Die Navigation ist bekanntlich das Rückgrat einer jeden App - aber wie können wir sie intuitiv und nahtlos gestalten? Welche Muster sind am beliebtesten? Lesen Sie weiter und finden Sie es heraus!
Beim Design der mobilen Navigation geht es vor allem darum, die Benutzer mit möglichst wenig Reibungsverlusten an das gewünschte Ziel zu bringen. Es gibt eine große Auswahl an Tools, die Designer einsetzen können, um ein komplettes Navigationssystem in ihrer mobilen App zu erstellen – aber das beste Tool ist natürlich ein App-Prototyping-Tool.
Entwerfen Sie mit Justinmind eine mobile Navigation und erstellen Sie Prototypen. Es ist kostenlos!

Wir haben eine Liste der gängigsten UI-Komponenten und -Muster zusammengestellt, die Designer auf der ganzen Welt beim Prototyping ihrer Navigation verwenden. Lesen Sie weiter, um herauszufinden, warum sie funktionieren und was jede einzelne Komponente am besten kann! Als Bonus haben wir auch eine Liste erstellt, in der Sie diese Komponenten in Aktion sehen können, und zwar in einem Abschnitt mit ernsthafter Inspiration für UI-Design.
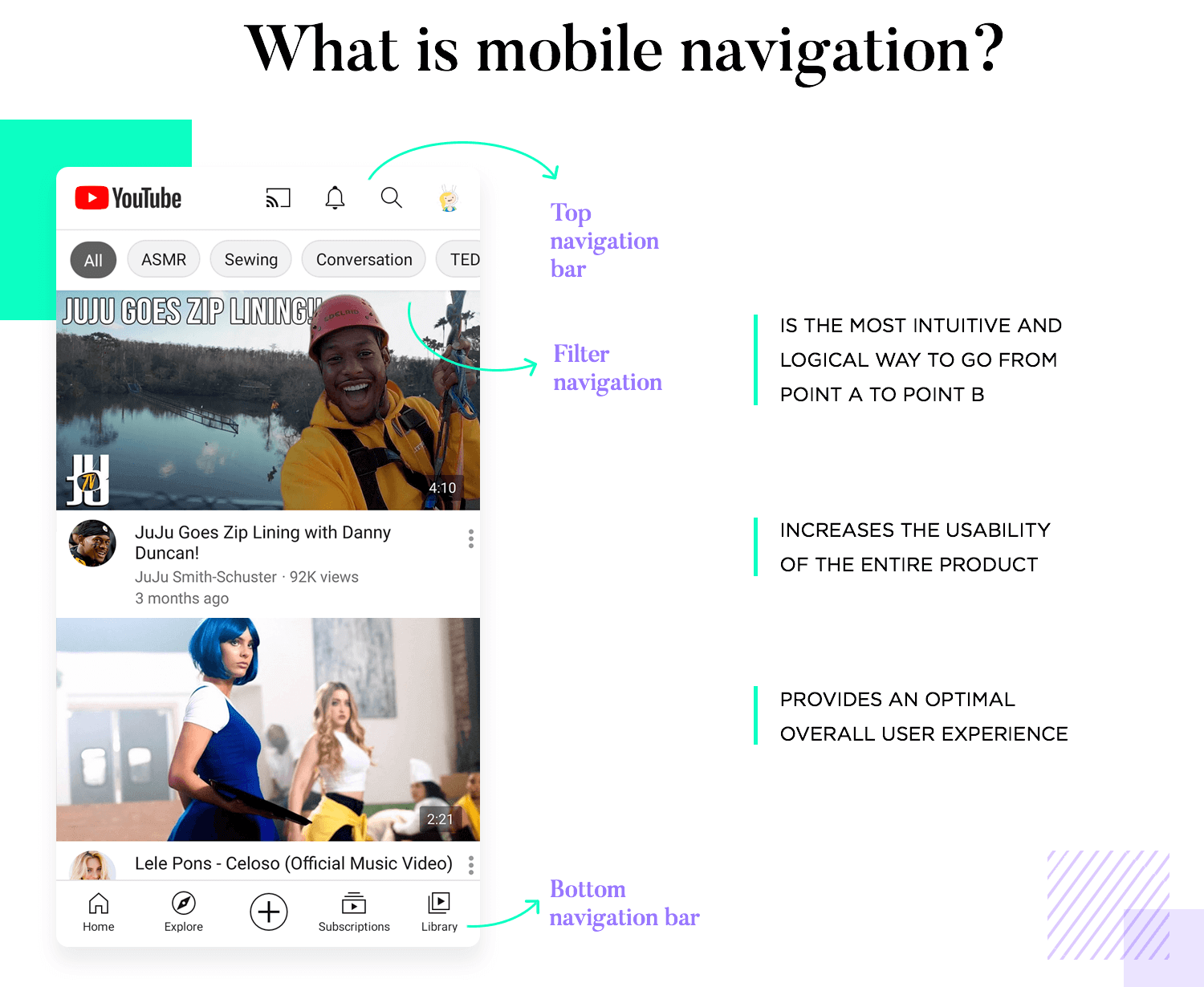
Es gibt so viele Möglichkeiten, die Navigation in mobilen Apps zu beschreiben und wie wichtig sie ist. Die Navigation ist die Art und Weise, wie Ihre Benutzer von Punkt A zu Punkt B gelangen. Sie ist die Art und Weise, wie sie das Design entdecken und mit dem Produkt interagieren. Designer und Autoren vergleichen die Navigation oft mit dem Straßensystem einer App und beschreiben sie als die Autobahnen, auf die sich die Benutzer verlassen, um das Produkt zu genießen.
Das Design der Navigation ist bei jedem Produkt von entscheidender Bedeutung. Es ist zwar verlockend, das Ziel der Navigation darin zu sehen, “in möglichst kurzer Zeit von A nach B zu gelangen”, aber das wäre ein Fehler. Bei der Navigation geht es nicht darum, den Benutzer schnell zum Ziel zu bringen – es geht darum, den Weg dorthin logisch und einfach zu gestalten.

Jedes dieser Beispiele zeigt die Vielseitigkeit der mobilen Navigationsmuster und wie sie kombiniert werden können, um eine nahtlose und intuitive Benutzererfahrung zu schaffen. Ganz gleich, ob Sie eine untere Navigationsleiste, ein Hamburger-Menü, Karten oder Gesten verwenden, entscheidend ist, dass das mobile Navigationsmuster klar, konsistent und benutzerfreundlich ist. Hier sind 20 hervorragende Beispiele für die Navigation in mobilen Apps:
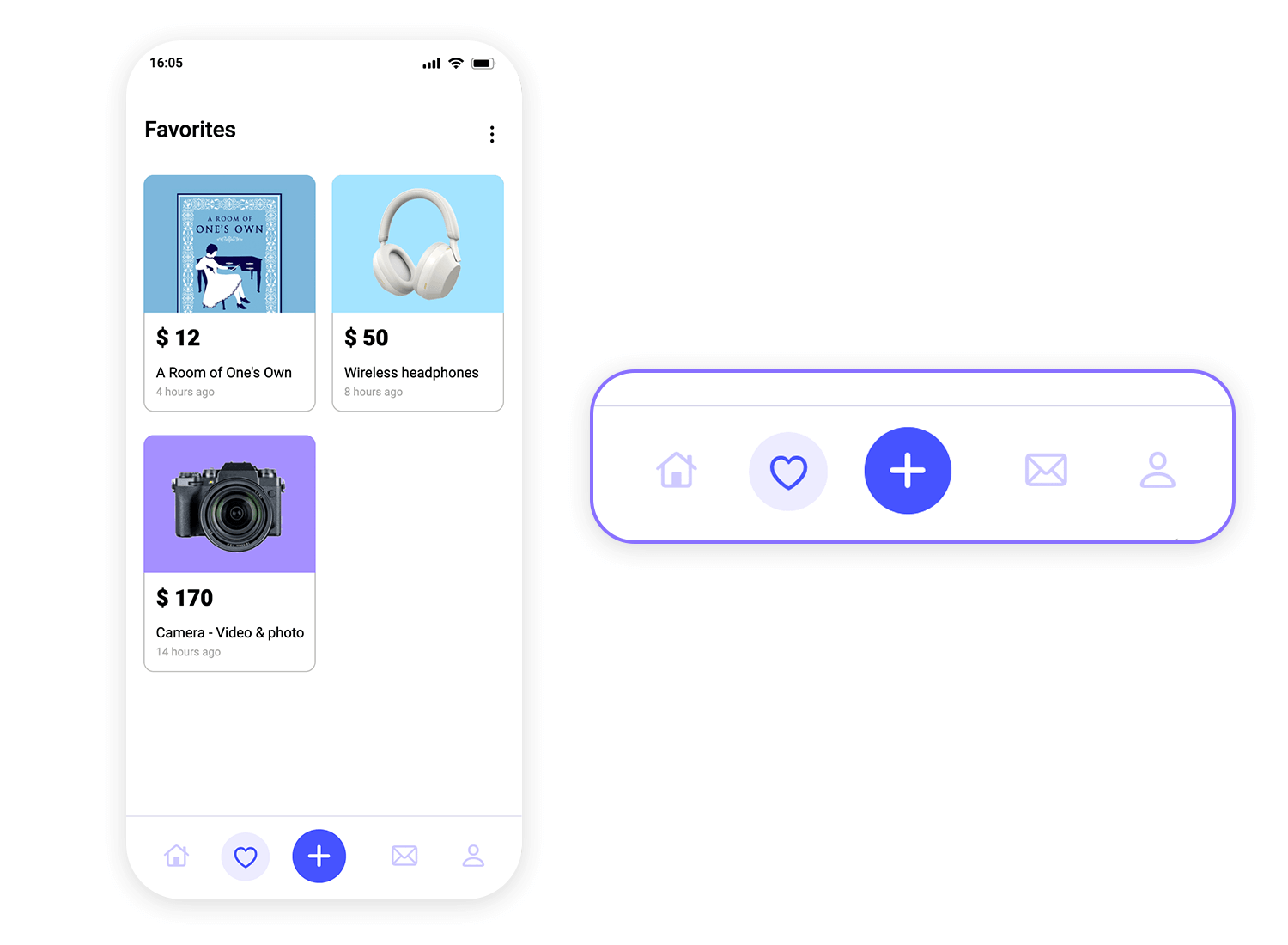
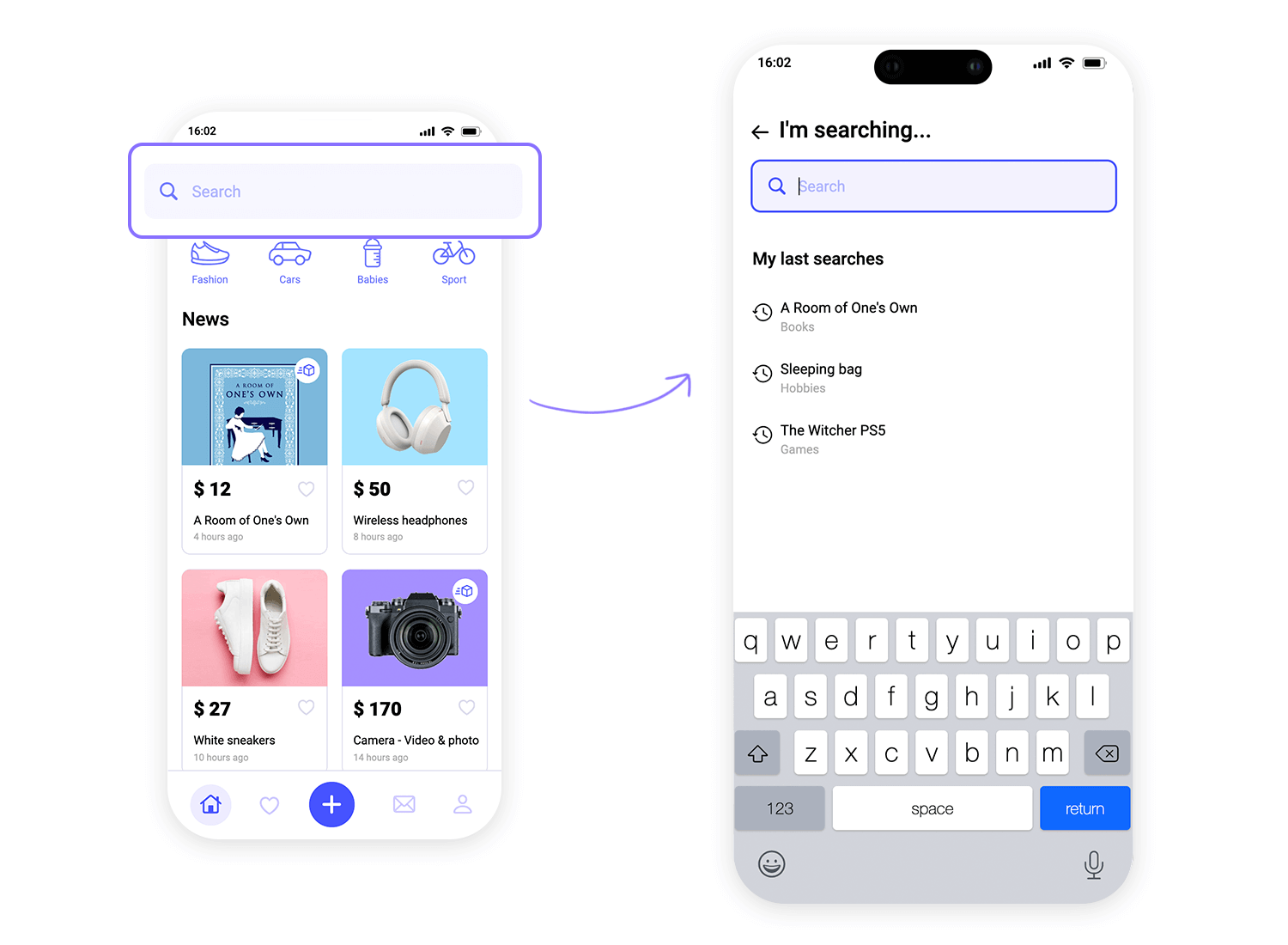
Dieses Beispiel ist einfach und übersichtlich. Sie haben fünf Hauptsymbole am unteren Rand: Startseite, Favoriten, ein großes Plus in der Mitte zum Hinzufügen neuer Inhalte, Nachrichten und Profil.
Die Plus-Schaltfläche hebt sich deutlich ab und macht deutlich, wo Sie tippen müssen, wenn Sie etwas erstellen möchten. Ein übersichtliches Design, mit dem Sie alle wichtigen Dinge immer griffbereit haben. Perfekt für Apps, auf die Sie schnell und einfach zugreifen möchten, ohne dass es zu Verwirrungen kommt.

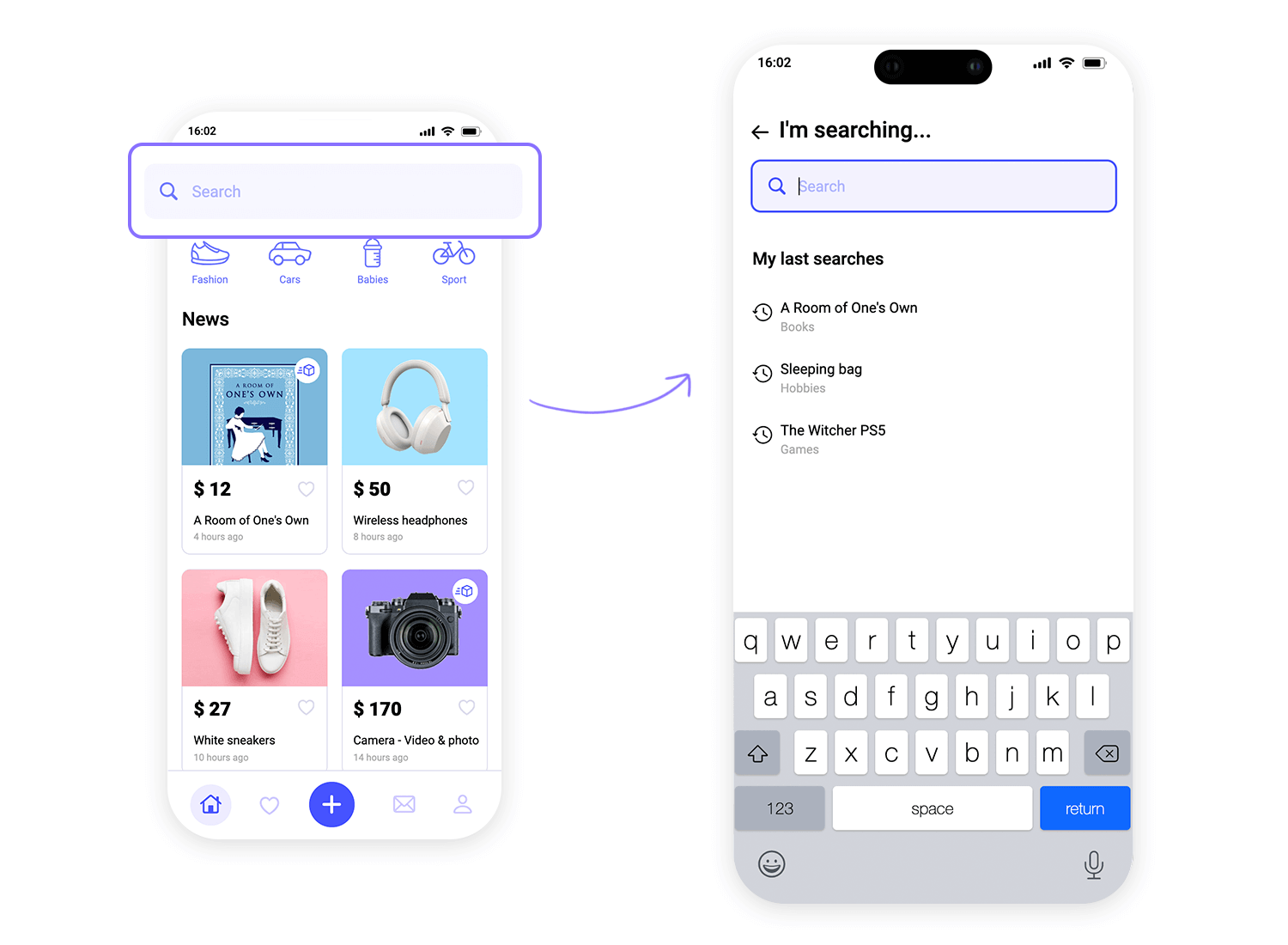
Lassen Sie uns nun über das Sucherlebnis in derselben App sprechen. Hier geht es vor allem darum, die Dinge einfach zu halten. Die Suchleiste befindet sich ganz oben, so dass Sie sofort mit dem Tippen beginnen können, ohne dass Sie abgelenkt werden. Darunter werden Ihre letzten Suchanfragen angezeigt, so dass Sie ganz bequem zu etwas zurückspringen können, das Sie zuvor nachgeschlagen haben.
Jede kürzlich durchgeführte Suche ist mit einem kleinen Etikett versehen, das die jeweilige Kategorie anzeigt, so dass Sie ganz einfach erkennen können, was Sie suchen. Es ist eine mühelose und intuitive Einrichtung, so dass sich Ihre Suche wie der Rest der App reibungslos und einfach anfühlt.

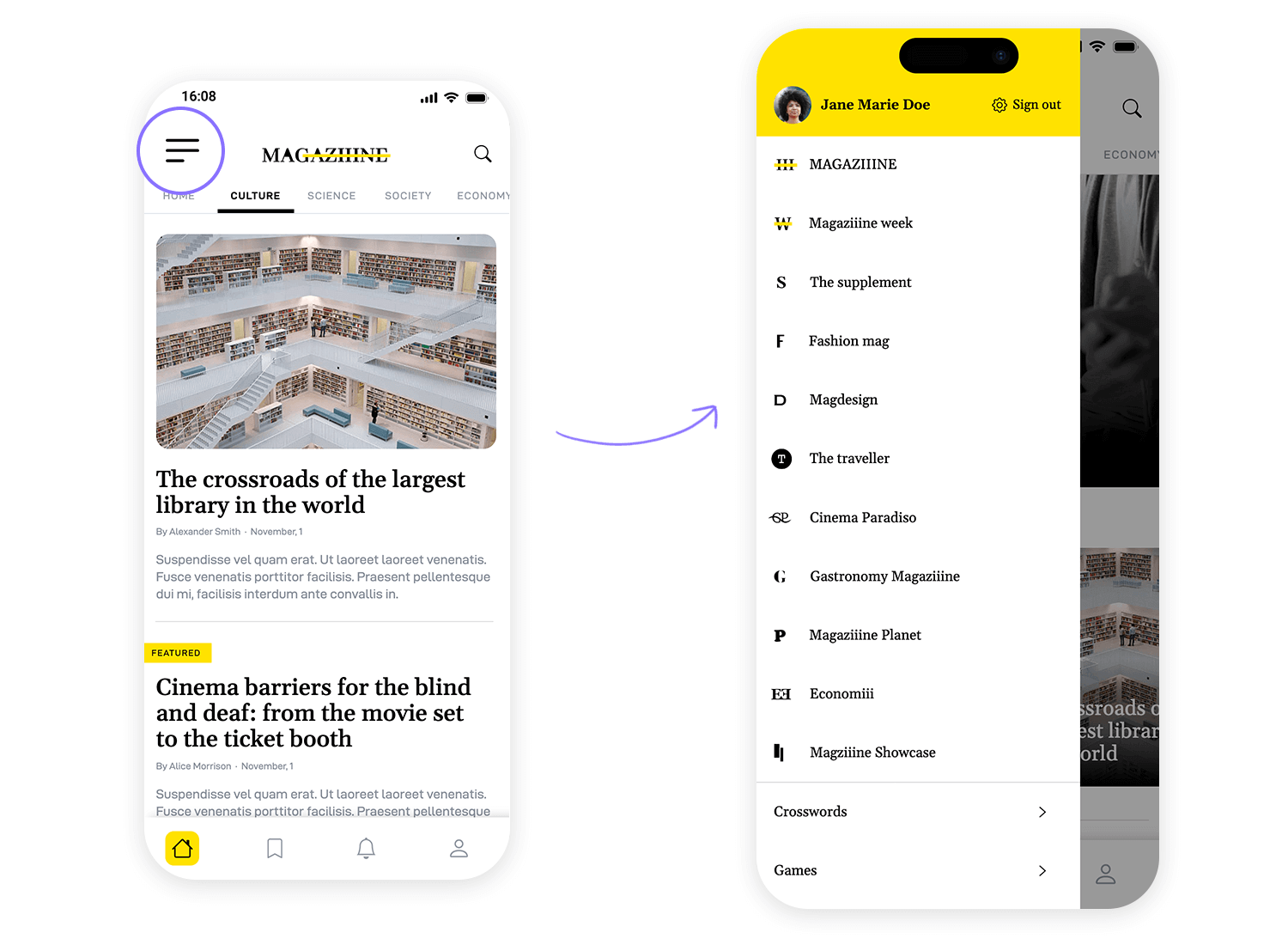
Hier ist ein großartiges Beispiel für ein Seitenmenü, das super einfach zu bedienen ist. Es gleitet sanft aus und zeigt alles, was Sie brauchen, auf einen Blick. Ganz oben finden Sie das Profil des Benutzers und eine klare Abmeldeoption – Sie brauchen nicht danach zu suchen.
Darunter finden Sie eine übersichtliche Liste mit verschiedenen Magazinen und Rubriken, so dass Sie ganz einfach genau das finden, was Sie suchen. Es ist, als ob Sie in einem Verzeichnis blättern würden – einfach antippen und los geht’s! Die Symbole neben den einzelnen Artikeln sind eine nette Idee und helfen Ihnen, schnell etwas zu finden. Dieses Design sorgt für Ordnung und Übersichtlichkeit und ist ideal für Apps mit vielen Inhalten.

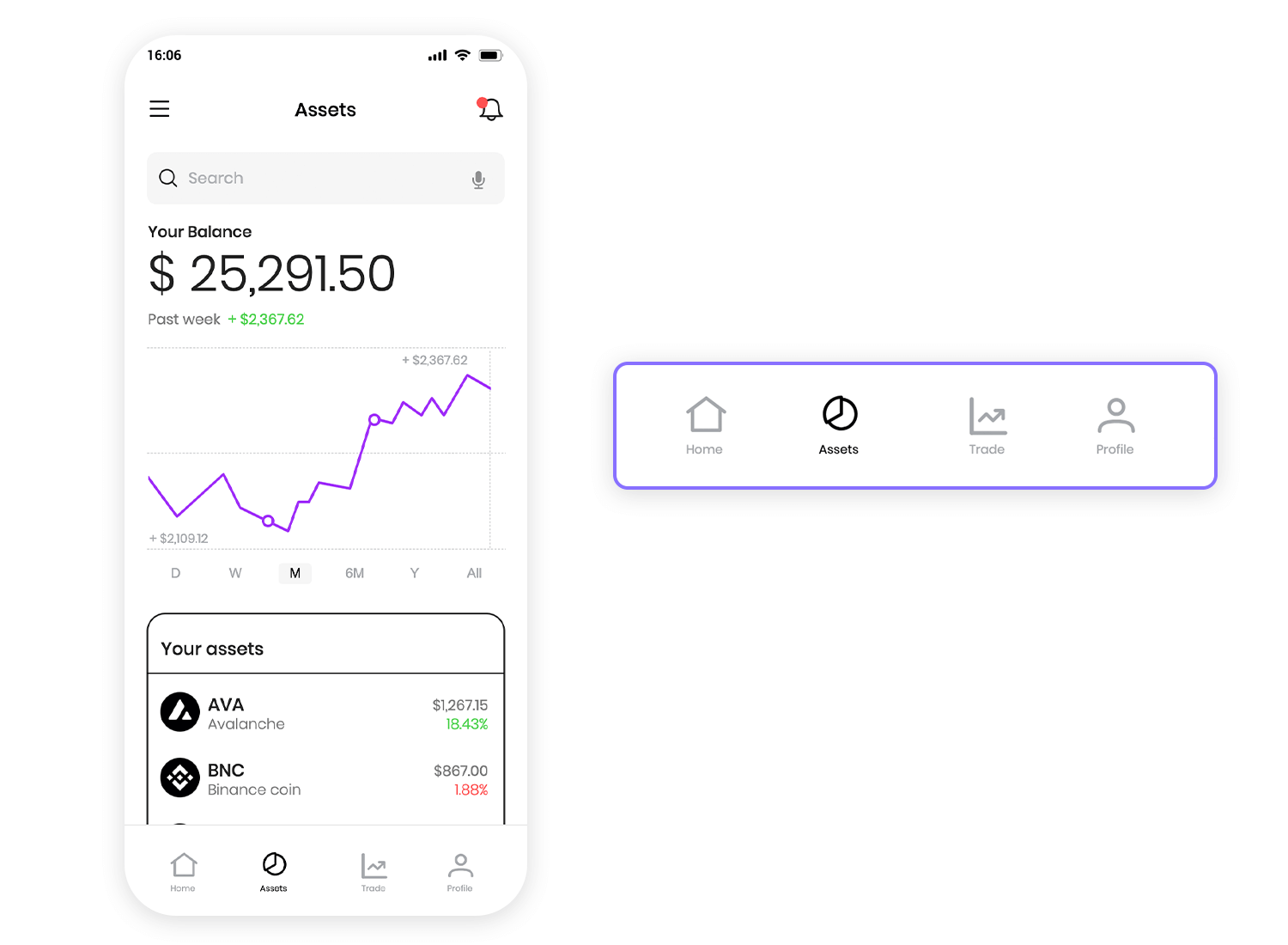
Das Tolle an dieser Navigationsleiste ist, dass Sie damit alles leicht erreichen können. Sie besteht aus vier einfachen Symbolen: Home, Assets, Handel und Profil.
Das fettgedruckte Assets-Symbol zeigt genau an, wo Sie sich befinden, während die anderen Symbole hell bleiben, damit es keine Verwirrung gibt. So können Sie sich mühelos fortbewegen und wissen immer, wo Sie als nächstes tippen müssen. Perfekt, um den Überblick zu behalten und im Handumdrehen zu finden, was Sie brauchen.

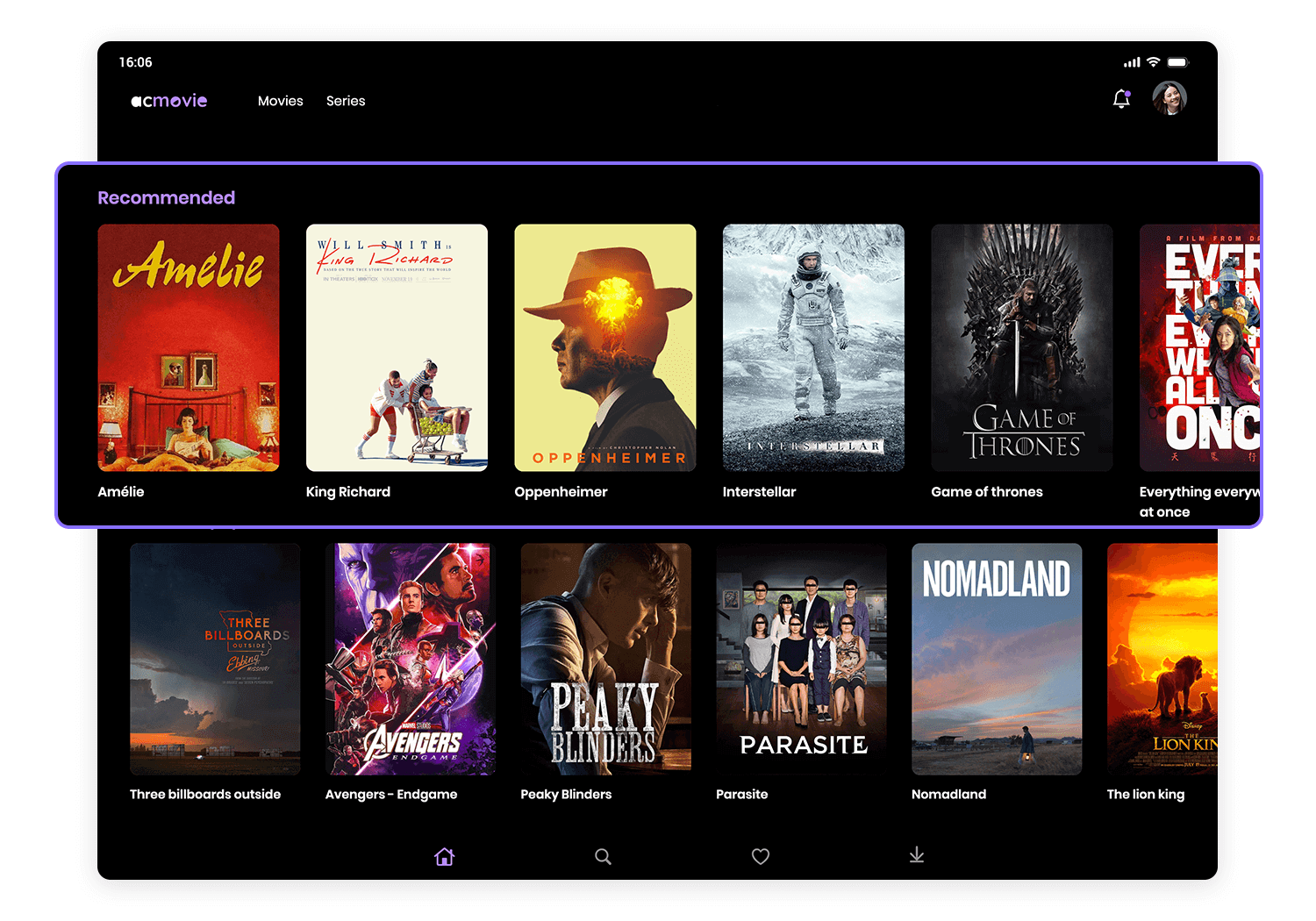
Dieses Empfehlungssystem glänzt durch sein einfaches, kartenähnliches Layout. Jede Karte stellt einen anderen Film oder eine andere Sendung vor, so dass Sie einen schnellen Einblick in das Angebot erhalten.
Das Besondere an diesem Navigationsdesign ist, dass es mühelos zur Erkundung anregt. Sie müssen keine Menüs öffnen oder endlos scrollen – ein einfaches Streichen genügt, und schon haben Sie eine neue Option vor sich. Es fühlt sich an, als blätterten Sie durch einen persönlichen Filmkatalog, was das Erlebnis sowohl ansprechend als auch intuitiv macht. Es ist perfekt, um ohne viel Aufwand etwas zu entdecken, das Sie sich ansehen möchten, ohne dass die Optik darunter leidet.

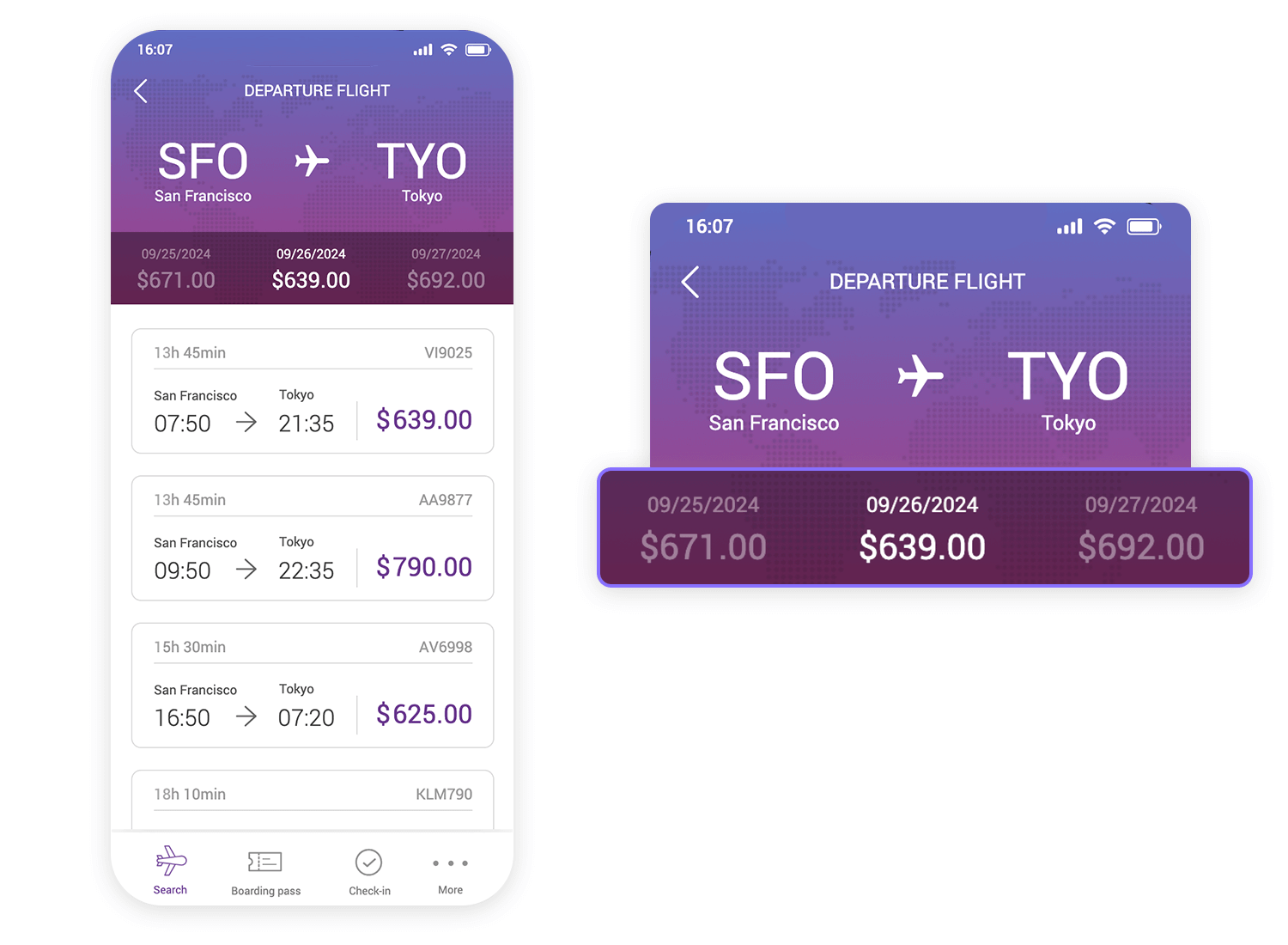
Was uns an diesem Navigationsbeispiel gefällt, ist, wie einfach es ist, alle Ihre Flugoptionen auf einen Blick zu sehen. Ganz oben sorgen die großen, eindeutigen Beschriftungen für Tokio (TYO) nach San Francisco (SFO) dafür, dass Sie genau wissen, wo Sie hinwollen. Die Datumsoptionen mit den entsprechenden Preisen finden Sie direkt darunter, so dass Sie schnell vergleichen und das beste Angebot auswählen können.
Weiter unten finden Sie alle wichtigen Details wie Abflug- und Ankunftszeiten, die Gesamtdauer des Fluges und sogar die Flugnummer – alles übersichtlich angeordnet. Mit diesem Design haben Sie alles an einem Ort und können so ganz einfach den richtigen Flug finden.

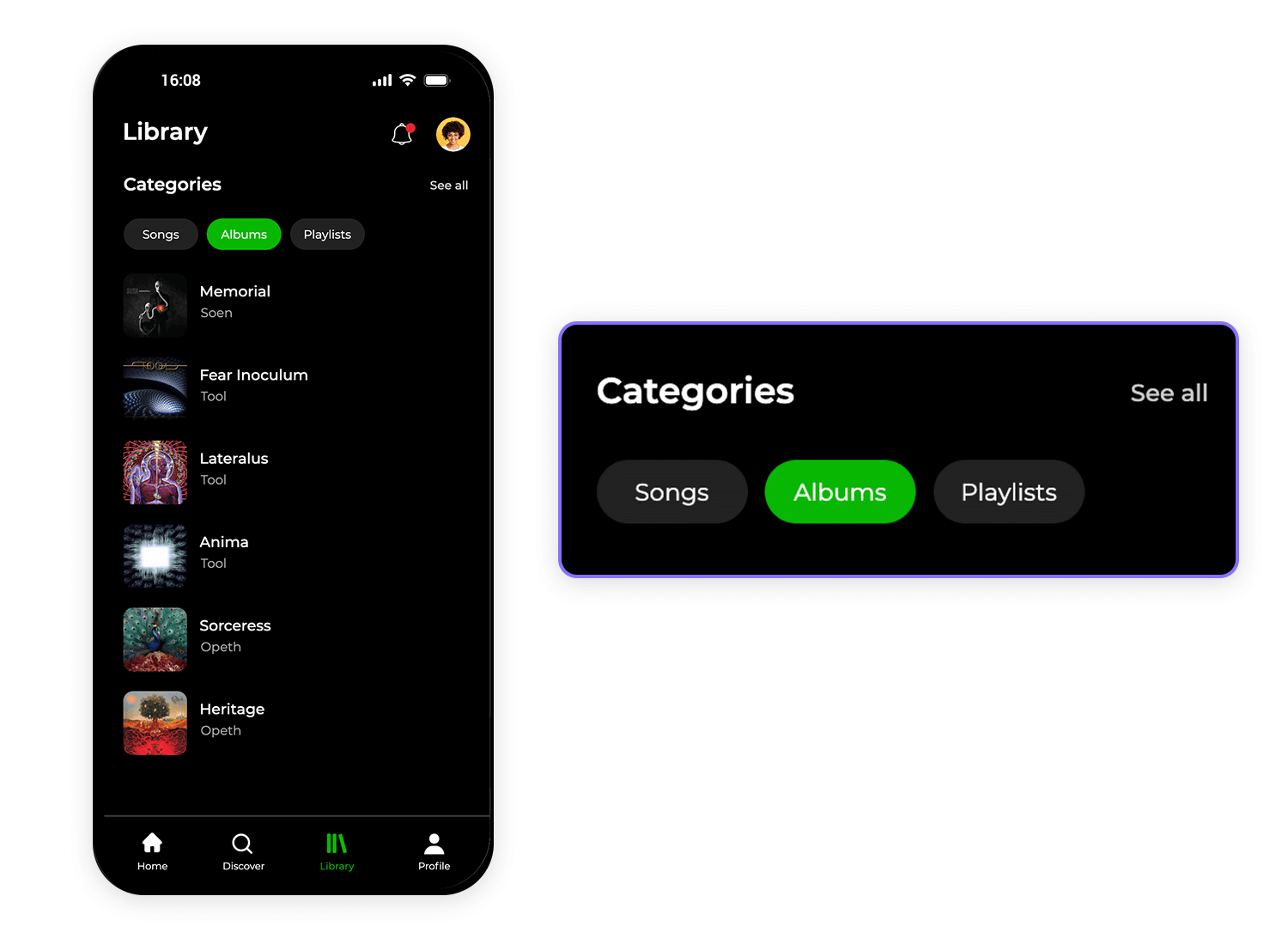
Sie werden begeistert sein, wie einfach es ist, Ihre Musik zu finden. Ganz oben finden Sie Ihre Hauptkategorien – Songs, Alben und Wiedergabelisten – so dass Sie direkt zu dem springen können, worauf Sie gerade Lust haben. Die Registerkarte Alben leuchtet grün und zeigt an, wo Sie sich gerade befinden.
Während Sie blättern, werden die Albumcover mit eindeutigen Titeln angezeigt, so dass Sie Ihre Favoriten ganz einfach erkennen können. Es ist wie das Blättern in einer Plattensammlung, nur viel praktischer. Alles ist da und Sie können es ganz einfach erkunden.

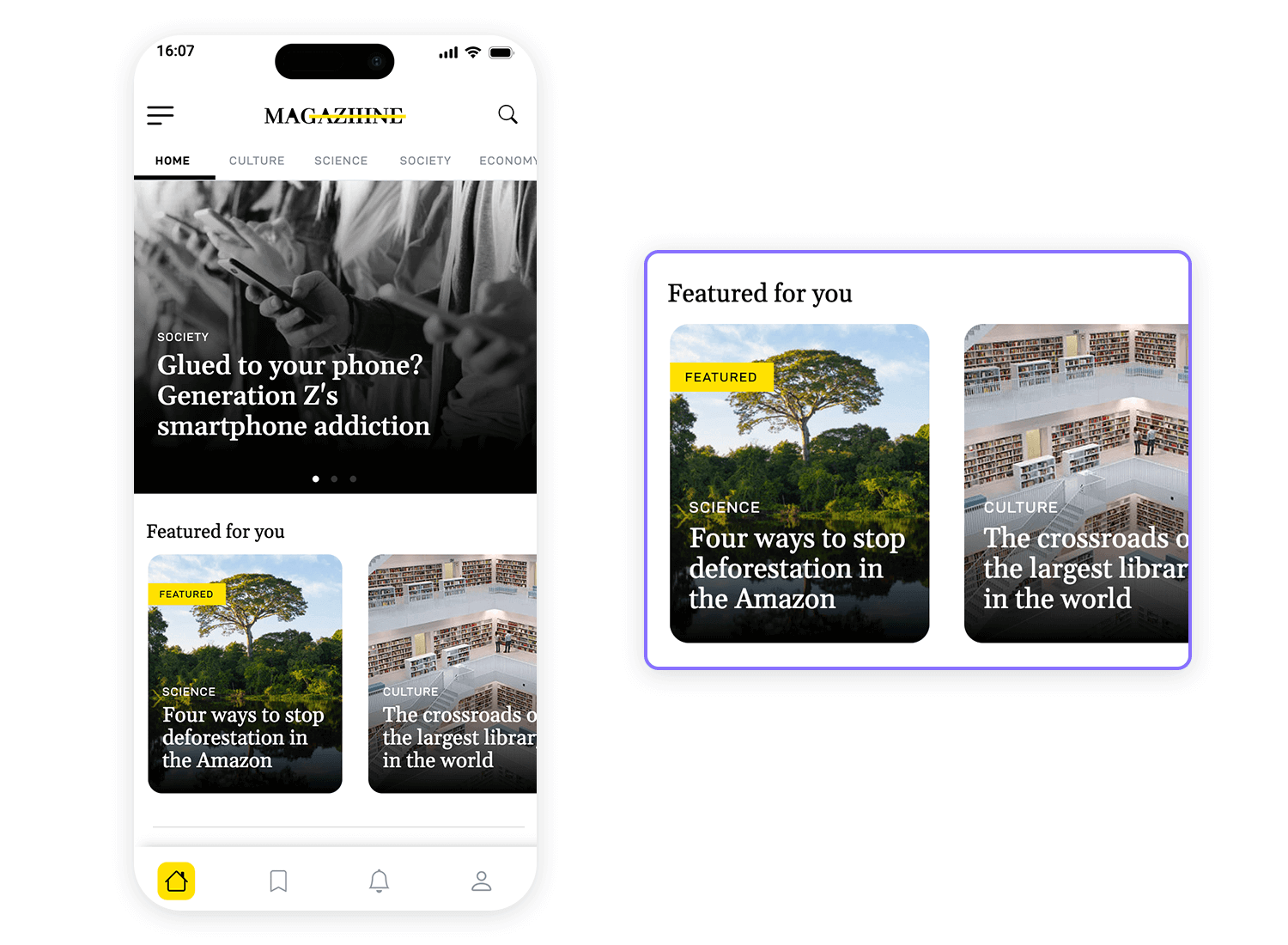
Hier haben wir wieder ein Navigationsbeispiel aus der Magazin-App, bei dem es darum geht, Ihnen auf einfache Weise interessante Inhalte zu zeigen. Unter „Für Sie interessant“ erhalten Sie große, auffällige Karten mit Überschriften wie „Vier Wege, die Abholzung des Amazonas zu stoppen“ und „Die Kreuzung der größten Bibliothek der Welt“.
Jede Karte hat ein kleines Etikett, wie Wissenschaft oder Kultur, damit Sie sofort wissen, worum es geht. Das ist einfach, klar und macht Lust, auf die Karte zu tippen und mehr zu erfahren. Eine superleichte Art, durch die vorgestellten Inhalte zu blättern.

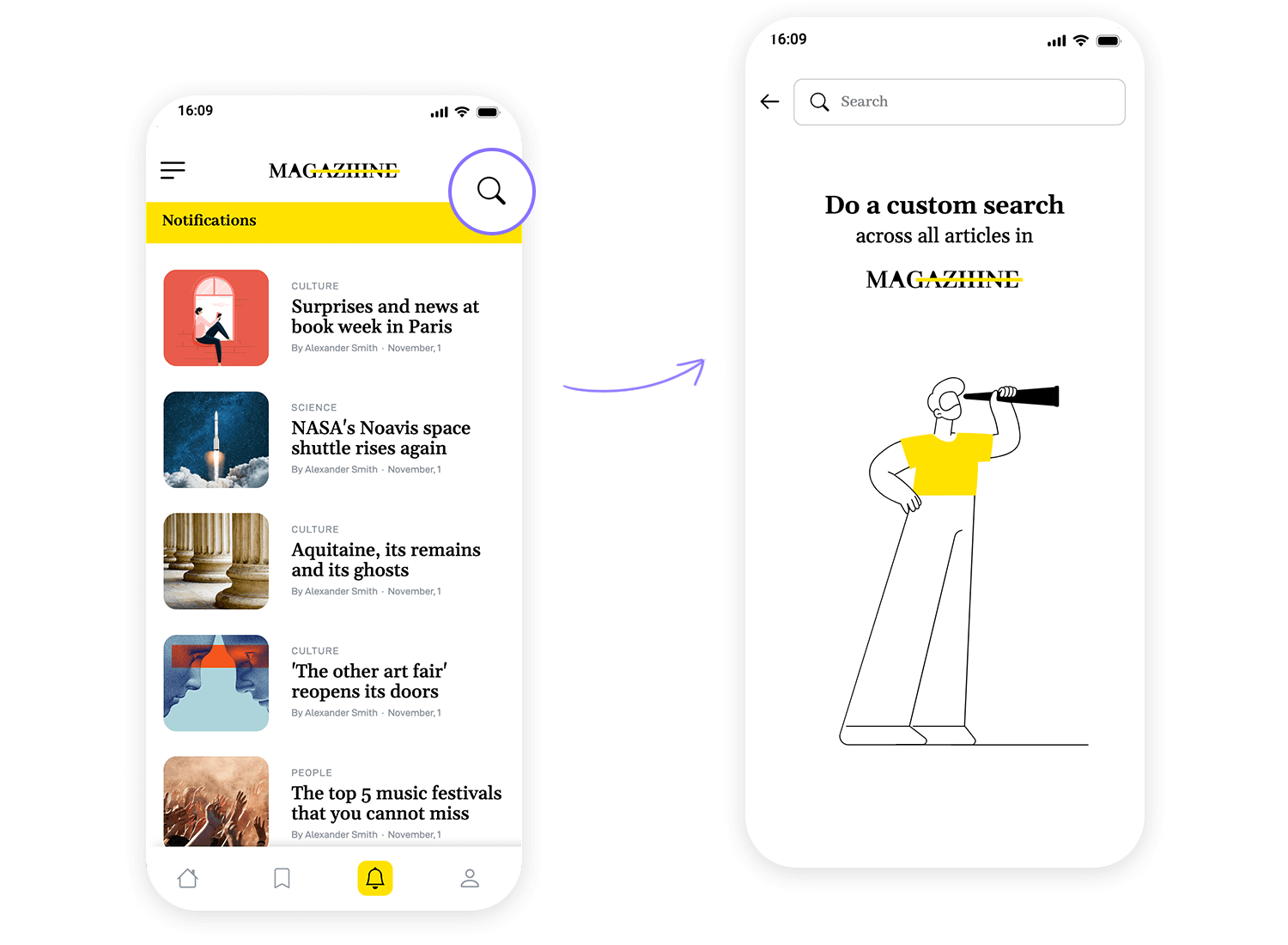
Hier ist ein weiteres Beispiel aus der Mobile Magazine App, und es ist sehr einfach gehalten. Sie werden mit einem übersichtlichen Suchbildschirm begrüßt, auf dem Sie eine benutzerdefinierte Suche über alle Artikel durchführen können. Der große, fettgedruckte Text ermutigt Sie, gleich loszulegen, während die kleine Illustration eine freundliche Note verleiht.
Die Suchleiste befindet sich ganz oben, immer bereit für Ihre Eingaben, so dass Sie Ihre Suche ganz einfach starten können. Das unkomplizierte und einladende Design hilft Ihnen, das zu finden, was Sie suchen, ohne viel Aufhebens – einfach eingeben und loslegen.

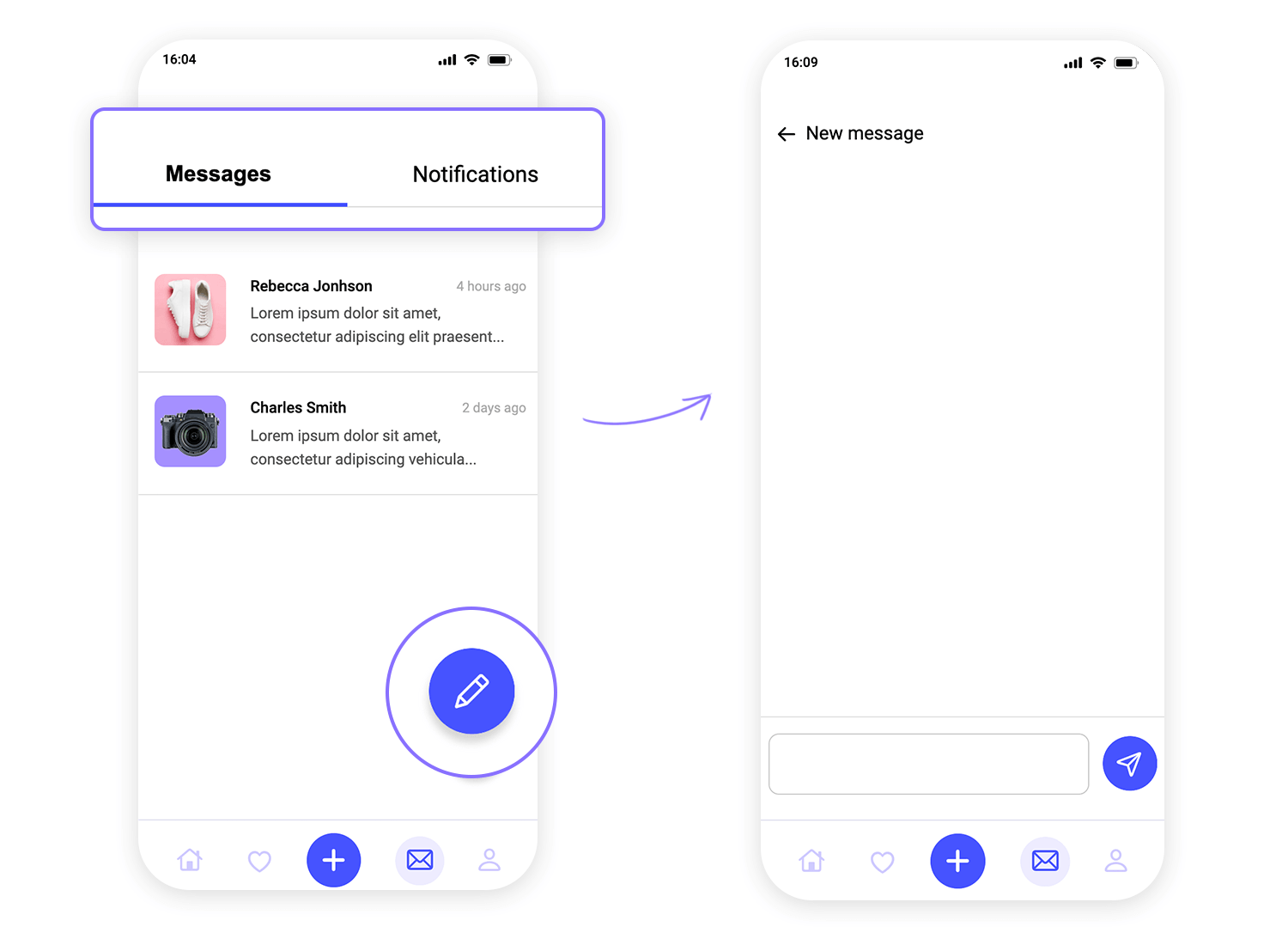
Wir haben bereits gesehen, wie die Secondhand-App die Dinge einfach hält, und dieser Nachrichtenbereich folgt demselben Ansatz. Auf der linken Seite gibt es zwei leicht zu wechselnde Registerkarten: Nachrichten und Benachrichtigungen. Jede Nachricht ist übersichtlich mit einem Namen, einem kleinen Bild und einem Teil des Gesprächs aufgelistet, so dass Sie leicht erkennen können, wer Sie kontaktiert hat.
Wie zuvor ist die große Plus-Schaltfläche da, wenn Sie bereit sind, eine neue Nachricht zu beginnen, und öffnet ein sauberes, leeres Chat-Fenster auf der rechten Seite. Das ist ein weiteres gutes Beispiel dafür, wie diese App die Dinge einfach hält, damit Sie ohne Probleme in Verbindung bleiben können. Alles ist genau da, wo Sie es brauchen.

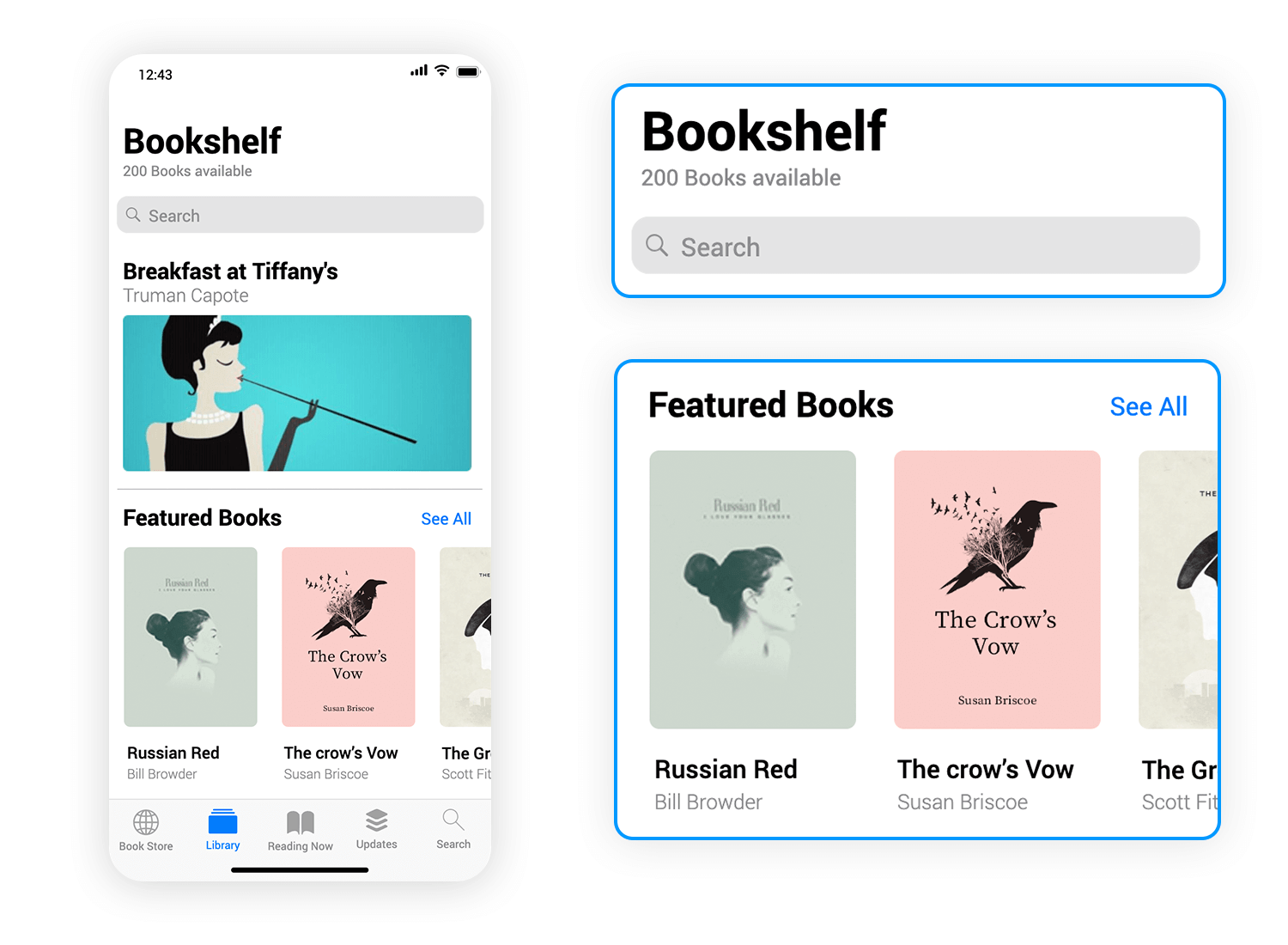
Diese Navigation ist einfach und übersichtlich. Oben befindet sich eine übersichtliche Suchleiste, mit der Sie in Sekundenschnelle nach bestimmten Titeln oder Autoren suchen können. Direkt darunter befindet sich ein Abschnitt mit hervorgehobenen Büchern, die in einem ansprechenden horizontalen Bildlauf angeordnet sind. Dieser Aufbau ist intuitiv und flüssig, so dass die Benutzer mühelos stöbern können, ohne sich überfordert zu fühlen.
Es schafft ein Gleichgewicht zwischen einem minimalistischen Design und einer funktionalen Navigation, die den Benutzer dazu einlädt, mehr zu entdecken, während er durch die Empfehlungen streicht. Eine übersichtliche untere Navigationsleiste vervollständigt das Erlebnis und bietet schnellen Zugriff auf andere wichtige Bereiche wie die Bibliothek und Lese-Updates.

Entwerfen Sie mit Justinmind eine mobile Navigation und erstellen Sie Prototypen. Es ist kostenlos!

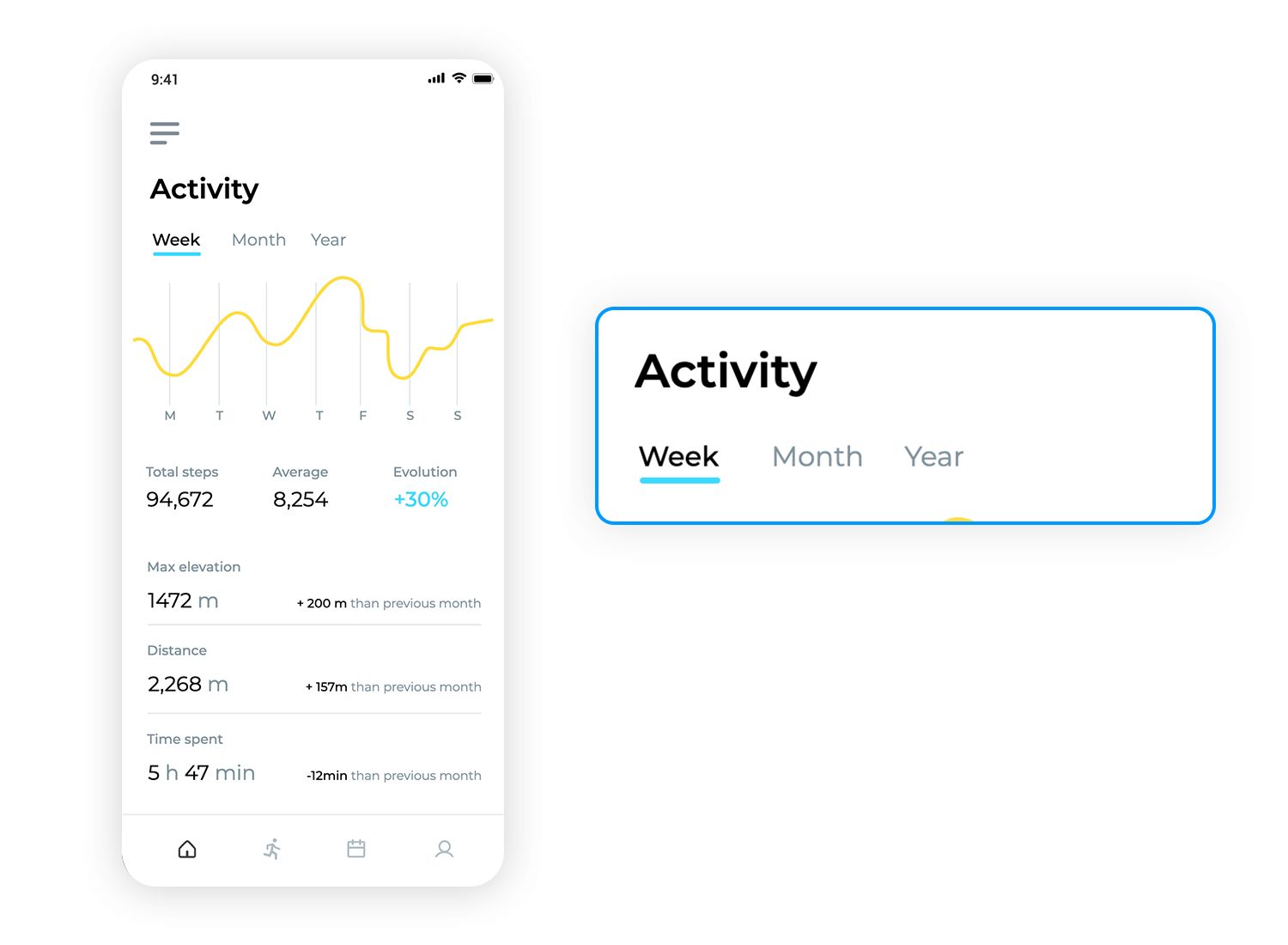
Diese Fitness-App setzt das Thema der intuitiven Navigation fort und verfolgt einen unkomplizierten Ansatz bei der Darstellung der Daten. Über einfache Registerkarten, die zur besseren Sichtbarkeit hervorgehoben sind, können Sie leicht zwischen Wochen-, Monats- und Jahresansichten wechseln.
Darunter werden wichtige Statistiken wie Schritte, Höhenmeter und verbrachte Zeit mit klaren Vergleichen zu früheren Leistungen angezeigt, so dass Sie Ihren Fortschritt leicht verfolgen können. Die untere Navigationsleiste verbindet alles miteinander und bietet nahtlosen Zugang zu anderen wichtigen Bereichen. Dies ist eine elegante Art, die Navigation einfach und die Erkenntnisse zugänglich zu halten.

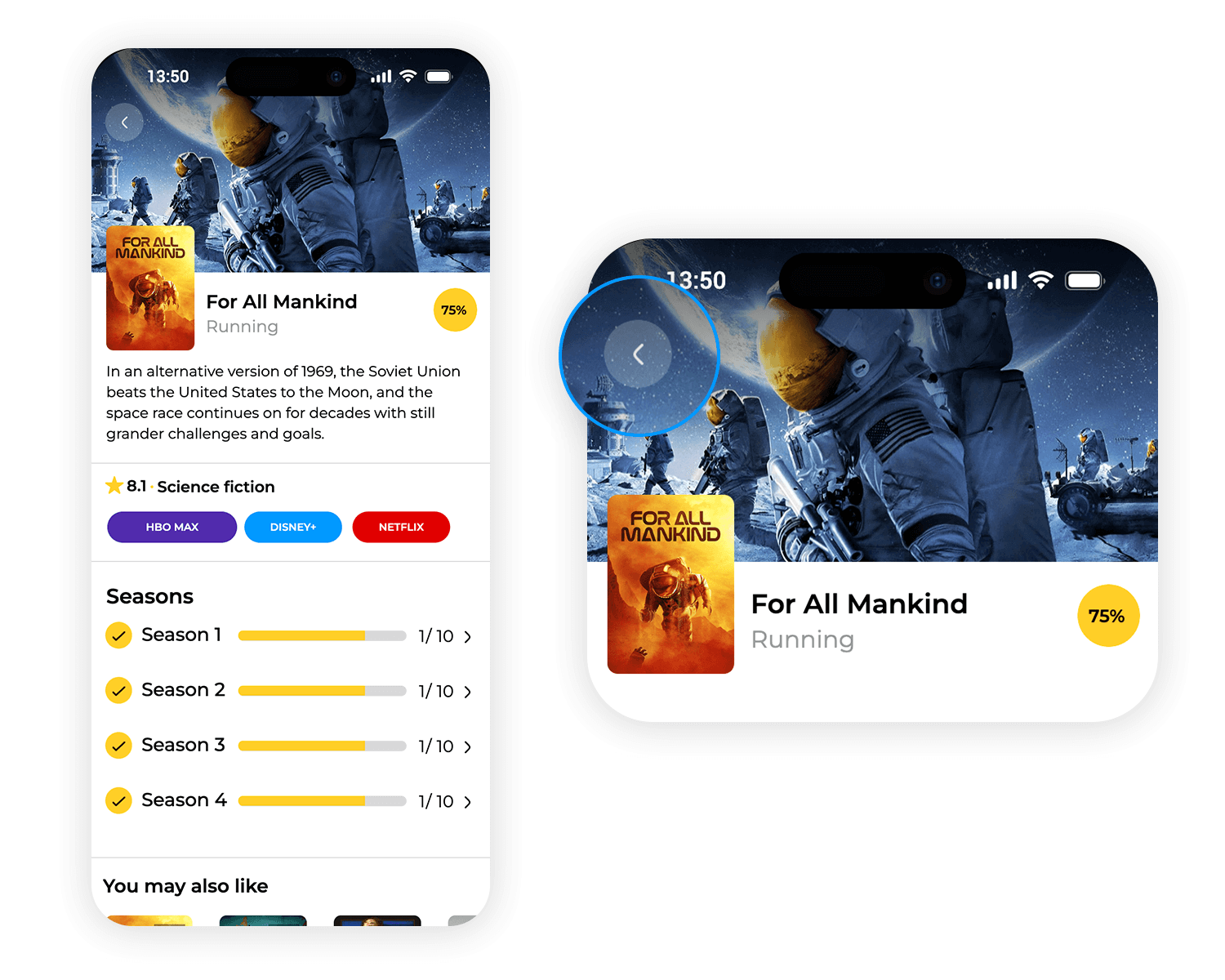
Die Zurück-Schaltfläche in dieser TV-Tracker-App ist ein herausragendes Navigationselement, das für einen einfachen Zugriff perfekt oben links positioniert ist. Sie sorgt dafür, dass sich die Rückkehr zu vorherigen Seiten ganz natürlich und mühelos anfühlt. So können die Nutzer durch ihre Sendungen und Tracking-Details blättern, ohne ihren Platz zu verlieren.
Dieses durchdachte Design hält die Navigation einfach und intuitiv und sorgt dafür, dass sich die Erkundung der App reibungslos anfühlt. Es ist die Art von Funktion, die sich unauffällig einfügt, aber einen großen Unterschied darin macht, wie leicht sich die Benutzer bewegen.

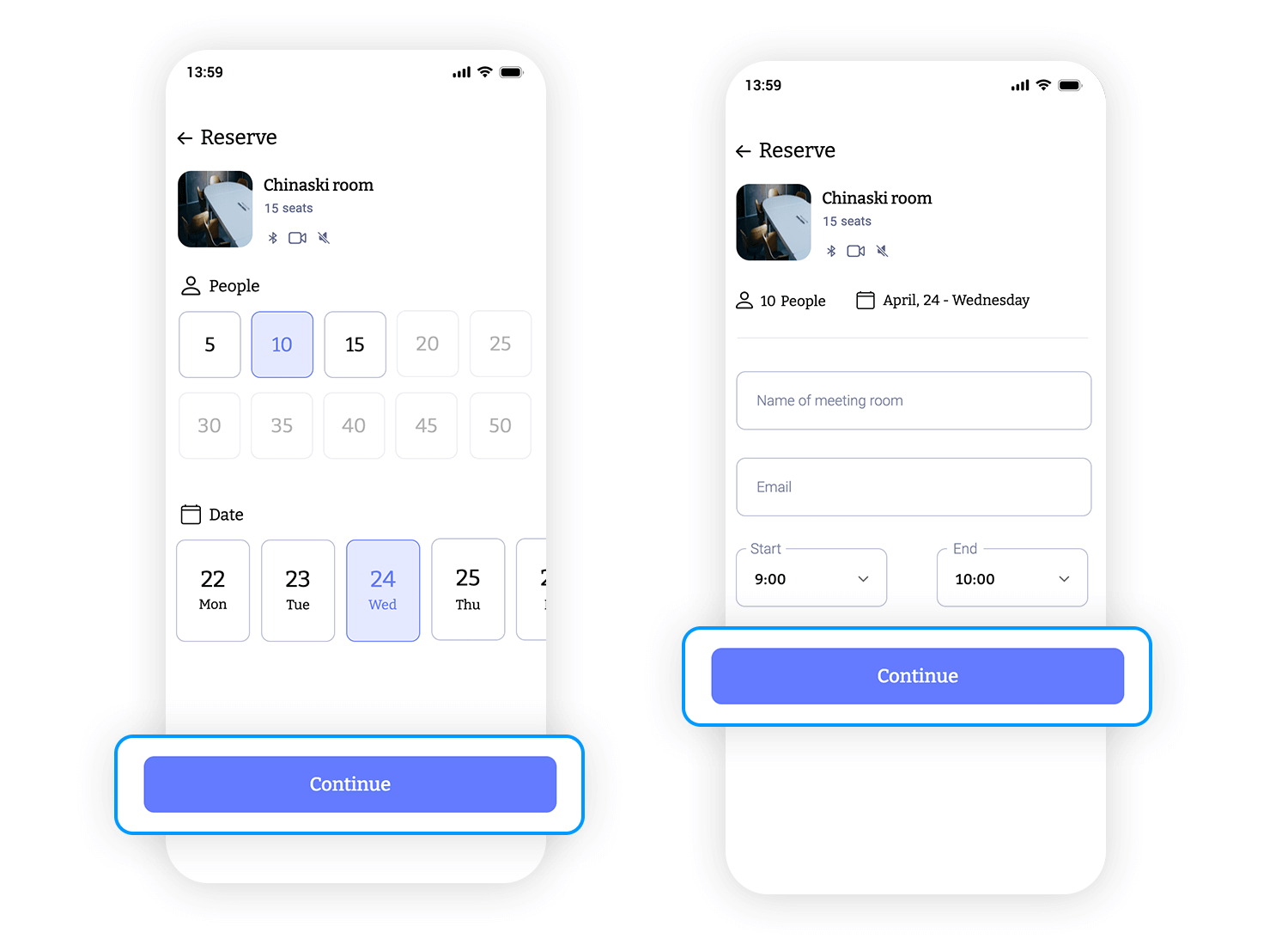
Die Navigation in dieser Vorlage für die Buchung von Besprechungsräumen ist dank des klaren Schritt-für-Schritt-Layouts ein Kinderspiel. Sie beginnen mit der Eingabe einfacher Details wie dem Namen des Besprechungsraums, Ihrer E-Mail-Adresse und den Zeitfenstern für die Reservierung.
Jedes Feld ist übersichtlich und führt den Benutzer mit minimalem Aufwand durch den Prozess. Die Schaltfläche „Weiter“ am unteren Rand dient als freundlicher Hinweis, wenn es an der Zeit ist, mit der Buchung fortzufahren. Auf diese Weise wird der Vorgang intuitiv gestaltet und die Reservierung eines Tagungsraums so reibungslos wie möglich gestaltet.

Die Zweite App vereinfacht das Surfen mit ihrem horizontalen Bildlauf für Filteroptionen. Diese Filter-Symbole befinden sich direkt unter der Suchleiste und ermöglichen es dem Benutzer, schnell durch verschiedene Kategorien zu blättern. Die Symbole sind klar und deutlich, so dass Sie das Gesuchte auf einen Blick finden können.
Diese Funktion zum sanften Scrollen sorgt für eine leichte und benutzerfreundliche Navigation und gibt den Benutzern die Flexibilität, auf ihre Interessen zugeschnittene Inhalte zu erkunden, ohne dass die Benutzeroberfläche überladen wirkt.

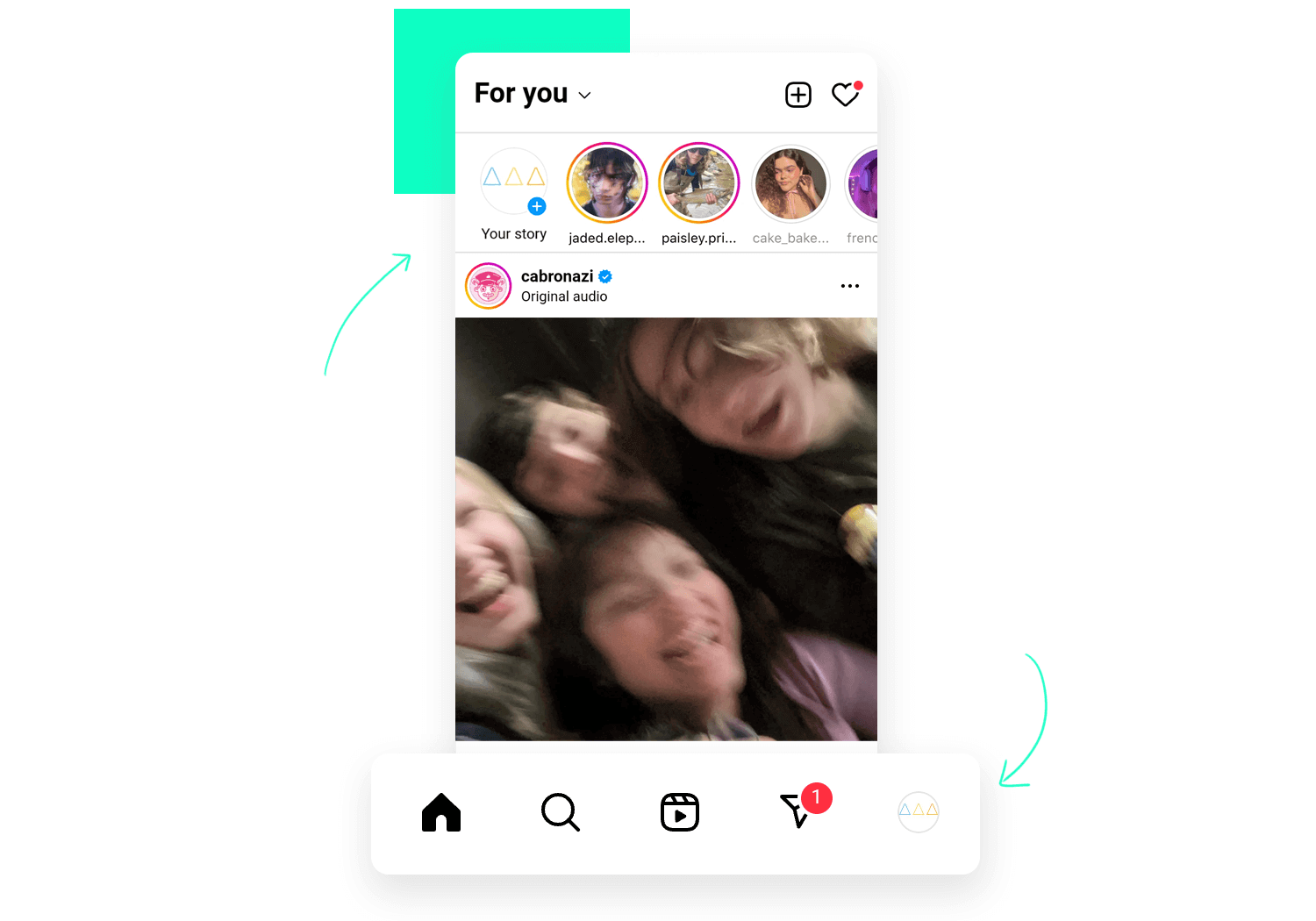
Instagram hält die Dinge mit seiner Navigation frisch und fesselnd, genau wie ein nie endender Strom fesselnder Inhalte. Sie verbindet die Einfachheit einer unteren Leiste mit dem intuitiven Fluss von Gesten. Stellen Sie sich die untere Leiste als Ihre persönliche Kommandozentrale vor, mit fünf zuverlässigen Symbolen für Home, Suche, Reels, Shopping und Profil, die alle leicht zu erreichen sind.

Egal, nach welcher Art von Instagram-Erlebnis Sie sich sehnen, es ist nur einen Fingertipp entfernt. Und wenn Sie spontan sind, streichen Sie durch die Tabs, als würden Sie einen Stapel interessanter Fotos durchblättern – von Ihrem Feed bis zu den Stories entfaltet sich die Welt von Instagram nahtlos. Es ist ein Navigationsstil, der sowohl vertraut ist als auch Spaß macht. Perfekt, um sich in der Entdeckung der endlosen Möglichkeiten zu verlieren.
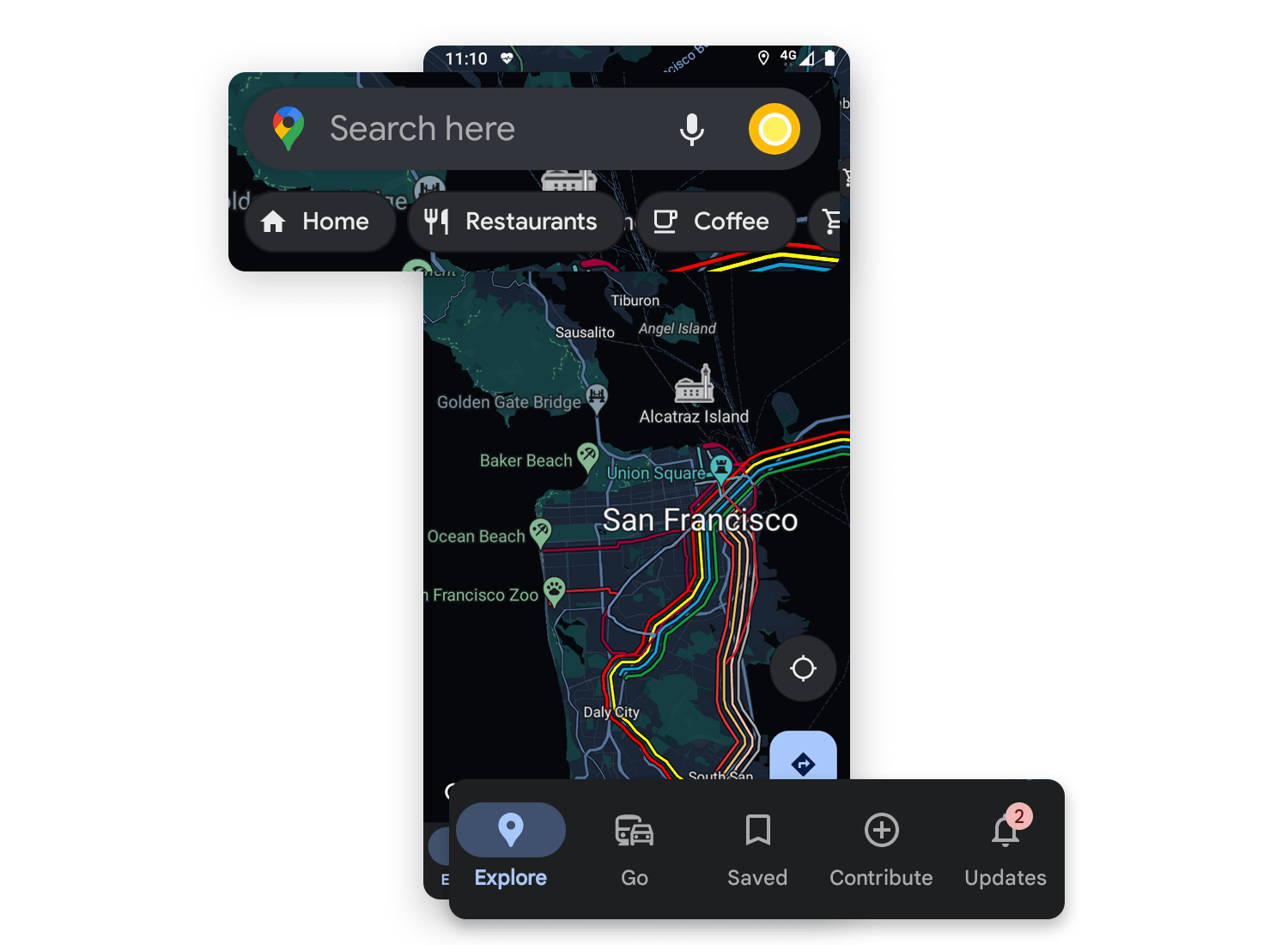
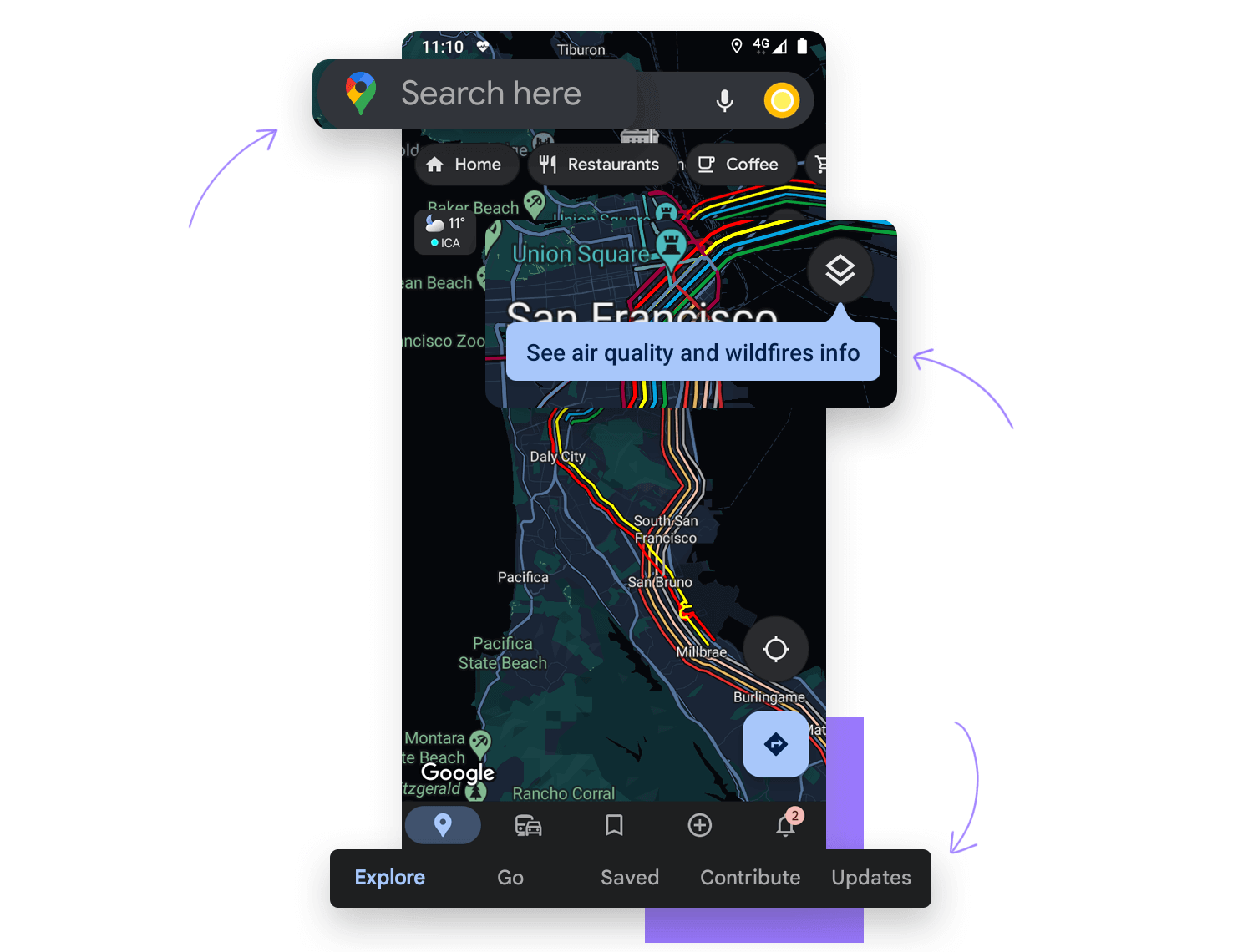
Google Maps hat keine Angst davor, seinen eigenen Weg zu gehen, wenn es um die Navigation geht – und das gilt auch für die Benutzeroberfläche! Stellen Sie sich eine Karte vor, die zur Erkundung bereit ist. Oben, wie ein zuverlässiger Kompass, befindet sich eine Suchleiste, mit der Sie jedes beliebige Ziel anpeilen können. Auch die Kontoeinstellungen sind dort versteckt, damit es nicht zu unübersichtlich wird. Aber das eigentliche Abenteuer findet weiter unten statt. Die praktische untere Leiste fungiert als Ihre Reiseausrüstung, mit der Sie schnell nach Orten in der Nähe suchen oder direkt in die Navigation einsteigen können.

Brauchen Sie mehr Details? Kein Problem! Google Maps umgeht Sackgassen mit einem cleveren Trick. Wenn Sie kurz nach oben wischen, erscheint ein unteres Blatt mit zusätzlichen Informationen, ohne dass Sie die Karte selbst verlassen müssen. Mit diesem mehrschichtigen Ansatz behalten Sie die Kontrolle und können auf alles zugreifen, was Sie brauchen, ohne sich in einem Labyrinth von Menüs zu verirren. Eine Navigation, die so reibungslos und intuitiv ist wie eine gut geplante Autoreise!
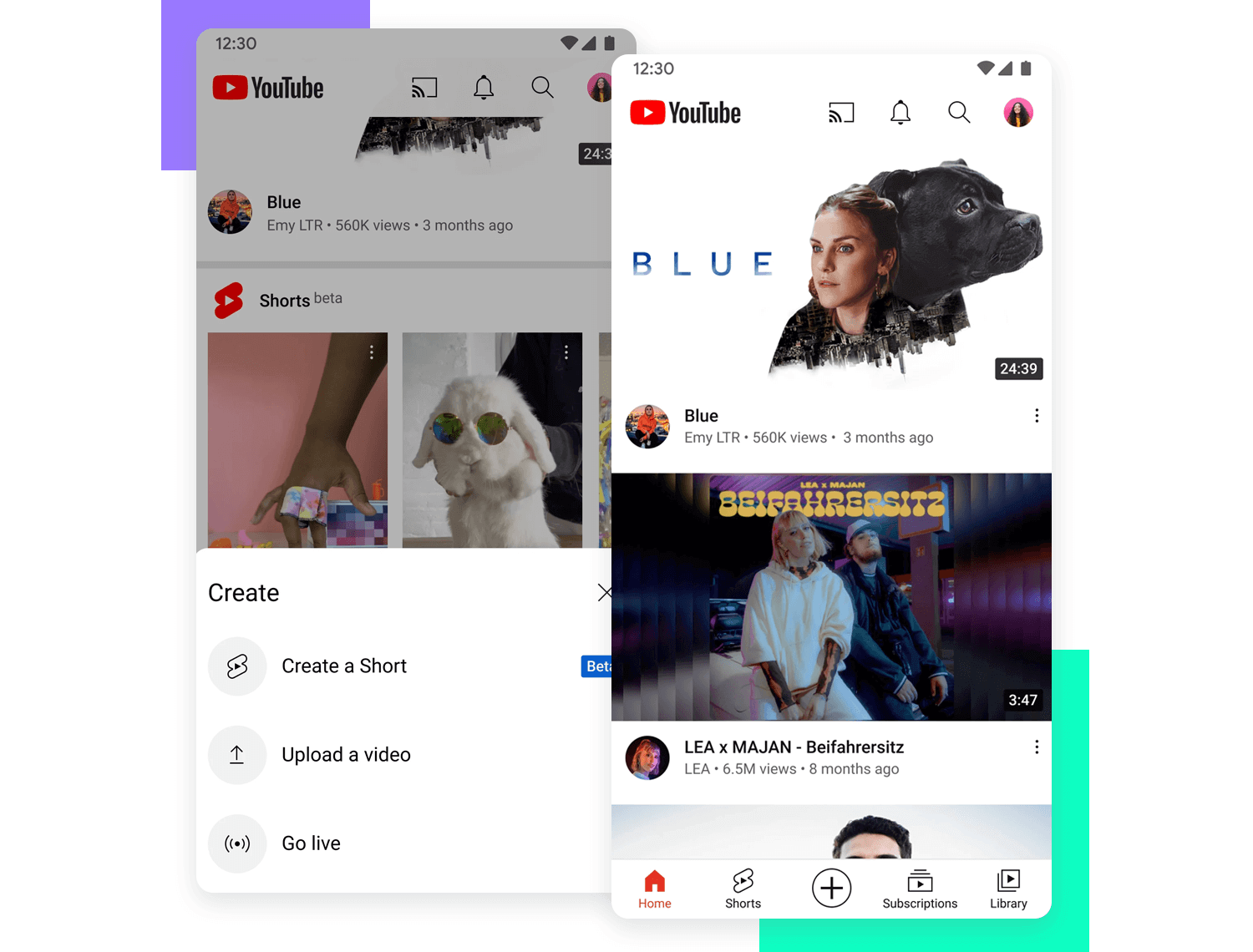
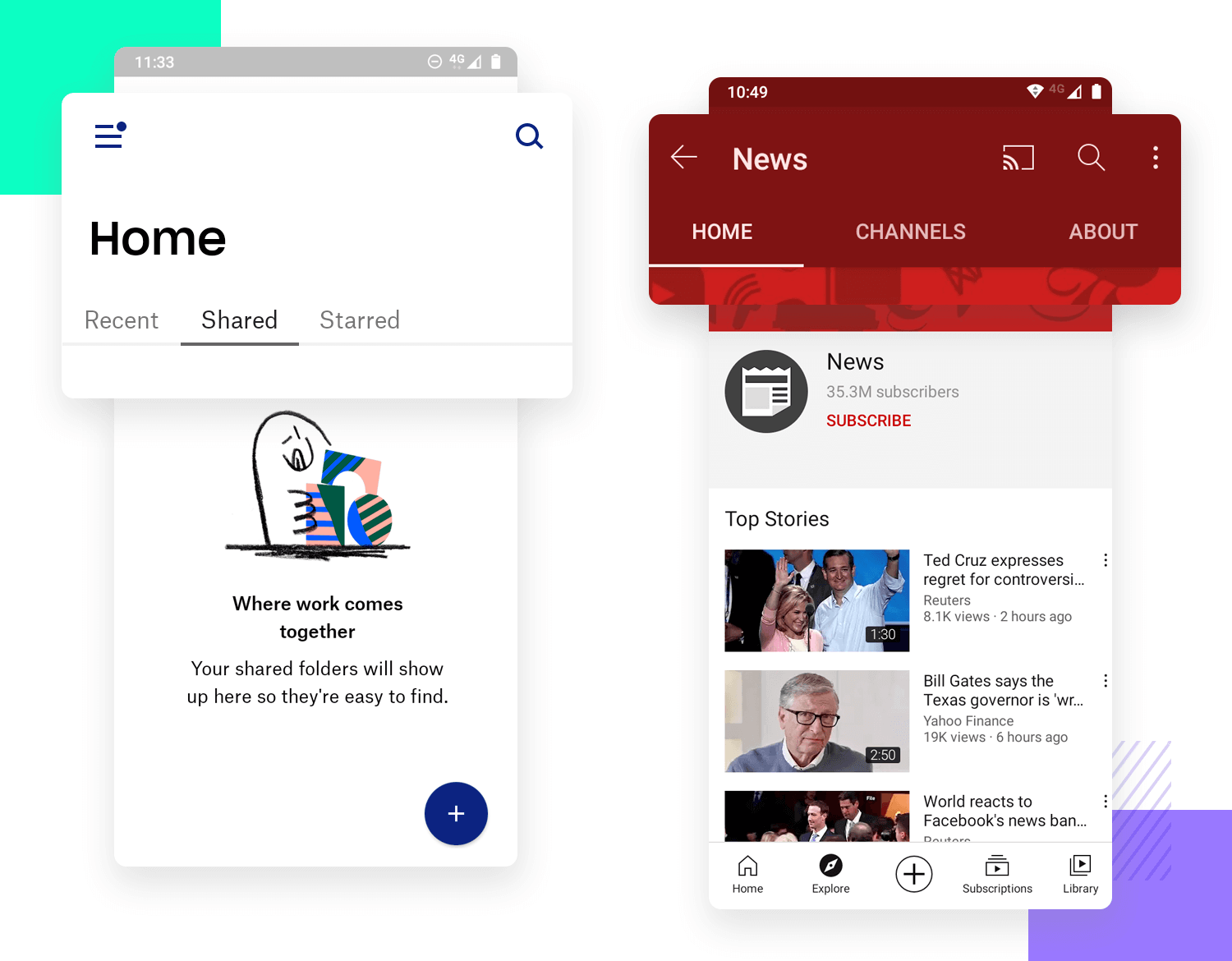
YouTube ist Ihr Portal zu einer Welt der Videounterhaltung, und die Navigation ist wie ein freundlicher Reiseführer, der Ihnen den Weg zeigt. Die Navigation ist wie ein freundlicher Reiseführer, der Ihnen den Weg zeigt. Die untere Leiste ist wie ein Bedienfeld, das Sie mit Ihren Fingerspitzen steuern können. Startseite, Kurzfilme, Abonnements, Bibliothek und Premium – all diese Optionen sind nur einen Fingertipp entfernt. So können Sie ganz einfach zwischen Ihrem personalisierten Feed, den neuesten Trends, Ihren Lieblingskanälen und sogar gespeicherten Videos oder Premium-Funktionen wechseln.

Aber YouTube hört damit nicht auf! Während Sie in ein Video vertieft sind, übernimmt die Magie der Gesten die Kontrolle. Mit einer einfachen Wischgeste können Sie die Lautstärke oder die Helligkeit einstellen, so einfach und intuitiv wie das Dimmen des Lichts im Kino. Die Navigation gibt Ihnen die Kontrolle, so dass Sie sich auf den Inhalt konzentrieren können, ohne jemals den Bann zu brechen.
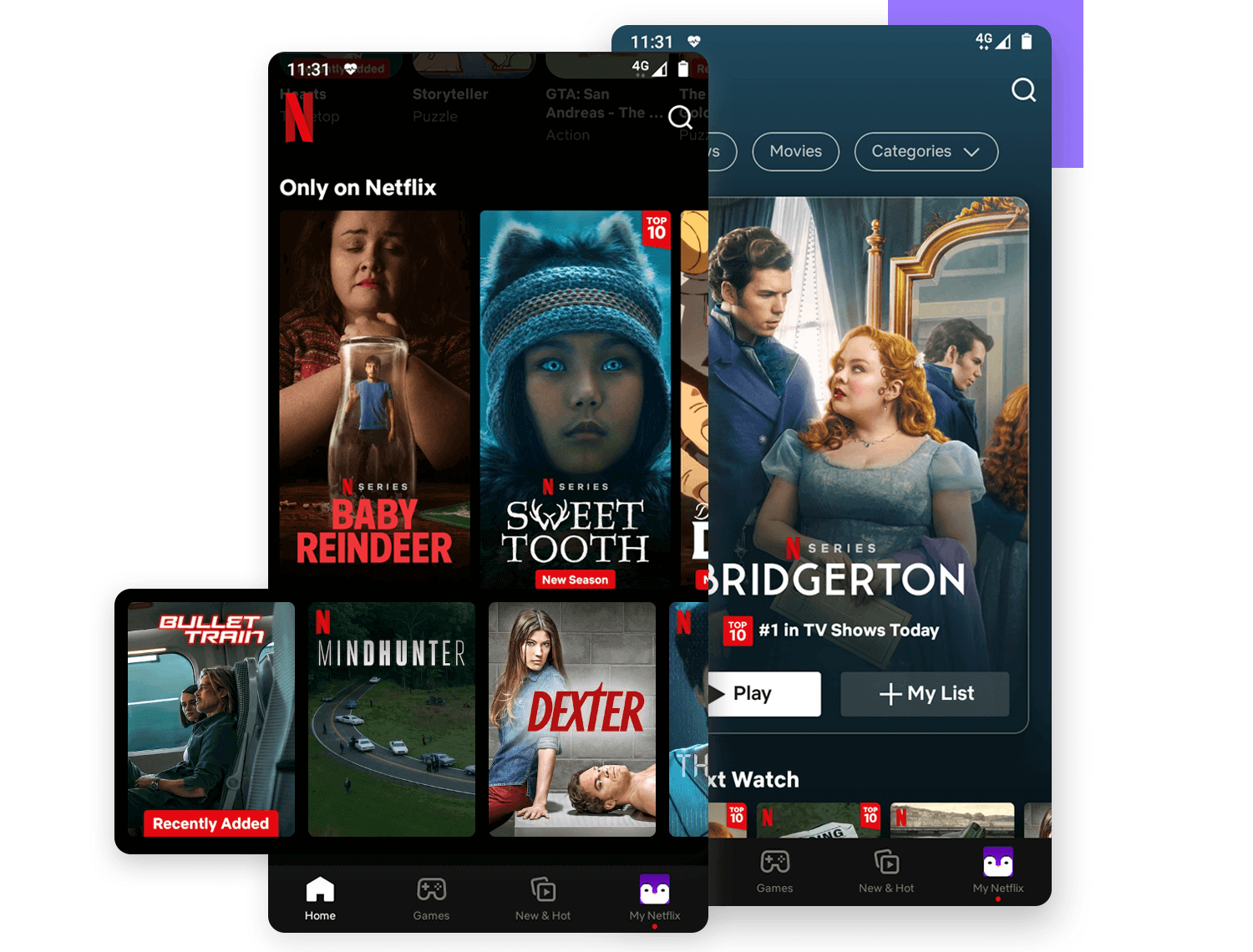
Netflix öffnet die Vorhänge zu einer Welt voller filmischer Genüsse, und die Navigation ist wie ein freundlicher Gastgeber, der Sie durch das Erlebnis führt. Eine praktische untere Leiste fungiert als Ihr persönlicher Concierge und bietet Zugang zu den wichtigsten Bereichen: Startseite, Suche, Demnächst, Downloads und Mehr – alles in Reichweite.

Aber die wahre Magie entfaltet sich auf der Hauptbühne. Hier lädt eine Reihe von verlockenden Karten – die Shows und Filme repräsentieren – zum Entdecken ein. Es ist ein visuelles Vergnügen, das es Ihnen leicht macht, neue Inhalte zu entdecken und in etwas einzutauchen, das Ihr Interesse weckt. Dieses Layout ist wie ein freundliches Gespräch, intuitiv und vertraut, das Sie dazu einlädt, zu stöbern und sich auf einen Abend voller Unterhaltung einzustellen.
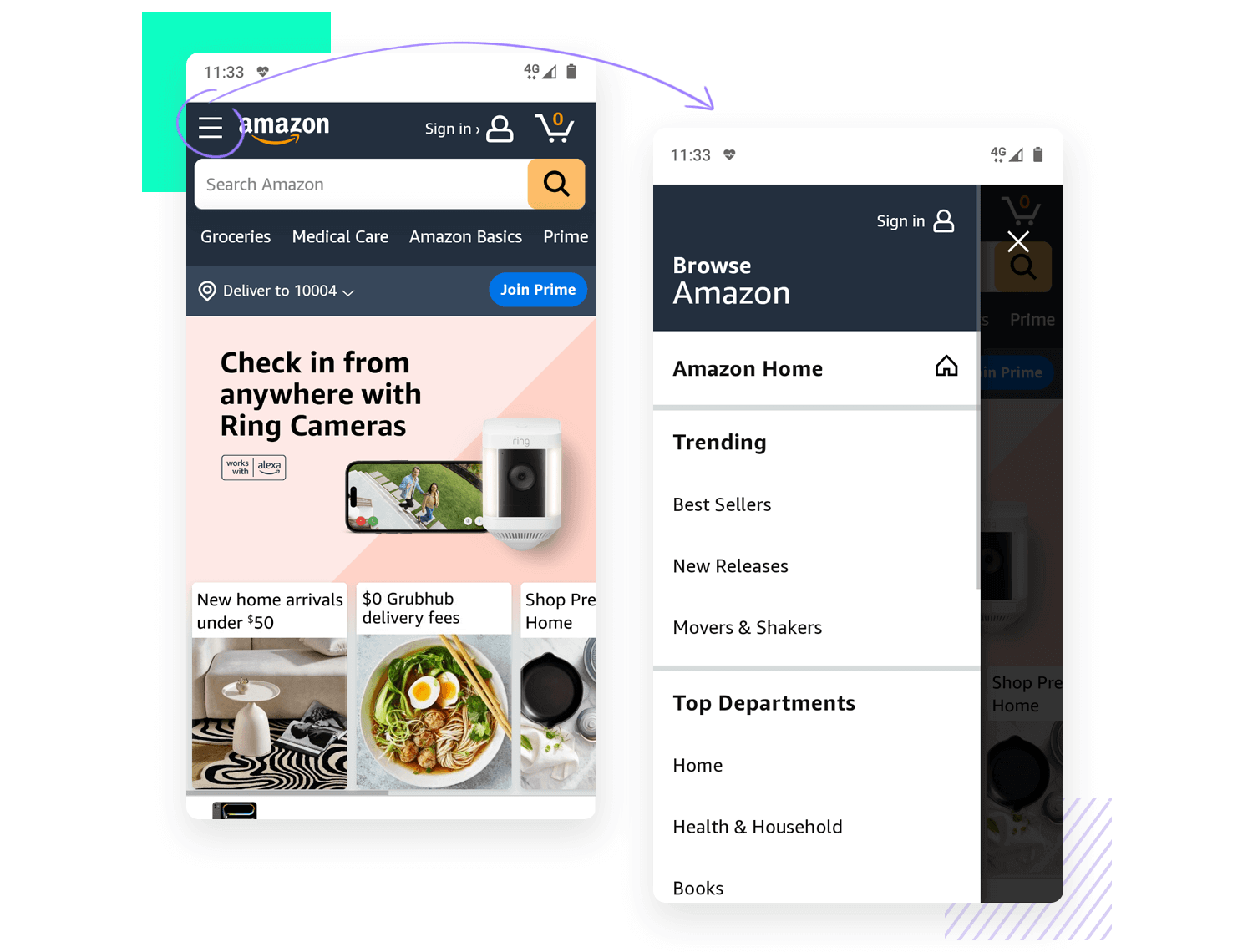
Die Amazon-App heißt Sie auf einem riesigen Marktplatz willkommen, und die Navigation ist wie ein freundlicher Verkäufer, der Sie zu dem führt, was Sie brauchen. Eine praktische untere Leiste fungiert als Ihr Einkaufswagen und bietet schnellen Zugriff auf die wichtigsten Bereiche: Startseite, Ihre Bestellungen, Warenkorb, Profil und Mehr – alles in Reichweite.

Aber warten Sie, es gibt noch mehr! Für die weniger gebräuchlichen Elemente gibt es das bewährte Hamburger-Menü, das mit zusätzlichen Optionen wie Einstellungen und spezifischen Kategorien ausgestattet ist. Diese clevere Kombination hält die Benutzeroberfläche übersichtlich und sorgt dafür, dass alles, was Sie brauchen, nur ein oder zwei Fingertipps entfernt ist. Die Navigation ist so effizient wie ein gut sortiertes Geschäft und perfekt, um genau das zu finden, wonach Sie suchen.
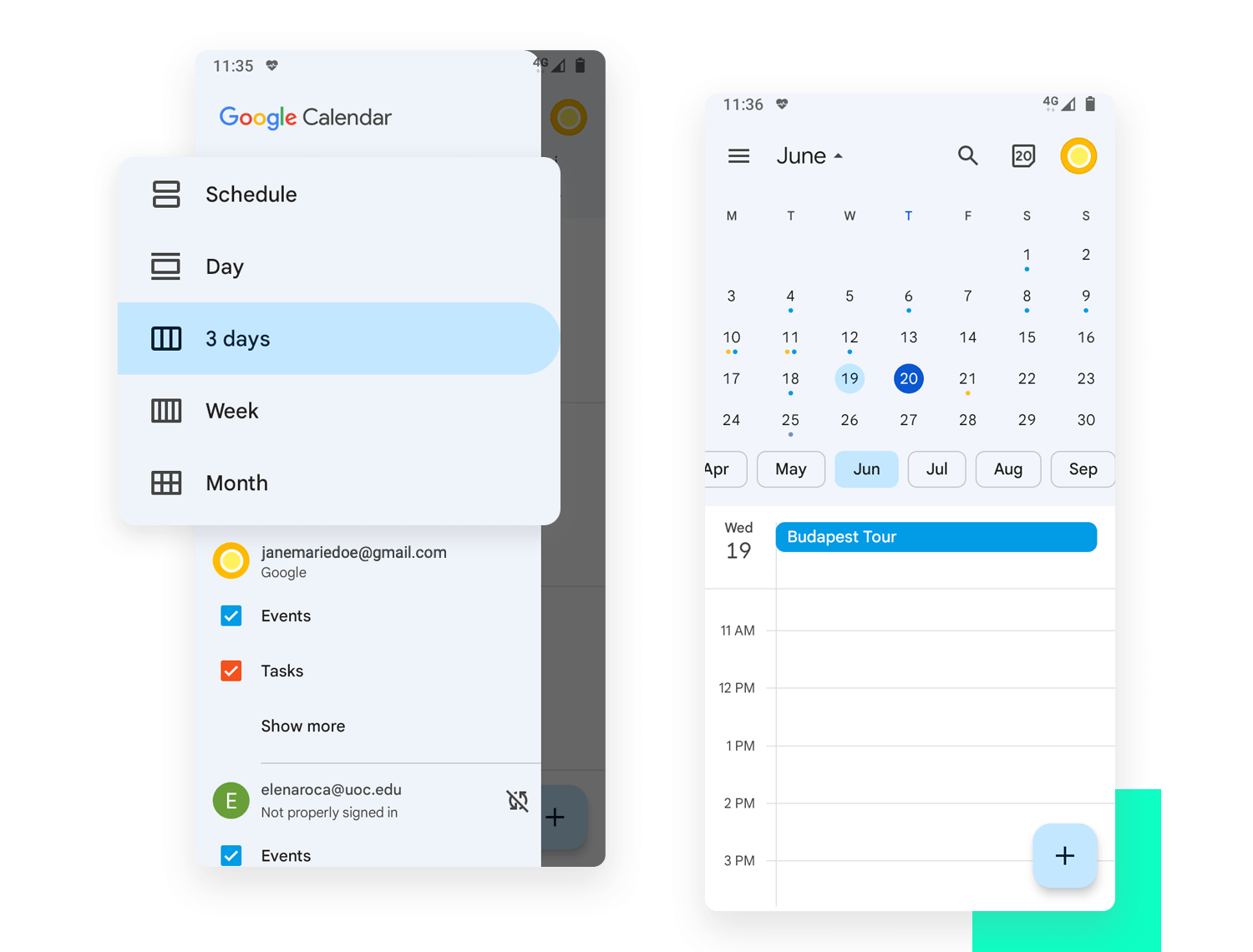
Der Google Kalender auf Android bietet mit seiner unteren Navigationsleiste Ordnung und Übersicht. Diese Leiste ist wie ein praktischer Werkzeugkasten, mit dem Sie schnell auf die wichtigsten Ansichten zugreifen können: Tag, Woche, Monat und sogar Jahr.

Der Wechsel zwischen den verschiedenen Skalen Ihres Zeitplans ist ein Kinderspiel, nur einen Fingertipp entfernt. So können Sie sich auf das Wesentliche konzentrieren, ohne sich in Menüs zu verlieren. Es ist ein klares und einfaches System, ähnlich wie ein gut organisierter Schreibtisch, perfekt, um den Überblick über Ihr geschäftiges Leben zu behalten.
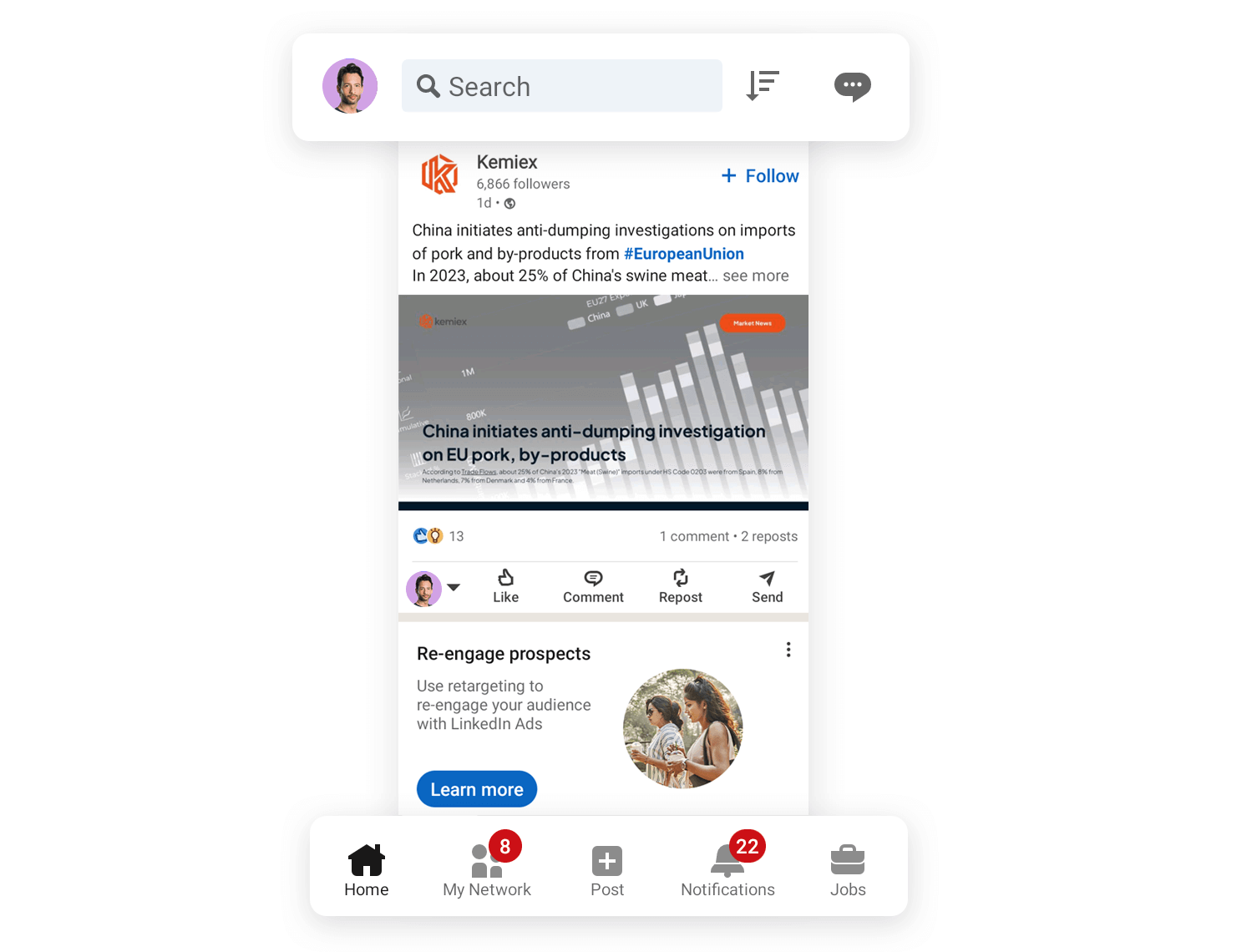
LinkedIn verwandelt Ihr Telefon in ein professionelles Networking-Kraftwerk. Die Navigation ist wie ein geschickter persönlicher Assistent, der alles organisiert und zugänglich hält. Eine zuverlässige untere Leiste dient als Kommandozentrale. Die Symbole für Home, Mein Netzwerk, Beiträge, Benachrichtigungen und Jobs sind alle leicht zu erreichen, so dass Sie mit einem Fingertipp zwischen wichtigen Aufgaben wechseln können.

Aber vergessen Sie Ihre Verbindungen nicht! Oben hilft Ihnen eine Suchleiste, bestimmte Personen zu finden, während ein spezielles Nachrichtensymbol dafür sorgt, dass Sie nahtlos mit Ihrem Netzwerk in Kontakt bleiben können. Mit diesem dualen Navigationsansatz haben Sie alles, was Sie brauchen, immer zur Hand und können so Ihre berufliche Welt effizient aufbauen und verwalten.
Entwerfen Sie mit Justinmind eine mobile Navigation und erstellen Sie Prototypen. Es ist kostenlos!

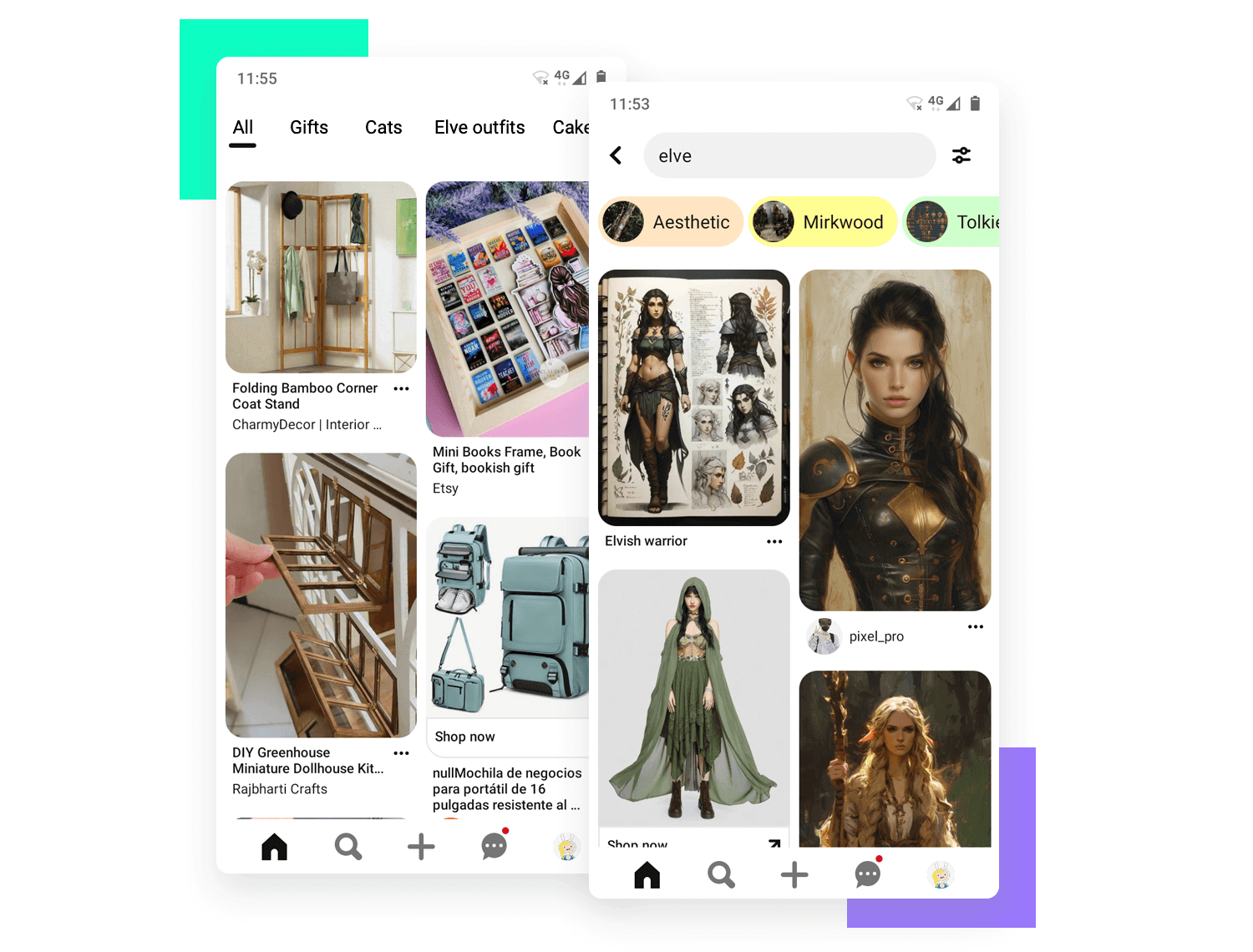
Pinterest ist nicht nur ein digitales Schwarzes Brett, sondern eine Schatztruhe voller Inspiration, die nur darauf wartet, ausgegraben zu werden, und die Navigation ist wie ein begeisterter Führer, der Sie auf eine Entdeckungsreise führt. Eine praktische untere Leiste dient als Landkarte, mit klaren Symbolen für Home, Suchen, Erstellen, Benachrichtigungen und Profil, die alle sofort verfügbar sind.

Aber der wahre Zauber liegt in der Präsentation! Pinterest öffnet seine Pforten mit einer visuell beeindruckenden Präsentation von Karten, die jeweils einen einzigartigen Pin darstellen. Es ist ein Fest für die Augen und macht die Erkundung mühelos und verlockend. Dieses kartenbasierte Design ist wie ein Spaziergang durch ein kuratiertes Museum, in dem jede Ecke das Potenzial für etwas Neues und Fesselndes birgt. Die Navigation ist sowohl intuitiv als auch fesselnd, perfekt, um Ihre Kreativität zu wecken und Ihre Inspiration zu fördern.
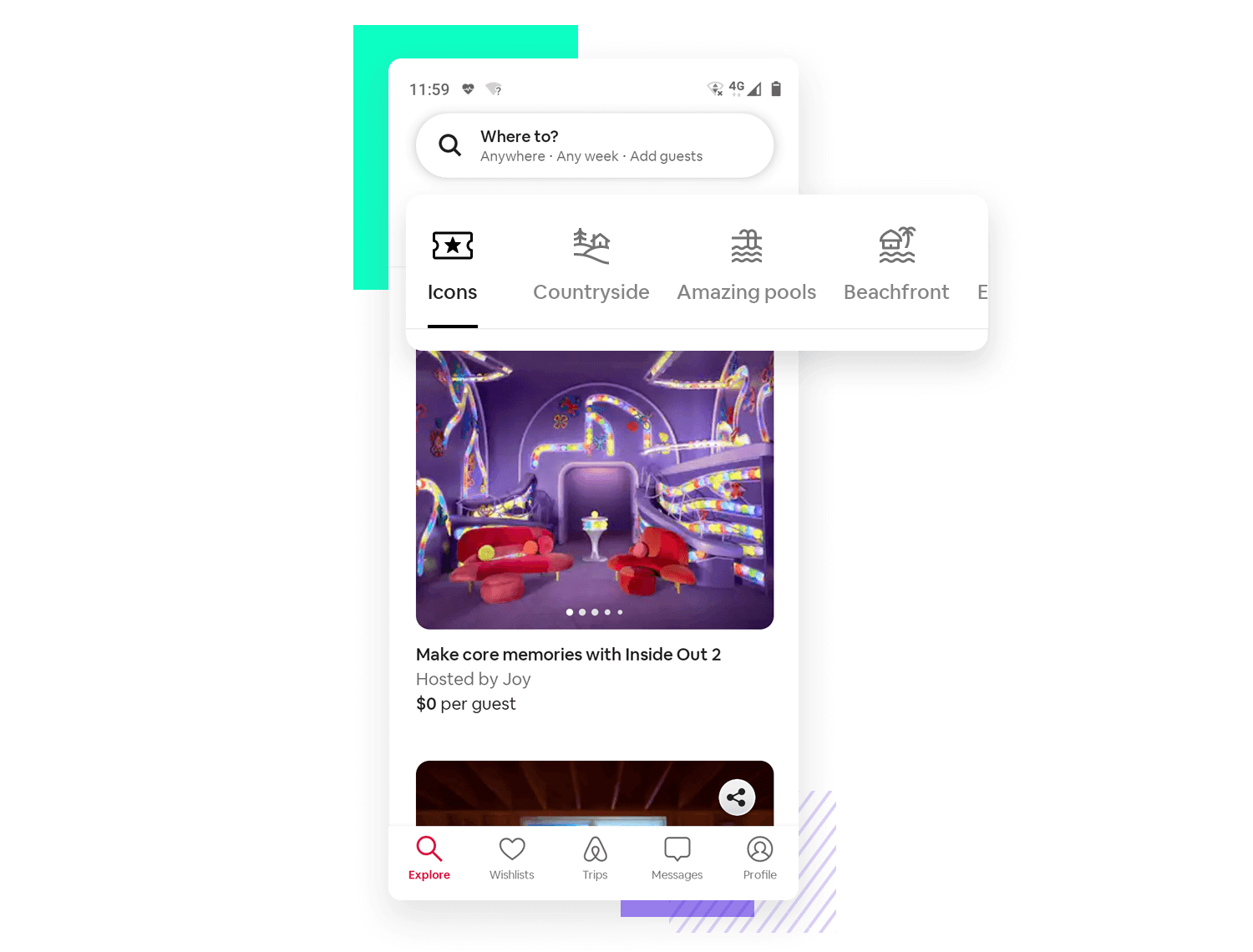
Airbnb entführt Sie in eine Welt einzigartiger Unterkünfte, und die Navigation ist wie ein freundlicher Reisebegleiter, der für eine reibungslose und stressfreie Reise sorgt. Oben fungiert eine Suchleiste als Ihr Kompass, der Sie zu Ihrem Traumziel führt. In der praktischen unteren Leiste haben Sie alle wichtigen Reiseutensilien in Reichweite. Erkunden, Wunschlisten, Reisen, Posteingang und Profil – all diese Optionen sind nur einen Fingertipp entfernt, so dass Sie Angebote durchsuchen, Ihre gespeicherten Reiseziele verwalten und bestätigte Aufenthalte im Auge behalten können.

Um diese App zu einem unserer Favoriten zu machen, präsentiert Airbnb seine Vermietungen wie einen visuellen Reisebericht anstelle von trockenen Textanzeigen. Jede Unterkunft wird mit schönen Karten präsentiert, die zum Durchblättern und Entdecken versteckter Juwelen einladen. Dieses intuitive und interaktive Design macht die Suche nach der perfekten Unterkunft zu einem Kinderspiel. Sie können Ihre Traumunterkunft mit nur wenigen Fingertipps entdecken und buchen.
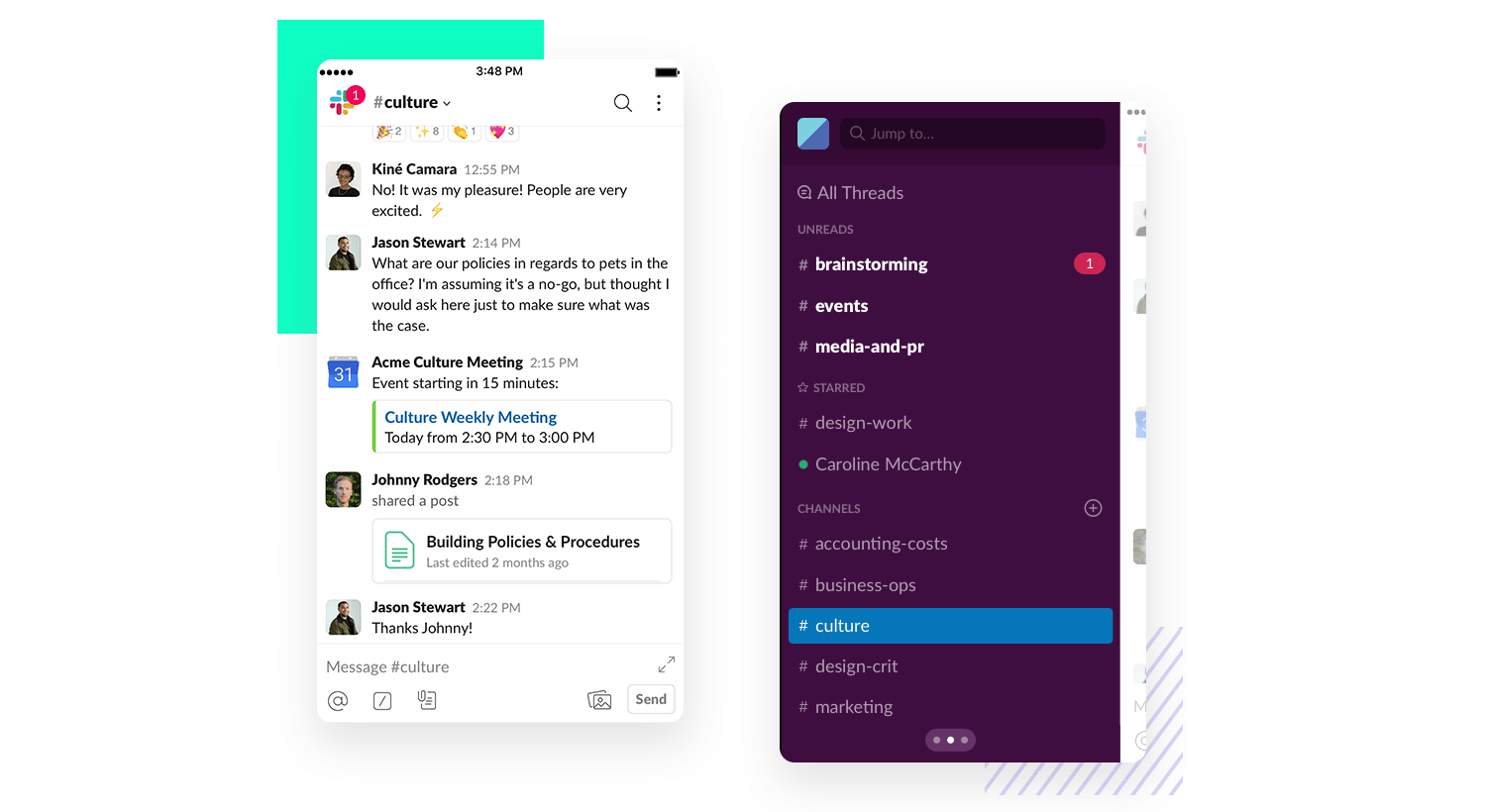
Slack verwandelt Ihren Arbeitsplatz in ein rationales Zentrum, und die Navigation sorgt für eine klare Kommunikation. Die praktische untere Leiste dient als Kontrollzentrum für Ihre Mission. Die Symbole für Home, DMs, Erwähnungen und Sie sind alle leicht zu erreichen. So können Sie zwischen Unterhaltungen hin- und herspringen, den Überblick über @Erwähnungen behalten und Ihr Profil mit einem Fingertipp aufrufen.

Aber Slack hat mehr zu bieten, als man auf den ersten Blick sieht! Versteckt, durch Streichen oder Tippen auf das Hamburger-Menü erreichbar, erwartet Sie eine Seitenleiste. Hier finden Sie alle Ihre Kanäle übersichtlich geordnet, zusammen mit zusätzlichen Einstellungen, mit denen Sie Ihr Slack-Erlebnis feinabstimmen können. Diese clevere Kombination sorgt dafür, dass die Benutzeroberfläche übersichtlich bleibt und Sie alles, was Sie brauchen, schnell zur Hand haben.
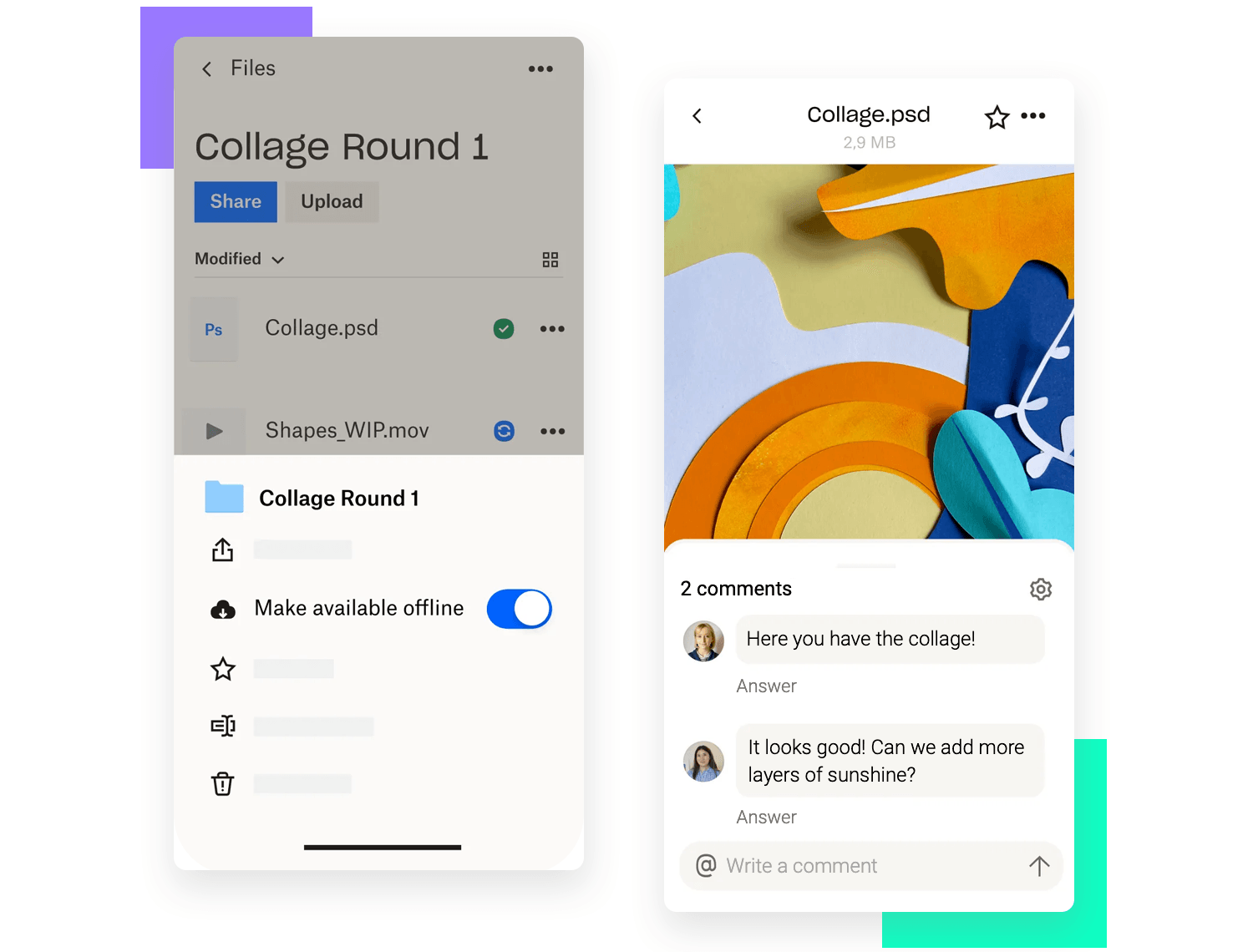
Dropbox hält Ihr digitales Leben organisiert und zugänglich, egal wohin Sie gehen. Stellen Sie sich eine Aktentasche für alle Ihre wichtigen Dateien vor. Genau so fühlt sich die Navigation an! Eine klare und einfache untere Leiste fungiert als Ihr Aktenschrank. Startseite, Dateien, Fotos und Konto – alles ist übersichtlich kategorisiert und nur einen Fingertipp entfernt.

Möchten Sie etwas Neues hinzufügen? Dann ist die praktische, schwebende Aktionstaste genau das Richtige für Sie, wie ein zuverlässiger Stift. Das Hochladen von Dateien oder das Erstellen neuer Dateien ist ein Kinderspiel, so dass Sie wichtige Dinge sofort erfassen und speichern können. Mit diesem einfachen und effektiven Ansatz haben Sie alles, was Sie brauchen, in Reichweite und machen Dropbox zu Ihrem bevorzugten Begleiter für die Verwaltung Ihrer Dateien unterwegs.
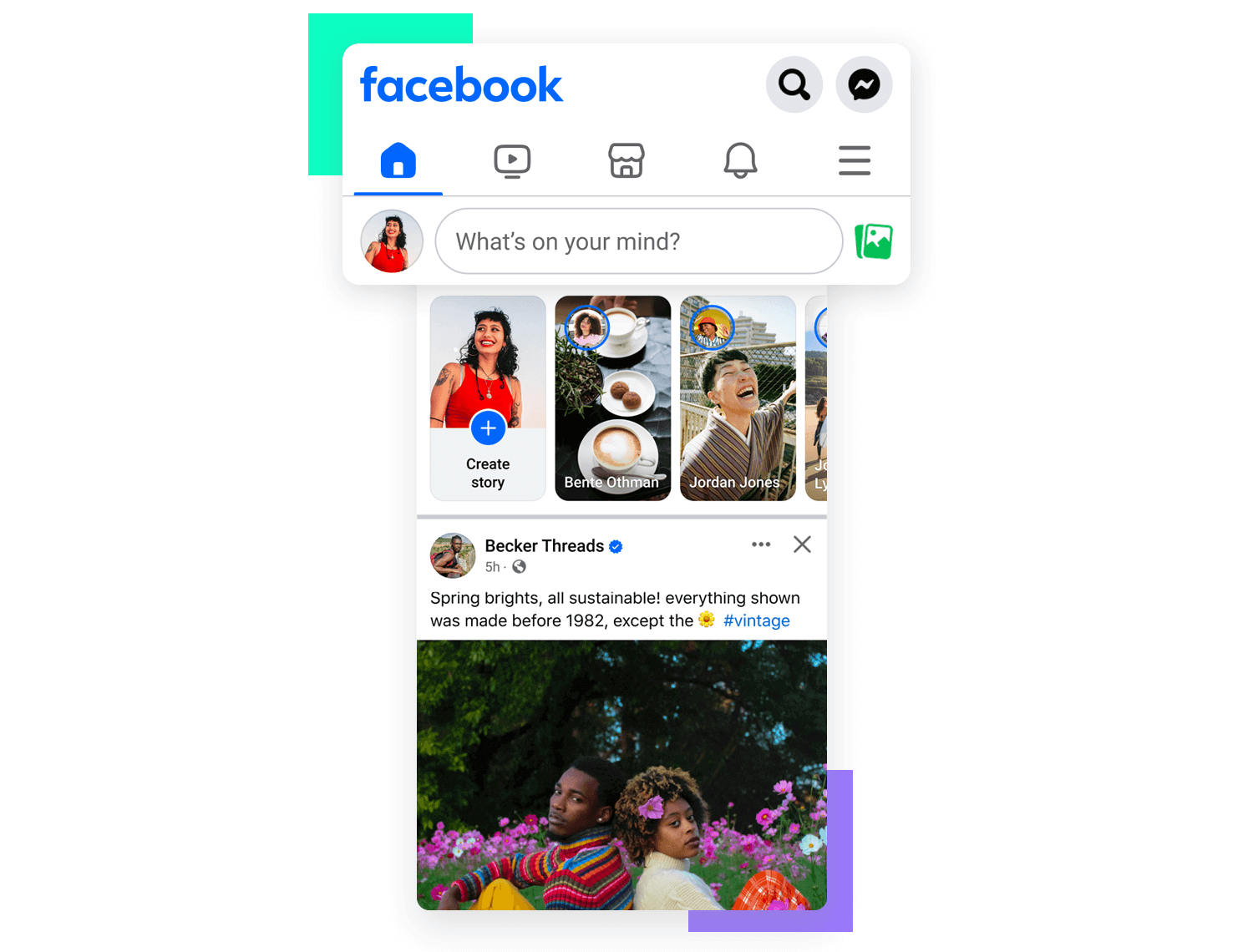
Facebook ist für viele Dinge bekannt – eines davon ist seine mobile Navigation. Dieses großartige Beispiel zeigt die Stärke der Kombination verschiedener mobiler Navigationsmuster. Facebook verwendet ein Hamburger-Menü, eine obere Navigationsleiste und eine untere Navigationsleiste.

Es stimmt, dass das alles in der Theorie ein bisschen zu viel klingt – aber Facebook macht es möglich. Inzwischen wissen die meisten Nutzer genau, was in den drei Navigationsoptionen wohin gehört, ohne dass jemand überfordert ist. Mit diesem Ansatz gelingt es dem Social Media-Giganten, die primären Dinge klar von den sekundären zu trennen.
Die Plattform verwendet 5 Ziele in ihrer Navigationsleiste unten. Diese Schaltflächen sind beständig, d.h. sie ändern sich nicht und sind immer vorhanden, was für Konsistenz in der gesamten App sorgt.
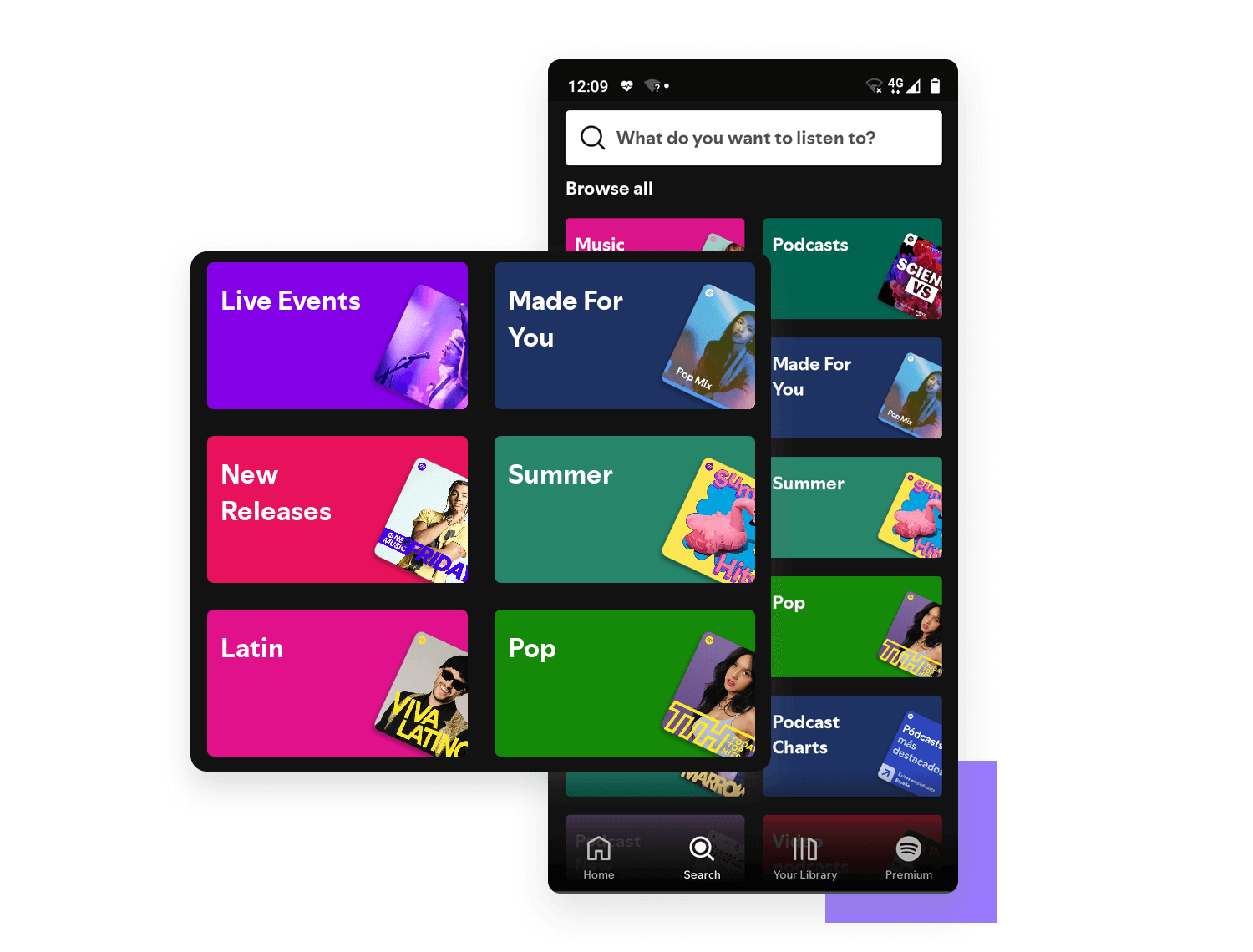
Spotify hat sich zu einem Giganten im Musik-Streaming-Geschäft entwickelt, und sein UI design spiegelt dies wider. Bei diesem Beispiel für die mobile Navigation dreht sich alles um Karten auf der Startseite, die den Nutzern eine dynamische Möglichkeit bieten, Inhalte zu entdecken. Spotify ist dafür bekannt, dass es seine Nutzer ermutigt, neue musikalische Horizonte zu entdecken, was das gesamte Nutzererlebnis verbessert.

Die Karten sind sehr visuell gestaltet und heben die Hauptidee hinter jeder Karte hervor. Als Bonus haben wir auch eine untere Navigationsleiste, die die Hauptnavigation der App übernimmt. Insgesamt ist die App auch für neue Benutzer leicht zu verstehen und zu erkunden.
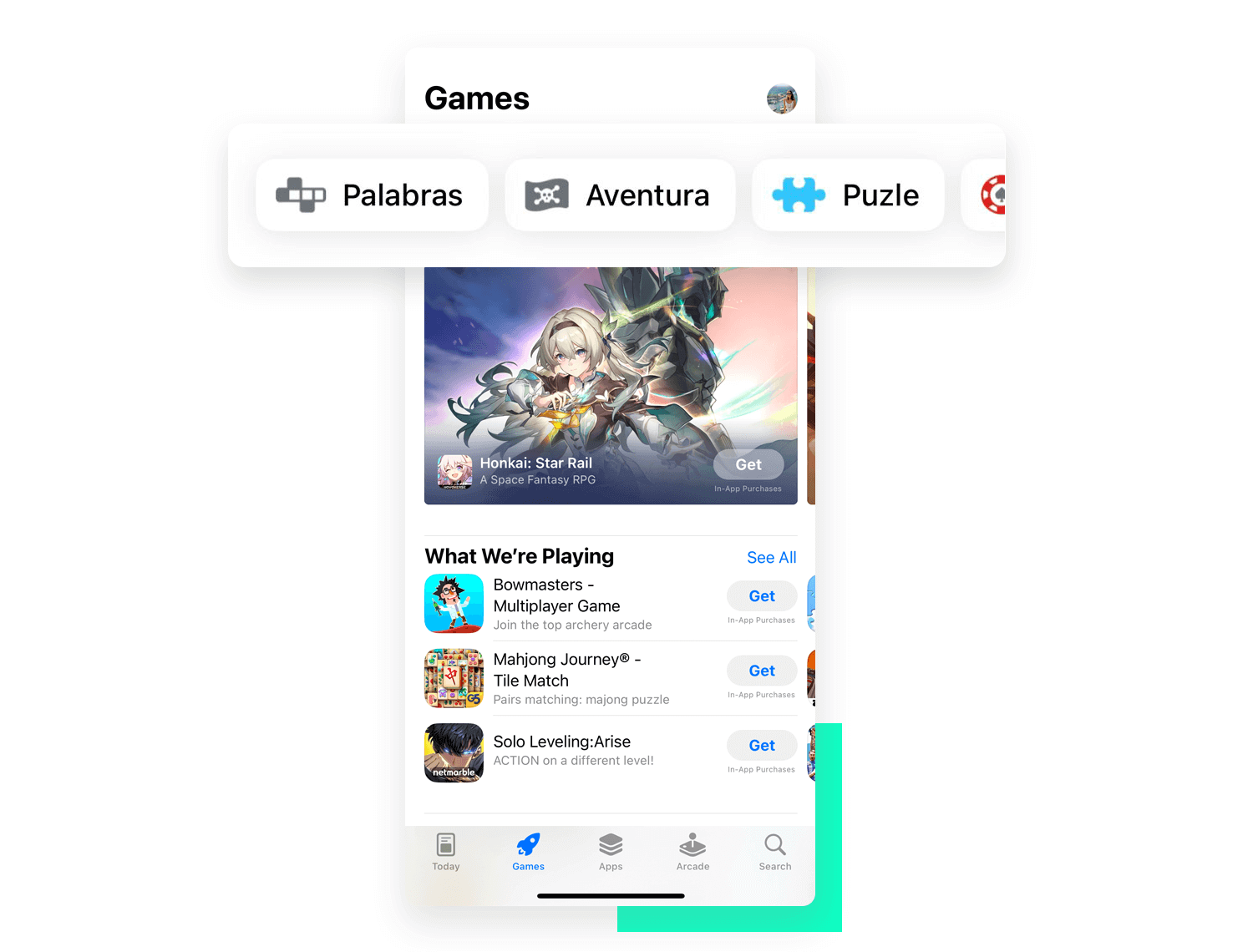
Der App Store ist ein wunderbares Beispiel für die Verwendung von Registerkarten für die mobile Navigation. Wir können sehen, dass es die Theorie hinter dem Navigationsdesign perfekt widerspiegelt, da die Registerkarten verschiedene Aspekte desselben Inhalts ansprechen. Im Bereich Top Charts der App hat der Benutzer die Möglichkeit, die Apps nach Kategorien zu erkunden – das schafft Kohärenz und das Bewusstsein für alternative Ansichten.

Die untere Navigationsleiste deckt die wichtigsten Funktionen des gesamten Shops ab. So entsteht eine Schnellstraße, die die Benutzer zu den gewünschten Punkten führt, ohne dass die Schaltflächen ein einheitliches Thema haben. Klassische mobile Navigationskunst!
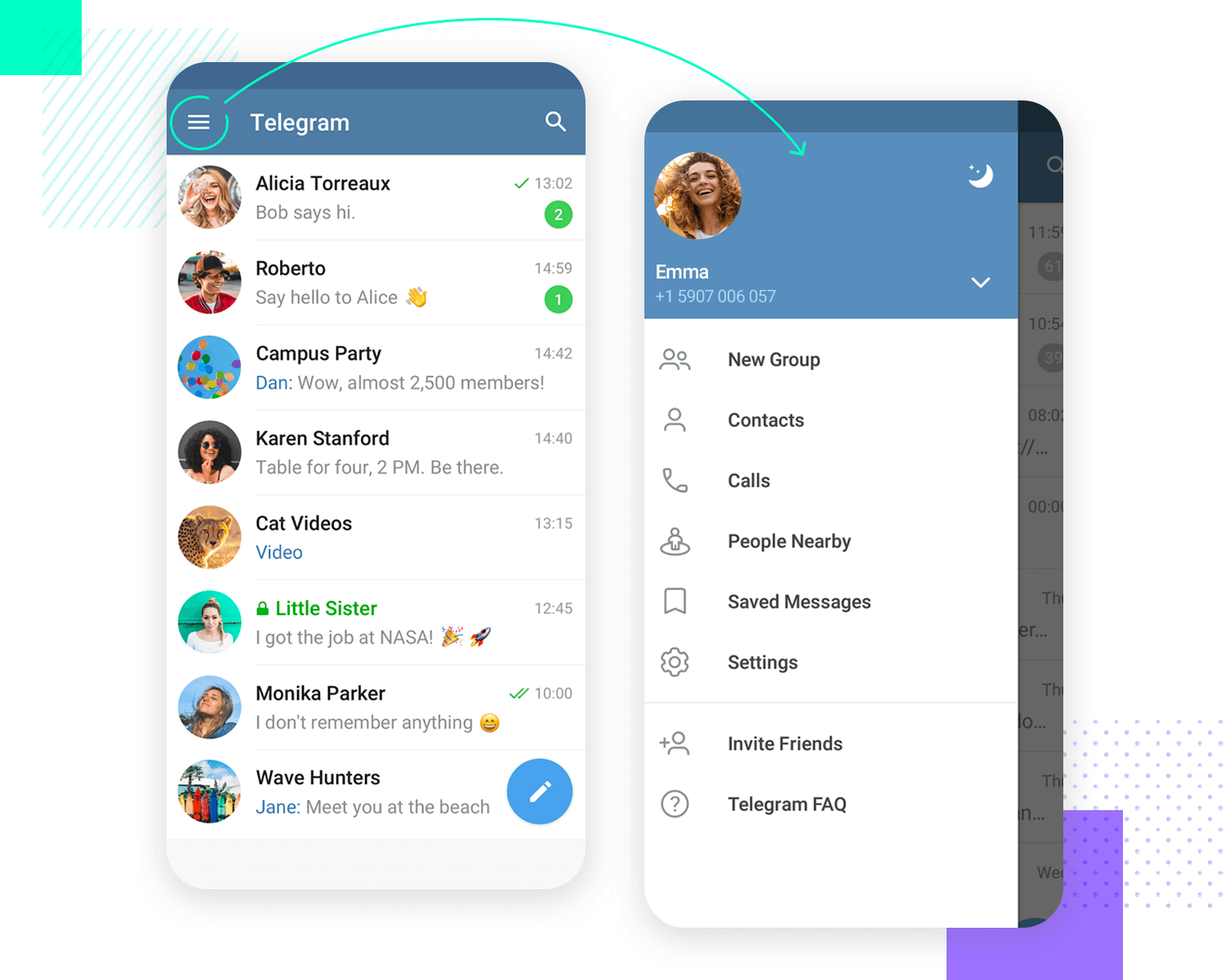
Telegram hält die Dinge mit seiner mobilen Navigation erfreulich einfach und stellt die Benutzerfreundlichkeit für alle in den Vordergrund. Während das ikonische Hamburger-Menü scheinbar beiseite getreten ist, hat eine neue untere Navigationsleiste die Hauptrolle übernommen. Diese leicht zugängliche Leiste bietet schnellen Zugriff auf die wichtigsten Funktionen, die Sie am häufigsten verwenden werden: Kontakte, Chat und Einstellungen.

Dieser Fokus auf Benutzerfreundlichkeit bleibt der Kern der Design-Philosophie von Telegram. Die untere Navigationsleiste ist sofort erkennbar und Sie können mit nur einem Fingertipp auf die gewünschten Funktionen zugreifen. Das kompakte Design sorgt dafür, dass die Benutzeroberfläche sauber und übersichtlich bleibt, so dass Benutzer mit unterschiedlichem technischem Hintergrund eine reibungslose und intuitive Erfahrung machen können.
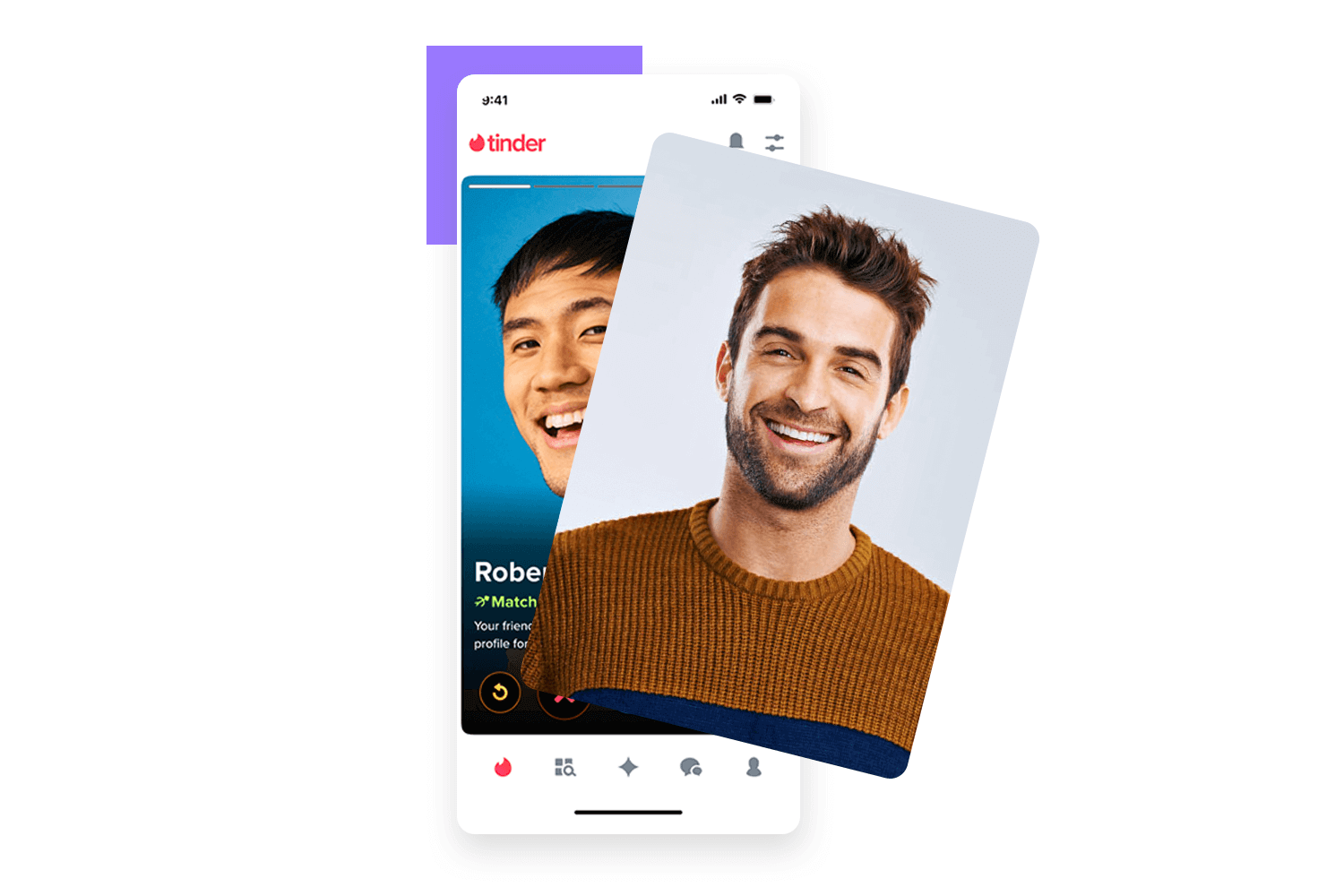
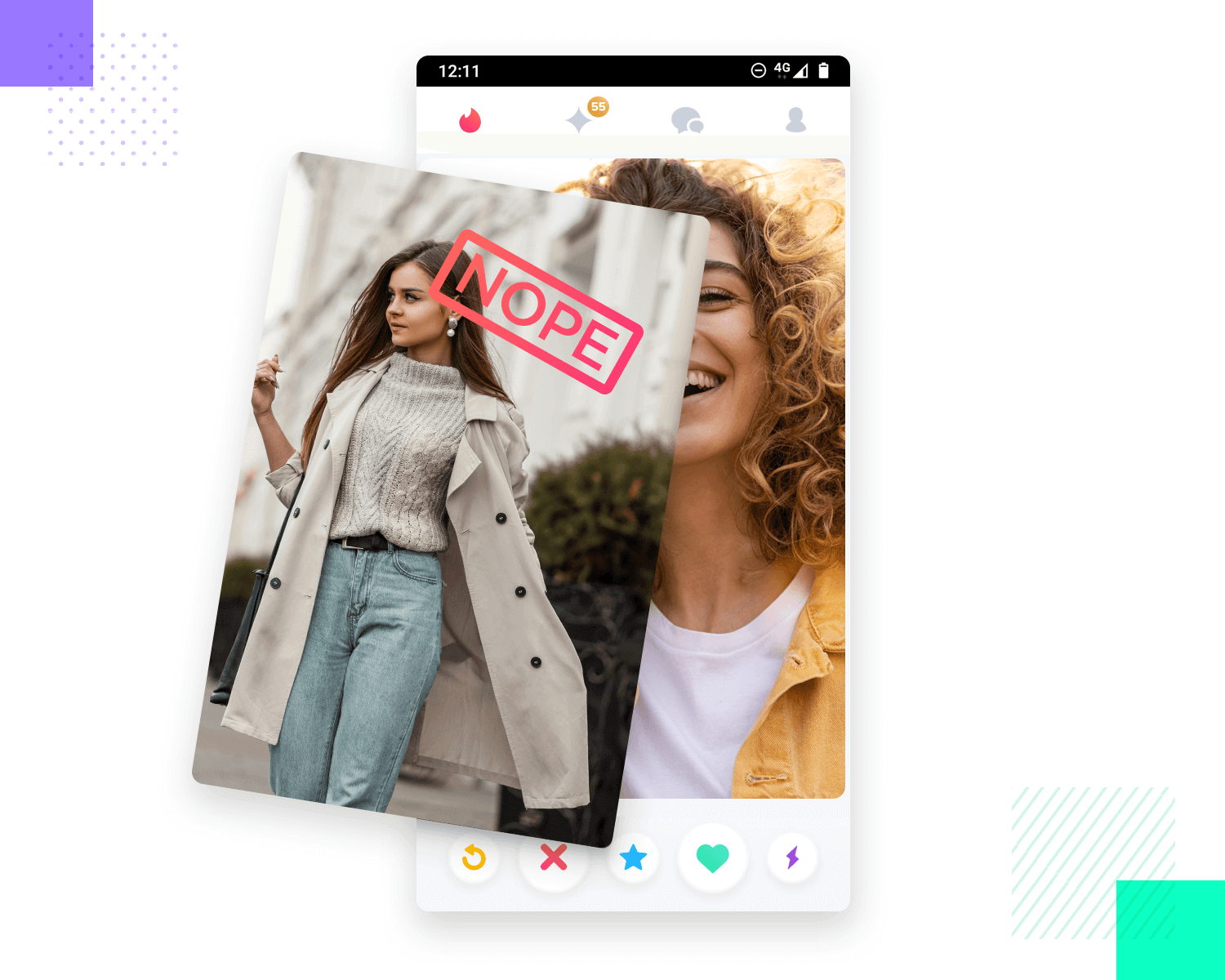
Oh, Tinder. Wir alle kennen es, denn die App hat einen großen Einfluss darauf, wie die Menschen Online-Dating wahrnehmen. Die gestenbasierte Navigation wurde zwar nicht von Tinder erfunden, aber die App hat sie definitiv der breiten Masse zugänglich gemacht. Das klassische Wischen nach links oder rechts sorgt dafür, dass alles dynamisch, einfach und unterhaltsam bleibt. Ganz gleich, was Sie von der App halten, das Design der mobilen Navigation hat auf jeden Fall seine Berechtigung!

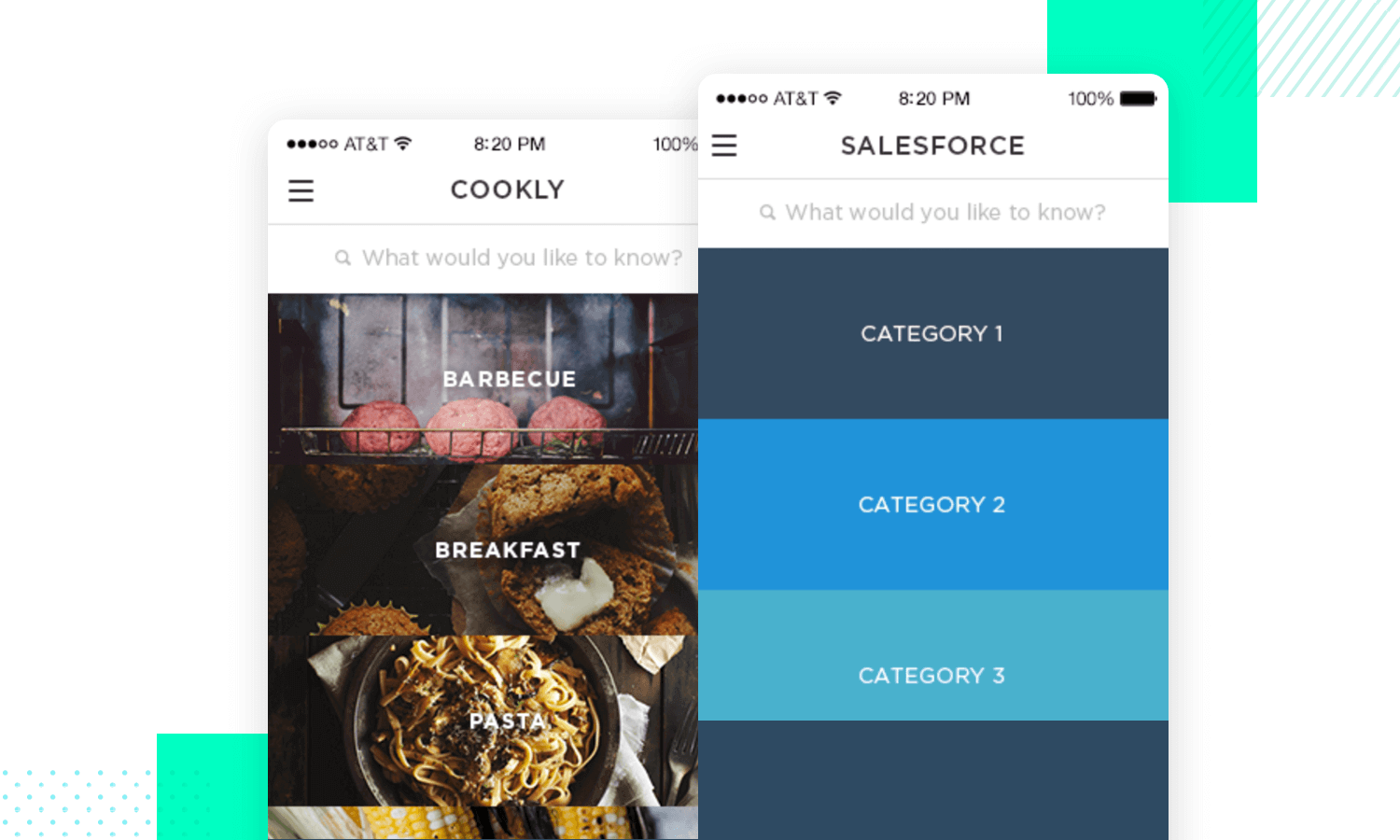
Dies ist ein großartiges Beispiel für eine bildschirmfüllende Navigation, die von Patrick Wong für Sie erstellt wurde. Wir können sogar sehen, dass das Muster des „Navigations-Hubs“ an verschiedene Bedürfnisse angepasst werden kann. Wie auch immer Sie es angehen wollen, Patricks Arbeit zeigt, dass dieser Ansatz ein wunderbares Benutzererlebnis bieten kann, wenn er richtig gemacht wird.

Für uns hier bei Justinmind geht es bei einem guten Navigations-Hub vor allem um Abstände, eine gute visuelle Hierarchie und Benutzerfreundlichkeit. Diese drei Aspekte können als Säulen des Hubs betrachtet werden, die es dem Benutzer ermöglichen, den Bildschirm zu bearbeiten und mit ihm zu interagieren – und so das gesamte Produkt mit einem einzigen Schwung zu öffnen.
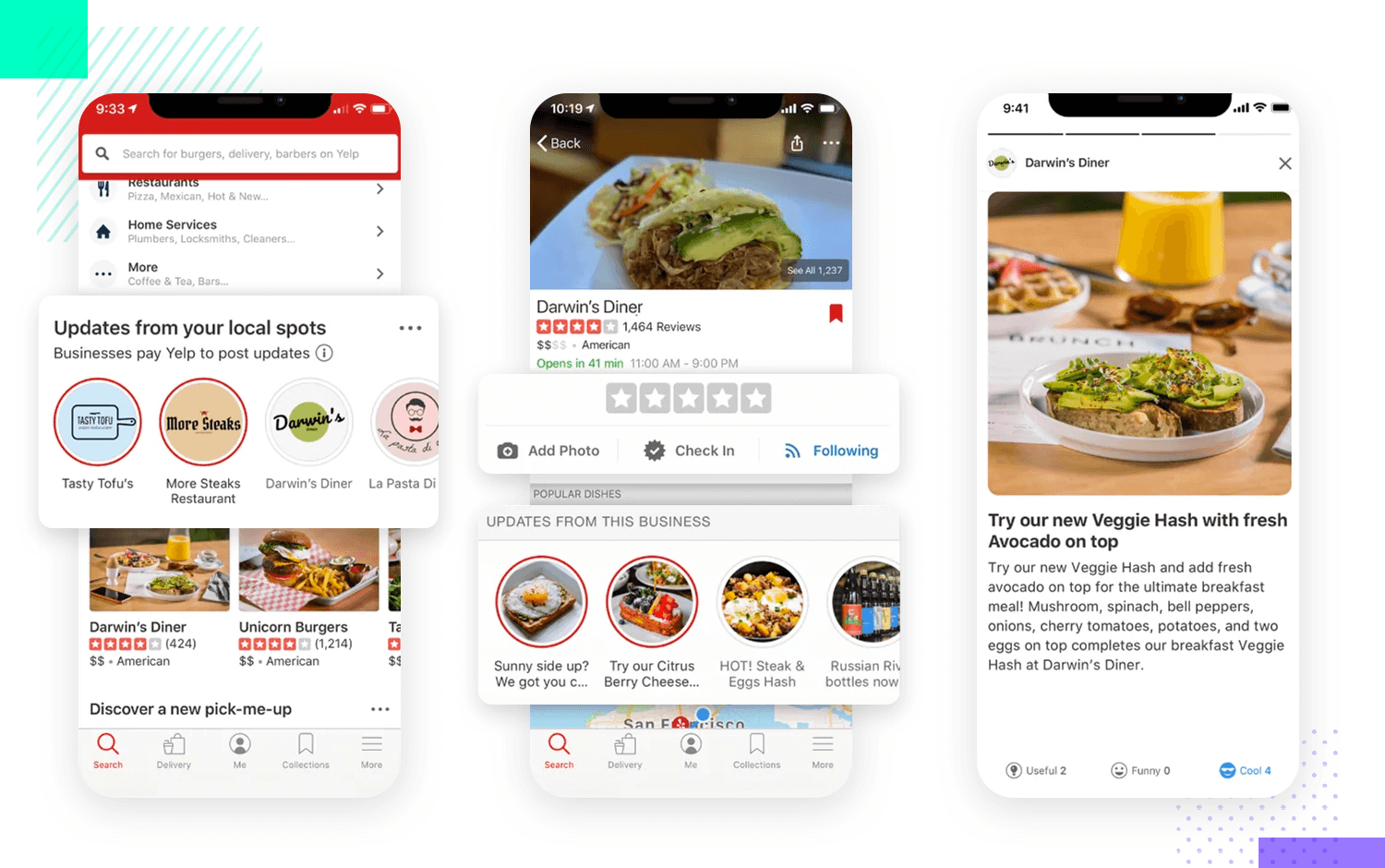
Yelp wählt einen etwas anderen Ansatz, um eine bildschirmfüllende Navigation zu schaffen. Durch die Aufteilung des Bildschirms in zwei verschiedene Bereiche widmet Yelp nicht den gesamten Bildschirm den Navigationsoptionen, sondern nutzt den oberen Teil für die Navigationsoptionen und lässt am unteren Rand mehr negativen Raum.

Uns gefällt, dass die Plattform die Navigationsoptionen nutzt, um die Nutzer in die Kategorie zu leiten, an der sie wirklich interessiert sind, was den Weg dynamisch und einfach macht. Wenn Sie zum Beispiel nach Restaurants suchen, müssen Sie sich nicht die Zeit nehmen, die Kategorie „Restaurants“ einzugeben.
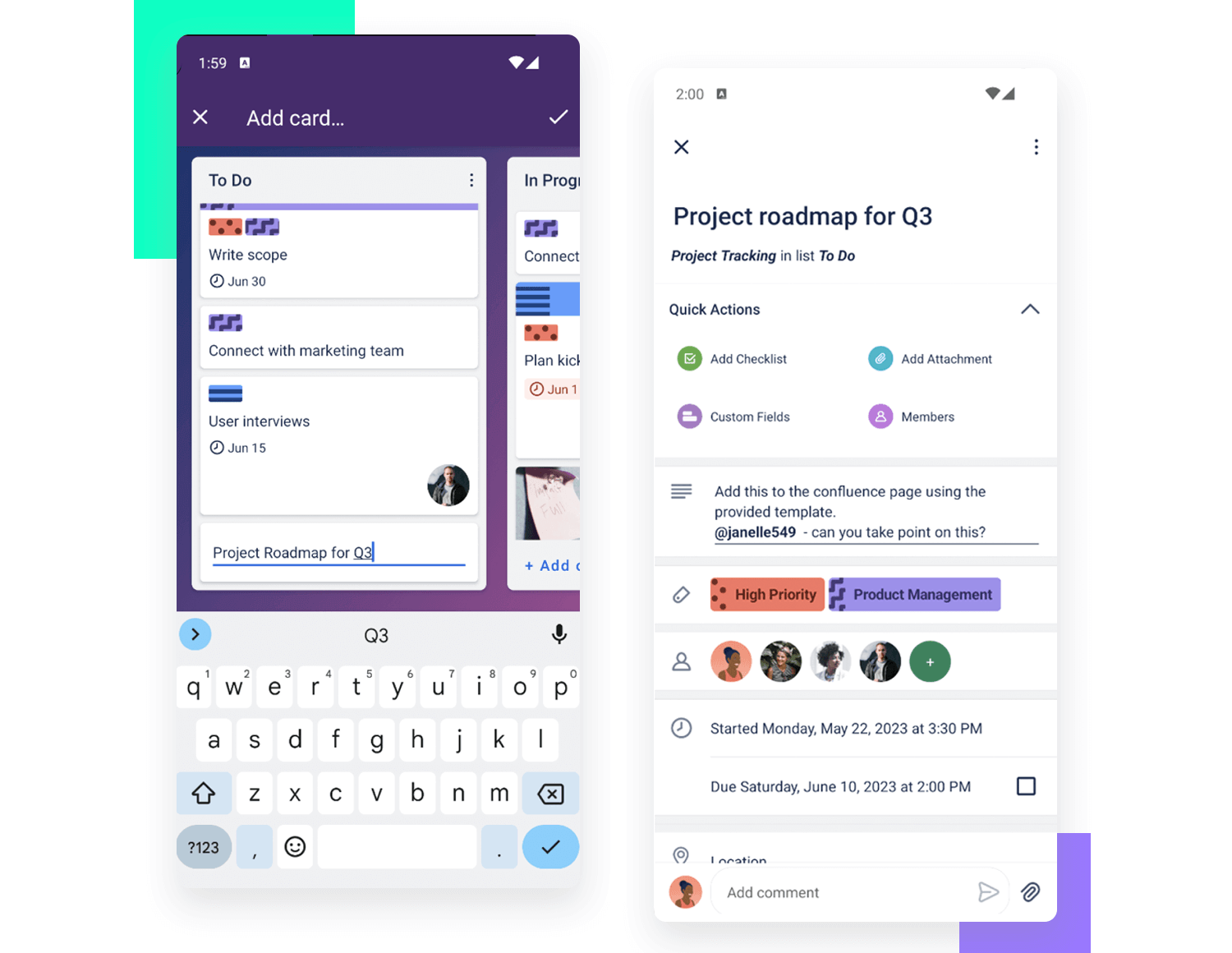
Dieses Trello-Konzeptdesign ist ein großartiges Beispiel für eine kartenbasierte mobile Navigation. Die Karten sind keine Quadrate, sondern längliche Rechtecke, die den Bildschirm ausfüllen, ohne den Benutzer zu überfordern. Das Kartensystem steht stellvertretend für die Fähigkeit von Trello, komplexe Arbeitsabläufe zu vereinfachen und für die Beteiligten Ordnung und Übersichtlichkeit zu schaffen.

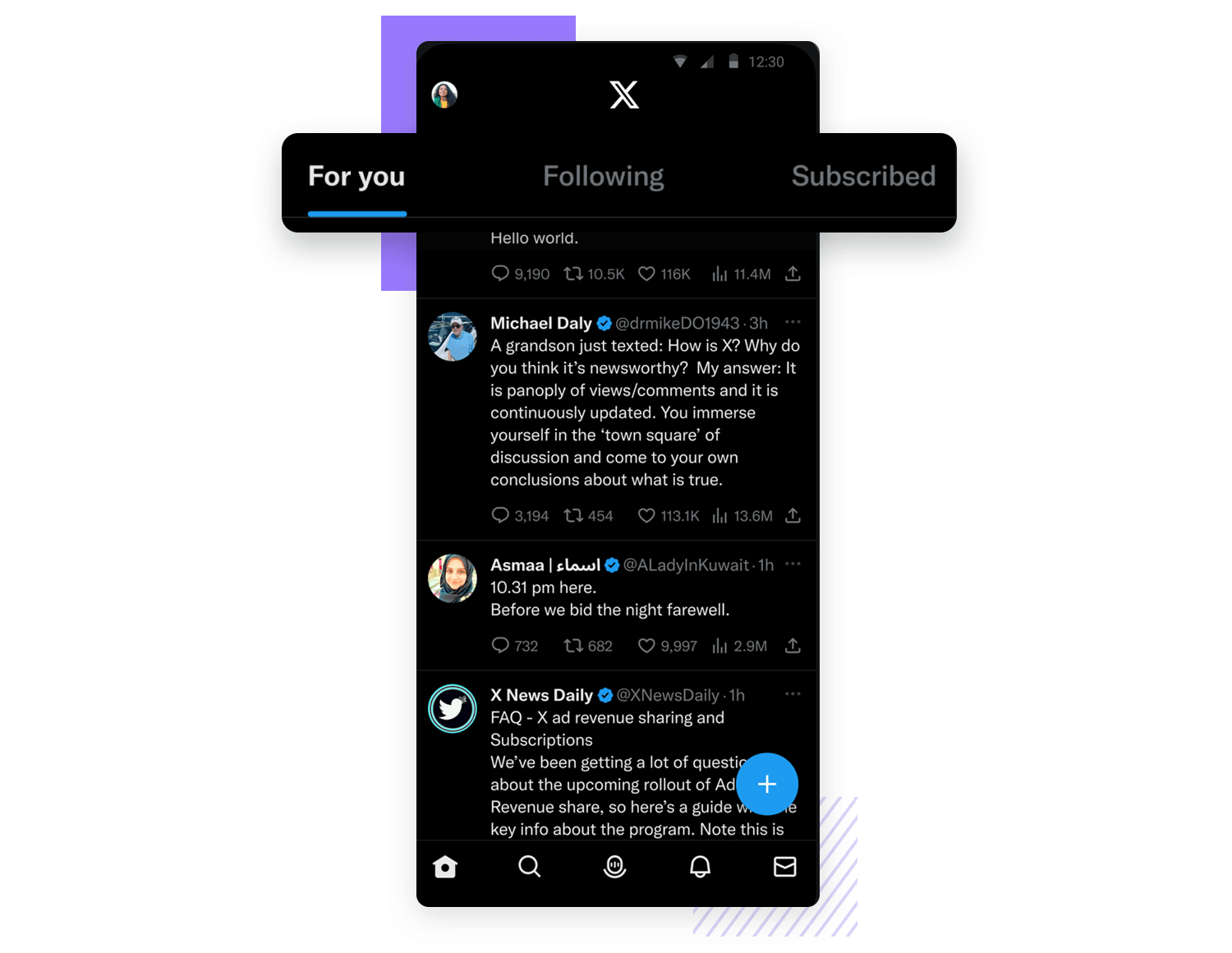
Die mobile App von X (früher bekannt als Twitter) ist ein weiteres gutes Beispiel dafür, dass es mehr als ein einziges Navigationsmuster gibt. Die App konzentriert ihre Navigation auf die untere Leiste und deckt die vier wichtigsten Aspekte der gesamten Plattform ab. Sie ist breit angelegt und deckt alle relevanten Bereiche ab.

Im Gegensatz dazu haben wir das Registerkartensystem auf dem Benachrichtigungsbildschirm. Mit drei Registerkarten klassifiziert die App die Benachrichtigungen nach ihrer Art. Dies hilft den Nutzern, die Benachrichtigungen zu filtern, so dass sie schnell die wichtigsten finden können, anstatt endlos zu scrollen. Es ist spezifisch und während sich alle drei Registerkarten mit Benachrichtigungen befassen, befassen sich die Registerkarten mit verschiedenen Kontexten, die die Benachrichtigung umgeben Ionen.
Entwerfen Sie mit Justinmind eine mobile Navigation und erstellen Sie Prototypen. Es ist kostenlos!

Die Navigation in mobilen Anwendungen stellt im Vergleich zu herkömmlichen Webschnittstellen eine besondere Herausforderung dar. Mit kleineren Bildschirmen und berührungsbasierten Interaktionen erfordert das Design von mobilen Navigationssystemen ein höheres Maß an Klarheit und Benutzerorientierung.
In diesem Abschnitt befassen wir uns mit den wichtigsten Best Practices zur Optimierung der mobilen Navigation, um sicherzustellen, dass sie intuitiv und zugänglich ist und den Erwartungen der Benutzer entspricht. Von der Anpassung an verschiedene Handpositionen bis hin zur Wahrung der Lesbarkeit und der visuellen Hierarchie ist jede Richtlinie darauf ausgerichtet, Reibungsverluste zu minimieren und die Benutzerführung zu verbessern.
Konsistenz ist das A und O, wenn es um die mobile Navigation geht. Die Benutzer sollten sich immer sicher fühlen, wo sie sich in der App befinden und wohin sie als nächstes gehen können. Dies wird durch eine klare und einheitliche Beschriftung der Navigationselemente erreicht. Jede Schaltfläche, jeder Link und jedes Symbol sollte einen bestimmten Zweck haben, der für den Benutzer sofort verständlich ist.

Zu einem effektiven Navigationsdesign gehört auch, dass Sie dem Benutzer klare Rückmeldungen und Affordanzen geben, d.h. visuelle Hinweise, die anzeigen, wie mit einem Element interagiert werden kann. Wenn ein Benutzer auf eine Schaltfläche oder einen Link tippt, sollte es eine sofortige visuelle oder taktile Rückmeldung geben, z. B. eine Farbänderung, eine Animation oder eine Vibration, die bestätigt, dass die Aktion registriert wurde.

Dadurch haben die Benutzer das Gefühl, die Kontrolle zu haben, und die Wahrscheinlichkeit von Fehlern wird verringert. Affordances, wie erhabene Schaltflächen, die anklickbar erscheinen, oder Links, die ihre Farbe ändern, wenn man mit dem Mauszeiger darüber fährt, leiten den Benutzer intuitiv an, wie er mit der App interagieren kann, und verbessern so das Gesamterlebnis und die Zufriedenheit der Benutzer.
Das gilt für alle Arten der Navigation, das ist wahr. Bei mobilen Geräten ist jedoch alles viel auffälliger, weil weniger Platz zur Verfügung steht und die Interaktionskosten höher sind. Das bedeutet, dass jeder Fehler in der Navigation einer App größere Auswirkungen auf das Erlebnis haben kann als bei einer webbasierten App.

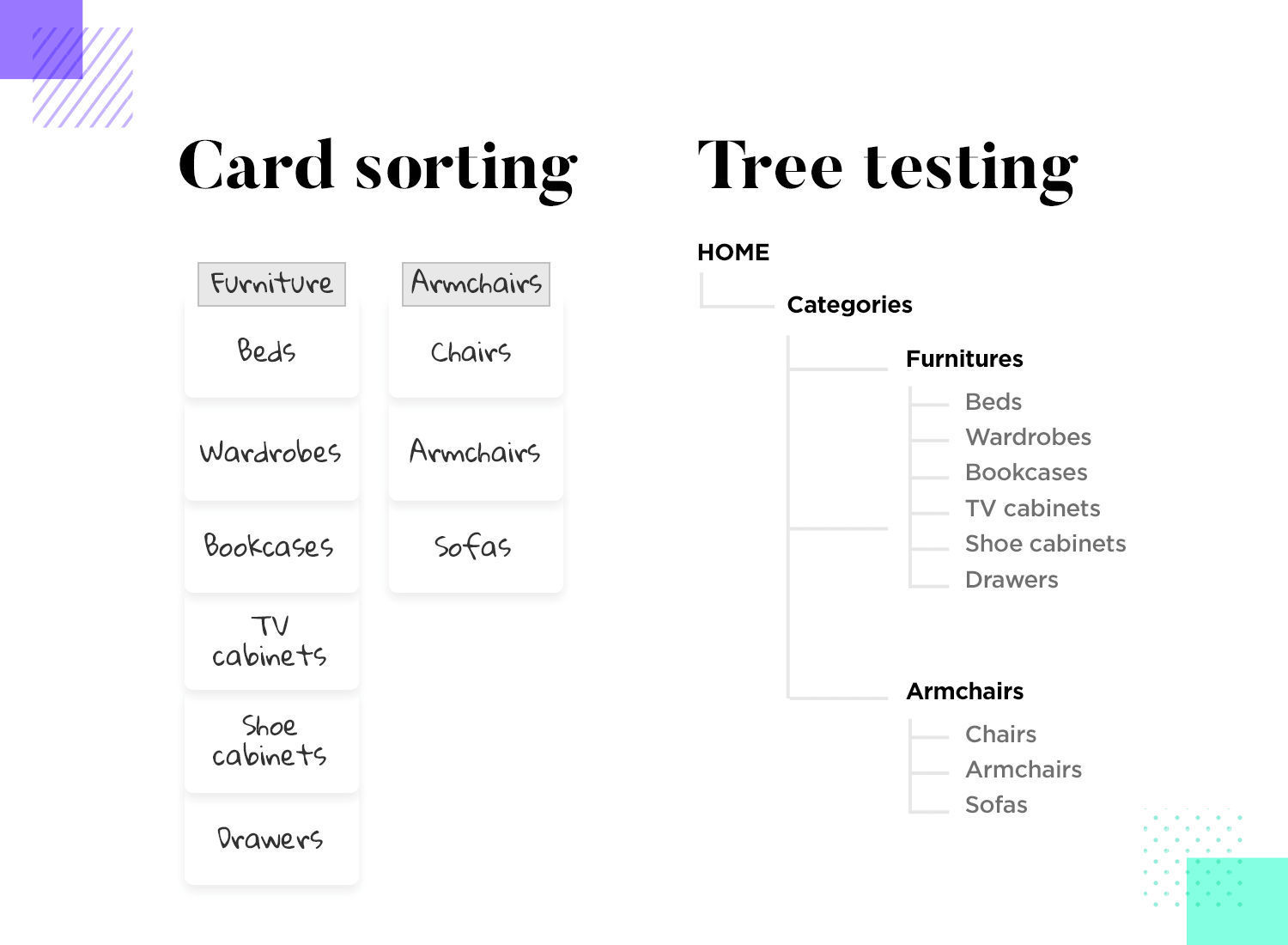
Die Benutzer möchten sich nicht fragen, was die Schaltflächen bedeuten oder wohin die Links führen. Unter dem Gesichtspunkt der Benutzerfreundlichkeit ist es entscheidend, dass die Navigation für Ihre Zielbenutzer intuitiv ist. Das bedeutet rigorose Tests und viel Forschung. Sie wollen die mentalen Modelle der Benutzer verstehen und führen Baumtests und Tests zum Sortieren von Karten durch. Jetzt ist es an der Zeit, alle Register zu ziehen und ein mobiles Navigationssystem zu entwickeln, das mit den Nutzern und nicht gegen sie arbeitet.
Selbst wenn Sie das Design der Navigation fertiggestellt haben, sollten Sie noch einmal überprüfen, ob es wirklich intuitiv ist. Vom Low-Fidelity- bis zum High-Fidelity-Prototypen gehört diese Art der Validierung zum Standardverfahren.
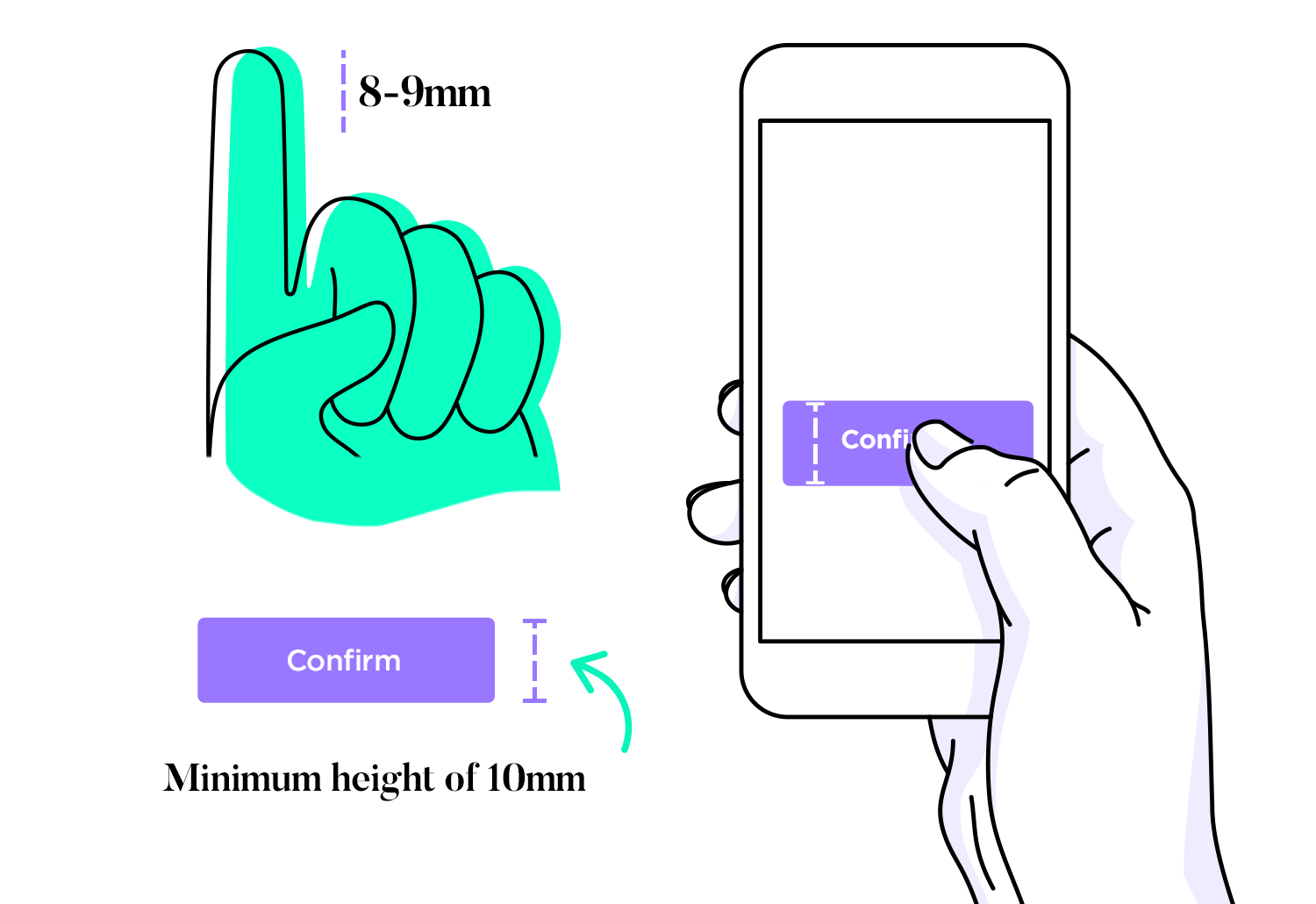
Dies ist für mobile Apps von entscheidender Bedeutung. Die Finger der Benutzer sind nicht immer schlank, aber jeder muss in der Lage sein, die App bequem zu benutzen. Niemand möchte Zeit damit verschwenden, wiederholt auf ein Symbol zu tippen und nicht weiterzukommen. Das ist frustrierend, lenkt ab und kann das sorgfältig geplante Erlebnis ruinieren, an dem das Design-Team so hart gearbeitet hat.
Das bedeutet, dass Ihre Links und Schaltflächen groß genug sein müssen, damit die meisten Menschen sie beim ersten Versuch erfolgreich antippen können. Die allgemeine Empfehlung lautet, dass alle Schaltflächen mindestens 10 mm groß sein sollten. Wenn Sie mehr über die Gestaltung schöner Schaltflächen erfahren möchten, lesen Sie unseren Beitrag über das Design von Schaltflächen.

Ein weiterer Punkt, den Sie beachten sollten, ist der Abstand zwischen den Elementen, die bei der Navigation helfen. Sie müssen nicht nur sicherstellen, dass alles groß genug ist, damit die Benutzer nicht überfordert sind, wenn sie versuchen, auf die Elemente zu tippen. Sie brauchen auch genügend Platz, damit der Benutzer nicht auf zufällige Elemente in der Nähe tippt.
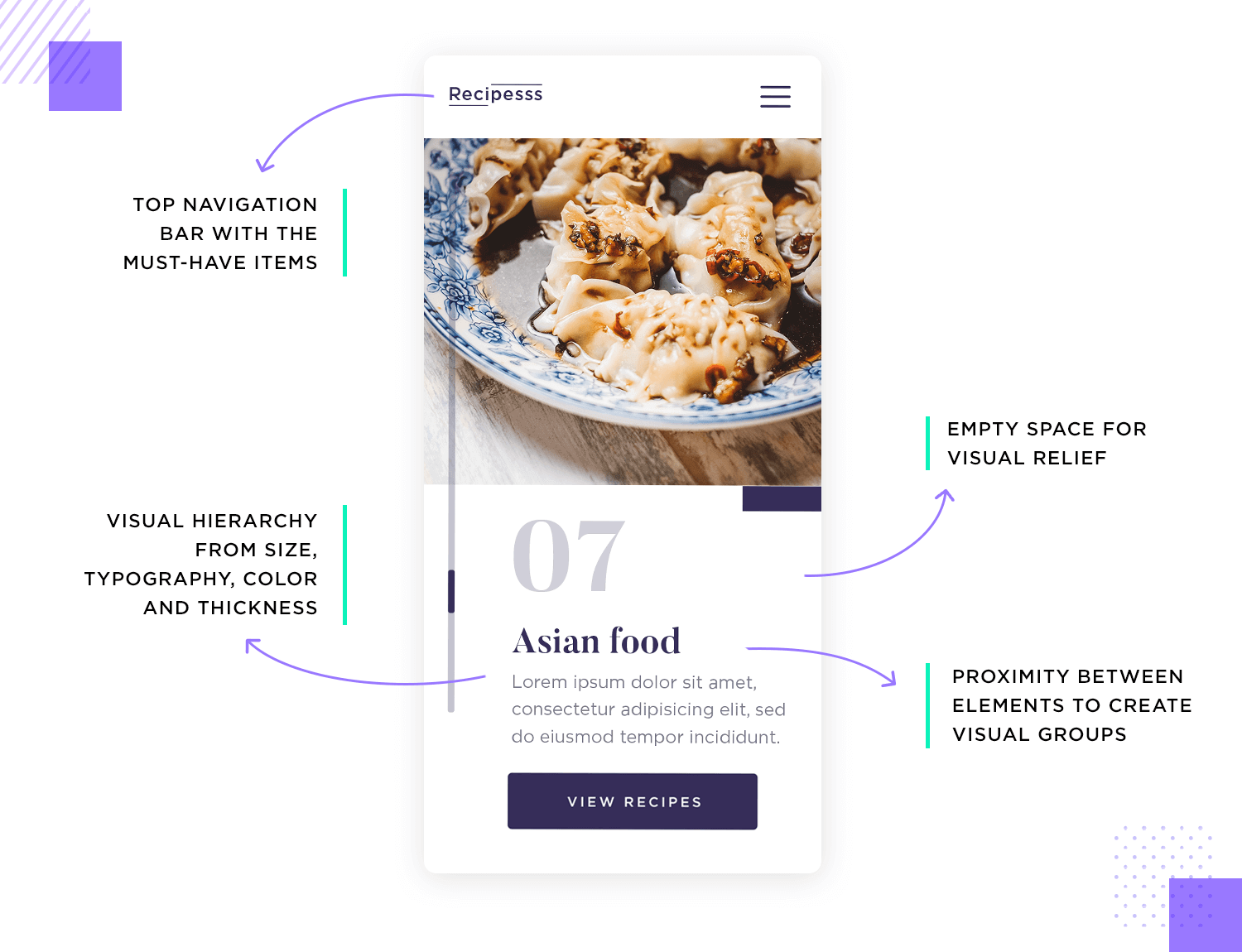
Die Bildschirme von Mobiltelefonen sind viel kleiner als die von Computern, was die Lesbarkeit des Inhalts erschwert. Die Navigation in den meisten Apps ist textbasiert, auch wenn sie sich zum Teil auf Symbole wie das Hamburger-Menü verlassen.
Sie möchten, dass die Benutzer nichts mühsam lesen müssen, weder den eigentlichen Inhalt noch die Links und Schaltflächentexte. Bei der mobilen Navigation kommt es auf die Größe an! Es lohnt sich, sich die Zeit zu nehmen, während Sie die Navigation noch prototypisieren, um sie zu testen und zu sehen, wie die Benutzer mit ihr interagieren. Dies ist ein guter Grund, in ein Prototyping-Tool zu investieren, das eine realistische Simulation der Navigation ermöglicht und mit Ihren bevorzugten Plattformen für Benutzertests zusammenarbeiten kann.
Kleine Bildschirme bedeuten, dass es viel einfacher ist, in die Unübersichtlichkeitsfalle zu tappen. Beim Design mobiler Apps müssen die Designer auf alles verzichten, was für das Benutzererlebnis nicht unbedingt notwendig ist, und das Design von allem überflüssigen Ballast befreien. Minimalismus mag ein spezieller Stil des UI-Designs sein, aber alle Designer probieren ihn aus, wenn es um die Entwicklung mobiler Apps geht.

Selbst bei einer geringen Anzahl von Elementen kann der Benutzer ein Gefühl von Chaos bekommen, wenn die Elemente nicht in einem visuellen Gleichgewicht stehen. Es ist sehr wichtig, dass das UI-Layout, der Inhalt und sogar die Navigation zusammenarbeiten, um die Augen des Benutzers über den Bildschirm zu führen. Dazu gehört, dass der Inhalt eine bestimmte Hierarchie beibehält, dass die Abstände zwischen den Elementen analysiert werden und dass viel leerer Raum zur visuellen Auflockerung vorhanden ist.
Entwerfen Sie mit Justinmind eine mobile Navigation und erstellen Sie Prototypen. Es ist kostenlos!

Jede Komponente dient einem bestimmten Zweck, genau wie Sie es sich vorstellen können. Das Verständnis dieser Komponenten und ihrer strategischen Implementierung ist entscheidend für die Erstellung kohärenter und nutzerorientierter mobiler Oberflächen. Im Folgenden stellen wir Ihnen 10 wesentliche UI-Komponenten vor, die auf die mobile Navigation zugeschnitten sind, und geben Ihnen Einblicke in ihre Vorteile und bewährte Verfahren für die Integration.
Vermeiden Sie Jargon oder übermäßig technische Begriffe, die die Benutzer verwirren könnten. Entscheiden Sie sich stattdessen für eine einfache, beschreibende Sprache, die mit den Erwartungen und mentalen Modellen der Nutzer übereinstimmt. Überprüfen und aktualisieren Sie diese Bezeichnungen regelmäßig, um sicherzustellen, dass sie relevant und nützlich bleiben, wenn sich die App weiterentwickelt.
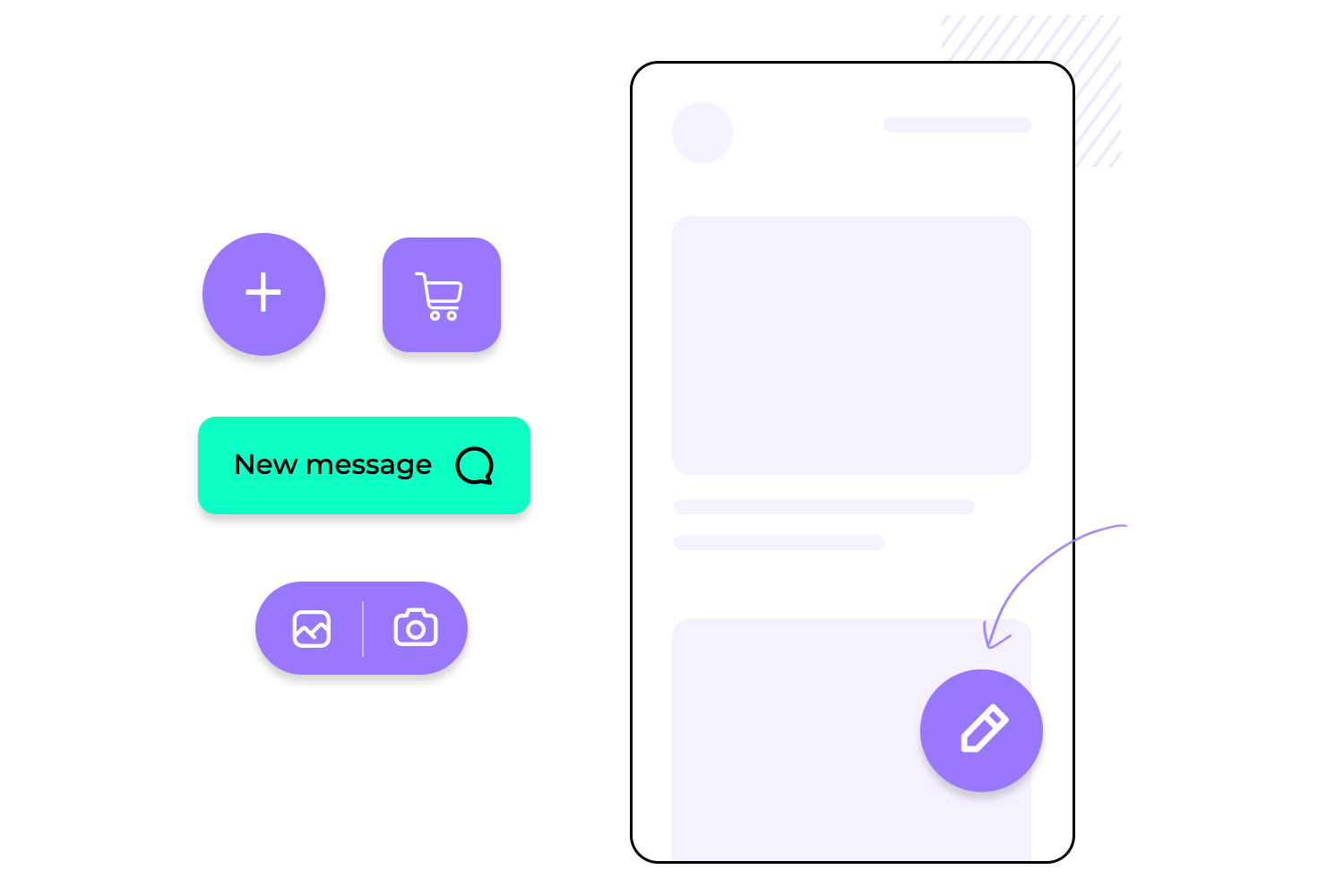
Die schwebende Aktionsschaltfläche (FAB), die oft als kreisförmiges Symbol über dem Inhalt der App erscheint, ist ein fester Bestandteil der mobilen Navigation, da sie eine primäre Aktion innerhalb der App ermöglicht. In der Regel wird die FAB in Apps wie Messaging oder E-Mail verwendet und bietet eine schnelle und auffällige Möglichkeit, eine allgemeine Aufgabe auszuführen, wie z. B. eine neue Nachricht zu verfassen oder ein neues Dokument zu erstellen.

Sein auffälliges Erscheinungsbild zieht die Aufmerksamkeit auf sich und macht dem Benutzer klar, was die Hauptaktion auf dem Bildschirm ist. Das Design des FAB sorgt dafür, dass die Benutzeroberfläche nicht überladen wird und gleichzeitig leicht zugänglich ist, was zu einem schlanken und benutzerfreundlichen Erlebnis beiträgt.
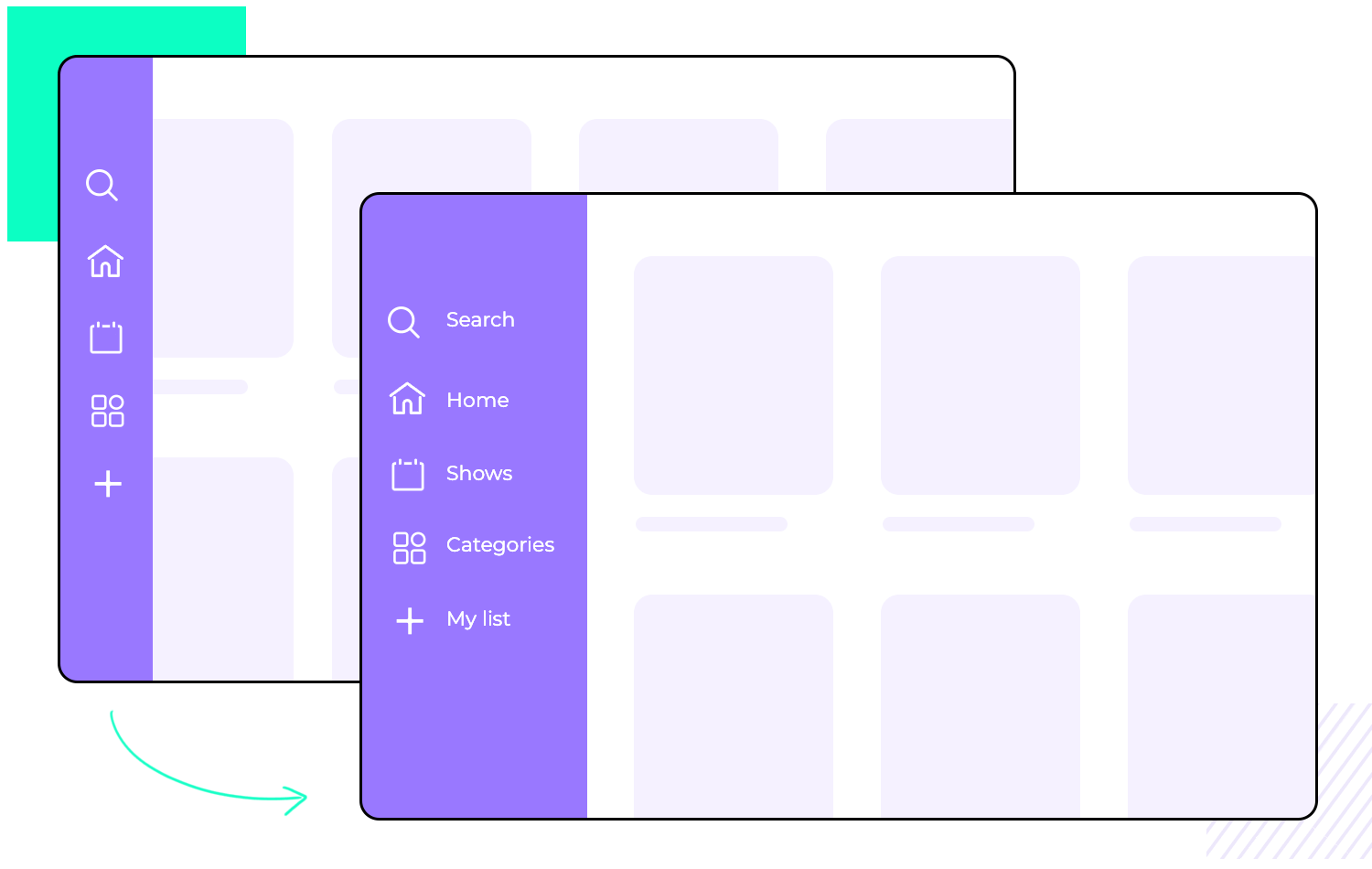
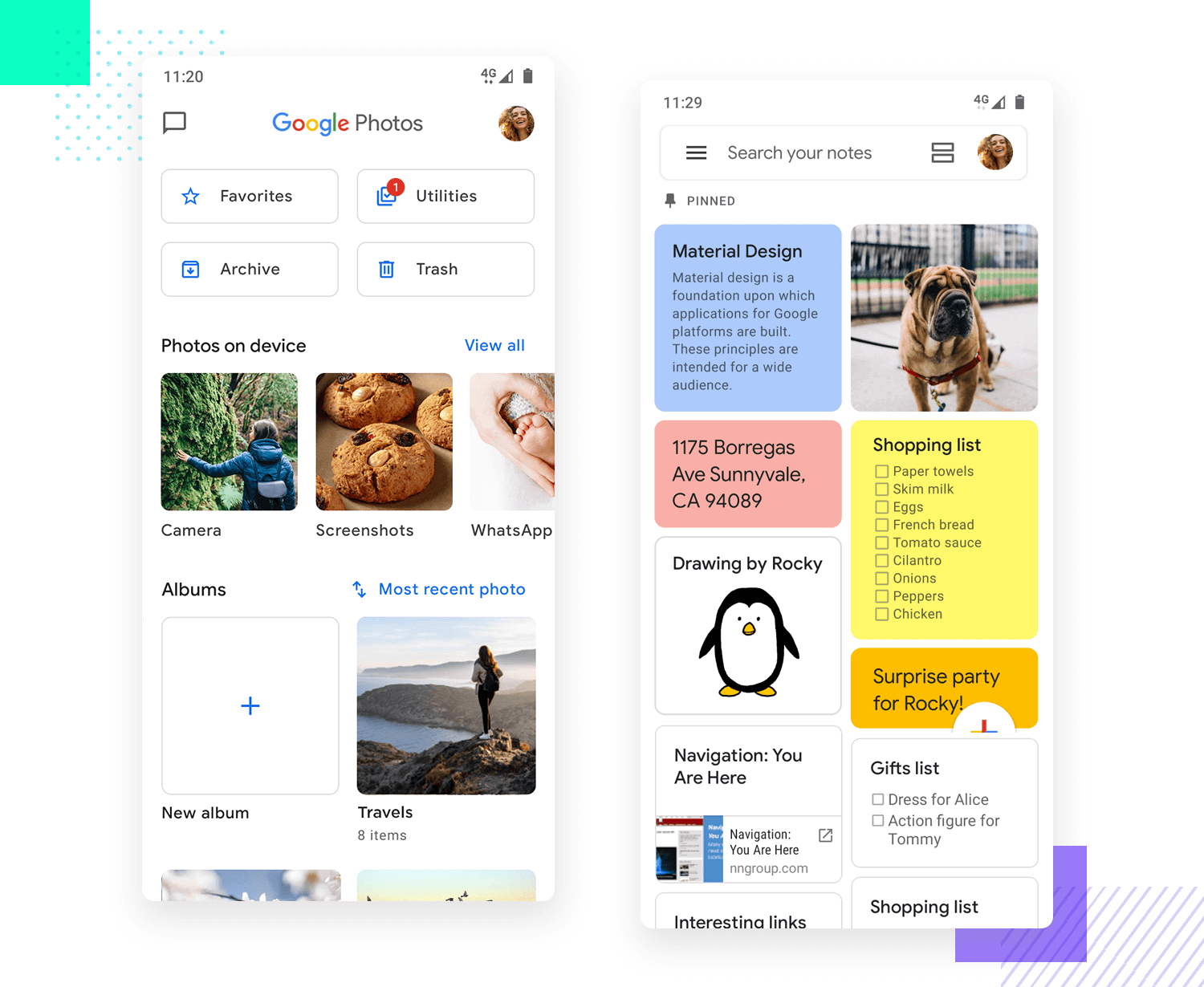
Die seitliche Schublade, auch bekannt als Seitenleiste oder ausziehbares Menü, ist eine weitere beliebte Navigationskomponente in mobilen Apps. Durch Streichen vom linken oder rechten Bildschirmrand aus können Sie ein verstecktes Menü aufrufen, das in der Regel sekundäre Navigationsoptionen oder zusätzliche App-Funktionen enthält. Auf diese Weise bleibt der Hauptbildschirm übersichtlich, so dass sich die Benutzer auf den Hauptinhalt konzentrieren können und trotzdem schnellen Zugriff auf andere Funktionen haben.

Die seitliche Schublade ist besonders nützlich für die Organisation von Einstellungen, Profilen oder anderen Optionen, auf die weniger häufig zugegriffen wird. So sind sie nicht im Weg, aber bei Bedarf dennoch leicht zu erreichen. Diese Methode schafft ein Gleichgewicht zwischen einer übersichtlichen Benutzeroberfläche und umfassender Funktionalität und verbessert so die allgemeine Benutzerfreundlichkeit.
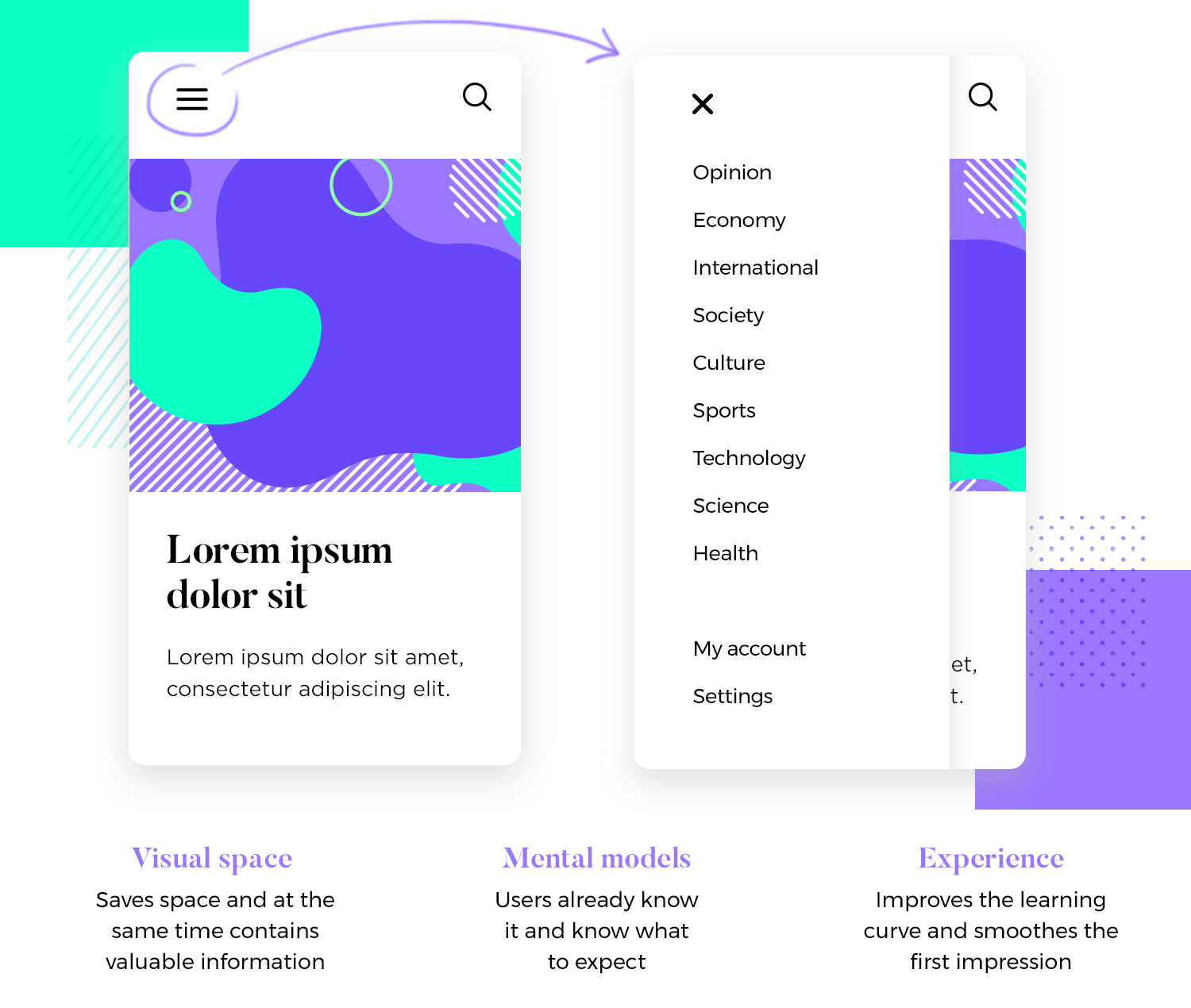
Das berüchtigte Hamburger-Menü. Manche Designer lieben es, andere tolerieren es einfach (und einige wenige wollen es am liebsten ganz abschaffen).
Was auch immer Sie über das bescheidene Hamburger-Menü denken, diese drei kleinen horizontalen Linien, die bequem in der Ecke einer mobilen App sitzen, können äußerst nützlich sein. Angesichts des begrenzten Platzes, den Sie zur Verfügung haben, ist das Hamburger-Menü eine Methode, um eine aufwändigere Navigation zu verstecken, damit der Benutzer mehr Platz auf dem Bildschirm hat.
Wie so viele andere UI-Komponenten, auf die sich Designer verlassen haben, bringt das Hamburger-Menü einen weiteren großen Vorteil für das Design. Die meisten Benutzer sind bereits mit ihm vertraut. Sie wissen, was es ist, wie es funktioniert und was sie von dem Symbol erwarten können.

Natürlich hat alles seine Schattenseiten. In Bezug auf das Hamburger-Menü sagen einige Designer, dass wir durch das Verstecken der Navigationsoptionen die Benutzerfreundlichkeit beeinträchtigen, anstatt sie zu verbessern. Einige Argumente dagegen sind, dass die Benutzer es möglicherweise nicht bemerken, wenn sie nicht aktiv auf der UI danach suchen. Andere konzentrieren sich auf die Tatsache, dass wir es dem Benutzer durch das Verstecken wichtiger Links und Schaltflächen erschweren könnten, das Produkt auf Anhieb zu entdecken.
Das Hamburger-Menü ist zwar immer noch umstritten, aber die meisten Designer haben sich seinem Charme ergeben. Das Hamburger-Symbol ist so populär geworden, dass die meisten Designer einfach ein gutes Farbschema verwenden, das einen Kontrast zwischen Symbol und Hintergrund gewährleistet.
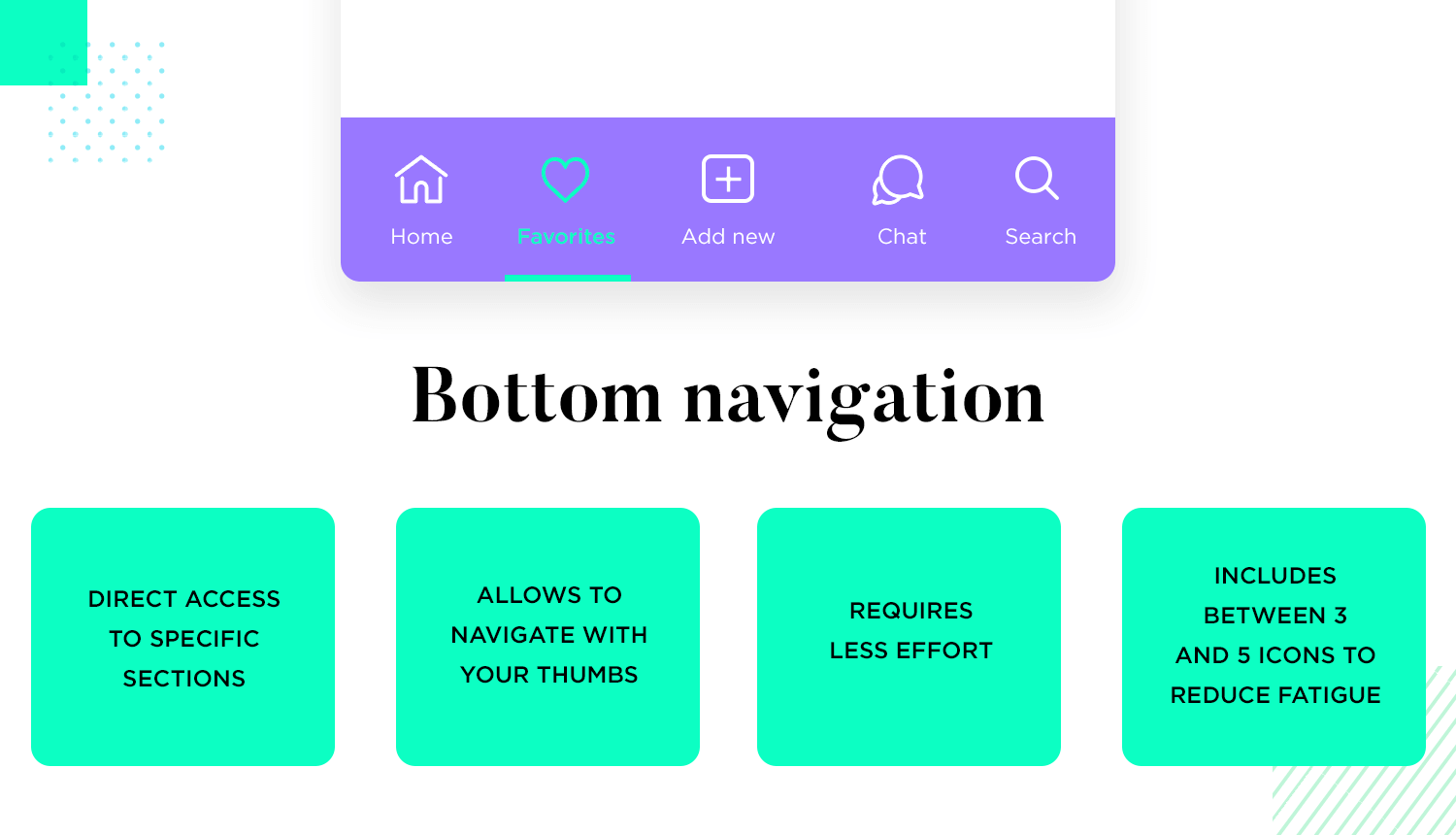
Die untere Navigation ist genau das – eine Navigationsleiste, in der die primären oder sekundären Navigationslinks zusammengefasst sind. Mit einem einfachen Fingertipp können Benutzer intuitiv zwischen den Ansichten der obersten Ebene wechseln.

Der Grund, warum die Navigation von unten für mobile Apps so beliebt ist, liegt darin, dass die meisten Benutzer bequem mit ihren Daumen navigieren können, während sie ihr Gerät halten. Das ist weniger anstrengend und reduziert die Notwendigkeit, die Art und Weise, wie das Gerät gehalten wird, zu ändern, was die Benutzerfreundlichkeit des gesamten Produkts verbessert.
Um Ermüdungserscheinungen vorzubeugen, haben die meisten unteren Navigationsleisten zwischen drei und fünf Ziele für den schnellen Zugriff. Ein weiteres Argument, das für die untere Navigation spricht, ist der geringere Aufwand, um bestimmte Ziele innerhalb des Designs zu erreichen, da nur ein einziges Antippen erforderlich ist.
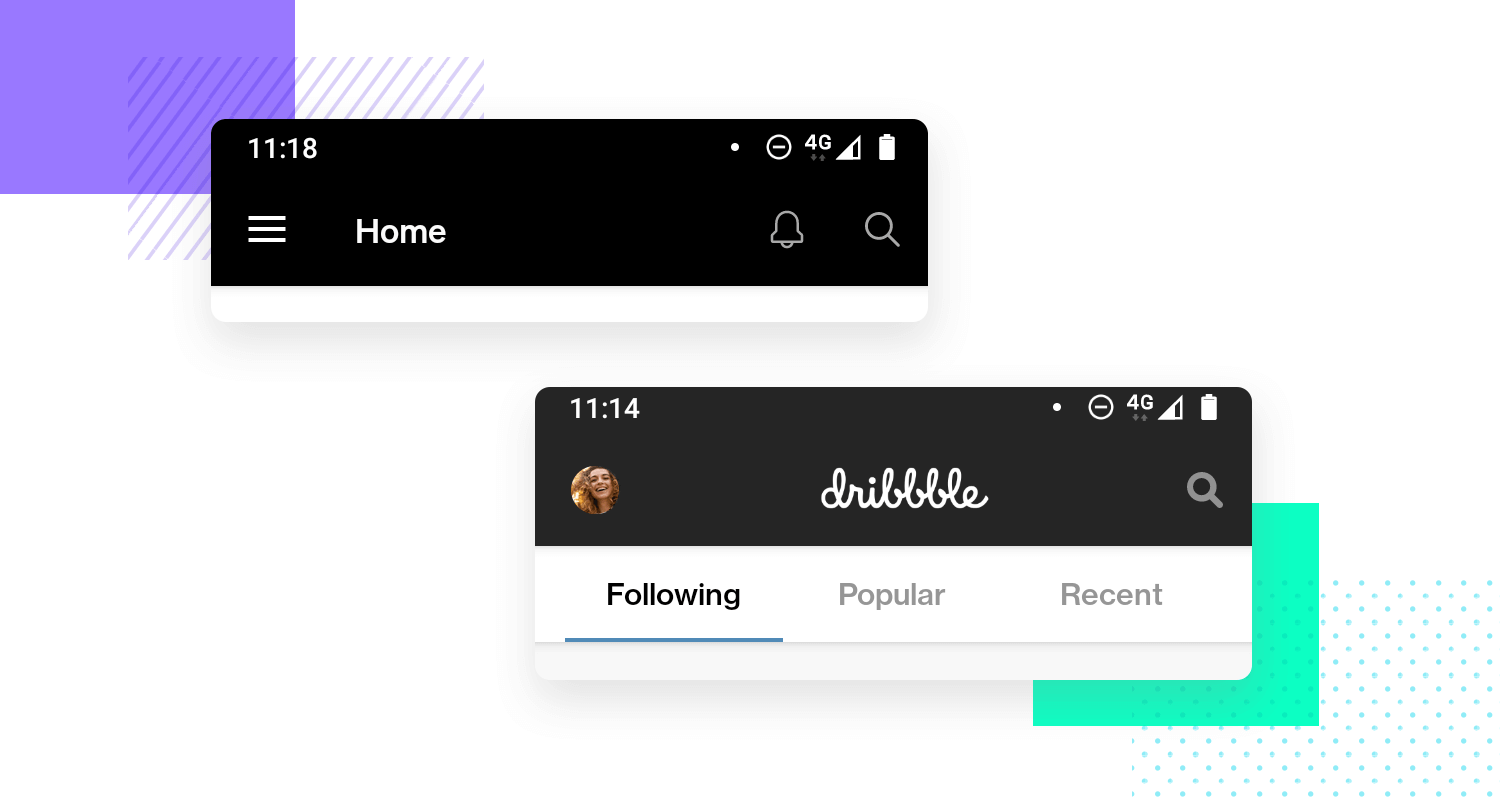
Die andere Seite der gleichen Medaille wie die untere Navigation. Sie besteht ebenfalls aus einer Navigationsleiste, die sich nur am oberen Rand des Bildschirms befindet. Sie bietet immer noch die meisten Vorteile der unteren Navigation, abzüglich der Benutzerfreundlichkeit beim Halten von mobilen Geräten. Bei größeren Handys müssen viele Benutzer beide Hände benutzen oder ihren Griff ändern, um alle Links zu erreichen.

Wie viele Komponenten auf dieser Liste wird die Topnavigation oft in Kombination mit anderen Navigationsarten verwendet. Ein albernes, aber praktisches Beispiel wäre, wenn mobile Anwendungen sowohl die Topnavigation (für primäre Links) als auch die Sekundärnavigation (für sekundäre Links) verwenden. Die obere Leiste kann dem Benutzer vermitteln, dass die darin enthaltenen Links sehr wichtig sind, insbesondere wenn sie sichtbar bleiben, wenn der Benutzer nach unten scrollt.
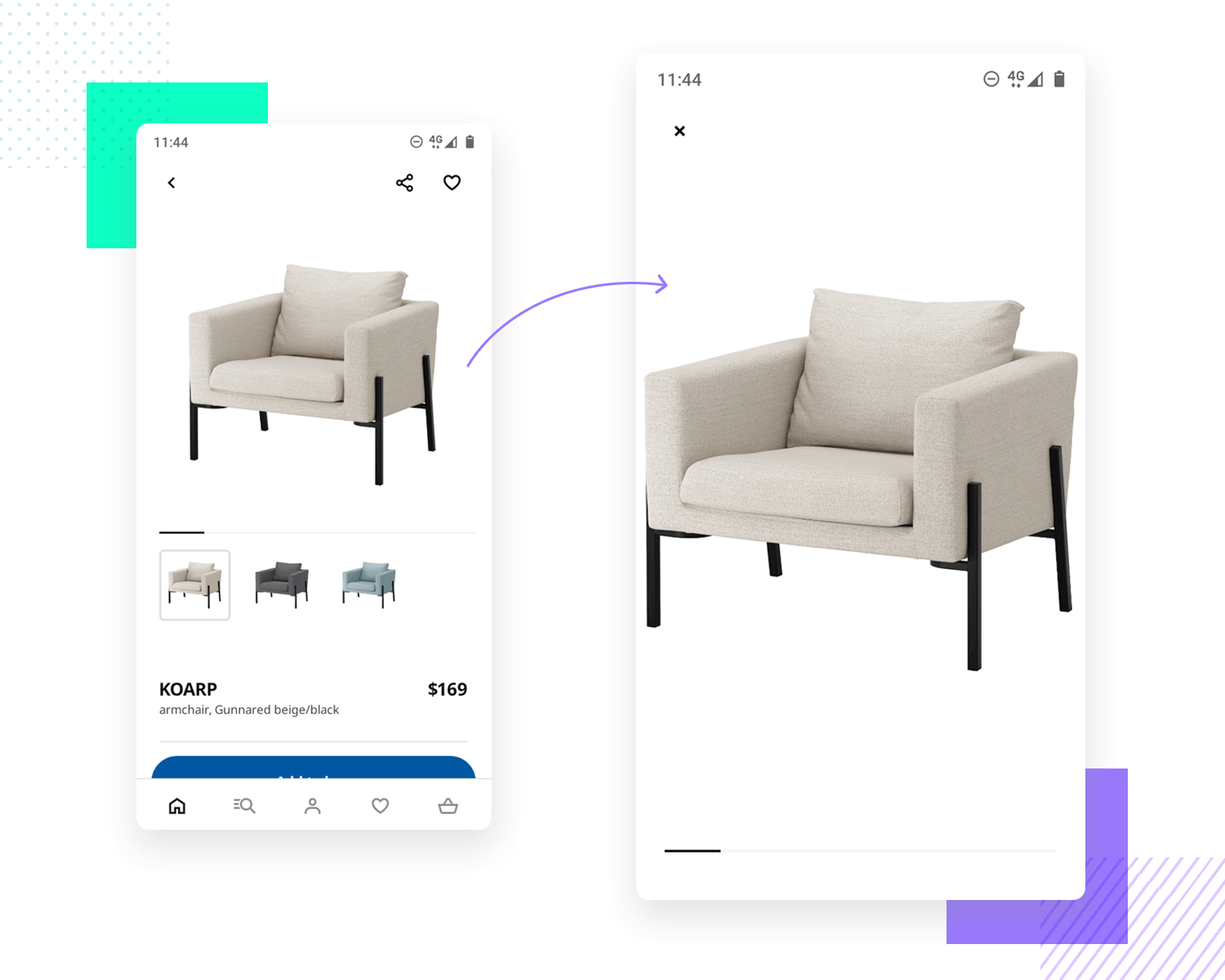
Card UI design ist ein brillantes Designmuster und kann Ihre mobile UI dank ihrer hochgradig visuellen und anpassbaren Beschaffenheit wirklich zur Geltung bringen. Es gibt sie in allen Formen und Größen. Sie sind eine großartige Möglichkeit, verschiedene Elemente wie Text, einen Link oder ein Foto an einem Ort zu präsentieren und sind in der Navigation von mobilen Apps sehr beliebt geworden.
Da die Inhalte in den letzten Jahren immer mehr aufgeteilt und personalisiert wurden, haben sich Karten als eine großartige Möglichkeit erwiesen, einzelne Informationen an einem Ort zusammenzufassen.

Um Ihr UX-Design zu verbessern, können Karten personalisiert werden, um verschiedene Inhalte anzuzeigen. Ein weiterer Vorteil ist, dass Karten den Benutzern helfen können, sofort zu erkennen, wenn die Karten horizontal gescrollt werden können, was die allgemeine Benutzerfreundlichkeit verbessert. Ein weiteres Argument für Karten ist, dass sie sich leicht an verschiedene Bildschirmgrößen anpassen lassen, was sie zu einer guten Option für responsive Apps macht.
Registerkarten unterscheiden sich nicht allzu sehr von Navigationsleisten, wenn es um UI-Muster geht. Sie haben das gleiche Layout, d.h. eine Registerkarte ist eine Reihe mit mehreren Optionen, die zu verschiedenen Bildschirmen führen. Der Unterschied besteht jedoch darin, dass eine Navigationsleiste Optionen enthält, die in keinem Zusammenhang zueinander stehen. Registerkarten hingegen haben in der Regel ein übergeordnetes Thema.
In einer Navigationsleiste könnten Sie zum Beispiel eine Home-Schaltfläche haben. Neben der Home-Schaltfläche kann sich eine Suchfunktion oder sogar eine Favoriten-Schaltfläche befinden, die Sie zu den jeweiligen Ansichten führt. Diese Schaltflächen haben zwar nichts miteinander zu tun, stellen aber wichtige Funktionen der App dar.
Im Wesentlichen werden Registerkarten verwendet, um zwischen alternativen Ansichten innerhalb desselben Kontexts zu wechseln. Betrachten Sie zur Veranschaulichung ein Registerkartensystem für eine E-Mail-Plattform. Die erste Registerkarte zeigt “primäre” Absender an, die sich in Ihrer Kontaktliste befinden, während die zweite Registerkarte andere Absender anzeigt, die Sie möglicherweise nicht kennen. Zwei verschiedene Seiten derselben Medaille, die sich mit eingehenden E-Mails befassen.

Die gestenbasierte Navigation ermöglicht es Benutzern, schnell in die gewünschte Richtung zu wischen, um durch eine App zu navigieren oder eine bestimmte Aktion auszuführen. Als UI-Navigationsmuster gibt es sie schon seit Jahrzehnten, aber erst mit der beliebten Dating-App Tinder hat die Gesten-Navigation bei den Nutzern mobiler Apps so richtig Fuß gefasst. Wischen Sie nach rechts, bitte?

Die gestische Navigation hilft Ihnen, zwischen verschiedenen Szenen innerhalb einer App und Gesten zu wechseln, z. B. durch Berühren und Ziehen in horizontaler und vertikaler Richtung sowie durch Vergrößern und Verkleinern. Das ist sehr immersiv und interaktiv und schafft ein dynamisches Erlebnis.
Das Tolle an diesem UI design pattern ist, dass es selbst für unerfahrene Benutzer relativ einfach zu verstehen ist, da die Gesten oft intuitiv sind und nur ein wenig Experimentieren erfordern, um richtig zu funktionieren.
Bei vielen Navigationsmustern auf dieser Liste geht es um die Minimierung des Platzbedarfs. Dies ist ein völlig entgegengesetzter Ansatz, bei dem der Großteil des Bildschirms ausschließlich der mobilen Navigation gewidmet wird. Dieser Ansatz, der manchmal auch als „Navigations-Hub“ bezeichnet wird, eignet sich gut, um Benutzer von breiten Bereichen des Produkts zu ganz bestimmten Bereichen zu leiten.
Es stimmt, dass so viel Navigation manchmal ein wenig überwältigend sein kann. Einige Designer sind abenteuerlustig genug, um der Navigation der App einen ganzen Bildschirm zu widmen und eine sorgfältige visuelle Hierarchie zu verwenden, um die Benutzer nicht zu überwältigen. Auf diese Weise werden viele Navigationsoptionen auf kohärente Weise angeboten, so dass die Benutzer die Funktionen des Produkts sofort auf einen Blick verstehen.

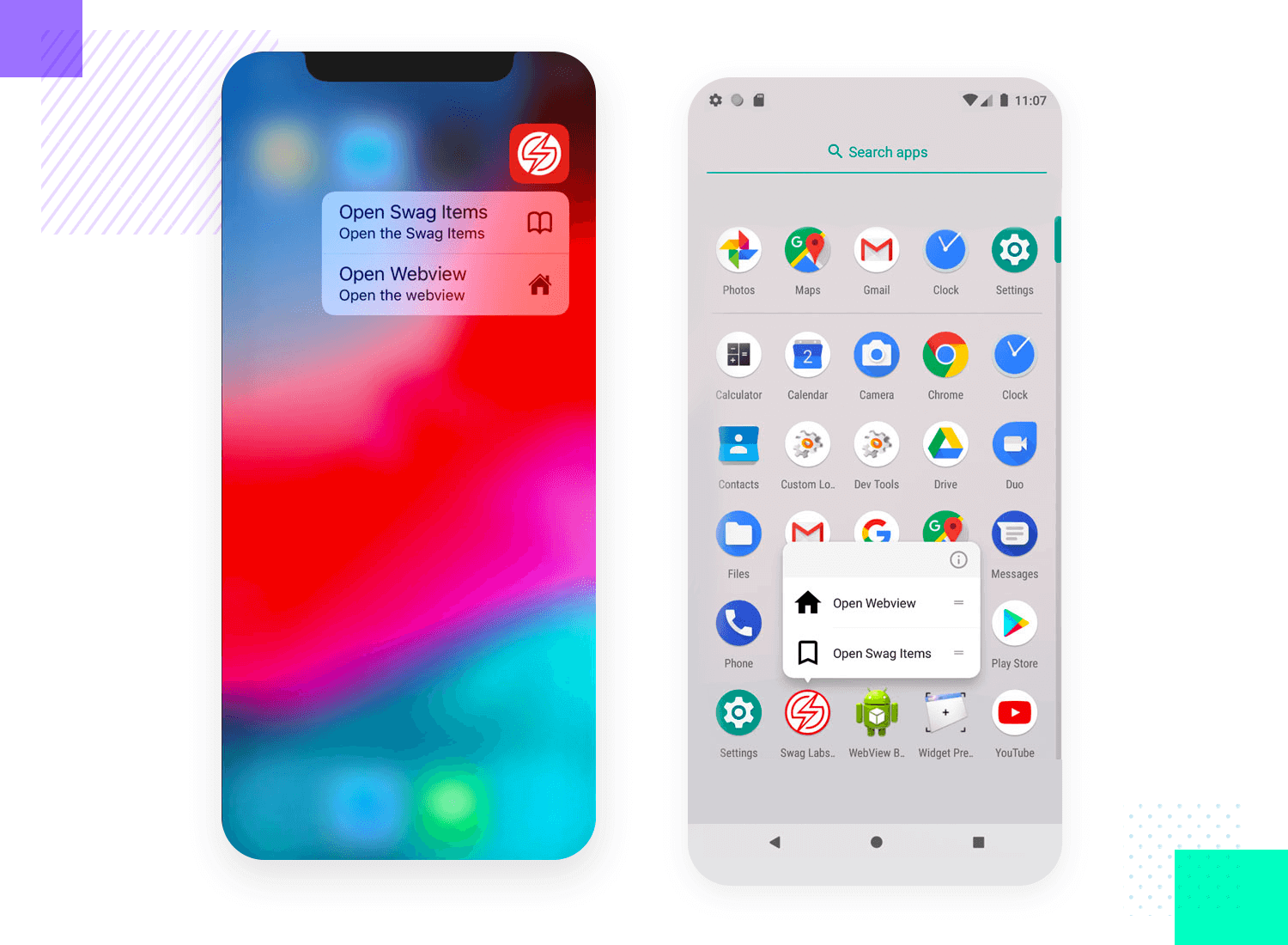
Und zu guter Letzt haben wir 3D Touch. Diese Funktion wurde erstmals von Apple eingeführt. Apple hat einen Weg gefunden, um direkte Optionen auf dem Homescreen des iPhones anzubieten. Es ist eine Möglichkeit, einen Navigations-Shortcut zu erstellen, der die wichtigsten Aktionen für die ausgewählte App anzeigt.
Eine weitere häufige Verwendung für diese mobile Navigation ist die Vorschau von Inhalten. Wenn es sich um eine Liste von Optionen für Inhalte handelt, wie z.B. ein E-Mail-Postfach oder eine Liste von Artikeln, kann dies eine gute Möglichkeit sein, dem Benutzer eine Vorschau zu geben.

Es lohnt sich, daran zu denken, dass zentrale Funktionen nicht nur über 3D-Touch zugänglich sein sollten. Die mobile Navigation sollte immer noch einen klaren Weg bieten, damit die Benutzer die wichtigsten Funktionen finden können, ohne die 3D-Touch-Option entdecken zu müssen.
Entwerfen Sie mit Justinmind eine mobile Navigation und erstellen Sie Prototypen. Es ist kostenlos!

Wenn Sie sich mit UX design beschäftigen (was wahrscheinlich ist, da Sie diesen Artikel immer noch lesen), wissen Sie, wie wichtig das Prototyping ist. So können Sie Ihre Ideen sehen und testen, bevor sie in die Entwicklung gehen, und sicherstellen, dass alles reibungslos funktioniert. Justinmind bietet einige großartige UI-Kits, die diesen Prozess vereinfachen.
Mit diesen UI-Kits können Sie Ihren Prototyping-Prozess beschleunigen und sicherstellen, dass die Navigation Ihrer mobilen App reibungslos und benutzerfreundlich ist. Jedes Kit gibt Ihnen die Werkzeuge an die Hand, die Sie brauchen, um Prototypen zu erstellen, die fantastisch aussehen und gut funktionieren und Ihnen helfen, Ihre App-Ideen zum Leben zu erwecken.
Hier ein kurzer Blick auf drei wichtige UI-Kits für das Prototyping mobiler Navigation:
Das mobile wireframing UI kit ist perfekt für die Erstellung einfacher Prototypen. Es enthält eine Reihe von Wireframe-Komponenten, die speziell für mobile Apps entwickelt wurden. Mit diesem Kit können Sie schnell die grundlegende Struktur und Navigation Ihrer App skizzieren. Es ist ideal, um sich auf die Funktionsweise zu konzentrieren, ohne sich von detaillierten Grafiken ablenken zu lassen.

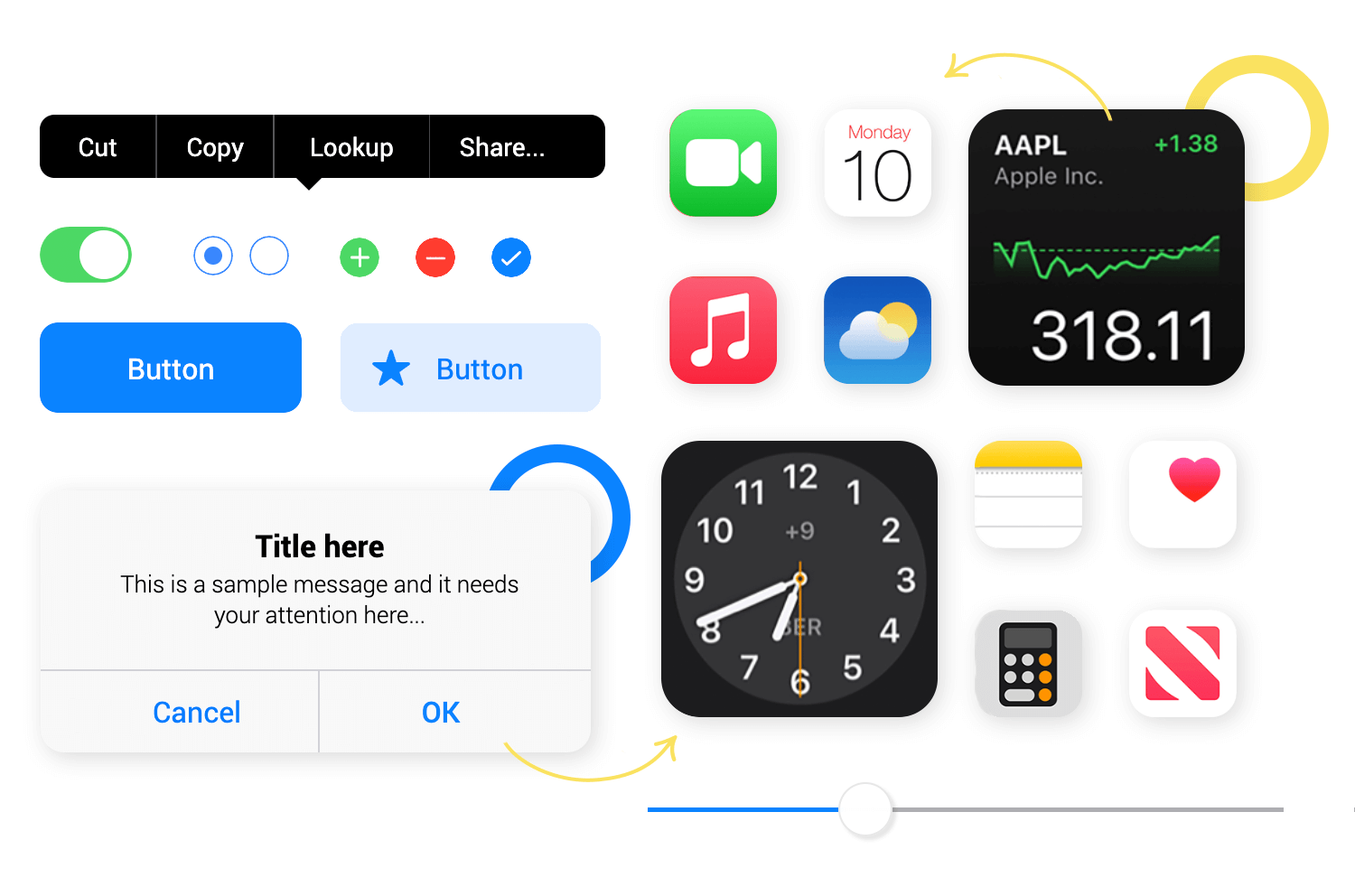
Das iOS UI-Bausatz ist ein Muss, wenn Sie für iPhones designen. Es enthält alle iOS-spezifischen Komponenten, die Sie benötigen, wie z. B. Navigationsleisten, Registerkartenleisten, Schaltflächen und Icons. Alles in diesem Kit folgt den Design-Richtlinien von Apple, so dass Ihre Prototypen wie eine echte iOS-App aussehen und sich auch so anfühlen werden. Es eignet sich perfekt für die Erstellung originalgetreuer Prototypen, die Ihnen und Ihren Stakeholdern helfen, das Endprodukt zu visualisieren.

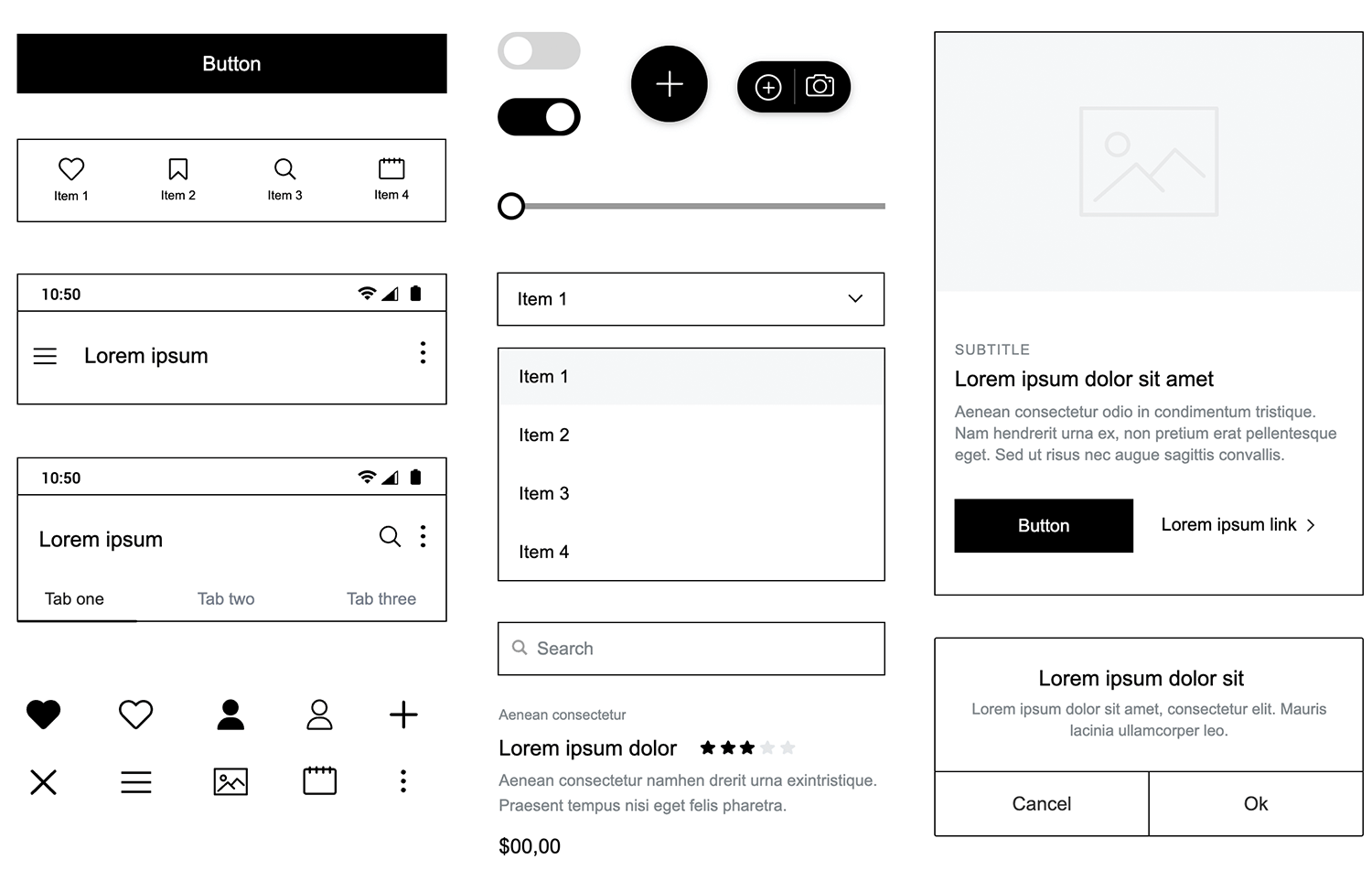
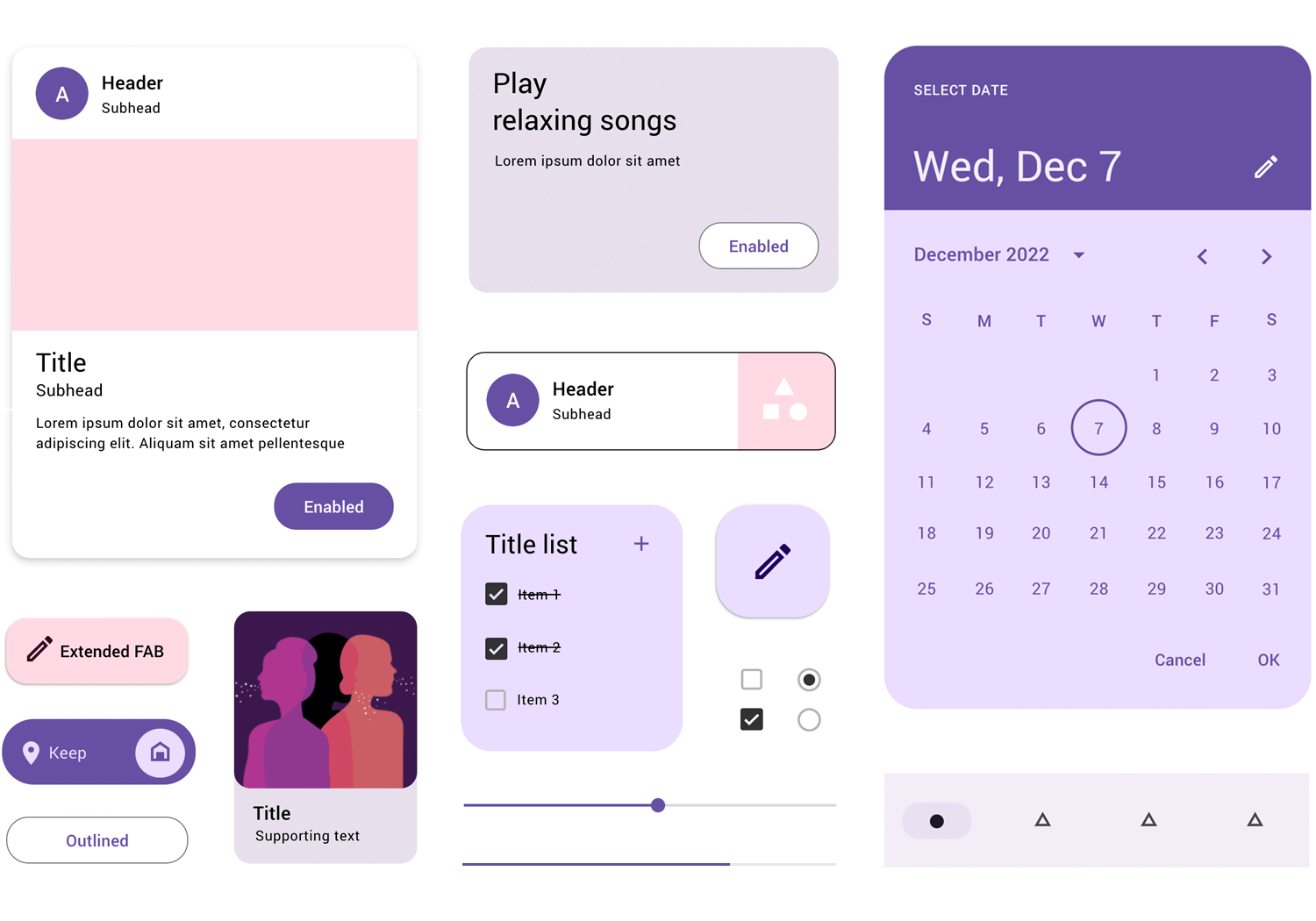
Für Android-Apps, das Android Material Design UI-Bausatz ist ein echter Wendepunkt. Es enthält Komponenten, die den Material Design-Prinzipien von Google folgen, die sich auf ein klares und funktionales Design konzentrieren. Sie finden hier alle wichtigen UI-Elemente wie Navigationsschubladen, schwebende Aktionsschaltflächen und Karten. Mit diesem Kit können Sie detaillierte Prototypen erstellen, die wie echte Android-Apps aussehen und sich auch so verhalten.

Die meisten Designer werden Ihnen sagen, dass bei der mobilen Navigation die gleichen Grundprinzipien wie beim klassischen Web-Navigationsdesign beachtet werden müssen – aber es ist eine Menge Kreativität gefragt. Der begrenzte Platz und die hohen Erwartungen der Nutzer an die Benutzerfreundlichkeit machen ein gutes Design für die mobile Navigation zu einer großen Herausforderung.
Wir hoffen, dass Sie mit den Schlüsselkomponenten in diesem Beitrag in der Lage sind, ein Navigationssystem zu erstellen, das Ihre Benutzer die ganze Zeit über zum Lächeln bringt. Die Beispiele in diesem Beitrag geben einen schönen Kontext zu den Komponenten und Mustern und bieten eine wunderbare Inspirationsquelle für den Mix!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read