Sie wissen nicht, wie Sie Ihre Ideen für das UI design präsentieren sollen? Sehen Sie sich diese Beispiele für Moodboards an, um zu sehen, wie Sie eine Idee in Sekundenschnelle festhalten können
Konnten Sie sich schon einmal etwas vorstellen, es aber nicht in Worte fassen? Haben Sie Probleme damit, dem Kunden einen Einblick in Ihr kreatives Gehirn zu geben? Kein Problem, das Prototyping-Tool von Justinmind hilft Ihnen mit einigen Moodboard-Beispielen!
Entwerfen Sie Ihr Mood Board mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

In diesem Beitrag zeigen wir Ihnen, wie Sie Ihre eigene Zeit und die der anderen sparen können, indem Sie ein schnelles Moodboard erstellen, anstatt stundenlange Präsentationen zu halten. Wir haben auch einige großartige Inspirationen und einige der besten Moodboard-Ersteller im Internet vorgestellt. Nutzen Sie die rechte Gehirnhälfte noch heute!

Grafikdesigner, Innenarchitekten und UI/UX-Designer verwenden oft Moodboards, um ihre Kunden von ihrem Look und Stil zu überzeugen. Denn mit Moodboards lassen sich die Ideen und die Inspiration für ein zukünftiges Design leicht vermitteln.
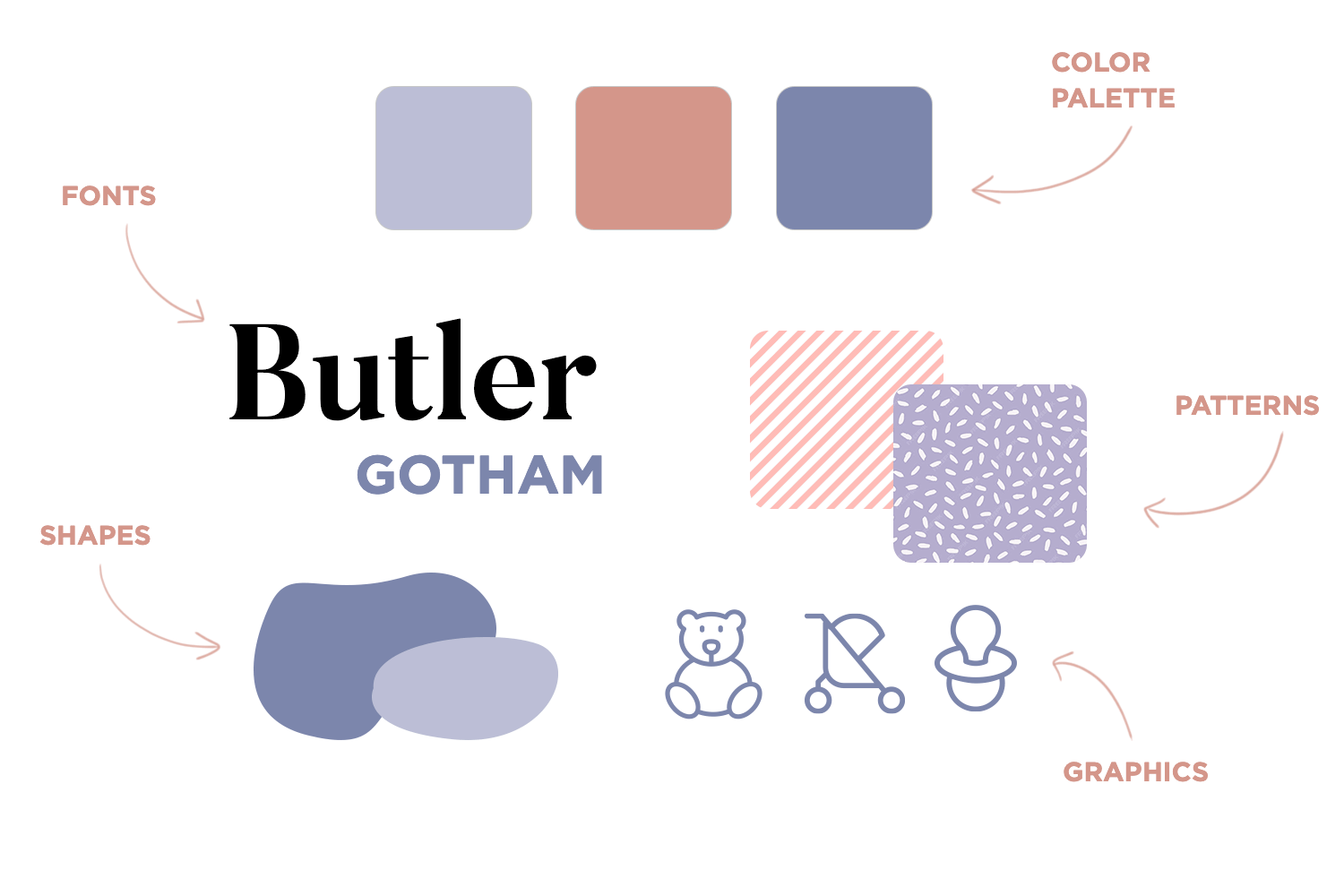
Moodboards enthalten in der Regel eine Collage aus den folgenden Elementen:
- Farbpalette
- Muster
- Schriftarten
- Bilder
- Formen
- Grafiken
Es ist wie das alte Sprichwort sagt: „Ein Bild sagt mehr als tausend Worte“. Moodboards sind eine effektive Kommunikationsmethode in der Designbranche, denn sie gehen über bloße Worte hinaus.
Sie können Moodboards den folgenden Personenkreisen präsentieren:
- Kunden
- Stakeholder
- Produkt-Teams
- Design-Teams

Das Tolle an Moodboards ist, dass sie nicht nur ein rein kreatives Unterfangen sind, sondern auch ein legitimes Geschäftsziel verfolgen. Sie sorgen nicht nur für die Zustimmung von Kollegen und Interessengruppen, sondern helfen Ihnen auch dabei, sich aus Marketingsicht besser auf Ihre user personas zu konzentrieren. Jedes Moodboard, das Sie erstellen, spiegelt deren Lebensstil, Vorlieben, Hobbys, Berufe usw. wider.
Bevor Sie mit der Erstellung eines Moodboards beginnen, müssen Sie sich zunächst entscheiden, welches Medium Sie verwenden möchten. Für das UI einer Website oder App eignen sich sowohl physische als auch digitale Moodboards.
Jede Art hat jedoch ihre eigenen Vor- und Nachteile. Wenn Sie eine App oder eine Website designen, werden Sie in den meisten Fällen digitale Moodboards zusammenstellen, weil die Ressourcen einfacher zu finden sind und sich leichter online teilen lassen. Hier sind die Hauptunterschiede zwischen den beiden Arten:
Physische Moodboards können eine Collage aus allen Materialien sein, die Sie in die Finger bekommen und die ein wiederkehrendes Thema haben.

Wenn Sie ein UI-Moodboard mit einem maritimen Thema für eine App oder ein Webdesign erstellen möchten, könnten Sie ein echtes Seil oder eine Schnur, ein paar Muscheln, ein Glas mit Sand, verschiedene Blautöne und helle Farben zusammen mit Holz einbeziehen. Sie könnten auch Bilder von Schiffen und Ozeanen einfügen.
Note: "...wenn es auf einer Website oder in einer App erscheinen soll, muss es nur das Gefühl dieses digitalen Produkts vermitteln."
Zusätzlich zu diesen Elementen können Sie auch einige eher webbasierte Elemente wie Schriften und Formen einfügen, für die Sie einen Stift, Bleistift, Kohle oder sogar einen Pinsel verwenden können. Bei physischen Moodboards sind Sie jedoch auf das beschränkt, was Sie in einem bestimmten Zeitraum in die Finger bekommen können.
Sie können die folgenden Gegenstände als Leinwand für ein physisches Moodboard verwenden:
- Papier
- Korkplatte
- Wand
- Moleskin
- Scrapbook
Wenn es um digitale Moodboards geht, ist die Aufgabe ein wenig einfacher. Sicher, es ist nicht greifbar, es kann keine Düfte oder ähnliches enthalten. Und es stimmt, dass man etwas auf dem Bildschirm nicht ganz so stark körperlich spüren kann. Aber wenn es sich um eine Website oder eine App handelt, muss es einfach nur das Gefühl dieses digitalen Produkts vermitteln.

Note: "Um das richtige Thema und die richtige Stimmung für Ihr Moodboard zu finden, müssen Sie vorher eine Nutzerforschung durchführen..."
Für den modernen Designer haben digitale Moodboards in der Tat viele Vorteile. Sie müssen keine Zeit und kein Geld aufwenden, um physische Ressourcen zu beschaffen – alles kann vom Schreibtisch aus besorgt werden. Und das Beste ist natürlich, dass Sie sie sofort mit Kollegen teilen können, die sich überall auf der Welt befinden.
Um Ihr digitales Moodboard zusammenzustellen, können Sie Folgendes verwenden:
- Ein Moodboard-Design-Tool (wie die unten stehenden)
- Photoshop
- Illustrator
- Skizze
- Ein Ordner auf Ihrem Computer
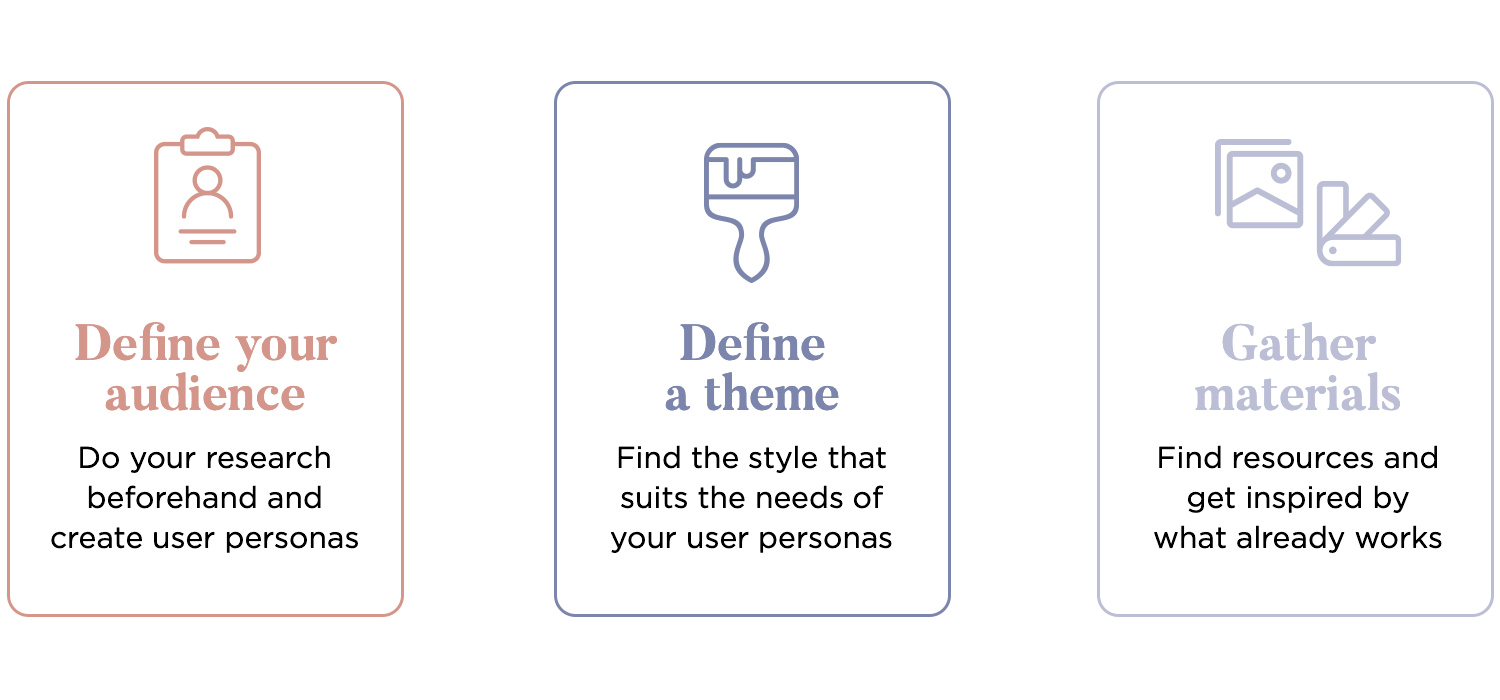
Dieser Punkt ist offensichtlich. Sie können keine App oder Website designen, ohne zu wissen, für wen sie bestimmt ist. Warum sollten Sie also ein Moodboard für diese App oder Website designen, ohne Ihre Zielgruppe zu kennen? Um das richtige Thema und die richtige Stimmung für Ihr Moodboard festzulegen, müssen Sie zuvor eine Nutzerforschung durchführen und einige User Personas erstellen.
Sobald Sie Ihre Zielgruppe kennen und sich entschieden haben, ob Sie digital oder physisch arbeiten wollen, müssen Sie sich für ein Thema entscheiden, das Sie wählen.
Soll es königlich, formell und stilvoll sein? Ist es für eine Schmuck-Website oder eine Anwaltskanzlei? Oder vielleicht für eine Mode-Website oder eine Mal-App für Kinder? Für ein datenintensives dashboard design? Die frühzeitige Entscheidung für ein Thema ist wichtig für die Konsistenz.

Beginnen Sie mit der Suche nach Ressourcen, die Ihnen helfen, Aspekte wie Bilder, Muster, Schriftart und Farbe zu definieren. Scheuen Sie sich nicht, sich von ähnlichen Produkten, die bereits auf dem Markt sind, inspirieren zu lassen, sofern sie erfolgreich sind. Schauen Sie sich die Designs an, mit denen sie ihr Publikum erobern. Viele Designer nehmen ganze Bildschirme oder Ausschnitte von ähnlichen Anwendungen oder Websites in ihre Moodboards auf.
Wenn Sie ein digitales Moodboard erstellen, werden Sie die meisten Ihrer Ressourcen aus dem Internet und von Websites wie Dribbble, Instagram, Pinterest oder Canva beziehen. Sie können aber auch Dokumente wie Zeitschriften, Journale, Bücher und sogar physische Gegenstände wie Schnürsenkel oder Seile einscannen – nur Ihre Fantasie ist die Grenze!
Entwerfen Sie Ihr Mood Board mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

Wenn Sie auf der Suche nach noch mehr Design-Inspiration sind, sollten Sie sich unsere Liste mit UI-Designbeispielen nicht entgehen lassen.

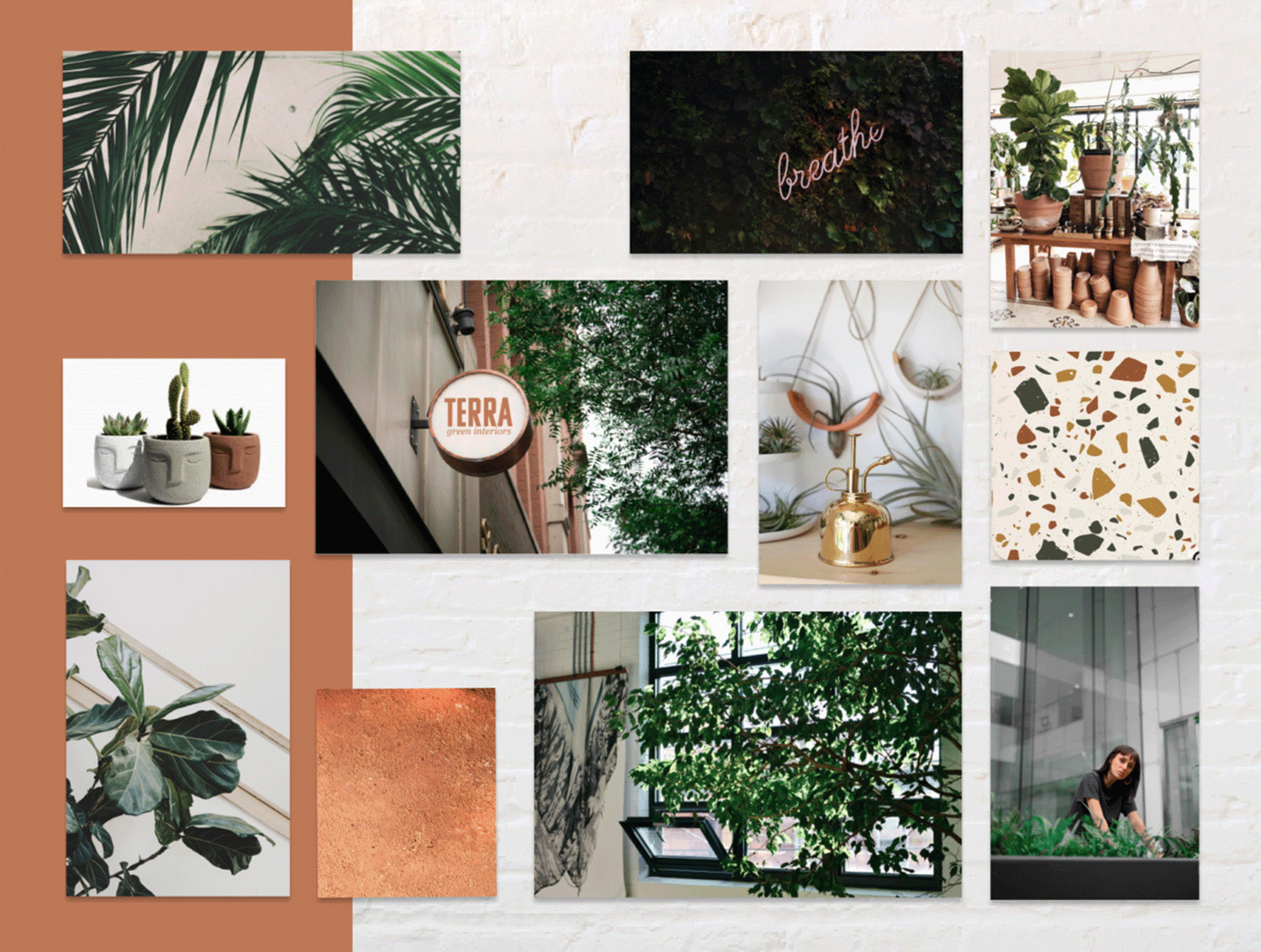
Dieses Moodboard für eine urbane Pflanzenboutique ist eine perfekte Mischung aus Moderne und Natürlichkeit, mit erdigen Tönen und leuchtendem Grün. Es kombiniert natürliche Texturen, elegante Schriftarten und wunderschöne botanische Illustrationen, um ein frisches, umweltfreundliches Gefühl zu erzeugen. Dieses Moodboard ist ein großartiges Beispiel dafür, wie stimmige visuelle Themen eine überzeugende Markengeschichte erzählen und eine Website einladend und ansprechend gestalten können. Sie können die Natur sogar riechen!

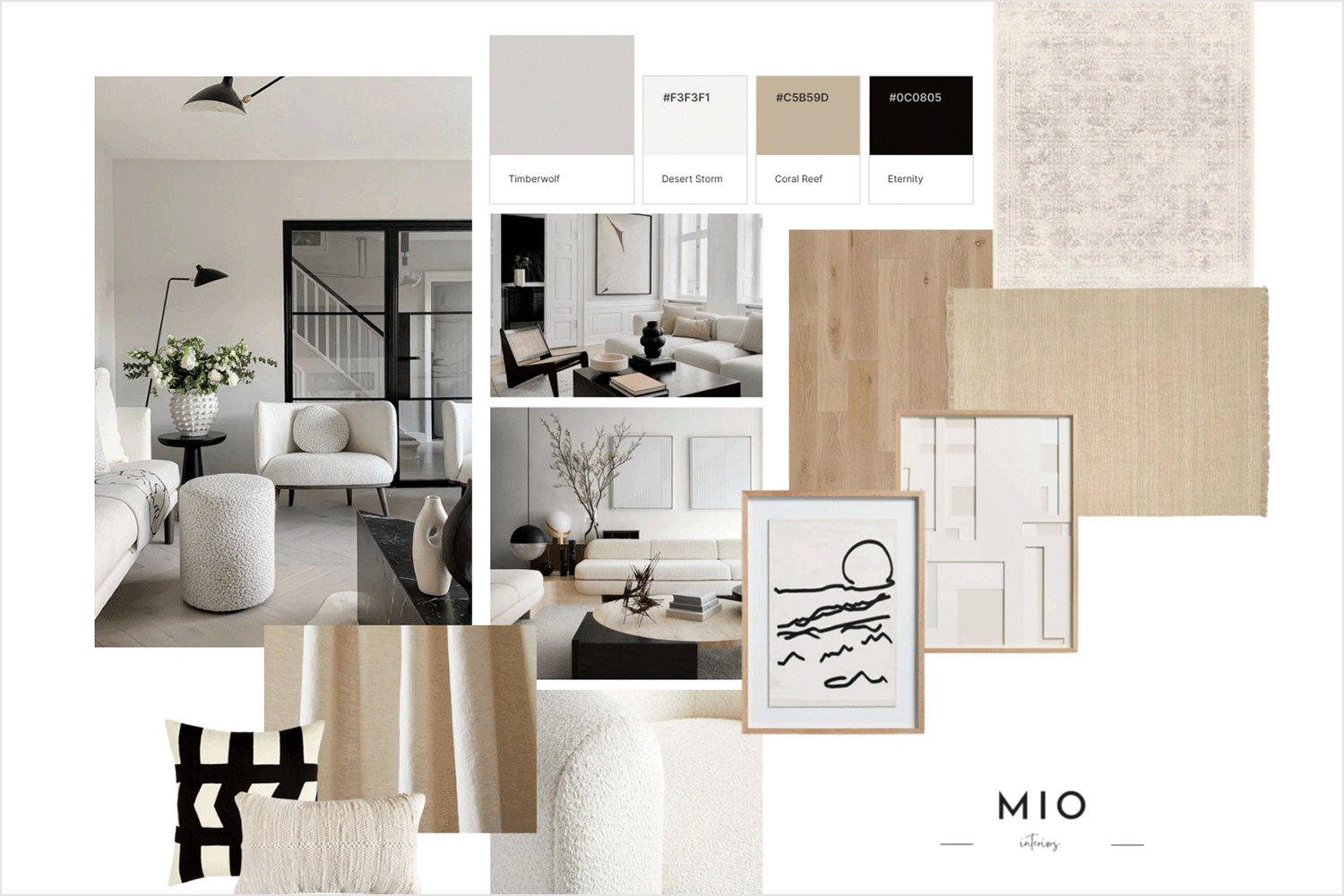
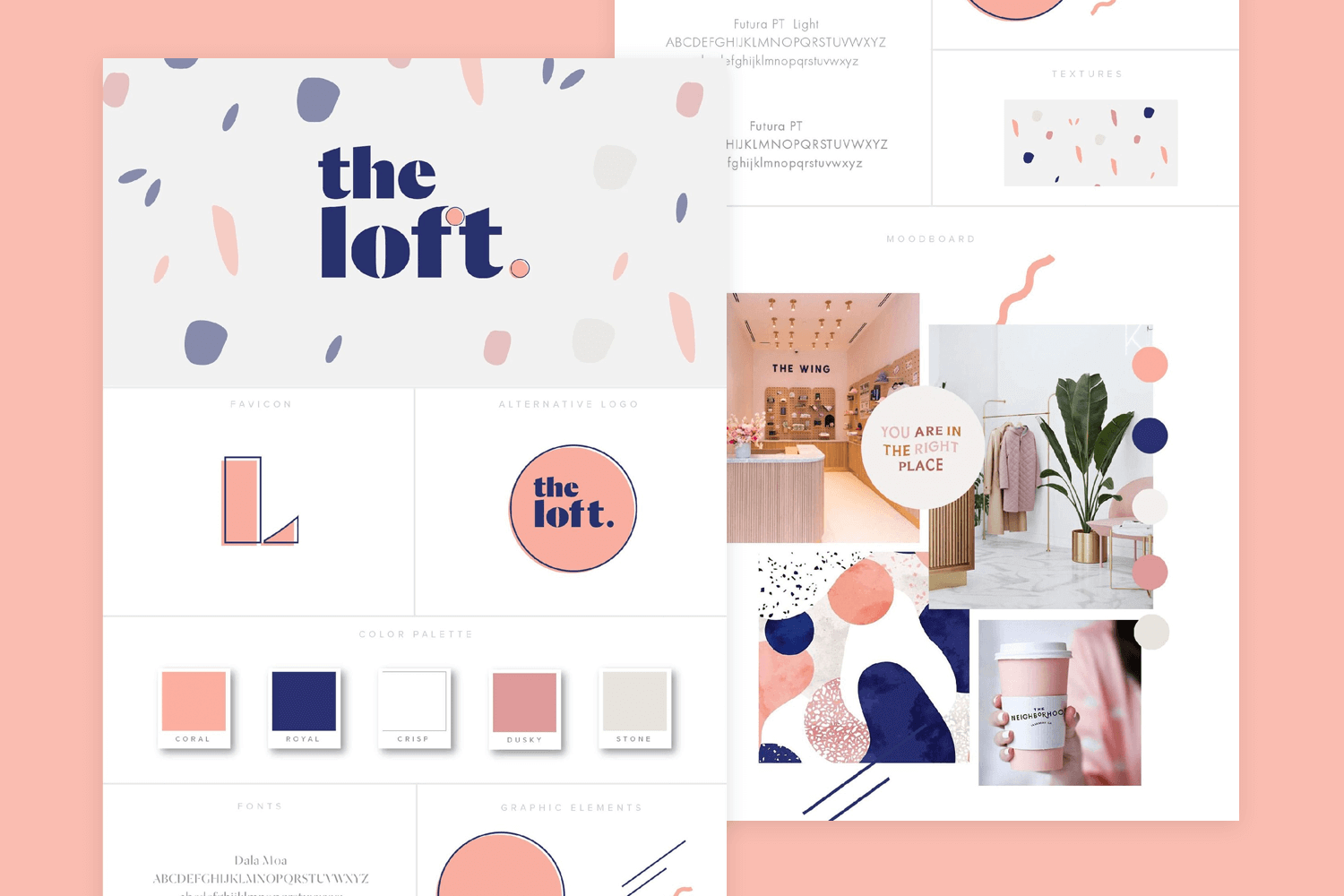
Dieses trendige Mode-Moodboard erstellt von Teresa Camp bietet eine stilvolle Mischung aus gedeckten Pastelltönen, kühner Typografie und schicken Mustern. Die elegante Kombination aus sanften Farben und modernen Designelementen sorgt für ein anspruchsvolles und modernes Gefühl. UX- und UI-Designer werden sich von diesem Moodboard inspirieren lassen, um Websites zu entwerfen, die Eleganz und Modernität ausstrahlen und die modische und trendige Identität einer Marke effektiv vermitteln.

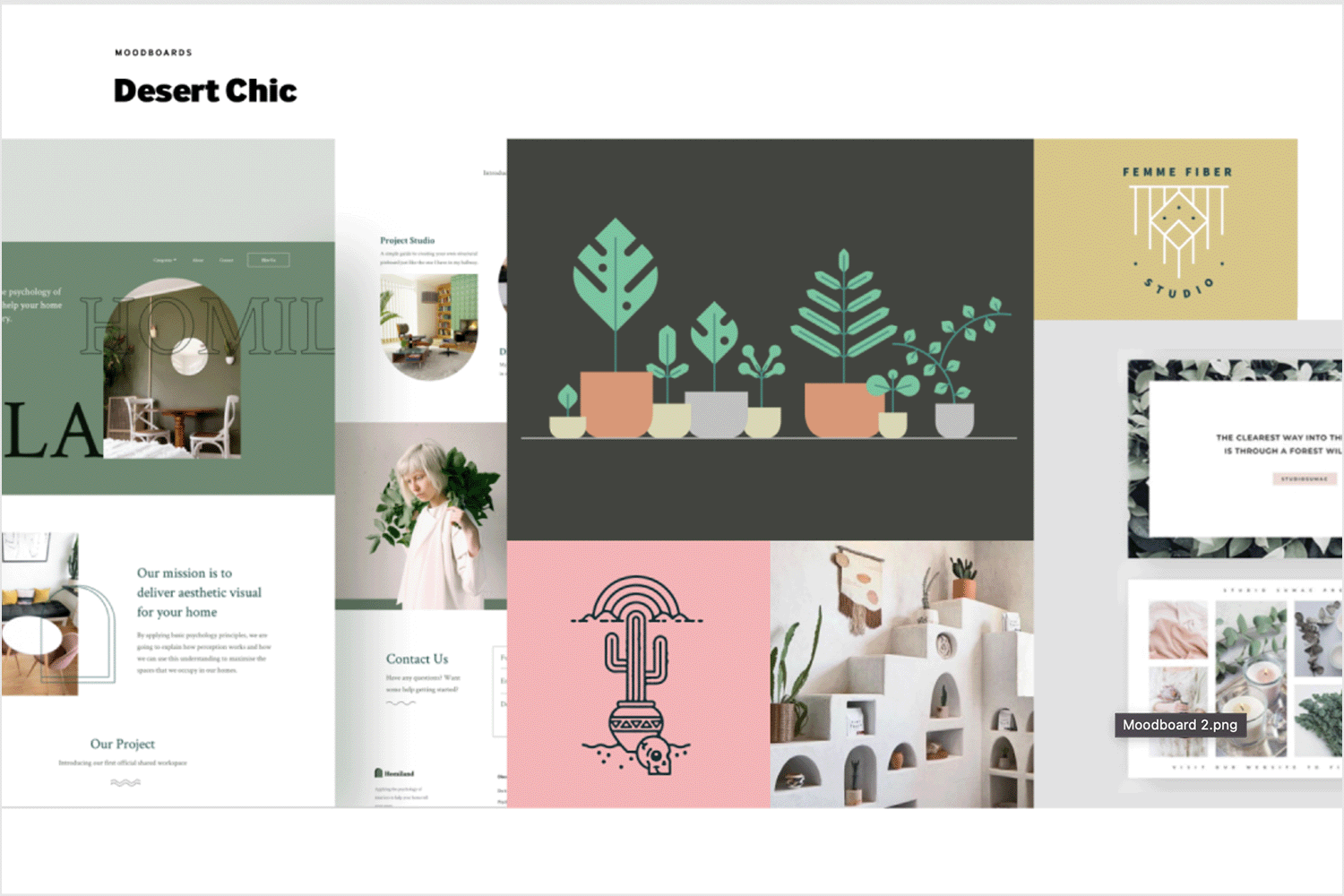
Beliebt bei UX- und UI-Designern ist dieses Moodboard im Wüstenschick für ein minimalistisches Designkonzept, das mit seiner erdfarbenen Farbpalette und Typografie eine klare, moderne Ästhetik zeigt. Durch den strategischen Einsatz von weißem Raum und einfachen geometrischen Formen wird ein luftiges, aufgeräumtes Gefühl erzeugt.
Designer werden es zu schätzen wissen, dass dieses Moodboard die Schönheit der Einfachheit hervorhebt und damit ein hervorragendes Beispiel für die Gestaltung eleganter und funktionaler Websites ist. Es dient als freundliche Erinnerung daran, es minimalistisch zu halten.

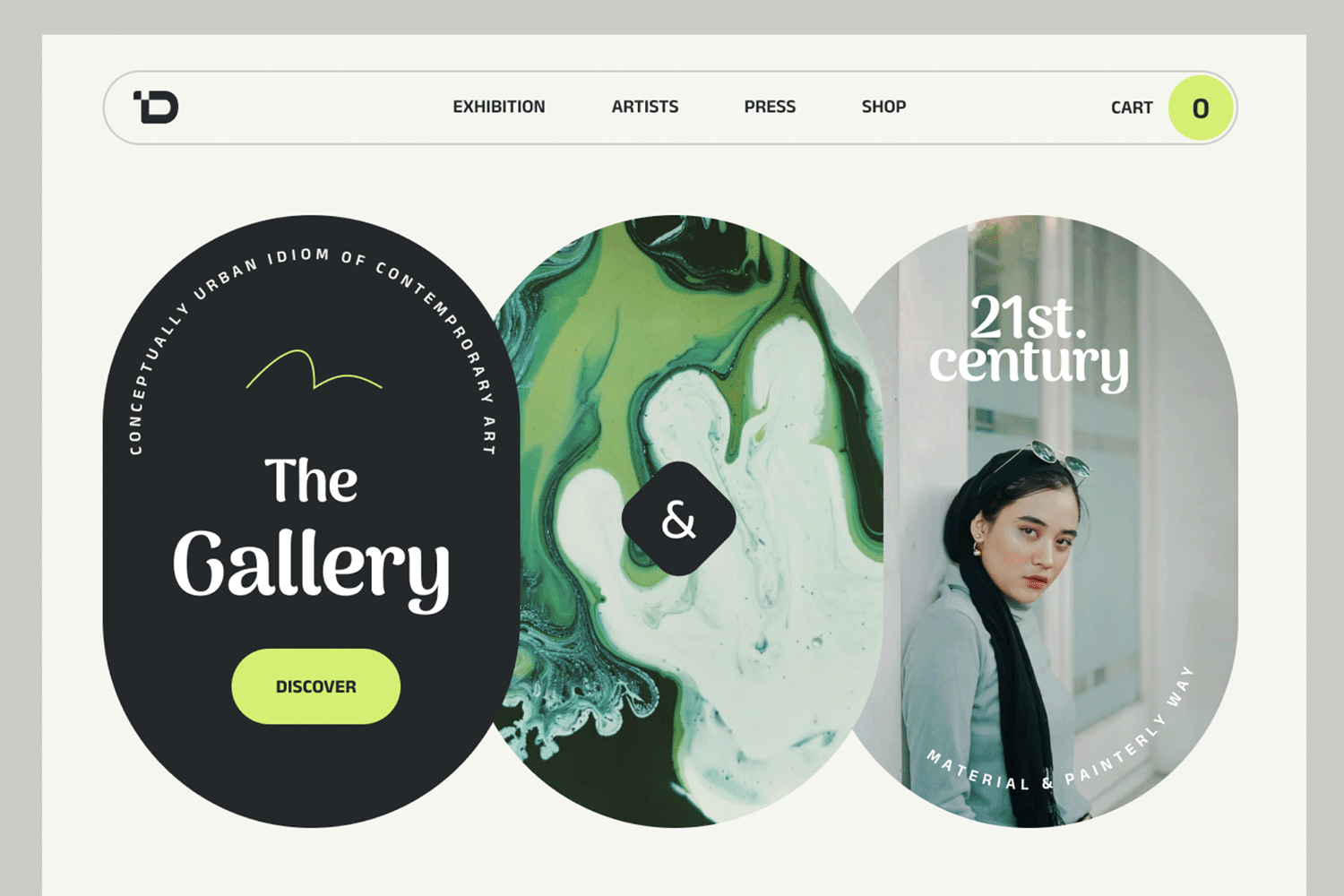
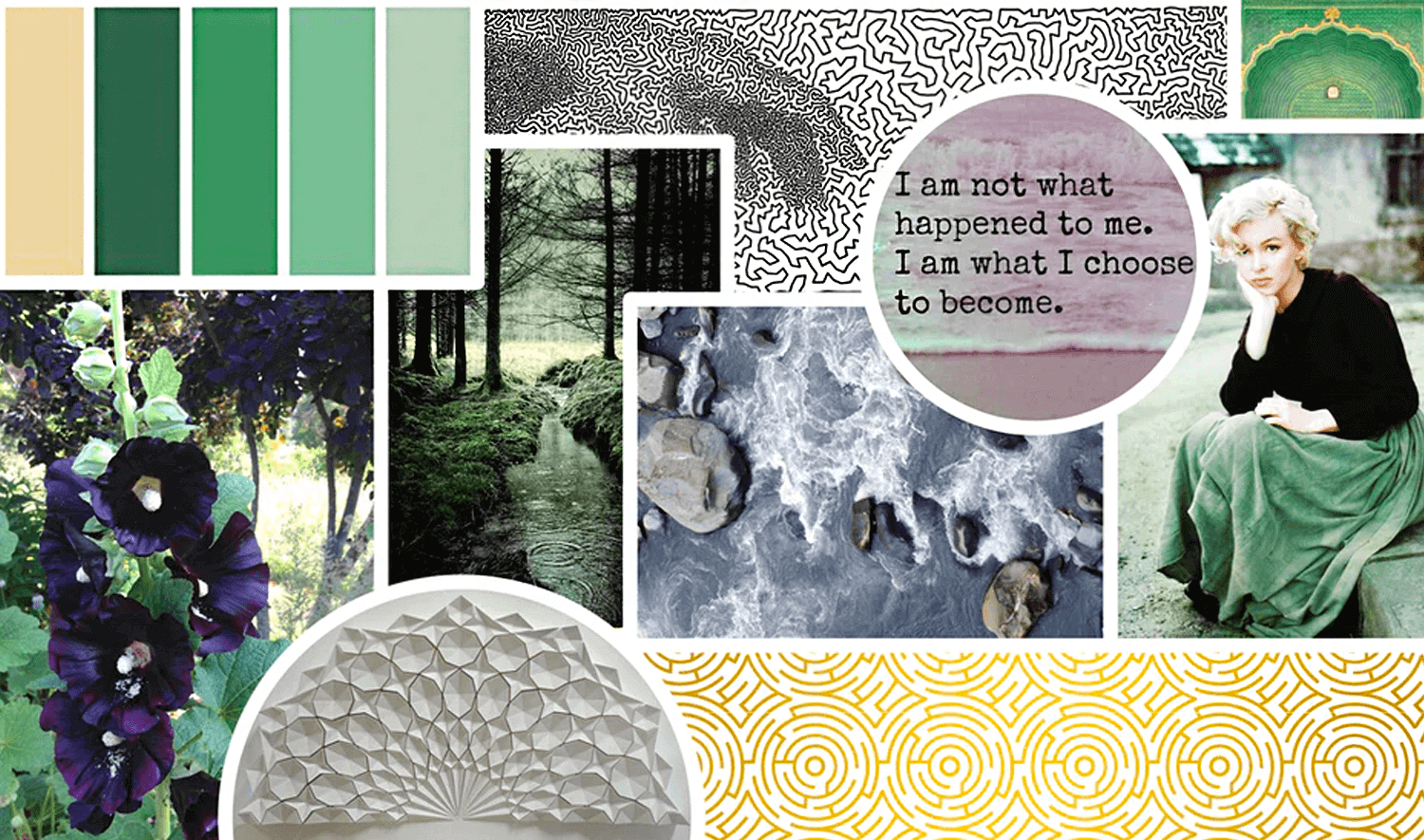
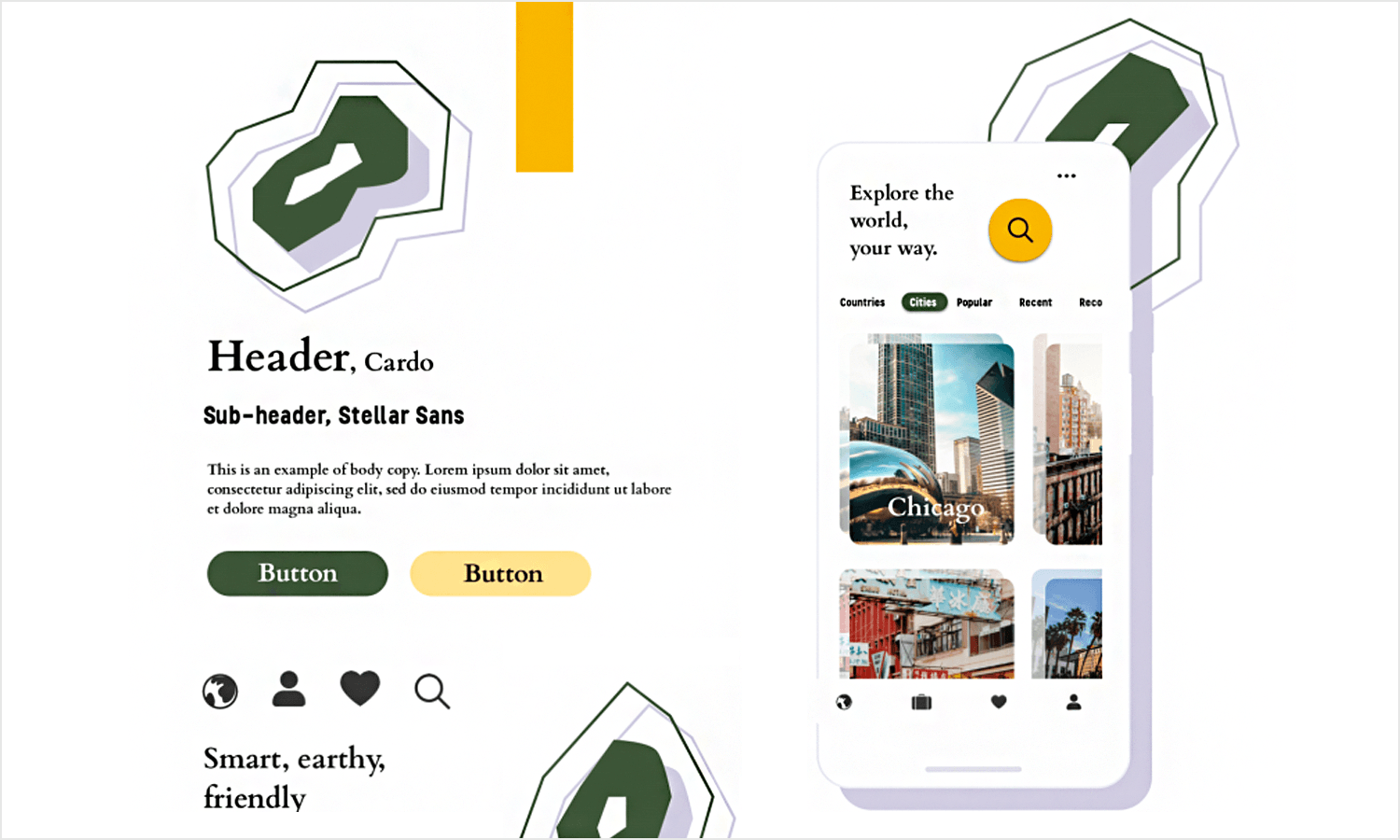
Atakan Kalkan hat dieses eindrucksvolle Moodboard für eine städtische Kunstgalerie entworfen. Die verwendeten Farben spiegeln das urbane Leben wider, wobei einige schwarze und grüne Farbtöne mit einer eierschalenweißen Hintergrundfarbe gemischt wurden, um die Natur und die Abstraktion zu imitieren.
Sie haben ein kohärentes zeitgenössisches Gefühl erreicht, indem sie diese Farben mit moderner Typografie und dem Bild eines Künstlers mit einem einzigartigen und minimalen Sinn für Stil vermischt haben. Es ist eine auffällige Mischung aus Elementen, die das moderne Ethos der Galerie widerspiegeln und eine inspirierende Referenz für Designer darstellen, die ihren Projekten urbane Energie verleihen wollen.

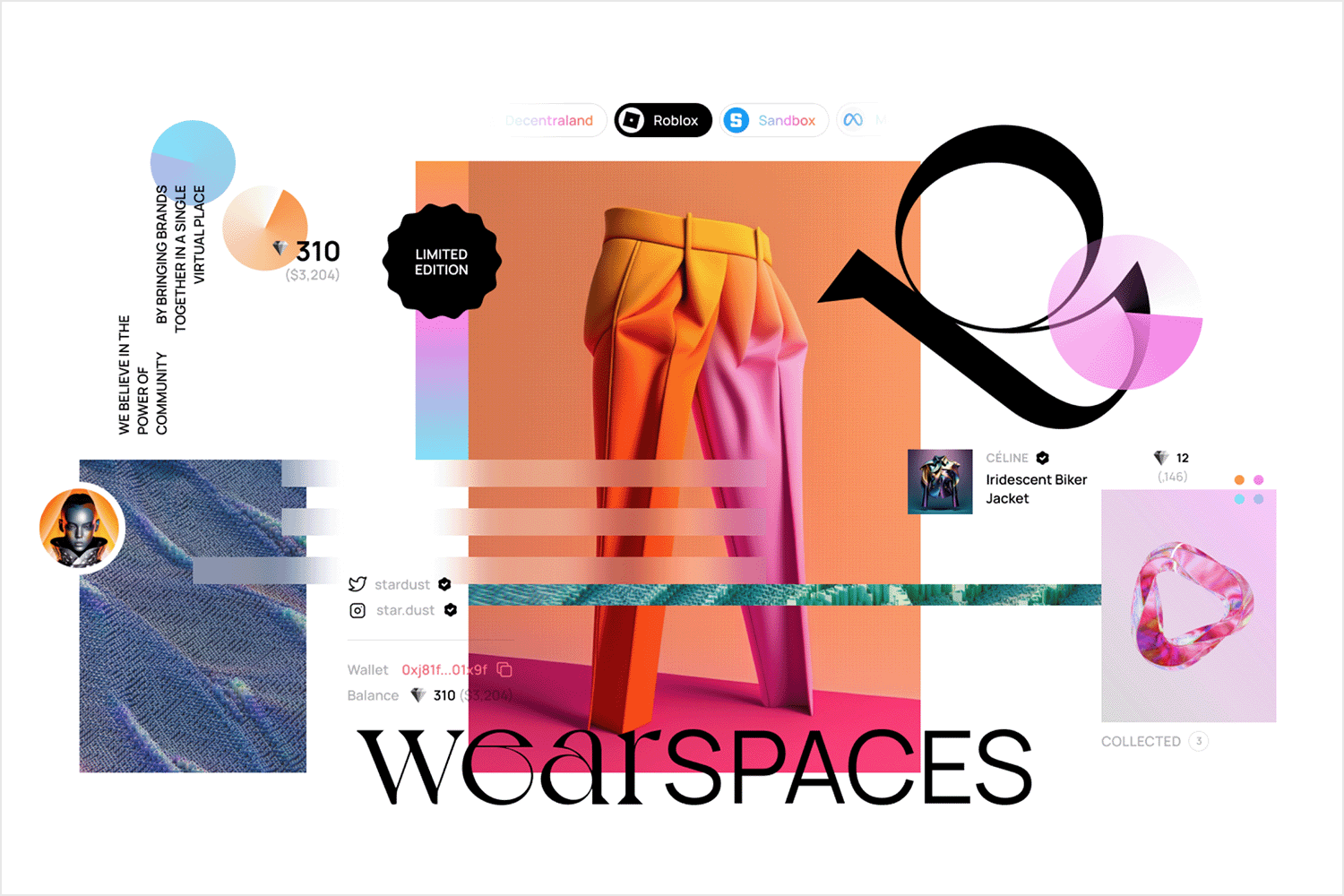
WearSpaces erwacht durch sein dynamisches und modernes Design zum Leben und fängt die Essenz eines unterhaltsamen und innovativen virtuellen Marktplatzes für digitale Wearables perfekt ein. Die Benutzer können mit ihren Avataren in immersiven 3D-Räumen Artikel entdecken und kaufen.
Die wichtigsten visuellen Elemente der App sind schlanke, minimalistische Grafiken und eine raffinierte Farbpalette mit kühlen Blau- und Neutraltönen, die eine professionelle und dennoch kreative Ausstrahlung haben. Die Benutzeroberfläche ist intuitiv gestaltet und bietet eine reibungslose Navigation und Parallaxen-Scrolling, um die Lesbarkeit zu verbessern und die Nutzer bei der Stange zu halten, was ihr ein frisches und modernes Gefühl verleiht.

Dieses verspielte Moodboard mit einer lebendigen Mischung aus Farben verspielte Moodboard von Emily Holt fängt einen lebendigen und dynamischen Geist ein. Die Mischung aus auffälligen Farbtönen und skurrilen Formen und Elementen ist perfekt für Marken, die eine lustige und einnehmende Persönlichkeit vermitteln wollen. Es ist ein brillantes Beispiel dafür, wie energiegeladenes Design ein unvergessliches Benutzererlebnis schaffen kann.

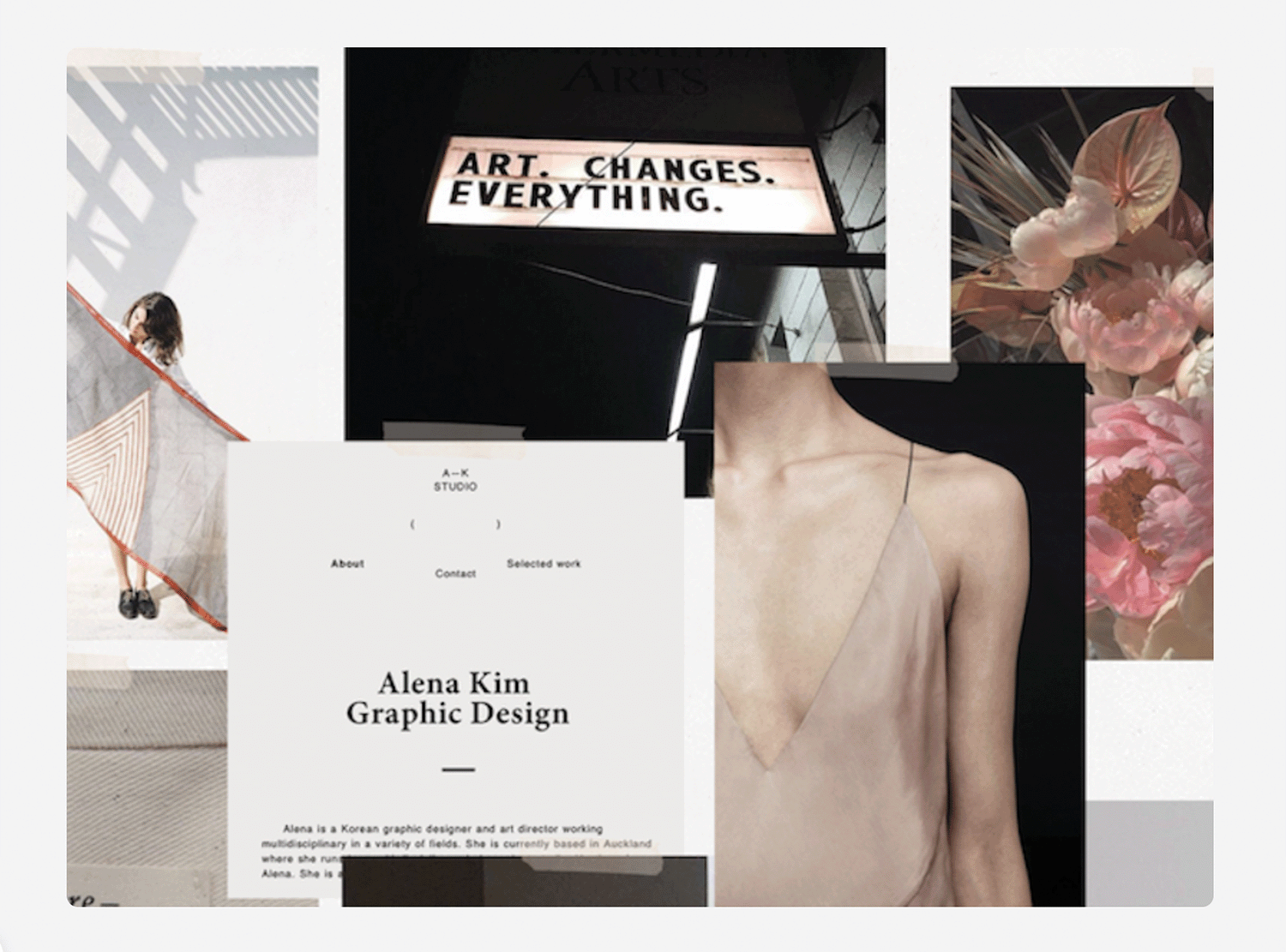
Wir lieben dieses Grafikdesigner Website Moodboard die Morgan Brewer mit einem von Montagmorgen inspirierten Thema erstellt hat. Dunkle Töne und melancholische Bilder, wie ein rosafarbener Blumenstrauß vor schwarzem Hintergrund, sorgen für eine düstere und doch anspruchsvolle Stimmung.
Morgan unterstreicht dieses Thema mit klassischer Typografie und reichlich Weißraum, was dem Design ein ausgewogenes und atmungsaktives Gefühl verleiht – genau so, wie Sie Ihren Montagmorgen beginnen möchten!

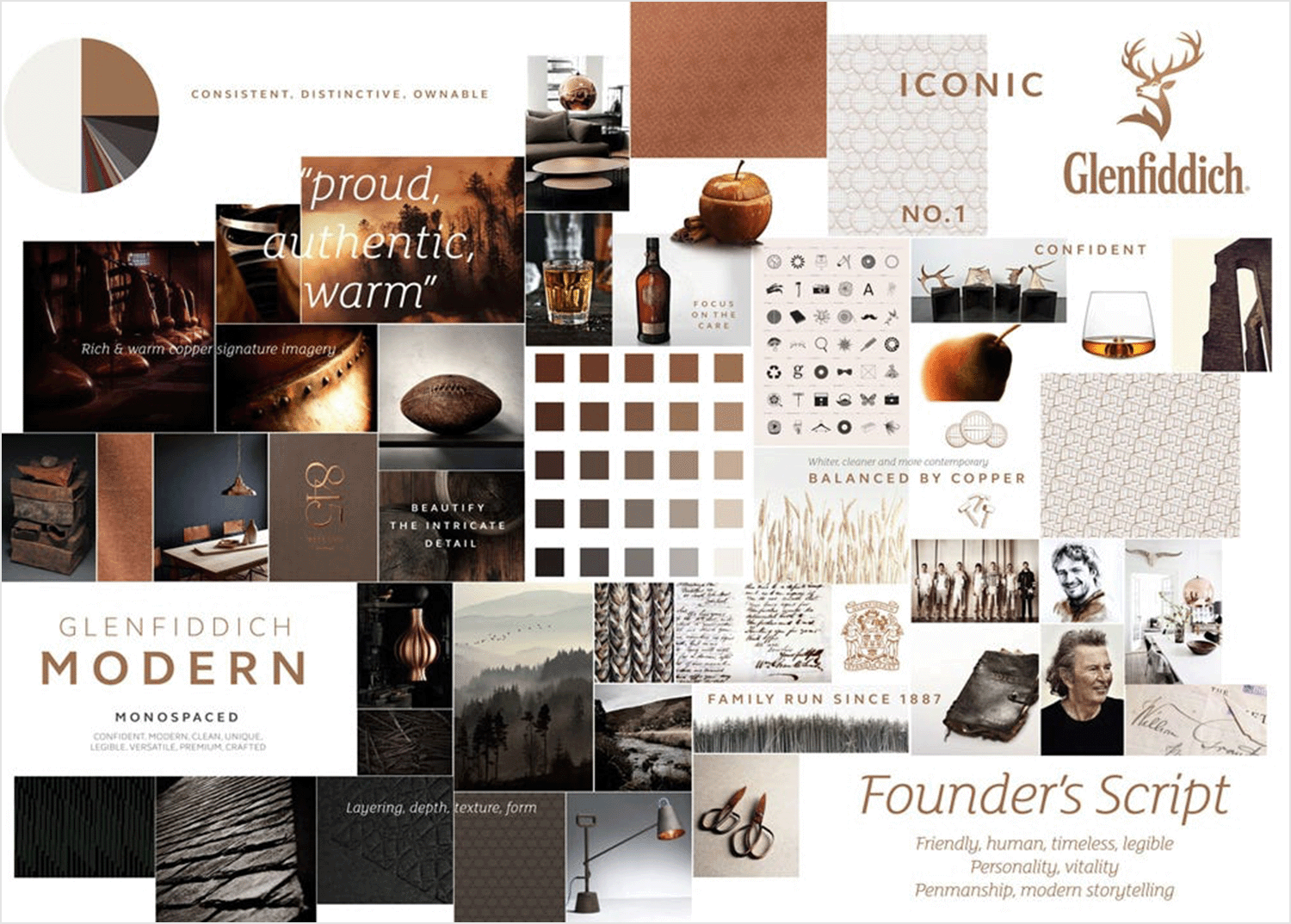
Whiskytöne sind der Name des Spiels in diesem Glenfeddich Website mood board design von dem kreativen Team von Purple. Die verschiedenen Schattierungen des satten Goldes erinnern an die kräftigen Aromen der Premium-Spirituosen. Von warmem Karamell bis zu tiefem Bernstein – die Palette verführt die Sinne.
Sie haben an jedes Element gedacht, bis hin zur Ikonographie, die der zeitlosen Eleganz entspricht, die perfekt mit dem Erbe der Marke übereinstimmt. Es ist eine sorgfältige Zusammenstellung, die Besucher in die luxuriöse Welt von Glenfeddich eintauchen lässt und die Essenz ihrer geschätzten Whisky-Kollektion einfängt.

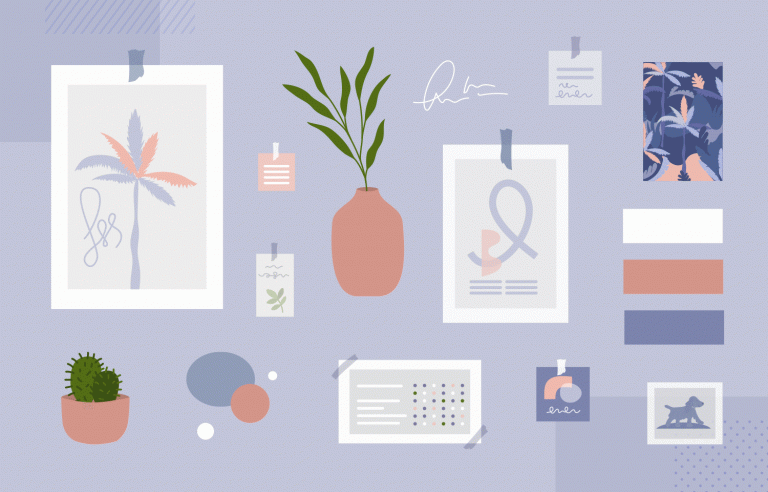
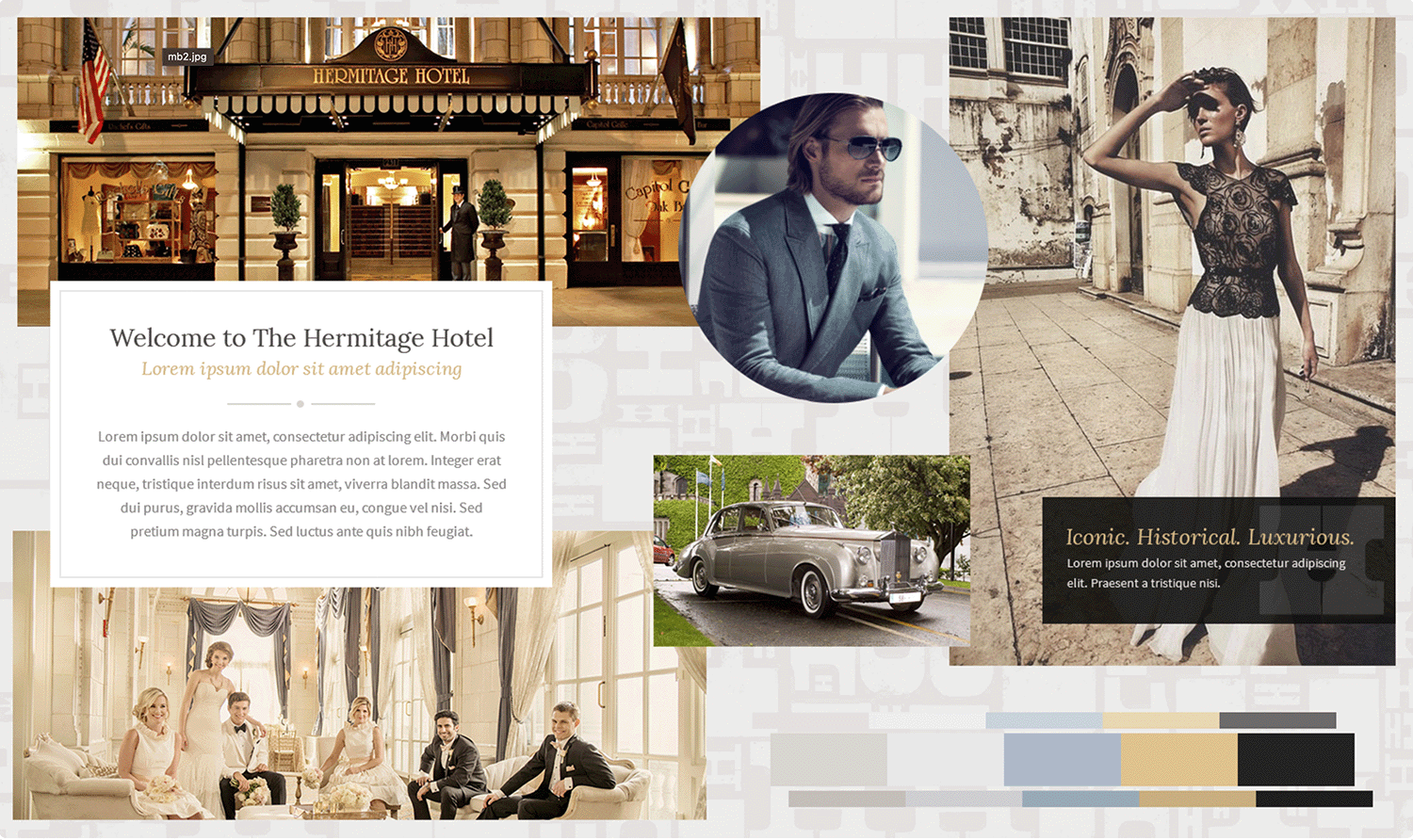
Luxus und Stil sind die Themen dieses Moodboards für die Heritage Hotel Website. Die Farbpalette in der unteren rechten Ecke hebt die Verwendung von Pastellfarben hervor, die diese Themen auf die eleganteste Art und Weise aufgreifen.
Die Designer wählten Bilder des Hotels und seiner potenziellen Kundschaft aus, um die Anziehungskraft der Marke weiter zu verstärken. Außerdem wurde eine klassische Typografie verwendet, die an Briefe aus dem viktorianischen Zeitalter erinnert, wie z.B. die Briefe in Bridgerton, so dass Sie das Gefühl haben, einen Brief von Lady Whistledown selbst zu lesen!

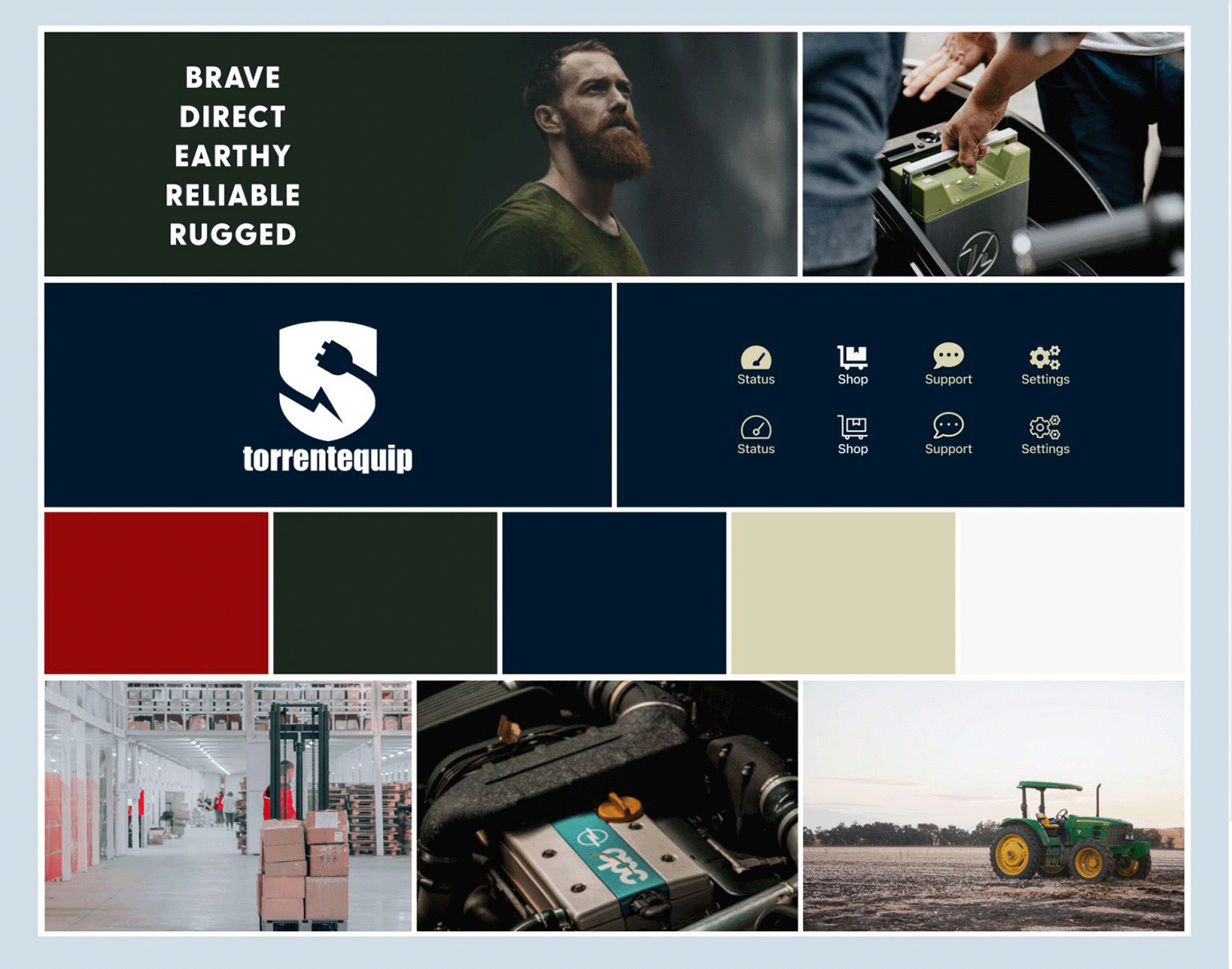
Das Moodboard von TorrentEquip strahlt eine Aura von Stärke und Zuverlässigkeit aus und fängt die Essenz der Marke perfekt ein. Die Schriftart ist fett und geradlinig und vermittelt ein Gefühl von Selbstvertrauen und Nüchternheit. Jedes Bild unterstreicht die Themen Zuverlässigkeit und Widerstandsfähigkeit und spricht die praktische und hart arbeitende Zielgruppe an.
Die Farbpalette ist eine Mischung aus erdigen und industriellen Tönen, die eine geerdete und vertrauenswürdige Ausstrahlung vermitteln. Es fällt leicht, sich die Markenpersönlichkeit von TorrentEquip als modernen Wikinger vorzustellen – einen furchtlosen Entdecker, der sich mit unerschütterlicher Tapferkeit und einem zuverlässigen Werkzeugsatz in die schwierigsten Gebiete wagt.
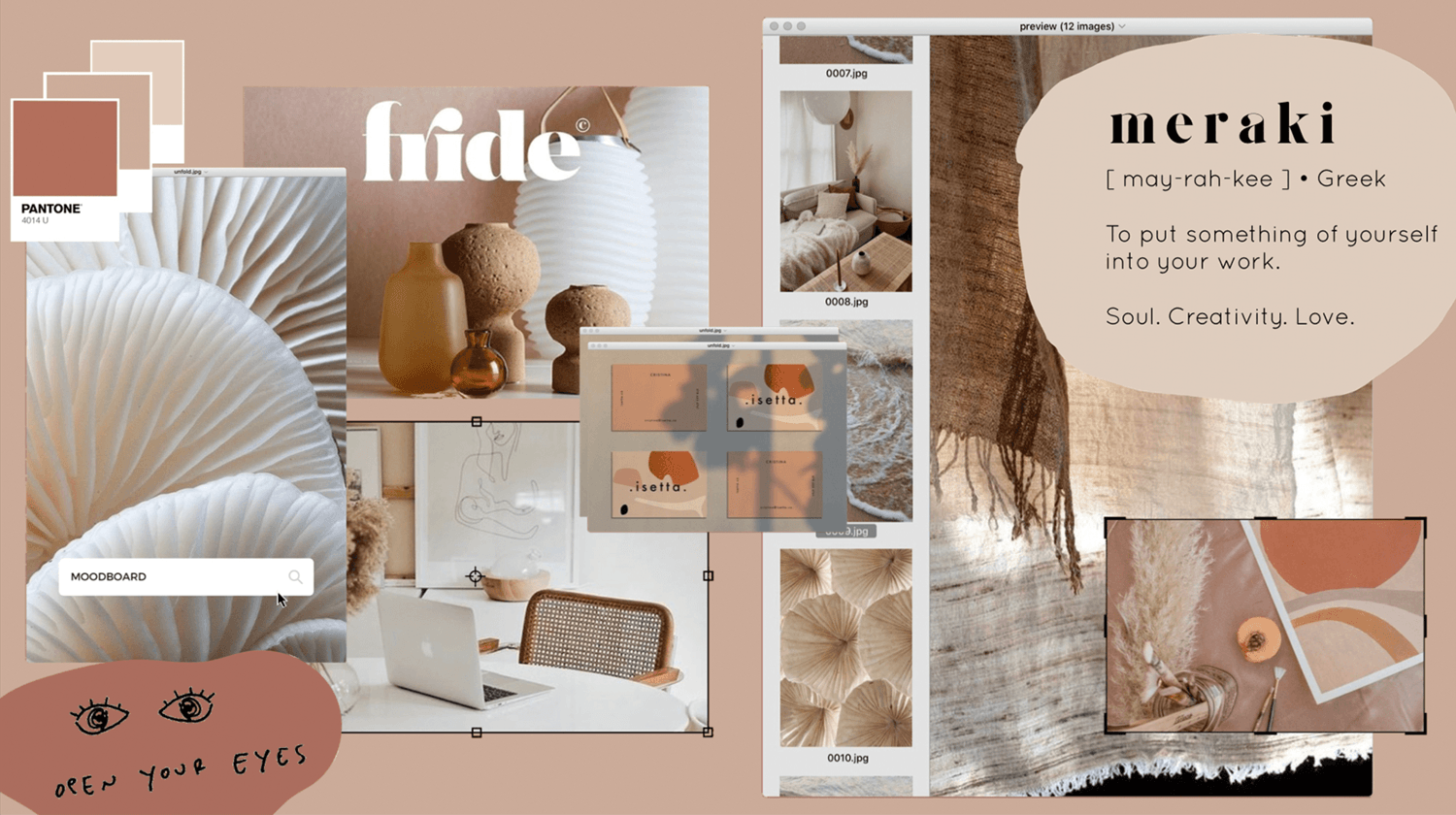
Dieses Terracotta Moodboard-Beispiel auf Behance ist eine großartige Illustration für eine E-Commerce-Website, um die Marke und die Atmosphäre zu verdeutlichen.

Dieses Moodboard verwendet eine Collage von Bildern, die eine moderne Inneneinrichtung vor einem lachsfarbenen Hintergrund zeigen, zusammen mit einigen verspielten Schriftarten und ein paar zufälligen UI-Elementen, um das Gefühl einer Website zu vermitteln.
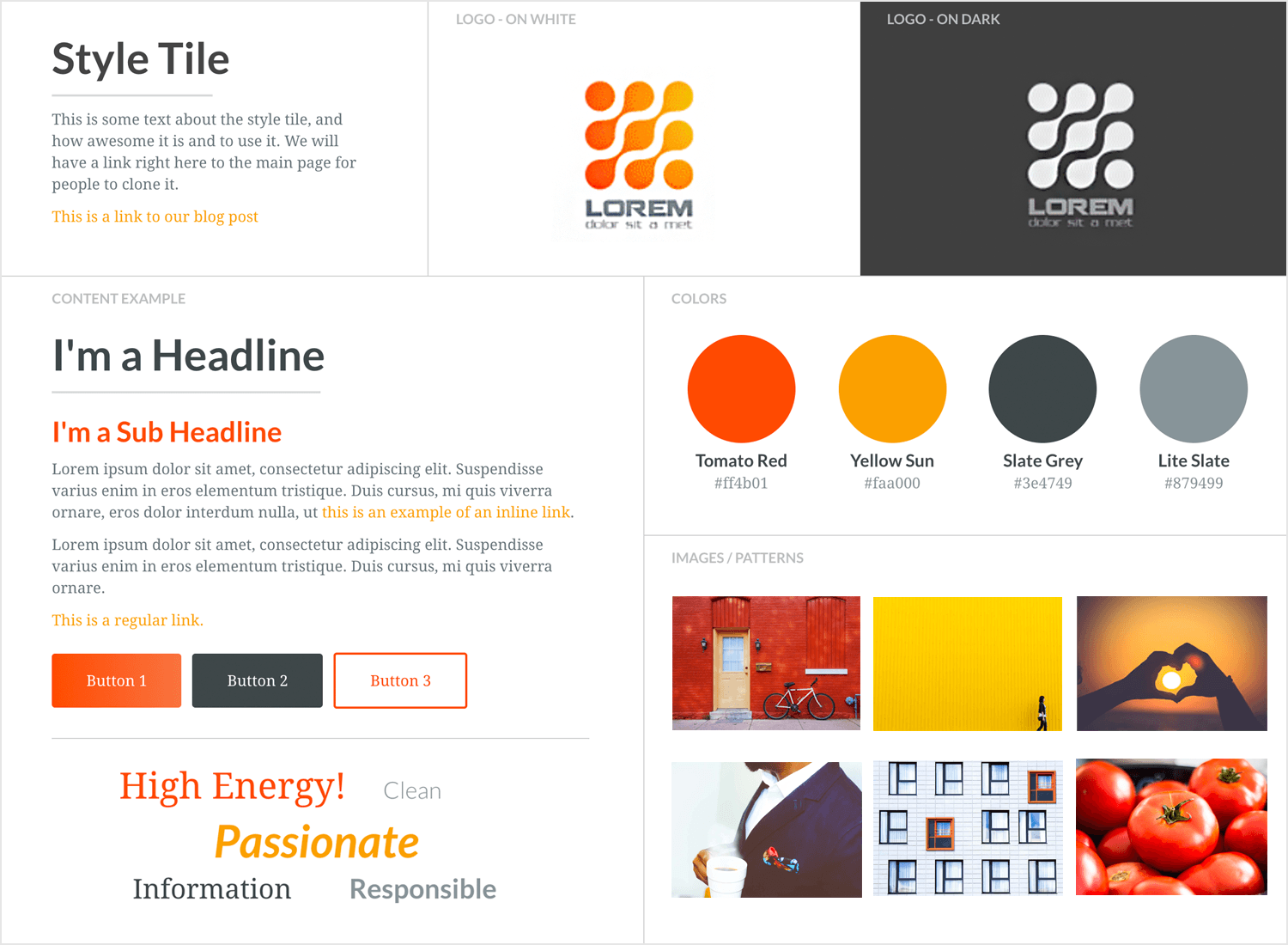
Dieses von Mat aus Denver auf Webflow gepostete Beispiel für eine Stilkachel ist eine brillante Stilkachel, die als Inspiration verwendet werden kann, um nicht nur die Schriftarten, das Farbschema und die Bildsprache einer Website zu vermitteln, sondern auch die Emotionen.

In diesem Moodboard-Beispiel helfen die Bilder dabei, die Farben der Elemente in der UI zu verstehen, und einige der verschiedenen Schriftarten buchstabieren die Wörter, die diese Farben hervorrufen sollen, wie z.B. hohe Energie, Leidenschaft sowie Eigenschaften wie sauber und verantwortungsbewusst.
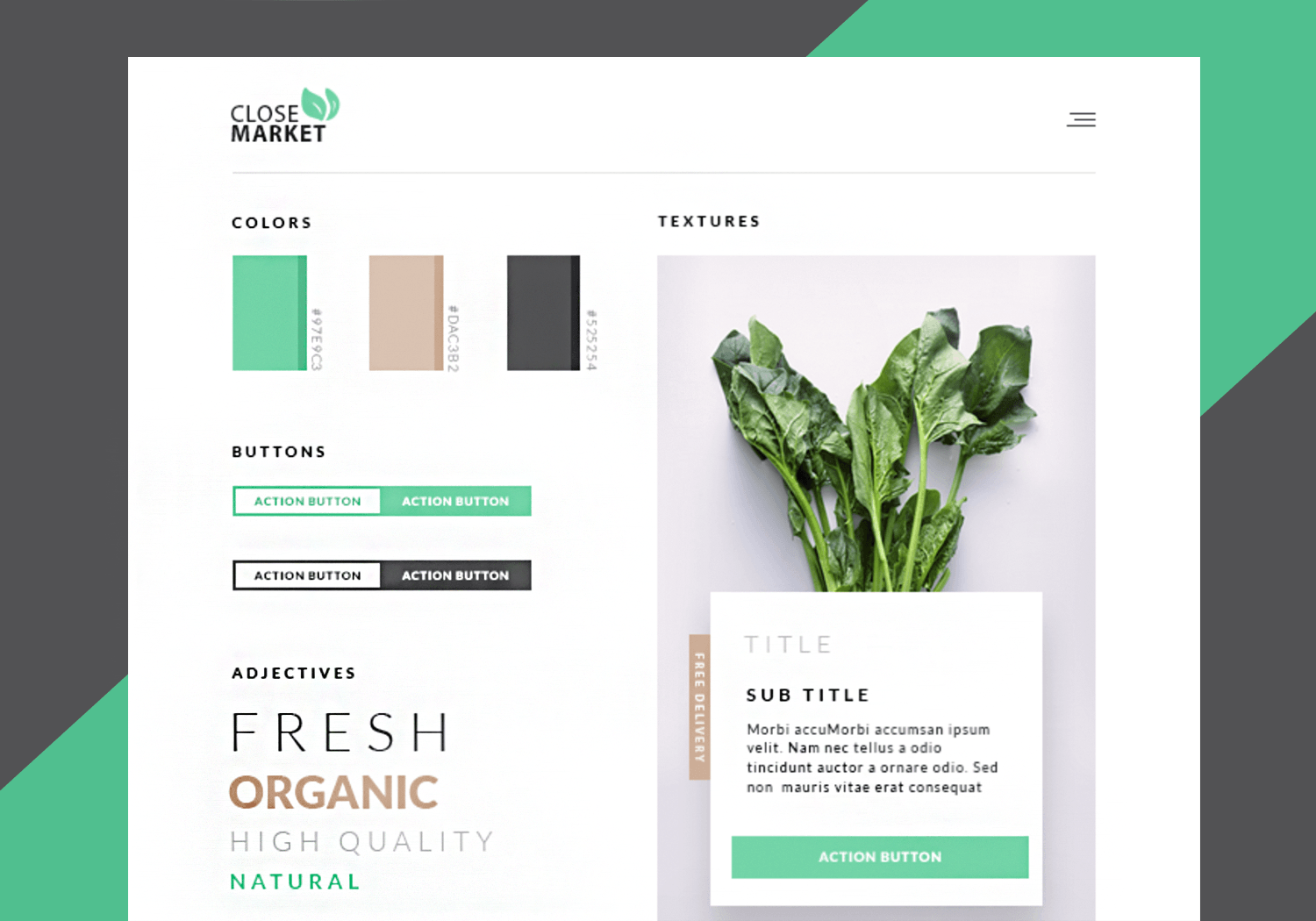
Close Market ist ein Beispiel für ein Website-Moodboard von Abdus auf Dribbble, das die Farbpalette, die Schriftart, die Abstände und die Bildsprache für die Website eines Bioladens vermitteln soll. Und das gelingt ihm ziemlich gut mit beige-braunen, grünen und abgestuften schwarzen Farbquadraten, die zu den Farbtönen des Mangolds auf dem Foto passen.

Er vermittelt auch die Idee einer sauberen Oberfläche durch die Verwendung von viel weißem Raum zwischen den Elementen, der ebenfalls einen sauberen Look erzeugt, als ob er ein sauberes Leben widerspiegeln würde. Dies zeigt, dass Website-Moodboards nicht nur eine Collage aus Elementen und Bildern sein müssen: Sie können auch das Design des Weißraums als eines dieser künstlerischen Elemente verwenden!
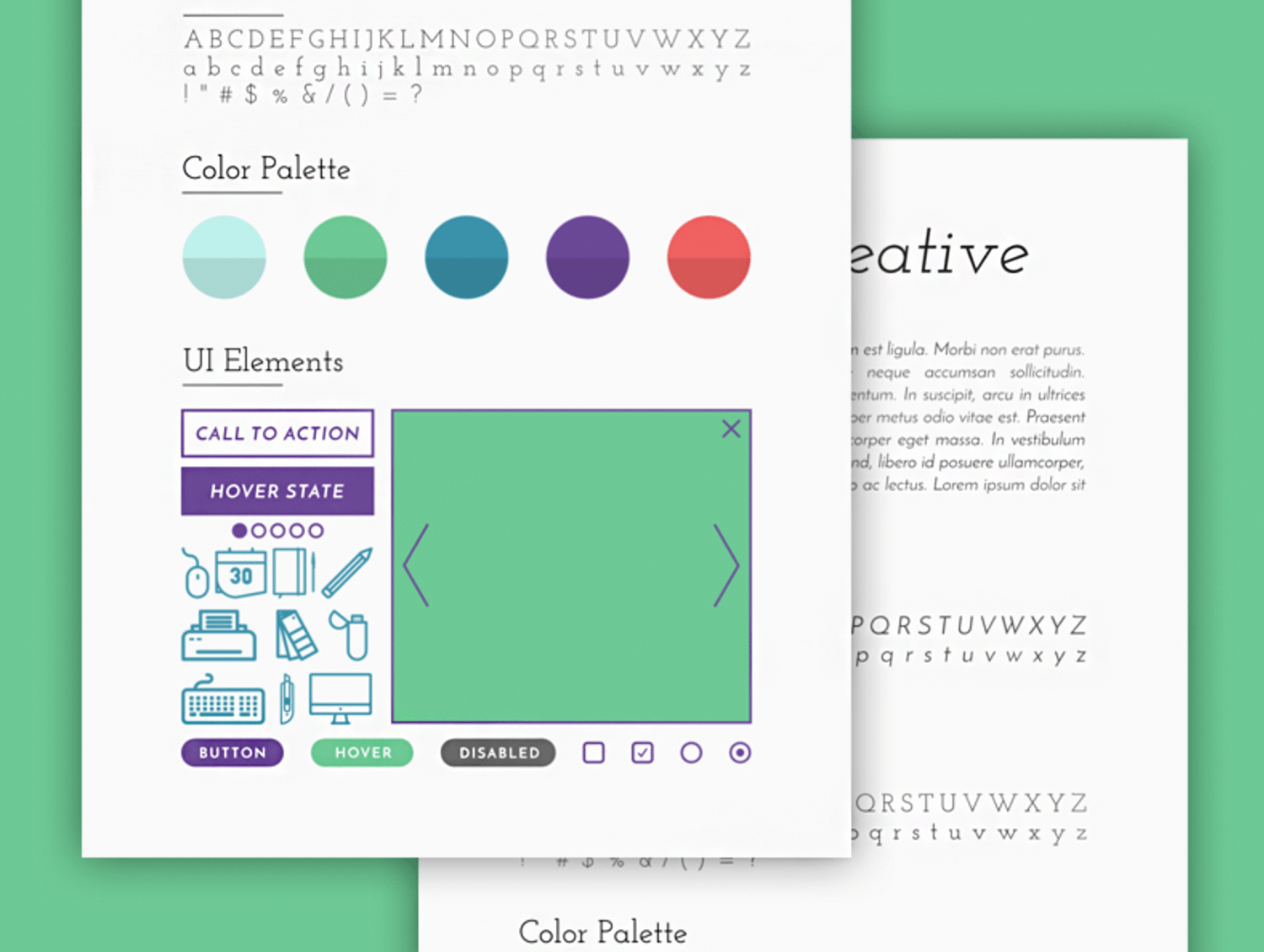
Nicolas J. Engler hat ein brillantes Moodboard-Beispiel für ein Grafikdesigner-Portfolio erstellt und auf Dribbble veröffentlicht. Es vermittelt die perfekte Idee für das spielerische, kreative und künstlerische Thema des Online-Portfolios.

Es zeigt die Farbpalette, das Alphabet der geplanten Schriftart sowie die Bilder, die dem pastellfarbenen Schema eine verspielte Note verleihen.
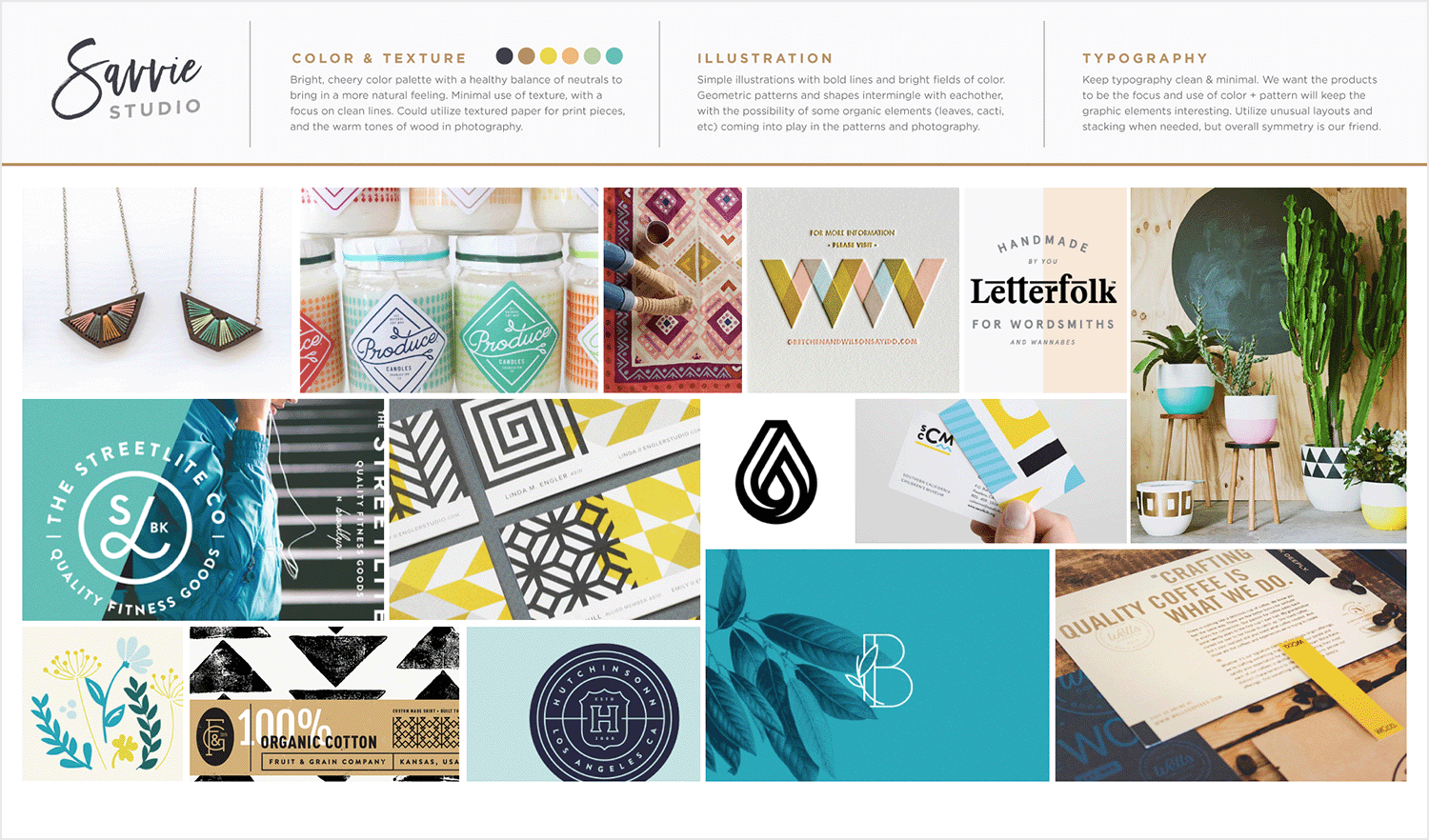
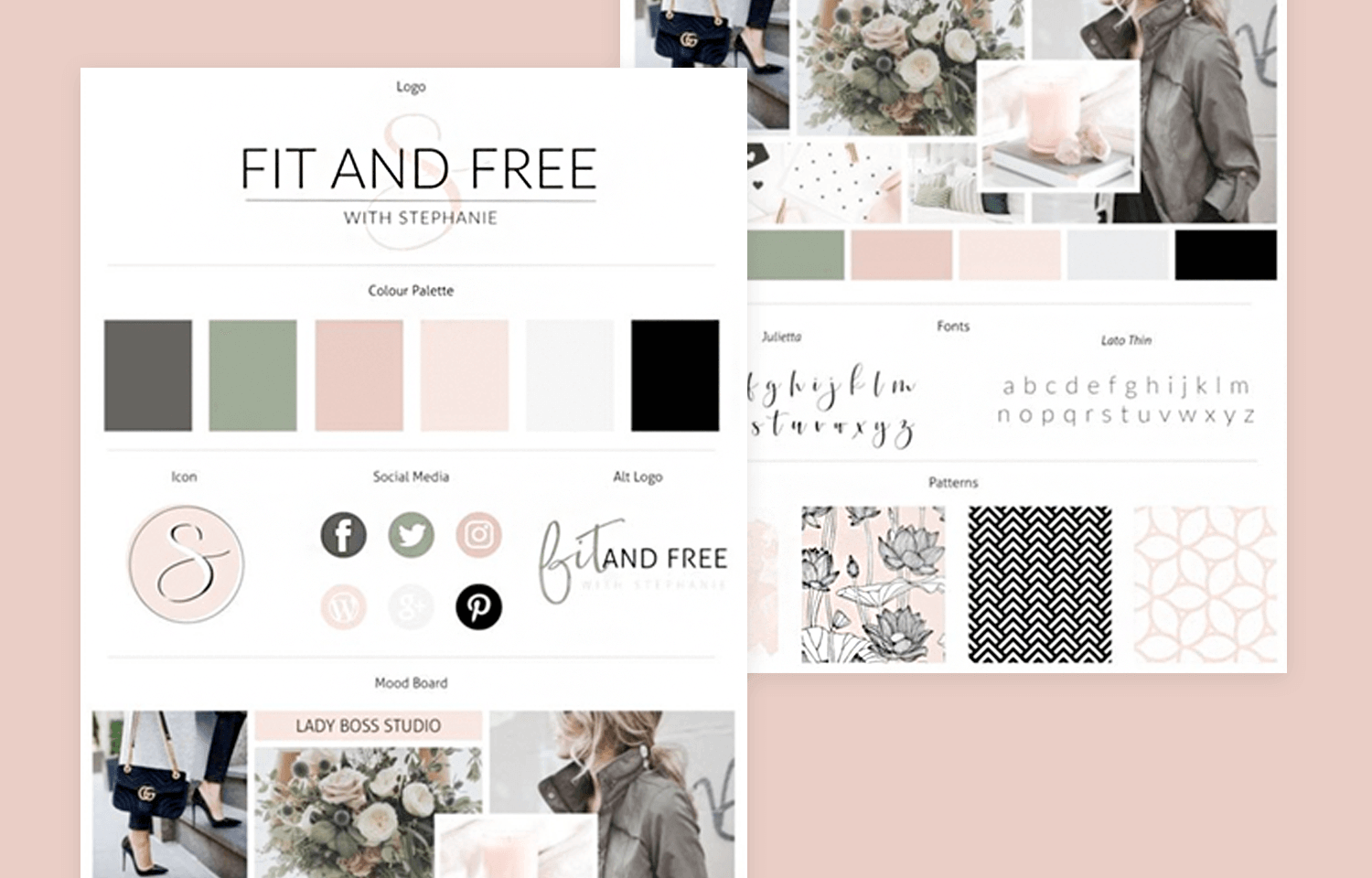
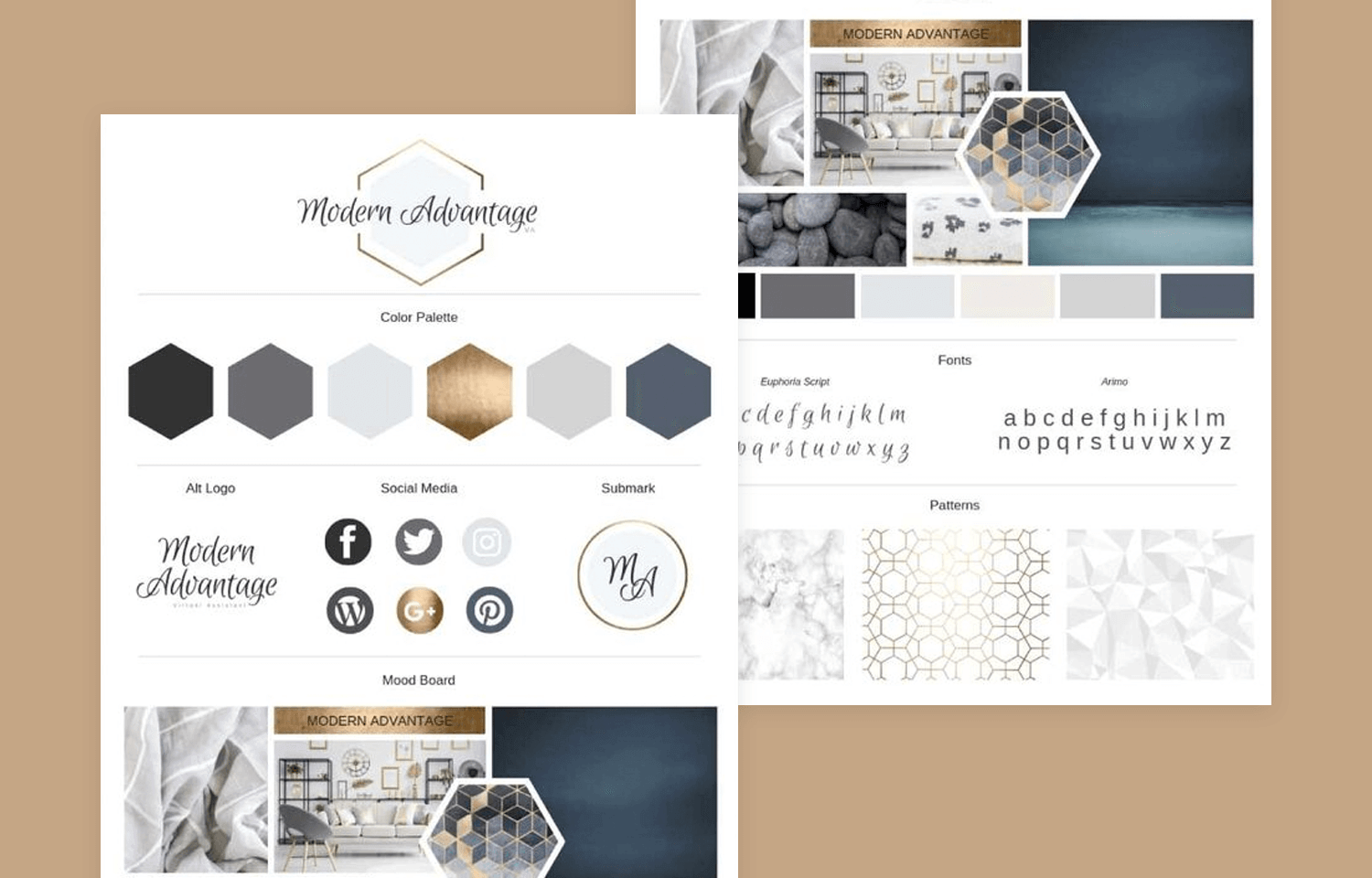
Ladybossstudio.com präsentiert ein elegantes Beispiel für ein Moodboard, das den Look eines anspruchsvollen Modeblogs, Bekleidungs-, Möbel- oder E-Commerce-Shops perfekt demonstriert.

Die Muster, die für die UI der Website verwendet werden, werden durch die Bilder von Polstermustern deutlich veranschaulicht; es sind sowohl florale Muster als auch echte Blumen in den Bildern zu sehen. Auch die Schriftarten und die Schaltflächen für die sozialen Medien werden in diesem Moodboard-Beispiel gezeigt.
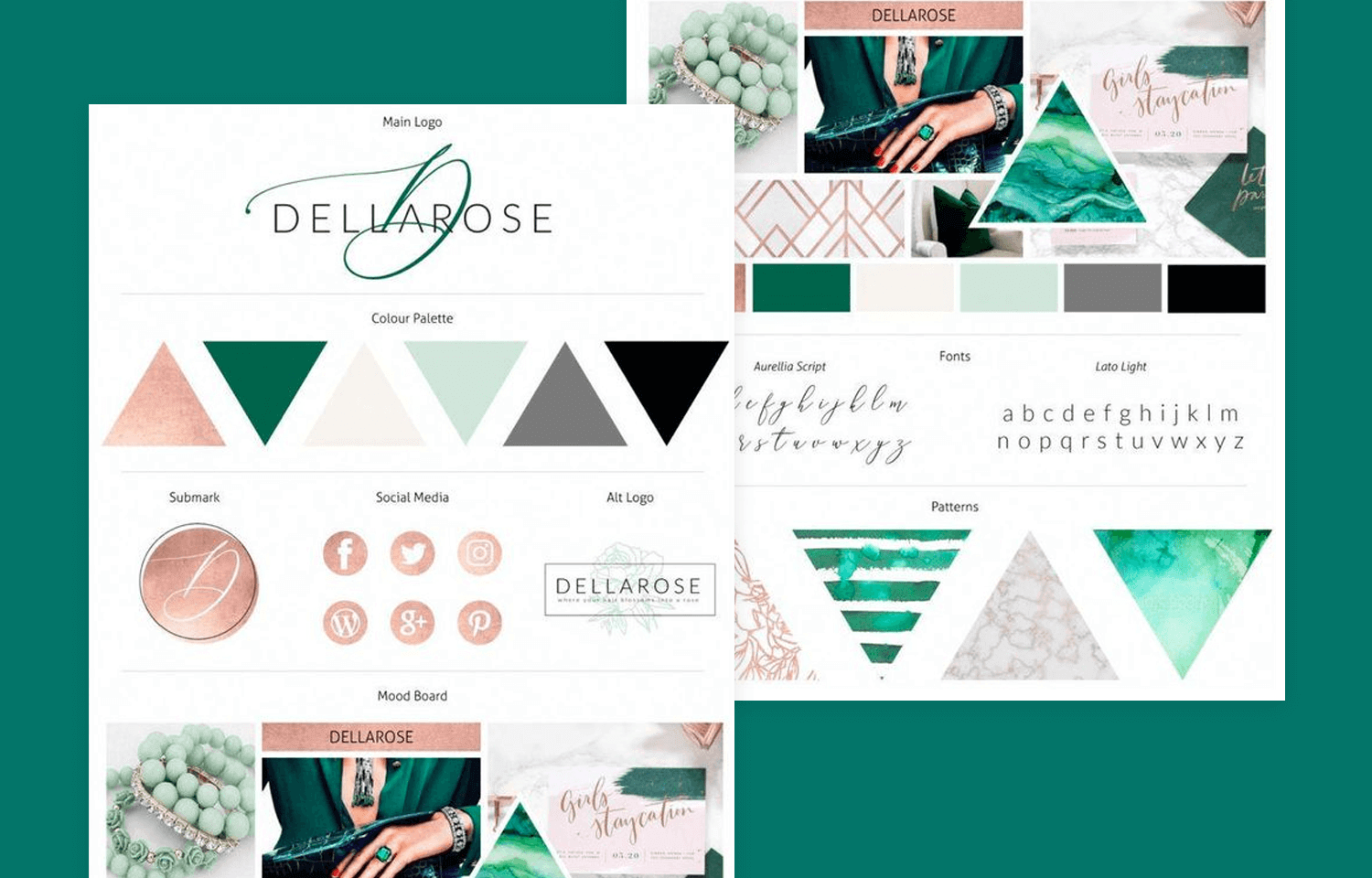
Bei diesem Beispiel für ein Moodboard der Marke Dellarose, das von kidsroomsets.top zusammengestellt wurde, ging es darum, eine Farbe zu finden, die zu einem schwülstigen grünen Marmorboden, vermutlich in einem Geschäft, passt. Am Ende ist das ganz gut gelungen, denn es wurde mit Bronze kombiniert, um den Effekt von Roségold und Schattierungen von Beige, Pastellgrün, Grau und Schwarz zu erzielen.

Sogar die Schaltflächen für die sozialen Medien sind rosafarben. Aber dieses Moodboard-Beispiel belässt es nicht dabei: Es spielt auch mit Formen, um den kantigen Effekt von Kristallen zu erzeugen.
Ein großartiges Beispiel für ein Canva Moodboard, das Sie ebenfalls auf ladybosststudio.com finden, hilft Ihnen, ein UI mit dem Meer als wiederkehrendem Thema perfekt zu illustrieren.

Die Bilder eines vorstürmischen Himmels über türkisfarbenem Wasser und glatten Kieseln helfen dem Designer, eine komplementäre Farbpalette zu entwerfen, zusammen mit kantigen sechseckigen Mustern als Kreuzung zwischen den geraden Linien eines Horizonts und den kantigen Kanten der Kieselsteine.
Dieses minimalistische Moodboard von Chris Plosaj gefällt uns wegen seiner Schlichtheit und der “kohärenten Ästhetik”, die es vermittelt. Es zeigt eine Menge Details über den Stil des UI-Designs einer Website, ohne dabei wie Jackson Pollock zu wirken. Erfahren Sie mehr über die Erstellung einer minimalistischen Website in unserem Beitrag.

Dieses Board ist realistisch und auf den Punkt gebracht, was gut sein kann, je nachdem, für wen Sie die Präsentation halten. Hier werden die Grundlagen kommuniziert: minimalistische Bilder, Farben und Schriftarten.
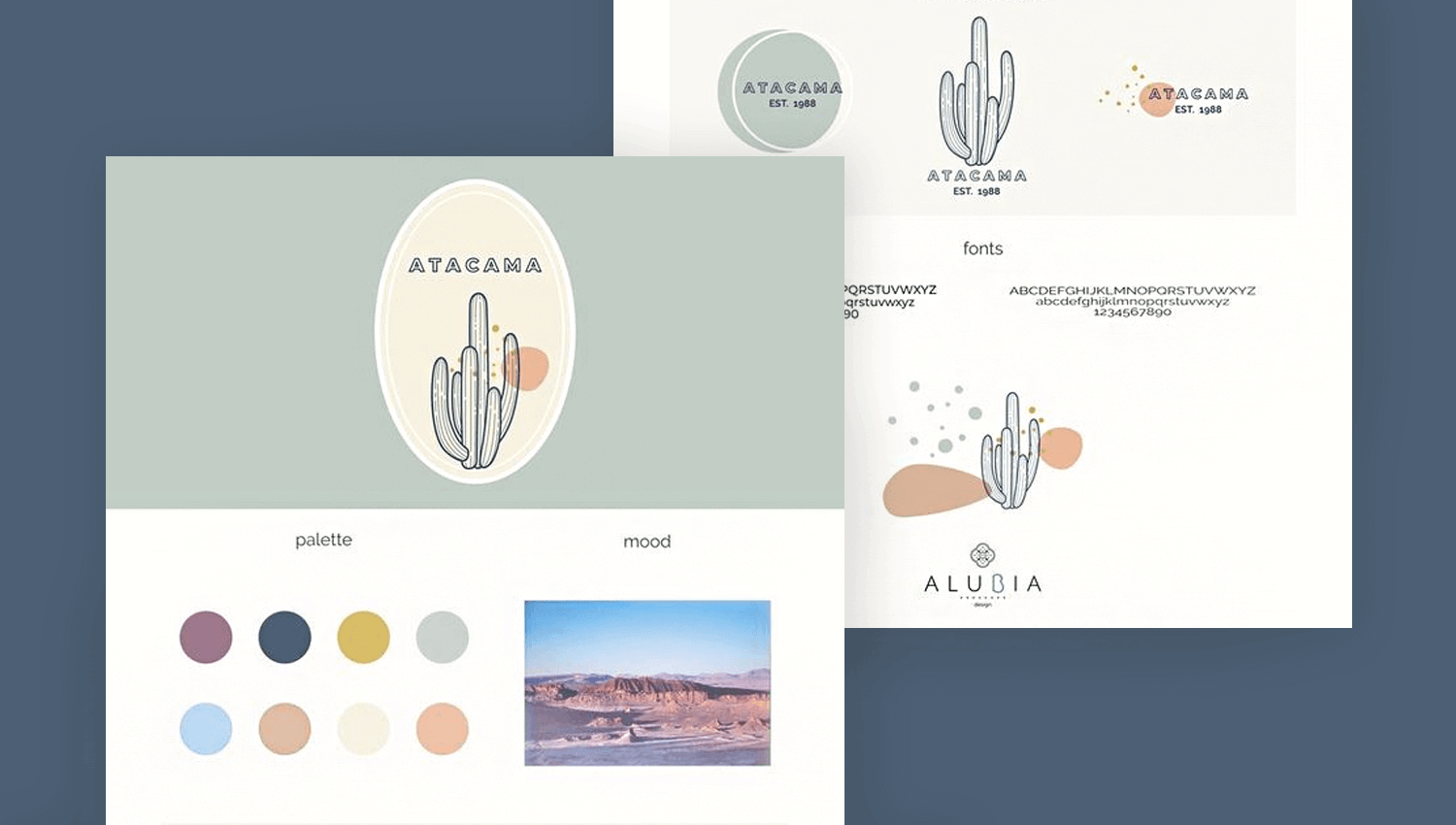
Alubiadesign hat ein schönes rustikales Moodboard mit natürlichen Wüstenlandschaften als Beispiel gepinnt. Was uns gefällt, ist der große Fokus auf eine sanfte Farbpalette und ein minimalistisches Design, das auf der Kargheit von Wüsten basiert.

Uns gefällt auch die Art und Weise, wie sie ihr Moodboard nutzen, um mit verschiedenen Logos und Schriftarten zu experimentieren. Dies ist eine großartige Idee, um eine Diskussion in einer Präsentation anzustoßen und Anregungen von Teammitgliedern und Interessengruppen zu erhalten.
Entwerfen Sie Ihr Mood Board mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

Kate, eine Designerin mit einem Blog namens kurlycreative.com, zeigt ein raffiniertes, feminines Moodboard-Beispiel mit einer Farbpalette für eine Website, die sich an Unternehmerinnen richtet.

Was uns an diesem Beispiel eines Moodboards besonders gefällt, ist die Art und Weise, wie der Designer es als Gelegenheit nutzt, um mit der Ästhetik von Formen, Schriftarten und der gesamten Bandbreite des gewählten Farbschemas zu experimentieren.
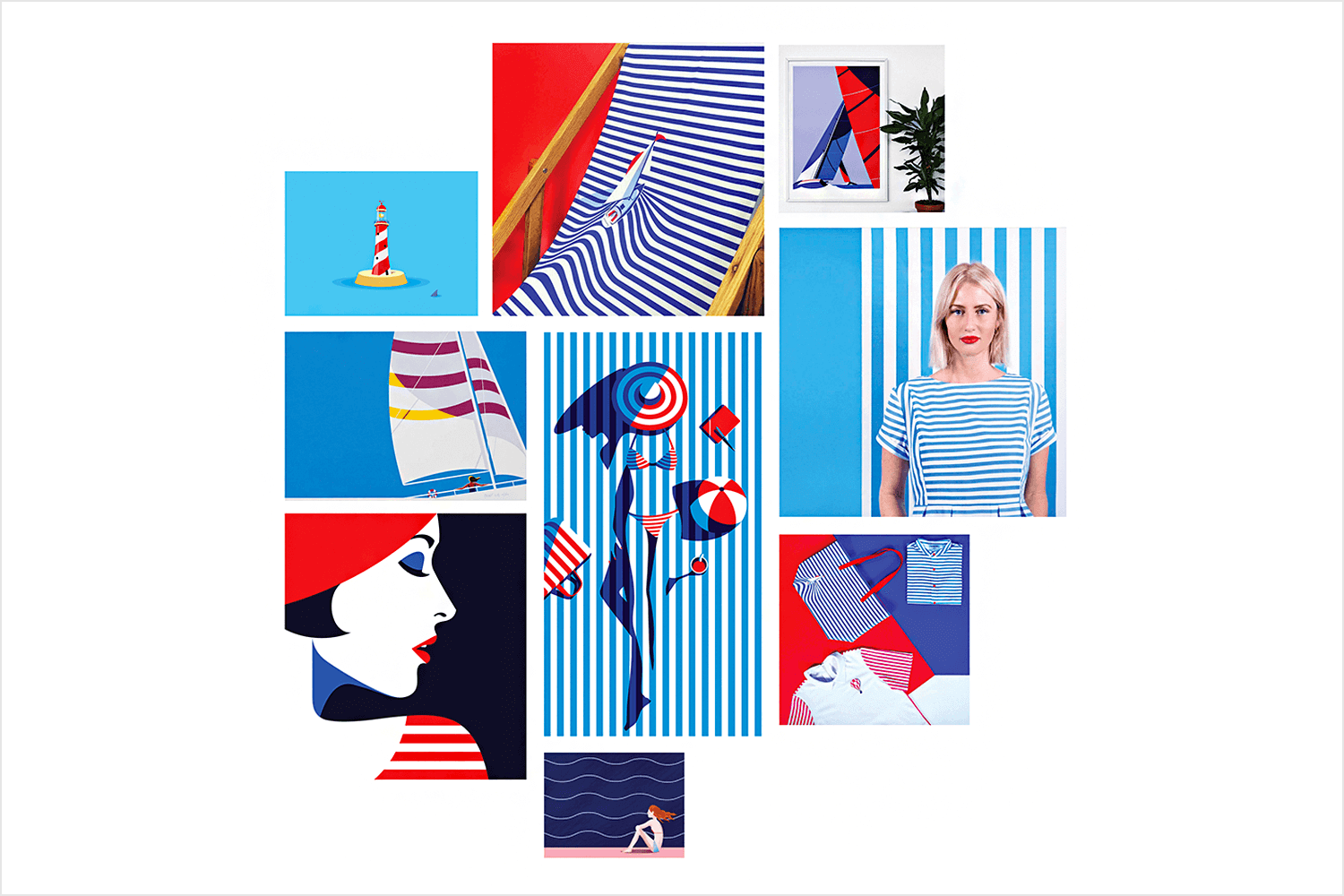
Dieses Moodboard mit Mustern unterscheidet sich ein wenig von den anderen auf dieser Liste, da es ausschließlich Farben, Muster und Stimmungen hervorhebt. Der Designer Ernest Asanov setzt hier auf ein nautisches Thema, das sich um Strandurlaubsstimmung dreht und von junger Weiblichkeit inspiriert ist.

Eine kontrastreiche Palette von Rot-, Weiß- und Blautönen sowie eine Fülle von Streifenmustern stellen die Weichen für das Design einer potenziellen Website, ebenso wie die deutlich kontrastierenden kreisförmigen, welligen und eckigen Muster.
Auch wenn es inspirierend und auffällig ist und sich für Grafikdesign eignet, wäre es doch eine etwas primitive und abstrakte Art, das Design einer Website zu beginnen. Der nächste Schritt wäre die Einbeziehung einiger praktischerer Elemente wie der Schriftart, vielleicht zusammen mit einigen UI-Elementen.
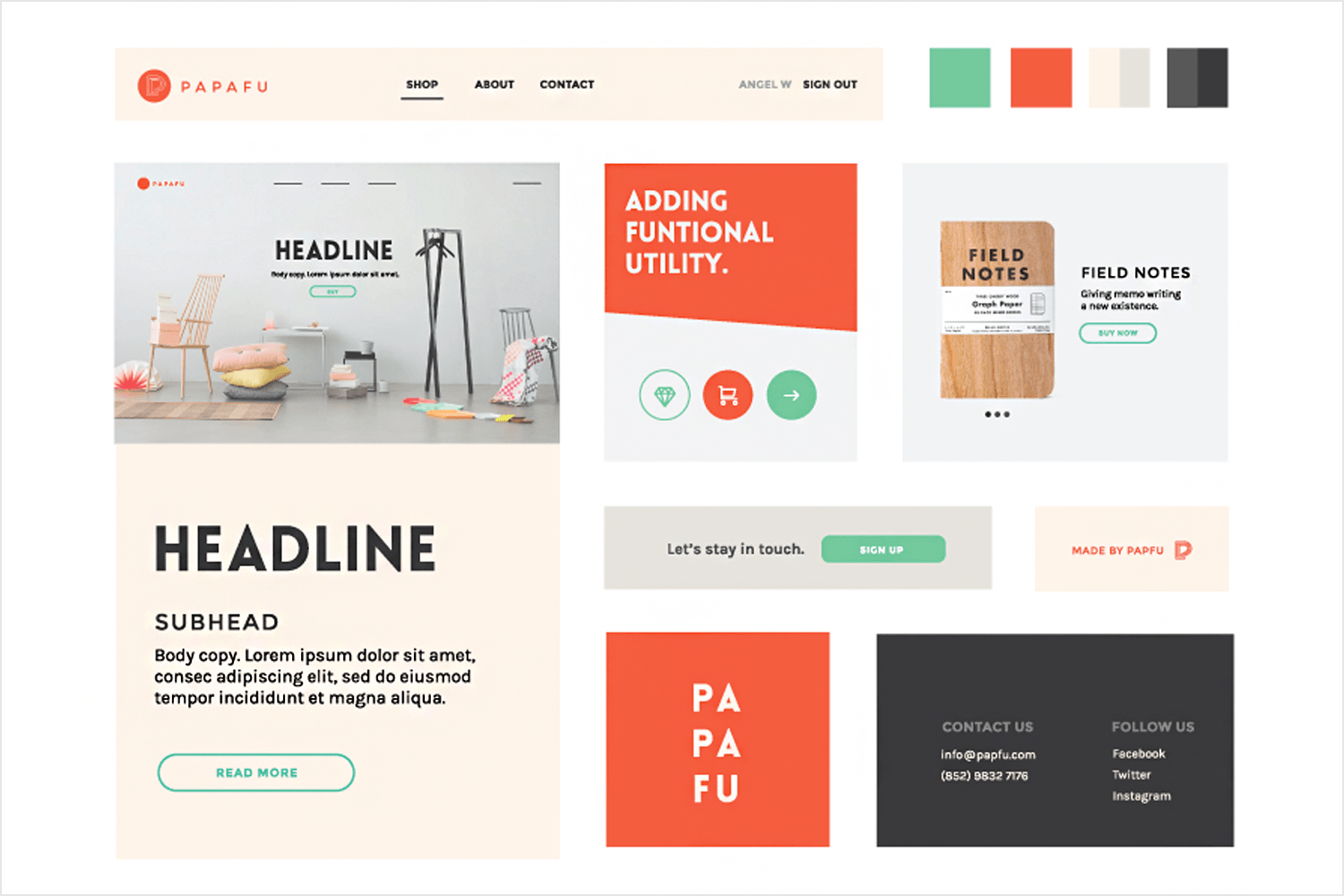
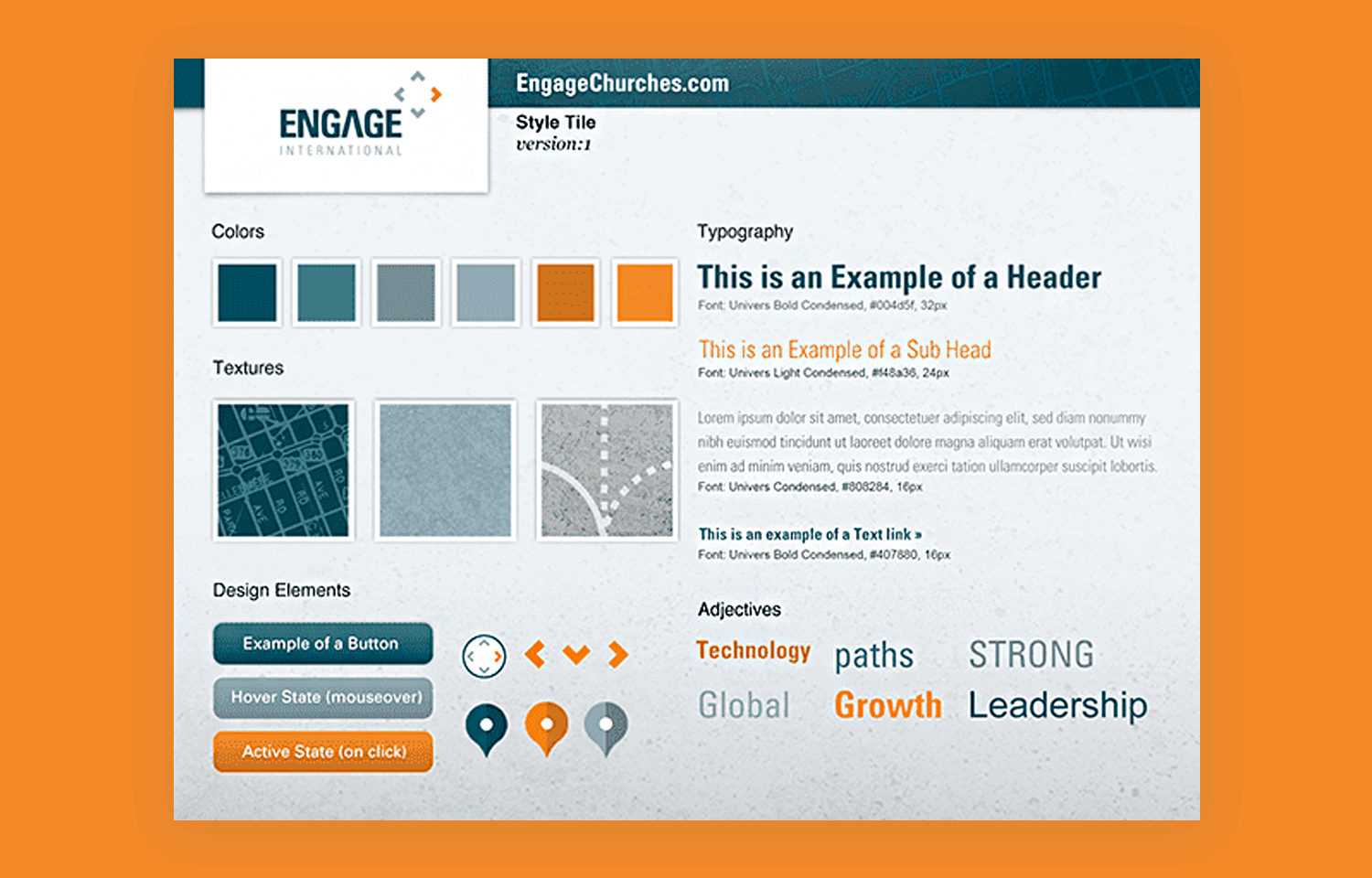
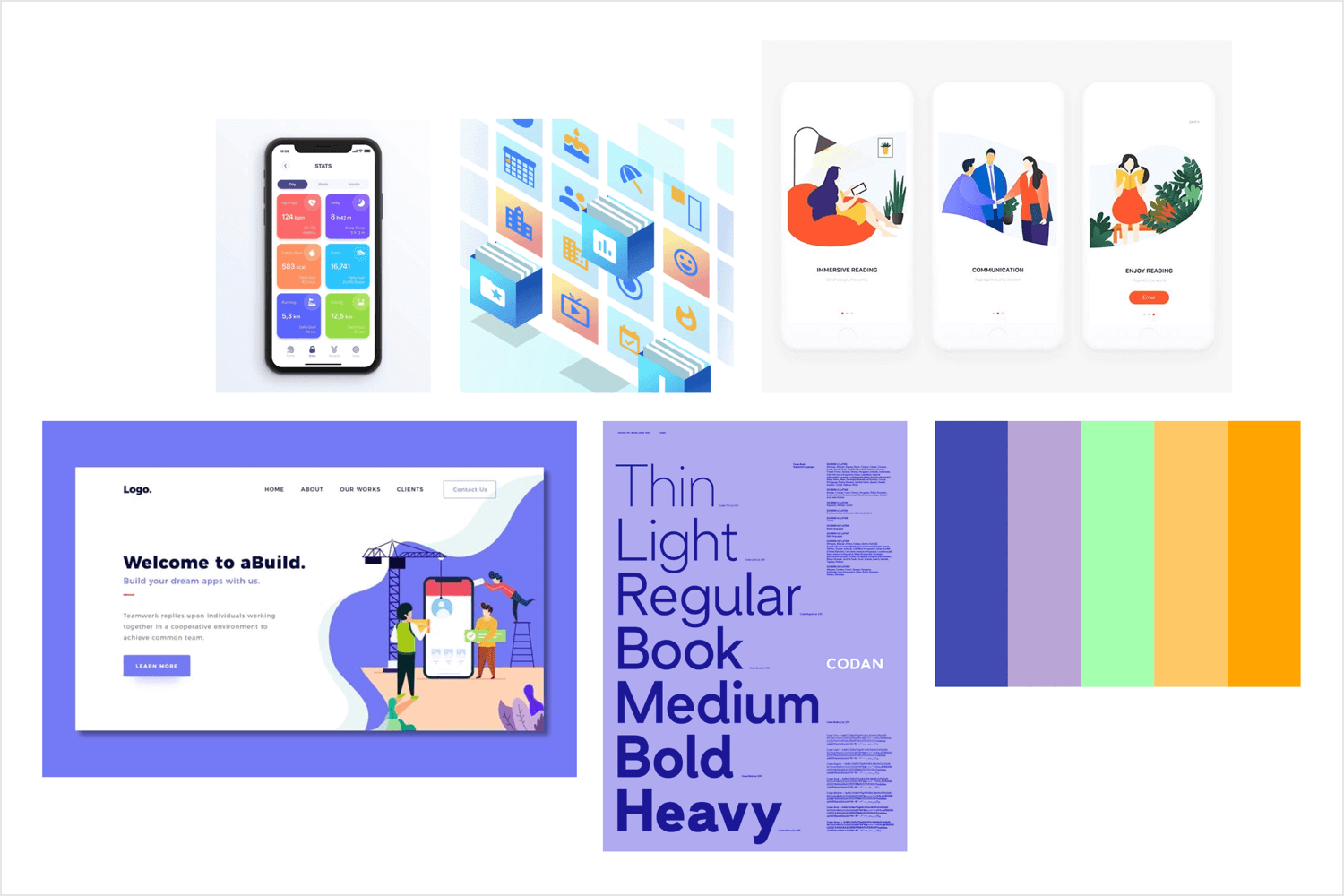
Als Kontrast zum vorherigen Moodboard-Beispiel ist dieses auffällige Beispiel für ein Moodboard für eine Website ein praktischerer Kickstarter mit greifbareren UI-Elementen wie Schaltflächen, Richtungspfeilen, Schriftarten und Kartenmarkierungen. Die Farbpalette ist mit einer warmen Mischung aus Orange und Braun klar definiert und steht im Kontrast zu einigen kühleren Grau- und Blautönen.

Was an diesem Beispiel auffällt, ist, dass der Designer auch Adjektive verwendet, die den Ton der Tafel angeben, wie „Wachstum“ und „Führung“.
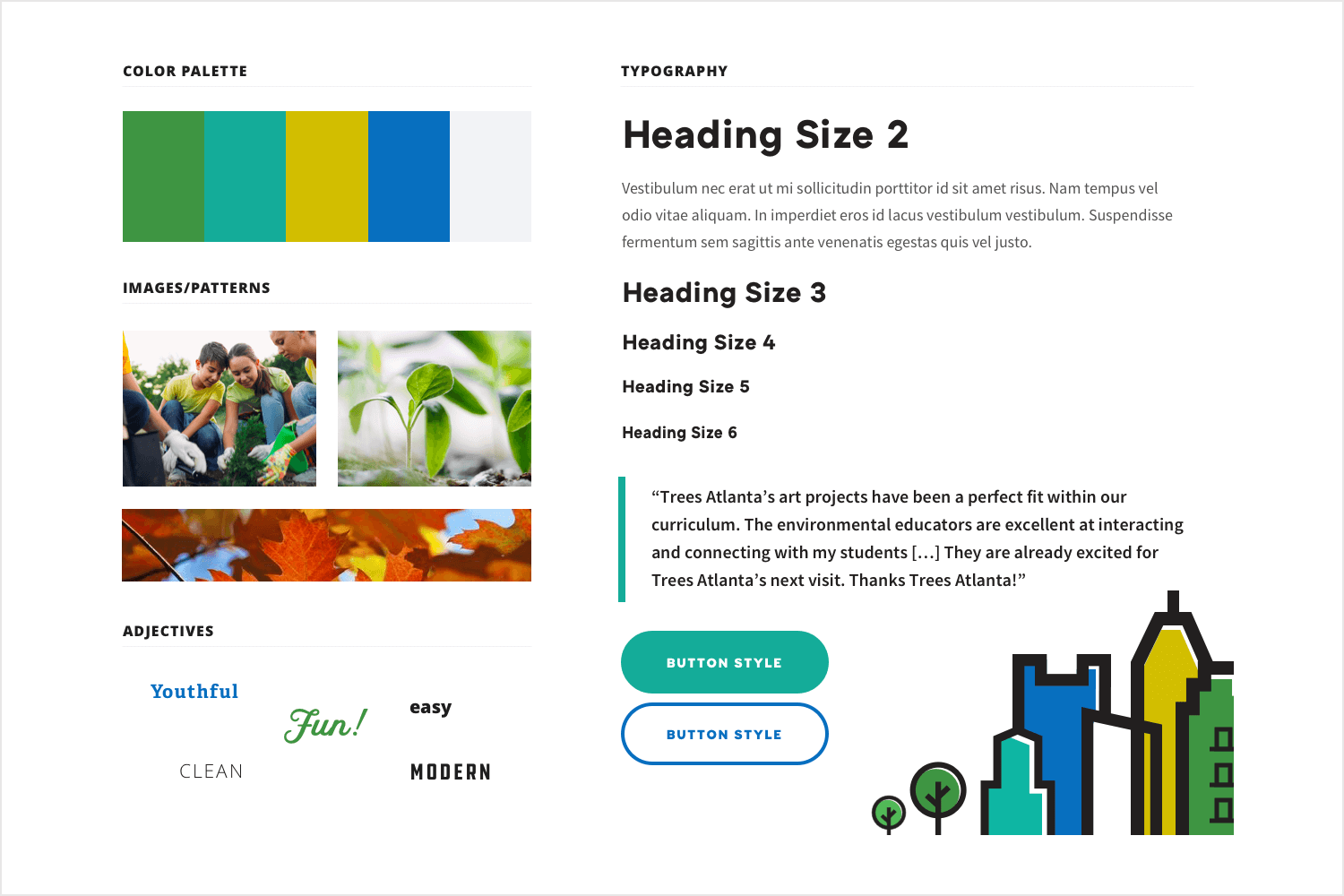
Ein weiteres sehr praktisches Beispiel für ein Moodboard für eine Website, das auf Einfachheit abzielt, ist die Stilkachel unten. Anstatt eine Collage aus zusammengewürfelten Ressourcen und Elementen zu sein, ist auf dieser Tafel alles ordentlich und übersichtlich angeordnet. Sie haben die Farbpalette, Bilder und Adjektive auf der einen Seite, um den Ton anzugeben, und praktische Elemente wie Typografie und Schaltflächen auf der rechten Seite.

Dieses Board ist nicht nur praktisch, sondern demonstriert auch sehr deutlich sein natürliches Thema mit erdigen Farben und Bildern von Trieben und herbstlichen Blättern. Es eignet sich perfekt als Starthilfe für ein Website-Mockup.
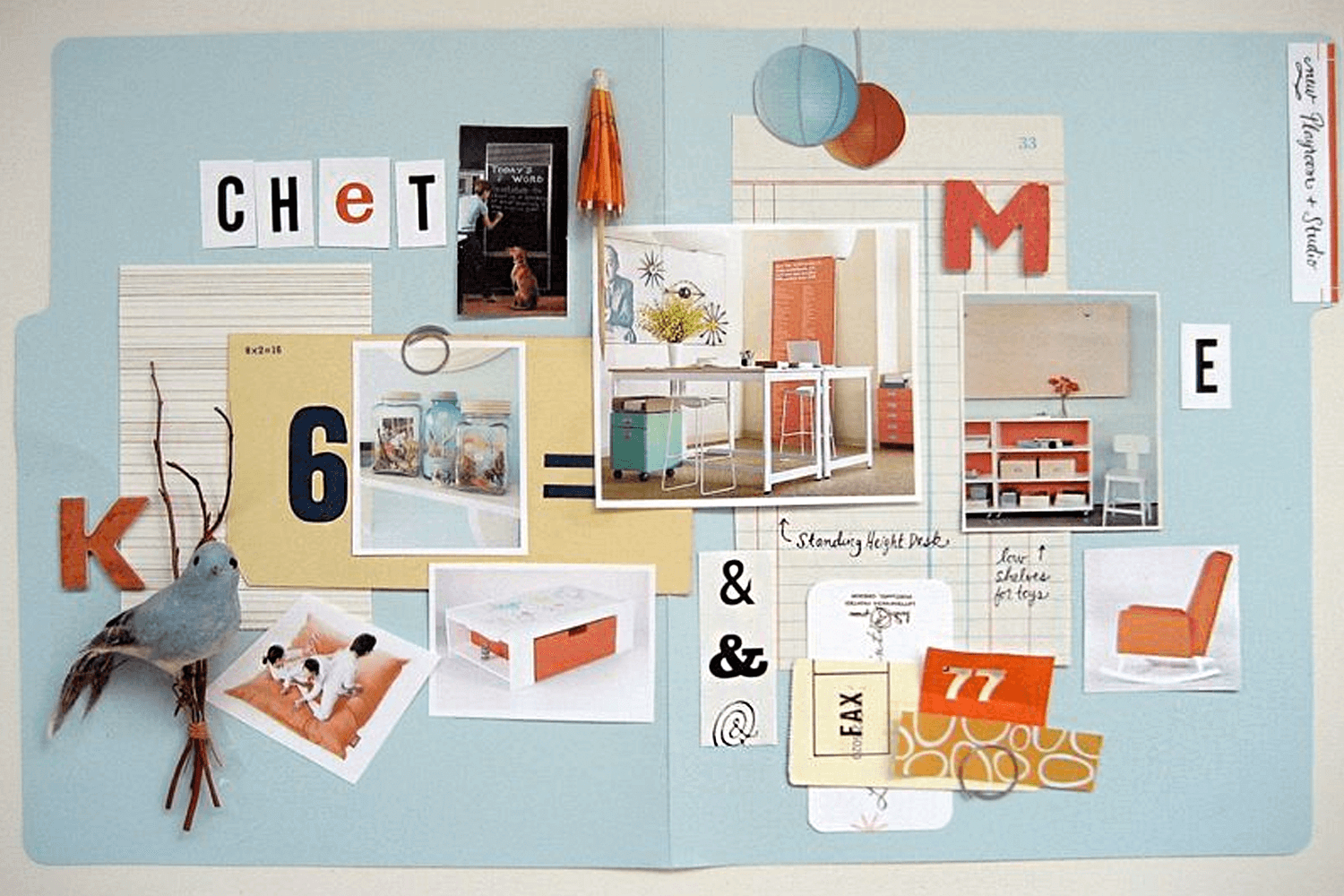
Das unten stehende Beispiel eines Moodboards könnte die perfekte Grundlage für das Design einer Website sein. Bei diesem Board hat der Designer Fotos und Ausschnitte aus Magazinen zusammengetragen und verschiedene Buchstaben und Zahlen zufällig nebeneinander gestellt, um die Ideen für die Schriftart zu präsentieren.

Es herrschen saubere Muster und ein klares Farbschema vor. Das Thema der Website und die UI könnten von der Sauberkeit inspiriert sein und gleichzeitig einen rustikalen Hauch von Natur aufweisen. Es könnte zum Beispiel an eine Website für Wohnkultur oder E-Commerce erinnern.
Und wie könnte man letztere besser inspirieren als mit einem taktilen Brett, das im Büro aufgestellt werden kann?
Dieses Beispiel für ein Moodboard zur Markenidentität von Daria Volyanska schließlich versucht, die Emotionen einer Therapieklinik durch eine Kombination aus Farbe, kraftvollen Bildern und interessanterweise einem einfachen Satz hervorzurufen. Die meisten Moodboards versuchen, so wenig Text wie möglich zu verwenden. Sie entscheiden sich oft für Lorem ipsum, um die Schriftart darzustellen, und für Adjektive, um eine Stimmung zu erzeugen.

Dieser kleine, kraftvolle Satz ist jedoch nicht aufdringlich. Er bringt auch das bittersüße Gefühl mit sich, dass die Bilder und Farben dazu beitragen, die Markenidentität zu schaffen.

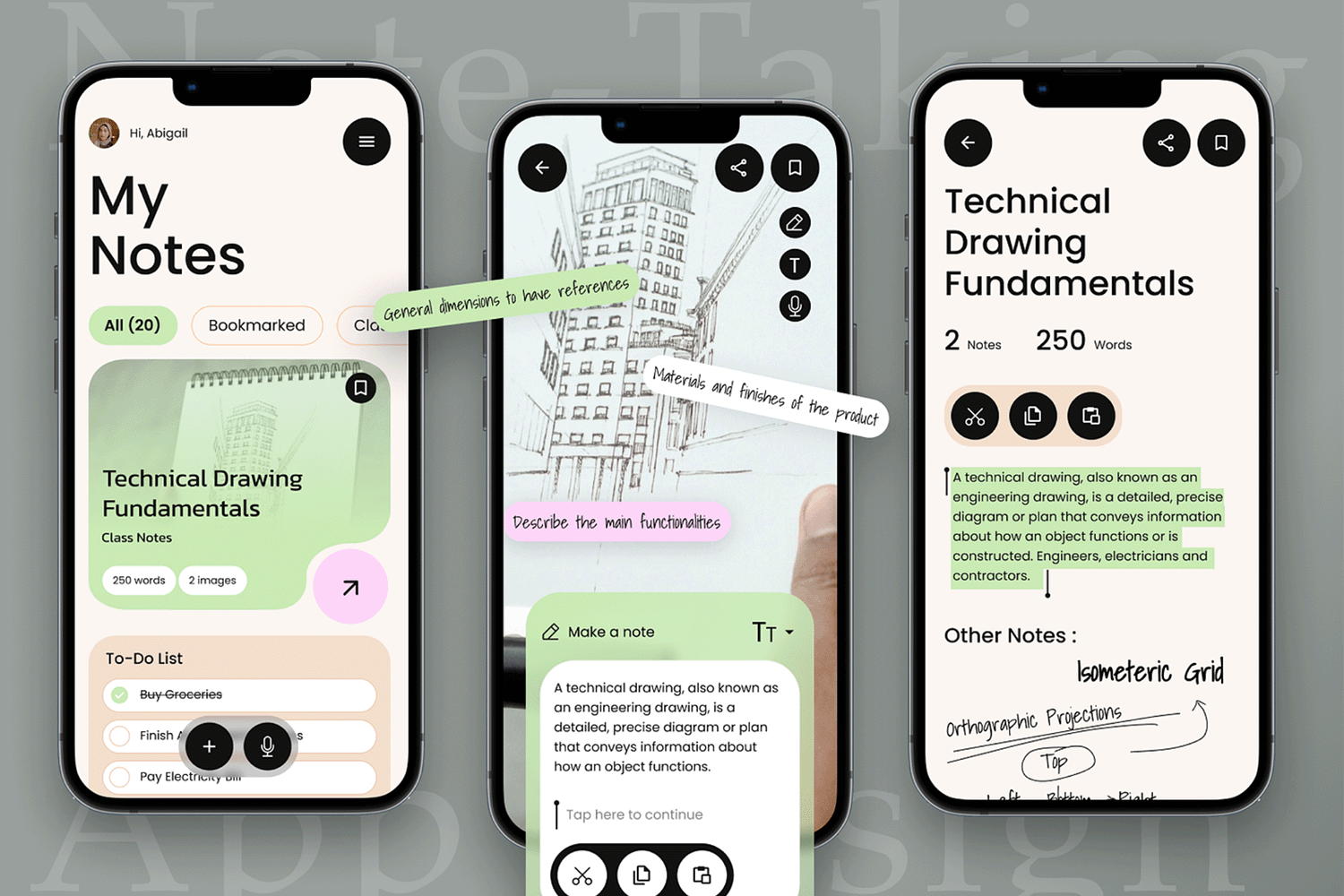
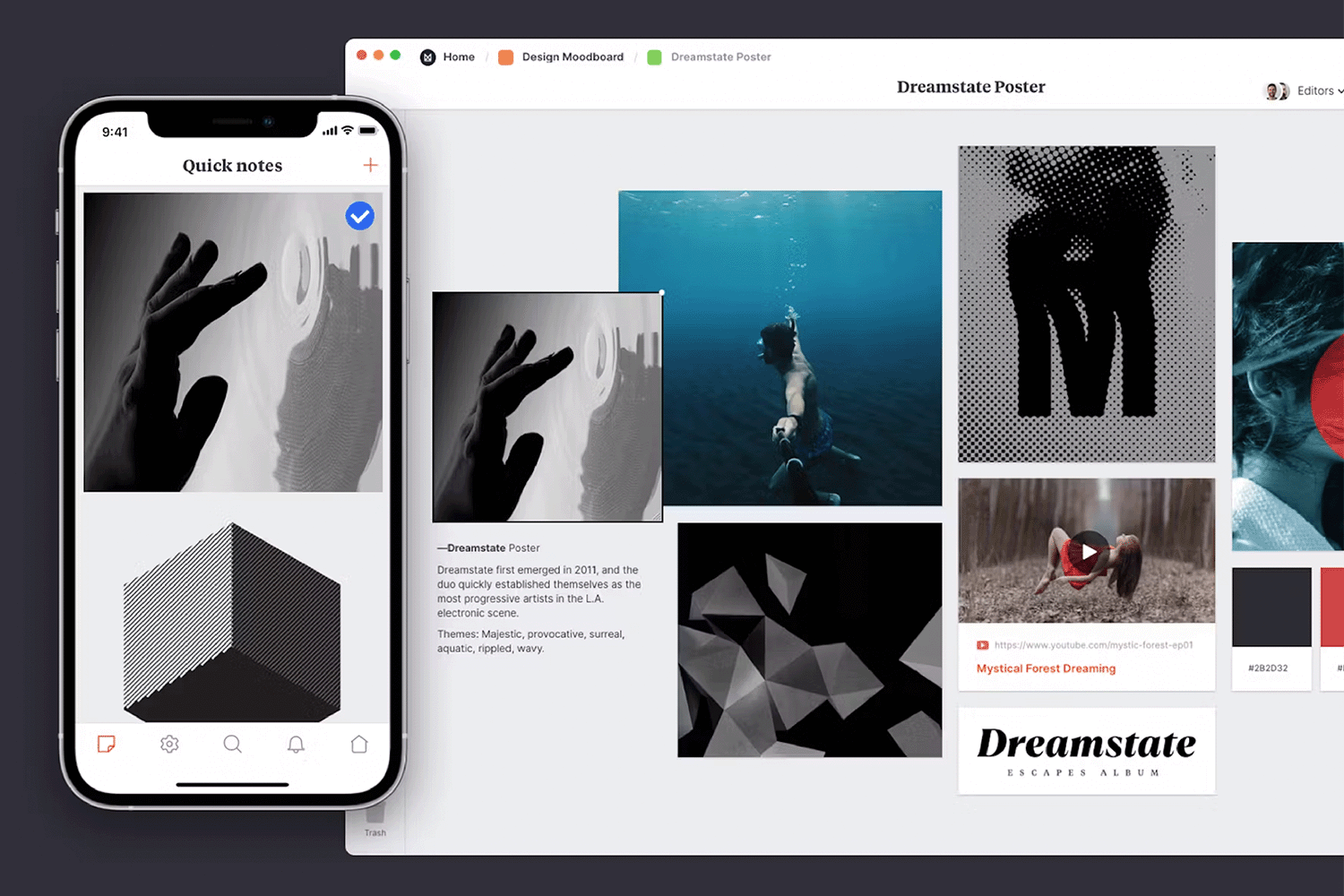
Dieses Beispiel einer Notiz-App für technisches Zeichnen enthält alle Elemente, die den Entwicklern helfen, sich besser vorzustellen, was von ihnen erwartet wird. Von der Schriftart über die Symbole bis hin zu den Schaltflächen ist sonnenklar, welchen Service diese App bietet und wie er präsentiert wird. Ganz zu schweigen von der pastellfarbenen Farbpalette, die dafür sorgt, dass die wichtigsten Informationen zuerst gesehen werden. 10/10, wenn Sie uns fragen!

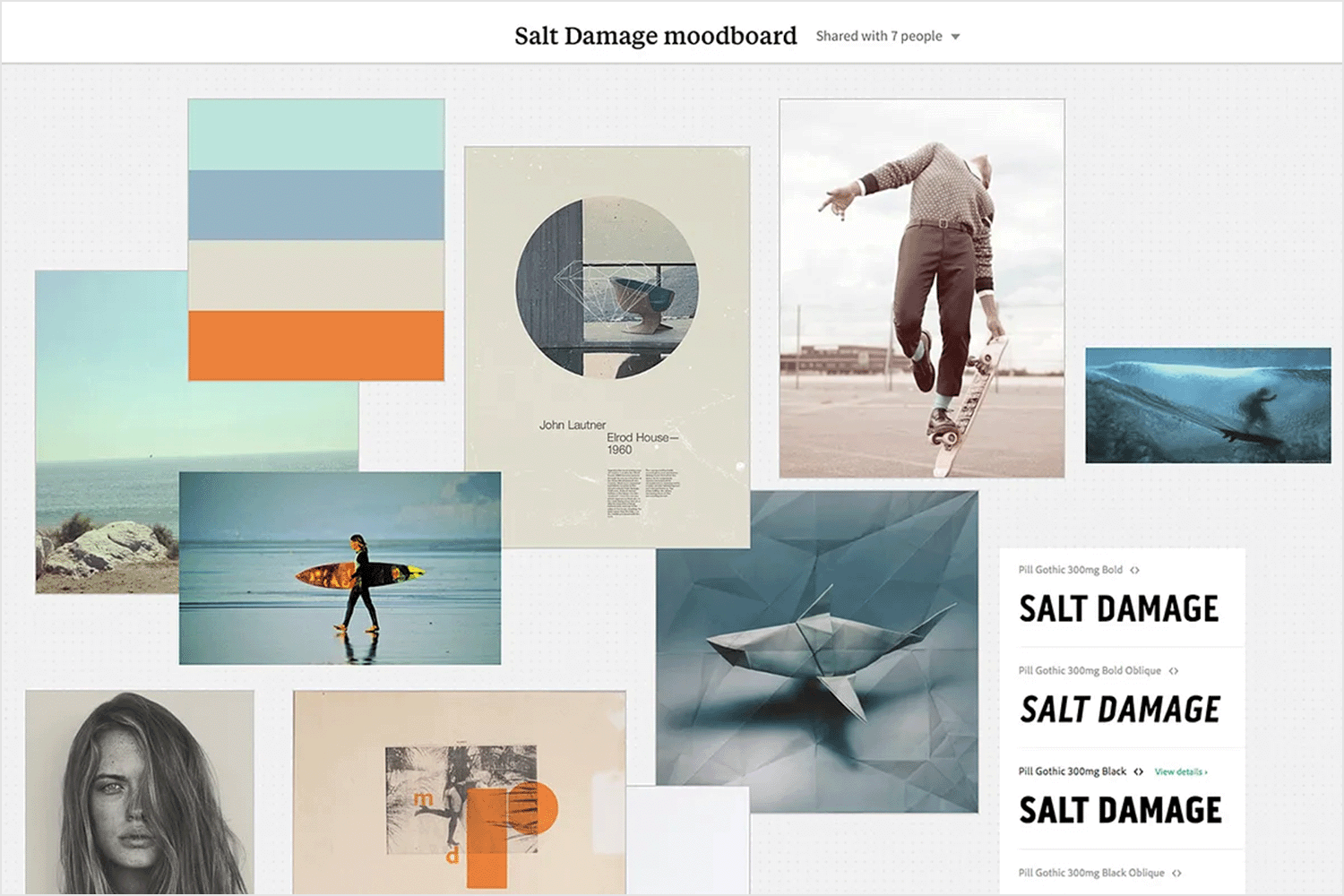
Die Surfästhetik gewinnt immer. Immer. Es gibt nichts Besseres, als in die Farben des Ozeans einzutauchen und dafür zu sorgen, dass Ihre Marke diese ruhige, kühle und gelassene Stimmung widerspiegelt – die man braucht, wenn man gegen eine 3-Meter-Welle am Jaws-Surfbreak kämpft. Dieses Beispiel für ein Moodboard von Salt Damage zeichnet sich durch eine ruhige Farbpalette, eine abwechslungsreiche Typografie und viel Weißraum aus, die durch surfrelevante Bilder ergänzt werden. Es fängt die Essenz des Surf-Lifestyles ein und lässt Ihre Marke so erfrischend und berauschend wirken wie das Meer selbst.

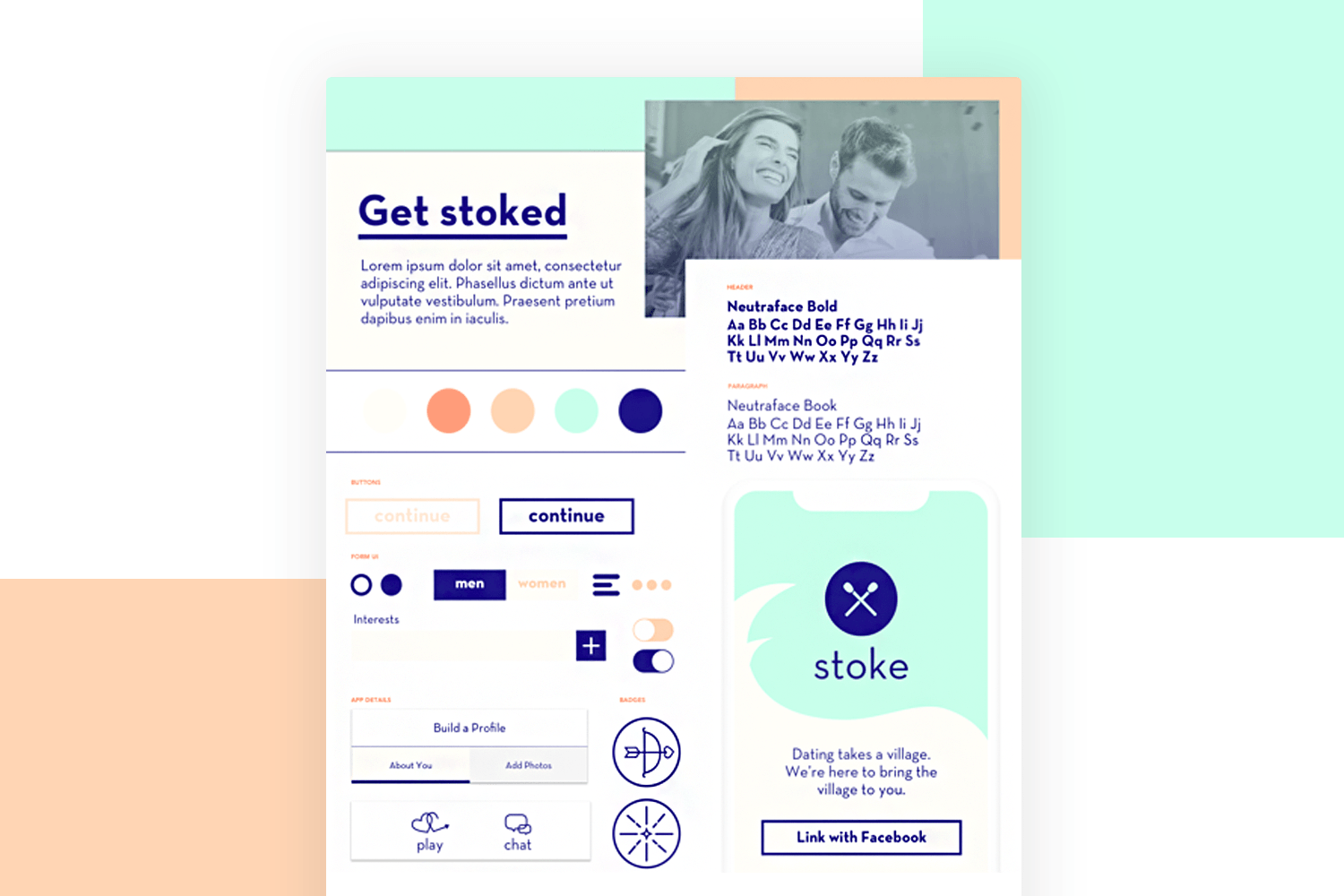
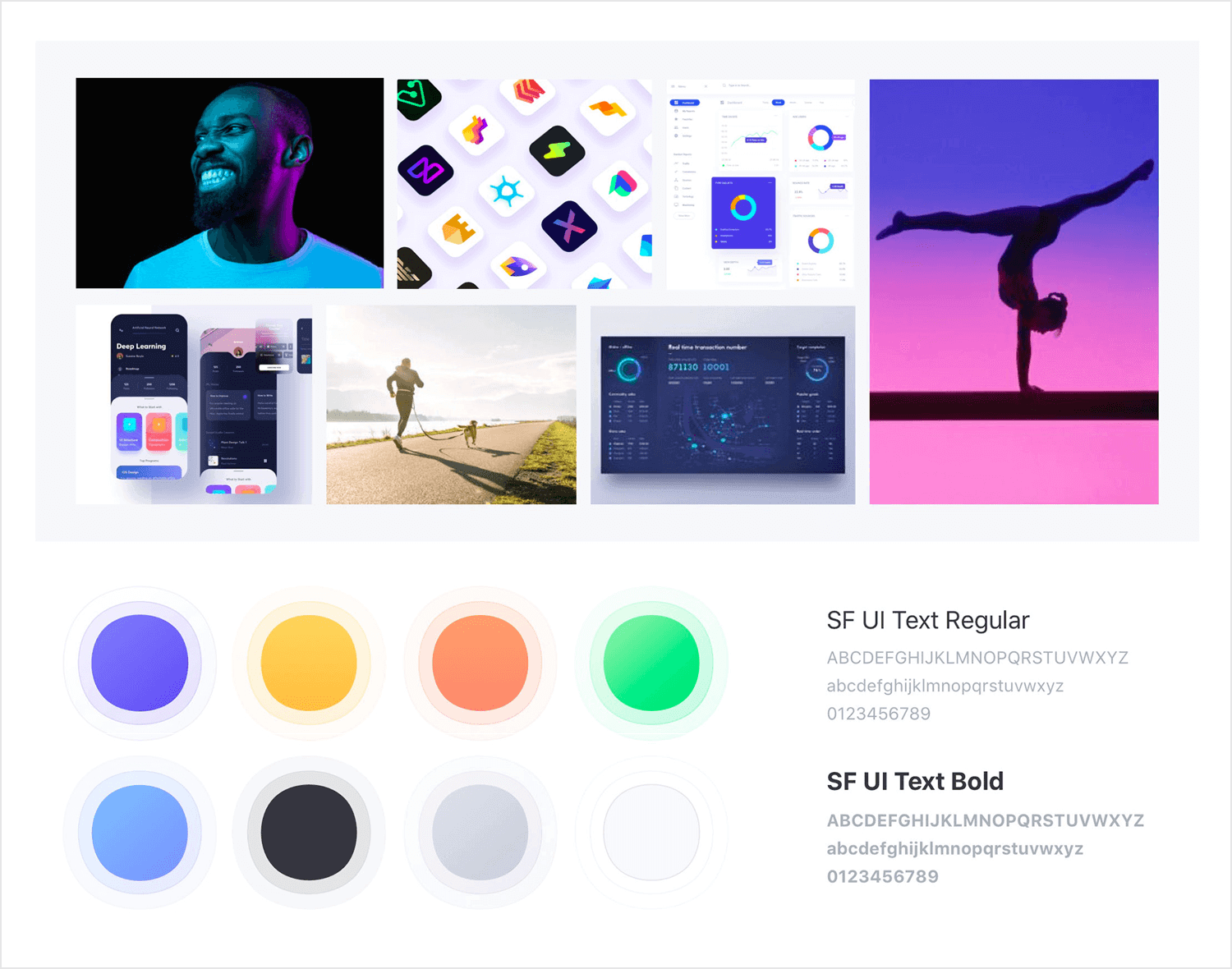
Dieses Moodboard für eine neue Service-App vermittelt auf effektive Weise eine moderne und benutzerorientierte Designrichtung, die sich auf Klarheit, Benutzerfreundlichkeit und visuelle Attraktivität konzentriert. Es dient als Inspiration für die Gestaltung einer Benutzeroberfläche, die nicht nur ästhetisch ansprechend, sondern auch hochgradig funktional und ansprechend für die Benutzer ist.

In der Tat ein Traumzustand. Die surrealen Bilder, gemischt mit den düsteren Tönen von Schwarz, Grau und Blau, entführen Sie in eine Welt, in der die Realität verdreht und reproduziert wird, um Gefühle der Orientierungslosigkeit und des tiefen Nachdenkens hervorzurufen.
Der Hauch von Rot bringt uns zurück ins Hier und Jetzt und ermöglicht es uns, nach einem intensiven Moment des existenziellen Grauens mit unserer Benutzerreise fortzufahren. Wer bin ich? Warum bin ich das? Oh, ja! Danke, Rot, dass Sie mich in die Realität zurückgeholt haben. Ich werde das Produkt jetzt kaufen.

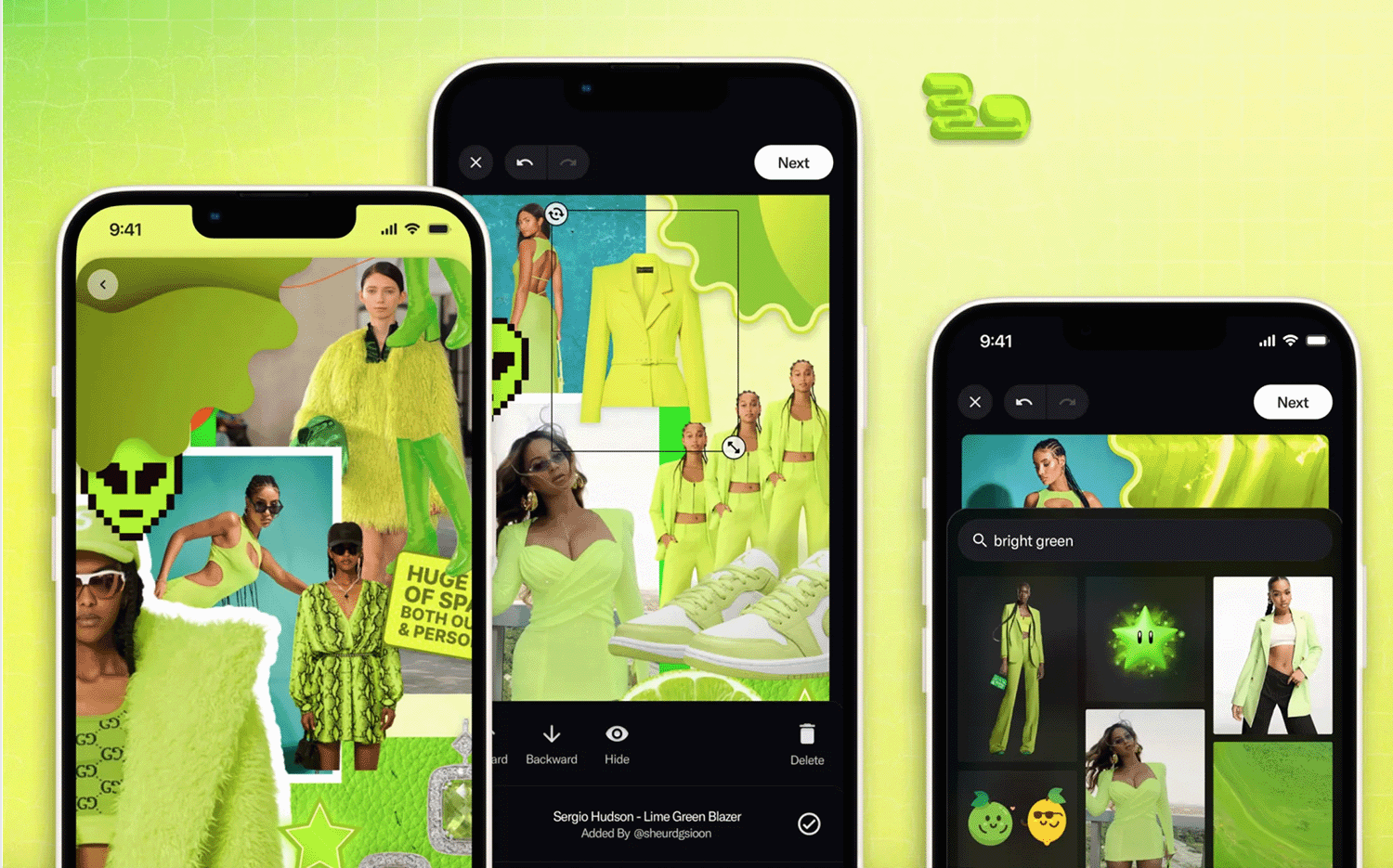
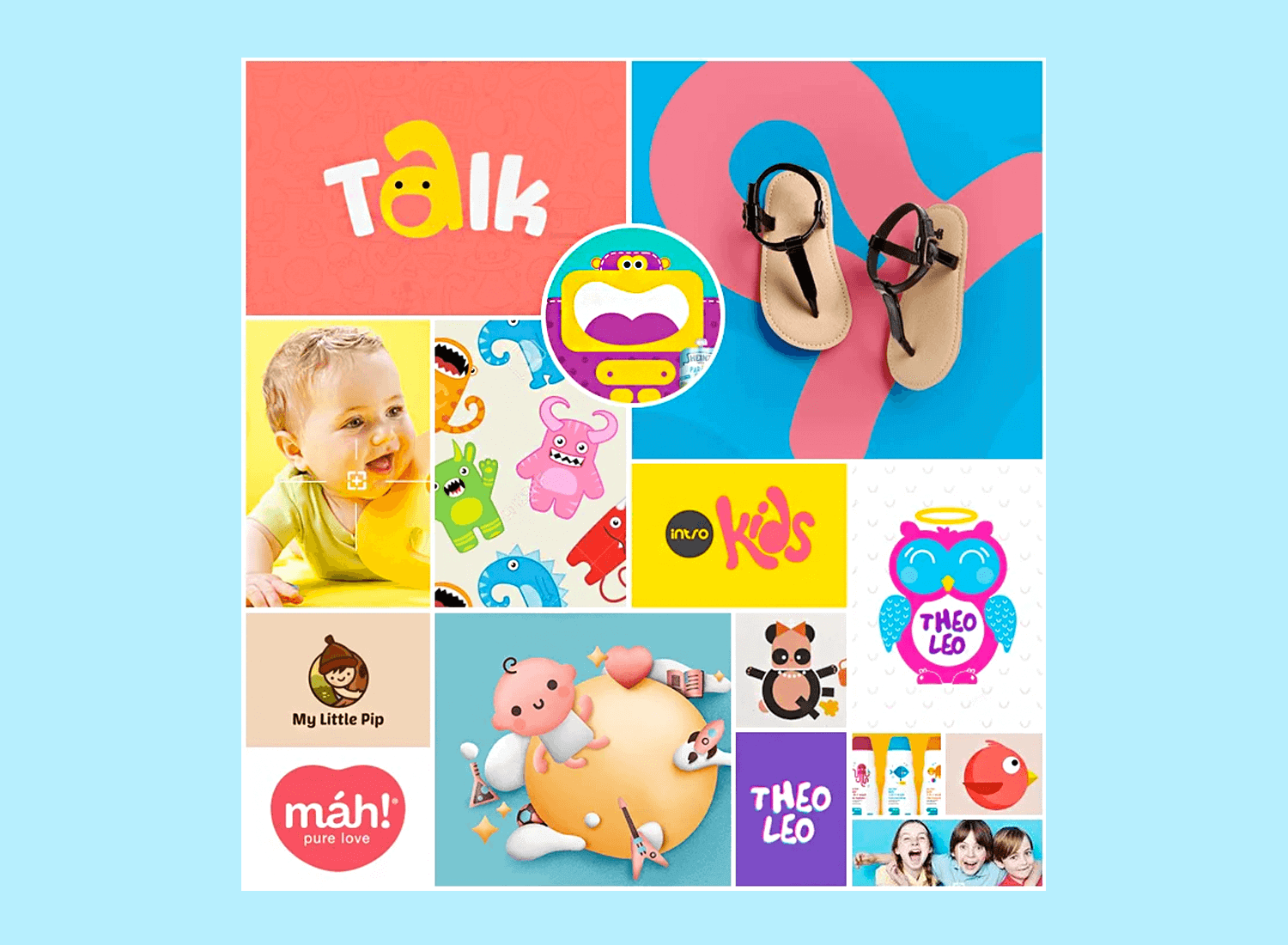
Hier haben wir zwei verschiedene Arten von inspirierenden Moodboards für Apps in einem! Was für ein Glück! Der erste Screenshot ist ein typisches Board-Layout mit Ausschnitten aus Magazinen, Postkarten und Schildern, die die Stimmung, die von den Designern hinter diesem fiesen grünen Meisterwerk geschaffen wurde, perfekt in Szene setzen.
Wenn wir uns die beiden anderen Screenshots ansehen, können wir uns ein besseres Bild von der Funktionalität dieser App für das Design von Moodboards machen. Modern, frisch und flippig.

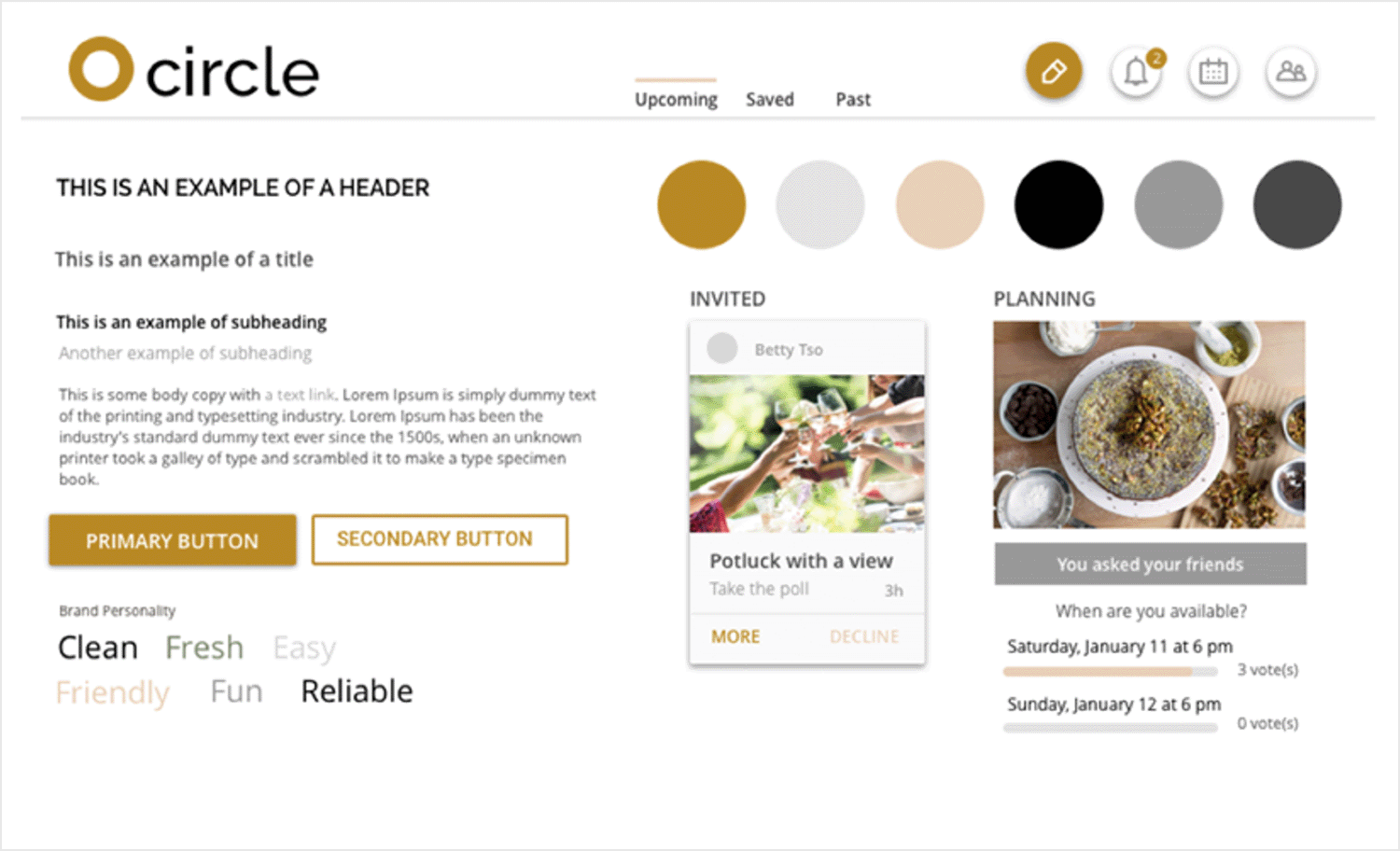
Das Moodboard für die Event-Koordinations-App von Vicky Sagia, das während der Idea to Prototype Class von Whitespace entworfen wurde, strahlt eine raffinierte und lebendige Ästhetik aus. Die frische Farbpalette besteht aus Grüntönen, Türkis, Koralle und Marineblau. Eine klare, serifenlose Typografie sorgt für Lesbarkeit und Eleganz, ergänzt durch hochwertige Bilder, die fröhliche Momente vermitteln.
Schlanke Schaltflächen und minimalistische Symbole verbessern die intuitive Navigation, während dezente Muster der App Tiefe verleihen, ohne sie zu überladen. Insgesamt bietet das Design ein ausgewogenes Verhältnis zwischen Raffinesse und Zugänglichkeit, wodurch die App visuell ansprechend und benutzerorientiert für eine stilvolle Eventkoordination ist.

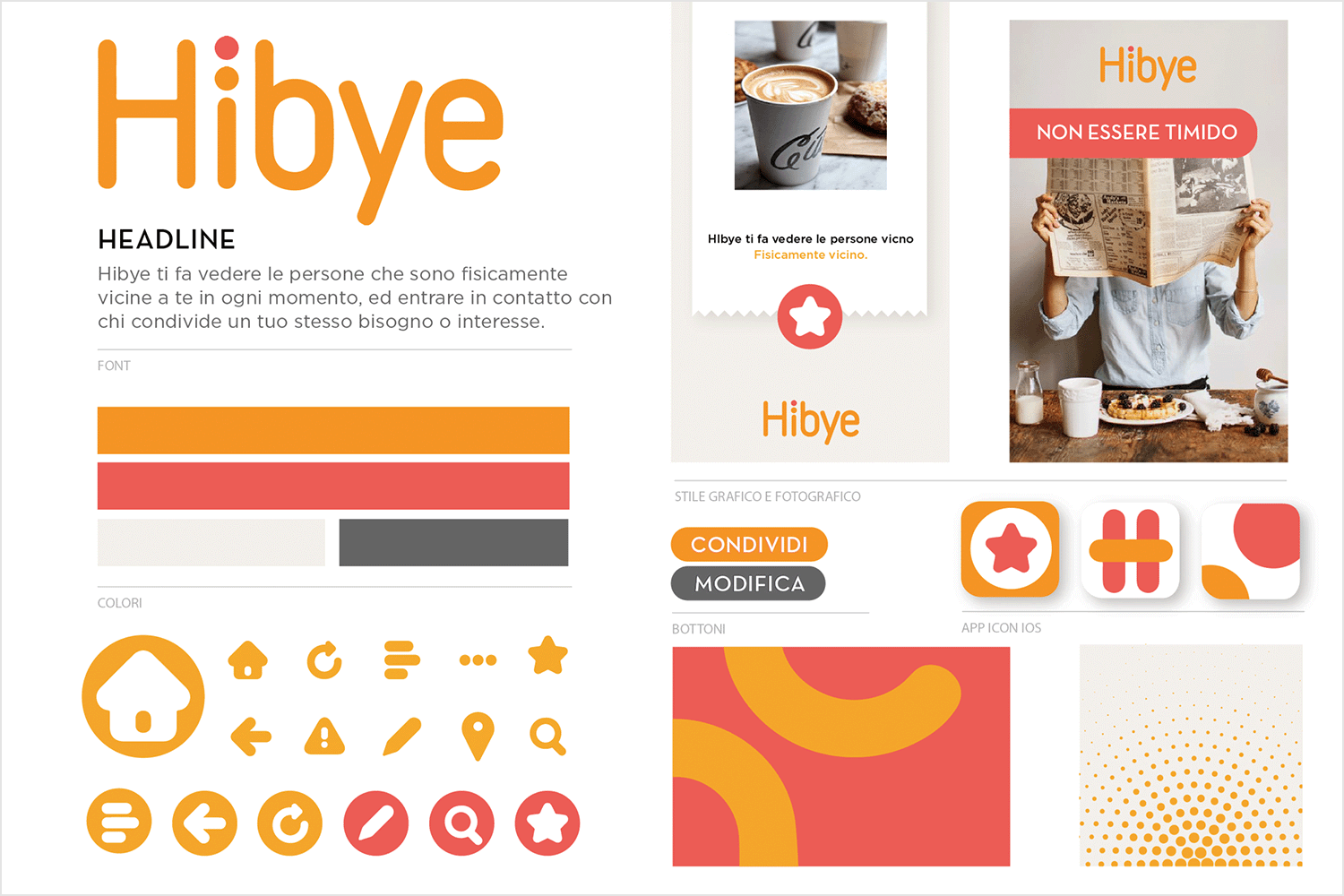
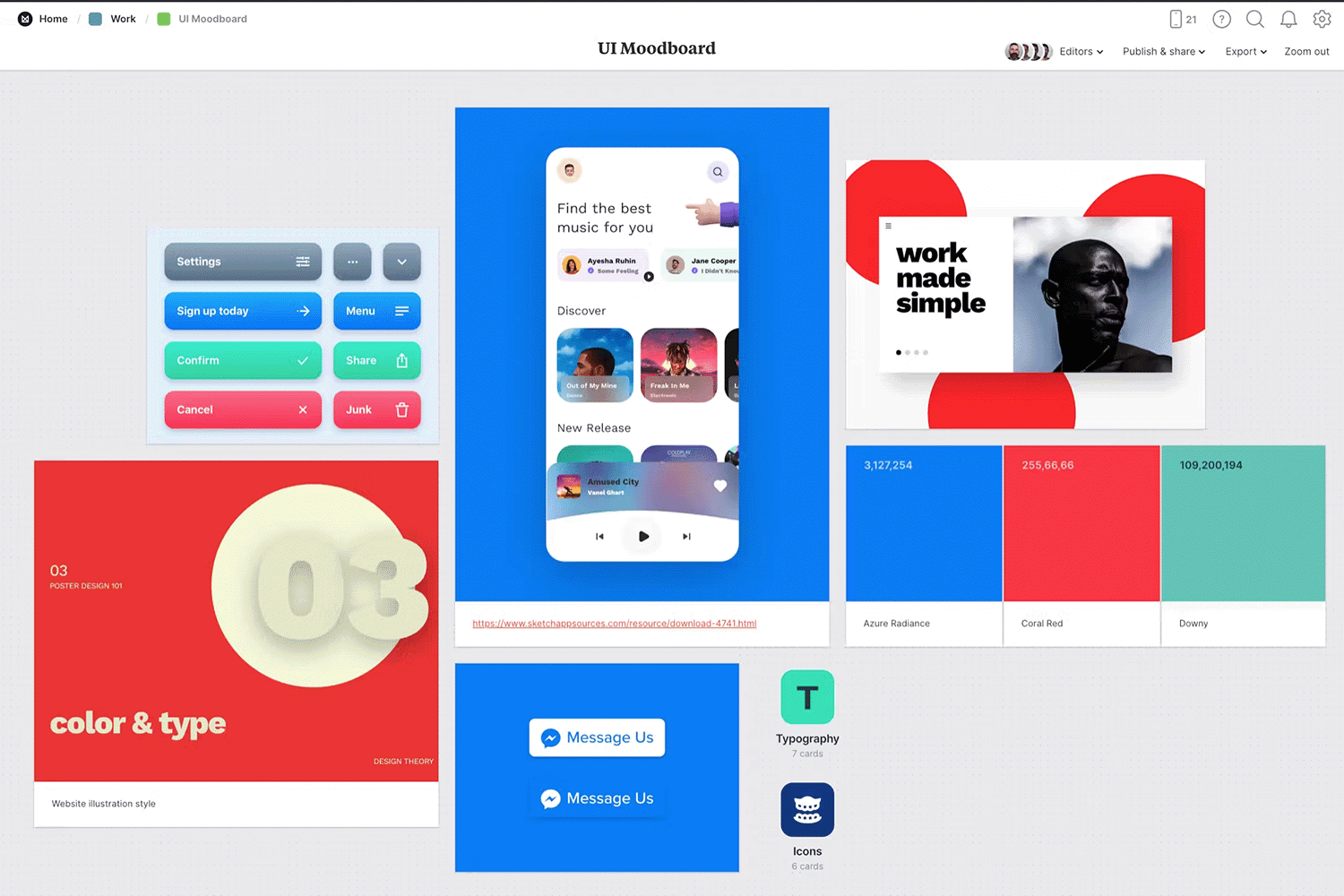
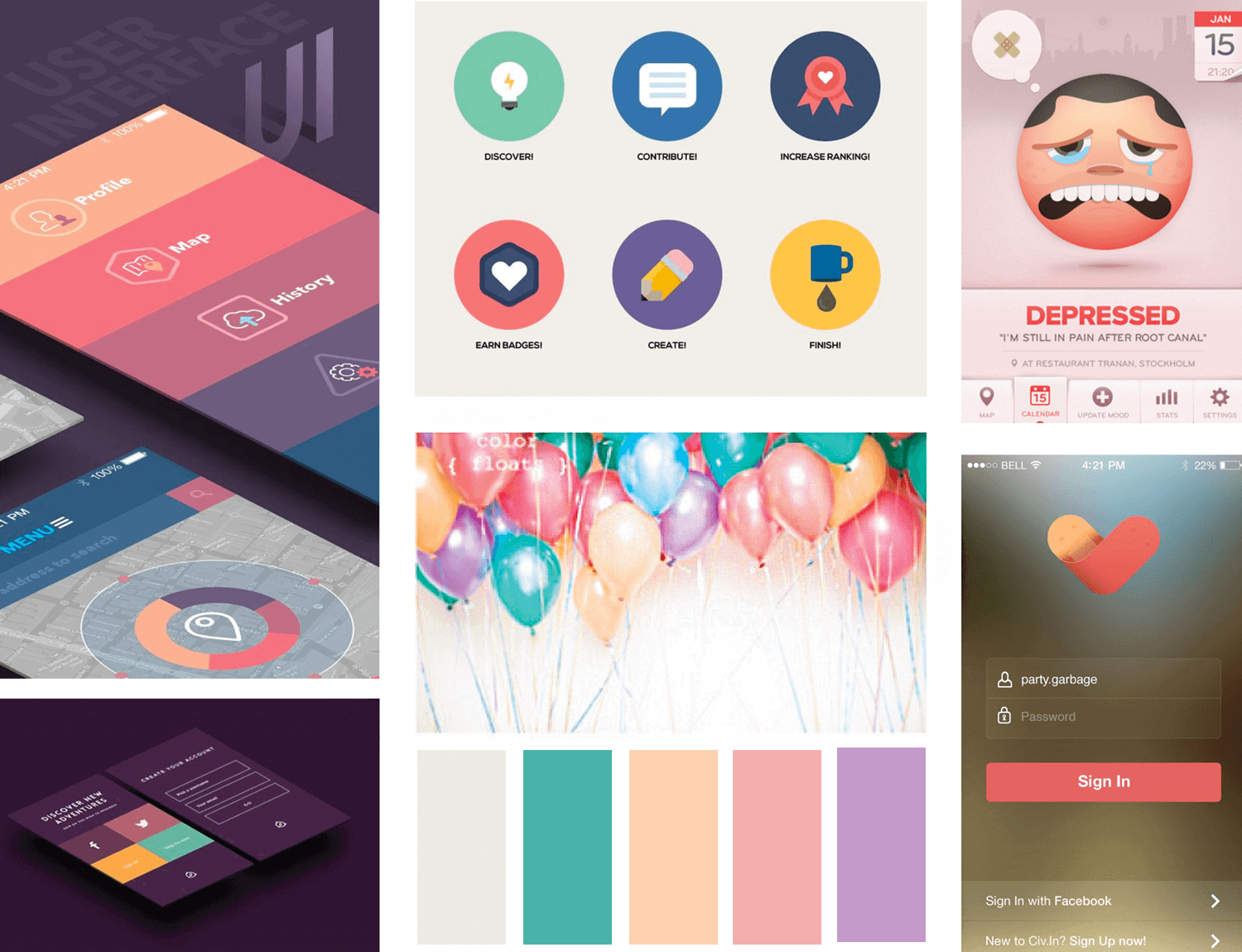
Die Zeiten ändern sich, und das gilt auch für Moodboards. Vorbei sind die Zeiten der Collagen auf Papier. Jetzt können Sie alles von Gifs bis hin zu CTA-Buttons einfügen, wenn es um UX und UX und UI Moodboard-Inspirationen geht. In diesem Beispiel haben wir eine Vorstellung davon, wie die Symbole aussehen werden, sowie die drei zu verwendenden Grundfarben und einen Screenshot, um zu veranschaulichen, wie all diese Elemente zusammenkommen können, um eine voll funktionsfähige und unterhaltsam aussehende Oberfläche zu schaffen.

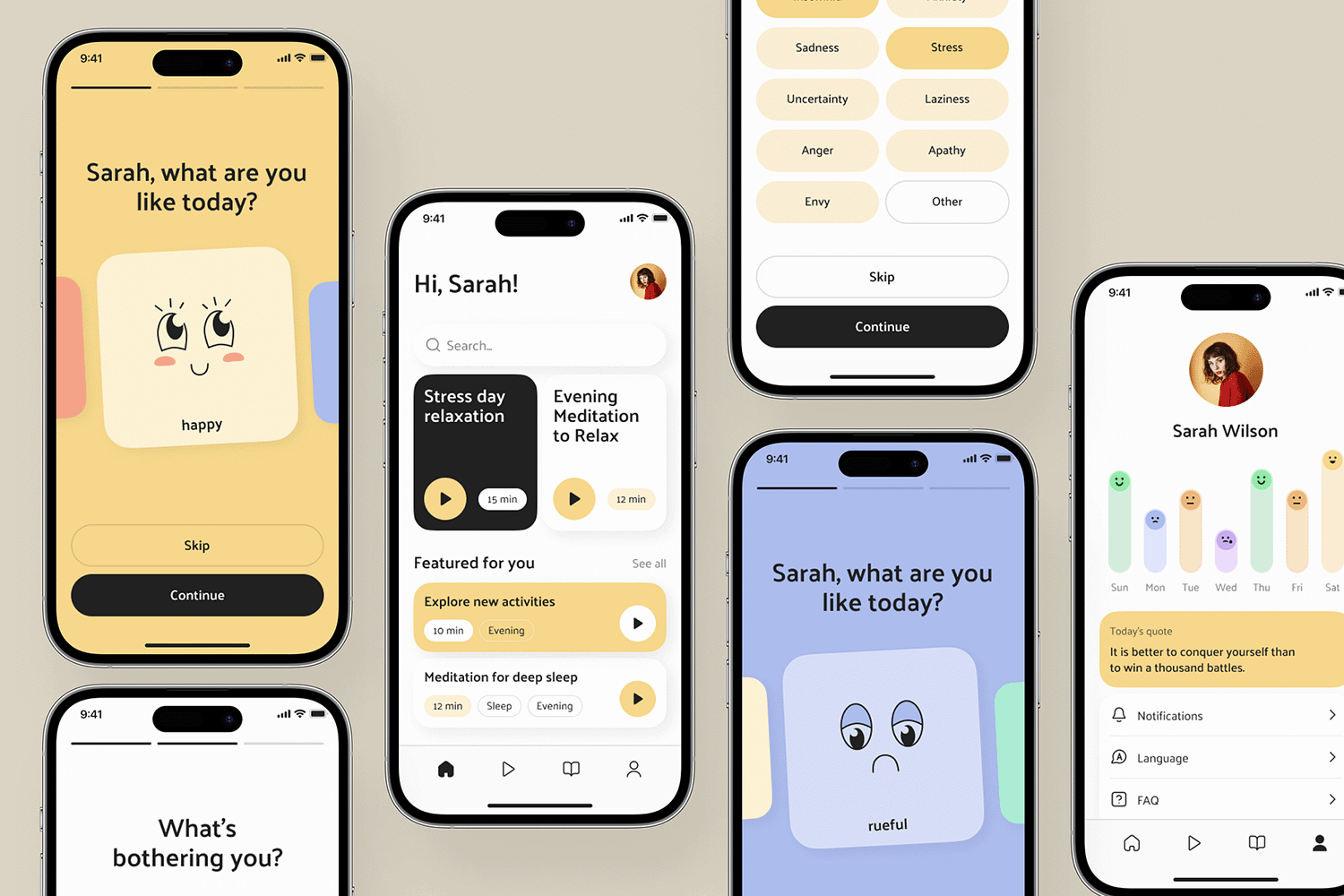
Selbstfürsorge ist in diesem politischen Klima eine Priorität. Sarah muss sich zusammenreißen, um ihren Alltag leben zu können, ohne die Last der Welt auf ihren Schultern zu tragen. Sarah braucht eine App. Zum Glück für sie haben die netten Leute von Ronax ein großartiges Design für eine App entwickelt, mit der sie sich leicht zurechtfindet, selbst wenn ihr die Tränen unkontrolliert über das Gesicht rinnen!
Dieses Moodboard veranschaulicht die vielen Funktionen dieses Dienstes, einschließlich eines Kalenders, der ihre Stimmungen während der Woche aufzeichnet. Sarah kann innerhalb von Sekunden die emotionale Hilfe spüren, die sie so dringend benötigt. Das ist gut für sie.

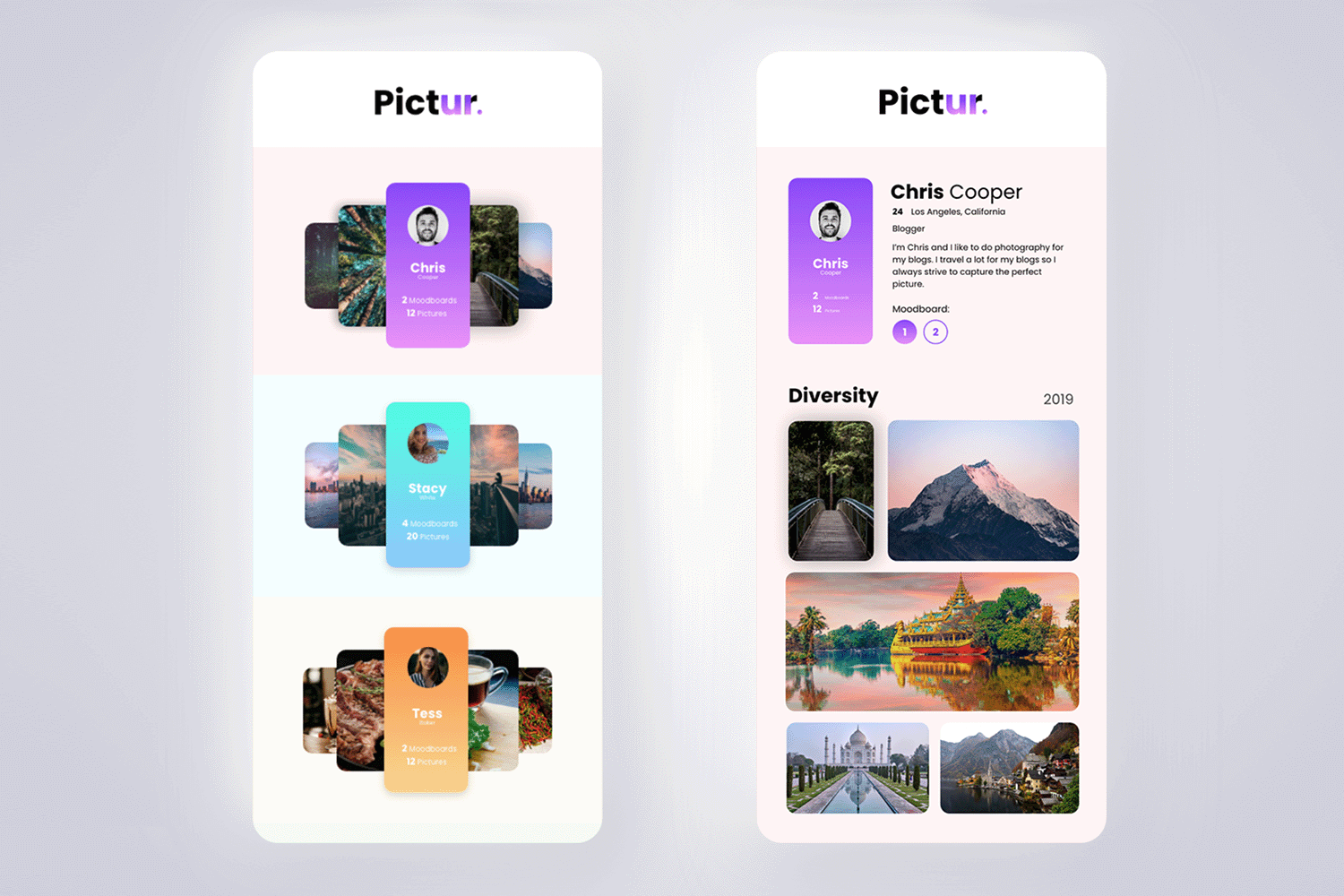
Das in diesem Moodboard gezeigte UI-Design für„Pictur“ strahlt eine moderne und lebendige Ästhetik aus, perfekt für eine App, die sich auf Fotografie konzentriert. Das Design zeichnet sich durch eine dynamische Farbpalette aus, die von kräftigen Blautönen und hellen Akzenten dominiert wird und eine einladende und visuell ansprechende Oberfläche schafft.
Die klare, serifenlose Typografie verbessert die Lesbarkeit und verleiht der App ein modernes Gefühl. Hochwertige Bilder werden an prominenter Stelle angezeigt und unterstreichen den Fokus der App auf visuelle Inhalte.

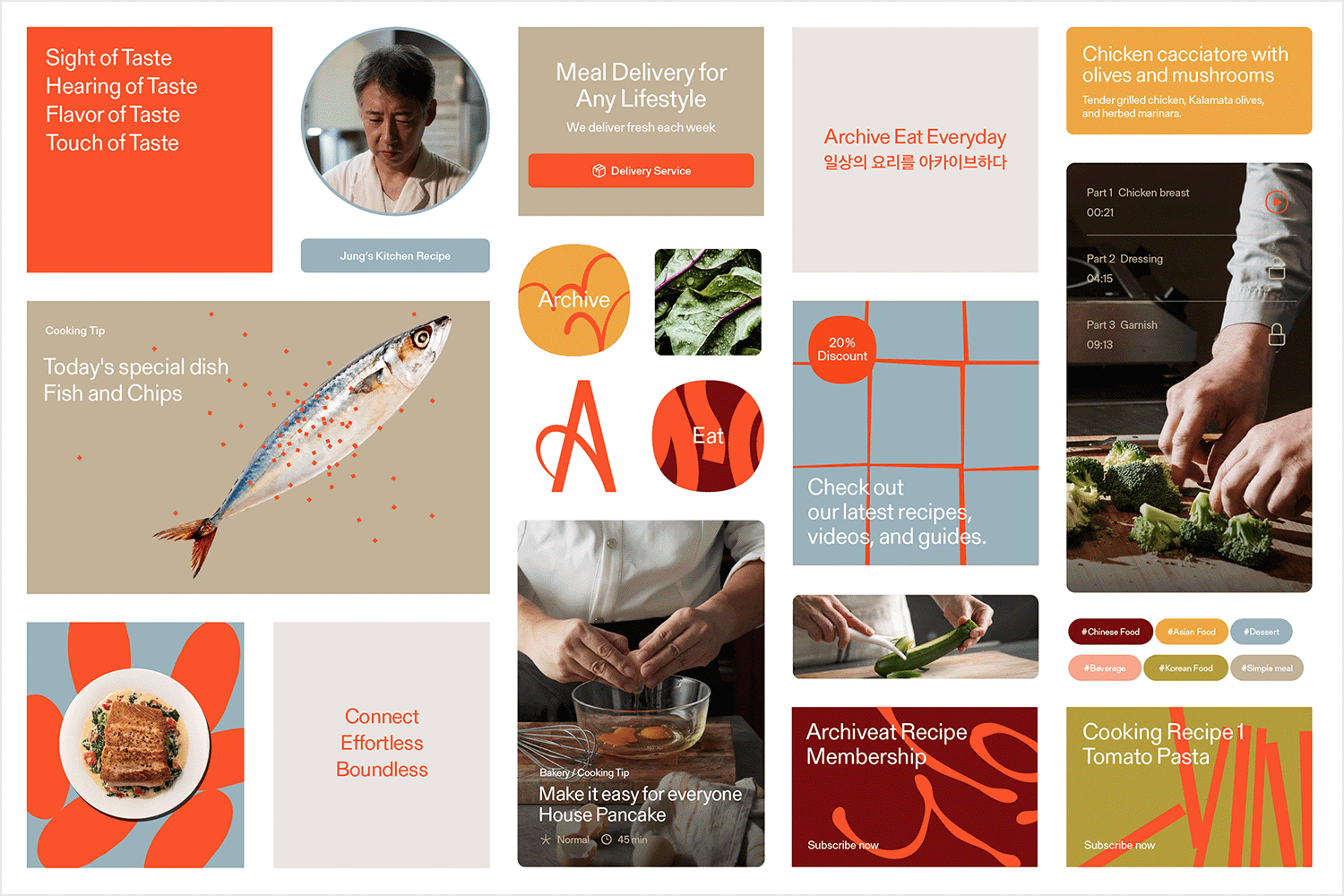
Die App Archiveat ist so konzipiert, dass sie die neuesten Kochinhalte und personalisierte Rezepte in Form von einfach zu konsumierenden Videos zusammen mit einem Abo-Service für rezeptgebundene Kochboxen liefert. Die primäre Farbpalette symbolisiert die Freude und den Reiz des Kochens, während die sekundären Farben von wesentlichen globalen Zutaten abgeleitet sind. Die verwendete Typografie sorgt für Harmonie zwischen Koreanisch und Englisch und konzentriert sich gleichzeitig auf die kulinarischen Inhalte.
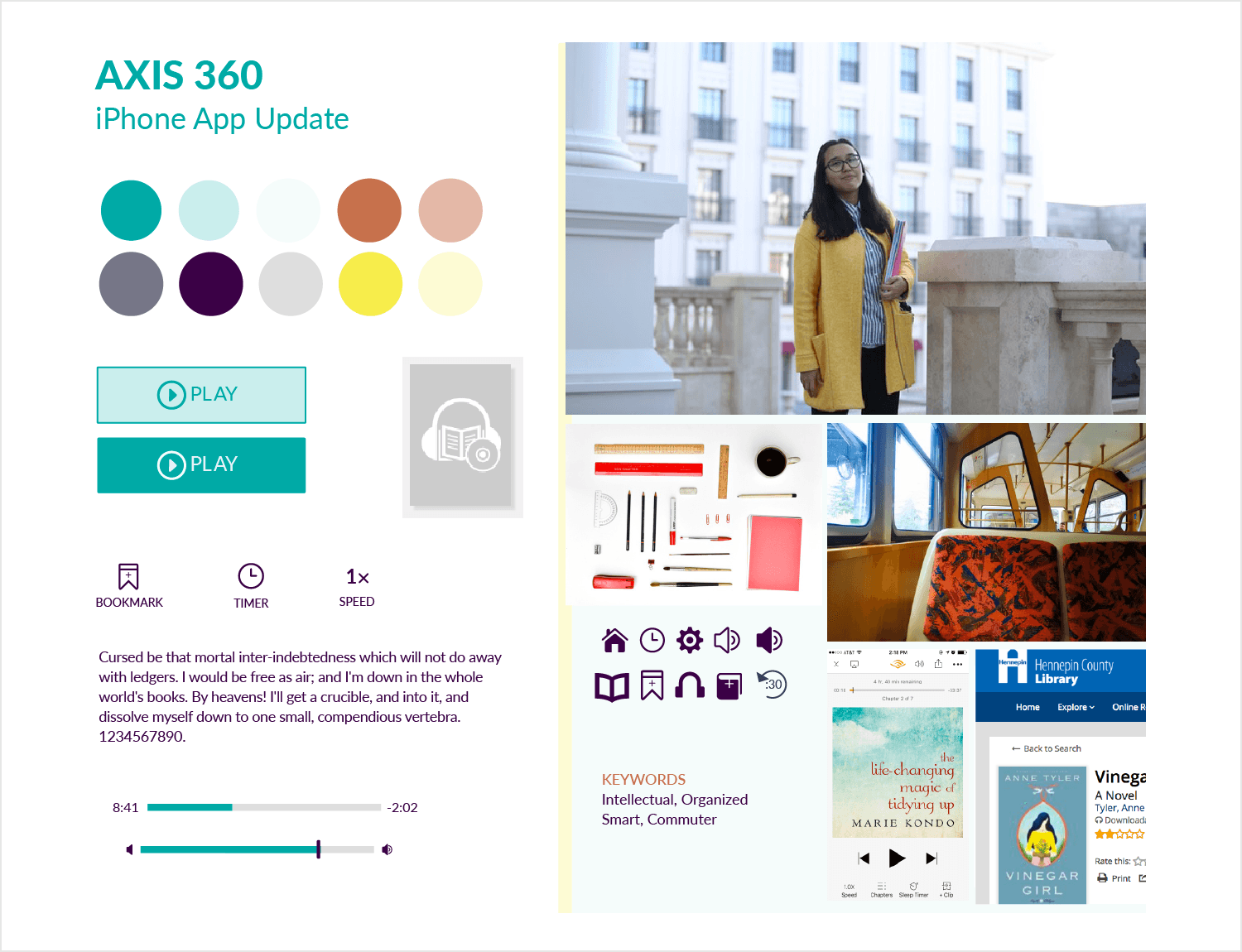
Auf Alliwalk.com finden Sie ein großartiges Beispiel für ein Moodboard für eine iOS-App, das Pendlern helfen soll, der Plackerei zu entkommen, länger als ihnen lieb ist in öffentlichen Verkehrsmitteln festzusitzen.

Ein Aspekt, der bei diesem Beispiel für ein App-Moodboard auffällt, ist, dass die Elemente und Schriften auf einem iOS-Update basieren. Die gewählte Farbpalette passt auch zu den ausgewählten Bildern, die sich um öffentliche Verkehrsmittel drehen.
Dieses von Kiowa Alumno zusammengestellte und auf Dribbble geteilte Beispiel eines Moodboards für eine Reiseplanungs-App zeichnet sich dadurch aus, dass es den Stil und die Persönlichkeit der App kraftvoll, aber mit überraschender Zurückhaltung und Schlichtheit vermittelt.

Es gibt nur wenige, aber klug ausgewählte Farben in dem Schema und die Schriftarten sind begrenzt. Die allgemeinen Formen und Umrisse, die in der App vorkommen werden, sind in den Hintergrundmustern angegeben.
Entwerfen Sie Ihr Mood Board mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

Sharada Krishnamurthy zeigt uns ein Beispiel für ein Moodboard für eine Dating-App und wir haben uns sofort in das wunderbar zusammengestellte pastellfarbene Farbschema verliebt.

Es trägt dazu bei, dem Design einen beruhigenden Effekt zu verleihen und gleichzeitig mit den Elementstilen und Schriftarten die potenzielle Persönlichkeit der App zu zeigen.
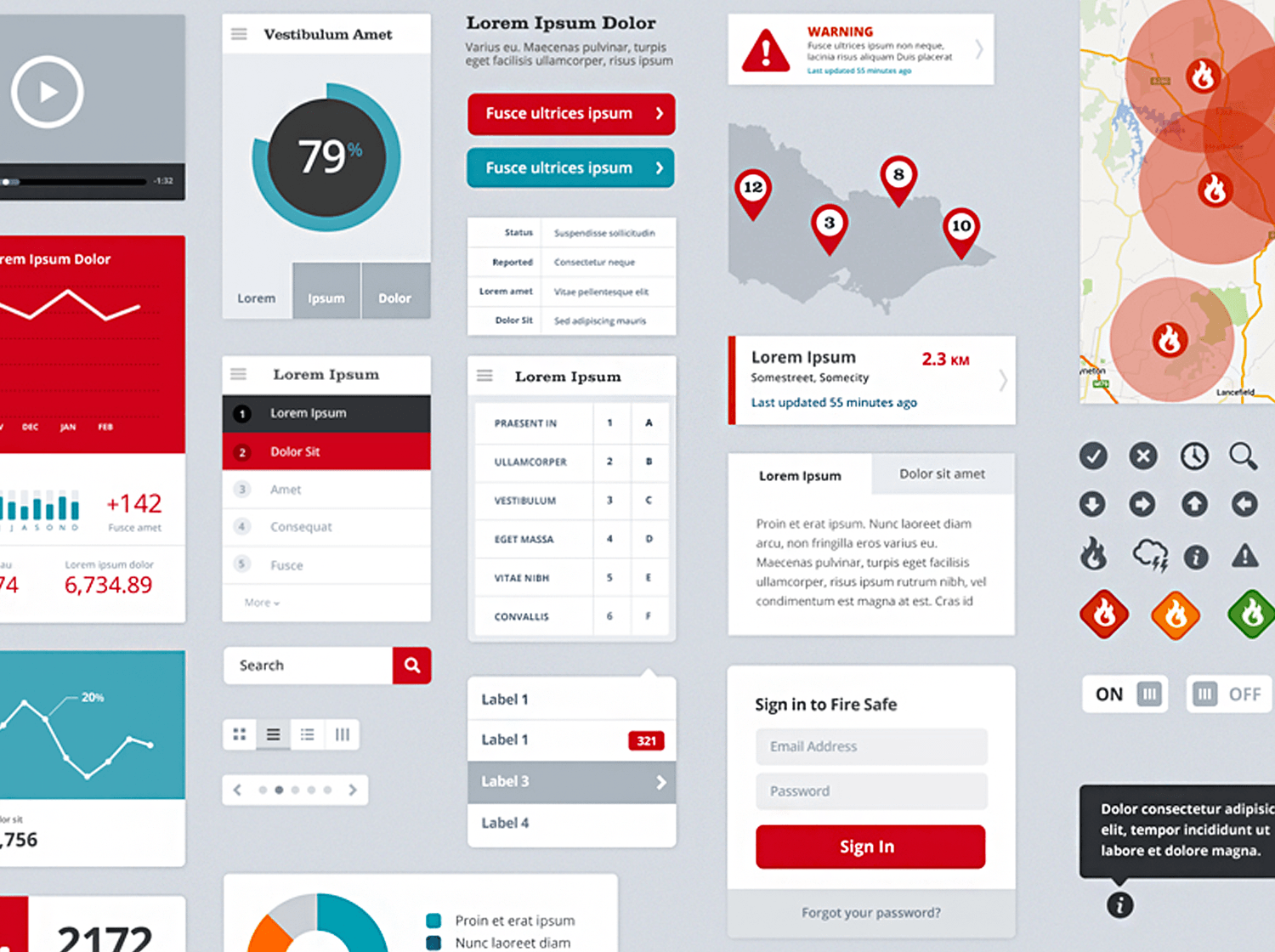
Dieses Moodboard für UI-Muster von Simon Phillips und seinem Team ist ein etwas weiter entwickeltes Beispiel für ein Moodboard, bei dem weniger mit Farben und Mustern experimentiert wird (obwohl ein Farbschema vorhanden ist) und der Schwerpunkt mehr auf dem Ausprobieren verschiedener Arten von UI-Mustern, Komponenten und Elementen liegt.

Ihre Aufgabe war es, einen Weg zu finden, verschiedene Varianten der Datenvisualisierung für eine analytische App zu zeigen.
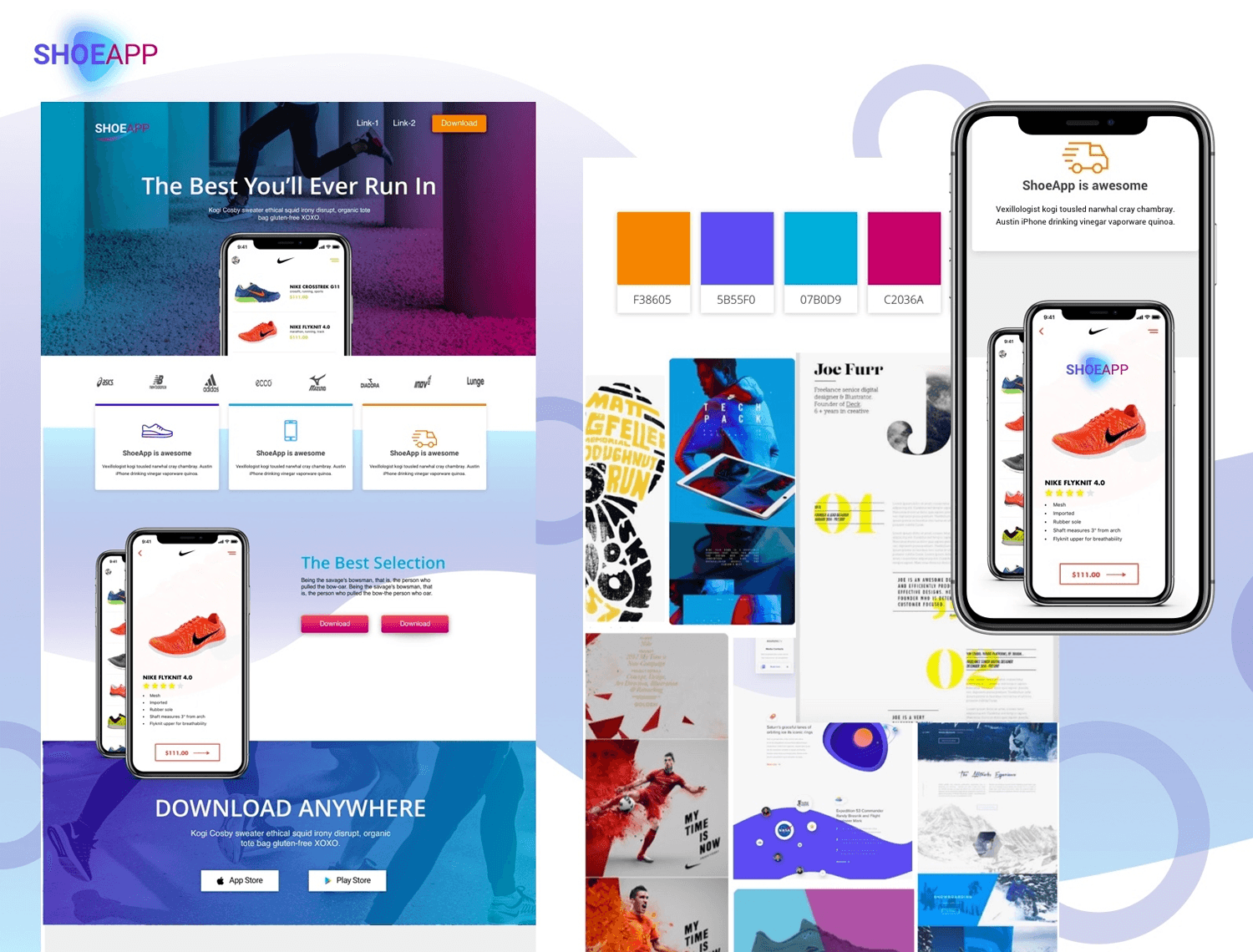
Joanna Katsifaraki bietet auf Dribbble nicht nur ein farbenfrohes Beispiel für ein App-Moodboard, sondern auch ein Mockup für ihre Schuh-App. Wir sehen eine Collage aus kräftigen Farben und auffälligen Bildern, die alle geschickt in die App-Oberfläche integriert wurden.

Wir haben dieses Moodboard-Beispiel in die Liste aufgenommen, weil es die natürliche Entwicklung vom Moodboard zur App zeigt.
Dieses App-Moodboard-Beispiel von Miro ist eigentlich eine Vorlage und zeigt sehr gut, wie Sie die Idee, die Persönlichkeit und das Thema einer potenziellen App vermitteln können. Es enthält alle entscheidenden Elemente, die in der endgültigen App verwendet werden, wie z. B. aussagekräftige Cartoon-Vektorbilder, eine klare Farbpalette sowie eine Demonstration der Schriftart und der verschiedenen Schriftschnitte, die in der App verwendet werden.

Aber diese App-Moodboard-Vorlage geht noch einen Schritt weiter, indem sie alternative mögliche Berührungspunkte für das Produkt zeigt, indem sie eine Website-Landingpage und einen Startbildschirm aus der App einbezieht.
Für eine App, bei der die Aufzeichnung der eigenen Stimmung eine der Hauptfunktionen ist, leistet das unten abgebildete emotionale Moodboard ziemlich gute Arbeit, indem es Vektor-Ikonographie und Bilder zum Ausdruck von Emotionen verwendet.

Einfache, flache Symbole, scharfe Linien und ein sauberes und übersichtliches Layout sind die Designfaktoren dieser App, die zudem mit einer einfachen serifenlosen Schriftart ausgestattet ist. Der potenziellen visuellen Wirkung einer solchen App wird viel Aufmerksamkeit geschenkt.
Hijim Nam hat dieses UI-Moodboard für eine Fitness-Coaching-App namens Personal Gold erstellt. In ihrem Beispiel zeigt sie anhand des Moodboards, wie sie gemeinsam mit ihrem Kunden das Thema, den Charakter und das visuelle Design der App auf der Grundlage von Recherchen über fünf ähnliche Apps in der Branche entwickelt hat.

Hijim gelang es, ein wiederkehrendes Farbthema zu entwickeln und unterstützende Bilder zu verwenden, die die Adjektive „fröhlich“, „sportlich“, „effektiv“ und „trendy“ verstärken. Auch die Ikonographie sowie die Konzepte der App und des Dashboards spiegeln diese Adjektive wider.
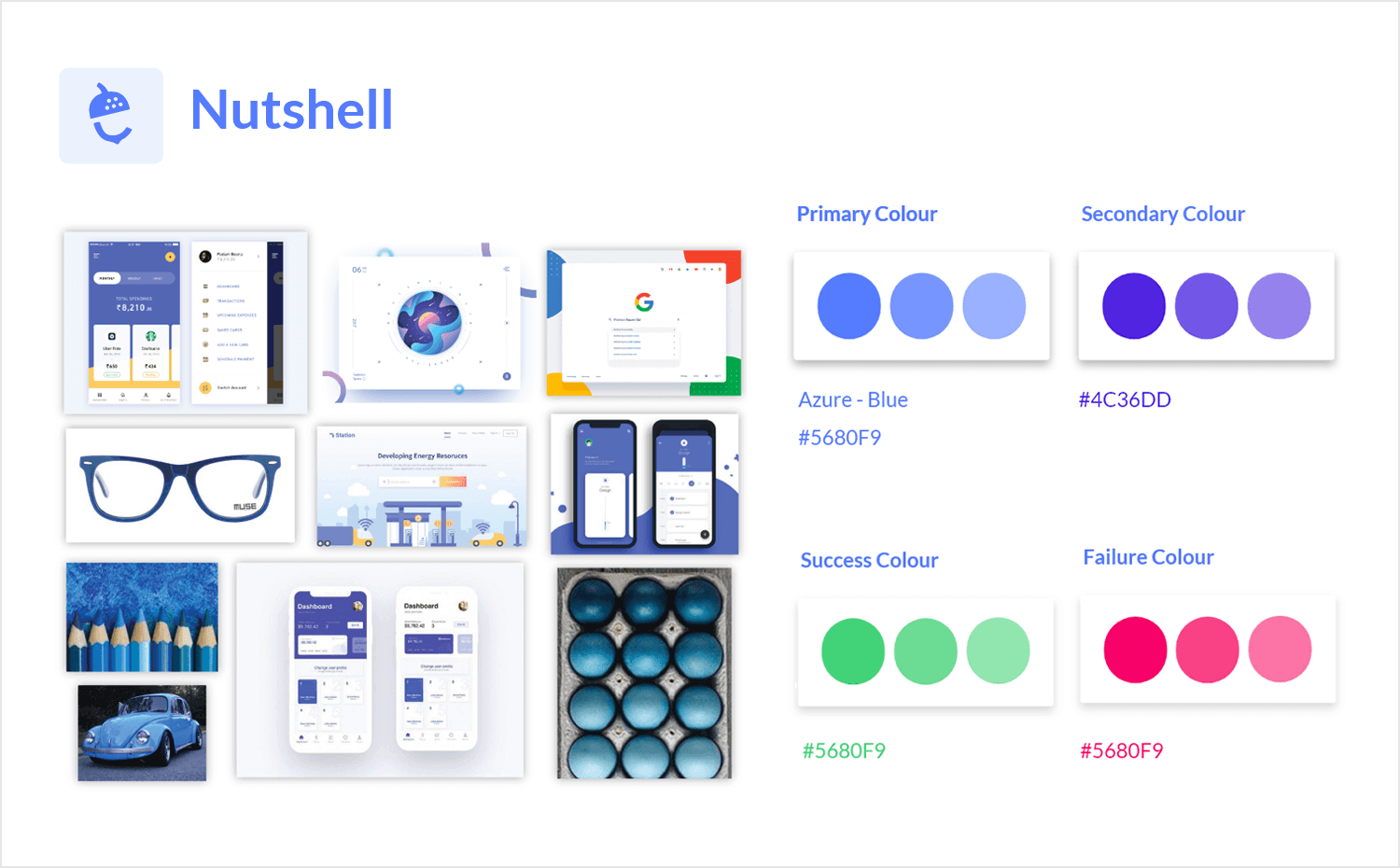
Rahul Goradia zeigt anhand dieses Beispiels eines Moodboards für ein Designsystem, wie es uns dabei helfen kann, ein komplettes UI-Designsystem zu entwickeln und einzuführen. Er fügt ein allgemeines Moodboard mit aussagekräftigen Bildern hinzu, die den Ton und den Stil der App vorgeben, sowie eine klar definierte Farbpalette. Das Moodboard wirkt insgesamt trendig und intellektuell.

In seinem Artikel schreibt Rahul, wie ihm die Erstellung eines Moodboards dabei half, eine Farbpalette mit Primär-, Sekundär- und Tertiärfarben zu erstellen und gleichzeitig ein kontrastreiches Farbschema für Erfolg und Misserfolg zu entwickeln. Anschließend legte er Schattentöne, Schriftarten und schließlich UI-Elemente fest, die sich alle aus dem von ihm erstellten Moodboard ableiten.
Ein etwas anderes Beispiel als alle anderen in dieser Liste. Dieses Moodboard von itCraft zeigt uns, dass der wichtigste Aspekt, den man bei der Erstellung eines Moodboards berücksichtigen muss, immer das Publikum oder die Benutzer sind. Letztendlich ist das Moodboard nicht für uns selbst oder den Kunden gedacht, sondern immer für den Endverbraucher.

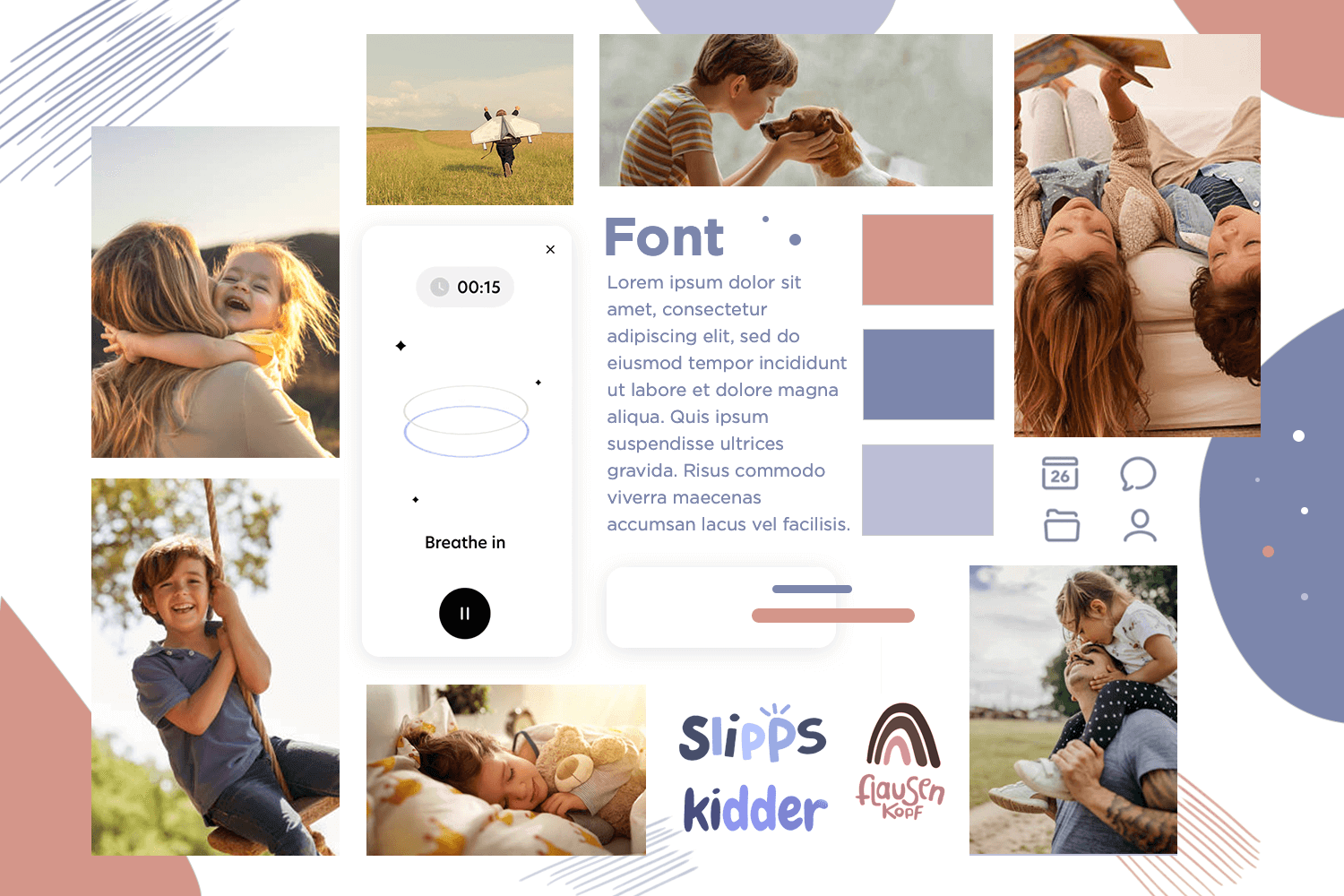
In diesem Beispiel eines Moodboards für eine App zum Posten von Kindergeschichten können wir sehen, wie die Designerin sich von anderen Produkten und anderen Designs inspirieren ließ. Sie fügte sie in einer Collage zusammen, um ein spielerisches Farbschema, eine Schriftart und die Umrisse der Elemente festzulegen.
Entwerfen Sie Ihr Mood Board mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

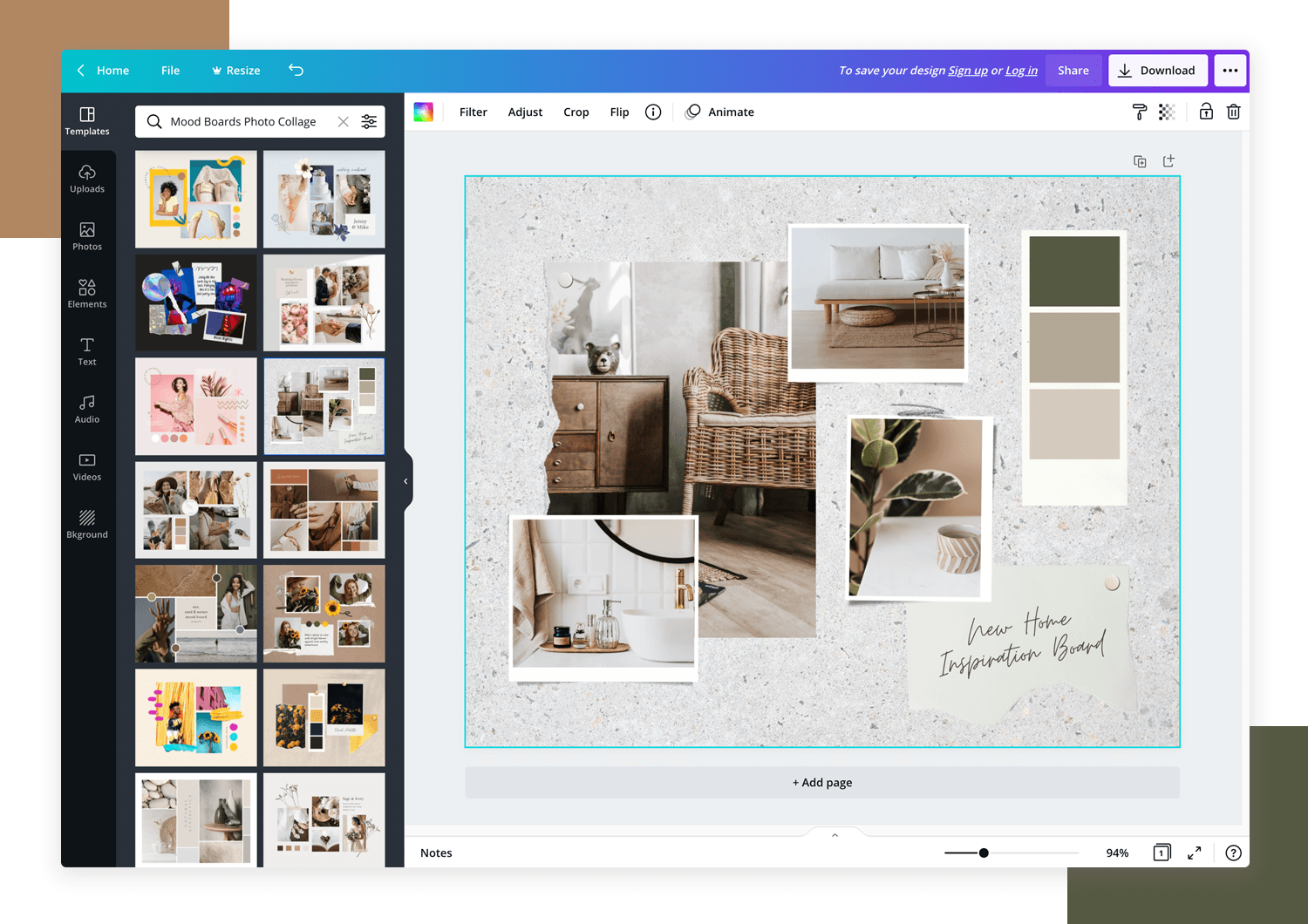
Welcher Designer hat noch nicht von Canva gehört? Mit Canva können Sie Visitenkarten, Präsentationen und sogar Lebensläufe so gestalten, dass es aussieht, als hätten Sie Stunden dafür gebraucht. Und das gilt natürlich auch, wenn Sie Canva als Moodboard-Ersteller verwenden!

Mit Tausenden von Bildern und Assets, die in ihrem Repository zur Verfügung stehen, sowie Vorlagenlayouts und der Möglichkeit, eigene Bilder hochzuladen, ist die Zusammenstellung eines Website-Moodboards in Canva ein Kinderspiel!
- preise: Wählen Sie zwischen Free, Pro ($10 monatlich) und Enterprise ($30 monatlich)
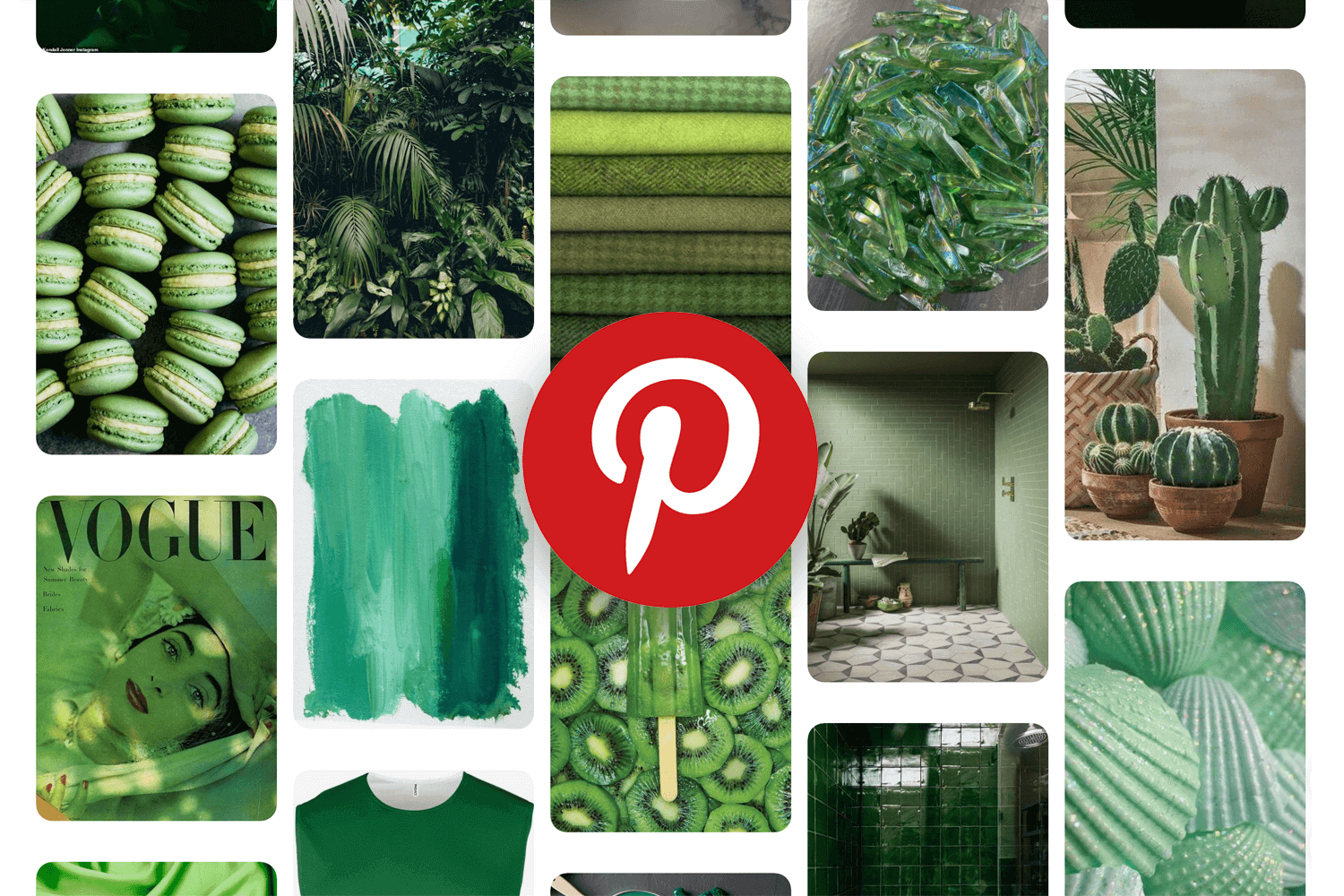
Wenn Sie schnell und einfach ein Moodboard erstellen möchten, gehen Sie zu Pinterest. Hier finden Sie alles, was Sie brauchen, um eine aufsehenerregende, nachdenklich stimmende Montage zu erstellen, die Ihre Kunden zum Nachdenken über Ihr Design anregt.

Durchsuchen Sie die Datenbank, um die perfekte Auswahl an Farbpaletten und eindrucksvollen Bildern zu finden!
- Preise: kostenlos
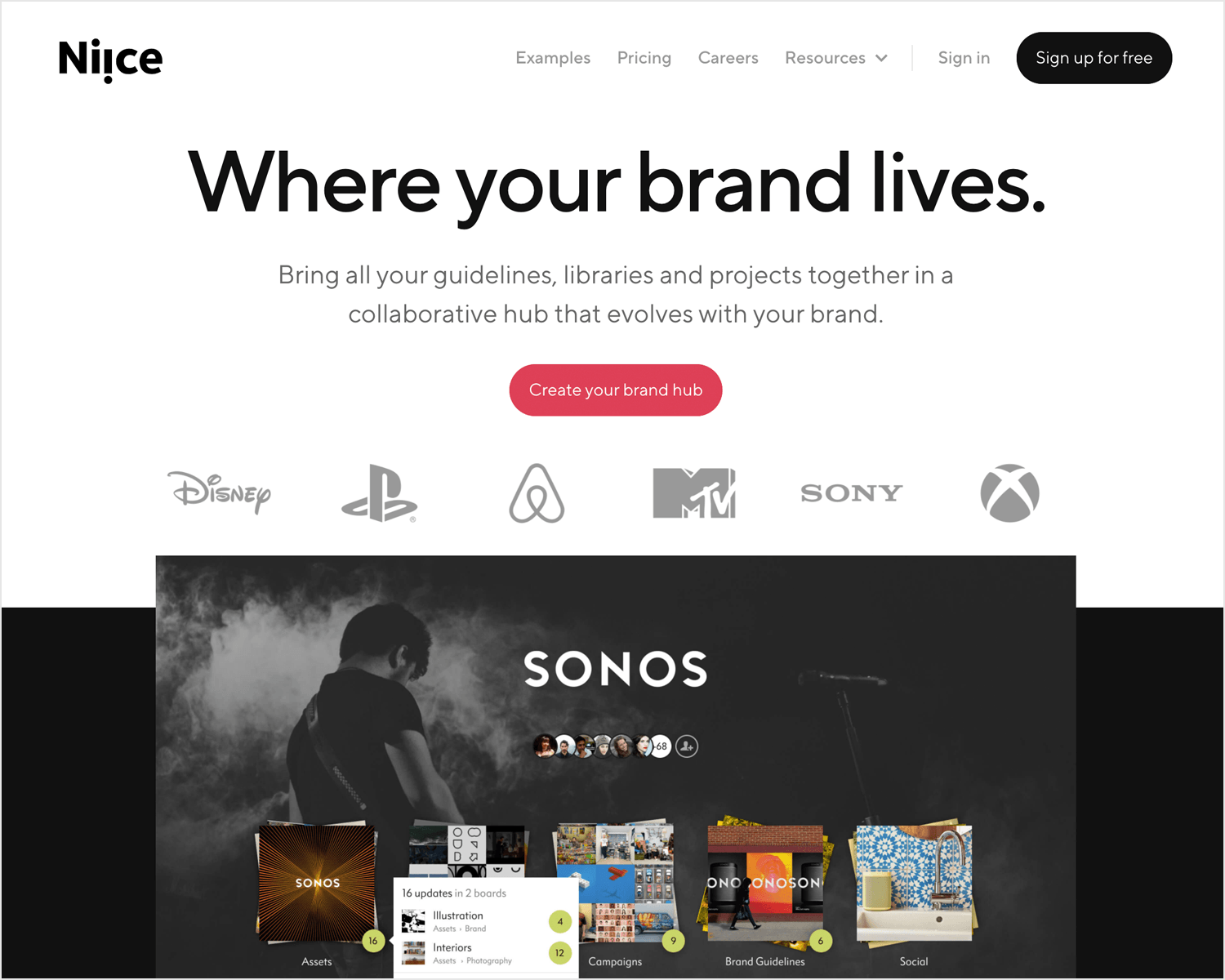
Mit Niice können Sie einen schönen und privaten Raum für Ihre Bildersammlung schaffen. Per Drag & Drop können Sie sofort eine Choreographie aus sich ergänzenden Fotos und Vektorbildern zusammenstellen.

Eine Funktion, die diesen Moodboard-Ersteller jedoch von anderen abhebt, ist die Chrome-Erweiterung, mit der Sie alle Bilder, die Sie beim Surfen im Internet entdecken, übernehmen können.
- Preise: kostenlos
Was uns am Milanote Moodboard Creator gefällt, ist die Tatsache, dass Sie ihn in jedem Webbrowser ausführen können und dass Sie so viele verschiedene Hierarchieebenen und Ebenen verwenden können, um Ihre Website-Moodboards zu erstellen.

Es ist auch ein großartiges Tool für die Zusammenarbeit – Sie können Ihr Moodboard aus der Ferne mit jedem teilen, den Sie mögen, und gleichzeitig Kommentare und Feedback erhalten!
- Preise: Kostenlos und Professional ($10 monatlich)
Sampleboard ist ein Moodboard-Ersteller mit einer benutzerfreundlichen Oberfläche, mit der Sie sich bei einer kreativen Community anmelden können, um sich inspirieren zu lassen, ähnlich wie bei Pinterest.

Sie können alle Website-Moodboards, die Sie mit dem Sampleboard designen, in den sozialen Medien teilen und sie auch in Dokumente und Präsentationen importieren. Was uns an Sampleboard gefällt, ist, dass Sie Ihre Moodboards mit nur einem Klick weitergeben können!
- Preise: kostenlose Testversion, dann $12 pro Monat
Moodboards können Ihnen dabei helfen, das Konzept des beabsichtigten grafischen Designs einer UI viel einfacher und anschaulicher zu vermitteln als Worte es könnten. Sie können zeigen, wie Sie all die abstrakten Qualitäten, die für das Branding einer Website oder App relevant sind, einbeziehen wollen, z. B:
- Siehe
- Fühlen Sie
- Emotion
- Persönlichkeit
Und schließlich ist ein Moodboard nicht nur nützlich, um Ihre Design-Ideen und Inspirationen an andere weiterzugeben. Es kann auch als stilistischer Leitfaden für Sie und alle anderen, die an dem Projekt arbeiten, dienen, um sicherzustellen, dass das Ergebnis der ursprünglichen Idee treu bleibt.
Es ist nicht einfach, Ideen für das UI design zu vermitteln. Moodboards stellen Ihre Kreativität auf visuelle Weise dar, so dass Sie sich wieder auf das konzentrieren können, was Sie am besten können: Design. Sie dienen auch als nützlicher Stil-Leitfaden für Ihre Arbeit. Hier finden Sie einige großartige Beispiele und Tools für Ihre nächste Brainstorming-Sitzung!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read