Navigation design: Fast alles, was Sie wissen müssen
Beim Navigationsdesign geht es darum, ein System zu schaffen, das es Ihren Benutzern ermöglicht, mit Ihrem Produkt zu interagieren und es zu nutzen. Dies ist alles, was Sie wissen müssen
In der UX design community wird viel darüber gesprochen, dass UX „unsichtbar“ sein soll. Damit ist im Allgemeinen gemeint, dass Designer UX so gestalten sollten, dass sie so reibungslos funktionieren, dass der Benutzer kaum merkt, dass er eine Erfahrung macht.
Entwerfen und prototypisieren Sie Web- und Mobilnavigation mit Justinmind. Es ist kostenlos!

Da wir noch Lichtjahre von einer Welt ohne Benutzeroberfläche entfernt sind, müssen Designer immer noch eine nützliche, intuitive und kohärente Navigation für ihre Benutzer entwerfen und gestalten. In diesem Beitrag lernen Sie die Grundlagen des UI-Designs, gängige Navigationsmuster, das Prototyping Ihrer eigenen Navigation und was eine gute Navigation ausmacht. Legen Sie los!
Beim Navigationsdesign geht es darum, Wege zu schaffen, zu analysieren und zu implementieren, mit denen Benutzer durch eine Website oder App navigieren können. Effektives Navigationsdesign ist von zentraler Bedeutung für eine gute UX, da es sich direkt auf die Benutzerinteraktion und die Produktnutzung auswirkt. Es hilft den Benutzern, mit minimaler Frustration von Punkt A zu Punkt B (und darüber hinaus) zu gelangen, indem UI-Muster wie Links, Beschriftungen und andere Elemente verwendet werden, um relevante Informationen bereitzustellen und Interaktionen zu erleichtern.

Eine einfach zu bedienende Navigation ist der Schlüssel. Verwirrende Menüs und schwer auffindbare Seiten frustrieren die Benutzer und vergraulen sie. Deshalb ist eine gute Navigation so wichtig für eine positive Benutzererfahrung. Hier ist der Grund:
- Verbessert das Verständnis: Eine gute Navigation führt die Benutzer mühelos durch Ihr Produkt, so dass es ein Kinderspiel ist, das zu finden, wonach sie suchen, und ihre Ziele zu erreichen. Diese nahtlose Erfahrung ist der Schlüssel zur Bindung der Benutzer.
- Schafft Vertrauen: Wenn die Wege klar und die Menüs einfach sind, fühlen sich die Benutzer wohler und sicherer bei der Navigation durch Ihr Produkt. Diese Benutzerfreundlichkeit ermutigt sie, mehr zu erkunden.

- Verleiht Glaubwürdigkeit: Eine reibungslose Navigation hilft nicht nur den Nutzern, sondern verleiht Ihrem Produkt auch einen Hauch von Professionalität und Vertrauenswürdigkeit und zeigt, dass Sie sich um ihre Erfahrungen kümmern.
- Reflektiert Ihre Marke: Ein klares, benutzerfreundliches Design vermittelt einen guten ersten Eindruck und trägt zum Aufbau einer starken Markenidentität bei. Die Benutzer werden Ihre Marke mit Qualität und Liebe zum Detail assoziieren.
- Informiert den Benutzer über seinen Standort: Stellen Sie sich die Navigation wie eine Karte vor, die dem Benutzer zeigt, wo er sich befindet und wie er zu anderen Orten gelangt. Das verringert die Frustration und gibt dem Benutzer das Gefühl, die Kontrolle zu haben.
- Hilft bei der Barrierefreiheit: Ein inklusives Navigationsdesign ist entscheidend. Es stellt sicher, dass jeder, auch Nutzer mit Behinderungen, Ihr Produkt effektiv nutzen kann, erweitert Ihr Publikum und fördert die Inklusion.

- Verbessert die Benutzerbindung: Wenn die Navigation einfach ist, können die Benutzer ihre Ziele problemlos erreichen und werden eher zu Ihrem Produkt zurückkehren. Diese wiederholte Nutzung ist entscheidend für den langfristigen Erfolg.
- Verbessert SEO: Schließlich hilft eine gut organisierte Navigation den Suchmaschinen, Ihre Website besser zu verstehen und zu bewerten, was die Sichtbarkeit verbessert und mehr organischen Traffic in Ihre Richtung bringt. Dies fördert nicht nur Ihr Publikum, sondern stärkt auch Ihre Online-Präsenz.
Lassen Sie uns nun in die verschiedenen Design-Muster eintauchen, die Sie für eine effektive Navigation verwenden können.
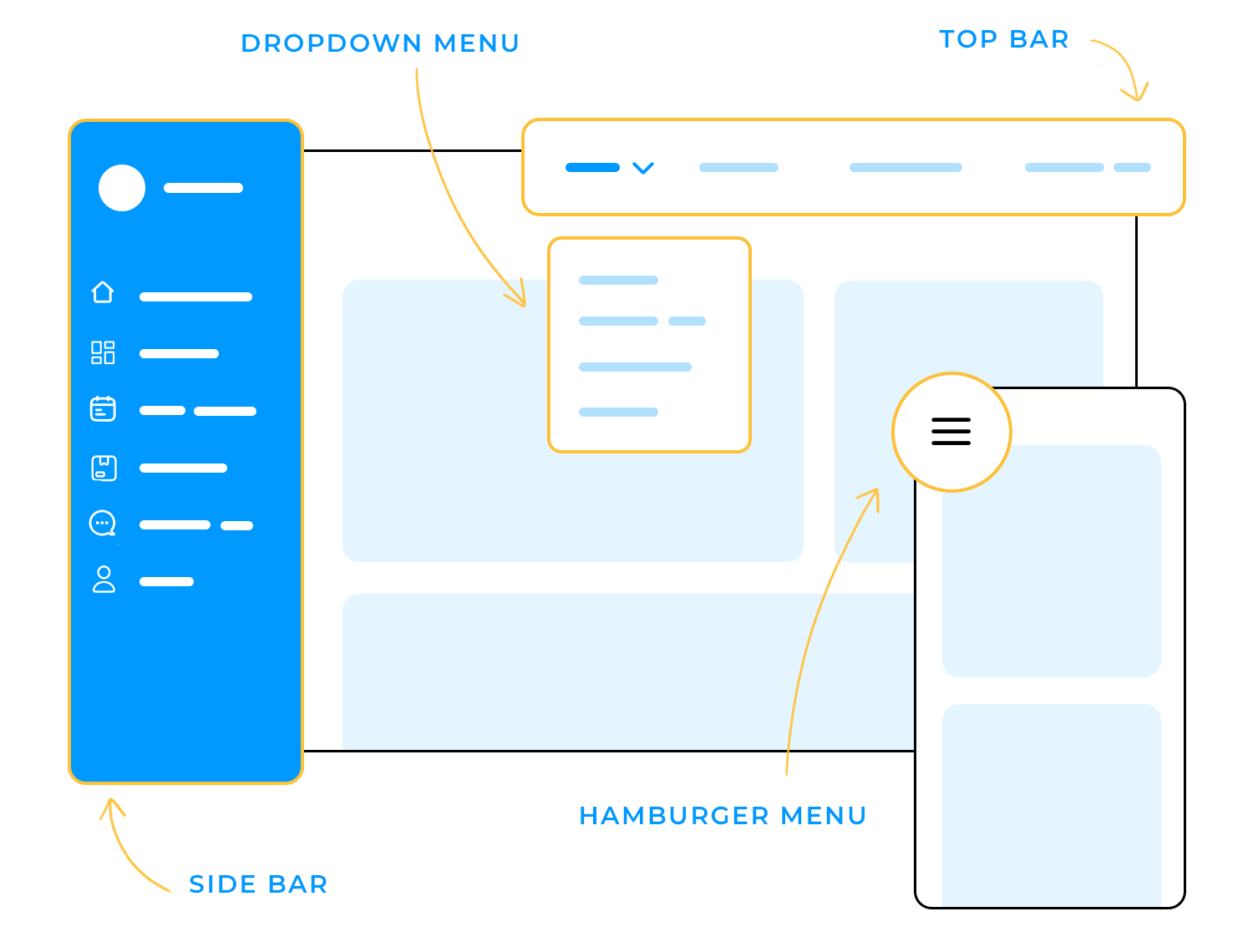
Das Design der Navigation bietet viele verschiedene Stile, um den Benutzern die Nutzung Ihres Produkts zu erleichtern. Jeder Stil löst gängige Probleme auf seine eigene Weise. Einige gängige Design-Muster für die Navigation sind:
- Bars oben: Ideal für einfache Websites mit nur wenigen Hauptabschnitten.
- Seitenleisten: Perfekt für komplexe Websites mit vielen verschiedenen Bereichen.
- Dropdown-Menüs: Halten Sie ähnliche Artikel zusammen.
- Hamburger Menüs: Sparen Sie Platz auf mobilen Geräten.
Es gibt kein Muster, das besser ist als ein anderes, es hängt nur von Ihrem spezifischen Produkt und Ihren Benutzern ab. Das Experimentieren mit verschiedenen Stilen hilft Ihnen, die perfekte Passform zu finden, damit Ihr Produkt einfach zu benutzen und erfolgreich ist.
Wenn Sie über Alternativen nachdenken, können Sie moderne Optionen zum traditionellen Navigationsbaum.

Der beste Weg, eine Navigation zu designen, ist, sich auf den Benutzer zu konzentrieren. Das bedeutet, dass Sie immer daran denken, was die Benutzer Ihres Produkts wollen und wie sie sich verhalten. Auf diese Weise können Sie dafür sorgen, dass sich die Navigation einfach und natürlich anfühlt. Dies beinhaltet:
- Benutzerforschung: Lernen Sie die Bedürfnisse Ihrer Benutzer kennen, was sie mögen und wie sie sich verhalten.
- Usability-Tests: Bitten Sie echte Benutzer, Ihre Navigation auszuprobieren und zu sehen, ob sie einfach zu bedienen ist.
- Iteratives design: Verbessern Sie Ihre Navigation auf der Grundlage dessen, was Sie von Benutzern und Tests erfahren.
Idealerweise sollten Sie die Navigation aus einer benutzerzentriertes design Perspektive angehen.
Lesen Sie unseren vollständigen Leitfaden zum Design Ihrer eigenen Informationsarchitektur und erfahren Sie, wie Sie Ihre Designs von Grund auf aufbauen können.
Probieren Sie diese Tipps aus, um Ihr Navigationsdesign zu verbessern:
- Halten Sie es einfach: Beginnen Sie mit eindeutigen Beschriftungen und gruppieren Sie verwandte Artikel zusammen. Auf diese Weise fühlen sich die Benutzer nicht von zu vielen Optionen überwältigt.
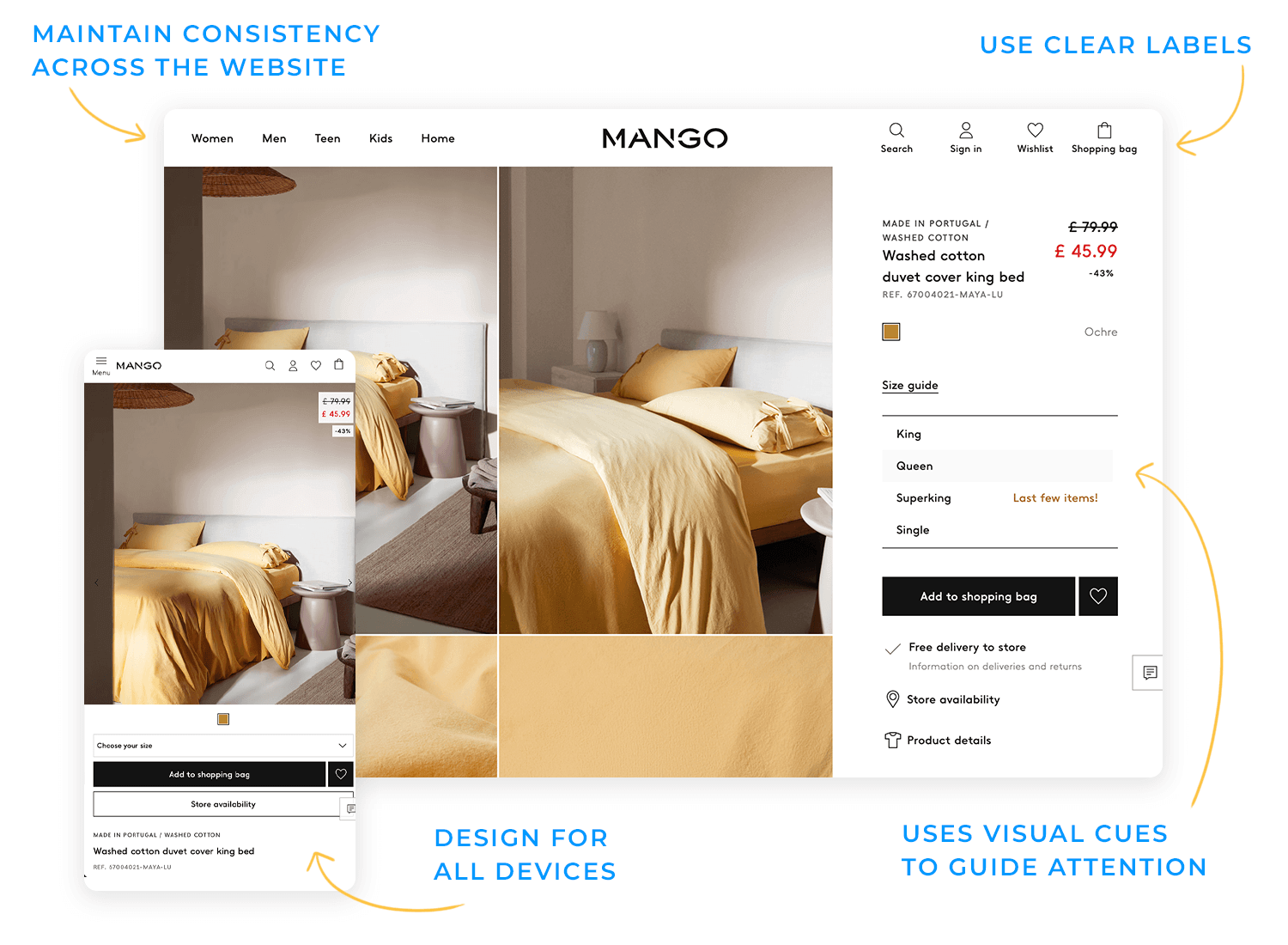
- Seien Sie konsistent: Stellen Sie sicher, dass Ihre Navigation auf allen Seiten und Geräten gleich aussieht und funktioniert. Konsistenz hilft den Benutzern zu wissen, was sie erwarten können, egal wo sie sich auf Ihrer Website befinden.
- Design für alle Geräte: Es ist wichtig, dass Ihre Navigation einfach zu bedienen ist, egal ob jemand einen Computer, ein Telefon oder ein Tablet benutzt. Ein nahtloses Erlebnis auf allen Geräten sorgt für zufriedene und engagierte Nutzer.
- Verwenden Sie visuelle Anhaltspunkte: Verwenden Sie Größe, Farbe und Abstände, um die Aufmerksamkeit der Benutzer auf die wichtigsten Elemente zu lenken. Diese visuellen Hinweise helfen den Nutzern, schnell zu finden, was sie suchen.

- Testen, testen, testen: Testen Sie Ihre Navigation laufend mit echten Benutzern. Ihr Feedback ist von unschätzbarem Wert für Anpassungen und Verbesserungen.
- Bieten Sie Optionen: Bieten Sie den Benutzern mehrere Möglichkeiten, Informationen zu finden, z. B. Suchleisten, Menüs und Links. Verschiedene Benutzer haben unterschiedliche Vorlieben. Wenn Sie also Optionen anbieten, kann jeder problemlos navigieren.
Die App Stores von Apple und Android beherbergen zusammen über 5,5 Millionen Apps. Jede einzelne dieser Apps hat ihr eigenes Design für die Navigation integriert.
Ob in Form eines Breadcrumb-Menüs, eines Dropdown-Menüs oder von Registerkarten, jedes Produkt muss einen Benutzerführung durch den eine Person navigieren kann, um ihre Ziele zu erreichen.
Ohne eine gut durchdachte Navigation könnte Ihr Benutzer Schwierigkeiten haben, Ihr Produkt zu benutzen und Sie ganz verlassen. Das Design der Navigation ist deshalb so wichtig, weil es eine Methode ist, mit der der Benutzer Ihr Produkt erkunden und genießen kann.
Wie Alan Cooper bereits in seinem Artikel aus dem Jahr 2001 betont hat Navigieren macht keinen Spaß:
„Ein gut designtes Geschäftsprogramm muss seine Struktur und Organisation so klar wie möglich machen. Die Benutzer wollen keine Zeit damit verschwenden, das Rätsel zu lösen, wo Ressourcen und Informationen versteckt sind.“
Das gleiche Prinzip gilt für das Design der Navigation im Web und in Apps. Ohne ein gutes Navigationssystem werden sich die Benutzer abmühen und die Seite verlassen und möglicherweise nie wiederkommen.
Entwerfen und prototypisieren Sie Web- und Mobilnavigation mit Justinmind. Es ist kostenlos!

Es gibt viele Mechanismen, die Benutzern bei der Navigation helfen. Viele Produkte werden eine Kombination dieser Mechanismen in ihrem Design verwenden, weil einige Muster je nach den Umständen besser funktionieren.

Ein Breadcrumb-Menü kann beispielsweise für eine E-Commerce-Website mit einer großen Anzahl von Unterkategorien nützlich sein, die hierarchisch aufgebaut sind.
So etwas wie eine Tag-Cloud wäre hier nicht geeignet – obwohl noch nicht klar ist, ob Tag-Clouds überhaupt geeignet sind.
Welche anderen Navigationsmuster gibt es? Werfen wir abgesehen von der Suche einen kurzen Blick auf einige der gängigsten Navigationsdesigns für Desktop und Mobile. Es ist auch erwähnenswert, dass viele Designer jetzt auch Dropdown-Menüs als Navigationsmittel verwenden, aber das bringt gewisse Risiken für die Benutzerfreundlichkeit des Produkts mit sich.
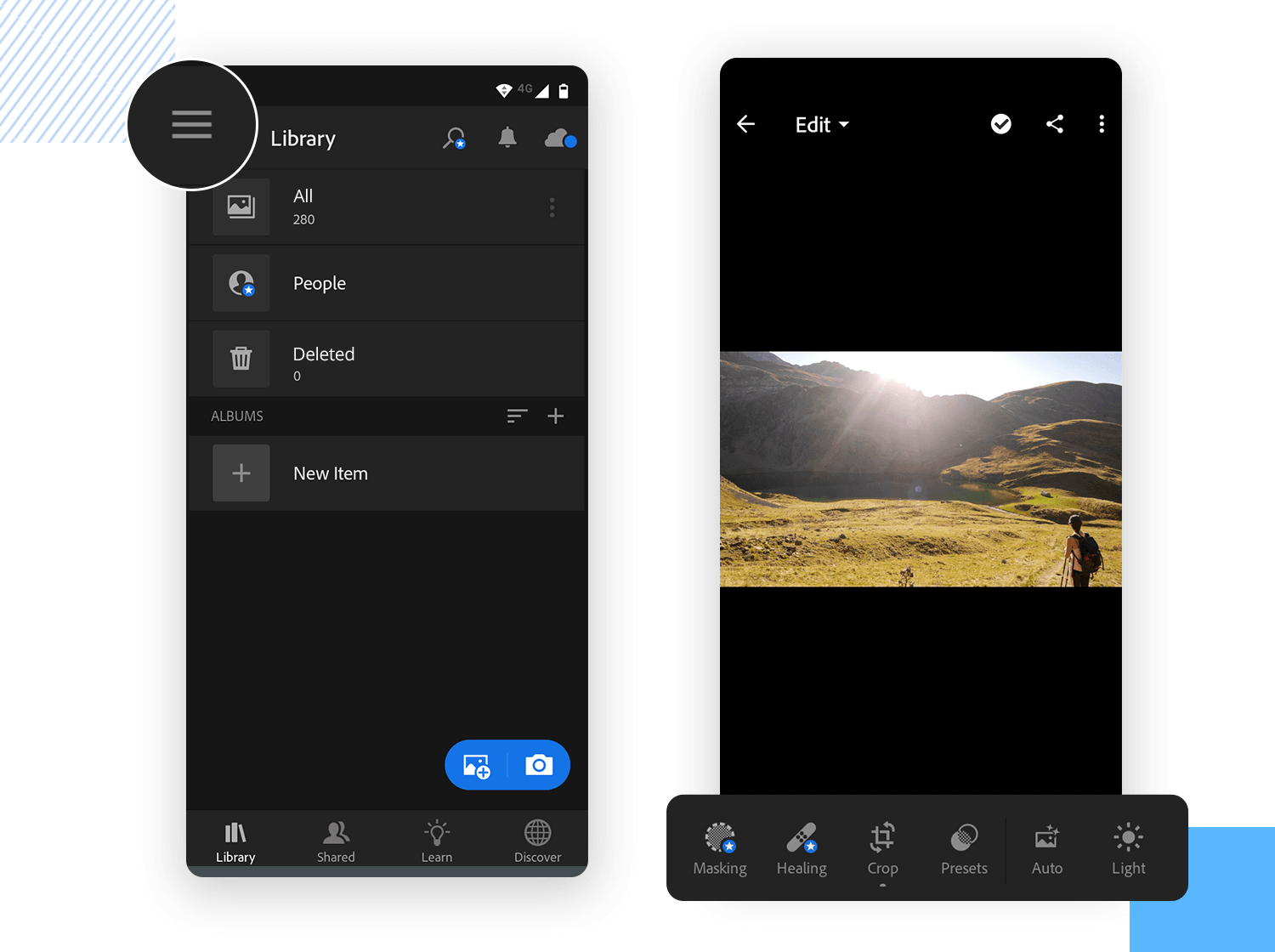
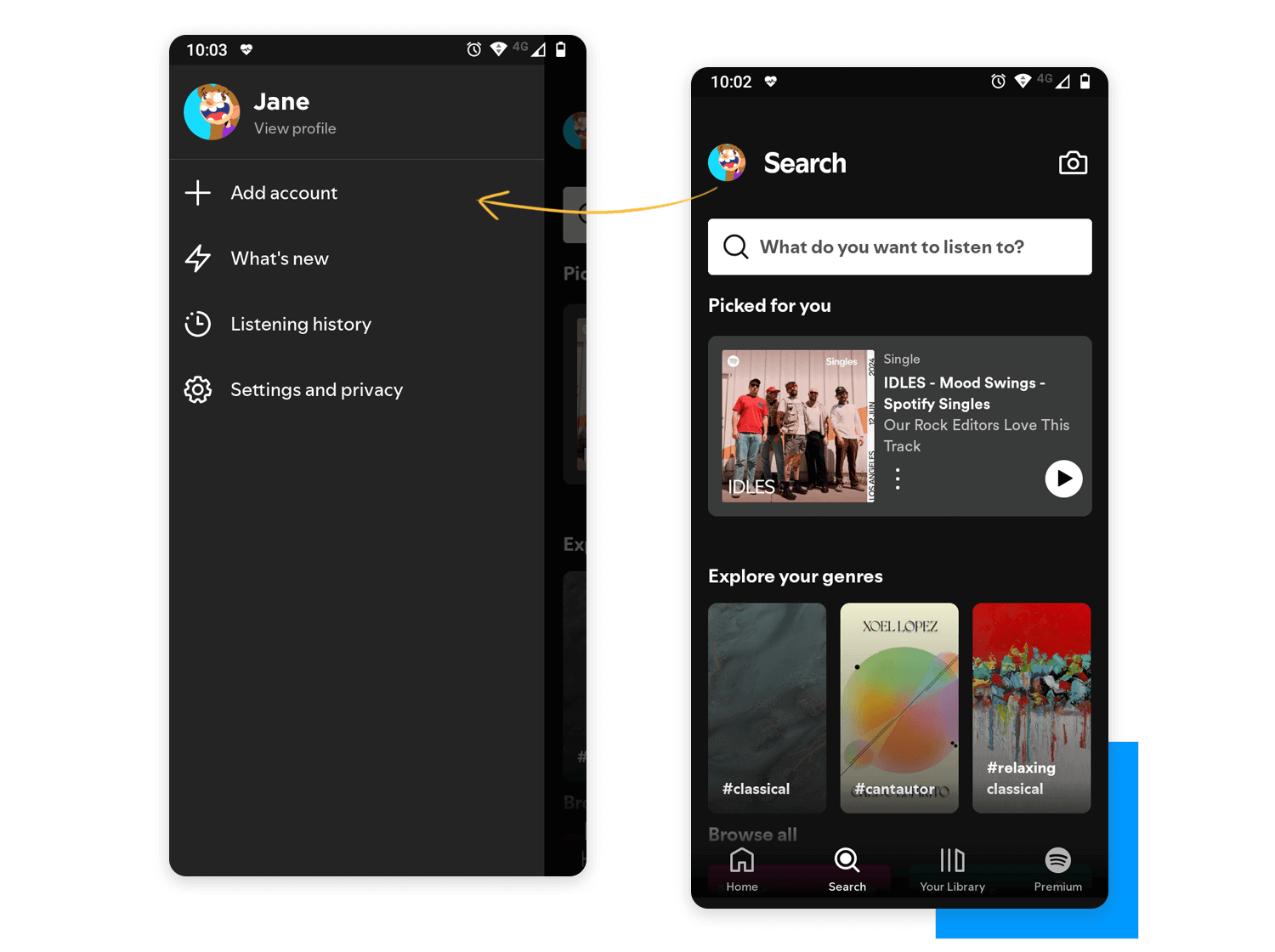
Beschreibung: Das Hamburger-Menü ist häufig auf Mobiltelefonen zu finden, obwohl es auch auf dem Desktop immer beliebter wird. Das Hamburger-Menü-Symbol ist 3-zeilig und kann angeklickt oder angetippt werden, um weitere Navigationsoptionen zu erhalten.
Am besten für: Mobile Anwendungen und Websites mit begrenztem Platz.
Beispiel: Mobile Apps, responsive Websites.

Hamburger menu (left) and Tabs (right)
Beschreibung: Horizontale Registerkarten am oberen Rand einer Seite oder eines Abschnitts, die zwischen verschiedenen Ansichten oder Abschnitten wechseln.
Am besten für: Inhalte, die in verschiedene Abschnitte eingeteilt werden können.
Beispiel: Einstellungsseiten, Profilabschnitte.
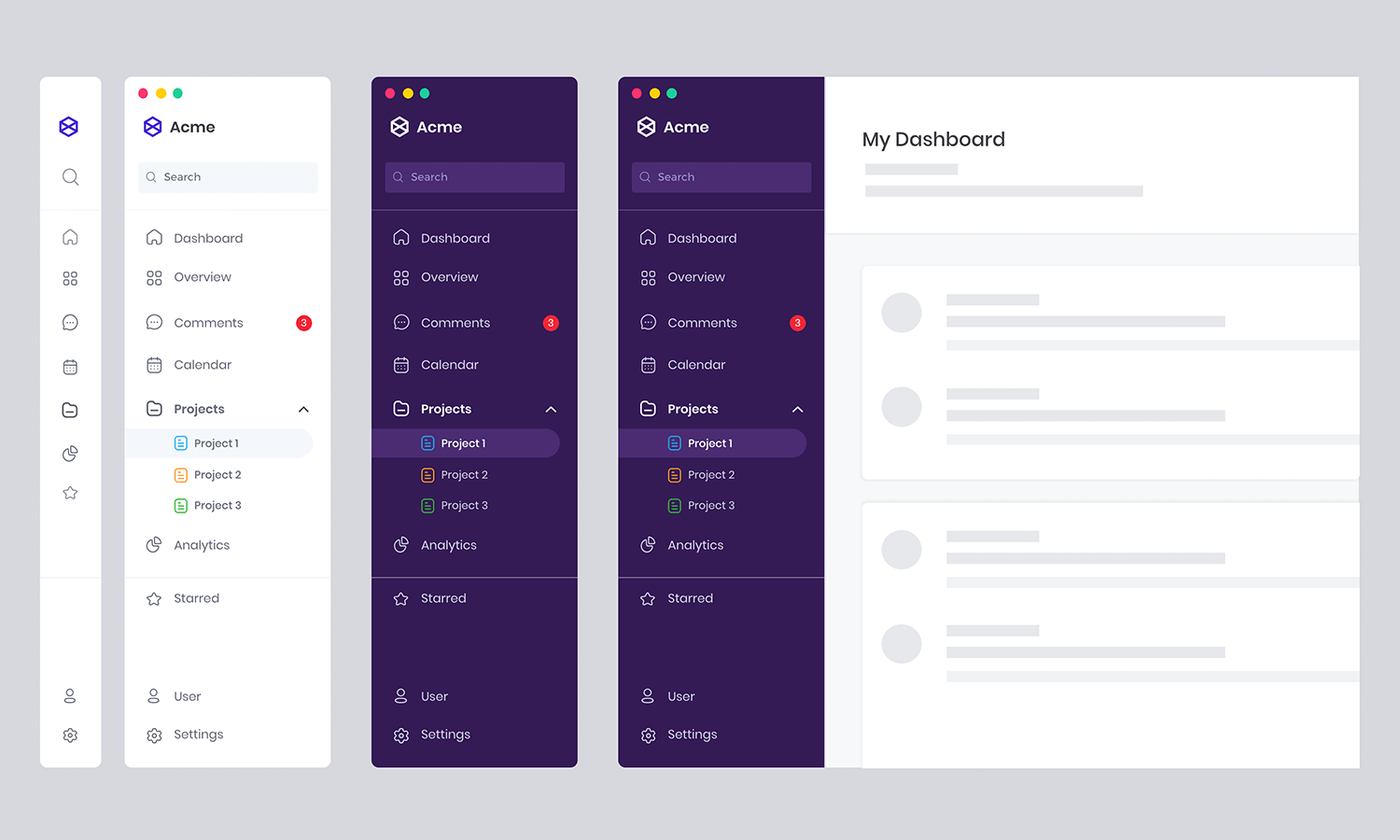
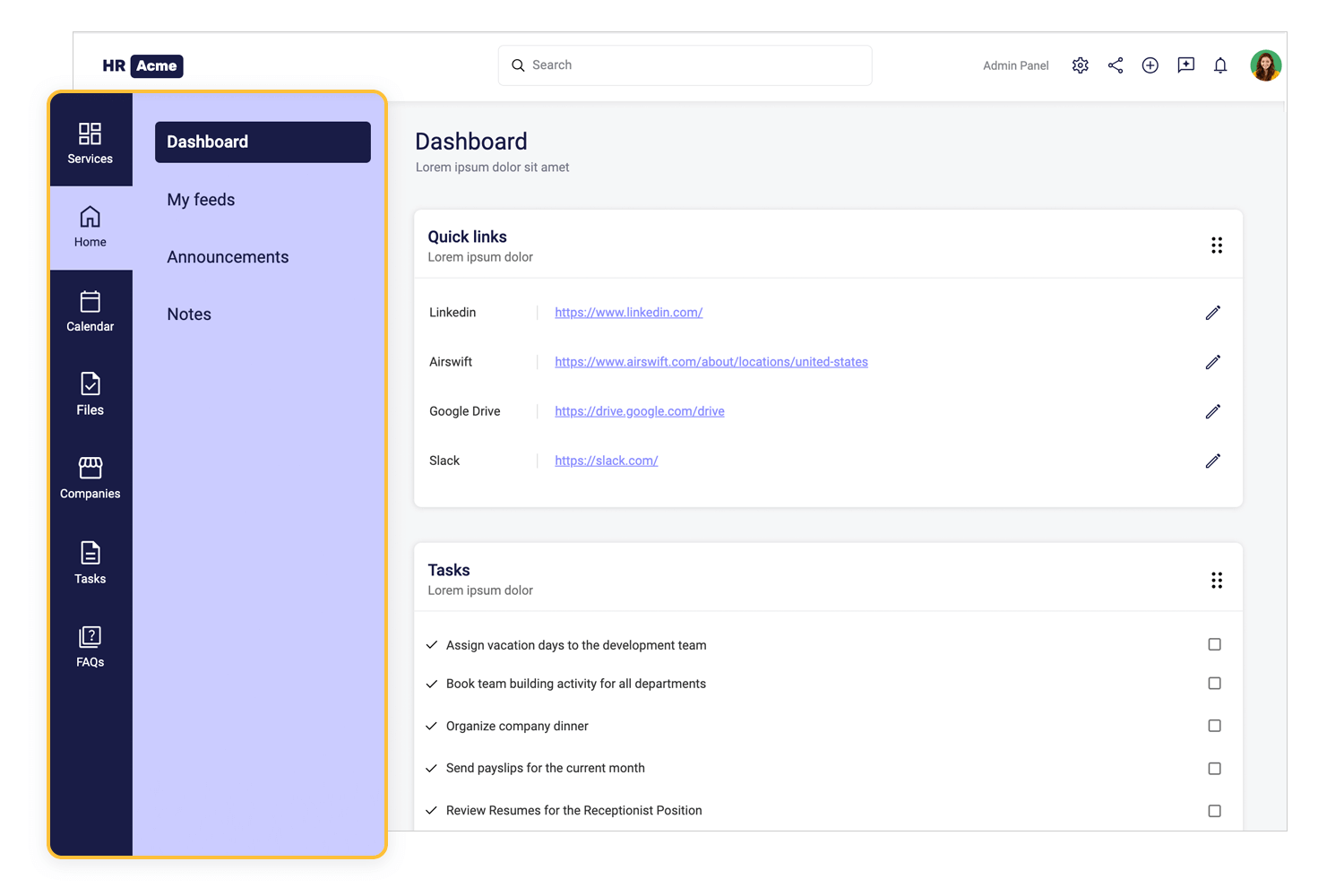
Beschreibung: Eine vertikale Leiste auf der linken oder rechten Seite des Bildschirms mit Links zu Hauptabschnitten oder Unterabschnitten. Zeigt eine Liste der globalen Navigationslinks an und kann primäre, sekundäre und tertiäre Navigationsebenen enthalten.
Am besten für: Anwendungen mit vielen Abschnitten oder komplexen Hierarchien. Hilfreich, wenn der Benutzer bereits viel auf dem Bildschirm zu verdauen hat, wie z.B. in dashboard designs.
Beispiel: Dashboard-Anwendungen, Content-Management-Systeme.

Vertical navigation menu
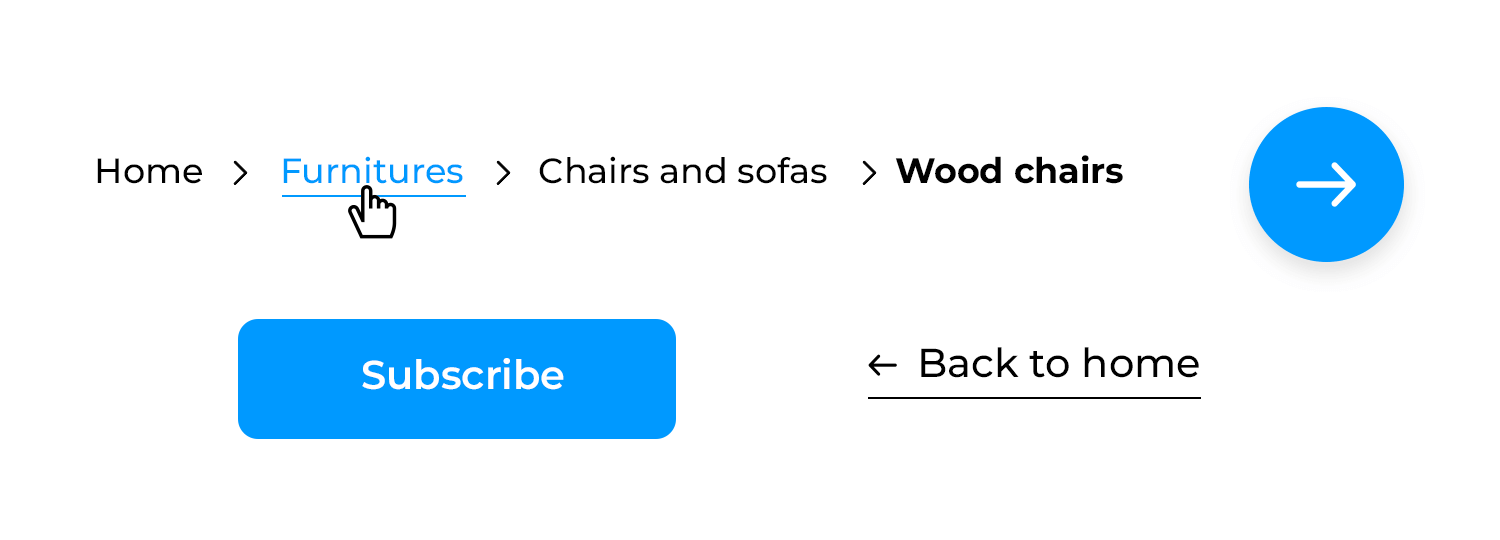
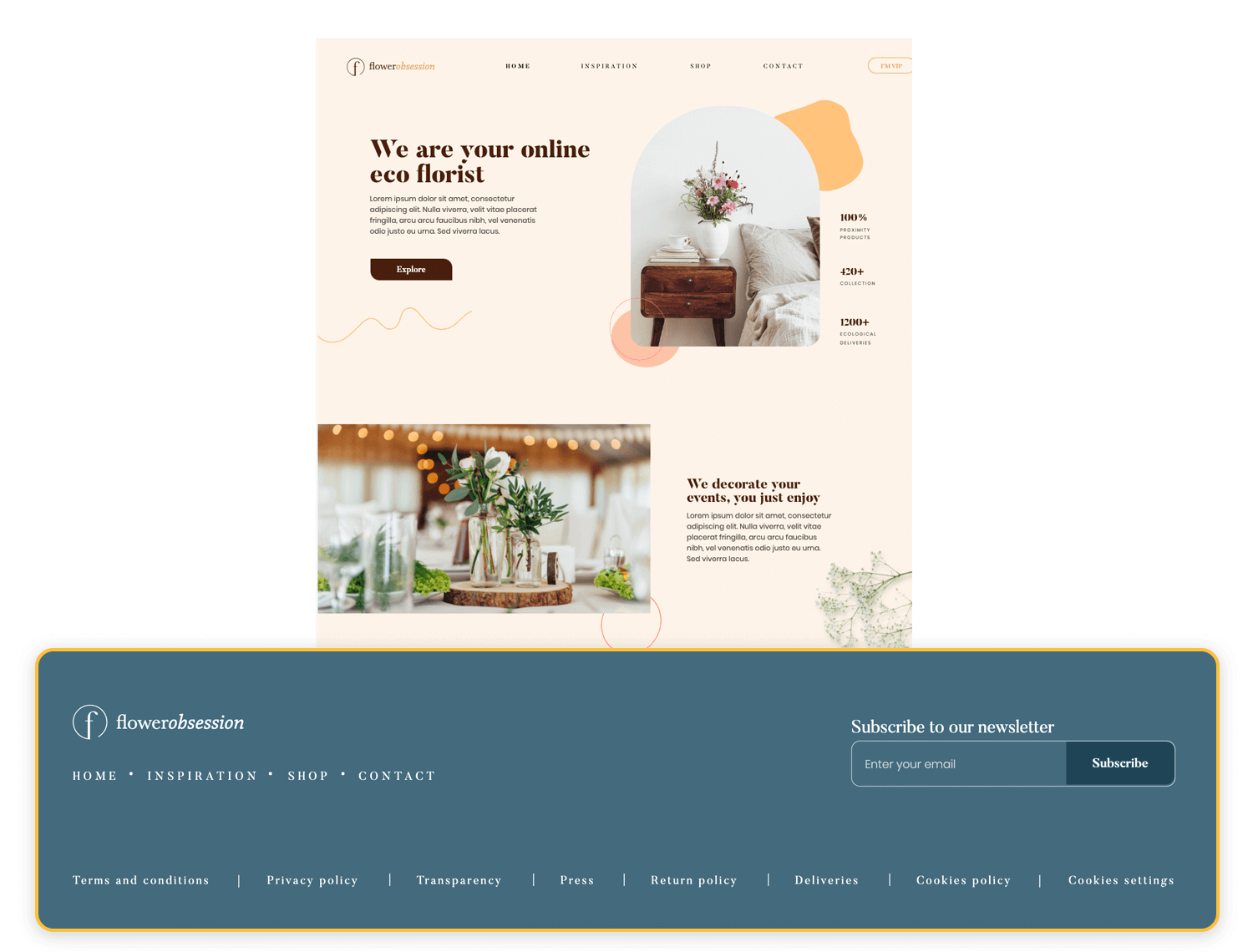
Beschreibung: Schaltflächen, mit denen Sie Ihr Publikum überzeugen, motivieren und zu einer Aktion bewegen können, sei es eine Anmeldung, ein Kauf oder ein Download.
Am besten für: Websites, die bestimmte Benutzeraktionen anregen sollen.
Beispiel: E-Commerce-Websites, Landing Pages.

A prominent call to action button
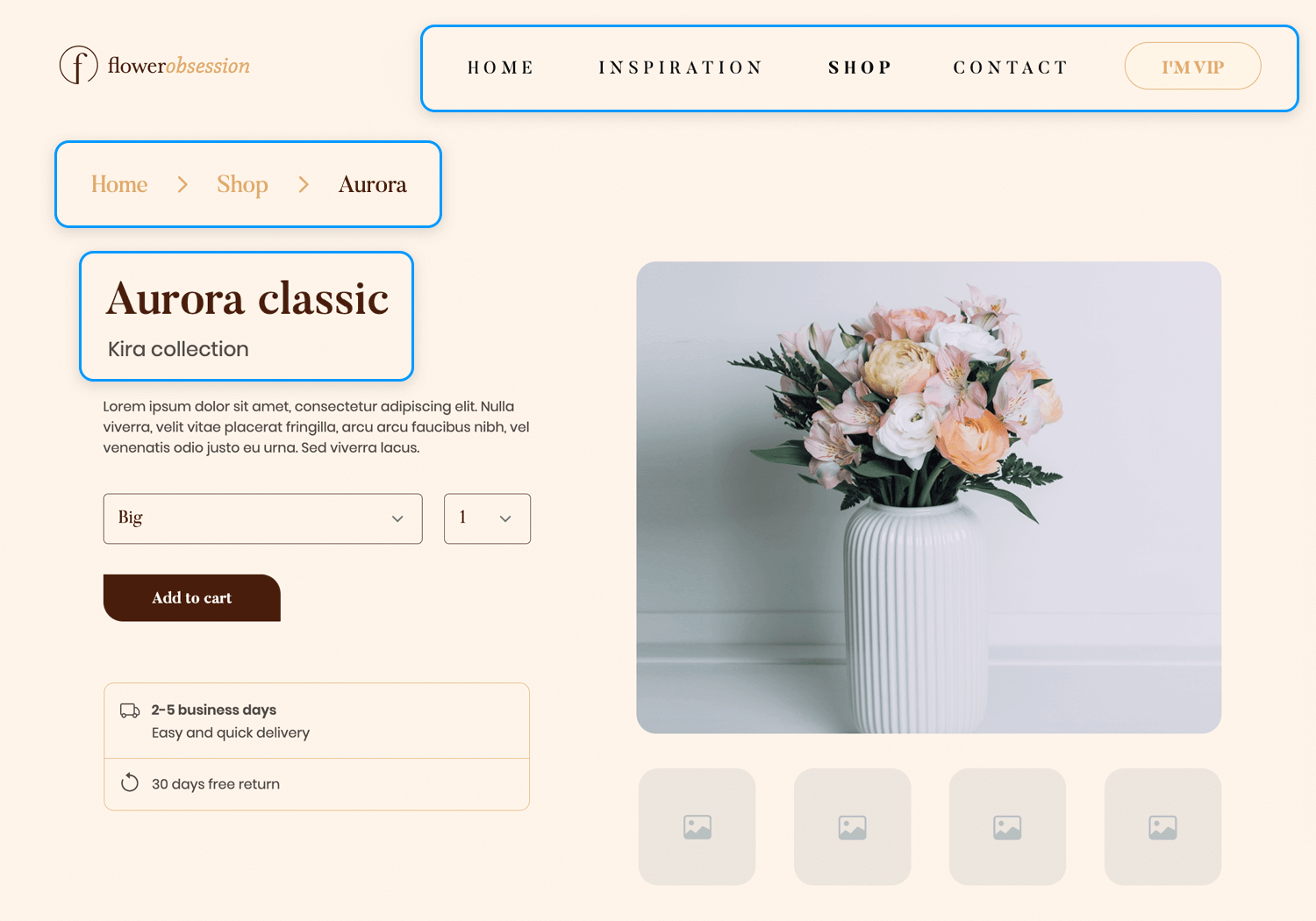
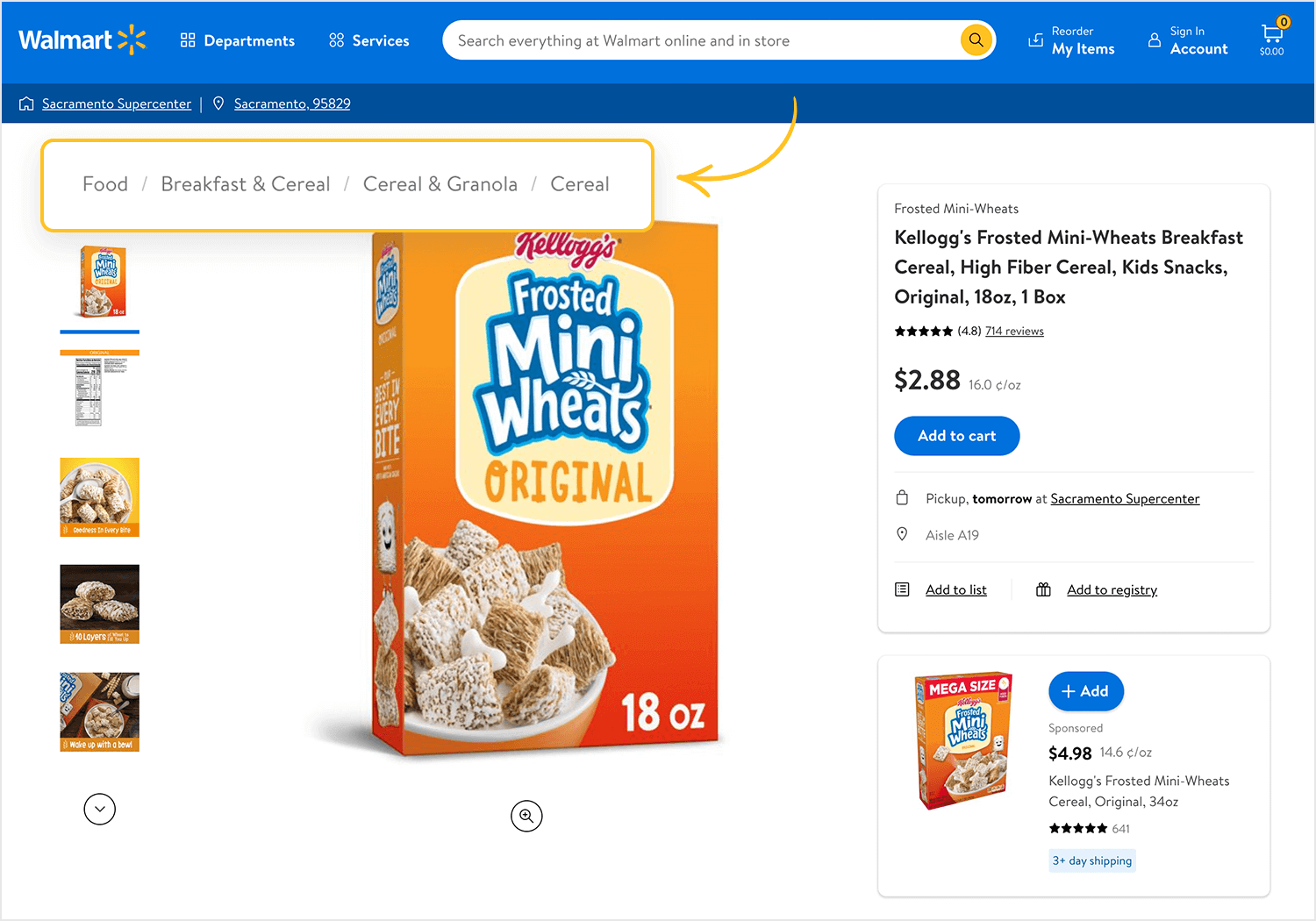
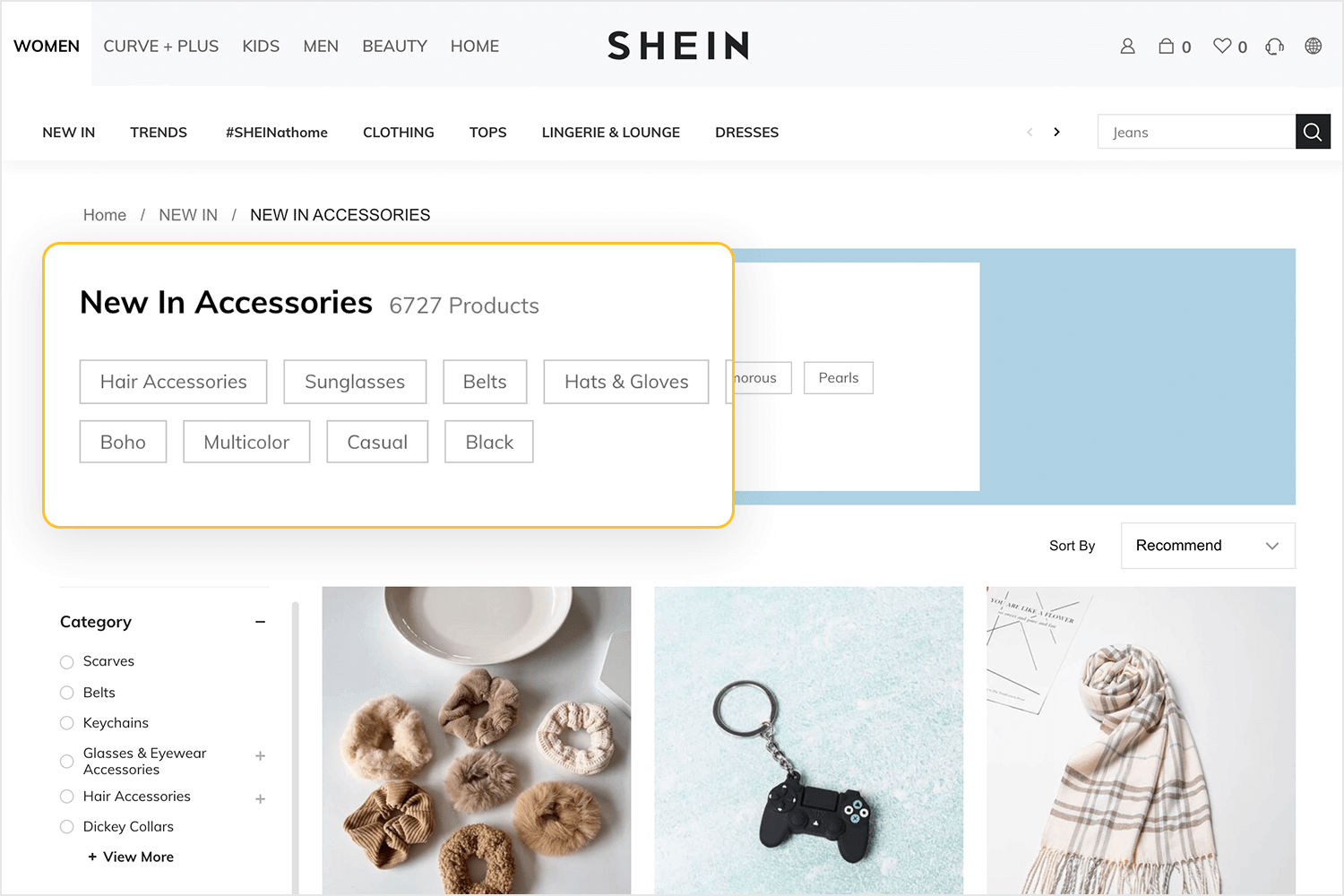
Beschreibung: Eine Spur von Links, die den Weg des Benutzers von der Homepage zur aktuellen Seite zeigt.
Am besten geeignet für: Websites mit tiefen Hierarchien, die den Benutzern helfen, ihren Standort zu verstehen.
Beispiel: E-Commerce-Seiten, Dokumentations-Seiten.

Breadcrumb menu on Walmart's website
Hier sind Ihre Tipps für eine Brotkrumen-Navigation richtig.
Beschreibung: Eine horizontale Leiste am oberen Rand des Bildschirms mit Links zu den wichtigsten Bereichen der Website.
Am besten geeignet für: Websites mit einer kleinen bis mittleren Anzahl von Top-Level-Navigationspunkten.
Beispiel: Unternehmenswebsites, Blogs.

Beschreibung: Eine vertikale Leiste auf der linken oder rechten Seite des Bildschirms mit Links zu Hauptabschnitten oder Unterabschnitten.
Am besten geeignet für: Anwendungen mit vielen Abschnitten oder komplexen Hierarchien.
Beispiel: Dashboard-Anwendungen, Content-Management-Systeme.

Beschreibung: Links, die in der Fußzeile einer Webseite platziert werden.
Ideal für: Sekundäre Navigationsoptionen oder wenn der Platz in der Hauptnavigation begrenzt ist.
Beispiel: E-Commerce-Websites, Blogs.

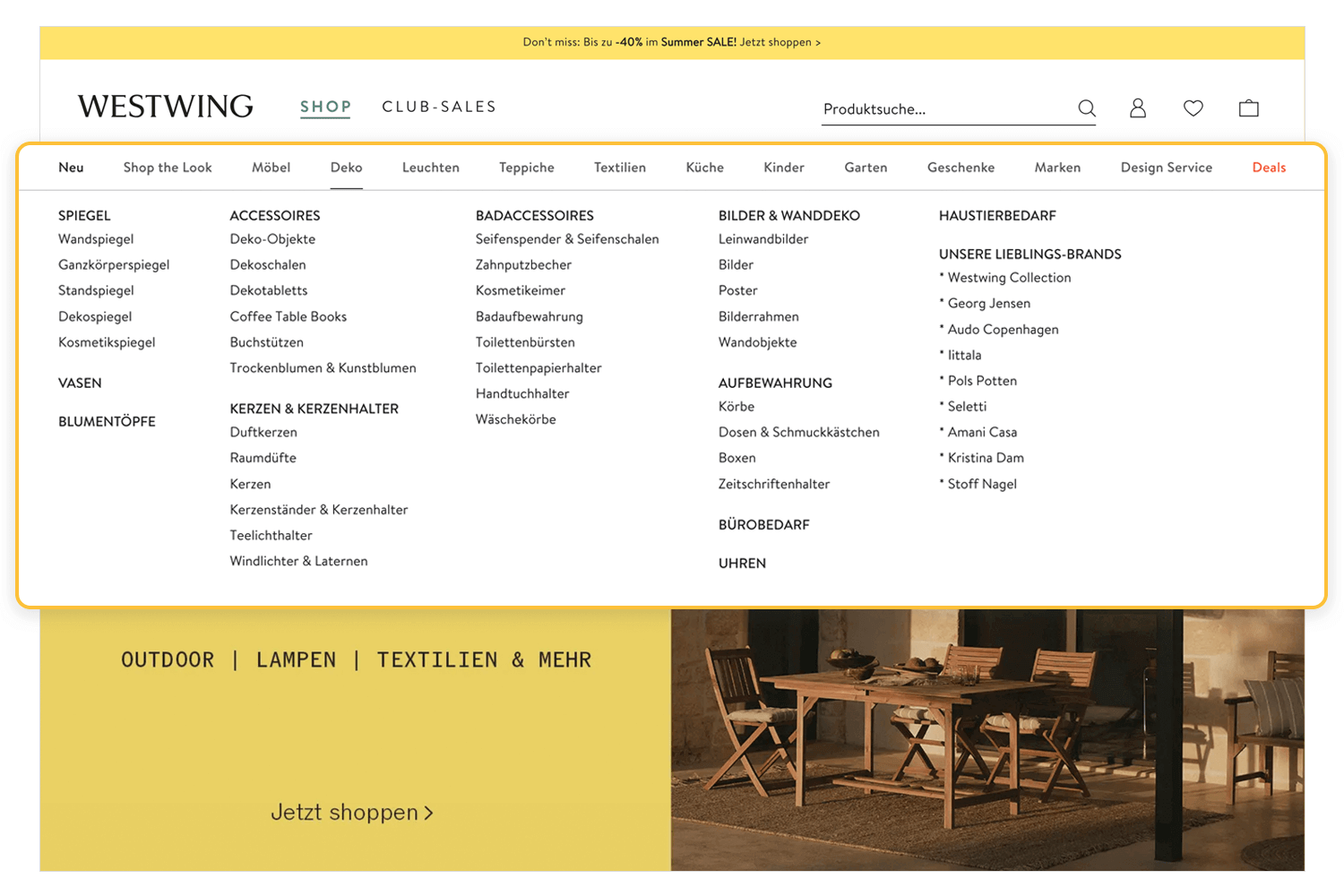
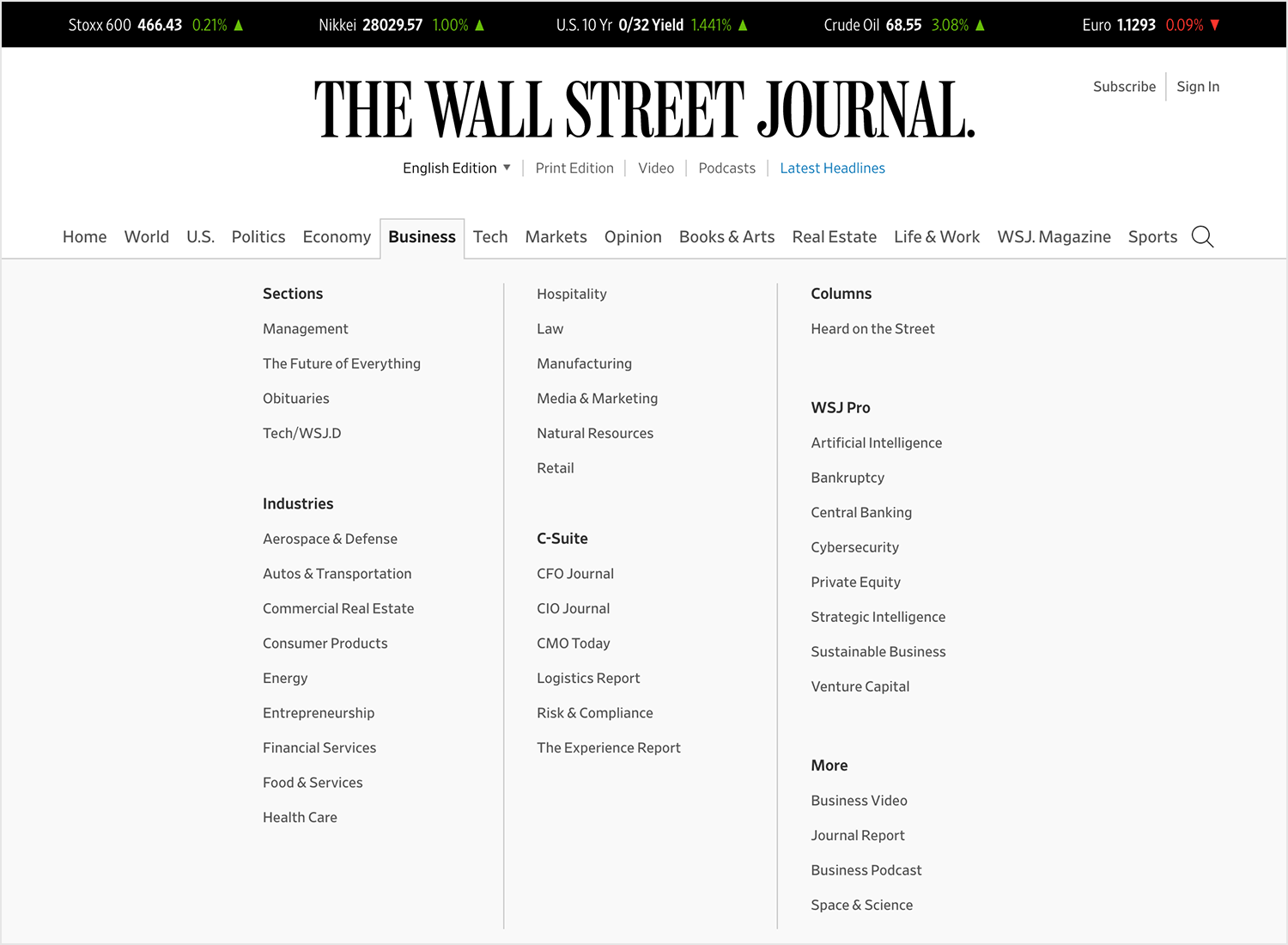
Beschreibung: Ein großes, erweiterbares Menü, das mehrere Links und manchmal Inhalte wie Bilder und Beschreibungen anzeigt.
Am besten geeignet für: Websites mit vielen Kategorien und Unterkategorien.
Beispiel: E-Commerce-Websites, Nachrichtenportale.

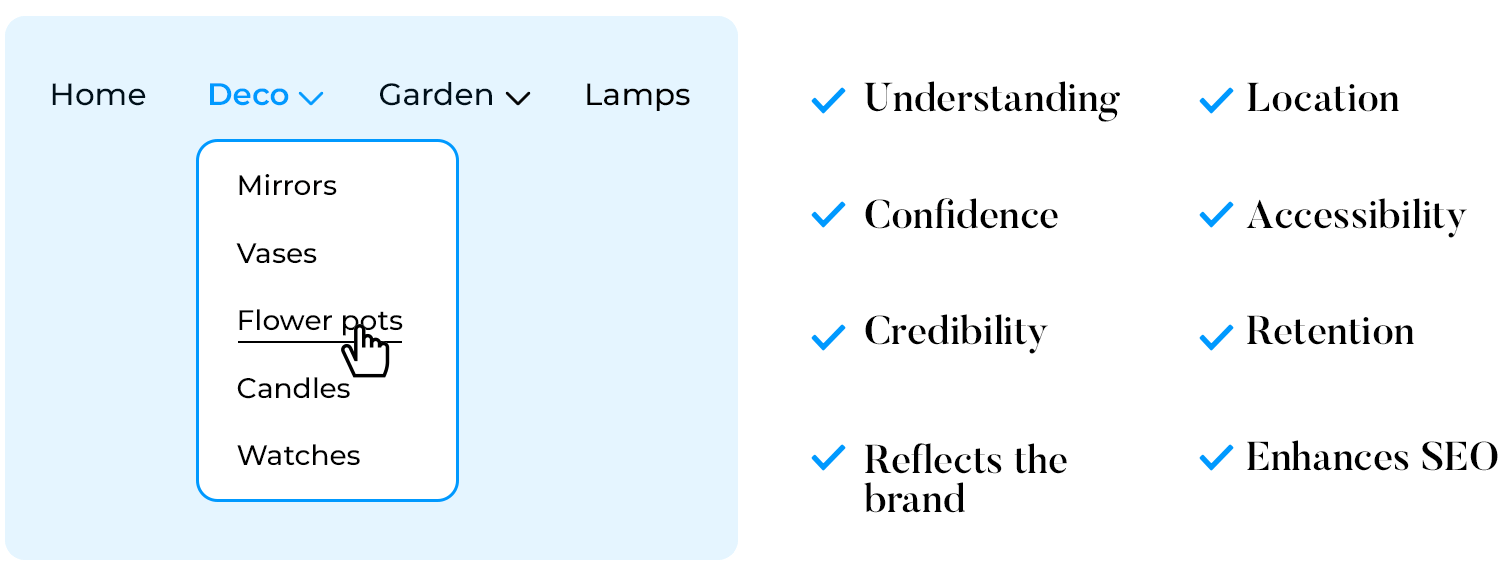
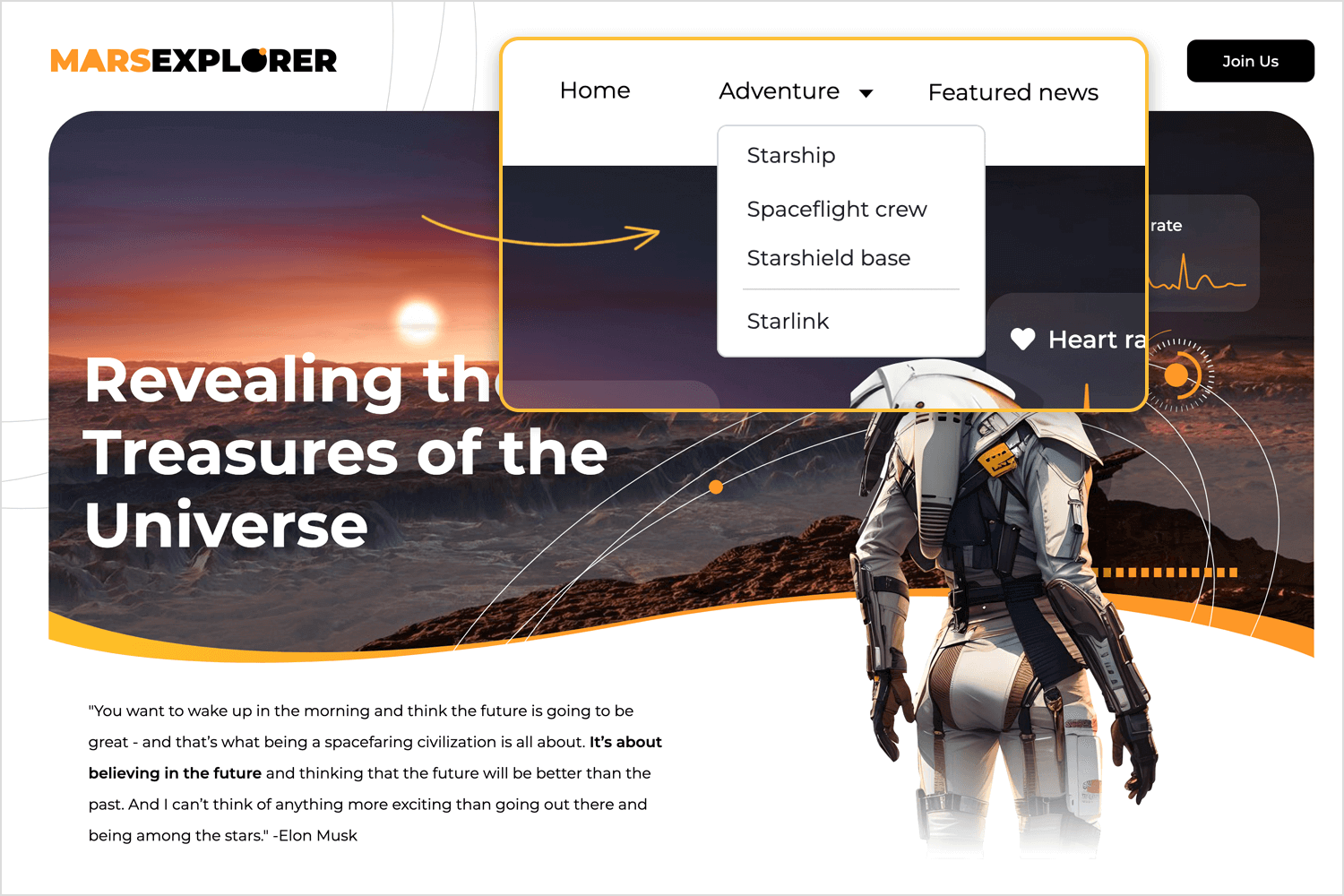
Beschreibung: Ein Menü, das angezeigt wird, wenn ein Benutzer mit dem Mauszeiger über einen Link fährt oder darauf klickt, und das Untermenüpunkte anzeigt.
Ideal für: Für den Zugriff auf sekundäre Optionen, ohne die Hauptnavigation zu überladen.
Beispiel: Unternehmenswebsites, Online-Dienste.

Beschreibung: Navigationsleisten, die am oberen Rand des Bildschirms fixiert bleiben, wenn der Benutzer nach unten scrollt.
Ideal für: Um sicherzustellen, dass die Navigationsoptionen immer zugänglich sind.
Beispiel: Blogs, Websites mit langen Inhalten.

Beschreibung: Ein Navigationsmenü, das den gesamten Bildschirm einnimmt und oft durch eine Schaltfläche oder ein Symbol ausgelöst wird.
Am besten geeignet für: Websites mit einem visuell beeindruckenden Erlebnis oder wenn die Hauptnavigation hervorgehoben werden muss.
Beispiel: Portfolio-Websites, interaktive Erlebnisse.

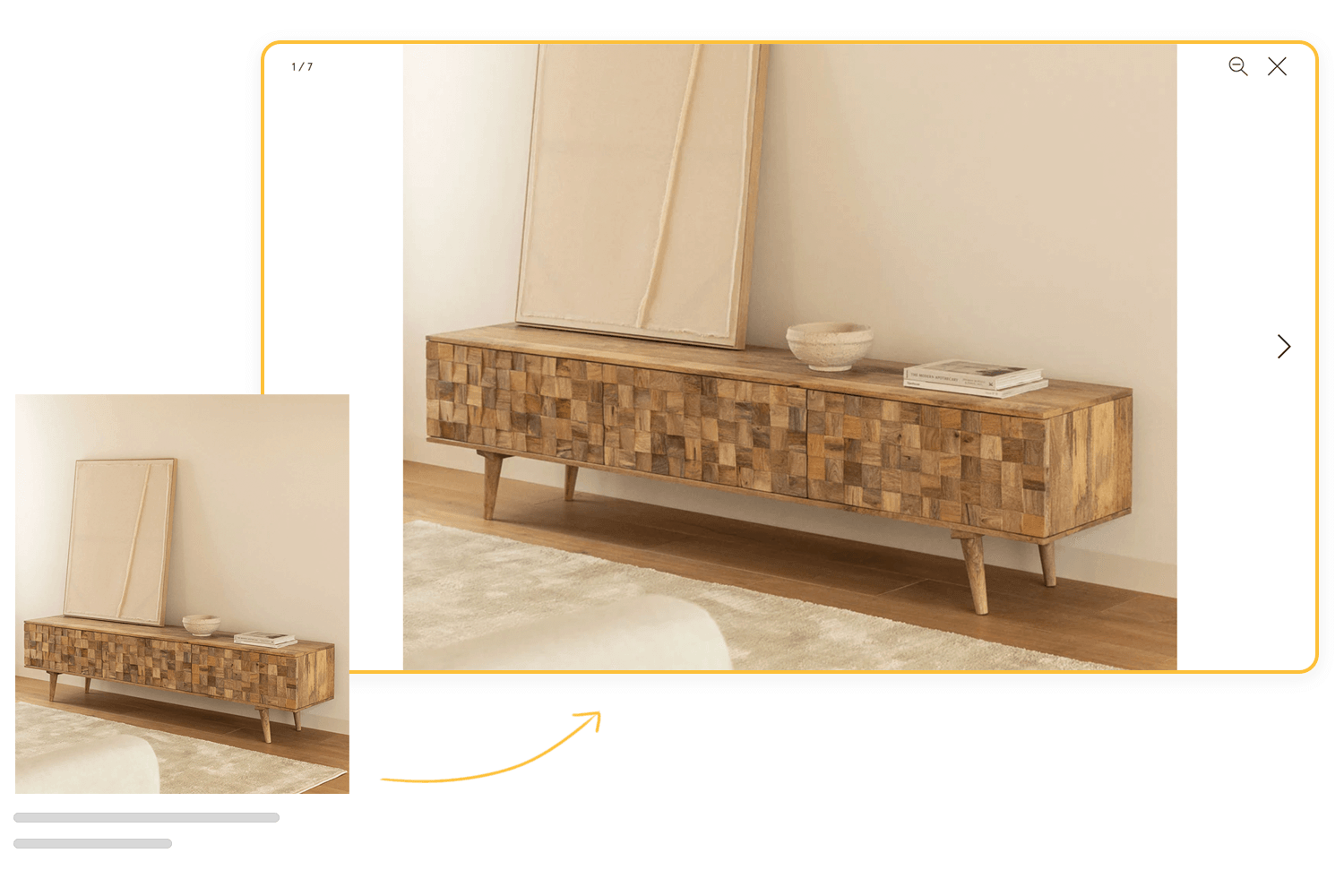
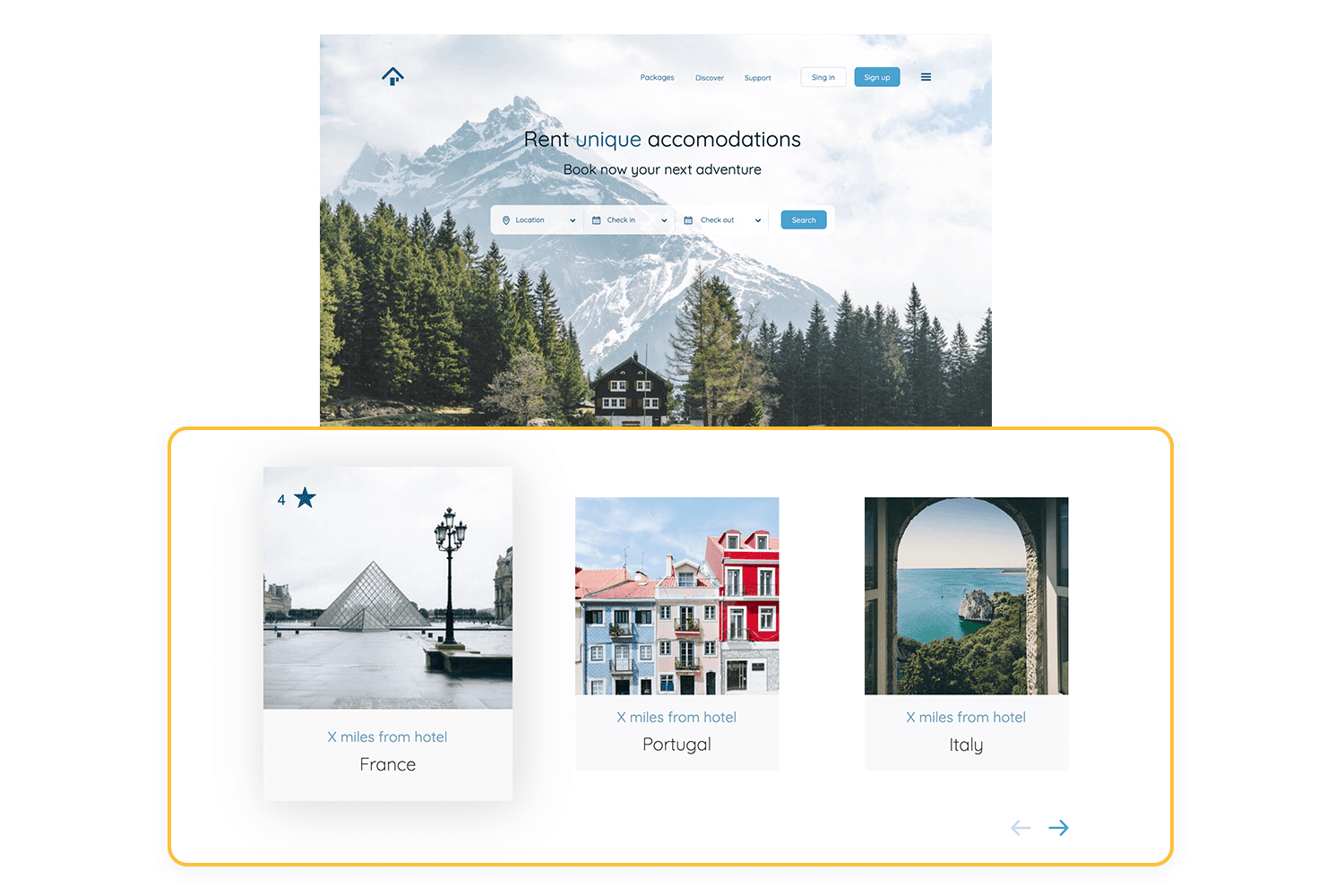
Beschreibung: Verwendet ein Raster von Karten, von denen jede einen anderen Abschnitt oder Link darstellt.
Am besten geeignet für: Visuell geprägte Benutzeroberflächen oder inhaltslastige Websites.
Beispiel: Nachrichtenseiten, Online-Galerien.

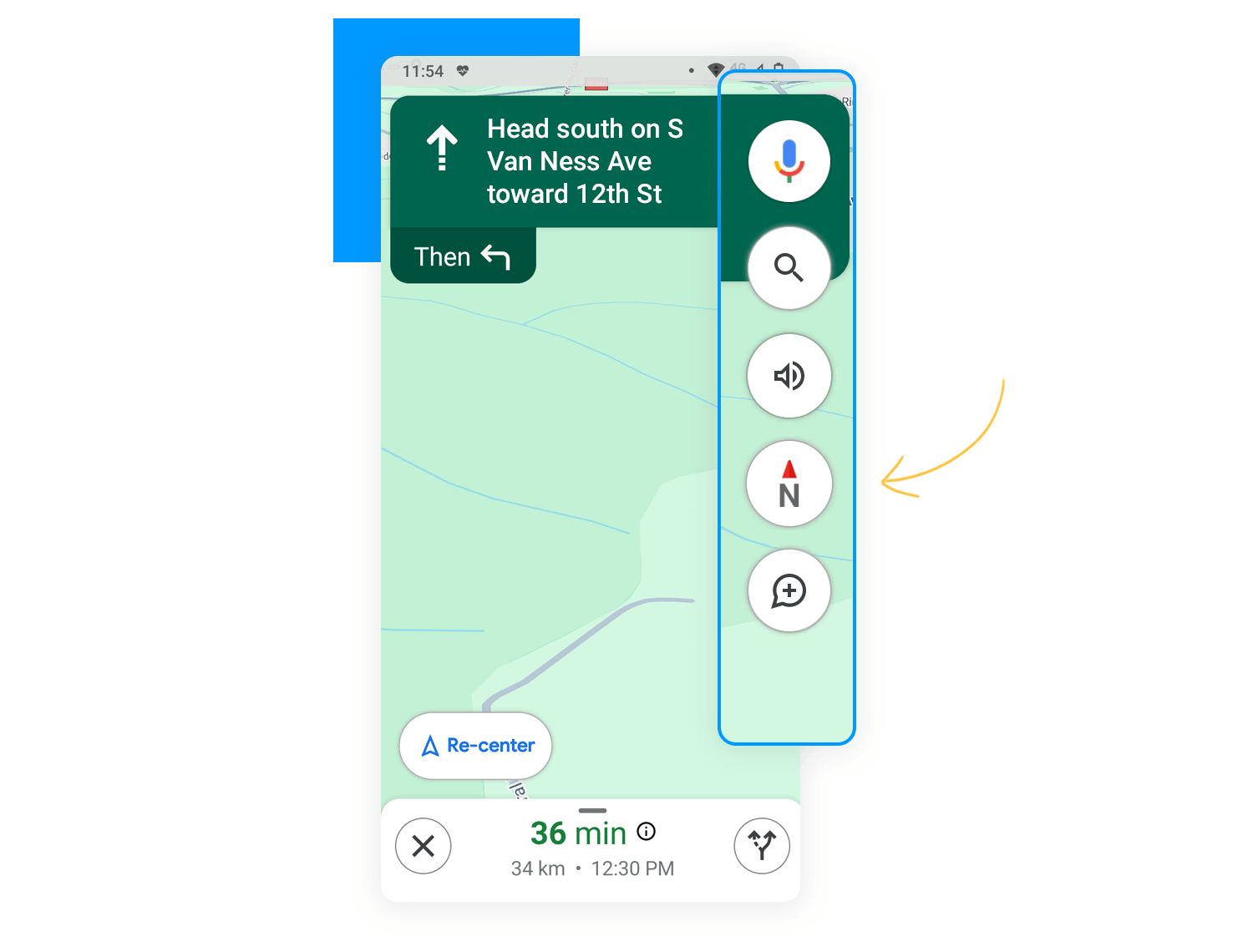
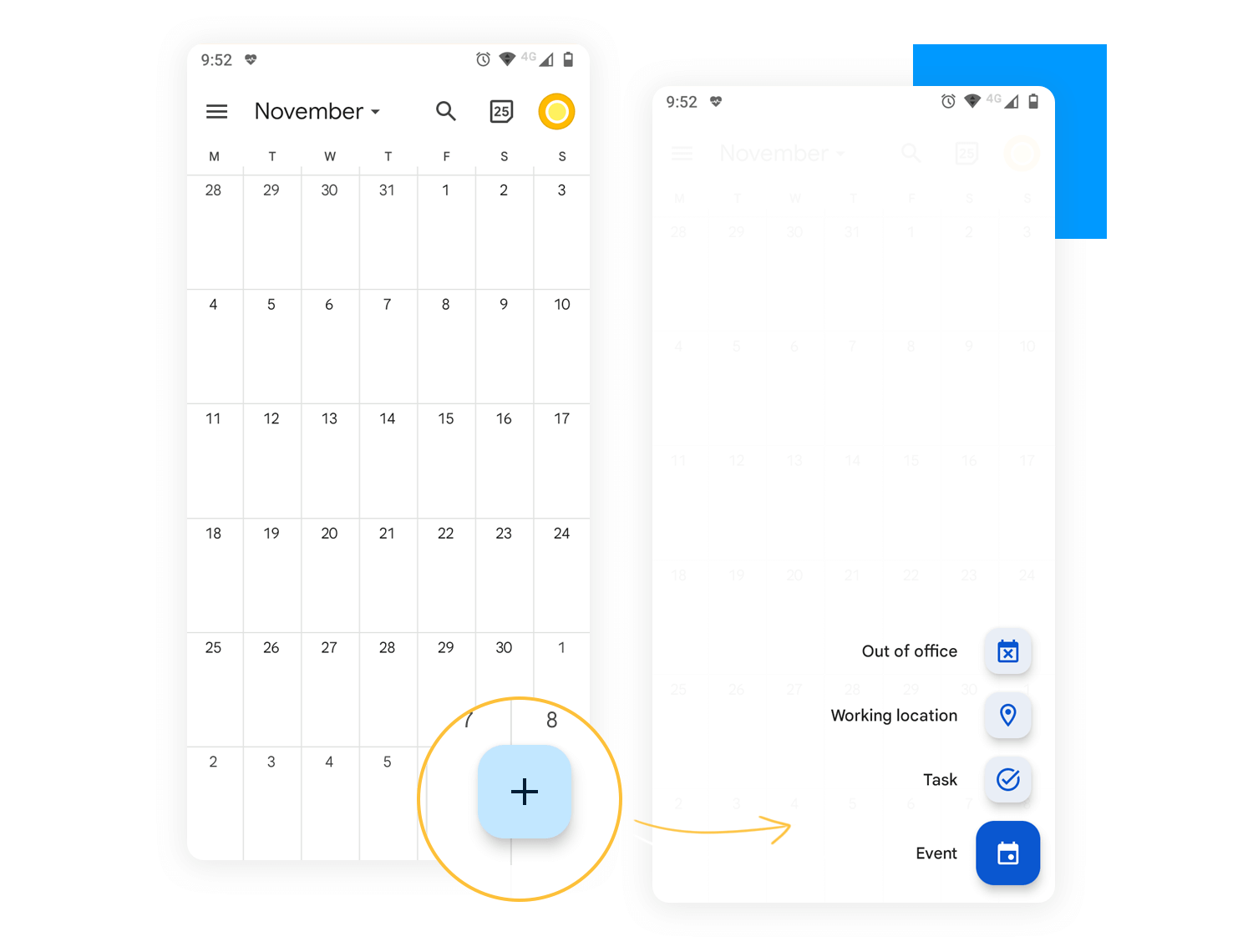
Beschreibung: Eine kreisförmige Schaltfläche, die über dem Inhalt schwebt und schnellen Zugriff auf eine Hauptaktion oder ein Menü bietet.
Am besten geeignet für: Mobile Anwendungen mit einer Hauptaktion, die Benutzer häufig ausführen.
Beispiel: E-Mail-Anwendungen, Task-Manager.

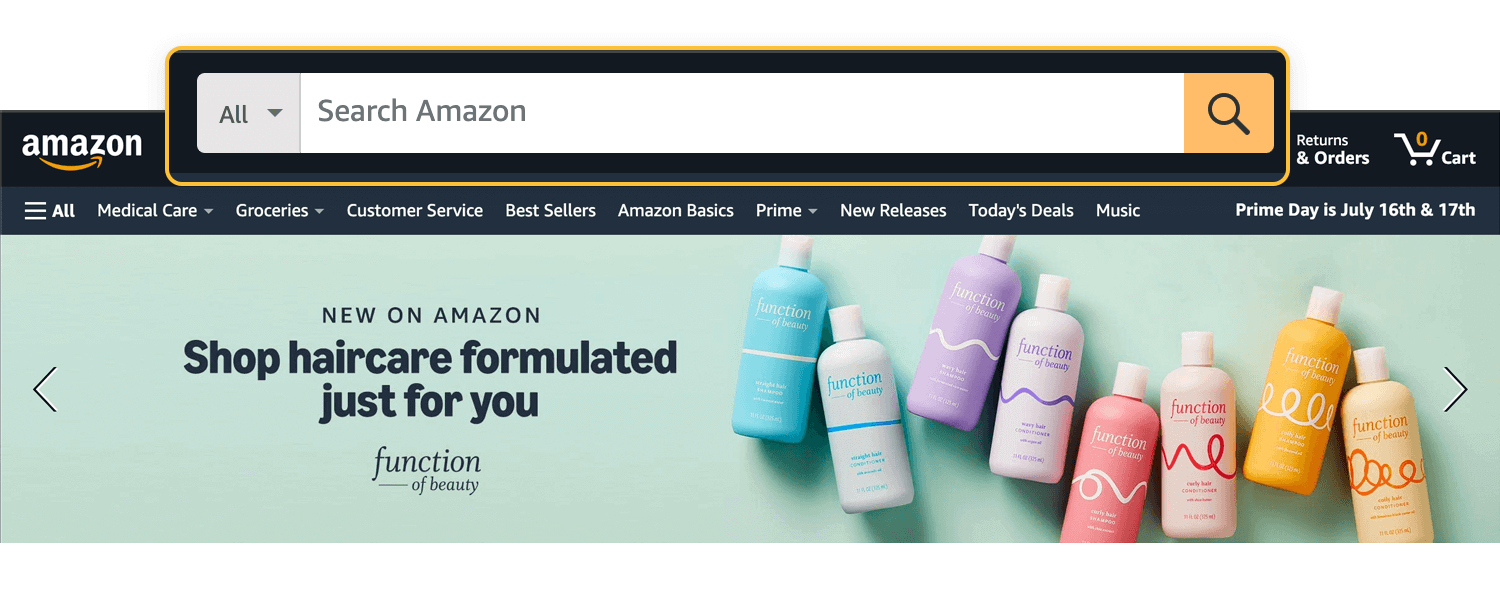
Beschreibung: Macht die Suchleiste zum wichtigsten Weg, Dinge zu finden, oft mit Filtern und Kategorien, um die Ergebnisse einzugrenzen.
Am besten geeignet für: Websites mit vielen Inhalten, auf denen die Benutzer wahrscheinlich nach bestimmten Dingen suchen.
Beispiel: E-Commerce-Websites, Wissensdatenbanken.

Beschreibung: Navigationsoptionen, die je nach Benutzerkontext oder bestimmten Aktionen angezeigt werden.
Am besten geeignet für: Komplexe Anwendungen, bei denen sich die Navigationsanforderungen je nach den Aufgaben des Benutzers ändern.
Beispiel: Bearbeitungssoftware, Projektmanagement-Tools.

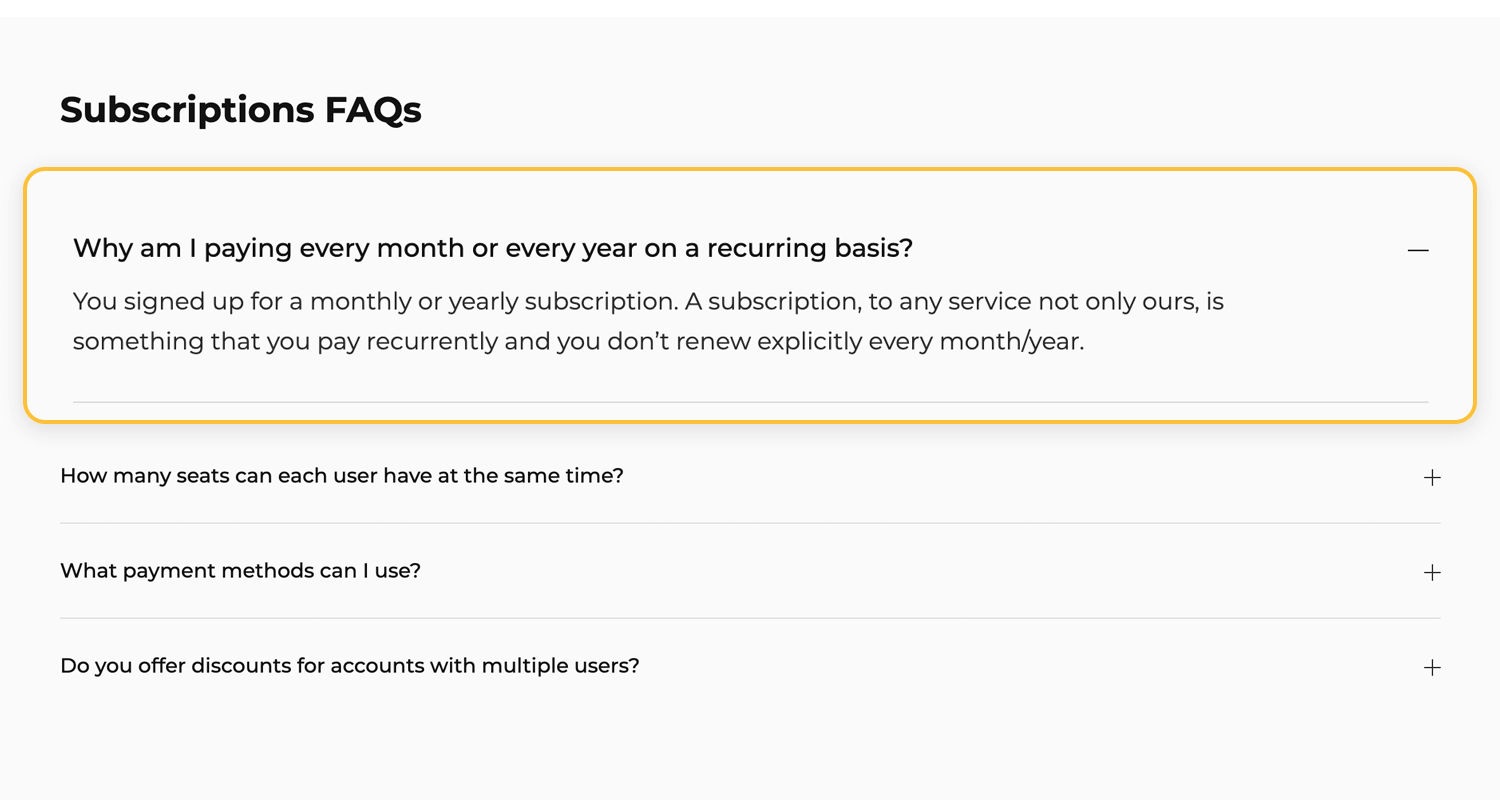
Beschreibung: Eine Liste, in der jedes Element einen Titel hat, auf den Sie klicken können, um weitere Informationen ein- oder auszublenden.
Ideal für: Organisieren von Inhalten in Abschnitten, die Sie öffnen und schließen können, insbesondere auf mobilen Geräten.
Beispiel: FAQ-Abschnitte, Hilfeanleitungen.

Beschreibung: Ein Menü, das so lange verborgen bleibt, bis Sie auf eine Schaltfläche tippen oder mit dem Finger darüber streichen, dann gleitet es am Rand des Bildschirms hervor.
Am besten geeignet für: Mobile Anwendungen oder Websites, bei denen der Platz begrenzt ist und Sie eine übersichtliche Oberfläche bieten möchten.
Beispiel: Mobile Webanwendungen, moderne responsive Websites.

Hierarchie: Definieren Sie die Reihenfolge und Platzierung der Navigationselemente. Die Hauptabschnitte sollten leicht zu finden und zugänglich sein, während die Unterabschnitte logisch gruppiert sein sollten.
Abstände und Ausrichtung: Achten Sie auf einheitliche Abstände und Ausrichtungen, um ein sauberes und geordnetes Erscheinungsbild zu gewährleisten. Die Elemente sollten gleichmäßig angeordnet und ausgerichtet sein, um ein ausgewogenes Layout zu schaffen.
Farbschema: Legen Sie Farben für verschiedene Zustände von Navigationselementen fest (normal, Hover, aktiv). Verwenden Sie zum Beispiel eine bestimmte Farbe für aktive Links, um die aktuelle Seite anzuzeigen.
Typografie: Definieren Sie Schriftarten, -größen und -stärken für den Navigationstext. Verwenden Sie lesbare Schriftarten und sorgen Sie dafür, dass sich der Text vom Hintergrund abhebt.
Verwendung des Symbols: Geben Sie Richtlinien für die Verwendung von Symbolen in der Navigation an. Die Icons sollten in Größe und Stil einheitlich sein und einen angemessenen Abstand zu Text und anderen Elementen haben.
Design der Schaltflächen: Entscheiden Sie, wie Ihr Design der Schaltfläche sein soll. Es sollte ein klarer Unterschied zwischen Schaltflächen für wichtige Aktionen und weniger wichtigen Schaltflächen bestehen. Stellen Sie sicher, dass alle Schaltflächen leicht zu sehen und zu benutzen sind.
Hover- und Fokus-Status: Legen Sie Stile für Hover- und Fokuszustände fest, um die Zugänglichkeit und Benutzerfreundlichkeit zu verbessern. Ändern Sie zum Beispiel die Hintergrundfarbe oder unterstreichen Sie den Text, wenn ein Benutzer den Mauszeiger über einen Link bewegt.
Übergänge und Animationen: Legen Sie klare Regeln dafür fest, wie Animationen und Übergänge in Ihrer Navigation verwendet werden sollen. Fließende Übergänge können das Erscheinungsbild verbessern, aber sie sollten nicht zu auffällig oder ablenkend sein.
Entwerfen und prototypisieren Sie Web- und Mobilnavigation mit Justinmind. Es ist kostenlos!

Wir wissen, warum das Design von Navigationssystemen wichtig ist, aber was macht das Design von Navigationssystemen erfolgreich? Mehrere Dinge tragen zu einem guten Design eines Navigationssystems bei.
Da dies ein entscheidender Aspekt des UX-Designs ist, finden Sie hier einige Möglichkeiten, wie Sie Ihr Navigationsdesign verbessern können:
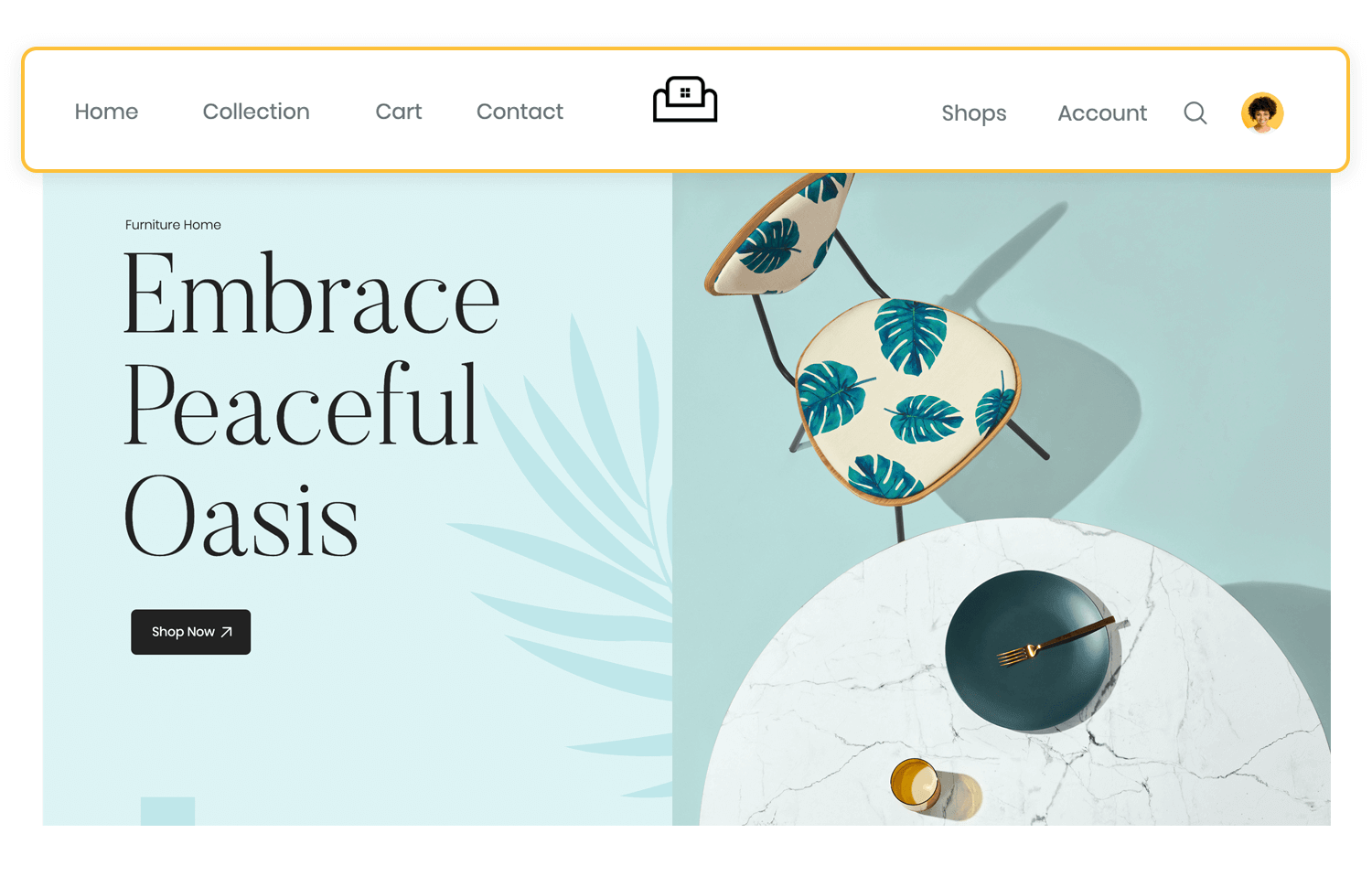
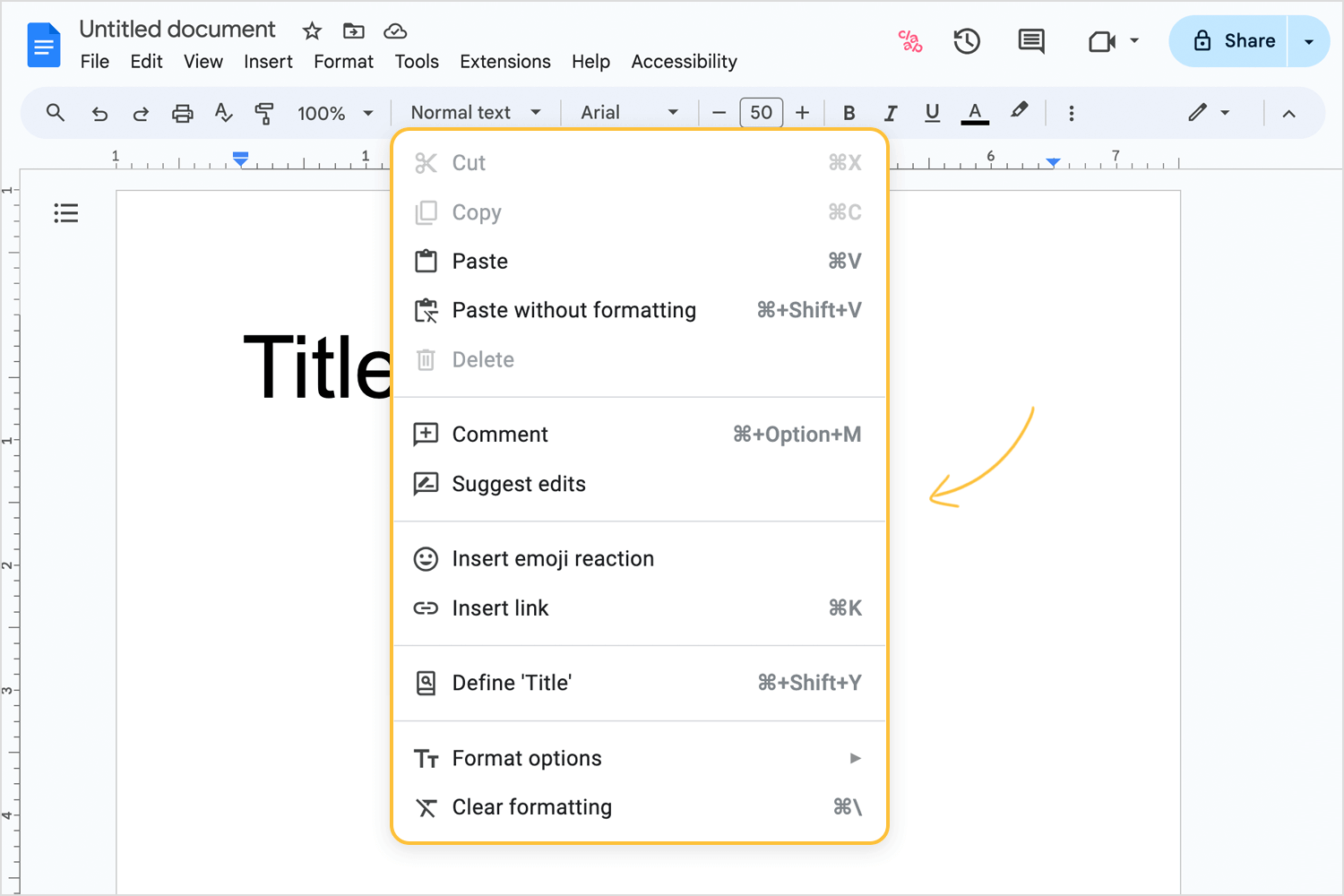
Die Navigation sollte klar beschriftet und beschildert sein, damit die Benutzer wissen, wo sie sich befinden und wohin sie gehen können.
Wenn Sie für Ihre Navigationselemente im gesamten Design Ihres Produkts angemessene und vertraute Texte verwenden, werden sich Ihre Benutzer beim Navigieren auf Ihrer Website wohler fühlen. Wenn die Konsistenz gewahrt und die Klarheit gefördert wird, ist die Navigation leichter zu verstehen.
Eine Navigationsleiste zum Beispiel verweist in der Regel auf bestimmte Landing Pages, die mit dem richtigen Text beschriftet sind, der den meisten Sinn ergibt.
Beim Design und der Entwicklung von Spielen, die eine Menge komprimierter Informationen enthalten können, ist es noch wichtiger, dass Sie die Übersichtlichkeit wahren. Erfahren Sie mehr darüber in unserem Beitrag über Game UI.

Clearly labeled navigation items bring clarity
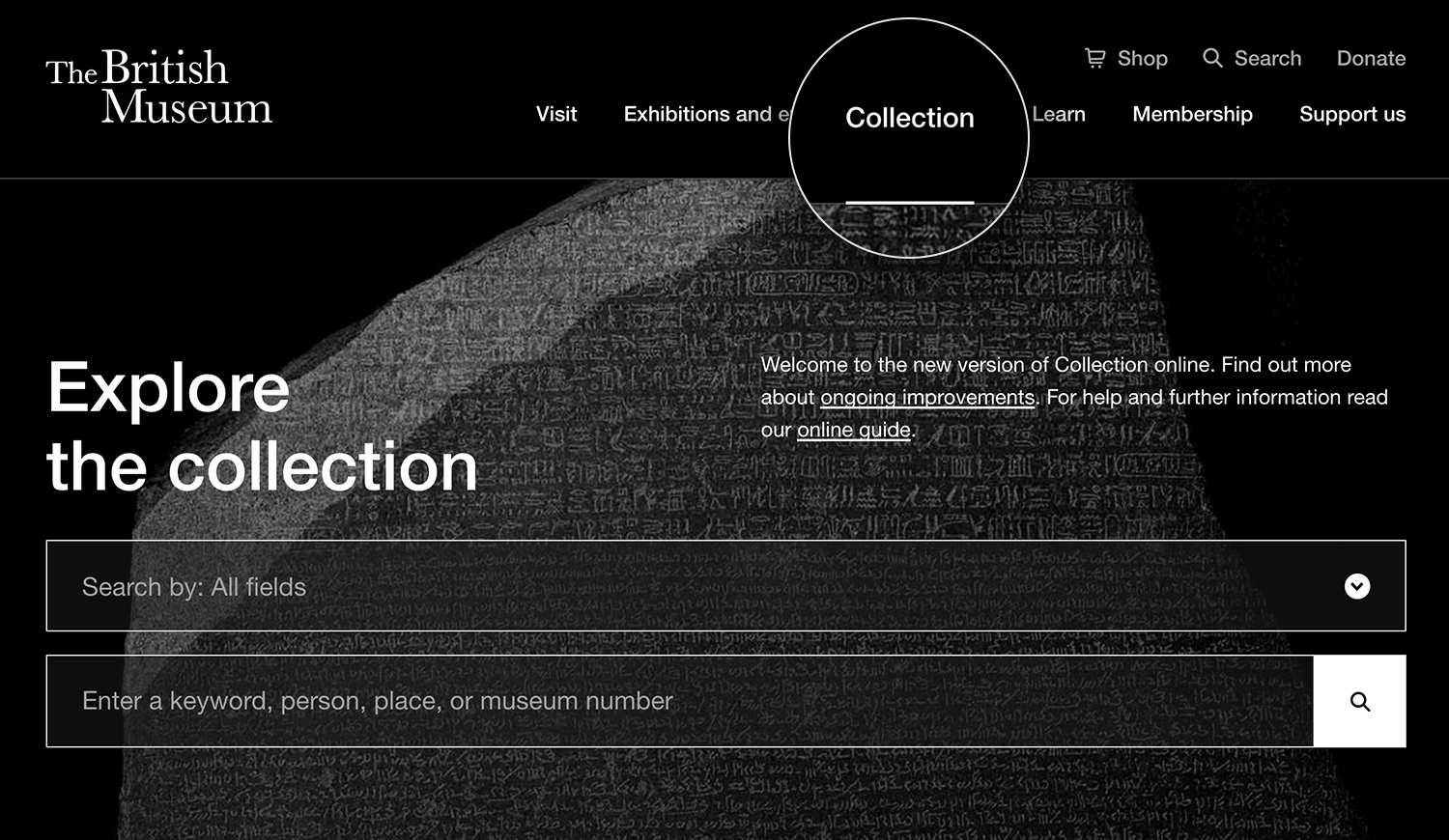
Wenn Sie die Navigation für ein Museum designen und möchten, dass die Benutzer auf eine Landing Page zugreifen können, die den Sammlungen gewidmet ist, dann macht die Bezeichnung dieser Landing Page “Sammlungen” in der Navigationsleiste dem Benutzer klar, was er erwarten kann, wenn er auf diesen Link klickt.
Es gibt Zeiten, in denen Sie von den Konventionen abweichen können, aber wenn es um die Navigation geht, ist es am besten, Klarheit zu bewahren.
Aurora Harley von der Nielsen Norman Group fand heraus, dass “frühere Erfahrungen und wiederholte Praxis die Benutzererfahrung prägen und dass jede Abweichung von einer erlernten Routine zu Benutzerfehlern führen kann”.
Schaffen Sie Klarheit in Ihrem Design mit diesen Mustern für die mobile UI, die Sie unbedingt kennen müssen.
Ihre Navigationsleiste ist eine Möglichkeit, die Suchmaschinenoptimierung zu verbessern und Ihren Nutzern relevantere Informationen zu bieten.
Wenn Sie auf eine Website gehen, die Uhren verkauft, und in deren Navigationsmenü „Produkte“ steht, sagt Ihnen das etwas? Nicht wirklich. Die Leute suchen in der Regel nicht nach ‚Produkten‘. Es ist ein weit gefasster, allgemeiner Begriff.

Meaningful labels help users understand better
Was wäre, wenn Sie „analoge Uhren“ oder „intelligente Uhren“ lesen würden? Dies sind aussagekräftigere, weniger zweideutige Bezeichnungen, weil sie genau erklären, was der Benutzer auf dieser Seite finden wird.
Wenn Sie aussagekräftigere Bezeichnungen verwenden, verbessern Sie Ihre Suchmaschinenoptimierung, da Sie eine beschreibende Sprache verwenden und Nutzer eher nach etwas Bestimmtem suchen, z. B. nach „intelligenten Uhren“ als nach „Produkten“.
Natürlich ist es gut, wenn Sie für jede dieser Seiten und ihre Schlüsselwörter eine eigene Seite unter Ihrem Produktlabel haben. Das ist besser als alle Ihre Produkte auf einer Seite zu haben.
Wir haben bereits erwähnt, dass kein Navigationsmuster besser ist als ein anderes. Es gibt jedoch einige Muster, die je nach Kontext besser funktionieren oder besser zu gebrauchen sind.

Mega menus offer context and links to extra content
Trotz ihrer weiten Verbreitung leiden Dropdown-Menüs unter schlechter Benutzerfreundlichkeit. Andy Crestodina schreibt, dass es aus zwei Gründen gut ist, Dropdown-Menüs zu vermeiden:
- Dropdown-Menüs können von Suchmaschinen nur schwer gecrawlt werden.
- Dropdown-Menüs verleiten Benutzer dazu, wichtige Seiten zu überspringen.
Mega-Menüs hingegen sind benutzerfreundlicher, weil sie es sind:
- Größer
- Aufgeteilt in kontextbezogene Gruppen
- Sofort sichtbar
Mega-Menüs machen auch das Scrollen überflüssig, das die Benutzer im Allgemeinen hassen. Apropos scrollen: Warum erstellen Sie nicht Ihre eigenen Bildlaufmuster?
Im Idealfall richtet sich eine gute Navigation an eine primäre Gruppe von Personen, die primäre Ziele haben. User personas sind eine Möglichkeit, diese primären Gruppen zu erfassen.
Wenn Sie Ihre Navigation auf die Ziele Ihrer Nutzer abstimmen, betreiben Sie gewissermaßen Reverse Engineering. Indem Sie die Bedürfnisse Ihrer Gruppe ermitteln, können Sie eine Navigation erstellen, die ihnen hilft.
Wie ermitteln Sie die Bedürfnisse Ihrer Benutzer? Sie stellen Fragen. Fragen, wie die, die James Kalbach in Designing Web Navigation beschreibt:
- Wie kann ich schnell eine bestimmte Information oder ein Produkt finden, das ich suche?
- Woher weiß ich, dass diese Informationen aktuell sind?
- Ist der Inhalt der Website vertrauenswürdig?
- Wie kann ich den Eigentümer der Website kontaktieren?
- Wie kann ich Informationen, die ich gefunden habe, an Bekannte weiterleiten?
Um die Ausrichtung Ihrer Navigation auf die Ziele Ihrer Benutzer zu erleichtern, sollten Sie versuchen, Ihre eigenen Benutzerszenarien zu erstellen. Dadurch erhalten Sie den Kontext und die Informationen, die Sie benötigen, um Ihre Navigation auf Ihre Ziele auszurichten.
Wenn Sie an Navigation denken, kommt Ihnen vielleicht die Schaltfläche Zurück in Ihrem Webbrowser in den Sinn. Es ist eine großartige Funktion, die Millionen von Nutzern davor bewahrt, sich zu verirren oder Pfade einzuschlagen, die sie nicht beabsichtigt hatten. Jakob Nielsen bezeichnete sie als die „Lebensader des Webnutzers und die am zweithäufigsten genutzte Navigationsfunktion“.
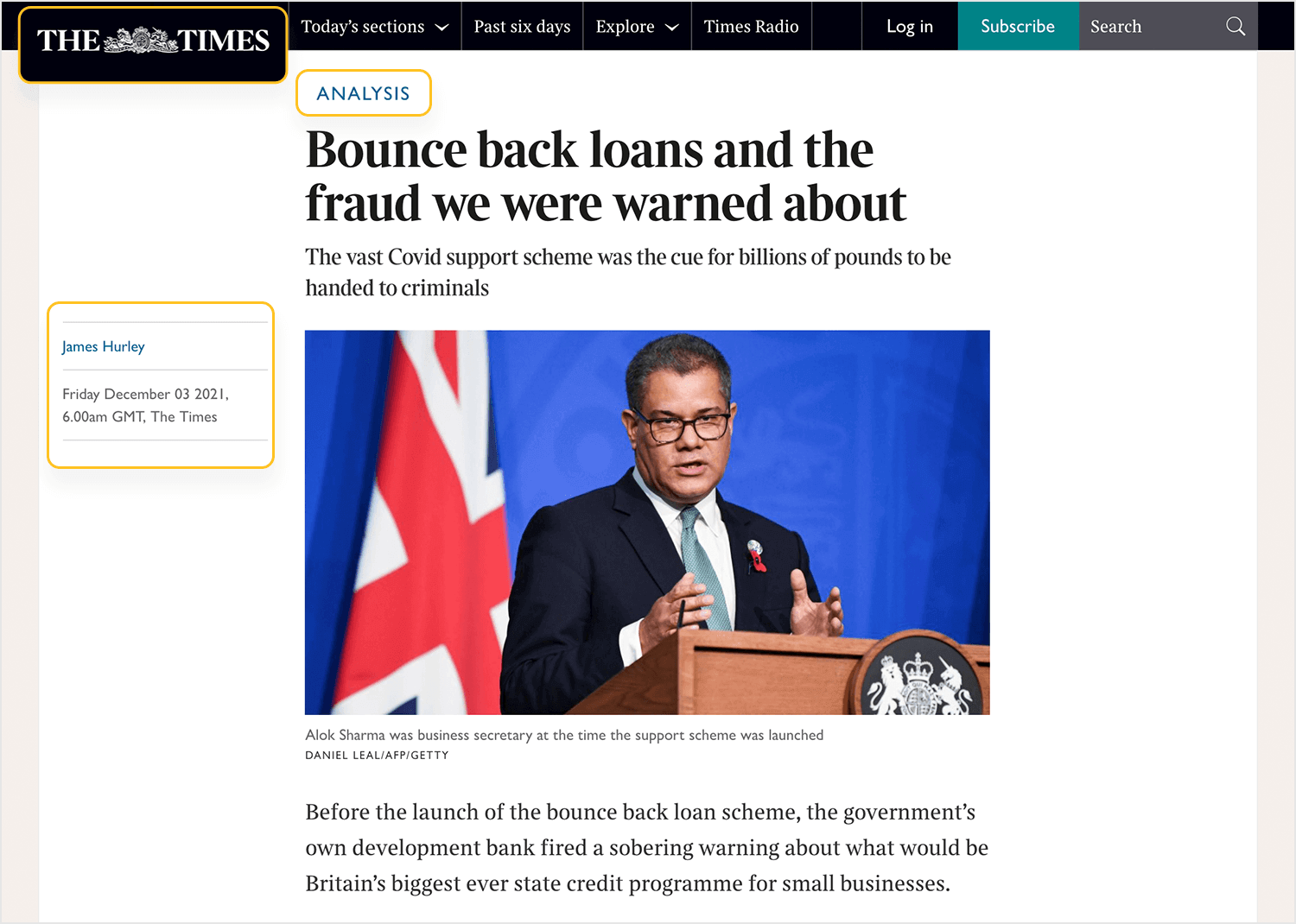
Für viele Menschen ist das die Navigation. Aber es gibt noch viele andere Elemente auf dem Bildschirm, die dem Benutzer helfen können, sich zu orientieren und ihm Navigationshinweise zu geben. Wir sprechen hier von Navigationshinweisen.
Navigationshinweise oder ‚You-Are-Here‘-Navigation sind Merkmale auf Websites und Produkten, die nicht unbedingt Navigationsmuster sind, sondern allgemeine Designmerkmale, die die Navigation ergänzen oder verbessern.

Navigation cues help anchor the user and give sense of place
Diese Navigationshinweise sind:
- Logo und Branding Ihres Produkts
- Der Titel der Registerkarte in Ihrem Browser
- Änderungen des visuellen Designs
- URLs
- Semmelbrösel
- Das Datum, die Uhrzeit, Symbole oder Tags
All diese Hinweise tragen dazu bei, dass sich der Benutzer in einem ruhigen Zustand befindet, während er durch Ihr Produkt oder Ihre Website navigiert.
Prototyping ist eine wertvolle UX-Methode. Prototyping kann Ihnen helfen zu verstehen:
- Ihr Produkt
- Die Richtung Ihres Produkts
- Ihre Benutzer
- Was Erfolg und Misserfolg bedeuten
Auch das Design Ihrer Navigation spielt eine große Rolle, wenn es darum geht, die gleichen Ziele für Ihr Produkt zu erreichen.
Das Prototyping Ihres Navigationsflusses kann Ihnen helfen, eventuelle Schwachstellen im Benutzerfluss zu beseitigen. Mit dem Prototyping können Sie das Navigationsdesign von testen:
- Ihr Anmeldungsfluss
- Einen bestimmten Artikel innerhalb Ihres Produkts finden
- Kaufströme
- Navigation durch das gesamte Produkt
Das Prototyping gibt Ihnen die Möglichkeit, verschiedene Navigationsdesigns auszuprobieren und zu testen.
Sie denken vielleicht, dass Ihr Produkt mit einem Breadcrumb-Menü besser funktioniert, aber solange Sie keine Prototypen verschiedener Optionen erstellen und diese testen, werden Sie nur raten.
Selbst wenn Ihre Vermutung die bestinformierte Vermutung der Welt ist, besteht ein Risiko, wenn sie nicht durch zuverlässige Daten gestützt wird. Die Verwendung von Daten kann dieses Risiko vermindern.
Wenn Sie ein Design oder einen Prototyp für einen Navigationsfluss erstellen, sollten Sie ein Prototyping-Tool verwenden, das bereits über integrierte Tools für Benutzertests verfügt. Tools wie CrazyEgg, UserTesting und HotJar. So sparen Sie nicht nur Zeit und Geld, sondern erhalten auch die Daten, die Sie benötigen, ohne sich Gedanken machen zu müssen.
Laura Klein schreibt in ihrem Buch UX for Lean Startups, dass Sie zum Testen auch keine große Anzahl von Personen benötigen – finden Sie einfach 3-5 Personen und führen Sie eine Benutzertestsitzung durch.
Möchten Sie anfangen, tolle Navigationsmuster zu erstellen? Beginnen Sie mit diesen 5 Navigationsmustern für großartige UX.
Das Design der Navigation für Ihre Websites und Anwendungen kann mit Justinmind einfach und effektiv sein. Hier sehen Sie, wie Sie es machen können.
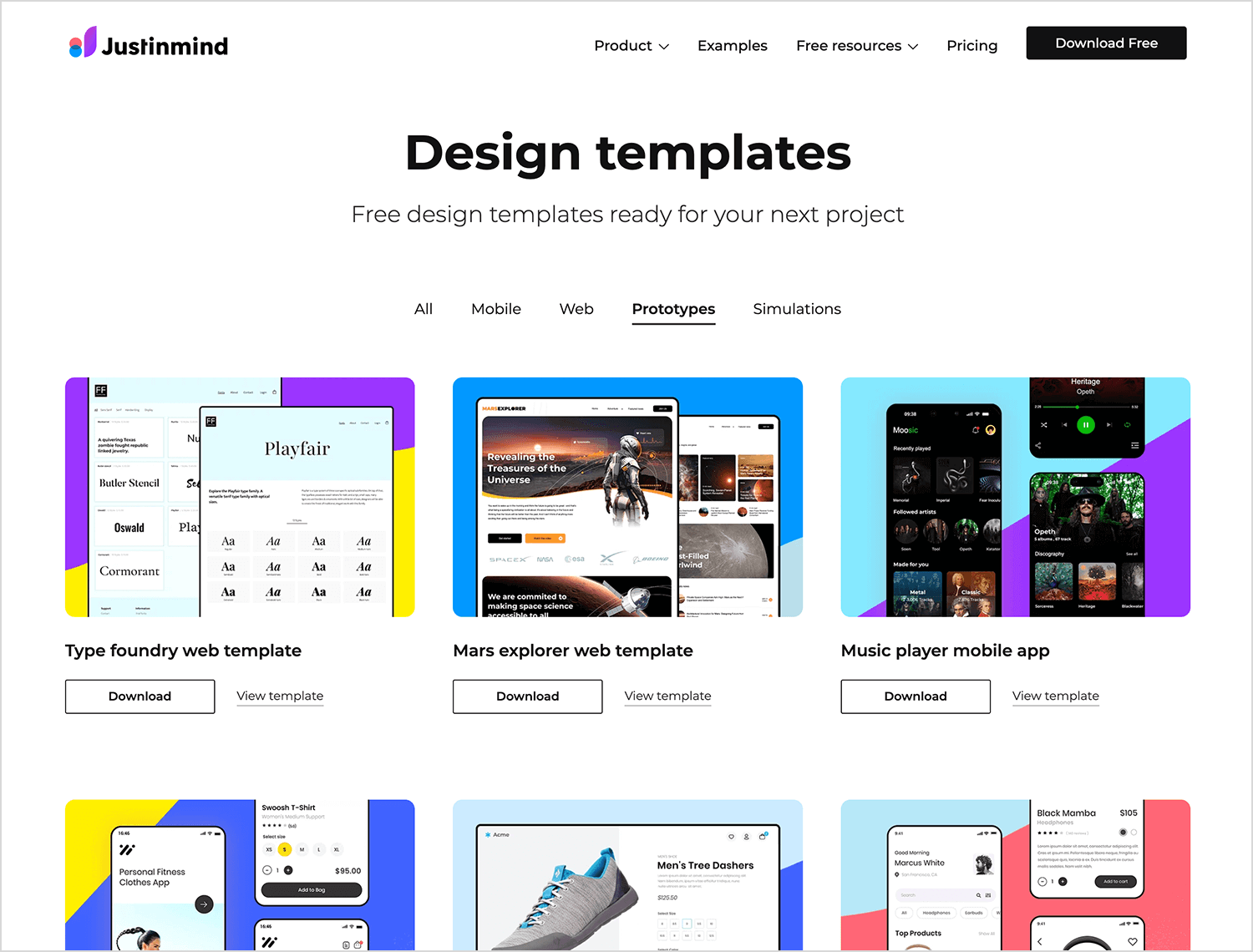
Justinmind bietet eine Vielzahl von Vorlagen für den Anfang. Wählen Sie eine, die zum Stil Ihres Projekts passt. Die Verwendung von Vorlagen kann Zeit sparen und bietet eine solide Grundlage für Ihr Navigationsdesign.

Skizzieren Sie die Struktur Ihrer Website oder App. So können Sie entscheiden, wie viele Navigationselemente Sie benötigen und wo diese platziert werden sollen. Eine klare Sitemap sorgt dafür, dass Ihr Navigationsdesign logisch und benutzerfreundlich ist.
Verwenden Sie die Drag-and-Drop-Funktion von Justinmind, um Navigationselemente wie Menüs, Schaltflächen und Links hinzuzufügen. Sie können ganz einfach diese Elemente anpassen um Ihren Design-Stil anzupassen. Außerdem können Sie eine interaktive und dynamische Navigation mit dynamische Panels und Nav-Tab-Menüs.
Definieren Sie das Farbschema, die Typografie und die Schaltflächen für Ihre Navigation. Achten Sie darauf, dass diese Elemente in Ihrem gesamten Projekt einheitlich sind, um ein kohärentes Erscheinungsbild zu schaffen. Sie können auch Spezifikationsdokumente erstellen um sicherzustellen, dass alle Designelemente korrekt umgesetzt werden.
hinzufügen Icons um Ihre Navigation zu verbessern. Mit Justinmind können Sie Symbole einfügen, die in Größe und Stil einheitlich sind und so die Benutzerfreundlichkeit Ihrer Navigation insgesamt verbessern.
Legen Sie Hover- und Fokus-Zustände für Ihre Navigationselemente fest. Dies verbessert die Zugänglichkeit und macht den Benutzern deutlich, wohin sie navigieren. In Justinmind können Sie ganz einfach definieren diese Staaten.
Verwenden Sie die interaktiven Prototypen von Justinmind, um Ihr Navigationsdesign zu testen. Holen Sie Feedback ein und nehmen Sie die notwendigen Anpassungen vor, um sicherzustellen, dass Ihre Navigation intuitiv und effektiv ist.
Bei der Perfektionierung des Navigationsdesigns spielt eine Menge eine Rolle, und wenn man es richtig macht, bleibt es meist unbemerkt.
Indem Sie Ihre Benutzerziele, Ihre Inhaltsstrategie und Ihr Navigationsdesign aufeinander abstimmen, können Sie eine kohärente und konsistente Benutzererfahrung schaffen, die Ihre Benutzer lieben werden.