Justinmind 10.2 ist da mit SSO, einem neuen Figma-Plugin und anderen wichtigen Verbesserungen

Diese neue Version von Justinmind enthält neue native iPhone-Geräte und eine neue und aktualisierte iOS-Bibliothek, sowie eine verbesserte Masters-Erfahrung. Außerdem finden Sie neue Funktionen, darunter ein neues Figma-Plugin, Single Sign-On und eine neue Art, Ihre Schriftarten zu verwalten, um Ihren Arbeitstag effizienter und intuitiver zu gestalten.
Testen Sie kostenlos Justinmind 10.2!Beginnen Sie mit dem Design und Prototyping von mobilen Anwendungen

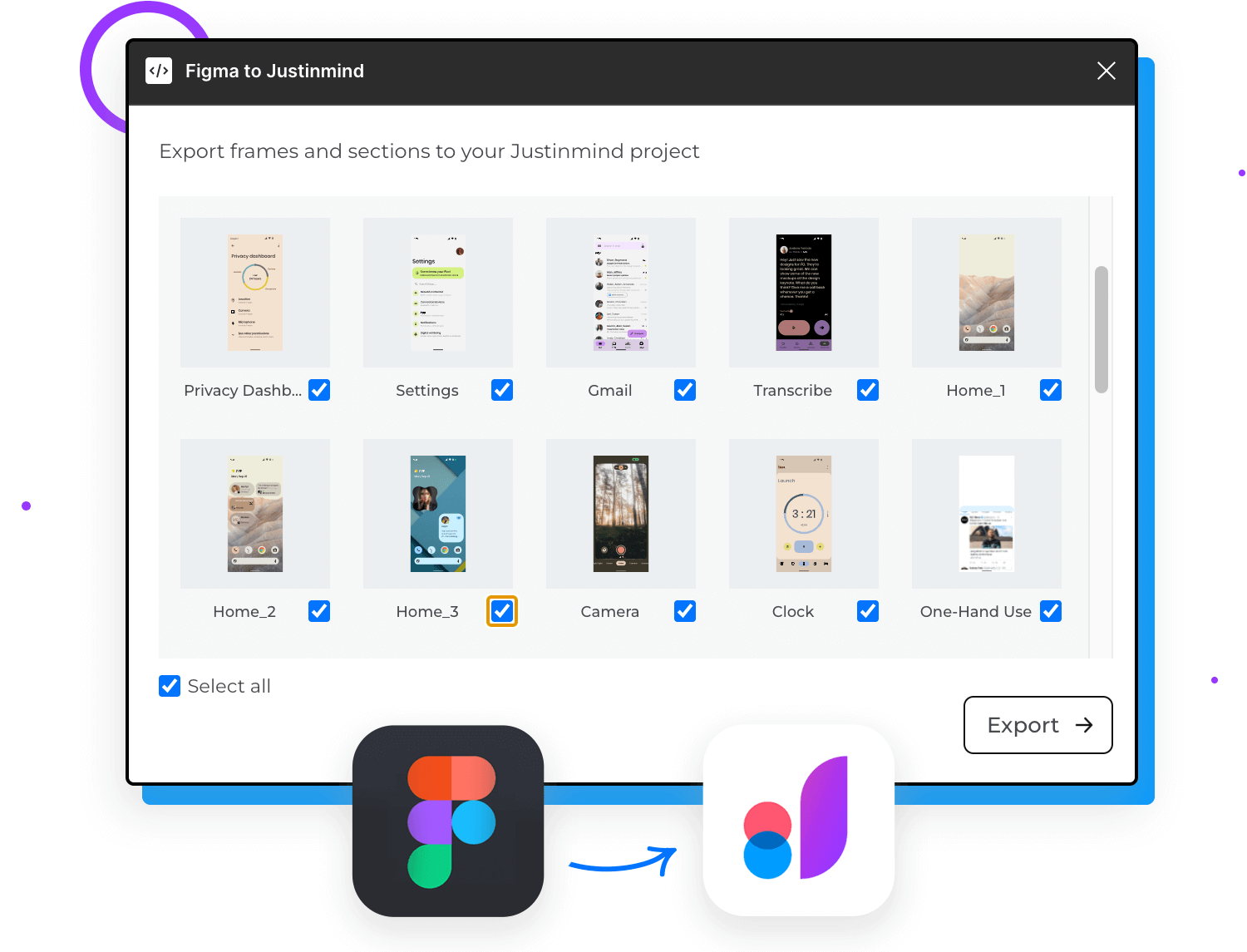
Dieses neue Plugin gibt Ihnen die Möglichkeit, Ihre Projekte oder bestimmte Design-Frames von Figma nach Justinmind zu exportieren. Ganz gleich, ob Sie Ihr gesamtes Projekt oder nur ausgewählte Designrahmen exportieren möchten, mit dem neuen Plugin können Sie Ihre Assets und Rahmen problemlos exportieren, so dass Sie sich auf das Design und die Erstellung besserer Prototypen konzentrieren können.

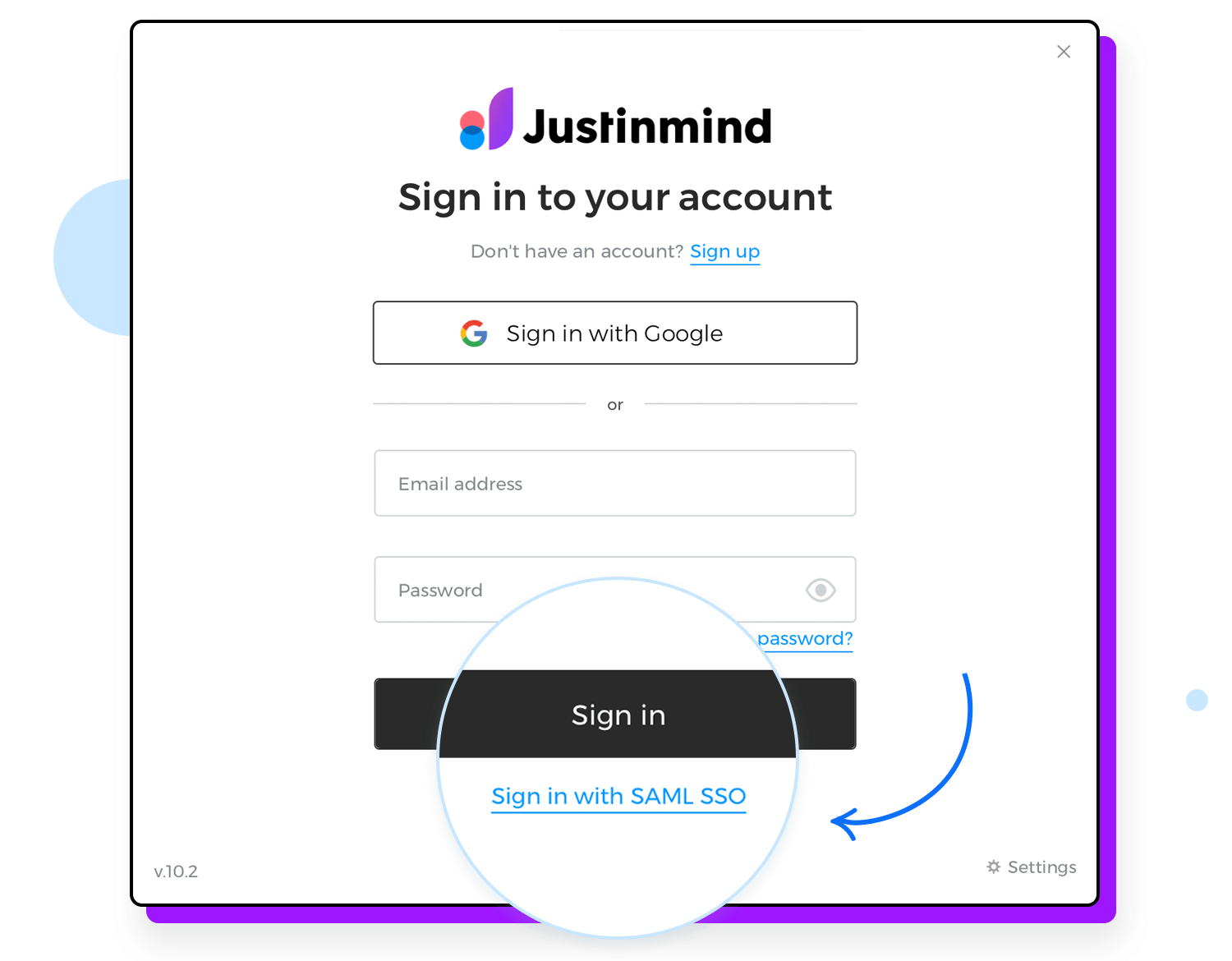
Wir freuen uns, die Erweiterung unserer Anwendung um Single-Sign On (SSO) ankündigen zu können. Die SSO-Funktion ermöglicht den Zugriff auf Justinmind über den bestehenden SAML SSO-Identitätsanbieter Ihrer Organisation, wie Okta, Auth0, Microsoft Entra, OneLogin.
Zusätzlich zu erhöhter Sicherheit und Benutzerfreundlichkeit optimiert diese Funktion den Anmeldeprozess und verbessert die Benutzerverwaltung. Mit SSO können Sie die Anmeldedaten des Unternehmens für den Zugriff auf Justinmind verwenden, so dass Sie keine zusätzlichen Benutzernamen und Passwörter verwalten müssen.

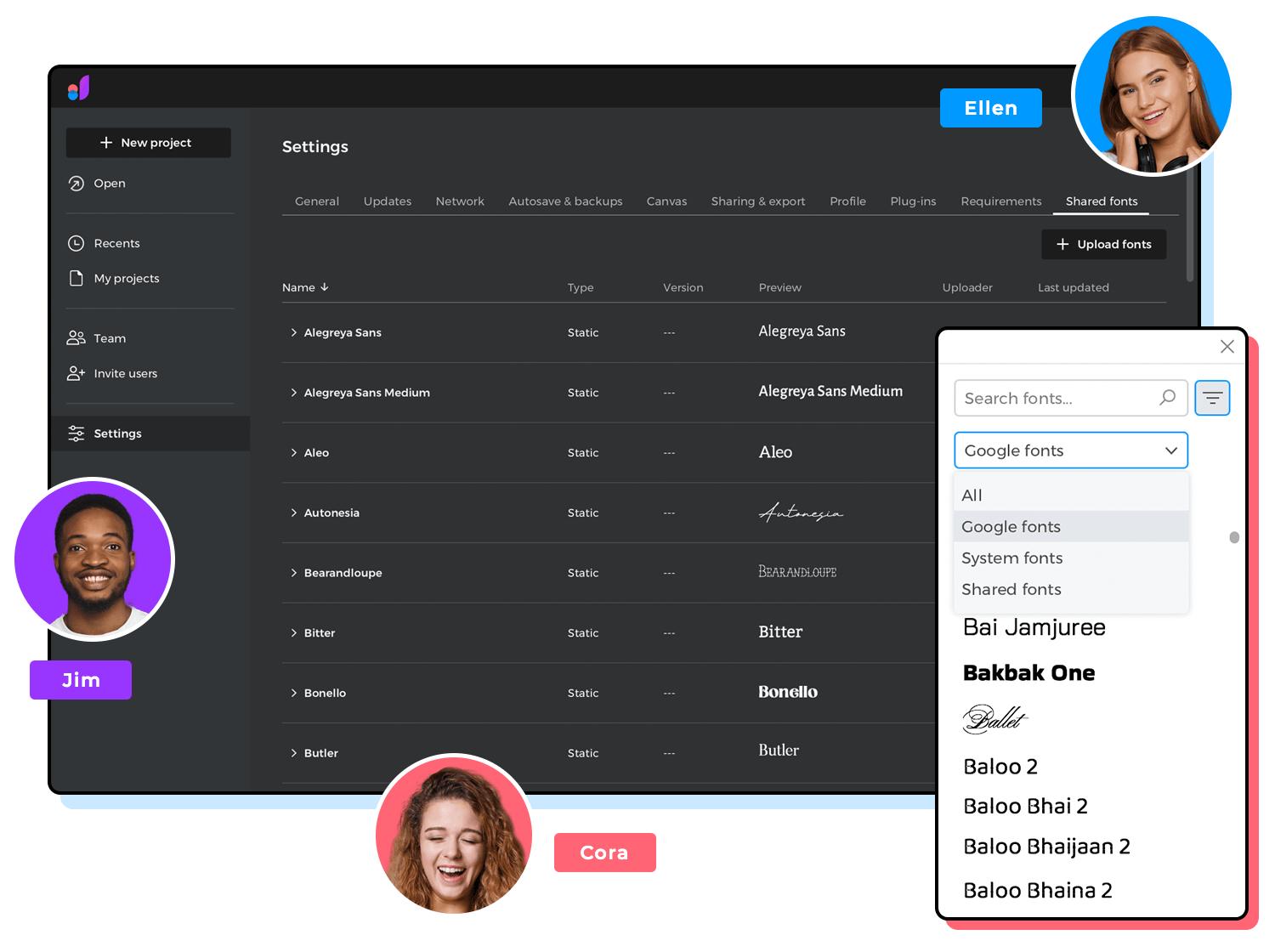
Um Ihre Justinmind-Benutzererfahrung insgesamt zu verbessern und intuitiver zu gestalten, haben wir eine neue Art der Verwendung und Verwaltung von Schriftarten eingeführt.
Zunächst werden Sie feststellen, dass Sie jetzt direkt vom Justinmind-Editor aus Zugriff auf alle Google-Schriftarten haben. Wenn Sie ein Projekt öffnen oder erstellen, können Sie die verfügbaren Schriftarten direkt in der Schriftartenauswahl sehen. Das war’s, kinderleicht. Auf diese Weise haben Sie für jedes Ihrer Projekte eine größere Auswahl an Schriftarten zur Verfügung.
Außerdem haben wir mit dieser Version die Schriftverwaltung verbessert, so dass alle Redakteure innerhalb eines Kontos dieselben Schriften gemeinsam nutzen und darauf zugreifen können und die Schriften in jedem Projekt korrekt angezeigt werden.

Jetzt können Benutzer und Gruppen innerhalb desselben Kontos Schriften gemeinsam nutzen und so sicherstellen, dass alle Redakteure und Betrachter dieselben Schriften und deren korrekte Version verwenden und anzeigen.
Mit dieser neuen Option werden gemeinsam genutzte Schriften dem gesamten Unternehmen zur Verfügung gestellt und garantiert, dass in den verschiedenen Projekten des Unternehmens dieselbe Schriftart verwendet wird.
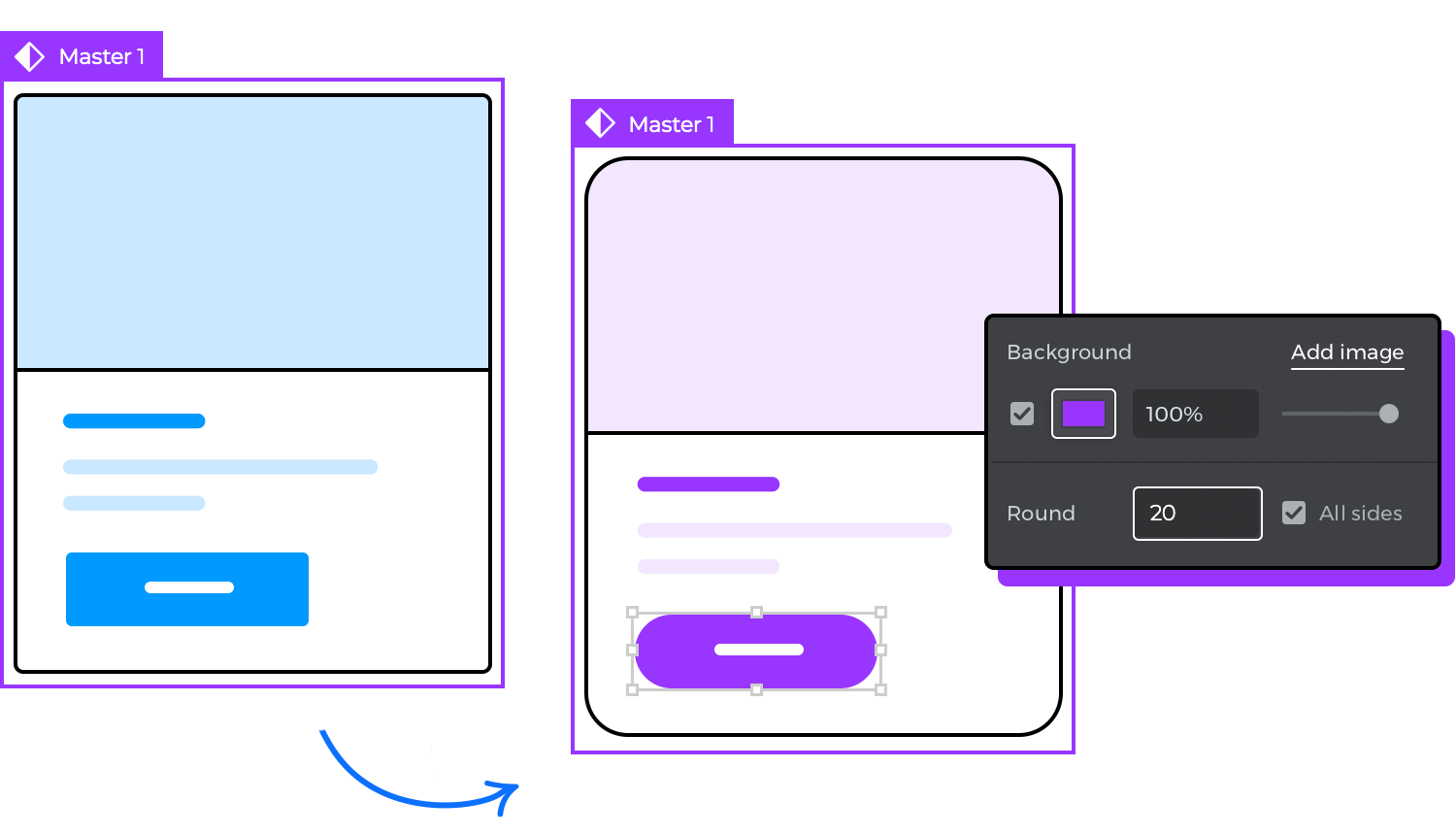
Die gesamte Benutzerfreundlichkeit von Masters wurde verbessert, so dass Master-Komponenten einfacher zu bearbeiten und zu verwalten sind und die Flexibilität bieten, die Sie benötigen.
Mit Masters können Sie jetzt die Eigenschaften und Interaktionen bestimmter Instanzen bearbeiten, d.h. Sie können sie wie reguläre Designelemente bearbeiten, wobei sich Änderungen nur auf die jeweiligen Instanzen auswirken, die in einem bestimmten Bildschirm bearbeitet werden. Wenn Sie jedoch Änderungen an der Master-Komponente vornehmen, spiegeln alle Instanzen die jeweilige Änderung wider, um die Konsistenz im gesamten Projekt zu gewährleisten.
Zeit, kreativ zu werden!

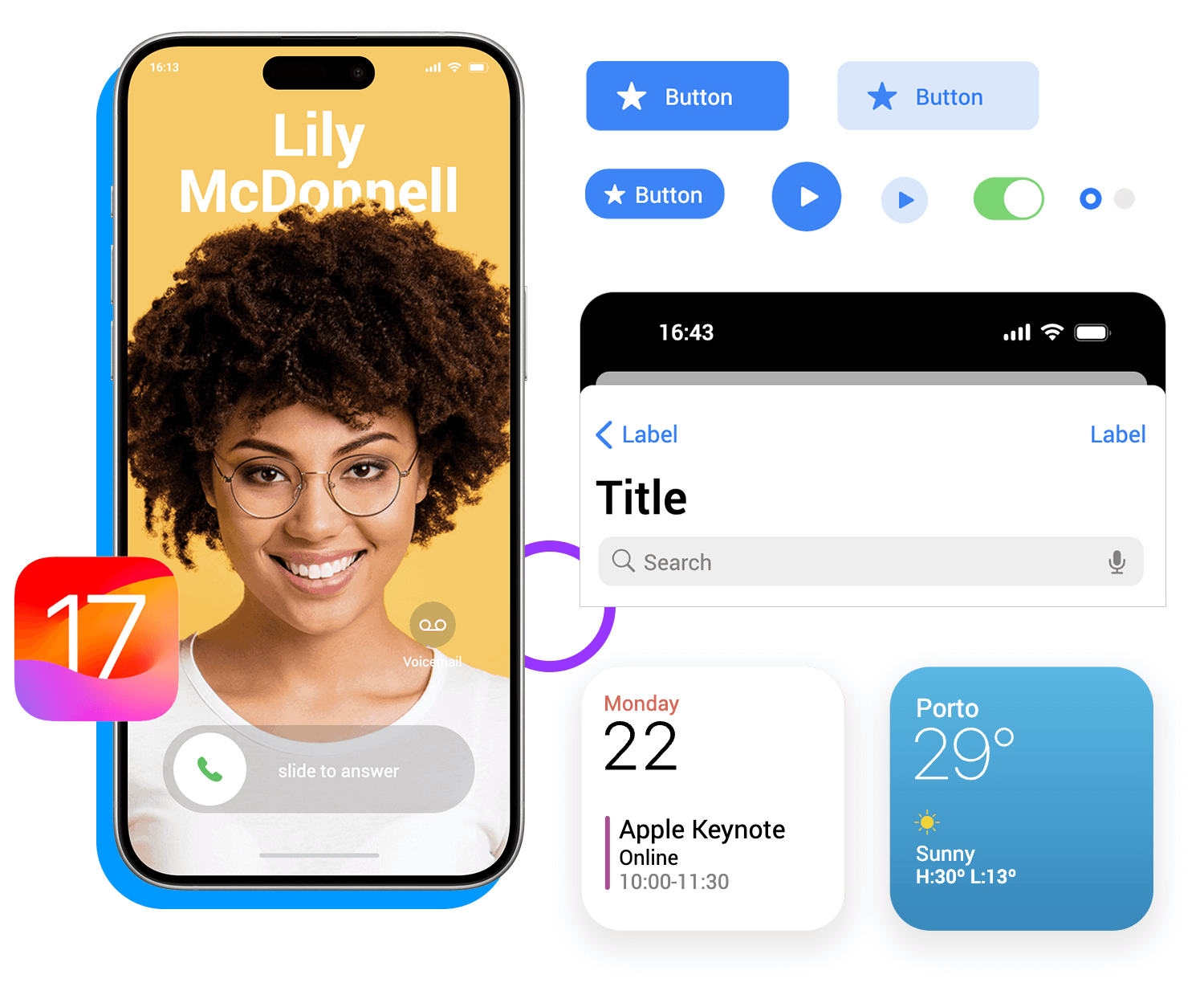
In dieser Version wurde die iOS Komponentenbibliothek auf iOS Version 17 aktualisiert. In dieser umfassenden UI-Bibliothek finden Sie die beliebtesten und am häufigsten verwendeten Komponenten und Stile, mit denen Sie jede Art von iOS-Design erstellen können. Sie können sich auch für andere Projekte inspirieren lassen.
Wie immer folgt unser iOS UI-Kit den neuesten iOS-Richtlinien und ist nach dem Designsystem von Apple kategorisiert, damit Sie alles, was Sie brauchen, leichter finden können.
Außerdem haben wir neue Rahmen für mobile Geräte und deren Simulatoren hinzugefügt, damit Sie Ihre Website oder App während des Designprozesses schnell in der Vorschau anzeigen und testen können. In dieser Version finden Sie das iPhone 15 Pro, das 6,1 Zoll groß ist, und das Pro Max mit 6,7 Zoll. Denken Sie daran, dass Sie die gleichen Geräteabmessungen auch für Ihre iPhone 15 und 15 Plus Projekte verwenden können.

- OnScroll für Betrachter mobiler Apps korrigiert
- Neue Texteigenschaft: Groß-/Kleinschreibung/Erstbuchstaben
- Behoben Übertragung der Kontoinhaberschaft für Einzelbenutzerkonten
- Undos für Cloud-Projekte mit einem Solo-Editor behoben
- OnScroll in einem dynamischen Panel behoben
- Probleme bei der Verwendung dynamischer Panels behoben
- Verschachtelte Master in Datenrastern funktionieren korrekt
- Die Größenänderung von Zellen mit Rand funktioniert richtig
- Farbverläufe werden beim Simulieren richtig angezeigt
- Der Cursor wurde beim Zoomen auf den Standardwert gesetzt.
- Größe des Callouts korrigiert
- Der Schriftwechsel in einem gesperrten Element funktioniert korrekt.
- Das Erstellen eines Ereignisses „Einfügen in“ für ein dynamisches Panel in einer intelligenten Vorlage funktioniert korrekt.
- Rechte Ränder im Inhaltsgitter bei der Simulation korrigiert
- Behobene Elemente in Panels mit vertikalem Mittellayout beim Hervorheben interaktiver Bereiche
- Jetzt können Sie die Gruppen Ihrer Bibliotheken bestellen
- Probleme mit Masken behoben
- Mehrere Bugs in Szenarien behoben
- Rotierende Elemente funktionieren in einigen Anwendungsfällen korrekt.
- Einige Abstürze und andere kleinere Bugs behoben
Wie immer sind wir für Sie da. Wenn Sie Fragen oder Anmerkungen haben , lassen Sie es uns wissen!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

