Prototyping mobiler UI-Animationen: Beispiele & kostenlose Downloads

Mobile Animationen können Ihre App zum Leben erwecken. Lernen Sie diese 5 UI-Animationen, die Sie kennen müssen, und spielen Sie mit unseren 3 kostenlosen Beispielen zum Herunterladen
Animierte Übergänge können den Unterschied zwischen einer großartigen mobilen App und einer, die einfach nur langweilig ist, ausmachen. Übergänge – diese kleinen Animationen, die UI-Elemente sichtbar oder unsichtbar machen – bleiben oft unbemerkt, aber wenn sie richtig ausgeführt werden, tragen sie zu einem nahtlosen Benutzererlebnis bei.
Werfen wir also einen Blick auf 5 inspirierende Beispiele für mobile Animationen und 3 Beispiele, die Sie mit dem Prototyping-Tool von Justinmind herunterladen und ausprobieren können!
Alles, was Sie brauchen, ist eine kleine Aktion hier, ein Auslöser dort, und voila, schon haben Sie ein paar beeindruckende mobile Animationen. Lesen Sie weiter, um mehr zu erfahren.
Automatische Diashow UI-Animation
Kennen Sie das, wenn Sie eine mobile App herunterladen und bevor Sie zu den Waren kommen, durchlaufen Sie ein Onboarding-Erlebnis oder einen Walkthrough?

Bei einem Walkthrough erhalten Sie Informationen über die App, wichtige Funktionen oder sogar Tipps und Tricks. Wenn Sie wissen, wie man einen Walkthrough erstellt, ist das eine nützliche Fähigkeit, die Sie in Ihrem UX Design Arsenal haben sollten. Sie ist unerlässlich, da mobile Apps in Design und Architektur immer komplexer werden.
John Gruber schrieb, dass ein Benutzer in der Lage sein sollte, herauszufinden, wie man eine App benutzt, „indem er sie sich einfach ansieht“, aber es gibt gute Gründe für die Verwendung einer Komplettlösung. Es kann sein, dass eine App für einen Benutzer intuitiv ist, für einen anderen aber komplex. Walkthroughs helfen in diesem Fall, ein Gleichgewicht zu finden.
Laden Sie jetzt das kostenlose Beispiel für eine automatische Diashow herunter
UI-Animation zum Laden
Wenn Sie Ihre Benutzer informieren und ihnen das Gefühl geben, die Kontrolle zu haben, kann das zu einem besseren Benutzererlebnis beitragen. Die Heuristiken von Jakob Nielsen enthalten einige Richtlinien, die das Design der Benutzeroberfläche verbessern. Eine davon ist die Sichtbarkeit des Systemstatus – eine gute Möglichkeit, den Systemstatus sichtbar zu machen, sind Ladeanimationen. In Justinmind können Sie Ladeanimationen hinzufügen, indem Sie dynamische Panels verwenden und Variablen erstellen, um Schleifen zu ermöglichen.
Stellen Sie sich vor, Sie schicken ein Formular ab – Sie erwarten eine Ladeanimation oder ein Signal, dass etwas passiert. Niemand möchte bei der Benutzererfahrung im Regen stehen gelassen werden, und deshalb können Sie Ihren Benutzern ein Feedback geben, um ihnen die Angst zu nehmen. Sie können Ladeanimationen verwenden, wenn Benutzer eine App zum ersten Mal öffnen – um ihnen mitzuteilen, dass ihre Informationen geladen werden.

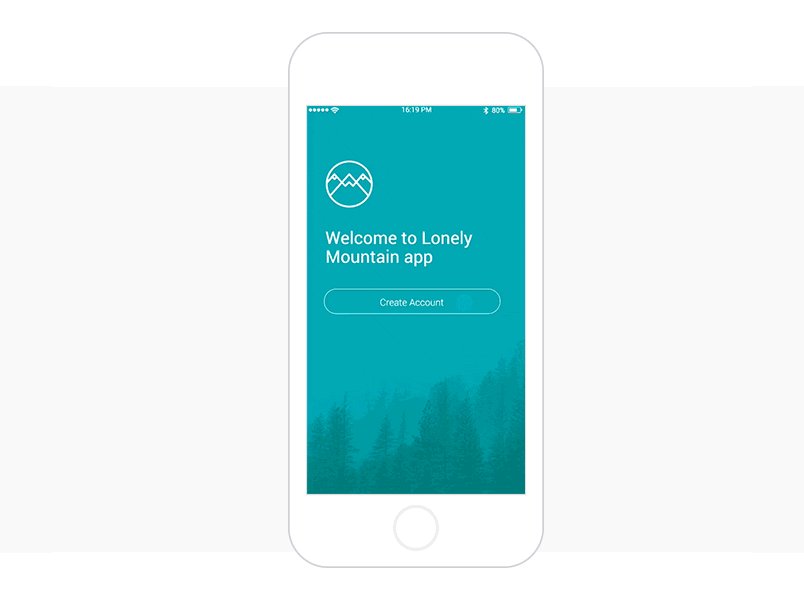
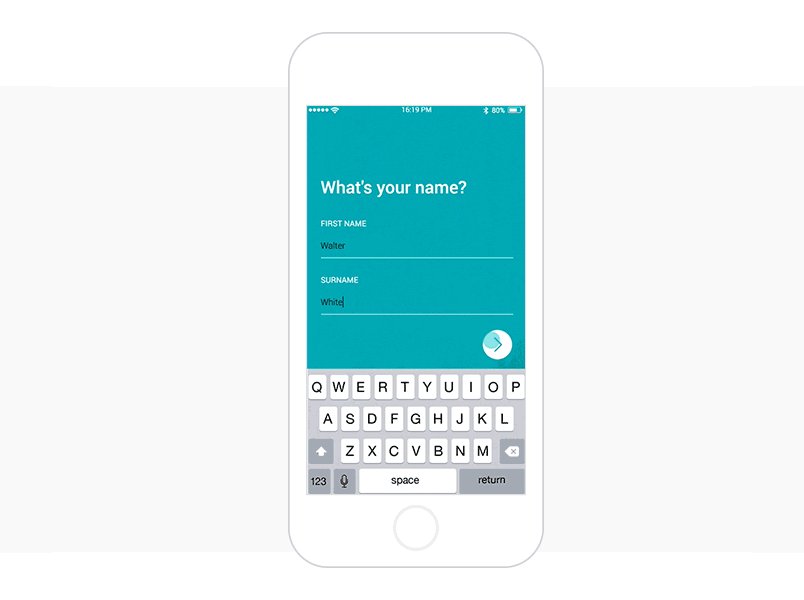
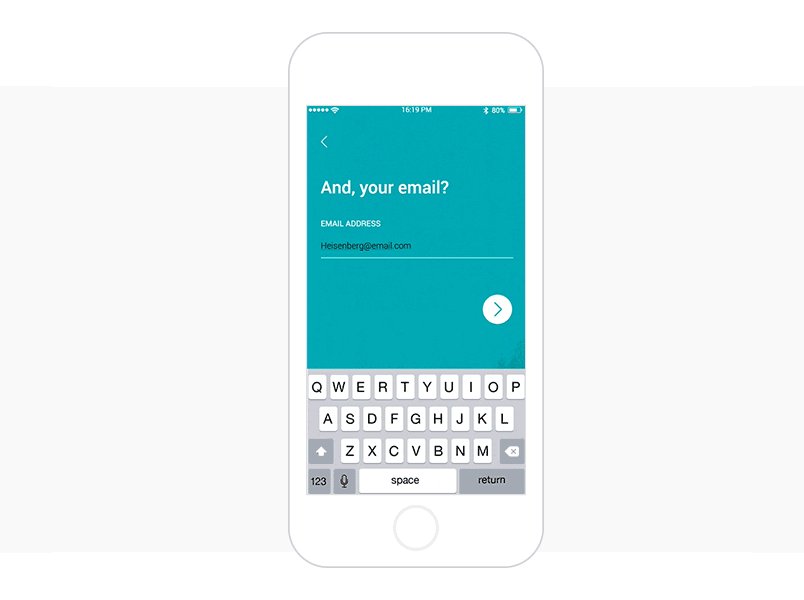
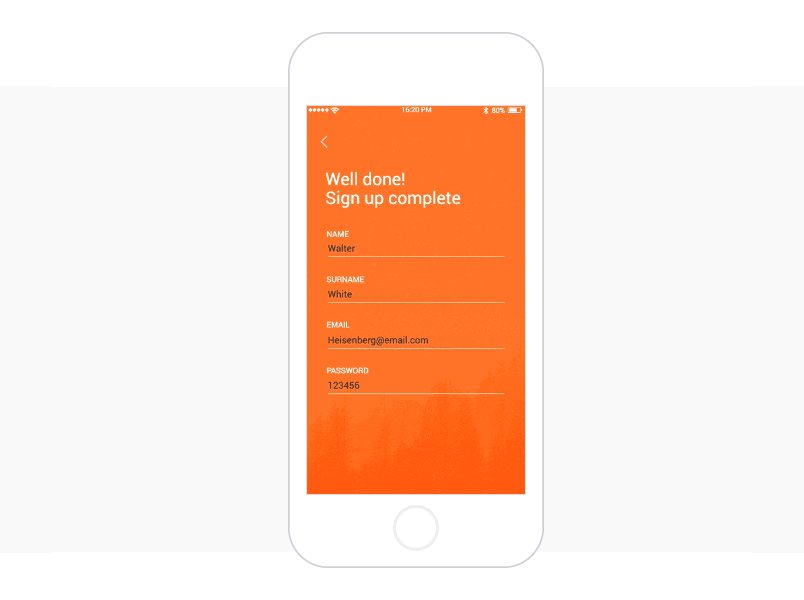
Bildschirmablauf-Validierung UI-Animation
Wenn Sie ein mobiles Erlebnis schaffen möchten, bei dem der Benutzer nicht scrollen muss, sollten Sie eine UI-Animation zur Bildschirmflussvalidierung verwenden. Wenn der Benutzer etwas eingibt, wird der nächste Bildschirm eingeblendet, ohne dass der Benutzer scrollen muss. Mit einigen Übergangseffekten und mobilen Gesten können Sie mit Justinmind in wenigen einfachen Schritten ein Formular zur Bildschirmvalidierung erstellen.
Die Screenflow-Validierung nutzt die Vorteile der mobilen Animation, indem sie zum nächsten Bildschirm weiterleitet, wenn der Benutzer die angeforderten Informationen eingegeben hat. Möglicherweise sehen Sie Screenflow-Validierungen in einem Anmeldeformular, wenn Sie eine App zum ersten Mal herunterladen und öffnen, oder beim mobilen Banking.
Laden Sie hier das kostenlose Beispiel für die Validierung des Bildschirmablaufs herunter

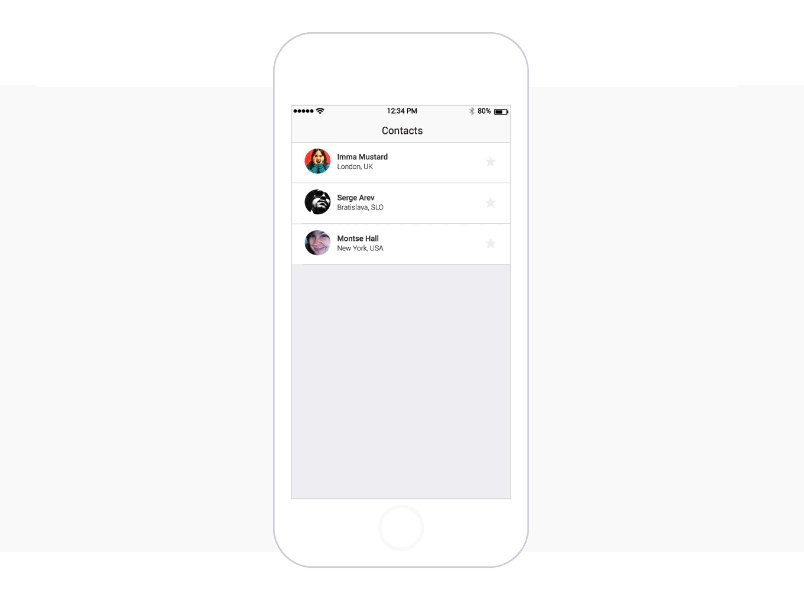
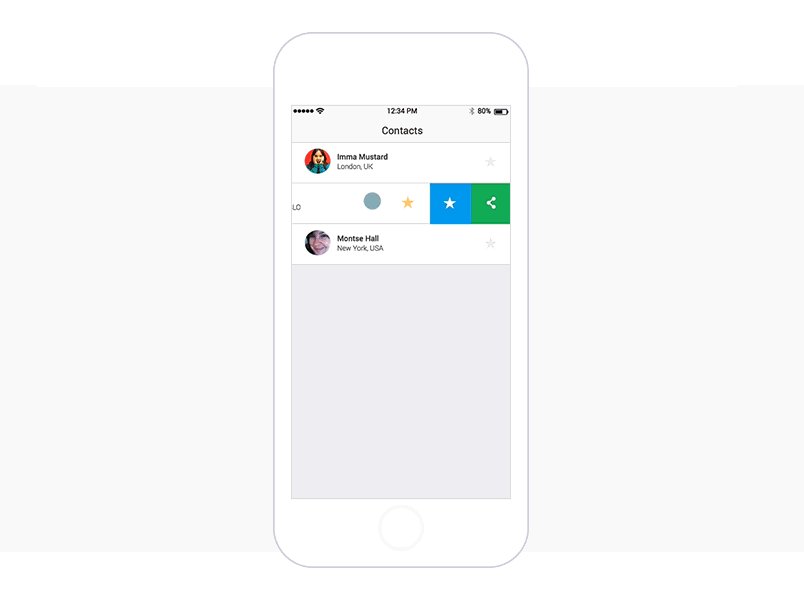
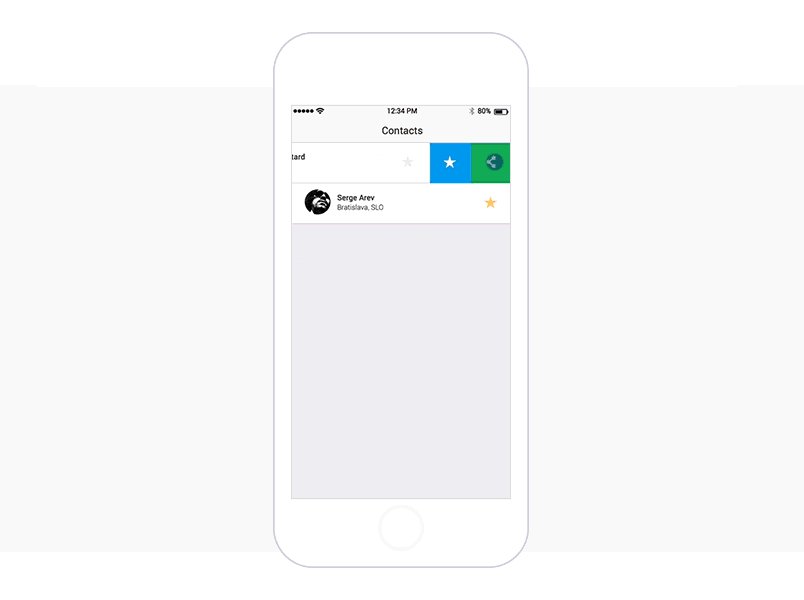
Interaktive UI-Animation der Kontaktliste
Eine Kontaktliste ist eine weitere Möglichkeit, mobile Interaktion zu nutzen. Kontaktlisten sind in der Regel nicht der interessanteste Teil des UX-Designs. In Justinmind können Sie jedoch einen Hauch von Interaktivität hinzufügen, um die Kontaktliste dynamischer zu gestalten, indem Sie einige zusätzliche Optionen in die Liste einfügen.
In Justinmind lernen Sie, wie Sie mit dynamischen Panels und Tabellen-Widgets eine interaktive Kontaktliste erstellen können. Der interaktive Teil besteht darin, dass Sie Ereignisse hinzufügen, wie z.B. das Ereignis ‚On Slide Left‘, mit dem Benutzer den Kontakt in der Kontaktliste streichen können, um Optionen wie Teilen oder Favoriten anzuzeigen.
Laden Sie hier das kostenlose Beispiel einer interaktiven Kontaktliste herunter

Akkordeon UI Animation
Wenn es um progressive Offenlegung geht, ist ein Akkordeon Ihr bester Freund. Akkordeons sind ein vielseitiges kleines Design-Muster, das die Arbeitslast reduzieren und die kognitive Überlastung minimieren kann. Wenn Sie eine mobile App entwerfen und zu viele Informationen haben – z. B. viele Inhalte – dann ist die Platzierung dieser Informationen in einem Akkordeon, auf das die Benutzer klicken können, eine nützliche Möglichkeit, mehr Informationen anzuzeigen, ohne kostbaren Platz zu verbrauchen.
Ein Akkordeon in Justinmind zu designen ist auch keine Raketenwissenschaft. Mit ein paar einfachen Schritten, ein paar dynamischen Panels und ein paar Ereignissen haben Sie Ihr Akkordeon im Handumdrehen erstellt und zum Laufen gebracht.
Wozu dienen mobile UI-Animationen?
Animierte Übergänge signalisieren dem Benutzer eine Änderung des Zustands. Das kann bedeuten, dass sie eine Bewegung im Navigationsfluss, die Erledigung einer Aufgabe, die Einführung oder das Entfernen von UI-Elementen auf dem Bildschirm und eine Änderung der Position in der Schnittstellenhierarchie signalisieren. Bei all der Komplexität der verschiedenen Bildschirme und UI-Elemente, die mobile Anwendungen aufweisen, können abrupte Änderungen dazu führen, dass sich Ihre Benutzer verloren und verwirrt fühlen. Und genau hier kommen animierte Übergänge ins Spiel.
Was macht eine gute mobile UI-Animation aus?
Der Softwareentwickler und UX-Influencer Nick Babich definiert in seinem Beitrag Animation in Mobile UX Design kurz und bündig, was einen guten animierten Übergang von einem schlechten unterscheidet:
Effektive animierte Übergänge:
- Haben Sie ein klares Ziel
- Reduzieren Sie die kognitive Belastung
- Stellen Sie räumliche Beziehungen her
- Verhindern Sie Blindheit für Veränderungen
- Erwecken Sie eine Schnittstelle zum Leben
Schlecht designte, animierte Übergänge hingegen schon:
- Den Benutzer verwirren
- Die Schnittstelle unnötig verkomplizieren
- sind zufällig und ohne Zweck
Animierte Übergänge können mobile UIs dynamischer, ansprechender und benutzerfreundlicher machen. Wenn Sie sie jedoch falsch einsetzen, wirken sie sich negativ auf die Benutzerfreundlichkeit und die Konversionsrate aus. Deshalb ist es wichtig, diese Animationen in Ihren High-Fidelity-Prototypen einzubauen, damit Sie sie testen und validieren können.
Die Erstellung eines unterdurchschnittlichen Animationseffekts kann ein Schuss ins eigene Knie sein. Sehen Sie sich diese Liste brillanter Animations-Apps an, um professionelle Animationen in Ihren Prototypen zu erhalten.
5 UI-Animationen, die wir lieben
Hier bei Justinmind sind wir der Meinung, dass man einen Artikel wie diesen am besten mit ein paar schicken Beispielen illustriert, die Ihnen genau zeigen, wovon wir sprechen. Hier sind also 5 gute Beispiele für UI-Animationen, die wir wirklich mögen.
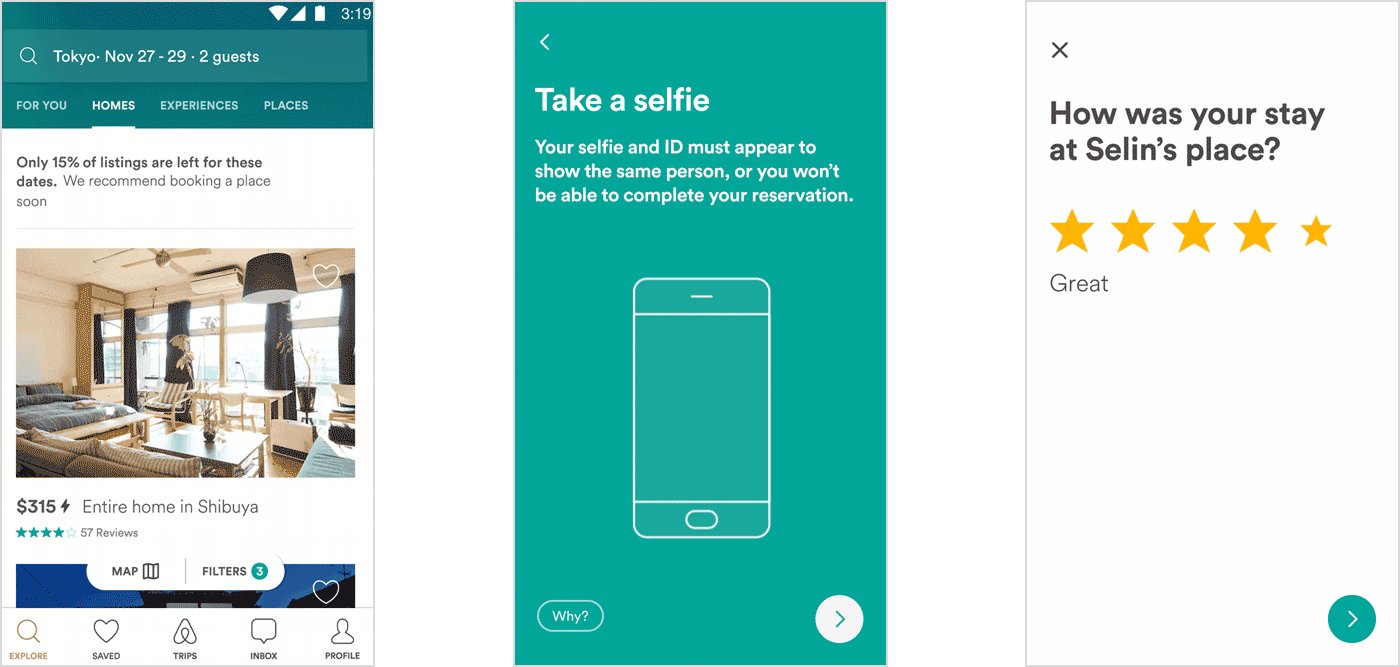
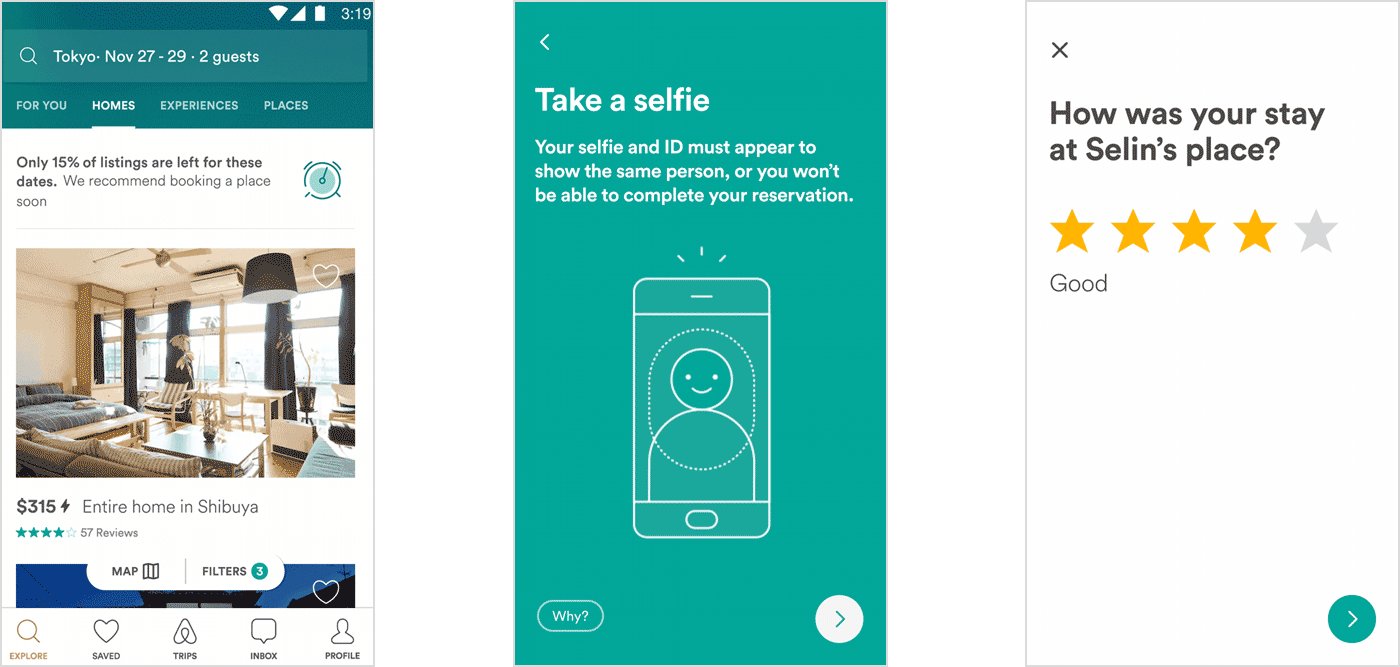
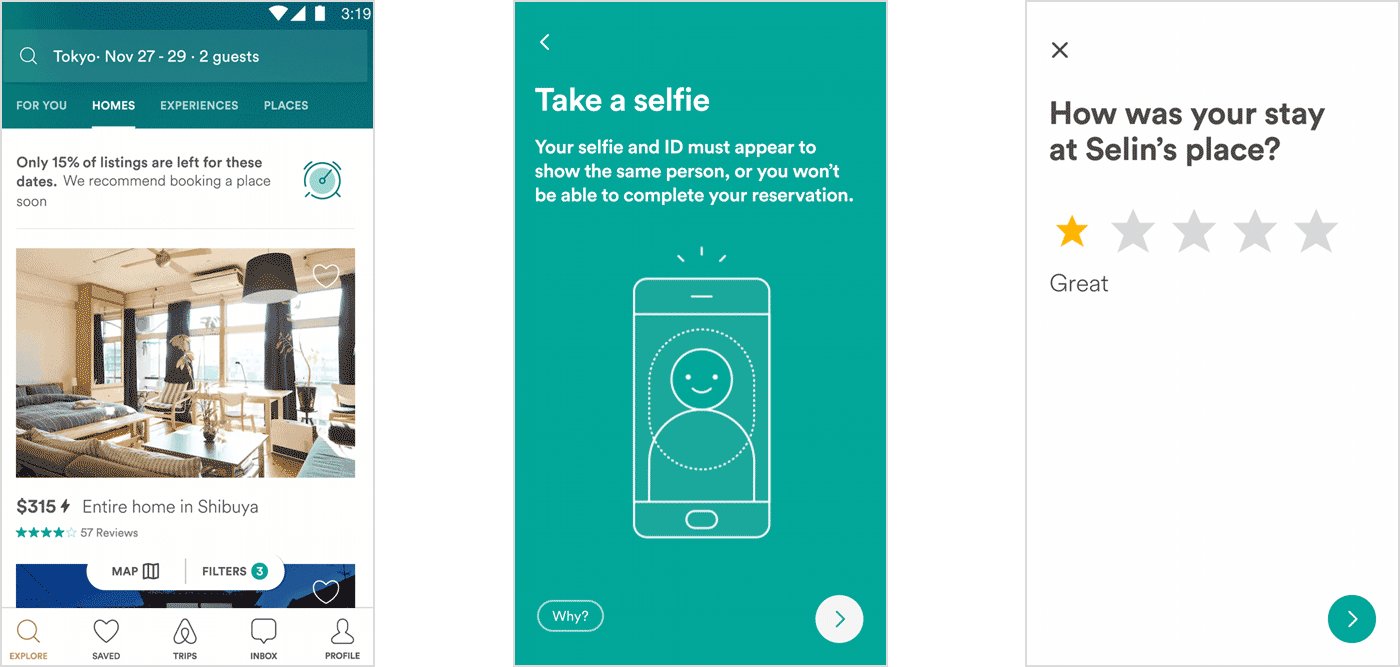
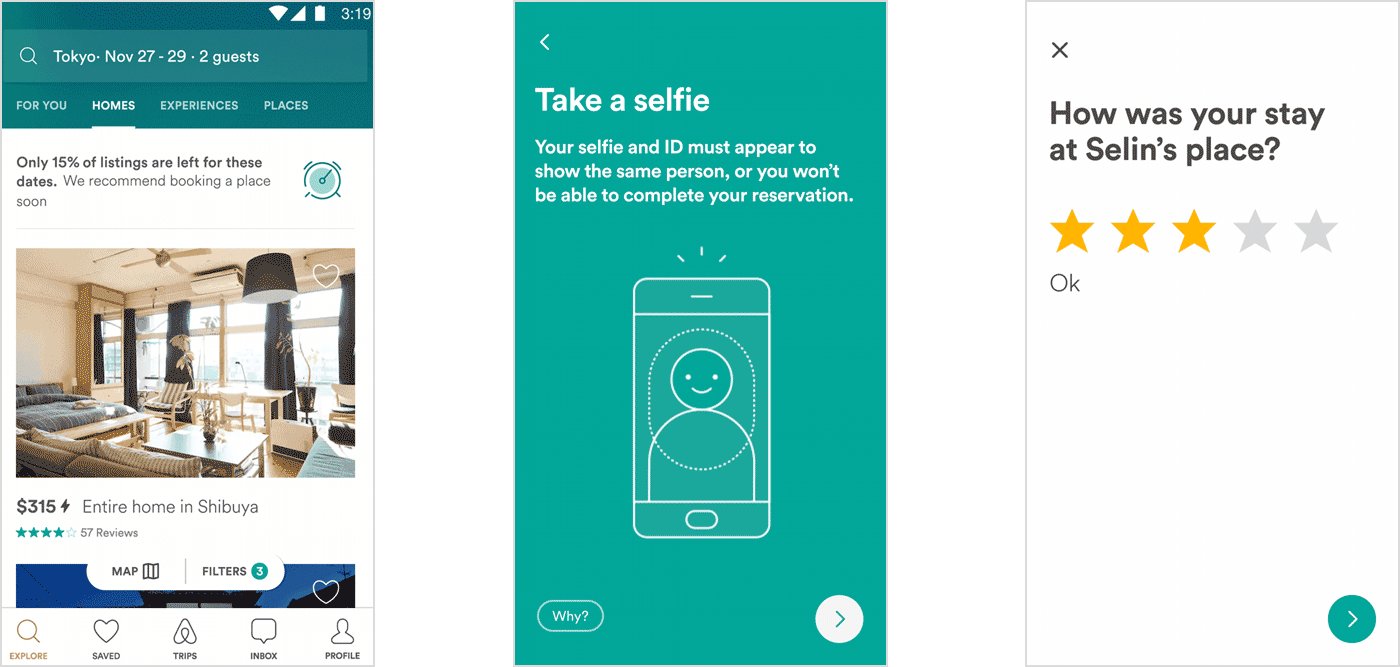
Airbnb – Lottie Animationssystem

Das Lottie-Animationssystem von Airbnb zielt darauf ab, native UI-Animationen in seine iOS-, Android- und Webanwendungen zu bringen. Das Ziel ist, dass Entwickler Animationen genauso einfach integrieren können wie statische Elemente.
Das Ergebnis ist eine Reihe ansprechender, fröhlicher UI-Animationen, die das Benutzererlebnis bereichern, ohne jemals vollständig zu dominieren. Im ersten Beispiel wird der Wecker mit einem sich drehenden Effekt eingeblendet, der die Aufmerksamkeit auf sich zieht, ohne das Benutzererlebnis zu stören. Im zweiten und dritten Beispiel dienen die Animationen dazu, dem Benutzer zu zeigen, was erforderlich ist, und ihn in die vom UX-Team gewünschte Richtung zu lenken. Sie sind so subtil, wie sie sein müssen, und so klar, wie sie sein sollten.
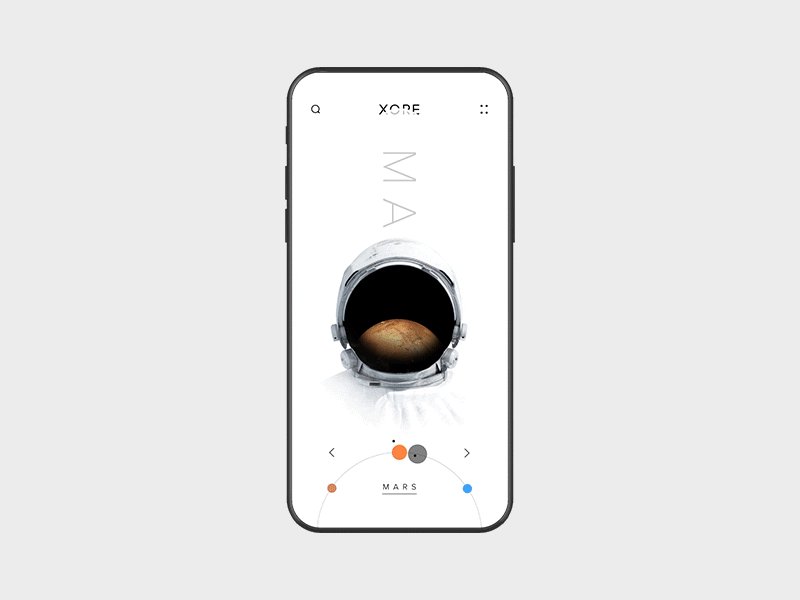
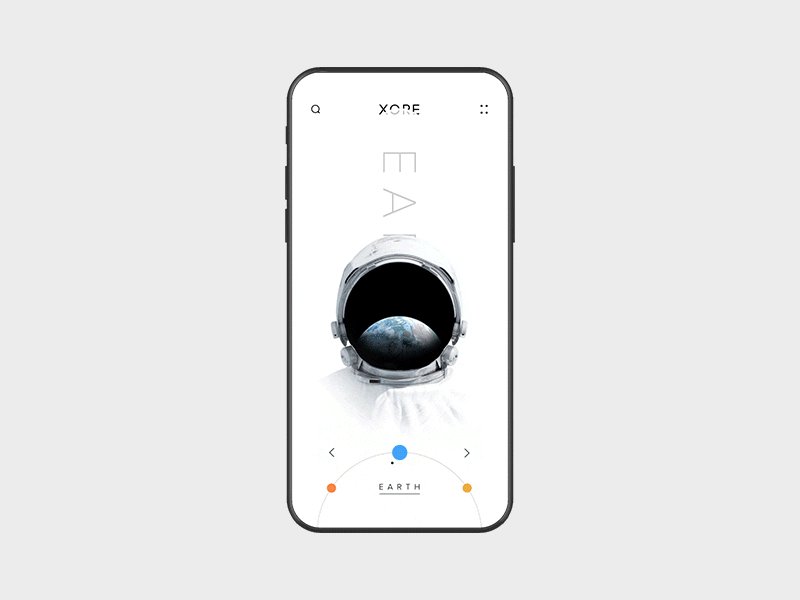
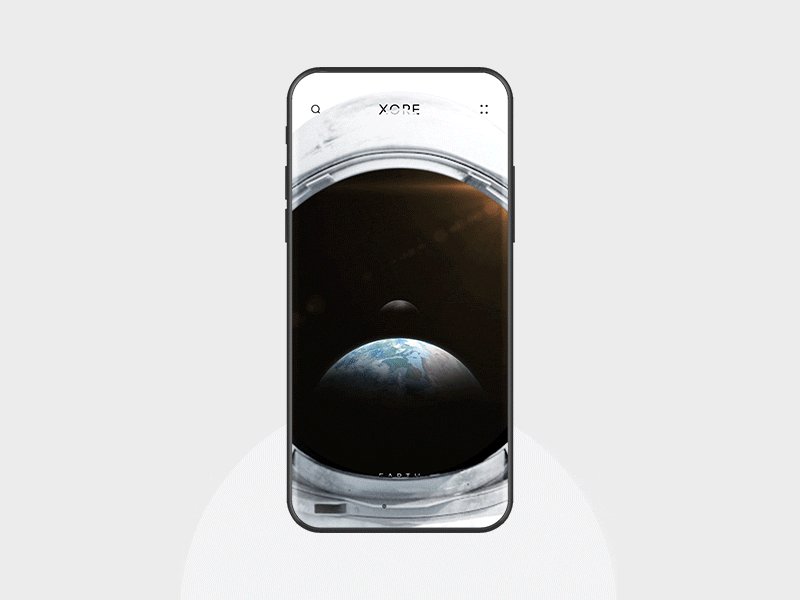
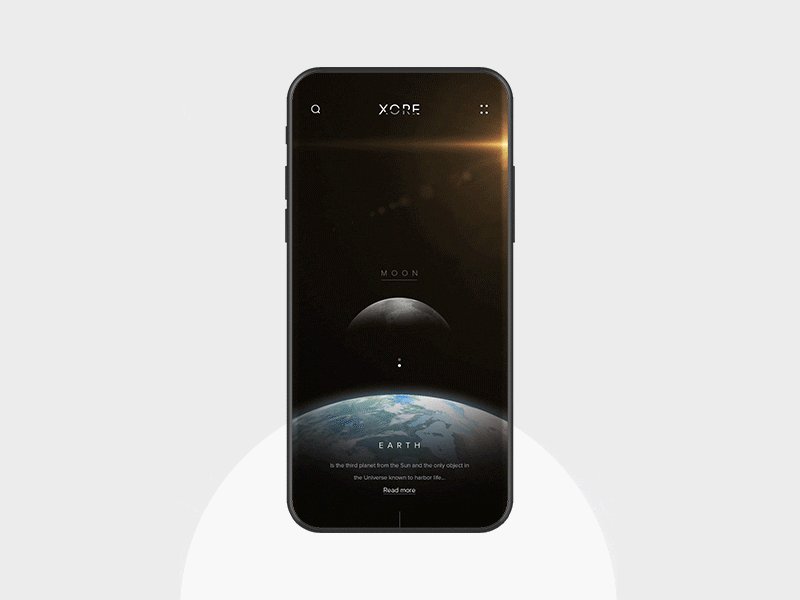
UI-Animation der Sonnensystem-App

Diese Konzept-App zur Weltraumforschung verfügt über eine animierte UI, die mit butterweichen Übergängen ein echtes Gefühl von Bewegung und Reisen vermittelt. Die Entscheidung für ein komplett individuelles UI-Design wie dieses kann riskant sein, aber wir sind der Meinung, dass der Designer Anton Skvortsov hier richtig gehandelt hat. Die Oberfläche ist intuitiv und detailliert, aber dennoch einfach und leicht zu bedienen.
Unsere zwei Lieblingsdetails: Sehen Sie, wie die kleinen Symbole für die Planeten ihre Monde einschließen. Oh, und der Tesla, der in der Nähe des Planeten Erde schwebt.
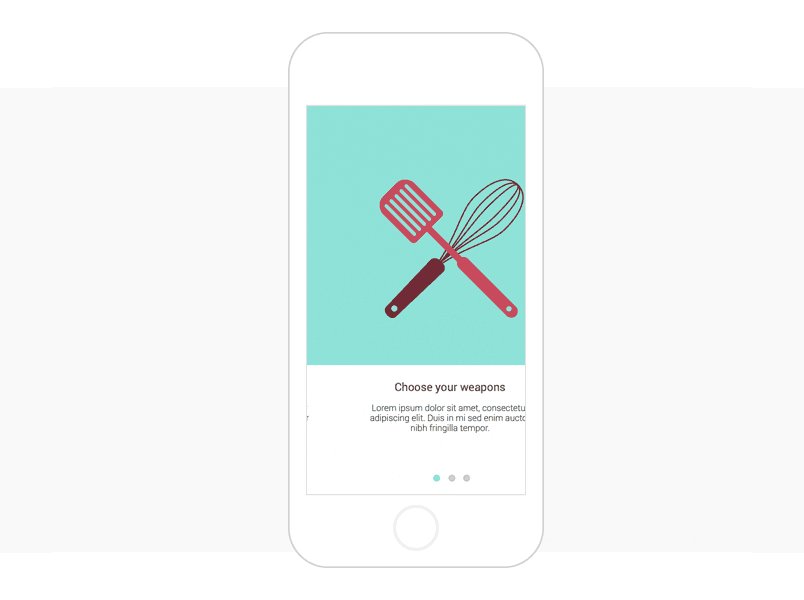
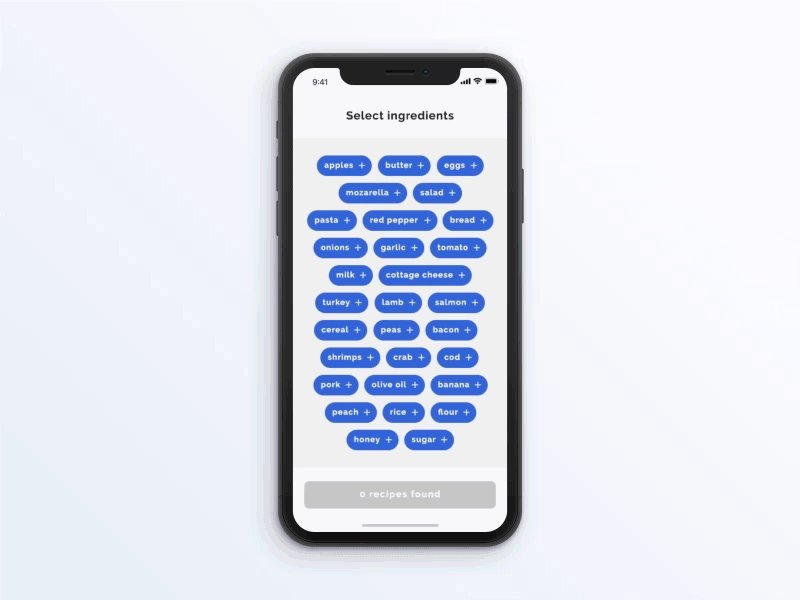
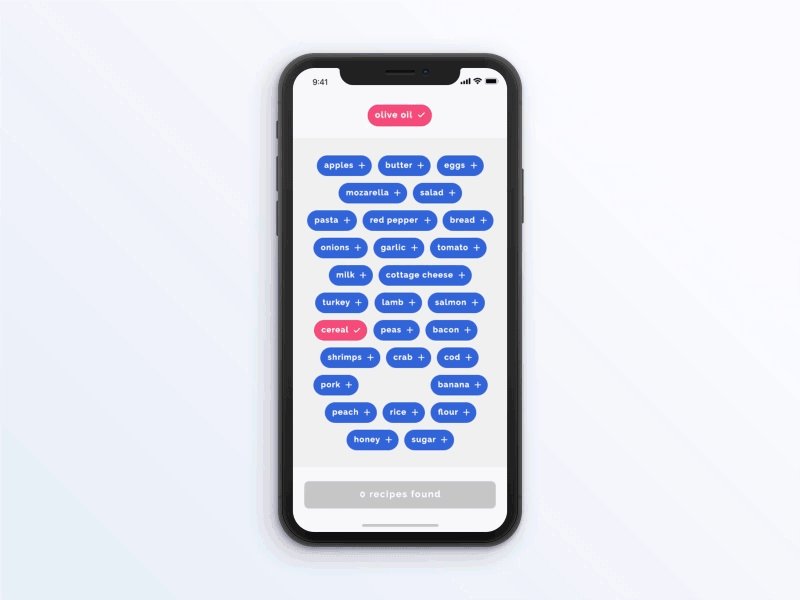
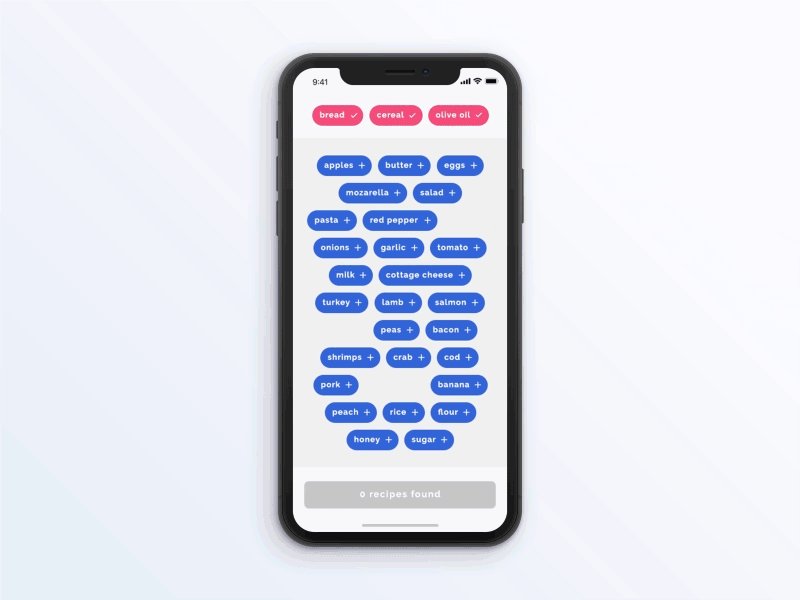
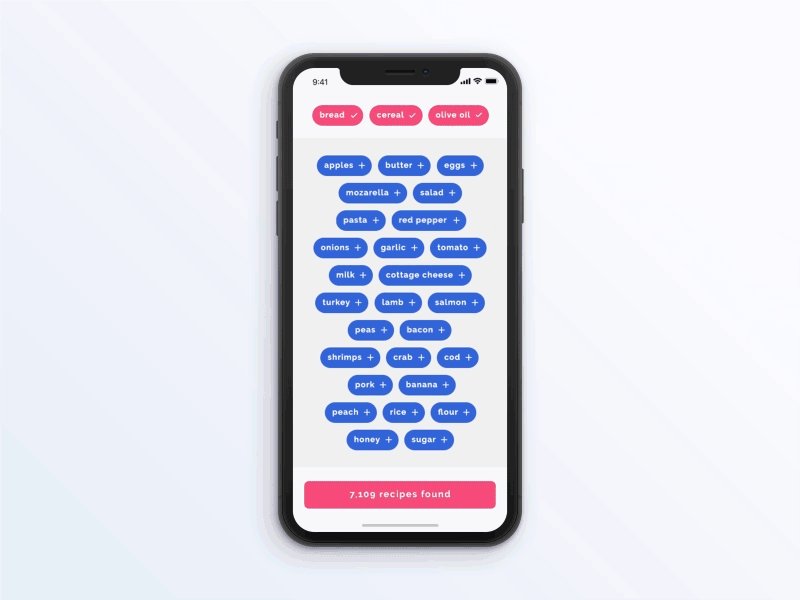
Zutatenauswahl UI-Animation in einer Koch-App

In vielen Fällen müssen UI-Animationen Ihre App nicht mit Glanz und Glamour aufwerten. Eine kleine Bewegung nach einer Benutzerinteraktion kann oft schon ausreichen, um dem Benutzererlebnis ein angenehmes Erfolgserlebnis zu verleihen.
Der Zutatenbildschirm der Koch-App von Vlad Fedoseyev ist ein gutes Beispiel dafür. Wenn Sie auf eine Zutat tippen, um sie hinzuzufügen, wird eine ansprechende Animation ausgelöst, und die Zutat zoomt auf den ausgewählten Bereich. Wenn Sie weitere Zutaten hinzufügen, wird eine neue Schaltfläche eingeblendet, die anzeigt, wie viele weitere Zutaten bereits hinzugefügt wurden. In der Zwischenzeit wird die Liste der verfügbaren Zutaten neu gestaltet, wenn Sie auf die Schaltfläche Rezepte tippen.
Das alles geschieht mit minimaler Ablenkung und maximaler Klarheit. Ein großartiges Design.
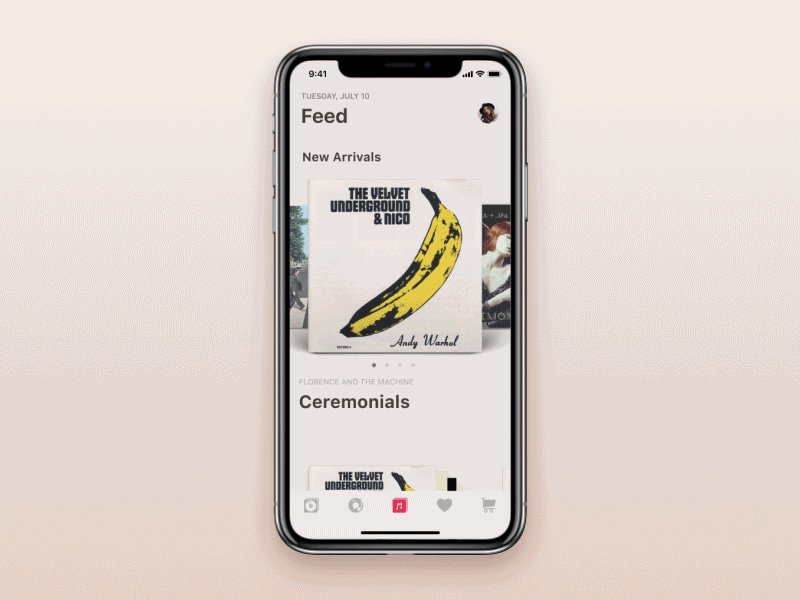
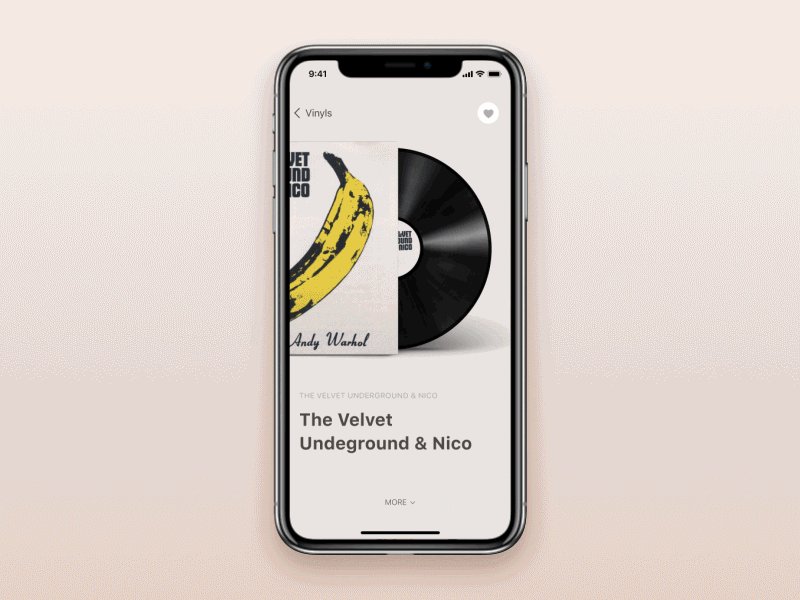
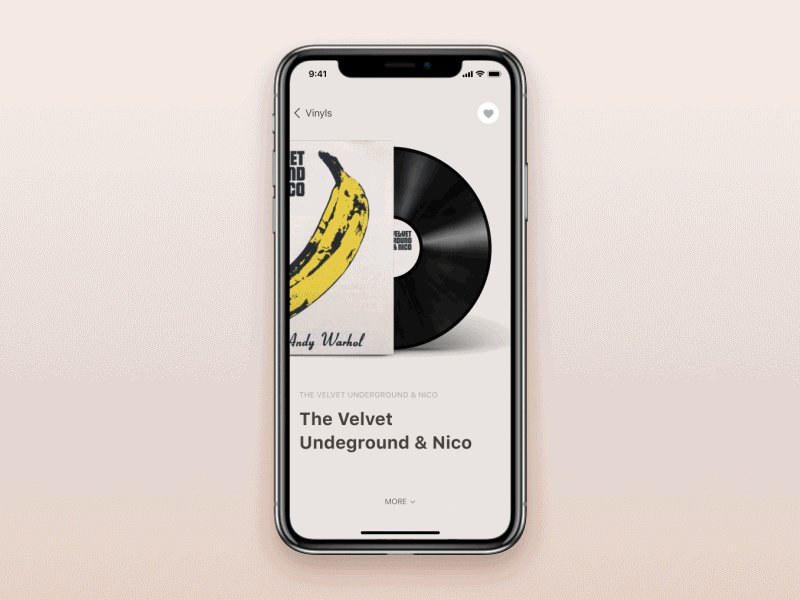
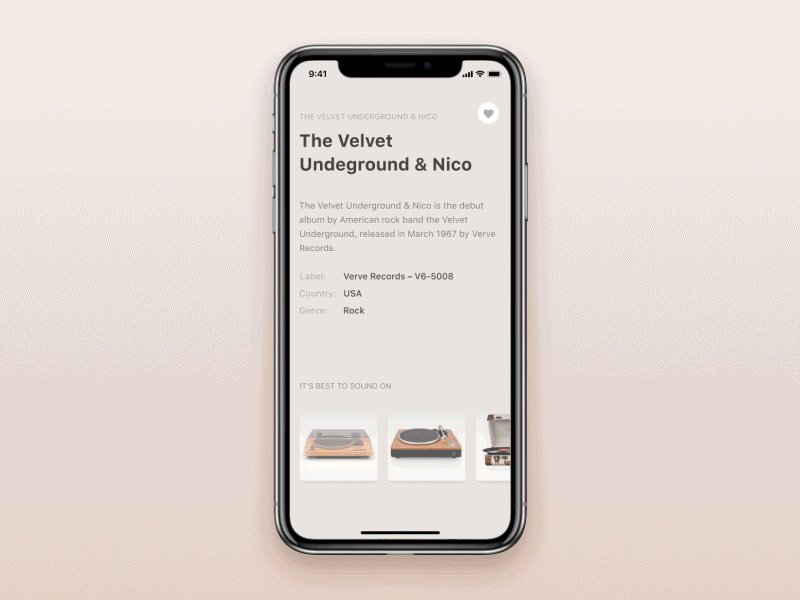
Vinyls E-Commerce-App UI-Animation

Übergänge sind wirklich die wichtigsten UI-Animationen – wenn Sie sie richtig hinbekommen, haben Sie es schon halb geschafft. Wenn Sie sie falsch machen – zu schnell, zu langsam, zu ruckartig -, besteht die Gefahr, dass die Benutzererfahrung unangenehm ist.
Das Konzept von Tubik für eine E-Commerce-App für Vinyl ist ein großartiges Beispiel für eine gut gemachte UI-Animation. Schön fließend, mit Elementen, die auftauchen und verschwinden, ohne dass man das Gefühl hat, dass die Verbindung abbricht oder dass man sich fragt: „Wo ist die denn hin?!“. Am besten gefällt uns der Moment, in dem die Schallplatte aus der Hülle rollt – die Tatsache, dass es sich um eine unserer Lieblingsplatten handelt, macht das Ganze noch besser.
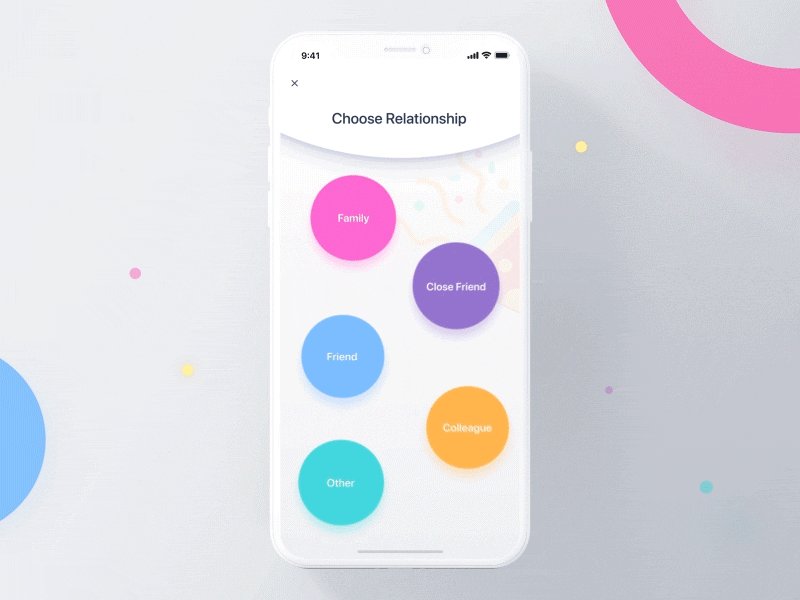
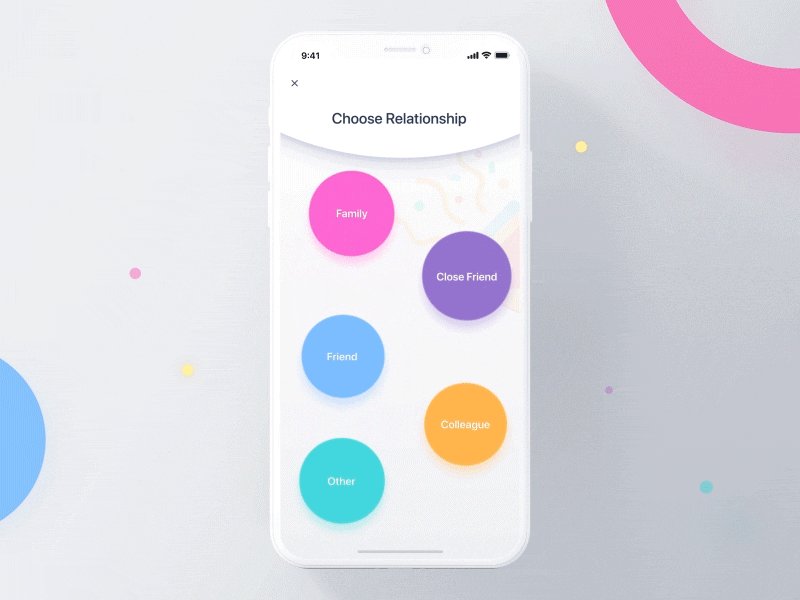
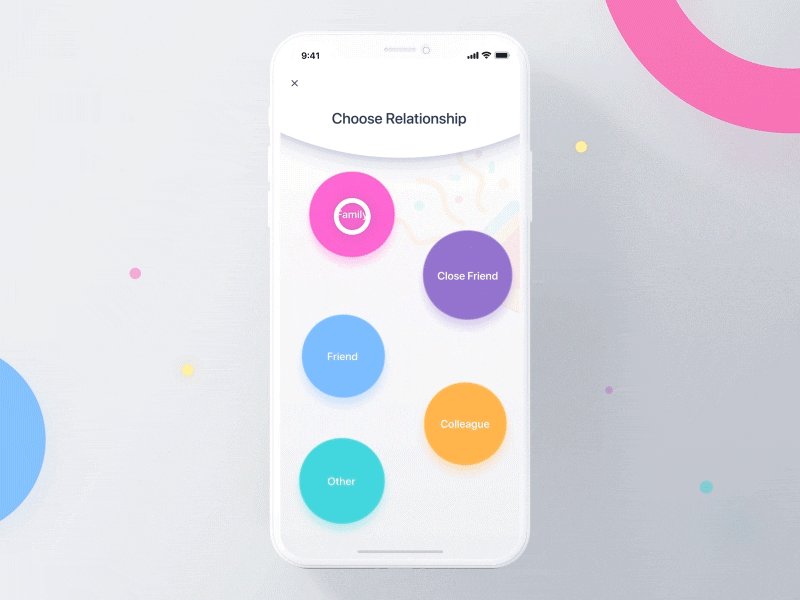
UI-Animation für soziale Netzwerke

Ein weiteres Beispiel für gelungene Übergänge ist diese bezaubernde App für soziale Netzwerke von Dannniel. Wenn Sie in dieser sozialen App auf „Verbinden“ klicken, wird eine neue Ebene eingeblendet, auf der der Benutzer aus mehreren verschiedenen Verbindungstypen wählen kann, die zunächst als ein einziger Klecks erscheinen, bevor sie sich in einzelne Einheiten aufteilen. Aber das ist keine Bewegung: Sie müssen nicht über die Bedeutung der Dinge nachdenken. Der Übergang ist langsam genug, um nicht völlig unterschwellig zu wirken, aber schnell genug, um die Aufmerksamkeit des Benutzers nicht länger als ein paar Hundertstelsekunden zu binden.
Wenn Sie den entsprechenden Beziehungstyp auswählen, kehrt der Benutzer zur Kontaktseite zurück, und der Beziehungstyp verwandelt sich in ein einfaches abgerundetes rechteckiges UI-Element. Die Beziehungen werden auf der Auswahlseite und auf der Profilseite durch Farbe gekennzeichnet. Normale Benutzer würden dies erkennen, und es würde höchstwahrscheinlich einen Hinweis auf die Benutzerfreundlichkeit geben, um das Hinzufügen neuer Kontakte zu beschleunigen.
Prototyping mobiler UI-Animationen – das Wichtigste zum Mitnehmen
Animierte mobile Übergänge können charmant, nützlich und nutzerorientiert sein. Sie führen die Benutzer durch eine mobile App und sorgen dafür, dass sowohl die Ziele der Benutzer als auch die Konversionsziele erfüllt werden. Aber Designer von mobilen UI müssen der Versuchung widerstehen, Animationen um der Animationen willen zu machen. Animationen sollten immer relevant, gezielt und zweckmäßig sein. Auf diese Weise wird Ihr UI genauso wirkungsvoll sein wie diese inspirierenden Beispiele für animierte mobile Übergänge.
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read


