Schieberegler können eine unterhaltsame Möglichkeit sein, die kognitive Belastung einer Seite zu verringern. Aber was macht einen guten Schieberegler aus? Finden Sie es in diesem Beitrag heraus!
Schieberegler sind ein willkommener Anblick auf vielen Benutzeroberflächen da draußen. Sie haben etwas wirklich Dynamisches an sich, auch wenn sie einem normalen Eingabefeld manchmal nicht das Wasser reichen können. Im Laufe der Jahre haben sich die Benutzer immer mehr an den Anblick von Schiebereglern in einem bestimmten Kontext gewöhnt, so dass ihre Beliebtheit immer mehr zunimmt.
Design von Web- und mobilen UIs mit interaktiven Schiebereglern

Aber warum sind sie so beliebt? Sicherlich steckt mehr dahinter als ein einfacher Schieberegler, den die Benutzer mit dem Finger ziehen können? In diesem Beitrag sehen wir uns an, wie und wann Sie UI-Slider-Design in Ihrem Produkt einsetzen sollten, um die bestmögliche Benutzererfahrung zu erzielen. Außerdem stellen wir Ihnen einige kostenlose Kits mit UI-Slider-Designs zur Verfügung, die Sie in Ihrem Prototyping-Tool verwenden können.
Ein Schieberegler ist eine UI-Komponente, die einen Stimm- oder Lautstärkeregler eines analogen Radios darstellt. Er ermöglicht es dem Benutzer, einen Knopf, Griff oder Balken von links nach rechts und umgekehrt entlang einer geraden Linie zu schieben. UI-Schieberegler eignen sich hervorragend, um Benutzern die Möglichkeit zu geben, viele verschiedene Optionen oder Werte schnell und gleichzeitig zu erkunden. Vor allem sind sie praktische Komponenten für Benutzer, wenn Mengen oder Werte nicht exakt sein müssen.
UI-Slider-Designs helfen dem Benutzer bei der Auswahl einer Reihe von Werten oder bei der Anpassung von Einstellungen wie Helligkeit oder Lautstärke, um nur einige Beispiele zu nennen. Die Schieberegler sind von den typischen Steuerelementen für die Videowiedergabe inspiriert, die Sie bei Youtube, Vimeo oder Netflix finden, auch wenn es sie in verschiedenen Ausführungen gibt.

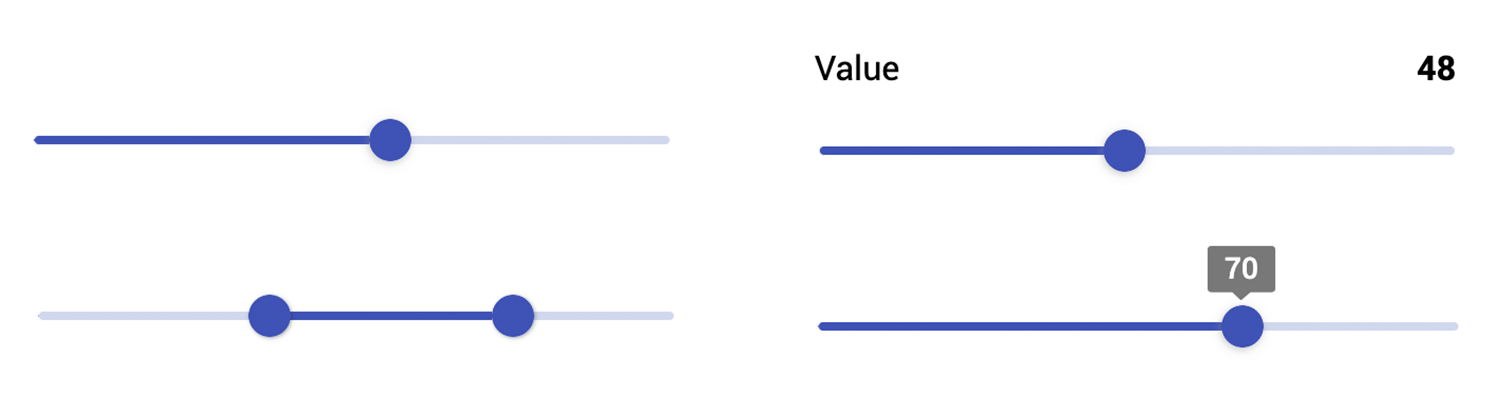
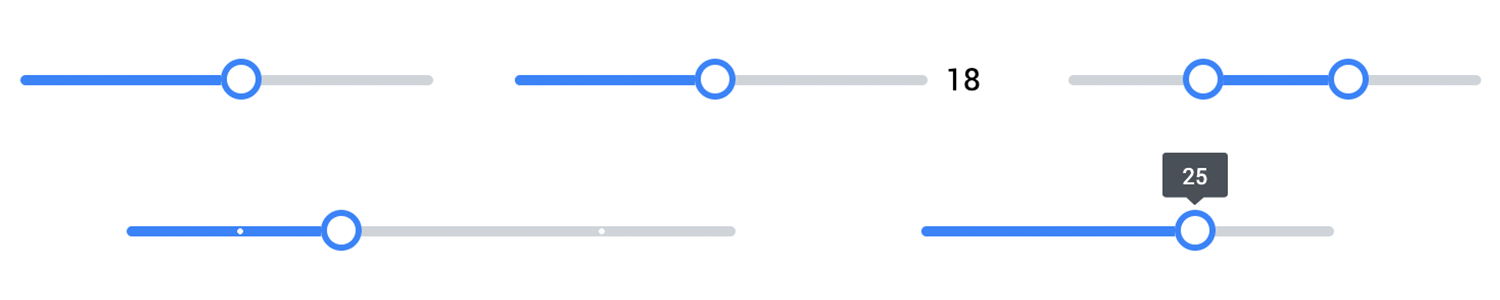
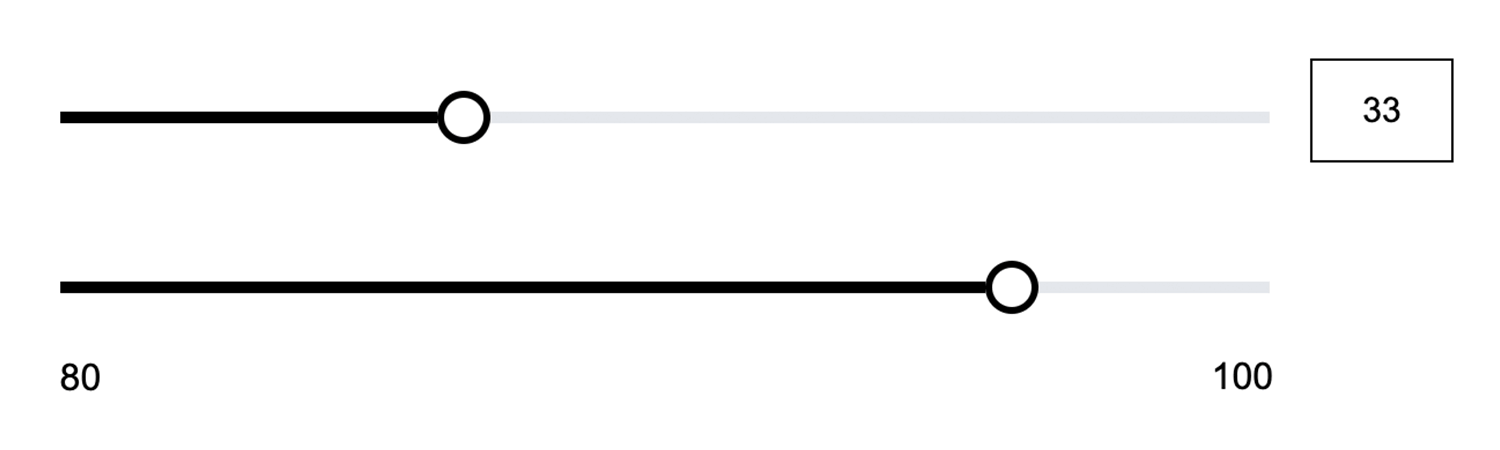
Schieberegler können ein- oder zweipunktig sein (Doppelschieber). Letztere sehen wir häufig in Selektoren der Preis- oder Budgetklasse. Was die Bewegung anbelangt, so können sie rastend oder kontinuierlich sein, d.h. sie rasten an verschiedenen Punkten entlang einer Spur ein oder gleiten sanft.
Bei UI-Slider-Designs dreht sich alles um Nutzen und Effizienz. Außerdem sind diese UI-Steuerelemente nicht nur eine praktische Komponente, sondern bieten dem Benutzer auch eine optisch ansprechende und interaktive Möglichkeit, ein Ziel auf Ihrer Website oder in Ihrer App zu erreichen.
Die Interaktivität trägt dazu bei, dass die Benutzer bei der Sache bleiben, und die Tatsache, dass sie mit Wertebereichen arbeiten können, anstatt feste Werte in Eingabefelder einzugeben, bedeutet eine Verringerung der kognitiven Belastung.
Aber aufgepasst! UI-Slider-Designs sind nicht immer die richtige Lösung, wenn es darum geht, dem Benutzer die Auswahl von Werten zu ermöglichen. Sie können zwar viele Vorteile haben, wenn wir sie richtig einsetzen, aber wenn wir sie falsch einsetzen, können sie Ihr Design zerstören.
Die brennende Frage ist, wann Sie UI-Slider in Ihrem Website-Prototyping-Tool verwenden sollten. Konzentrieren wir uns zunächst auf das Hauptziel eines UI-Slider-Designs: dem Benutzer zu helfen, eine Aufgabe so schnell und einfach wie möglich zu erledigen, und dabei die Interaktivität zu steigern.
Welche Aufgaben lassen sich also am besten mit einem Schieberegler erledigen? Schieberegler können schließlich viele Aufgaben erfüllen, die weit über die einfache Steuerung der Lautstärke hinausgehen. Sie können eine praktische Hilfe sein, um die Suche einzugrenzen, ohne sich mit den kleinsten Details zu befassen. Vielleicht sind Sie schon einmal auf Schieberegler gestoßen, mit denen Sie eine Preisspanne für Hypothekenzahlungen oder die Abmessungen von Elektrohaushaltsgeräten festlegen können.

UI-Schieberegler sind zwar vielseitige Steuerelemente mit vielen Anwendungsmöglichkeiten, aber es ist leichter gesagt als getan, die perfekte Verwendung zu finden.
Schließlich sind UI-Schieberegler in der Welt des Designs eine umstrittene Komponente. Die Möglichkeiten, sie bei Aufgaben einzusetzen, sind nicht so zahlreich wie bei Elementen wie UI-Kippschaltern, Dropdowns und Optionsfeldern. Wenn Sie UI-Slider in der falschen Situation einsetzen, können sie die UX Ihres digitalen Produkts zerstören. Wenn Sie sie jedoch richtig einsetzen, können Sie sie wirklich verbessern.

Hier sehen Sie, wann Sie UI-Slider-Designs verwenden sollten:
- Wenn Sie viele Optionen präsentieren
- Damit Benutzer viele Optionen schnell erkunden/einschränken können
- Wenn Werte nicht präzise sein müssen
- Zum Erklären von Optionen
- Zum Vergrößern oder Verkleinern
- Für die Lautstärkeregelung
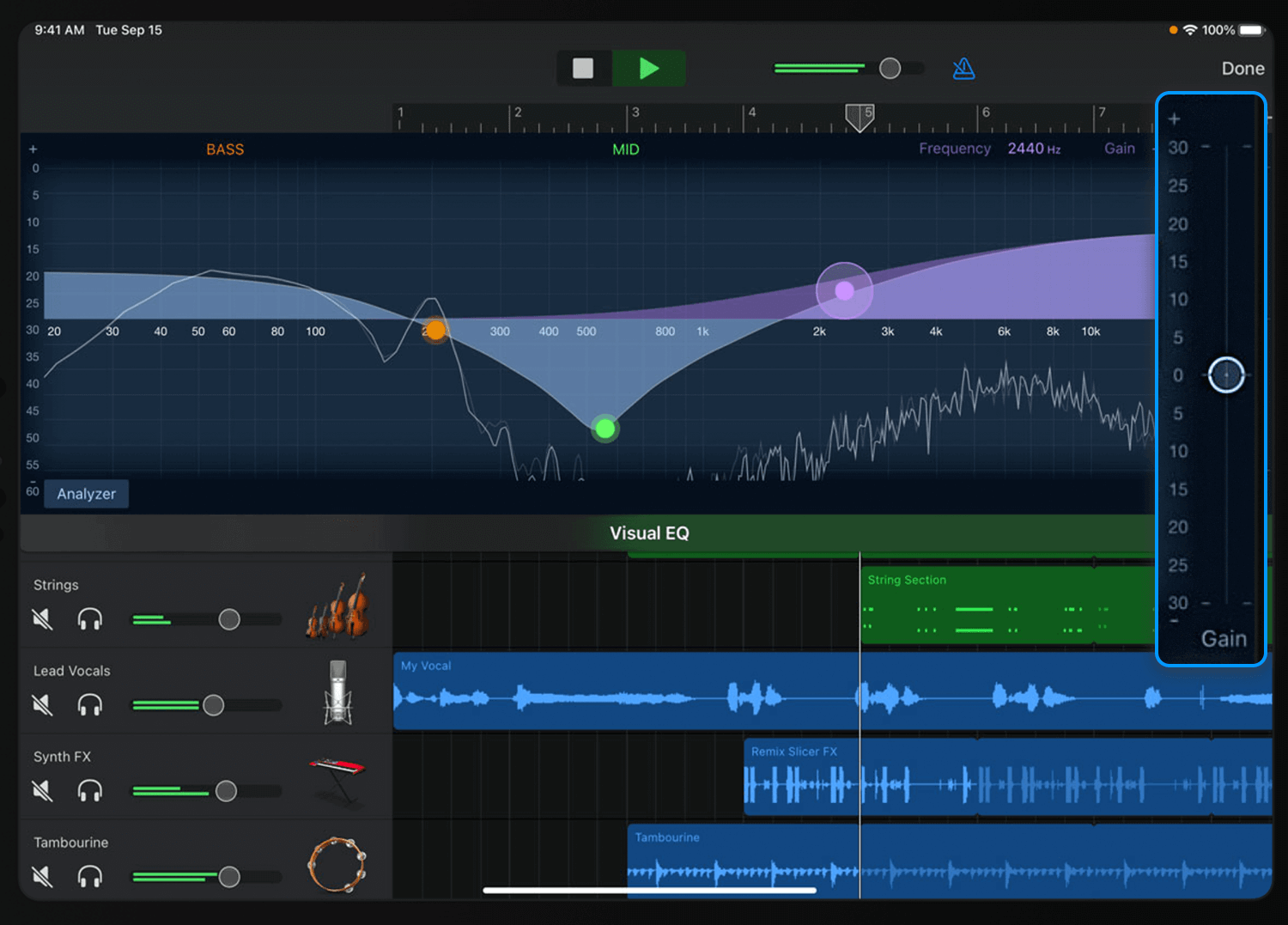
- So passen Sie Helligkeit, Kontrast und Sättigung/Transparenz an
- So drehen Sie ein 3D-Objekt
- Wenn Sie durch eine Reihe von Optionen gehen
Und schließlich sollten Sie ein UI-Schieberegler-Steuerelement niemals in einem Design verwenden, in dem Sie problemlos ein alternatives UI-Design-Element einsetzen könnten. Stellen Sie sich zum Beispiel vor, dass Sie dem Benutzer die Möglichkeit geben müssen, aus einer Liste von Optionen auszuwählen. Wenn es möglich ist und wenn der Platz dafür vorhanden ist, sollten Sie immer alle verfügbaren Optionen von Anfang an anzeigen.
Nehmen wir eine Lieferanschrift, bei der der Benutzer zwischen vier Optionen wählen muss, die von Standard bis Express reichen. Es ist umstritten, ob dies eine gute Verwendung von Schiebereglern ist, denn bei den meisten klassischen Schiebereglern kann der Benutzer nicht sofort alle verfügbaren Optionen sehen. Eine bessere Alternative wäre hier ein einfaches Design mit Optionsfeldern.
Design von Web- und mobilen UIs mit interaktiven Schiebereglern

Ein wichtiger Aspekt beim Design von Schiebereglern ist, dass sie sich natürlich und reaktionsschnell anfühlen, unabhängig davon, welche Eingabemethode der Benutzer verwendet. Ob mit der Maus oder mit dem Finger auf einem mobilen Bildschirm, der Slider sollte sich reibungslos und ohne Verzögerungen oder Ruckeln bewegen. Daher ist es wichtig, genau zu beobachten, wie der Schieberegler mit verschiedenen Hardwaretypen oder Bildschirmgrößen interagiert. Es geht darum, den Benutzern die Kontrolle zu geben, die sie erwarten, ohne dass es zu Reibungen kommt.

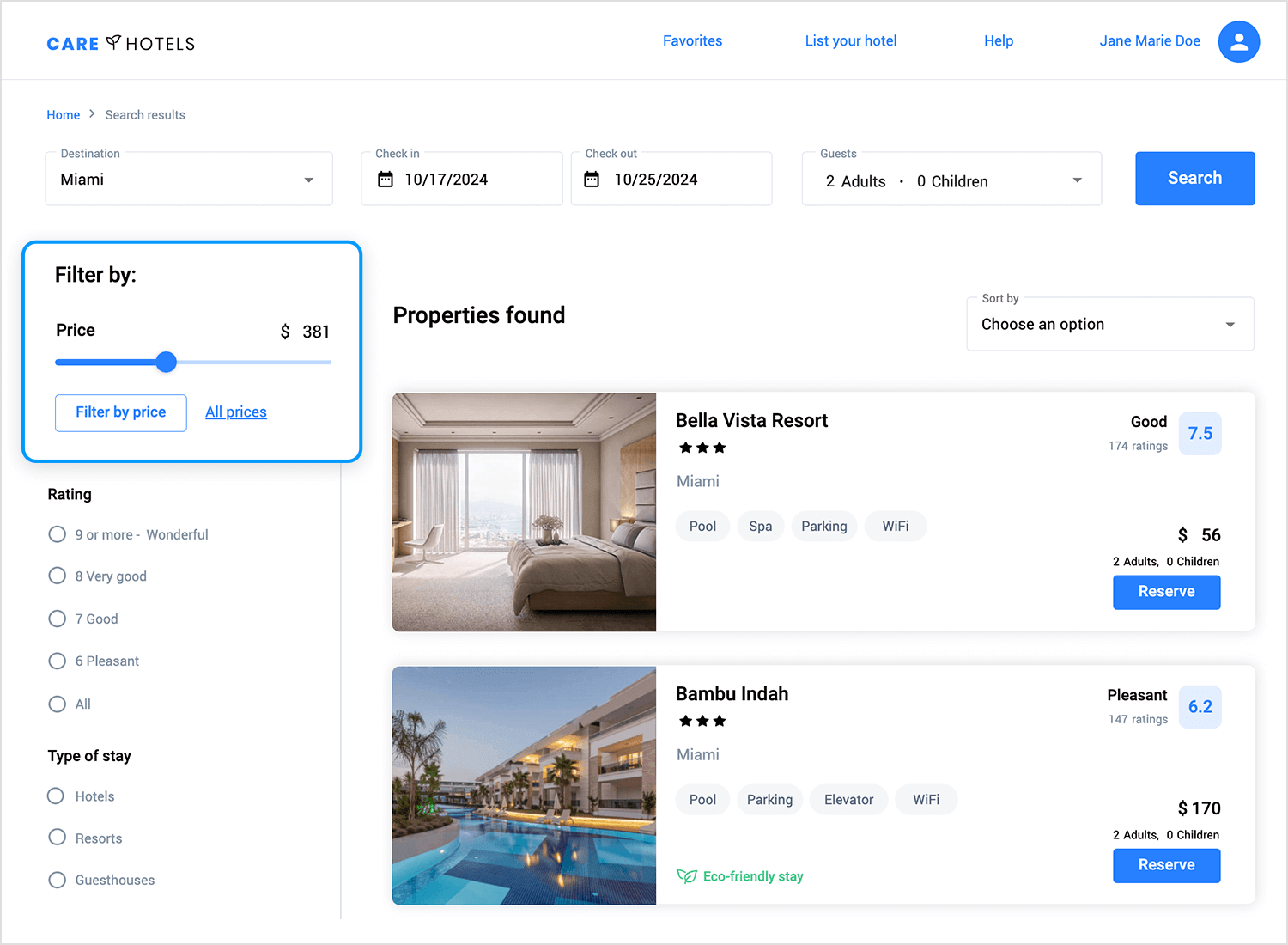
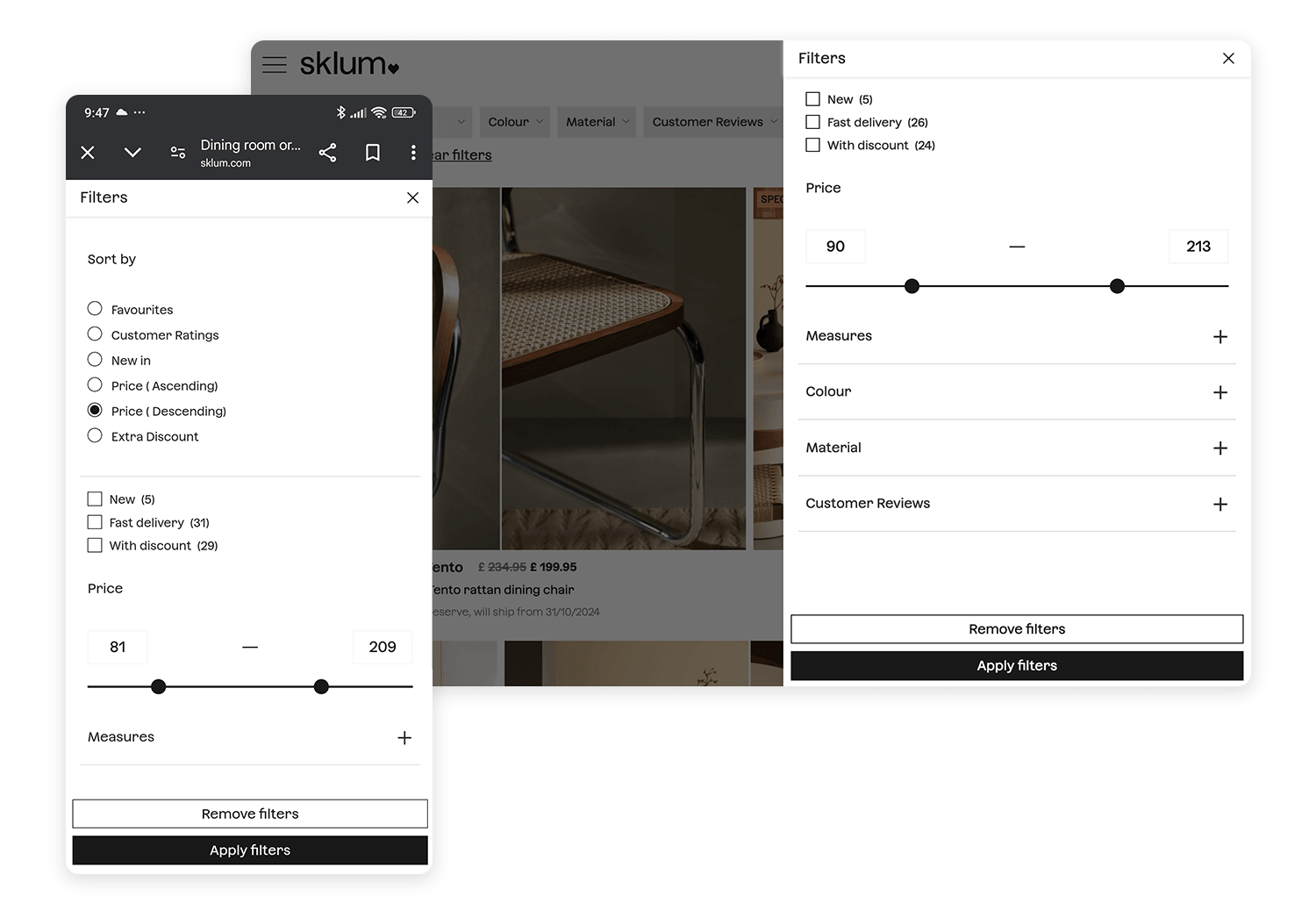
Die Preisfilterung ist einer der häufigsten Anwendungsfälle für Schieberegler, und es ist leicht zu erkennen, warum. Durch einfaches Ziehen können Benutzer ihre bevorzugte Preisspanne festlegen, ohne dass sie genaue Zahlen manuell eingeben müssen. Das macht die Interaktion reibungslos und einfach, vor allem, wenn der Benutzer eine große Auswahl an Optionen durchsucht.
In diesem Beispiel kann der Benutzer den Preis leicht anpassen, während die aktuelle Auswahl deutlich angezeigt wird. Für zusätzliche Flexibilität sollten Sie immer die Möglichkeit vorsehen, dass der Benutzer die Preise zurücksetzen oder alle Preisspannen erneut sehen kann.

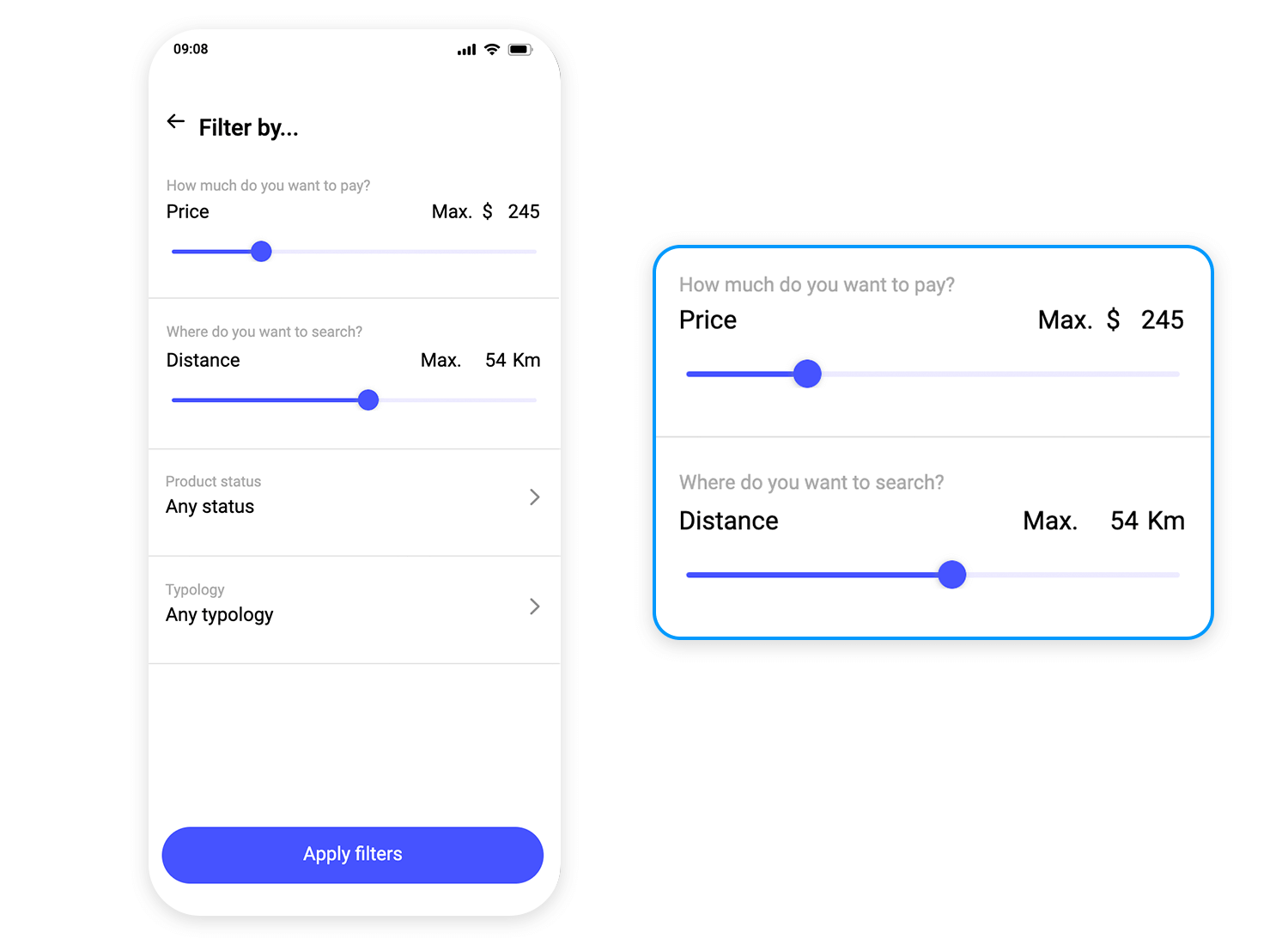
Wenn Benutzer nach mehr als einem Kriterium filtern müssen, z. B. nach Preis und Entfernung, bieten Schieberegler eine schlanke und effiziente Lösung. In diesem Beispiel werden zwei Schieberegler verwendet – einer für den Preis und einer für die Entfernung – so dass die Benutzer ihre Höchstgrenzen auf klare und intuitive Weise festlegen können.
Indem der aktuelle Wert neben dem Schieberegler angezeigt wird, können Benutzer schnelle Anpassungen vornehmen, ohne dass eine manuelle Eingabe erforderlich ist. Diese Kombination aus mehreren Schiebereglern spart nicht nur Zeit, sondern bietet auch eine visuell ansprechende Möglichkeit, Suchergebnisse zu verfeinern.

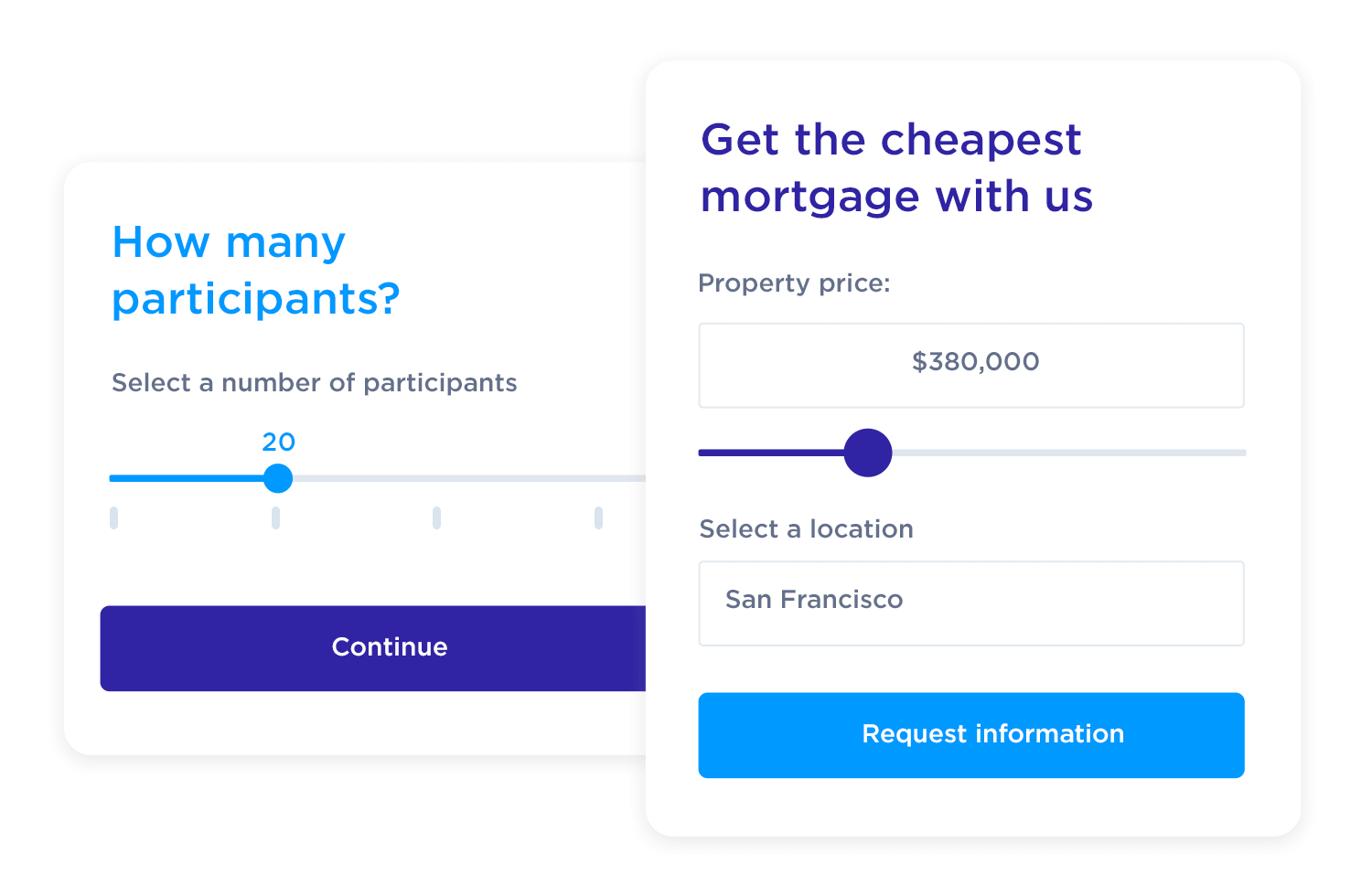
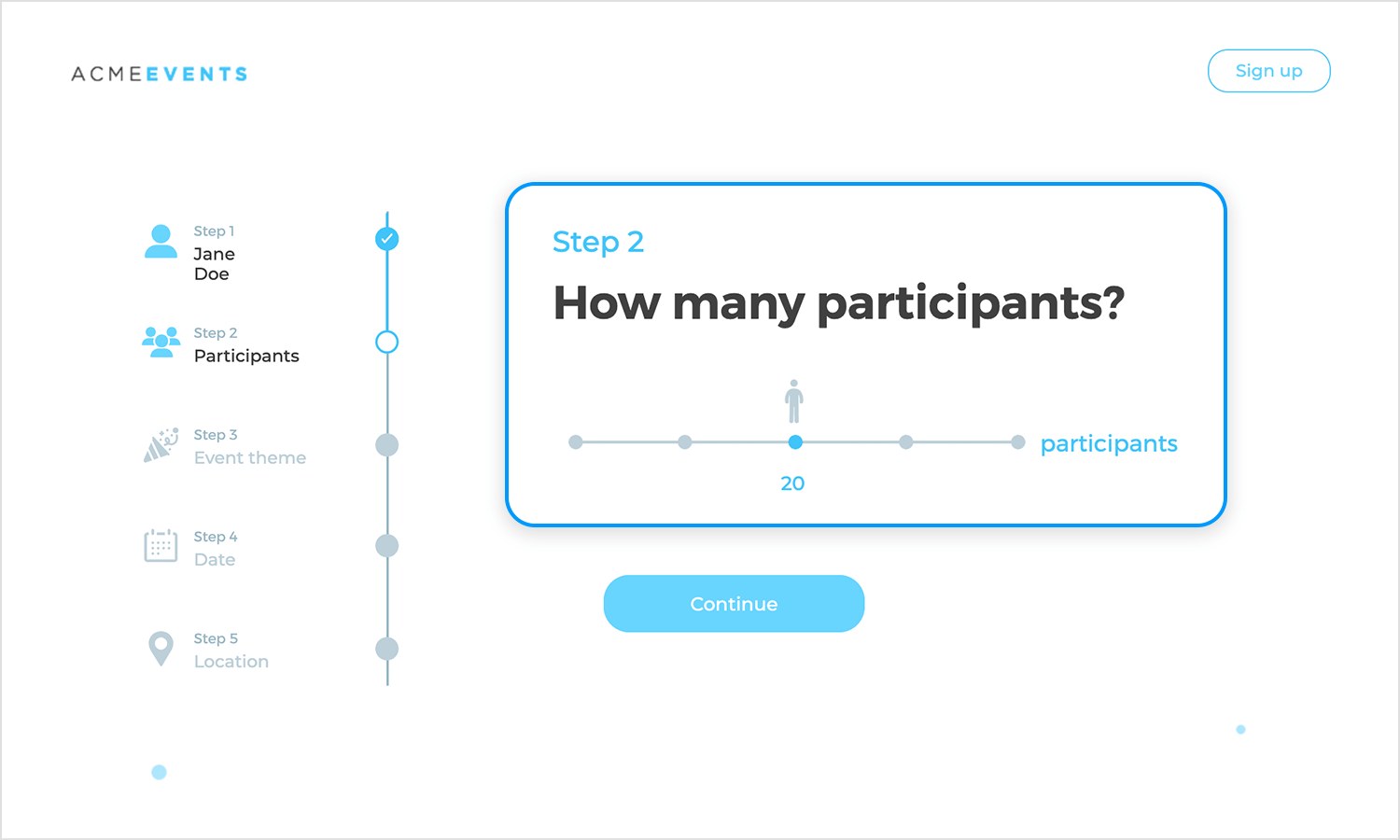
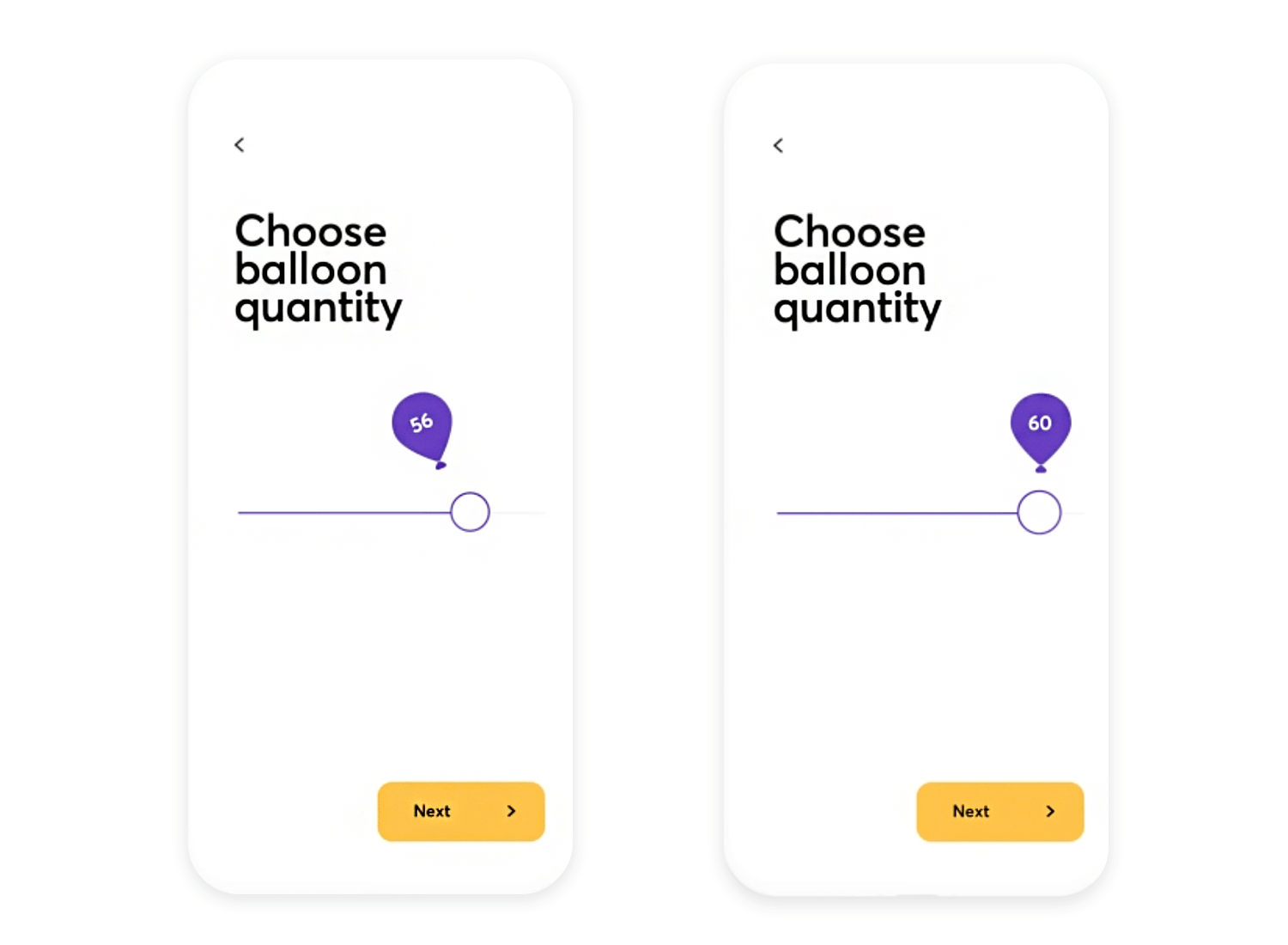
Schieberegler sind eine großartige Möglichkeit, den Benutzern die Auswahl einer Zahl zu überlassen, ohne dass sie darüber nachdenken müssen. In diesem Beispiel können die Benutzer den Schieberegler ziehen, um die Anzahl der Teilnehmer festzulegen, und die Zahl wird direkt darunter angezeigt. Das ist einfach und verhindert, dass die Dinge zu kompliziert werden. Anstatt eine Zahl einzugeben, schieben Sie einfach den Schieberegler, so dass die Auswahl schneller geht und mehr Spaß macht.

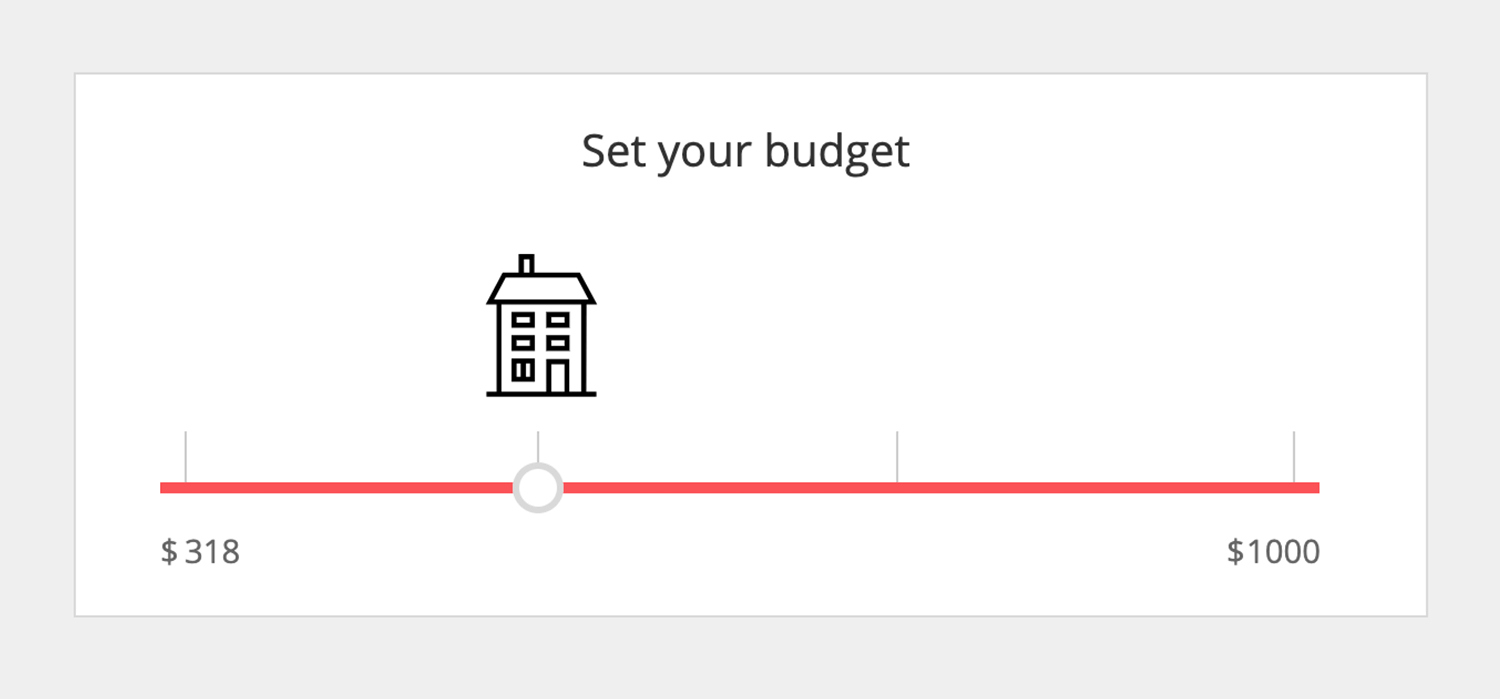
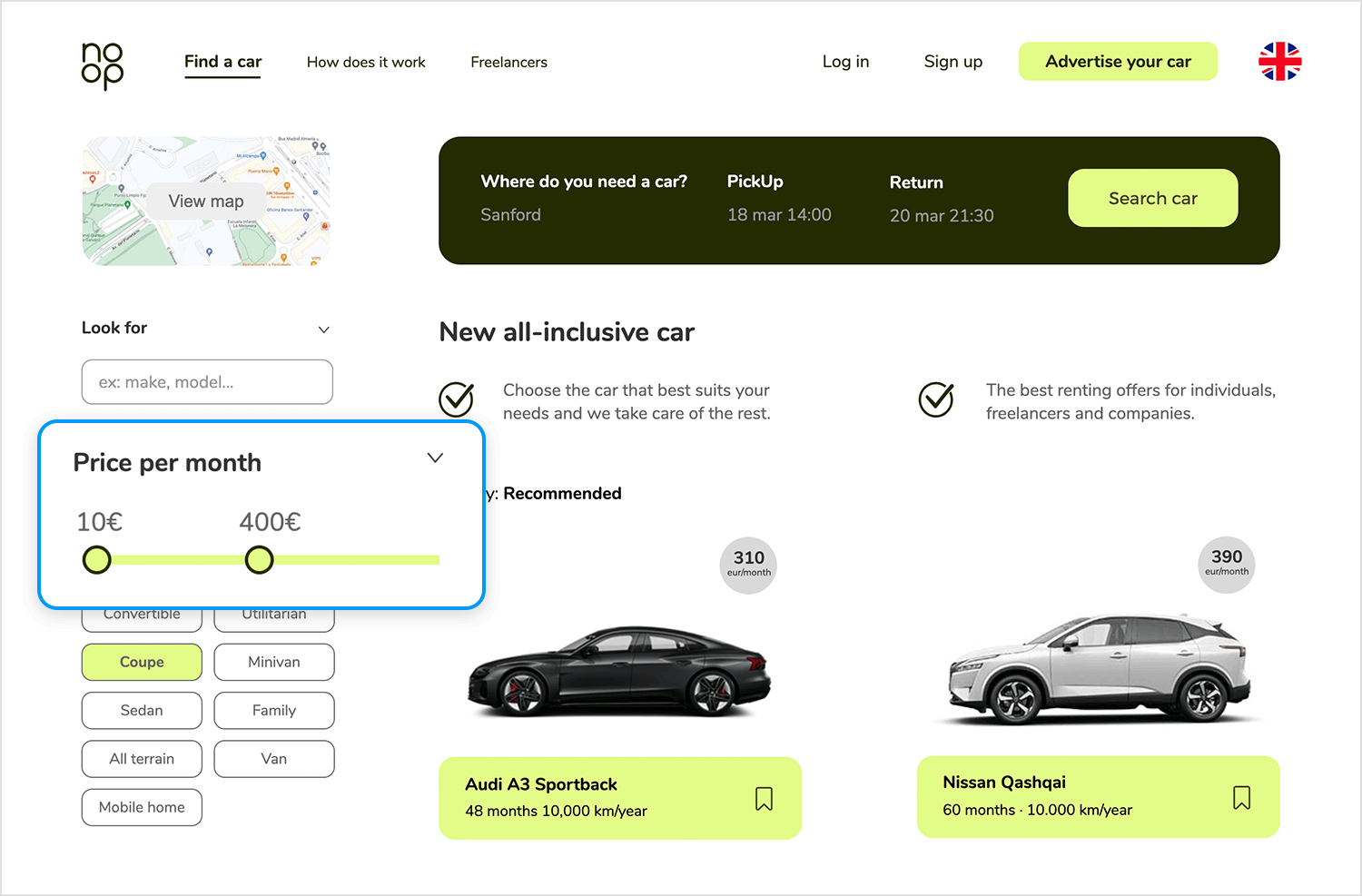
Wenn es darum geht, ein Budget festzulegen, helfen Schieberegler, den Prozess einfach und schnell zu gestalten. In diesem Beispiel ziehen Sie einfach den Schieberegler entlang der Leiste, um den gewünschten Betrag festzulegen, wobei der aktuelle Wert deutlich darunter angezeigt wird. Auf diese Weise können Sie sich ganz einfach einen Überblick über Ihr Budget verschaffen, ohne etwas eintippen zu müssen. Schieberegler wie dieser sorgen für ein reibungsloses und unkompliziertes Erlebnis und geben dem Benutzer mehr Kontrolle, ohne ihn zu überfordern.

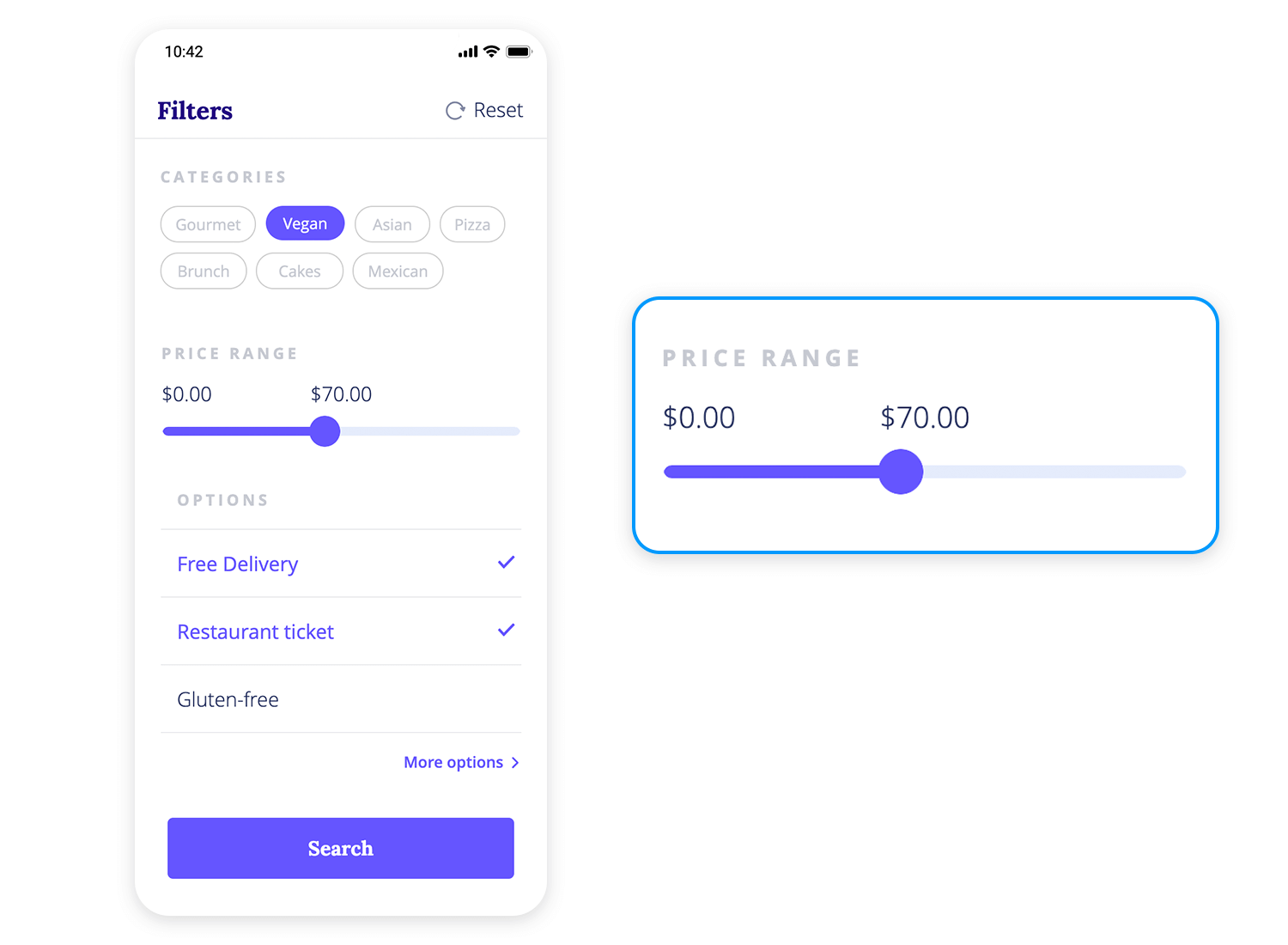
Die Kombination von Schiebereglern mit anderen Filtern, wie z.B. Kategorien, hilft den Benutzern, ihre Auswahl mühelos einzugrenzen. In diesem Beispiel können Nutzer eine Preisspanne und gleichzeitig eine bestimmte Kategorie wie „Vegan“ auswählen. Mit dem Schieberegler können Sie ganz einfach ein Preislimit festlegen, wobei der genaue Betrag deutlich angezeigt wird, wenn Sie ihn anpassen.
Dank dieser Kombination haben die Benutzer die volle Kontrolle über ihre Suche und finden schnell und einfach, was sie brauchen. Die Option zum Zurücksetzen sorgt für zusätzlichen Komfort, denn so können Sie bei Bedarf noch einmal von vorne beginnen.

Schieberegler mit zwei Punkten, wie dieser für die Auswahl einer monatlichen Preisspanne, sind ideal, wenn Benutzer sowohl Mindest- als auch Höchstwerte festlegen müssen. Anstatt zwei separate Schieberegler zu verwenden, wird bei diesem Ansatz alles in einer einzigen, einfach zu verwendenden Komponente zusammengefasst.
Sie können jeden Griff ziehen, um den gewünschten Bereich festzulegen, und die Werte werden an beiden Enden deutlich angezeigt, so dass Sie bei Ihren Anpassungen stets auf dem Laufenden bleiben. Diese Art von Schiebereglern ist besonders praktisch für Situationen wie Budgetplanung oder Abonnementdienste.

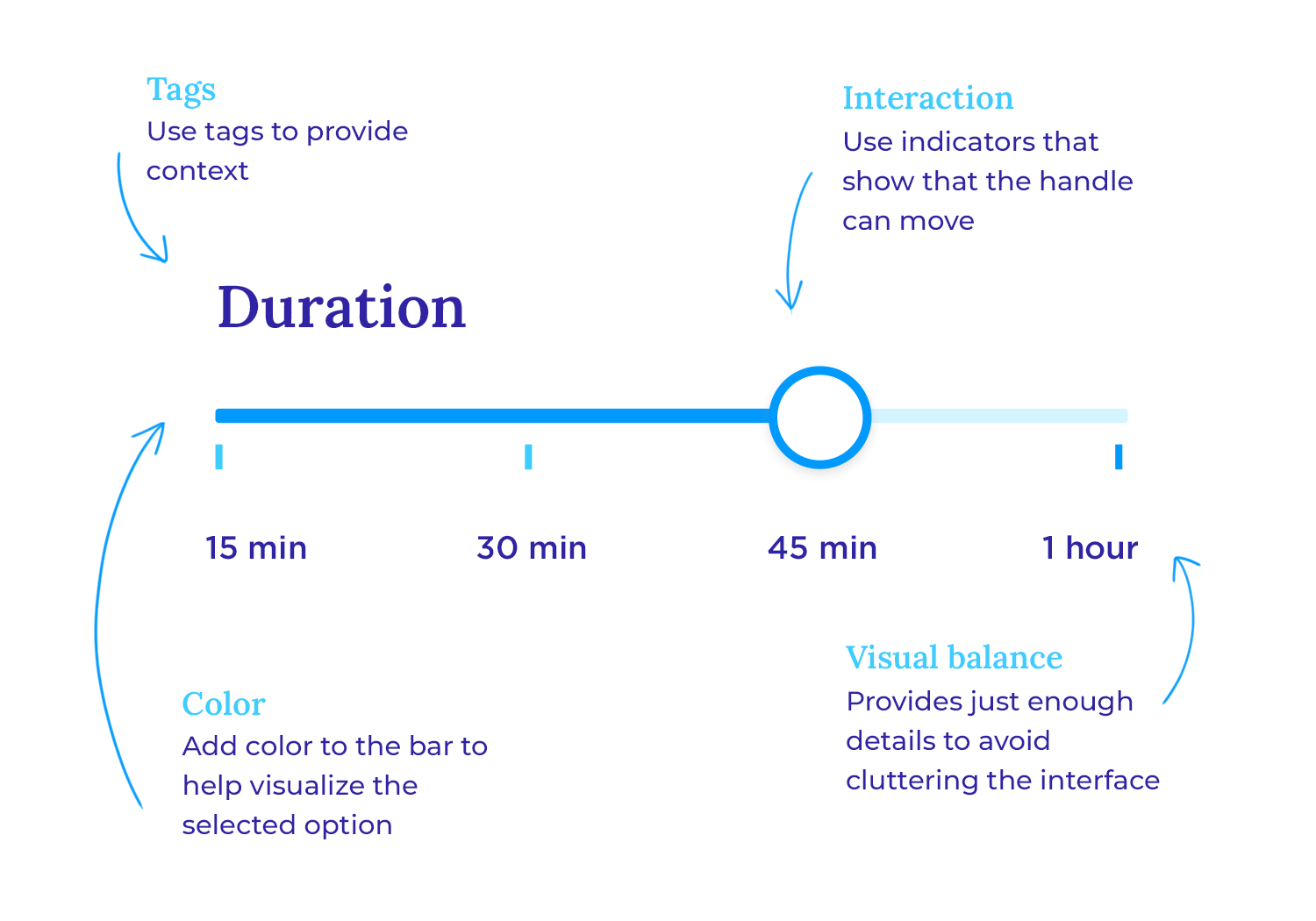
Ein UI-Schieberegler kann eine großartige Möglichkeit sein, dem Benutzer zu helfen, neue Optionen zu entdecken oder die gewünschte Option besser zu verstehen. Ein Schieberegler allein kann den Benutzer jedoch verwirren, was seine Funktion auf dem Bildschirm angeht. Sie möchten, dass die Benutzer die Optionen auf jeder Seite des Schiebereglers sowie die aktuell ausgewählte Option verstehen.

Es ist klar, dass ein Slider-Design, egal wie clever es ist, dem Benutzer nicht zu viele Details bieten kann, ohne die Benutzeroberfläche zu überladen. Dies gilt insbesondere für mobile Slider. In diesem Sinne kann das Design eines guten Sliders ähnlich ausfallen wie das Design eines guten Formulars. Es geht darum, den Platz für Beschriftungen zu nutzen, die einen echten Mehrwert bieten und dem Slider selbst einen Kontext verleihen.
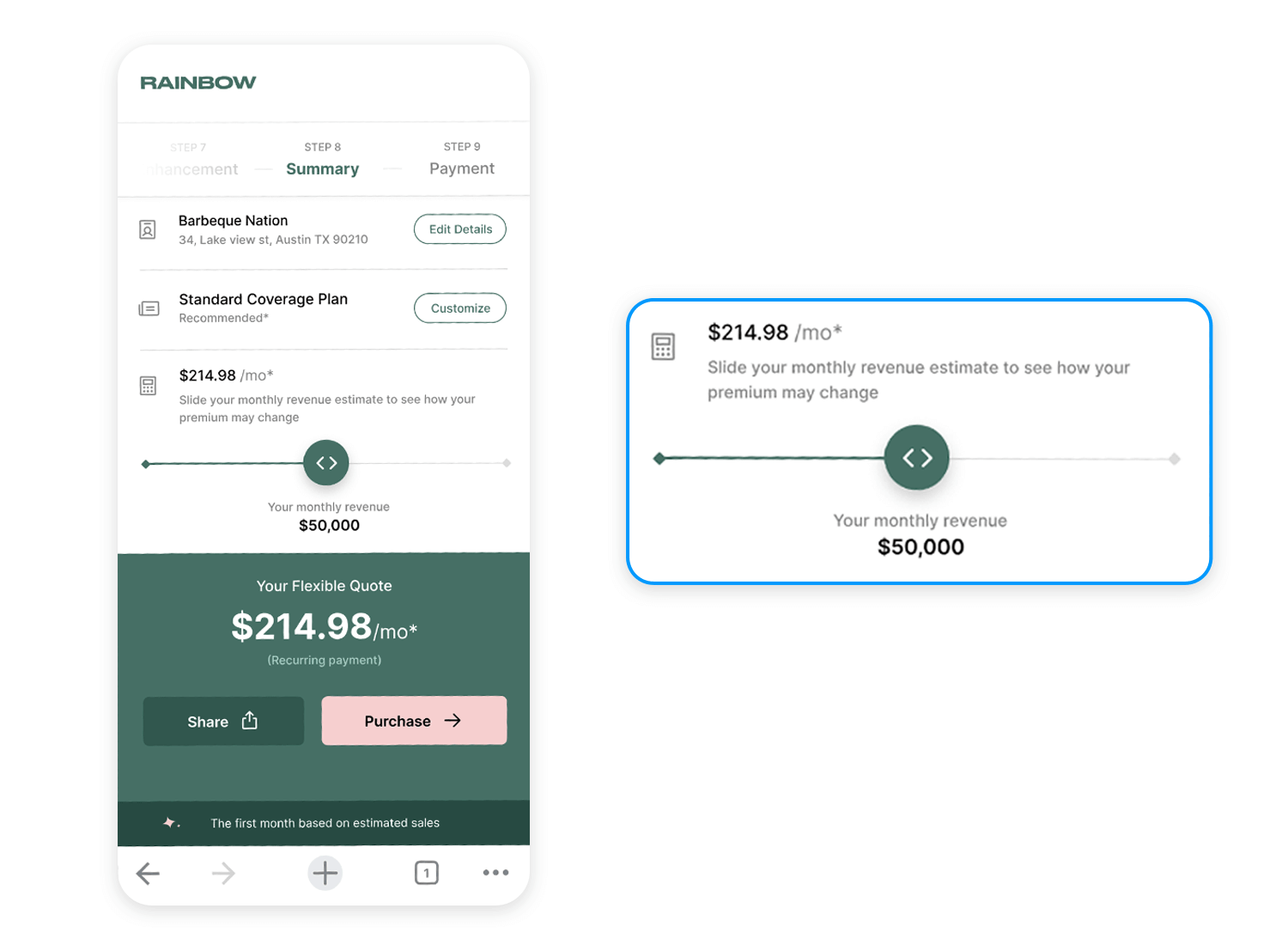
Schieberegler eignen sich hervorragend für die interaktive Berechnung von Kosten. Wie in diesem Beispiel ermöglicht der Schieberegler den Nutzern, ihre monatlichen Einnahmen anzupassen, um zu sehen, wie sich dies auf ihre Prämienschätzung auswirkt.

Bildquelle: Dribbble
Dieses Design hilft den Benutzern, schnell zu verstehen, wie sich Änderungen der Eingaben auf ihre Kosten auswirken. Das macht es zu einem großartigen Werkzeug für Finanz- oder Preiskalkulationen.
Schieberegler können auf dem Desktop großartig aussehen, aber auf dem Handy können sie sich beengt anfühlen. Die Größe des Platzes hängt davon ab, wie komplex der Schieberegler ist, wie in dem gezeigten Beispiel.

Bei einfachen Schiebereglern wie der Lautstärkeregelung müssen Sie sicherstellen, dass sie sowohl auf großen als auch auf kleinen Bildschirmen gut funktionieren. Wenn Ihr Design mehr Elemente enthält, z. B. Symbole oder Schaltflächen, testen Sie es, um sicherzustellen, dass alles auf dem Handy gut passt.
Design von Web- und mobilen UIs mit interaktiven Schiebereglern

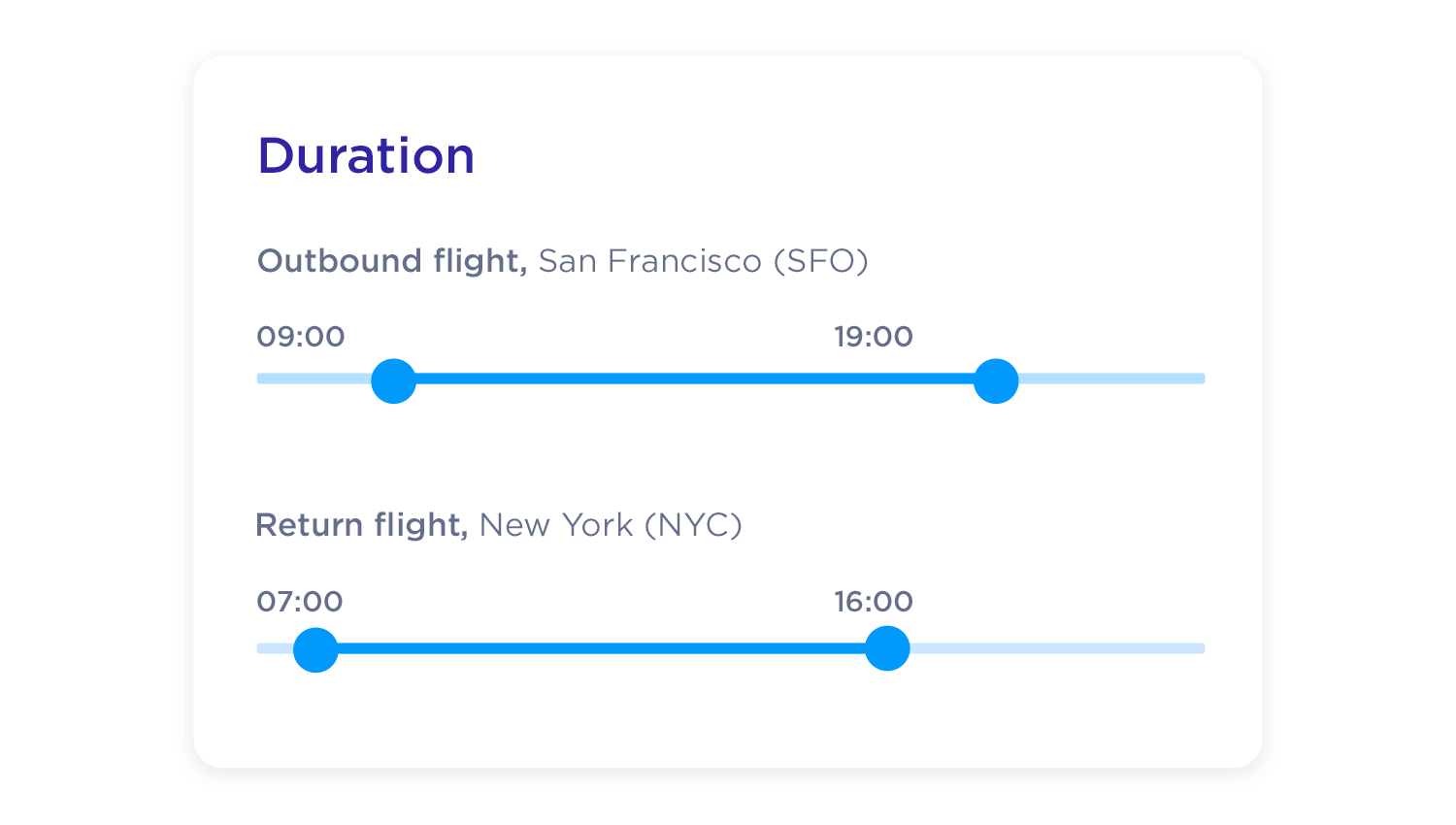
UI-Schieberegler mit zwei Punkten, wie im Beispiel der Flugdauer unten, können eine clevere Möglichkeit sein, zwei separate Schieberegler zu vermeiden, die sich auf denselben Aspekt der Suche beziehen, und sie in einem einzigen relevanten Schieberegler zu kombinieren.

Sie sind besonders effektiv, wenn es um die Filterung von Preisspannen geht, um Mindest- und Höchstpreise festzulegen. Es stimmt, dass derselbe Effekt auch mit anderen UI-Komponenten erzielt werden kann, z. B. mit Dropdown-Menüs, die ebenfalls eine Preisspanne definieren. Aber dies ist einer der Fälle, in denen der Schieberegler die beste Wahl ist, wenn Sie den nötigen Platz dafür haben.
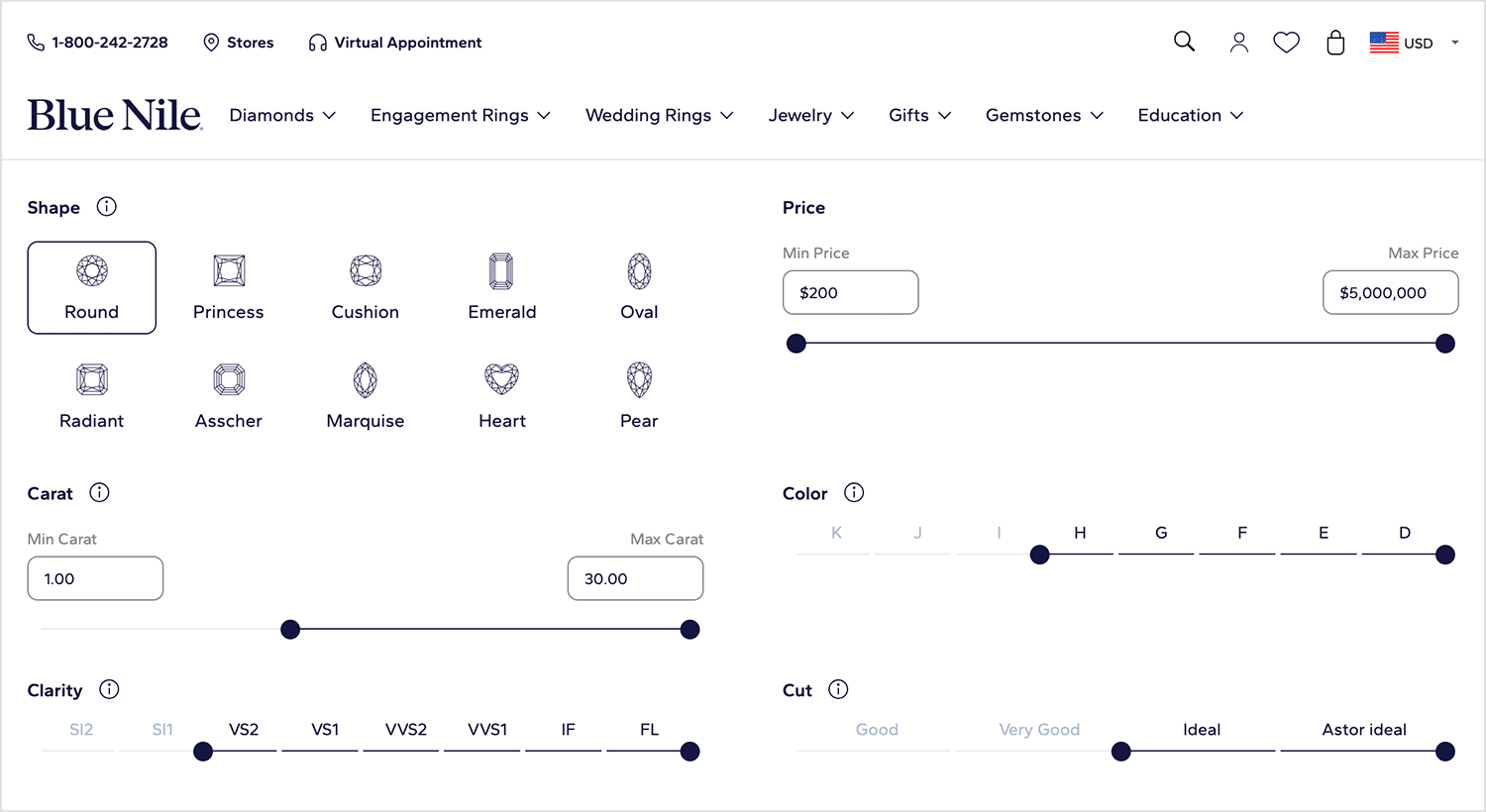
Blue Nile ist ein bekannter Online-Händler für Diamanten. Die Marke ist stolz darauf, Kunden auf der ganzen Welt bei der Auswahl des richtigen Steins und der Gestaltung ihres idealen Schmucks zu helfen.
Wir finden es toll, dass Blue Nile ein Filtersystem mit zweistufigen Schiebereglern entwickelt hat, das es dem Benutzer ermöglicht, die Suchergebnisse nach Preisklasse, Karat, Schliff, Farbe usw. zu selektieren. Es ist auch ein großartiges Beispiel für die Verwendung einer Alternative zu den typischen Drehknöpfen.

Aber das Beste ist, dass sie es schaffen, mit jedem Schieberegler die perfekte Menge an Informationen anzuzeigen. Die Selektoren für Schnitt, Farbe und Klarheit sind alle in Intervallen markiert, so dass es für den Benutzer kein Ratespiel ist, wenn er den Schieberegler weiterbewegt.
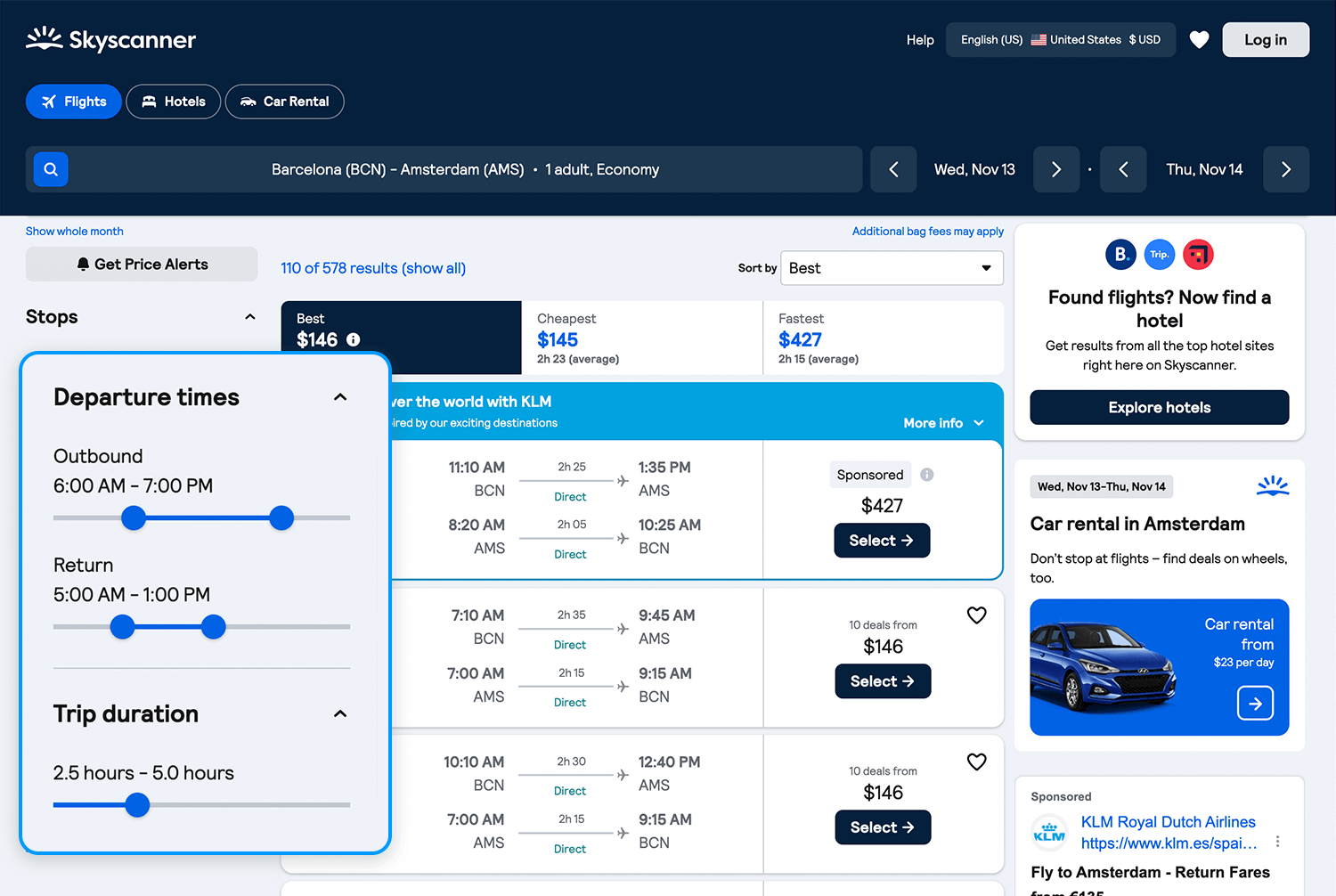
SkyScanner verwendet UI-Schieberegler mit zwei Punkten, um den Benutzern zu helfen, die akzeptablen Abflug- und Ankunftszeiten der angezeigten Optionen einzugrenzen. Darüber hinaus gibt es auch einen Ein-Punkt-Schieberegler, der die zulässige Zeit für Zwischenlandungen angibt. Ein weiteres hervorragendes Beispiel für einen Schieberegler zum Filtern der Suche!

Eine Sache, die wir allerdings ändern würden, ist die Tatsache, dass die Zeiten auf die halbe Stunde genau sind. Denken Sie daran, dass Schieberegler am besten geeignet sind, wenn Benutzer nur grobe Mengen festlegen müssen. Der Grund dafür ist, dass es schwierig sein kann, den Schieberegler physisch auf exakte Beträge zu ziehen.
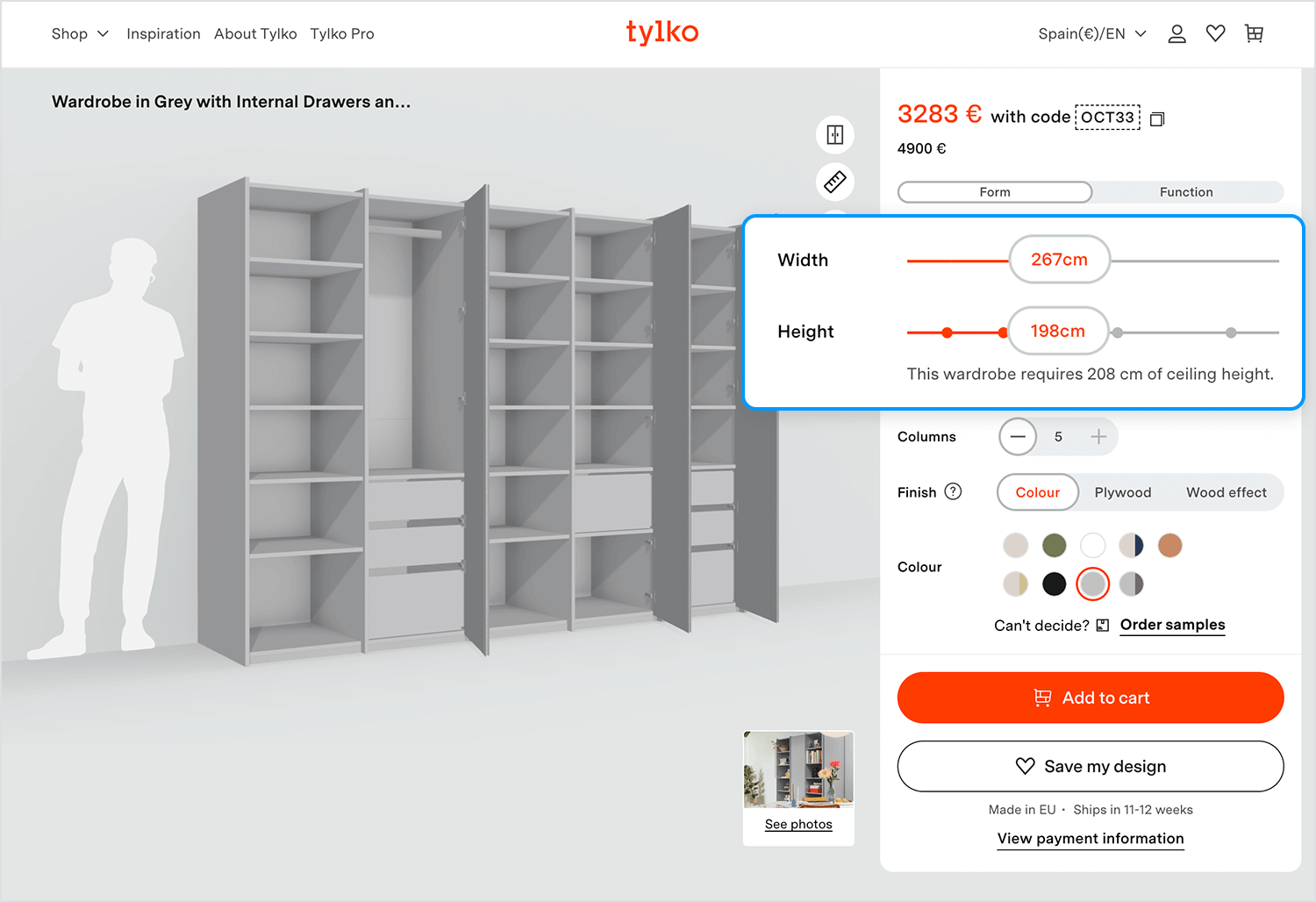
Hier haben wir ein weiteres großartiges Beispiel für UI-Slider-Design. Tylko verwendet mehrere Schieberegler, nicht um Optionen zu filtern, sondern um dem Benutzer die verfügbaren Optionen zu veranschaulichen. Jeder Schieberegler steuert einen Aspekt des Regals, z. B. die Höhe oder die Breite. Das funktioniert sehr gut, weil es dem Benutzer nicht nur ein unmittelbares Gefühl für die verfügbaren Optionen vermittelt, sondern auch die aktuell ausgewählte Option in einen Kontext stellt.

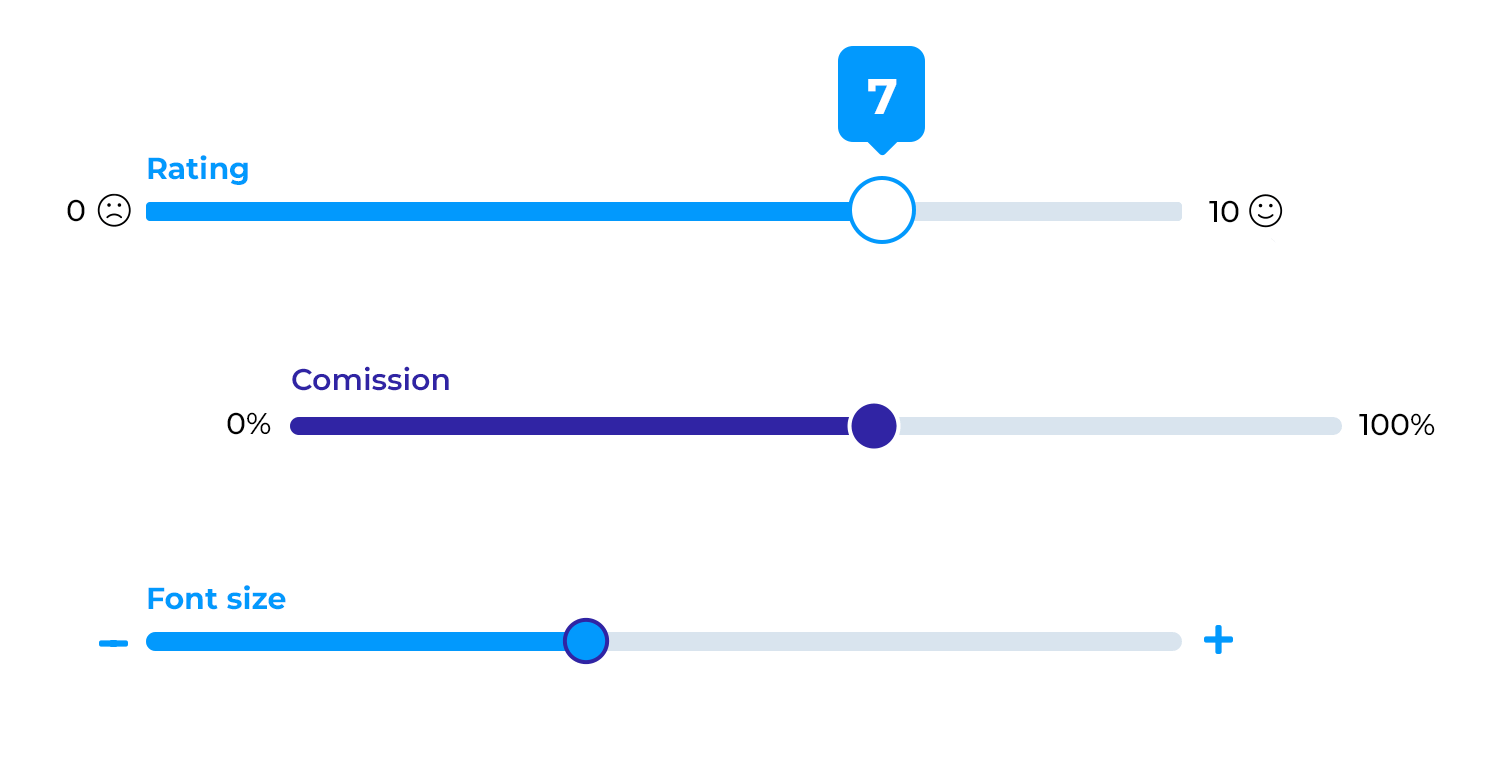
Außerdem ist die Anzeige der Werte auf dem Drehknopf/Daumen eine gute Möglichkeit, Informationen auf kleinem Raum darzustellen. Allerdings sollten wir darauf achten, dass der Daumen groß genug ist, damit der Wert nicht durch den Cursor des Benutzers verdeckt wird.
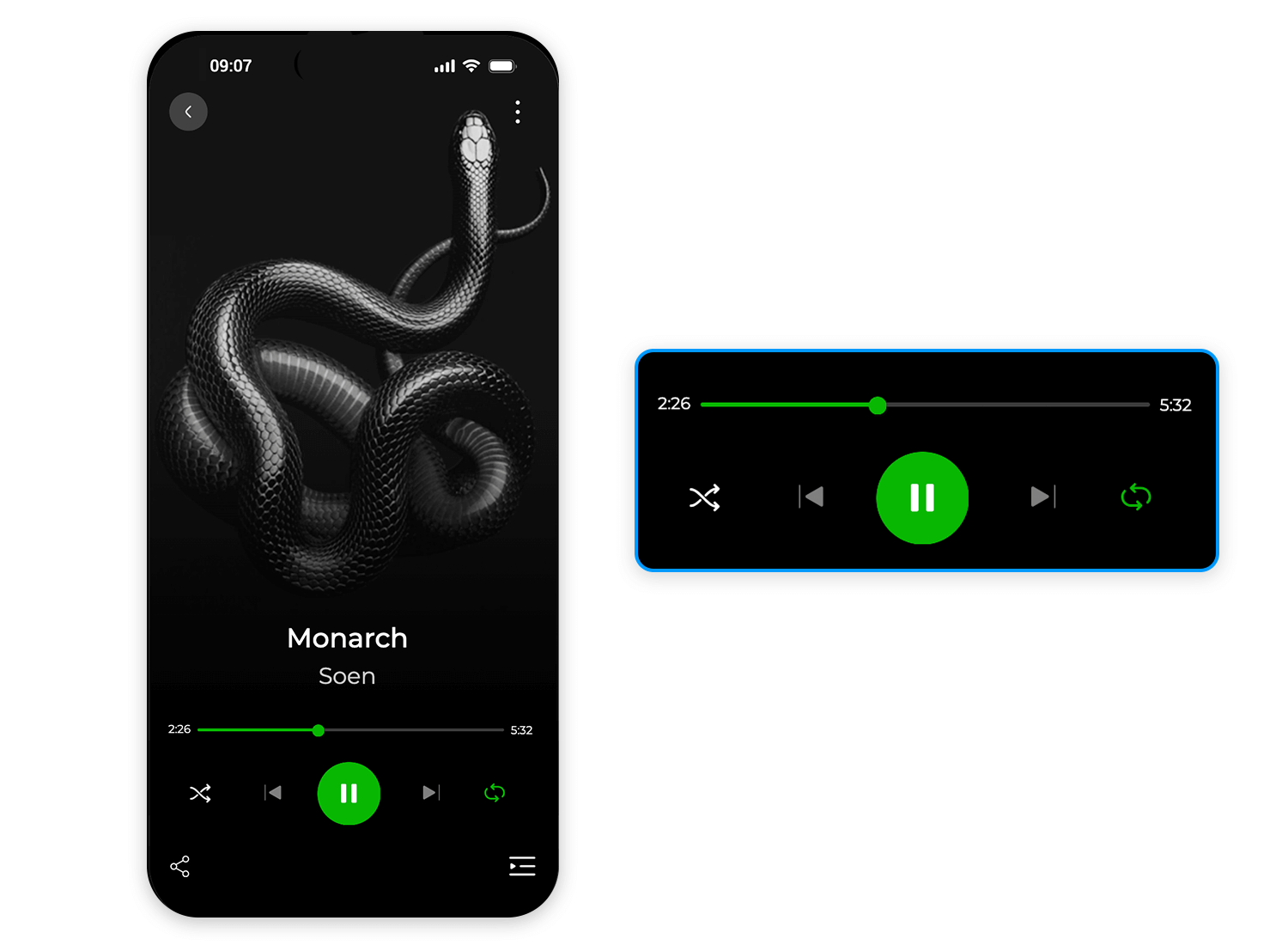
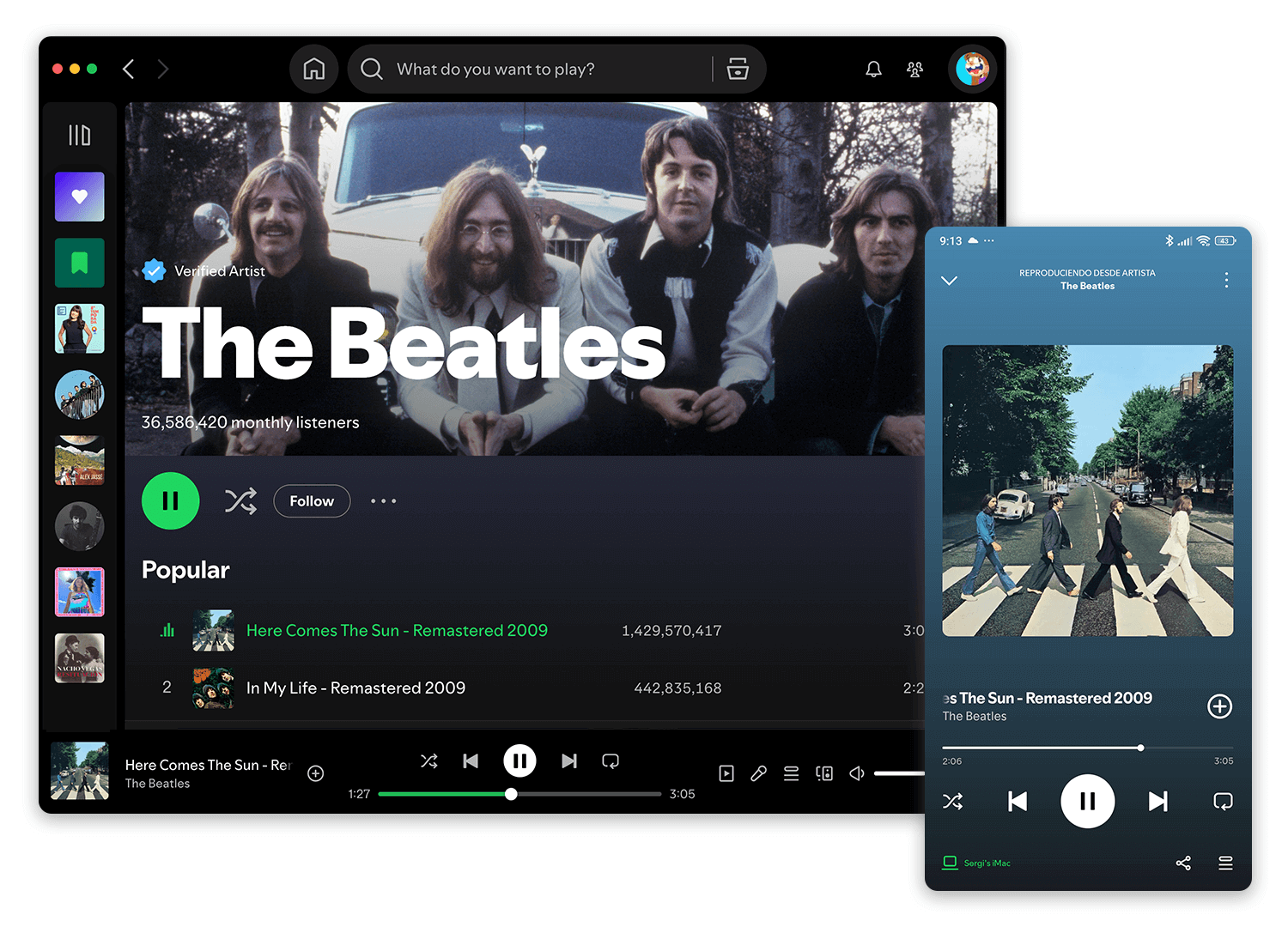
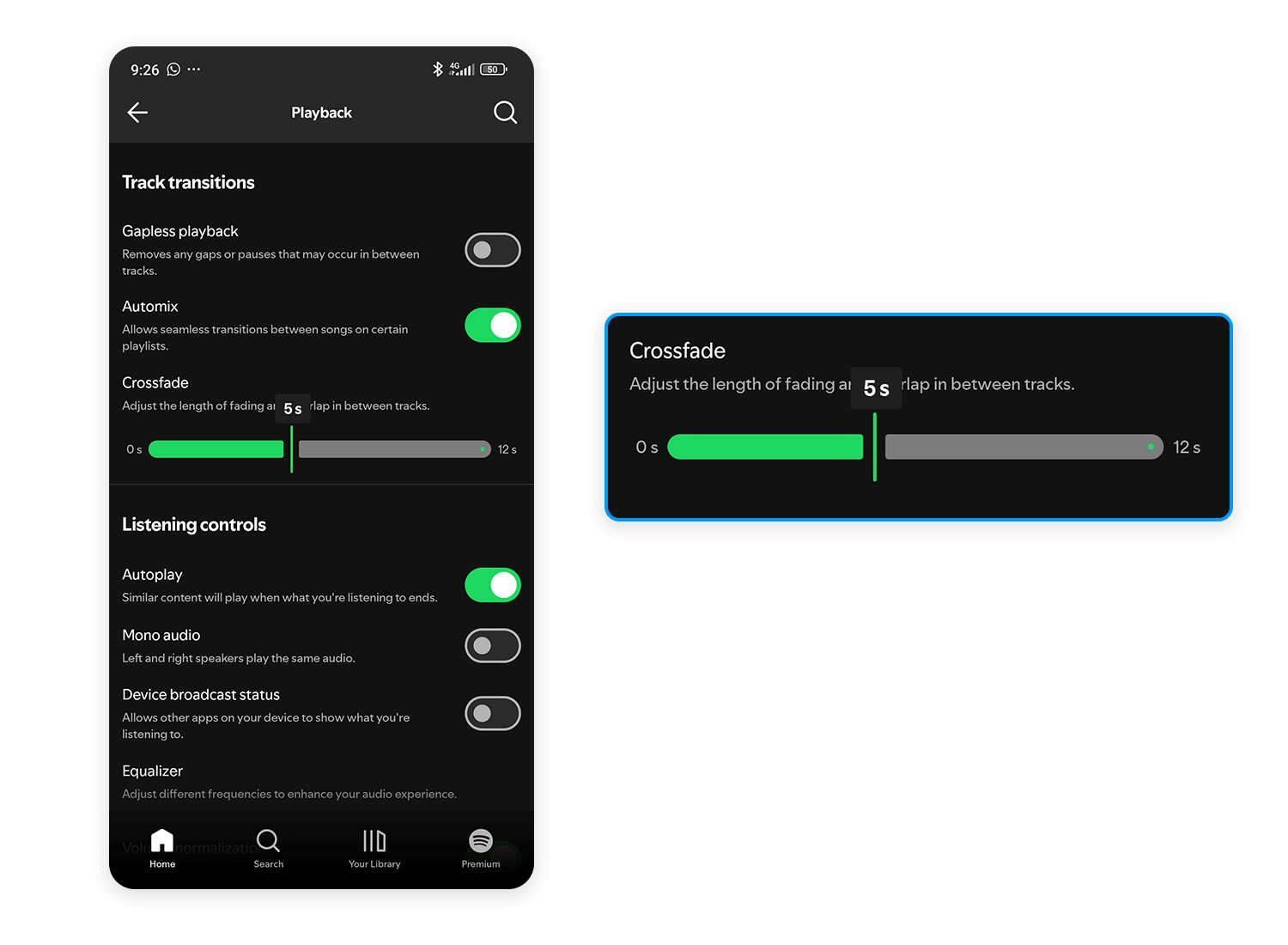
SpotifyDas UI-Design von Spotify hat sowohl Lob als auch Kritik geerntet, aber es lässt sich nicht leugnen, dass das UX-Design Grenzen überschreitet.
Uns gefällt die Verwendung eines diskreten Schiebereglers, da er sich nicht auf einen Filter oder eine Lautstärkeeinstellung bezieht. Spotify verwendet das Design des Schiebereglers, um den Benutzern die Konfiguration der Überblendung beim Übergang zwischen den Songs zu erleichtern. Es ist einfach, leicht zu verstehen und zu bedienen.

Ja, wir wissen, dass wir gesagt haben, dass es gut ist, dem Benutzer so viele Informationen wie möglich anzuzeigen. Aber das gilt nur, wenn er eine Aufgabe ausführt, die eine etwas größere kognitive Belastung darstellt als das Einstellen der Überblendung zwischen Songs. Andernfalls sind diese Informationen überflüssig und verstopfen den Bildschirm. In diesem Fall ist der diskrete Schieberegler perfekt für diese Aufgabe geeignet.
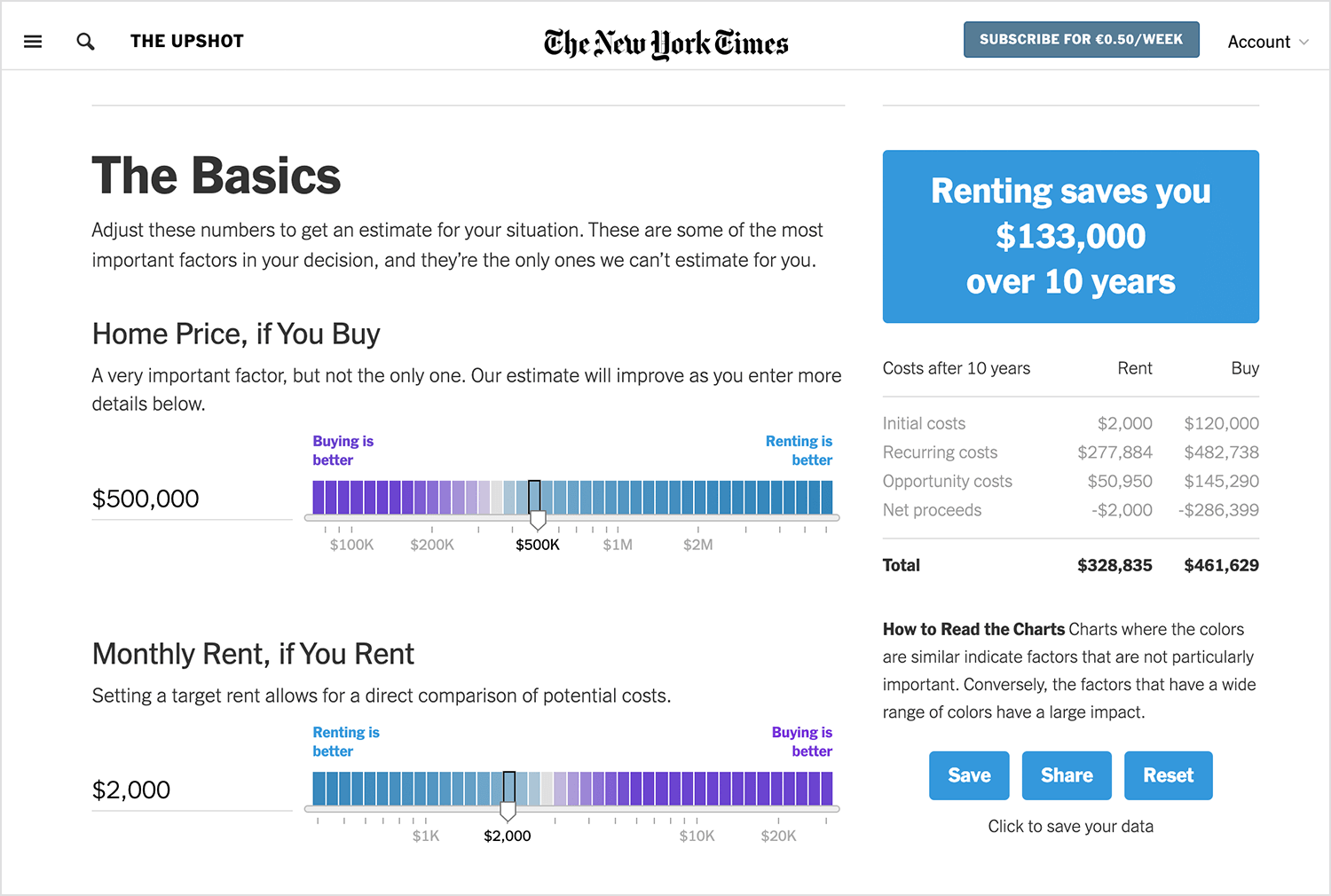
Die New York Times hat einen Kauf-Miet-Rechner, der zu den kreativsten und innovativsten gehört, die wir bisher gesehen haben, wenn wir ehrlich sind.
Ihr Schieberegler hat die Form eines Diagramms. Die Schiene und der Regler stellen die x-Achse dar, auf der der Benutzer den Regler verschieben kann, um den Wert des Hauspreises zu wählen, während er die entsprechende Miete angezeigt bekommt.

Der Benutzer kann jedoch auch manuell einen Preis für sein Haus in den Rechner eingeben, der den Regler automatisch an den entsprechenden Punkt des Schiebereglers bewegt. Auf diese Weise geben Sie dem Benutzer die Möglichkeit, so genau oder so vage zu sein, wie er möchte. Wo immer Sie können, sollten Sie ein manuelles Eingabefeld vorsehen!
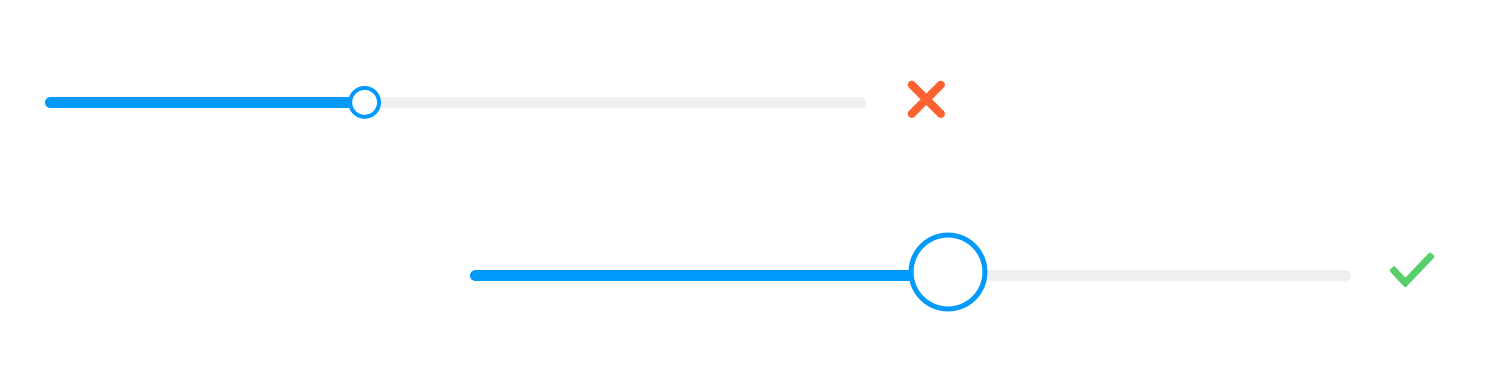
Achten Sie immer darauf, dass der Knopf, der Griff oder die Leiste groß genug ist, damit der Benutzer sie leicht mit der Maus anklicken kann. Das obige Beispiel ist ein großartiges Beispiel dafür, wie diese einfache Optimierung des Grafikdesigns dazu beitragen kann, die Benutzerfreundlichkeit zu verbessern und Frustration zu vermeiden.

Die Polsterung um den Drehknopf herum wird noch wichtiger, wenn Sie ein mobiles UI-Slider-Design verwenden, da ein Daumen oder Finger in der Regel größer und weniger präzise ist als ein Cursor.
Das Hinzufügen einer Mikrointeraktion ist immer eine gute Idee, um die Wirkung dieser hochinteraktiven UI-Komponente zu verstärken. Wenn Sie jedoch eine Mikrointeraktion einfügen möchten Mikrointeraktionsdesignstellen Sie einfach sicher, dass nicht zu viele visuelle Informationen auf einmal angezeigt werden. zur gleichen Zeit.

Image source: Dribbble
Bildquelle: Dribbble
Was meinen wir damit? Wenn es zum Beispiel einen Wert gibt, der sich ändert, wenn der Benutzer den Knopf entlang der Spur bewegt, reicht es vielleicht aus, einfach die Farbe des Knopfes oder der Spur zu ändern, damit der Benutzer weiß, dass er ihn aktiviert hat. Wenn der Benutzer sich auf zu viele Details konzentrieren muss, kann dies die kognitive Belastung erhöhen.
Ein diskreter Schieberegler, wie wir ihn oben beschrieben haben, bietet in dieser Hinsicht jedoch etwas mehr Freiheit. Das obige Beispiel ist eine einfache, aber beeindruckende Möglichkeit, einem Schieberegler mehr Leben einzuhauchen und bietet genau die richtige Menge an Details.
Das vergisst man leicht, aber denken Sie daran, dass es durchaus möglich ist, auch vertikale Schieberegler zu verwenden. Das Problem besteht jedoch darin, sich für einen Typ zu entscheiden, denn horizontale Schieberegler sind viel häufiger anzutreffen. In neun von zehn Fällen werden Sie sich wahrscheinlich für einen horizontalen Schieberegler entscheiden.
Auf den ersten Blick könnte man meinen, dass es auf den Platz ankommt, und mit dieser Annahme läge man nicht ganz falsch. Die Wahrheit ist jedoch, dass es etwas komplexer ist, insbesondere für eine Website, wenn wir bedenken, dass es für die meisten Benutzer schwieriger ist, einen Knopf mit der Maus vertikal nach oben zu schieben, als ihn horizontal zu bewegen.

Auf der anderen Seite ist diese Bewegung auf mobilen Geräten tendenziell einfacher. Dennoch ist ein horizontaler Slider das, was die Menschen gewohnt sind, und unserer Meinung nach ist er visuell ansprechender.
Wenn die Verteilung des Platzes ein Problem ist und Sie eine vertikale Bildlaufleiste verwenden müssen, stellen Sie sicher, dass Sie diese in der Nähe der rechten Seite des Bildschirms platzieren. Der Grund dafür ist, dass die meisten Benutzer Rechtshänder sind und daher dazu neigen, den Daumen zum Bewegen des Knopfes zu benutzen.
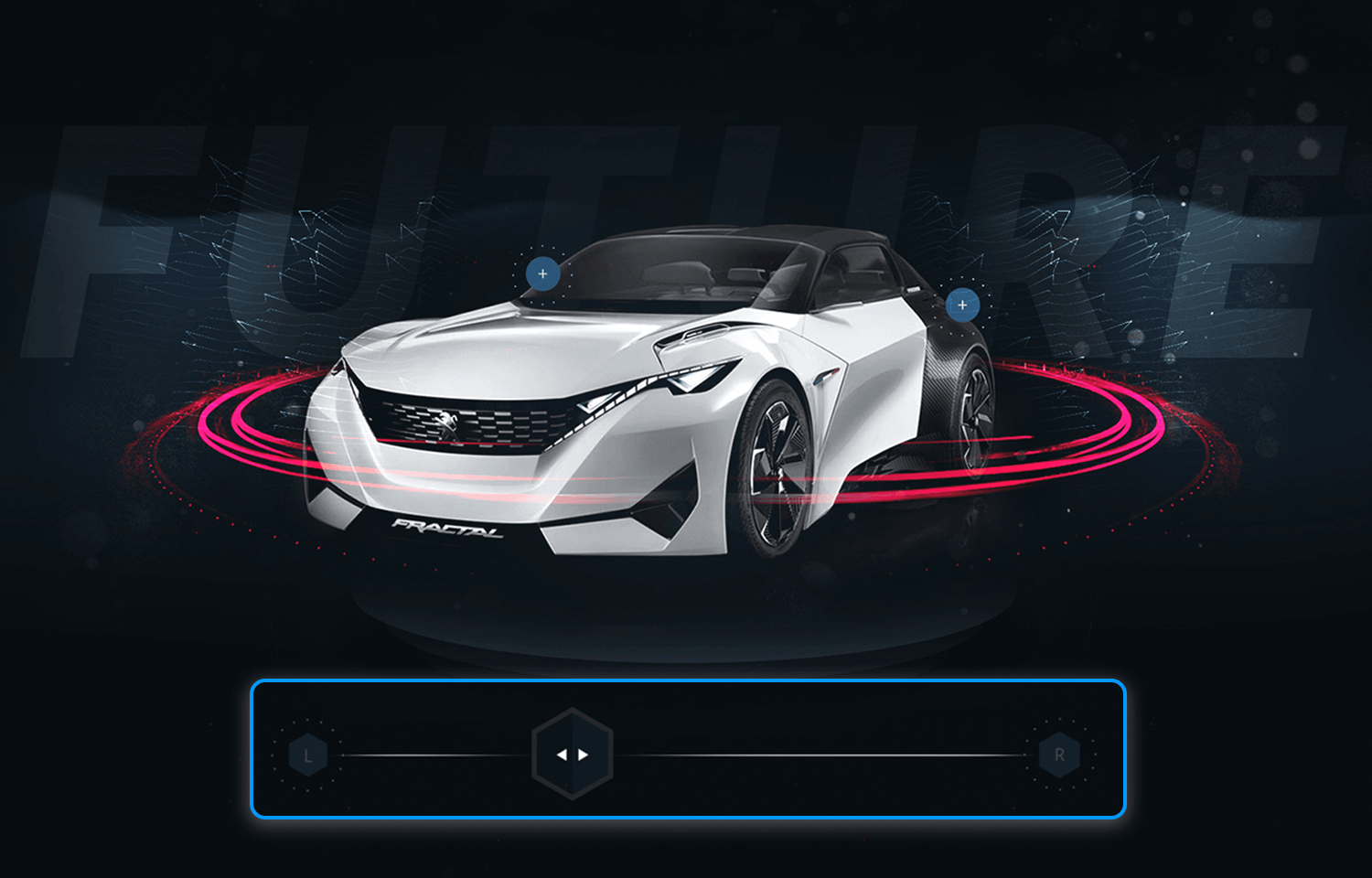
Das Drehen eines dreidimensionalen Objekts um 360 Grad im Raum ist nur eine weitere der vielen praktischen Anwendungen, die wir dem UI-Schieberegler zuweisen können. Im morgigen Beispiel kann der Benutzer den Peugeot mit dem Schieberegler von links nach rechts drehen.

Was diesen Schieberegler besonders benutzerfreundlich macht, sind die Richtungspfeile „<>„Symbole auf dem Regler, zusätzlich zu den Tasten „L“ und „R“ auf beiden Seiten. Letztere helfen, den Kontext zu verdeutlichen, dienen aber auch dazu, den Schieberegler manuell einzustellen.
Design von Web- und mobilen UIs mit interaktiven Schiebereglern

In der Tat gelten viele der klassischen Richtlinien für Web-Slider auch für mobile Slider. Wie bei anderen Aspekten des UI-Designs gibt es jedoch auch bei einem mobilen Design andere Faktoren zu berücksichtigen. Wenn es darum geht, wie sich das Design mobiler Slider von dem auf Websites unterscheidet, sind die wichtigsten Faktoren die Berührung durch den Benutzer und der geringere verfügbare Platz.
Hier gibt es zwei Dinge zu beachten: die Größe des Fingers des Benutzers und seine Auswirkung auf das Benutzererlebnis. Letztlich müssen UII-Slider-Designs, die mit dem Finger bedient werden, genügend Platz bieten, damit sich der Slider-Griff frei bewegen kann.

Außerdem muss der Knopf besonders empfindlich sein, wenn der Benutzer den Finger abhebt. Viele Schieberegler sind anfällig für das Anstoßen, weil sie nicht empfindlich genug oder überempfindlich sind. Das heißt, wenn Sie den Finger anheben, wird der Knopf in eine andere Position geschoben. Bei der Gestaltung von Websites mit Schiebereglern ist dies in der Regel kein Problem, da die Maus präziser ist als ein Finger.
Ein weiterer praktischer Effekt des Designs von mobilen Schiebereglern ist, dass die Beschriftungen auf dem verfügbaren Platz richtig platziert werden müssen. Wenn Benutzer den Schieberegler bedienen, um eine Aufgabe zu erledigen, ist es wichtig, dass ihre Finger die entsprechenden Beschriftungen nicht verdecken. Das bedeutet, dass die Beschriftungen entweder an den Seiten oder über dem Schieberegler selbst angebracht werden müssen. Auf diese Weise kann der Benutzer alles sehen, während er mit der Komponente interagiert.
Das Web wireframing UI Kit von Justinmind ist vollgepackt mit Slider-Optionen, die den Designprozess für jedes Webprojekt beschleunigen können. Es enthält eine Vielzahl von vorgefertigten Interaktionen und ist damit ein vielseitiges Werkzeug, mit dem Sie Ihre Designarbeit in Schwung bringen können. Es eignet sich perfekt für Teams, die sich auf das wireframing von Ideen konzentrieren, bevor sie mit der Entwicklung von High-Fidelity-Prototypen beginnen.

Für mobile Projekte bietet das UI-Kit für das Wireframing von mobilen Apps alles, was Sie brauchen. Es ist voller interaktiver Schieberegler, mit denen Sie sich schnell vorstellen können, wie sich Ihre mobile App verhalten wird. Wenn Sie für mobile Endgeräte designen, wird Ihnen dieses Kit sicherlich nützlich sein.

Das iOS UI Kit ist ein Muss, wenn Sie iOS-Apps designen. Es enthält drei Arten von Schiebereglern: einen für die Textgröße, einen für die Lautstärke und einen klassischen einfachen Schieberegler. Alle sind sofort einsatzbereit und helfen Ihnen, im Handumdrehen mit Ihrem Design zu beginnen.

Das Material Design UI Kit ist perfekt für Designer von Android-Apps. Es enthält einen klassischen Material UI-Slider, der den Richtlinien von Google folgt und sich daher ganz einfach in Ihre Android-Designs integrieren lässt.

Das Angular UI Kit ist voll von interaktiven Schiebereglern, die sich perfekt für Angular-basierte Projekte eignen. Wenn Sie für Angular designen, können Sie mit diesem Kit im Handumdrehen ein glattes, funktionales UI erstellen.

Wenn Sie mit primefaces arbeiten, enthält dieses UI-Kit alle Schieberegler und Komponenten, die Sie benötigen, um eine schlanke und benutzerfreundliche Oberfläche zu designen, die sich nahtlos in primefaces integriert.

Das UI-Kit für Formulare und Umfragen enthält alles, was Sie brauchen, um interaktive Slider, Eingabefelder und Formulare für Umfragen und Fragebögen zu designen. Es ist ein großartiges Werkzeug, um zu visualisieren, wie Benutzer mit Formularen sowohl auf dem Desktop als auch auf dem Handy interagieren werden.

Ein Schieberegler kann den ersten Eindruck einer Benutzeroberfläche verändern und den Aufwand für die Interaktion mit dem Design verringern. Er ist eine typische UI-Komponente, an die sich die Benutzer gewöhnt haben und von der die meisten von uns genau wissen, wie sie zu verwenden ist, wenn wir sie sehen. Aber natürlich ist kein Aspekt des UI-Designs frei von eigenen Regeln und Richtlinien.
Glücklicherweise kann das Design von Schiebereglern sowohl eine einfache Komponente als auch eine Möglichkeit sein, dem Produkt ein besonderes Flair zu verleihen. Es kommt nur darauf an, die richtigen Gelegenheiten für den Einsatz eines Sliders im Design zu erkennen!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read