Splash Screens geben UI-Designern die Möglichkeit, einen starken ersten Eindruck zu hinterlassen und die Markenidentität zu stärken.
Startbildschirme mögen ein harmloser Teil der Benutzererfahrung sein. Es ist nur ein Startbildschirm, da ist nicht viel dabei. Aber der erste Eindruck zählt und der Teufel steckt im Detail. Mit dem richtigen Prototyping-Tool können Sie sogar in wenigen Minuten Ihren eigenen erstellen.
Fangen Sie noch heute an, neue Produkte zu designen. Es ist kostenlos!

Bevor Sie das tun, lassen Sie uns einen genaueren Blick auf Splash Screens und 50 inspirierende Beispiele werfen, um Ihnen den Einstieg zu erleichtern.
Ein Splash Screen, auch Startbildschirm genannt, ist der erste Bildschirm, der beim Öffnen einer App angezeigt wird. Er zeigt in der Regel das Logo der App, den Firmennamen und manchmal ein Motto. Er geht in den Hauptbildschirm über, sobald die App geladen ist.
Splash Screens sind in der Regel nur für einen kurzen Moment sichtbar, so dass man sie leicht übersehen kann, wenn man nicht aufpasst. Trotz ihres flüchtigen Charakters sind sie entscheidend für die Stärkung der Markenidentität und einen positiven ersten Eindruck. Nach Angaben von Googles Material Design Richtlinien ist der Startbildschirm die erste Erfahrung des Benutzers mit Ihrer Anwendung, was unterstreicht, wie wichtig es ist, ihn richtig zu gestalten.
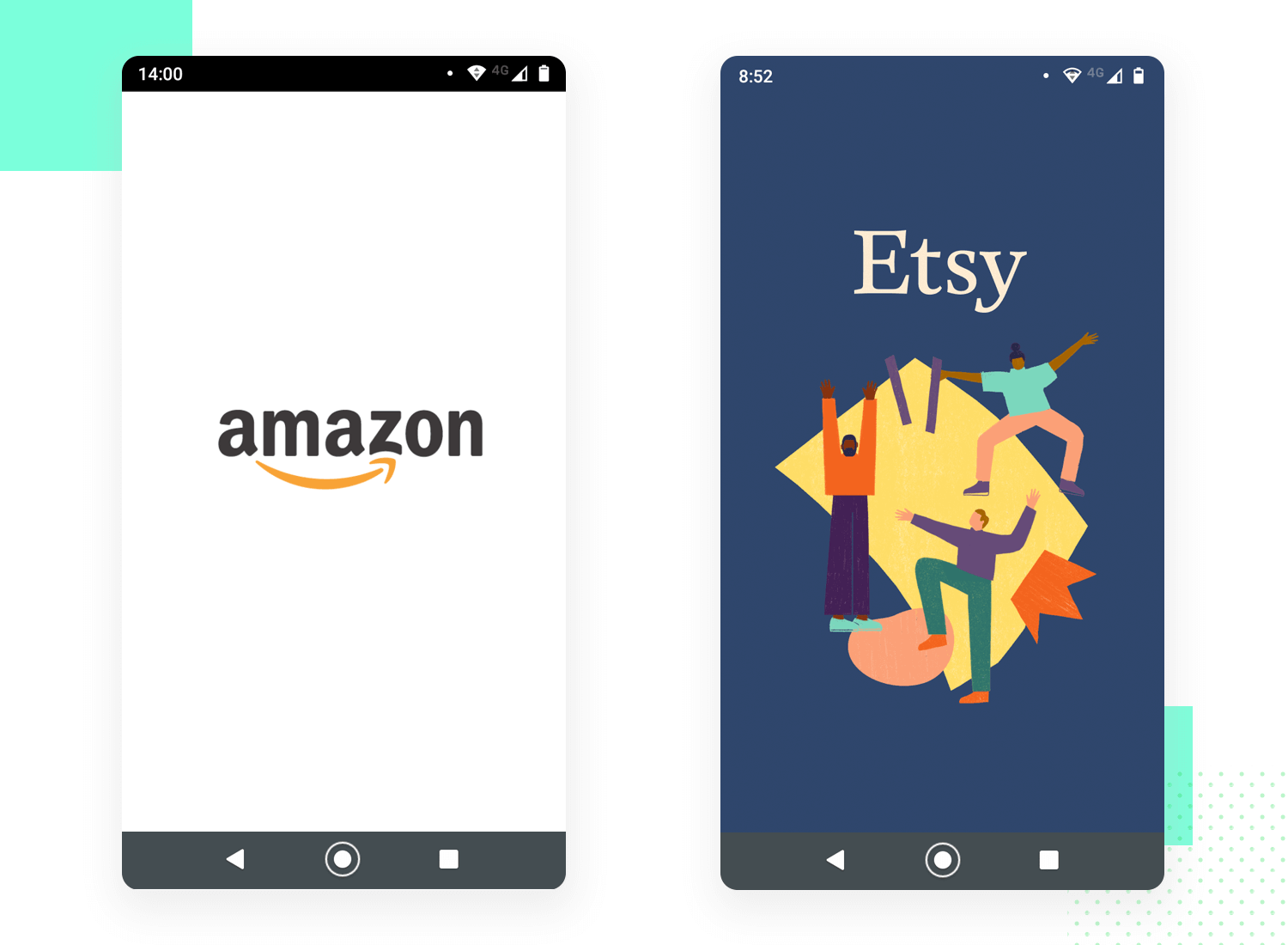
Auf dem Startbildschirm von Skype ist beispielsweise das Skype-Logo mit einem weichen Farbverlauf im Hintergrund zu sehen. Wenn die App geladen wird, animiert sich das Symbol und hüpft, was dem Benutzererlebnis einen Hauch von Laune verleiht. Im Gegensatz dazu verwenden Apps wie Medium und Etsy maßgeschneiderte Illustrationen, die perfekt zu ihrer Markenidentität passen, sei es für eine dashboard design oder eine Plattform für soziale Medien. Dies ist ein großartiges Beispiel dafür, wie verschiedene Marken diese Funktion effektiv nutzen.
In Fällen, in denen eine App schnell geladen wird, finden Sie vielleicht ein Platzhalter UI anstelle eines traditionellen Startbildschirms. Wenn die Stärkung der Markenidentität keine Priorität hat, zeigt die App möglicherweise ihre strukturellen Kernelemente ohne zusätzliche Markeninhalte an:

Startbildschirme sind einfache, aber sehr effektive Elemente, die die Identität Ihrer Marke stärken und den Benutzern etwas Attraktives bieten, während Ihre App geladen wird. Hier finden Sie einige bewährte Verfahren für die Erstellung eines großartigen Startbildschirms.
Minimieren Sie Ablenkungen: Halten Sie das Design sauber und einfach und konsistent mit dem Markenauftritt. Vermeiden Sie unnötige Elemente und mehrere Logos, um einen hohen Wiedererkennungswert der Marke zu gewährleisten.
Subtile Animationen: Wenn Sie sich dafür entscheiden, Animationen einzubauen, achten Sie darauf, dass sie dezent sind und die Ladezeit nicht verlängern. Übermäßig komplexe Animationen können ablenken und kontraproduktiv sein.
Frühzeitige Integration: Integrieren Sie das Design des Startbildschirms frühzeitig in den Entwicklungsprozess, beginnend mit dem realitätsnahen wireframe Stufe. Dadurch wird sichergestellt, dass es gut mit dem gesamten Produktdesign übereinstimmt.
Prototyping: Planen Sie Zeit und Platz in Ihrem Papier-Prototyp für den Begrüßungsbildschirm. Eine frühzeitige Berücksichtigung hilft dabei, die Konsistenz mit dem übrigen Design der App zu wahren.
Sehen Sie sich unsere vollständige Anleitung zum Design Ihres eigenen wireframe und erfahren Sie, wie Sie Ihre Designs von Grund auf erstellen können.
Fassen Sie sich kurz: Achten Sie auf eine schnelle Anzeige des Startbildschirms, idealerweise unter 3 Sekunden. Niemand wartet gerne zu lange, bevor er in die App eintaucht!
Hochwertige Grafiken: Verwenden Sie hochauflösende Bilder und Grafiken, um sicherzustellen, dass der Splash Screen auf allen Geräten professionell aussieht.
Lassen Sie die Benutzer wissen, was los ist: Erwägen Sie, einen Fortschrittsbalken oder eine Ladeanzeige einzubauen. Das hilft den Benutzern zu verstehen, dass die App im Hintergrund arbeitet und nicht eingefroren ist.
Sprechen Sie die Sprache der App: Stellen Sie sicher, dass das Design des Startbildschirms den Zweck und den Inhalt der App widerspiegelt. Es sorgt für ein reibungsloseres Erlebnis für die Benutzer, wenn sie vom Intro zur Hauptaktion übergehen.
Das Erstellen eines Startbildschirms in Justinmind ist unkompliziert und einfach. Wenn Sie Justinmind herunterladen und ein neuer Prototyphaben Sie eine Fundgrube an großartigen vorgefertigten UI Widgets.
Wenn Sie einen Standard-Mobilbildschirm verwenden, können Sie einfach ein Bild- und ein Textwidget an den gewünschten Positionen auf Ihre Leinwand ziehen. Fügen Sie Ihre eigenen Bilder und Farbeinstellungen hinzu, und voilà! Kombiniert mit InteraktionenIhr Bildschirm ändert sich nach der eingestellten Zeit (es handelt sich um einen Splash-Screen, lassen Sie Ihre Benutzer also nicht warten!)
Gehen Sie hier mehr über das Prototyping von mobilen UI-Animationen mit Beispielen zum kostenlosen Download.
Suchen Sie nach anderen Inspirationsquellen? Verpassen Sie nicht unseren Beitrag über wunderbare wireframe Beispiele oder diese Liste mit kreativen UI design Beispielen.
Wir haben hier zwei sehr unterschiedliche Ansätze für das Design von Splash Screens. Der Splash-Screen von Amazon konzentriert sich auf die Markenbildung mit Einfachheit, während der Splash-Screen von Etsy Kreativität und Markenidentität vermittelt.

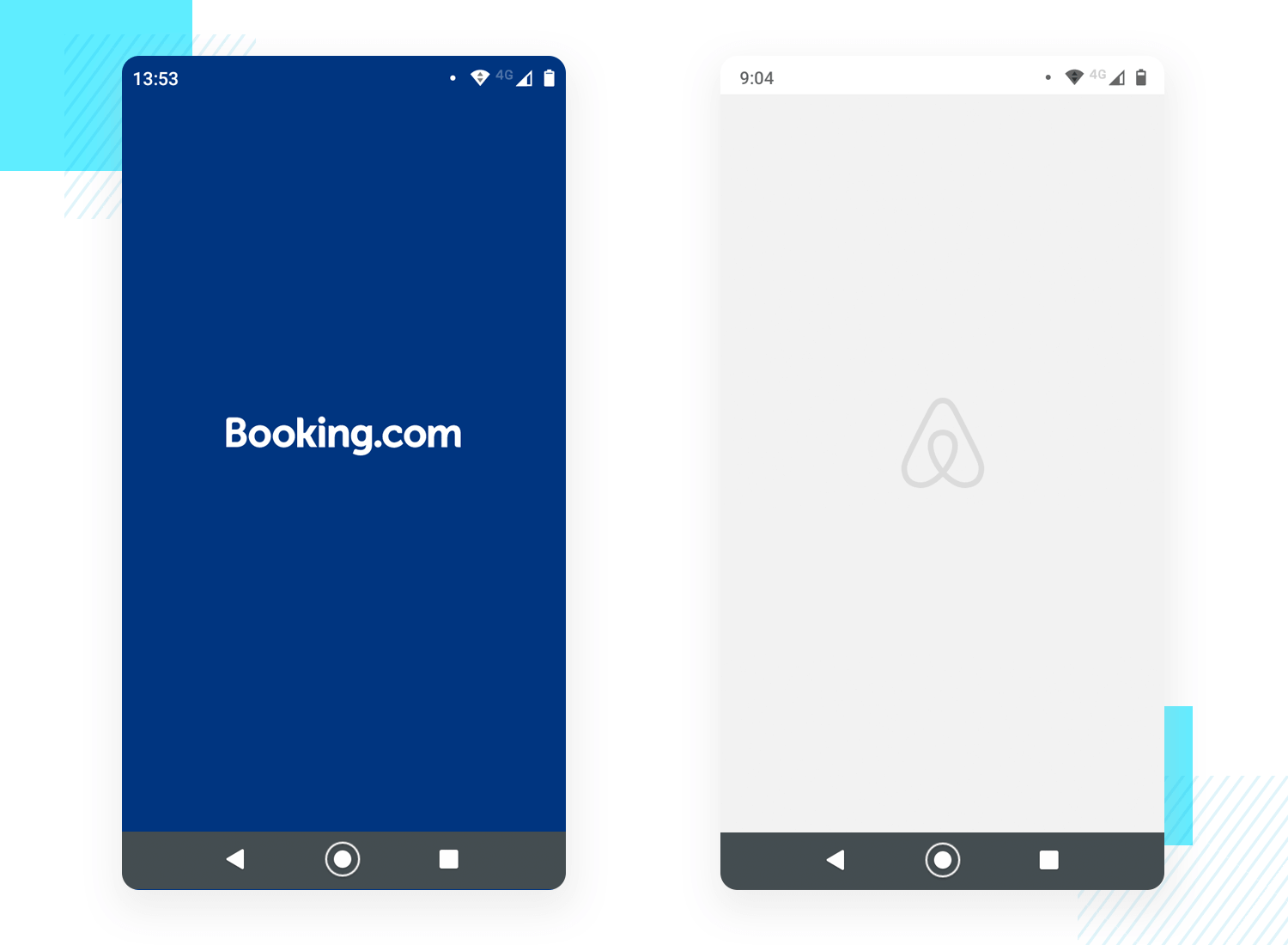
Auch wenn es auf den ersten Blick so erscheinen mag, ist dies ein weiteres Beispiel für die unterschiedlichen Ansätze beim Design von Splash-Screens. Booking.com macht mit seiner Hintergrundfarbe Eindruck, während Airbnb sich mit seinem Logo auf dem Bildschirm zurückhält.

Dieser Startbildschirm für Uber ist eigentlich ein Dribbble-Konzept von Bryant Jow, aber wir lieben es so sehr, dass wir es hier aufgenommen haben. Wie bei Cabify geht es auch hier darum, einen visuellen Eindruck zu hinterlassen.

Sowohl Netflix als auch Disney+ machen das Beste aus ihrem Hintergrund, indem sie einen starken Kontrast zwischen dem Hintergrund und den Logos schaffen. Das ist auf die beste Weise dramatisch!

Fangen Sie noch heute an, neue Produkte zu designen. Es ist kostenlos!

Ein weiteres gutes Beispiel für unterschiedliche Ansätze. 8Fit hält die Dinge leicht und sauber und verwendet nur sein Logo. VG-FIT geht in die entgegengesetzte Richtung mit einem dramatischen Hintergrund und ihrem Namen sowie ihrem Logo.

Beide sozialen Netzwerke setzen auf einen dramatischen Hintergrund, der ihre Marke widerspiegelt. Das wird erwartet, klar. Dennoch hat es eine große Wirkung und sorgt für ein visuell ansprechendes Erlebnis.

Spotify verwendet einen einfachen schwarzen Hintergrund mit seinem grünen Logo, um seine Website modern und sauber aussehen zu lassen. Das passt gut zu ihrer Marke. SoundCloud hingegen verwendet einen leuchtend orangefarbenen Hintergrund mit einem weißen Logo, das ins Auge sticht und die lebendige Musik widerspiegelt, die sie anbieten. Beide Websites verwenden Bilder, um ihre Art von Musik zu präsentieren und die Nutzer dazu zu bringen, sich mit ihrem Service zu beschäftigen.

Der Splash-Screen von Vueling wurde von Victor López Gonzàlez entworfen. Das Ergebnis ist ein Screen, der auf die Markenidentität und die Herkunftskultur hinweist. Ryanair hat sich für etwas Schlichteres entschieden, mit dem Ziel, einen schönen Kontrast zwischen Logo und Hintergrund zu schaffen.

Das Design des Startbildschirms, das King seinen Nutzern anbietet, setzt auf eine große visuelle Wirkung des Hintergrunds, der einen Kontrast zum Logo bildet. Der Pokémon-Splash-Screen hat einen weißen Hintergrund, der dem Logo mehr Platz einräumt. So entsteht ein visuelles Erlebnis, das sich auf das grafische Design und nicht auf die Palette stützt.

Fangen Sie noch heute an, neue Produkte zu designen. Es ist kostenlos!

Skype nutzt seinen Startbildschirm, um seine Markenidentität zu stärken, indem es sich auf sein klassisches Blau verlässt und einen Farbverlauf für zusätzlichen Glanz hinzufügt. Discord hingegen macht etwas Interessantes: Die Farben des Startbildschirms spiegeln die Einstellung der Palette wider, die der Nutzer auf seinem Gerät hat. Das ist eine intelligente Art, jeden Aspekt des Erlebnisses anzupassen!

Dropbox hat sich für einen hellen Startbildschirm entschieden, der die Aufmerksamkeit auf sich zieht und ein starkes visuelles Zeichen setzt. Google Drive wählte einen anderen Ansatz mit einem weichen weißen Hintergrund, der das Logo hell erstrahlen lässt.

Wieder einmal haben wir eine kontrastreiche Auswahl an Splash-Screen-Designs. Twitch bietet einen leuchtend violetten Hintergrund, der seine Markenfarbe widerspiegelt, mit einem weißen Logo. Youtube behält einen komplett weißen Hintergrund bei, wodurch das rote Logo optisch hervorsticht.

Wir geben zu, dass der Bitly Startbildschirm von Matt Delac hochgeladen wurde und nicht von der Firma. Aber wir konnten ihn in dieser Liste nicht auslassen! Er unterstreicht die Markenidentität und das größte Verkaufsargument und ist eine sehr intelligente Nutzung des Platzes. Owly verlässt sich auf einen soliden schwarzen Hintergrund, der das Logo hervorhebt.

Fangen Sie noch heute an, neue Produkte zu designen. Es ist kostenlos!

Bear bietet einen leuchtend roten Hintergrund, der in starkem Kontrast zum weißen Logo steht und einen interessanten Unterschied zu Evernote darstellt. Früher hatte Evernote einen Startbildschirm mit einem illustrierten grünen Hintergrund, aber jetzt hat es diesen gegen einen klassischen weißen Hintergrund mit einem einfachen grünen Logo ausgetauscht.

Linkedin hat sich ein Beispiel an anderen sozialen Netzwerken genommen und einen einfarbigen Hintergrund erstellt. Tik Tok wählte einen etwas anderen Ansatz, indem es zwar Farbe verwendete, aber auch einen gewissen Farbverlauf für den Hintergrund schuf.

In den Beispielen für die Splash-Screens dieser Social-Media-Giganten hält Pinterest die Dinge einfach mit einem leuchtend roten Logo auf weißem Hintergrund, das ihre mutige und freundliche Marke widerspiegelt. X setzt auf eine modernere Ausstrahlung mit einem sauberen weißen Logo auf einem eleganten schwarzen Hintergrund.

Der Startbildschirm von Slack besticht durch ein mehrfarbiges Logo auf weißem Hintergrund, genau wie der lebhafte Kommunikationsstil des Unternehmens. Trello hingegen bleibt ruhig und konzentriert mit einem kühlen blauen Hintergrund und einem sauberen weißen Logo. Es ist wie ein digitales Whiteboard, das Ihnen hilft, Ihr nächstes großes Projekt zu organisieren!

Wenn Sie Reddit öffnen, fühlt es sich an, als würden Sie bei einem Freund eintreten. Dieses Beispiel für einen Startbildschirm sorgt für eine orange-weiße Alien-Atmosphäre, die Lust auf Spaß und Abhängen mit Ihrer Online-Community macht. Quora hingegen ist eher wie eine gemütliche Bibliothek. Der tiefrote Hintergrund und das saubere weiße Logo sagen von Anfang an: „Lassen Sie uns etwas Neues lernen“.

Bei diesem Beispiel für einen Startbildschirm steht der Spaß am Lernen im Vordergrund. Der Startbildschirm von Duolingo ist mit seinem grünen Hintergrund und dem niedlichen Eulen-Haustier ein frischer Wind. Es fühlt sich eher wie ein Spiel an als wie Lernen. Bei Rosetta Stone hingegen geht es nur ums Geschäft. Ihr blauer und gelber Hintergrund mit einem eleganten Logo vermittelt einen seriösen Eindruck. Es ist, als ob man ein schickes Klassenzimmer betritt und bereit ist, ernsthaft eine Sprache zu lernen.

Google Mail ist klassisch gehalten, mit einem hellen weißen Hintergrund und einem farbenfrohen Logo in der Mitte. Das ist Google pur – sauber und vertraut. Outlook hingegen hat eine professionellere Ausstrahlung. Stellen Sie sich einen knackig blauen Anzug vor – der blaue Hintergrund mit dem sauberen weißen Logo gibt den Ton an, wenn es darum geht, ernsthafte Geschäfte zu machen (oder einfach nur E-Mails aufzufrischen!).

Bei Waze dreht sich alles um den Spaß, gemeinsam ans Ziel zu kommen. Der Startbildschirm strotzt nur so vor Farben und dem Logo und spiegelt den Community-Aspekt des Navigierens mit Echtzeit-Updates wider. Google Maps hingegen hält die Dinge sauber und einfach. Ihr weißer Hintergrund mit dem mehrfarbigen Pin-Logo sagt: „Wir bringen Sie klar und effizient ans Ziel“, ohne viel Aufhebens, ohne großen Aufwand.

Fangen Sie noch heute an, neue Produkte zu designen. Es ist kostenlos!

Beim Startbildschirm von Shopify dreht sich alles um das Geschäftliche. Der grüne Hintergrund und das klare weiße Logo sorgen für eine energiegeladene Atmosphäre, die perfekt für diejenigen ist, die sich in den Verkauf stürzen wollen. WooCommerce hingegen geht einen künstlerischeren Weg und verwendet einen coolen lila Hintergrund und ein klares weißes Logo, um die kreative Flexibilität und das Innovationspotenzial der Plattform hervorzuheben.

Coursera wirkt wie eine klassische Vorlesung eines Professors. Dieses Beispiel für einen Startbildschirm ist ruhig und gelassen mit einem blauen Hintergrund und einem sauberen weißen Logo. Es sagt: „Lassen Sie uns das Lernen ernsthaft angehen“. Udemy ist eher wie ein lebendiger Marktplatz der Ideen. Der weiße Hintergrund leuchtet dank des Logos farbenfroh und spiegelt die Vielfalt der Kurse und den Spaß wider, den Sie beim Lernen haben können.

Strava wirkt wie eine Leuchtreklame auf einer belebten Laufstrecke. Der leuchtend orangefarbene Hintergrund mit dem sauberen weißen Logo sagt auf einen Schlag: „Geh raus und zeig’s ihnen! Nike Run Club hingegen ist eher wie eine elegante Umkleidekabine vor einem großen Rennen. Der schwarze Hintergrund mit dem kontrastierenden weißen Logo gibt einen ernsten Ton an, der Sie wissen lässt, dass es Zeit ist, sich zu konzentrieren und Ihren inneren Athleten zu entfesseln.

Startbildschirme können eine Möglichkeit sein, Ihren Benutzern eine Freude zu bereiten oder Ihre Markenidentität zu stärken. Aus welchem Grund auch immer Sie Ihren Splash-Screen designen, achten Sie darauf, dass er die Ladezeit nicht unnötig in die Länge zieht.
Unser letztes Beispiel ist PayPal, das mit seinem Startbildschirm alles sauber und sicher hält. Ein weißer Hintergrund und ein blaues Logo – es ist wie ein virtueller Händedruck, der Ihnen versichert, dass Ihr Geld sicher ist. Der Startbildschirm von Wise hingegen ist frisch und einfach gehalten. Stellen Sie sich grünen Saft für Ihre Finanzen vor! Ihr leuchtend grüner Hintergrund mit einem eleganten schwarzen Logo besagt: „Geld international versenden ist einfach und transparent.“

Der Startbildschirm von Shopify ist ganz auf das Geschäft ausgerichtet, mit einem grünen Hintergrund und einem strahlend weißen Logo. Es wirkt wie eine Art „Los, los, los“, perfekt für diejenigen, die bereit sind, ernsthafte Verkäufe zu machen. WooCommerce hingegen ist eher künstlerisch. Der Startbildschirm hat einen coolen lilafarbenen Hintergrund und ein klares weißes Logo. Das deutet auf die Flexibilität der Plattform hin und darauf, dass Sie Ihrer Kreativität freien Lauf lassen können!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read