Der Schweizer Stil lehnt Dekoration ab, strebt nach Objektivität und bevorzugt eine klare Kommunikation. Wie können wir dies auf das Webdesign anwenden?
Einfachheit, Objektivität und Lesbarkeit. Das waren die wichtigsten Ideen hinter der Swiss Style Bewegung.
Beginnen Sie mit dem Design Ihrer Websites und Webanwendungen. Es ist kostenlos!

Es ist fast 70 Jahre her, dass der Swiss Style die Welt des Grafikdesigns im Sturm erobert hat. Aber sind die Prinzipien auch heute noch relevant? Und können wir sie beim Design von Websites und Benutzeroberflächen mit Ihrem bevorzugten Prototyping-Tool anwenden?
Lassen Sie es uns herausfinden.
Der Schweizer Stil oder Internationale Stil bezieht sich auf eine Bewegung, die in den 1920er und 30er Jahren in Russland, den Niederlanden und Deutschland entstanden ist. In den 1950er Jahren wurde die Bewegung dann von Designern in der Schweiz vorangetrieben.

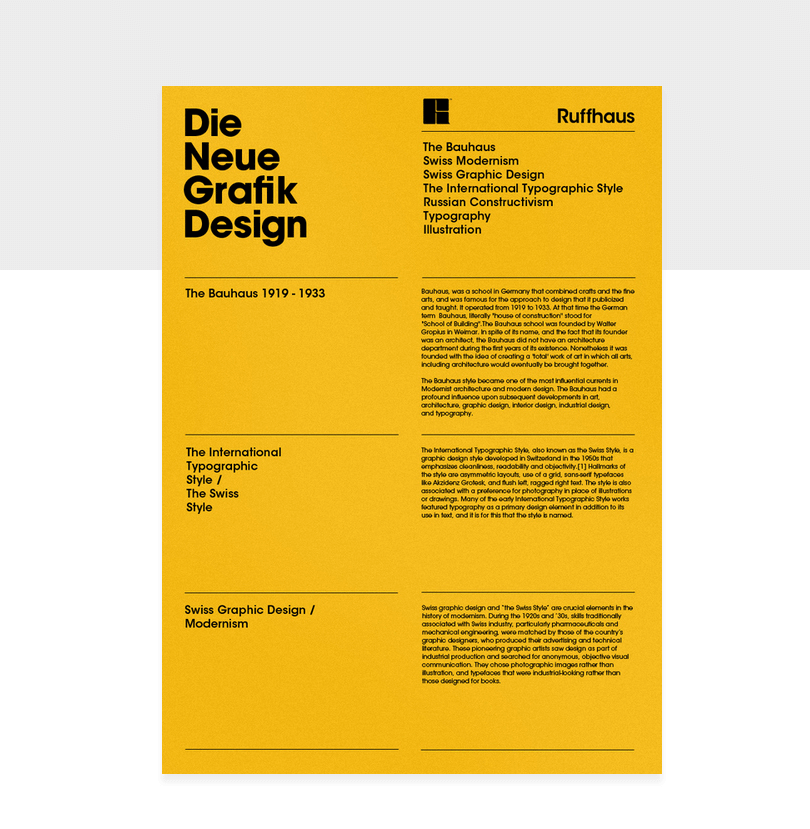
Der Schweizer Stil ist modernistisch. Er ist ein Höhepunkt des russischen Konstruktivismus, des Kunsthandwerks, der Fotografie, von De Stijl und des Bauhauses. Sie erkennen den Schweizer Stil an den kühnen Überschriften, der strengen Komposition und dem minimalistischen Ansatz.
Richard Hollis, der Autor von Schweizer Grafikdesignstellt fest, dass die Fähigkeiten, die mit der Schweizer Industrie verbunden sind, nämlich Pharmazeutik und Maschinenbau, mit Grafikdesignern zusammengebracht wurden, die Werbung und technische Literatur produzieren sollten.
Die Pioniere des Swiss Style sahen Design als Teil der industriellen Produktion und suchten verzweifelt nach objektiver visueller Kommunikation.

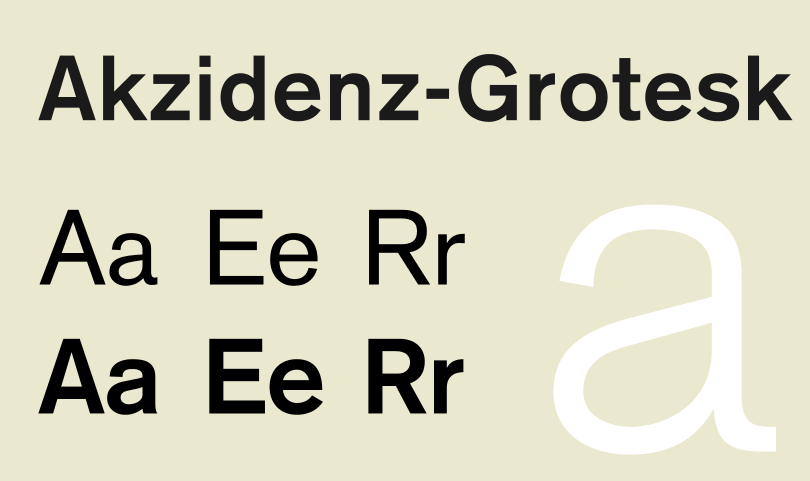
Vor allem ihre Typografie war industriell geprägt. Die Schriftart Akzidenz-Grotesk aus dem 19. Jahrhundert hat den Schweizer Stil stark beeinflusst.
Als Schriftart ist sie schnörkellos, universell einsetzbar und funktional – alles, was ein Modernist an einer Schriftart lieben würde. Sie inspirierte auch die berühmte Schrift Helvetica.
Sie wurde als Textschrift entworfen. Das bedeutet, dass sie gut lesbar ist und deshalb wurde sie in den siebziger Jahren auf der Beschilderung der New Yorker U-Bahn verwendet, bevor Helvetica ihren Platz einnahm.
Die Schriftart wurde in wissenschaftlichen Publikationen verwendet, da sie ein klares Erscheinungsbild hat, das sich auch im Internet gut umsetzen lässt.
Der renommierte Blogger Jeremiah Shoaf, der Mann hinter Typewolf, sagte über Akzidenz-Grotesk (Dieser Link zeigt Ihnen auch andere Schriftarten, die Sie mit Akzidenz kombinieren können.):
„Ich freue mich immer, wenn Akzidenz Grotesk im Internet anstelle von Helvetica verwendet wird, weil sie dem Design sofort einen viel stärkeren Charakter verleiht.“
Neben Grafikdesign und Typografie fand der Swiss Style auch Einflüsse in der Architektur, Malerei und Bildhauerei.
Die Barcelona Pavillon ist ein Beispiel dafür. Es wurde 1929 erbaut und ist ein Beispiel für den Modernismus.
Was zeichnet also den Schweizer Stil aus?
Der Schweizer Stil setzt sich aus verschiedenen Komponenten zusammen, aber vor allem beinhaltet das Design des Schweizer Stils:
- Gitter
- Asymmetrische Layouts
- Sans-Serif-Typografie
- Präzision
- Geometrische Abstraktion
- Einfachheit
- Objektivität
- Fotografie
Wie das Bauhaus-Mantra besagt: Die Form folgt der Funktion. Das macht Swiss Style pragmatisch und überlegt.
Auch bei diesem Ansatz geht es nicht um Schönheit. Die Schönheit findet sich in der Funktionalität des Designs. Es ist absichtlich minimal und kahl. Die Idee war, dass das Design unsichtbar sein sollte und die Subjektivität des Designers unterdrückt werden sollte, damit der Inhalt für sich selbst sprechen kann.
UX-Designer müssen beim Design einen ähnlichen Ansatz verfolgen. Das Design ist nicht für Sie, also investieren Sie sich nicht. Das gilt für alle Aspekte. UX-Autoren dürfen nicht an ihren Worten hängen, so wie Designer nicht an ihren Oberflächen hängen dürfen.
Beginnen Sie mit dem Design Ihrer Websites und Webanwendungen. Es ist kostenlos!

Der Schweizer Stil findet sich nicht nur bei Postern und anderen grafischen Designs. Er kann auch im Webdesign und UX-Design verwendet werden. Alle Merkmale in der obigen Liste lassen sich leicht auf Websites anwenden.
Diogo Terror schreibt im Smashing Magazine, dass der Schweizer Stil mit der Schaffung benutzerfreundlicher Schnittstellen im Einklang steht.
Er fährt fort, dass „dieser Stil des grafischen Designs im institutionellen Kontext geboren wurde. Die meisten Werke dieser Bewegung haben die Form von Postern, Briefmarken, institutioneller typografischer Identität, Straßenschildern usw. In diesem Sinne nutzen diese Künstler viel mehr als nur die Kommunikation von oben nach unten, sie sind Schaffung benutzerfreundlicher Schnittstellen.“
Aber wo sollen wir anfangen?
Die visuellen Merkmale des Schweizer Stils bestehen darin, dass Elemente auf einem mathematisch konstruierten Raster platziert werden, um eine einheitliche Komposition zu schaffen. Das Raster gibt dem Design eine Struktur, in der Sie Ihre UI-Elemente „einsperren“ können.
Dieses Raster sollte textliche und visuelle Informationen auf klare Weise darstellen. Es spielt keine Rolle, ob es sich um ein Poster oder ein Interface handelt; ein Raster sorgt für Ordnung. Die Schriftart sollte serifenlos und linksbündig sein. Das Endergebnis sollte ein asymmetrisches Design sein.
Josef Muller-Brockmann, einer der Pioniere des Schweizer Stils und Autor des Buches Rastersysteme im Grafikdesign, sagte über das Raster:
„Das Rastersystem ist ein Hilfsmittel, keine Garantie. Es erlaubt eine Reihe von Anwendungsmöglichkeiten, und jeder Designer kann nach einer Lösung suchen, die zu seinem persönlichen Stil passt. Aber man muss lernen, wie man das Raster benutzt; es ist eine Kunst, die Übung erfordert.“
Es ist ein unverzichtbares Werkzeug, das Designer zu ihrem Vorteil nutzen können, um kohärente, benutzerfreundliche und vor allem zugängliche Benutzeroberflächen zu schaffen.
Wie können Designer das Flair des Schweizer Stils noch in ihr Webdesign einbringen?
Schweizer Design zeichnet sich durch funktionale Elemente auf einer Seite aus. Jedes Element ist aus einem bestimmten Grund da. Diese Philosophie erinnert an den Minimalismus.
Aber warum sollte Ihr Design minimalistisch sein? Wenn Sie das Design Ihrer Website auf die Elemente reduzieren, die wirklich notwendig sind, schaffen Sie Klarheit in Ihrem Design.

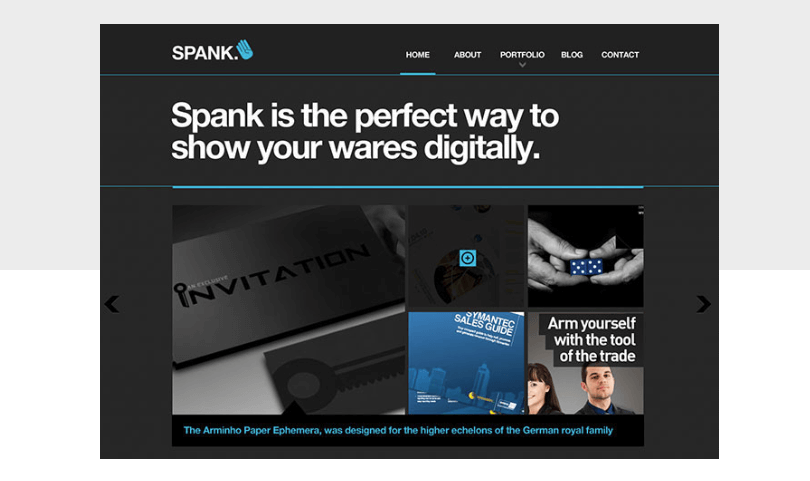
Oben sehen Sie eine vom Schweizer Stil inspirierte Website-Vorlage. Es gibt einen großen Text mit einer klaren Botschaft. Unsere Aufmerksamkeit springt nicht umher, weil es nur wenige Farben gibt: Weiß, Blau und Schwarz. Und aufgrund der begrenzten Anzahl von UI-Elementen ist klar, wofür die Website steht. Ein überladenes Design hingegen wird Verwirrung stiften. Es wird Spannung erzeugen.
Design ist ein Versuch, eine Botschaft zu vermitteln, und wenn diese Botschaft im Lärm der anderen konkurrierenden Elemente nicht gehört werden kann, wird der Benutzer ein weniger angenehmes Erlebnis haben.
Sie sind es Ihren Nutzern schuldig, ihnen die Informationen, die sie suchen, auf eine Weise zu geben, die ihnen nicht schadet.
Der Produktdesigner Joshua Porter schreibt dass Klarheit die wichtigste Aufgabe beim Design von Schnittstellen ist. Joshua fährt fort, dass die Menschen erkennen müssen, worum es sich handelt, dass sie sich Gedanken darüber machen, warum sie die Schnittstelle verwenden, und dass sie verstehen müssen, wie die Schnittstelle ihnen hilft, damit zu interagieren.
Im Grunde genommen schafft Klarheit Vertrauen und führt zu weiterer Nutzung.
Beginnen Sie mit dem Design Ihrer Websites und Webanwendungen. Es ist kostenlos!

Die Wahl Ihrer Schriftart ist entscheidend, wenn es um Webdesign im Schweizer Stil geht. Der Schweizer Stil ist auch als internationaler typografischer Stil bekannt. Als solcher respektiert der Stil die Schrift.
Die Schrift ist das wichtigste Designelement im Schweizer Stil. Schauen Sie sich ein beliebiges Plakat aus dieser Zeit an, und Sie werden große, fette Schriftarten sehen, die viel Platz einnehmen. Werfen Sie einen Blick auf diese unverzichtbaren Typografie-Bücher für Designer.
Wenn Sie möchten, dass Ihr Webdesign den Schweizer Stil verkörpert, dann ist es an der Zeit, Ihre Times New Romans, Garamonds und Caslons wegzuwerfen. Serifen-Schriften sind nicht erlaubt.

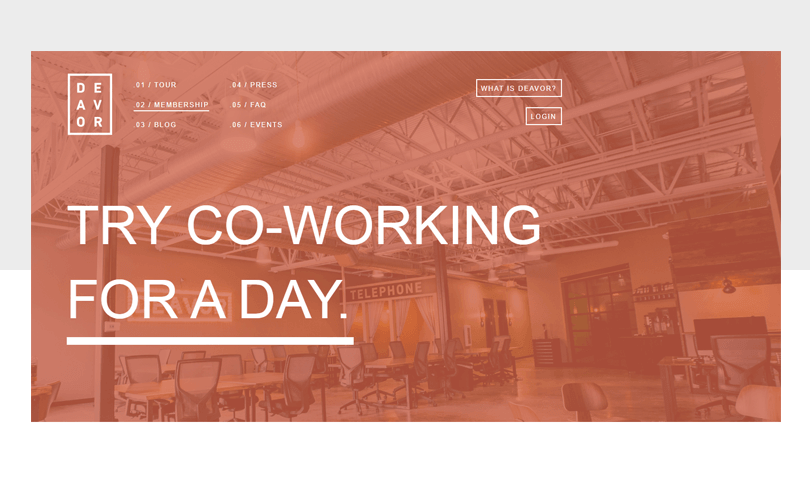
Schauen wir uns die obige Website an. Das Ziel ist klar: Werden Sie Mitglied. Es gibt zwei Gründe, warum unsere Aufmerksamkeit darauf gelenkt wird. Einer ist die Größe. Die Schrift ist groß und die Botschaft ist klar. Es gibt keine anderen widersprüchlichen Botschaften.
Der andere Grund ist der negative Raum. Es gibt eine Menge davon. Dadurch kann die Website atmen, die Botschaft besser vermitteln und der Benutzer kann sich auf eine Sache konzentrieren.
Ein weiteres Merkmal des Schweizer Stils ist die linksbündige und rechts ausgefranste Anordnung. Das bedeutet, dass der Text linksbündig, aber nicht im Blocksatz ausgerichtet ist. Etwa so:

Schriftarten, die Sie für den Schweizer Stil in Betracht ziehen sollten: Montserrat, Open Sans, Lato, und Helvetica. Warum nicht herausfinden, wie Typografie kann die Markenidentität verbessern?
Ein großer Teil von Swiss Style besteht darin, die Schriftart und das Layout richtig zu wählen. Dazu gehört die Erstellung einer typografischen Hierarchie.
Eine typografische Hierarchie ist eine Möglichkeit, den Inhalt Ihrer Website zu strukturieren, indem Sie die Informationen in kohärenter Weise priorisieren. Das heißt, wichtige Dinge zuerst, weniger wichtige Dinge später.
Um eine visuelle Hierarchie zu erreichen, müssen Sie ein wenig herumspielen:
- Größe
- Farbe
- Gewicht
- Position
- Kontrast
- Kerning
Wenn Sie etwas über die visuelle Hierarchie lernen wollen, schauen Sie sich die Titelseite einer Zeitung an.
Mit der Überschrift, den Zwischenüberschriften und dem Text können Sie eine visuelle Hierarchie erstellen. Bei einer Zeitung zieht die Überschrift die Aufmerksamkeit auf sich (das Wichtigste), die Zwischenüberschriften liefern zusätzliche Informationen (weniger wichtig) und dann folgt der Text (am unwichtigsten). Sowohl die Überschrift als auch die Zwischenüberschriften dienen dazu, den Leser dazu zu verleiten, mit dem Hauptteil fortzufahren.
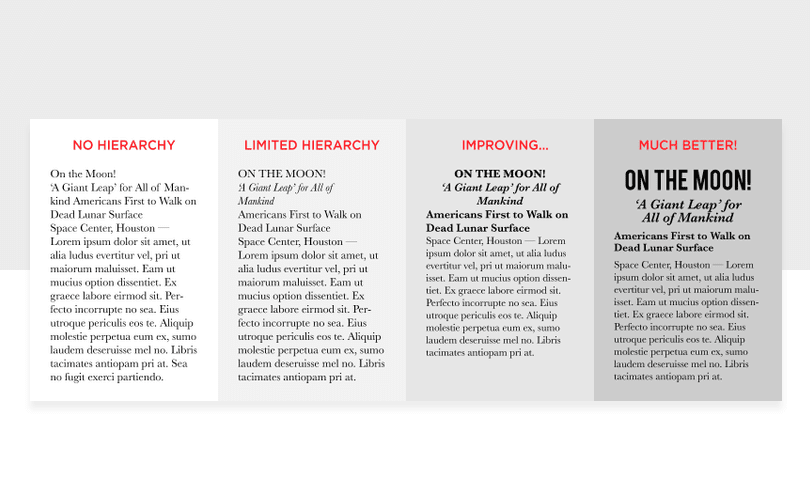
Schauen wir uns diese beiden Textstücke unten an. Einer hat eine Hierarchie, der andere nicht. Die Auswirkungen der typografischen Hierarchie sind deutlich zu erkennen:

Image credit: Janie Kliever at Canva.
Es lohnt sich, darauf hinzuweisen, wie Menschen im Internet lesen
Meistens lesen die Menschen nach einem F-Musterbesonders wenn es viele Texte gibt. Bei Websites mit weniger Text neigen die Besucher dazu, in einem Z-Muster. Der Grund dafür ist, dass sie die Seite nach den für sie relevanten Informationen durchsuchen.
Dies sind die natürlichen Bewegungsmuster der Augen. Wenn Sie dies berücksichtigen, können Sie eine typografische Hierarchie erstellen. Wenn Sie wissen, dass Menschen von links nach rechts und in einem Z-Muster lesen, können Sie Ihre Inhalte so anordnen, dass sie die Aufmerksamkeit des Benutzers erregen, indem Sie die Inhalte in der richtigen Reihenfolge platzieren.
Wenn Sie Ihre Inhalte auf diese Weise organisieren, erhalten sie eine Struktur. Indem Sie mit den Größen der Schriftarten spielen, können Sie Informationen für den Leser wichtiger oder weniger wichtig machen. Das macht das Lesen Ihrer Inhalte für den Leser viel effizienter.
Beginnen Sie mit dem Design Ihrer Websites und Webanwendungen. Es ist kostenlos!

Illustrationen erleben einen Boom im Web-Design. Unternehmen aller Art nutzen maßgeschneiderte Illustrationen, um einer Marke Charme und Persönlichkeit zu verleihen.
Aber bei Swiss Style dreht sich alles um die Fotografie. Und warum? In den Köpfen der damaligen Designer war die Fotografie eine Möglichkeit, die Realität darzustellen. Sie ist ein objektiveres Medium (denken Sie daran, dass diese Leute Objektivität lieben) als Zeichnung oder Illustration.
Die Kombination von Typografie und Fotografie ist ein zentrales Element von Swiss Style als Mittel der visuellen Kommunikation, wie dieses Bild unten zeigt:
Wie wir sehen können, arbeiten sie zusammen. Beide verstärken sich gegenseitig.
Wenn wir auf die Bewegungen zurückblicken, die die Welt geprägt haben, und versuchen, unsere eigenen Designs nachzubilden, kann das Endergebnis ein Pastiche sein.
Als Designer ist es besser, herauszufinden, welche Elemente einer Bewegung funktioniert haben, welche Prinzipien sich bewährt haben, und diese auf Ihr Design anzuwenden.
Wenn Sie versuchen, den Schweizer Stil nachzubilden, wird das Endergebnis nur blass aussehen, denn wir sind nicht mehr in dieser Zeit. Aber es gibt Merkmale wie die sorgfältige Auswahl Ihrer UI-Elemente oder die Beachtung der Schrift, die Ihrem Design immer zugute kommen werden.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read