InVision ist seit Jahren ein Eckpfeiler in der Designbranche. Es gibt jedoch eine Vielzahl von InVision Alternativen für unterschiedliche Bedürfnisse und Vorlieben.
Dieser umfassende Leitfaden stellt 20 der besten Alternativen zu InVision vor und hebt ihre wichtigsten Funktionen, Stärken und Schwächen hervor. Egal, ob Sie ein erfahrener Designer sind oder gerade erst anfangen, dieser Leitfaden wird Ihnen helfen, das perfekte Tool zu finden, um Ihren Design-Workflow zu verbessern.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Invision

Diese Liste bietet eine Vielzahl von Optionen, von leistungsstarken Prototyping-Tools wie Figma und Adobe XD bis hin zu spezialisierten Tools für bestimmte Design-Anforderungen, wie Framer für fortgeschrittene Interaktionen und Stark für Barrierefreiheit. Wenn Sie die Stärken und Schwächen der einzelnen Tools kennen, können Sie fundierte Entscheidungen treffen und das beste Tool für Ihre spezifischen Designprojekte und die Dynamik Ihres Teams auswählen. Lassen Sie uns beginnen!
InVision ist eine hochmoderne UI- und UX-Designplattform, die die effektive Zusammenarbeit zwischen Teams fördert und es ihnen ermöglicht, außergewöhnliche Benutzererlebnisse zu schaffen. Es optimiert den gesamten Design-Workflow, von der Ideenfindung bis zur Produktion.

Das Herzstück von InVision ist eine Reihe von Tools, die für jede Phase des Design-Prozesses entwickelt wurden. Vom Brainstorming in der Frühphase bis zur pixelgenauen Übergabe – InVision hat alles im Griff.
Freehand, ein vielseitiges Online-Whiteboard, erleichtert die gemeinschaftliche Ideenfindung und Skizzierung. Studio, ein robustes Prototyping-Tool, ermöglicht es Designern, interaktive Prototypen zu erstellen, die reale Benutzererfahrungen simulieren. Und Inspect, ein Präzisionstool, sorgt für nahtlose Kommunikation zwischen Design- und Entwicklungsteams, indem es pixelgenaue Spezifikationen liefert.
InVision fördert eine Kultur der Zusammenarbeit, indem es eine zentrale Anlaufstelle für Teams zum Austausch von Ideen, Feedback und Design-Assets bietet. Mit Funktionen wie Echtzeit-Kommentaren, Versionskontrolle und einfacher gemeinsamer Nutzung können Teams während des gesamten Designprozesses aufeinander abgestimmt und effizient bleiben.
Mit seinem Schwerpunkt auf Zusammenarbeit, Effizienz und Präzision ist InVision zu einem unverzichtbaren Werkzeug für Teams geworden, die außergewöhnliche digitale Produkte liefern wollen.
Interaktionsdesign spielt eine entscheidende Rolle bei der Gestaltung des Benutzererlebnisses. Wir können nahtlose und angenehme digitale Interaktionen schaffen, indem wir intuitive Navigation, klares und präzises Feedback und eine konsistente Designsprache in den Vordergrund stellen.
Stellen Sie sich einen Benutzer vor, der durch eine Website navigiert. Wenn er mit ihr interagiert, indem er z.B. auf eine Schaltfläche klickt, sollte eine subtile Ladeanzeige erscheinen, gefolgt von einer klaren Erfolgs- oder Fehlermeldung. Diese kleinen Details können den Unterschied in der Gesamtzufriedenheit des Benutzers ausmachen.

Eine konsistente Designsprache mit harmonischer Typografie, Farbpalette und Schaltflächenstilen sorgt außerdem für ein kohärentes und professionelles Erscheinungsbild – etwas, das alle UX Designer anstreben sollten.
Datenvisualisierung ist die Kunst, Rohdaten in visuell überzeugende Geschichten zu verwandeln. Durch die klare und prägnante Darstellung von Informationen hilft uns die Datenvisualisierung, versteckte Muster aufzudecken, Trends zu erkennen und fundierte Entscheidungen zu treffen.
Die Auswahl des richtigen Diagrammtyps ist entscheidend. Ein Balkendiagramm ist zum Beispiel ideal für den Vergleich von Verkaufszahlen in verschiedenen Regionen, während ein Liniendiagramm perfekt ist, um den Website-Verkehr im Laufe der Zeit zu verfolgen. Ein Tortendiagramm ist nützlich, um Proportionen darzustellen, z. B. die Verteilung der Website-Besucher aus verschiedenen Quellen. Streudiagramme eignen sich hervorragend, um verborgene Muster und Korrelationen aufzudecken, und Heatmaps sind ideal für die Visualisierung großer Datensätze.

Interaktive Visualisierungen heben die Datenvisualisierung auf die nächste Stufe. Benutzer können mit dem Mauszeiger über Elemente fahren oder auf sie klicken, um verborgene Einblicke zu erhalten, bestimmte Details aufzuschlüsseln und Daten zu filtern.
Tooltips bieten zusätzlichen Kontext und führen Sie durch die Datenlandschaft. Durch die Kombination interaktiver Elemente mit Techniken des Data Storytelling, wie z.B. Anmerkungen, Beschriftungen und Kontext, können fesselnde Erzählungen entstehen, die beides tun: informieren und inspirieren.
Simulation ist ein leistungsstarkes Werkzeug, das das UX design weiter revolutionieren kann. Die Erstellung realistischer Simulationen von Benutzererfahrungen hilft dabei, wertvolle Einblicke in das Benutzerverhalten zu gewinnen, potenzielle Hindernisse zu erkennen und das Design für eine noch bessere Benutzerreise zu optimieren. Betrachten Sie es als eine Art Tarotkarten-Lesung für Ihr Design, mit der Sie in die Zukunft blicken und sehen können, wie es in der realen Welt funktionieren wird.
Stellen Sie sich vor, Sie könnten einem Benutzer bei der Navigation durch eine komplexe Benutzeroberfläche zusehen, wobei jeder Klick und jeder Bildlauf offengelegt wird. Diese Detailgenauigkeit ermöglicht es Designern, Reibungspunkte und Unklarheiten zu erkennen und ein reibungsloses und intuitives Benutzererlebnis zu gewährleisten.
Ein starkes Simulationswerkzeug sollte die Flexibilität bieten, komplexe Modelle zu erstellen und zu bearbeiten, eine robuste Engine, um Simulationen effizient auszuführen, und intuitive Visualisierungstechniken, um die Ergebnisse leicht verständlich zu machen. Designer können sich die Macht der Daten zunutze machen, um nutzerorientierte und innovative Produkte zu entwickeln.
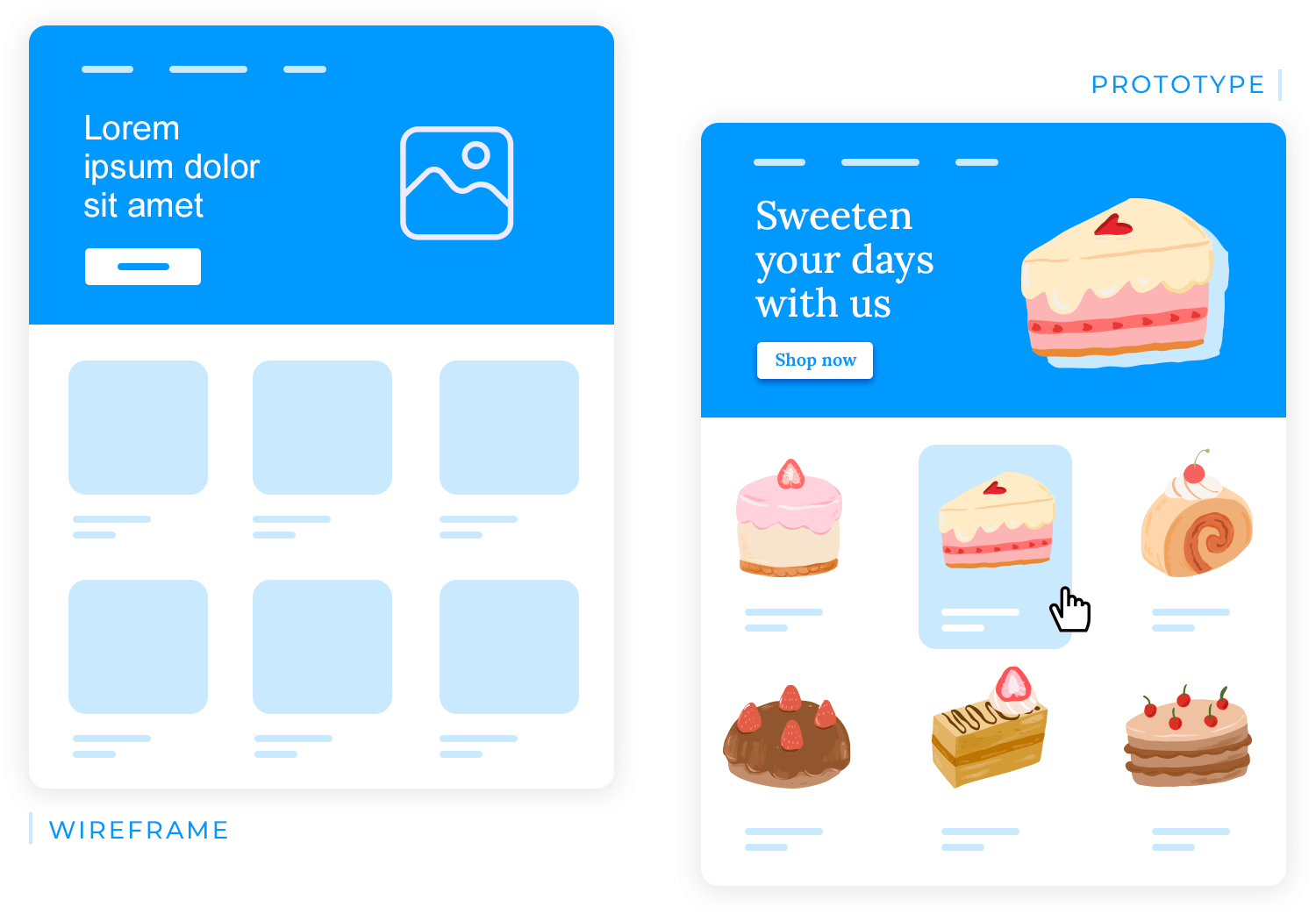
Wireframing und Prototyping sind die Geheimwaffen, die es Designern ermöglichen, Benutzeroberflächen zu visualisieren und zu testen, bevor sie sich an die Feinarbeit des detaillierten Designs machen.
Durch Wireframing und Prototyping können Designer Designkonzepte schnell wiederholen, Benutzerfeedback einholen und effektiv mit Interessengruppen zusammenarbeiten.
Wireframing-Tools bieten eine einfache Möglichkeit, grundlegende Layouts und Informationshierarchien zu erstellen, während Prototyping-Tools Designern ermöglichen, interaktive Mockups zu erstellen, die reale Benutzererfahrungen simulieren.

Zu den wichtigsten Funktionen eines UX-Design-Tools gehören intuitive Wireframing-Tools, fortschrittliche Prototyping-Funktionen, nahtlose Funktionen für die Zusammenarbeit und eine robuste Integration von Design-Systemen.
Die Integration dieser Funktionen in UX-Design-Tools, wie z.B. jede gute InVision-Alternative, kann die Entwicklungszeit verkürzen und die Produktqualität insgesamt verbessern.
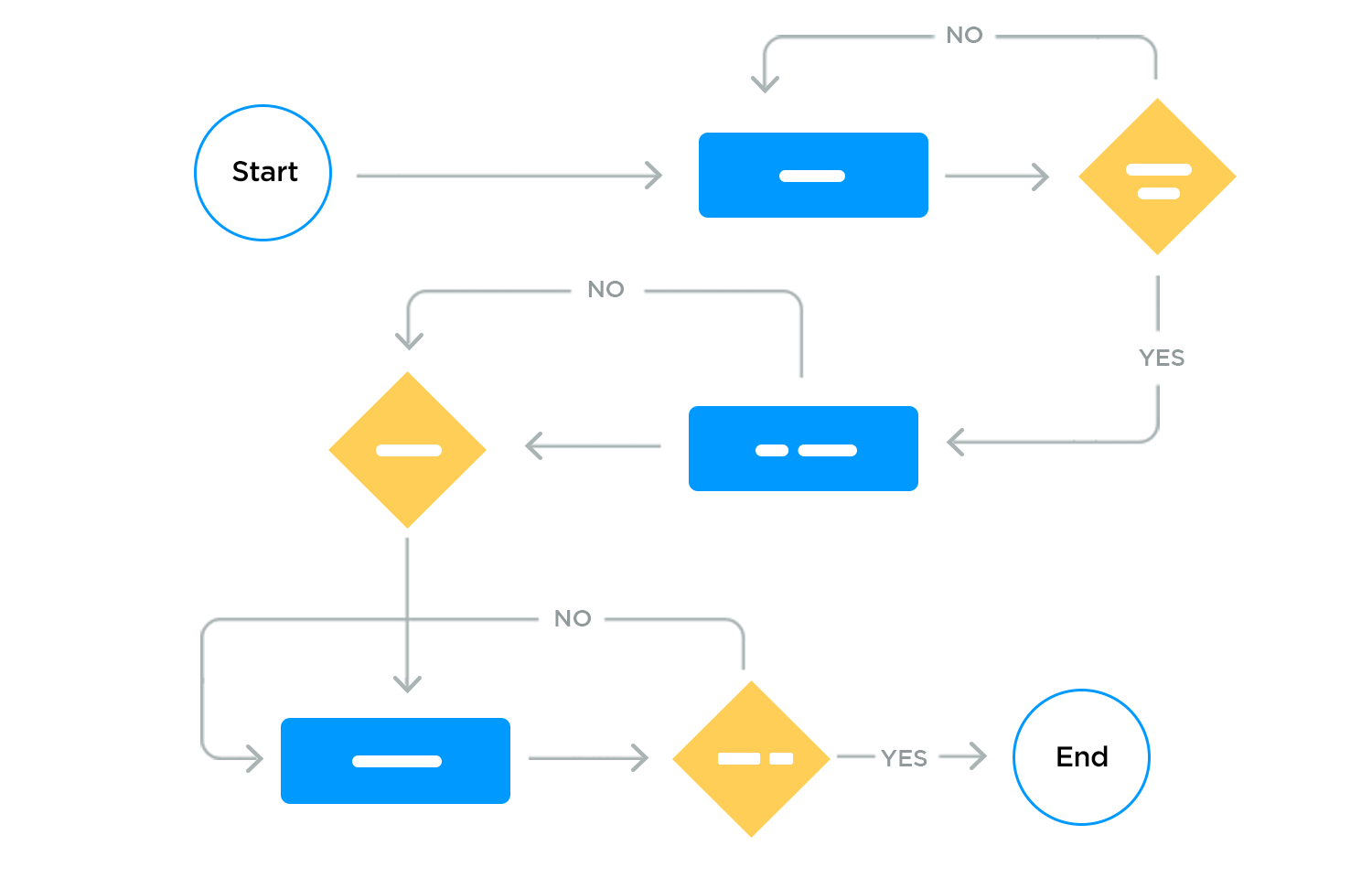
Benutzerströme sind im Grunde visuelle Darstellungen der Schritte, die ein Benutzer unternimmt, um ein bestimmtes Ziel innerhalb eines digitalen Produkts zu erreichen. Ein Benutzerflussdiagramm für eine E-Commerce-Website könnte zum Beispiel die Schritte veranschaulichen, die erforderlich sind, um ein Produkt in den Warenkorb zu legen, zur Kasse zu gehen und den Kauf abzuschließen.
Wenn UX-Designer diese Diagramme analysieren, können sie Möglichkeiten zur Rationalisierung des Prozesses erkennen, z. B. die Verringerung der Anzahl der Schritte oder die Vereinfachung des Checkout-Flusses. Diese Diagramme sind ein wertvolles Instrument für die Zusammenarbeit, die Kommunikation und die Entscheidungsfindung während des gesamten Design-Prozesses.

Vektorgrafiken sind die Grundlage vieler UI-Designs, von einfachen Symbolen bis hin zu komplexen Illustrationen. Im Gegensatz zu Rastergrafiken, die aus Pixeln bestehen, werden Vektorgrafiken durch mathematische Gleichungen definiert, die Formen, Linien und Kurven beschreiben. Dadurch sind sie stufenlos skalierbar, ohne an Qualität zu verlieren, was sie ideal für eine Vielzahl von Designanwendungen macht.
Ein im Vektorformat entworfenes Logo kann beispielsweise in der Größe verändert werden, so dass es auf eine Visitenkarte, eine Website oder eine Plakatwand passt, ohne dass es an Klarheit oder Details verliert. Diese Skalierbarkeit ist für die Aufrechterhaltung einer konsistenten Markenidentität über verschiedene Plattformen hinweg unerlässlich.

Vektorgrafiken bieten eine präzise Kontrolle über Formen und Linien und gewährleisten pixelgenaue Designs, die dem Test der Zeit standhalten. Sie sind außerdem sehr gut editierbar, so dass Designer einzelne Elemente innerhalb einer Grafik leicht verändern und manipulieren können.
Stellen Sie sich vor, Sie könnten eine Vektorgrafik ohne Qualitätsverlust auf jede beliebige Größe skalieren. Von winzigen Symbolen bis hin zu großen Werbetafeln behalten Vektorgrafiken ihre Schärfe und Klarheit. Diese Flexibilität macht sie ideal für eine breite Palette von Designanwendungen, von Web- und Mobile-Design bis hin zu Druck und Branding.
Interaktive Komponenten sind das Lebenselixier moderner Benutzeroberflächen. Sie hauchen statischen Designs Leben ein und verwandeln sie in dynamische Erlebnisse, die auf Benutzereingaben reagieren. Diese Komponenten, wie z.B. Schaltflächen, Kippschalter und Dropdowns, sind für die Erstellung intuitiver und ansprechender Benutzeroberflächen unerlässlich.
Ein gut gestaltetes Navigationsmenü mit Hover-Effekten und fließenden Übergängen kann den Benutzer beispielsweise durch eine komplexe Website führen und ihm das Auffinden der gewünschten Informationen erleichtern.

Gut ausgearbeitete interaktive Komponenten können eine komplexe Benutzeroberfläche in ein intuitives und angenehmes Benutzererlebnis verwandeln.
Wenn Sie diese Komponenten in Ihr nächstes Projekt einbeziehen, können Sie die Benutzerzufriedenheit und die Erledigungsrate von Aufgaben erheblich verbessern, da sie die Benutzer durch die Informationsarchitektur führen, die kognitive Belastung reduzieren und klares Feedback geben.
Die Wiederverwendung von Komponenten ist der Superheld des UX-Designs und fördert die Effizienz und Konsistenz digitaler Produkte. Indem sie komplexe Schnittstellen in kleinere, wiederverwendbare Komponenten aufteilen, können Designer den Designprozess straffen und ein kohärentes Benutzererlebnis gewährleisten.
Stellen Sie sich ein Designsystem für eine Website vor, bei dem eine Schaltflächenkomponente wie ein vielseitiger Baustein ist. Mit verschiedenen Stilen für primäre, sekundäre und tertiäre Aktionen kann diese Schaltfläche auf der gesamten Website wiederverwendet werden, wodurch eine konsistente visuelle Sprache beibehalten und das allgemeine Benutzererlebnis verbessert wird.
Die Wiederverwendung von Komponenten spart Zeit und Mühe, so dass sich die Designer auf übergeordnete Designentscheidungen und Innovationen konzentrieren können. Außerdem tragen konsistente Komponenten zu einer einheitlichen Markenidentität und einem besseren Benutzererlebnis bei.
Eine UI-Bibliothek ist eine Sammlung von vorgefertigten UI-Komponenten, wie z.B. Schaltflächen, Eingabefelder und Navigationsleisten. Sie bieten eine Grundlage für konsistentes und effizientes Design und ermöglichen es Designern, Oberflächen schnell zusammenzustellen, ohne bei Null anfangen zu müssen.

Ein Team von Designern, das an einer umfangreichen Webanwendung arbeitet, kann zum Beispiel eine UI-Bibliothek wie Material Design verwenden, um auf eine breite Palette vorgefertigter Komponenten zuzugreifen, von einfachen Schaltflächen bis hin zu komplexen Datentabellen. Auf diese Weise können die Designteams die Konsistenz der gesamten Anwendung sicherstellen, was ihnen viel Zeit und Mühe erspart.
Nutzen Sie unsere, sie sind großartig und kostenlos!
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Invision

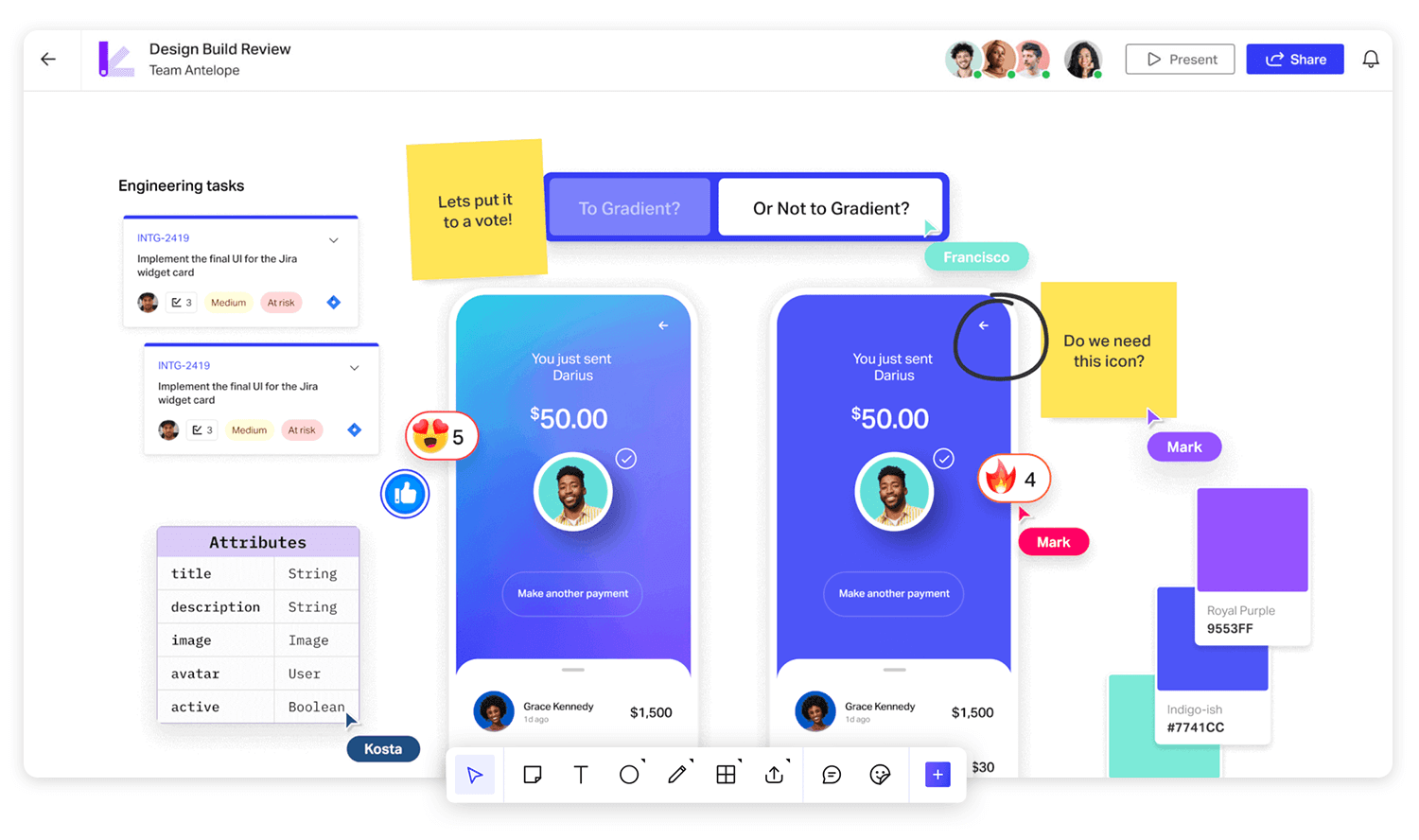
Co-Editing ist ein leistungsstarkes Werkzeug, das eine nahtlose Zusammenarbeit zwischen Designern, Entwicklern und Interessengruppen ermöglicht. Wenn Teams gleichzeitig an einem Design-Dokument arbeiten, können sie den Design-Prozess beschleunigen, die Kommunikation verbessern und ein gemeinsames Verständnis des Projekts fördern.
Ein Team von Designern, das an einer komplexen Website arbeitet, kann beispielsweise ein Co-Editing-Tool verwenden, um in Echtzeit an Wireframes, Mockups und Prototypen zusammenzuarbeiten. Dies ermöglicht sofortiges Feedback, Diskussionen und Iterationen, was zu einem effizienteren und effektiveren Designprozess führt.
Zusammenarbeit in Echtzeit bricht Silos auf, fördert die Teamarbeit und verbessert die Kommunikation. Darüber hinaus enthalten Co-Editing-Tools oft Funktionen wie Versionskontrolle, Kommentare und Benachrichtigungen, die die Zusammenarbeit weiter verbessern.

Teilen und Kommentieren sind wichtige Werkzeuge, um die Zusammenarbeit zu fördern und Feedback im Designprozess zu sammeln. Der Austausch von Designs mit Interessengruppen kann Designern dabei helfen, Anregungen einzuholen, mögliche Probleme zu erkennen und ihre Arbeit zu verfeinern.
So kann beispielsweise ein Designer, der an einer mobilen App arbeitet, frühe Prototypen mit dem Entwicklungsteam, dem Produktmanager und potenziellen Benutzern teilen.
Wenn die Interessengruppen mit ihrem Feedback und ihren Vorschlägen direkt zu den Entwürfen beitragen, tragen sie zum Designprozess bei und stellen so sicher, dass das Endprodukt ihren Bedürfnissen entspricht.
Klare und präzise Kommunikation, rechtzeitiges Feedback und ein kooperativer Ansatz sind der Schlüssel zu erfolgreichen Design-Projekten.

Team-Bibliotheken revolutionieren Design-Workflows, indem sie ein zentrales Repository mit wiederverwendbaren Design-Komponenten schaffen. Dieser zentralisierte Ansatz strafft den Designprozess, sorgt für eine einheitliche Markenidentität und liefert letztendlich konsistentere und hochwertigere Produkte.
Ein Designteam, das an einer umfangreichen Webanwendung arbeitet, kann zum Beispiel eine Teambibliothek mit wiederverwendbaren Komponenten wie Schaltflächen, Eingabefeldern und Navigationselementen erstellen. Durch die konsistente Verwendung dieser Komponenten in der gesamten Anwendung kann das Team eine einheitliche visuelle Sprache und ein einheitliches Benutzererlebnis gewährleisten.
Diese Bibliotheken erleichtern die Zusammenarbeit, verbessern die Qualität des Designs und beschleunigen die Entwicklungszeit. Die Pflege einer gut organisierten und aktuellen Teambibliothek stellt sicher, dass die Designs immer mit den neuesten Markenrichtlinien und Designstandards übereinstimmen.
Die Übergabe an die Entwickler ist eine entscheidende Phase im Designprozess, in der die Design-Assets und Spezifikationen an die Entwickler übergeben werden. Eine reibungslose Übergabe stellt sicher, dass das Endprodukt eng mit der ursprünglichen Designvision übereinstimmt.
Um eine erfolgreiche Übergabe an die Entwickler zu ermöglichen, sollten die Designer detaillierte Design-Spezifikationen, Low-Fidelity- und High-Fidelity-Prototypen und gut organisierte Design-Assets bereitstellen. Eine klare und präzise Dokumentation, die Typografie, Farbpalette, Abstände und Komponentenspezifikationen umreißt, ist unerlässlich.
Interaktive Prototypen können den Entwicklern helfen, das Benutzererlebnis zu visualisieren und mögliche Herausforderungen bei der Implementierung zu erkennen.
Effektive Zusammenarbeit und klare Kommunikation sind der Schlüssel zu einer erfolgreichen Übergabe an die Entwickler.
Justinmind ist ein robustes Prototyping-Tool, mit dem Sie Benutzererfahrungen zum Leben erwecken können. Es bietet eine breite Palette von Funktionen, darunter Gesten, Datenbindung und erweiterte Interaktionen, die es zu einer überzeugenden Alternative zu InVision machen.

Justinmind zeichnet sich durch die Simulation des Benutzerverhaltens aus und lässt sich nahtlos in andere Entwicklungstools integrieren, wodurch es ideal für komplexe, datengesteuerte Anwendungen ist. Ganz gleich, ob Sie eine einfache mobile Anwendung oder eine anspruchsvolle Unternehmenssoftware entwickeln, Justinmind bietet Ihnen die notwendigen Werkzeuge, um Ihren Designprozess zu beschleunigen.
Wesentliche Merkmale
- Umfassendes Prototyping: Umfassende Funktionen für die Erstellung interaktiver Prototypen.
- Simulationen: Realistische Tests von Prototypen auf verschiedenen Geräten und Browsern.
- Kollaboration in Echtzeit: Effiziente Teamarbeit mit gleichzeitiger Bearbeitung.
- Datenvisualisierung: Visualisierung von Daten mit Diagrammen und Grafiken.
- Versionskontrolle: Verfolgen von Änderungen und Verwalten des Projektverlaufs.
- Feedback und Kommentare: Direktes Feedback zu den Prototypen.
- Wiederverwendbare Komponenten: Effizientes Design mit benutzerdefinierten Komponenten und Bibliotheken.
- Tool-Integration: Nahtlose Integration mit gängigen Design- und Entwicklungstools.
Stärken
Justinmind verfügt über eine umfassende Suite von Prototyping-Funktionen, darunter leistungsstarke Simulationsfunktionen, mit denen Sie Ihre Designs in realistischen Szenarien testen können. Die Integration in gängige Design- und Entwicklungstools rationalisiert Ihren Arbeitsablauf, und wiederverwendbare Komponenten beschleunigen Ihren Designprozess.
Schwächen
Justinmind bietet zwar einen robusten Funktionsumfang, kann aber für neue Benutzer eine steilere Lernkurve aufweisen. Außerdem kann es bei der Arbeit an großen, komplexen Projekten zu Leistungsproblemen kommen. Und schließlich kann die Abhängigkeit von einer Internetverbindung in bestimmten Umgebungen eine Einschränkung darstellen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $9.
Miro ist eine vielseitige Online-Whiteboard-Plattform, die es Teams ermöglicht, nahtlos zusammenzuarbeiten und komplexe Informationen zu visualisieren. Es ist zwar keine direkte Alternative zu InVision, bietet aber eine Reihe robuster Funktionen, die die Arbeitsabläufe in der Produktentwicklung erheblich verbessern können.

Die unendliche Arbeitsfläche, die Echtzeit-Zusammenarbeit und die umfangreichen Funktionen von Miro machen es zu einem leistungsstarken Tool für Brainstorming, Ideenfindung und Projektplanung. Die intuitive Benutzeroberfläche und die nahtlose Integration mit anderen Tools tragen ebenfalls zu seiner Effektivität bei.
Wesentliche Merkmale
- Unendliche Leinwand: Ein grenzenloser Arbeitsbereich für jedes Projekt.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Teammitgliedern.
- Reiche Funktionalität: Nutzen Sie verschiedene Werkzeuge wie Haftnotizen, Formen und Bilder.
- Whiteboarding: Nutzen Sie ein virtuelles Whiteboard für Brainstorming und Zusammenarbeit.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Integrationen: Verbinden Sie sich mit anderen Tools wie Google Workspace und Microsoft Teams.
Stärken
Miro zeichnet sich als vielseitiges Collaboration-Tool mit seiner unendlichen Arbeitsfläche, der Zusammenarbeit in Echtzeit und einer breiten Palette von Tools für verschiedene Anwendungsfälle aus. Die intuitive Benutzeroberfläche und die nahtlosen Integrationen machen es zu einem leistungsstarken Tool für Teams zum Brainstorming, zur Ideenfindung und zur Visualisierung komplexer Informationen.
Schwächen
Miro ist zwar ein leistungsstarkes Tool, aber es kann eine steile Lernkurve, Leistungsprobleme bei großen Boards und begrenzte Offline-Funktionen haben. Außerdem ist ein kostenpflichtiges Abonnement für erweiterte Funktionen und mehr Speicherplatz erforderlich.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $8.
Marvel ist ein benutzerfreundliches Design- und Prototyping-Tool, mit dem Teams beeindruckende digitale Produkte erstellen können. Es ist eine großartige Alternative zu InVision, insbesondere für Teams, die Wert auf Geschwindigkeit und Einfachheit legen.

Mit Marvel können Sie Ihre Designs schnell in interaktive Prototypen umwandeln und so leichter Benutzerfeedback einholen und Ihre Designs überarbeiten. Die Funktionen für die Zusammenarbeit in Echtzeit und die nahtlose Integration in gängige Design-Tools rationalisieren den Design-Prozess zusätzlich.
Wesentliche Merkmale
- Schnelles Prototyping: Erstellen Sie schnell interaktive Prototypen aus Designs.
- Design-Zusammenarbeit: Zusammenarbeit mit Teammitgliedern in Echtzeit.
- Benutzer-Tests: Sammeln Sie Benutzer-Feedback mit Hilfe integrierter Test-Tools.
- Übergabe des Designs: Übergeben Sie Designs mit detaillierten Spezifikationen nahtlos an Entwickler.
- Integration mit Design-Tools: Importieren Sie Designs aus gängigen Tools wie Figma, Sketch und Adobe XD.
- Versionskontrolle: Verfolgen Sie Änderungen und arbeiten Sie effizient zusammen.
Stärken
Die Echtzeit-Kollaborationsfunktionen von Marvel ermöglichen es Teams, effizient zusammenzuarbeiten und den Designprozess zu beschleunigen. Die Möglichkeit, interaktive Prototypen zu erstellen, hilft dabei, Benutzererfahrungen frühzeitig zu visualisieren und zu testen, was zu schnelleren Iterationen und verbessertem Produktdesign führt.
Schwächen
Einer der größten Nachteile sind die begrenzten Offline-Funktionen, die für Designer, die häufig ohne Internetverbindung arbeiten, unbequem sein können. Außerdem haben einige Benutzer von Leistungsproblemen berichtet, insbesondere bei der Arbeit an großen und komplexen Projekten.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9.
Skizze ist ein leistungsstarkes Design-Tool, mit dem Designer mühelos beeindruckende digitale Produkte erstellen können. Es bietet einen optimierten Arbeitsablauf, der sich auf die wichtigsten Design- und Prototyping-Funktionen konzentriert und damit eine überzeugende Alternative zu InVision darstellt.

Mit seiner intuitiven Benutzeroberfläche und den vektorbasierten Design-Funktionen ist Sketch eine beliebte Wahl für Designer aller Niveaus. Seine starke Community und sein umfangreiches Plugin-Ökosystem verbessern seine Funktionalität zusätzlich.
Wesentliche Merkmale
- Vektorgrafiken: Erstellen Sie skalierbare und hochwertige Designs.
- Symbole und Bibliotheken: Organisieren Sie Designelemente und verwenden Sie sie wieder.
- Ebenen und Gruppen: Effiziente Verwaltung komplexer Designs.
- Plugins: Passen Sie die Funktionalität von Sketch an.
- Prototyping: Erstellen Sie interaktive Prototypen mit Animationen und Übergängen.
- Systeme designen: Erstellen und pflegen Sie konsistente Designsysteme.
Stärken
Dank der intuitiven Benutzeroberfläche und der Konzentration auf die wichtigsten Designfunktionen ist Sketch leicht zu erlernen und zu verwenden. Seine vektorbasierten Designfunktionen ermöglichen pixelgenaue Designs, die ohne Qualitätsverlust skaliert werden können. Darüber hinaus bieten die starke Community und das umfangreiche Plugin-Ökosystem von Sketch eine Fülle von Ressourcen und Tools zur Verbesserung des Designprozesses.
Schwächen
Sketch ist zwar ein leistungsstarkes Werkzeug, hat aber auch einige Einschränkungen. Einer der Hauptnachteile ist die steile Lernkurve für fortgeschrittene Funktionen. Außerdem kann es zwar für das Design mobiler Apps verwendet werden, ist aber möglicherweise nicht so spezialisiert wie Tools, die speziell für mobile Geräte entwickelt wurden.
Preis
Beginnt bei $10.
Figma ist ein leistungsstarkes und vielseitiges Design-Tool, das die Art und Weise, wie Designer zusammenarbeiten und digitale Produkte erstellen, revolutioniert hat. Sein Cloud-basierter Charakter, die Funktionen für die Zusammenarbeit in Echtzeit und das umfangreiche Plugin-Ökosystem machen es zu einer überzeugenden Alternative zu InVision.

Die intuitive Benutzeroberfläche, die Vektorbearbeitungsfunktionen und die Prototyping-Tools von Figma ermöglichen es Designern, beeindruckende und funktionale Designs zu erstellen. Die Fähigkeit, komplexe Designsysteme zu verarbeiten, und die nahtlose Integration mit anderen Design-Tools machen Figma noch attraktiver.
Wesentliche Merkmale
- Editor für Vektorgrafiken: Erstellen Sie präzise und skalierbare Designs.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Ihrem Team, sehen Sie Änderungen in Echtzeit.
- Design-Systeme: Erstellen, verwalten und teilen Sie Designsysteme für ein konsistentes Branding.
- Prototyping: Erstellen Sie interaktive Prototypen, um Benutzererfahrungen zu simulieren.
- Versionskontrolle: Verfolgen Sie Änderungen, kehren Sie zu früheren Versionen zurück und arbeiten Sie effizient zusammen.
- Plugins: Erweitern Sie die Funktionalität von Figma mit einer Vielzahl von Plugins.
Stärken
Die Echtzeit-Kollaborationsfunktion von Figma ist ein entscheidender Faktor, der es Teams ermöglicht, effizient zusammenzuarbeiten und Designs schnell zu überarbeiten. Dank seiner vielseitigen Designfunktionen, einschließlich Vektorbearbeitung, Prototyping und Designsystemverwaltung, eignet es sich für eine Vielzahl von Projekten.
Schwächen
Figma ist zwar ein leistungsstarkes Tool, hat aber auch einige Einschränkungen. Einer der Hauptnachteile ist, dass es ressourcenintensiv sein kann, insbesondere bei der Arbeit an großen und komplexen Dateien. Außerdem kann die Abhängigkeit von einer Internetverbindung in bestimmten Situationen eine Einschränkung darstellen.
Preis
Kostenloser Plan verfügbar. Die Preise beginnen bei $15.
Adobe XD ist ein benutzerfreundliches Design- und Prototyping-Tool, das den Designprozess rationalisiert. Es lässt sich nahtlos in andere Adobe Tools integrieren und ist damit eine gute Wahl für alle, die mit der Adobe Creative Cloud vertraut sind. Die robusten Prototyping-Funktionen von XD und die Funktionen für die Zusammenarbeit in Echtzeit machen es zu einer starken Alternative zu InVision.

Wesentliche Merkmale
- Vektorbasiertes Design: Erstellen Sie skalierbare und hochwertige Designs.
- Intuitive Schnittstelle: Benutzerfreundliche Oberfläche mit Drag-and-Drop-Funktionalität.
- Schnelles Prototyping: Erstellen Sie im Handumdrehen interaktive Prototypen mit sanften Übergängen und Animationen.
- Design System Management: Organisieren und teilen Sie Design-Assets und Komponenten.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Teammitgliedern zusammen.
- Plugin-Ökosystem: Erweitern Sie die Funktionalität von XD mit einer Vielzahl von Plugins.
Stärken
Die nahtlose Integration von XD mit anderen Adobe Tools wie Photoshop und Illustrator ermöglicht einen reibungslosen Arbeitsablauf, insbesondere für Designer, die bereits mit der Adobe Creative Cloud vertraut sind.
Schwächen
XD ist zwar ein leistungsstarkes Tool, kann aber ressourcenintensiv sein, insbesondere bei der Arbeit an großen und komplexen Projekten. Außerdem haben einige Benutzer von Leistungsproblemen und gelegentlichen Fehlern berichtet.
Preis
Auf Abonnementbasis.
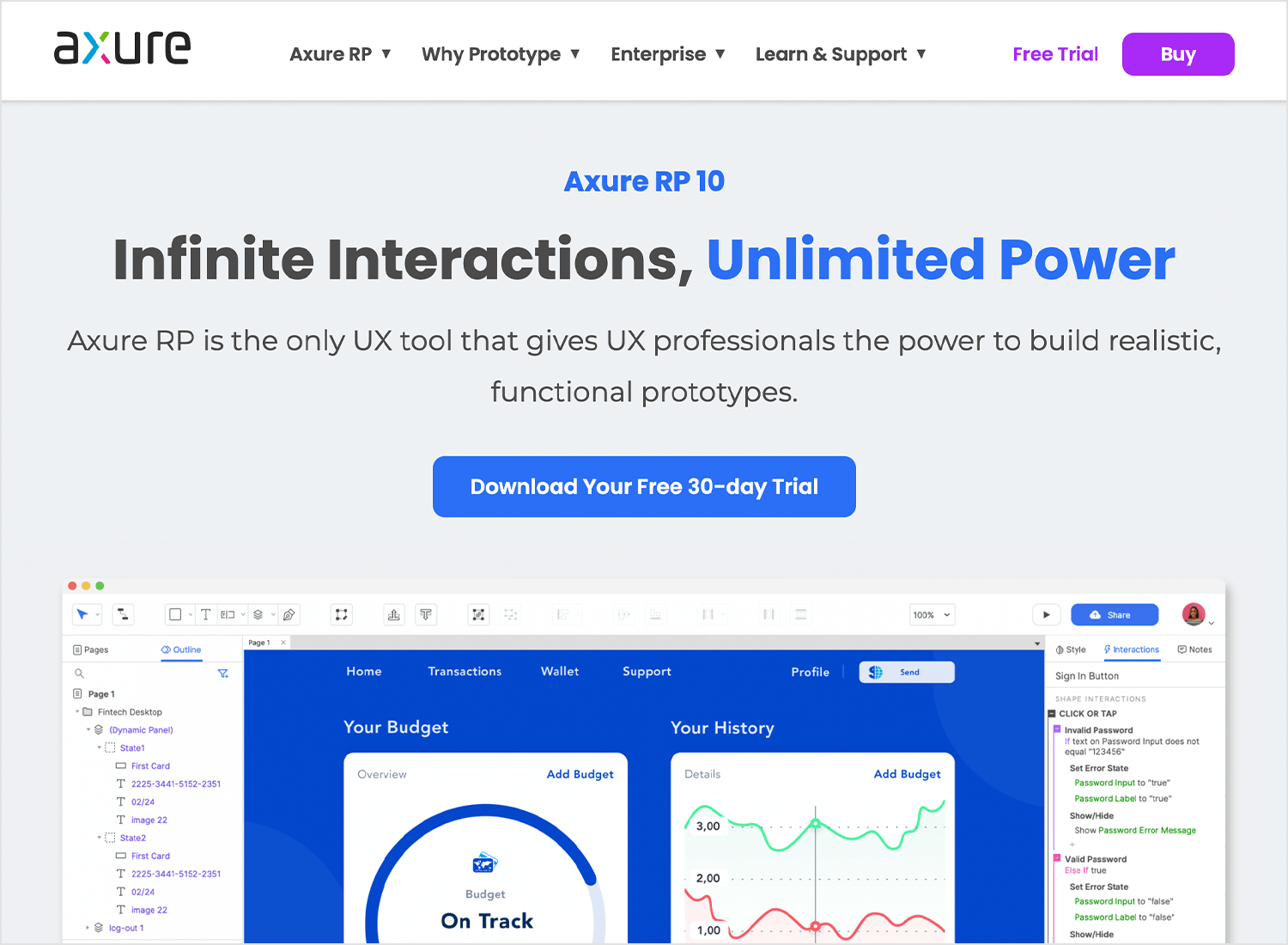
Axure RP ist ein leistungsstarkes Prototyping-Tool, mit dem Designer interaktive Prototypen mit hoher Wiedergabetreue erstellen können. Es bietet eine umfassende Reihe von Funktionen für die Erstellung komplexer Benutzeroberflächen, einschließlich Wireframing, Prototyping und Interaktionsdesign.

Axure RP eignet sich besonders gut für komplexe Anwendungen, da es die Erstellung von detaillierten Spezifikationen und Prototypen ermöglicht. Es ist eine beliebte Wahl bei Unternehmensteams und Produktdesignern, die ein hohes Maß an Präzision und Kontrolle benötigen.
Wesentliche Merkmale
- Wireframing und Prototyping: Erstellen Sie detaillierte wireframes und interaktive Prototypen.
- Dynamische Panels und Interaktionen: Erstellen Sie komplexe Benutzerabläufe und Interaktionen.
- Datengesteuertes design: Erstellen Sie dynamische Prototypen mit Daten aus der realen Welt.
- Design System Management: Organisieren und Wiederverwenden von Designelementen.
- Funktionen für die Zusammenarbeit: Teilen Sie Ihre Daten mit anderen Teammitgliedern und arbeiten Sie mit ihnen zusammen.
Stärken
Die Stärke von Axure RP liegt in seiner Fähigkeit, sehr detaillierte und interaktive Prototypen zu erstellen. Es bietet eine breite Palette von Funktionen und Anpassungsmöglichkeiten, so dass es sich auch für komplexe Projekte eignet.
Schwächen
Axure RP ist zwar ein leistungsstarkes Tool, aber es kann eine steile Lernkurve haben, insbesondere für Anfänger. Außerdem ist die Benutzeroberfläche möglicherweise nicht so benutzerfreundlich wie bei anderen Prototyping-Tools.
preise
Ab $29.
UXPin ist ein leistungsstarkes Design- und Prototyping-Tool, das sich durch seinen Schwerpunkt auf der Erstellung hochgradig interaktiver und realistischer Prototypen als hervorragende Alternative zu InVision auszeichnet. Es ist eine großartige Alternative zu InVision, insbesondere für Teams, die erweiterte Prototyping-Funktionen und nahtlose Zusammenarbeit benötigen.

Der codebasierte Ansatz von UXPin ermöglicht eine präzise Kontrolle über den Designprozess und versetzt Designer in die Lage, sehr detaillierte und komplexe Interaktionen zu erstellen. Die Integration mit Designsystemen und Komponentenbibliotheken fördert die Konsistenz und Effizienz des Design-Workflows.
Wesentliche Merkmale
- Codebasiertes Prototyping: Erstellen Sie hochgradig interaktive Prototypen mit präziser Steuerung.
- Integration von Designsystemen: Nutzen Sie Designsysteme, um Konsistenz zu gewährleisten.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team zusammen.
- Erweiterte Prototyping-Funktionen: Erstellen Sie komplexe Interaktionen und Animationen.
- Versionskontrolle: Verfolgen Sie Änderungen und arbeiten Sie effektiv zusammen.
Stärken
Der codebasierte Ansatz von UXPin ermöglicht die Erstellung äußerst realistischer und interaktiver Prototypen, die die Qualität von Benutzertests und Feedback erheblich verbessern können. Seine Integration in Designsysteme sorgt für Konsistenz und Effizienz im Designprozess.
Schwächen
UXPin bietet zwar leistungsstarke Funktionen, kann aber eine steilere Lernkurve haben, insbesondere für diejenigen, die mit codebasierten Design-Tools nicht vertraut sind. Außerdem ist möglicherweise mehr technisches Know-how erforderlich, um die Funktionen vollständig zu nutzen.
Preis
Kostenlose Testversion. Kostenpflichtige Tarife beginnen bei $6.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Invision

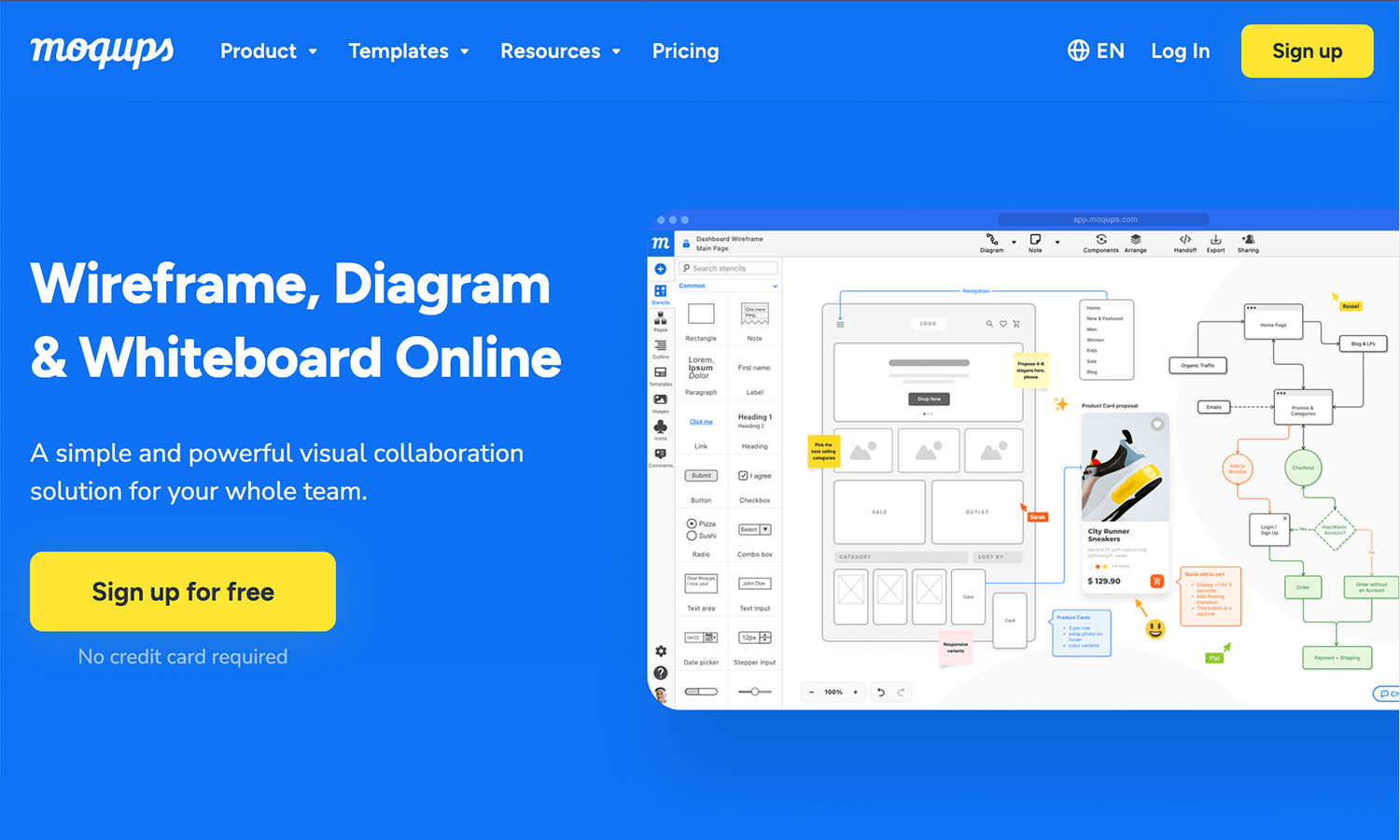
Moqups ist ein vielseitiges Online-Tool zur Erstellung von Wireframes, Mockups und Prototypen. Es ist eine großartige Alternative zu InVision, insbesondere für Teams, die Wert auf Einfachheit und Zusammenarbeit legen.

Moqups bietet eine benutzerfreundliche Oberfläche und eine breite Palette von Tools, mit denen Sie Ihre Designideen visualisieren und kommunizieren können. Dank der Funktionen für die Zusammenarbeit in Echtzeit können Teams nahtlos zusammenarbeiten, egal, wo sie sich befinden.
Wesentliche Merkmale
- Einfache Schnittstelle: Eine benutzerfreundliche Oberfläche für schnelles und effizientes Design.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Ihrem Team in Echtzeit zusammen.
- Grundlegendes Prototyping: Erstellen Sie einfache interaktive Prototypen.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
Stärken
Moqups zeichnet sich durch seine Einfachheit und Benutzerfreundlichkeit aus. Die intuitive Benutzeroberfläche und die unkomplizierten Tools machen es sowohl für Designer als auch für Nicht-Designer zugänglich. Die Funktion zur Zusammenarbeit in Echtzeit ermöglicht es Teams, effizient und nahtlos zusammenzuarbeiten, unabhängig von ihrem Standort.
Schwächen
Moqups ist zwar ein großartiges Tool für grundlegendes wireframing und Prototyping, aber es fehlt ihm möglicherweise an den erweiterten Funktionen und Anpassungsmöglichkeiten, die anspruchsvollere Design-Tools bieten. Seine Prototyping-Fähigkeiten sind im Vergleich zu anderen Tools begrenzt, und es eignet sich möglicherweise nicht für komplexe, interaktive Prototypen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9.
Mockplus ist ein leistungsstarkes und vielseitiges Design- und Prototyping-Tool, das umfassende Funktionen für die Erstellung interaktiver Prototypen bietet. Es ist eine hervorragende Alternative zu InVision, insbesondere für Teams, die Wert auf Effizienz und Benutzerfreundlichkeit legen.

Die Drag-and-Drop-Oberfläche von Mockplus und die reichhaltige Bibliothek mit vorgefertigten Komponenten machen es einfach, schnell professionell aussehende Prototypen zu erstellen. Die Funktionen für Echtzeit-Zusammenarbeit und Versionskontrolle ermöglichen es Teams, nahtlos und effizient zusammenzuarbeiten.
Wesentliche Merkmale
- Drag-and-Drop-Schnittstelle: Erstellen Sie mühelos Designs ohne Programmierkenntnisse.
- Umfangreiche Komponentenbibliothek: Greifen Sie auf eine breite Palette vorgefertigter Komponenten zu.
- Interaktives Prototyping: Erstellen Sie mit Leichtigkeit hochgradig interaktive Prototypen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Teammitgliedern in Echtzeit zusammen.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
Stärken
Dank der intuitiven Benutzeroberfläche und der Drag-and-Drop-Funktionalität ist Mockplus leicht zu erlernen und zu verwenden. Die umfangreiche Komponentenbibliothek und die interaktiven Prototyping-Funktionen beschleunigen den Designprozess. Funktionen für die Zusammenarbeit in Echtzeit und die Versionskontrolle steigern die Produktivität des Teams zusätzlich.
Schwächen
Mockplus ist zwar ein leistungsstarkes Tool, aber im Vergleich zu anderen Design-Tools fehlen ihm möglicherweise einige erweiterte Funktionen und Anpassungsmöglichkeiten. Außerdem kann seine Leistung bei großen und komplexen Projekten beeinträchtigt werden.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $4.95.
Balsamiq ist ein beliebtes Wireframing-Tool, mit dem Designer schnell Low-Fidelity Wireframes erstellen können. Es ist eine gute Alternative zu InVision, insbesondere für Teams, die Wert auf schnelles Prototyping und Low-Fidelity-Design legen.

Der handgezeichnete Stil von Balsamiq und die Konzentration auf die wichtigsten Wireframing-Funktionen machen es zu einem einfachen und effektiven Tool für die frühe Phase des Designs. Es ist ideal für die schnelle Visualisierung von Ideen und das Einholen von Feedback.
Wesentliche Merkmale
- Handgezeichneter Stil: Erstellen Sie schnell Wireframes mit geringem Wiedererkennungswert.
- Drag-and-Drop-Schnittstelle: Einfaches Hinzufügen und Anordnen von Elementen.
- Vorlagen und Bibliotheken: Verwenden Sie vorgefertigte Vorlagen und Komponenten.
- Kollaboration in Echtzeit: Arbeiten Sie mit Teammitgliedern in Echtzeit zusammen.
Stärken
Die Einfachheit und Benutzerfreundlichkeit von Balsamiq machen es zu einem großartigen Tool für Rapid Prototyping. Der handgezeichnete Stil hilft dabei, sich auf die Kernfunktionalität des Designs zu konzentrieren und nicht auf die visuellen Details.
Schwächen
Balsamiq eignet sich zwar hervorragend für das Wireframing mit geringer Wiedergabetreue, aber möglicherweise nicht für die Erstellung von High-Fidelity-Prototypen oder komplexen Interaktionen. Der im Vergleich zu anderen Design-Tools begrenzte Funktionsumfang kann für einige Benutzer ein Nachteil sein.
Preis
$12
Pencil ist ein kostenloses, quelloffenes Prototyping-Tool, das eine breite Palette von Funktionen für die Erstellung interaktiver Prototypen bietet. Es ist eine großartige Alternative zu InVision, insbesondere für Teams mit einem knappen Budget oder für diejenigen, die Open-Source-Lösungen bevorzugen.

Die benutzerfreundliche Oberfläche von Pencil und die umfangreiche Bibliothek mit vorgefertigten Komponenten erleichtern die Erstellung von Wireframes, Mockups und Prototypen. Die Möglichkeit, HTML-Prototypen zu erstellen, ist eine einzigartige Funktion, die realistischere Tests und eine bessere Zusammenarbeit ermöglicht.
Wesentliche Merkmale
- Wireframing und Prototyping: Erstellen Sie mit Leichtigkeit interaktive Prototypen.
- HTML-Prototyping: Generieren Sie HTML-Prototypen für realistische Tests.
- Vorlagenbibliothek: Greifen Sie auf eine Vielzahl von vorgefertigten Vorlagen zu.
- Funktionen für die Zusammenarbeit: Teilen Sie Ihre Daten mit anderen Teammitgliedern und arbeiten Sie mit ihnen zusammen.
- Open-Source: Frei zu verwenden und anzupassen.
Stärken
BleistiftDer Open-Source-Charakter und die kostenlosen Preise machen es zu einer attraktiven Option für viele Teams. Die HTML-Prototyping-Funktion ermöglicht realistischere Tests und eine bessere Zusammenarbeit, da die Beteiligten direkt in einem Webbrowser mit dem Prototyp interagieren können.
Schwächen
Pencil bietet zwar eine Vielzahl von Funktionen, aber seine Benutzeroberfläche ist möglicherweise nicht so intuitiv wie die einiger anderer Design-Tools. Außerdem kann seine Leistung durch große und komplexe Projekte beeinträchtigt werden.
Preis
$14
Framer ist ein leistungsstarkes Design- und Prototyping-Tool, mit dem Designer hochgradig interaktive und realistische Prototypen erstellen können. Es ist eine großartige Alternative zu InVision, insbesondere für diejenigen, die einen eher codebasierten Ansatz für das Design suchen.

Die einzigartige Kombination von Design und Code in Framer ermöglicht eine unvergleichliche Flexibilität und Anpassung. Mit Framer können Designer hochdetaillierte und komplexe Interaktionen erstellen, was es zu einem idealen Werkzeug für das Prototyping anspruchsvoller Benutzererlebnisse macht.
Wesentliche Merkmale
- Codebasiertes Ddesign: Erstellen Sie hochgradig individuelle und interaktive Prototypen.
- Komponenten-Bibliothek: Erstellen und wiederverwenden Sie Designkomponenten.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team zusammen.
- Erweiterte Animationen und Interaktionen: Erstellen Sie komplexe und dynamische Benutzererlebnisse.
- Integration mit Design-Tools: Importieren Sie Designs aus Figma, Sketch und Adobe XD.
Stärken
Der codebasierte Ansatz von Framer bietet eine unvergleichliche Flexibilität und Kontrolle über den Designprozess. Seine fortschrittlichen Animations- und Interaktionsfunktionen ermöglichen die Erstellung von äußerst realistischen und ansprechenden Prototypen.
Schwächen
Die steile Lernkurve und die komplexe Oberfläche von Framer können für Anfänger eine Herausforderung darstellen. Es erfordert ein ausgeprägtes Verständnis von Design-Prinzipien und Kodierungskonzepten, um seine Möglichkeiten voll ausschöpfen zu können. Außerdem kann es ressourcenintensiv sein, insbesondere bei großen und komplexen Projekten.
preise
Ab $10.
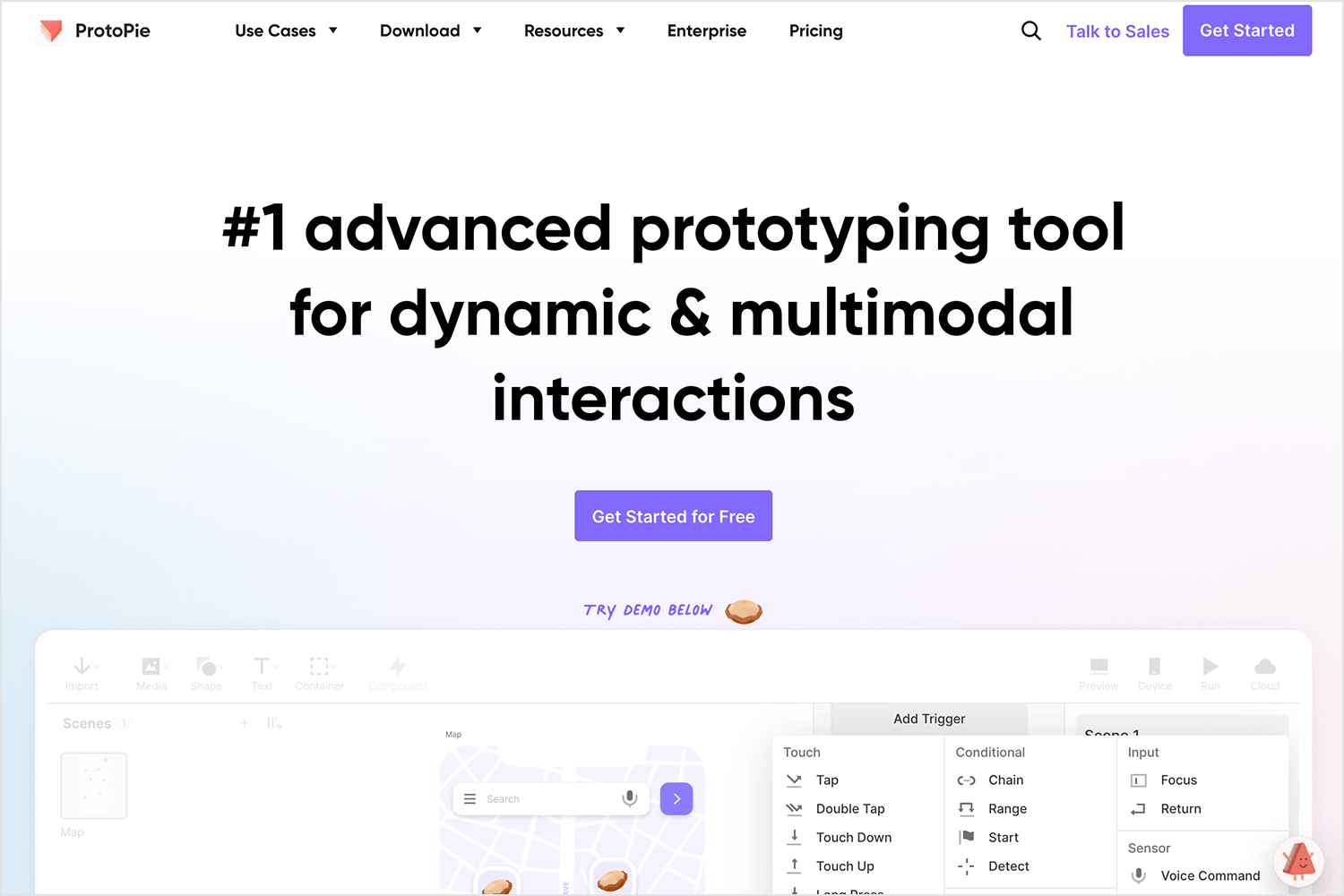
ProtoPie ist ein leistungsstarkes Prototyping-Tool, mit dem Designer äußerst interaktive und realistische Prototypen erstellen können. Es ist eine großartige Alternative zu InVision, insbesondere für diejenigen, die erweiterte Prototyping-Funktionen und pixelgenaue Präzision suchen.

Der einzigartige visuelle Programmieransatz von ProtoPie ermöglicht es Designern, komplizierte Interaktionen zu erstellen, ohne Code zu schreiben. Das macht es ideal für das Prototyping komplexer Benutzererlebnisse, wie z. B. Animationen, Gesten und Übergänge.
Wesentliche Merkmale
- Visuelle Programmierung: Erstellen Sie komplexe Interaktionen ohne Code.
- High-Fidelity-Prototyping: Erstellen Sie äußerst detaillierte und realistische Prototypen.
- Gerätetests: Testen Sie Prototypen auf echten Geräten.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Teammitgliedern in Echtzeit zusammen.
Stärken
Der visuelle Programmieransatz von ProtoPie macht es einfach, komplexe Interaktionen zu erstellen, ohne Code zu schreiben. Der Fokus auf High-Fidelity-Prototyping sorgt für ein realistischeres und intensiveres Benutzererlebnis.
Schwächen
ProtoPie ist zwar ein leistungsstarkes Tool, aber es kann eine steile Lernkurve haben, insbesondere für diejenigen, die neu in der visuellen Programmierung sind. Außerdem kann seine Leistung durch große und komplexe Prototypen beeinträchtigt werden.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $25.
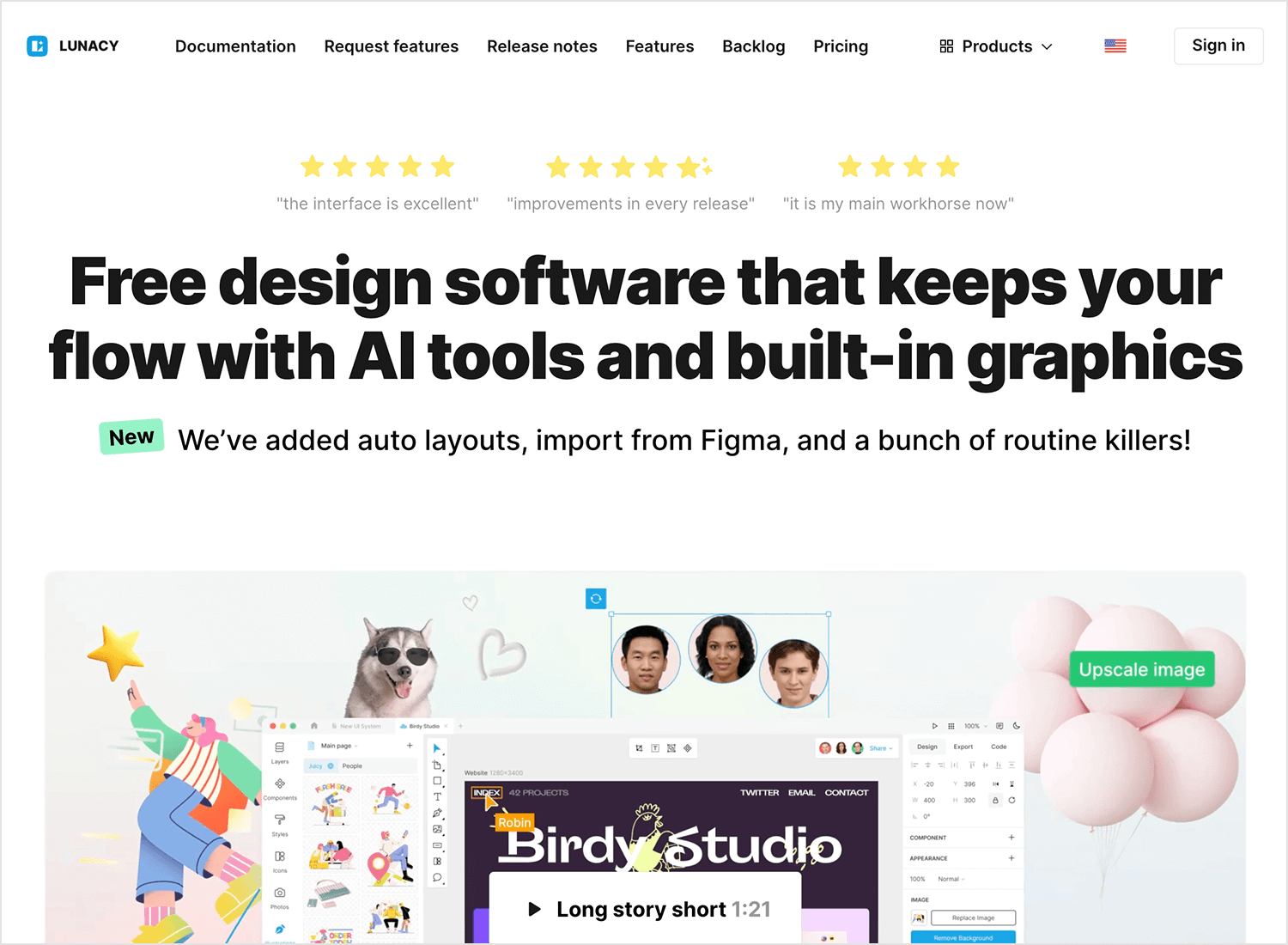
Wahnsinn ist ein leistungsstarkes und kostenloses Design-Tool, das ein nahtloses Design-Erlebnis bietet. Es ist eine großartige Alternative zu InVision, insbesondere für diejenigen, die ein kostenloses, leistungsstarkes Design-Tool suchen.

Mit der intuitiven Benutzeroberfläche und den robusten Funktionen von Lunacy ist es ein Leichtes, beeindruckende Designs zu erstellen. Die Vektorgrafik-Funktionen, die Echtzeit-Zusammenarbeit und die Integration mit gängigen Design-Formaten machen es zu einem vielseitigen Werkzeug für Designer aller Stufen.
Stärken
Die größte Stärke von Lunacy ist seine Erschwinglichkeit. Die Anwendung ist völlig kostenlos und damit für Designer aller Budgets zugänglich. Außerdem bietet es ein schnelles und effizientes Design-Erlebnis mit Funktionen wie Echtzeit-Zusammenarbeit und leistungsstarken Vektorbearbeitungswerkzeugen.
Schwächen
Lunacy ist zwar ein leistungsfähiges Tool, verfügt aber nicht über den gleichen Umfang an erweiterten Funktionen und Anpassungsmöglichkeiten wie einige kostenpflichtige Design-Tools. Es wird jedoch ständig weiterentwickelt und um neue Funktionen ergänzt, was es zu einem starken Konkurrenten auf dem Markt der Design-Tools macht.
Preis
$12
Filestage ist eine leistungsstarke Plattform für Online-Korrekturlesen und Zusammenarbeit, die den Überprüfungs- und Genehmigungsprozess für Kreativteams vereinfacht. Es ist eine großartige Alternative zu InVision, insbesondere für Teams, die Wert auf effizientes Feedback und Zusammenarbeit legen.

Filestage bietet eine benutzerfreundliche Oberfläche und eine Reihe von Funktionen für die Verwaltung von Feedback, die Nachverfolgung von Änderungen und die Straffung des Genehmigungsworkflows. Die Integration mit verschiedenen Dateiformaten und Cloud-Speicherplattformen macht es zu einem vielseitigen Tool für Teams, die an unterschiedlichen Projekten arbeiten.
Wesentliche Merkmale
- Dateifreigabe und Überprüfung: Tauschen Sie auf einfache Weise Dateien aus und sammeln Sie Feedback von mehreren Beteiligten.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Kollaboration in Echtzeit: Arbeiten Sie mit Teammitgliedern in Echtzeit zusammen.
- In-Context-Kommentare: Geben Sie spezifisches Feedback direkt in der Datei.
- Anpassbare Workflows: Erstellen Sie maßgeschneiderte Überprüfungs-Workflows, die den Anforderungen Ihres Teams entsprechen.
Stärken
Dank der benutzerfreundlichen Oberfläche und des optimierten Arbeitsablaufs ist Filestage für Teams jeder Größe einfach zu verwenden. Die Funktionen für die Zusammenarbeit in Echtzeit und die kontextbezogenen Kommentierungswerkzeuge erleichtern die effiziente Kommunikation und beschleunigen die Entscheidungsfindung.
Schwächen
Filestage ist zwar ein leistungsfähiges Tool, bietet aber möglicherweise nicht dasselbe Maß an fortschrittlichen Design- und Prototyping-Funktionen wie spezielle Design-Tools wie InVision. Der Schwerpunkt liegt in erster Linie auf dem Überprüfungs- und Genehmigungsprozess und nicht auf der Erstellung interaktiver Prototypen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $119.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Invision

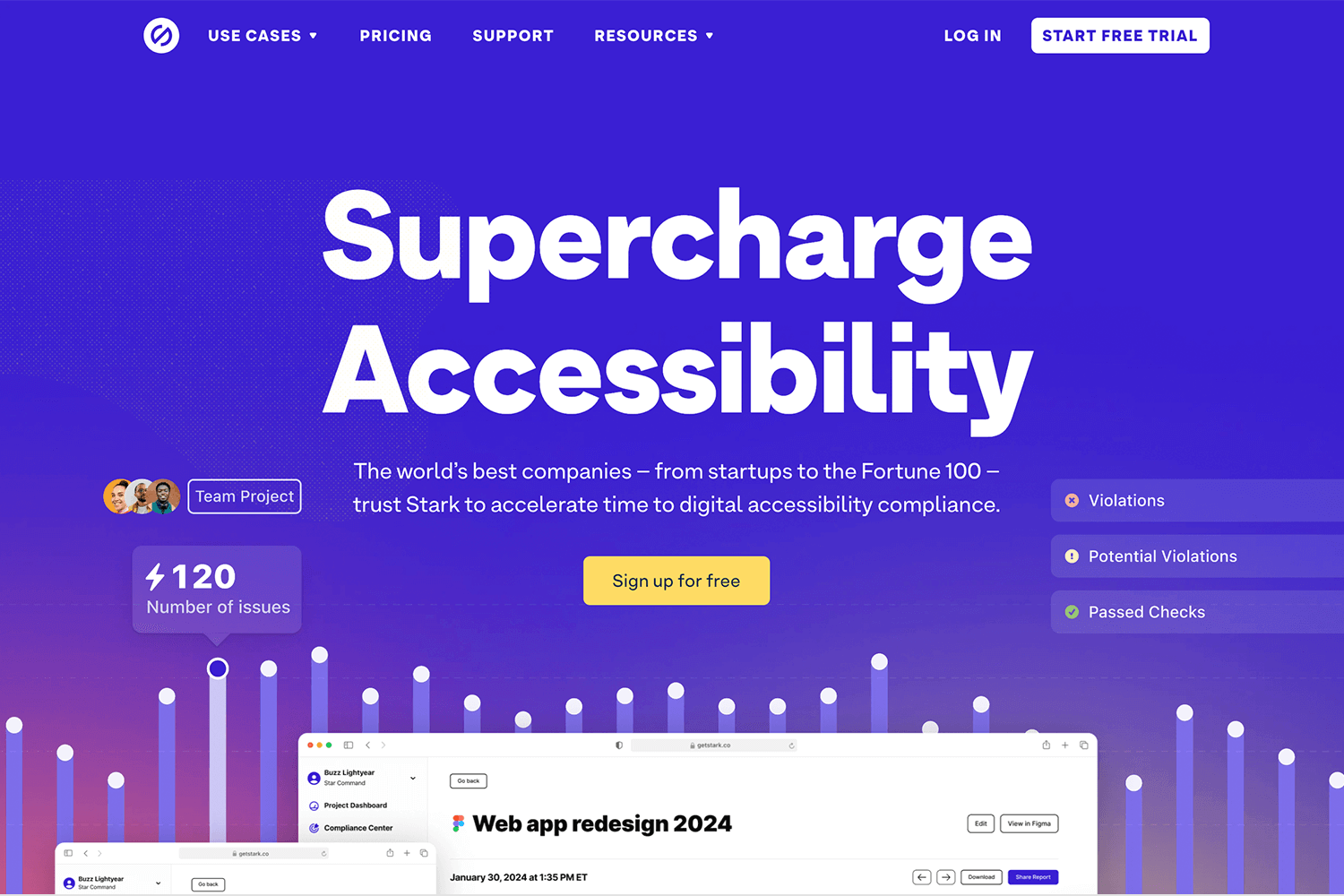
Stark ist ein einzigartiges Tool, das sich auf die Barrierefreiheit konzentriert. Es ist keine direkte Alternative zu InVision, aber es ist ein wertvolles Werkzeug für Designer und Entwickler, die barrierefreie digitale Produkte erstellen möchten.

Stark bietet eine Reihe von Tools, mit denen Sie Probleme mit der Barrierefreiheit in Ihren Designs erkennen und beheben können. Zu diesen Tools gehören Farbkontrastprüfer, Schriftgrößenanalysatoren und Simulatoren für Bildschirmleser. Durch die Integration in gängige Design-Tools wie Figma und Sketch erleichtert Stark die Integration von Zugänglichkeitsprüfungen in Ihren Design-Workflow.
Wesentliche Merkmale
- Kontrast-Prüfung: Sorgt für ausreichenden Farbkontrast für die Lesbarkeit.
- Farbenblindheitssimulation: Sehen Sie, wie Ihre Designs für Menschen mit Farbfehlsichtigkeit aussehen.
- Analyse der Schriftgröße: Überprüft, ob die Schriftgrößen den Zugänglichkeitsstandards entsprechen.
- Testen der Tastaturnavigation: Simuliert die Tastaturnavigation, um mögliche Probleme zu erkennen.
- Integration mit Design-Tools: Nahtlose Integration in gängige Design-Tools.
Stärken
Starks Fokus auf Barrierefreiheit macht es zu einem wertvollen Werkzeug für die Erstellung inklusiver Designs. Die Integration in gängige Design-Tools vereinfacht den Prozess der Zugänglichkeitstests.
Schwächen
Stark ist zwar ein leistungsfähiges Tool, aber es ist in erster Linie auf Barrierefreiheit ausgerichtet. Es bietet möglicherweise nicht den gleichen Umfang an Design- und Prototyping-Funktionen wie spezielle Design-Tools wie InVision.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $21.
Vidyard ist eine Videoplattform, die Unternehmen dabei hilft, über Videos mit ihrem Publikum in Kontakt zu treten. Sie ist keine direkte Alternative zu InVision, da sie sich in erster Linie auf Video-Hosting, Analysen und Engagement konzentriert.

Wesentliche Merkmale
- Video-Hosting: Laden Sie Videos in jedem Format hoch und hosten Sie sie.
- Video-Analysen: Verfolgen Sie die Videoperformance und die Beteiligung der Zuschauer.
- Freigabe von Videos: Geben Sie Videos ganz einfach per E-Mail oder über soziale Medien weiter oder betten Sie sie in Websites ein.
- Video-Personalisierung: Erstellen Sie personalisierte Videobotschaften.
- Video-SEO: Optimieren Sie Videos für Suchmaschinen.
Stärken
Die Videoanalyse- und Personalisierungsfunktionen von Vidyard helfen Unternehmen, ihr Publikum zu verstehen und gezielte Botschaften zu vermitteln. Die Integration mit anderen Tools und Plattformen macht es zu einem vielseitigen Tool für Unternehmen jeder Größe.
Schwächen
Vidyard ist zwar eine leistungsstarke Videoplattform, aber kein Design-Tool. Es eignet sich möglicherweise nicht für Teams, die fortgeschrittene Design- und Prototyping-Funktionen benötigen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $89.
Affinity Designer ist ein leistungsstarker Vektorgrafik-Editor, der ein umfassendes Set an Werkzeugen für die Erstellung beeindruckender Designs bietet. Er ist eine gute Alternative zu InVision, insbesondere für Designer, die Wert auf pixelgenaue Präzision und Leistung legen.

Die intuitive Benutzeroberfläche und der robuste Funktionsumfang von Affinity Designer machen es zu einer beliebten Wahl für Designer, die an verschiedenen Projekten arbeiten, von Illustrationen und Logos bis hin zu UI/UX-Design und Druckgrafiken. Der nicht-destruktive Workflow und die umfangreichen Anpassungsoptionen ermöglichen eine präzise Kontrolle über jeden Aspekt des Designprozesses.
Wesentliche Merkmale
- Editor für Vektorgrafiken: Erstellen Sie skalierbare und hochwertige Vektorgrafiken.
- Pixelgenaues Design: Design für verschiedene Bildschirmgrößen und Auflösungen.
- Nicht-destruktiver Arbeitsablauf: Bearbeiten Sie Designs, ohne die Originalvorlage zu verändern.
- Erweiterte Typografie: Passen Sie die Typografie mit Präzision an.
- Ebenenbasierte Bearbeitung: Organisieren und verwalten Sie komplexe Designs.
- Exportieren und importieren: Exportieren Sie Designs in verschiedenen Formaten, darunter SVG, PDF und PNG.
Stärken
Affinity Designer eignet sich hervorragend für die Vektorbearbeitung und bietet einen nicht-destruktiven Arbeitsablauf und hohe Leistung. Die intuitive Benutzeroberfläche und die leistungsstarken Funktionen machen es zu einem vielseitigen Werkzeug für Designer aller Stufen.
Schwächen
Affinity Designer ist zwar ein leistungsstarkes Tool, aber im Vergleich zu anderen Design-Tools ist die Lernkurve für Anfänger möglicherweise steiler. Außerdem ist die Integration in andere Software und Plattformen möglicherweise nicht so nahtlos wie bei einigen Konkurrenten.
Preis
$74.99
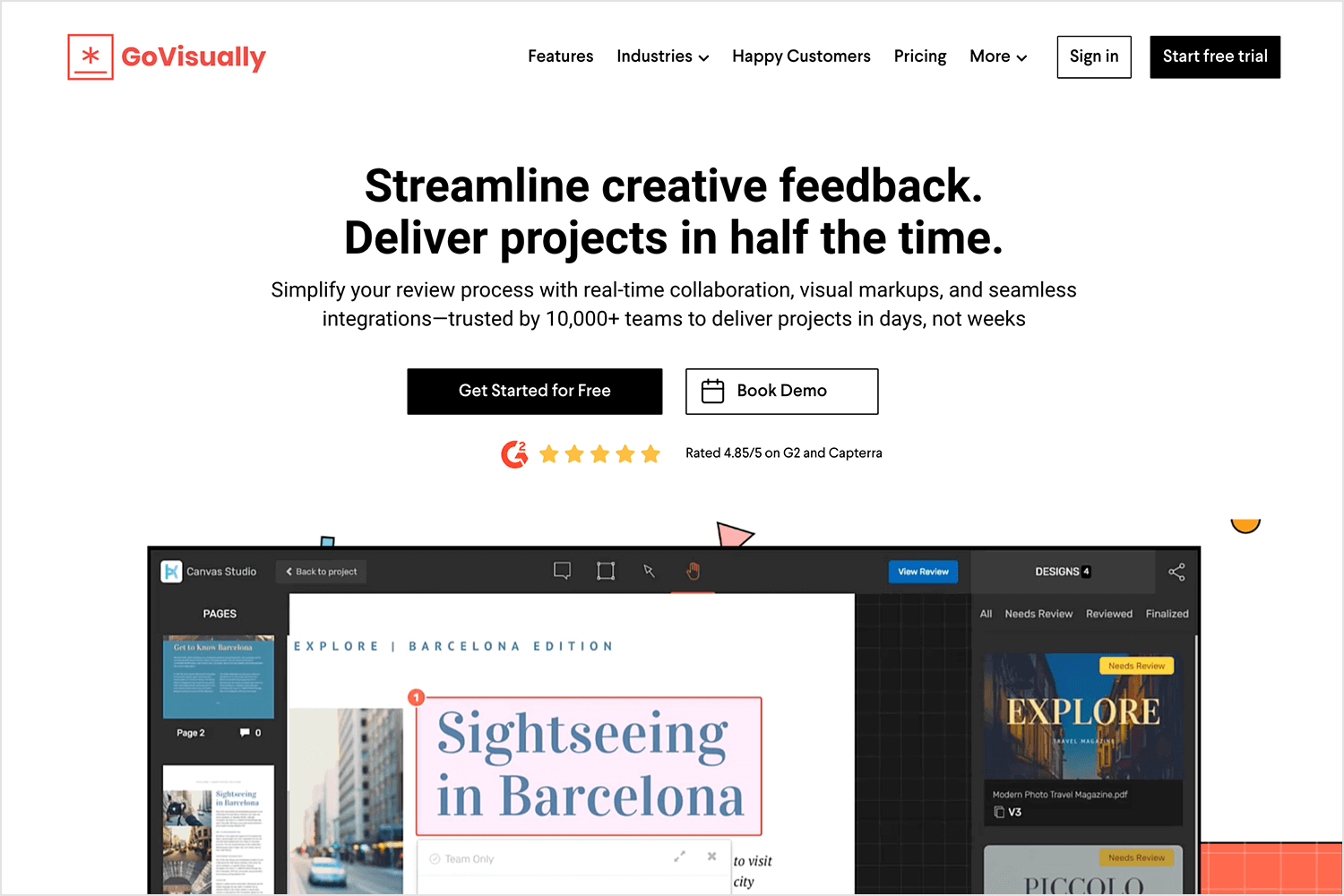
GoVisually ist eine hervorragende Alternative zu InVision, insbesondere für Teams, die Wert auf effizientes Feedback und Zusammenarbeit legen. GoVisually vereinfacht den Prozess der Entwurfsprüfung, indem es eine klare und übersichtliche Plattform für den Austausch und die Einholung von Feedback zu Design-Assets bietet.

GoVisually vereinfacht den Prozess der Designübergabe und stellt sicher, dass die Entwickler über alle notwendigen Informationen verfügen, um die Designs präzise umzusetzen. Sein Schwerpunkt auf effizienter Zusammenarbeit und klarer Kommunikation macht es zu einem wertvollen Werkzeug für Teams jeder Größe.
Wesentliche Merkmale
- Übergabe des Designs: Generieren Sie detaillierte Design-Spezifikationen und Assets.
- Interaktives Prototyping: Erstellen Sie anklickbare Prototypen, um Benutzererfahrungen zu simulieren.
- Versionskontrolle: Verfolgen Sie Änderungen und arbeiten Sie effektiv zusammen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Ihrem Team in Echtzeit zusammen.
Stärken
GoVisually eignet sich hervorragend, um den Prozess der Übergabe von Design an die Entwicklung zu rationalisieren. Seine klaren Spezifikationen und interaktiven Prototypen helfen den Entwicklern, Designs präzise umzusetzen. Die Echtzeit-Kollaborationsfunktionen des Tools ermöglichen effiziente Teamarbeit und schnelle Iterationen.
Schwächen
GoVisually ist zwar ein leistungsfähiges Tool, aber es ist möglicherweise nicht so funktionsreich wie andere Design- und Prototyping-Tools. Die Konzentration auf die Weitergabe von Design und die Zusammenarbeit kann seine Nützlichkeit für komplexe Design- und Prototyping-Aufgaben einschränken.
Preis
$16

PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read