Wofür sind user personas da und warum sollten wir sie verwenden? Wo fangen wir bei der Erstellung einer Persona an? Alle Ihre Fragen werden in diesem Leitfaden beantwortet!
Zurück zum Anfang. Für wen designen wir unsere Produkte eigentlich? Niemand hat eine todsichere Antwort auf die Frage, wie man ein erfolgreiches Produkt designt, aber es gibt Methoden, die Ihnen dabei helfen können. Eine dieser Methoden besteht darin, zu wissen, für wen Sie designen, indem Sie User Personas erstellen.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind
In diesem Beitrag erfahren Sie, wie User Personas bei der Verwendung Ihres Wireframe-Tools als Designkompass dienen können und wie Sie ein solches erstellen. Außerdem finden Sie hier einige großartige Tools, mit denen Sie schnell und einfach einen solchen Entwurf erstellen können!
Die user persona wurde in den 90er Jahren entwickelt und ist nach wie vor ein wichtiges Instrument, um Erkenntnisse über die Zielgruppe eines Produkts, ihre Gewohnheiten und Vorlieben zu gewinnen. Sie wird von UX design Teams und Marketingabteilungen auf der ganzen Welt verwendet.

Sie sind Repräsentationen der Nutzersegmente Ihrer App oder Website. Sie dienen als Benchmarks für das Design und helfen den Teams, das optimale Benutzererlebnis zu schaffen. Dies sind fiktive Profile, die auf der Art der Personen basieren, die die Hauptnutzer Ihrer App sind.
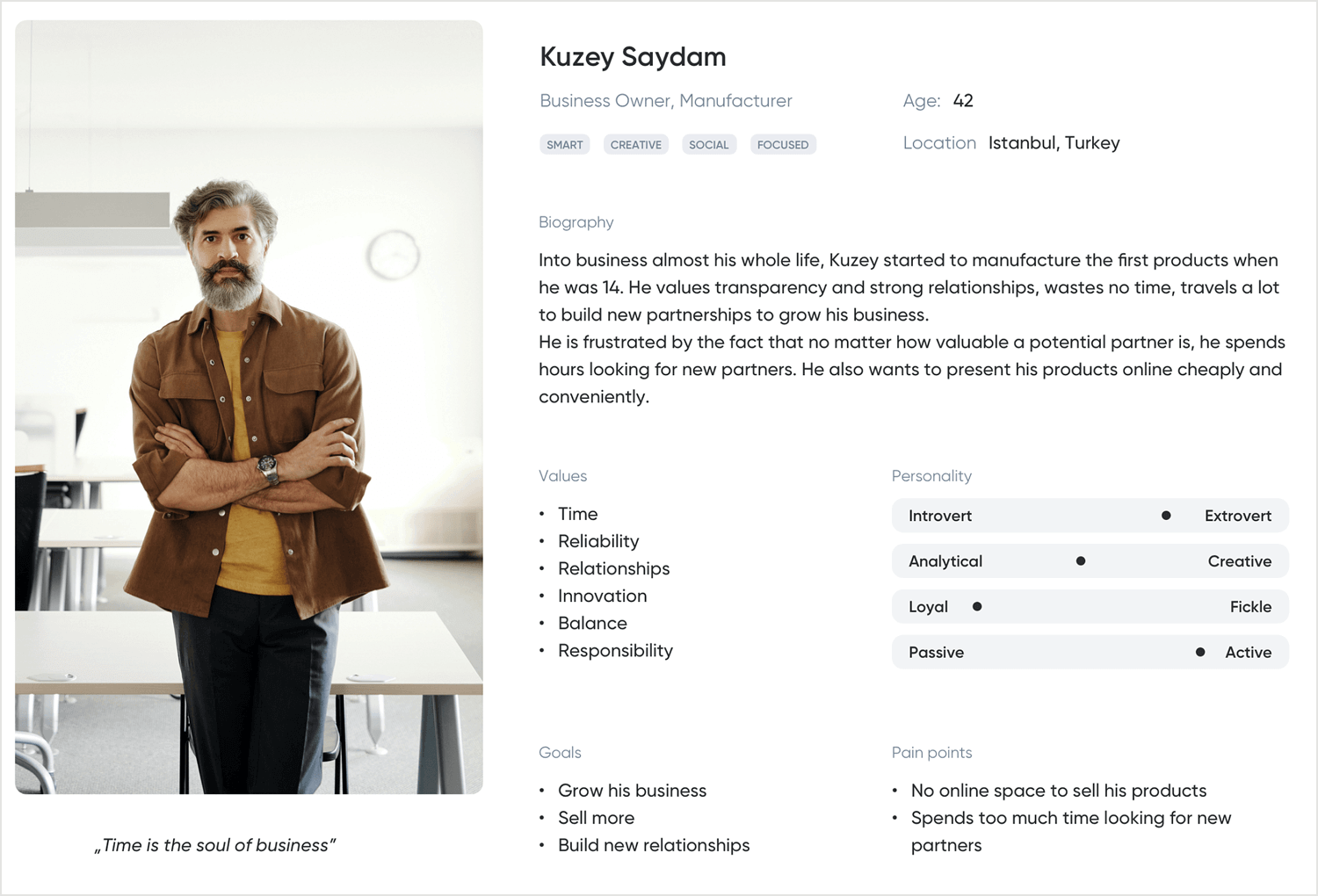
Die user persona besteht normalerweise aus einem fiktiven Namen und einem Bild der Person. Darauf folgt eine kurze Biografie mit einer Beschreibung von Alter, Geschlecht, Beruf, Hobbys, Vorlieben und Abneigungen, die nicht fiktiv sind und auf realen, aggregierten Daten basieren.
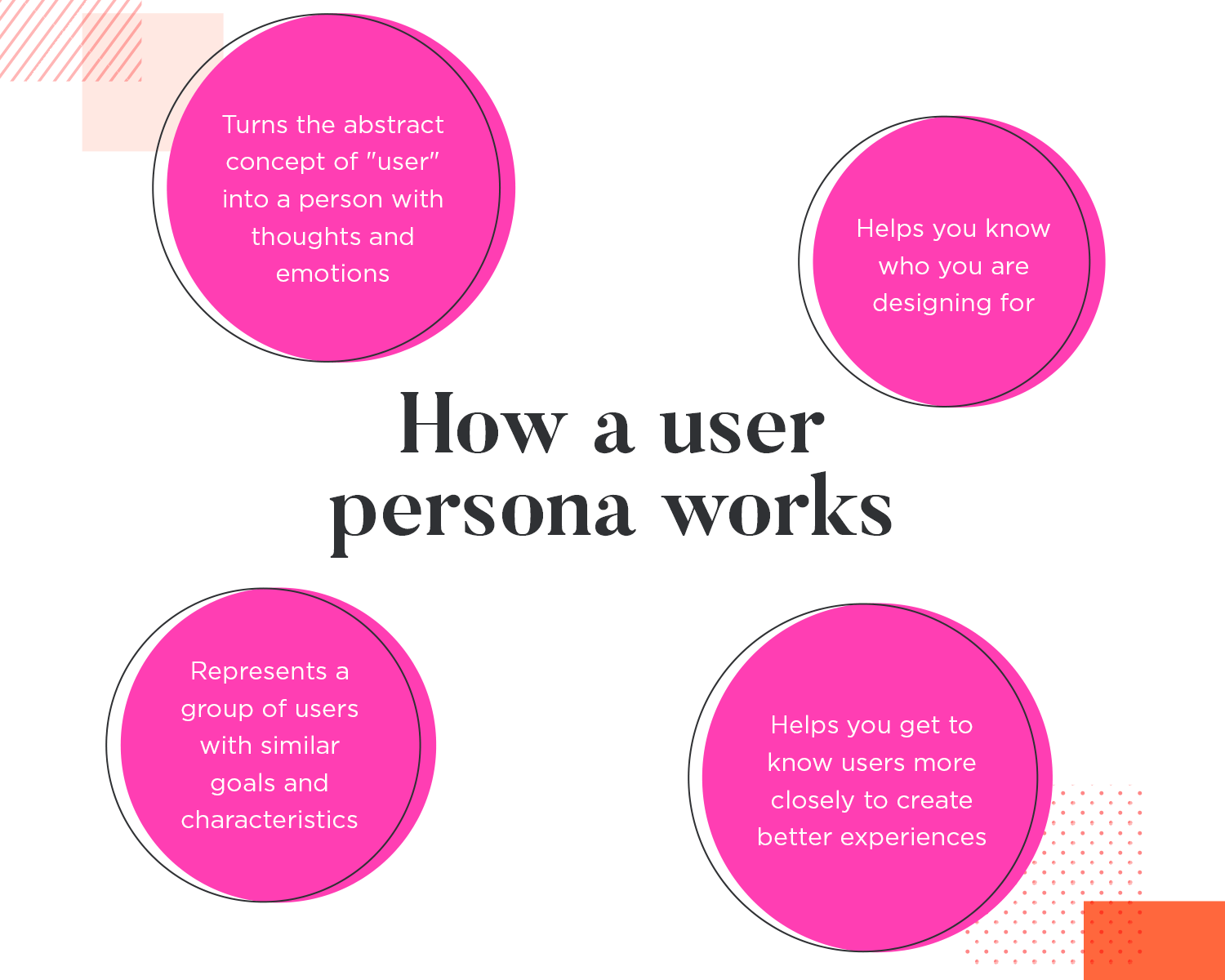
Es ist wie eine Figur in einer Geschichte, die die abstrakte Idee des „Benutzers“ in eine nachvollziehbare Person mit Gedanken, Gefühlen und Emotionen verwandelt. Das hilft den Teams, sich daran zu erinnern, für wen sie designen, zumal die Benutzer anderer Produkte nicht unbedingt dieselben sind wie die Benutzer Ihrer eigenen Produkte. Diese Personas stellen Gruppen von Nutzern dar, die ähnliche Eigenschaften und Ziele haben und den Designprozess leiten, um das beste Nutzererlebnis zu schaffen.

In einem großen Unternehmen sorgen user personas dafür, dass Designentscheidungen tatsächlich den Bedürfnissen der Benutzer entsprechen und nicht nur den Wünschen des Unternehmens. Wenn Teams diese Personas verwenden, können sie Designs entwerfen, die bei den Menschen, für die sie bestimmt sind, wirklich ankommen.
Stellen Sie sich vor, Sie hängen User Persona-Profile an die Bürowand, laden sie in UX-Forschungstools hoch oder schicken sie per E-Mail als PDF an Ihre Kollegen, damit diese sie sich ansehen können. Auf diese Weise bleibt jeder bei der Sache und das Produkt auf dem richtigen Weg. Diese Personas dienen als Leitfaden, der sicherstellt, dass sich alle Design-Entscheidungen auf den Benutzer konzentrieren, was zu einem benutzerfreundlicheren Produkt führt.
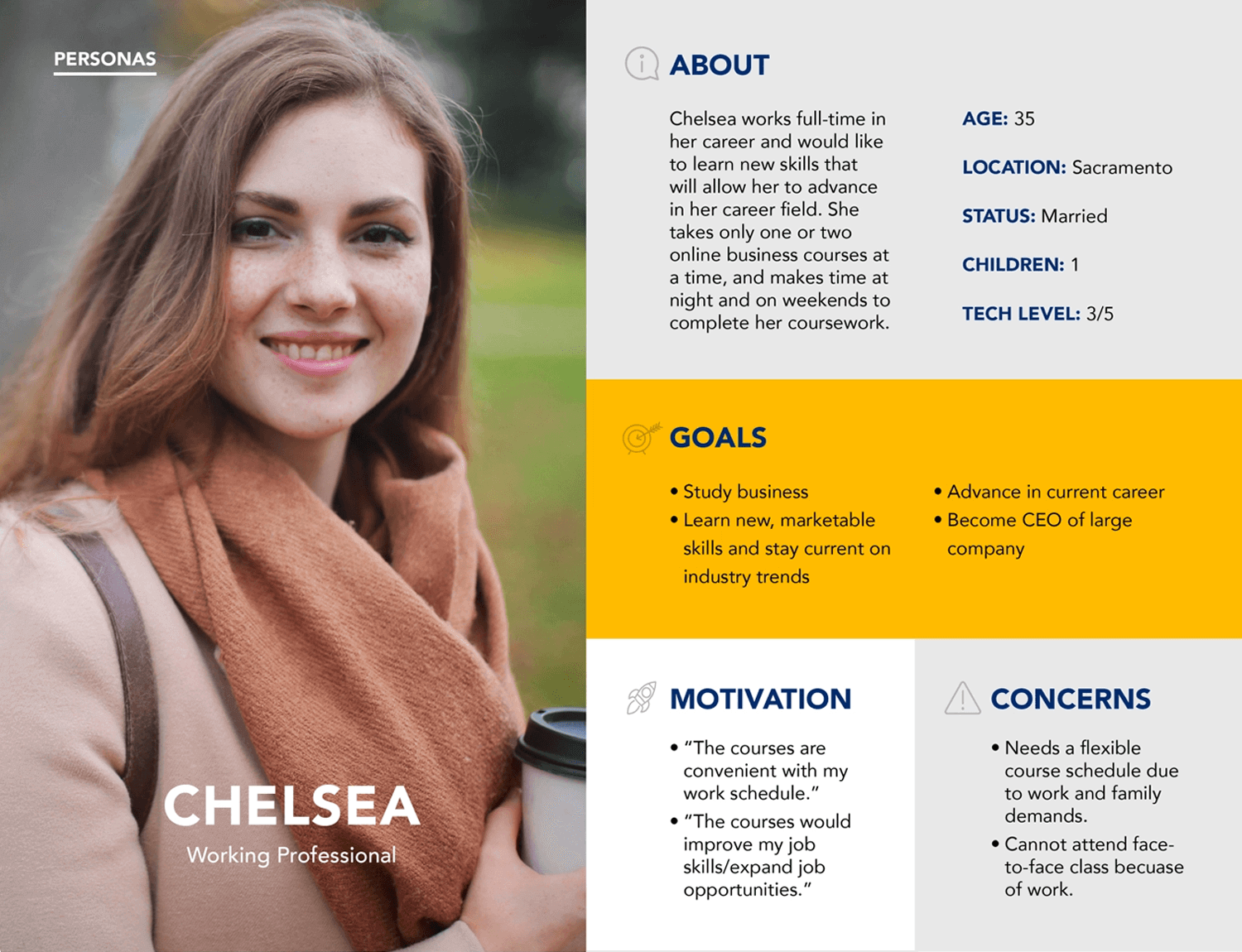
Nehmen wir an, Sie designen eine Koch-App, mit der Nutzer gesunde Rezepte finden und erstellen können. Bevor Sie mit dem Design beginnen, sollten Sie eine user persona entwickeln, die Ihr Hauptpublikum repräsentiert – vielleicht sind es vielbeschäftigte Menschen, die sich für Fitness und Wellness interessieren und schnelle, nahrhafte Mahlzeiten bevorzugen. Das spart Ihnen Zeit und stellt sicher, dass Ihre App perfekt auf deren Bedürfnisse zugeschnitten ist.

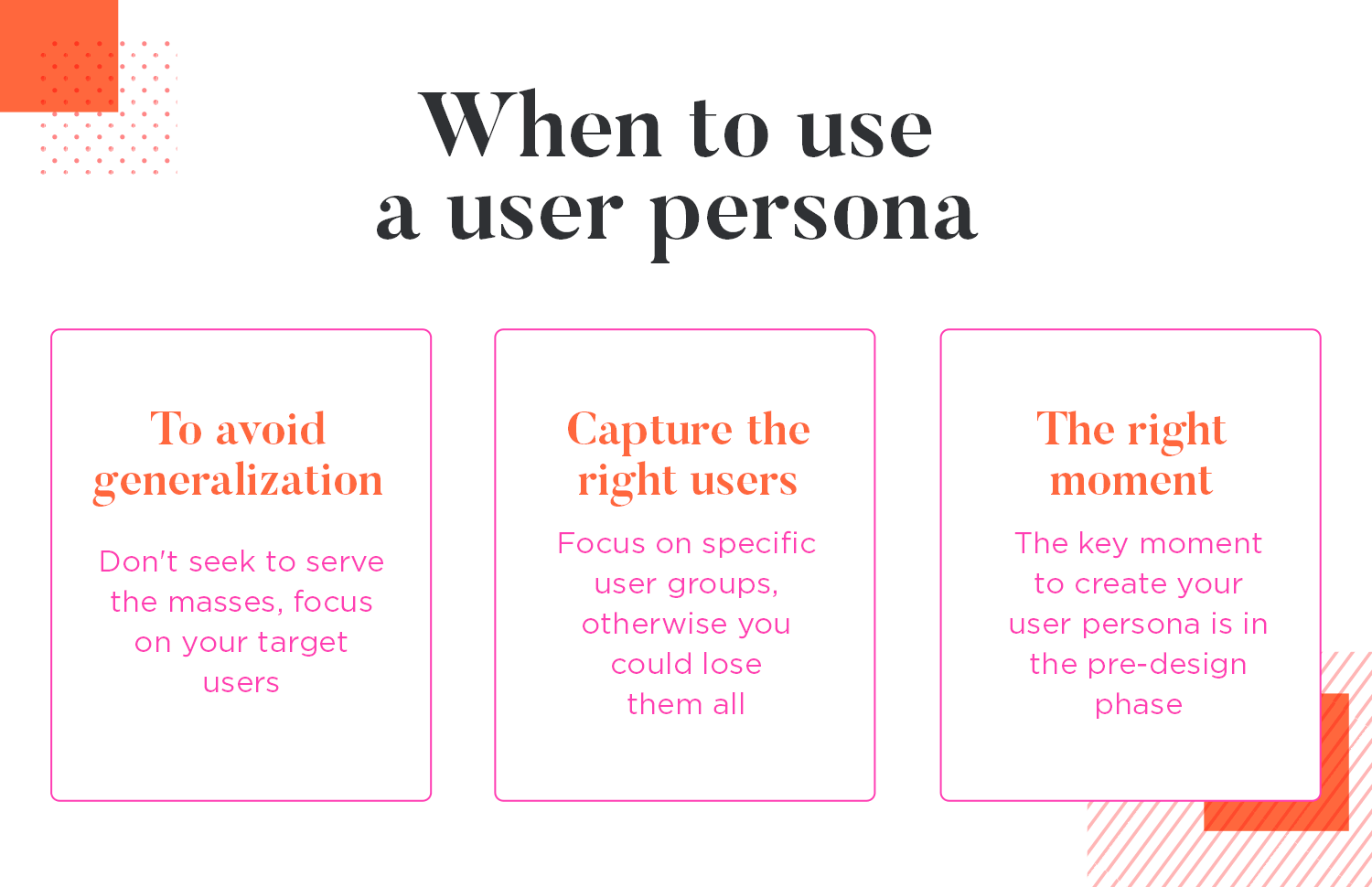
Nun könnten Sie darüber nachdenken, eine Umfragefunktion hinzuzufügen, wenn Benutzer die App zum ersten Mal herunterladen und öffnen. In dieser Umfrage könnten Sie sie nach ihrem Lebensstil, ihren Hobbys, ihrem Sportprogramm, ihrem Wochenbudget und so weiter fragen. Auch wenn dies eine gute Idee zu sein scheint, kann es die Dinge verlangsamen und Nutzer frustrieren, die einfach nur zu den Rezepten kommen wollen. Für den Benutzer bedeutet dies zusätzliche Interaktionskosten für das Ausfüllen der Umfrage und die Beantwortung der Fragen, anstatt direkt zu dem zu kommen, wofür er die App heruntergeladen hat: Rezepte!
Dann stellen Sie fest, dass die Zeit für die Umfrage schon vor Beginn des Designs verstrichen ist. Das Onboarding der Benutzer muss schnell gehen, sonst riskieren Sie, sie zu verlieren. Das Schlimmste daran ist, dass es sich dabei sogar um Ihre idealen Benutzer handeln könnte. Sie wollen diese Nutzer nicht verlieren, indem Sie versuchen, die Masse zu bedienen, denn genau diese Nutzer sind es, die Ihrem Produkt die meisten Einnahmen bescheren werden.
Deshalb sollten Sie Ihre user persona immer vor Beginn des Designs erstellen, nicht danach. Verwenden Sie sie in der Designphase, nicht in der Entwicklungsphase. Wenn Sie sich an diese Regel halten, sparen Sie Zeit und Geld und stellen sicher, dass Ihr Produkt bei Ihren Nutzern Anklang findet. Auch Ihr MVP sollte auf die richtigen Nutzer zugeschnitten sein.
Mehr über die Rolle von User Personas erfahren Sie in einem dieser großartigen UI UX Design-Tutorials.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind
Lean Personas bauen auf dem Konzept der User Personas auf und sind ein schnellerer und gezielterer Weg, unsere Benutzer zu verstehen. Sie stehen im Einklang mit den agilen Methoden, die wir bei Justinmind eingeführt haben.
Die Lean Persona ist eine schlankere Version der traditionellen user persona. Sie konzentriert sich auf die wichtigsten Informationen über eine Nutzerbasis und verwendet weniger Daten, um aussagekräftige Erkenntnisse zu gewinnen. Sie beruhen eher auf qualitativen Erkenntnissen und können auf der Grundlage vorhandener Analysen schnell aktualisiert werden, was sie zu einem kosteneffizienten Instrument unter dynamischen Marktbedingungen macht.
Da wir nun wissen, was eine user persona ist, lassen Sie uns untersuchen, wie sie den Designprozess erheblich verbessern kann. Anstatt zu versuchen, eine detaillierte Koch-App zu entwickeln, die auf jeden Benutzer auf der Welt zugeschnitten ist, sollten Sie die Benutzer finden, die Ihre App überhaupt benutzen wollen, und sie entsprechend anpassen.
Die Erstellung von user personas für die wichtigsten Benutzergruppen spart Zeit und gewährleistet, dass die App für diese Benutzer übersichtlich und intuitiv ist.

User Personas sparen Zeit und erhöhen die Effizienz des Designs. Netflix ist ein großartiges Beispiel für ein Unternehmen, das sein Produkt für seine Nutzer richtig gestaltet. Es vermeidet den veralteten Ansatz, zu versuchen, alle zufrieden zu stellen, und konzentriert sich stattdessen auf Filme und Serien, die auf Recherchen basieren.
Die Erstellung einer user persona baut auf den Vorteilen des Designs auf und verleiht Ihrem Wertversprechen somit echte Substanz. So können Sie nicht nur zeigen, dass Ihre App ein Erfolg werden könnte und die Zustimmung von Managern und CEOs erhalten, sondern auch das klassische “Design by Committee“-Problem vermeiden.

Sie helfen dabei, ein inkonsistentes Produktdesign zu verhindern, indem sie die Zustimmung der Interessengruppen einholen und das Feedback der falschen Personen vermeiden.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind
Wir haben also darüber gesprochen, warum user personas für das Design und die Zustimmung der Stakeholder wichtig sind. Aber wie erstellen Sie eigentlich eine? Sie können user personas mit den Profilen von Romanfiguren vergleichen. Sie sind nicht unbedingt notwendig, aber ohne Charakterprofile wird es sehr schwierig sein, einen konsistenten Charakter über die gesamte Geschichte hinweg zu erhalten. Die Figur wird flach wirken und oft von der Handlung abschweifen.
Die Erstellung von Persona-Beispielen macht die Definition der Produktanforderungen Ihrer Website oder App und das anschließende Design viel einfacher. Und warum? Weil dazu eine gründliche Untersuchung Ihrer wichtigsten Nutzersegmente erforderlich ist.
Bevor Sie damit beginnen, Daten über Ihre idealen Benutzer zu sammeln, sollten Sie sich zunächst drei entscheidende Fragen zu den Benutzern stellen:
- Wer ist mein idealer Benutzer?
- Welches sind die aktuellen Verhaltensmuster meiner Benutzer/potentiellen Benutzer?
- Was sind die Ziele und Probleme meiner Benutzer?
Die Beantwortung dieser Fragen hilft Ihnen bei der Planung und Gestaltung Ihrer User Persona-Forschung. Die dritte Frage ist die wichtigste, denn sie definiert den Grund, warum Ihr Produkt überhaupt existiert. Sie können die dritte Frage auf folgende Weise erweitern.
Was wollen Ihre Benutzer langfristig und kurzfristig erreichen und warum? Wie wichtig sind diese Ziele in ihrem Leben? Wie versuchen sie derzeit, diese Ziele zu erreichen?

Was steht dann ihren Zielen im Weg und frustriert sie? Haben sie schon einmal versucht, diese Probleme zu lösen und wenn ja, wie? Wenn es ihnen gelungen ist, eine Lösung zu finden, hat es funktioniert und würden sie es wieder tun oder würden sie eine bessere Lösung vorziehen?
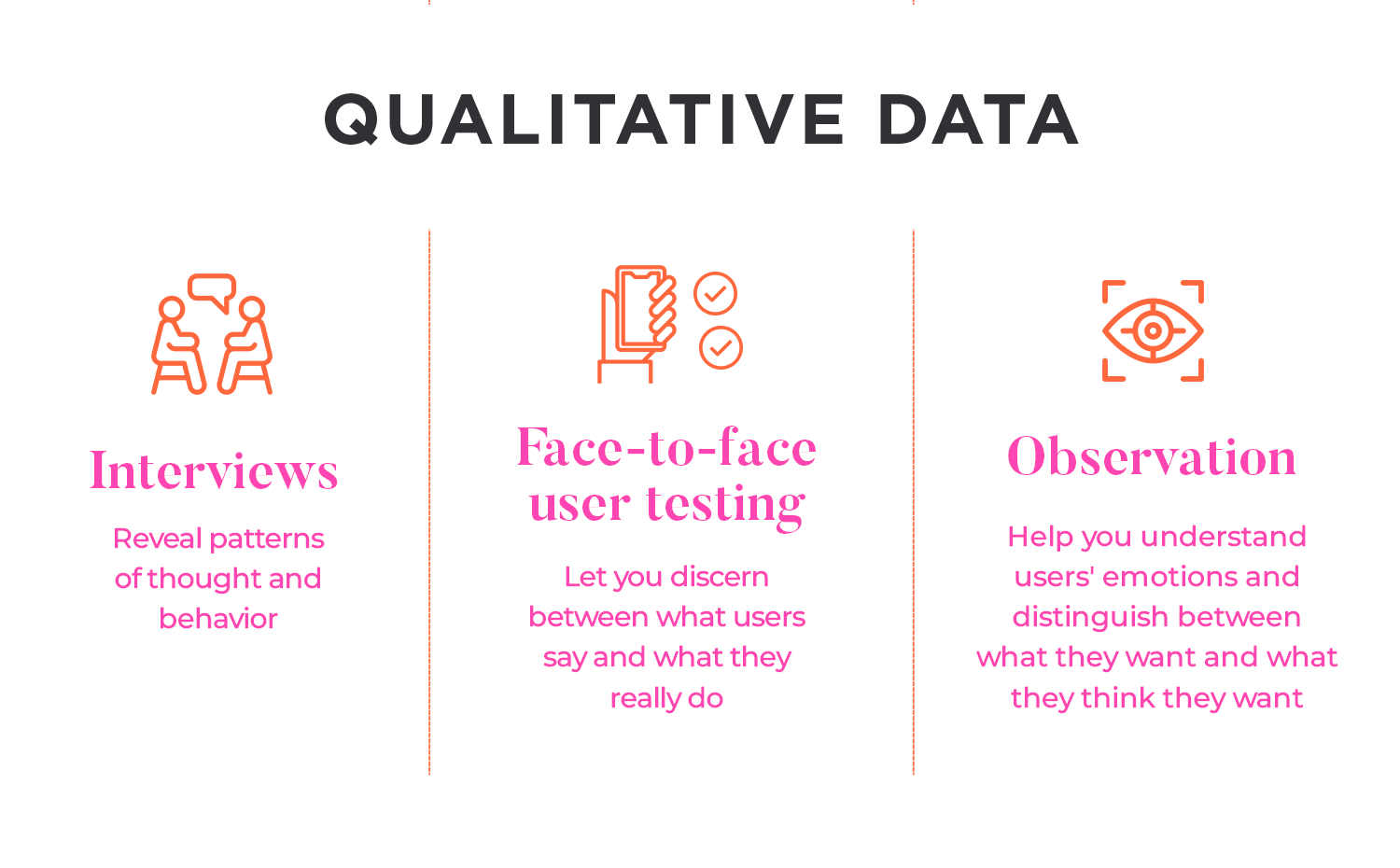
Viele fragen sich, welchen Forschungsansatz sie wählen sollten, wenn sie eine user persona erforschen. Sollte der Ansatz quantitativ oder qualitativ sein? Die Antwort ist, dass die besten Personas in der Regel mit beiden Methoden erstellt werden. Warum sollte man eine Methode für eine andere meiden, wenn man sie kombinieren kann?
Quantitative Daten machen Ihre user personas verständlicher, während qualitative Daten sie glaubwürdiger machen und Ihrem Team helfen, sich auf einer persönlichen Ebene mit ihnen zu identifizieren.
Bei quantitativen Tests werden Sie versuchen, so viele Daten wie möglich über Ihr potenzielles Nutzersegment zu sammeln. Dazu gehört das Sammeln von Daten wie Fakten über deren Alltag: wo sie leben, in welcher Branche sie arbeiten und wie oft sie bestimmte Apps wie Ihre nutzen.

Wenn Sie ein bereits existierendes Produkt haben und es verbessern möchten, dann stehen die Chancen gut, dass Ihnen bereits einige quantitative Daten in Form von Transaktionsdaten zur Verfügung stehen, z. B. Bestellungen, CRM-Daten und Analysen des Website-Traffics. Wenn Sie jedoch eine neue Website oder App designen, können Sie die folgenden Methoden zur Beschaffung quantitativer Daten verwenden:
- Umfragen
- Geschlossene Fragen in der Umfrage
- Daten aus Benutzertests (basierend auf anderen Produkten)
- Metadaten: Alter, Geschlecht, usw.
Die Gewinnung qualitativer Daten erfordert einen etwas anderen Ansatz. Es bedeutet, ihre Verhaltensmuster, ihre subjektiven mentalen Modelle, ihre Emotionen und ihre Körpersprache zu beobachten. Der beste Weg, diese Aspekte zu erfassen, ist, Folgendes auszuprobieren:
- Interviews (beobachten Sie die Körpersprache und Emotionen der Persönlichkeit)
- Offene Fragen
- Beschatten Sie ihre alltäglichen Aufgaben
- Beobachten Sie, wie sie andere Produkte verwenden
Hinweis: Fügen Sie psychografische Daten hinzu - Verhaltensweisen, Einstellungen, Meinungen und Motivationen machen Ihre Personas menschlich.
Direkte Interviews mit Ihren potenziellen Nutzern und Umfragen mit offenen Fragen helfen, mehr über deren Denk- und Verhaltensmuster zu erfahren.

Wenn Sie die Benutzer bei der Erledigung ihrer Aufgaben beobachten, sehen Sie, wie sie derzeit an ihre Aufgaben herangehen und ob ihre Vorgehensweise verbessert werden kann, d.h. welche Tools und Methoden sie verwenden. Es zeigt auch, ob es Unterschiede zwischen dem, was der Benutzer tut, denkt und sagt, gibt, wenn Sie es mit Interviewdaten vergleichen.
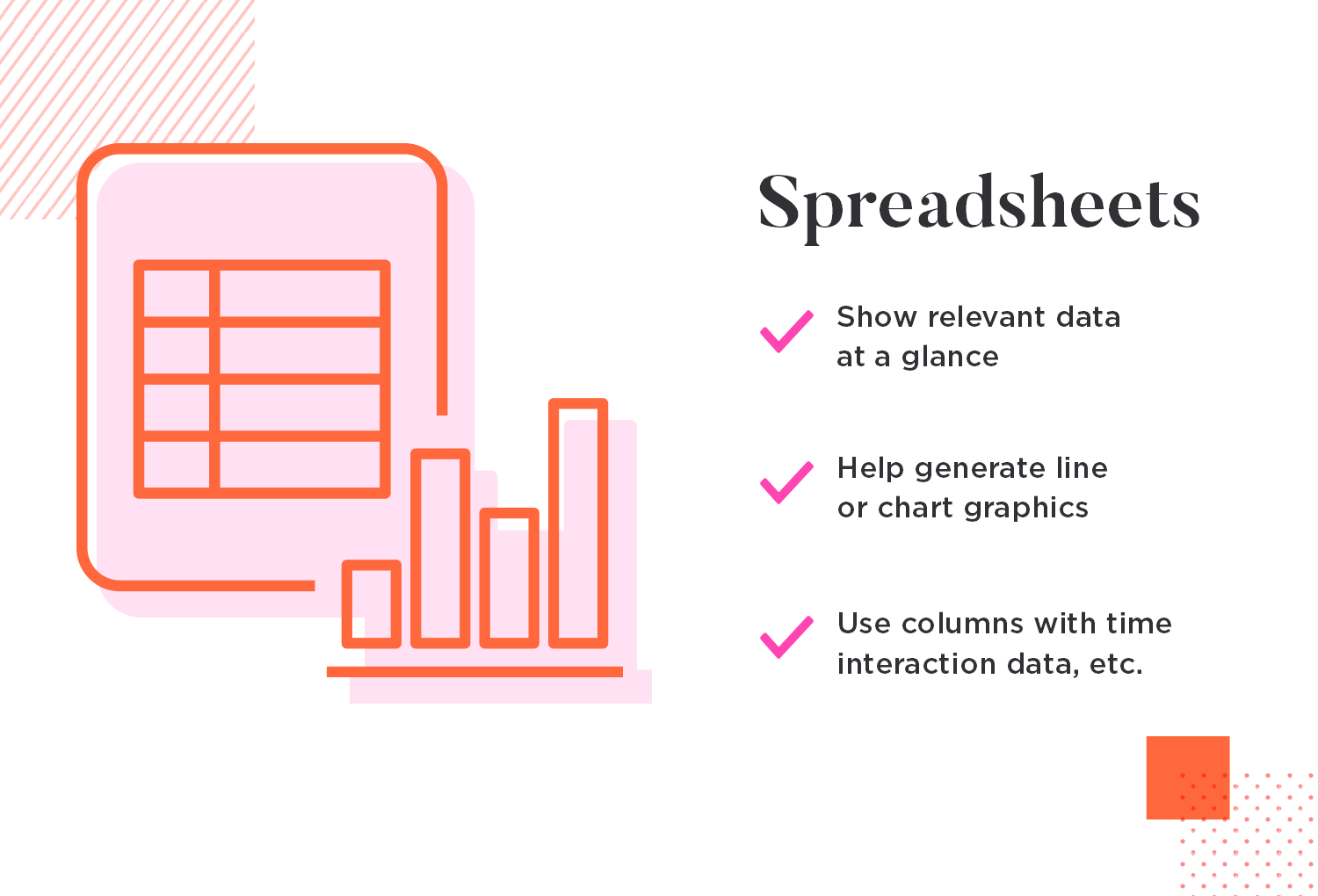
Sobald Sie genügend Daten generiert haben, müssen Sie eine visuelle Darstellung erstellen, um die Daten besser zu visualisieren. Es gibt viele Möglichkeiten, dies zu tun, aber die vielleicht hilfreichsten sind Tabellenkalkulationen oder Affinitätsdiagramme.
Für Umfrage- und Nutzertestergebnisse oder CRM-Daten können Sie die relevanten Fakten in einem Google Sheet anzeigen.

Sie können die Daten dann weiter aufschlüsseln, indem Sie sie mit Hilfe von Liniendiagrammen oder Tabellen visuell darstellen. Je nachdem, was genau Sie von Ihren Nutzern wissen möchten oder ob Sie eine App oder eine Website verbessern möchten, können Sie auch Spalten für die am häufigsten besuchten Seiten, die auf dieser Seite verbrachte Zeit, die Elemente, mit denen interagiert wurde, usw. verwenden.
Affinitätsdiagramme mit Haftnotizen sind eine einfache, aber effektive Methode, um sowohl quantitative als auch qualitative Daten zu erfassen und sie in verschiedene Abschnitte zu unterteilen.
Wenn Sie die Informationen für jeden Abschnitt auf verschiedenfarbige Haftnotizen kleben, trägt dies zur weiteren Klarheit der visuellen Darstellung bei.
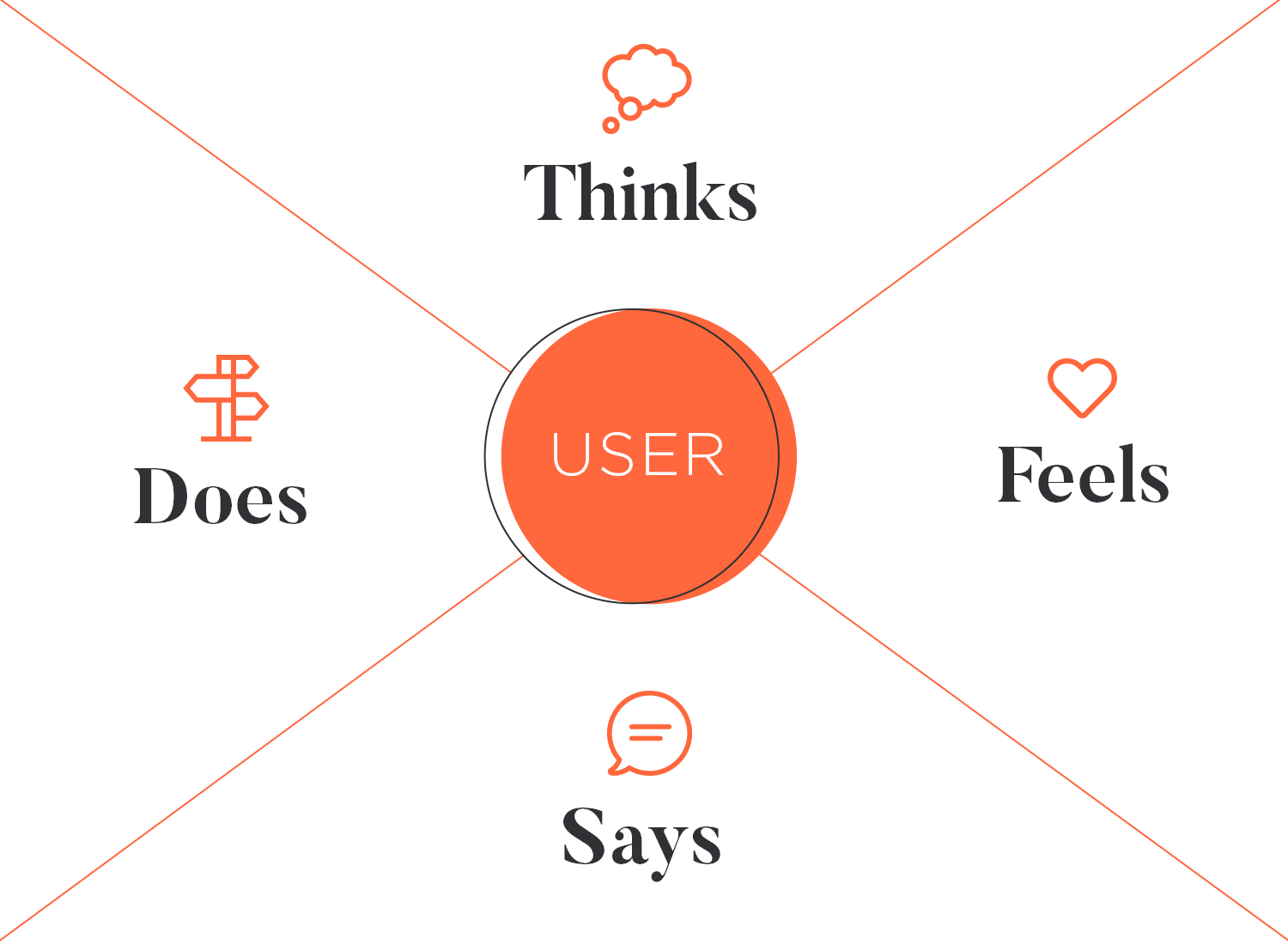
Ein weiteres Hilfsmittel für den Designprozess ist die Empathiekarte. Diese kann ebenfalls sowohl aus qualitativen als auch aus quantitativen Daten bestehen und kann auch in Verbindung mit Ihrer user persona verwendet werden, nachdem diese erstellt wurde, was sie im Wesentlichen zu einem Nebenprodukt der persona macht.

Empathy Map - by Pedro Sanoja
Empathiekarten drehen sich um den Zielbenutzer und sind in der Regel in vier Abschnitte unterteilt: was sie denken, fühlen, sagen und tun.
Andere wichtige Elemente, die Ihre user persona ausmachen sollten, sind ihre Einflüsse – was seine oder ihre Meinung beeinflusst (das kann ein Familienmitglied sein, ein Blog, bestimmte Trends oder abstrakte Ideen wie UX design). Vergessen Sie nicht, alle Daten Ihrer user persona unter verschiedenen Rubriken zu kategorisieren! Nehmen Sie diese Liste als Beispiel:
- Persönlichkeit
- Bio
- Motivationen
- Ziele
- Schmerzen
- Verhalten
Je weniger Personas Sie haben, desto einfacher ist es, für jede einzelne Persona zu designen. Manchmal werden Sie feststellen, dass zwei Gruppen zu einer user persona verschmolzen werden können, wenn sie genügend ähnliche Attribute aufweisen, aber in anderen Fällen ist dies vielleicht nicht möglich.
Hinweis: Halten Sie user personas einfach. Weniger ist mehr. Das Ziel ist, dass jeder im Team schnell begreift, für wen wir designen. Zu komplexe Personas können schwer zu merken und zu verwenden sein.
Wenn es darum geht, für mehr als eine Person zu designen, kann es nützlich sein, an ein Venn-Diagramm zu denken, bei dem sich einige Funktionen einer App überschneiden und von verschiedenen Personas gemeinsam genutzt werden, während andere nur von bestimmten Personas verwendet werden.

Die App könnte so gestaltet sein, dass sie zwei Personas vollständig zufrieden stellt, aber die Funktionen so angeordnet sind, dass jede Persona leicht und intuitiv den für sie wichtigen Bereich finden kann.
Ihre user persona braucht einen fiktiven Namen und ein Foto. Der Name sollte ein relativ gebräuchlicher sein (denken Sie eher an „John Smith“ als an „Hubert Cumberdale“). Die Person auf dem Foto sollte das Durchschnittsalter der Benutzer in dieser Gruppe widerspiegeln, während die Kleidung, die sie trägt, auch ihren Beruf und ihre Persönlichkeit widerspiegeln sollte. Eine kurze Biografie fügt der Figur etwas Kontext hinzu, indem sie ihren Hintergrund, ihren Beruf, ihre Hobbys, ihre Frustrationen und ihre Ziele kurz zusammenfasst.
Jede Persona sollte natürlich anders sein, leicht unterscheidbar und einprägsam. Kräftige Farbschemata sind eine Möglichkeit, dies zu erreichen. Denken Sie daran, die Farben des Bildes auf das allgemeine Thema des Dokuments abzustimmen.
Das Entscheidende ist, dass Designer und Entwickler in der Lage sein sollten, die Persona so weit zu verinnerlichen, dass sie sich leicht daran erinnern können, was sie darstellt. Werfen Sie einen Blick auf Justinminds eigene user persona Vorlage, um ein Gefühl dafür zu bekommen, was sie repräsentieren sollte!
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind
Der Moment ist gekommen! Es ist an der Zeit, unsere Auswahl von 60 fantastischen user persona Vorlagen zu erkunden und zu entscheiden, welches Design am besten zu Ihnen passt.

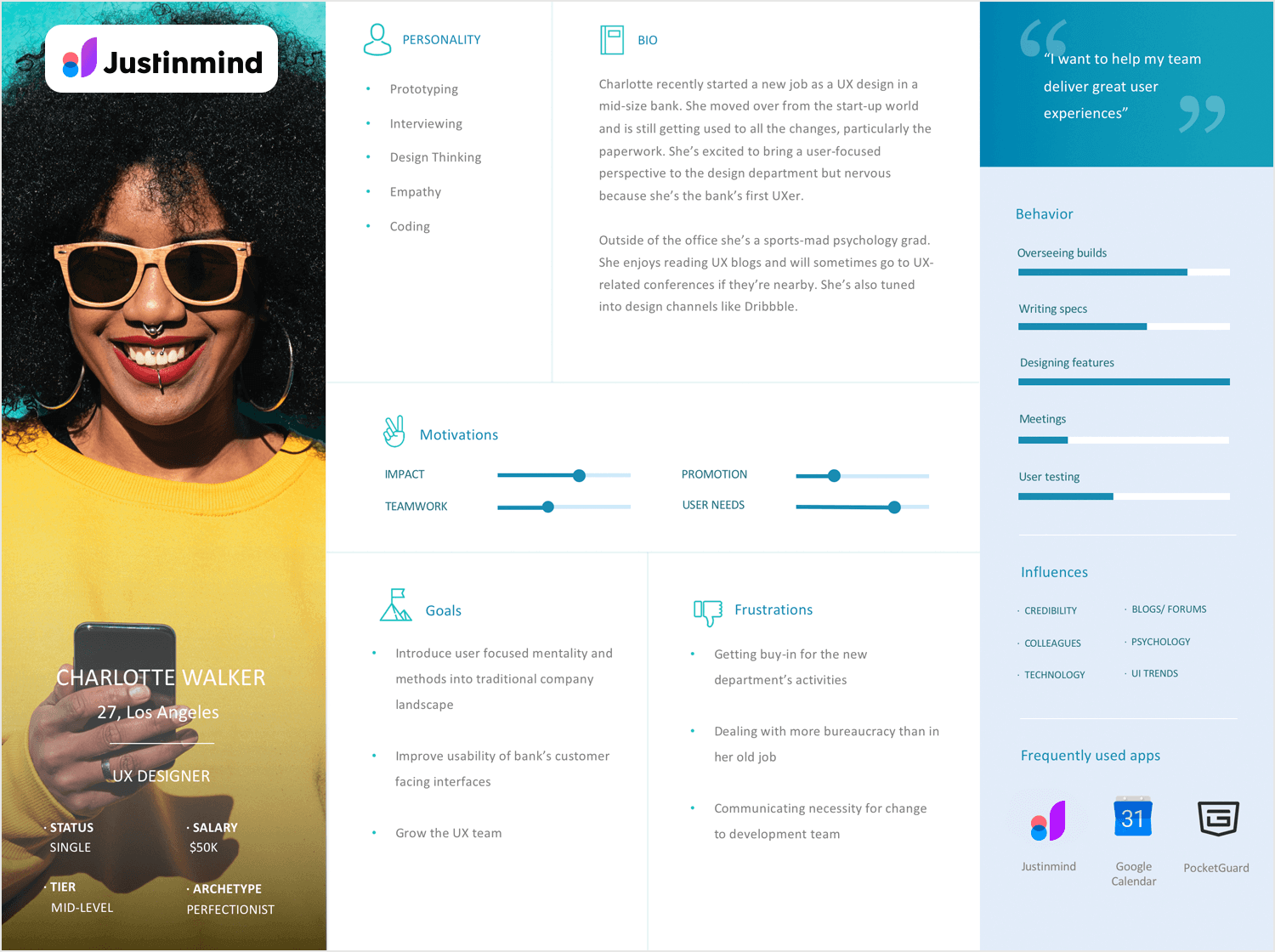
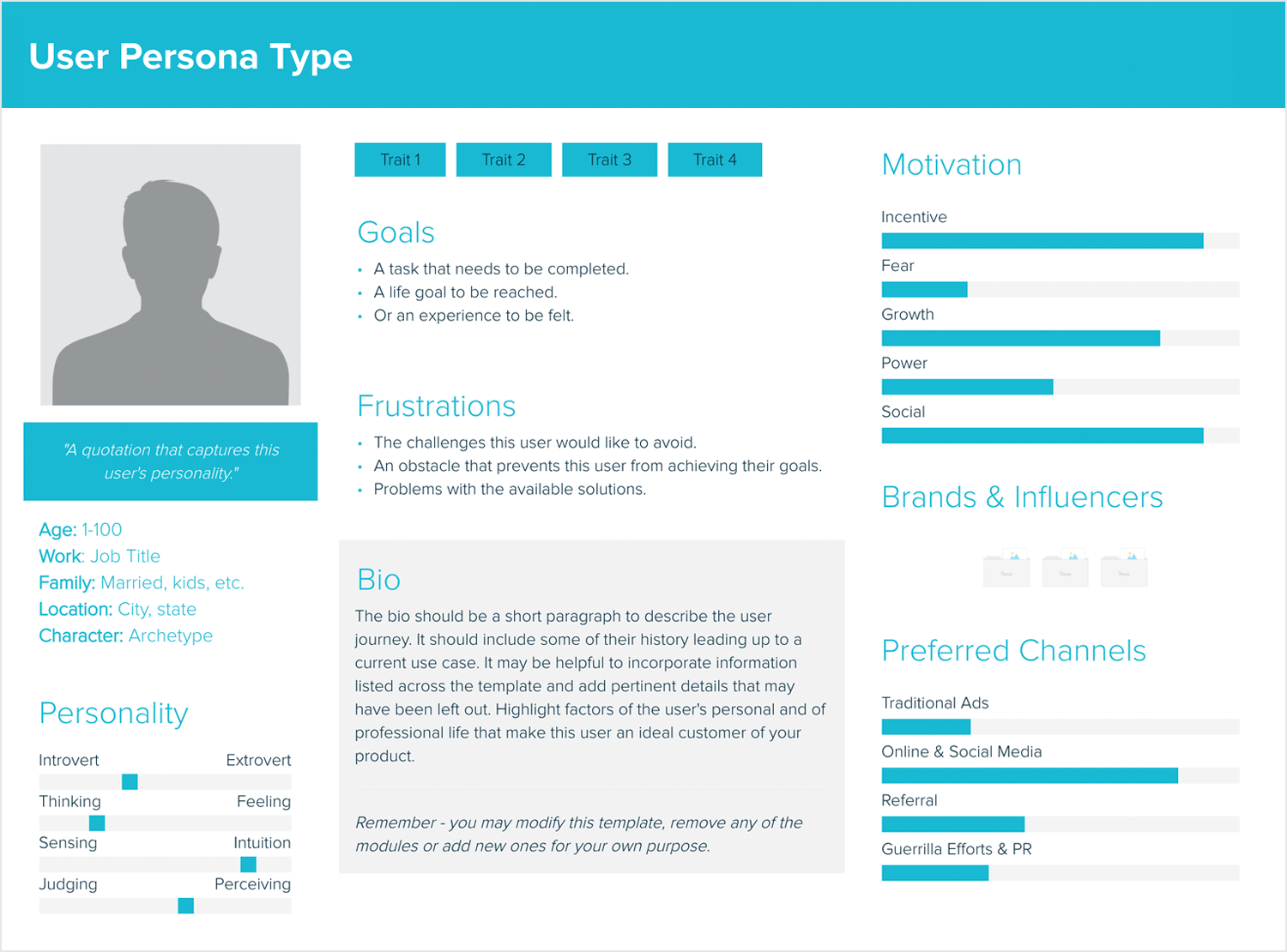
Der erste Punkt auf der Liste ist unsere Vorlage für eine UX design persona. In dieser Vorlage für eine user persona haben wir alle wichtigen demografischen Informationen auf der linken Seite über ein farbenfrohes Foto unserer Persona gelegt, um einen sofortigen Eindruck von Lebensstil und Persönlichkeit zu vermitteln.
In unserem Beispiel stehen die Motivationen im Mittelpunkt, um dem Endbenutzer dabei zu helfen, auf ein Design hinzuarbeiten, das der Persona hilft, das zu erreichen, was sie anstrebt, während sie gleichzeitig die Ziele und Frustrationen zur Hand hat, um ein Design zu erstellen, das auf ihre Schmerzen eingeht. Sie entspricht genau der Art von Persona, die wir bei Justinmind mit unserem Prototyping-Tool unterstützen wollen.

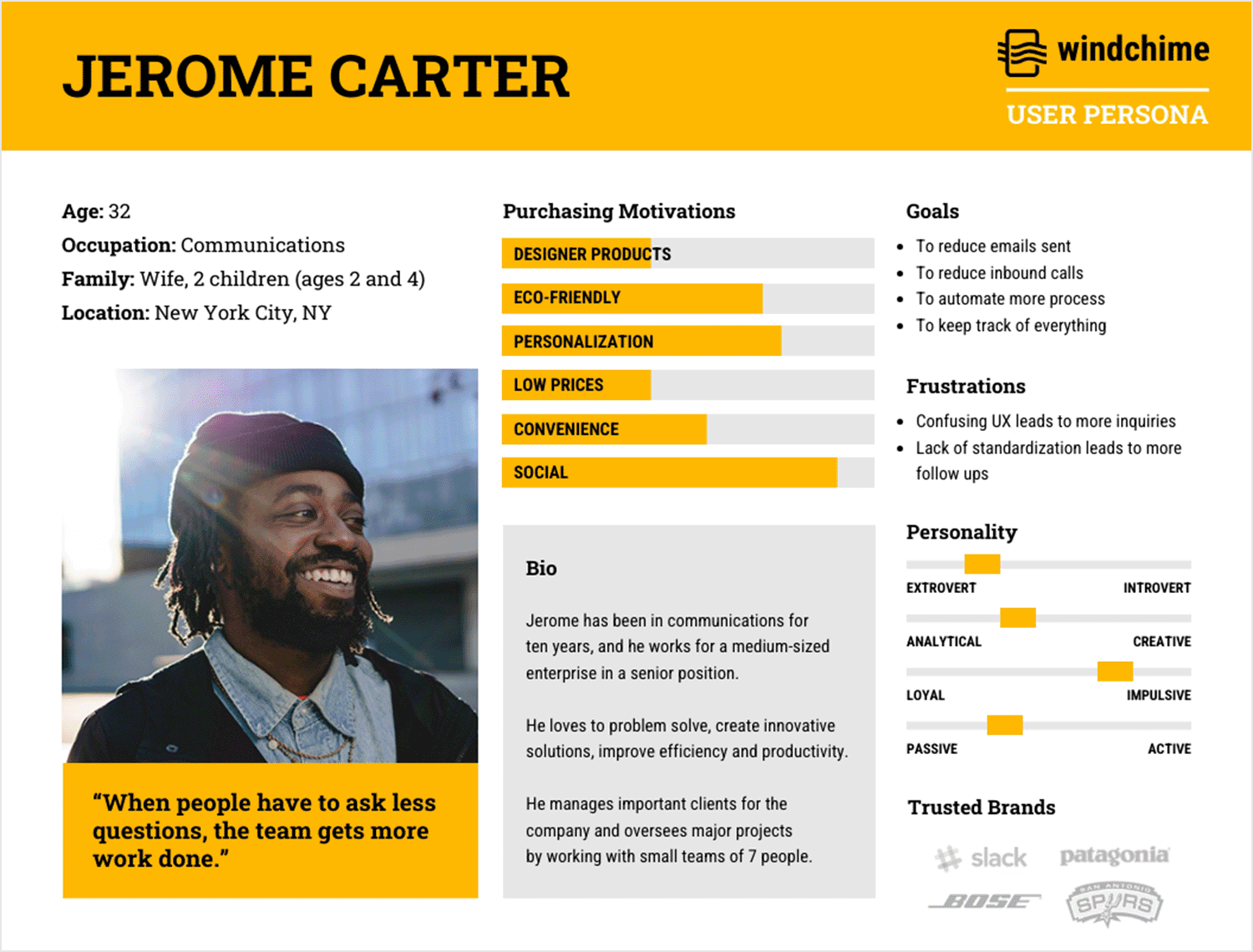
Diese user persona-Vorlage von WindChime fängt Jerome Carter, der den Spitznamen„Der kommunikative Optimist“ trägt, durch eine lebendige Mischung aus Bildern und prägnantem Text ein. Das ansprechende Foto von Jerome, gepaart mit leuchtenden Farben und klaren Symbolen, hebt seine wichtigsten Eigenschaften und Motivationen schnell hervor.
Das Zitat „Wenn die Leute weniger Fragen stellen müssen, schafft das Team mehr Arbeit“ dient als berufliches Mantra und spiegelt seine Betonung von Effizienz und Teamarbeit wider. Das Layout ordnet seine Ziele, Frustrationen und Kaufpräferenzen effizient an, so dass die Benutzer seine Persona auf einen Blick erfassen können.
Diese Vorlage ist ein Beispiel für eine klare und visuell ansprechende Darstellung einer user persona, die sicherstellt, dass die wesentlichen Merkmale sofort erkennbar und einprägsam sind.

Diese Projektmanager-Personenvorlage von Fake Crow ist zwar etwas umfangreicher als die vorherigen Vorlagen, aber so gestaltet, dass die wichtigsten Merkmale hervorstechen.
Wir mögen sie, weil ein aufmerksamkeitsstarkes, kräftiges und helles Farbschema im Spiel ist, das diese Person interessant und lebendig erscheinen lässt.
Ziele, Frustrationen und Motivationen stehen im Mittelpunkt und es gibt viele grafische Darstellungen, die einen schnellen Überblick auf einen Blick ermöglichen.

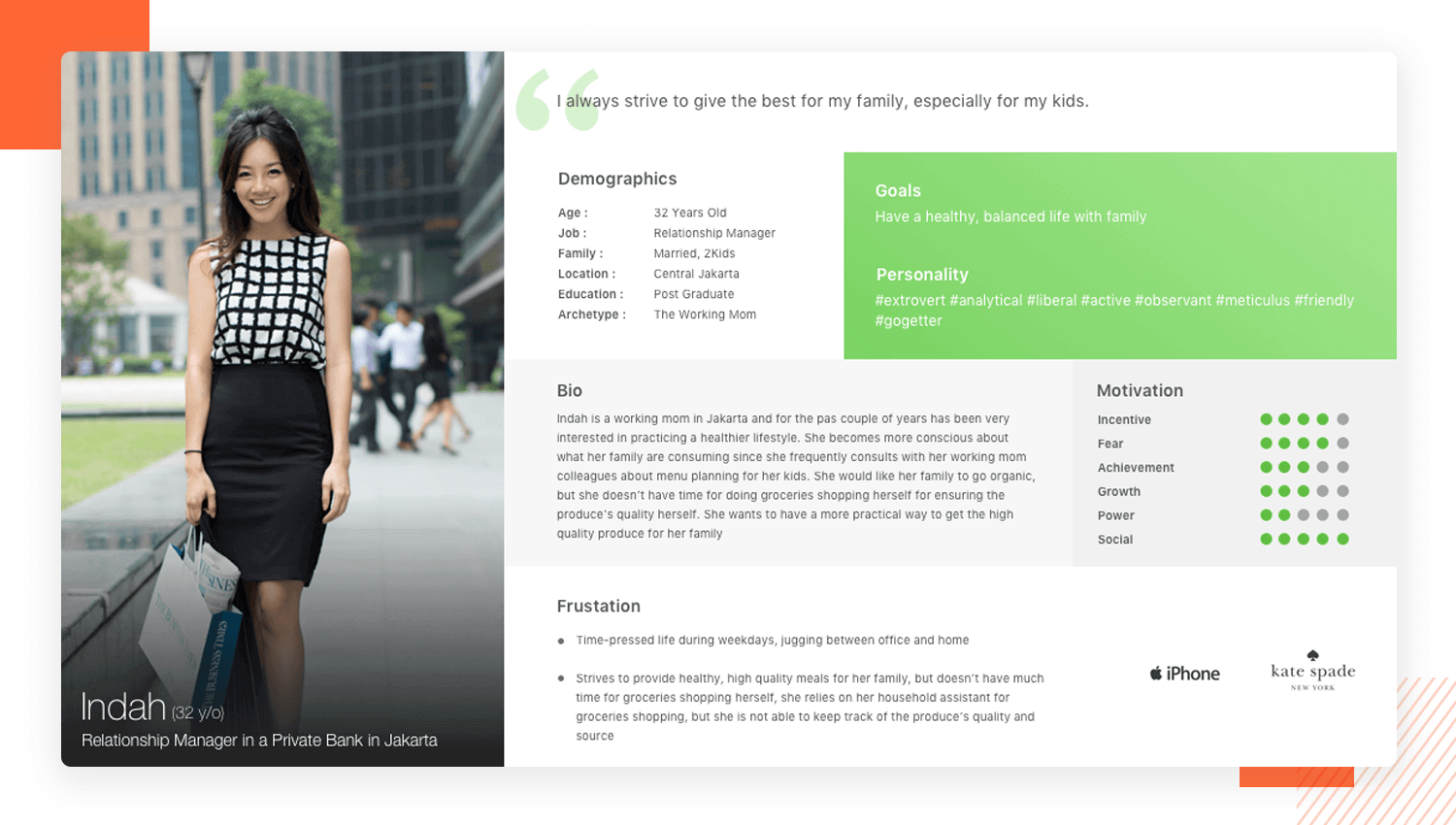
Dieses Beispiel zeigt deutlich, worum es dieser 32-jährigen Mutter von zwei Kindern geht – um Essen. Erkunden Sie diese Banker-Persona-Vorlage, die sich auf einen gesunden Lebensstil konzentriert, was aus den grafischen Bildern von Zutaten, die als ziemlich gesund angesehen werden können, sehr deutlich wird. Schon bevor Sie den Text lesen, ist klar, woran sie denkt.
Ein Zitat am Anfang des Benutzerprofils dieser Persona-Vorlage zeigt, worauf ihr Hauptaugenmerk liegt – eine gesunde Ernährung für ihre Kinder. Geld ist kein Thema, aber Zeit schon. Die Markenlogos deuten darauf hin, dass sie eine moderne und modische Verbraucherin ist, was möglicherweise darauf hindeutet, dass sie sich nicht scheut, neue Dinge in der Küche auszuprobieren.

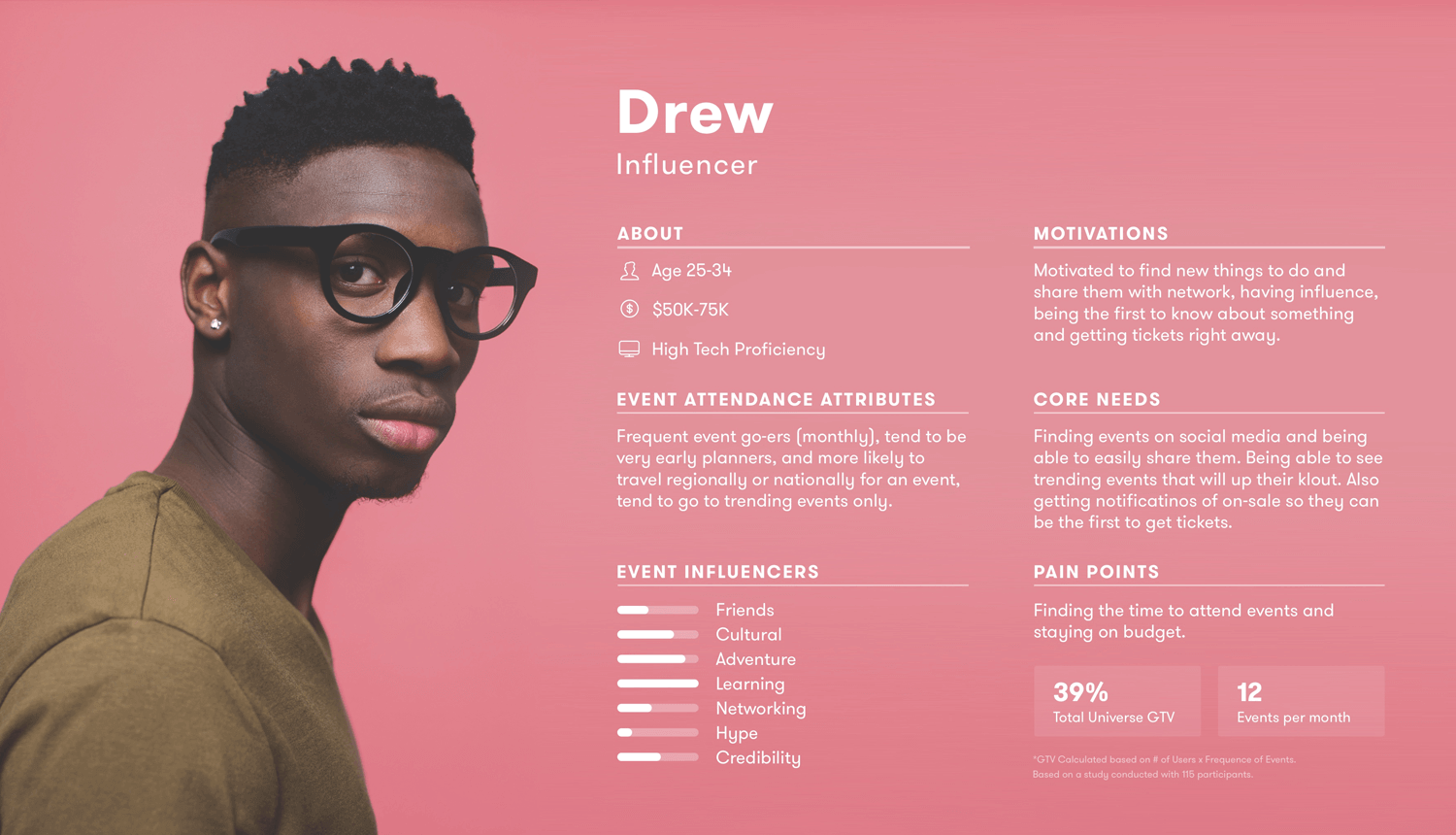
Hier haben wir ein weiteres großartiges Beispiel für eine user persona von Universe User Personas, bei dem Farbe die Aufmerksamkeit auf sich zieht, wobei sich die weiße Schrift von einem rosa Hintergrund abhebt.
Der Endbenutzer wird durch das große Bild, das die Persönlichkeit in den Vordergrund stellt, in die Persona hineingezogen.
Was uns an dieser Persona-Vorlage für Influencer gefällt, ist, dass es viele grafische Darstellungen mit Symbolen, großen numerischen Darstellungen und Balkendiagrammen gibt, die den Text ausgleichen, der prägnant ist und direkt auf den Punkt kommt. Jeder Abschnitt ist klar beschriftet, damit Sie die Informationen schnell erfassen können.

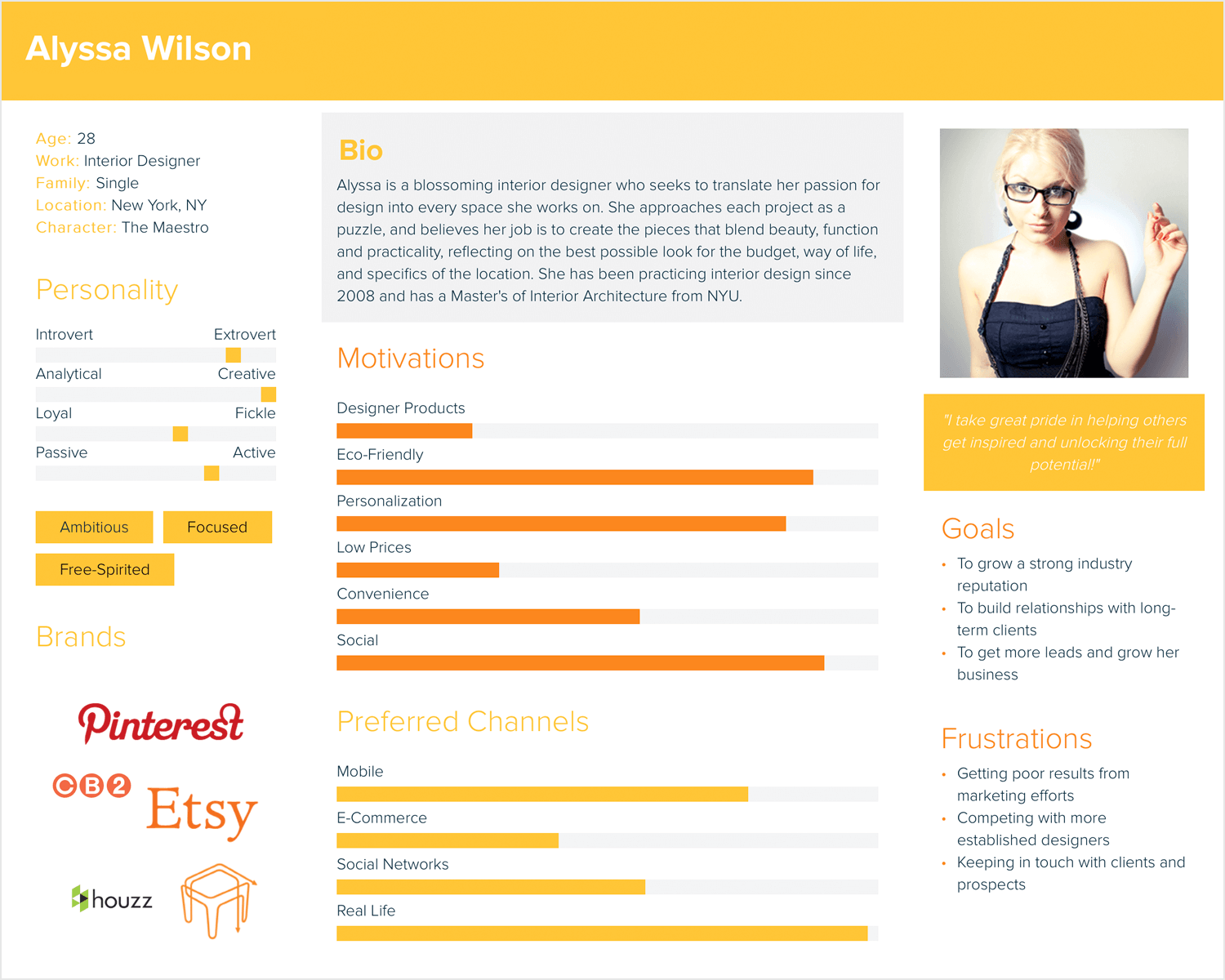
Bei dieser Persona-Vorlage über eine Innenarchitektin von Xtensio geht es darum, Ihre Aufmerksamkeit zu erregen. Das knallige Farbschema in Gelb und Orange schreit förmlich nach Aufmerksamkeit.
Das Foto ist in diesem Fall strategisch auf der rechten Seite der Persona-Vorlage platziert und zieht den Blick über die Seite, so dass der Betrachter die ganze Seite wahrnimmt, bevor er auf die linke Seite zurückkehrt, um die Details zu lesen.
Ein Zitat befindet sich direkt unter dem Foto und hilft dem Endbenutzer, die Denkweise und Philosophie der Persona mit ihrem Bild zu verbinden.
Die Motivationen und bevorzugten Kanäle werden in einem klaren und farbenfrohen Balkendiagramm dargestellt und die Markenlogos repräsentieren die Surfgewohnheiten der Nutzer.

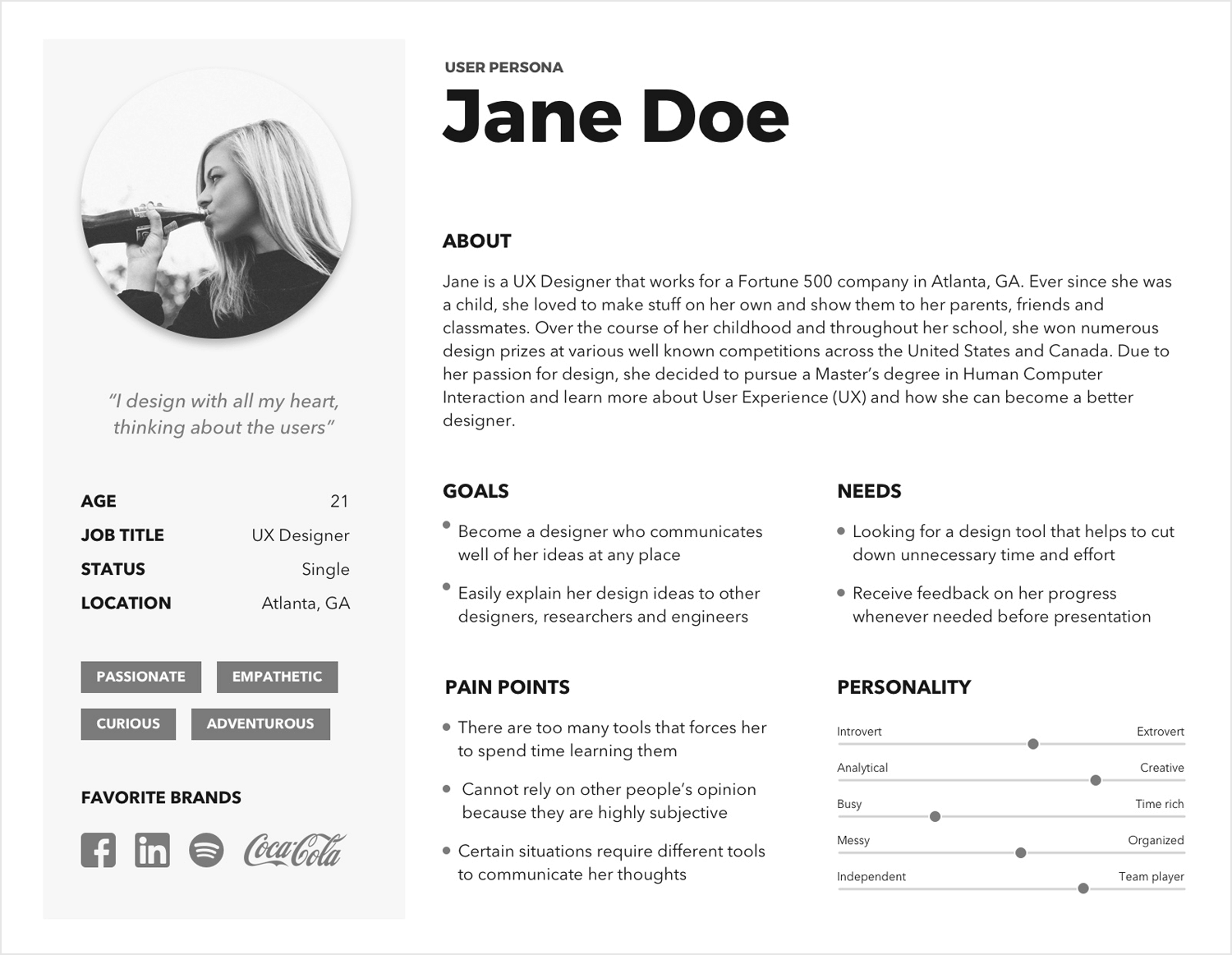
Lernen Sie Jane die UXerin kennen, eine interessante Version einer user persona. Diese Vorlage zeigt, wie kreativ Sie bei Ihren Designs sein können.
Denken Sie daran, dass Ihre Persona immer zu dem Projekt passen sollte, an dem Sie gerade arbeiten. Einige Details werden wichtig sein, während andere vielleicht nicht notwendig sind.
Das Tolle an dieser user persona-Vorlage ist, dass sie Sie mit einem objektiven Design anzieht und Janes Designfähigkeiten und -standards hervorhebt. Wir lieben die Art und Weise, wie sie eine Momentaufnahme ihrer Persönlichkeit und ihres Lebens vermittelt, von ihrem kreativen Funken bis zu ihrer Einstellung als Teamplayer.

Die Vorlage für die user persona von Mailchimp verwendet wie im vorherigen Beispiel eine Reihe von Substantiven und Adjektiven, die auf Forschungsergebnissen beruhen, und legt alles so aus, dass es Spaß macht, mehr über diese Persona zu erfahren.
In diesen einfachen, aber aussagekräftigen Persona-Vorlagen wird dem Bild viel Platz gewidmet, wobei die Charaktere entsprechend ihrem Beruf scharf gekleidet sind. Alles ist vor einem kräftigen Farbhintergrund angeordnet, der als Gedächtnisstütze für die Adjektive und Substantive dienen kann.
Wie im obigen Beispiel zielen die Persona-Vorlagen von Mailchimp vor allem darauf ab, ein solides Konzept der Person im Kopf des Endbenutzers zu erstellen, anstatt eine Fülle von Details zu übermitteln.

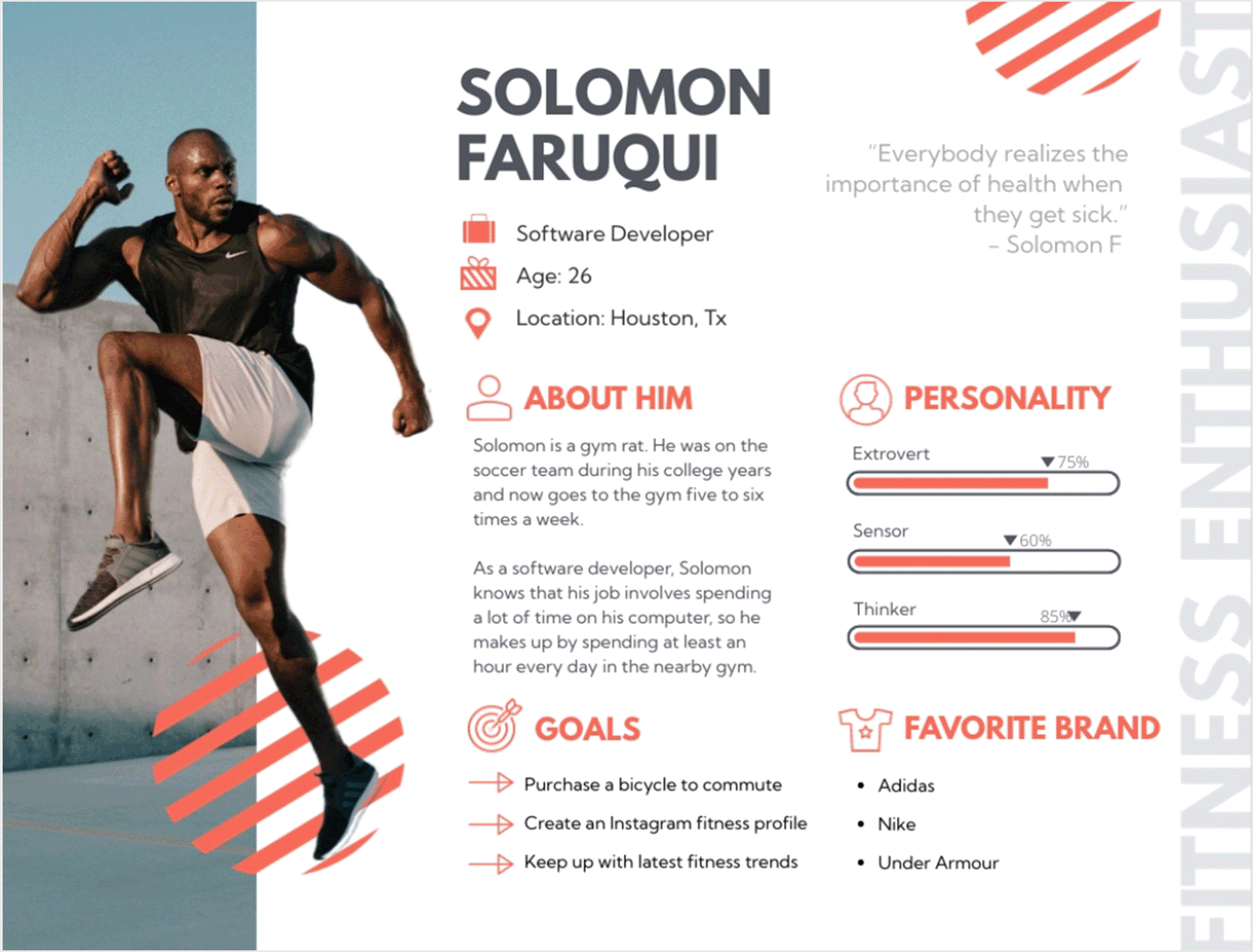
Das Besondere an dieser Persona-Vorlage für einen aktiven Technologen ist die Darstellung von Solomon Faruqui, der seine Arbeit als Softwareentwickler mit seiner Leidenschaft für Fitness verbindet. Das Design ist lebendig und zieht Sie in seinen Bann.
Sie zeigt ein markantes Bild und ein Zitat, das sein Engagement für seine Fitness unterstreicht. Die Vorlage fasst seine Persönlichkeitsmerkmale, Ziele und Lieblingsmarken übersichtlich zusammen, so dass Sie schnell und einfach erkennen können, was ihm wichtig ist und was ihm Spaß macht.
Insgesamt ist diese Vorlage ein großartiges Beispiel für die Verwendung von Design, um die wichtigsten Eigenschaften einer Person klar und effektiv darzustellen. Es ist ein hilfreiches Werkzeug für Teams, um ihre Benutzer schnell kennenzulernen.

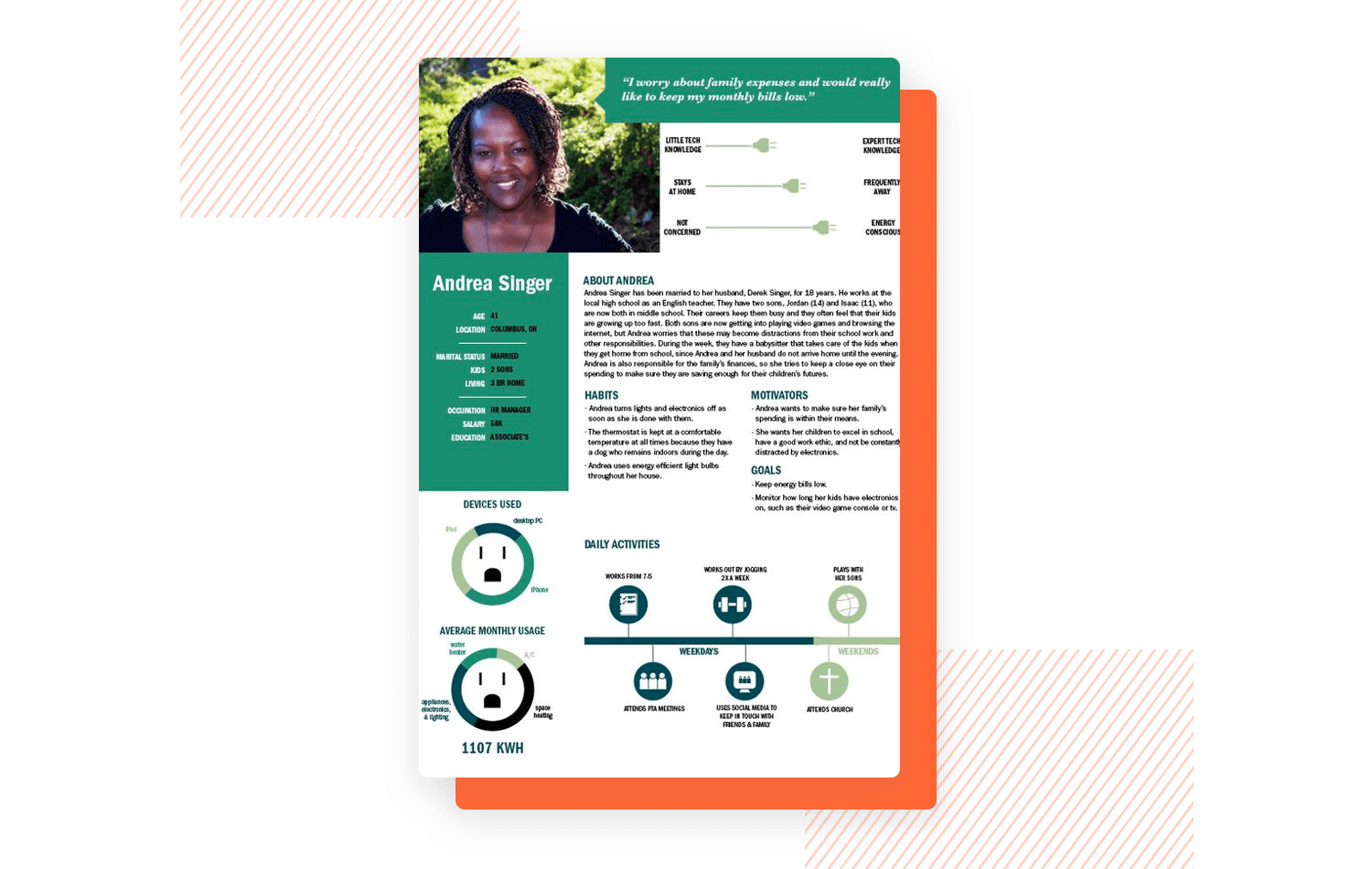
Ähnlich wie im obigen Beispiel sehen Sie sich diese innovative user persona-Vorlage mit grafischen Zeitleisten von Behance an. Sie verwendet auffällige Grafiken, um die Aufnahme von Informationen über die Person zu erleichtern, mit Steckern als Skalen und Steckdosen als Kreisdiagrammen, die Sie leicht durch etwas anderes ersetzen können.
Ein weiteres Element, das dieses Beispiel hervorhebt, ist die Tatsache, dass es eine Benutzer-Timeline enthält, die eine nützliche Möglichkeit ist, mit sehr wenig Text viele Informationen über den Benutzer zu erhalten.
In der Mitte befinden sich der Lebenslauf, die Motivationen, Ziele und Gewohnheiten, wenn der Endbenutzer mehr ins Detail gehen möchte; ansonsten dienen die grafischen Darstellungen dazu, auf einen Blick Einblicke zu geben.

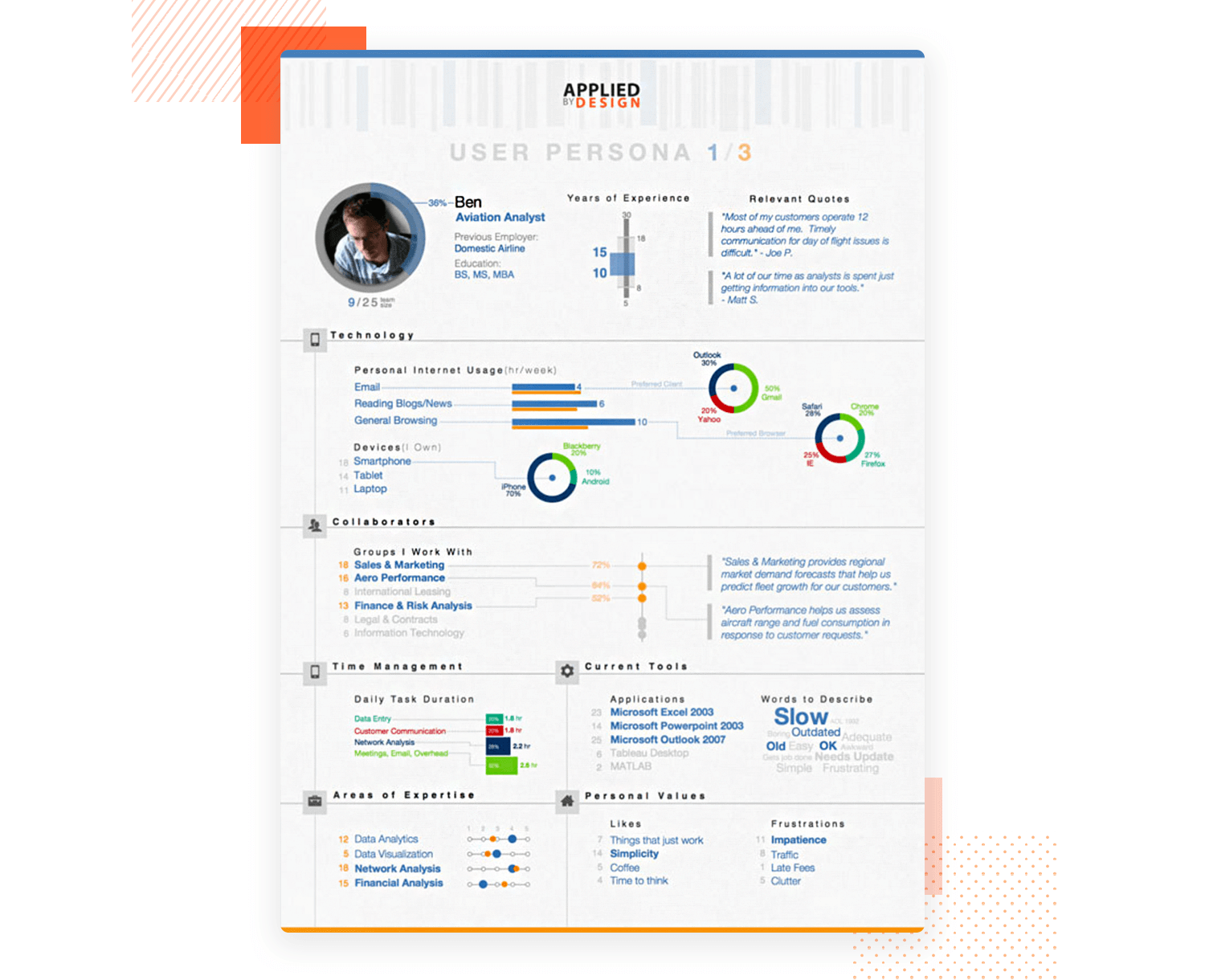
Diese datengestützte user persona Vorlage von Applied By Design ist vollgepackt mit Daten, weil sie wirklich tief in die Forschung eingestiegen sind. Sie enthält tonnenweise analytische Informationen, ist aber so gestaltet, dass sie leicht zu verstehen und zu merken sind.
Die Vorlage verwendet Farben, Balkendiagramme, Tortendiagramme, Symbole und Zahlen, um alle Daten darzustellen. Alles ist klar beschriftet und organisiert, so dass die Endbenutzer die benötigten Informationen in jeder Phase des Entwicklungsprozesses ganz einfach finden können.

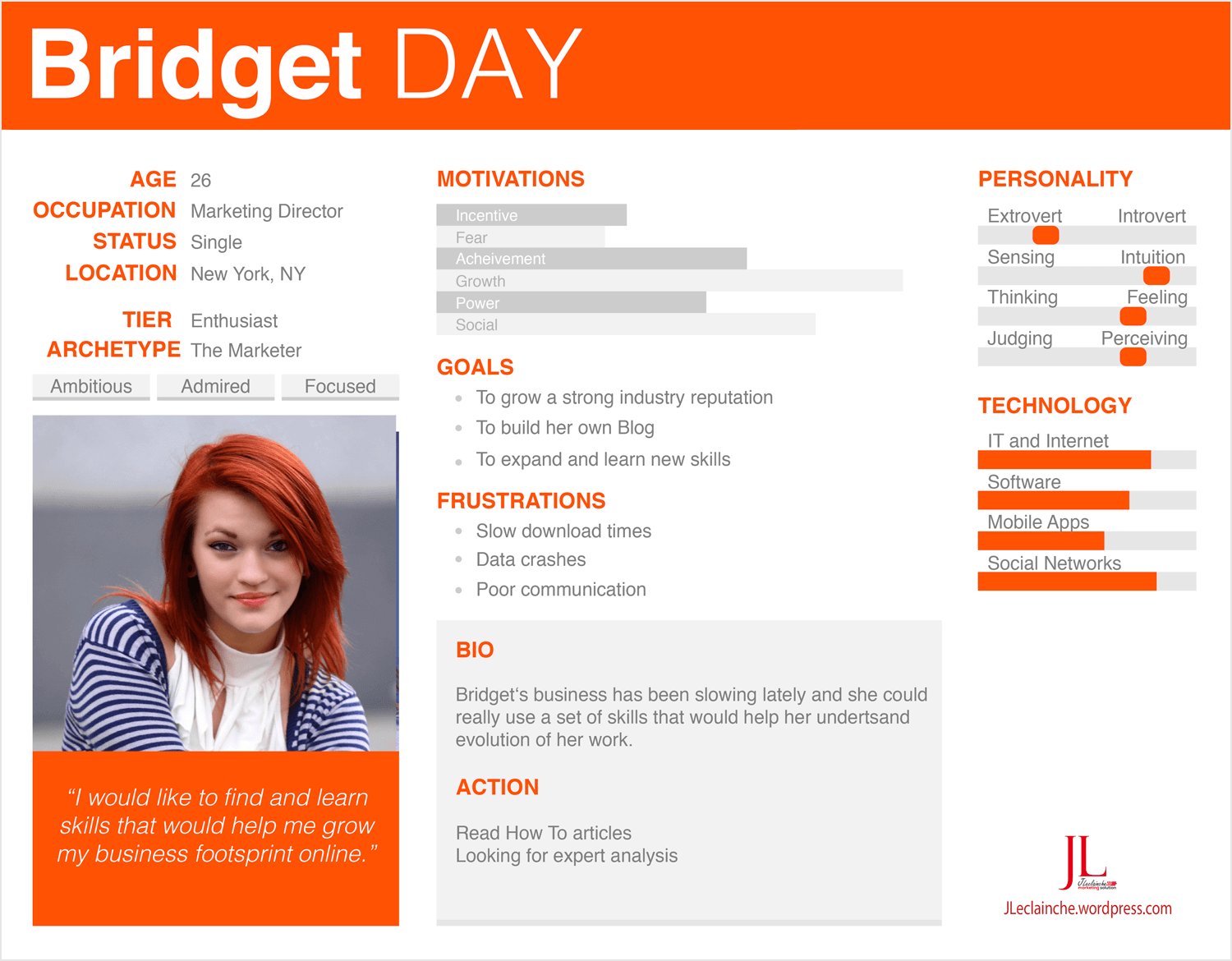
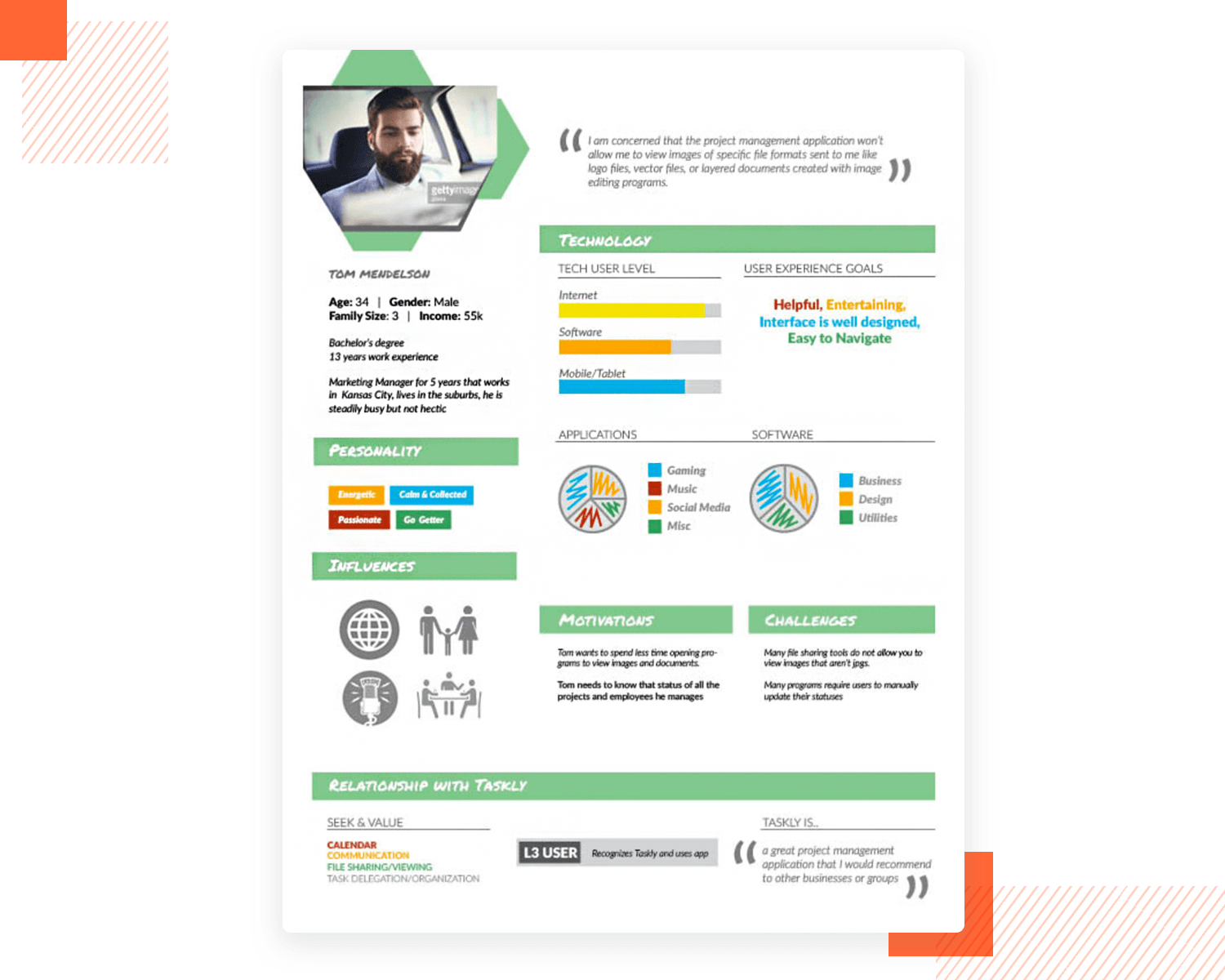
Diese Vorlage von Behance für die user persona eines Marketingmanagers eignet sich hervorragend zur Darstellung einer aktuellen Nutzerbasis, kann aber auch vor der Entwicklung einer App oder Website verwendet werden.
Das Design deutet darauf hin, dass es sich um jemanden handelt, der sich mit Technik auskennt. Die farbenfrohen Grafiken machen die visuellen Daten nicht nur interessanter, sondern erleichtern es auch, sich die Statistiken einzuprägen.
Außerdem gefällt uns an diesem Beispiel, dass es ein wenig Abwechslung bietet – einige Abschnitte werden durch Text, einige durch grafische Statistiken und ein Abschnitt wird ausschließlich durch Bilder dargestellt.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind

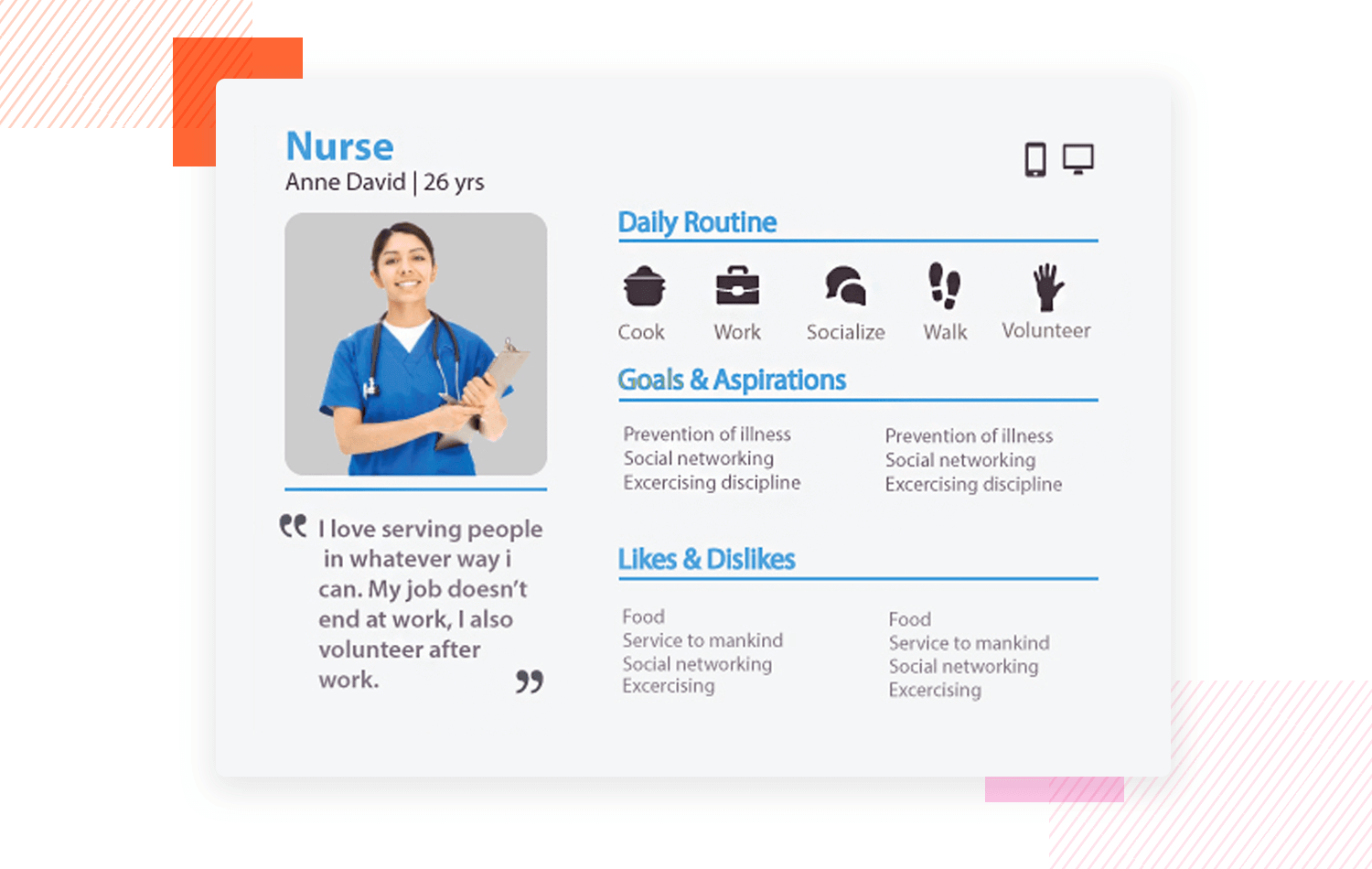
Manchmal ist es am besten, es einfach zu halten. Diese einfache Persona-Vorlage für Krankenschwestern eignet sich, wenn Sie versuchen, Informationen über den Tagesablauf, den Beruf, die Hobbys, die Vorlieben und Abneigungen einer Persona zu vermitteln, aber so kurz wie möglich.
Der Abschnitt „Tagesablauf“ zeigt eine Fülle von Informationen über einen Tag im Leben der betreffenden Persona an, wobei nur Symbole und Beschreibungen mit einem Wort verwendet werden. Das Zitat direkt unter dem Bild fasst das alles ziemlich gut zusammen.
Alles in allem ist es ein großartiges Beispiel, das nützliche Erkenntnisse liefert und gleichzeitig leicht zu merken ist.

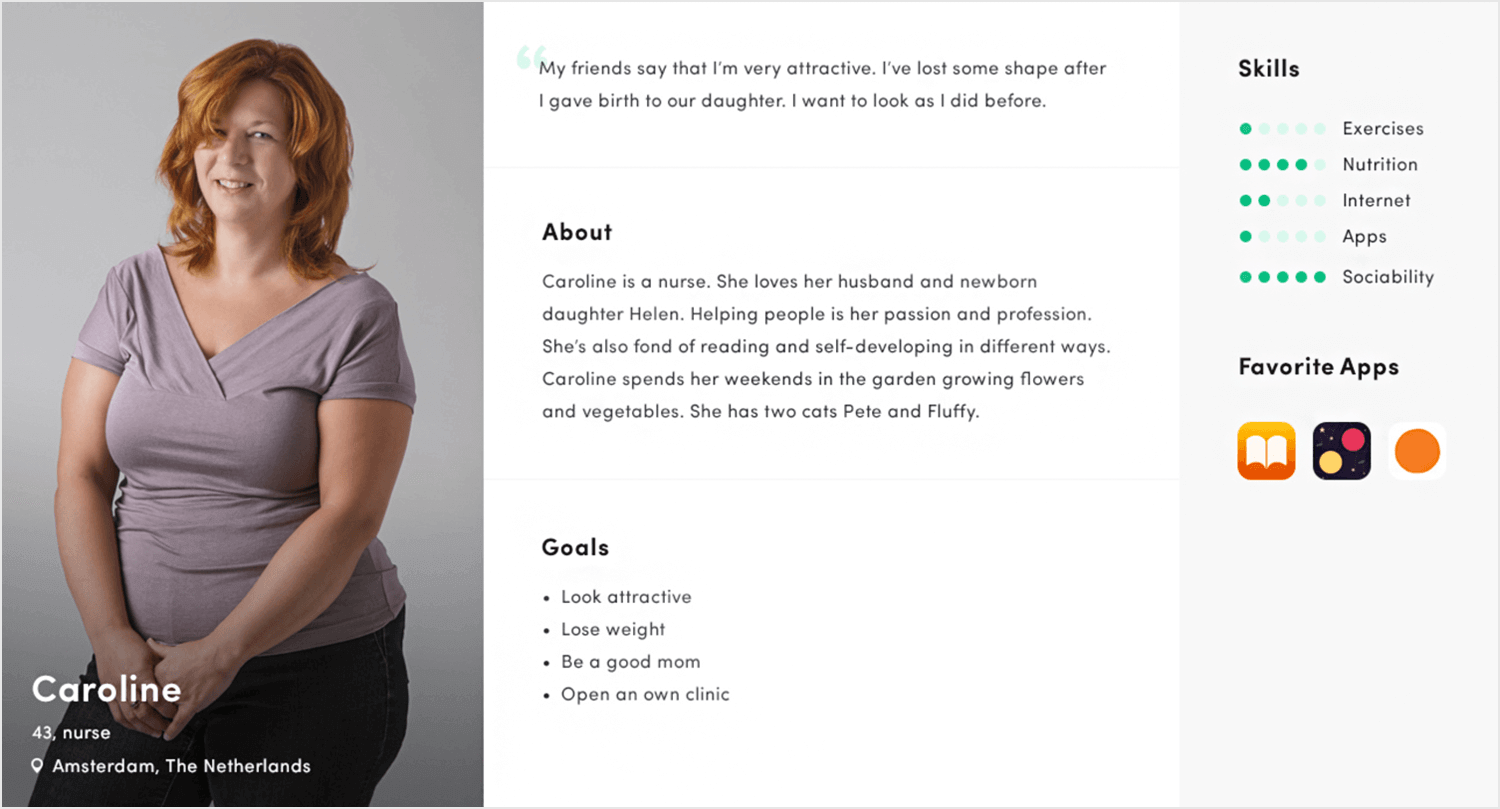
In diesem Beispiel von Alexey Tretina für eine hauptsächlich textbasierte user persona-Vorlage sehen wir ein minimalistisches Design, das nicht nur informativ, sondern auch leicht zu lesen und leicht zu merken ist.
Die Vorlage enthält ein Foto einer freundlichen Krankenschwester sowie ein Zitat und eine Biografie, die ihr Leben im Alter von 43 Jahren perfekt zusammenfassen.
Ihre Fähigkeiten werden durch die Verwendung von Formbewertungen deutlich hervorgehoben und der Abschnitt „Lieblingsapps“ gibt einen Hinweis auf ihre mobilen Gewohnheiten.

Diese bildbasierte Designvorlage von Jason Travis ist eine einzigartige Interpretation der user persona. Als wir sagten, der Himmel sei die Grenze, haben wir nicht gescherzt!
Je nach Art der App oder Website, die Sie designen, kann es manchmal sinnvoller sein, nur visuelle Darstellungen zu verwenden. Schließlich sagt ein Bild mehr als tausend Worte!
Im obigen Beispiel haben wir ein Foto von der Persona in ihrem Alltag. Sie hat ein alternatives Aussehen und einigen ihrer Besitztümern nach zu urteilen, feiert sie gerne und hat Spaß. Die Tatsache, dass ihr Geld ausgelegt ist, lässt vermuten, dass sie gerne Geld ausgibt und konsumiert.

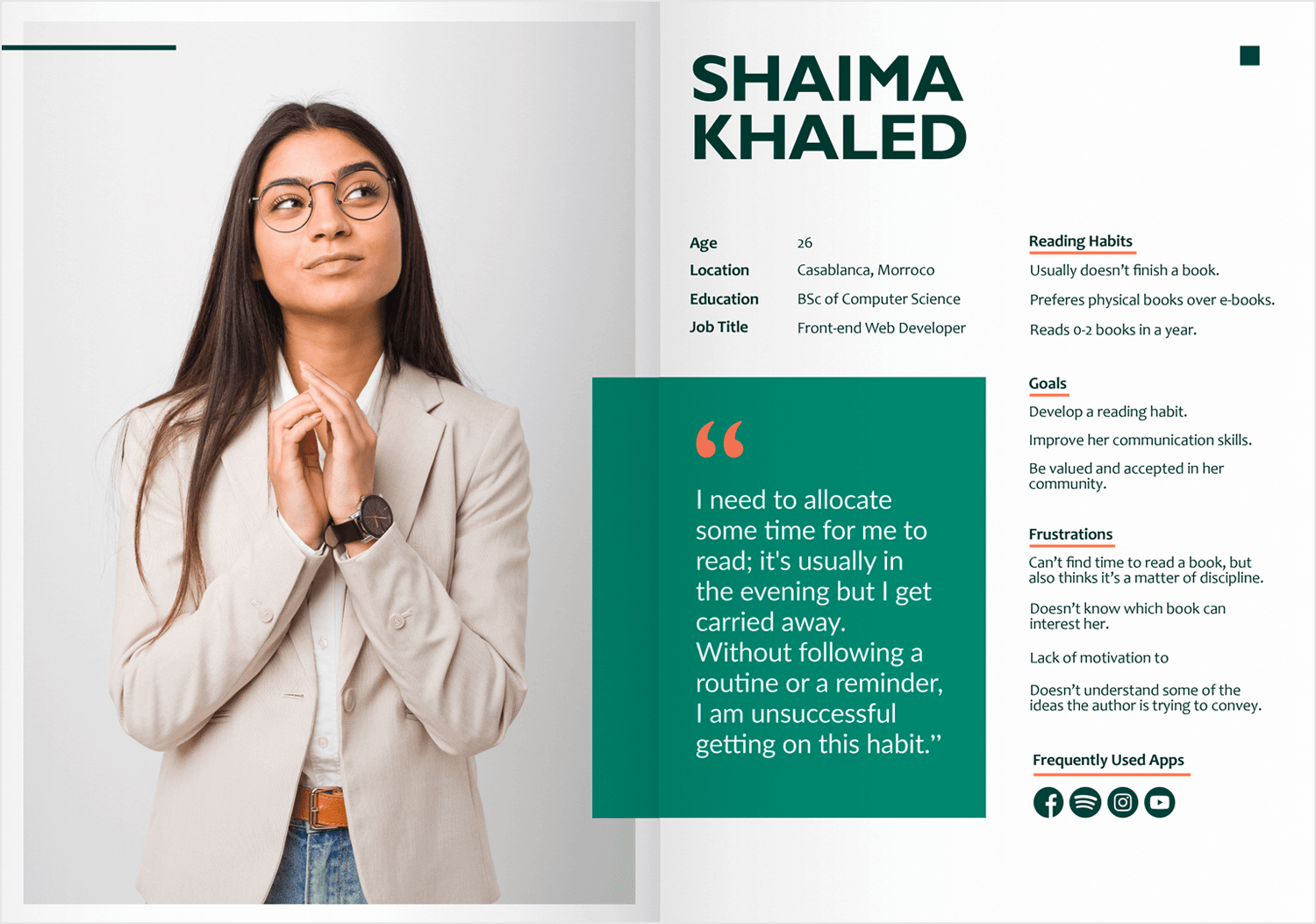
Was uns an dieser Vorlage für eine user persona gefällt, ist die Tatsache, dass alles mit einem aufmerksamkeitsstarken Zitat beginnt, das sich in der Mitte des Dokuments befindet, zusätzlich zu einem Bild der Persona.
Normalerweise würden wir denken, dass das Zitat ein wenig lang ist und subjektive Informationen enthält, aber das ist bei diesem Zitat nicht der Fall; es ist lesbar, prägnant und definiert den gesamten Ton der Vorlage. Ergänzt wird es durch andere Details wie Lesegewohnheiten, Ziele und Frustrationen, die die Informationen des Zitats noch ein wenig weiter entwickeln.
Diese Vorlage ist ein weiteres perfektes Beispiel dafür, wie ein Designteam seine Benutzer auf einen Blick kennen lernen kann, denn das Scannen dieser Vorlage dauert höchstens zehn Sekunden und liefert Ihnen dennoch alles, was Sie wissen müssen.

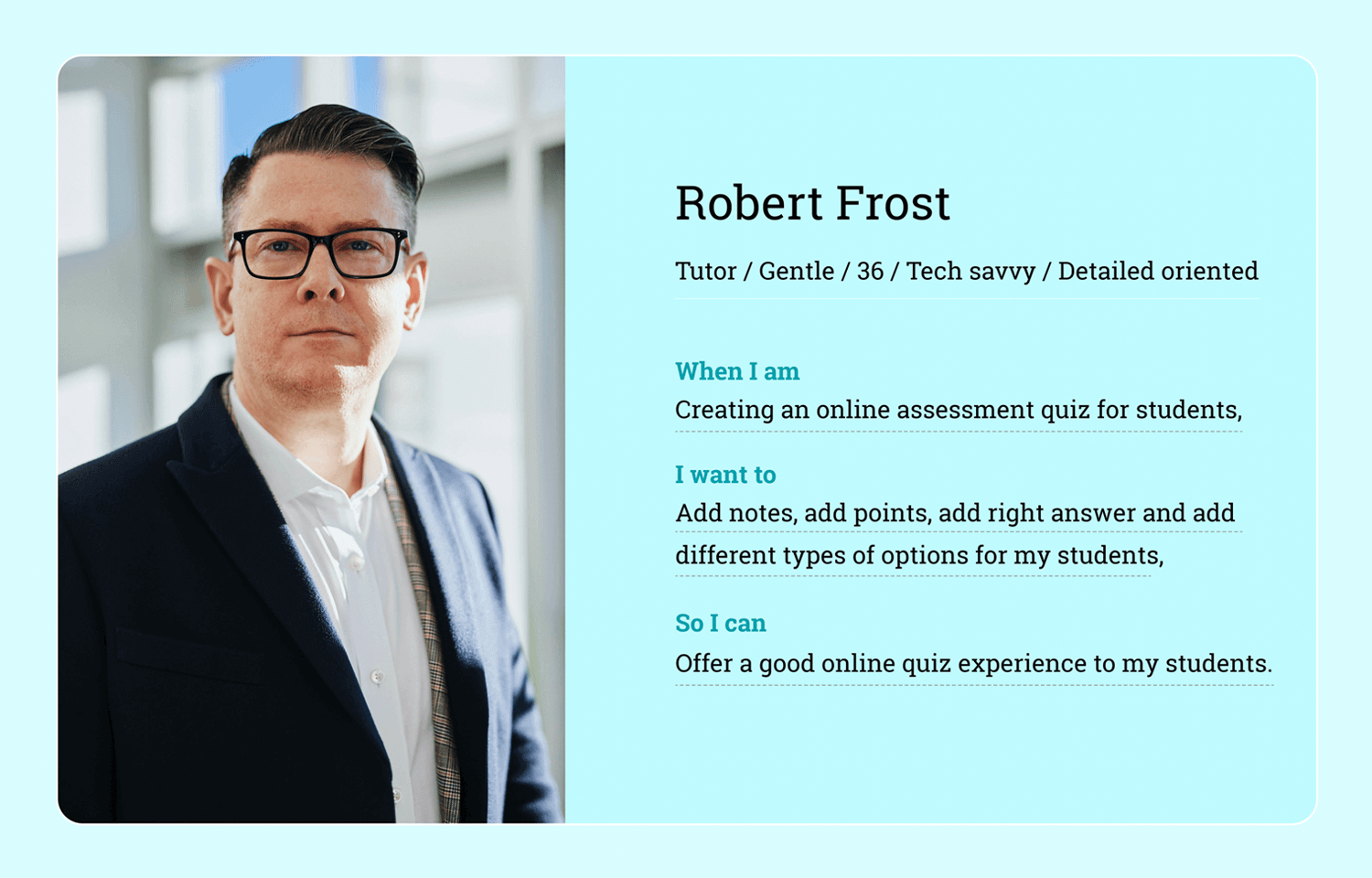
Diese Persona-Vorlage für Ernährungsexperten ist ein großartiges Beispiel dafür, wie man es schlank und einfach halten kann. Sie enthält ein großes Bild, einen Namen, einen kleinen Lebenslauf und einen Satz mit den wichtigsten Zielen und Motivationen der Persona.
Was an dieser Persona auffällt, ist die Struktur „Wenn ich… Ich möchte… Also kann ich…“. Robert Frost, der Tutor für Gesundheit und Ernährung in dieser Vorlage, möchte die Umfrageerfahrung seiner Studenten verbessern. Die entspannende türkisblaue Farbe spiegelt Roberts sanfte Natur wider.
Die Kombination aus der einfachen Satzstruktur, dem Bild, der Kurzbiografie und dem Farbschema macht diese Persona einprägsam und während des Designprozesses leicht zu referenzieren.

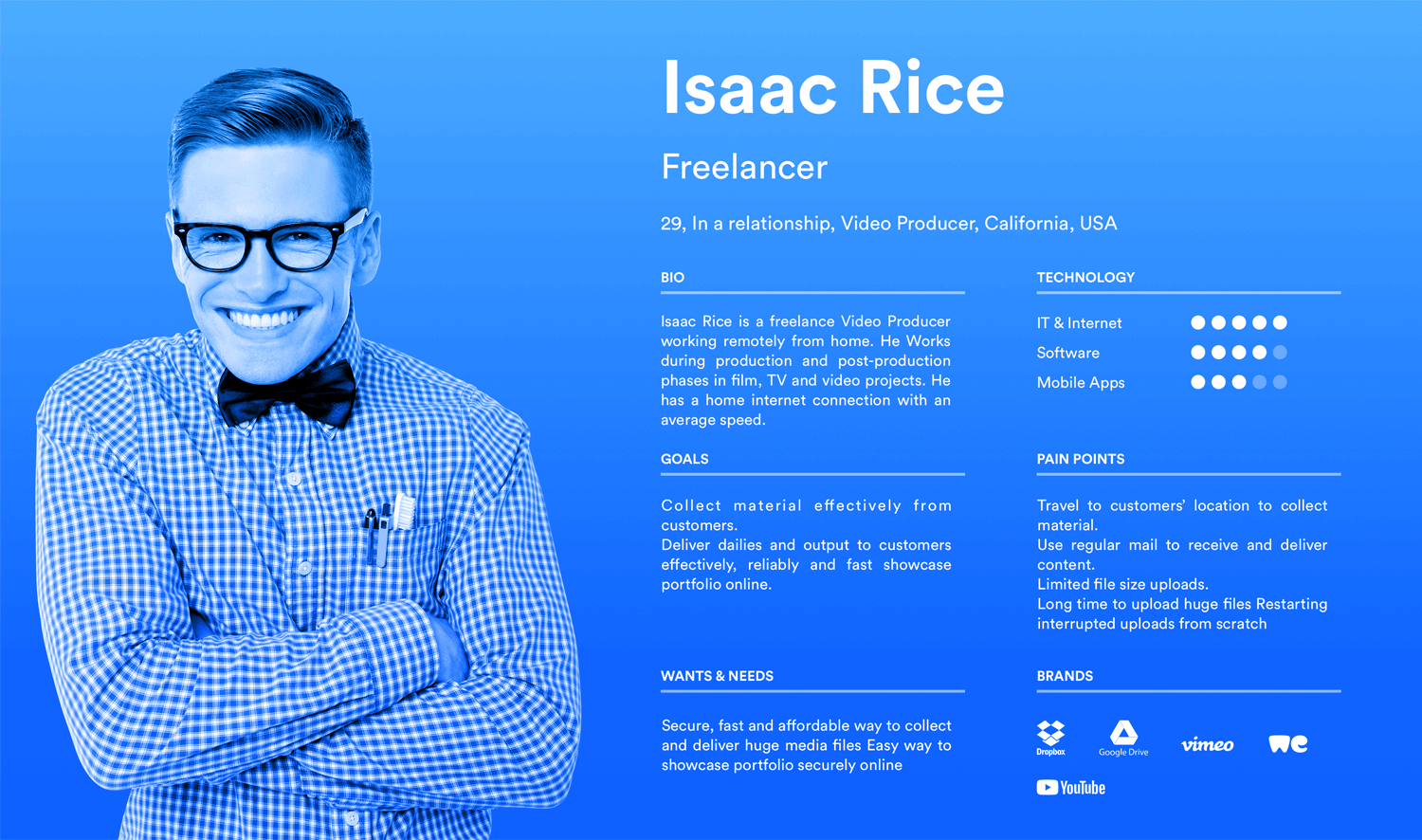
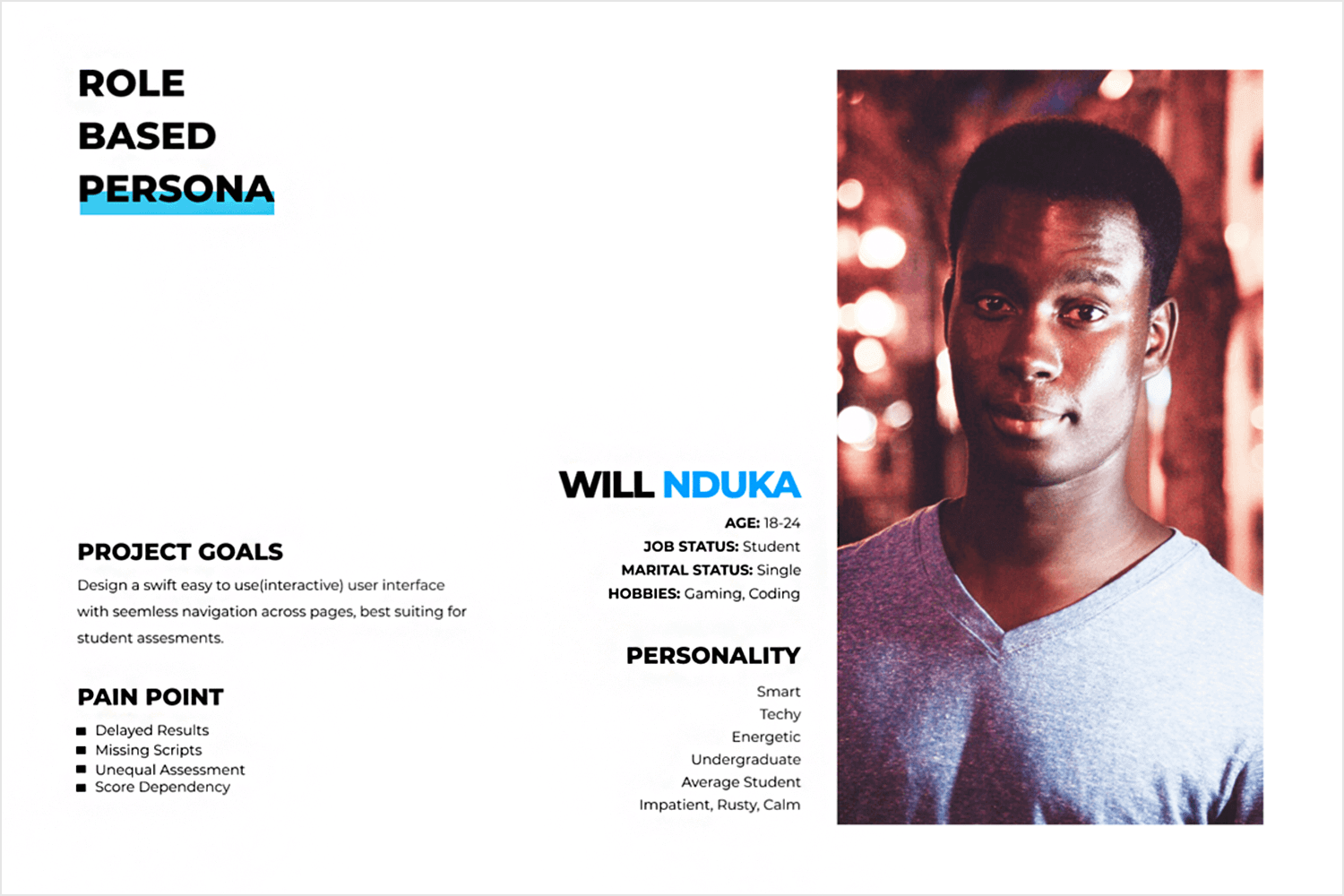
Hier ist ein Beispiel, das sich von den anderen abhebt. Isaac Rice, der Freiberufler, fügt sich gut in den kühlen, intellektuellen blauen Hintergrund ein.
Auch diese user persona-Vorlage macht keine halben Sachen und bringt die Ziele und Bedürfnisse von Isaacs direkt auf den Punkt. Uns gefällt auch, dass sie Aufzählungspunkte für die verschiedenen Arten von Software enthält, die er verwendet, sowie die wichtigsten Marken der von ihm verwendeten Produkte, damit wir ein Gefühl dafür bekommen, mit welcher Art von UI er sich wohl fühlen würde.
Unabhängig davon, welche Änderungen Sie vornehmen, bietet Ihnen diese Vorlage ein großartiges Layout. Die Tatsache, dass das Bild zusammen mit dem Rest des Dokuments eingefärbt ist, macht es einfach, sich an die Persona zu erinnern und ist ideal, wenn Sie mehr als eine Persona verwenden, denn so können Sie jede Persona einer Farbe zuordnen.

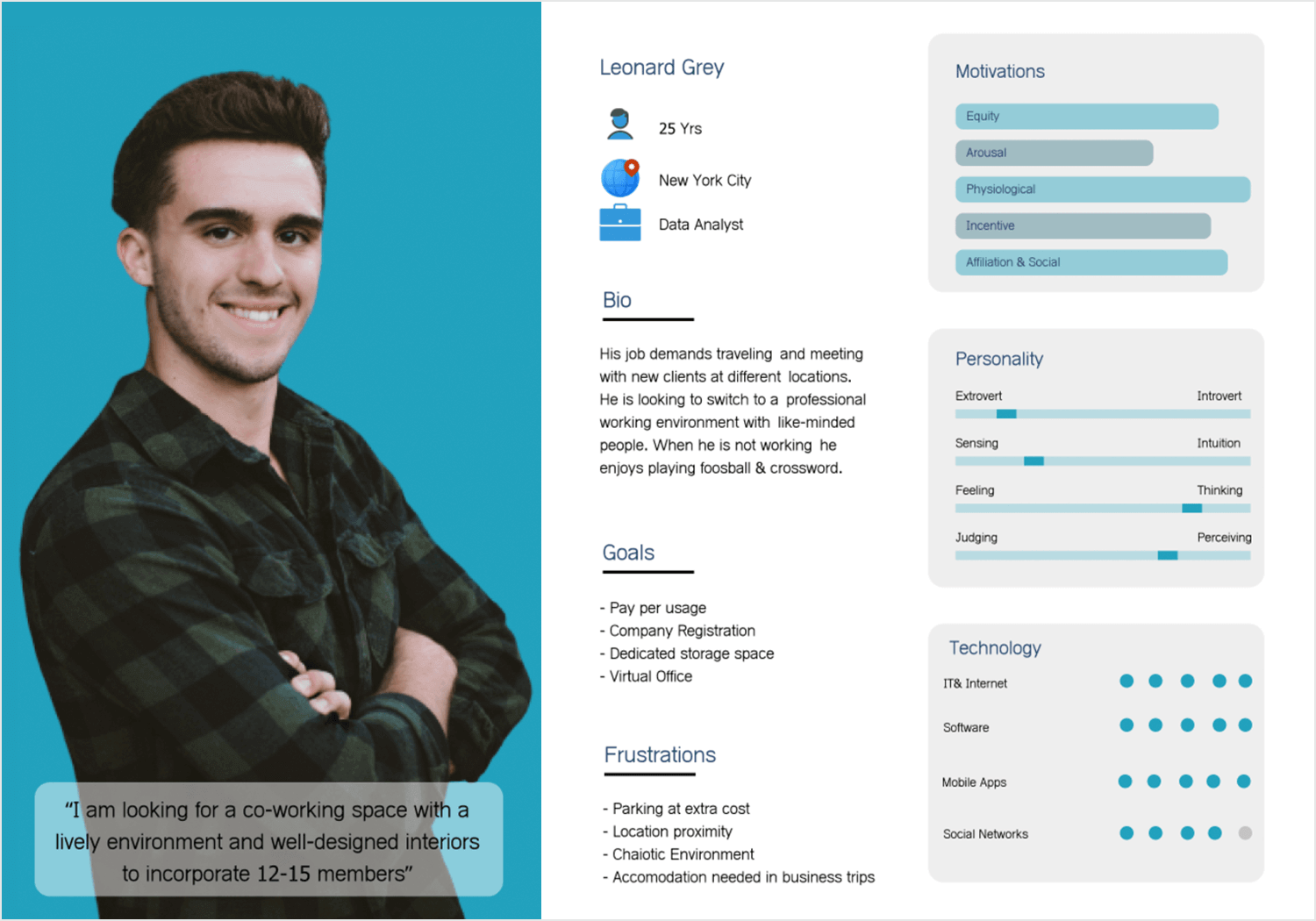
Diese Vorlage für Datenanalysten repräsentiert vor allem junge Berufstätige. Mehr als ein Drittel dieser user persona-Vorlage ist für ein charismatisches Foto eines jungen Datenanalysten reserviert, mit einem Zitat, das den Ton für den Rest des Dokuments angibt.
Dieses Beispiel bleibt darin stecken, die wichtigsten Teile, wie eine kurze Biografie, zusammen mit Leonards Zielen und Frustrationen mit Text zu erklären.
Wie es sich für eine Hierarchie gehört, sind die weniger wichtigen Kategorien mit lebendigen Infografiken versehen, z. B. Leanorads Persönlichkeit, die bei der Arbeit eingesetzte Technologie und seine Beweggründe, um sie leichter zu behalten und auf einen Blick zu überprüfen.

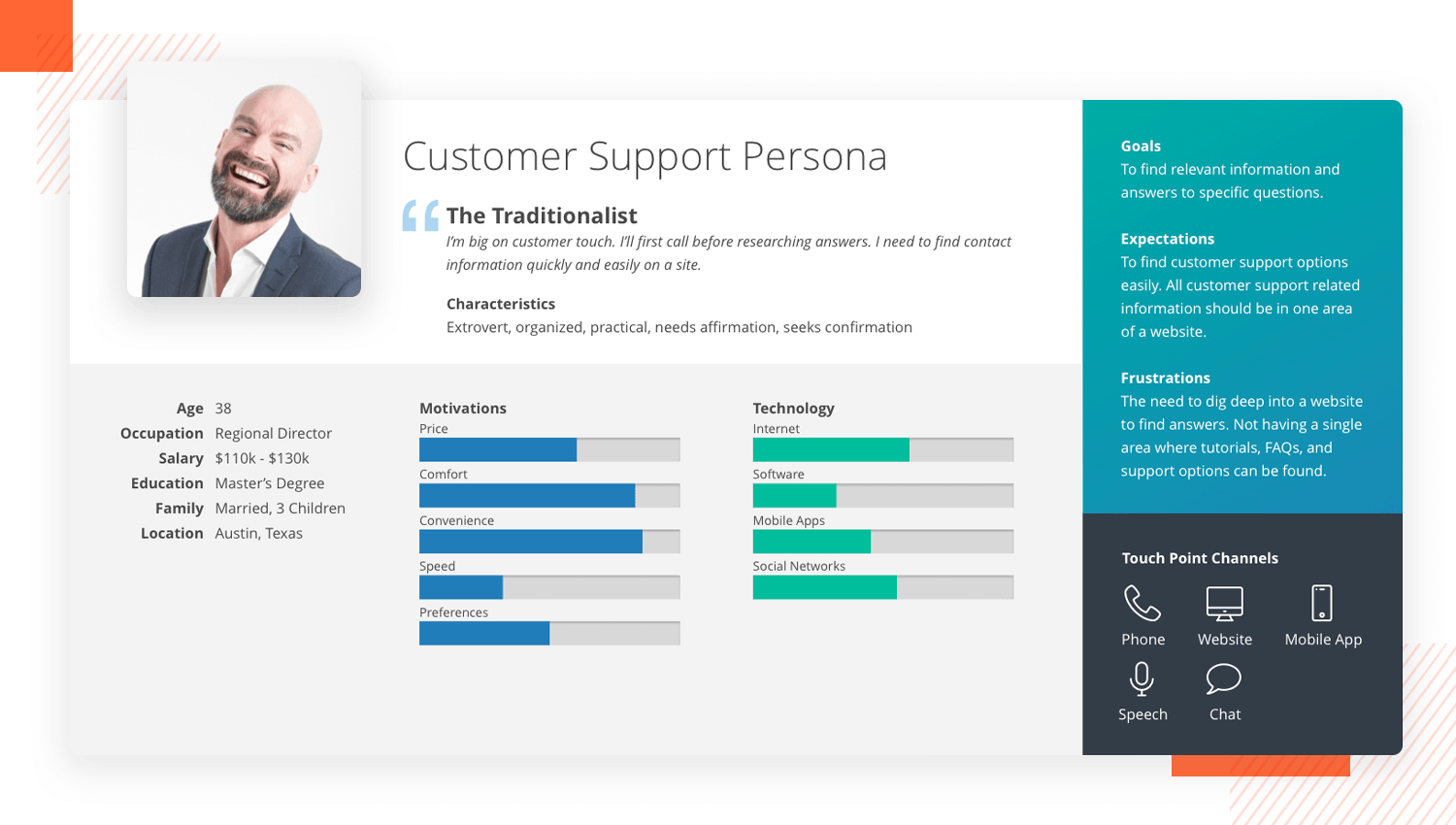
Wir haben uns entschlossen, diese user persona-Vorlage für den Kundensupport aufzunehmen, da sie sich ein wenig von den anderen unterscheidet. Wie das? Sie stellt farbenfrohe Balkendiagramme in den Vordergrund, damit Sie sich die Motivationen und die technische Nutzung dieses Regionaldirektors leicht merken können.
Anstelle von ein oder zwei Absätzen in der Biografie beginnt dieses Beispiel mit einem Zitat der Persona, um den Rest des Dokuments zu definieren. Interessanterweise werden die Ziele, Erwartungen und Frustrationen in einem kleinen Abschnitt auf der rechten Seite des Dokuments aufgeführt. Das zeigt uns, dass die anderen Statistiken für einen kurzen Blick beim Design gedacht sind, während die Ziele und Motivationen eine genauere Lektüre erfordern.
Die Berührungspunkte, über die diese Person mit ihren Kunden interagiert, sind ebenfalls enthalten. Dies kann jedoch angepasst werden, um andere Details hinzuzufügen, wie Markenlogos oder die Arten von Technologien, die die user persona bei der Arbeit verwendet.

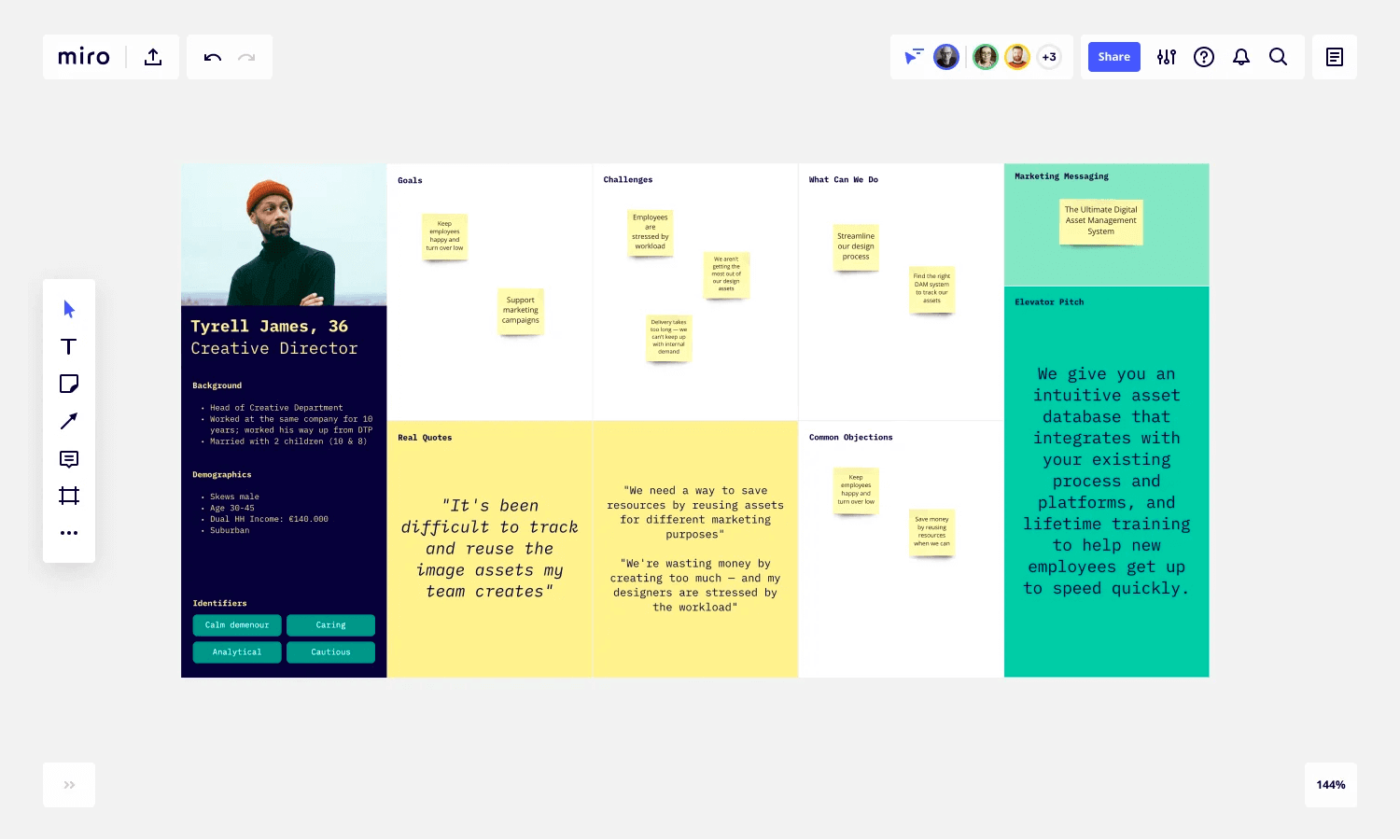
Kreativ zu werden, wenn es um Designleistungen geht, seien es user personas oder Moodboards, ist immer eine gute Sache. Vor allem dann, wenn das Ergebnis für mehrere Personen in einem Team sofort einprägsam sein soll.
Diese Post-it-Vorlage für die Persona ist von einer Büroumgebung inspiriert, in der Schreibmaschinentext und die Ziele, Herausforderungen und Zielsetzungen der Persona an separat markierte Abschnitte eines Whiteboards grenzen.

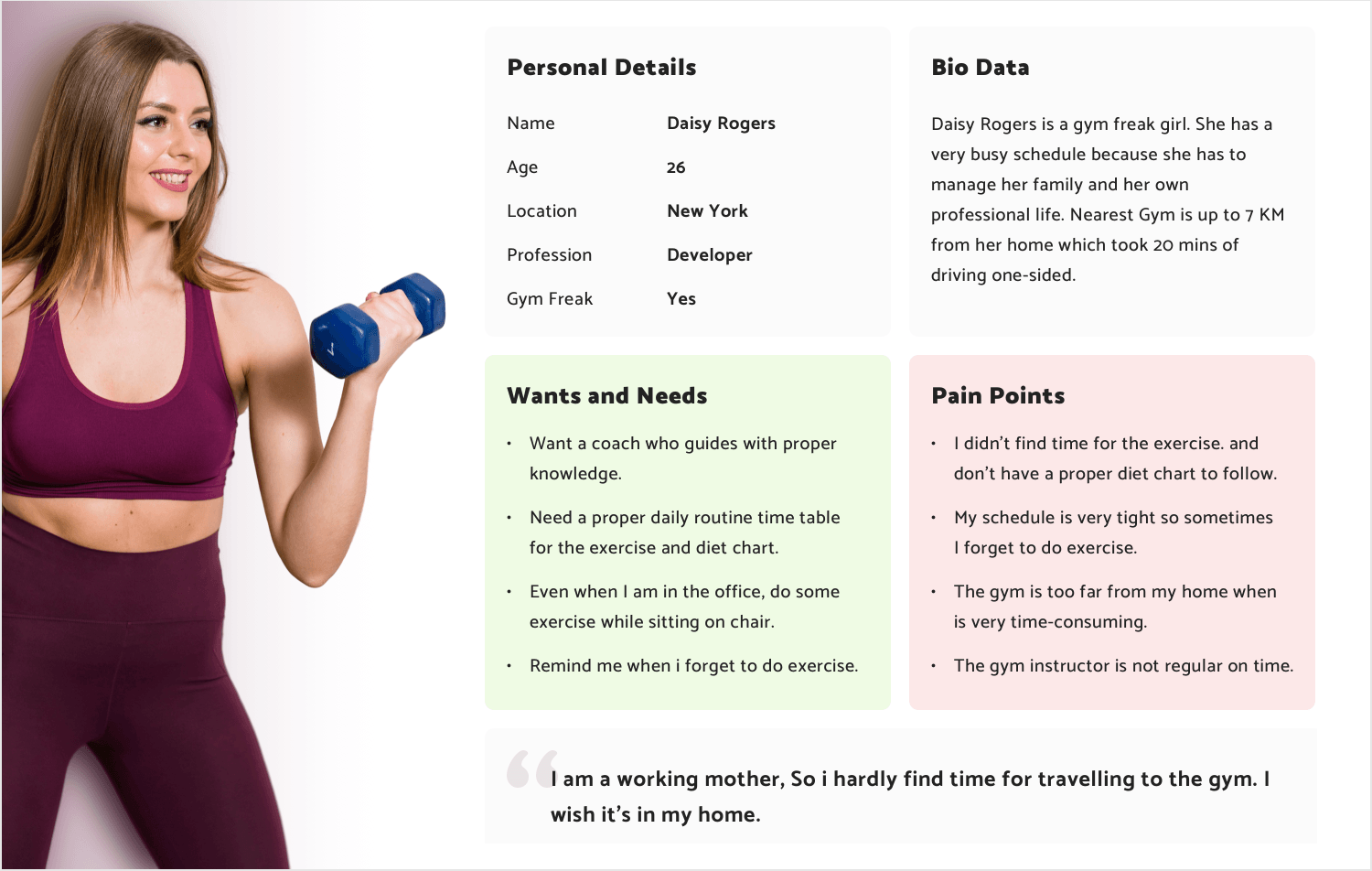
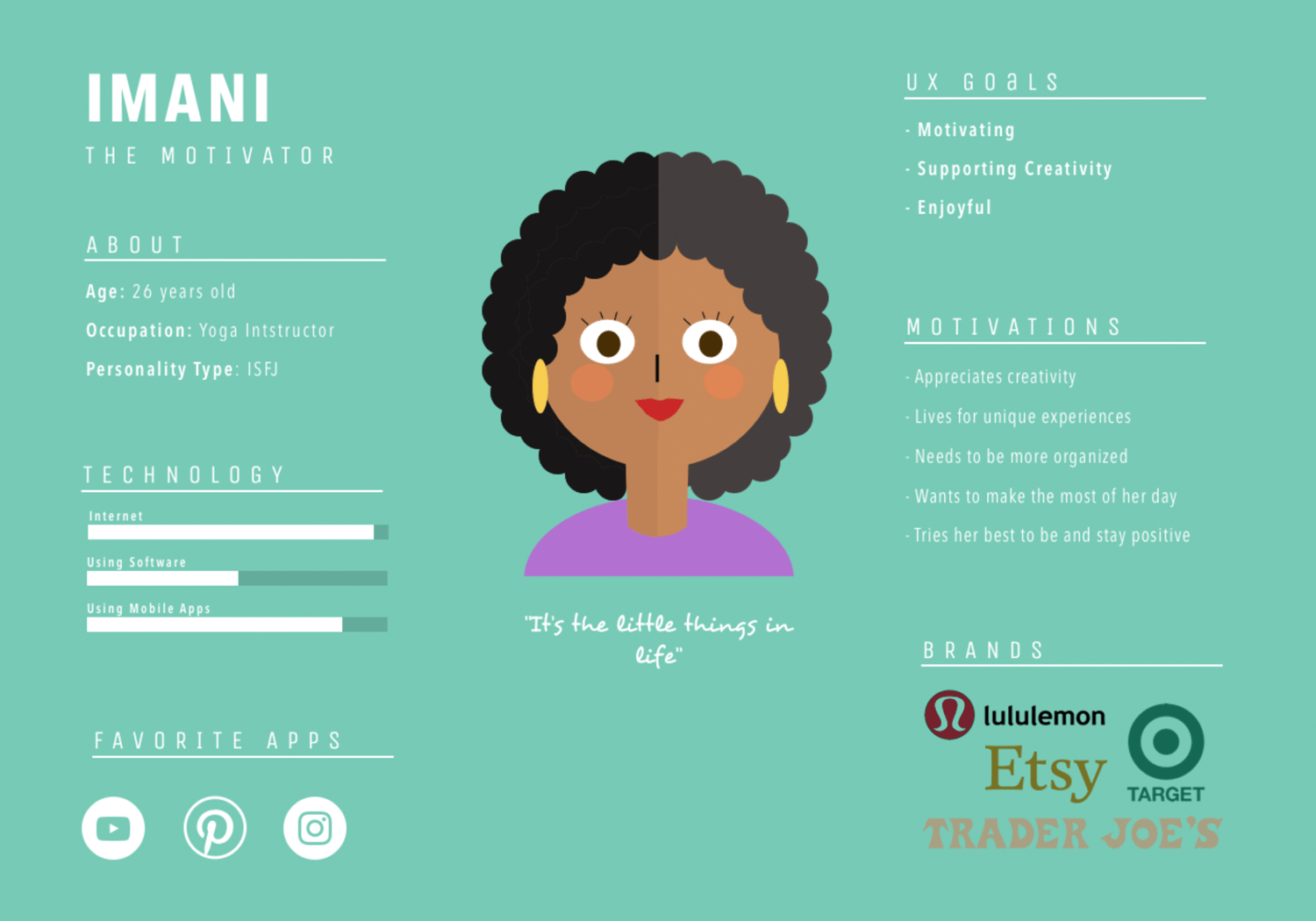
Was uns an dieser Fitness-Vorlagegefällt, ist das übersichtliche Layout und die dezente, aber wirkungsvolle Farbgestaltung. Warum ist der Farbaspekt hier so wichtig? Wenn eine user persona mit einer oder zwei Farben assoziiert wird, kann man sich leichter an sie erinnern. In diesem Fall unterstreichen die komplementären Pastellfarben die Bedürfnisse und Probleme des Benutzers und passen zu den Farben im Bild.
Der Rest der Informationen ist vor einem weichen grauen Hintergrund platziert, mit einem prominenten Zitat am Ende des Dokuments. Dies hinterlässt einen bleibenden Eindruck von der user persona und ihrem Hauptschmerzpunkt in Ihrem Gedächtnis.

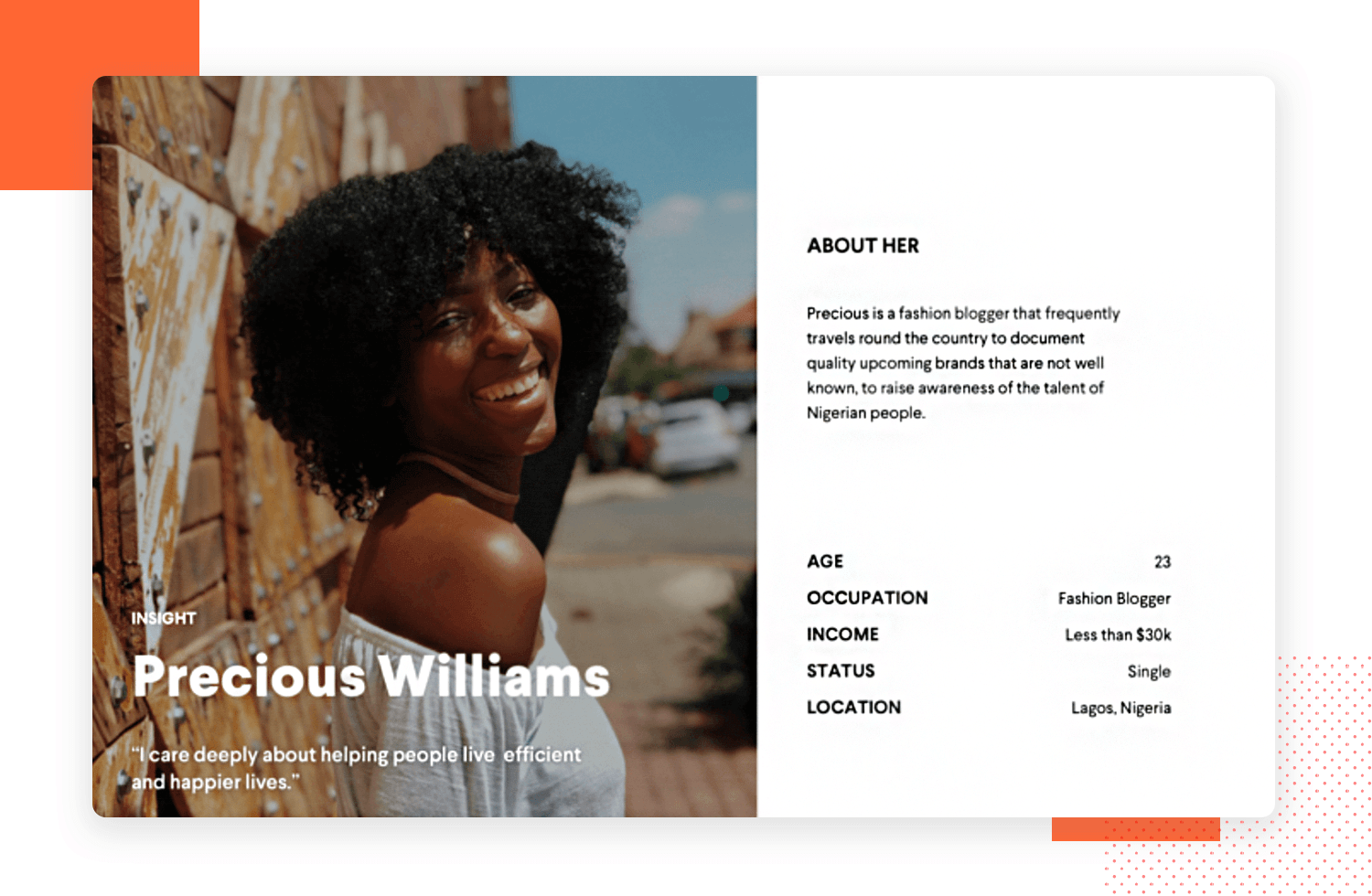
Wir haben dieses Beispiel einer schlanken Modebloggerin mit einem kräftigen kastanienbraunen Hintergrund gewählt, weil es in der Lage ist, eine Menge Informationen auf minimalistische Weise zu vermitteln. Außerdem hinterlässt es einen starken Eindruck im Gedächtnis, so dass man sich leicht an das Dokument erinnern kann. Starke Farben und Bilder wirken Wunder, wenn es um user personas geht. Nach der Authentizität ist der Wiedererkennungswert der wichtigste Faktor.
Ein Zitat, ein kleiner Absatz in der Biografie, der einfach und leicht zu lesen ist, sowie einige grundlegende Details über die Persona sind die restlichen Elemente, aus denen sie besteht.

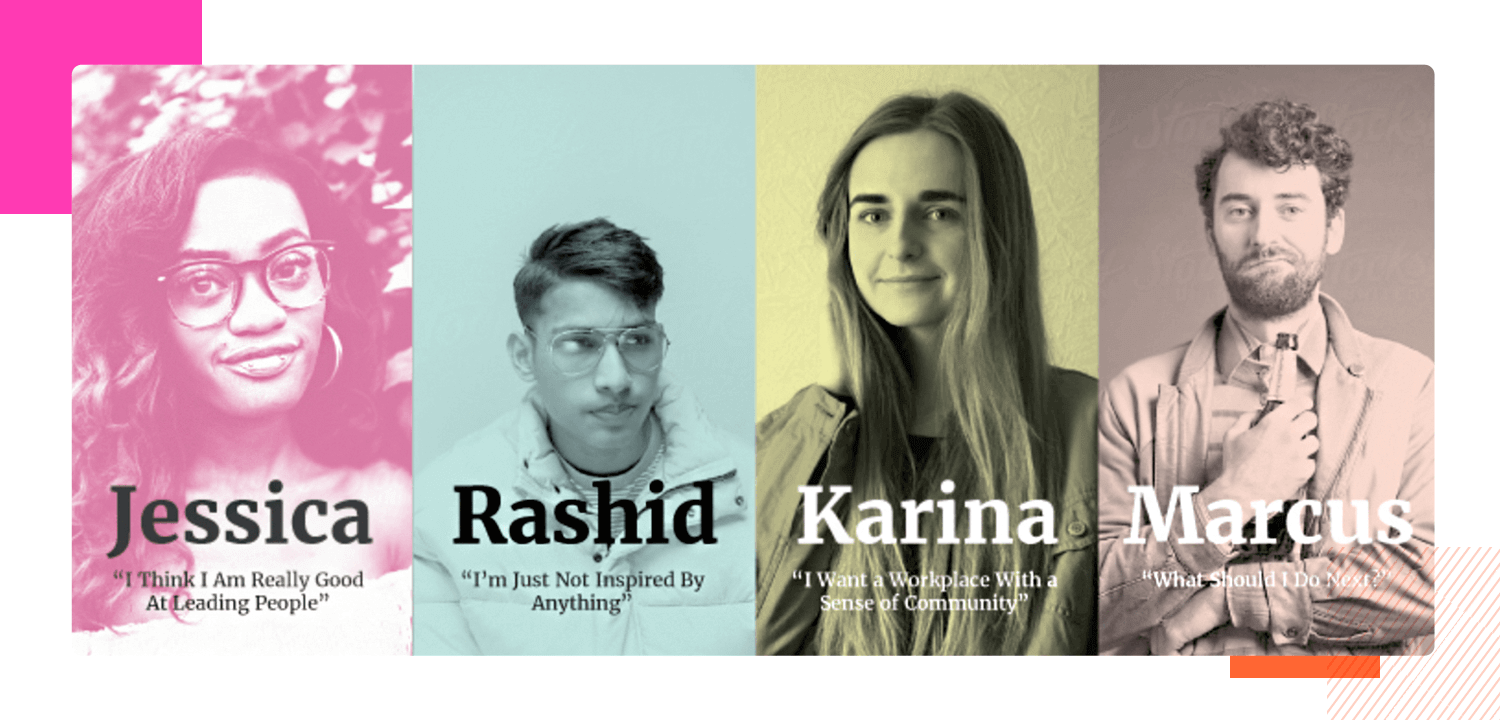
Diese Quick-Reference Persona ist ein etwas anderer Ansatz für eine schlanke user persona. Diese Persona ist in der Tat unglaublich schlank und richtet sich wahrscheinlich an eine sehr breite Benutzergruppe. Während viele Designer nicht damit einverstanden sind, nur ein Bild, einen Namen und ein Zitat zu haben, könnten andere argumentieren, dass dies alles ist, was Sie brauchen, wenn Sie es mit anderen Designleistungen wie User Journeys und Storyboards kombinieren.
Was uns an dieser Vorlage jedoch besonders gut gefällt, ist die Tatsache, dass sie einige interessante Bilder versammelt, ihnen ein klares Farbschema zuordnet und die Essenz ihrer Charaktere leicht einprägsam macht. Wenn Ihnen das zu wenig ist, können Sie auch detailliertere Personas für jeden Charakter entwickeln und dieses Dokument dann als Referenz verwenden, um alle Personas während des Designs im Kopf zu behalten.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind

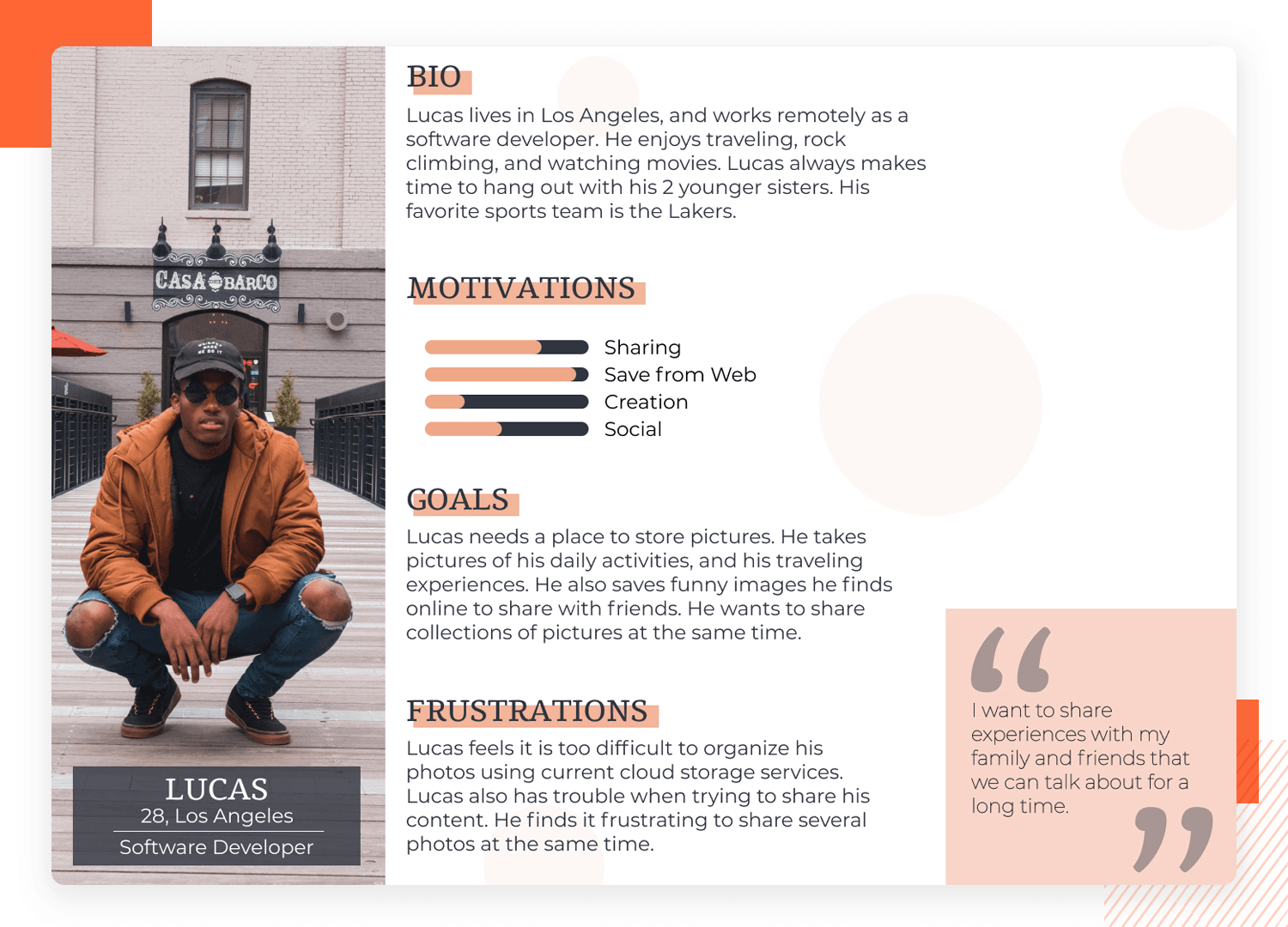
Dieses Beispiel eines Software-Ingenieurs befolgt alle richtigen Regeln, wenn es darum geht, die Aufmerksamkeit des Lesers zu erregen und einen Eindruck zu hinterlassen, der sich einprägt. Der Designer beginnt in diesem Fall mit einem starken Foto auf der linken Seite, das bereits eine Geschichte zu erzählen beginnt. Jeder Abschnitt wird dann mit leicht zu lesenden Absätzen deutlich hervorgehoben, während Fortschrittsbalken die Motivation des Benutzers darstellen.
Alle Inhalte sind übersichtlich in einem F-förmigen Muster angeordnet und richten sich danach, was das menschliche Auge zuerst wahrnimmt. Ein großes Zitat, das zusammenfasst, worum es bei der user persona geht, befindet sich in der unteren rechten Ecke und schreit nach Aufmerksamkeit, da dies der letzte Ort ist, an dem das Auge hängen bleibt. Alles scheint genau die richtige Menge an Details zu enthalten. Uns gefällt auch das wiederkehrende Farbschema in sanften Pastelltönen.

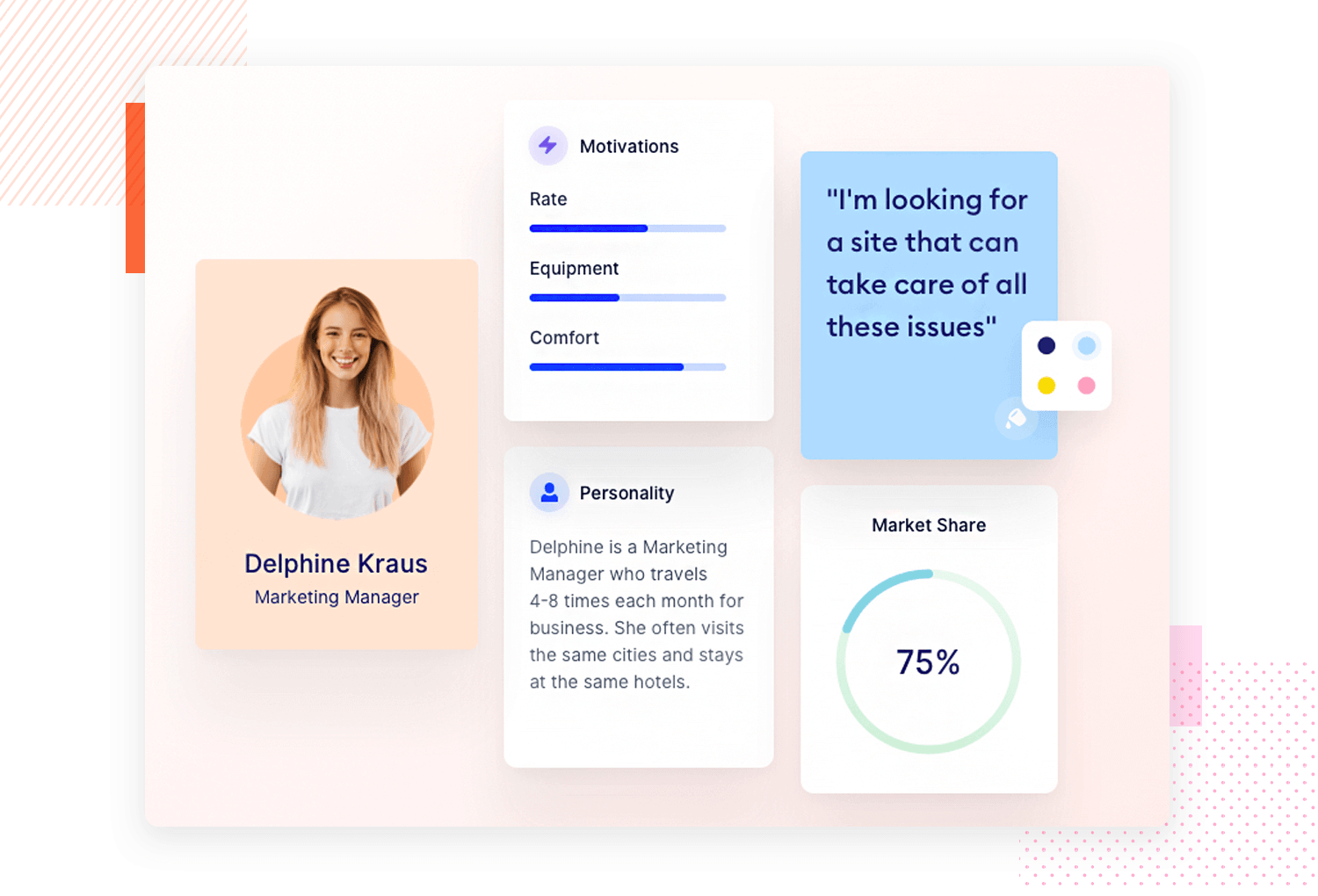
In dieser digital inspirierten user persona Vorlage eines Marketing Managers sehen wir, dass sie von den traditionellen Ausschneideprojekten inspiriert wurde, aber eine saubere, moderne, digitale Verfeinerung erhalten hat, um die Umgebung der Persona widerzuspiegeln.
Was uns jedoch am besten gefällt, ist die Art und Weise, wie auffällige Bilder und Grafiken im Kontrast zu schwachen Pastelltönen verwendet werden, damit sie Eindruck machen. Außerdem bietet es genau die richtigen Informationen. Es ist eine Mischung aus sauberen und übersichtlichen Informationen, die leicht ins Auge fallen und schnell aufgenommen werden können.
Denn wenn sich Ihre Teammitglieder an nichts über eine bestimmte user persona erinnern oder sich einfach nur daran erinnern, dass es zu viele Informationen gab, dann hat es nicht die gewünschte Wirkung erzielt.

Diese brillante leere und lehrreiche user persona-Vorlage von Xtensio lässt alles leer, enthält aber nützlichen Platzhaltertext, der Ihnen den Einstieg in die Eingabe von Informationen erleichtert.
Wenn Sie noch nie eine Vorlage für eine user persona erstellt haben, ist dies ein ausgezeichneter Ausgangspunkt. Der Platzhaltertext ist nicht einfach nur Lorem Ipsum, sondern enthält hilfreiche Anweisungen zu der Art von Details, die Sie aufnehmen sollten.
Auf diese Weise können Sie nicht nur Ihre Persona-Informationen ausfüllen, sondern auch die Art der Informationen bestimmen, die Sie während Ihrer Recherche über Ihre Nutzer sammeln sollten.

Diese Vorlage im Comic-Stil bietet einen interessanten und einzigartigen Ansatz für eine user persona-Vorlage. Sie versucht, ein Bild zu erstellen, das Spaß macht und Ihnen sofort einen Eindruck vom Lebensstil der Persona und den Produkten vermittelt, für die sie sich interessieren würde.
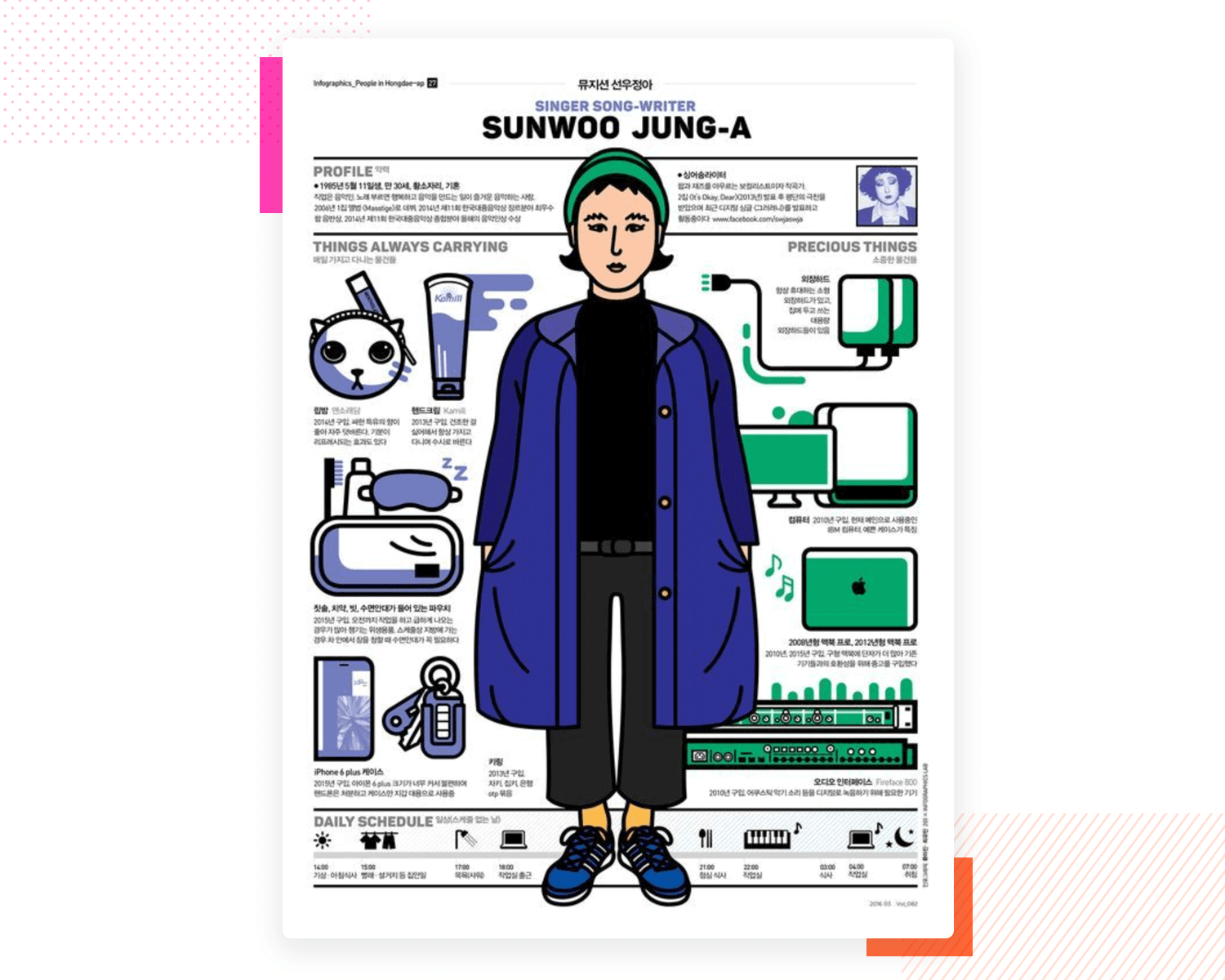
Natürlich ist die Erstellung von Personas wie dieser zeitaufwändiger, aber sie bieten ein unglaublich einprägsames und unterhaltsames Browsing-Erlebnis, da sie voller Persönlichkeit sind. Besonders gut gefällt uns die Aufteilung der Informationen in dieser Vorlage: die wertvollen Dinge und die Dinge, die die Persona immer bei sich trägt.

Hier haben wir ein großartiges Beispiel für eine schlanke, minimalistische user persona. Der Designer dieser Vorlage hat sich eindeutig Gedanken über die Verteilung der Elemente auf dem Bildmaterial gemacht – basierend auf der Art und Weise, wie der Durchschnittsmensch ein Dokument scannt.
Diese Vorlage ist in einem hellblauen Farbschema gehalten und der Text ist übersichtlich angeordnet, so dass sie schnell und einfach zu scannen ist. Sie enthält alle Informationen, die Sie benötigen, sowie ein aussagekräftiges Foto. Interessanterweise befindet sich das Foto nicht wie üblich auf der linken Seite, aber es fällt trotzdem auf. Dass der Text auf der linken Seite beginnt, trägt zur Ausgewogenheit des Designs bei und hebt die Details hervor. Das Einzige, was noch fehlt, ist ein Zitat, um es zu vervollständigen.

Wie wir bereits erwähnt haben, sind Regeln in der Welt des Designs oft nur Richtlinien. Ja, während Fotos von realen Personen in der Regel mehr Aufmerksamkeit erregen und den Wiedererkennungswert erhöhen, hat diese Vektorvorlage für die user persona dem widersprochen und stattdessen eine lustige Cartoon-Skizze des Benutzers verwendet.
Die Karikatur ist schlicht, einfach und farbenfroh, so dass sie leicht zu merken ist. Der Text ist spärlich und enthält nur die notwendigen Informationen. Visuelle Elemente gibt es reichlich: Fortschrittsbalken zeigen die Kompetenz des Benutzers in verschiedenen Technologiebereichen an, während bevorzugte Apps und Markenlogos einen Überblick über den Markt geben, in dem er sich bewegt, und die Technologie, mit der er vertraut ist. Und schließlich steht das Zitat direkt unter der user persona in einer differenzierten, lustigen Schriftart.

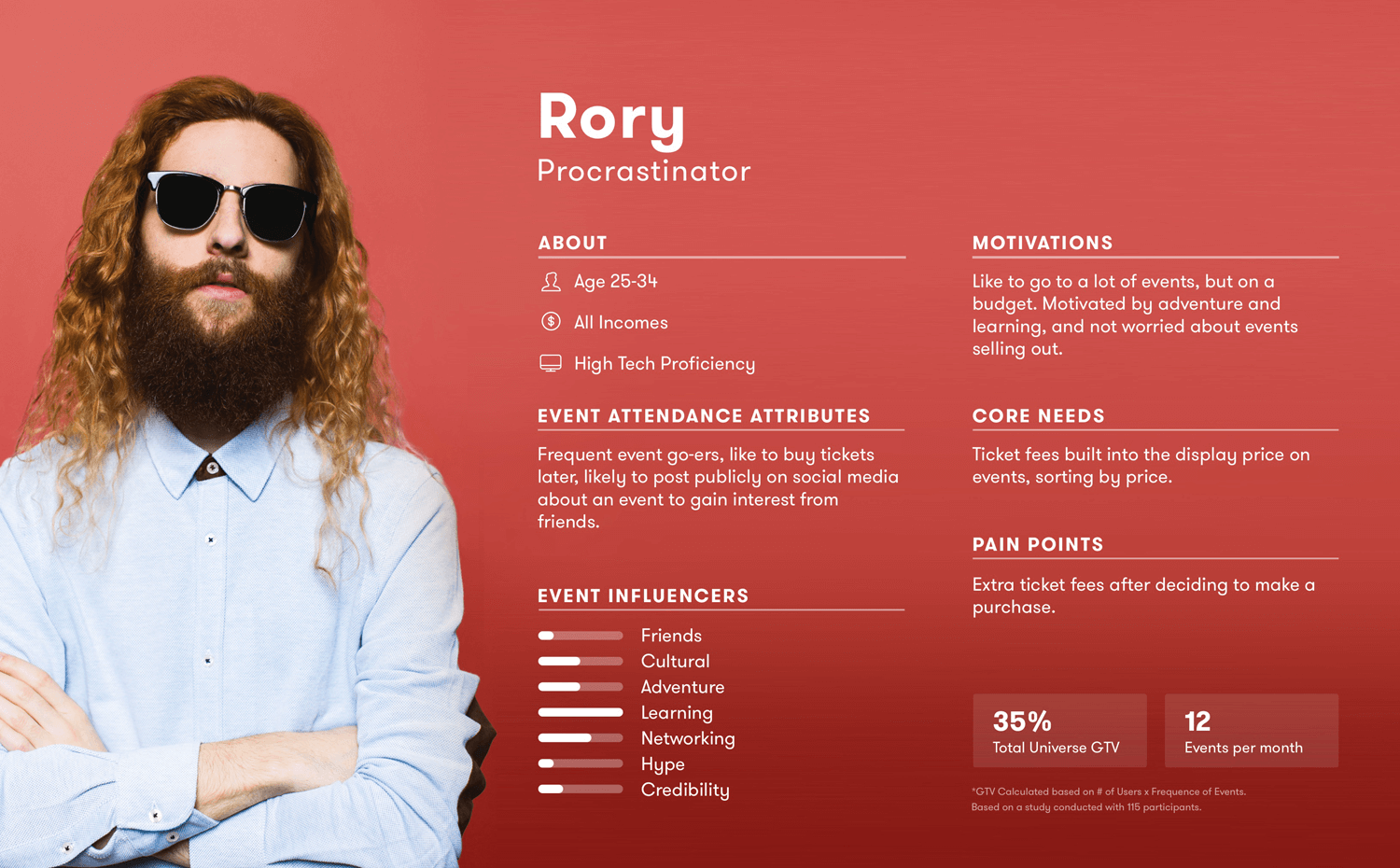
Bei dieser farbenfrohen und detaillierten user persona Vorlage von Arthur Chayka dreht sich alles um einen jungen und modernen Menschen, der sich auf sein Verhalten bei Veranstaltungen und Konzerten konzentriert. Uns gefällt, dass die Benutzervorlage selbst farbenfroh und lustig ist, weil sie die Persönlichkeit des Benutzers widerspiegelt.
Dieses Beispiel einer user persona enthält alle grundlegenden Informationen, die Designer benötigen, um zu verstehen, wer dieser Benutzer ist, sowie seine Motivationen und Schmerzpunkte. Eines der wichtigsten Elemente in dieser user persona Vorlage sind die Kernbedürfnisse des Benutzers, die Dinge, die er am meisten schätzt.
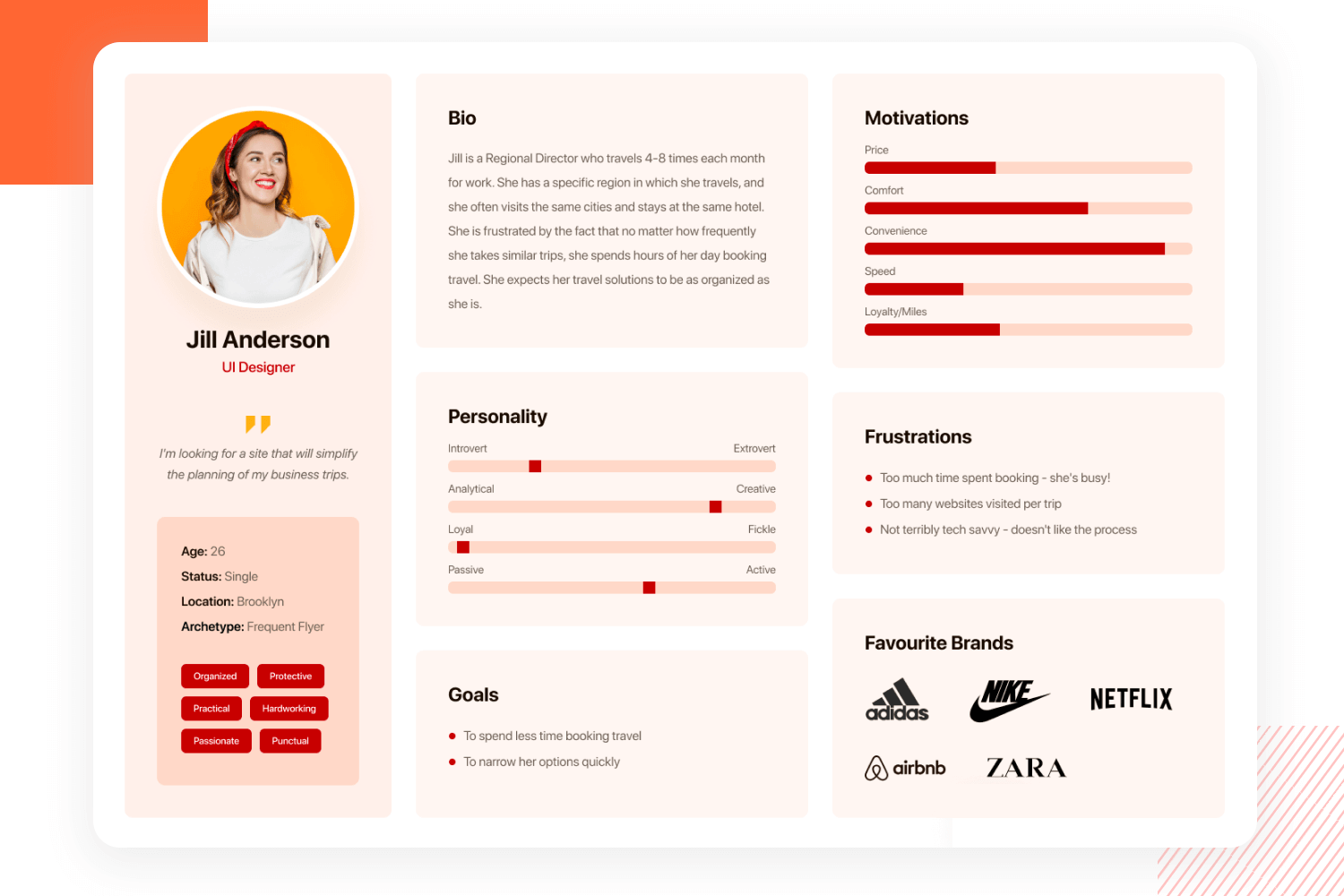
Diese visuell ansprechende trip mate user persona Vorlage von RH fängt einen UI-Designer ein, der gerne reist. Eines der besten Dinge an diesem Beispiel ist die Verwendung von Raum und visuellen Elementen, um Informationen zu vermitteln.

Erstens haben wir klare Unterteilungen, wenn es um die verschiedenen Aspekte der Benutzereigenschaften geht, mit einer großartigen visuellen Hierarchie, die es einfach macht, alles in einer Sekunde zu lesen. Zweitens: Die Verwendung von visuellen Elementen wie Balken und Tags macht es noch einfacher zu erfassen, wer diese Person ist, was sie mag und was sie will.
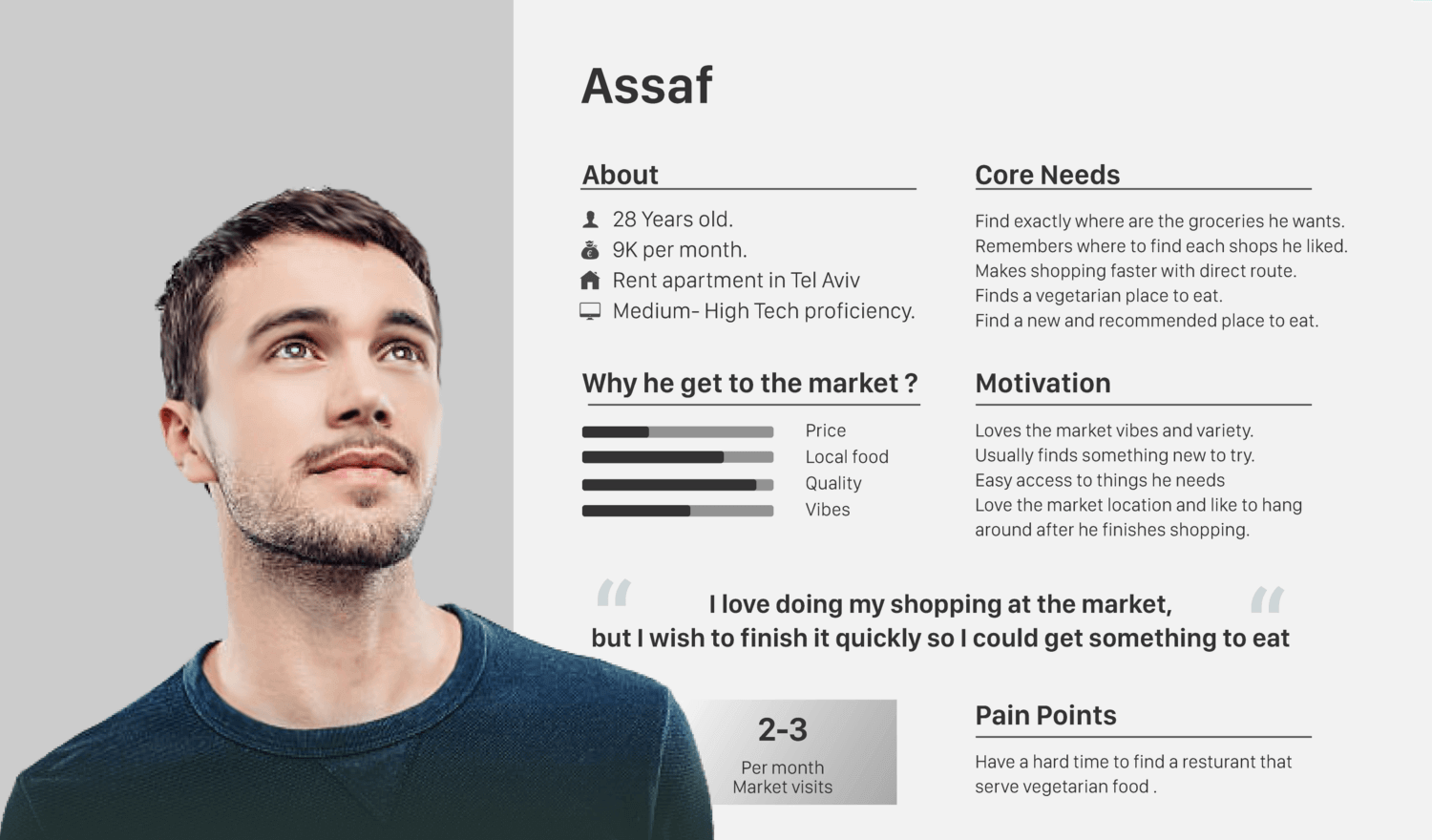
Diese User Persona-Vorlage für den Lebensmitteleinkauf von Shir Avraham zeigt uns Assaf, der gerne auf dem Markt einkauft und in Restaurants speist. Uns gefällt, dass der Stil der Vorlage selbst die Persönlichkeit des Benutzers widerspiegelt, mit einem modernen, lässigen, aber eleganten Gefühl.

Es stimmt zwar, dass diese user persona nicht so viele Informationen enthält wie einige der anderen auf dieser Liste, aber das Ziel wird trotzdem erreicht. Sie vermittelt eine klare Vorstellung davon, wer diese Person ist, auch wenn sie nicht jedes kleinste Detail enthält.
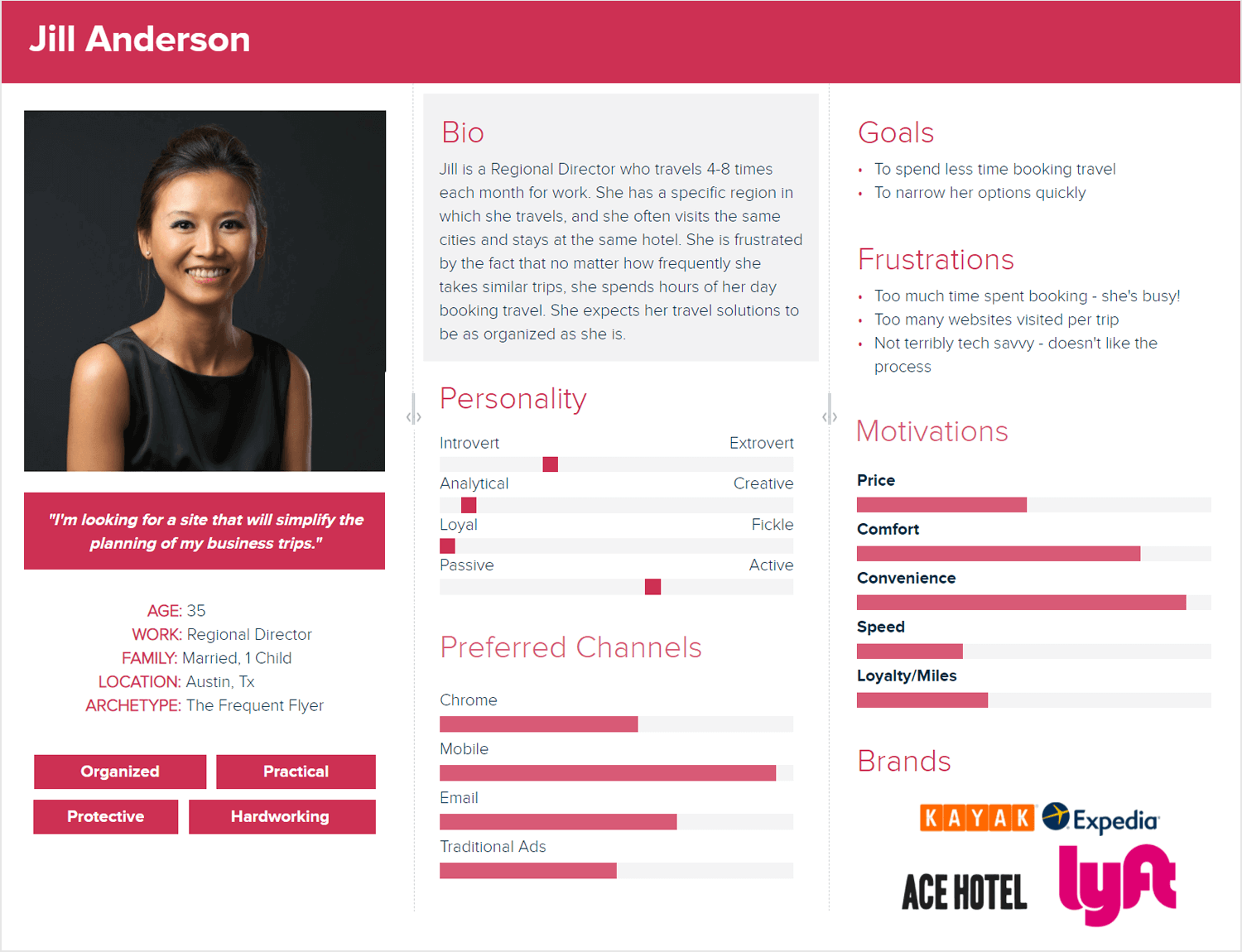
Diese dynamische und professionelle user persona von Xtensio repräsentiert eine typische Managerin der mittleren Ebene. Sie reist viel, ist aktiv und hoch motiviert durch Bequemlichkeit. Es ist ein klares Bild von dieser Person, mit ziemlich vielen Details und einem großen Einblick.

Das Design dieser Vorlage wirkt farbenfroh und doch professionell. Es ist hell und leicht zu lesen und bietet viele visuelle Möglichkeiten, Informationen zu vermitteln. Es wirkt wie ein nüchternes Design, genau wie die Persona selbst.
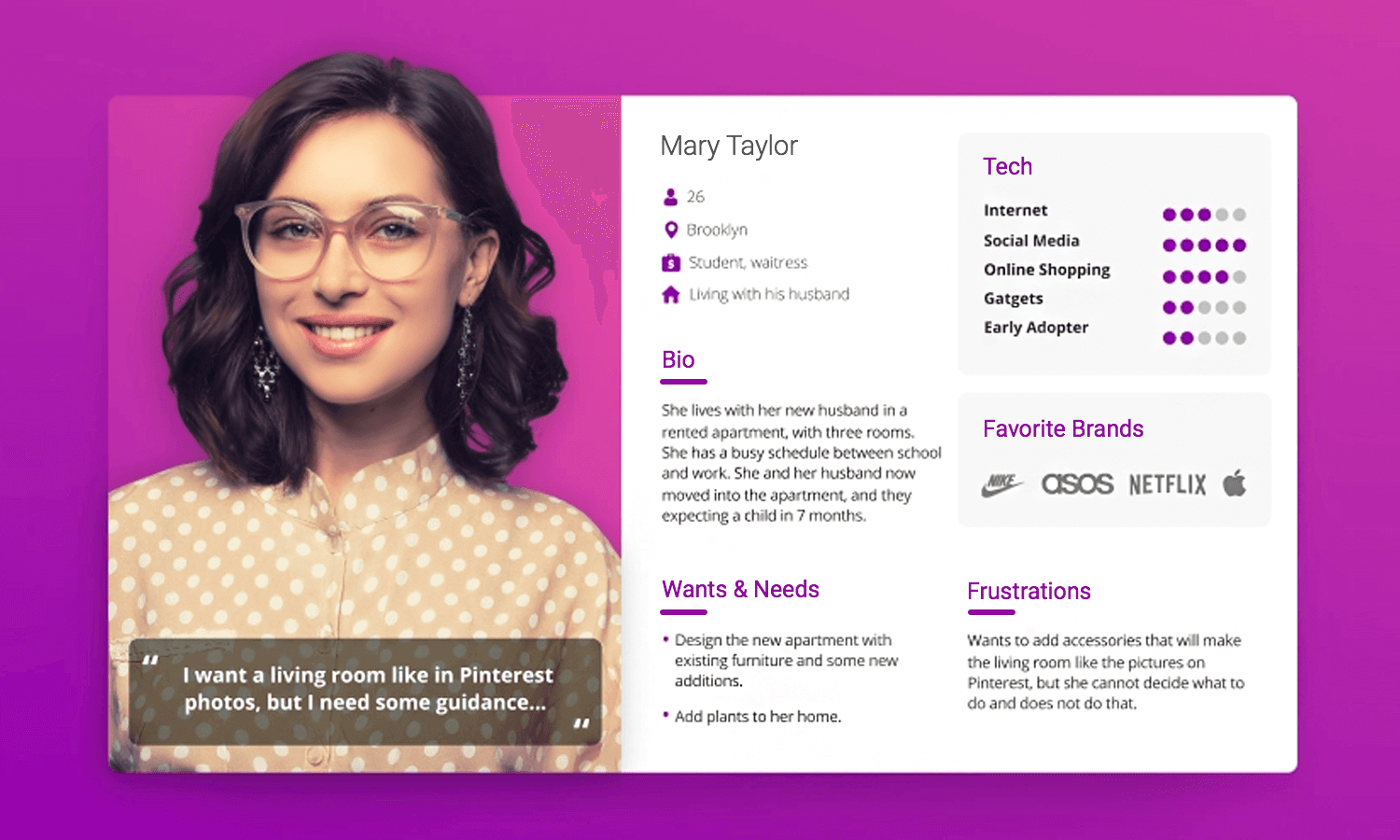
Dies ist eine helle, junge und lustige Vorlage von Ofer Ariel. Sie zeigt uns eine Studentin, die als Kellnerin arbeitet. Sie ist ein Profi in den sozialen Medien und versucht derzeit, ihr Haus, das sie mit ihrem Mann teilt, zu verschönern. Die Persona verrät uns nicht viele Details über ihr Leben vor der Schule, der Arbeit oder ihrem Ehemann – aber ist das wichtig?

Uns gefällt die allgemeine Verteilung der Informationen in dieser lebendigen Vorlage für Werkstudenten, die es einfach macht, sie zu lesen. Diese Persona-Darstellung konzentriert sich auf ihre Wünsche, Bedürfnisse und Probleme – alles Dinge, die für Designer nützlich sind.
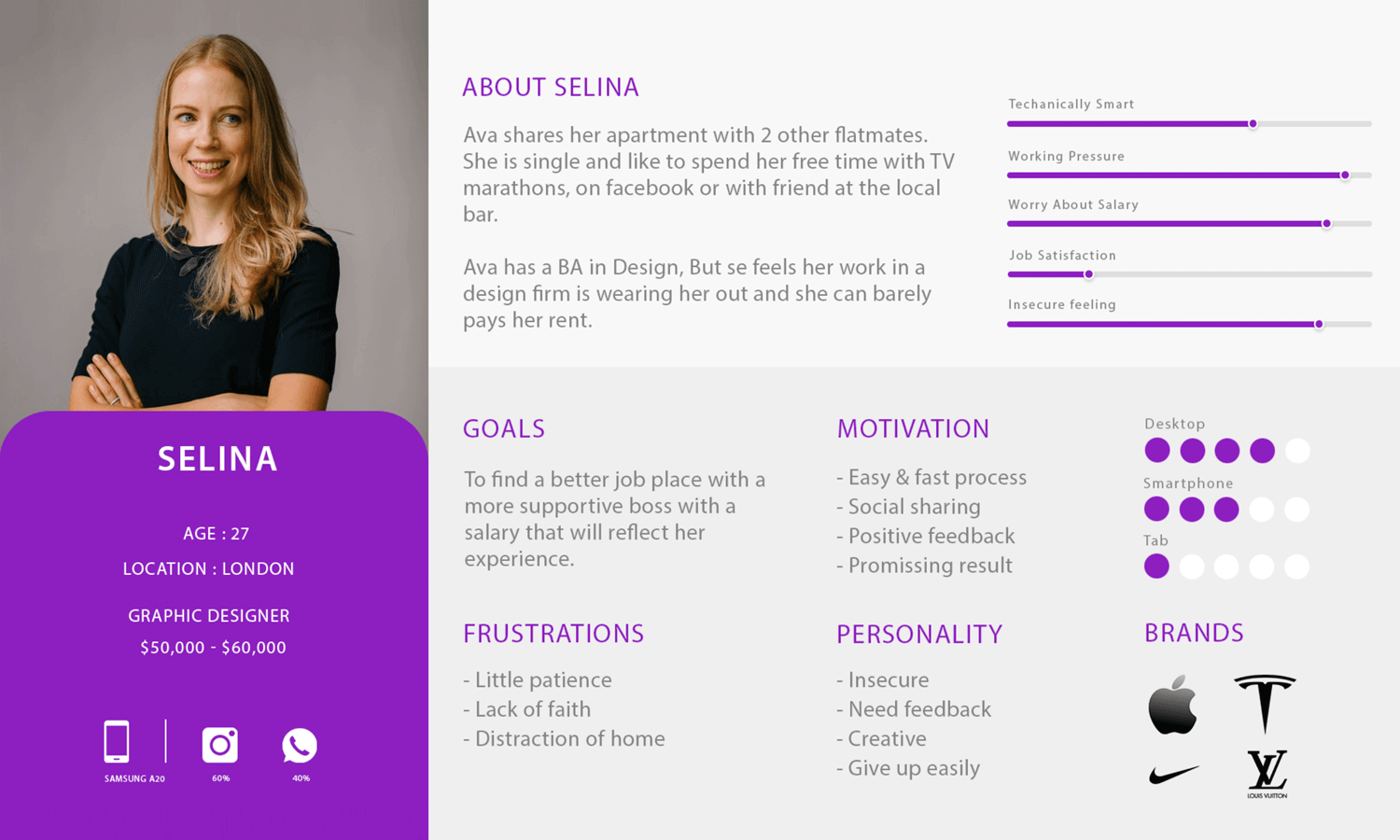
Wir haben dieses Beispiel für eine unglückliche user persona eines Grafikdesigners von Bappy Mithun wegen des allgemeinen Designs aufgenommen, auch wenn einige der darin enthaltenen Informationen widersprüchlich sind. Uns gefällt, dass die Vorlage selbst modern und kantig wirkt. Das könnte eine gute Möglichkeit sein, eine Designerin widerzuspiegeln, die mit ihrer Arbeit gerne Grenzen überschreitet.

Diese Vorlage konzentriert sich darauf, wie die Designerin zu ihrem Handwerk und ihrem Job steht. Sie zeigt uns mit Hilfe von Fortschrittsbalken ihren Gemütszustand und nutzt andere visuelle Mittel, um zu vermitteln, warum ihr derzeitiger Job nicht zu ihr passt. Da sich dies auch auf sie und die von ihr gewählte Technologie bezieht, schätzen wir es, dass die Vorlage enthält, welche Geräte sie tagtäglich verwendet.
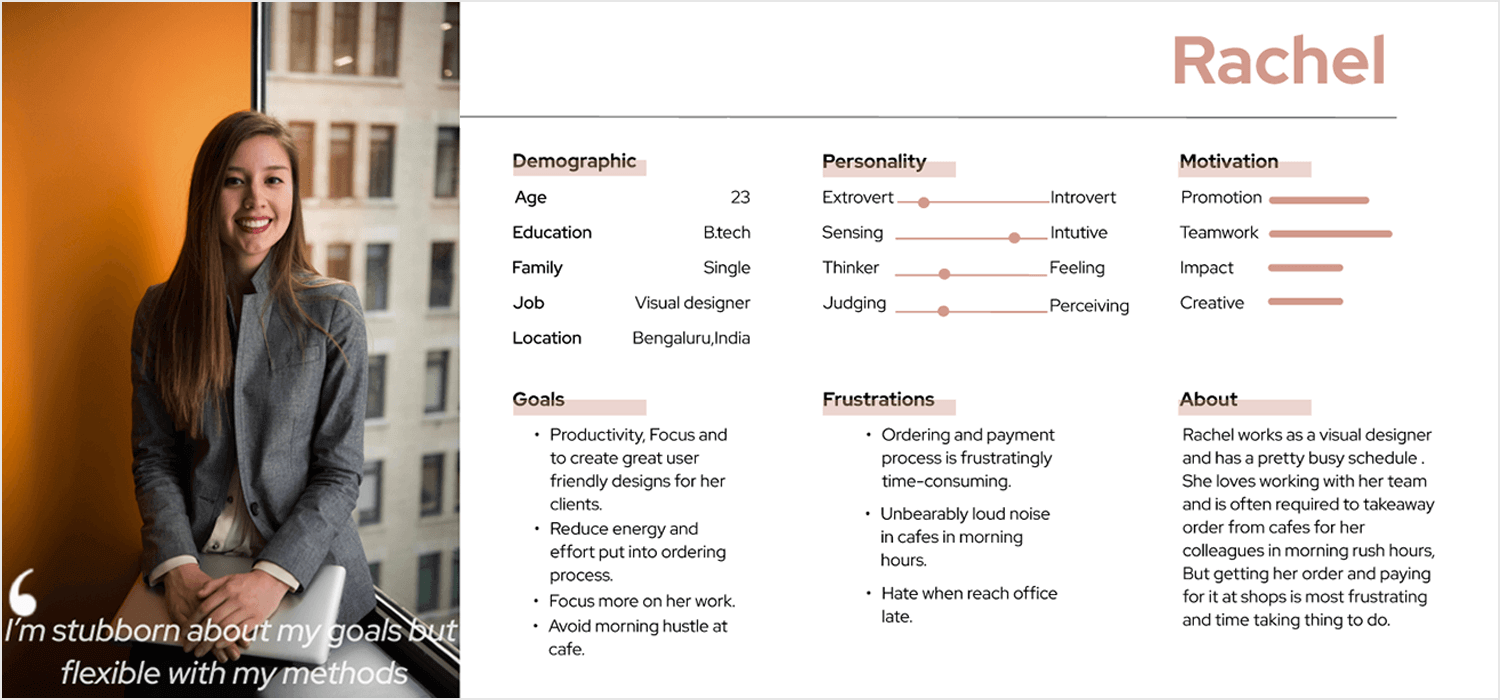
Dieses Persona-Beispiel von Shreya Singh zeigt uns eine visuelle Designerin, die ihr Team und ihre Arbeit liebt, aber von ihrer Morgenroutine frustriert ist. Uns gefällt, dass diese Vorlage einfach und auf den Punkt gebracht ist, ohne auffällige Grafiken oder ausgefallene Farben.

Uns gefällt, dass trotz des Mangels an tiefgreifenden Details alle dargestellten Informationen für jedes Designteam nützlich sind. Es geht um ihr tägliches Leben, ihre Gefühle und die Dinge, die sie nicht mag.
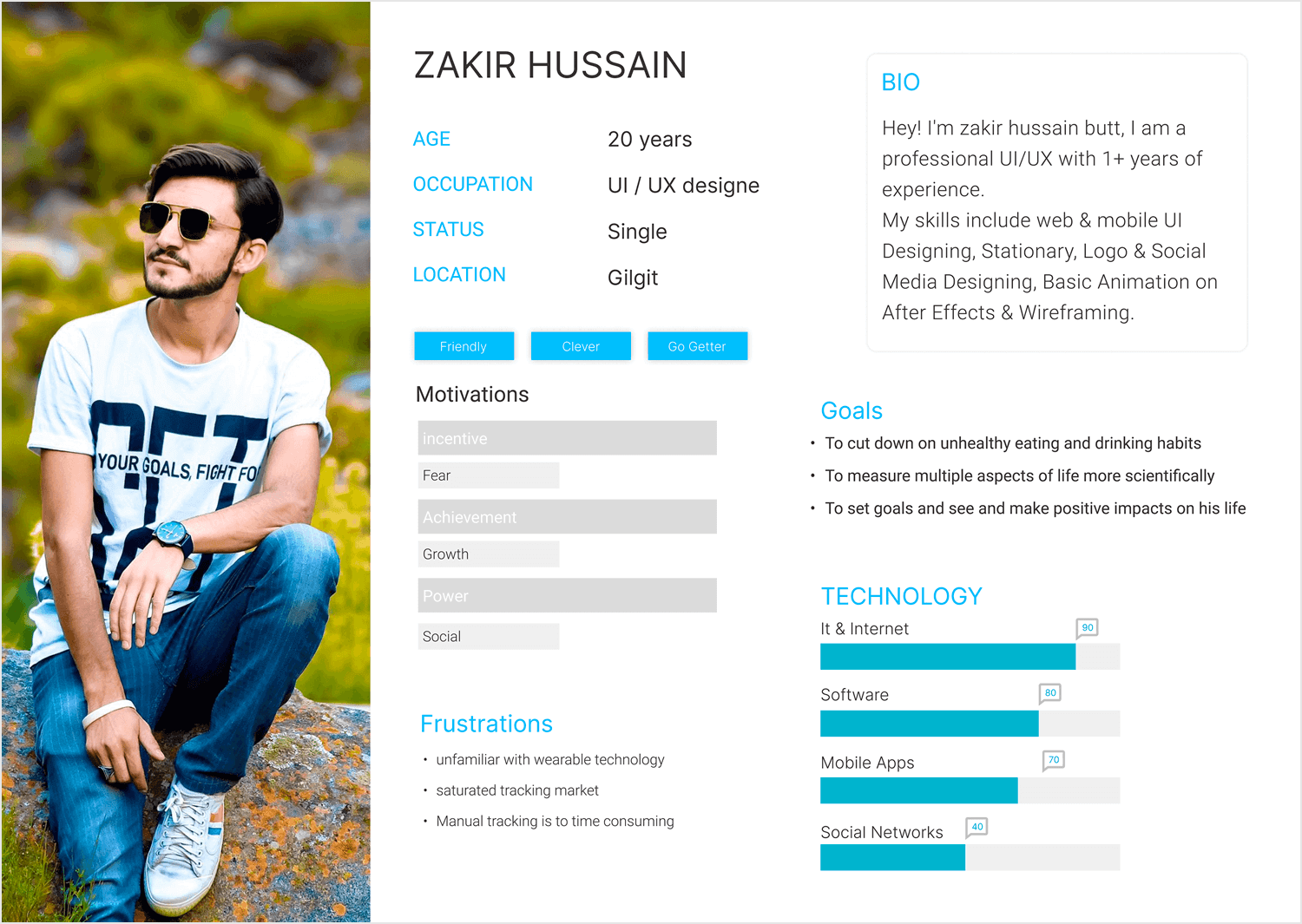
Zakir Hussain Butt bringt uns eine junge Designvorlage, die einen wissenschaftlicheren Ansatz für Gesundheit und Wellness sucht. Anhand dieses Beispiels können wir uns ein vollständiges Bild davon machen, wer Zakir ist und wie er mit Technologie im Allgemeinen umgeht.

Uns gefällt die Verwendung von Balken, Tags und Aufzählungspunkten. So lassen sich bestimmte Informationen schnell finden, und diese user persona-Vorlage wirkt minimalistisch und modern. Sie ist auf den Punkt gebracht und verschwendet keinen Platz mit Informationen, die nicht relevant sind.
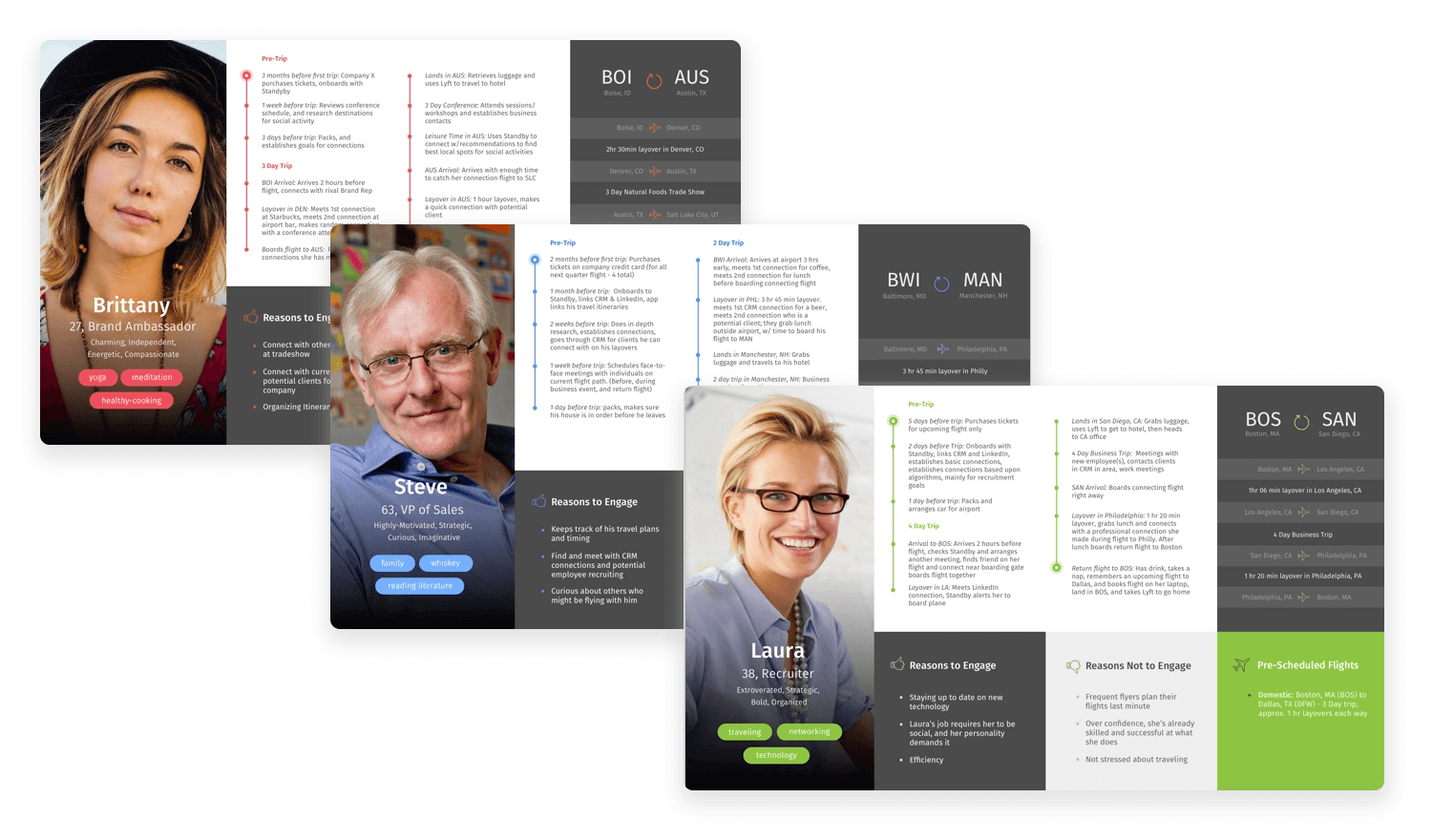
Brittany ist eine junge Influencerin und Markenbotschafterin, die auf dem Weg zu einer wichtigen Veranstaltung ist. Uns gefällt, dass diese user persona von Dana Girolami ganz anders und einzigartig ist. Sie konzentriert sich nicht auf ihre Gewohnheiten oder Vorlieben. Sie zeigt uns stattdessen ihren Zeitplan und ihre Zeitleiste. Das ist ein interessanter Ansatz, denn es dreht sich alles um Brittany in Bezug auf dieses Ereignis.

Es stimmt, dass so etwas für die meisten Projekte da draußen nicht funktionieren würde. Die meisten Design-Projekte benötigen entscheidende Merkmale wie Vorlieben und Schmerzpunkte. Dennoch gibt es eine Verwendung für user persona Vorlagen, die einen anderen Weg einschlagen – es kommt nur darauf an, die Gelegenheit im richtigen Projekt zu finden.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind
Jasmine ist eine alleinerziehende Mutter, die derzeit in Teilzeit arbeitet, um sich auf den Beginn ihres Studiums der Ingenieurwissenschaften vorzubereiten. Diese user persona-Vorlage von Valerie Diaz de Arce ist ein eher traditioneller Ansatz, der uns Jasmines Ziele, Motivationen und Kämpfe näher bringt. Es ist ein klarer Schnappschuss ihres heutigen Lebens mit Einblicken in ihre Zukunftspläne.

Uns gefällt das Design dieser Vorlage. Die Informationen werden in kleinen Häppchen gegeben, wobei grafische Elemente und Leerraum verwendet werden, um jeden Abschnitt atmen zu lassen. Sie ist leicht zu lesen und wirkt modern und technisch – perfekt für einen angehenden Ingenieur!

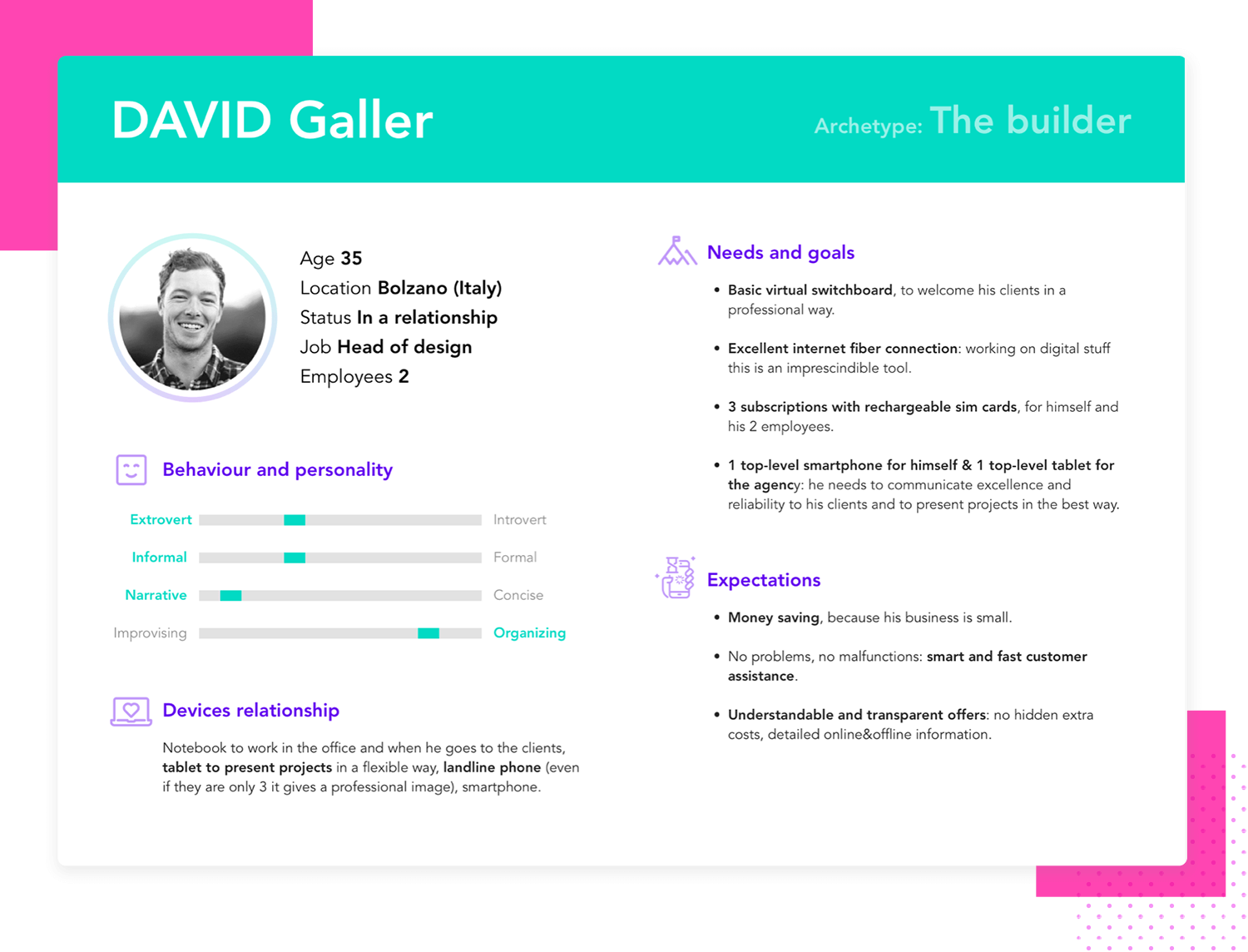
Diese Persona-Vorlage von Laura Bisio ist ein gutes Beispiel dafür, wie ein Archetyp-Etikett Ihnen helfen kann, eine allgemeine Vorstellung über den Benutzer zu vermitteln, bevor Sie ins Detail gehen. Durch den großartigen Einsatz von Weißraum und Symbolen für Kategorien erhalten Sie viele Informationen auf einen Blick.
Die 4 Kategorien geben detaillierte Einblicke, die spezifische Informationen liefern, die die Persona handlungsfähig machen, indem sie klare Ziele vorgeben.

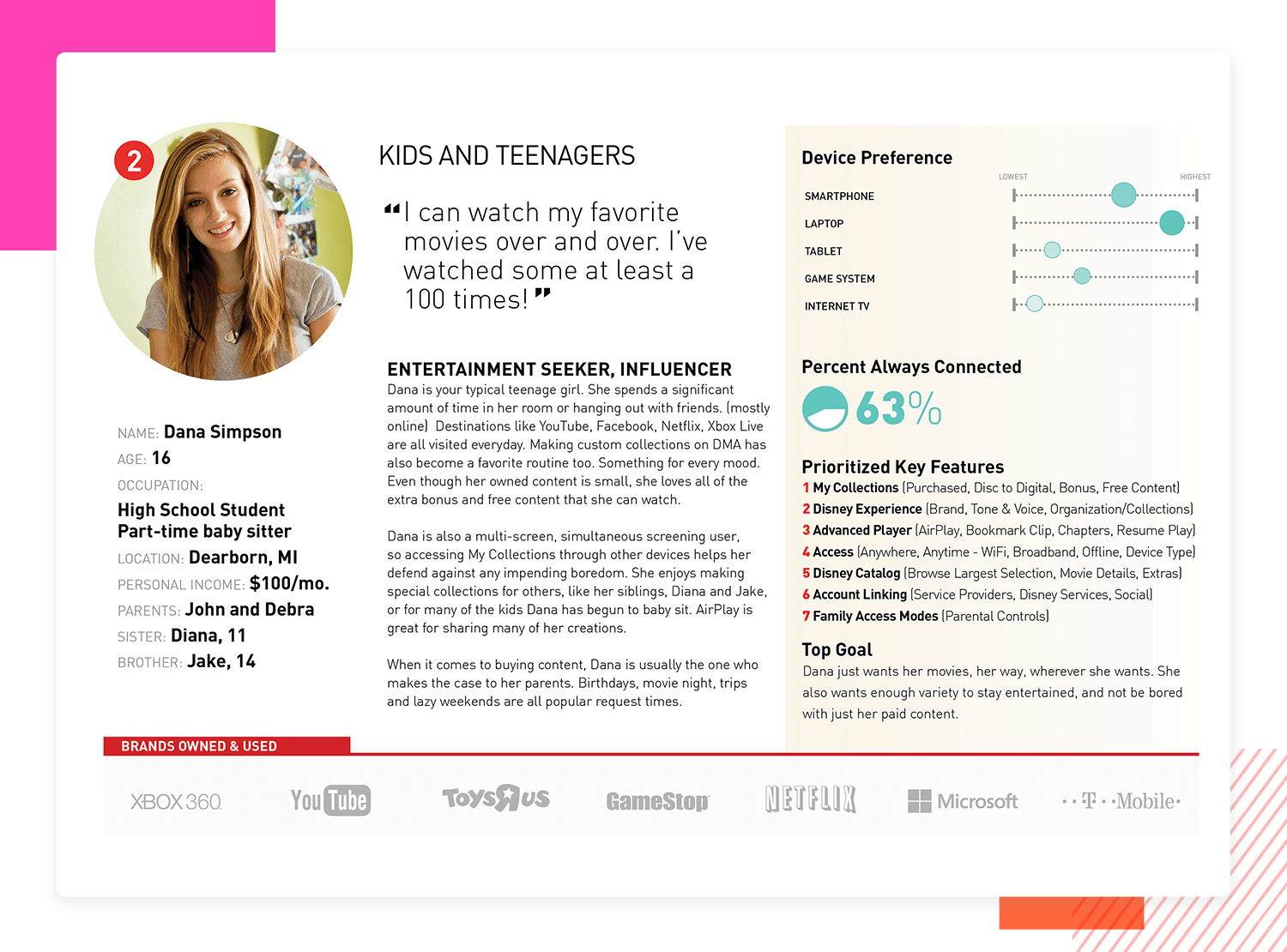
Ein weiteres Beispiel ist diese detaillierte Vorlage für Elternabonnenten, die Teil einer Vier-Personen-Kollektion ist, die von Greg Carley für Disneys digitale Filmanwendungen erstellt wurde. Es ist klar, dass in die Erstellung jedes Profils eine beträchtliche Menge an Recherche und Daten eingeflossen ist.
Diese spezielle Vorlage bietet wertvolle Einblicke in die spezifischen Bedürfnisse des Endnutzers. Ein bemerkenswertes Merkmal ist das Zitat oben auf der Seite, das neben dem Bild platziert ist und ein schnelles Verständnis für die Perspektive des Nutzers bietet. Die Verwendung von Zitaten, insbesondere von echten, ist ein effektiver Weg, um genaue und realistische Einblicke zu geben.

Die Branding-Agentur Insigniada bringt uns diese Persona-Vorlage mit den notwendigen Einblicken, damit Sie Ihre Nutzererfahrung verbessern können. Mit 6 Kategorien, die dem Endbenutzer Informationen und Details liefern, ist dieses Design die perfekte Mischung aus Text und Bildern.
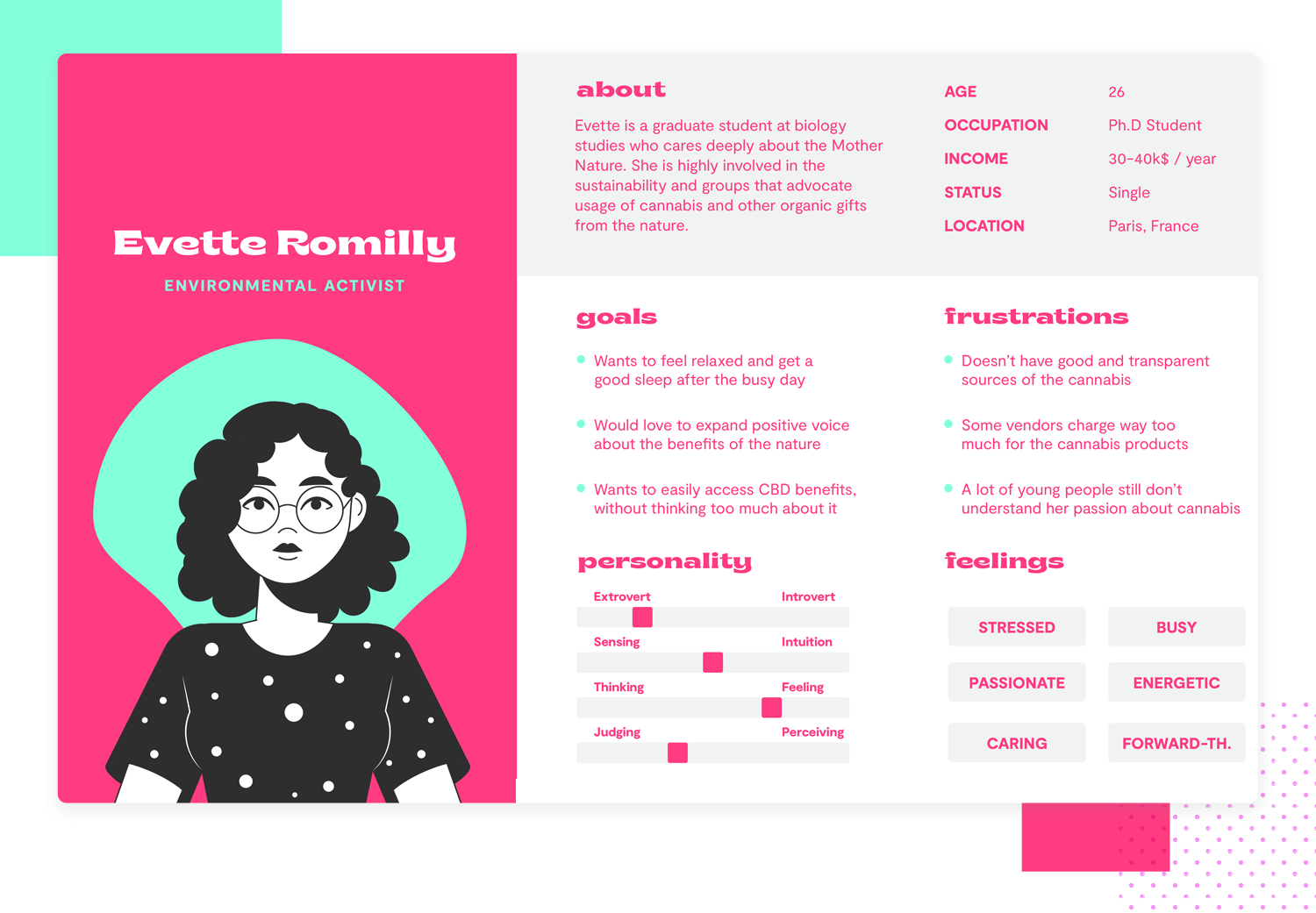
Es verwendet eine Cartoon-Alternative anstelle des üblicherweise verwendeten Fotos einer realen Person, das perfekt mit den Farbpaletten und den übrigen visuellen Elementen harmoniert. Obwohl eine Karikatur verwendet wird, gelingt es ihr, eine genaue Darstellung der Person des Endnutzers zu geben. Diese Persona-Vorlage für Aktivisten eignet sich gut für klima- und naturfreundliche Projekte oder für jede ganzheitliche und nachhaltige Dienstleistungs-Website oder App.

Diese Vorlage von Tal Arbeli deckt alle wichtigen Daten ab und kann verwendet werden, um ein vollständiges Persona-Profil zu erstellen und von dort aus potenzielle Endnutzer aufzubauen. Diese Vorlage enthält ein Zitat, eine Rubrik für Lieblingsmarken und ein Logo, die alle Informationen persönlicher und überzeugender machen.
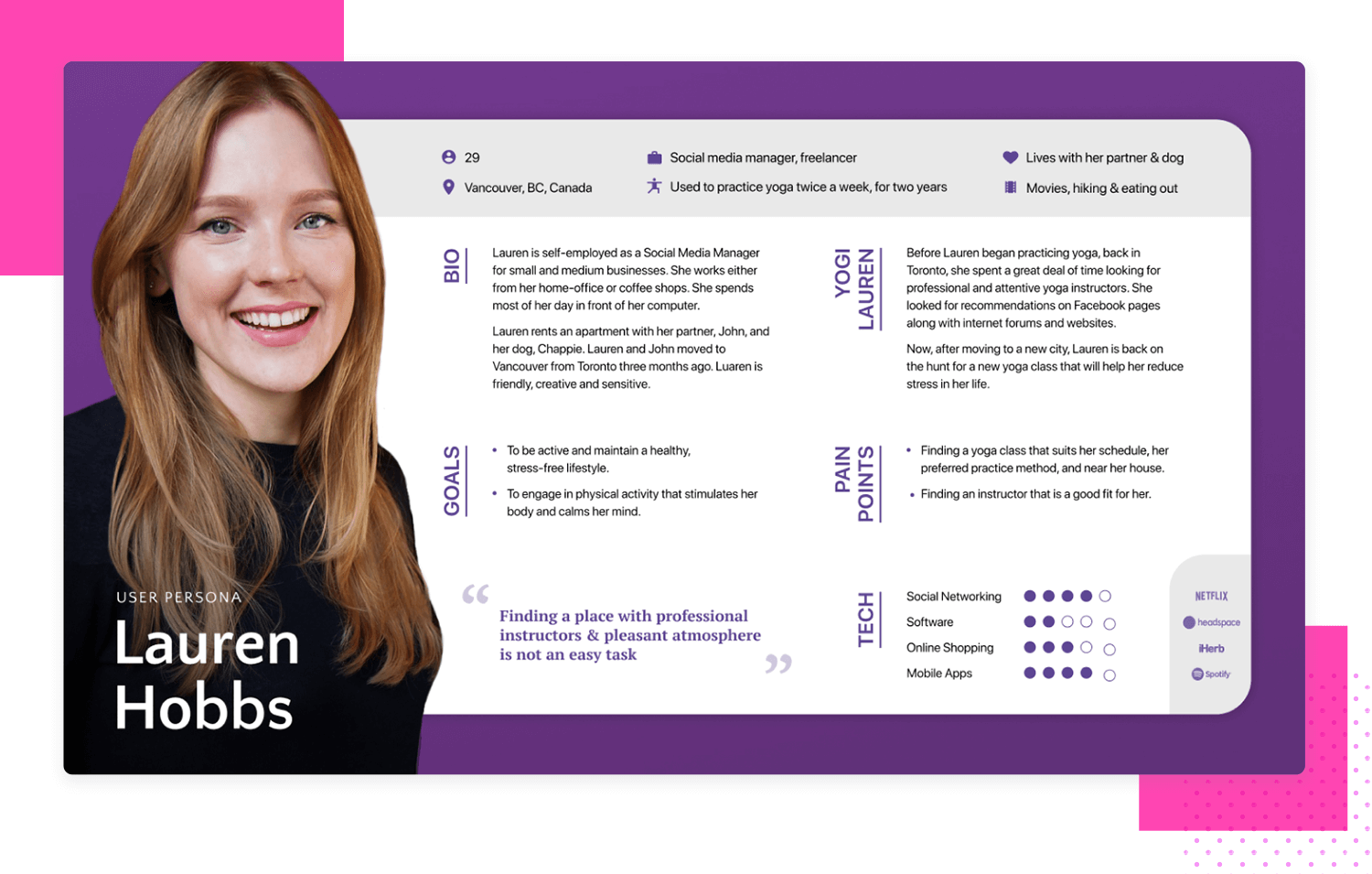
Dies ist ein Beispiel für alles, was Sie über Lauren ‚die Yogi‘ wissen müssen . Es fasst alle Daten in 7 Kategorien zusammen, die in einem leicht zu lesenden Format angeordnet sind.

Diese Vorlage beantwortet alle wichtigen Fragen über den jüngeren Millennial-Nutzer mit einer Ästhetik, die perfekt zu dem beschriebenen Profil passt. Sie ist modern, macht Spaß und fasst den Nutzer mit ein paar Stichworten im Fotohintergrund effektiv zusammen.
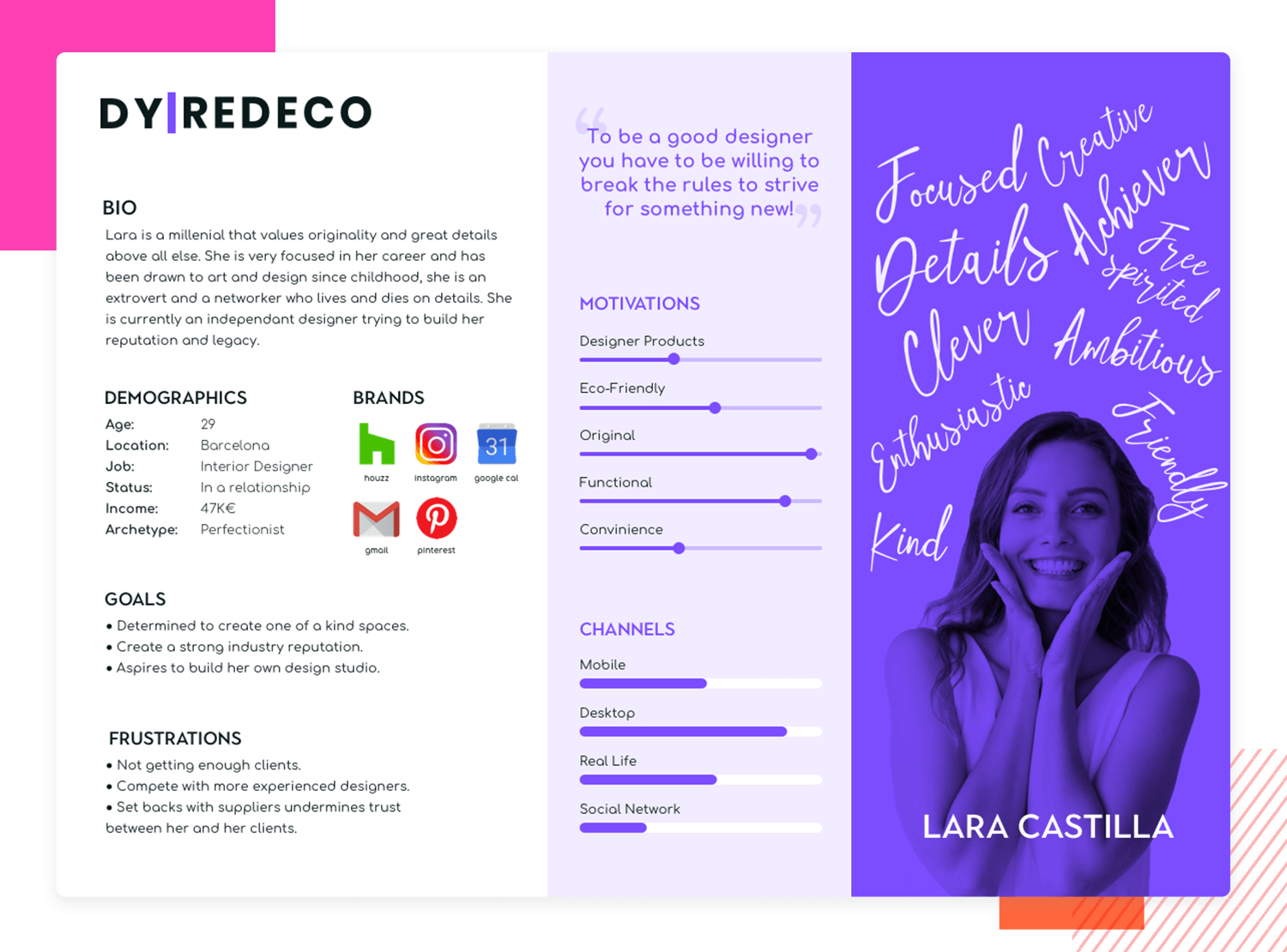
Dieses von Maria erstellte Beispiel ist besonders nützlich für Networking, Marketing-Strategien oder auch Heimdekoration und ähnliche Projekte. Ein hervorstechendes Merkmal ist die Kategorie ‚Kanäle‘, in der die Methoden und Ansätze des Benutzers zum Erreichen seiner Ziele klar zusammengefasst sind.

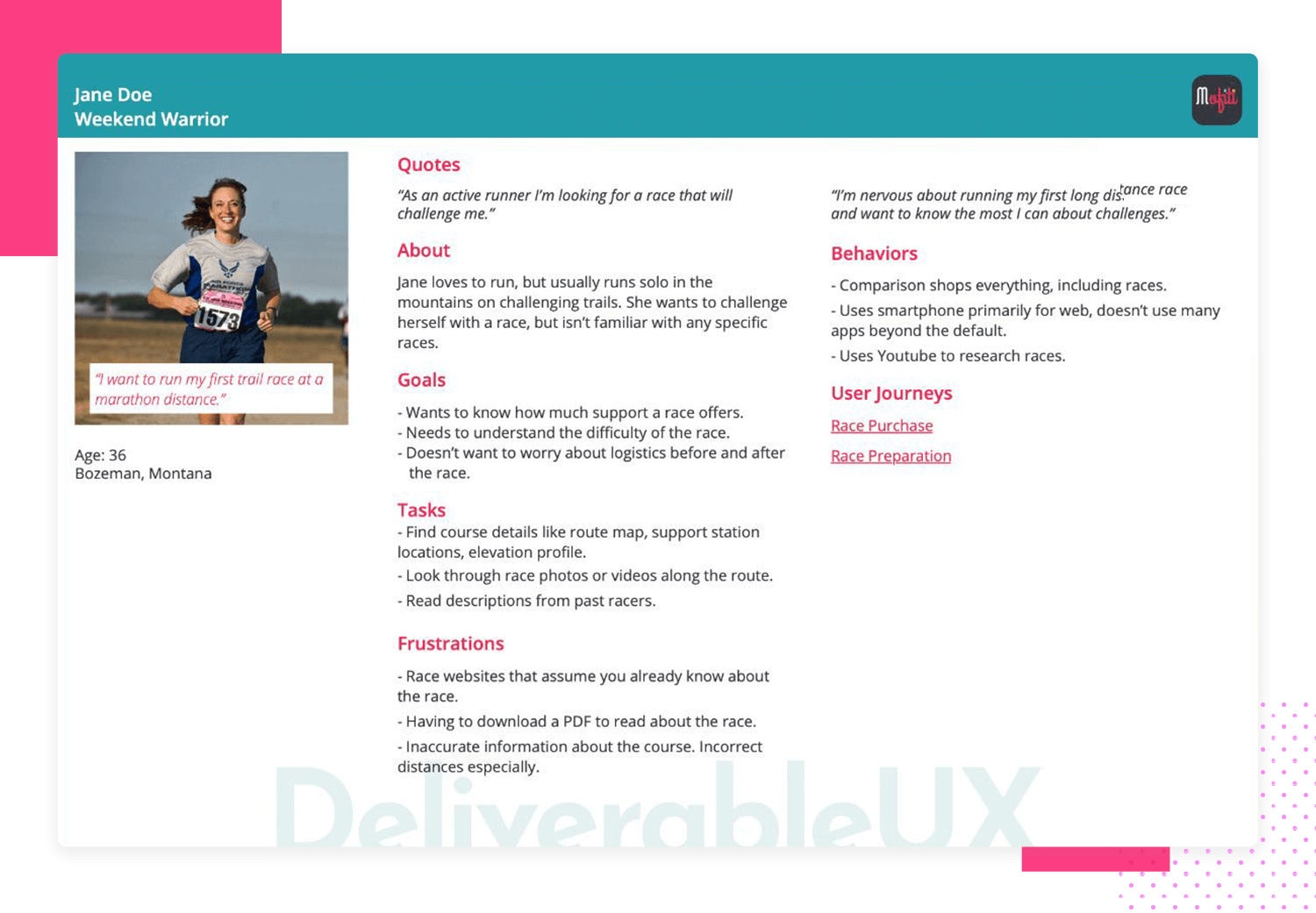
Diese Vorlage für eine user persona für Fitnessbegeisterte von Deliverable UX enthält einen Abschnitt „Über“, der ihre Einzigartigkeit und ihre aktuelle Situation beschreibt. Wir könnten diese Vorlage als einen Tag im Leben von Jane Doe beschreiben, einschließlich ihres Hintergrunds, ihrer Ziele, der Methoden zur Erreichung ihrer Ziele, ihrer Schmerzpunkte und ihres Kaufverhaltens. Wir erhalten auch einen Einblick in ihre Kommunikationskanäle und einen Abschnitt ‚User Journeys‘ für ‚Querverweise auf verwandte User Journeys und Forschung‘.
Das Benutzerfoto ist ein echtes Foto, das die Persona sehr gut beschreibt. Es ist vielleicht nicht das schönste Bild, das Sie je gesehen haben, aber es beschreibt den Endbenutzer sehr gut.
Dieses vollständig und leicht verständliche Beispiel eignet sich perfekt für jedes Projekt zur körperlichen Betätigung, das Streckenbeschreibungen und -empfehlungen sowie Trainingsfortschritte und soziale Netzwerke einbezieht. Es kann jedoch an ähnliche Profile oder Design-Ziele angepasst werden, die auf Ihrer eigenen Forschung basieren.

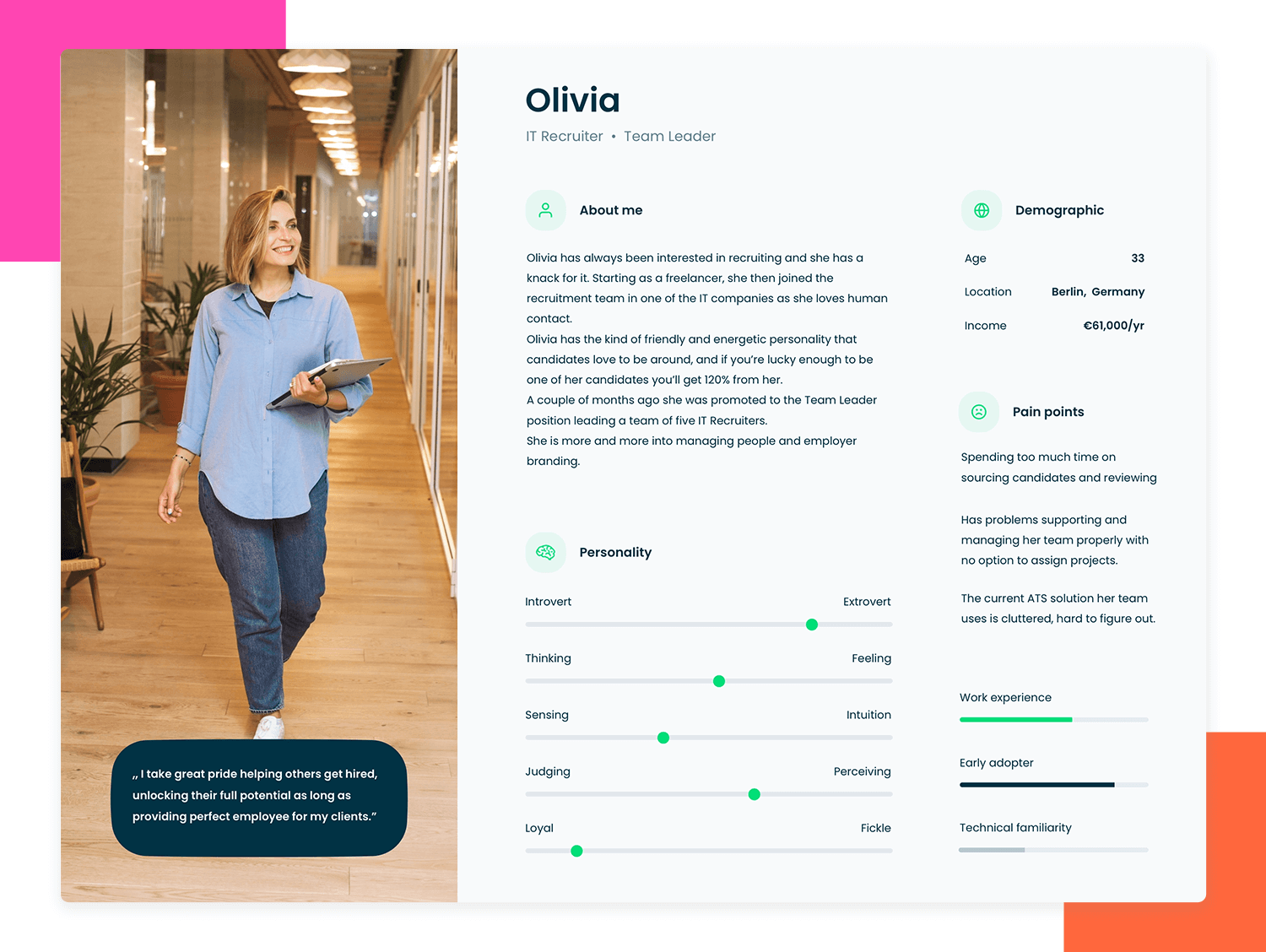
In diesem Beispiel wird Olivia vorgestellt, eine Teamleiterin in einem Personalvermittlungsunternehmen. In dieser Vorlage finden Sie nur die grundlegendsten demografischen Angaben, aber alle zusätzlichen Informationen werden im Abschnitt ‚Über mich‘ zur Verfügung gestellt. Es ist ziemlich offensichtlich, dass andere Kategorien wie Persönlichkeit und Schmerzpunkte sehr gut recherchiert sind und die Informationen klar zusammengefasst und visuell ansprechend aufbereitet sind.
Das Zitat und das Benutzerbild vervollständigen diese detaillierte IT-Recruiter user persona von Dribble by Lucas Swierad für einen erfolgreichen und einprägsamen Endbenutzer, der Ihnen und Ihrem Team helfen kann, Ihr Projektdesign zu verbessern.

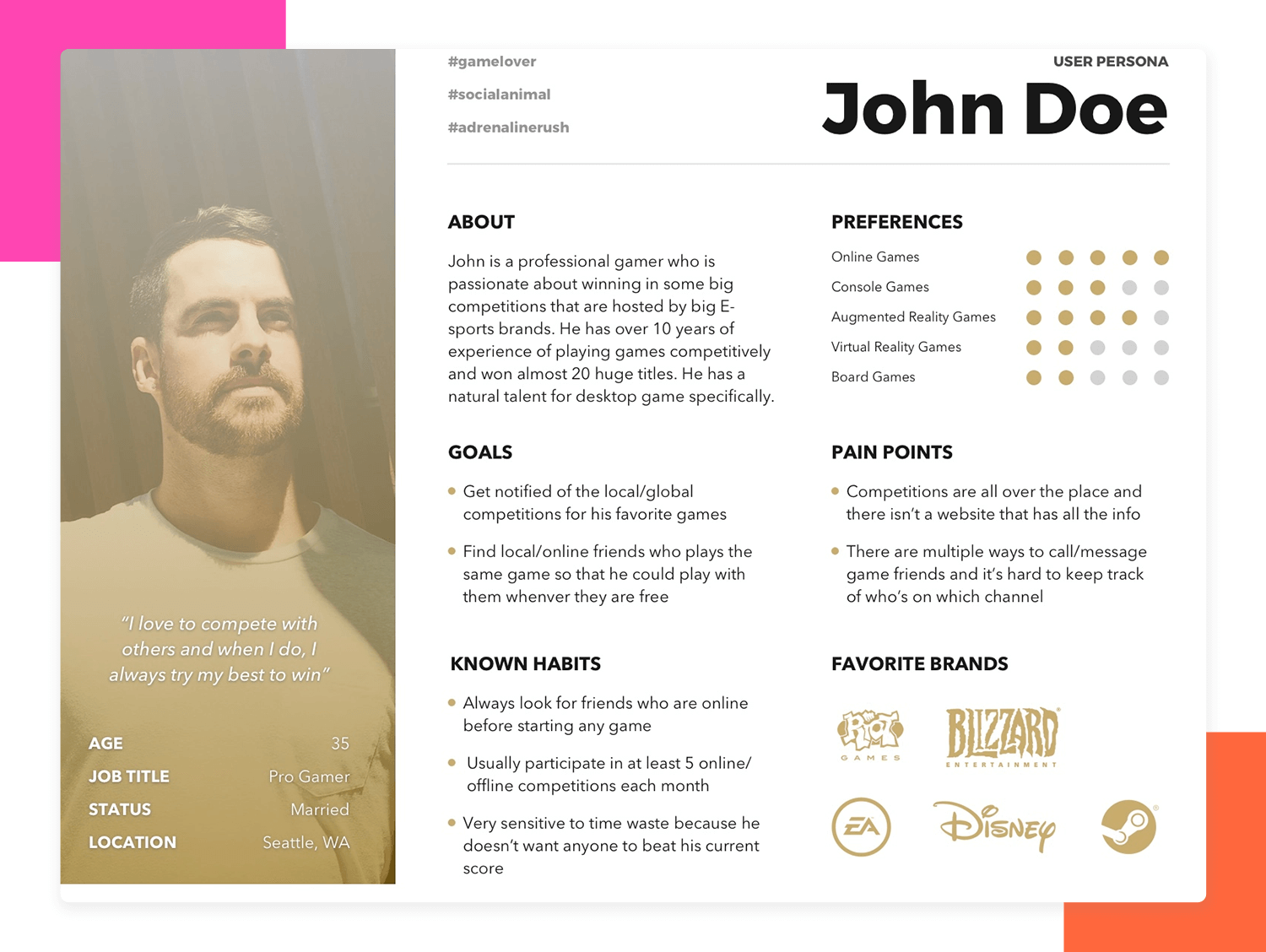
Die Gamer Persona-Vorlage ist eine weitere Vorlage von Geunbae „GB“ Lee. Es handelt sich um eine solide Vorlage, die es uns ermöglicht, die wichtigsten Eigenschaften des Endbenutzers schnell zu identifizieren und sie gleichzeitig einprägsam zu gestalten. Sie verwendet gerade genug Symbole, um visuelle Informationen klar zu vermitteln, und Hashtags, um John auf einen Blick zu beschreiben.
Dieses Design enthält spezifische Kategorien wie Bekannte Gewohnheiten, Vorlieben und Lieblingsmarken, in die Designer ihre Forschungsergebnisse einfügen können. Es ist leicht verständlich und bietet einen klaren und übersichtlichen Überblick über die gesammelten Erkenntnisse, einschließlich Informationen über die Gewohnheiten und Verhaltensweisen der Persona. Diese Vorlage kann ein großartiges Werkzeug sein, um wichtige Chancen zu präsentieren und zu identifizieren.

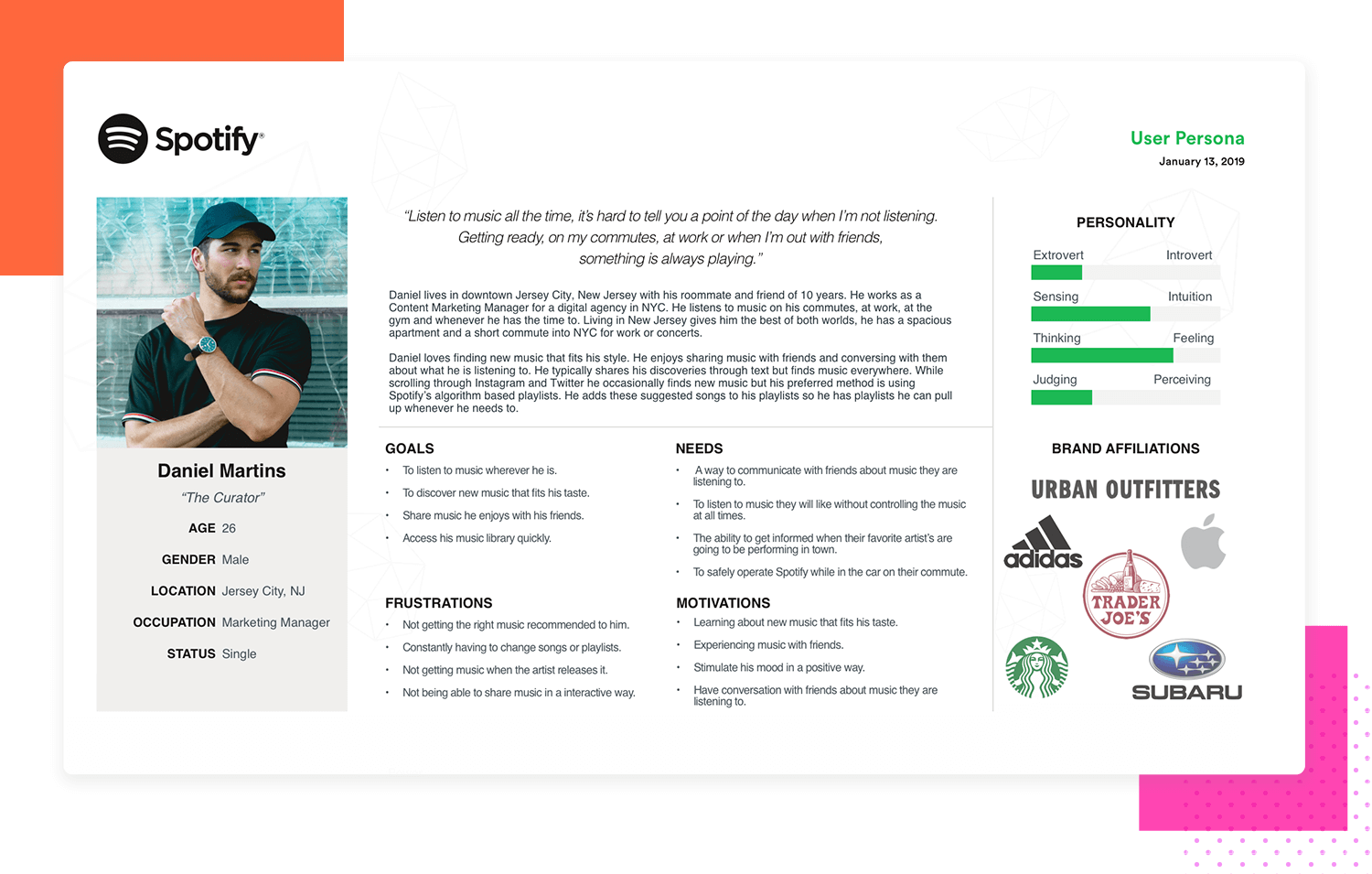
Ein weiteres Beispiel ist diese active music user persona von Kevin Santos, in der die Recherchen zu „Daniel“, dem Kurator, hervorragend dargestellt sind. Sie sehen auf den ersten Blick, wie viel Mühe in die Erstellung dieses idealen Profils für eine Musikdienst-App gesteckt wurde. Daniel, ein junger Berufstätiger in New York City, hat eine große Leidenschaft für Musik und teilt sie gerne.
Seine Ziele, Bedürfnisse, Frustrationen und Motivationen sind klar in der Mitte der Seite dargestellt. Die Vorlage nutzt den Weißraum geschickt, wobei das Foto des Benutzers und die Kategorien für Persönlichkeit und Markenzugehörigkeit hervorstechen. Diese beiden farbigen Inhaltsblöcke bieten die wichtigsten Informationen auf einen Blick. Ein beschreibendes Zitat am Anfang der Seite gibt den Ton an und macht diese user persona zu einer gründlichen und inspirierenden Vorlage.

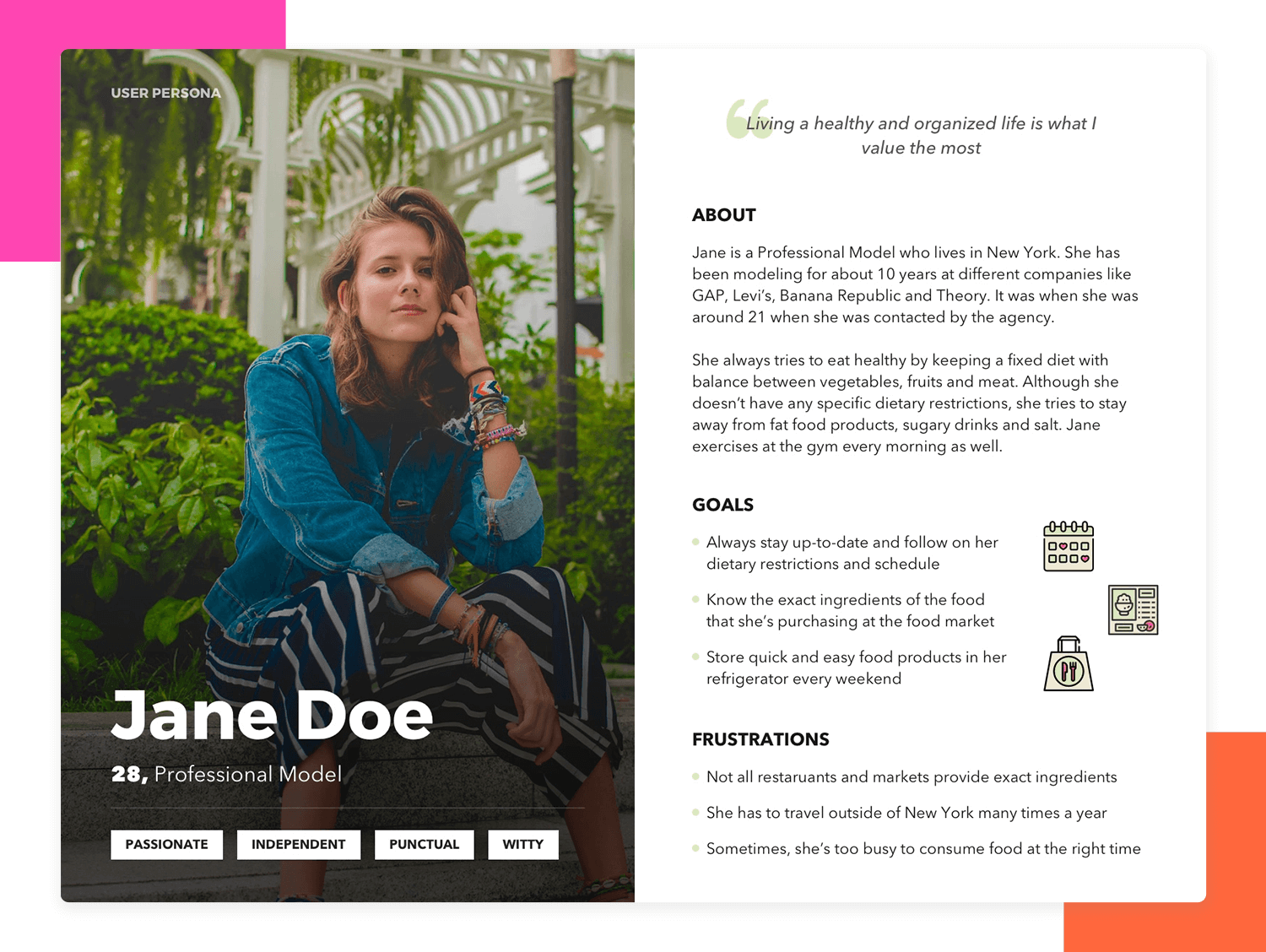
Diese Vorlage von Geunbae „GB“ Lee über ein professionelles Model umreißt die idealen Ziele des Endverbrauchers sowie seine Frustrationen, die die Haupthindernisse bei der Erreichung dieser Ziele darstellen würden. Der Abschnitt „Über“ enthält gerade genug Erzählung, um die wichtigsten Eigenschaften dieser Persona zu erfassen. Sie sehen auch ein kurzes Zitat, um die Wünsche und Bedürfnisse von Jane Doe besser zu verstehen. Das große Foto des Benutzers enthält die demografischen Daten und einige Schlüsselwörter, die Jane am besten beschreiben.
Was uns an diesem Beispiel gefällt, ist, dass es direkt auf den Punkt kommt und nicht viele Details enthält, was sich perfekt für einen ersten Entwurf eignet. Es gibt viel Platz, den Sie mit Ihren eigenen Forschungsdaten ausfüllen können.

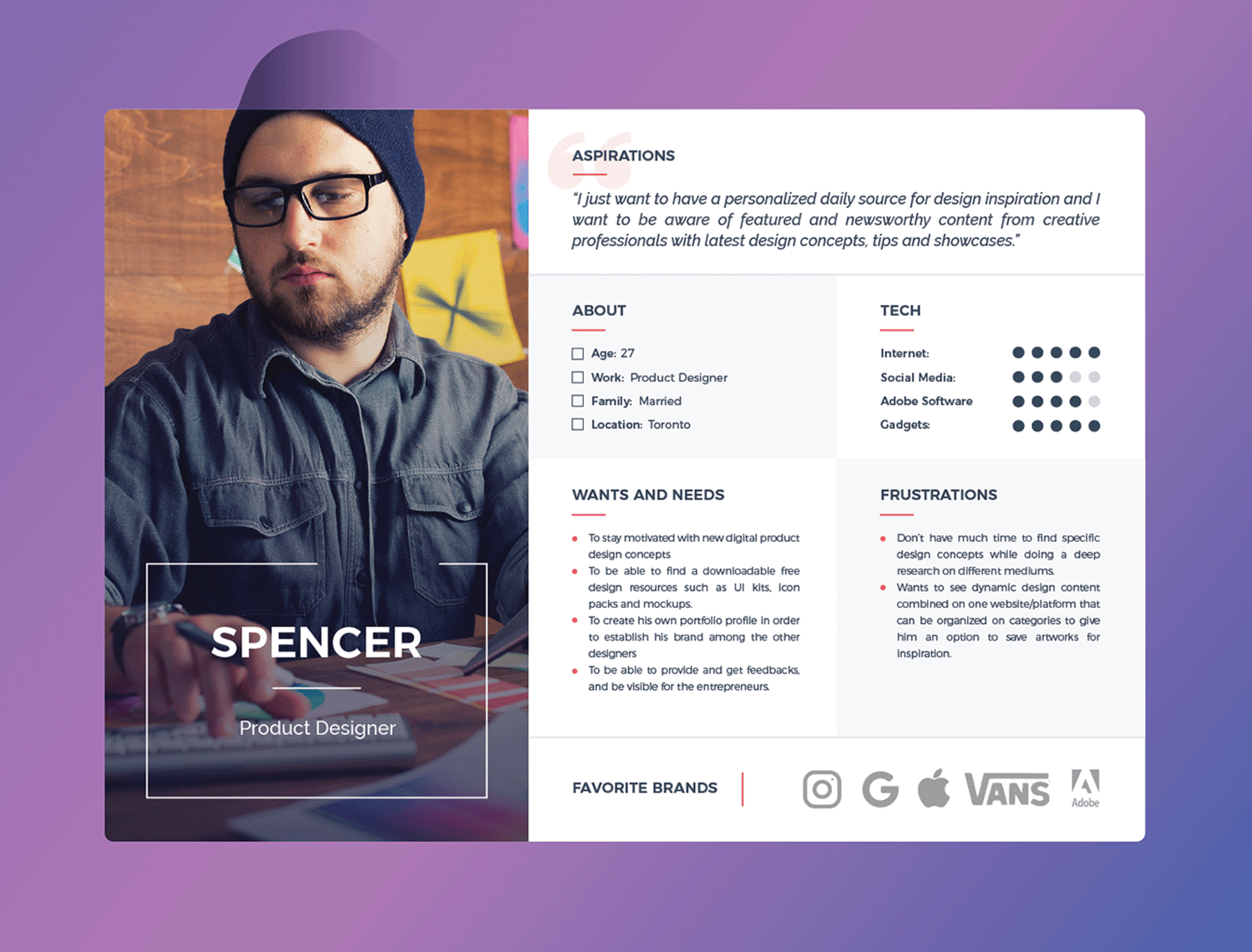
Diese Vorlage für Produktdesigner bietet einen schnellen Überblick über die Bedürfnisse von Spencer: Inspiration, Recherchetools und eine Plattform, um seine Arbeit zu präsentieren. Das Layout enthält Abschnitte für ein Angebot, Demografien, Bedürfnisse und Frustrationen.
Sie eignet sich hervorragend, um die Motivationen und Herausforderungen der Nutzer zu verstehen. Die Vorlage ist leicht zu lesen und eignet sich daher für verschiedene Produkte und Dienstleistungen.
Understanding Spencer beleuchtet häufige Probleme von Designern wie knappe Fristen und die Suche nach Inspiration. Diese Vorlage hilft Ihnen, Lösungen zu finden, um diese Probleme effektiv anzugehen.

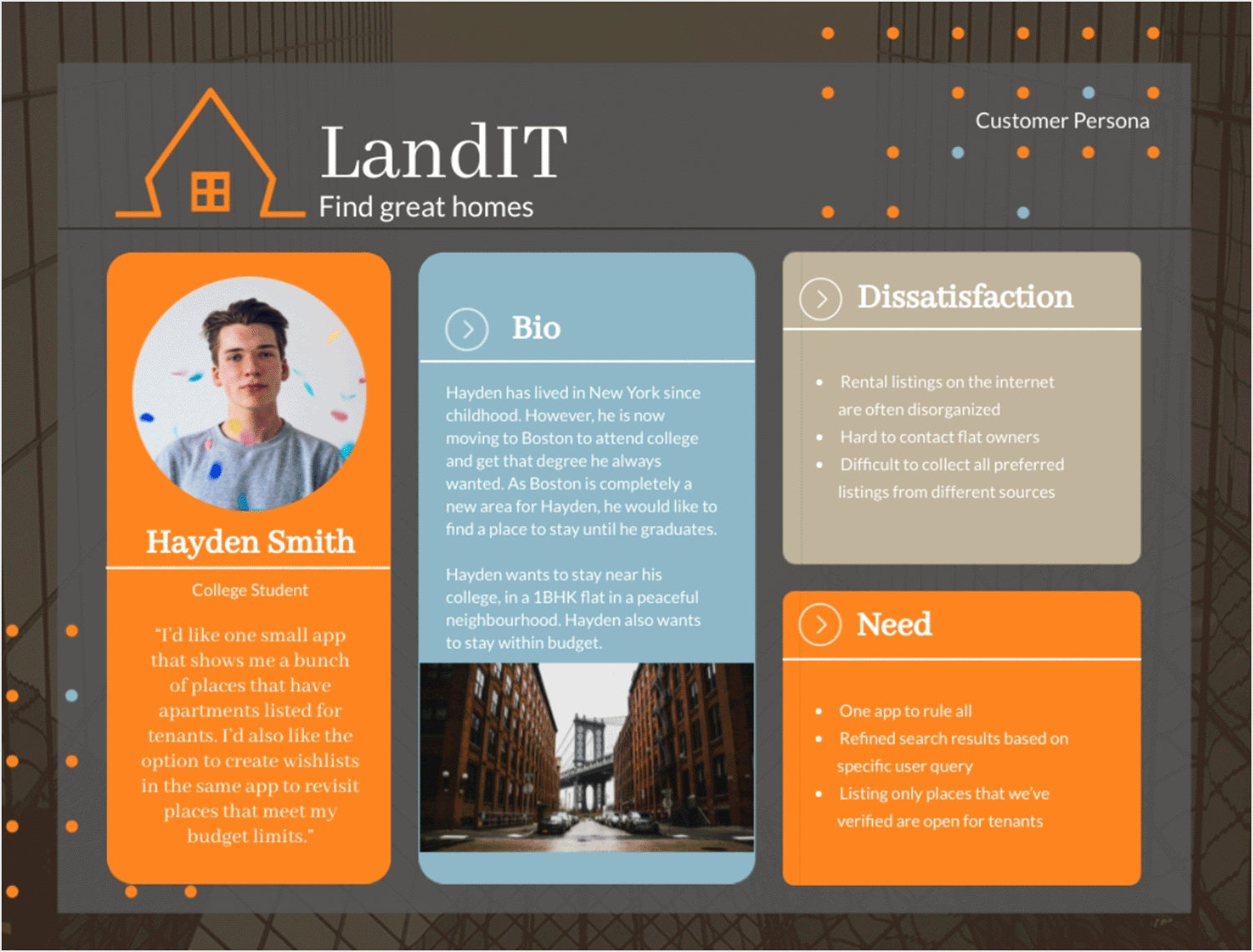
Diese Vorlage bietet eine moderne Darstellung des idealen Immobilienkunden. Sie bietet ein mobilfreundliches Layout, trendige Symbole und stilvolle Inhaltsblöcke, die sofort die Schnelllebigkeit der Wohnungssuche vermitteln.
Aber bei Hayden geht es nicht nur um Geschwindigkeit, sondern auch um Cleverness. Deshalb stellt diese user persona Vorlage seine „Bedürfnisse“ in den Mittelpunkt. Sie müssen sich nicht mehr durch seitenlangen Text wühlen, um seine Frustrationen zu verstehen. Ein kurzer Blick genügt, um zu erkennen, dass er sich nach einer kuratierten Auswahl an Wohnungen sehnt und die Möglichkeit hat, Wunschlisten zu erstellen, die er leicht wieder aufrufen kann.
Beginnen Sie noch heute mit dem Prototyping für Ihre Benutzer mit Justinmind

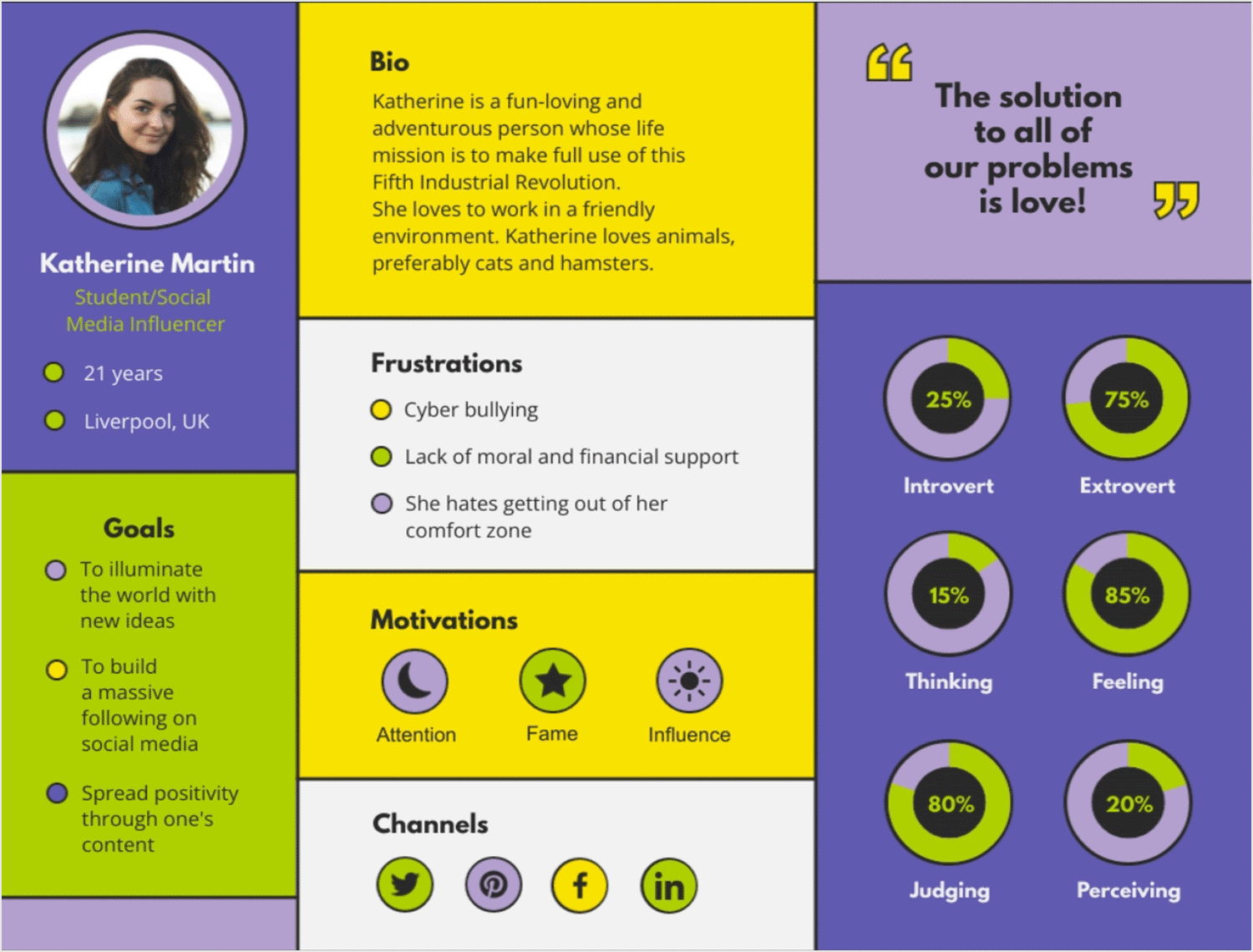
Vergessen Sie langweilige Profile! Diese Vorlage für Gen Z-Kunden ist lebendig und voller Persönlichkeit. Sie enthält ein fesselndes Bild und ein zum Nachdenken anregendes Zitat, um das Wesen eines Gen Z-Kunden einzufangen.
Aber es geht nicht nur um das Aussehen. In dieser Vorlage geht es um Motivationen, Ziele und Frustrationen, wie „Positivität durch Inhalte zeigen“ und „fehlende Hilfe“. Das Verständnis dieser Details ist entscheidend für die Entwicklung von Produkten, die bei dieser Generation Anklang finden.
Sie ist nicht nur informativ, sondern auch visuell ansprechend, mit einem verspielten Layout und einem Farbschema, das die Energie der Gen Z widerspiegelt. Diese Vorlage wird wahrgenommen, bleibt im Gedächtnis und hilft Ihnen, eine tiefe Verbindung zu Ihrem Publikum herzustellen.

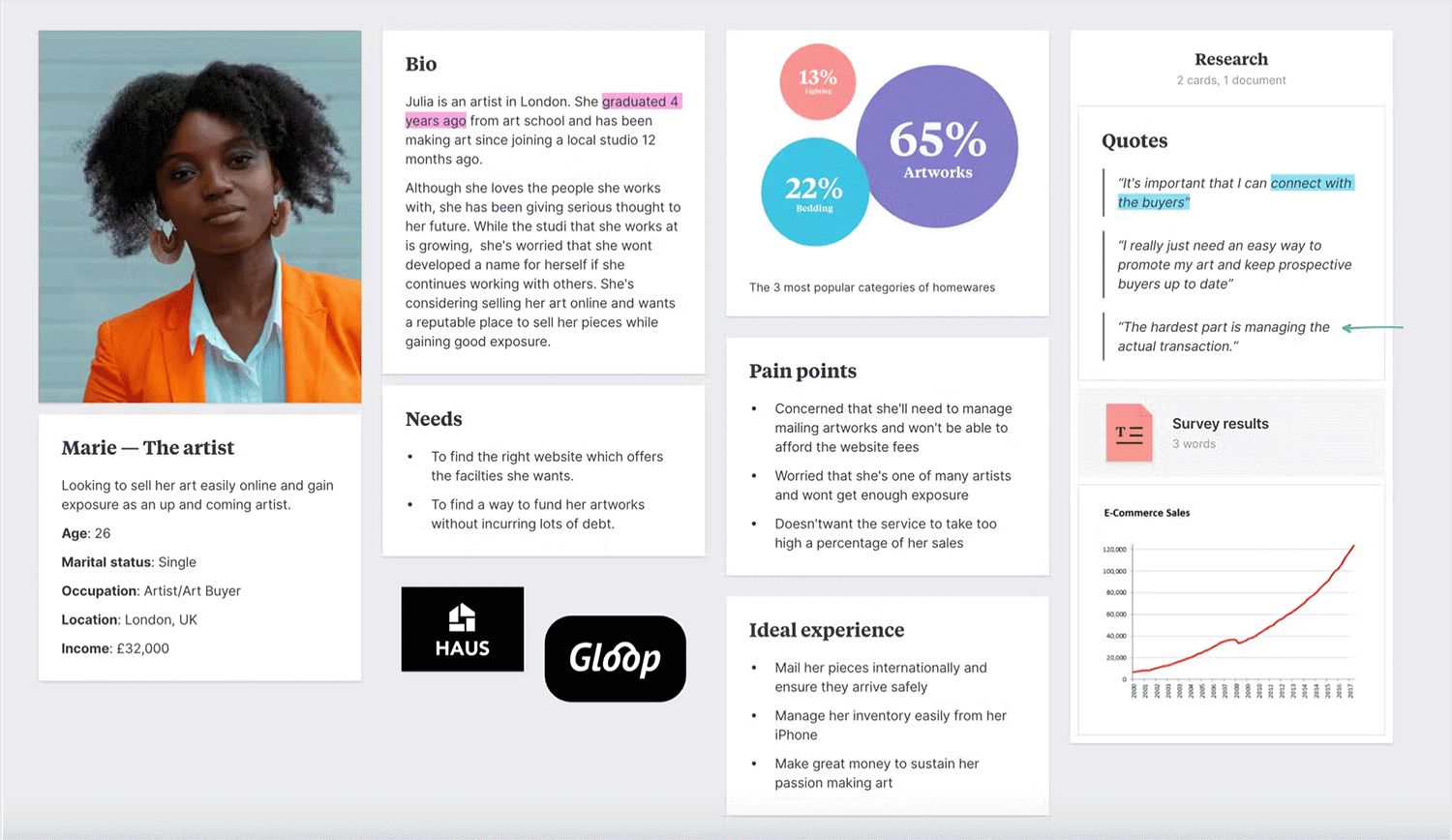
Diese user persona Vorlage ist perfekt, um das Herz Ihres idealen Kunden zu erobern. Marie, die Künstlerin in diesem Beispiel, repräsentiert ein wachsendes Segment von Kreativschaffenden, die ihre Werke online verkaufen möchten. Die Persona-Vorlage verwendet ein klares Layout mit einem Foto und einem Lebenslauf, um Ihnen einen Einblick in Maries Welt zu geben.
Aber diese Vorlage geht über die Ästhetik hinaus. Die Abschnitte „Bedürfnisse“ und „Bedenken“ gehen auf Maries Beweggründe und Herausforderungen ein. Sie möchte eine seriöse Plattform finden, auf der sie ihre Arbeit präsentieren kann, macht sich aber Sorgen über die Verwaltung der Transaktionen und die bestmögliche Präsentation.
Das Verständnis dieser spezifischen Ängste ist der Schlüssel zur Schaffung einer benutzerfreundlichen und auf den Künstler ausgerichteten Online-Verkaufsplattform.

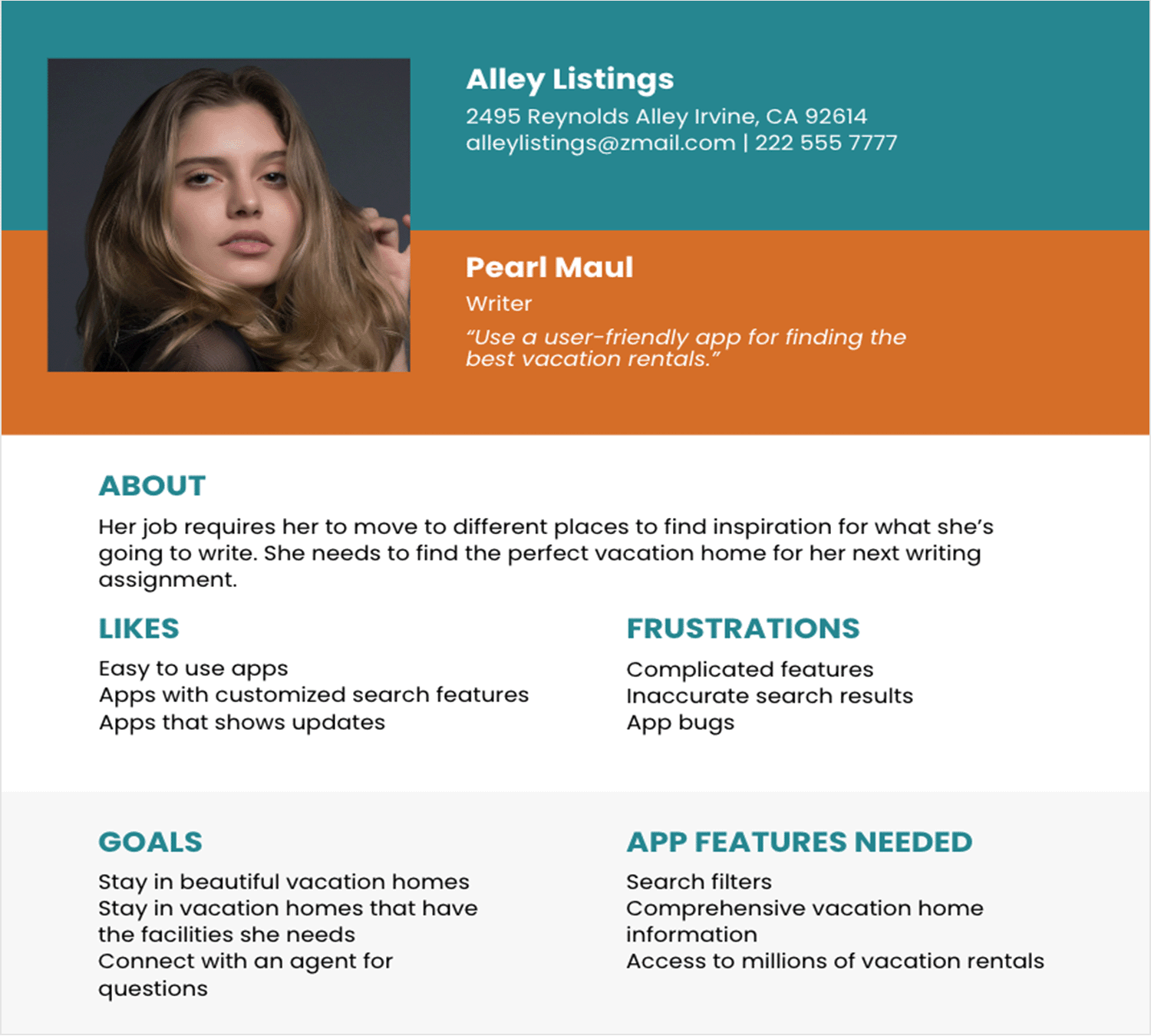
Stellen Sie sich vor, Sie sind Pearl, eine Schriftstellerin, die sich nach der Inspiration neuer Orte sehnt, um Ihre Kreativität zu beflügeln. Sie brauchen das perfekte Ferienhaus, einen Ort, der Ihre Fantasie beflügelt und Ihnen die Mittel an die Hand gibt, um Ihre Arbeit zu erledigen.
Das ist der Punkt, an dem eine gut designte, auf Autoren ausgerichtete User Persona Vorlage fürFerienvermietungen kommt herein! Mit dieser Vorlage versetzen Sie sich in die Lage von Pearl, indem Sie ihre Ziele und auch Frustrationen hervorheben, damit die Plattformen für die Ferienvermietung ihre Angebote entsprechend anpassen können.

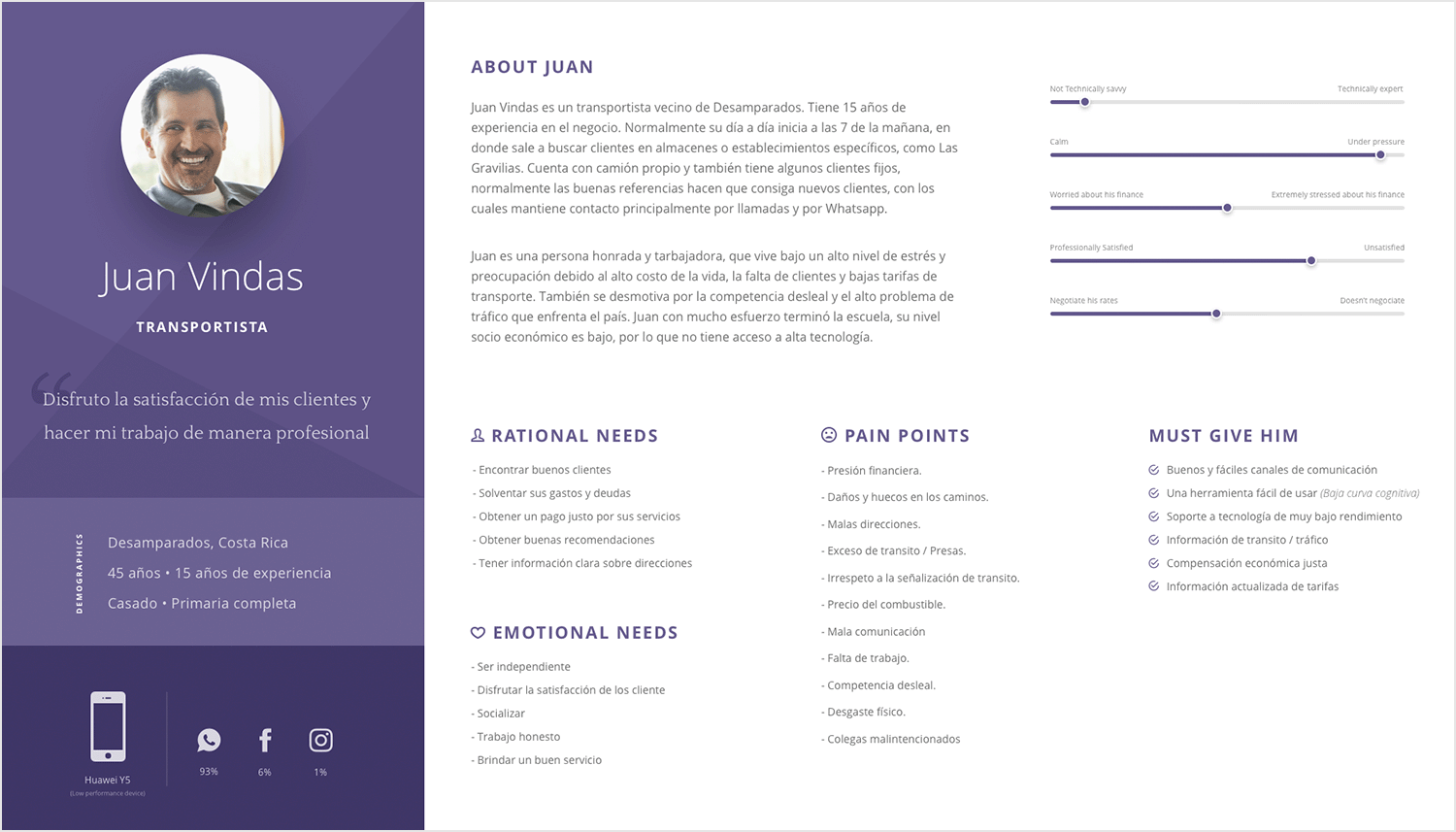
Die Persona-Vorlage für LKW-Fahrer von Juan Vindas versetzt Sie in die Lage eines erfahrenen LKW-Fahrers. Sie hebt seine wichtigsten Bedürfnisse hervor: gute Kunden finden, das Einkommen maximieren und die Kommunikation verbessern. Sie behandelt auch seine Herausforderungen, wie hohe Betriebskosten, harter Wettbewerb und Verkehrsstaus.
Das Verständnis für Juans tägliche Probleme hilft Unternehmen, Lösungen für unabhängige LKW-Fahrer zu entwickeln. Das können Jobbörsen für Freiberufler sein, Tools zur Senkung des Kraftstoffverbrauchs oder Echtzeit-Verkehrsdaten – alles entworfen, um Fahrern wie Juan zu helfen.

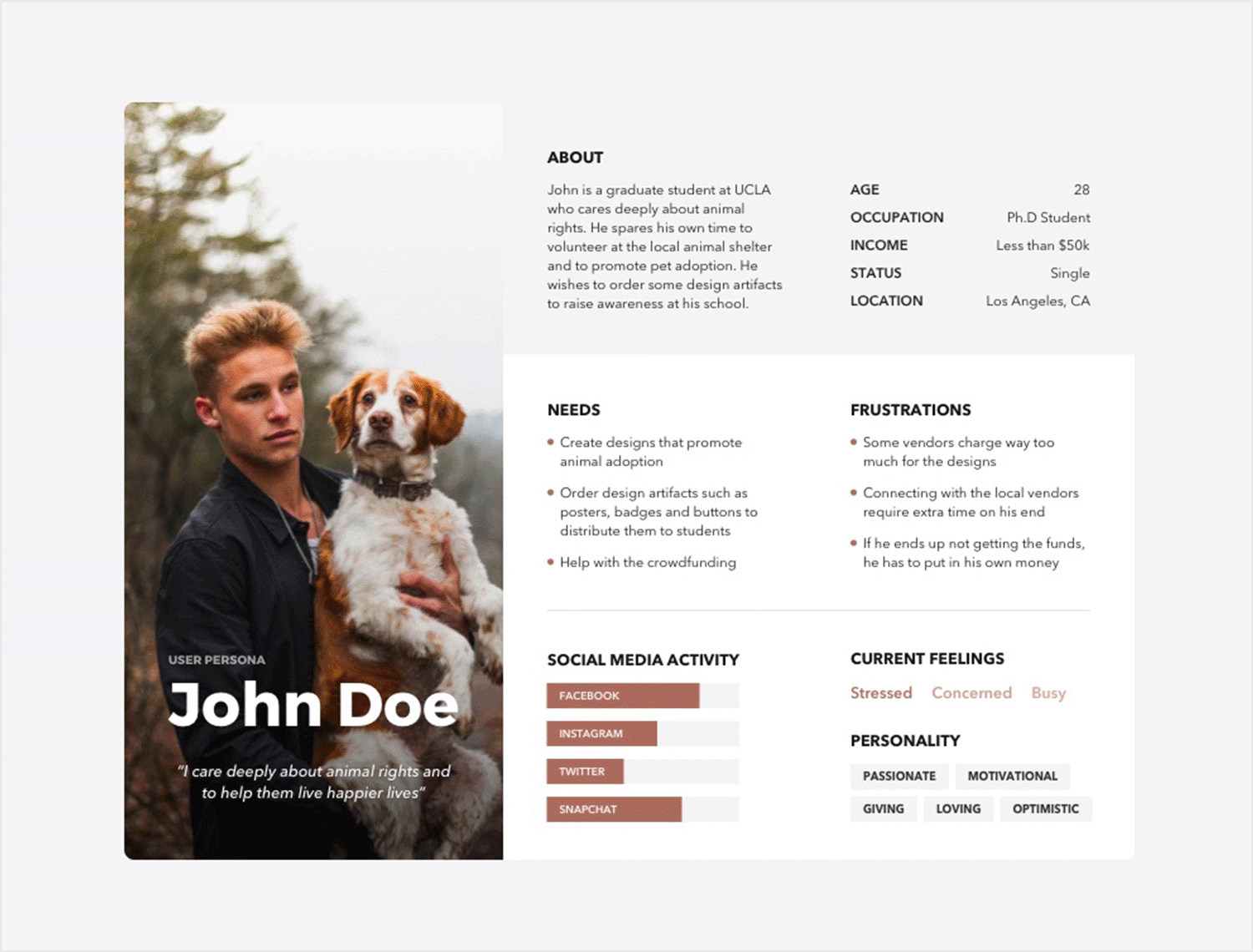
Werfen Sie einen Blick in das Leben von John Doe, einem Tierschützer mit einer Mission. Tagsüber ist er ein leidenschaftlicher Doktorand, nachts arbeitet er ehrenamtlich im örtlichen Tierheim. Diese Vorlage hebt Johns Beweggründe und Herausforderungen in einem klaren und prägnanten Format hervor.
Vorlagen wie diese helfen Unternehmen in der Design- und Druckbranche, die Bedürfnisse von John zu verstehen und zu erfüllen. Das kann bedeuten, dass sie Studentenrabatte anbieten, eine benutzerfreundliche Online-Plattform für die Bestellung von Designs einrichten oder Ressourcen zur Verfügung stellen, um mit lokalen Anbietern in Kontakt zu treten.

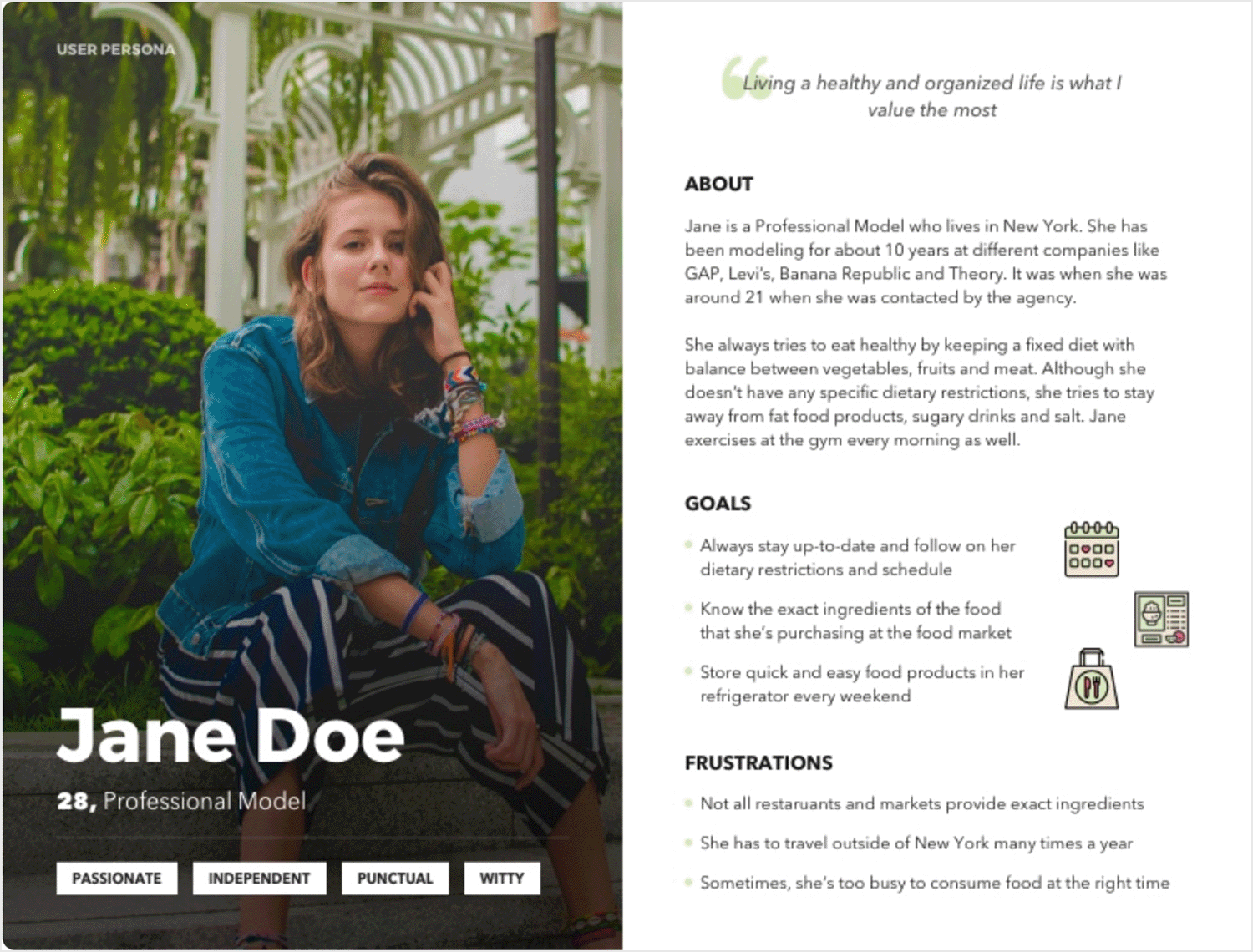
Vergessen Sie langweilige Beschreibungen! Dieses Modell konzentriert sich auf die Gesundheit user persona Vorlage fängt die Essenz eines gesundheitsbewussten professionellen Models ein. Anhand eines ansprechenden Bildes und eines einfachen Zitats erhalten Sie einen kurzen Einblick in Janes Leben.
Diese Vorlage geht über die grundlegenden Fakten hinaus. Sie untersucht Janes Ziele, ihre Motivation und die Probleme, mit denen sie in ihrem anspruchsvollen Job konfrontiert ist. Denken Sie an „möchte einen ausgewogenen Lebensstil“ und „findet es schwierig, sich unterwegs gesund zu ernähren“. Wenn Sie diese Dinge verstehen, können Unternehmen Produkte und Dienstleistungen entwickeln, die ihren Bedürfnissen entsprechen.
Das Design ist übersichtlich und leicht zu lesen, genau wie Janes Einstellung zu Wellness. Es ist ein hilfreiches Tool für jedes Unternehmen, das mit Menschen in Kontakt treten möchte, denen ihre Gesundheit am Herzen liegt, auch wenn sie viel zu tun haben.

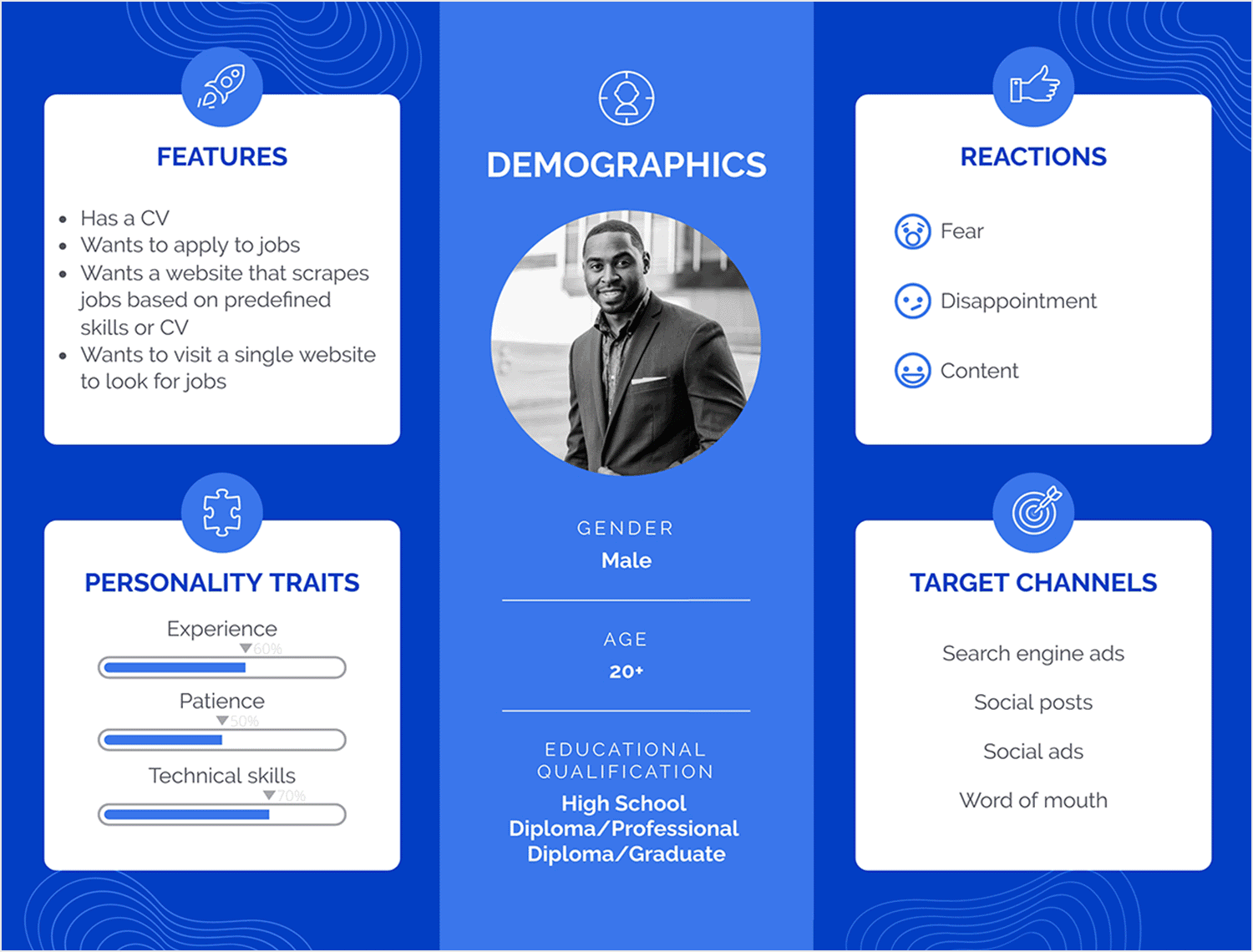
Diese Arbeitssuchende Persona-Vorlage bringt es auf den Punkt und enthüllt den Kern dessen, wonach sich Arbeitssuchende sehnen: Effizienz und Chancen. Es geht darum, ihre emotionale Reise zu verstehen und die Angst, ihre Traumstelle zu verpassen.
Stellen Sie sich einen Nutzer (hauptsächlich männlich, jeden Alters oder Bildungsgrads) vor, der eine Website wünscht, die die Stellensuche intelligent und einfach macht. Nahtlose Lebenslauf-Uploads und KI-gestützter Abgleich sind unerlässlich. Er ist frustriert von klobigen Websites und irrelevanten Angeboten.
Diese Vorlage ist der Schlüssel! Legen Sie Wert auf eine reibungslose Benutzererfahrung, eine intelligente Stellenvermittlung und eine klare Kommunikation.

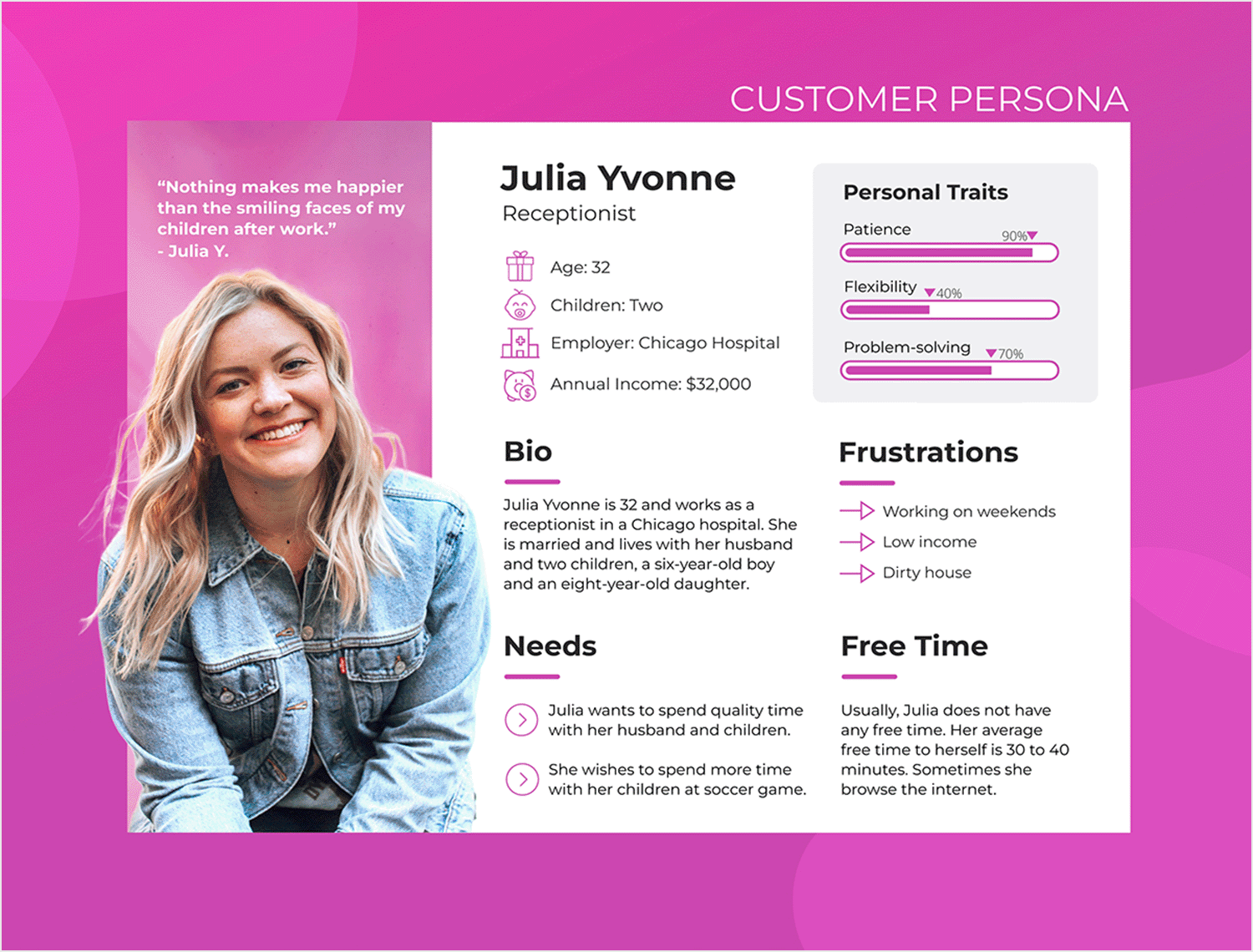
Was uns an dieser Vorlage gefällt user persona Vorlage ist, wie sie Julia Yvonne zum Leben erweckt! Vergessen Sie trockene Listen mit Fakten. Diese Vorlage für eine Kundenpersona verwendet leuchtende Farben, Bilder und eine nachvollziehbare Geschichte, um Julia wie eine echte Person erscheinen zu lassen. Es geht weniger um ihr Alter oder ihren Beruf, sondern vielmehr um ihre Träume für ihre Familie, die Herausforderungen, denen sie sich jeden Tag stellt, und ihre Hoffnungen auf ein besseres Leben.
Wenn Sie Julias Herz verstehen, können Sie bessere Entscheidungen für Ihr Unternehmen treffen. Sie werden genau wissen, welche Art von Produkten und Dienstleistungen ihre Probleme lösen und ihr zum Erfolg verhelfen werden.
Für die Erstellung von user personas gibt es keine eindeutigen Regeln. Sie können eine physische Persona mit Papier und einem Foto erstellen, oder Sie können eine digitale Persona erstellen und sie ausdrucken oder mit Ihren Kollegen teilen.
Wenn Sie sich jedoch nicht sicher sind, wo Sie anfangen sollen oder welches Format Ihre user persona haben sollte (sie ist für jedes Unternehmen und jeden Zweck anders), dann ist eine unserer Vorlagen für user persona ein guter Ausgangspunkt. Diese Vorlagen haben bereits eine vorgegebene Struktur und sind vollständig bearbeitbar. Sie können aber auch bestimmte Elemente beibehalten, wenn sie bereits zu Ihrer aktuellen Persona passen.
Wenn Sie keine passende Vorlage finden oder wenn Sie kreativ sind, können Sie einen der folgenden drei User Persona-Generatoren ausprobieren:
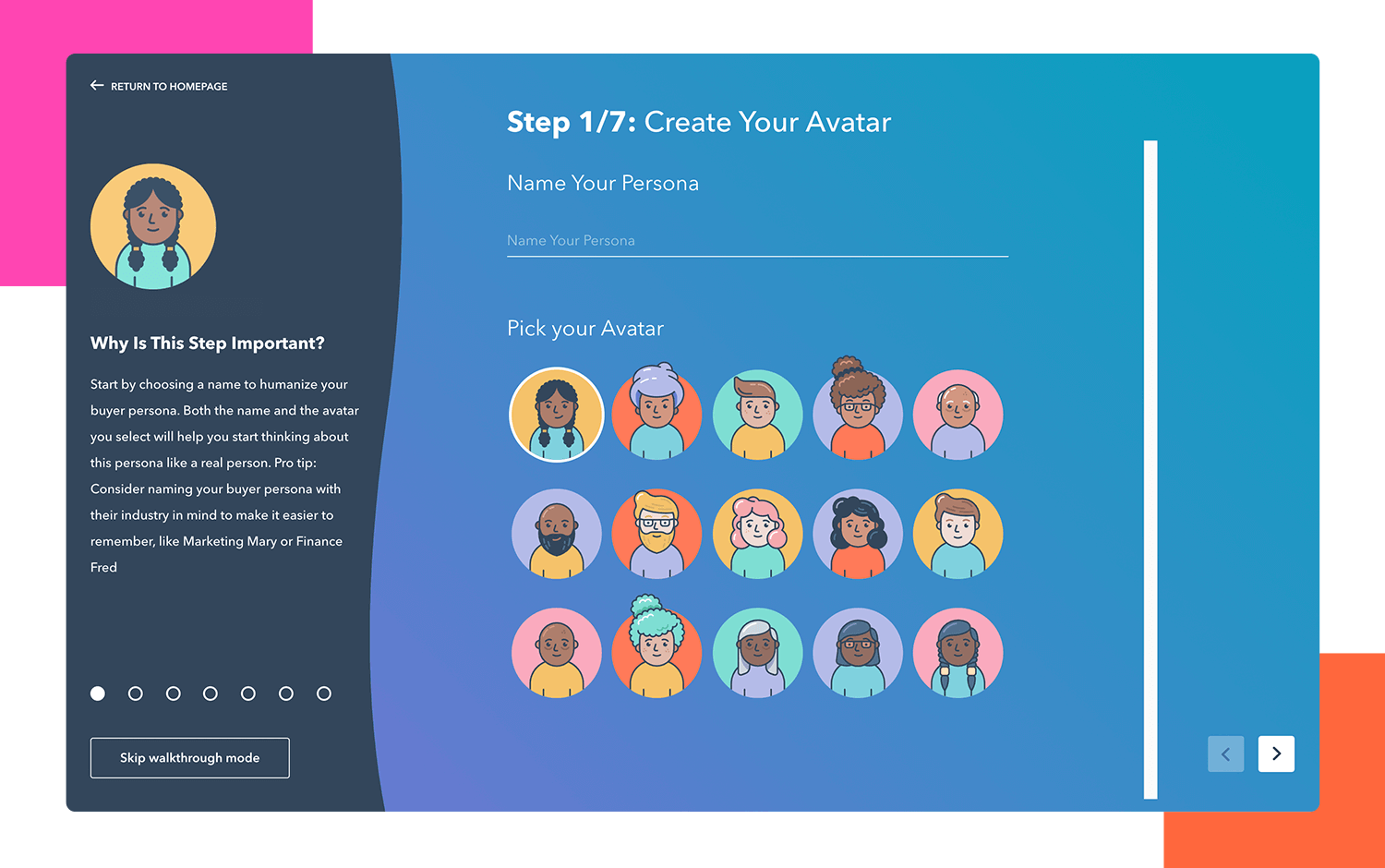
Der Hubspot user persona generator sorgt für einen spannenden Bearbeitungsprozess. Er ist völlig kostenlos und Sie können direkt mit der Erstellung beginnen, sobald Sie auf der Website sind. Wählen Sie Ihren user persona Avatar aus der angebotenen Palette aus und beantworten Sie dann eine Reihe von Fragen zu Details wie Ausbildung und Arbeitsort.

In der Zwischenzeit übernimmt Hubspot die schwere Arbeit, indem es Ihre user persona automatisch zusammenstellt, während Sie nur die notwendigen Fragen beantworten.
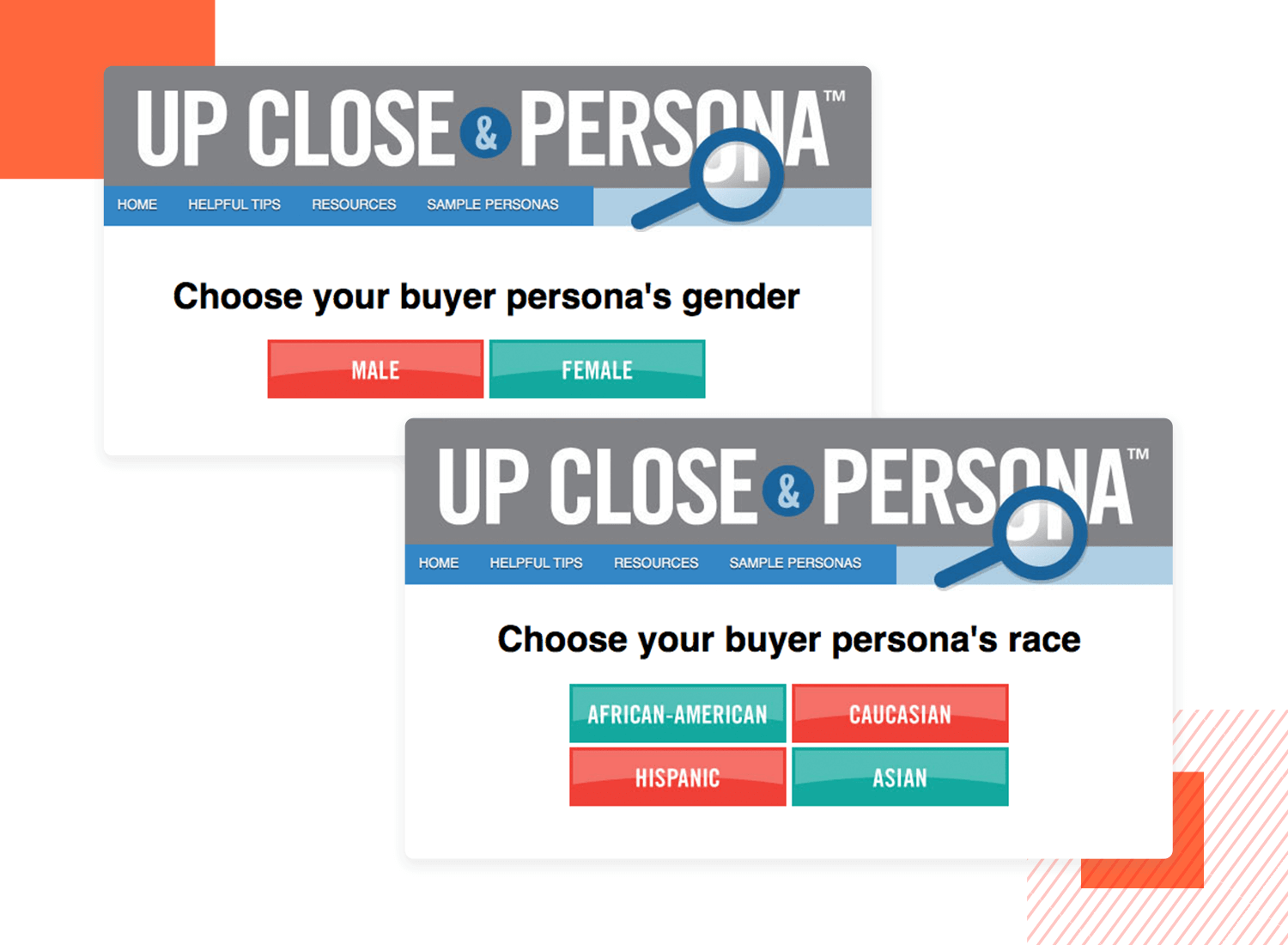
Up Close and Persona ist ein Persona-Generator, der Ihnen hilft, Buyer Personas zu erstellen, die eher auf B2B-Aktivitäten ausgerichtet sind. Dieser Generator funktioniert ähnlich wie Hubspot – Sie beantworten eine Reihe von Fragen und Up Close and Persona generiert das Ergebnis für Sie.

Die Fragen, die Sie bei der Erstellung von Buyer Personas mit diesem Tool beantworten müssen, sind in der Regel finanzbasierter und geschäftsorientierter als beim Hubspot user persona generator.
User Forge ist ein großartiges Tool, um sowohl user personas als auch buyer personas zu erstellen und sie alle an einem Ort zu speichern. Sie richten einen „Arbeitsbereich“ ein, in dem Sie dann user personas erstellen können, indem Sie ein paar Fragen in einem Popup-Fenster beantworten und sie zu Ihrem Arbeitsbereich hinzufügen. Das Schöne daran ist, dass Sie Ihren Arbeitsbereich jederzeit wieder besuchen und die Personas aktualisieren können, wenn Sie sie brauchen.

Was User Forge von den anderen User Persona-Generatoren unterscheidet, ist die Tatsache, dass Sie im selben Arbeitsbereich auch User Stories und Story Maps mit den von Ihnen erstellten Personas erstellen können.
User Personas sind ein wesentlicher Bestandteil für den Erfolg Ihrer Website oder App. Es ist wichtig, dass Sie das richtige Design für Ihre Persona wählen und sicherstellen, dass die Informationen, die sie vermittelt, für alle am Entwicklungs- und Designprozess beteiligten Teams relevant und nützlich sind.
Wenn Sie es richtig anstellen, können Personas Ihre Aufmerksamkeit fesseln und einen unvergesslichen Eindruck in Ihrem Gedächtnis hinterlassen, so dass sie Sie bei jedem Schritt des Prozesses begleiten.
Zweifelsohne spielt die user persona eine wichtige – wenn nicht gar grundlegende – Rolle beim UX design. Ganz gleich, ob es sich um eine Verbraucheranwendung oder eine Unternehmenssoftware handelt – das Design mit einer user persona im Hinterkopf erhöht immer die Erfolgschancen. Der Grund dafür ist, dass Sie dem Benutzer das geben, was er braucht, und nicht das, was Sie glauben, dass er will.
Ein zusätzlicher Bonus ist, dass User Personas auch eine großartige Möglichkeit sind, interdisziplinäre Abteilungen auf die gleiche Seite zu bringen und die Zustimmung von Kunden und Stakeholdern zu erhalten.
Wenn Sie nicht gerade eine App oder eine Website für sich selbst entwerfen, warum sollten Sie etwas designen, ohne vorher Ihre Benutzer zu befragen?
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read