VR, MR und AR werden in der UX-Design-Branche der Zukunft eine große Rolle spielen. Lesen Sie weiter, um Tipps zu erhalten, wie Sie sich als Designer auf dieses neue Feld einlassen können.
Der Wind des Wandels weht in der Welt der Technik und des Designs. Die Zukunft des App-, Web- und Softwaredesigns verspricht alle möglichen Herausforderungen und Möglichkeiten für diejenigen, die bereit sind, sich der Herausforderung zu stellen. Virtual Reality (VR) ist nicht nur eine Spielerei – sie wird ein Comeback feiern, und zwar noch stärker als zuvor.
Wir haben gesehen, wie Headsets wie Google Cardboard und Oculus Rift auf den Markt kamen und für Furore sorgten, um dann wieder abzuflauen. Ihr VR-Design wirkte sehr primitiv und experimentell, und vielleicht ist das der Grund, warum es sich noch nicht durchgesetzt hat. Das soll aber nicht heißen, dass sie nicht einen wichtigen Beitrag zum wachsenden Bereich des VR-Designs geleistet haben, einem Bereich, der unser Leben komplett revolutionieren könnte, und zwar schneller als wir denken.
Das Gleiche gilt auch für Augmented Reality (AR). Ja, man könnte sagen, dass AR-Design mit Apps wie Pokémon Go und Instagram eine Rolle im modernen Leben spielt, aber bis jetzt, abgesehen von praktischen Rückfahrkameras mit AR-Leitlinien in Autos (erstmals eingeführt mit dem Infiniti Q45 von Nissan im Jahr 2001), schien es nicht mehr als eine Kuriosität zu sein, ein Nice-to-have.
Spulen Sie bis heute vor und der Bereich heizt sich wirklich auf. 2018 brachte Google seine AR Core Plattform für die Entwicklung fortschrittlicher AR-Produkte heraus und 2019 stellte Microsoft auf dem Mobile World Congress seine HoloLens 2 vor und hauchte dem Begriff „Mixed Reality“ (zwischen VR und AR) neues Leben ein.

Image credit: SAVATAGE for Intentional Futures
Dieser Wind des Wandels wirft für Designer neue Fragen auf. Lohnt es sich, sich in der Welt von AR, Mixed Reality (MR) und VR-Design zu versuchen? Wir sind der Meinung, dass es sicherlich nicht schadet, Erfahrungen im Design für diese Technologien zu sammeln, und es könnte Ihre Fähigkeiten als Designer rundum verbessern. Die Frage ist nur, wie Sie das anstellen?
Wenn Sie sich für AR-, MR- oder VR-Design interessieren oder einfach nur einen Auffrischungskurs absolvieren möchten, sollte dieser Beitrag Sie auf den richtigen Weg bringen. Lesen Sie weiter, um 18 wichtige Design-Prinzipien für diese relativ unerschlossenen Bereiche kennenzulernen.
VR ist so ziemlich das, was der Name schon sagt – eine virtuelle Welt, die der Benutzer betreten und als seine eigene Realität erleben kann. In den letzten Jahren wurde im Bereich des VR-Designs viel experimentiert. Obwohl es bereits in den 60er Jahren entwickelt wurde, ist das VR-Design erst seit kurzem in den Vordergrund gerückt.
Geräte wie Google Cardboard, Facebooks Oculus Rift und Samsungs Gear VR waren die ersten Schritte auf dem Weg zu einer Technologie, die von Jahr zu Jahr größer wird. Geräte wie diese ermöglichen es dem Benutzer, eindringliche 3D-Erlebnisse zu haben, indem er einfach eine für VR optimierte App herunterlädt und sein Mobiltelefon anschließt.
Zum ersten Mal konnten die Benutzer in Google Earth 3D-Erfahrungen machen oder 3D-Videospiele spielen. Interaktion war auch mit Kopfbewegungen oder Fernbedienungen möglich.

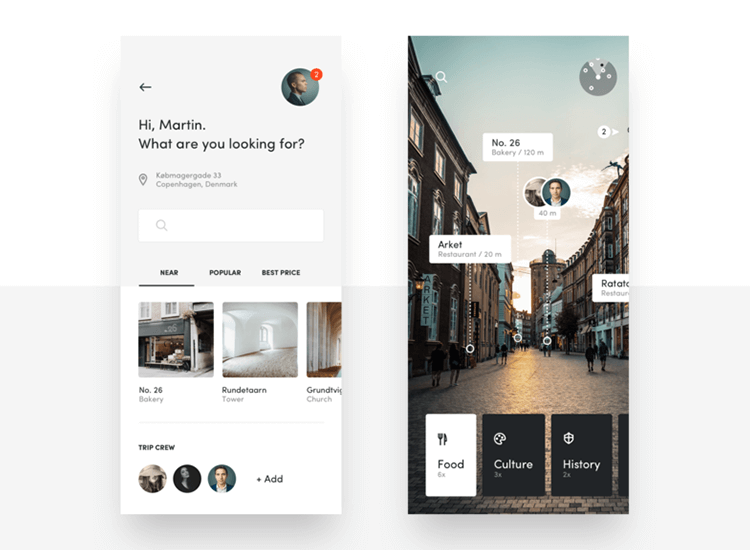
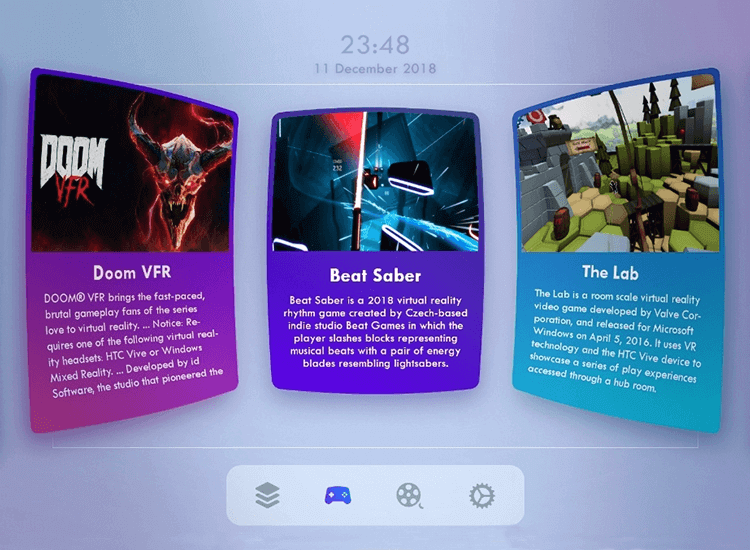
Image credit: Dmitrii Kharchenko
VR-Design gibt es in allen Formen und Größen. Das VR-Design einer App kann praktisch keine Schnittstelle haben und ausschließlich auf einer virtuellen Welt basieren. Oder es kann wenig bis gar keine virtuelle Welt haben und hauptsächlich aus 3D-Oberflächen bestehen. Die meisten UI-Designer werden sich in einem Prototyping-Tool zunächst für letzteres entscheiden, da sie für die Erstellung komplexer virtueller Welten viel Erfahrung in der 3D-Modellierung benötigen.
Aber es ist nicht nur die Ästhetik des VR-Designs, die Designern viele spannende Möglichkeiten eröffnet, denn VR verändert auch die UX. Warum? Weil Sie diesmal den Benutzer vollständig eintauchen lassen, indem Sie eine virtuelle Umgebung schaffen, die die meisten seiner Sinne anspricht, z. B. Sehen, Hören und Berühren (über Fernbedienungen). Wir könnten das VR-Design als den ultimativen Test für das Einfühlungsvermögen betrachten.
VR – die Begriffe sind einfach, oder? Selbsterklärend. Aber was ist mit AR? Das ist der Punkt, an dem viele Menschen verwirrt sind: die Unterscheidung zwischen AR- und VR-Design. Aber eigentlich ist es ganz einfach. Tatsächlich sind viele beliebte Apps, die wir heute nutzen, ein großartiges Beispiel für AR-Design in Aktion.
Instagram und Snapchat sind Beispiele für Apps, die Augmented Reality nutzen. Wenn es darum geht, Bilder und Selfies zu bearbeiten, digitale Kostüme einzublenden, Make-up aufzutragen, das Gesicht zu verändern, die Stimme zu modifizieren – all das sind Beispiele für AR design in Aktion.
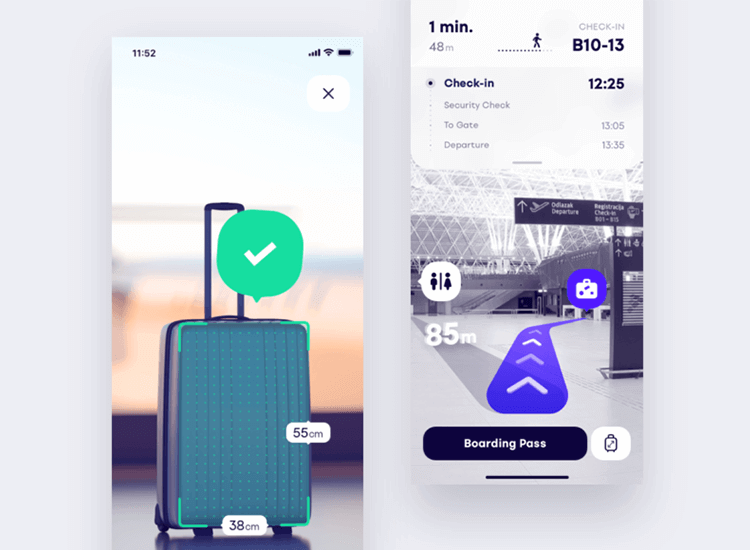
Ein weiteres Beispiel für AR-Design im täglichen Gebrauch könnte die Rückfahrkamera in Ihrem Auto sein. Diese Rückfahrkamera nutzt virtuelle Entfernungs- und Richtungslinien, die über ein Video gelegt werden, um Sie zu leiten, während Sie Ihr Fahrzeug bewegen. Das GPS, das Sie beim Autofahren verwenden, ist ein weiteres gutes Beispiel – die Stimme, die Ihnen sagt, welche Rampe Sie auf der Autobahn nehmen müssen, ist die digitale Welt, die mit der realen Welt interagiert.

Image credit: PLATFORM
Das wahre Potenzial von AR, die reale Welt zu beeinflussen, haben wir jedoch zum ersten Mal mit der App Pokémon Go gesehen. Im Jahr 2016, als diese App auf der Bildfläche erschien, luden bis zu 45 Millionen Nutzer die App herunter, um in der realen Welt nach virtuellen Pokémon zu suchen.
Es scheint ein Kinderspiel zu sein – bis Sie echte Belohnungen einführen, die den Benutzer begeistern. Das ist es, was wir bei so vielen unserer App- und Webdesigns zu erreichen versuchen. Im Fall der Pokémon Go App ist der Hauptmotivator der soziale Aspekt.
Aber es sind nicht nur soziale Belohnungen, die zur Freude der Nutzer beitragen können. Mit der IKEA Place App können die Nutzer sehen, wie die Möbel in ihrem Zuhause aussehen würden, und sich für ihren nächsten Kauf begeistern. Außerdem hilft sie ihnen, Zeit und Geld zu sparen. Einfach gesagt, und wie der Name schon sagt, erweitert oder verbessert AR Ihre aktuelle Realität.
Bei MR fangen die Dinge an, ein wenig kompliziert zu werden. Diesen Begriff gibt es schon seit vielen Jahren und es ist vielleicht nicht klar, wie sich MR-Design von AR- oder VR-Design unterscheidet. In der Tat neigen viele Menschen dazu, diese drei Begriffe synonym zu verwenden. Es gibt jedoch ein paar grundlegende Unterschiede, die auf den ersten Blick subtil erscheinen mögen, die aber das MR-Design von AR- und VR-Design unterscheiden.
Zunächst einmal erfordert MR, wie das VR design, im Allgemeinen die Verwendung eines Headsets. Allerdings sind MR-Headsets in der Regel leichter und sitzen natürlicher, wie eine eng anliegende Brille. Die Microsoft HoloLens ist ein gutes Beispiel dafür. Wenn es um das visuelle Erlebnis geht, können Sie sich das MR-Design als eine Kombination aus AR- und VR-Design vorstellen.
Dennoch ist MR weder eine vollständig virtuelle Welt, noch besteht sie einfach aus virtuellen Elementen, die die reale Welt überlagern. Sie geht noch einen Schritt weiter, indem sie das Virtuelle und das Reale tatsächlich interagieren lässt. Es verschmilzt vollständig verfolgbare, digitale Objekte oder Sprites mit der physischen Welt des Benutzers.

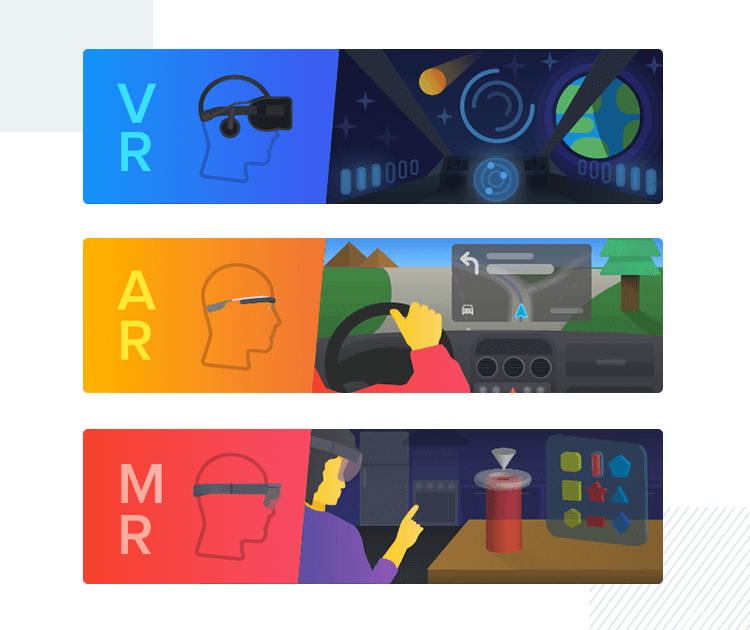
Image credit: Fabien Michaud
Der beste Weg, MR-Design zu verstehen, ist vielleicht ein Beispiel. Stellen Sie sich einen virtuellen Frosch vor, der von einem Tisch springt und unter den Tisch hüpft. Der Frosch würde aus Ihrem Blickfeld verschwinden, bis Sie unter den Tisch schauen. Das ist MR-Design. Es ist eine echte Interaktion zwischen dem Materiellen und dem Immateriellen.
MR-Design befindet sich natürlich noch in einem relativ primitiven Stadium, aber es bietet eine Menge aufregender Möglichkeiten für Designer, die bereit sind, zu lernen und Neuland zu erkunden. Wer weiß, vielleicht werden Sie zum Pionier oder setzen sogar den Maßstab für den nächsten technologischen Durchbruch unserer Zeit!
Wenn wir lernen, was AR-, MR- und VR-Design von traditionellem UI-Design unterscheidet, können wir eine Reihe gemeinsamer Designprinzipien für die drei Bereiche aufstellen: Raum, Bewegung und Umfang.

Image credit: Guilherme Schmitt for Intrepid Pursuits
Das erste und wichtigste Prinzip ist der Raum selbst. Die meisten Arten von AR-, MR- und VR-Designprodukten erfordern eine Art von visuellem 3D-Design.
Wenn Sie mit einem dieser drei Prototypen arbeiten, müssen Sie den Abstand zwischen dem Benutzer und der Schnittstelle oder dem Objekt, das Sie entwerfen, berücksichtigen. Ist die Schrift klar und ist sie aus verschiedenen Winkeln lesbar? Sind alle Schaltflächen sichtbar? Befindet sich die UI oder das Objekt in einem angenehmen Abstand zum Benutzer?
Der nächste Punkt auf der Liste ist Bewegung. Wenn Sie an einem AR-, MR- oder VR-Design arbeiten, werden Ihre Benutzer mehr Gelegenheit haben, Inhalte durch Bewegung zu manipulieren, und zwar in einem größeren Umfang. Anstatt mit Fingern und Daumen zu tippen oder zu streichen, können Ihre Benutzer zum Beispiel ihren ganzen Arm oder in manchen Fällen auch ihren Kopf oder ihre Mimik einsetzen.
Sie müssen auch die Größe und das Verhalten der Tasten berücksichtigen, wenn Sie überlegen, wie Menschen mit den Bedienelementen von AR-, MR- und VR-Designs interagieren könnten.
Und schließlich, und das ist das Wichtigste, müssen wir uns überlegen, welchen tatsächlichen Nutzen die Menschen von unserem AR-, MR- oder VR-Design haben werden. Es muss eine Art Belohnung oder Freude für den Benutzer geben, sonst hat es keinen Sinn. Das Design und die Entwicklung in diesen Bereichen kann ein kostspieliges Unterfangen sein und Sie möchten nicht, dass Ihr Produkt oder Ihre Funktion ein Flop wird.

Image credit: Pawel Olek for Buddy
Ganz gleich, ob es sich um ein VR-Sightseeing-Erlebnis, eine AR-App zur Wohnungsdekoration oder ein MR-Spiel handelt, Sie müssen sicherstellen, dass es eine Lücke im Leben der Menschen füllt. Das können Sie erreichen, indem Sie im Vorfeld eine angemessene Nutzerforschung durchführen.
Wenn Sie die gleichen Verfahren wie bei der Gestaltung von 2D-Oberflächen befolgen und umsetzen, dann sollte das VR-Design ein Kinderspiel sein (ein 3D-Design!). Nachdem Sie Ihre Usability-Tests durchgeführt und Ihre Benutzerabläufe festgelegt haben, folgt das Design einer 3D-Oberfläche der gleichen Logik wie das Design einer 2-dimensionalen Oberfläche, allerdings mit ein paar zusätzlichen Schritten.
In einem Artikel für UX Planet über UX für VR erklärt Sourabh Purwar auf einfache Weise, wie Sie eine 3D-Schnittstelle für VR designen können.
Stellen Sie sich vor, Sie hätten ein 3D-VR-Bild, das Sie projizieren können. Im Grunde handelt es sich um ein 360-Grad-Bild, das auf eine Kugel projiziert wird, die 180 vertikale Grad misst. Wenn Sie diese Gradzahlen in Pixel umrechnen, erhalten Sie ein Bild, das 3600 × 1800 Pixel groß ist, wenn Sie es abflachen.

Image credit: René Pi
Dies wäre das Bild, mit dem Sie arbeiten würden. Das einzige Problem ist die eigentliche Schnittstelle und nicht das Bild. Der akzeptable Sichtbereich liegt im Bereich von 1200 Pixel × 600. Sie müssten also eine zweite Leinwand erstellen, die diese zugeschnittene Version des größeren Bildes überlagert.
Dann müssen Sie die Grafik im VR-Design berücksichtigen. Das menschliche Auge kann mehr als „8K“ sehen, d.h. 8000 Pixel. Derzeit gibt es kein VR-Gerät, das diesen Grad an Auflösung bieten kann. Das leistungsstärkste VR-Display, die Oculus Rift, kann in einem Pixelbereich von bis zu 1440 sehen.
Aufgrund dieser Auflösungsbeschränkungen müssen diejenigen, die an VR-Design arbeiten, besonders auf die Feinheiten der Elemente in ihrer virtuellen Welt achten. Ein Beispiel dafür ist das Schriftbild. Viele Designer betonen, dass sie bei der Gestaltung von gut lesbaren Schriften das Printdesign berücksichtigen müssen.
Ja, wenn es um VR-Design geht, ist das traditionelle Printdesign nützlich. Und warum? Weil beim Printdesign Schriften verwendet werden, die für die reale Welt – die 3D-Welt – entworfen wurden.

Image credit: Payam Daliri
Daher ist die Schrift für das Printdesign speziell so konzipiert, dass sie aus der größtmöglichen Entfernung und aus einer Vielzahl von Blickwinkeln lesbar ist. Wenn Sie sich verschiedene Beispiele für VR-Designs und ihre 3D-Oberflächen ansehen, werden Sie etwas bemerken, das definitiv an diese frühe Form des Printdesigns erinnert.
Wenn es um UI-Steuerelemente im VR-Design geht, wie z. B. Schaltflächen, stellen Sie sicher, dass sie sich im unmittelbaren Blickfeld des Benutzers befinden. Am besten ist es, wenn unsere Benutzer nicht nach oben und unten und hier und dort auf der Suche nach den Steuerelementen suchen müssen. Die Lernkurve sollte so gering wie möglich gehalten werden, da sie sich bereits in einer eher ungewohnten Umgebung befinden.
Überlegen Sie sich, ob Sie in Ihrem VR-Design die gleichen Arten von Schaltflächen und Steuerelementen wie beim Design von 2D-Oberflächen verwenden sollten. Der Grund dafür ist, dass Menschen mentale Modelle bilden – konzeptionelle Ideen, die auf dem basieren, was sie bereits kennen. Kurz gesagt, sie bevorzugen Technologien, die ihnen vertraut sind.

Image credit: DarkCube Studio
Wenn Sie planen, dass die UI-Steuerelemente in Ihrem VR-Design in Verbindung mit Kopfbewegungen verwendet werden, sollten Sie darauf achten, dass sie sich an der Seite des Bildschirms befinden, den sie steuern. Denn die natürliche Tendenz des Benutzers ist es, nach der Auswahl einer Schaltfläche wieder zum Inhalt in der Mitte des Bildschirms zu schauen. Auf diese Weise wird verhindert, dass der Blick versehentlich zu lange auf einem bestimmten Bedienelement verweilt und dieses versehentlich ausgewählt wird.
Wenn Sie in Ihrem VR-Design automatische Schaltflächen verwenden (häufig für die Bewegungssteuerung des Kopfes), die automatisch ausgewählt werden, wenn der Benutzer nach einigen Sekunden nichts tut, sollten Sie einen Timer oder Countdown verwenden. Dadurch wird der Benutzer darüber informiert, dass eine Änderung bevorsteht, so dass er weiß, was passiert, sobald sich der Bildschirm ändert.
Wenn es um das Design von VR geht, wird so viel Wert auf die Optik gelegt, dass wir die anderen wichtigen Faktoren, die diese Technologie bestimmen, aus den Augen verlieren. VR ist ein Bereich, der neue Überlegungen in den Mix wirft. Das sind insbesondere: der Standort des Benutzers im physischen Raum und der Grad seines Komforts sowie – und das ist das Wichtigste – seine Sicherheit.
Stellen Sie sich eine VR-App vor, mit der der Benutzer durch eine 3D-Umgebung navigieren kann. Die erste Überlegung, die wir anstellen müssen, ist, ob der Benutzer mit physischen Objekten im Raum kollidieren oder darüber stolpern könnte. Das ist ein absoluter Albtraum, bei dem jeder UX-Designer, der etwas auf sich hält, schweißgebadet aufwachen würde. Es wäre nicht nur ein schlechtes Benutzererlebnis, sondern das Design hätte den Benutzer sogar verletzt.
Geben Sie dem Benutzer sehr klare Hinweise, wie viel Platz er benötigt, entweder beim Start der App oder während des Einführungsprozesses. Sie können sogar Zäune oder Linien einbauen, die physische Objekte im Raum erkennen und eine Barriere aufstellen, die den Benutzer warnt.
Die VR-Technologie kann Übelkeit hervorrufen, die aus der Diskrepanz zwischen der wahrgenommenen Bewegung in der virtuellen Welt und dem Bewegungsgrad des Benutzers in der physischen Welt resultiert.
Der Grund dafür ist eine Diskrepanz zwischen der vom Gehirn wahrgenommenen Bewegung und dem, was die Augen sehen. Der fehlende visuelle Input, um diese Bewegung in einen Kontext zu setzen, führt zu Übelkeit, ähnlich wie bei der Rücksitzkrankheit im Auto. Genau das Gleiche kann in VR-Welten passieren und es ist die Aufgabe des Designers, dies zu vermeiden.
Sie können vermeiden, dass Ihren Benutzern übel wird, wenn Sie den Umfang der Rotation in Ihrem VR-Design begrenzen und sicherstellen, dass sich alles in der virtuellen Welt mit einer Geschwindigkeit bewegt, die der tatsächlichen Bewegung des Benutzers entspricht. Verwenden Sie Beleuchtung und Audio als weitere Anhaltspunkte, um den Benutzer durch Ihren VR-Raum zu führen.
Sie müssen auch dafür sorgen, dass die Umgebung für den Benutzer genau richtig ist. Eine zu kleine oder beengte Umgebung könnte dazu führen, dass Ihre Benutzer klaustrophobisch werden, während eine zu große Umgebung dazu führen könnte, dass der Benutzer sich verliert.
Setzen Sie 3D-Audio in Ihrem VR-Design ein. Diese Technologie steckt noch in den Kinderschuhen, kann aber die Art und Weise, wie wir die Dinge in der virtuellen Welt wahrnehmen, verändern. 3D-Sound bedeutet Sound, der relativ zu unserer räumlichen Positionierung in Bezug auf seine Quelle ist.

Image credit: Flavio Montiel
Denken Sie an ein Feuerwerk, das in die Ferne schreit, bevor es mit einem schallenden Geräusch explodiert, oder an ein Flugzeug, das über uns hinwegfliegt. Stellen Sie sich das leise Grollen des Untergrunds vor. Diese Art von auditivem Feedback ist großartig, um einen Kontext in Ihrem VR-Design zu schaffen und kann Ihre 3D-Erlebnisse wirklich zum Leben erwecken.
Bevor Sie eine AR-App oder -Funktion designen, sollten Sie ein paar Dinge beachten. Ein AR-Design wird nicht so intensiv sein wie ein VR-Design, vor allem weil die 3D-Welt von der Kamera des Geräts des Benutzers bereitgestellt wird.
Da jedoch die physische Welt die Leinwand sein wird, müssen Sie bei Ihrem AR-Design eine Reihe wichtiger Überlegungen anstellen und berücksichtigen.
Sie müssen zunächst die Umgebung des Benutzers verstehen und entsprechend designen. Soll die AR-Funktion zum Beispiel im Selfie-Modus verwendet werden? Soll sie dazu dienen, neue Innendesigns auszuprobieren und zu sehen, wie bestimmte Möbelstücke in Ihrer Wohnung oder Ihrem Büro aussehen?
Es ist wichtig, dass der Benutzer den Umfang Ihrer App versteht, bevor er sie benutzt, damit er weiß, wie viel Platz er für die Anwendung benötigt. Es mag wie gesunder Menschenverstand erscheinen, aber wenn Sie den Umfang klar machen, erhält der Benutzer den bestmöglichen ersten Eindruck. Sie möchten nicht, dass der erste Eindruck von Frustration geprägt ist, weil der Platz zu groß oder zu klein ist.

Image credit: Adrian Reznicek for PLATFORM
Sie sollten auch die beabsichtigte AR-Umgebung ermitteln, um die richtige Skalierung zu finden. Sie sollten sicherstellen, dass Ihre Designs die richtige Höhe und Breite für die Räume haben, die sie einnehmen werden. Wenn Sie die geplante Umgebung festlegen, müssen Sie auch die unterschiedlichen Lichtverhältnisse berücksichtigen.
Anders als beim VR-Design sollten Sie in der AR-Welt darauf achten, dass visuelle Objekte auf Licht mit entsprechenden Schatten und Reflexionen reagieren. Wenn die Lichtverhältnisse nicht optimal sind, können Sie auch eine Eingabeaufforderung hinzufügen, die den Benutzer anweist, wie er die Beleuchtung im Raum anpassen kann, um das Erlebnis zu verbessern.
Die gleichen Überlegungen sollten Sie auch beim Sound anstellen. Ein Beispiel wäre eine GPS-App, bei der der Sprachmodus möglicherweise keine brauchbare Option ist, wenn das Autoradio mit voller Lautstärke läuft. Daher wird die App dem Benutzer mitteilen, dass er die App über Bluetooth mit der Stereoanlage verbinden soll.
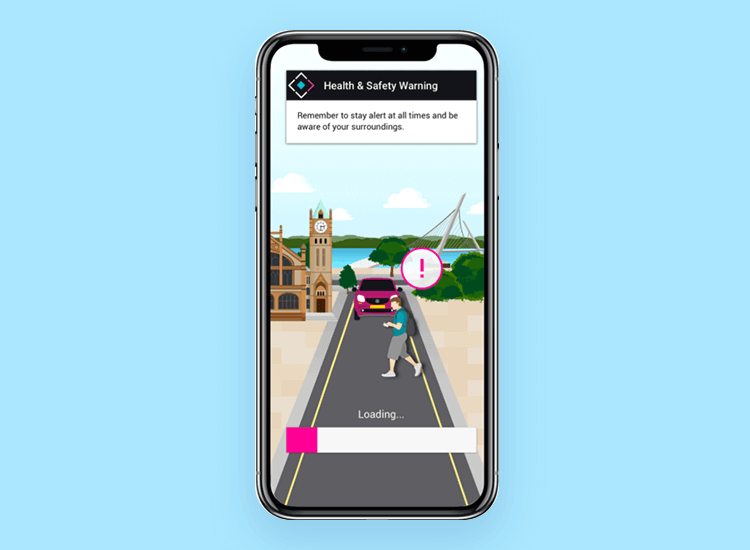
Ähnlich wie beim VR-Design müssen Sie auch beim Design einer AR-App die Bewegungen des Benutzers berücksichtigen. Es ist sehr wichtig, dass Sie den Benutzer auf die potenziellen Gefahren in seiner Umgebung aufmerksam machen. Denn wenn er sich auf einen 2D-Bildschirm konzentriert, nimmt er seine Umgebung vielleicht gar nicht so genau wahr.

Image credit: Hayley Gregg
Eine Aufforderung oder ein entsprechender Warnhinweis kann verhindern, dass der Benutzer einen schweren Unfall erleidet, z.B. wenn er auf der Suche nach einem Magikarp auf eine viel befahrene Straße läuft!
Berücksichtigen Sie die Tools, die für die Entwicklung Ihres AR-Designs verwendet werden sollen. Wenn Sie eine App oder Software UI für die 2D-Nutzung designen, wissen Sie ziemlich genau, was machbar sein wird.
Wenn es jedoch um AR-, MR- oder VR-Design geht, sind Sie vielleicht nicht sicher, dass das, was Sie kreieren, auch entwickelt werden kann. Deshalb zahlt es sich aus, das Tool zu kennen, mit dem Sie Ihre App oder Ihr Software-Design entwickeln wollen.
Ein Beispiel für eine Plattform, die zur Entwicklung von AR-Apps für iOS und Android verwendet wird, ist Googles AR Core. AR Core verfügt über viele Funktionen, wie z.B. Surface Plane Detection und Light Estimation. Diese Funktionen bedeuten, dass Ihre Designs die Fähigkeit nutzen können, verschiedene Oberflächen zu erkennen und auf Licht zu reagieren, indem sie Schatten werfen und reflektieren.
Um erfolgreiche AR-Funktionen zu designen, müssen Sie sich etwas Zeit nehmen, um die Entwicklungsplattform kennenzulernen.
Da MR als eine Kombination aus AR- und VR-Design gesehen werden kann, hat es viele Prinzipien mit den beiden letzteren gemeinsam. Sie können es sich als eine Art Design-Dreieck vorstellen.
Wenn Sie jedoch den Schritt wagen und für Mixed-Reality-Software designen, gibt es bestimmte Prinzipien, die MR auszeichnen und die Sie immer im Hinterkopf behalten sollten.
Erstens müssen Sie den persönlichen Raum des Benutzers respektieren. Das gilt sowohl für das AR- als auch für das VR-Design. Wenn Objekte in unmittelbarer Nähe des Benutzers erscheinen, fühlt er sich unwohl und hat weniger Kontrolle über seine gemischte Realität.

Image credit: Rachel Frankel
Sie können dies abmildern, indem Sie sicherstellen, dass jedes Sprite oder Objekt, das sich in Ihrer MR-App materialisiert, nicht näher als zwei Meter entfernt erscheint, was Microsoft als optimale Entfernung ansieht.
Vermeiden Sie die Verwendung von 2D-Assets in Ihrem Mixed-Reality-Design. Anders als AR- und VR-Design muss sich MR nahtlos in die reale Welt einfügen. 2D-Objekte können weder auf Licht reagieren und es reflektieren, noch können sie Schatten erzeugen. Selbst wenn Sie Dinge wie Menüs für Ihre Benutzeroberfläche designen, sollten Sie immer versuchen, diese in 3D zu gestalten.
Seien Sie realistisch bei Ihren MR UI designs. Wir wissen, dass das nach Ironie riecht, aber in praktischer Hinsicht ist es wahr. Wie viele Hollywood-Filme haben Sie gesehen, in denen die Figuren holografische Elemente manipulieren können?
Sie stellen sich wahrscheinlich Tony Stark vor, wie er sich in seinem Stuhl herumdreht und über ein schwindelerregendes Sammelsurium von Diagrammen, Statistiken, Schaltflächen und Schnittstellenoptionen wischt. Das sieht cool aus, aber das wollen wir im wirklichen Leben vermeiden. Es ist mehr als wahrscheinlich, dass Ihre Benutzer Ihr Design nicht benutzen werden, um die Welt zu retten. Zumindest noch nicht!
Bei MR ist es wichtig, dass Ihr Design den Benutzer nicht überfordert. Die reale Welt ist normalerweise nicht überwältigend, warum sollte Ihre MR-App also anders sein? Vor allem, weil sie sich nahtlos in die physische Welt einfügen soll.

Image credit: Anton Fritsler for Kit8
Außerdem sollten die UI-Elemente klar und prägnant sein, nicht überladen und verwirrend. Nehmen Sie nur UI-Elemente und visuelle Elemente auf, die absolut notwendig sind. Bei großartiger UX geht es darum, Dinge so einfach und so schnell wie möglich zu erledigen.
Bitte denken Sie an die Tools! Schließlich sollten Sie, genau wie beim AR- und VR-Design, mit den entsprechenden Entwicklungstools arbeiten. Stellen Sie sicher, dass Sie in Ihrem MR-Design optimierte Geometrie und Shader verwenden. Die Verwendung dieser Effekte ist für Microsofts Holotoolkit absolut notwendig und wird Ihre MR-Designs noch realistischer machen.
Die Tatsache, dass wir von einfachen Telefonen, die nur Anrufe und SMS-Nachrichten versenden konnten, zu Computern im Taschenformat aufgestiegen sind, zeigt, wie schnell sich die Technologie entwickelt. Und das AR-, MR- und VR-Design wird in Zukunft voraussichtlich exponentiell wachsen.
Mit diesem Wachstum ergeben sich neue Möglichkeiten für Designer und Entwickler. Es eröffnet auch viele interessante Forschungsbereiche auf dem Gebiet der UX, wie z.B. die Auswirkungen auf die Physiologie, das Verhalten und die Psychologie der Benutzer.
Der Einstieg in das AR-, MR- und VR-Design mag zunächst eine Herausforderung sein, aber es sieht so aus, als ob er sich in Zukunft wirklich auszahlen könnte. Für viele Designer bietet dieser Sprung ins Ungewisse eine Welt voller Designmöglichkeiten und spannender Herausforderungen. Es besteht kein Zweifel daran, dass die Arbeit in den Bereichen AR-, MR- und VR-Design die Karriere eines jeden Designers ankurbeln wird und mit Sicherheit Anklang finden wird.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read


