Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Lesen Sie weiter, um das herauszufinden.
Der Hintergrund Ihrer Website ist ein wichtiger Teil des Benutzererlebnisses. Er kann Ihr Design aufwerten, Emotionen und Geschichten vermitteln und einen großen Mehrwert bieten. Er ist ein wesentlicher Bestandteil des UX-Designs Ihrer Website.
Erstellen Sie interaktive Website-Prototypen mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

Es gibt so viele verschiedene Wege, die Designer einschlagen können, wenn es um den Hintergrund ihrer Website geht. Von angenehmen Farbverläufen, einzigartigen und interaktiven Illustrationen oder Videos, die ein Bild malen, bis hin zu einem einzigen Bild, das den gesamten Bildschirm einnimmt. Jeder dieser Wege führt zu einer Reihe von Vorteilen für Benutzer und Designer.
Aber welche ist die richtige für Sie?
In diesem Beitrag führen wir Sie durch die Gestaltung eines Website-Hintergrunds mit Ihrem Prototyping-Tool, der die Persönlichkeit Ihrer Marke widerspiegelt, und zeigen Ihnen, wie Sie Ihre Stärken ausspielen können, indem Sie den Hintergrund als Werkzeug einsetzen. Fangen wir gleich an!
Stellen Sie sich Folgendes vor: Sie bauen ein digitales Zuhause für Ihre Ideen oder Ihr Unternehmen. Der Hintergrund Ihrer Website ist das eigentliche Fundament, die Wände, die die Bühne für alles andere bilden. Dabei geht es um mehr als nur um einen Farbtupfer; es geht darum, eine Atmosphäre zu schaffen. Ein sanfter Farbverlauf kann Ruhe ausstrahlen, während ein kräftiges Bild Energie ausstrahlt. Betrachten Sie es als Stimmungslicht für Ihren Online-Bereich, das sofort den Ton angibt und die Leute anzieht.
Abgesehen von der Ästhetik ist es ein starkes Markeninstrument, das Ihre visuelle Identität in das Gewebe Ihrer Website einwebt. Konsistente Farben und Muster werden zu Ihrem Markenzeichen und machen Sie sofort wiedererkennbar. Außerdem lenkt ein durchdachter Hintergrund das Auge des Benutzers, verbessert die Lesbarkeit und trennt die Inhalte voneinander, so dass eine reibungslose und angenehme Reise gewährleistet ist.
Es geht nicht nur darum, leeren Platz zu füllen. Es geht darum, ein unvergessliches Erlebnis zu schaffen, eine digitale Umgebung, die Ihr Publikum anspricht und ihm hilft, sich mit Ihrer Botschaft zu verbinden. Im Grunde genommen ist Ihr Hintergrund der stille Geschichtenerzähler, der jeden Aspekt des Zwecks Ihrer Website unterstreicht.
Die Wahl des richtigen Hintergrunds kann dafür sorgen, dass Ihre Website großartig aussieht und wirkt. Hier sind einige beliebte Optionen.
Einfarbige Hintergründe sind einfach und sauber. Sie bringen Ihren Inhalt zur Geltung und sorgen für ein gepflegtes Erscheinungsbild Ihrer Website. Wählen Sie eine Farbe, die zu Ihrer Marke passt und dafür sorgt, dass Ihr Text leicht zu lesen ist. Einfarbige Hintergründe tragen auch dazu bei, dass Ihre Website schneller geladen wird.

https://www.cotta-studio.com/
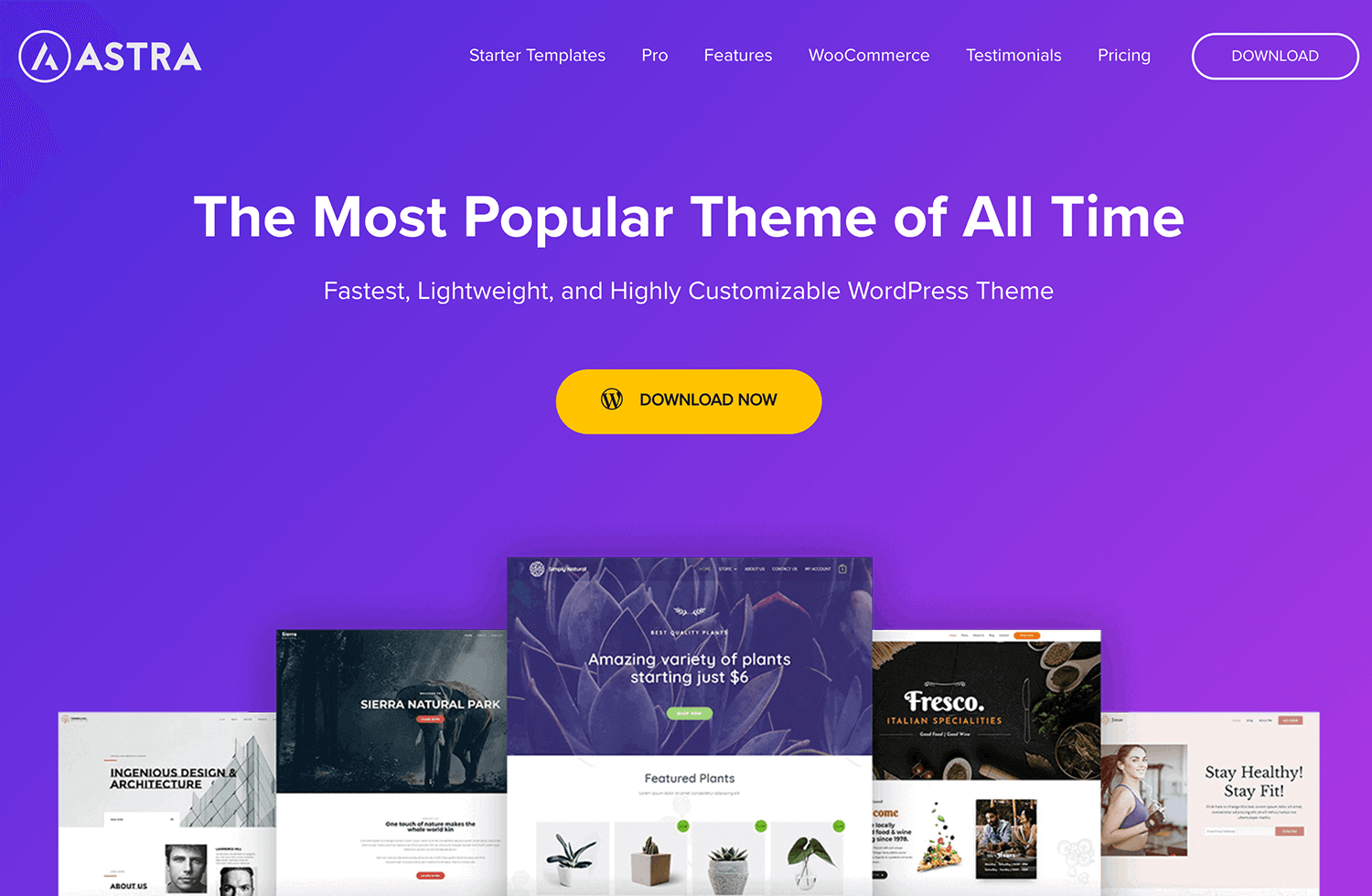
Hintergründe mit Farbverläufen sind eine großartige Möglichkeit, Farbe und Stil in Ihre Website zu bringen. Sie können weich und verträumt oder hell und aufregend sein. Sie können sie verwenden, um Ihre Website modern aussehen zu lassen und den Besuchern zu helfen, sich auf wichtige Teile der Seite zu konzentrieren.

Template by Astra
Bildhintergründe sind perfekt für visuelles Geschichtenerzählen. Verwenden Sie hochwertige Bilder, die zu Ihrer Marke und Ihrer Botschaft passen. Achten Sie darauf, dass die Bilder Ihren Text nicht überlagern. Komprimieren Sie sie, damit Ihre Website schnell läuft. Bildhintergründe können Ihre Website ansprechender und lebendiger wirken lassen.
Videohintergründe erwecken Ihre Website durch Bewegung zum Leben. Sie sind ideal, um Aufmerksamkeit zu erregen und Ihre Marke zu präsentieren. Denken Sie nur daran, die Videos kurz zu halten und sie zu optimieren, damit Ihre Website nicht verlangsamt wird.
Komprimieren Sie Ihre Videos und streben Sie 720p bei 24-25 Bildern pro Sekunde an. Testen Sie verschiedene Größen und Bildraten, um herauszufinden, was für Ihre Einrichtung am besten geeignet ist. Ein Video in Endlosschleife kann eine dynamische Atmosphäre schaffen, ohne zu schwer zu sein.

Old St. Records
Muster und Texturen können Ihrer Website Persönlichkeit verleihen. Sie können dezent oder plakativ sein, aber sie machen sie immer interessant. Diese Hintergründe können Ihre Website einzigartig und interessant aussehen lassen, ohne vom eigentlichen Inhalt abzulenken.
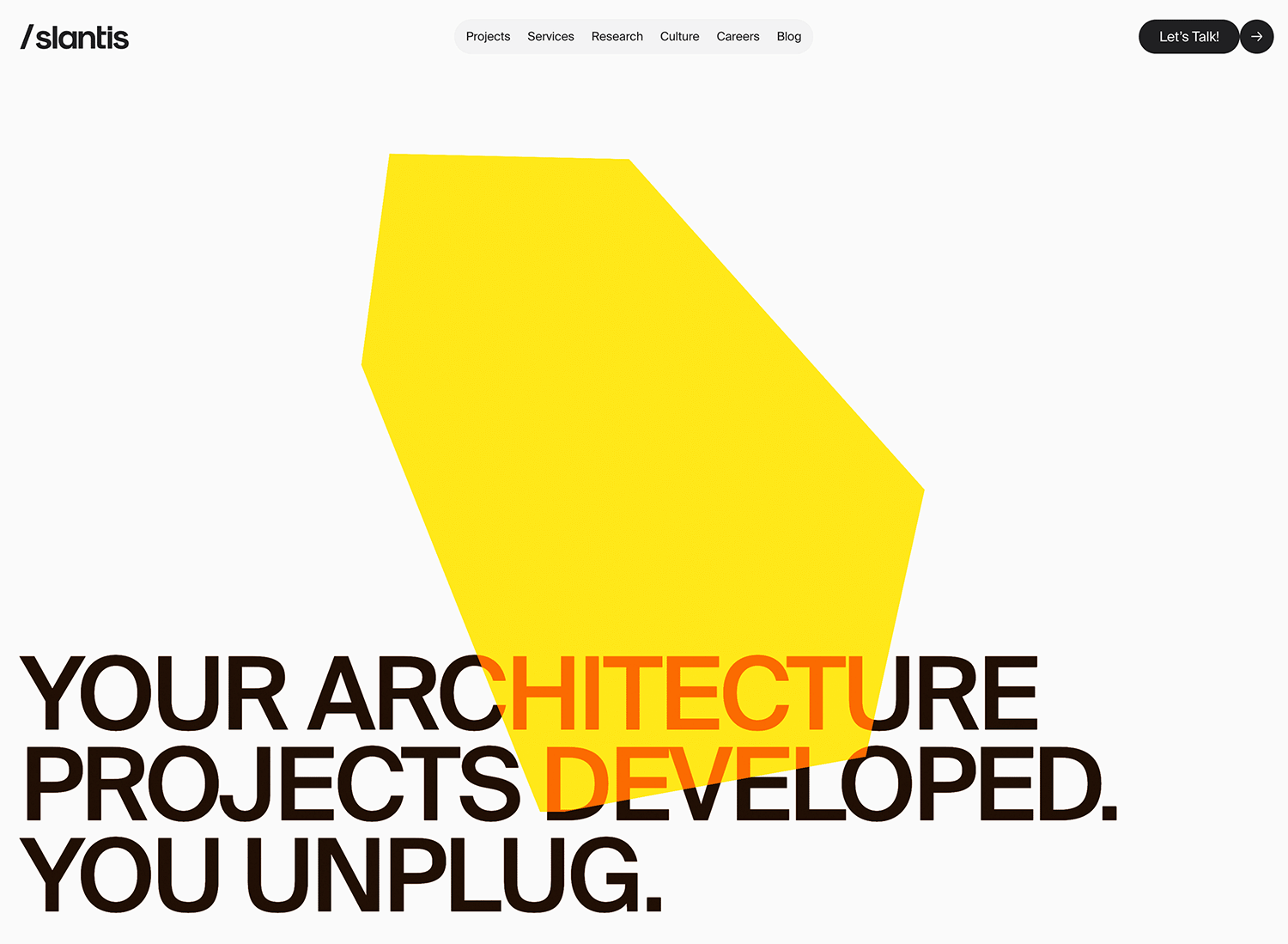
Der Parallaxen-Effekt erzeugt ein Gefühl von Tiefe, indem sich die Hintergrundbilder beim Scrollen des Benutzers unterschiedlich schnell bewegen. Er ist ein leistungsfähiges Werkzeug für visuelles Storytelling, ideal für Portfolios oder Landing Pages, die den Benutzer in die Tiefe ziehen sollen. Es ist jedoch wichtig, die Leistung zu optimieren, insbesondere auf mobilen Geräten, um reibungslose Übergänge zu gewährleisten.

https://slantis.com/
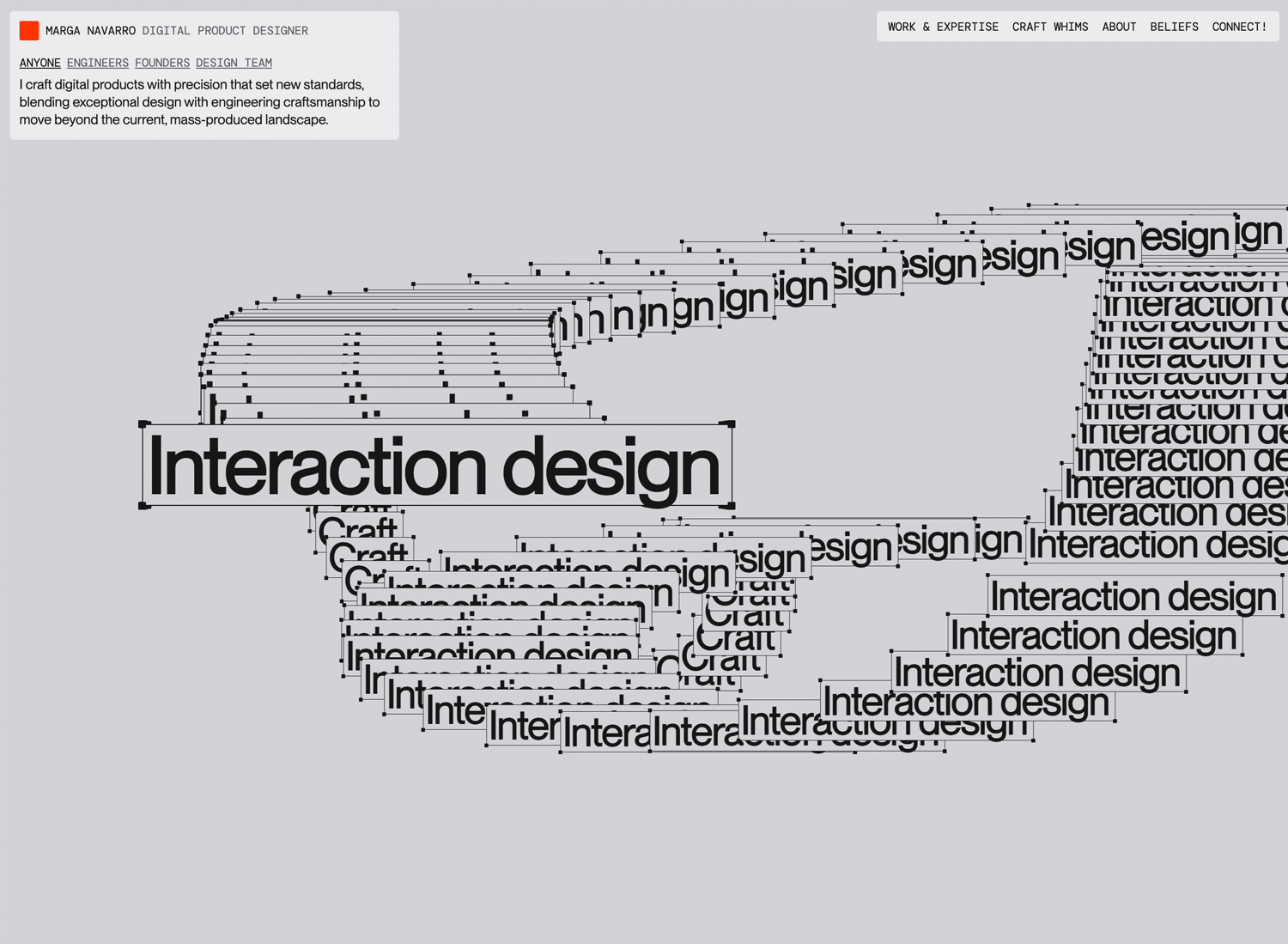
Diese Hintergründe gehen über statisches Bildmaterial hinaus und fesseln den Benutzer mit dynamischen Elementen wie Partikelsystemen, Animationen oder 3D-Umgebungen. Sie bieten ein einzigartiges und einprägsames Erlebnis und eignen sich perfekt für experimentelle Websites oder Portfolios, die interaktive Designfähigkeiten zeigen. Sie erfordern jedoch eine sorgfältige Berücksichtigung von Komplexität, Leistung und Zugänglichkeit.

https://www.itsmarga.me/
Cinemagraphs kombinieren die Stille eines Fotos mit subtilen, in Schleifen verlaufenden Animationen und erzeugen so einen fesselnden und künstlerischen Effekt. Sie eignen sich hervorragend, um Produkte zu präsentieren, eine bestimmte Stimmung zu erzeugen oder Websites von Fotografen, Modemarken oder Restaurants visuell interessant zu gestalten. Zu den wichtigsten Aspekten gehören die Dateigröße, die Geschmeidigkeit der Schleife und die Gewährleistung, dass die Bewegung subtil bleibt.

Diese Hintergründe bieten eine beeindruckende Ansicht eines Ortes oder einer Umgebung und ermöglichen es den Benutzern, einen Raum virtuell zu erkunden. Sie eignen sich gut für Reise-Websites, Immobilien oder virtuelle Touren. Es ist jedoch wichtig, dass Sie der Benutzersteuerung, der Ladegeschwindigkeit, der Kompatibilität mit mobilen Geräten und der intuitiven Navigation innerhalb des Panoramas Priorität einräumen.

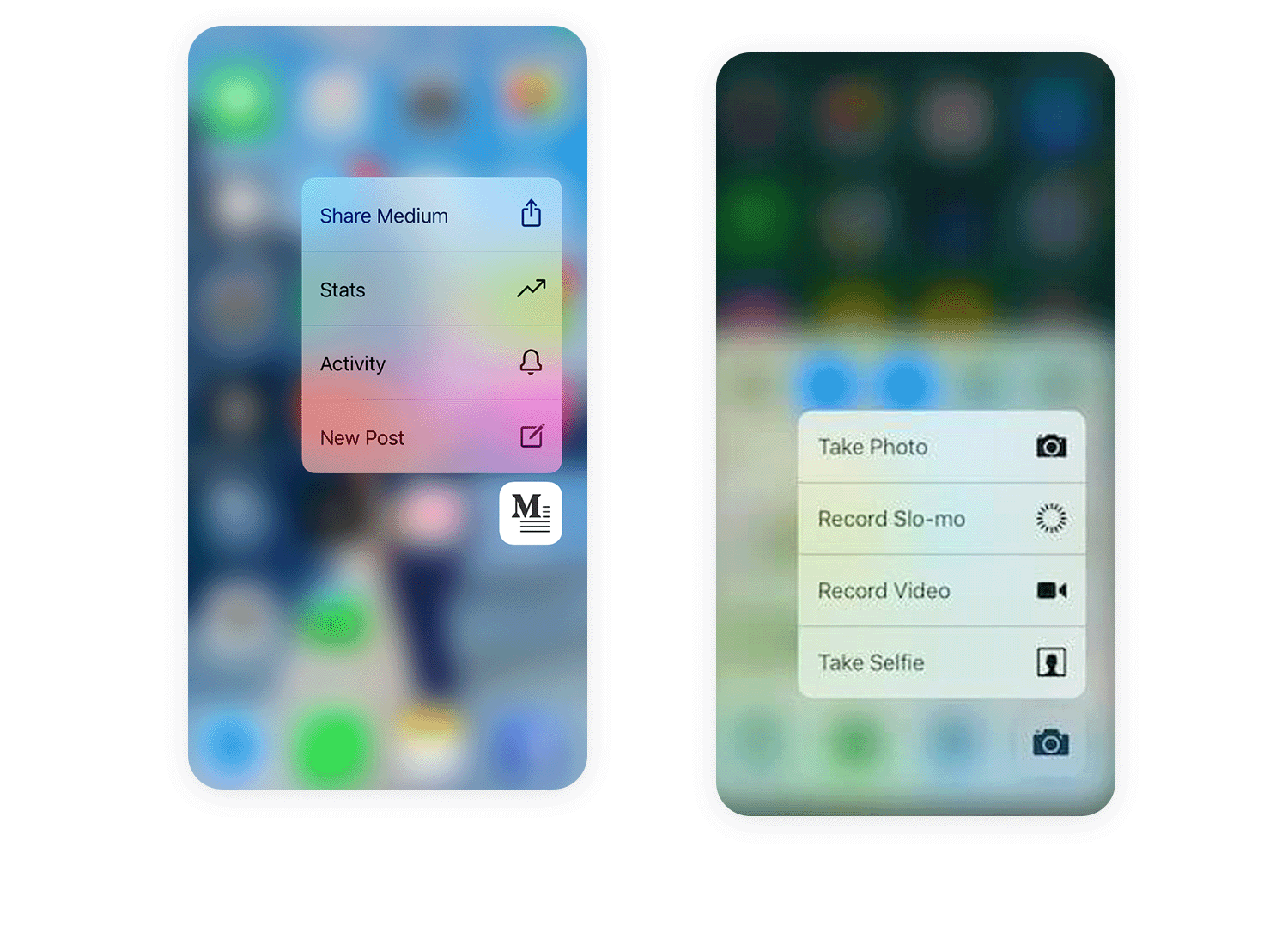
Stellen Sie sich Unschärfeeffekte wie ein sanftes Scheinwerferlicht für Ihre mobile App vor. Sie sind perfekt für die Momente, in denen Sie die Aufmerksamkeit des Nutzers auf ein bestimmtes Element lenken möchten, z. B. eine Popup-Nachricht oder ein modales Fenster. Indem Sie den Hintergrund subtil verschwimmen lassen, schaffen Sie ein Gefühl von Tiefe und Fokus, so dass der Inhalt im Vordergrund hervorsticht. Dies ist eine saubere und moderne Methode, um das Auge des Benutzers zu lenken.
Denken Sie aber daran, dass mobile Geräte nur eine begrenzte Rechenleistung haben. Daher ist es wichtig, den Radius der Unschärfe angemessen zu halten und die Leistung zu optimieren. Eine leichte, elegante Unschärfe ist in der Regel effektiver als eine zu starke Unschärfe. Und für den dunklen Modus sollten Sie testen, wie Ihr Weichzeichner mit dunkleren Farben interagiert, um sicherzustellen, dass der Text gut lesbar bleibt.

Animationen können Ihrer mobilen App Leben einhauchen und ihr einen Hauch von Dynamik und Persönlichkeit verleihen.
Aber auf dem Handy ist weniger definitiv mehr. Subtile Animationen in Schleifen, wie z.B. sanfte Pulse oder fließende Verläufe, können eine fesselnde Atmosphäre schaffen, ohne den Akku zu belasten. Lottie-Animationen sind hier Ihr bester Freund, denn sie bieten qualitativ hochwertige Bilder bei geringer Dateigröße.
Setzen Sie Animationen strategisch ein, z. B. bei Ladebildschirmen oder beim Onboarding, um die Benutzer bei der Stange zu halten. Achten Sie aber auf den Akkuverbrauch und vermeiden Sie zu komplexe oder ablenkende Animationen. Und bieten Sie denjenigen, die ein statisches Erlebnis bevorzugen, immer die Möglichkeit, sie zu deaktivieren.

Stellen Sie sich vor, der Hintergrund Ihrer App ändert sich, um die Tageszeit, das Wetter oder sogar den Standort des Benutzers widerzuspiegeln. Das ist die Stärke von adaptiven Hintergründen. Sie schaffen ein persönlicheres und intensiveres Erlebnis, so dass sich Ihre App wirklich mit der Welt des Benutzers verbunden fühlt. Eine Wetter-App könnte zum Beispiel tagsüber einen sonnigen Hintergrund und nachts einen Sternenhimmel anzeigen.
Oder eine Reise-App könnte lokale Bilder zeigen, die auf dem Standort des Nutzers basieren. Achten Sie jedoch auf die Datennutzung und die Privatsphäre der Nutzer. Standortdienste sollten nur mit ausdrücklicher Zustimmung des Nutzers verwendet werden, und mit den Daten sollte verantwortungsvoll umgegangen werden. Und denken Sie daran, dass die Übergänge zwischen verschiedenen Hintergrundzuständen nahtlos und fließend sein sollten, um ein konsistentes und angenehmes Benutzererlebnis zu gewährleisten.
Erstellen Sie interaktive Website-Prototypen mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

Da Sie nun wissen, welche Arten von Website-Hintergründen Sie verwenden können, lassen Sie uns darüber sprechen, wie Sie den besten für Ihre Website auswählen. Hier sind einige einfache Tipps, die Ihnen helfen, die richtige Wahl zu treffen.
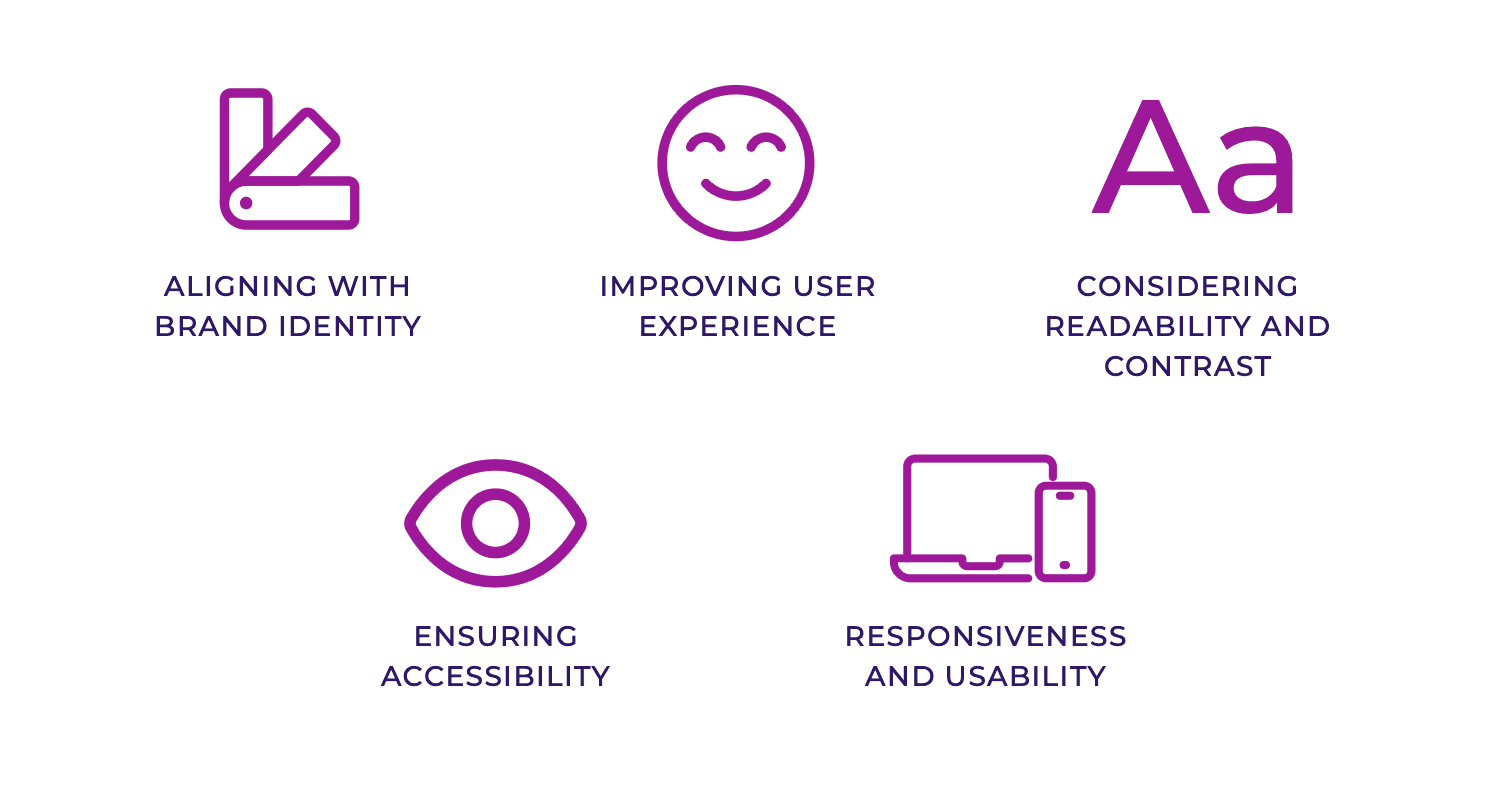
Der Hintergrund Ihrer Website sollte zur Persönlichkeit Ihrer Marke passen. Wenn Ihre Marke lustig und lebendig ist, wählen Sie helle oder verspielte Farben oder verspielte Muster. Wenn Sie seriöser und professioneller sind, wählen Sie neutrale Farben oder subtile Texturen. Der Hintergrund sollte widerspiegeln, wer Sie als Marke sind und wofür Sie stehen.
Der von Ihnen gewählte Hintergrund sollte die Nutzung Ihrer Website angenehm machen. Er sollte die Benutzer durch Ihren Inhalt führen, ohne sie abzulenken. Überlegen Sie, wie der Hintergrund Ihrer Website auf die Besucher wirkt und ob er ihnen hilft, das zu finden, wonach sie suchen. Ein guter Hintergrund verbessert das Gesamterlebnis auf Ihrer Website.
Stellen Sie sicher, dass Ihr Text vor dem Hintergrund Ihrer Website gut zu lesen ist. Ein hoher Kontrast zwischen Ihrem Text und der Hintergrundfarbe ist wichtig. Ein dunkler Text auf einem hellen Hintergrund oder ein heller Text auf einem dunklen Hintergrund ist zum Beispiel gut geeignet. Vermeiden Sie unruhige Hintergrundbilder, die das Lesen erschweren können. Ein klarer Text sorgt dafür, dass Ihre Botschaft gut ankommt.

Jeder sollte in der Lage sein, Ihre Website zu nutzen, auch Menschen mit Behinderungen. Wählen Sie Website-Hintergründe, die die Lesbarkeit oder Navigation nicht beeinträchtigen. Vermeiden Sie übermäßig helle oder blinkende Hintergründe, da diese für manche Benutzer problematisch sein können. Achten Sie darauf, dass das Design Ihres Website-Hintergrunds den Standards für Barrierefreiheit entspricht, damit jeder Ihre Website gut nutzen kann.
Sie sollte auch gut aussehen und auf allen Geräten gut funktionieren. Wenn Sie Hintergrundvideos für Ihre Website verwenden, sollten Sie für die mobile Version Bilder verwenden, da die mobilen Browser langsamer sein können. Bieten Sie immer eine Pausentaste für Website-Hintergrundvideos an. Stellen Sie sicher, dass Sie eine reaktionsfähiges designund bietet ein ähnliches Erlebnis auf Desktop- und Mobilgeräten.
A/B-Tests für Website-/App-Hintergründe beinhalten die Erstellung von Variationen (Farbe, Bilder, Muster), um die Wirkung auf die Zielgruppe zu bewerten. Metriken wie Absprungrate, Konversionsrate und Verweildauer auf der Seite werden verfolgt, um festzustellen, welcher Hintergrund am besten abschneidet. Die Datenanalyse identifiziert die erfolgreiche Variante und die Gründe für den Erfolg. A/B-Testing-Tools automatisieren die Verteilung des Traffics, die Verfolgung der Metriken und die Datenanalyse und rationalisieren den Prozess.

Lassen Sie nicht zu, dass dicke Hintergrunddateien Ihre Website verlangsamen! Verkürzen Sie die Ladezeiten, indem Sie Bilder komprimieren und WebP, den Superhelden unter den Dateiformaten, verwenden. Ersetzen Sie bildbasierte Farbverläufe und Farben durch schlankes, schnelles CSS. Zähmen Sie Videohintergründe mit intelligenter Optimierung und anmutigen Fallbacks. Verbessern Sie den ersten Ladevorgang Ihrer Seite mit Lazy Loading für Bilder. Und schließlich sollten Sie Ihre Hintergründe auf jedem Gerät und in jedem Netzwerk auf Herz und Nieren prüfen; ein reibungsloses Erlebnis ist ein glückliches Erlebnis.
Nachdem Sie den richtigen Hintergrund für Ihre Website ausgewählt haben, ist es wichtig, ihn gut zu designen. Hier sind einige einfache Tipps, die Ihnen helfen, den perfekten Hintergrund zu gestalten.
Halten Sie den Hintergrund Ihrer Website einfach und minimalistisch. Zu viele Elemente können den Bildschirm unübersichtlich machen und Besucher ablenken. Ein sauberer, einfacher Hintergrund sorgt dafür, dass Ihr Inhalt hervorsticht und Ihre Website professionell aussieht.
Schaffen Sie ein einheitliches Erscheinungsbild, indem Sie auf jeder Seite Ihrer Website die gleiche Hintergrundfarbe oder das gleiche Muster verwenden. Diese Konsistenz erleichtert den Besuchern die Navigation und stärkt Ihre Markenidentität.

Ihr Hintergrund sollte optisch ansprechend, aber auch funktional sein. Er sollte den Gesamteindruck Ihrer Website verbessern, ohne das Lesen oder Navigieren zu erschweren. Sorgen Sie für ein Gleichgewicht zwischen schönem Design und Benutzerfreundlichkeit, um ein positives Benutzererlebnis zu gewährleisten.
Vermeiden Sie Hintergründe, die zu geschäftig sind oder ablenken. Elemente, die sich zu viel bewegen oder zu hell sind, können die Aufmerksamkeit von Ihrem Hauptinhalt ablenken. Wählen Sie einen Hintergrund, der Ihre Website ergänzt, ohne sie zu erdrücken.
Befolgen Sie diese Richtlinien, um einen Website-Hintergrund zu designen, der gut aussieht und einfach zu bedienen ist. Halten Sie ihn einfach, konsistent, funktional und frei von Ablenkungen, um Ihren Besuchern das beste Erlebnis zu bieten.
Zur Inspiration für Ihre eigenen Designs finden Sie hier 60 herausragende Beispiele für Website-Hintergründe.
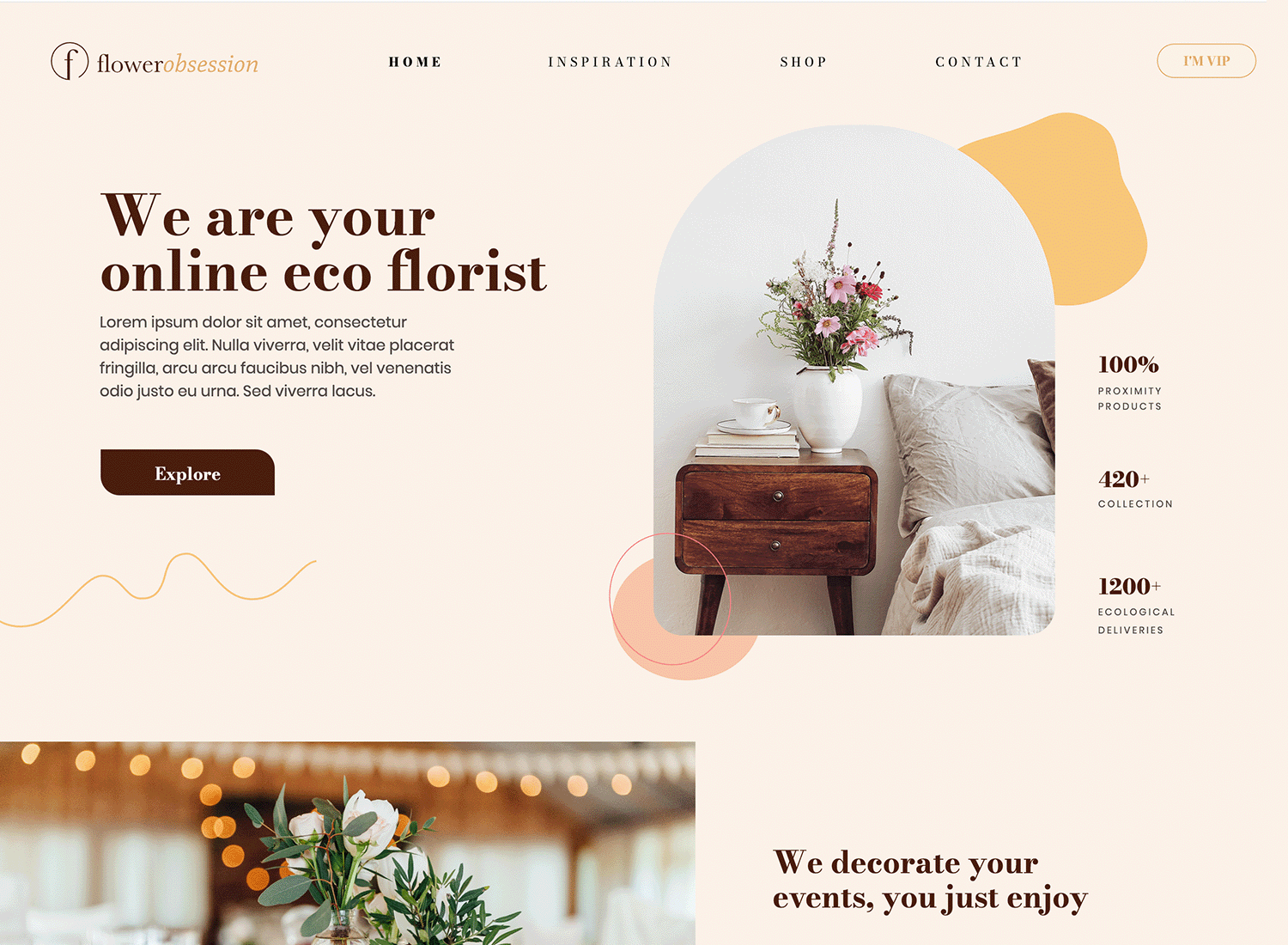
Diese Website eines Online-Floristen verwendet einen weichen, cremefarbenen Hintergrund, um ein sauberes und luftiges Gefühl zu erzeugen, das die zarte Natur der Blumen perfekt ergänzt. Subtile, organische Formen in einem etwas dunkleren Farbton sind überlagert und sorgen für einen Hauch von Struktur und visuellem Interesse, ohne den Inhalt der Seite zu überlagern. Diese Mischung aus Unis und Mustern sorgt für eine moderne, minimalistische Ästhetik, die es den lebhaften Blumenbildern und dem Text ermöglicht, in den Mittelpunkt zu rücken.

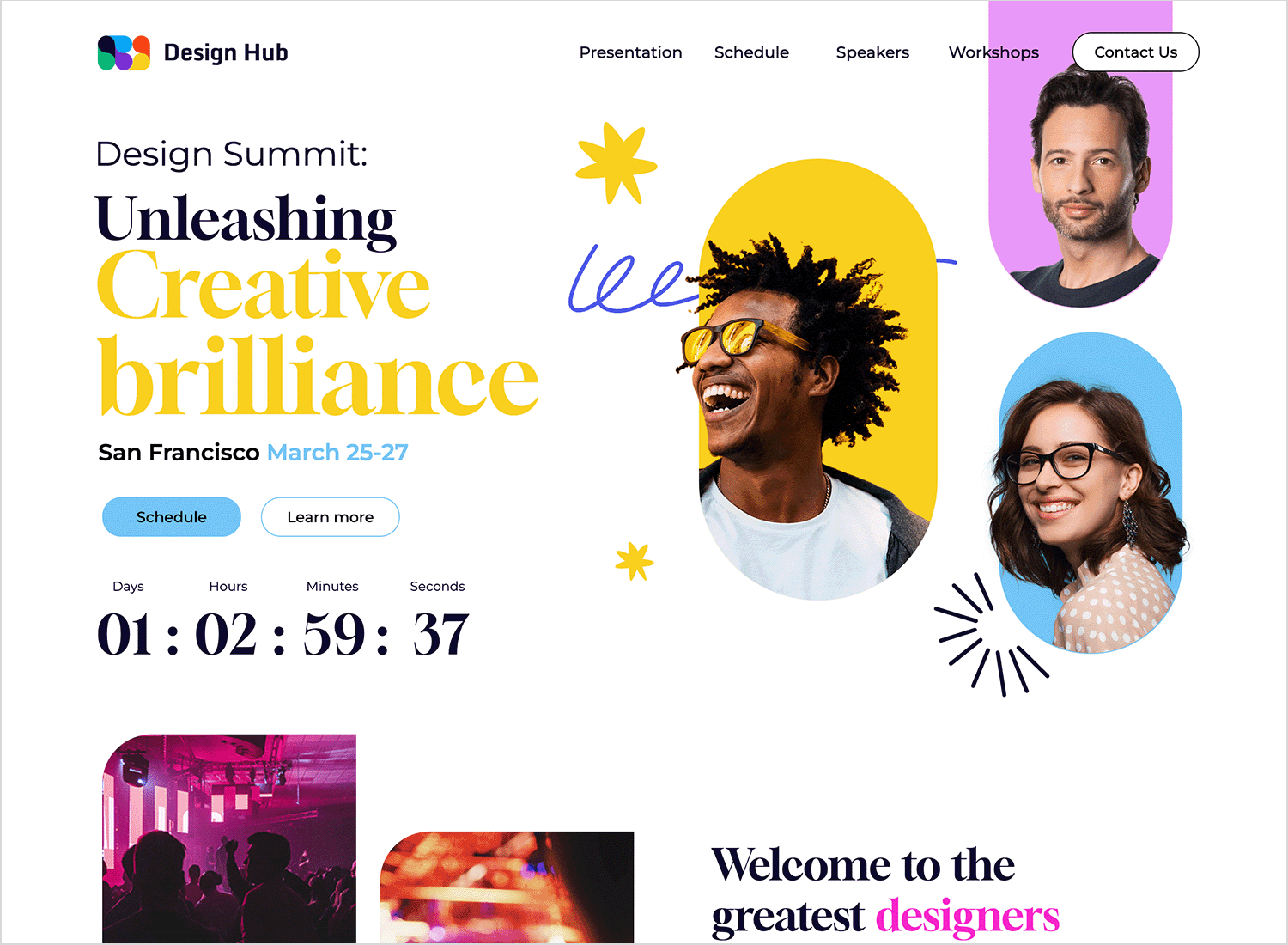
Diese Website des Design-Gipfels empfängt Sie mit einem sauberen und klaren weißen Hintergrund, der einen konzentrierten Raum für die Erkundung des Veranstaltungsprogramms bietet. Das lebendige, abstrakte Muster in der oberen rechten Ecke sorgt für visuelles Interesse und spiegelt die innovative Atmosphäre des Gipfels wider. Diese Mischung aus Uniformen und Mustern schafft eine moderne und ansprechende Ästhetik, die sowohl informativ als auch inspirierend ist.

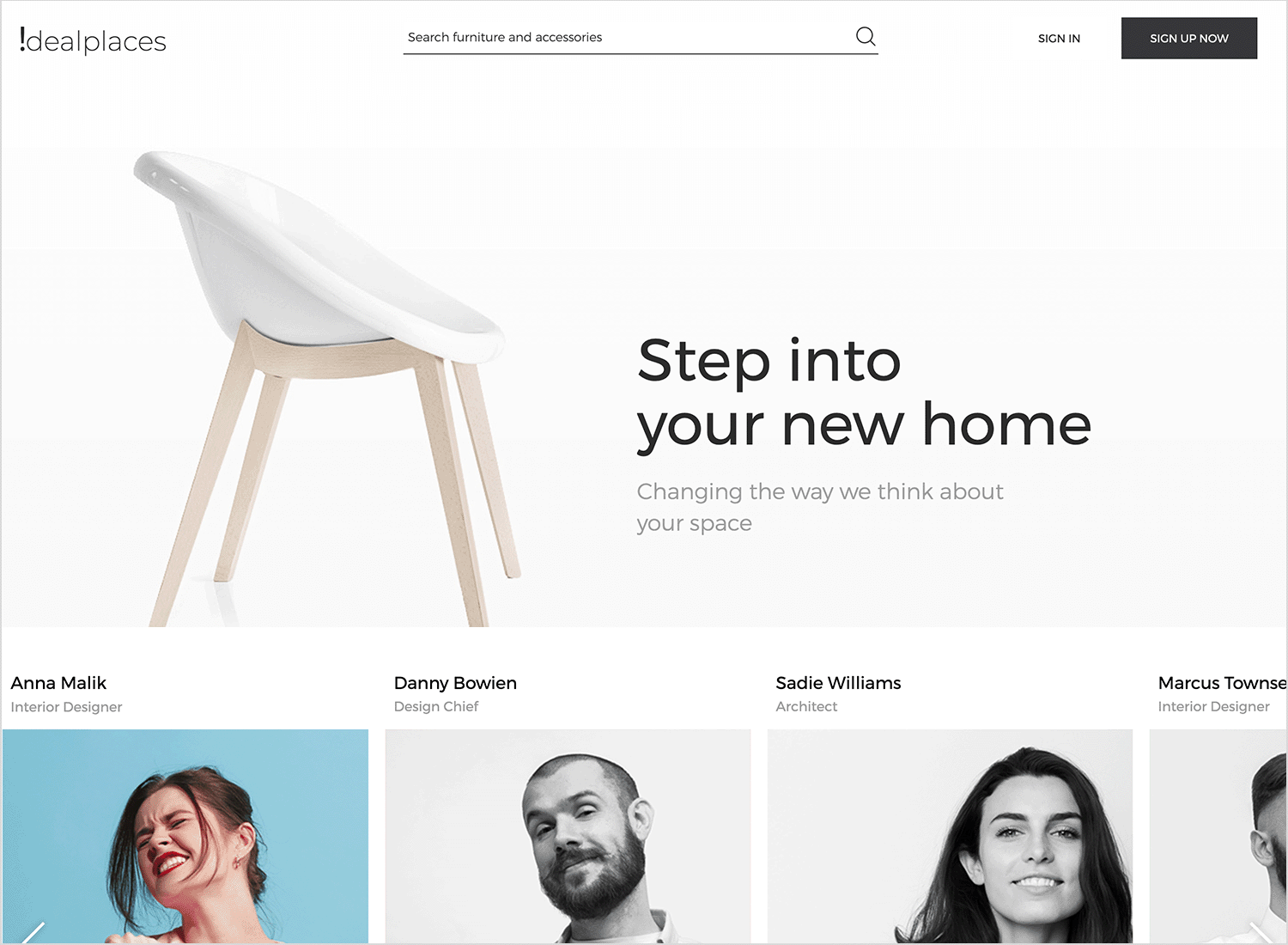
Diese Website verwendet einen sauberen, cremefarbenen Hintergrund, um ein helles und geräumiges Gefühl zu erzeugen, das den Fokus der Website auf die Inneneinrichtung von Wohnungen widerspiegelt. Ein subtiles, leichtes Muster im oberen Bereich verleiht der Seite einen Hauch von Textur, ohne das minimalistische Design zu erdrücken. Diese Mischung aus Unis und Mustern sorgt für eine moderne, aufgeräumte Ästhetik, die es den Produktbildern und dem Text ermöglicht, hervorzustechen und die Botschaft der Website, Räume zu verwandeln, zu unterstreichen.

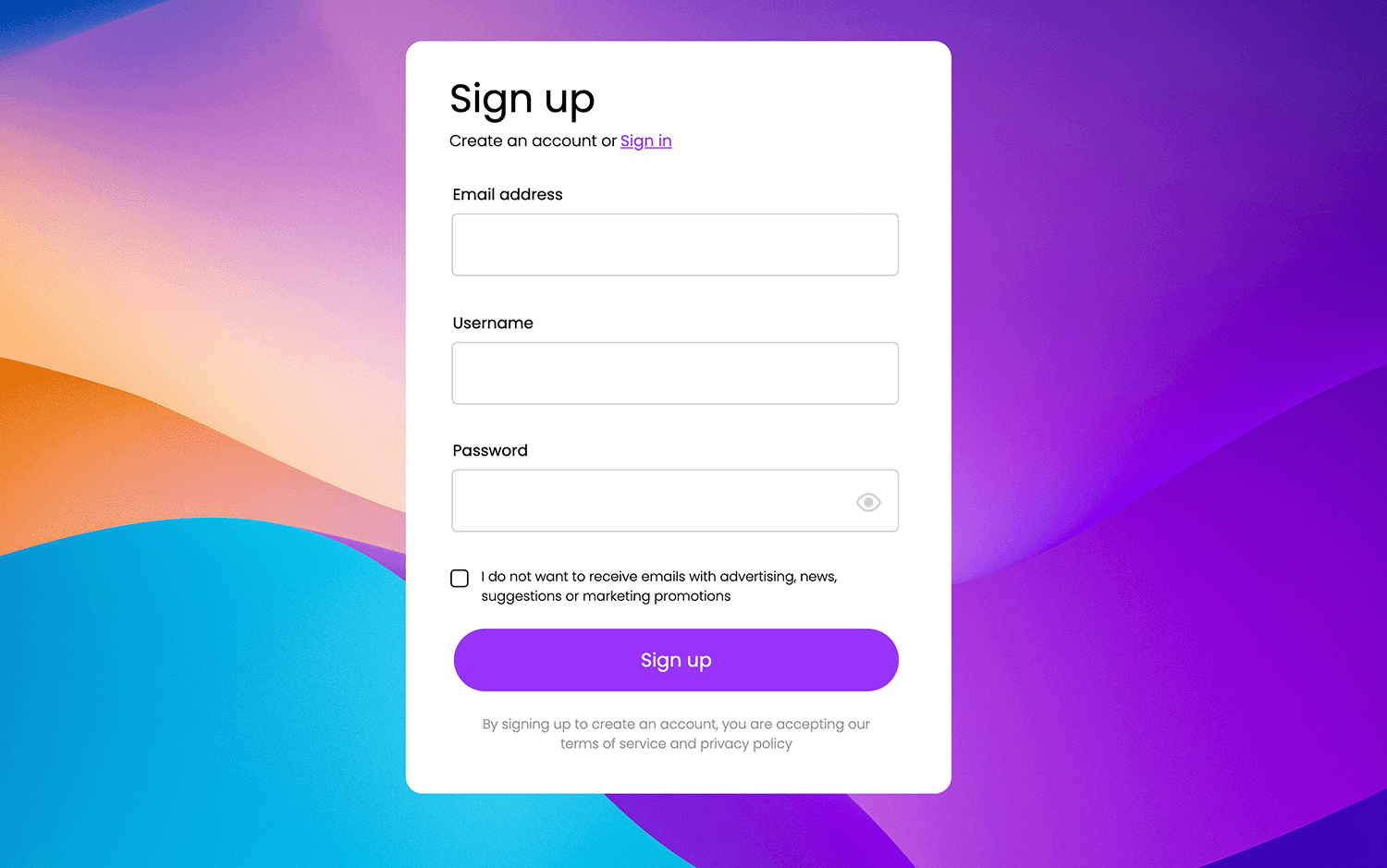
Dieses Anmeldeformular wird vor einem lebhaften, abstrakten Hintergrund mit fließenden Farbverläufen in Lila, Blau und Orange präsentiert, der ein dynamisches und modernes Gefühl vermittelt. Das Formular selbst befindet sich in einem sauberen, weißen, rechteckigen Feld, das für Lesbarkeit und Aufmerksamkeit sorgt. Die abgerundeten Ecken des Feldes und die Schaltfläche „Anmelden“ tragen zu einer weichen, ansprechenden Ästhetik bei. Das gesamte Design stellt ein Gleichgewicht zwischen visuellem Interesse und Benutzerfreundlichkeit her, so dass der Anmeldeprozess visuell ansprechend, aber nicht überwältigend ist.

Diese Veranstaltungswebsite verfügt über einen raffinierten, dunklen Hintergrund, der einen eleganten und feierlichen Ton anschlägt. Ein halbtransparentes Bild mit aneinander stoßenden Champagnergläsern verleiht der Website einen festlichen Touch und unterstreicht das Thema der „Großen Eröffnung“. Das gesamte Design vermittelt ein Gefühl von Exklusivität und Aufregung und ermutigt den Benutzer, sich zu engagieren und Tickets zu kaufen.

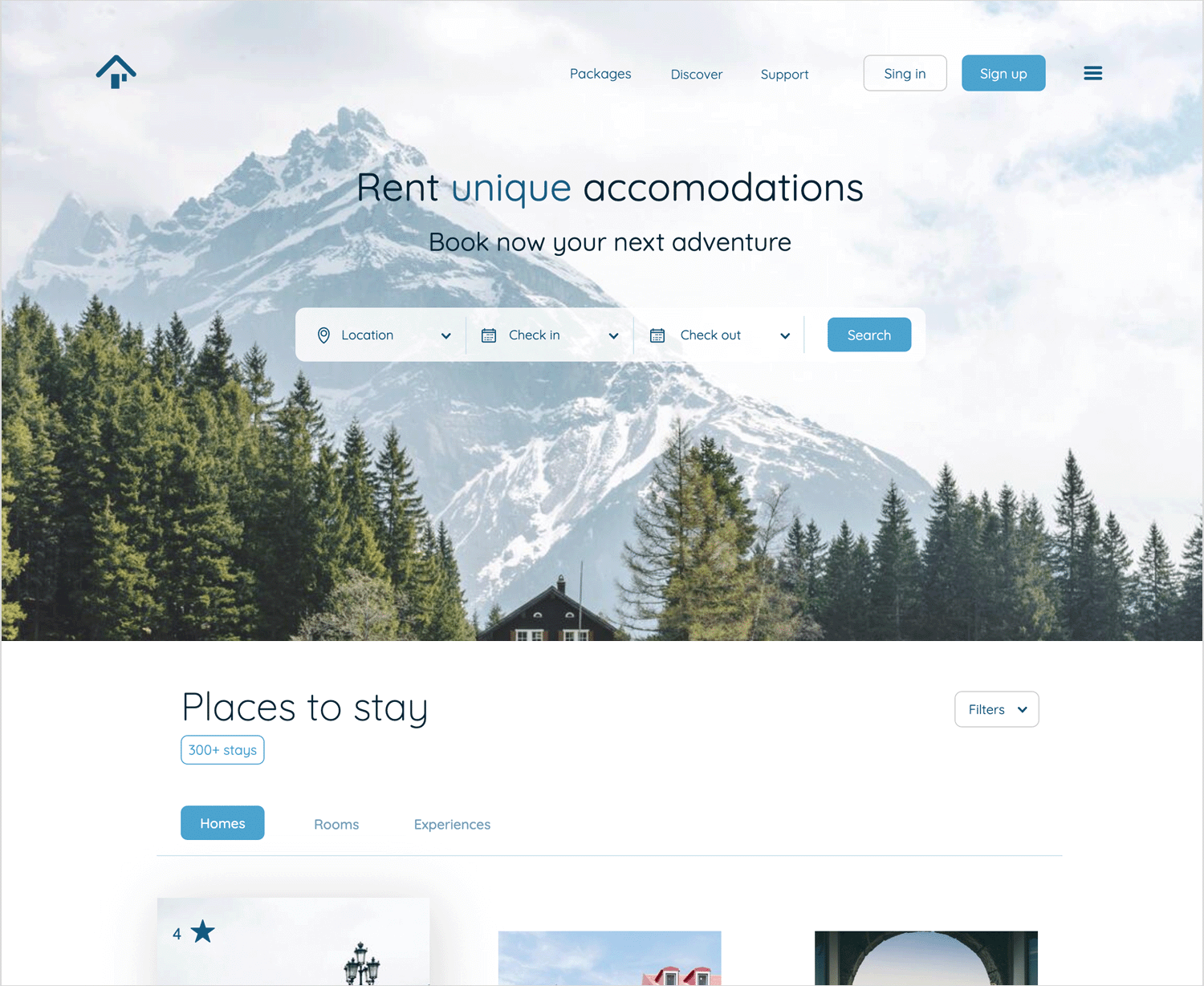
Eine atemberaubende Berglandschaft dient als Hintergrund für diese Reise-Website und vermittelt sofort ein Gefühl von Abenteuer. Ein halbtransparentes Overlay sorgt dafür, dass der Text lesbar bleibt, während die landschaftliche Schönheit hervorgehoben wird. Ein klares, modernes Design ermutigt den Benutzer, „Buchen Sie jetzt Ihr nächstes Abenteuer“.

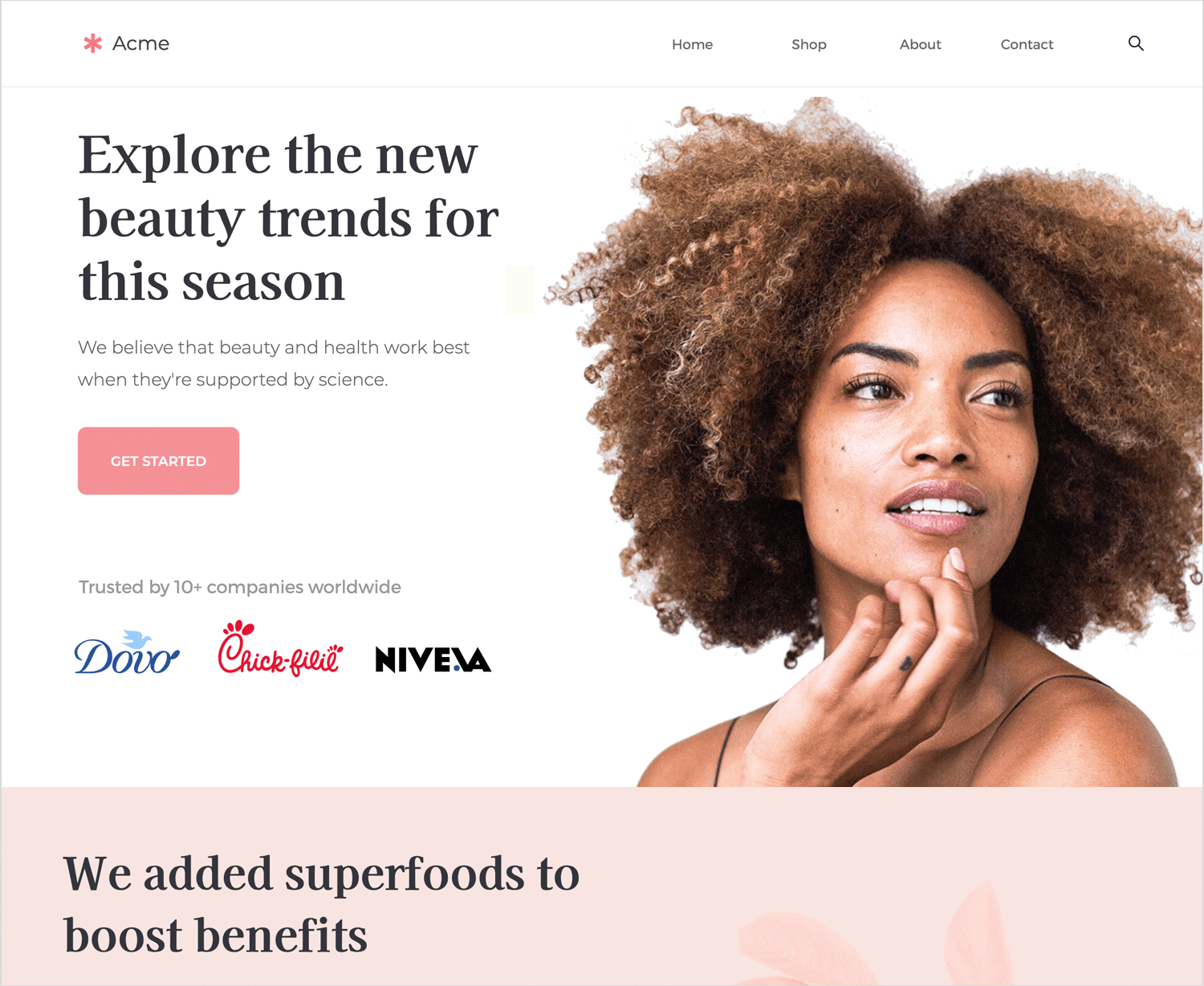
Diese Website empfängt Sie mit einem hellen, luftigen Design, dank des weichen, gebrochen weißen Hintergrunds. Ein wunderschönes, auffälliges Bild verleiht ihr eine persönliche Note und zieht Sie sofort in ihren Bann. Das Layout ist sehr übersichtlich und einfach zu navigieren, mit freundlichen Handlungsaufforderungen wie der Schaltfläche „STARTEN“. Und sehen Sie sich den Abschnitt „Vertrauenswürdig“ an – er ist wie eine warme Empfehlung, die Ihnen zeigt, dass Sie sich in guter Gesellschaft befinden.

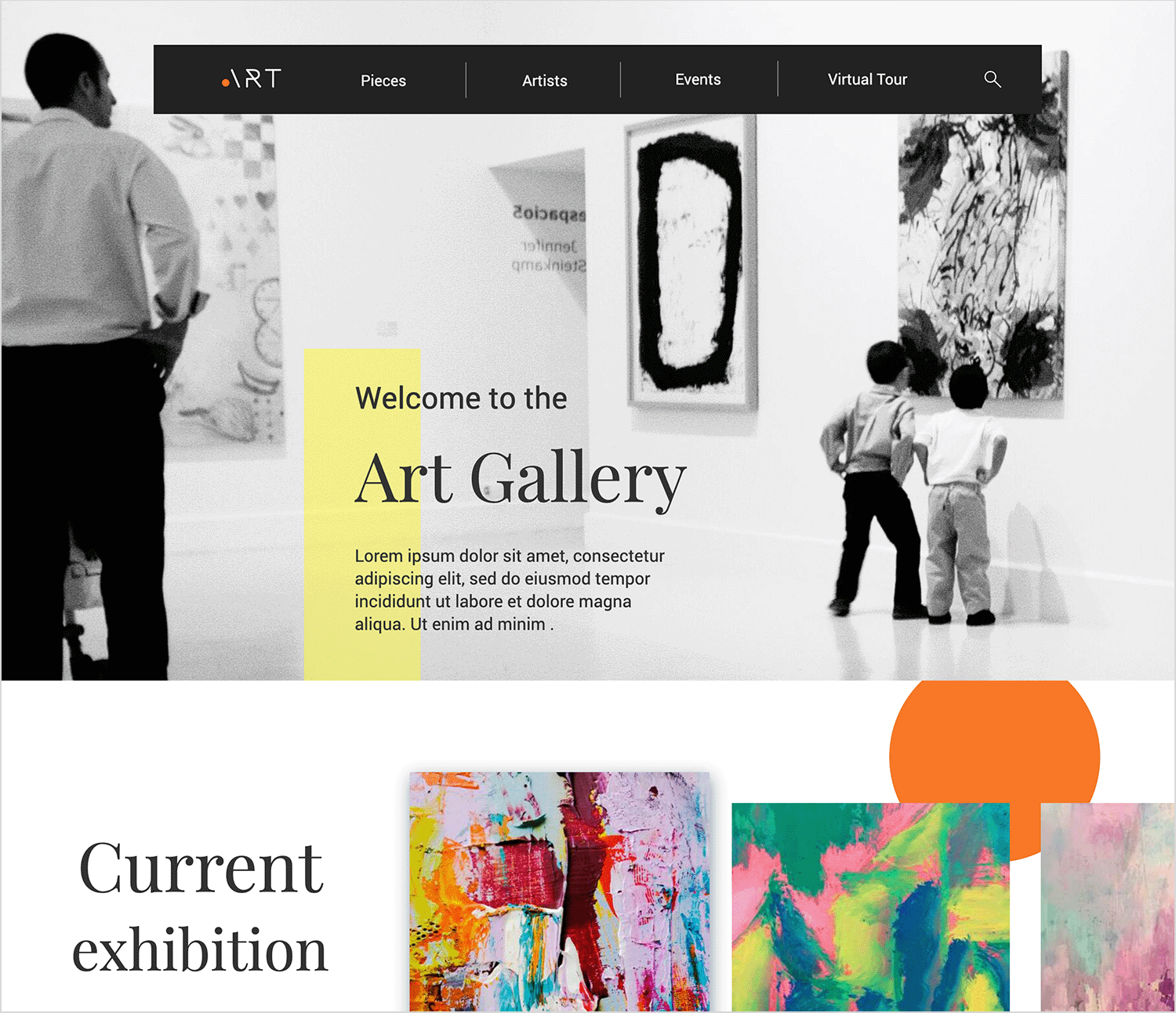
Diese Kunstgalerie-Website verwendet einen sauberen, weißen Hintergrund, um eine neutrale Leinwand für die Kunstwerke und Informationen zu schaffen. Ein großes, in Graustufen gehaltenes Bild von Galeriebesuchern verleiht der Kopfzeile Kontext und visuelles Interesse, während ein gelbes, rechteckiges Overlay, das die Willkommensnachricht hervorhebt, einen Farbakzent setzt.

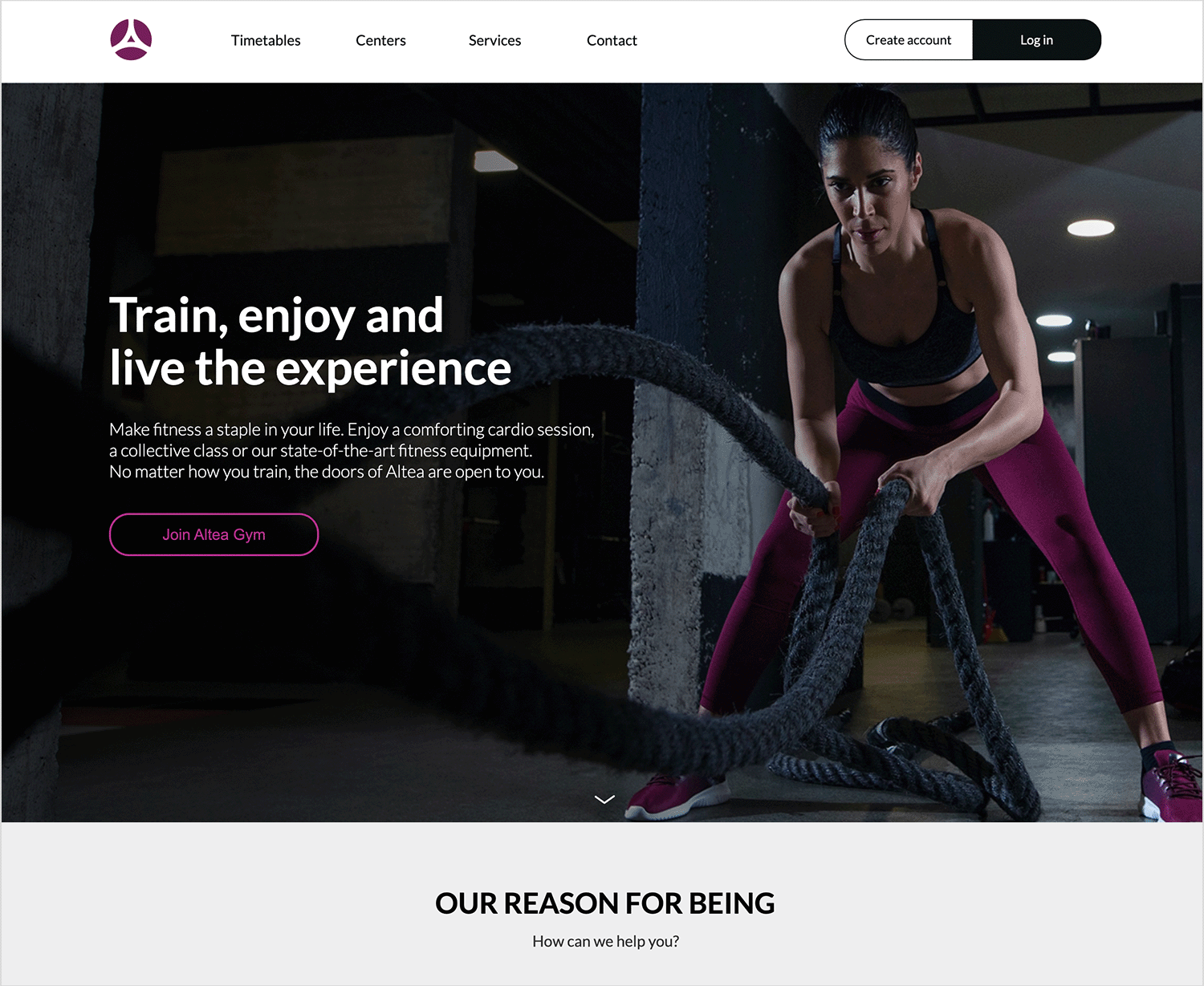
Diese Fitness-Website begrüßt Sie mit einem energiegeladenen Bild eines Trainierenden, das sofort einen motivierenden Ton anschlägt! Ein dunkles Overlay hebt den Text hervor, und die klare Navigation hilft Ihnen, sich zurechtzufinden. Die allgemeine Stimmung ist freundlich und ermutigend, so dass Fitness leicht zugänglich ist und Spaß macht!

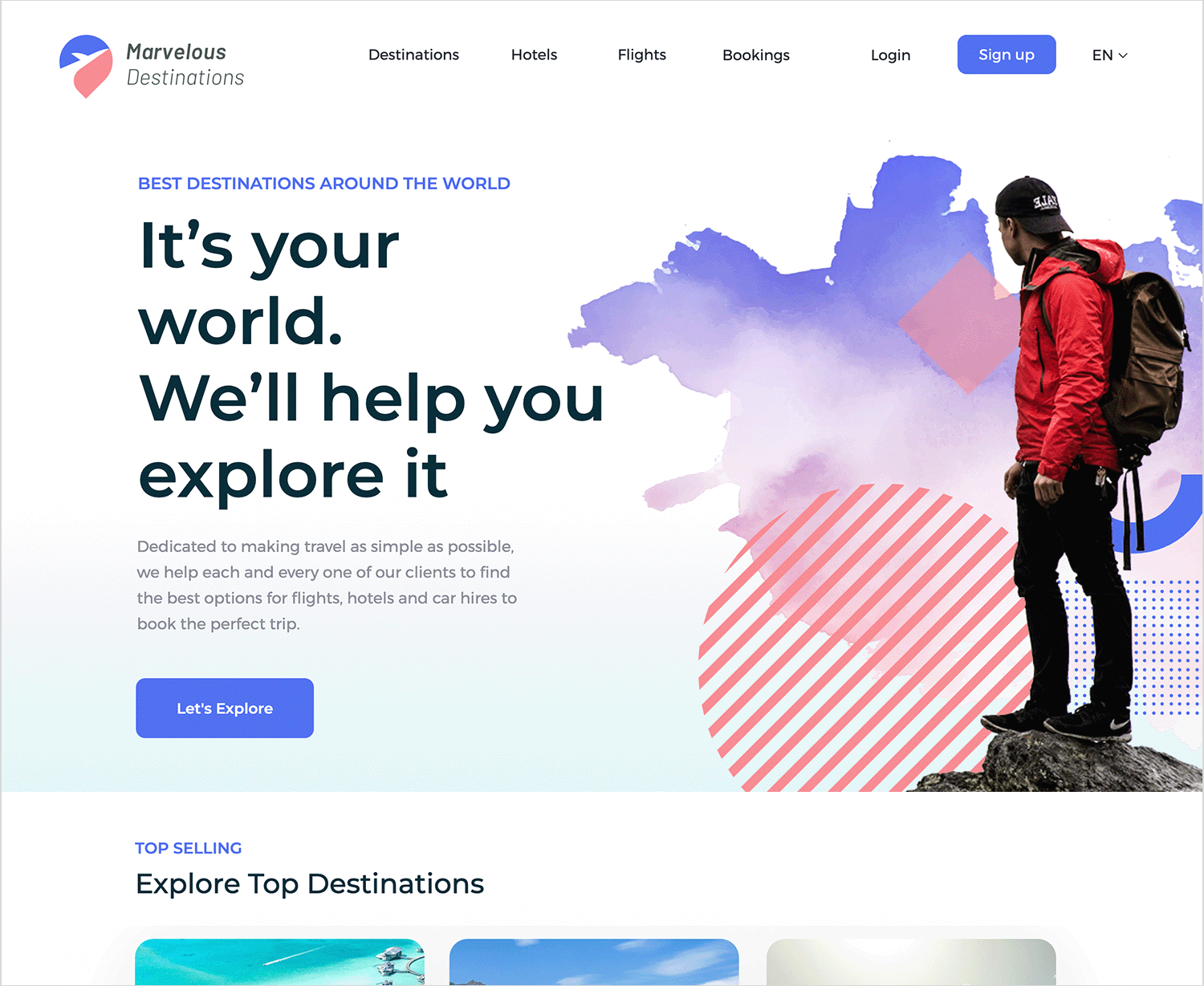
Diese Reise-Website ist Ihr freundlicher Führer zum Abenteuer! Das Design mit dem geteilten Bildschirm ist wie das Öffnen einer Tür zu aufregenden Möglichkeiten. Auf der einen Seite lädt Sie eine klare Fläche mit fettgedruckten Worten zu „Let’s Explore“ ein. Auf der anderen Seite weckt eine lebendige Collage aus Aquarellbildern und einem Mitreisenden Ihr Fernweh.

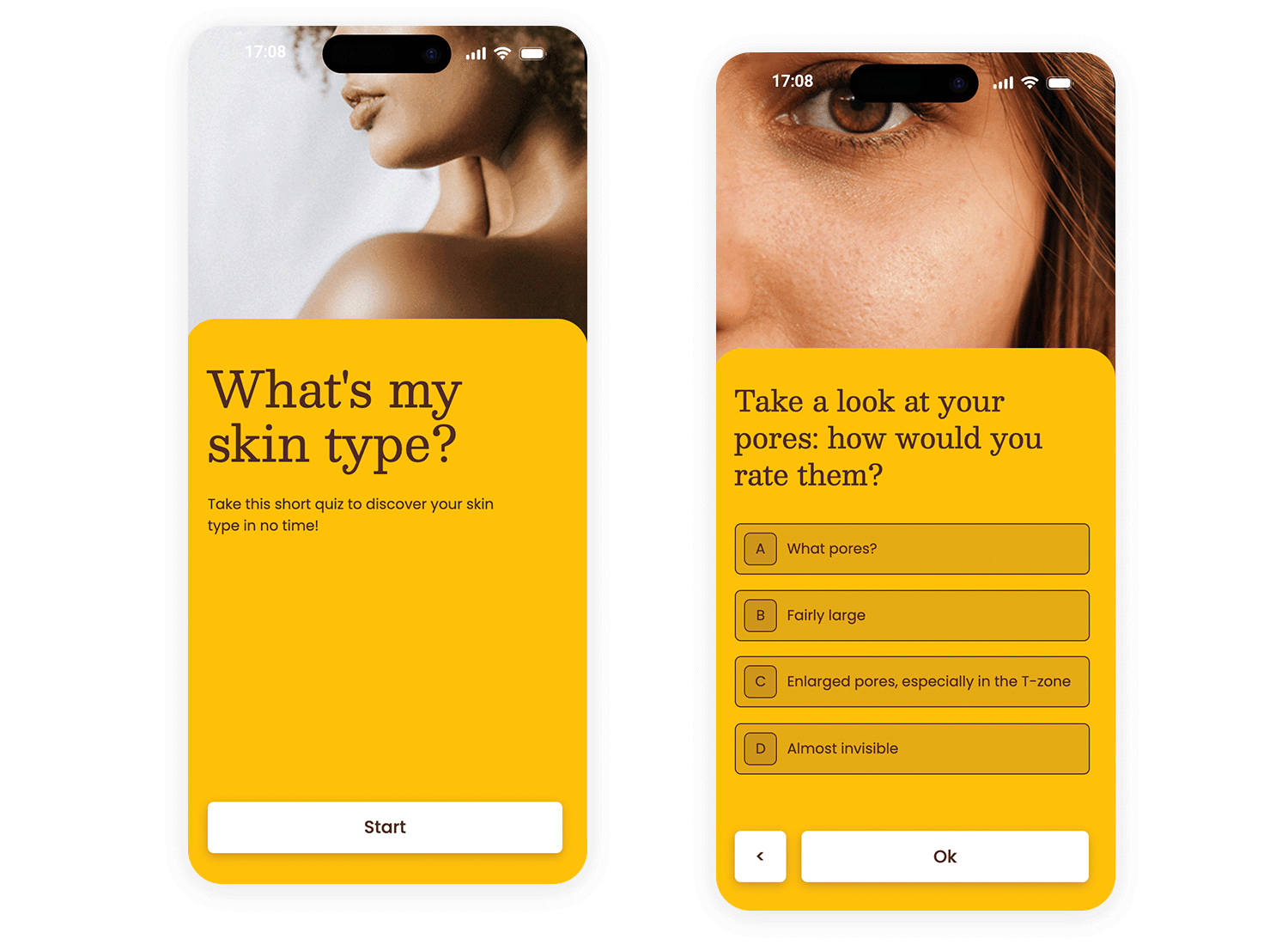
Die Oberfläche dieser mobilen App zeichnet sich durch ein klares und einladendes Design aus. Eine Nahaufnahme einer Person wird als dezenter Hintergrund verwendet, der sich auf die Haut konzentriert, um den Zweck der App zu erfüllen. Das Design ist einfach und direkt und legt den Schwerpunkt auf die Benutzerfreundlichkeit und den Komfort.

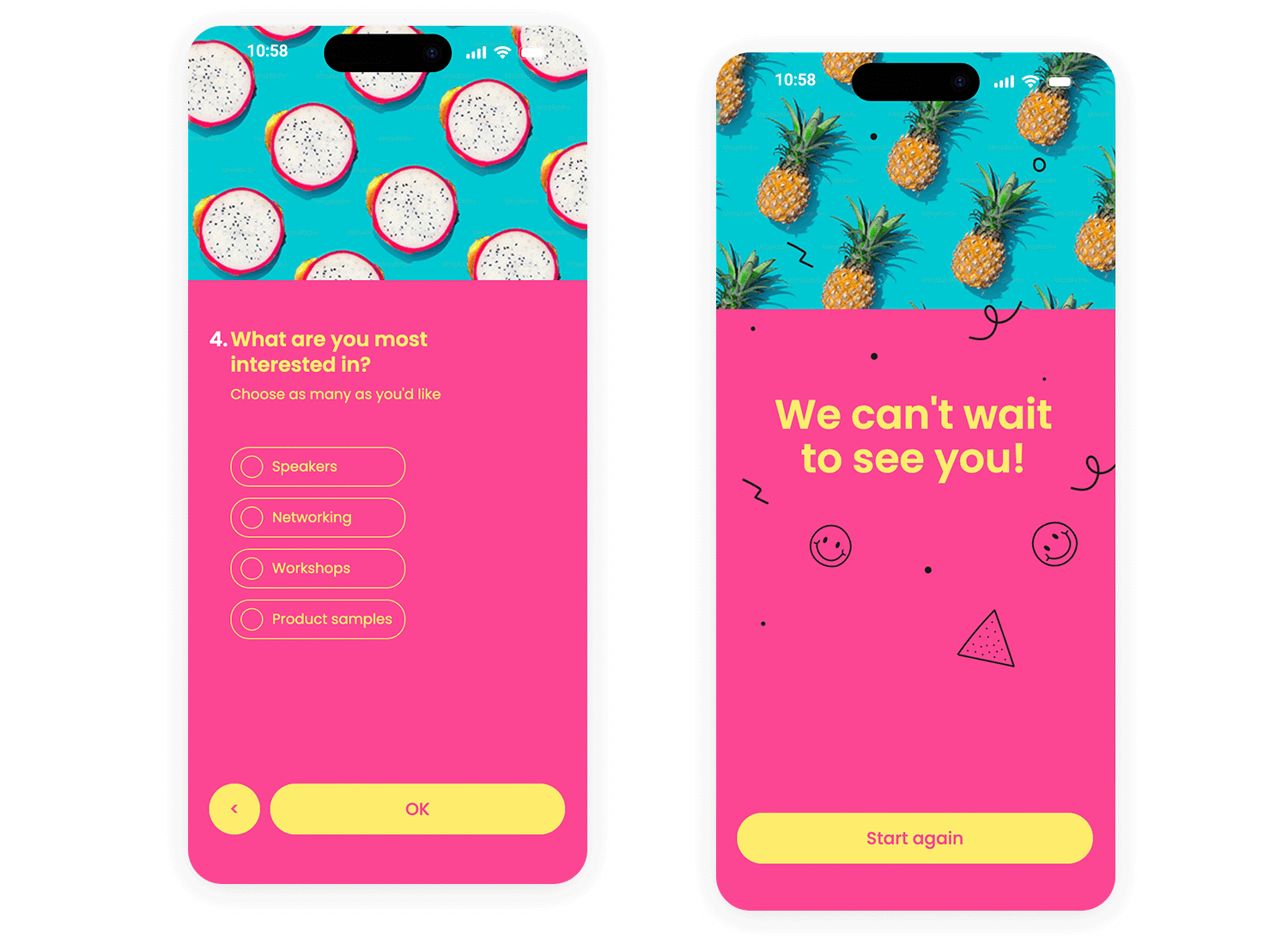
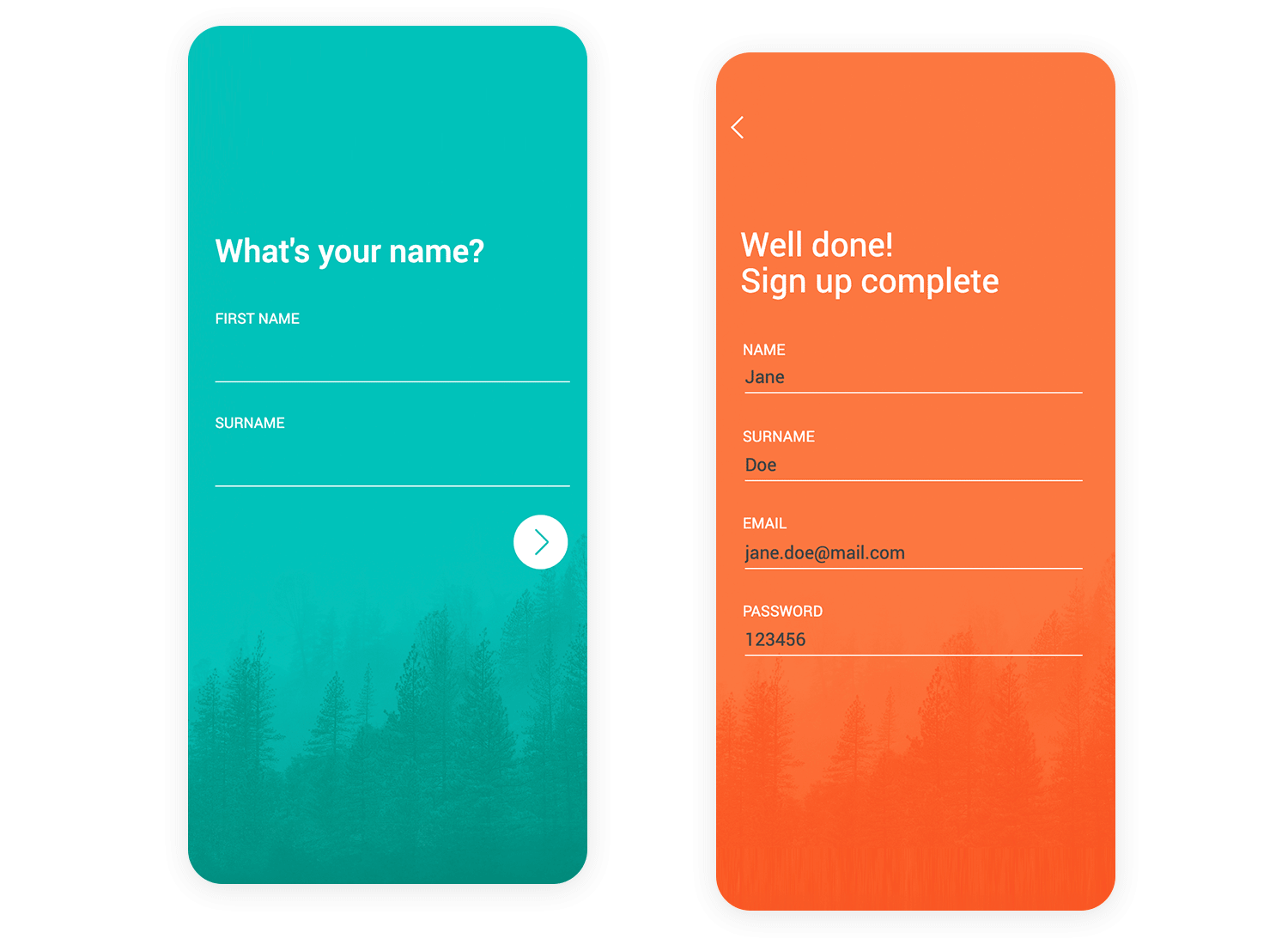
Die Benutzeroberfläche dieser mobilen App hat einen leuchtenden, monochromen rosa Hintergrund, der ein mutiges und energiegeladenes Gefühl vermittelt. Der Titel der Umfrage wird oben an prominenter Stelle angezeigt, gefolgt von der ersten Frage. Das Design ist sauber und geradlinig, mit klaren Eingabefeldern für Vor- und Nachnamen und einer kontrastierenden gelben Schaltfläche für eine einfache Navigation.

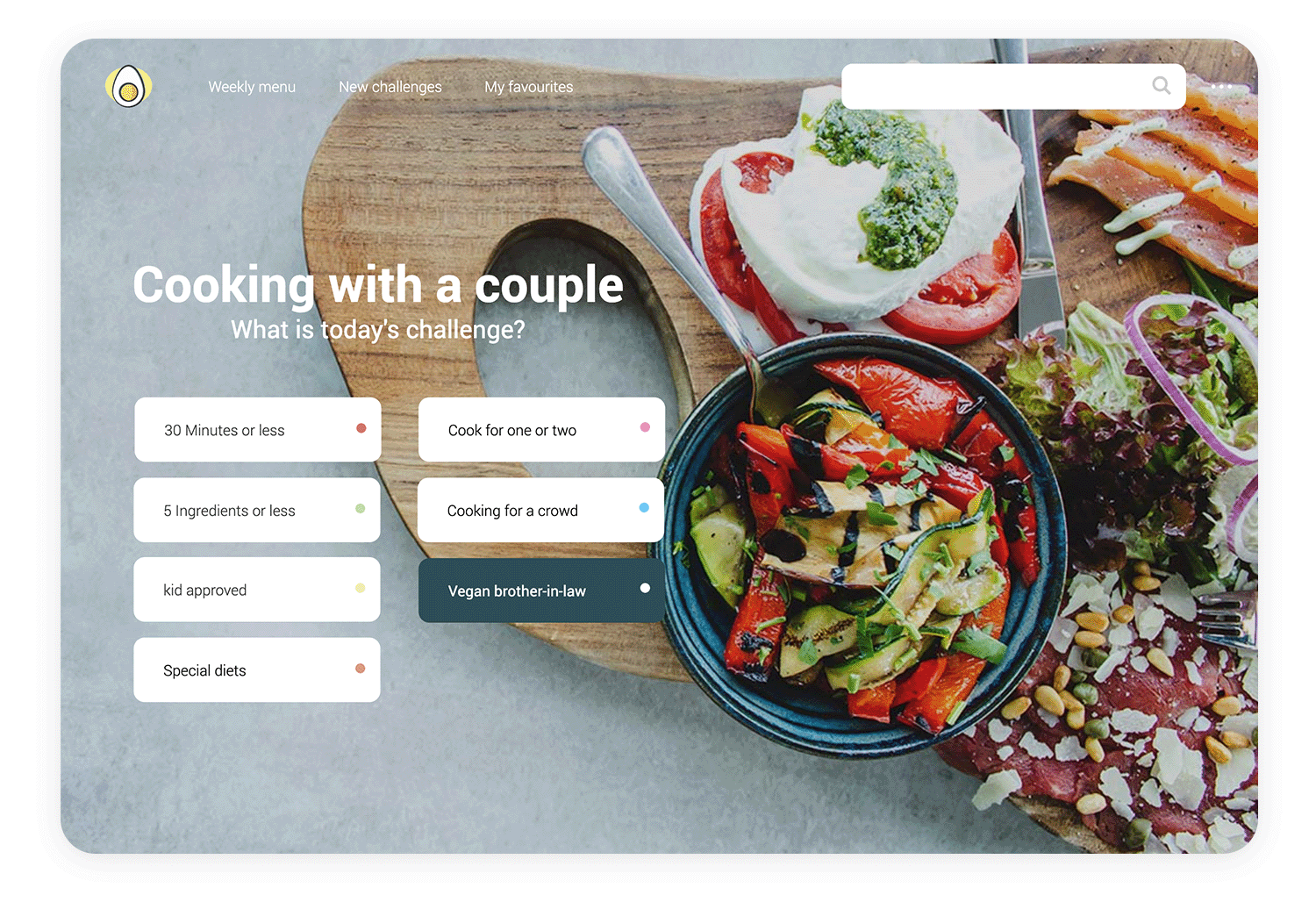
Bei dieser Kochherausforderung geht es darum, Sie in der Küche zu inspirieren! Der Star der App ist das köstliche Hintergrundbild, das eine verlockende Mischung aus buntem Gemüse, frischem Mozzarella und würzigem Lachs zeigt.

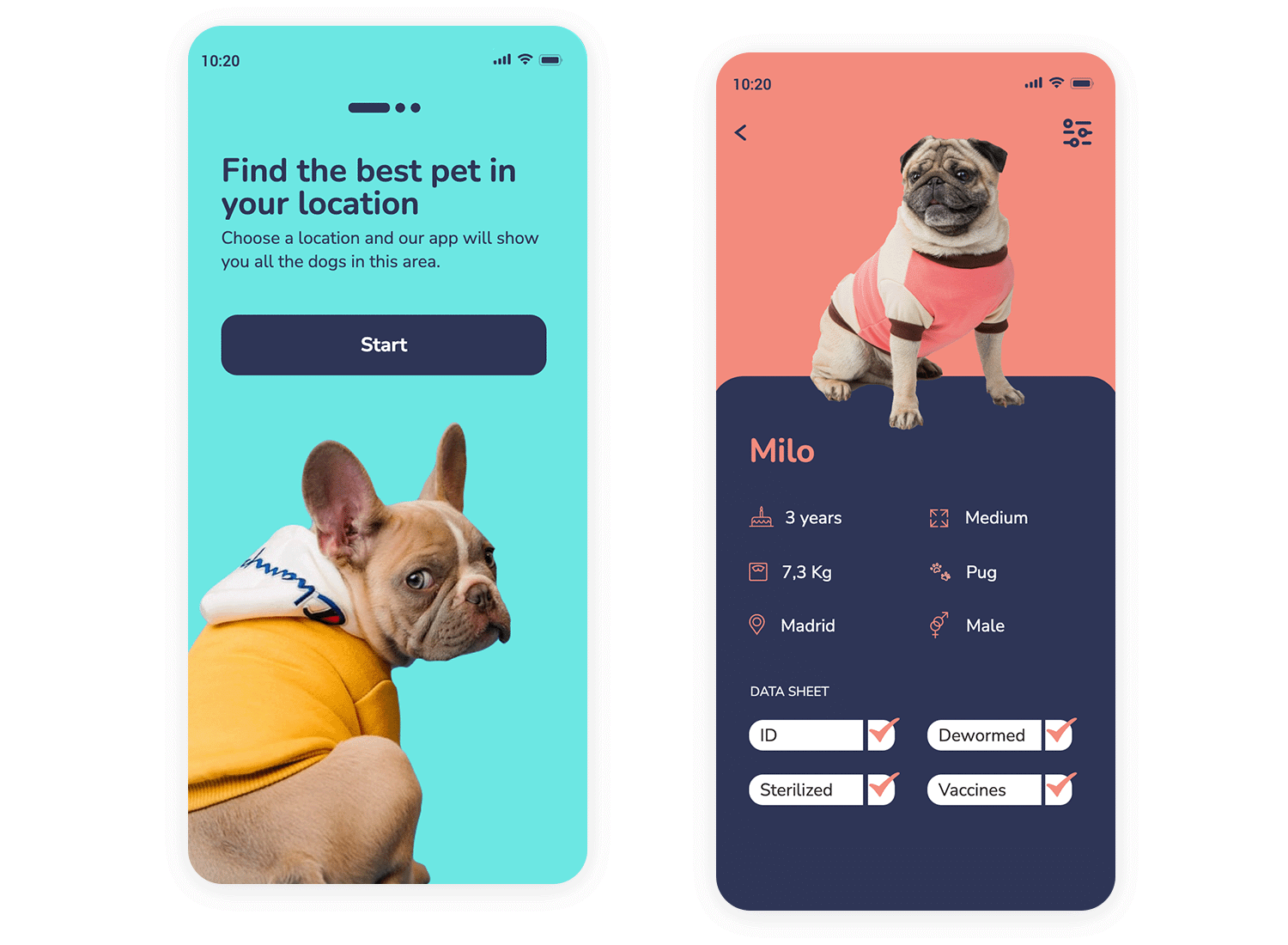
Die Oberfläche dieser mobilen App zeichnet sich durch ein verspieltes Design mit einem hellblauen Hintergrund aus, der ein fröhliches und ansprechendes Gefühl vermittelt. Ein charmantes Bild einer Französischen Bulldogge am unteren Rand verleiht der App einen Hauch von Persönlichkeit und unterstreicht den Zweck der App, Haustiere zu finden.

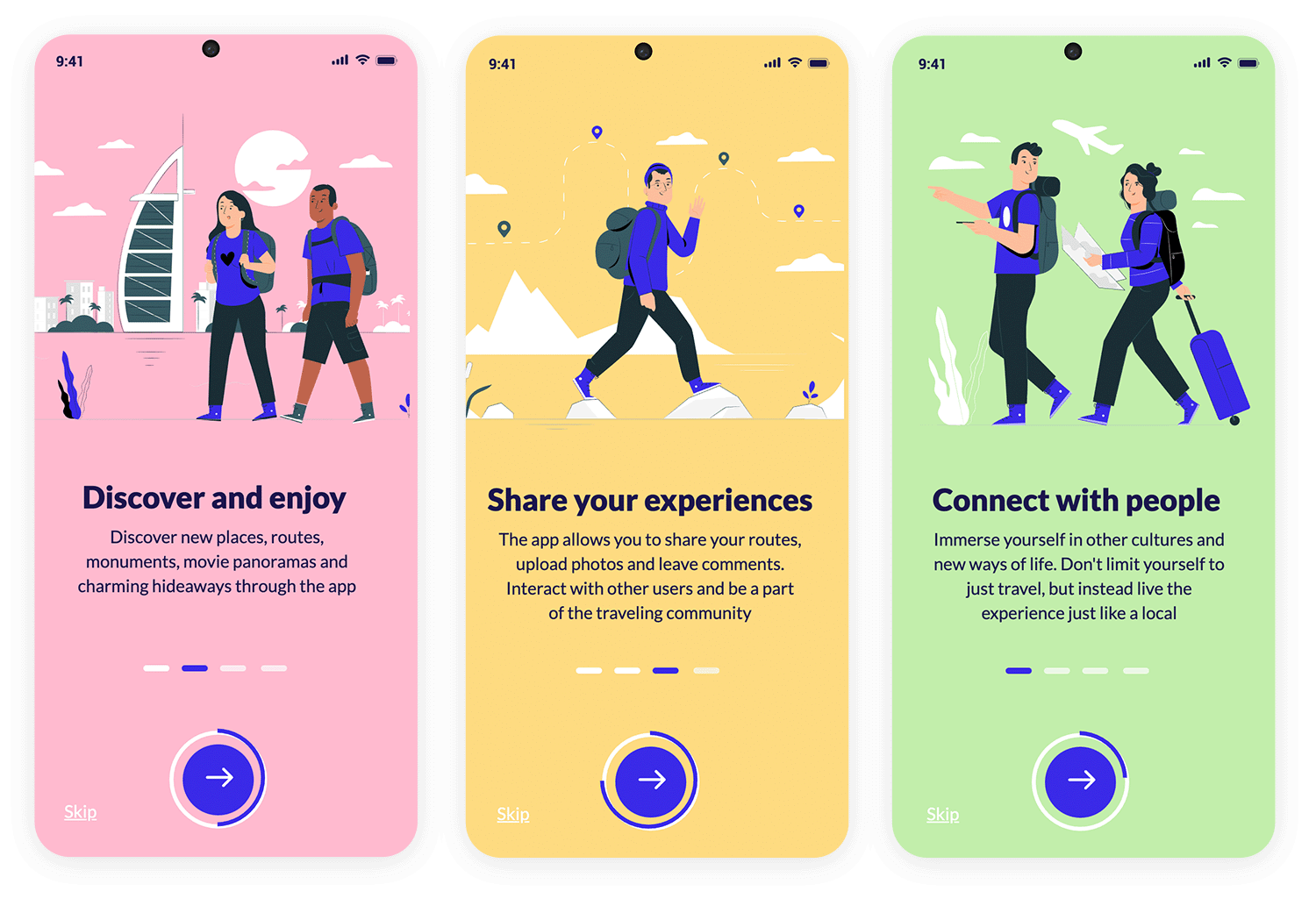
Dieser App-Bildschirm lädt Sie dazu ein, die Welt zu erkunden und neue Kulturen kennenzulernen! Der hellgrüne Hintergrund schafft eine beruhigende und einladende Atmosphäre, während die Illustration von Mitreisenden Ihre Abenteuerlust weckt.

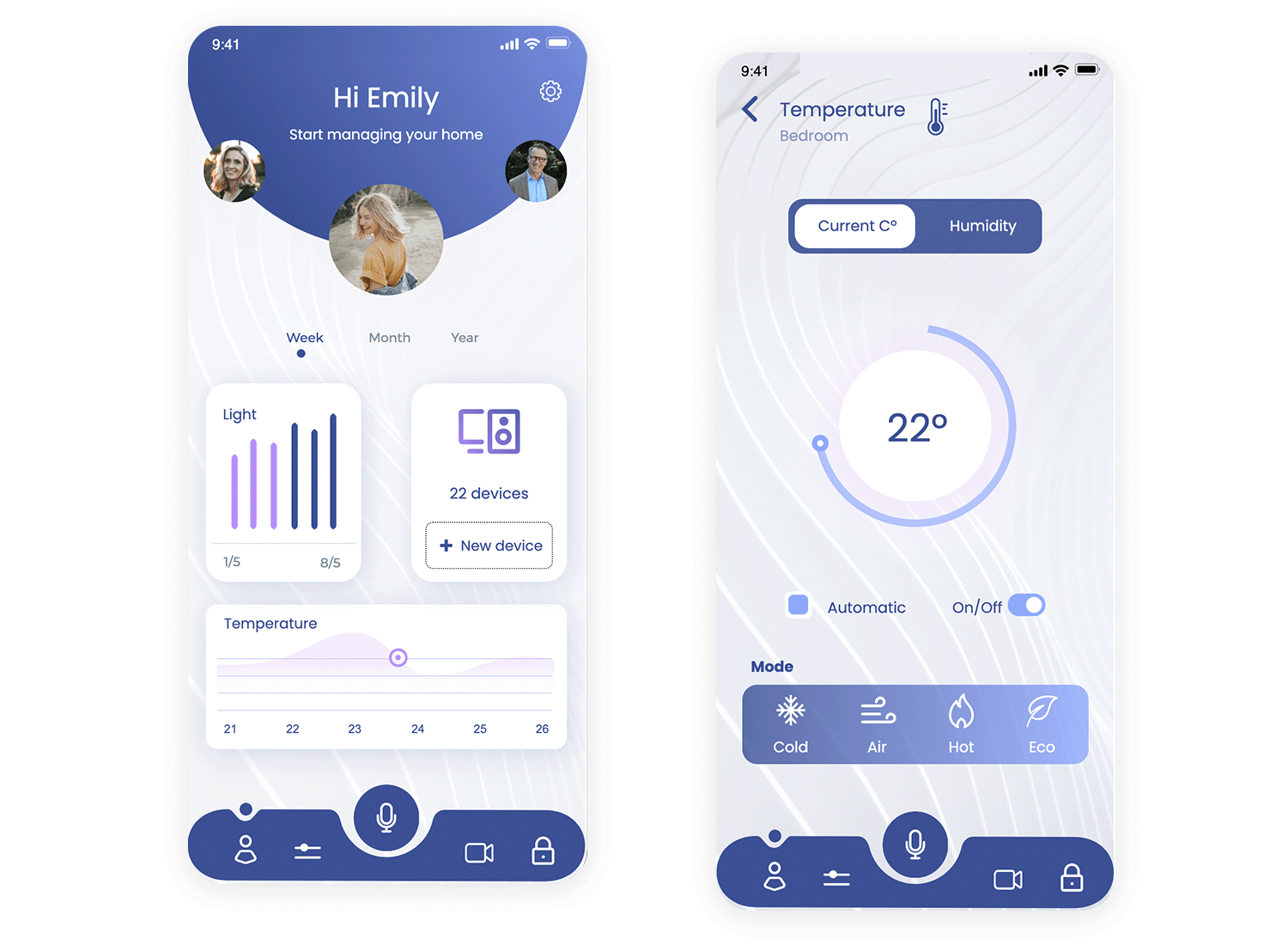
Diese App für das Smart Home-Bedienfeld verwendet einen dunklen Hintergrund mit coolen lila Akzenten, um einen eleganten und modernen Look zu schaffen. Der dunkle Hintergrund lässt die Symbole und den Text hervorstechen und verleiht der App ein High-Tech-Gefühl, das zu den fortschrittlichen Funktionen der App passt.

Die App Lonely Mountain begrüßt Sie mit einem erfrischenden, blaugrünen Hintergrund, der ein Gefühl von Ruhe und natürlicher Schönheit hervorruft. Ein subtiles, nebliges Waldbild lugt von unten hervor und deutet auf Abenteuer und Erkundungen im Freien hin.

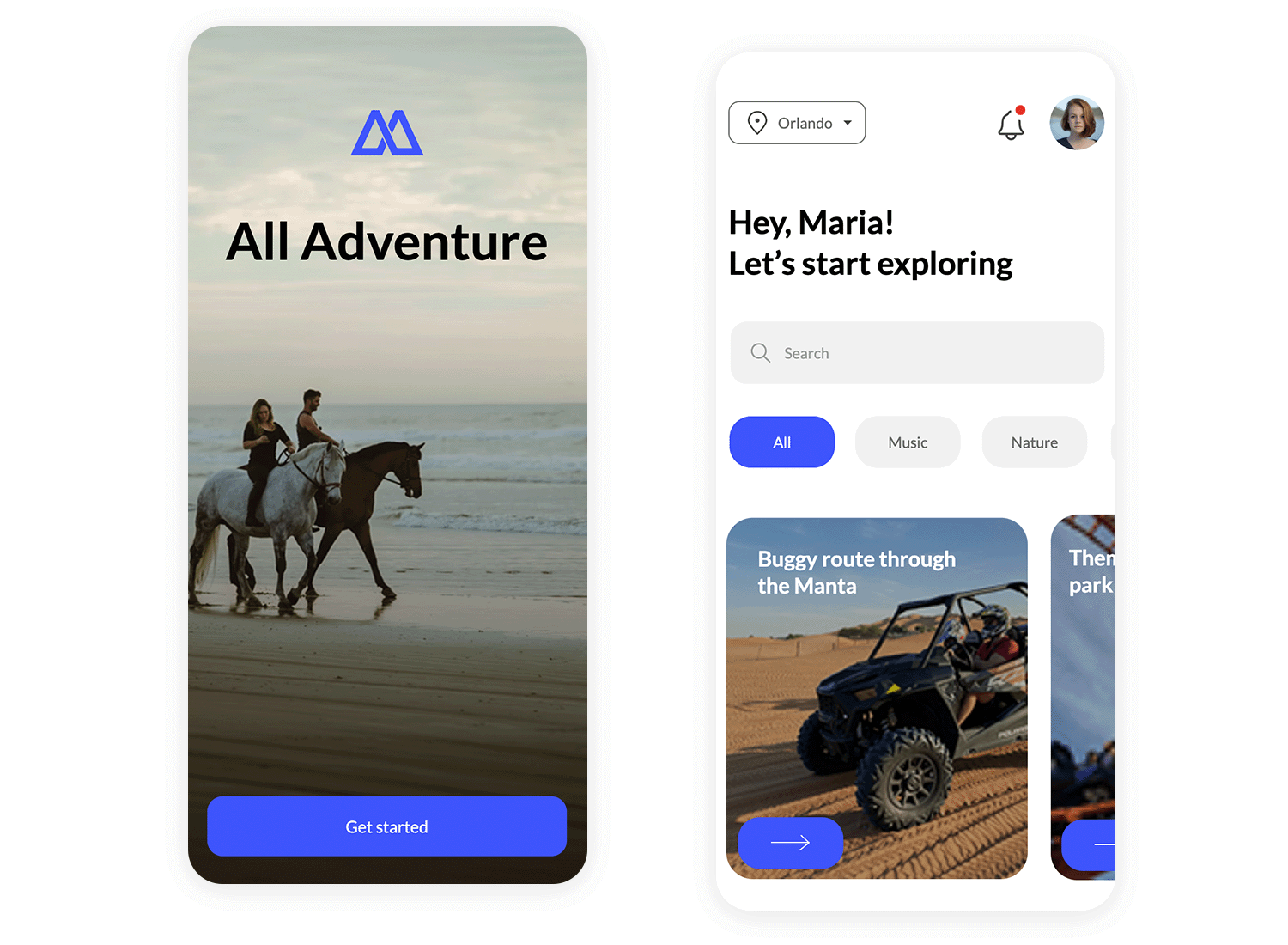
Der Hintergrund dieser App steht ganz im Zeichen des Abenteuers! Ein malerisches Bild von Reitern an einem Strand sorgt sofort für eine lebendige, energiegeladene Stimmung. Es ist wie ein Schnappschuss der aufregenden Erfahrungen, die Sie machen könnten. Mit der klaren Schaltfläche „Los geht’s“ lädt die App Sie dazu ein, gleich loszulegen und zu entdecken!

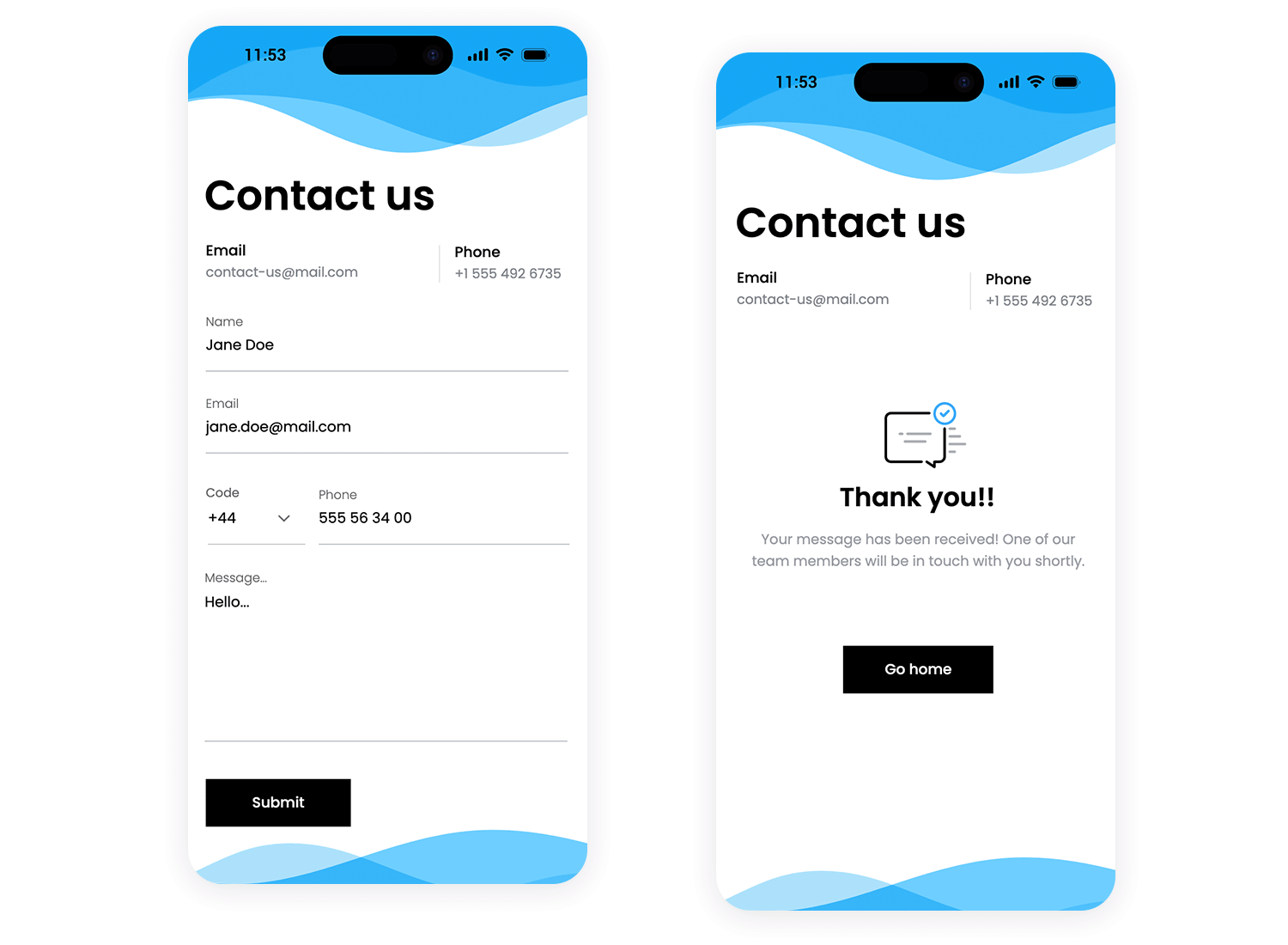
Das Kontaktformular in dieser App ist einfach und klar gehalten. Der helle Hintergrund und die fließenden blauen Wellen am oberen und unteren Rand sorgen für einen Hauch von visuellem Flair, während der Fokus auf dem Formular selbst bleibt. Mit den benutzerfreundlichen Feldern für Ihre Informationen und der gut sichtbaren Schaltfläche „Absenden“ ist die Kontaktaufnahme ein Kinderspiel.

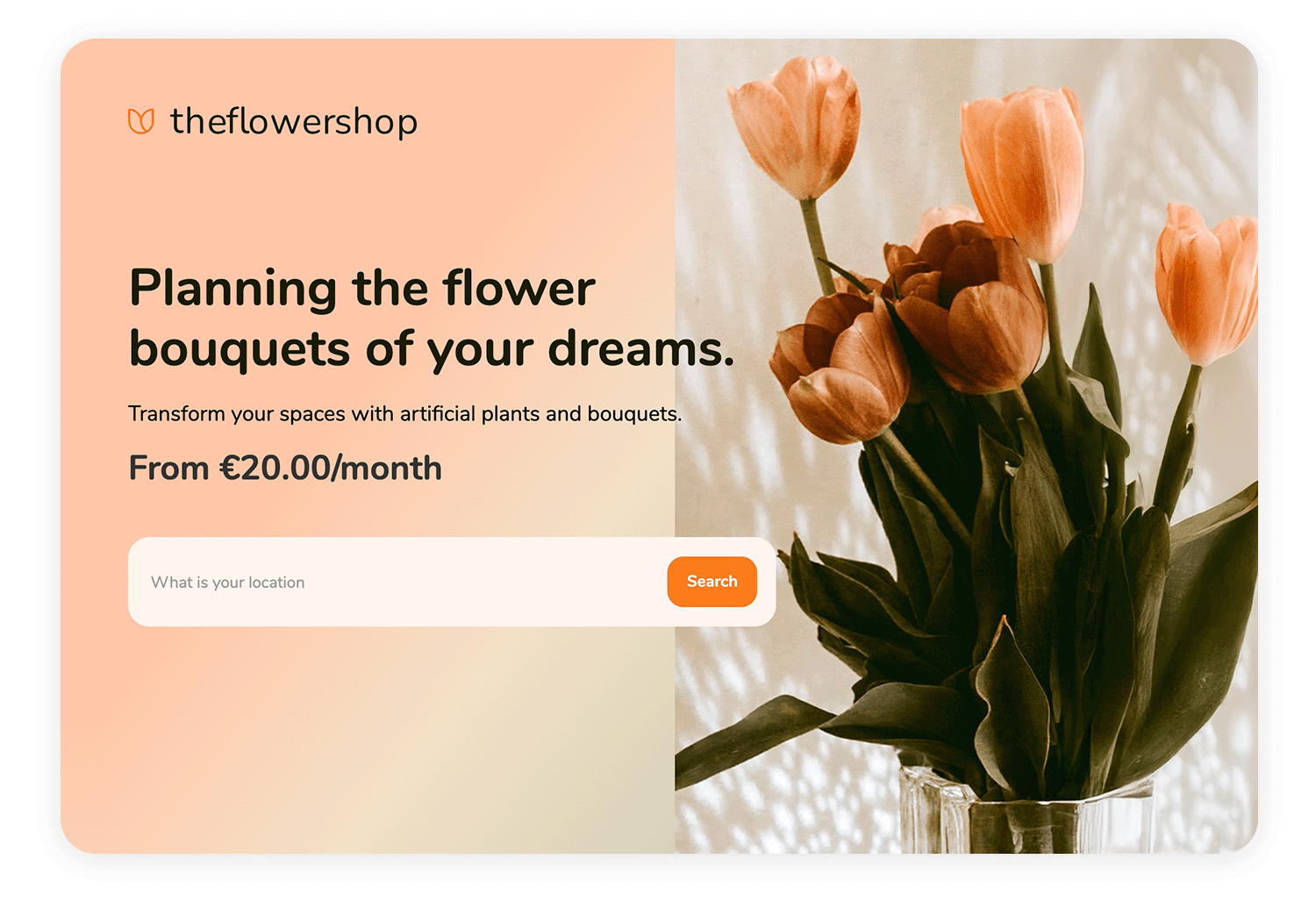
Dieser Tablet-Bildschirm präsentiert einen Blumenladen mit einem klaren, geteilten Design. Ein weicher Hintergrund mit Farbverlauf hebt die Botschaft des Ladens und die Suchleiste hervor, während ein wunderschönes Tulpenbild für einen eleganten Touch sorgt.

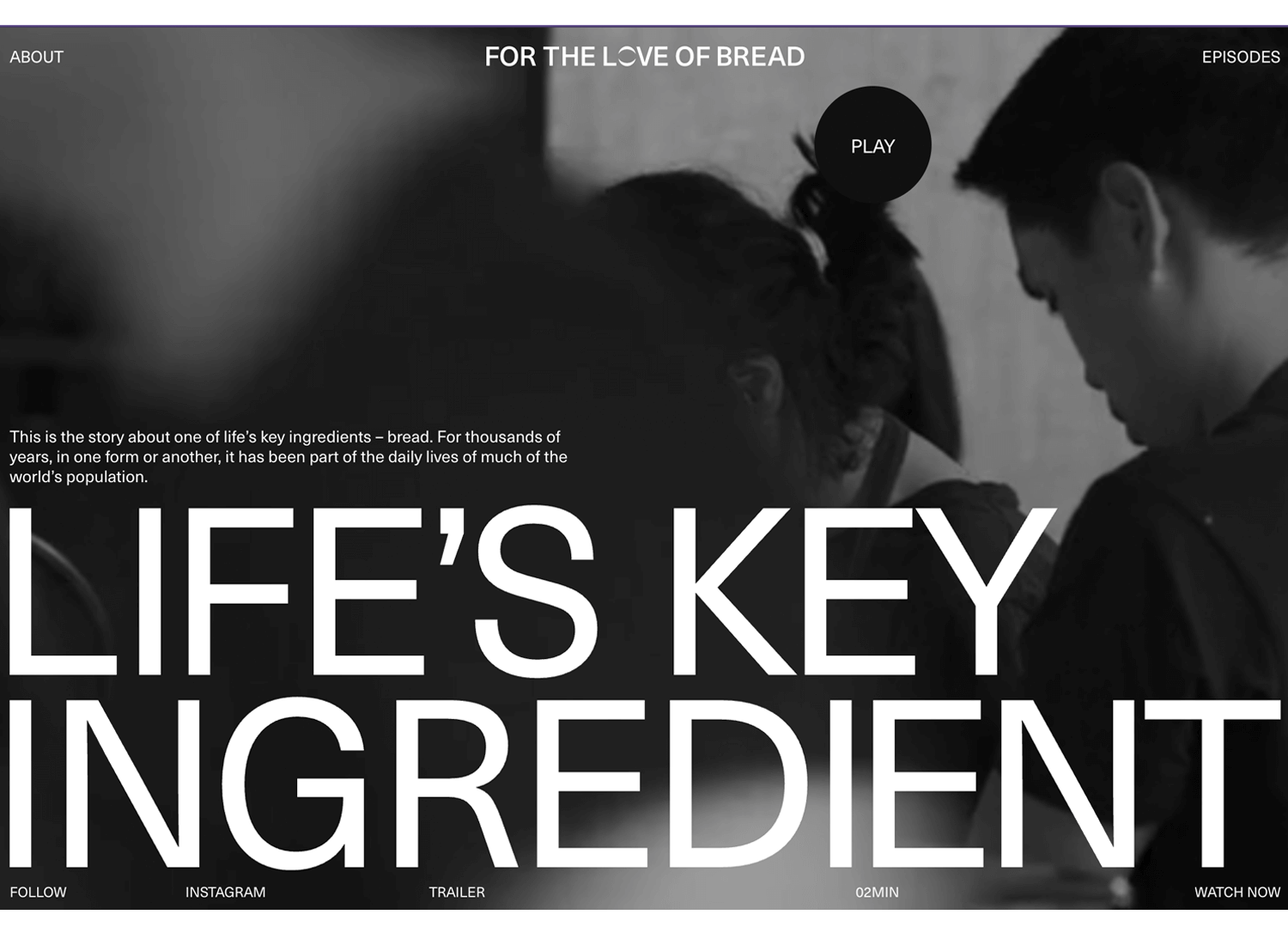
For the Love of Bread ist ein großartiges Beispiel für einen schwarz-weißen Hintergrund für eine Video-Website. Es fesselt die Aufmerksamkeit des Benutzers auf brillante Weise und das Beste ist, dass Sie das Hintergrundvideo nach Belieben anhalten und abspielen können.

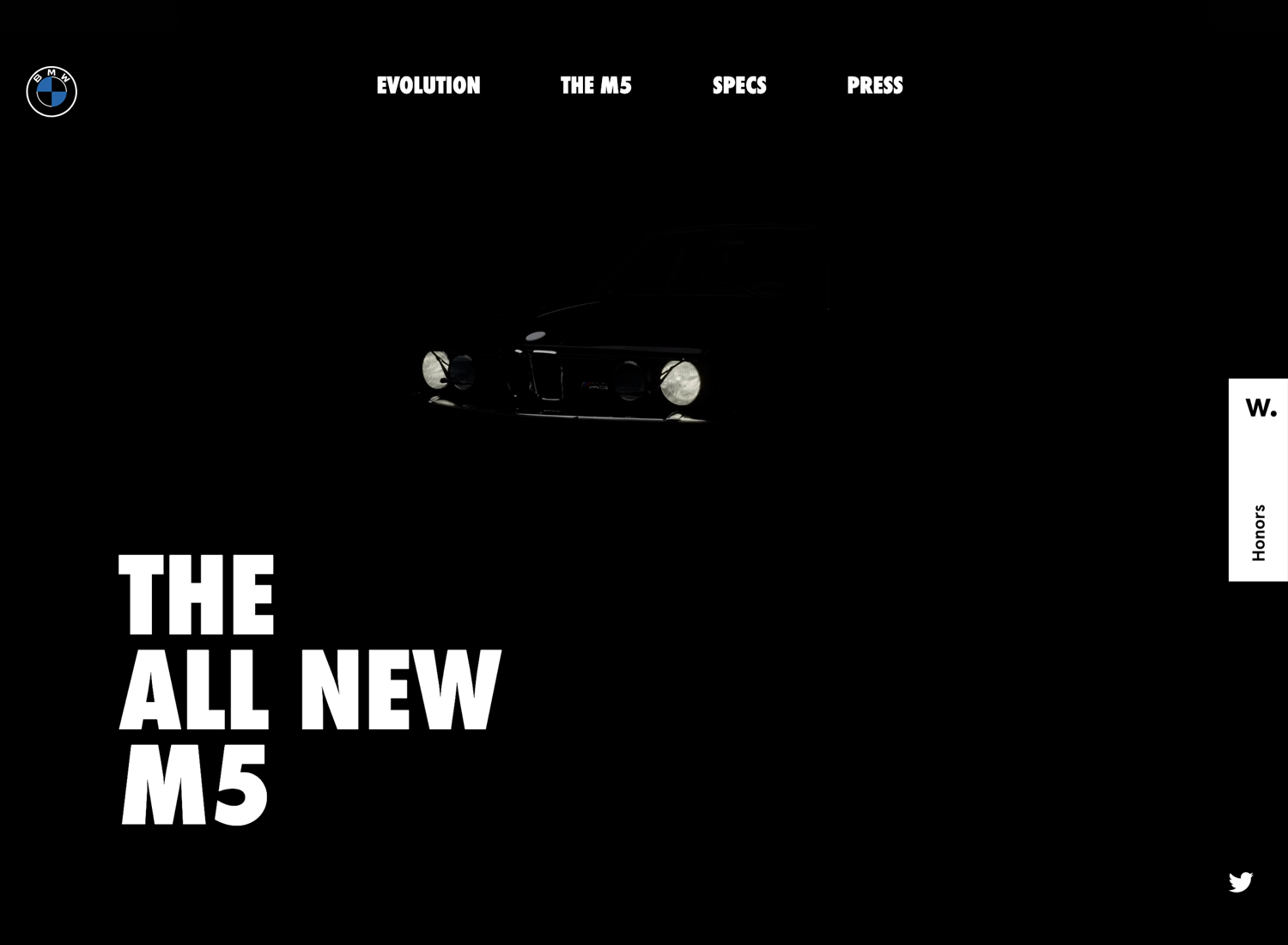
Pistonheadnerds.com weiß, wie man den Benutzer in seinen Bann zieht und ihm ein Gefühl der Spannung vermittelt, indem es ein Video in einer Schwarz-Weiß-Schleife zeigt, in dem die Lichter eines BMWs angezündet werden. Es schafft Atmosphäre, ohne das Erlebnis des Nutzers zu stören.

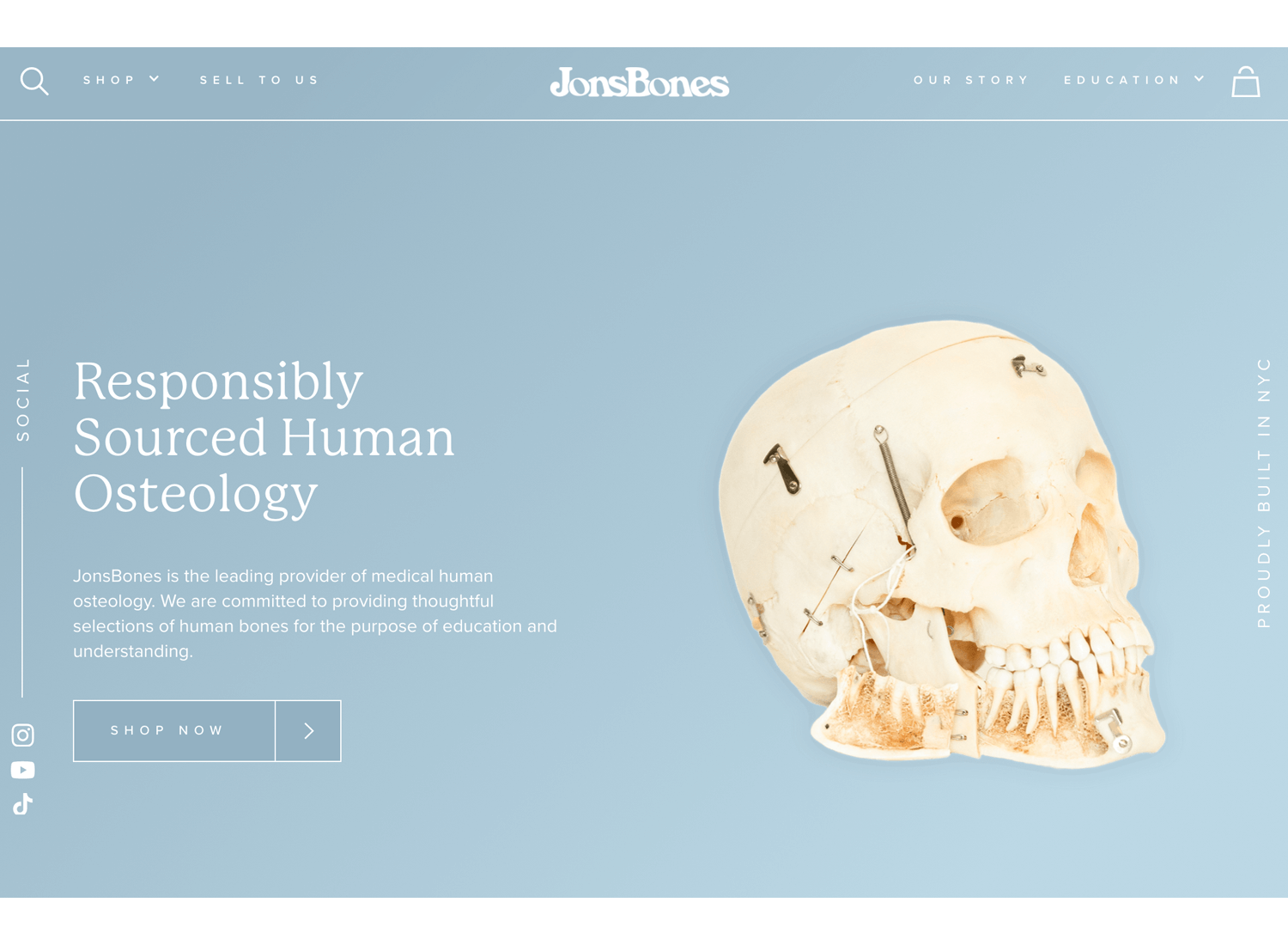
JonsBones, Anbieter von Knochen aus verantwortungsvoller Herkunft für die medizinische Forschung, weiß, wie man einen Hintergrundfarbverlauf für eine Website verantwortungsvoll designt. Er ist sanft, unaufdringlich und der schattierte Teil bietet einen schönen Kontrast für den Text.

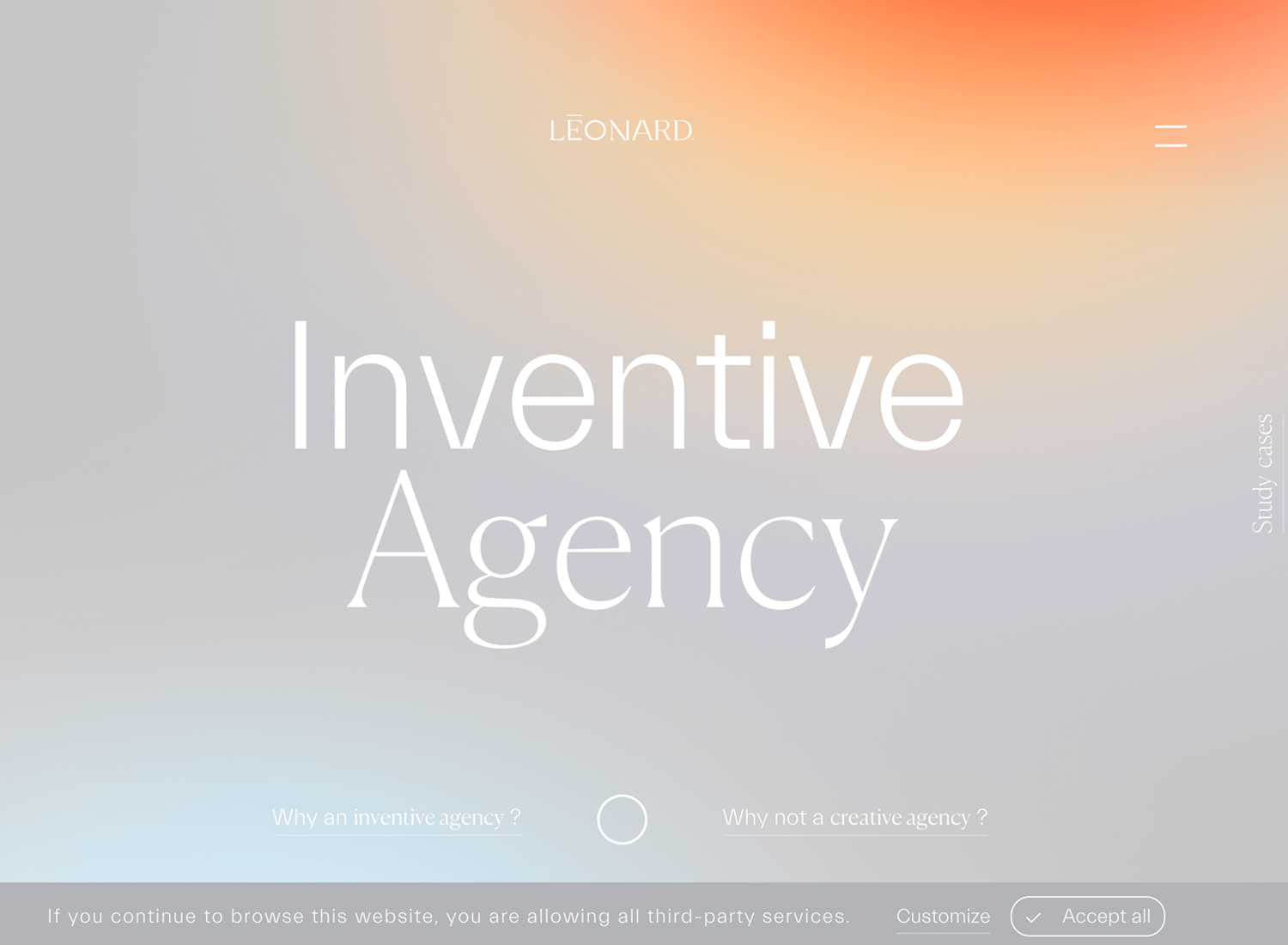
Die Website von Léonard’s Inventive Agency ist ziemlich einfallsreich, wenn es um ihren sanften Hintergrundverlauf geht. Uns gefällt die Art und Weise, wie die wärmeren Farben im oberen Bereich der Seite die Aufmerksamkeit auf das Logo und das Navigationsmenü lenken.

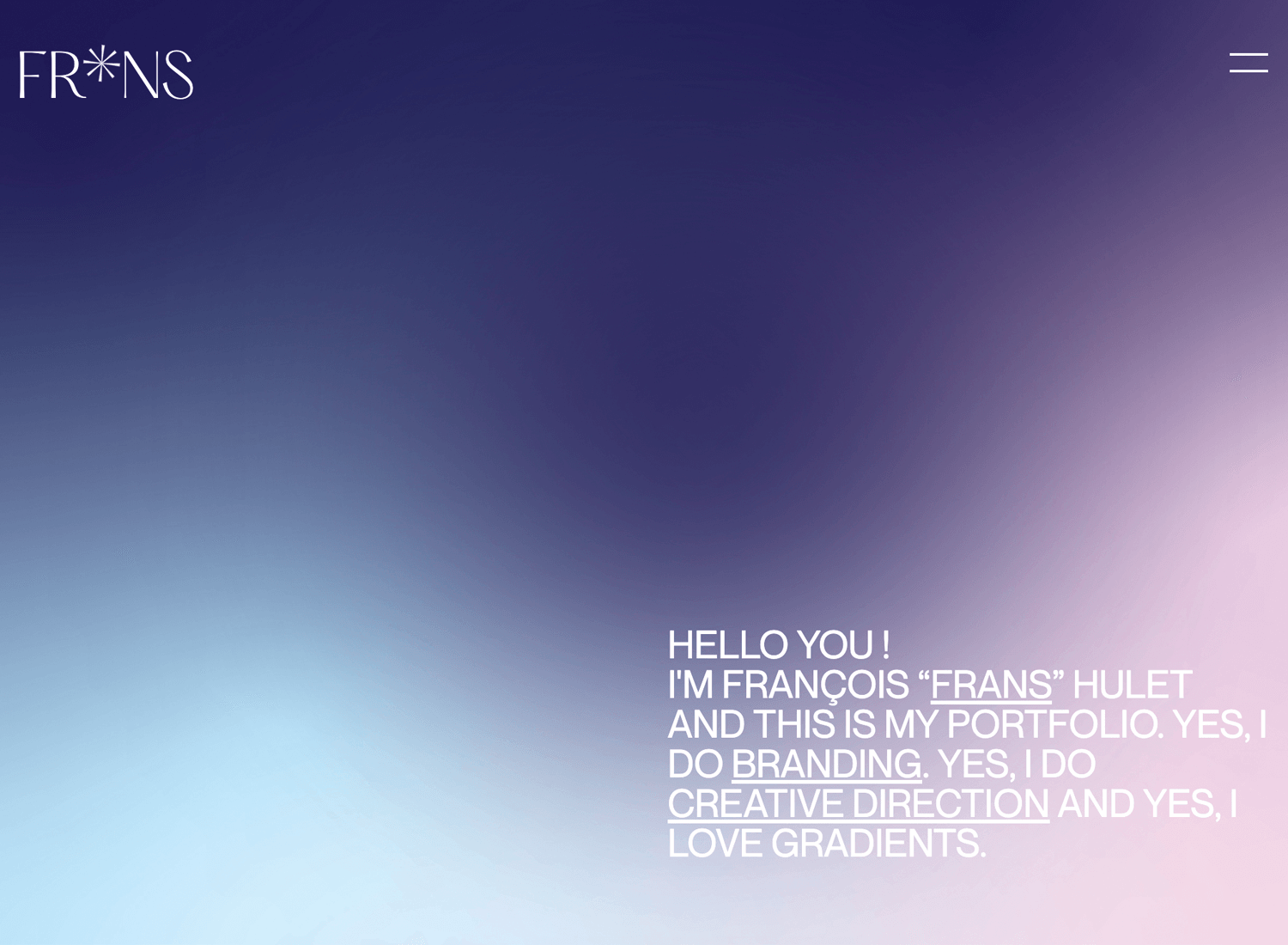
Ein etwas auffälligerer Farbverlauf ist der auf der Portfolio-Website von Frans Hulet. Die verschiedenen Bereiche des Bildschirms stehen in starkem Kontrast zueinander, wobei der hellere Teil des Verlaufs die Aufmerksamkeit auf seinen witzigen Paraphen-Text lenkt.

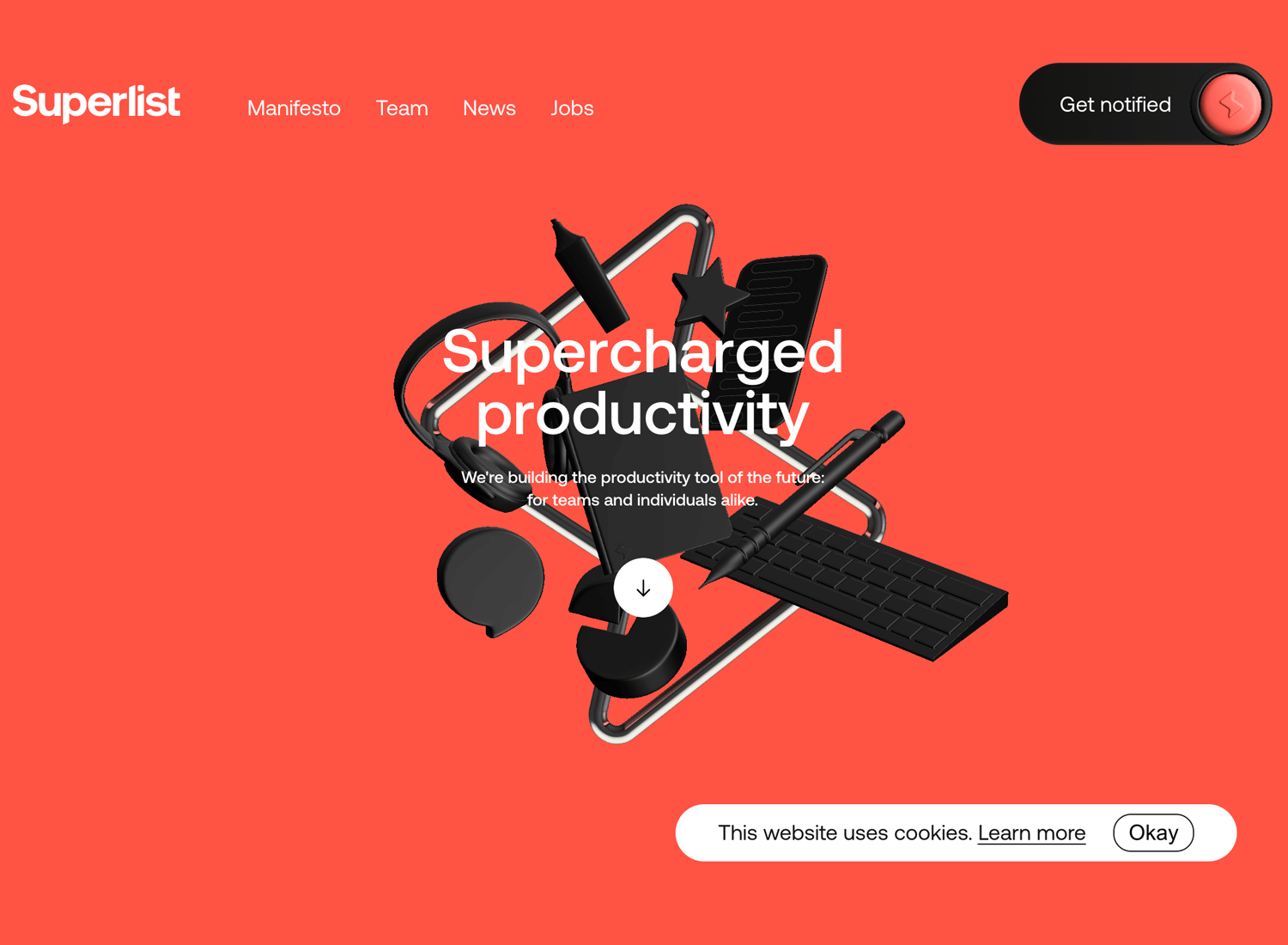
Superlist ist ein großartiges Beispiel für eine kräftige, solide Website-Hintergrundfarbe. Superlist hat sich für einen vollmundigen Hintergrund entschieden und schafft es so, seine Grafiken, Texte und Komponenten schön auf dem Hintergrund zu platzieren, ohne dass diese Elemente verschluckt werden.

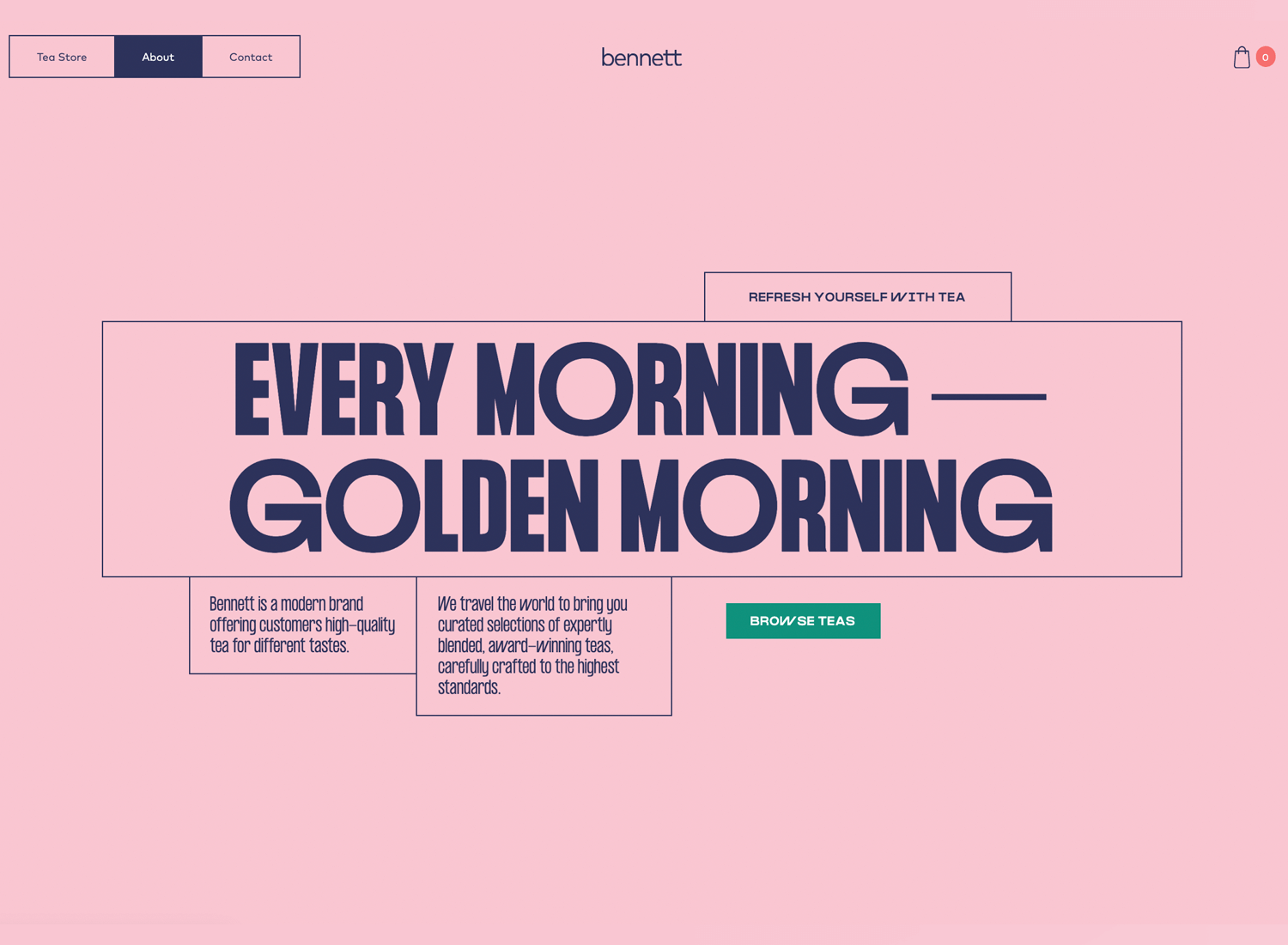
Bennetts interessante Interpretation der einfarbigen Website-Hintergrundfarbe zeigt, wie dünne, zweipixelige Hervorhebungen verwendet werden können, um die Aufmerksamkeit auf verschiedene Textabschnitte und Navigationsoptionen zu lenken, ohne dass diese verloren gehen.

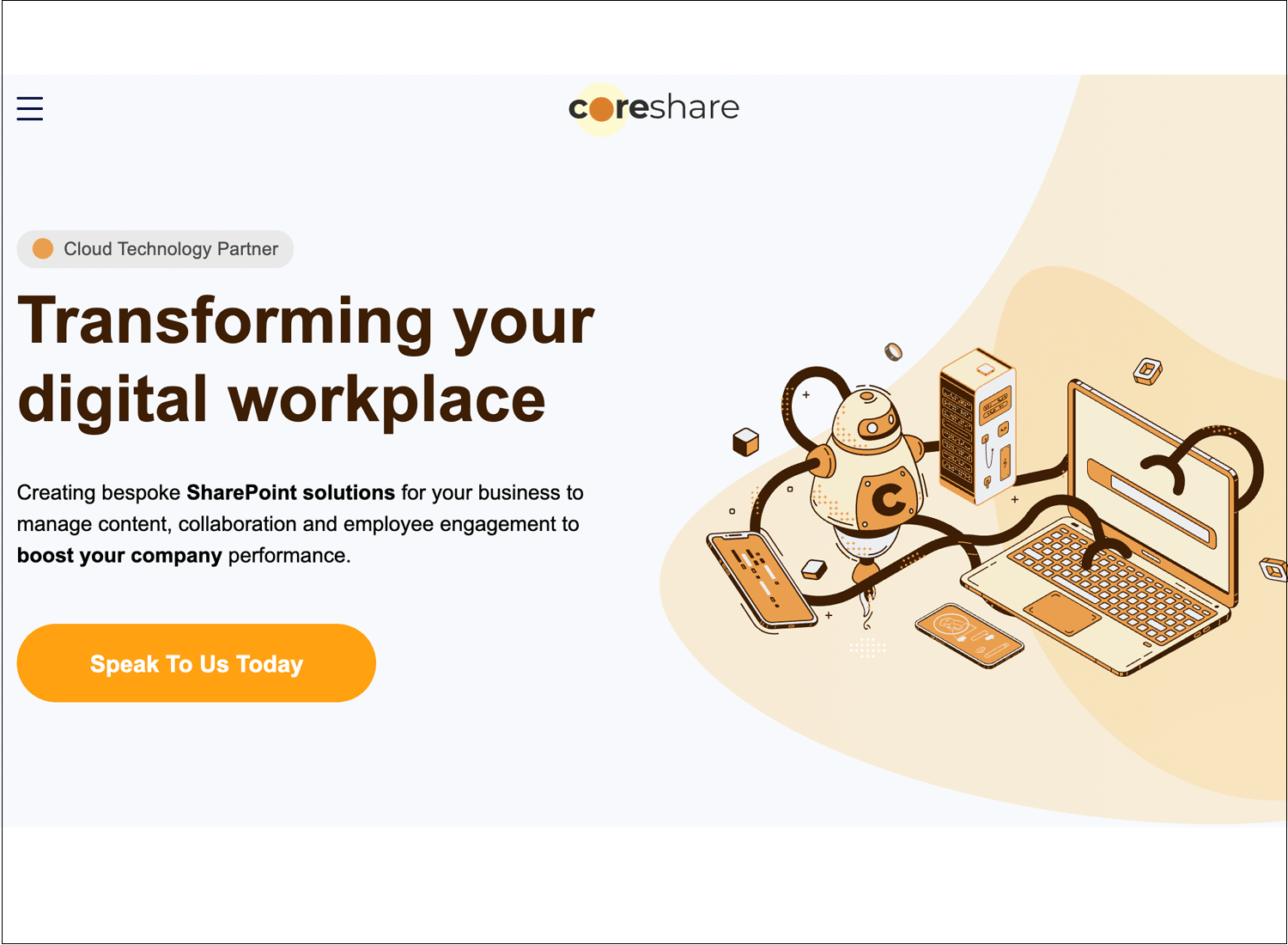
Der Hintergrund der Coreshare-Website besteht aus jazzigen, in Schleifen animierten Grafiken, die zwar die Aufmerksamkeit des Benutzers auf sich ziehen, aber nicht von der Hauptaussage und dem CTA ablenken.

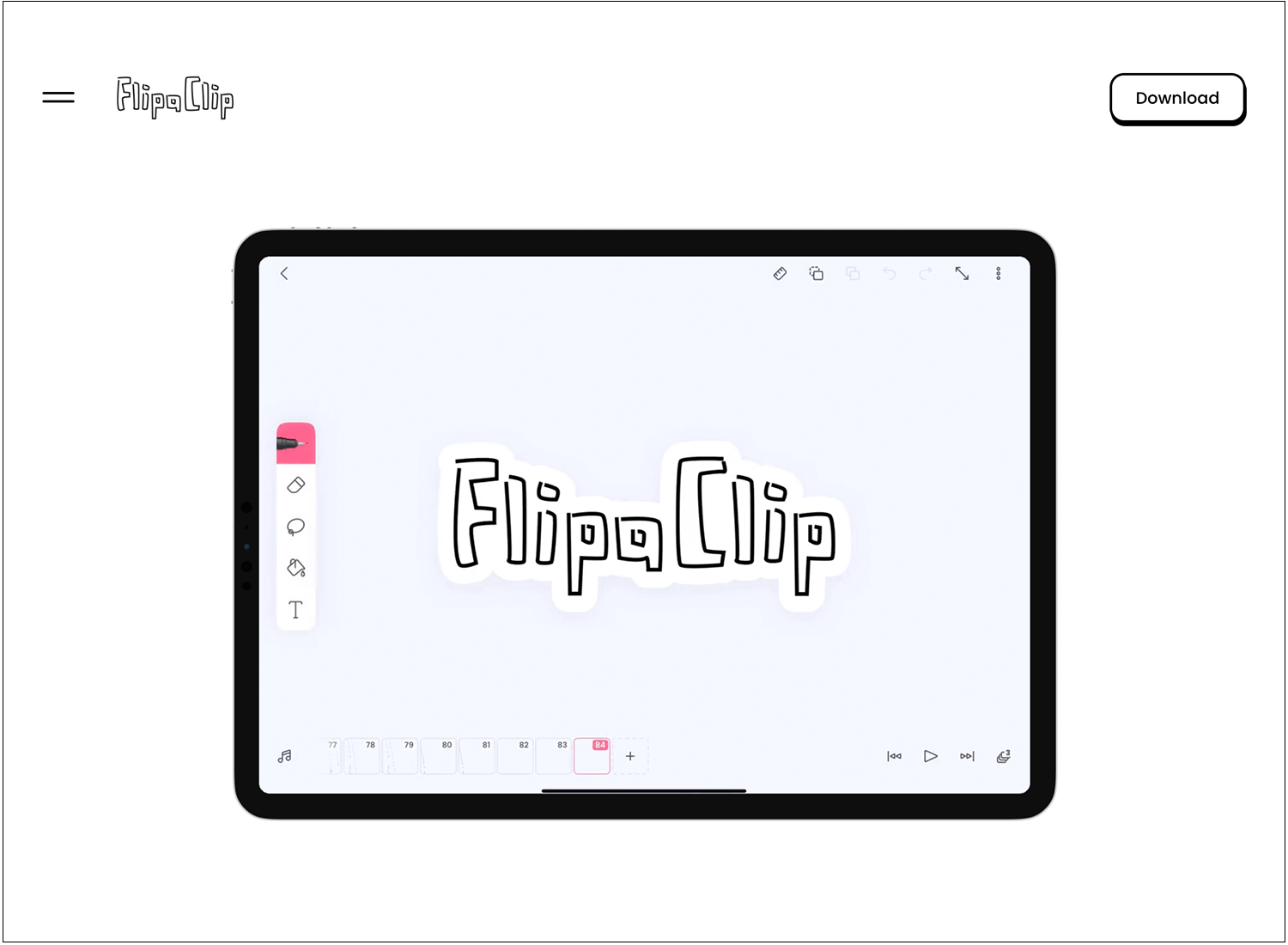
FlipaClip hat sich entschieden, den Hintergrund seiner Website auffallend minimalistisch zu gestalten. Das Ergebnis ist, dass alles, vom Navigationsmenü bis zum CTA, hervorsticht und die Aufmerksamkeit des Benutzers auf sich zieht. Während der Benutzer scrollt, enthüllt die schillernde Grafik das Produkt in seiner ganzen Pracht.

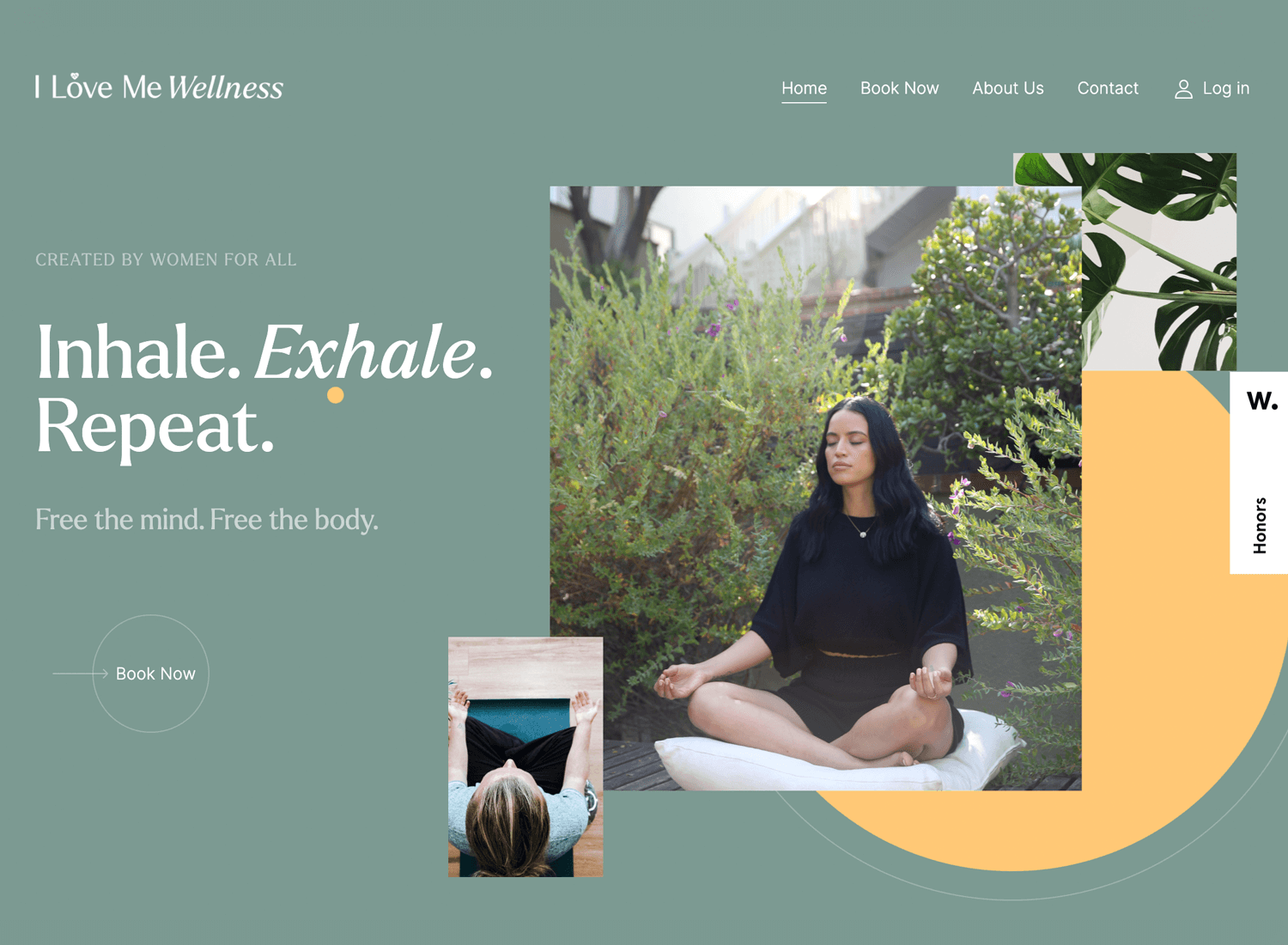
I Love Me Wellness wählt für den Hintergrund seiner Website einen mehrschichtigen Ansatz, aber nicht auf die herkömmliche Art und Weise. Die Bilder werden vor einem gelben Hintergrund platziert, während der Text, die Navigationsoptionen und die CTA direkt auf dem Hintergrund liegen. Und das funktioniert wegen des Kontrasts.

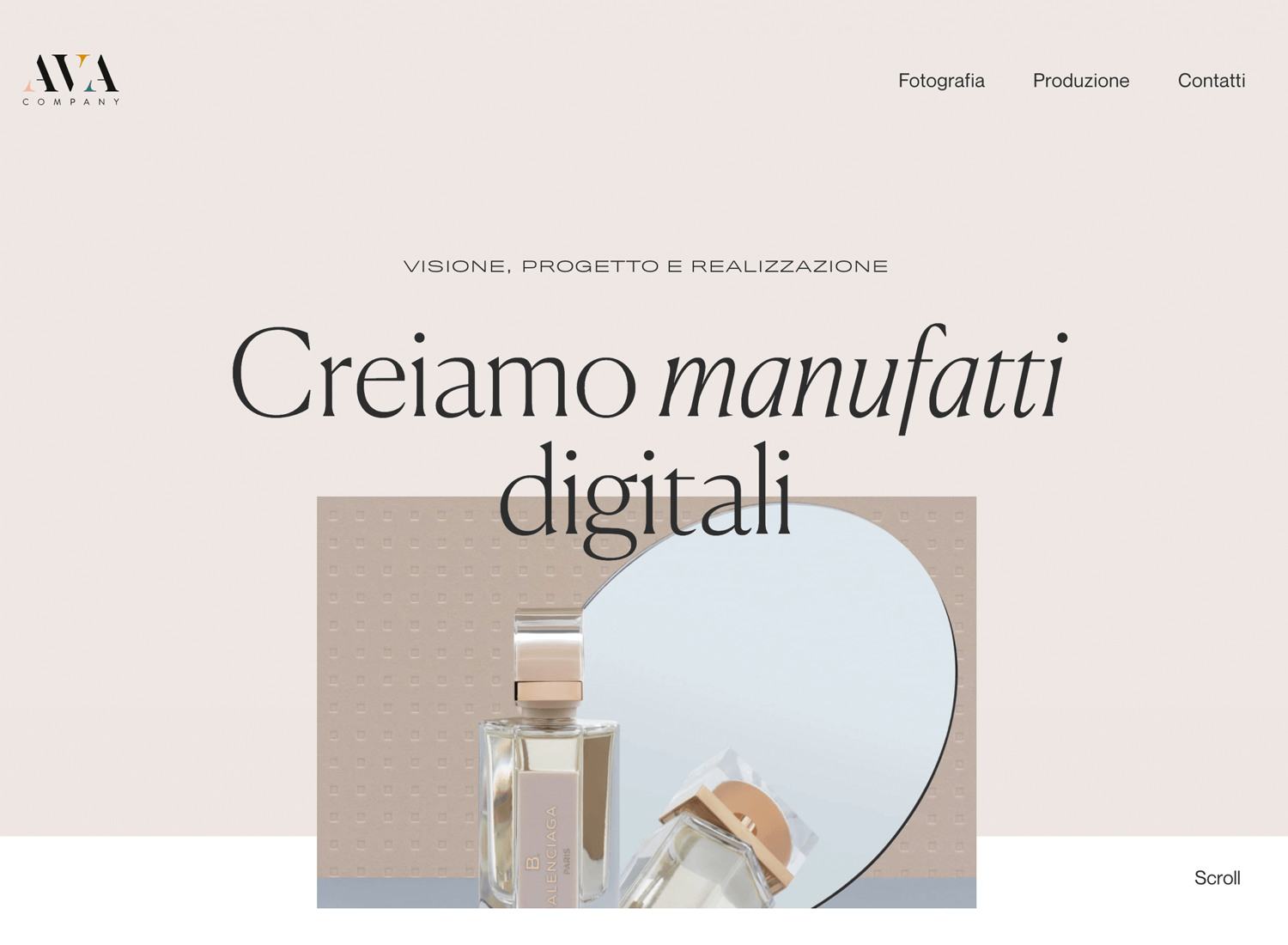
Ava Company hat sich für ein interessantes Nebeneinander einer einfarbigen Hintergrundfarbe entschieden, während der Header-Test und die Bilder übereinander liegen, wobei das letzte Bild leicht in den restlichen Inhalt der Seite übergeht.

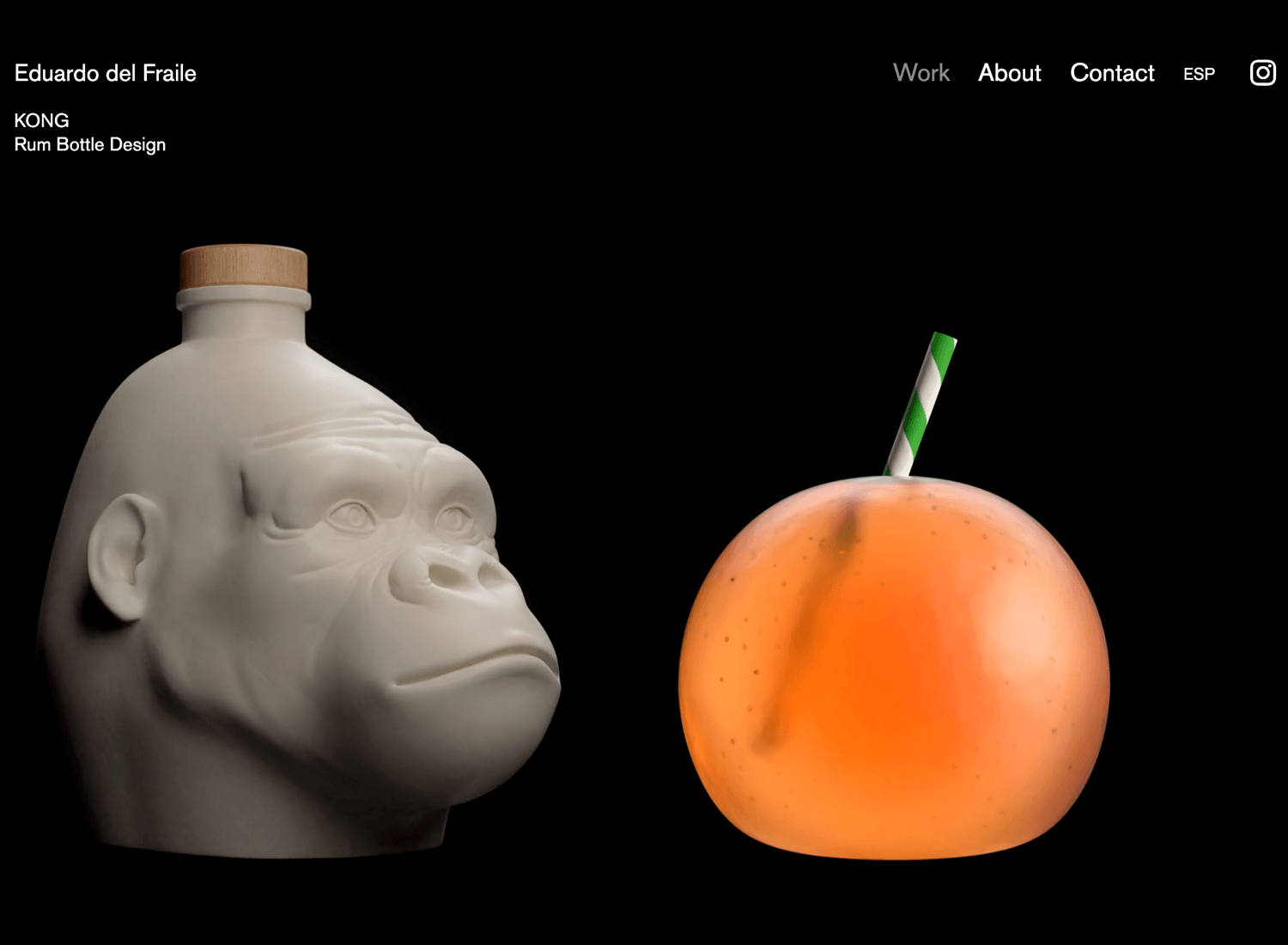
Eduardo del Fraile, ein multidisziplinärer Designer, hat einen interessanten Weg gewählt, um seine Produkte in ihrer ganzen Pracht als Teil des Hauptinhalts auf dem Bildschirm zu präsentieren. Er hat eine schwarze Leere für den Hintergrund gewählt, aus deren Schatten die Produkte hervortreten, um sie ins Rampenlicht zu rücken. Und es funktioniert!

Unserer Meinung nach fängt der grafische Hintergrund der Pola-Website gut an, mit einer ganz leichten Bewegung in Form einer Schleifenanimation. Kräftige Farben und ansprechende UI-Muster helfen, die Aufmerksamkeit zu erregen. Die Marke steht in starkem Kontrast zu den kräftigen Farben im Hintergrund. Wenn der Benutzer jedoch scrollt, gibt es zu viel Bewegung und ablenkende grafische Animationen.

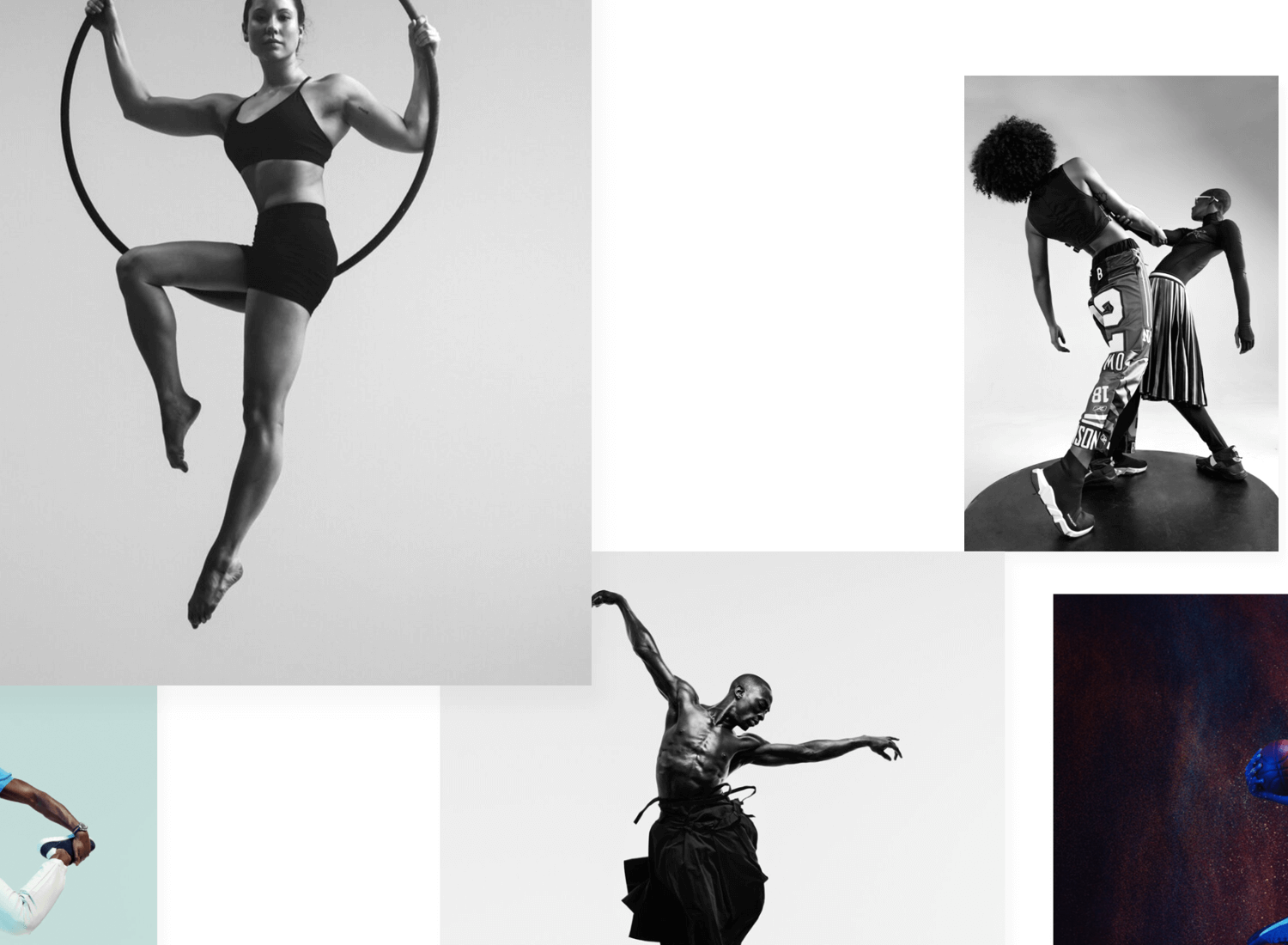
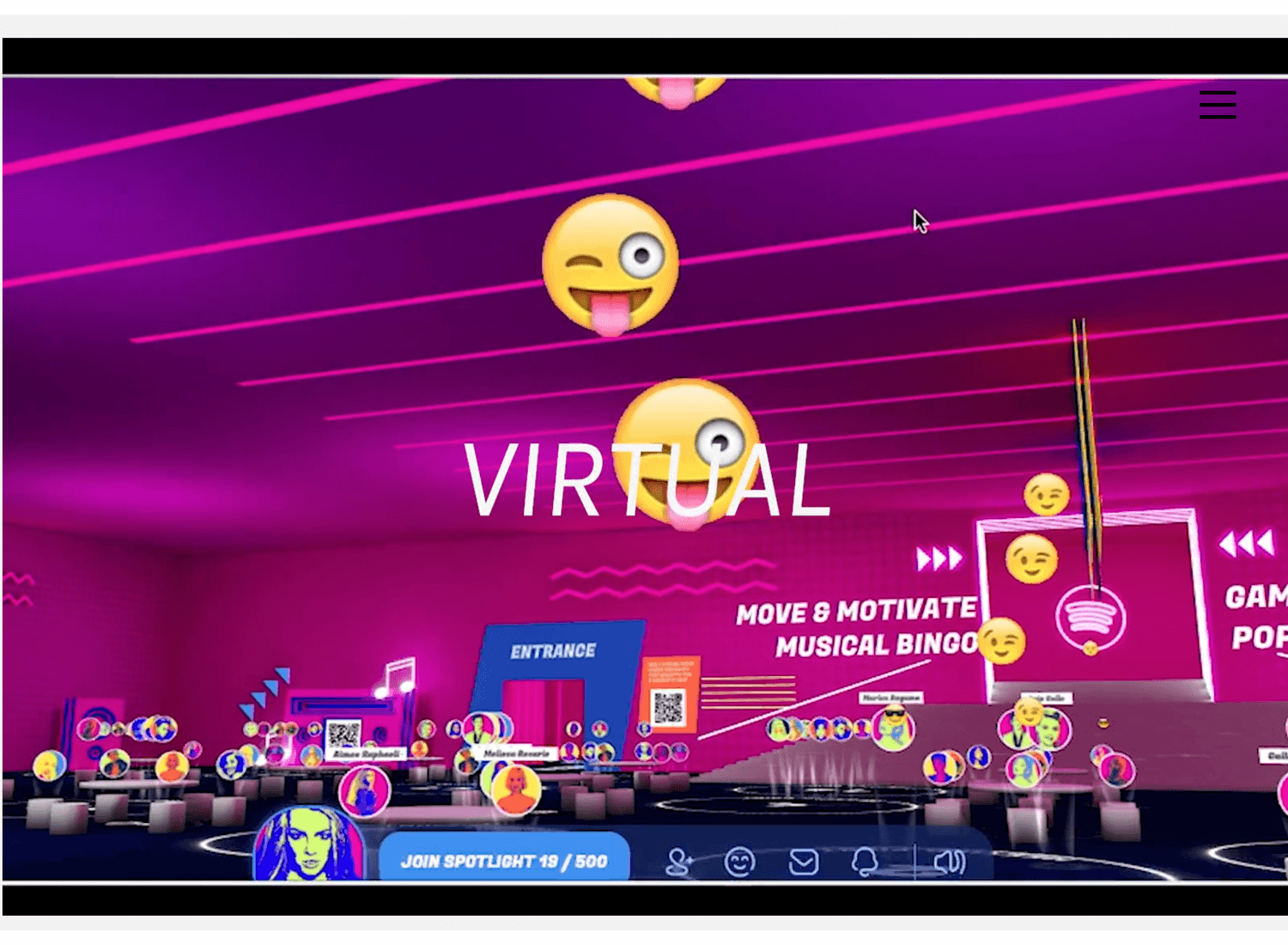
Marcus Eriksson ist ein in Vancouver ansässiger Fotograf und Regisseur. Schon auf den ersten Blick wird klar, auf welche Art von Fotografie er sich spezialisiert hat. Für den Hintergrund seiner Website hat er sich für eine sich ständig drehende Schleife mit aussagekräftigen Bildern entschieden, so dass Sie einen sofortigen Überblick über sein Portfolio erhalten. In diesem Sinne ist der Hintergrund der Website sein Portfolio.

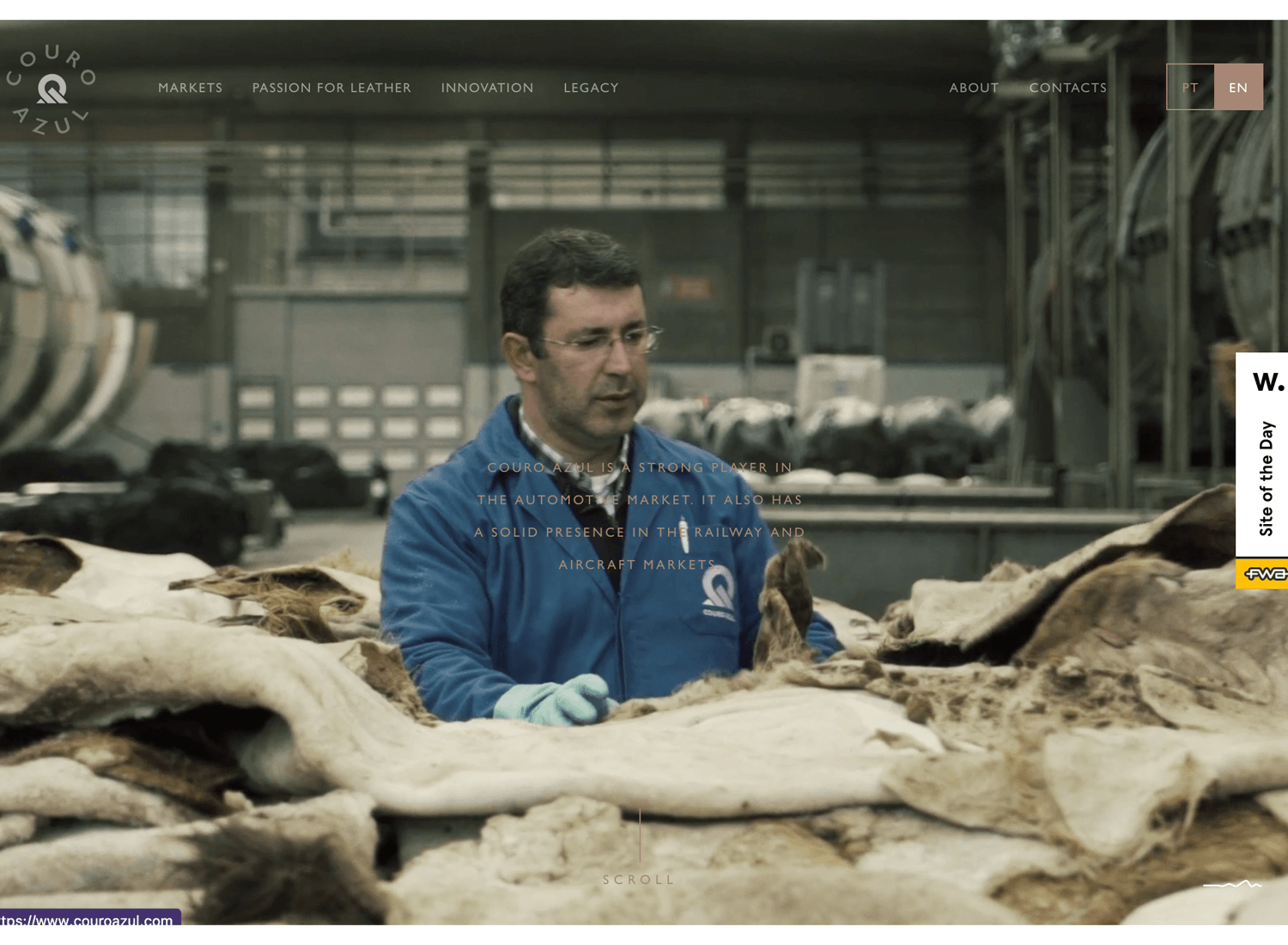
Couro Azul wählt für den Hintergrund seiner Website den Ansatz des Geschichtenerzählens. Das Bildmaterial fasst das Unternehmen, das Rohleder herstellt, prägnant und doch eindrucksvoll zusammen. Unserer Meinung nach könnte der Text, obwohl er zum Farbschema passt, einen besseren Kontrast zum Videohintergrund haben.

Erstellen Sie interaktive Website-Prototypen mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

WLLX für einen aufsehenerregenden Videohintergrund. Die Videosequenzen bewegen sich schnell und die großen weißen Bildunterschriften bilden einen schönen Kontrast, um die Geschichte zu erzählen. Uns gefällt jedoch nicht, wie das Logo und das Navigationsmenü verschwinden, bis der Benutzer auf den Bildschirm klickt oder scrollt.

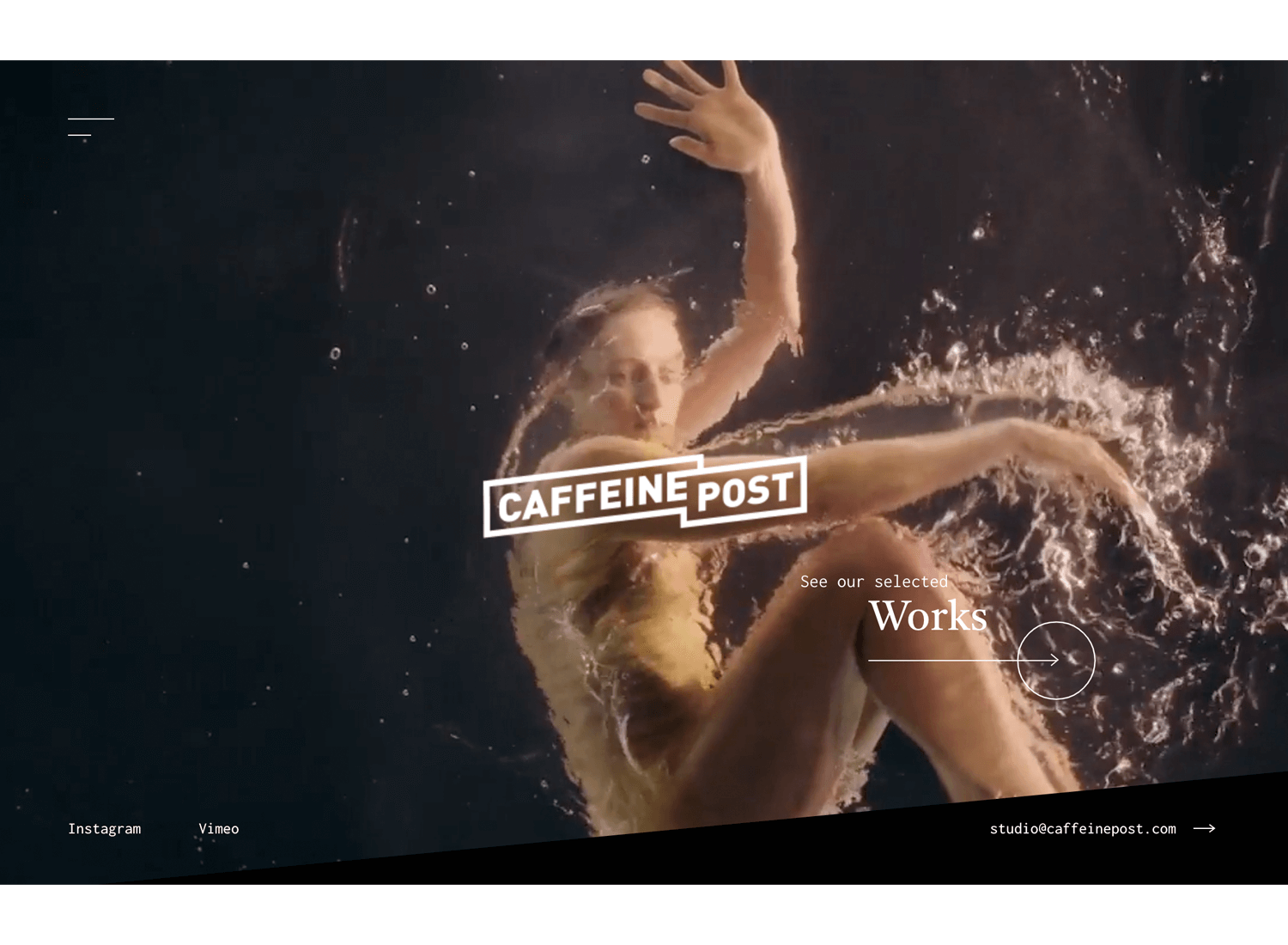
The Caffeine Post hat sich auch für einen auffälligen Videohintergrund entschieden, der den Benutzer anzieht und einen schönen Kontrast zum Logo und der Haupt-CTA bildet. Die Videos können allerdings eine Ladepause einlegen, wenn Ihre Internetverbindung an einem bestimmten Tag etwas langsam ist, so dass die Videos leicht abspringen können.

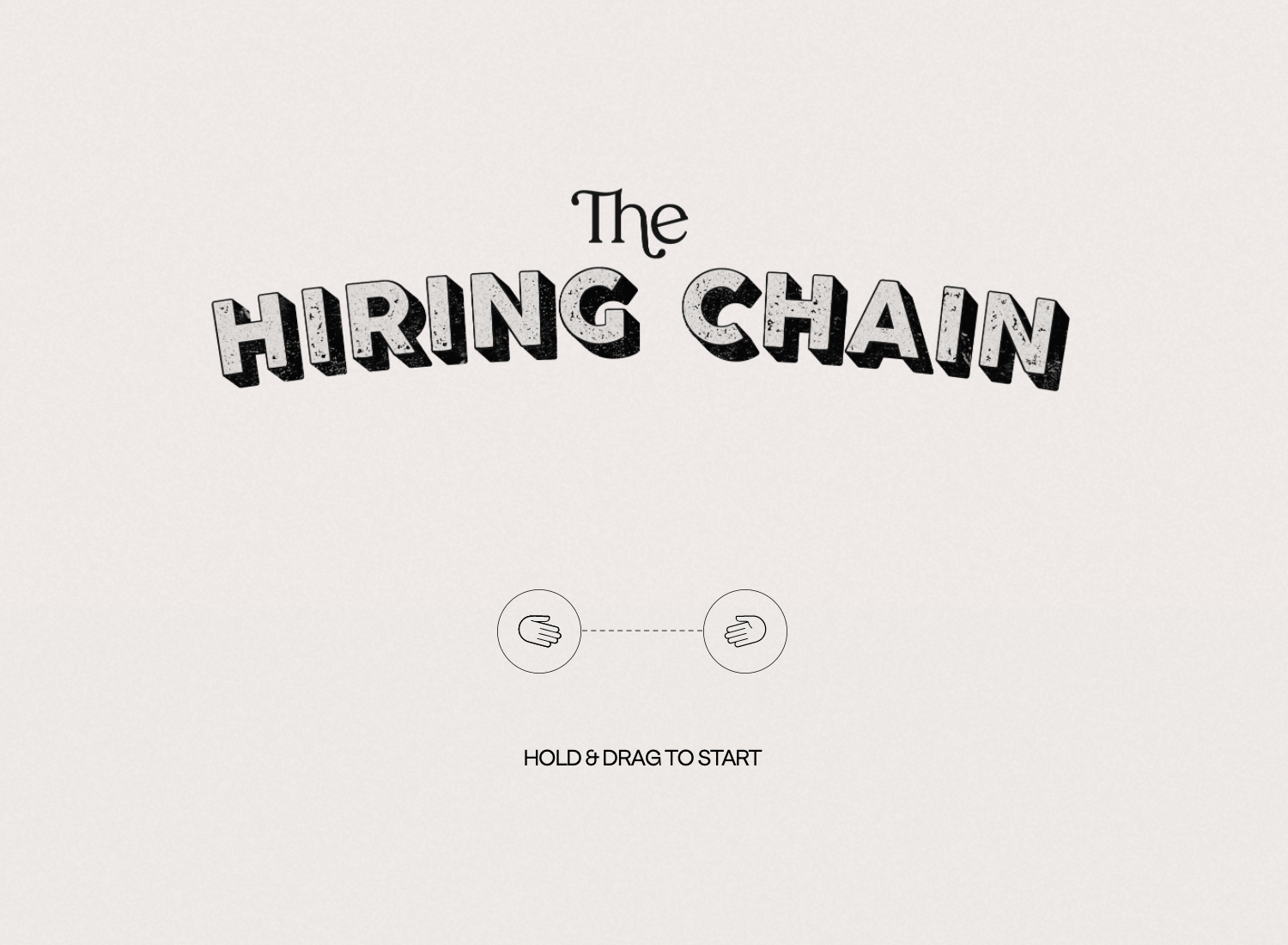
The Hiring Chain hat sich für eine einfache, unterhaltsame Einführung in ihre Website entschieden. Der beigefarbene Hintergrund bietet einen minimalistischen Kontrast, um diese Einfachheit beizubehalten, gepaart mit einem subtilen Muster, das an die Rubrik „Kleinanzeigen“ einer alten Zeitung erinnert.

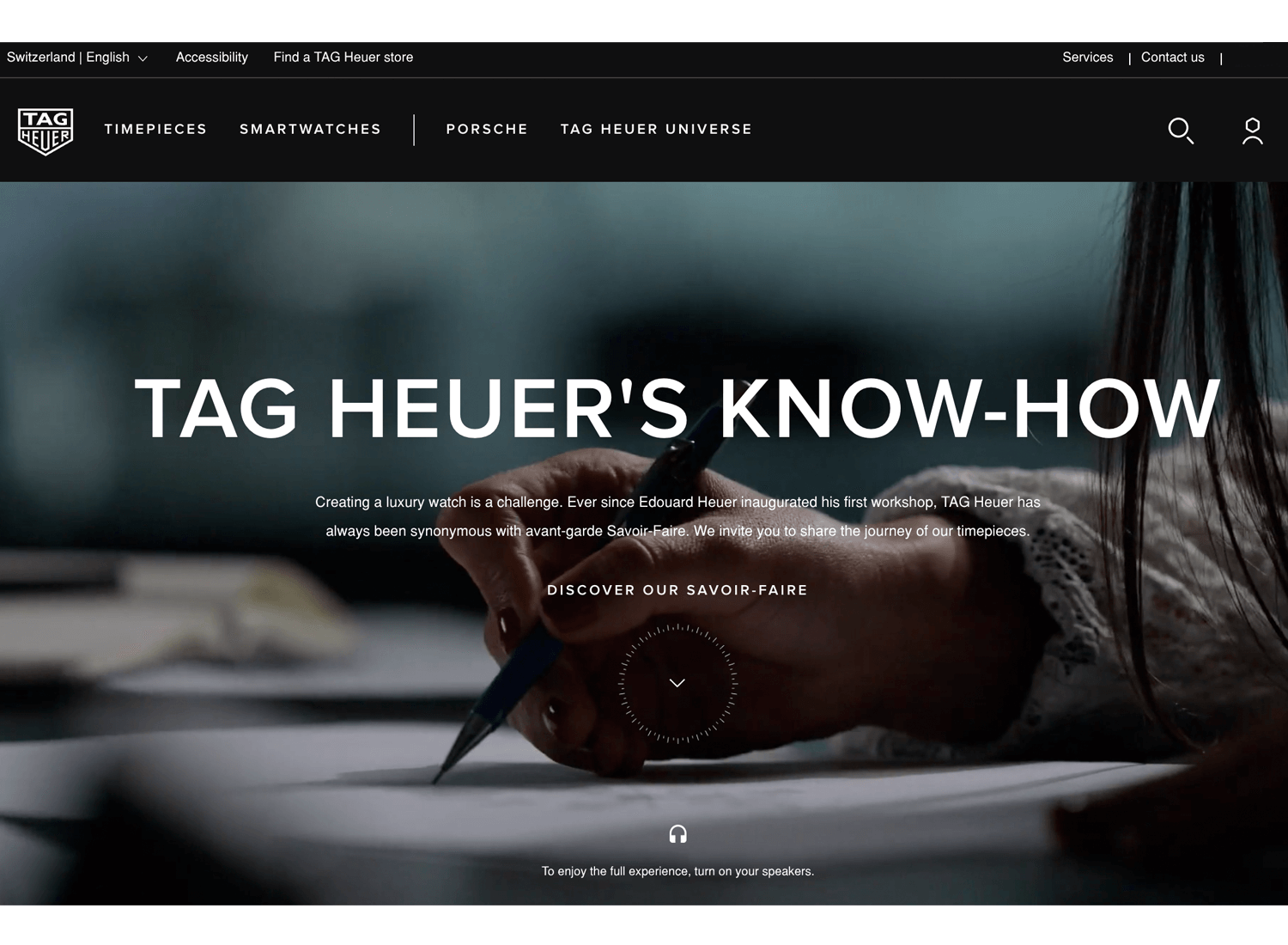
Tag Heuer hat ein kurzes, in einer Schleife laufendes Video mit wiederkehrenden Bildern, das die Seite dynamisch und interessant macht, ohne den Benutzer zu sehr abzulenken. Außerdem bildet es einen schönen Kontrast zum Text und wir schätzen die Pausentaste. Das ist Savoir-faire!

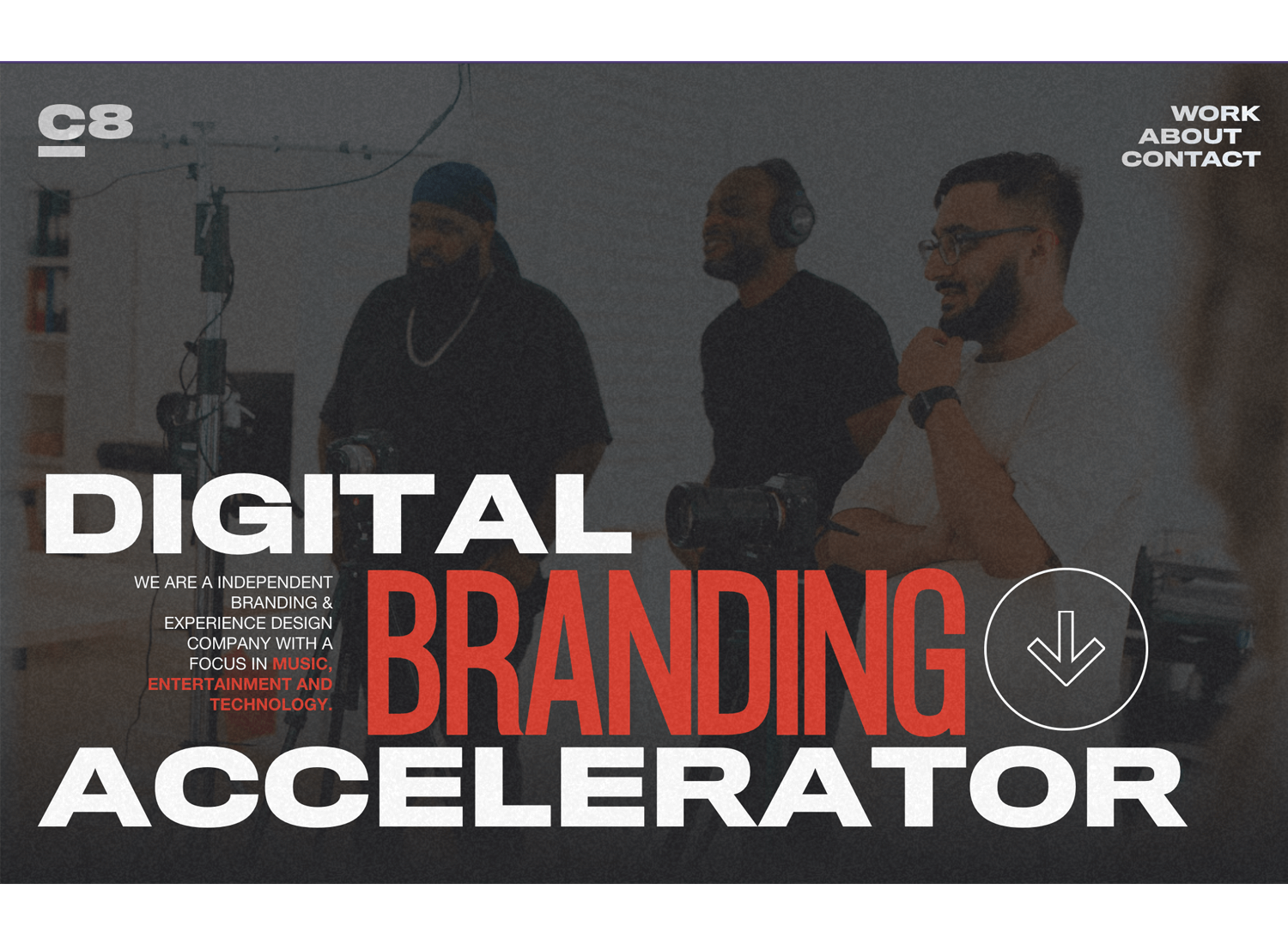
Overlays sind das, worum es C8 bei ihrem Website-Hintergrundbild geht. Um die Aufmerksamkeit nicht vom Hauptinhalt der Seite abzulenken, haben sie ein unscharfes, statisches Overlay verwendet, um das Bild leicht abzudunkeln, ohne es jedoch zu verdecken. Sehr schön gemacht!

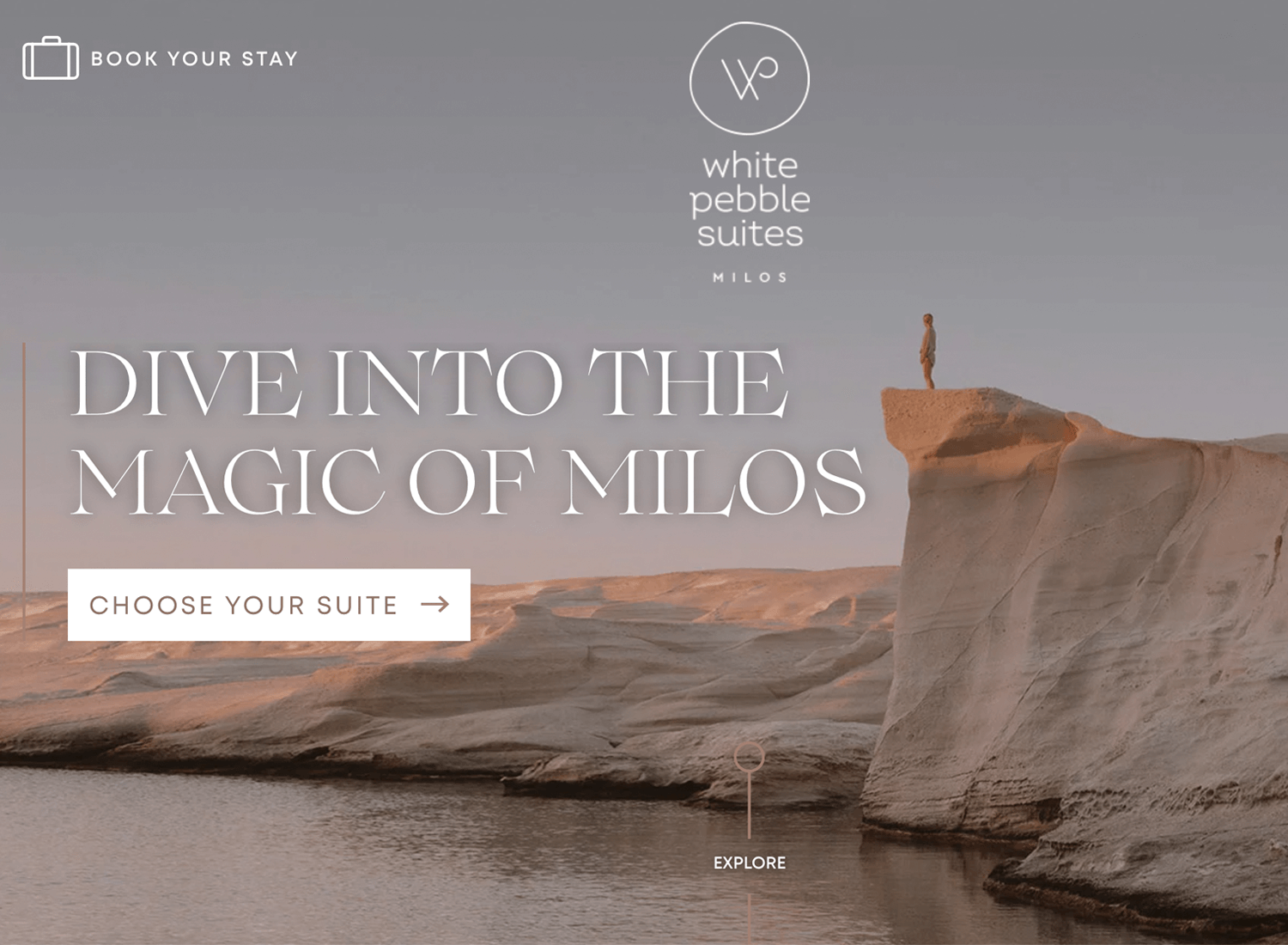
Harmonie ist der Name des Spiels mit White Pebble Suites. Das Hintergrundbild der Website steht in perfektem Einklang mit der Atmosphäre der Website und unterstreicht gleichzeitig das sanfte, pastellfarbene Farbschema. Darüber hinaus stehen der weiße Text, das Logo und die CTAs in perfektem Kontrast.

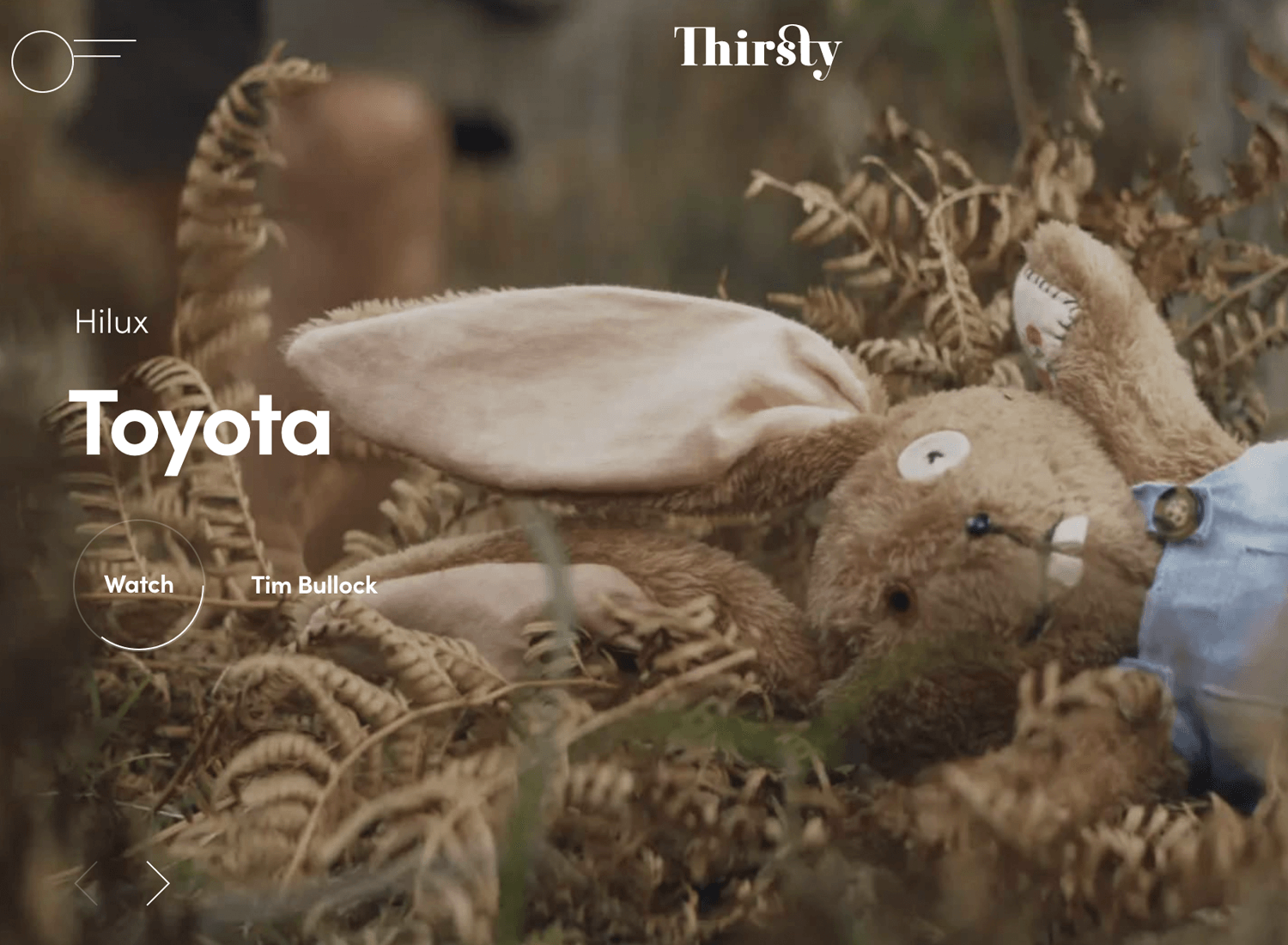
Die fesselnde Reihe von Hintergrundbildern auf der Website von Thirsty verleitet den Benutzer dazu, die Geschichten der Marke weiter zu erkunden. Während jedes Bild angezeigt wird, informiert ein cleverer Ladebalken um den CTA herum den Benutzer darüber, wie lange er Zeit hat, bis das nächste Bild und die nächste Geschichte angezeigt werden. Höchstpunkte für das System-Feedback!

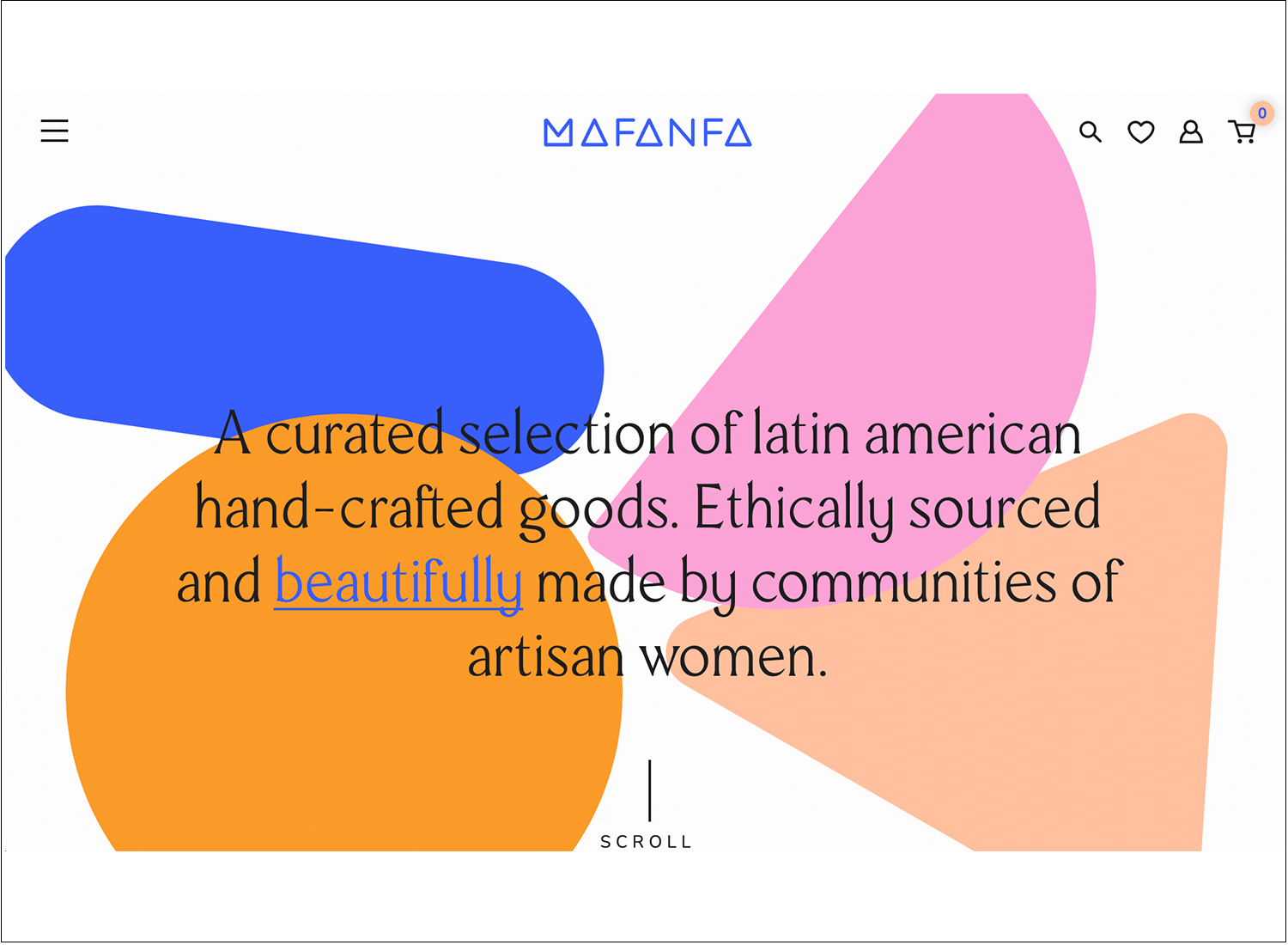
Mafana zeigt eine wunderbar gestaltete Reihe von Musterebenen, die einen perfekten inhaltlichen Hintergrund für ihren Eröffnungstext bilden. Dies steht im Gegensatz zu einem reinweißen, vollflächigen Hintergrund. Das einzige UX-Problem, das wir haben, ist, dass Sie, wenn Sie den Mauszeiger über die linken Muster bewegen, mit den CTAs „Go Contact“ und „Go Lookbook“ begrüßt werden. Das „Go“ hier würde in der Regel als überflüssig im UX Writing betrachtet werden, aber volle Punktzahl für ihr Hintergrunddesign!

Arvana setzt auch auf das mehrschichtige Nebeneinander von Mustern, Bildern und Text. Die Navigationskomponenten werden mit pastellfarbenen Hintergrundschichten behandelt, während der Hauptinhalt den Fokus auf die Mitte der Seite lenkt, wobei das Textelement über einem sich allmählich verändernden Bild liegt.

Streetlight kann Ihnen einen schnellen Crashkurs darin geben, wie Sie einen interessanten und einzigartigen, grafisch animierten Hintergrund erstellen, der nicht vom Hauptinhalt der Seite ablenkt. Ihre Grafiken zeigen eine schwach beleuchtete Straße mit einem Licht, das gelegentlich schmilzt und auf den Boden tropft – Bestnoten für das Branding! Der Text im oberen linken Quadranten der Seite sticht jedoch hervor.

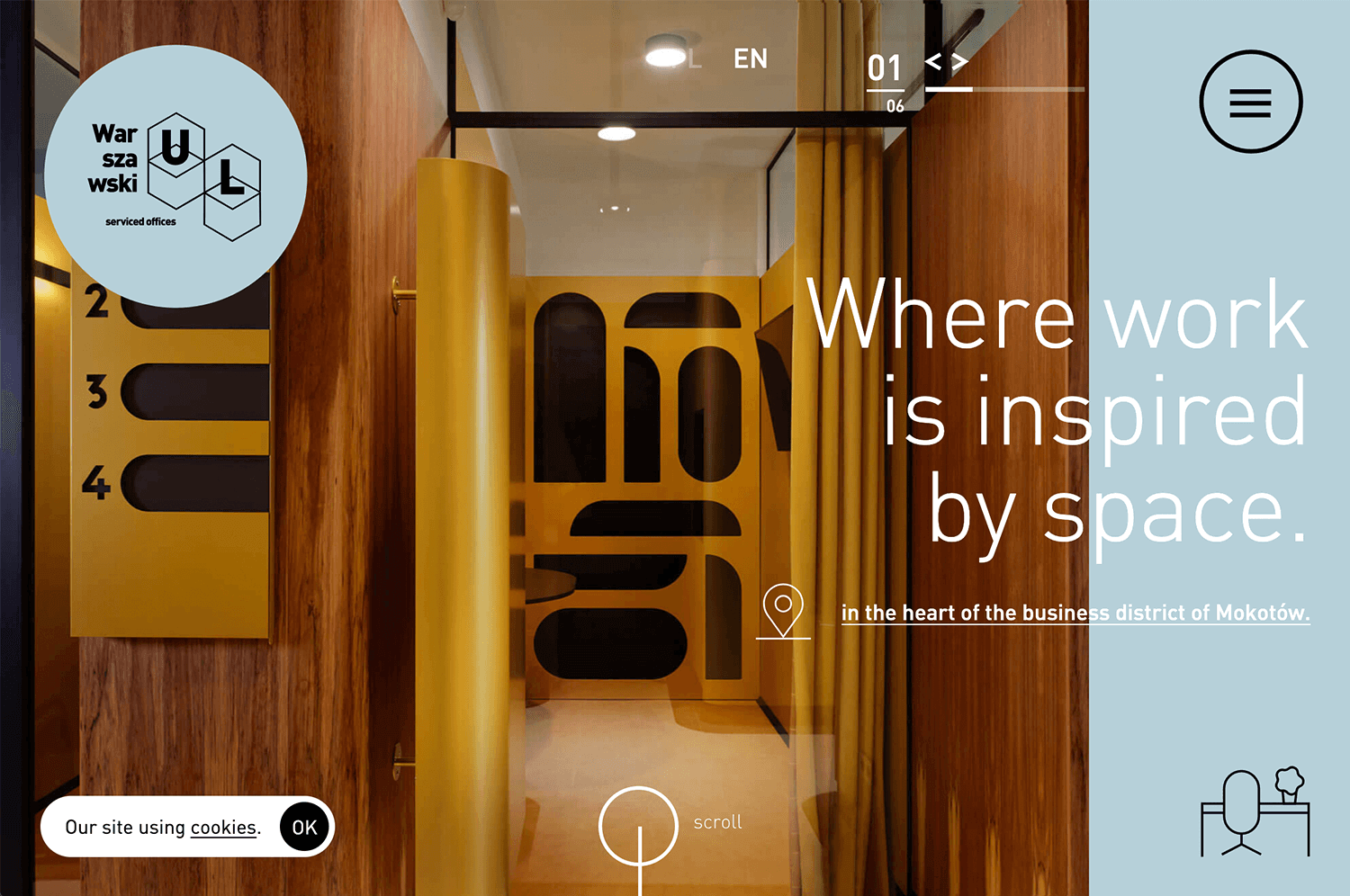
Warszawski UL verwendet einen warmen, holzfarbenen Hintergrund mit modernen Designelementen. Der große weiße Text hebt sich ab, ist leicht zu lesen und lenkt den Fokus auf die Botschaft. Das Layout wirkt professionell und dennoch einladend.

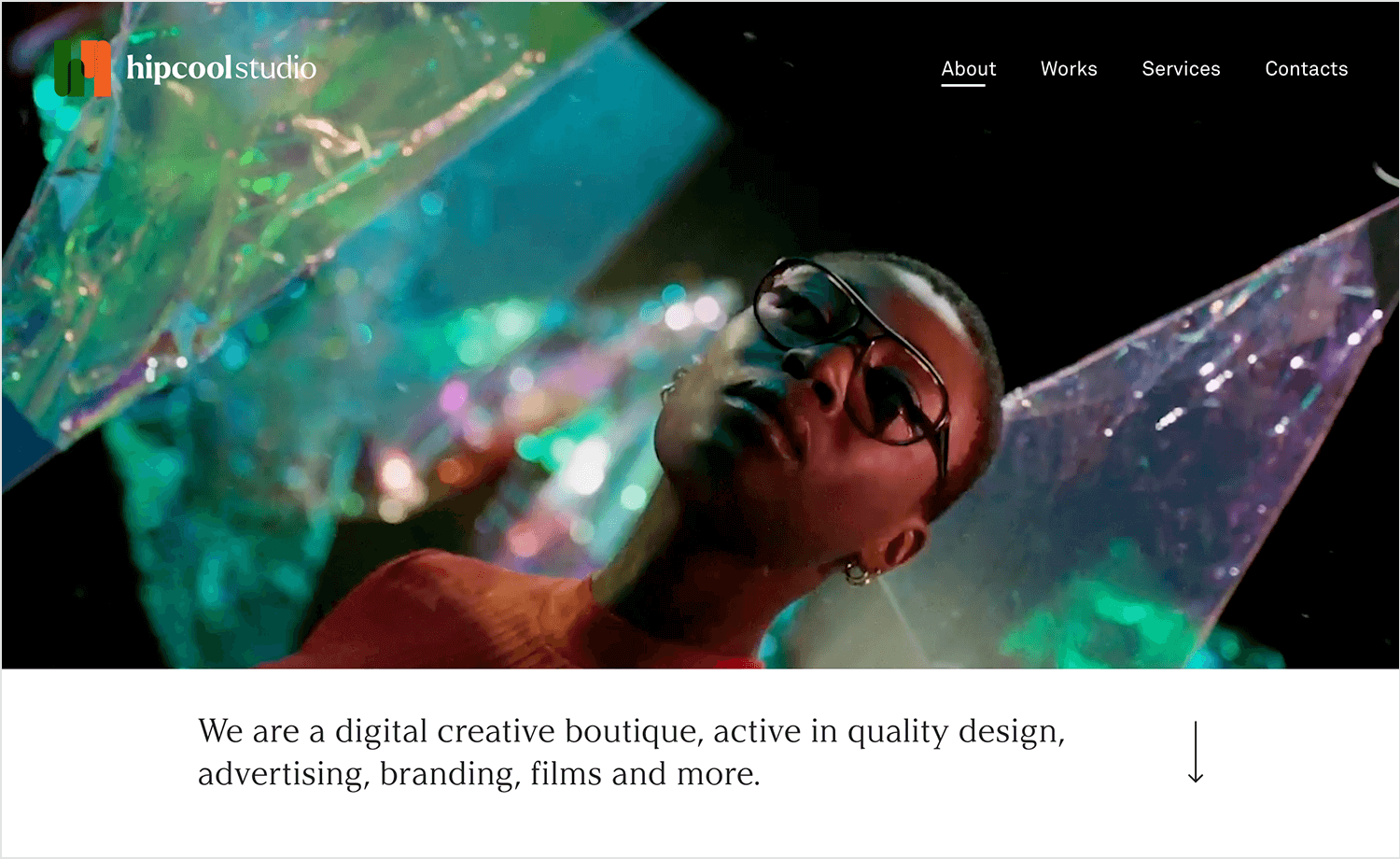
Mit einem lebendigen, farbenfrohen Website-Hintergrundvideo, Hipcool Studio zieht die Aufmerksamkeit auf sich und zeigt ihre kreative Ausstrahlung. Der schlichte weiße Text ist leicht zu lesen und trägt zum modernen Charakter der Website bei. Dieses Website-Hintergrunddesign verbindet auf effektive Weise visuelle Attraktivität mit Lesbarkeit.

Goldling Drinks entscheidet sich für einen lustigen und farbenfrohen Ansatz mit einem wolkenbasierten Hintergrund. Das Design ist auffallend und einladend, mit klarem Text, der den fröhlichen Ton ergänzt.

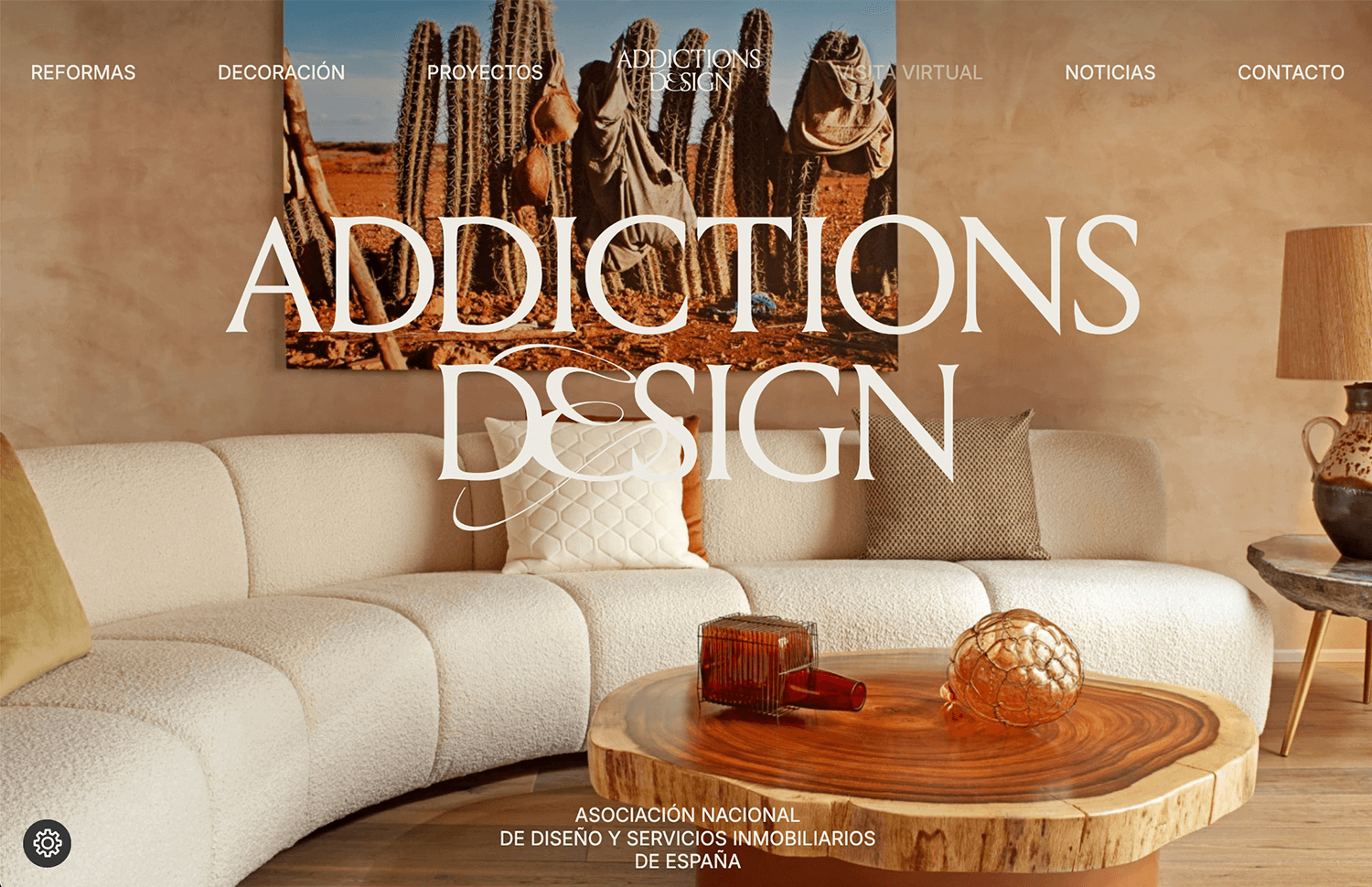
Süchte Design hüllt den Besucher mit dem Hintergrund seiner Website in eine warme, erdige Umarmung. Der große, elegante Text hebt sich hervor und passt perfekt zu ihrem Schwerpunkt auf Wohnkultur.

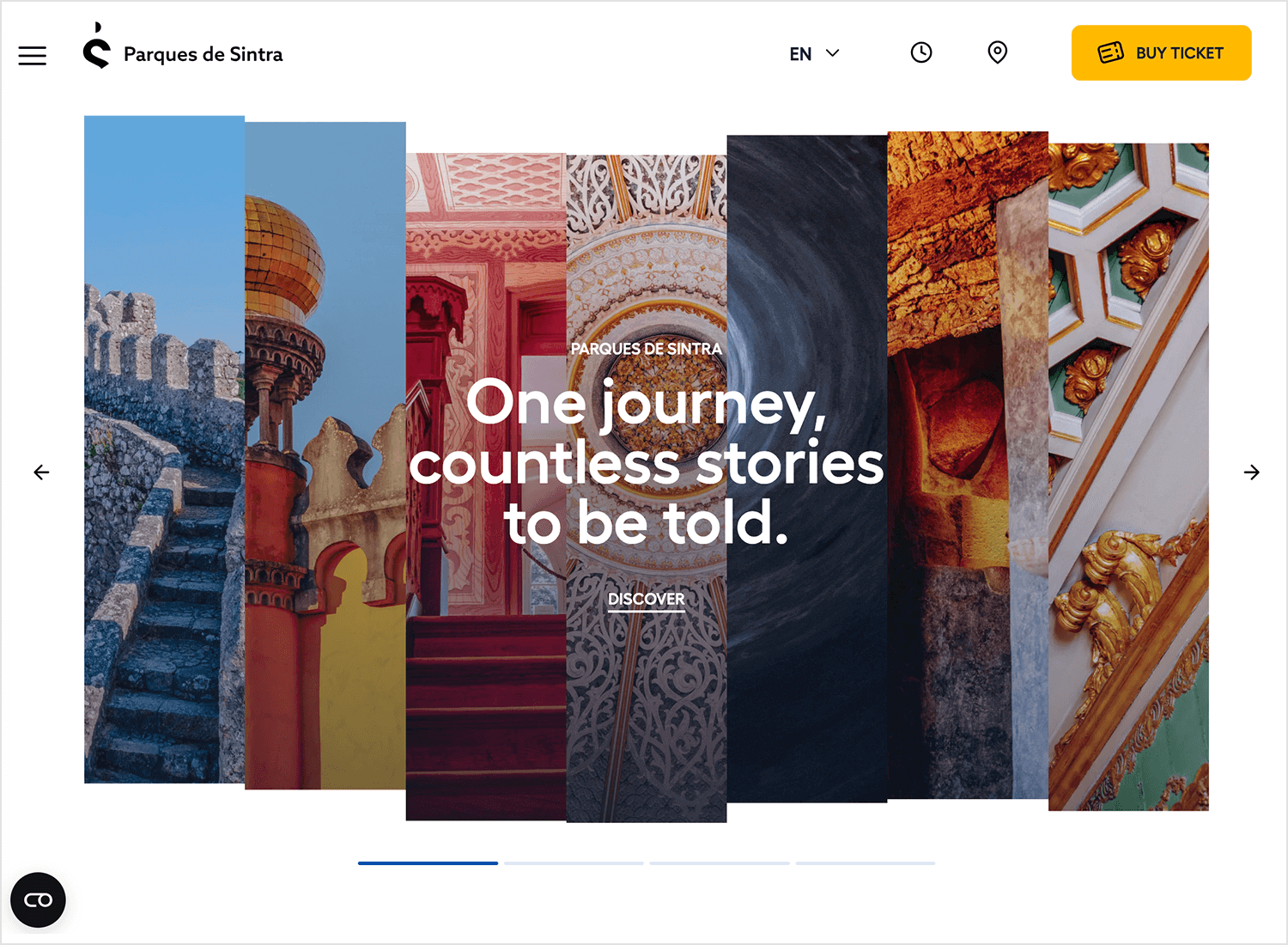
Parques de Sintra zeigt eine schöne Collage von Wahrzeichen. Die leuchtenden Fotos ziehen Sie in ihren Bann, während sich der klare weiße Text von dem farbenfrohen Hintergrund abhebt, so dass Sie ihn leicht lesen und entdecken können.

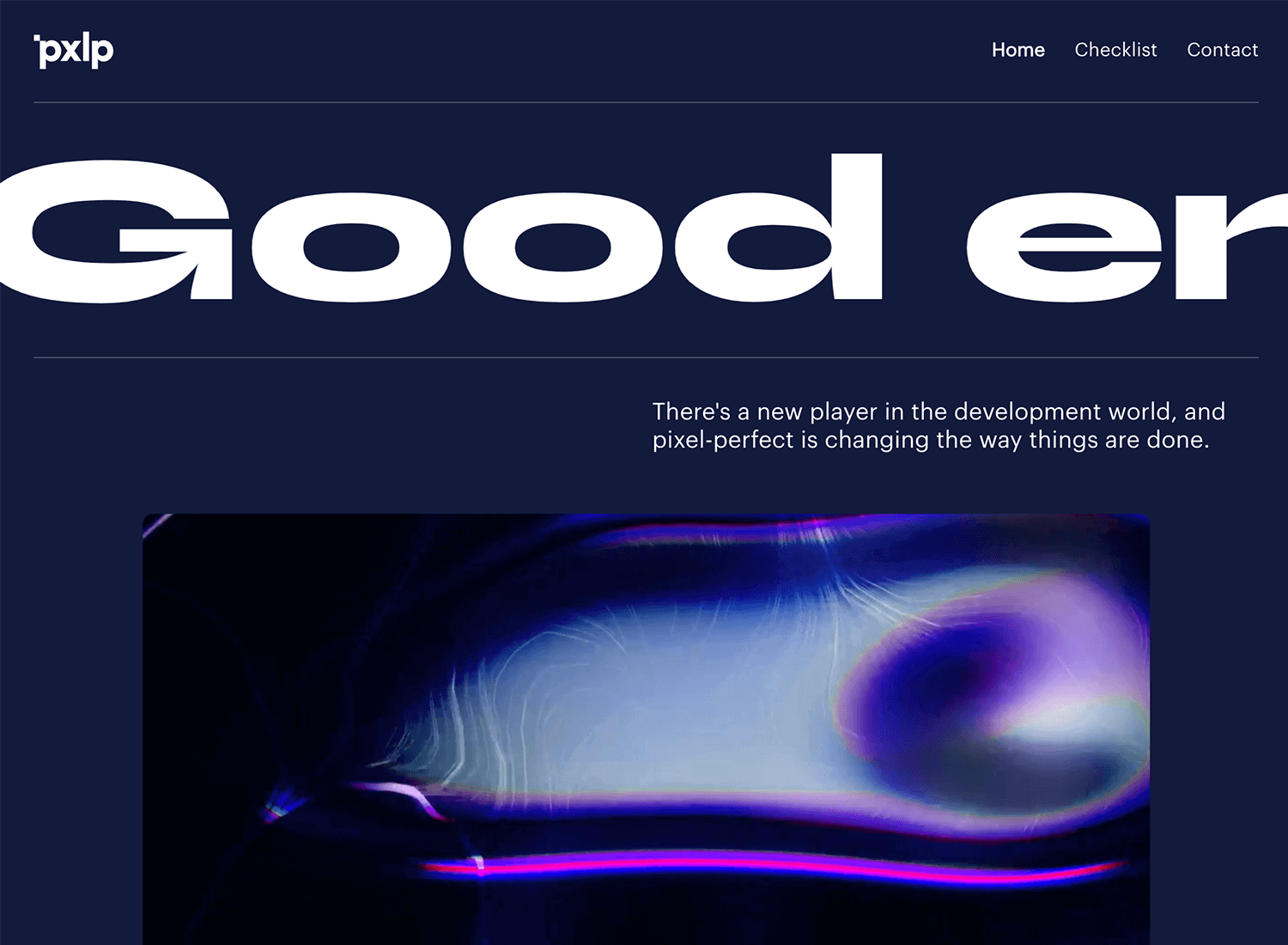
Der Website-Hintergrund unseres nächsten Beispiels hat einen dunklen, modernen Stil mit großem, fettgedrucktem Text, der Ihre Aufmerksamkeit erregt. Der Kontrast zwischen dem dunklen Hintergrund und dem weißen Text macht ihn leicht lesbar und sehr auffällig. Dieses Design gibt pxlp.dev ein schlankes, professionelles Aussehen.

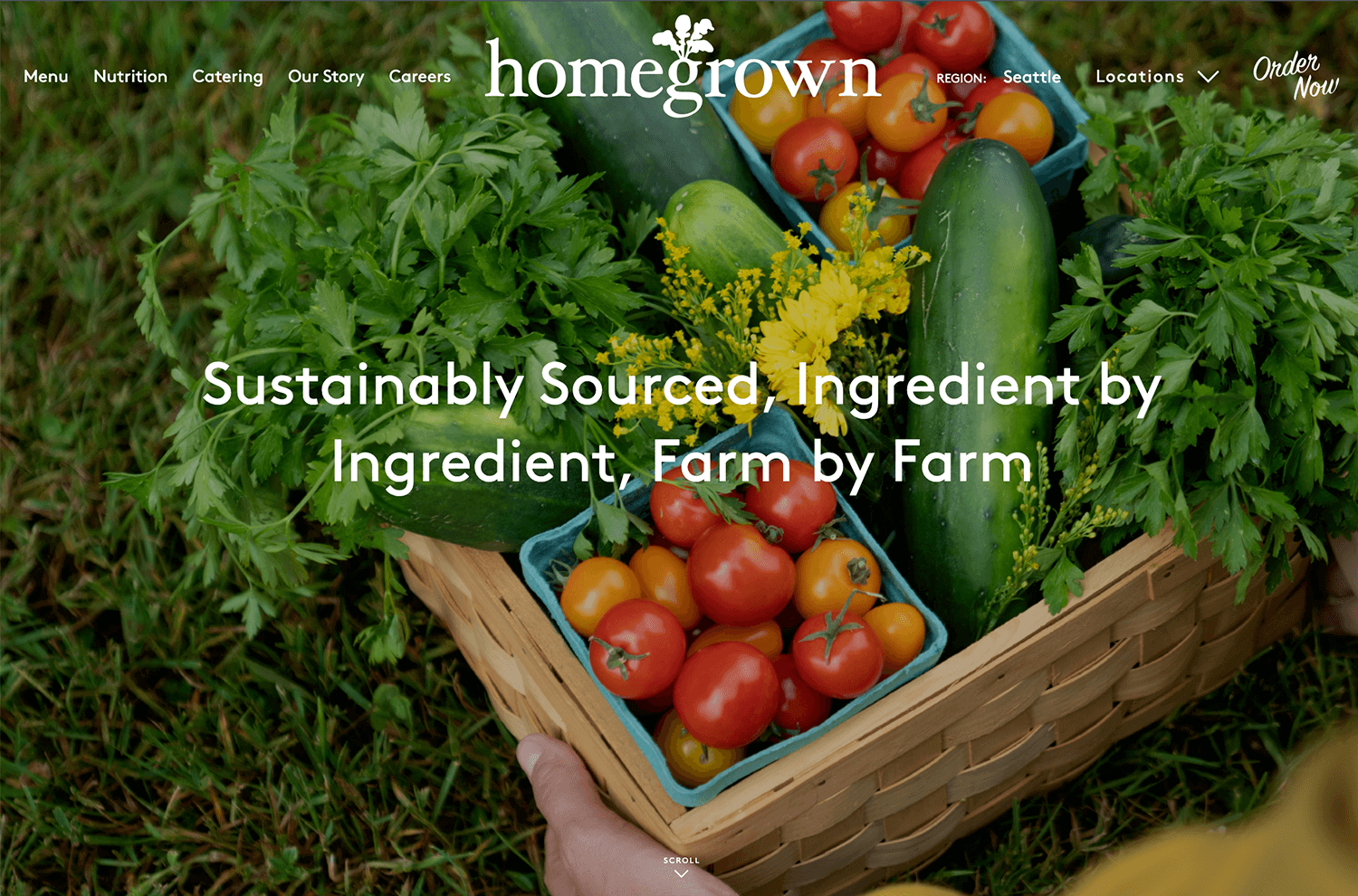
Mit einem frischen, farbenfrohen Hintergrund aus Gemüse, Hausgemachte zeigt den Fokus auf nachhaltige Beschaffung. Der weiße Text ist vor dem lebendigen Hintergrund klar und leicht zu lesen und macht die Seite ansprechend.

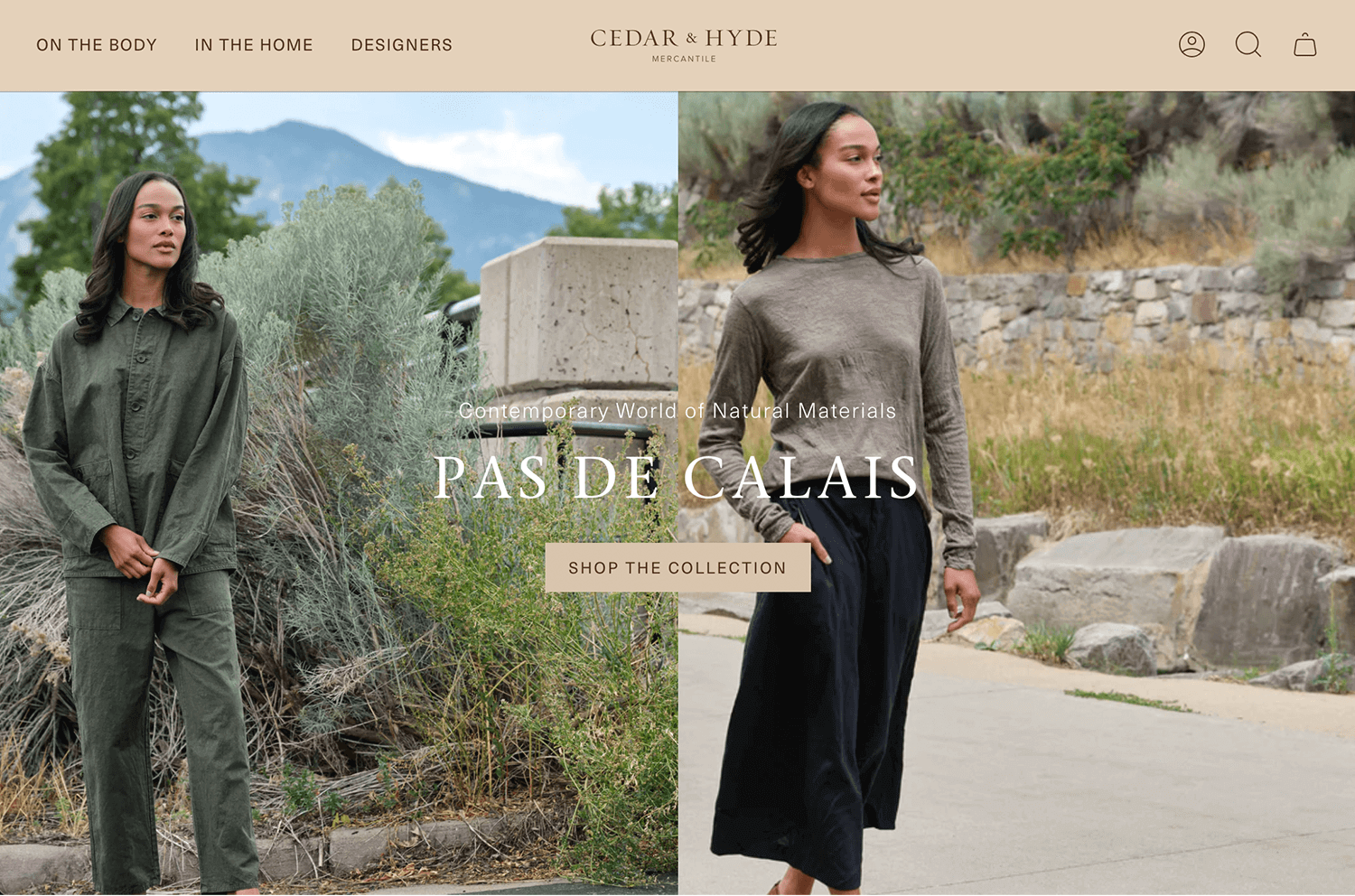
In diesem Beispiel wurde für das Design des Website-Hintergrunds ein natürlicher Hintergrund mit erdigen Tönen verwendet, der zu den Schwerpunkten Mode und Wohnkultur passt. Zeder & Hyde und der klare und elegante Text hebt sich ab, so dass die Botschaft leicht zu lesen ist. Das gesamte Design wirkt ruhig und anspruchsvoll.

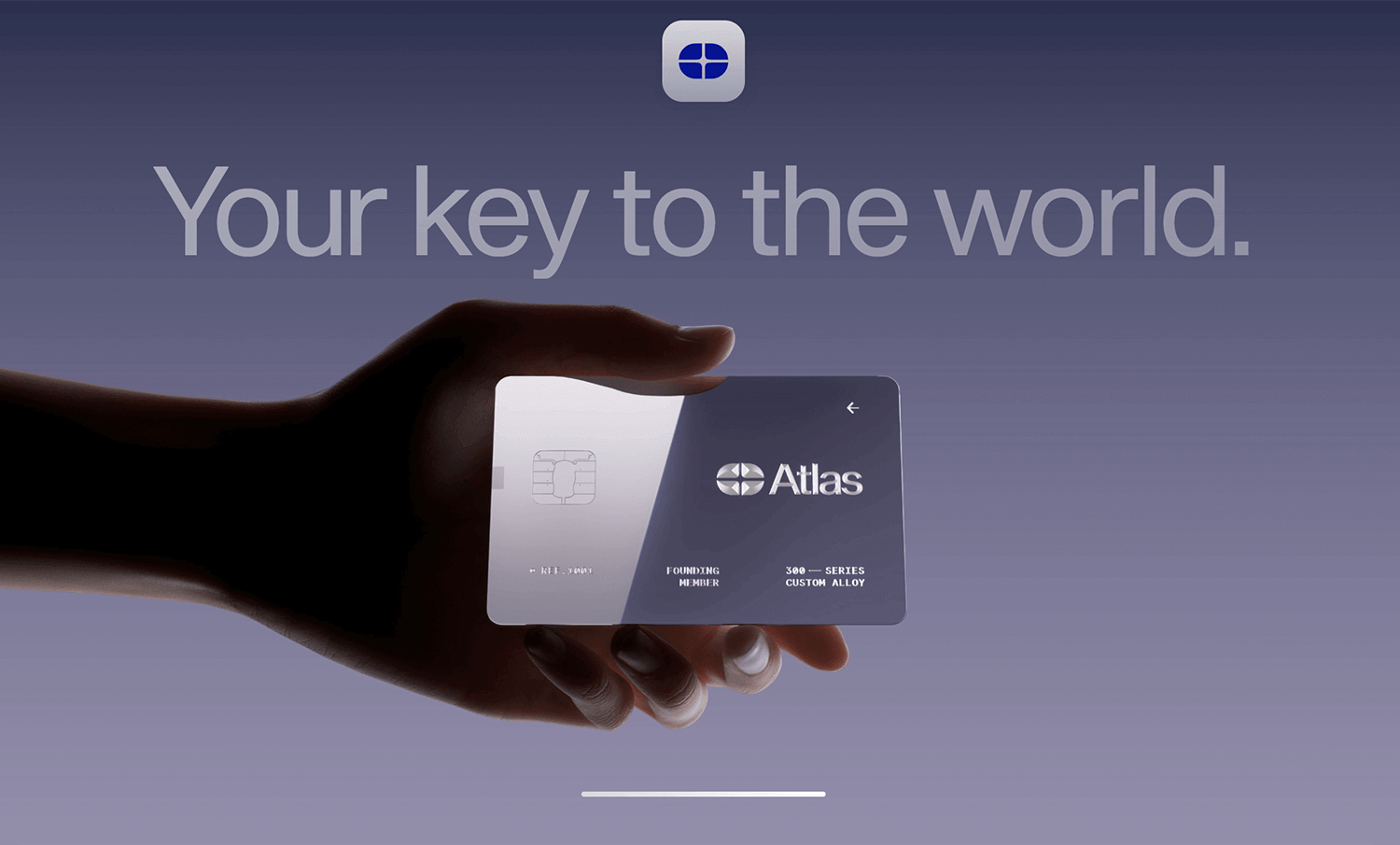
Atlas Karte wählt einen eleganten und modernen Ansatz für den Hintergrund seiner Website. Das minimalistische Design zeichnet sich durch einen Hintergrund mit Farbverlauf aus, der fließend von dunkel nach hell übergeht und das futuristische Kartenbild hervorhebt. Der Fokus liegt auf der Karte, der Text ist minimal, um Klarheit und Wirkung zu gewährleisten.

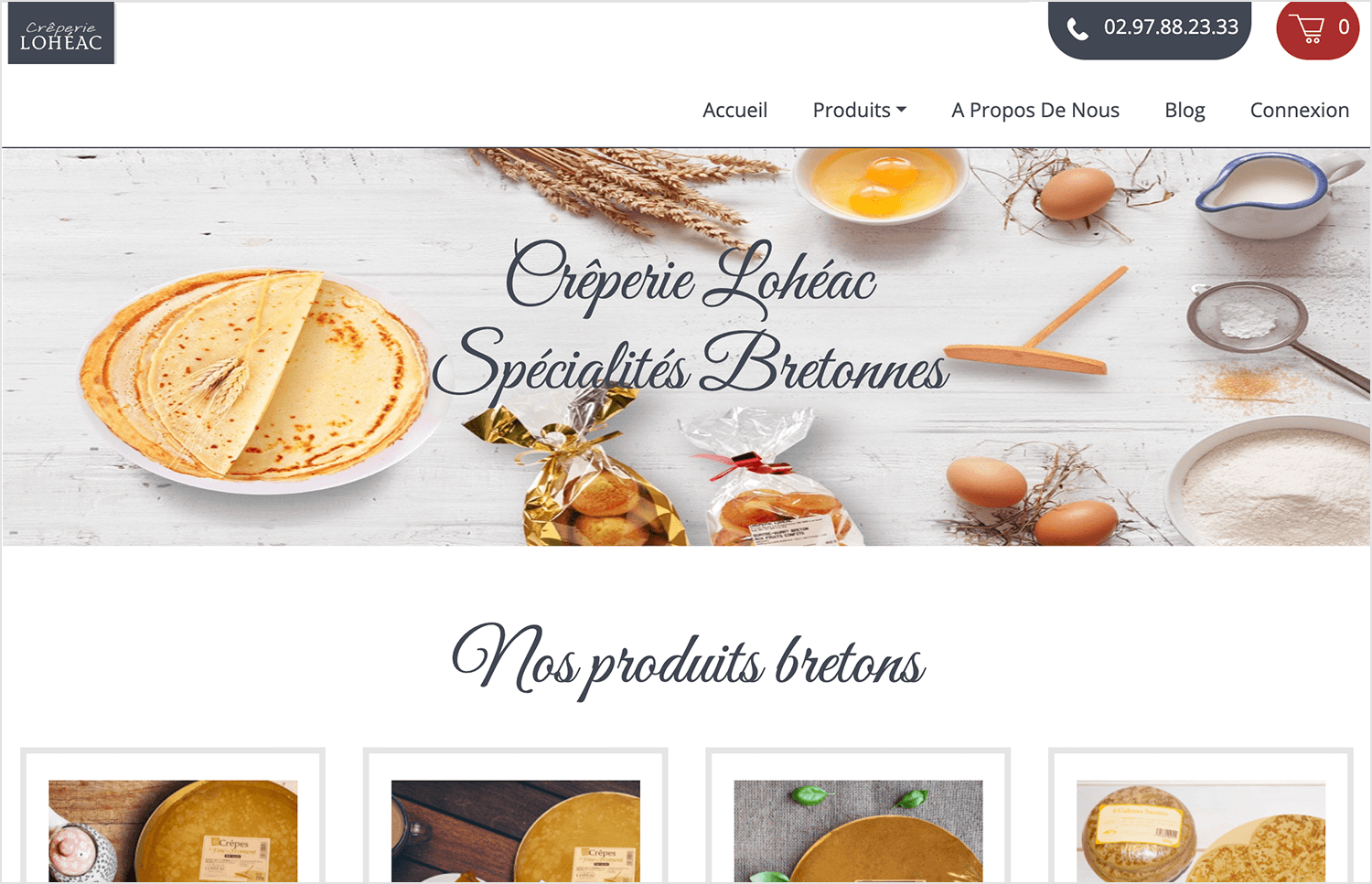
Weg vom schnittigen Design der Atlas Card, hin zu etwas Gemütlicherem, Crêperie Lohéac’s Website hat einen gemütlichen Hintergrund mit Bildern von Zutaten und einem köstlichen Crêpe. Die hellen, einladenden Bilder sorgen dafür, dass Sie sich sofort wie zu Hause fühlen. Der elegante Text ist leicht zu lesen und passt perfekt zu der warmen, handwerklichen Atmosphäre.

Der nächste Schritt, SunChips‘. Website verwendet einen lebendigen und lustigen Hintergrund, der das Produkt und frische Zutaten wie Limetten und Chilischoten zeigt. Die farbenfrohen Bilder fallen ins Auge und machen die Website lebendig und aufregend. Der verspielte Text ist leicht zu lesen und unterstreicht das lustige, energiegeladene Gefühl der Marke.

Qualitätsfleisch entscheidet sich für einen rustikalen Charme mit einer einladenden alten Holztür als Mittelpunkt der Website. Das warme, strukturierte Bild schafft eine gemütliche Atmosphäre, und der einfache, elegante Text verstärkt den Gesamteindruck von Qualität und Tradition.

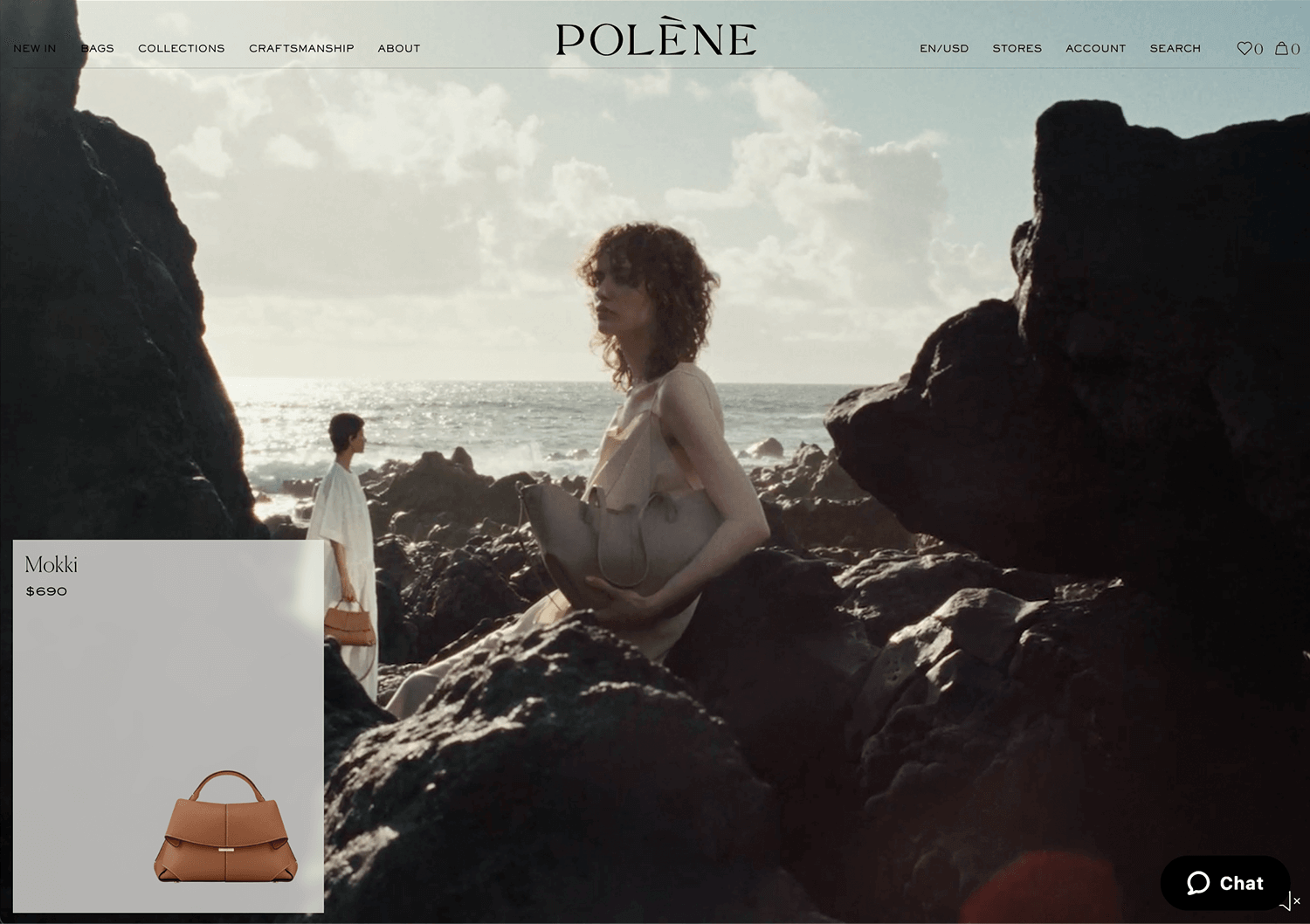
Polène’s Website begrüßt Sie mit einem eindrucksvollen felsigen Landschaftshintergrund. Diese stilvolle Szene bringt die luxuriösen Handtaschen richtig zur Geltung. Der schlichte Text fügt sich gut ein und lenkt den Fokus auf die Produkte, während er gleichzeitig einen Hauch von Eleganz verleiht.

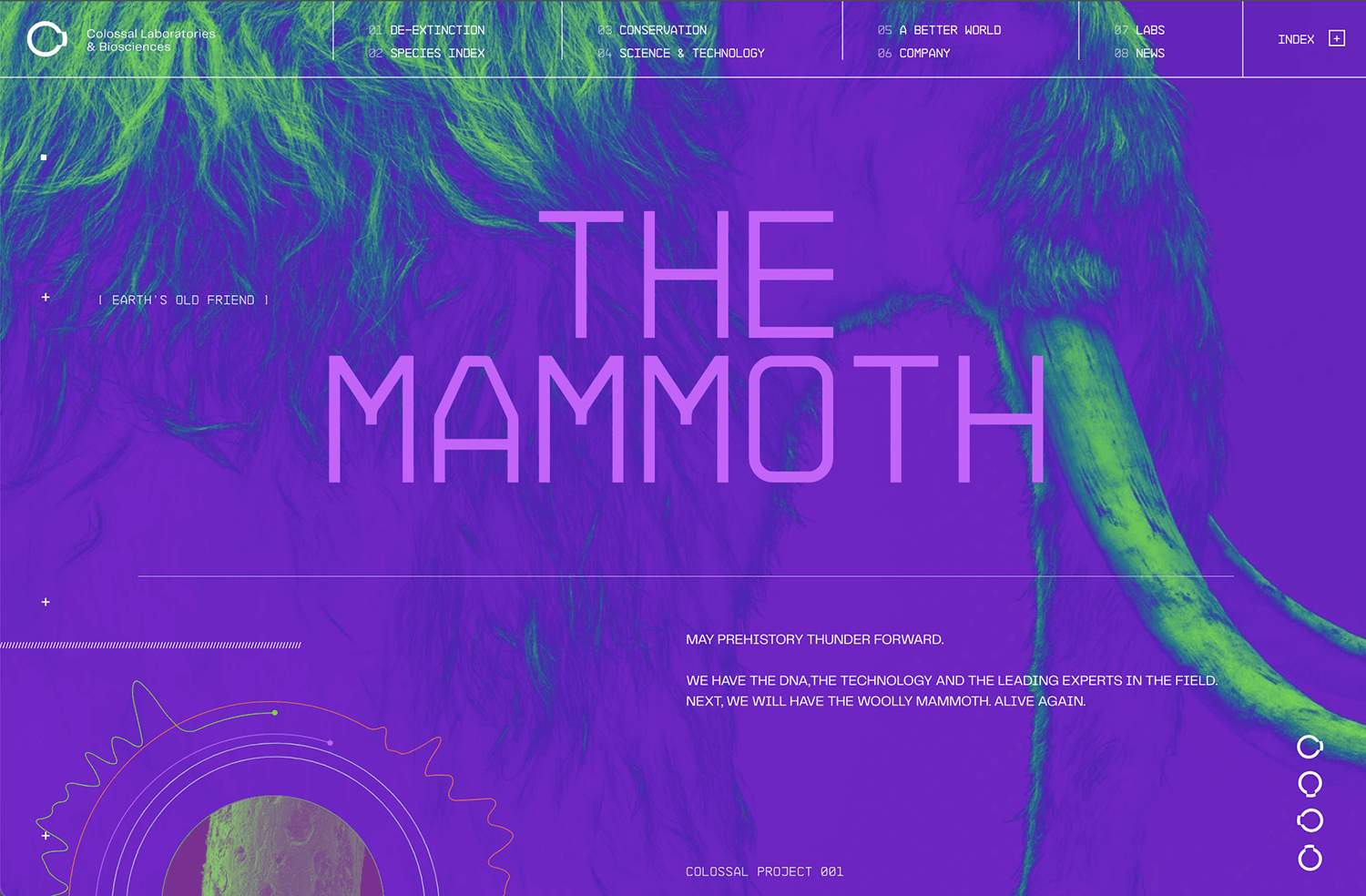
Colossal’s Die Website für das Projekt „The Mammoth“ hat einen kühnen und farbenfrohen Hintergrund, der mit leuchtenden Violett- und Grüntönen schnell Ihre Aufmerksamkeit erregt. Der große, klare Text ist leicht zu lesen und passt perfekt zum High-Tech-Look. Dieses dynamische Design zieht Sie sofort in die spannende Welt der Ausrottung hinein.

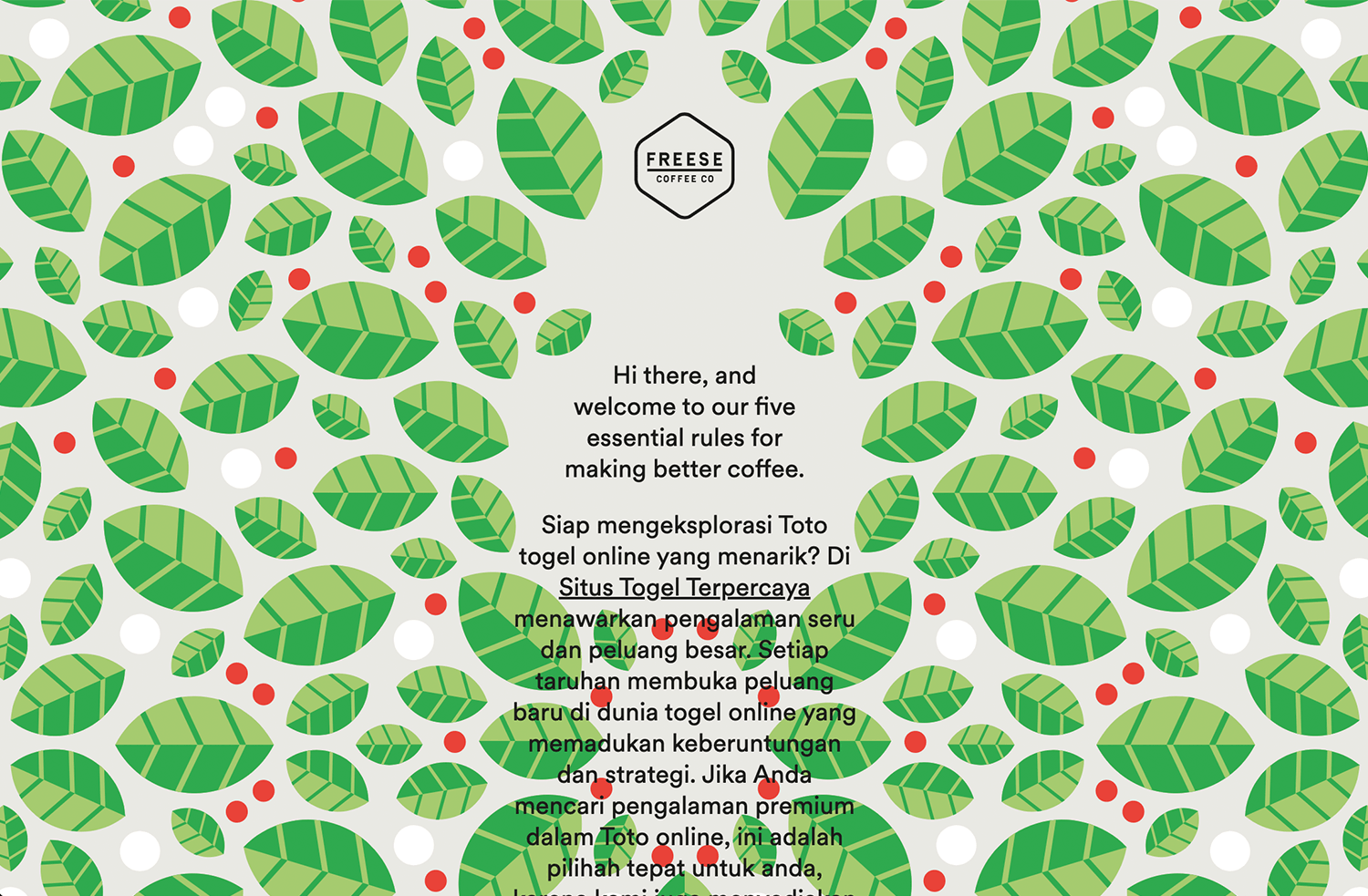
Lassen Sie uns mit einem lustigen Hintergrund-Website-Design von Freese Kaffee.
Die Homepage ist eine lebendige Mischung aus grünen Blättern und roten Beeren, die sofort ins Auge sticht. Der klare, zentrale Text leitet Sie dann sanft zu ihrer Kaffeekompetenz.

Erstellen Sie interaktive Website-Prototypen mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

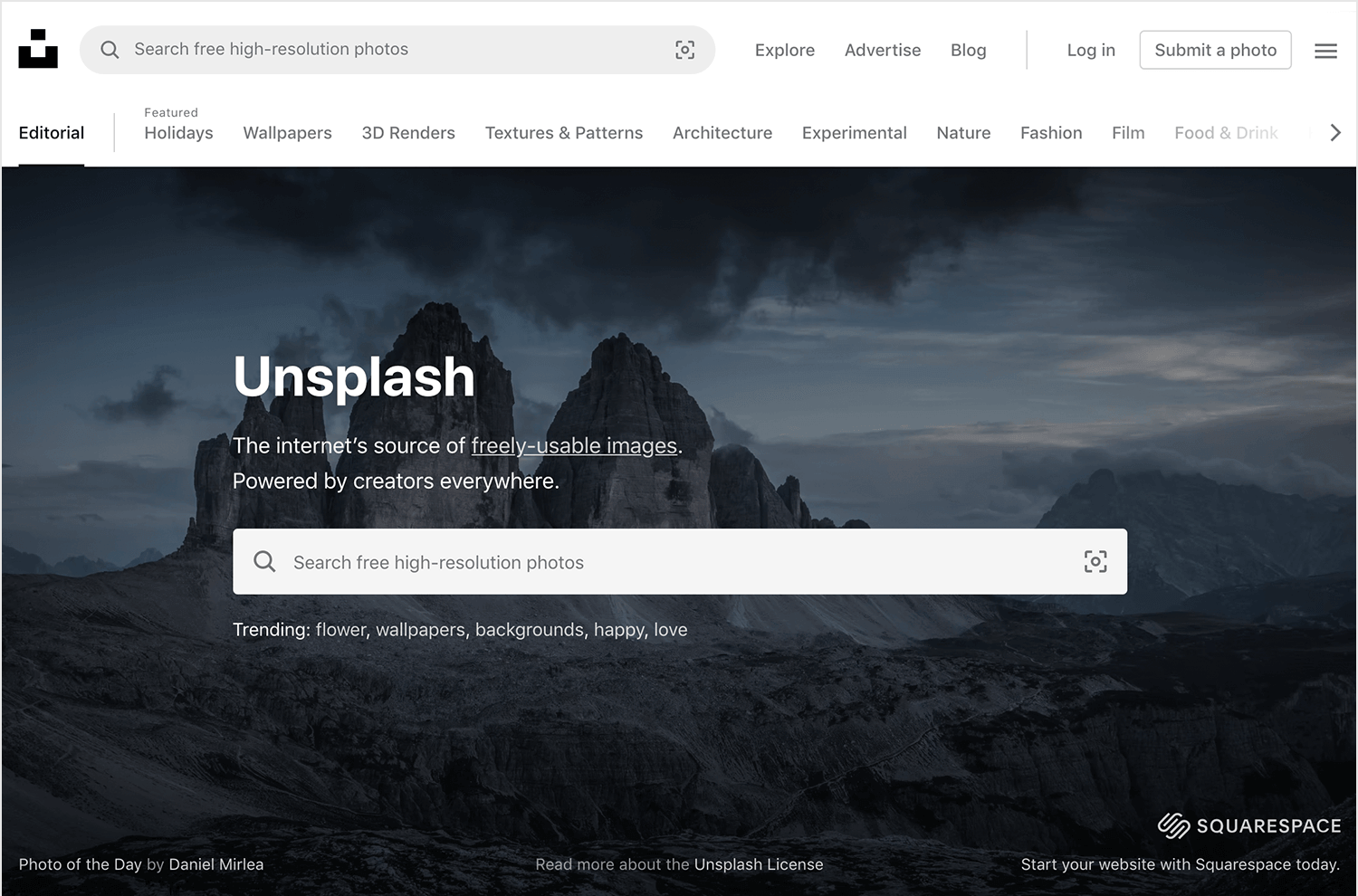
Unsplash ist bei Webdesignern, die nach hochwertigen Bildern für Website-Hintergründe suchen, sehr beliebt. Die Leute scheinen es zu lieben, dass die Bilder unter der Unsplash-Lizenz kostenlos sind, aber dennoch die Qualität liefern, die Sie sich für Ihre Website wünschen würden. Die Bilder können für jeden Zweck frei verwendet werden, und die Nennung der Plattform des Fotografen ist nicht erforderlich.

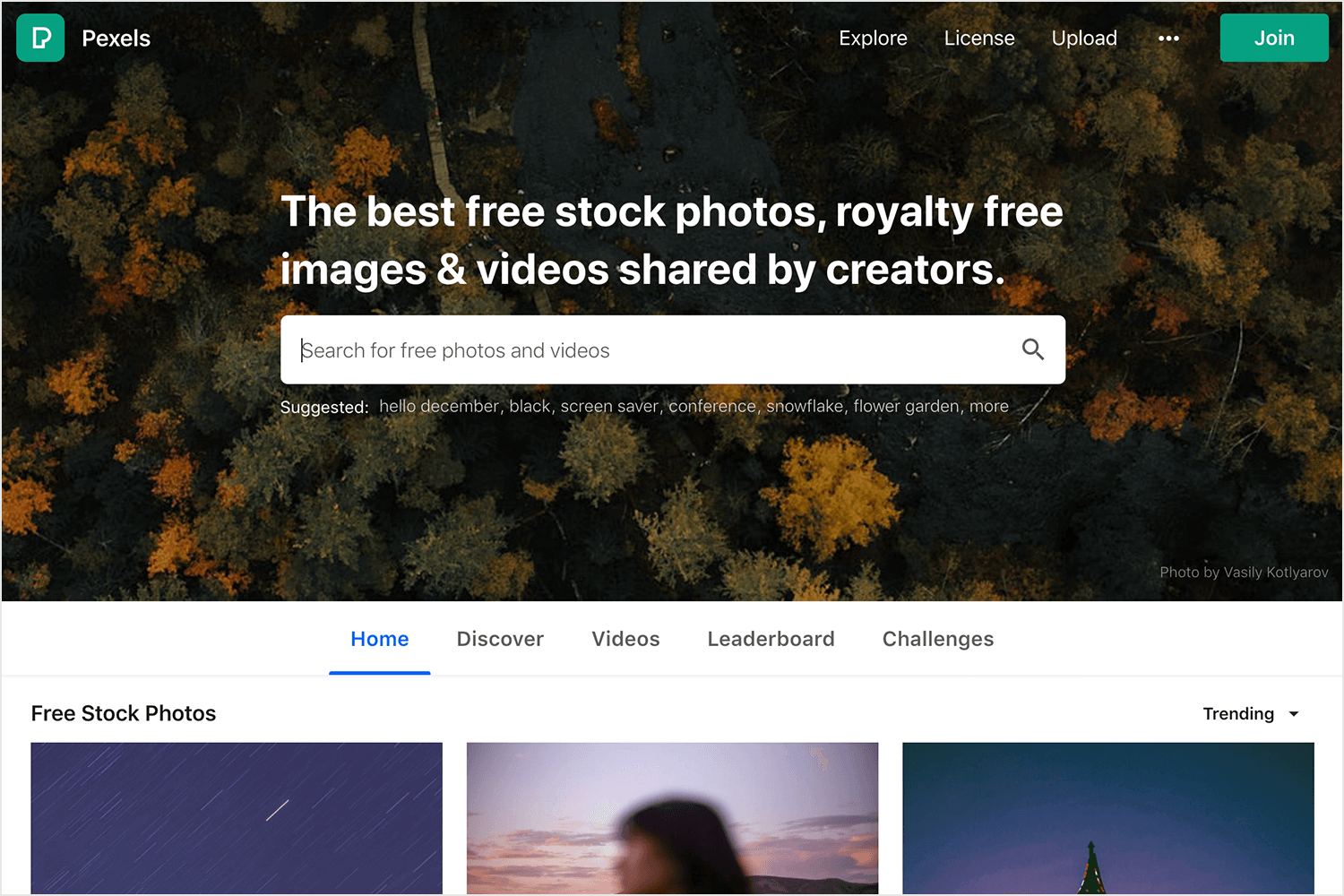
Wie Unsplash unterliegen auch die Bilder auf Pexels der Pexels-Lizenz. Damit können Sie sie für jedes kommerzielle oder persönliche Projekt frei verwenden, solange Sie nicht versuchen, die Bilder so zu verkaufen, als wären es Ihre eigenen. Das ist fair.

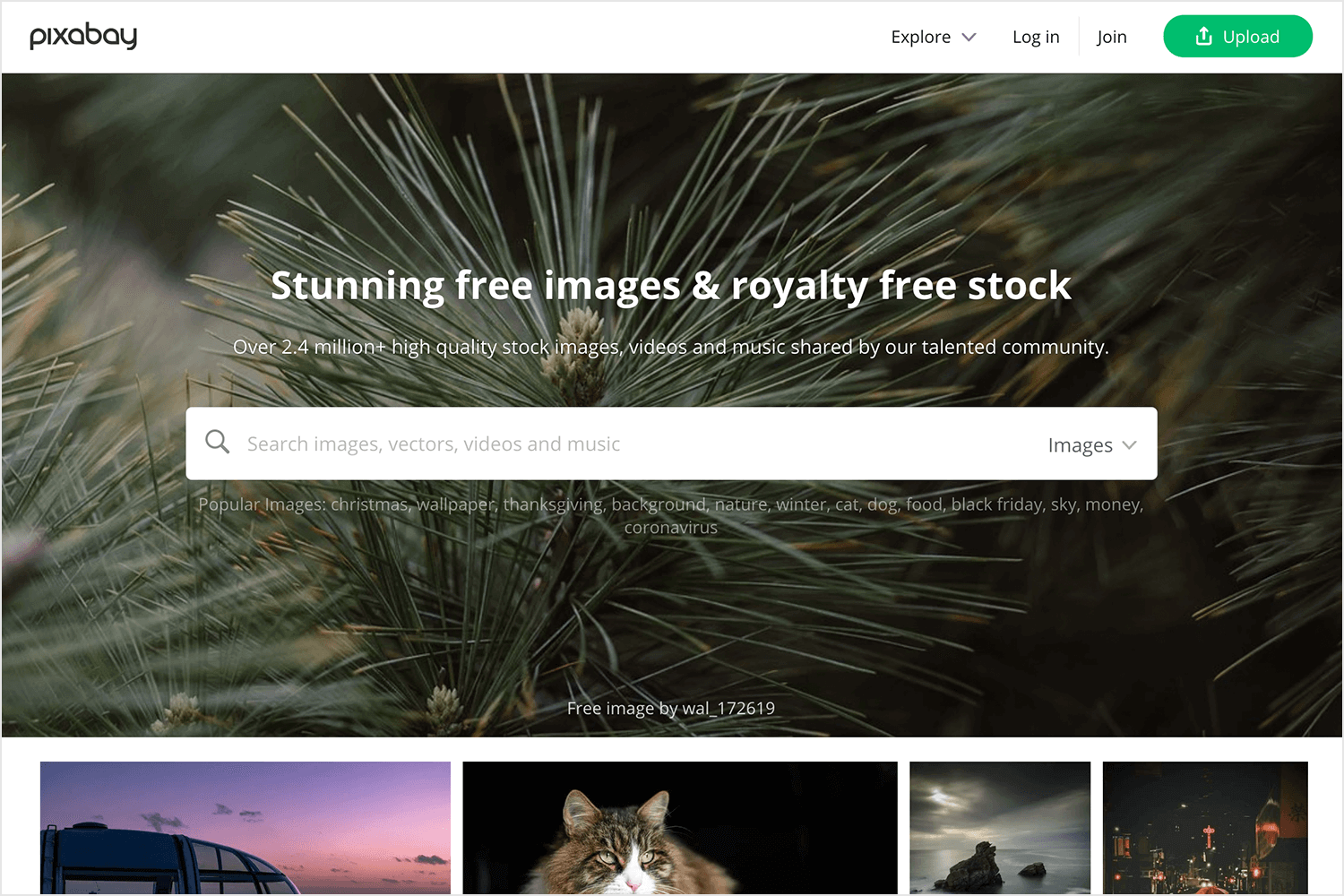
Eine weitere Plattform, die so viele Bilder in ihrer Datenbank hat, dass Sie wahrscheinlich das richtige für den Hintergrund Ihrer Website finden werden. Die Bilder von Pixabaystehen ebenfalls unter einer eigenen Lizenz und sind für jeden Zweck verfügbar, den Sie für richtig halten. Die Bedingungen sind dieselben wie bei den vorherigen kostenlosen Plattformen – Sie dürfen die Bilder ohne Namensnennung verwenden. Sie dürfen sie jedoch nicht als Ihre eigenen verkaufen.

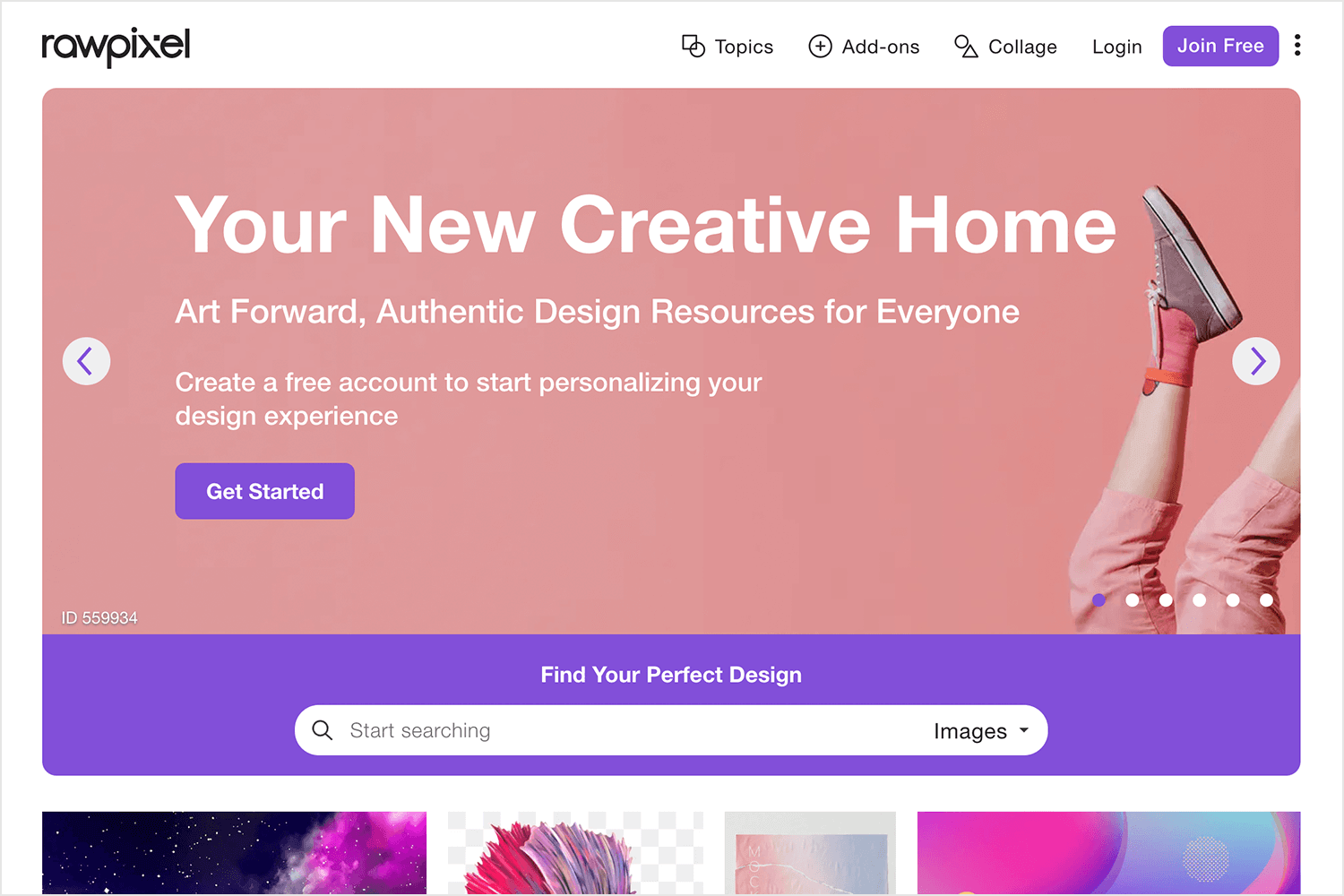
Rawpixel hat die meisten Eigenschaften mit den oben genannten Bilddatenbanken gemeinsam, unterscheidet sich aber in einem entscheidenden Punkt von ihnen. Während die meisten Bilddatenbanken versuchen, ihre Bilder inspirierend zu halten, gelingt es Rawpixel, Bilder mit Kontext zu liefern. Bilder, die eine Geschichte erzählen, die menschliche Interaktion zeigen. Wenn Ihr Projekt etwas beinhaltet, das ein wenig visuelles Storytelling benötigt, ist diese Plattform genau das Richtige für Sie.

Das hier ist nicht für jeden etwas. Subtile patterns ist nicht die Plattform für inspirierende oder kontextbezogene Bilder. Wie der Name schon sagt, geht es bei diesen Bildern um Muster, die Sie verwenden können, um einen bestimmten Stil und ein bestimmtes Gefühl für die Website zu vermitteln. Hier finden Sie alles von kleinen Schleifen bis hin zu Schneefallmustern!
Die Plattform ist völlig kostenlos, verlangt aber, dass die Benutzer das Bild im Code der Webseite mit einem Attribut versehen. Weitere Informationen finden Sie auf der FAQ-Seite der Plattform.

Wenn Sie etwas Skurriles und Lustiges suchen, Gratisography ist Ihre Anlaufstelle. Die kostenlosen, hochwertigen Bilder eignen sich perfekt, um Ihrer Website einen einzigartigen Touch zu verleihen. Die Fotos sind unverwechselbar und helfen Ihrer Website, sich abzuheben.

StockSnap bietet eine große Auswahl an hochauflösenden Bildern, die alle unter der CC0-Lizenz kostenlos sind. Die Bilder von StockSnap eignen sich für jedes Projekt und sind perfekt für alle, die Qualität ohne Kosten wollen.

Bersten ist ideal für Unternehmer. Es bietet kostenlose Stockfotos, die perfekt für E-Commerce-Websites geeignet sind. Die Bilder sind professionell und eignen sich hervorragend für die Präsentation von Produkten.

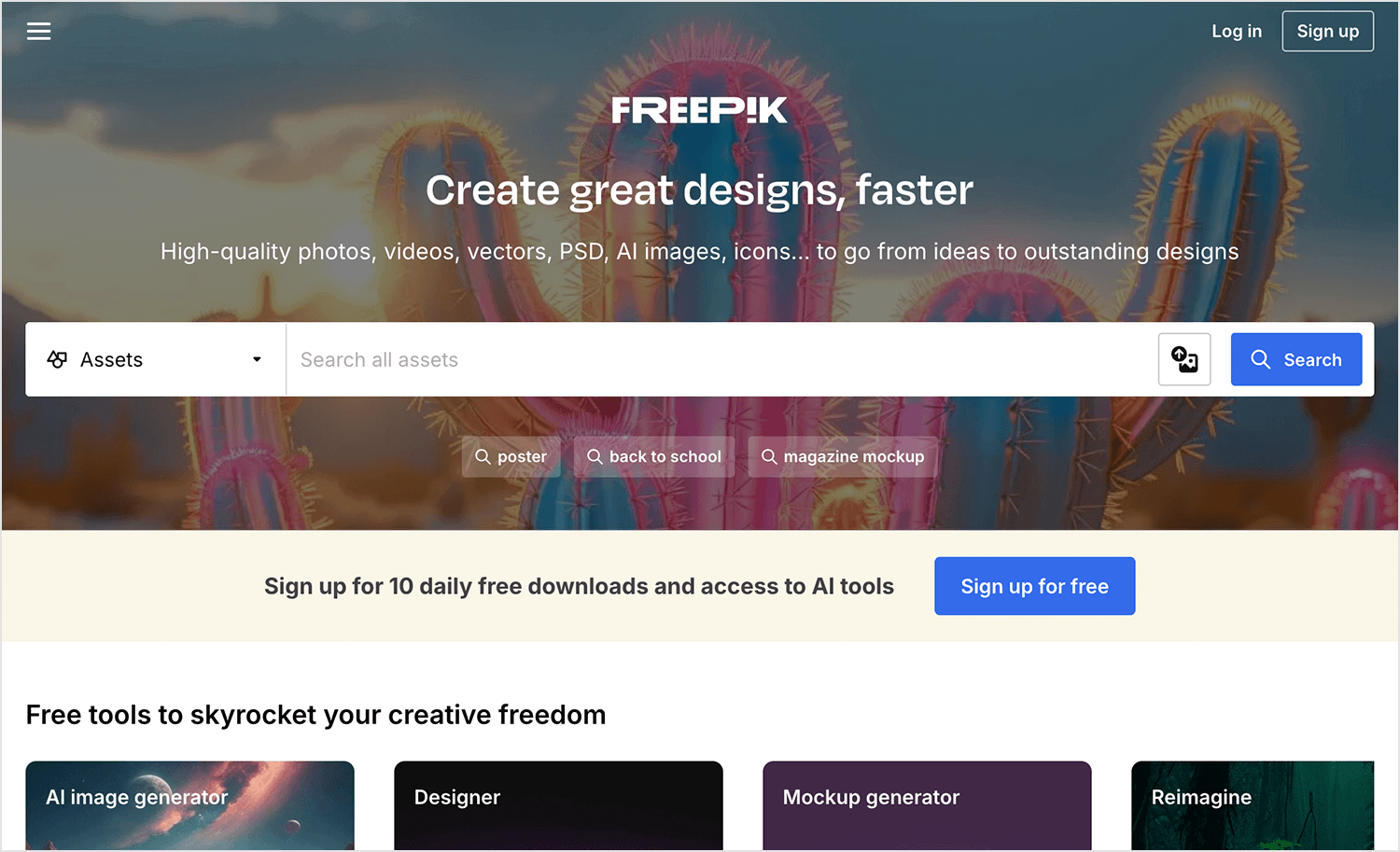
Freepik ist eine Fundgrube für kostenlose und hochwertige Grafikressourcen. Von Mustern bis hin zu Vektoren und Fotos ist es perfekt für einfache und komplexe Projekte. Sie werden genau das finden, was Sie brauchen, um Ihre Website fantastisch aussehen zu lassen.

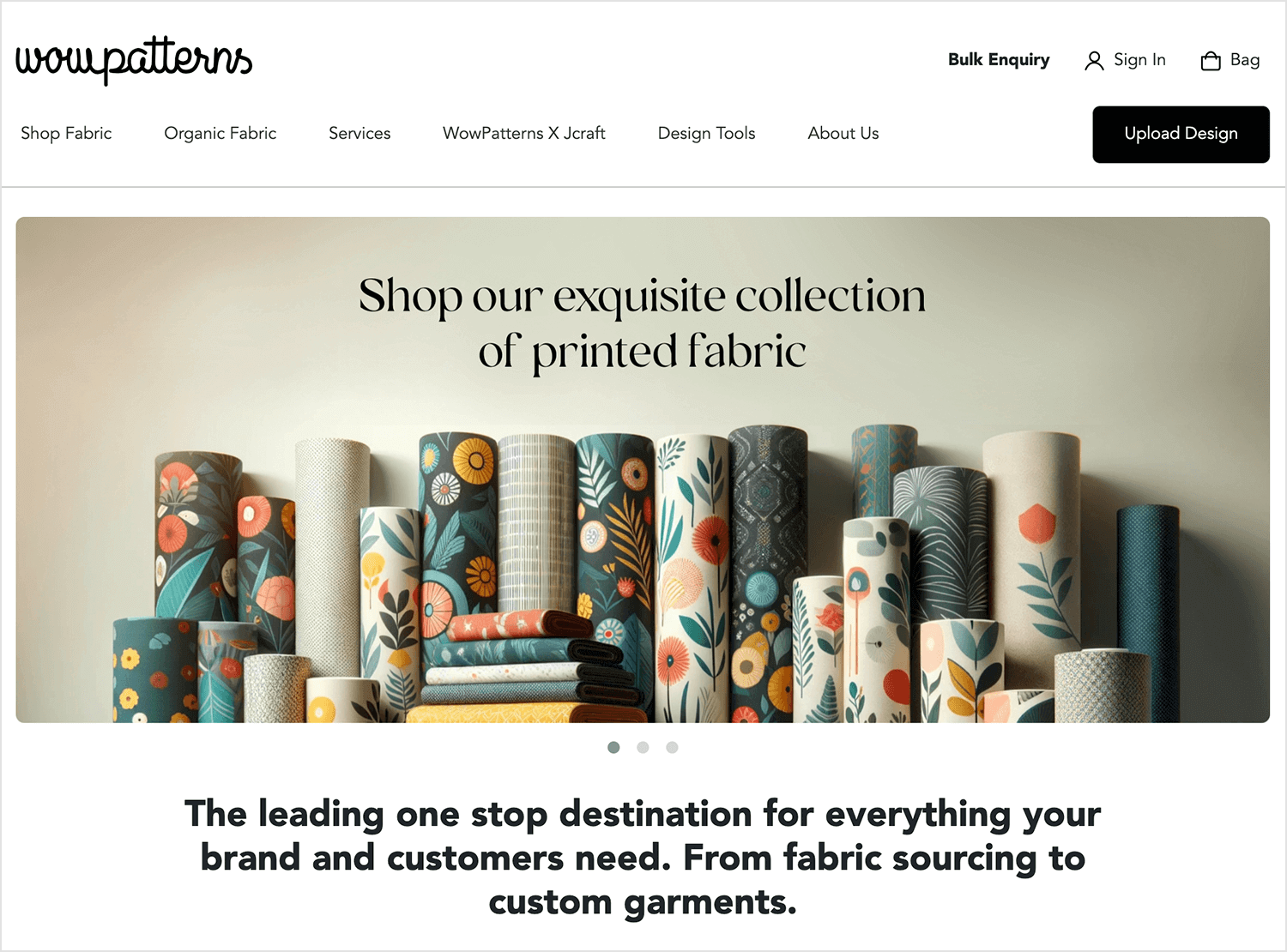
Wenn Sie Ihrer Website etwas mehr Stil verleihen möchten, Wowpatterns ist ein großartiger Startpunkt. Sie bieten eine große Auswahl an kostenlosen Mustern, die sich perfekt für persönliche Projekte eignen. Diese Designs können den Hintergrund Ihrer Website wirklich aufwerten und optisch ansprechend gestalten.

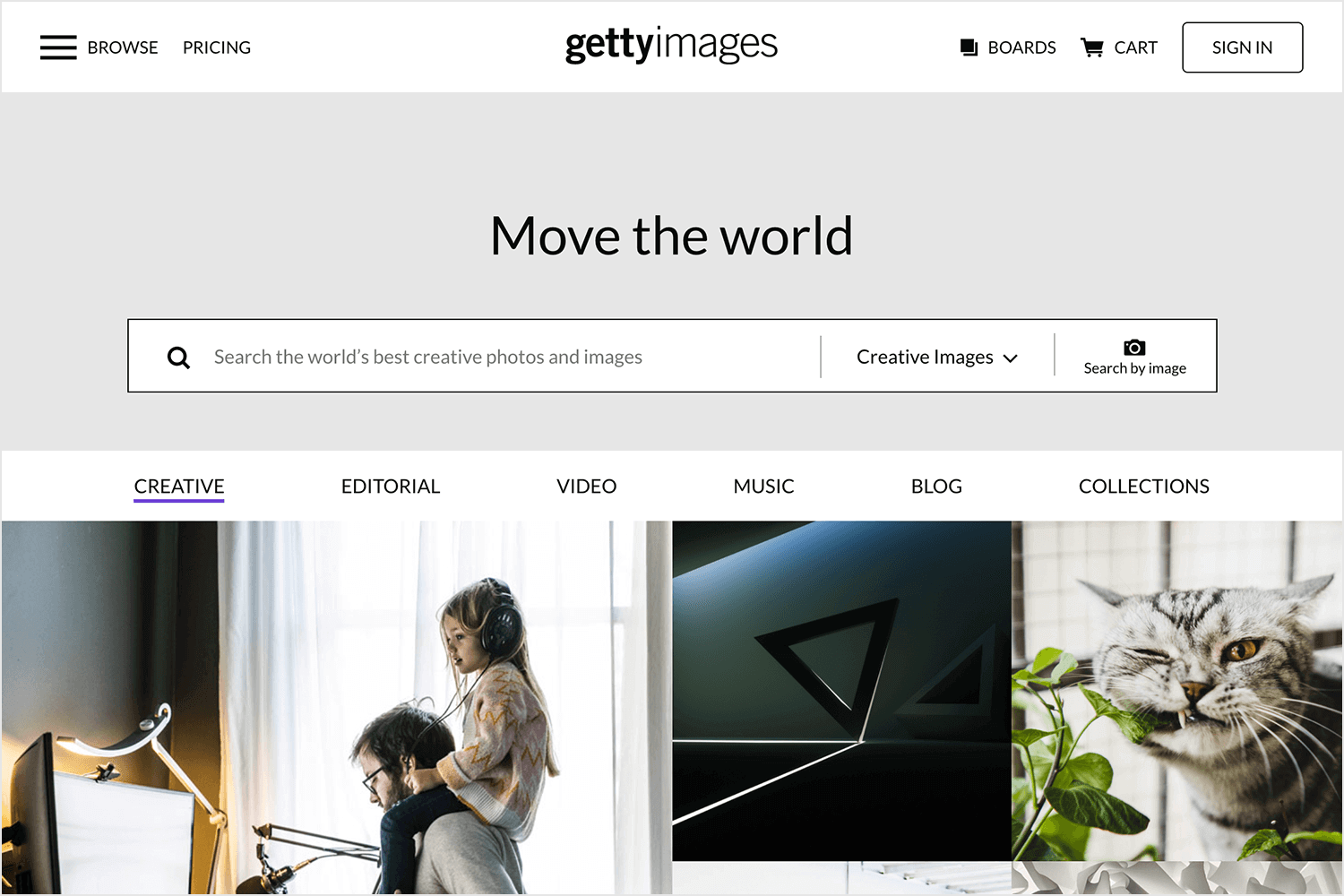
Ja, die Bilddatenbank, die wir alle kennen und lieben. Getty images ist für viele Designer die erste Adresse, wenn es um schöne Website-Hintergründe geht, und wir können gut verstehen, warum. Getty images bietet eine unglaubliche Auswahl an Bildern und ist damit eine großartige Anlaufstelle, ganz gleich, welche Art von Bild Sie suchen.

Ein weiteres großes Plus ist das Suchsystem, mit dem Sie die richtige Art von Bildern viel schneller finden als auf anderen Stockbild-Plattformen.
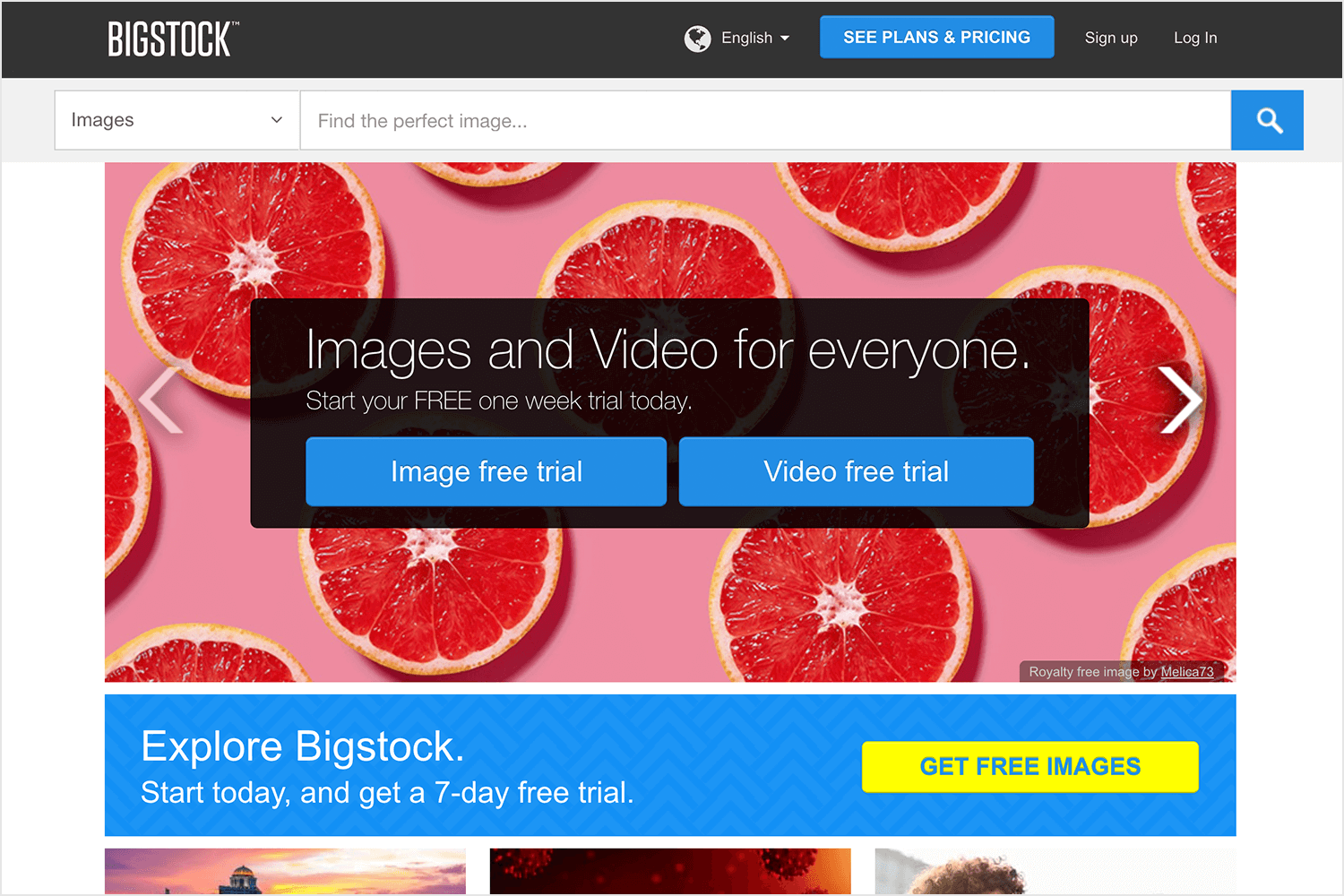
Der Grund, warum wir diese Plattform aufgenommen haben, ist, dass andere größere Banken, wie Getty Images, zwar eine größere Auswahl an Bildern haben, aber auch etwas teuer sein können. Wenn Sie nicht so viele Bilder benötigen, aber alles andere als perfekte Qualität für Ihre Website-Hintergründe akzeptieren wollen, ist Bigstock vielleicht die beste Option.

Die Plattform hat einen sehr budgetfreundlichen monatlichen Abonnementplan, der Ihnen viel Flexibilität bietet. Perfekt für kleinere Teams oder kleine Projekte.
Als kleinerer Bruder von Getty Images ist iStock eine großartige Bilddatenbank für Website-Hintergründe. Sie bietet Millionen von Bildern, die alle ein Qualitätskriterium erfüllen, sowie zahlreiche Illustrationen und Vektorbilder.

Wir finden es toll, dass Sie ein Kreditsystem (Sie zahlen für Credits, mit denen Sie Bilder erhalten, wenn Sie sie brauchen) oder ein Abonnementsystem für einen stetigen Fluss von Bildern (von 10 bis 750 Bildern pro Monat, je nach Ihren Bedürfnissen) nutzen können.
Shutterstock ist eine weitere großartige Plattform für diejenigen, die ein wenig Flexibilität brauchen, wenn es um die Anzahl der Bilder geht, die sie von der Bank nehmen. Die Plattform bietet Nutzern die Möglichkeit, eine bestimmte Anzahl von Bildern pro Monat zu abonnieren oder einfach Guthaben zu erwerben, mit denen sie Bilder separat und nach Bedarf kaufen können.

500px ist bei seinen Benutzern sehr beliebt. Diese Bilddatenbank verfügt über eine sehr große Sammlung hochwertiger Bilder und bietet auch kostenlose Bilder an. Es versteht sich jedoch von selbst, dass die bezahlten Bilder die kostenlosen in ihrer Menge übertreffen. Die Nutzer dieser Plattform loben den künstlerischen Wert der Bilder, die in der Regel sowohl schön (z.B. Naturaufnahmen) als auch realistisch (Bilder von sozialen Interaktionen) sind.

GraphicMama bietet verschiedene Design-Bundles an, darunter Vektor-Hintergründe für verschiedene Themen. Die meisten sind zwar kostenpflichtig, aber es gibt auch einige kostenlose Muster in den Paketen. Perfekt für diejenigen, die spezielle thematische Hintergründe mit einer Mischung aus kostenpflichtigen und kostenlosen Optionen benötigen.

Adobe Stock ist die erste Adresse für viele Profis. Mit Millionen von hochwertigen, lizenzfreien Bildern, Grafiken und Videos ist es die perfekte Lösung für jedes Projekt. Dank der umfangreichen Sammlung ist es ein Kinderspiel, das richtige Bild zu finden.

Für Kreative, die einen konstanten Fluss von Ressourcen benötigen, Envato Elemente ist ideal. Mit unbegrenzten Downloads von Stockfotos, Grafiken und mehr über ein Abonnement haben Sie immer, was Sie brauchen.

Depositphotos ist eine gute Wahl, wenn Sie hochwertiges Bildmaterial benötigen, ohne die Bank zu sprengen. Das Unternehmen bietet ein flexibles Abonnementmodell und eine riesige Bibliothek mit Bildern, Vektoren und Videos. Perfekt, um das beste Bildmaterial zu einem vernünftigen Preis zu bekommen.

Canva Pro ist eines dieser großartigen Tools zur Erstellung schöner Website-Hintergründe. Es bietet Millionen von hochwertigen Fotos, Elementen und Vorlagen. Es ist perfekt für jedes kreative Projekt und bietet alles, was Sie brauchen, um etwas Atemberaubendes zu designen.

Atemberaubende Fotos und stilvolle Grafiken können Ihre Website ergänzen, aber nur, wenn sie richtig eingesetzt werden. Ihr Website-Hintergrund hat einen großen Einfluss darauf, wie Ihre Nutzer das gesamte Produkt erleben, daher lohnt es sich auf jeden Fall, darauf zu achten.
Es ist an der Zeit, das Beste aus Ihrem Website-Hintergrund zu machen und sich an die Arbeit zu machen, diese schönen Bilder zu rendern!
Erstellen Sie interaktive Website-Prototypen mit Justinmind. Es ist kostenlos. Unbegrenzte Projekte!

Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read- Sehen Sie sich die Macht von Testimonials an, um das Vertrauen und den sozialen Beweis auf einer Website zu erhöhen, mit diesen großartigen Beispielen, zusammen mit einigen Top-Tipps.10 min Read