30+ erstaunliche Beispiele für Website-Navigation, die Sie kopieren möchten

Es ist nicht einfach, ein Netz von Links zu erstellen, durch das der Benutzer navigieren kann. Sehen Sie sich diese 30+ Websites an, die es nicht nur geschafft haben, sondern auch noch mit Stil!
Website-Navigationsdesign. Sie ist ein so entscheidender Baustein eines jeden Website-Prototyps – wann haben Sie das letzte Mal eine Website gesehen, die überhaupt keine Navigation hatte? Im Gegensatz dazu haben wir alle schon einmal eine Website besucht, die uns verwirrt oder verärgert hat, weil das Design der Navigation nicht stimmte.
Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

Die Möglichkeit, sich nicht nur auf der Website zu bewegen, sondern sie zu erkunden und das zu finden, was sie brauchen. Aber was macht ein gutes Navigationsdesign aus? Das ist der knifflige Teil: Die Dinge, die Ihr Navigationsdesign erreichen muss, sind von Website zu Website unterschiedlich. Wie bei vielen Aspekten des UX-Designs gibt es keine Einheitsgröße, die für alle passt.
Daher suchen viele Designer Hilfe bei den gängigen UI-Mustern und verwenden diese Strukturen, um die Grundstruktur ihrer Navigation zu erstellen.
Auch wenn wir keine Checkliste für das perfekte Navigationsdesign erstellen können, so können wir doch eine Liste von Websites erstellen, die es richtig gemacht haben! Sei es, weil die Navigation so einfach ist, weil sie so hübsch aussieht oder weil sie so cool ist – all diese Websites zeichnen sich dadurch aus, dass die Benutzer sich frei bewegen können und ihre Zeit auf der Website genießen. Schauen Sie sie sich an und lassen Sie sich inspirieren!
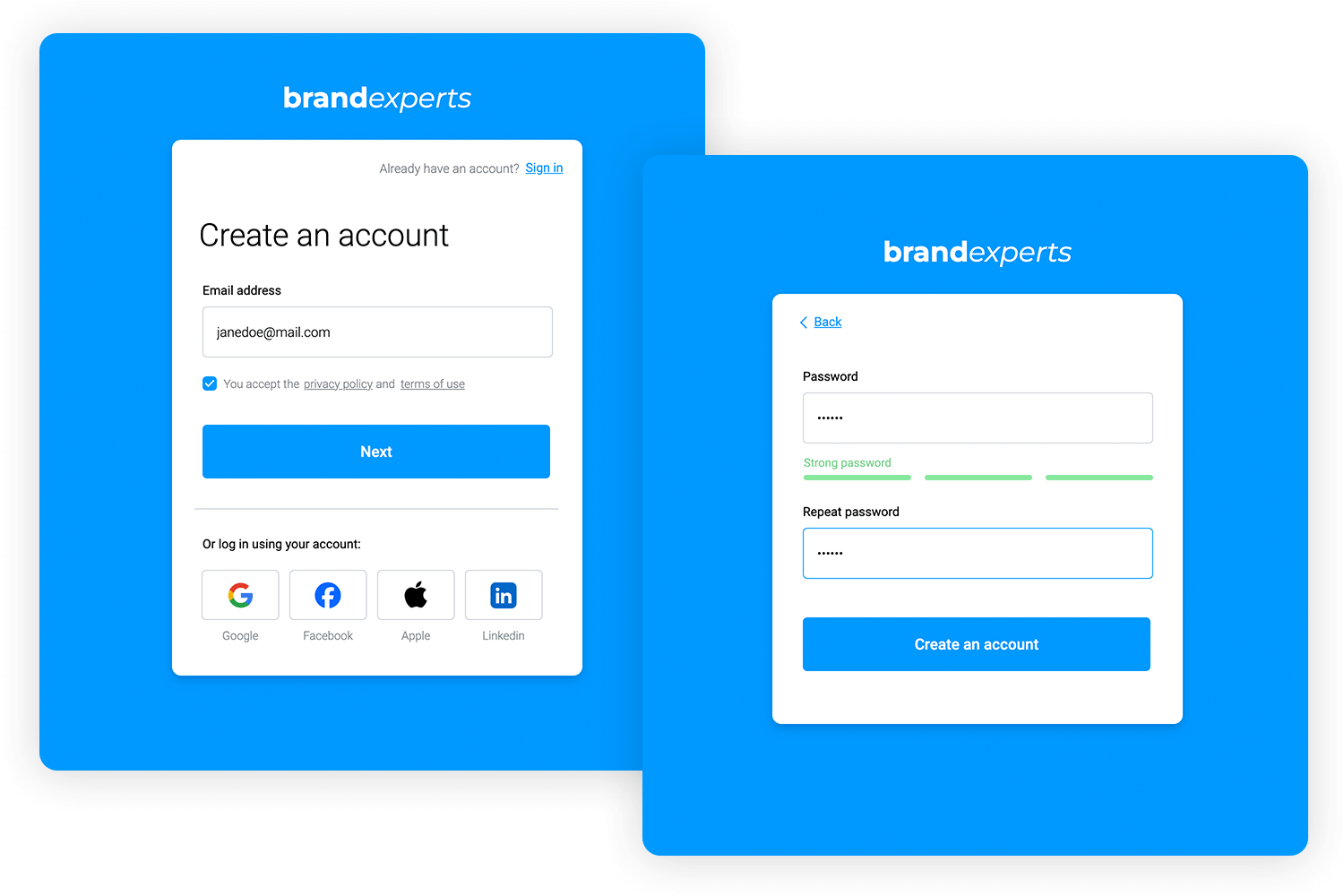
Anmelden hat noch nie so viel Spaß gemacht! Die Designer von Justinmind haben dieses kostenlose Formular erstellt, das zeigt, wie man die Anmeldung auf einer Website benutzerfreundlicher gestalten kann. Anstatt die Benutzer mit einem langen Formular zu überfordern, unterteilt es den Prozess in zwei einfache Schritte. Zunächst geben Sie einfach Ihre E-Mail-Adresse ein oder melden sich mit Ihrem bevorzugten Social Media-Konto an. Sobald Sie auf „Weiter“ klicken, wird Ihnen ein zweites, kleineres Formular zum Erstellen eines Passworts angezeigt. Dieser interaktive Ansatz sorgt dafür, dass sich die Benutzer auf das Thema konzentrieren und die Anmeldung zu einem Kinderspiel wird!

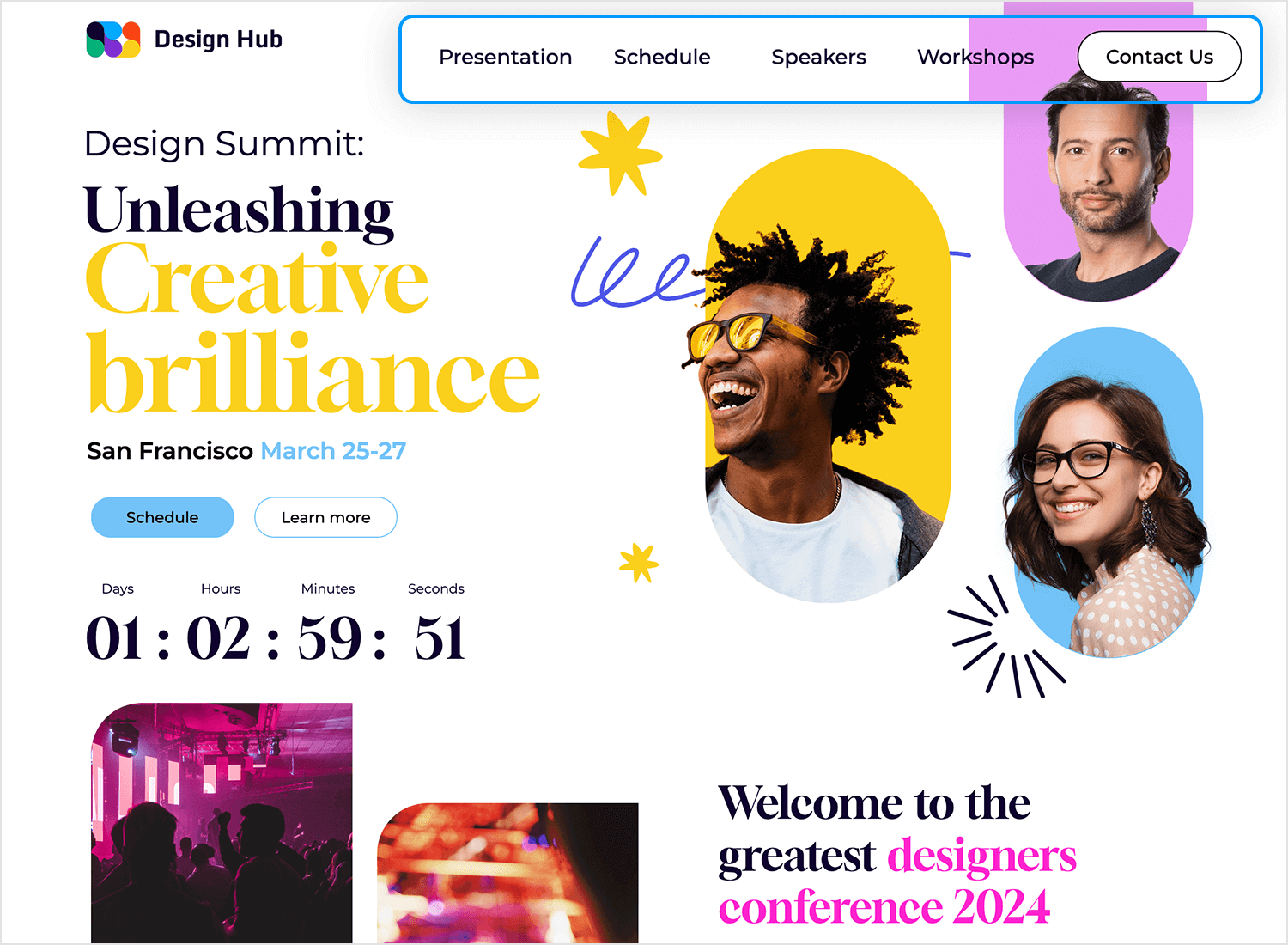
Dieses kostenlose Beispiel eines Design-Webgipfels von Justinmind zeigt ein cooles Website-Navigationsmenü. Wenn Sie auf einen Link klicken, wie z.B. „Präsentation“ oder „Zeitplan“, scrollt die Seite automatisch nach unten zu diesem Abschnitt. Auf diese Weise können Sie ganz einfach navigieren und die gewünschten Informationen finden. Das Menü sieht auch gut aus, mit einem schönen Logo und klaren Bezeichnungen.

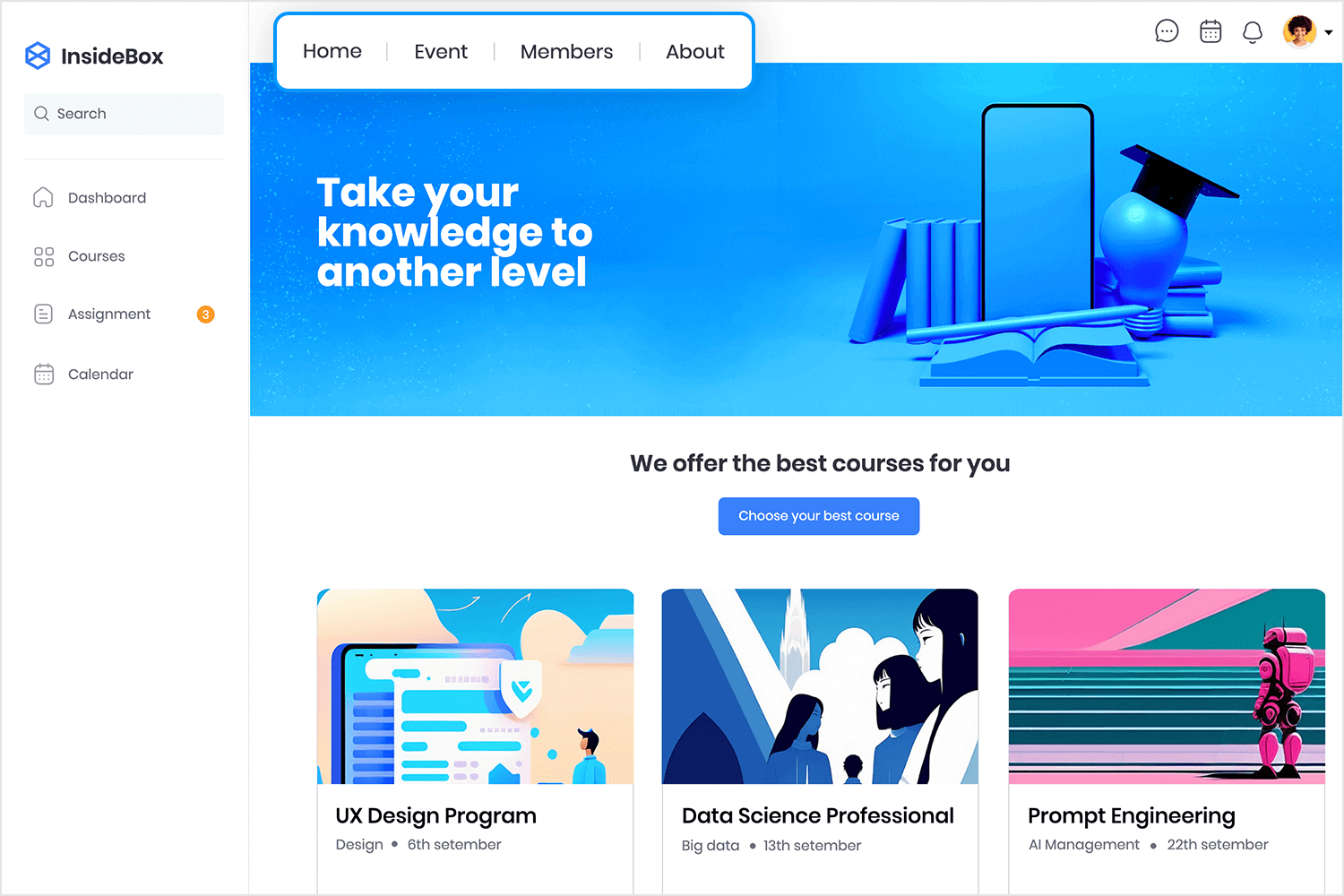
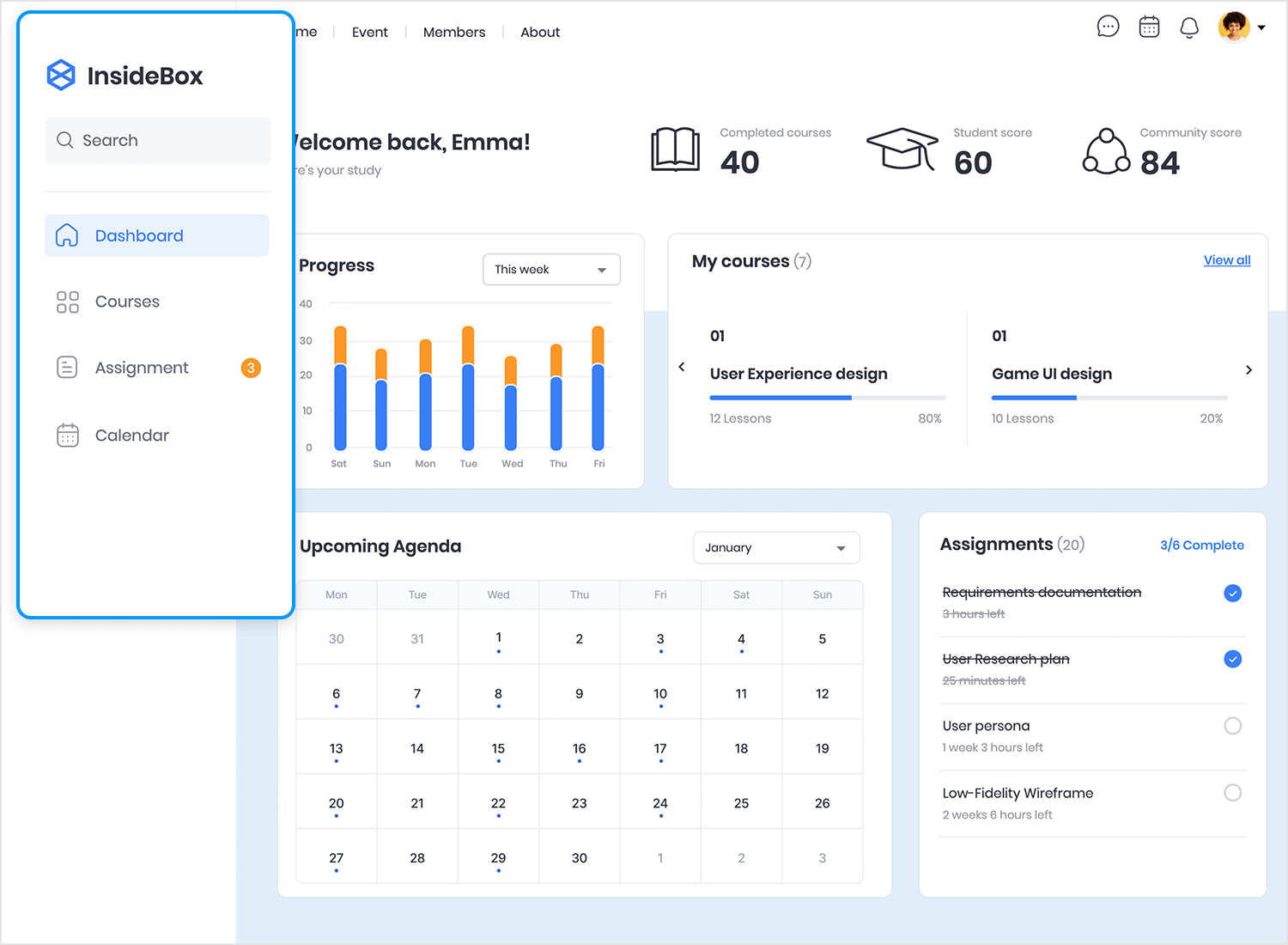
Suchen Sie nach einem klassischeren Look? Dieses wireframe zeigt ein zeitloses Navigationsmenü für eine E-Learning-Website. Die Menüleiste hat ein einfaches Design mit vier wichtigen Links: „Startseite“, „Veranstaltung“, „Mitglieder“ und „Über“. Dieses klassische Layout ist einfach zu navigieren und zu verstehen und eignet sich daher hervorragend für Websites, bei denen eine saubere und benutzerfreundliche Darstellung im Vordergrund steht. Holen Sie es sich kostenlos!

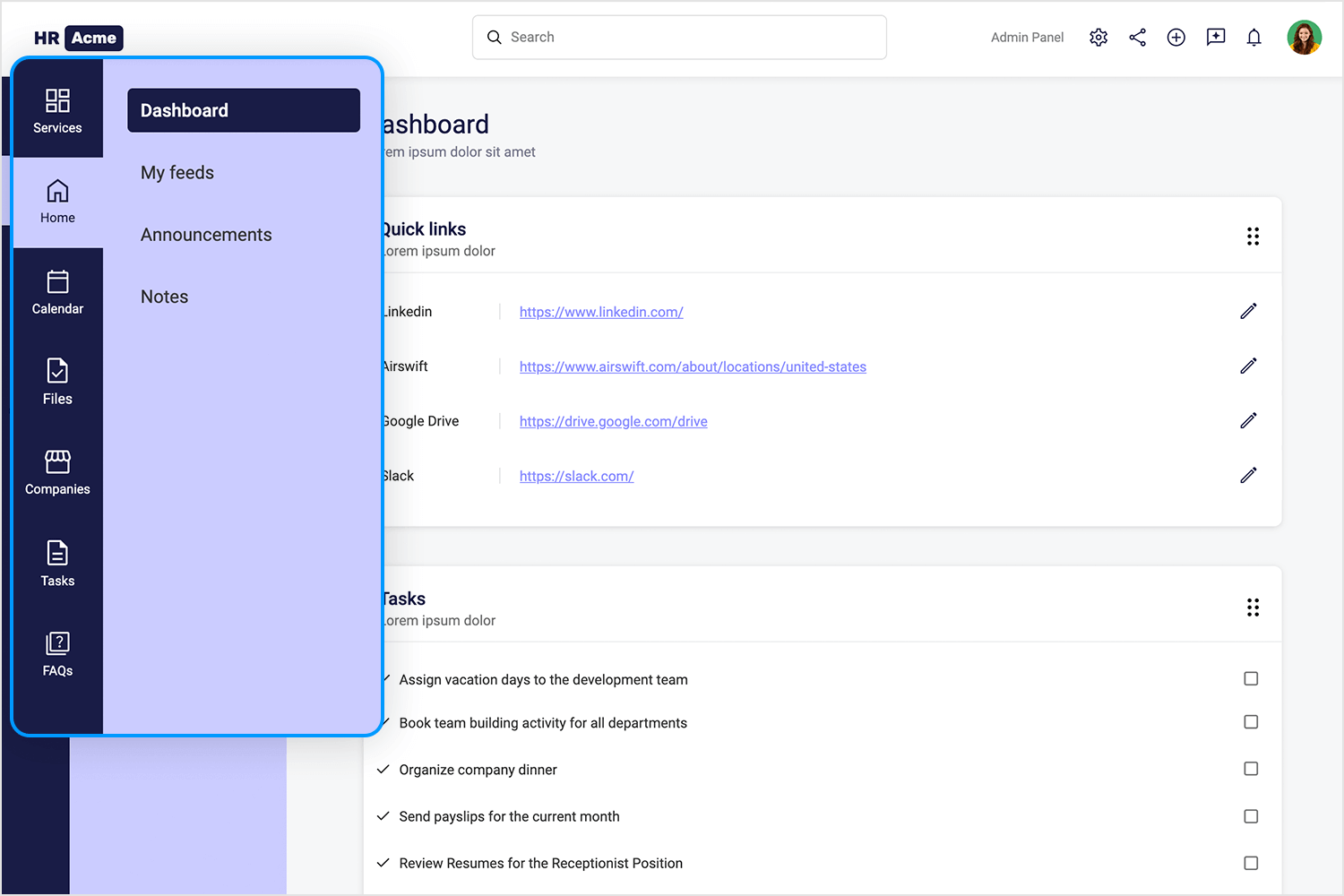
Justinmind zeigt ein cooles Seitenmenü mit Unterkategorien für eine Angular HR Web-App-Vorlage. Es hat einen klaren Titel, „HR Acme“, und eine Liste von Hauptkategorien, auf die Sie klicken können, um weitere Optionen zu sehen. Das ist eine großartige Möglichkeit, alles zu organisieren und leicht zu finden. Außerdem ist es kostenlos. Nutzen Sie es noch heute für Ihr Projekt!

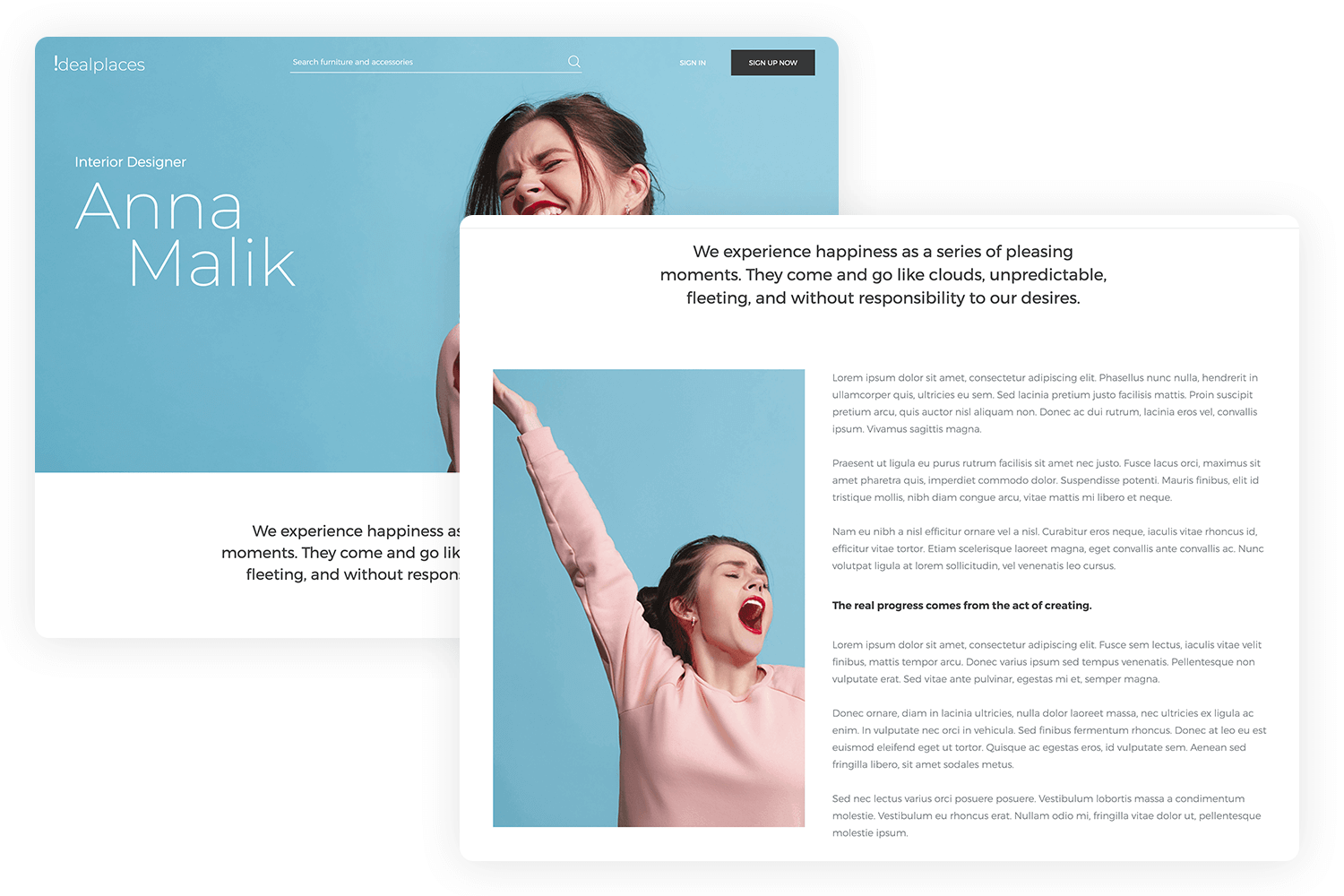
Justinminds komplettes responsives Webbeispiel verfügt über einen coolen Parallax-Scroll-Effekt, der der Website einen Hauch von Magie verleiht. Wenn Sie nach unten scrollen, bewegt sich der Hintergrund mit einer anderen Geschwindigkeit als der Text und die Bilder, wodurch ein 3D-Effekt entsteht, der sowohl visuell ansprechend ist als auch Spaß macht, damit zu interagieren. Die Navigationsleiste der Website bleibt fixiert, so dass Sie sich leicht zurechtfinden, und die Kopfzeile sieht mit einem klaren Logo und einem benutzerfreundlichen Menü scharf aus. Dieser Parallax-Effekt macht diese Website zu unserem Lieblingsbeispiel für die Navigation in unserer Liste!

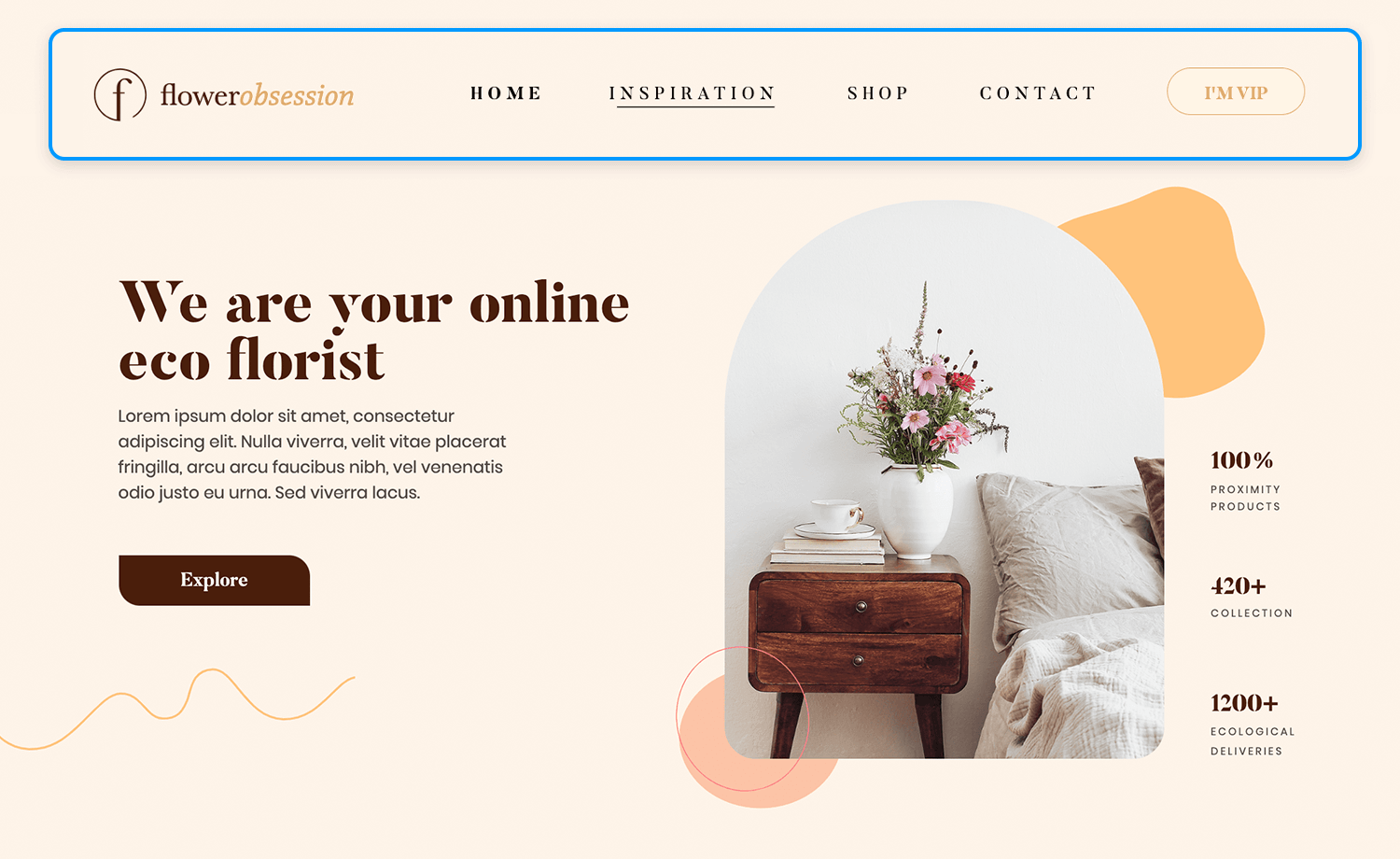
Die Menü-Navigationsleiste der Justinmind Online-Florist-Vorlage verfügt über eine intuitive Benutzeroberfläche (UI), die Design und Funktionalität miteinander verbindet. Das horizontale Layout mit seinen klaren Linien und dem minimalistischen Design bietet eine unkomplizierte und benutzerfreundliche Oberfläche. Die Menüpunkte werden in einer leicht lesbaren Schriftart vor einem weichen, pastellfarbenen Hintergrund dargestellt.
Ein subtiler Hover-Effekt zeigt an, dass der Benutzer eine Option hat, was auf eine gewisse Interaktion hindeutet. Das gesamte Design steht im Einklang mit dem blumigen Motiv, und die Navigation ist sowohl optisch ansprechend als auch einfach zu bedienen.

Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

Das Layout des Navigationsmenüs auf einer E-Learning-Website-Vorlage von Justinmind ist glatt und intuitiv, mit einem UI, das Studenten in einer Welt des Lernens und Erforschens willkommen heißt. Das InsideBox-Logo, ein einfacher Würfel, gibt sofort den Ton für einen geordneten und systematischen Lernprozess an. Die Hauptnavigationsoptionen wie Dashboard, Kurse, Aufgaben und Kalender werden in einer übersichtlichen Liste unter dem Logo angezeigt, so dass die Besucher aktiv nach bestimmten Kursen oder Ressourcen suchen können.
Die Option Aufgaben, die durch einen winzigen orangefarbenen Punkt angezeigt wird, vermittelt den Studenten ein Gefühl der Dringlichkeit und motiviert sie, ihre Aufgaben rechtzeitig zu erledigen. Insgesamt schafft das Design des Menüs einen visuell ansprechenden und fesselnden Einstieg, indem es ein perfektes Gleichgewicht zwischen Praktikabilität und Ästhetik schafft.

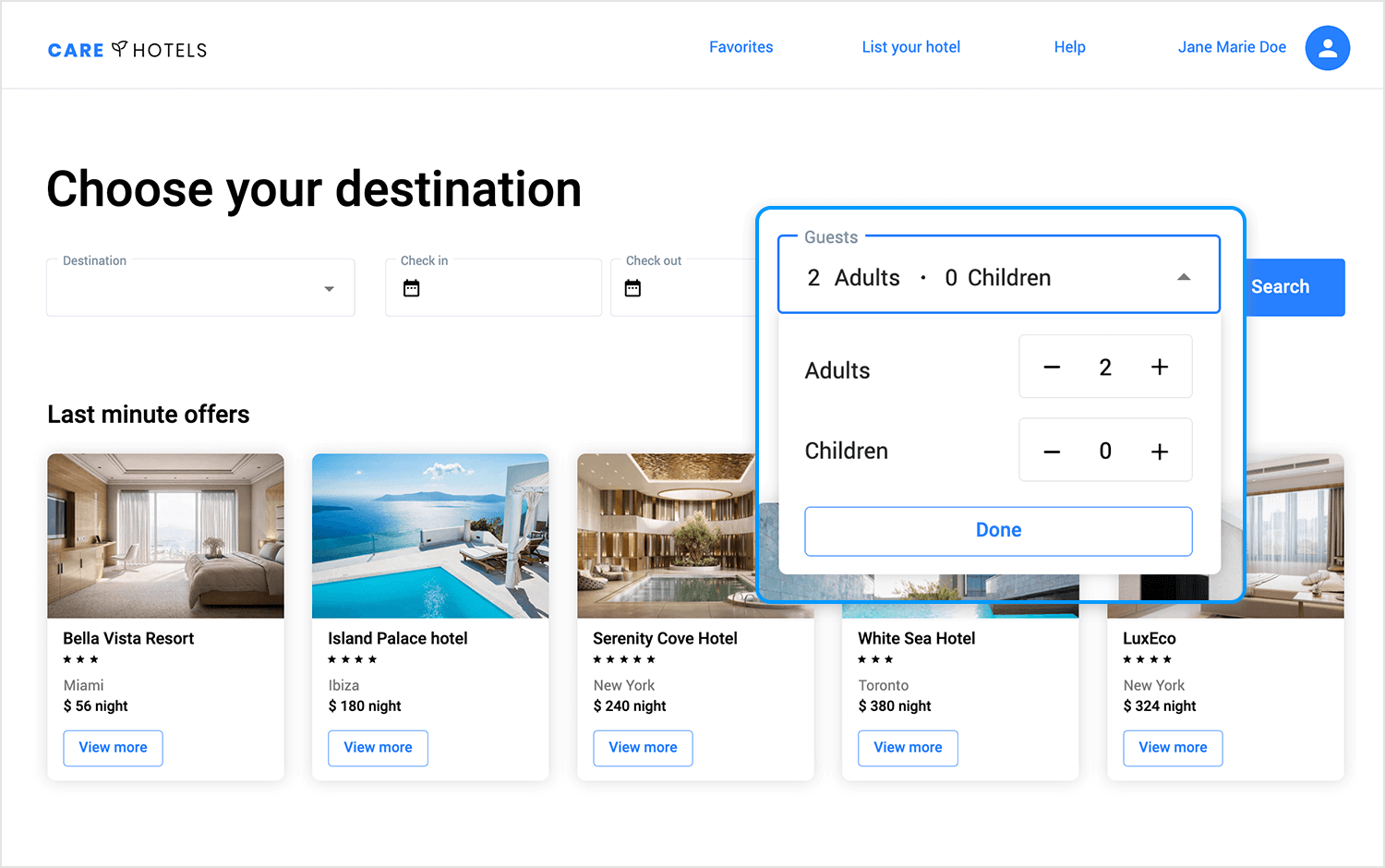
Die Vorlage für die Hotelbuchungs-Website von Justinmind zeichnet sich durch ein einfaches und ästhetisch ansprechendes Design aus, das zudem sehr benutzerfreundlich ist. Oben ist der Begriff Gäste leicht zu erkennen, ebenso wie die aktuelle Auswahl von 2 Erwachsenen – 0 Kindern.
Das Menü kann erweitert werden, was durch das kleine Pfeilsymbol angezeigt wird. Wenn Sie darauf klicken, zeigt das Menü zwei verschiedene Felder mit den Bezeichnungen „Erwachsene“ und „Kinder“ an, die jeweils mit den Schaltflächen „-“ und „+“ versehen sind, um die Anzahl der Teilnehmer in jeder Gruppe zu ändern. Sie können Ihre Auswahl bestätigen und den Buchungsvorgang fortsetzen, indem Sie auf die Schaltfläche „Fertig“ am unteren Rand klicken. Einfach, schick und effektiv!

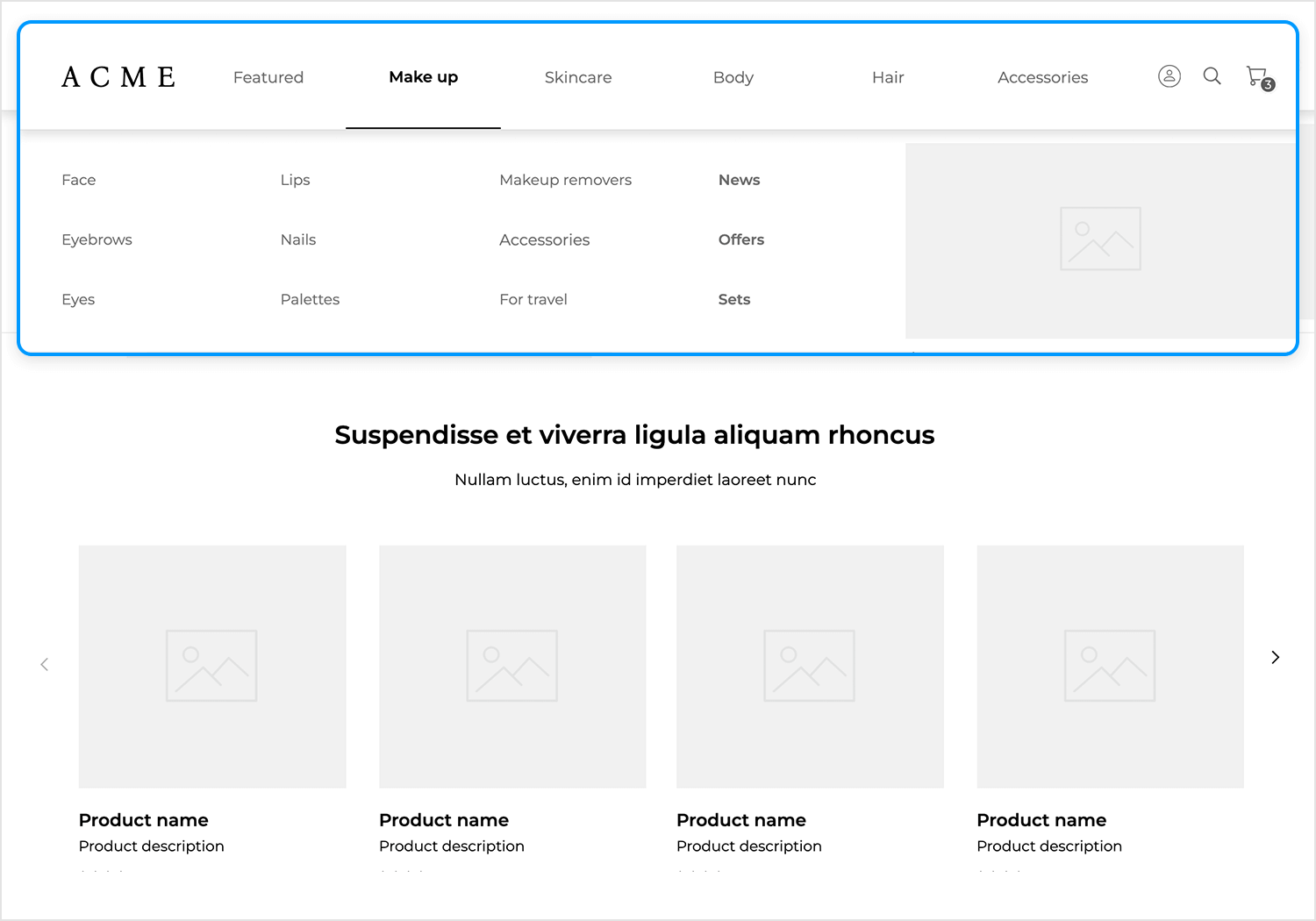
Stellen Sie sich ein Beauty-Wunderland vor, in dem jedes Produkt nur einen Klick entfernt ist. Das ist die Vision hinter dem wireframe Megamenü für den ACME Make-up Shop, das von Justinmind entwickelt wurde. Dieses visuell beeindruckende Menü ist mehr als nur ein Navigationstool; es ist ein Portal zu einer Welt der Kosmetik.
Das „ACME“-Logo steht im Mittelpunkt und lädt Sie zu einem Beauty-Abenteuer ein. Wenn Sie mit dem Mauszeiger über die Kategorie „Make-up“ fahren, öffnet sich ein Untermenü wie eine magische Schatztruhe, die eine Fülle von Unterkategorien offenbart: „Gesicht“, „Lippen“, „Make-up-Entferner“, „Neuigkeiten“, „Augenbrauen“, „Nägel“, „Accessoires“, „Angebote“, „Augen“ und „Paletten“. Ein fesselndes Platzhalterbild auf der rechten Seite deutet auf die aufregenden Produkte hin, die Sie erwarten.
Aber dieses Menü ist nicht nur eine Augenweide. Es wurde mit Blick auf die Funktionalität entworfen und bietet eine klare Kategorisierung, schnellen Zugriff und eine Suchleiste für diejenigen, die genau wissen, was sie wollen. Mit einem einzigen Klick können Sie in die Welt der Lippenstifte, Lidschatten und mehr eintauchen und Ihren Einkauf zu einem angenehmen und effizienten Erlebnis machen.

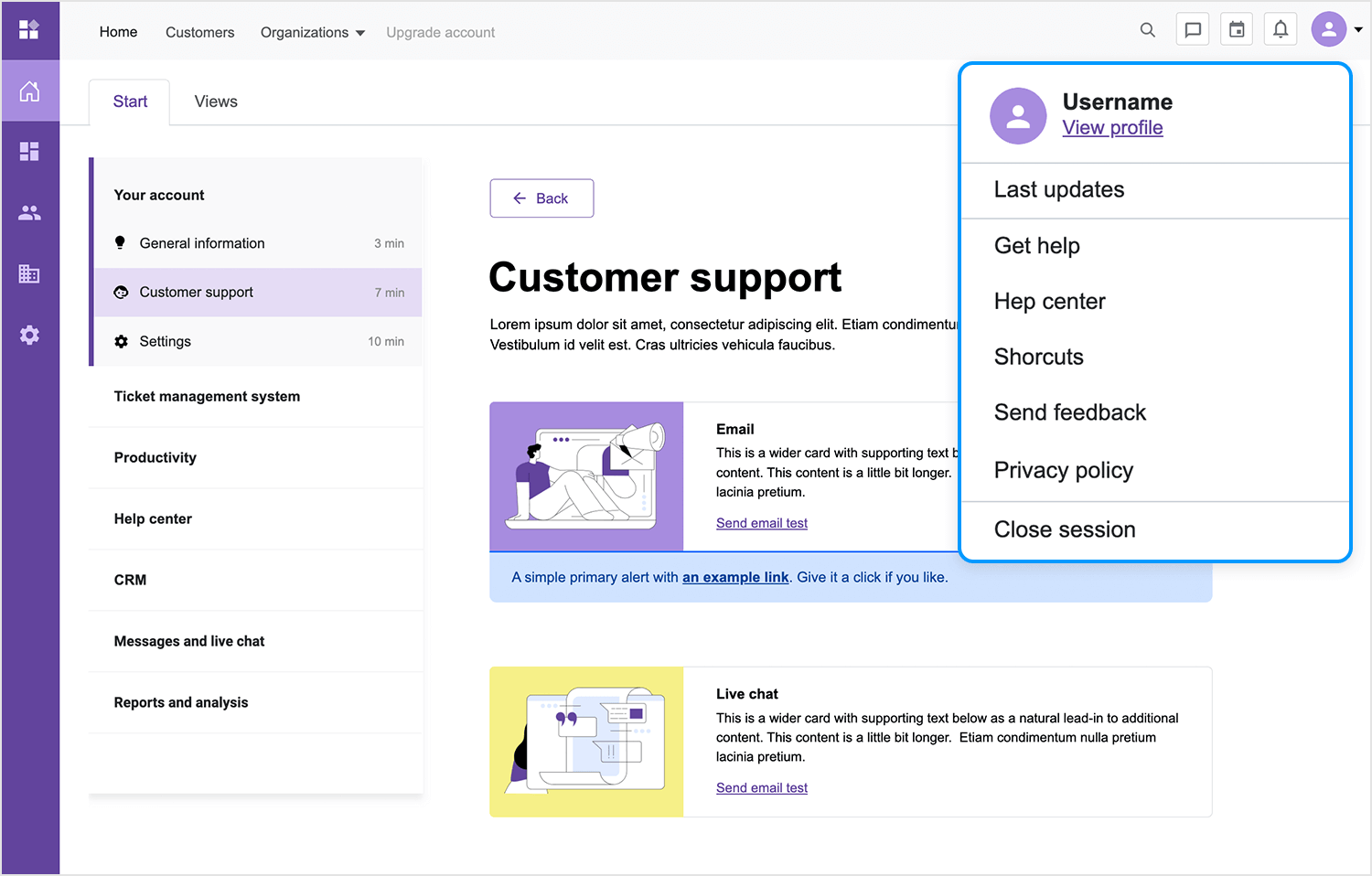
Ein hilfsbereiter Kumpel ist immer bereit, Ihnen zu helfen. Das ist die Rolle des Dropdown-Menüs in dem von Justinmind entworfenen Wireframe für den Bootstrap-Helpdesk. Mit einem einzigen Klick auf das Symbol des Benutzeravatars öffnet sich eine Welt der Hilfe.
Von „Profil ansehen“ bis „Sitzung schließen“ bietet das Menü ein personalisiertes Toolkit für die Navigation auf der Plattform. Sie brauchen Hilfe? Ein Klick entfernt. Möchten Sie einen Fehler melden? Nur ein paar Fingertipps. Das Design ist klar und übersichtlich, so dass jede Option leicht zugänglich und sofort verständlich ist.
Mit diesem Menü hat der Benutzer die Kontrolle, er kann seine Erfahrung anpassen und Antworten finden, wann immer er sie braucht. Es ist der ultimative Helpdesk-Held, der immer bereit ist, Ihnen zu helfen und Ihnen den Weg zu ebnen.

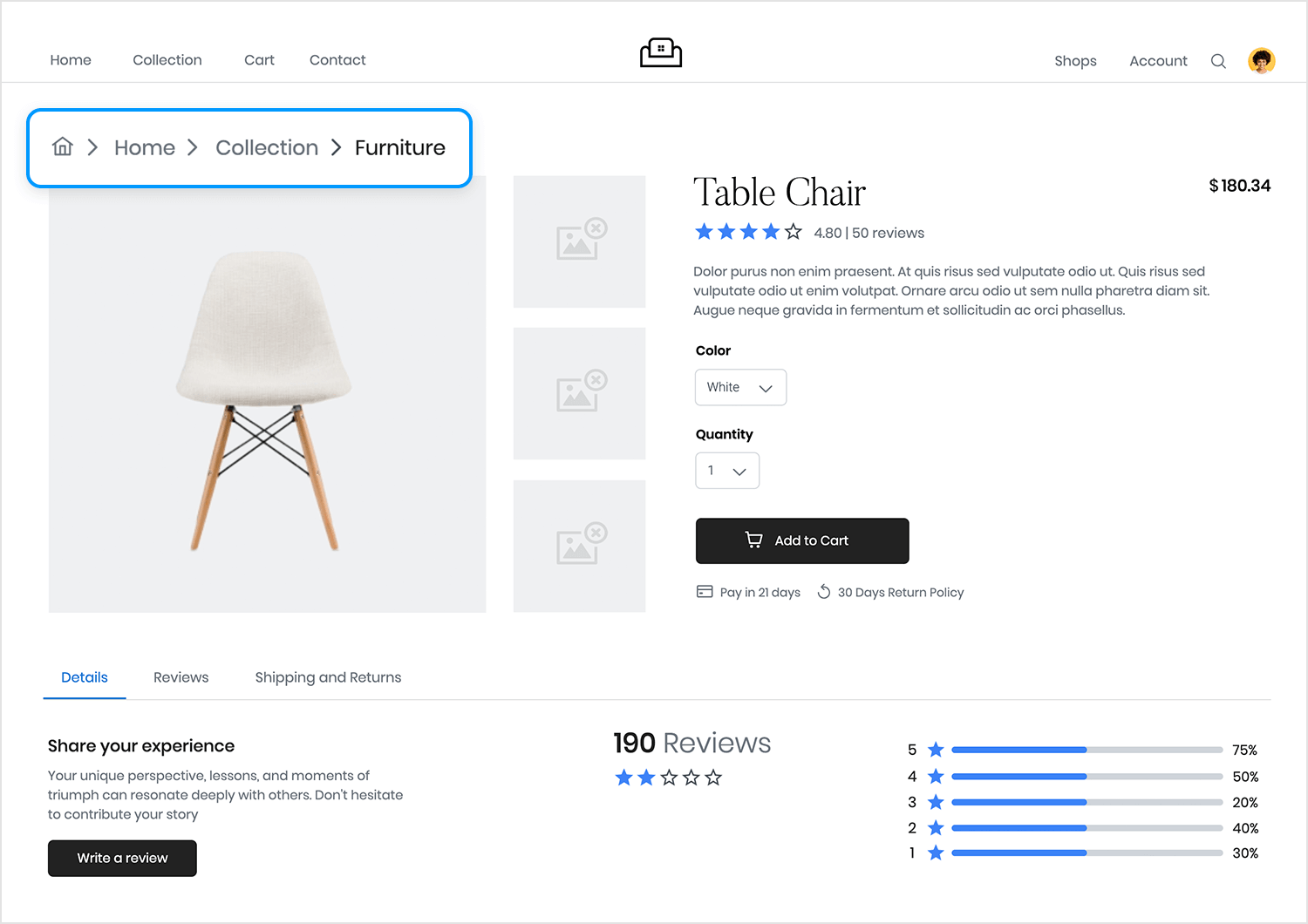
Stellen Sie sich eine Spur von köstlichen Brotkrumen vor, die Sie direkt zu Ihrem Traummöbelstück führt. Das ist die Magie des Breadcrumb-Designs in der von Justinmind gestalteten Webshop-Vorlage für Möbel.
Der Brotkrümel ist ein einfaches, aber leistungsstarkes Navigationsinstrument, das Ihnen den Weg durch das Labyrinth der Möbeloptionen weist. Das Home-Symbol markiert den Startpunkt, und jedes „>“ Symbol bedeutet einen Schritt näher an Ihrem gewünschten Ziel. Von der Startseite bis zur Kategorie „Kollektion“ und schließlich zur Unterkategorie „Möbel“ hinterlässt der Brotkrumenpfad eine klare Spur und sorgt dafür, dass Sie sich nie verirren.
Mit seinem minimalistischen Design und seiner intuitiven Funktionalität ist der Breadcrumb Ihr Weg zum Möbelglück und führt Sie mühelos zu dem perfekten Stück für Ihr Zuhause.

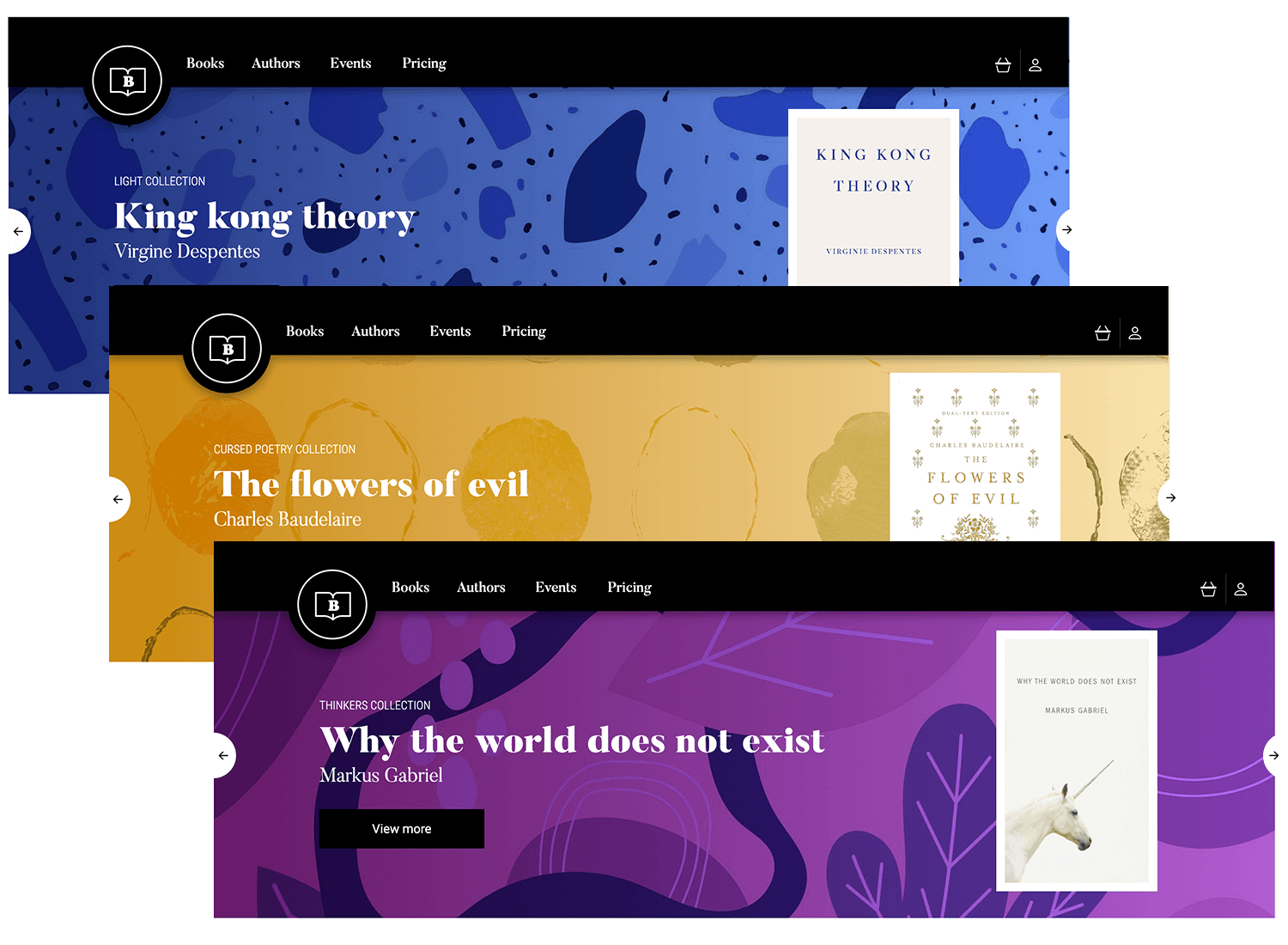
Tauchen Sie ein in die Welt der Worte mit dem von Justinmind entworfenen Diamenü für eine Online-Buchhandlung. Dieses visuell beeindruckende Menü ist mehr als nur ein Navigationstool; es ist ein literarisches Schaufenster.
Im oberen Bereich, der in einen dunklen Farbton getaucht ist, finden Sie die wichtigsten Navigationsoptionen: „Bücher“, „Autoren“, „Veranstaltungen“ und „Preise“, die Sie dazu einladen, das Angebot des Shops zu erkunden. Aber der wahre Zauber liegt im unteren Bereich, wo zwei vorgestellte Bücher im Mittelpunkt stehen. „Die Blumen des Bösen“ von Charles Baudelaire und „Warum es die Welt nicht gibt“ von Markus Gabriel werden mit fesselnden Bildern und kurzen Beschreibungen vorgestellt, die Sie dazu verleiten, tiefer in die Seiten einzutauchen.
Dieses Dia-Menü ist mehr als nur eine Art der Navigation; es ist eine Einladung, neue Welten zu entdecken, faszinierende Autoren kennenzulernen und Ihre nächste Lieblingslektüre zu finden. Es ist eine literarische Diashow, die Ihnen Lust macht, die Regale dieser Online-Buchhandlung zu erkunden.

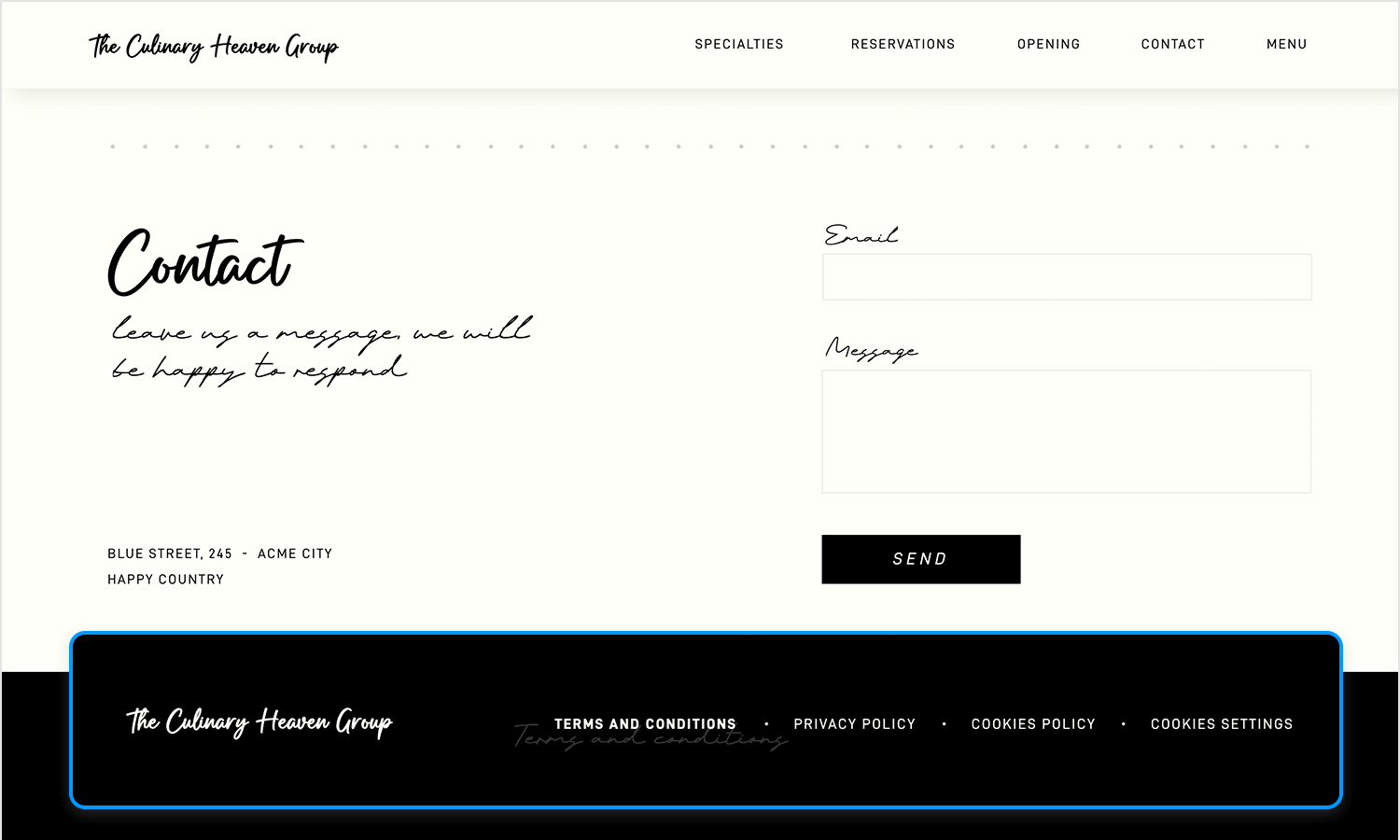
Das von Justinmind gestaltete Fußmenü auf der Landing Page des Restaurants ist mehr als nur eine Sammlung von Links; es ist ein kulinarisches Meisterwerk des Designs. Das Logo „The Culinary Heaven Group“, ein Leuchtfeuer kulinarischer Exzellenz, steht im Mittelpunkt und lädt Sie ein, das Angebot des Restaurants zu erkunden.
Auf der rechten Seite erwartet Sie eine Reihe von subtilen, aber wichtigen Links: „Allgemeine Geschäftsbedingungen“, „Datenschutzrichtlinie“, „Cookie-Richtlinie“ und „Cookie-Einstellungen“. Diese Links sind nicht nur rechtliche Notwendigkeiten, sondern auch ein Beweis für das Engagement des Restaurants für Transparenz und Kundenzufriedenheit.
Das Design ist eine perfekte Mischung aus Eleganz und Funktionalität, die sicherstellt, dass wichtige Informationen leicht zugänglich sind, ohne von der Gesamtästhetik abzulenken. Es ist eine Fußzeile, die einen bleibenden Eindruck hinterlässt und die gleiche Liebe zum Detail und zur Qualität widerspiegelt, die Sie auch in der Küche des Restaurants finden.

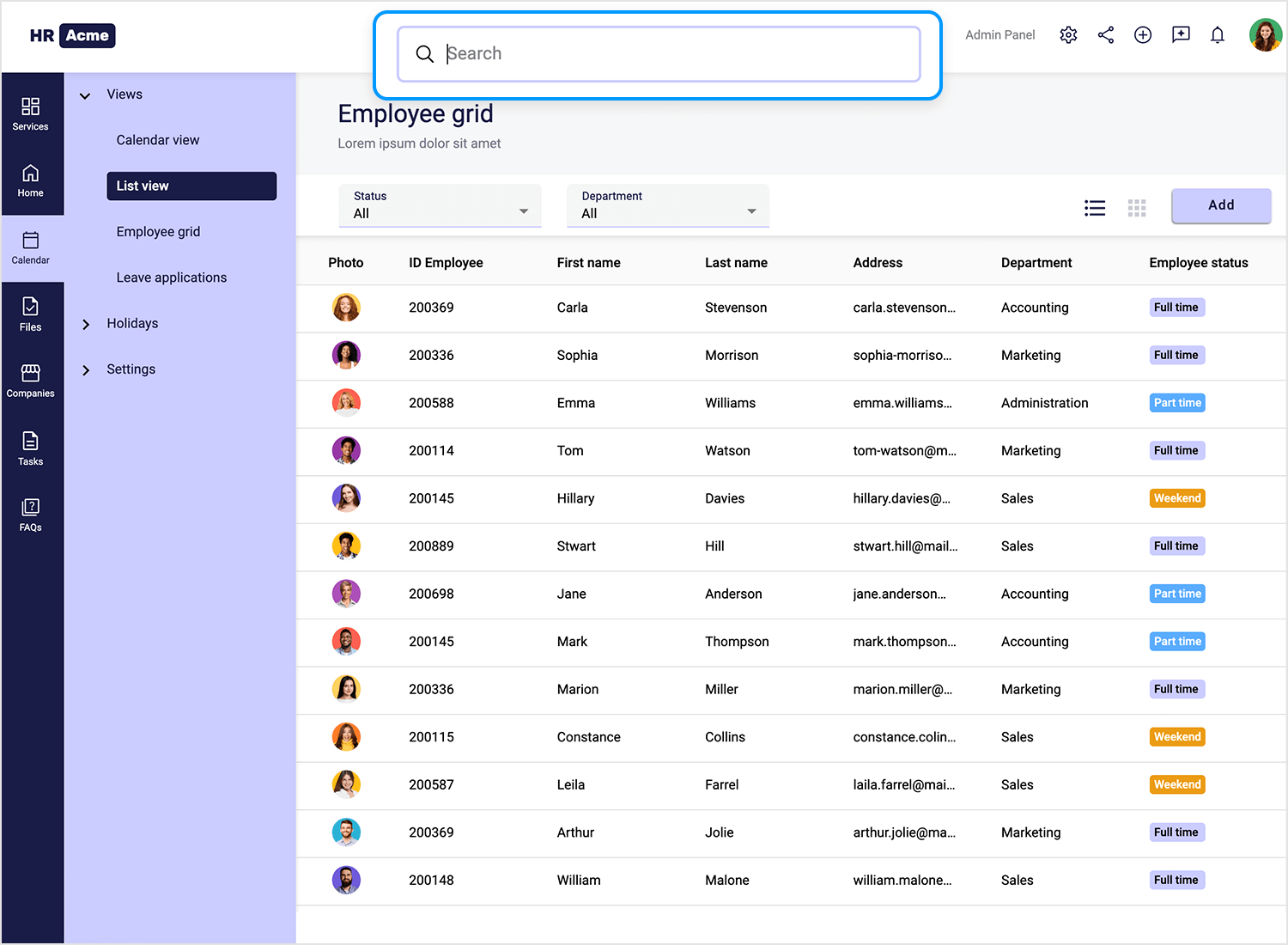
Die seitliche Navigationsleiste der Angular HR Webanwendung von Justinmind ist Ihre treue Machete im Dschungel der HR-Aufgaben. Dank des klaren Designs und des intuitiven Layouts ist es ein Kinderspiel, durch dieses Menü zu navigieren.
Die seitliche Navigationsleiste bietet einen übersichtlichen Pfad mit Optionen wie „Home“, „Kalender“, „Dateien“, „Unternehmen“, „Aufgaben“ und „FAQ“. Außerdem bieten die Abschnitte „Ansichten“ und „Urlaub“ Dropdown-Menüs mit verschiedenen Optionen, wie z.B. verschiedene Kalenderansichten und Tools zur Urlaubsverwaltung.
Und wenn Sie bereit sind, Ihre Erfahrung anzupassen, erwartet Sie die Option „Einstellungen“, Ihr persönliches Toolkit zur Anpassung der App an Ihre Bedürfnisse. Diese Navigationsleiste ist mehr als nur ein Menü. Sie ist Ihr Wegweiser durch den HR-Dschungel und stellt sicher, dass Sie immer den Überblick behalten und das finden, was Sie brauchen, wenn Sie es brauchen.

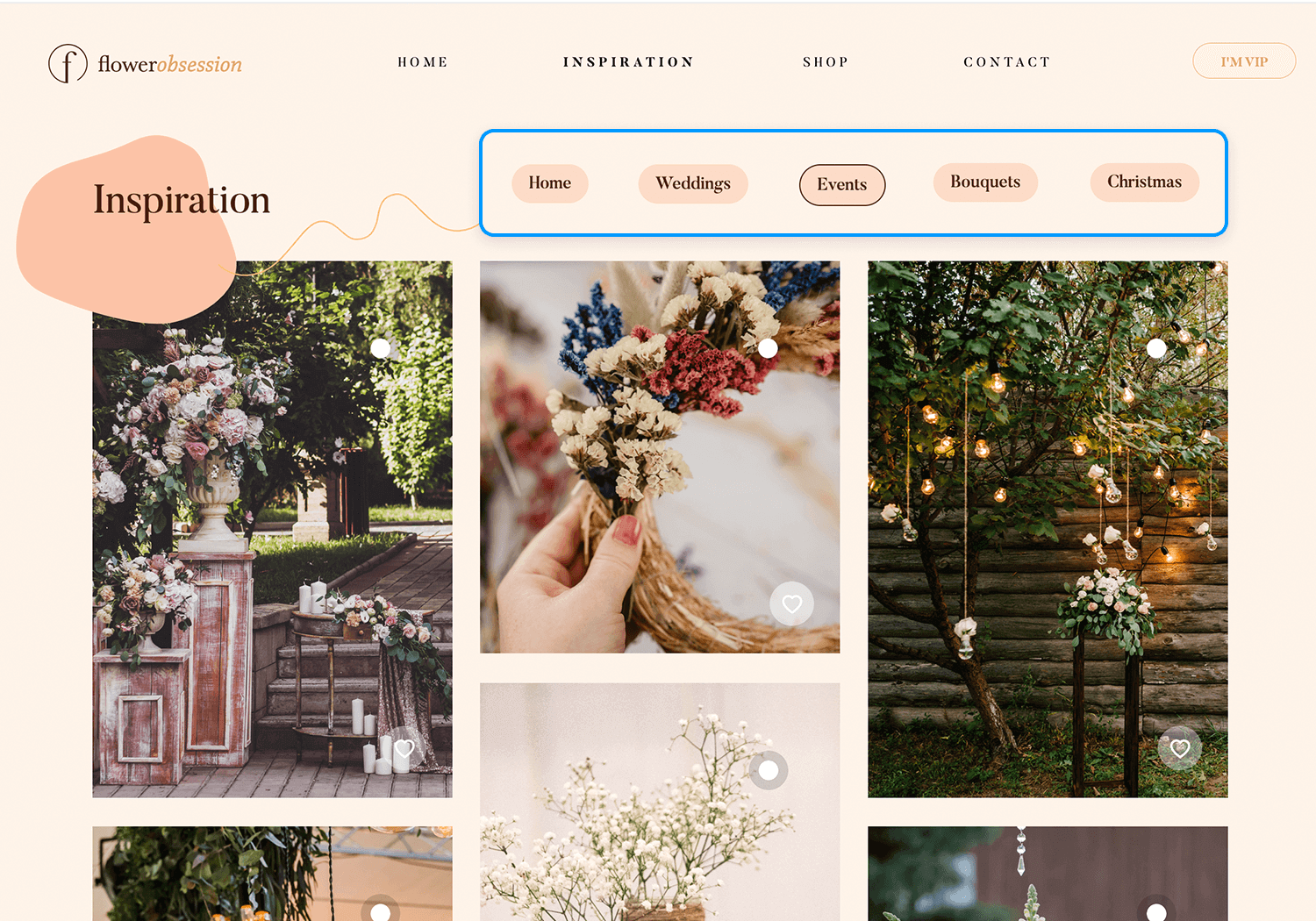
Das Registerkarten-Menü der von Justinmind gestalteten Vorlage für den Online-Floristen ist eine visuelle Augenweide. Das „Flower Obsession“-Logo, eine zarte Blumenknospe, lädt Sie in eine Welt voller floraler Schönheit ein.
Die Hauptnavigationsoptionen „Home“, „Inspiration“, „Shop“, „Kontakt“ und „RSVP“ sind sauber und übersichtlich gestaltet und führen Sie durch das Angebot des Floristen. Die hervorgehobene Registerkarte „Inspiration“ verspricht ein Fest für die Sinne.

Wenn Sie das Untermenü erkunden, finden Sie die Rubriken „Home“, „Hochzeiten“, „Events“, „Blumensträuße“ und „Weihnachten“, die jeweils einen Einblick in die Expertise des Floristen bieten. Das Design ist eine perfekte Mischung aus Eleganz und Funktionalität, so dass Sie sich leicht auf der Website zurechtfinden und die Inspiration finden, die Sie für Ihre Blumenarrangements benötigen. Ein Menü, das so schön ist wie die Blumen, die es repräsentiert!
Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

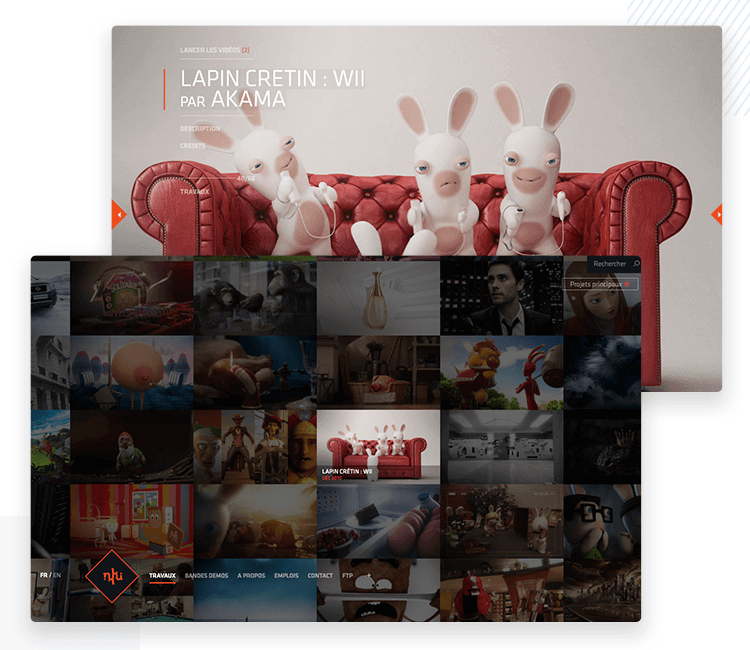
NKI ist ein Studio, das sich auf visuelle Effekte spezialisiert hat: CGI, Animation und VFX, mit Sitz in Frankreich. Aufgrund der schier unglaublichen Natur ihres Geschäfts hat man bereits hohe Erwartungen an die visuellen Effekte, die man auf ihrer Website erlebt – und NKI wird der Aufgabe gerecht.
Die Navigation auf der Website selbst ist innovativ und fast spielerisch: Vollbildnavigation mit Scrollen zum Wechseln der Bildschirme. Sie bekommen ein Gefühl für die Persönlichkeit des Unternehmens, indem Sie etwas Neues, Aufregendes erleben.

Wir sind vor allem Fans des Bildschirms Werke, wo wir ihre früheren Projekte finden können. Der Benutzer sieht ein Raster von Bildern, und wenn er versucht, auf eines zu klicken, stellt er fest, dass der Bildschirm auch den Cursor zur Navigation verwendet. Dieser unerwartete Leckerbissen macht das Betrachten ihrer früheren Arbeiten unterhaltsam und weckt die Lust am Entdecken.
Unkonventionell? Auf jeden Fall. Aber funktioniert es auch? Oh ja, das tut es. Sie verleitet die Besucher dazu, sich umzuschauen und noch mehr coole Dinge über die Website-Navigation selbst zu entdecken – eine Leistung, für die viele E-Commerce-Websites töten würden.
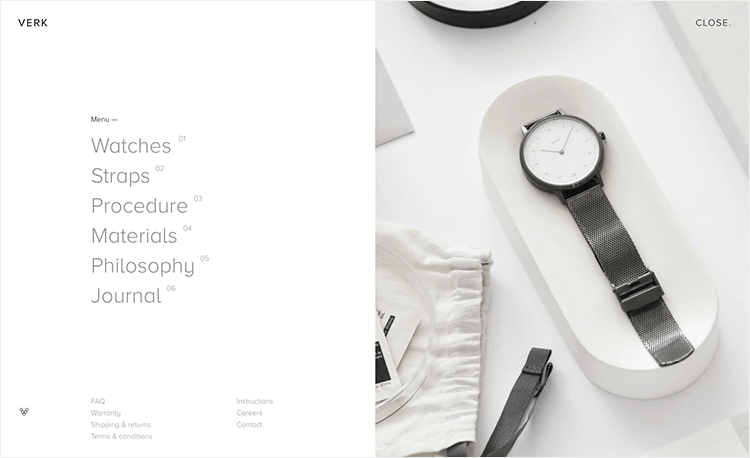
Großartige Dinge müssen nicht kompliziert sein. VERK zeigt uns, wie wirkungsvoll es sein kann, die Dinge auf den Punkt zu bringen – die klaren Linien und der weiße Raum auf jedem Bildschirm sorgen dafür, dass die Benutzer durch nichts abgelenkt oder verwirrt werden.

Der Benutzer wird mit einer kurzen Navigationsleiste am oberen Bildschirmrand konfrontiert, die die beiden wichtigsten Produktkategorien von VERK enthält: Uhren und Uhrenarmbänder. Wir haben auch ein modernes Hamburger-ähnliches Menü, das sich abhebt und dennoch erkennbar ist. Abgesehen von ein paar weiteren Bildschirmen, die die Marke und ihre Philosophie vorstellen sollen, ist das die gesamte Website.
In der Fußzeile finden Sie außerdem eine Sitemap, die alle Seiten der Website enthält, die für Sie von Interesse sein könnten. Selbst in der Fußzeile sorgt Verk dafür, dass die Navigation im E-Commerce ein Kinderspiel ist. Die Benutzer haben die Freiheit, sich umzuschauen, ohne dass sie zu viele Optionen haben, so dass man sich Sorgen um das Paradoxon der Auswahl machen muss.
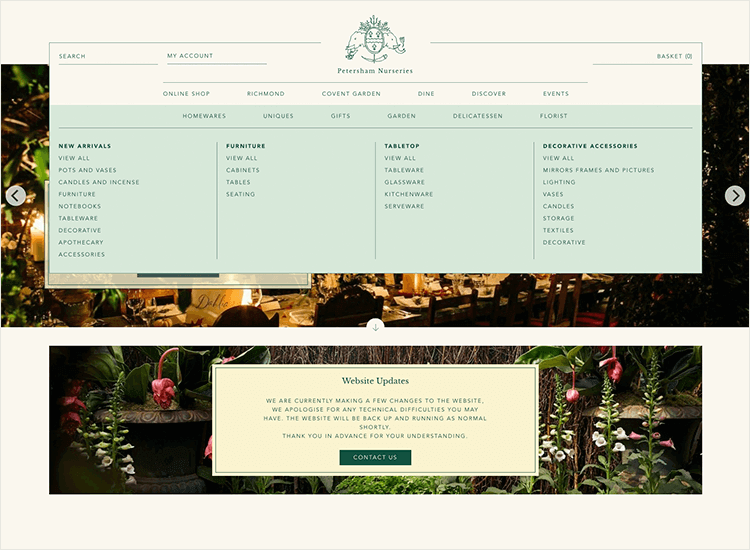
Unter den Beispielen für die Website-Navigation sticht Petersham Nurseries durch seine zwei Navigationsleisten am oberen Bildschirmrand hervor – plus die Navigationsleiste in der Fußzeile.
Wir finden es toll, dass der visuelle Aspekt der Navigationssteuerung die Persönlichkeit der Marke so direkt trifft – die dünnen grünen Linien geben uns das Gefühl, dass die Gerüche eines Gartens in das Büro eindringen. Aber auf einer eher funktionalen Ebene schätzen wir, dass die beiden Navigationsleisten oben klar unterschieden sind: eine für Neukunden und eine für Mitglieder.

Das erweiterbare Menü, das sich aus der zweiten oberen Navigationsleiste öffnet, ist ein gutes Beispiel für gelungenes Navigationsdesign. Es ist einfach, gut organisiert und deckt alle wichtigen Punkte auf der Website ab. Das bedeutet, dass ein Benutzer, der die Homepage des Ladens sehen möchte, und ein Benutzer, der nach Geschirr sucht, innerhalb desselben Zeitrahmens an ihr Ziel gelangen können: ein Klick.
Besonders gut gefällt uns die Kategorisierung in ihrem großen, erweiterbaren Menü. Die Kennzeichnung von Seiten und Elementen ist einer der schwierigsten Aspekte des Navigationsdesigns. Ein wichtiger Grund für diese Schwierigkeit ist die Vorstellung, dass ein Element zu zwei Kategorien gehören kann.
Petersham Nurseries hat eine klare Hierarchie zwischen den Kategorien erstellt und nimmt die gleiche Unterkategorie in mehr als einer Kategorie auf.
Gehen Sie einfach zu ihrem erweiterbaren Menü und sehen Sie, wie Sie „Dekoratives“ unter „Haushaltswaren“ haben. Sie haben aber auch ein weiteres „Dekoratives“ unter „Unikate“ – was bedeutet, dass einige Dekorative Einzelstücke sind, andere hingegen nicht. Und, was noch wichtiger ist, die Benutzer können das eine oder das andere direkt erreichen, je nachdem, wonach sie suchen.
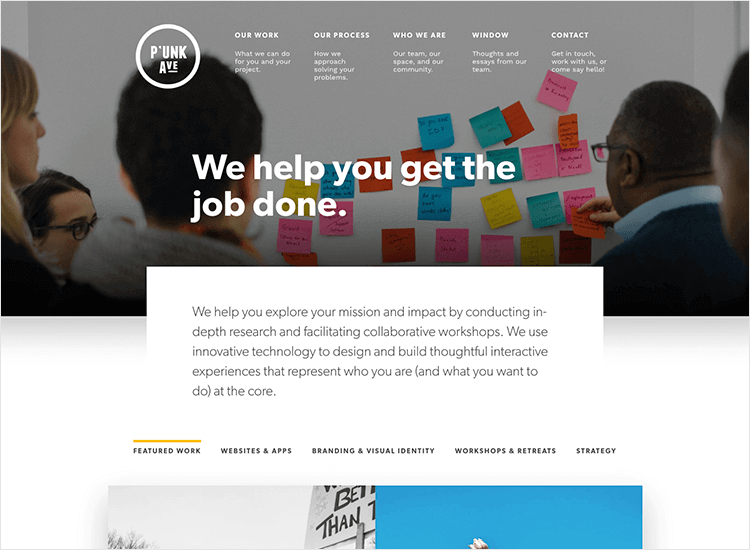
Dieses Designbüro ist ein wunderbares Beispiel für eine Website-Navigation. Die Leute von Punk Ave haben eine großartige Navigationsleiste am oberen Rand aller Bildschirme auf der Website erstellt. Sie enthält nicht nur das Hauptkonzept, sondern auch eine sehr kurze Beschreibung dessen, was der Benutzer auf den einzelnen Bildschirmen findet.
Noch besser ist die Orientierung für den Benutzer: Die sekundäre Navigationsleiste befindet sich direkt unter der Kopfzeile des Bildschirms. Auf der Seite „Unsere Arbeit“ zum Beispiel finden die Benutzer mehrere andere Unterkategorien aufgelistet – je nachdem, welche Art von Arbeit die Benutzer von Punk Ave wünschen.

Die Interaktionen sind dezent, aber aufgrund der leuchtenden Farben dennoch auffällig. Die Animationen sind kurz und darauf ausgerichtet, das Navigationserlebnis auf subtile Art und Weise zu bereichern.
Die Website selbst ist klein, was bedeutet, dass die Designer bei der Erstellung des Navigationsdesigns nur eine geringe Anzahl von Seiten berücksichtigen mussten. Punk Ave ist jedoch ein wunderbares Beispiel für eine Website-Navigation für Unternehmen, die nicht über Hunderte von Artikeln oder Kategorien verfügen.
Es geht nicht darum, so viele Seiten wie möglich in der Navigationsleiste unterzubringen – es geht darum, dass jede Seite dort zählt.
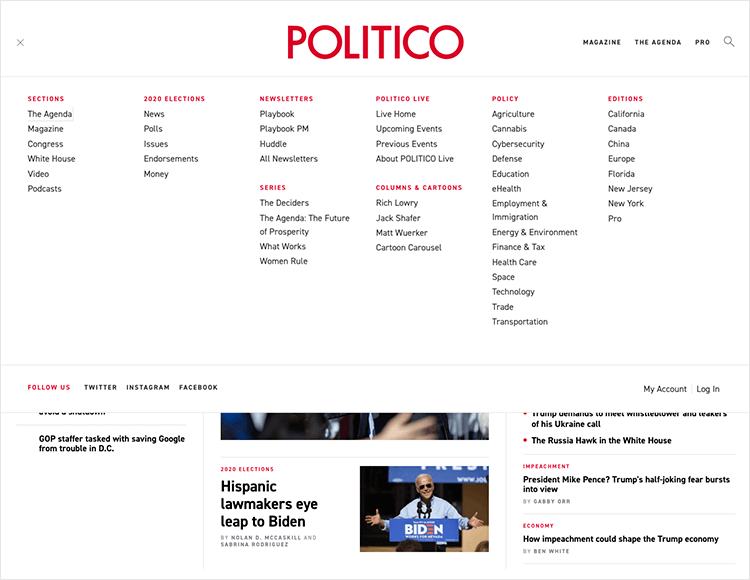
Navigationsdesign ist nicht einfach – und es wird auch nicht einfacher, wenn Sie Hunderte von Artikeln oder Seiten zu berücksichtigen haben. Das ist der Grund, warum das Design der Navigation auf großen Websites wie Amazon als Referenz dient: weil es schwierig ist, es richtig zu machen. Deshalb haben wir beschlossen, POLITICO in unsere Liste von Beispielen für die Website-Navigation aufzunehmen.
Das Tolle am Navigationsdesign von POLITICO ist das erweiterbare Menü. Es nimmt den gesamten Bildschirm ein und bietet keine visuellen Ablenkungen. Stattdessen finden die Benutzer überschaubare Gruppen von Kategorien zu den wichtigsten Ecken der Website. POLITICO hat eine enorme Menge an Inhalten, was die Navigation umso beeindruckender macht.

Die Nutzer können Inhalte nach Thema, Bereich, Autor usw. suchen. Die eigentliche Herausforderung besteht darin, den Nutzern genügend Optionen zu bieten, damit sie den Bereich der Inhalte finden können, der ihnen gefällt oder den sie suchen – ähnlich wie Amazon möchte, dass die Käufer die richtige Kategorie für den gewünschten Artikel finden.
Und so ist es eine wunderbare Idee, nicht nur Top-Kategorien wie „Verteidigung“ oder „Handel“ anzubieten – sondern auch eine flexible Haltung auf der Speisekarte zu behalten. „Wahlen 2020“ ist eine Top-Kategorie, die nach den Wahlen wahrscheinlich verschwinden wird – aber bis dahin ist sie sicher ein Publikumsliebling.
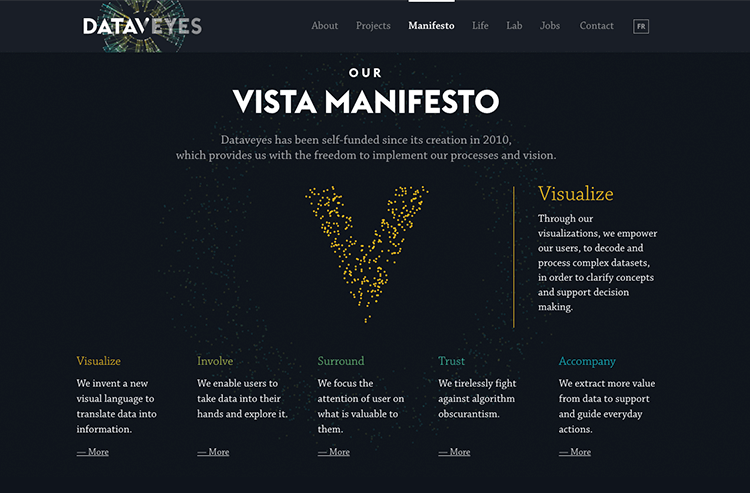
Dataveyes hat eines der bekanntesten Beispiele für eine Website-Navigation. Das Design ihrer Website hat eine große Fangemeinde und es ist kein Wunder, warum: Es erfüllt alle Anforderungen. Sie ist innovativ, ohne verwirrend zu sein, und sehr visuell mit einem Hauch von wissenschaftlichem Charme.
Dieses Beispiel für eine Website-Navigation enthält klassische Elemente wie die Navigationsleiste am oberen Rand, aber auch unkonventionelle Elemente.

Auf der Startseite haben die Benutzer beispielsweise die Möglichkeit, auf einen Pfeil zu klicken, der eine Einführung in die Agentur und ihre Philosophie einleitet – die Daten sprechen zu lassen und sie in Erfahrungen zu übersetzen. Wenn Sie auf den kleinen Pfeil klicken oder einfach nur scrollen, gelangen Sie auf Seiten mit wunderbaren Bildern und Animationen, die geradezu hypnotisierend sind.
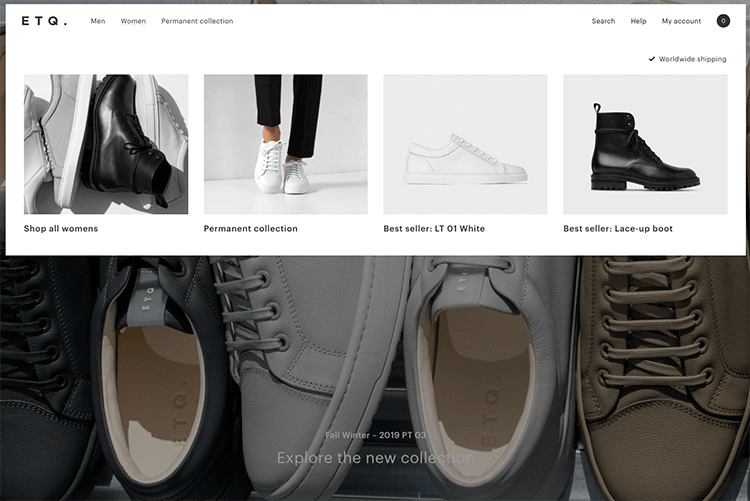
Bei ETQ dreht sich alles um weiße Linien und eine minimalistische Ausstrahlung. Die Benutzer werden feststellen, dass ihre Augen auf natürliche Weise von den Artikeln auf der Seite angezogen werden, geleitet durch den negativen Raum rund um den Bildschirm. ETQ folgt dem gleichen Stil wie der Rest der Website und bietet eine unkomplizierte Navigation, die nicht von der eigentlichen Aufgabe ablenkt: dem Einkaufen.
Dieses Beispiel einer Website-Navigation verwendet eine Navigationsleiste am oberen Rand des Bildschirms als Wegweiser für die reduzierte Anzahl von Kategorien. Das Ergebnis ist, dass die Navigationsleiste viel negativen Raum lässt – sogar mit dem erweiterbaren Menü, das die Benutzer sehen, sobald sie mit dem Mauszeiger über die Leiste fahren.
Lesen Sie mehr über minimalistische Websites in unserem Beitrag.

Ein weiteres interessantes Detail der Navigation auf der ETQ-Website ist ihre Produktseite. Ähnlich wie Amazon betreibt ETQ Cross-Selling auf eine Art und Weise, die der Benutzer gar nicht bemerkt.
Unter „Das könnte Ihnen auch gefallen“ finden Sie 3 verschiedene Produkte, die irgendwie mit dem Hauptprodukt auf der Seite zusammenhängen. Das ist subtil und ermöglicht es den Nutzern, diese zusätzlichen Vorschläge auf natürliche Weise zu erreichen. Kein Druck, hm?
Wir finden es toll, dass ETQ in all seiner Einfachheit eine Stimme gefunden hat. Die Idee, die hinter der Marke steht, ist die Herstellung von Produkten, die nicht mit Markenzeichen versehen sind – warum also sollte ihre Website mit Bildern überladen sein?
Dieses Beispiel einer Website-Navigation ist ebenfalls einfach strukturiert – aber wunderschön gemacht. Die Website von Alfa Charlie wurde für eine Kreativagentur aus San Diego erstellt und zeichnet sich durch Eleganz und Interaktion aus.
Die Homepage selbst dient als Einführung in die Agentur, mit einem Burger-Menü oben rechts. Das Symbol für das Burger-Menü selbst bietet keine Interaktion, aber sobald der Benutzer das Menü öffnet, dreht sich alles um die Interaktion. Das Menü öffnet sich und nimmt den gesamten Bildschirm ein, wobei die vier wichtigsten Seiten rechts aufgeführt sind.

Und jetzt kommt der Clou: Nicht nur der Bildschirm ändert sich, wenn der Benutzer mit dem Mauszeiger über die verschiedenen Links fährt, sondern auch der Cursor selbst fungiert als Fortschrittsbalken, der anzeigt, wie weit der Benutzer gekommen ist. Der Cursor funktioniert auf der gesamten Website auf die gleiche Weise. Der Status der Links ändert sich, und das dient nicht nur der Klarheit für den Benutzer, sondern trägt auch zur Persönlichkeit der Website bei.
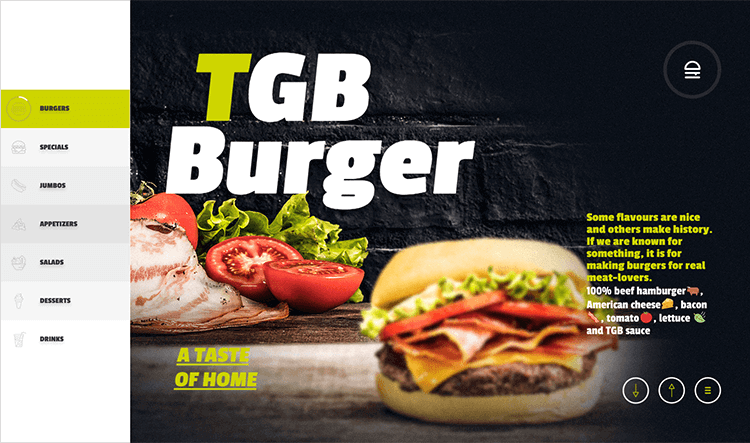
Dieses Burger-Unternehmen ist ein wunderbares Beispiel für eine Website-Navigation. The Good Burger (TGB) hat es geschafft, etwas zu schaffen, das funktionell ist und gleichzeitig vor Persönlichkeit strotzt. Die Website erfüllt alle Anforderungen: Sie ist interaktiv, leicht zu erlernen, einzigartig und unterhaltsam – vorausgesetzt, Sie haben ein plötzliches Verlangen nach einem Burger.
Die Homepage hat ein Burger-Menü-Symbol, das den oberen Teil des Brötchens enthält – was an sich schon großartig ist. Sobald die Benutzer das erweiterbare Menü öffnen, werden sie von 5 verschiedenen Links zu den wichtigsten Seiten begrüßt. Die Interaktion und die visuellen Effekte, die entstehen, wenn der Benutzer mit dem Mauszeiger über die verschiedenen Optionen fährt, machen den gesamten Navigationsprozess unterhaltsam und einprägsam.

Unser Lieblingsaspekt des Navigationsdesigns in diesem Beispiel ist jedoch die Seite „Menü“. Sie listet alle Produktkategorien auf, die TGB anbietet, aber mit einer Besonderheit: horizontales Scrollen, komplett mit Illustrationen und Interaktionen. Es ist flüssig, einfach und bietet eine angenehme Überraschung, wenn die Benutzer ein Raster oder eine gewöhnliche Liste mit normalem Bildlauf erwarten würden.
Uns gefällt auch, dass den Nutzern, wenn sie eine bestimmte Produktseite ansehen, eine Navigationsleiste auf der linken Seite des Bildschirms angeboten wird, die sich erweitert. Selbst wenn sie nicht ausgeklappt ist, verfügt das Symbol der betreffenden Kategorie über einen eigenen Fortschrittsbalken, der den Nutzern eine Vorstellung davon vermittelt, wie viel sie von dem Menü bereits gesehen haben. Tolle Idee!
Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

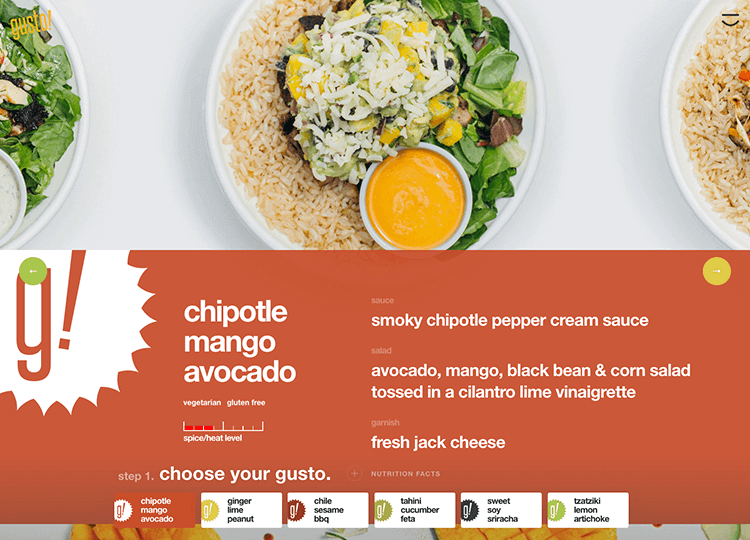
Holzkohlegrill Gusto! ist ein gutes Beispiel für die Website-Navigation. Die Website ist hell, farbenfroh und freundlich und steht für alles, was das Restaurant selbst ausmacht. Sie zeigt nicht nur das Essen, sondern auch die Menschen, die dafür arbeiten – es ist wie ein kompletter Überblick über das Unternehmen.

Das Design der Navigationsseite „Menu“ ist sehr interessant. Sie funktioniert wie ein Rundgang durch das Menü, bei dem der Benutzer seine Bestellung Schritt für Schritt aufbaut: schöne Aufnahmen der Speisen kombiniert mit Parallaxen-Scrolling. Die Interaktionen machen die Seiten dynamisch, auch wenn sie nur subtil sind.
Es enthält nicht nur ein Burger-Menü-Symbol oben rechts auf dem Bildschirm, sondern auch eine Fußzeile mit denselben Links, die auch im erweiterbaren Menü zu finden sind – und noch ein paar mehr, wie zum Beispiel Links zu sozialen Medien.
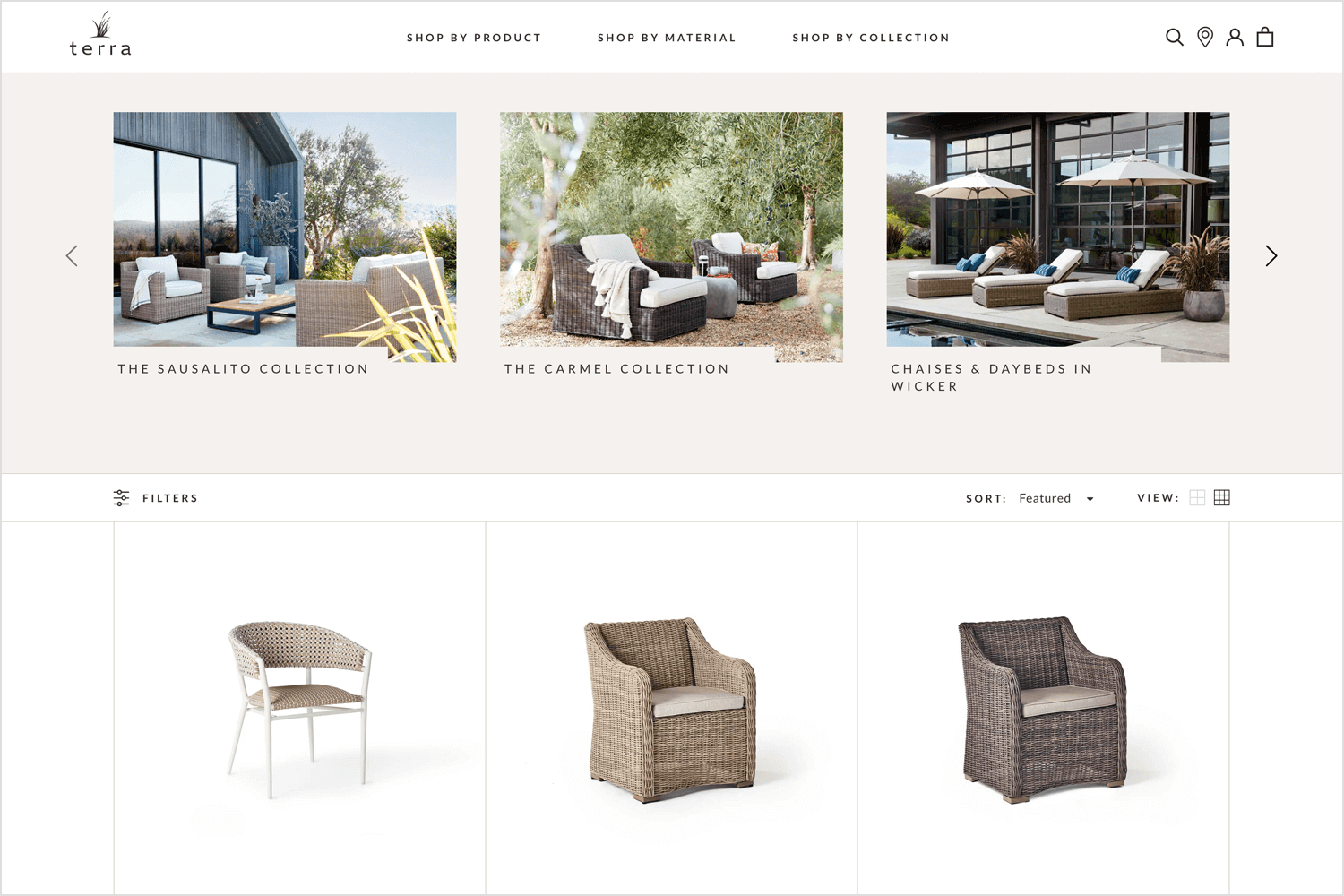
Terra Outdoor ist aufgrund seines klaren und übersichtlichen Designs ein fantastisches Beispiel für eine Website-Navigation. Sie verwendet ein Dropdown-Navigationsmenü, mit dem die Benutzer die Angebote nach Produktgruppen, Materialien und Kollektionen durchsuchen können.

Diese Struktur stellt sicher, dass die Benutzer das, was sie suchen, mühelos finden können. Wenn ein Benutzer auf eine Kategorie klickt, werden die Produkte weiter in Unterkategorien sortiert, so dass das Stöbern intuitiv ist.
Außerdem bietet die Website Filter, mit denen Besucher ihre Suche verfeinern können, damit sie schnell genau das finden, was sie brauchen.
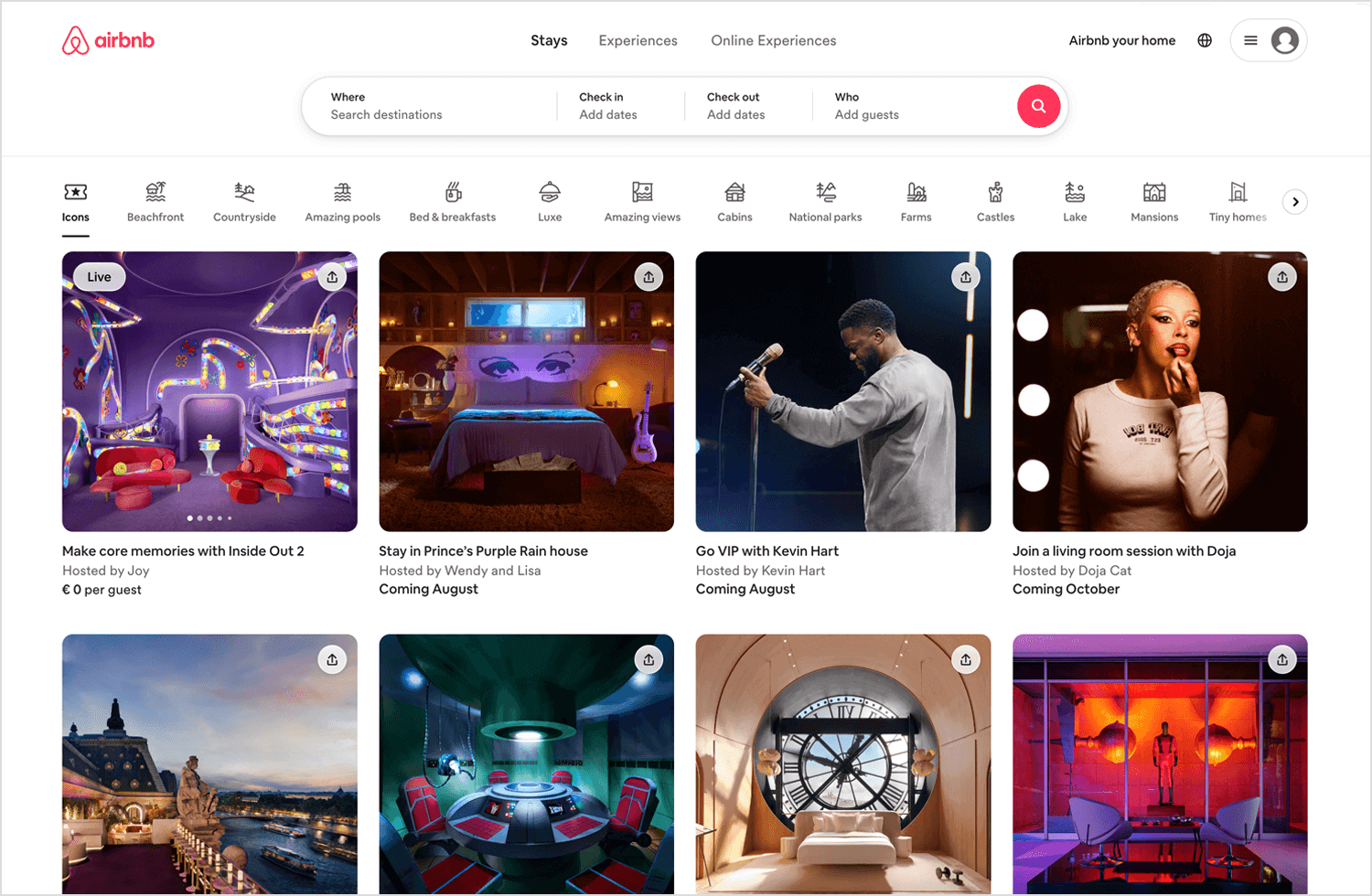
Airbnb’s Die Navigation der Website ist ein perfektes Beispiel dafür, wie man eine große Menge an Inhalten handhaben kann, ohne den Benutzer zu überwältigen. Die Hauptnavigationsleiste ist immer oben sichtbar und bietet schnellen Zugriff auf die wichtigsten Rubriken wie „Unterkünfte“, „Erlebnisse“ und „Online-Erlebnisse“.
Die Suchleiste ist an prominenter Stelle platziert und ermutigt die Benutzer, ihre Reise mit der Suche nach dem zu beginnen, was sie brauchen.

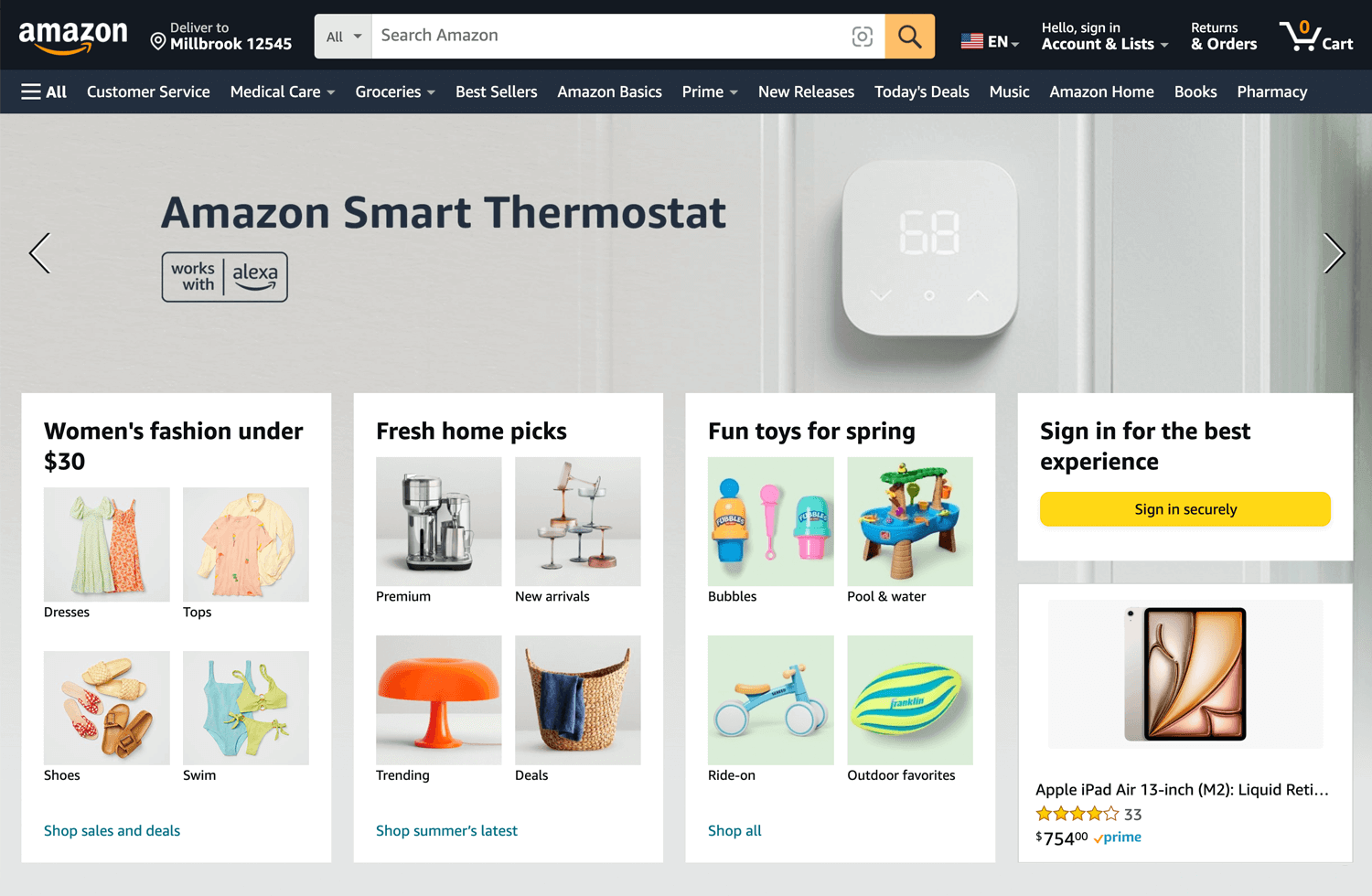
Amazons Das Navigationsdesign ist eines der besten Beispiele für die Navigation auf einer Website und eignet sich perfekt für die Handhabung einer großen Anzahl von Produkten und Kategorien. Die obere Navigationsleiste enthält Links zu den beliebtesten Kategorien, so dass die Benutzer schnell finden können, was sie brauchen.
Auf der linken Seite bietet eine detaillierte Seitenleiste spezifischere Kategorien und Unterkategorien, die dem Benutzer helfen, seine Suche einzugrenzen. Eine der besten Funktionen ist das Mega-Menü, das viele Optionen auf einmal anzeigt, ohne den Benutzer zu überwältigen.

Dieses Layout macht Amazon zu einer der am einfachsten zu navigierenden Websites, da die Benutzer viele Informationen auf einen Blick sehen und genau das finden können, wonach sie effizient suchen.
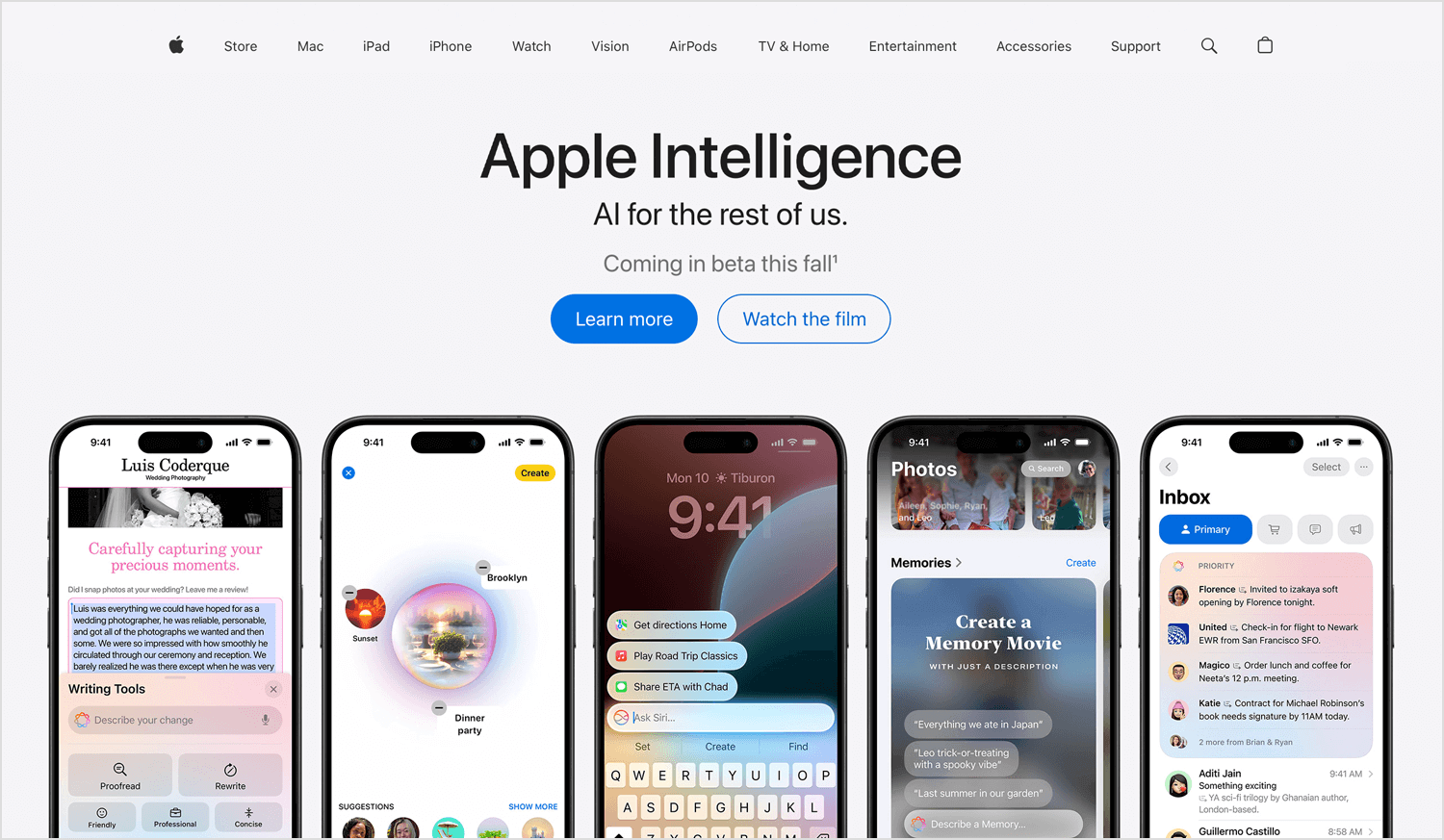
Apfel ist seit jeher für seine Schlichtheit und Eleganz bekannt, und seine Website bildet da keine Ausnahme und erstreckt sich auch auf das Design der Navigation. Oben auf der Seite befindet sich eine minimalistische Navigationsleiste, die wichtige Bereiche wie Mac, iPad, iPhone und Watch enthält.
Wenn Sie mit dem Mauszeiger über die einzelnen Abschnitte fahren, erscheint ein Dropdown-Menü mit den jeweiligen Produkten und Dienstleistungen. So finden die Nutzer leicht, was sie brauchen, ohne dass es zu Verwirrungen kommt.

Das klare Design und das intuitive Layout machen die Website von Apple zu einem der besten Beispiele für einfach zu navigierende Websites. Die Verwendung von weißem Raum und hochwertigen Bildern trägt zum allgemeinen Benutzererlebnis bei und macht die Website nicht nur funktional, sondern auch optisch ansprechend.
Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

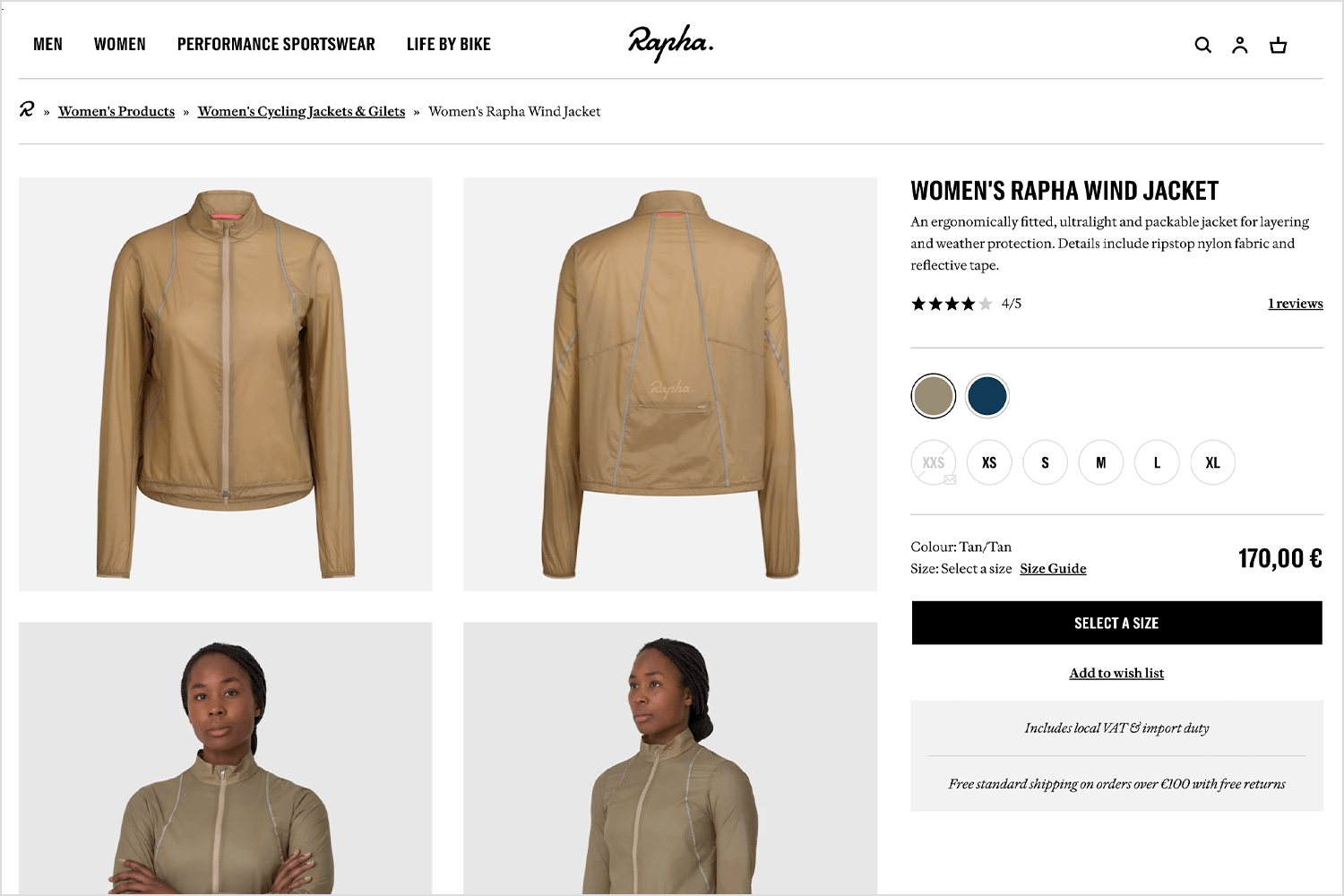
Raphas ist ein großartiges Beispiel für eine Website-Navigation, die den Benutzer strategisch durch die wichtigsten Produktkategorien führt. Die fettgedruckten Grafiken und die klaren, prägnanten Überschriften mit weißen Hyperlinks machen es dem Benutzer leicht, einzukaufen und die Angebote zu durchsuchen.

Das Design bietet eine sichtbare Suchfunktion und ein prominentes Navigationsmenü oben rechts auf dem Bildschirm. Die Brotkrümelnavigation am oberen Rand ermöglicht es dem Benutzer, leicht zu vorherigen Kategorieseiten zurückzukehren. Diese Kombination von Elementen sorgt für ein reibungsloses und intuitives Einkaufserlebnis.
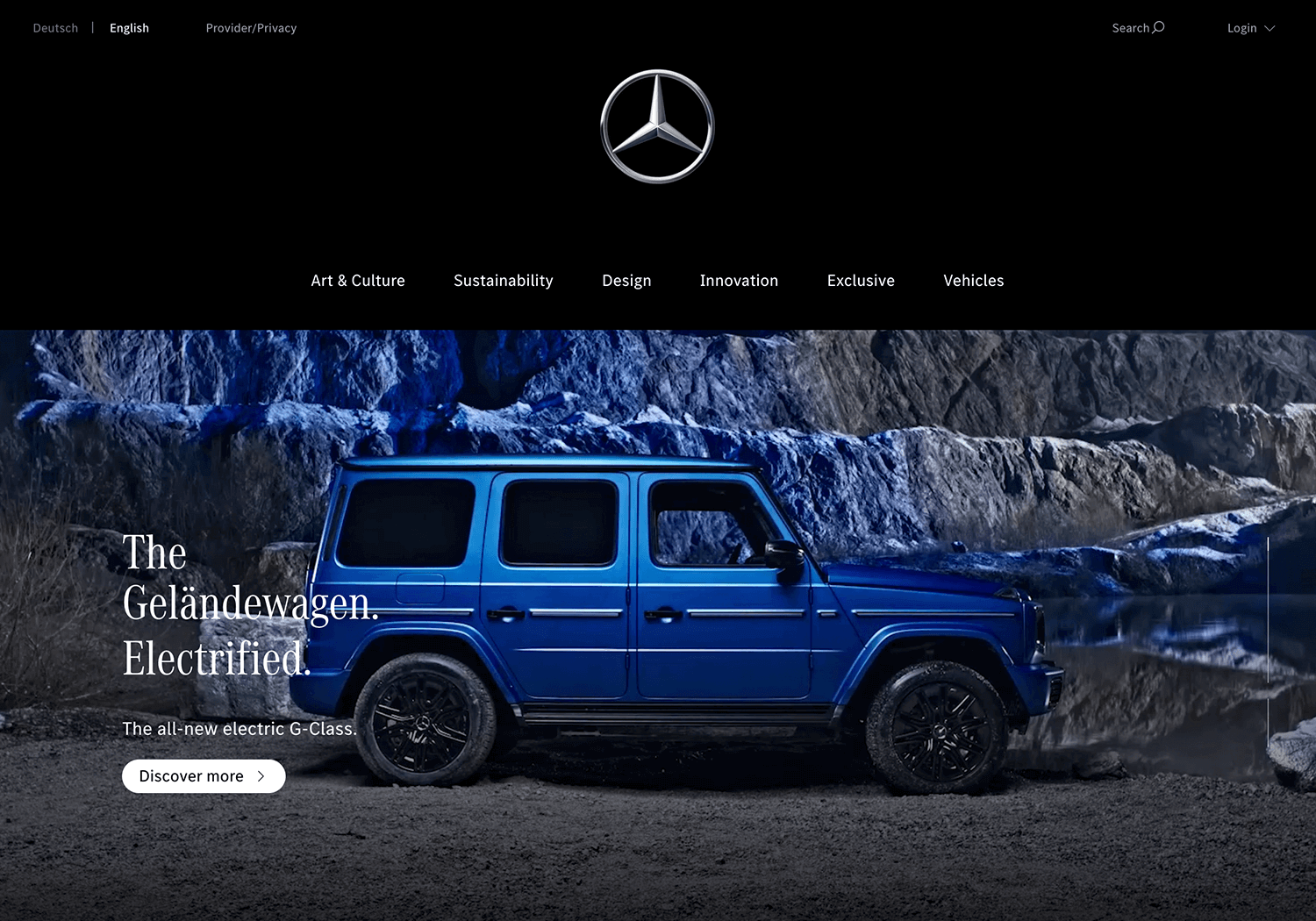
Der Mercedes-Benz Website gibt uns ein großartiges Beispiel für eine benutzerfreundliche Navigation durch ein gut organisiertes Dropdown-Menü. Oben auf der Seite befindet sich eine prominente Navigationsleiste mit Links zu den wichtigsten Abschnitten.

Wenn Sie mit dem Mauszeiger über diese Links fahren, erscheint ein Dropdown-Menü, in dem bestimmte Unterkategorien und Modelle angezeigt werden, so dass die Benutzer genau die Informationen finden können, die sie suchen. Die Website enthält auch eine sichtbare Suchleiste für den schnellen Zugriff auf bestimmte Inhalte, und die Breadcrumbs am oberen Rand helfen den Nutzern, leicht zu den vorherigen Abschnitten zurück zu navigieren.
Diese strukturierte und benutzerfreundliche Navigation macht die Erkundung des umfangreichen Angebots von Mercedes-Benz einfach und angenehm.
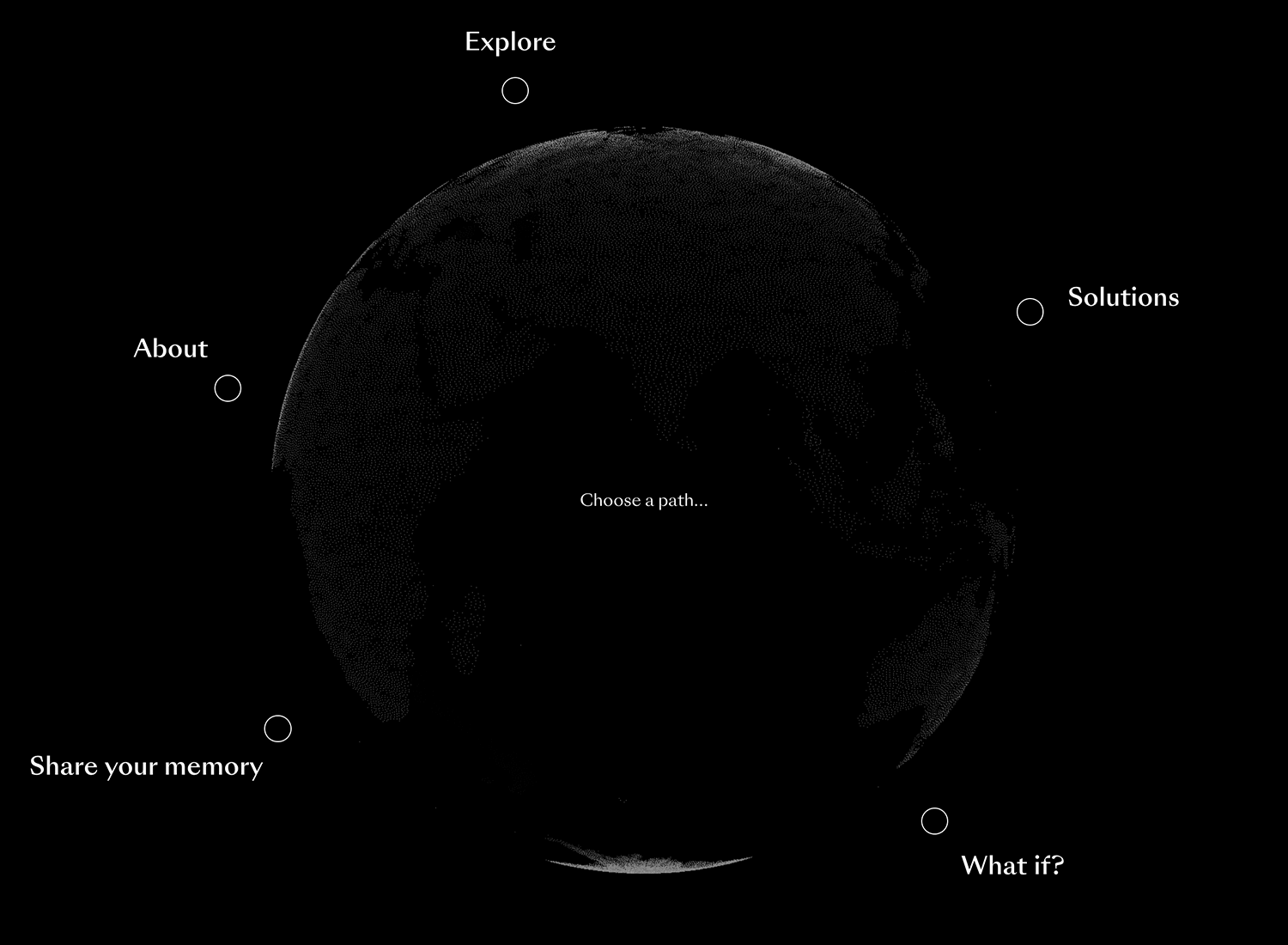
Die Was fehlt Website macht das Erkunden der Inhalte Spaß und ist ansprechend. Die obere Navigationsleiste ist einfach gehalten und enthält Abschnitte wie Über, Projekte und Engagieren Sie sich. Wenn Sie mit dem Mauszeiger über diese Links fahren, werden Ihre Auswahlmöglichkeiten durch coole visuelle Effekte hervorgehoben, was die Navigation interaktiver macht.

Das Dropdown-Menü ermöglicht den einfachen Zugriff auf detailliertere Unterkategorien, so dass Sie schnell finden können, was Sie suchen. Es gibt auch eine Suchleiste am oberen Rand für den schnellen Zugriff auf bestimmte Inhalte. Dieses ansprechende Design macht What Is Missing zu einem der besten Beispiele für eine interaktive Website-Navigation.
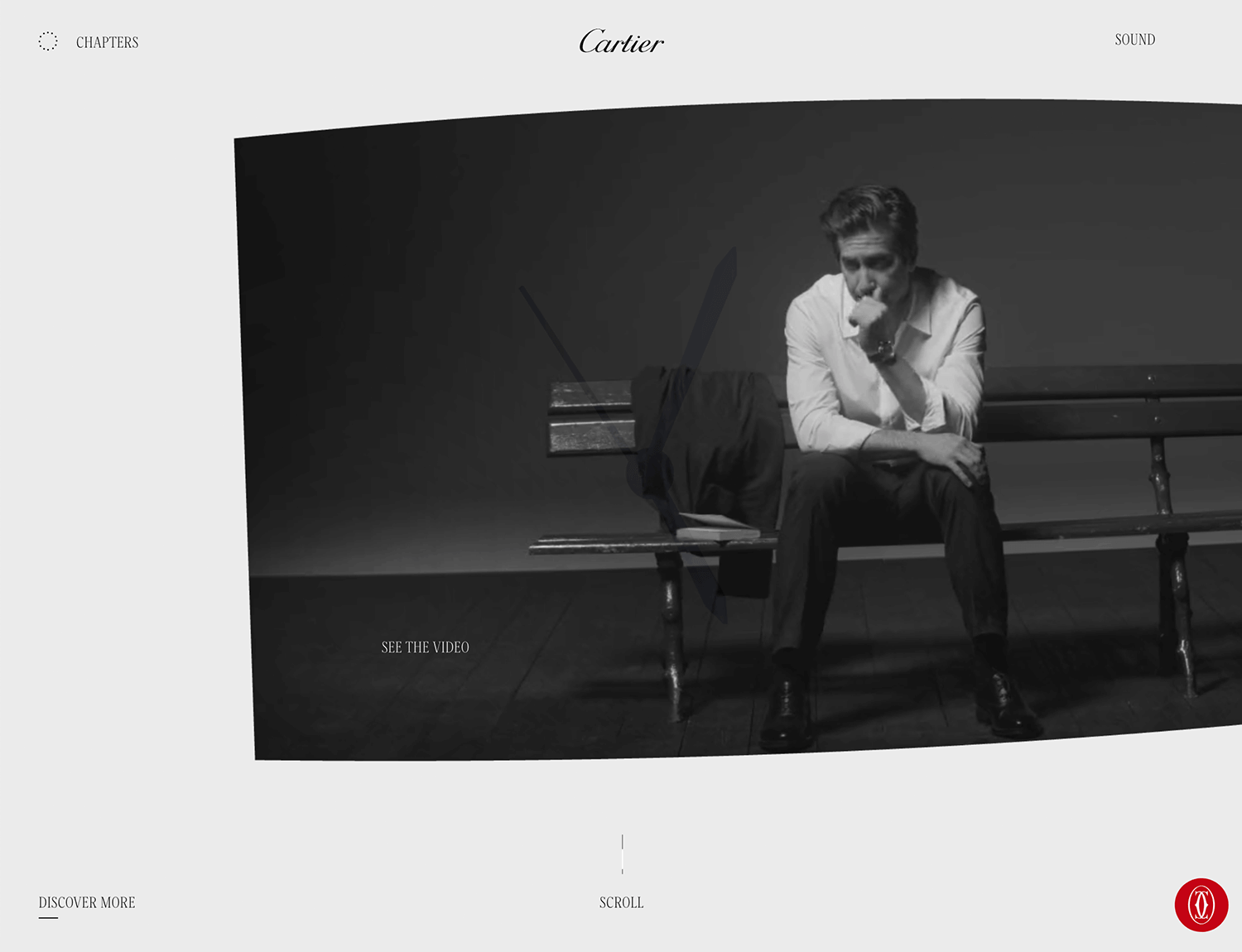
Wenn wir über eine ansprechende und elegante Navigation sprechen, Cartier’s Beispiel ist eines der besten. Die obere Navigationsleiste enthält wichtige Rubriken wie Schmuck, Uhren und Geschenke. Wenn Sie mit dem Mauszeiger über diese Rubriken fahren, erscheint ein elegantes Dropdown-Menü, das verschiedene Unterkategorien anzeigt.
Das macht es den Benutzern leicht, Produkte zu entdecken und zu finden. Auch die Suchleiste ist prominent platziert, so dass bestimmte Artikel schnell gefunden werden können. Diese Mischung aus schönem Design und benutzerfreundlichen Funktionen macht die Website von Cartier zu einem Paradebeispiel für eine effektive und luxuriöse Website-Navigation.

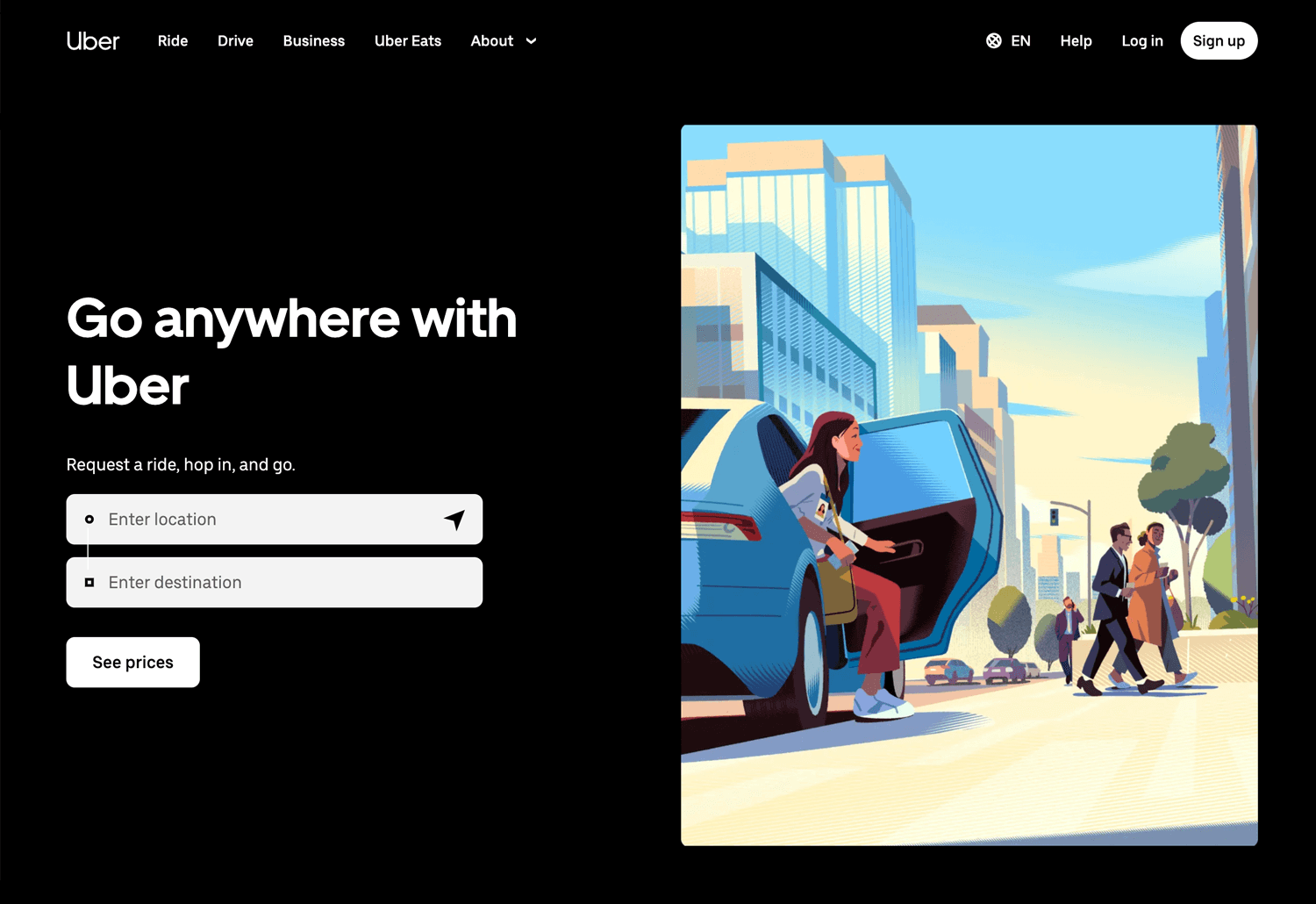
Uber App ist ein gutes Beispiel für ein großartiges Hamburger-Menü. Oben rechts auf dem Bildschirm sehen Sie das bekannte dreizeilige Symbol. Wenn Sie darauf tippen, gleitet ein Menü an der Seite hervor, das Optionen wie „Anmelden“, „Registrieren“, „Fahren“ und „Fahren“ anzeigt.

Diese Optionen sind deutlich gekennzeichnet, so dass Sie leicht finden, was Sie brauchen. Das Design hält den Hauptbildschirm übersichtlich und konzentriert sich auf die Buchung von Fahrten. Diese einfache, aber effektive Navigation hilft den Nutzern, schnell und ohne Verwirrung zum Ziel zu gelangen. Das Hamburger-Menü von Uber zeigt, wie man die Navigation einfach und benutzerfreundlich gestaltet.
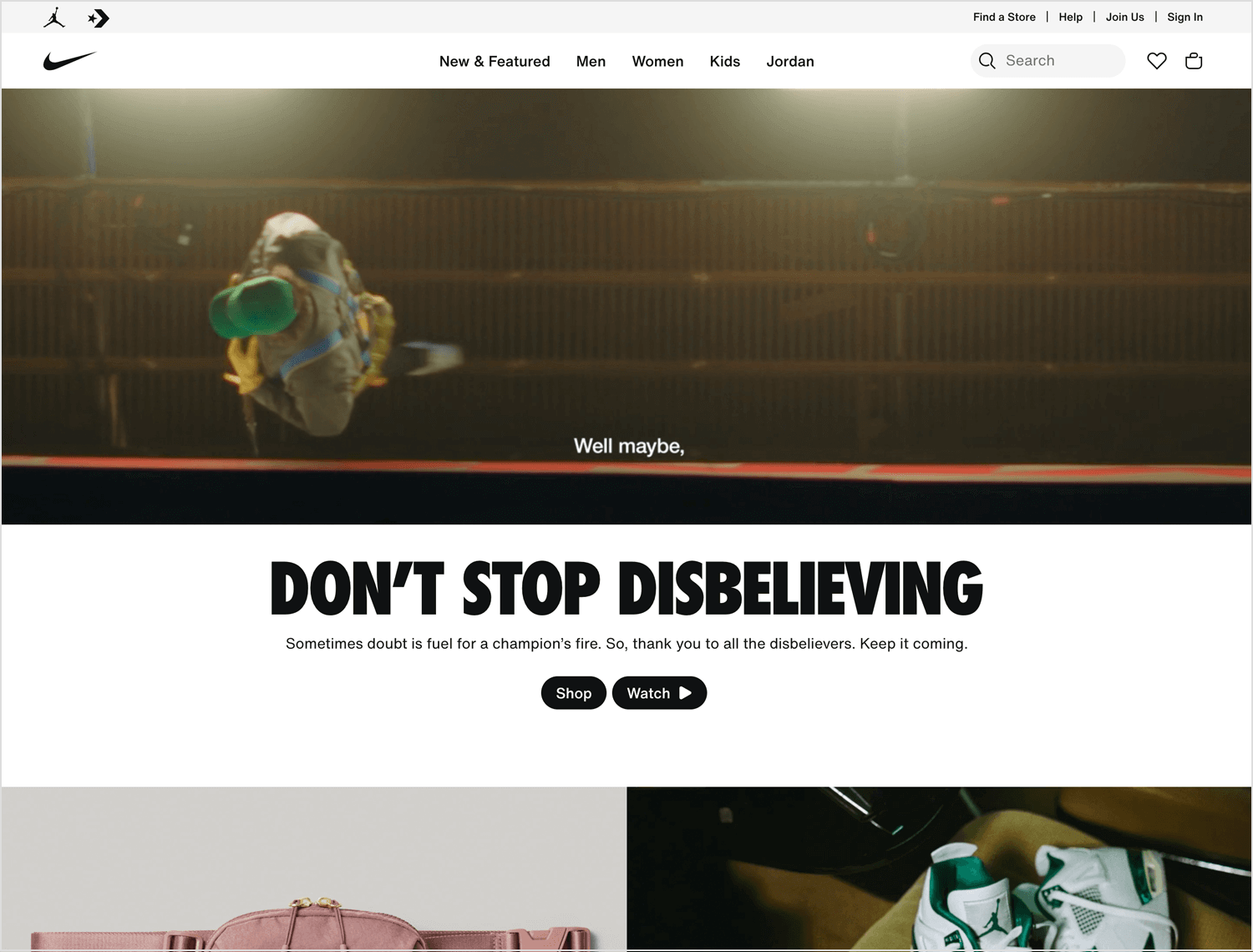
Unser letztes Beispiel bringt die minimalistische Dropdown-Navigation auf den Punkt; Nike’s Website. Am oberen Rand finden Sie einfache Kategorien wie „Männer“, „Frauen“, „Kinder“ und „Sale“. Wenn Sie mit dem Mauszeiger über diese Kategorien fahren, erscheint ein übersichtliches Dropdown-Menü, das Unterkategorien und beliebte Artikel anzeigt.
Die Hauptseite ist überschaubar und aufgeräumt, so dass die Website leicht zu navigieren ist. Die Dropdown-Listen sind einfach zu navigieren und helfen Ihnen, schnell zu finden, was Sie brauchen. Das schlanke Design von Nike macht das Surfen zum Kinderspiel und zeigt, wie effektiv die Dropdown-Navigation sein kann.

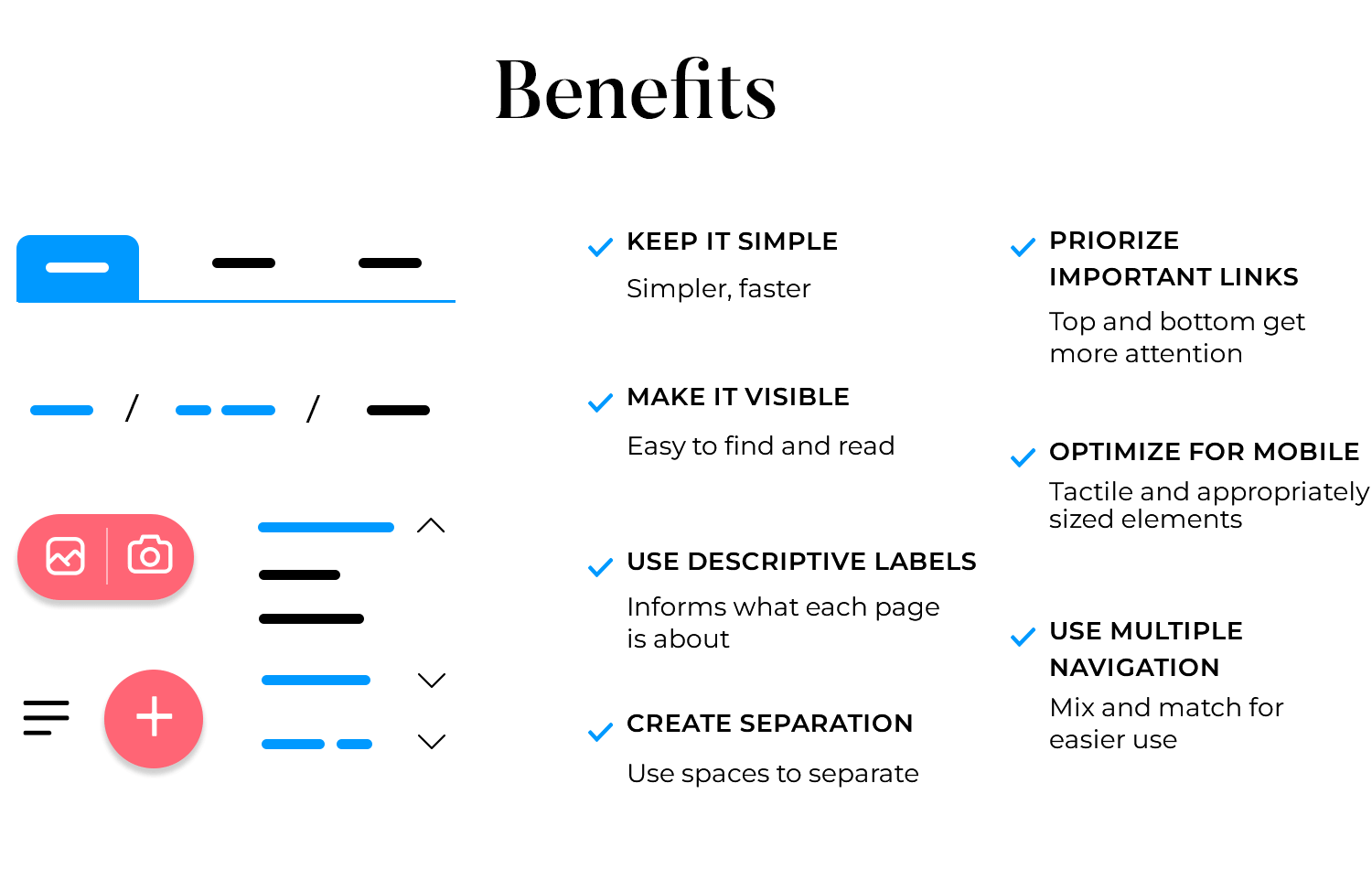
Eine klare und intuitive Website-Navigation ist ein Schlüsselfaktor für die Benutzerfreundlichkeit und die Suchmaschinenoptimierung. Hier finden Sie einige empfohlene Best Practices, um sicherzustellen, dass die Navigation Ihrer Website sowohl benutzerfreundlich als auch effektiv ist.
Die Vereinfachung Ihrer Navigation hilft den Nutzern, schnell das zu finden, was sie brauchen. Um eine Überlastung Ihrer Besucher zu vermeiden, sollten Sie Ihr primäres Navigationsmenü auf sieben Einträge beschränken. Vermeiden Sie den übermäßigen Einsatz von Dropdown-Menüs, aber wenn nötig, verwenden Sie ein Mega-Menü, um Links klar zu kategorisieren.
Stellen Sie sicher, dass Ihre Navigation leicht zu finden und zu lesen ist. Platzieren Sie das Hauptmenü oben auf der Seite, wo die Benutzer es erwarten. Verwenden Sie Kontraste, damit sich die Navigation vom Hintergrund abhebt. Für mobile Websites ist das Hamburger-Menü eine erkennbare und effektive Lösung.
Beschriften Sie Links deutlich, um genau zu zeigen, worum es auf den einzelnen Seiten geht. Dies ist sowohl für Besucher als auch für die Anzeige in den Suchergebnissen hilfreich.

Verwenden Sie Leerraum, um Navigationselemente effektiv von anderen Inhalten zu trennen. Dadurch können Benutzer die Navigation leicht vom Rest der Seite unterscheiden und die kognitive Belastung wird verringert.
Platzieren Sie die wichtigsten Links oben und unten in Ihrem Navigationsmenü, da diese Positionen die meiste Aufmerksamkeit erhalten. In der Regel ist der erste Link Ihre Homepage oder Ihre Serviceseite und der letzte ist eine Aufforderung zum Handeln wie Kontakt oder Kasse.
Angesichts der zunehmenden Nutzung von Mobilgeräten sollten Sie sicherstellen, dass Ihre Navigation mobilfreundlich ist. Verwenden Sie berührungsfreundliche Elemente und stellen Sie sicher, dass die Links groß genug sind, um sie leicht anzutippen. Das Hamburger-Menü ist eine effektive Lösung für die mobile Navigation.
Kombinieren Sie verschiedene Wege, auf denen sich die Benutzer auf Ihrer Website bewegen können. Menüs am oberen Rand, Menüs in der Fußzeile, Seitenleisten und Breadcrumb-Navigationsdesigns haben alle ihre eigene Aufgabe und können die Nutzung Ihrer Website noch einfacher machen.
Um eine benutzerfreundliche Website zu erstellen, ist es wichtig, ein gut designtes Navigationssystem zu haben. Bei Justinmind bieten wir eine Vielzahl von UI-Komponenten an, die Ihnen helfen können, eine nahtlose Navigation für Ihre Benutzer zu schaffen. Werfen wir einen Blick auf einige Beispiele und Spezifikationen für jede Komponente.
Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

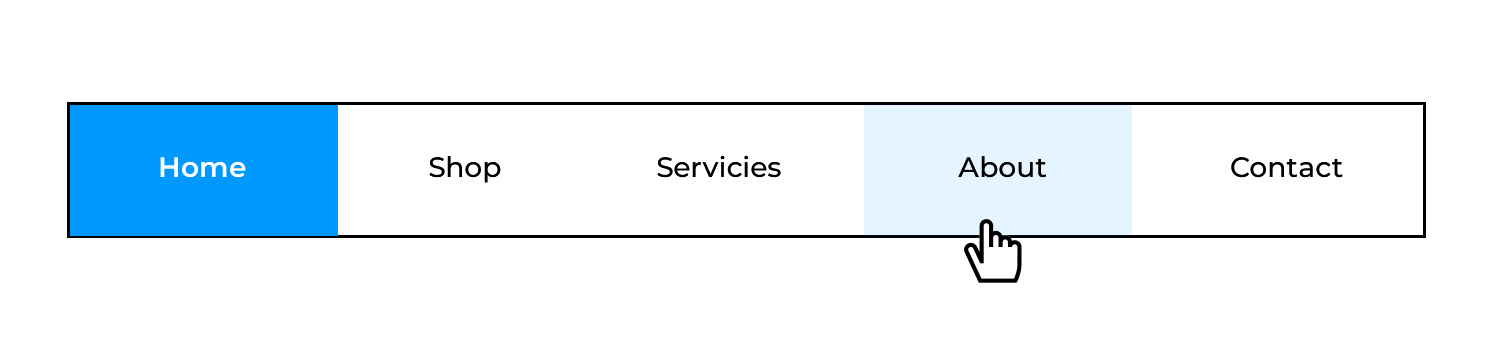
Top-Navigationsleisten sind ein gängiges und benutzerfreundliches Merkmal, das sich am oberen Rand der meisten Websites befindet. Sie bieten eine schnelle und einfache Möglichkeit, auf die wichtigsten Bereiche einer Website zuzugreifen, z. B. Home, About, Services und Contact. Das Design der Schaltflächen auf der Website sollte minimalistisch und dennoch überzeugend genug sein, um eine einfache Navigation zu gewährleisten und sowohl die Ästhetik als auch die Funktionalität der Website zu verbessern.

- Position: Fixiert am oberen Rand der Seite.
- Inhalt: Logo auf der linken Seite, Hauptlinks zentriert oder rechtsbündig.
- Stil: Minimalistisches Design mit klaren, gut lesbaren Schriftarten und hohem Kontrast.
- Interaktion: Links ändern ihre Farbe, wenn Sie den Mauszeiger bewegen, um Interaktivität anzuzeigen.
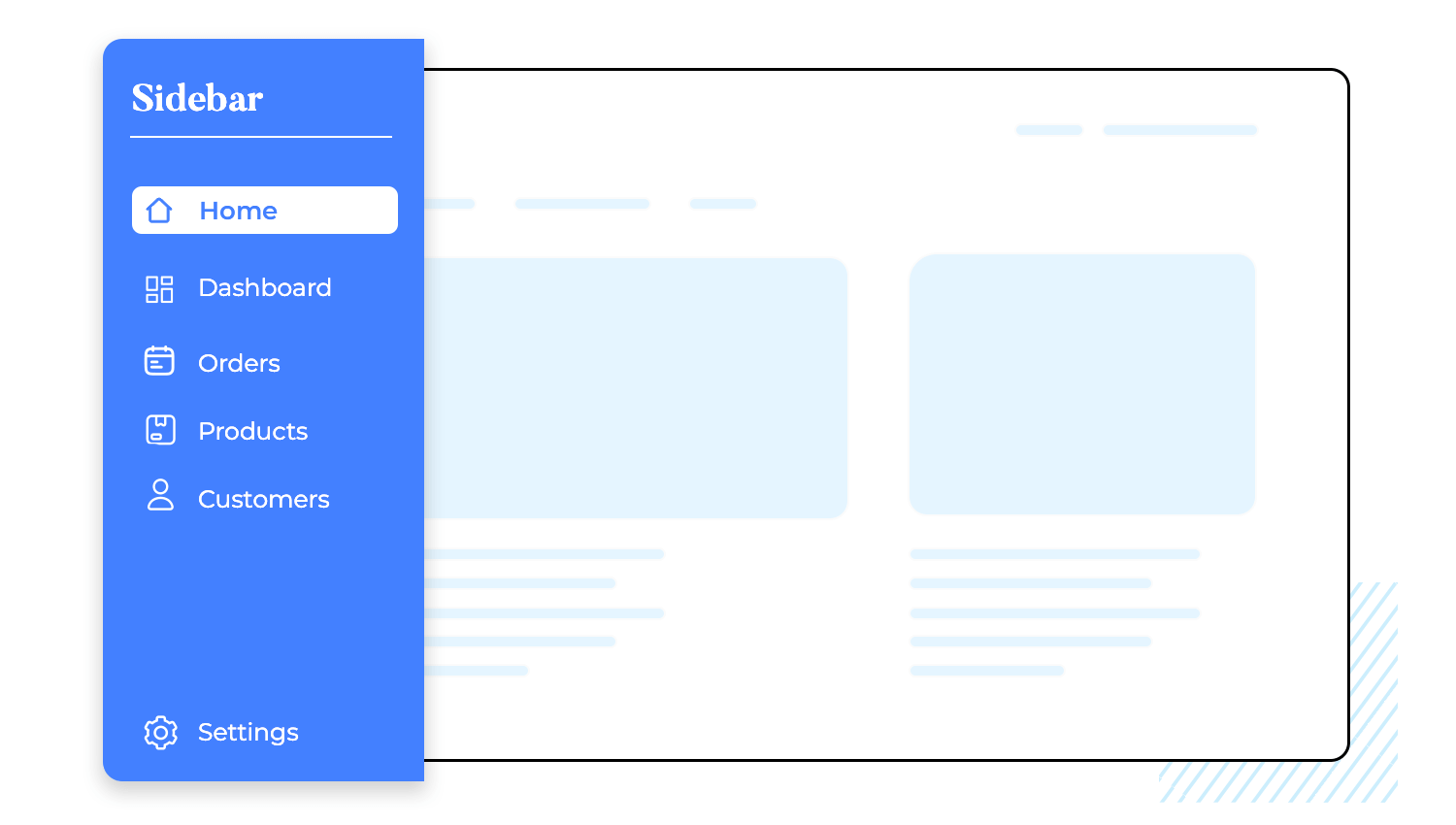
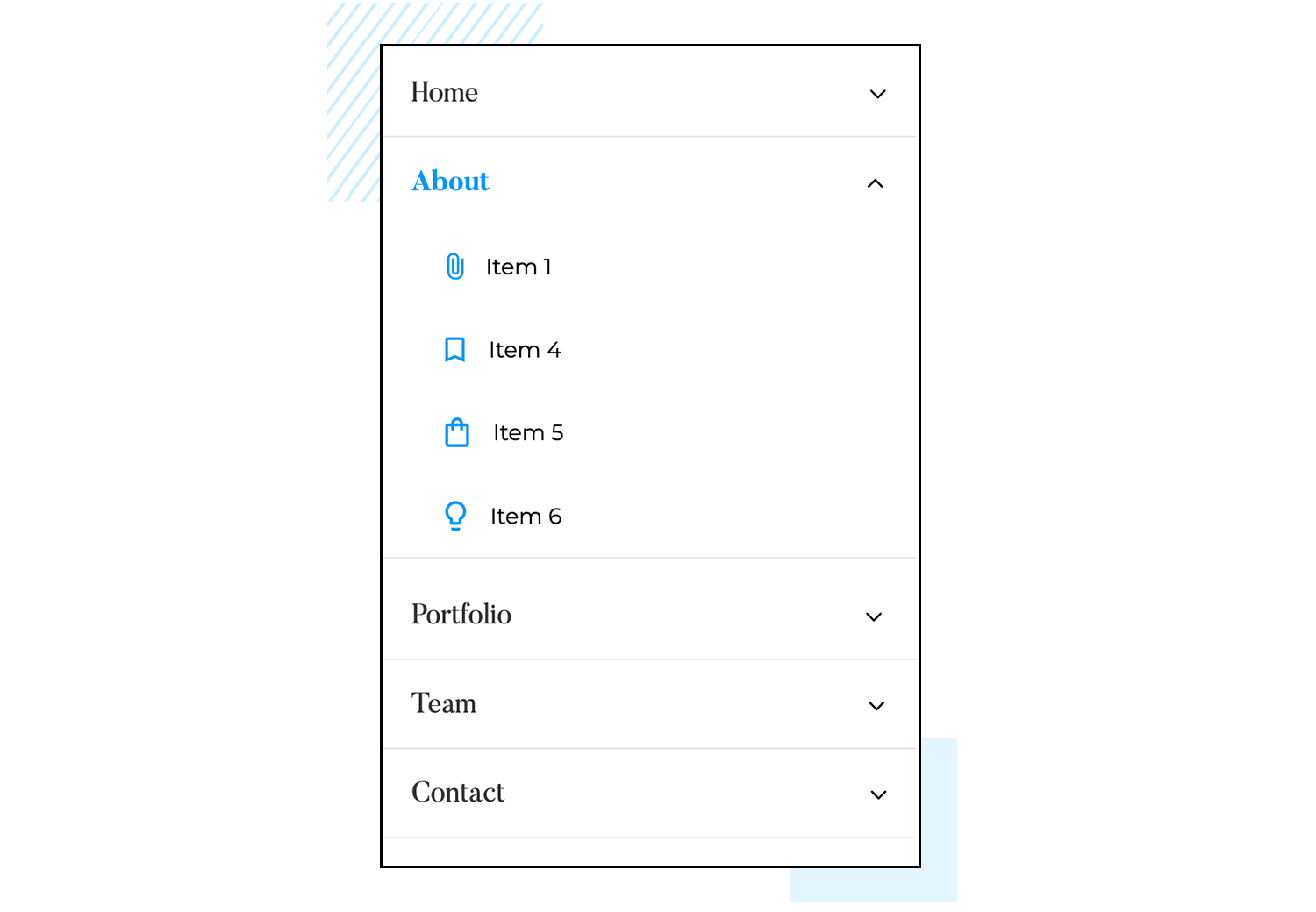
Seitliche Navigationsleisten bieten eine Alternative zur oberen Navigation, die besonders für inhaltsreiche Websites nützlich ist. Sie werden normalerweise auf der linken Seite des Bildschirms platziert.

- Position: Fest auf der linken Seite.
- Inhalt: Vertikale Liste von Links.
- Stil: Zusammenklappbare/erweiterbare Abschnitte für Unterkategorien.
- Interaktion: Unterkategorien erweitern/verkleinern sich bei Klick.
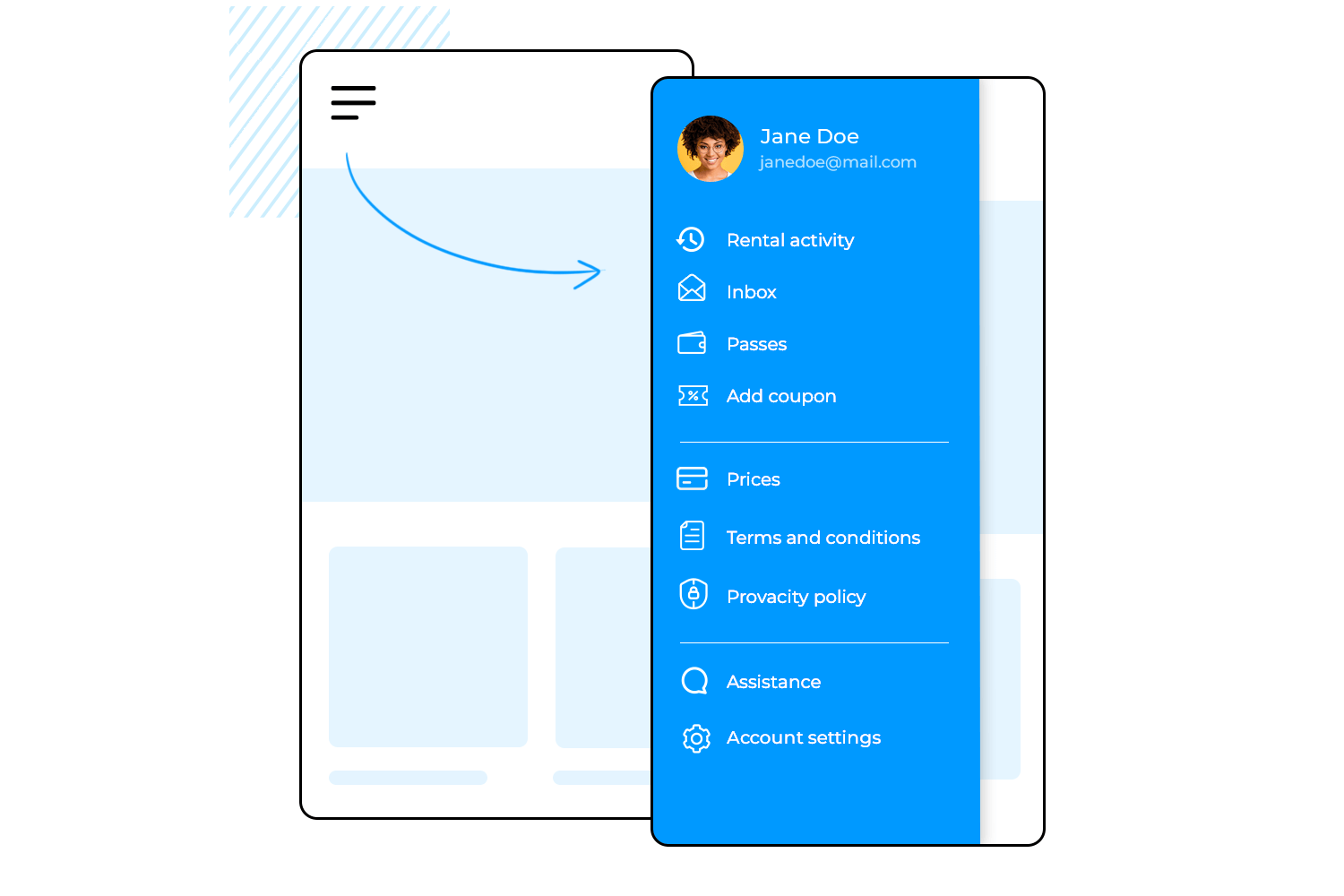
Hamburger-Menüs sind im mobilen Design üblich, können aber auch auf Desktop-Seiten verwendet werden, um Platz zu sparen.

- Symbol: Drei horizontale Linien.
- Interaktion: Erweitert sich, um bei einem Klick Menüpunkte anzuzeigen.
- Stil: Einfaches und intuitives Design für leichten Zugang.
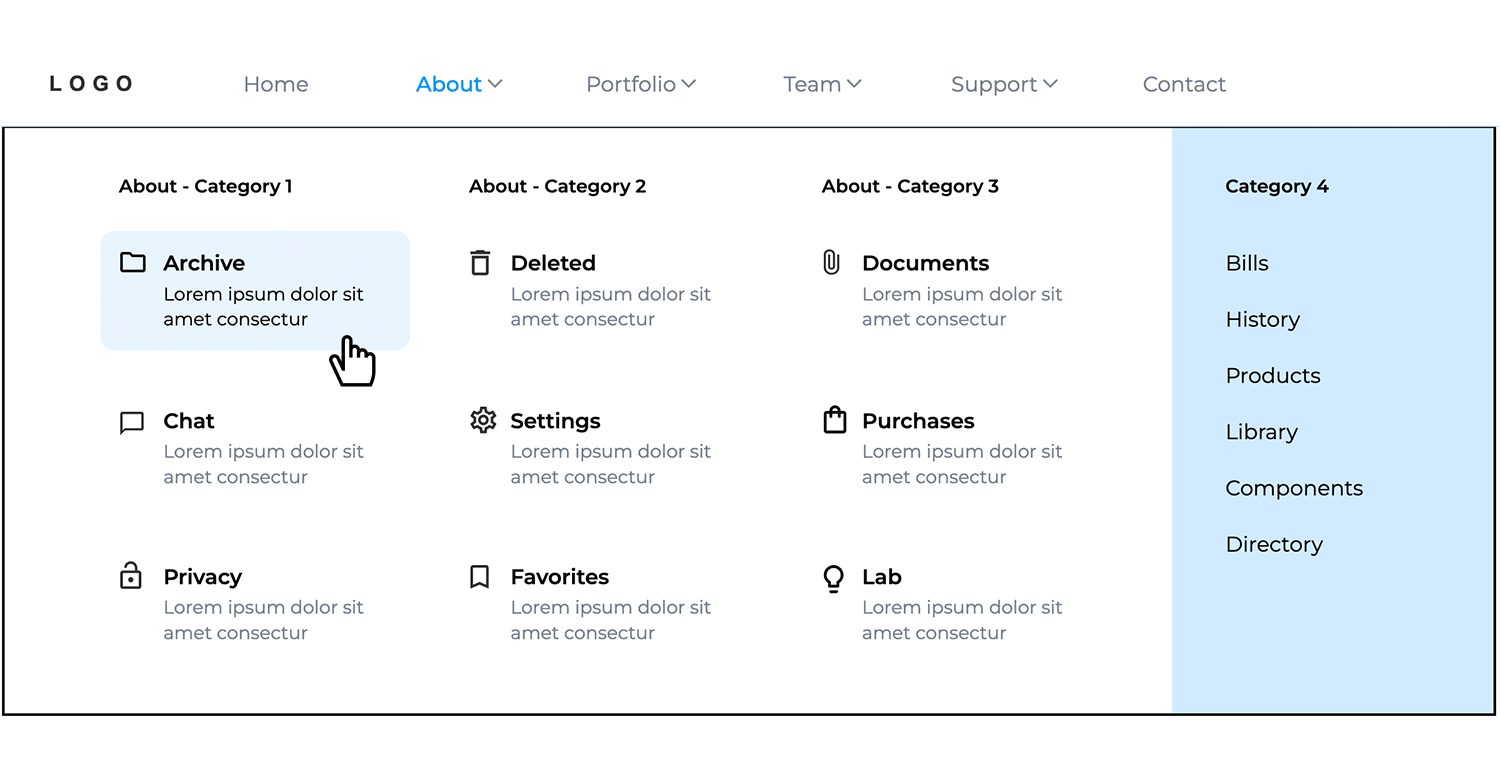
Mega-Menüs bieten einen großen Überblick über das Angebot der Website, ideal für Websites mit vielen Kategorien.

- Layout: Rasterformat mit kategorisierten Links.
- Größe: Voller oder halber Bildschirm bei Hover/Klick.
- Interaktion: Hervorgehobene Abschnitte beim Hovern für mehr Klarheit.
Dropdown-Menüs bieten sekundäre Navigationsoptionen innerhalb der Hauptnavigation.

- Auslöser: Bewegen Sie den Mauszeiger oder klicken Sie auf das übergeordnete Element.
- Stil: Im Einklang mit der Hauptnavigationsleiste.
- Interaktion: Sanfte Dropdown-Animation für ein nahtloses Erlebnis.
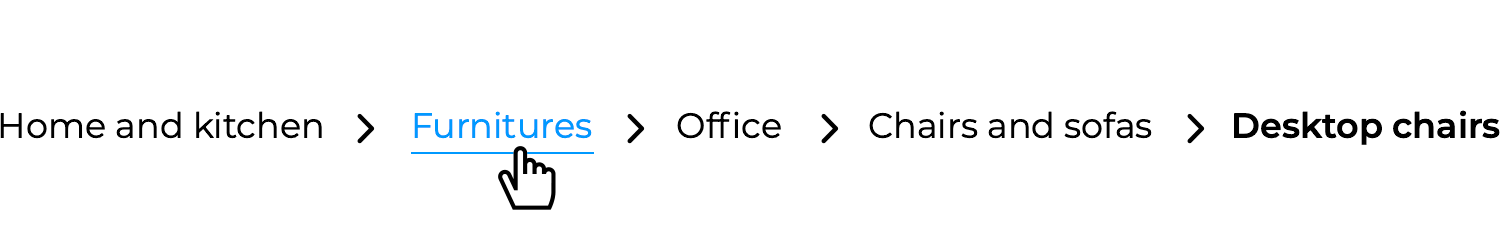
Brotkrümel zeigen Ihnen, wo Sie sich auf einer Website befinden und wie Sie dorthin gelangt sind. Es ist, als ob Sie eine Spur von digitalen Krümeln hinterlassen, damit Sie den Weg zurück finden.

- Struktur: Lineare Spur von Links.
- Platzierung: Normalerweise unterhalb der Hauptnavigationsleiste oder der Kopfzeile.
- Stil: Kleine, unauffällige Links, die sich in das Design der Seite einfügen.
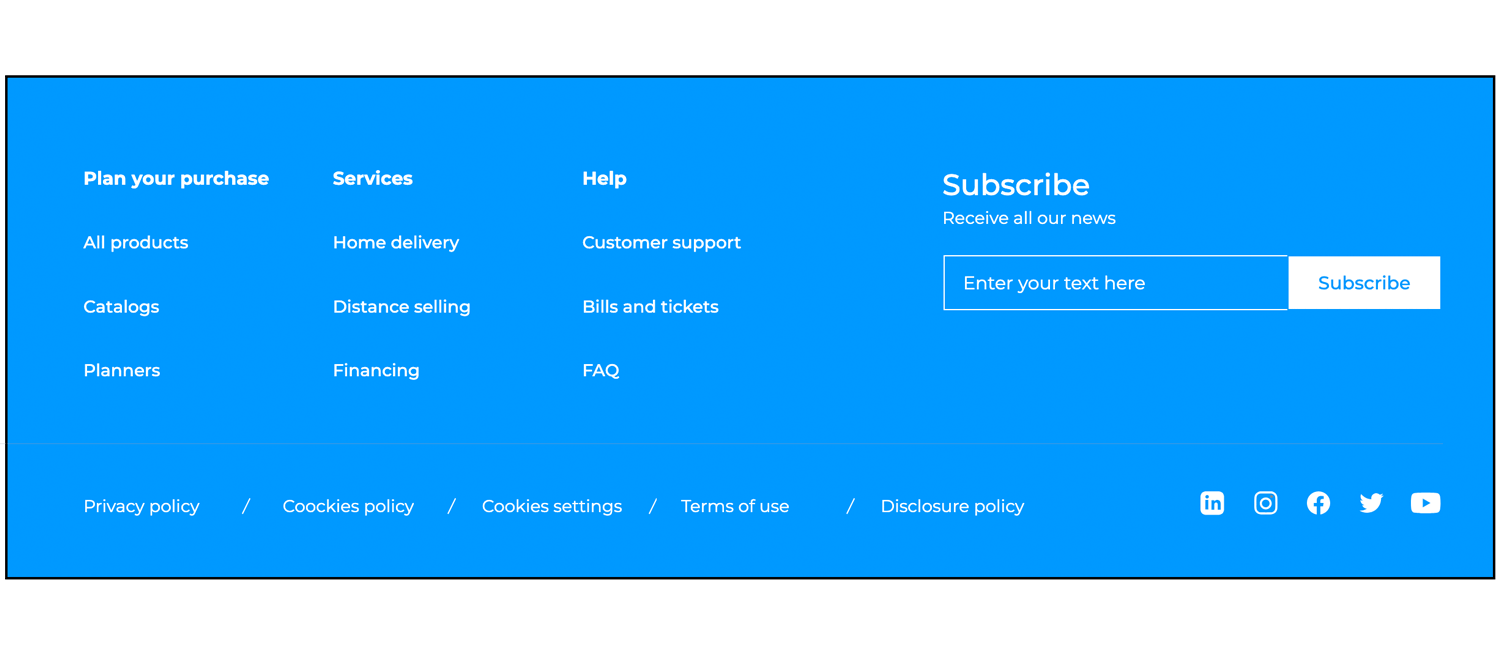
Fußzeilen bieten zusätzliche Navigationsmöglichkeiten und wichtige Links, wie z.B. Kontaktinformationen und rechtliche Hinweise.

- Inhalt: Links zur Sitemap, Datenschutzbestimmungen, Nutzungsbedingungen und Kontakt.
- Stil: Minimalistisch mit klarer Typografie.
- Interaktion: Links ändern die Farbe, wenn Sie den Mauszeiger bewegen, um die Zugänglichkeit zu verbessern.
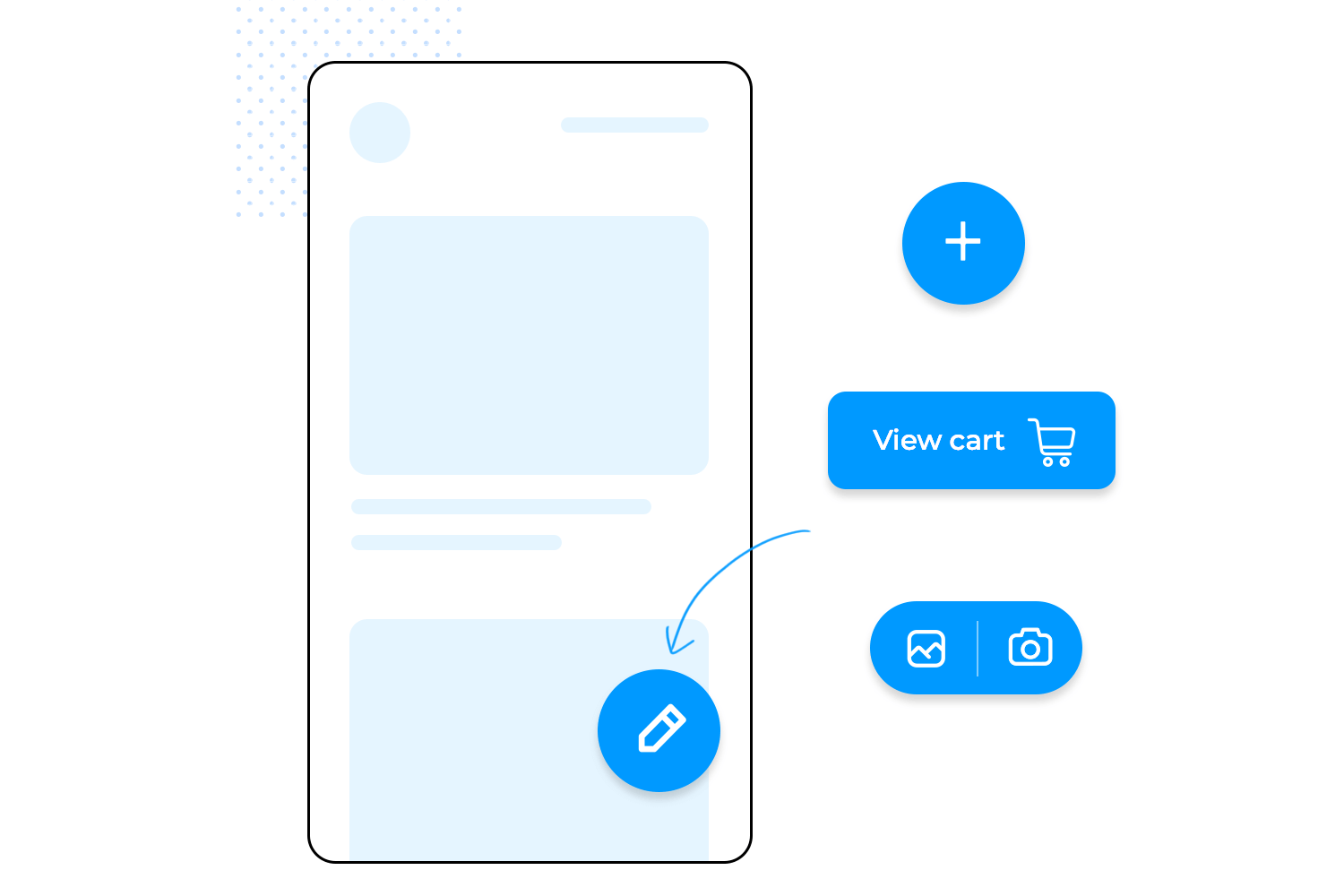
FABs sind auffällige Schaltflächen, die dem Benutzer eine Abkürzung zu den wichtigsten Aktionen auf einem Bildschirm bieten.

- Position: Schwebend in der rechten unteren Ecke.
- Stil: Kreisförmig mit einer Ikone, erhaben mit einem Schatten.
- Interaktion: Die Schaltfläche vergrößert sich oder animiert sich beim Schweben/Klicken.
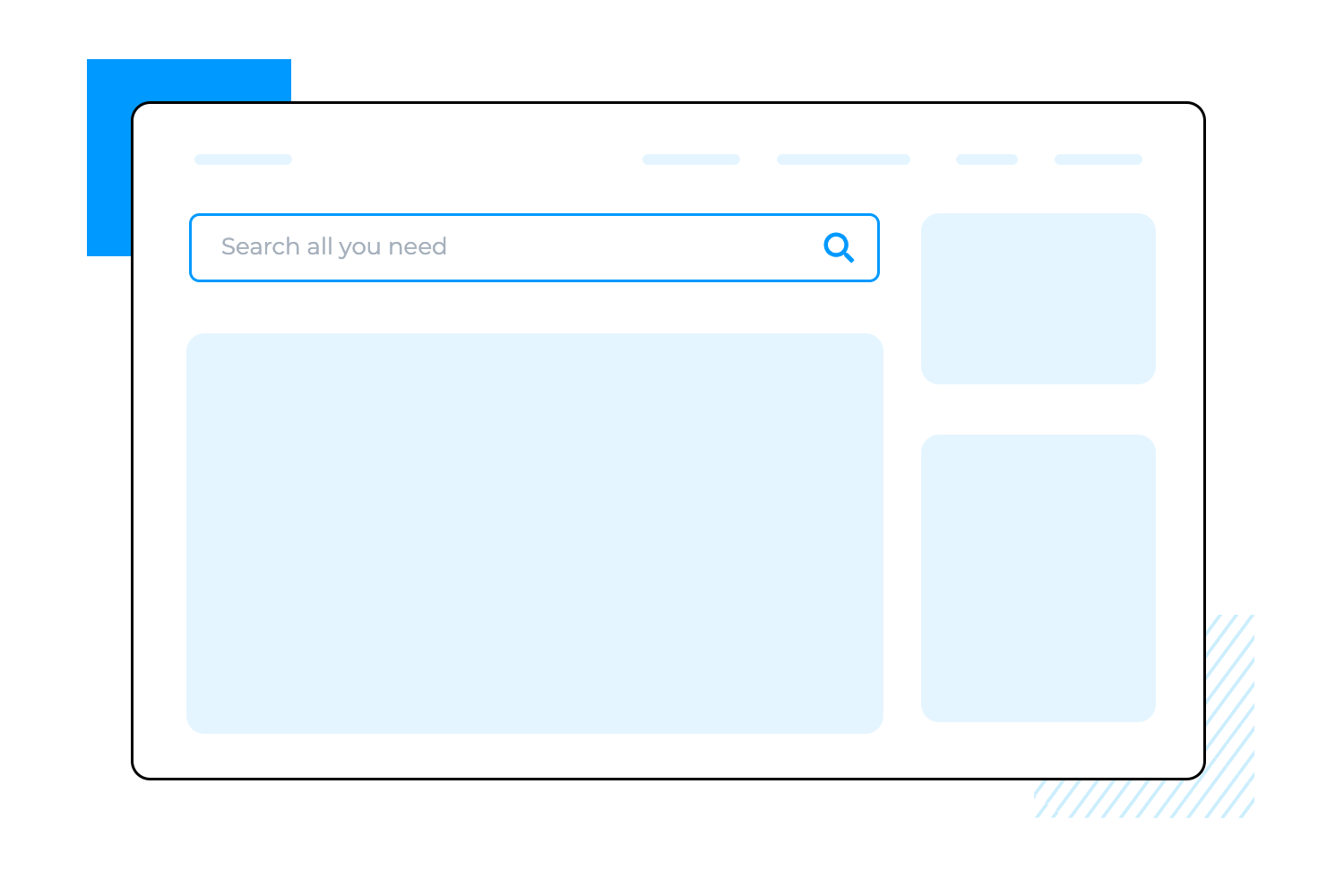
Suchorientierte Navigationskomponenten helfen Benutzern, bestimmte Inhalte schnell zu finden.

- Platzierung: An prominenter Stelle in der Kopfzeile oder als schwebendes Element.
- Funktionsweise: Mit Autovervollständigung und Vorschlagsfunktionen.
- Interaktion: Suchvorschläge in Echtzeit, während der Benutzer tippt.
Entwerfen Sie mit Justinmind die Navigation Ihrer Website und erstellen Sie Prototypen. Es ist kostenlos!

Parallaxes Scrollen lässt Websites lebendiger wirken, indem Hintergrund- und Vordergrundbilder in unterschiedlichen Geschwindigkeiten bewegt werden.

- Implementierung: CSS und JavaScript.
- Effekt: Hintergrund- und Vordergrundbilder, die sich in unterschiedlichen Geschwindigkeiten bewegen, vermitteln ein Gefühl von Tiefe und machen Websites interessanter.
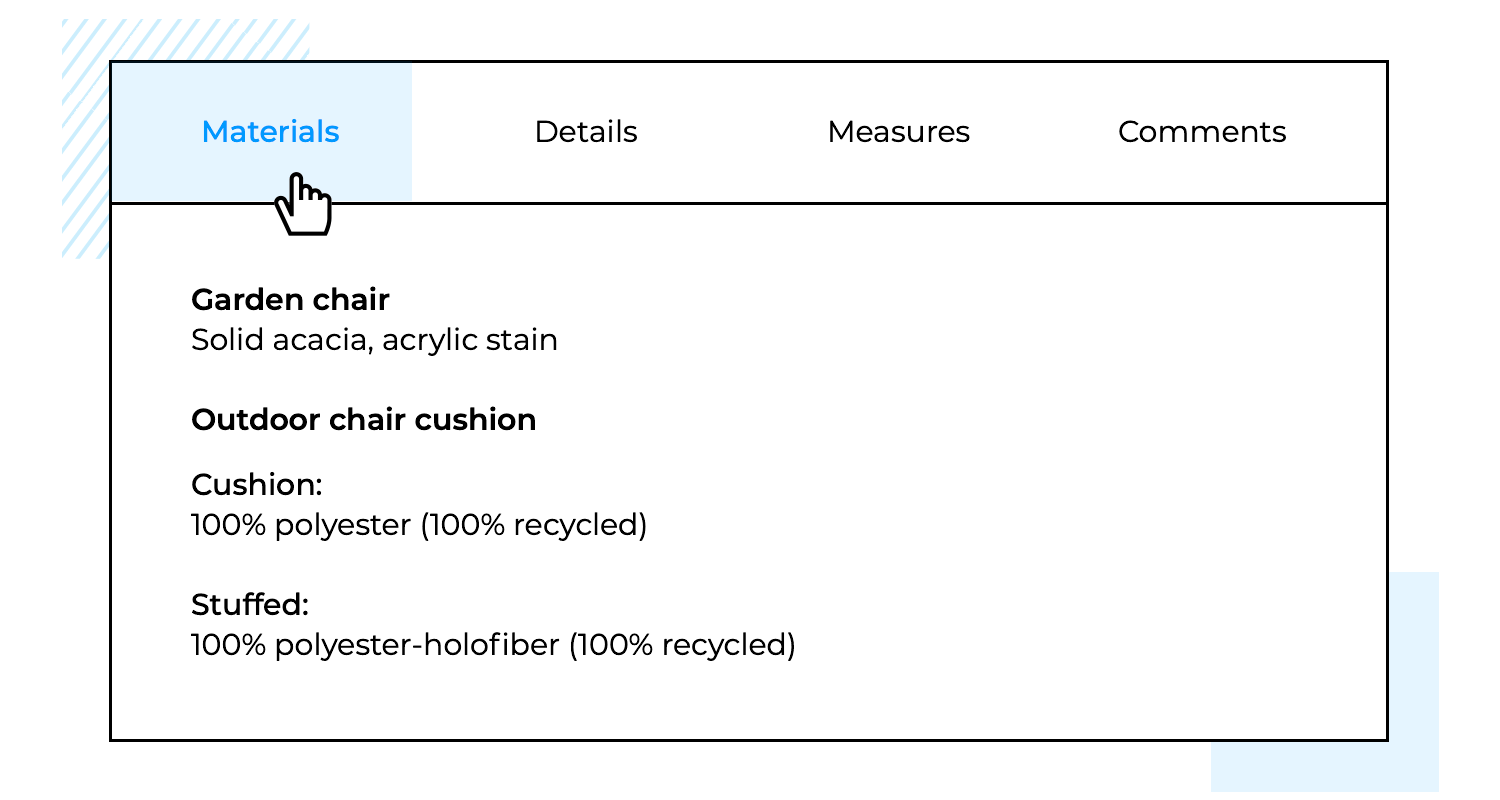
Registerkarten sind Schaltflächen, die sich in der Regel am oberen Rand einer Seite befinden und mit denen Benutzer leicht zwischen verschiedenen Inhaltsbereichen wechseln können. Sie sind eine großartige Möglichkeit, Informationen auf kleinem Raum zu organisieren und zu verhindern, dass Benutzer von der Seite weg navigieren müssen.

- Position: Normalerweise am Anfang des Inhaltsbereichs.
- Stil: Klar definierte Registerkarten mit Beschriftungen.
- Interaktion: Der Inhalt ändert sich beim Klicken, wobei die aktive Registerkarte hervorgehoben wird.
Karussells oder Schieberegler sind eine beliebte Methode, um mehrere Inhalte (wie Bilder oder Text) in einem begrenzten Bereich auf einer Website zu präsentieren. Sie ermöglichen den Nutzern ein einfaches Blättern durch den Inhalt, ein Element nach dem anderen, oft mit Pfeilen oder Punkten zur Navigation.

- Position: In der Regel im Bereich des Helden oder innerhalb des Inhalts.
- Stil: Panels mit Navigationspfeilen oder Punkten.
- Interaktion: Automatisches Scrollen oder manuelle Navigation durch Pfeile/Punkte.
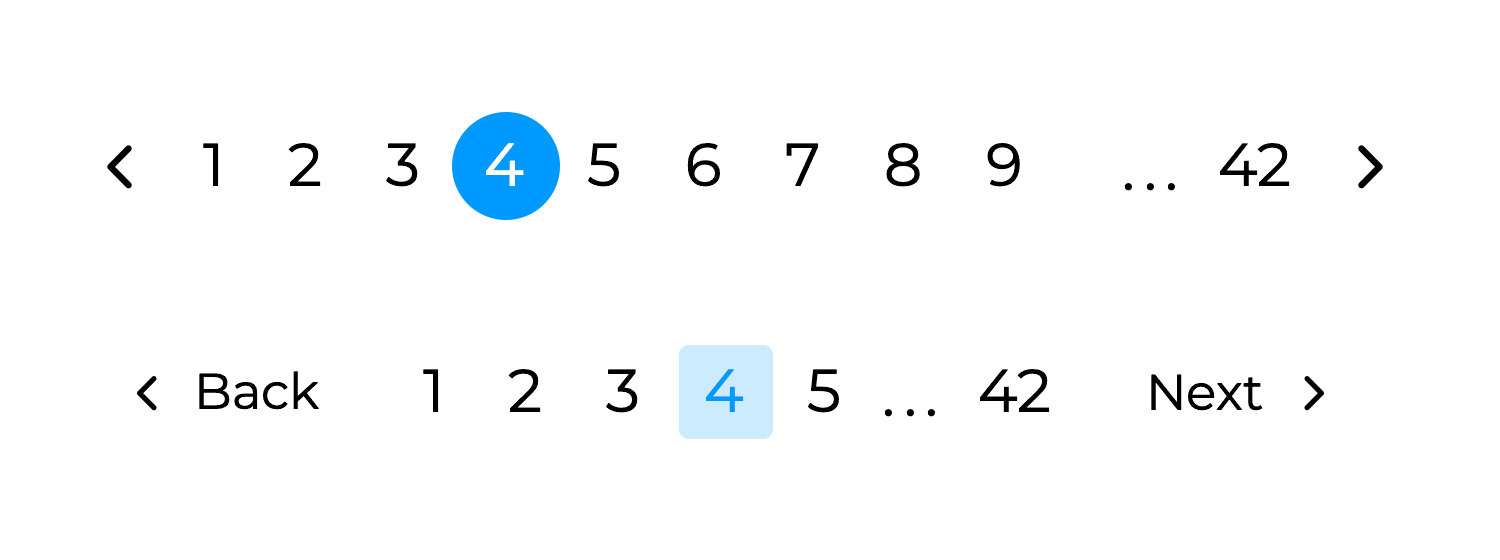
Die Paginierung unterteilt große Mengen von Inhalten in kleinere Seiten, um die Navigation zu erleichtern.

- Position: Am Ende oder am Anfang der Inhaltsliste.
- Stil: Nummerierte Links mit den Schaltflächen Weiter/Vorher.
- Interaktion: Wenn Sie auf eine Zahl oder eine Schaltfläche klicken, wird die entsprechende Seite geladen.
Wenn Sie diese UI-Komponenten aus den Bibliotheken von Justinmind in Ihr Website-Design integrieren, verbessern Sie die Benutzernavigation und das allgemeine Benutzererlebnis. Detailliertere Spezifikationen und Beispiele finden Sie in unserem umfassenden UI-Bibliothek auf der Justinmind Website.
Das Design der Navigation ist der Schlüssel zu jeder Website. Auch wenn es weitgehend davon abhängt, welche Art von Website oder wie viele Seiten die Website haben muss – es gibt ein klares Gefühl für ein erfolgreiches Navigationsdesign. Die meisten Benutzer können nicht genau sagen, was ein gutes Navigationsdesign ausmacht, aber sie können es erkennen, wenn sie es erleben.
Es richtig zu machen ist ein Muss. Ja, es richtig zu machen, kann eine ziemliche Herausforderung sein, aber ich hoffe, dass Sie sich mit dieser Liste reichlich Inspiration holen können! Und denken Sie daran: Das Design der Navigation ist eng mit anderen Aspekten der Website verbunden, z.B. mit der Informationsarchitektur oder dem Interaktionsdesign.
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read

