Erfahren Sie anhand von 20 inspirierenden Beispielen, wie Weißraumdesign den Inhalt Ihrer Website gestalten und hervorheben kann.
Könnten Sie ohne den Weltraum existieren? Könnte irgendeine separate Entität ohne ihn existieren? Ob Sie es glauben oder nicht, unser Körper besteht zu 99,9999999% aus Raum. Er ist ein wichtiger Bestandteil des Lebens, aber in einer Welt voller physischer und virtueller Inhalte vergessen wir oft die wichtige Rolle des Raums. Im Webdesign bezeichnen wir ihn als „weißen Raum“.
Weißer Raum, weniger bekannt als negativer Raum, ist entscheidend für das UI-Layout einer Website. Ein überladenes UI ist das Äquivalent zu weißem Rauschen im Web: nichts sticht hervor. Ohne Weißraumdesign bleiben brillante Kunstwerke unbemerkt, alle Elemente werden erdrückt und das Grafikdesign ertrinkt in einer Pfütze seiner selbst.
Beginnen Sie noch heute mit dem Prototyping von Anwendungen. Genießen Sie unbegrenzte Projekte!

In diesem Beitrag sehen wir uns 20 inspirierende Beispiele dafür an, wie Sie den Weißraum manipulieren können, um die wichtigen Inhalte Ihrer Website so hervorzuheben, wie sie es tun sollten. Außerdem stellen wir Ihnen einige Best Practices vor, wie Sie das Beste aus dem Nichts in Ihrem Prototyping-Tool herausholen können!
Abgesehen davon, dass UIs ein höheres Maß an Raffinesse und Prestige bieten, hat White Space Design auch Vorteile für den Benutzer. Es hilft, indem es dem Benutzer eine verdauliche Menge an Inhalten zur Verfügung stellt. Es veranlasst Sie dazu, Prioritäten zu setzen, welche Inhalte zuerst gezeigt werden sollen und wie viel Wert darauf gelegt werden soll.
Laut NNG verbessert das Design von Weißraum auch die Lesbarkeit und Scannbarkeit Ihrer Website. Laut einer Studie der Wichita State University verbessert sich das Leseverständnis um 20%. Wie das? Das White Space Design macht Ihren Inhalt für die Augen des Benutzers leicht lesbar, indem es überflüssige Details weglässt und die Informationen in leicht verdauliche Brocken aufteilt. Mit anderen Worten, es reduziert die kognitive Belastung des Benutzers, was wiederum die Absprungrate verringert.

Wie man es auch dreht und wendet, die schiere Menge an Vorteilen, die das White Space Design mit sich bringt, macht es zu einer lohnenden Technik, die man in Betracht ziehen sollte. Ist es denn nicht einfach, den Platz leer zu lassen? Die Antwort ist, dass es, wie alles im Webdesign, ohne Übung schwierig sein wird. Deshalb haben wir im Folgenden einige Best Practices zusammengestellt, damit Sie bei der Gestaltung von Leerraum ganz vorne mit dabei sind.
Vergessen Sie nicht, zunächst ein wireframe Ihres Website-Designs zu erstellen, um über die optimale Nutzung des Weißraums in Ihrem Design zu entscheiden. Unser kostenloses Wireframe-Tool kann Ihnen dabei helfen. Mithilfe eines Wireframes für Ihre Website können Sie Ihr Design für den Weißraum festlegen und die richtige Menge an Abständen und Füllungen um jedes Element herum bestimmen. Sie haben damit die Möglichkeit, verschiedene Abstände auszuprobieren, bevor Sie das Design der Website weiter verfeinern.
Sehen Sie sich auch unsere Liste mit tollen Beispielen für wireframes an, um sich vom Design inspirieren zu lassen.
Nutzen Sie das White Space Design, um die Augen Ihrer Benutzer zu lenken. Sie können dies tun, indem Sie den Inhalt Ihrer Seite in nicht mehr als 15 Punkten auf der Seite gliedern (alles, was darüber hinausgeht, sollte idealerweise auf einer anderen Seite erscheinen). Jetzt müssen Sie nur noch eine Prioritätsreihenfolge für diese 15 Punkte festlegen. Punkt Nummer eins könnte zum Beispiel das Logo sein, Nummer zwei die Navigationsleiste, Nummer drei ein Heldenbild, Nummer vier ein Textabsatz und so weiter.
Als Nächstes müssen Sie bei der Positionierung dieser Inhalte entscheiden, wo Ihr Makro-Weißraum sein soll. Mit anderen Worten, wo Sie die einzelnen Inhalte oder Gruppen von Elementen auf dem Bildschirm platzieren. Makro-Weißraum ist der Raum, der jedes Element oder jede Gruppe von Elementen umgibt. Der Mikro-Weißraum hingegen ist der Raum, der die verschiedenen Elemente in einer Gruppe umgibt, oder der Abstand zwischen Absätzen, Zeilen und Buchstaben in einem Text.
Beginnen Sie noch heute mit dem Prototyping von Anwendungen. Genießen Sie unbegrenzte Projekte!

Das Gestaltprinzip der Nähe besagt, dass Benutzer eng miteinander verbundene Elemente mit ähnlichen Attributen assoziieren. Um dieses Prinzip richtig anzuwenden, müssen Sie sicherstellen, dass Sie verwandte Elemente nahe beieinander gruppieren.
Nehmen Sie als Beispiel das Design von Formularen. Sie könnten zum Beispiel persönliche Angaben wie Name und Adresse in einer Gruppe zusammenfassen, die durch etwas mehr Platz getrennt ist, gefolgt von einer weiteren Gruppe von Feldern unter den Kreditkartendaten.
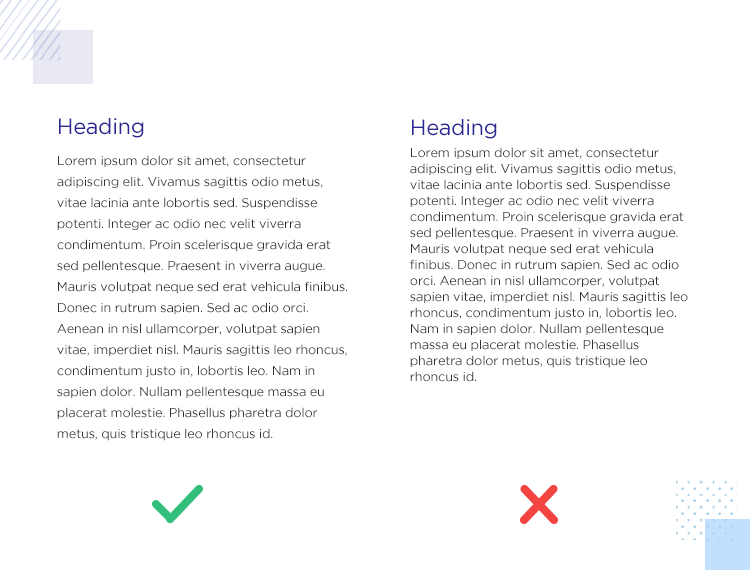
Stellen Sie sicher, dass die Spaltenbreiten und Ränder der Absätze nicht zu breit sind. Das bedeutet, dass Sie auf beiden Seiten Ihrer UI ausreichend Platz für die Seitenränder einplanen sollten. Dadurch wird die Lesbarkeit Ihrer Absätze verbessert und der Text ist für die Augen leichter zu lesen. Um die Seitenränder zu verkleinern, versuchen Sie, eine Idee pro Absatz einzufügen.

Sie sollten auch auf die Zeilenabstände achten. Sie wollen nicht, dass eine Zeile über der anderen steht, aber gleichzeitig wollen Sie auch nicht zu viel Platz zwischen den Zeilen haben. Der optimale Wert für den Zeilenabstand liegt zwischen 130-150% der Schriftgröße.
Nutzen Sie den Leerraum, um die visuelle Hierarchie zwischen den Elementen auf Ihrer Seite zu verdeutlichen. Ziehen Sie in Erwägung, Aspekte wie Polsterung und Rand zu verkleinern oder zu vergrößern, um bestimmte Elemente mehr oder weniger hervorzuheben. Achten Sie darauf, wichtige Elemente wie CTAs an einer Stelle zu platzieren, an der sie besonders hervorstechen.
Möchten Sie mehr über andere Arten von Webdesign erfahren? Sehen Sie sich unseren Beitrag über dashboard design an.
In der Prototyping-Phase müssen Sie ein Gleichgewicht zwischen Weißraum und Inhalt herstellen. Genauso wie Sie es vermeiden möchten, die Seite zu überladen, sollten Sie auch ein spartanisches UI für Ihre Website vermeiden. Dies kann das Verständnis des Benutzers beeinträchtigen, da alle Elemente und jeder Text unzusammenhängend erscheinen und das Überfliegen der Seite erschwert wird.
Beginnen Sie noch heute mit dem Prototyping von Anwendungen. Genießen Sie unbegrenzte Projekte!

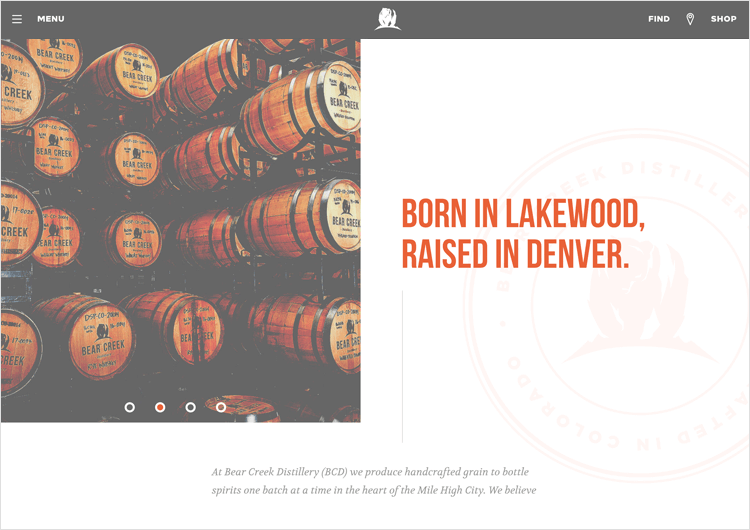
Kühne Bilder in Kombination mit kühnen Texten heben Bear Creek Distillery von anderen Spirituosenherstellern ab.

Das sparsame Design ermöglicht es Bear Creek, das hervorzuheben, was sie am besten können: destillieren. Durch die Verwendung von so wenig Ablenkungen wie möglich wird diese Idee den Besuchern der Website kraftvoll vermittelt.
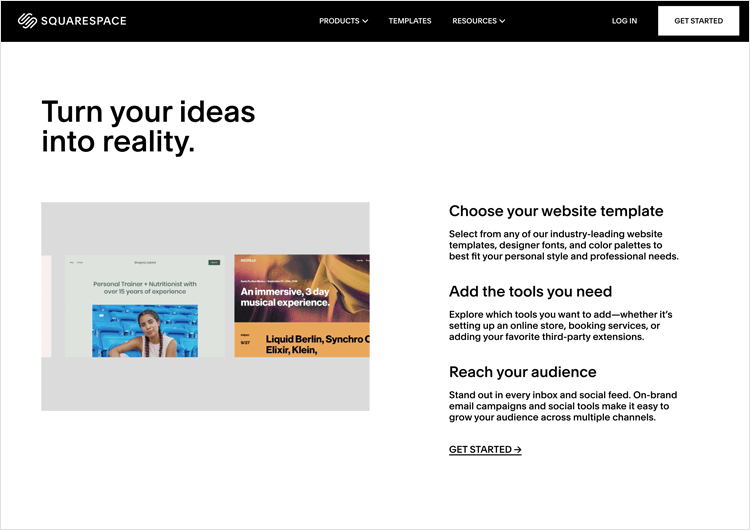
Squarespace verwendet nur sehr wenige UI-Elemente auf seiner Homepage, aber trotz dieser Einschränkungen hat der Benutzer alles, was er braucht, um zu verstehen, worum es bei Squarespace geht.

Der Makro-Weißraum ist sorgfältig durchdacht, um die Aufmerksamkeit des Benutzers in der linken oberen Ecke zu erregen. Der Blick wird dann nach unten auf ein makelloses Beispiel einer Webseite und dann auf die Textspalte auf der rechten Seite gelenkt, die mehr Kontext bietet.
Die weiße CTA-Schaltfläche „Loslegen“ in der Navigationsmenüleiste hebt sich deutlich von ihrem schwarzen Hintergrund ab.
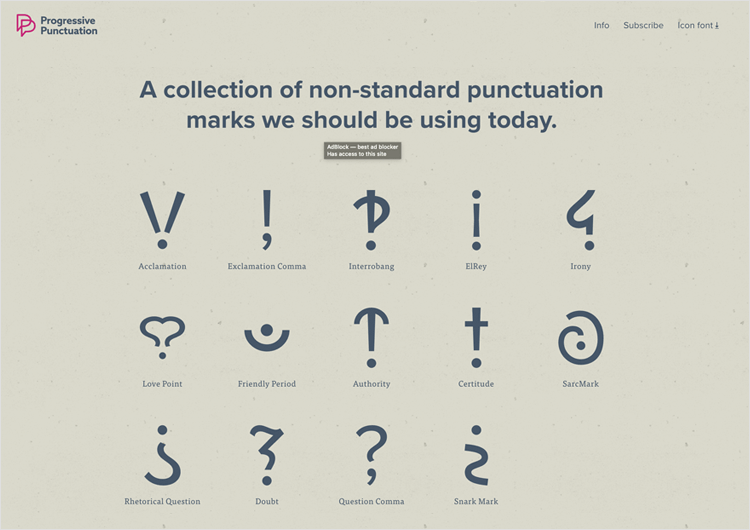
Wer wusste schon, dass es ein Satzzeichen gibt, das Ironie ausdrückt? Oder ein SarcMark? Progressive Punctuation ist eine Online-Präsentation ungenutzter Interpunktionszeichen, die unsere Online-Kommunikation drastisch verbessern könnten.

Ihr geschickter Einsatz von negativem Raum ist notwendig, um die Botschaft jedes der nicht standardisierten Satzzeichen zu vermitteln.
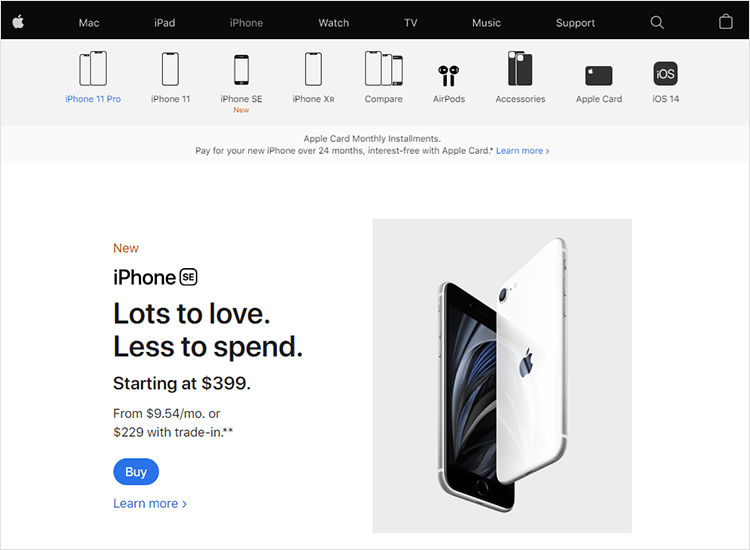
Kann man wirklich über White Space Design schreiben, ohne Apple zu erwähnen? Sie sind zwar nicht die Pioniere des weißen Raums, aber Apple weiß, wie man ihn sicher und richtig einsetzt, um Aufmerksamkeit, Umsatz und Wirkung zu erzielen.

Die Produkte von Apple sind eine Kunst für sich, und durch die Verwendung von Weißraum hat der Besucher zu jeder Zeit nur einen Fokus. Hier gibt es keine Ablenkungen.
Beginnen Sie noch heute mit dem Prototyping von Anwendungen. Genießen Sie unbegrenzte Projekte!

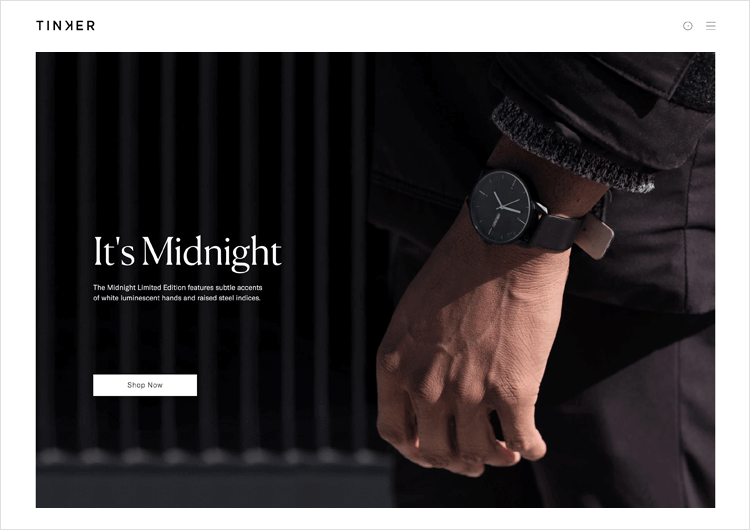
Mit Tinker können Sie sich Ihre eigene Uhr zusammenstellen und dabei aus einer Reihe von Farben, Stilen und Oberflächen wählen.

Um den individuellen Charakter ihres Angebots hervorzuheben, verwendet Tinker ein großes, auffälliges Bild ihrer hochwertigen Produktpalette. Dieses Bild nimmt absichtlich den größten Teil des Bildschirms ein, um den Benutzer zu beeindrucken, und wird mit der Aufforderung „Jetzt einkaufen“ kombiniert.
Im Gegensatz dazu ist der Rest der Seite herrlich einfach gehalten, mit einem Logo, einer einfachen Suchleiste und einem fast versteckten Navigationsmenü, das ordentlich in jeder oberen Ecke der UI angeordnet ist.
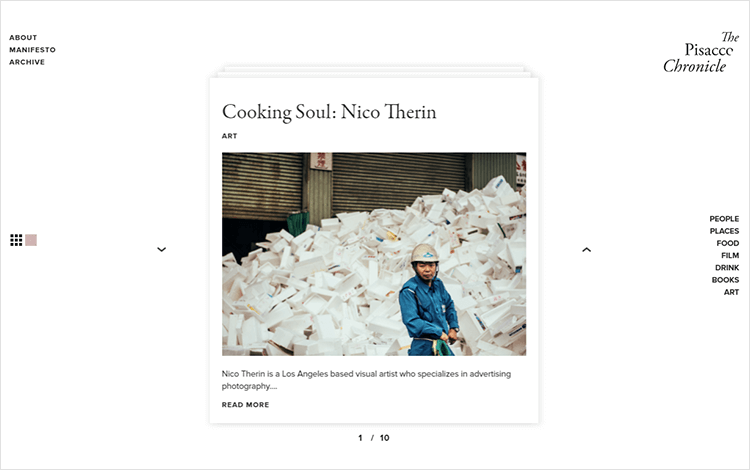
Der Pisacco Chronicle ist ein Online-Magazin, das sich auf Essen, Kino und Kunst konzentriert. Ein paar unserer Lieblingsthemen.
Interessanterweise verwendet Pisacco eine Diashow der verschiedenen Beiträge im Polaroid-Stil mit farbigen Fotos. Die unorthodoxe Position des Titels und der Navigationslinks ist umso kurioser, weil es so wenige konkurrierende Elemente auf der Seite gibt. Hätte es mehr Text gegeben, hätte diese Konvention vielleicht nicht so gut funktioniert.

Ohne unnötige Ablenkungen und mit einer begrenzten Farbpalette schafft es Pisacco Chronicle, die Aufmerksamkeit des Benutzers aus den richtigen Gründen zu wecken. Das Prinzip der räumlichen Nähe wird ebenfalls hervorragend genutzt. Ähnliche Menüs und Navigationselemente sind eng beieinander angeordnet und werden dann durch einen Ozean von Raum von anderen Navigationsoptionen getrennt.
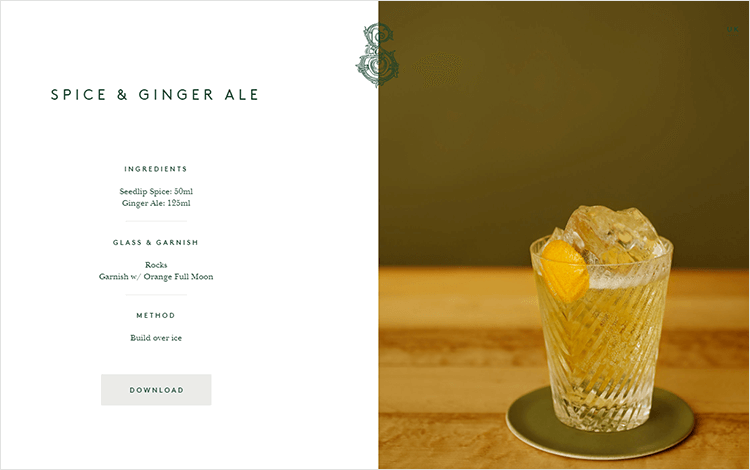
Eine weitere Destillerie, diesmal für alkoholfreie Getränke. Ein ziemlich neues Konzept kann für die Menschen schwer zu verstehen sein. Durch die Verwendung von Weißraumdesign drückt Seedlip sein Alleinstellungsmerkmal klar und prägnant mit einer einfachen Textzeile aus.
Bei diesem Design ist weniger mehr, und die schöne Fotografie steht im Mittelpunkt, wenn der Benutzer auf der Seite nach unten scrollt, um mehr über diese alkoholfreien Spirituosen zu erfahren.

Um den Eindruck von Qualität und Raffinesse zu verstärken, ist alles, was der Benutzer sieht, wenn er diese Seite zum ersten Mal betritt, die Logo-Kopie im Barockstil, die den luxuriösen Charakter des Seedlip und den absichtlichen Weißraum unterstreicht. Prost!
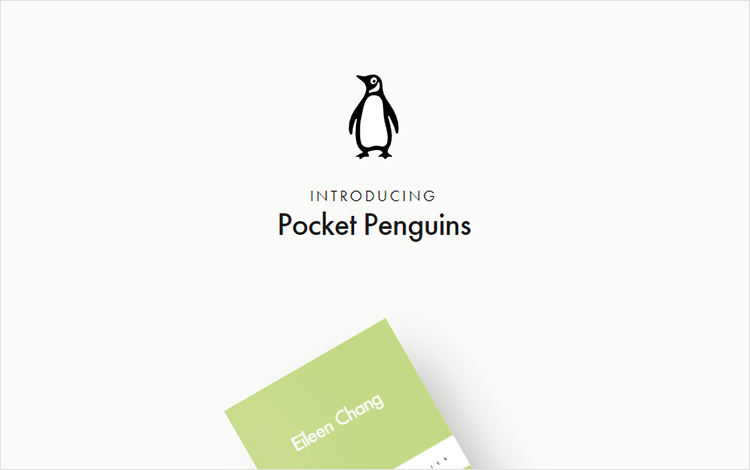
Penguin ist bekannt für seine Buchcover. Kräftige Farben mit kräftigem Text. Pocket Penguins setzt dieses Thema perfekt fort. Ähnlich wie bei Seedlip liegt der Fokus der Benutzer sofort auf den Büchern, für die das Unternehmen bekannt ist.

Die Farben heben sich stark vom Hintergrund ab, um die lebendige und charmante Markenpersönlichkeit von Pocket Penguin hervorzuheben.
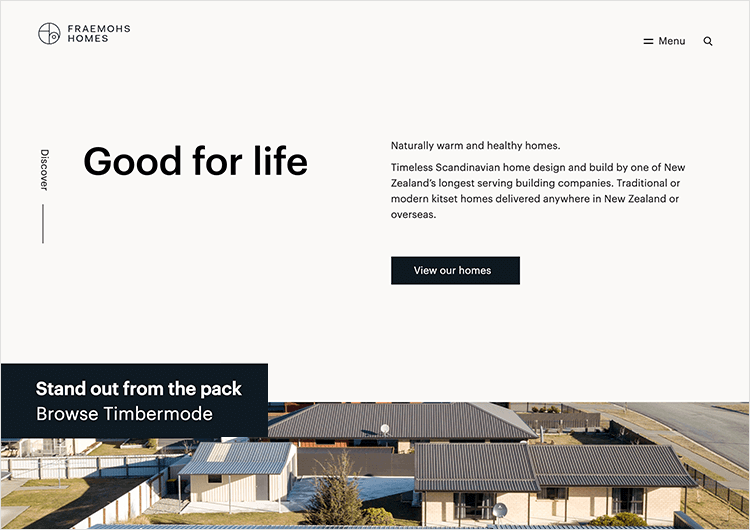
Fraemohs Homes liefert attraktive Bausatzhäuser im skandinavischen Design, die Kunden auf der Website bestellen und selbst zusammenbauen können. Nicht ganz unähnlich der Bestellung von zerlegten Möbeln bei IKEA.

Bei einem so modernen Baukonzept ist es nur passend, dass ihre Website diese moderne Branche widerspiegelt – und das tut sie auch. Der meisterhafte Einsatz von Weißraumdesign zieht den Benutzer direkt zu ihrem Leitbild hin. Danach folgt eine auffällige schwarze CTA-Schaltfläche, über die Sie die Liste der verfügbaren Häuser einsehen können.
Sie nutzen auch das Design des weißen Raums, um den Blick des Benutzers in einem Z-Muster aus verstreuten Bildern und Text über die Seite zu leiten und dem Benutzer ein Gefühl der Entdeckung zu vermitteln.
Beginnen Sie noch heute mit dem Prototyping von Anwendungen. Genießen Sie unbegrenzte Projekte!

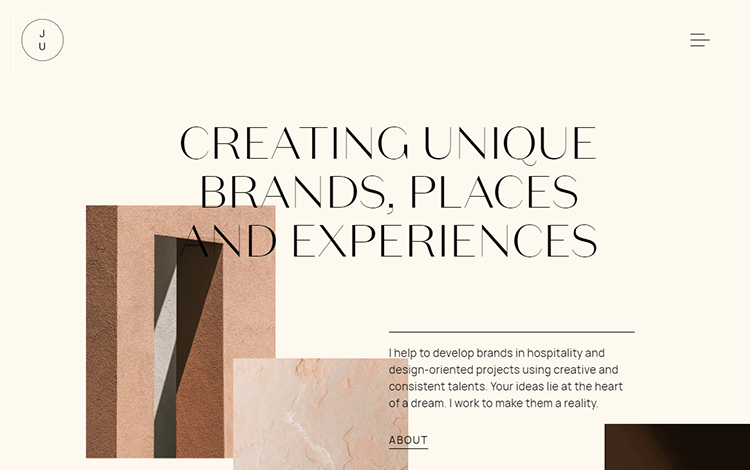
Juliana Cavalcanti ist kein typisches Design-Portfolio, denn sie nutzt den weißen Raum auf ihrer Website so gut wie möglich aus. Die Tatsache, dass ihre Designbemühungen hauptsächlich auf das Gastgewerbe ausgerichtet sind, spiegelt sich in der luxuriösen und dennoch minimalistischen Auswahl von Text und Bildern wider – aber noch mehr in der sorgfältigen Gestaltung des Weißraums.

Bilder von hochwertigen Materialien für die Inneneinrichtung sind spielerisch in der weißen Makrofläche angeordnet. Sie sind in perfekter Gegenüberstellung mit einer sauberen, nicht zu blumigen serifenlosen Schrift angeordnet und übereinandergelegt. Es gibt eine Fülle von unausgefülltem Weißraum, so dass die subtilen Effekte dieser Elemente und ihrer Anordnung ein Gefühl der Erleichterung und Entspannung hervorrufen.
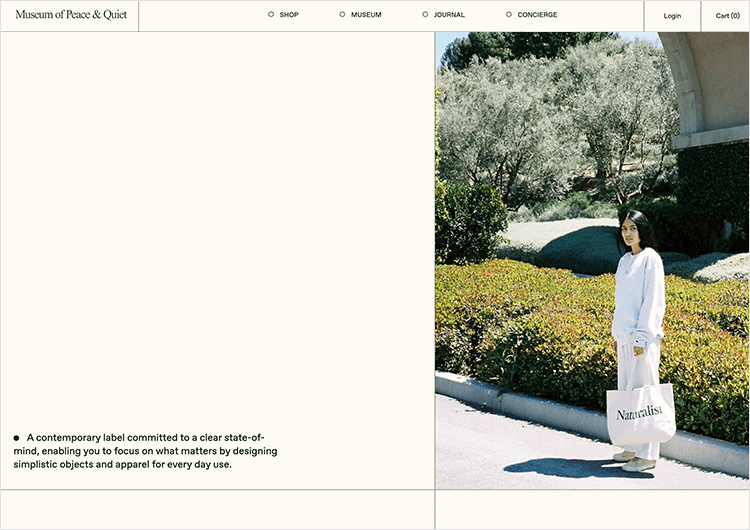
Das minimalistische Bekleidungsunternehmen Museum of Peace and Quiet möchte mit seiner Bekleidungslinie Ruhe und Gelassenheit fördern. Auch auf ihrer Website verfolgen sie einen interessanten und einzigartigen Ansatz für das Design des weißen Raums.
Der Inhalt der Homepage nutzt bewusst und drastisch sporadisch den Raum und ein Rastersystem aus Bildern und Text. Ein riesiges Heldenbild ziert die Seite auf der rechten Seite, aber am interessantesten ist, dass der obere linke Quadrant des Bildschirms, wo die Benutzer theoretisch mit dem Lesen und Scannen beginnen, völlig leer bleibt – nichts als weißer Raum.

Während das Auge des Benutzers den Raum in sich aufnimmt und ein Gefühl von Klarheit und Entspannung verspürt, wird der Blick auf einen einfachen, dreizeiligen Absatz mit dem Leitbild des Unternehmens gelenkt. Das ist minimalistisches Design und weißer Raum in seiner besten Form. Es ist jedoch nicht ganz klar, ob die ständig vergriffenen Produkte eine Fortsetzung dieser minimalistischen Idee sind!
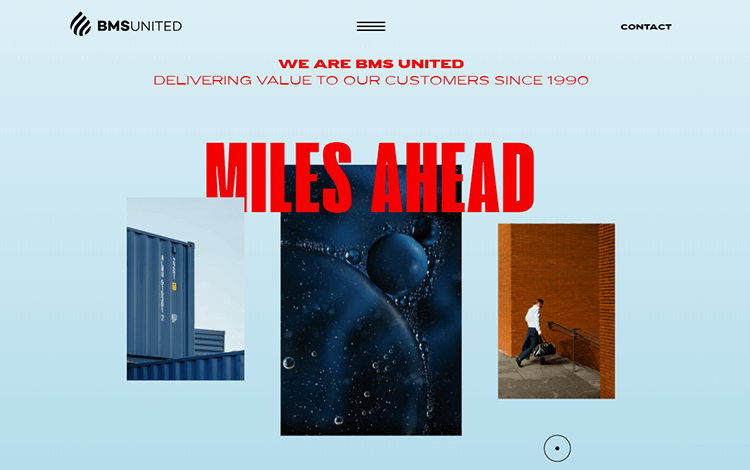
Das Schifffahrtsunternehmen BMS United hat einen für seine Branche auffallend einzigartigen Ansatz für sein Webdesign. Schon in der ersten Sekunde, in der Sie auf der Website landen, könnte man meinen, Sie seien auf einem Design-Portfolio gelandet.

Bei den Heldenbildern, die die Homepage von Container und Büros schmücken, wird jedoch schnell klar, dass das nicht der Fall ist. Sie bieten dem Benutzer eine Collage von Bildern, die sich mit einer großen brutalistischen Schriftart überlagern, die sich von einem blassblauen Hintergrund abhebt.
Jedes Bild und jeder Buchstabe ist sorgfältig in einen hellen, mikroblauen Raum eingebettet, so dass er nicht störend wirkt, sondern neugierig macht und den Benutzer dazu bringt, mehr über seine einzigartige Geschichte zu erfahren.
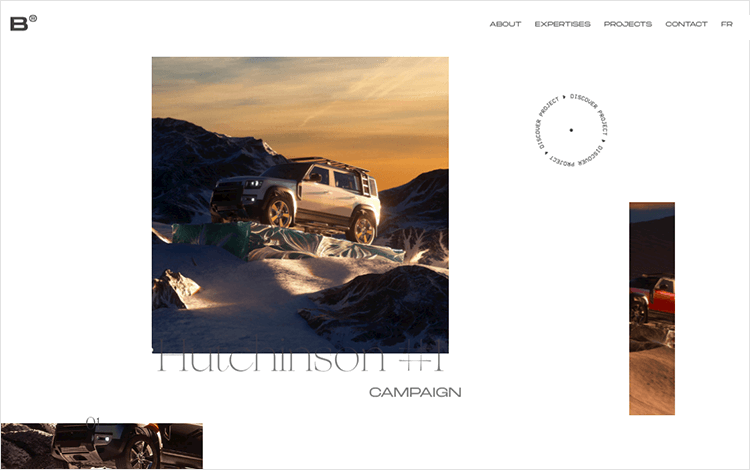
Die Pariser Kreativagentur Blackballoon hat eine Website, deren Navigation nicht ganz intuitiv ist. Dennoch ist das White Space Design gelungen.
Sie verwenden eine Collage aus unregelmäßig großen Ausschnitten von Fotografien, die dynamisch sind und sich mit ausgefallenen Übergängen ständig verändern. Jeder Ausschnitt ist in einem Z-Muster angeordnet, so dass die linke, rechte und mittlere Seite des Bildschirms mit etwas Lebendigem bedeckt ist, aber dennoch viel Weißraum zum Atmen bleibt.

Die Fotos zeigen die Geschichte der Arbeit, die sie für frühere Kunden, wie Land Rover und Chanel, geleistet haben. Das White Space Design von Blackballoon ist sicherlich angenehm für die Augen, aber die allgemeine Intuitivität, ganz zu schweigen von der Navigation, könnte zum Wohle des Benutzers verbessert werden. Viele Bilder verweisen auf dieselbe Seite, erwecken aber den Eindruck, dass sie auf etwas anderes verweisen, was im UX design ein großes Tabu ist.
Eine wichtige Lektion dieser Jungs ist: Experimentieren Sie mit dem Weißraum, aber verändern Sie nicht die Position der Links und fügen Sie nicht mehrere Links zu derselben Seite ein!
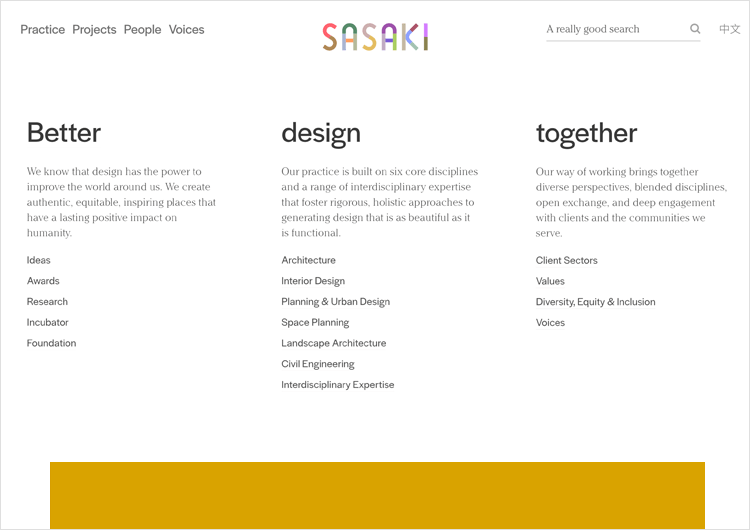
Sasaki ist eine Design-Agentur, die eine Reihe von Lösungen anbietet, darunter Architektur und Interior Design.
Sie vermitteln dem Benutzer, der ihre Homepage besucht, dass sie etwas von der Macht des guten Designs verstehen. Sie tun dies mit einem sorgfältig durchdachten Layout, das den weißen Raum nutzt, um die Aufmerksamkeit auf das farbige Logo zu lenken und es zu betonen. Es hinterlässt sofort einen bleibenden Eindruck, da es sich deutlich von einem ansonsten weißen Hintergrund abhebt.

Gelegentliche Farbspritzer lenken das Auge des Benutzers auf verschiedene Teile der Seite, die interessante Informationen enthalten. Kurze Textabschnitte, die die Dienstleistungen des Unternehmens beschreiben, sind durch schmalspaltige Absätze übersichtlich gegliedert und ermöglichen ein schnelles und einfaches Scannen mit leicht verdaulichem Text.
Beginnen Sie noch heute mit dem Prototyping von Anwendungen. Genießen Sie unbegrenzte Projekte!

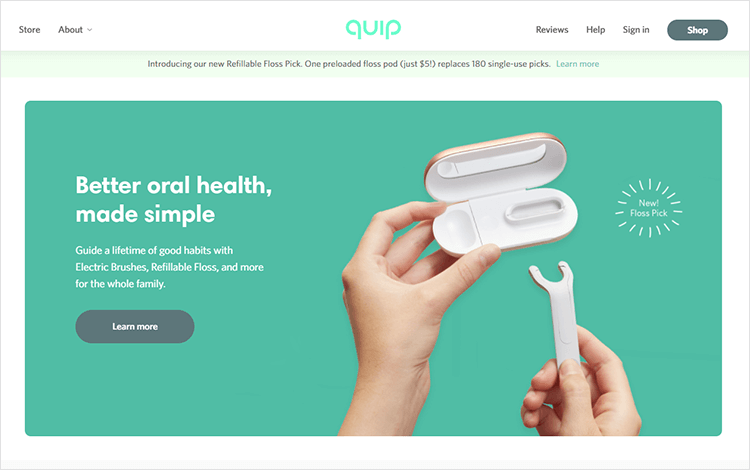
Das Unternehmen für orale Medizin, Quip, konzentriert sich auf einen benutzerorientierten Ansatz beim Design seiner Produkte, aber auch bei seiner Website.
Die Website von Quip verwendet klare Bilder vor einem minimalistischen Hintergrund. Der passive Weißraum um die Menüoptionen wird hervorragend genutzt. Außerdem wird das Gestaltprinzip der Nähe geschickt genutzt, indem verwandte Elemente auf der gesamten Homepage gruppiert werden, z. B. ähnliche Menüoptionen und Bewertungen.

Um ihre Produkte zu präsentieren, haben sie darauf geachtet, die Bilder und Textabsätze in der Mitte zu platzieren und viel Platz am Rand zu lassen, damit der Text für den Benutzer leicht zu lesen ist. Die Darstellung von Text und Bildern folgt einem attraktiven Z-Muster, um die Aufmerksamkeit des Benutzers auf den Inhalt zu lenken.
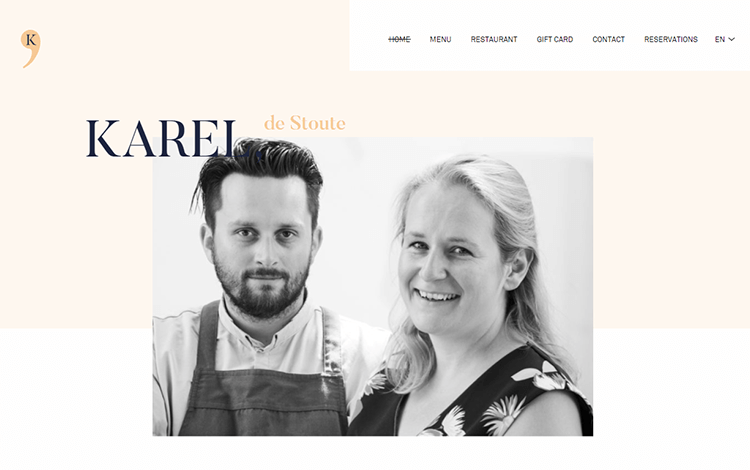
Die Website von Karel de Stouteerzählt die Geschichte der Gastronomen Thomas, Lien, ihres Teams und ihrer Küche in Belgien.
Ihre Website erzählt jedoch mehr als nur die Geschichte, wie sie angefangen haben. Sie zieht den Benutzer von Anfang an in ihren Bann, sobald er auf der Homepage landet, und zwar mit einem cleveren White Space Design.

Durch die Verwendung einer Reihe von sich überlappenden Texten und Bildern vor einem sanften pastellfarbenen Hintergrund haben das Logo, das Navigationsmenü und das Hauptbild viel Raum zum Atmen. Der Benutzer fühlt sich wohl, und das ist es, was die Kunden in der Küche fühlen sollen.
Es sieht zwar einfach aus, aber seine Eleganz zeigt, dass das Designteam sehr sorgfältig und bewusst über die Anordnung der Elemente im Raum der Homepage nachgedacht hat.
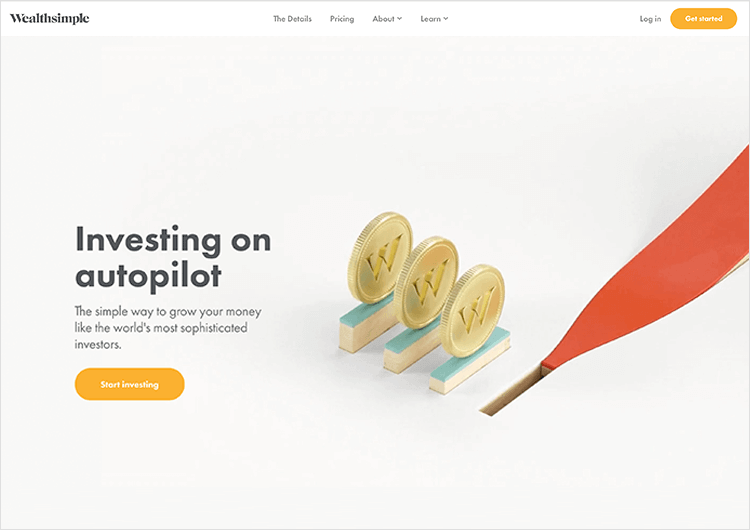
Das Vermögensverwaltungsunternehmen Wealthsimple hat es sich zum Ziel gesetzt, Kunden, die nicht aus dem Finanzbereich kommen, auf einfache und unkomplizierte Weise bei ihren Investitionen zu unterstützen.
Sie betonen die Einfachheit, mit der ihre Produkte und Dienstleistungen das Leben ihrer Nutzer bereichern können, indem sie viel Weißraum in ihrem Website-Design verwenden. Der lesbare Inhalt folgt einem F-Muster von links nach rechts.

Ermutigende H1- und H2-Texte schmücken die linke Seite des Bildschirms, während eine helle CTA-Anweisung „Mit dem Investieren beginnen“ in starkem Kontrast vor einem weißen Hintergrund steht. Die fesselnden, dynamischen Bilder befinden sich gemütlich versteckt auf der rechten Seite des Bildschirms, so dass sie auffallen, aber nicht ablenken.
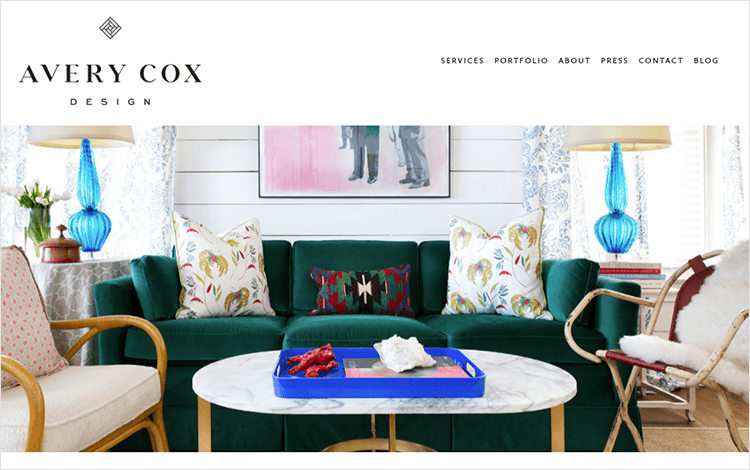
Avery Cox Design, ein Beratungsunternehmen für Innenarchitektur, möchte mit seinem minimalistischen, luxuriösen White-Space-Webdesign seinen Design-Scharfsinn unter Beweis stellen.
Ein helles und farbenfrohes Hauptbild, das ein Wohnzimmer zeigt, bildet einen schönen Kontrast zu dem umgebenden weißen Raum. Die Aufteilung des Makrobereichs ist gut durchdacht, so dass die verschiedenen Inhaltsbereiche auf der Homepage ausreichend Platz zum Atmen haben.

Unter dem Hauptbild befindet sich das Leitbild von Avery, und weiter unten finden Sie zwei schmale Textspalten (statt einer langen), in denen die von der Agentur angebotenen Dienstleistungen beschrieben werden, gefolgt von einer Bildergalerie, in der das Portfolio von Avery vorgestellt wird.
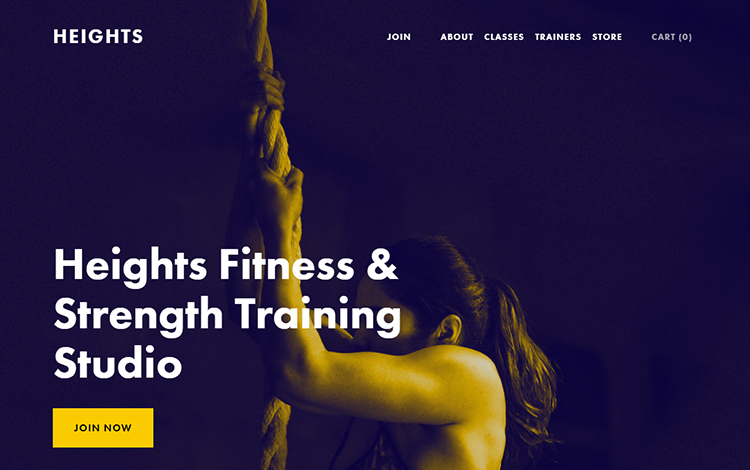
Dieses Beispiel unterscheidet sich ein wenig von den anderen auf dieser Liste, da Heights keine echte Website ist, sondern eine Squarespace-Vorlage.
Wir haben es in diese Liste aufgenommen, weil es ein großartiges Beispiel dafür ist, dass Weißraum nicht nur weiß sein muss. Das erste, worauf der Blick des Benutzers fällt, ist die Mitte, wenn er auf der Homepage mit einem fesselnden Heldenbild landet.

Jedes der Elemente wird getrennt und erhält Raum zum Atmen, wie z.B. das Logo, das Menü, der Slogan und die CTA. Der Designer hat hier das Gestaltprinzip der Nähe sehr gut genutzt und das Navigationsmenü in Gruppen ähnlicher Optionen unterteilt.
Das Woven Magazine wählt einen interessanten Ansatz für sein White Space Design. Oben auf der Seite sieht der Benutzer zum Beispiel als erstes links das Menü. In der Mitte befindet sich das Logo und auf der rechten Seite eine Suchleiste und der Warenkorb.

Jede der drei Arten von Elementen wird durch beträchtlichen, aber gleichmäßig proportionierten Weißraum getrennt, gefolgt von einem großen Heldenbild, das den Rest des Bildschirms einnimmt. Wenn Sie weiter nach unten scrollen, werden die Augen des Benutzers durch die geschickt angeordneten Navigationsoptionen geleitet.
Weißer Raum ist ein echtes Element im Web-Design. Das Fehlen von Inhalten ist genauso wichtig wie das Vorhandensein von Inhalten auf Ihrer Website. Betrachten Sie den weißen Raum als Yin und Yang. Sie können das eine nicht ohne das andere haben.
Damit der Inhalt Ihrer Website wirklich glänzen kann, müssen Sie die besten Praktiken für das Design von Weißraum befolgen. Allerdings sind nicht alle Websites in allen Branchen gleich, und Sie müssen immer zwischen den Zeilen lesen, wenn es um den jeweiligen Fall geht. Welche Inhalte sind am wichtigsten und welche können Sie für eine andere Seite aufheben? In welcher Reihenfolge sollten sie angezeigt werden? Wo auf dem Bildschirm wird er am ehesten Aufmerksamkeit erregen?
Das Wichtigste von allem: Kann es atmen?
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read