Das Hauptmenü
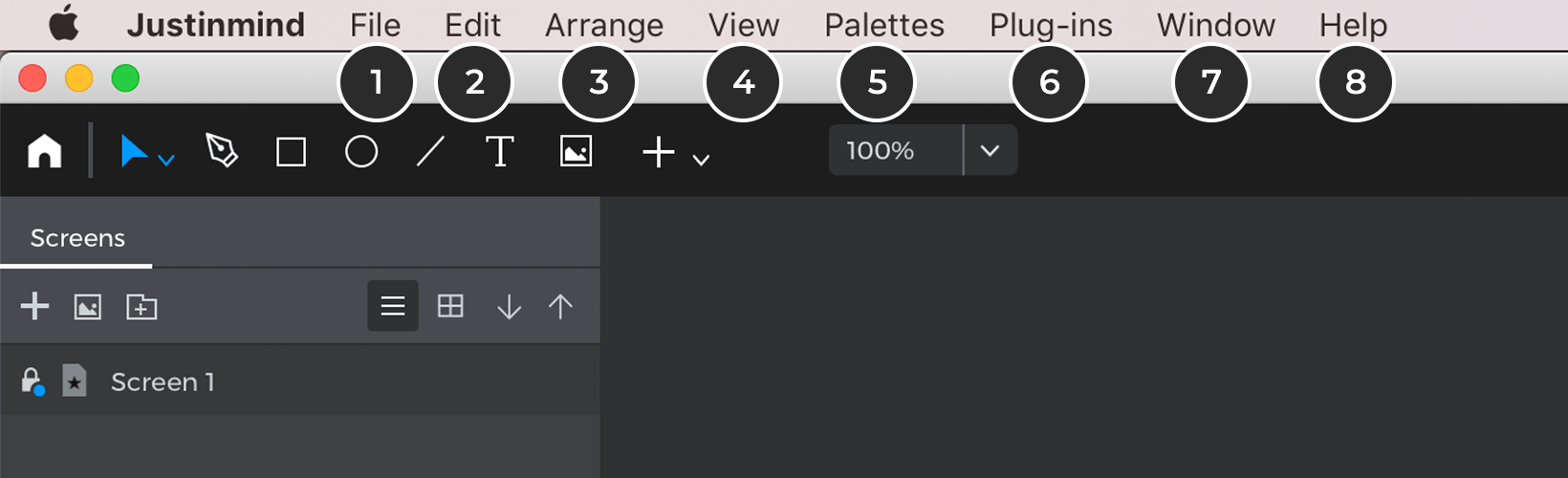
Hauptmenü Arbeitsbereich

- Datei – Einstellungen für die Handhabung von Justinmind-Prototypen (öffnen, speichern, schließen, exportieren, importieren usw.)
- Bearbeiten – Einstellungen für den Umgang mit Informationen innerhalb eines Justinmind-Prototyps (Kopieren, Einfügen, Rückgängig machen, Wiederherstellen usw.)
- Anordnen – Einstellungen für die Anordnung der Elemente auf der Leinwand (nach hinten senden, verteilen usw.)
- Ansicht – Einstellungen in Bezug auf die im Canvas sichtbaren Informationen (Zoom, Raster, Markierungen usw.)
- Paletten – Einstellungen zur Konfiguration des Arbeitsbereichs
- Plug-ins – Einstellungen im Zusammenhang mit den Plug-ins von Justinmind (Installation eines Plug-ins, Konfigurationseinstellungen usw.)
- Fenster – Einstellungen zur Konfiguration der Bildschirmansicht
- Hilfe – Einstellungen in Bezug auf das Konto und die Prototyping-Unterstützung (Support, Nach Updates suchen, Über Justinmind Prototyp usw.)
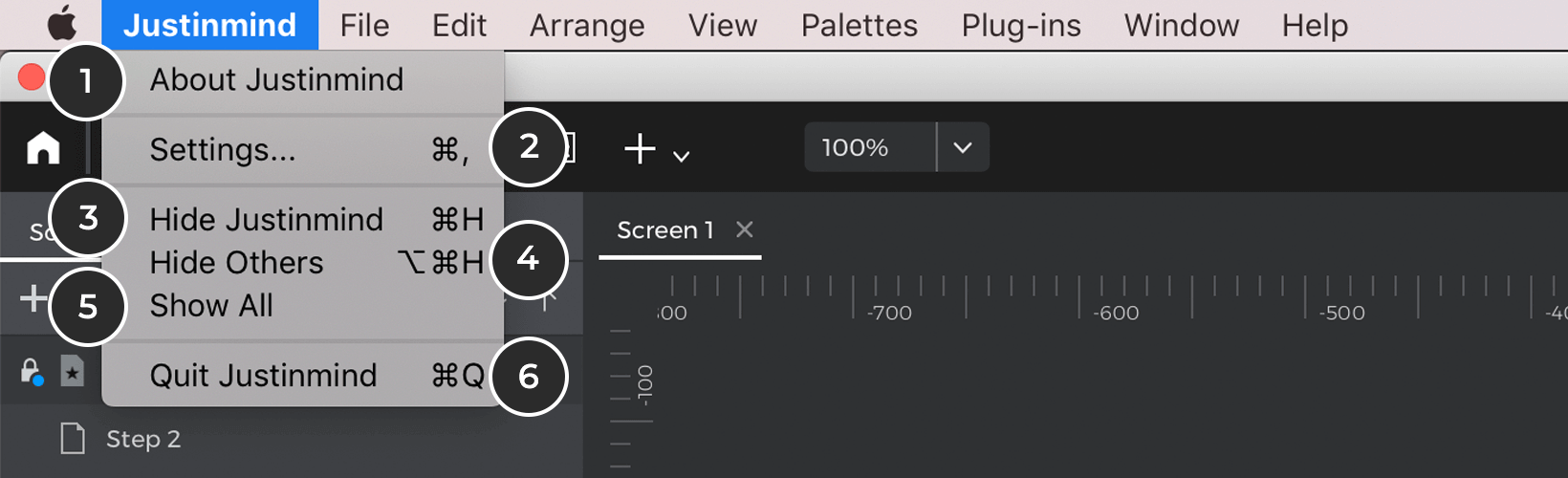
Justinmind Menü (nur für Mac)

- Über Justinmind – bietet detaillierte Produktinformationen (Justinmind Version, Schlüssel und Wartungsdetails finden Sie hier)
- Einstellungen (dies ist der Hauptmenüpunkt „Datei“ für Windows-Benutzer) – klicken Sie auf den Hauptmenüpunkt „Einstellungen“ oder geben Sie „⌘“ + „,“ auf Ihrer Mac-Tastatur ein, um zu einem Dialog mit einer Reihe von Einstellungen zu gelangen. Einzelheiten zu diesem Dialog finden Sie im Abschnitt „Einstellungen“ weiter unten.
- Justinmind ausblenden – klicken Sie auf oder geben Sie „⌘“ ein. + „H“ um Justinmind zu minimieren
- Andere ausblenden – klicken Sie oder geben Sie „⌥“ ein. + „⌘“ + „H“, um alle Fenster außer Justinmind zu minimieren
- Alle anzeigen – klicken Sie darauf, um alle Fenster wieder anzuzeigen
- Justinmind beenden – klicken Sie auf oder geben Sie „⌘“ ein. + „Q“ um Justinmind zu schließen
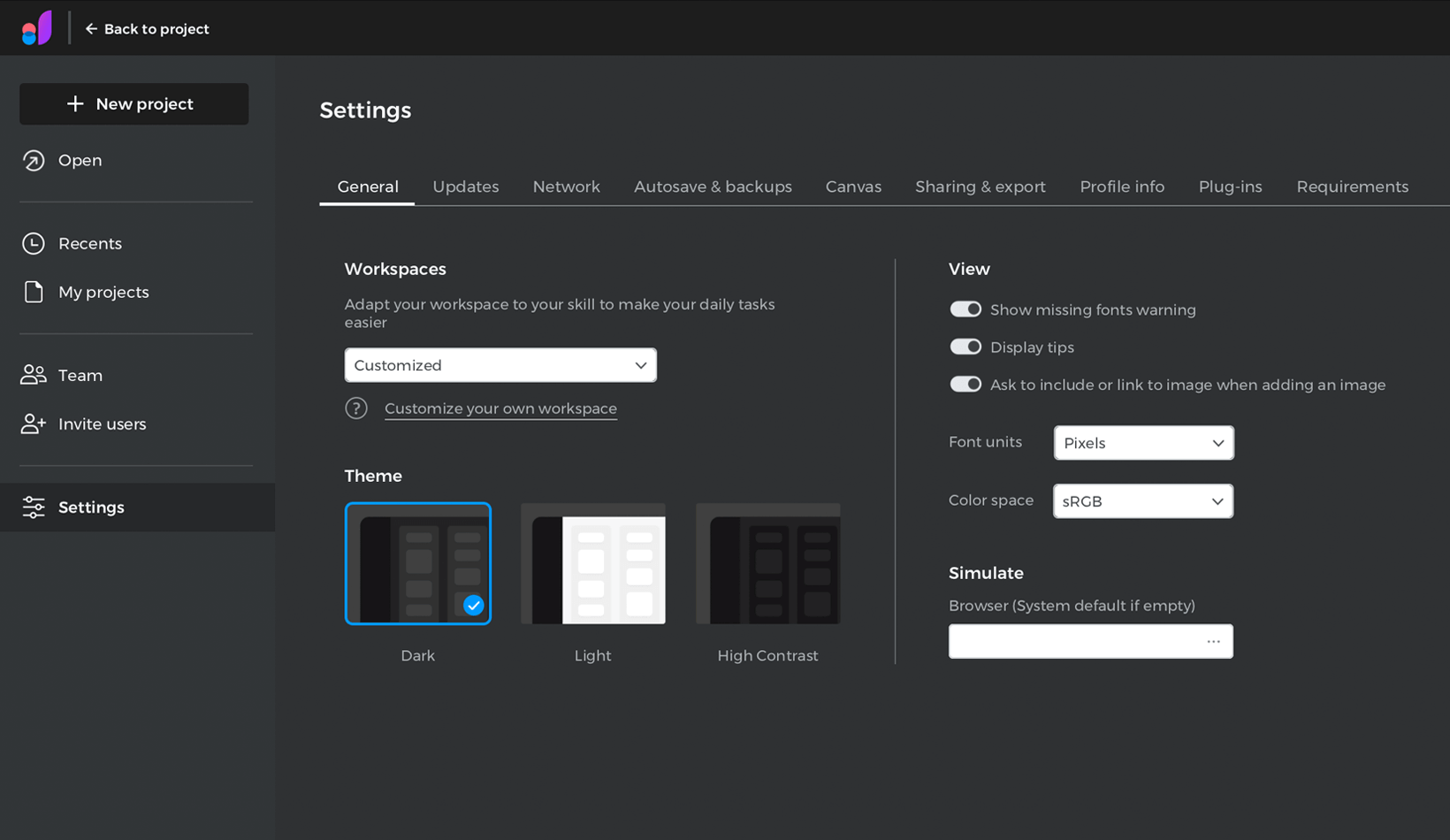
Präferenzen
In diesem Dialogfeld können Sie verschiedene Benutzereinstellungen auf Programmebene ändern. Ihre Änderungen bleiben beim erneuten Öffnen des Justinmind Editors erhalten. Dies sind die Benutzereinstellungen, die Sie ändern können:
Allgemeine Einstellungen
Dies sind die allgemeinen Einstellungen, die für alle Aspekte des Justinmind Editors gelten:
- Willkommensfenster beim Start anzeigen – markieren Sie diese Option, damit das Willkommensfenster beim Start angezeigt wird.
- Tipps anzeigen – kreuzen Sie diese Option an, damit bei der Arbeit mit Justinmind Tipps zu den Funktionen auf dem Canvas erscheinen. Diese Option wird für neue Benutzer dringend empfohlen.
- Frage nach Bild einbeziehen – wählen Sie, ob Sie gefragt werden möchten, ob Sie ein Bild verlinken oder einbetten möchten, wenn Sie es zum Prototyp hinzufügen.
- Thema – wählen Sie einen UI-Modus (Dunkel, Hell oder Hoher Kontrast – die Standardeinstellung ist Dunkel)
Simulieren Sie
- Obere Leiste einbeziehen – markieren Sie diese Option, um die obere Leiste mit der Liste der Bildschirme und einigen Optionen einzubeziehen, wenn Sie Ihren Prototyp simulieren.
- Browser – Durchsuchen Sie Ihre Ordner und wählen Sie den Browser aus, den Sie verwenden möchten, wenn Sie Ihren Prototyp simulieren. Leer lassen, um den Standardbrowser Ihres Computers zu verwenden
Zu HTML exportieren
- Optimieren – Kreuzen Sie diese Option an, um HTML-Prototypen zu generieren, deren Quellcode zur Verbesserung der Leistung optimiert wurde (beachten Sie, dass dies die Lesbarkeit beeinträchtigen kann).
- Top-Leiste einschließen – markieren Sie diese Option, um zu bestätigen, dass Sie beim Export Ihres Prototyps in HTML jedes Mal aufgefordert werden möchten, die Top-Leiste einzuschließen.
- Obere Leiste einbeziehen – Häkchen setzen, um die obere Leiste immer in HTML-Exporte einzubeziehen
- Vorhandene Dateien überschreiben – markieren Sie diese Option, um den HTML-Code bei jedem Export in HTML zu überschreiben.
Automatische Updates
- Automatisch nach Updates suchen – markieren Sie diese Option, wenn das System nach einer bestimmten Zeit automatisch nach Updates suchen soll.
- Beim Start nach Updates suchen – markieren Sie diese Option, wenn das System beim Start nach Updates suchen soll.
- Intervall für die Suche nach Updates (in Minuten) – geben Sie die Zeitspanne (in Minuten) ein, nach der Justinmind nach Updates suchen soll. Der Standardwert ist 30 Minuten.
- URL für Updates – die URL, unter der die Updates gespeichert werden. Ändern Sie die URL, um den Speicherort der Updates zu ändern (nicht empfohlen)
Einstellungen teilen
Konto
- E-Mail – E-Mail-Adresse, die mit Ihrem Justinmind-Benutzer verknüpft ist.
- Server – die URL des Servers, den Sie zur Authentifizierung und Freigabe verwenden.
Einstellungen teilen
- Elemente automatisch sperren – kreuzen Sie an, um Elemente automatisch zu sperren, wenn Sie an einem gemeinsamen Prototyp arbeiten. Erfahren Sie hier mehr über die Teamwork-Funktionen von Justinmind.
- Kommentare vor erneuter Freigabe synchronisieren – Markieren Sie dieses Feld, um die Kommentare vor der erneuten Freigabe zu synchronisieren.
- Fragen Sie nach der Synchronisierung von Kommentaren vor der erneuten Freigabe – aktivieren Sie die Bestätigung vor der erneuten Freigabe
- Löschen Sie lokal gespeicherte Collaboration-Dateien unter dem aktuellen Benutzer – klicken Sie auf die Schaltfläche „Daten löschen“, um lokal gespeicherte Teamwork-Prototypen und gemeinsam genutzte Widget-Bibliotheken zu löschen. Sie können sie wieder öffnen, indem Sie zu Datei > Mit Benutzern teilen > Gemeinsamen Prototyp öffnen und Datei > Widget-Bibliotheken > Alle gemeinsamen Bibliotheken aktualisieren navigieren.
Proxy-Einstellungen
Wenn Sie einen Proxy-Server verwenden, um sich mit dem Internet zu verbinden, können Sie hier Ihre Netzwerkverbindung konfigurieren:
- Proxy-Konfiguration aktivieren – markieren Sie diese Option, um die Proxy-Konfiguration zu aktivieren.
- Host – geben Sie den Host Ihres Proxys ein
- Port – geben Sie den Port Ihres Proxys ein
- Protokoll – geben Sie das Protokoll Ihres Proxys ein (alle diese Informationen sollten Ihnen vom Administrator Ihres Netzwerks zur Verfügung gestellt werden.
- Erfordert Authentifizierung – einige Proxy-Server erfordern einen Benutzer und ein Passwort, um Zugang zu erhalten.
- Benutzer – geben Sie Ihren Proxy-Benutzer ein
- Passwort – Geben Sie das Passwort Ihres Proxys ein.
Automatisches Speichern/Backups
Dies sind die Einstellungen, die sich auf die Sicherungskopien Ihrer Prototypen beziehen. Sicherungskopien werden automatisch erstellt, um Datenverluste zu vermeiden.
- Automatische Speicherung aktivieren – kreuzen Sie diese Option an, damit der Justinmind-Editor Ihre Arbeit nach einer bestimmten Zeitspanne automatisch speichert.
- Intervall für automatische Speicherung – geben Sie die Zeitspanne (in Minuten) ein, nach der Justinmind Ihre Arbeit automatisch speichern soll. Der Standardwert ist 10 Minuten.
- Maximale Anzahl von Backups pro Prototyp – geben Sie die maximale Anzahl von Backups pro Prototyp ein. Die Standardanzahl ist drei.
- Ordner „Backups“ – er zeigt an, wo die Sicherungskopien auf Ihrem Computer gespeichert sind.
Benutzeroberfläche
Diese Einstellungen beziehen sich auf die visuellen Aspekte des User Interface Editors. Sie gelten für alle UI-Elemente des Bildschirms sowie für den Canvas in den Paletten Screens, Templates und Masters.
- Lineale anzeigen – markieren Sie diese Option, um die Lineale oben und links im Canvas anzuzeigen.
- Raster anzeigen – Haken setzen, um das Raster anzuzeigen
- Am Raster ausrichten – Markieren Sie dieses Kästchen, um Elemente an der nächstgelegenen Rasterlinie auszurichten, wenn Sie sie innerhalb des Rasters bewegen oder positionieren.
- Rasterabstand (in Pixel) – geben Sie die Größe des Rasterabstands in Pixel ein. Der Standardwert ist 20 Pixel.
- An Geometrie einrasten – Markieren Sie diese Option, um Elemente beim Ziehen über den Canvas an den Begrenzungslinien der anderen Elemente einzurasten.
- Intelligente Hilfslinien anzeigen – markieren Sie diese Option, um intelligente Hilfslinien anzuzeigen.
- Ereignisdialog Schritt für Schritt – wählen Sie, ob Sie Ereignisse Schritt für Schritt definieren möchten (empfohlen für Anfänger)
- Auswahlmodus – steuert, welche Elemente im Canvas ausgewählt werden, wenn Sie klicken und ziehen.
Szenarien
Dies sind die Einstellungen, die sich auf das Aussehen und die Handhabung von Funktionsszenarien beziehen. Von hier aus können Sie die Einstellungen für das Szenario-Lineal, den Gittertyp usw. ändern.
- Lineale anzeigen – markieren Sie diese Option, um die Lineale oben und links im Canvas anzuzeigen.
- Raster anzeigen – Haken setzen, um das Raster anzuzeigen
- Am Raster ausrichten – Markieren Sie dieses Kästchen, um Elemente an der nächstgelegenen Rasterlinie auszurichten, wenn Sie sie innerhalb des Rasters bewegen oder positionieren.
- Rasterabstand (in Pixel) – geben Sie die Größe des Rasterabstands in Pixel ein. Der Standardwert ist 20 Pixel.
- An Geometrie einrasten – Markieren Sie diese Option, um Elemente beim Ziehen über den Canvas an den Begrenzungslinien der anderen Elemente einzurasten.
- Auswahlmodus – steuert, welche Elemente im Canvas ausgewählt werden, wenn Sie klicken und ziehen.
Anforderungen
Wählen Sie die Felder, die Sie im Modul Anforderungen anzeigen möchten (Autor, Typ, Kommentare usw.)
JIRA-Integration
Dies sind die Konfigurationseinstellungen für die JIRA-Integration.
- Benutzername – geben Sie Ihren Atlassian JIRA-Benutzernamen ein
- Passwort – geben Sie Ihr Atlassian JIRA-Passwort ein
- URL – Geben Sie die URL des Atlassian JIRA-Projekts ein, das Sie mit Justinmind verknüpfen möchten.
- Projektschlüssel – geben Sie Ihren Atlassian JIRA-Projektschlüssel ein.
- JQL importieren – geben Sie hier Ihren JIRA JQL ein. Weitere Informationen zur Erstellung eines JQL finden Sie hier.
Erfahren Sie hier mehr über die Atlassian JIRA-Integration von Justinmind.
TFS-Integration
Dies sind die Konfigurationseinstellungen für die Integration von Microsoft TFS (auch bekannt als Azure DevOps oder Visual Team Studio).
- Benutzername – Geben Sie Ihren Microsoft TFS-Benutzernamen ein.
- Kennwort – Geben Sie Ihr persönliches Microsoft TFS-Zugriffstoken ein.
- URL – Geben Sie die URL Ihres Visual Studio-Arbeitsbereichs ein.
- Projektschlüssel – geben Sie den abgekürzten Namen des TFS-Projekts ein.
Erfahren Sie hier mehr über die TFS/Azure DevOps-Integration von Justinmind.
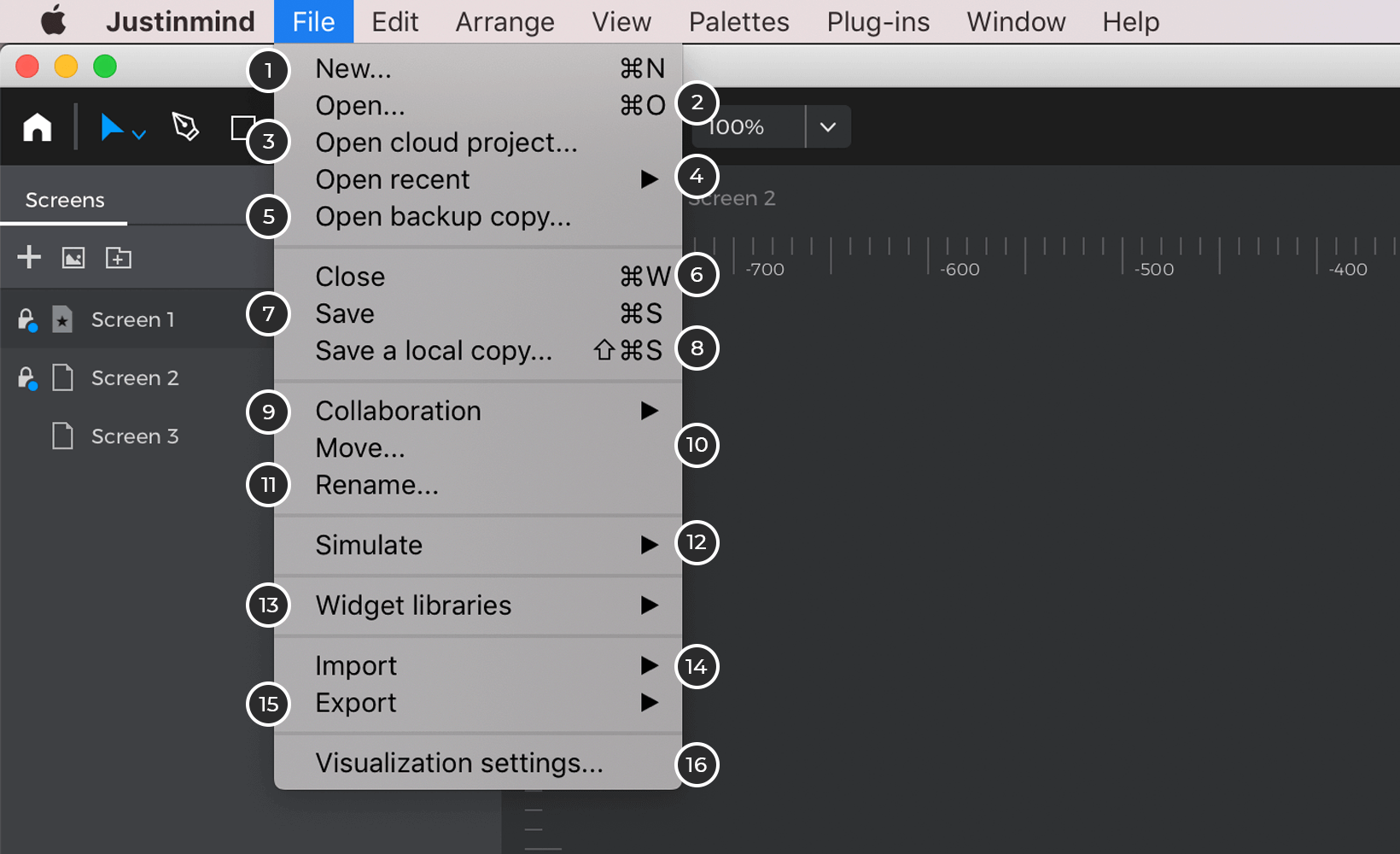
Menü Datei
Über den Hauptmenüpunkt „Datei“ können Sie Operationen im Zusammenhang mit der Handhabung von Justinmind-Dateien durchführen, die dem Benutzer helfen, bestimmte Aufgaben auszuführen.

- Neu – klicken Sie, um einen neuen Prototyp zu erstellen. Er wird in einem neuen Justinmind-Fenster geöffnet.
- Öffnen – Klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „O“ ein, um einen vorhandenen Prototyp zu öffnen. Wählen Sie im angezeigten Öffnen-Dialog eine Justinmind.vp-Datei aus und klicken Sie dann auf „Öffnen“.
- Cloud-Projekt öffnen – Klicken Sie darauf, um eine Liste von Cloud-Projekten anzuzeigen und eines zum Öffnen im Canvas auszuwählen.
- Zuletzt geöffnete Projekte – Klicken Sie darauf, um eine Liste der zuletzt geöffneten Projekte anzuzeigen und eines auszuwählen, um es im Canvas zu öffnen.
- Sicherungskopie öffnen – klicken Sie, um einen gesicherten Prototyp wiederherzustellen
- Schließen – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „W“ ein, um den aktuellen Prototyp zu schließen.
- Speichern – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „S“ ein, um Änderungen am aktuellen Prototyp zu speichern.
- Lokale Kopie speichern – Klicken Sie, um eine lokale Kopie zu speichern.
- Zusammenarbeit – Klicken Sie, um die Optionen für die Zusammenarbeit anzuzeigen.
- Verschieben – Klicken Sie, um Ihr Projekt in einen oder aus einem Ordner zu verschieben.
- Umbenennen – Klicken Sie, um Ihr Projekt umzubenennen.
- Simulieren – Über den Hauptmenüpunkt „Simulieren“ können Sie Operationen im Zusammenhang mit der Simulation eines Prototyps durchführen:
- Prototyp simulieren – klicken Sie darauf, um eine Simulation des Bildschirms oder der Vorlage zu starten, die Sie gerade im Justinmind-Editor geöffnet haben.
- Auf dem Gerät anzeigen – klicken Sie darauf, um Ihren Prototyp in Ihrem Konto zu veröffentlichen und ihn mit einem echten mobilen Gerät über die Justinmind-Mobilanwendung anzuzeigen.
- Einstellungen – Klicken Sie hier, um zu konfigurieren, wie Ihr Prototyp entweder in der Simulation, nach dem Export in HTML oder bei der Veröffentlichung in Ihrem Online-Konto angezeigt werden soll.
- Widget-Bibliotheken – Über diese Option können Sie diese Operationen im Zusammenhang mit den Widget-Bibliotheken von Justinmind durchführen:
- Bibliotheken verwalten – klicken Sie darauf, um vorinstallierte Bibliotheken zur Widget-Bibliothekspalette hinzuzufügen oder zu entfernen.
- Bibliotheken herunterladen – Klicken Sie hier, um zur Seite UI-Bibliotheken auf der Website von Justinmind zu gelangen, wo Sie zusätzliche Widget-Bibliotheken zur Verwendung in Ihren Prototypen herunterladen und installieren können.
- Widget-Bibliothek erstellen – klicken Sie, um Ihre eigene Widget-Bibliothek zu erstellen.
- Alle gemeinsam genutzten Bibliotheken festschreiben – Klicken Sie, um Änderungen an einer gemeinsam genutzten Widget-Bibliothek zu speichern.
- Alle gemeinsam genutzten Bibliotheken aktualisieren – klicken Sie darauf, um alle Aktualisierungen für eine gemeinsam genutzte Widget-Bibliothek zu erhalten.
- Erfahren Sie hier mehr über Widget-Bibliotheken.
- Importieren – listet die Optionen zum Importieren von Prototypkomponenten aus anderen Prototypen in den aktuellen Prototyp auf.
- .sketch-Datei importieren – klicken Sie hier, um zu erfahren, wie Sie eine Sketch-Zeichenfläche in Justinmind importieren können.
- .psd-Datei importieren – Klicken Sie hier, um zu erfahren, wie Sie eine Photoshop-Datei in Justinmind importieren können.
- Bibliotheken herunterladen – Klicken Sie hier, um zur Seite UI-Bibliotheken auf der Website von Justinmind zu gelangen, wo Sie zusätzliche Widget-Bibliotheken zur Verwendung in Ihren Prototypen herunterladen und installieren können.
- Prototyp-Datei – Importieren Sie den gesamten Inhalt eines bestimmten Prototyps in den aktuellen Prototyp.
- Exportieren – listet die Optionen zum Exportieren von Inhalten des Prototyps in verschiedene Formate auf.
- zu HTML – klicken Sie auf oder geben Sie „Umschalt“ + „⌘“ ein. + „T“ oder „F7“, um die Simulation Ihres Prototyps in HTML zu exportieren.
- Für Bilddateien – klicken Sie auf oder geben Sie „Umschalt“ + „⌘“ ein. + „I“ oder „F8“, um die Bildschirme des Prototyps als PNG-Dateien zu speichern.
- Spez. Dokument -Generieren Sie ein .DOCX-Spezifikationsdokument mit allen Informationen des aktuellen Prototyps
- Anpassen des Spec. Dokument – öffnet das Dialogfeld Angepasstes Dokument, um den Inhalt Ihres Spezifikationsdokuments anzupassen.
- Prototyp-Inhalt – erstellt eine neue .vp-Datei mit einer ausgewählten Teilmenge von Bildschirmen, Vorlagen usw. aus dem aktuellen Prototyp.
- Visualisierungseinstellungen – Klicken Sie hier, um die Spezifikationen Ihres Projekts zu sehen.
Nur für Windows:
Beenden – klicken Sie, um Justinmind zu schließen. Sie werden aufgefordert, alle offenen Prototypen zu speichern.
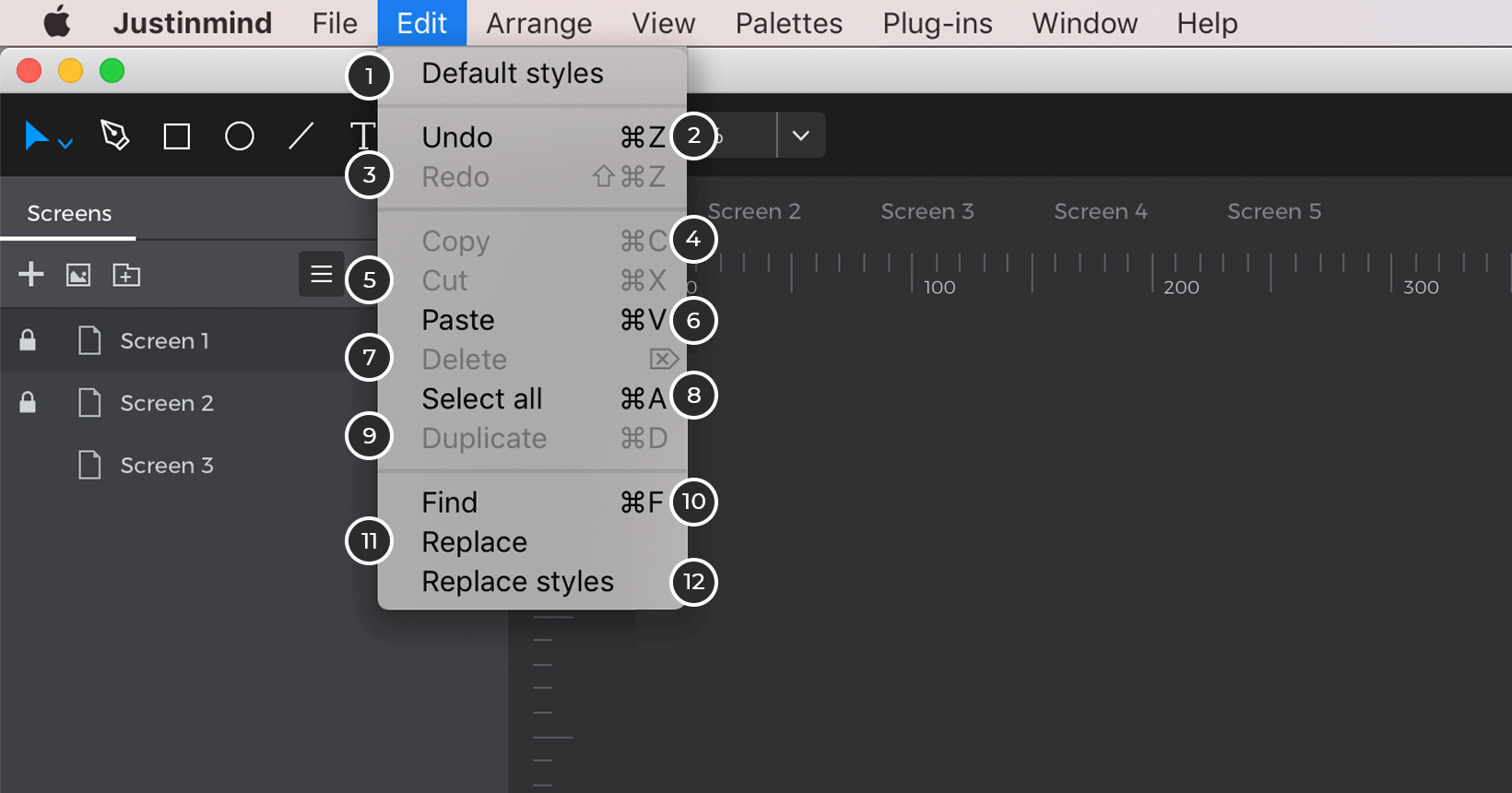
Menü Bearbeiten
Über den Hauptmenüpunkt „Bearbeiten“ können Sie Operationen durchführen, die sich auf den Umgang mit Informationen innerhalb eines Justinmind-Prototyps beziehen.

- Standardstile – Klicken Sie darauf, um das Dialogfeld „Vorlagenstil“ zu öffnen, in dem Sie die Standardstile der Elemente festlegen können.
- Rückgängig – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „Z“ ein, um die letzte Änderung rückgängig zu machen und zum vorherigen Zustand zurückzukehren.
- Wiederherstellen – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „Y“ ein, um die zuletzt rückgängig gemachte Änderung wiederherzustellen.
- Kopieren – klicken Sie oder geben Sie „Umschalt“ + „⌘“ oder „Strg“ + „C“ ein, um die aktuelle Auswahl in die Zwischenablage zu kopieren.
- Ausschneiden – klicken Sie auf oder geben Sie „Umschalt“ + „⌘“ oder „Strg“ + „X“ ein, um die aktuelle Auswahl aus dem Canvas zu entfernen und in die Zwischenablage zu legen.
- Einfügen – klicken Sie auf oder geben Sie „Umschalt“ + „⌘“ oder „Strg“ + „V“ ein, um den Inhalt der Zwischenablage auf dem Canvas einzufügen.
- Löschen – klicken Sie auf oder geben Sie „Löschen“ ein, um die ausgewählten Elemente zu löschen.
- Alles auswählen – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „A“ ein, um alle Elemente auf dem Canvas auszuwählen.
- Duplizieren – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „D“ ein, um das ausgewählte Element zu duplizieren.
- Suchen – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „F“ ein, um einen Suchdialog zu öffnen und nach Textbegriffen innerhalb von UI-Elementen in den Bildschirmen Ihres Prototyps zu suchen.
- Ersetzen – klicken Sie auf oder geben Sie „⌘“ oder „Strg“ + „R“ ein, um einen Texteintrag in Ihrem Prototyp durch einen anderen Texteintrag zu ersetzen.
- Stile ersetzen – klicken Sie darauf, um ein Dialogfeld zu öffnen, in dem Sie die Attribute von Elementen in einem Prototyp suchen und ersetzen können, einschließlich ihrer Schriftfamilie, Schriftgröße, Schriftfarbe und Hintergrundfarbe.
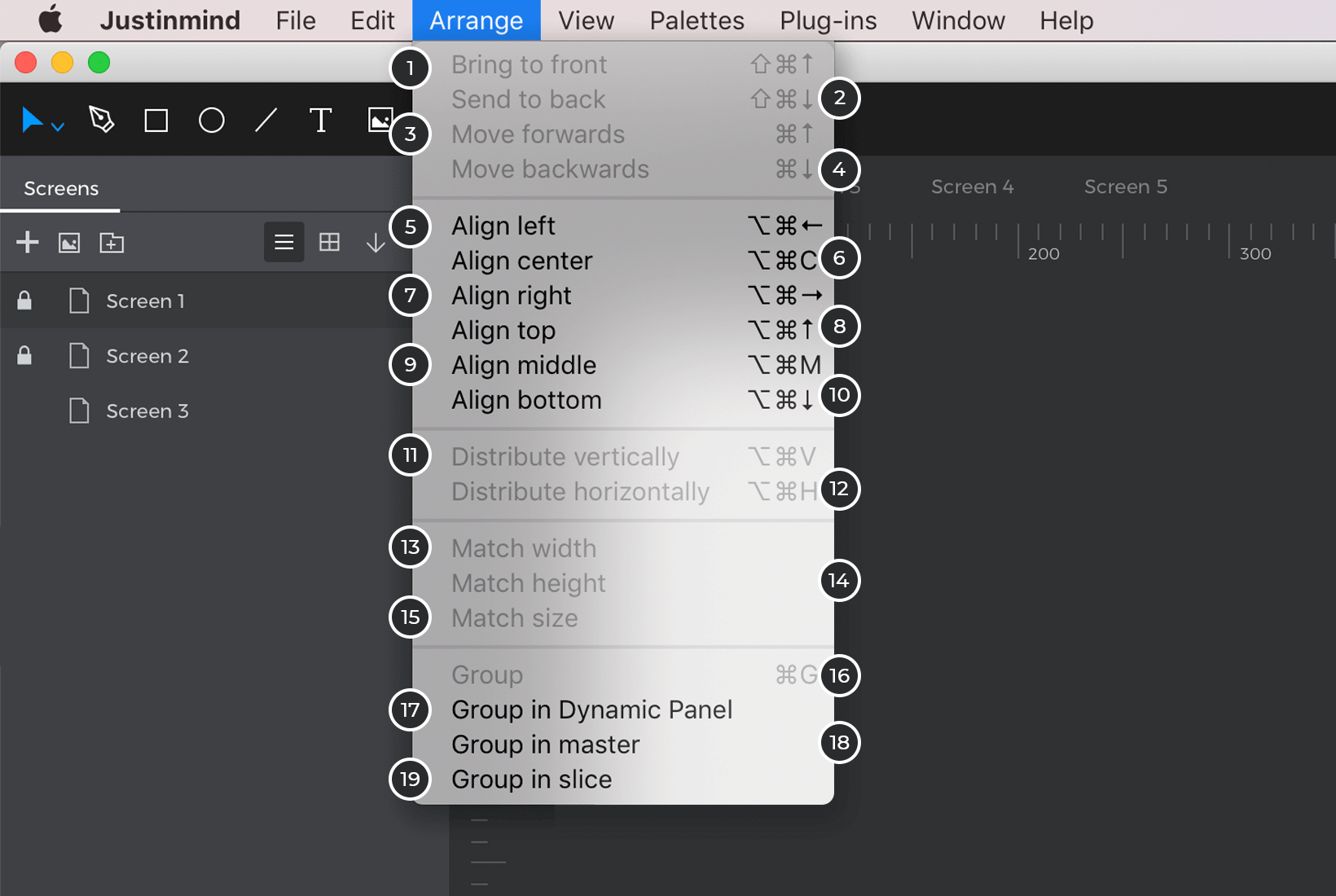
Menü anordnen
Über den Hauptmenüpunkt „Anordnen“ können Sie Operationen durchführen, die sich auf das Anordnen von Informationen innerhalb eines Justinmind-Prototyps beziehen.

- Nach vorne bringen – bringt das Element an den Anfang des Stapels
- Nach hinten senden – bringt das Element an das Ende des Stapels
- Vorwärts bewegen – bewegt das Element um eine Ebene weiter
- Rückwärts verschieben – verschiebt das Element um eine Ebene nach hinten
- Links ausrichten – Element(e) links vom zuletzt ausgewählten Element ausrichten
- Zentriert ausrichten – richtet das/die Element(e) an der Mitte des zuletzt ausgewählten Elements aus.
- Rechts ausrichten – Element(e) rechts vom zuletzt ausgewählten Element ausrichten
- Oben ausrichten – Element(e) am oberen Rand des zuletzt ausgewählten Elements ausrichten
- Mittig ausrichten – Element(e) zur Mitte des zuletzt ausgewählten Elements ausrichten
- Unten ausrichten – Element(e) am unteren Rand des zuletzt ausgewählten Elements ausrichten
- Vertikal verteilen – Verteilen Sie Elemente vertikal
- Horizontal verteilen – Elemente horizontal verteilen
- Breite anpassen – Breite des zuletzt ausgewählten Elements anpassen
- Höhe anpassen – Höhe des zuletzt ausgewählten Elements anpassen
- Größe anpassen – Größe des zuletzt ausgewählten Elements anpassen
- Gruppieren – Klicken Sie, um UI-Elemente zu gruppieren.
- In dynamischem Panel gruppieren – klicken Sie darauf, um UI-Elemente in einem dynamischen Panel zusammenzufassen.
- Im Master gruppieren – Klicken Sie, um UI-Elemente in einem Master zu gruppieren.
- In Slice gruppieren – Klicken Sie, um UI-Elemente in einem Slice zu gruppieren.
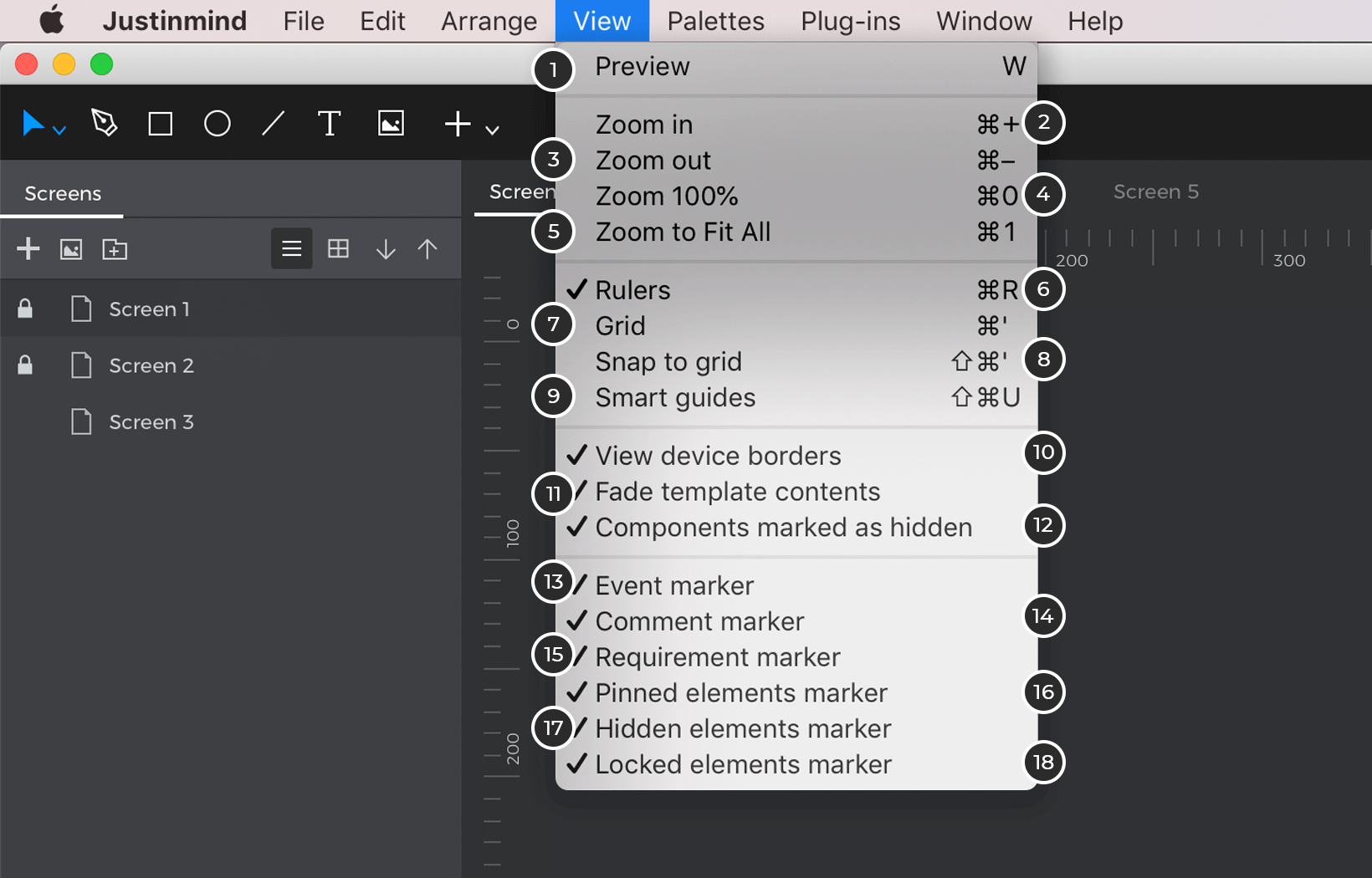
Menü ansehen
Über den Hauptmenüpunkt „Ansicht“ können Sie Operationen durchführen, die sich auf das Aussehen des Justinmind-Arbeitsbereichs beziehen.
Die Einstellungen für die Ansicht unterscheiden sich je nach Modul, in dem Sie sich befinden.
- Vorschau – Aktivieren Sie diese Option, um den Inhalt der Leinwand so anzuzeigen, wie er in der Simulation erscheinen wird.
- Vergrößern – Klicken Sie, um die Leinwand zu vergrößern.
- Verkleinern – Klicken Sie, um aus dem Canvas herauszuzoomen.
- Zoom 100% – Klicken Sie darauf, um eine 100%ige Ansicht des Canvas zu erhalten.
- Auf alles zoomen – Klicken Sie, um auf die Leinwand zu zoomen.
- Lineale – klicken Sie, um die Lineale auf der Leinwand ein-/auszublenden.
- Raster – klicken Sie, um das Raster auf der Leinwand ein-/auszublenden.
- Am Raster ausrichten – zum Aktivieren/Deaktivieren der automatischen Ausrichtung anklicken
- Smart Guides – Klicken Sie hier, um Smart Guides auf dem Canvas zu aktivieren/deaktivieren.
- Geräterahmen anzeigen – wenn der Canvas von einem mobilen Gerät stammt, wird der Geräterahmen im Canvas ein-/ausgeblendet.
- Ausblenden von Vorlagenkomponenten – klicken Sie darauf, um Vorlagenkomponenten auf dem Canvas ein- und auszublenden.
- Als ausgeblendet markierte Komponenten – klicken Sie darauf, um Komponenten, die während der Bearbeitung auf dem Canvas als ausgeblendet markiert sind, ein-/auszublenden.
- Ereignismarker – zeigen oder verbergen Sie die Symbole, die anzeigen, welche Elemente im Canvas Ereignisse haben.
- Kommentarmarker – zeigen oder verbergen Sie die Symbole, die anzeigen, welche Elemente im Canvas Kommentare haben.
- Anforderungsmarker – zeigen oder verbergen Sie die Symbole, die anzeigen, welche Elemente im Canvas Anforderungen haben.
- Markierung für angeheftete Elemente – zeigt oder verbirgt die Symbole, die anzeigen, welche Elemente im Canvas angeheftet sind.
- Markierung für ausgeblendete Elemente – blenden Sie die Symbole ein oder aus, die anzeigen, welche Elemente im Canvas in der Simulation standardmäßig ausgeblendet sind.
- Markierung für gesperrte Elemente – zeigt oder verbirgt die Symbole, die anzeigen, welche Elemente im Canvas gesperrt sind.
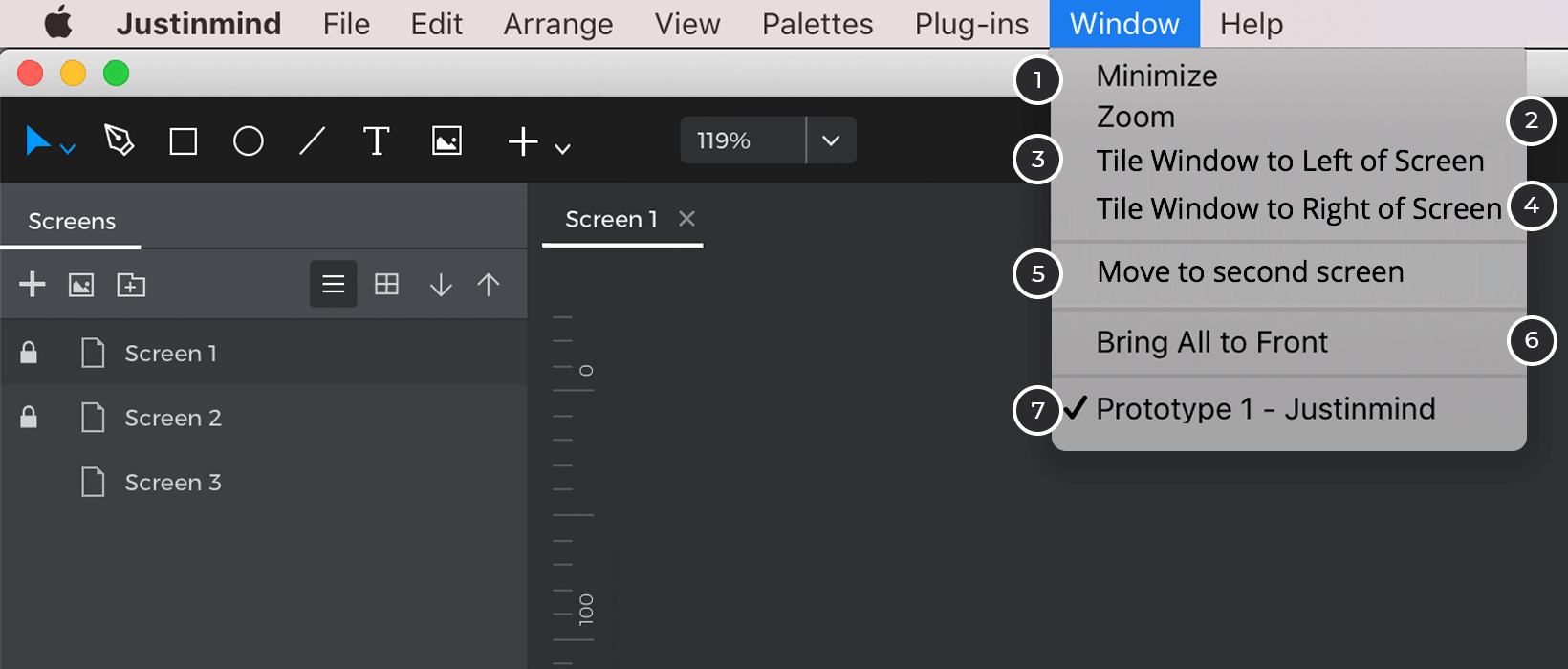
Menü Fenster
Über die Hauptmenüoption „Fenster“ können Sie Ihre Bildschirmansicht konfigurieren.
- Minimieren – minimiert die Anwendung
- Zoom – die Anwendung auf die Standardgröße zurücksetzen
- Fenster auf die linke Seite des Bildschirms kacheln – passt die Größe der Anwendung an die linke Hälfte des Bildschirms an.
- Fenster auf die rechte Seite des Bildschirms kacheln – passt die Größe der Anwendung an die rechte Hälfte des Bildschirms an
- Auf zweiten Bildschirm verschieben – die Anwendung wird auf einen anderen Bildschirm verschoben
- Alles in den Vordergrund bringen – die Anwendung wird im Vordergrund angezeigt
- Zeigt den Namen des geöffneten Prototyps an
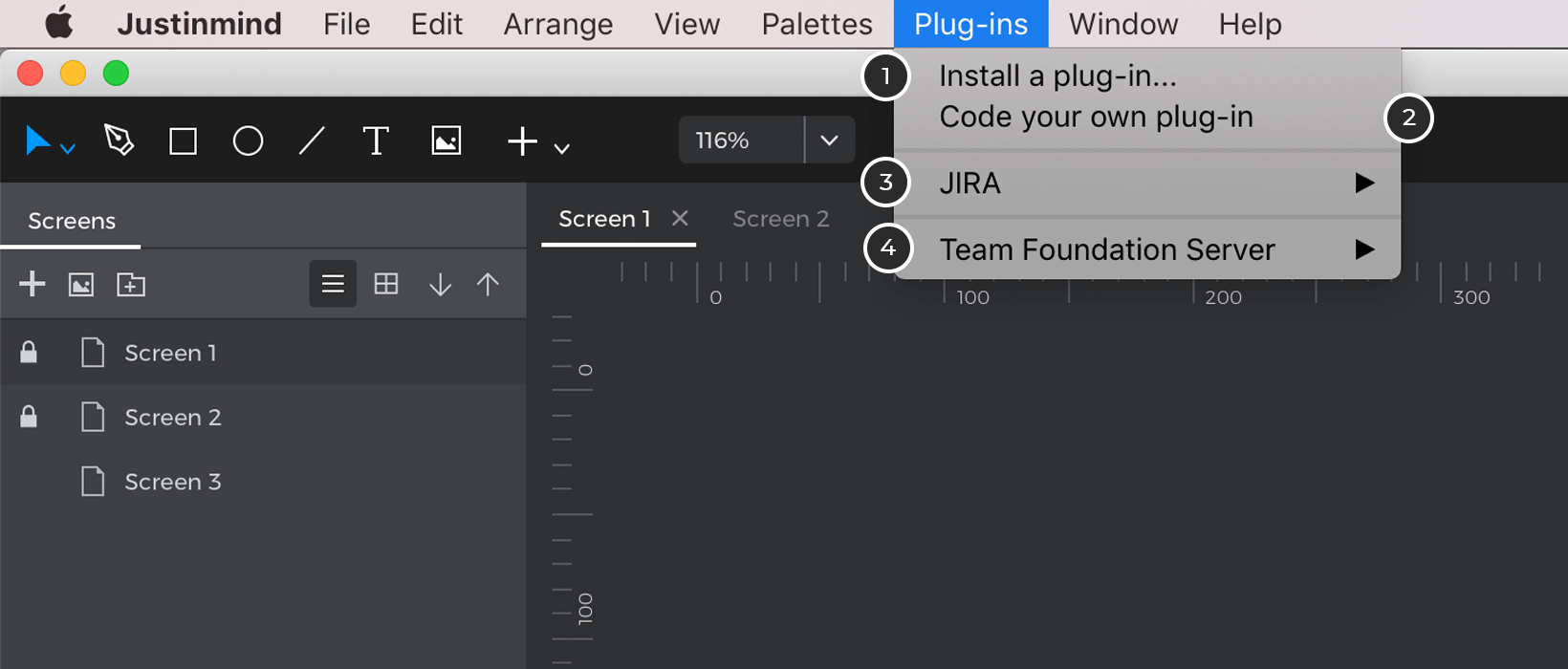
Menü Plug-ins
Über den Hauptmenüpunkt „Plug-ins“ können Sie Operationen im Zusammenhang mit Ihren Justinmind-Plug-ins durchführen.
- Installieren Sie ein Plug-in – klicken Sie, um ein Plug-in zu installieren. Erfahren Sie hier mehr über verfügbare Plug-ins und Integrationen
- Programmieren Sie Ihr eigenes Plug-in – klicken Sie hier, um zu erfahren, wie Sie Ihr eigenes Plug-in programmieren.
- JIRA – klicken Sie hier, um die Einstellungen für das Justinmind für JIRA-Plugin anzuzeigen
- Team Foundation Server – Klicken Sie hier, um die Einstellungen für das Team Foundation Server/Azure DevOps-Plugin anzuzeigen.
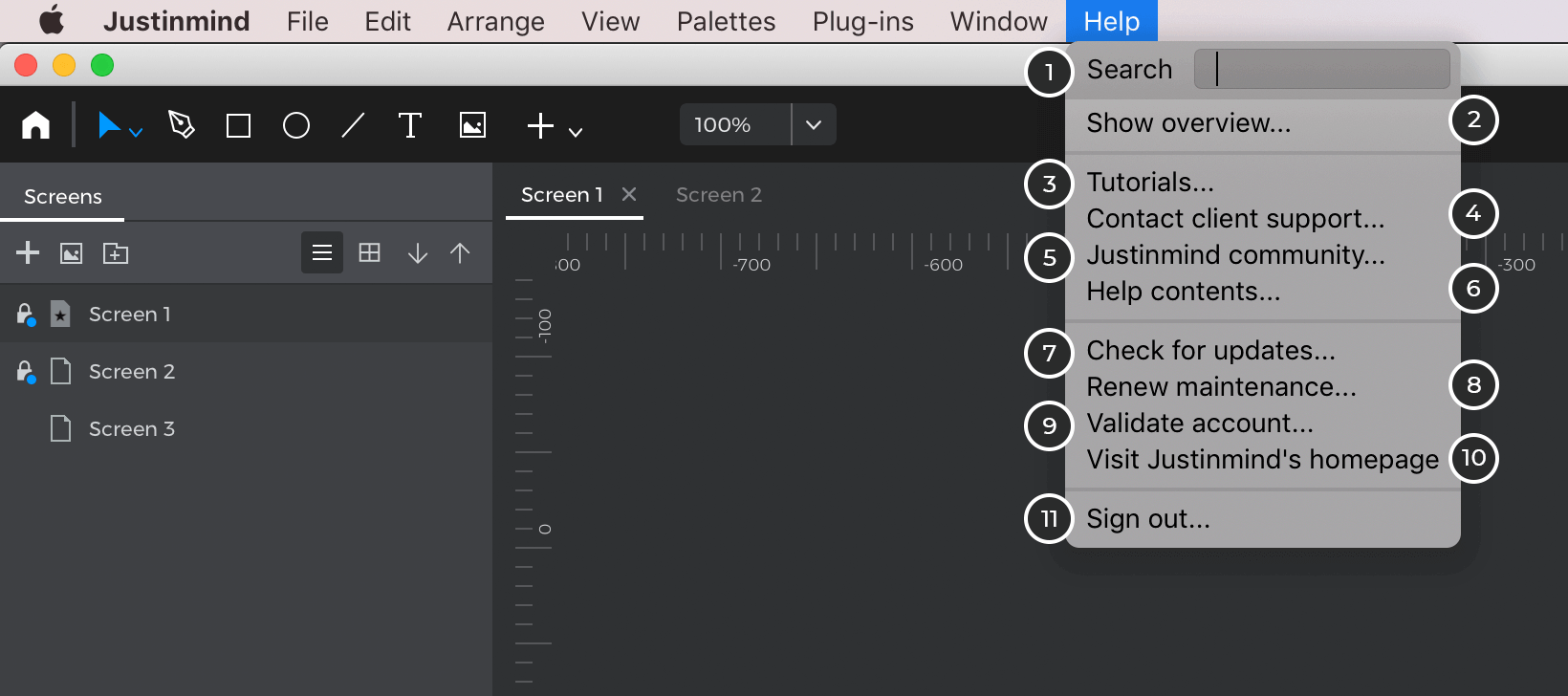
Menü Hilfe
Über die Hauptmenüoption „Hilfe“ können Sie Vorgänge im Zusammenhang mit der Konto- und Prototyping-Unterstützung ausführen.
- Willkommensfenster anzeigen – klicken Sie darauf, um den Willkommensdialog anzuzeigen, den Sie beim ersten Öffnen von Justinmind sehen. Von hier aus können Sie einen neuen Prototyp erstellen oder einen bestehenden Prototyp öffnen.
- Übersicht anzeigen – klicken Sie hier, um die schrittweisen Onboarding-Nachrichten zu sehen und die Grundlagen der Benutzeroberfläche kennenzulernen.
- Tutorials – klicken Sie hier, um zu Justinminds Hilfe zu gelangen
- Kontaktieren Sie den Kunden-Support – klicken Sie, um zum kostenpflichtigen Kunden-Support-Portal von Justinmind zu gelangen.
- Justinmind Community – Klicken Sie hier, um zu den Justinmind Community-Foren zu gelangen
- Inhalt der Hilfe – klicken Sie hier, um das Benutzerhandbuch von Justinmind anzuzeigen
- Nach Updates suchen – klicken Sie, um nach Updates für Ihren Justinmind-Editor zu suchen
- Wartung erneuern – Nur für unbefristete Lizenzen verfügbar. Ermöglicht die Anzeige einer Schätzung des Preises für die Erneuerung der Lizenz.
- Konto validieren – klicken Sie, um Ihren Justinmind-Schlüssel zu validieren (für neue Benutzer)
- Besuchen Sie die Homepage von Justinmind – klicken Sie, um zur Homepage von Justinmind zu gelangen
- Abmelden – Klicken Sie, um sich aus dem Justinmind-Editor abzumelden.