Ein bedingtes Menü erstellen
Bedingte Menüs zeigen abhängig von der Bildschirmgröße nur bestimmte Teile des Menüs an. Auf diese Weise können Sie Elemente ausblenden, die bei einer kleinen Bildschirmgröße nicht so wichtig sind, und mehr Elemente anzeigen, wenn der Bildschirm größer ist.
Hier sehen Sie, wie Sie ein solches Menü erstellen können:
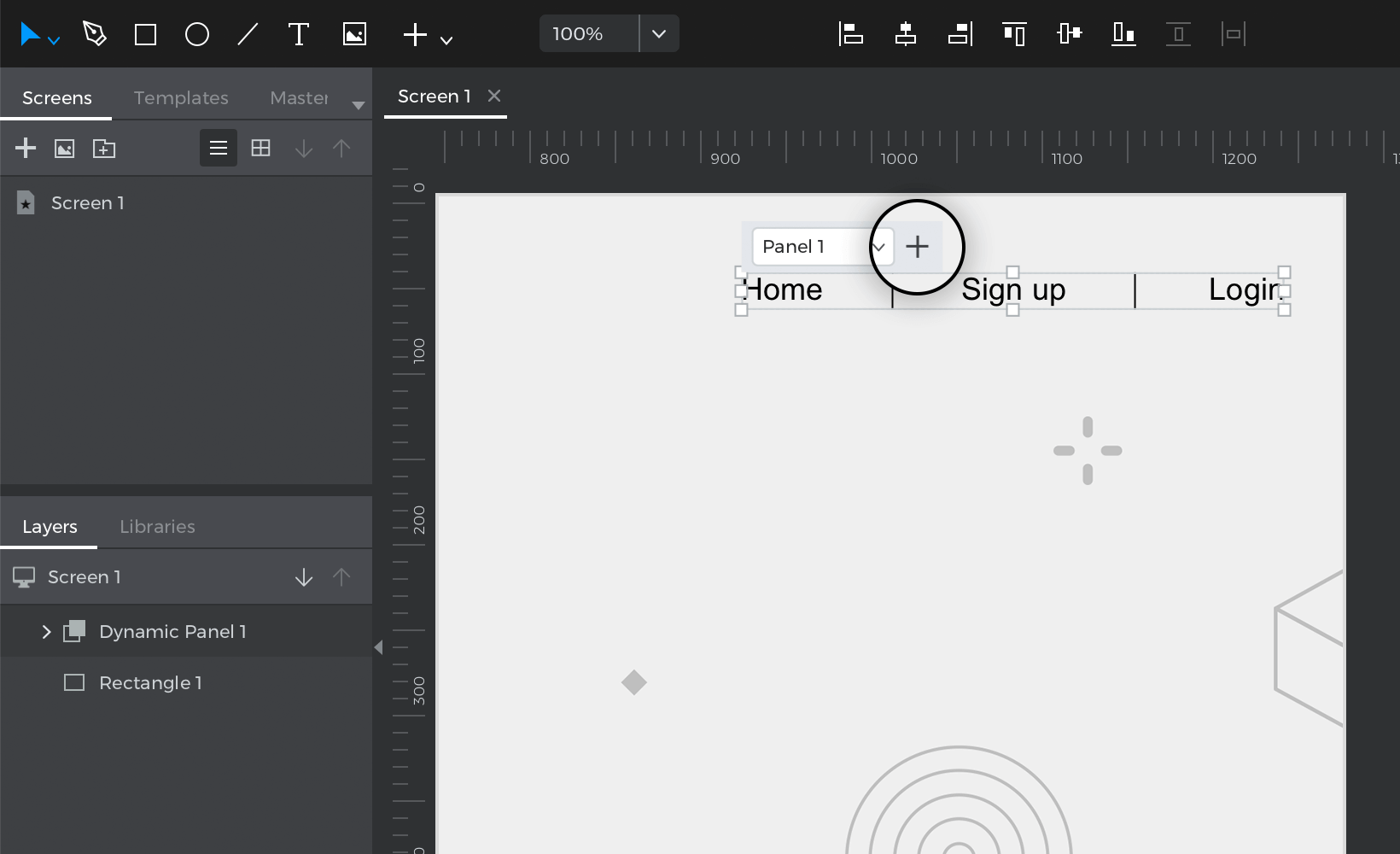
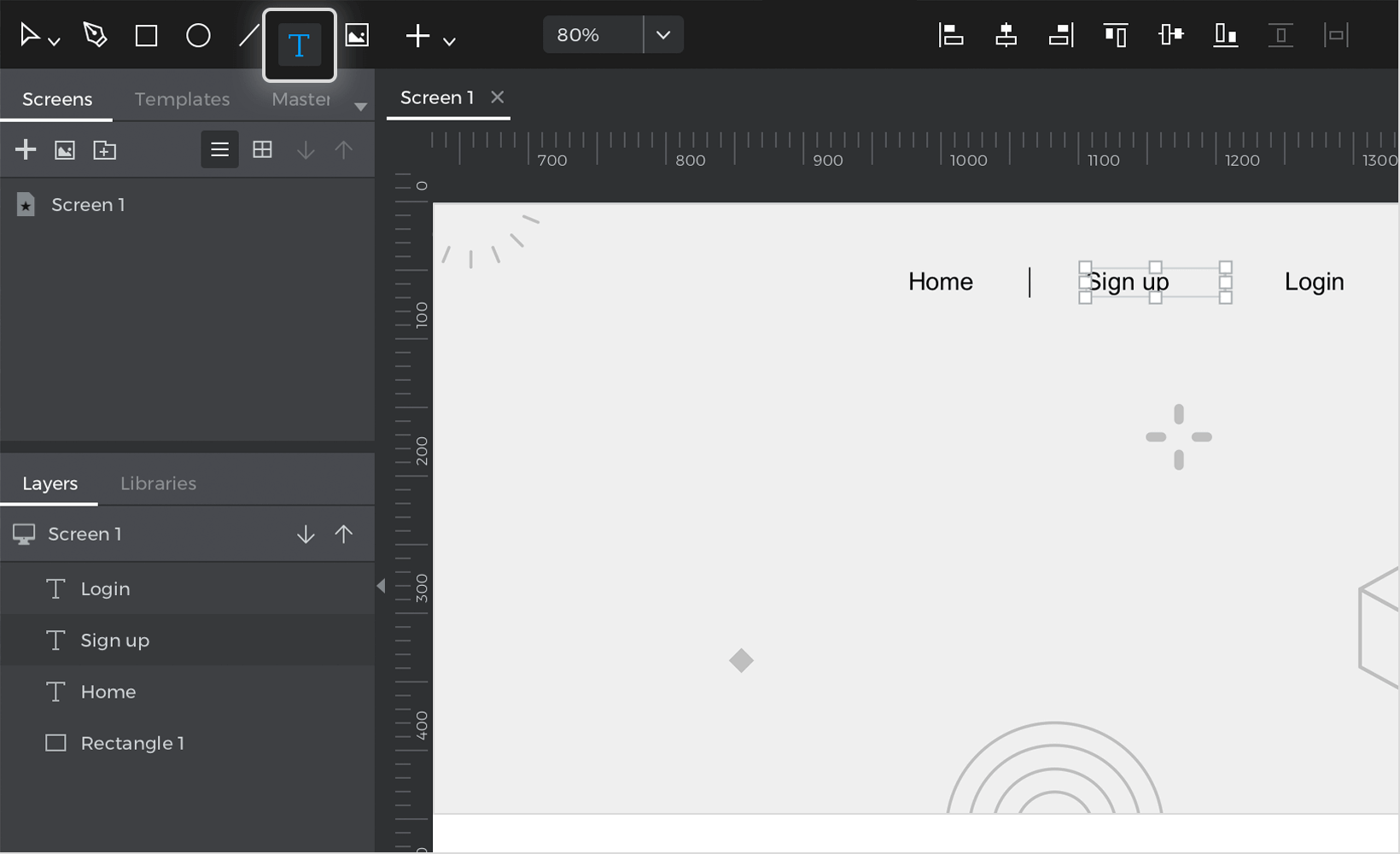
- Ziehen Sie alle Elemente, die Sie in das Menü aufnehmen möchten, auf den Canvas. In unserem Beispiel ziehen wir drei Rechteck-Widgets und beschriften sie mit „Home“, „Sign up“ und „Login“.

- Wählen Sie alle drei aus, indem Sie bei gedrückter Umschalttaste auf sie auf dem Canvas oder in der Konturenpalette klicken. Klicken Sie dann mit der rechten Maustaste und in dem daraufhin angezeigten Dialogfenster auf „In dynamischem Panel gruppieren“. Heften Sie dieses Panel mit einem Rand von 40px rechts an.
- Fügen Sie ein weiteres Panel innerhalb des dynamischen Panels hinzu, indem Sie Panel 1 auswählen und dann auf das Symbol ‚+‘ klicken.

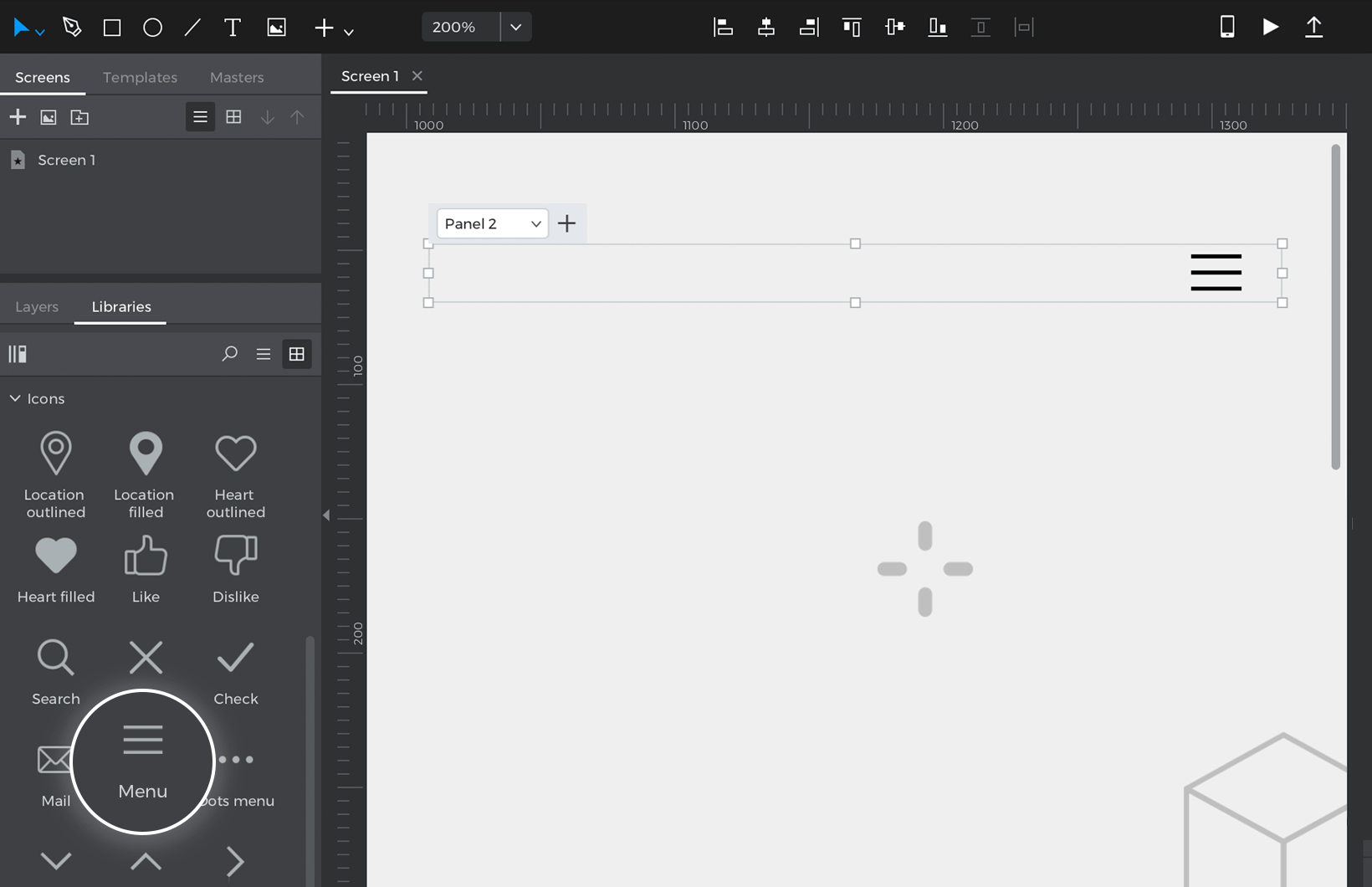
- Ziehen Sie in dieses Feld (Feld 2) ein Hamburger-Menü-Symbol. Unseres stammt aus der Widget-Bibliothek Web Components. Heften Sie dieses Panel mit einem Rand von 20px an die rechte Seite.

- Wählen Sie das dynamische Panel auf dem Canvas. Erstellen Sie ein Ereignis „On Window Resize“ + „Set Active Panel“. Legen Sie damit Panel 2 als aktiv fest.
- Erstellen Sie eine Bedingung für diese Aktion, so dass Panel 2 nur dann aktiviert wird, wenn der Bildschirm eine bestimmte Breite hat. Klicken Sie auf den Text „Bedingung hinzufügen“. Das Dialogfeld für bedingte Ausdrücke wird angezeigt, und Sie können die Bedingung wie folgt erstellen:
1. Klicken Sie im Builder auf die Registerkarte „Konstanten“. Ziehen Sie das Symbol „Fensterbreite“ in den offenen Bereich des Ausdrucks.
2. Klicken Sie auf die Registerkarte „Funktionen“ und auf den Abschnitt „Komparatoren“. Ziehen Sie ein Symbol „Kleiner als“ („<„) neben das Symbol „Fensterbreite“.
3. Schließlich doppelklicken Sie in das freie Feld, das neben dem Symbol ‚Weniger als‘ (‚<‚) erscheint, und geben Sie 600 ein.
4. Klicken Sie auf OK, um die Erstellung der Bedingung zu beenden. - Klicken Sie auf den Text „Sonst“, wodurch das Dialogfeld Ereignisse geöffnet wird. Erstellen Sie ein Ereignis „Bei Größenänderung des Fensters“ + „Aktives Panel festlegen“ und wählen Sie Panel 1 als das Panel, das als aktiv festgelegt werden soll. Klicken Sie auf OK, um die Erstellung des Ereignisses zu beenden. Sie brauchen für dieses Ereignis keine Bedingung zu erstellen.
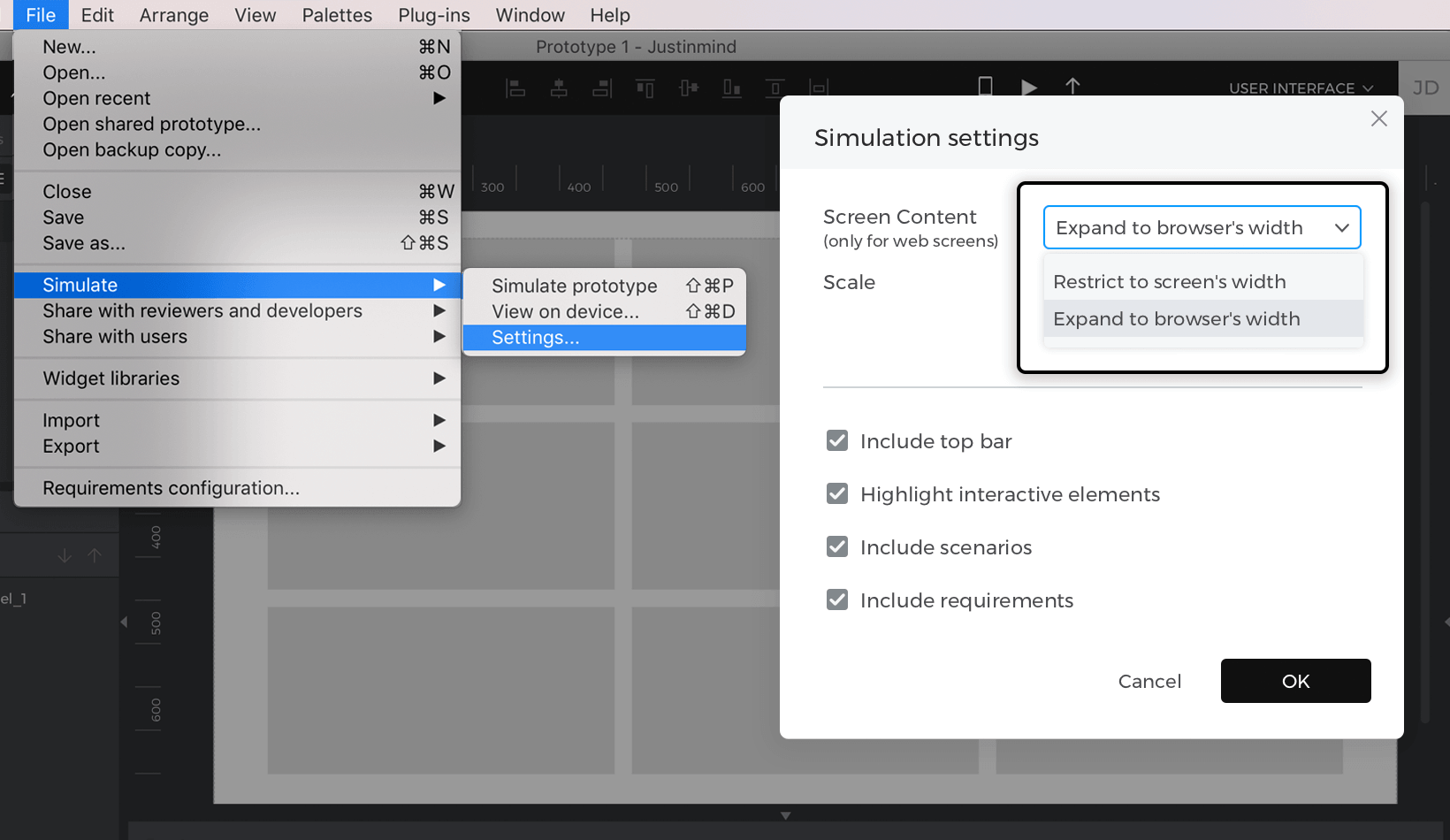
Klicken Sie auf „Simulieren“ und sehen Sie, wie Ihr bedingtes Menü funktioniert.

Sie können unser Beispiel hier herunterladen.