Datenvisualisierung
Stellen Sie sich vor, Sie erstellen einen Prototyp für eine Anwendung zur Verwaltung von Kunden in Ihrem Unternehmen. Da Ihr Unternehmen viele Kunden hat, brauchen Sie eine Möglichkeit, diese in großen Mengen anzuzeigen, möglicherweise in Form von Karten oder Tabellen. Außerdem benötigen Sie eine Möglichkeit, einzelne Kunden zu bearbeiten oder aus der Liste zu löschen und diese Änderungen auf verschiedenen Bildschirmen in Ihrem Prototyp zu übernehmen. Eine normale Texttabelle könnte zwar funktionieren, ist aber nicht sehr dynamisch und schwer zu pflegen, wenn sich Ihre Daten im Laufe der Zeit ändern. Wie würden Sie dies prototypisch umsetzen?
In Justinmind sind Data Masters das, wonach Sie suchen.
Ein Datenstamm ist eine Liste von Informationen, ähnlich wie eine Datenbank oder eine Tabellenkalkulation. Die Daten können Text oder Bilder sein und bestehen aus Feldern (Spaltentitel) und Datensätzen (Zeilen).
Folgen Sie diesem Artikel, um zu erfahren, wie Sie Daten in Ihren Prototypen verwenden können:
Einen Datenstamm erstellen
Sie werden einen Datenstamm verwenden, um Ihre Kundeninformationen zu speichern. Hier erfahren Sie, wie Sie einen erstellen:
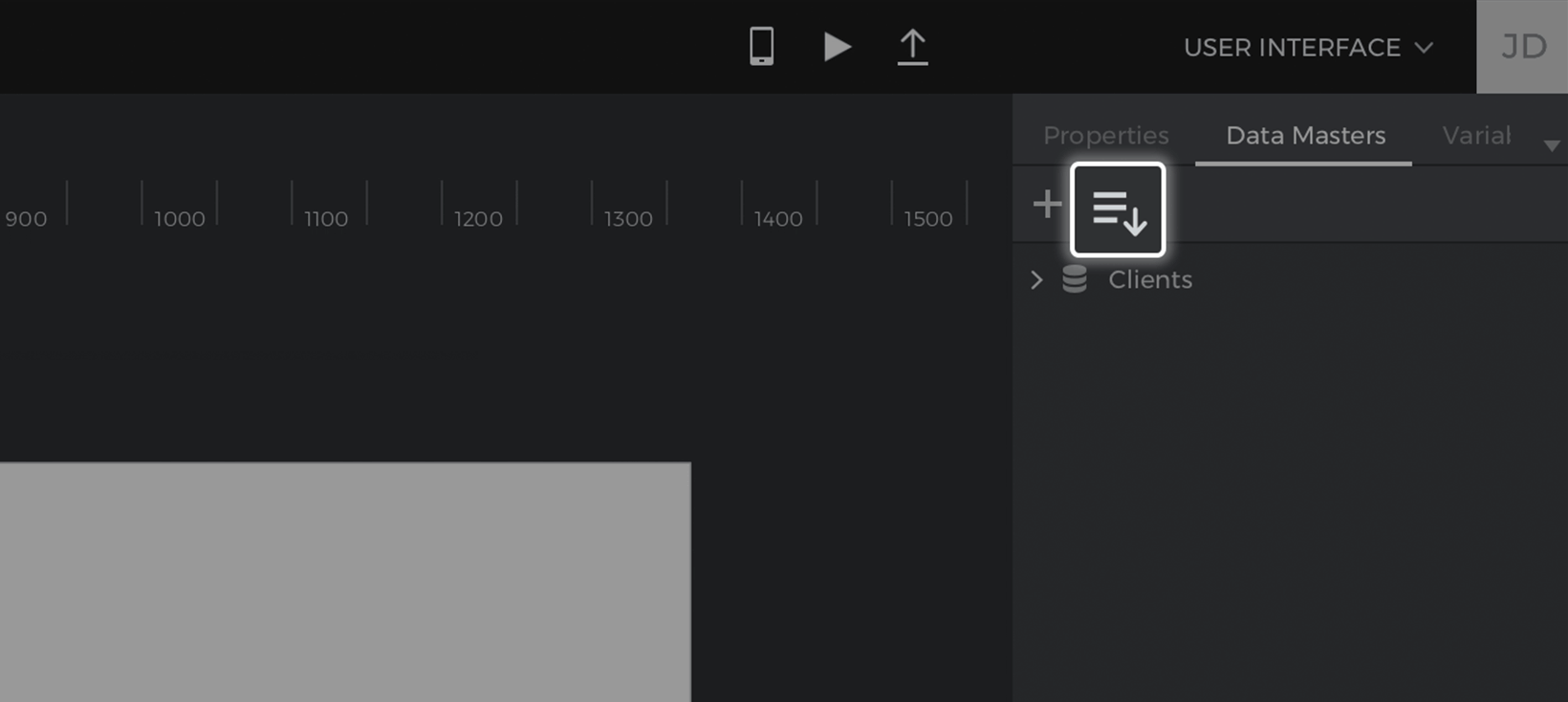
- Sehen Sie sich die Palette Data Masters in Justinmind an. Wenn Sie sie nicht sehen, gehen Sie zum Menü Fenster und markieren Sie Data Masters, damit sie angezeigt wird.
- Klicken Sie auf die Schaltfläche ‚+‘ in der Palette, um einen neuen Datenstamm zu erstellen. Und so geht’s weiter:
- a. Geben Sie einen Namen für den Datenstamm ein. In diesem Beispiel nennen Sie ihn „Kunden“.
- b. Klicken Sie auf die Schaltfläche ‚+‘, um ein Feld hinzuzufügen. Ein Feld ist der Name einer Spalte mit Daten. Erstellen Sie vier Felder – „Name“, „Einkommen“, „Kontakt“ und „Verwaltet von:“.
- c. Wählen Sie die Art der Daten, die Sie hinzufügen möchten. In diesem Beispiel fügen Sie nur Text hinzu, also belassen Sie den Typ bei ‚Text‘.
- d. Klicken Sie auf ‚OK‘, um Ihren Datenstamm zu speichern.
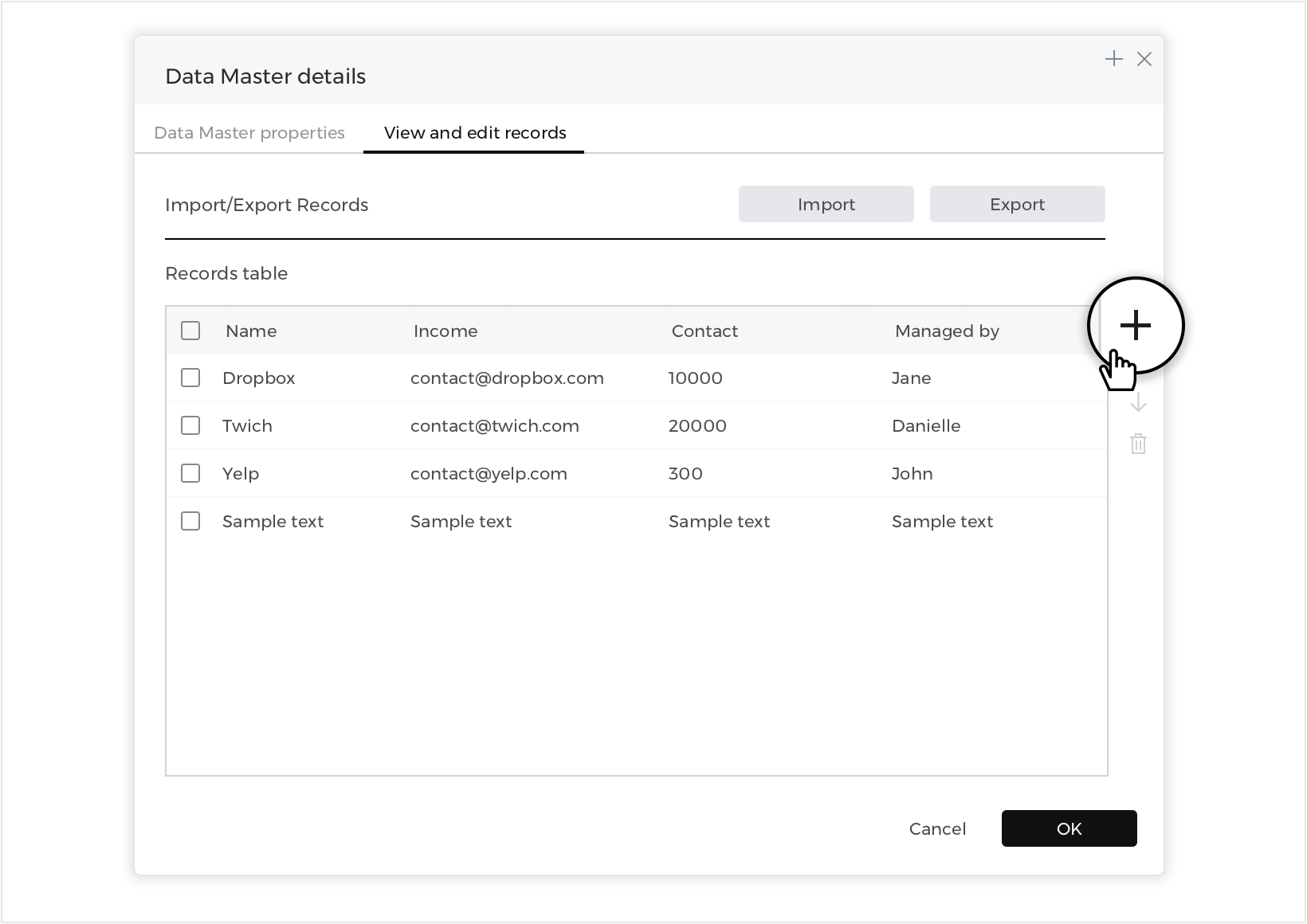
- Gehen Sie erneut zur Palette Datenmaster und klicken Sie mit der rechten Maustaste auf den Datenmaster, den Sie gerade erstellt haben. Es wird eine neue Registerkarte angezeigt: ‚Datensätze anzeigen und bearbeiten‘.
- In jedem Datensatz finden Sie den Hinweis „Beispieltext“. Klicken Sie auf einen Datensatz, um ihn zu bearbeiten und einige Informationen oder Daten einzugeben.
- Klicken Sie auf die Schaltfläche ‚+‘, um weitere Datensätze hinzuzufügen.

Um einen Datensatz zu löschen, markieren Sie ihn, indem Sie auf das Kontrollkästchen neben ihm klicken, und klicken Sie dann auf die Schaltfläche ‚Löschen‘.
Daten importieren
Sie können einen neuen Datenstamm auch direkt aus einer .csv-Datei erstellen:
Sehen Sie sich die Palette Datenmaster an und klicken Sie auf die Schaltfläche „Importieren“.

Es wird ein neues Dialogfeld angezeigt, in dem Sie Ihren Datenstamm benennen, die .csv-Datei auswählen und ein Feldbegrenzungszeichen wählen können.
Daten anzeigen
Nachdem Sie nun alle Kundeninformationen in einen Datenstamm eingegeben haben, ist es an der Zeit, die Daten auf dem Canvas anzuzeigen. In diesem Beispiel lernen Sie, wie Sie Informationen auf zwei Arten anzeigen können: in Kartenform mit mehr Details und in einer kompakten Liste mit weniger Details.
Datenraster
Sie beginnen mit der Erstellung eines Kartendisplays:
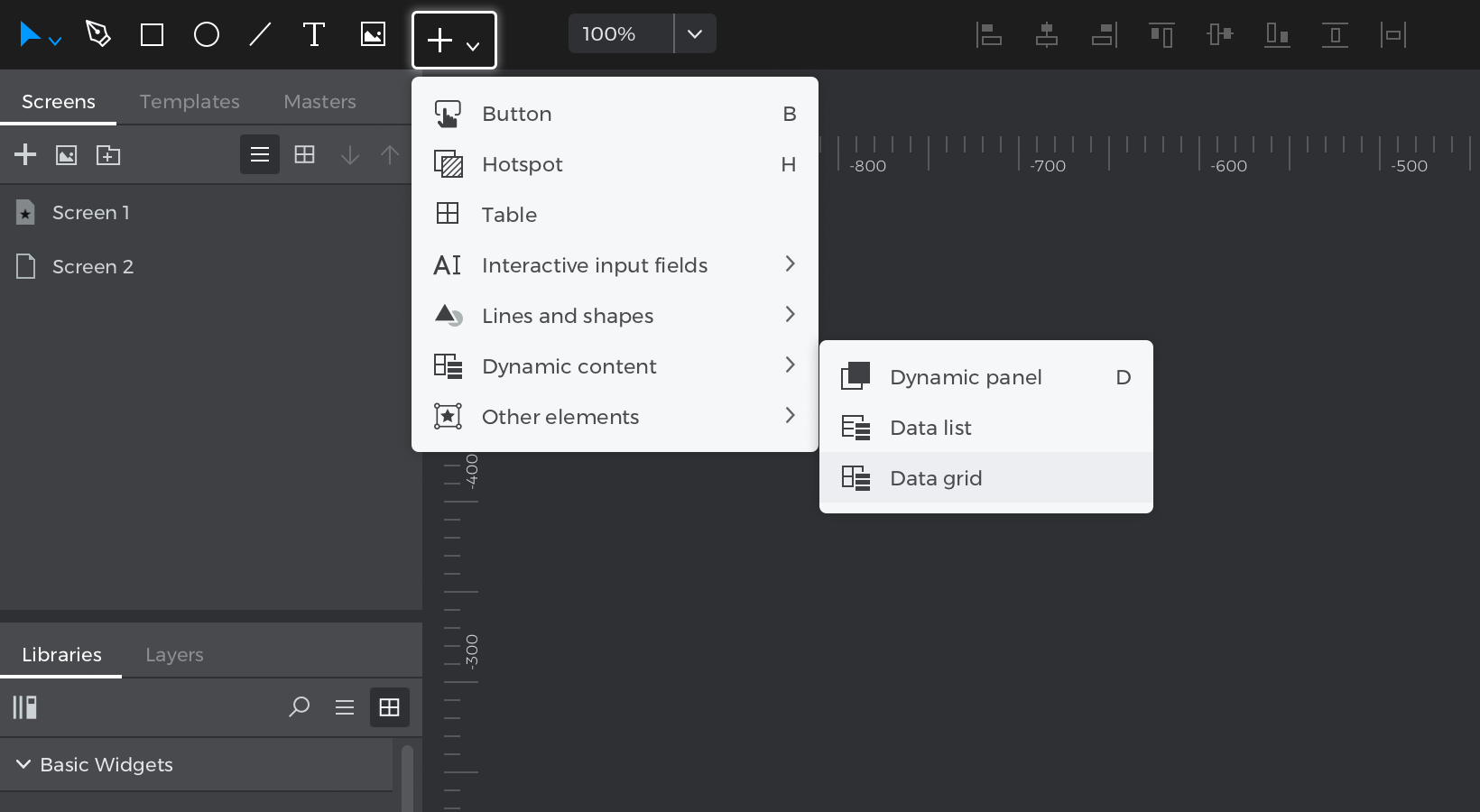
- Gehen Sie zum Dropdown-Menü der Symbolleiste und suchen Sie den Abschnitt ‚Dynamischer Inhalt‘.

- Klicken Sie auf das Datengitter-Widget und es öffnet sich ein neues Popup-Fenster:
- a. Geben Sie Ihrer Datentabelle einen Namen. Um dem Beispiel zu entsprechen, nennen Sie es „ClientCard“.
- b. Wählen Sie den Datenstamm ‚Kunden‘, den Sie zuvor erstellt haben, um das Datengitter zu füllen.
- c. Da Sie möchten, dass diese Karte mehr Details enthält, werden Sie alle Felder in das Datengitter aufnehmen. Klicken Sie auf die Schaltfläche ‚>>‘, um alle Felder in das Datengitter zu verschieben.
- Klicken Sie auf ‚OK‘ und platzieren Sie das Datengitter auf dem Canvas.
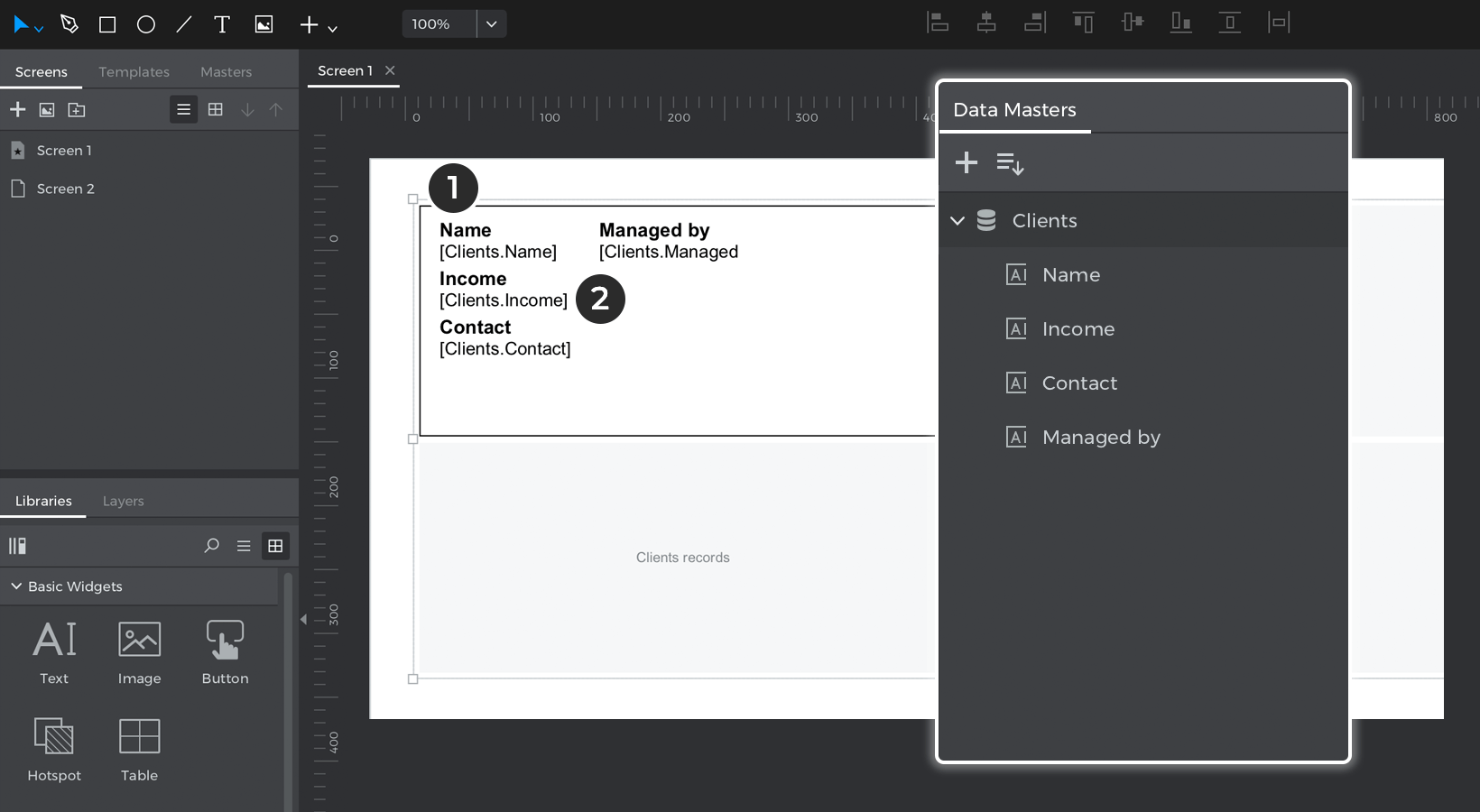
- Schauen Sie sich die Datentabelle genauer an. Sie werden sehen:

- Die Felder, die Sie zuvor genannt haben. Sie sind normale Textelemente.
- Die Datensätze des Datenstamms. Sie werden in Klammern angezeigt und zeigen während der Simulation Daten an.
Erweitern Sie den Inhalt des Datengitters in der Ebenen-Palette und Sie werden etwas sehen, das „Gitterzelle“ genannt wird. Die Gitterzelle dient als Vorschau darauf, wie alle Zellen im Datengitter aussehen werden. Alle Änderungen, die Sie an dieser Zelle vornehmen, werden auch in allen anderen Zellen angezeigt.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihren Prototyp zu simulieren und zu sehen, wie Ihr Datengitter alle Daten anzeigt, die Sie in den Datenstamm eingegeben haben.
- Da Sie nun wissen, wie ein Datengitter aufgebaut ist, können Sie sein Aussehen anpassen:
- a. Drücken Sie die Taste A, um das Werkzeug Direktauswahl zu aktivieren, mit dem Sie ganz einfach Elemente innerhalb des Datengitters auswählen können.
- a. Markieren Sie die Textelemente „Name“, „Einkommen“ und „Kontakt“ und löschen Sie sie.
- b. Da Sie nun mehr Platz in der Zelle haben, können Sie die übrigen Textelemente und Datenfelder nach Belieben in der Zelle verschieben.
- c. Schalten Sie zurück in den normalen Auswahlmodus, indem Sie V drücken. Verwenden Sie die Indikatoren, um die Größe der Zelle zu ändern, damit sie breiter und länger wird.
- d. Platzieren Sie zwei Elemente der Schaltfläche B in der Gitterzelle und benennen Sie sie „Bearbeiten“ und „Löschen“. Sie können die Elemente mit gedrückter Befehlstaste (Mac) oder Strg-Taste (Windows) hineinziehen, um sie später zum Ändern und Löschen von Kunden aus dem Datenstamm zu verwenden.
- e. Wählen Sie das gesamte Datengitter aus und öffnen Sie die Palette Eigenschaften. Ändern Sie die Anzahl der Spalten auf 3 und vergrößern Sie die vertikalen und horizontalen Abstände zwischen den Zellen.
Sie können die Datentabelle weiter anpassen, wie Sie möchten. Passend zum Beispiel können Sie auch die Schriftfamilie, -größe und -farbe sowie die Stile der Schaltflächen ändern.
So sieht das Dashboard der Kundenkarte aus, wenn Sie simulieren:
Datenlisten
Jetzt erstellen Sie eine kompakte Liste mit Kundeninformationen in Form einer Datenliste:
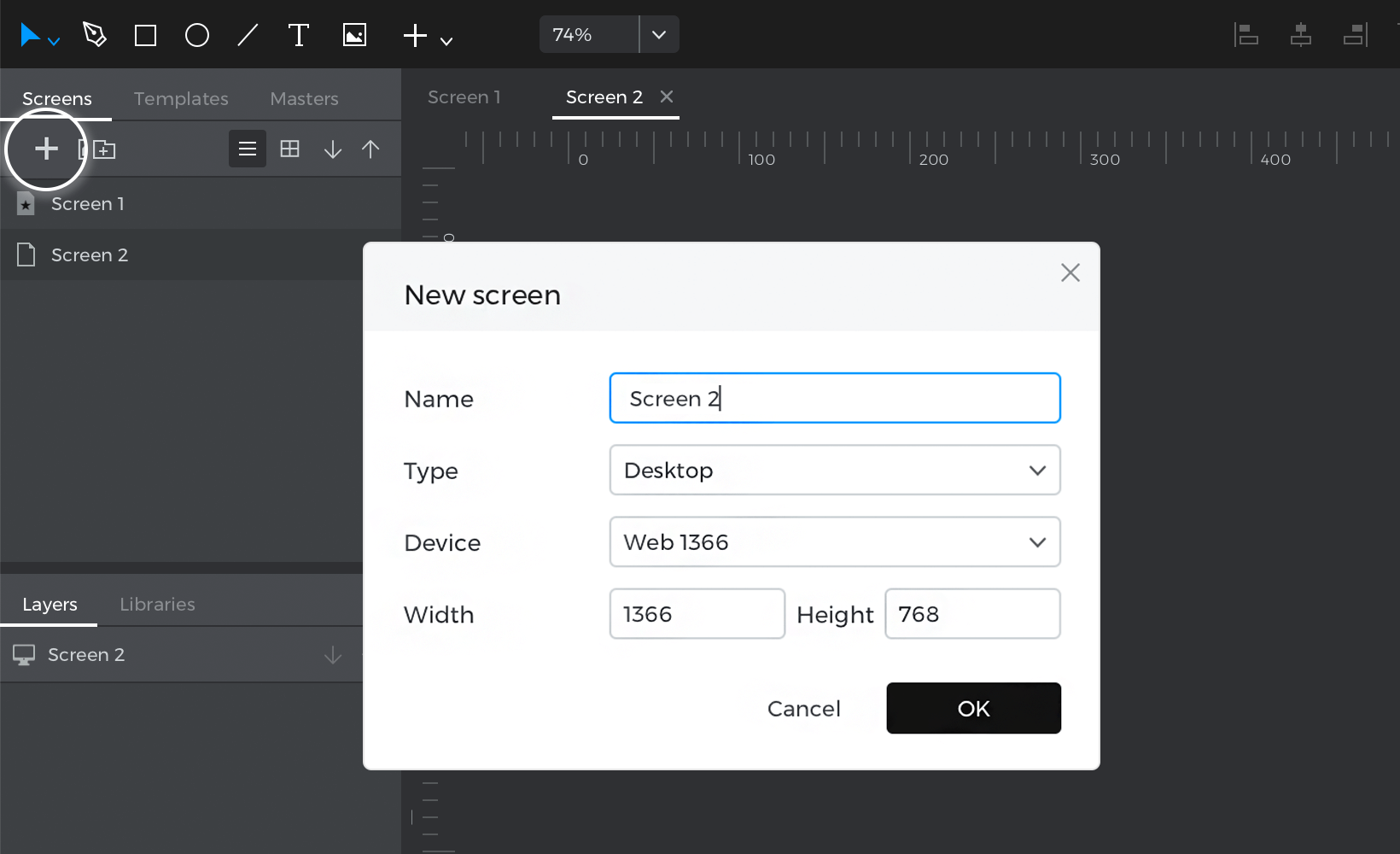
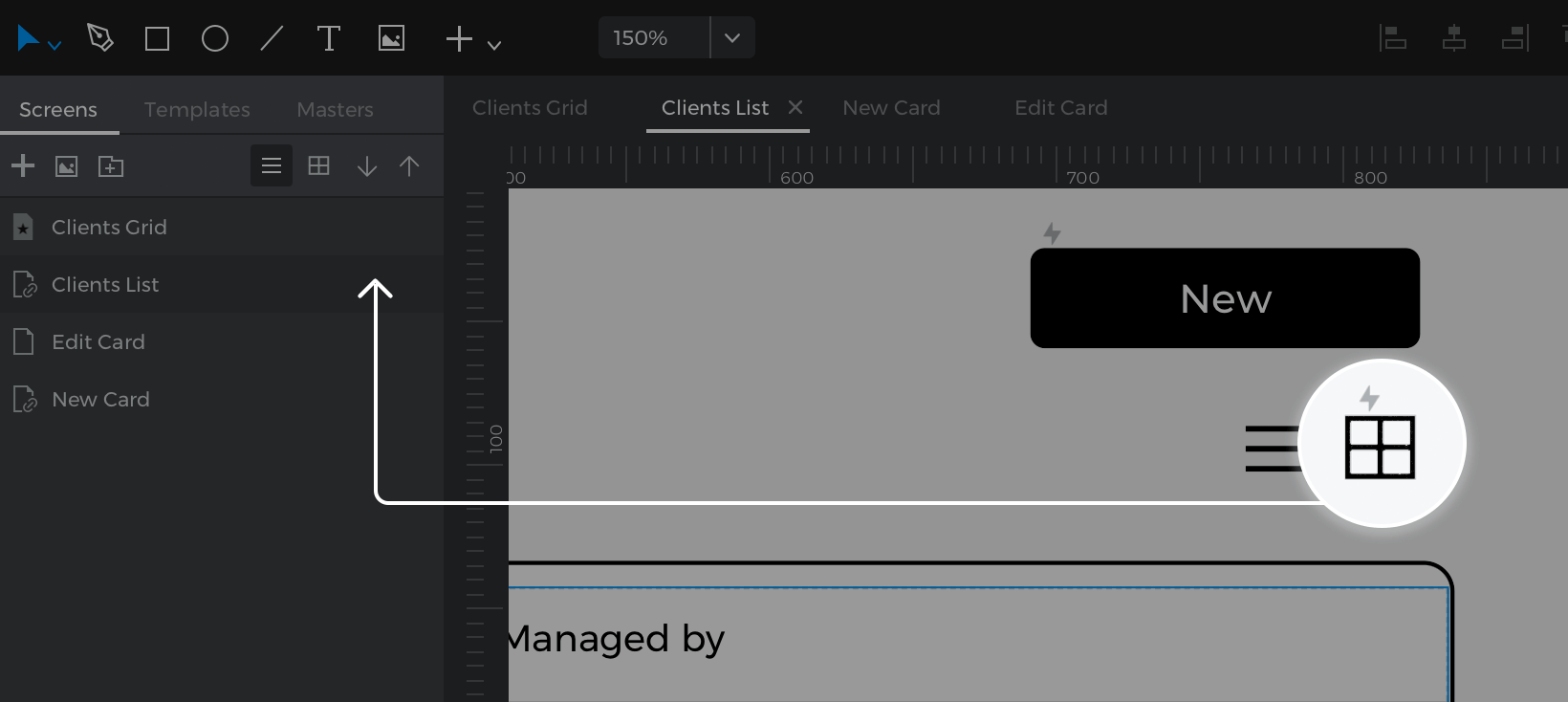
- Sehen Sie sich die Palette Bildschirme an und klicken Sie auf die Schaltfläche ‚+‘, um einen neuen Bildschirm hinzuzufügen. Nennen Sie ihn „Bildschirm 2“.

- Gehen Sie zum Dropdown-Menü der Symbolleiste und suchen Sie den Abschnitt ‚Dynamischer Inhalt‘.
- Klicken Sie auf das Widget Datenliste und es öffnet sich ein Popup-Fenster:
- a. Benennen Sie die Datenliste „ClientsList“.
- b. Wählen Sie den Datenstamm „Kunden“, um die Datenliste zu füllen.
- c. Da Sie diese Kartenanzeige weniger detailliert haben möchten, nehmen Sie nur einige der Felder in die Datenliste auf.Klicken Sie auf einzelne Felder und klicken Sie auf die Schaltfläche ‚>‘, um sie in die Datenliste zu verschieben. Um dem Beispiel zu entsprechen, lassen Sie das Feld „Einkommen“ weg.
- d. Klicken Sie auf ‚OK‘ und platzieren Sie die Datenliste auf dem Canvas.
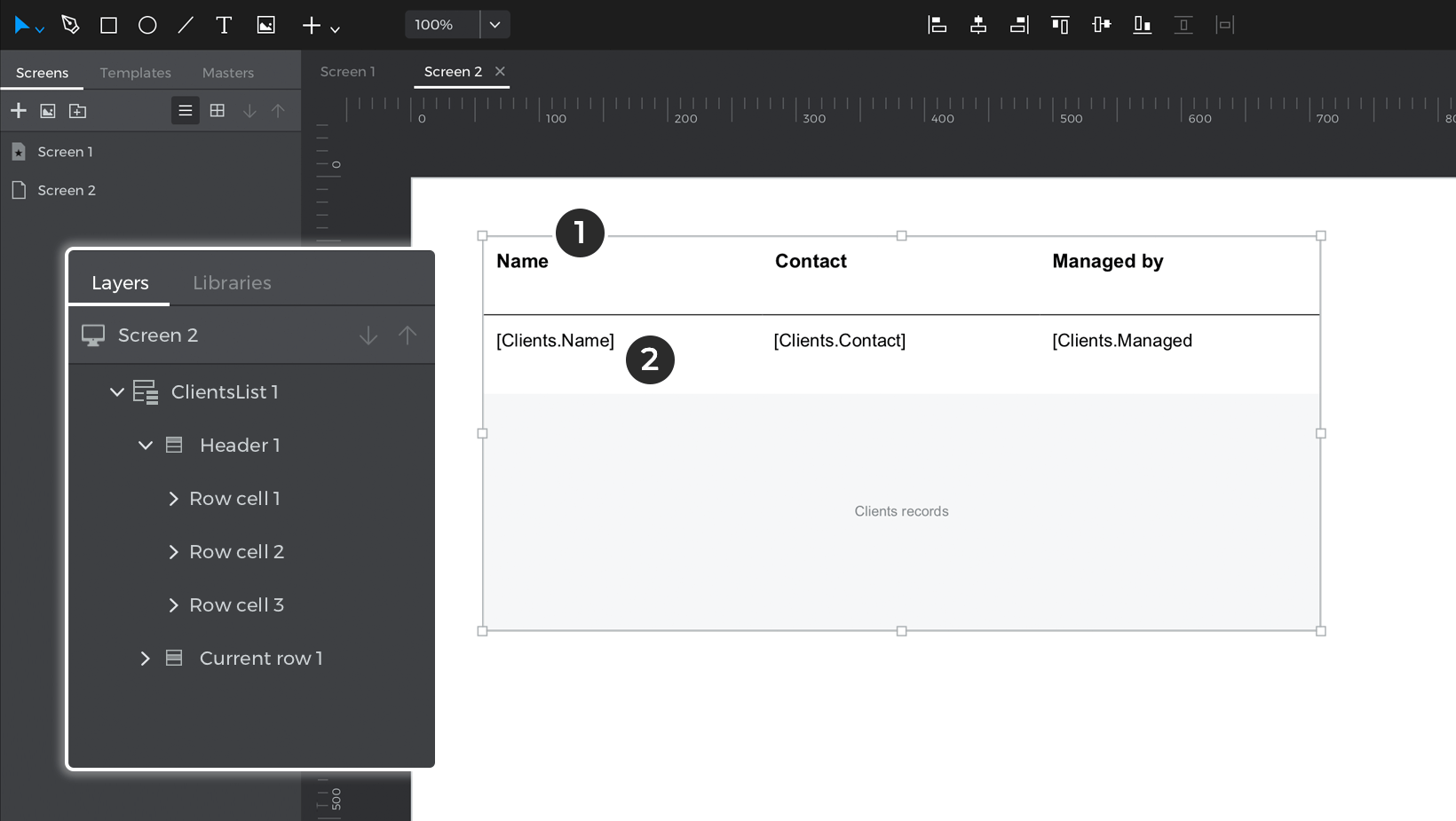
- Schauen Sie sich die Datenliste genauer an. Sie werden sehen:

- Die Felder, die Sie zuvor genannt haben.
- Die Datensätze des Datenstamms. Sie werden in Klammern angezeigt und zeigen während der Simulation Daten an.
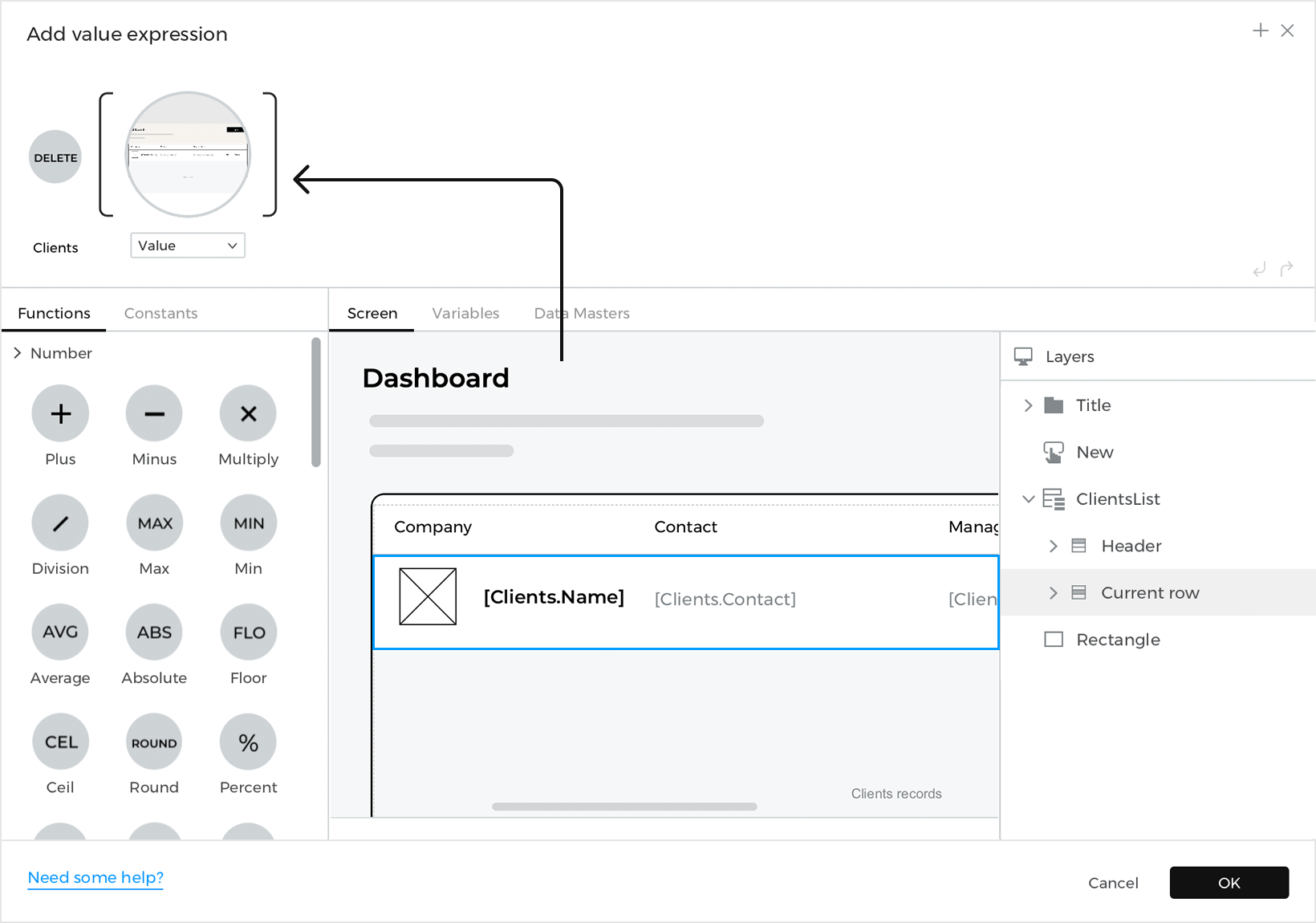
Erweitern Sie den Inhalt der Datenliste in der Ebenen-Palette und Sie werden etwas sehen, das „Aktuelle Zeile“ genannt wird. Wie die Gitterzelle im Datengitter dient die aktuelle Zeile als Vorschau darauf, wie alle Zellen in der Datenliste aussehen werden, und alle Änderungen, die Sie an dieser Zelle vornehmen, erscheinen auch in allen anderen Zellen.
- Klicken Sie auf „Simulieren“ und sehen Sie, wie Ihre Datenliste aussieht.
- Da Sie nun wissen, wie eine Datenliste aufgebaut ist, können Sie ihr Aussehen anpassen:
- a. Wählen Sie „Kopfzeile“ (die Kopfzeile der Datenliste) und sehen Sie sich die Palette Eigenschaften an. Ändern Sie dort das ‚Layout‘ auf horizontal mit zentrierter Ausrichtung.
Wählen Sie die aktuelle Zeile aus und ziehen Sie sie mit Hilfe der angezeigten Indikatoren nach unten, wodurch die Zeilen in der Datenliste vergrößert werden. Ändern Sie das ‚Layout‘ auf horizontal mit zentrierter Ausrichtung. - b. Wählen Sie die gesamte Datenliste aus und sehen Sie sich die Palette Eigenschaften an. Ändern Sie die Farben der ungeraden/geraden Zeilen in transparent.
- c. Klicken Sie mit der rechten Maustaste auf die Datenliste und wählen Sie „Neue Spalte“.
- d. Verwenden Sie das Direktauswahl-Werkzeug A, um zwei Textelementein der Zelle der Zeile zu platzieren und eines mit „Bearbeiten“ und das andere mit „Löschen“ zu beschriften. Sie werden diese später zum Ändern und Löschen von Kunden aus dem Datenstamm verwenden.
- a. Wählen Sie „Kopfzeile“ (die Kopfzeile der Datenliste) und sehen Sie sich die Palette Eigenschaften an. Ändern Sie dort das ‚Layout‘ auf horizontal mit zentrierter Ausrichtung.
Sie können die Datenliste weiter anpassen, wie Sie möchten. Um dem Beispiel zu entsprechen, können Sie auch die Schriftfamilie, Größe und Farbe des Textes ändern und einige der Ränder entfernen.
So sieht das Dashboard Kundenliste aus, wenn Sie simulieren:
Daten ändern
Bisher haben Sie das Aussehen der Kundeninformationen auf verschiedene Weise erstellt und angepasst. Jetzt lernen Sie, wie Sie Datensätze aus diesen Listen hinzufügen, bearbeiten und löschen können.
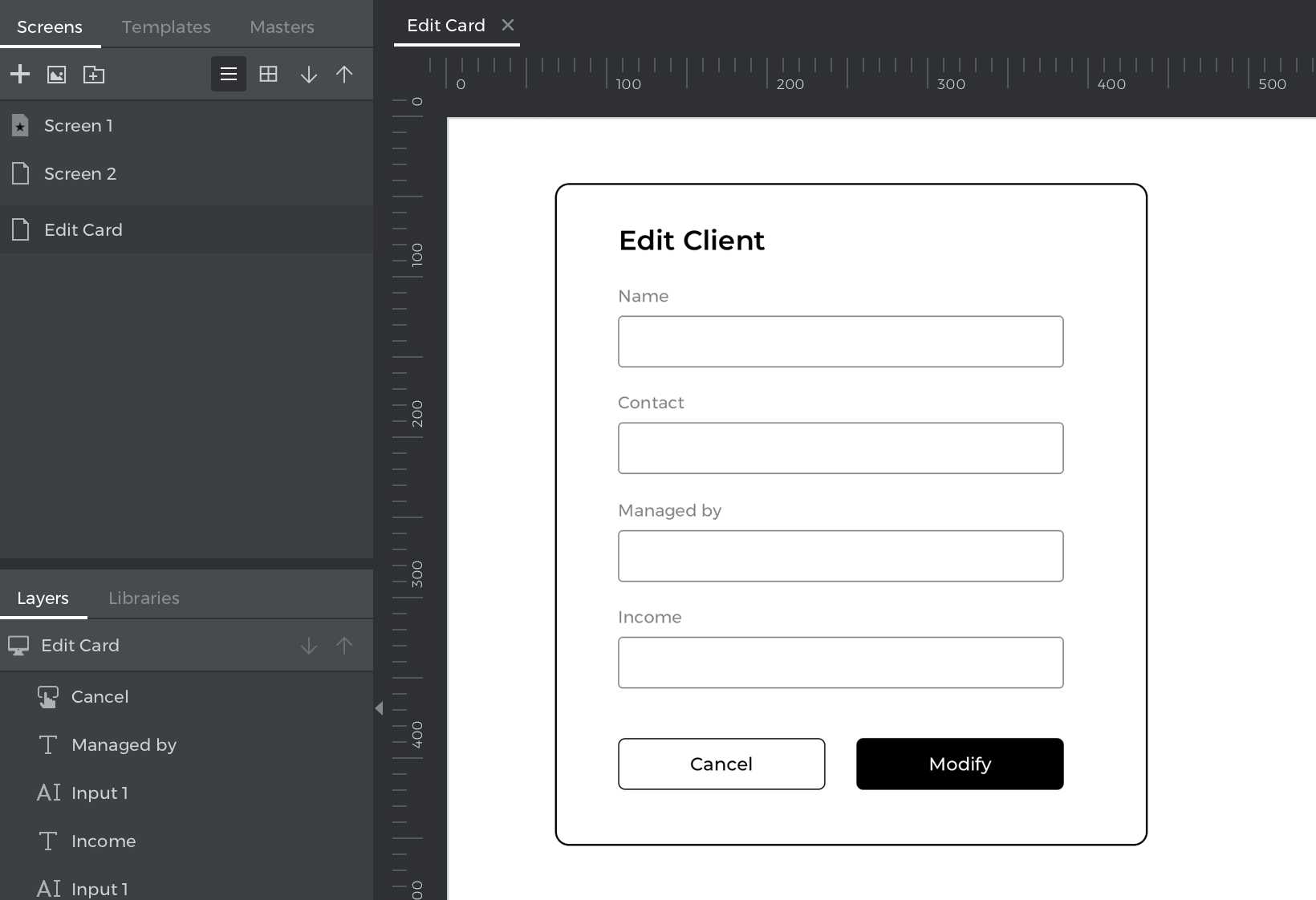
- Zunächst müssen Sie einen neuen Bildschirm erstellen. Nennen Sie ihn „Karte bearbeiten“ – auf diesem Bildschirm werden Sie die Informationen eines ausgewählten Kunden bearbeiten.
- Ziehen Sie vier Eingabe-Textfelder F auf den Canvas. Fügen Sie eine Schaltfläche unterhalb des Formulars hinzu und nennen Sie sie „Ändern“. Fügen Sie daneben eine weitere Schaltfläche hinzu und nennen Sie sie „Abbrechen“. Passen Sie das Aussehen des Formulars nach Belieben an.

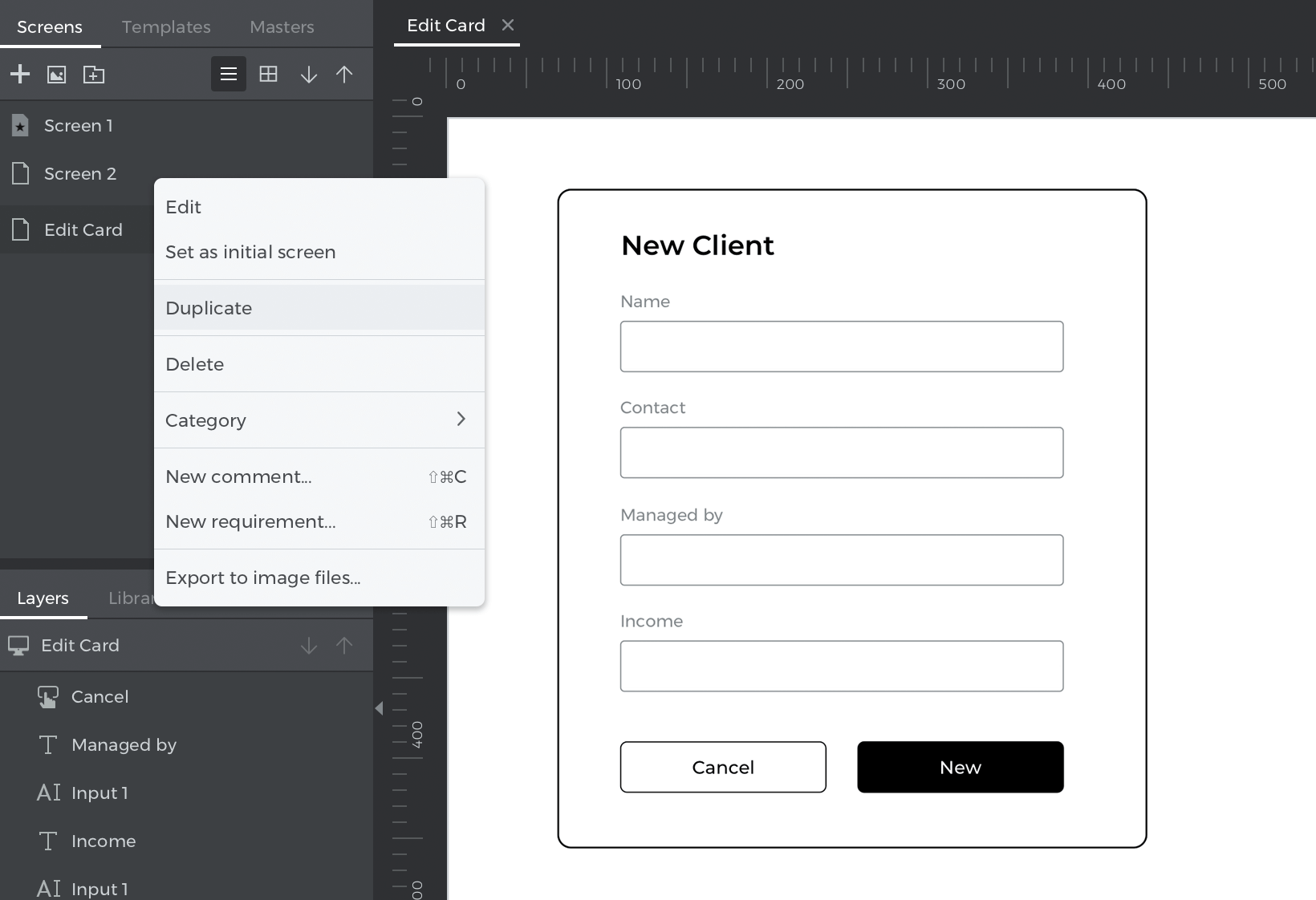
- Klicken Sie mit der rechten Maustaste auf diesen Bildschirm in der Palette „Bildschirme“ und klicken Sie auf „Duplizieren“. Nennen Sie diesen Bildschirm „Neue Karte“.

Neue Kundendatensätze hinzufügen
In diesem Abschnitt erfahren Sie, wie Sie neue Datensätze zu einem Datenstamm hinzufügen.
- Gehen Sie zum Bildschirm Card Dashboard und platzieren Sie ein Schaltflächenelement auf dem Canvas und nennen Sie es „Neu“.
- Wenn diese Schaltfläche ausgewählt ist, erstellen Sie ein Ereignis Bei Klick + Navigieren zu, das mit dem Bildschirm „Neuer Kunde“ verknüpft ist, den Sie zuvor erstellt haben.
- Gehen Sie zum Bildschirm Neuer Kunde und wählen Sie die Schaltfläche „Hinzufügen“. Erstellen Sie ein Ereignis On Click + Data Master Action. Klicken Sie auf die Schaltfläche „Neu“ und Sie sehen den Value Expression Builder, der die Struktur des Ereignisses Data Master Action – New darstellt:
- Jedes ‚Feld‘ im Datenstamm.
- Die Werte, die zum Datenstamm hinzugefügt werden und sich in der Datenliste und dem Datengitter widerspiegeln werden.
- Ziehen Sie die entsprechenden Eingabefelder auf die freien Stellen im Ausdruck und klicken Sie auf ‚OK‘.
- Wenn die Schaltfläche „Hinzufügen“ noch immer ausgewählt ist, erstellen Sie ein Ereignis „Bei Klick + Navigieren zu“, wobei Sie das Optionsfeld „Vorheriger Bildschirm“ als Linkziel auswählen.
- Wählen Sie die Schaltfläche „Abbrechen“ und erstellen Sie das gleiche Ereignis wie im letzten Schritt.
- Gehen Sie zum Bildschirm „List Dashboard“ und platzieren Sie eine Schaltfläche auf dem Canvas, die Sie mit „Neu“ beschriften. Erstellen Sie für diese Schaltfläche ein Ereignis „Bei Klick + Navigieren zu“, das auf den Bildschirm „Neuer Kunde“ verweist.
Beide Bildschirme sollten nun mit dem Bereich verknüpft sein, in dem Sie neue Informationen zum Datenstamm hinzufügen können. Klicken Sie auf die Schaltfläche „Abspielen“, um Ihren Prototyp zu simulieren. Tippen Sie auf die Schaltfläche „Neu“, die Sie mit dem Bildschirm „Neuer Kunde“ verbindet. Geben Sie einige Informationen in das Formular ein und tippen Sie auf „Hinzufügen“. Sie sehen, dass ein neuer Datensatz zur Karte hinzugefügt wurde.
Kundendatensätze ändern
Um die Kundendatensätze zu bearbeiten, benötigen Sie eine Möglichkeit, eine bestimmte Zeile auszuwählen, die Sie ändern möchten. Sie verwenden die speziellen Funktionen „Aktuelle Zeile“ (in Datenlisten) und „Gitterzelle“ (in Datenrastern), um eine Zeile auszuwählen – sie können die Zeile erkennen, mit der Sie während der Simulation interagieren.
Nachdem Sie eine Zeile ausgewählt haben, müssen Sie die Informationen dieser Zeile irgendwo speichern, damit Sie sie zur Bearbeitung in ein Textfeld eingeben können. In diesem Beispiel verwenden Sie eine Variable, die ganze Zeilen mit Kundeninformationen auf einmal speichern kann.
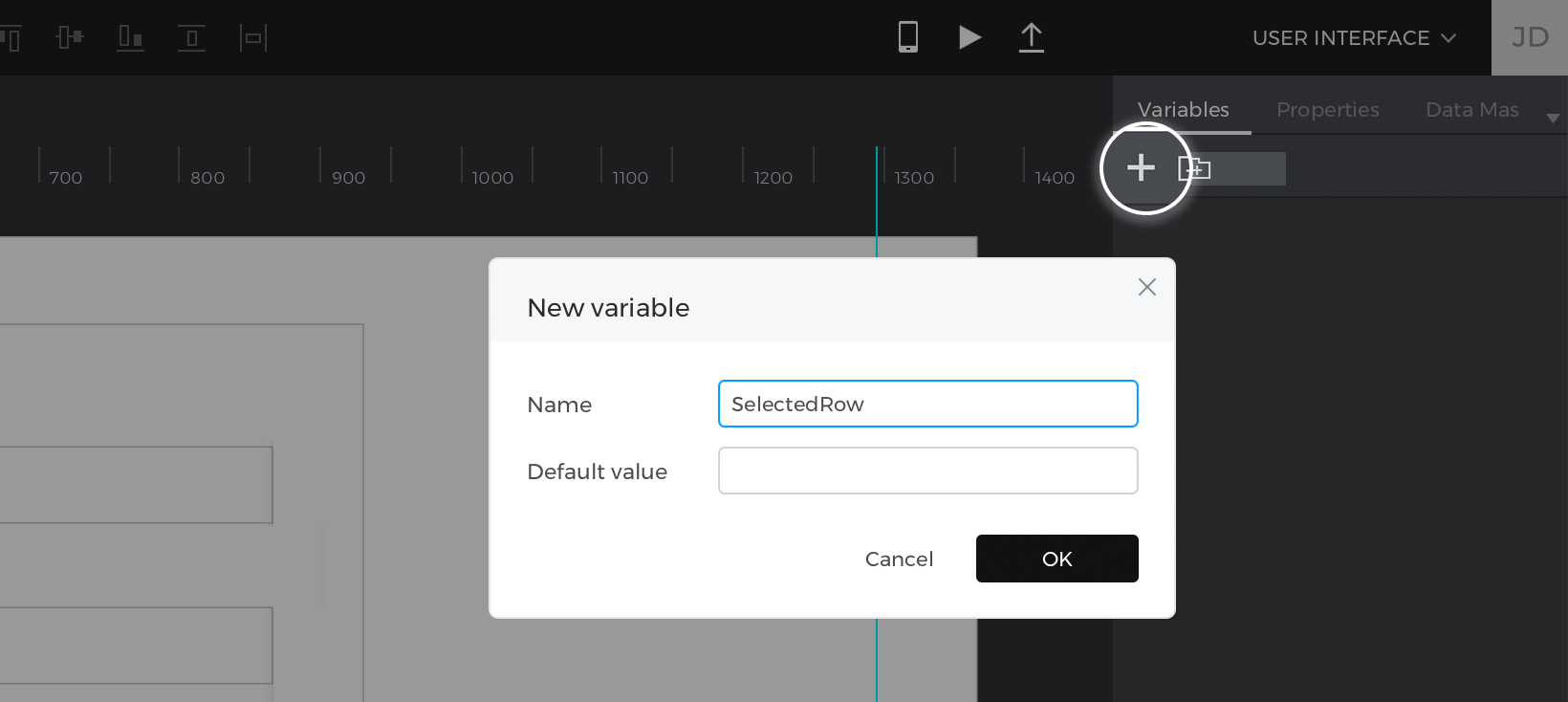
- Öffnen Sie die Palette Variablen und erstellen Sie eine Variable namens „SelectedRow“ mit einem leeren Standardwert.

- Gehen Sie zum Bildschirm Card Dashboard und wählen Sie die Schaltfläche „Bearbeiten“, die Sie zuvor in der Gitterzelle platziert haben.
- Erstellen Sie ein Ereignis „Bei Klick + Wert setzen “ und wählen Sie die Variable SelectedRow als Ziel der Aktion aus. für den Wert klicken Sie auf „Berechnet“ und den Textlink „Ausdruck hinzufügen“.
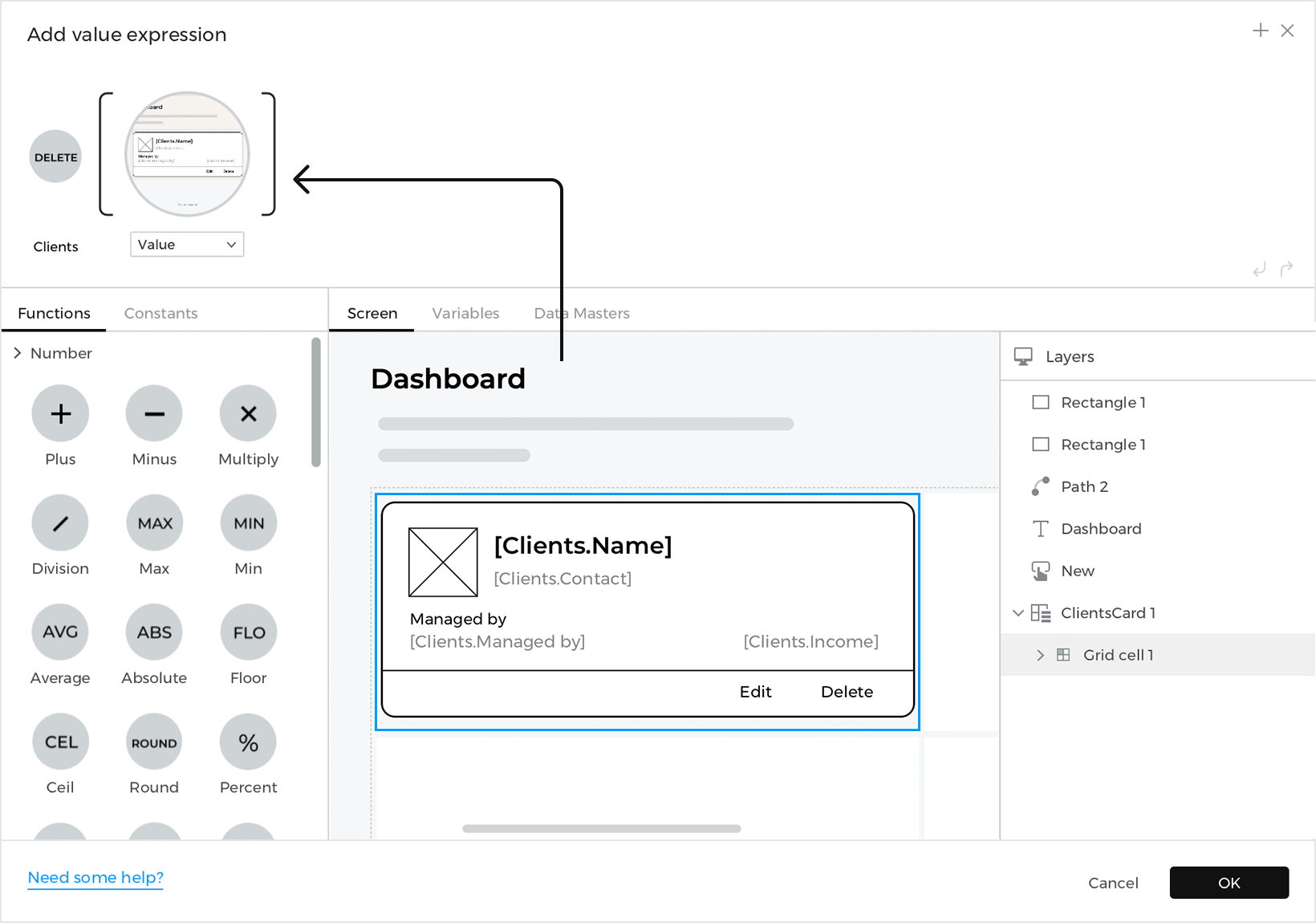
- Es erscheint der Value Expression Builder. Ziehen Sie die Gitterzelle auf den freien Platz im Ausdruck. Es kann einfacher sein, die Zelle in den Ebenen des Builders auszuwählen und zu ziehen als in der Canvas-Vorschau. Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließen. Dieses Ereignis überträgt die Werte der Karte, auf die Sie gerade geklickt haben, in die Variable.
- Gehen Sie zurück zur Palette Ereignisse, um das Ereignis zu sehen, das Sie gerade erstellt haben. Fügen Sie ein Ereignis Bei Klick + Navigieren zu für die Schaltfläche „Bearbeiten“ hinzu, das auf den Bildschirm „Client bearbeiten“ verweist.
- Rufen Sie den Bildschirm Client bearbeiten auf. Doppelklicken Sie auf den Canvas, um den Basisbildschirm auszuwählen.
- Erstellen Sie ein Ereignis „On Page Load + Set Value “ und wählen Sie das Eingabefeld „Name“ als Ziel der Aktion. Klicken Sie für den Wert auf „Berechnet“ und dann auf „Ausdruck hinzufügen“. Sie sehen den Value Expression Builder. Um den Ausdruck zu erstellen:
- Ziehen Sie die Funktion Auswählen auf den freien Platz im Ausdruck.
- Sie werden sehen, dass zwei neue Leerzeichen in dem Ausdruck erscheinen. Ziehen Sie die „SelectedRow“ auf das Feld auf der linken Seite.
- Klicken Sie im Builder auf die Registerkarte Datenstämme und erweitern Sie den Datenstamm, so dass Sie die Attribute (die Datenstammfelder) sehen können. ziehen Sie das Attribut „Name“ auf das zweite Feld im Ausdruck.
Wiederholen Sie die Schritte 6 und 7 für die anderen Eingabetextfelder und stellen Sie sicher, dass Sie jedes Mal das Ziel der Aktion und das Attribut im Ausdruck ändern.
- Jetzt erstellen Sie die Ereignisse zum Ändern der Kundendaten. Wählen Sie die Schaltfläche „Ändern“ am unteren Rand des Formulars und erstellen Sie ein Ereignis „Bei Klick + Data Master Action – Ändern „. Damit öffnen Sie den Value Expression Builder, der Ihnen zeigt, wie dieses Ereignis funktioniert:
- Der offene Bereich, in dem Sie die Zeile definieren, die geändert werden soll.
- Die freien Felder, in denen Sie die Informationen angeben, die im Datenstamm geändert werden sollen.
- Setzen Sie die Variable SelectedRow in das erste freie Feld auf der linken Seite. Ziehen Sie die entsprechenden Eingabetextfelder auf die freien Felder im Ausdruck und klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.
- Zurück auf der Leinwand und mit der Schaltfläche „Ändern“ immer noch ausgewählt, erstellen Sie ein Ereignis „Bei Klick + Navigieren zu“ und wählen das Optionsfeld „Vorheriger Bildschirm“.
- Wählen Sie die Schaltfläche „Abbrechen“ und erstellen Sie ein Ereignis „Bei Klick + Navigieren zu“, indem Sie das Optionsfeld „Vorheriger Bildschirm“ auswählen.
- Wiederholen Sie die Schritte 2 – 5 auf dem Bildschirm Liste Dashboard, indem Sie die aktuelle Zeile in den offenen Bereich des Ausdrucks ziehen, wenn Sie den Wert für die Variable SelectedRow festlegen.
Klicken Sie auf die Schaltfläche „Abspielen“, um Ihren Prototyp zu simulieren. Klicken Sie auf die Schaltfläche „Bearbeiten“ in einer der Zeilen, die Sie mit dem Bildschirm „Client bearbeiten“ verbindet. Geben Sie einige Informationen in das Formular ein und klicken Sie auf „Ändern“. Sie sehen die bearbeiteten Kundeninformationen in der Karte.
Daten löschen
Als nächstes erfahren Sie, wie Sie Kundendatensätze entfernen können.
- Gehen Sie zum Bildschirm Card Dashboard. Wählen Sie die Schaltfläche „Löschen“, die Sie zuvor in die Gitterzelle eingefügt haben, und erstellen Sie ein Ereignis „Bei Klick + Data Master Action – Löschen“. Sie sehen, dass der Value Expression Builder erscheint.
- Schauen Sie sich den Ausdruck genauer an und Sie werden ein freies Feld sehen. Hier geben Sie die Zeile an, die aus dem Datenstamm gelöscht werden soll. Ziehen Sie die Gitterzelle in das freie Feld des Ausdrucks. Es könnte einfacher sein, sie aus den Dialogebenen auszuwählen.

Aufgrund der besonderen Funktionalität der Gitterzelle (und der aktuellen Zeile) wird die Data Master Action nur die Zeile löschen, in der Sie auf die Schaltfläche „Löschen“ klicken. - Wiederholen Sie die Schritte 1 und 2 auf dem Bildschirm Liste Dashboard. Ziehen Sie diesmal die aktuelle Zeile der Datenliste in den freien Platz im Ausdruck.

Letzte Schritte
Sie sind fast fertig! Sie brauchen nur noch eine Möglichkeit, zwischen den Bildschirmen Card und List Dashboard zu wechseln, damit Sie sehen können, wie Ihre Änderungen in den verschiedenen Bildschirmen beibehalten werden.
- Platzieren Sie zwei Bilder I auf dem Bildschirm Card Dashboard. Das eine wird den Bildschirm Card Dashboard darstellen, das andere den Bildschirm List Dashboard.
- Erstellen Sie ein Ereignis Bei Klick + Navigieren zu auf dem Bild für das List Dashboard und verlinken Sie es mit dem Bildschirm List Dashboard.

- Wiederholen Sie die obigen Schritte auf dem Bildschirm List Dashboard und verknüpfen Sie das Bild für das Card Dashboard mit dem Bildschirm Card Dashboard.
Das war’s! Klicken Sie auf die Schaltfläche ‚Play‘, um Ihren Prototyp zu simulieren und zu sehen, wie Sie Kundendatensätze bearbeiten, hinzufügen und löschen können.