Das Modul Benutzeroberfläche
Lernen Sie das Modul Benutzeroberfläche kennen, in dem Sie die visuellen und interaktiven Komponenten von Prototypen erstellen werden.
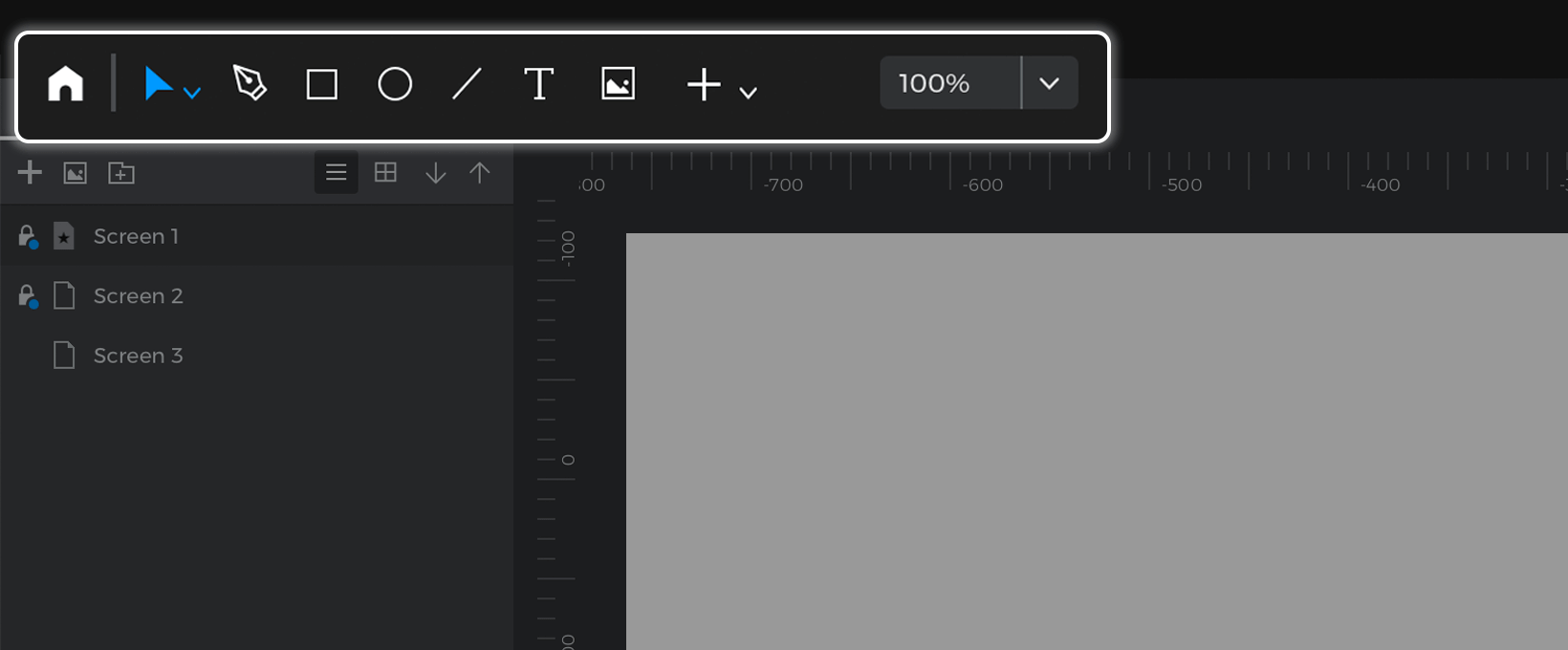
Symbolleiste

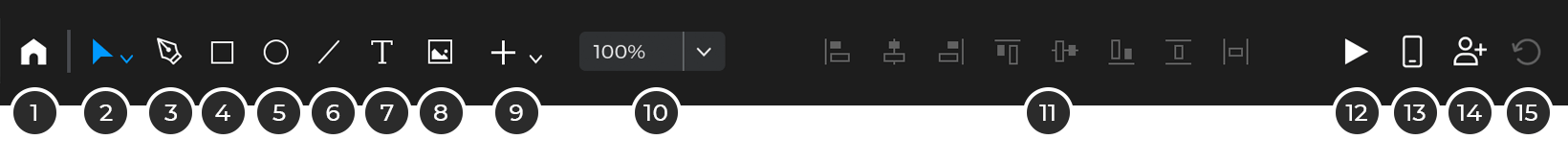
Die Symbolleiste enthält Schnellbearbeitungsoptionen für das ausgewählte UI-Element des Bildschirms. In der Symbolleiste finden Sie die gängigsten und am häufigsten verwendeten Werkzeuge und Befehle. 
- Home – Klicken Sie darauf, um zu Ihrem Home-Dashboard zurückzukehren.
- Auswahl-Tools:
- Auswahlwerkzeug: Verwenden Sie dieses Werkzeug, um Elemente im Canvas auszuwählen. Mit einem Doppelklick wählen Sie innerhalb von Gruppen oder Containern aus.
- Direktauswahl-Werkzeug: Ein Auswahlwerkzeug, das Gruppen und Container ignoriert, so dass Sie Elemente direkt auswählen können.
- Werkzeug Löschen: Dieses Werkzeug löscht jedes Element, auf das Sie damit klicken.
- Werkzeug Stil kopieren: Mit diesem Werkzeug können Sie alle Stileigenschaften wie Farben, Rahmen usw. von einem Element auf ein anderes kopieren. Klicken Sie zuerst auf das Element mit den Stilen, die Sie kopieren möchten, und dann auf das Element, auf das Sie diese Stile anwenden möchten.
- Werkzeug zum Kopieren von Ereignissen: Mit diesem Werkzeug können Sie alle Ereignisse von einem Element auf ein anderes kopieren. Klicken Sie zuerst auf das Element mit den Ereignissen, die Sie kopieren möchten, und dann auf das Element, auf das Sie diese Stile anwenden möchten.
- Zuschneiden-Werkzeug: Wählen Sie ein Bild aus, und nachdem Sie dieses Werkzeug ausgewählt haben, können Sie es zuschneiden / eine Maske hinzufügen.
- Stift-Werkzeug (Tastaturkürzel P): Nachdem Sie dieses Werkzeug ausgewählt haben, klicken Sie auf die Leinwand, um einen Ankerpunkt zu erstellen. Klicken Sie erneut, um eine Linie zu erstellen, oder klicken und ziehen Sie, um eine Kurve zu erstellen. Klicken Sie weiter, um eine Form zu erstellen.
- Neues Rechteck (Tastaturkürzel R): Nachdem Sie dieses Werkzeug ausgewählt haben, klicken und ziehen Sie auf der Leinwand, um ein neues Rechteck zu erstellen. Halten Sie die ‚Shift‘-Taste gedrückt, um ein Quadrat zu erstellen.
- Neue Ellipse (E): Nachdem Sie dieses Werkzeug ausgewählt haben, klicken und ziehen Sie auf der Leinwand, um eine neue Ellipse zu erstellen. Halten Sie die ‚Shift‘-Taste gedrückt, um einen Kreis zu erstellen.
- Neue Linie (L): Nachdem Sie dieses Werkzeug ausgewählt haben, klicken und ziehen Sie auf der Leinwand, um eine neue Ellipse zu erstellen. Halten Sie die ‚Shift‘-Taste gedrückt, um den Winkel der Linie zu begrenzen.
- Neuer Text (T): nachdem Sie dieses Werkzeug ausgewählt haben, klicken und ziehen Sie in die Arbeitsfläche, um einen neuen Text zu erstellen. Das Textelement wird aktiviert und Sie können sofort mit der Eingabe beginnen.
- Neues Bild (I): Wenn Sie auf dieses Werkzeug klicken, wird ein Datei-Explorer zur Auswahl einer Bilddatei angezeigt. Nachdem Sie eine Datei ausgewählt haben, können Sie wählen, wo sie im Canvas platziert werden soll. Justinmind hilft den meisten Bildformaten und sogar SVG-Dateien.
- Wählen Sie das Element Bild auf dem Canvas aus und gehen Sie zum Hauptmenüpunkt „Bearbeiten“. Wählen Sie „Bild“ und dann „Datei auswählen…“ aus dem Kontextmenü und wählen Sie eine Bilddatei aus.
- Wählen Sie das Element Bild, klicken Sie auf die Vorschau des Bildes in der Palette Eigenschaften und wählen Sie eine Bilddatei.
- Ziehen Sie eine Bilddatei direkt aus Ihrem Dateisystem auf die Leinwand (es muss kein Bild-Element auf der Leinwand vorhanden sein).
Nachdem Sie ein Bild auf der Leinwand platziert haben, werden Sie aufgefordert, eine der folgenden Optionen zu wählen:
- Bild in Prototyp einbinden – klicken Sie darauf, um das Bild in die Datei des Prototyps einzubetten.
- Link zu einer Bilddatei – dies erstellt einen Link zu der Bilddatei, die Sie auf Ihrem Computer haben. Wenn Sie dieses Bild mit einem anderen Design-Tool bearbeiten, werden die Aktualisierungen automatisch auf den Prototyp angewendet.
- Wenn Sie mit der rechten Maustaste auf ein Bild klicken, sehen Sie ein Bild-Untermenü mit zusätzlichen Funktionen:
- Datei auswählen… – ändern Sie die Bilddatei des Bildelements.
- Bilddatei bearbeiten… – öffnet das Bild mit der Standardanwendung zur Bildbearbeitung. Wenn Sie etwas an diesem Bild ändern und es speichern, werden die Änderungen automatisch auf das Bild im Prototyp angewendet.
- Dateispeicherort öffnen… – öffnet den Ordner, der die Bilddatei enthält, wenn das Bild mit einer Datei verknüpft ist.
- Werkzeug Bild zuschneiden – aktiviert das Werkzeug Bild zuschneiden. Ermöglicht das Erstellen von Masken auf Bildern.
- Horizontal spiegeln – kehrt das Bild über die X-Achse um.
- Vertikal spiegeln – kehrt das Bild über die Y-Achse um.
- Originalgröße einstellen – stellt das Bild in seiner ursprünglichen Größe wieder her.
- In Prototyp einbetten – bettet das Bild in den Prototyp ein, wenn das Bild mit einer Bilddatei verknüpft wurde.
- Löschen – entfernt die angezeigte Bilddatei. Der Bildplatzhalter (der standardmäßig nach dem Platzieren eines Bild-Widgets auf der Leinwand erscheint) ersetzt die Bilddatei, bis Sie eine andere auswählen.
- Erstellen Sie eine separate Kopie – duplizieren Sie das Bild.
Bei der Arbeit mit Bildern gibt es einige Dinge zu beachten. Wenn Sie ein verlinktes Bild von einem Netzlaufwerk oder einem externen Gerät haben und die Verbindung unterbrochen wird oder wenn Sie die Bilddatei aus Ihrem Dateisystem löschen, kann Justinmind das Bild nicht aktualisieren und das Bild wird als letztes Update angezeigt. Ein Warnsymbol in der linken oberen Ecke des Bildes weist Sie auf einen defekten Link hin. Sobald die Verbindung wiederhergestellt ist oder das Bild in seinen ursprünglichen Ordner zurückgelegt wurde, verschwindet das Symbol und das Bild wird aktualisiert.Wenn ein Bild zu Justinmind hinzugefügt wird, verliert es nicht an Qualität, auch nicht, wenn die Größe geändert wird. Retina-Bilder behalten die Retina-Qualität auf einem Retina-Display bei.
- Weitere Tools:
- Schaltfläche (B): Sie funktioniert wie ein einzelnes Element. Wenn Sie der Schaltfläche ein Ereignis hinzufügen, wirkt sich dies auf die gesamte Komponente aus. Sowohl in den Ebenen als auch in den Eigenschaften erscheint sie in der Kategorie Schaltfläche, so dass sie leicht von anderen Komponenten zu unterscheiden ist. Schaltflächen können Text enthalten und ihr Hintergrund und ihr Rahmen können verändert werden. .
- Hotspot (H): Nachdem Sie dieses Werkzeug ausgewählt haben, klicken Sie auf die Leinwand und ziehen Sie, um einen neuen Hotspot zu erstellen. Ein Hotspot ist eine Art transparentes Rechteck, mit dem Sie Ereignisse zu Bildbereichen hinzufügen können.
- Tabelle: Das Element Tabelle erstellt ein Gitter oder eine Tabelle, die beliebige andere Elemente wie Textfelder, Absätze und Bilder enthalten kann. Wenn Sie das Table-Element auf den Canvas ziehen, hat es standardmäßig zwei Zeilen und zwei Spalten, die jedoch in der Eigenschaftenpalette geändert werden können.
- Interaktive Eingabefelder: Eine Sammlung von Tools zur Erstellung verschiedener Arten von Eingabefeldern. Diese Eingabefelder sind von sich aus interaktiv, ohne dass Sie weitere Interaktionen hinzufügen müssen. Eingabe Textfeld (F): Textfeld, in das der Benutzer während der Simulation einen Wert eingeben kann.Eingabe-Textfelder können eine von sechs Textarten sein: Text, Textbereich, Passwort, Zahl, E-Mail und URL. Wählen Sie aus: Sie können die Werte des Elements Auswahlliste in der Eigenschaften-Palette bearbeiten, indem Sie auf die Option „Werte bearbeiten“ klicken. Um einen seiner Werte als Standard festzulegen, doppelklicken Sie auf den gewünschten Wert innerhalb des Elements auf dem Canvas. Um einen seiner Werte während der Simulation auszuwählen, klicken Sie einfach einmal auf das Element und wählen einen Wert aus der Dropdown-Liste. Datum: Ermöglicht es dem Benutzer, ein Datum und/oder eine Uhrzeit in der Simulation auszuwählen. Liste: zeigt eine Liste von Werten an. Sie können die Werte des Elements Auswahlliste in der Palette Eigenschaften bearbeiten, indem Sie auf die Option „Werte bearbeiten“ klicken. Um den ausgewählten Standardwert festzulegen, doppelklicken Sie auf den gewünschten Wert innerhalb des Elements auf der Leinwand. Um während der Simulation einen Wert aus dem List Box Widget auszuwählen, klicken Sie auf den gewünschten Wert innerhalb des Elements. Liste mit Mehrfachauswahl: zeigt eine Liste von Werten an. Sie können die Werte dieses Elements in der Eigenschaften-Palette bearbeiten, indem Sie auf die Option „Werte bearbeiten“ klicken. Um den/die Standardwert(e) festzulegen, doppelklicken Sie auf den/die gewünschten Wert(e) innerhalb des Elements auf dem Canvas. Um einen Wert während der Simulation auszuwählen bzw. die Auswahl aufzuheben, klicken Sie einfach auf den/die Wert(e). Denken Sie daran, dass Sie so viele Werte auswählen können, wie Sie möchten. Datei hochladen: ermöglicht es dem Benutzer, eine Datei von seinem Computer auszuwählen. Sie wird durch ein Textfeld mit einer Schaltfläche Durchsuchen auf der rechten Seite angezeigt. Mit dieser Eingabe wird die eigentliche Datei nicht auf den Server hochgeladen, sondern es wird lediglich der Dateibrowser angezeigt und der Name der Datei gespeichert, der in anderen Teilen der Simulation verwendet werden kann. Ankreuzen: Kontrollkästchen sind anklickbare Schaltflächen, mit denen Sie mehr als eine Option auswählen können. Radio: Die Optionsfelder sind anklickbare Schaltflächen. Wenn Sie eines auswählen, werden die anderen abgewählt. Damit sie zusammen funktionieren, müssen sie sich immer in einer Gruppe befinden. Checkliste: Ähnlich wie die Optionsliste, aber mit Kontrollkästchen anstelle von Optionsschaltflächen. Radio-Liste: eine Gruppe von Optionsfeldern. Es kann jeweils nur ein Wert ausgewählt werden.
- Linien und Formen: Eine grundlegende Sammlung von Werkzeugen zum Zeichnen von Grundformen. Rechteck (R): Klicken und ziehen Sie, um ein Rechteck auf der Leinwand zu zeichnen. Halten Sie die Umschalttaste gedrückt, um ein Quadrat zu zeichnen. Wenn Sie auf das Rechteck doppelklicken, können Sie Text in das Rechteck einfügen. Ellipse (E): Klicken und ziehen Sie, um eine Ellipse auf der Leinwand zu zeichnen. Halten Sie die Umschalttaste gedrückt, um einen Kreis zu zeichnen. Wenn Sie auf den Kreis doppelklicken, können Sie Text in den Kreis einfügen. Linie (L): klicken Sie auf die Leinwand, um den Anfangspunkt der Linie zu definieren und dann ein zweites Mal, um das Ende der Linie zu definieren. Sie können alle Endpunkte ändern, indem Sie sie auswählen und auf der Leinwand ziehen. Sie können die Endpunkte auch in der Eigenschaften-Palette in Pfeilpunkte umwandeln. Dreieck: klicken und ziehen Sie, um ein Dreieck auf der Leinwand zu zeichnen. Wenn Sie auf den Kreis doppelklicken, können Sie Text in den Kreis einfügen. Pfeil: klicken Sie auf die Leinwand, um den Anfangspunkt des Pfeils zu definieren und dann ein zweites Mal, um das Ende des Pfeils zu definieren. Sie können alle Endpunkte ändern, indem Sie sie markieren und auf der Leinwand ziehen. Sie können die Endpunkte auch in der Eigenschaftenpalette in Pfeilspitzen ändern. Aufruf: Klicken und ziehen Sie, um ein Callout auf der Leinwand zu zeichnen. Ein Doppelklick auf den Kreis ermöglicht es Ihnen, Text in den Kreis einzufügen.
- Dynamische Inhalte: Eine Sammlung von Tools für verschiedene Arten von dynamischen Elementen wie dynamische Panels oder Datengitter/Listen. Dynamisches Panel (D): verwenden Sie dieses Tool, um dynamische Panels zu erstellen. Ein dynamisches Panel ermöglicht es, mithilfe von Ereignissen verschiedene Inhalte auf derselben Seite anzuzeigen. Daten Liste: verwenden Sie dieses Tool, um Datenlisten zu erstellen. Mit Datenlisten können Sie Tabellen anzeigen, deren Zeilen durch Ereignisse mit einer Logik verknüpft werden können. Data Grid: verwenden Sie dieses Tool, um Data Grids zu erstellen. Datenlisten sind eine Möglichkeit, Listen von Karten in einem Raster anzuzeigen, wobei der Inhalt der Karten durch Ereignisse mit einer Logik verknüpft werden kann.
- Andere Elemente: Eine Sammlung von Tools für verschiedene Arten von Elementen wie Tabellen und eingebettetes HTML. Text-Tabelle: nachdem Sie dieses Werkzeug ausgewählt haben, klicken Sie auf die Leinwand und ziehen Sie sie, um eine neue 3×3 Texttabelle zu erstellen. Ein paar Dinge über Texttabellen-Elemente. iFrame: erstellt es einen Platzhalter für HTML-Code. Sie können einen beliebigen HTML-Code in das Bedienfeld Eigenschaften eingeben, der dann in dem von diesem Element definierten Bereich gerendert wird. Website: erstellt es einen Platzhalter, auf dem eine ganze Website angezeigt werden kann. Die URL der Website, die angezeigt werden soll, wird in der Palette Eigenschaften definiert. Einige Websites haben erweiterte Sicherheitseigenschaften, die verhindern, dass sie auf diese Weise angezeigt werden können. Dokument / Video: Verwenden Sie dieses Element, um ein beliebiges Dokument in einem Bereich der Leinwand anzuzeigen. HTML-Ordner: Verwenden Sie dieses Element, um einen ganzen HTML-Ordner in Ihren Prototyp einzubetten.
- Zoom-Optionen: eine Sammlung zusätzlicher Optionen für den Zoom.
- Ausrichtungswerkzeuge: eine Sammlung von Werkzeugen zum Ausrichten einer Auswahl mehrerer Elemente im Canvas oder eines einzelnen Elements relativ zum Canvas.
- Auf Gerät anzeigen: Klicken Sie auf diese Option, um den aktuellen Zustand des Prototyps auf einem mobilen Gerät zu simulieren.
- Simulieren: Klicken Sie auf diese Option, um die Simulation des aktuellen Prototyps zu starten.
- Teilen: Laden Sie den aktuellen Stand des Prototyps in Ihr Online-Konto hoch, um die Simulation mit Gutachtern und Entwicklern zu teilen.
- Erhalten Sie alle Änderungen: Aktualisieren Sie das Projekt mit allen Änderungen, die von den übrigen Teammitgliedern vorgenommen wurden.
Module auswählen

Mit dieser Dropdown-Liste können Sie zwischen den vier Modulen von Justinmind wechseln: Benutzeroberfläche, Kommentare, Szenarien und Anforderungen. Jedes Modul kann Informationen über verschiedene Aspekte der Anwendung enthalten, die Sie entwerfen. Die Benutzeroberfläche dient zum Design der Bildschirme und Interaktionen des Prototyps. Kommentare speichert und verwaltet alle Gespräche und Rückmeldungen, die Sie mit Ihren Interessengruppen führen. Scenarios ist ein allgemeines Diagramm-Tool, mit dem Sie Benutzerabläufe oder Site Maps designen können. Und schließlich ist Requirements ein komplettes Tool für das Anforderungsmanagement und der Punkt der Integration mit JIRA und Azure DevOps.
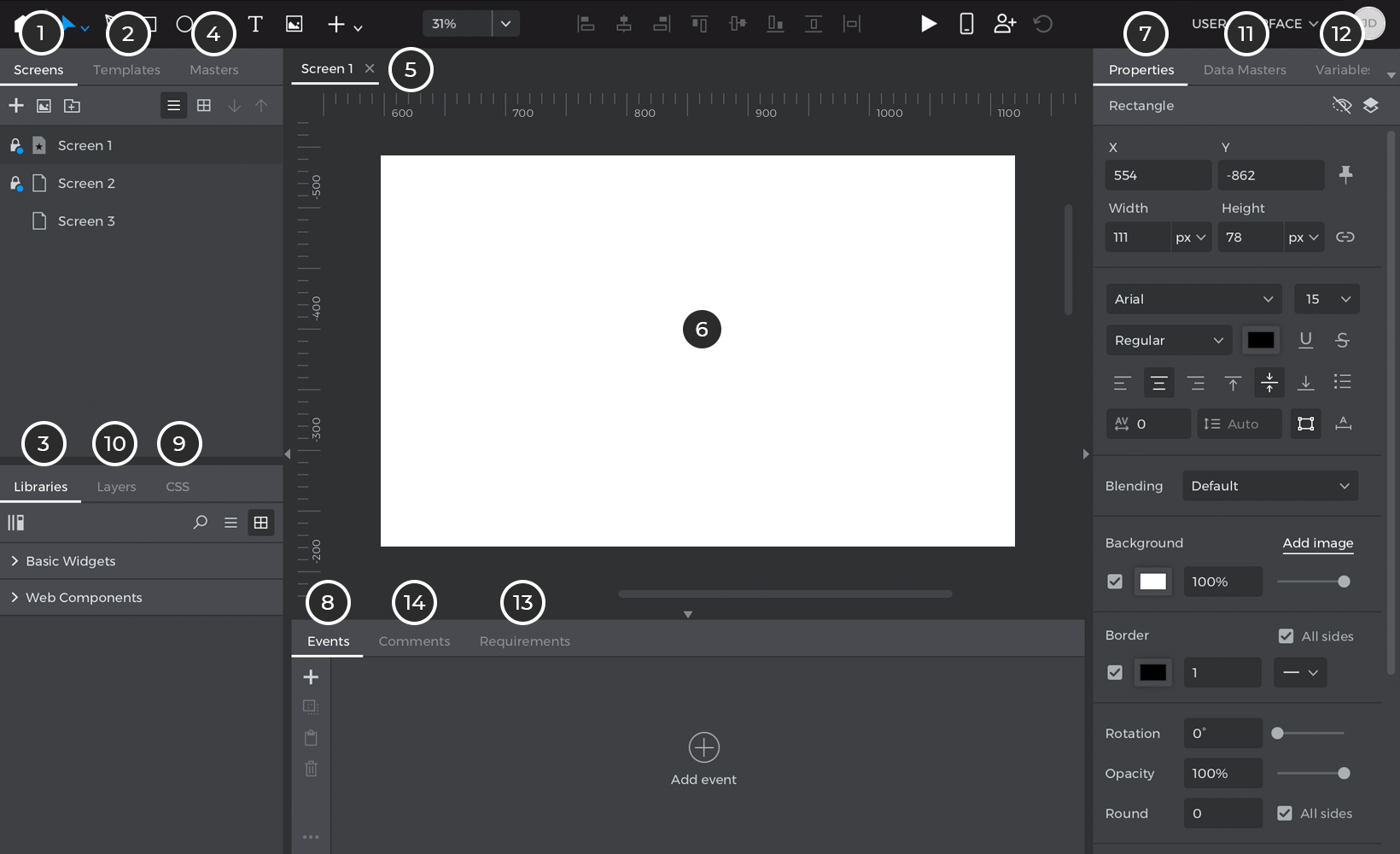
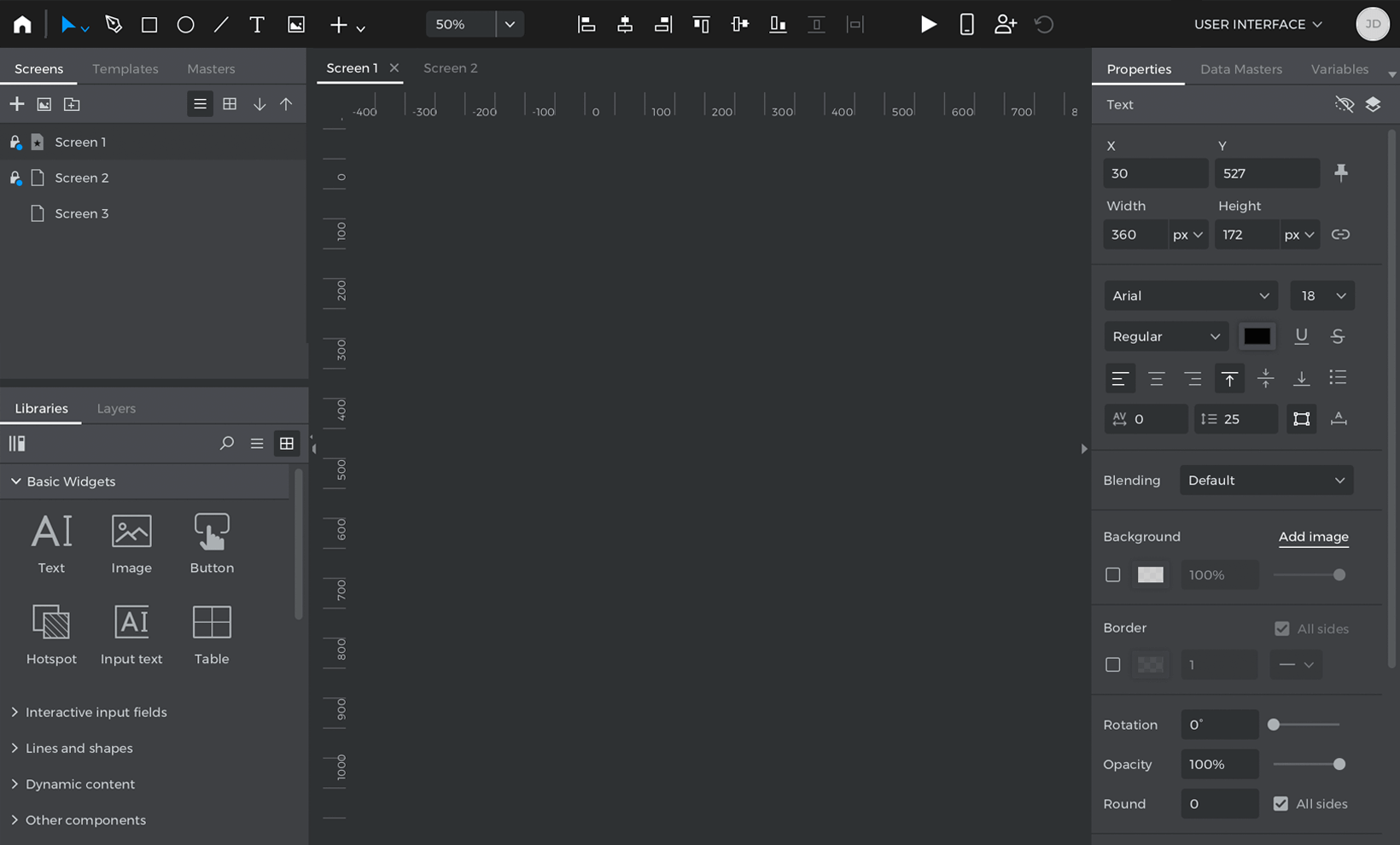
Der Arbeitsbereich
Hier finden Sie eine Übersicht über die einzelnen Paletten im Modul Benutzeroberfläche:
- Palette Bildschirme – die Palette Bildschirme listet alle Bildschirme des Prototyps auf.
- Vorlagenpalette – die Vorlagenpalette listet alle im Prototyp enthaltenen Vorlagen auf. Erfahren Sie mehr über das Prototyping mit Vorlagen.
- Palette Widget-Bibliotheken – Die Palette Widgets enthält vorgefertigte Widgets, mit denen Sie den Inhalt eines Prototyps erstellen können. Ziehen Sie sie einfach per Drag & Drop auf die Leinwand oder klicken Sie auf ein Widget und dann auf die Position im Canvas, an der Sie es platzieren möchten.
- Masters-Palette – die Masters-Palette listet alle im Prototyp enthaltenen Masters auf. Erfahren Sie mehr über das Prototyping mit Masters.
- Bildschirme auf dem Canvas – oben auf dem Canvas finden Sie Registerkarten für jeden Bildschirm innerhalb des Prototyps. Diese sind nützlich, um schnell zwischen den Bildschirmen zu wechseln. Die ausgewählte Registerkarte ist auf dem Canvas aktiv.
- Canvas – designen Sie die Bildschirme, Vorlagen und Master des Prototyps, indem Sie Widgets auf die Canvas ziehen. Es zeigt den aktiven Bildschirm, die Vorlage oder den Master an.
- Eigenschaften-Palette – bearbeiten Sie die Eigenschaften des ausgewählten UI-Elements (z.B. Name, Farbe, Rahmen, Schriftart, Position) in der Eigenschaften-Palette.
- Ereignispalette – fügen Sie UI-Elementen und Bildschirmen Funktionalität hinzu. Erfahren Sie mehr über die Erstellung von Ereignissen in Justinmind Prototypen.
- CSS-Palette – Kopieren Sie die Stile von UI-Elementen (Standard- oder benutzerdefinierte Stile), einschließlich Breite, Höhe, Schriftfamilie, Größe, Gewicht und Farbe, in andere Design-Tools oder Programme in der CSS-Palette. Sie können keine Inhalte aus der CSS-Palette heraus ändern. Um Eigenschaften zu bearbeiten, gehen Sie erneut auf die Palette Eigenschaften (7).
- Ebenen-Palette – die Umriss-Palette zeigt alle UI-Elemente des ausgewählten Bildschirms an.
- Data Masters-Palette – hier finden Sie eine Liste der Data Masters eines Prototyps. Erfahren Sie mehr über die Arbeit mit Data Masters und datengesteuertes Prototyping.
- Variablen-Palette – hier finden Sie eine Liste der Variablen eines Prototyps. Erfahren Sie mehr über die Arbeit mit Variablen.
- Anforderungspalette – Anzeigen und Hinzufügen von Anforderungen in einem Prototyp. Erfahren Sie mehr über die Arbeit mit Anforderungen.
- Kommentarpalette – Anzeigen und Hinzufügen von Kommentaren in einem Prototyp. Erfahren Sie mehr über Kommentare in Justinmind.
Anpassen des Arbeitsbereichs
Sie können den Arbeitsbereich anpassen, indem Sie Paletten ein- und ausblenden, verschieben und neu positionieren. Sie können Paletten innerhalb einer Gruppe von Paletten neu anordnen, eine Palette in eine andere Gruppe verschieben oder sie einfach schweben lassen, indem Sie sie an eine beliebige Stelle auf dem Bildschirm ziehen, die keine Paletten enthält.
Alle Änderungen im Arbeitsbereich bleiben erhalten, wenn Sie Justinmind das nächste Mal öffnen. Um den Arbeitsbereich zurückzusetzen, wählen Sie die Option „Arbeitsbereich zurücksetzen“ aus dem Hauptmenü „Paletten“.
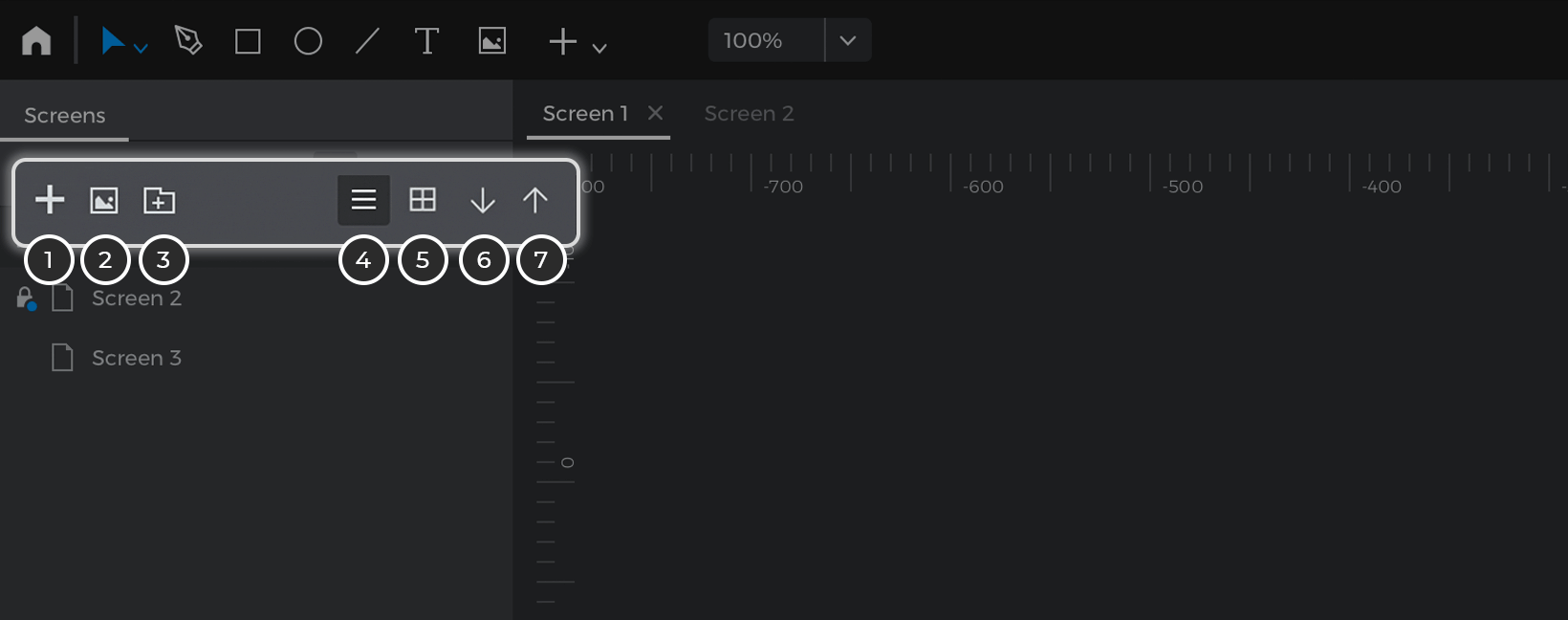
Die Palette Bildschirme
Die Palette Bildschirme listet alle Bildschirme eines Prototyps auf.
In der Palette Bildschirme können Sie Bildschirme hinzufügen, löschen und verwalten.
- Fügen Sie dem Prototyp einen neuen Bildschirm hinzu
- Einen neuen Bildschirm aus einer Bilddatei hinzufügen
- Erstellen Sie einen Ordner, um Ihre Bildschirme zu organisieren
- Anzeigen der Bildschirme als Liste von Namen
- Anzeigen der Bildschirme als Liste von Bildschirmfotos
- Bildschirm in der Bildschirmhierarchie eine Position nach unten verschieben
- Bildschirm in der Bildschirmhierarchie eine Position nach oben verschieben
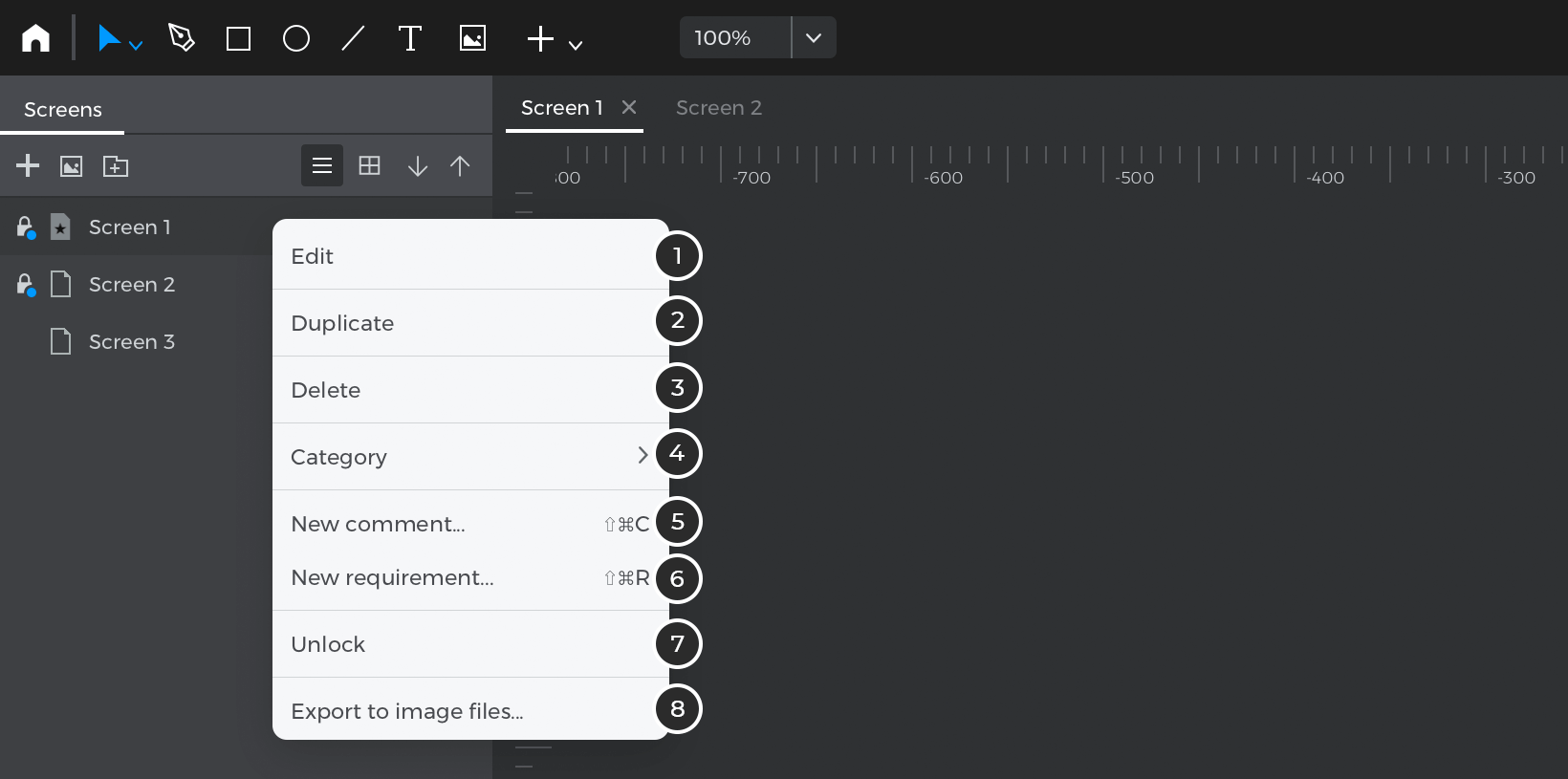
Klicken Sie mit der rechten Maustaste auf einen Bildschirm, um die Optionen für einen einzelnen Bildschirm zu verwalten:
- Bearbeiten Sie einige Eigenschaften des Bildschirms, z. B. den Namen oder die Vorlage. Weitere Optionen finden Sie in der Palette Eigenschaften.
- Legen Sie den aktuellen Bildschirm als Startbildschirm des Prototyps fest. Dieser wird als Ausgangspunkt für die gemeinsamen Simulationen und für die Berechnung der verbundenen Bildschirme verwendet.
- Duplizieren Sie den ausgewählten Bildschirm.
- Löschen Sie den ausgewählten Bildschirm.
- Kategorisieren Sie den Bildschirm. Wählen Sie eine der folgenden Möglichkeiten: Erledigt, Zu ändern, Verworfen, Keine.
- Erstellen Sie einen Kommentar, der mit dem gesamten Bildschirm verknüpft ist.
- Erstellen Sie eine Anforderung, die mit dem gesamten Bildschirm verknüpft ist.
- Erstellen Sie eine Bilddatei (PNG) mit dem Inhalt des Bildschirms.
Auf dem Bildschirm wird eines von drei Symbolen angezeigt:
![]()
- Startbildschirm oder Home-Bildschirm. Dies ist der erste Bildschirm des Prototyps, der bei der Anzeige eines freigegebenen Prototyps oder auf einem Gerät geladen wird.
- Mit dem Startbildschirm verknüpfte Bildschirme.
Die Palette der Widget-Bibliothek
Die Palette Bibliotheken ermöglicht das Hinzufügen und Erstellen benutzerdefinierter Sammlungen von Elementen, die im aktuellen Prototyp oder in einem anderen Prototyp verwendet werden können.
Um Ihre Widget-Bibliotheken hinzuzufügen und zu verwalten, gehen Sie zur Palette Bibliotheken. Klicken Sie in der linken oberen Ecke auf den Text ‚Weitere Bibliotheken‘, um zum Dialog „Bibliotheken konfigurieren“ zu gelangen. Dieses Dialogfeld enthält alle Ihre verfügbaren Bibliotheken, einschließlich der von Ihnen erstellten Bibliotheken. Von diesem Dialog aus können Sie dem Editor von Justinmind Widget-Bibliotheken hinzufügen und Widget-Bibliotheken aus ihm entfernen.
Erfahren Sie mehr über die Verwaltung Ihrer Widget-Bibliotheken.
Mit dem Pluszeichen auf der Palette können Sie eine neue Bibliothek erstellen. Bitte lesen Sie die entsprechenden Abschnitte im Benutzerhandbuch, um zu erfahren, wie Sie Ihre eigenen Widget-Bibliotheken erstellen können. In derselben Palette können Sie nach bestimmten Widgets suchen und die Art und Weise konfigurieren, wie die Liste der Widgets in der Palette angezeigt wird.
Die Leinwand
Entwerfen Sie die Bildschirme, Vorlagen und Master Ihres Prototyps, indem Sie Elemente auf dem Canvas hinzufügen. Sie zeigt den aktiven Bildschirm, die Vorlage oder den Master an.

Zoomen Sie in den Canvas hinein und aus ihm heraus, indem Sie die Zoomstufe in der Symbolleiste von Justinmind eingeben, die Tastenkombinationen STRG + (CMD + bei Mac) und – verwenden oder auf das Trackpad drücken. Sie können auch die Optionen neben der Zoom-Anzeige in der Symbolleiste verwenden, z.B. das Zoom-Werkzeug oder verschiedene vordefinierte Zoom-Stufen.
Passen Sie das Design des Prototyps pixelgenau an und ordnen Sie die Widgets mit den folgenden Ansichtsoptionen an und richten Sie sie aus. Jede kann im Menü Ansicht aktiviert/deaktiviert werden:
- Lineale: Damit können Sie Hilfslinien erstellen, die Sie zum Ausrichten von Elementen im Canvas verwenden können. Sie können Hilfslinien erstellen oder löschen, indem Sie mit der rechten Maustaste auf die Lineale klicken.
- Hilfslinien: Linien, die von Seite zu Seite und von oben nach unten verlaufen und zum Ausrichten von Elementen im Canvas verwendet werden. Um eine Hilfslinie zu erstellen, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle innerhalb der horizontalen oder vertikalen Lineale und wählen Sie Hilfslinie erstellen. Sie können die Hilfslinie dann an die gewünschte Position auf dem Canvas ziehen. Um eine Hilfslinie zu löschen, klicken Sie mit der rechten Maustaste auf sie und wählen Sie „Hilfslinie entfernen“.
Die in einem Bildschirm erstellten Hilfslinien gehören zu diesem Bildschirm, aber die auf einer Vorlage erstellten Hilfslinien werden in allen Bildschirmen angezeigt, die diese Vorlage verwenden. - Raster: ein Raster zum Ausrichten von Elementen auf dem Canvas. Wenn das Raster aktiviert ist, wird eine Reihe von vertikalen und horizontalen Punkten auf dem Canvas-Hintergrund angezeigt. Das Raster wird während der Simulation nicht angezeigt. Wählen Sie die Option „Am Raster ausrichten“ aus der Option „Ansicht“ im Hauptmenü, damit sich UI-Elemente automatisch an der nächstgelegenen Rasterlinie ausrichten.
- An Geometrie einrasten: Richten Sie Elemente im Verhältnis zu den umliegenden Elementen ein. Diese grünen Markierungen erscheinen, wenn Sie den Mauszeiger über ein UI-Element bewegen oder ein Element vertikal/horizontal ziehen. Blaue vertikale/horizontale Linien erscheinen an den Rändern der benachbarten Elemente. Halten Sie beim Ziehen des Widgets die „Alt“-Taste gedrückt, um ein Einrasten zu vermeiden.
- Intelligente Hilfslinien: Hilfslinien, die die Größe und Positionierung eines Elements auf dem Canvas im Verhältnis zu den umgebenden Elementen anzeigen.
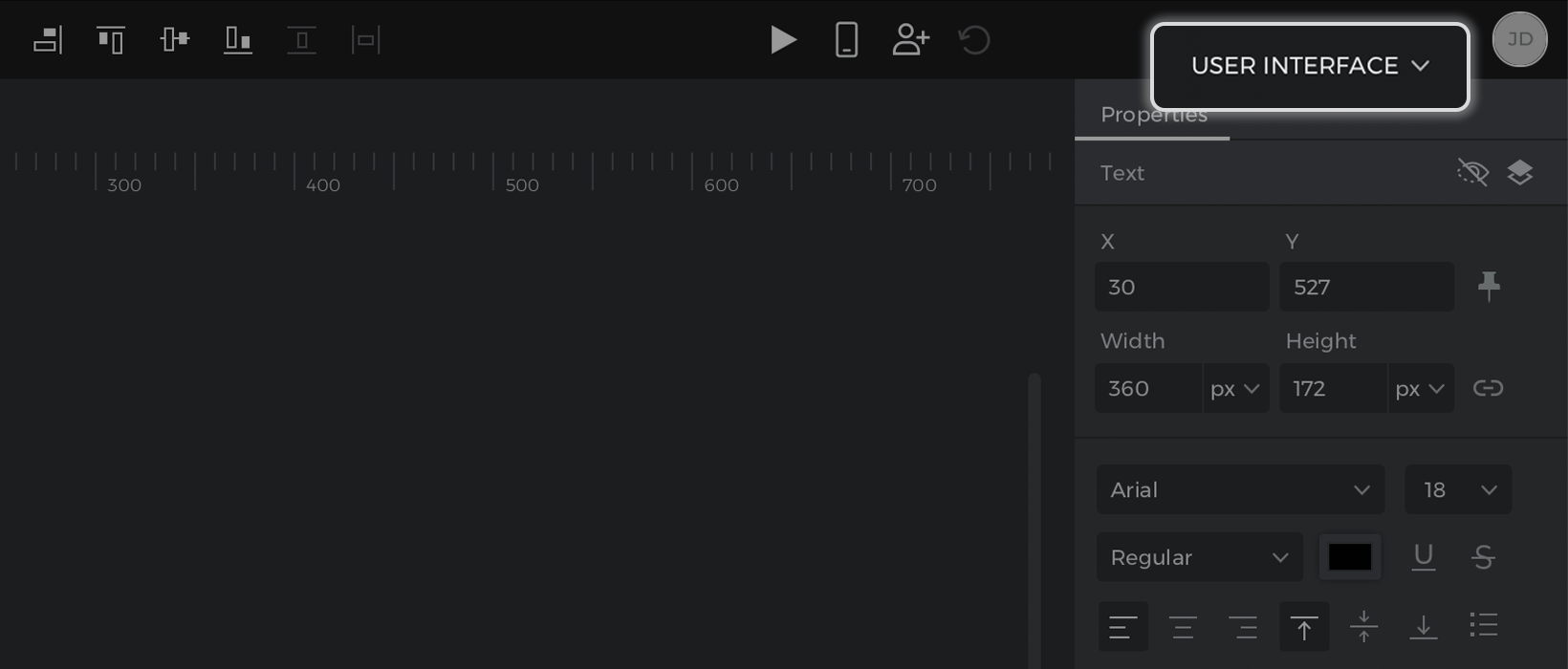
Die Palette Eigenschaften
Die Palette Eigenschaften bietet alle notwendigen Werkzeuge, um eine Stileigenschaft für das ausgewählte Element zu ändern, sowie einige spezifische Konfigurationseigenschaften für dieses Element.
Der obere Bereich der Palette zeigt die Art des Elements an, das gerade ausgewählt ist. Daneben gibt es zwei Symbole, mit denen Sie zwei Eigenschaften konfigurieren können: Ausgeblendet und Immer im Vordergrund. Das Symbol ‚Ausgeblendet‘ legt fest, ob das ausgewählte Element beim Start der Simulation sichtbar sein soll oder nicht. Das Symbol ‚Immer oben‘ legt fest, ob das ausgewählte Element immer über den anderen Elementen in der Simulation angezeigt werden soll.
Hier finden Sie einen Überblick über die einzelnen Unterabschnitte der Palette Eigenschaften. Um mit der Bearbeitung eines UI-Elements zu beginnen, wählen Sie es auf dem Canvas aus und gehen Sie zur Palette Eigenschaften.
Position
- X/Y: Definieren Sie die X- und/oder Y-Position des Elements auf dem Canvas mit den mitgelieferten Spinnern. Sie können bei Bedarf Dezimalstellen eines Pixels verwenden.
- Pin-Symbol: Aktivieren Sie diese Option, um zusätzliche Positionierungsoptionen für das Design von responsiven Prototypen anzuzeigen. Mehr dazu erfahren Sie im Abschnitt „Optionen für die Pin-Position“ weiter unten.
Optionen für die Stiftposition:
Wenn das Symbol für die Pin-Position aktiviert ist, werden neben den Eingabefeldern für die X- und Y-Position zwei Dropdowns angezeigt. Mit jedem Dropdown-Menü können Sie die verschiedenen Pin-Optionen für jede Koordinate unabhängig voneinander festlegen.
Größe
- Breite: Definieren Sie die Breite des Elements. Neben der Eingabe befindet sich ein Dropdown-Menü, mit dem Sie auswählen können, ob die Breite als Anzahl von Pixeln oder als Prozentsatz der Breite des Containers, in dem sich das Element befindet, definiert wird.
- Höhe: Definieren Sie die Höhe des Elements. Neben der Eingabe befindet sich ein Dropdown-Menü, mit dem Sie auswählen können, ob die Höhe als Anzahl von Pixeln oder als Prozentsatz der Breite des Containers, in dem sich das Element befindet, definiert wird.
- Symbol Proportionen beibehalten: Klicken Sie auf dieses Symbol, um zu erzwingen, dass bei jeder Änderung der Höhe oder Breite die aktuellen Proportionen beibehalten werden.
Text
Text UI-Elemente haben die folgenden Texteigenschaften:
- Schriftart: Wählen Sie eine Schriftart aus der Dropdown-Liste. Es werden die Schriften geladen, die auf Ihrem Computer installiert sind.
- Schriftart: Wählen Sie die Schriftart aus der Dropdown-Liste. Die verfügbaren Stile sind die, die durch die Schriftart definiert sind.
- Größe: Wählen Sie eine Schriftgröße (in Punkt) aus der Dropdown-Liste
- Farbe: – Ändern Sie die Schriftfarbe aus der Dropdown-Liste
- Symbole für Unterstreichen und Durchstreichen: zusätzliche Dekorationsoptionen für den Text.
- Horizontale Ausrichtung: Legen Sie die horizontale Ausrichtung des Textes fest: links, zentriert oder rechts.
- Vertikale Ausrichtung: Legen Sie die vertikale Ausrichtung des Textes fest: oben, mittig oder unten.
- Aufzählungspunkte: Fügen Sie dem Text Aufzählungspunkte hinzu. Ein Aufzählungspunkt wird dem Text jedes Mal hinzugefügt, wenn ein Zeilenumbruch erfolgt.
- Zeile: Passen Sie die Höhe der Textzeilen (in Pixeln) mit den mitgelieferten Spinnern an.
- Textsymbole anpassen: Verwenden Sie dieses Steuerelement, um festzulegen, ob die Größe des Textfelds durch den Textinhalt oder manuell festgelegt wird.
Blending
Mit den Mischmodi können Sie festlegen, wie zwei Ebenen ineinander übergehen sollen. Dazu werden die Pixel jeder Ebene genommen und Berechnungen auf sie angewendet. Auf diese Weise können Sie Aspekte eines Bildes anpassen, z. B. die Hintergrundfarbe. Oder Sie erstellen interessante Überlagerungen und Texturen.
- Multiplizieren: Sieht sich die Farbinformationen in jedem Kanal an und multipliziert die Grundfarbe mit der Mischfarbe. Die Ergebnisfarbe ist immer eine dunklere Farbe. Die Multiplikation einer beliebigen Farbe mit Schwarz ergibt Schwarz. Die Multiplikation einer beliebigen Farbe mit Weiß lässt die Farbe unverändert. Wenn Sie mit einer anderen Farbe als Schwarz oder Weiß malen, erzeugen aufeinanderfolgende Striche mit einem Malwerkzeug zunehmend dunklere Farben. Der Effekt ist vergleichbar mit dem Zeichnen auf dem Bild mit mehreren Markierungsstiften.
- Bildschirm: Betrachtet die Farbinformationen der einzelnen Kanäle und multipliziert den Kehrwert der Misch- und Grundfarben. Die Ergebnisfarbe ist immer eine hellere Farbe. Die Rasterung mit Schwarz lässt die Farbe unverändert. Screening mit Weiß ergibt Weiß. Der Effekt ist vergleichbar mit der Projektion mehrerer fotografischer Dias übereinander.
- Überlagern: Vervielfacht oder rastert die Farben, abhängig von der Grundfarbe. Muster oder Farben überlagern die vorhandenen Pixel, wobei die Lichter und Schatten der Grundfarbe erhalten bleiben. Die Grundfarbe wird nicht ersetzt, sondern mit der Überlagerungsfarbe gemischt, um die Helligkeit oder Dunkelheit der Originalfarbe wiederzugeben.
- Abdunkeln: Sieht sich die Farbinformationen in jedem Kanal an und wählt die Grund- oder Mischfarbe – je nachdem, welche dunkler ist – als Ergebnisfarbe aus. Pixel, die heller als die Mischfarbe sind, werden ersetzt, und Pixel, die dunkler als die Mischfarbe sind, werden nicht verändert.
- Aufhellen: Betrachtet die Farbinformationen in jedem Kanal und wählt die Grund- oder Mischfarbe – je nachdem, welche Farbe heller ist – als Ergebnisfarbe aus. Pixel, die dunkler als die Mischfarbe sind, werden ersetzt, und Pixel, die heller als die Mischfarbe sind, werden nicht verändert.
- Farbe abwedeln: Betrachtet die Farbinformationen in jedem Kanal und hellt die Grundfarbe auf, um die Mischfarbe wiederzugeben, indem der Kontrast zwischen den beiden verringert wird. Die Überblendung mit Schwarz bewirkt keine Veränderung.
- Farbverfärbung: Betrachtet die Farbinformationen in jedem Kanal und verdunkelt die Grundfarbe, um die Überblendungsfarbe wiederzugeben, indem der Kontrast zwischen den beiden erhöht wird. Die Überblendung mit Weiß bewirkt keine Veränderung.
- Differenz: Betrachtet die Farbinformationen in jedem Kanal und subtrahiert entweder die Mischfarbe von der Grundfarbe oder die Grundfarbe von der Mischfarbe, je nachdem, welche den größeren Helligkeitswert hat. Die Überblendung mit Weiß invertiert die Werte der Grundfarbe; die Überblendung mit Schwarz bewirkt keine Veränderung.
- Ausschluss: Erzeugt einen ähnlichen Effekt wie der Modus Differenz, aber mit geringerem Kontrast. Das Mischen mit Weiß invertiert die Basisfarbwerte. Das Mischen mit Schwarz bewirkt keine Veränderung.
- Farbton: Erzeugt eine Ergebnisfarbe mit der Luminanz und Sättigung der Grundfarbe und dem Farbton der Mischfarbe.
- Sättigung:Erzeugt eine Ergebnisfarbe mit der Luminanz und dem Farbton der Grundfarbe und der Sättigung der Mischfarbe. Das Malen mit diesem Modus in einem Bereich ohne (0) Sättigung (grau) bewirkt keine Veränderung.
- Farbe: Erzeugt eine Ergebnisfarbe mit der Luminanz der Grundfarbe und dem Farbton und der Sättigung der Mischfarbe. Dadurch bleiben die Graustufen im Bild erhalten. Dies ist nützlich zum Einfärben von Schwarzweißbildern und zum Abtönen von Farbbildern.
- Luminanz:
Erzeugt eine Ergebnisfarbe mit dem Farbton und der Sättigung der Grundfarbe und der Luminanz der Mischfarbe. Dieser Modus erzeugt den umgekehrten Effekt des Modus Farbe.
Hintergrund
- Kontrollkästchen: Verwenden Sie dieses Kontrollkästchen, um festzulegen, ob das Element einen Hintergrund hat oder nicht.
- Farbe: Klicken Sie darauf, um die Hintergrundfarbe mit dem angezeigten Farbauswahldialog zu ändern. Sie können eine Farbe oder einen Farbverlauf auswählen und diese mit Hintergrundbildern kombinieren.
- Transparenz: Definieren Sie die Transparenz des Elements mit den bereitgestellten Spinnern oder geben Sie einen %-Wert ein.
- Bild hinzufügen: Verwenden Sie diese Option, um ein Hintergrundbild für das ausgewählte Element auszuwählen und zu konfigurieren.
Grenze
- Kontrollkästchen: Verwenden Sie dieses Kontrollkästchen, um festzulegen, ob das Element einen Rahmen hat oder nicht.
- Farbe des Rahmens: Wählen Sie die Farbe des Rahmens des Elements.
- Randbreite: Legen Sie die Breite der Ränder mit den mitgelieferten Spinnern fest.
- Rahmentyp: Wählen Sie den Linientyp aus: keine, durchgezogen, gepunktet oder gestrichelt.
Andere Optionen
- Drehung: gibt die Anzahl der Grad der Drehung des ausgewählten Elements an.
- Deckkraft: legen Sie die Transparenz des gesamten ausgewählten Elements fest.
- Rund: definiert den Grad der Abrundung der Ecken des Elements. Sie können auch unabhängig davon definiert werden.
Auswirkungen
-
- Wenn Sie auf das „+“ klicken, werden die Effekte aktiviert. Jeder Effekt hat seine eigenen Eigenschaften, die Sie durch Klicken auf die Mutter aufrufen können. Sie können auch die Position ändern und die Effekte entfernen, indem Sie auf die Symbole auf der rechten Seite klicken.
- Schlagschatten: Fügt einen Schatten hinzu, der hinter den Inhalt der Ebene fällt.
- Innerer Schatten: Fügt einen Schatten hinzu, der genau auf die Kanten des Ebeneninhalts fällt und der Ebene ein vertieftes Aussehen verleiht.
- Unschärfe: Das Unschärfen eines Elements verleiht ihm ein schönes Aussehen, verbessert es durch eine geringe Schärfentiefe, die dem Auge schmeichelt.
- Helligkeit: Der Anteil von Weiß oder Schwarz, der der Farbe beigemischt ist. Sie wird auch als Prozentwert zwischen 0% und 100% berechnet.
- Kontrast: Wenn Sie den Kontrast erhöhen, machen Sie die dunklen Bereiche dunkler und die hellen Bereiche heller. Dadurch wird der Unterschied oder der Abstand zwischen ihnen vergrößert.
- Grauskala: Die Funktion Graustufen wandelt das Eingabeelement in Graustufen um. Der Wert von amount definiert den Anteil der Umwandlung.
- Farbton: Sie können die Farben des gesamten Spektrums auf dem Farbkreis ändern: Rot, Orange, Gelb, Blau, Grün und Violett.
- Invertieren: Mit der Aktion Invertieren werden die Farben auf dem ausgewählten Element zu ihren Gegensätzen auf der Farbskala.
- Sättigen: Sättigung macht Farben lebendiger, ist die Stärke einer Oberflächenfarbe, ihr Grad an visuellem Unterschied zum neutralen Grau.
- Sepia: Ein Ton, der einem Schwarz-Weiß-Element in der Dunkelkammer hinzugefügt wird, um die Töne „wärmer“ zu machen (da es sich aber immer noch um ein monochromes Bild handelt, wird es immer noch als Schwarz-Weiß betrachtet).
Die Palette Ebenen
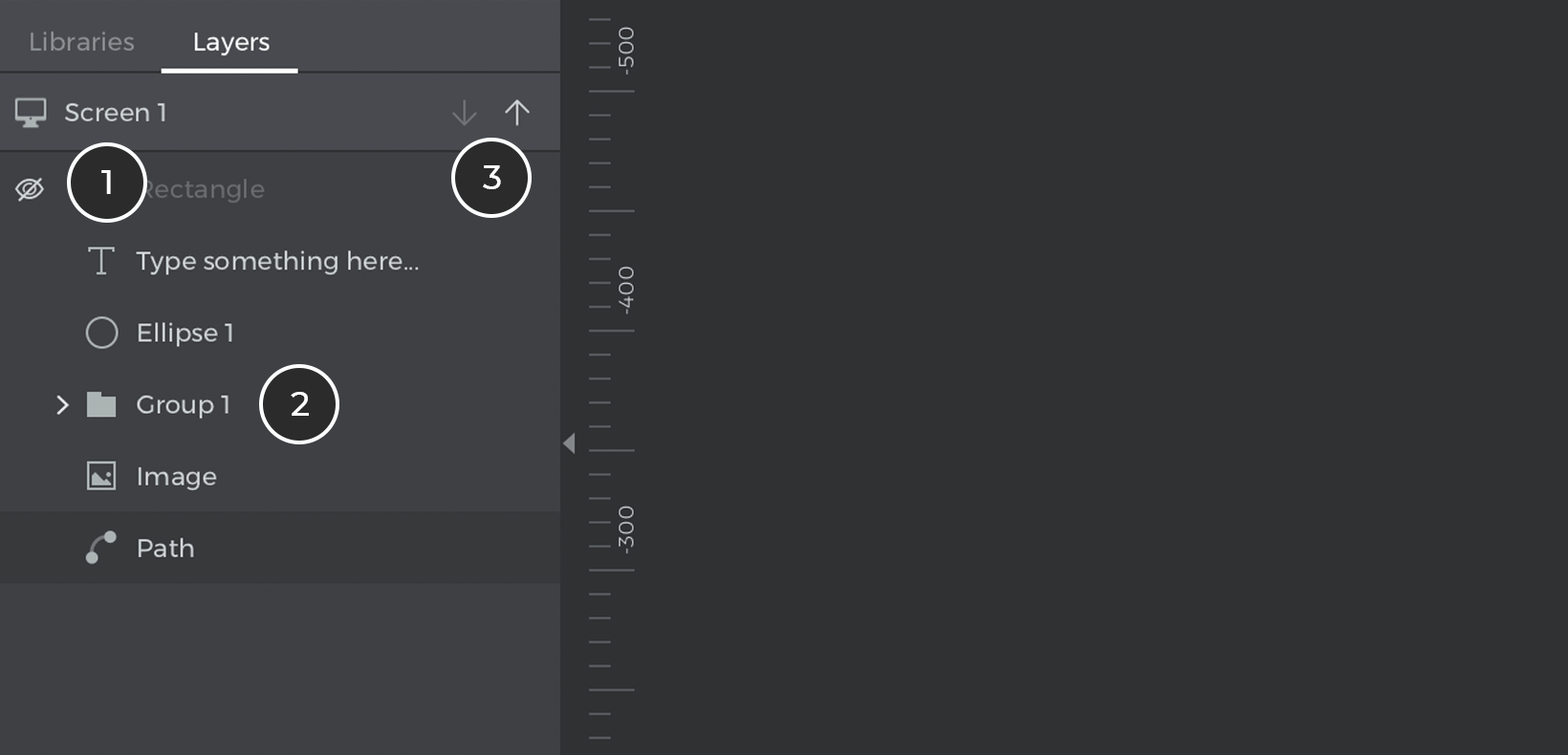
Mit der Ebenen-Palette können Sie die Elemente der Leinwand auswählen, organisieren und steuern.
- „Auge“-Symbol: Umschalten, um ein Element auf der Leinwand ein- oder auszublenden, damit Sie leichter etwas darunter auswählen können. Diese Eigenschaft blendet das Element in der Simulation nicht aus. Verwenden Sie dafür stattdessen die Option im Eigenschaftenbedienfeld.
- Elementgruppen: – Schalten Sie um, um den Inhalt einer Gruppe oder die Elemente innerhalb eines Containers zu erweitern oder zu reduzieren.
- Schaltflächen zum Verschieben von Elementen: Legen Sie mit diesen Pfeilen die Reihenfolge der Elemente auf der Leinwand fest. Sie können stattdessen auch Drag & Drop innerhalb dieser Palette verwenden.
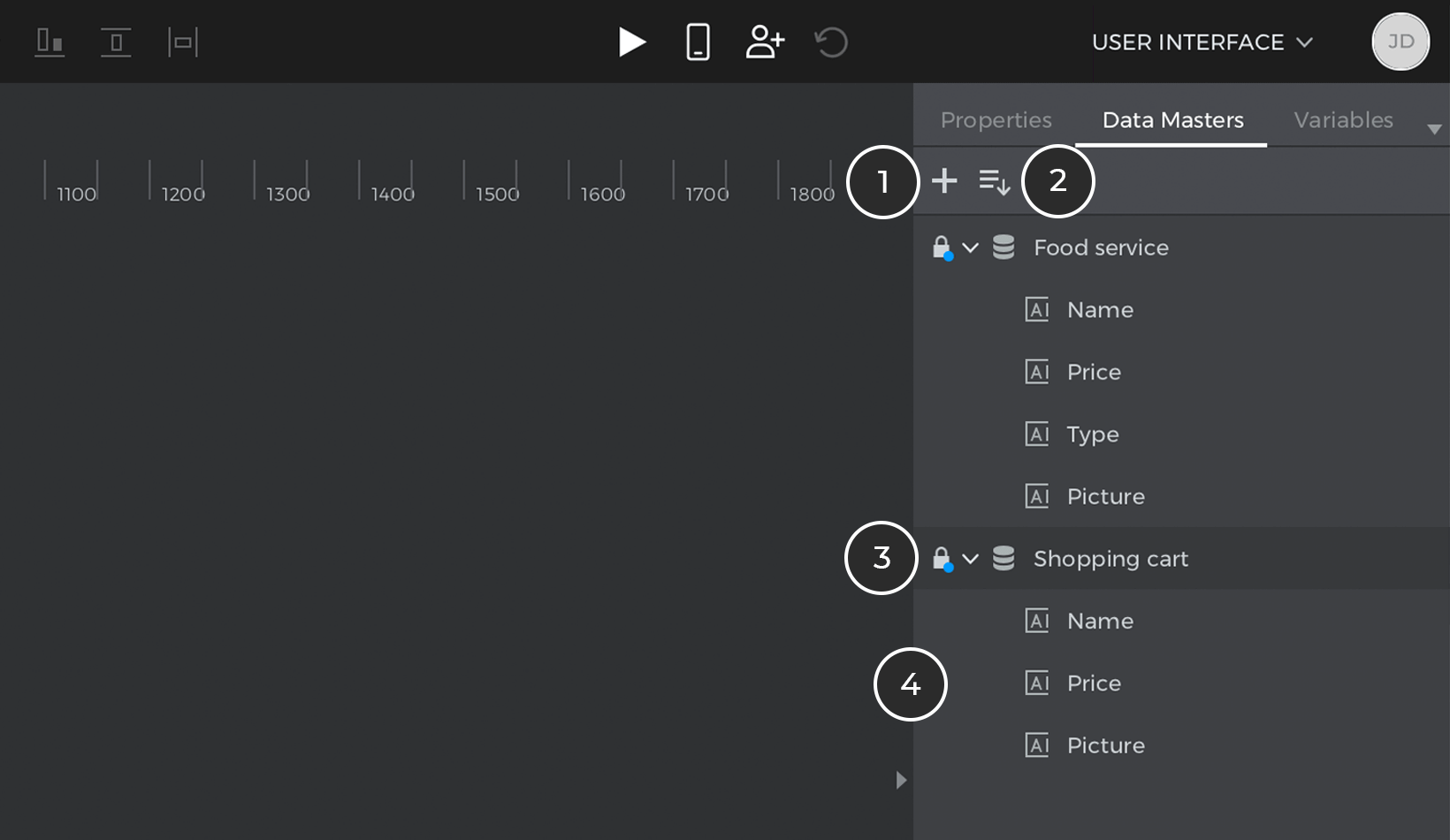
Die Data Masters-Palette
Diese Palette listet die Data Master im aktuellen Prototyp auf. Datenmaster sind eine zentrale Möglichkeit, Daten zu definieren, die eine Datenbank emulieren. Wie Sie Data Masters verwenden können, erfahren Sie hier. Im Folgenden finden Sie die Details der Palette Data Masters:

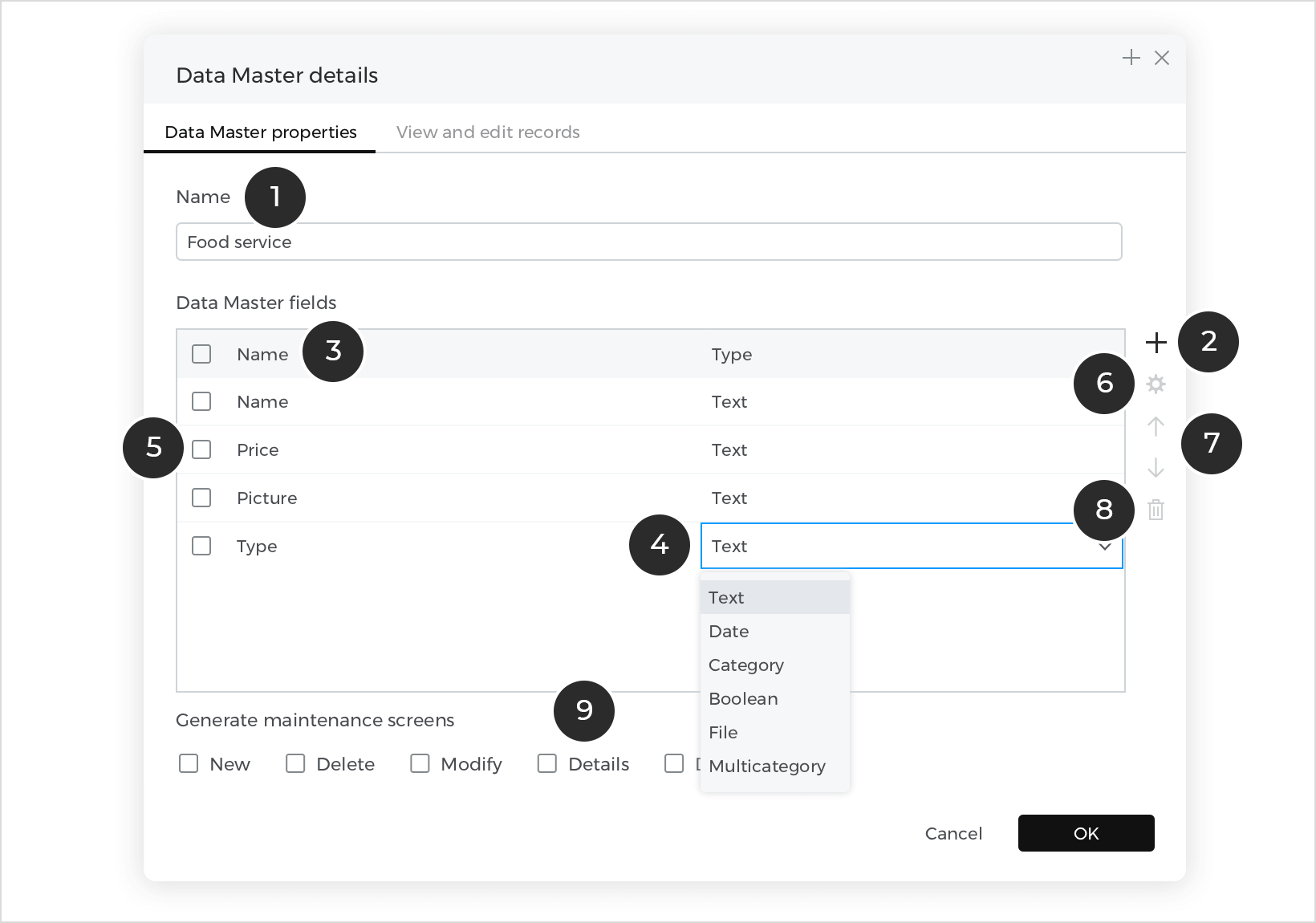
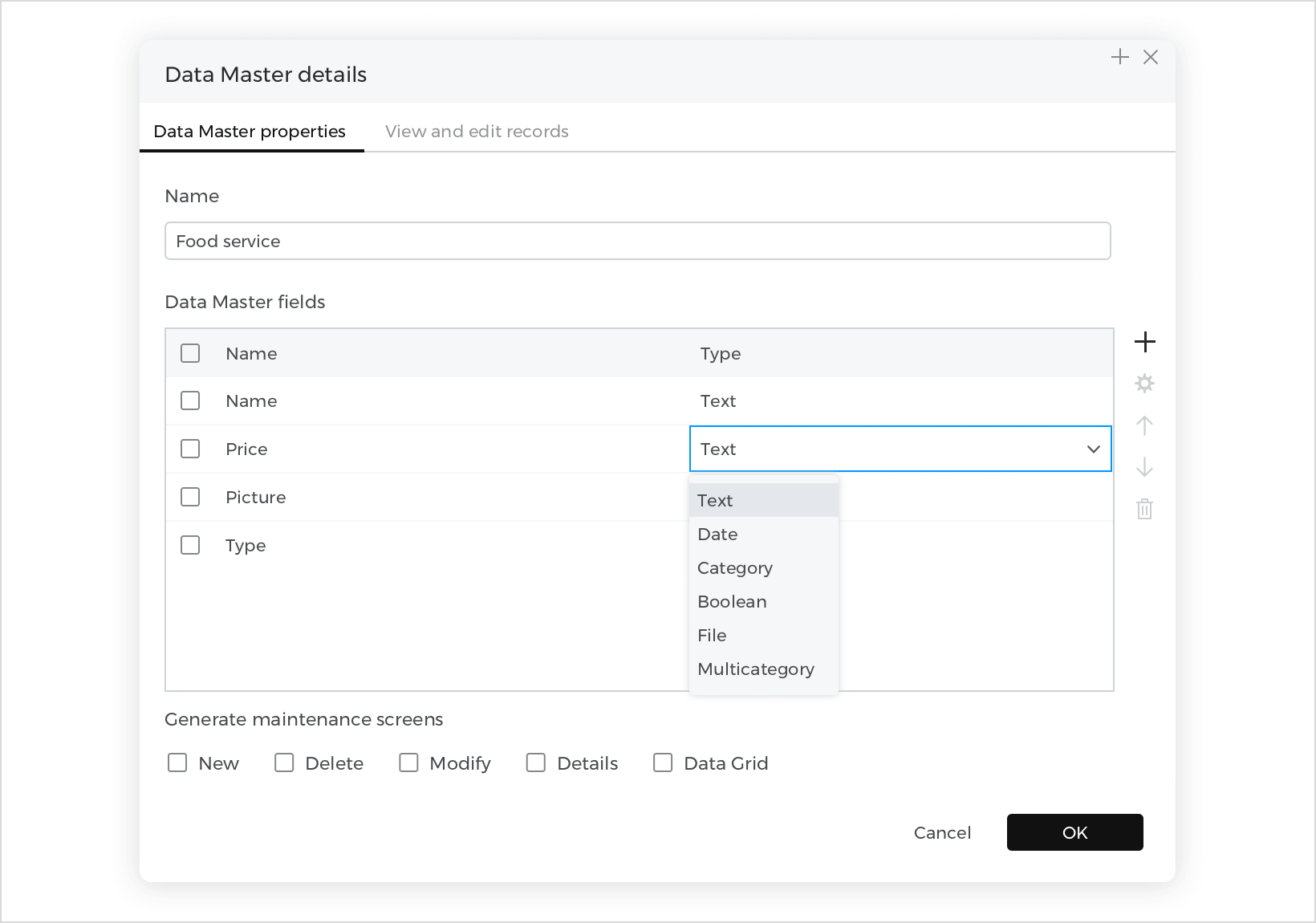
- Neuer Datenstamm: Verwenden Sie diese Option, um einen neuen Datenstamm zu erstellen. Wenn Sie auf dieses Symbol klicken, wird der folgende Dialog angezeigt:

- Benennen Sie den Datenstamm
- Felder zum Datenstamm hinzufügen
- Benennen Sie die Felder
- Wählen Sie den Feldtyp
- Wählen Sie ein bestimmtes Feld
- Feldeigenschaften ändern
- Feldpositionen verschieben
- Ein Feld löschen
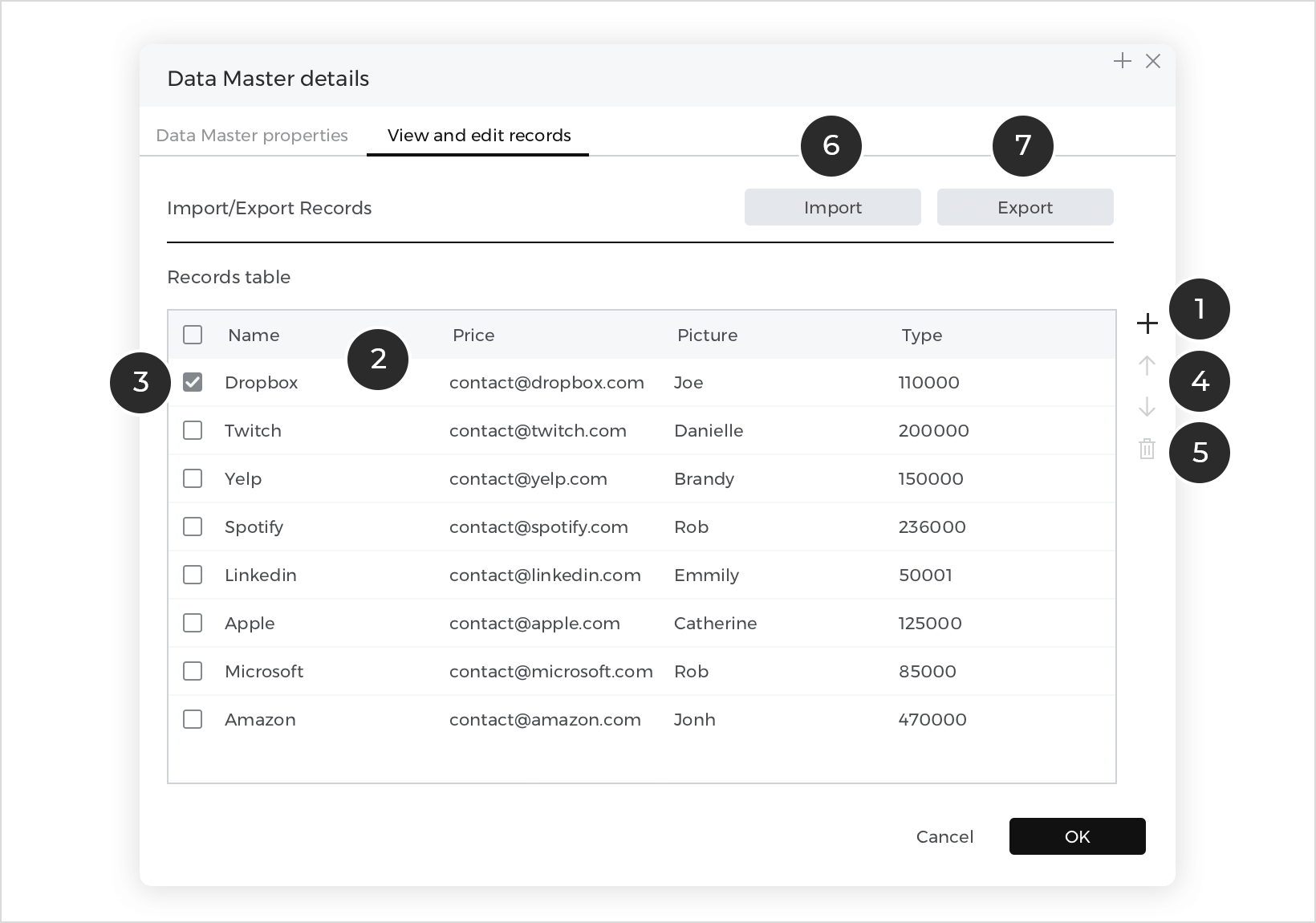
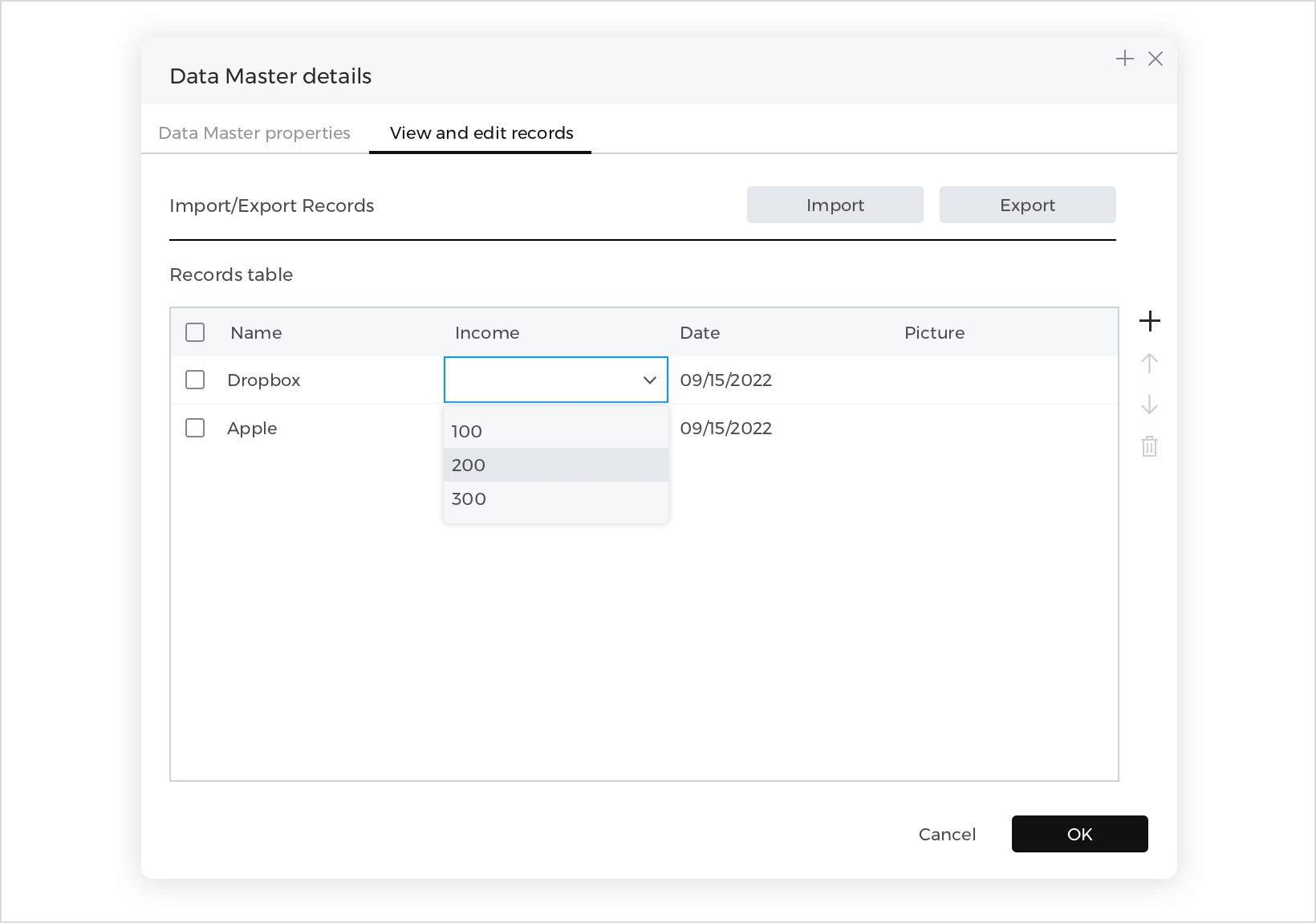
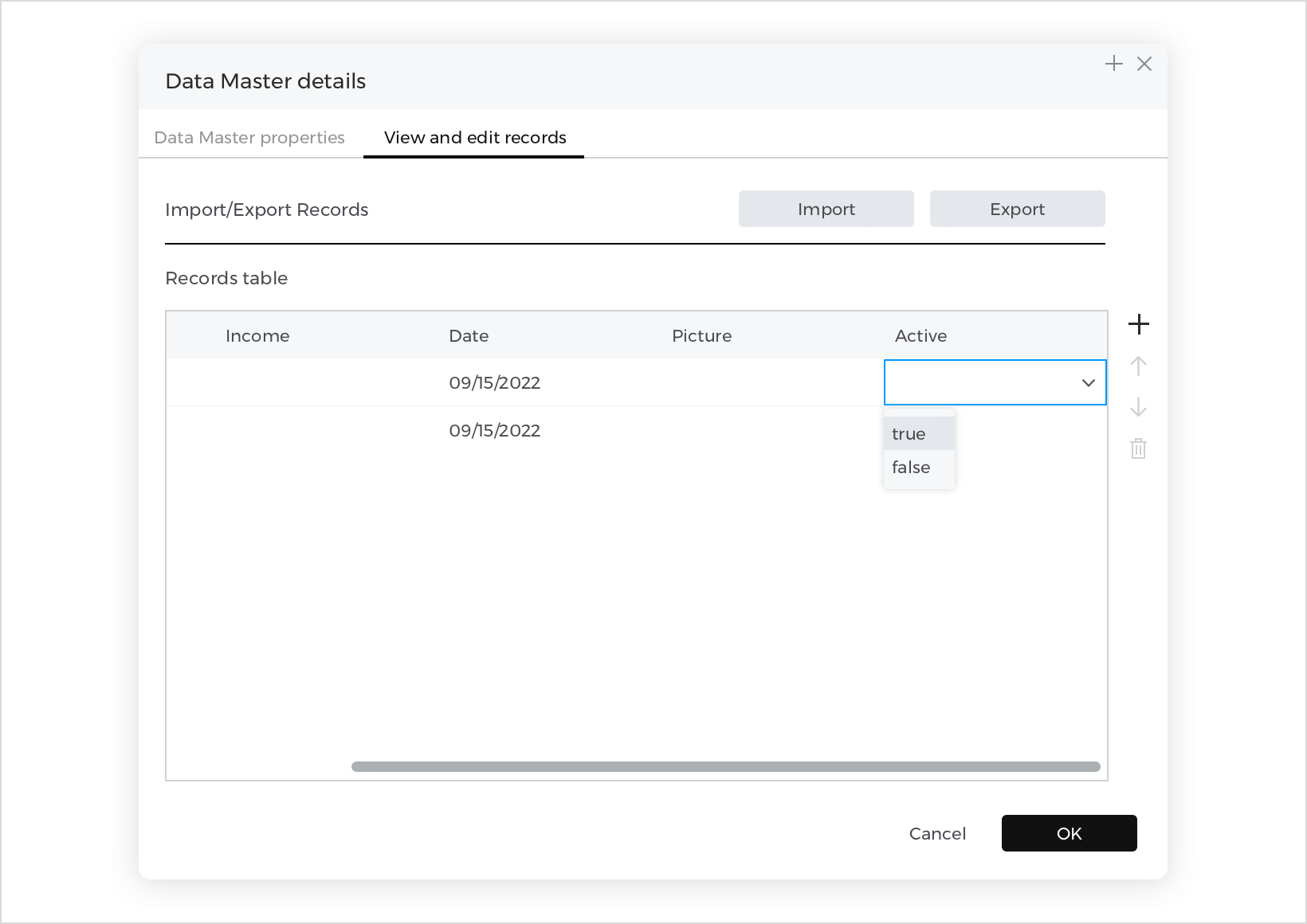
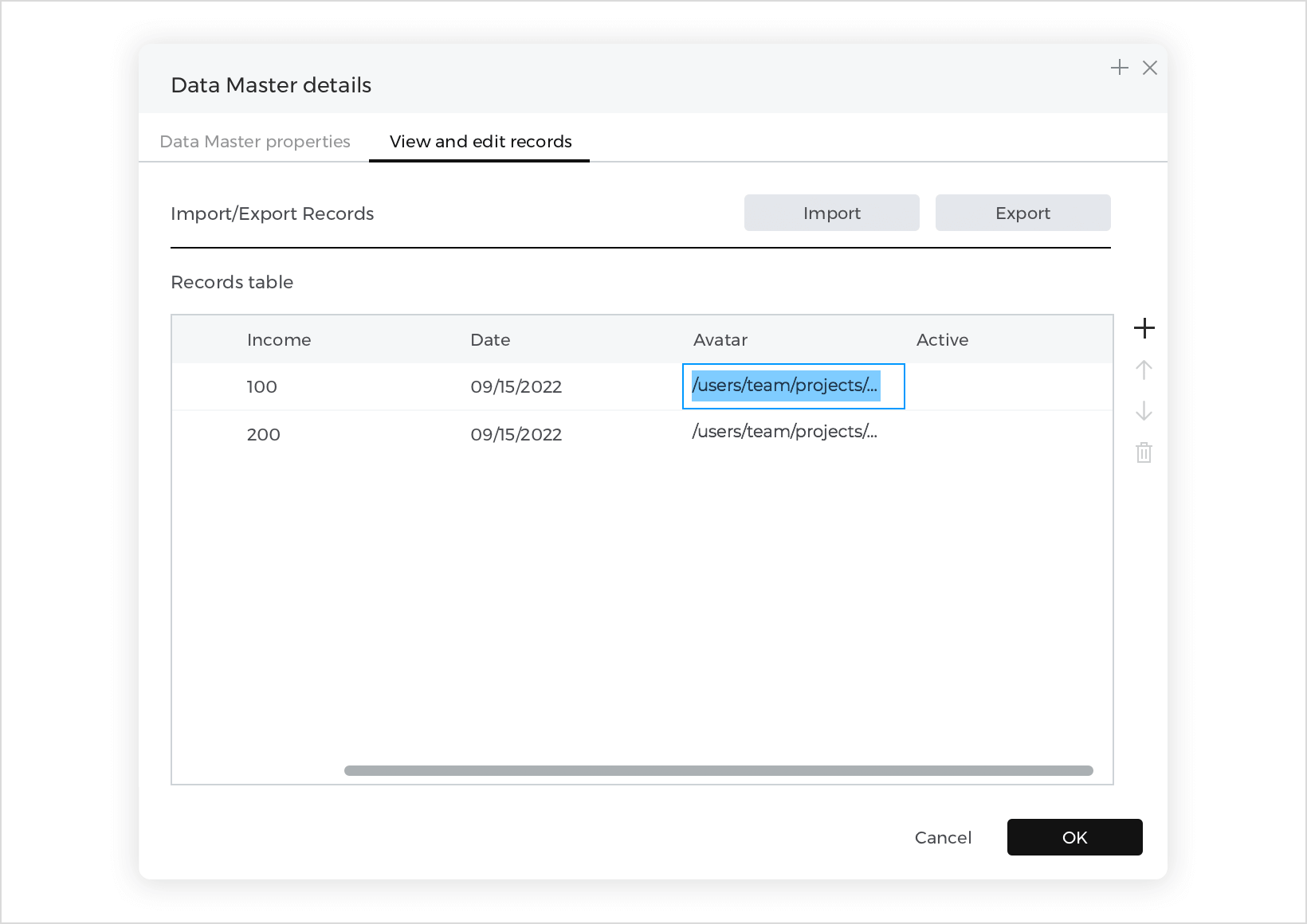
Die Registerkarte ‚Datensätze anzeigen und bearbeiten‘ im Datenstamm enthält diese Operationen:

- Neue Datensätze zum Datenstamm hinzufügen
- Anzeigen der Datensätze im Datenstamm
- Wählen Sie einen bestimmten Datensatz
- Positionierung des Datensatzes verschieben
- Einen ausgewählten Datensatz löschen
- Importieren Sie Datensätze aus einer .csv-Datei.
- Datensätze aus dem Datenstamm exportieren
- Datenstamm aus CSV-Datei erstellen: Verwenden Sie diese Option, um eine CSV-Datei zu importieren und aus deren Inhalt einen Datenstamm zu erstellen.
- Datenstamm: Data Master werden mit ihrem Namen und ihren Attributen als Unterelemente aufgelistet. Wenn Sie den Datenmaster auf die Arbeitsfläche ziehen, wird automatisch ein Eingabeformular erstellt.
- Datenstamm-Attribut: die Attribute der Datenstämme werden mit ihren Namen aufgelistet. Wenn Sie ein Attribut auf die Arbeitsfläche ziehen, werden ein Eingabefeld und eine Beschriftung erstellt.
Datenstamm-Kategorien
Datenstammfelder können die folgenden Typen sein:

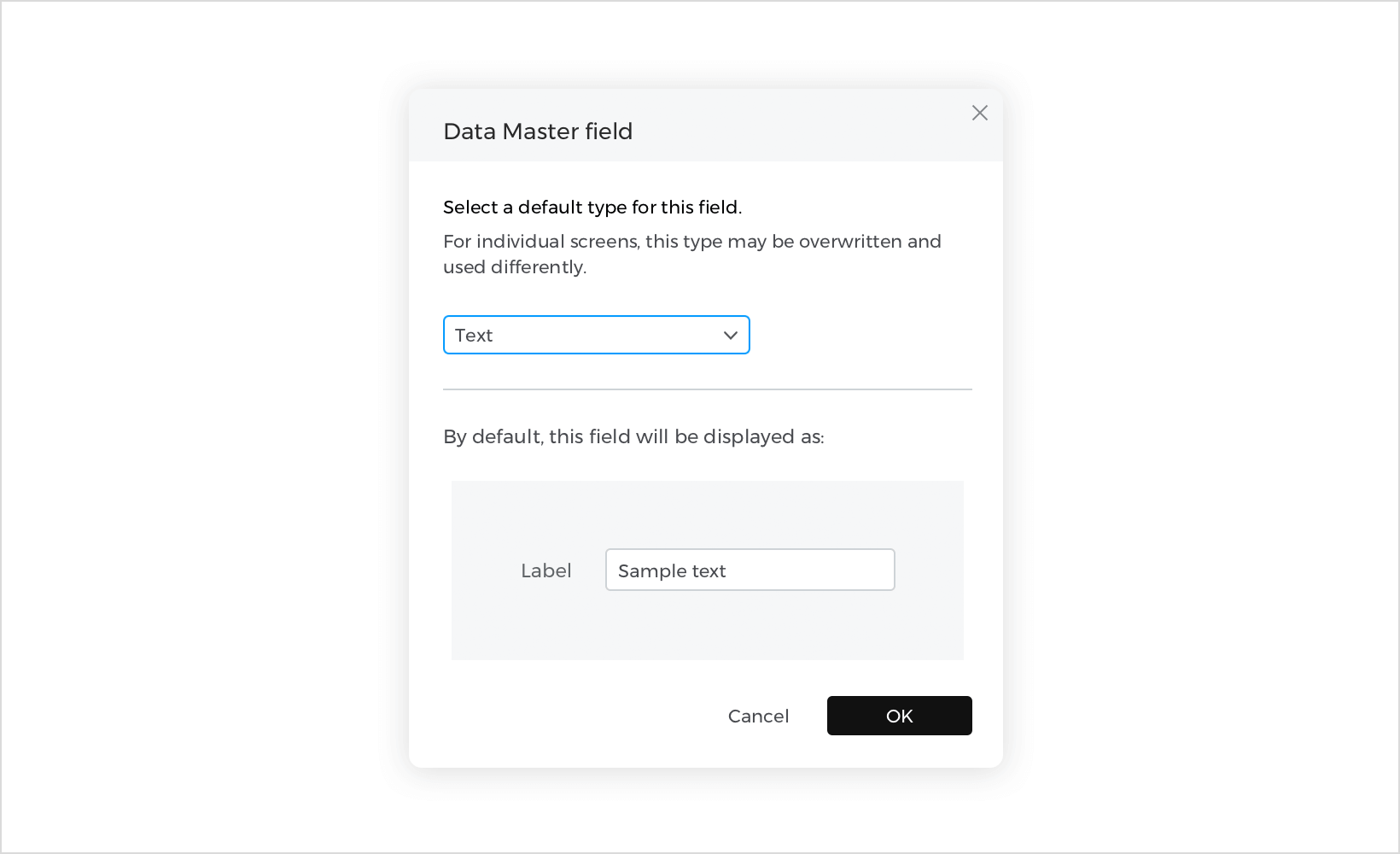
Text – wählen Sie ein Feld dieses Typs aus und klicken Sie auf das Zahnradsymbol, um weitere anpassbare Eigenschaften anzuzeigen:

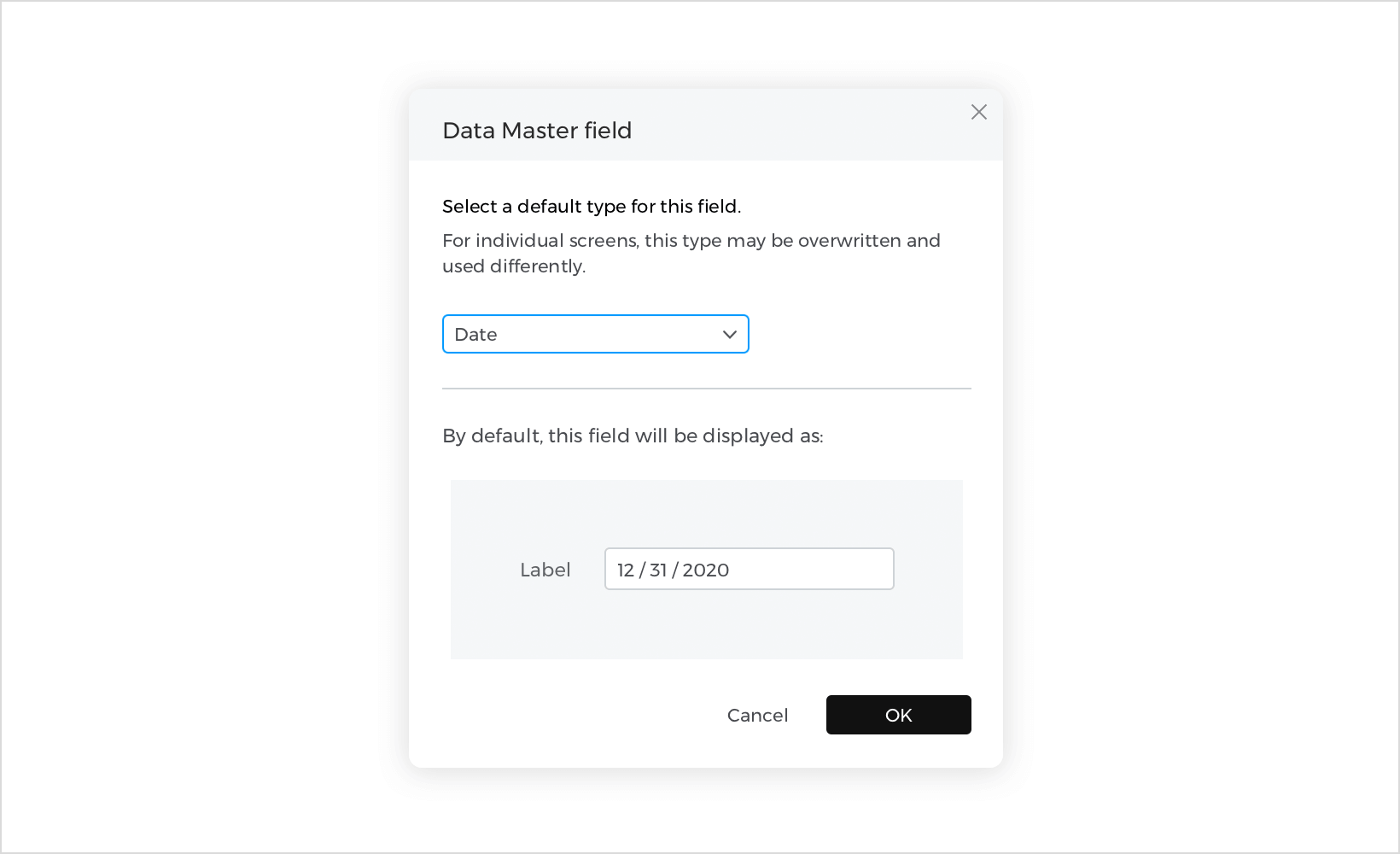
Datum – wählen Sie ein Feld dieses Typs und klicken Sie auf das Zahnradsymbol, um weitere anpassbare Eigenschaften anzuzeigen:

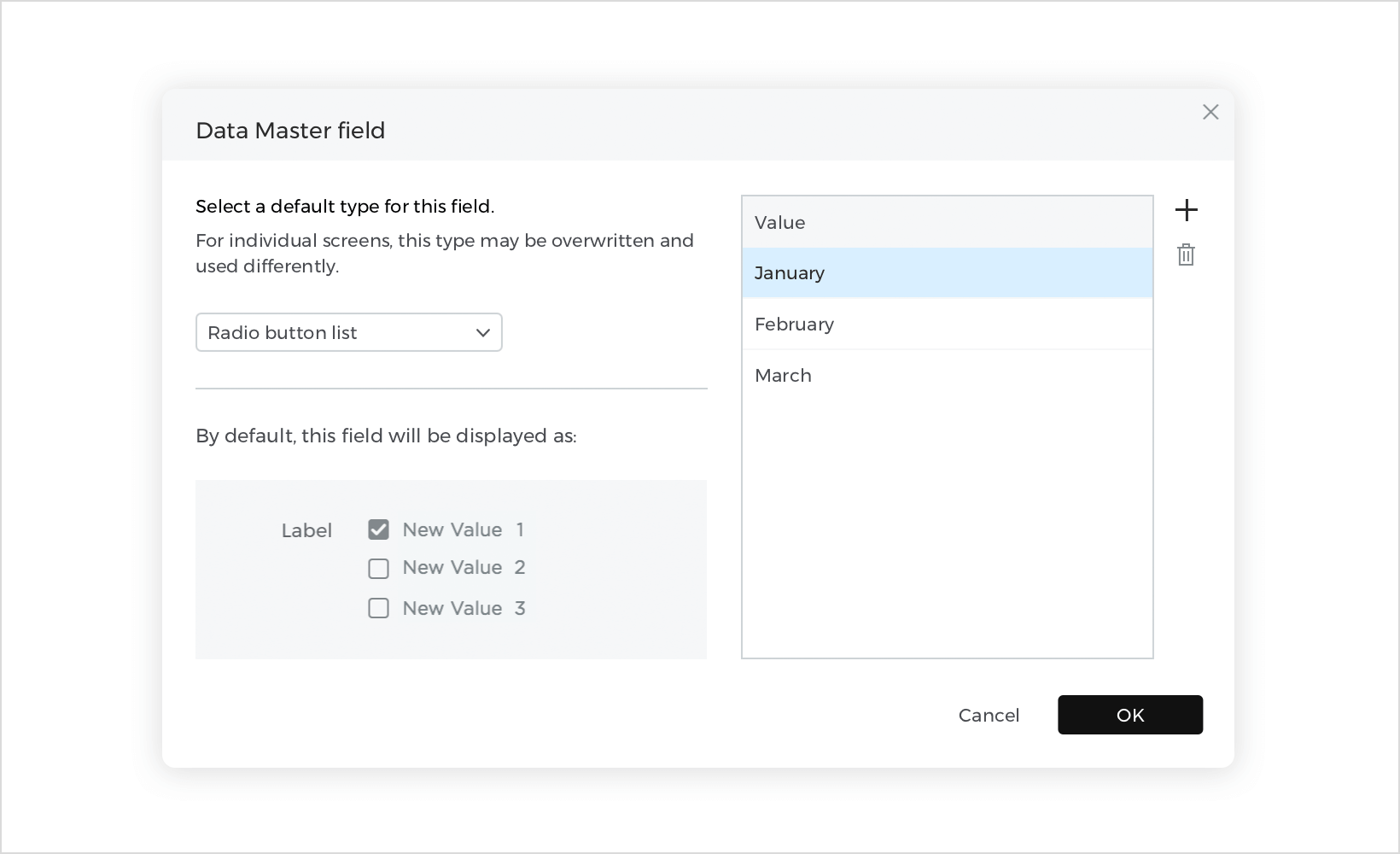
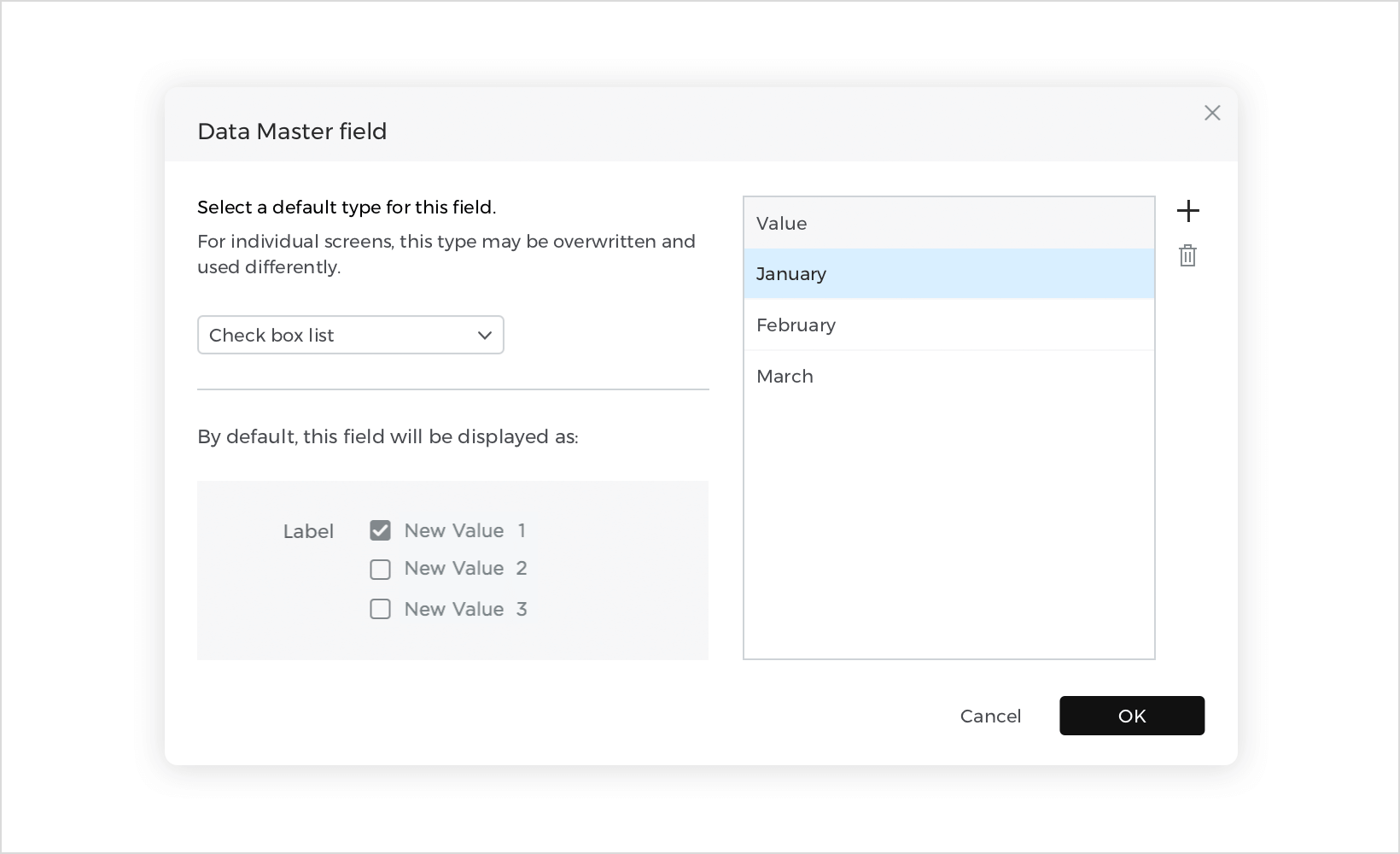
Kategorie – wählen Sie ein Feld dieses Typs und klicken Sie auf das Zahnradsymbol, um weitere anpassbare Eigenschaften zu sehen:
Klicken Sie auf das ‚+‘-Symbol, um neue Artikel zu der Kategorie hinzuzufügen.
Wählen Sie aus den hinzugefügten Kategorien auf der Registerkarte ‚Datensätze anzeigen und bearbeiten‘.
Wahr/Falsch – wählen Sie den Wert auf der Registerkarte ‚Datensätze anzeigen und bearbeiten‘.
Datei-Upload (Bild) – Hochladen oder Entfernen eines Bildes auf der Registerkarte ‚Datensätze anzeigen und bearbeiten‘.
Mehrfachkategorie – wählen Sie ein Feld dieses Typs und klicken Sie auf das Zahnradsymbol, um weitere anpassbare Eigenschaften zu sehen:
Prototypen simulieren
Klicken Sie auf das Symbol „Abspielen“ oben rechts in der Mail-Symbolleiste, um das Simulationsfenster einzublenden, in dem der aktuelle Bildschirm auf dem Canvas angezeigt wird.
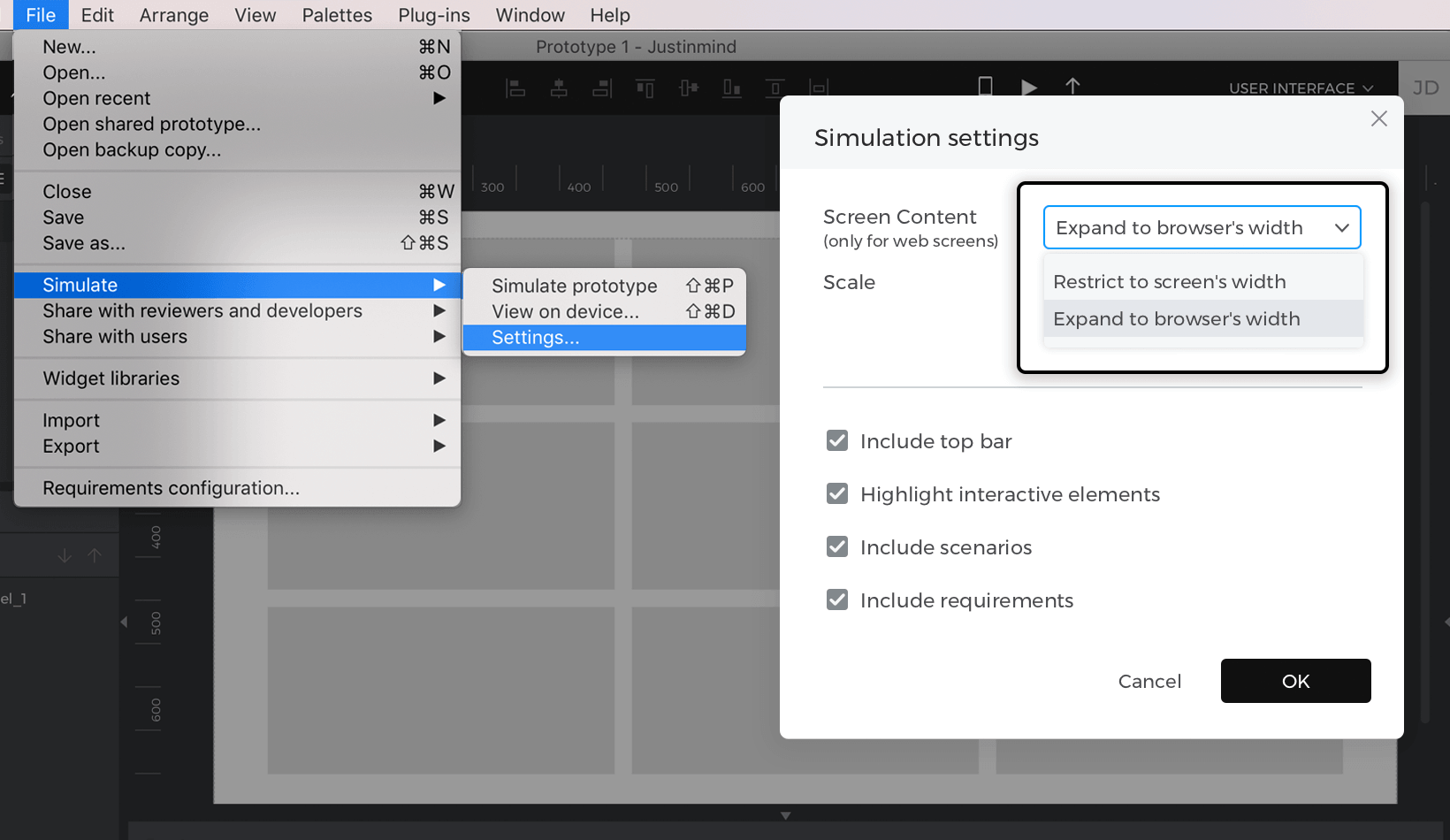
Um die Simulationseinstellungen zu ändern, wählen Sie „Datei – Simulieren – Einstellungen“ aus dem Hauptmenü. Der folgende Dialog wird angezeigt: 
- Bildschirminhalt (für Web-Prototypen): Geben Sie an, ob der Prototyp während der Simulation auf die Breite des Browsers erweitert oder auf die designte Breite beschränkt werden soll.
- Maßstab: legen Sie fest, wie der Prototyp simuliert werden soll:An Bildschirmgröße anpassen – passt den Prototyp an die Bildschirmauflösung des ausgewählten Geräts an
oder
Benutzerdefiniert – wählen Sie einen benutzerdefinierten Maßstab %. - Top-Leiste einschließen: schließt die Top-Leiste im Simulationsmodus ein. Die obere Leiste enthält Optionen für Kommentare und ermöglicht Ihnen die Navigation zwischen verschiedenen Bildschirmen.
- Interaktive Elemente hervorheben: lässt die interaktiven Elemente in der Simulation blinken, wenn der Benutzer auf etwas klickt, das nicht interaktiv ist.
- Szenarien einbeziehen: Nehmen Sie die Liste der Szenarien in die Simulation auf, damit die Gutachter sie sehen können.
- Anforderungen einbeziehen: Nehmen Sie die Liste der Anforderungen in den Prototyp auf.