Das Modul für Kommentare
Das Modul Kommentare enthält alle Kommentare, die manuell im Prototyp erstellt wurden oder die Prüfer in der veröffentlichten Version hinzugefügt haben. Es ist eine praktische Möglichkeit, alle Kommentare, die sich in verschiedenen Bildschirmen oder Szenarien befinden könnten, zusammen aufzulisten, falls Sie zu einer dieser Konversationen im Prototyp springen möchten.
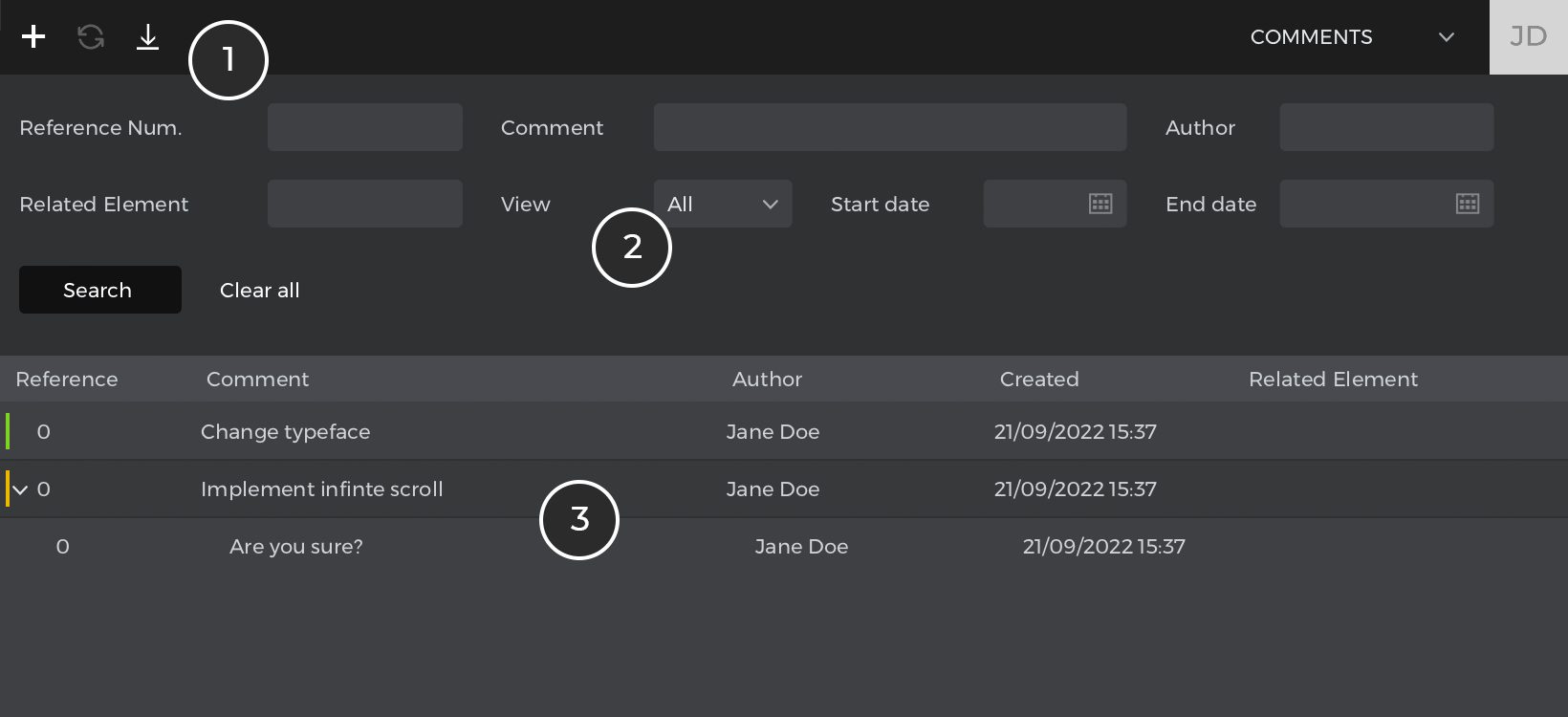
Das Kommentar-Modul im Überblick

- Die Symbolleiste: In der Symbolleiste finden Sie die grundlegenden Optionen für den gesamten Satz von Kommentaren. Sie können einen neuen Kommentar erstellen, der nicht mit einem bestimmten Element in Ihrem Prototyp verknüpft wird
. Sie können auch die Liste der Kommentare mit den von den Reviewern hinzugefügten Kommentaren aktualisieren, wenn Sie diesen Prototyp veröffentlicht haben. Und schließlich können Sie Kommentare aus anderen veröffentlichten Prototypen importieren, um das Feedback in einem Prototyp zu konsolidieren. - Wählen Sie aus, welche Kommentare angezeigt werden sollen, indem Sie die Liste nach dem Text des Kommentars, verwandten Komponenten, Autoren, Datum usw. filtern.
- Eine Liste aller Kommentare des Prototyps oder derjenigen, die beim Filtern der Kommentare angezeigt werden
Wenn Sie mit der rechten Maustaste auf einen Kommentar klicken (Strg+Klick bei Mac), sehen Sie eine zusätzliche Reihe von Optionen für den/die ausgewählten Kommentar/Kommentare.
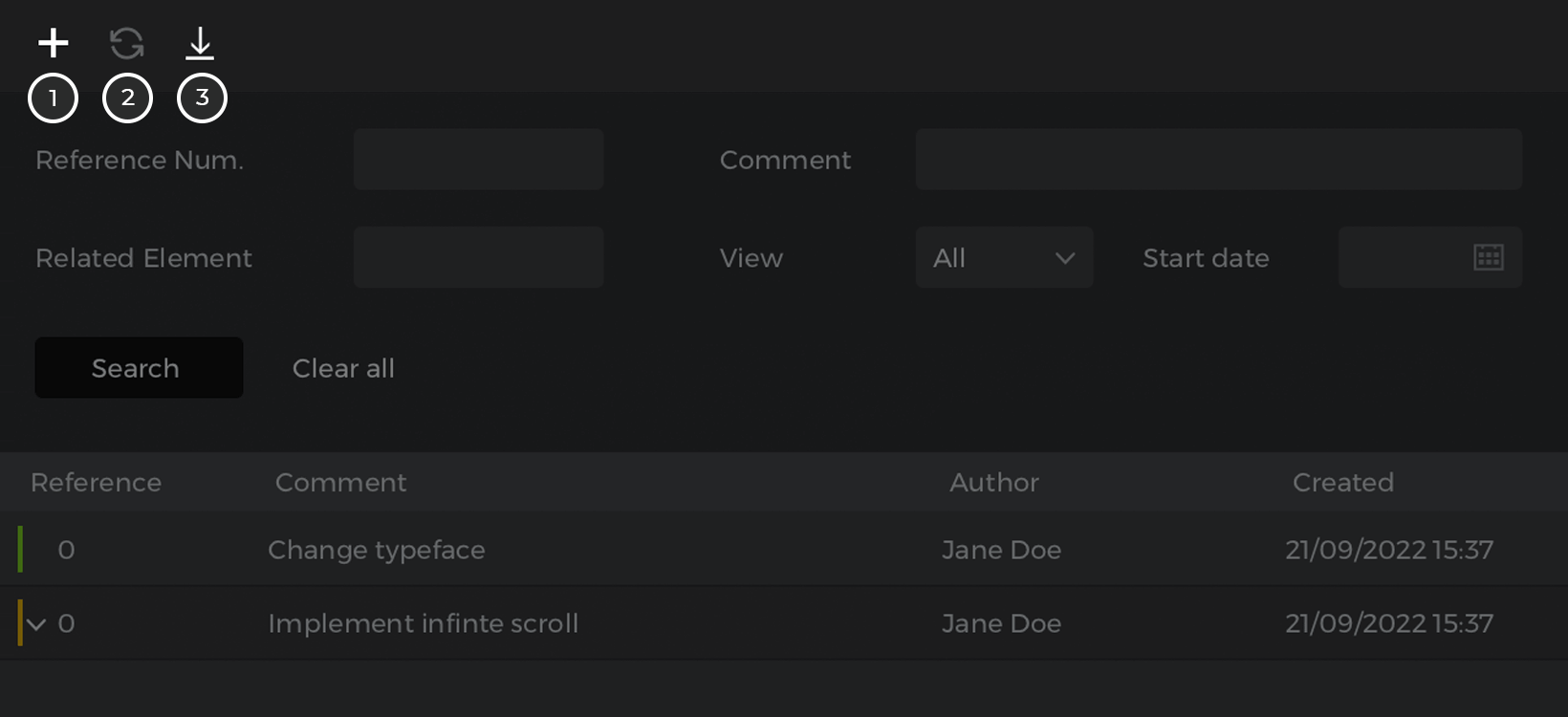
Die Symbolleiste für Kommentare
Die Symbolleiste für Kommentare enthält die meisten der im Modul Benutzeroberfläche verfügbaren Bearbeitungsoptionen für das Prototyping sowie zwei zusätzliche Optionen, die speziell für das Modul Kommentare gelten: 
- Neuer Kommentar: öffnet einen Dialog zum Erstellen eines neuen Kommentars. Dieser Kommentar ist nicht mit einem Bildschirm oder Szenario verknüpft.
- Kommentare aktualisieren: synchronisiert die aktuellen Kommentare mit denen, die von Prüfern eines gemeinsamen Prototyps eingegeben wurden. Erfahren Sie hier mehr.
- Kommentare importieren: ermöglicht den Import von Kommentaren aus einem anderen Prototyp, der im Konto veröffentlicht wurde. Dies ist nützlich, wenn Sie verschiedene Kopien desselben Prototyps veröffentlichen, um ihn mit verschiedenen Gruppen von Prüfern zu teilen. Diese Symbolleiste zeigt auch zusätzliche Optionen an, wenn es sich um einen synchronisierten Prototyp handelt.
Erweiterte Operationen für Ihre Kommentare
Wenn Sie mit der rechten Maustaste (Strg+Klick bei Mac) auf einen Kommentar klicken, werden diese Optionen angezeigt:
- Antworten: erstellt einen Kommentar als Antwort auf den ausgewählten Kommentar
- Ändern: Bearbeitet die Informationen (z.B. Autor) des ausgewählten Kommentars und zeigt auch Details zum Kommentar an, z.B. die Anhänge, falls vorhanden.
- Komponente anzeigen: springt zu dem mit diesem Kommentar verknüpften Element. Elemente wie Bildschirme, Szenarien oder visuelle Elemente innerhalb eines Bildschirms.
- Anforderung erstellen: erstellt eine neue Anforderung unter Verwendung der Informationen in diesem Kommentar
- Kategorie: ändert die Farbe des ausgewählten Kommentars. Standardmäßig gibt es eine Reihe von Kategorien, aber Sie können diese Liste mit der Option ‚Legende bearbeiten‘ anpassen.
- Löschen: löscht den ausgewählten Kommentar. Sie können mehr als einen Kommentar auf einmal löschen.
Synchronisierung von Gutachterkommentaren in Ihrem Prototyp
Wenn Sie Ihren Prototyp für Ihr Online-Konto freigegeben haben und Prüfer Kommentare zu Ihrem Prototyp hinterlassen haben, können Sie alle Kommentare im Justinmind Editor synchronisieren und aktualisieren.
Gehen Sie dazu auf die Symbolleiste Kommentare und wählen Sie die Option „Kommentare aktualisieren“. Es wird ein Dialogfeld angezeigt, in dem Sie aufgefordert werden, Kommentare mit derselben ID entweder zu ersetzen oder zu kopieren. Wählen Sie die gewünschte Aktion aus der Dropdown-Liste. In diesem Dialogfeld können Sie den neuen Kommentaren auch eine Kategorie zuweisen. Klicken Sie dann auf „OK“.
Visualisierung eines UI-Elements in Verbindung mit einem Kommentar
Um ein UI-Element zu visualisieren, das mit einem Kommentar im Modul Benutzeroberfläche verknüpft ist, gehen Sie zur Palette Kommentare. Klicken Sie mit der rechten Maustaste auf den entsprechenden Kommentar. Wählen Sie aus dem Menü „Komponente anzeigen“.
Auf dem Canvas wird das zugehörige UI-Element ausgewählt angezeigt.