Dynamische Paneele
Dynamische Panels sind Widgets, die andere Elemente in Ihren Prototypen aufnehmen können. Sie sind wie Mini-Leinwände, in die Sie Elemente einfügen und zwischen denen Sie wechseln können, wenn Sie Ihren Prototyp simulieren.
Sie können sie verwenden, um Elemente zu maskieren und verschiedene Inhalte im selben Bereich eines Bildschirms anzuzeigen, z. B. Navigationsregisterkarten und Pop-ups.
Jedes dynamische Panel enthält standardmäßig ein Panel, aber Sie können weitere hinzufügen, sobald Sie dem Canvas eines hinzugefügt haben. Sie können immer nur ein Panel auf einmal anzeigen.
Ein dynamisches Panel erstellen
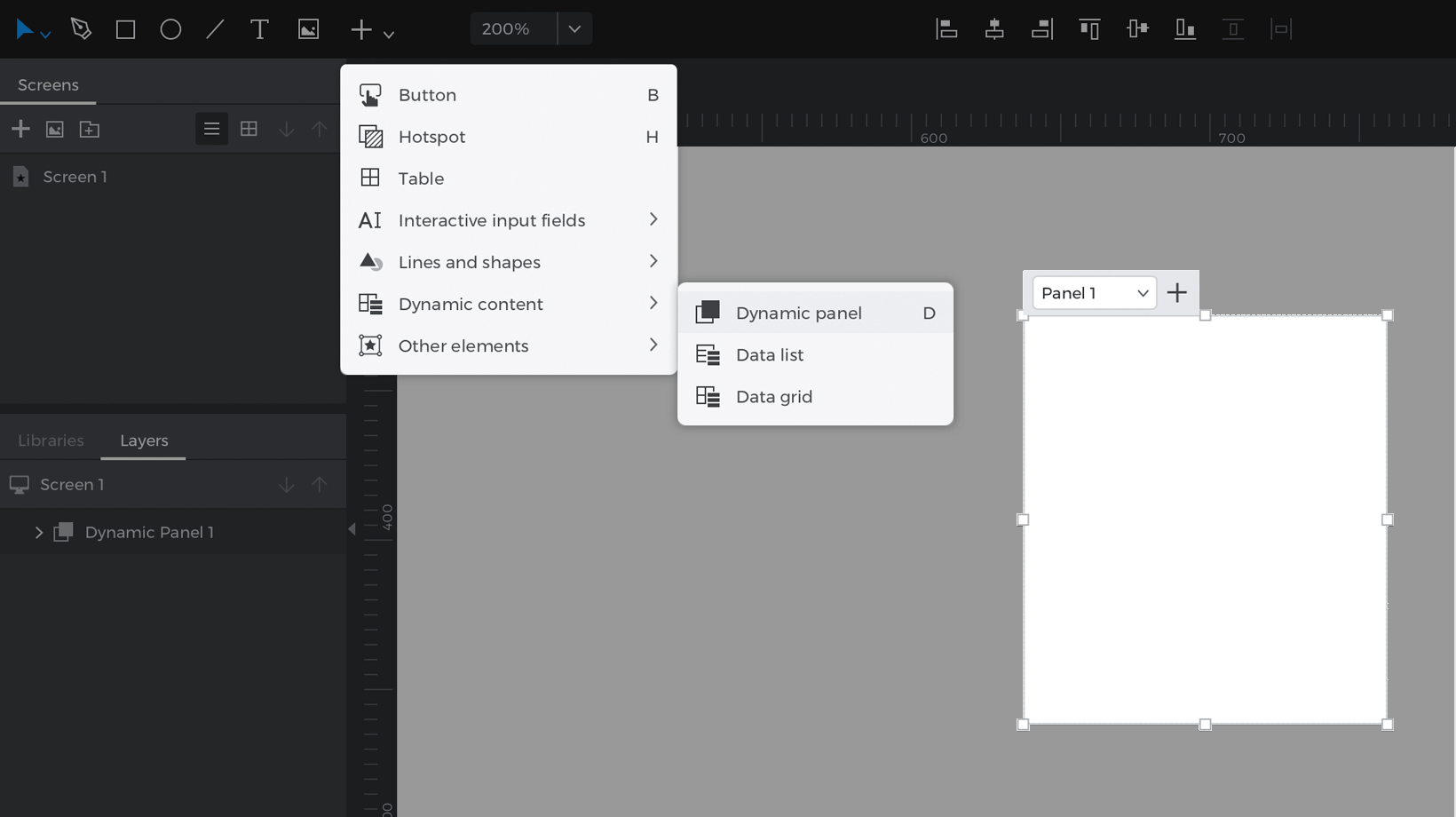
Dynamische Panels finden Sie im Dropdown-Menü der Symbolleiste unter ‚Dynamischer Inhalt‘ oder durch Drücken der Taste D.

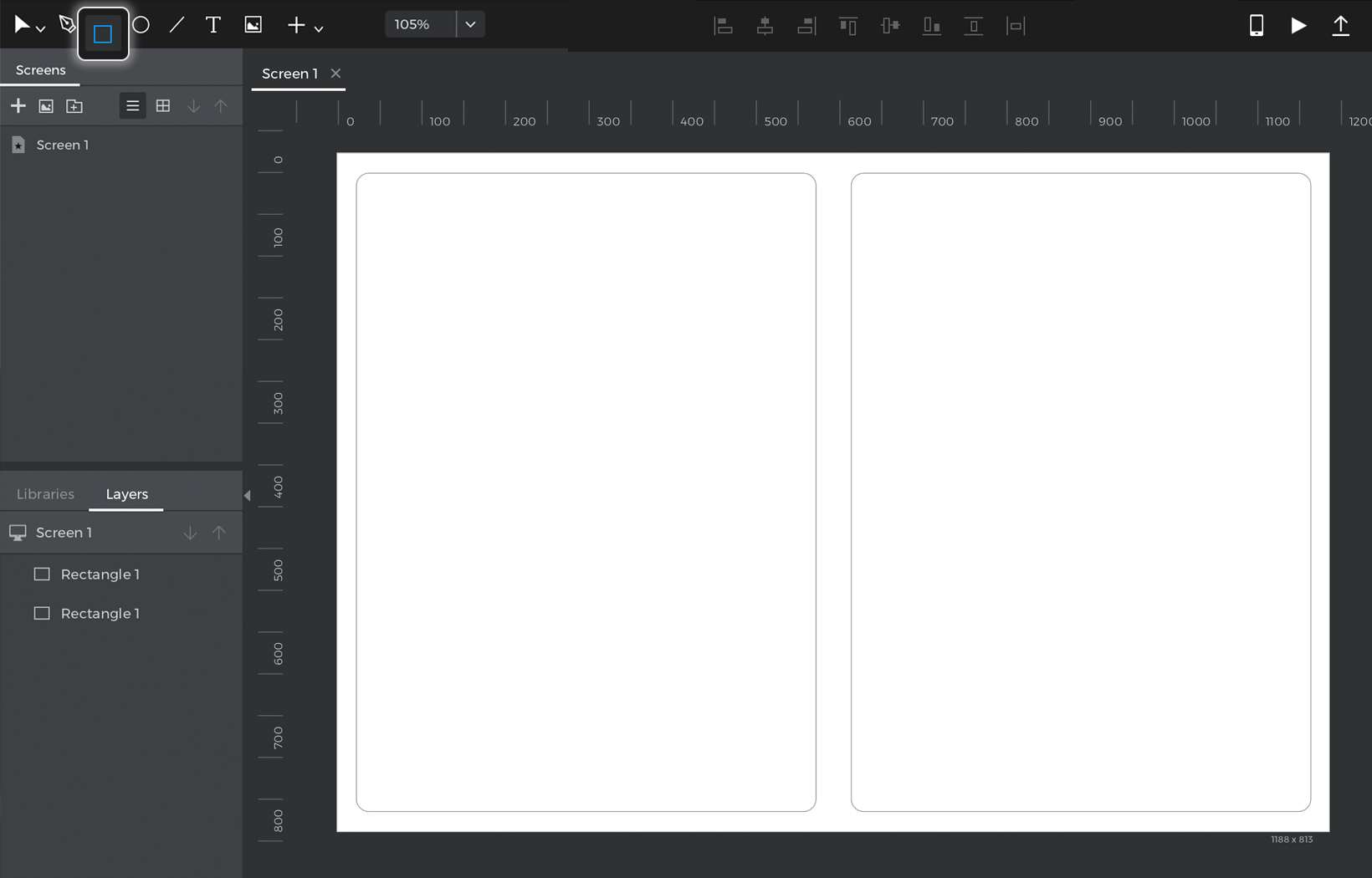
Nachdem Sie einen Bereich auf dem Canvas platziert haben, sehen Sie ein schwebendes Menü daneben. Sie können weitere Felder hinzufügen, indem Sie auf die Schaltfläche ‚+‘ im Menü klicken. Sie können dieses Menü oder die Ebenen-Palette auch verwenden, um Ihre anderen Felder anzuzeigen und zu bearbeiten.
Elemente hinzufügen, verschieben und löschen
Elemente zu einem Panel hinzufügen
Verwenden Sie die Tasten Command/Control
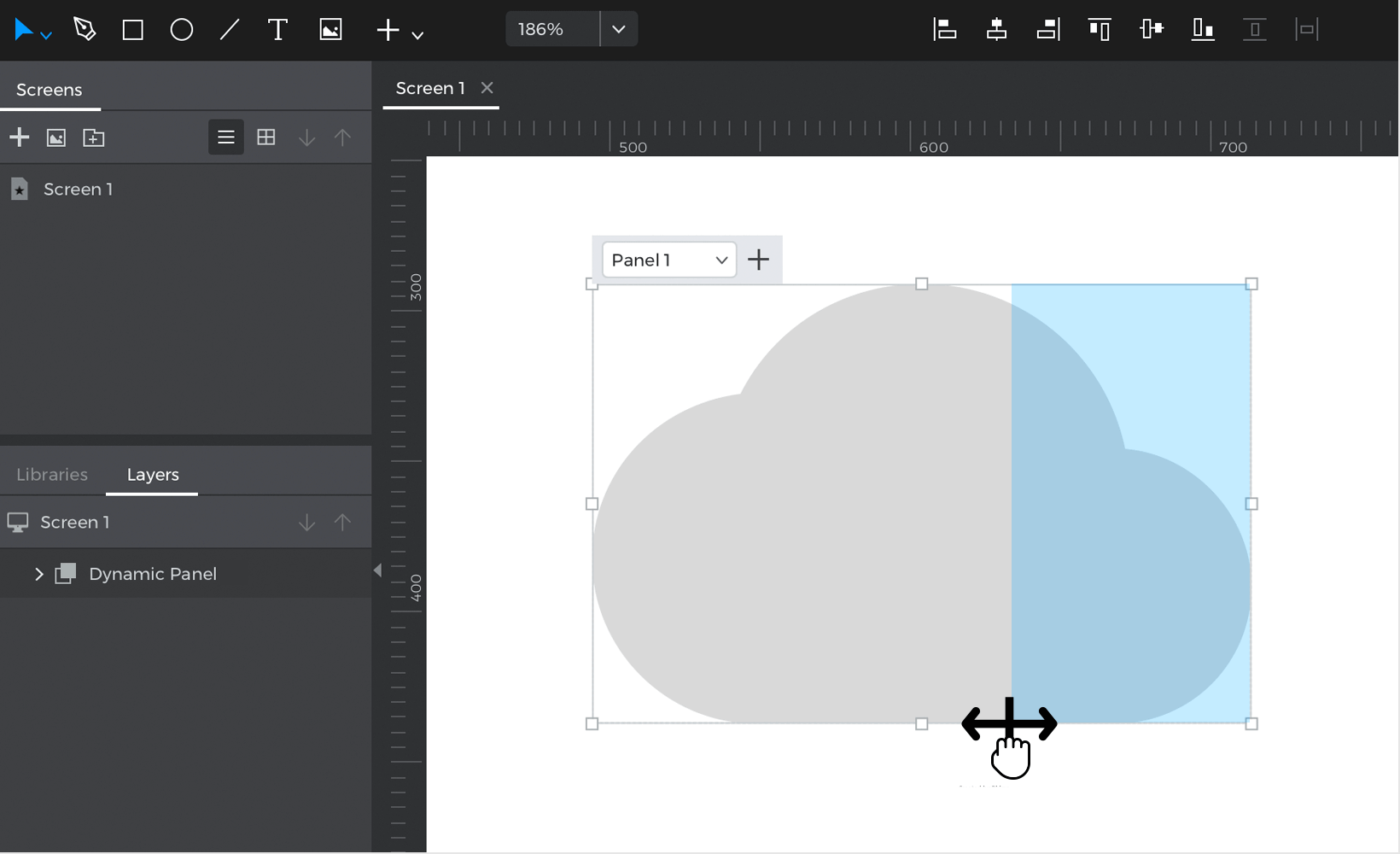
Sie können Elemente in einem dynamischen Panel platzieren, indem Sie die Befehlstaste (Mac) oder die Steuerungstaste (Windows) gedrückt halten und ein Element oder eine Gruppe von Elementen hineinziehen. Sie sehen, dass sich das Panel blau färbt, wenn Sie ihm ein Element hinzufügen.
Klicken Sie mit der rechten Maustaste auf
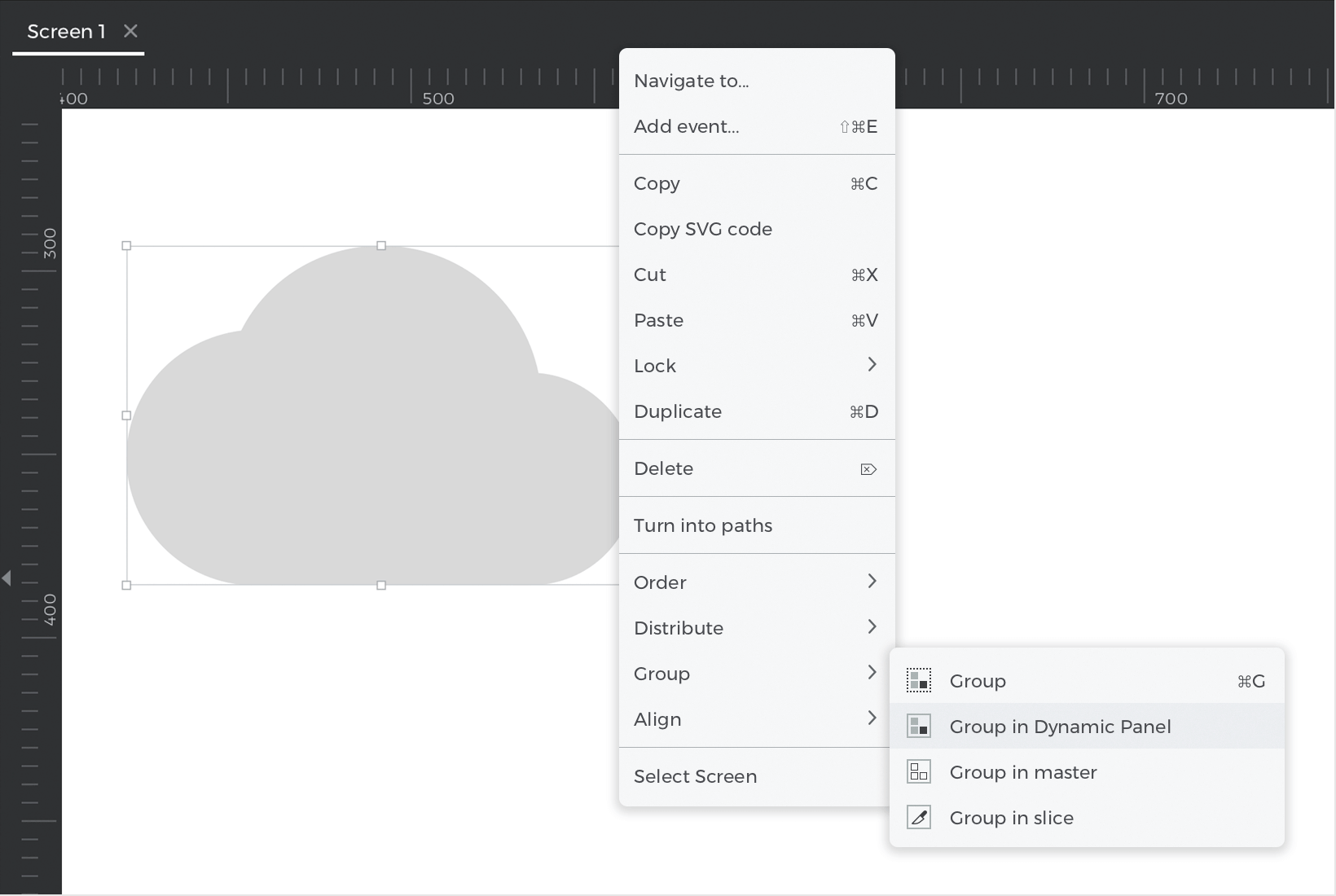
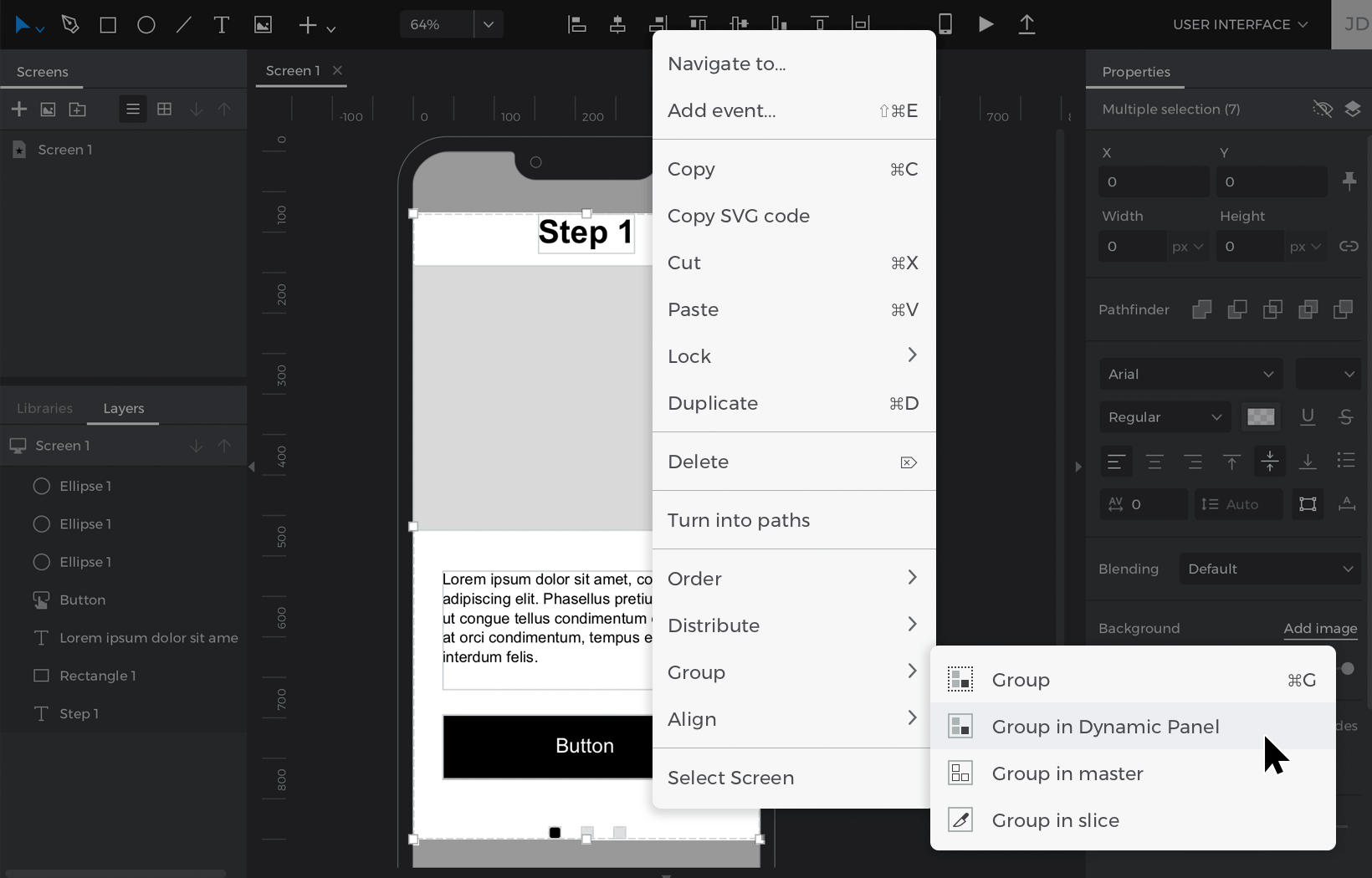
Wählen Sie ein Element oder eine Gruppe von Elementen aus, klicken Sie mit der rechten Maustaste, gehen Sie auf Gruppieren und wählen Sie dann ‚In dynamischem Panel gruppieren‘. Alle Elemente, die Sie ausgewählt haben, befinden sich nun in einem dynamischen Panel.

Verschieben und Löschen von Elementen in einem Panel
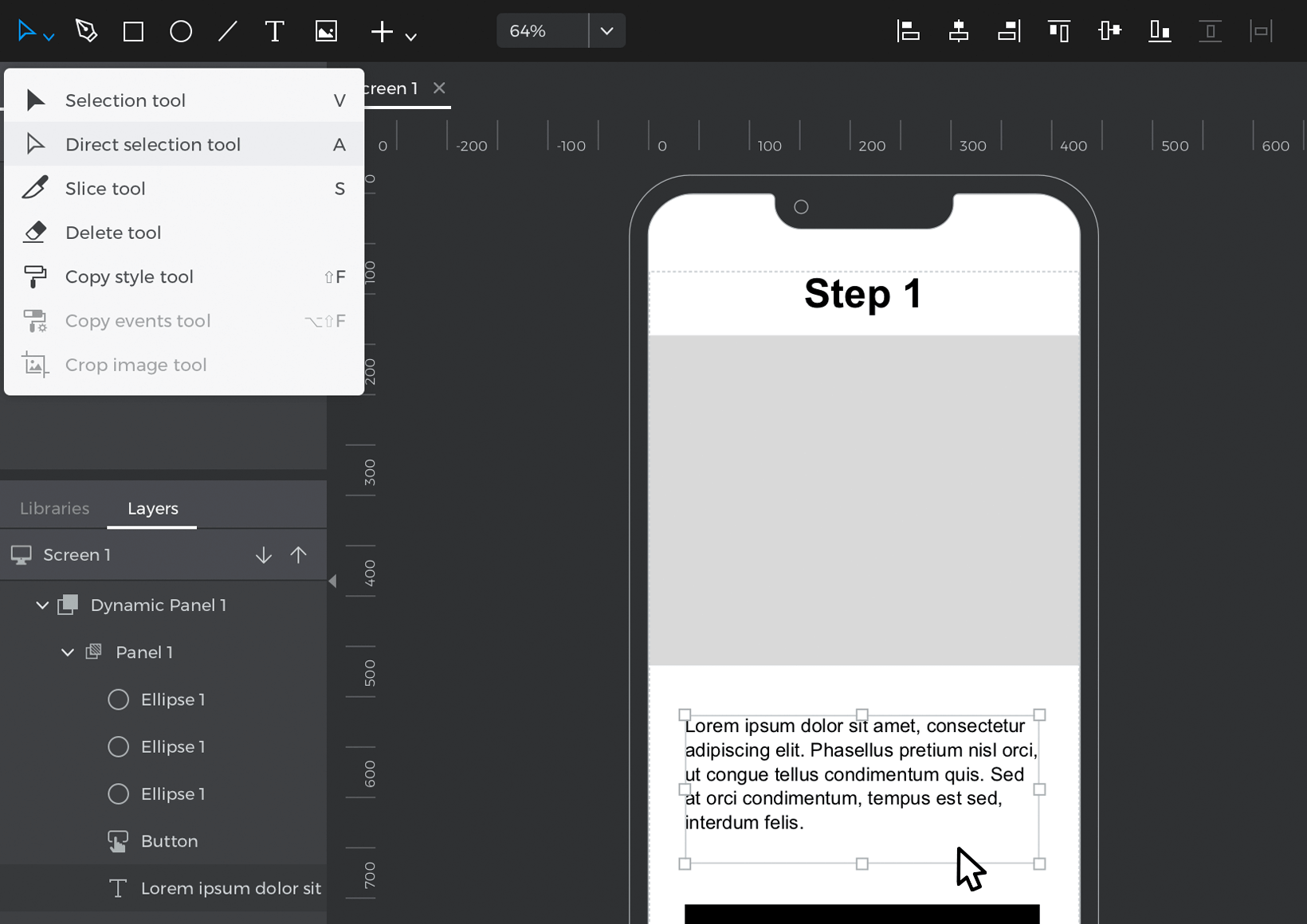
Aktivieren Sie das Direktauswahl-Werkzeug, indem Sie die Taste A drücken oder es in der Symbolleiste auswählen. Mit dem Direktauswahl-Werkzeug können Sie schnell ein Element in einem dynamischen Panel oder in einer Gruppe auswählen. Sie können dieses Element dann innerhalb des Panels verschieben oder außerhalb des Panelbereichs platzieren, um es aus dem Panel zu entfernen.

Schalten Sie zurück zur normalen Auswahl, indem Sie die Taste V drücken.
Panels duplizieren und entfernen
Sie können ein Panel und die darin enthaltenen Elemente duplizieren, indem Sie mit der rechten Maustaste auf ein Panel klicken und ‚Panel duplizieren‘ wählen.
Entfernen Sie ein Panel, indem Sie mit der rechten Maustaste darauf klicken und „Panel entfernen“ wählen. Beachten Sie, dass alle Elemente innerhalb dieses Bereichs ebenfalls entfernt werden.
Das Standard-Panel
Jedes dynamische Panel hat ein Standard-Panel, Panel 1, das als erstes angezeigt wird, wenn Sie Ihren Prototyp simulieren. Um ein anderes Panel zum Standard-Panel zu machen:
- Wählen Sie das dynamische Panel
- Gehen Sie zur Palette Eigenschaften
- Wählen Sie einen anderen Bereich aus dem Dropdown-Menü ‚Standardbereich‘.
Veranstaltungen mit Panels
Aktives Panel einstellen
Während Sie während der Bearbeitung über das schwebende Menü zwischen den Panels wechseln können, müssen Sie während der Simulation mit der Aktion Aktives Panel festlegen zwischen den Panels wechseln.
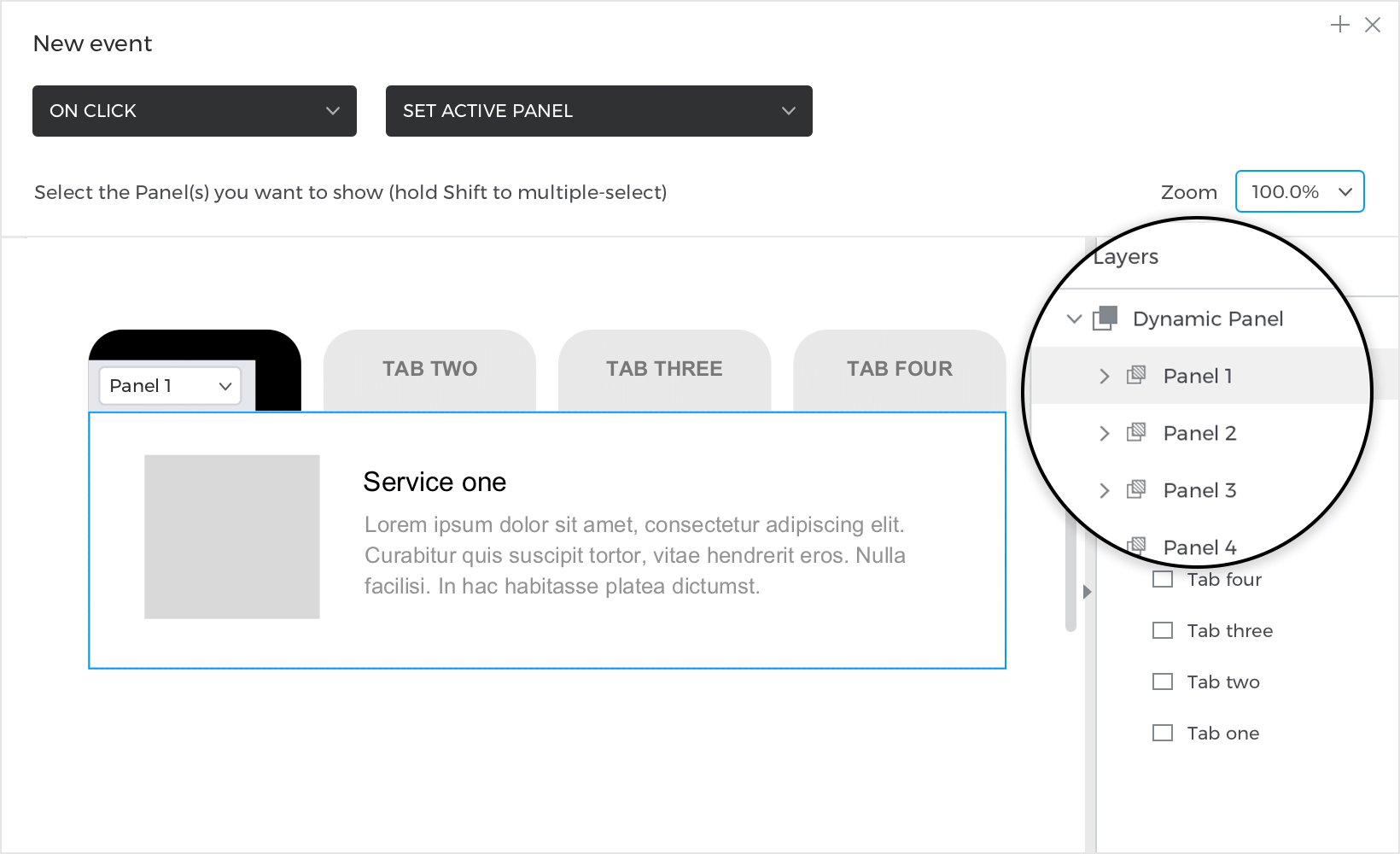
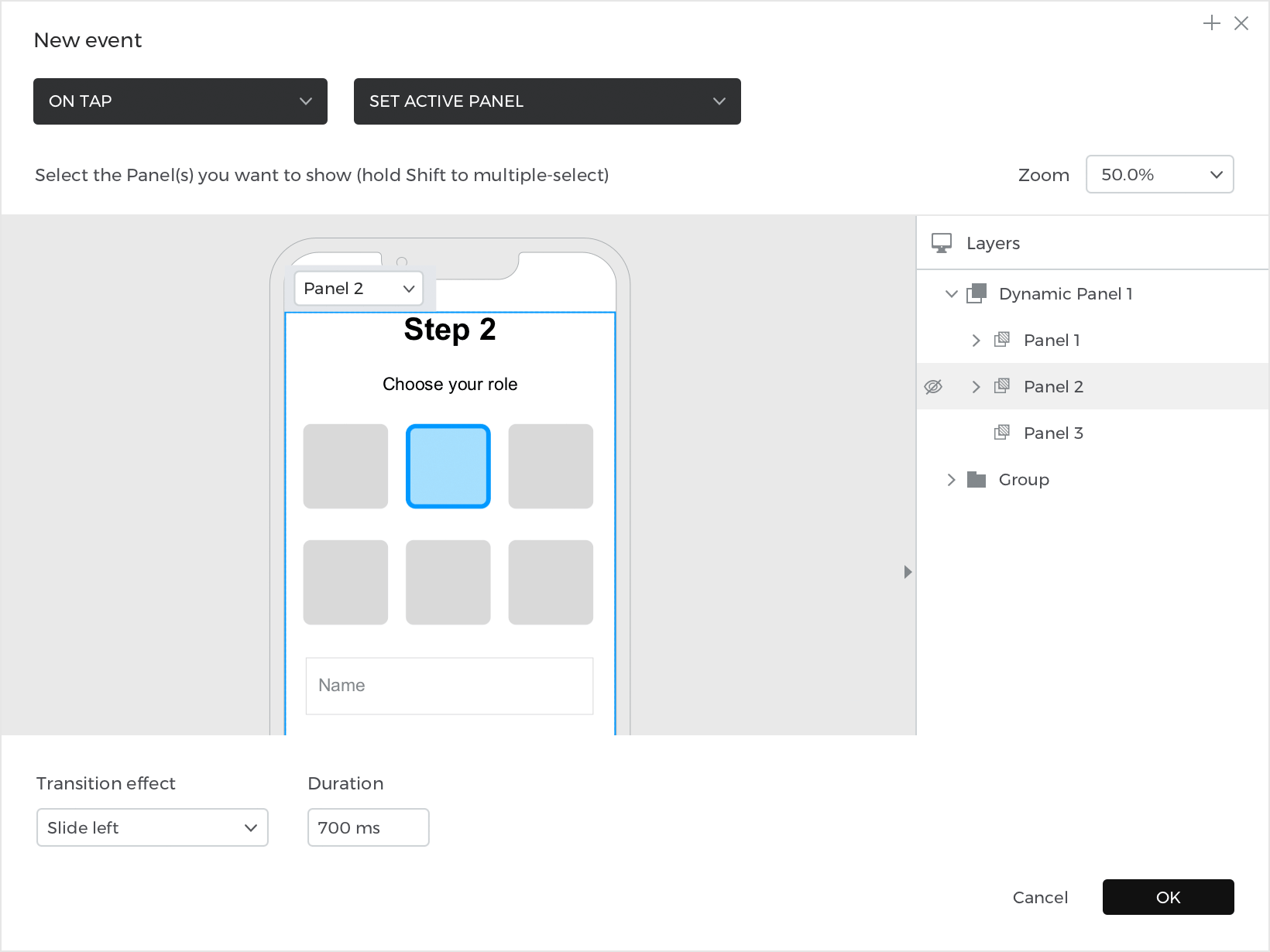
Wählen Sie einen Auslöser, um das Ereignis zu starten (z.B. einen Klick auf eine Schaltfläche), und suchen Sie dann die Aktion Aktives Panel festlegen in der Dropdown-Liste Aktionen. Sobald Sie die Aktion ausgewählt haben, wird die Leinwandvorschau angezeigt, in der Sie den Bereich auswählen können, den Sie als aktiv festlegen möchten. Möglicherweise ist es einfacher, das Panel aus der Dialog-Ebenenpalette auszuwählen.

Auf dem Bildschirm Aktiv
Mit dem Auslöser On Panel Active können Sie Ereignisse erstellen, die immer dann ausgelöst werden, wenn Sie zu einem bestimmten Panel wechseln.
On Panel Active ist nützlich für die Erstellung von sich wiederholenden Ereignissen, wie Diashows und Countdown-Timer. So können Sie z.B. die Aktionen Pause mit den Ereignissen On Panel Active + Set Active Panel kombinieren, um eine Diashow zu erstellen, die automatisch zwischen den Panels wechselt.
Häufige Verwendungszwecke für dynamische Panels
Sie können dynamische Bedienfelder auf viele verschiedene Arten verwenden – von der Erstellung von Bestätigungsdialogen und modalen Fenstern, Bildlaufbereichen, schwebenden Kopfzeilen, Diashows und vielem mehr. [all these will be linked]
Fahren Sie mit dem nächsten Artikel fort, um zu erfahren, wie Sie diese häufigen Anwendungsfälle erstellen können.
Menüs der Navigationsregisterkarten
In diesem Beispiel lernen Sie, wie Sie Navigations- und Menüregisterkarten mit dynamischen Bereichen erstellen können. Mit jeder Registerkarte können Sie zu verschiedenen dynamischen Bereichen wechseln, die unterschiedliche Informationen enthalten.
Das Beispiel designen
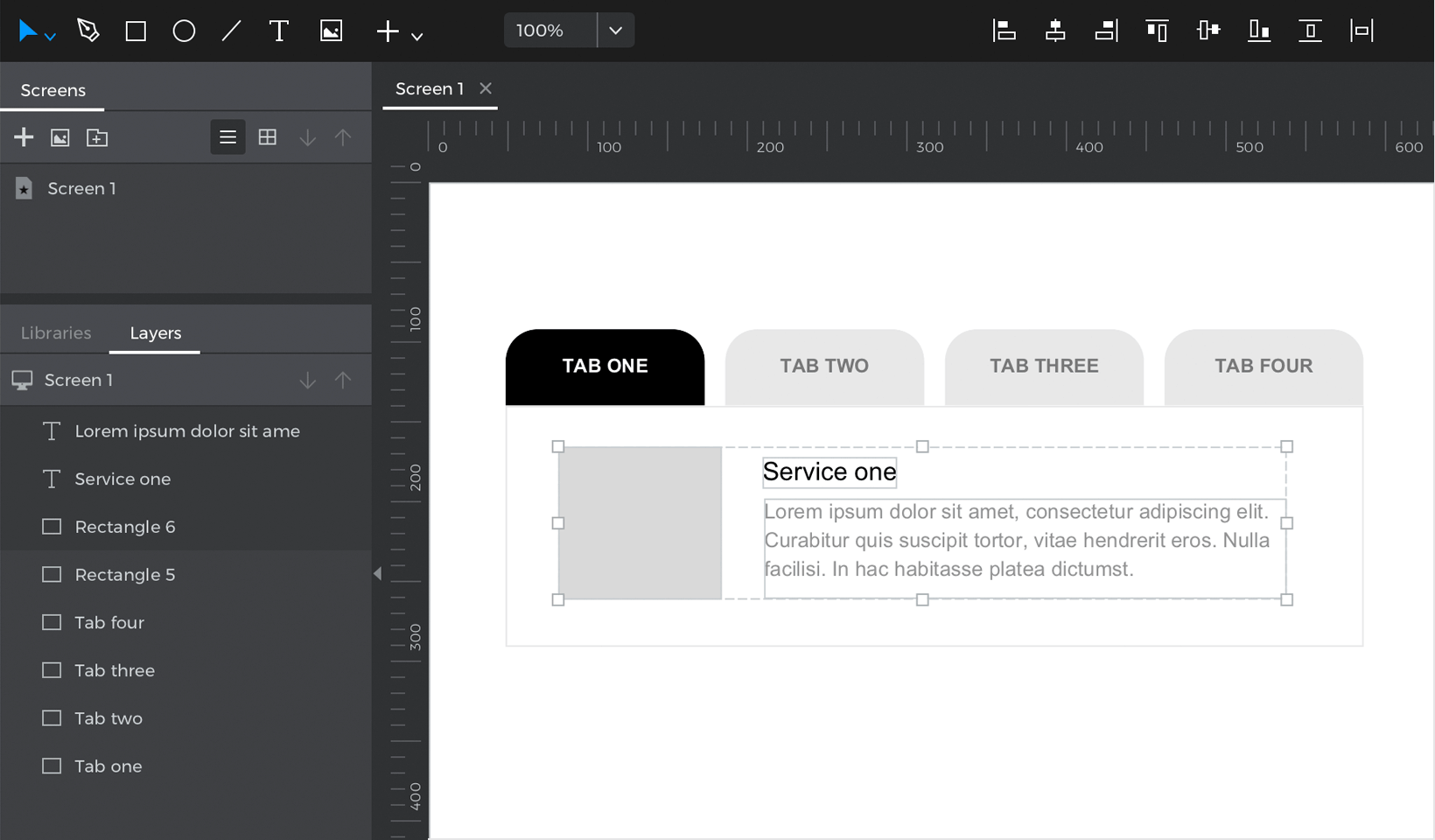
- Ziehen Sie vier Rechteck-Elemente auf den Canvas und positionieren Sie sie horizontal auf dem Canvas, damit sie dem Beispiel entsprechen. Dies werden die Navigationsregisterkarten sein, zwischen denen Sie wechseln werden. Gestalten Sie sie nach Belieben und nennen Sie sie „Registerkarte Eins“, „Registerkarte Zwei“, „Registerkarte Drei“ und „Registerkarte Vier“ Das Rechteck auf der linken Seite („Registerkarte Eins“) wird die standardmäßig ausgewählte Registerkarte sein. Ändern Sie den Hintergrund und die Schriftfarbe, damit er ausgewählt aussieht.
- Ziehen Sie ein weiteres Rechteck unter die Registerkarten und passen Sie seine Größe an, damit es größer wird. Dieses Rechteck wird als Hintergrundebene für das Fenster dienen, das die einzelnen Registerkarten anzeigt.
- Platzieren Sie Elemente auf dem Rechteck, um den Inhalt Ihres ersten Registerkartenfensters zu erstellen.

- Wählen Sie das Rechteck und die Elemente innerhalb des Registerkartenfensters aus, klicken Sie mit der rechten Maustaste, gehen Sie zu Gruppe und wählen Sie ‚In dynamischem Panel gruppieren‘. Alle Elemente mit Ausnahme der Registerkarten auf dem Canvas sollten sich nun in einem dynamischen Panel befinden.
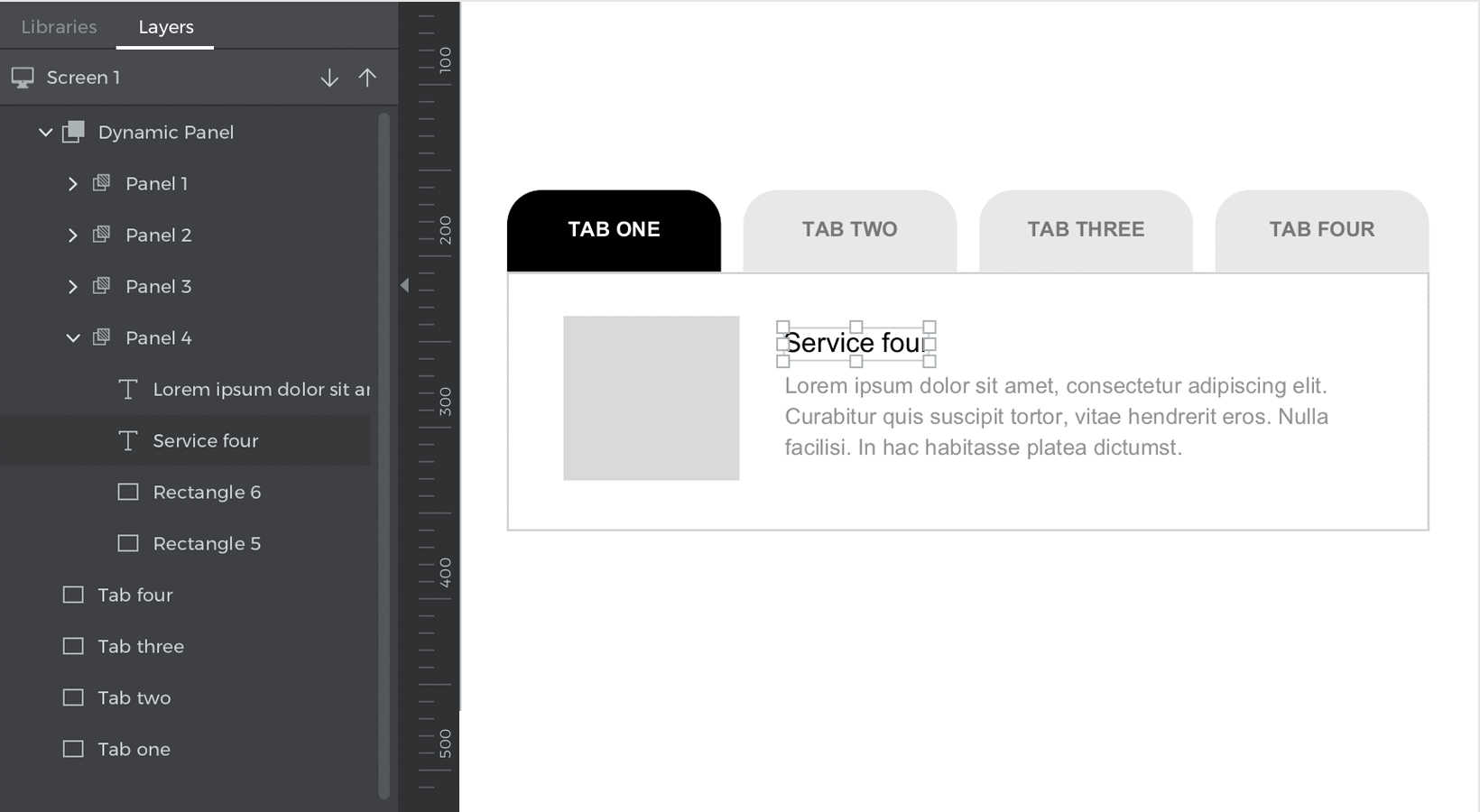
- Klicken Sie mit der rechten Maustaste auf das Panel und wählen Sie ‚Panel duplizieren‘. Duplizieren Sie diesen Bereich noch zwei weitere Male, bis Sie insgesamt vier Bereiche haben.
- Ändern Sie den Fensterinhalt in jedem Panel wie gewünscht.

Erstellen Sie die Ereignisse
Sie müssen einige Ereignisse erstellen, damit Sie während der Simulation zwischen den Tab-Fenstern wechseln können.
- Wählen Sie das Rechteck „Registerkarte Eins“, gehen Sie zur Palette Ereignisse und klicken Sie auf „Ereignis hinzufügen“.
- Erstellen Sie ein Ereignis Bei Klick + Aktives Panel festlegen und wählen Sie Panel 1 als aktiv aus. Wenn Sie nun auf „Registerkarte Eins“ klicken, wechseln Sie zu Panel 1.

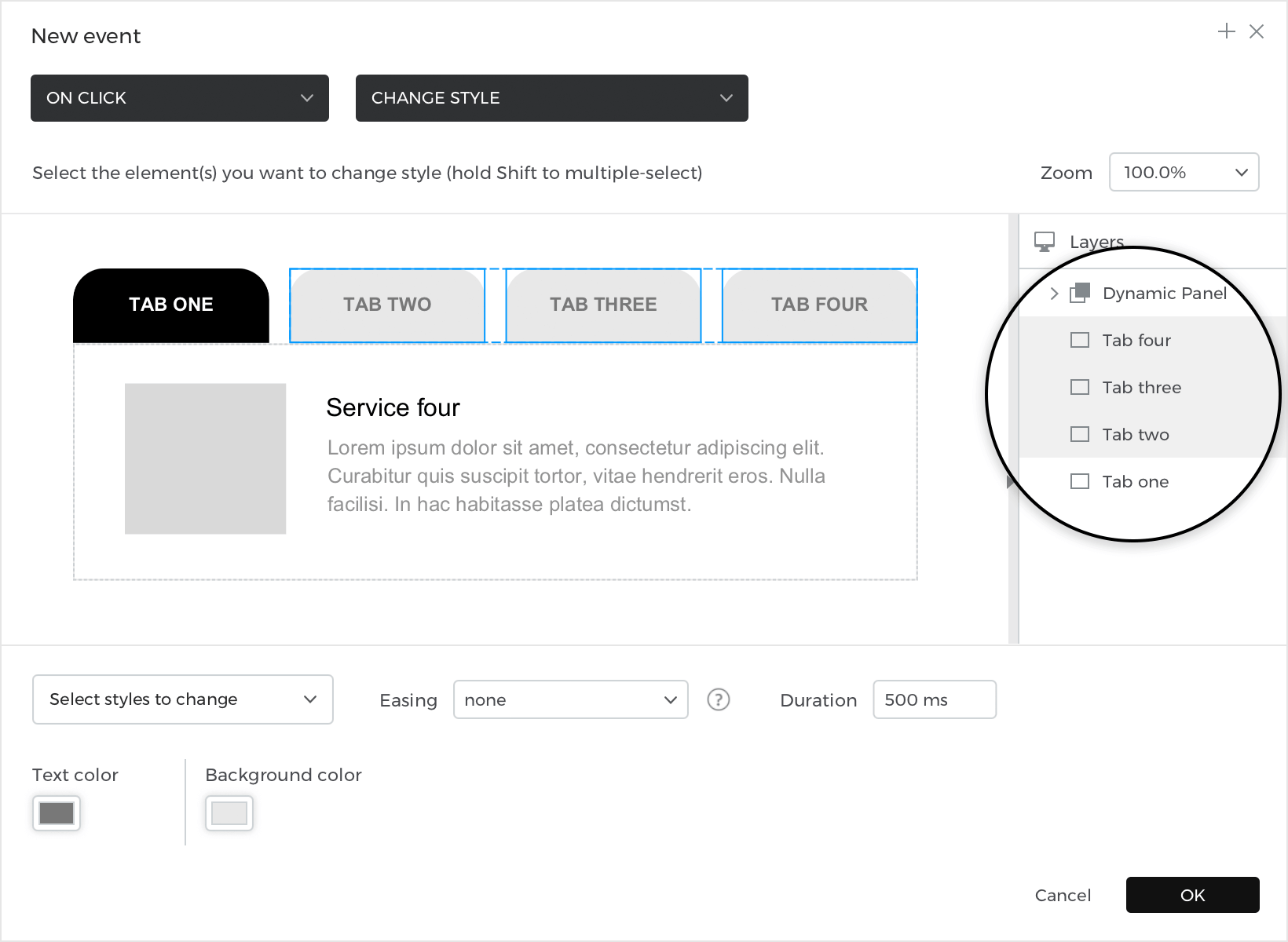
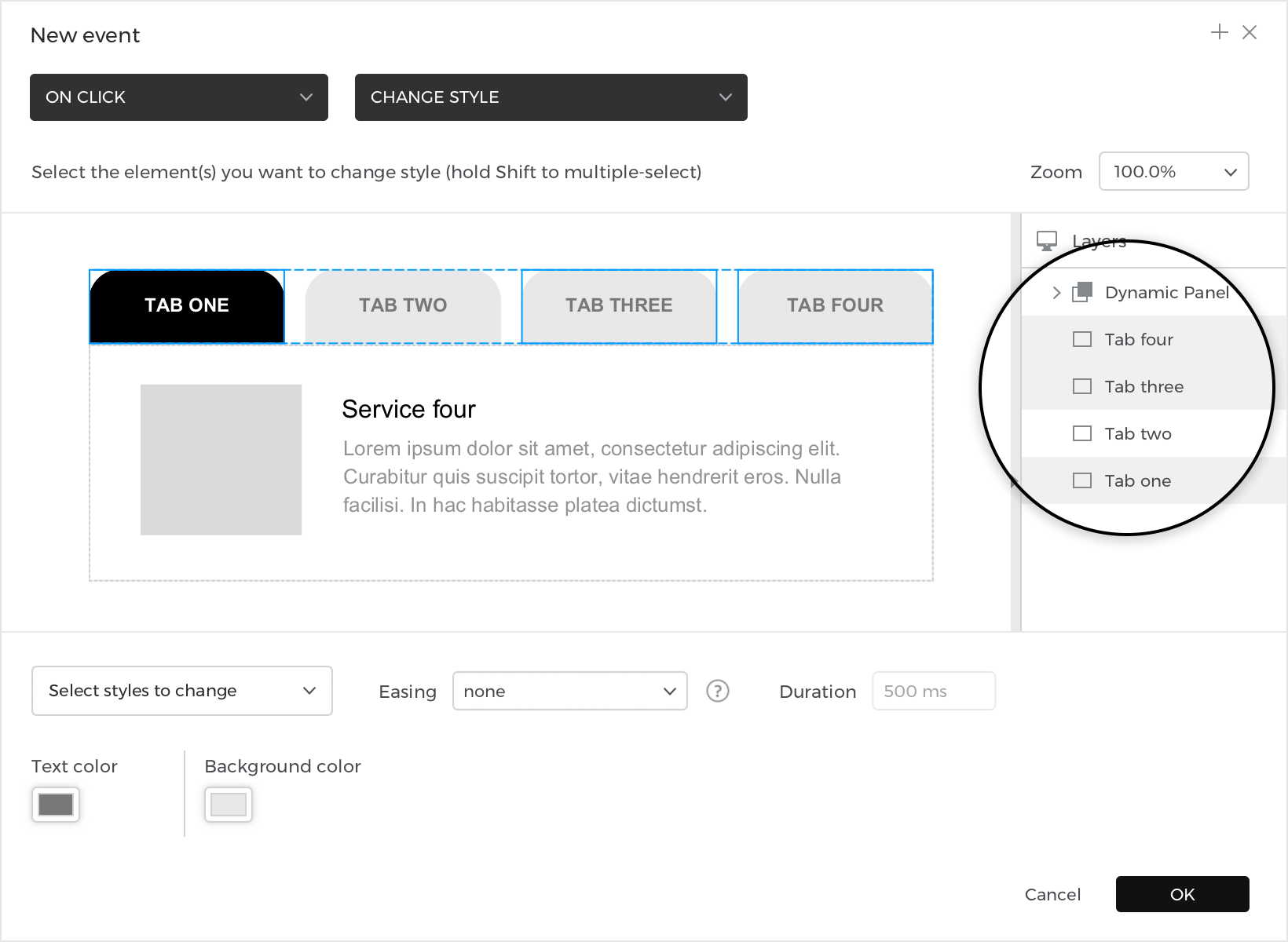
- Gehen Sie zurück zur Ereignispalette und klicken Sie auf die Schaltfläche ‚+‘ neben der Aktion, die Sie gerade erstellt haben. Erstellen Sie ein Ereignis Bei Klick + Stil ändern und wählen Sie „Registerkarte Eins“ als Ziel der Aktion. Fügen Sie für die zu ändernden Stile die Hintergrund- und Schriftfarben hinzu. Belassen Sie die Farben auf den Standardwerten.
Mit dieser Aktion wird „Registerkarte eins“ so geändert, dass sie ausgewählt aussieht, wenn Sie auf sie klicken.
- Als Nächstes müssen Sie ein Ereignis erstellen, um den Stil der anderen Registerkarten so zu ändern, dass sie nicht mehr ausgewählt sind, wenn Sie auf „Registerkarte Eins“ klicken.Klicken Sie auf die Schaltfläche ‚+‘ neben der soeben erstellten Aktion und erstellen Sie ein weiteres Ereignis Bei Klick + Stil ändern. Wählen Sie die drei anderen Registerkarten als Ziele der Aktion aus – Sie können die Umschalttaste verwenden, um mehrere auszuwählen. Fügen Sie die zu ändernden Hintergrund- und Schriftfarben hinzu und belassen Sie deren Farbgebung auf der Standardeinstellung.

- Klicken Sie auf die Schaltfläche ‚Kopieren‘ oben in der Ereignispalette, um alle Aktionen zu kopieren, die Sie auf „Registerkarte Eins“ erstellt haben. Gehen Sie zu „Registerkarte Zwei“ und klicken Sie auf die Schaltfläche „Einfügen“, um sie auf „Registerkarte Zwei“ einzufügen.
- Doppelklicken Sie auf die Aktion Aktives Panel festlegen und ändern Sie das Panel, das als aktiv festgelegt ist, von Panel 1 auf Panel 2.
- Doppelklicken Sie auf die Aktion Stil ändern, die den Stil der Registerkarten zwei, drei und vier ändert. Heben Sie die Markierung von „Registerkarte zwei“ auf und wählen Sie „Registerkarte eins“, um die Aktion zu aktivieren. Sie sollten nun die Registerkarten eins, drei und vier zum Ändern des Stils ausgewählt haben.

- Wiederholen Sie die Schritte 5 bis 8, bis jede der Registerkarten die richtigen Aktionen hat – d.h. wenn Sie auf „Registerkarte drei“ klicken, wird die Registerkarte drei als ausgewählt und die Registerkarten eins, zwei und vier als nicht ausgewählt angezeigt.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihren Prototyp zu simulieren. Klicken Sie auf eine der Registerkarten, um zwischen den Panels zu wechseln und zu sehen, wie sich der Stil dieser Registerkarte ändert, um ausgewählt auszusehen.
Bestätigungsdialog
Sie können dynamische Bedienfelder verwenden, um Warnmeldungen und modale Fenster zu erstellen. In diesem Beispiel erfahren Sie, wie Sie einen Bestätigungsdialog mithilfe eines dynamischen Bedienfelds und der Aktion Aktives Bedienfeld festlegen erstellen.
Das Beispiel designen
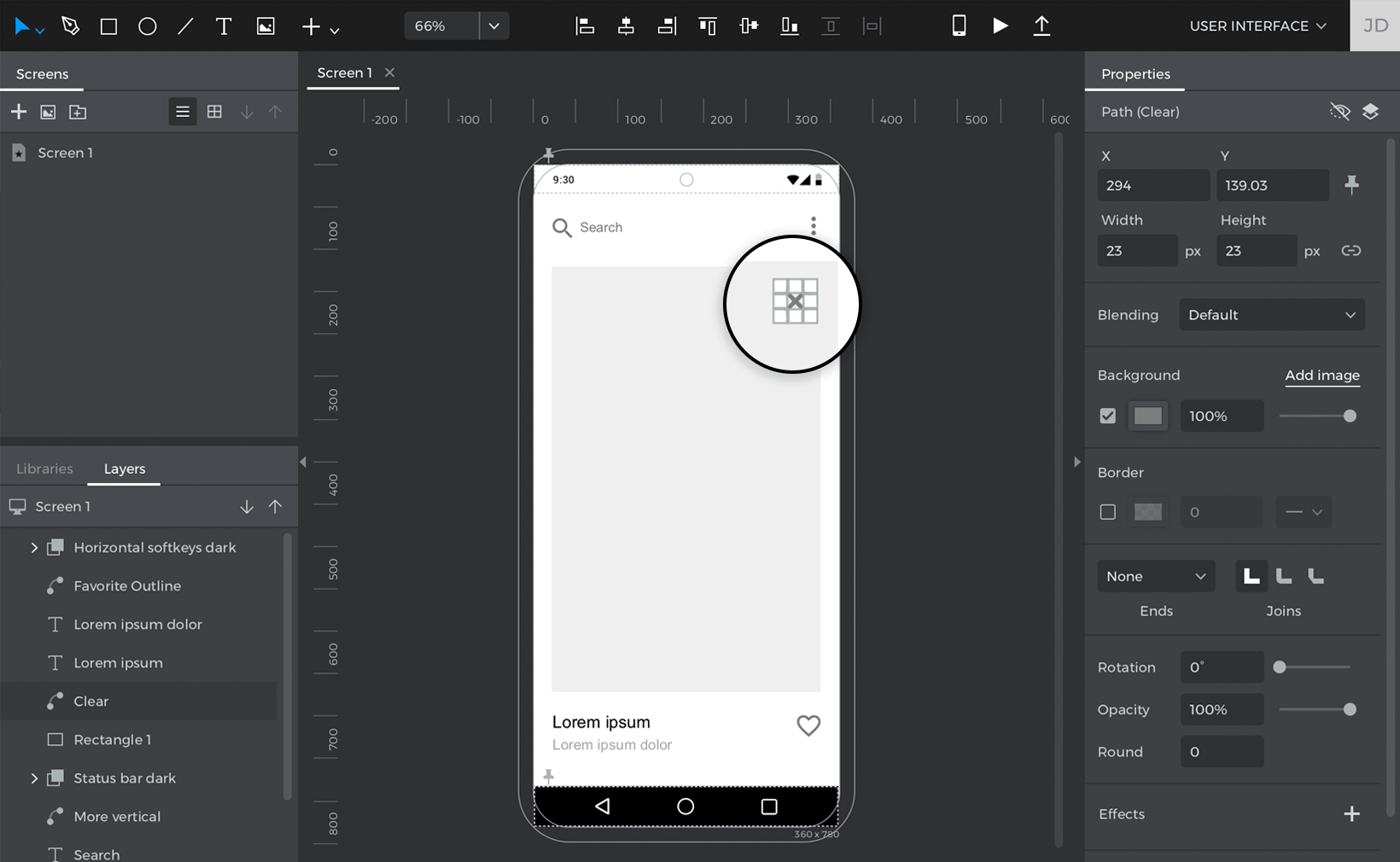
- Entwerfen Sie einen Web- oder Handy-Prototyp. Erstellen Sie passend zum Beispiel einen Android-Prototyp und platzieren Sie einige Rechteck-, Text- und Bildelemente auf dem Bildschirm.

- Platzieren Sie ein dynamisches Panel auf dem Canvas, das sich über den gesamten Bildschirm erstreckt. Sie finden es im Abschnitt Dynamischer Inhalt der Symbolleiste oder indem Sie die Taste D drücken.
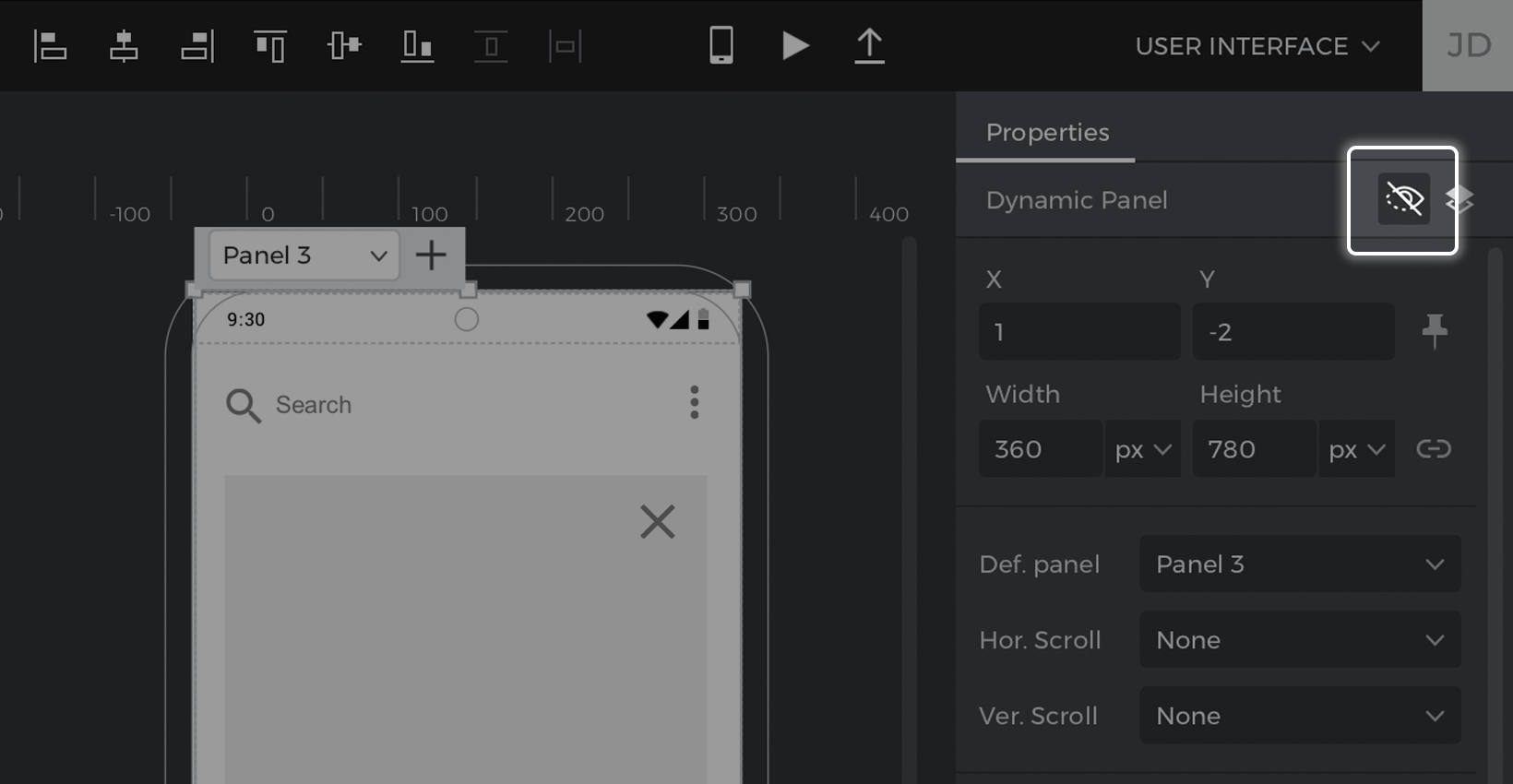
- Markieren Sie das dynamische Panel als während der Simulation ausgeblendet, indem Sie auf die Schaltfläche ‚Auge‘ in der Eigenschaftenpalette tippen.

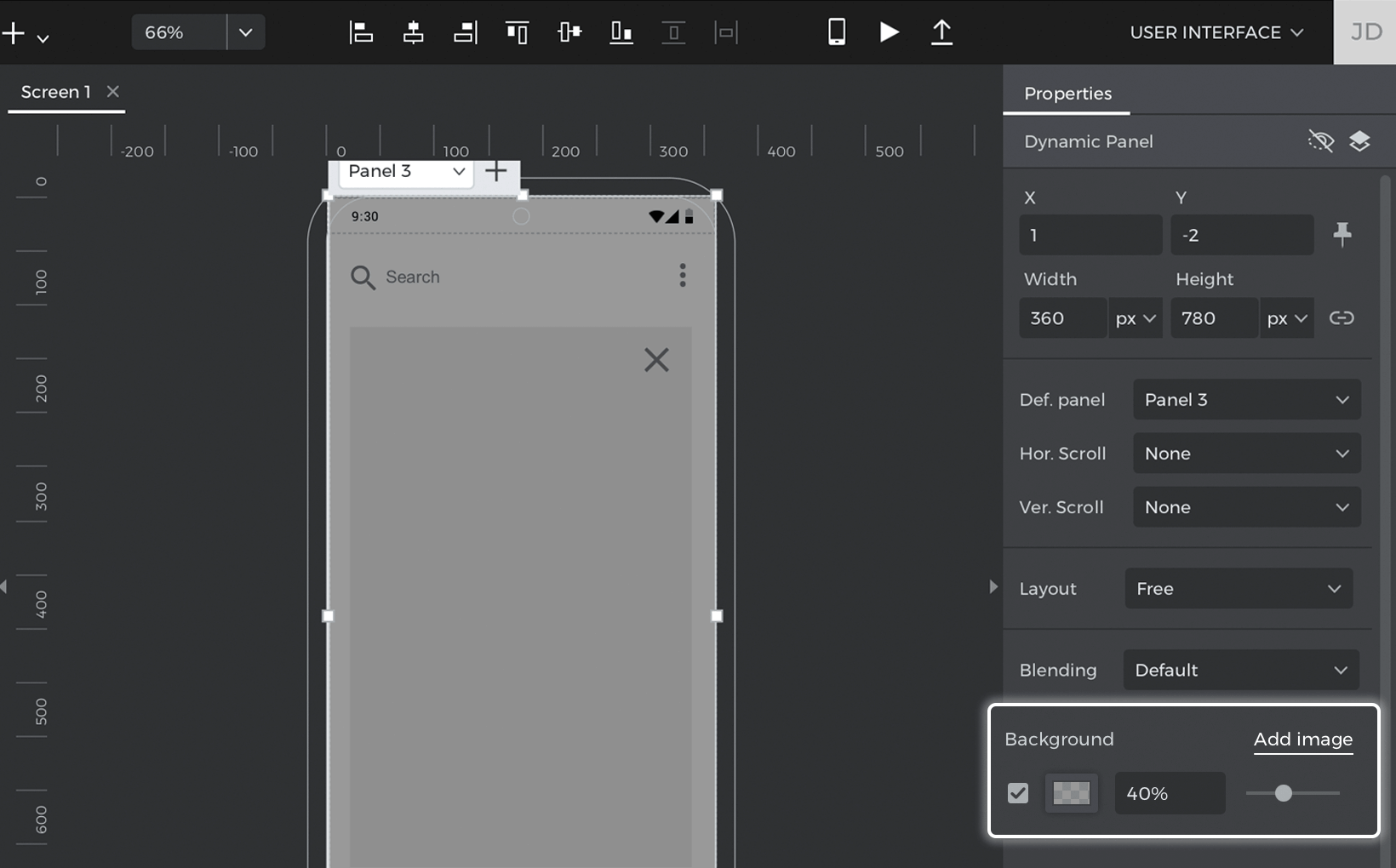
- Geben Sie dem dynamischen Panel einen schwarzen Hintergrund mit 40% Deckkraft. Dies wird der Hintergrund des modalen Fensters sein.

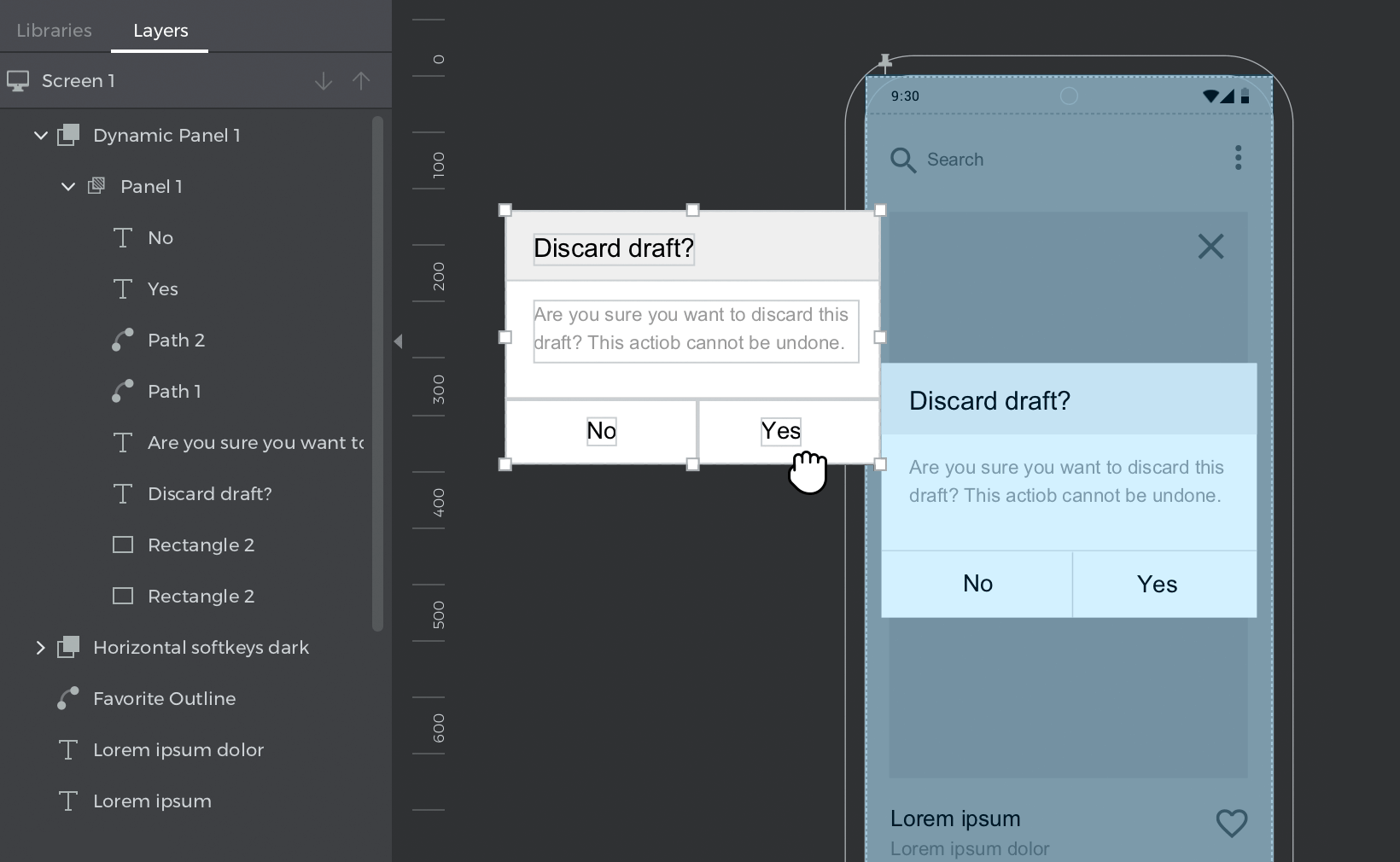
- Platzieren Sie die Elemente Rechteck und Text innerhalb des dynamischen Bedienfelds, um das Dialogfeld zu erstellen. Sie können sie im Panel platzieren, indem Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows) gedrückt halten und die Elemente hineinziehen. Um dem Beispiel zu entsprechen, erstellen Sie die Texte „Nein“ und „Ja“.

- Klicken Sie mit der rechten Maustaste auf das dynamische Panel und wählen Sie ‚Panel duplizieren‘. Sie sollten nun ein dynamisches Panel mit zwei Unter-Panels haben – Panel 1 und Panel 2.
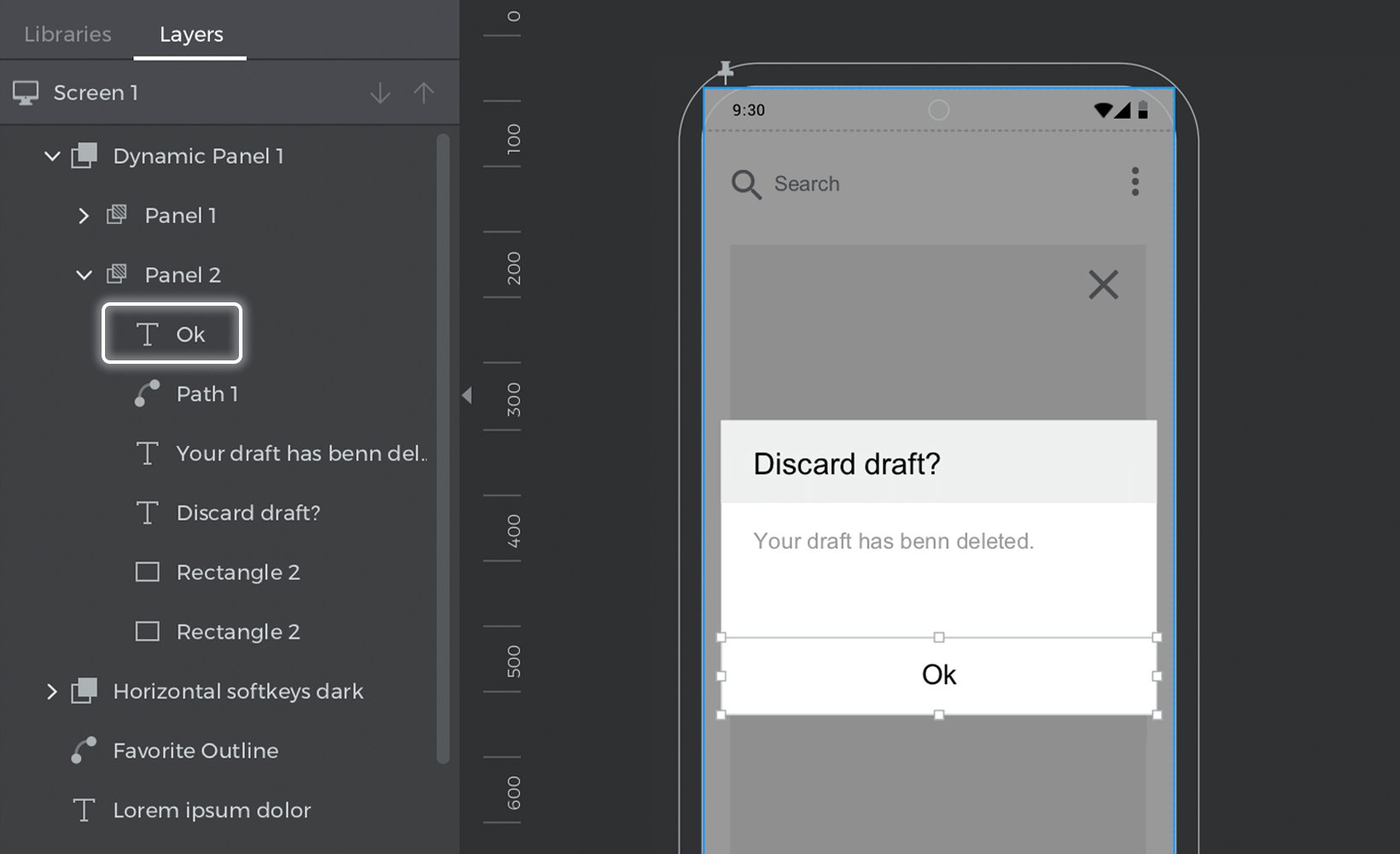
- Passen Sie das Bestätigungsdialogfeld in Panel 2 an. Um dem Beispiel zu entsprechen, fügen Sie nur ein Textelement ein – „OK“

Erstellen Sie die Ereignisse
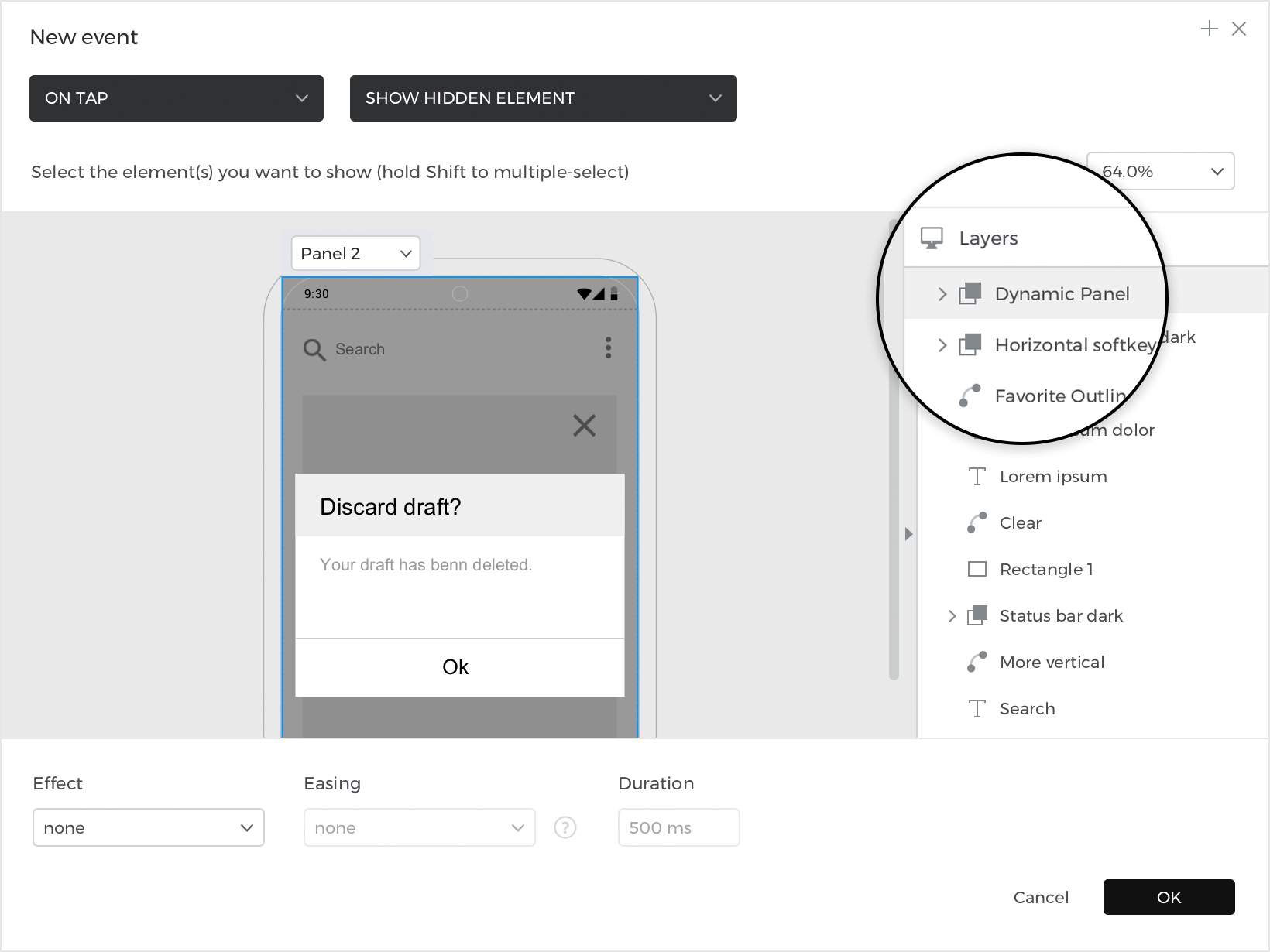
- Wählen Sie ein Element, das den Bestätigungsdialog anzeigen soll. Gehen Sie zur Palette Ereignisse und klicken Sie auf „Ereignis hinzufügen“. Erstellen Sie ein Ereignis On Tap + Show Hidden Element und wählen Sie das dynamische Panel in der Canvas-Vorschau aus, das angezeigt werden soll. Fügen Sie einen Überblendungseffekt hinzu und klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.

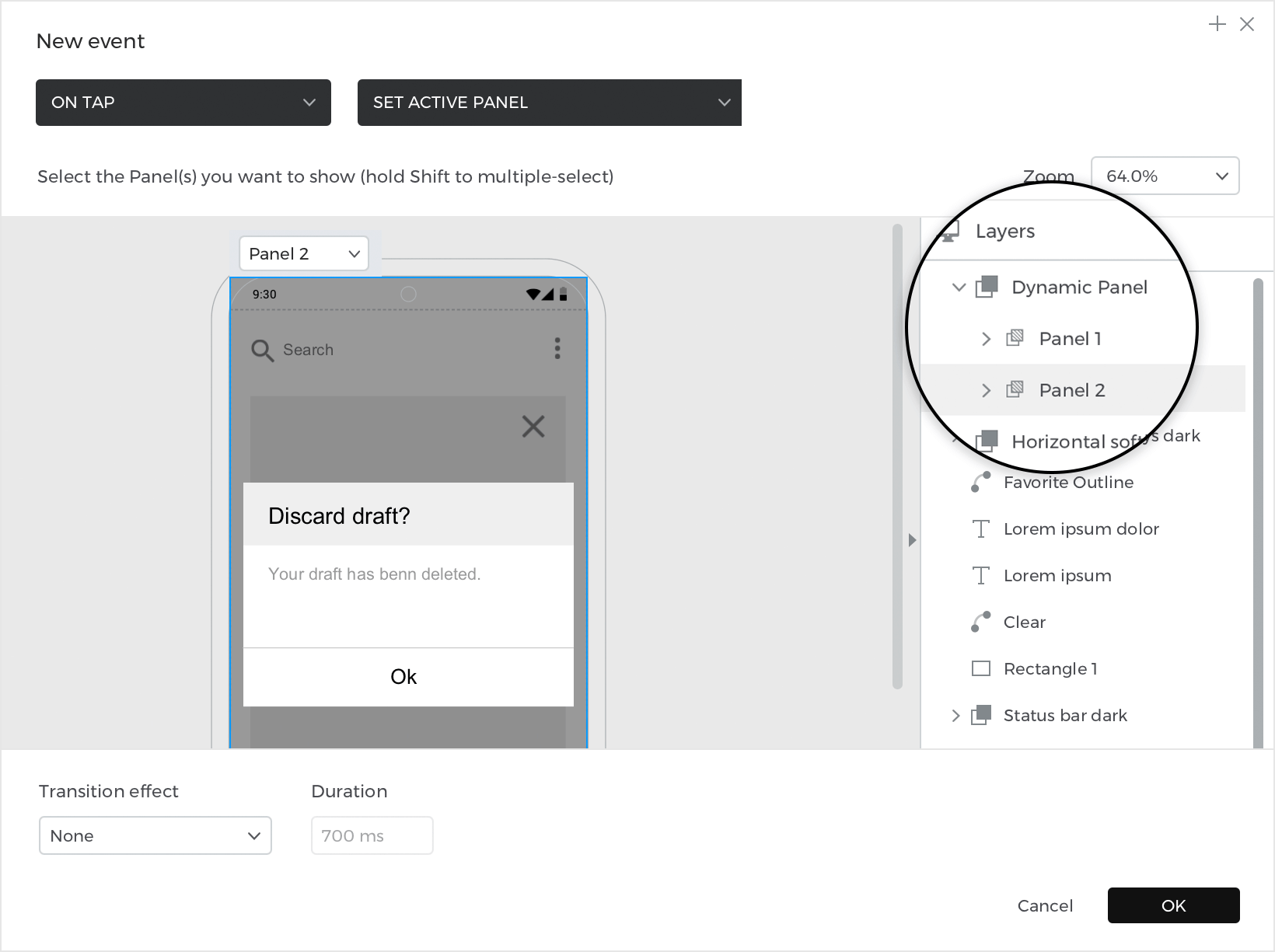
- Jetzt brauchen Sie ein Ereignis, um im Bestätigungsdialog zwischen den beiden Feldern zu wechseln. Markieren Sie den Text „Ja“ im Dialog, erstellen Sie ein Ereignis „On Tap + Set Active Panel“ und wählen Sie Panel 2 aus, das als aktiv festgelegt werden soll.

- Da Sie im Bestätigungsdialog auch „Nein“ auswählen können, müssen Sie ein Ereignis erstellen, um das dynamische Panel auszublenden. Markieren Sie den Text „Nein“ und erstellen Sie ein Ereignis On Tap + Hide, wobei Sie das dynamische Panel auswählen, das mit einem Fade-Effekt ausgeblendet werden soll.
- Wechseln Sie zu Panel 2. Markieren Sie den Text „OK“ und erstellen Sie ein Ereignis On Tap + Hide, wobei Sie das dynamische Panel auswählen, das mit einem Fade-Effekt ausgeblendet werden soll.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihren Prototyp zu simulieren. Klicken Sie auf das ‚X‘-Symbol und es erscheint ein Bestätigungsdialog. Klicken Sie auf den Text „Nein“, um das Dialogfeld auszublenden, oder auf den Text „Ja“, um zum nächsten Feld zu wechseln. Klicken Sie dann auf den Text „OK“, um das Dialogfeld auszublenden.
Objekte ziehen und ablegen
Dynamische Panels funktionieren nicht nur als Mini-Canvases, sondern haben auch besondere Eigenschaften als Container. Das bedeutet, dass Sie während der Simulation Elemente in sie einfügen können. Sie können diese Funktion nutzen, um Elemente zwischen zwei dynamischen Panels zu ziehen und abzulegen.
Das Beispiel designen
- Fügen Sie dem Canvas zwei Rechtecke hinzu und ändern Sie deren Größe, bis sie sowohl die Höhe des Canvas als auch etwa die Hälfte seiner Breite haben. Diese Rechtecke werden als Hintergrund dienen.

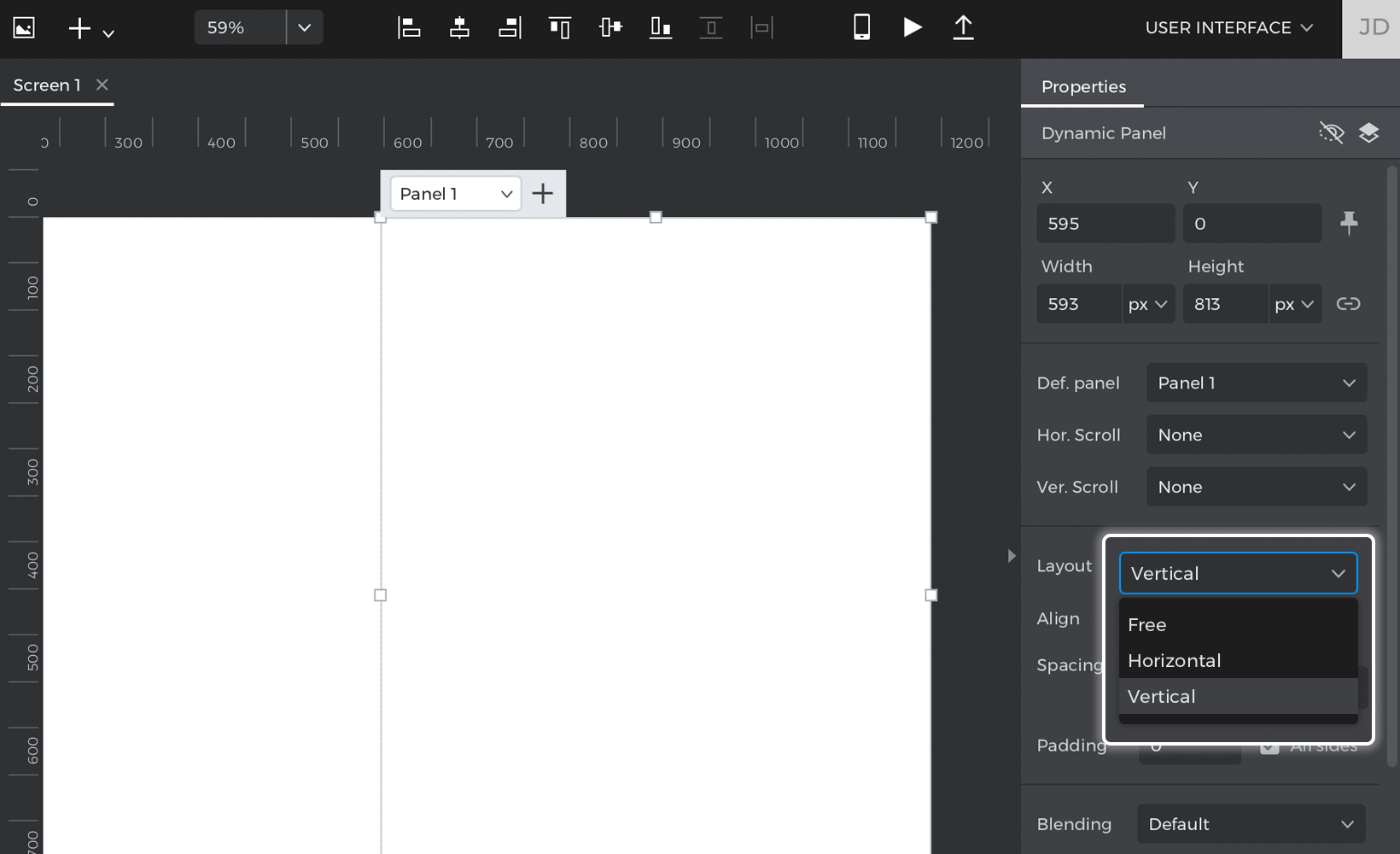
- Platzieren Sie ein dynamisches Panel auf dem Canvas. Öffnen Sie die Palette Eigenschaften und wählen Sie in der Dropdown-Liste „Layout“ die Option „Vertikal“. Dadurch erhält das Panel ein vertikales Layout, d.h. die Elemente, die Sie darin platzieren, werden über- und untereinander gestapelt.

- Ändern Sie in der Palette Eigenschaften die Ausrichtung des dynamischen Bereichs auf zentriert und fügen Sie einen vertikalen Abstand hinzu.
- Duplizieren Sie das dynamische Panel, so dass Sie zwei verschiedene dynamische Panels auf dem Canvas haben. Platzieren Sie ein Panel auf der linken Seite des Bildschirms und eines auf der rechten Seite. Ändern Sie die Größe der beiden Panels, bis sie die gesamte Höhe des Canvas und die Hälfte seiner Breite einnehmen.
- Ziehen Sie ein paar Bilder oder Symbole in das dynamische Panel auf der linken Seite. Sie werden sehen, dass sie über- und untereinander gestapelt werden.
Erstellen Sie die Ereignisse
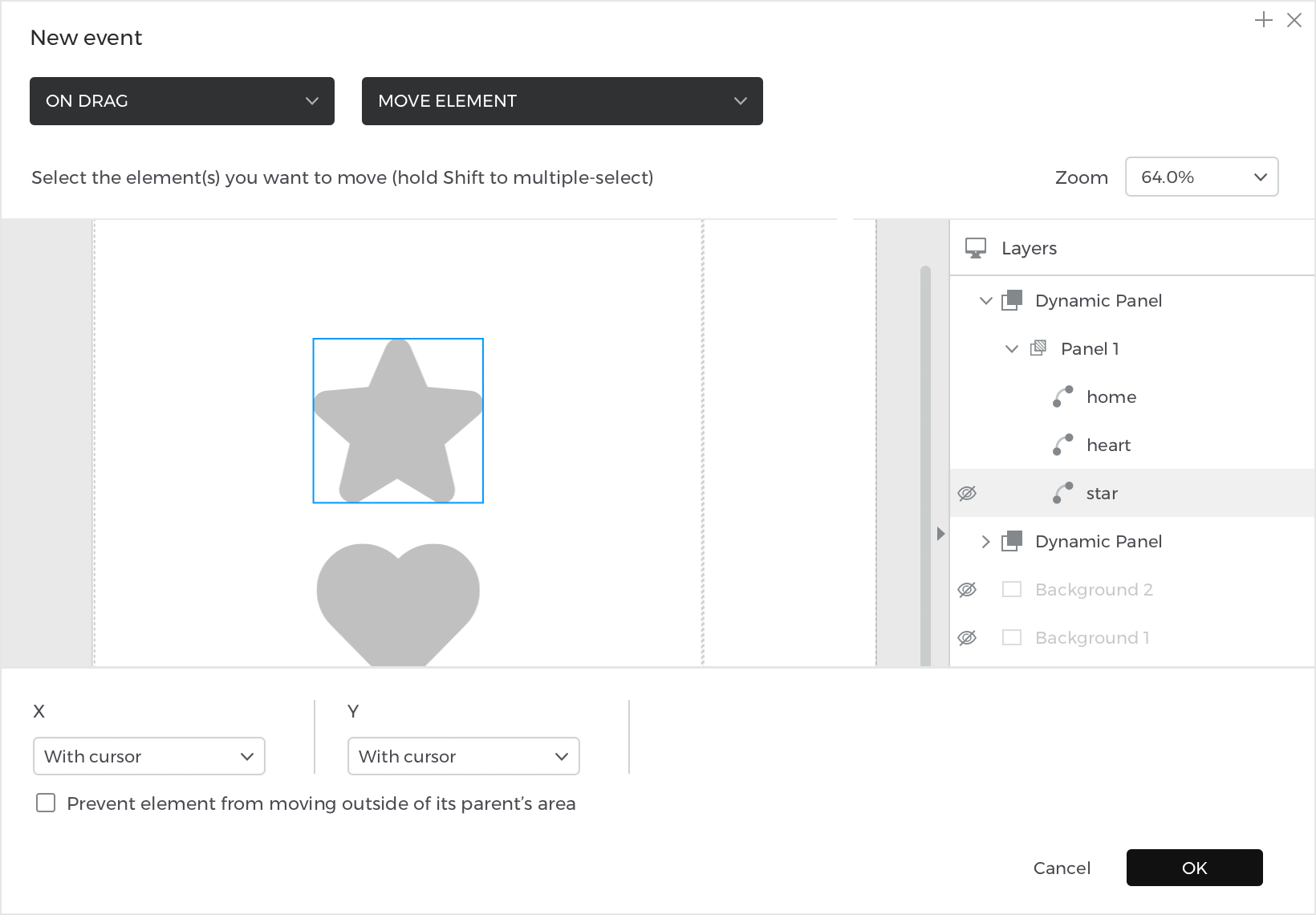
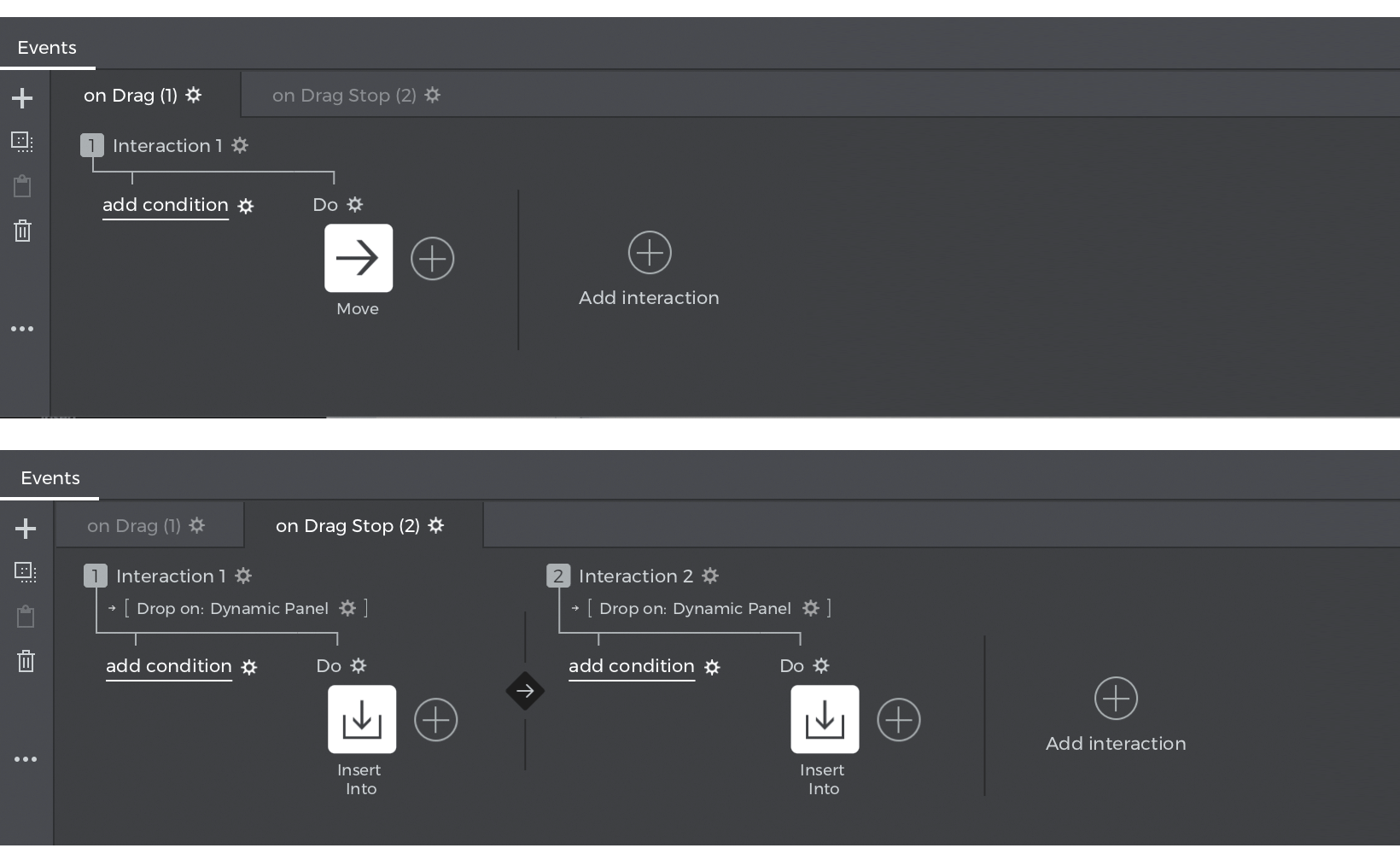
- Aktivieren Sie das Direktauswahl-Werkzeug A, um eines der Bilder im dynamischen Panel auf der linken Seite auszuwählen. Erstellen Sie ein Ereignis „Bei Ziehen + Bewegen „, in dem Sie dieses Bild als Ziel für die Bewegung auswählen und wählen Sie für die X- (horizontal) und Y-Position (vertikal) die Option „Mit Cursor“. Nun wird sich dieses Bild mit der Maus bewegen, wenn Sie es während der Simulation ziehen.

Klicken Sie auf ‚OK‘, um die Erstellung dieses Ereignisses zu beenden. - Klicken Sie oben im Dialogfeld Ereignisse auf die Schaltfläche ‚+‘, um eine weitere Interaktion für das Bild zu erstellen. Folgen Sie diesen Schritten, um die Interaktion zu erstellen:
- a. Wählen Sie einen On Drag Stop-Auslöser.
- b. Es wird ein neues Feld angezeigt, in dem Sie das Ablegeziel auswählen können. Klicken Sie auf die Schaltfläche ‚Zahnrad‘, um eine Canvas-Vorschau zu öffnen, in der Sie das Ablageziel auswählen können. Wählen Sie das dynamische Panel auf der rechten Seite.
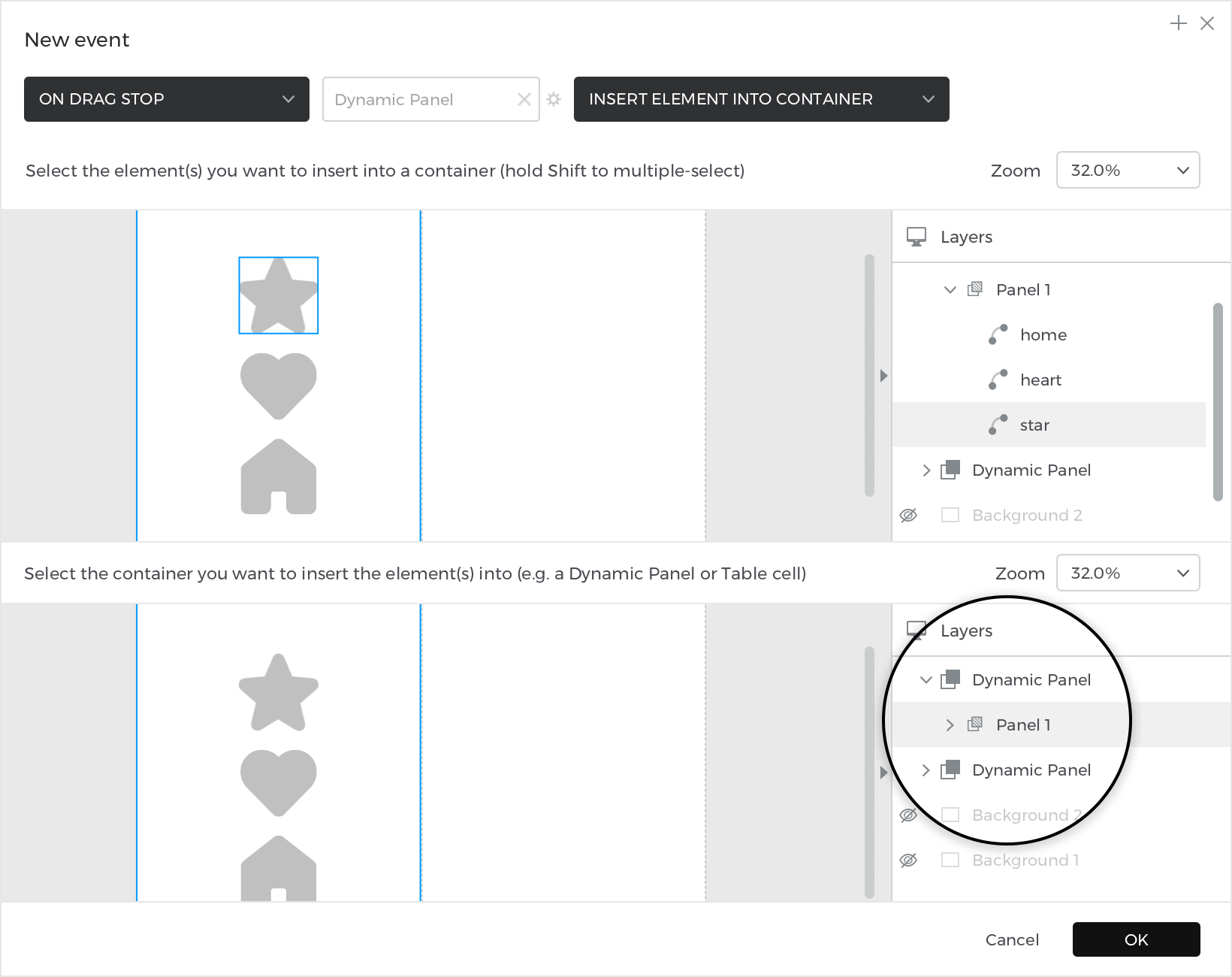
- c. Sie können jetzt eine Aktion Element in Container einfügen auswählen. Es werden zwei Canvas-Vorschauen angezeigt. In der oberen Vorschau wählen Sie das Bild aus und in der unteren Vorschau wählen Sie Panel 1 aus dem dynamischen Panel auf der rechten Seite. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
- Klicken Sie erneut auf die Schaltfläche ‚+‘, um eine weitere Interaktion zu erstellen. Erstellen Sie ein weiteres Ereignis Bei Ziehstopp + Element in Container einfügen. Diesmal wählen Sie das dynamische Panel auf der linken Seite als Ziel für den Ziehstopp und den Container, in den das Bild eingefügt werden soll.

Sie sollten nun drei verschiedene Interaktionen in Ihrer Ereignispalette haben. - Jetzt können Sie diese Ereignisse auf die anderen Bilder im dynamischen Bedienfeld kopieren. Klicken Sie auf die Schaltfläche „Kopieren“ in der Ereignispalette. Wählen Sie ein anderes Bild im dynamischen Fenster und klicken Sie auf die Schaltfläche „Einfügen“ in der Ereignispalette. Wiederholen Sie diesen Vorgang, bis Sie die Ereignisse in alle Bilder eingefügt haben.

Klicken Sie auf die Schaltfläche „Abspielen“, um Ihren Prototyp zu simulieren. Ziehen Sie die Bilder zwischen den Feldern hin und her. Sie werden sehen, dass sie im Feld platziert werden, während die übrigen Bilder in jedem Feld automatisch in die Mitte verschoben werden.
Bilder maskieren
Sie können dynamische Panels verwenden, um Bilder in Ihren Prototypen zu maskieren. So geht’s:
- Wählen Sie ein Bild auf dem Canvas aus.
- Klicken Sie mit der rechten Maustaste darauf, gehen Sie auf Gruppieren und wählen Sie dann ‚Gruppieren im dynamischen Panel‘.

- Sie werden sehen, dass sich das Bild jetzt in einem dynamischen Panel befindet und Sie können die Indikatoren verwenden, um die Größe des Panels um das Bild herum zu ändern. Sie können das Bild auch innerhalb des Fensters verschieben.