Erstellen Sie Ihr erstes Projekt
Willkommen bei Justinmind, dem leistungsstärksten Prototyping- und Design-Tool. In diesem Leitfaden lernen Sie einige Justinmind-Grundlagen kennen, z. B. wie Sie Bildschirme erstellen und designen, Interaktionen hinzufügen und mit Kunden zusammenarbeiten.
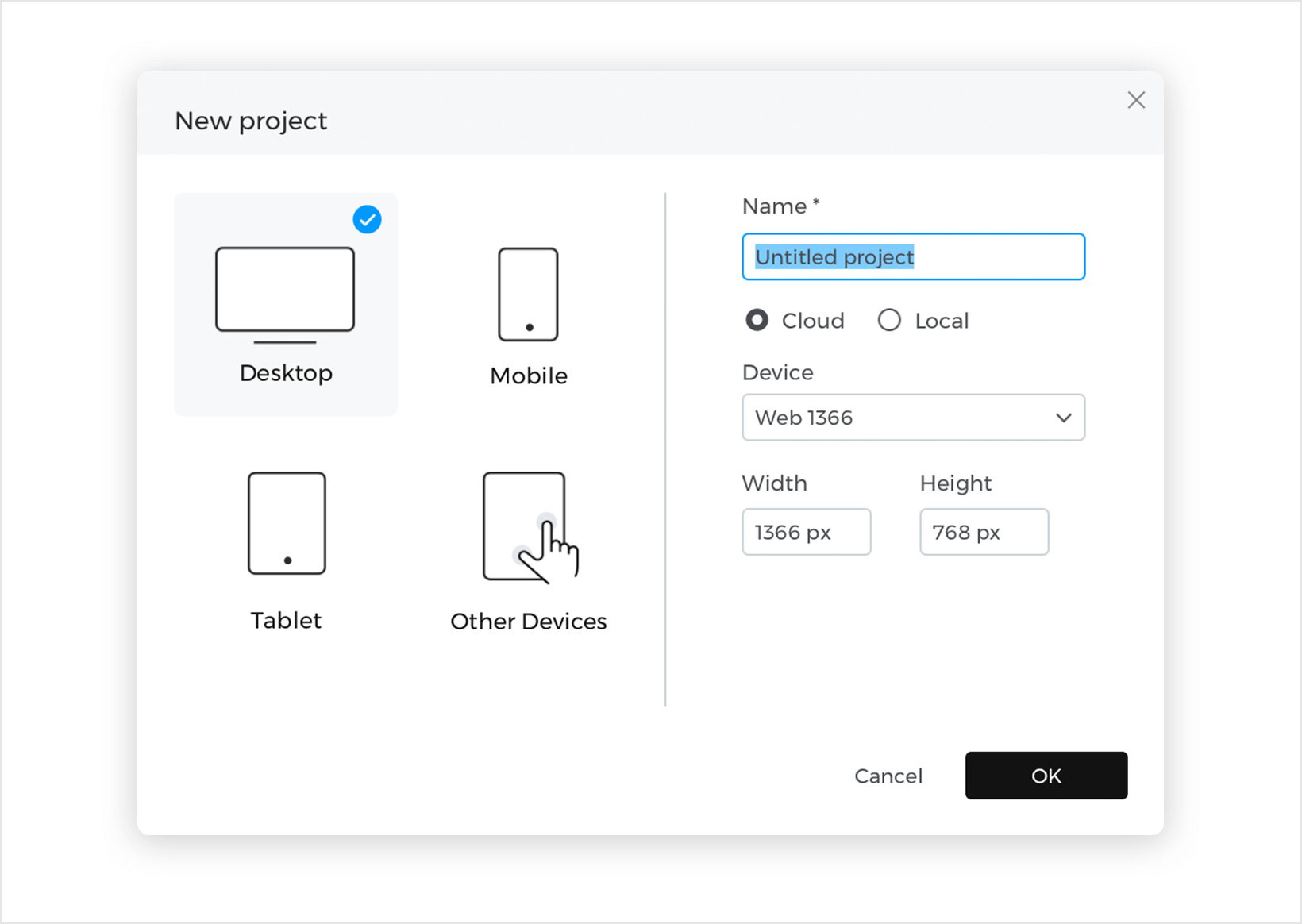
Melden Sie sich bei Justinmind an und Sie finden den Startbildschirm. Klicken Sie auf „Neues Projekt“; das Gerät, mit dem Sie Ihr Projekt beginnen möchten: Website, Handy, Tablet oder anderes. Klicken Sie auf „Cloud“ oder „Lokal“, um zu entscheiden, wo Sie Ihr Projekt speichern möchten, und auf das Dropdown-Menü „Gerät“, um die Abmessungen festzulegen .

Klicken Sie abschließend auf „OK“, um Ihr Projekt zu erstellen.
Justinmind Benutzeroberfläche erkunden
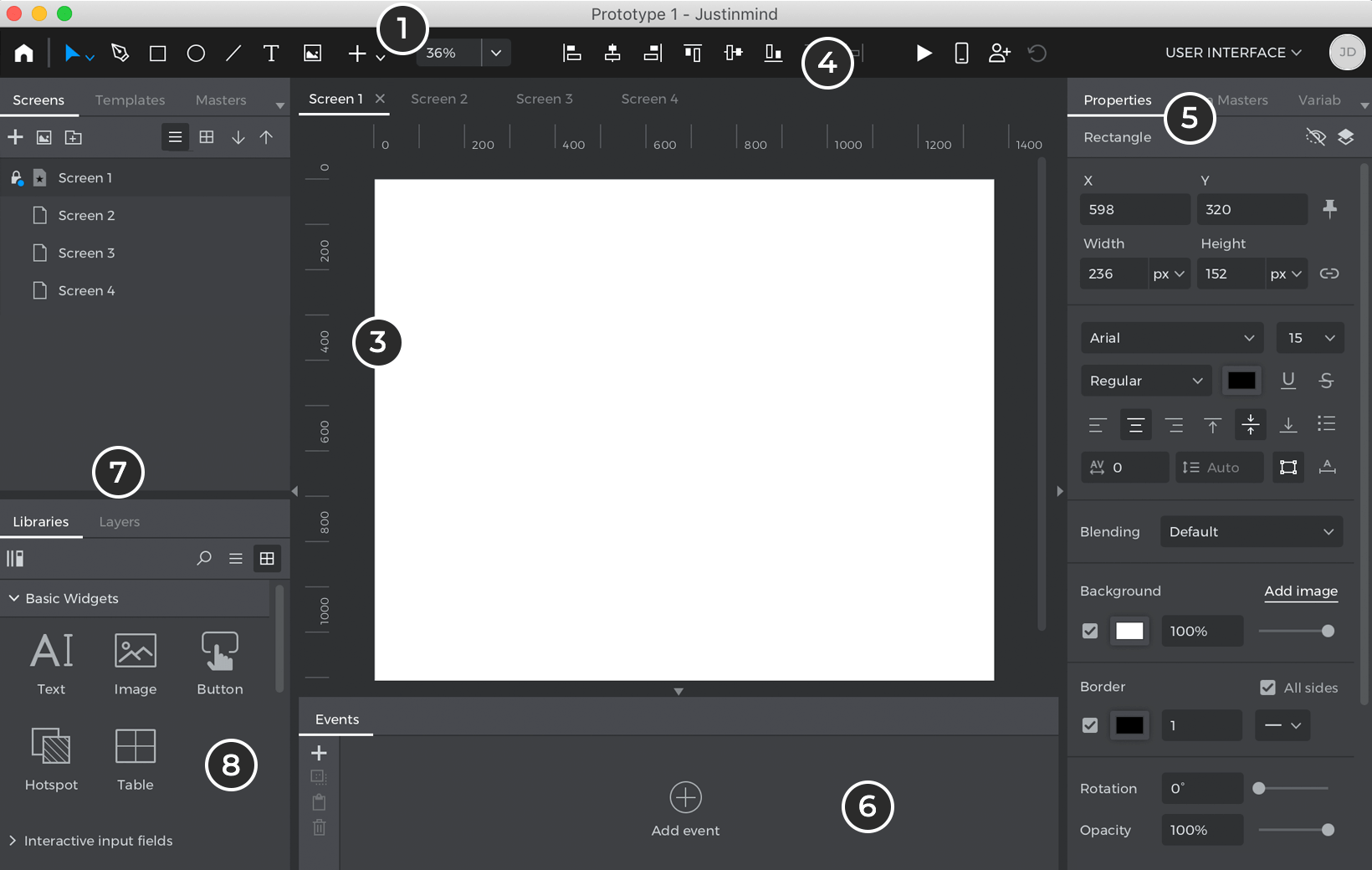
Die Benutzeroberfläche von Justinmind ist in verschiedene Paletten unterteilt, die Sie zum Erstellen und Anpassen Ihrer wireframes verwenden werden:

- Symbolleiste – wählen Sie Formen, Bilder und Textelemente aus der Symbolleiste und platzieren Sie sie auf der Leinwand, um Ihr Projekt zu designen. Klicken Sie auf die Schaltfläche ‚+‘ in der Symbolleiste, um weitere Elemente wie Dropdowns, Hotspots und Eingabetextfelder zu sehen, die Sie auswählen können. Viele dieser Elemente und Widgets haben Tastaturkürzel.
- Bildschirme – in der Palette Bildschirme können Sie neue Bildschirme anzeigen und hinzufügen. Bildschirme sind vergleichbar mit Zeichenflächen oder Rahmen in anderen Anwendungen. Jeder Bildschirm enthält einen eigenen Canvas und ein ganzes Projekt kann viele verschiedene Bildschirme enthalten, die Sie mit Hilfe von Ereignissen miteinander verknüpfen können.Klicken Sie auf die Schaltfläche ‚+‘ in dieser Palette, um einen neuen Bildschirm hinzuzufügen.
- Canvas – platzieren Sie Elemente auf dem Canvas, um Ihre Designs und Wireframes zu erstellen.
- Ausrichtung – Richten Sie Elemente auf dem Canvas aus und verteilen Sie sie.
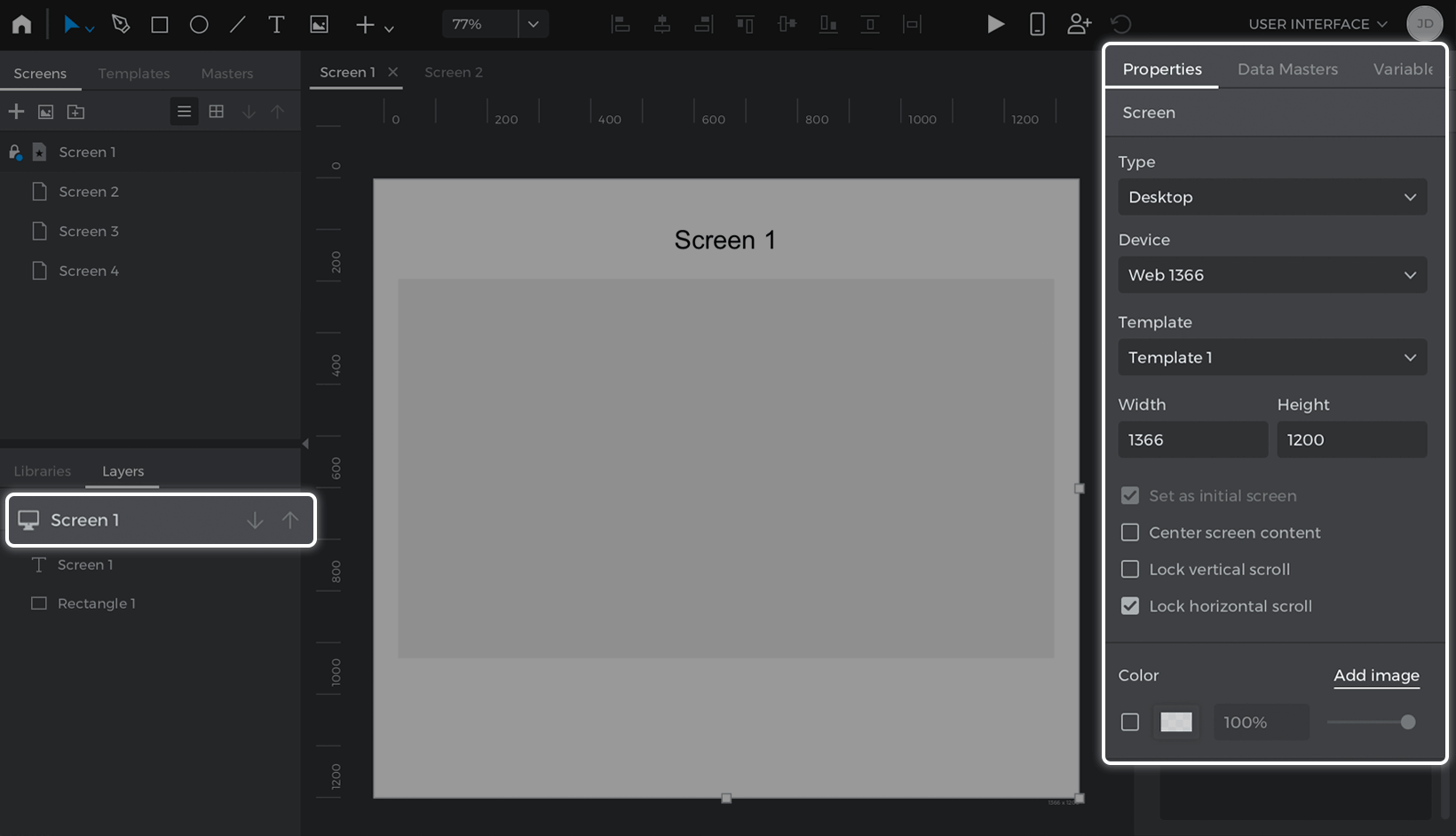
- Eigenschaften – In der Palette Eigenschaften können Sie das Styling, die Position und die Sichtbarkeit eines Elements während der Simulation anzeigen und bearbeiten. Verschiedene Elemente haben ihre eigenen Eigenschaften, die Sie anpassen können.
- Events – erstellen Sie Interaktionen und verwandeln Sie Wireframes in High-Fi-Projekte in der Events-Palette. Erfahren Sie mehr über Ereignisse.
- Ebenen – zeigen Sie die hierarchische Positionierung der Elemente auf dem Canvas an und ordnen Sie sie neu an. Ziehen Sie ein Element, um es über oder unter anderen Elementen neu anzuordnen. Bewegen Sie den Mauszeiger über ein Element oder eine Gruppe, um Optionen zum Ein- oder Ausblenden während der Bearbeitung anzuzeigen.
- Bibliotheken – finden Sie zusätzliche vorgestylte Elemente in der Palette Bibliotheken. Je nachdem, für welches Gerät Sie einen Prototyp erstellen, werden hier zunächst unterschiedliche Bibliotheken angezeigt. Wenn Sie beispielsweise einen Prototyp für ein Android-Telefon erstellen, werden hier standardmäßig Android-Komponenten angezeigt.Klicken Sie auf den Textlink „Weitere Bibliotheken“, um weitere UI-Bibliotheken zu finden, die Sie in Ihrem Projekt verwenden können. Tippen Sie auf die Schaltfläche ‚+‘ in dieser Palette, um Ihre eigene benutzerdefinierte Bibliothek zu erstellen. Erfahren Sie mehr über UI-Bibliotheken.
Entwerfen Sie den ersten Bildschirm Ihres Projekts
Elemente auf den Canvas ziehen
Wählen Sie Elemente aus der Symbolleiste und der Palette Bibliotheken aus und platzieren Sie sie auf dem Canvas, um Ihr Projekt zu designen. Sie können auch Tastaturkürzel verwenden, um dem Bildschirm schnell Elemente hinzuzufügen.
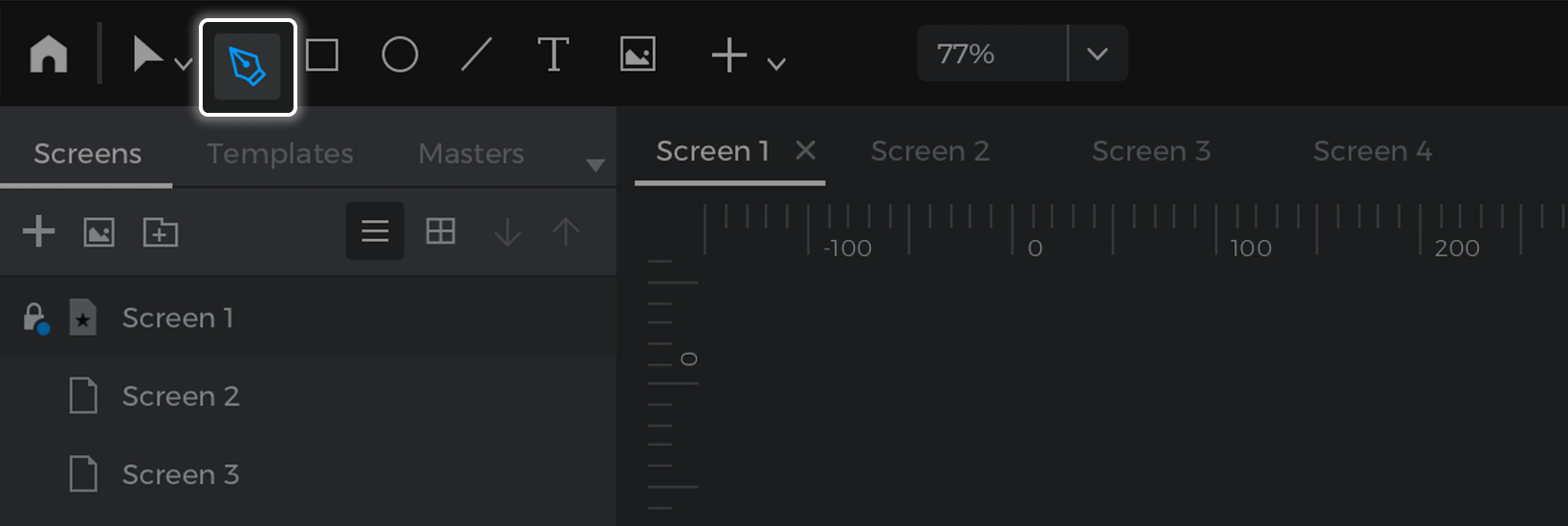
Zeichnen von Vektorformen mit dem Stift-Werkzeug
Das Stift-Werkzeug befindet sich neben dem Auswahl-Werkzeug. Mit diesem Werkzeug können Sie jede beliebige Kombination aus geraden Linien und Kurven zeichnen. Es funktioniert wie das Stiftwerkzeug in vielen anderen Design-Anwendungen. Um eine Form zu zeichnen, klicken Sie einfach auf dieses Werkzeug und dann wird das Stiftwerkzeug im Canvas aktiviert und erstellt den ersten Ankerpunkt. Wenn Sie eine gerade Linie zeichnen möchten, klicken Sie einfach an eine andere Stelle im Canvas. Um eine Kurve zu zeichnen, klicken Sie in den Canvas und ziehen Sie, während Sie klicken. Sie können eine Form schließen, indem Sie auf den ersten Ankerpunkt klicken oder den Pfad offen lassen, indem Sie ‚ESC‘ drücken. Weitere Optionen für Pfade und Ankerpunkte finden Sie in der Eigenschaften-Palette.

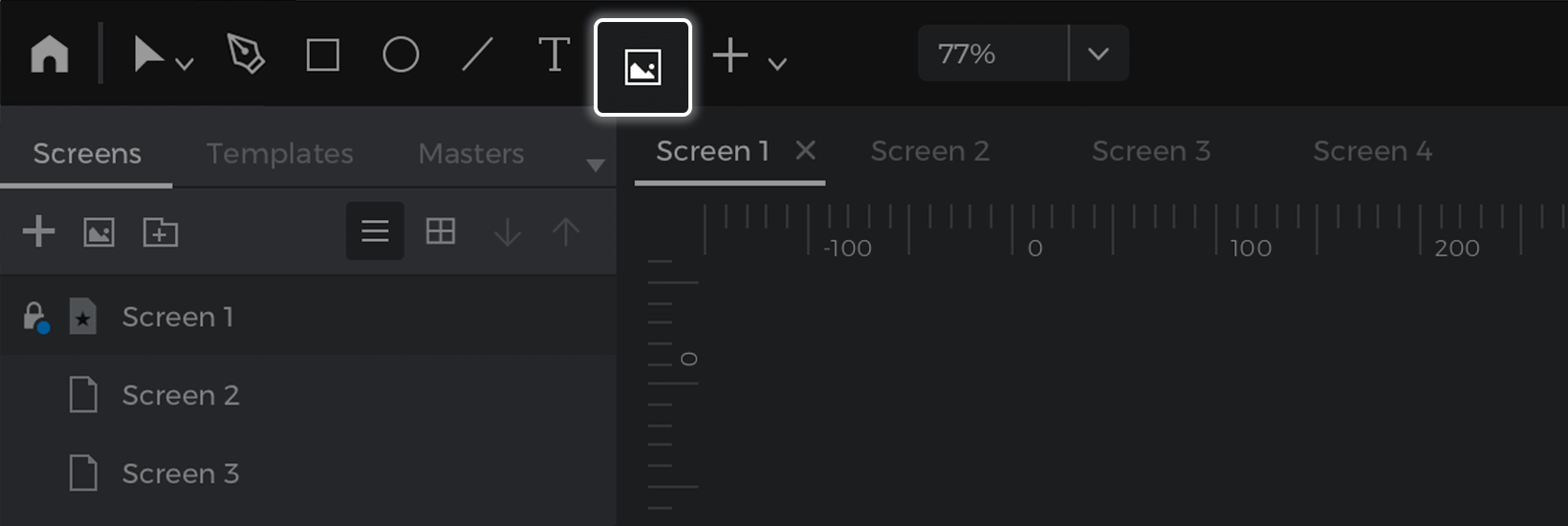
Bilder hinzufügen
Klicken Sie auf das Element Bild in der Symbolleiste oder drücken Sie I, um ein Bild zu Ihrem Projekt hinzuzufügen. Wählen Sie ein Bild im Dateibrowser oder ziehen Sie ein Bild von Ihrem Desktop, um es auf dem Canvas zu platzieren.

Interaktive Eingaben hinzufügen
Die vorgefertigten Eingabe-Widgets von Justinmind sind automatisch interaktiv. Sie können in Eingabe-Textfelder tippen, Werte aus Dropdowns auswählen, Kontrollkästchen ankreuzen und vieles mehr, ohne dass Sie irgendwelche Ereignisse hinzufügen müssen.
Platzieren Sie ein beliebiges Widget aus dem Abschnitt ‚Interaktive Eingabefelder‘ der Symbolleiste auf dem Canvas und simulieren Sie Ihr Projekt, um es zu testen.
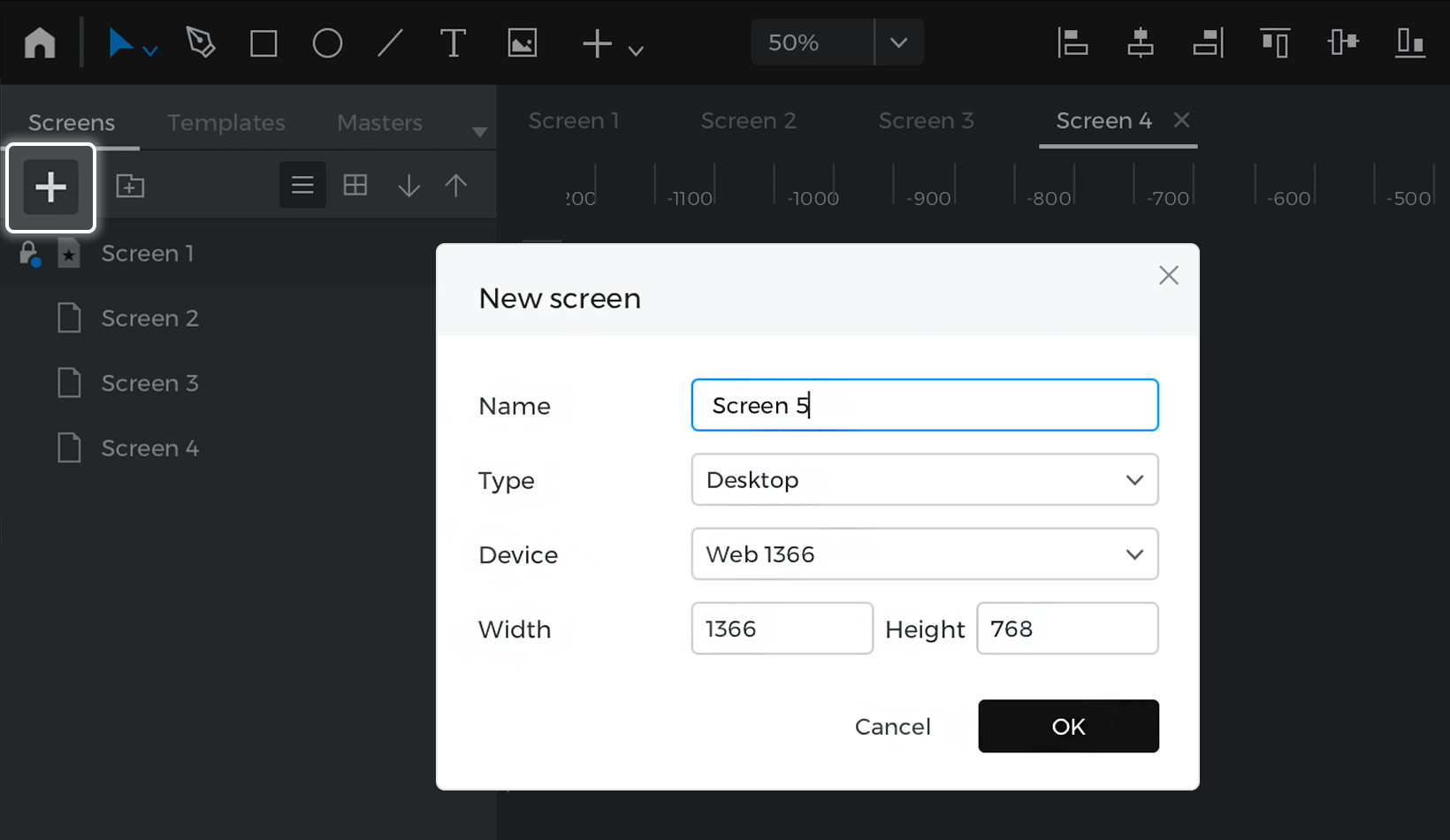
Weiteren Bildschirm hinzufügen
Gehen Sie zur Palette Bildschirme, in der Sie eine Liste aller Bildschirme in Ihrem Projekt finden. Klicken Sie auf die Schaltfläche ‚+‘, um einen neuen Bildschirm hinzuzufügen.

Doppelklicken Sie auf einen Bildschirm in dieser Palette, um ihn umzubenennen.
Klicken Sie auf einen Bildschirm in der Ebenen-Palette oder doppelklicken Sie auf die Leinwand, um Optionen zum Ändern der Leinwandgröße, des Gerätetyps und der Hintergrundfarbe des Bildschirms zu finden.

Links und anklickbare Elemente hinzufügen
Navigieren Sie zu anderen Bildschirmen, während Sie Ihr Projekt in der Vorschau betrachten, indem Sie interaktive Links hinzufügen. Sie können Links auf drei verschiedene Arten erstellen:
- Ziehen und ablegen: Wählen Sie ein Element auf dem Canvas aus, das Sie mit einem anderen Bildschirm verknüpfen möchten. Ziehen Sie es dann in die Palette Bildschirme und auf den Bildschirm, mit dem Sie es verknüpfen möchten. Dadurch wird automatisch ein Ereignis Bei Klick + Navigieren zu erzeugt.
- Rechtsklick: Wählen Sie ein Element aus, das Sie mit einem anderen Bildschirm verknüpfen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie im Popup-Fenster Navigieren zu. Sie können dann einen Bildschirm für die Verknüpfung auswählen und festlegen, ob die Verknüpfung einen Übergangseffekt enthalten soll oder nicht.
- Die Ereignispalette: Wählen Sie ein Element, das Sie mit einem anderen Bildschirm verknüpfen möchten, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘. Klicken Sie im Dialogfeld Ereignisse auf das Dropdown-Menü ‚Auslöser wählen‘, bewegen Sie den Mauszeiger über den Abschnitt Maus und wählen Sie einen Auslöser für ‚Bei Klick‘. Klicken Sie darauf und wählen Sie Navigieren zu. Wählen Sie schließlich aus der unten angezeigten Liste einen Bildschirm aus, der verlinkt werden soll, und klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.
Im Dialogfeld Ereignisse können Sie auch wählen, ob Sie einen Link zu dem zuvor angezeigten Bildschirm in Ihrem Projekt oder zu einer externen URL erstellen möchten.
Simulieren Sie Ihr Projekt
Testen Sie die Interaktivität Ihres Projekts in Echtzeit, indem Sie es simulieren. Klicken Sie auf die Schaltfläche ‚Abspielen‘ oder drücken Sie F5, um den Simulationsbetrachter in einem Browser zu starten.

Im Viewer finden Sie eine obere Leiste, über die Sie manuell durch das Projekt navigieren und die Größe der Leinwand ändern können. Schließen oder minimieren Sie das Simulationsfenster, um zum Editor zurückzukehren.
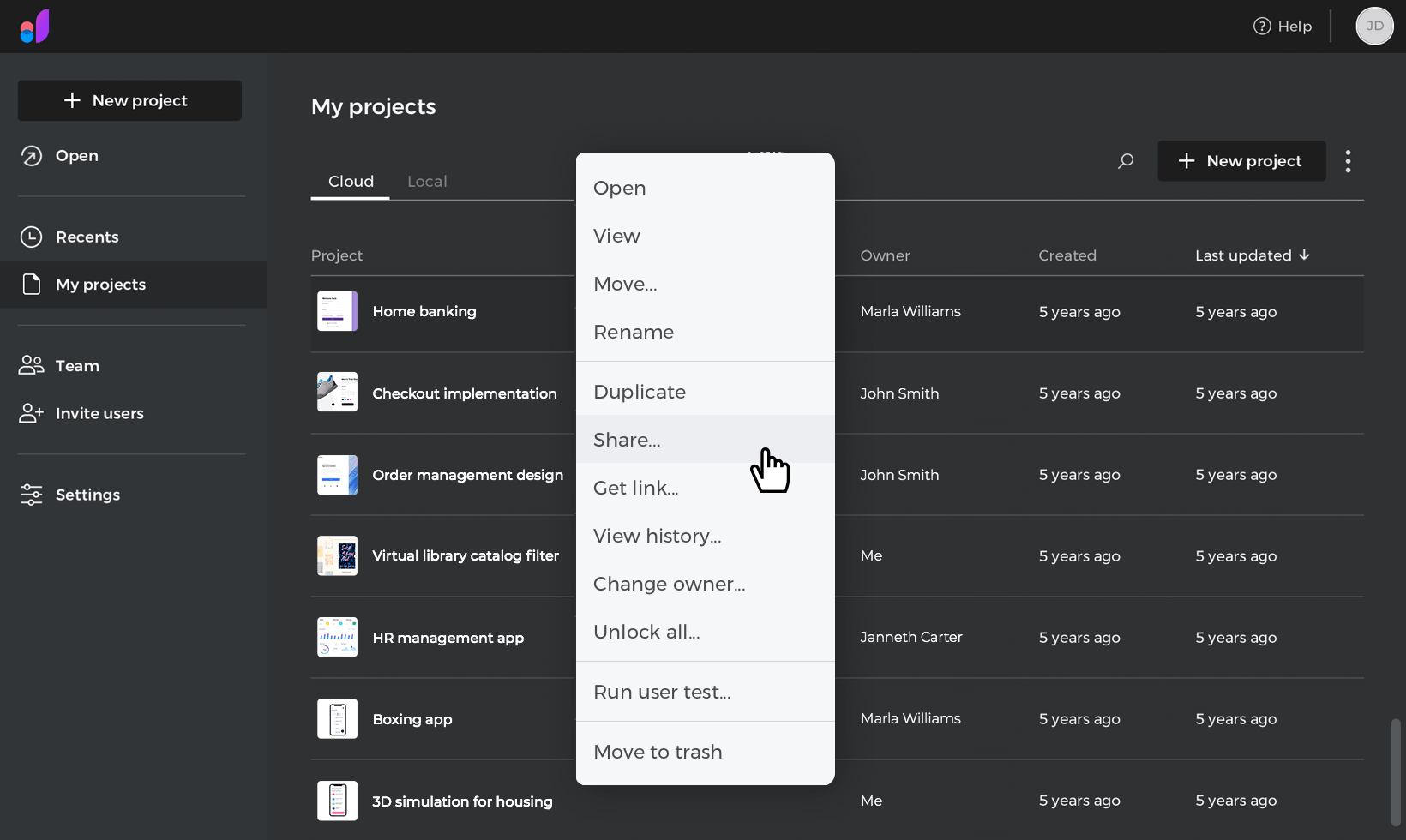
Teilen und Feedback von Zuschauern erhalten
Auf der Registerkarte „Mein Projekt“ / „Cloud“ können Sie Benutzer zur Ansicht Ihres Projekts einladen, indem Sie mit der rechten Maustaste auf das Projekt klicken und die Option „Teilen“ wählen.

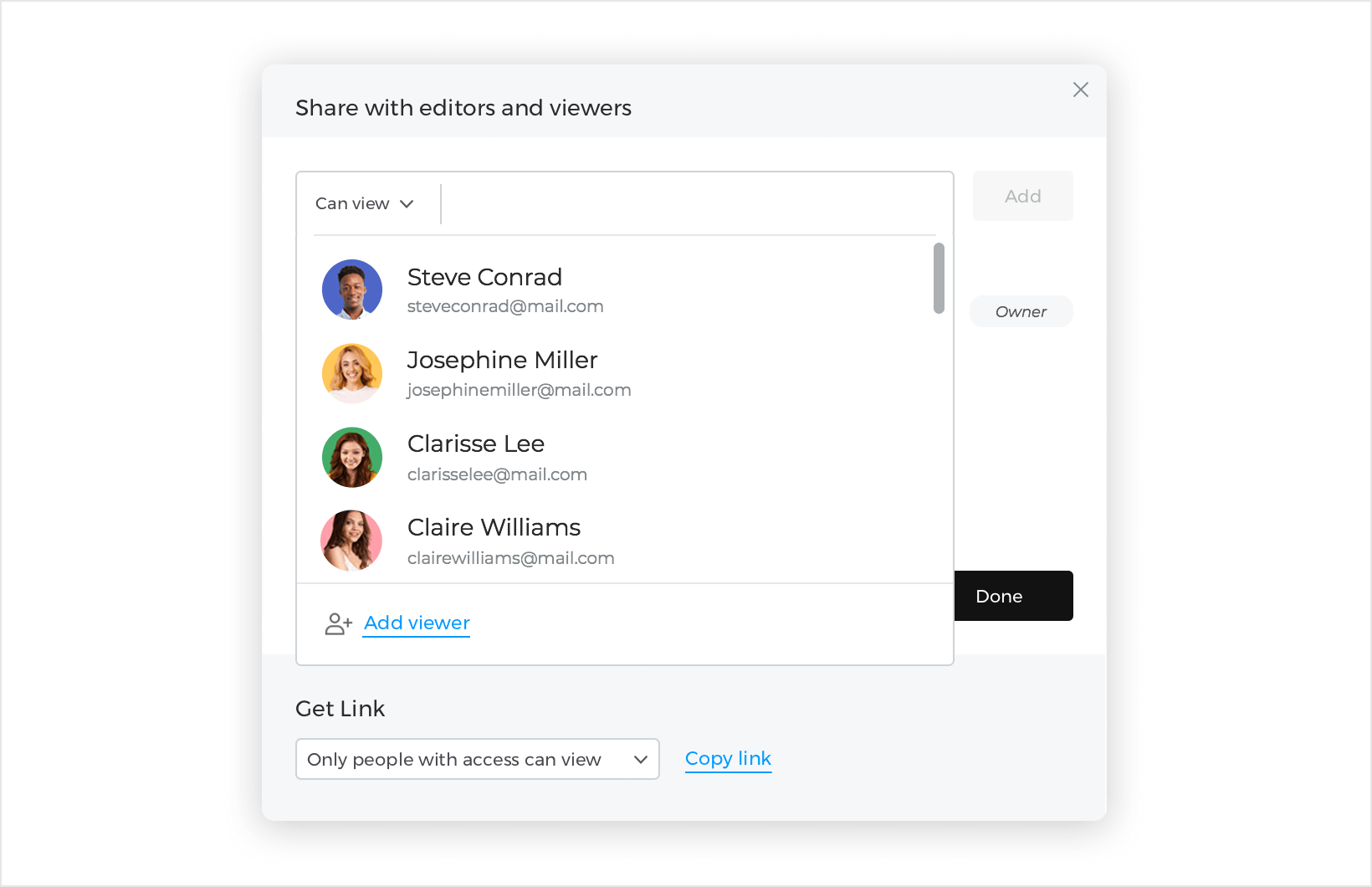
Wählen Sie im Dialogfeld „Für Redakteure und Betrachter freigeben“ die Option „Kann anzeigen“. Wenn Sie auf den Eintrag klicken, können Sie Benutzer und Gruppen hinzufügen, indem Sie aus der Liste auswählen oder die E-Mail-Adressen eingeben.
In diesem Dialog können Sie auch neue Benutzer hinzufügen und einen Link zum Teilen erhalten.
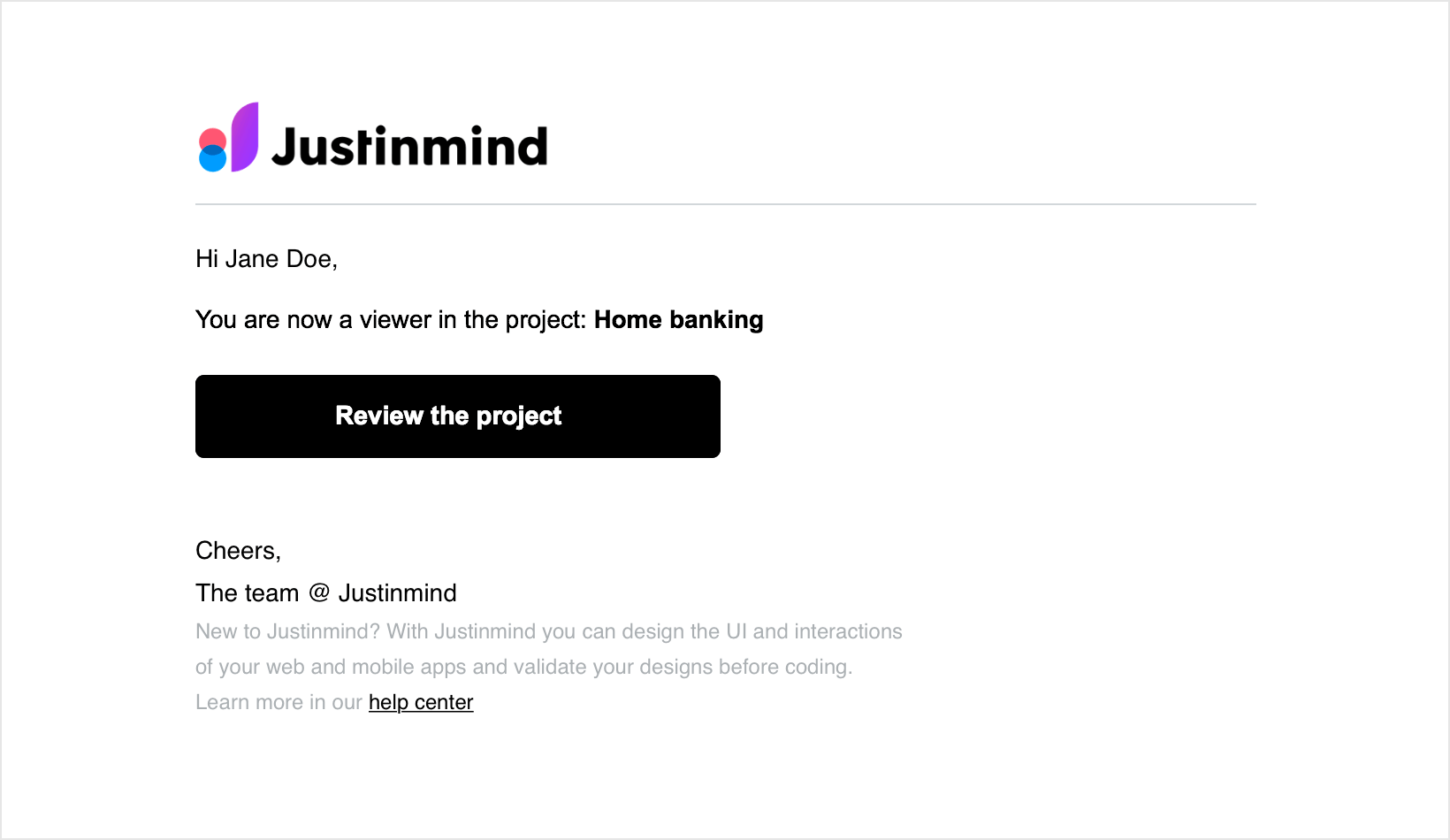
Wenn Sie eingeladen wurden, ein Projekt anzusehen, erhalten Sie eine Benachrichtigung per E-Mail, um das Projekt anzusehen.

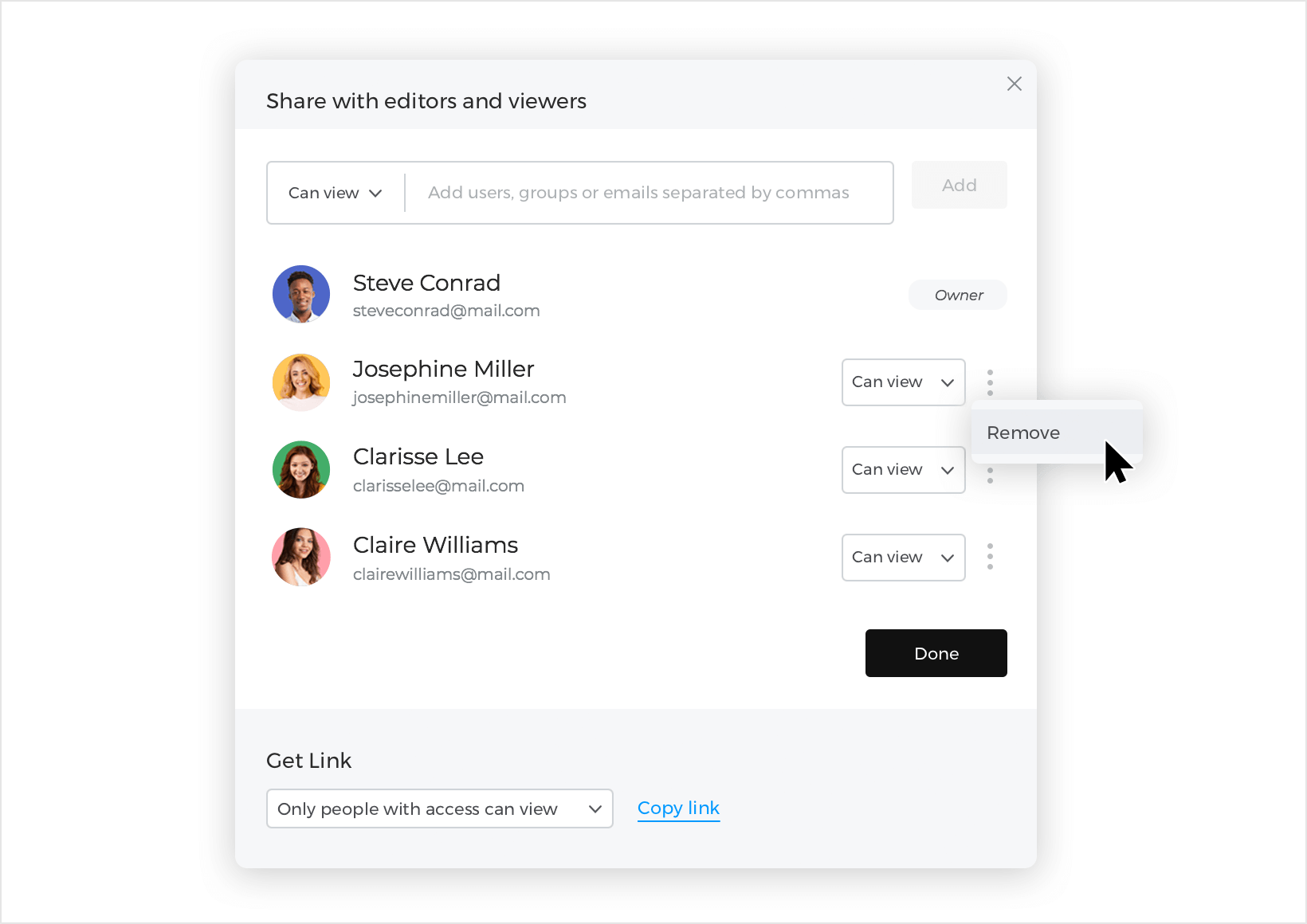
Sobald die Benutzer hinzugefügt sind, können Sie auf die drei Punkte auf der rechten Seite klicken, um sie zu entfernen.

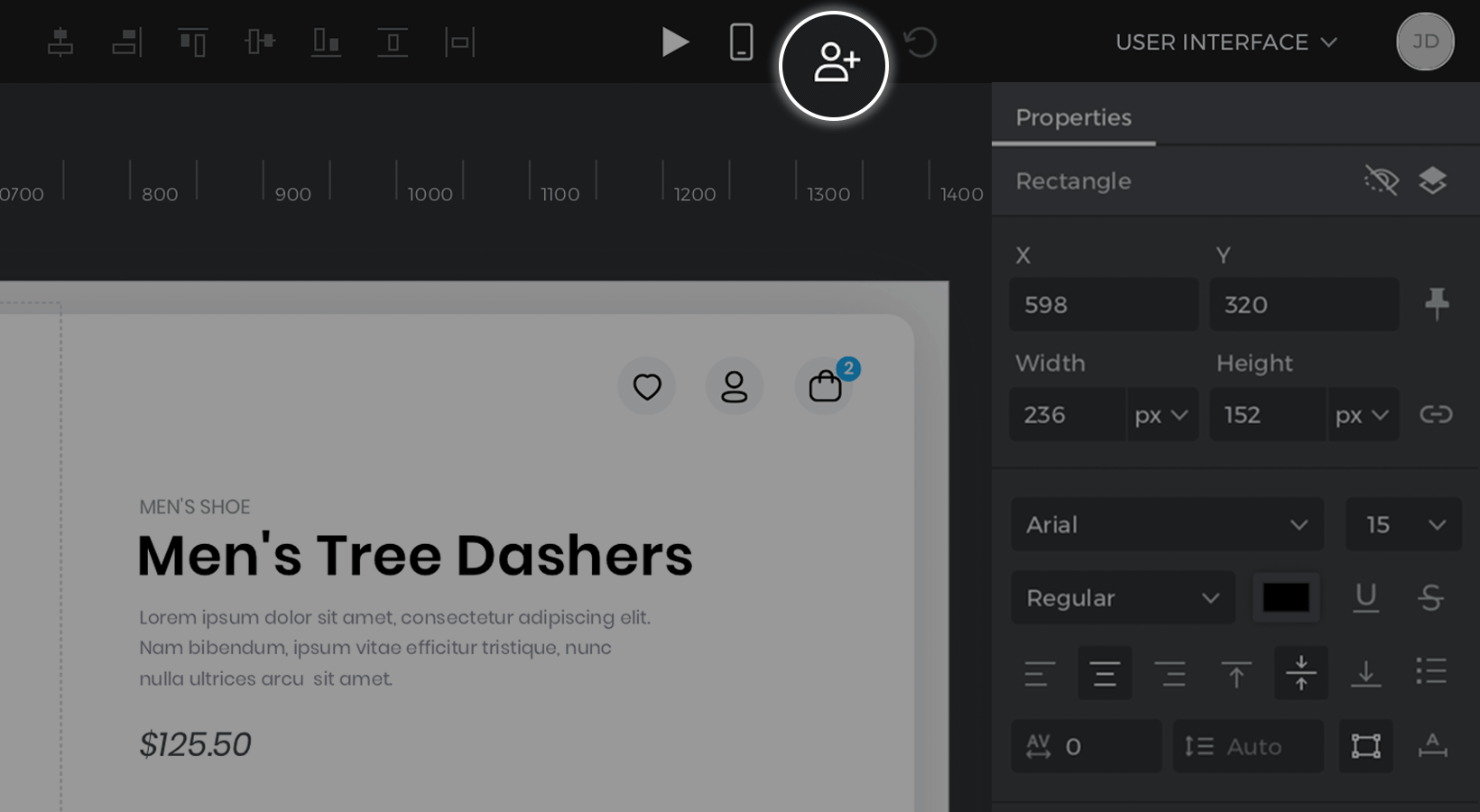
Sie können Ihrem Projekt auch Betrachter hinzufügen, während Sie designen, indem Sie auf das Symbol „Teilen“ in der Symbolleiste klicken.

Simulieren Sie ein Projekt auf einem echten Gerät
Mit der mobilen App von Justinmind können Sie eine Vorschau auf das Aussehen Ihrer Projekte auf einem echten Gerät anzeigen.
Projekt Schöpfer
- Laden Sie die Justinmind Mobile App herunter und installieren Sie sie. Sie finden sie im Apple App Store oder im Google Play Store.
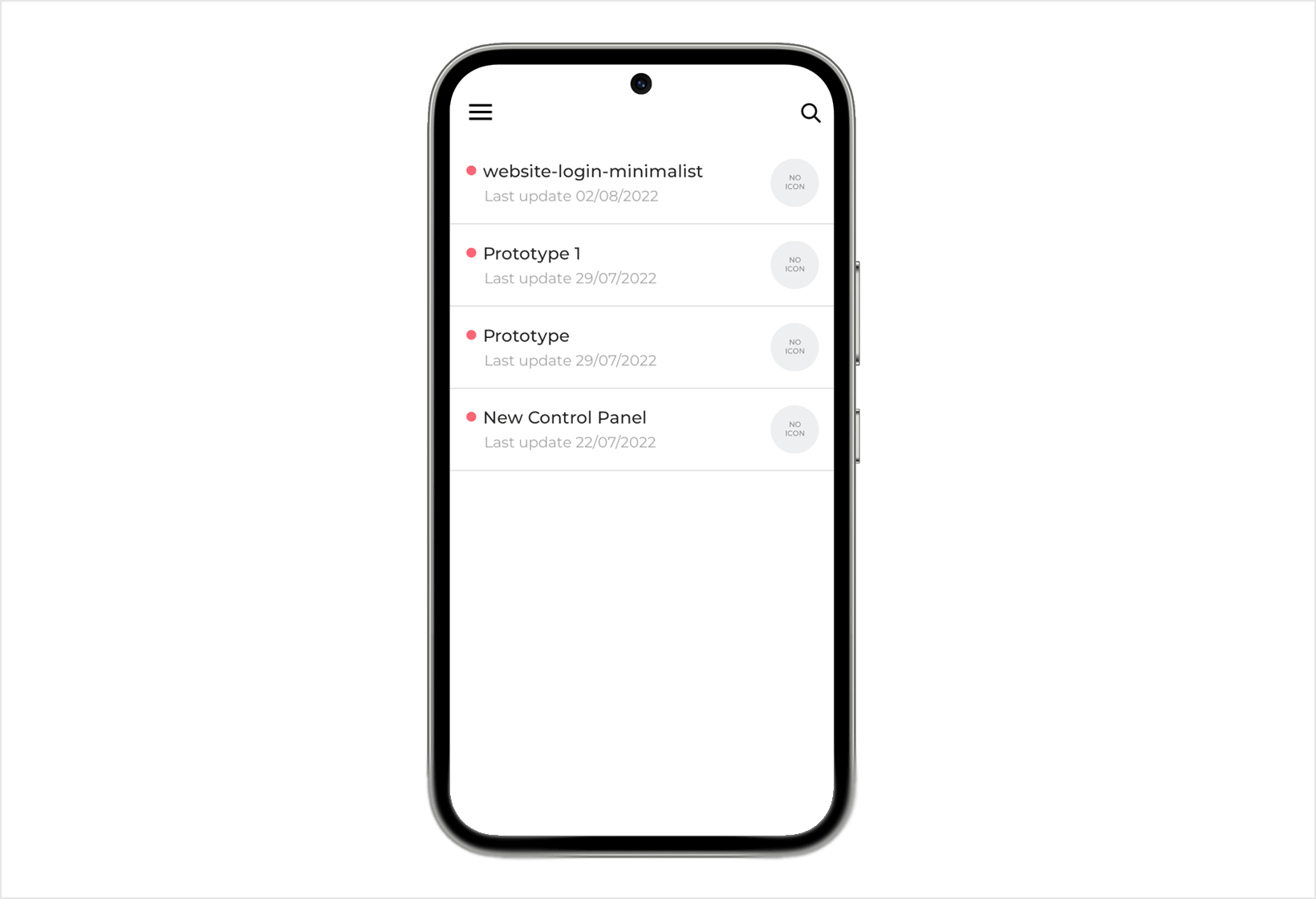
- Nach der Installation öffnen Sie die mobile App und melden sich mit Ihren Justinmind-Kontodaten an. Sie sehen dann eine Liste der Projekte, die Sie für Ihr Justinmind Cloud-Konto freigegeben haben.
- Tippen Sie auf ein Projekt, um es anzusehen. Projekte mit einem roten Punkt müssen heruntergeladen werden, bevor Sie sie ansehen können – tippen Sie einfach auf sie, um den Download zu starten.

Projekte auf Ihrem Gerät verfügen über die gesamte Interaktivität, die Sie im Justinmind-Editor definiert haben.
Projekt Betrachter
Prüfer und Kunden können Ihre Projekte auch auf ihren mobilen Geräten ansehen und mit ihnen interagieren. Sie können dies auf zwei Arten tun:
- Die Justinmind mobile App: Prüfer können die Justinmind-App herunterladen und installieren und das Projekt sehen, zu dem sie eingeladen wurden.
- In einem mobilen Browser: Prüfer können auf den Projektlink tippen, den Sie für sie freigeben, wodurch die Projektsimulation in ihrem mobilen Browser geladen wird.