Ereignisse und Interaktionen
Verwandeln Sie Ihre wireframes in hochwertige interaktive Prototypen, indem Sie Ereignisse hinzufügen. In diesem Artikel erfahren Sie, wie Sie mit der Palette Ereignisse Interaktionen erstellen und verwenden können.
Wie Ereignisse funktionieren
Ein Ereignis umfasst einen Auslöser und eine Aktion. Der Auslöser ist die Art und Weise, wie Sie mit Ihrem Prototyp interagieren, z. B. durch Klicken, Ziehen oder Bewegen der Maus über ein Element. Die Aktion ist das Ergebnis, das nach dem Auslöser eintreten soll, z. B. die Verknüpfung mit einem anderen Bildschirm oder die Änderung des Aussehens eines Elements.
Mit Ereignissen können Sie:
- Machen Sie fast jedes Element in Ihrem Prototyp interaktiv, einschließlich Schaltflächen, Bilder und Text.
- Lösen Sie mehrere Aktionen für ein Element aus. So können Sie z.B. auf ein Rechteck klicken, seine Farbe ändern und dieses Rechteck dann an eine andere Position auf dem Bildschirm verschieben.
- Erstellen Sie Interaktionen für ein Element, die sich auf ein anderes Element auswirken. Sie können zum Beispiel auf eine Schaltfläche klicken und dann die Farbe eines Rechtecks auf dem Bildschirm ändern.
Verwenden Sie verschiedene Auslöser für ein Element. Sie können z.B. auf ein Rechteck klicken und seinen Rand ändern, und Sie können auch nach links über dieses Rechteck streichen und es verschieben.
Sie können die Ergebnisse der Ereignisse, die Sie erstellt haben, sehen, indem Sie Ihren Prototyp simulieren. Klicken Sie auf die Schaltfläche ‚Abspielen‘, um einen Simulationsbrowser zu starten, in dem Sie mit Ihrem Prototyp interagieren können. Schließen oder minimieren Sie den Browser einfach, um zum Editor zurückzukehren.
Ein Ereignis erstellen
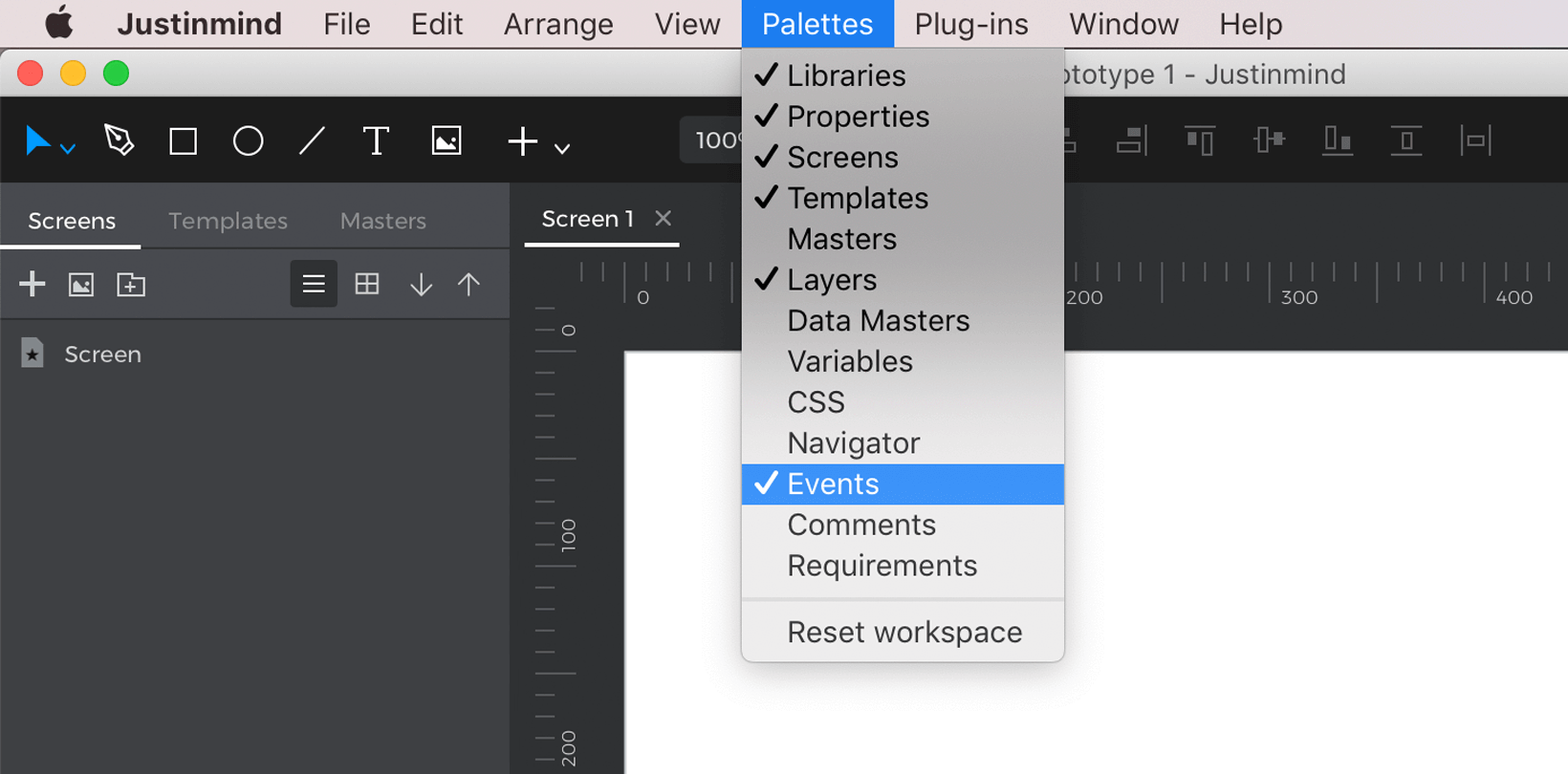
Während Sie Links ganz einfach durch Ziehen und Ablegen erstellen können (Link zum Abschnitt Erste Schritte), werden Sie die meisten Ereignisse in der Palette Ereignisse erstellen. Wenn Sie die Ereignispalette nicht sehen, vergewissern Sie sich, dass sie im Menü Fenster sichtbar ist. 
Um ein Ereignis zu erstellen:
- Wählen Sie ein Element auf dem Canvas aus.
- Klicken Sie auf die Schaltfläche ‚Ereignis hinzufügen‘ oder ‚+‘ in der Palette Ereignisse. Sie können auch mit der rechten Maustaste auf ein Element klicken und ‚Ereignis hinzufügen‘ wählen.
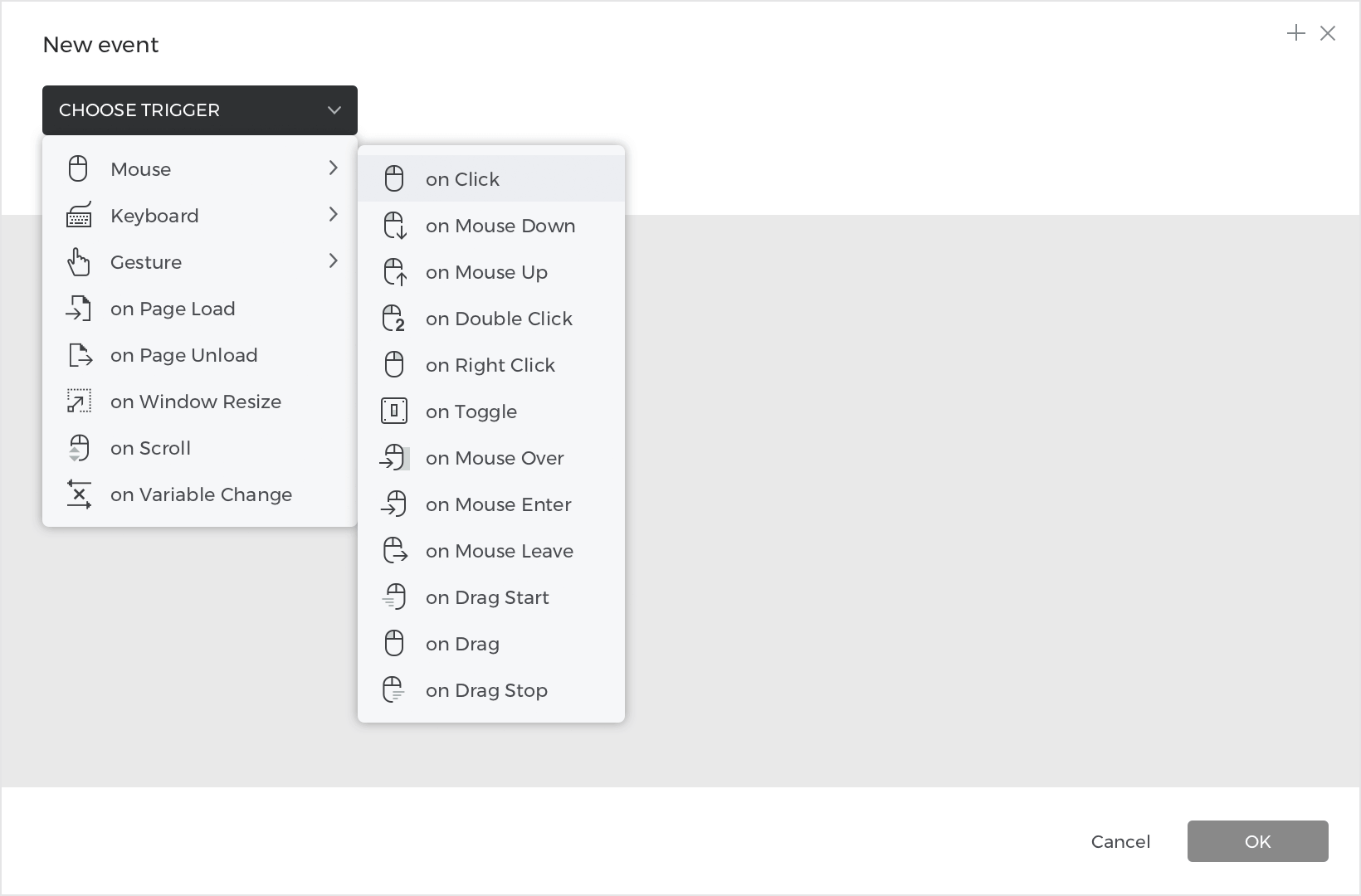
- Das Dialogfeld Ereignisse wird angezeigt. Klicken Sie auf das Dropdown-Menü ‚Auslöser wählen‘ und wählen Sie einen Auslöser, den Sie verwenden möchten. Wenn Sie zum Beispiel möchten, dass das Ereignis ausgelöst wird, wenn Sie auf ein Element klicken, wählen Sie Bei Klick.
 Hinweis: Bei den Prototypen für Mobiltelefone und Tablets wird On Click zu On Tap.
Hinweis: Bei den Prototypen für Mobiltelefone und Tablets wird On Click zu On Tap.Schauen Sie sich eine Beschreibung der einzelnen Auslöser an.
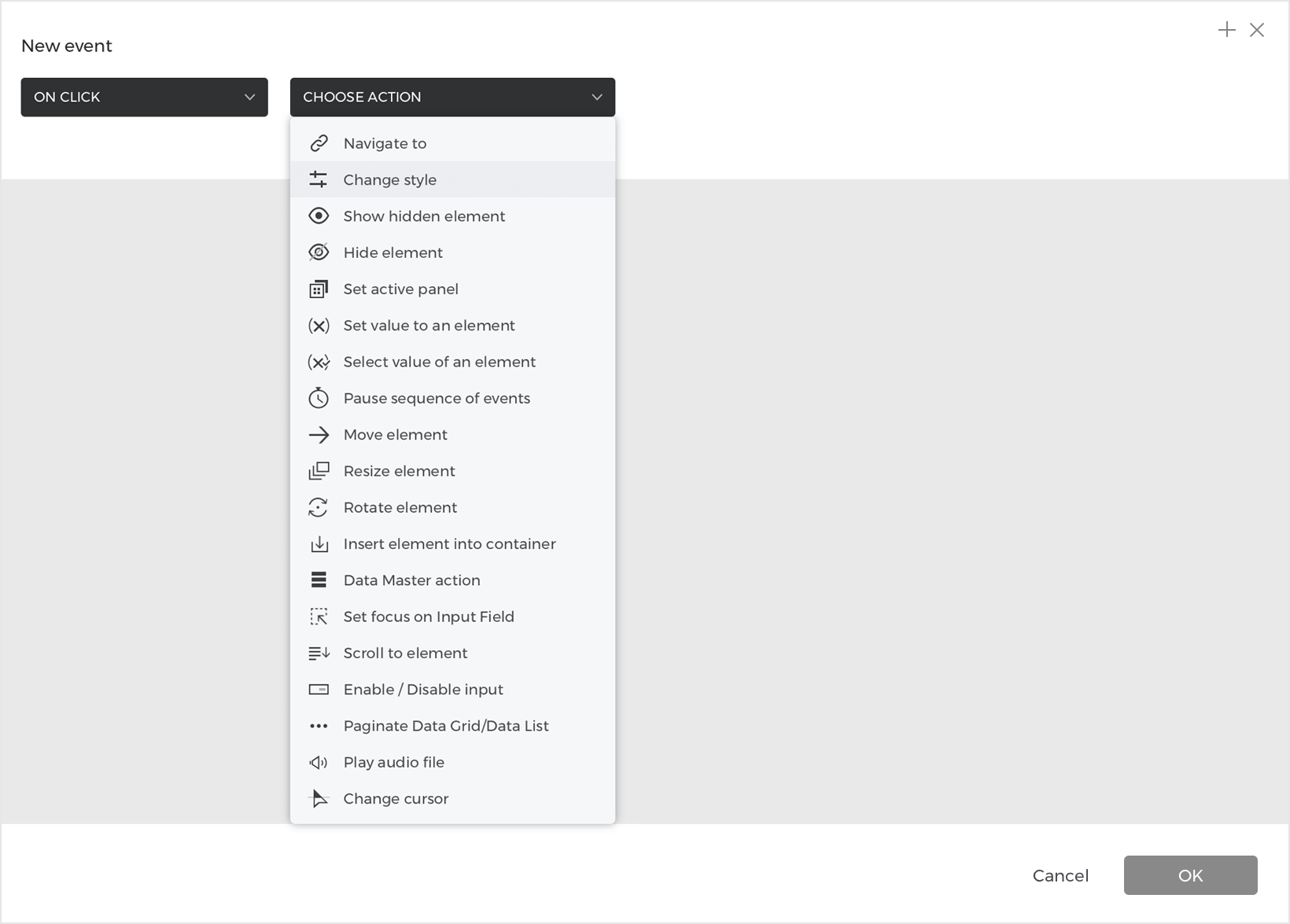
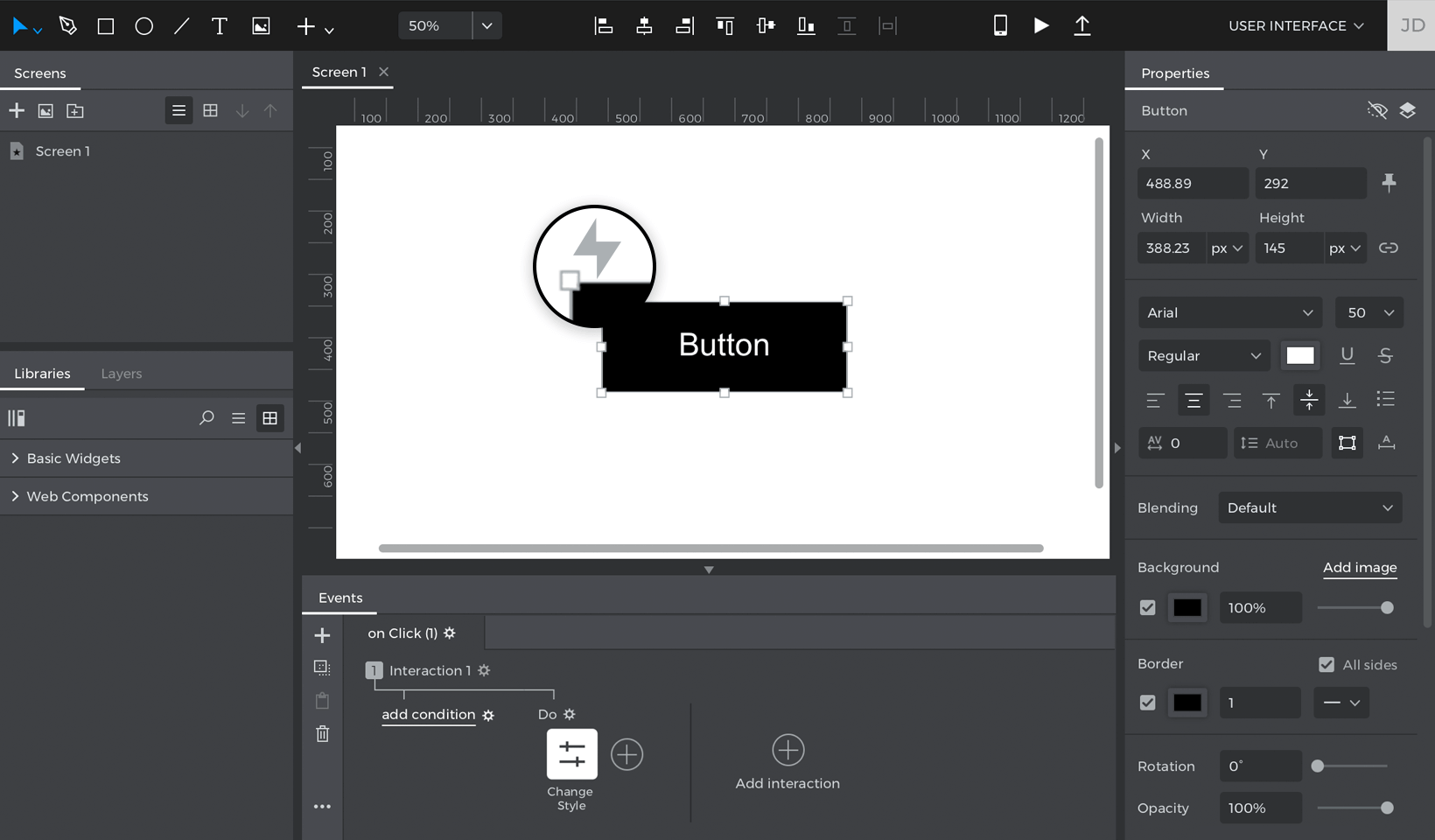
- Als nächstes wird das Dropdown-Menü ‚Aktion‘ angezeigt. Klicken Sie darauf und wählen Sie eine entsprechende Aktion. Sie können zum Beispiel Stil ändern wählen.

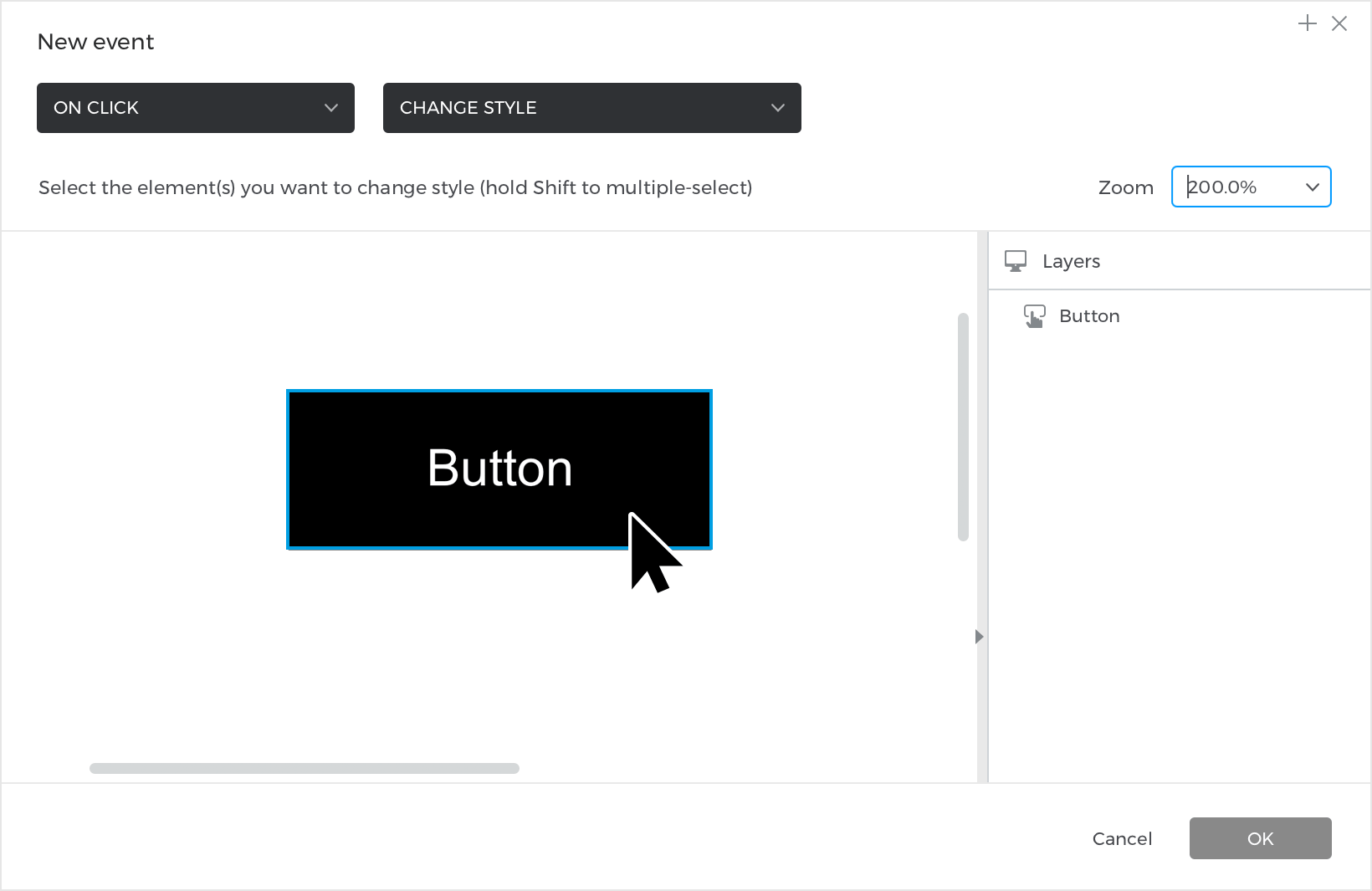
Sehen Sie sich eine Beschreibung jeder Aktion an. - Je nachdem, welche Aktion Sie wählen, sehen Sie als Nächstes ein paar unterschiedliche Dinge. Bei Stil ändern sehen Sie eine Vorschau des Bildschirms Canvas. Hier können Sie auswählen, welches Element des Bildschirms nach Ihrem Klick sein Aussehen ändern soll.

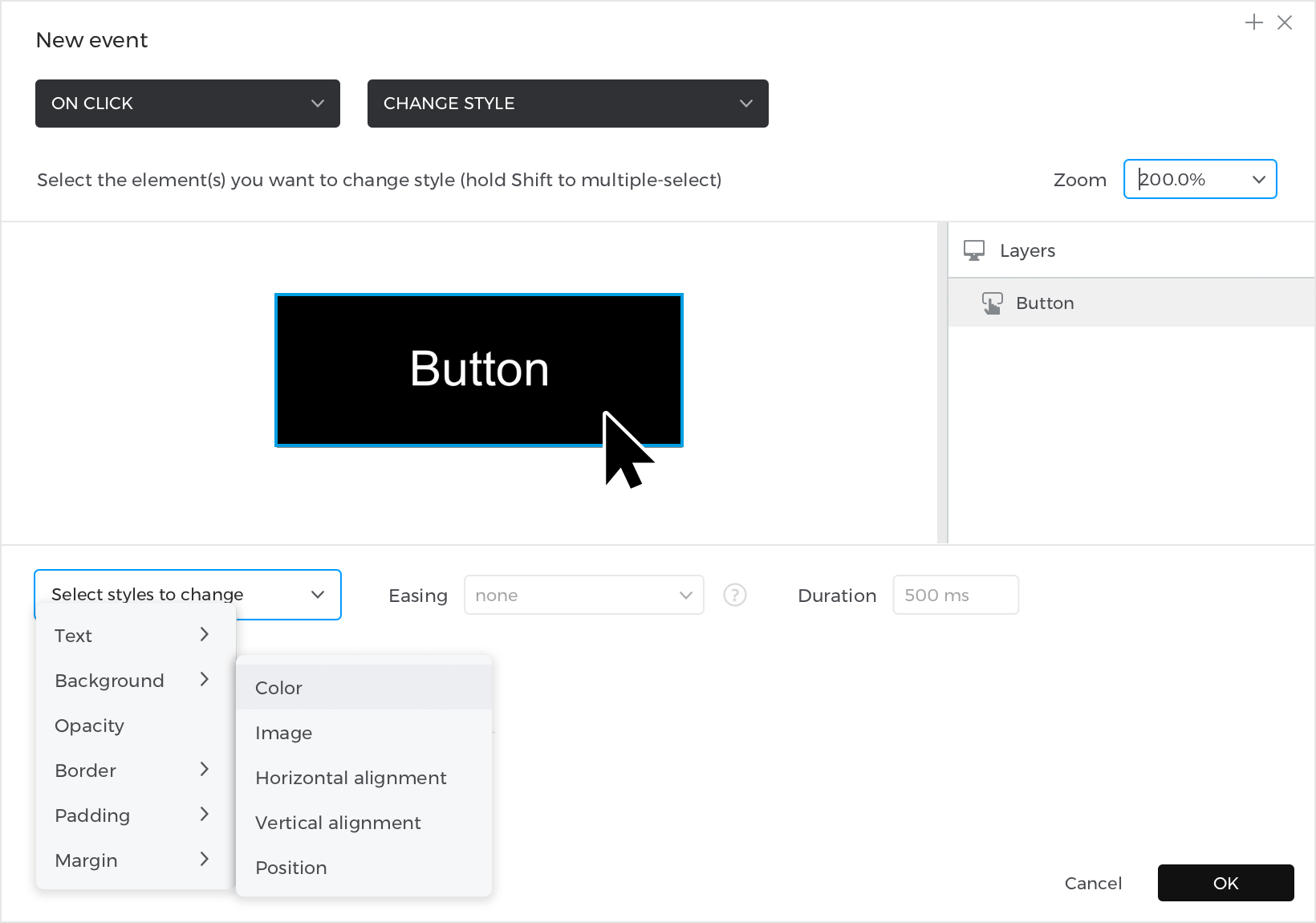
- Für eine Aktion Stil ändern können Sie einige Elementeigenschaften, wie Hintergrund- oder Rahmenfarben, die geändert werden sollen, aus der Dropdown-Liste unten auswählen. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.

Sie sehen das soeben erstellte Ereignis in der Palette Ereignisse. Außerdem sehen Sie neben dem Element, dem Sie ein Ereignis hinzugefügt haben, auf dem Canvas das Symbol „Bolzen“. 
Klicken Sie auf die Schaltfläche „Abspielen“, um Ihren Prototyp zu simulieren und die von Ihnen erstellte Interaktion zu testen.
Details der Ereignis-Palette
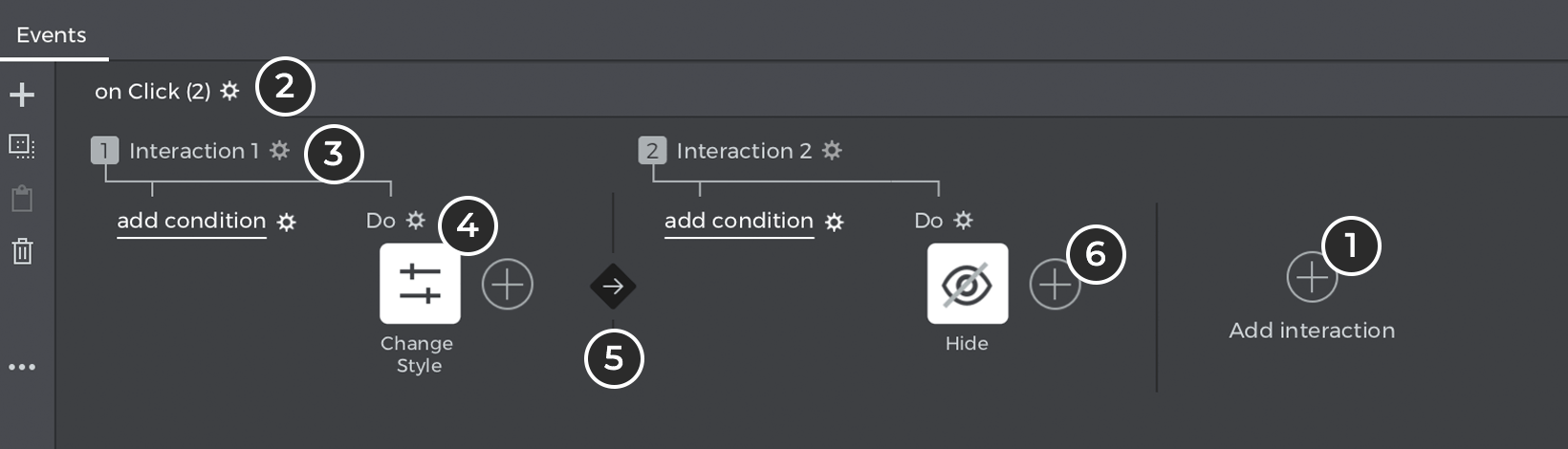
In der Palette Ereignisse können Sie nicht nur die von Ihnen erstellten Ereignisse anzeigen, sondern auch eine Reihe von Aktionen durchführen:
- Erstellen Sie eine neue Interaktion.
- Der Name der Interaktion. Doppelklicken Sie darauf, um ihn umzubenennen.
- Interaktionsbedingungen. Definieren Sie, wann die unten aufgeführten Aktionen stattfinden sollen oder nicht. Erfahren Sie mehr über Bedingungen (Link zum Lernprogramm über Bedingungen).
- Betrachten Sie eine Aktion. Doppelklicken Sie, um das Dialogfeld Ereignisse zu öffnen und es zu bearbeiten. Wählen Sie eine Aktion aus und drücken Sie die Löschtaste, um die Aktion zu entfernen. Halten Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows) gedrückt, um Aktionen mehrfach auszuwählen.
- Die Reihenfolge der Aktionen. Standardmäßig werden die Aktionen nacheinander in der Reihenfolge ausgeführt, in der Sie sie erstellt haben. Sie können sie auch so ändern, dass sie gleichzeitig oder nach einer von Ihnen festgelegten Dauer ausgeführt werden. Ziehen Sie eine Aktion und legen Sie sie ab, um ihre Position vor oder hinter anderen Aktionen zu verschieben.
- Fügen Sie eine weitere Aktion mit demselben Auslöser hinzu.
Anleitungen: Lernen Sie Schritt für Schritt, wie Sie gängige Anwendungsfälle designen.
Sehen Sie sich die folgenden Beispiele an und erfahren Sie, wie Sie in Justinmind gängige UX/UI-Interaktionen mit Ereignissen erstellen können.
Im Dialogfeld Ereignisse definieren Sie Auslöser, d. h. die Art und Weise, wie Sie mit einem Prototyp interagieren (Klick, Mouseover usw.), und Aktionen, d. h. was nach dem Auslöser geschieht (Farbe ändern, verschieben usw.).
Sie können alle Interaktionen, die Sie erstellen, visualisieren, indem Sie Ihre Prototypen simulieren.
Durch die Bildschirme wischen
Verwenden Sie Gestenauslöser und Übergangseffekte, um eine reibungslose und naturgetreue Bildschirmnavigation zu erstellen.
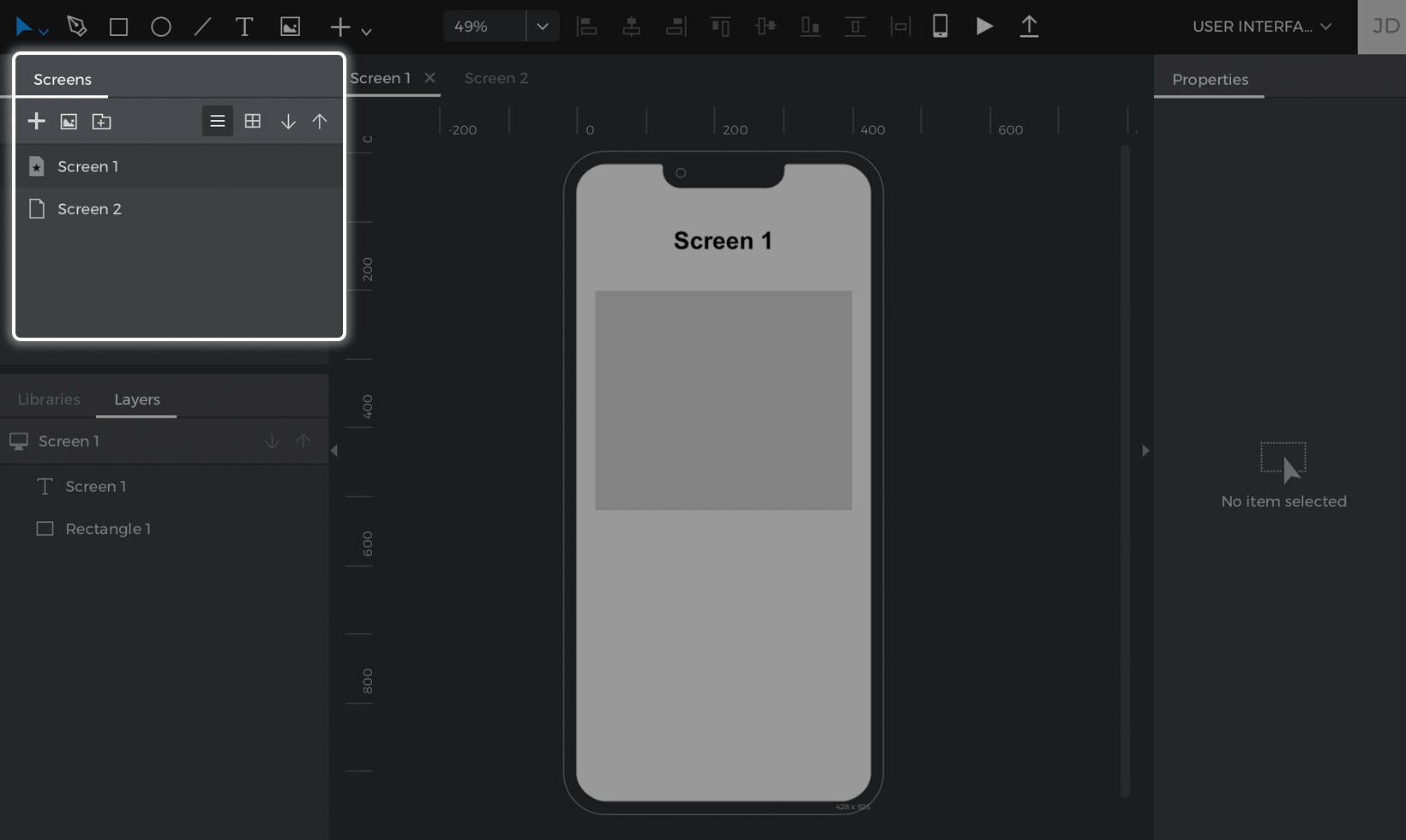
- Erstellen Sie einen Prototyp für ein Handy oder Tablet mit zwei Bildschirmen.

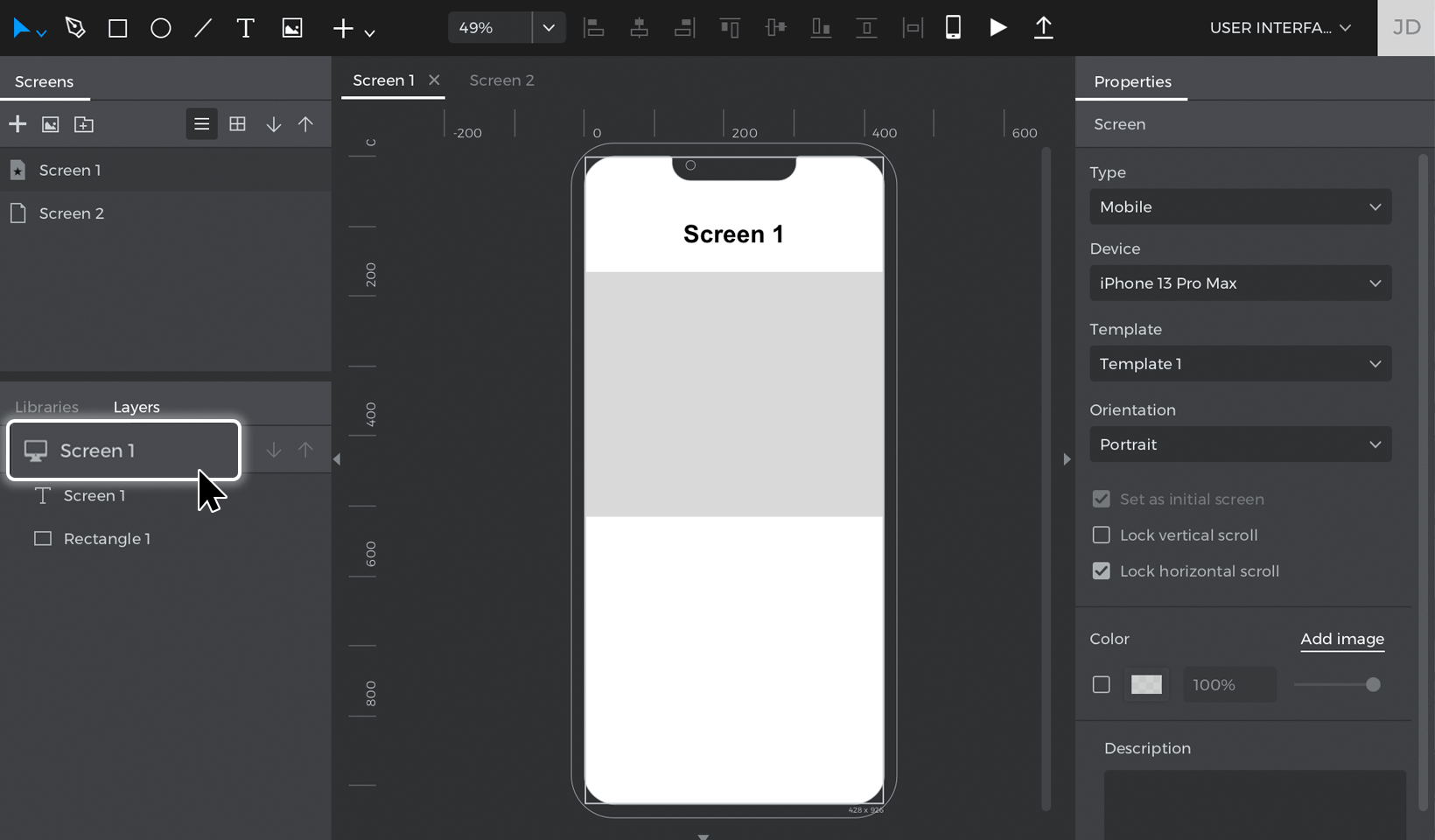
- Gehen Sie zu Bildschirm 1 und doppelklicken Sie auf den Canvas oder wählen Sie den Bildschirm in der Ebenenpalette aus. Dadurch wird der Basisbildschirm Canvas ausgewählt.

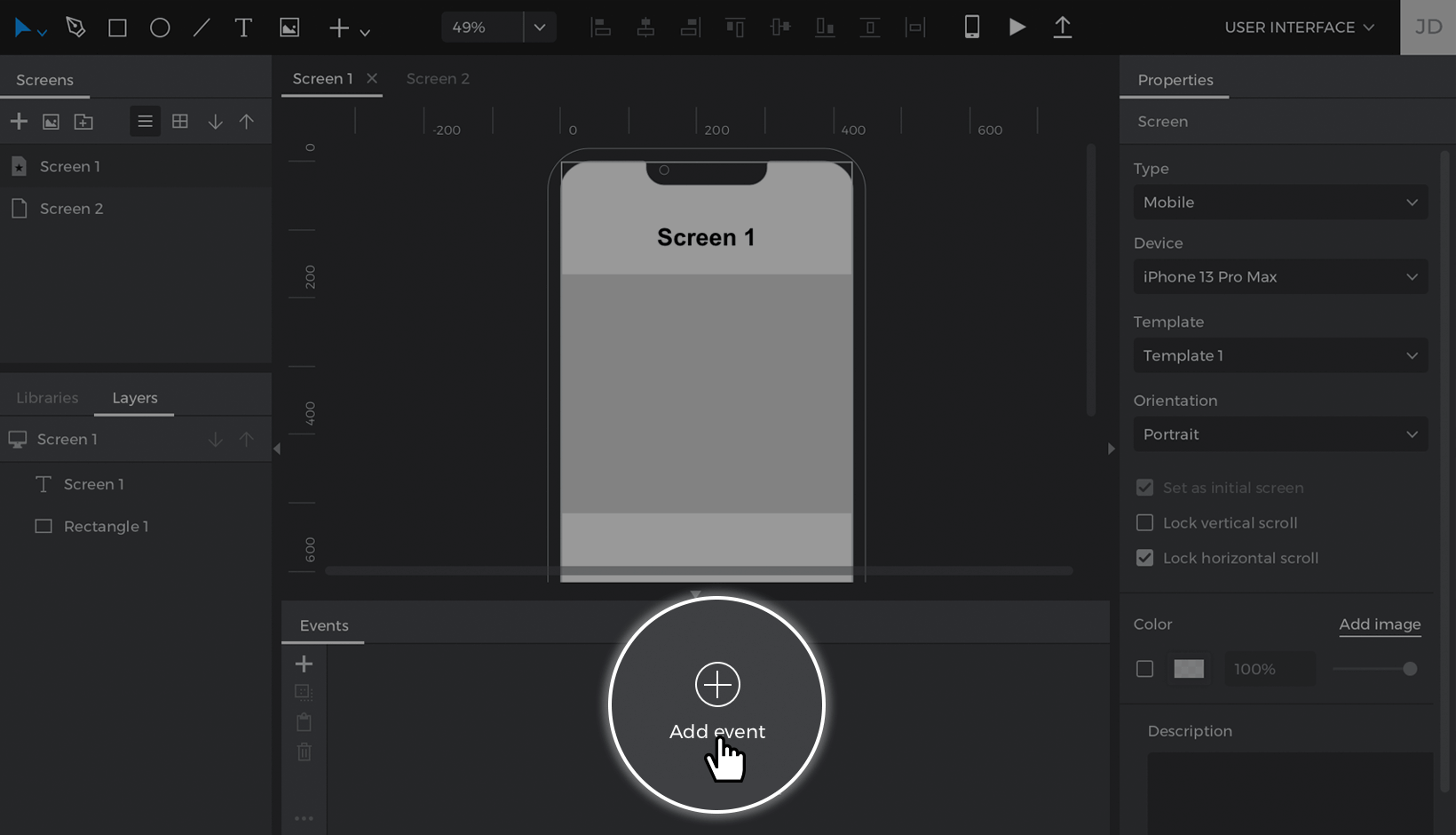
- Sehen Sie sich die Palette Ereignisse an und klicken Sie auf ‚Ereignis hinzufügen‘, wodurch sich der Dialog Ereignisse öffnet. Hier stellen Sie die Verbindung zwischen den Bildschirmen her.

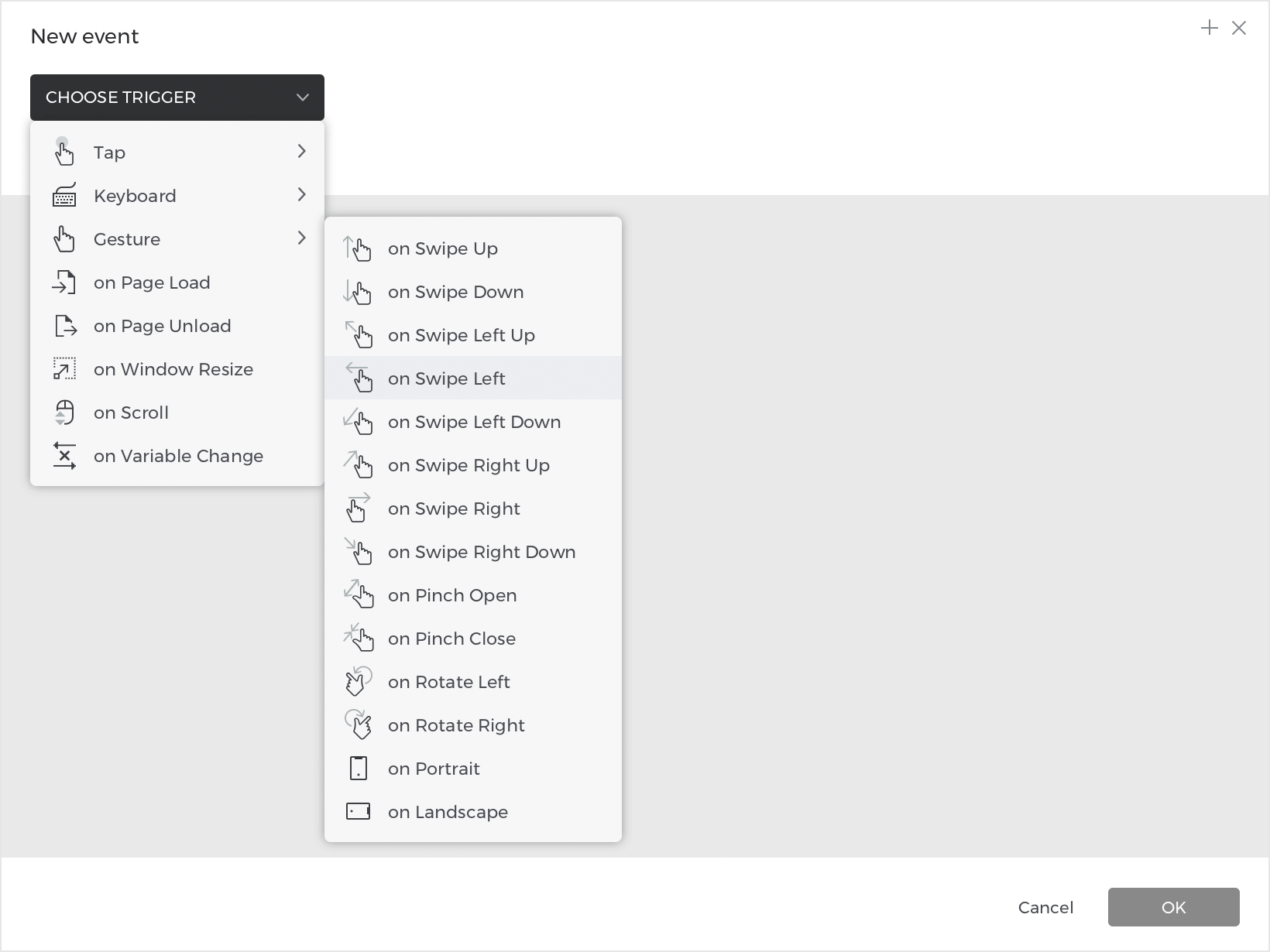
- Bewegen Sie den Mauszeiger in der Dropdown-Liste ‚Auslöser wählen‘ über den Bereich Gesten und wählen Sie den Auslöser On Swipe Left.

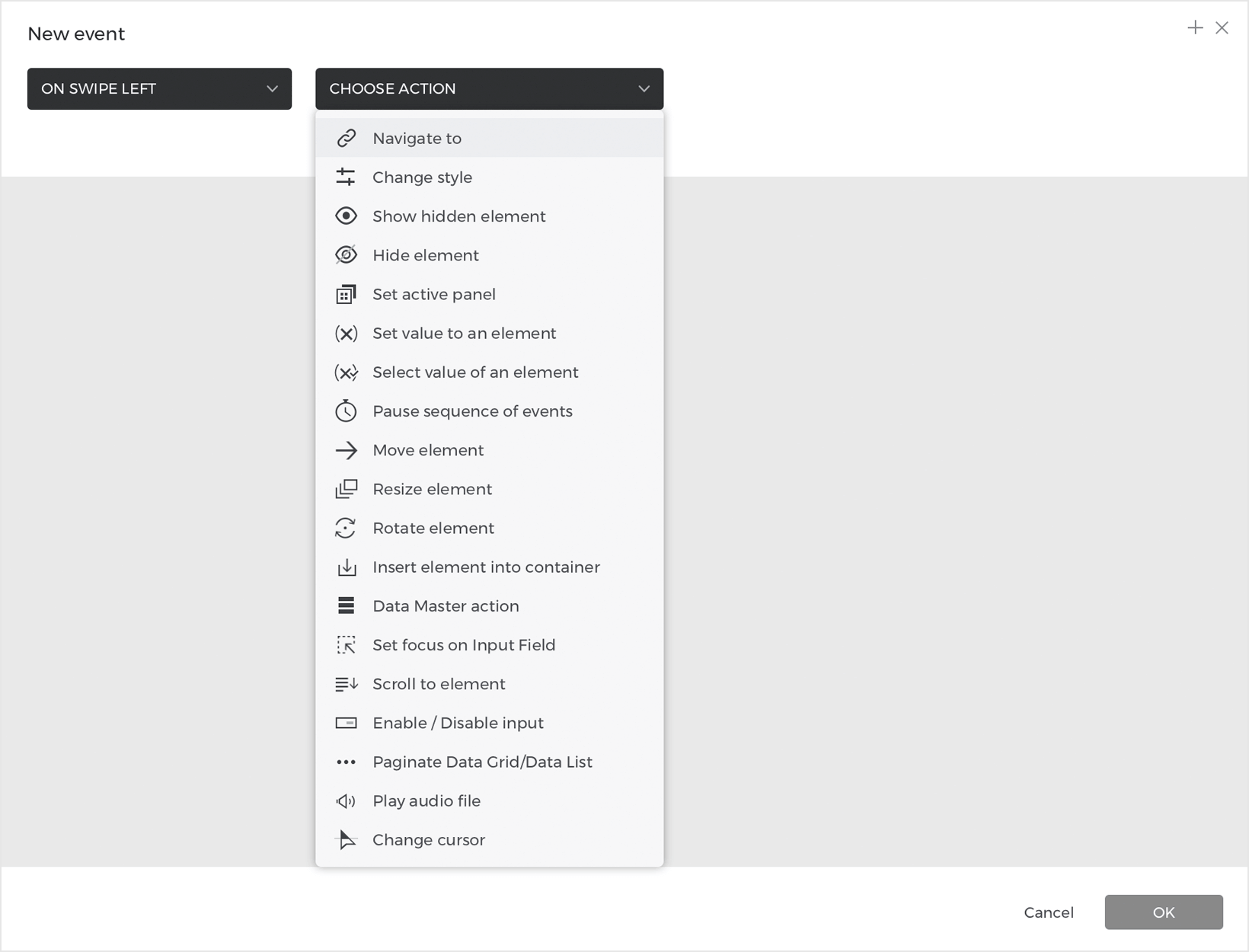
- Als nächstes wird das Dropdown-Menü ‚Aktion auswählen‘ angezeigt. Klicken Sie darauf und wählen Sie die Aktion Navigieren zu.

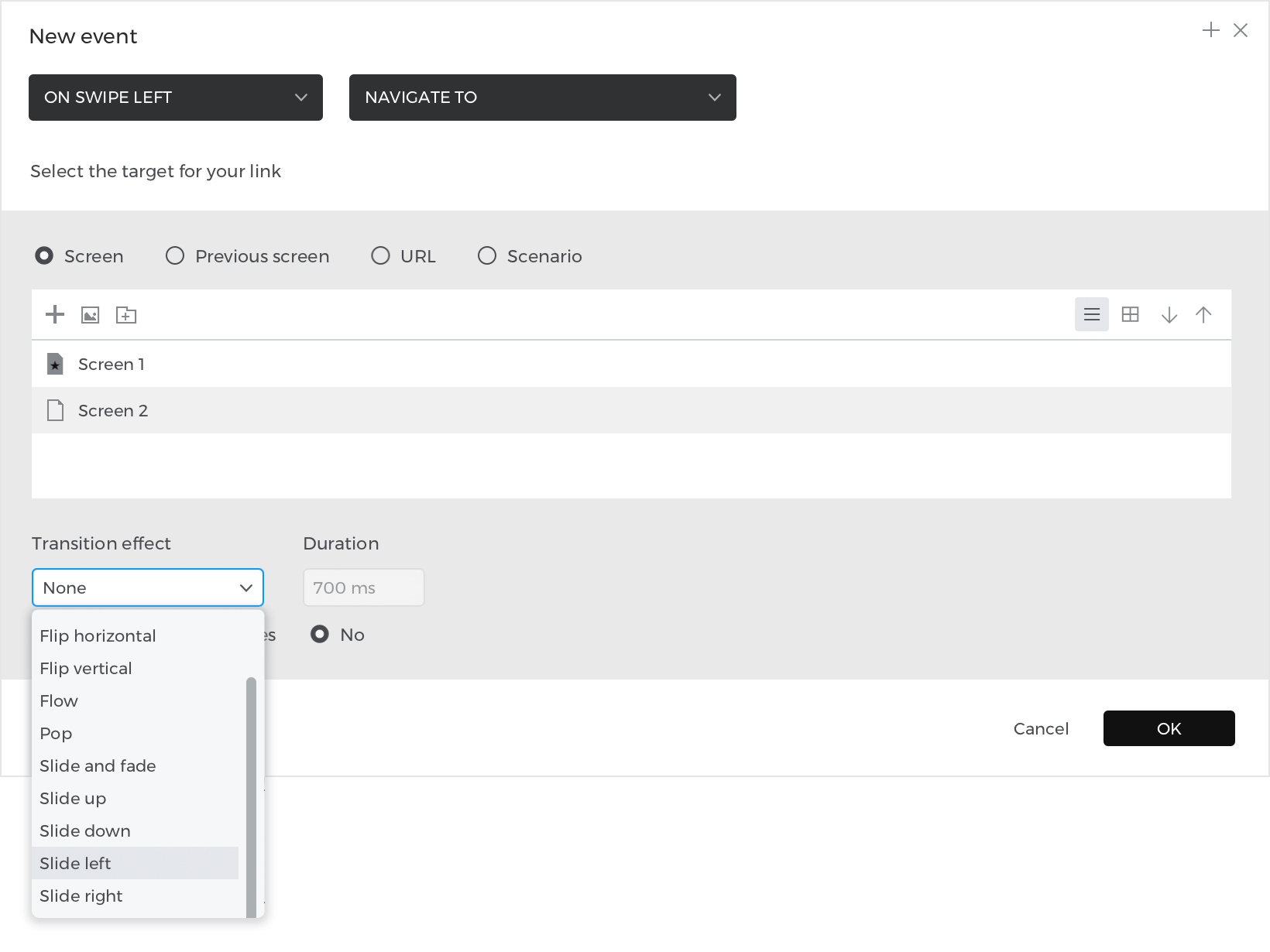
- Wählen Sie Bildschirm 2 aus der Liste der Bildschirme unten. Wählen Sie dann den Übergangseffekt ‚Dia links‘. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.

- Gehen Sie zu Bildschirm 2 und wählen Sie den Basisbildschirm. Gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.
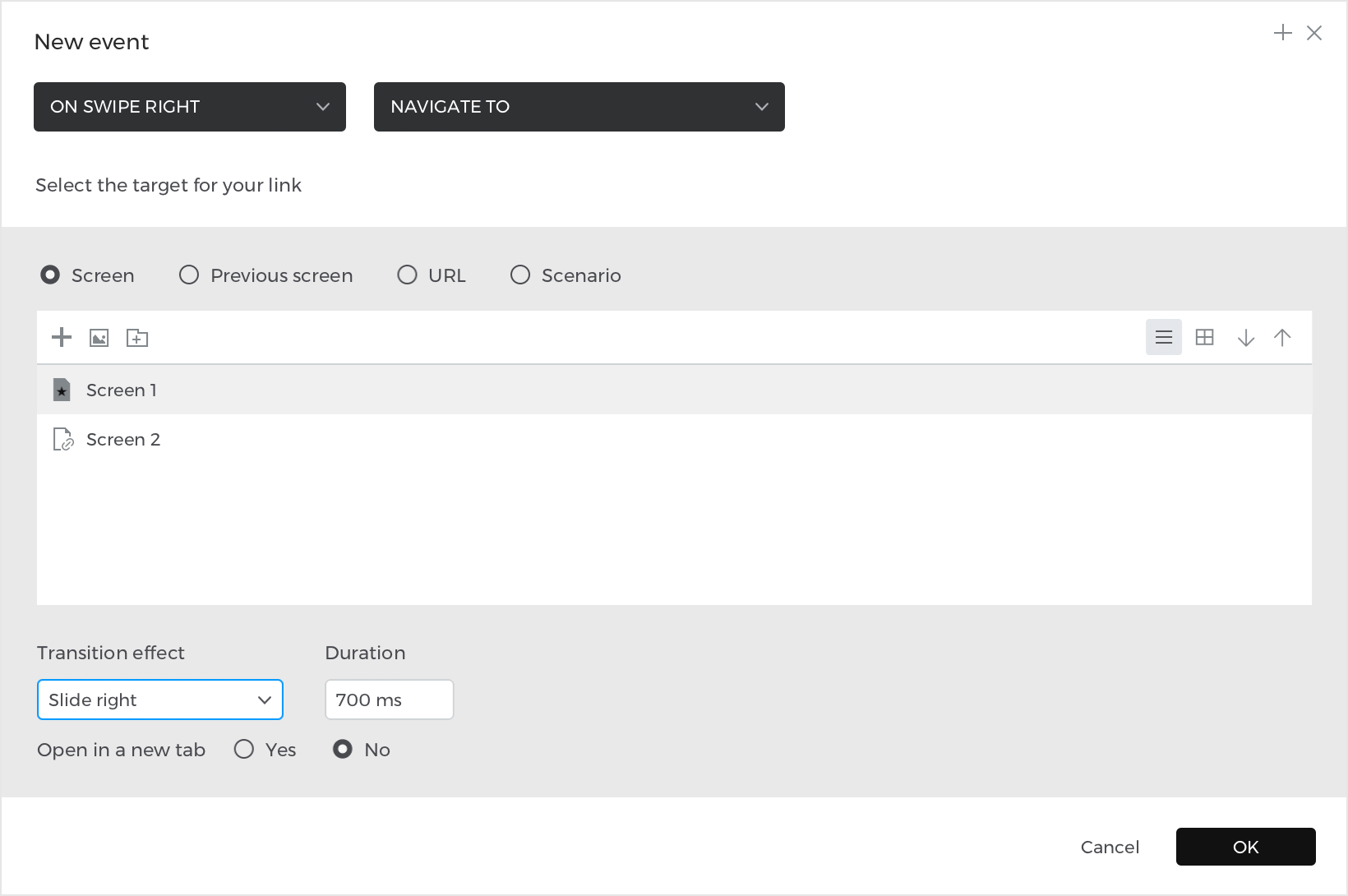
- Wählen Sie einen Auslöser „Nach rechts streichen “ und eine Aktion „Navigieren zu“ und wählen Sie Bildschirm 1 als Verknüpfung. Fügen Sie einen Übergangseffekt ‚Nach rechts streichen‘ hinzu und klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.

Sie sollten nun insgesamt zwei Ereignisse haben – eines auf Bildschirm 1, das Sie mit Bildschirm 2 verbindet, und eines auf Bildschirm 2, das Sie mit Bildschirm 1 verbindet.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihren Prototyp zu simulieren und zu sehen, wie Sie zwischen den Bildschirmen hin und her wischen können.
Inhalt ausblenden
Als nächstes lernen Sie, wie Sie Ereignisse erstellen, um Elemente auf dem Bildschirm auszublenden.
das Ausblenden vonInhalten
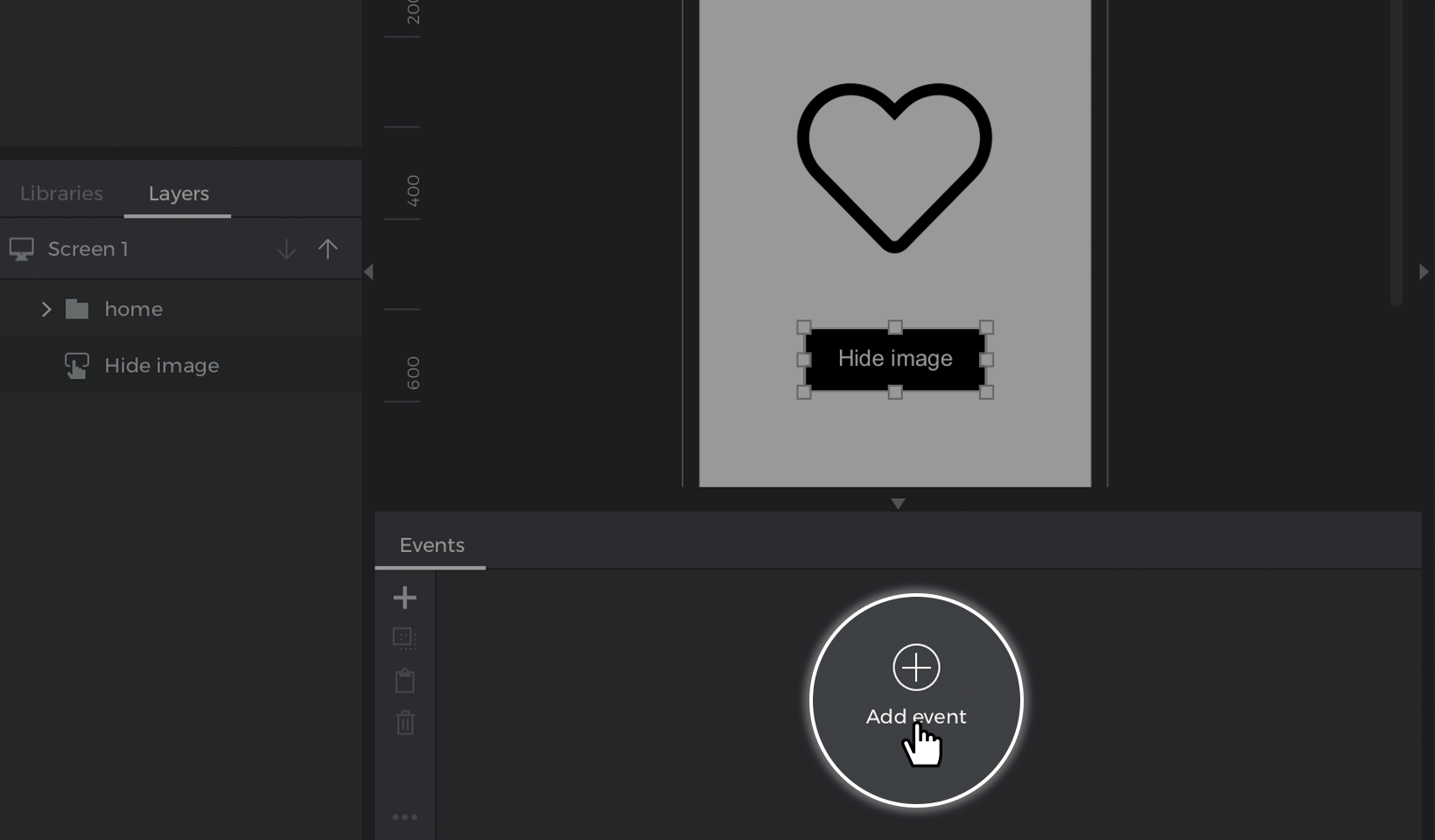
- Platzieren Sie eine Schaltfläche B und ein Bild I auf dem Canvas und gestalten Sie sie wie gewünscht. Sie finden sie in der Symbolleiste und beschriften die Schaltfläche „Bild ausblenden“.
- Wählen Sie die Schaltfläche „Bild ausblenden“, gehen Sie zur Palette „Ereignisse“ und klicken Sie auf „Ereignis hinzufügen“.

- Folgen Sie den nachstehenden Schritten, um das Ereignis zu erstellen:
- a. Bewegen Sie den Mauszeiger in der Dropdown-Liste Auslöser über den Abschnitt Tippen und wählen Sie einen On-Tap-Auslöser.
Hinweis: Wenn Sie einen Web-Prototyp verwenden, wird On Tap stattdessen als On Click aufgeführt.
- b. Wählen Sie in der Dropdown-Liste Aktion die Aktion Element ausblenden. Sie sehen dann eine Vorschau des Canvas.
- c. Hier können Sie das Ziel der Aktion auswählen – das Element, das Sie ausblenden möchten, wenn Sie auf die Schaltfläche „Bild ausblenden“ tippen. Wählen Sie das Bild, das Sie zuvor erstellt haben. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
- a. Bewegen Sie den Mauszeiger in der Dropdown-Liste Auslöser über den Abschnitt Tippen und wählen Sie einen On-Tap-Auslöser.
Klicken Sie auf die Schaltfläche „Abspielen“, um Ihren Prototyp zu simulieren. Tippen Sie auf die Schaltfläche „Bild ausblenden“ und sehen Sie, wie das Bild verschwindet.
Mouse-over-Effekte
Hier erfahren Sie, wie Sie ein On Mouse Over-Ereignis erstellen und das Aussehen einer Schaltfläche ändern können.
- Erstellen Sie einen neuen Web-Prototyp. Prototypen für Mobilgeräte und Tablets sind für dieses Beispiel nicht geeignet, da Sie nicht mit der Maus über einen Touchscreen fahren können.
- Platzieren Sie eine Schaltfläche B auf dem Canvas und gestalten Sie sie wie gewünscht.
- Wenn Sie die Schaltfläche auf dem Canvas ausgewählt haben, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.
- Folgen Sie diesen Schritten, um das Ereignis zu erstellen:
- a. Bewegen Sie den Mauszeiger in der Dropdown-Liste Auslöser über den Abschnitt Maus und wählen Sie den Auslöser Bei Mausberührung.
- b. Wählen Sie in der Dropdown-Liste Aktion die Aktion Stil ändern.
- c. Wählen Sie die Schaltfläche als Ziel der Aktion in der Canvas-Vorschau. Darunter wird ein Dropdown-Menü angezeigt, in dem Sie die Stile des Elements, das Sie ändern möchten, angeben können.
Für dieses Beispiel ändern Sie die Hintergrundfarbe.
Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
Klicken Sie auf die Schaltfläche ‚Play‘, um Ihren Prototyp zu simulieren. Bewegen Sie die Maus über die Schaltfläche und sehen Sie, wie sie ihre Farbe ändert. Bewegen Sie die Maus weg und Sie werden sehen, dass die Schaltfläche wieder ihre ursprüngliche Farbe annimmt.
Ziehen und ablegen
Sie können auch Interaktionen zum Ziehen und Ablegen von Elementen auf dem Canvas erstellen. So geht’s:
- Platzieren Sie ein Rechteck R auf dem Canvas und gestalten Sie es nach Belieben.
- Während das Rechteck noch ausgewählt ist, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.
- Folgen Sie diesen Schritten, um das Ereignis zu erstellen:
- a. Bewegen Sie den Mauszeiger in der Dropdown-Liste Auslöser auf den Abschnitt Maus(On Tap für Mobile/Tablet) und wählen Sie den Auslöser On Drag.
- b. Wählen Sie in der Dropdown-Liste Aktion die Aktion Element verschieben.
- c. Es erscheint eine Canvas-Vorschau, in der Sie das Rechteck als Ziel der Aktion auswählen können.
- d. Klicken Sie auf das Dropdown-Menü X (horizontale Bewegung) und wählen Sie die Option ‚Mit Cursor‘ aus. Klicken Sie auf das Dropdown-Menü Y (vertikale Bewegung) und wählen Sie ebenfalls die Option ‚Mit Cursor‘ aus.Mit diesen beiden Optionen können Sie das Rechteck beim Simulieren mit der Maus bewegen. Tippen Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihren Prototyp zu simulieren. Ziehen Sie das Rechteck, um es auf dem Bildschirm zu bewegen. Lassen Sie das Rechteck fallen, um seine Bewegung zu stoppen.