Erstellen Sie ein fließendes Gitter
Fluid Grids können den Inhalt an die Bildschirmgröße anpassen. Auf Web-Bildschirmen sieht der Inhalt vielleicht besser in drei Spalten aus, während er auf Tablet-Bildschirmen besser in zwei Spalten dargestellt werden kann. Auf mobilen Bildschirmen sieht der Inhalt vielleicht am besten in einer Spalte gestapelt aus. Mit fluiden Rastern, die mit Ereignissen definiert werden, können Sie dies erreichen.
Folgen Sie den unten stehenden Schritten, um einen zu erstellen. Zunächst gestalten wir jede Art von Spalte und fügen dann die Ereignisse und Bedingungen hinzu, um sie interaktiv und reaktionsfähig zu machen.
Dreispaltiges Gitter:
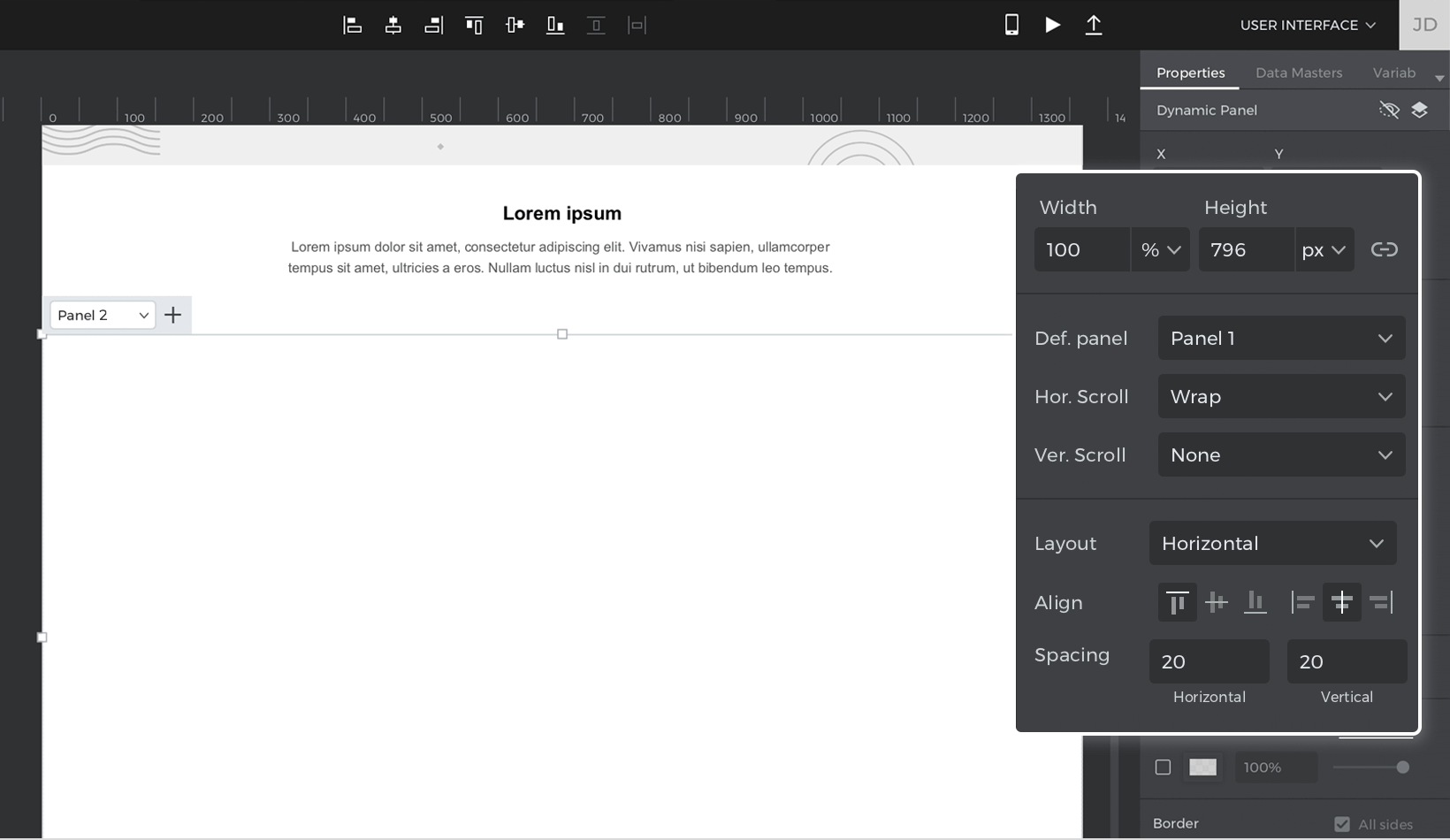
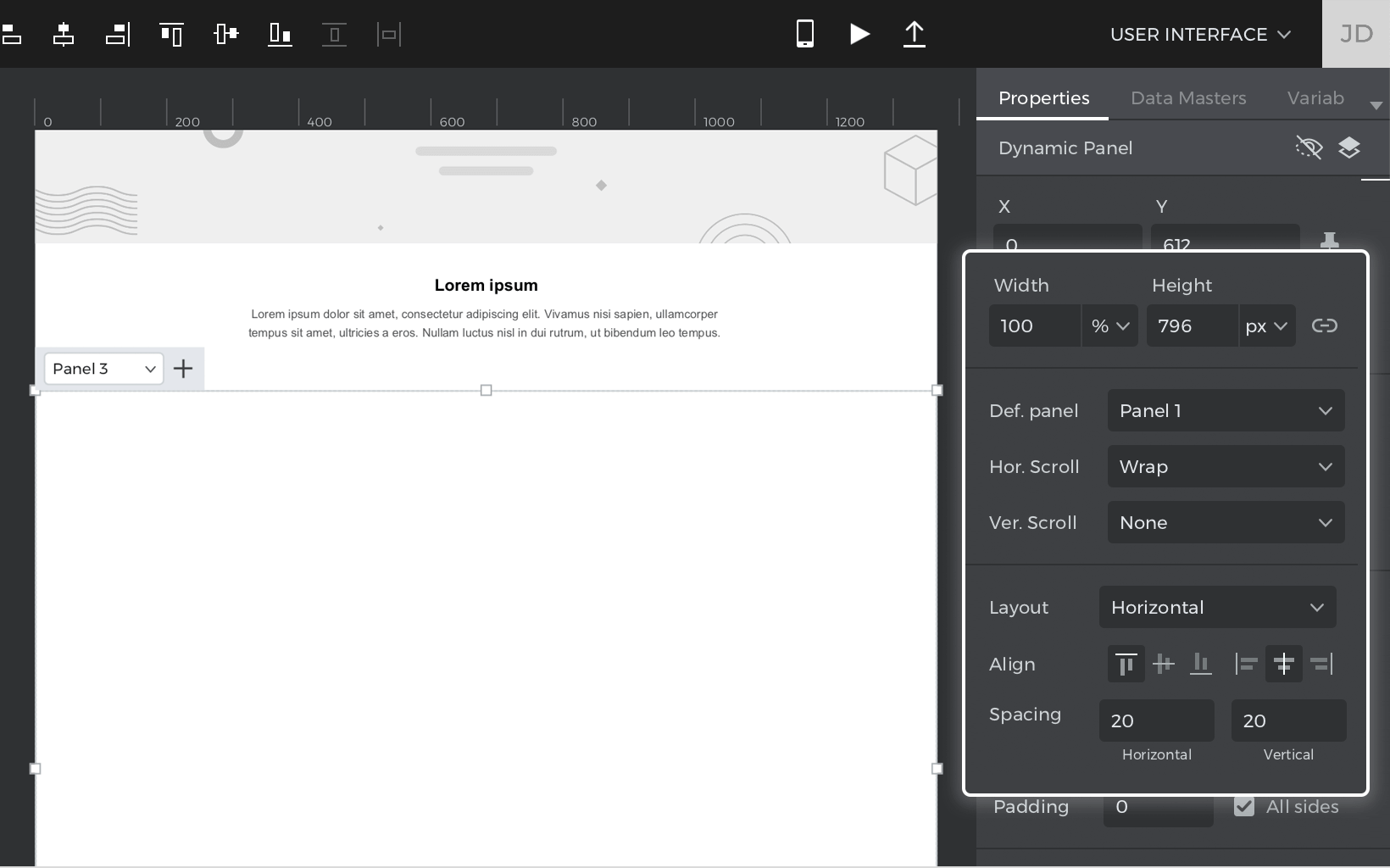
- Ziehen Sie ein dynamisches Panel auf die Leinwand und ändern Sie seine Breite auf 100%. Ändern Sie dann sein Layout auf horizontal und seine Ausrichtung auf zentriert. Stellen Sie sicher, dass der horizontale Überlauf auf „Umbruch“ eingestellt ist und fügen Sie einen vertikalen und horizontalen Abstand von 20 Pixel hinzu.
- Ziehen Sie innerhalb dieses Bereichs einen weiteren dynamischen Bereich, der der erste Container für den Inhalt im Raster sein wird. Setzen Sie seine Breite auf 31%. Ziehen Sie einige Elemente in das dynamische Panel, die als Inhalt dienen sollen. In unserem Beispiel haben wir ein Rechteck mit einem Hintergrundbild und drei Text-Widgets gezogen.
- Wählen Sie das von Ihnen erstellte Panel aus und kopieren Sie es, indem Sie Command/Control-C drücken. Klicken Sie dann auf das dynamische Basis-Panel, das Sie erstellt haben, und drücken Sie Befehl/Steuerung-V. Damit duplizieren Sie das Panel und platzieren es neben dem anderen Panel, das Sie gerade erstellt und kopiert haben.

- Ändern Sie den Inhalt dieses Fensters und geben Sie ihm das, was Sie möchten.
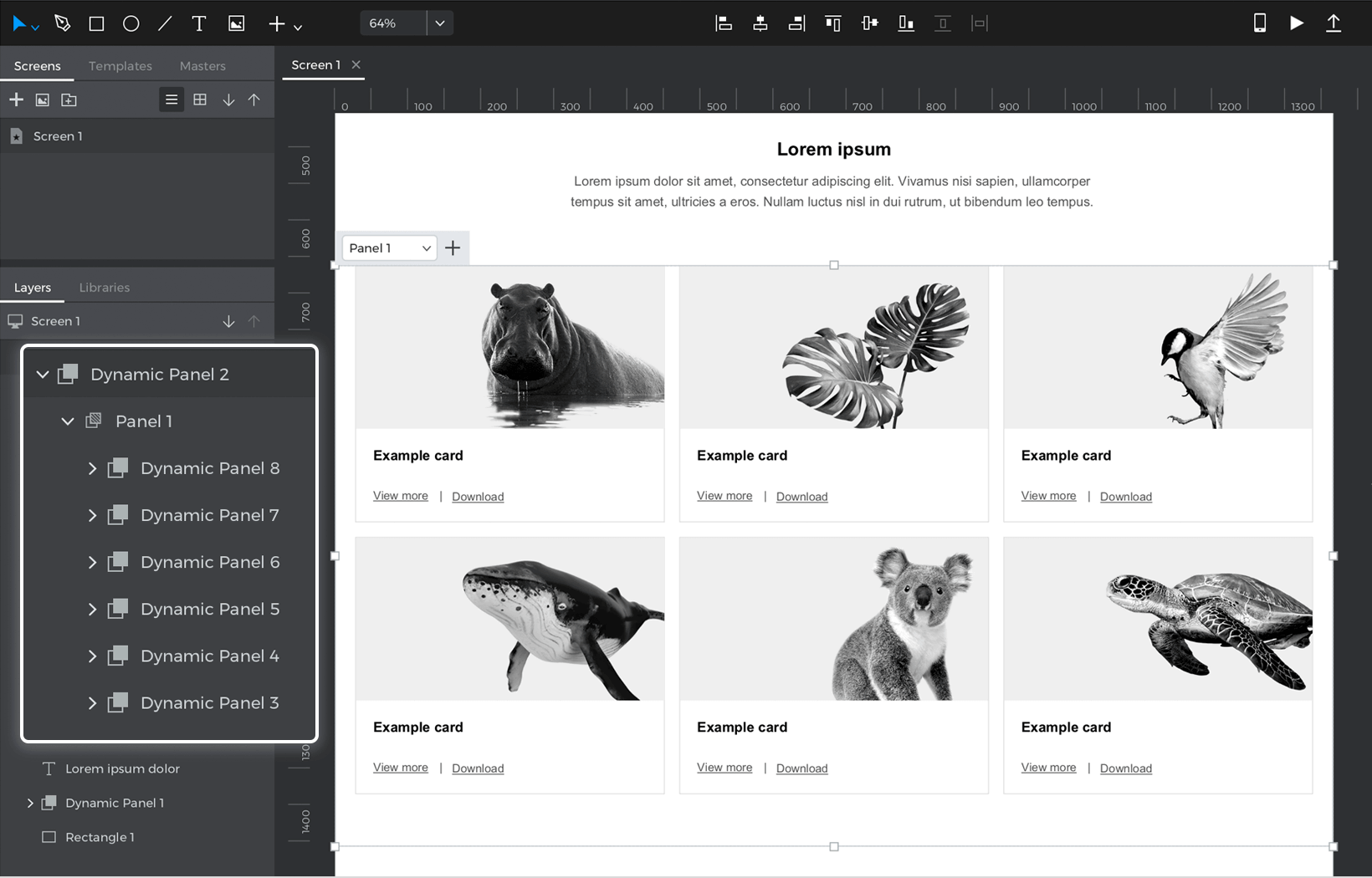
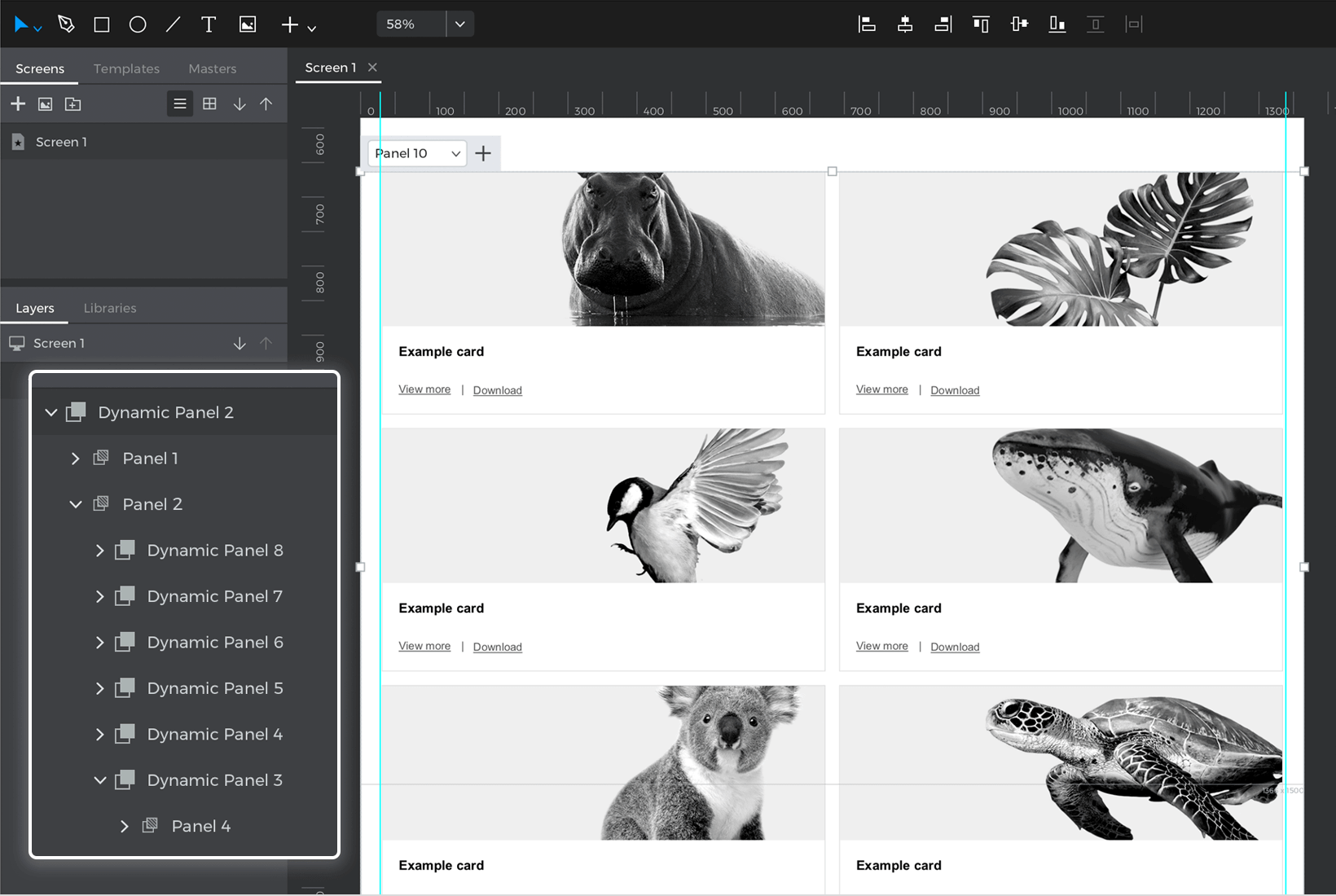
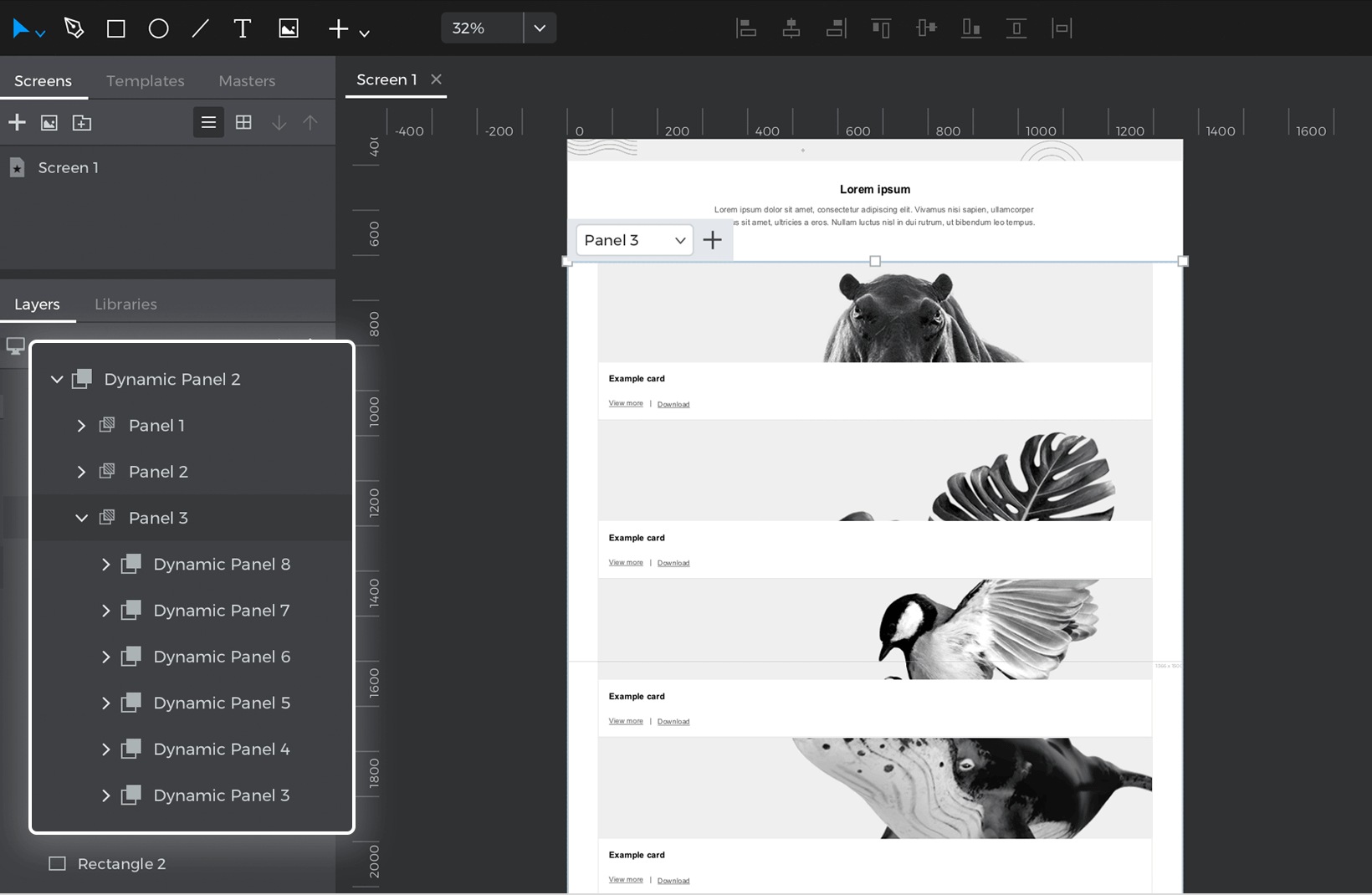
- Wiederholen Sie die Schritte drei und vier noch ein paar Mal, bis Sie sechs Paneele haben – so sollte Ihr dreispaltiges Panel aussehen:

Zweispaltiges Gitter:
- Gehen Sie zurück zum Basis-Panel und fügen Sie ein weiteres Panel hinzu. Dies wird das zweispaltige Raster sein. Ändern Sie die Breite dieses Bereichs auf 100%, sein Layout auf horizontal und seine Ausrichtung auf zentriert. Stellen Sie sicher, dass der horizontale Überlauf ebenfalls auf „Umbruch“ eingestellt ist. Wenn Sie möchten, können Sie das Raster noch etwas aufpolstern und Abstände hinzufügen.
 Hinweis: Da der Inhalt in diesem Raster nicht breiter, sondern länger sein wird, müssen Sie möglicherweise die Höhe dieses neuen Panels vergrößern, damit der gesamte Inhalt hineinpasst.
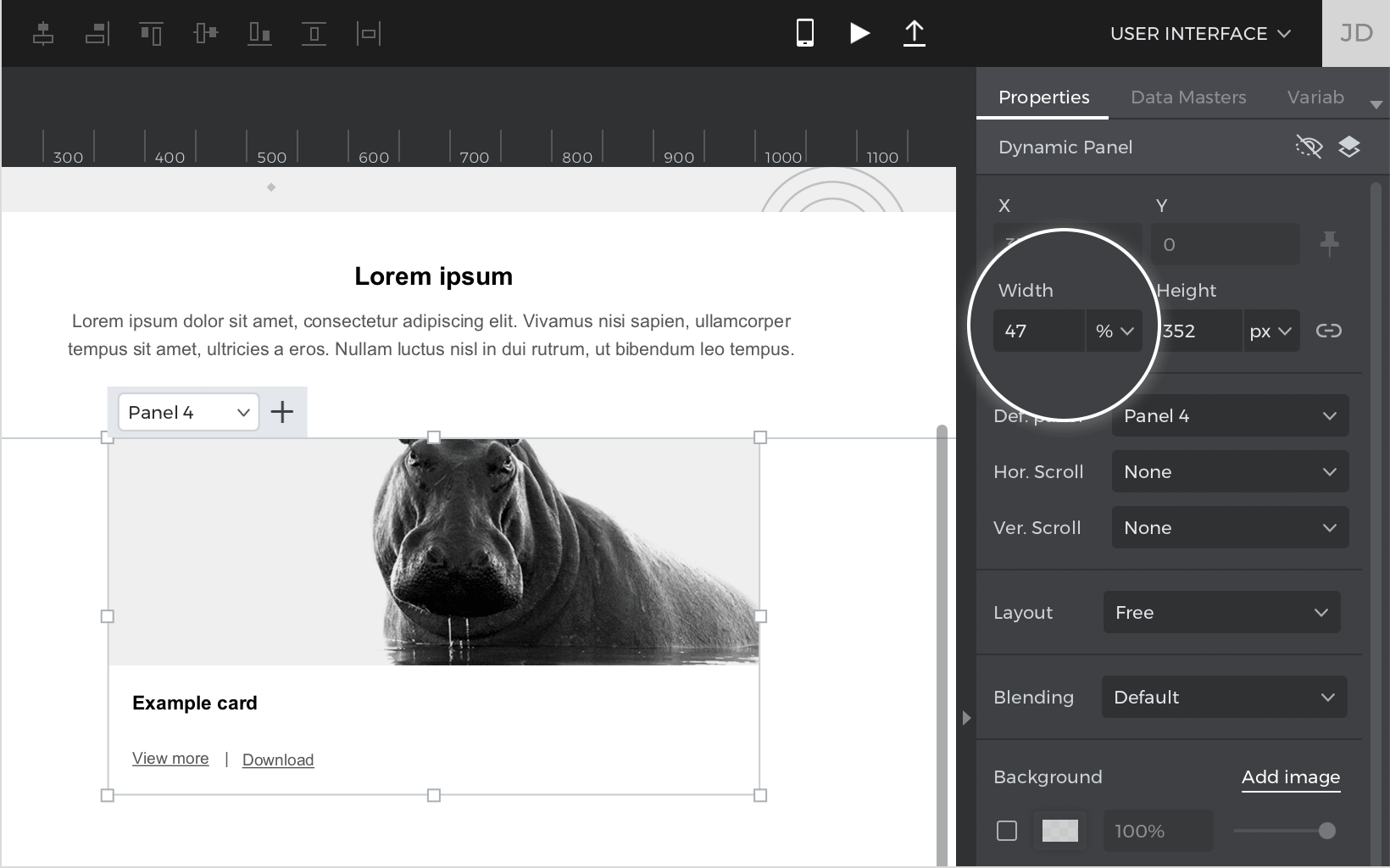
Hinweis: Da der Inhalt in diesem Raster nicht breiter, sondern länger sein wird, müssen Sie möglicherweise die Höhe dieses neuen Panels vergrößern, damit der gesamte Inhalt hineinpasst. - Ziehen Sie innerhalb dieses Bereichs einen weiteren dynamischen Bereich. Dies wird der Container für den Inhalt im zweispaltigen Raster sein. Setzen Sie seine Breite auf 47%. Ziehen Sie einige Elemente in das dynamische Panel, die als Inhalt dienen sollen.

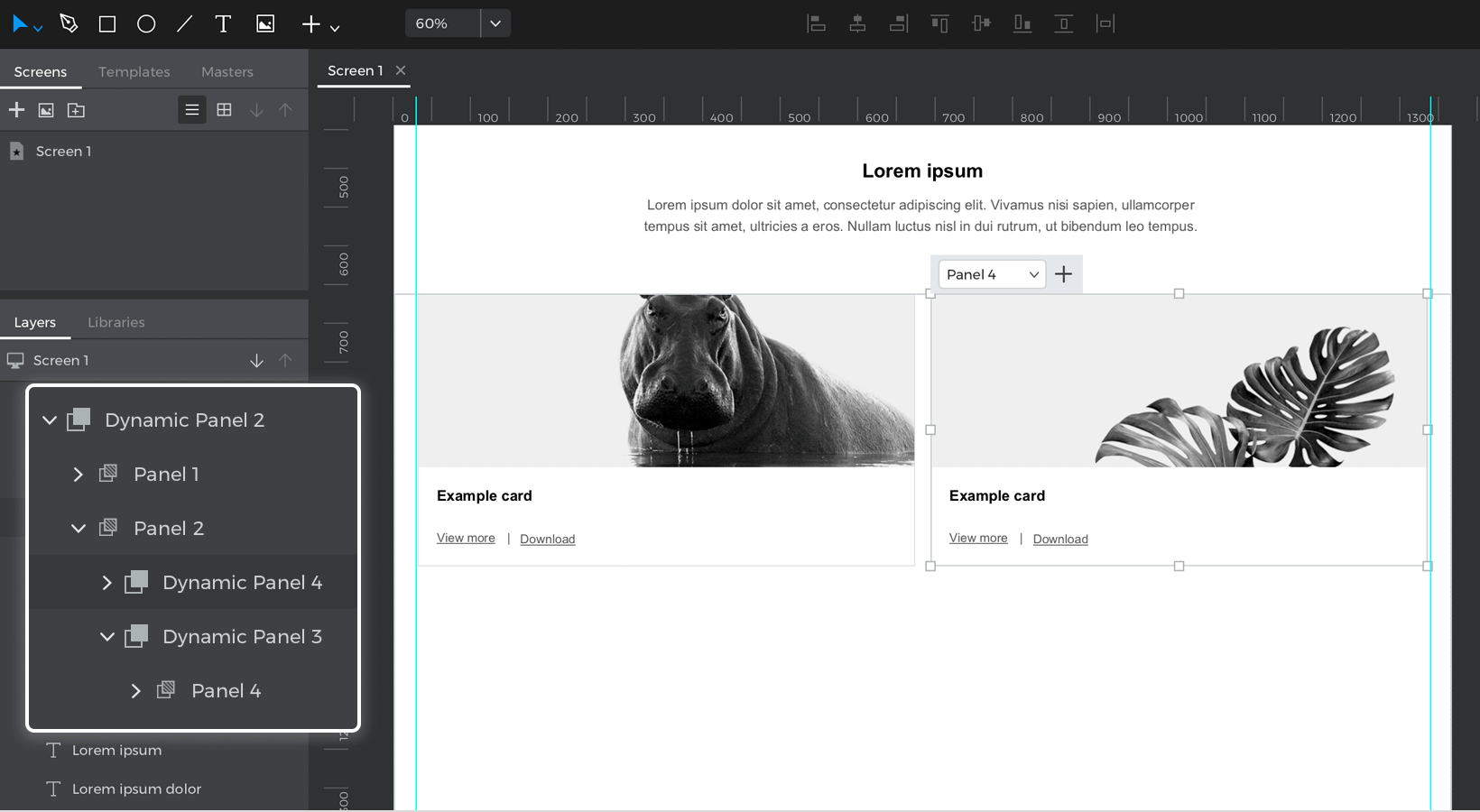
- Wählen Sie das von Ihnen erstellte Panel aus und kopieren Sie es, indem Sie Command/Control-C drücken. Klicken Sie dann auf das dynamische Basis-Panel, das Sie erstellt haben, und drücken Sie Befehl/Steuerung-V. Dadurch wird das Panel dupliziert und neben dem anderen Panel platziert, das Sie erstellt haben.

- Ändern Sie den Inhalt dieses Fensters und geben Sie ihm das, was Sie möchten.
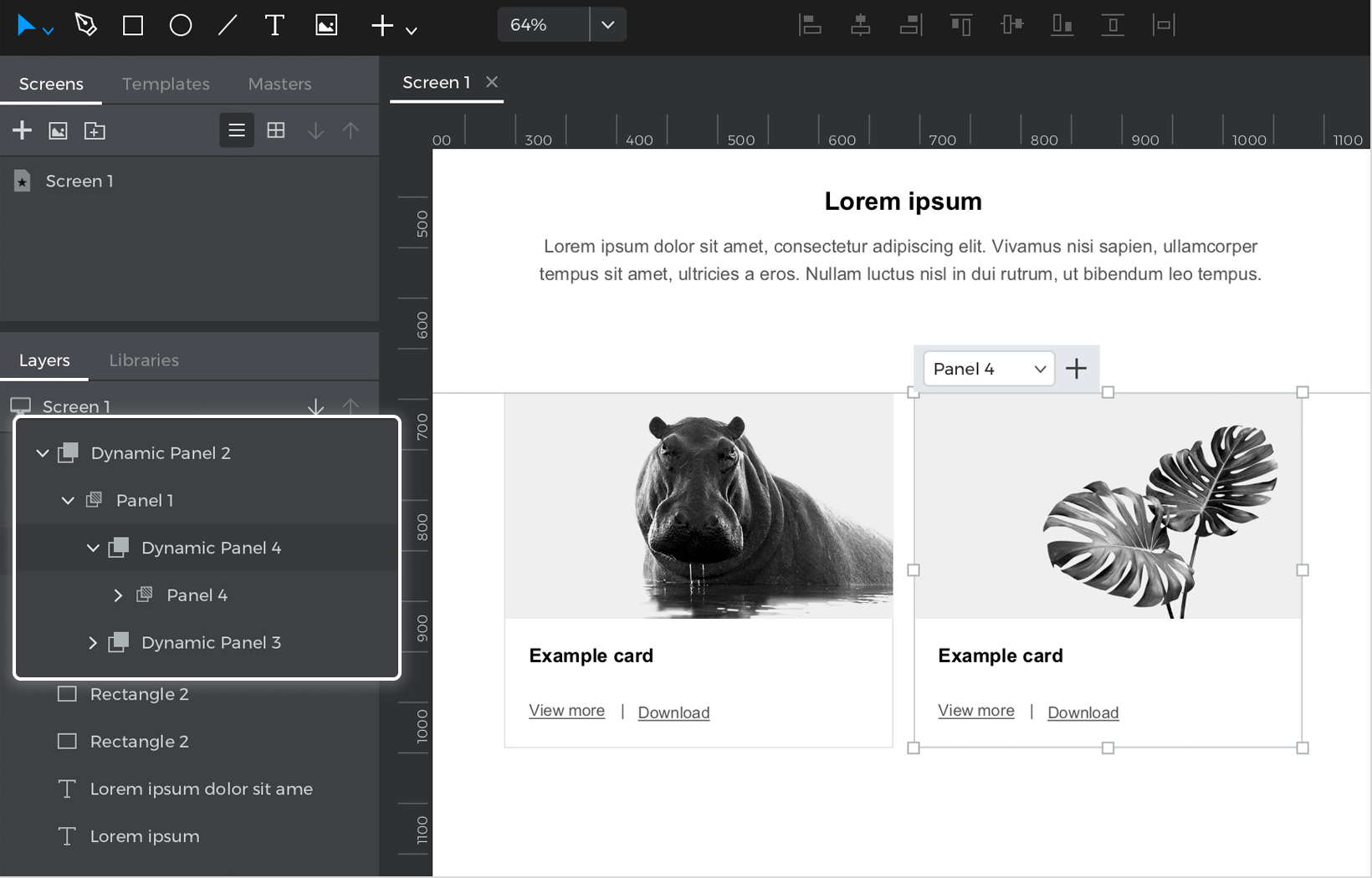
- Wiederholen Sie die Schritte drei und vier noch ein paar Mal, bis Sie sechs Felder haben:

Einspaltiges Gitter:
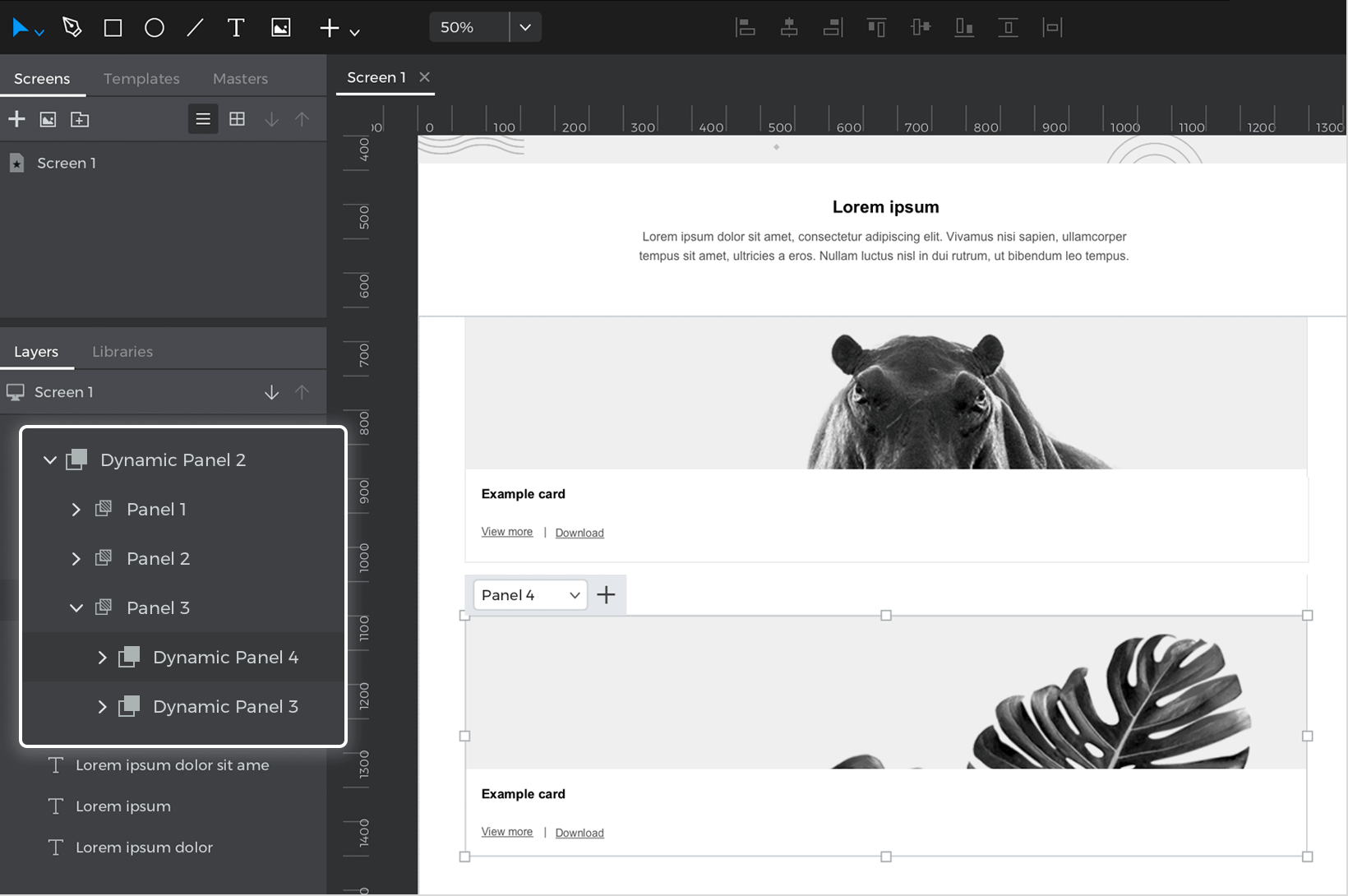
- Fügen Sie dem Basis-Panel ein weiteres Panel hinzu. Dies wird das einspaltige Gitter sein. Ändern Sie in diesem Panel die Breite auf 100%. Ändern Sie dieses Mal das Layout in vertikal, aber behalten Sie die Ausrichtung in der Mitte bei. Fügen Sie ruhig einige vertikale Abstände und Füllungen hinzu.
 Hinweis: Genau wie bei der letzten Spalte müssen Sie, da der Inhalt in diesem Raster nicht breiter, sondern länger ist, die Höhe dieses neuen Panels vergrößern, damit der gesamte Inhalt hineinpasst.
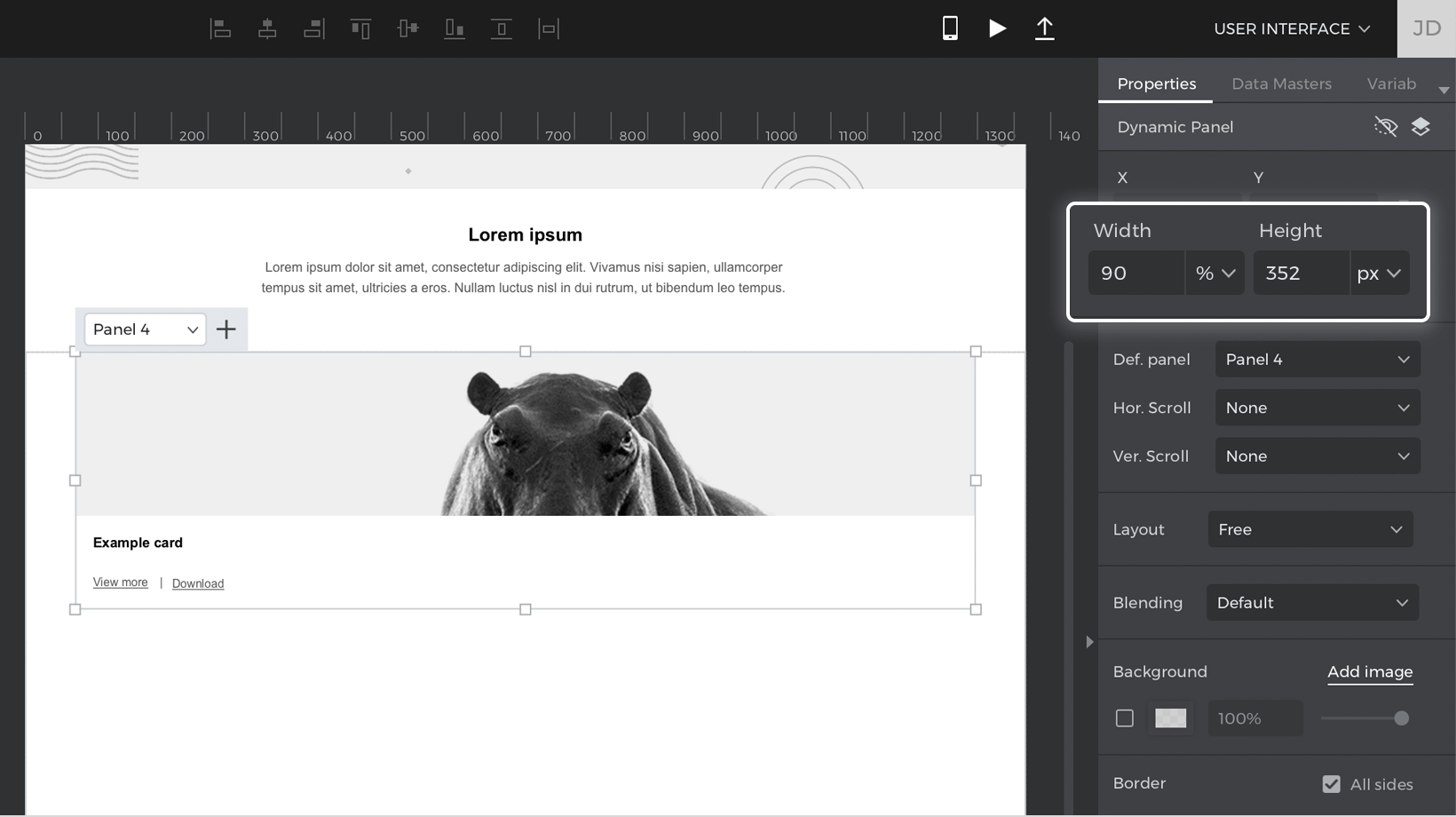
Hinweis: Genau wie bei der letzten Spalte müssen Sie, da der Inhalt in diesem Raster nicht breiter, sondern länger ist, die Höhe dieses neuen Panels vergrößern, damit der gesamte Inhalt hineinpasst. - Ziehen Sie innerhalb dieses Bereichs einen weiteren dynamischen Bereich. Dies wird der Container für den Inhalt im Raster sein. Setzen Sie seine Breite auf 90%. Ziehen Sie ein Rechteck und drei Text-Widgets in das Panel. Dies ist der Inhalt des Rasters.

- Wählen Sie das von Ihnen erstellte Panel aus und kopieren Sie es, indem Sie Command/Control-C drücken. Klicken Sie dann auf das dynamische Basis-Panel, das Sie erstellt haben, und drücken Sie Befehl/Steuerung-V. Dadurch wird das Panel dupliziert und unter dem anderen Panel platziert, das Sie erstellt haben.

- Ändern Sie den Inhalt dieses Fensters und geben Sie ihm das, was Sie möchten.
- Wiederholen Sie die Schritte drei und vier noch ein paar Mal, bis Sie sechs Felder haben:

Haltepunkte
Jetzt werden wir die Haltepunkt-Ereignisse erstellen, die je nach Bildschirmgröße zwischen den Spaltenansichten wechseln werden. Folgen Sie diesen Schritten, um zu erfahren, wie:
- Wählen Sie das dynamische Basis-Panel aus und erstellen Sie eine Funktion „Bei Fenstergröße ändern“ + „Aktives Panel festlegen“ und wählen Sie das dreispaltige Panel aus, das als aktiv festgelegt werden soll.
- Erstellen Sie eine Bedingung für diese Aktion, damit das dreispaltige Panel sichtbar wird, wenn die Bildschirmgröße größer als die Tablet-Größe ist. Klicken Sie auf den Text „Bedingung hinzufügen“. Der Conditional Expression Builder wird angezeigt. Folgen Sie diesen Schritten, um die Bedingung zu erstellen:
1. Klicken Sie auf die Registerkarte „Konstanten“. Ziehen Sie das Symbol „Fensterbreite“ in den offenen Bereich des Ausdrucks.
2. Klicken Sie auf die Registerkarte „Funktionen“ und sehen Sie sich den Abschnitt „Komparatoren“ an. Ziehen Sie ein Symbol „Größer als“ („>“) neben das Symbol „Fensterbreite“.
3. Schließlich doppelklicken Sie in das freie Feld, das neben dem Symbol ‚Größer als‘ (‚>‘) erscheint, und geben 900 ein.
4. Klicken Sie auf OK, um die Erstellung der Bedingung zu beenden. - Klicken Sie auf den Text „Sonst“, wodurch sich das Dialogfeld Ereignisse öffnet. Erstellen Sie ein Ereignis „Bei Größenänderung des Fensters“ + „Aktiven Bereich festlegen“ und wählen Sie den zweispaltigen Bereich aus, der als aktiv festgelegt werden soll.
- Erstellen Sie eine Bedingung für diese Aktion, damit das zweispaltige Panel sichtbar wird, wenn die Bildschirmgröße kleiner als Web, aber größer als Mobile ist. Klicken Sie auf den Text „Bedingung hinzufügen“. Der Conditional Expression Builder wird angezeigt. Folgen Sie diesen Schritten, um die Bedingung zu erstellen:
1. Ziehen Sie das Symbol ‚Fensterbreite‘ in den offenen Bereich des Ausdrucks.
2. Ziehen Sie ein Symbol ‚Kleiner als‘ (‚<‚) neben das Symbol ‚Fensterbreite‘.
3. Doppelklicken Sie in das freie Feld, das neben dem Symbol ‚Kleiner als‘ (‚<‚) erscheint, und geben Sie 900 ein.
4. Ziehen Sie im Bereich „Logik“ ein Und-Symbol (‚&‘) neben 900.
5. Ziehen Sie dann ein weiteres Symbol ‚Fensterbreite‘ neben das Symbol Und (‚&‘).
6. Ziehen Sie ein Symbol ‚Größer als‘ (‚>‘) neben das Symbol ‚Fensterbreite‘.
7. Doppelklicken Sie in dem sich öffnenden Feld und geben Sie 600 ein.
8. Klicken Sie auf OK, um die Erstellung der Bedingung zu beenden. - Lassen Sie uns das letzte Ereignis erstellen, das bei einer kleinen Bildschirmgröße zum einspaltigen Raster wechselt. Klicken Sie erneut auf den Text „Else“ und erstellen Sie ein Ereignis „On Window Resize“ + „Set Active Panel“, und wählen Sie das einspaltige Panel aus, das als aktiv festgelegt werden soll.
- Erstellen Sie eine Bedingung für diese Aktion. Klicken Sie auf den Text „Bedingung hinzufügen“ und folgen Sie diesen Schritten, um die Bedingung zu erstellen:
1. Ziehen Sie das Symbol ‚Fensterbreite‘ in den offenen Bereich des Ausdrucks.
2. Ziehen Sie das Symbol ‚Kleiner als‘ (‚<‚) neben das Symbol ‚Fensterbreite‘.
3. Doppelklicken Sie in dem sich öffnenden Feld und geben Sie 600 ein.
4. Klicken Sie auf OK, um die Erstellung der Bedingung zu beenden.
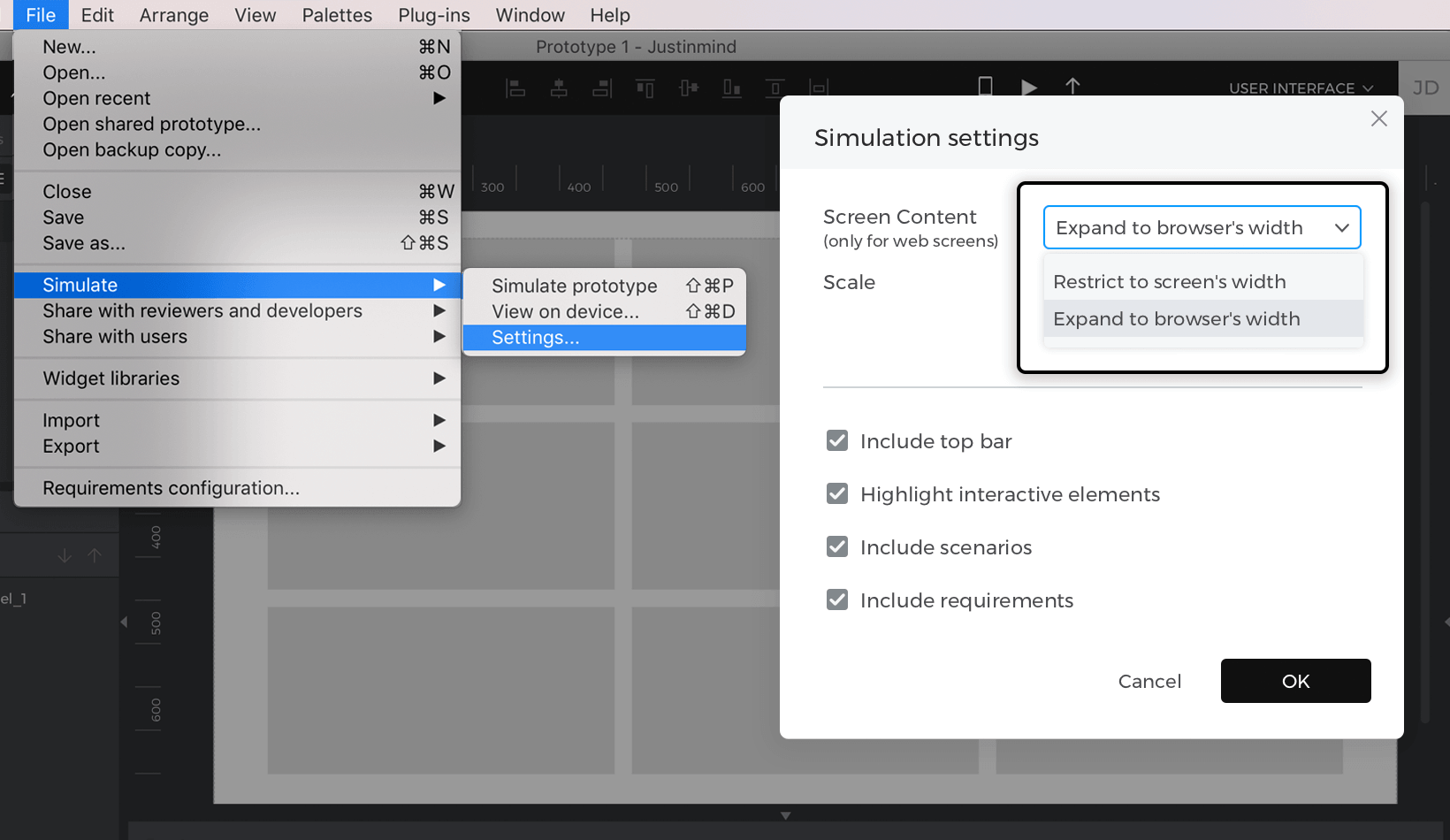
Das war’s! Klicken Sie auf „Simulieren“ und ziehen Sie die Größe des Bildschirms nach unten oder oben. Das Raster wird automatisch in die verschiedenen Spalten verschoben, je nach Bildschirmgröße.

Sie können unser Beispiel hier herunterladen.