Erstellen Sie einen einfachen responsiven Prototyp
In dieser Übung erstellen wir einen einfachen responsiven Prototyp mit angehefteten Elementen und prozentualer Höhe und Breite.
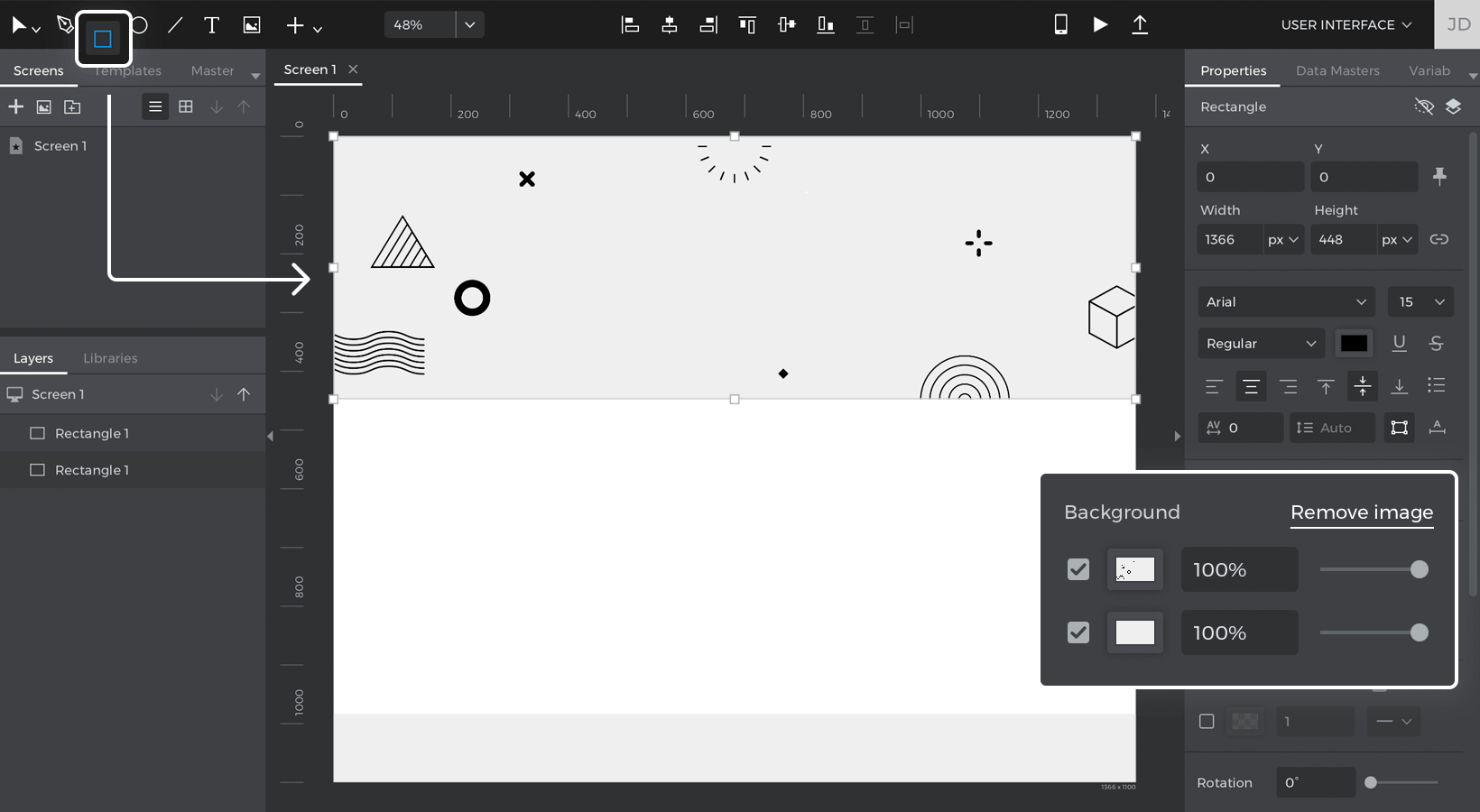
- Erstellen Sie einen neuen Web-Prototyp. Ziehen Sie zwei Rechteck-Widgets auf den Canvas und platzieren Sie eines am oberen und eines am unteren Rand des Bildschirms. Diese werden als Kopf- und Fußzeile des Prototyps dienen.
- Wählen Sie die Kopfzeile Rechteck. Schauen Sie in der Palette Eigenschaften in den Abschnitt Hintergrund. Laden Sie ein Bild für den Hintergrund des Rechtecks hoch und wählen Sie in der Dropdown-Liste die Option ‚Cover‘. Alternativ können Sie anstelle eines Bildes auch eine Farbe für den Hintergrund des Rechtecks wählen.

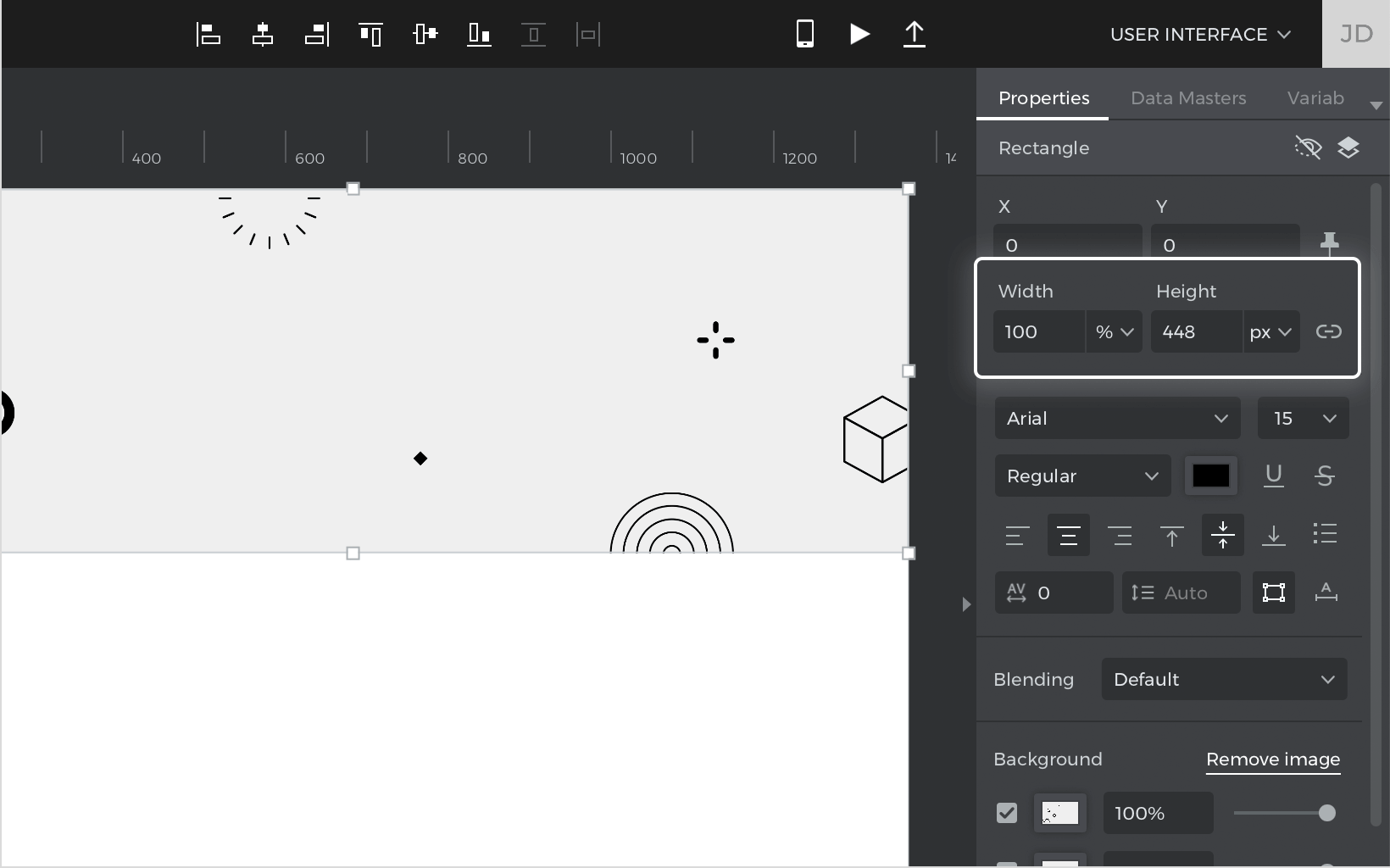
- Wenn das Rechteck immer noch ausgewählt ist und Sie sich in der Palette Eigenschaften befinden, sehen Sie sich den Abschnitt Größe an. Ändern Sie für die Breite die Dropdown-Liste ‚px‘ in ‚%‘ und setzen Sie die Breite auf 100. Das Rechteck nimmt nun immer 100 % der Breite des Bildschirms ein.

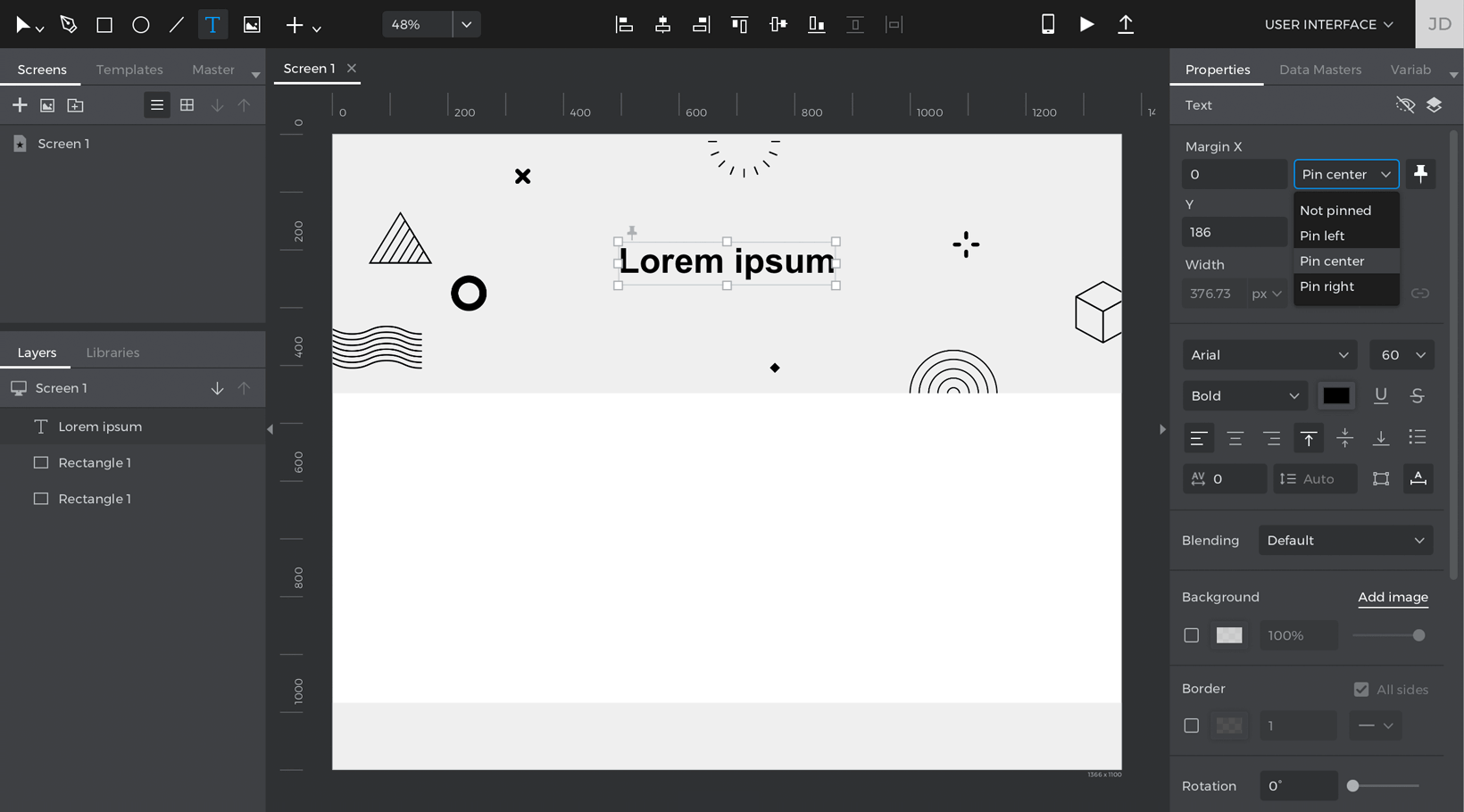
- Ziehen Sie ein Text-Widget in die Nähe des oberen Teils des Kopfzeilen-Rechtecks. Es wird als Titel des Website-Prototyps dienen. Schauen Sie in der Palette Eigenschaften in den Abschnitt Position. Markieren Sie das Kästchen „Optionen für die Anheftungsposition anzeigen“ und ändern Sie in den erscheinenden Dropdowns den Parameter ‚X‘ in „Anheftung zentrieren“. Lassen Sie den Parameter ‚Y‘ unverändert. Der Titel Text wird nun immer in der Mitte des Bildschirms angezeigt.

- Sehen Sie sich das Rechteck in der Fußzeile an und ändern Sie seine Breite auf 100%.
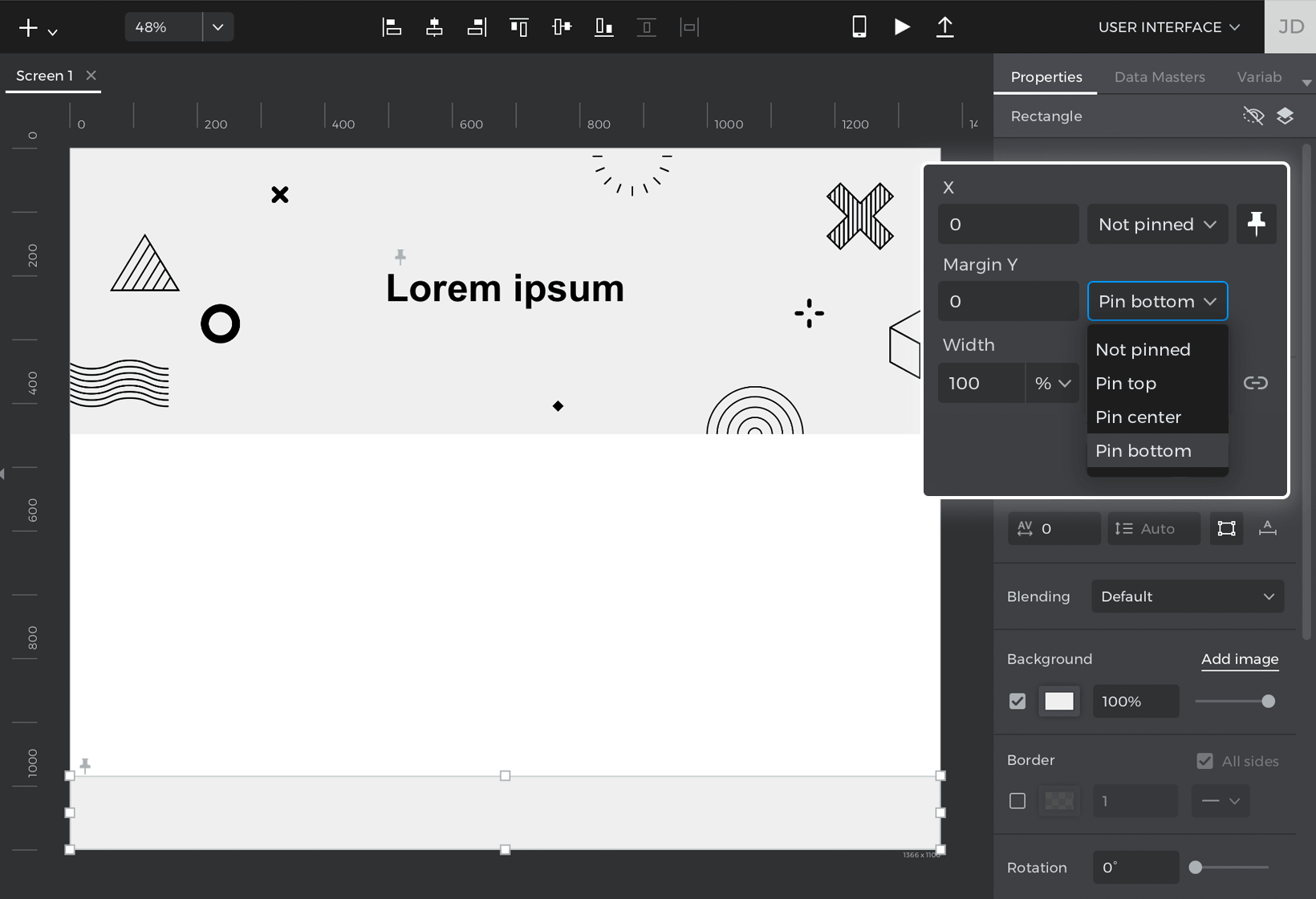
- Wenn die Fußzeile Rechteck noch immer ausgewählt ist und Sie sich in der Palette Eigenschaften befinden, sehen Sie sich den Abschnitt Position an und ändern Sie den Parameter ‚Y‘ in „Pin to bottom“. Lassen Sie den Parameter ‚X‘ unverändert. Die Fußzeile wird nun immer am unteren Rand des Bildschirms angezeigt.

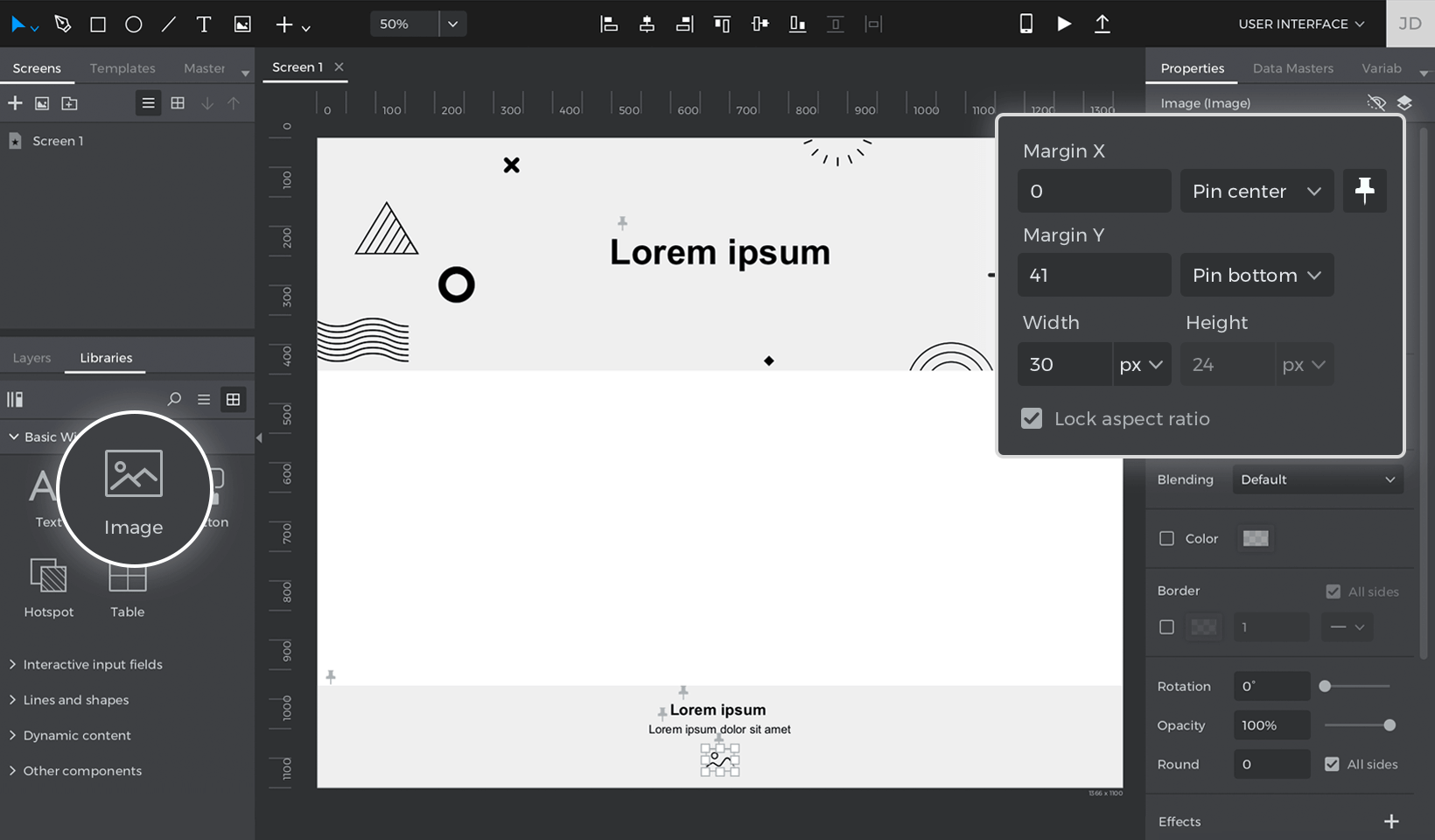
- Ziehen Sie in der Nähe der Fußzeile zwei Text-Widgets und ein Bild-Widget. Ändern Sie ein Text-Widget so, dass es in der Mitte und am unteren Rand mit einem Rand von 100 px angeheftet wird. Ändern Sie das andere Text-Widget so, dass es ebenfalls in der Mitte und mit einem Rand von 72 px am unteren Rand angeheftet wird, und ändern Sie schließlich das Bild-Widget so, dass es in der Mitte und mit einem Rand von 41 px am unteren Rand angeheftet wird.

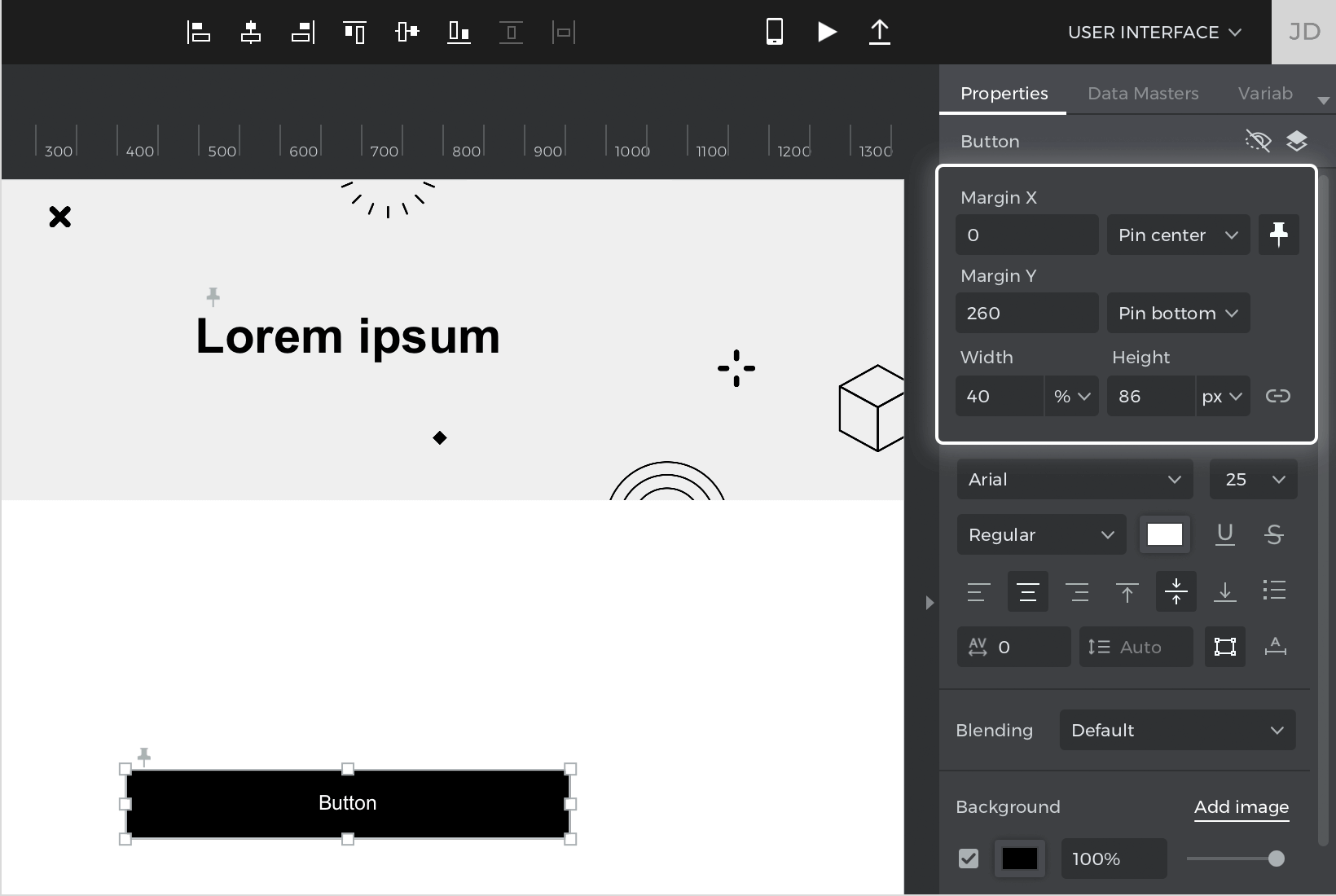
- Ziehen Sie ein Schaltflächen-Widget auf den Canvas. Gestalten Sie es so, wie Sie es wünschen, und ändern Sie seine Breite auf 40%. Befestigen Sie es in der Mitte und am unteren Rand mit einem Rand von 260px. Die Schaltfläche wird nun immer in der Mitte des Bildschirms angezeigt und nimmt immer 40% der Breite des Bildschirms ein.

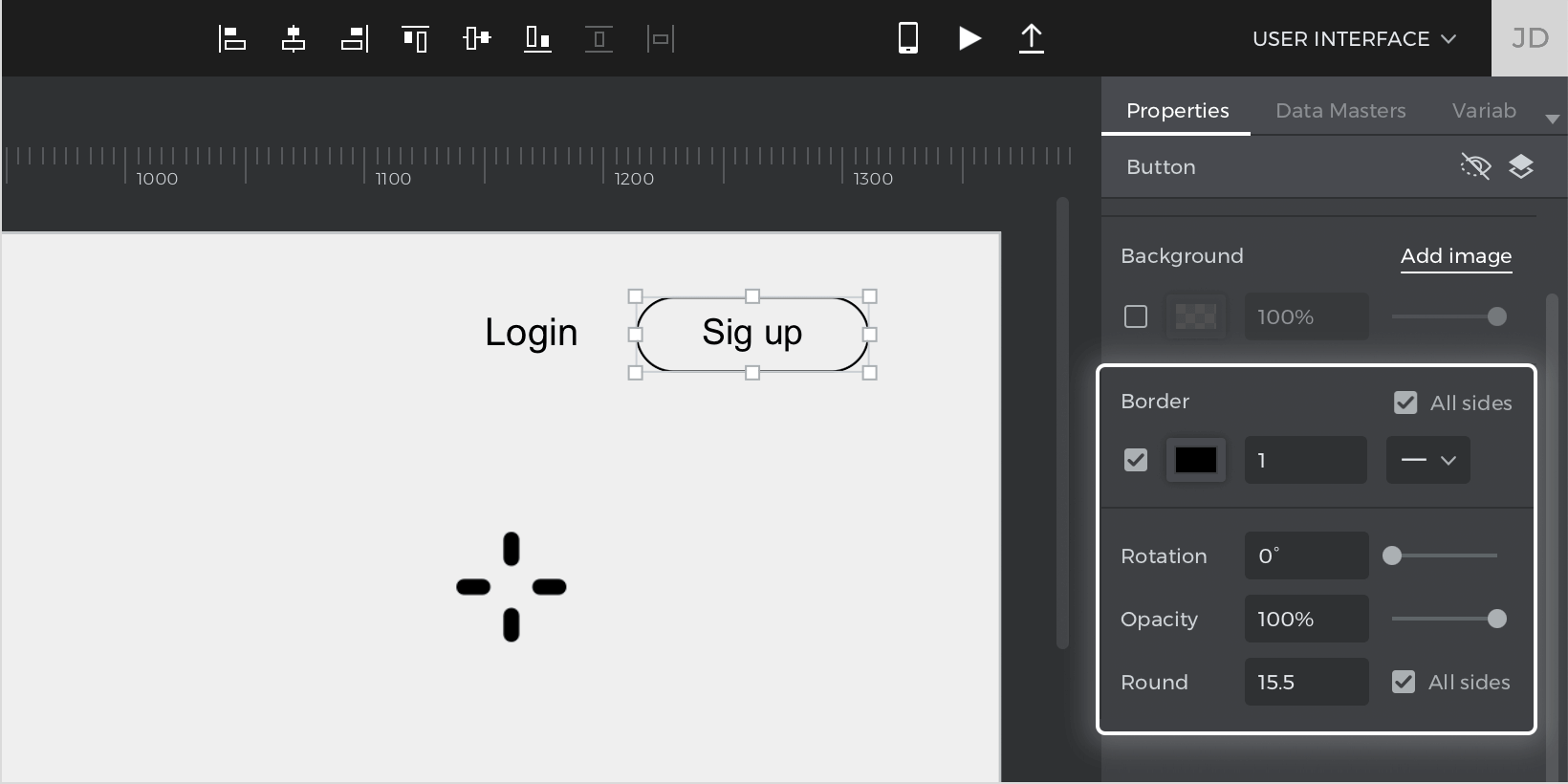
- Ziehen Sie ein Text-Widget und ein Rechteck-Widget auf die obere rechte Seite des Canvas. Beschriften Sie den Text mit „Anmelden“ und das Rechteck mit „Sign up“. Ändern Sie den Hintergrund des Rechtecks so, dass er transparent ist, und ändern Sie den Rand so, dass er abgerundet ist.

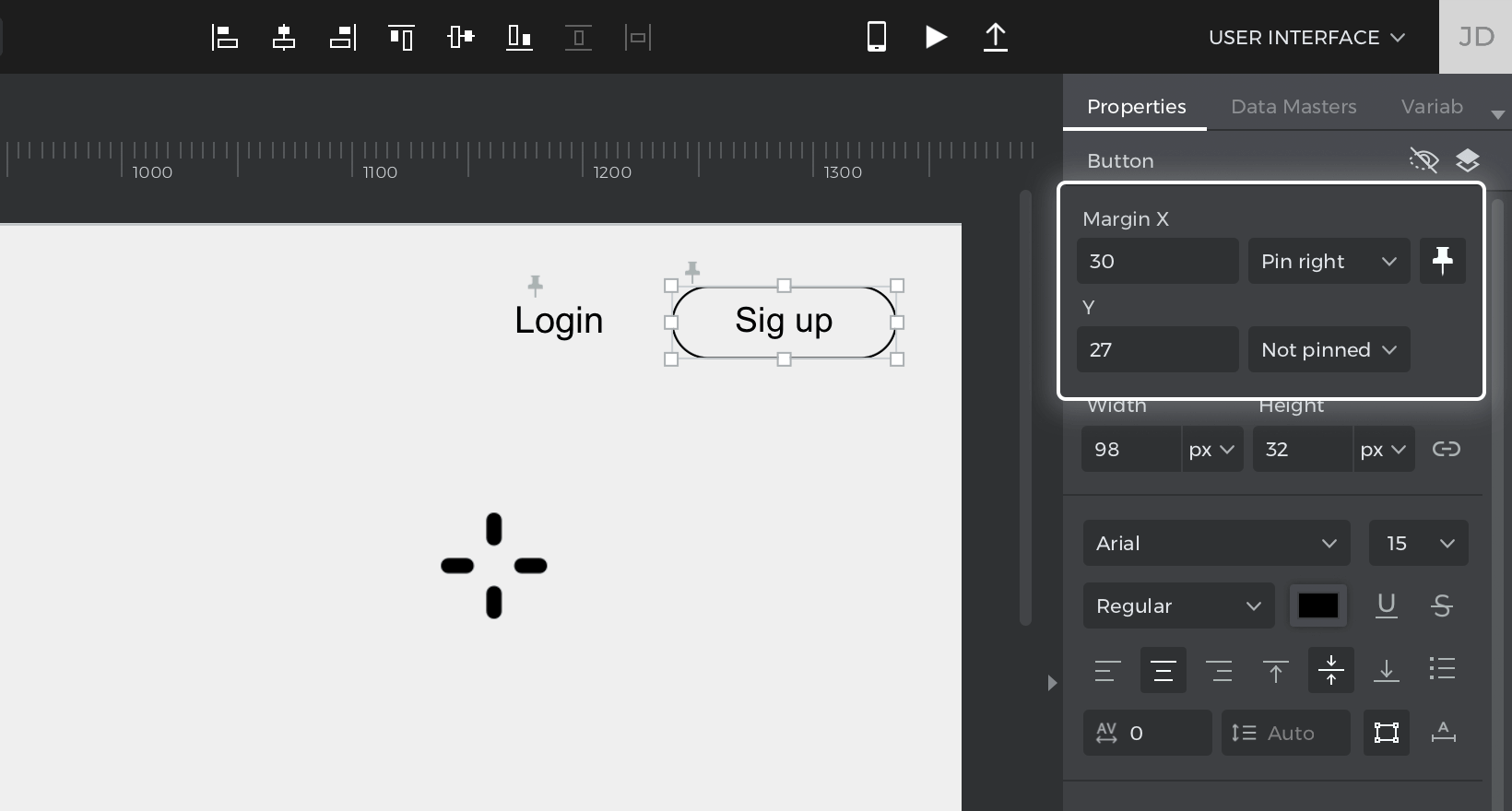
- Wählen Sie den Text aus und heften Sie ihn rechts mit einem Rand von 130 px an. Wählen Sie das Rechteck aus und heften Sie es mit einem Rand von 30 px an die rechte Seite.

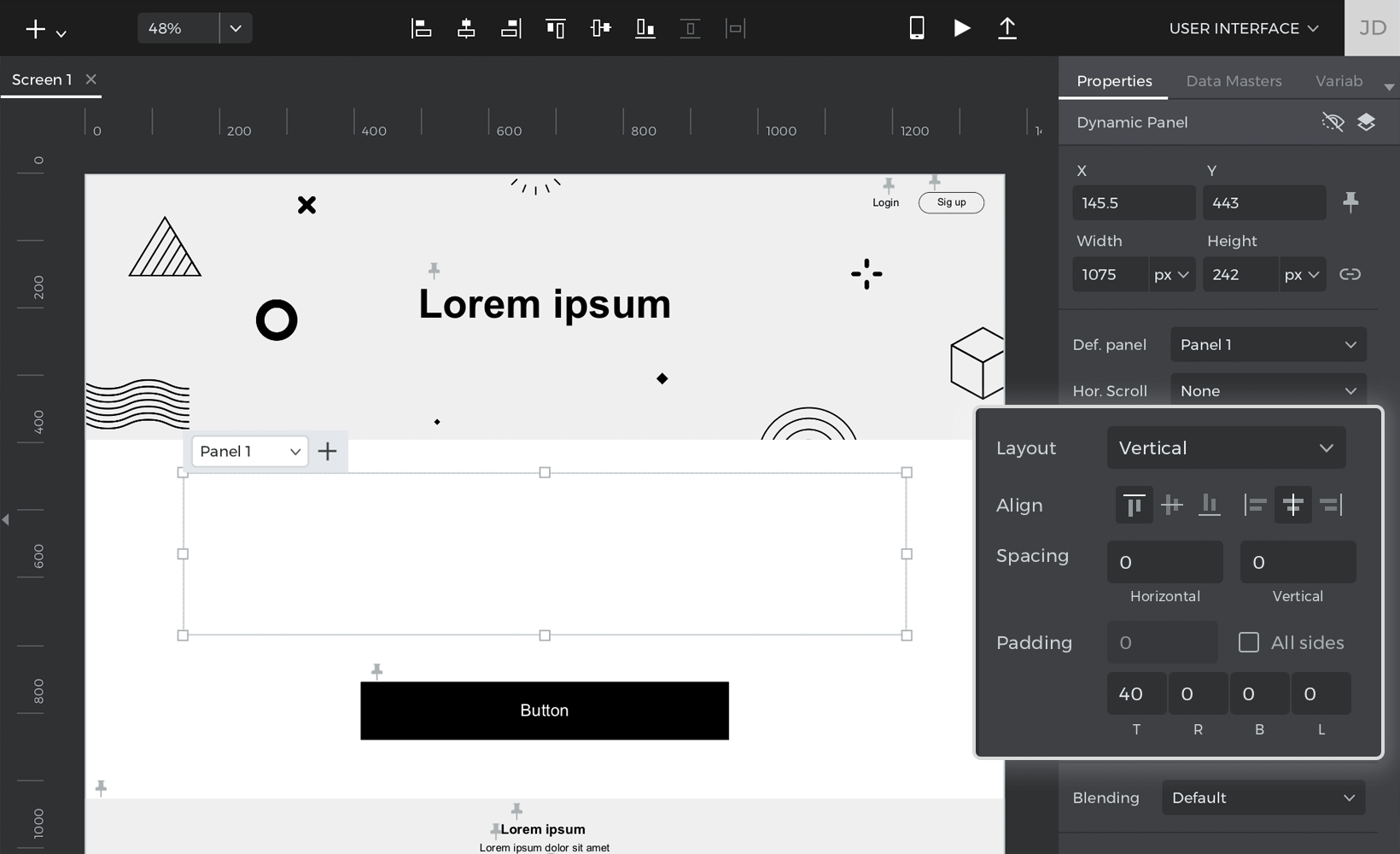
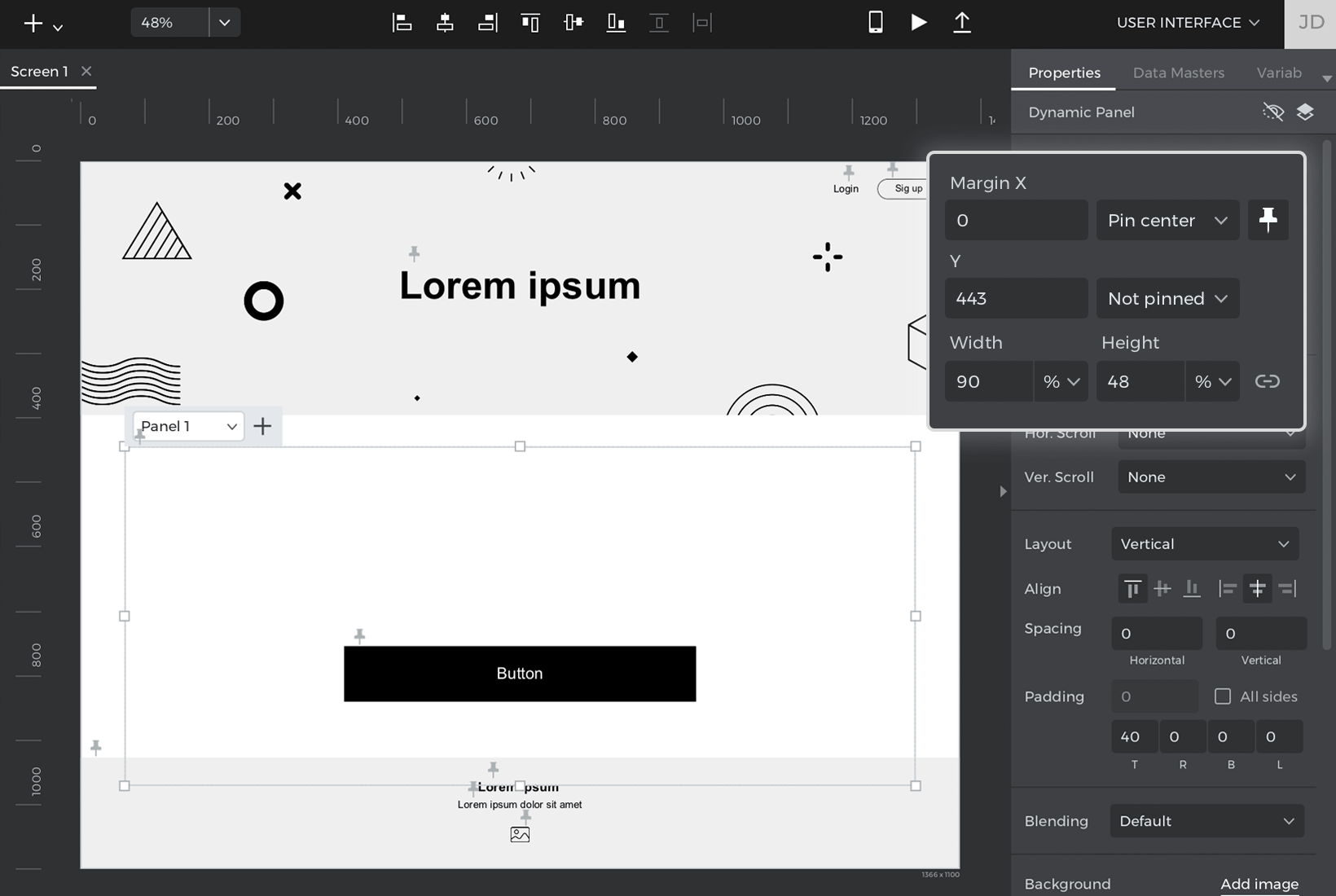
- Ziehen Sie ein Dynamic Panel Widget auf die Leinwand. Ändern Sie im Abschnitt „Layout“ der Palette Eigenschaften das Layout auf Vertikal und ändern Sie die Auffüllung „Oben“ auf 40 Pixel. Nun wird ein gewisser Abstand zwischen dem oberen Rand des Panels und dem Inhalt des Panels vorhanden sein.

- Wenn das Panel immer noch ausgewählt ist, pinnen Sie es in der Mitte an und ändern Sie seine Breite auf 90% und seine Höhe auf 48%.

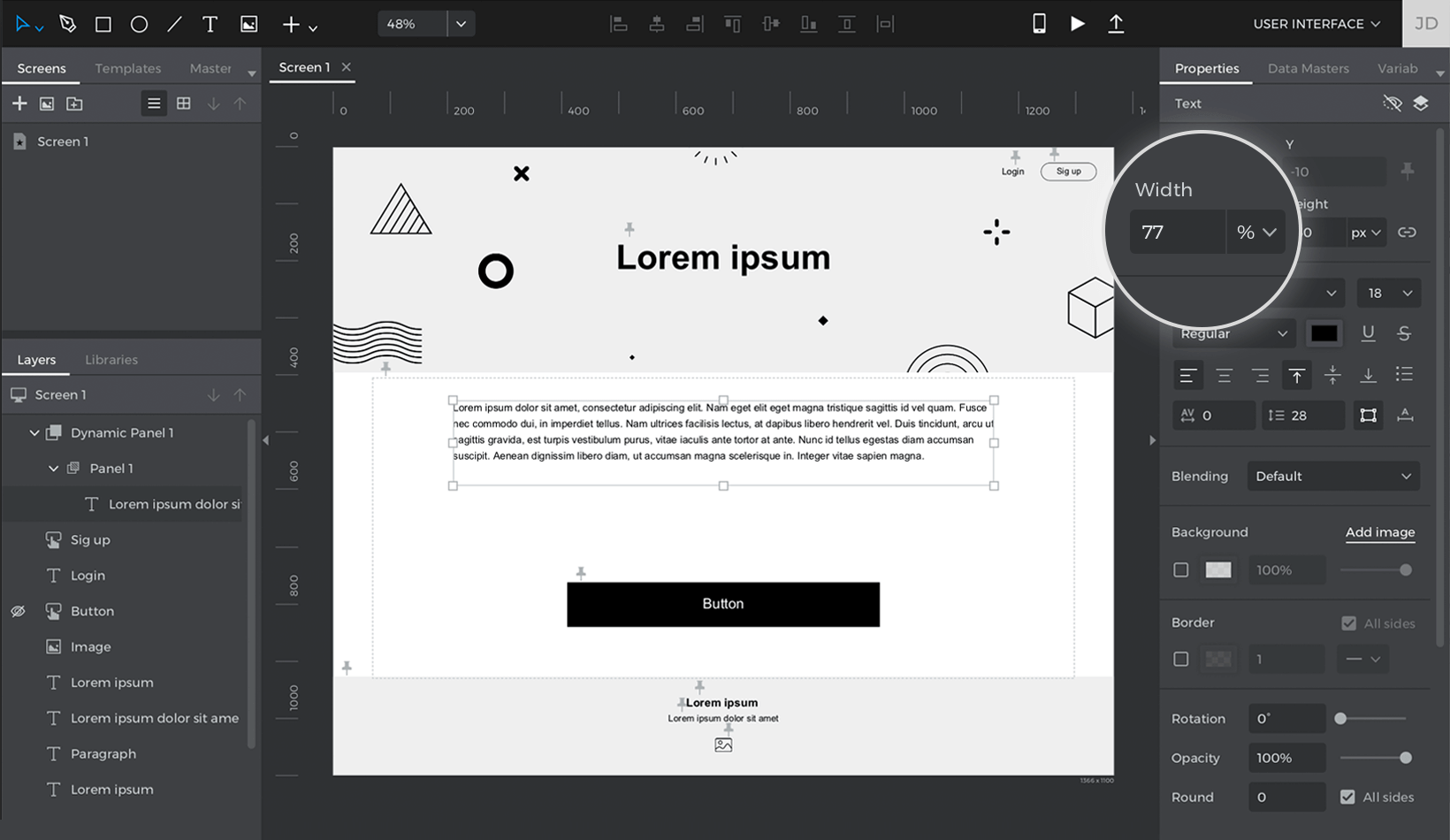
- Doppelklicken Sie auf das Panel und ziehen Sie ein Text-Widget in das Panel. Ändern Sie seine Breite auf 77%. Der Text nimmt nun 77% der Breite des Panels ein, und das Panel selbst nimmt 90% der Bildschirmbreite ein.

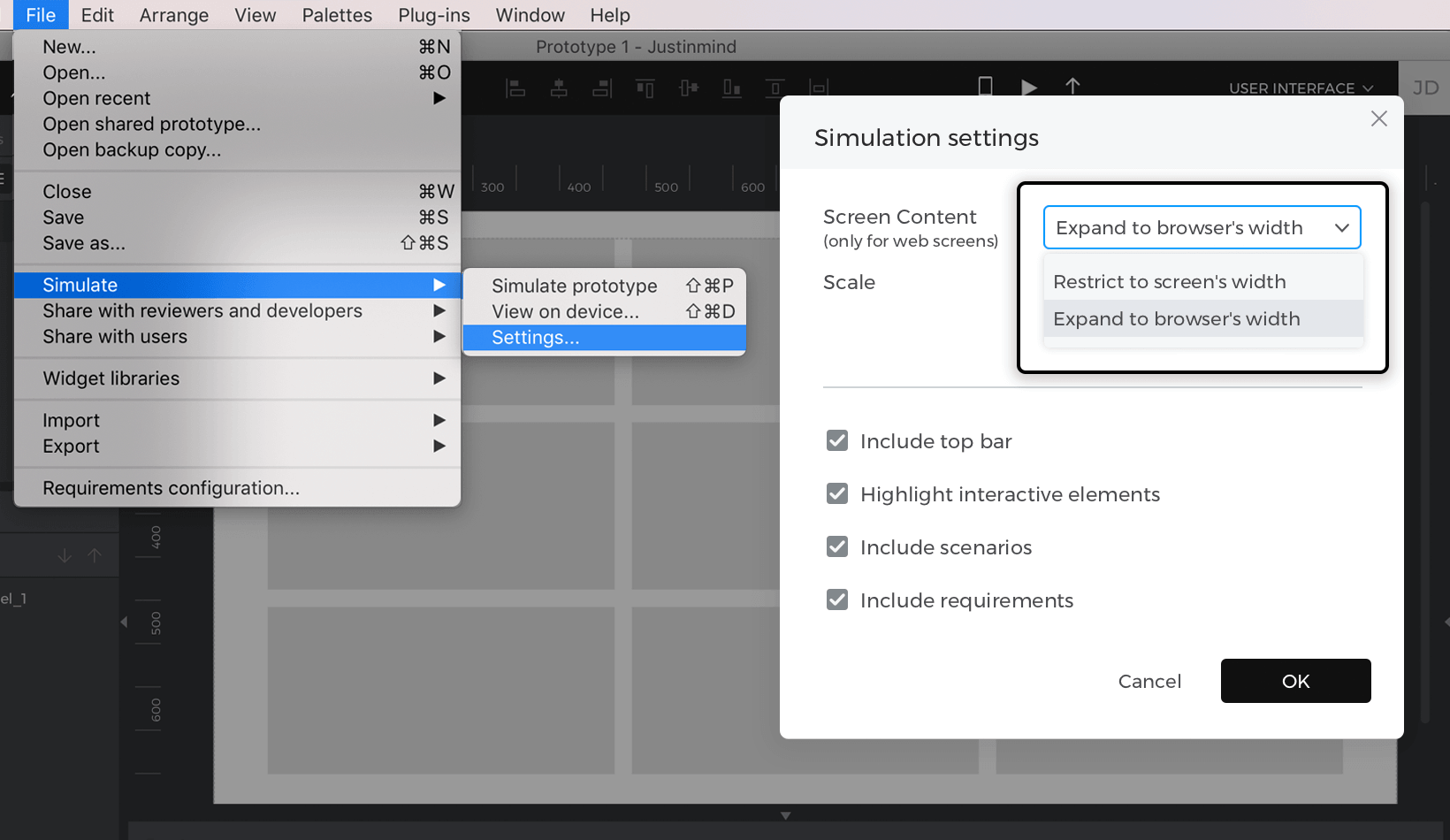
Klicken Sie auf „Simulieren“ und ändern Sie die Breite des Simulationsbrowsers. Ihr Prototyp wird die Elemente automatisch so anpassen, dass sie auf die Breite des Browsers reagieren.
Hinweis: Die Simulationseinstellungen müssen so eingestellt sein, dass sie sich auf die Breite des Browsers ausdehnen. Sie können dies in den Simulationseinstellungen oder im Simulationsfenster festlegen.

Sie können unser Beispiel hier herunterladen.