Erstellen Sie eine Fluidtabelle
Eine fließende Tabelle ist eine einfache Möglichkeit, viele Elemente auf dem Bildschirm hinzuzufügen und sie gleichmäßig und reaktionsschnell zu verteilen.
Hier sehen Sie, wie Sie eines erstellen:
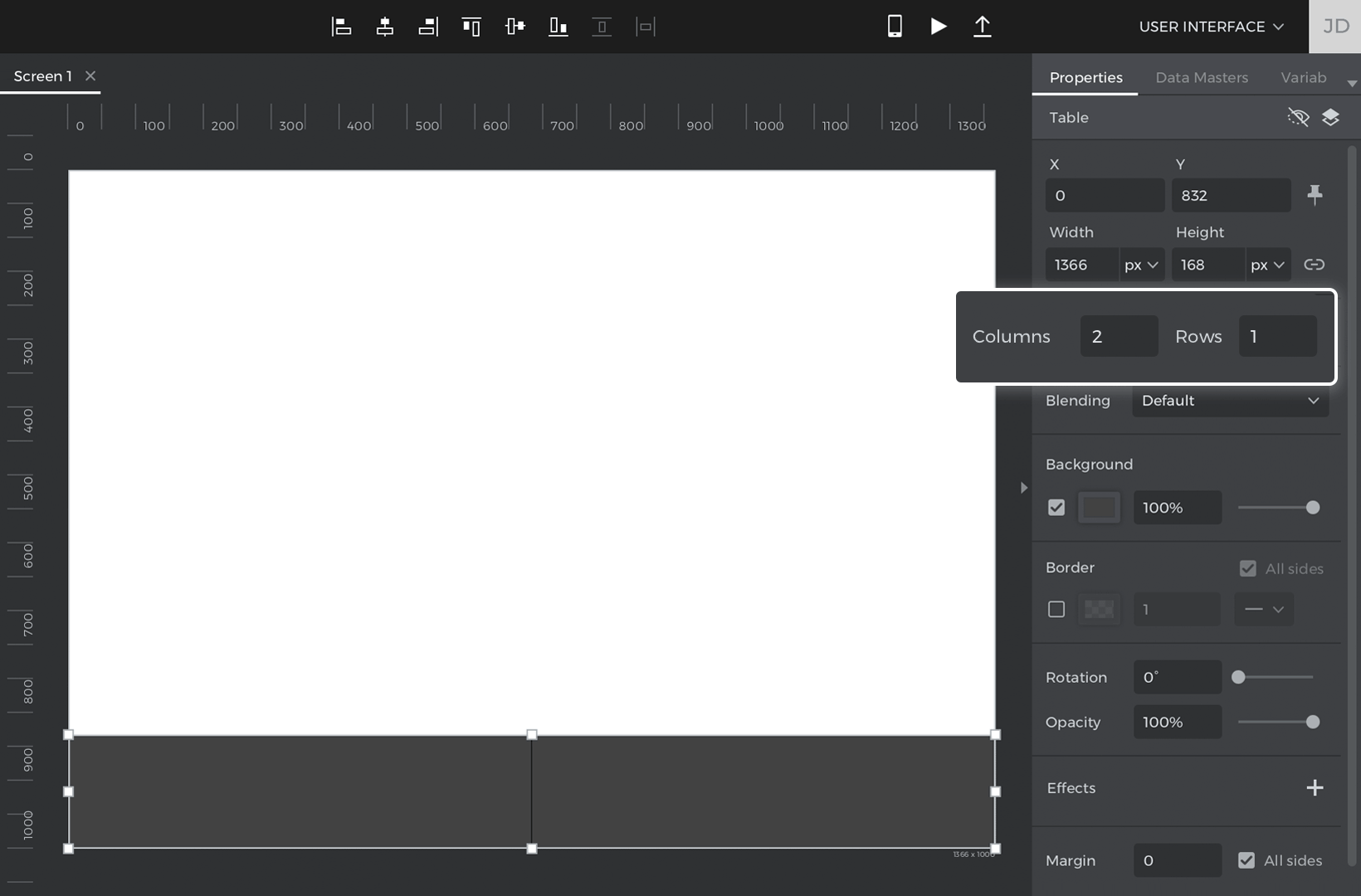
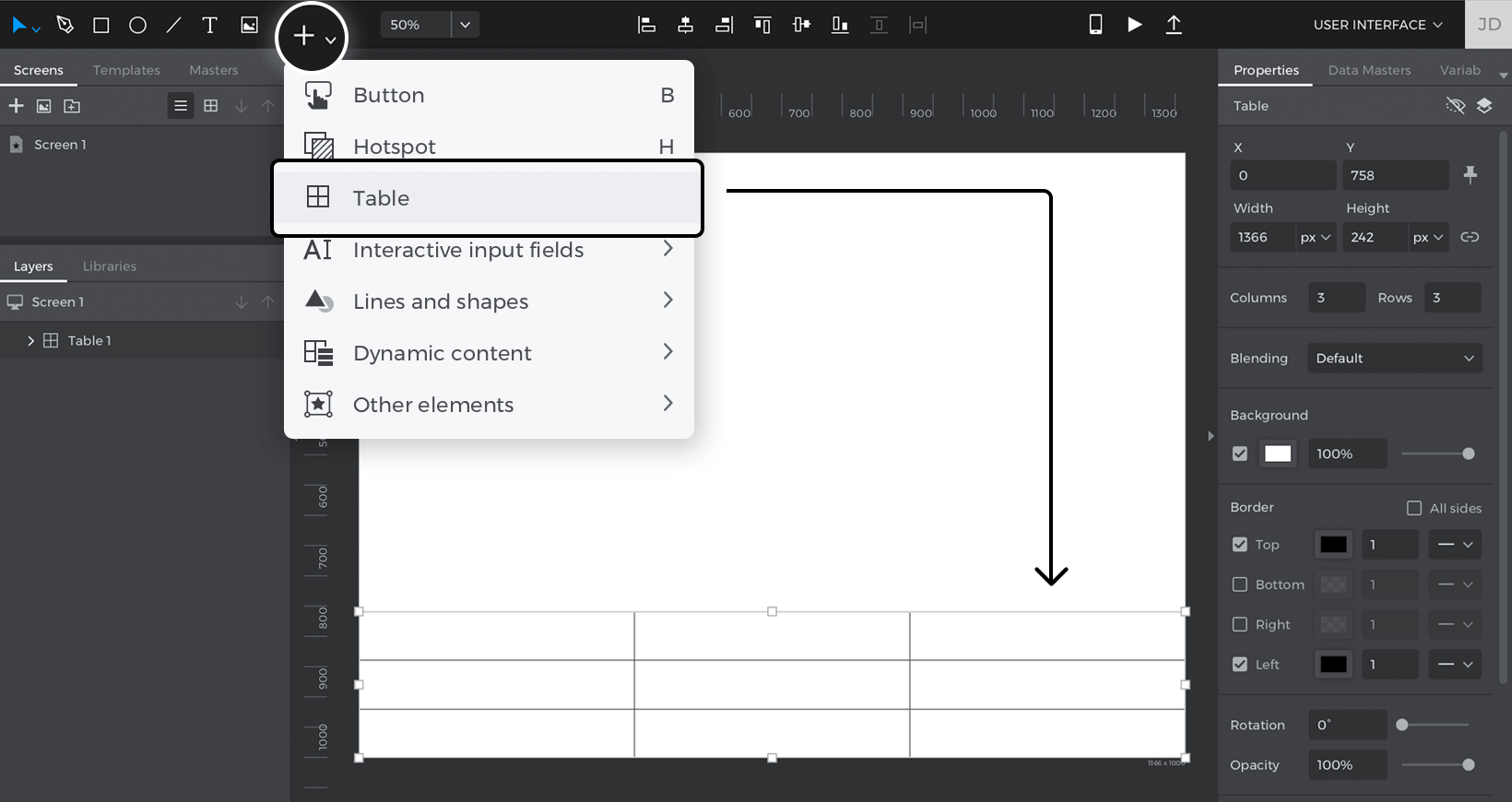
- Ziehen Sie ein Tabellen-Widget auf den Canvas.

- Ändern Sie die Spalten und Zeilen so, dass sie die verschiedenen Bereiche widerspiegeln, in denen Sie Elemente platzieren möchten. In unserem Beispiel fungiert unsere Tabelle als Fußzeile, daher haben wir zwei Spalten und eine Zeile.

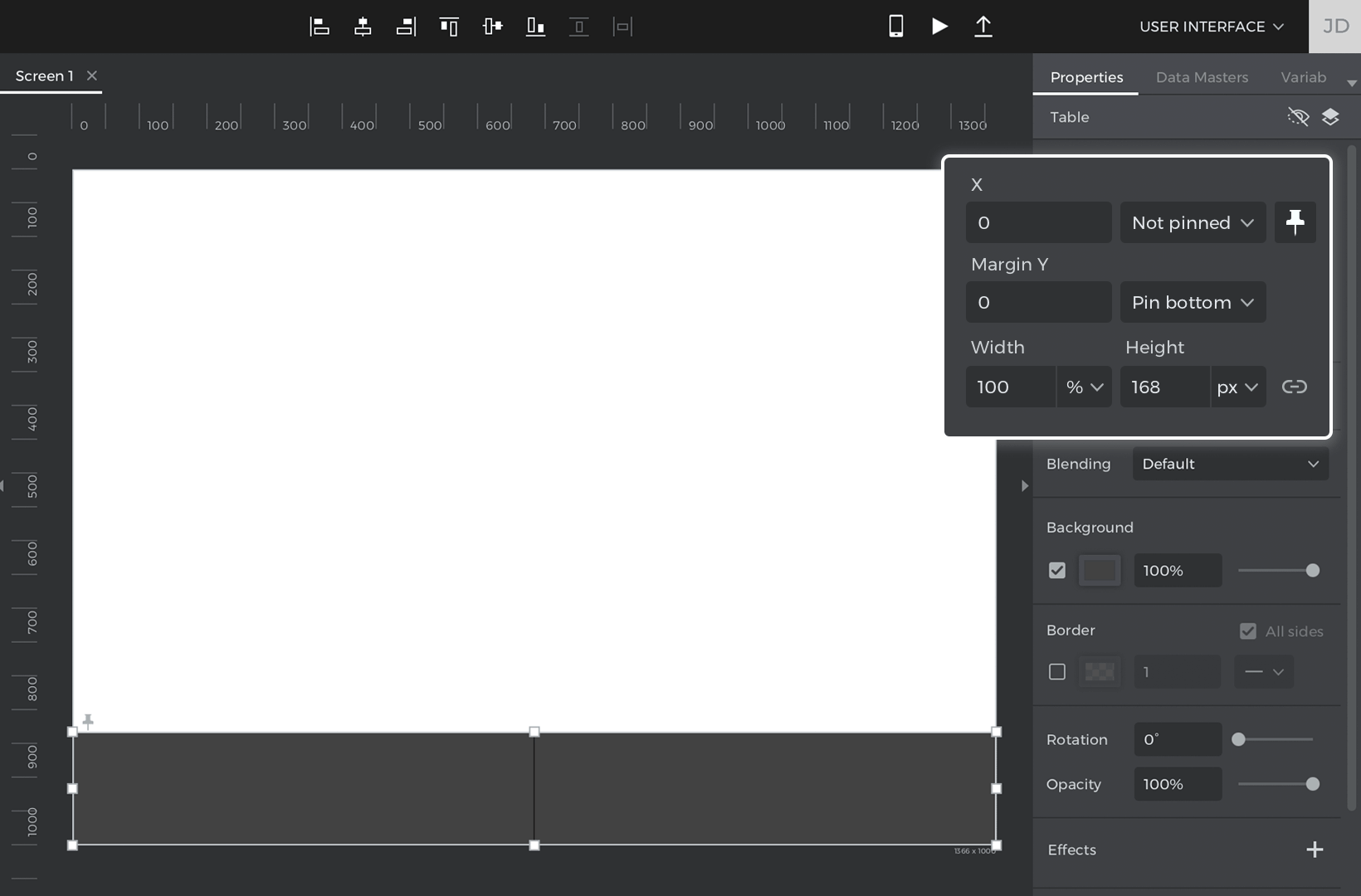
- Da es sich bei unserer Tabelle um eine Fußzeile handelt, heften Sie sie an den unteren Rand des Bildschirms und setzen ihre Breite auf 100%.

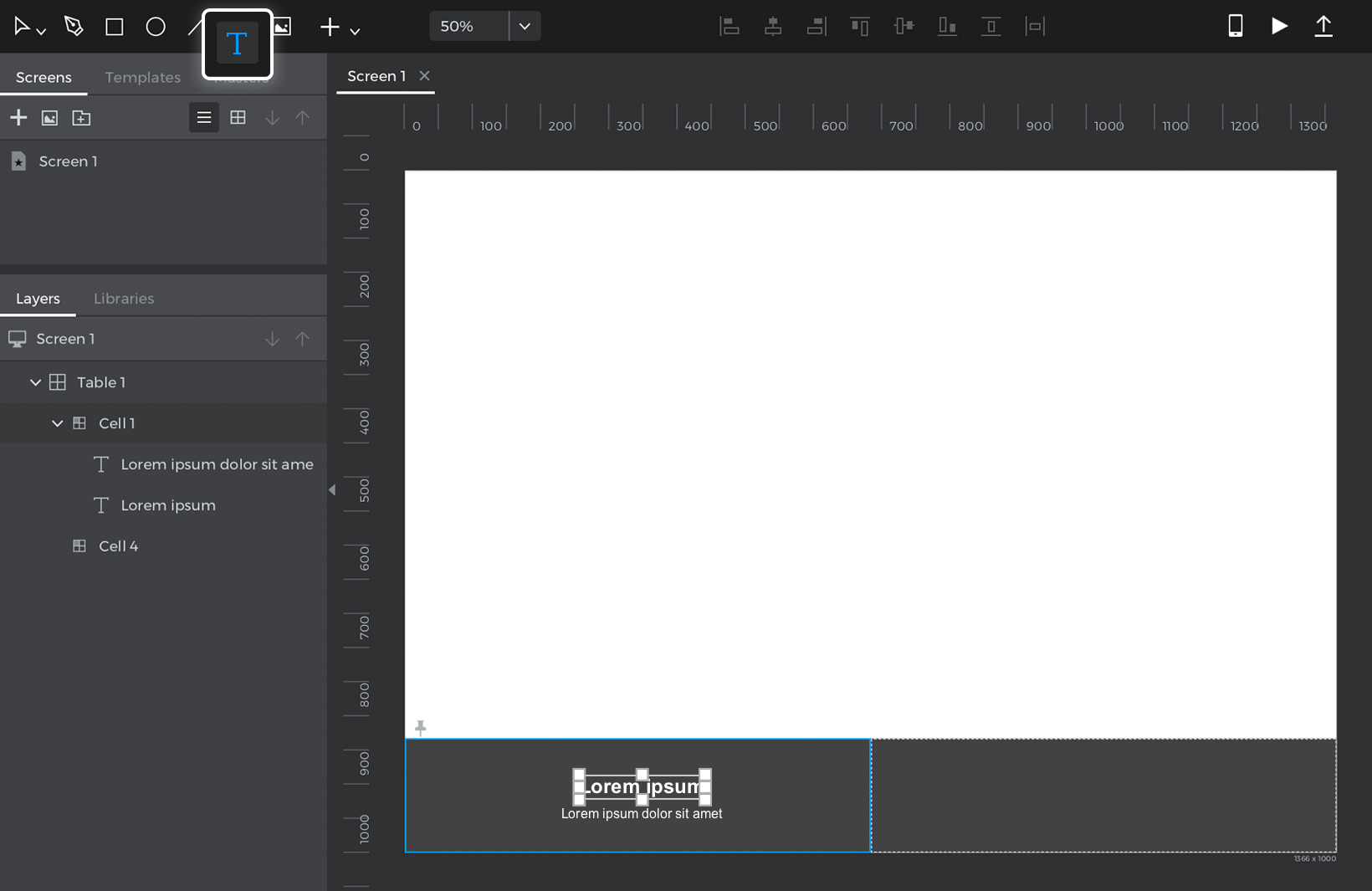
- Ändern Sie in Zelle 1 das Layout auf vertikal und ziehen Sie dann zwei Text-Widgets in die Zelle. Das eine wird automatisch über dem anderen platziert.

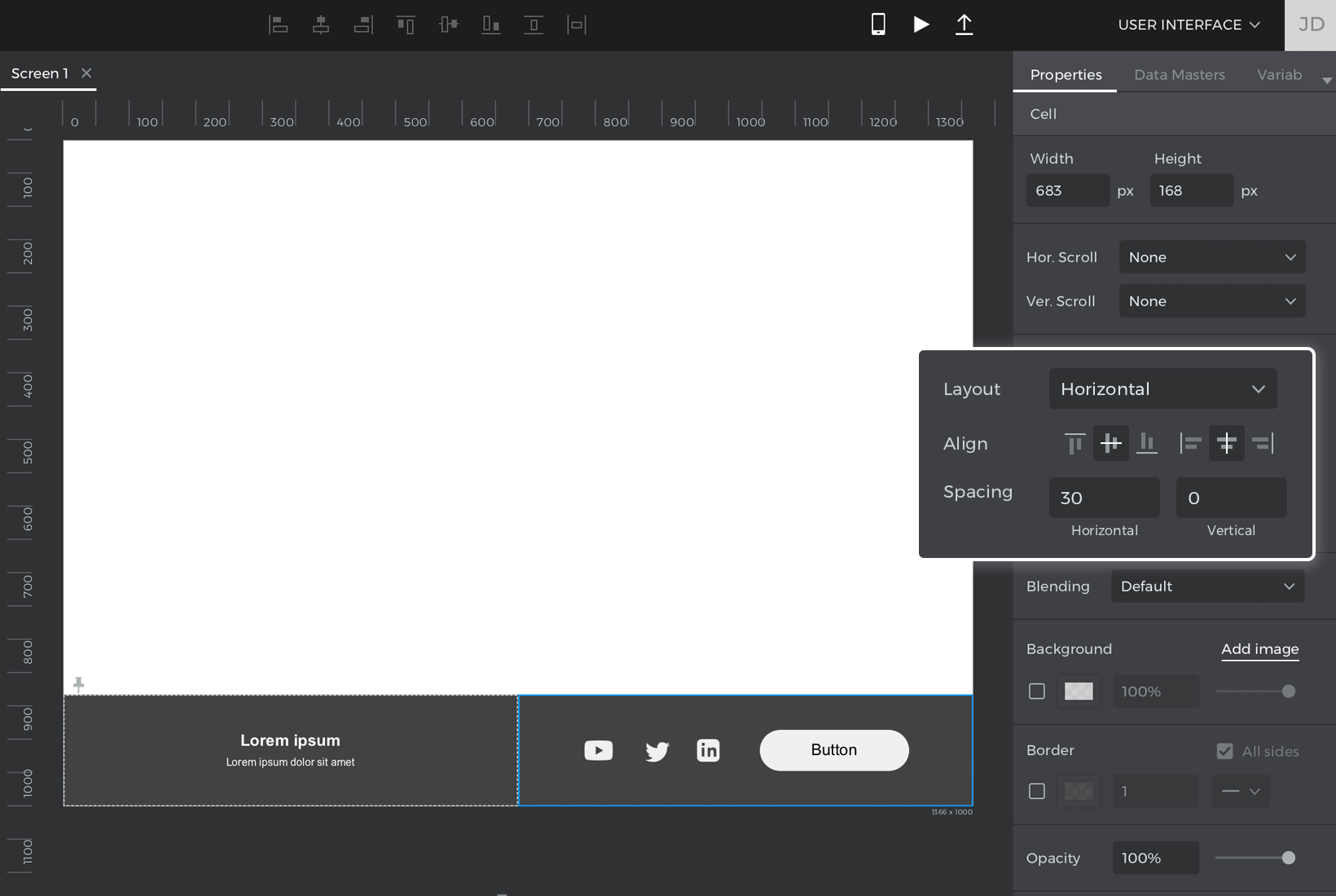
- Ändern Sie in Zelle 2 das Layout auf horizontal und die Ausrichtung auf zentriert. Ändern Sie den horizontalen Abstand auf 30. Ziehen Sie ein paar Symbole und ein Schaltflächen-Widget in diese Zelle. Sie werden automatisch mit einem Abstand von 30 px nebeneinander platziert.

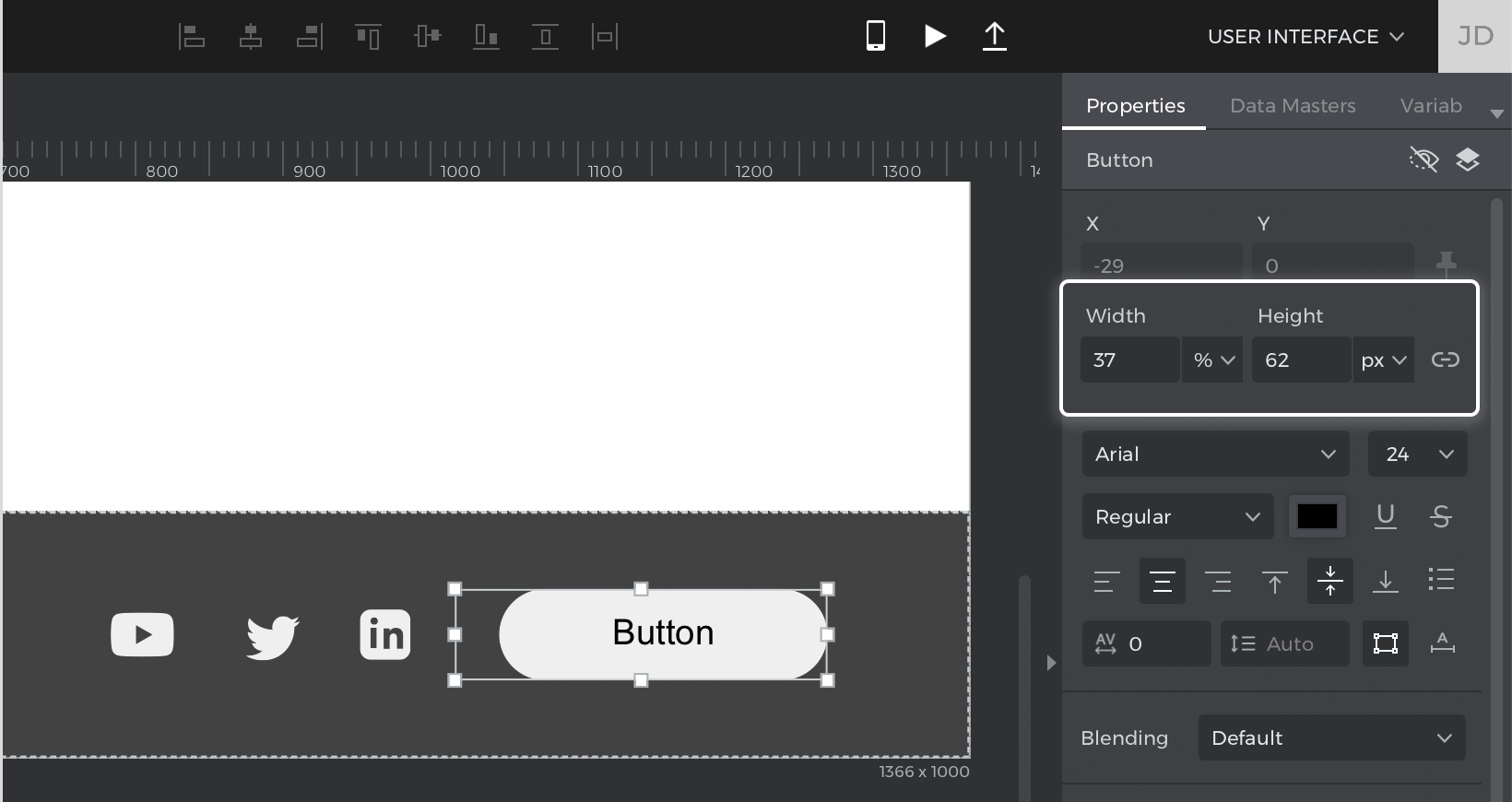
- Wählen Sie das Widget Schaltfläche und ändern Sie seine Breite auf 37%. Sie können auch einen Rand um die Schaltfläche hinzufügen, wenn Sie einen größeren Abstand zu den Symbolen haben möchten.

- Während die Schaltfläche noch ausgewählt ist, erstellen Sie ein Ereignis „Bei Größenänderung des Fensters“ + „Ausblenden“ und wählen die Schaltfläche als auszublendendes Ziel.
- Erstellen Sie eine Bedingung für diese Aktion, so dass die Schaltfläche nur ausgeblendet wird, wenn der Bildschirm zu klein ist. Klicken Sie auf den Text „Bedingung hinzufügen“. Das Formular für bedingte Ausdrücke wird angezeigt, und Sie können die Bedingung wie folgt erstellen:
1. Klicken Sie auf die Registerkarte „Konstanten“. Ziehen Sie das Symbol „Fensterbreite“ in den offenen Bereich des Ausdrucks
2. Klicken Sie auf die Registerkarte „Funktionen“ und sehen Sie sich den Abschnitt „Komparatoren“ an. Ziehen Sie ein Symbol „Kleiner als“ („<„) neben das Symbol „Fensterbreite“.
3. Schließlich doppelklicken Sie in das freie Feld, das neben dem Symbol ‚Weniger als‘ (‚<‚) erscheint, und geben Sie 900
4. Klicken Sie auf OK, um die Erstellung der Bedingung zu beenden. - Klicken Sie auf den Text „Sonst“, wodurch sich das Dialogfeld Ereignisse öffnet. Erstellen Sie ein Ereignis „Bei Größenänderung des Fensters“ + „Anzeigen“ und wählen Sie die Schaltfläche als Ziel, das angezeigt werden soll. Klicken Sie auf OK, um die Erstellung des Ereignisses abzuschließen. Sie brauchen für dieses Ereignis keine Bedingung zu erstellen.
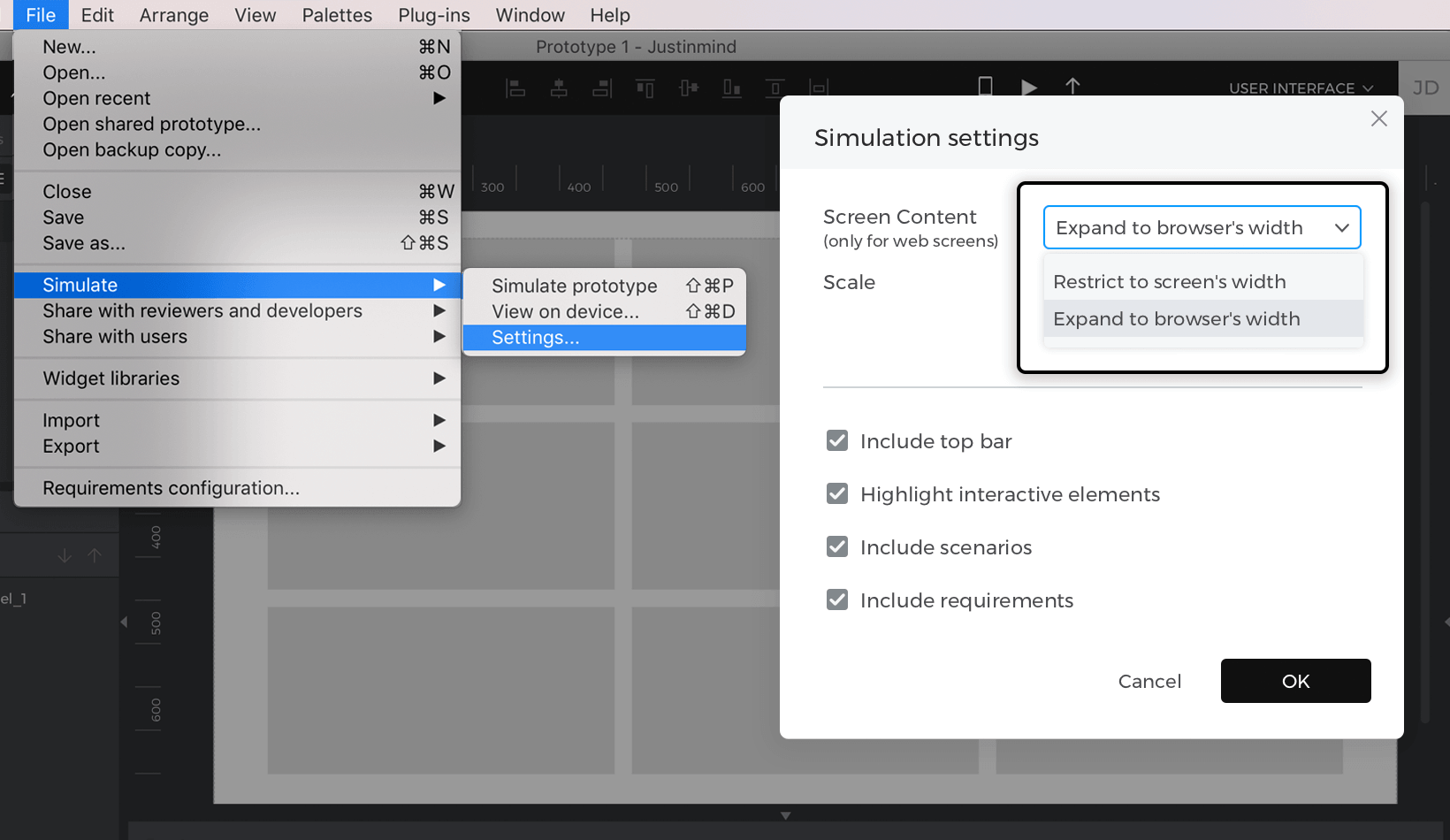
Das war’s! Klicken Sie auf „Simulieren“ und ändern Sie die Fensterbreite, um zu sehen, wie Ihre Flüssigkeitstabelle funktioniert.

Sie können unser Beispiel hier herunterladen.