Fortgeschrittene Beispiele: Ereignisse und Interaktionen
In diesem Artikel erfahren Sie, wie Sie erweiterte Ereignisse mit mehreren Aktionen und verschiedenen Auslösern erstellen können. Außerdem erfahren Sie, wie Sie die Funktionen der interaktiven Formulare und Eingaben von Justinmind nutzen können, um realistische Benutzererlebnisse zu schaffen.
Tabulator zwischen Feldern in einem Formular
In diesem Beispiel lernen Sie, wie Sie mit einem On Key Up-Trigger und einer Set Focus On-Aktion komfortable und zugängliche Formulare erstellen können. Sie fügen drei Formularfelder hinzu – „Benutzername“, „Kennwort“ und „Kennwort bestätigen“ – und bewegen sich durch sie, indem Sie die Tabulatortaste drücken.
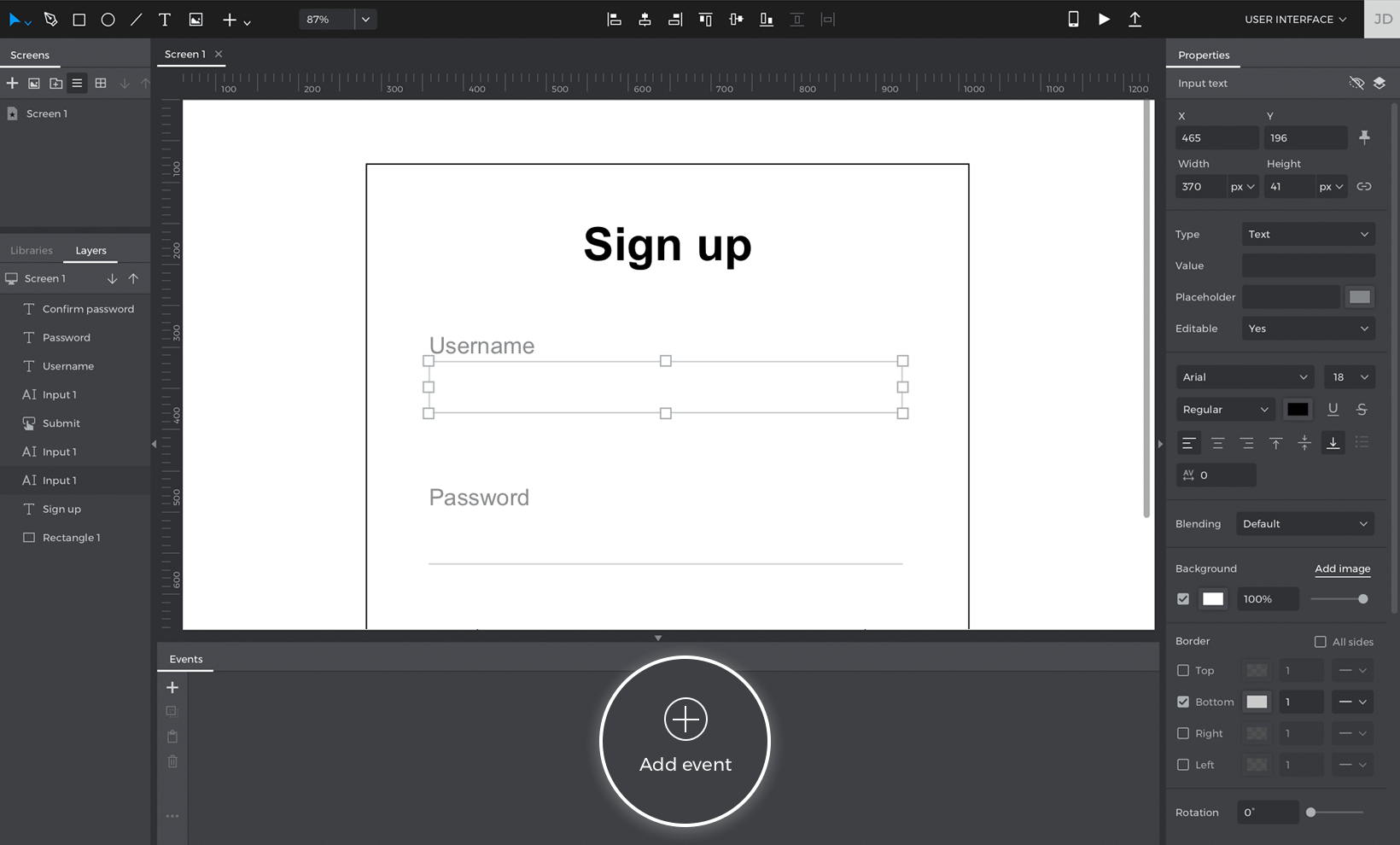
- Ziehen Sie drei Eingabe-Textfeld-Widgets auf den Canvas und gestalten Sie sie nach Belieben. Sie finden sie im Abschnitt ‚Interaktive Eingabefelder‘ in der Symbolleiste oder indem Sie die Taste F drücken.
- Wählen Sie das Eingabefeld „Benutzername“ und sehen Sie sich die Palette „Ereignisse“ an. Klicken Sie auf ‚Ereignis hinzufügen‘.

- Klicken Sie auf das Dropdown-Menü Auslöser, bewegen Sie den Mauszeiger über den Abschnitt Tastatur und wählen Sie den Auslöser On Key Up.
- Es wird ein neues Feld eingeblendet, in das Sie die Taste eingeben können, die das Ereignis auslösen soll, wenn Sie sie eingeben. Geben Sie die Tabulatortaste ein.
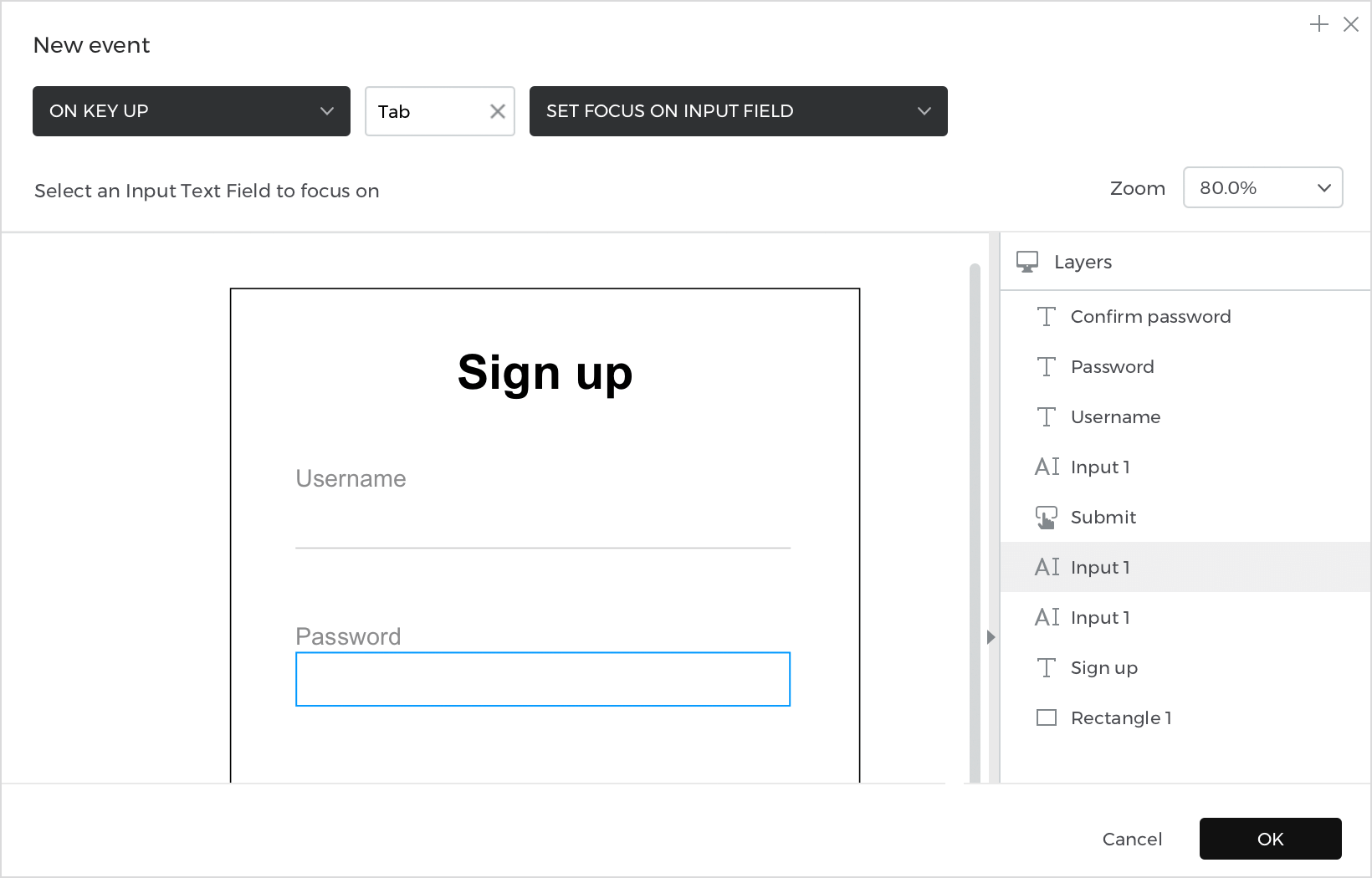
- Wählen Sie in der Dropdown-Liste Aktion die Aktion Fokus auf Eingabefeld setzen. Es wird eine Leinwandvorschau angezeigt, in der Sie das Eingabefeld „Passwort“ auswählen können. Dadurch wird es zum Ziel der Aktion Fokus auf setzen, so dass Sie dorthin wechseln, wenn Sie den Fokus aus dem Eingabetextfeld „Benutzername“ herausnehmen.

Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden. - Zurück auf dem Canvas, wählen Sie das Eingabefeld „Passwort“. Gehen Sie zur Palette Ereignisse und erstellen Sie eine weitere Aktion Bei Taste hoch + Fokus setzen auf. Wählen Sie dieses Mal das Eingabefeld „Passwort bestätigen“ als Ziel der Aktion. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Konzentrieren Sie sich auf das Feld „Benutzername“ und drücken Sie die Tabulatortaste, um zum Feld „Passwort“ zu gelangen. Drücken Sie die Tabulatortaste ein weiteres Mal, um zum Feld „Passwort bestätigen“ zu gelangen.
Multi-Effekt Maus über
In Justinmind können Sie mehrere Aktionen zu einem Ereignis hinzufügen. In dieser Übung lernen Sie, wie Sie ein On Mouse Over Ereignis mit zwei Aktionen erstellen. Eine Aktion verändert das Aussehen eines Bildes und die andere bewegt das Bild.
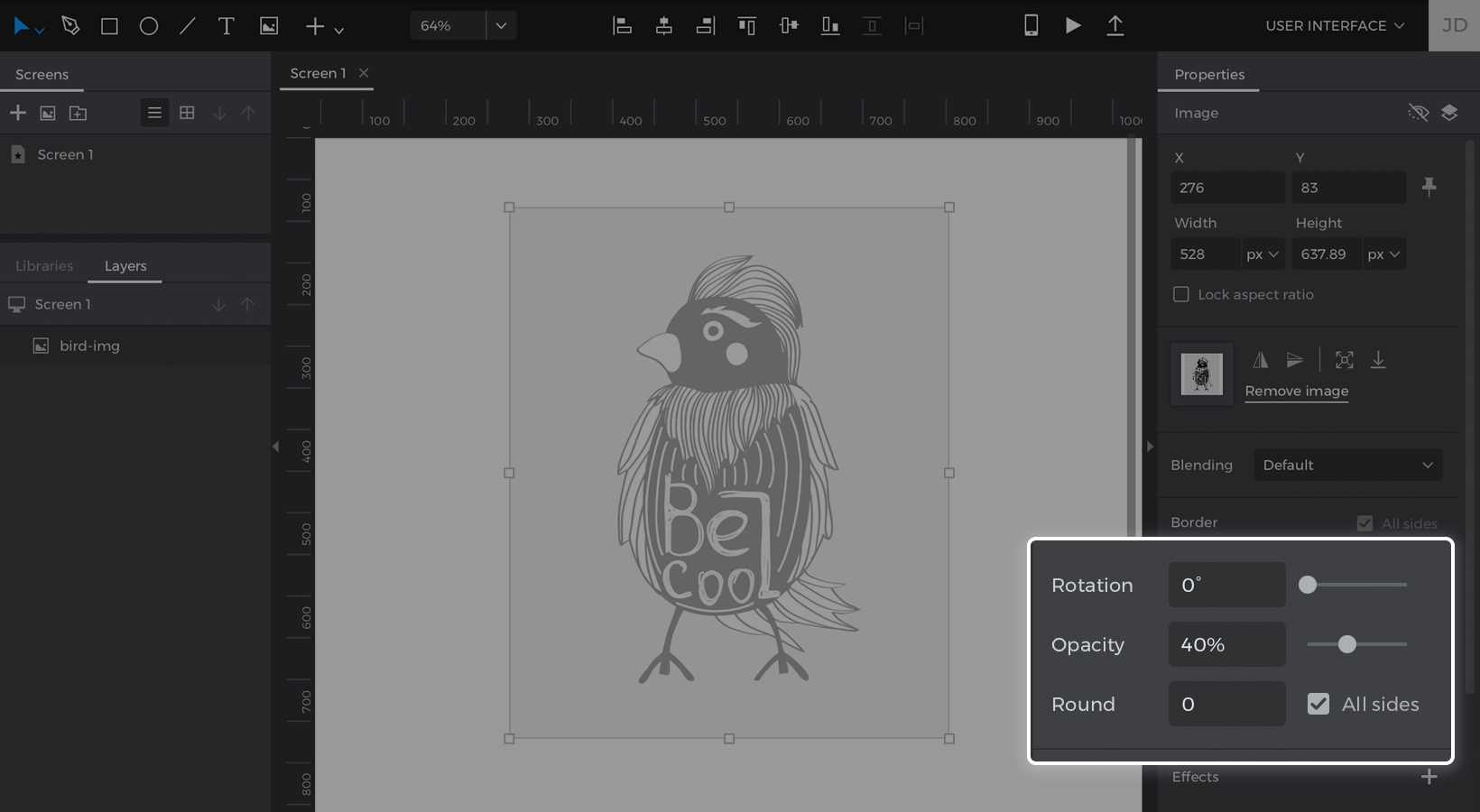
- Erstellen Sie ein neues Webprojekt und platzieren Sie ein Bild I auf dem Canvas. Ändern Sie die Transparenz des Bildes in der Eigenschaften-Palette auf 40%.

Stellen Sie sicher, dass Sie ein Webprojekt verwenden – Mobile oder Tablet funktionieren für dieses Beispiel nicht, da Sie auf einem Touchscreen nicht mit der Maus darüberfahren können. - Während das Bild noch ausgewählt ist, gehen Sie zur Palette Ereignisse und klicken Sie auf „Ereignis hinzufügen“.
- Klicken Sie auf das Dropdown-Menü Auslöser, bewegen Sie den Mauszeiger über den Abschnitt Maus und wählen Sie eine Aktion bei Mauskontakt.
- Tippen Sie auf das Dropdown-Menü Aktion und wählen Sie eine Aktion Stil ändern. Es wird eine Leinwandvorschau angezeigt, in der Sie das Bild als Ziel der Aktion auswählen können.
- Wählen Sie in der Dropdown-Liste unten den zu ändernden Stil ‚Deckkraft‘ und ändern Sie seine Deckkraft auf %100. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.
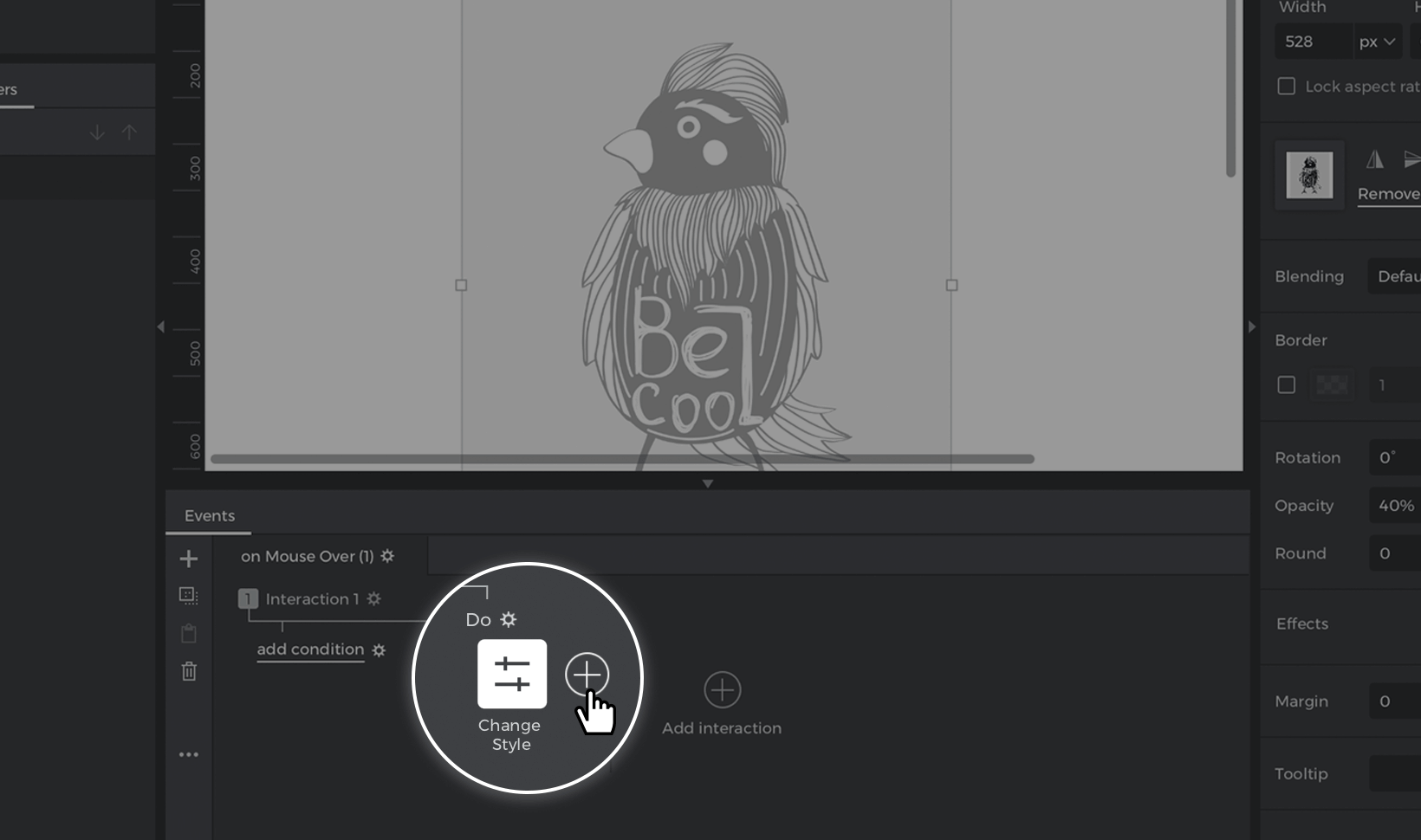
- In der Palette Ereignisse sehen Sie das Ereignis, das Sie gerade erstellt haben. Neben der Aktion Stil ändern sehen Sie eine ‚+‘-Schaltfläche. Klicken Sie darauf, um dem Ereignis eine weitere Aktion hinzuzufügen.

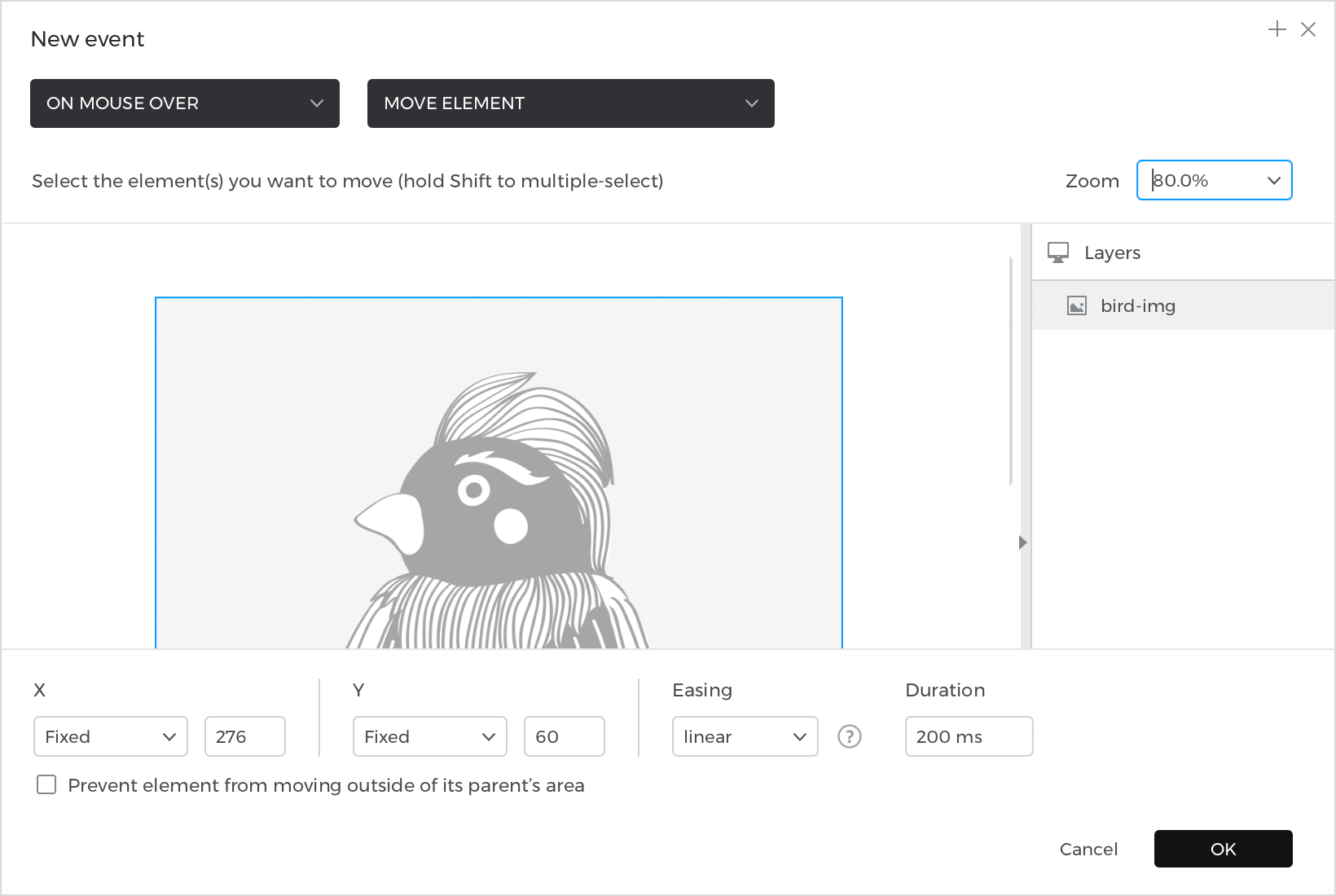
- Der Auslöser On Mouse Over sollte bereits ausgewählt sein, so dass Sie nur noch die Aktion Move auswählen müssen.
- Wählen Sie das Bild als Ziel der Aktion in der Canvas-Vorschau aus. Darunter wird ein Dropdown-Menü angezeigt. Hier können Sie festlegen, wohin das Bild verschoben werden soll, wenn Sie mit der Maus darüber fahren. Lassen Sie die X-Position (horizontal) unverändert, aber passen Sie die Y-Position (vertikal) um 10px an.

Fügen Sie eine lineare Lockerung hinzu und ändern Sie die Dauer der Lockerung auf 200ms.Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
- In der Palette Ereignisse sehen Sie zwischen den von Ihnen erstellten Aktionen Stil ändern und Verschieben eine Schaltfläche ‚Pfeil‘. Dieser Pfeil zeigt die Reihenfolge der Aktionen an. Im Moment werden die Aktionen nacheinander ausgeführt, aber Sie möchten, dass sie zur gleichen Zeit stattfinden.
Klicken Sie auf die Schaltfläche ‚Pfeil‘ und wählen Sie im Popup-Fenster ‚Mit vorheriger‘. Dadurch werden die Aktionen gleichzeitig ausgeführt, wenn Sie während der Simulation mit der Maus über die Schaltfläche fahren.
Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Bewegen Sie den Mauszeiger über das Bild und sehen Sie, wie es seine Transparenz ändert und sich nach oben verschiebt. Bewegen Sie die Maus vom Rechteck weg, um zu sehen, wie sich das Bild zurückbewegt und wieder transparent wird.
Interaktive Formulare mit mehreren Auslösern
Sie können auch verschiedene Ereignisauslöser für ein Element verwenden. In diesem Beispiel lernen Sie, wie Sie Ereignisse mit den Auslösern On Focus In und On Focus Out erstellen, um das Erscheinungsbild eines Eingabefeldes zu ändern.
- Ziehen Sie ein Eingabe-Textfeld F auf die Leinwand und gestalten Sie es wie gewünscht.
- Gehen Sie bei ausgewähltem Eingabetextfeld zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.
- Wählen Sie aus der Dropdown-Liste Auslöser einen Auslöser für On Focus In.
- Wählen Sie eine Aktion Stil ändern und wählen Sie das Eingabetextfeld als Ziel der Aktion in der Canvas-Vorschau.
- Darunter wird ein Dropdown-Menü angezeigt, in dem Sie die Stile des Eingabefeldes angeben können, die Sie ändern möchten. In diesem Beispiel ändern Sie den Rahmen des Eingabefeldes in eine dunklere Farbe. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.
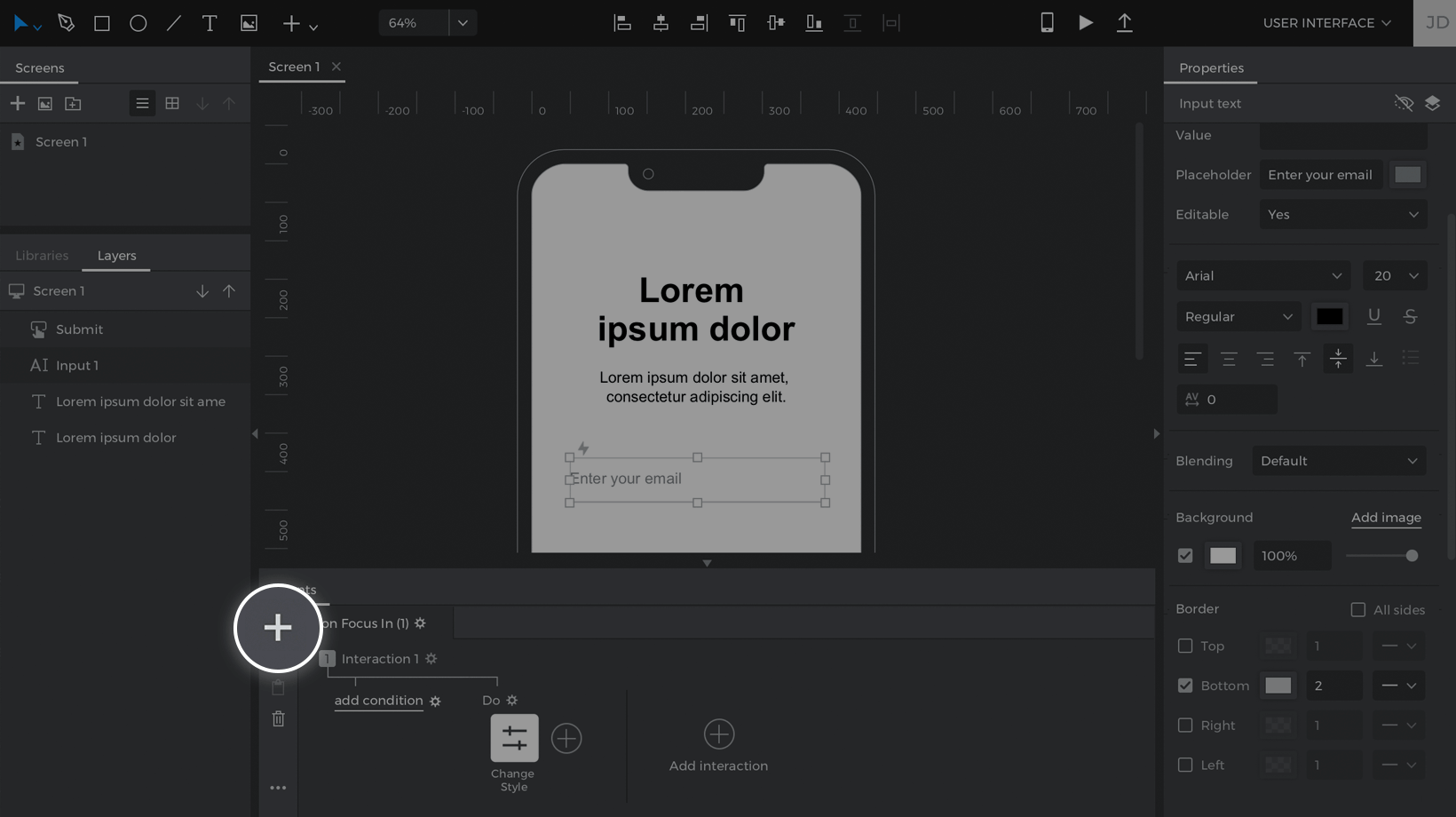
- Während das Eingabetextfeld noch ausgewählt ist, kehren Sie zur Palette Ereignisse zurück und klicken auf die Schaltfläche ‚+‘ oben in der Palette, um eine neue Interaktion zu erstellen.

- Wählen Sie das Eingabetextfeld als Ziel der Aktion aus und wählen Sie aus der Dropdown-Liste unten den Rahmen als zu ändernden Stil aus. Die Standardfarbe des Rahmens sollte automatisch ausgewählt werden, so dass Sie auf ‚OK‘ klicken können, um die Erstellung des Ereignisses abzuschließen.
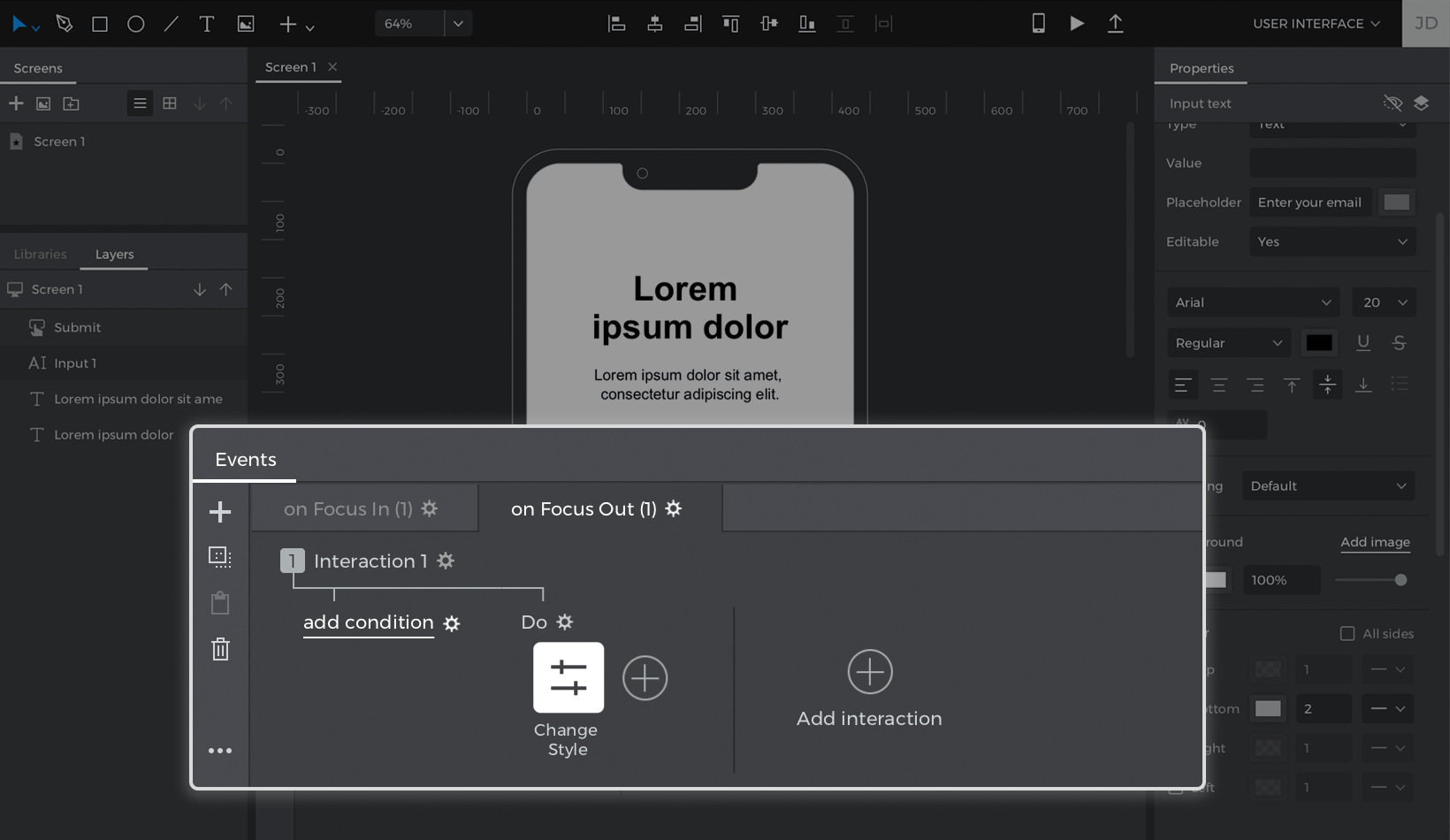
So sollte Ihre Events-Palette aussehen:

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Konzentrieren Sie sich auf das Eingabefeld und sehen Sie, wie sich die Farbe des Rahmens ändert. Klicken Sie aus dem Eingabefeld heraus und Sie sehen, wie sich die Farbe des Rahmens wieder ändert.
Benutzereingaben widerspiegeln
In dieser letzten Übung lernen Sie, wie Sie eine Aktion Wert setzen verwenden, um die Benutzereingaben während der Simulation zu spiegeln.
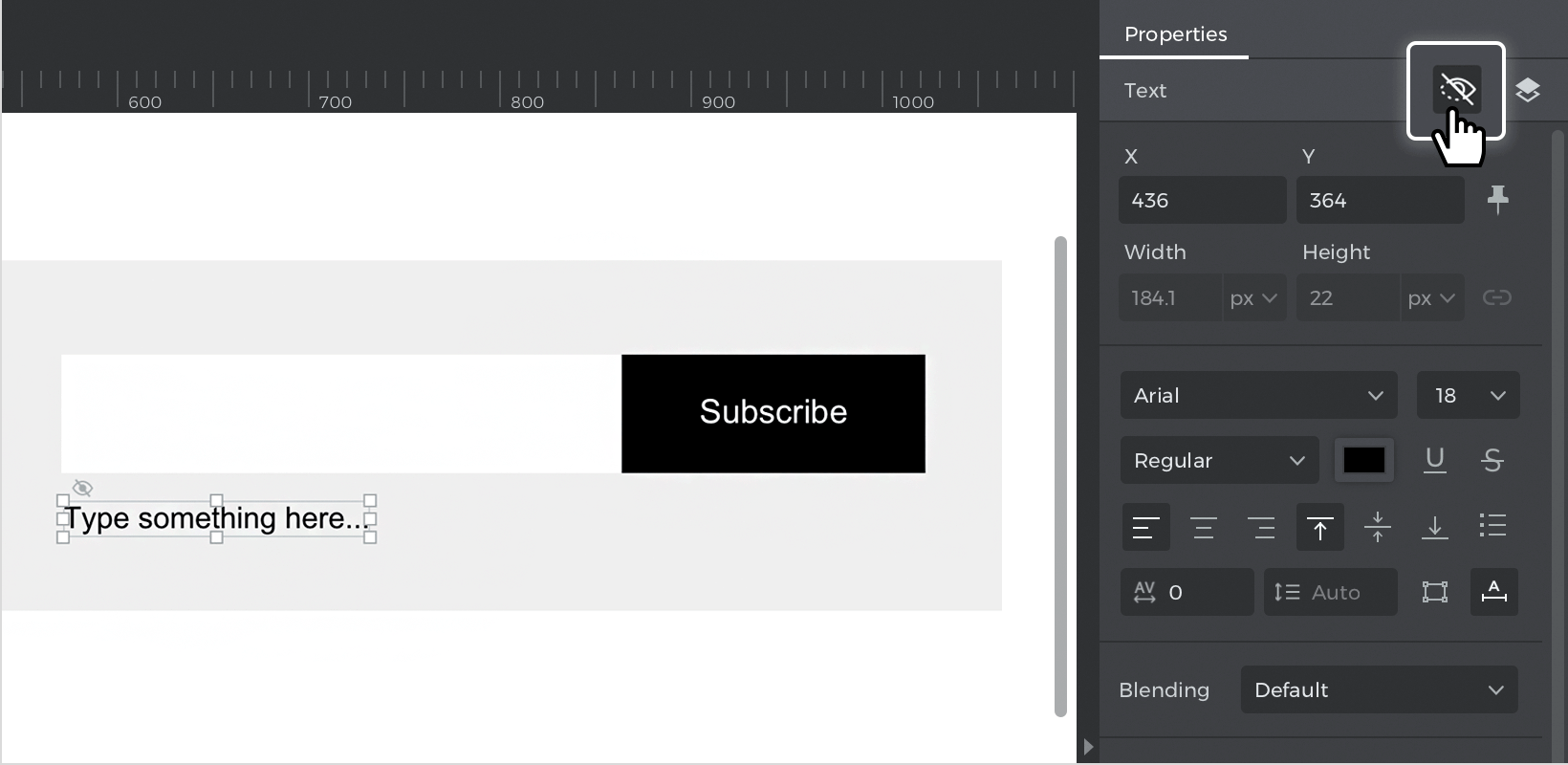
- Platzieren Sie ein Eingabe-Textfeld und eine Schaltfläche B auf dem Canvas und gestalten Sie sie wie gewünscht. Ziehen Sie ein Element Text T unter das Eingabetextfeld und markieren Sie es als während der Simulation ausgeblendet.

- Wählen Sie die Schaltfläche aus, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘. Wählen Sie einen On Click-Auslöser aus dem Dropdown-Menü.
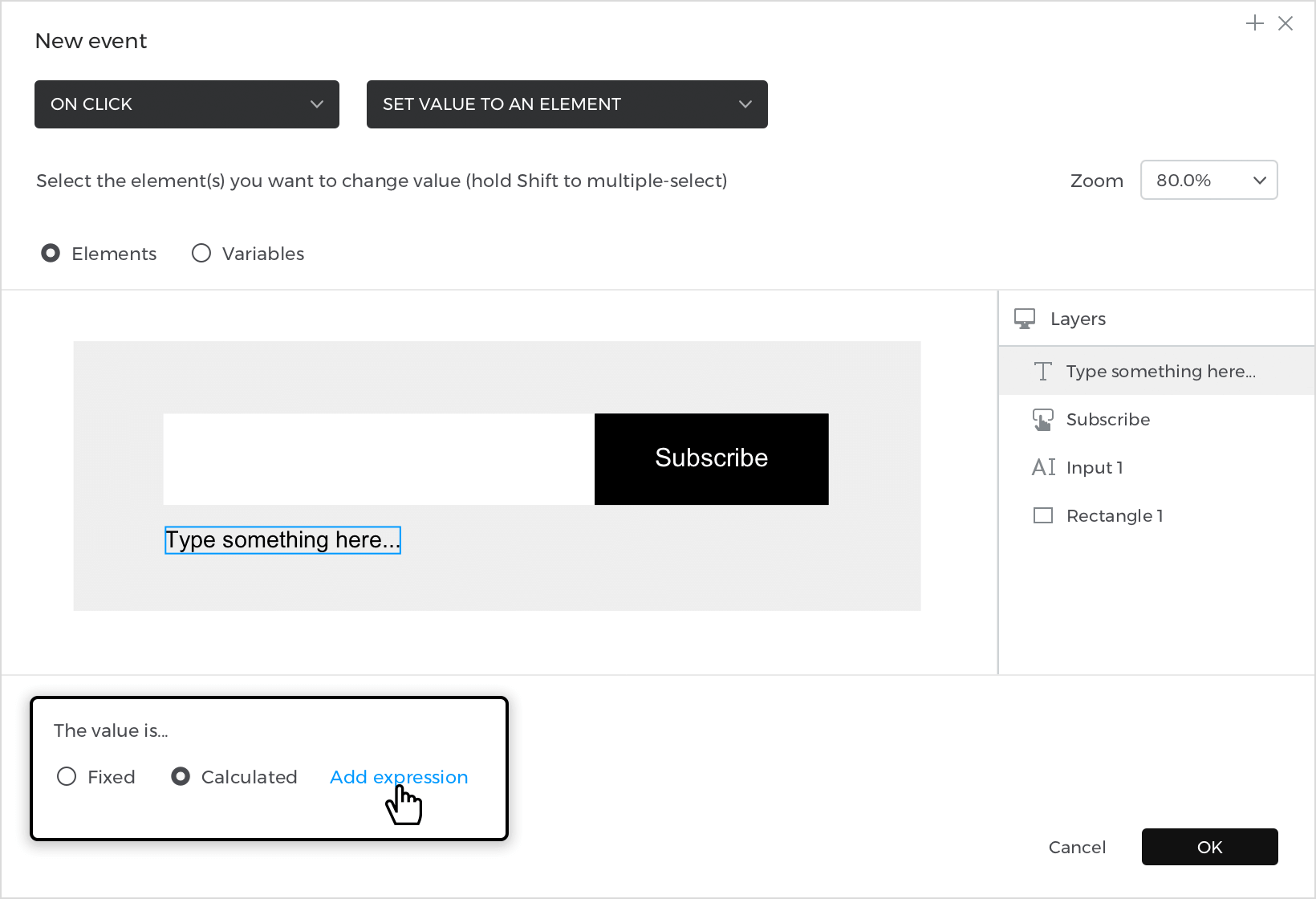
- Wählen Sie die Aktion Wert auf ein Element setzen aus der Dropdown-Liste. Es wird eine Canvas-Vorschau angezeigt, in der Sie das Textelement unterhalb des Eingabefeldes als Ziel der Aktion auswählen können.
- Schauen Sie sich den Text unter „Der Wert ist…“ an und wählen Sie das Optionsfeld „Berechnet“. Klicken Sie dann auf den Textlink ‚Ausdruck hinzufügen‘.

- Es erscheint der Value Expression Builder, in dem Sie den Wert definieren, der in das Textelement übertragen werden soll. Folgen Sie diesen Schritten, um den Wert zu erstellen:
- a. Schauen Sie auf der Registerkarte Funktionen in den Abschnitt ‚Text‘. Klicken Sie auf Concat (Verketten) und ziehen Sie es auf die freie Stelle im Ausdruck, auf der steht „Klicken Sie zum Bearbeiten oder ziehen Sie eine Komponente per Drag & Drop“.
- b. Es werden zwei freie Felder angezeigt. Doppelklicken Sie auf das freie Feld auf der linken Seite und geben Sie „Thanks for subscribing,“ ein.
- c. Schauen Sie sich die Canvas-Vorschau unten an und ziehen Sie das Eingabe-Textfeld in den offenen Bereich auf der rechten Seite.
- Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließenDer soeben erstellte Ausdruck übernimmt den Wert dessen, was während der Simulation in das Eingabefeld eingegeben wird, verschiebt ihn in das darunter liegende Textelement und stellt ihm „Danke für die Anmeldung“ voran.
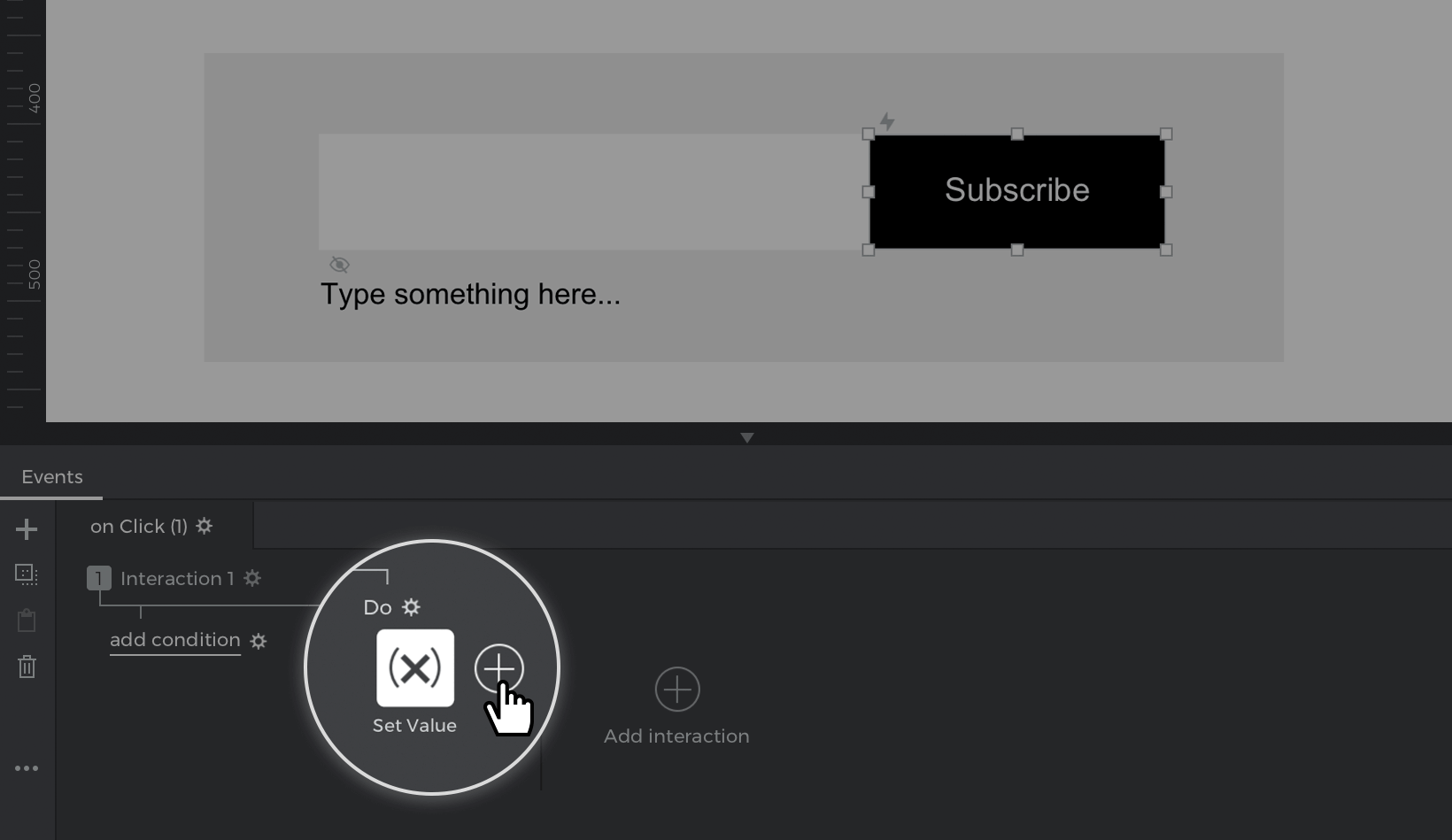
- Klicken Sie auf die Schaltfläche ‚+‘ neben der soeben erstellten Aktion und erstellen Sie ein Ereignis Bei Klick + Ausgeblendetes Element anzeigen, indem Sie das Textelement auswählen, das angezeigt werden soll.

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Geben Sie etwas Text in das Eingabefeld ein und klicken Sie dann auf die Schaltfläche. Sie sehen, dass das unten stehende Textelement mit dem von Ihnen eingegebenen Text erscheint.