Die Integration von Justinmind in Figma
Justinmind lässt sich perfekt mit den meisten Vektordesign-Tools integrieren und ermöglicht einen nahtlosen Übergang von einem Tool zum anderen. Unsere Figma-Integration ist eine leistungsstarke Funktion, die es Ihnen ermöglicht, Ihr gesamtes Figma-Projekt oder nur ausgewählte Design-Rahmen nach Justinmind zu exportieren.
Wie Sie das Figma-Plugin verwenden
Um das Figma-Plugin für Justinmind zu verwenden:
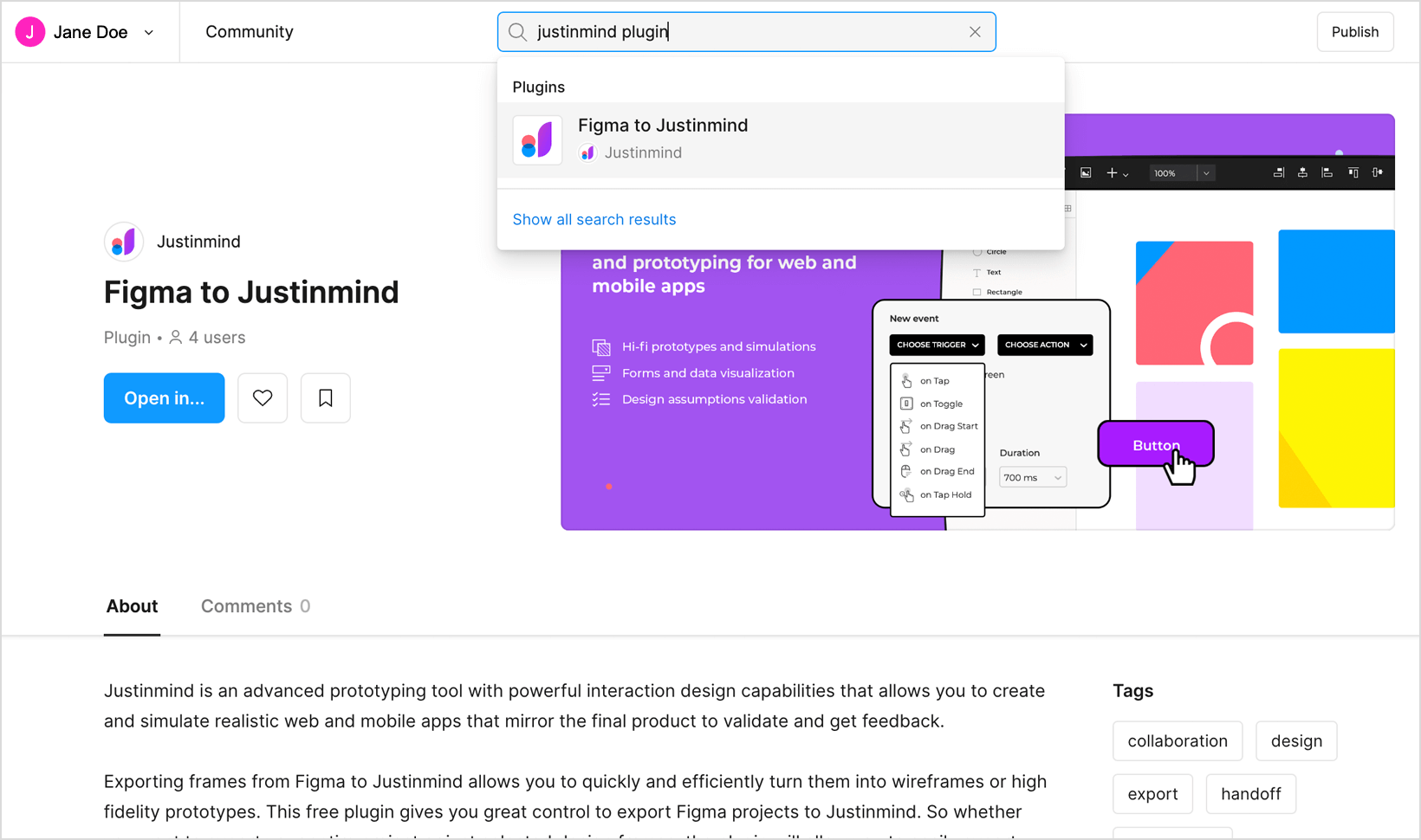
- Suchen und öffnen Sie das Figma to Justinmind Plugin in Ihrem Webbrowser.

- Suchen Sie in Figma in Ihren Plugins-Ressourcen nach dem Justinmind-Plugin.

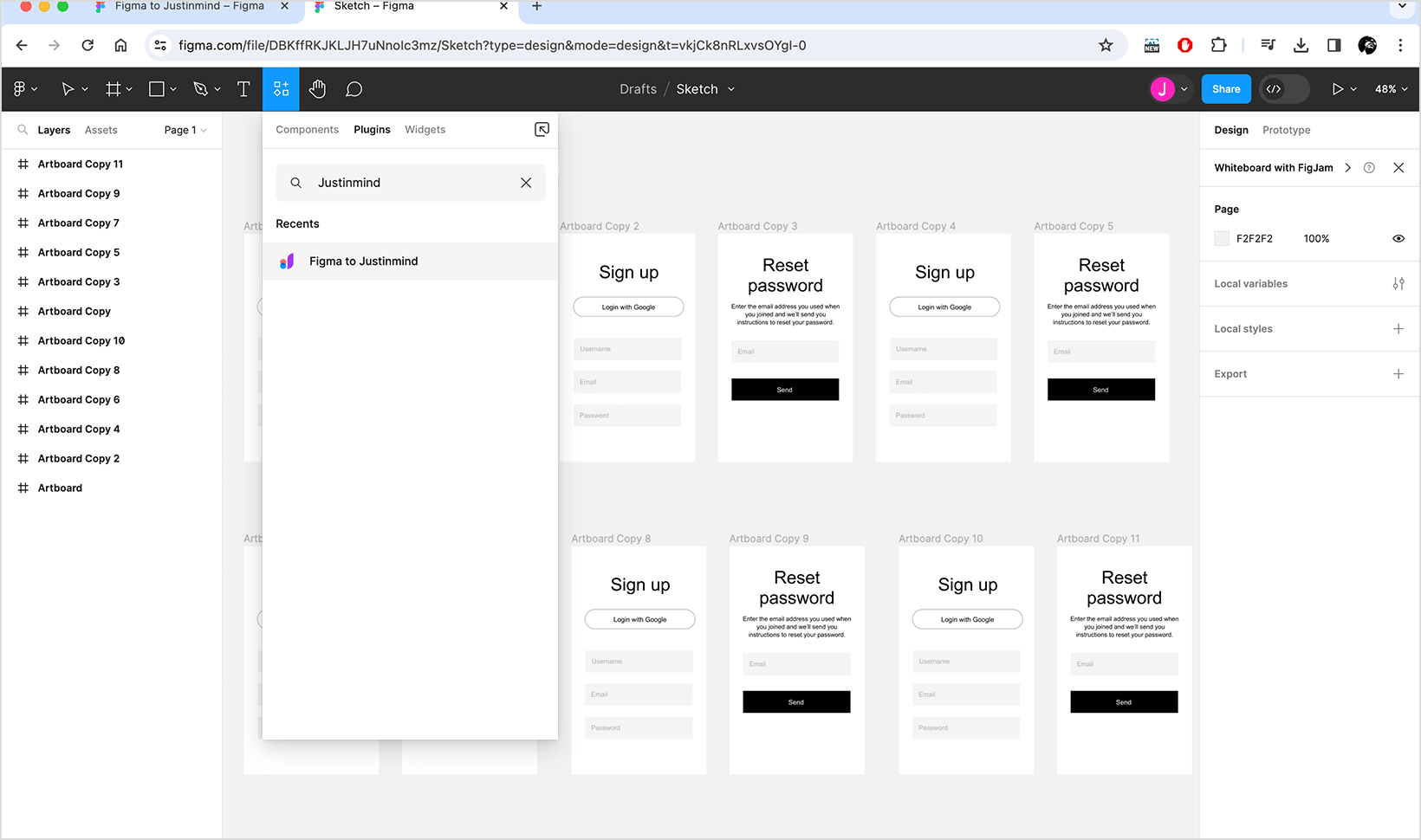
- Wählen Sie das Plugin Figma to Justinmind und führen Sie es aus. Das folgende Dialogfeld wird angezeigt:

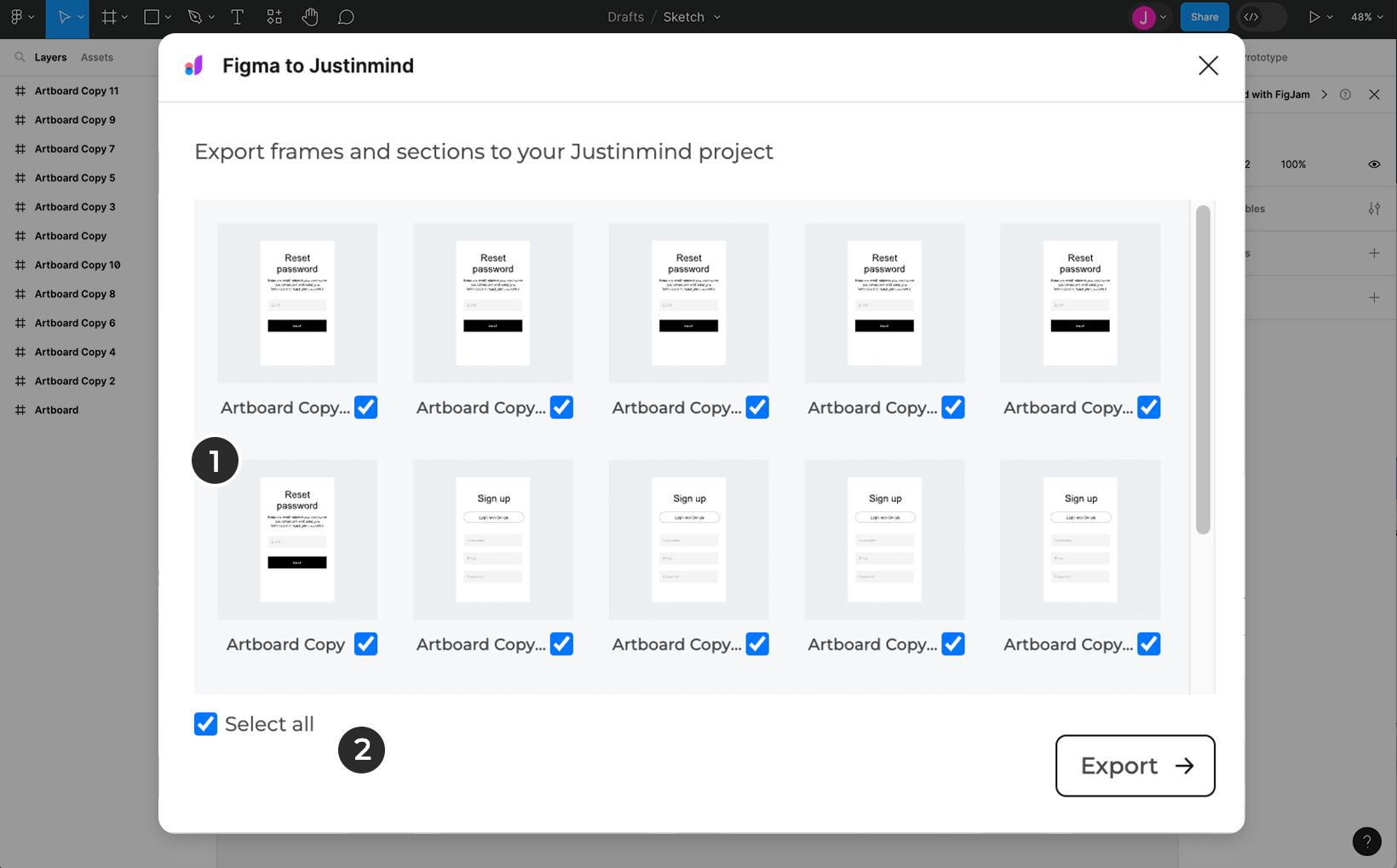
- Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf „Exportieren“, um Ihren Frame bzw. Ihre Frames nach Justinmind zu exportieren.
Das folgende Dialogfeld wird angezeigt, um Ihnen mitzuteilen, dass Ihr Frame bzw. Ihre Frames exportiert werden:

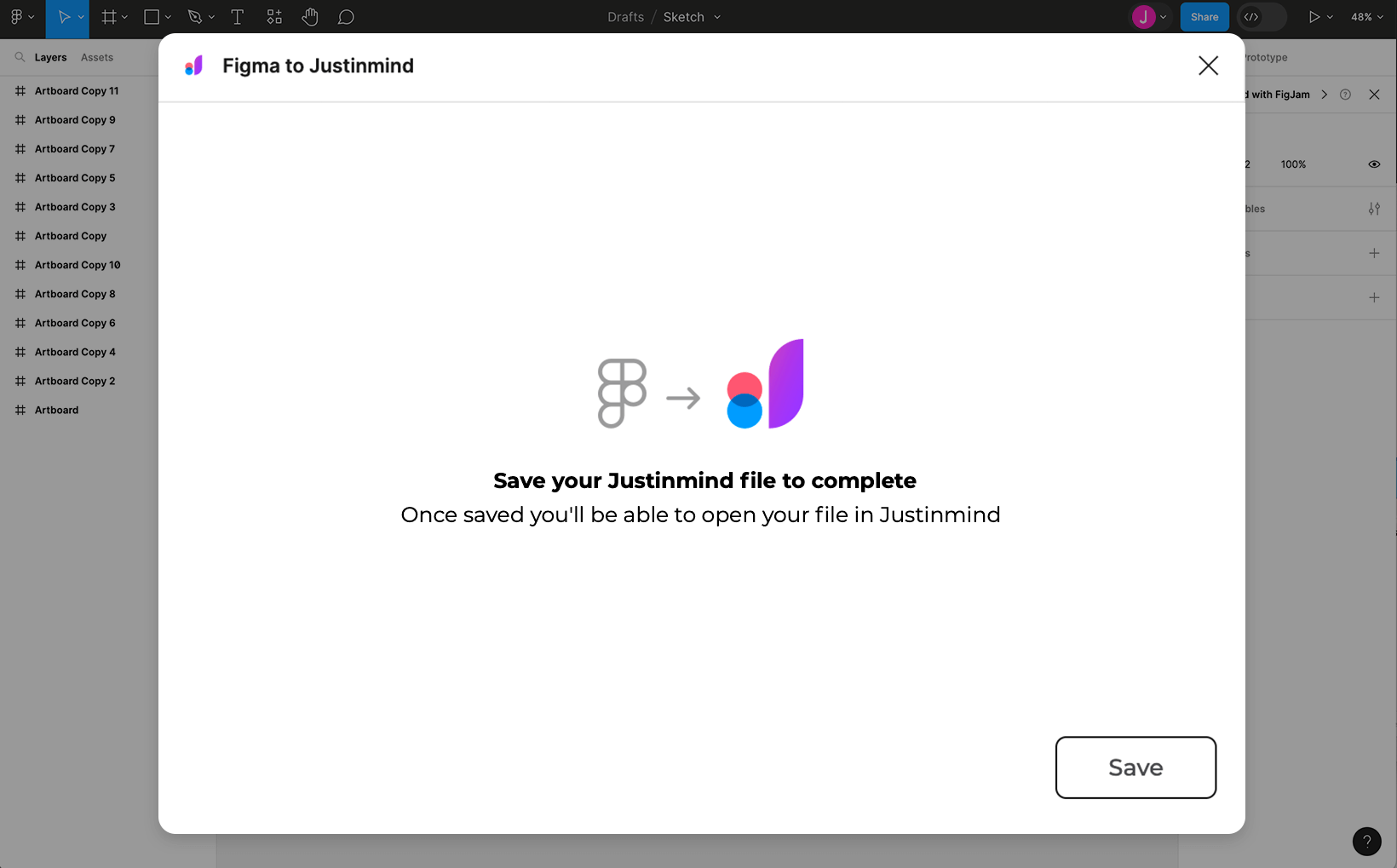
- Sobald der Export abgeschlossen ist, klicken Sie auf „Speichern“, um Ihre neue Justinmind-Datei auf Ihrem Desktop zu speichern.

- Suchen Sie Ihre .vp-Datei und doppelklicken Sie darauf, um sie in Justinmind zu öffnen.
SVG-Code kopieren und einfügen
Alternativ können Sie auch jedes Element, jede Gruppe von Elementen oder Zeichenflächen aus Figma in Justinmind übernehmen. Treffen Sie einfach die Auswahl in Figma, klicken Sie mit der rechten Maustaste und wählen Sie „SVG-Code kopieren“. Öffnen Sie dann Justinmind und wählen Sie die Hauptmenüoption ‚Bearbeiten – Einfügen‘, um alle Vektorelemente mit derselben Struktur und denselben Ebenennamen wie in Figma zu übernehmen. Sie können dann jedes einzelne Vektorelement auswählen und es nach Belieben verändern.
Wenn Sie in Justinmind ein Vektorelement mit dem ‚Stift-Werkzeug‘ erstellt haben, können Sie es auf ähnliche Weise zur weiteren Bearbeitung in Figma übernehmen. Klicken Sie mit der rechten Maustaste auf das Vektorelement in Justinmind und wählen Sie „SVG-Code kopieren“, öffnen Sie dann Figma und fügen Sie es ein. Die Ebenenstruktur des in Justinmind erstellten Vektorelements wird in Figma beibehalten.
Sie können mit Kopieren und Einfügen so oft vor und zurück gehen, wie Sie möchten.
Hinzufügen von Interaktionen zu Figma designs
Justinmind ist besonders leistungsfähig, um Designs interaktiv zu machen und Web- und Mobilanwendungen so realistisch zu simulieren, wie der Benutzer es braucht. Sobald Sie ein Design aus Figma mit der Funktion „SVG-Code kopieren“ in Justinmind übertragen haben, können Sie sofort eine beliebige Ebene auswählen und ihr Ereignisse hinzufügen.
Wenn Sie responsive Elemente simulieren möchten, d.h. wenn eines der Vektorelemente z.B. die Breite des gesamten Bildschirms einnehmen soll, müssen Sie zunächst mit der rechten Maustaste auf das Vektorelement klicken und „Pfad – In Bild umwandeln“ wählen. Dann können Sie in der Palette Eigenschaften die Größeneigenschaften in Prozent festlegen.
Figma-Eingabeformulare interaktiv machen
Eine einfache Möglichkeit, die Integration zwischen Justinmind und Figma zu nutzen, besteht darin, Interaktionen zu Ihren bestehenden Designs für Eingabeformulare hinzuzufügen und sie für Benutzertests bereitzustellen. Um Ihr Eingabeformular aus Figma zu übernehmen, verwenden Sie die Option ‚SVG-Code kopieren‘. Fügen Sie ihn dann in Justinmind ein, klicken Sie mit der rechten Maustaste auf ein Eingabefeld und wählen Sie die Option ‚Pfad – Umwandeln in – Eingabe-Textfeld‘. Starten Sie die Simulation und sehen Sie, wie das Design jetzt als echtes interaktives Eingabefeld funktioniert, ohne dass es sein ursprüngliches Aussehen verliert. Sie können jedes Vektorelement in jedes der vordefinierten Eingabefelder in Justinmind umwandeln.