Flüssige Layouts und Haltepunkte
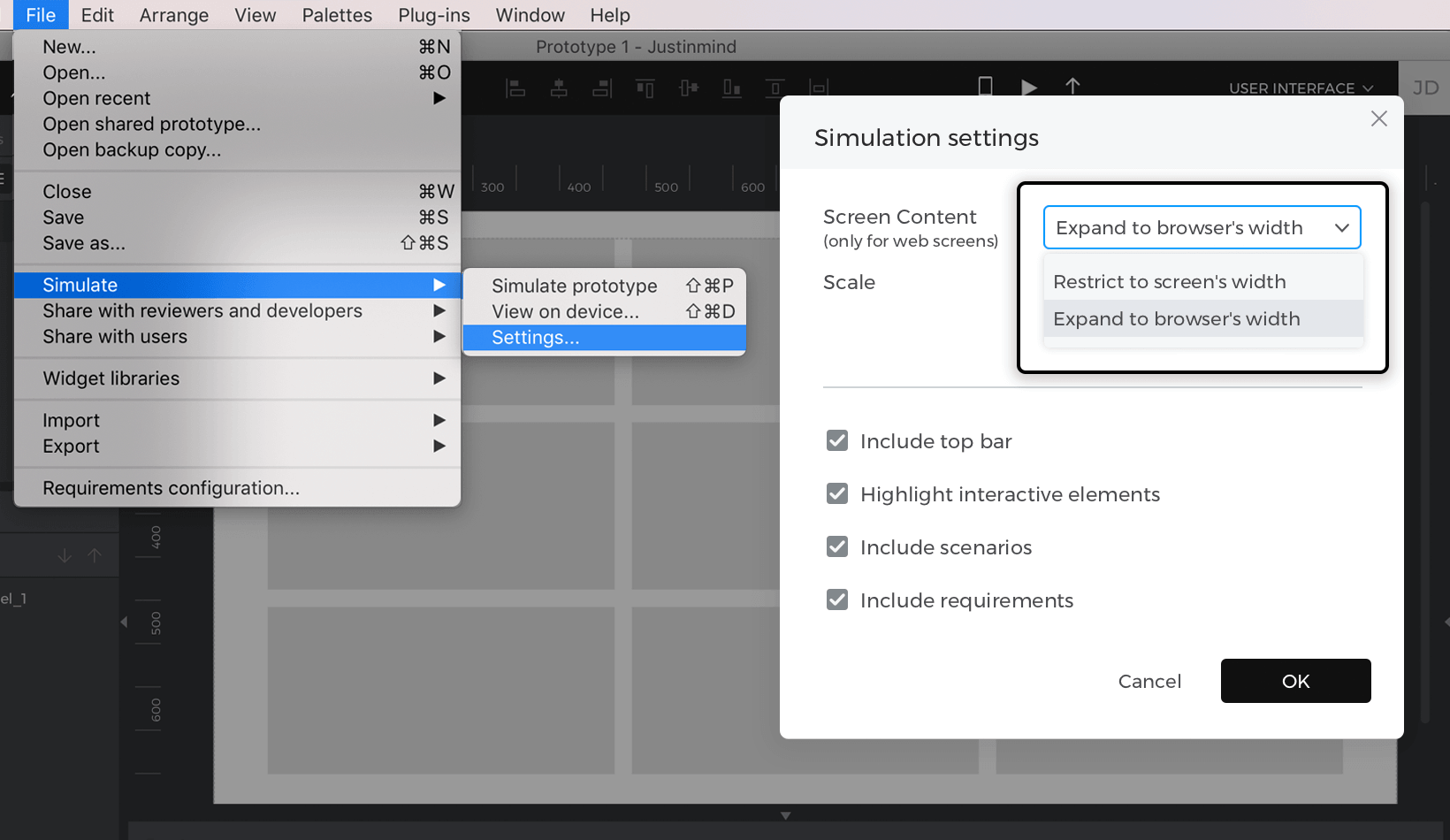
Sie können die Position oder sogar den Inhalt eines Bildschirms dynamisch ändern, wenn sich der Bildschirm im Browser verbreitert oder verengt. Dies wird als Definition von Haltepunkten bezeichnet. Ein Haltepunkt ist der „Punkt“, an dem sich der Inhalt und das Design einer Website auf eine bestimmte Weise anpassen, um das bestmögliche Benutzererlebnis zu bieten. Darüber hinaus können Sie ein flüssiges Layout erstellen, um die Größe der Objekte auf einer Seite entsprechend den Änderungen der Seitengröße oder -ausrichtung anzupassen.
Liquid Layout Ereignisse
Sie können Ereignisse verwenden, um Haltepunkte zu definieren und flüssige Layouts zu erstellen. Diese Ereignisse können eine Verbindung zu einem anderen Bildschirm mit einem anderen Layout herstellen, ein dynamisches Panel mit einem anderen Layout anzeigen oder Elemente auf dem Bildschirm verschieben.
Wenn Sie das Haltepunkt-Ereignis erstellen, beginnen Sie mit dem Auslöser „On Window Resize“. Der Auslöser „On Window Resize“ erkennt, wenn die Größe des Simulationsfensters geändert wurde. Wählen Sie dann für die resultierende Aktion eine der Aktionen „Navigieren“, „Verschieben“ oder „Aktives Panel festlegen“.
Die Aktion „Link zu“ verweist auf einen anderen Bildschirm mit einem anderen Layout.
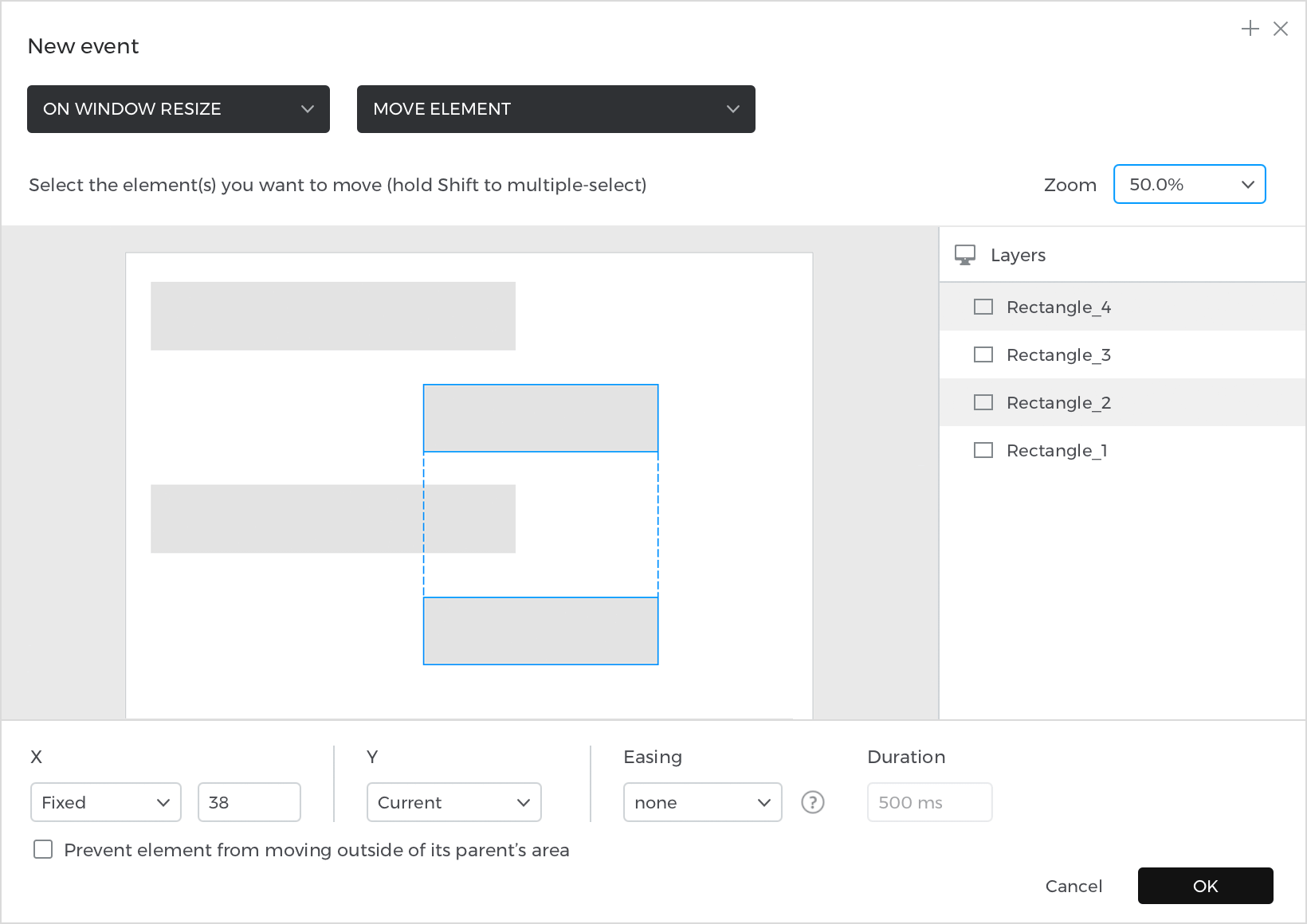
Mit der Aktion „Verschieben“ können Sie ein Element in einen anderen Bereich des Bildschirms verschieben, um es besser sichtbar zu machen.

Das Ergebnis der Aktion „Verschieben“ sieht dann so aus:
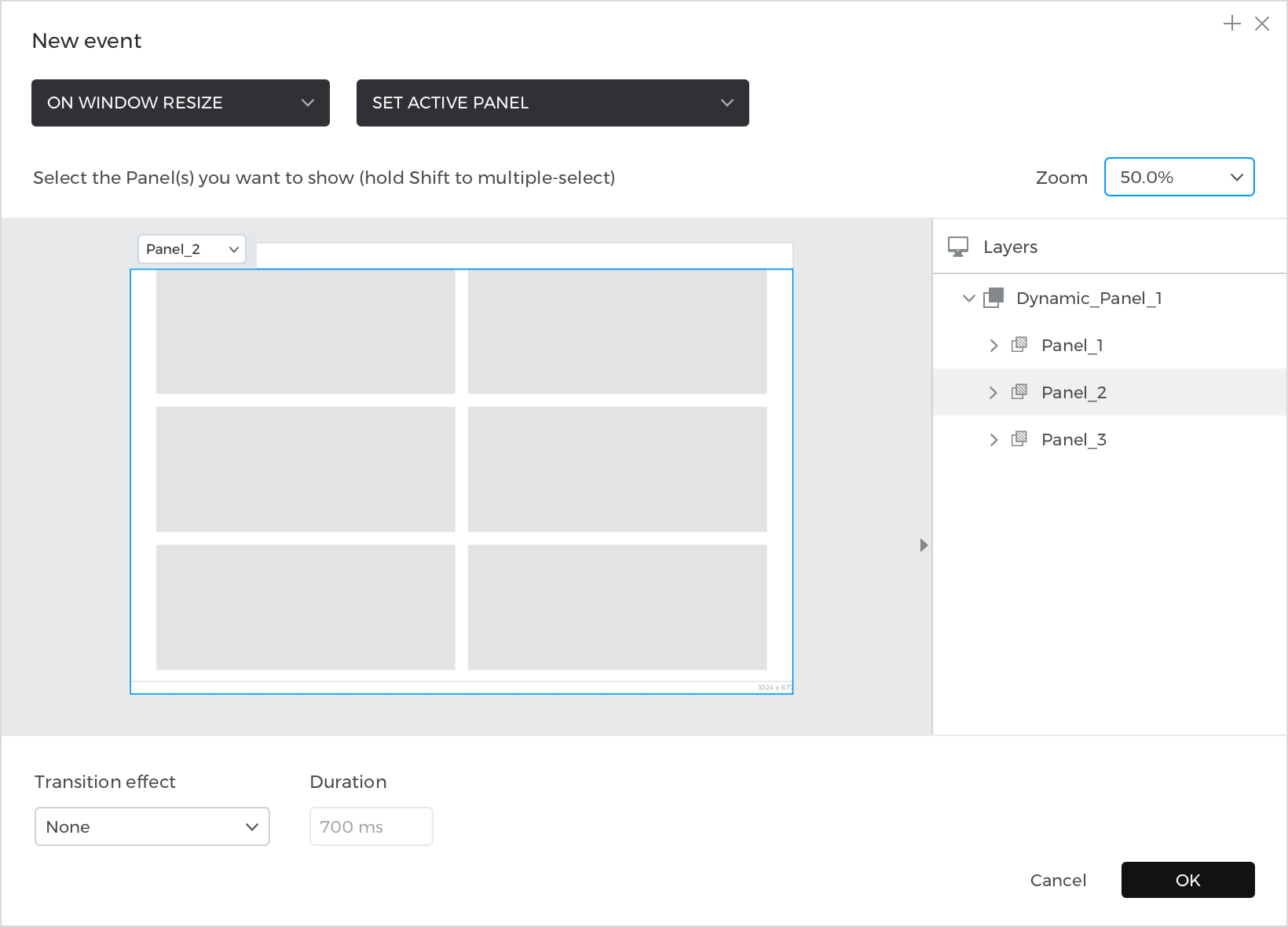
Die Aktion „Aktives Panel einstellen“ zeigt ein anderes dynamisches Panel an, das ein anderes Layout hat.

Das Ergebnis der Aktion „Aktives Panel festlegen“ sieht wie folgt aus:
Bedingungen für die Flüssigkeitsanordnung
Nachdem Sie das Ereignis erstellt haben, müssen Sie eine Bedingung definieren, damit das Ereignis nur ausgelöst wird, wenn das Simulationsfenster eine bestimmte Größe hat. Diese Bedingung erkennt die Breite des Simulationsfensters und vergleicht diese mit einer von Ihnen definierten Fenstergröße. Diese definierte Fenstergröße ist der Haltepunkt, d.h. der Punkt, an dem der Inhalt des Layouts abgeschnitten wird oder an dem sich die Elemente beim Ändern der Fenstergröße überschneiden.
Hier sehen Sie, wie Sie diese Bedingung erstellen:
- Schauen Sie in der Palette Ereignisse nach, wo Sie gerade ein Ereignis erstellt haben. Klicken Sie auf den Text „Bedingung hinzufügen“. Daraufhin wird der Builder für bedingte Ausdrücke angezeigt.
- Klicken Sie auf die Registerkarte „Konstanten“. Ziehen Sie das Symbol „Fensterbreite“ in den offenen Bereich des Ausdrucks. Die Konstante ‚Fensterbreite‘ wird automatisch die Breite des Simulationsfensters ermitteln.
- Klicken Sie auf die Registerkarte „Funktionen“ und sehen Sie sich den Abschnitt „Komparatoren“ an. Hier finden Sie die Vergleicher, die Sie zur Definition der Bedingung verwenden können. Sie werden wahrscheinlich einen ‚Größer als‘ (‚>‘) oder ‚Kleiner als‘ (‚<‚) Komparator wählen wollen. Auch ‚Größer als oder gleich‘ (‚≥‘) und ‚Kleiner als oder gleich‘ (‚≤‘) funktionieren hier gut.
- Nachdem Sie einen dieser Komparatoren neben das Symbol ‚Fensterbreite‘ gezogen haben, wird ein offener Bereich angezeigt.
- Doppelklicken Sie in dieses freie Feld und geben Sie einen Wert ein. Dies ist die Breite des Simulationsfensters, die erfüllt sein muss, damit das Ereignis ausgelöst wird. Übliche Breiten sind 1000 (Web), 900 (Tablet) und 600 (Mobile). Je nach Ihrem Layout können Sie diese Zahlen größer oder kleiner einstellen.
- Hinweis: Beachten Sie: Für ein Tablet-Layout müssen Sie der Bedingung einen weiteren Teil hinzufügen, indem Sie die Logikfunktion „Und“ (‚&‘) verwenden.
- Klicken Sie auf OK, um die Erstellung der Bedingung zu beenden.
Sobald Sie die Bedingung für dieses Ereignis erstellt haben, müssen Sie ein weiteres Ereignis erstellen, das zum Standardlayout zurückkehrt, wenn die Bedingung für die Fensterbreite nicht mehr erfüllt ist. Dies wird ein weiteres Ereignis „On Window Resize“ + „Link To“/“Set Active Panel“/“Move“ sein.