Inhalt scrollen
In diesem Artikel erfahren Sie, wie Sie blätterbare Seiten und Bereiche in Ihre Projekte einfügen können.
Seite scrollen
Ziehen Sie ein Element in Richtung des unteren Randes des Canvas. Wenn Sie den Rand erreichen, bewegt sich das Element weiter und die Höhe des Canvas wird automatisch verlängert.
Sie können die vertikale Position eines Elements auch in die Eigenschaftenpalette eingeben.
Tippen Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren und zu sehen, wie Sie auf dem Bildschirm nach unten scrollen können.
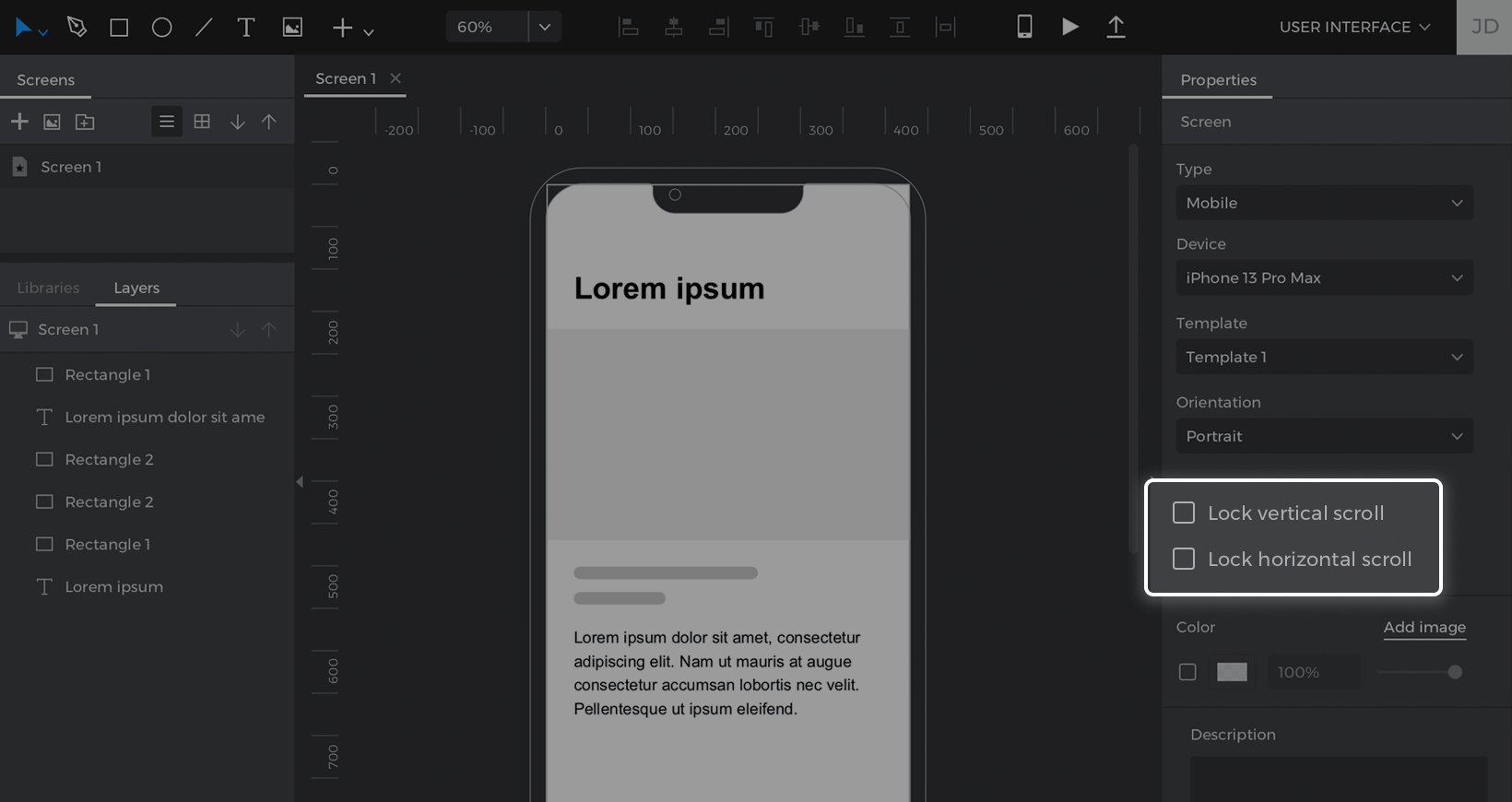
Hinweis: Vergewissern Sie sich, dass „Vertikalen Bildlauf sperren“ in der Palette Eigenschaften nicht aktiviert ist.

Container-Schriftrolle
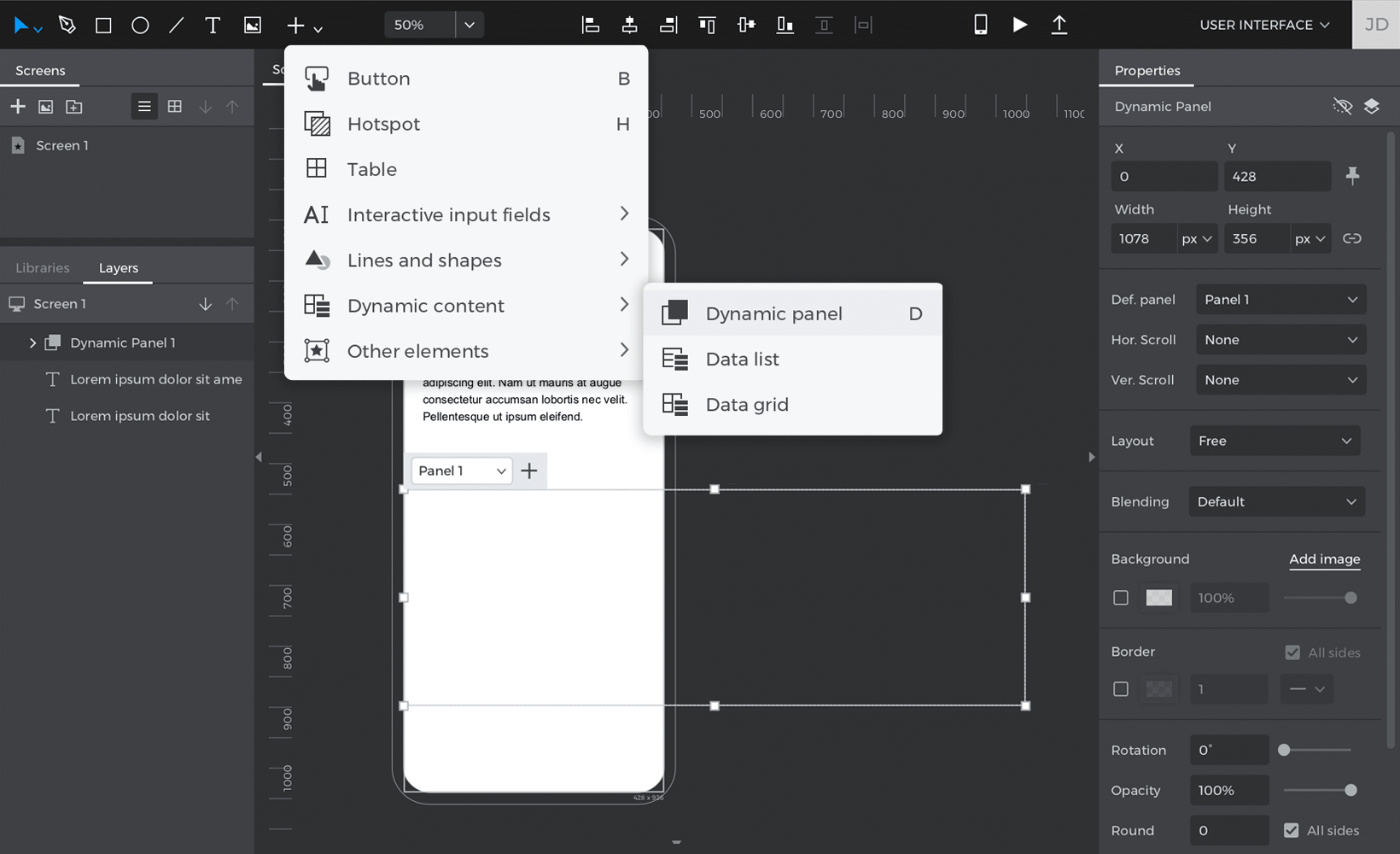
- Fügen Sie ein dynamisches Panel zum Canvas hinzu. Sie finden es in der Symbolleiste unter ‚Dynamischer Inhalt‘ oder indem Sie die Taste D drücken

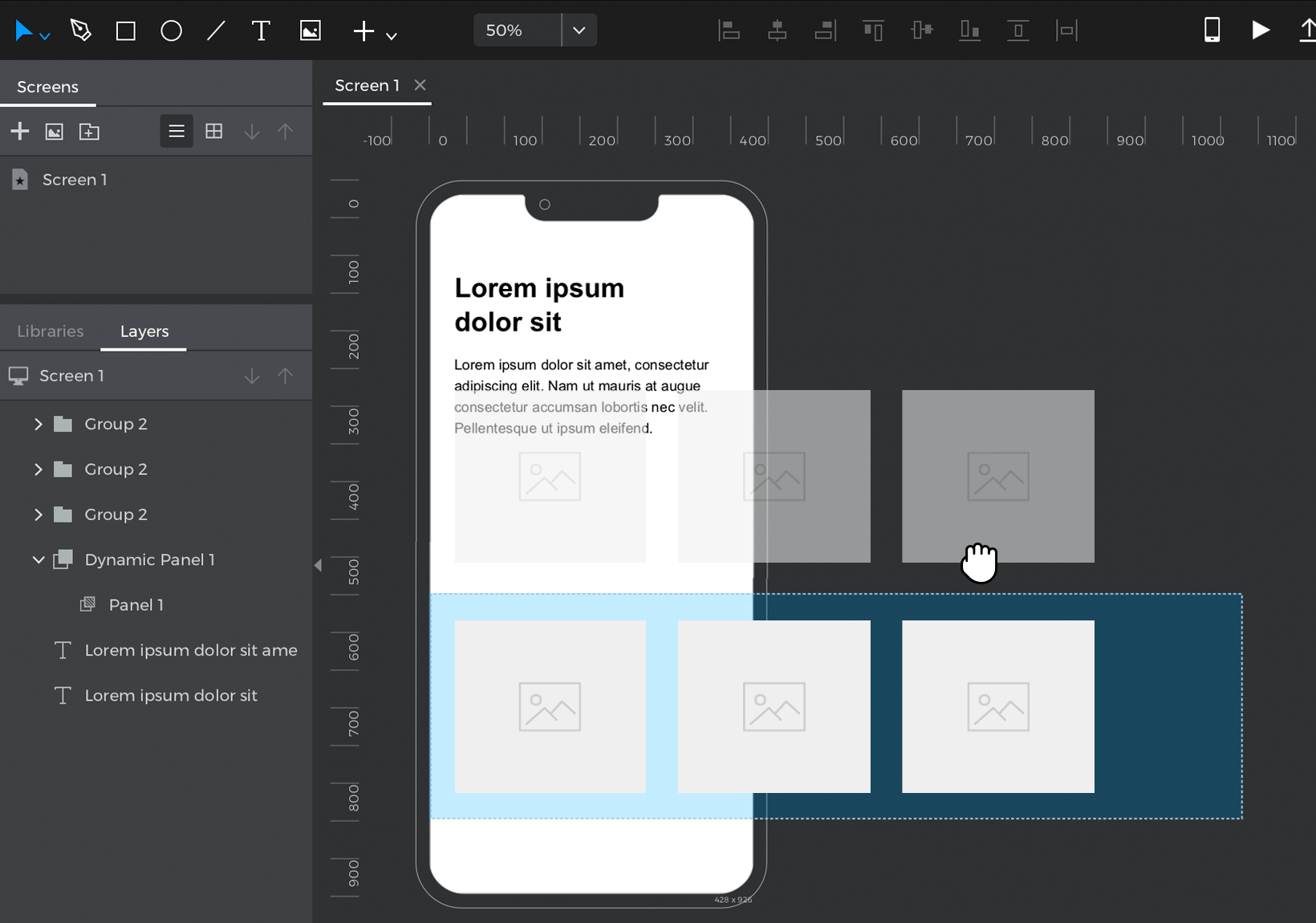
- Halten Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows) gedrückt und ziehen Sie Elemente in das Panel. Sie sehen eine blaue Färbung, wenn Sie ein Element hineinziehen.

- Ändern Sie die Breite oder Höhe des Panels, bis einige Elemente abgeschnitten sind.
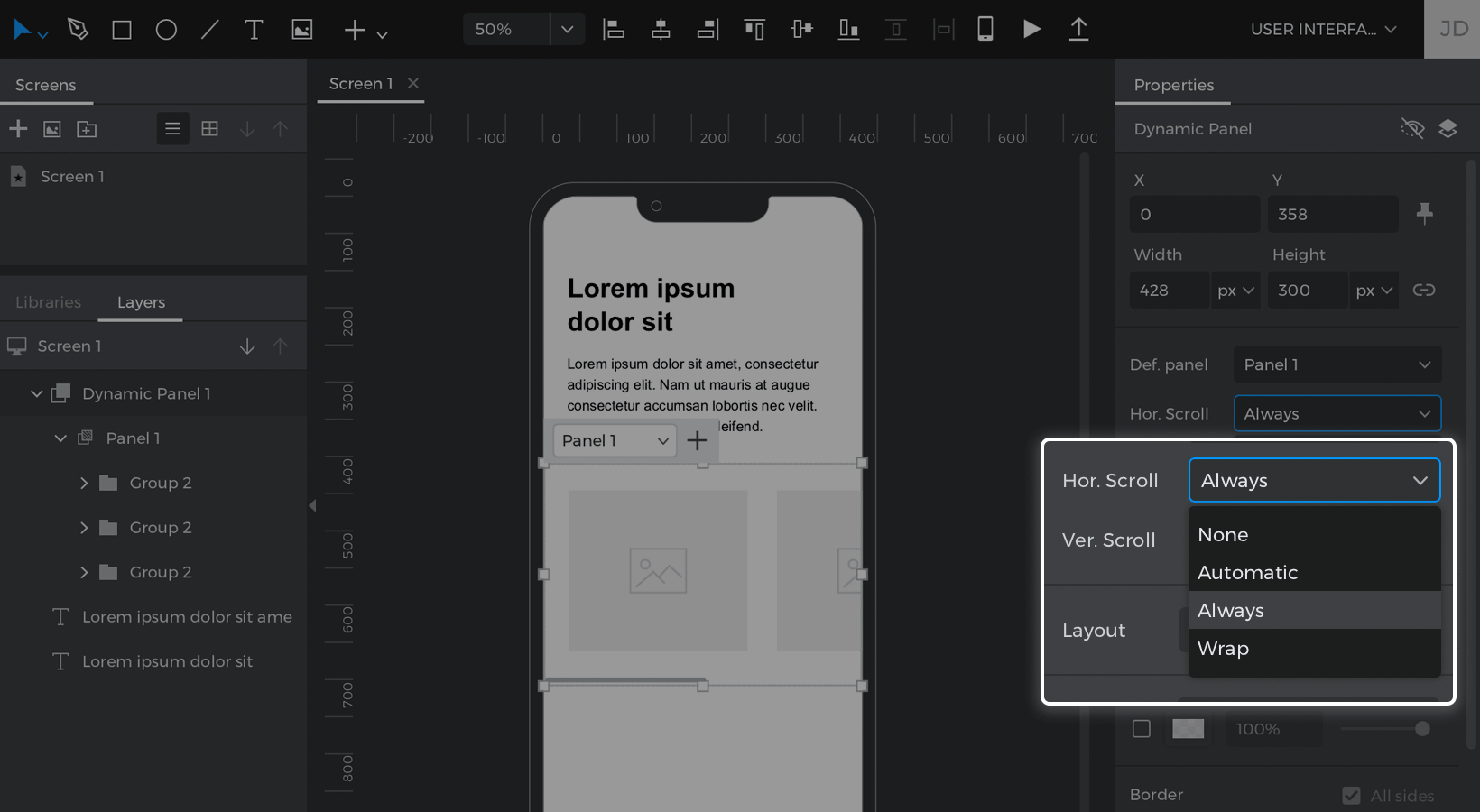
- Sehen Sie sich die Palette Eigenschaften an und ändern Sie die Option ‚Hor. (horizontales) Scrollen‘ auf ‚Immer‘, um einen horizontal scrollbaren Bereich zu erstellen.

- Tippen Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Sehen Sie sich an, wie Sie innerhalb des Bereichs des Panels scrollen können, ohne dass sich der Rest des Canvas bewegt.