Interaktionen und Animationen
In diesem Abschnitt finden Sie Erklärungen zu den Vorgängen in der Ereignispalette und im Dialogfeld Ereignisse sowie zu den verschiedenen Auslösern, Aktionen und Effekten, die Sie zur Erstellung interaktiver Prototypen verwenden können.
Die Palette Ereignisse
Alle Ereignisse werden in der Ereignispalette erstellt, angezeigt, bearbeitet oder gelöscht, sobald das Element auf dem Canvas ausgewählt wurde.
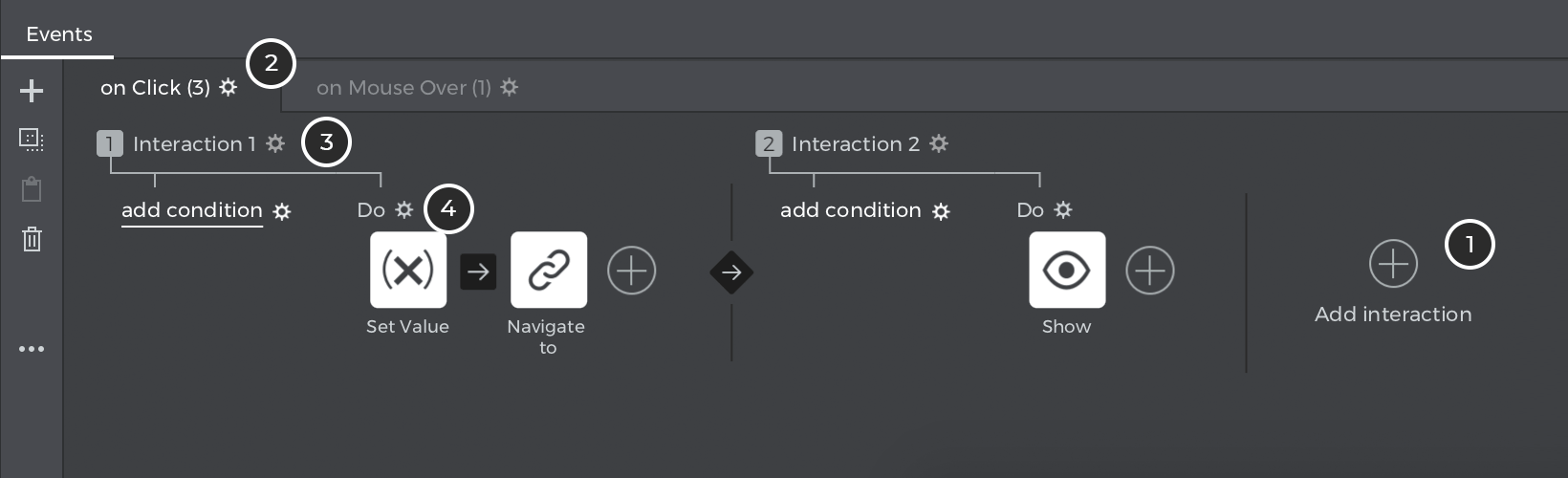
Die Ereignispalette besteht aus:

- „Interaktion hinzufügen“. Klicken Sie auf , um ein neues Ereignis zu erstellen. In dem daraufhin angezeigten Dialogfeld befinden sich in der oberen linken Ecke die Dropdown-Menüs Ereignisauslöser und Aktion, mit denen Sie Ereignisse für ein ausgewähltes Element definieren können
- Jede Registerkarte gruppiert Aktionen nach Ereignisauslöser. Ein Element kann auf verschiedene Auslöser reagieren und innerhalb jedes Auslösers können viele Aktionen ausgeführt werden.
- Interaktionen, die für den aktuellen Ereignisauslöser definiert sind. Eine Interaktion ist eine Sammlung von Aktionen und kann auch Ketten von Bedingungen enthalten.
- Für die aktuelle Interaktion definierte Aktionen. Jede Interaktion kann eine oder mehrere Aktionen enthalten
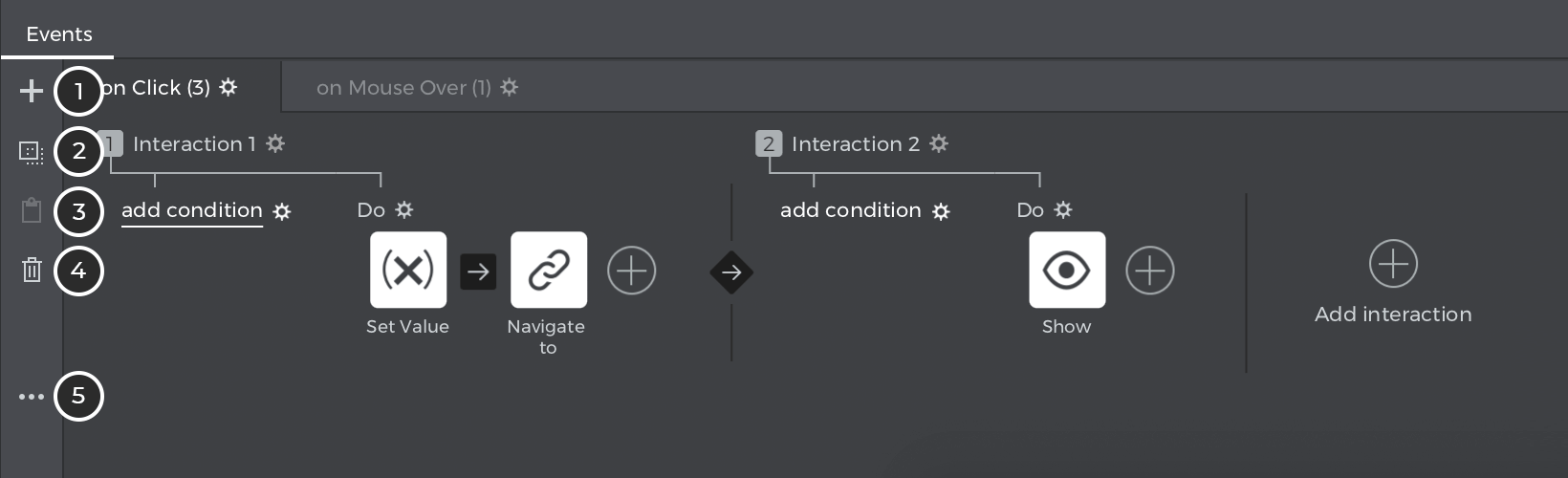
Die Symbolleiste für Ereignisoperationen:

- Ein neues Ereignis erstellen (‚+‘)
- Alle Ereignisse des ausgewählten Elements in die Zwischenablage kopieren
- Ersetzen Sie die Ereignisse durch die Ereignisse, die sich zu diesem Zeitpunkt in der Zwischenablage befinden. Die Verweise auf das Element, aus dem sie kopiert wurden, werden durch das ausgewählte Element ersetzt.
- Löschen (‚X‘) aller für das ausgewählte Element definierten Ereignisse
- Umschalten zwischen Symbolen und Textmodus
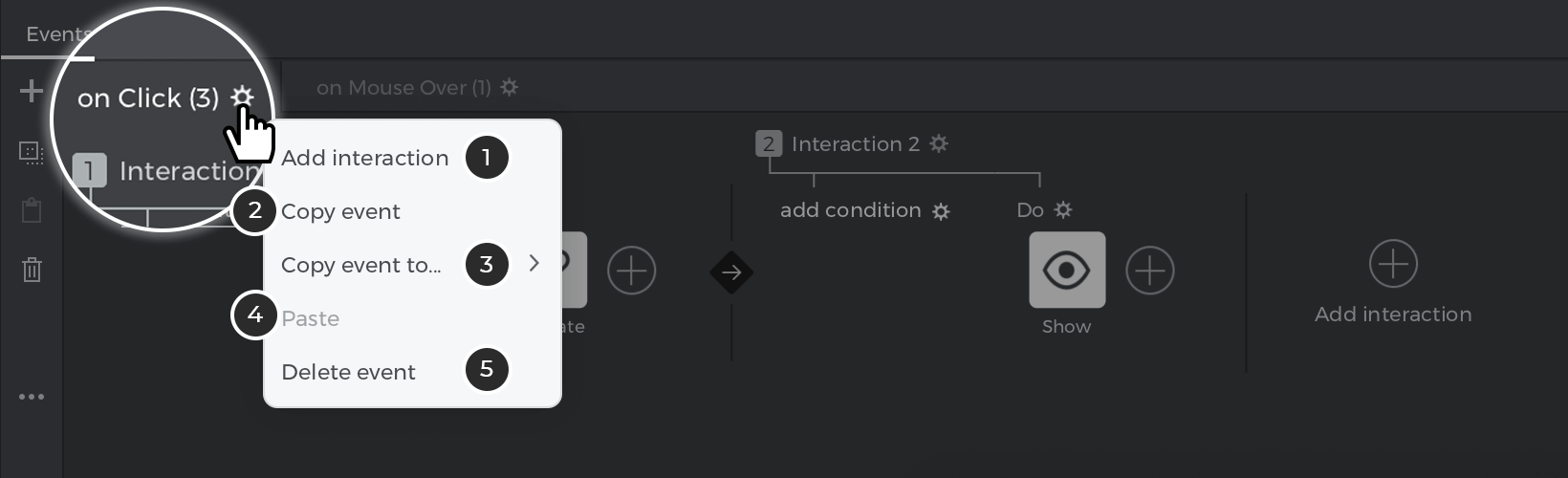
Ereignis-Operationen
Klicken Sie auf das Zahnradsymbol neben einem Ereignis, um die folgenden Operationen durchzuführen:

- Fügen Sie eine neue Interaktion(en) für diesen Ereignisauslöser hinzu
- Kopieren Sie das Ereignis und seine Interaktionen in den Ereignisauslöser eines anderen UI-Elements
- Kopieren von Ereignisinteraktionen von einem Ereignis zu einem anderen für dasselbe UI-Element
- Einfügen der in die Zwischenablage kopierten Interaktionen
- Ereignis löschen und seine Interaktionen
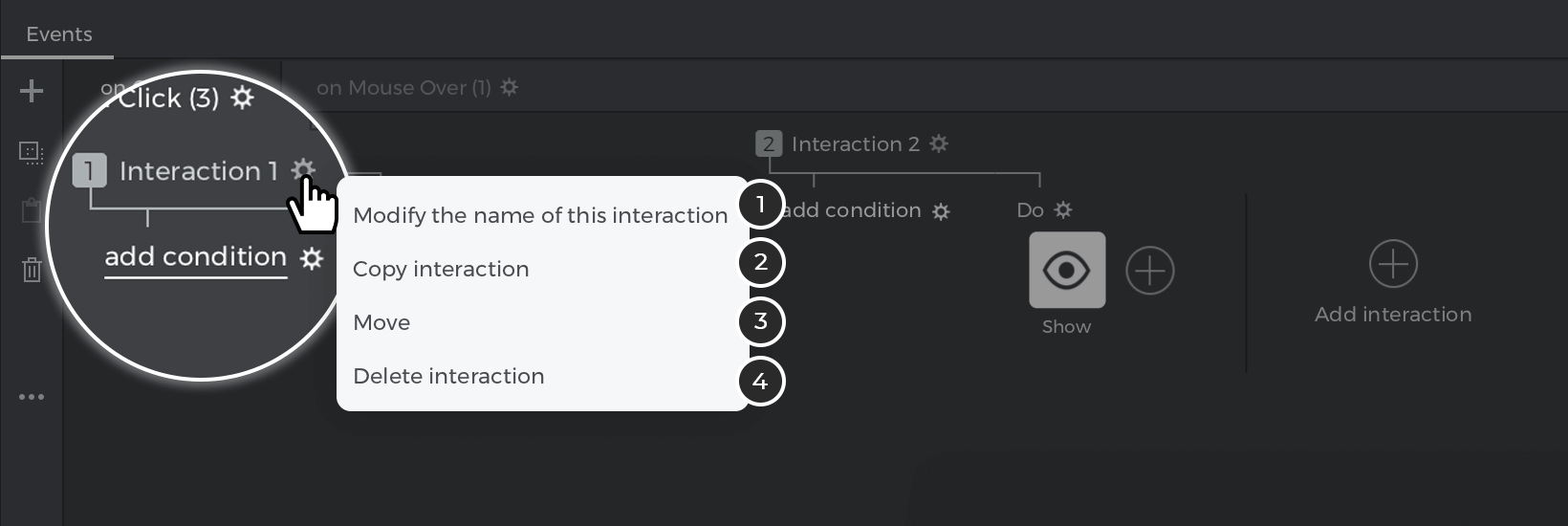
Interaktion Operationen
Klicken Sie auf das Zahnradsymbol neben einer Interaktion, um die folgenden Operationen durchzuführen:

- Ändern Sie den Namen der Interaktion
- Kopieren Sie diese Interaktion
- Verschieben Sie die Interaktion
- Diese Interaktion löschen
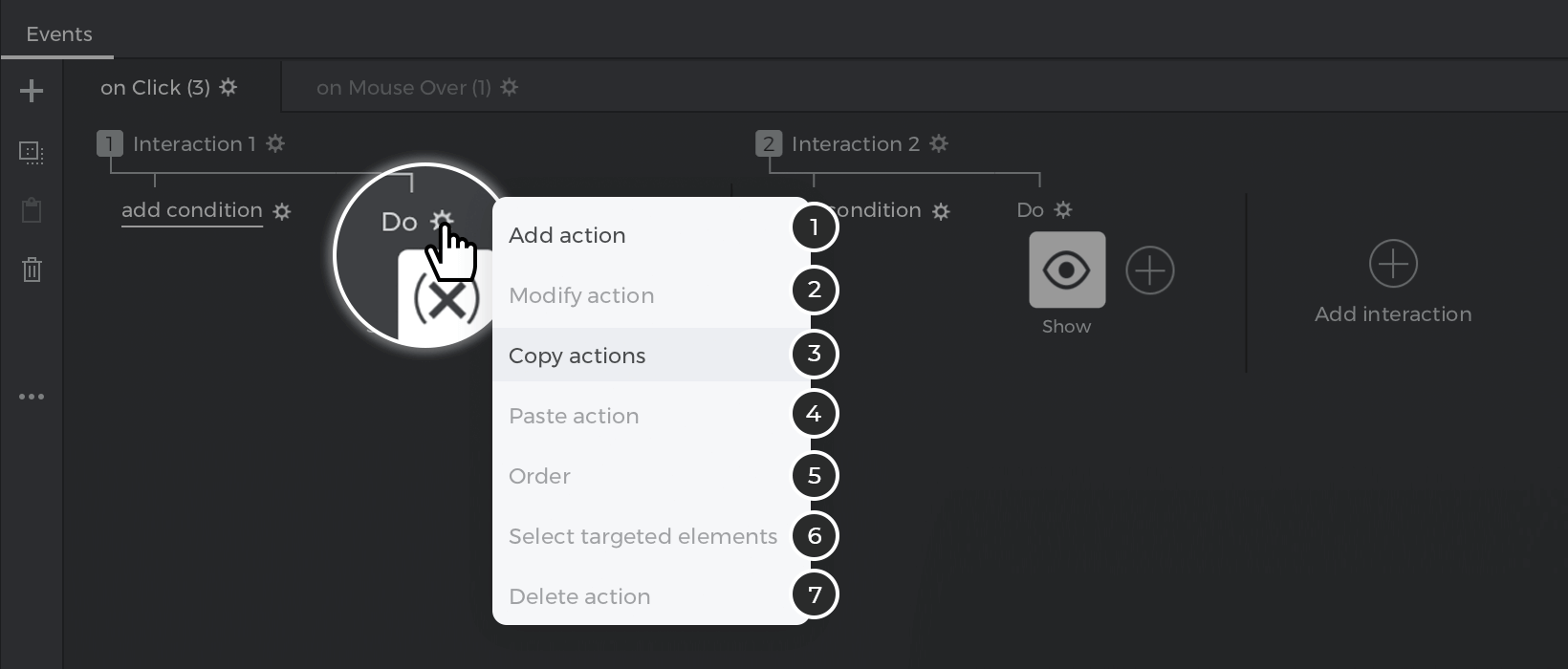
Aktion Operationen
Klicken Sie auf das Zahnradsymbol neben dem Wort „Machen“, um die folgenden Operationen durchzuführen:

- Fügen Sie eine weitere Aktion hinzu, die nach der vorherigen ausgeführt wird
- Ausgewählte Aktion ändern
- Ausgewählte Aktion kopieren
- Ausgewählte Aktion einfügen
- Ordnen Sie die Aktion links oder rechts an, damit sie vor der vorherigen oder nach der nächsten Aktion ausgeführt wird.
- Wählen Sie gezielte Elemente
- Ausgewählte Aktion löschen
Aktionen können einzeln oder als Gruppe geändert werden.
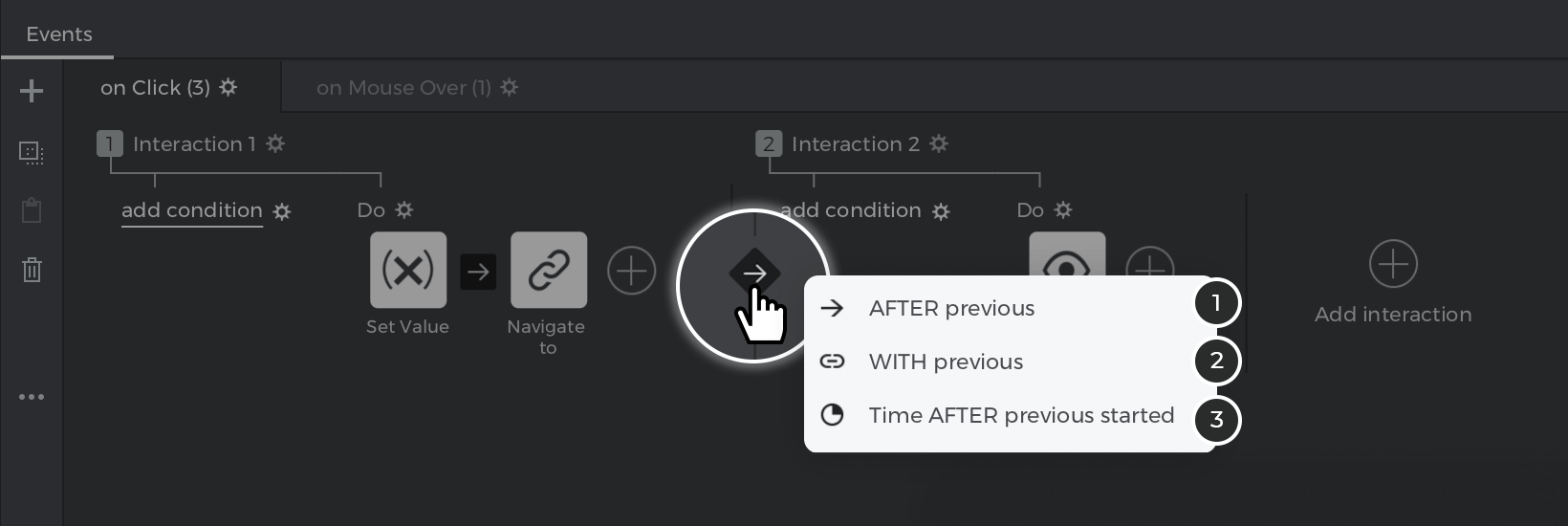
Die Abfolge der Interaktionen bei einem Ereignis
Standardmäßig werden die Interaktionen in der Reihenfolge ausgeführt, in der sie erstellt wurden. Klicken Sie auf das ‚Pfeil‘-Symbol, um Optionen zum Ändern ihrer Position im Verhältnis zu anderen Interaktionen anzuzeigen.

- Nach dem Vorhergehenden: Die Ereignisse werden in der Reihenfolge fortgesetzt
- Mit vorheriger: die Ereignisse werden gleichzeitig stattfinden
- Zeit nach vorheriger Angabe: Die Ereignisse werden nach einer bestimmten Zeit fortgesetzt.
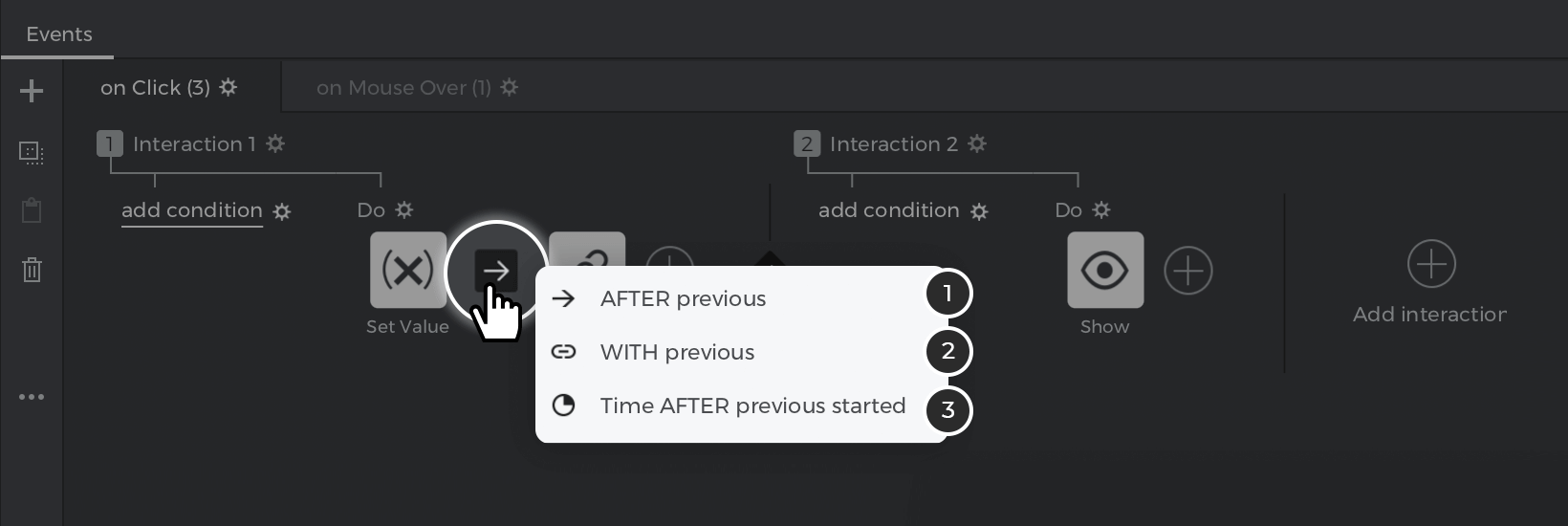
Die Abfolge von Aktionen in einer Interaktion
Standardmäßig werden die Aktionen in der Reihenfolge ausgeführt, in der sie erstellt wurden. Sie können Aktionen neu positionieren und neu anordnen, indem Sie sie per Drag&Drop an ihren Platz ziehen oder nach links oder rechts verschieben (siehe oben unter „Aktionsoperationen“).
Ihre Position können Sie auch festlegen, indem Sie auf das ‚Pfeil‘-Symbol klicken, das die folgenden Optionen anzeigt:

- Nach dem Vorherigen: Die Aktionen werden in der Reihenfolge durchgeführt
- Mit vorheriger: die Aktionen werden gleichzeitig ausgeführt
- Zeit nach vorheriger Angabe: Die Aktionen werden nach einer bestimmten Zeit fortgesetzt.
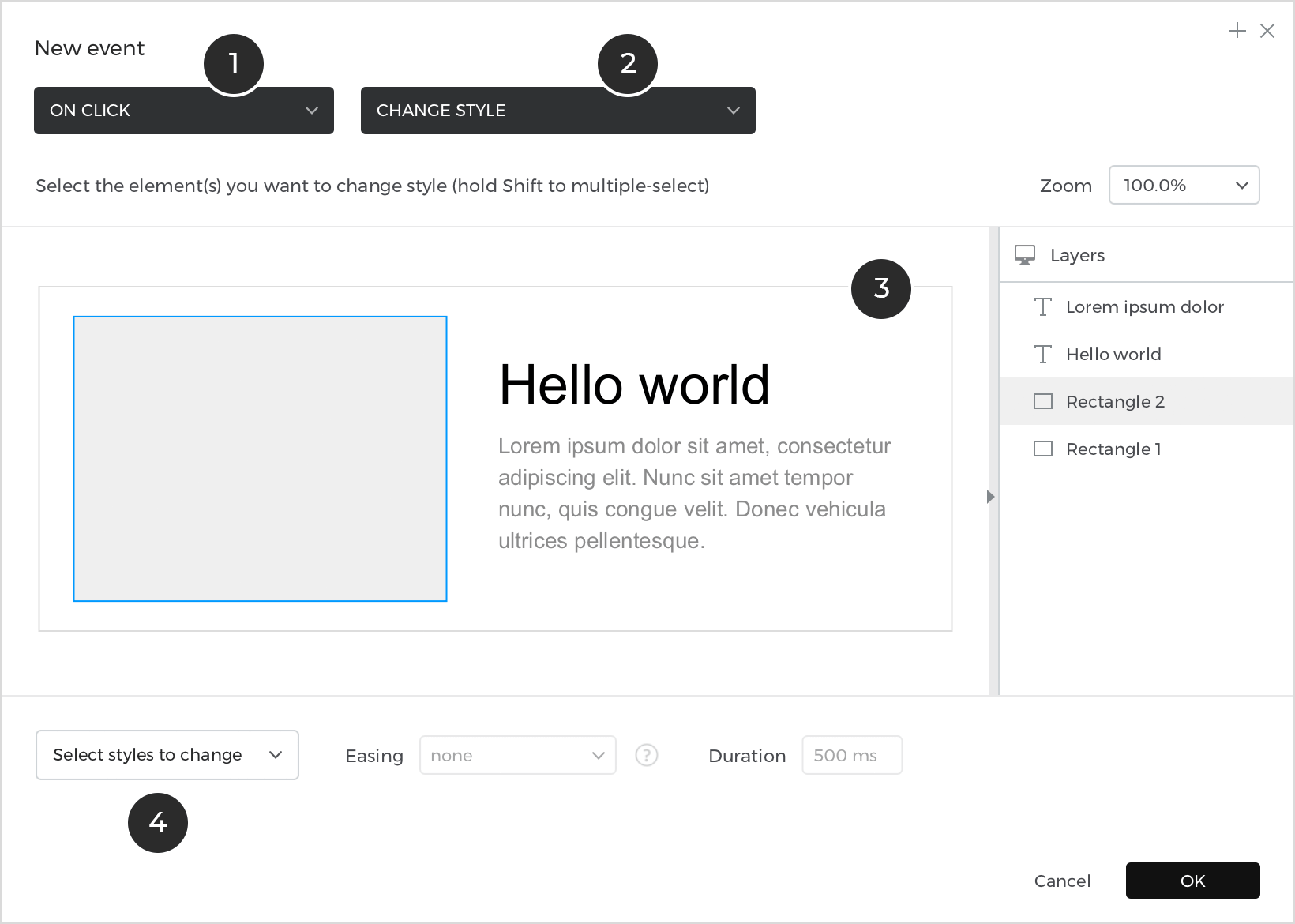
Dialog Ereignisse
Nachdem Sie auf „Ereignis hinzufügen“ geklickt haben, erscheint der Ereignis-Dialog.

- Auslöser-Selektor, um den Beginn der Interaktion zu definieren
- Der resultierende Aktionsselektor, um das Ergebnis der Interaktion zu definieren
- Die Ereignis-Leinwand
- Die zu ändernden Attribute
Ereignisauslöser für Web-Prototypen
Wählen Sie aus den folgenden Ereignisauslösern, um interaktive Webprototypen zu erstellen:
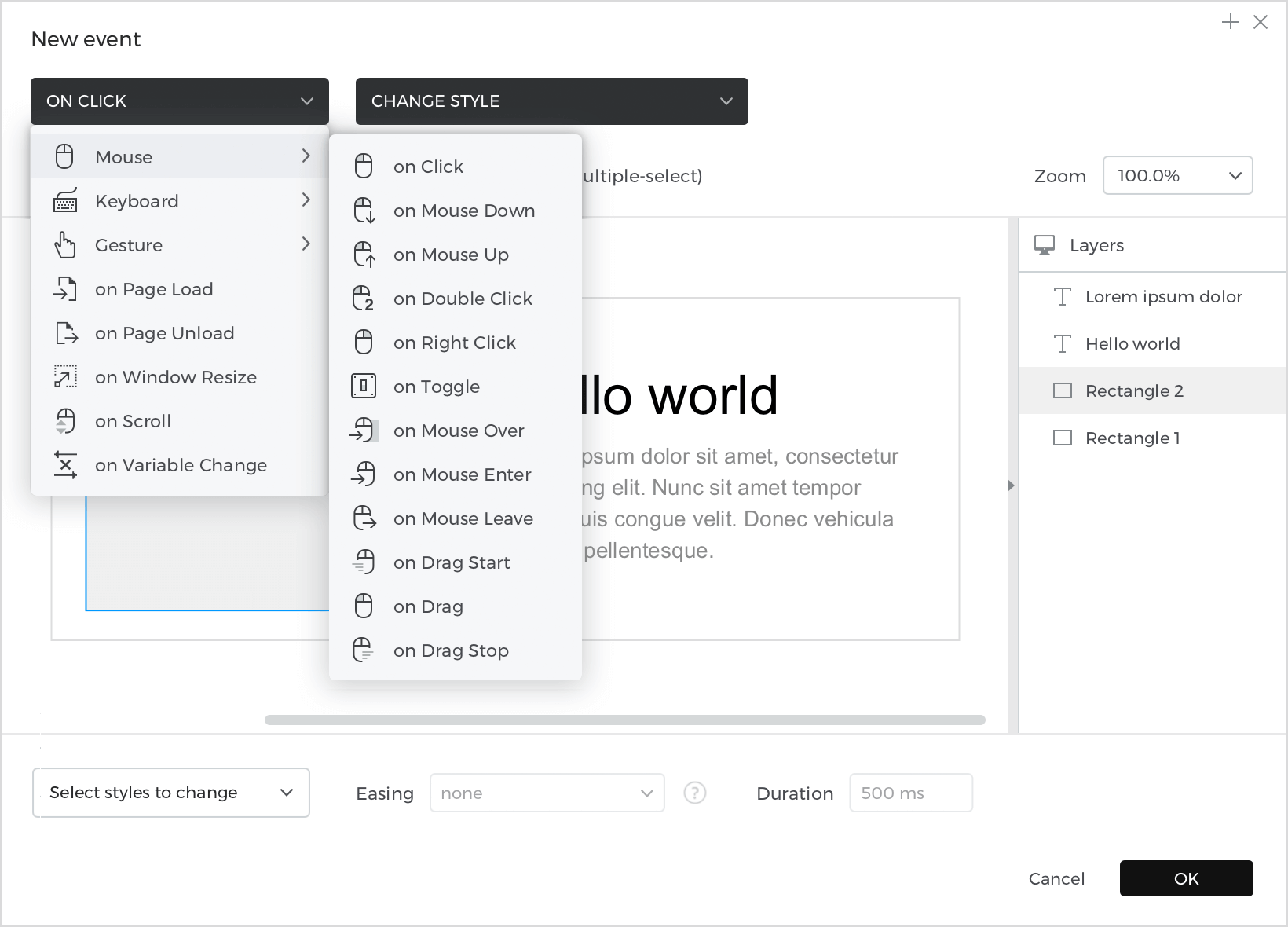
Ereignisse, die durch Benutzerinteraktion mit der Maus ausgelöst werden

- Bei Klick (die Maus des Benutzers klickt auf ein UI-Element im Canvas)
- On Mouse Down (die Maus klickt und hält ein Element)
- Bei Mausbewegung nach oben (die Maus klickt auf ein Element und lässt es dann los)
- Bei Doppelklick (die Maus klickt doppelt auf ein Element)
- Bei Rechtsklick (wenn die Maus mit der rechten Maustaste auf ein Element klickt)
- On Toggle (die Maus schaltet zwischen zwei Zuständen eines UI-Elements um)
- On Mouse Over (die Maus bewegt sich über ein Element und die entsprechende Aktion wird ausgeführt, bis sich die Maus von dem Element entfernt)
- On Mouse Enter (die Maus bewegt sich über ein Element und die entsprechende Aktion wird ausgeführt, auch wenn die Maus vom Element wegbewegt wird)
- Bei Mausverlassen (die Maus bewegt sich von einem Element weg)
- Beim Start des Ziehens (die Maus beginnt, ein Element an eine andere Stelle zu ziehen)
- Beim Ziehen (die Maus zieht ein Element an eine andere Stelle)
- Bei Ziehstopp (wenn die Maus nach dem Ziehen über den Bildschirm von einem Element weggeht)
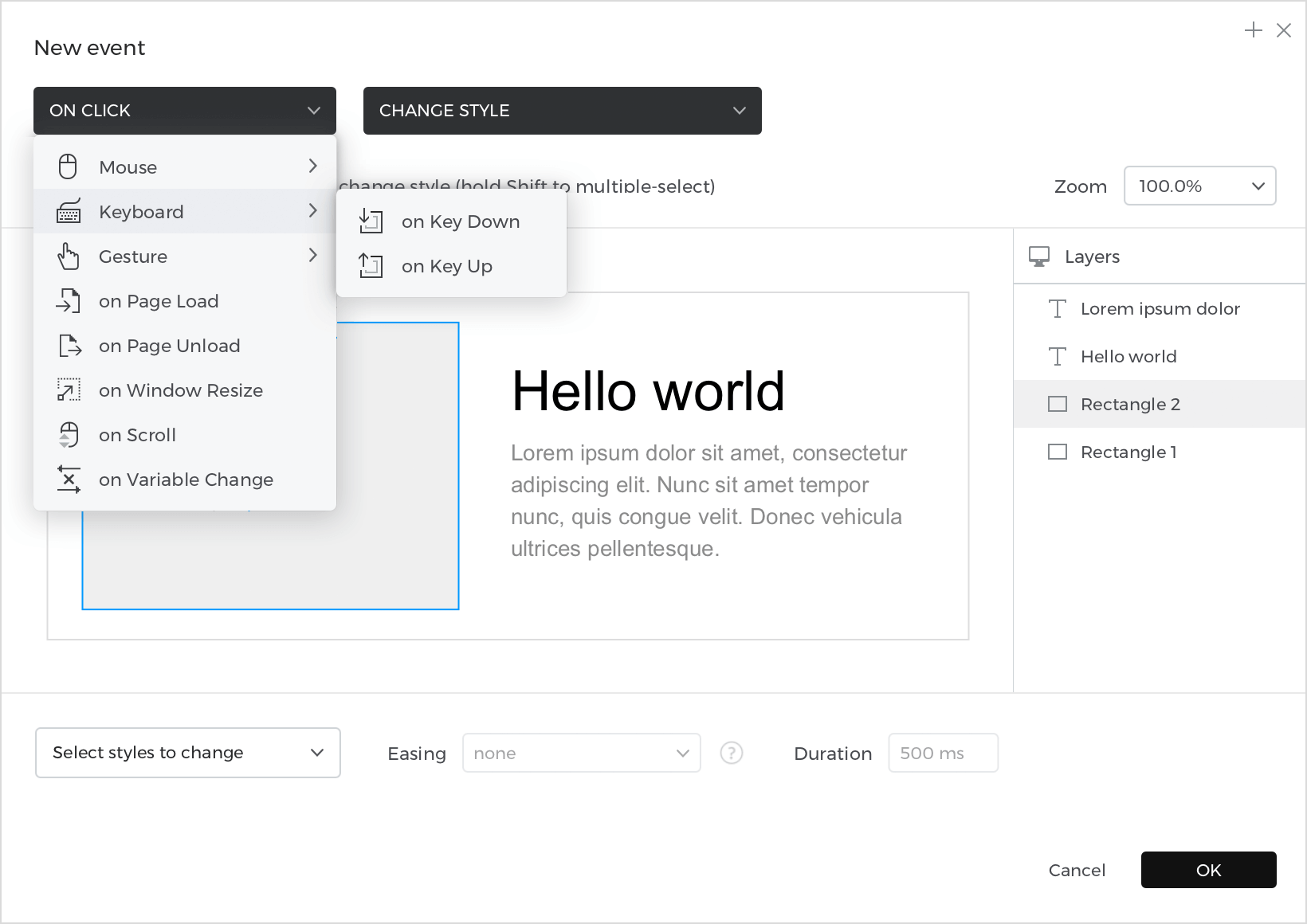
Ereignisse, die durch Benutzerinteraktion mit der Tastatur ausgelöst werden

- On Key Up (der Benutzer drückt die Pfeiltaste nach oben auf seiner Tastatur)
- On Key Down (der Benutzer drückt die Pfeiltaste nach unten auf seiner Tastatur)
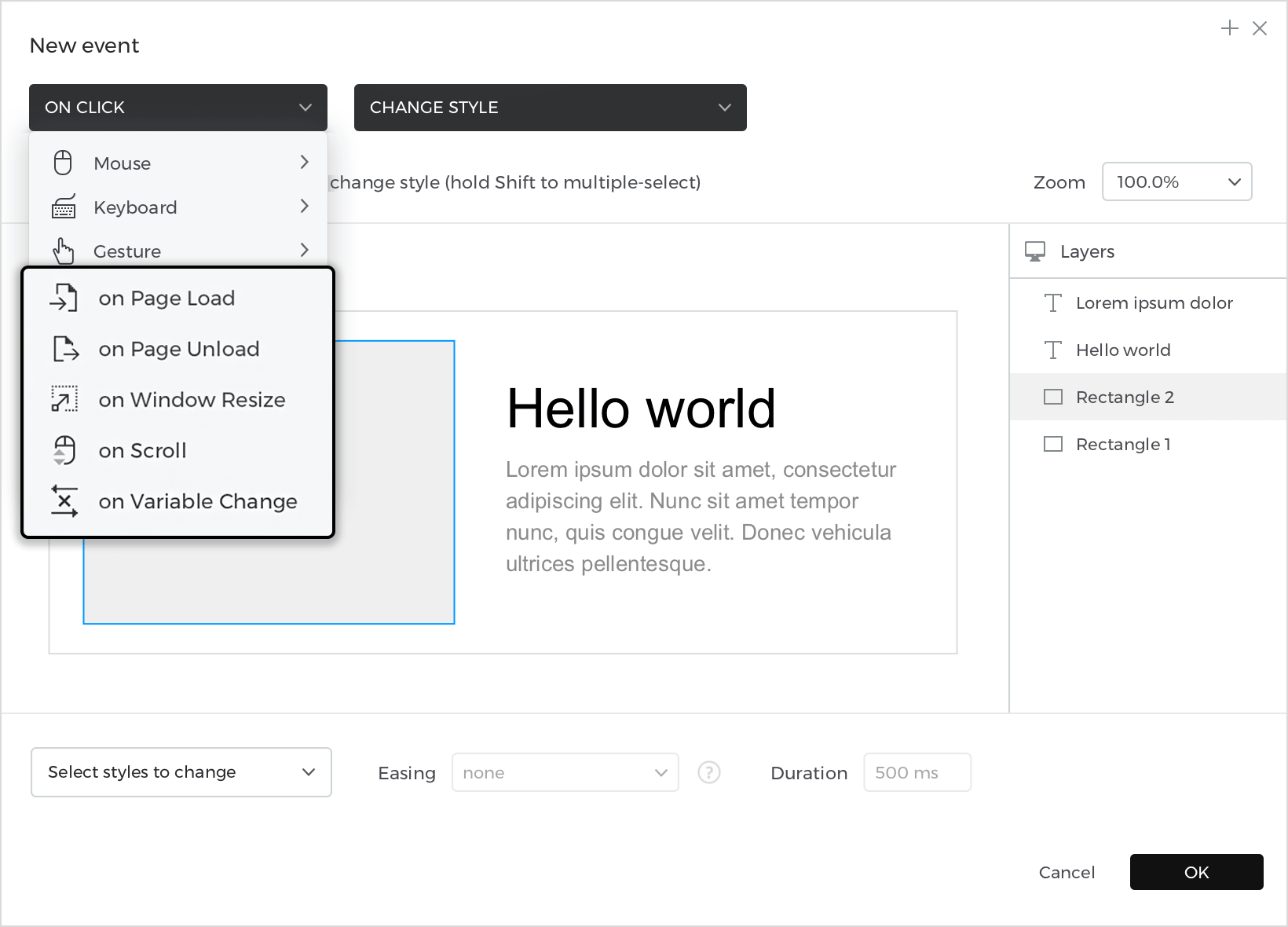
Ereignisse, die ausgelöst werden, wenn…

- Beim Laden der Seite (der aktuelle/neue Bildschirm wird geladen)
- Beim Entladen der Seite (der Benutzer verlässt den aktuellen Bildschirm)
- Bei Fenstergröße ändern (die Größe/Auflösung des angezeigten Bildschirms ändert sich)
- Beim Scrollen (der Benutzer scrollt nach oben, unten oder quer über den Bildschirm)
- Bei Variablenänderung (wenn eine Variable zur Steuerung der Daten des Prototyps verwendet wird)
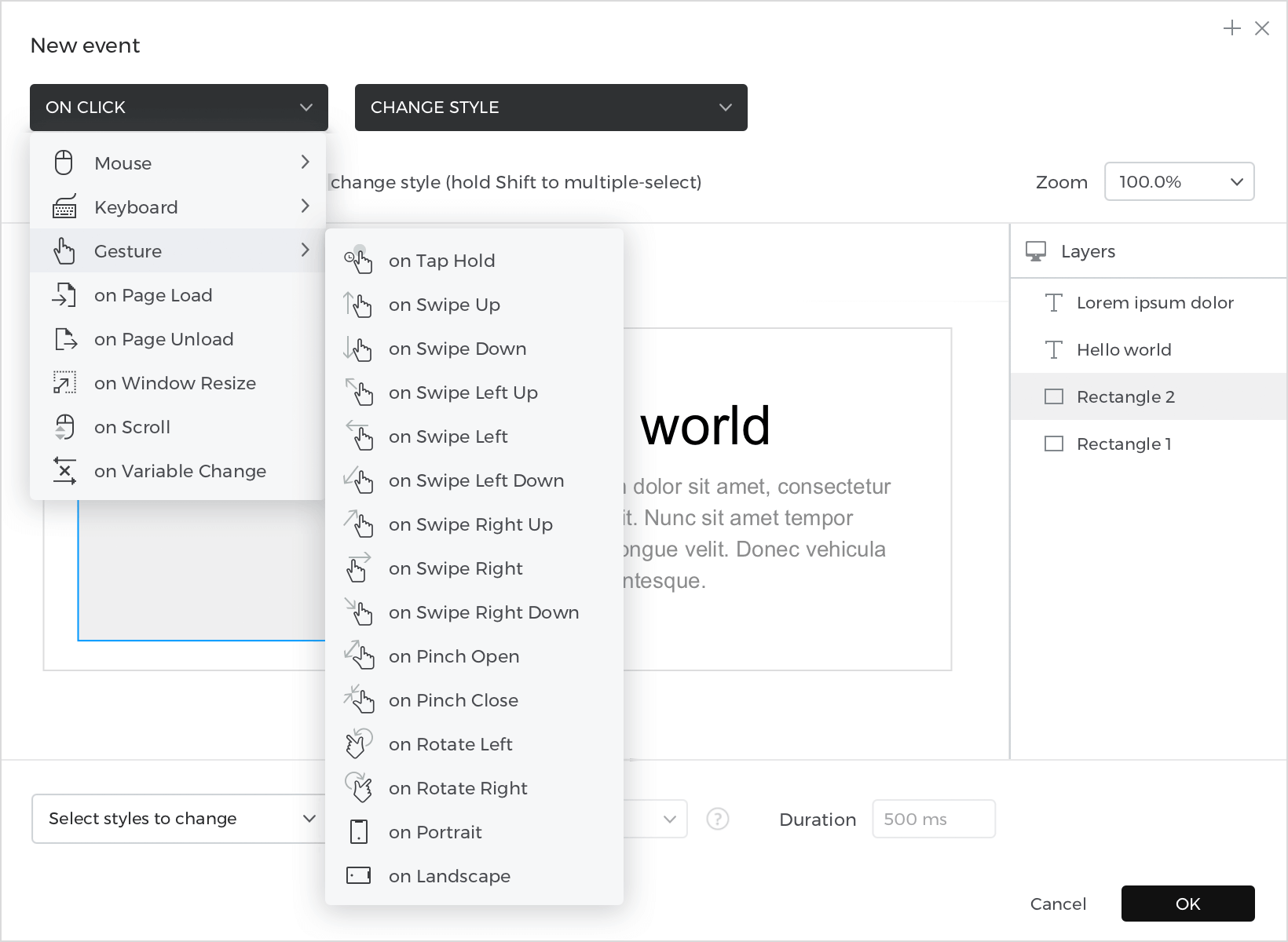
Ereignisauslöser (Gesten) für mobile Prototypen
Wählen Sie aus den folgenden Ereignisauslösern, um interaktive mobile Prototypen zu erstellen:
Ereignisse, die durch die Interaktion des Benutzers mit dem Bildschirm des mobilen Geräts ausgelöst werden

- Bei Wischen nach oben (der Benutzer führt eine Wischgeste nach oben aus)
- Bei Wischen nach unten (der Benutzer führt eine Wischgeste nach unten aus)
- Bei Wischen nach links oben (der Benutzer führt eine Wischgeste nach links und oben aus)
- Bei Wischen nach links (der Benutzer führt eine Wischgeste nach links aus)
- Bei Wischen nach links unten (der Benutzer führt eine Wischgeste nach links und unten aus)
- Bei Wischen nach rechts oben (der Benutzer führt eine Wischgeste nach rechts und oben aus)
- Bei Wischen nach rechts (der Benutzer führt eine Wischgeste nach rechts aus)
- Bei Wischen nach rechts unten (der Benutzer führt eine Wischgeste nach rechts und unten aus)
- Bei Pinch Open (der Benutzer drückt zwei Finger auf den Bildschirm und bewegt sie voneinander weg)
- Bei Pinch Close (der Benutzer drückt zwei Finger auf den Bildschirm und bewegt sie näher zusammen)
- On Pinch Left (der Benutzer drückt mit zwei Fingern auf den Bildschirm und bewegt sie nach links auf dem Bildschirm)
- On Pinch Right (der Benutzer drückt mit zwei Fingern auf den Bildschirm und bewegt sie nach rechts auf dem Bildschirm)
- Ein Links drehen (der Benutzer dreht den Bildschirm gegen den Uhrzeigersinn)
- Ein Rechts drehen (der Benutzer dreht den Bildschirm im Uhrzeigersinn)
- Im Hochformat (der Benutzer dreht das Gerät so, dass es im Hochformat ist)
- Im Querformat (der Benutzer dreht das Gerät so, dass es sich im Querformat befindet)
Aktionen für Web- und Mobilprototypen
Wählen Sie eine der folgenden Aktionen als Ergebnis des ausgewählten Auslösers:
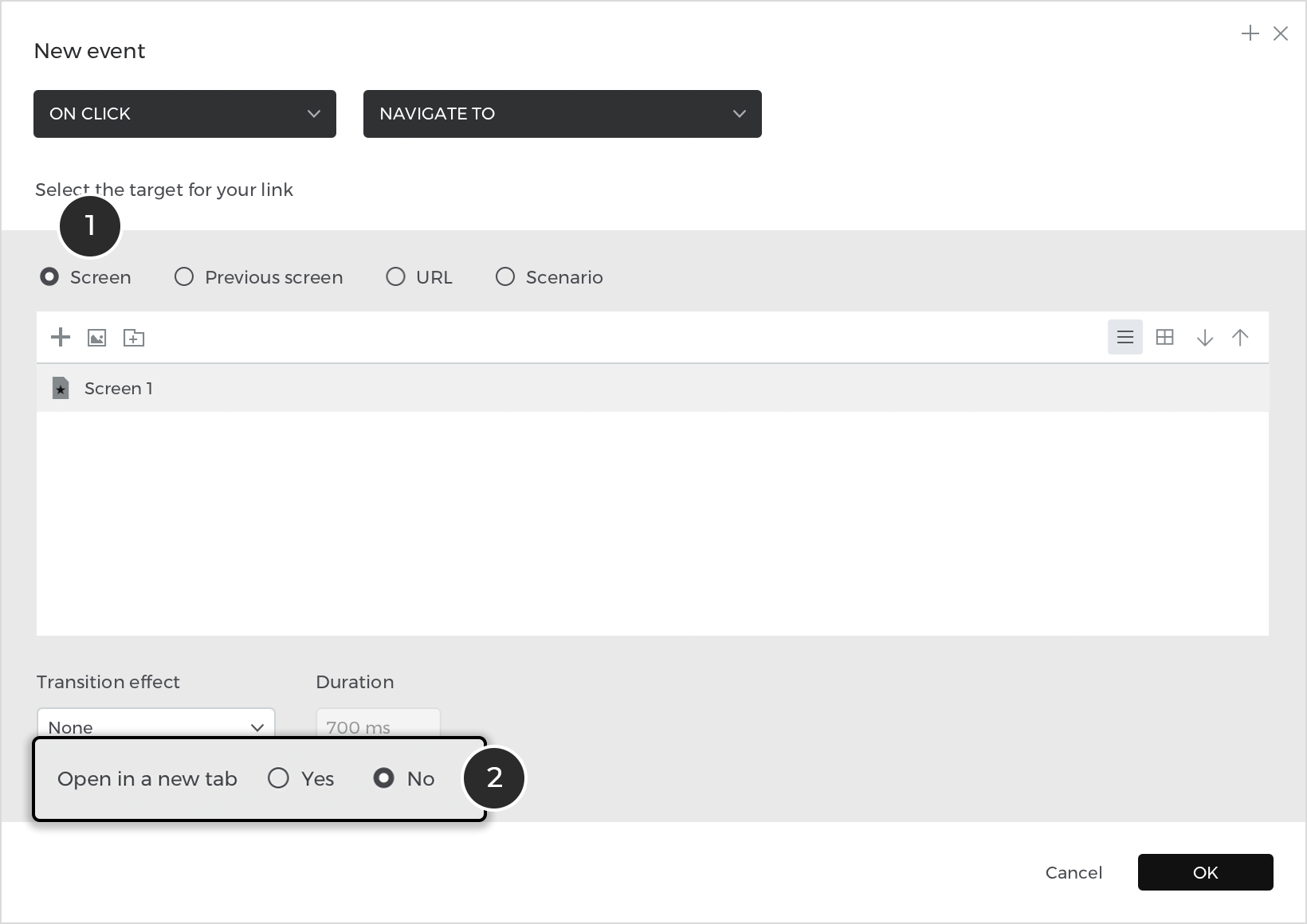
Link zu

Mit dieser Aktion kann der Benutzer zu einem anderen Bildschirm im Prototyp oder zu einer externen URL navigieren.
- Zu einem anderen Bildschirm, dem vorherigen Bildschirm (Zurück-Taste) oder zu einer externen URL navigieren
- Die Zielseite wird in einem Popup-Fenster oder in einer neuen Registerkarte geöffnet
„Link zu“-Ereignisse können Übergangseffekte haben, die zwischen wechselnden Bildschirmen angezeigt werden.
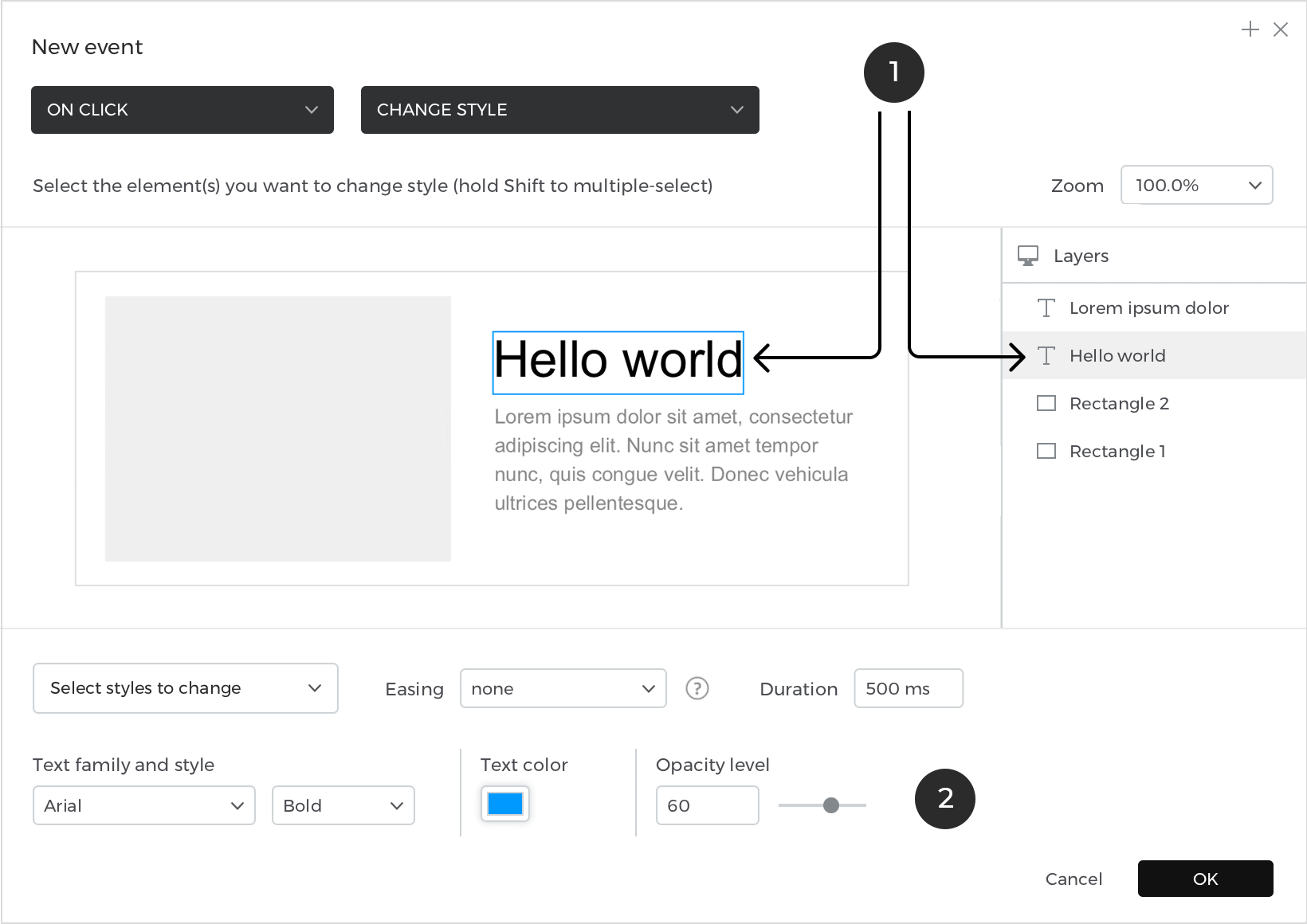
Stil ändern
Diese Aktion ändert den Stil eines UI-Elements. Mehrere Stile und Formatierungsattribute eines Elements können mit einer einzigen Aktion Stil ändern geändert werden.

- Das zu ändernde Element
- Die Stile/Attribute, die geändert werden sollen, und die gewünschten Änderungen
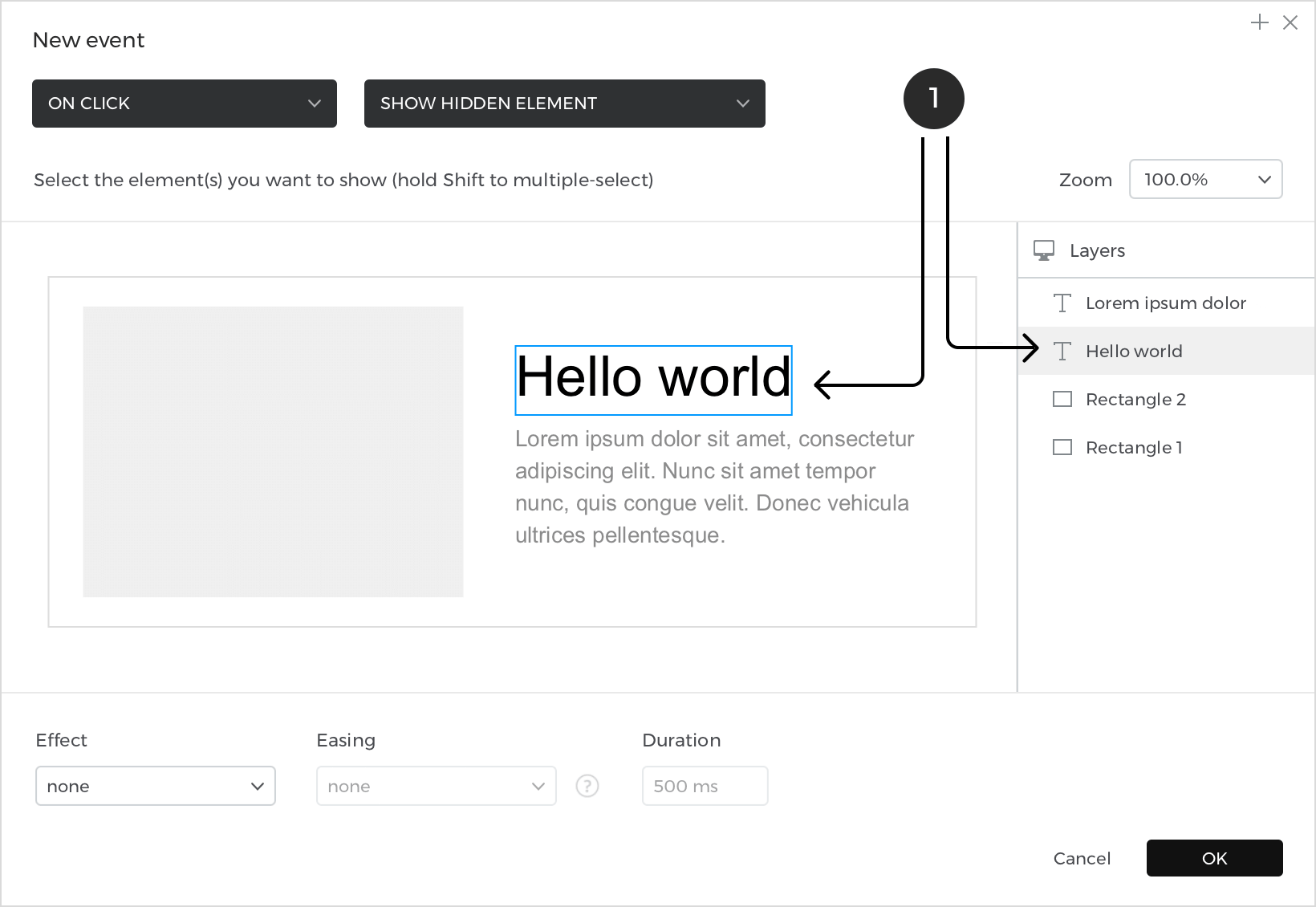
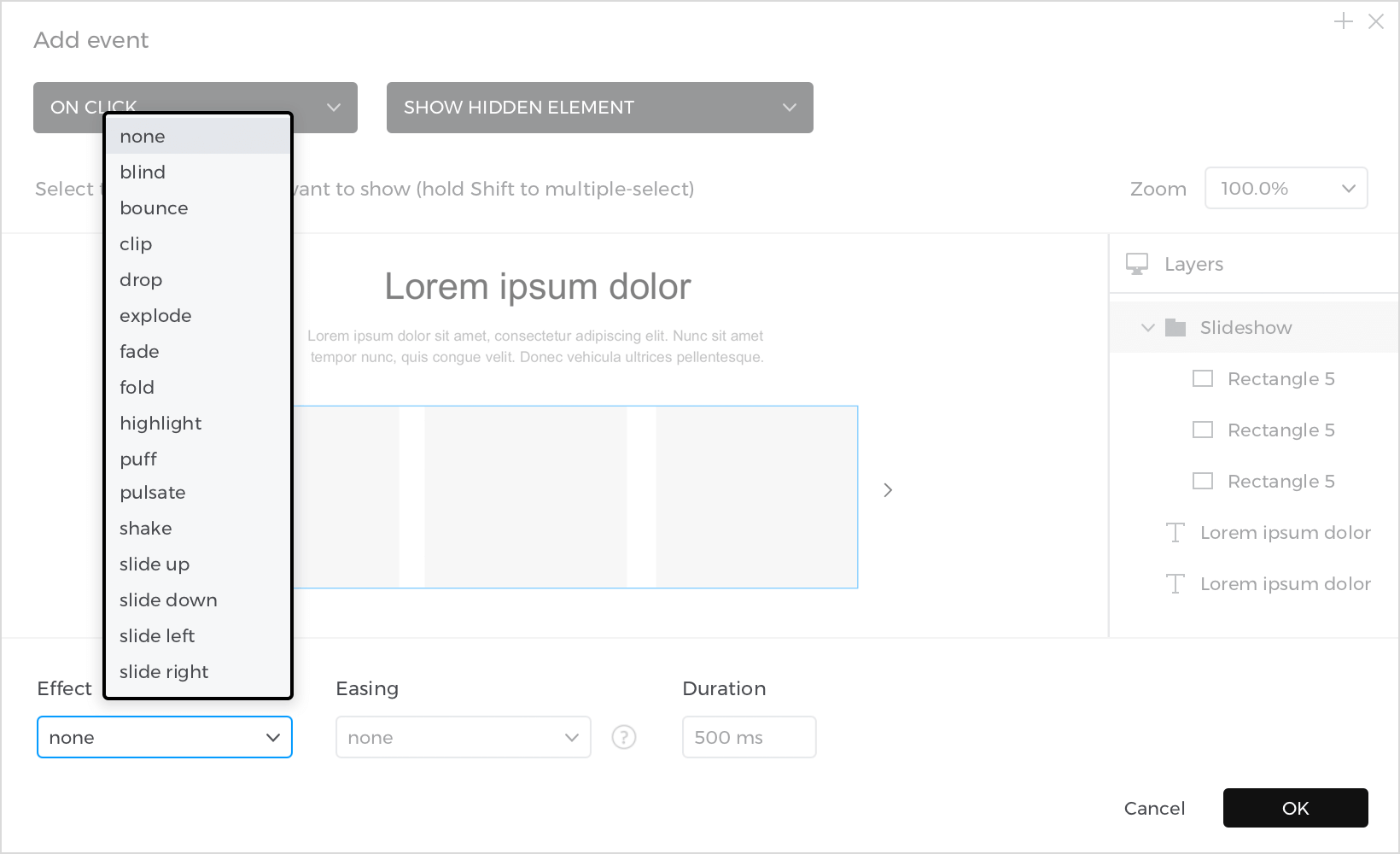
anzeigen
Diese Aktion lässt ein zuvor verborgenes Element erscheinen.

- Das oder die Elemente, die angezeigt werden sollen.
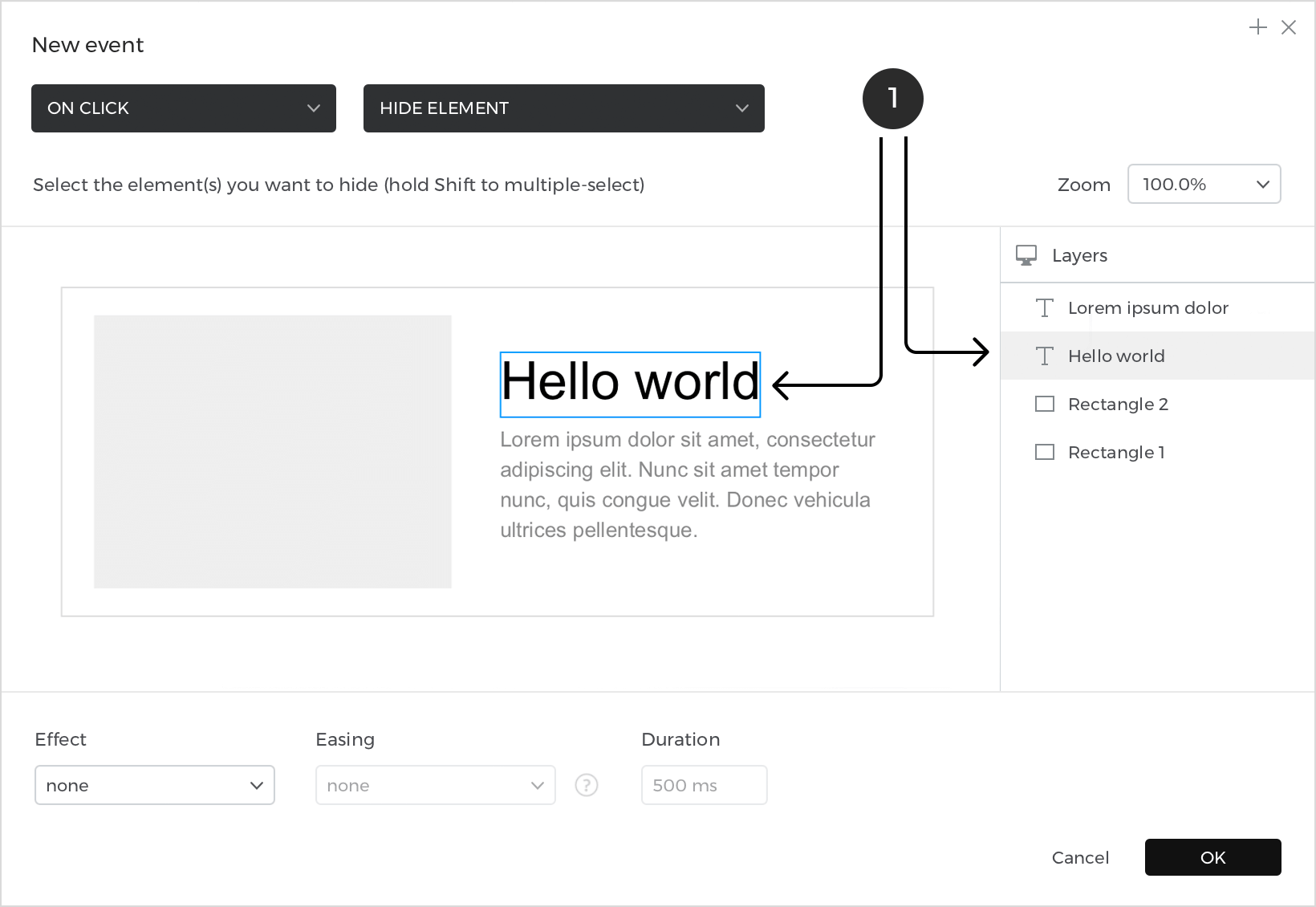
Ausblenden
Diese Aktion blendet ein zuvor sichtbares Element aus.

- Das/die Element(e), die ausgeblendet werden sollen.
Die Aktionen „Einblenden“ und „Ausblenden“ können Auswirkungen und Erleichterungen haben.
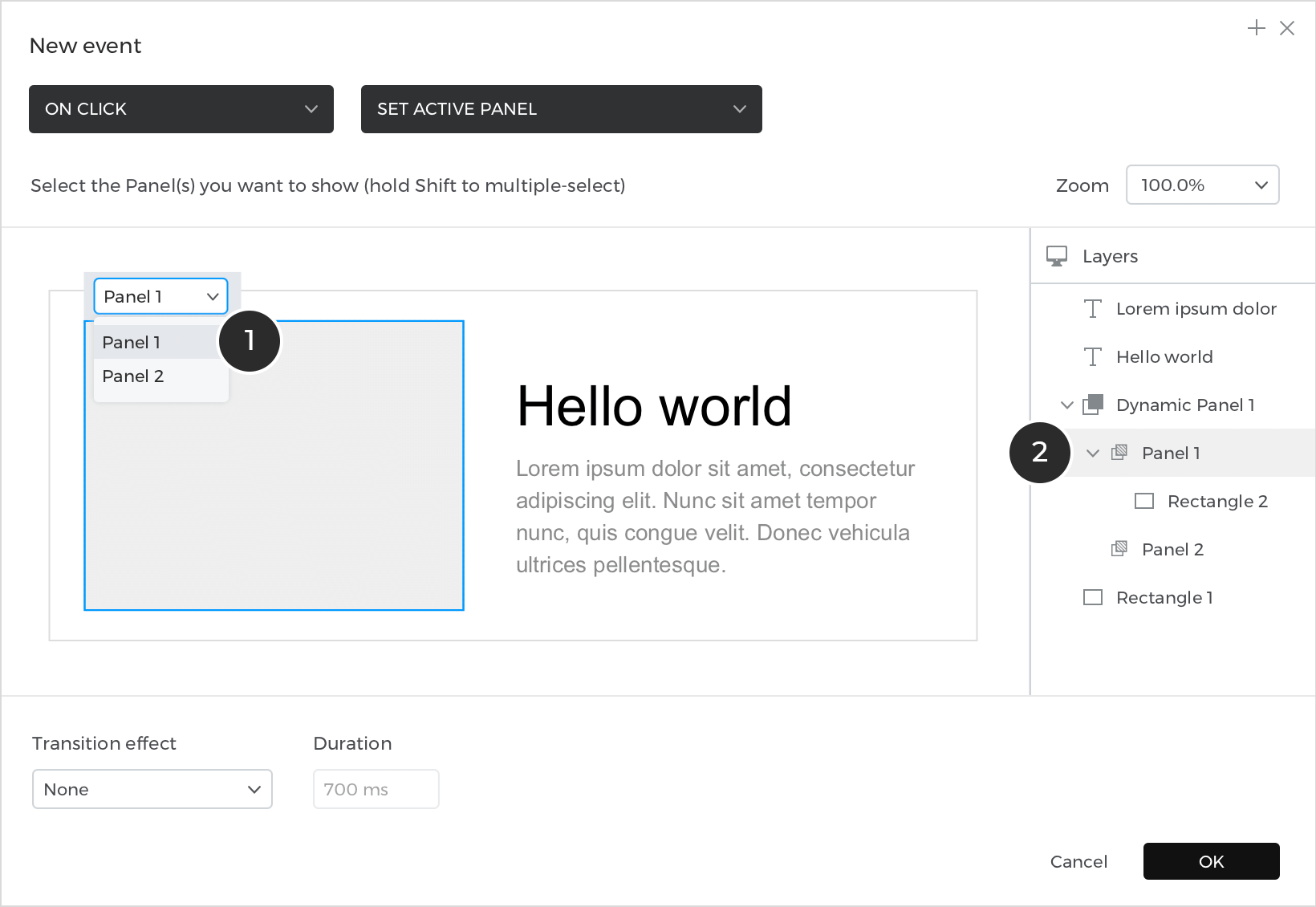
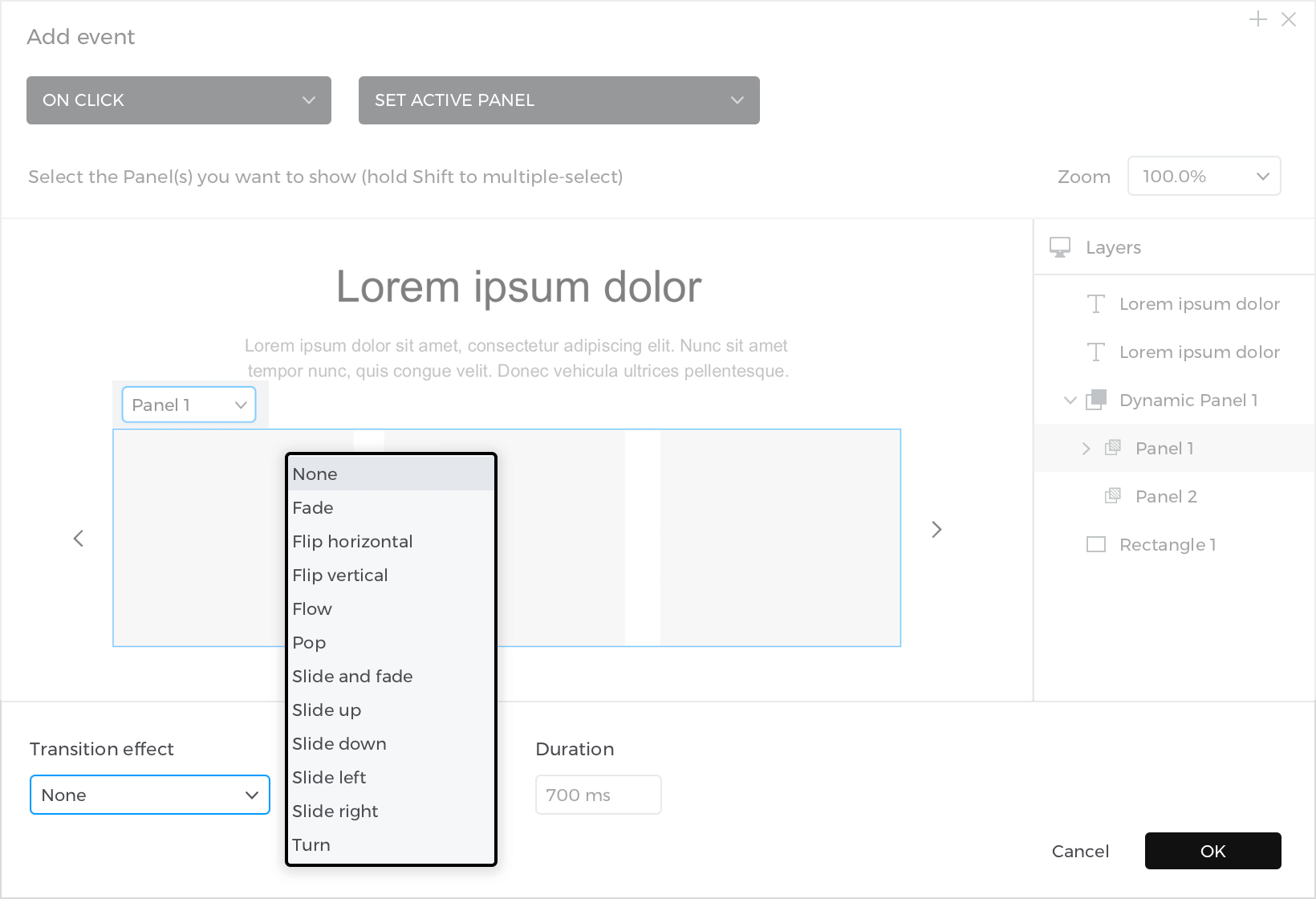
Aktives Panel einstellen
Diese Aktion ändert das aktive Panel innerhalb eines dynamischen Panels und ermöglicht es dem Benutzer, mit dem Inhalt dieses Panels zu interagieren.

- Das ausgewählte Panel aus der Dropdown-Liste oben im dynamischen Panel auf dem Canvas.
- Sie haben das Panel aus dem dynamischen Panel in der Gliederungspalette ausgewählt.
Wie die Aktionen „Link zu“ können auch die Aktionen „Aktives Panel festlegen“ Übergangseffekte haben.
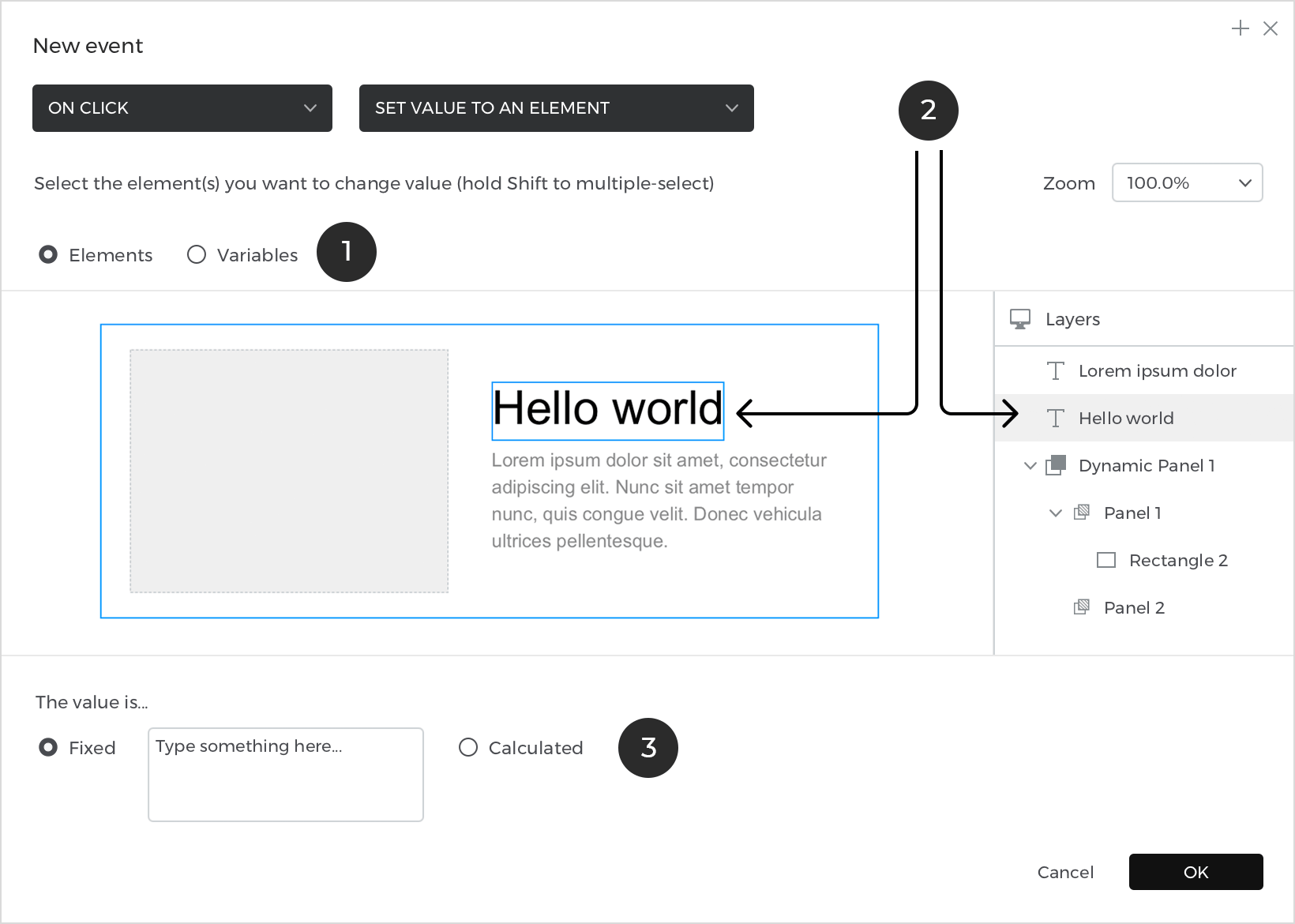
Wert einstellen
Diese Aktion (Sets) weist einem Element im aktuellen Bildschirm oder einer Variablen einen Wert zu.

- Optionsfeld zur Auswahl von „Komponenten“ oder „Variablen“.
- Das Widget, dem der Wert zugewiesen werden soll
- Eine Art von Wert, entweder Fest oder Berechnet. Ein fester Wert wird in das Eingabefeld eingegeben, und ein berechneter Wert öffnet den Value Expression Builder
Zu den UI-Elementen, die „Wert setzen“-Aktionen hinzufügen können, gehören:
- Grundelemente, die Text enthalten: Text- und Absatz-Elemente,
- Schaltflächen und Textzellen in Texttabellen
- Formulare und Eingabeelemente, z.B. Textfelder, Listenfelder,
- Kontrollkästchen und Optionsschaltflächen
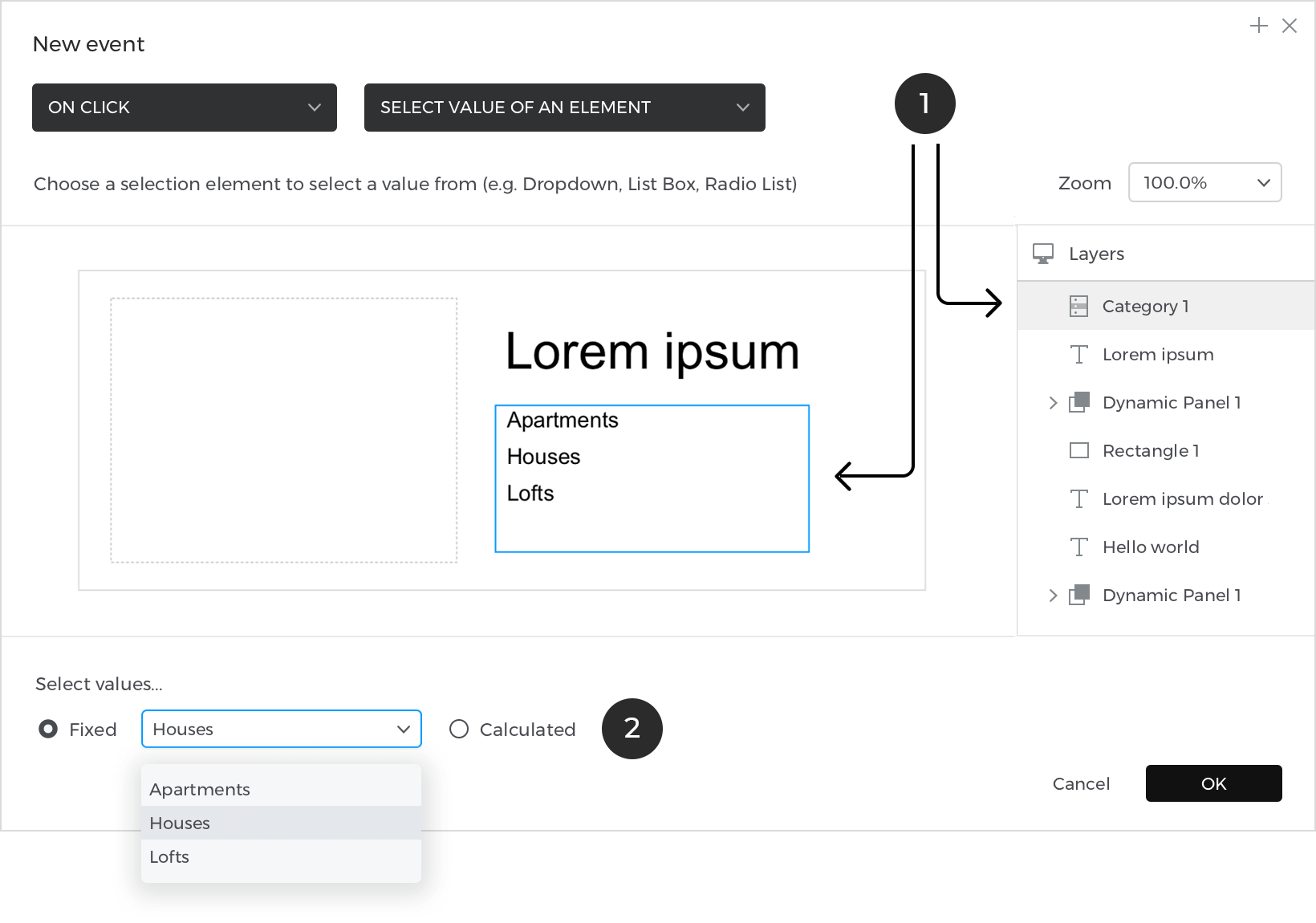
Wert auswählen
Diese Aktion wählt einen Wert oder eine Gruppe von Werten aus einem Auswahlelement aus, z.B. Auswahllisten (einzelne Auswahlelemente) oder Optionslisten, Auswahllisten und Mehrfachauswahllisten (Mehrfachauswahlelemente). Der/die auszuwählende(n) Wert(e) kann/können durch einen festen oder berechneten Wert definiert werden.

- Das einzelne Auswahlelement, das geändert werden soll
- Einen festen Wert aus dem Dropdown-Menü oder das Optionsfeld „Berechnet“, um einen Wert mit dem Value Expression Builder zu definieren
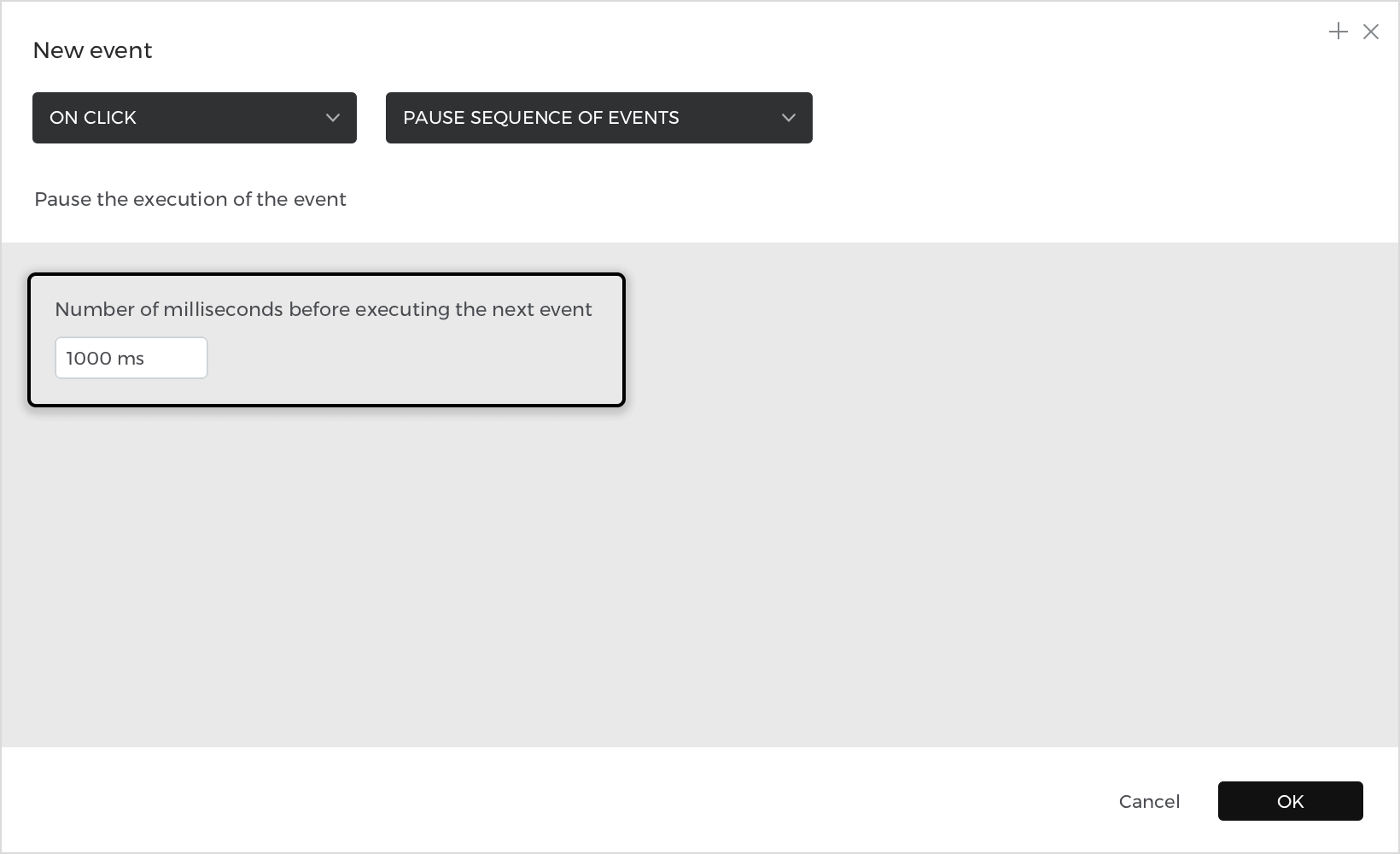
Pause
Diese Aktion pausiert das aktuelle Ereignis und verzögert anstehende Aktionen, die für denselben Ereignisauslöser definiert wurden. Geben Sie die Dauer der Unterbrechung in Millisekunden an.

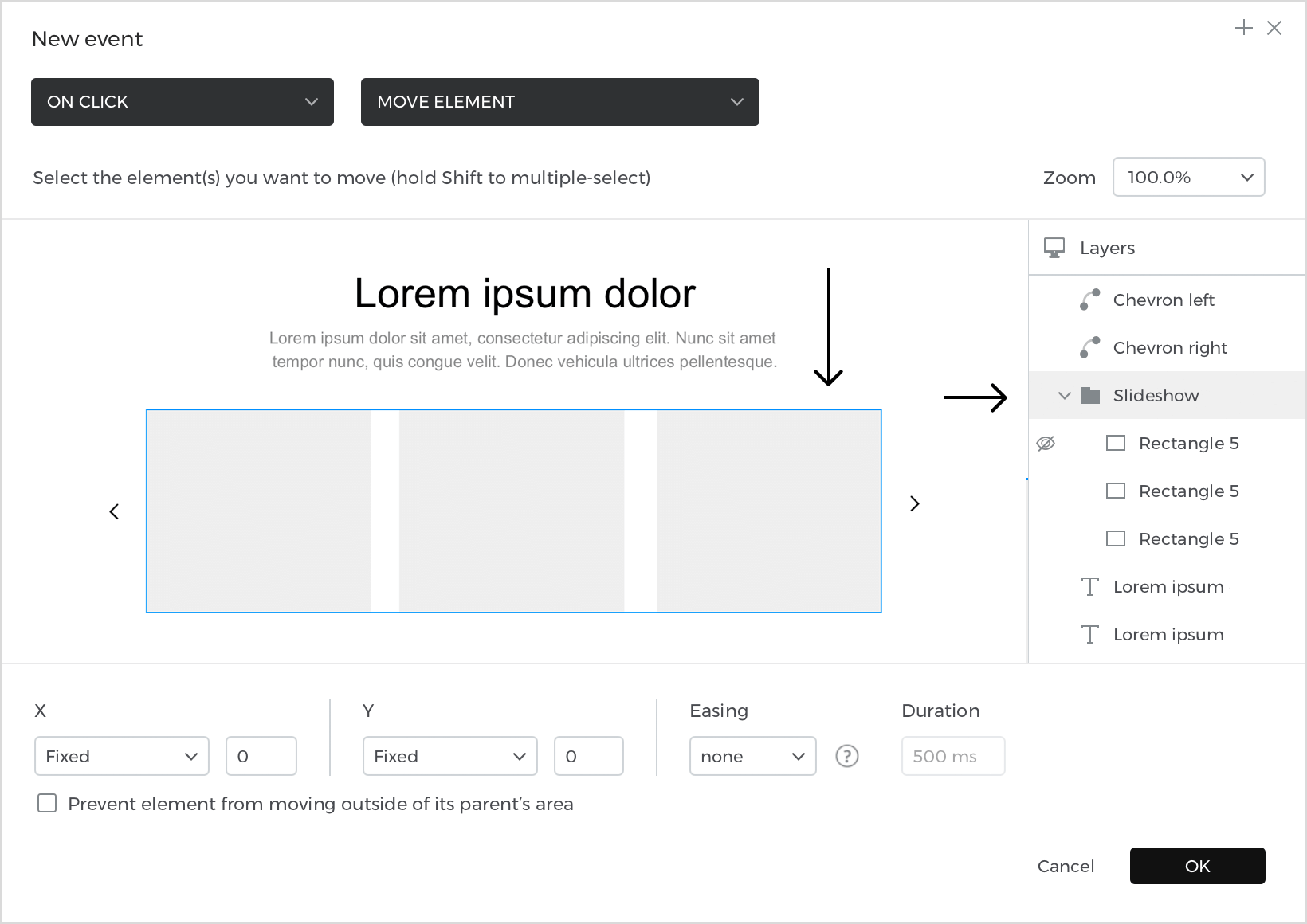
Verschieben Sie
Mit dieser Aktion können Sie ein Element auf dem Canvas neu positionieren. Definieren Sie seine Bewegung nach links (X) oder nach oben (Y)

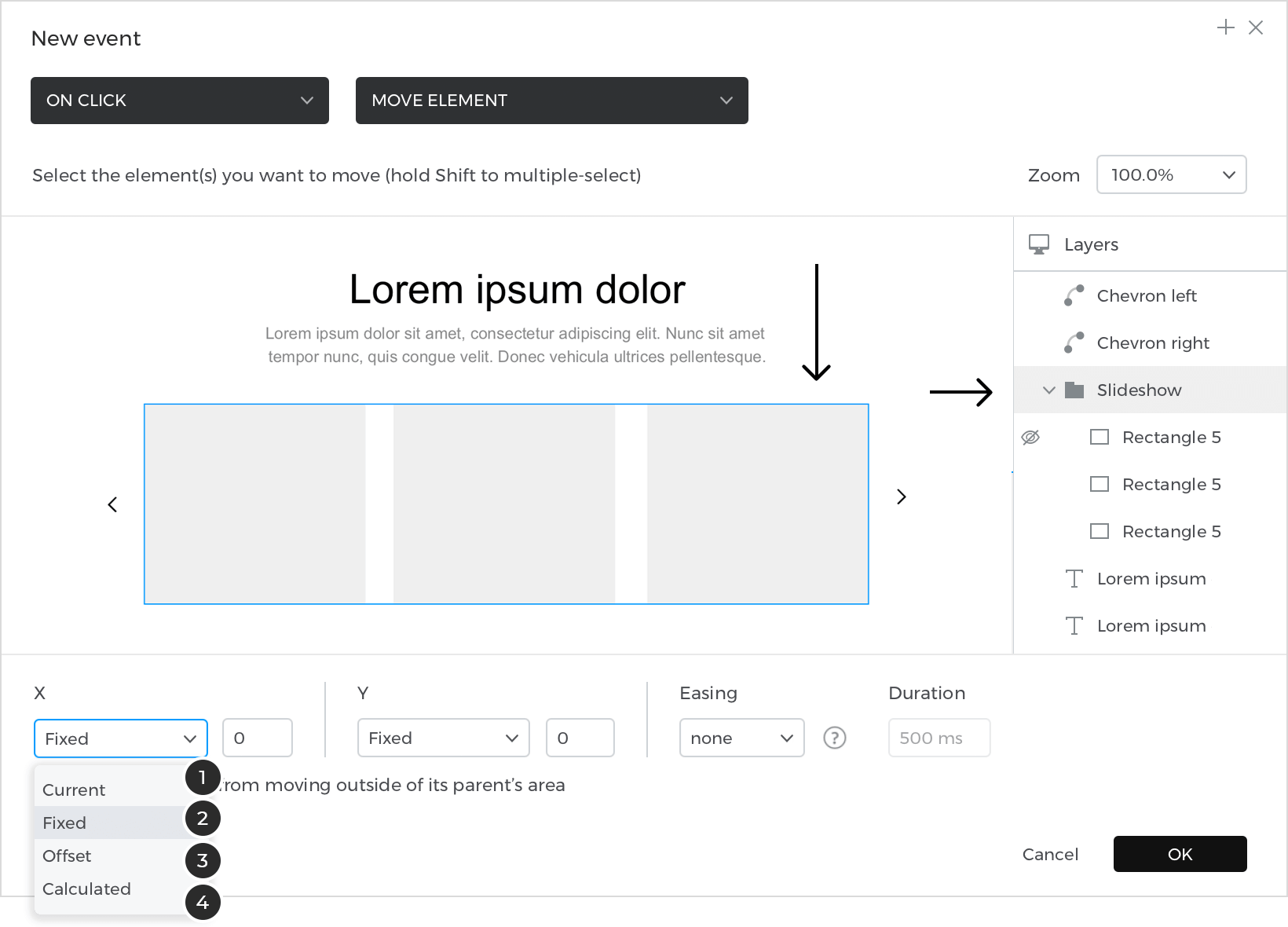
Die X-Koordinaten (links):

- Aktuell: um die ausgewählte Koordinate nicht zu verändern
- Fixiert: um das Element um eine bestimmte Strecke zu verschieben und es in dieser Position zu belassen
- Offset: um das Element um eine bestimmte Distanz zu verschieben und zu ermöglichen, dass es erneut positioniert werden kann, wenn der Benutzer die Aktion wiederholt
- Berechnet: um das Element als Ergebnis des definierten Ausdrucks neu zu positionieren
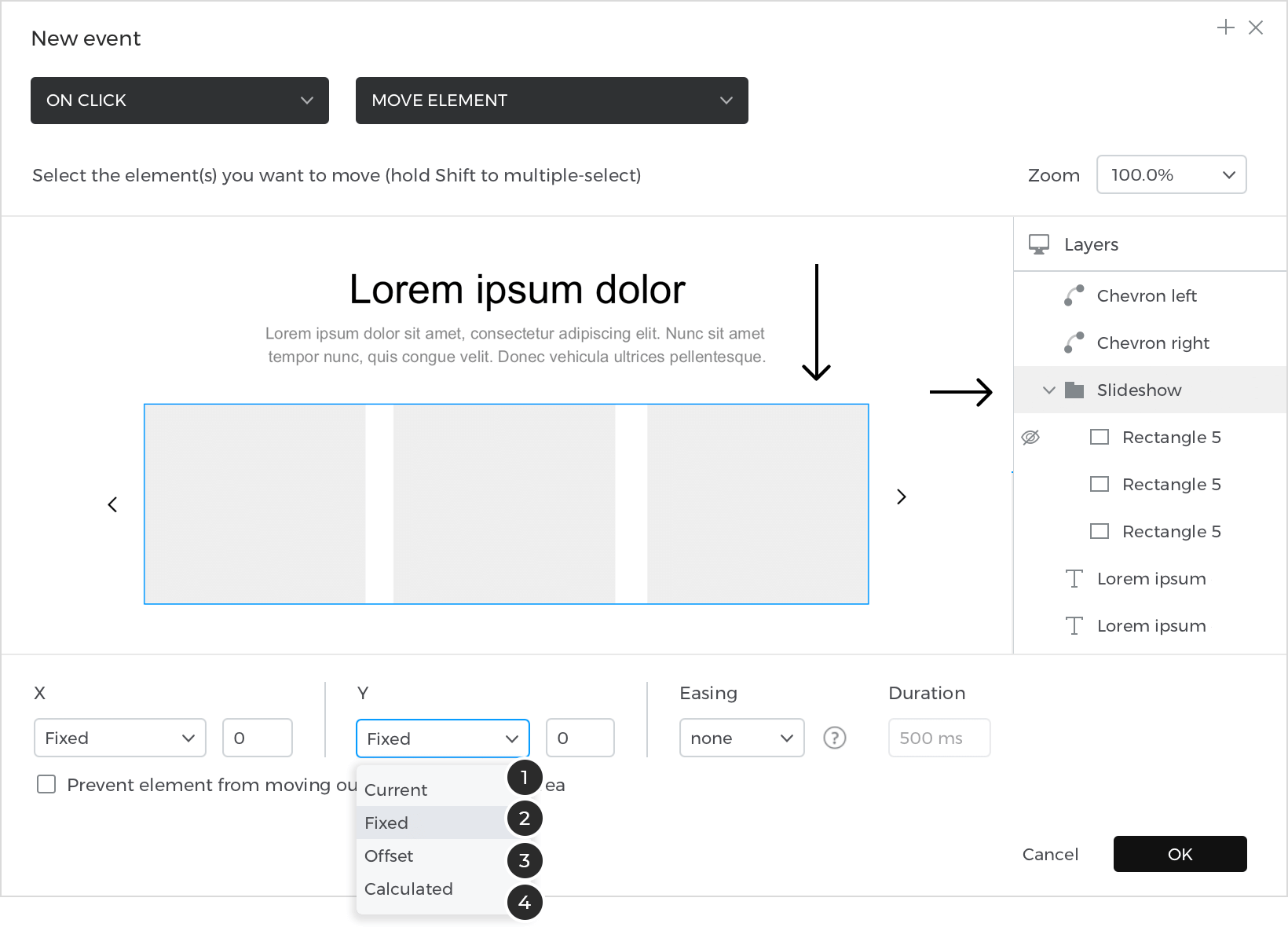
Die Y-Koordinaten (oben):

- Aktuell: um die ausgewählte Koordinate nicht zu verändern
- Fixiert: um das Element um eine bestimmte Strecke zu verschieben und es in dieser Position zu belassen
- Offset: um das Element um eine bestimmte Distanz zu verschieben und zu ermöglichen, dass es erneut positioniert werden kann, wenn der Benutzer die Aktion wiederholt
- Berechnet: um das Element als Ergebnis des definierten Ausdrucks neu zu positionieren
Aktionen „Bewegen“ können lindernde Effekte haben.
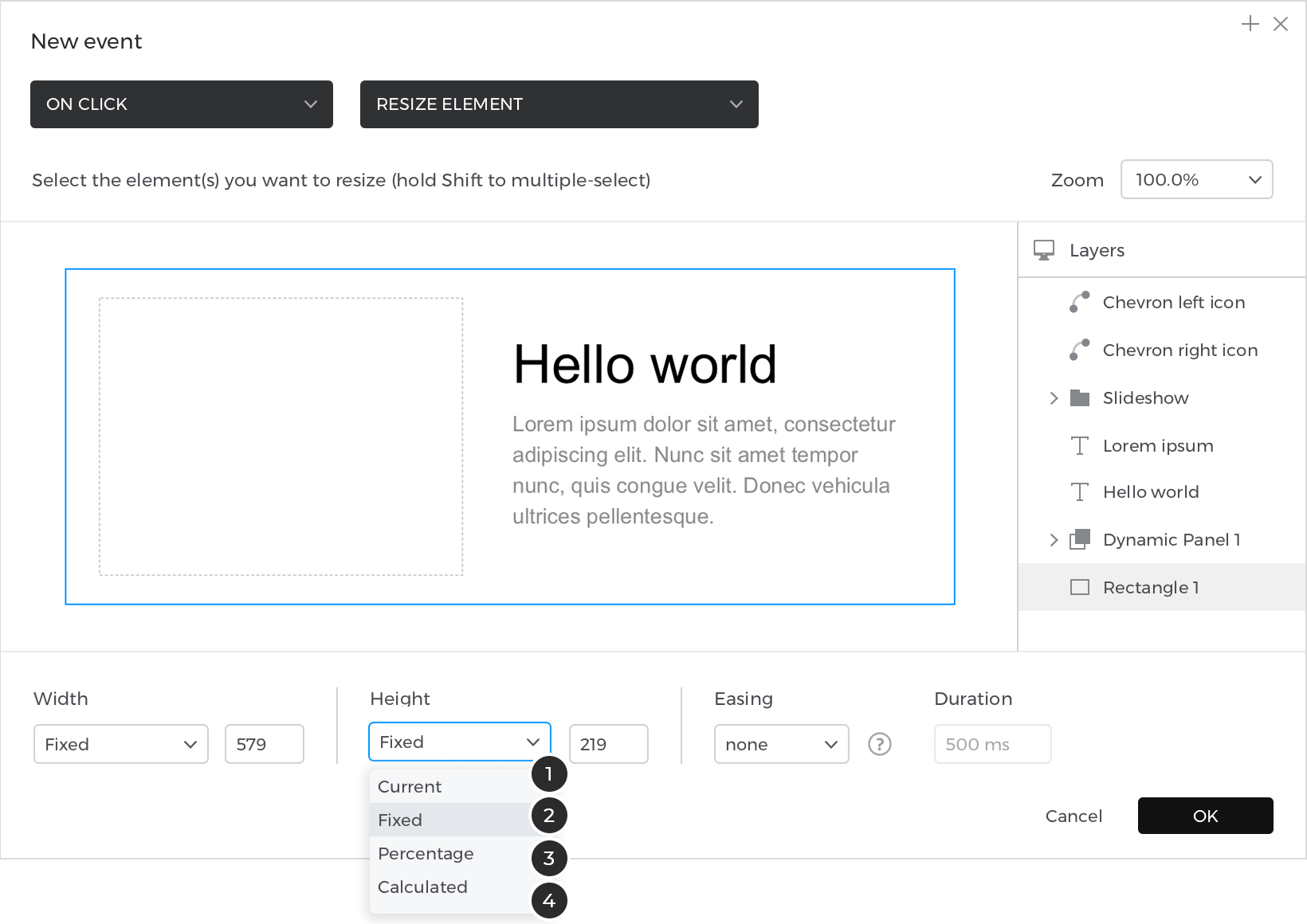
Größe ändern
Diese Aktion ändert die Breite und Höhe eines Elements.

- Aktuell: um die Breite oder Höhe des Elements nicht zu verändern
- Festgelegt: um die Breite oder Höhe des Elements zu ändern, indem Sie einen bestimmten Wert angeben
- Prozentsatz: um das Element proportional zu skalieren
- Berechnet: um die Breite oder Höhe als Ergebnis des definierten Ausdrucks festzulegen
„Größe ändern“-Aktionen können lindernde Effekte haben.
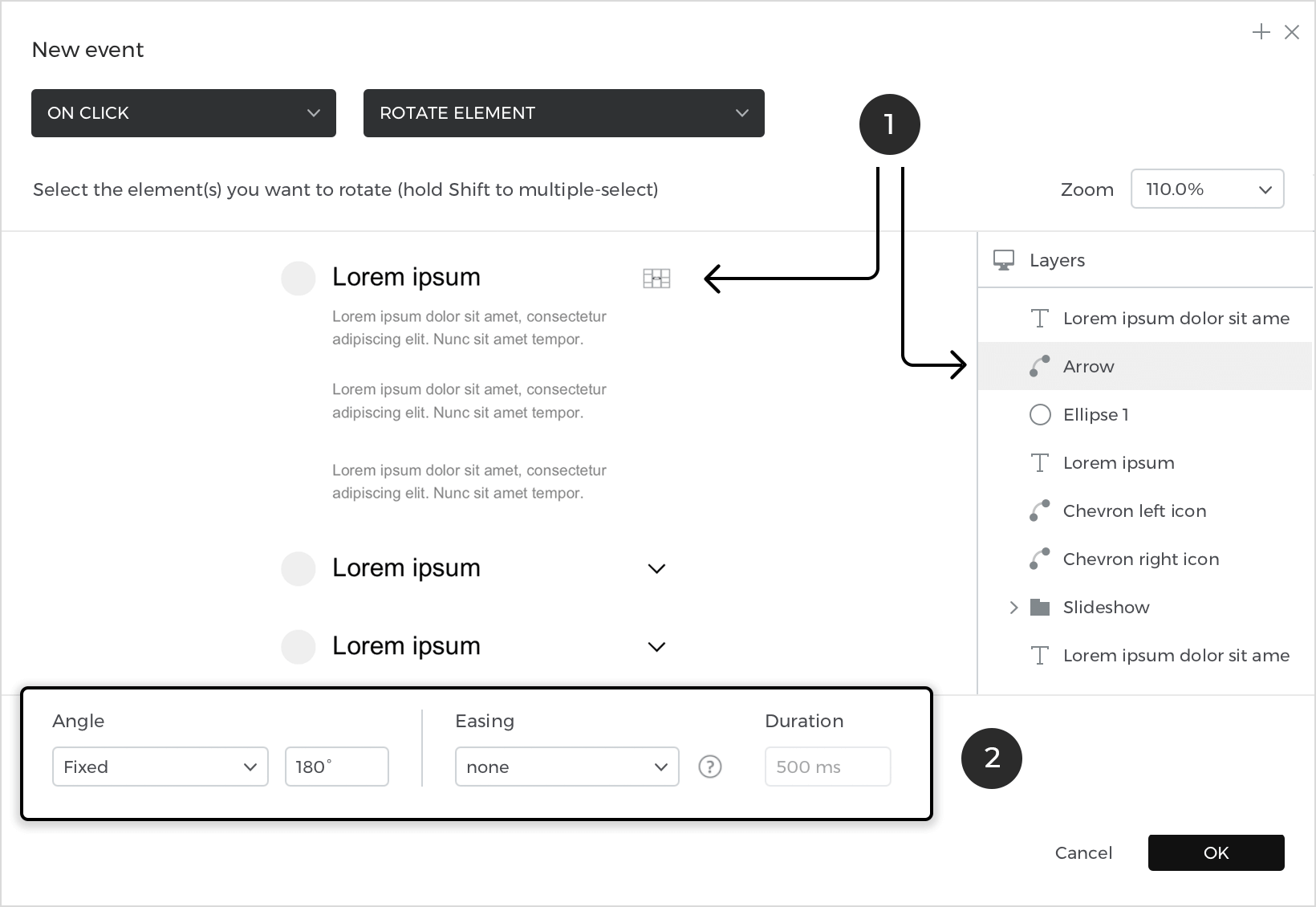
Drehen Sie
Mit dieser Aktion können Sie Elemente wie Bild-, Text- und Formelemente sowie dynamische Panels und Elementgruppen drehen.

- Das zu drehende Element
- Der Wert des Drehwinkels (er kann fest, versetzt oder berechnet sein)
Wie die Aktionen „Verschieben“ und „Größe ändern“ können auch die Aktionen „Drehen“ Lockerungseffekte haben.
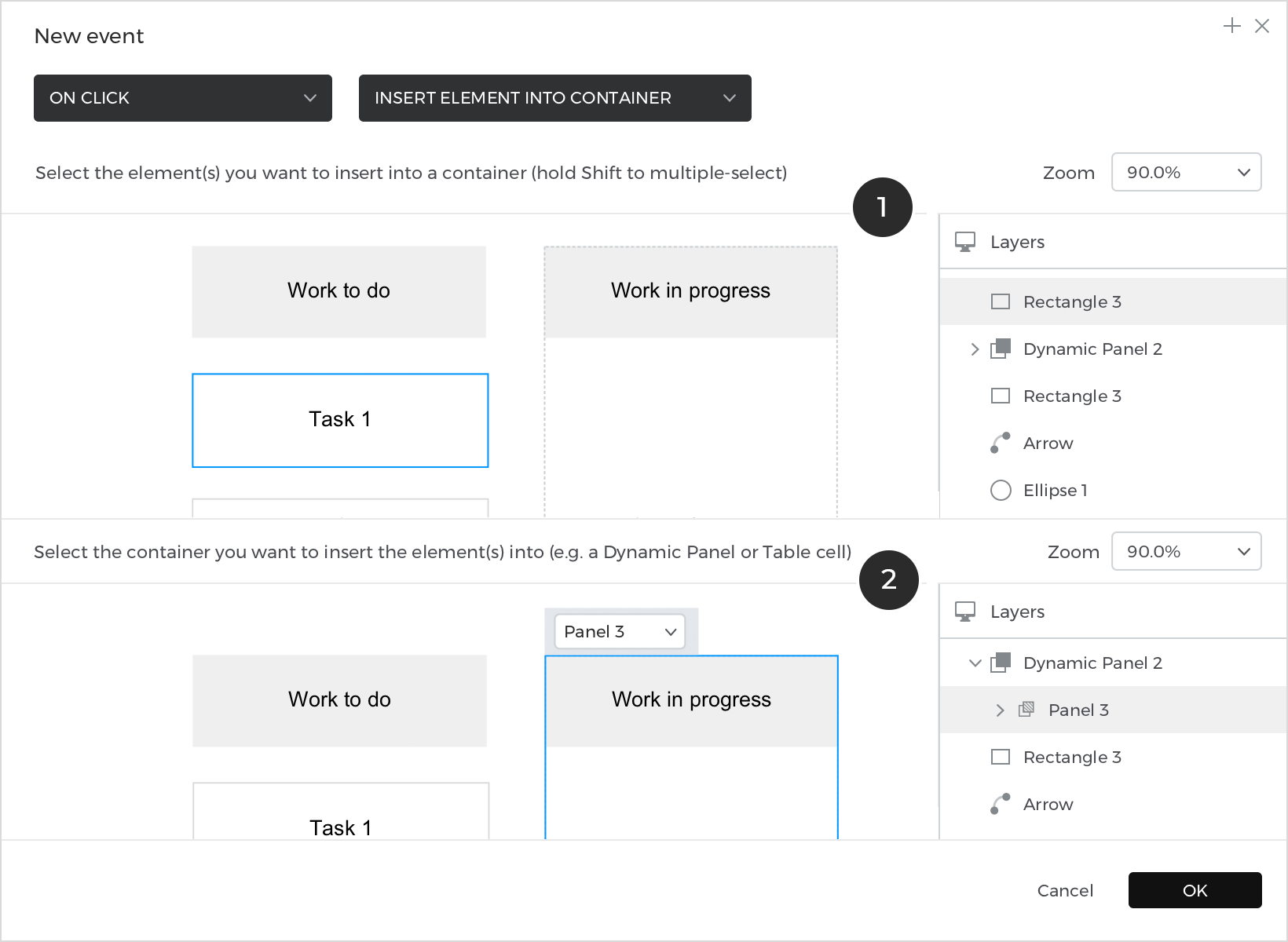
Einfügen in
Diese Aktion fügt ein Element in ein Containerelement ein. Wenn ein Element in einen Container eingefügt wird, bleibt seine absolute Position gleich, wenn der Container ein freies Layout hat. Wenn der Container ein festes Layout hat (horizontal oder vertikal), wird das Element neben dem nächstgelegenen Kind des Containers positioniert.
Zu den Container-Widgets gehören Dynamic Panels und Zellen für Texttabellen, Datenlisten und Datenrasterzellen.

- Das Element, das in ein anderes eingefügt werden soll.
- Das zweite Canvas, um das Element auszuwählen, das Sie einfügen möchten
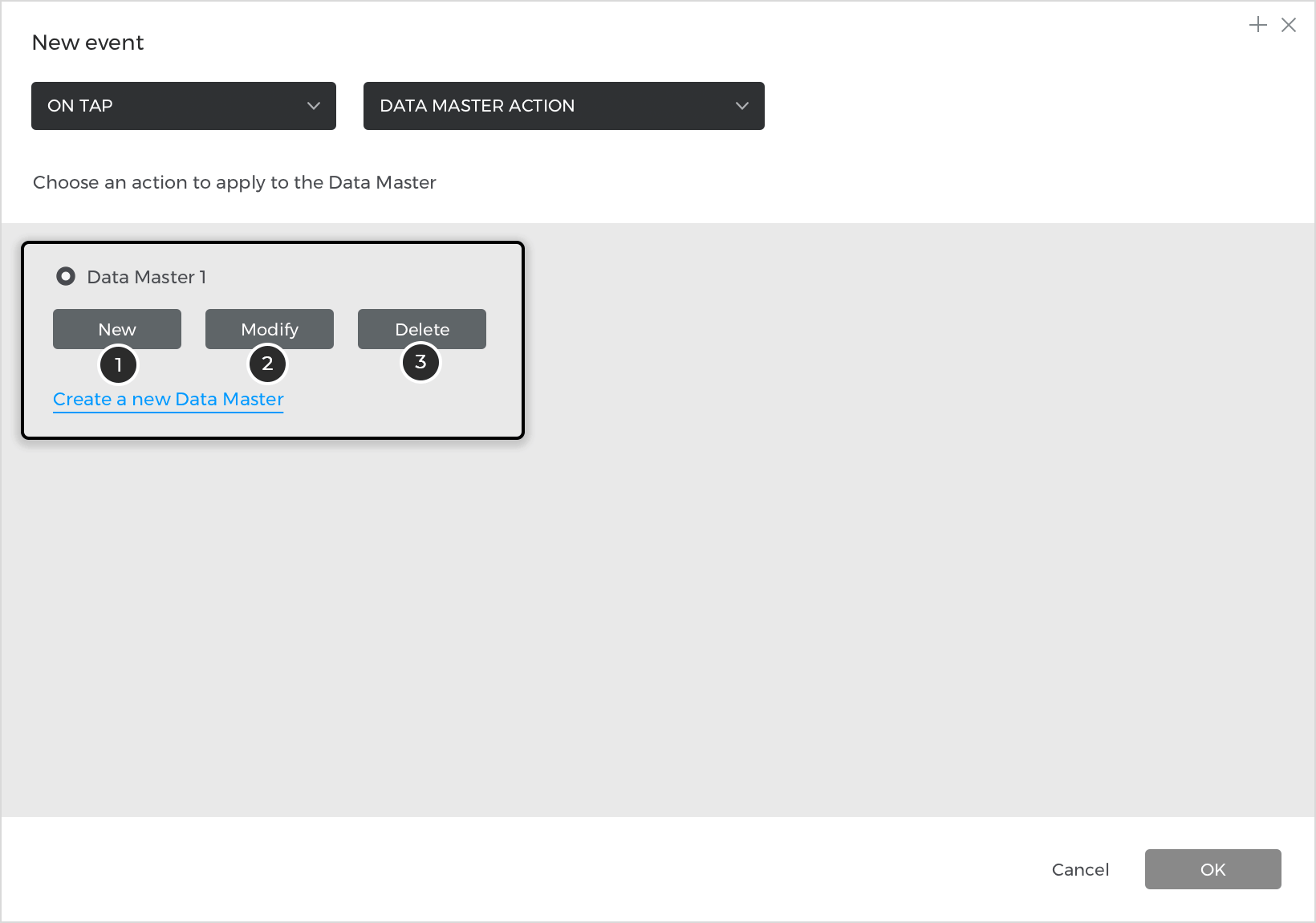
Datenstamm Aktion
Diese Aktion steht in direktem Zusammenhang mit Data Masters. Ein Datenstamm ist ein Satz von Datensätzen, der das Objekt eines Prototyps definiert und es Ihnen ermöglicht, datengesteuerte Prototypen zu erstellen. Lernen Sie, wie Sie Daten in Justinmind verwenden können.
Mit dieser Aktion können Sie einen Datenstamm ändern, z.B. neue Datensätze hinzufügen oder bestehende Datensätze ändern oder löschen.

- Einen neuen Datensatz zum Datenstamm hinzufügen
- Ändern Sie die Datensätze des Datenstamms
- Einen Datensatz aus dem Datenstamm löschen
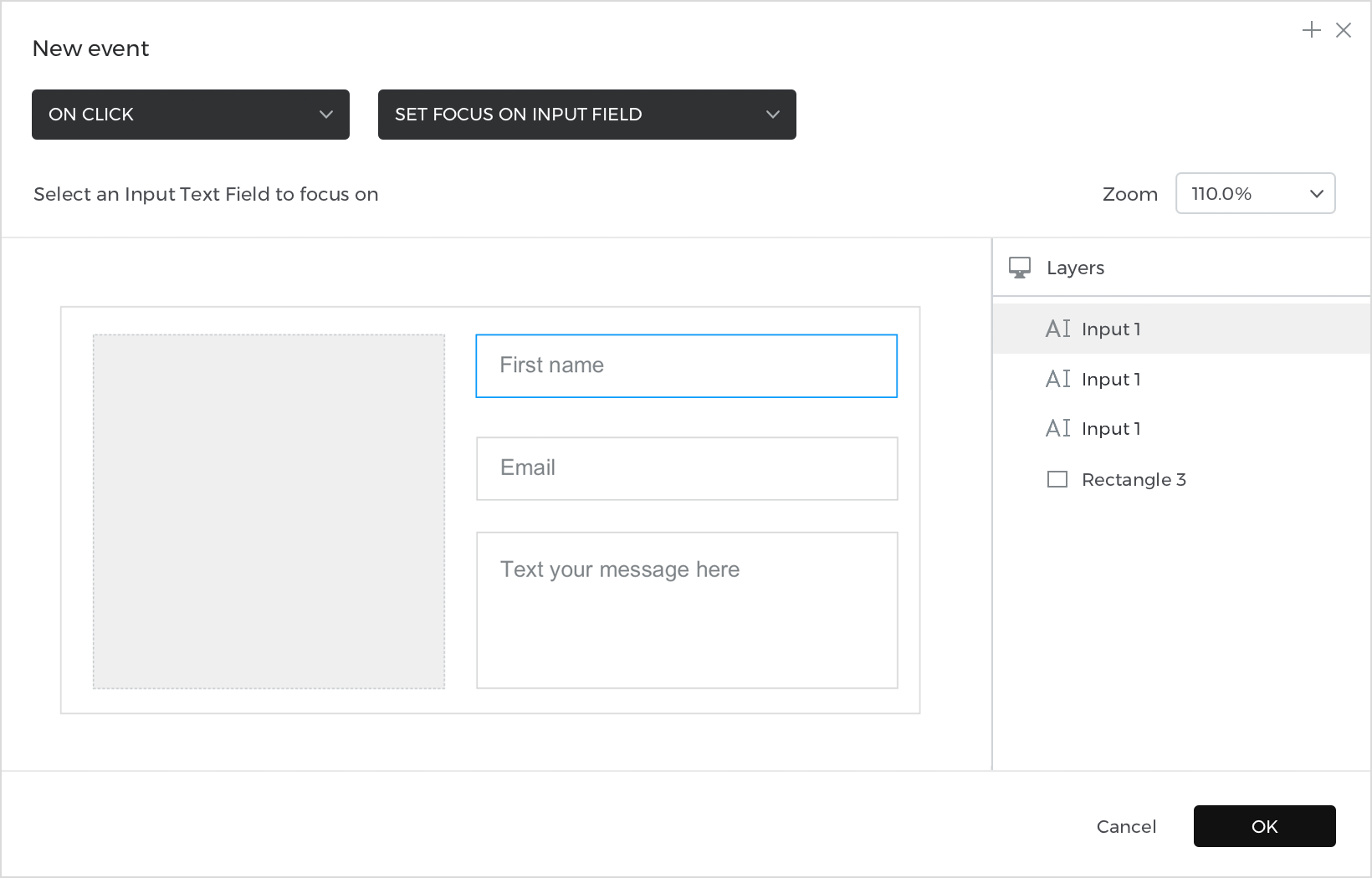
Fokus setzen auf

Diese Aktion setzt den Fokus auf ein Eingabefeld oder ein Auswahlelement.
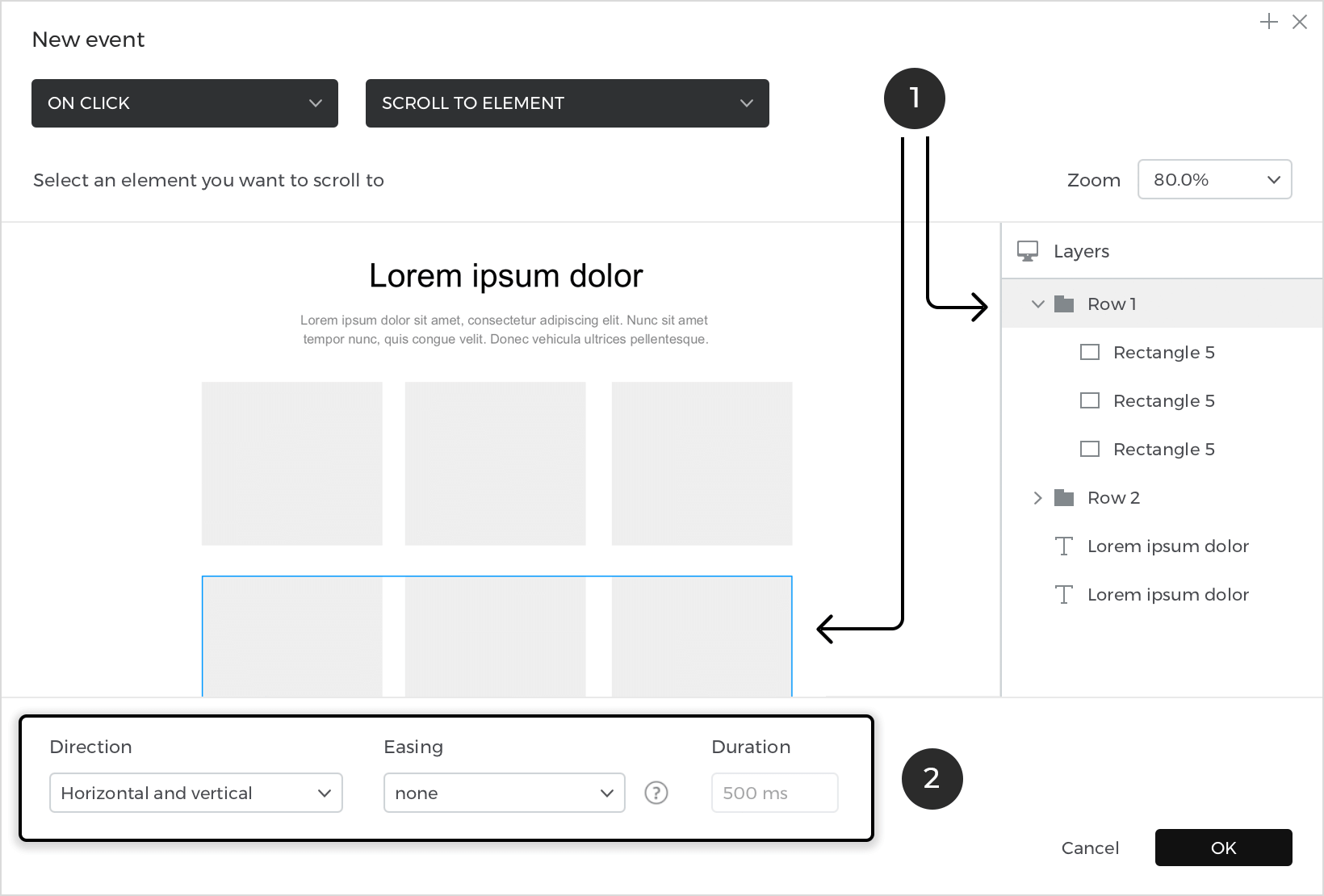
Blättern Sie zu
Mit dieser Aktion kann der Benutzer ganz einfach zu einem Element navigieren, das derzeit nicht sichtbar ist. Wenn diese Aktion ausgeführt wird, scrollt der Bildschirm, bis das Zielelement erscheint.

- Das Element, zu dem geblättert werden soll
- Die Richtung und Erleichterung zum Scrollen
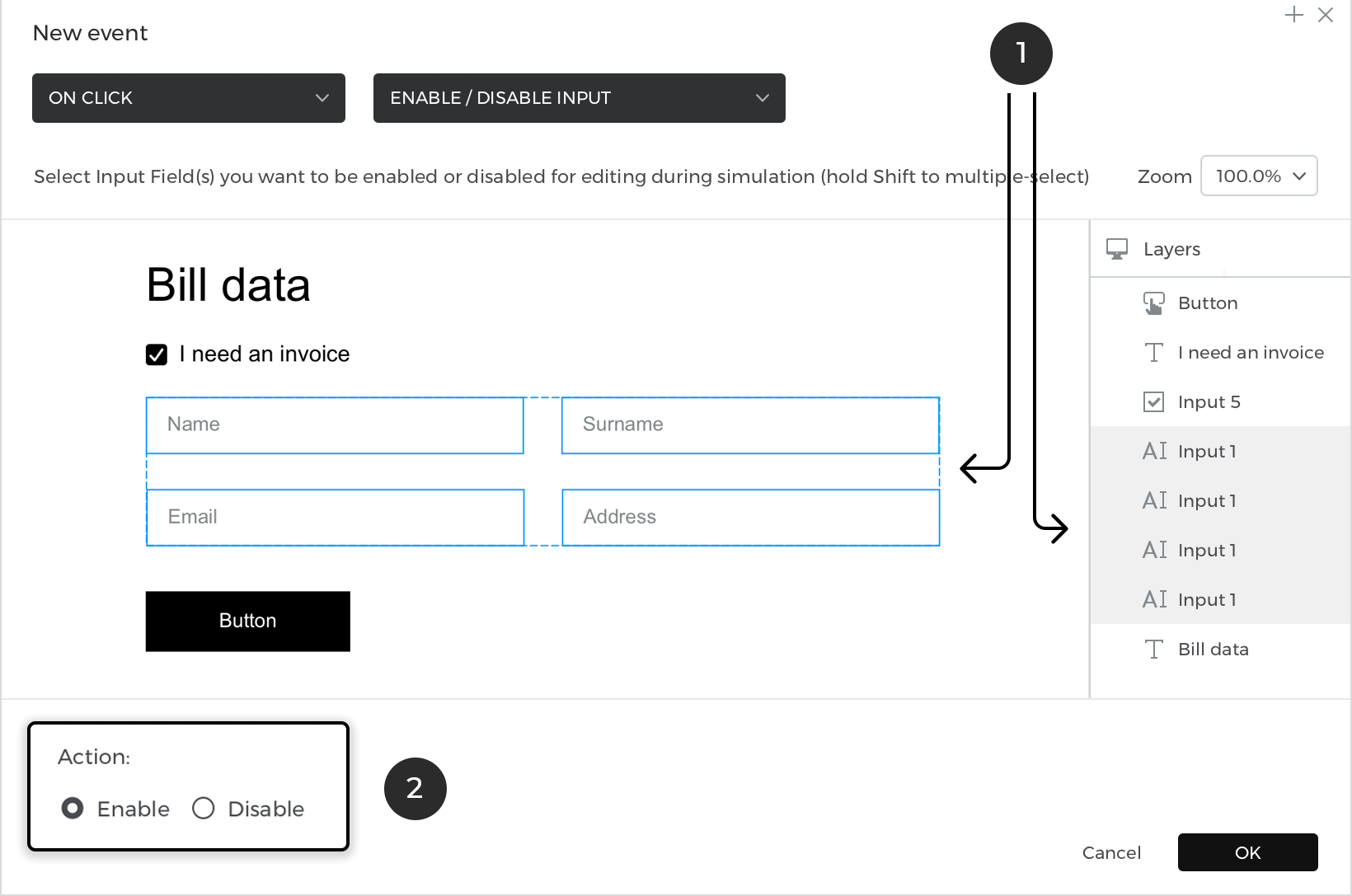
Aktivieren/Deaktivieren Eingang
Diese Aktion aktiviert oder deaktiviert eine Eingabe oder ein Auswahlelement und steuert, ob der Benutzer damit interagieren kann oder nicht.

- Das zu aktivierende/deaktivierende Eingabe- oder Auswahlelement
- „Optionsfeld „Aktivieren“ oder „Deaktivieren
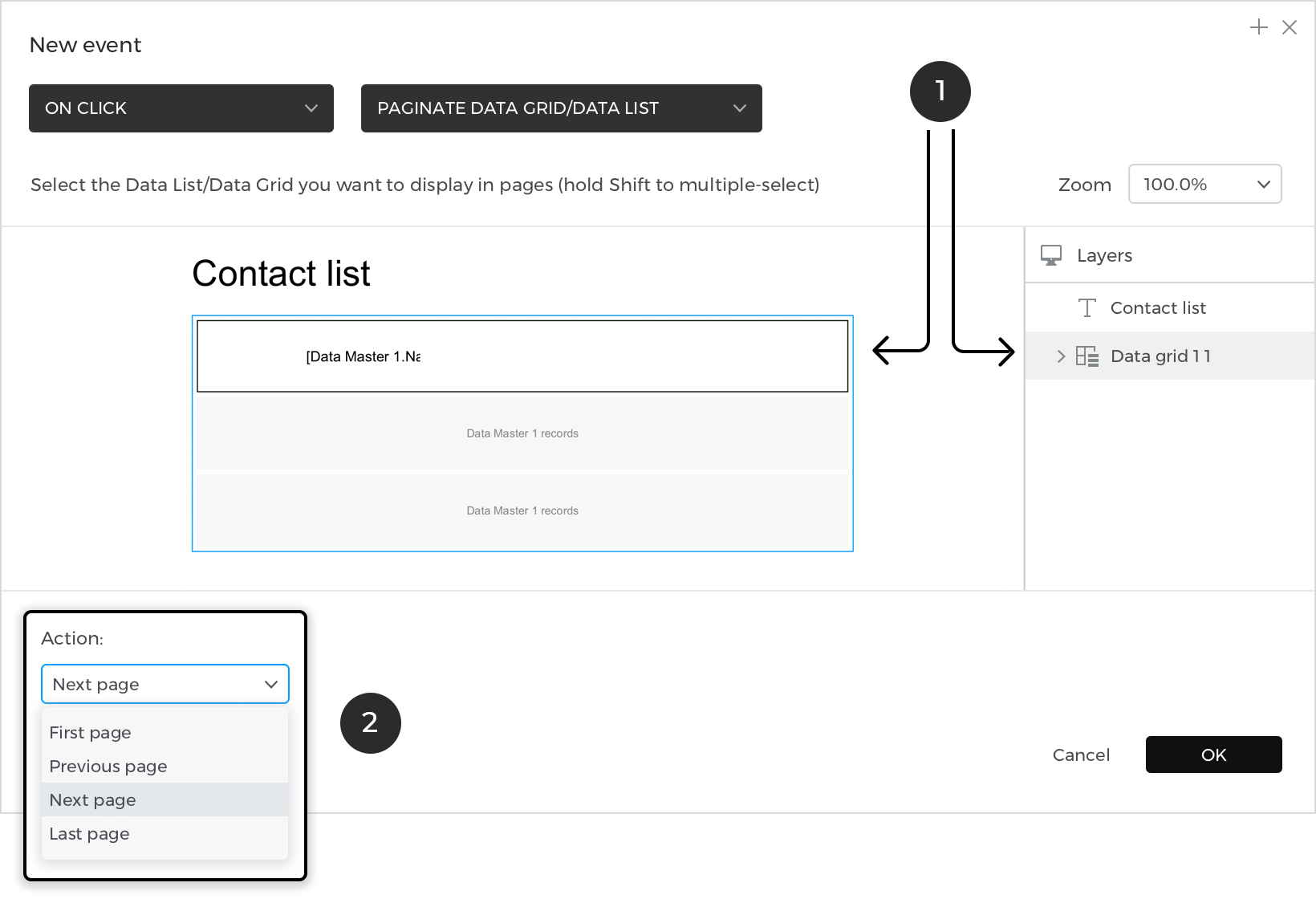
Paginieren von Datenrastern
Diese Aktion bezieht sich auf Datenlisten und Gitternetze. Mit dieser Aktion navigieren Sie durch die Seiten einer Datenliste oder eines Gitters.

- Die zu paginierende Datenliste oder das Gitter
- Paginieren zur ersten Seite, vorherigen Seite, nächsten Seite oder letzten Seite
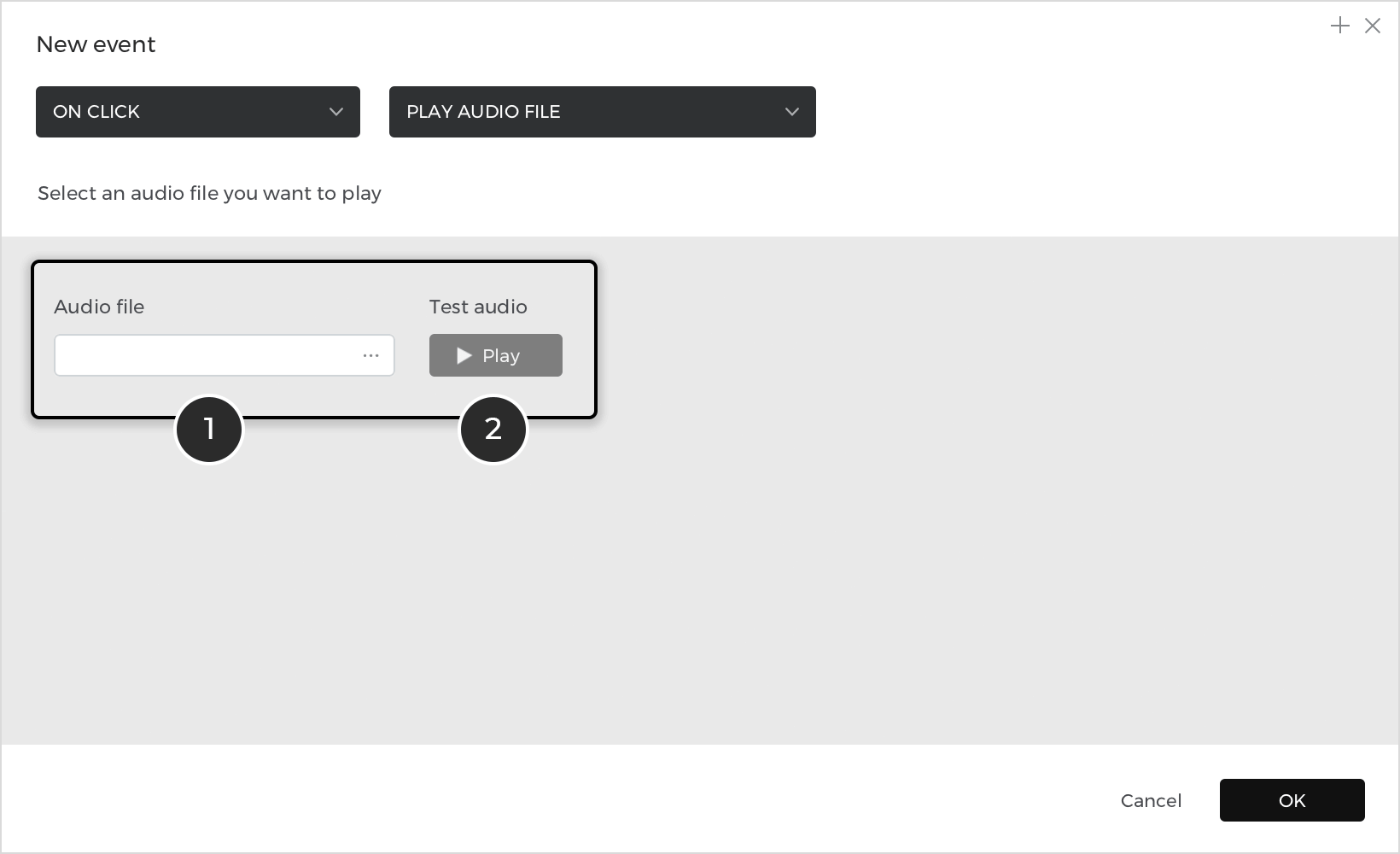
Audio abspielen
Hiermit können Sie eine Audiodatei (.wav oder .mp3) hinzufügen.

- Dateibrowser zur Auswahl einer .wav oder .mp3 Audiodatei aus einem Ordner
- Testet die Audiodatei
Auswirkungen und Erleichterung
Bestimmte Aktionen können Effekte und Erleichterungen haben, die definierte Bewegungen oder Übergänge während der Dauer der Aktion zeigen.
Auswirkungen
Die Aktionen „Anzeigen“ und „Ausblenden“ können Auswirkungen haben, die in Millisekunden definiert sind. Diese Effekte umfassen:

- Blind: Das Element bewegt sich, als würde es blinken.
- Hüpfen: Dies lässt das Element vertikal oder horizontal über den Bildschirm hüpfen
- Ausschnitt: Dies lässt das Element nach oben schweben
- Fallen lassen: Das Element wird fallen gelassen.
- Explodieren: Dies lässt das Element in mehrere Teile explodieren
- Verblassen: Dadurch wird das Element allmählich transparenter und verschwindet aus dem Blickfeld. Definieren Sie die Länge des Effekts in Millisekunden.
- Falten: Damit wird das Element wie ein Blatt Papier gefaltet
- Hervorheben: Dies hebt den Hintergrund mit einer bestimmten Farbe hervor
- Puff: Dies skaliert und blendet Elemente aus
- Pulsieren: Dadurch sieht es so aus, als ob die Elemente vibrieren würden.
- Schütteln: Dies schüttelt das Element vertikal oder horizontal
- Dia: Dadurch wird das Element in ständigem Kontakt mit dem Bildschirm bewegt. Wählen Sie aus den Effekten Aufwärts, Abwärts, Links und Rechts gleiten
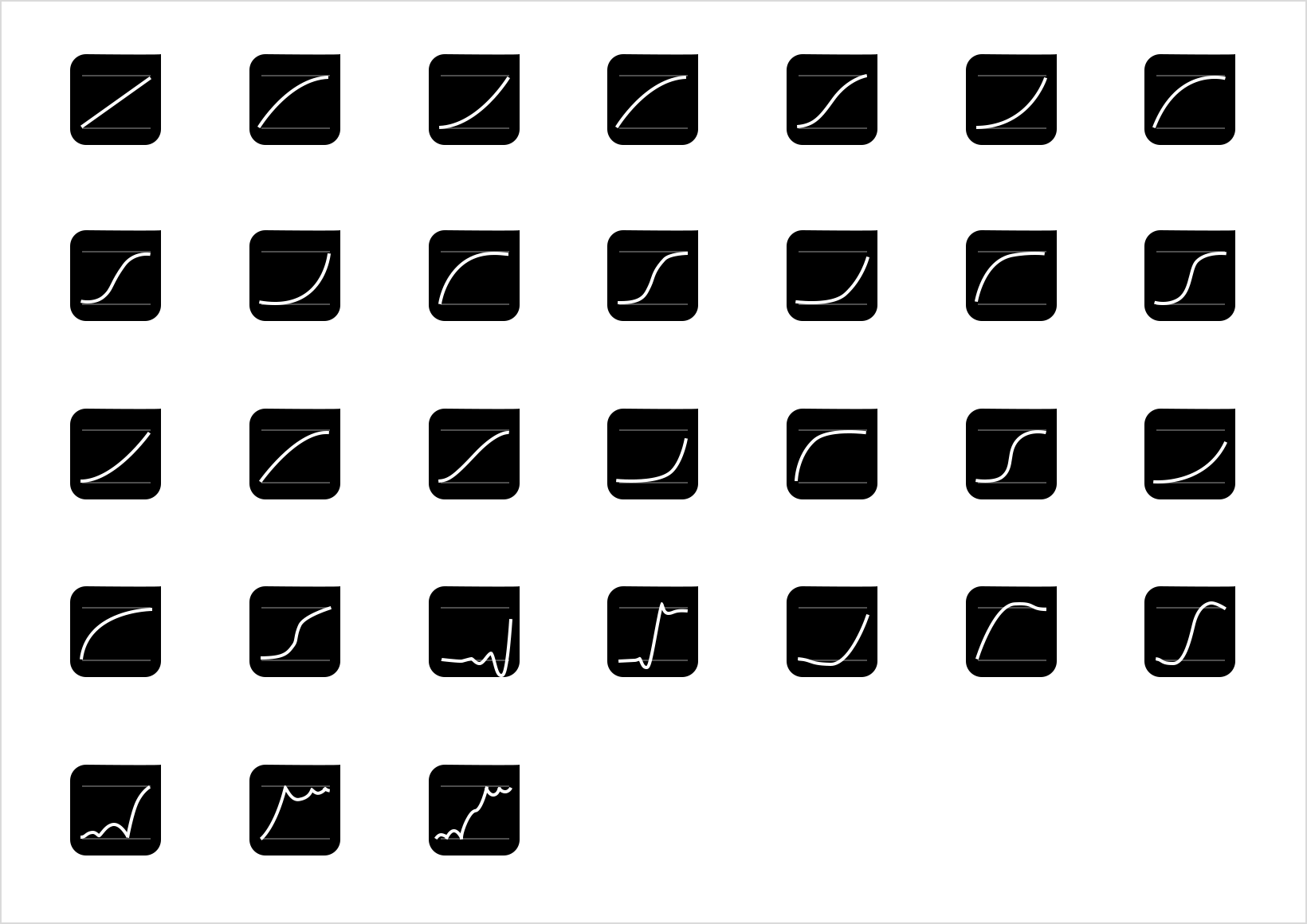
Erleichterung
Die Aktionen „Einblenden“, „Ausblenden“, „Verschieben“, „Größe ändern“, „Drehen“ und „Scrollen zu“ können alle über Lockerungseffekte verfügen, die in Millisekunden definiert sind. Diese Effekte umfassen:

Übergangseffekte
Die Aktionen „Verknüpfen mit“ und „Aktives Panel festlegen“ können Übergangseffekte haben, die in Millisekunden definiert sind. Diese Effekte umfassen:

- Verblassen: Eine allmähliche Veränderung der Transparenz des Bildschirms oder des Panels.
- Horizontal spiegeln: Eine Drehung um die Y-Achse des Bildschirms oder Panels.
- Vertikal spiegeln: Eine Drehung um die X-Achse des Bildschirms oder Panels.
- Flow: Ein fließbandartiger Übergang.
- Pop: Eine allmähliche, stetig wachsende Veränderung der Größe und Sichtbarkeit des Bildschirms oder Panels.
- Dia und Überblendung: Eine Kombination aus Dia- und Fade-Übergängen.
- Nach oben gleiten: Eine sanfte Bewegung des Bildschirms oder des Panels nach oben.
- Nach unten gleiten: Eine sanfte Bewegung des Bildschirms oder des Panels nach unten.
- Nach links gleiten: Eine sanfte Bewegung des Bildschirms oder des Bedienfelds nach links.
- Nach rechts gleiten: Eine sanfte Bewegung des Bildschirms oder des Panels nach rechts.
- Umdrehen: Eine fließende Bewegung ähnlich dem Umblättern einer Seite.