Die Integration von Justinmind mit Adobe XD
Es gibt zwei Möglichkeiten, Ihre Arbeit aus Adobe XD in Justinmind zu importieren.
SVG-Code kopieren und einfügen
Um ein beliebiges Element, eine Gruppe von Elementen oder Zeichenflächen aus Adobe XD in Justinmind zu übernehmen, markieren Sie sie einfach in Adobe XD und wählen Sie die Rechtsklick-Option „SVG-Code kopieren“. Öffnen Sie dann Justinmind und wählen Sie die Hauptmenüoption ‚Bearbeiten – Einfügen‘, um alle Vektorelemente mit derselben Struktur und denselben Ebenennamen wie in Sketch zu übernehmen. Sie können dann jedes einzelne Vektorelement auswählen und es nach Belieben verändern.
Wenn Sie in Justinmind ein Vektorelement mit dem „Stift-Werkzeug“ erstellt haben, können Sie es zur weiteren Bearbeitung in Adobe XD übernehmen. Klicken Sie mit der rechten Maustaste auf das Vektorelement in Justinmind und wählen Sie „SVG-Code kopieren“, öffnen Sie dann Adobe XD und fügen Sie es ein. Die Ebenenstruktur des in Justinmind erstellten Vektorelements wird in Sketch beibehalten.
Sie können mit Kopieren und Einfügen so oft vor und zurück gehen, wie Sie möchten.
Einrichten Ihres Justinmind Plugins für Adobe XD
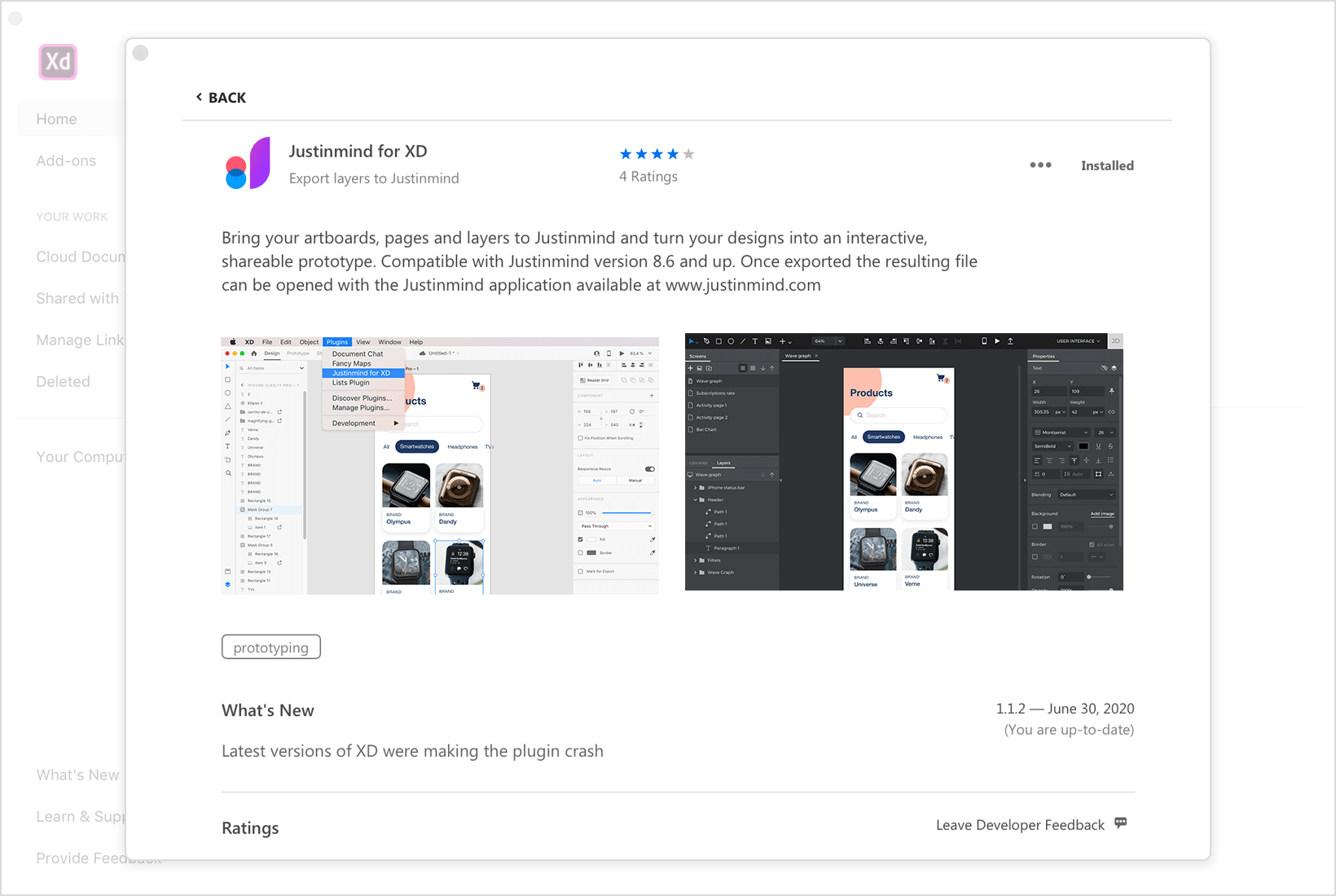
Eine weitere Möglichkeit, Adobe XD Designs in Justinmind zu integrieren, ist das Justinmind for XD Plugin:
- Öffnen Sie Adobe XD, suchen Sie im Hauptmenü nach Plugins und wählen Sie dann „Plugins durchsuchen“.
- Gehen Sie in dem erscheinenden Fenster auf ‚Alle Plugins‘ -> ‚Alle Plugins suchen‘, suchen Sie nach ‚Justinmind‘ und installieren Sie das Plugin Justinmind für XD.

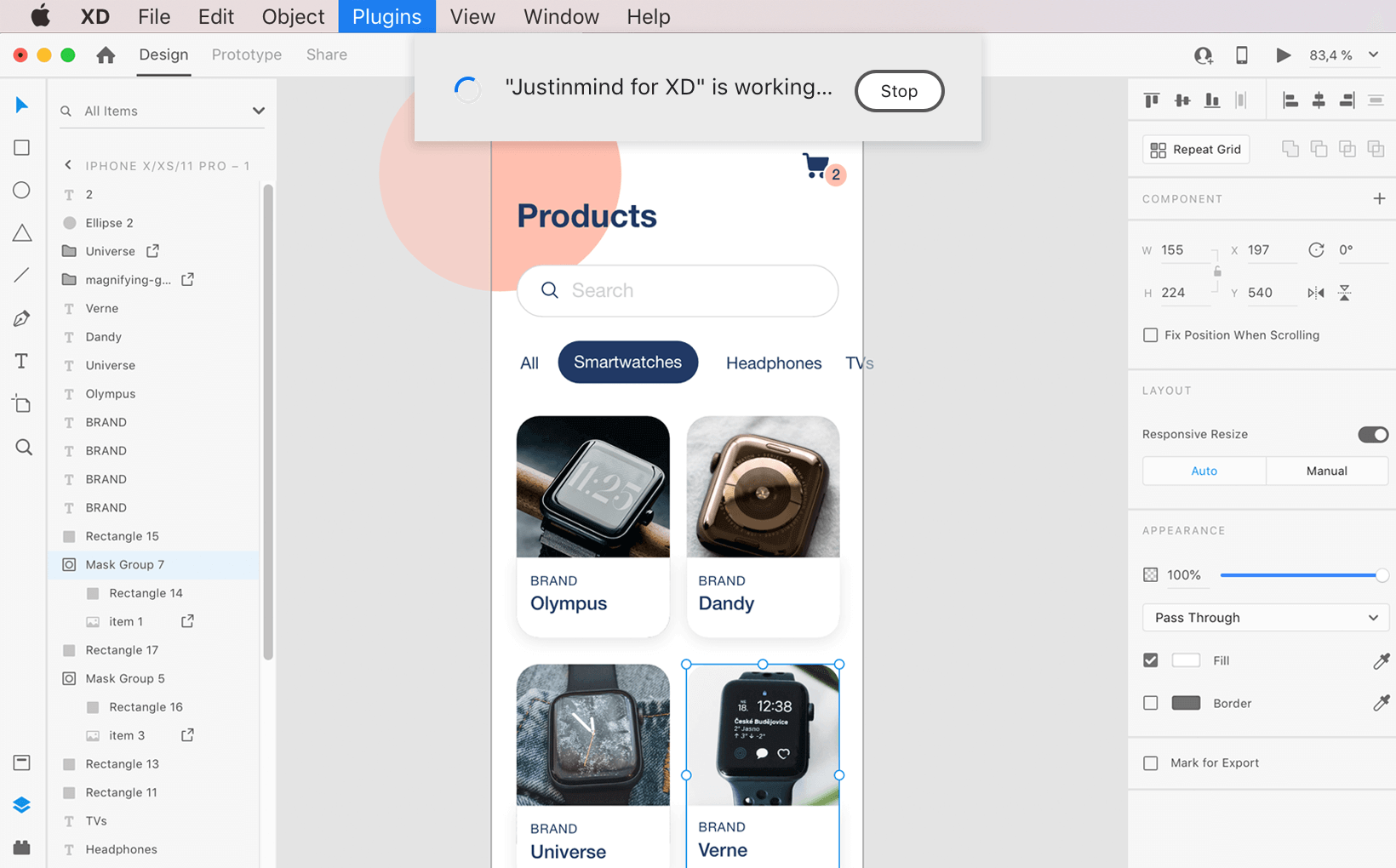
Sobald das Plugin installiert ist, öffnen Sie die Datei, die Sie exportieren möchten. Navigieren Sie dann zum Menü Plugins und wählen Sie „XD zu Justinmind“.
Es wird ein Dialogfeld angezeigt, in dem Sie den Namen und das Ziel des Exports angeben können. Danach erzeugt das Plugin eine Justinmind-kompatible .vp-Datei.
Die generierte .vp Datei wandelt alle Ebenen aus Ihrer Adobe XD Datei in einzelne Elemente und Komponenten in Justinmind um. Der gesamte Text Ihres Designs wird als bearbeitbarer Text beibehalten, und Rechtecke und Ellipsen bleiben als Formen in Ihrem Justinmind-Prototyp erhalten. Alle anderen Elemente werden in .svg-Bilder umgewandelt.
Wie Sie mit Ihrer Adobe XD Datei in Justinmind arbeiten
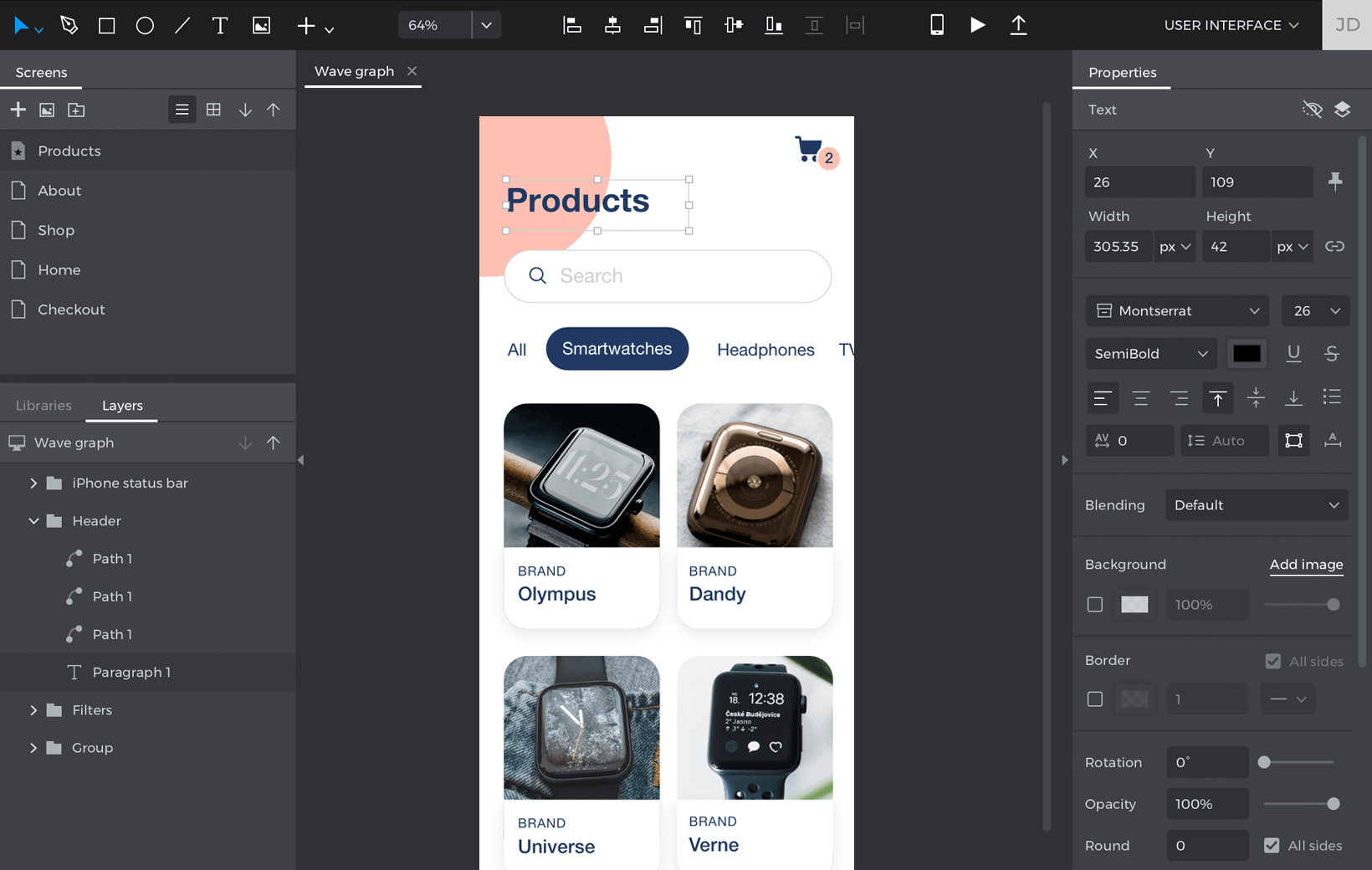
Öffnen Sie die .vp-Datei in Justinmind und beginnen Sie mit der Arbeit.
Sie sehen alle Ebenen aus Ihrer Datei in der Ebenenpalette und auf der Leinwand. Klicken Sie auf ein Element und sehen Sie sich in der Eigenschaften-Palette die verschiedenen Möglichkeiten an, mit denen Sie Ihr Design weiter anpassen können.

Sie können nun damit beginnen, Ihrem Prototyp Funktionen hinzuzufügen, z.B. Links zu anderen Bildschirmen. Klicken Sie hier, um mehr darüber zu erfahren, wie Sie mit Ihrem neuen Justinmind-Prototyp beginnen können.
Hinzufügen von Interaktionen zu Adobe XD Designs
Justinmind ist besonders leistungsfähig, um Designs interaktiv zu machen und Web- und Mobilanwendungen so realistisch zu simulieren, wie der Benutzer es braucht. Sobald Sie ein Design aus Adobe XD in Justinmind übernommen haben, können Sie sofort eine beliebige Ebene auswählen und ihr Ereignisse hinzufügen.
Wenn Sie responsive Elemente simulieren möchten, d.h. wenn eines der Vektorelemente z.B. die Breite des gesamten Bildschirms einnehmen soll, müssen Sie zunächst mit der rechten Maustaste auf das Vektorelement klicken und „Pfad – In Bild umwandeln“ wählen. Dann können Sie in der Palette Eigenschaften die Größeneigenschaften in Prozent festlegen.
Adobe XD Eingabeformulare interaktiv machen
Eine einfache Möglichkeit, die Integration zwischen Justinmind und Adobe XD zu nutzen, besteht darin, bereits designte Eingabeformulare zu Testzwecken interaktiv zu machen. Holen Sie Ihr designtes Eingabeformular aus Adobe XD, indem Sie den ‚SVG-Code kopieren‘ verwenden. Fügen Sie ihn dann in Justinmind ein und klicken Sie mit der rechten Maustaste auf das Design eines Eingabefeldes. Wählen Sie die Option ‚Pfad – Umwandeln in – Eingabe-Textfeld‘. Starten Sie die Simulation und sehen Sie, wie das Design nun als echtes Eingabefeld funktioniert, wobei das Aussehen und die Handhabung erhalten bleiben. Sie können jedes Vektorelement in jedes der vordefinierten Eingabefelder in Justinmind umwandeln.