Das Modul Benutzerströme
Das Modul Benutzerströme bietet ein robustes Diagrammwerkzeug, das mit dem Rest Ihres Prototyps verbunden werden kann. Es kann den Beteiligten an Ihren Projekten verschiedene Möglichkeiten zur Visualisierung bieten, die im Prototyp nur schwer darstellbar sind. Die typischen Verwendungszwecke von User Flows sind die Erstellung von Diagrammen, die Simulation und die Validierung von User Flows.
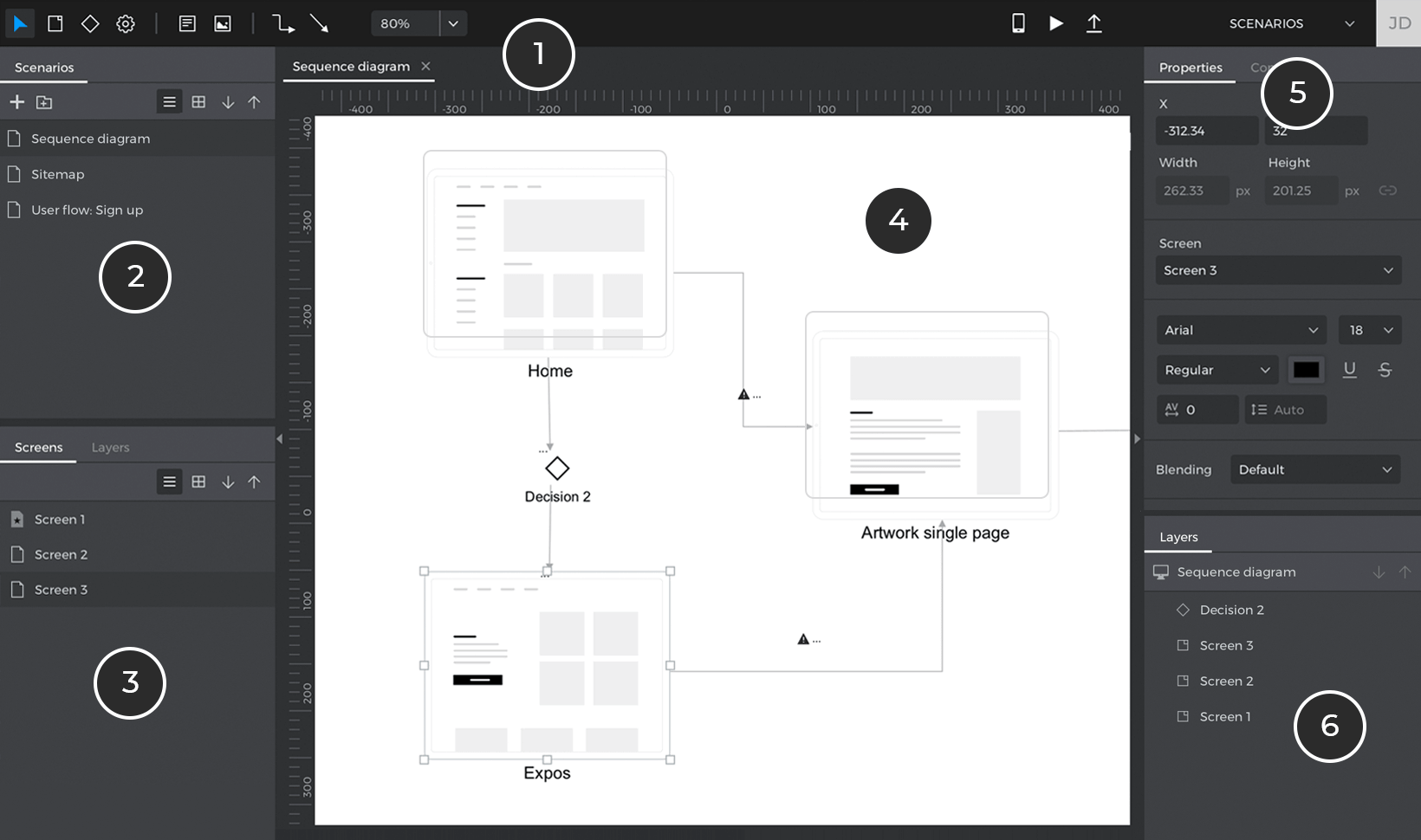
Übersicht

- Symbolleiste – hier finden Sie alle Elemente, um einen Benutzerfluss im Canvas zu zeichnen. Sie finden hier Komponenten wie Bildschirme, Aktionen, Entscheidungen, Notizen (Textfelder), Bilder oder Verbindungen, um all diese Elemente miteinander zu verbinden. Sie können auch die Simulation Ihres Benutzerflusses starten. Eine detaillierte Beschreibung der einzelnen Elemente der Symbolleiste finden Sie im nächsten Abschnitt.
- Boards – eine Liste aller Boards, die Sie erstellt haben. Sie können das im Canvas angezeigte Board ändern, indem Sie auf die Boards in dieser Liste klicken.
- Bildschirme – die Bildschirme des Prototyps, an dem Sie gerade im UI-Modul arbeiten. Wenn Sie einen Bildschirm auf den Prototyp ziehen, wird dem Board, das mit diesem Bildschirm verknüpft ist, ein Screen-Element hinzugefügt.
- Canvas – zeigt den Inhalt des Boards an. Sie können die Werkzeuge in der Symbolleiste oder die Bildschirme in der Palette verwenden, um Ihren Benutzerablauf zu gestalten.
- Eigenschaften – eine Liste von Eigenschaften für das ausgewählte Element im Canvas. Sie können viele Stileigenschaften der einzelnen Elemente bearbeiten, um sie nach Ihren Vorstellungen zu gestalten.
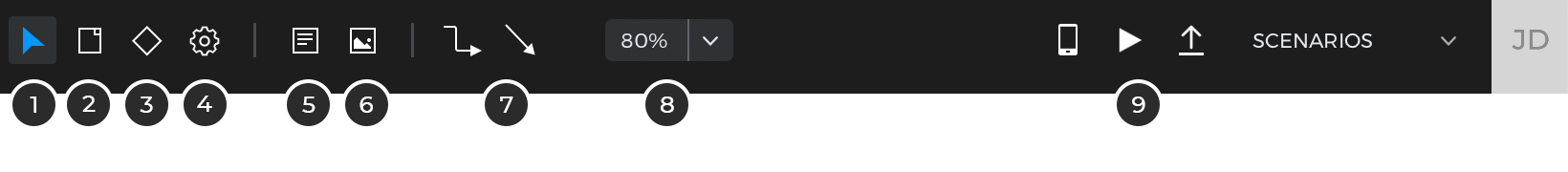
Die Symbolleiste des Moduls Benutzerströme
In der Symbolleiste Benutzerströme finden Sie die folgenden Optionen:

- Home – Gehen Sie zu Ihrem Home-Bildschirm.
- Werkzeug auswählen – klicken Sie hier, um von einem anderen Werkzeug zum Auswahlwerkzeug zu wechseln.
- Bildschirmwerkzeug – Klicken Sie auf die Leinwand und dann erneut, um ein Bildschirmelement zur Tafel hinzuzufügen. Bildschirm-Elemente sind standardmäßig nur Symbole im Diagramm, aber Sie können sie mit Hilfe der Eigenschaften-Palette mit bestimmten Bildschirmen im Prototyp verknüpfen. Sobald die Verknüpfung hergestellt ist, wird das Symbol durch einen synchronisierten Screenshot des verknüpften Bildschirms ersetzt.
- Entscheidungstool – Klicken Sie auf die Leinwand und dann noch einmal, um der Tafel ein Entscheidungselement hinzuzufügen. Entscheidungen dienen nur zu Diagrammzwecken, sie haben keinen Einfluss auf die Navigation Ihres Prototyps.
- Aktionswerkzeug – Klicken Sie auf die Leinwand und dann erneut, um ein Aktionselement zur Tafel hinzuzufügen. Aktionen sind nur für Diagrammzwecke gedacht, sie haben keinen Einfluss auf die Navigation Ihres Prototyps.
- Verbindungswerkzeug – Klicken Sie auf die Leinwand und dann erneut, um ein Bildschirmelement zur Tafel hinzuzufügen. Ein Konnektor ist ein Diagrammelement, das zum Starten/Ende eines Benutzerflusses verwendet wird.
- Textwerkzeug – mit diesem Werkzeug können Sie Text in Ihre Diagramme schreiben.
- Notizwerkzeug – mit diesem Werkzeug können Sie Textfelder in Ihrem Diagramm zeichnen. Notizen sind in hohem Maße anpassbar und können zum Zeichnen jeder Art von Diagramm verwendet werden.
- Bildwerkzeug – wenn Sie auf dieses Werkzeug klicken, können Sie eine beliebige Bilddatei zum Board hinzufügen.
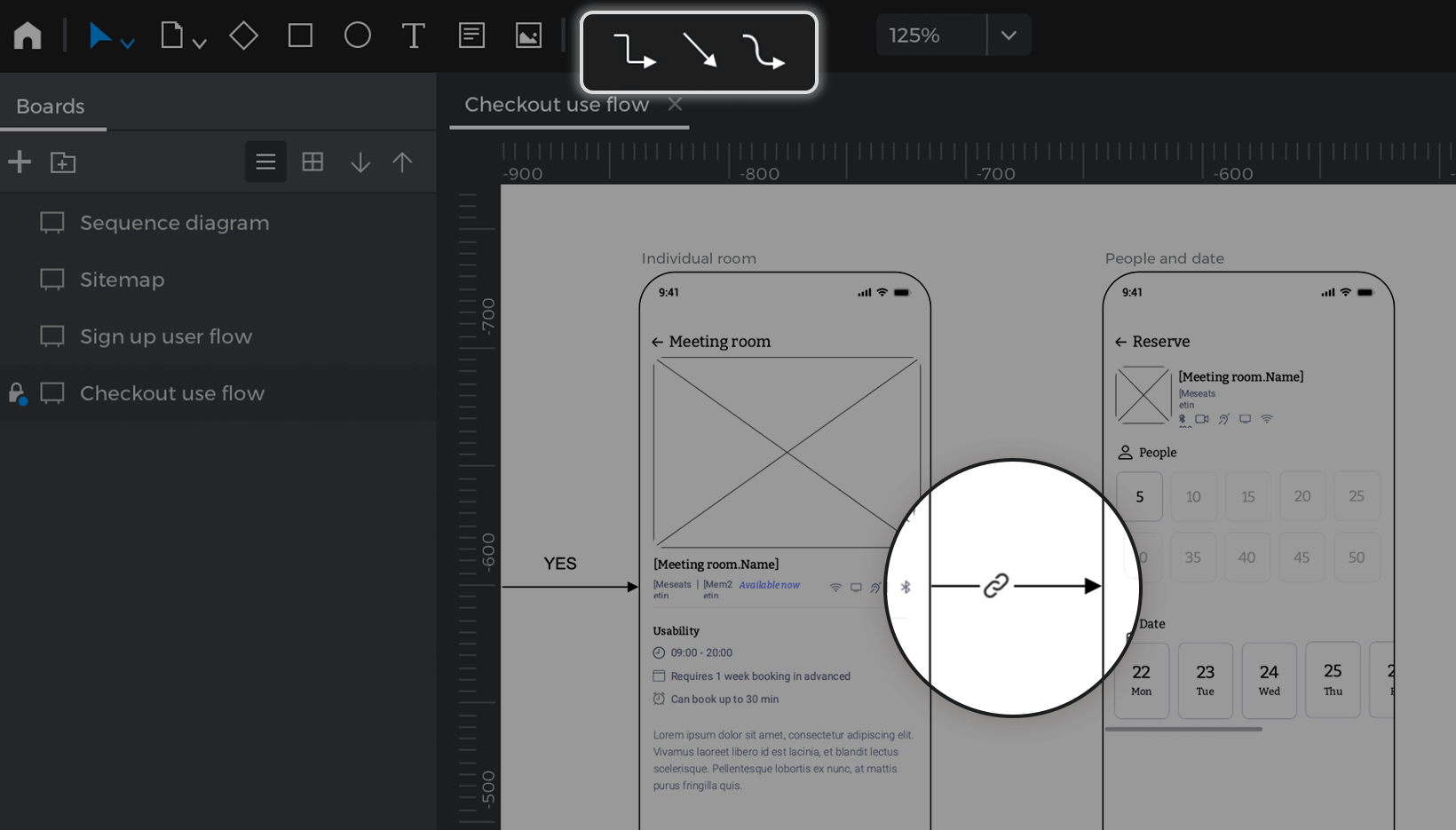
- Verbindungswerkzeuge – mit diesem Werkzeug fügen Sie Verbindungen zwischen Elementen im Diagramm hinzu. Die erste Art der Verbindung ist geradlinig, die zweite gerade. Sie können dies in der Palette Eigenschaften ändern.
- Zoomstufe – mit dieser Komponente können Sie die Zoomstufe im Canvas steuern. Wenn Sie auf den Pfeil klicken, werden zusätzliche Zoomoptionen angezeigt.
- Auf dem Gerät anzeigen, Simulieren und Freigeben – entspricht den gleichen Symbolen im Modul Benutzeroberfläche.
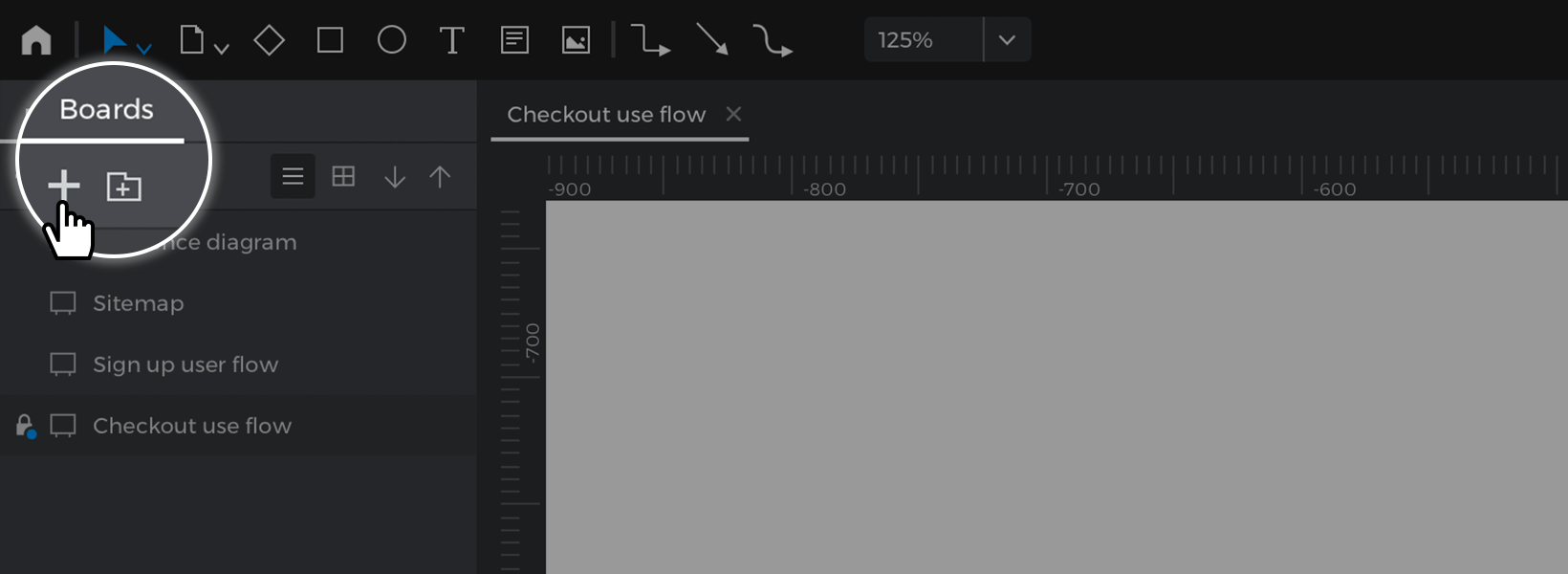
Ein neues Brett erstellen
Um ein neues Board zu erstellen, klicken Sie auf das ‚+‘-Symbol in der Boards-Palette. Hier sehen Sie auch eine Liste mit allen Boards, die Sie erstellt haben. Wenn Sie ein Board öffnen möchten, klicken Sie es einfach an. Mit einem Doppelklick können Sie ein Board umbenennen und mit einem Rechtsklick (Strg+Klick auf Mac) werden weitere Optionen angezeigt.

Diagramme für Übergänge und Flussvalidierung
Sie können Verbindungen zwischen Elementen in Ihrem Diagramm zeichnen, indem Sie die Verbindungswerkzeuge aus der Symbolleiste verwenden. Klicken Sie zunächst auf eines dieser Werkzeuge und Sie sehen, wie sich der Mauszeiger verändert. Bewegen Sie den Mauszeiger über eines der Elemente auf Ihrer Leinwand und Sie sehen eine Vorschau des Startpunkts für diese Verbindung. Klicken und ziehen Sie auf ein anderes Element auf der Leinwand, um eine neue Verbindung zu erstellen.
Sie können das Aussehen dieser Verbindung in der Eigenschaften-Palette anpassen. Wenn die Verbindung zwischen zwei Bildschirmen besteht, prüft Justinmind, ob die implizite Navigation mit einem der Ereignisse übereinstimmt, die in diesen Bildschirmen im Modul Benutzeroberfläche erstellt wurden. Wenn dies nicht der Fall ist, wird ein Warnsymbol eingeblendet. Wenn Sie zu irgendeinem Zeitpunkt ein Navigationsereignis zwischen diesen Bildschirmen erstellen, wird die Warnmeldung in diesen Verbindungen nicht mehr angezeigt.

Alle Informationen im Diagramm können zusammen mit den übrigen Informationen des Prototyps in ein MS Word-Dokument exportiert werden. Verwenden Sie dazu die Hauptmenüoptionen ‚Datei – Exportieren – Spezifisches Dokument/Anpassen des spezifischen Dokuments‘.
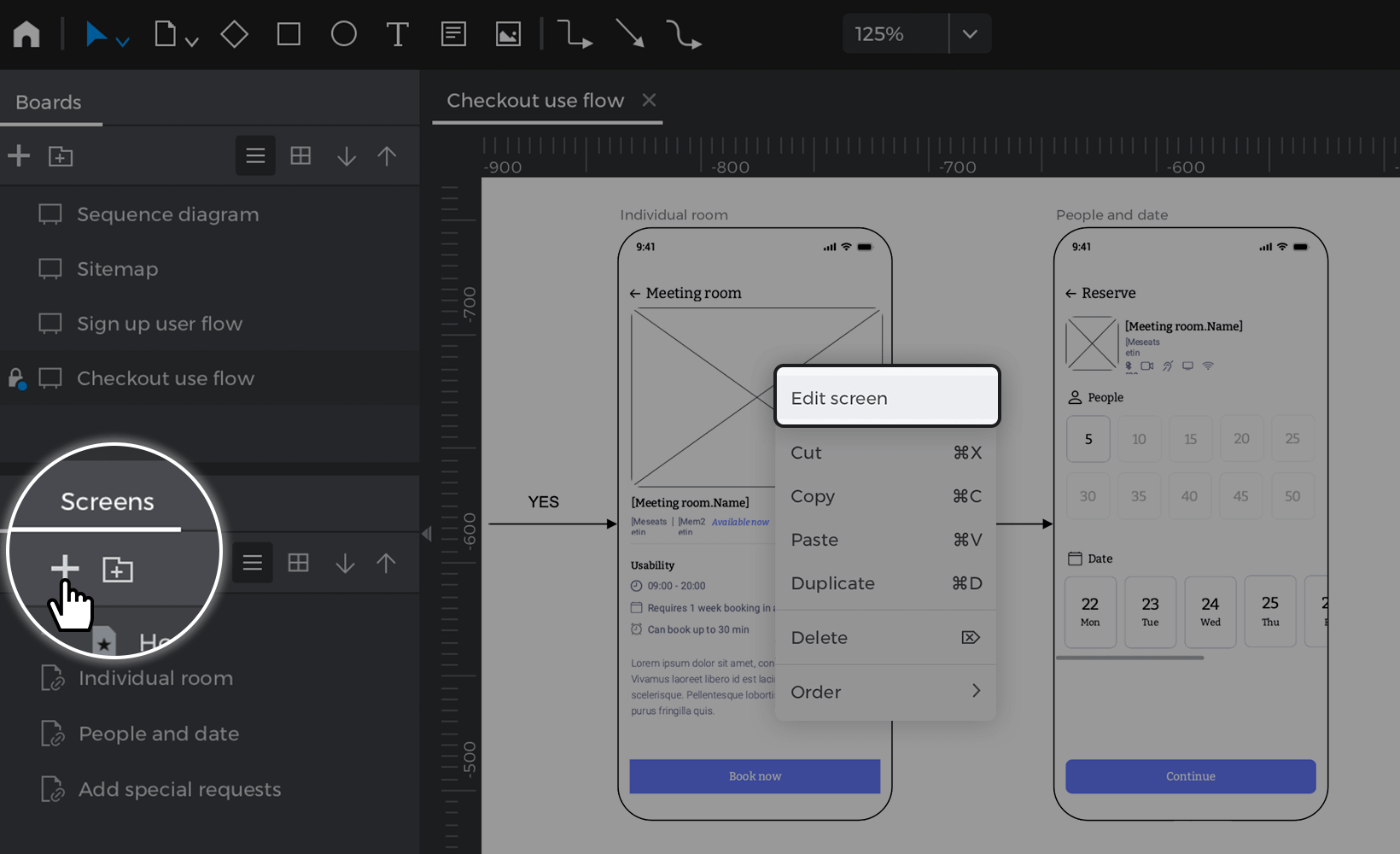
Erstellen von Bildschirmen aus dem Modul Benutzerströme
User Flows können ein guter Ausgangspunkt für das Design Ihrer Anwendungen sein, bevor Sie sich mit den Details der Inhalte der einzelnen Bildschirme und deren Interaktionen befassen. Bei vielen Methoden ist die Definition von Benutzerströmen der erste Schritt, bevor Sie mit dem UI / UX design oder sogar dem wireframing beginnen. Das Gute daran ist, dass Sie diese Arbeit nicht zweimal machen müssen, denn Sie können Screens über die Screen-Palette oder die Symbolleiste erstellen. Klicken Sie dazu mit der rechten Maustaste auf einen Bildschirm und wählen Sie die Option ‚Bildschirm bearbeiten‘. Dem Prototyp wird ein neuer Bildschirm mit dem Namen hinzugefügt, den Sie im Modul Benutzerabläufe festgelegt haben, und Sie werden automatisch zu diesem Bildschirm im Modul Benutzeroberfläche weitergeleitet.

Dann können Sie den Inhalt und die Interaktionen dieses Bildschirms designen, um den Navigationsfluss zu vervollständigen. Wenn Sie zu Ihrem Board zurückkehren, sehen Sie einen synchronisierten Screenshot des aktuellen Bildschirms.
Benutzerströme simulieren
Sie können Ihre Benutzerabläufe in der Simulation so anzeigen, als wären sie ein beliebiger anderer Bildschirm. Sobald Sie sich im Simulationsmodus befinden, können Sie die Navigation Ihres Prototyps sogar auf das beschränken, was in einem Ihrer Benutzerabläufe definiert ist. Führen Sie dazu die folgenden Schritte aus:
- Gehen Sie zur Symbolleiste und klicken Sie auf das Symbol ‚Abspielen‘, um die Simulation zu starten.
- Klicken Sie im erscheinenden Fenster Simulationsmodus auf das Hamburger-Menü in der oberen rechten Ecke. Es erscheint ein Schiebe-Menü mit zwei Registerkarten: „Bildschirme“ und „Benutzerabläufe“.
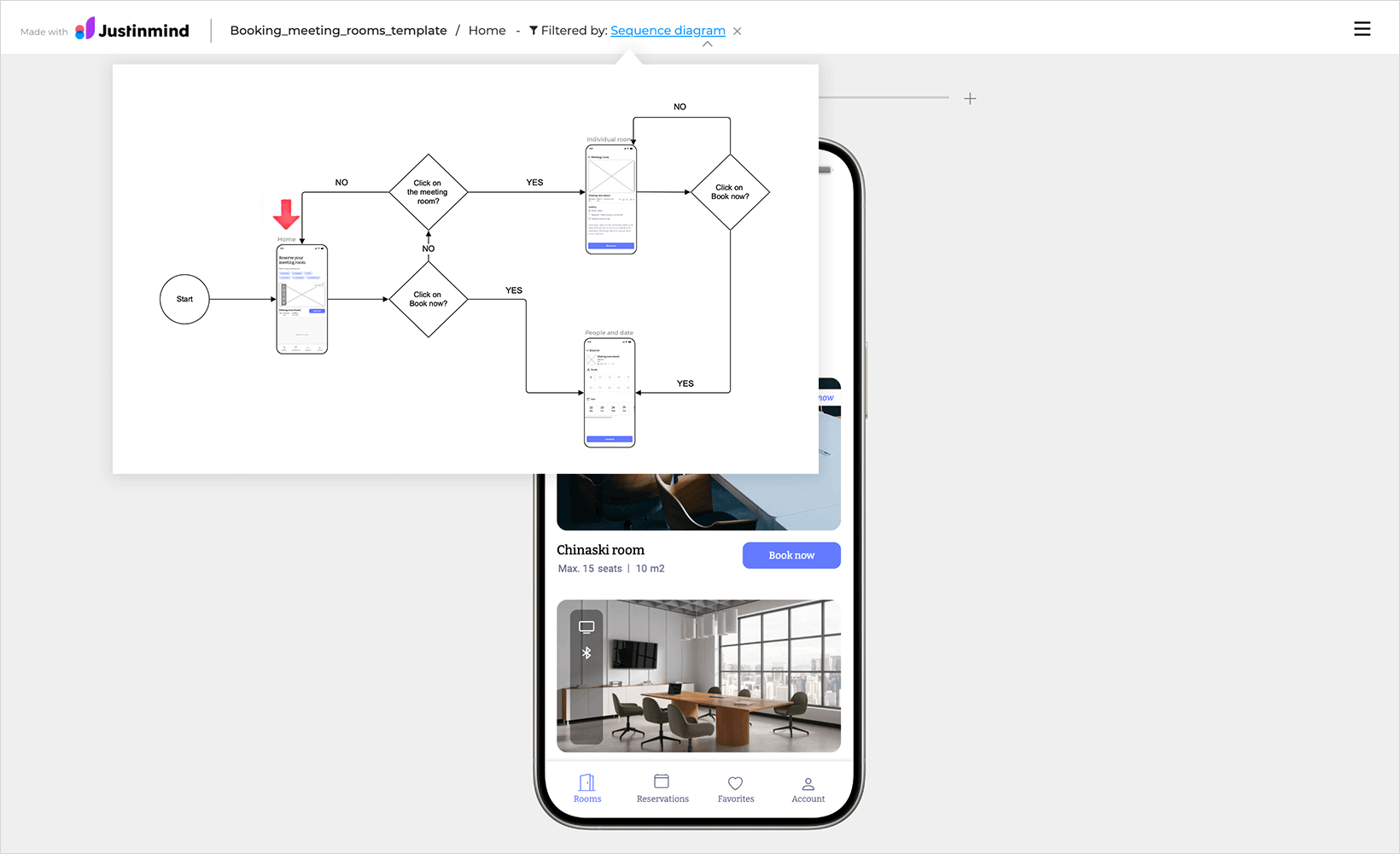
- Gehen Sie auf die Registerkarte „Benutzerabläufe“ und wählen Sie die Karte aus, auf der sich der Benutzerablauf befindet, den Sie simulieren möchten.
- Klicken Sie im Simulations-Canvas auf die Komponente, in der Sie den Beginn Ihres Navigationsflusses definiert haben. Klicken Sie in dem daraufhin angezeigten Popup-Fenster auf „Start“. Dann wird die Simulation auf diesem Bildschirm gestartet, aber nur die Navigationsereignisse, die mit den Pfeilen in diesem Fluss übereinstimmen, funktionieren. In der oberen Leiste können Sie eine Vorschau des Schritts sehen, an dem Sie sich in Ihrem Fluss befinden.
Sie können die aktuelle Simulation anhalten und/oder den Navigationsfluss ändern, indem Sie den Filter in der oberen Symbolleiste des Simulationsfensters wie folgt entfernen:

Überprüfung von
Wenn Sie Ihren Prototyp freigeben, haben Sie die Möglichkeit, auch den Ablauf in diesem Prototyp zu teilen. Die Prüfer können dann die Diagramme sehen und Kommentare dazu hinzufügen. Sie können sogar Kommentare zu bestimmten Elementen innerhalb eines Ablaufs hinzufügen.
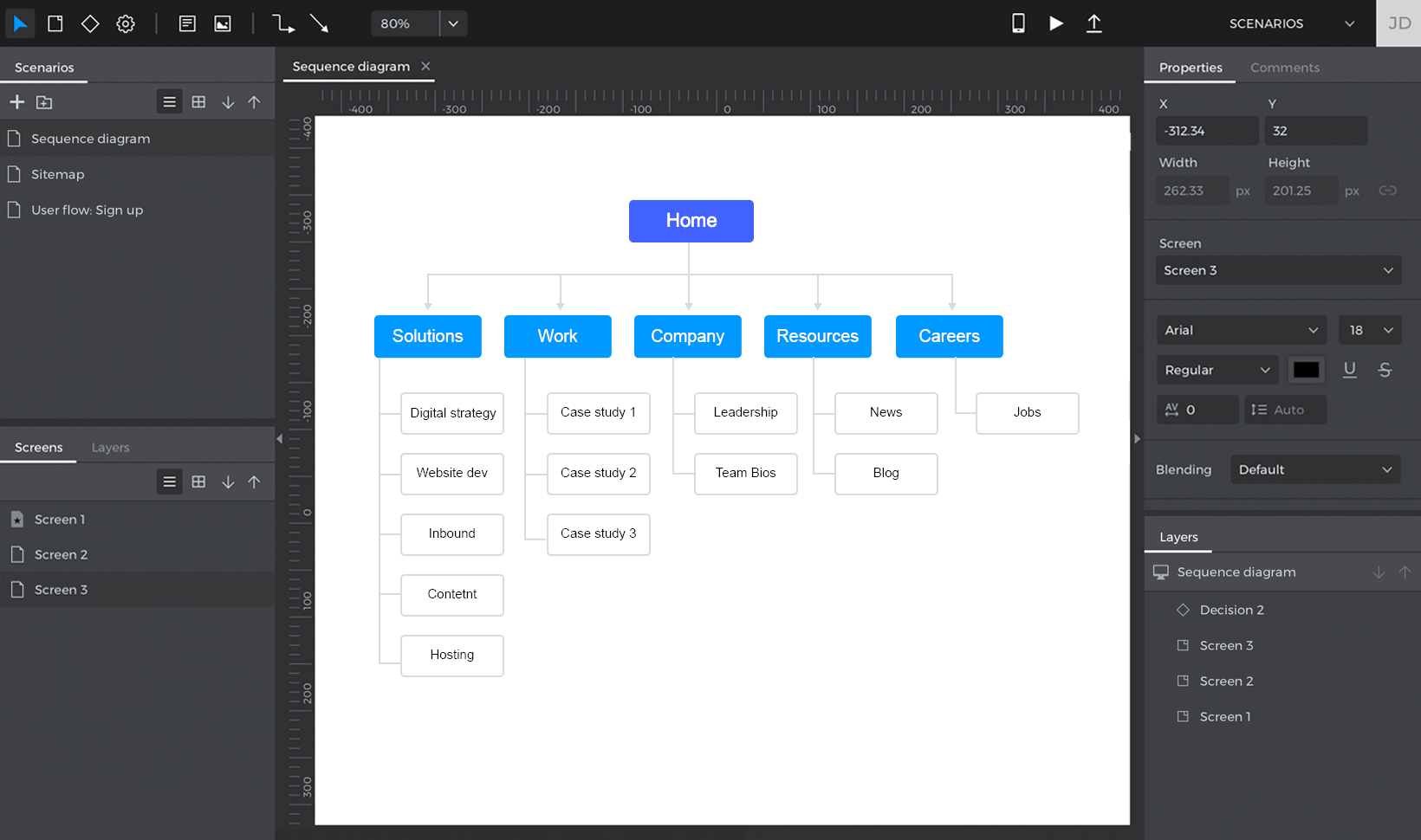
Diagramme für Standortpläne
Es ist ganz einfach, mit dem Modul Benutzerströme eine Sitemap zu erstellen. Klicken Sie zunächst auf das Notizwerkzeug und dann auf das Canvas. Passen Sie das Aussehen der Notiz mit Hilfe der Eigenschaften-Palette nach Ihren Wünschen an. Kopieren Sie dann diese Notiz (oder dieses Textfeld) und fügen Sie sie für so viele Bildschirme ein, wie Sie in Ihrer Site Map definieren wollen. Zum Schluss verwenden Sie das Verbindungswerkzeug, um Ihre Sitemap grafisch darzustellen und die Hierarchie Ihrer Bildschirme zu definieren.