Parallaxe
Mit angehefteten Positionen können Sie in Justinmind ganz einfach schwebende Kopf- und Fußzeilen sowie Pop-ups erstellen. Normalerweise bleiben die Elemente an ihrem Platz, während Sie simulieren, aber wenn sie angeheftet sind, bewegen sie sich mit dem Scrollen des Bildschirms. Schauen Sie sich die folgenden Beispiele an, um zu erfahren, wie Sie angepinnte Elemente und andere Parallaxen-Effekte verwenden können.
Oben und unten anheften (Kopf- und Fußzeilen anheften)
Elemente, die am oberen oder unteren Rand des Bildschirms angeheftet sind, bleiben beim Scrollen an ihrem Platz.
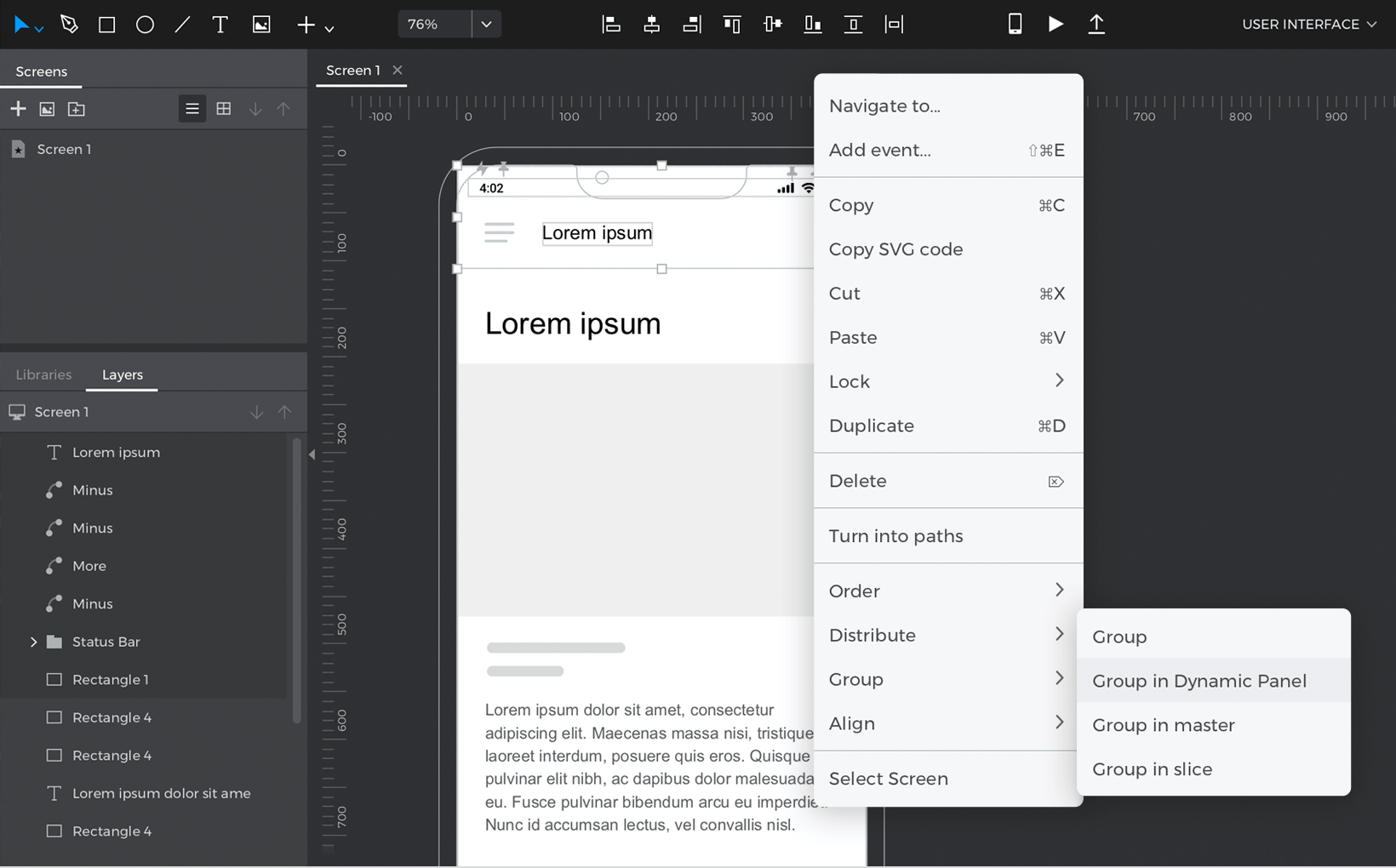
- Entwerfen Sie eine Kopf- oder Fußzeile mit Rechtecken, Text und Bildern. Wenn Sie mit dem Design fertig sind, markieren Sie alle Elemente, klicken Sie mit der rechten Maustaste, gehen Sie auf Gruppieren und wählen Sie ‚Im dynamischen Panel gruppieren‘.

Dadurch werden alle Elemente in einem dynamischen Panel platziert, das als Container fungiert. Sie können dieses dynamische Panel (und alle darin enthaltenen Elemente) am oberen oder unteren Rand des Bildschirms anheften.Beachten Sie, dass Sie eine normale Gruppe selbst nicht anheften können. Sie müssen mehrere Elemente in einem dynamischen Panel platzieren, um sie anheften zu können.
Wenn Sie nur ein Element als Kopf-/Fußzeile verwenden, müssen Sie es nicht in einem dynamischen Panel gruppieren.
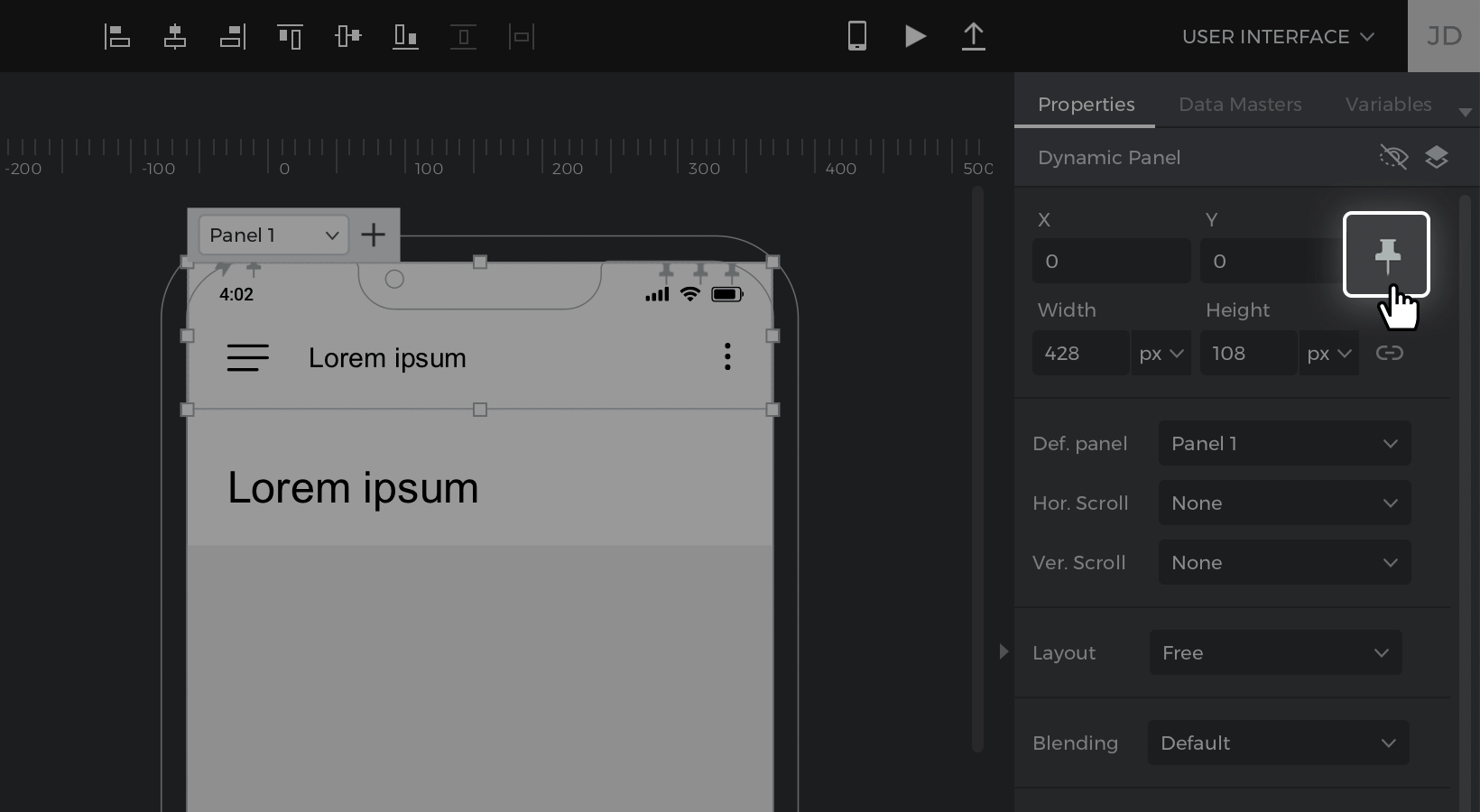
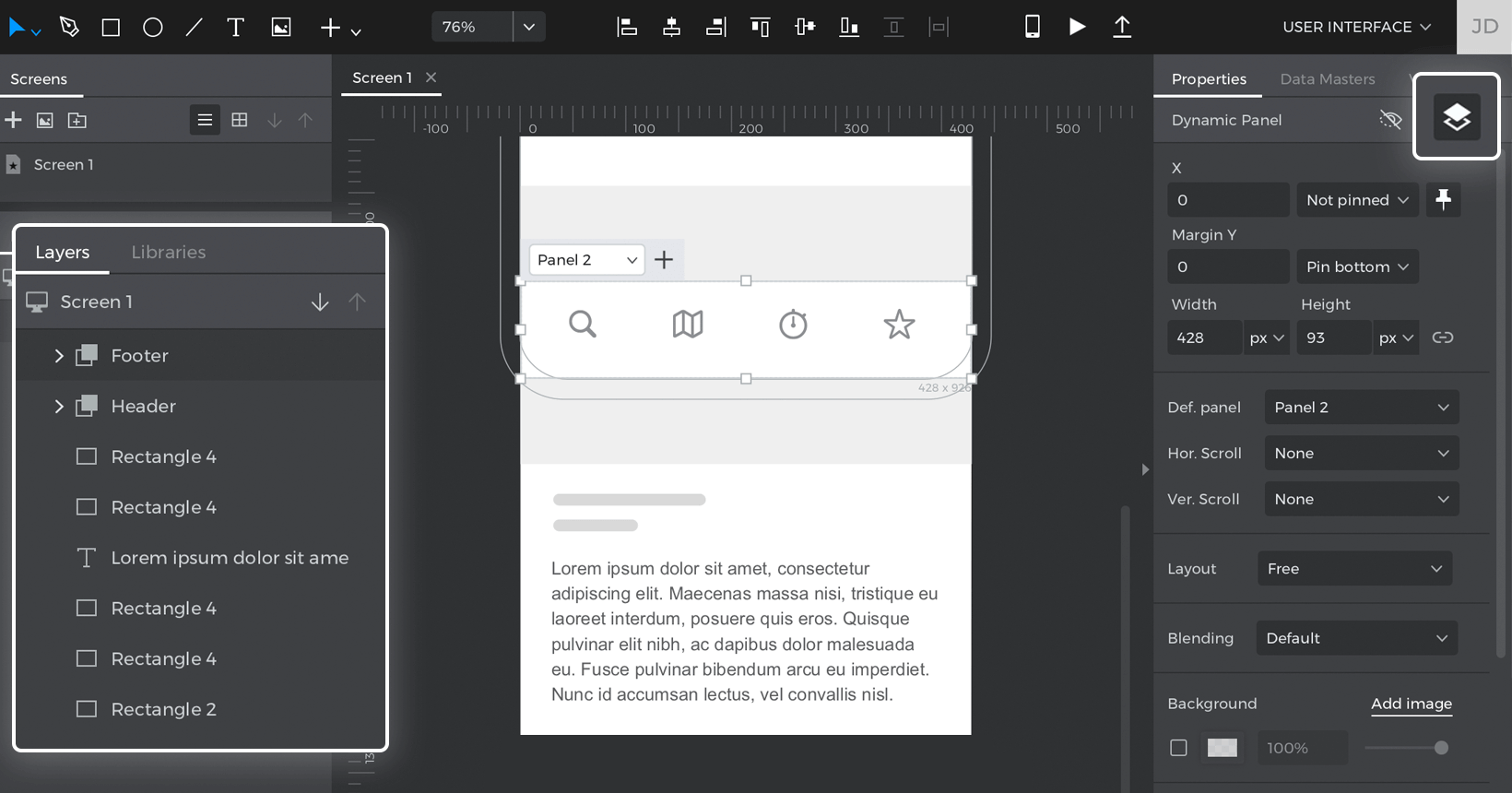
- Wenn Sie die Kopf- oder Fußzeile ausgewählt haben, wechseln Sie zur Palette Eigenschaften. Klicken Sie auf die Schaltfläche ‚Anheften‘ neben den X- und Y-Positionen für die Kopfzeile.

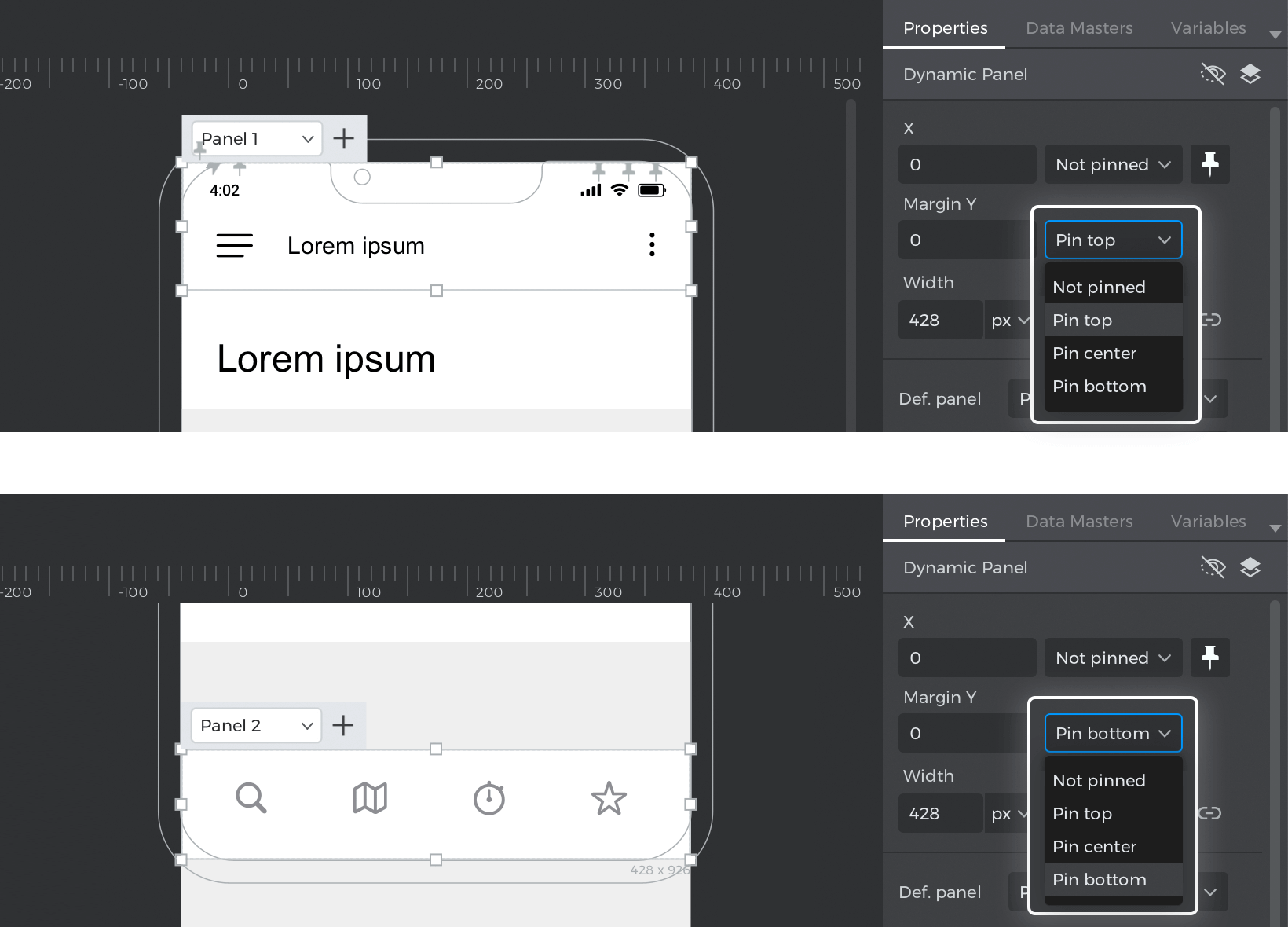
- Es werden nun zwei Dropdowns angezeigt. Klicken Sie auf das Feld neben der Y-Position und wählen Sie ‚Oben anheften‘, um eine angeheftete Kopfzeile zu erstellen, und wählen Sie ‚Unten anheften‘, um eine angeheftete Fußzeile zu erstellen.


Tippen Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren und zu sehen, wie Ihre Kopf- und Fußzeile beim Blättern auf dem Bildschirm an ihrem Platz bleibt.
Angeheftetes Zentrum (festes Pop-up)
Sie können Pin-Positionen mit Ereignissen kombinieren, um interaktive und realistische Pop-ups zu erstellen.
- Erstellen Sie ein Popup mit Rechtecken, Textelementen und einem Eingabetextfeld. Wählen Sie alle Elemente im Popup aus, klicken Sie mit der rechten Maustaste, gehen Sie zu Gruppieren und wählen Sie ‚In dynamischem Panel gruppieren‘.
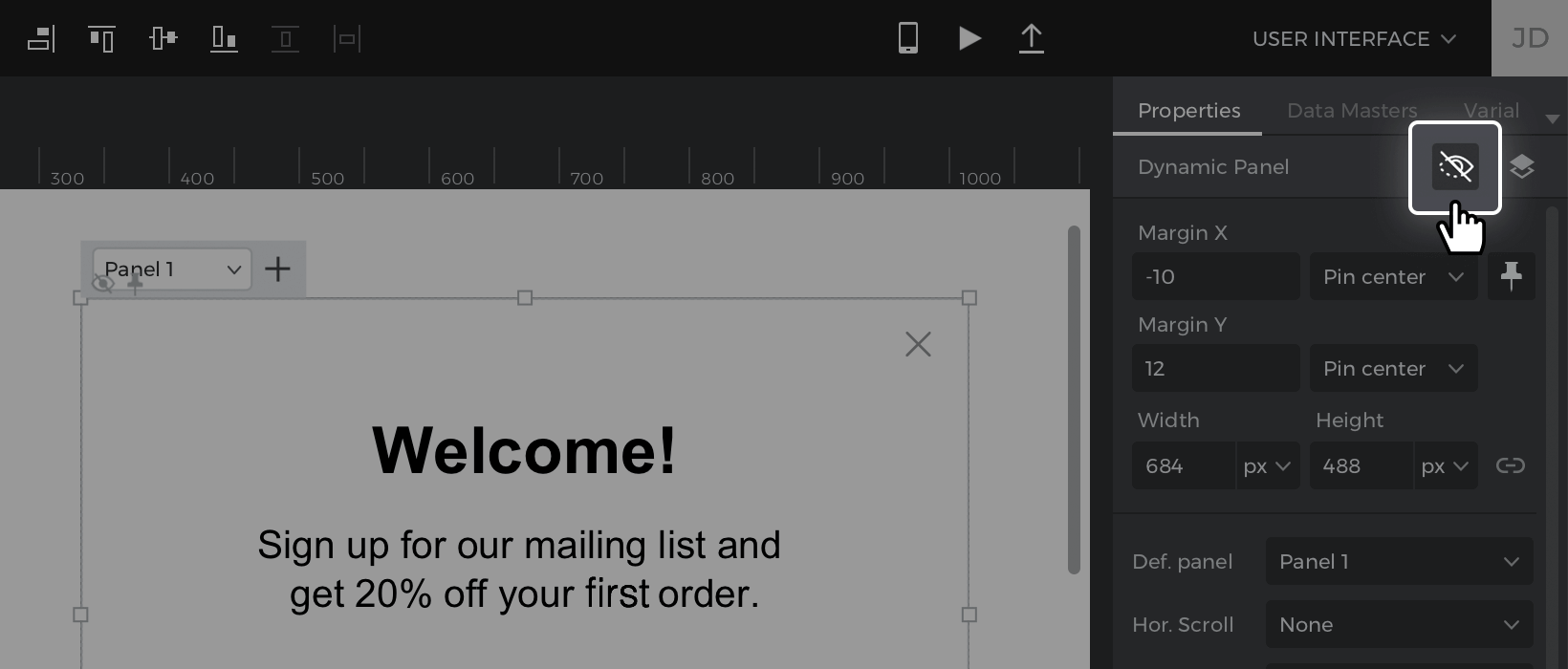
- Gehen Sie zur Palette Eigenschaften und klicken Sie auf die Schaltfläche ‚Pin‘, um die Optionen für die Pin-Position zu öffnen. Wählen Sie in den Dropdown-Listen X und Y die Option „Mitte anheften“. Jetzt sollte das Popup-Fenster beim Scrollen an der horizontalen und vertikalen Mitte des Bildschirms angeheftet werden.
- Wenn das Popup noch immer ausgewählt ist, klicken Sie in der Eigenschaftenpalette auf die Schaltfläche ‚Auge‘, wodurch das Popup während der Simulation standardmäßig ausgeblendet wird.

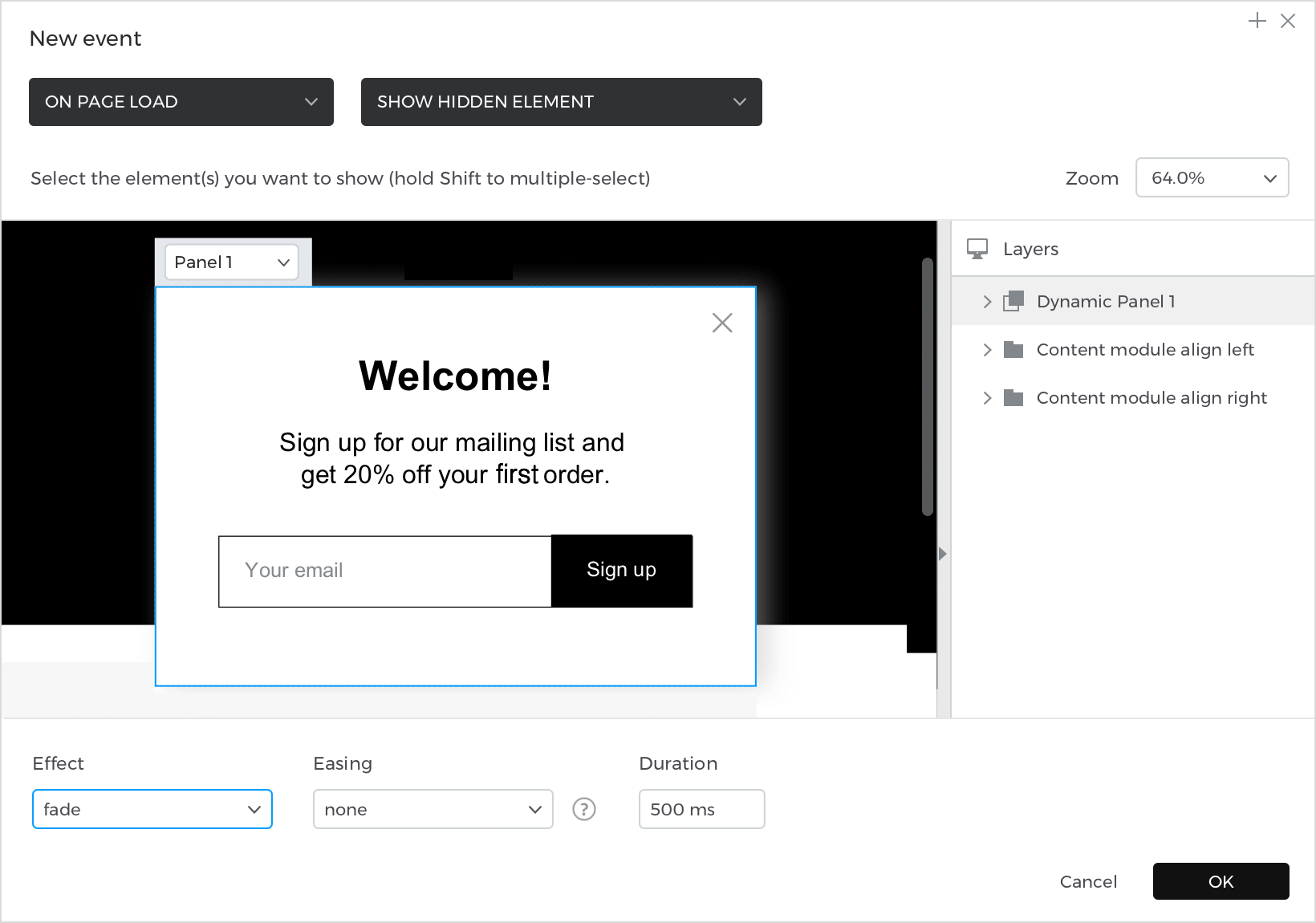
- Sie können nun ein Ereignis erstellen, um das Popup mit einem Einblendeffekt anzuzeigen, wenn die Seite geladen wird. Erstellen Sie ein Ereignis für das Element On Page Load + Show und wählen Sie das Popup, das angezeigt werden soll. Fügen Sie einen Einblendeffekt hinzu und klicken Sie auf „OK“, um die Erstellung des Ereignisses abzuschließen.

Tippen Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren und zu sehen, wie Ihr Popup beim Laden des Bildschirms eingeblendet wird und beim Scrollen in der Mitte des Bildschirms verbleibt.
Parallaxen-Effekte
In diesem Beispiel werden Sie die Parallaxen-Widget-Bibliothek verwenden, um Fade-, Slide- und Floating-Parallaxen-Effekte zu erstellen.
Nachdem Sie die Bibliothek heruntergeladen haben, importieren Sie sie in Ihre Bibliothekspalette (Link zum Tutorial über UI-Bibliotheken).
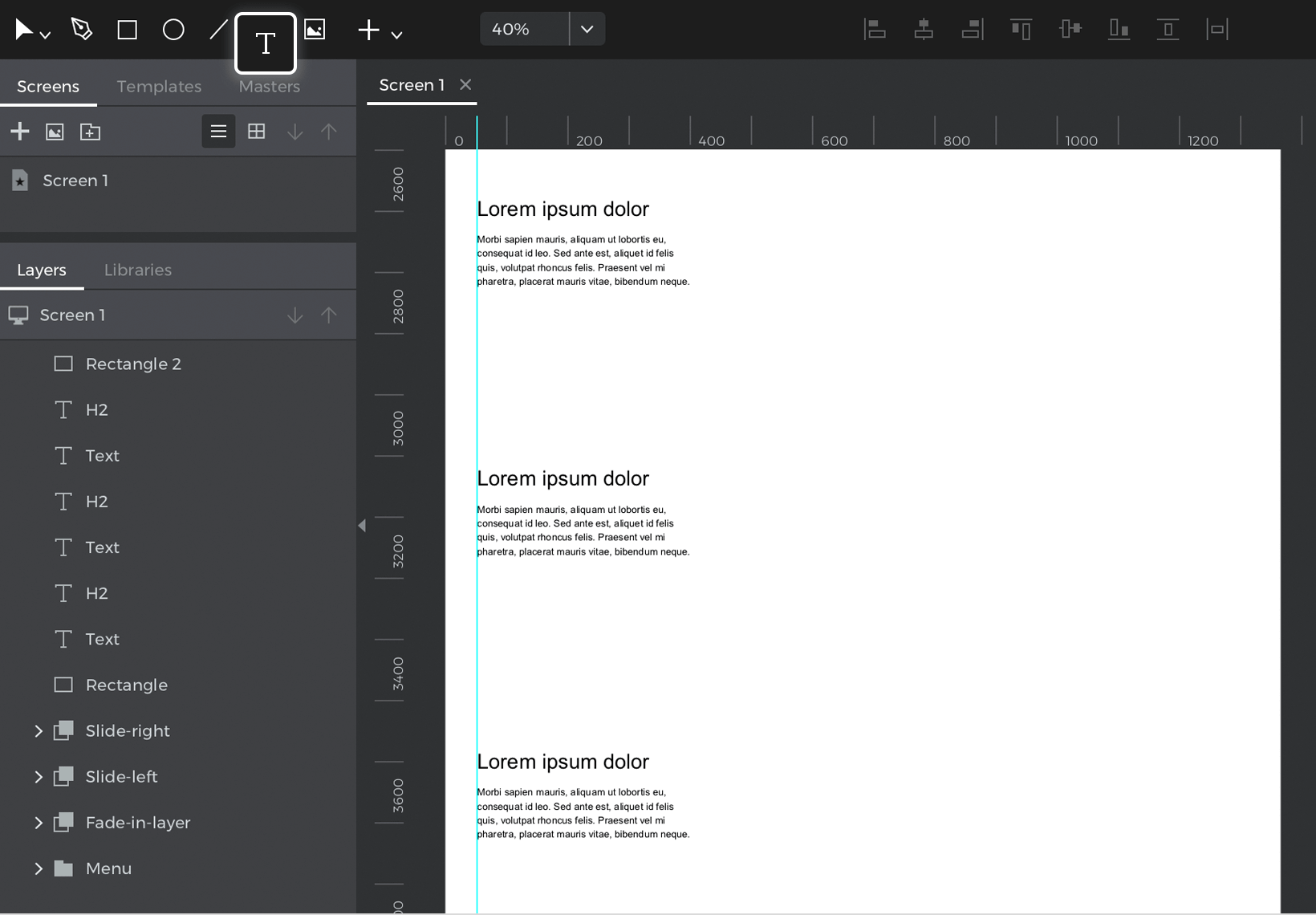
Erstellen Sie zunächst ein Webprojekt und vergrößern Sie es auf eine Höhe von etwa 4000 Pixel. Platzieren Sie eine Kopfzeile am oberen Rand des Bildschirms und eine Fußzeile am unteren Rand des Bildschirms.
Heldenbild einblenden
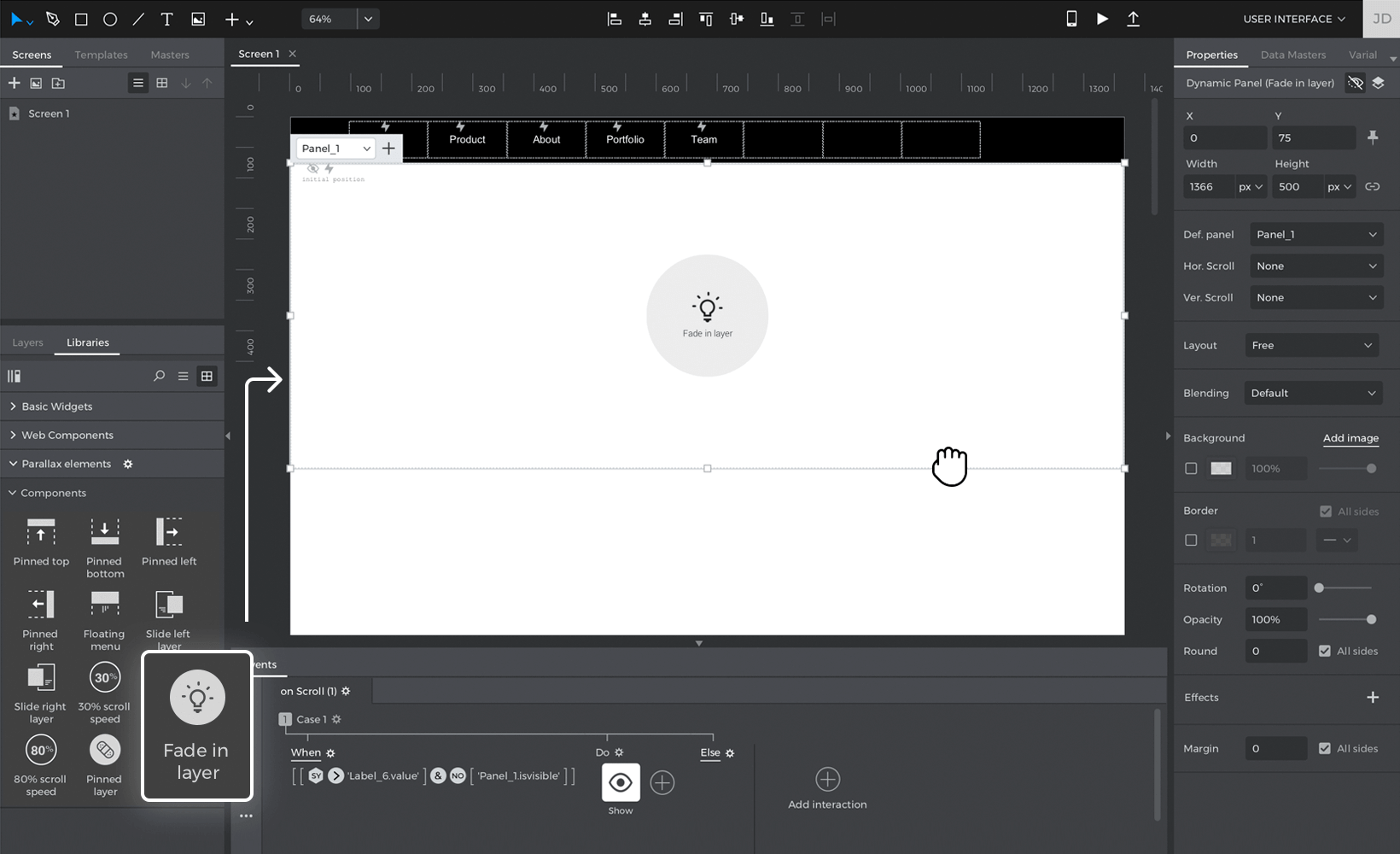
- Ziehen Sie das Element Einblendungsebene aus der Bibliothek der Parallaxen-Elemente nach oben auf die Leinwand. Ändern Sie die Größe, bis es die gesamte Breite des Bildschirms einnimmt und etwa 700 Pixel lang ist.

- Sehen Sie sich das Element auf dem Canvas genauer an. Sie werden sehen, dass es sich um ein dynamisches Panel handelt, das ein verstecktes Textelement mit der Bezeichnung „Ausgangsposition“ und eine Grafik enthält. Sie können die Grafik löschen, aber der Text „Ausgangsposition“ muss erhalten bleiben.Der Einblendeffekt funktioniert, indem das dynamische Panel eingeblendet wird, wenn der Bildlauf auf dem Bildschirm länger dauert als die Position des Textes „Ausgangsposition“. Da es am oberen Rand des Bildschirms platziert ist, wird das Ereignis ausgelöst, sobald Sie mit dem Scrollen beginnen.
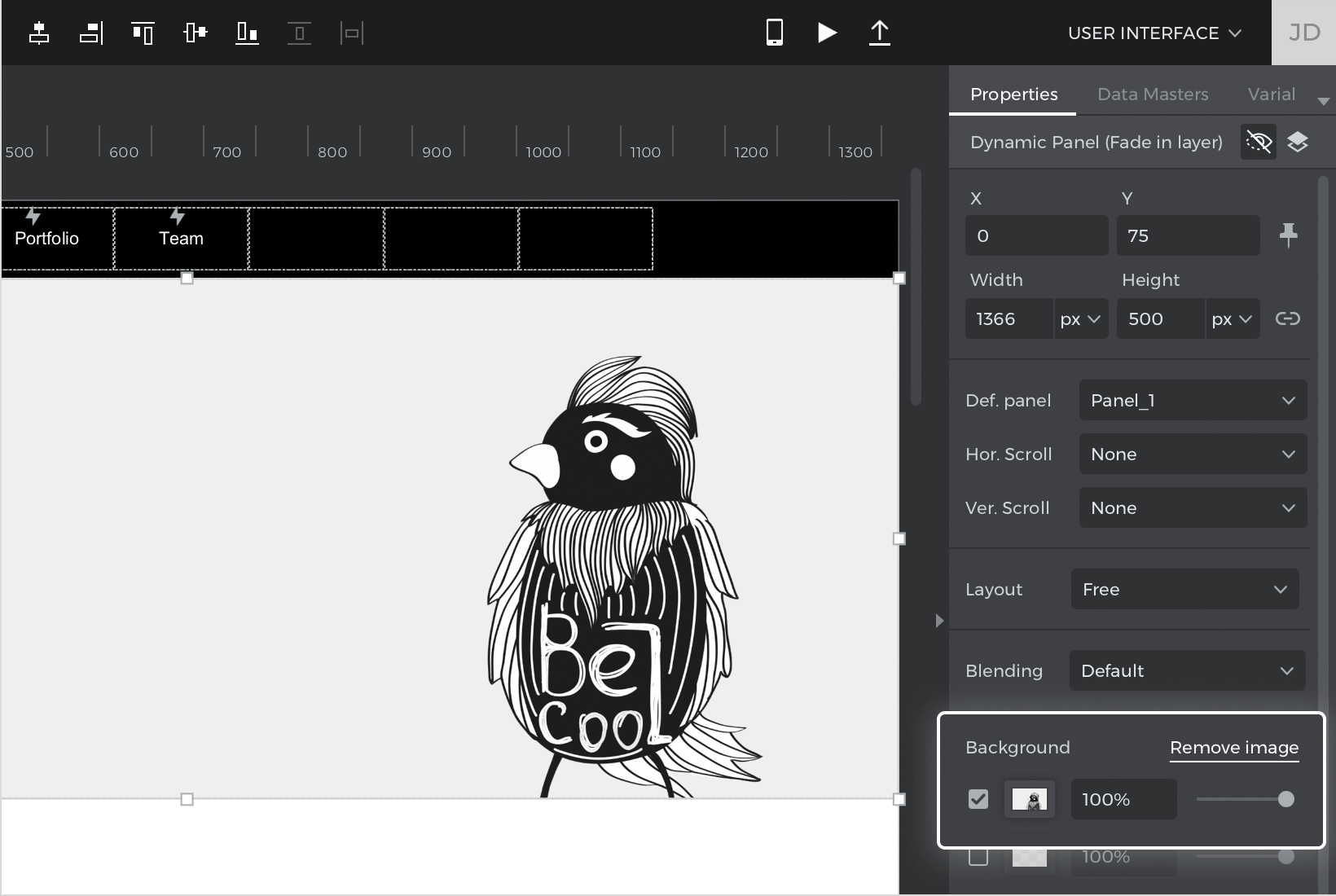
- Um dem Beispiel zu entsprechen, fügen Sie dem dynamischen Panel in der Eigenschaftenpalette ein Hintergrundbild hinzu.

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Sobald Sie mit dem Scrollen beginnen, sollte das Heldenbild erscheinen.
Einschiebe-Effekte
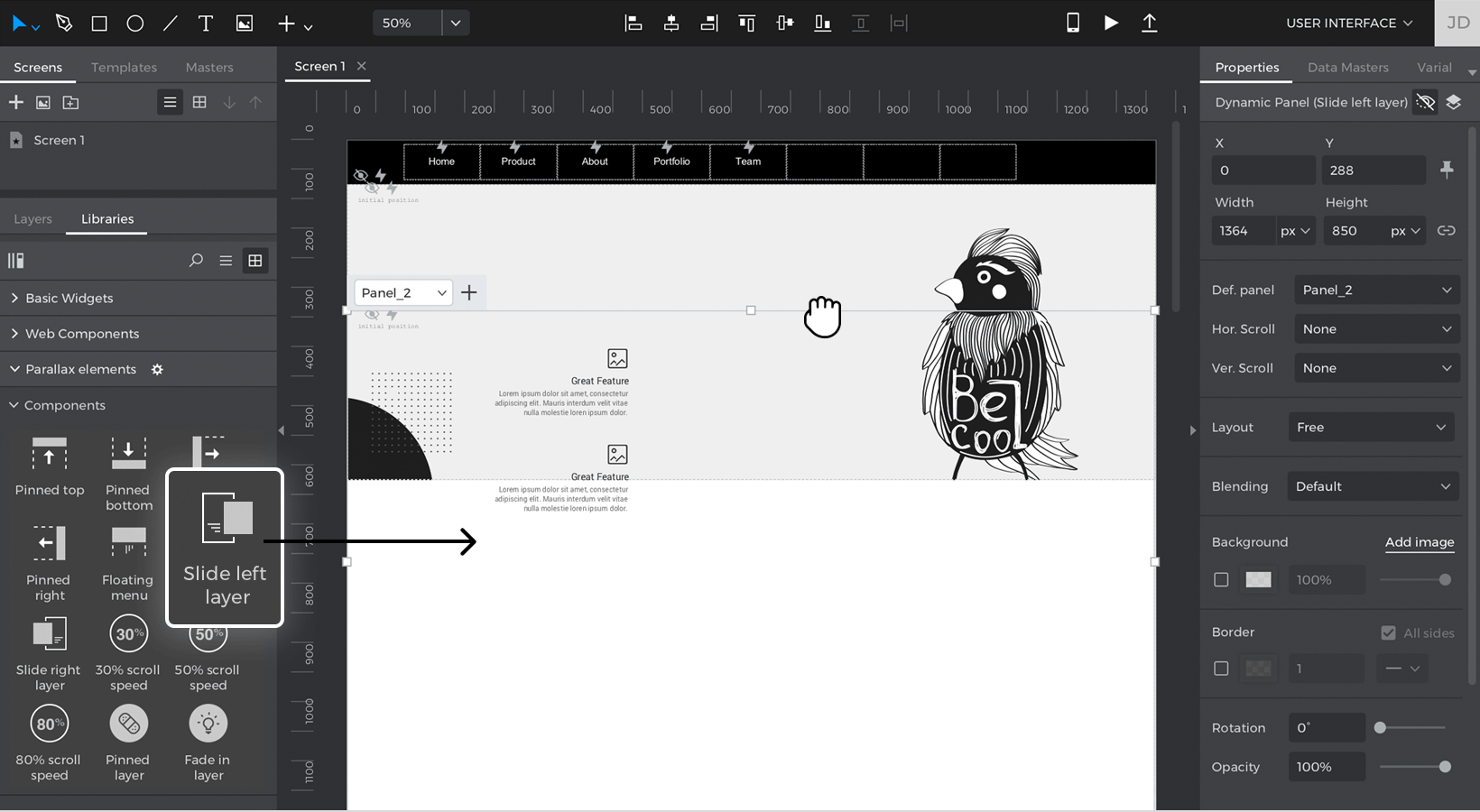
- Ziehen Sie die Ebene Dia links aus der Parallaxenbibliothek auf den Canvas und platzieren Sie sie über dem Heldenbild. Sie werden sehen, dass sie auch den Text „Ausgangsposition“ und einige Grafiken enthält. Ändern Sie die Größe des Panels, bis es die gesamte Breite des Bildschirms einnimmt und etwa 850 Pixel lang ist.

Wie das eingeblendete Ebenenelement funktioniert auch der Slide Left-Effekt, indem das dynamische Panel immer dann angezeigt wird, wenn der Bildlauf auf dem Bildschirm größer ist als der Text „Ausgangsposition“.Der Text „Ausgangsposition“ wird dort platziert, wo das Heldenbild beginnt. Sie sehen also, dass diese Ebene von links nachrückt, wenn Sie über das Heldenbild hinaus scrollen.
- Löschen Sie die Grafiken, aber lassen Sie den Text „Ausgangsposition“ stehen. Halten Sie die Befehlstaste (Mac) bzw. die Strg-Taste (Windows) gedrückt, um Elemente innerhalb des dynamischen Bereichs zu platzieren. Um dem Beispiel zu entsprechen, fügen Sie drei Textelemente und ein Rechteck hinzu und gestalten sie wie gewünscht.
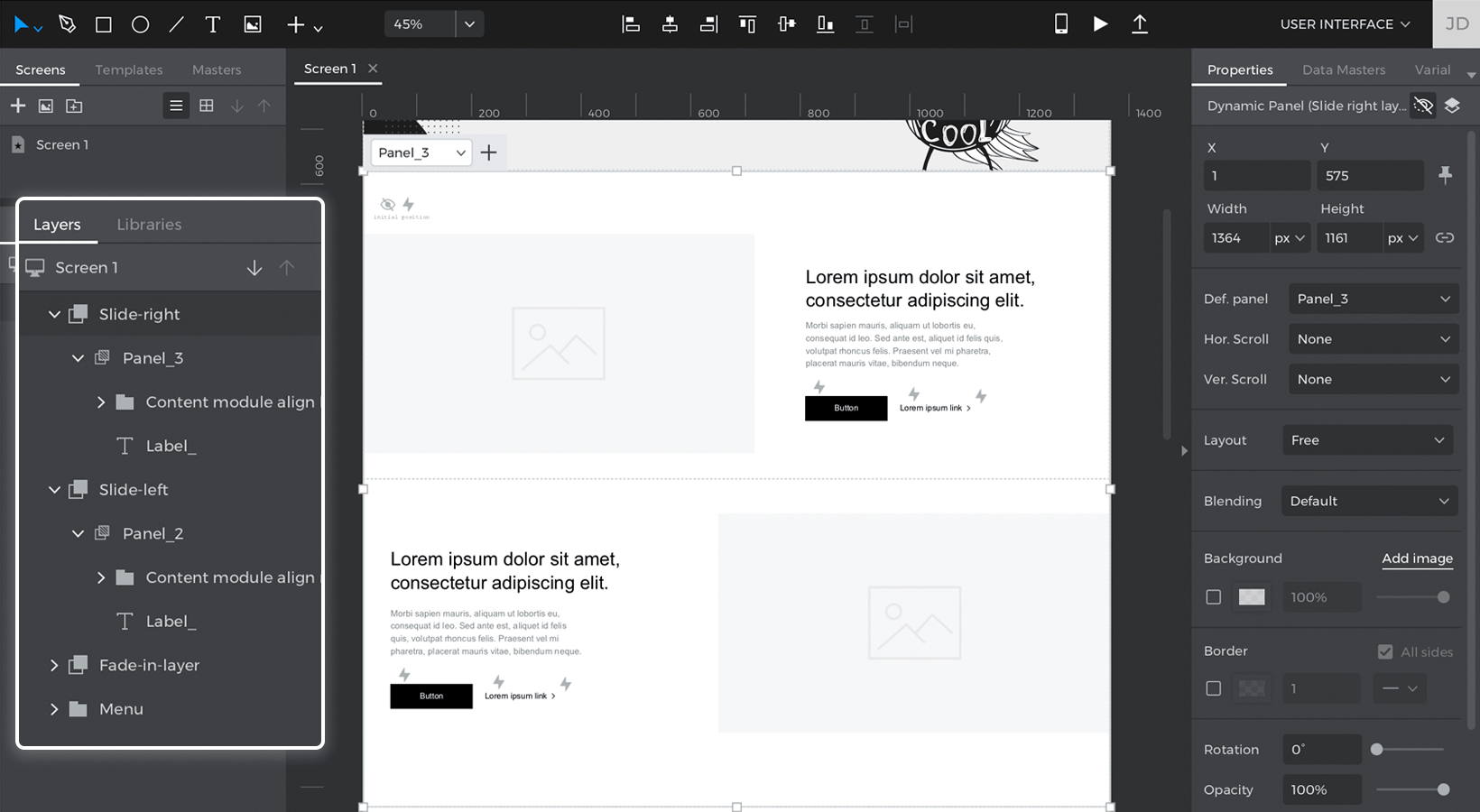
- Jetzt fügen Sie ein Element hinzu, das von rechts nach innen gleiten wird. Platzieren Sie das Element Slide right aus der Parallax-Bibliothek auf dem Canvas, wo das Heldenbild endet, und passen Sie die Größe so an, dass es der Breite des Bildschirms entspricht und 850 Pixel lang ist. Sie können die Grafiken darin entfernen und drei Textelemente und ein Rechteck im Panel platzieren.

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Sie sehen, dass das Heldenbild erscheint und kurz darauf die linke Folie eingeblendet wird. Scrollen Sie weiter und Sie werden sehen, dass als nächstes die rechte Seite erscheint.
Elemente beim Scrollen anheften
- Platzieren Sie ein Rechteck auf der Leinwand unter dem Element Dia rechts und passen Sie seine Größe so an, dass es die gesamte Breite des Bildschirms einnimmt. Fügen Sie dem Rechteck ein Hintergrundbild hinzu, das dem Beispiel entspricht.
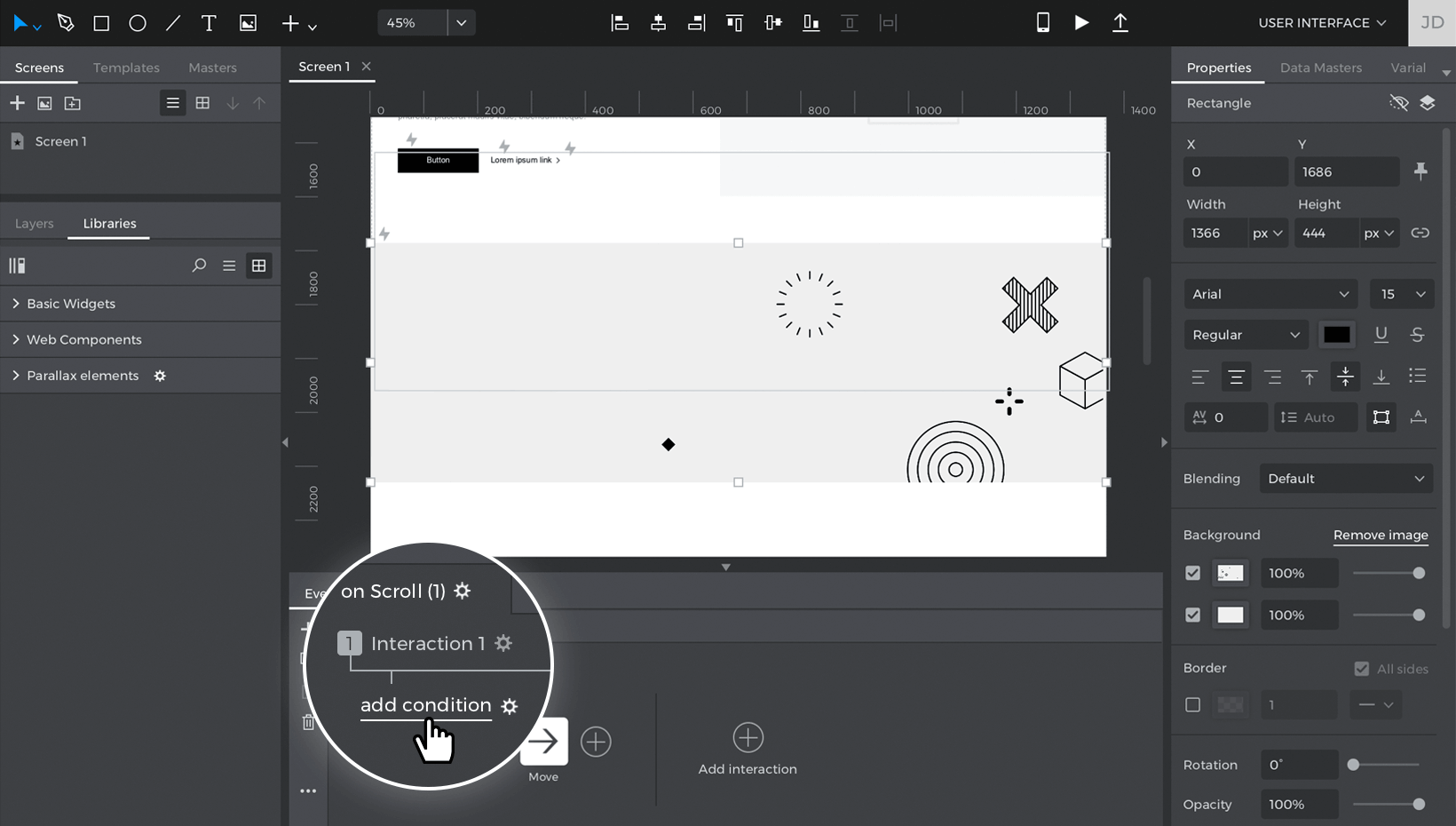
- Während das Rechteck noch ausgewählt ist, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.
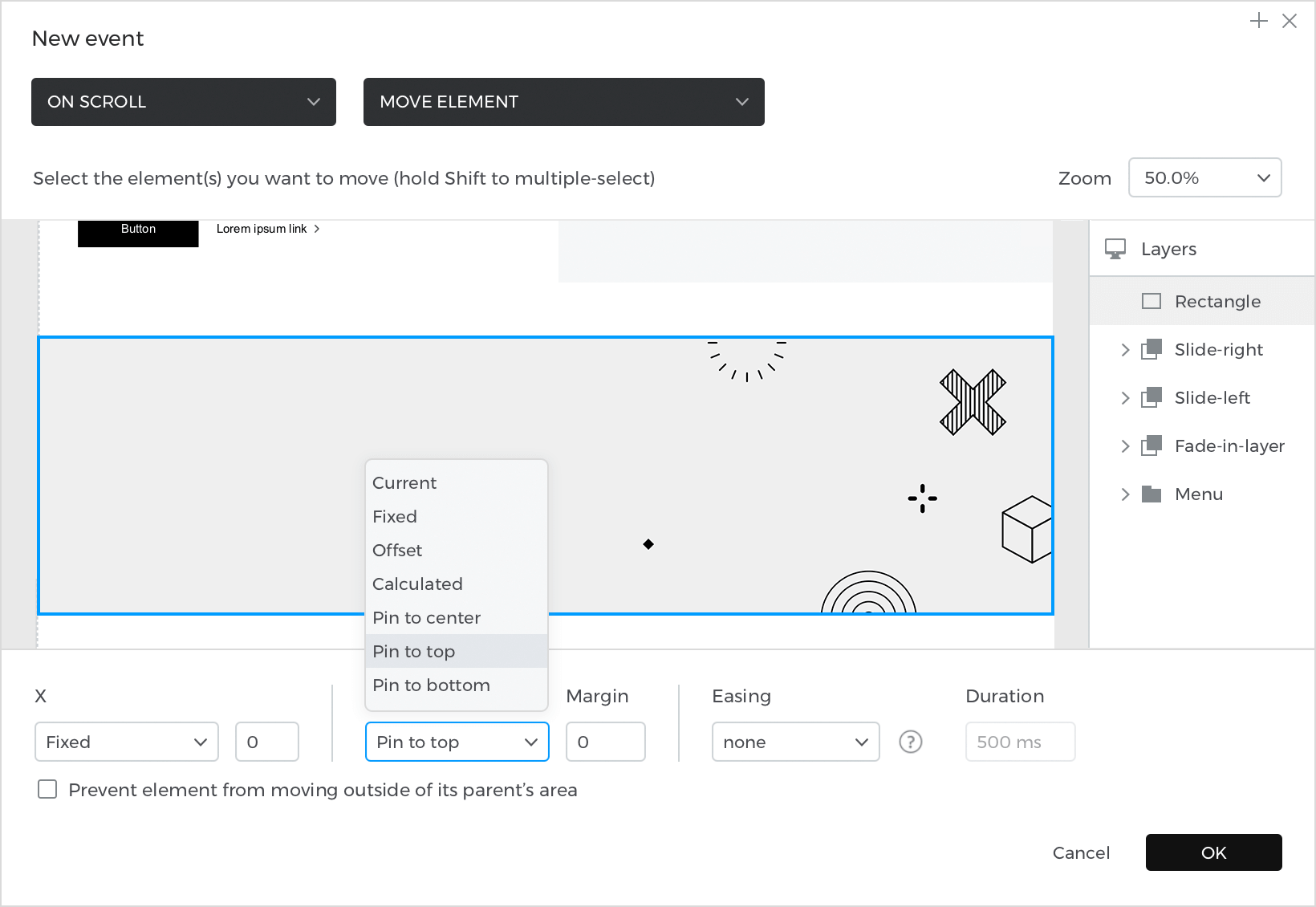
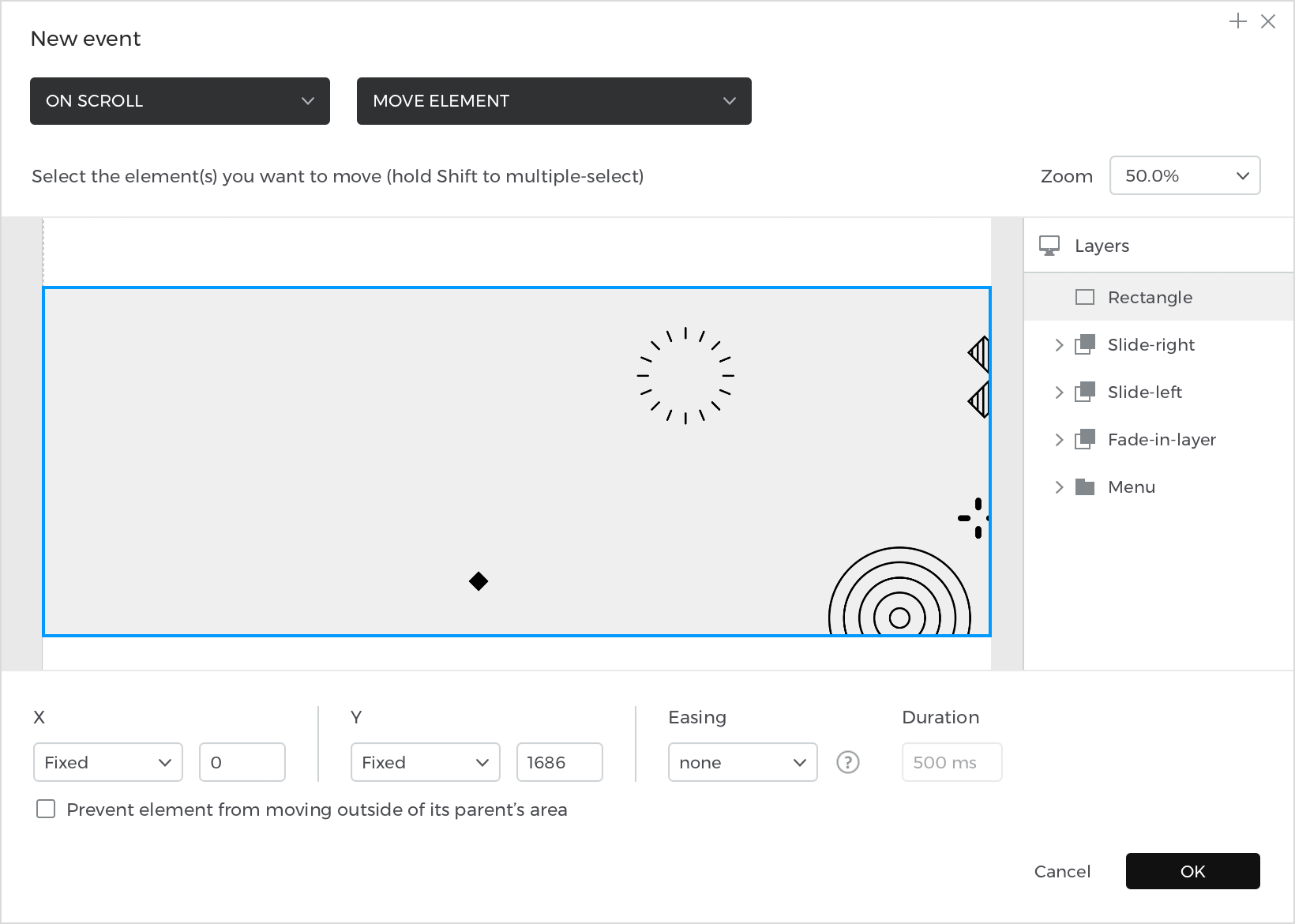
- Erstellen Sie ein Ereignis On Scroll + Move. Wählen Sie das Rechteck als das zu verschiebende Element. Darunter werden zwei Dropdowns angezeigt, in denen Sie festlegen können, wohin das Rechteck verschoben werden soll. Klicken Sie auf das Dropdown-Menü ‚Y‘ (vertikal) und wählen Sie ‚Nach oben verschieben‘. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.

- Zurück in der Palette Ereignisse klicken Sie auf den Textlink ‚Bedingung hinzufügen‘ oberhalb des Ereignisses, das Sie gerade erstellt haben.

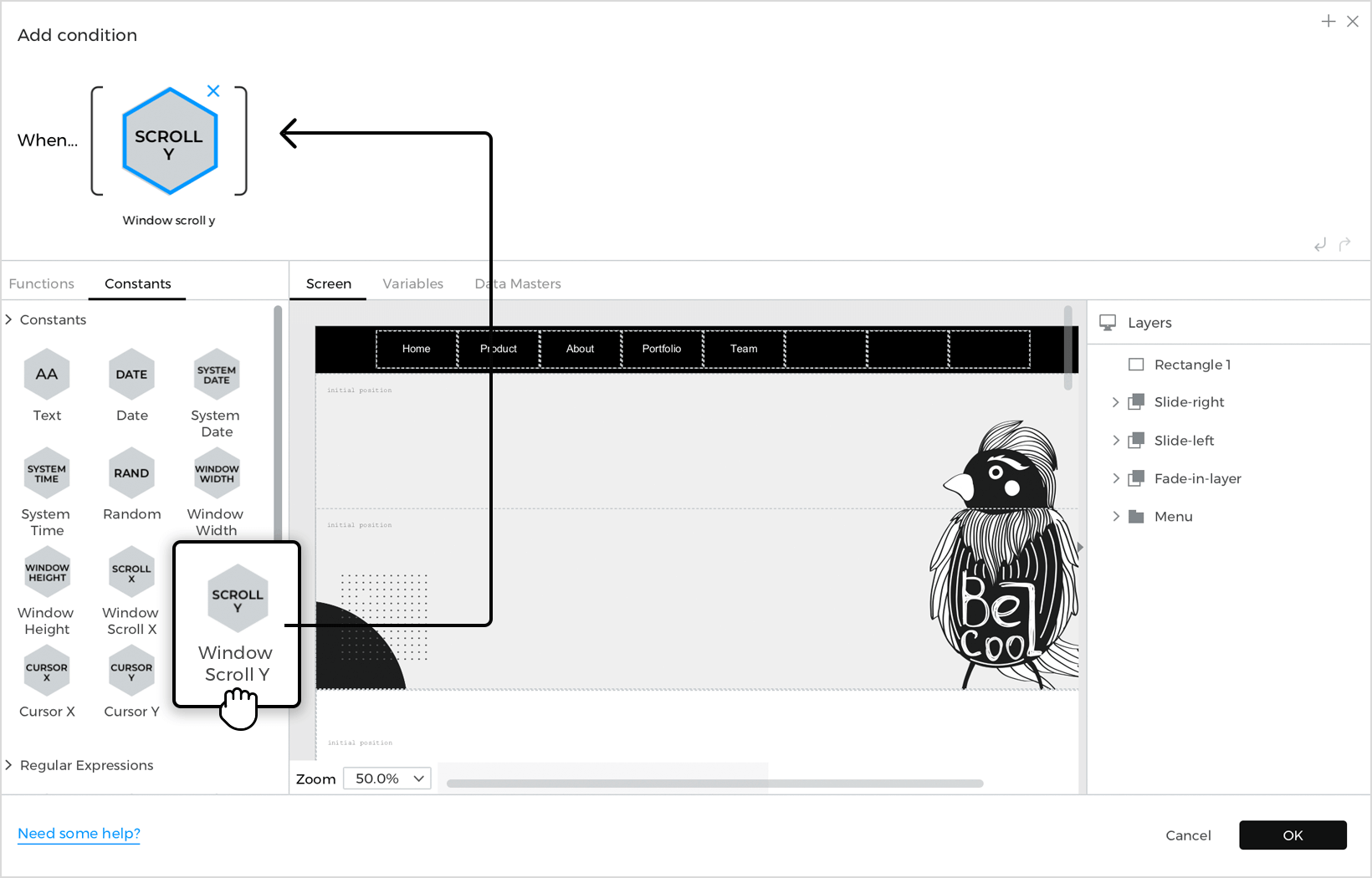
Um die Bedingung zu schaffen:- a. Gehen Sie auf die Registerkarte Konstanten und ziehen Sie die Konstante Window Scroll Y (Scroll Y) auf die freie Stelle im Ausdruck.

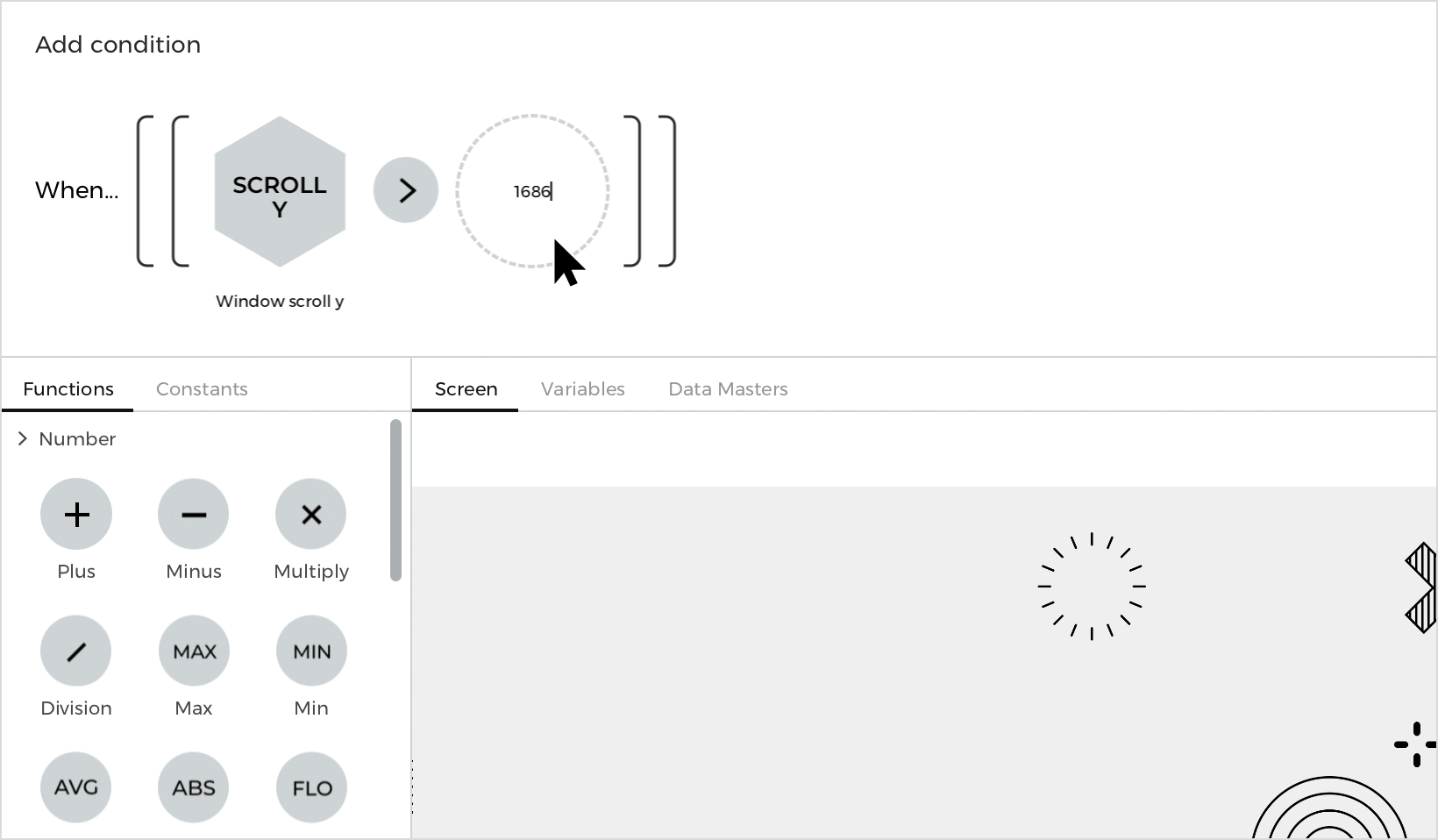
- b. Gehen Sie zurück zur Registerkarte Funktionen und blättern Sie zum Abschnitt Logik. Ziehen Sie die Funktion Greater (> ) auf den Ausdruck.
- c. In der Expression wird ein neues freies Feld angezeigt. Klicken Sie in dieses Feld und geben Sie die Y-Position (vertikal) des Rechtecks ein. In diesem Beispiel wird das Rechteck bei 1686px auf dem Canvas positioniert.

- d. Dieses Ereignis und die Bedingung werden das Rechteck am oberen Rand des Bildschirms anheften, wenn Sie auf dem Canvas über 1686 Pixel hinaus scrollen.
- a. Gehen Sie auf die Registerkarte Konstanten und ziehen Sie die Konstante Window Scroll Y (Scroll Y) auf die freie Stelle im Ausdruck.
- Klicken Sie auf den Textlink ‚Else‘ unter dem Ereignis, das Sie gerade in der Palette Ereignisse erstellt haben. Erstellen Sie ein Ereignis Bei Scrollen + Verschieben. Wählen Sie das Rechteck als das zu verschiebende Element. Belassen Sie die Dropdowns ‚X‘ und ‚Y‘ bei ihren Standardwerten und klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.

Dieses Ereignis verschiebt das Rechteck zurück an seine ursprüngliche Position, wenn der Bildlauf des Bildschirms weniger als 1686px beträgt. - Fügen Sie unterhalb des Rechtecks zwei Textelemente hinzu und gestalten Sie sie nach Wunsch. Kopieren Sie sie und fügen Sie sie zweimal ein und verteilen Sie sie im Abstand auf dem Canvas. Stellen Sie sicher, dass sie sich in der Ebenenpalette über dem Rechteck befinden.

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Scrollen Sie durch das Projekt und Sie werden sehen, dass das Rechteck am oberen Rand des Bildschirms bleibt, während die Textelemente darüber laufen.