Wie man interaktive Bilder prototypisiert
In diesem Artikel lernen Sie, wie Sie einen Prototyp für ein interaktives Bild erstellen. Sie werden einen Bereich auf einem Bild definieren, so dass Text erscheint, wenn Sie die Maus darüber bewegen.
So bauen Sie es auf:
Siehe
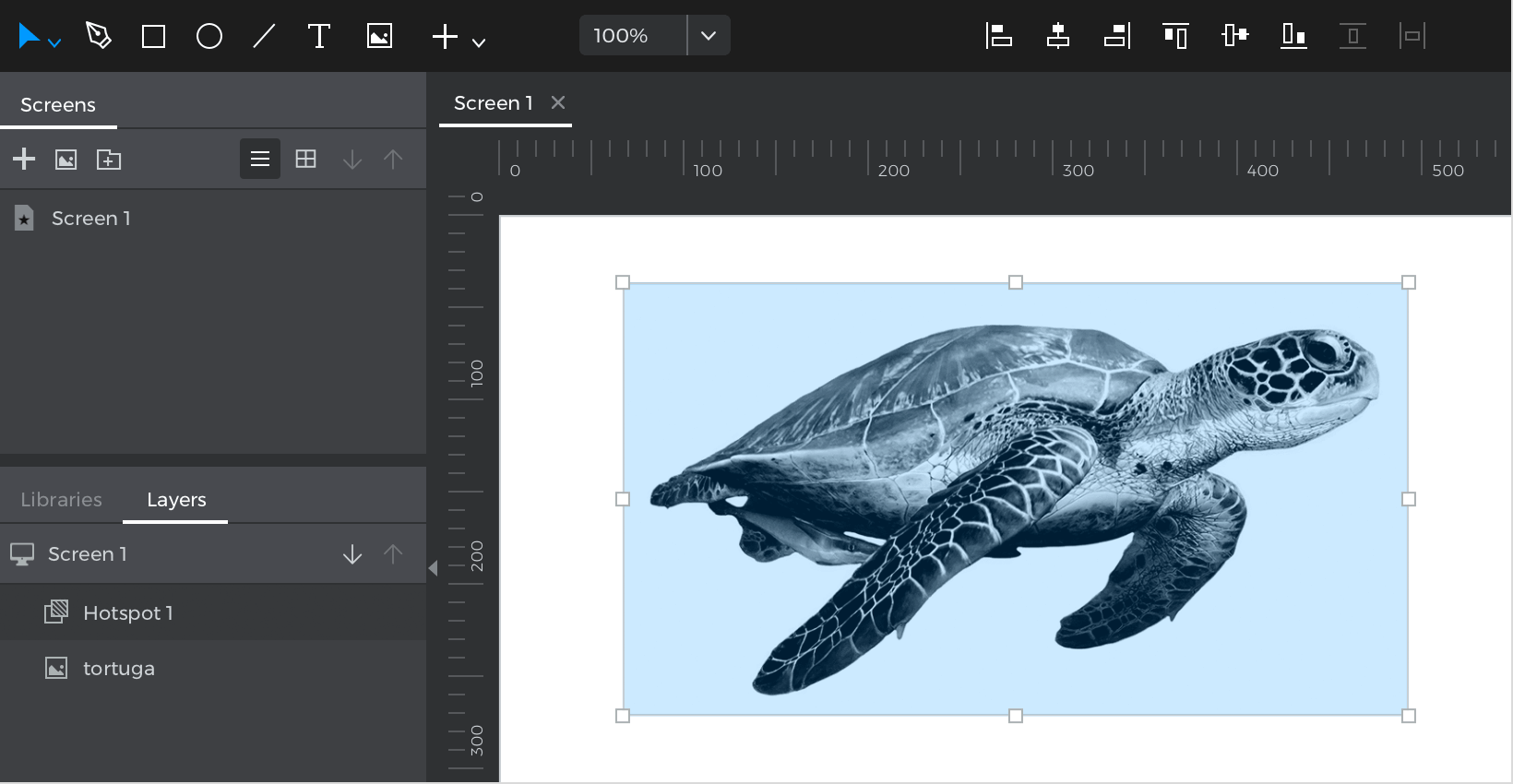
- Klicken Sie auf „Bild“ (wenn Sie auf dieses Werkzeug klicken, wird ein Datei-Explorer angezeigt, mit dem Sie eine Bilddatei auswählen können). Nachdem Sie eine Datei ausgewählt haben, können Sie wählen, wo sie im Canvas platziert werden soll. Sie können auch das Widget „Bild“ aus der Bibliothek „Basis-Widget“ auf den Canvas ziehen und darauf doppelklicken, um Ihr Bild zu laden.
- Wählen Sie „Hotspot“ und legen Sie es über Ihr Bild. Sie können das Widget „Hotspot“ auch aus der Registerkarte „Navigation“ unter der Bibliothek „Basis-Widget“ ziehen; passen Sie die Position an, um den Bereich abzudecken, in dem Sie die Aktion anbringen möchten.

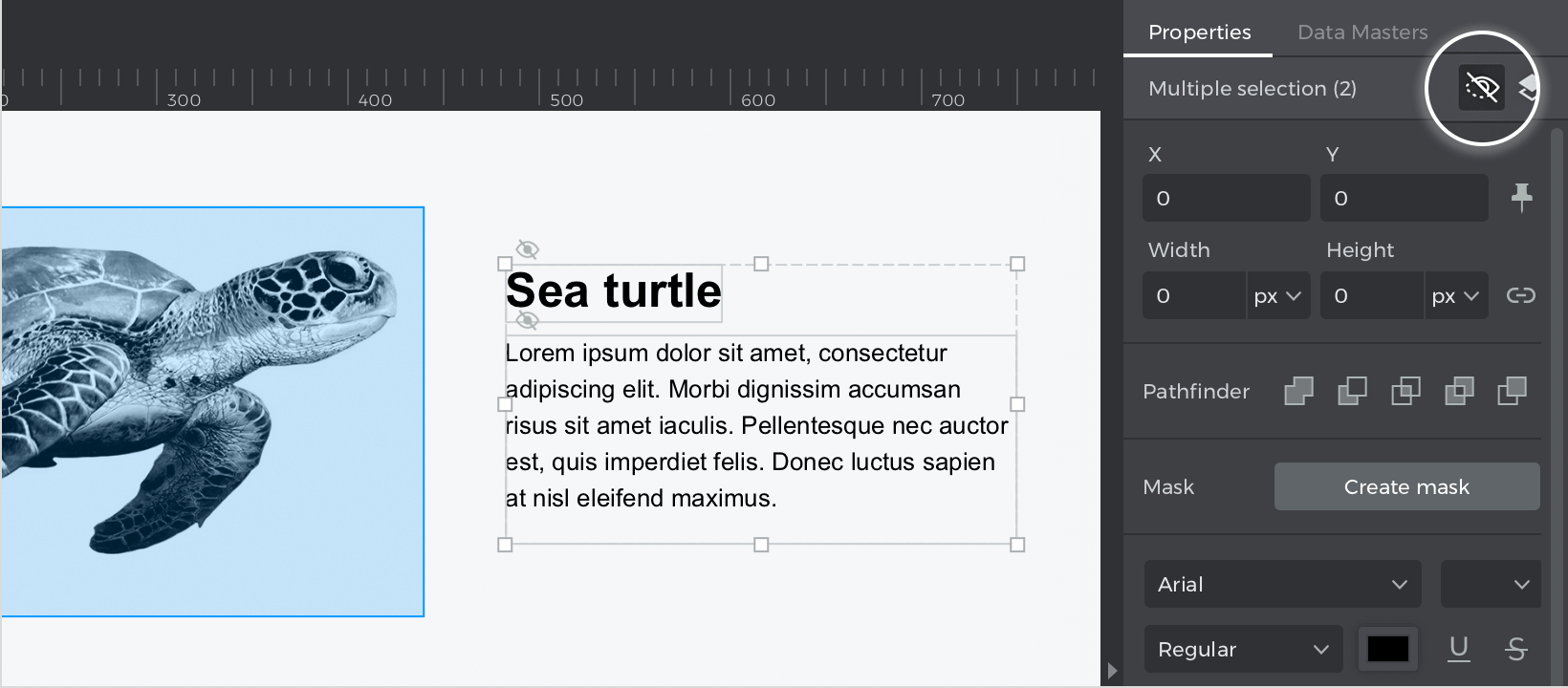
- Ziehen Sie den „Text“, platzieren Sie ihn auf der Leinwand und gehen Sie in die Eigenschaften-Palette, um ihn auszublenden, indem Sie auf das Symbol „In der Simulation ausgeblendet“ klicken.

Ereignisse
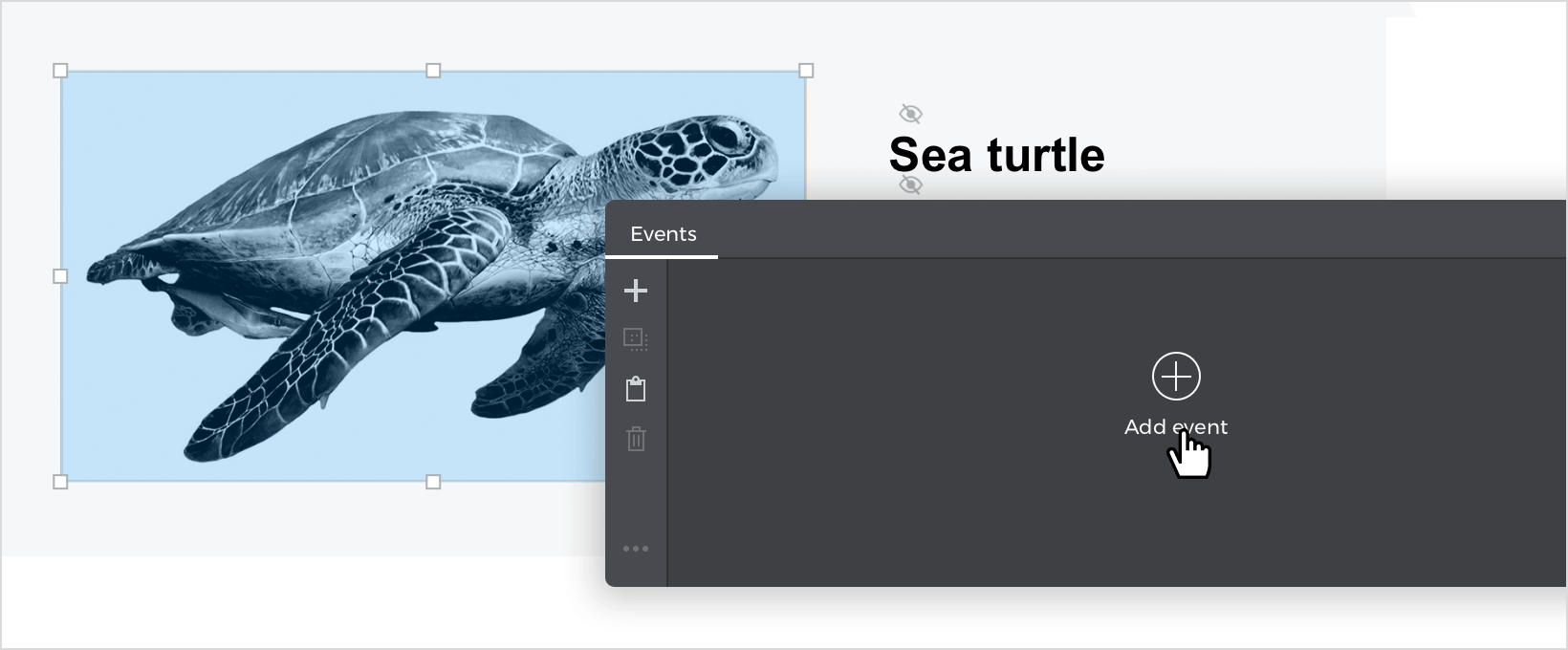
Wählen Sie den „Hotspot“, gehen Sie zur Palette „Ereignisse“ und klicken Sie auf „Ereignis hinzufügen“.

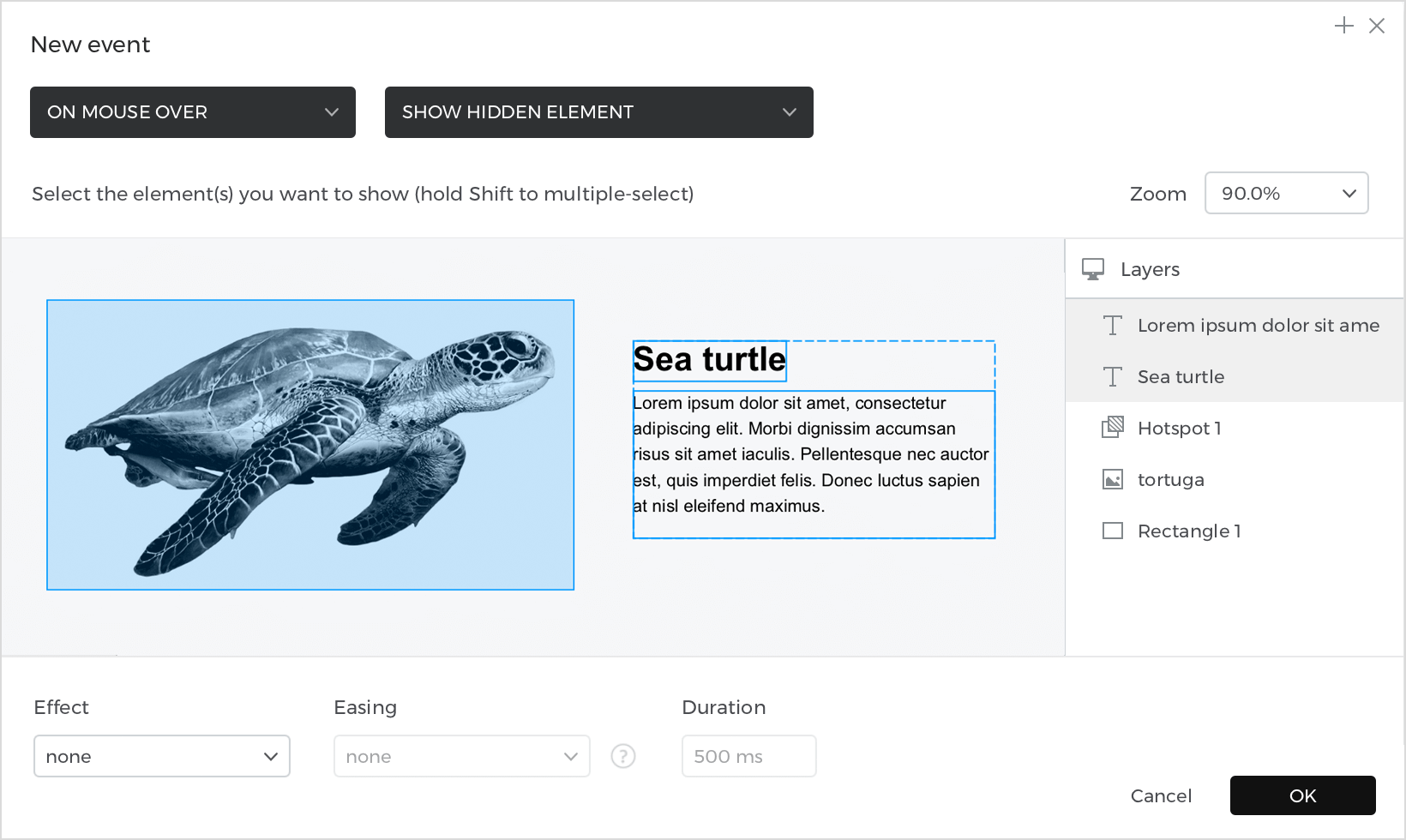
- Klicken Sie im Dialogfeld auf das Dropdown-Menü „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Mauskontakt“.
- Wählen Sie unter „Aktion wählen“ die Option „Ausgeblendetes Element anzeigen“ und wählen Sie den „Text“. Klicken Sie auf „Ok“, um die Erstellung des Ereignisses abzuschließen.

Simulieren Sie Ihren Prototyp.