Datenlisten
Das Widget Datenliste zeigt Datenstammsätze in einem Listen-/Tabellenformat an.
Bei der Erstellung Ihrer Datenliste wird die Zelle oben links mit den Namen Ihrer Datenstammfelder angezeigt. Die zusätzlichen Zellen werden mit einer grauen Füllung angezeigt. Wenn Sie Ihren Prototyp simulieren, werden die zusätzlichen Zellen mit Ihren Datenstammdatensätzen gefüllt.
Anzeigen von Datenstammsätzen in einer Datenliste
Lernen Sie, wie Sie Datenstammsätze in Listenform mit einer Datenliste in Ihren interaktiven Prototypen anzeigen können.
Lassen Sie uns Schritt für Schritt vorgehen:
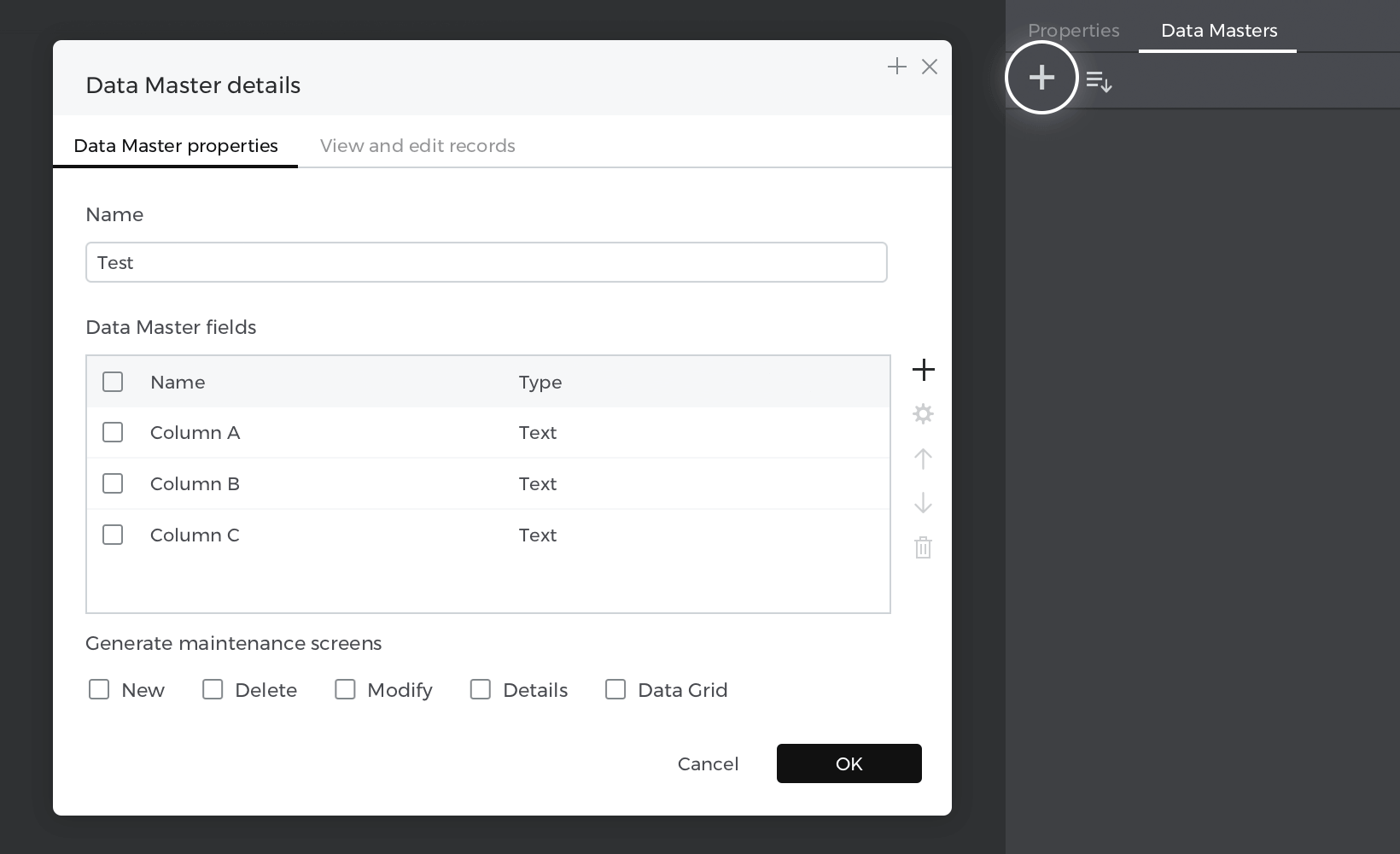
- Erstellen Sie in einem neuen Web-Prototyp einen neuen Datenstamm, indem Sie in der Palette Datenstämme auf das Symbol ‚+‘ klicken. Geben Sie Ihrem Datenstamm in dem daraufhin angezeigten Dialog einen Namen. Für unser Beispiel nennen Sie ihn „Kontakte-Liste“.
- Fügen Sie Felder zu Ihrem Datenstamm hinzu, indem Sie auf das ‚+‘-Symbol auf der rechten Seite klicken. Um unserem Beispiel zu entsprechen, erstellen Sie die folgenden Felder: Name, E-Mail, Firma und Bild.
- Ändern Sie den Typ des Bildfeldes in „Datei-Upload“ und klicken Sie auf „OK“.
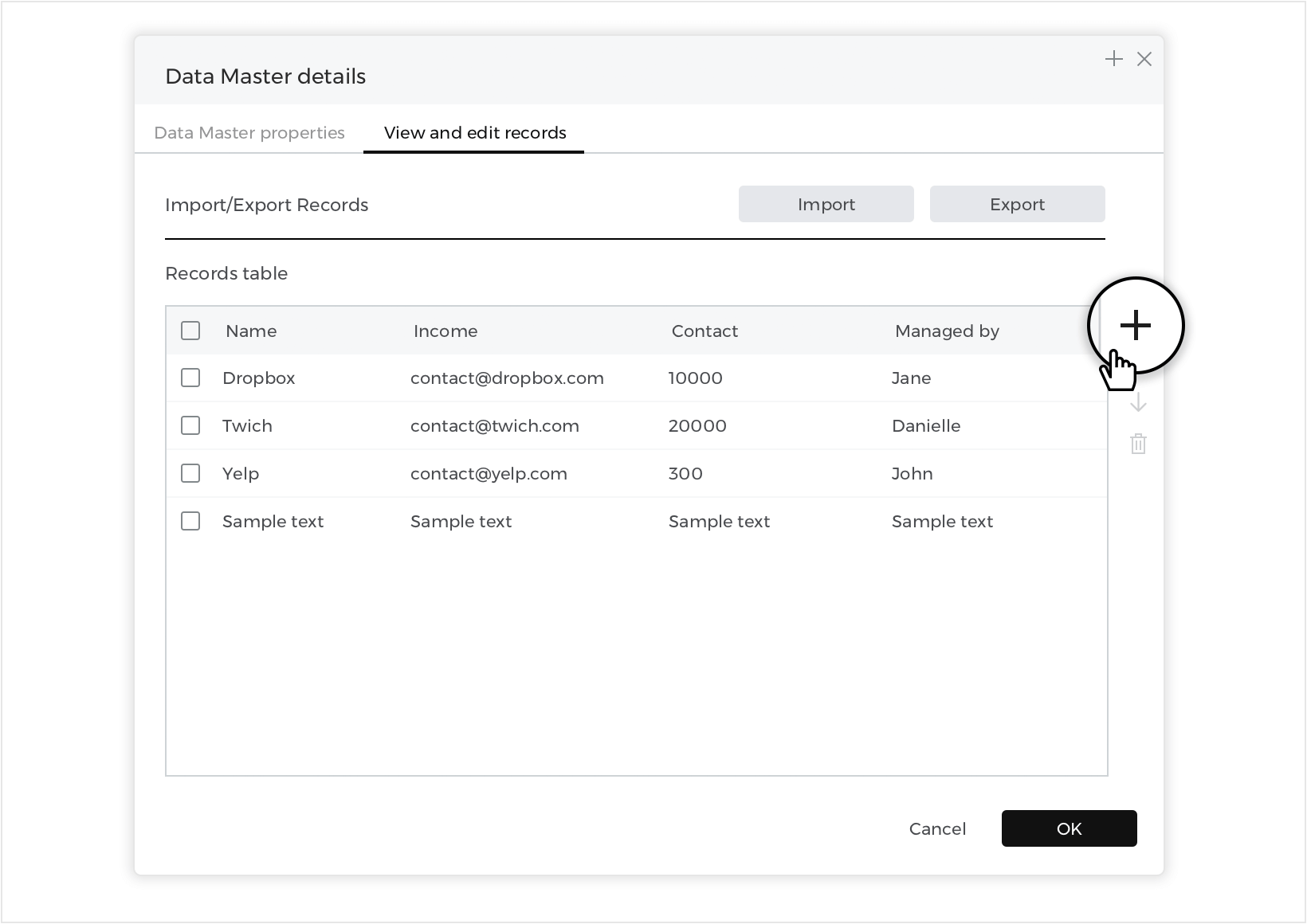
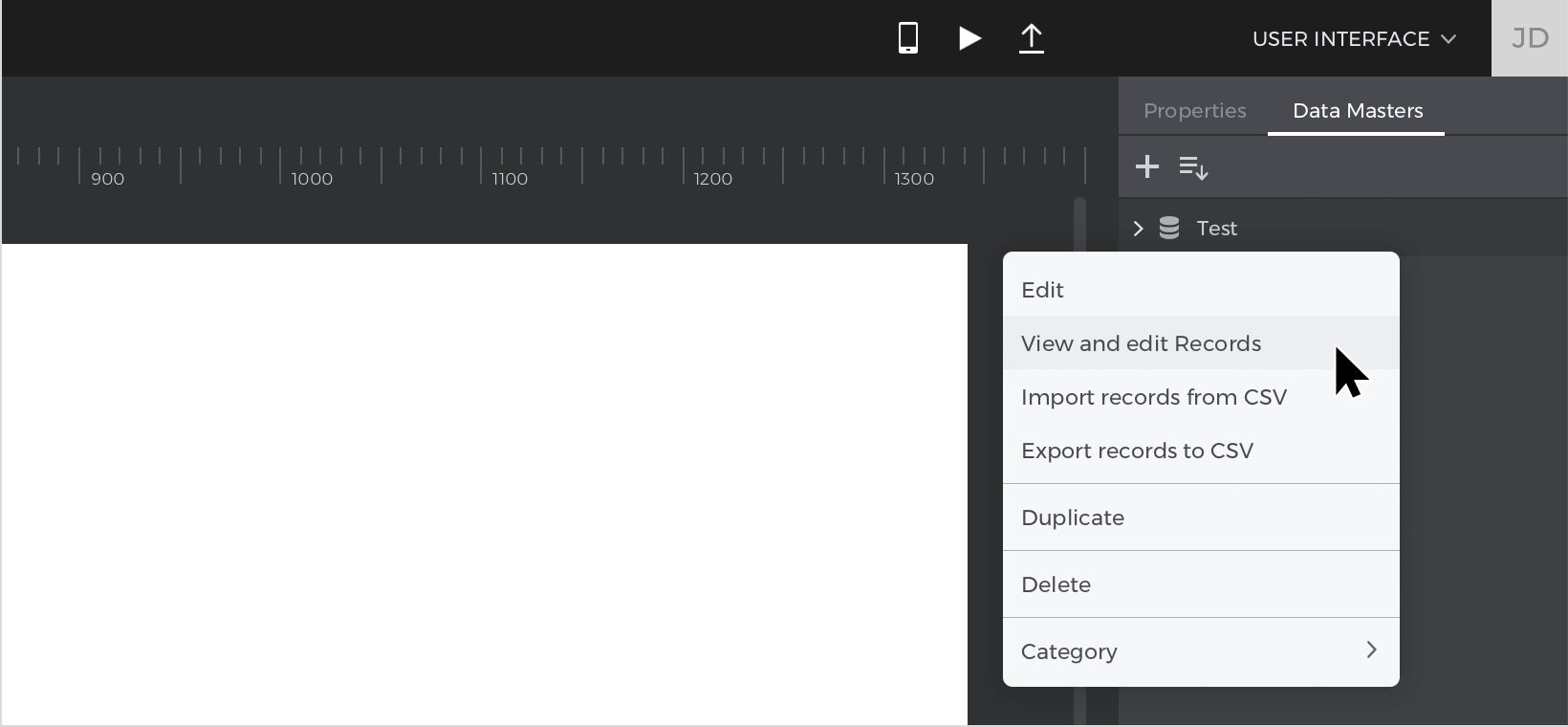
- Zurück in der Palette Datenmaster, klicken Sie mit der rechten Maustaste auf Ihren Datenmaster und wählen Sie in dem erscheinenden Dialog die Registerkarte Datensätze anzeigen und bearbeiten. Erstellen Sie Datensätze, indem Sie jedem einen Namen, eine E-Mail, ein Unternehmen und ein Bild zuweisen. Klicken Sie auf „OK“.

- Als nächstes gehen Sie auf Symbolleiste – Plus-Symbol – Dynamischer Inhalt – klicken Sie auf ‚Datenliste‘ und geben Sie Ihrer Datenliste in dem daraufhin angezeigten Dialog einen Namen (in unserem Beispiel „Kontaktliste“). Wählen Sie Ihren Datenstamm aus dem Dropdown-Menü „Datenstämme“ aus, um alle Felder des Datenstamms in die Datenliste aufzunehmen. Klicken Sie dann auf „OK“ und positionieren Sie Ihre Datenliste in der Mitte des Canvas. Auf dem Canvas werden in der Zelle oben links Beispielfeldnamen angezeigt.
- Klicken Sie erneut auf „Simulieren“, um Ihre Datenliste mit den echten Daten zu simulieren.

Eigenschaften
In der Palette Eigenschaften können Sie die folgenden Eigenschaften Ihrer Datenliste ändern:
- Anzahl der Spalten
- Anzahl der Zellen pro Seite
- Ausrichtung – Drehen Sie Ihre Datenliste horizontal oder vertikal.
- Abstand – Ändern Sie die Abstände zwischen den Zellen
Anpassen einer Datenliste
Mit Justinmind können Sie das Aussehen Ihrer Datenliste anpassen. Führen Sie die folgenden Schritte aus, um einzelne Spalten in Ihrer Datenliste anzupassen:
- Gehen Sie zur Palette Eigenschaften und ändern Sie die Anzahl der Spalten in der Liste Daten auf drei.
- Wählen Sie dann in der Ebenen-Palette die Zelle „Listenzelle 1“ aus der Liste Daten.
- Entfernen Sie auf der Leinwand die Textelemente „Name“, „E-Mail“, „Unternehmen“ und „Bild“, um sie an unser Beispiel anzupassen. Verteilen Sie dann die Eingabetextfelder der Zellen und passen Sie die Größe der Zellen an unser Beispiel an oder gestalten Sie sie nach Ihren Vorstellungen.
- Klicken Sie auf „Simulieren“, um Ihre angepasste Datenliste anzuzeigen.

Spalten sortieren
Jetzt werden wir lernen, wie man die Spalten einer Datenliste von der größten zur kleinsten Spalte sortiert. Dies würde auch für eine Datenliste funktionieren, aber in diesem Fall fügen wir dies nur der Datenliste hinzu.
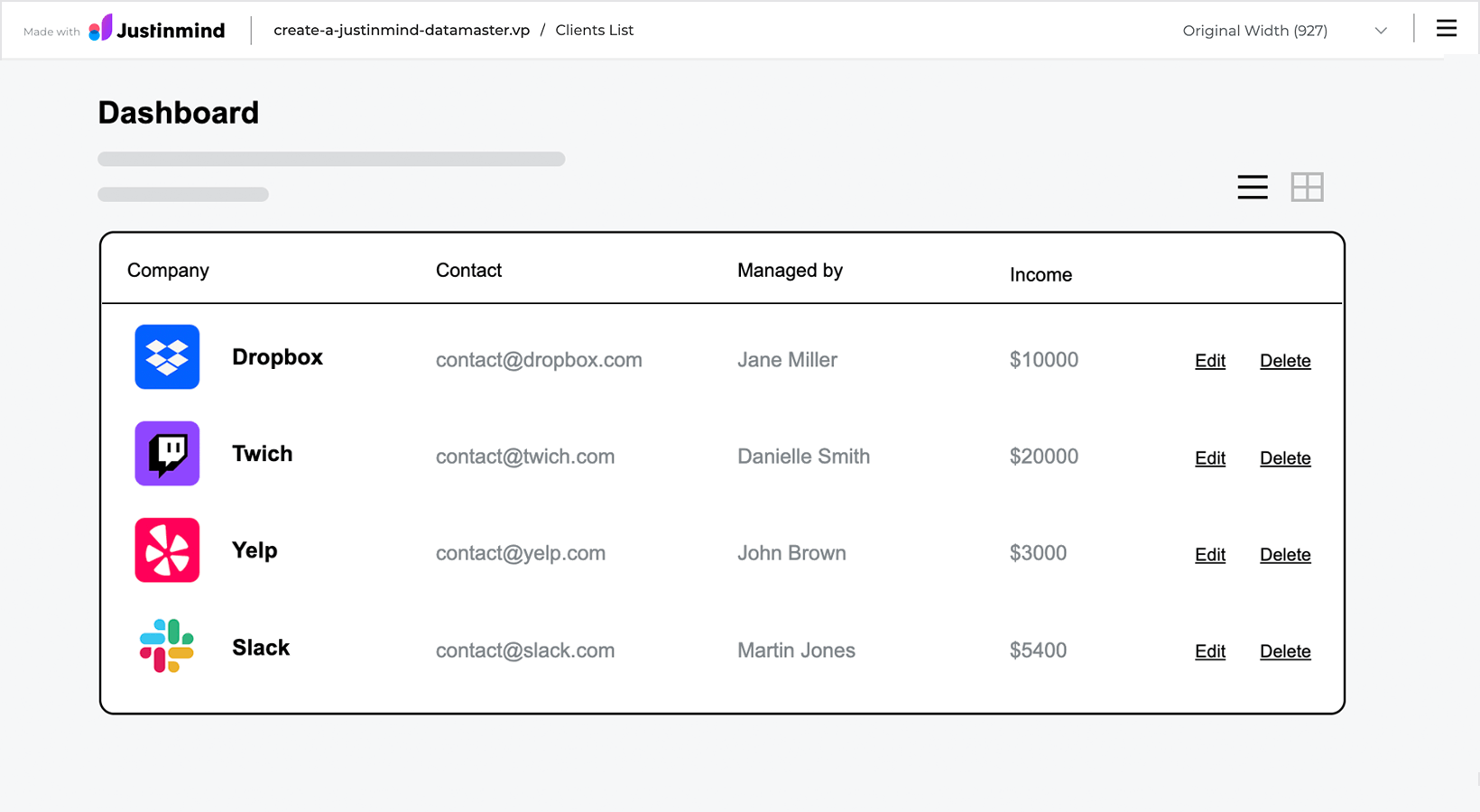
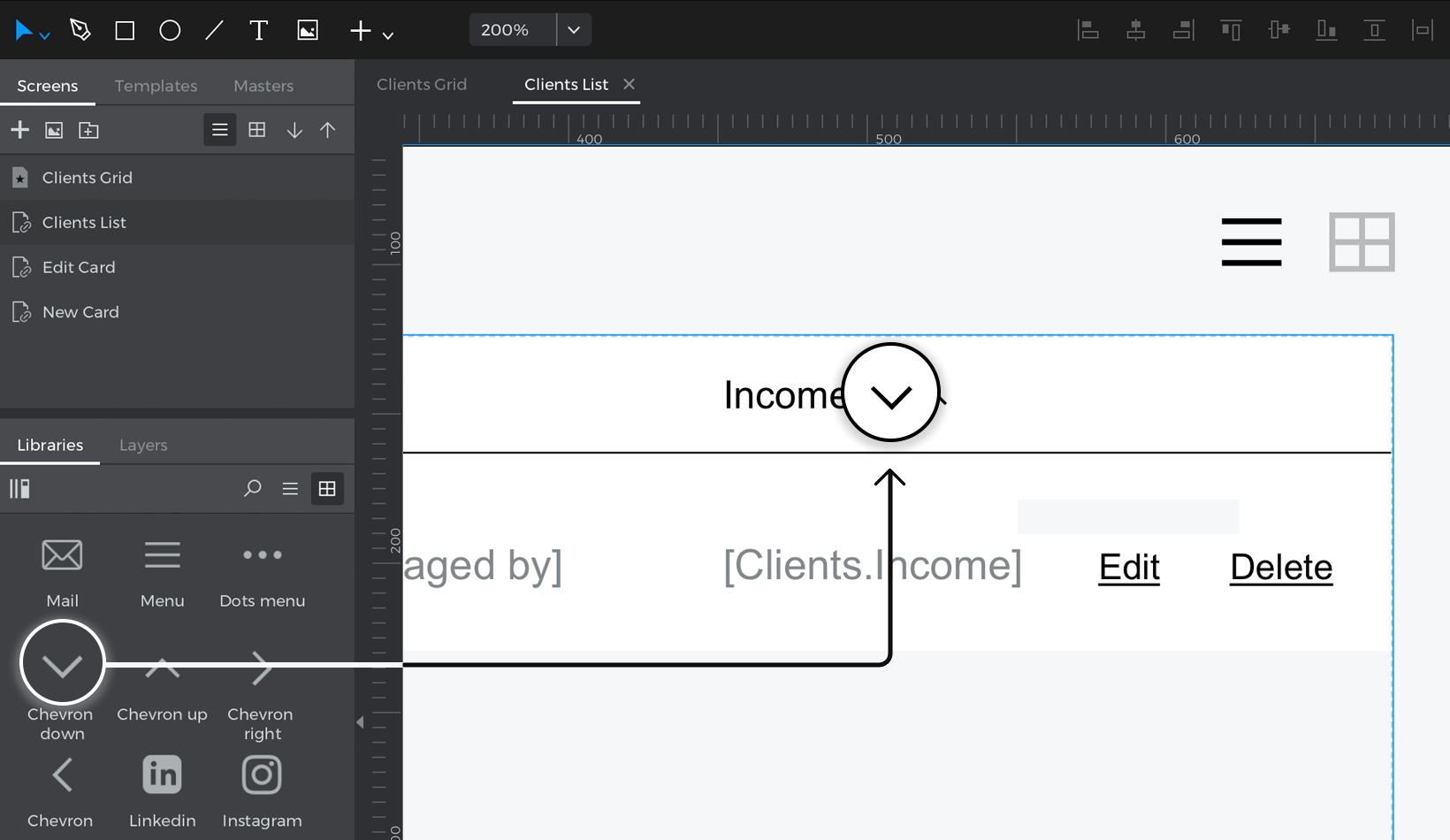
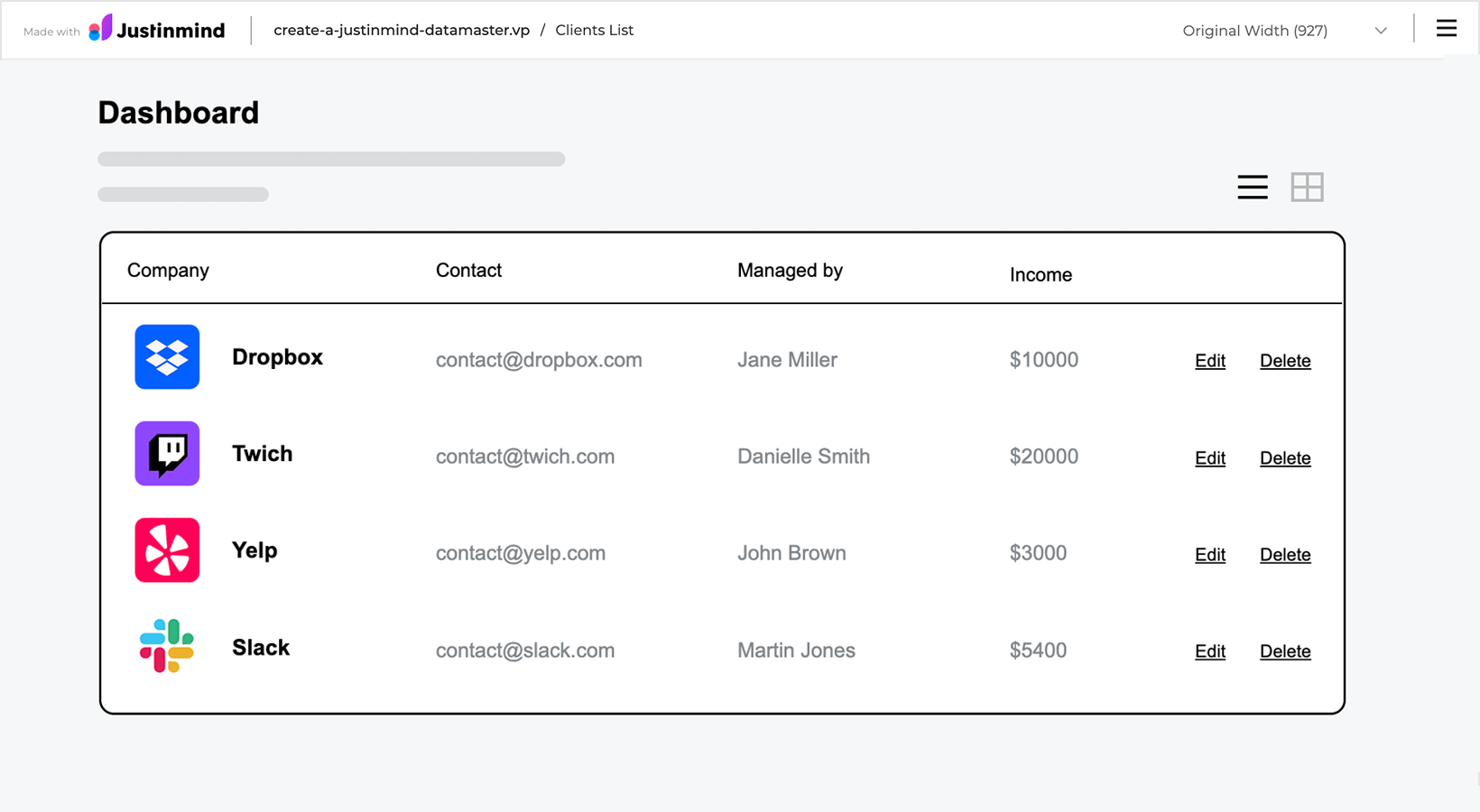
- Navigieren Sie im gleichen Prototyp zum Bildschirm ‚List Dashboard‘. Erinnern Sie sich, dass wir im letzten Tutorial beschlossen haben, das Feld ‚Einkommen‘ nicht in diese Datenliste aufzunehmen. In diesem Beispiel fügen wir es wieder ein und verwenden es, um die Daten nach Einkommen zu sortieren. Klicken Sie mit der rechten Maustaste auf ‚Kunden‘ (Datenliste) und wählen Sie ‚Neue Spalte‘. Bewegen Sie den Mauszeiger über die Spalte und Sie sehen ein weißes Pfeilsymbol erscheinen. Kopieren Sie die Textüberschrift ‚Verwaltet von‘ und fügen Sie sie in die neue Spaltenüberschrift ein, indem Sie sie in ‚Einkommen‘ umbenennen. Kopieren Sie das Feld ‚[Clients .Managedby:]‘ in Aktuelle_Zeile_1 und fügen Sie es in die neue Spaltenzelle ein. Suchen Sie in der Palette Eigenschaften das Dropdown-Menü ‚Datenfeld‘ und ändern Sie es in [Clients .Income]. Jetzt zeigt dieses Feld die Daten aus dem Feld ‚Einkommen‘ in unserem Datenstamm an. [Clients .Income] fügen Sie außerdem ein Textelement hinzu und beschriften es mit ‚$‘.
- Ziehen Sie zwei „Pfeil“-Symbole in die Kopfzeile neben „Einkommen“. Wir verwenden diese, um die Daten vom höchsten zum niedrigsten Einkommen zu sortieren. Unsere stammen aus der Widget-Bibliothek ‚Web Components‘, aber jedes beliebige Symbol funktioniert.

- Klicken Sie auf das Symbol ’nach oben‘ und erstellen Sie ein Ereignis „Bei Klick“ + „Wert setzen“, wobei Sie die Datenliste als Ziel der Aktion auswählen. Klicken Sie für den Wert auf die Optionsschaltfläche ‚Berechnet‘ und den Text ‚Ausdruck hinzufügen‘. Es erscheint der Calculated Expression Builder.
- Ziehen Sie im Builder die Funktion ‚Sortieren‘ auf den freien Platz im Ausdruck und ändern Sie die Sortierrichtung in ‚absteigend‘. Ziehen Sie den Datenstamm auf das erste freie Feld auf der linken Seite. Ziehen Sie das Attribut ‚Einkommen‘ auf das Feld auf der rechten Seite. Wie der Suchfilter hat auch die Funktion Sortieren eine ähnliche Struktur – das erste Feld definiert, was wir sortieren wollen, und das zweite Feld definiert, nach welchen Parametern wir sortieren. In diesem Fall sortieren wir nach den Einkommenszahlen.
- Wiederholen Sie die Schritte 3 und 4 für das Symbol ‚Abwärts‘ und vergessen Sie nicht, die Sortierrichtung auf ‚Aufsteigend‘ zu ändern.
Sie können unser Beispiel hier herunterladen.
Zeilen filtern
In diesem Beispiel lernen Sie, wie Sie die Filterfunktion verwenden, um die Werte in einer Datenliste mithilfe einer Auswahlliste in der Kopfzeile zu filtern.
So bauen Sie es auf:
Siehe
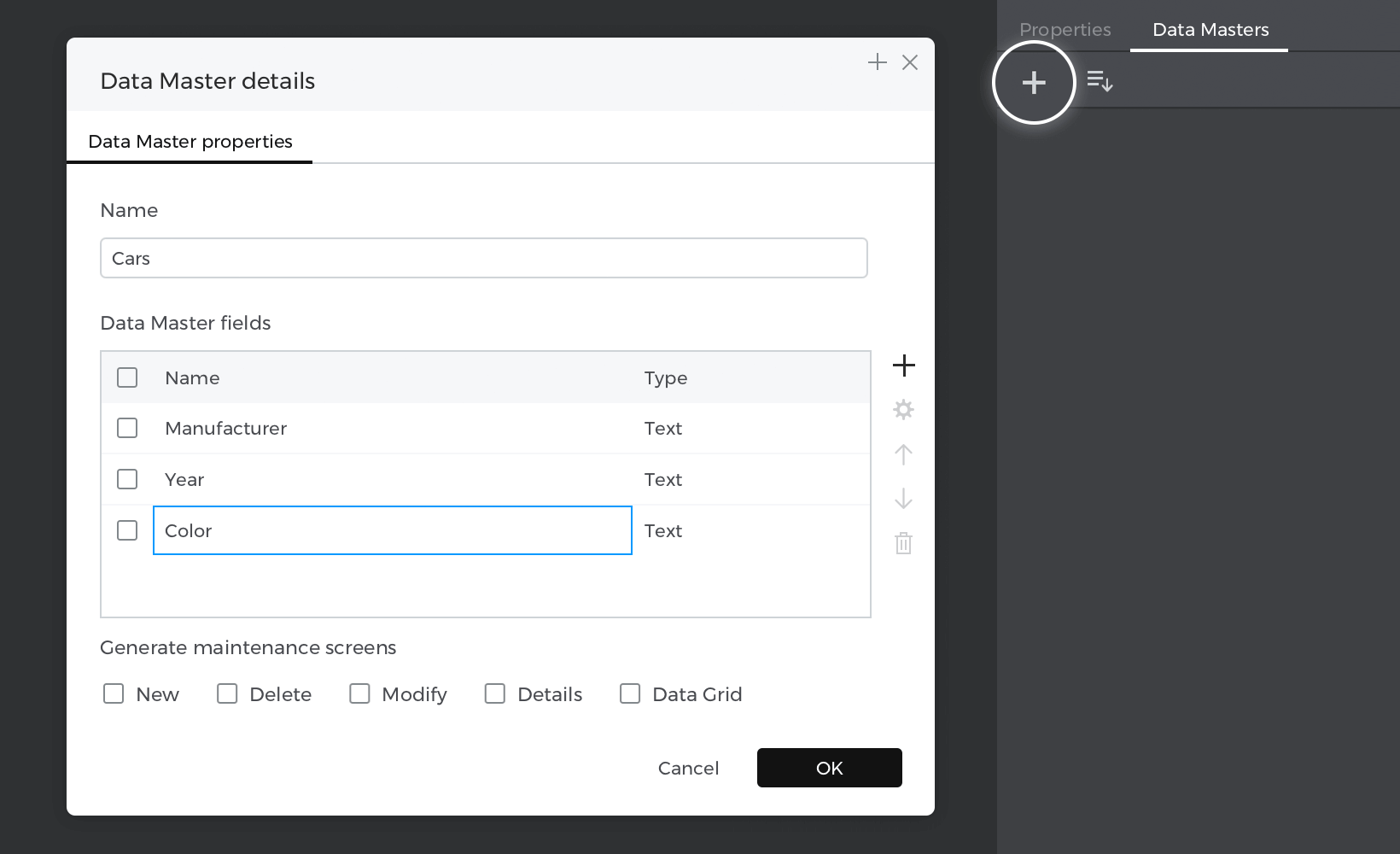
- Gehen Sie zur Palette „Datenstämme“ und erstellen Sie einen neuen „Datenstamm“, nennen Sie ihn „Autos“, erstellen Sie drei Attribute: „Hersteller“, „Jahr“ und „Farbe“, und drücken Sie dann auf „Ok“.

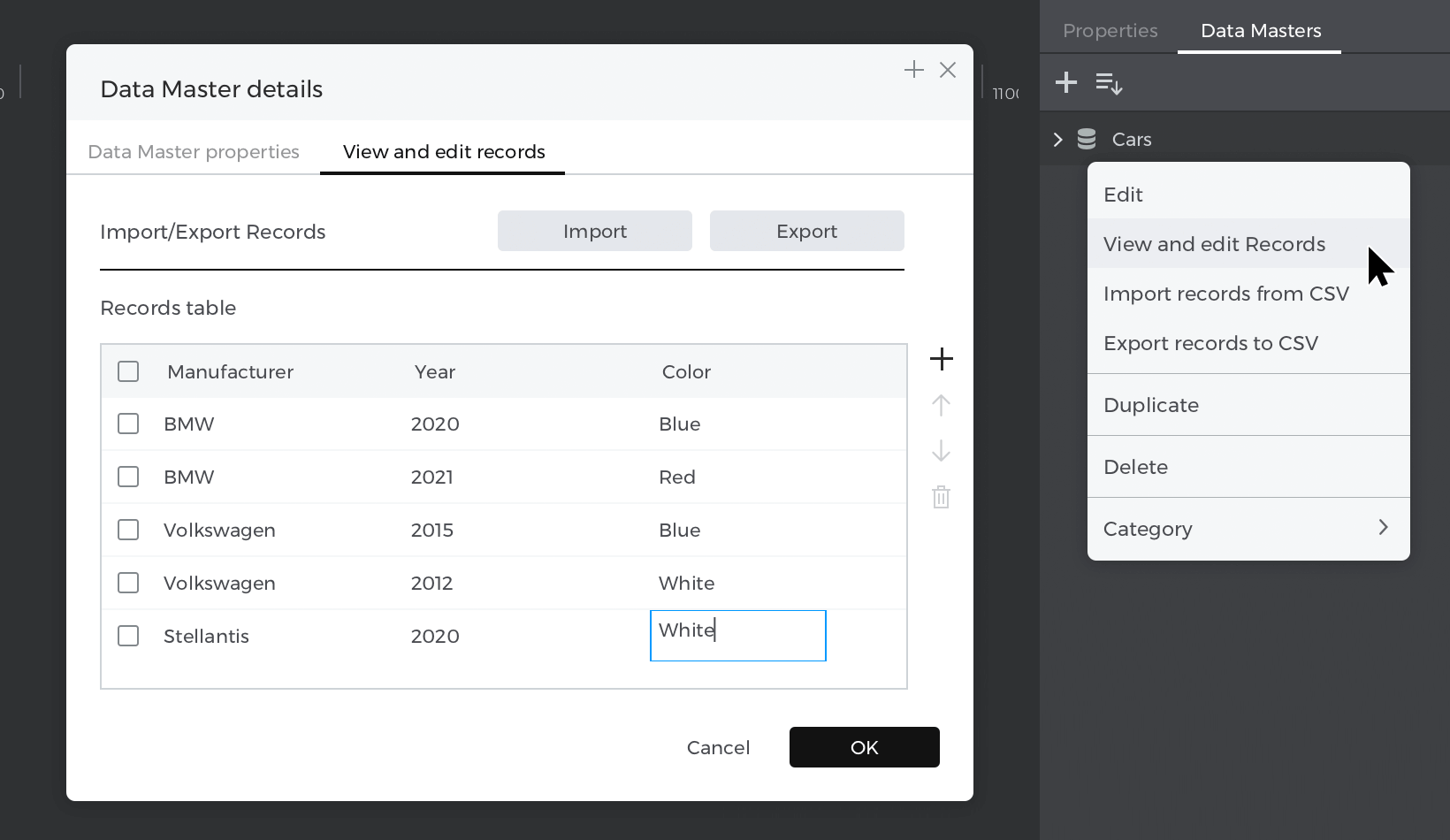
- Klicken Sie mit der rechten Maustaste auf den soeben erstellten „Datenstamm“ und wählen Sie „Datensätze anzeigen und bearbeiten“, schreiben Sie Ihre Beispielautos dorthin und drücken Sie dann auf „Ok“.

- Wählen Sie „Datenliste“ aus dem Bereich „Dynamischer Inhalt“ und platzieren Sie sie auf der Arbeitsfläche. Das Fenster „Neue Datenliste“ wird aktiviert; geben Sie Ihrer Liste einen Namen, wählen Sie als nächstes den zuvor erstellten „Datenstamm“ und wählen Sie alle Attribute aus.
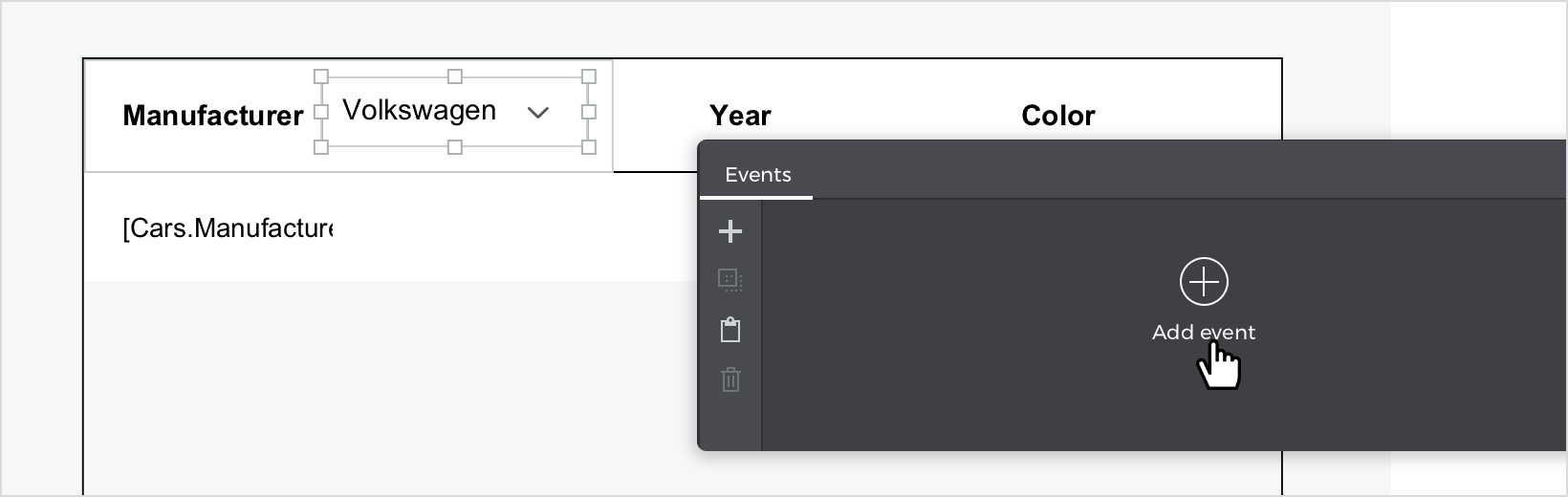
- Platzieren Sie ein „Auswählen“ aus dem Abschnitt „Interaktive Eingabefelder“ in der Kopfzeile der Spalte, die Sie filtern möchten; drücken Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows), während Sie das Element hineinziehen.
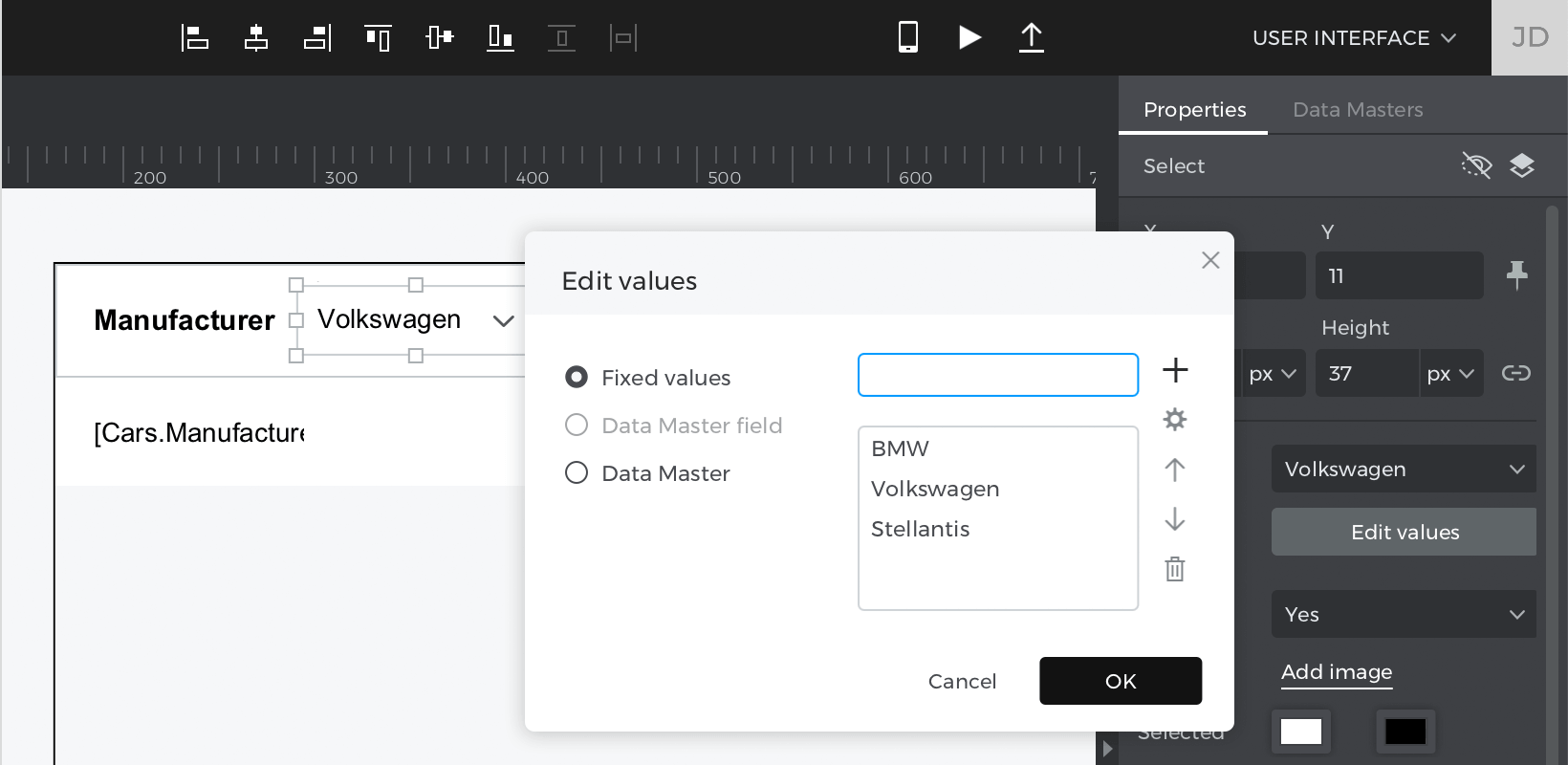
- Klicken Sie auf „Auswählen“ und bearbeiten Sie die Werte in der Eigenschaften-Palette, damit sie mit der Option in Ihrer Spalte übereinstimmen.

Ereignisse
Wenn Sie „Auswählen“ gewählt haben, gehen Sie zur Palette „Ereignisse“ und klicken Sie auf „Ereignis hinzufügen“.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“ und wählen Sie „bei Änderung“.
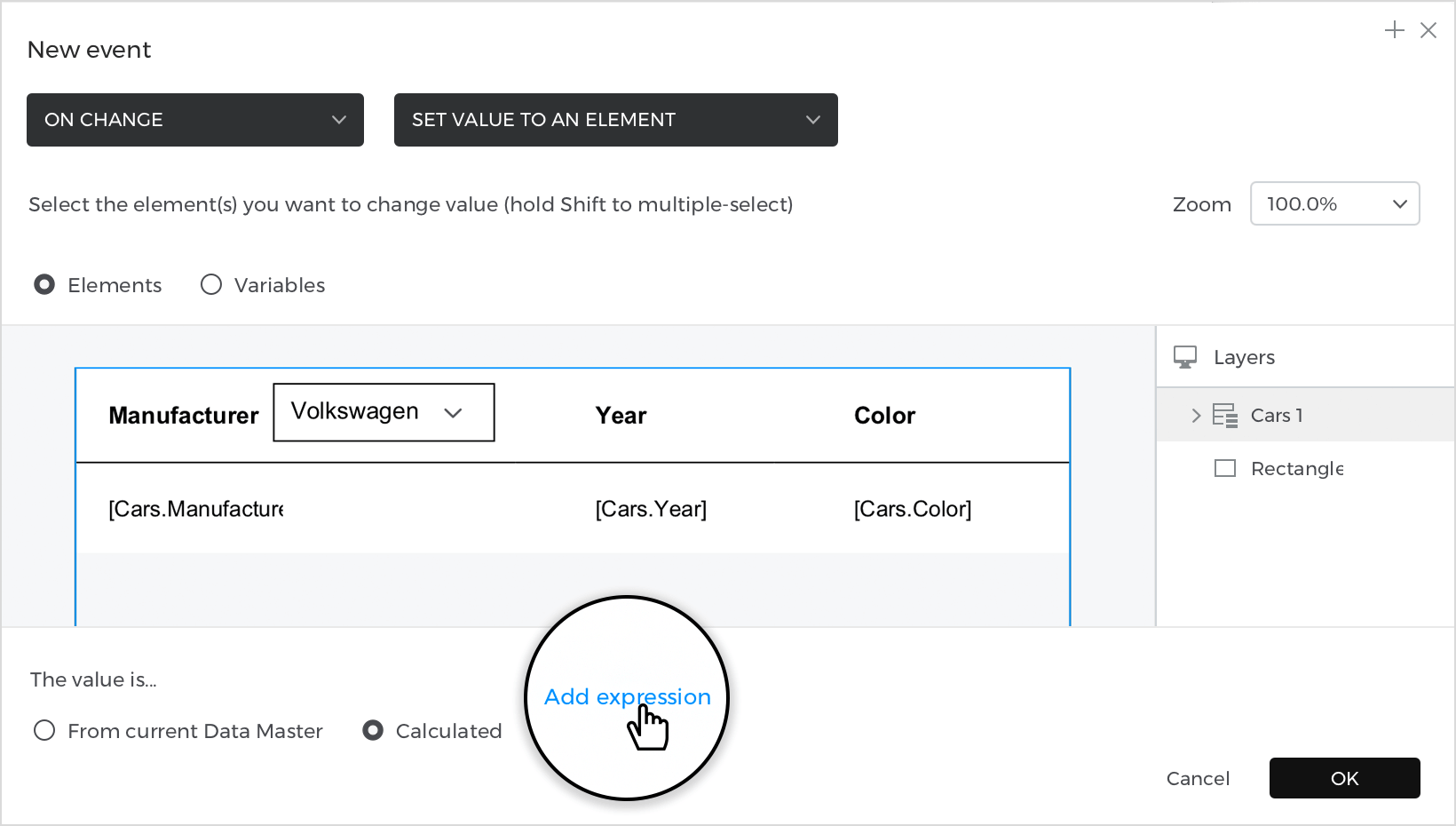
- Wählen Sie unter „Aktion wählen“ die Option „Wert auf ein Element setzen“ und klicken Sie auf die „Datenliste“.
- Wählen Sie das Optionsfeld „Berechnet“ für den Wert und klicken Sie auf „Ausdruck hinzufügen“.

- Ziehen Sie im ersten Feld des Value Expression Builders die Funktion „Filter“ und wählen Sie auf der Registerkarte Data Masters Ihren „Datenstamm“ für das zweite Feld aus. Ziehen Sie als nächstes die Funktion „Hat“ und wählen Sie auf der Registerkarte Datenstamm den Bereich aus, den Sie filtern möchten; ziehen Sie dann die Funktion „Auswählen“ und platzieren Sie sie im letzten Feld. Klicken Sie auf „Ok“ und „Ok“, um die Erstellung Ihres Ereignisses abzuschließen.
Simulieren Sie Ihren Prototyp.
Zeilen auswählen
In diesem Beispiel lernen Sie, wie Sie eine Datenliste erstellen, bei der Sie die Farbe der Zeile ändern können, um ihr einen Auswahleffekt zu verleihen.
Wie man es baut:
Siehe
- Gehen Sie zur Palette „Datenstämme“ und erstellen Sie einen neuen „Datenstamm“, nennen Sie ihn „Test“ und legen Sie drei Attribute an: „Spalte A“, „Spalte B“ und „Spalte C“, und drücken Sie dann auf „Ok“.

- Klicken Sie mit der rechten Maustaste auf den soeben erstellten „Datenstamm“ und wählen Sie „Datensätze anzeigen und bearbeiten“, schreiben Sie Ihre Beispieldaten dorthin und drücken Sie „Ok“.

- Wählen Sie „Datenliste“ aus dem Bereich „Dynamischer Inhalt“ und platzieren Sie sie auf der Arbeitsfläche. Das Fenster „Neue Datenliste“ wird aktiviert; geben Sie Ihrer Liste einen Namen, wählen Sie als nächstes den zuvor erstellten „Datenstamm“ und wählen Sie alle Attribute aus.
Ereignisse
Platzieren Sie den Mauszeiger links von der Zeile, bis er sich in einen Pfeil verwandelt, der nach rechts zeigt, und klicken Sie, um die gesamte Zeile auszuwählen. Gehen Sie zur Palette Ereignisse und klicken Sie auf „Ereignis hinzufügen“.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
- Wählen Sie im Feld „Aktion wählen“ die Option „Stil ändern“ und klicken Sie auf die „Datenliste“.
- Wählen Sie die Hintergrundfarbe ungerade und gerade als Standard. Klicken Sie auf „Ok“, um die Erstellung des Ereignisses abzuschließen.
Gehen Sie erneut zur Palette Ereignisse und klicken Sie auf das „+“, um ein neues Ereignis hinzuzufügen.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
- Wählen Sie unter „Aktion wählen“ die Option „Stil ändern“ und markieren Sie die aktuelle Zeile in der „Datenliste“.
- Wählen Sie eine Hintergrundfarbe für den Stil und legen Sie die Farbe Blau fest. Klicken Sie auf „Ok“, um die Erstellung des Ereignisses abzuschließen.
Simulieren Sie Ihren Prototyp.