UI-Widget-Bibliotheken
Zusätzlich zu den grundlegenden Elementen in der Symbolleiste gibt es Tausende von anderen vorgefertigten Assets, die Sie kostenlos zu Justinmind hinzufügen können. Sie können auch Ihre eigenen benutzerdefinierten, gemeinsam nutzbaren Bibliotheken erstellen, um ein konsistentes Designsystem für Ihre Marke zu definieren.
Justinmind vorgefertigte Assets
Vorinstallierte Bibliotheken
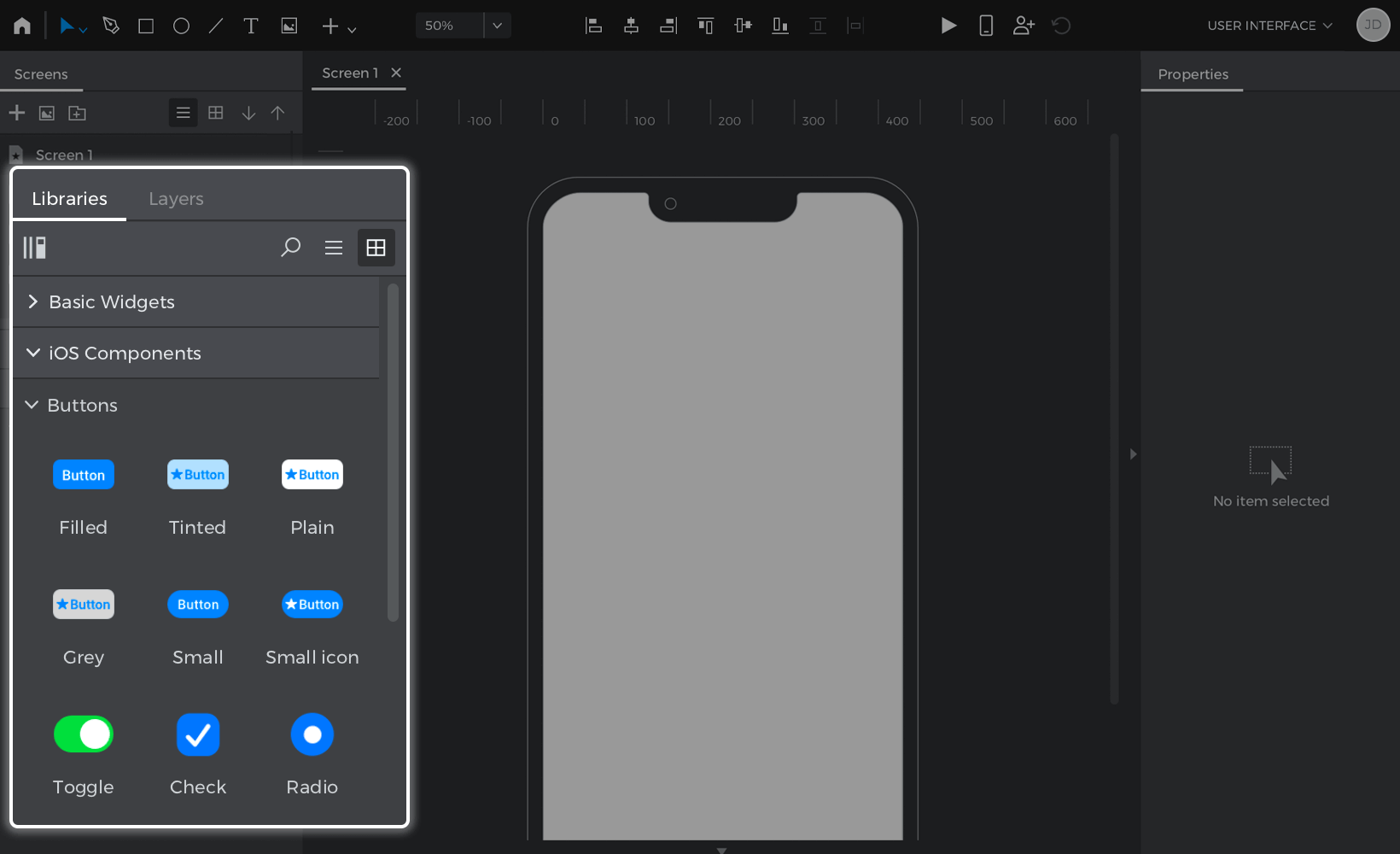
Das Justinmind-Team hat Dutzende von interaktiven Widget-Bibliotheken erstellt, die Sie in Ihre Prototypen integrieren können. Es ist ganz einfach, sie zu Ihrer Justinmind-Oberfläche hinzuzufügen:
- Sehen Sie sich die Palette Bibliotheken an. Je nachdem, für welches Gerät Sie einen Prototyp erstellen, finden Sie hier vielleicht schon einige Bibliotheken aufgelistet.

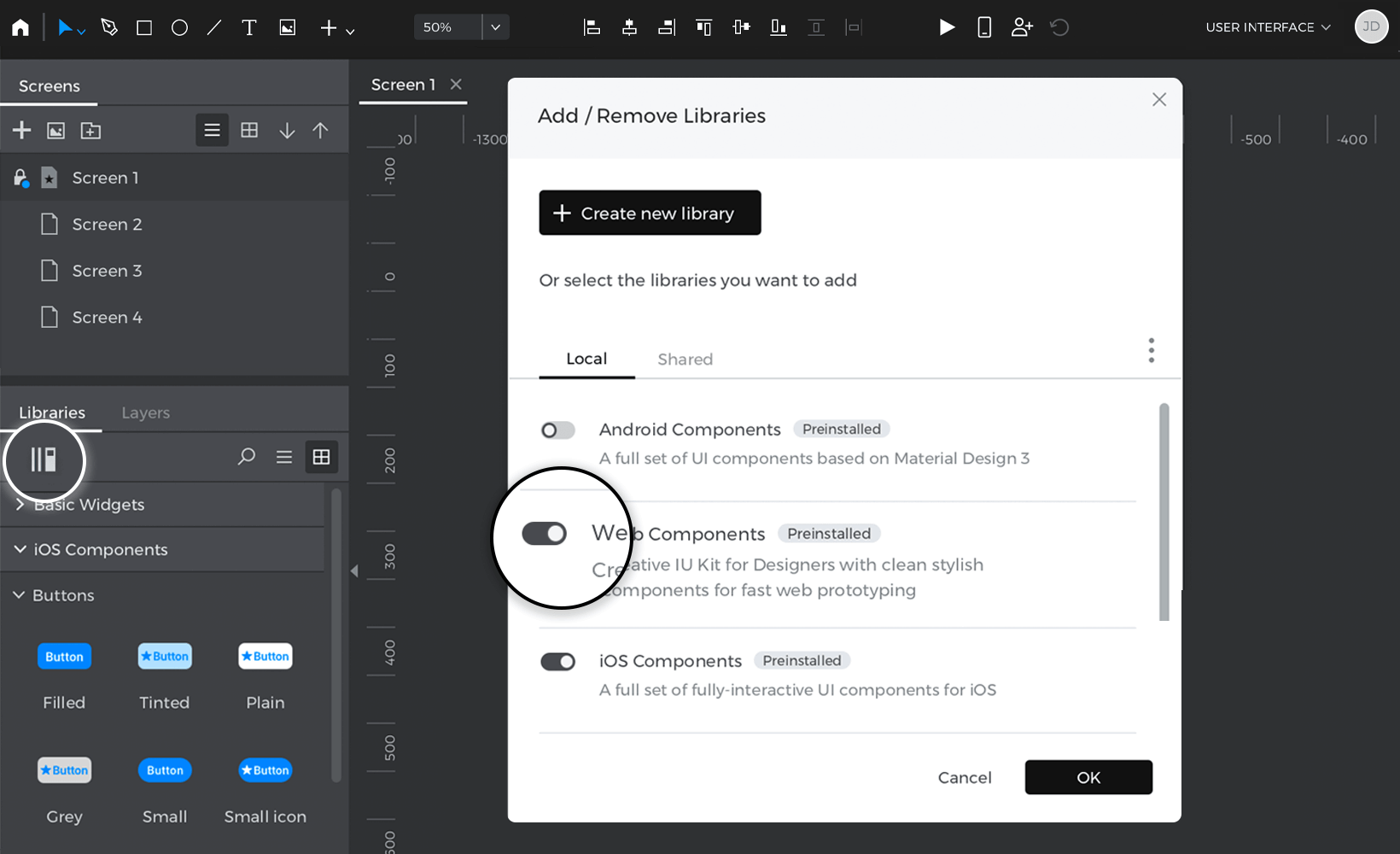
- Klicken Sie auf den Textlink „Weitere Bibliotheken“, der eine Popup-Liste mit Bibliotheken wie iOS-Symbolen, Diagrammen und Webkomponenten öffnet. Aktivieren Sie die Kontrollkästchen der Bibliotheken, die Sie hinzufügen möchten, und klicken Sie auf „OK“. Sie werden dann in die Palette Bibliotheken importiert.

Sie können nun Elemente aus diesen Bibliotheken per Drag & Drop in Ihre Prototypen ziehen. Deaktivieren Sie die Kontrollkästchen im Popup-Fenster, um Bibliotheken aus der Palette zu entfernen.
Herunterladbare Bibliotheken
Es gibt noch mehr Bibliotheken, die Sie kostenlos in Justinmind importieren können:
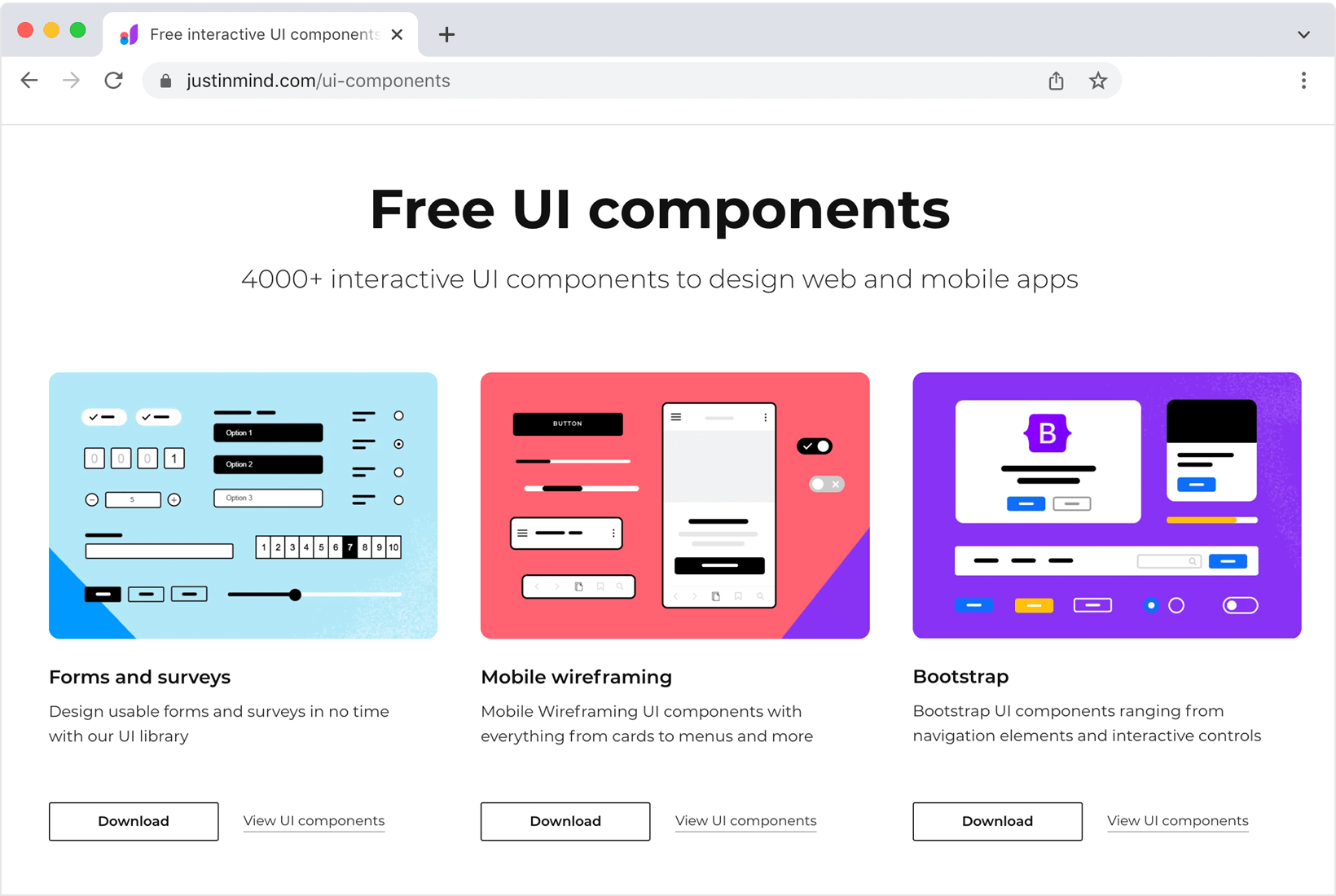
- Klicken Sie auf den Textlink ‚Weitere Bibliotheken‘ und tippen Sie auf die Schaltfläche ‚Weitere Widget-Bibliotheken herunterladen‘ im Popup-Fenster, das einen Webbrowser mit einer Liste von UI-Kits öffnet.
- Laden Sie eine Bibliothek herunter, die Sie verwenden möchten.

- Klicken Sie im Popup-Fenster „Weitere Bibliotheken“ auf die Schaltfläche „Bibliothek importieren“. Wählen Sie die Bibliotheksdatei (.jpl), die Sie heruntergeladen haben, um sie aus dem Dateibrowser zu importieren.
- Aktivieren Sie das Kontrollkästchen der Bibliothek, um sie zur Palette Bibliotheken hinzuzufügen.
Kundenspezifische Bibliotheken und Designsysteme
Erstellen Sie benutzerdefinierte Elementbibliotheken und teilen Sie diese mit Ihren Teamkollegen, um eine einzige Quelle der Wahrheit für Ihre Designs zu schaffen. In Kombination mit Vorlagen und Mastern können Sie mit benutzerdefinierten gemeinsamen Bibliotheken ganz einfach ein einheitliches Branding entwickeln und pflegen.
Erstellen Sie eine benutzerdefinierte Bibliothek
- Sehen Sie sich die Palette Bibliotheken an und klicken Sie auf die Schaltfläche ‚+‘, um eine neue Widget-Bibliothek zu erstellen. Geben Sie ihr einen Titel und eine Beschreibung und klicken Sie auf ‚OK‘. Sie sehen Ihre neue Bibliothek in der Palette Bibliotheken.
- Bibliotheken haben vier verschiedene Kategorien, die Sie definieren können: Farben, Textstile, Komponenten und Assets. In den folgenden Abschnitten wird erklärt, wie Sie die Inhalte in diesen Kategorien hinzufügen und verwenden.
Hinzufügen und Verwenden von Farben in einer Bibliothek
- Um einer Bibliothek eine Reihe von Farben hinzuzufügen, muss sich diese Bibliothek im ‚Bearbeitungsmodus‘ befinden. Sie gelangen direkt nach dem Erstellen einer Bibliothek in den Bearbeitungsmodus, aber Sie können diesen Modus auch aktivieren, indem Sie auf das Zahnradsymbol in einer Bibliothek klicken und „Bibliothek bearbeiten“ wählen.
- Es gibt zwei Möglichkeiten, Farben zu einer Bibliothek hinzuzufügen. Zum einen können Sie auf das ‚+‘-Symbol neben dem Wort ‚Farben‘ klicken. Daraufhin wird ein Farbwähler angezeigt, mit dem Sie die gewünschte Farbe auswählen und ihr einen Namen geben können.
- Sie können einer Bibliothek auch Farben hinzufügen, indem Sie ein Element aus dem Canvas in den Bereich ‚Farben‘ ziehen. Die Farben, die von diesem Element verwendet werden, werden automatisch zur Liste hinzugefügt.
- Sobald Sie Farben im Bereich ‚Farben‘ haben, können Sie diese mit den Elementen im Canvas verwenden. Es gibt zwei Möglichkeiten, einem Element im Canvas eine Farbe aus der Bibliothek zuzuweisen. Zum einen können Sie die Farbe auf das Element ziehen. Es wird ein Popup-Fenster angezeigt, in dem Sie den Teil des Elements auswählen können, den Sie einfärben möchten. Die andere Möglichkeit besteht darin, auf einen beliebigen Farbwähler in der Palette ‚Eigenschaften‘ zu klicken. In der sich öffnenden Farbauswahl sehen Sie am Ende des Dialogs eine Liste mit allen Farben aus den von Ihnen verwendeten Bibliotheken. Das sind die Farben mit einem kleinen weißen Rechteck.
- Sobald Sie eine Farbe in der Bibliothek mit einer Komponente im Canvas verwendet haben, wird dieses Element mit dieser Farbe verknüpft. Wenn Sie also zu irgendeinem Zeitpunkt diese Farbe in der Bibliothek ändern (indem Sie darauf doppelklicken oder mit der rechten Maustaste klicken und ‚Bearbeiten‘ wählen), ändern sich automatisch alle Elemente im Prototyp, die diese Farbe verwendet haben.
Hinzufügen und Verwenden von Textstilen in einer Bibliothek
- Um eine Reihe von Textstilen zu einer Bibliothek hinzuzufügen, muss sich diese Bibliothek im ‚Bearbeitungsmodus‘ befinden. Sie gelangen direkt nach dem Erstellen einer Bibliothek in den Bearbeitungsmodus, aber Sie können diesen Modus auch aktivieren, indem Sie auf das Zahnradsymbol in einer Bibliothek klicken und „Bibliothek bearbeiten“ wählen.
- Es gibt zwei Möglichkeiten, Textstile zu einer Bibliothek hinzuzufügen. Zum einen können Sie auf das ‚+‘-Symbol neben dem Wort ‚Textstile‘ klicken. Es wird ein Dialogfeld angezeigt, in dem Sie den gewünschten Textstil definieren und ihm einen Namen geben können.
- Sie können auch Textstile zu einer Bibliothek hinzufügen, indem Sie ein Element mit Text aus dem Canvas in den Bereich „Textstile“ ziehen. Der Textstil, der von diesem Element verwendet wird, wird automatisch zur Liste hinzugefügt.
- Sobald Sie über Textstile im Bereich ‚Textstil‘ verfügen, können Sie diese mit den Elementen mit Text im Canvas verwenden. Es gibt zwei Möglichkeiten, einen Textstil aus der Bibliothek einem Element im Canvas zuzuweisen. Zum einen können Sie den Textstil auf das Element ziehen. Die andere Möglichkeit besteht darin, in der Palette ‚Eigenschaften‘ auf das Dropdown-Menü zu klicken, auf dem ‚Kein Textstil‘ steht. In diesem Dropdown-Menü werden alle Textstile in den von Ihnen verwendeten Bibliotheken aufgelistet.
- Sobald Sie einen Textstil aus der Bibliothek mit einer Komponente im Canvas verwendet haben, wird dieses Element mit diesem Textstil verknüpft. Wenn Sie also zu irgendeinem Zeitpunkt den Textstil in der Bibliothek ändern (indem Sie darauf doppelklicken oder mit der rechten Maustaste klicken und ‚Bearbeiten‘ wählen), ändern sich automatisch alle Elemente im Prototyp, die diesen Textstil verwendet haben.
Hinzufügen und Verwenden von Komponenten in einer Bibliothek
- Entwerfen Sie ein Element oder eine Gruppe von Elementen auf dem Canvas. Sie können auch Interaktionen wie Mouse Over und Swipe-Effekte hinzufügen.
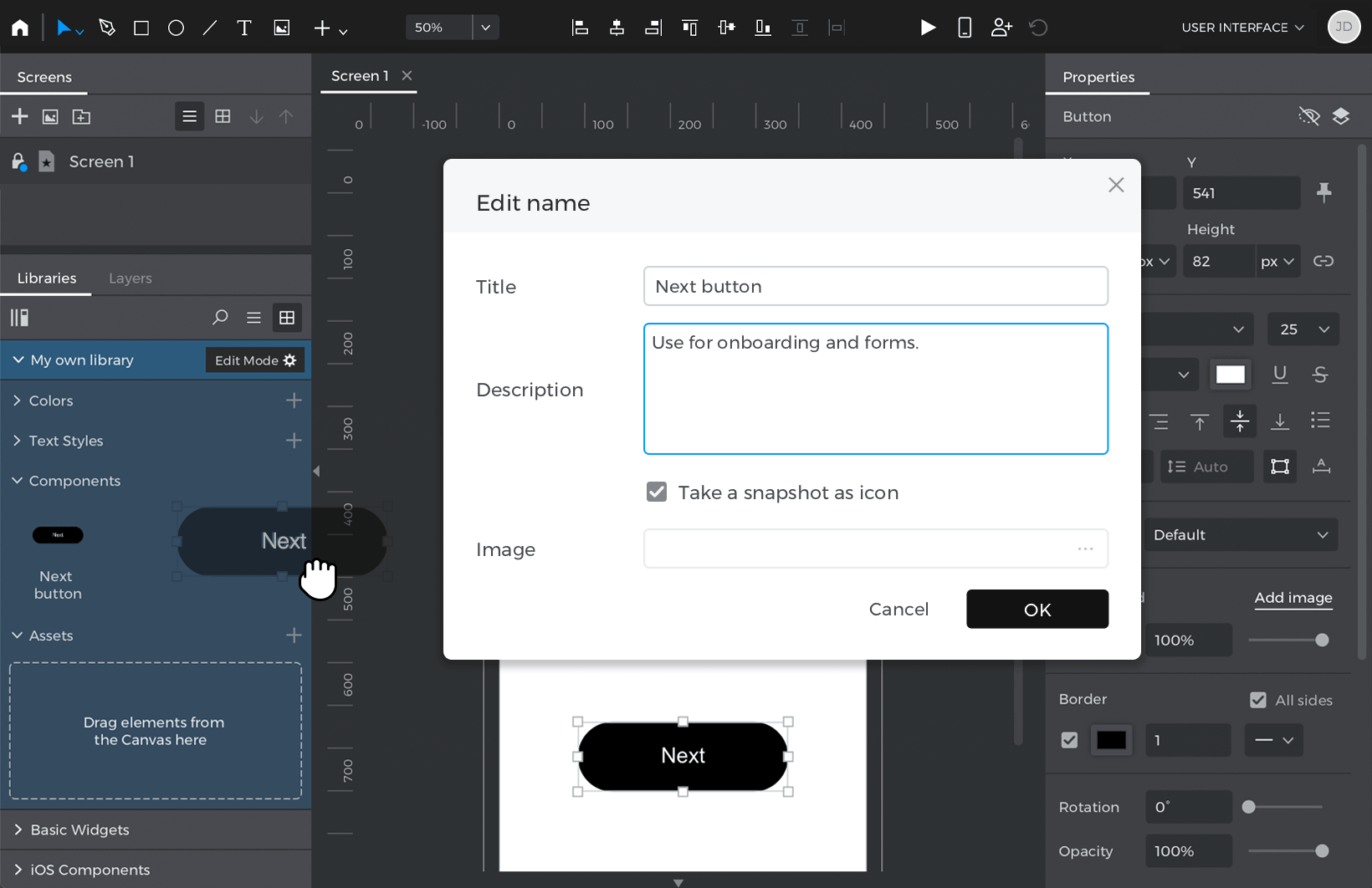
- Um ein Element zu einer Bibliothek hinzuzufügen, ziehen Sie es vom Canvas in den Abschnitt ‚Komponenten‘ der Bibliothek in der Palette Bibliotheken. Sie können auch mit der rechten Maustaste auf ein Element klicken, zu ‚Zur Widget-Bibliothek hinzufügen‘ gehen und die Bibliothek auswählen.

Geben Sie dann einen Namen und eine Beschreibung für das Element ein und klicken Sie auf ‚OK‘. - Sie können sie nun per Drag & Drop aus der Bibliothek auf den Canvas ziehen und in Ihren Prototypen verwenden.
Hinzufügen und Verwenden von grafischen Assets in einer Bibliothek
- Grafische Assets oder ‚Assets‘ sind Bilddateien, die im Prototyp als Bilder oder Hintergrundbilder verwendet werden können. Um grafische Assets zu einer Bibliothek hinzufügen zu können, muss sich diese Bibliothek im ‚Bearbeitungsmodus‘ befinden. Sie gelangen direkt nach dem Erstellen einer Bibliothek in den Bearbeitungsmodus, aber Sie können diesen Modus auch aktivieren, indem Sie auf das Zahnradsymbol in einer Bibliothek klicken und „Bibliothek bearbeiten“ auswählen.
- Es gibt zwei Möglichkeiten, ein grafisches Asset zu einer Bibliothek hinzuzufügen. Zum einen können Sie auf das ‚+‘-Symbol neben dem Wort ‚Assets‘ klicken. Es wird ein Dateidialog angezeigt, in dem Sie eine Bilddatei von Ihrem Computer auswählen können.
- Sie können einer Bibliothek auch Assets hinzufügen, indem Sie ein Bild, einen Pfad oder mehrere Pfade in den Bereich „Assets“ ziehen.
- Sobald Sie Assets im Bereich ‚Assets‘ haben, können Sie diese mit den Elementen im Canvas verwenden. Wenn Sie ein Asset auf die Leinwand ziehen, wird im Prototyp ein Bild mit diesem Asset erstellt. Wenn Sie das Asset über ein anderes Bild ziehen, wird dieses Bild durch das gezogene Bild ersetzt. Wenn Sie es über einen anderen Elementtyp ziehen, wird das Asset als Hintergrundbild für dieses Element verwendet.
- Sobald Sie ein Asset in der Bibliothek mit dem Prototyp verwendet haben, wird dieses Asset mit allen Stellen, an denen es verwendet wurde, verknüpft. Wenn Sie also zu irgendeinem Zeitpunkt dieses Asset in der Bibliothek ändern (indem Sie darauf doppelklicken oder mit der rechten Maustaste klicken und ‚Bearbeiten‘ wählen), werden alle Stellen im Prototyp, an denen das Asset verwendet wurde, automatisch geändert.
Organisieren Sie die Informationen in Ihrer Bibliothek
Sie können die Elemente innerhalb der verschiedenen Abschnitte einer Bibliothek in Gruppen organisieren.
- Laden Sie die Bibliothek in die Palette, klicken Sie auf das ‚Zahnrad‘-Symbol und wählen Sie ‚Bibliothek bearbeiten‘.
- Klicken Sie erneut auf das Zahnrad und wählen Sie ‚Neue Widgetgruppe‘.
- Es wird ein Dialogfeld angezeigt, in dem Sie auswählen können, welcher Kategorie Sie die Gruppe hinzufügen möchten und wie der Name der neuen Gruppe lautet.
- Die neue Gruppe wird in dem ausgewählten Abschnitt angezeigt. Ziehen Sie Elemente innerhalb dieses Abschnitts in die Gruppe, um sie der Gruppe hinzuzufügen.
Eine bereits vorhandene Bibliothek bearbeiten
- Klicken Sie auf die Schaltfläche „Zahnrad“ neben dem Namen der Bibliothek in der Palette Bibliotheken und wählen Sie „Bibliothek bearbeiten“.
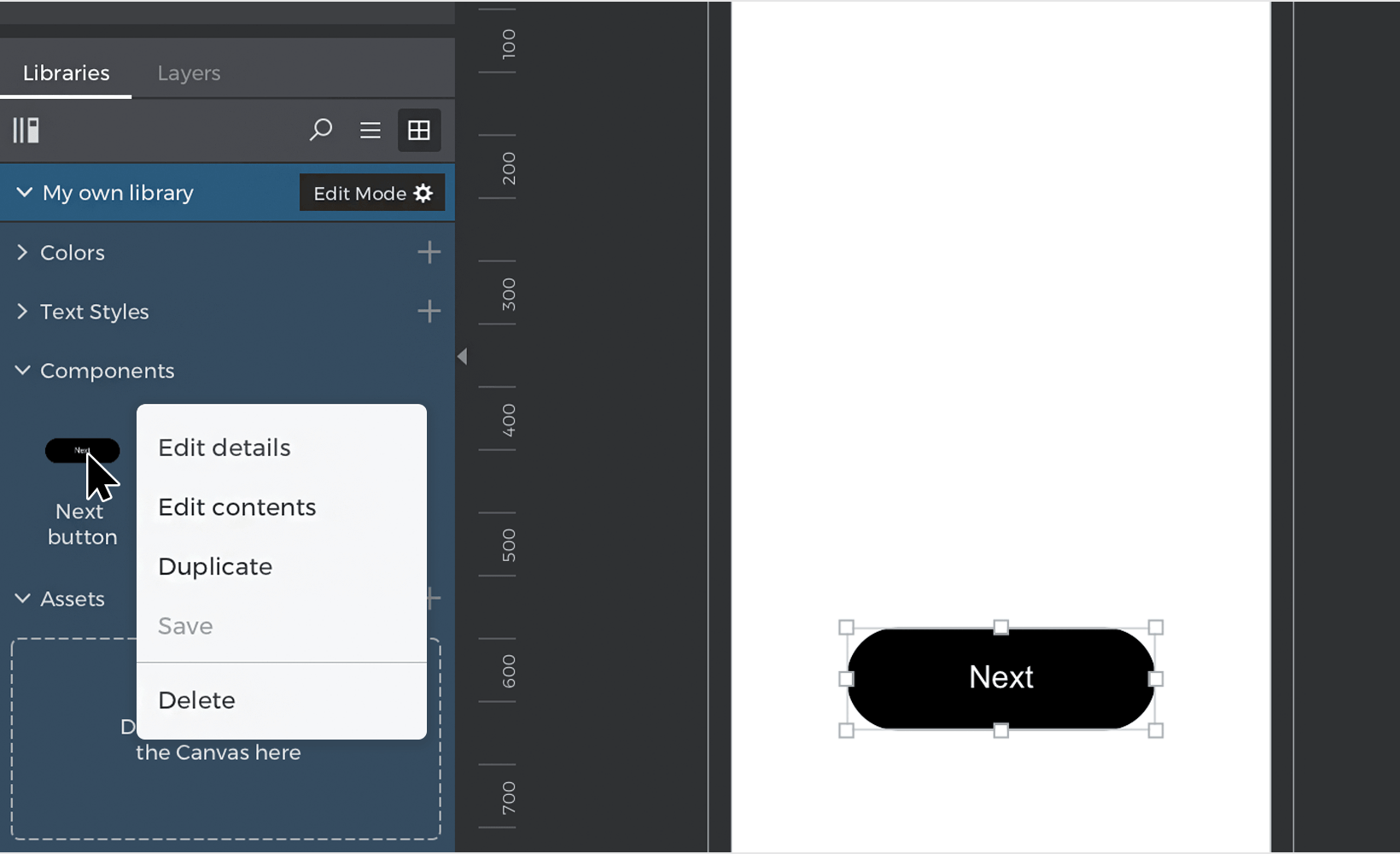
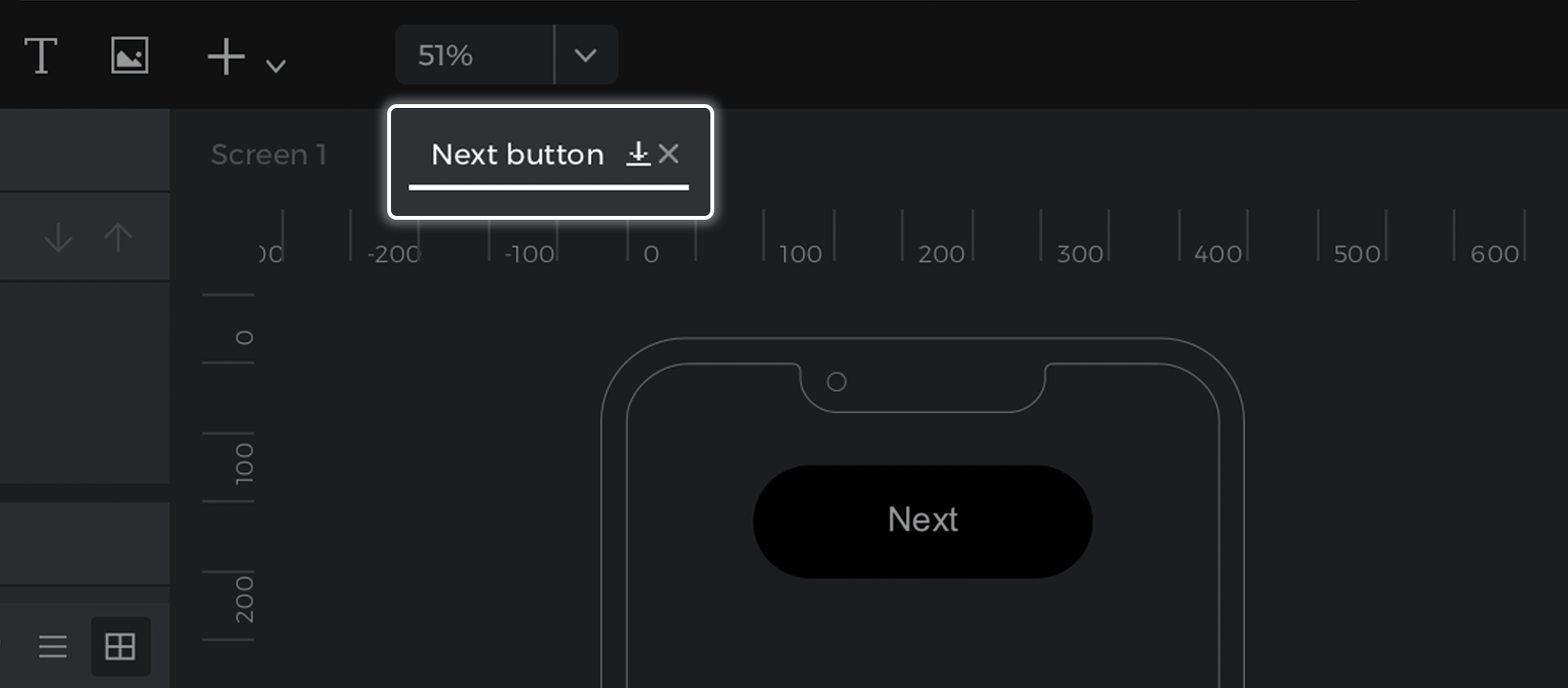
- Klicken Sie mit der rechten Maustaste auf ein Element, das Sie bearbeiten möchten, und wählen Sie „Details bearbeiten“, um seinen Namen und seine Beschreibung zu ändern, oder „Inhalt bearbeiten“, um sein Aussehen und seinen Inhalt zu ändern. Das Element wird in einer neuen Canvas-Registerkarte geöffnet, in der Sie Änderungen vornehmen können.

- Klicken Sie auf der Registerkarte Canvas des Elements auf die Schaltfläche ‚Speichern‘, um Ihre Änderungen in der Bibliothek zu speichern.

Sie können alle Elemente zur Bearbeitung öffnen, indem Sie im Popup-Fenster der Schaltfläche „Zahnrad“ die Option „Alle Widgets bearbeiten“ wählen. Nehmen Sie die Änderungen einzeln vor oder gehen Sie zum Menü Bearbeiten und wählen Sie ‚Stile ersetzen‘, um die Eigenschaften der einzelnen Elemente im Ganzen zu bearbeiten.
Klicken Sie im Popup-Fenster der Schaltfläche „Zahnrad“ auf „Alle Widgets speichern“, um Ihre Änderungen für alle Widgets zu speichern.
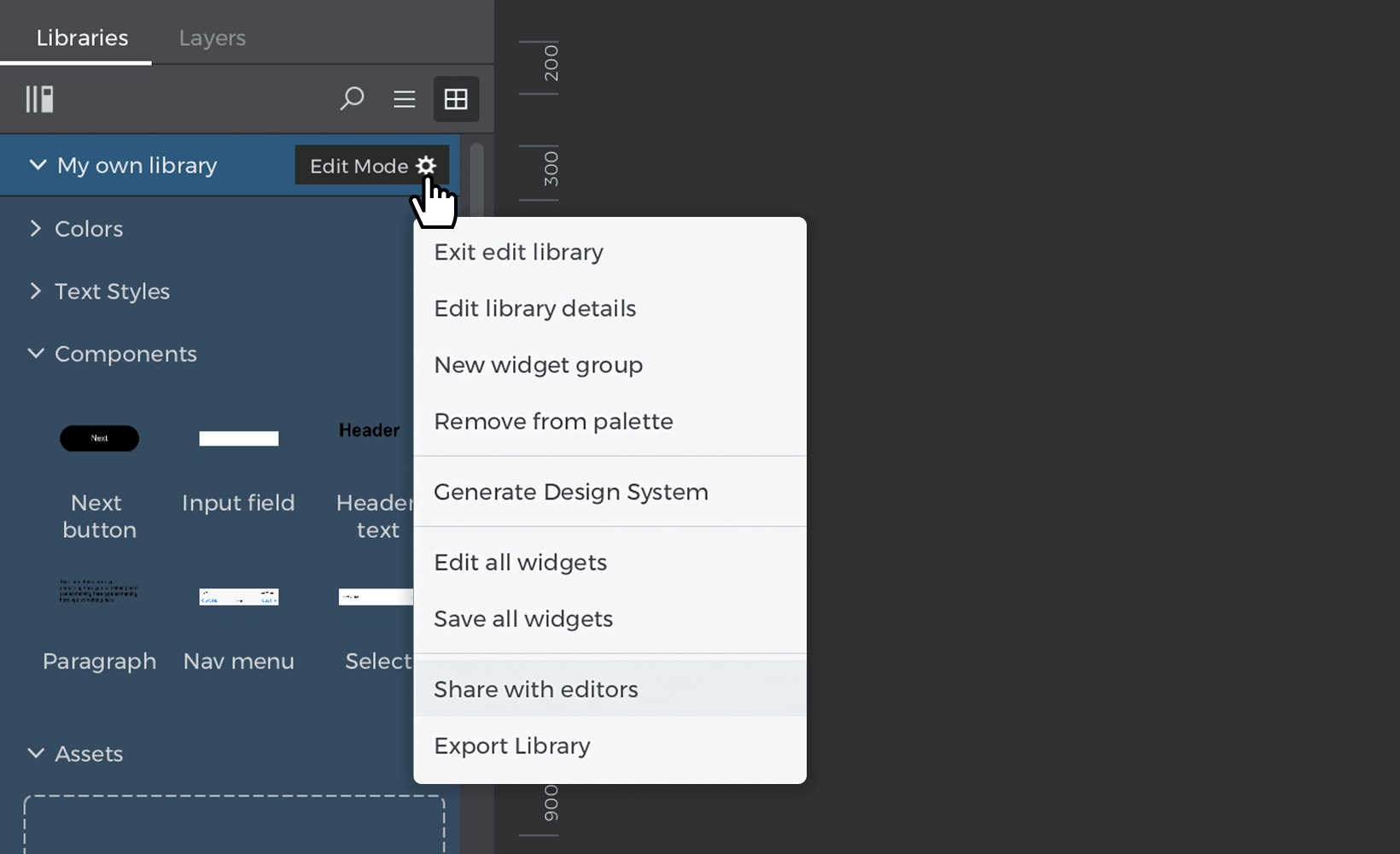
Eine benutzerdefinierte Bibliothek freigeben
Mit nur zwei Klicks können Sie eine benutzerdefinierte Bibliothek mit Ihren Teamkollegen teilen:
Klicken Sie auf die Schaltfläche „Zahnrad“ neben dem Namen Ihrer Bibliothek in der Palette Bibliotheken und tippen Sie auf „Teilen“.

Ihre Teamkollegen können Ihre Bibliothek nun im Popup-Fenster ‚Weitere Bibliotheken‘ zur Verwendung in ihren Prototypen hinzufügen.
Entfernen Sie den Zugriff anderer auf Ihre Bibliothek, indem Sie auf die Schaltfläche „Zahnrad“ klicken und „Freigabe aufheben“ wählen.
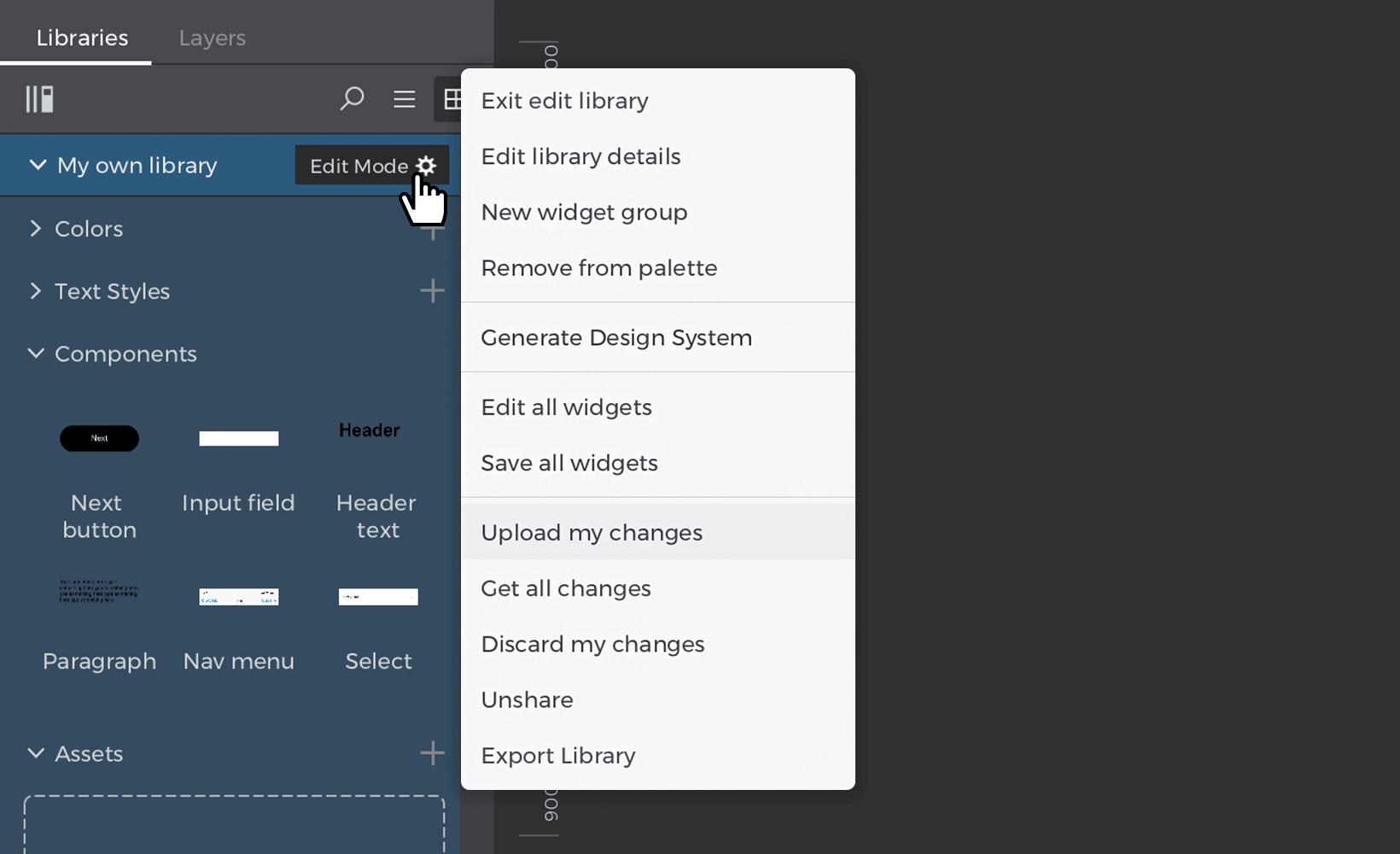
Änderungen an der Bibliothek festschreiben
Tippen Sie auf die Schaltfläche „Zahnrad“ und wählen Sie im Popup-Fenster die Option „Bestätigen“, um die Änderungen an Ihrer Bibliothek hochzuladen. Teamkollegen können im Popup-Fenster der Schaltfläche „Zahnrad“ auf „Aktualisieren“ klicken, um diese Aktualisierungen herunterzuladen.

Generieren Sie ein Design System mit einem Klick
Bibliotheken sind nicht nur ein hervorragendes Mittel, um schnell konsistente Designs zu erstellen, sondern auch ein großartiges Werkzeug für die Kommunikation mit den Entwicklern. Wenn Sie den Entwicklern eine Möglichkeit bieten, alle in einer Bibliothek definierten Informationen zu visualisieren, können Sie die Konsistenz und Genauigkeit der UI der Softwareprojekte dieser Organisation verbessern. Justinmind bietet eine Möglichkeit, mit einem Klick eine Vorschau Ihrer Bibliothek zu erstellen und anzupassen.
- Laden Sie die gewünschte Bibliothek in die Palette Bibliotheken.
- Klicken Sie auf das ‚Zahnrad‘-Symbol neben dem Namen der Bibliothek und wählen Sie ‚Designsystem generieren‘.
- Es wird eine neue Prototyp-Datei mit allen Informationen in der Bibliothek erstellt (Farbbeschreibungen, definierte Textstile, die Komponenten mit ihren Beschreibungen und die Liste der Assets).
- Da es sich um eine Justinmind-Datei handelt, können Sie sie wie jeden anderen Prototyp oder jedes andere Design ändern. Sie können es auch veröffentlichen und mit Entwicklern teilen oder einen Link erhalten und es auf einer Website veröffentlichen.