Wie man ein datengesteuertes Select designt
Hier erfahren Sie, wie Sie eine datengesteuerte Select-Komponente designen.
So bauen Sie es auf:
Siehe
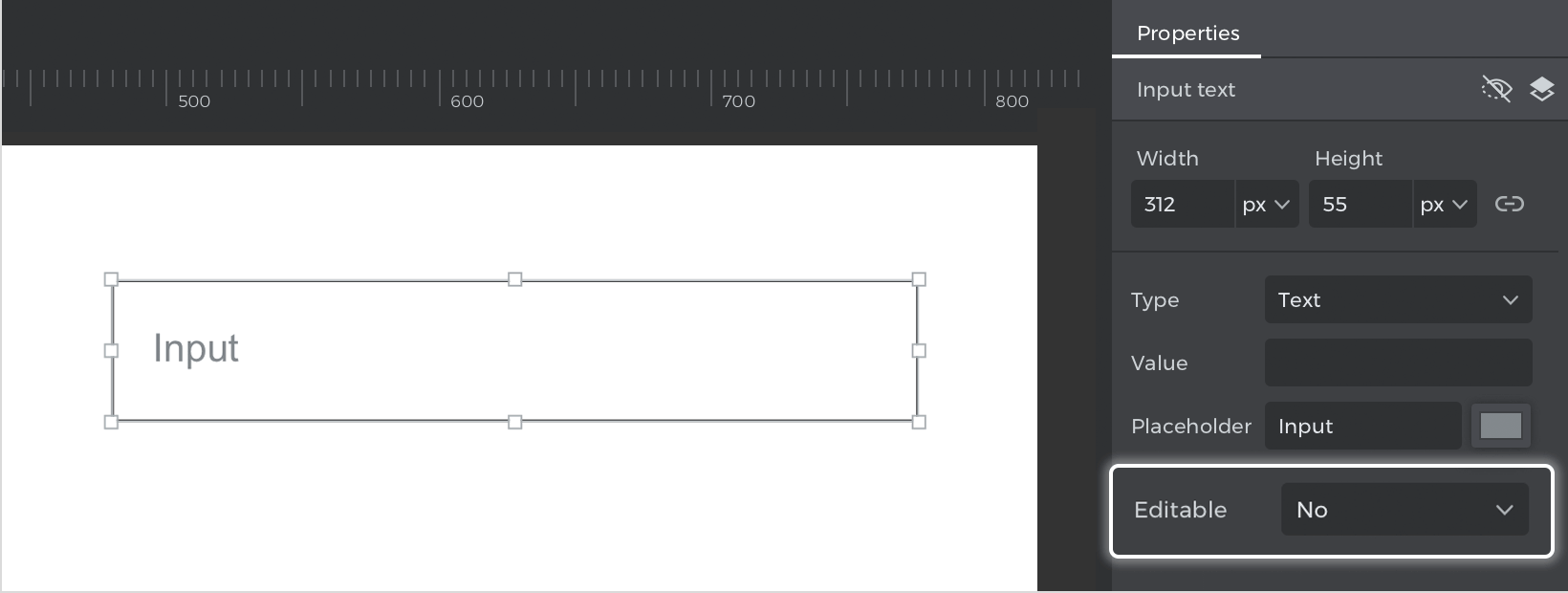
- Platzieren Sie ein „Eingabe-Textfeld“ auf der Leinwand, doppelklicken Sie darauf und schreiben Sie „Eingabe“. Gehen Sie zur Palette Eigenschaften und wählen Sie in der Option „Bearbeitbar“ im Dropdown-Menü „Nein“.

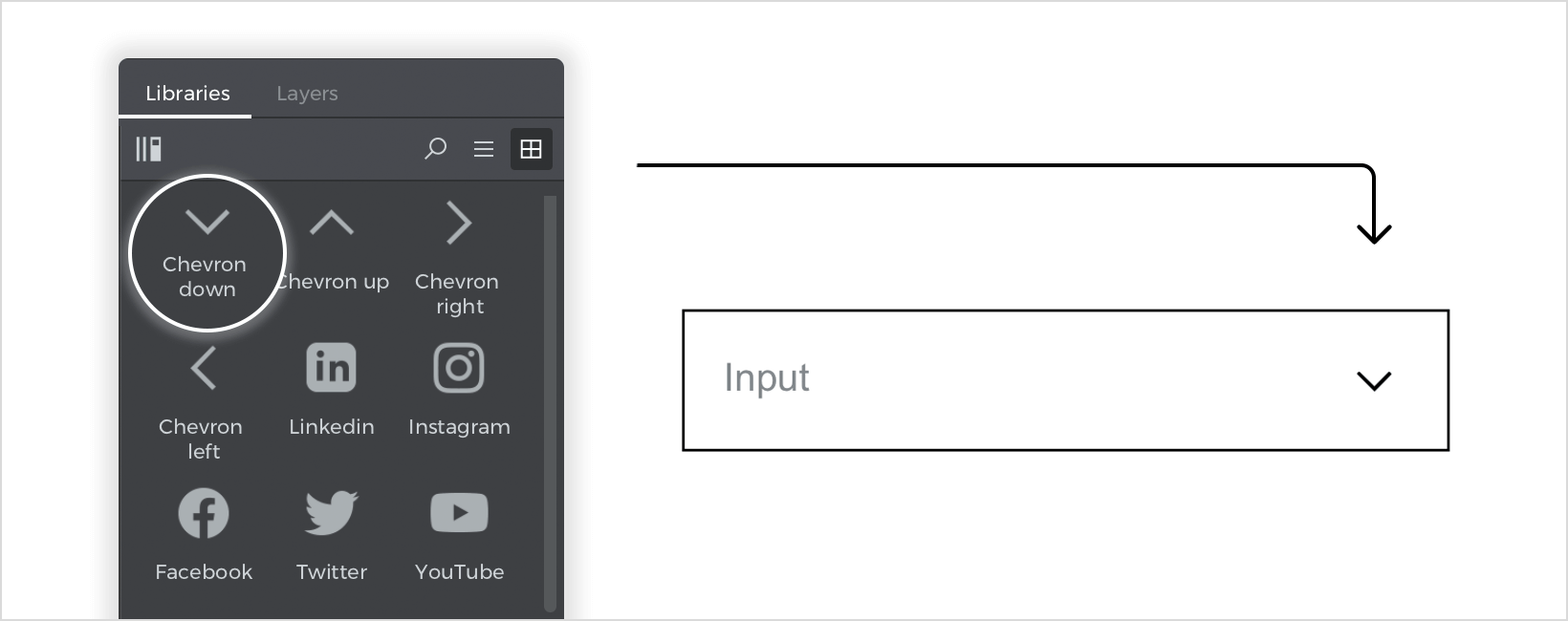
- Ziehen Sie aus der Bibliothek „Webkomponenten“ das Symbol „Chevron nach unten“ und platzieren Sie es über dem „Eingabe-Textfeld“.

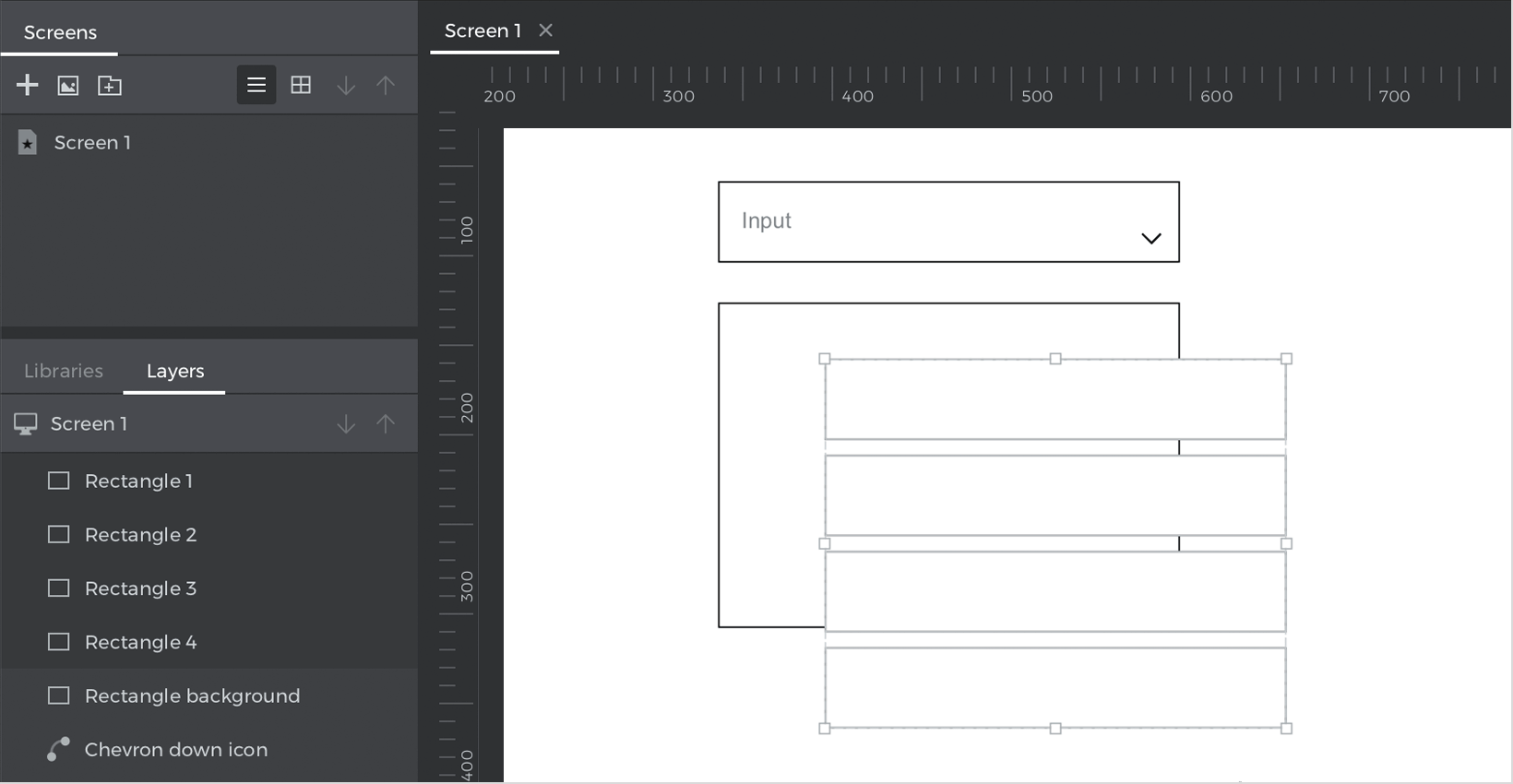
- Unter dem „Eingabe-Textfeld“ platzieren Sie ein „Rechteck“, das den Hintergrund für die Dropdown-Optionen bilden wird. Oben platzieren Sie vier weitere Rechtecke und reihen sie aneinander, eines für jede Option.

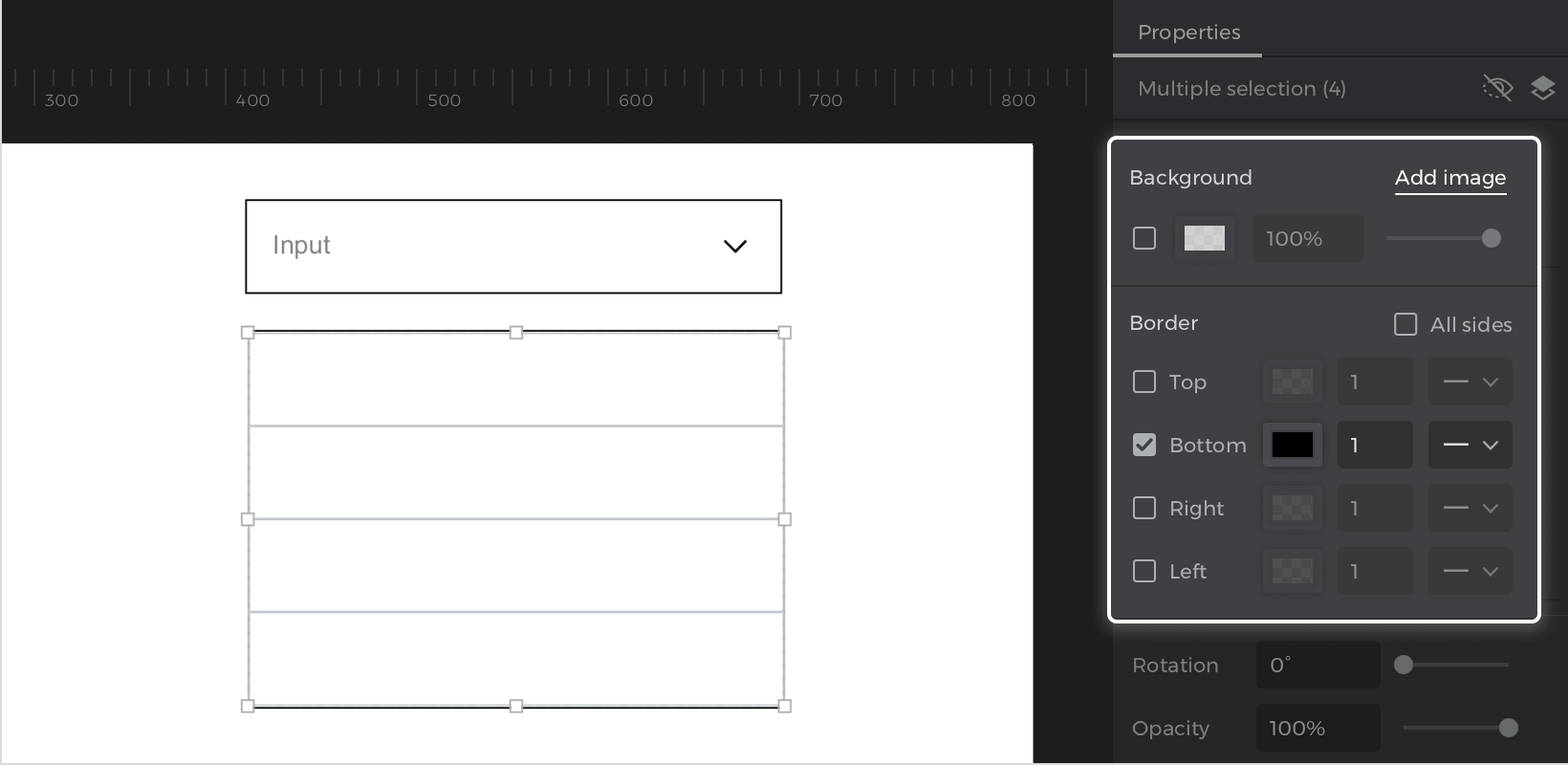
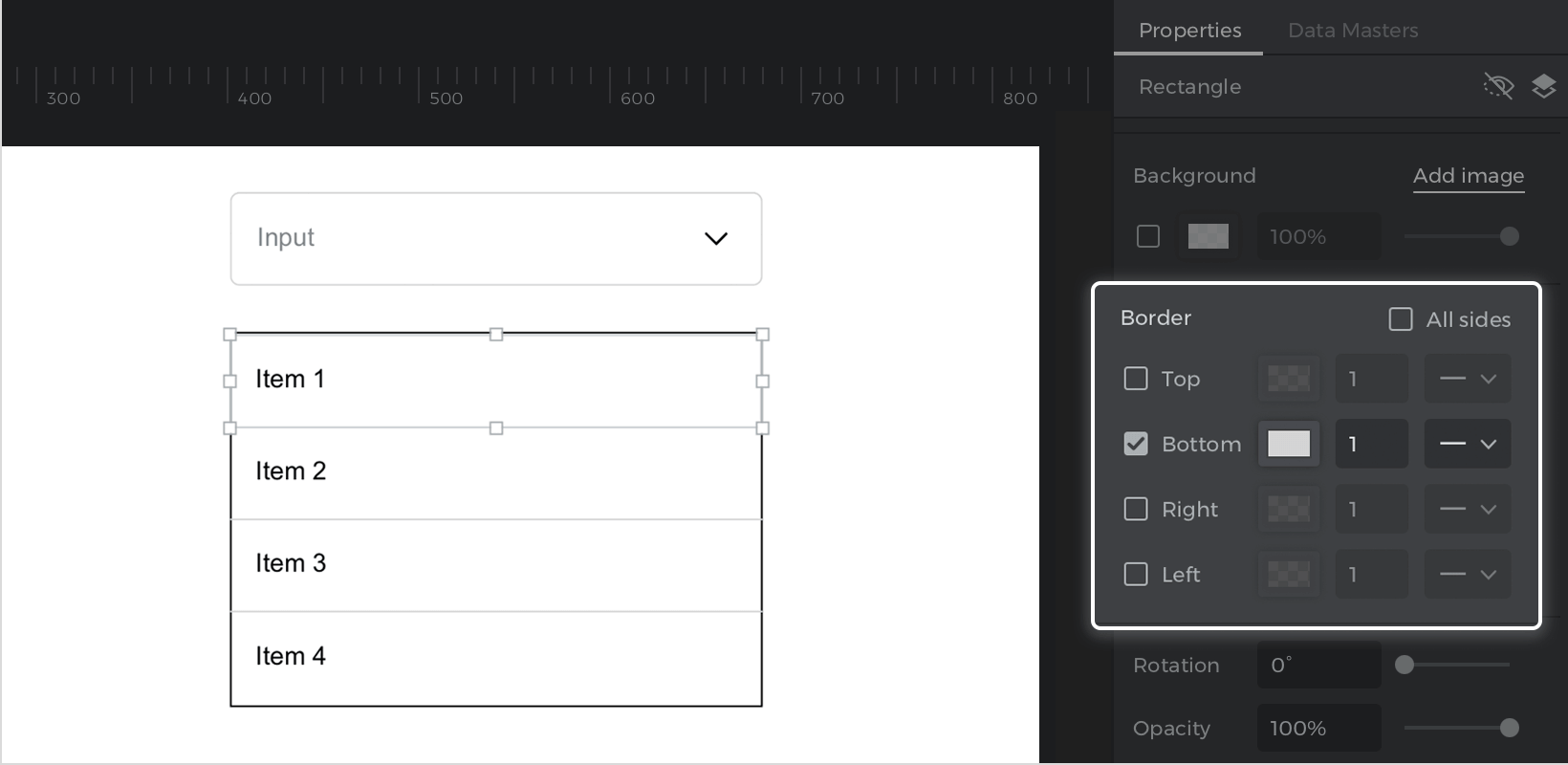
- Deaktivieren Sie in der Palette Eigenschaften die Hintergrundfarbe der vier Rechtecke und lassen Sie bei den ersten drei nur den Rahmen „Unten“ aktiv. Für das vierte Rechteck deaktivieren Sie die Ränder an allen Seiten.

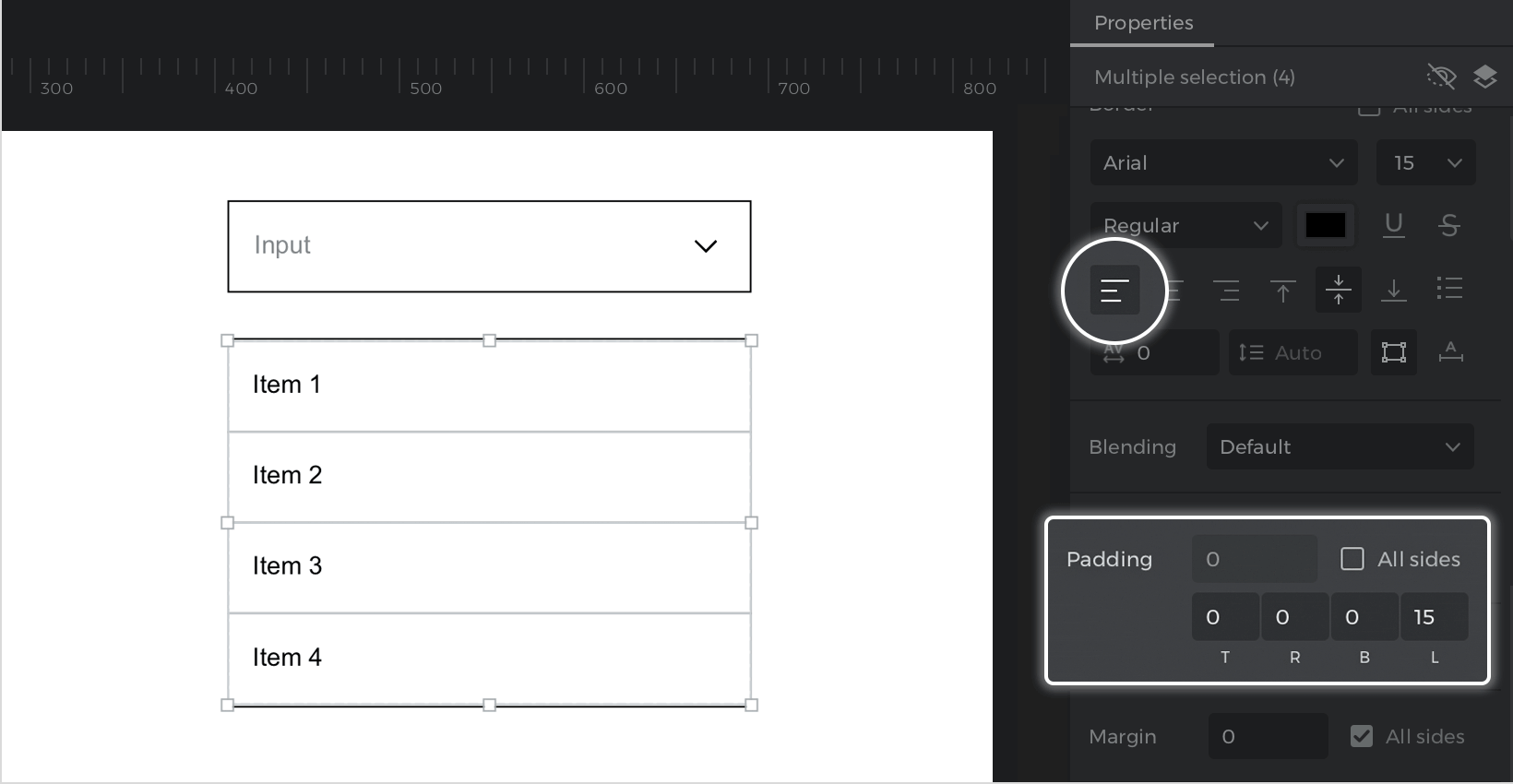
- Doppelklicken Sie auf jedes Rechteck und schreiben Sie „Artikel 1“, „Artikel 2“, „Artikel 3“ und „Artikel 4“. Gehen Sie zur Palette Eigenschaften, geben Sie dem Text die linke Ausrichtung und bearbeiten Sie die linke Auffüllung.

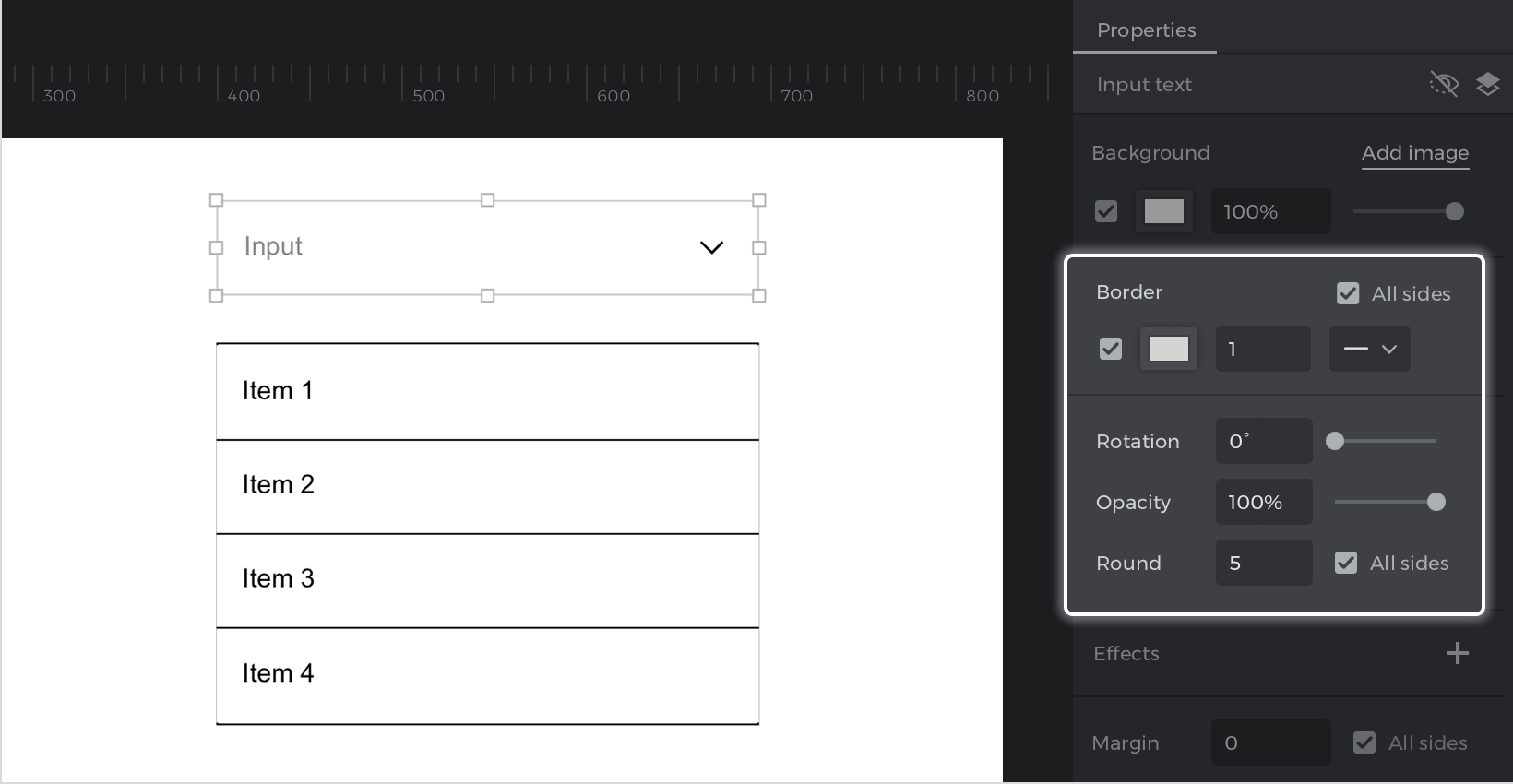
- Wählen Sie das „Eingabe-Textfeld“ aus, gehen Sie zur Eigenschaften-Palette und bearbeiten Sie die Farbe „Rand“ und „Rund“.

- Wählen Sie die Rechtecke aus den Dropdown-Optionen aus, gehen Sie zur Palette Eigenschaften und bearbeiten Sie die Rahmenfarbe.

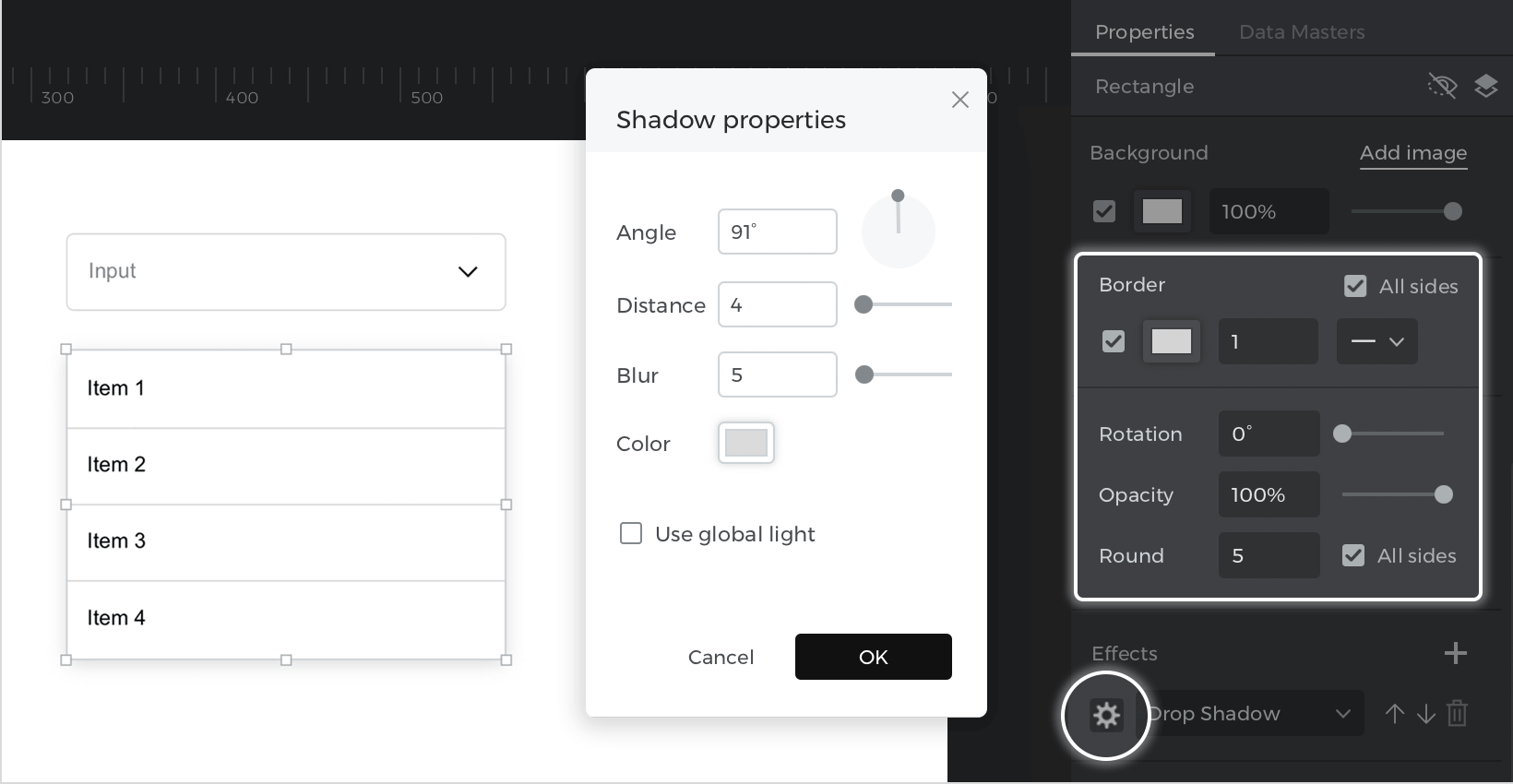
- Wählen Sie das Rechteck, das als Hintergrund des Dropdowns dient, gehen Sie zur Palette Eigenschaften und bearbeiten Sie die Farben Rund und Rand. Gehen Sie dann in derselben Palette zu Effekte und klicken Sie auf „+“. Es wird standardmäßig ein Schlagschatten hinzugefügt. Klicken Sie auf das Symbol Einstellungen, um den Schatten zu bearbeiten.

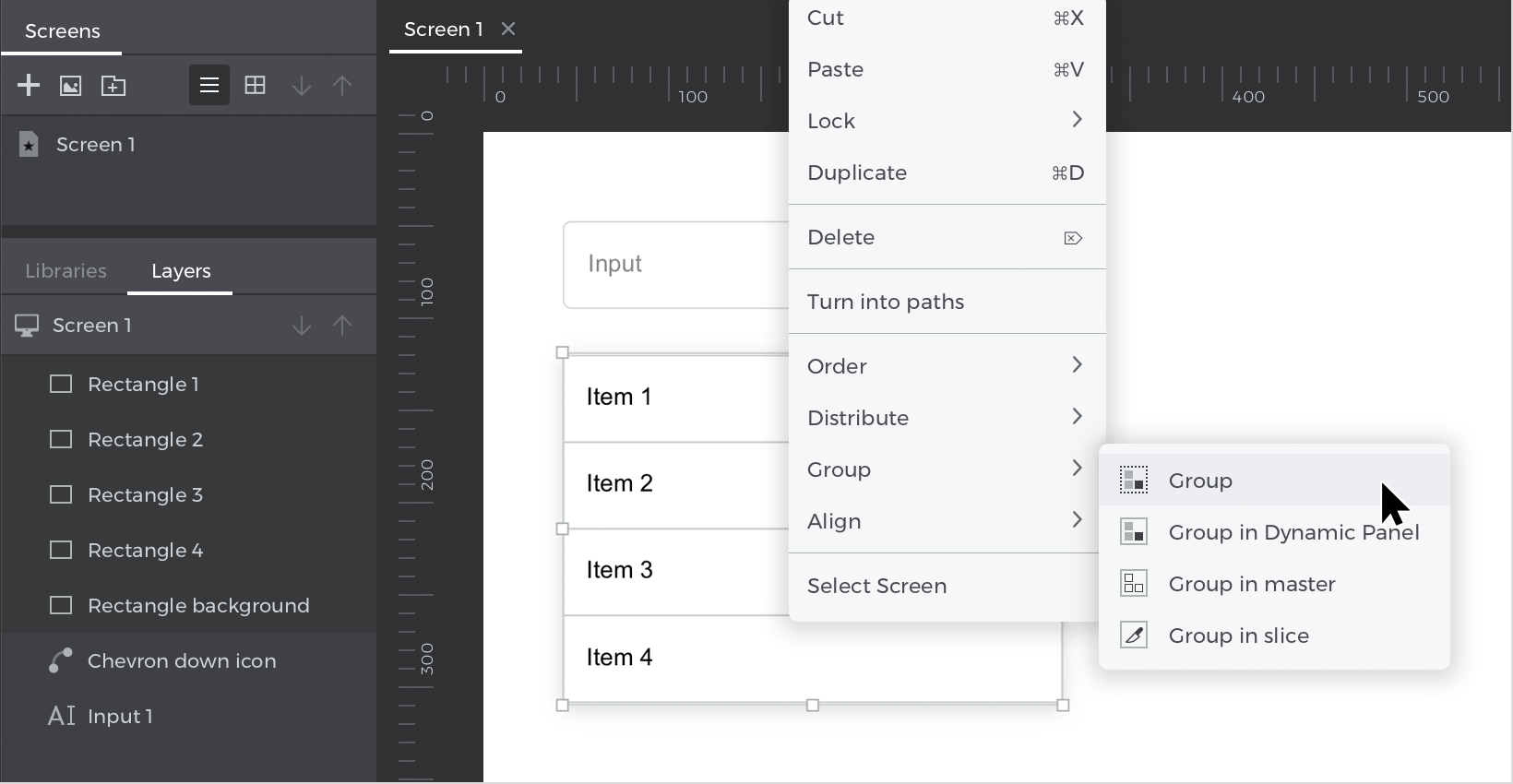
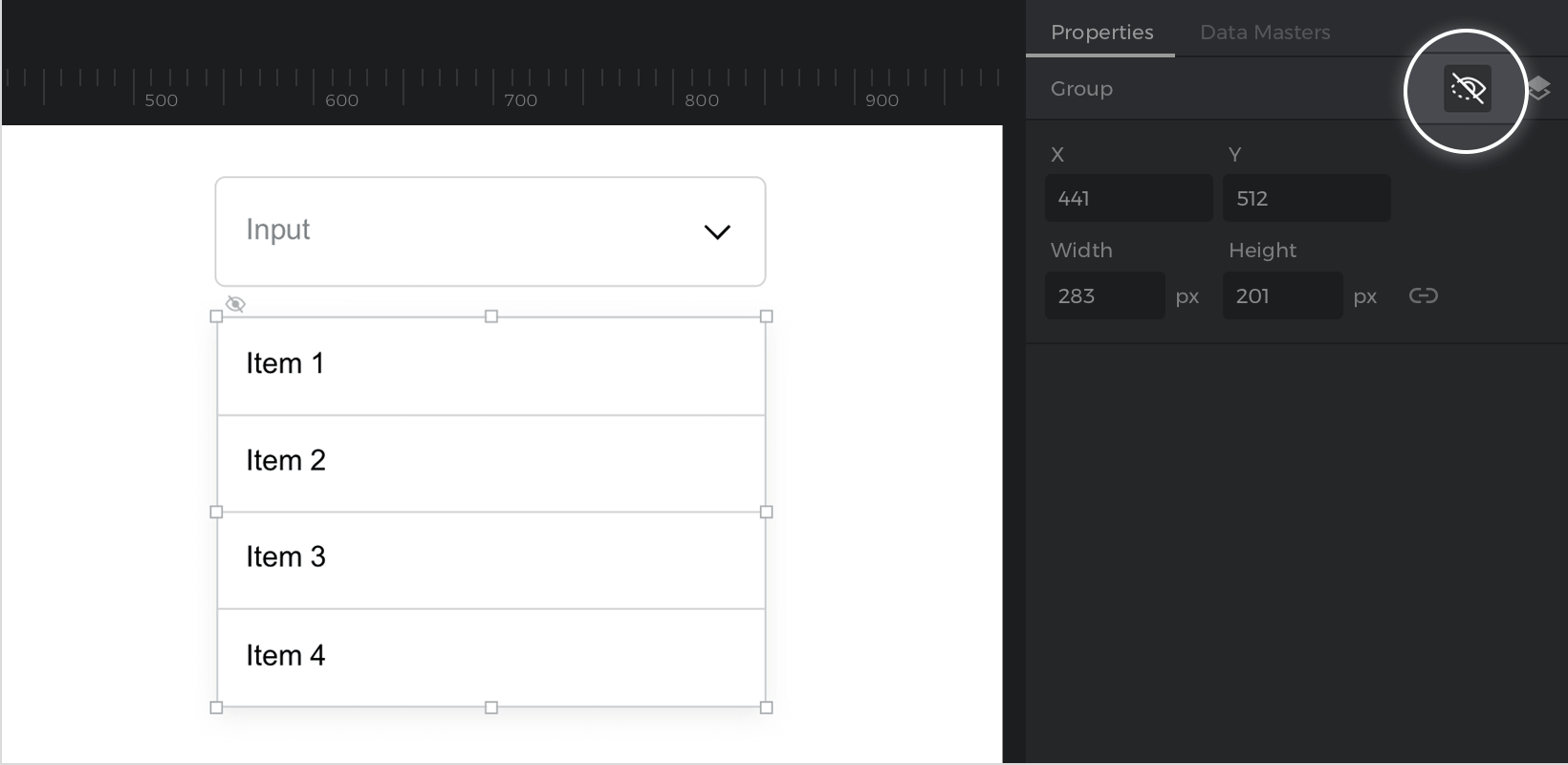
- Wählen Sie die vier Optionsfelder und das Hintergrundfeld aus, klicken Sie mit der rechten Maustaste und klicken Sie auf „Gruppieren“.

- Gehen Sie zur Palette Eigenschaften und klicken Sie auf das Symbol „In der Simulation ausblenden“.

Ereignisse
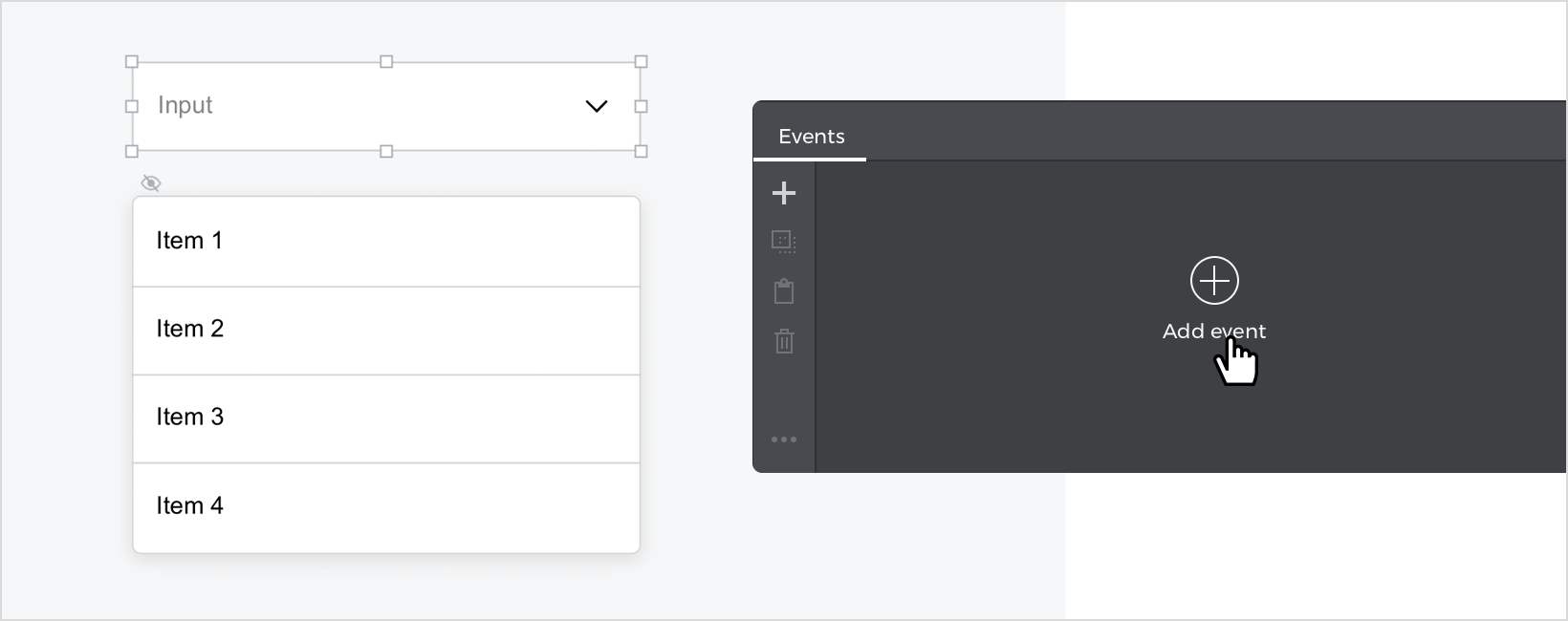
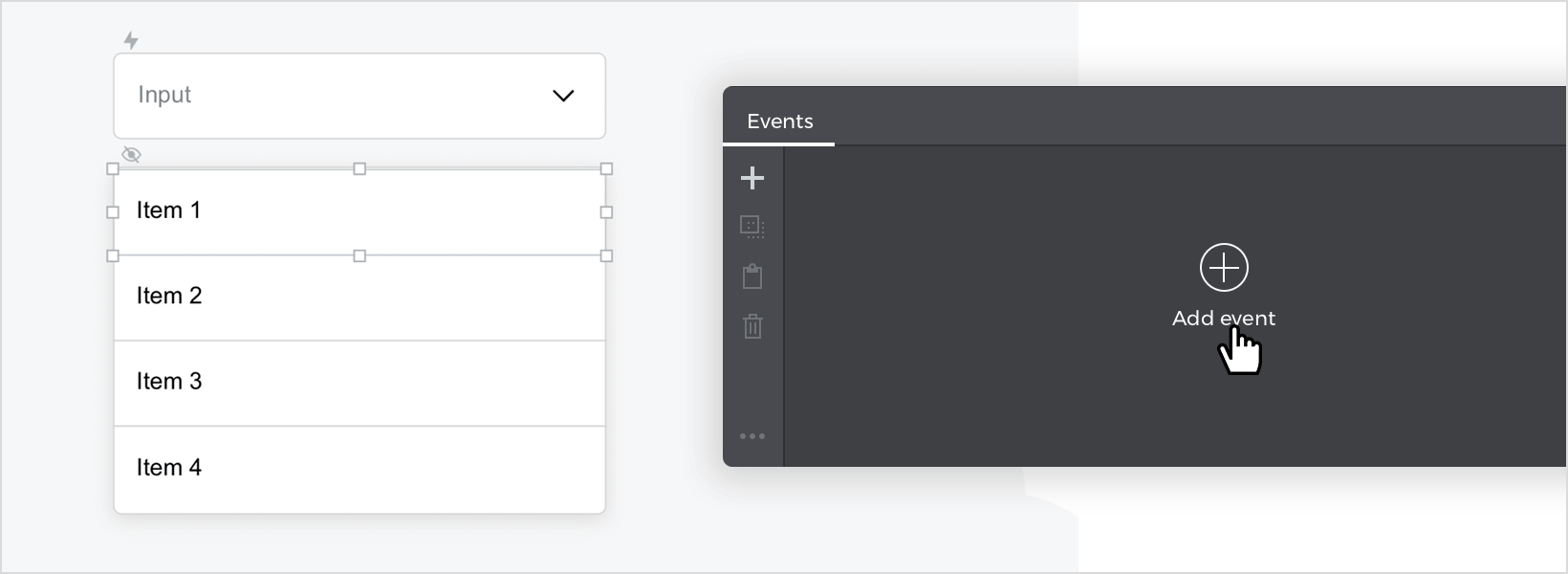
Wählen Sie das „Eingabe-Textfeld“, gehen Sie zur Palette „Ereignisse“ und klicken Sie auf „Ereignis hinzufügen“.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
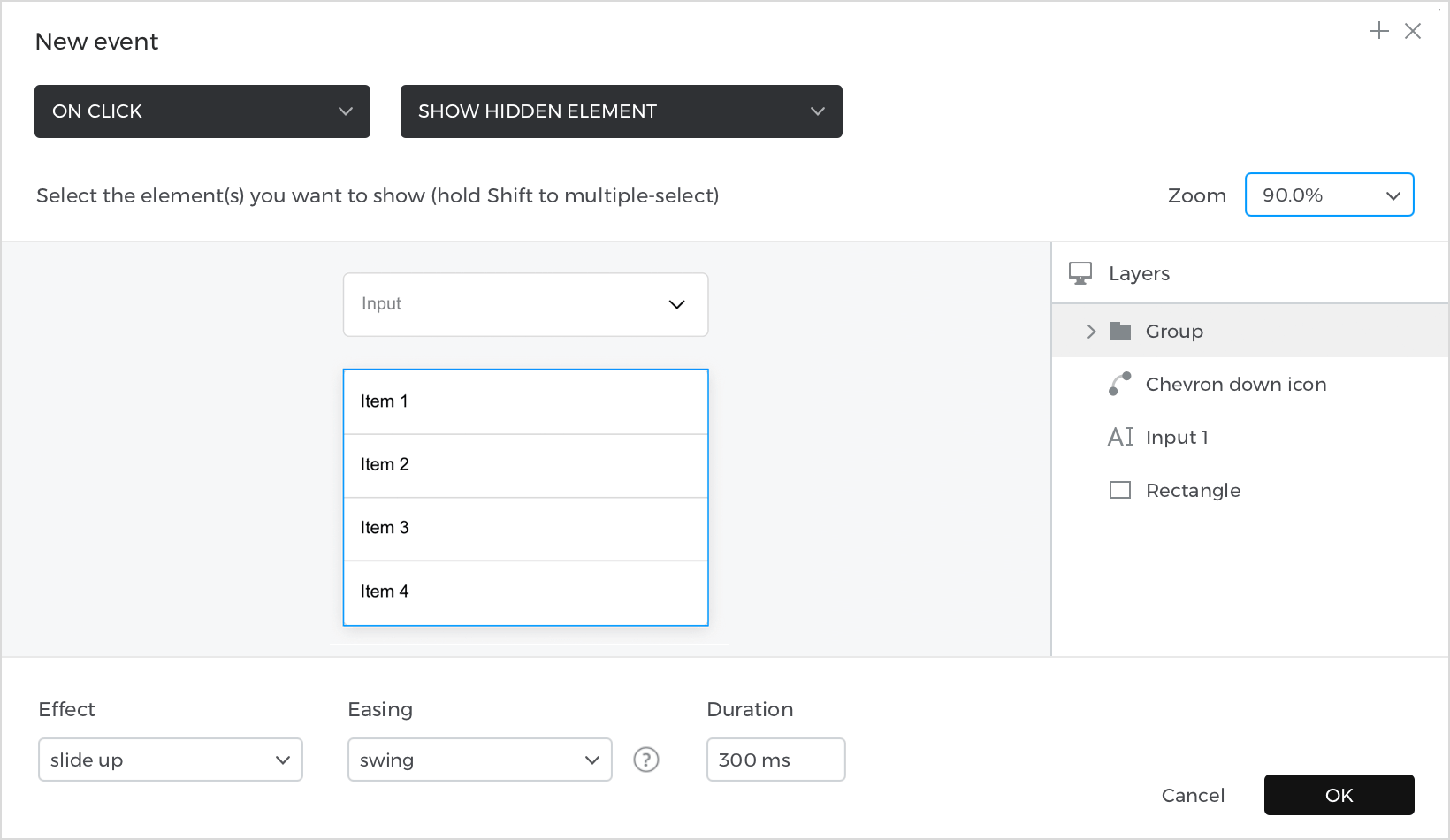
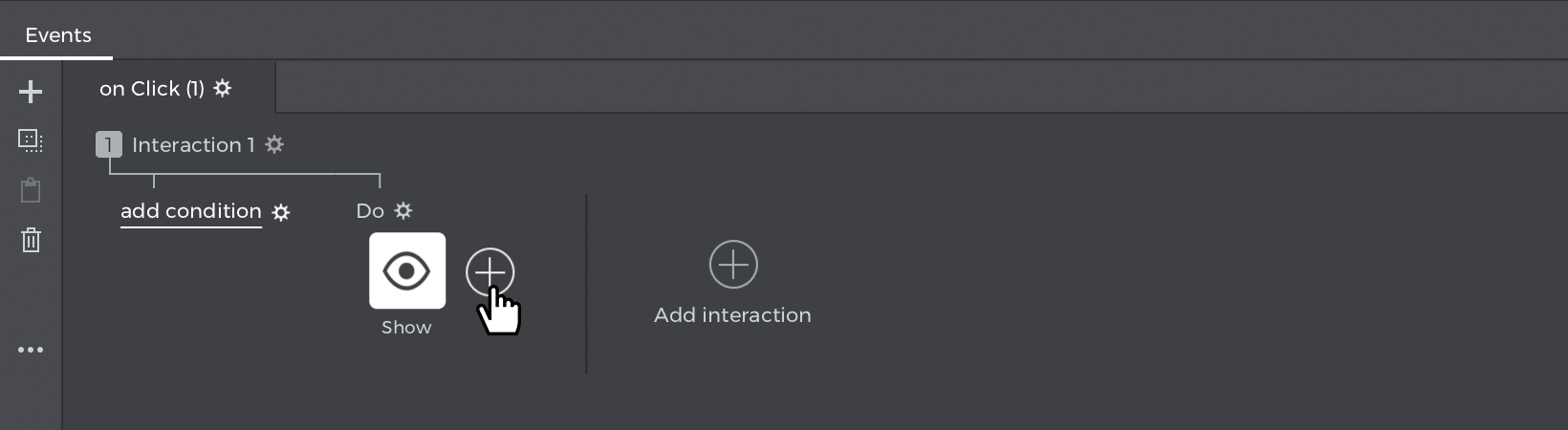
- Wählen Sie unter „Aktion wählen“ die Option „Ausgeblendetes Element anzeigen“ und wählen Sie die „Gruppe“, die die Dropdown-Optionen enthält.
- Wählen Sie unten den Effekt „Nach oben gleiten“ mit dem Easing-Typ „Schwingen“ und einer Dauer von 300 ms, um dem Dropdown eine sanfte Animation zu verleihen.

Gehen Sie bei ausgewähltem „Eingabe-Textfeld“ zurück zur Palette „Ereignisse“ und klicken Sie auf das „+“, um ein Ereignis hinzuzufügen.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“, wählen Sie „bei Klick“.
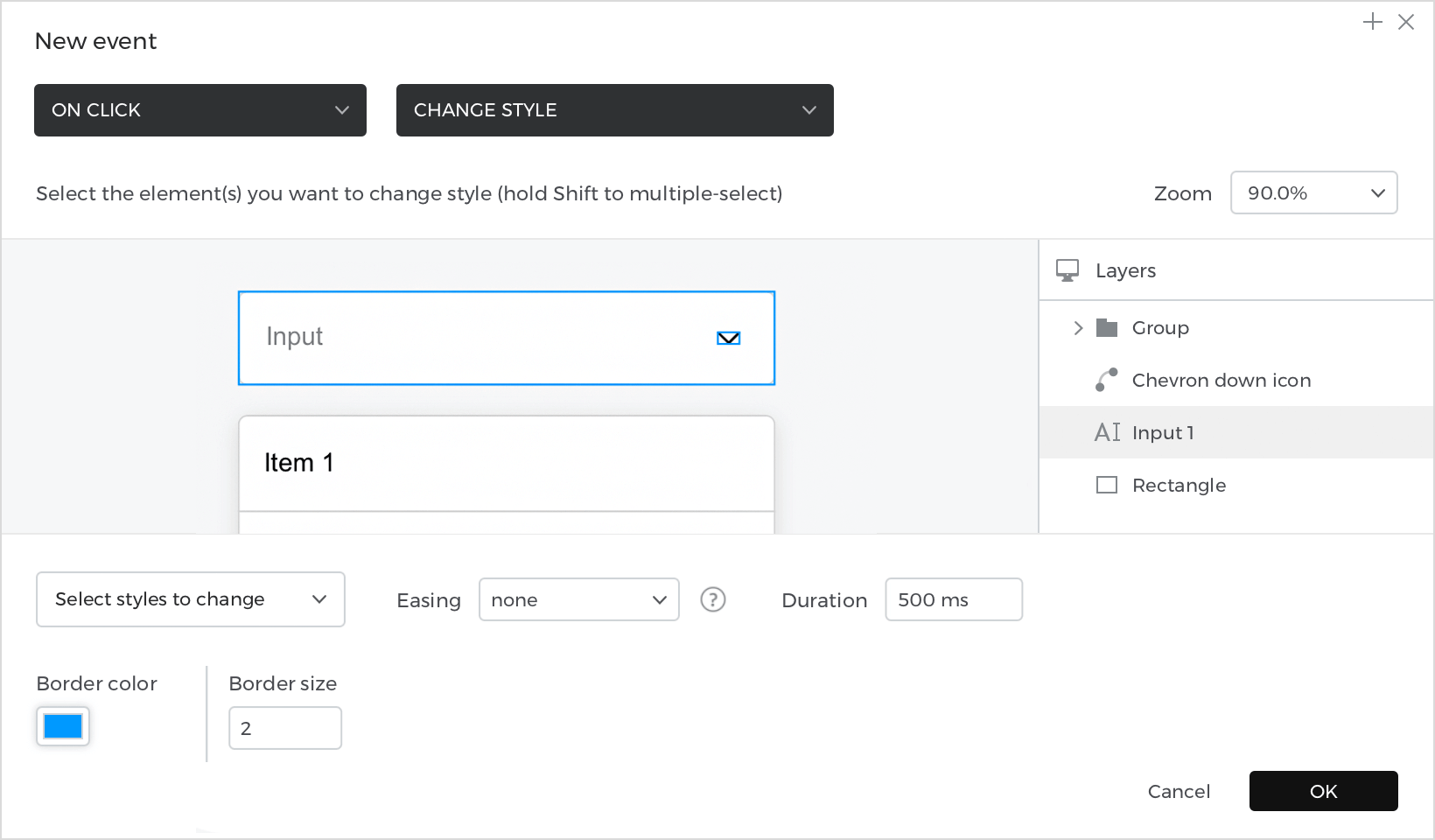
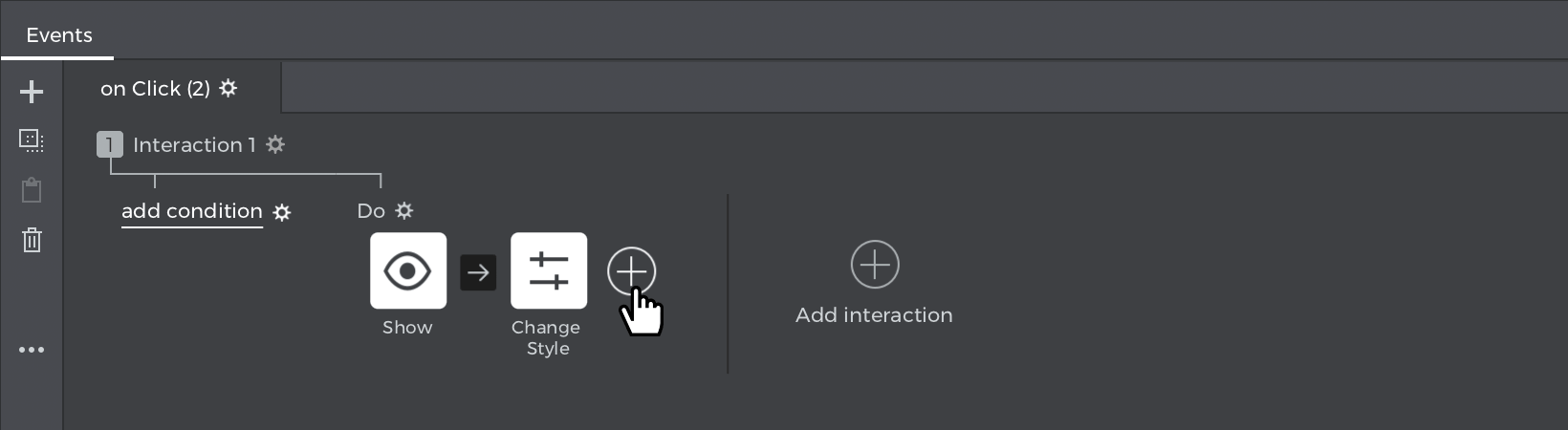
- Wählen Sie unter „Aktion wählen“ die Option „Stil ändern“ und wählen Sie das „Eingabe-Textfeld“.
- Und im unteren Menü wählen Sie die Farbe des Rahmens und die Dicke, die die Eingabe haben soll, wenn sie ausgewählt ist. In diesem Beispiel wählen Sie eine blaue Farbe für den Rahmen und eine Dicke von 2px.

Gehen Sie bei ausgewähltem „Eingabe-Textfeld“ zurück zur Palette „Ereignisse“ und klicken Sie auf „+“, um ein Ereignis hinzuzufügen.
- Klicken Sie im Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
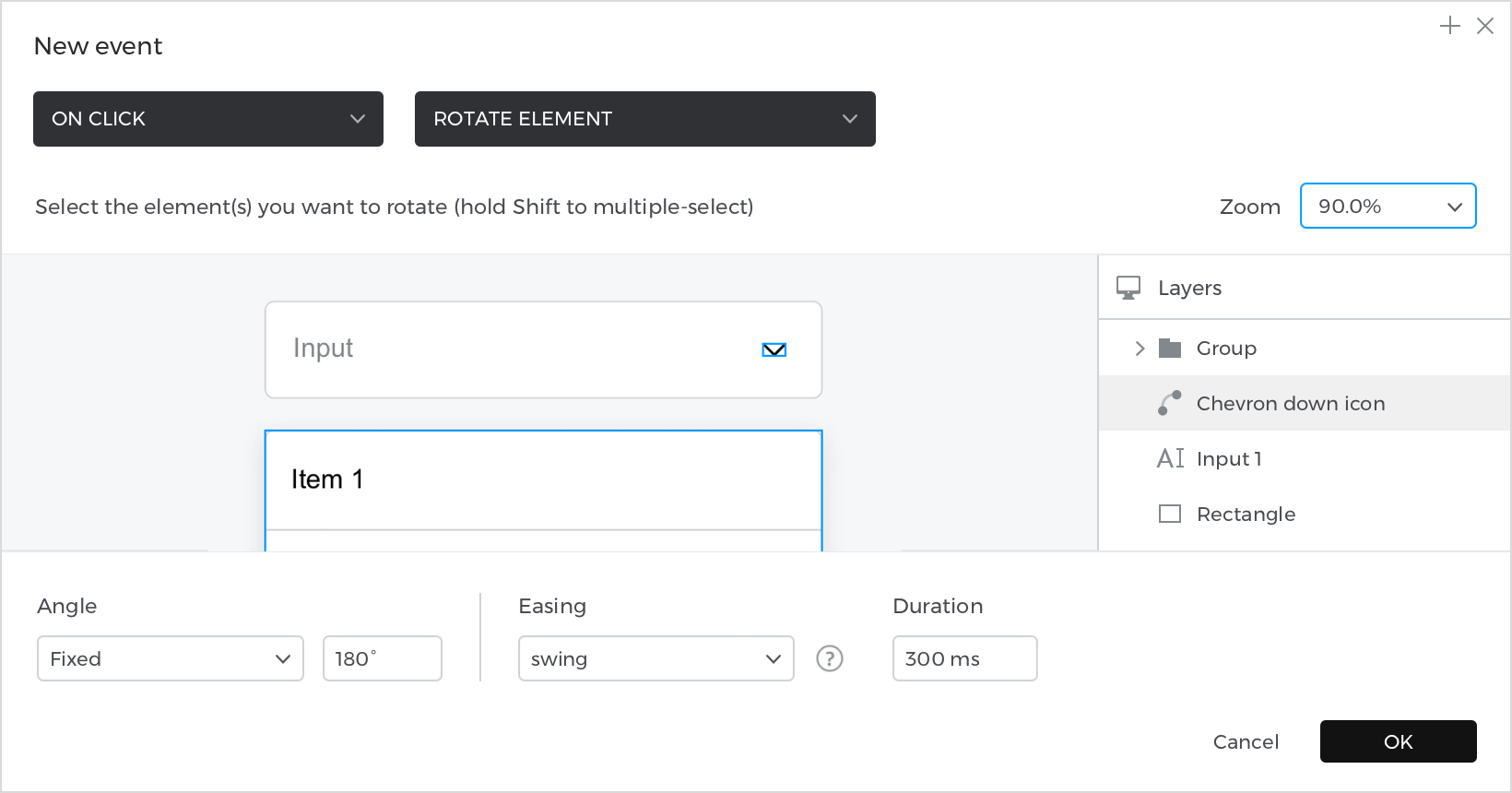
- Wählen Sie unter „Aktion wählen“ die Option „Drehen“ und wählen Sie das Symbol „Chevron unten“.
- Bearbeiten Sie im unteren Teil den Winkel, so dass er sich um 180º dreht, und wählen Sie einen Easing-Typ „Swing“ mit einer Geschwindigkeit von 300ms, um dem Symbol einen sanften Animationseffekt zu verleihen.

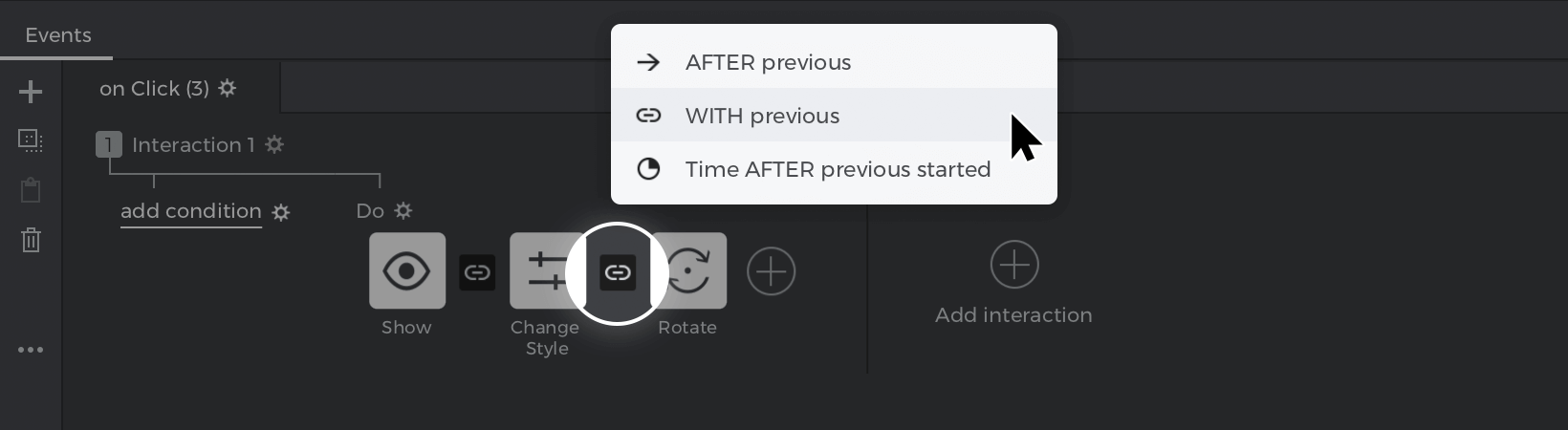
Schalten Sie in der Palette Ereignisse zwischen den einzelnen Ereignissen in den Modus „MIT vorherigem“ um, so dass sie alle zur gleichen Zeit stattfinden.
Wählen Sie das Rechteck mit dem Text „Artikel 1“, gehen Sie zur Palette Ereignisse und klicken Sie auf „Ereignis hinzufügen“.
- Klicken Sie im Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
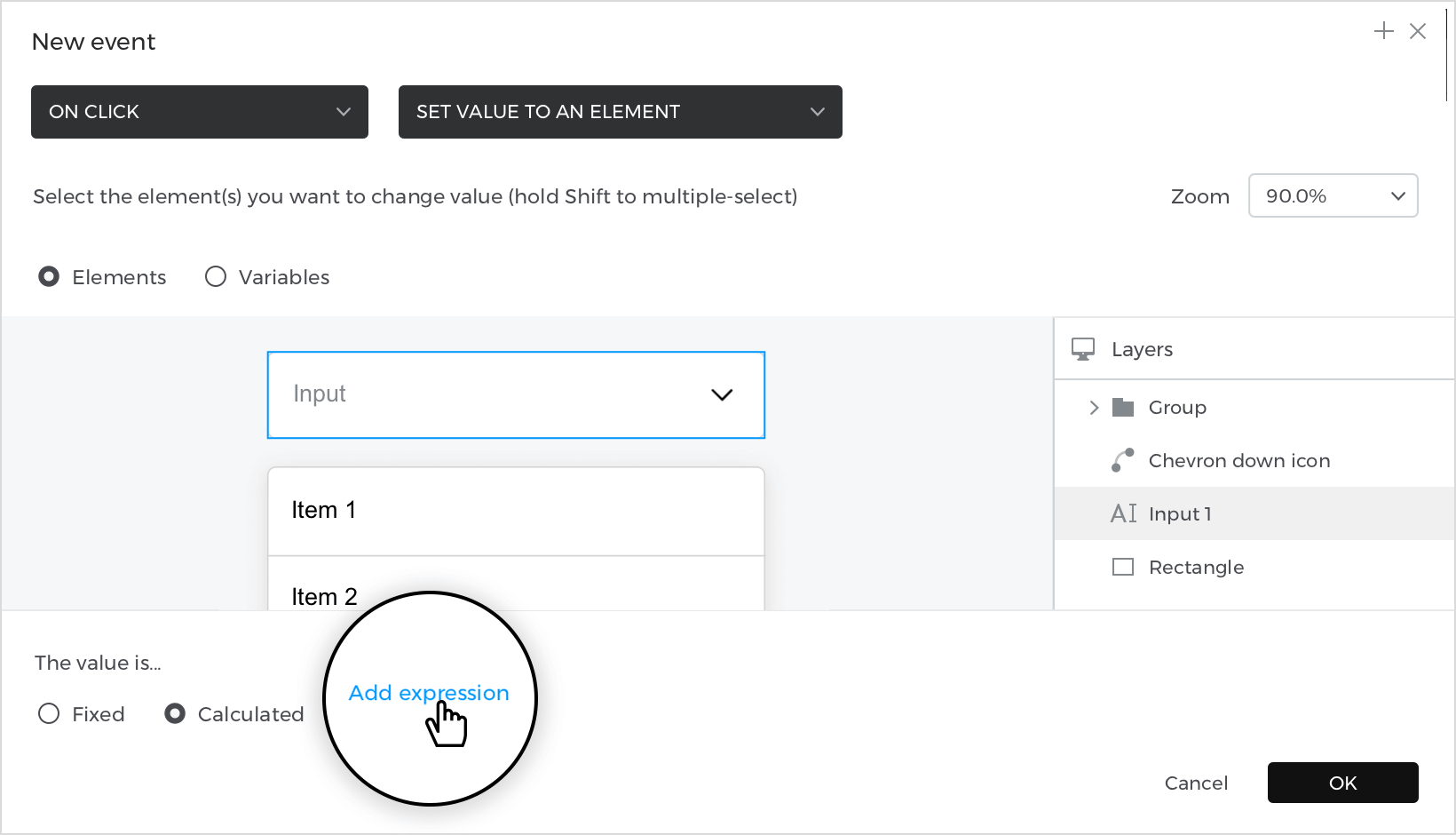
- Wählen Sie unter „Aktion wählen“ die Option „Wert auf ein Element setzen“ und wählen Sie das „Eingabe-Textfeld“.
- Wählen Sie das Optionsfeld mit der Option „Berechnet“ und klicken Sie auf „Ausdruck hinzufügen“.

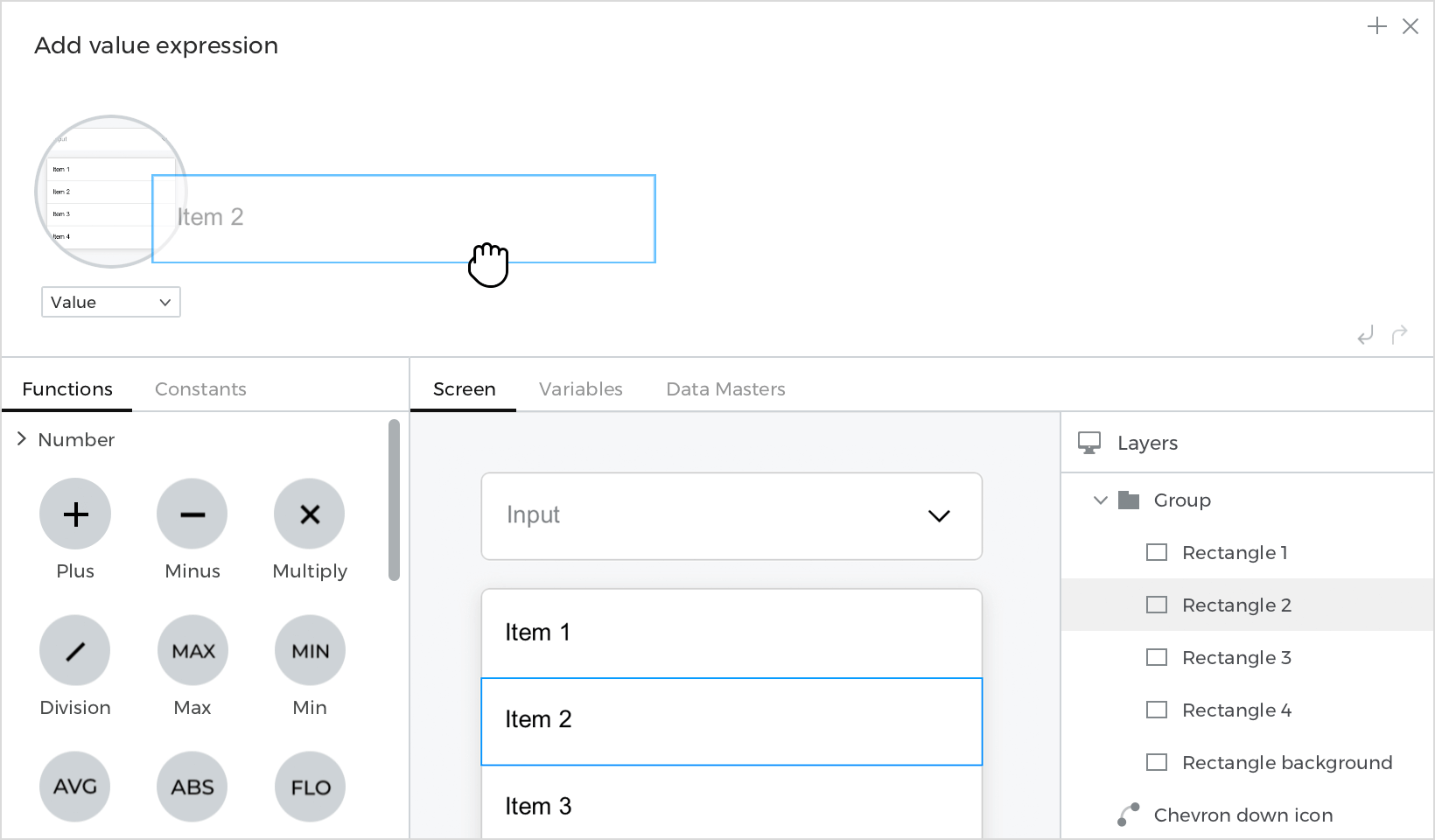
Ziehen Sie im Expression Builder das Rechteck „Element 1“ auf das erste Feld, so dass bei Auswahl der ersten Option das Feld „Eingabetext“ mit dem Text aktualisiert wird, den das Rechteck enthält. Klicken Sie auf „Ok“ und erneut auf „Ok“, um die Erstellung des Ereignisses abzuschließen.
Wenn das Rechteck „Artikel 1“ ausgewählt ist, gehen Sie zurück zur Palette Ereignisse und klicken Sie auf „+“, um ein Ereignis hinzuzufügen.
- Klicken Sie im Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
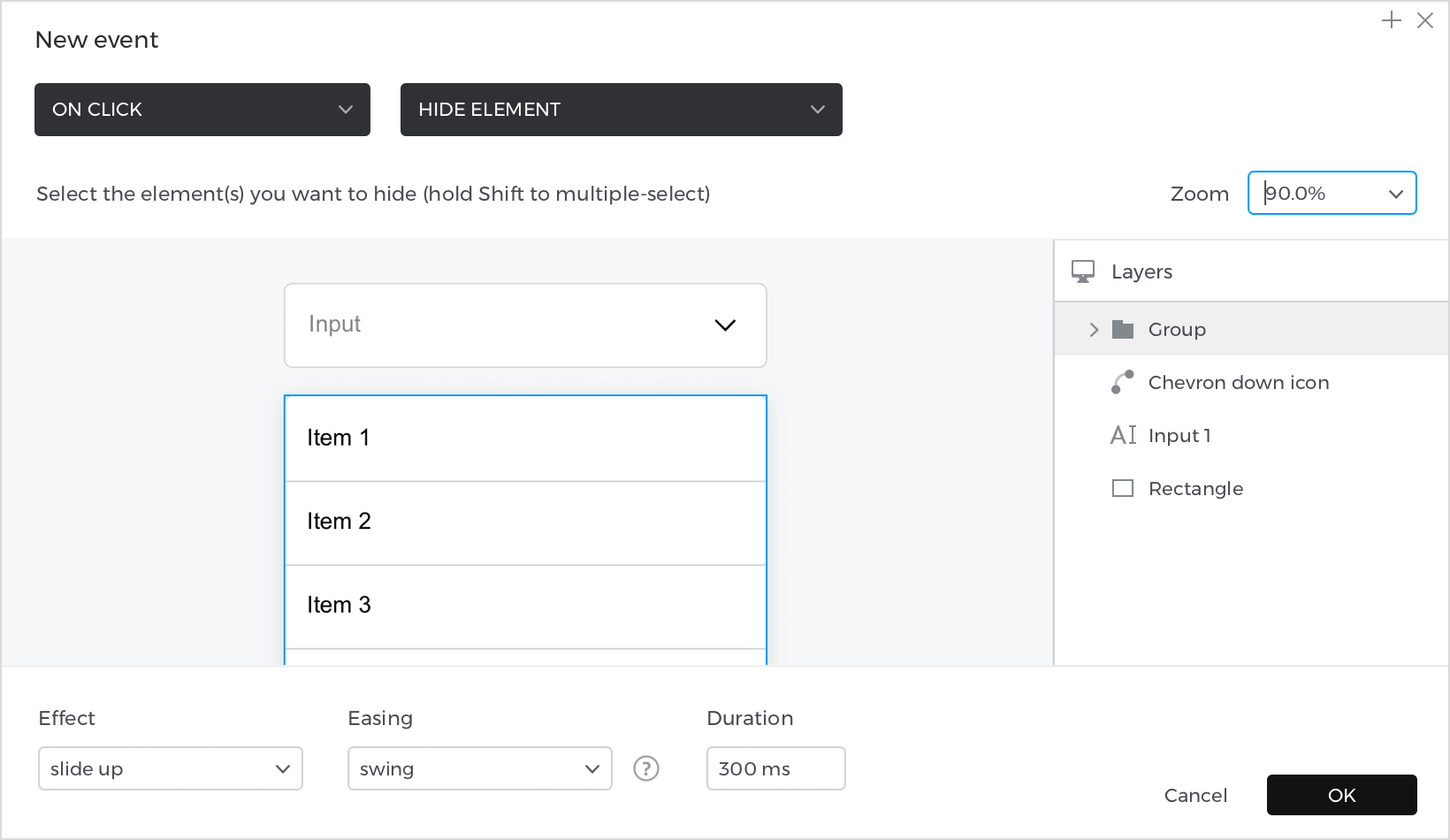
- Wählen Sie unter „Aktion auswählen“ die Option „Element ausblenden“ und wählen Sie die „Gruppe“, die die Dropdown-Optionen enthält.
- Unten wählen Sie den Effekt „Nach oben gleiten“, mit einem Easing-Typ „Schwingen“ und einer Dauer von 300 ms. Wenn Sie auf eine der Optionen klicken, wird das Dropdown-Menü mit einer sanften Animation geschlossen. Klicken Sie auf „Ok“, um die Erstellung des Ereignisses abzuschließen.

Wenn das Rechteck „Artikel 1“ ausgewählt ist, gehen Sie zurück zur Palette Ereignisse und klicken Sie auf „+“, um ein Ereignis hinzuzufügen.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
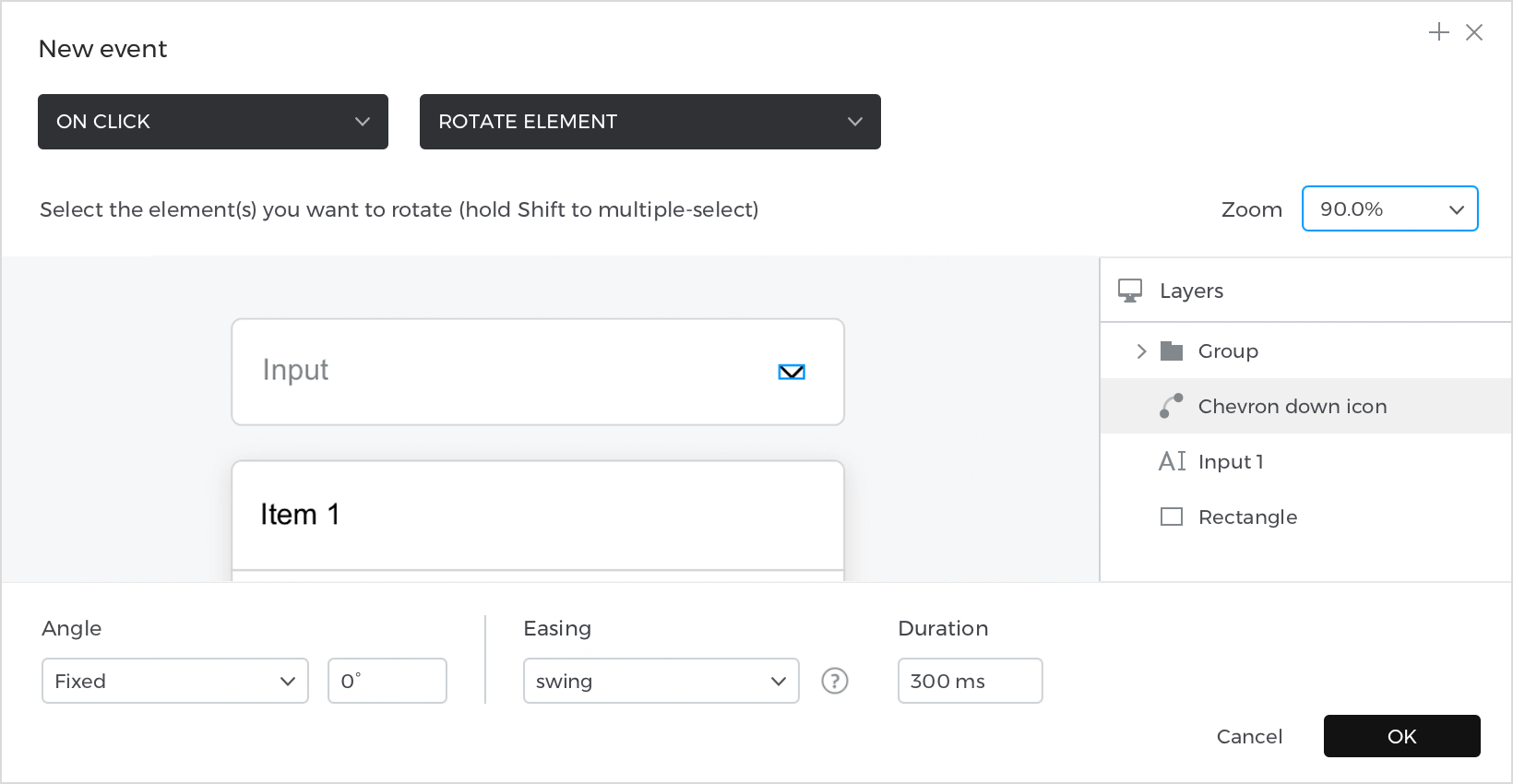
- Wählen Sie unter „Aktion wählen“ die Option „Drehen“ und wählen Sie das Symbol „Chevron unten“.
- Bearbeiten Sie im unteren Teil den Winkel, so dass er sich um 0º dreht, und wählen Sie einen Easing-Typ „Schwingen“ mit einer Geschwindigkeit von 300 ms, um dem Symbol einen sanften Animationseffekt zu verleihen. Klicken Sie auf „Ok“, um die Erstellung des Ereignisses abzuschließen.

Wenn das Rechteck „Artikel 1“ ausgewählt ist, gehen Sie zurück zur Palette Ereignisse und klicken Sie auf „+“, um ein Ereignis hinzuzufügen.
- Klicken Sie in dem Dialogfenster auf „Auslöser wählen“, bewegen Sie den Mauszeiger über den Abschnitt „Maus“ und wählen Sie „bei Klick“.
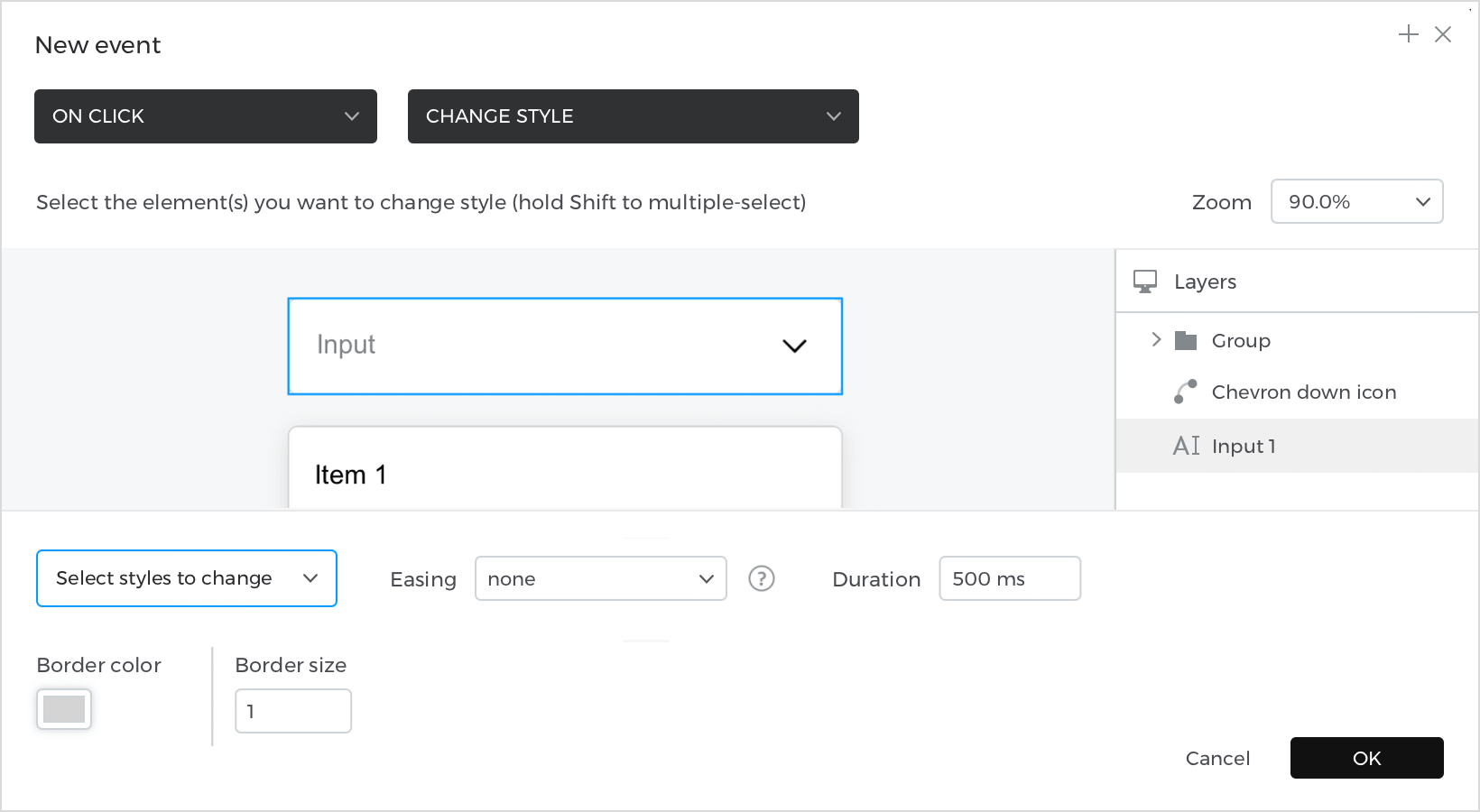
- Wählen Sie unter „Aktion wählen“ die Option „Stil ändern“ und wählen Sie das „Eingabe-Textfeld“.
- Unten lassen Sie die Standard-Rahmenfarbe und die Standard-Rahmengröße (1) stehen. Klicken Sie auf „Ok“, um die Erstellung des Ereignisses abzuschließen.

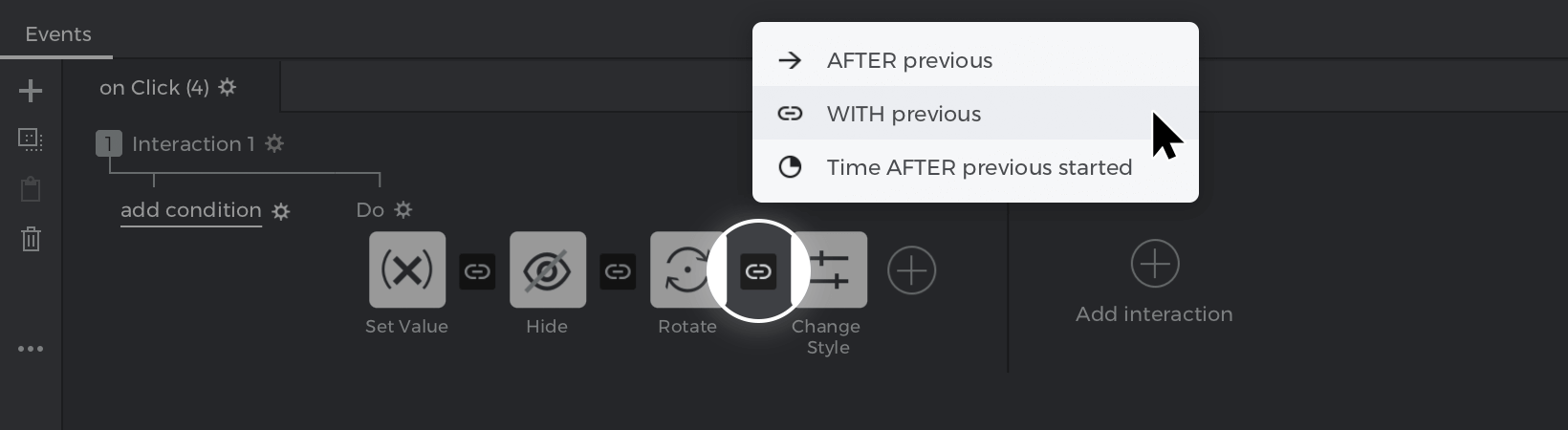
Schalten Sie in der Palette Ereignisse zwischen den einzelnen Ereignissen in den Modus „MIT vorherigem“ um, so dass sie alle zur gleichen Zeit stattfinden.
Klicken Sie in der Ereignispalette auf „Alle Ereignisse kopieren“, markieren Sie das Rechteck mit dem Text „Artikel 2“ und klicken Sie auf die Schaltfläche „Alle Ereignisse einfügen“.
Bearbeiten Sie das Ziel des Ereignisses „Wert auf ein Element setzen“. Rufen Sie den Ereignisausdruck auf und ziehen Sie im Builder das Rechteck „Element 2“ auf das erste Feld. Klicken Sie auf „Ok“ und erneut auf „Ok“, um das Ereignis zu ändern. Der Rest der Aktionen bleibt unverändert.

Wiederholen Sie diesen Vorgang für jede der übrigen Dropdown-Optionen.
Simulieren Sie Ihren Prototyp.