Interaktionsdesign ermöglicht es Benutzern, über die Schnittstelle mit Ihrem Produkt zu kommunizieren. Erfahren Sie mehr darüber, wie Ihre Benutzer davon profitieren!
In der heutigen digitalen Welt, in der der Wettbewerb hart und die Aufmerksamkeitsspanne kurz ist, ist die User Experience (UX) wichtiger denn je. Ein gutes UX-Design kann ein Produkt oder eine Dienstleistung zu einer beliebten Marke machen, während ein schlechtes Design die Kunden schnell vergraulen kann. Interaktionsdesign spielt bei der Gestaltung solcher Schnittstellen eine entscheidende Rolle, denn es konzentriert sich darauf, wie Benutzer mit digitalen Produkten und Dienstleistungen interagieren.
Dieser umfassende Leitfaden befasst sich mit den wichtigsten Prinzipien und bewährten Verfahren des Interaktionsdesigns und gibt Ihnen die Werkzeuge und das Wissen an die Hand, um außergewöhnliche Benutzererlebnisse zu schaffen. Vom Verständnis der Benutzerbedürfnisse über die Durchführung von Usability-Tests bis hin zur Sicherstellung der Barrierefreiheit werden wir alle Aspekte des Designprozesses abdecken.
Es ist an der Zeit, Ihr interaktives Prototyping-Tool hervorzuholen und dies zu lesen. Bereiten Sie sich darauf vor, mit Interaktionsdesign ein Produkt zu schaffen, das Ihre Benutzer verstehen, genießen und lieben werden!
- Was ist Interaktionsdesign?
- Grundprinzipien des Interaktionsdesigns
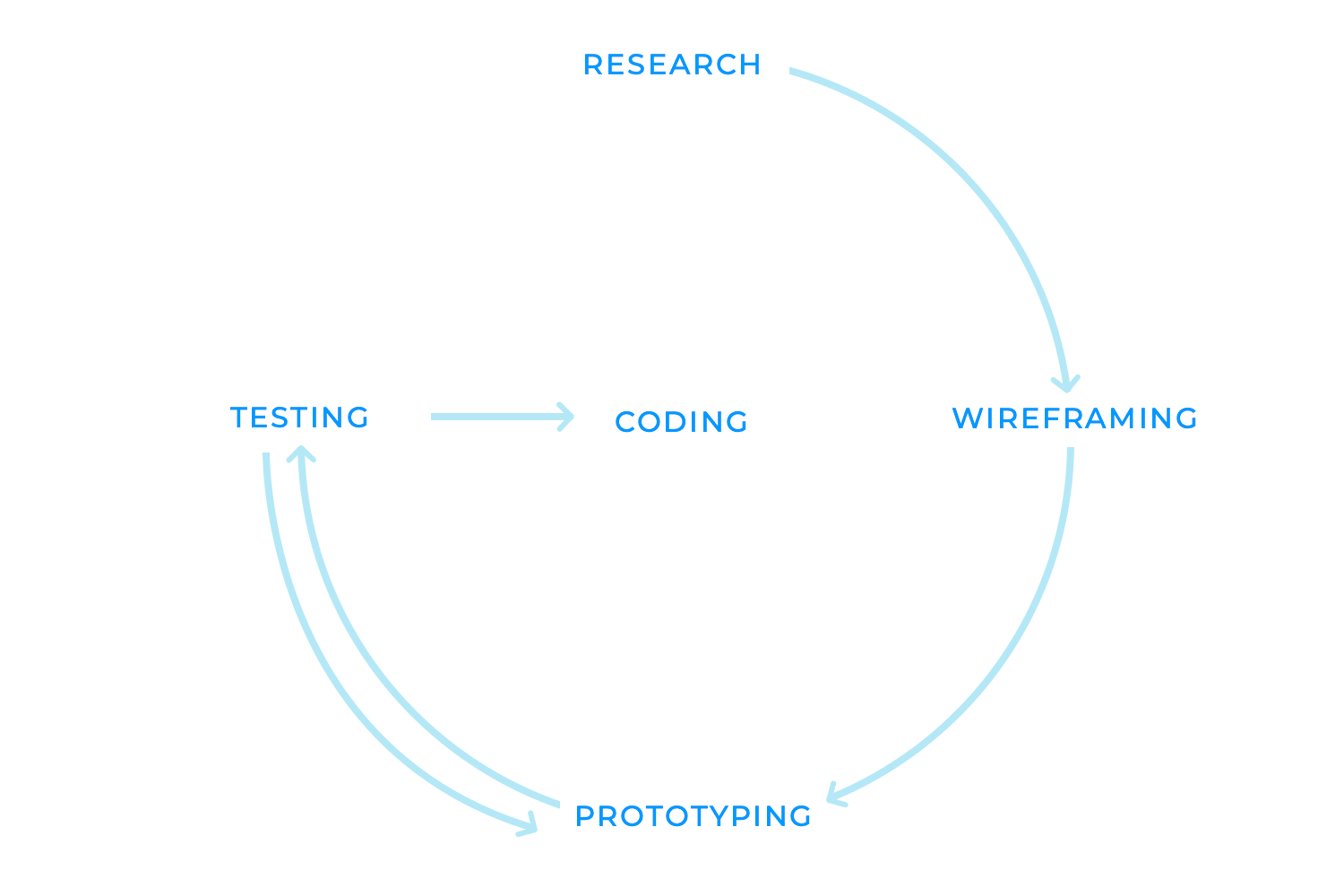
- Designprozess im Interaktionsdesign
- Elemente des Interaktionsdesigns
- Interaktionsmuster und Beispiele
- Arten der Interaktion
- Feedback im Interaktionsdesign
- Visuelle und interaktive Hierarchie
- Interaktionsdesign für Mobiltelefone
- Interaktionsdesign für Barrierefreiheit
Einfach ausgedrückt ist User Interaction Design die Kunst und Wissenschaft, digitale Erlebnisse zu schaffen, die intuitiv, ansprechend und ansprechend sind. Es geht darum, intuitive Interaktionen zu entwerfen, die ein Gefühl der Spannung und Vorfreude erzeugen und den Benutzern das Gefühl geben, die Kontrolle zu haben.

Während sich das UX design auf das allgemeine Benutzererlebnis konzentriert, beschäftigt sich das Interaktionsdesign mit den Besonderheiten der Interaktion von Benutzern mit digitalen Produkten. Es ist der Herzschlag, der ein UX design zum Leben erweckt.
Ob es sich nun um eine spielerische Animation, personalisierte Empfehlungen oder ein Gefühl der Erfüllung handelt, gut umgesetztes Interaktionsdesign kann ein Gefühl der Spannung und Vorfreude erzeugen, das die Benutzer dazu bringt, immer wieder zurückzukommen.
Interaktionsdesign ist das gewisse Etwas, das ein Produkt in eine reizvolle und unvergessliche Erfahrung verwandelt. Es geht um die Gestaltung von Interaktionen, die sich intuitiv, ansprechend und zufriedenstellend anfühlen.
Sie hilft dabei, den Weg des Benutzers durch ein Produkt oder eine Dienstleistung zu definieren und stellt sicher, dass der Benutzer leicht von einem Bildschirm oder einer Funktion zum anderen navigieren kann. Der Benutzer hat das Gefühl, mehr Kontrolle zu haben als bei einer statischen Website, denn es ist wie ein Dialog zwischen dem Benutzer und der Website oder App.
Interaktionsdesign spielt eine entscheidende Rolle für den Erfolg digitaler Produkte. Stellen Sie sich eine fesselnde Geschichte vor, die Sie nicht mehr loslässt und bei der Sie unbedingt wissen wollen, wie es weitergeht. Das ist die Macht von fesselnden Interaktionen. Wenn ein Produkt so gestaltet ist, dass es Spaß macht, aufregend und lohnend ist, ist es wahrscheinlicher, dass es bei den Nutzern ein größeres Engagement hervorruft.
Ein gut gestaltetes Produkt führt den Benutzer ohne Probleme durch die Website, so dass er seine Aufgaben leicht erledigen kann. Interaktionsdesign reduziert Frustration und erhöht die Effizienz und damit die Produktzufriedenheit. Das bedeutet, dass die Benutzer mit hoher Wahrscheinlichkeit wiederkommen werden, um mehr zu kaufen!

Interaktionsdesign ist eine Kunst, die auf einer Reihe von Grundprinzipien beruht. Diese Prinzipien leiten die Designer bei der Entwicklung intuitiver, effizienter und zufriedenstellender Interaktionen, die die Benutzer begeistern.
Das erste Prinzip des Interaktionsdesigns ist Konsistenz. Stellen Sie sich vor, Sie navigieren durch eine Website oder App, auf der die Farben der Schaltflächen zufällig wechseln, die Symbole in verschiedenen Kontexten unterschiedliche Bedeutungen haben und das Layout sich unerwartet ändert. Diese Inkonsistenz wäre für die Benutzer unglaublich verwirrend und frustrierend.

Die Beibehaltung der Einheitlichkeit aller Elemente hilft Designern, eine vorhersehbare und vertraute Umgebung zu schaffen. Die Benutzer können schnell lernen, wie sie mit dem Produkt interagieren, was die kognitive Belastung verringert und die Benutzerfreundlichkeit insgesamt verbessert. Konsistente Designelemente tragen auch zu einer kohärenten und professionellen Markenidentität bei, die den Wert und die Vertrauenswürdigkeit des Produkts unterstreicht.
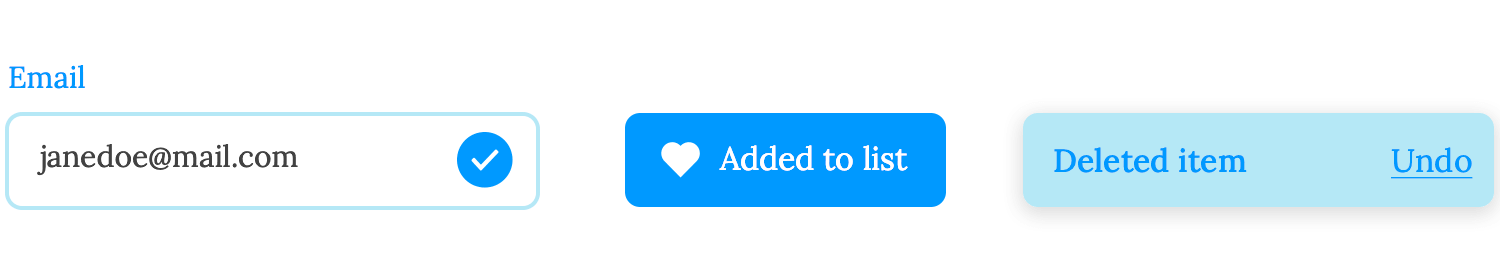
Feedback, das zweite Interaktionsprinzip, ist wie ein beruhigendes Schulterklopfen, wenn Sie etwas richtig gemacht haben, und ein sanfter Stupser, wenn Sie einen Fehler gemacht haben.
Wenn Sie eine Aktion durchführen, ist eine klare und zeitnahe Rückmeldung für ein positives Benutzererlebnis unerlässlich. Es bestätigt, dass Ihre Eingaben empfangen und verarbeitet wurden und verhindert Verwirrung und Frustration. Wenn sich beispielsweise die Farbe einer Schaltfläche ändert, wenn Sie mit dem Mauszeiger darüber fahren, erfolgt die Rückmeldung, wenn sich die Farbe ändert, um anzuzeigen, dass das Drücken der Schaltfläche zum gewünschten Ergebnis führen wird. Eine andere Form des Feedbacks ist das Ausfüllen der Sterne, um eine Bewertung zu einem Produkt oder einer Dienstleistung abzugeben.

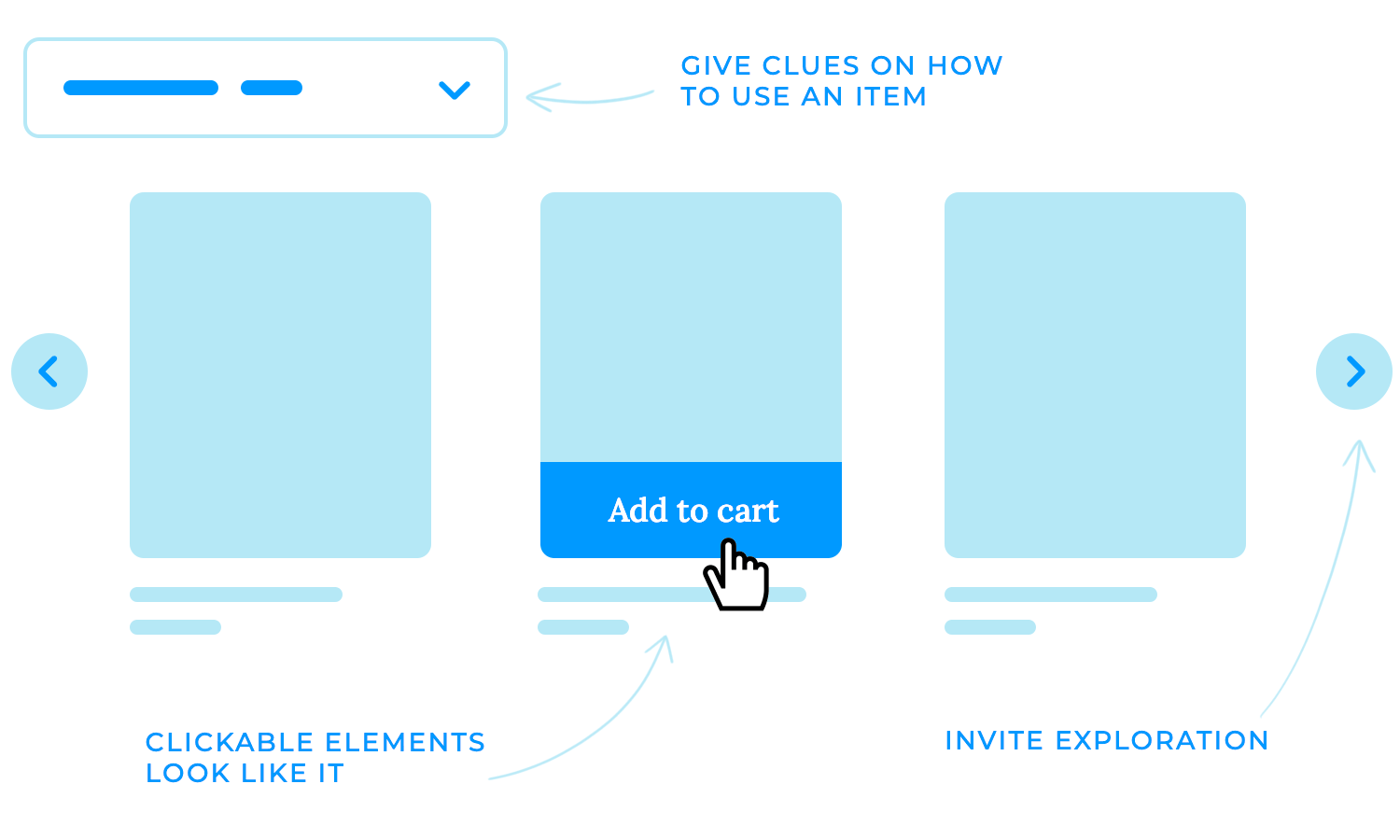
Affordanzen sind wie unsichtbare Führer, die den Benutzer durch die Schnittstelle leiten. Dieses Prinzip des Interaktionsdesigns basiert auf subtilen Hinweisen, die vorschlagen, wie ein Element verwendet werden kann, so dass die Benutzer es leichter verstehen und mit ihm interagieren können.
In einer gut gestalteten Website sehen Schaltflächen klickbar aus, Schieberegler erscheinen anpassbar und Dropdown-Menüs laden zum Entdecken ein. Es ist, als hätten Sie einen sachkundigen Freund, der Ihnen die richtigen Anweisungen ins Ohr flüstert und Ihre Reise durch die digitale Welt zu einer nahtlosen und angenehmen Angelegenheit macht.

Genauso wie ein gut geschriebenes Gedicht mit wenigen Worten Emotionen hervorruft, kommuniziert eine gut gestaltete Benutzeroberfläche effektiv mit minimaler Komplexität.
Einfachheit ist wahrscheinlich eines der wichtigsten Prinzipien des Interaktionsdesigns, das Sie bei Ihrer Arbeit im Auge behalten sollten. Sie ist der Schlüssel zu einem großartigen Benutzererlebnis. Die Konzentration auf das Wesentliche und die Vermeidung von Unordnung tragen dazu bei, intuitive, effiziente und visuell ansprechende Schnittstellen zu schaffen. Eine klare und prägnante Sprache sorgt dafür, dass die Benutzer leicht verstehen können, wie sie mit den Elementen interagieren können, während die Einhaltung etablierter Design-Muster für ein vertrautes und vorhersehbares Erlebnis sorgt.
Dies erleichtert es den Benutzern, ihre Ziele zu erreichen, und macht die Schnittstellen für Menschen mit Behinderungen besser zugänglich.
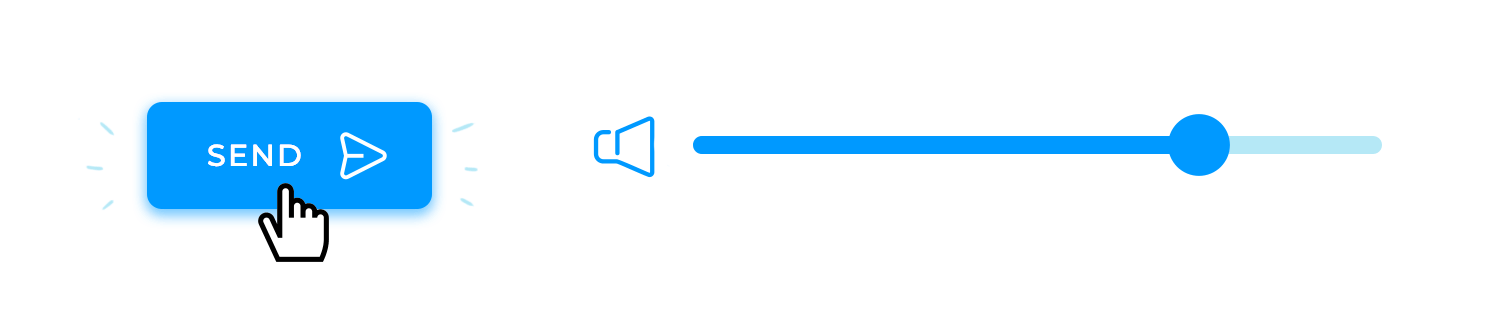
Mapping im Interaction Design bezieht sich auf die logische Beziehung zwischen Steuerelementen und ihren Auswirkungen. Es geht darum, eine klare und verständliche Ursache-Wirkungs-Beziehung zu schaffen, die den Benutzern hilft zu verstehen, wie sich ihre Aktionen auf das System auswirken werden. Die Verknüpfung visueller Elemente mit den entsprechenden Aktionen oder Werten hilft den Benutzern, das System zu verstehen und mühelos zu navigieren.

Eine Schaltfläche mit der Aufschrift „Senden“ sollte dem Benutzer beispielsweise sofort vermitteln, dass er durch Anklicken die Formulardaten absenden wird. Ebenso sollte ein Schieberegler, der die Lautstärke steuert, eine visuelle Anzeige haben, die die aktuelle Lautstärke deutlich anzeigt, so dass es für den Benutzer einfach ist, den Ton an seine Vorlieben anzupassen.
Menüs und Optionen sollten außerdem logisch aufgebaut sein, wobei die Elemente nach ihren Funktionen gruppiert und beschriftet werden. So finden die Benutzer schnell die gewünschte Option, ohne dass es zu Verwirrungen kommt.
Sichtbarkeit ist ein weiteres wichtiges Prinzip des Interaktionsdesigns. Wenn Benutzer die Elemente, die sie benötigen, schnell finden können, ist es wahrscheinlicher, dass sie ihre Ziele erreichen und mit der Interaktion zufrieden sind.
So sollten beispielsweise Schaltflächen, Links und andere interaktive Elemente deutlich sichtbar sein und sich vom Hintergrund abheben. Außerdem kann eine einheitliche Platzierung und Beschriftung den Nutzern helfen, zu erahnen, wo sie bestimmte Steuerelemente finden, wodurch die Benutzeroberfläche intuitiver wird.
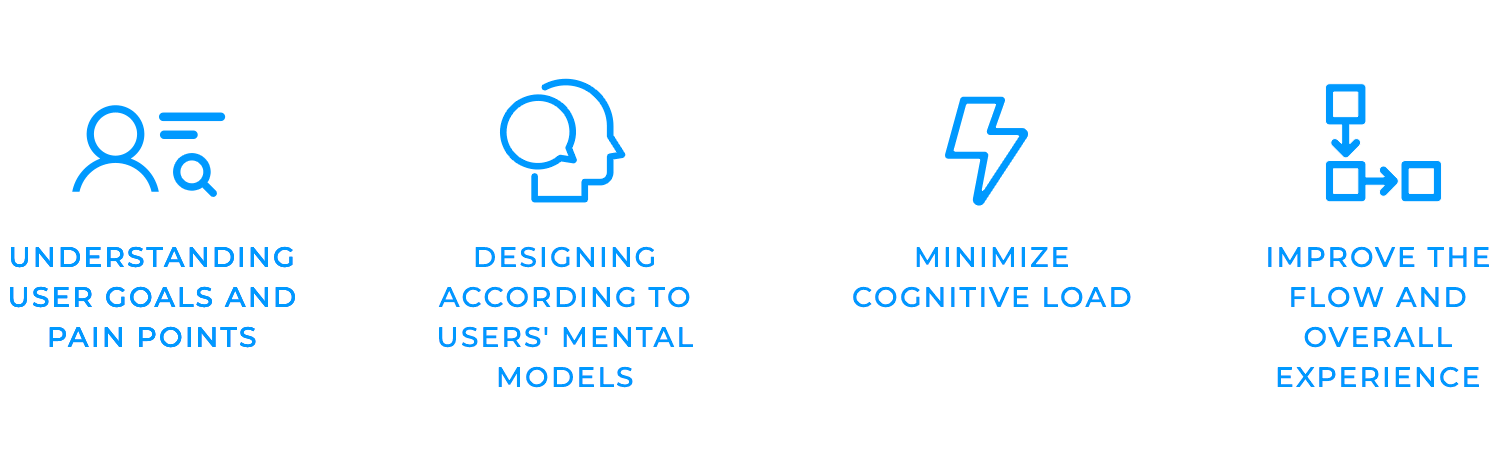
Um wirklich nutzerzentrierte Produkte zu entwickeln, müssen Sie sich tief in die Gedanken Ihrer Nutzer hineinversetzen. Benutzerforschung ist der Schlüssel zum Verständnis ihrer Ziele, Probleme und Erwartungen.

Um wertvolle Erkenntnisse zu gewinnen, die Ihren Entscheidungsprozess unterstützen, ist Forschung erforderlich. Dazu gehören in der Regel die Durchführung von Interviews, Umfragen, Beobachtungen und Usability-Tests.
Ein Vorteil der Forschung und Entdeckung ist die Minimierung der kognitiven Belastung, d.h. der geistigen Anstrengung, die für die Interaktion mit einem System erforderlich ist. Wenn Sie diese minimieren, können Ihre Benutzer ihre Aufgaben erfüllen und unerwünschte Frustrationsgefühle reduzieren.
Dies kann erreicht werden, indem man Aufgaben vereinfacht, eine klare Sprache verwendet und hilfreiches Feedback gibt. Forschung kann auch den Flow verbessern, d.h. den Zustand, in dem man völlig in einer Tätigkeit aufgeht.
Sobald Sie durch die Forschung ein solides Verständnis Ihrer Benutzer haben, ist es an der Zeit, mit der Konzeption des Designs zu beginnen. Bei der Definition der wichtigsten Interaktionen geht es darum, die wesentlichen Aktionen zu identifizieren, die die Benutzer ausführen müssen, um ihre Ziele zu erreichen.
Eine Möglichkeit, dies zu tun, ist die Erstellung von Mustern, die zu einem konsistenten und vorhersehbaren Benutzererlebnis beitragen. Interaktionsmuster sind die Bausteine Ihrer Benutzeroberfläche. Sie geben vor, wie Benutzer mit vertrauten Designelementen wie Schaltflächen, Menüs und Formularen interagieren, damit sie sich leichter auf Ihrer Oberfläche zurechtfinden und verstehen, wie sie damit interagieren können.

Die Verwendung eines wireframe-Tools zur Visualisierung des Layouts, der Hierarchie und des Informationsflusses ist sehr zu empfehlen. Die Erstellung von Low-Fidelity-Darstellungen Ihrer Benutzeroberfläche kann Ihnen helfen, verschiedene Ideen zu wiederholen und ein Gefühl dafür zu bekommen, wie das Endprodukt aussehen und sich anfühlen wird.
High-Fidelity-Prototypen sind detaillierte Darstellungen Ihres Interaktionsdesigns, die dem Endprodukt sehr ähnlich sind. Sie helfen Ihnen, Interaktionen zu testen, Benutzerfeedback zu sammeln und potenzielle Probleme bei der Benutzerfreundlichkeit zu erkennen, bevor Sie in die Entwicklung investieren.
Ein weiterer Vorteil des Prototyping sind Usability-Tests, bei denen Sie die Benutzer bei der Interaktion mit Ihrem Prototyp beobachten und ihr Feedback sammeln. Diese Tests liefern in den meisten Fällen wertvolle Erkenntnisse darüber, wie die Benutzer Ihr Interaktionsdesign wahrnehmen, und zeigen Bereiche auf, die verbessert werden können.
Das Einholen von Nutzerfeedback ist wichtig, um Ihr Interaktionsdesign zu verfeinern und sicherzustellen, dass es den Bedürfnissen der Nutzer entspricht. Sie können Bereiche identifizieren, in denen Ihr Design verwirrend oder ineffizient sein könnte, indem Sie sich die Kommentare, Beobachtungen und Verhaltensweisen der Benutzer anhören.
Die Iteration des Interaktionsdesigns besteht darin, dass Sie auf der Grundlage des Feedbacks, das Sie erhalten, Änderungen vornehmen. Auf diese Weise können Sie Ihr Design kontinuierlich verbessern und ein wirklich nutzerzentriertes Produkt erstellen.
Der Moment der Wahrheit ist gekommen! Nach unzähligen Stunden der Recherche, des Brainstormings und der Design-Iterationen ist es nun an der Zeit, Ihre Vision zum Leben zu erwecken. Sobald Ihr Interaktionsdesign überarbeitet und fertiggestellt ist, können Sie damit beginnen, Ihre sorgfältig ausgearbeiteten Muster in das Endprodukt zu integrieren.

Das bedeutet, es ist Zeit für die Programmierung! An diesem Punkt setzen die Entwickler Ihre Designkonzepte in funktionalen Code um und stellen sicher, dass die Interaktionen wie beabsichtigt funktionieren und mit dem allgemeinen Benutzererlebnis übereinstimmen.
In dieser Phase ist die Liebe zum Detail entscheidend. Selbst eine kleine Unstimmigkeit oder ein Fehler kann den Fluss des Benutzers stören und sich negativ auf seine Zufriedenheit auswirken. Gründliche Tests sind unerlässlich, um alle Probleme zu erkennen und zu beheben, bevor das Produkt veröffentlicht wird.
Mikrointeraktionen sind die oft übersehenen, aber leistungsstarken Elemente, die das Benutzererlebnis eines Produkts verbessern können. Im Gegensatz zu großen Funktionen oder komplexen Arbeitsabläufen konzentrieren sie sich auf kleine, subtile Interaktionen, die im größeren Kontext einer Anwendung stattfinden. Diese scheinbar unbedeutenden Momente können einen tiefgreifenden Einfluss darauf haben, wie Benutzer ein Produkt wahrnehmen und mit ihm interagieren.

Beispiele für Mikrointeraktionen im Interaktionsdesign sind die sanfte Vibration, die Sie spüren, wenn Ihnen ein Beitrag gefällt, oder eine Umschalttaste auf Ihrem Smartphone. Andere Beispiele sind die hilfreichen Tooltips, die erscheinen, wenn Sie mit dem Mauszeiger über ein Element fahren, die subtilen Animationen, die den Fortschritt eines Ladevorgangs anzeigen, oder der befriedigende Ton, der eine abgeschlossene Aktion bestätigt. Diese Dinge mögen trivial erscheinen, sind aber entscheidend dafür, dass ein Produkt reaktionsschneller, ansprechender und angenehmer ist.
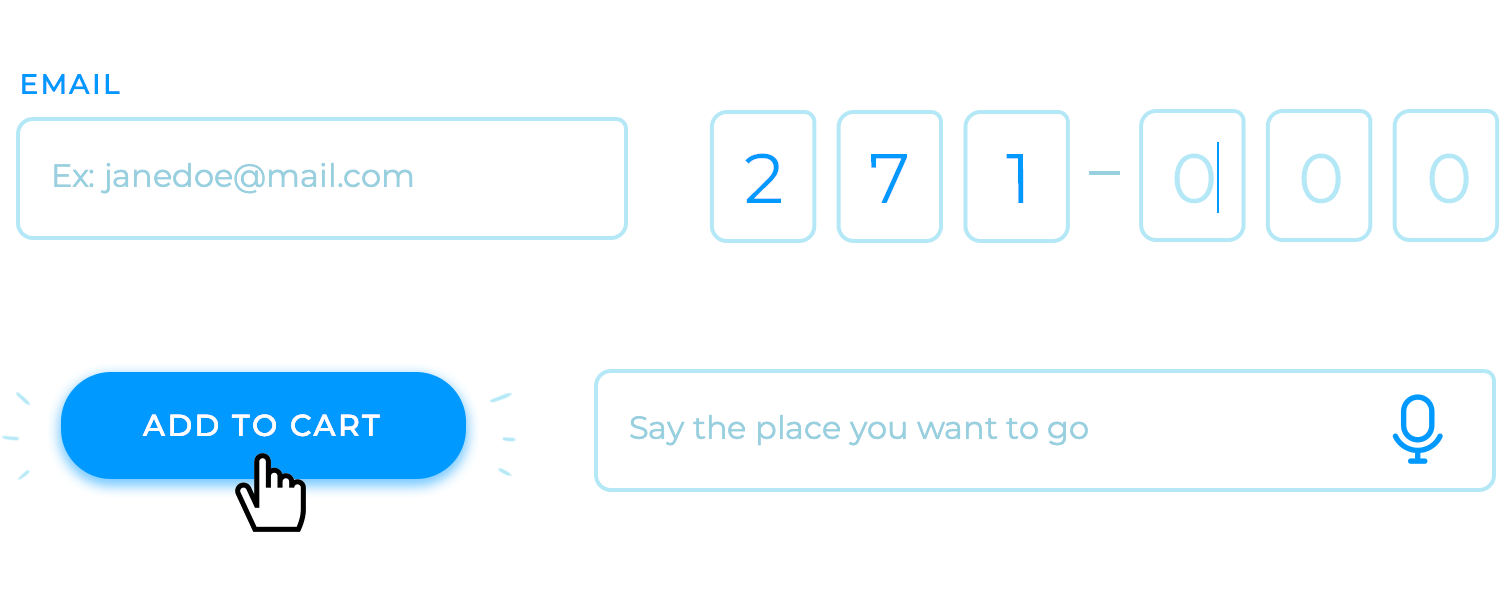
Beim Design von Benutzereingaben ist es wichtig, dass Klarheit, Zugänglichkeit und Benutzerfreundlichkeit im Vordergrund stehen. Die Eingaben sollten klar und verständlich sein und zweideutige Bezeichnungen oder verwirrende Anweisungen vermeiden. Dies ist wichtig, um ein integratives Erlebnis zu schaffen.

Und schließlich sollten die Eingaben einfach zu handhaben sein und dem Benutzer nur minimalen Aufwand abverlangen. Vermeiden Sie übermäßig komplexe oder umständliche Eingabemethoden. Denken Sie daran, dass alles mehr Sinn macht, wenn Sie direkt auf den Punkt kommen!
Feedback-Mechanismen sind die wesentlichen Wegweiser, die die Benutzer durch die digitale Landschaft führen. Sie liefern wichtige Informationen über die Ergebnisse ihrer Aktionen und sorgen dafür, dass die Benutzer die Reaktion des Systems verstehen und das Gefühl haben, die Kontrolle über die Interaktion zu haben.
Bestätigungsmeldungen, Hover-Status, Animationen für abgeschlossene Aktionen und andere visuelle oder auditive Hinweise sind alles Beispiele für Feedback-Mechanismen. Diese Elemente helfen den Nutzern, informiert und engagiert zu bleiben und Verwirrung und Frustration zu vermeiden.

Das sorgfältige Design von Feedback-Mechanismen hilft den Benutzern bei der Navigation durch das System, da sie wissen, dass ihre Aktionen anerkannt und verstanden werden.
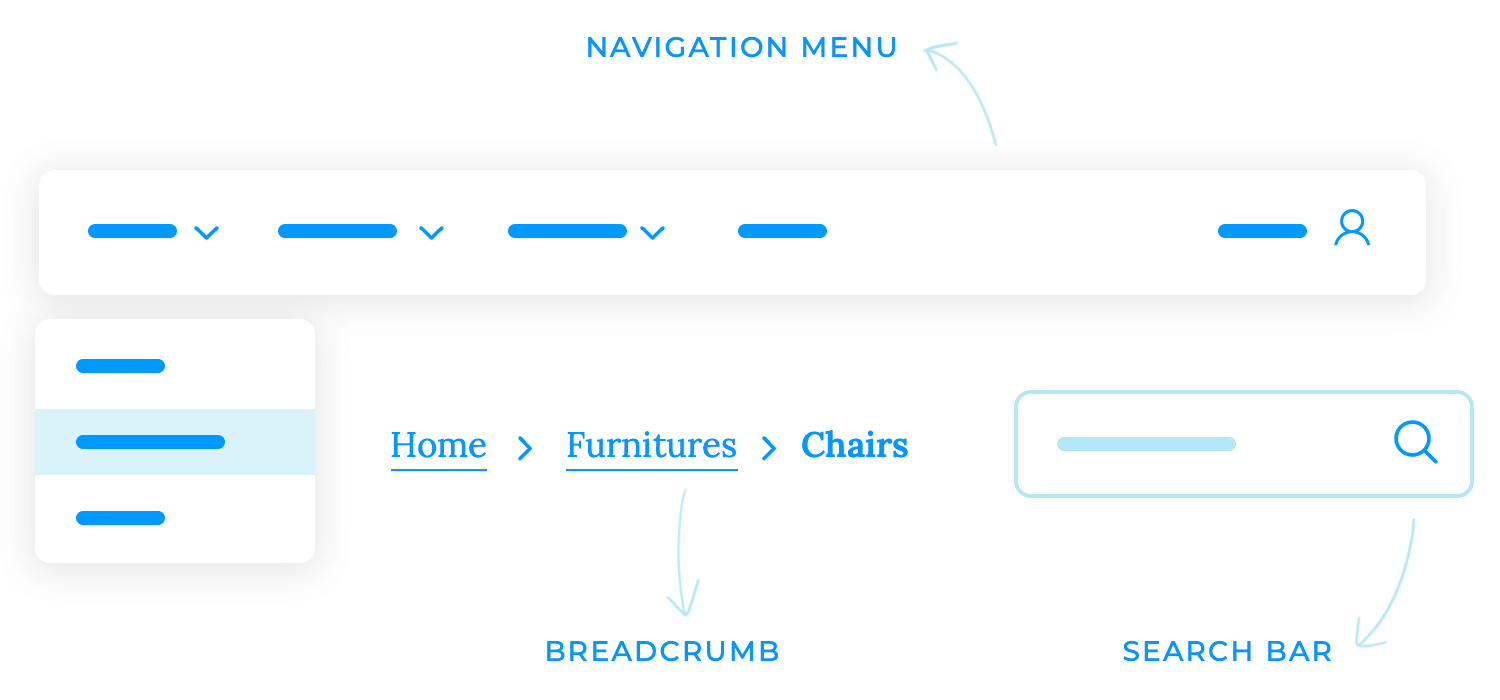
Navigationssysteme im Interaction Design sorgen für die Struktur und Organisation, die dem Benutzer helfen, sich in einem Produkt oder einer Anwendung zurechtzufinden.
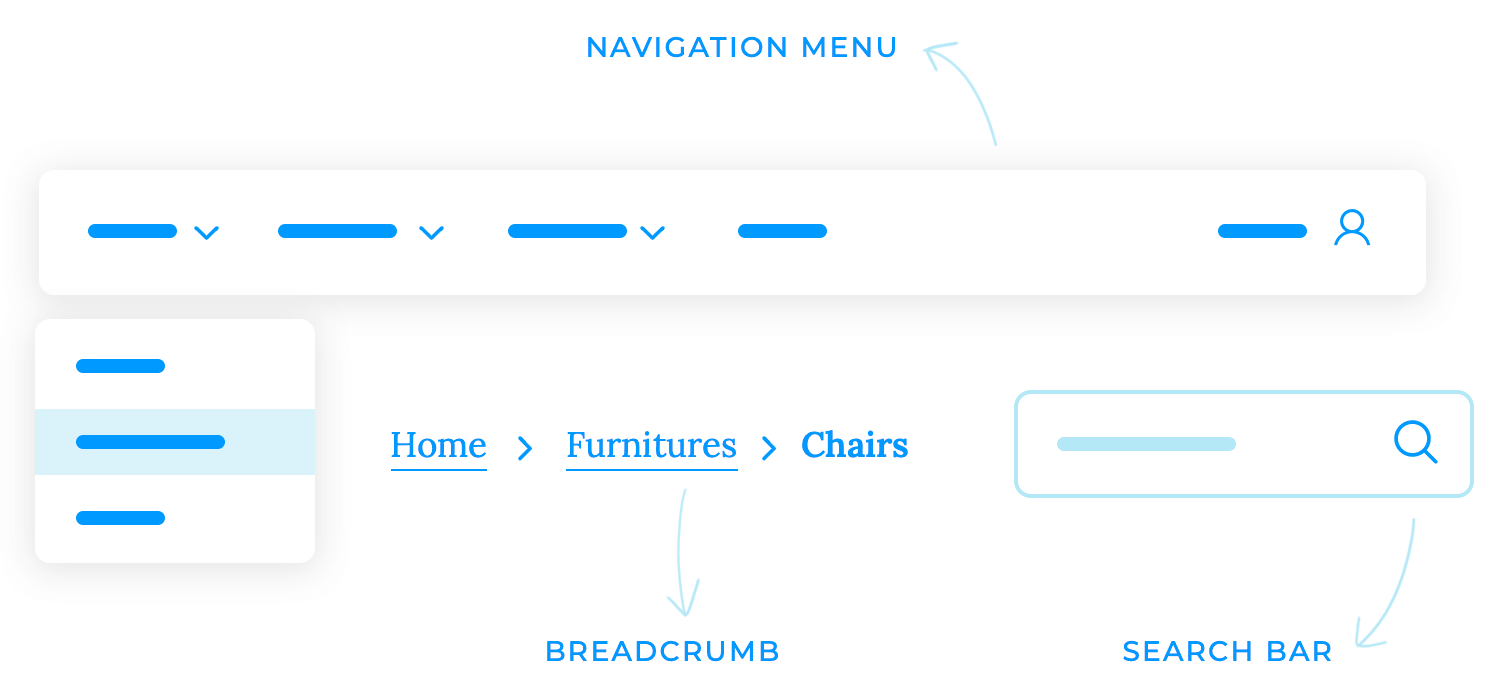
Menüs, Breadcrumbs und Suchfunktionen sind gängige Beispiele für Navigationssysteme. Menüs bieten eine hierarchische Struktur, die es Benutzern ermöglicht, verschiedene Bereiche der Anwendung zu erkunden.
Brotkrümel bieten einen klaren Weg zurück zu vorherigen Seiten und helfen den Benutzern, ihre aktuelle Position innerhalb des Systems zu verstehen. Suchfunktionen ermöglichen es Benutzern, bestimmte Inhalte oder Funktionen schnell zu finden.

Das Design der Navigation des Systems sollte intuitiv und einfach zu bedienen sein. Es sollte klar und konsistent sein und vertraute Muster und Terminologie verwenden, die die Benutzer leicht verstehen können. Die Informationen sollten außerdem logisch gruppiert und klar und prägnant dargestellt werden.
Animationen und Übergänge sind das i-Tüpfelchen auf einer Benutzeroberfläche. Sie können dazu beitragen, ein Gefühl des Flusses und der Kontinuität zwischen Bildschirmen oder Aktionen zu schaffen und so das Benutzererlebnis interessanter und angenehmer zu gestalten.
Eine subtile Animation kann zum Beispiel anzeigen, dass ein Ladevorgang abgeschlossen ist, und so ein visuelles Feedback geben und die gefühlte Wartezeit verringern. Ebenso kann ein sanfter Übergang zwischen den Bildschirmen für ein intensiveres Erlebnis sorgen.
Es ist jedoch wichtig, Animationen und Übergänge sparsam und zielgerichtet einzusetzen. Ein übermäßiger Einsatz kann ablenkend und sogar schädlich für das Benutzererlebnis sein. Animationen sollten dazu dienen, die Funktionalität oder die Ästhetik der Benutzeroberfläche zu verbessern, und nicht nur zur Show.

Affordanzen und Signifikanten sind die visuellen Hinweise, die den Benutzer durch die digitale Landschaft führen. Sie sind die subtilen Signale, die darauf hindeuten, wie mit einem Element interagiert werden kann, wodurch die Benutzeroberfläche intuitiver und einfacher zu navigieren ist.
Affordanzen sind die wahrgenommenen Eigenschaften eines Objekts, die darauf hindeuten, wie es verwendet werden kann. Eine Schaltfläche, die anklickbar erscheint, ist zum Beispiel eine Affordanz, da sie suggeriert, dass sie gedrückt werden kann, um eine Aktion auszulösen.
Signifikanten sind zusätzliche Hinweise, die mehr Informationen über die Funktion eines Elements liefern. Ein Tooltip, der die Funktion der Schaltfläche erklärt, ist ein Signifikant, der dem Benutzer zusätzlichen Kontext und Anleitung bietet.

So können die Benutzer schnell erkennen, wie sie mit den Elementen interagieren können. Dies reduziert Verwirrung und Frustration und hilft den Benutzern, sich sicher und einfach auf der Benutzeroberfläche zurechtzufinden.
UI-Navigationsmuster sind die zugrunde liegende Struktur, die dem Benutzer bei der Interaktion mit einem digitalen Produkt hilft. Sie bieten einen Rahmen für die Organisation von Inhalten, führen den Benutzer durch die Informationsarchitektur und erleichtern eine effiziente Aufgabenerfüllung.
Globale Navigation, Registerkartenleisten, Breadcrumbs und Seitenmenüs sind nur einige Beispiele für häufig verwendete Navigationsmuster. Jedes Muster hat seine eigenen Stärken und Schwächen, und die optimale Wahl hängt von den spezifischen Bedürfnissen des Produkts und seiner Zielgruppe ab.
Die globale Navigation eignet sich zum Beispiel gut für große Websites mit komplexen Informationsstrukturen. Sie bietet einen zentralen Zugangspunkt zu allen wichtigen Bereichen der Website. Tab-Leisten hingegen sind besonders effektiv für mobile Anwendungen, bei denen der Platz auf dem Bildschirm begrenzt ist. Sie ermöglichen es dem Benutzer, schnell zwischen verschiedenen Hauptansichten oder Funktionen zu wechseln.

Brotkrümel bieten eine klare visuelle Darstellung der aktuellen Position des Benutzers innerhalb der Hierarchie der Website. Sie helfen dem Benutzer, seinen Kontext zu verstehen und zu früheren Seiten zurück zu navigieren. Seitenmenüs werden zwar häufig für die Sekundärnavigation verwendet, können aber auch ein wertvolles Hilfsmittel sein, um komplexe Informationsstrukturen zu organisieren oder Zugang zu häufig verwendeten Funktionen zu bieten.
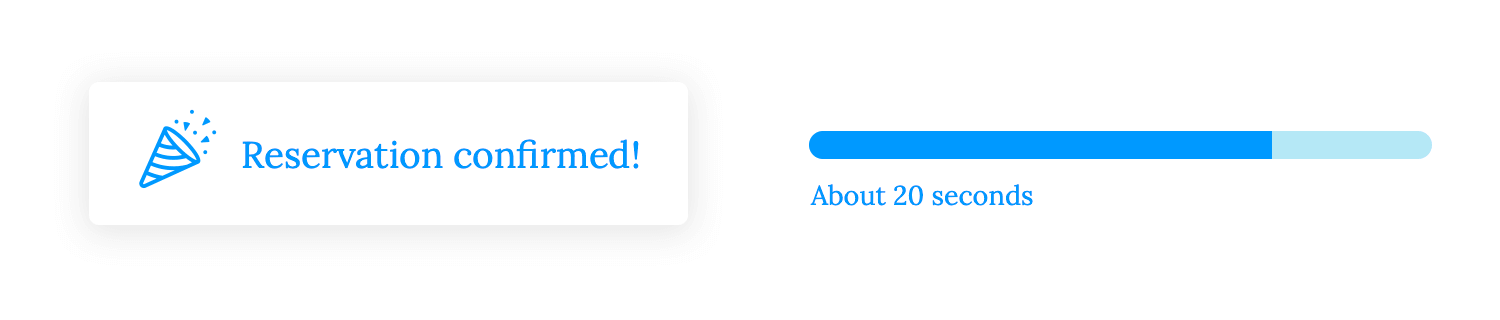
Feedback-Muster sind wichtig, um Vertrauen und Transparenz zwischen Nutzern und digitalen Produkten herzustellen. Durch die Bereitstellung klarer und zeitnaher Informationen über den Status ihrer Aktionen können sich die Nutzer sicherer fühlen und die Kontrolle übernehmen.
Erfolgs- und Fehlermeldungen sind z. B. wichtig, um die Erledigung von Aufgaben zu bestätigen oder Benutzer über Fehler zu informieren. Sie tragen dazu bei, Missverständnisse zu vermeiden und Frustration abzubauen. Ladeanzeigen und Fortschrittsbalken bieten visuelle Hinweise, die den Benutzern helfen, die Dauer von Prozessen zu verstehen und den Eindruck von Inaktivität zu vermeiden.

Effektive Feedback-Muster sollten so gestaltet sein, dass Klarheit, Aktualität und Relevanz im Vordergrund stehen. Die Nachrichten sollten leicht verständlich sein und Fachjargon vermeiden. Sie sollten zeitnah nach dem Auslösen einer Aktion erscheinen, um Verwirrung zu vermeiden. Außerdem sollte das Feedback auf den aktuellen Kontext des Benutzers zugeschnitten sein, um sicherzustellen, dass es relevant und hilfreich ist.
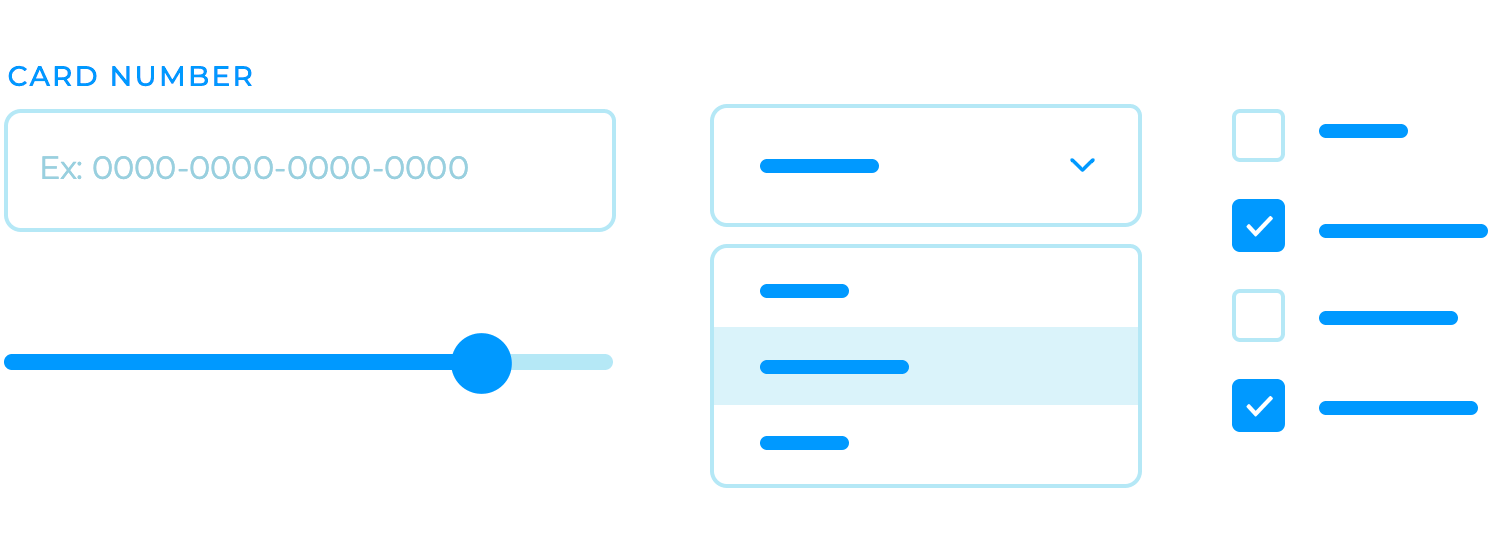
Eingabesteuerungsmuster sind die grundlegenden Werkzeuge, die es Benutzern ermöglichen, mit digitalen Produkten zu interagieren. Sie bieten den Benutzern die Möglichkeit, Daten einzugeben, auszuwählen oder anzupassen und bestimmen so die Art und Weise, wie sie mit der Benutzeroberfläche umgehen.
Textfelder, Dropdowns, Kontrollkästchen und Schieberegler sind einige der am häufigsten verwendeten Eingabemuster. Jedes Muster hat seine eigenen Stärken und Schwächen, und die optimale Wahl hängt vom jeweiligen Kontext und der Art der zu erfassenden Daten ab.
Effektive Eingabekontrollmuster sollten mit Blick auf Klarheit, Zugänglichkeit, Validierung und Benutzerfreundlichkeit designt werden. Beschriftungen und Platzhalter sollten die erwarteten Eingaben deutlich kennzeichnen, und die Steuerelemente sollten auch für Benutzer mit Behinderungen zugänglich sein. Außerdem sollten die Eingabesteuerungen die Benutzereingaben überprüfen, um die Richtigkeit der Daten zu gewährleisten und Fehler zu vermeiden.

Interaktive UI-Komponenten sind das Lebenselixier moderner digitaler Produkte. Sie gehen über einfachen Text und Bilder hinaus, um dynamische und ansprechende Erlebnisse zu schaffen, die den Benutzer fesseln.
UI-Karten, Akkordeons, Modals und Popovers sind nur einige Beispiele für interaktive UI-Komponenten. Jede Komponente hat ihren eigenen Zweck und kann auf unterschiedliche Weise zur Verbesserung des Benutzererlebnisses eingesetzt werden. Karten bieten eine visuell ansprechende und effiziente Möglichkeit, Informationen zu präsentieren, während Akkordeons es dem Benutzer ermöglichen, Inhalte je nach Bedarf ein- und auszublenden.
Modals bieten eine Möglichkeit, den Fluss des Benutzers zu unterbrechen und wichtige Informationen oder Aktionen zu präsentieren, während Popovers kontextbezogene Informationen oder Optionen anbieten, ohne den Hauptinhalt zu unterbrechen.
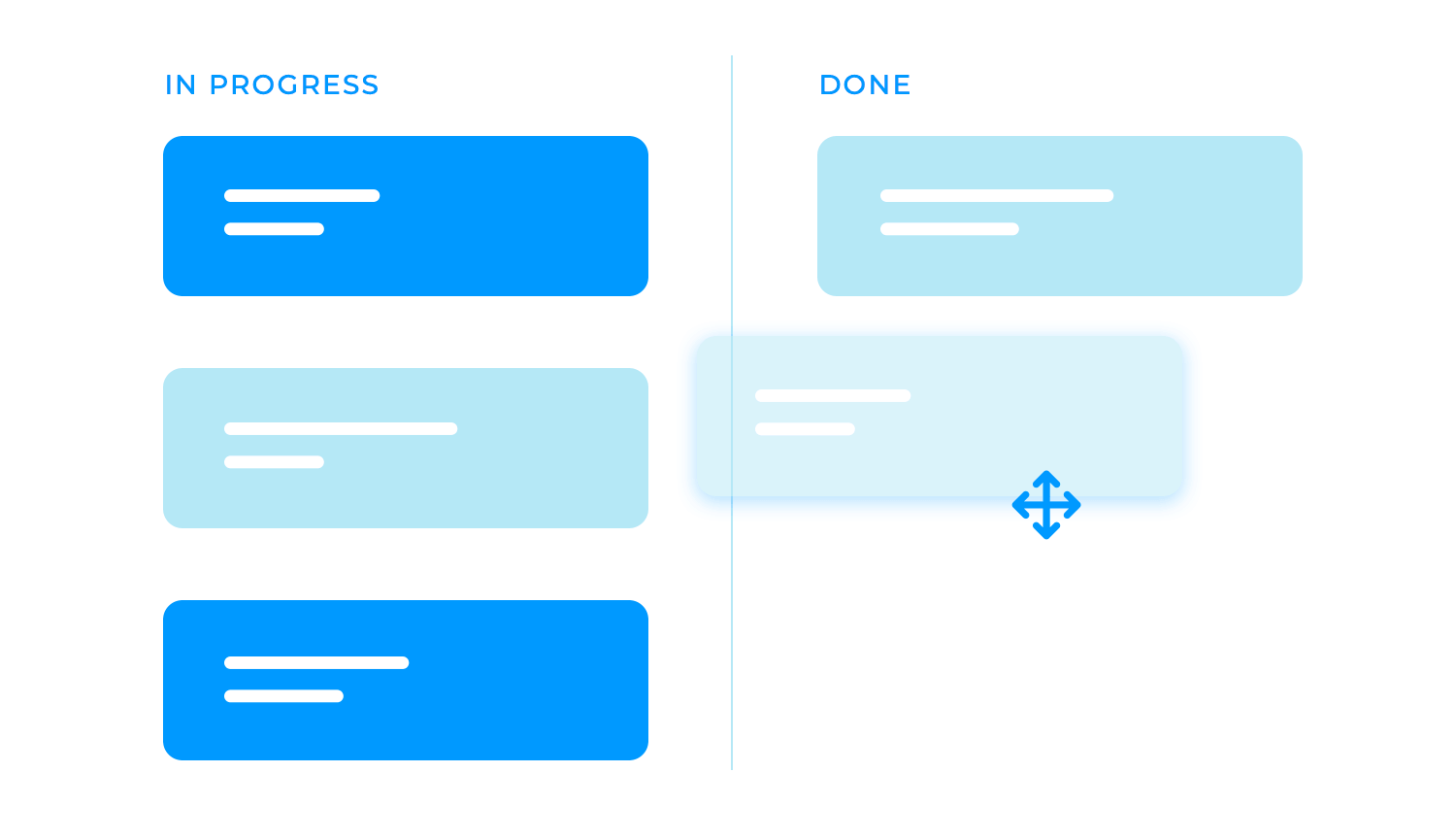
Direkte Manipulation ist ein leistungsfähiges Werkzeug im Werkzeugkasten des Designers, das es dem Benutzer ermöglicht, mit digitalen Inhalten auf eine Weise zu interagieren, die sich fast greifbar anfühlt. Indem sie die physische Welt simuliert, kann die direkte Manipulation komplexe Aufgaben einfacher und intuitiver erscheinen lassen.
Nehmen Sie zum Beispiel das Ziehen und Ablegen von Dateien zwischen Ordnern oder das Ändern der Größe von Bildern mit einem einfachen Klick und Ziehen. Diese Aktionen sind uns so vertraut, weil sie die Art und Weise widerspiegeln, wie wir in unserem täglichen Leben mit physischen Objekten umgehen. Diese Vertrautheit macht die direkte Manipulation zu einem äußerst effektiven und intuitiven Ansatz für das Design von Benutzeroberflächen.

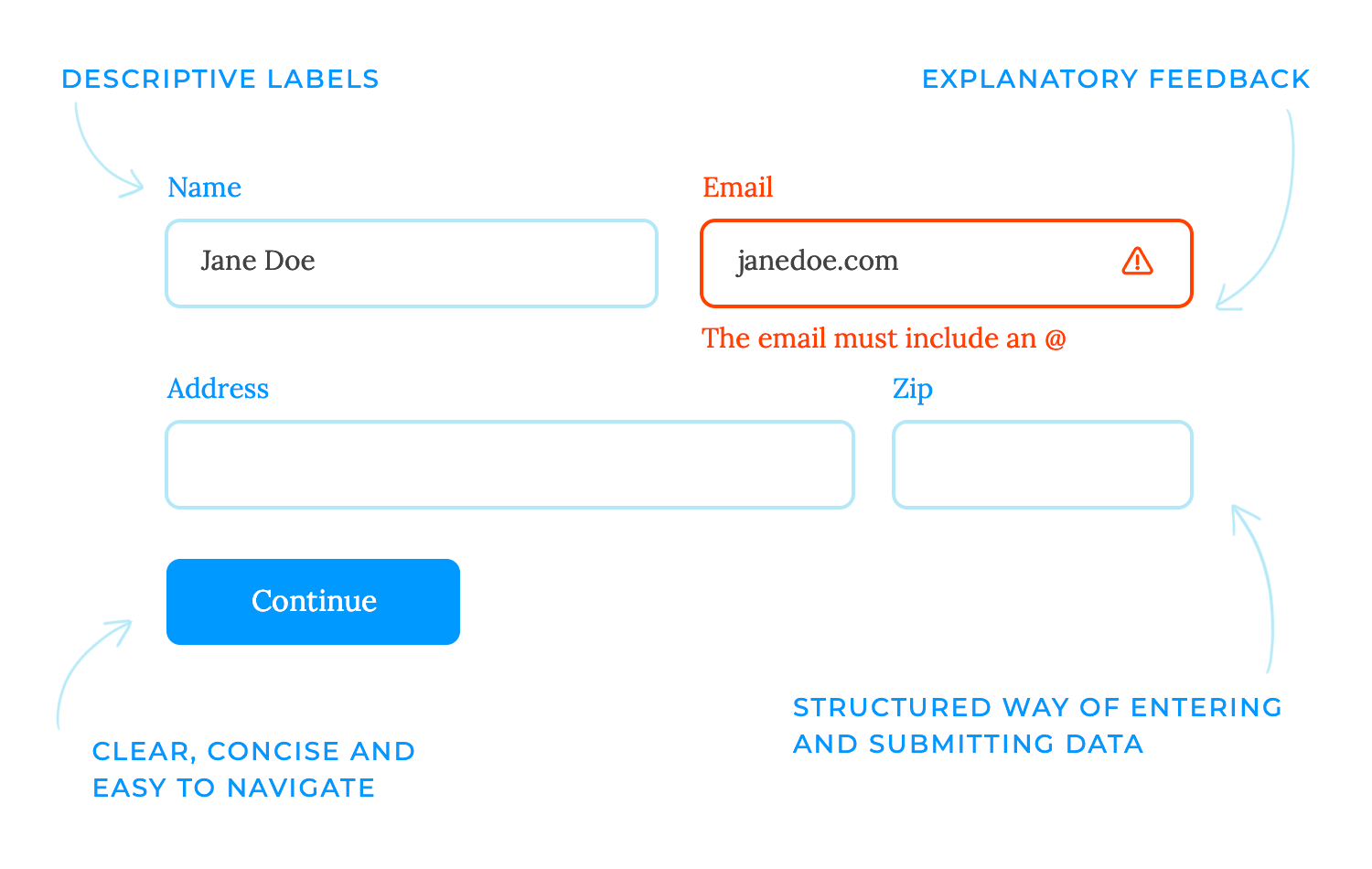
Formularbasierte Interaktionen sind die Arbeitspferde vieler digitaler Anwendungen, da sie den Benutzern eine strukturierte Möglichkeit zur Eingabe und Übermittlung von Daten bieten. Von einfachen Kontaktformularen bis hin zu komplexen Registrierungsprozessen sind Formulare ein allgegenwärtiger Teil des modernen Webangebots.
Auch wenn Formulare einfach erscheinen, erfordert das Design effektiver Formulare sorgfältige Überlegungen. Ein gut designtes Formular sollte klar, prägnant und einfach zu navigieren sein. Außerdem sollte es visuell ansprechend sein und den Benutzern ein klares Feedback geben.

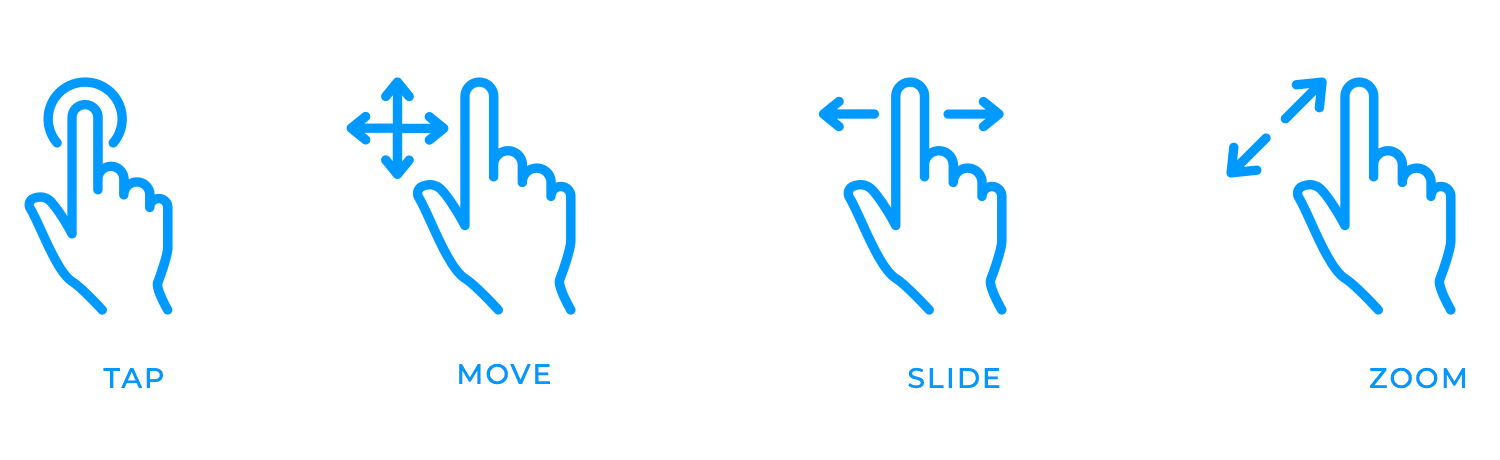
Gestenbasierte Interaktionen haben die Art und Weise revolutioniert, wie wir mit mobilen Geräten interagieren. Durch die Nutzung der Möglichkeiten von Touchscreens bieten diese Interaktionen im Vergleich zu herkömmlichen Eingabemethoden wie Tastaturen und Mäusen eine intuitivere und ansprechendere Erfahrung.
Streichen, Auf- und Zuziehen und Zoomen sind nur einige Beispiele für die vielen Gesten, die Sie zur Steuerung von Anwendungen verwenden können. Diese Gesten fühlen sich natürlich und intuitiv an, da sie die Art und Weise imitieren, wie wir mit physischen Objekten in der realen Welt interagieren.

Gestenbasierte Interaktionen sind besonders effektiv für Aufgaben wie das Navigieren durch Inhalte, das Vergrößern von Bildern oder die Steuerung von Medienplayern. Sie ermöglichen eine flüssigere und dynamischere Interaktion mit den Inhalten, indem Sie z. B. das Bild oder die Datei mit den Fingern bewegen oder verschieben, was das Erlebnis angenehmer und fesselnder macht.
Haptisches Feedback ist ein leistungsfähiges Werkzeug, um nicht nur unsere visuellen und auditiven Sinne anzusprechen – sondern auch unseren Tastsinn. Designer können ein intensiveres und befriedigenderes Erlebnis schaffen, wenn sie taktile Reaktionen in die Benutzerinteraktion einbeziehen.
Vibrationen, Druck und andere körperliche Empfindungen können genutzt werden, um Feedback zu Aktionen zu geben, z.B. um eine Auswahl zu bestätigen oder auf einen Fehler hinzuweisen. Dies kann dem Benutzer helfen, die Reaktion des Systems zu verstehen, ohne sich ausschließlich auf visuelle oder auditive Hinweise zu verlassen.
Auch haptisches Feedback kann Interaktionen greifbarer und befriedigender machen. Zum Beispiel kann die sanfte Vibration, die Sie spüren, wenn Sie eine Taste auf Ihrem Smartphone drücken, ein Gefühl der physischen Verbindung mit dem Gerät erzeugen.
Im Interaktionsdesign haben sprachbasierte Interaktionen das Potenzial, die Art und Weise, wie wir mit Technologie interagieren, zu revolutionieren – dank des Aufstiegs von virtuellen Assistenten wie Alexa und Siri.
Diese Technologie ermöglicht es Benutzern, mit Geräten und Anwendungen über natürliche Sprache zu interagieren, so dass sie die Hände frei haben und Dinge bequem erledigen können.
Das Design für sprachbasierte Interaktionen erfordert eine sorgfältige Berücksichtigung von Faktoren wie:
- Verständnis der natürlichen Sprache: Das System muss in der Lage sein, Benutzerbefehle genau zu verstehen und zu interpretieren.
- Sprachsynthese: Das System muss in der Lage sein, menschenähnliche Sprachreaktionen zu erzeugen.
- Kontexterkennung: Das System muss in der Lage sein, den Kontext des Gesprächs zu verstehen und angemessen zu reagieren.
Unmittelbares Feedback ist ein entscheidendes Element für eine positive und ansprechende Benutzererfahrung. Es ist wie ein digitaler Händedruck, der die Eingaben des Benutzers bestätigt und ihm versichert, dass seine Aktionen registriert und verstanden wurden.

Wenn Benutzer eine sofortige Bestätigung erhalten, fühlen sie sich stärker mit dem System verbunden und haben ein größeres Gefühl der Handlungsfähigkeit. Dies kann zu einer angenehmeren und befriedigenderen Interaktion führen, da die Benutzer das Gefühl haben, aktiv an dem Prozess teilzunehmen, anstatt passiv auf eine Antwort zu warten.
Im Grunde ist unmittelbares Feedback ein kleines, aber wichtiges Detail, das einen großen Unterschied in der Wahrnehmung eines Produkts oder einer Anwendung durch die Benutzer machen kann. Es ist ein subtiler, aber wirkungsvoller Weg, um Vertrauen aufzubauen, die Benutzerfreundlichkeit zu verbessern und ein positives Gesamterlebnis zu schaffen.
Verzögerte Rückmeldungen sind wie ein geduldiger Freund, der den Benutzer wissen lässt, dass das System hinter den Kulissen fleißig arbeitet. Wenn die Ausführung von Aktionen einige Zeit in Anspruch nimmt, können Ladeanzeigen oder Fortschrittsbalken als beruhigende visuelle Hinweise dienen und die Lücke zwischen den Eingaben des Benutzers und der Ausgabe des Systems schließen.
Diese Indikatoren vermitteln ein Gefühl der Transparenz und geben den Benutzern einen Einblick in die Prozesse des Systems. Wenn der Benutzer weiß, dass das System aktiv an seiner Anfrage arbeitet, ist es weniger wahrscheinlich, dass er frustriert oder verwirrt ist. Dadurch verringert sich das Risiko, dass Benutzer Aufgaben vorzeitig abbrechen, was zu einer positiveren und zufriedeneren Benutzererfahrung führt.

Außerdem können Ladeindikatoren dazu beitragen, Erwartungen zu steuern. Wenn Benutzer wissen, dass eine bestimmte Aktion Zeit in Anspruch nimmt, ist die Wahrscheinlichkeit geringer, dass sie ungeduldig werden. Dies kann zu einer entspannteren und angenehmeren Interaktion mit dem System beitragen.
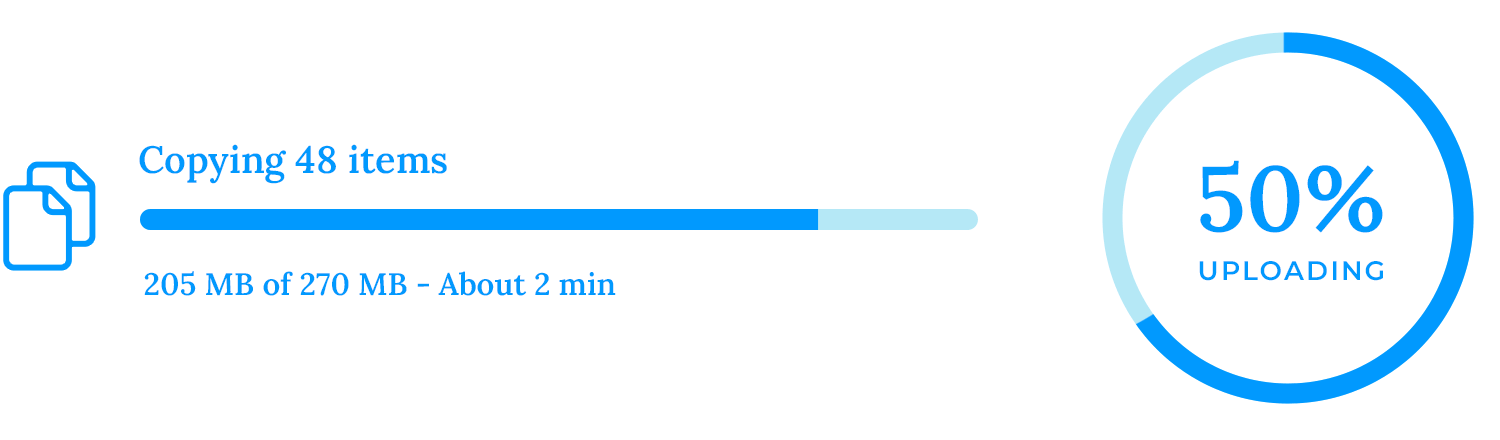
Aktualisierungen des Systemstatus sind wie freundliche Erinnerungen, die den Benutzer über den Fortschritt des Systems informieren. Meldungen wie „Speichern…“ oder „Verarbeiten…“ geben einen Einblick in die Arbeit hinter den Kulissen der Anwendung und helfen dem Benutzer, die zu erwartende Wartezeit zu verstehen und Ängste abzubauen.
Stellen Sie sich zum Beispiel vor, Sie laden eine große Datei auf einen Cloud-Speicherdienst hoch. Ohne Statusaktualisierungen des Systems könnten Sie sich fragen, ob der Upload noch im Gange ist oder ob er ins Stocken geraten ist. Mit klaren und informativen Meldungen können Sie jedoch den Fortschritt des Uploads verfolgen und absehen, wann er abgeschlossen sein wird. Dies hilft, Unsicherheit und Frustration zu verringern, und macht die Erfahrung insgesamt angenehmer.

Außerdem können Aktualisierungen des Systemstatus dazu beitragen, Vertrauen zwischen dem Benutzer und der Anwendung aufzubauen. Wenn Benutzer das Gefühl haben, informiert zu sein und die Kontrolle zu haben, werden sie das Produkt eher positiv wahrnehmen.
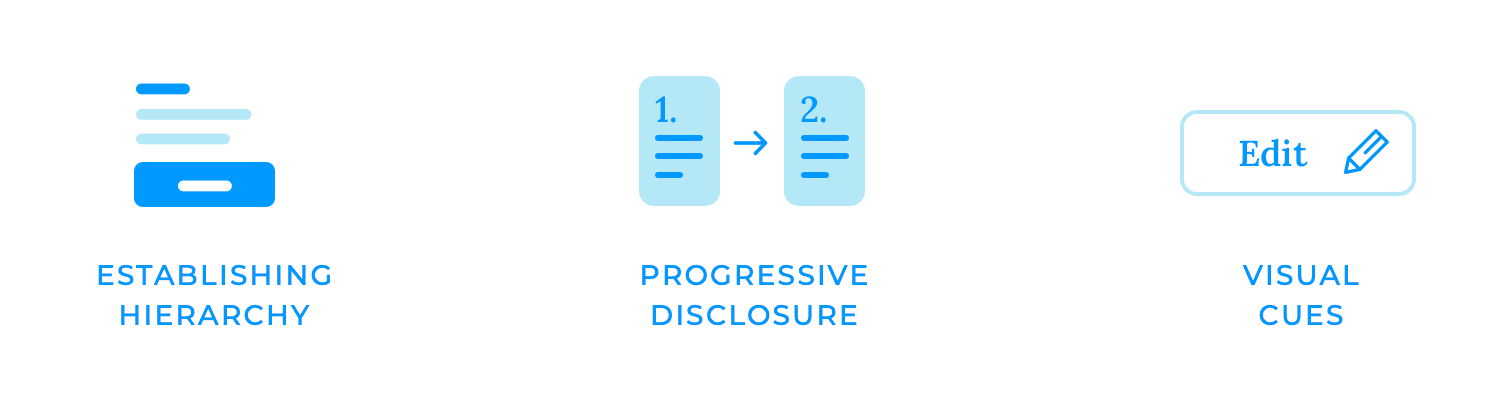
Das Festlegen von Prioritäten ist der Grundstein für ein effektives Design von Benutzeroberflächen. Dabei müssen Sie sorgfältig abwägen, welche Elemente am auffälligsten und visuell ansprechendsten sein sollten, um die Aufmerksamkeit des Benutzers zu lenken.
So können beispielsweise größere CTA-Schaltflächen verwendet werden, um wichtige Handlungsaufforderungen hervorzuheben, so dass sie sich vom Rest der Benutzeroberfläche abheben. Fettgedruckte Überschriften können die Aufmerksamkeit auf wichtige Informationen oder Überschriften lenken und eine klare visuelle Hierarchie schaffen.
Die schrittweise Offenlegung ist eine clevere Designtechnik, die dazu beiträgt, den Benutzer nicht mit zu vielen Informationen auf einmal zu überwältigen. Es ist, als würde man ein Geschenk langsam auspacken und den Inhalt Stück für Stück enthüllen.

Durch das Aufzeigen von Informationen oder Aktionen wird die Benutzeroberfläche nach und nach weniger überwältigend und übersichtlicher. Dies kann durch Techniken wie erweiterbare Abschnitte, modale Fenster oder Tooltips erreicht werden. Wenn Benutzer nicht mit zu vielen Informationen auf einmal bombardiert werden, können sie sich auf die anstehende Aufgabe konzentrieren und bessere Entscheidungen treffen.
Ein erweiterbarer Abschnitt könnte zum Beispiel zunächst eine Zusammenfassung der Informationen zeigen, mit der Möglichkeit, auf eine Schaltfläche zu klicken, um weitere Details zu erhalten.
Visuelle Hinweise sind die stillen Führer, die den Benutzer durch die digitale Landschaft führen. Durch den Einsatz von Farben, Symbolen und Animationen können Designer anklickbare oder interaktive Elemente hervorheben und die Interaktion der Benutzer fördern.
Farben können ein leistungsfähiges Werkzeug sein, um klickbare Elemente zu kennzeichnen. Eine Schaltfläche kann beispielsweise die Farbe wechseln, wenn Sie mit dem Mauszeiger darüber fahren, um dem Benutzer zu signalisieren, dass sie interaktiv ist. Symbole können auch verwendet werden, um Aktionen oder Funktionen visuell darzustellen und sie so leichter erkennbar zu machen.
Schließlich können Animationen der Benutzeroberfläche einen Hauch von Dynamik verleihen, indem sie die Aufmerksamkeit auf interaktive Elemente lenken und sie interessanter machen.
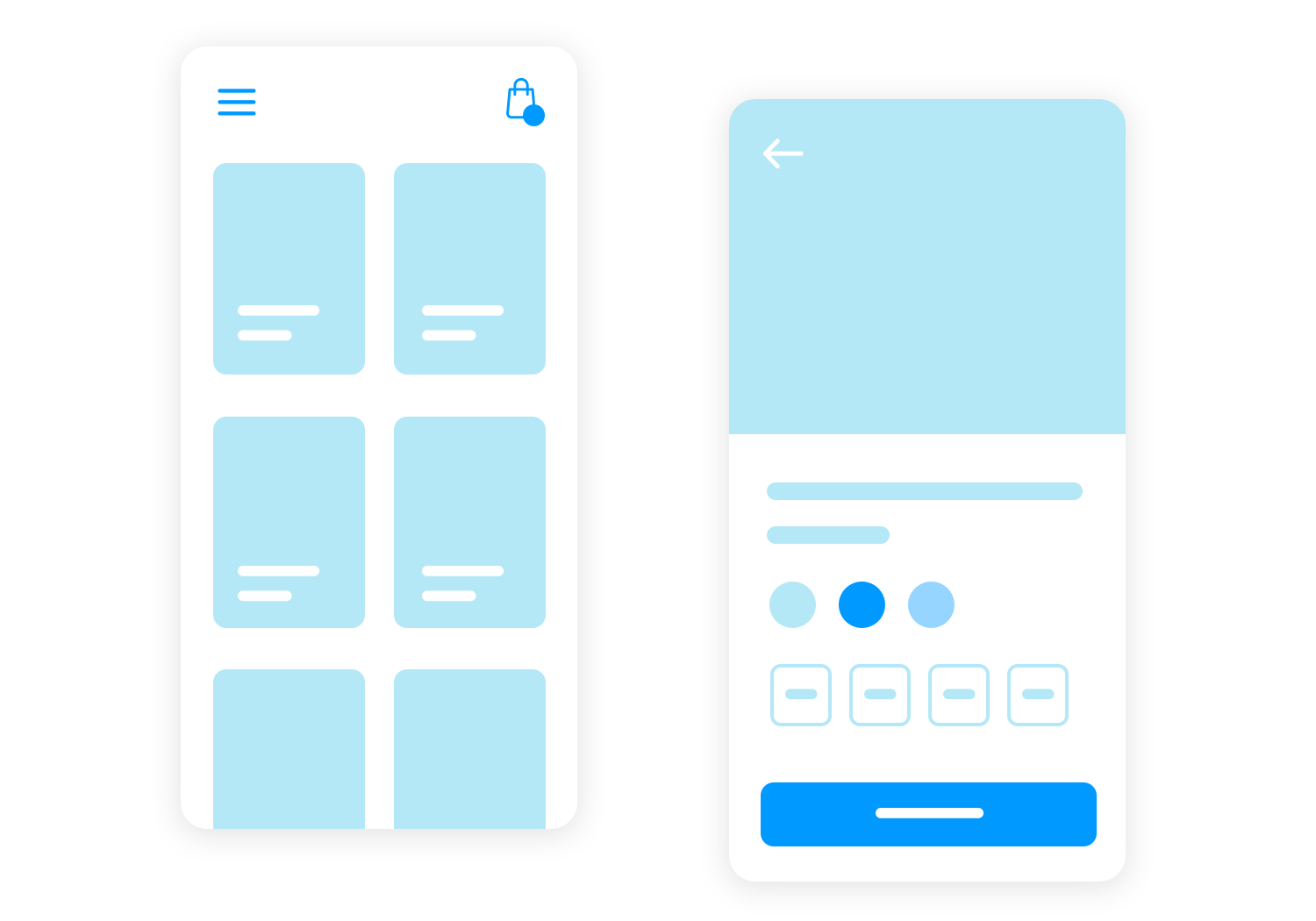
Die berührungsbasierte Interaktion ist der Eckpfeiler der mobilen Benutzeroberflächen. Im Gegensatz zu herkömmlichen Desktop-Computern sind mobile Geräte bei der Eingabe stark auf Touchscreens angewiesen. Um ein effektives mobiles Erlebnis zu schaffen, müssen Designer UI-Elemente so optimieren, dass sie den einzigartigen Eigenschaften der Finger gerecht werden.

Eine der wichtigsten Überlegungen ist die Größe der Schaltflächen. Da die Finger im Vergleich zur Bildschirmgröße relativ groß sind, sollten die Tasten so designt sein, dass sie sich leicht antippen lassen. Größere Tasten verringern die Wahrscheinlichkeit eines versehentlichen Antippens und verbessern die Genauigkeit.
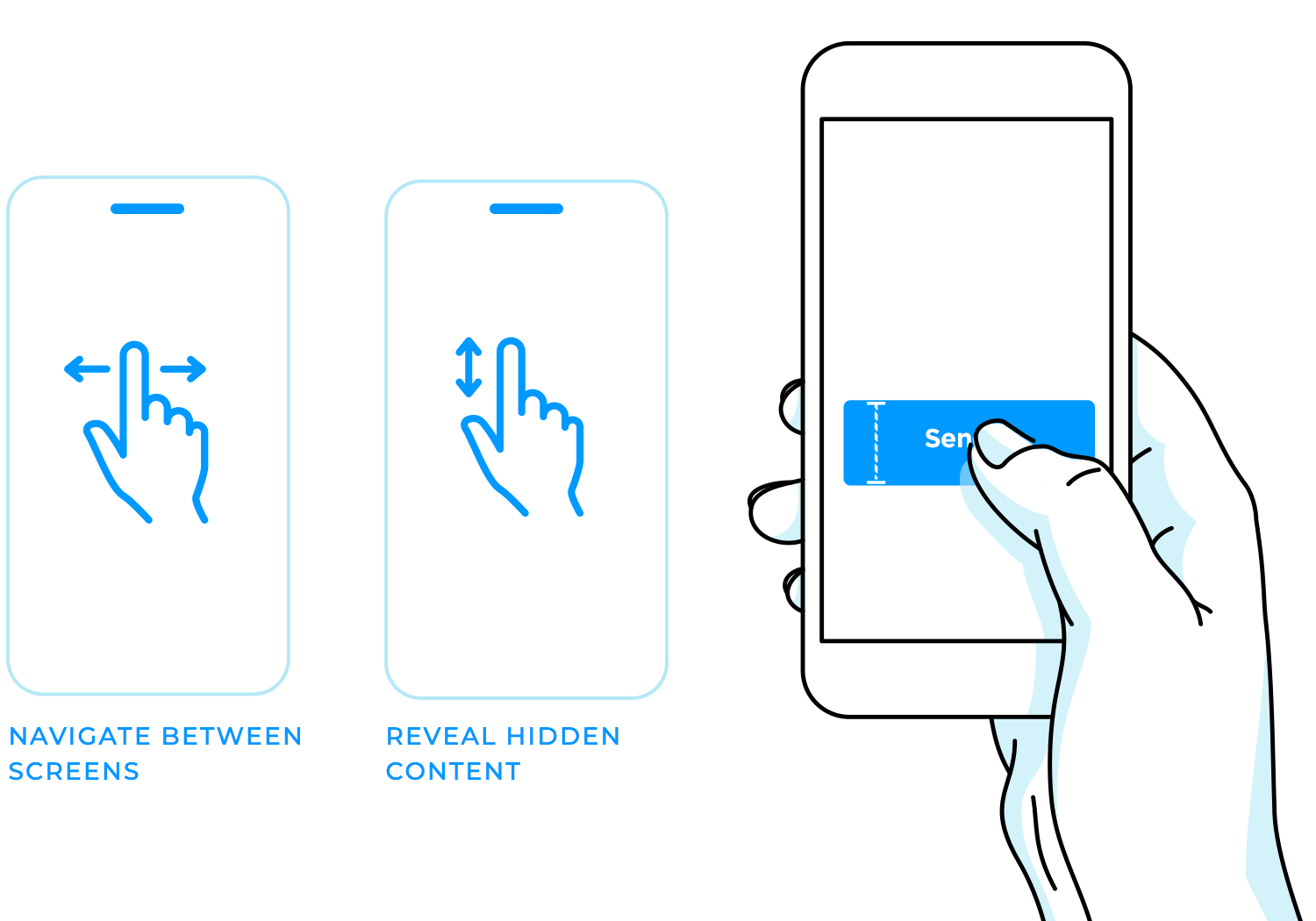
Außerdem sind Wischgesten eine natürliche und intuitive Art und Weise, wie Benutzer mit mobilen Schnittstellen interagieren. So können Sie beispielsweise mit dem Wischen nach links oder rechts zwischen den Bildschirmen navigieren, während Sie mit dem Wischen nach oben oder unten versteckte Inhalte anzeigen können.
Die gestische Navigation bezieht sich, wie bereits erwähnt, beispielsweise auf das Zusammenkneifen und Zoomen, mit denen wir mühelos den Maßstab von Inhalten anpassen können, ganz gleich, ob es sich um ein Bild, eine Karte oder eine Webseite handelt.
Durch Antippen und Halten von Gesten können zusätzliche Optionen oder Kontextmenüs angezeigt werden, die einen schnellen Zugriff auf versteckte Funktionen ermöglichen, und das Wischen nach oben oder unten ist eine vertraute und intuitive Art, durch Inhalte zu navigieren, was das Erkunden und Entdecken neuer Informationen erleichtert.
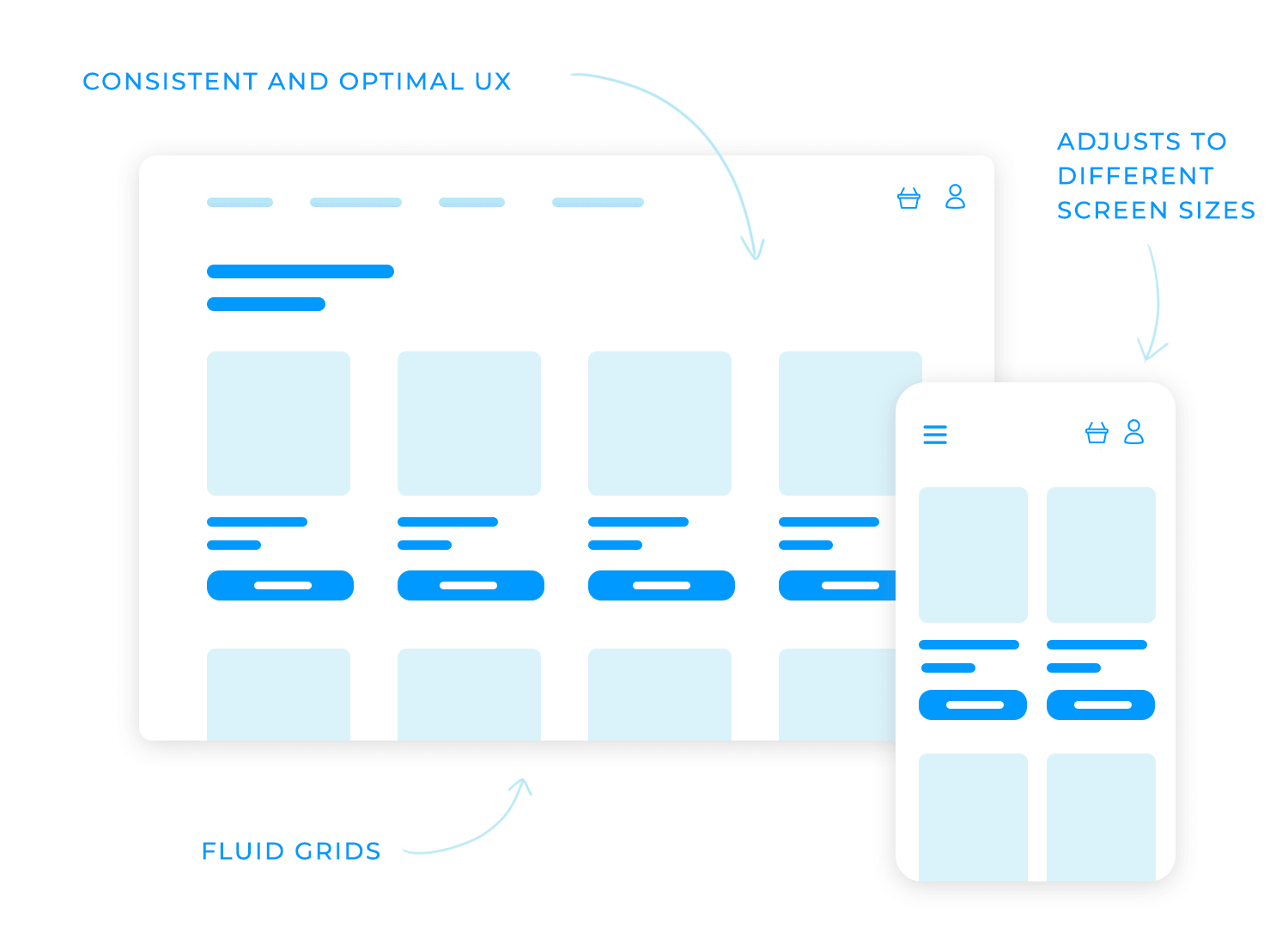
Mobile Geräte gibt es in einer Vielzahl von Formen und Größen, von kleinen Smartphones bis hin zu größeren Tablets. Um ein konsistentes und optimales Benutzererlebnis auf allen Geräten zu gewährleisten, müssen Designer responsive und adaptive Designs entwerfen. Das bedeutet, dass sich die Benutzeroberfläche automatisch an verschiedene Bildschirmgrößen und -ausrichtungen anpassen sollte, unabhängig von dem Gerät, das sie verwenden.

Responsive Design beinhaltet die Verwendung flexibler Layouts und flüssiger Raster, die sich an die Bildschirmgröße anpassen. So kann der Inhalt auf verschiedenen Geräten effektiv dargestellt werden, ohne dass das Design wesentlich geändert werden muss. Adaptives Design verfolgt einen gezielteren Ansatz, bei dem die Oberfläche auf bestimmte Bildschirmgrößen oder Gerätetypen zugeschnitten wird. Dazu kann es gehören, verschiedene Layouts zu erstellen oder bestimmte Elemente auf kleineren Bildschirmen auszublenden, um die Benutzerfreundlichkeit zu verbessern.
Dank kontextbezogener Interaktionen wie GPS und Kameras können Designer Anwendungen entwickeln, die besser auf die Situation des Benutzers zugeschnitten sind.
Nehmen wir eine Wetter-App als Beispiel. Sie kann mithilfe von GPS den Standort des Nutzers bestimmen und genaue, auf die jeweilige Region zugeschnittene Wettervorhersagen liefern. Eine Kamera-App kann mithilfe von Bilderkennung die fotografierte Szene erkennen und entsprechende Filter oder Bearbeitungsoptionen vorschlagen.
Kontextabhängige Interaktionen können auch verwendet werden, um ein intensiveres und ansprechenderes Erlebnis zu schaffen. Eine Spiele-App könnte zum Beispiel GPS nutzen, um ein ortsbezogenes Augmented-Reality-Erlebnis zu schaffen, oder eine Musik-App könnte Songs vorschlagen, die auf der aktuellen Stimmung oder Aktivität des Nutzers basieren.

Die Tastaturnavigation ist ein wichtiger Aspekt der Barrierefreiheit. Sie stellt sicher, dass Benutzeroberflächen auch von Personen genutzt werden können, die keine Maus oder keinen Touchscreen verwenden können. Indem sie eindeutige Hinweise auf den Tastaturfokus geben und sicherstellen, dass alle interaktiven Elemente über Tastenkombinationen zugänglich sind, können Designer ihre Oberflächen für eine größere Anzahl von Benutzern zugänglich und nutzbar machen.
Indikatoren für den Tastaturfokus helfen dem Benutzer zu erkennen, welches Element gerade ausgewählt ist und über die Tastatur bedient werden kann. Dies kann durch visuelle Hinweise, wie z.B. einen hervorgehobenen Rahmen oder eine andere Farbe, oder durch akustische Hinweise, wie z.B. einen Ton, wenn ein Element fokussiert ist, erreicht werden.
Darüber hinaus ist es wichtig, dass alle interaktiven Elemente wie Schaltflächen, Links und Eingabefelder über Tastenkombinationen erreichbar sind. So können Benutzer schnell durch die Benutzeroberfläche navigieren und Aktionen ausführen, ohne auf eine Maus oder einen Touchscreen angewiesen zu sein.

Die Hilfe für Bildschirmlesegeräte ist wichtig, um sicherzustellen, dass Benutzeroberflächen auch für blinde oder sehbehinderte Benutzer zugänglich sind. Indem Sie alle UI-Elemente mit klaren und prägnanten Textbeschriftungen versehen, geeignete Überschriften und Strukturen verwenden und die Verwendung von Bildern ohne alternativen Text vermeiden, können Designer ihre Benutzeroberflächen inklusiver und für eine größere Anzahl von Benutzern nutzbar machen.
Klare und prägnante Textbeschriftungen helfen Screenreadernutzern, den Zweck und die Funktion jedes UI-Elements zu verstehen. Eine Schaltfläche kann beispielsweise mit „Absenden“ oder „Speichern“ beschriftet sein, während ein Textfeld mit „Name“ oder „E-Mail“ beschriftet sein kann.
Geeignete Überschriften und eine geeignete Struktur helfen Screenreadernutzern, durch den Inhalt zu navigieren und die Hierarchie der Informationen zu verstehen. Die Verwendung von Überschriften kann zum Beispiel dazu beitragen, eine klare Struktur zu schaffen und es Screenreadernutzern zu erleichtern, die benötigten Informationen zu finden.
Alternativtext ist für Bilder und andere nicht-textliche Inhalte unerlässlich. Er bietet eine textliche Beschreibung des Bildes, so dass Benutzer von Bildschirmlesegeräten dessen Inhalt und Zweck verstehen können. Ohne alternativen Text können Bilder für Benutzer von Bildschirmlesegeräten unzugänglich sein.
Größere Touch-Ziele erleichtern Nutzern mit eingeschränkter Feinmotorik das Tippen auf Elemente. Dies kann besonders wichtig für Benutzer mit Erkrankungen wie Arthritis oder Zittern sein. Durch die Vergrößerung von Schaltflächen, Links und anderen interaktiven Elementen können Designer die Wahrscheinlichkeit eines versehentlichen Antippens verringern und die Benutzerfreundlichkeit insgesamt verbessern.
Zusätzlich zu größeren Touch-Zielen sollten Designer auch alternative Eingabemethoden in Betracht ziehen. Gesten und Sprachbefehle können Benutzern alternative Möglichkeiten zur Interaktion mit der Benutzeroberfläche bieten und sie für diejenigen zugänglicher machen, die Schwierigkeiten mit der herkömmlichen Toucheingabe haben. Für Benutzer mit eingeschränkter Handkraft könnte es zum Beispiel einfacher sein, mit Sprachbefehlen durch die Oberfläche zu navigieren.

Farbkontrast und alternativer Text sind zwei weitere wichtige Elemente, um sicherzustellen, dass Schnittstellen für Benutzer mit Sehbehinderungen zugänglich sind.
Der Farbkontrast bezieht sich auf den Unterschied in der Helligkeit oder Leuchtdichte zwischen Text und Hintergrund. Für Menschen mit Sehschwäche kann es schwierig sein, Text zu lesen, wenn der Kontrast zu gering ist. Ein angemessener Farbkontrast zwischen Text und Hintergrund macht für Menschen mit Sehbehinderungen einen großen Unterschied.
Alternativtext ist für Bilder und andere nicht-textliche Inhalte unerlässlich. Er bietet eine textliche Beschreibung des Bildes, so dass Benutzer von Bildschirmlesegeräten dessen Inhalt und Zweck verstehen können. Ohne alternativen Text können Bilder für Benutzer von Bildschirmlesegeräten unzugänglich sein.
Letztlich ist Interaktionsdesign die geheime Soße, die digitale Erlebnisse von gewöhnlich in außergewöhnlich verwandelt. Es ist der Beweis dafür, dass Designer durch das Verständnis der Benutzerbedürfnisse, strenge Tests, Barrierefreiheit und die Gestaltung visuell ansprechender Oberflächen Produkte schaffen können, die Freude bereiten und eine Verbindung zum Benutzer herstellen.
Wenn Sie also das nächste Mal mit einem digitalen Produkt interagieren, das sich anfühlt, als wäre es nur für Sie gemacht, denken Sie an die Kunst und Wissenschaft dahinter: Interaktionsdesign!