Prototyp trifft Skateboard: eine Fallstudie von Boosted Boards

Interaktives Prototyping mit Justinmind beschleunigt den UX-Designprozess beim Elektro-Skateboard-Unternehmen Boosted Boards.
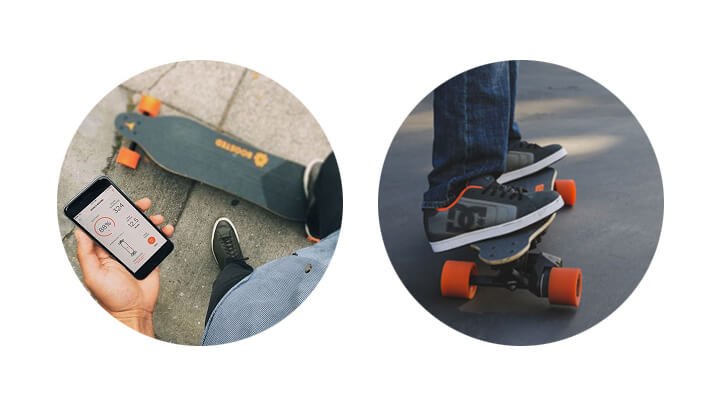
Wir haben uns kürzlich mit dem großartigen Emilio Gonzalez, dem Senior UX Designer von Boosted Board, getroffen, der mit Justinmind die mobile iOS-App des Unternehmens designt hat. Boosted Boards designt elektrische Skateboards in Mountain View, in der San Francisco Bay Area in Nordkalifornien.
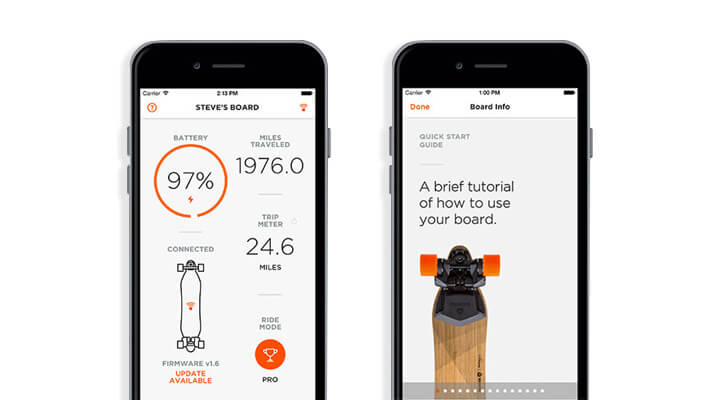
Emilio arbeitete an der Boosted-App für iOS, die sich auf die Verbindung der elektrischen Skateboards mit anderen Geräten konzentriert. Die App ist Teil der Marketingkampagne des Unternehmens, die darauf abzielt, die Nutzung des Boards als Lebensstil für eine Vielzahl von Nutzerprofilen zu fördern.
Justinmind war Emilios wichtigstes Prototyping-Tool während des App-Designs. Werfen wir einen Blick darauf, wie er mit Justinmind zurechtkommt:
Der UX Arbeitsablauf bei Boosted Boards
Als Emilio bei Boosted Boards anfing, begann sein Designprozess damit, dass er die Funktionen des Boards auf Papier skizzierte. Dann baute er sie mit Photoshop oder Illustrator auf, fügte mit Adobe Edge Animationen hinzu und präsentierte sie dann dem Team in einem Google Doc. Emilio stellte fest, dass einige der Programme, die er verwendete, nicht für die Interaktion mit mehreren Bildschirmen ausgelegt waren, und es fiel ihm schwer, Bildschirme miteinander zu verknüpfen. Da stieß er auf Justinmind.
„Ich liebe es, dass ich vom Papier direkt zu Justinmind wechseln kann“, sagt Emilio. Er erklärt weiter, dass er bei seiner Arbeit großen Wert auf Benutzerfreundlichkeit legt und dass es ideal ist, alles per Drag & Drop und Wireframing mit nur wenigen Klicks zusammenzufügen.
Wirklich schnelles, wirklich einfaches Prototyping: Emilio findet, dass die in Justinmind integrierten UI-Tools wirklich praktisch sind, sowohl für die Erstellung einfacher Designs als auch für komplexere Designs.
Justinmind bietet einen nahtlosen Arbeitsablauf. Viele Apps sehen sich selbst als leistungsstarke Werkzeuge an, aber letztendlich muss der Designer die meiste Zeit damit verbringen, sich mit dem Tool vertraut zu machen und seinen Prozess an den des Tools anzupassen. Mit Justinmind ist Emilio in der Lage, Dinge einfach zusammenzuwerfen, indem er interne Widgets verwendet, ohne dass er eigene Bilder verwenden muss.
„Es ist einfach, Dinge in Justinmind einzugeben und auch wieder herauszunehmen.“
Skaten und kreieren Sie mit Justinmind Prototyping
Emilio erzählt uns, dass ihm an Justinmind besonders gefällt, dass es ein Desktop-Tool ist, das wirklich funktioniert. „Es passt in mein normales kreatives Umfeld“, sagt er, „und das ist für mich definitiv einer der wichtigsten Faktoren bei der Auswahl eines Design-Tools“. Viele Leute stellen Dinge online, weil sie auf diese Weise leichter zu entwickeln sind, aber das ist nicht immer gut für die Benutzer.
Für Emilio ist eines der besten Dinge, die er immer wieder gelernt hat, die Betrachtung Ihres Designs auf dem Bildschirm, im Kontext. Justinmind wurde von Designern für Designer entwickelt. Und es gibt Ihnen die Möglichkeit, Ihre Prototypen in jeder Phase des Prozesses im Webbrowser zu simulieren.
„Ich schließe die Lücke zwischen meinen einfacheren wireframes und interaktiven Prototypen. Ich habe mich für Justinmind entschieden, weil es ein Gleichgewicht schafft und genau das bietet, was ich beim Prototyping brauche.
“
Für Emilio sind das Ereignissystem und die Animationen eine großartige Möglichkeit, seine Prototypen zu erweitern. Es schließt die Lücke zwischen der einfach zu bedienenden Prototyping-Software und der komplexeren. Er konnte Interaktionen in einer zeitleistenähnlichen Form einfügen und fand sie in Bezug auf die Benutzerfreundlichkeit sehr einfach: „Sie sind leicht zu verstehen und daher ist es einfach, die Dinge zusammenzustellen.“
Mit Justinmind können Sie auch bestehende Prototypen anpassen und ergänzen, um zusätzliche Bildschirme zu erstellen. Für Emilio war dies ein echter Bonus, da er mit diesem Aspekt bei früheren Tools Probleme hatte.
Die Struktur der Bildschirme in der Justinmind-Plattform bedeutet, dass Sie ohne Nacharbeit eine Menge in Sachen Hi-Fi-Prototyping machen und dann problemlos zu anderen Bildschirmen übergehen können. Darüber hinaus, so betont er, sind die Bildläufe großartig: „Sie können die gesamte Seite scrollen lassen und es gibt auch ein Parallax-Element, mit dem Sie die Scroll-Geschwindigkeit ändern können, was ich sehr mag!
Außerdem helfen die Justinmind Data Masters Emilio dabei, Listen und Zeilen mit Informationen und Daten zu erstellen, und die Justinmind-Beispiele und -Tutorials haben ihm dabei geholfen, sich mit den Funktionen vertraut zu machen.
Laden Sie Justinmind noch heute herunter und machen Sie Ihren UX-Designprozess ausfallsicher.
Justinmind Funktionen für Teamarbeit und Feedback beim Prototyping
„
Die Prototyping-Funktionen sind fantastisch, und das Kommentartool ist das Tüpfelchen auf dem i.
“
Boosted Boards nutzt Justinmind, um Beta-Tests durchzuführen und Feedback einzuholen. Emilio erklärt, dass sein Team von Anfang an in der Lage war, die Tools problemlos zu nutzen: „Das Lustige ist, dass ich den Leuten nie von der Feedback-Funktion erzählen musste, sie haben sie gefunden und einfach angefangen, sie zu benutzen.“
Jeder ist immer beschäftigt. Wenn wir eine E-Mail an unser Team schicken, um Feedback zu einem Design einzuholen, antworten sie nicht immer, weil sie so viel zu tun haben. Aber mit Justinmind können sie ihr Feedback direkt im Prototyp abgeben – das ist so einfach. Um Feedback zu erhalten, zeigt Emilio seinem Team den Prototyp auf einem mobilen Gerät und nutzt dann die Freigabeoptionen, um ihn per E-Mail an den CEO, die Marketingabteilung und andere Beteiligte zu senden.
„Dieser Weg ist so viel einfacher, als einen Webserver zu betreiben!“ Mit den Feedback-Funktionen von Justinmind können die Leute auf Dinge klicken, sie lesen und tatsächlich ihre Kommentare abgeben. Das spart eine Menge Zeit, denn die Kollegen können bequem und in ihrer eigenen Zeit Feedback geben. Sie werden es nicht auf den Stapel der zu erledigenden Aufgaben schieben, zusammen mit all den E-Mails, die sie schreiben müssen.
„Ich mag das Kommentarsystem sehr!“ verrät Emilio. „Manchmal haben wir Meetings, bei denen wir einen Prototyp gemeinsam prüfen, und dann gibt es Zeiten, in denen die Leute im Ausland sind. Dann ist es einfach großartig, dass sie denselben Prototyp aus der Ferne ansehen, kommentieren und Änderungen vornehmen können. Und irgendwann werden wir die App an externe Tester schicken und Skater auf der ganzen Welt um Feedback bitten müssen. Mit dem öffentlichen Link und den Review-Optionenist es sehr einfach, mit unseren Prototypen transparent und sichtbar zu sein, wenn sie leicht zu teilen und einfach zu benutzen sind. Das hat einen großen Einfluss auf die Qualität des Feedbacks.“
Ein neuer Schlittschuh des Geistes: Verbesserung des UX-Workflows
Justinmind hilft Ihnen bei der Erstellung von Prototypen ohne Kompromisse. Für Kunden bedeutet das, dass sie nicht überlegen müssen, welches Tool sie verwenden möchten: Sie können sich einfach an Justinmind setzen und so bauen, wie sie es gerade möchten. Es ist leistungsfähig genug, um komplexe Designs mit Variablen zu erstellen und Dinge weiterzugeben oder ein schnelles wireframe zu erstellen und es dann als Bild zu exportieren.
Emilio muss sich nicht mehr viele Gedanken darüber machen, was er mit dem fertigen Prototyp erreichen möchte, je nachdem, ob das von ihm verwendete Tool dafür geeignet ist oder nicht. Mit Justinmind kann er sich darauf verlassen, dass er mit Justinmind das erreichen kann, was er will.
„Justinmind bestraft Sie nicht dafür, dass Sie Dinge einfach machen wollen, aber es ist trotzdem sehr leistungsstark. Es ist so einfach oder komplex, wie Sie es machen.“
Weiter geht’s: die nächste Stufe mit Justinmind Prototyping
Was steht als nächstes für Emilio und Justinmind an? Nun, er wird unsere Integration mit Illustrator ausprobieren. Für seine Arbeit benötigt er Adobe. Die Möglichkeit, Bilder und Hotspots aus Illustrator zu kopieren und einzufügen, sie per Drag & Drop zu verschieben und dann im Editor zu bearbeiten sowie benutzerdefinierte UI-Kits wie die iOS UI-Widgets auszufüllen, sollte seine Arbeit sehr erleichtern!
Oh, und die Simulation mehrerer Geräte! „Es sieht so aus, als ob das mit Justinmind großartig funktionieren wird“, sagt Emilio, „und ich möchte diesen Punkt erreichen.“
Und wir sagen: Machen Sie es! Und lassen Sie uns wissen, wie Sie mit diesen Funktionen zurechtkommen 🙂
Wenn Sie mehr über die mobile iOS-App von Booster Board wissen möchten, finden Sie hier weitere Informationen. Die Funktionen umfassen:
- Das Design ist sowohl für das iPhone als auch für das iPad geeignet. Bluetooth kann zwischen dem Board und der Bluetooth-Fernbedienung verwendet werden, um eine Verbindung zu Geräten in der Nähe herzustellen.
- Verbinden Sie sich mit einem Telefon anstelle einer Fernbedienung ohne zusätzliche Hardware
- Aufzeichnung von Informationen wie zurückgelegte Entfernung und Akkulaufzeit
- Motorsteuerungssystem für drahtlose Software-Updates.
- Verschiedene Modi für Geschwindigkeit und Reichweite
- Schätzung der Reichweite basierend auf Gewicht, Fahrstil und Fahrweise
- Over-the-Air Firmware-Updates, um die Nutzung zu verfolgen und die Geschwindigkeit, die Leistung und die Bremsleistung des Boards zu erhöhen
Wenn Sie uns Ihre eigenen Erfahrungen mit Justinmind mitteilen möchten, würden wir uns freuen, von Ihnen zu hören. Und wenn Sie das Tool noch nicht kennen, worauf warten Sie dann noch?! Beginnen Sie mit dem Prototyping!