Prototyping von Web- und mobilen Interaktionen: UX Designer Lee Wells

Lee Wells, User Experience Designer, spricht über interaktives Prototyping, Benutzerforschung und Justinmind für Windows
Das Prototyping mit Justinmind ist ein wichtiger Teil von Lees täglicher Arbeit als UX Designer. Das Prototyping hilft Lee beim Design über den Tellerrand hinaus und ermöglicht es seinen Kunden, sich ihre zukünftigen Produkte jenseits der virtuellen Visualisierung vorzustellen.
Laden Sie Justinmind noch heute herunter und erstellen Sie interaktive Web- und Mobilprototypen
In dieser Fallstudie gibt Lee einen Einblick, wie er mit Justinmind interaktive, intelligente Designs für das Web und für mobile Geräte entwerfen kann. Und der Clou an der Geschichte: Lee ist Windows UX Designer! Lesen Sie weiter für mehr.
Genesis: Erste Schritte mit Justinmind
Aufgrund seines Hintergrunds in den Bereichen Software, Produkte und Firmware UX hat Lee im Laufe der Jahre viele Web- und Mobilprototypen erstellt. Lee begann vor etwa 4 Jahren, Justinmind zu verwenden. Er stellte fest, dass er sich schnell zurechtfand, als er anfing, es täglich zu benutzen. Er hat auch Kollegen in der Verwendung von Justinmind geschult. Er verwendet das Tool, um Prototypen für mobile und Web-Apps zu erstellen, die seinen Kunden helfen, sich das endgültige Design wirklich vorzustellen.
Ein Tag im Leben
Ein typischer Tag für Lee sieht so aus, dass er mindestens drei verschiedene Instanzen von Justinmind geöffnet hat, die ständig von seinem Team oder seinen Kunden geteilt, überprüft oder aktualisiert werden. In der Regel erstellt er Mock-ups und funktionale Prototypen mit Interaktion, wobei er Justinmind für verschiedene Ebenen der Freigabe und Interaktion verwendet, von statischen Bildschirmen mit geringer Wiedergabetreue bis hin zu interaktiven Mock-ups mit hoher Wiedergabetreue.
„
Der interaktive Charakter von Justinmind ist nützlich, um die Idee aus meinem Kopf auf den Bildschirm zu bringen.
“
Interaktion spielt eine wichtige Rolle in Lees Arbeit. Zu den Anforderungen an das Design gehört, dass Lees Prototypen in der Regel interaktionslastig sein müssen. Seine Prototypen bestehen in der Regel aus mehreren Seiten. Wenn er sie funktional gestaltet, kann er den Weg des Benutzers und die Berührungspunkte visualisieren und die Beteiligten können den gesamten Navigationsfluss und die Nutzung des Projekts verstehen.
Er verwendet eine Vielzahl der hochwertigen Prototyping-Komponenten von Justinmind, um das erforderliche Maß an Interaktion zu erreichen. Dazu gehören: Variablen zur Erstellung eines Navigationsflusses, UI-Assets, Dropdown-Menüs und Ereignisse in Form von umfangreichen Interaktionen, Übergängen und mobilen Gesten.
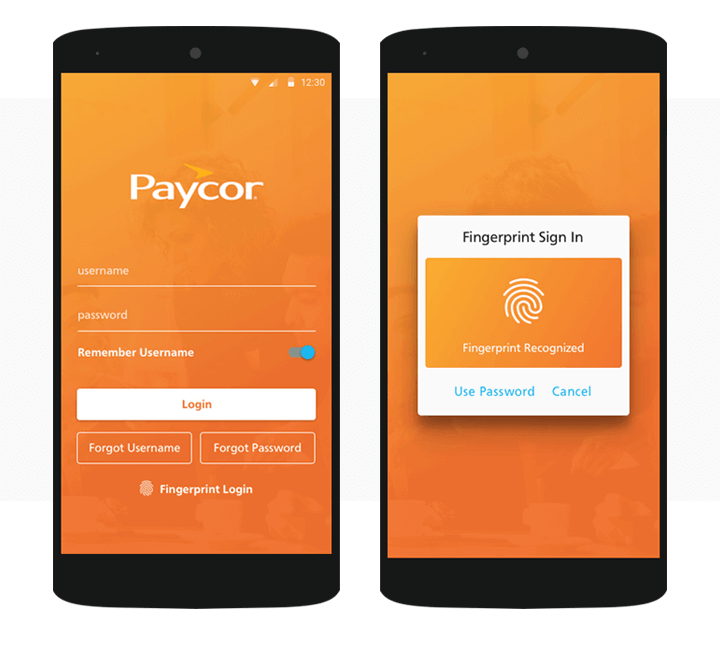
Prototyping des interaktiven, erneuerbaren Anmeldebildschirms von Paycor
Lee hat Justinmind für verschiedene Projekte für verschiedene Kunden verwendet. Hier sehen Sie ein großartiges Beispiel für die interaktive Designfunktion von Justinmind in seiner Arbeit.
In seiner derzeitigen Funktion als UX Designer bei Paycor, einem Anbieter von Lösungen für Personalbeschaffung, HR und Gehaltsabrechnung, wurde er damit beauftragt, den Anmeldebildschirm des Unternehmens für die mobile App neu zu gestalten. Der Anmeldebildschirm sollte eine automatische Anmeldung mit der Option ‚Benutzernamen merken‘ bieten, damit sich die Benutzer leichter anmelden können.

Prototyp des neuen Anmeldebildschirms für die mobile App von Paycor
Mit den dynamischen Bedienfeldern, Eingabefeldern, Variablen und dem Ereignissystem von Justinmind konnte Lee ein realitätsgetreues Modell des neuen mobilen Anmeldebildschirms erstellen.
Lee hat den Expression Builder verwendet, um Platzhalter in den Textfeldern für die Anmeldung zu erstellen (‚Benutzername‘ und ‚Passwort‘). Dann verwendete er eine Variable, mit der der Benutzer seinen Benutzernamen für zukünftige Anmeldungen in der App speichern konnte. Schließlich fügte Lee eine Reihe von Ereignissen ‚On Click‘ + ‚Set Value‘ hinzu, um sicherzustellen, dass das Formular bei der Aktualisierung wieder leer ist.
Warum versuchen Sie nicht, selbst Prototypen von Formularen und Eingaben zu erstellen?
Prototyp teilen
„
Die Möglichkeit, Weblinks zur Überprüfung von Prototypen mit anderen zu teilen, ist äußerst hilfreich.
“
Abgesehen vom interaktiven Aspekt von Justinmind sagt Lee, dass die Sharing-Funktionen auf jeden Fall einen Blick wert sind. In der Regel teilt Lee seine Prototypen mit Kunden und Entwicklungsteams, indem er den privaten, passwortgeschützten Link verwendet. Die Teams können dann anhand seiner Prototypen mit einer visuellen Nachbildung dessen, was sie bauen werden, arbeiten.
An Justinmind schätzt er besonders, dass er etwas sofort freigeben kann, um sofortiges Feedback zu erhalten. Lee sagt, dass die Beteiligten die Schnelligkeit lieben, mit der Aktualisierungen durchgeführt werden können, während sie sich treffen: Er drückt einfach auf Aktualisieren auf dem Freigabebildschirm, um die Änderungen zu sehen.
Benutzerforschung
Lee führt iterative Tests und Validierungstests durch, damit er, sein Team und seine Kunden die Ergebnisse des aktuellen UX-Builds/Sprints sehen können. Lee, der mit einem Hintergrund in experimentellem Design und technischer Psychologie in die Welt des UX-Designs eintrat, nimmt eine praktische Rolle in der Benutzerforschung ein und versucht immer, mehr Menschen in die Forschung einzubeziehen, um Daten über aktuelle Projekte und Designs zu sammeln.
Lee führt über die Integration von Justinmind mit UserTesting.com Nutzerforschung durch. Er tut dies in der Absicht, Kunden, Interessenvertreter und Benutzer besser über seine Designs zu informieren. Er beginnt mit Remote-Nutzertests und geht dann zu Labortests über seinen Justinmind-Prototyp über.
„Ich habe festgestellt, dass das Betrachten von Usability-Tests jeden von einem isolierten zu einem engagierten Menschen machen kann.“
Justinmind Windows für den Sieg
Lee widersetzt sich dem Druck der Designer, auf Mac umzusteigen, und ist ein Windows-Designer. Lee hat sich nie wirklich für Apple-Produkte interessiert; er war auch immer ein Android-Typ. Er erzählt uns, dass er alles, was er braucht, auf einem PC erledigen kann und nicht die Probleme mit der gemeinsamen Nutzung von Dateien, Programmen und Bildschirmen hat, die seine Mac-Freunde erlebt haben.
Justinmind ist sowohl für Windows- als auch für Mac-Designer geeignet, da unsere Software für beide Systeme konzipiert wurde. Der Hauptunterschied zwischen Justinmind für Windows und Mac ist die obere Symbolleiste. Während bei Mac die Design-Tools in die Menüleiste integriert werden müssen, können wir bei Windows die Menüoptionen innerhalb der Justinmind-Oberfläche platzieren. Das bedeutet, dass wir testen konnten, wie die Benutzer ihre Design-Tools am liebsten navigieren, und dementsprechend Updates implementieren konnten.
Darüber hinaus heben sich die Symbole der Menüleiste in Justinmind für Windows im Einklang mit dem Windows-Feedback-System von der Leinwand ab, um das Durchsuchen zu erleichtern.
Möchten Sie in einer Justinmind Fallstudie erwähnt werden? Nehmen Sie jetzt über unseren Twitter-Handle Kontakt auf! 