Prototyping mit Ampersand und Ampersand CTO Siraj Salim

Virtuelle Realität bei Ampersand und Ampersand: Schaffung digitaler Erlebnisse für Web, Tablet, Mobile und native Apps, die so real aussehen, wie sie sich anfühlen.
Im September hat sich Justinmind mit Ampersand und Ampersand CTO Siraj Salim über seine Erfahrungen mit unserem Prototyping-Tool unterhalten. Mit seiner Erfahrung im Produktmanagement in einer Vielzahl von Branchen hat Siraj seit über 10 Jahren überall im Geschäft Prototypen erstellt.
Er hat Justinmind im Designprozess für eine Reihe von Branchen eingesetzt, darunter das Gesundheitswesen, das Bildungswesen, der Einzelhandel und E-Commerce, Spiele, Reisen und Tourismus sowie Veranstaltungen. Wir hatten das Glück, von seinen Erfahrungen zu hören und zu erfahren, wie er Justinmind eingesetzt hat, um den veralteten Prozess der Dokumentation und des Briefings von Kunden neu zu gestalten.
Laden Sie Justinmind herunter und verbessern Sie Ihre Fähigkeiten zum kollaborativen Prototyping!
Siraj hat die letzten 14 Jahre damit verbracht, herausragende digitale Erlebnisse für Web, Tablet, Mobile und native Apps zu schaffen. Er hat ein konkretes Verständnis von Technologie entwickelt, das von der UX-Strategie und Produktkonzeption bis hin zum Lebenszyklus der Softwareentwicklung reicht.
Er ist außerdem Mitglied der Interaction Design Foundation. Mit einem Abschluss in Computertechnik begann er als Entwickler und später als Produktmanager und kennt daher die Schmerzen eines unpassenden Briefings.
„Vor 10 Jahren hätte ich gerne einen Hi-Fi-Prototyp gehabt. Es ist sowohl für Kunden als auch für Entwickler großartig, um allen zu helfen, die Anforderungen zu visualisieren.“
Sirajs Einführung in Justinmind
Bei Ampersand und Ampersand hat Siraj mit verschiedenen hochkarätigen Kunden wie Sony, BBH und HTC zusammengearbeitet, um preisgekrönte Erlebnisse zu schaffen. Siraj war einer der 4 Partner, als das Unternehmen gegründet wurde. Prototyping und wireframing standen von Anfang an im Vordergrund des Prozesses.
Siraj erklärt, dass die Entwicklung erst dann stattfindet, wenn das Design und die Anforderungen genau definiert sind. In der Anfangsphase von Ampersand wurden jedoch umfangreiche Dokumentationen erstellt, die mit Wireframes und HTML-basierten Prototypen gekoppelt waren.
Als das Team vor drei Jahren begann, sich mit High-Fidelity-Tools zu beschäftigen, fanden sie, dass Justinmind besonders benutzerfreundlich ist. Und nachdem sie Justinmind in ihrem ersten Projekt eingesetzt hatten, haben sie nicht mehr zurückgeblickt. Für Siraj und das Team ist der beeindruckendste Aspekt des Prototyping-Tools, wie intuitiv die UX ist und wie einfach die Interaktion mit der UI ist.
„Ich liebe es, dass man eine leere Leinwand vorfindet, aber mit einem kompletten Satz von Werkzeugen, die einem zur Verfügung stehen.
Ampersand und der Arbeitsablauf von Ampersand mit Justinmind
- Workshop, Analyse und Papierskizze mit Kunden
- Bildschirm-Flussdiagramm
- Digitale wireframes mit Justinmind
- Änderungskontrolle, funktionale Spezifikationsdokumente und Bildschirmfotos, um Entwicklern eine visuelle Dokumentation zu bieten
- Iterationen
- Benutzer-Tests
- UI design: Designer verwenden Sketch und Adobe für das Design nach der Prototyping-Phase
- Entwicklung des Endprodukts
Justinmind Prototyping in Aktion bei Ampersand und Ampersand
Jiggster-App mit BBH
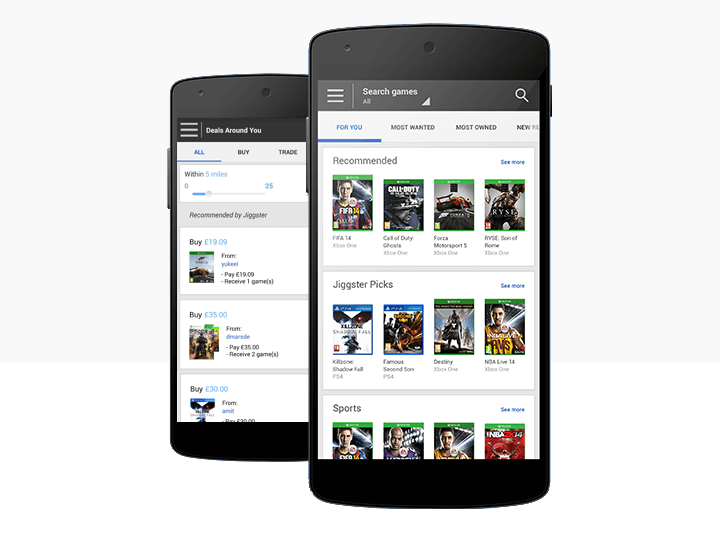
Siraj entwickelte Jiggster, eine Marktplatz-App für Videospiele für Android, zu der Zeit, als das Videospiel Grand Theft Auto V kurz vor der Veröffentlichung stand. Die App sollte es Nutzern ermöglichen, ihren eigenen Stapel von Spielen zu erstellen: einschließlich einer Spiele-Wunschliste sowie einer Liste der Spiele, die Sie verkaufen möchten.
Zu diesem Zeitpunkt waren die Javascript-Steuerungen für Android noch nicht so weit entwickelt wie für iOS. Daher musste Siraj beim Design der Videospiele-Marktplatz-App improvisieren. Er nutzte die API von Justinmind, um Funktionen wie interaktive Schaltflächen des Android-Betriebssystems zu simulieren, und konnte so einen originalgetreuen Prototyp erstellen.
Die Fähigkeit, die Präzision Ihres Designs zu demonstrieren, ist für Online- und Videospiele, bei denen die Grafik den Ausschlag gibt, sehr wichtig.
Sehen Sie mehr von Jiggster in diesem YouTube-Video.

Jiggster, die Videospiel-Marktplatz-App für Android
SPLYT Taxi-App
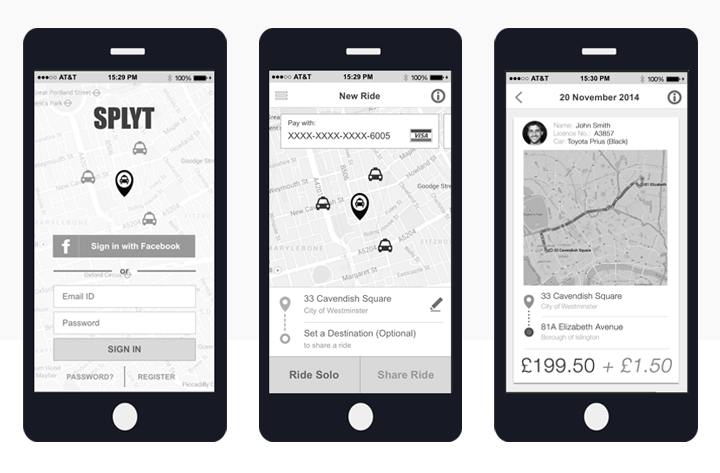
Das Wireframe von SPLYT Taxi wurde in Graustufen erstellt. Bei dieser App musste Siraj die gesamte App auf einer Seite unterbringen.

SPLYT taxi mobile app wireframe
TedX Clapham mobile Website
Unsere Herausforderung bestand darin, eine Plattform zu schaffen, die es den Rednern ermöglicht, mit dem Publikum zu interagieren und in Echtzeit Feedback zu jeder Diskussion einzuholen.
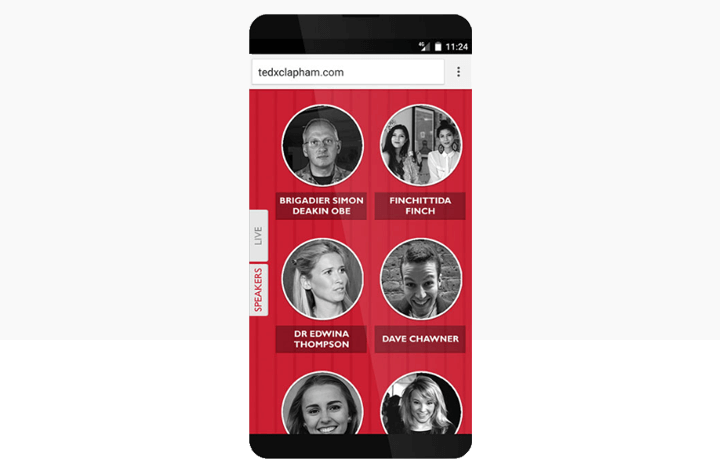
Für ihr TedX Clapham-Projekt entschied das Team von Ampersand und Ampersand, dass eine mobile responsive Website der beste Weg wäre, um die Interaktion bei der eintägigen Veranstaltung zu zeigen. Alle Mitglieder des Publikums konnten die App auf den mobilen Geräten unabhängig vom Betriebssystem nutzen.

Prototyp einer responsiven mobilen App für TedX Clapham
Wir haben die interaktiven Seiten so gestaltet, dass sie mit dem berühmten TedX-Branding übereinstimmen und eine schnelle Ladezeit sowie eine nahtlose, benutzerfreundliche Oberfläche gewährleisten.
Während jeder Redner präsentierte, erhielten die Zuhörer Live-Profile und Updates über ihre TedX-App. Anschließend wurden sie aufgefordert, einen Abschnitt mit Multiple-Choice-Fragen und -Antworten auszufüllen, um den Organisatoren mitzuteilen, was die Zuhörer aus den einzelnen Erfahrungen gelernt hatten.
Diese Antworten wurden am Ende jedes Vortrags gesammelt und auf der Veranstaltung ausgestellt, um die Interaktion zwischen Publikum und Redner zu fördern.
Gesundheitspflege-App
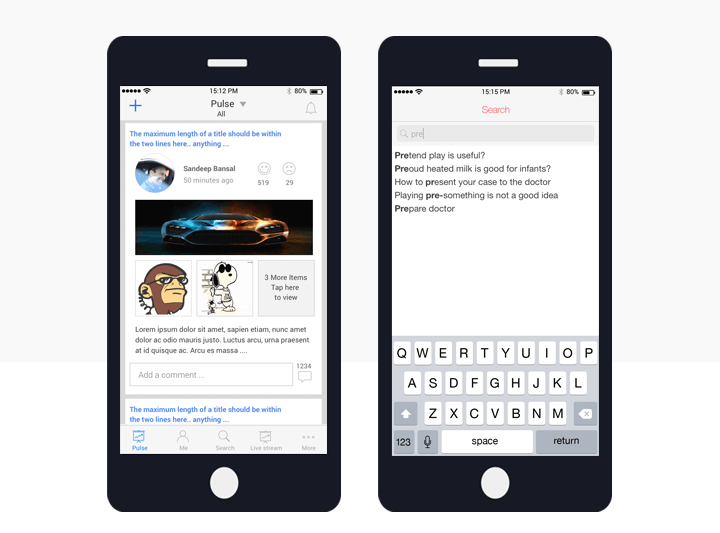
Dies war ein Prototyp, den Siraj für einen Gesundheitsdienstleister designte, ein von Ampersand und Ampersand unabhängiges Projekt. Beim Design mit Justinmind war Siraj darauf bedacht, den Benutzer nicht mit zu vielen Funktionen zu überfordern. Single Sign On-Funktionalität für eine App im Gesundheitswesen.
Der Prototyp enthält ein interaktives Karussell, Übergangseffekte, Bildlaufleisten, eingebettete Videos und eine filterbare, zeichenabhängige Suchleiste. Siraj nutzte die Red-Route-Analyse für die Benutzerfreundlichkeit und zur Ermittlung der Funktionalität.

Realitätsnaher Prototyp einer mobilen Gesundheits-App
Die Vorteile für Siraj und sein Team
Komplettpaket
Die Design-Fähigkeiten von Justinmind ermöglichen es Siraj, ein ausgefeiltes Endprodukt zu erstellen, das wie ein echtes Produkt aussieht und funktioniert. Er ist der Meinung, dass die Benutzeroberfläche das beste Benutzererlebnis bietet, das ein Tool für die Erstellung erstaunlicher Erlebnisse bieten kann. „Die Benutzeroberfläche ist wirklich leistungsstark und auf eine Art magisch, dass sie aus dem Weg ist, wenn Sie eine leere Leinwand brauchen, und sie ist da, wenn Sie das robuste Toolkit benötigen, das sie bietet.“
- Die UI-Elemente für iOS und Android bedeuten, dass Sie die Konsistenz mit den OS-Branchenstandards wahren können.
- High-Fidelity-Prototyping bedeutet, dass Sie dem Team genau zeigen können, wie Sie das Endprodukt haben möchten. Das ist besonders wichtig, um den Übergang vom Design zur Entwicklung zu erleichtern. Das Ereignissystem hilft, unsere Designs interaktiv zu gestalten. Als Siraj einem Designer verknüpfte Bildschirme zeigen musste, konnte er die Übergänge im gesamten Prototyp auf dem Simulationsbildschirm demonstrieren.
- Mit dem Expression Builder war Siraj in der Lage, komplexe interaktive Prototypen zu erstellen und durch datengesteuertes Prototyping echte Daten zu verwenden, um sie noch authentischer zu machen. Wussten Sie, dass Sie Ihre Prototypen tatsächlich mit echten Daten auf echten Geräten testen können?
- Mithilfe von Vorlagen konnte das Team Inhalte auf allen Bildschirmen wiederverwenden, um sicherzustellen, dass alle Inhalte konsistent sind. Durch die Verwendung von Vorlagen konnten sie ihre Prototypen iterieren und globale Änderungen schnell und effizient im gesamten Design-Framework verbreiten.
Qualitätskontrolle
Justinmind hat es Sirajs Team ermöglicht, schnell mit Ideen zu experimentieren und den Kunden rechtzeitig effektive Lösungen zu liefern. Die Iterationen des Bildschirms sind schnell und einfach zu bewerkstelligen, so dass Siraj das Feedback der Benutzer effektiv einholen kann.
Iterationen mit Versionsverlauf und Verlaufsprotokollen halfen Siraj, die Qualität und Änderungskontrolle während des gesamten Designprozesses aufrechtzuerhalten. Für einige dieser Kunden ist die Risikoanalyse äußerst wertvoll.
Integration mit Drittanbieter-Tools und Benutzertests
Außerdem, so Siraj, sind Benutzertests eine der größten Stärken von Justinmind. Er testete einige Prototypen mit Ärzten des Gesundheitswesens und war von ihrem Feedback begeistert, das dem Team wirklich hilft, das Produkt zu gestalten.
- Benutzertests mit Validately und Iterationen. Dank der Partnerschaft zwischen Justinmind und Validately können Sie dies direkt von Ihrem Online-Service-Konto aus tun, indem Sie einfach auf die Schaltfläche ‚Neuen Benutzertest erstellen‘.
- Mit der Justinmind-API war das Team in der Lage, die internen Prozesse und Tools seiner Kunden zu integrieren.
Integration von Justinmind in die Prozesse der Kunden
Justinmind überbrückt die Kluft zwischen dem Kunden und dem gesamten Ausführungsteam – dazu gehören Design, Geschäftsanalyse, Qualitätssicherung, Produkt und Entwicklung. Mit unseren Teamwork-Funktionen können Teams gleichzeitig an Prototypen arbeiten, Ideen austauschen und sie in sinnvolle Lösungen umsetzen.
Das Frontend-Team hat einen großen Vorteil bei der Anzeige von Übergängen und der entsprechenden Erstellung von Ressourcen. Das Backend-Team weiß, wie man bei mobilen Geräten zwischen Bildschirmen wechselt und wie man bei der Suche Ergebnisse anzeigt.
Außerdem konnte Siraj dank unserer Sharing-Funktionen sowohl öffentliche als auch private Links an Kunden senden, die die Prototypen prüfen und kommentieren konnten. Viele von Sirajs Kunden sind Startups, die nach Investitionen suchen. Die Möglichkeit, visuelle Modelle ihrer Designs zu präsentieren, hilft diesen Kunden, Investitionen zu erhalten.
„Sie können sehen, wie das Produkt funktionieren wird, noch bevor sie einen einzigen Cent in die Entwicklung investieren. Die Reviewer-Funktionalität von Justinmind ist hier sehr hilfreich: Sie ermöglicht es mir, unseren Kunden eine 360-Grad-Erfahrung unserer Designs zu bieten. Das ist von der Idee bis zur Auslieferung. Siraj
Verwirklichung der ursprünglichen Idee mit Justinmind
Siraj weiß, dass es nicht immer ideal ist, Papier zu verwenden, wenn Sie versuchen, das wahre Marktpotenzial Ihres Produkts oder Ihrer Idee zu erkennen. Ja, Papier kann ein wichtiger Teil des Designprozesses sein, aber in den meisten Fällen brauchen Ihre Kunden und Ihr Team mehr, um sich das Endergebnis vorstellen zu können.
Ganz gleich, ob es sich um ein voll funktionsfähiges Produkt oder einen Bildschirm handelt, für den eine kurze Beschreibung der Funktionsweise erforderlich ist, die Erkundung von Interaktion und Funktionalität in der Prototyping-Phase kann bei der Präsentation einer Idee wirklich einen Unterschied machen.
Siraj über High-Fidelity-Prototyping: „Aufgrund der Detailtiefe, die wir in den Prototyp einbringen können, kann ich eine sehr visuelle Dokumentation für das Team erstellen, in der Bereiche und die dahinter stehende Geschäftslogik hervorgehoben werden. Das reduziert den Dokumentationsaufwand, den Sie sonst machen müssten .“
Wie geht es für Siraj weiter? Er möchte unsere Szenario-Simulation nutzen, um seinen Kunden und Interessenten eine noch umfassendere Tour durch seine Produkte anbieten zu können. Für Siraj ist das Erlebnis der Schlüssel zum Erfolg.
Er weiß, dass ein einfaches, aussagekräftiges und benutzerfreundliches Design und dessen Umsetzung für eine großartige Benutzererfahrung unerlässlich sind. Deshalb erstellt er seine Prototypen immer mit Justinmind: das volle Erlebnis.
„Mit Justinmind können Sie nicht nur großartige Benutzererlebnisse schaffen, sondern es wurde auch mit Blick auf seine Benutzer designt.“ Siraj
Vielen Dank an Siraj, dass er seine Erfahrungen mit dem Prototyping mit uns geteilt hat! Wie immer würden wir uns freuen, Ihre Justinmind-Geschichte zu hören! Nehmen Sie jetzt Kontakt auf!