Web- und Mobile-App-Prototyping bei TokBox: iteratives Design in Aktion

Das Prototyping von Web- und mobilen Anwendungen bei TokBox bekam einen kräftigen Schub, als Interaction Designer Charles Diggs das richtige Prototyping-Tool fand.
Als Charles Diggs feststellte, dass er sich wegen scheinbar einfacher Änderungen an der Benutzeroberfläche in vermeidbaren Nacharbeiten verstrickte, war es für ihn und sein TokBox-Team an der Zeit, ein neues Prototyping-Tool zu finden.
In seiner Arbeit als Visual Interaction Designer im San Francisco Outfit entwirft Charles Benutzerinteraktionen und visuelle Systeme für die webbasierte Kommunikationsplattform von TokBox.
Aber er war frustriert, als seine Bemühungen, kleine Änderungen an den Bildschirmen in seinen Web- und App-Prototypen vorzunehmen, zu stundenlangen Neuentwürfen der Bildschirme führten. Schließlich fand er das Problem heraus – das Prototyping-Tool, das er verwendete, verfügte nur über wenige dynamische Funktionen und bot keine ausreichende Kontrolle über die feinen Details seiner mobilen App- und Web-Prototypen.
„Meine Erfahrungen mit anderen Prototyping-Tools waren nicht schlecht. Das Problem für mich war jedoch, dass ich zurück in das Designprogramm springen musste, um Korrekturen vorzunehmen, und dann wieder zurück in das Prototyping-Tool zu springen.“
Prototyping-Tools: Flexibel erstellen, iterieren und testen
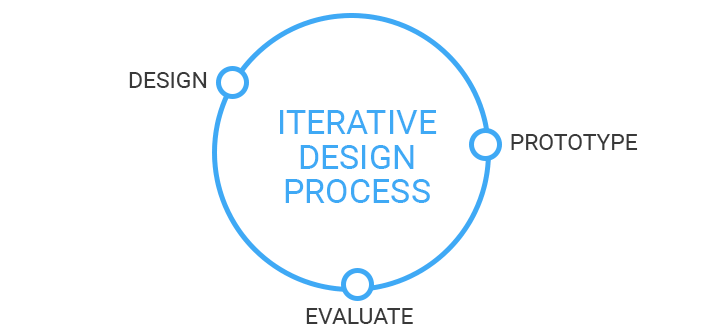
Das Prototyping ist ein fester Bestandteil des iterativen Design-Workflows von TokBox. Um die Ideen des Teams in ansprechende Endnutzererlebnisse umzuwandeln, setzen Charles und seine Designerkollegen von Anfang an Prototyping-Tools für Web- und mobile Anwendungen ein.
Zunächst werden die Ideen mit schnellen Klickversuchen validiert, um dann zu High-Fidelity-Prototypen überzugehen, die dann auf der Grundlage von Feedback und Tests iteriert werden.
Dieser iterative und schnelllebige Arbeitsablauf bedeutete, dass Charles dringend ein effizienteres Prototyping-Tool benötigte, mit dem er schnelle Iterationen in Echtzeit durchführen konnte, ohne bei der Bearbeitung von Bildschirmen oder Abläufen von vorne beginnen zu müssen.
Charles stand kurz davor, ein Anmeldesystem für eine globale Navigations-Website einzuführen. Er wusste also, dass er eine Lösung für seine Workflow-Probleme finden musste.
Laden Sie Justinmind noch heute herunter und lösen Sie Ihre Design-Workflow-Probleme!
Ein Prototyping-Tool, mit dem Sie in doppelter Zeit bauen, iterieren und verbessern können
Da schlug ihm ein Kollege vor, Justinmind auszuprobieren. Nach ein wenig Online-Recherche stellte er fest, dass es seinen Bedarf an einem Prototyping-Tool mit der Art von zeitsparenden Funktionen erfüllen könnte, die es Designern ermöglichen, durch schnelle Iteration und Zusammenarbeit im Team, neue Ideen in greifbare Designs umzusetzen.
„Ein Kollege hat mir von Justinmind erzählt. Ich hatte ein Projekt vor mir, für das ich Prototypen erstellen musste, also habe ich es mir angesehen. Es schien definitiv meinen Bedürfnissen zu entsprechen.“
Jedes alte Prototyping-Tool kann den Auftraggebern oder Kunden die Botschaft vermitteln, wenn Sie genügend Stunden darauf verwenden. Aber oft sind diese Stunden kostbar, und jeder weiß, dass der Schlüssel zu einem erfolgreichen Web- oder App-Prototyp in der Fähigkeit liegt, schnell zu designen und auf der Grundlage von Benutzertests und Feedback zu iterieren.
Charles war der Meinung, dass Justinmind dabei helfen könnte, aber er musste das Prototyping-Tool noch auf die Probe stellen.
Web- und Mobile-App-Prototyping bei TokBox: der Prozess erklärt
Wie hat das Team also Justinmind in seinen etablierten iterativen Design-Workflow eingeführt? Grundsätzlich durchlaufen die Designideen von TokBox mehrere Durchläufe eines vierstufigen Prozesses. Charles hat für uns die Dinge auf den Punkt gebracht:
Brainstorming von Inhaltsideen
Beim Kick-off bewertet das Team alle Ideen und destilliert die besten Vorschläge zu einer optimalen Lösung, die alle Ziele erfüllt. Sobald sowohl die ursprüngliche Idee als auch die Ziele vereinbart sind, werden schnelle Click-Throughs erstellt.
Ein schnelles Click-Through Mockup erstellen
An dieser Stelle kommt Justinmind für TokBox ins Spiel. Die vorgefertigten UI-Bibliotheken und funktionalen Widgets bedeuten, dass ein Durchklicken schnell und einfach ist.
Mit der Rapid-Design-Methode von Justinmind wird eine schnelle Designlösung erstellt, die den Gesamtfluss zeigt. So können Sie leicht beurteilen, ob Ihr Web- und Mobile-App-Prototyp den Anforderungen und Erwartungen entspricht.
Teamüberprüfungen von Prototypen
Als nächstes kommt das Feedback des Teams. Natürlich sind unterschiedliche Auffassungen darüber, wie die UI und UX des Prototyps funktionieren sollten, ein gesunder Teil des Iterationsprozesses, daher nimmt sich TokBox Zeit für interne Feedback-Sitzungen.
Während dieser Überprüfungen geben die am Projekt Beteiligten konstruktive Kommentare ab. Wenn dann Inhalt und Funktionen validiert sind, kann ein detaillierter HiFi-Prototyp gebaut werden.
Naturgetreue Prototypen
Dieser High-Fidelity-Web- oder App-Prototyp besteht aus detaillierten Bildschirmen und einer 360°-Ansicht des endgültigen Benutzererlebnisses und ermöglicht Tests, Iterationen und Validierungen in Echtzeit.
In diesem Stadium bedeutet das Mapping und Testen des Designs, dass Designer und Prüfer einen Überblick über das gesamte UI und den Ablauf haben und sich auf die Details konzentrieren können, um die Einhaltung der Anforderungen und Spezifikationen auf allen Geräten sicherzustellen. „Das ist ziemlich cool“, sagt Charles. „Ich finde es wirklich toll, wie man einen mobilen Prototyp auf dem tatsächlichen Mobiltelefon mit der App erleben kann.“
Schließlich kann der Prototyp der mobilen App oder des Webs dem gesamten Produktteam sowie den Entwicklern und Interessengruppen vorgestellt werden, bevor die Entwicklung beginnt.
Verwandeln Sie Mockups mit sofort einsetzbaren UI-Elementen schnell in Prototypen für Web- und mobile Anwendungen.
Nachdem er zu Justinmind gewechselt hatte, stellte Charles fest, dass er robustere Prototypen erstellte und mit anderen teilte, über die er mehr kreative Kontrolle ausübte.
Dank eines vereinfachten, aber leistungsstarken Prototyping-Prozesses konnte er die Entwicklungsspezifikationen und -anforderungen selbst bei schnellen Iterationen im Auge behalten. Er baute den Anmeldeprozess für sein neues Projekt auf und konnte ihn viel schneller validieren als zuvor.
Durch die Verwendung vollständig interaktiver Web- und App-Prototypen in der Anfangsphase des Projekts erhielt Charles frühes und relevantes Feedback, das es ihm ermöglichte, den Kurs zu ändern und sicherzustellen, dass er die richtige Richtung einschlug.
Er entschied sich schon in der frühen Phase des Designs für Inhalt, Funktion und Treue und konnte so Überarbeitungen vermeiden, bevor er die Entwicklungsphase erreicht hatte.
„
Justinmind unterscheidet sich von anderen Prototyping-Tools, die ich bisher verwendet habe, durch das hohe Maß an kreativer Kontrolle, das dem Designer zur Verfügung steht.
“
Mit einem Prototyping-Tool, das Drag & Drop, voll funktionsfähige UI-Elemente und Karten sowie datengesteuerte Funktionen bietet, konnte TokBox ein hohes Maß an Interaktivität bei Prototypen erreichen.
Justinminds umfangreiche UI-Bibliotheken mit gebrauchsfertigen Elementen und funktionalen Widgets bedeuten, dass interaktive Web- und App-Prototypen nur ein paar Klicks entfernt sind – die harte Arbeit ist bereits getan, so dass sich die Designer auf das Design und nicht auf das Prototyping konzentrieren können. So sollte es auch sein.
Mehr über Charles
Charles Diggs ist bei TokBox für visuelles Interaktionsdesign zuständig und konzentriert sich auf die Entwicklung herausragender visueller Interaktionen und visueller Systeme. In dieser Funktion erstellt er oft High-Fidelity-Prototypen und testet die Erfahrungen der Endbenutzer. Bevor er zu TokBox wechselte, arbeitete Charles Diggs in den Bereichen Gesundheit, Wellness und Unterhaltung für Unternehmen wie Mattel und Disney.
Mehr über TokBox
TokBos aus San Francisco ist eine webbasierte Kommunikationsplattform, die „eine branchenführende Reihe von Funktionen für die Echtzeitkommunikation“ bietet.
Mit Funktionen wie Mobil- und Web-SDKs, Archivierung, Text-Chat, Messaging, Analysen, Firewall-Traversal, Unterstützung für mehrere Parteien, Internet Explorer-Plugin und vielem mehr kann die Open-Source-Plattform Unternehmen dabei helfen, die Videoanforderungen ihrer Kunden zu erfüllen.
Laden Sie Justinmind zusammen mit seinen vorgefertigten UI-Bibliotheken herunter und finden Sie heraus, ob Sie Ihren iterativen Design-Workflow verbessern können. Sie können es kostenlos ausprobieren.