Prototyping in Zusammenarbeit mit UX-Architektin Nora Filon Manapova

Prototyping, um die Dinge einfach zu halten und die Zusammenarbeit mit Teams und Kunden zu verbessern, mit UX/CX Architect Nora Manapova Filon.
Nora Manapova Filon arbeitet seit mehr als 12 Jahren als unabhängige UXerin. Als frühe Anwenderin von Justinmind und immer auf der Suche nach innovativen Designlösungen auf dem Markt, verwendet sie Justinmind PRO seit 3 Jahren, um vollständig simulierte Prototypen von Apps und Software für ihre Kunden zu erstellen.
Diese Woche sprachen wir mit Nora über ihre Zeit bei Justinmind und die Reise, die sie mit dem Prototyping unternommen hat.
Prototyping von webbasierten und mobilen Anwendungen mit Justinmind
„
Justinmind ist ein einfach zu bedienendes Tool, das es mir ermöglicht, interaktive Prototypen zu erstellen und mit Teams und Kunden zusammenzuarbeiten, ohne dass diese sich mit einer langwierigen Lernkurve auseinandersetzen müssen.
“
Nora hat mit einer Vielzahl von Startups und großen Unternehmen zusammengearbeitet, darunter staatliche und gemeinnützige Organisationen sowie US-Banken und Hypothekengesellschaften wie Jones Lang LaSalle und die Housing Authority of the City of Santa Barbara.
Für diese Kunden hat sie an der Entwicklung der Informationsarchitektur, der Marketingstrategie und des UX/CX-Designs mitgearbeitet. Ihr architektonischer Hintergrund (MA in Arch) hilft ihr, die Struktur der App oder Software schnell zu verstehen, denn unabhängig von der Art der Architektur – Gebäude oder eine mobile App-Oberfläche – dreht sich alles um die Qualität der User’s Journey.
Nora begann Justinmind zu nutzen, als sie als UX-Architektin für die CBW Bank arbeitete. Sie entwickelten eine Transaktionsarchitektur für ihre Überweisungs-App und Nora schlug vor, Justinmind zu verwenden, um ihre Software zu erstellen und zu testen.
Seitdem ist es zu ihrem wichtigsten Prototyping-Tool geworden. Justinmind hat ihr geholfen, qualitativ hochwertige Projektspezifikationen zu erstellen, die Anwendungsszenarien enthalten.
Laden Sie Justinmind noch heute herunter und erstellen Sie naturgetreue Prototypen!
Reichhaltige Anwendungsfall-Szenarien
Vor zwei Jahren, während der Arbeit an einer komplexen Android-App-Architektur mit vielen verschiedenen Benutzerkategorien, hatte Nora die Idee, eine Projektdokumentation zu erstellen, die mehr als nur ein einfaches Flussdiagramm darstellt.
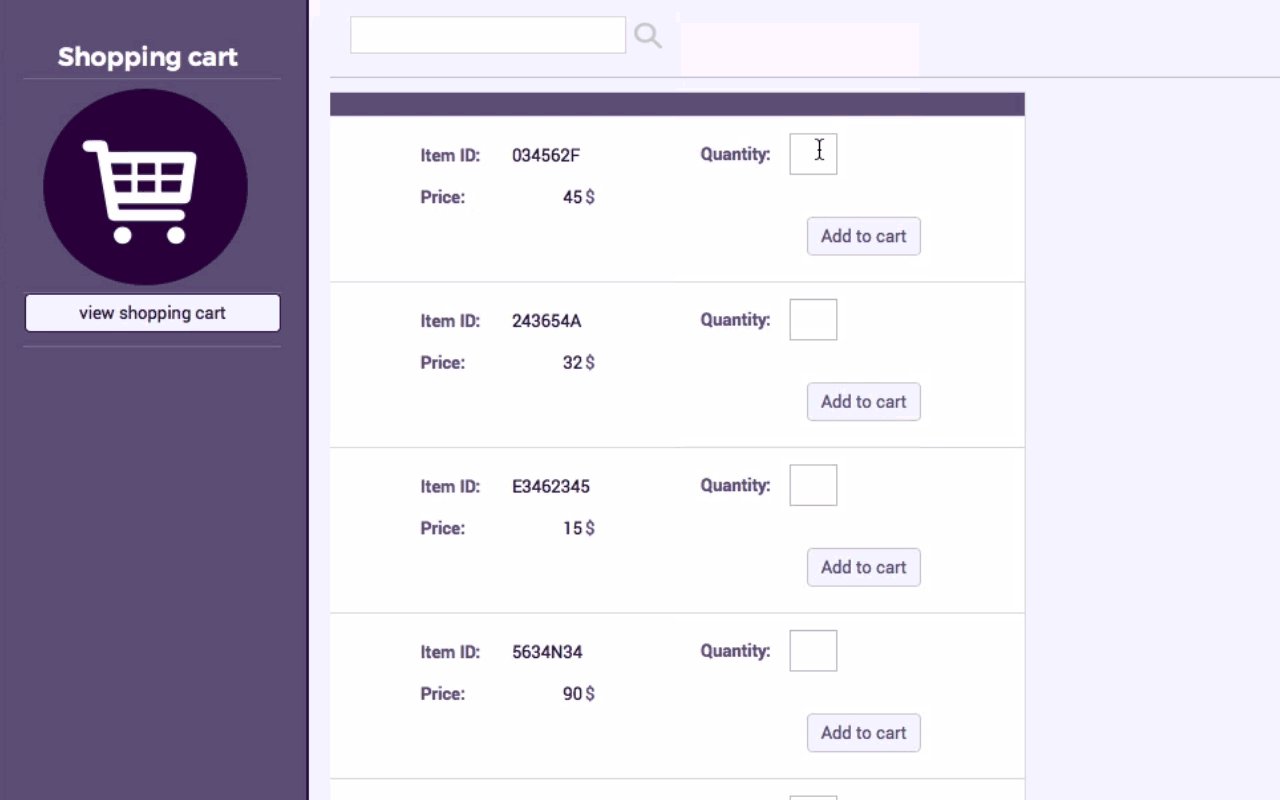
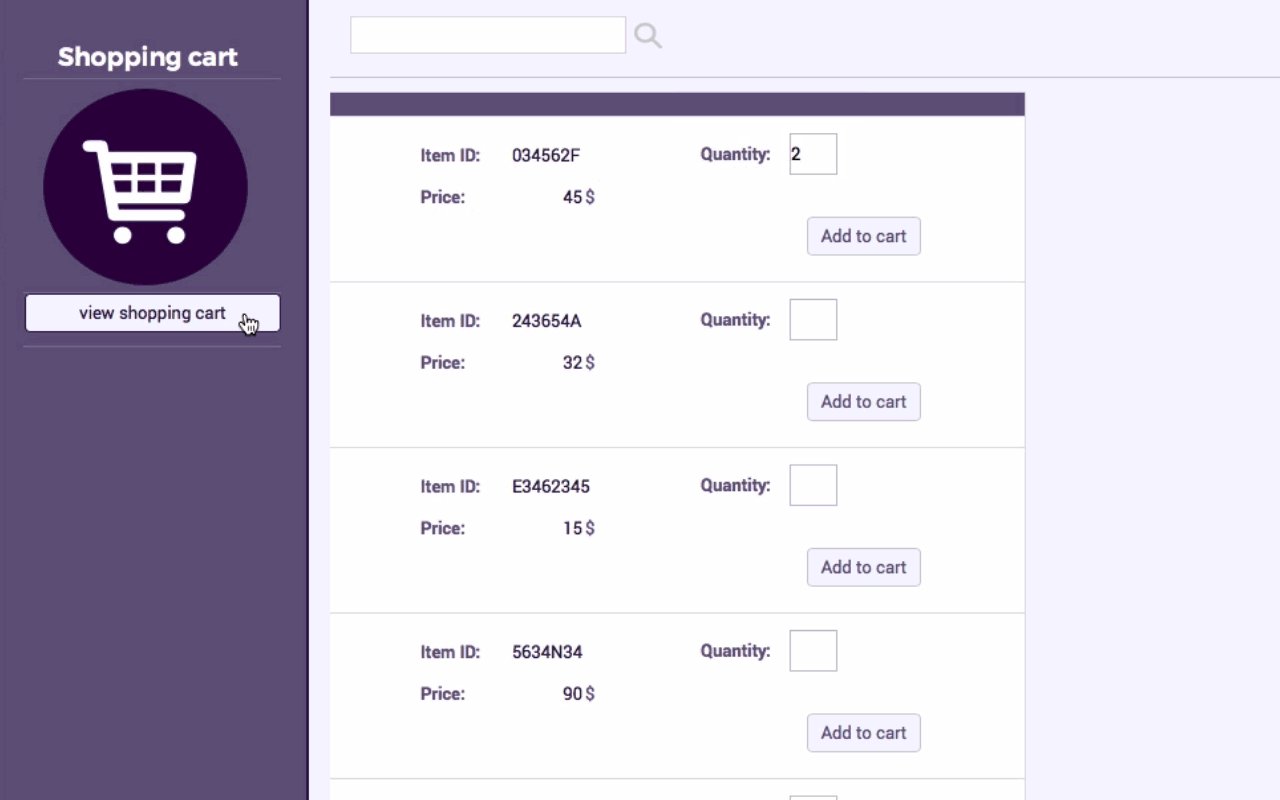
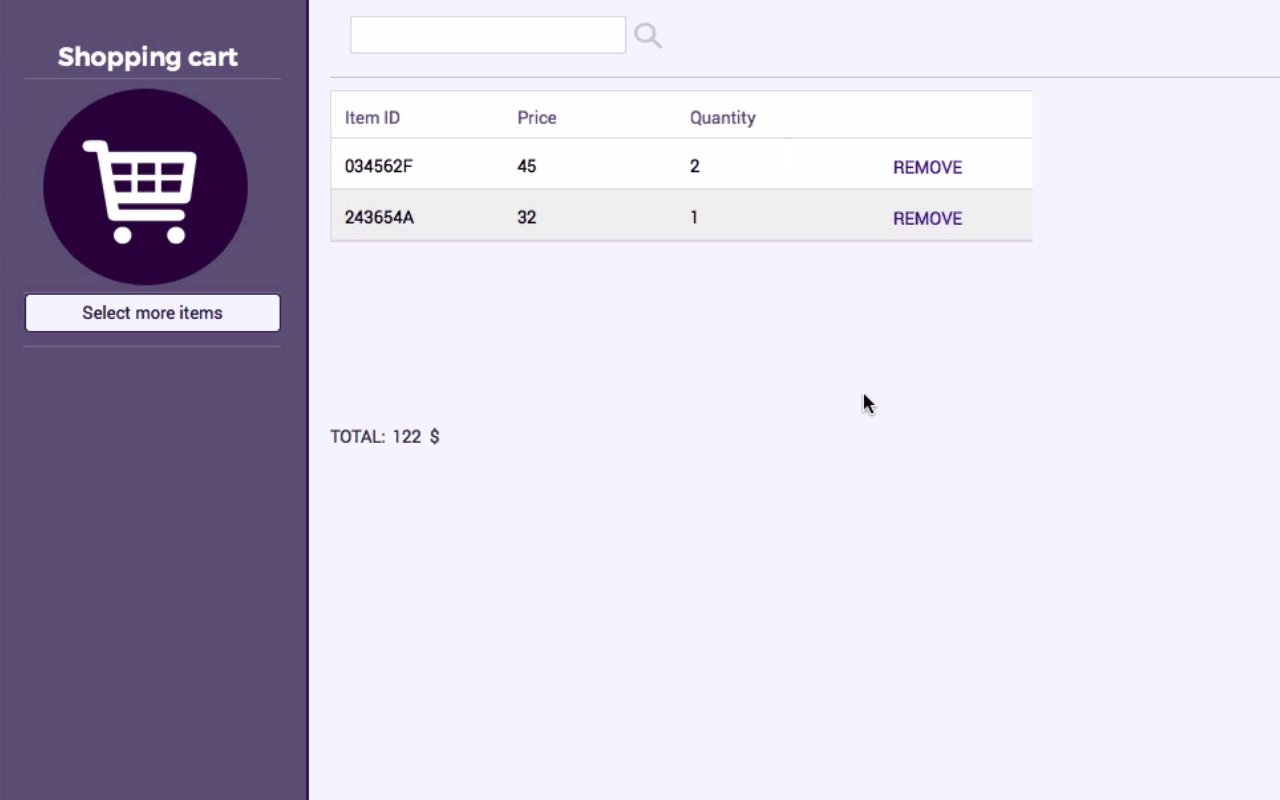
Sie nutzte den Szenario-Design-Modus von Justinmind, um Aktionen mit Miniaturbildern von Screenshots zu verknüpfen, indem sie die Bildschirme einfach in die Szenario-Registerkarte zog, um ein visuell reichhaltiges Flussdiagramm zu erstellen, so dass Stakeholder und ihr Team Interaktionsmöglichkeiten leicht verfolgen und jede Aktion testen konnten.
Sie waren begeistert, das Dokument zu erhalten und daran mitzuarbeiten, das eine Vielzahl von Benutzerpfaden visualisierte. Seit diesem Projekt stellt Nora ihren Kunden als Teil ihrer UX-Spezifikationen Rich Use Case Scenarios zur Verfügung, bei denen Screenshots des mobilen Bildschirms oder der Webseite in die Szenarien eingebettet werden.

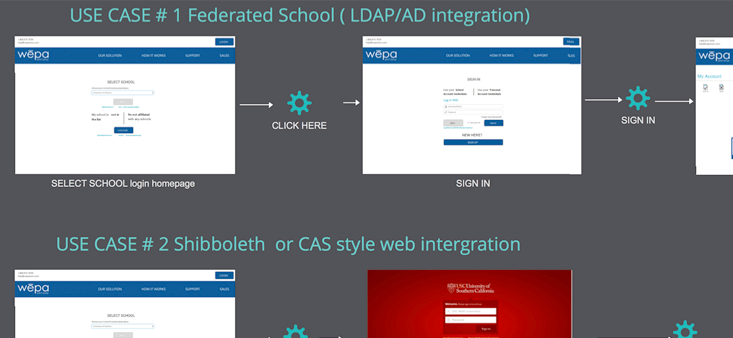
Details zu den Anwendungsfall-Szenarien für die globale Anmeldung mit mehr als 3 Benutzertypen, die Nora während ihrer Arbeit für den cloudbasierten Druckdienst WEPA erstellt hat.
Die Justinmind Szenario-Funktion hat Nora dabei geholfen, die Benutzerfreundlichkeit von Apps und Software zu analysieren, zu verbessern und zu testen.
„Wie viele UX-Experten muss ich meine Kunden heutzutage oft daran erinnern, dass der Aufbau eines erfolgreichen kundenzentrierten Designs mit der Definition der Hauptnutzer/Personas und ihrer Bedürfnisse beginnt.“

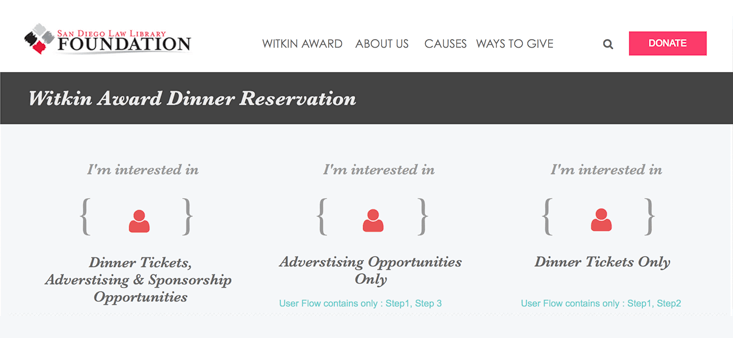
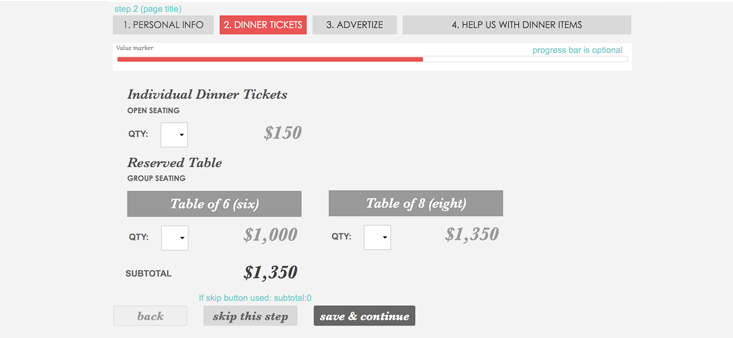
Sie setzte die Prinzipien des benutzerzentrierten Designs bei der Erstellung eines neuen Assistenten für Veranstaltungsreservierungsformulare für die Website der San Diego Law Library um.
Sie konnte die Dauer des Reservierungsprozesses zweimal verkürzen: von 8 bestehenden Bildschirmen auf 4 neue, einfache Schritte, indem sie jeden Bildschirm an den jeweiligen Benutzertyp anpasste und die überwältigende Menge an unnötigen Auswahlmöglichkeiten und Optionen reduzierte.

Nora konnte die Front-End-Entwicklungszeit für ihr Team erheblich verkürzen, indem sie die Menge an Code und Seiten im Registrierungsformular reduzierte.
Was steht als nächstes für Nora an? Sie wird die Szenario-Simulation von Justinmind ausprobieren, um ihre interaktive Benutzerführung in Aktion zu sehen.
Gemeinsames Prototyping, Teamwork und Zusammenarbeit
Justinmind hilft Nora nicht nur bei ihrer Beratungstätigkeit, sondern auch bei der Präsentation ihrer Prototypen vor Kunden.
Bei der Arbeit in einer schnelllebigen, agilen Umgebung mit engen Fristen und wenn das Produktwachstum häufig eine Anpassung der Spezifikationen erfordert, hat Nora Justinmind genutzt, um neue und innovative Wege der Zusammenarbeit mit Agenturteams und Kunden zu entdecken. Während der Entwicklung eines High-Fidelity-Prototyps für die San Diego Law Library
Nora war auf der Suche nach einer effizienteren und weniger zeitaufwändigen Möglichkeit, CSS Style Guides an Entwickler zu liefern.
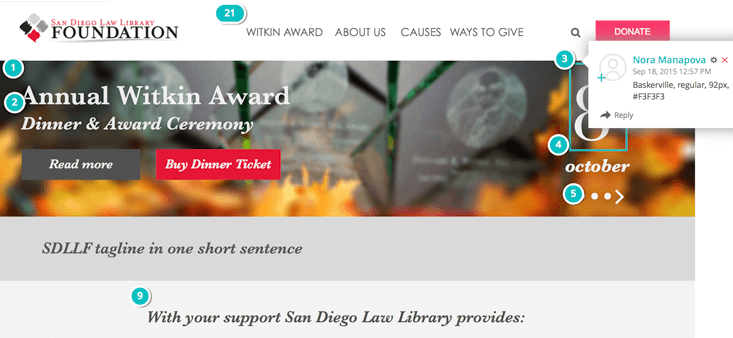
Mithilfe der Kommentarfunktion von Justinmind ordnete sie wireframe-Elemente den anwendbaren CSS-Regeln zu, um einen intuitiven Schnellzugriff auf die CSS Style Guides zu ermöglichen. Front- und Backend-Entwickler schätzten diese visuelle und informative Funktion und übernahmen sofort diese neue und moderne Art der interaktiven Spezifikation.

„
Justinmind erinnert mich an Photoshop, man kann nie genug Möglichkeiten haben, um ein bestimmtes Ergebnis zu erzielen.
“
Außerdem konnten Investoren und Interessengruppen zusammenarbeiten und jeder konnte Fragen stellen und Vorschläge machen. Indem sie ihre Prototypen mit einem Passwort schützte, konnten Noras Kunden ihr Feedback zu Spezifikationen und Anforderungen mit ihr teilen, ohne die Vertraulichkeit zu gefährden.
Nora’s Prototyping-Prozess
- UX Forschung und Kundenentdeckung
- Definition der Marketingstrategie. Inc. Geschäftsziele und Hauptnutzer
- Informationsarchitekt: Sitemaps, Benutzerflüsse, Prototyping auf Papier, Kartensortierung
- Low-fidelity wireframing
- Tests der Benutzerfreundlichkeit und Funktionalität, umfangreiche Anwendungsszenarien
- Entwicklung von Low-Fidelity-Wireframes zu Mid-Fidelity-Wireframes
- Mid-High-Fidelity-Prototypen, die mit CSS-Style-Guides beschriftet sind und die Kommentar-Funktion von Justinmind nutzen
Interaktivität mit Justinmind
Nora liebt den interaktiven Faktor von Justinmind: “ Justinmind hat mich mit seiner äußerst intuitiven Oberfläche, den dynamischen Panels, den mobilen Gesten, den Widgets-Bibliotheken und der verblüffend einfachen Art, interaktive Elemente zu erstellen, begeistert.“
Sie verwendet Justinmind auch für die Entwicklung von Prototypen mit komplexer Interaktion in Hypothekendokumenten, Swap-Apps mit Tabellendaten-Sortierung oder interaktiven Produktanleitungen für E-Commerce-Projekte.
Abgesehen von der äußerst intuitiven Benutzeroberfläche, dem einfachen Prozess der gemeinsamen Nutzung und Zusammenarbeit und der verblüffend einfachen Art, interaktive Elemente zu erstellen, sagt Nora, dass Justinmind „mich vor allem in die Lage versetzt, meinen Kunden und Teams eine unkomplizierte Zusammenarbeit und umfassende Projektspezifikationen zu bieten“.
Ihre interaktiven Prototypen und umfangreichen Anwendungsszenarien ermöglichen es dem Team, sich auf das eigentliche Front- und Backend zu konzentrieren, anstatt bei der Entwicklung komplexer Anwendungen Ratespiele zu spielen.
Vielen Dank an Nora, dass sie ihre Erfahrungen mit dem Prototyping mit uns geteilt hat 🙂 Wie immer würden wir uns freuen, Ihre Justinmind-Geschichte zu hören! Nehmen Sie jetzt Kontakt auf!