Wie interaktives Prototyping die klinische UX verändert

Dies ist die Geschichte, wie durch interaktives Prototyping mobile Apps entstanden sind, die die Art und Weise, wie Ärzte mit Patienten umgehen, verändert haben
Oberflächlich betrachtet, liegen zwischen Medizinern und UX-Designern Welten. Der eine hat mit Patienten zu tun, die Pflege und Aufmerksamkeit brauchen, der andere mit der Gestaltung von Benutzeroberflächen und der Verbesserung der Benutzerfreundlichkeit. Aber im Mittelpunkt beider Branchen stehen der Benutzer und das Erlebnis.
Jack Bellis, ein leitender Informationsarchitekt bei Elsevier, versteht diese grundlegende Ähnlichkeit. Deshalb hat er es sich zur Aufgabe gemacht, mobile Apps zu entwickeln, die Forscher und Kliniker bei ihrer Arbeit unterstützen. Indem er ihnen das Leben erleichtert, macht er das Leben von Tausenden von Patienten und Kunden im ganzen Land besser.
UX-Design für Kliniken und das Gesundheitswesen ist ein großes Geschäft. Es gibt heute mehr als eine halbe Million Gesundheits-Apps auf dem Markt, die die 26 Milliarden Dollar Umsatz. Eine mobile App ist zwar kein Ersatz für einen Arztbesuch, aber das Wachstum der Branche in den letzten 5 Jahren zeigt den Trend, dass die Patienten die klinische UX annehmen.
Da die Ärzte immer mehr zu tun haben, ist es klar, warum Patienten für ihre medizinische Versorgung auf mobile Apps zurückgreifen. Auf Ihrem iPhone ist bereits eine robuste Gesundheits-App vorinstalliert, in die Sie alle Ihre medizinischen Daten eingeben können.
Dieser Trend ist jedoch nicht unproblematisch. Eine mobile App designt, um Hautkrebs zu erkennen hat eine Frau in Panik versetzt, weil sie und ihre Tochter Muttermale hatten, was zu Angst und teuren Notfallkonsultationen bei Dermatologen führte.
Es ist Jacks Aufgabe, zu versuchen, solche Ereignisse in der Ärzteschaft zu verhindern. Und wie? Indem er die Beziehung der Ärzte zu UX-Design und Technologie verbessert.
Nutzen Sie interaktives Prototyping, um weltverändernde mobile Anwendungen zu designen. Justinmind herunterladen.
Klinische UX und Patientenversorgung: wenn Welten aufeinanderprallen
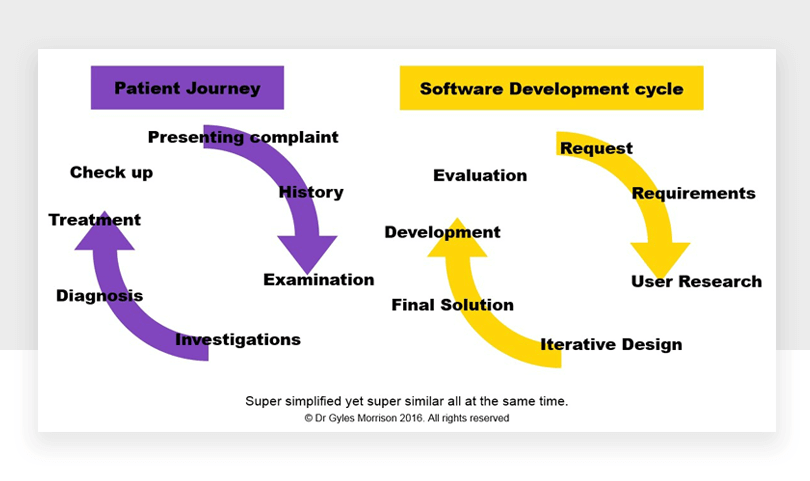
Überraschenderweise weisen der Softwareentwicklungszyklus und der Patientenzyklus verblüffende Ähnlichkeiten auf, was von Dr. Gyles Morrison aufzeigt:

Kredit: Dr. Gyles Morrison
Auch wenn sie sich ähneln, ist es immer noch schwierig, Ärzte dazu zu bringen, die Funktionen einer mobilen App zu verstehen. Aber es ist in ihrem und im Interesse ihrer Patienten.
Es liegt in Jacks Verantwortung, seine Designs einer Reihe von medizinischen Fachleuten zu erklären, von Ärzten über wissenschaftliche Forscher bis hin zu Produktmanagern.
Wenn es Ihnen schon unmöglich erschien, die Kluft zwischen Entwicklern und Designern zu überbrücken, dann können Sie sich nur vorstellen, wie schwierig es für Jack ist, seine Designs und deren Funktionsweise der medizinischen Gemeinschaft zu vermitteln.
Wie macht er das also? Traditionelle Methoden des Produktdesigns wie Wireframes, Skizzen, Mockups und Papierprototypen reichten nicht aus. Jack brauchte Interaktion, denn die Interaktion ist das Herzstück seiner Produkte.
Wenn es darum geht, einen Raum voller Ärzte zu überzeugen, ist Interaktivität der Schlüssel zur Zustimmung. Jack erklärt, dass die Diskussion darüber, ob eine mobile App eine oder zwei Spalten, Texteingabe oder sogar ein kontrolliertes Vokabular benötigt, niemandem in den Sinn kommt, wenn er einen vollständig interaktiven Prototyp vor sich hat. Bei einem vollständig interaktiven Prototyp verstehen die Leute es einfach. Das ist die Magie.
Von einem Raum voller verwirrter Ärzte zu einer mobilen App zu kommen, dauert seine Zeit, und textliche Spezifikationen reichen nicht mehr aus. Das war der Zeitpunkt, an dem Jack seinen Arbeitsablauf grundlegend änderte und sich in der Welt der klinischen UX wirklich einen Namen machte.
Überbrückung der Kommunikationslücke zwischen Designern und der medizinischen Gemeinschaft
Vor 4 Jahren beschloss Jack, dass statische wireframes und trockene Dokumentationen nicht überzeugend genug waren. Seine Ideen waren groß, stießen aber auf taube Ohren. Ein kurzer Blick auf den Markt der Web-Prototyping-Tools und er fand Justinmind. Von da an änderte sich alles.
„Ich kann auf ein Widget klicken, dann auf die Leinwand klicken und das Widget in die Leinwand setzen. Aber ich kann es auch aus der Toolbox in das Storyboard ziehen.
Das intuitive Design der Benutzeroberfläche und die Benutzerfreundlichkeit machten Justinmind zu einer attraktiven Option für Jack. Darüber hinaus konnte er dank anpassungsfähiger Layouts, responsivem Prototyping, JIRA-Anforderungsmanagement und einer entwicklerfreundlichen Oberfläche viele Stunden seines Arbeitsablaufs einsparen.
„Massenaktionen sind eine vollständige Rendite für Ihre investierte Zeit. Die Dinge sind da, wo Sie sie erwarten; es gibt Ihnen das Gefühl, dass alles, was Sie tun, Ergebnisse bringt.
Es klingt zu schön, um wahr zu sein, aber haben Jacks Kliniker, Ärzte und Produktmanager mitgemacht? Jack stellte fest, dass seine Designs schon mit minimalen Erklärungen vollständig verstanden wurden. Wenn Menschen in der Lage sind, das Gesamtbild sofort zu erkennen, beruhigt das die schrecklichen Missverständnisse.
Da die Dokumentation in Justinmind automatisch erstellt wird, benötigte Jack keine textuelle Anforderungsdokumentation mehr.
„Die Definition von Anforderungen war schon immer ein Problem in der Softwarebranche, und das interaktive Prototyping hat für viele Menschen wirklich etwas bewirkt.“
Mit unserem JIRA-Anforderungsmanagement können Sie und Ihr Team die Anforderungen in einem Tool aktualisieren und die Änderungen mit nur einem Klick an anderer Stelle sehen. Sie haben eine spezielle Anforderung für eine UI-Komponente? Kein Problem, importieren Sie sie in JIRA und sie wird in Ihren Artikeln mit einem nützlichen Bild angezeigt.
Wie echte Daten in interaktiven Prototypen die Akzeptanz der Stakeholder erhöhen
Ärzte und Kliniker lieben Daten. In einer Welt, in der Zahlen und Daten über Leben und Tod entscheiden können, weiß Jack, wie wichtig die Verwendung echter Daten in seinen Prototypen für mobile Apps ist. Das bedeutet, dass er eine Möglichkeit braucht, Designs zu erstellen, die er mit echten Benutzerdaten füllen kann.
Mit Data Masters hat Jack kein Problem damit, seine Prototypen mit aus bestehenden Datenbanken importierten Datensätzen zu füllen. Dieser Grad an Realitätsnähe ist es, der die Stakeholder an Bord holt und dem Design voll und ganz hilft.
„Es reicht nicht aus, zu sagen ‚das sind Beispieldaten‘. Zwanzig gefälschte Datensätze sind nicht der richtige Ersatz.
Jack zeigt nicht nur reale Daten an, sondern kann diese Daten mit Hilfe von Datenrastern, Listen und sogar Auswahl-Widgets so bearbeiten, dass die Daten auf die gewünschte Weise präsentiert werden. Kombiniert mit Widgets zur Datenvisualisierungist er in der Lage, in Justinmind volle Interaktivität zu erreichen.
Durch die Verwendung von Datenvisualisierung, echten Daten und Interaktivität in seinen Prototypen fand Jack den „Sweet Spot des Interaction Design“. Jack befand sich nicht mehr in einem Raum voller verwirrter Kliniker, sondern war in der Lage, eine Idee effektiv zu vermitteln und das Kopfkratzen in eine Kakophonie von Aha-Erlebnissen zu verwandeln.
Verbesserung des Gesundheitswesens – ein interaktiver Prototyp nach dem anderen
Wenn es um die Bereitstellung mobiler Apps für die medizinische Gemeinschaft geht, wissen Fachleute oft nicht, was sie wollen, bis sie es sehen.
Durch die Abkehr von alten, müden Methoden des Prototypings und den Wechsel zu einem interaktiven Prototyping mit Justinmind muss Jack nun weniger Fragen von Entwicklungsteams und mehr Verständnis von Ärzten und dergleichen hinnehmen.
Mit Justinmind kann Jack das tun, was er am besten kann: Interaktionen designen, und die Mediziner können sich auf die Nutzung seiner Anwendungen konzentrieren.
