Tolle Mockup-Designs zeichnen sich durch einen benutzerzentrierten Ansatz, visuelle Konsistenz und iteratives Feedback aus. Lernen Sie, wie Sie das selbst tun können!
Ein mockup design ist wie eine Blaupause für ein digitales Produkt und bietet eine visuelle Darstellung seiner zukünftigen Form. Es ist eine Momentaufnahme, die die Essenz einer Website, App oder Software einfängt und ihr Aussehen und ihre Funktionsweise zeigt. Mockups ermöglichen es UX- und UI-Designern und -Entwicklern, ihre Visionen zum Leben zu erwecken und ihre Konzepte effektiv zu visualisieren und zu kommunizieren.
Entwerfen Sie Mockups für Web- und Mobilanwendungen mit Justinmind. Testen Sie es noch heute kostenlos!

Mit einem Mockup-Tool können Sie hochdetaillierte und interaktive Mockups erstellen, die als Brücke zwischen dem Skizzieren zufälliger Konzepte und der greifbaren Realität dienen. Diese interaktiven Mockups ermöglichen es Designern und Entwicklern, Benutzererfahrungen zu simulieren, was den Entwicklern klare Richtlinien an die Hand gibt und letztlich den Entwicklungsprozess verbessert. Lassen Sie uns gemeinsam die Grundlagen durchgehen, um Ihnen bei der Erstellung Ihrer eigenen interaktiven Mockups für Ihr nächstes großes Projekt zu helfen!
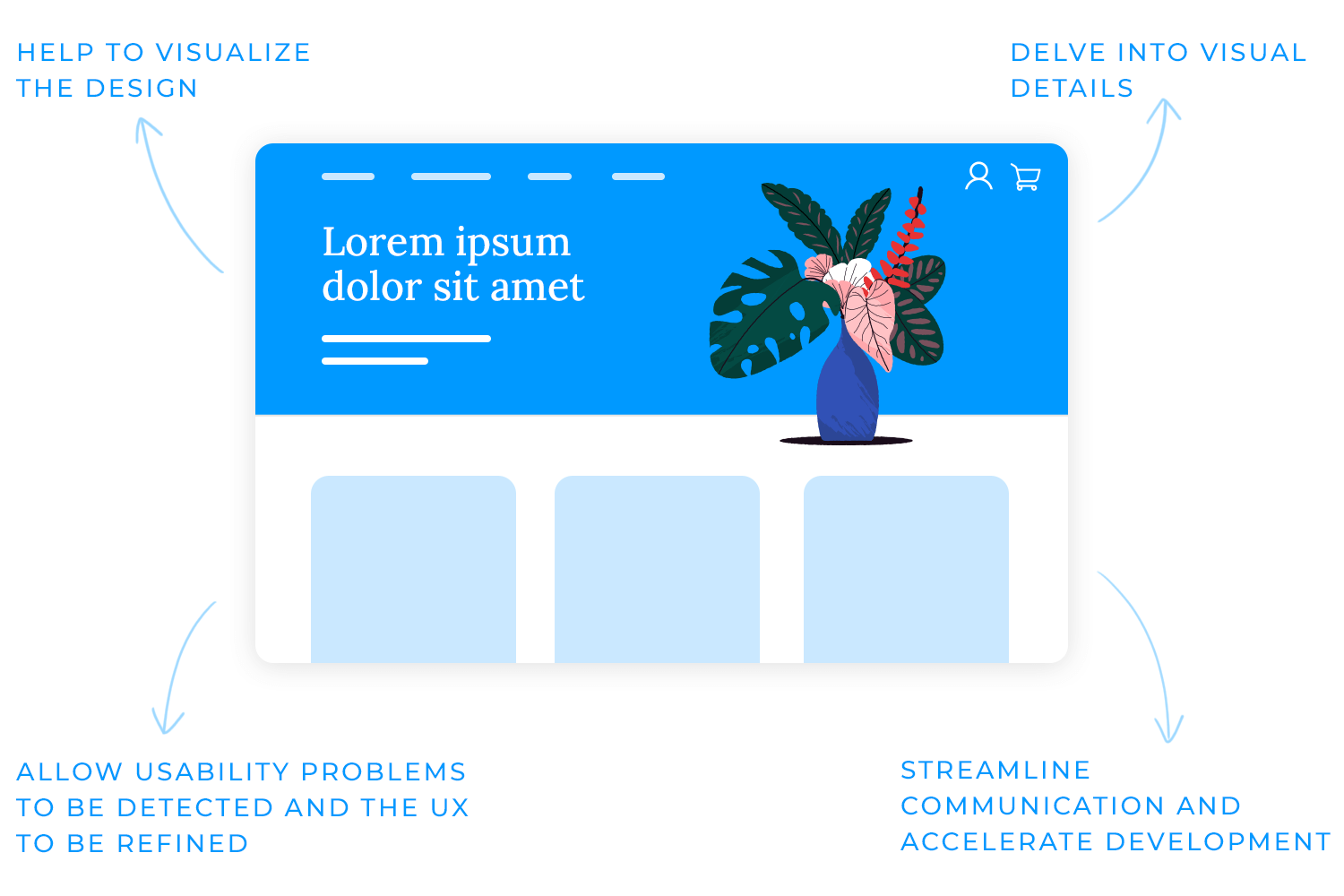
Mockups, auch Screen Mockups genannt, helfen Designern, ihre Kreationen zu visualisieren, ihre Visionen effektiv an die Beteiligten zu kommunizieren und wertvolles Feedback zu sammeln. So können Mockup-Designteams mögliche Probleme frühzeitig erkennen und fundierte Designentscheidungen treffen.
Stellen Sie sich vor, Sie hätten eine Kristallkugel, mit der Sie die Zukunft Ihres Designs vorhersagen können. Mockup-Designs bieten genau das! Sie verbessern die Visualisierung, rationalisieren die Kommunikation und beschleunigen die Entwicklung. Durch das Testen von Mockup-Designs mit echten Benutzern können UX- und UI-Designer Probleme mit der Benutzerfreundlichkeit aufdecken und das Benutzererlebnis verfeinern. Dieser iterative Prozess führt zu intuitiveren und benutzerfreundlicheren Produkten und spart letztendlich Zeit und Ressourcen.

Denken Sie jedoch daran, dass Mockups, Wireframes und Prototypen zwar alle wichtige Werkzeuge im Designprozess sind, aber unterschiedlichen Zwecken dienen. Wireframes konzentrieren sich auf die Skelettstruktur, die das Layout und die Informationshierarchie umreißt.
Mockup-Designs hingegen befassen sich mit den visuellen Details und zeigen die Ästhetik und die Benutzeroberfläche. Prototypen gehen noch einen Schritt weiter und fügen dem Design Interaktivität hinzu, so dass die Benutzer das Produkt erkunden und mit ihm interagieren können.
Ein statisches Mockup ist ein feststehendes Bild, das eine Momentaufnahme eines Designkonzepts darstellt. Es ist wie ein Gemälde, das einen bestimmten Moment in der Zeit festhält. Statische Mockups sind nützlich, um ein erstes Feedback zu erhalten und den gesamten visuellen Stil und das Layout eines Designs zu verstehen. Sie werden häufig verwendet, um Design-Ideen an Interessengruppen und Kunden zu vermitteln.
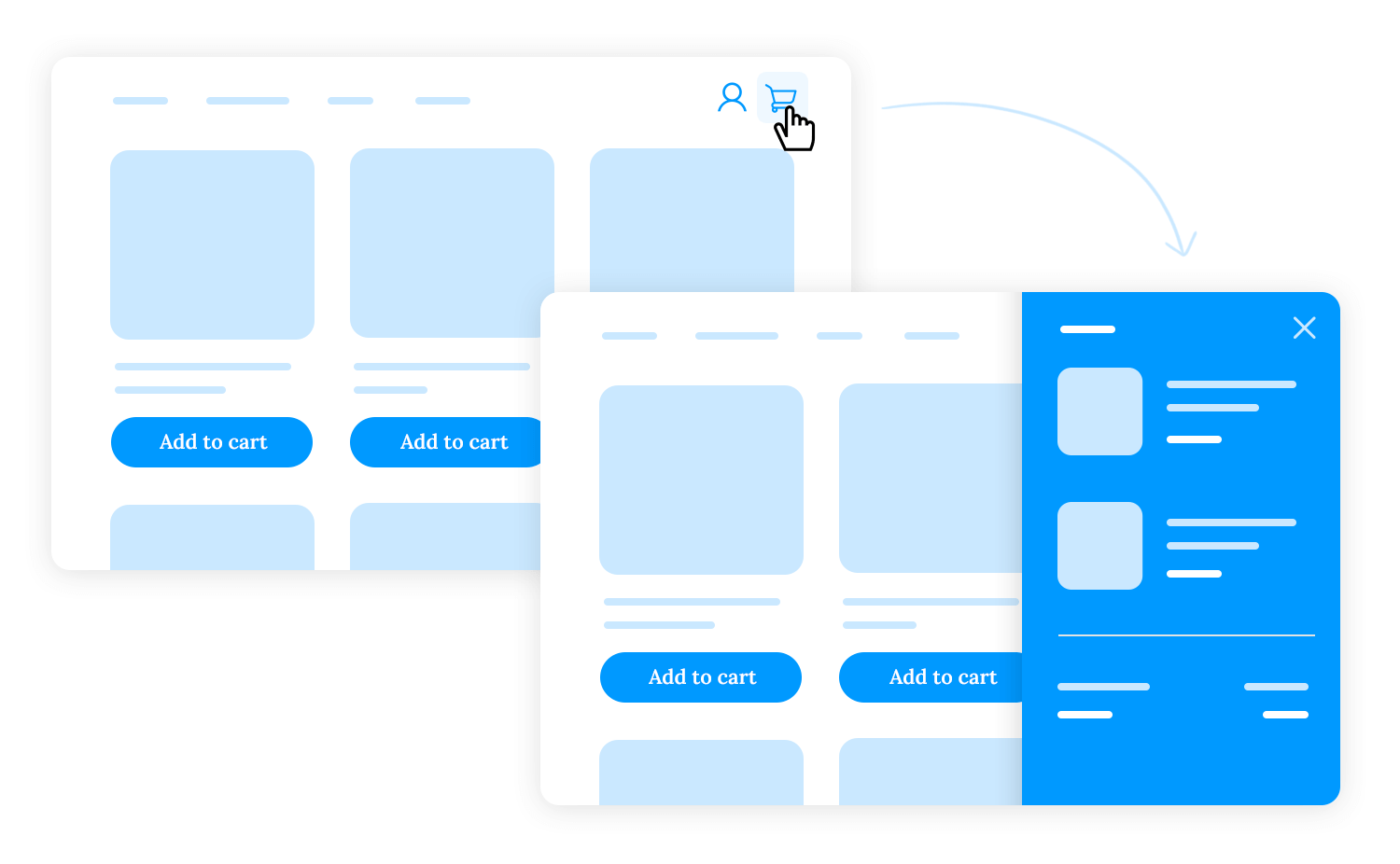
Interaktive Mockups hingegen erwecken das Design zum Leben, indem sie den Benutzern die Möglichkeit geben, mit den Elementen zu interagieren. Sie simulieren die reale Nutzung und ermöglichen es den Benutzern, auf Schaltflächen zu klicken, durch Seiten zu blättern und das Design so zu erleben, als wäre es das Endprodukt.

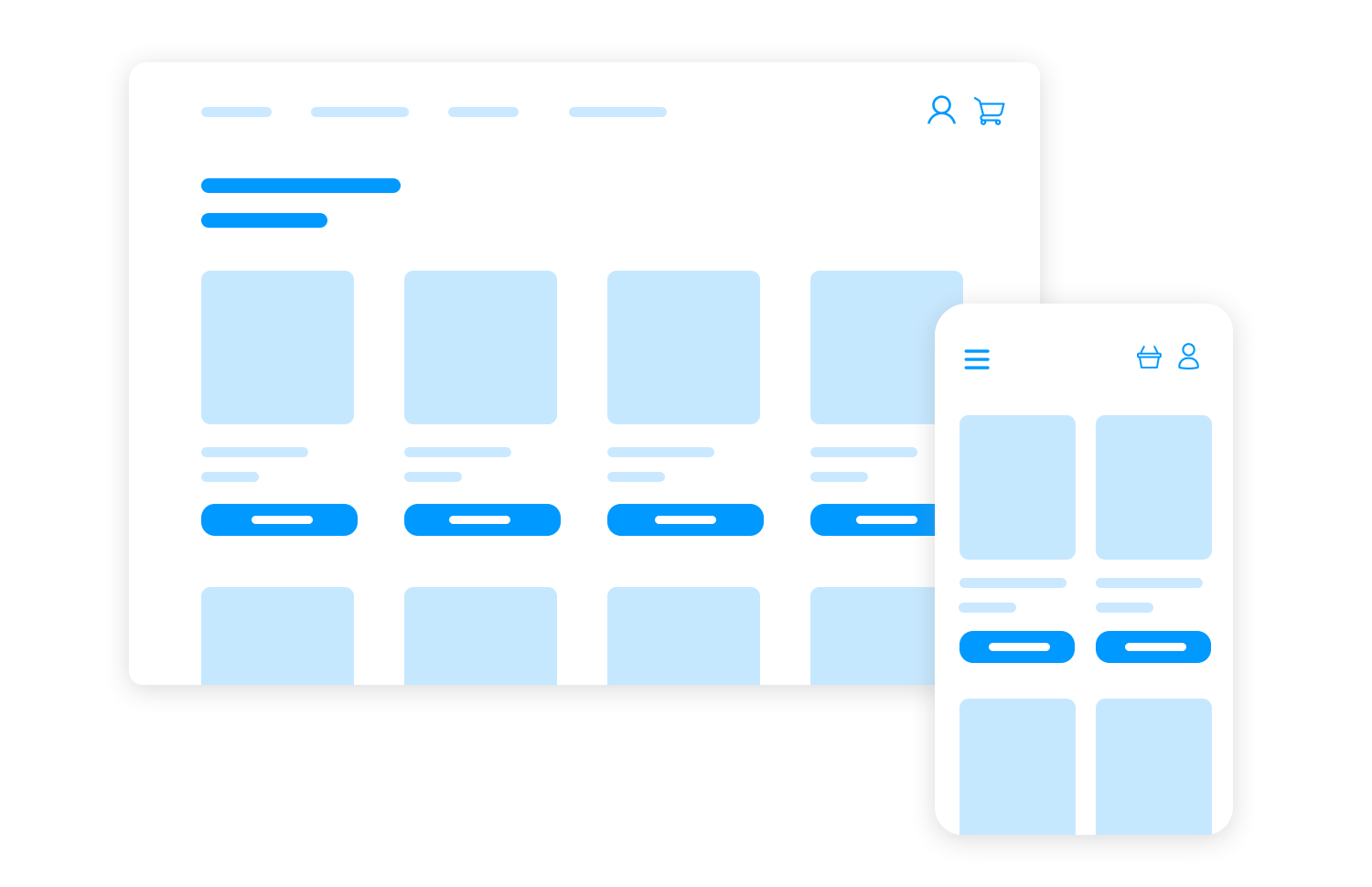
Ein interaktives Mockup einer E-Commerce-Website könnte es Benutzern beispielsweise ermöglichen, Produkte zu durchsuchen, Artikel in den Einkaufswagen zu legen und zur Kasse zu gehen – eine realistische Simulation des Einkaufserlebnisses.
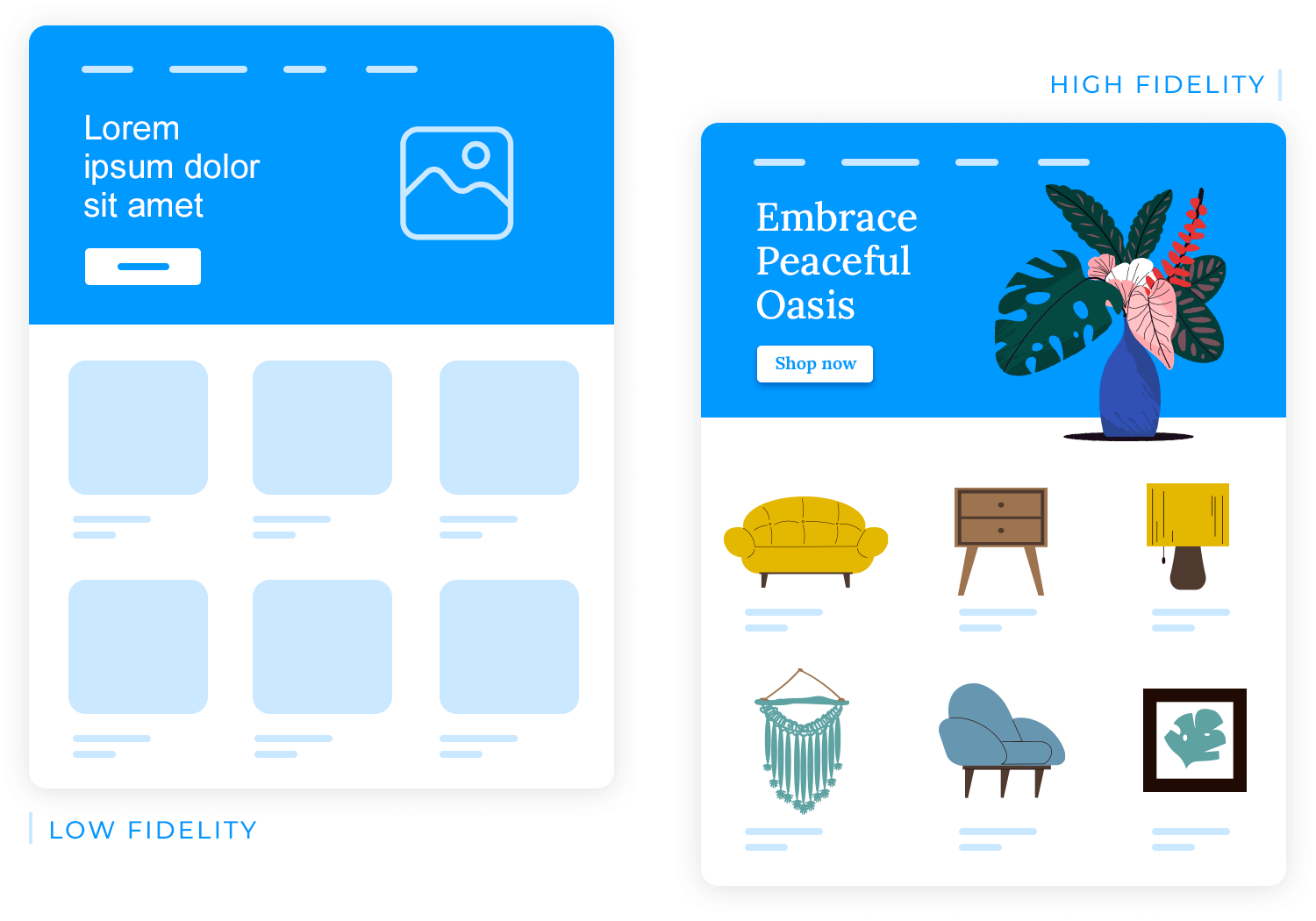
Ein Low-Fidelity Mockup Design kann ein einfaches Wireframe sein, das auf Papier skizziert oder mit einem Mockup-Tool wie Justinmind erstellt wird.
Dieses wireframe würde sich auf das grundlegende Layout konzentrieren und die wichtigsten Abschnitte wie Kopfzeile, Navigationsleiste, Produktlisten und Fußzeile skizzieren.
Es hilft Ihnen, die Gesamtstruktur und die Informationshierarchie zu visualisieren, ohne sich in visuellen Details zu verzetteln.
Low-Fidelity Mockup-Designs helfen Ihnen, schnell zu iterieren, indem Sie mit verschiedenen Layouts und Benutzerabläufen experimentieren. Sie können dann Feedback von Interessengruppen und potenziellen Nutzern einholen, um das Design zu verfeinern, bevor Sie Zeit und Mühe in eine detailliertere Version investieren.
Ein High-Fidelity Mockup Design hingegen ist eine ausgefeiltere Darstellung der Website, die visuelle Elemente wie Farbe, Typografie und Bildmaterial enthält. Es würde dem Endprodukt ähnlicher sehen und sich auch so anfühlen und eine klare und umfassende Vision des Designs vermitteln.

Ein High-Fidelity-Mockup-Design für die E-Commerce-Website könnte beispielsweise detaillierte Produktseiten mit hochwertigen Bildern, einen benutzerfreundlichen Kassiervorgang und eine optisch ansprechende Homepage enthalten.
Dieser Detailgrad ist für Kundenpräsentationen und Entwicklungsübergaben unerlässlich, da er sicherstellt, dass alle am Projekt Beteiligten ein gemeinsames Verständnis des Designs haben.
So wie ein geschickter Schneider Kleidung für verschiedene Körpertypen anfertigt, müssen UX- und UI-Designer ihre Mockup-Designs an verschiedene Plattformen anpassen.
Mobile Mockups, die für die kleineren Bildschirme von Smartphones und Tablets entwickelt wurden, legen den Schwerpunkt auf Touch-Interaktionen und intuitive Navigation. Sie verfügen oft über vereinfachte Layouts und große, leicht zu ertastende Schaltflächen, um Touchscreens zu unterstützen.
Web Mockups hingegen sind für größere Bildschirme und mausbasierte Interaktionen optimiert. Sie können komplexere Layouts und detailliertere Informationen enthalten, da die Benutzer mit mehr Bildschirmfläche arbeiten können.
Desktop Mockups sind auf die besonderen Anforderungen von Desktop-Anwendungen zugeschnitten, die oft komplizierte Benutzeroberflächen und Arbeitsabläufe beinhalten. Diese Mockups müssen Faktoren wie Tastaturkürzel, mehrere Fenster und Drag-and-Drop-Interaktionen berücksichtigen.
Responsive Mockup-Designs sind die Chamäleons der Designwelt, die sich nahtlos an unterschiedliche Bildschirmgrößen und Geräte anpassen. Eine responsive E-Commerce-Website kann zum Beispiel auf einem Desktop-Bildschirm ein Layout in voller Breite anzeigen, auf einem mobilen Gerät jedoch zu einem einspaltigen Layout wechseln.

Die Anwendung der Prinzipien des responsiven Designs hilft Designern wie Ihnen, ein konsistentes Benutzererlebnis auf verschiedenen Plattformen zu schaffen und sicherzustellen, dass das Mockup-Design auf jedem Gerät optimal aussieht und funktioniert.
Entwerfen Sie Mockups für Web- und Mobilanwendungen mit Justinmind. Testen Sie es noch heute kostenlos!

Verschiedene Arten von Mockups dienen unterschiedlichen Zwecken und sind für verschiedene Phasen des Designprozesses geeignet. In diesem Abschnitt werden wir die wichtigsten Unterscheidungen zwischen statischen und interaktiven, High-Fidelity- und Low-Fidelity- sowie plattformspezifischen Mockups untersuchen.
Ein wirklich effektives Mockup-Design ist nicht nur ein visuell ansprechendes Bild, sondern ein praktisches Werkzeug, mit dem die Benutzer ihre Ziele effizient und mühelos erreichen können. Um ein solch leistungsfähiges Design zu erstellen, müssen Sie einen nutzerzentrierten Ansatz verfolgen.
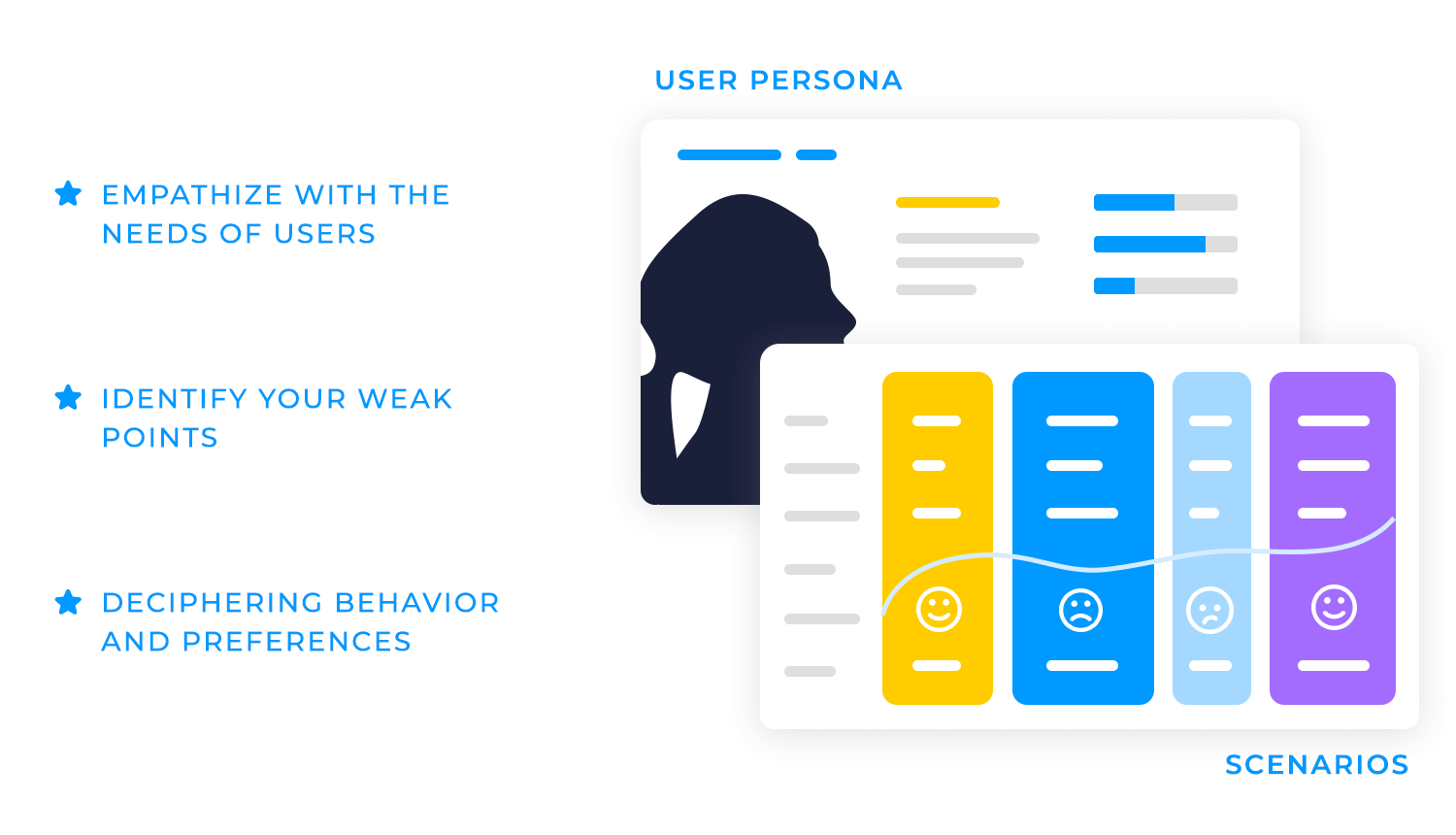
Das bedeutet, die Perspektive des Benutzers zu verstehen, sich in seine Bedürfnisse hineinzuversetzen und das Design auf seine spezifischen Anforderungen zuzuschneiden.
Durch gründliche Nutzerforschung erhalten Sie wertvolle Einblicke in das Verhalten, die Vorlieben und die Probleme der Nutzer. Die Erstellung detaillierter user personas hilft dabei, die Zielgruppe zu vermenschlichen und ermöglicht es Designern wie Ihnen, bei der Arbeit an einem mockup design Entscheidungen zu treffen, die bei echten Menschen Anklang finden.

Außerdem können UX- und UI-Designer durch die Darstellung der User Journey die Erfahrung des Benutzers von Anfang bis Ende visualisieren und so Möglichkeiten zur Optimierung des Prozesses und zur Beseitigung von Reibungspunkten identifizieren.
Ein gutes mockup design sollte für jeden zugänglich sein, unabhängig von seinen Fähigkeiten. Mit einer klaren Typografie, ausreichendem Kontrast und einer angemessenen Farbwahl können Designer leicht lesbare und navigierbare Mockups erstellen.
Die Verwendung einer klaren und gut lesbaren Schriftart wie Arial oder Helvetica, ein ausreichender Kontrast zwischen Text- und Hintergrundfarben und die Vermeidung von Farbkombinationen, die für Menschen mit Farbfehlsichtigkeit schwierig sein könnten, können die Zugänglichkeit erheblich verbessern.
Wenn Sie außerdem alternativen Text für Bilder bereitstellen und das Mockup so gestalten, dass es mit einer Tastatur vollständig navigierbar ist, können Sie es auch für Benutzer mit Seh- oder Bewegungseinschränkungen zugänglich machen.
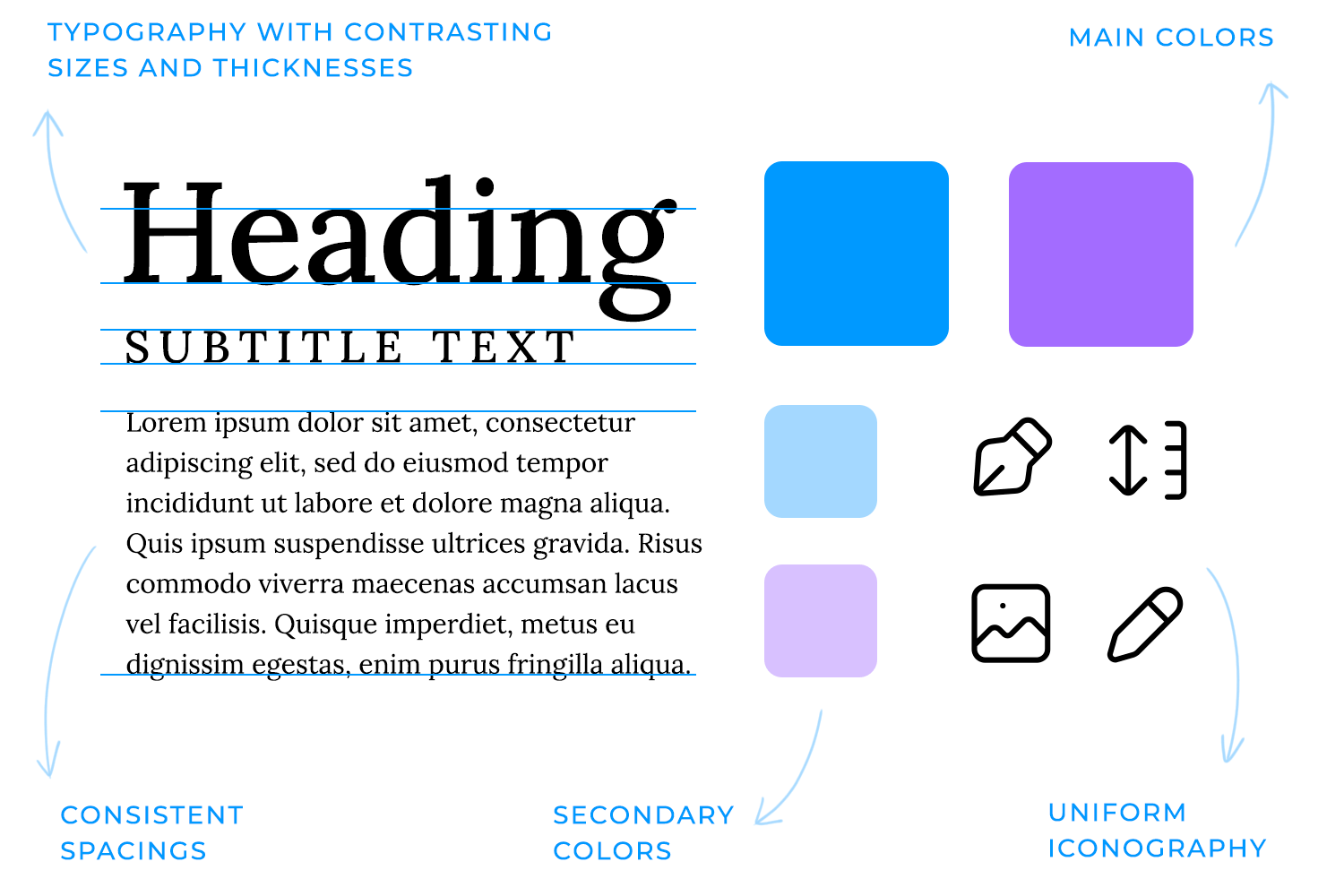
Ein visuell konsistentes mockup design ist sowohl ästhetisch ansprechend als auch einfach zu navigieren. Verwenden Sie einen einheitlichen Styleguide, der Typografie, Farbpaletten, Abstände und andere visuelle Elemente definiert. Ein Styleguide ist wie ein Design-Entwurf, der die spezifischen visuellen Elemente beschreibt, die eine Marke ausmachen.
Wenn Sie sich an eine einheitliche Schriftfamilie, -größe und -stärke halten, können Designer ein einheitliches und lesbares Mockup-Design erstellen. Dies sorgt für ein kohärentes und professionelles Aussehen und Gefühl.

Außerdem trägt eine begrenzte Farbpalette dazu bei, ein Gefühl der Harmonie und einen Wiedererkennungswert der Marke zu schaffen, während konsistente Abstände für ein sauberes und organisiertes Layout sorgen. Und vergessen Sie nicht, dass ein konsistentes Ikonographiesystem das Verständnis und die Navigation für den Benutzer verbessern und, nicht zu vergessen, Ihre Markenidentität stärken kann.
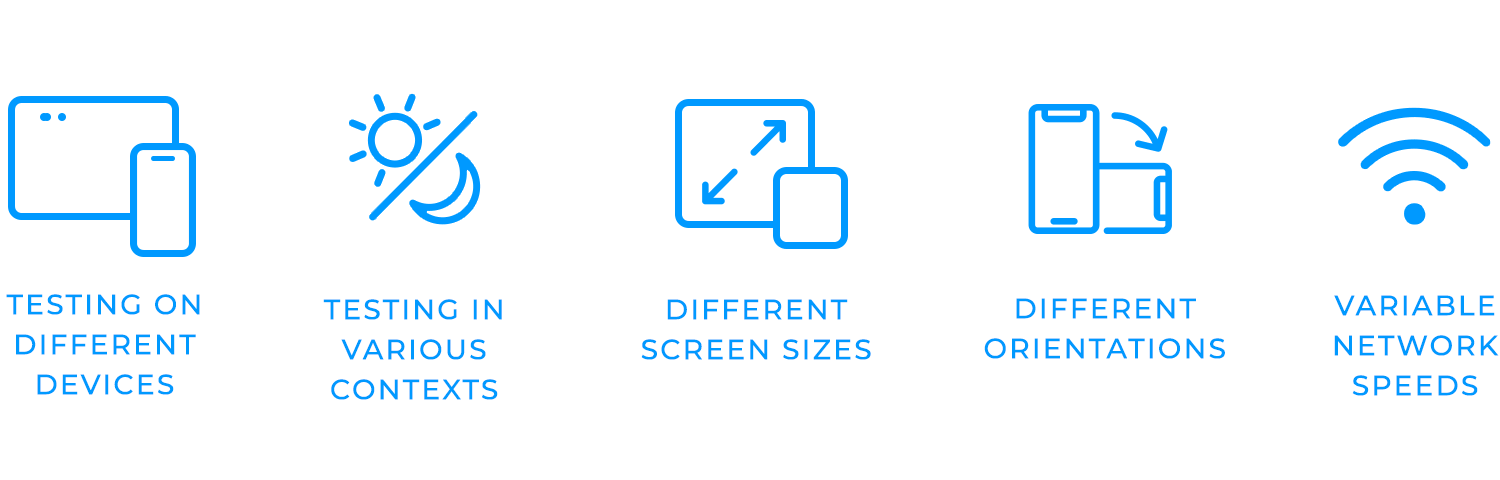
Gehen Sie nicht einfach davon aus, dass Ihr mockup design in jedem Szenario perfekt funktionieren wird. Um ein reibungsloses Benutzererlebnis zu gewährleisten, müssen Sie Ihre Designs unbedingt unter realen Bedingungen testen. Dabei müssen Sie Faktoren wie verschiedene Bildschirmgrößen, Geräteausrichtungen und unterschiedliche Netzwerkgeschwindigkeiten berücksichtigen.
Durch gründliche Usability-Tests können Sie potenzielle Probleme erkennen und notwendige Anpassungen vornehmen. Zum Beispiel ist ein großartiges Mockup-Design auf einem Desktop-Computer möglicherweise nicht so benutzerfreundlich wie auf einem kleinen Smartphone-Bildschirm. Wenn Sie auf verschiedenen Geräten und Plattformen testen, können Sie Ihr Design für verschiedene Kontexte optimieren und ein konsistentes Benutzererlebnis sicherstellen.

Feedback ist ein wertvolles Gut im Designprozess. Indem sie aktiv nach Feedback von Interessengruppen und Nutzern suchen und dieses einbeziehen, können Designer ihre Mockups verfeinern und außergewöhnliche Nutzererlebnisse schaffen.
Die Einrichtung einer regelmäßigen Feedbackschleife, sei es durch Benutzertests, Umfragen oder einfache Teamdiskussionen, ermöglicht die kontinuierliche Verbesserung des Designs.
Aber denken Sie daran, dass nicht jedes Feedback gleich wichtig ist. Es ist wichtig, dass Sie dem Feedback den Vorrang geben, das mit Ihren Designzielen und Benutzerbedürfnissen übereinstimmt. Um Ihr Mockup-Design wirklich zu optimieren, sollten Sie sich auf umsetzbares Feedback konzentrieren, das sich direkt auf Ihre Designziele und die Bedürfnisse der Benutzer bezieht, z. B. die Anpassung des Layouts, der Typografie, der Farbpalette oder des Benutzerflusses.
Konstruktive Kritik als Chance für Wachstum zu begreifen, ist der Schlüssel zu innovativem und nutzerorientiertem Design.
Denken Sie daran, dass der iterative Prozess des Testens, Verfeinerns und erneuten Testens von entscheidender Bedeutung ist, um sicherzustellen, dass das Design den Bedürfnissen und Erwartungen der Benutzer entspricht.
Entwerfen Sie Mockups für Web- und Mobilanwendungen mit Justinmind. Testen Sie es noch heute kostenlos!

Um optisch ansprechende und funktionale Mockup-Designs zu erstellen, ist es wichtig, sich auf die Kernkomponenten zu konzentrieren, die zu einem erfolgreichen Design beitragen. Zu diesen Schlüsselkomponenten gehören:
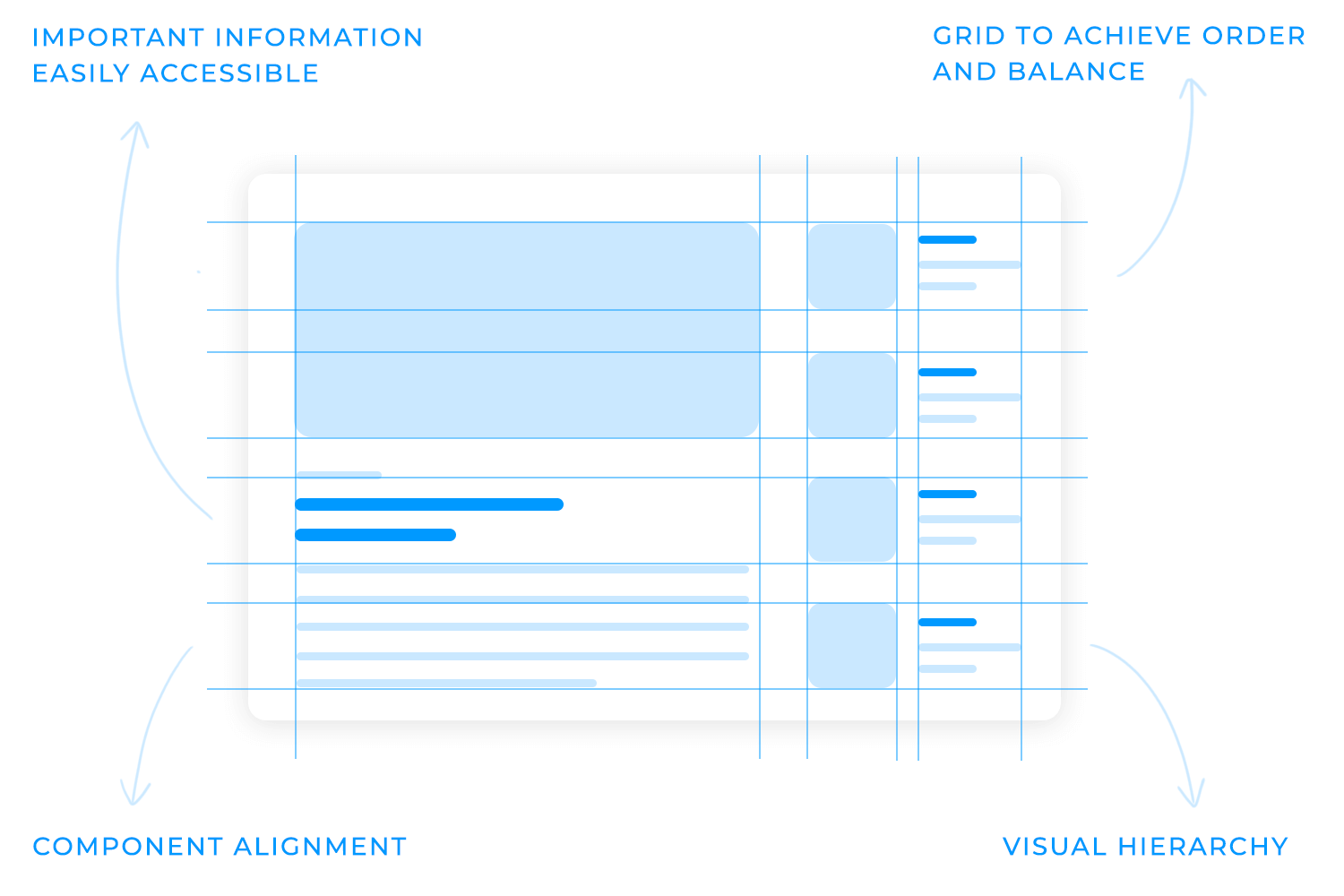
Ein gut strukturiertes Layout ist die Grundlage für ein erfolgreiches mockup design. Mit Hilfe von Rastern und Ausrichtungen können Designer visuell ansprechende und gut strukturierte Designs entwerfen, die die Aufmerksamkeit des Benutzers mühelos lenken.
Stellen Sie sich eine Website vor, deren Elemente wahllos über die Seite verstreut sind. Dieses chaotische Design wäre schwer zu navigieren und zu verstehen.

Ein Rastersystem hilft Designern dabei, ein Gefühl von Ordnung und Ausgewogenheit zu schaffen, wodurch das Layout eines mockup design optisch ansprechender und einfacher zu verwenden ist.
Eine klare visuelle Hierarchie sorgt dafür, dass wichtige Informationen hervorstechen, während sekundäre Elemente den primären Fokus ergänzen. So kann zum Beispiel eine prominente Überschrift mit einer größeren Schriftgröße und Fettdruck die Aufmerksamkeit des Nutzers auf sich ziehen, während der unterstützende Text kleiner und weniger prominent sein kann.
Dieser strategische Ansatz verbessert die Benutzerfreundlichkeit, indem er die wichtigsten Informationen leicht zugänglich macht.
Ein gut durchdachtes Mockup-Design ist eine harmonische Mischung aus Farbe und Typografie. Die richtige Farbpalette kann Emotionen wecken, den Wiedererkennungswert einer Marke steigern und eine visuell ansprechende Ästhetik schaffen.
So kann beispielsweise eine beruhigende blaue Palette Vertrauen und Zuverlässigkeit vermitteln, während ein kräftiges Rot Aufregung und Dringlichkeit hervorrufen kann.
Genauso wichtig ist die Wahl der Typografie. Klare und lesbare Schriftarten sorgen dafür, dass der Inhalt leicht zu lesen und zu verstehen ist. Eine gut gewählte Schriftart kann die Gesamtästhetik eines Designs verbessern, während eine schlecht gewählte Schriftart die Lesbarkeit und die Benutzerfreundlichkeit beeinträchtigen kann.
Mit der richtigen Schriftart und den richtigen Farben können Designer Mockup-Designs erstellen, die visuell beeindruckend, hochgradig funktionell und benutzerfreundlich sind. Das Dreigestirn!
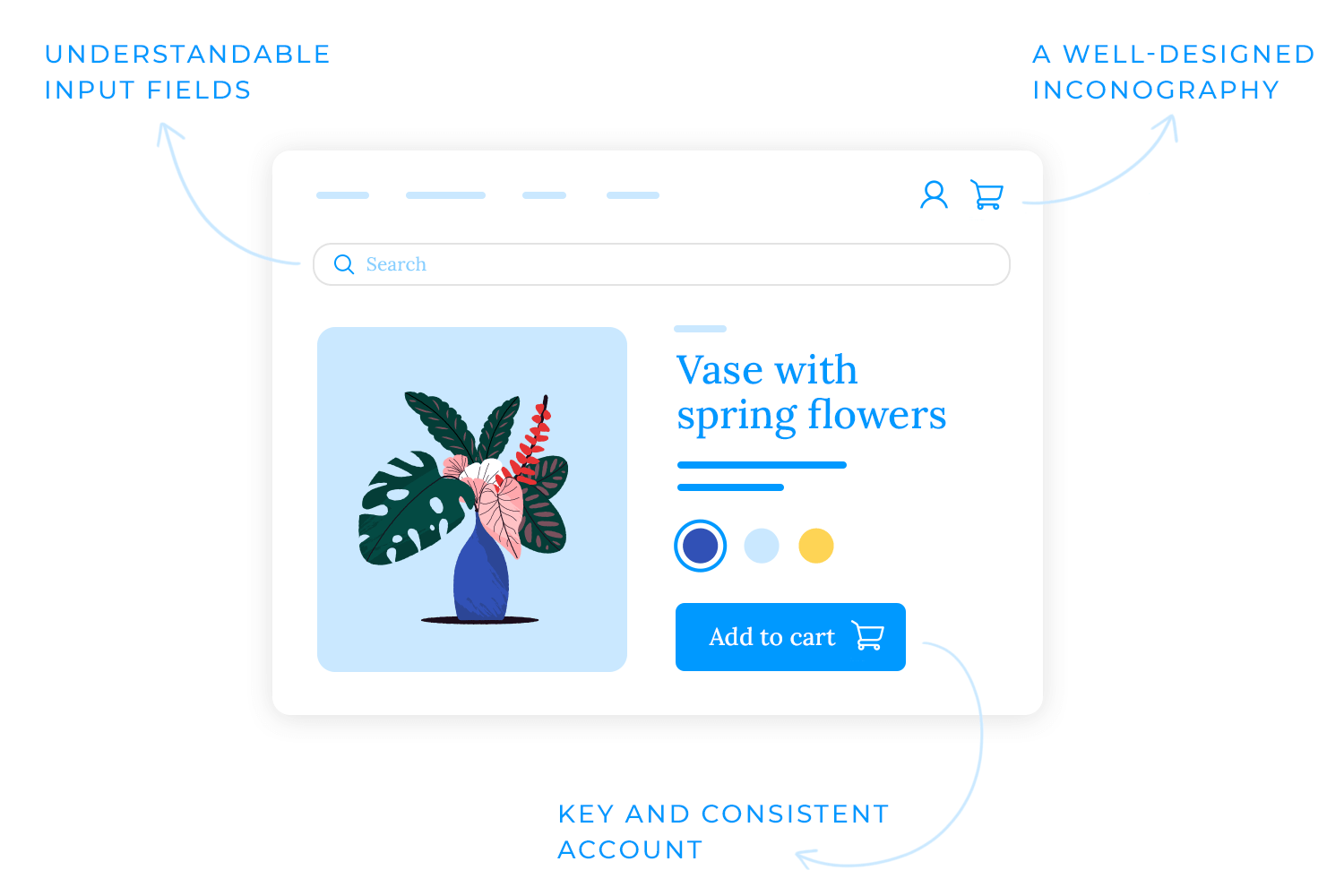
Stellen Sie sich vor, Sie entwerfen ein mockup Design für eine mobile App für ein E-Commerce-Geschäft. Eine gut gestaltete Schaltfläche „In den Warenkorb“ mit einer klaren Handlungsaufforderung und einem konsistenten visuellen Stil kann das Einkaufserlebnis des Benutzers erheblich beeinflussen.

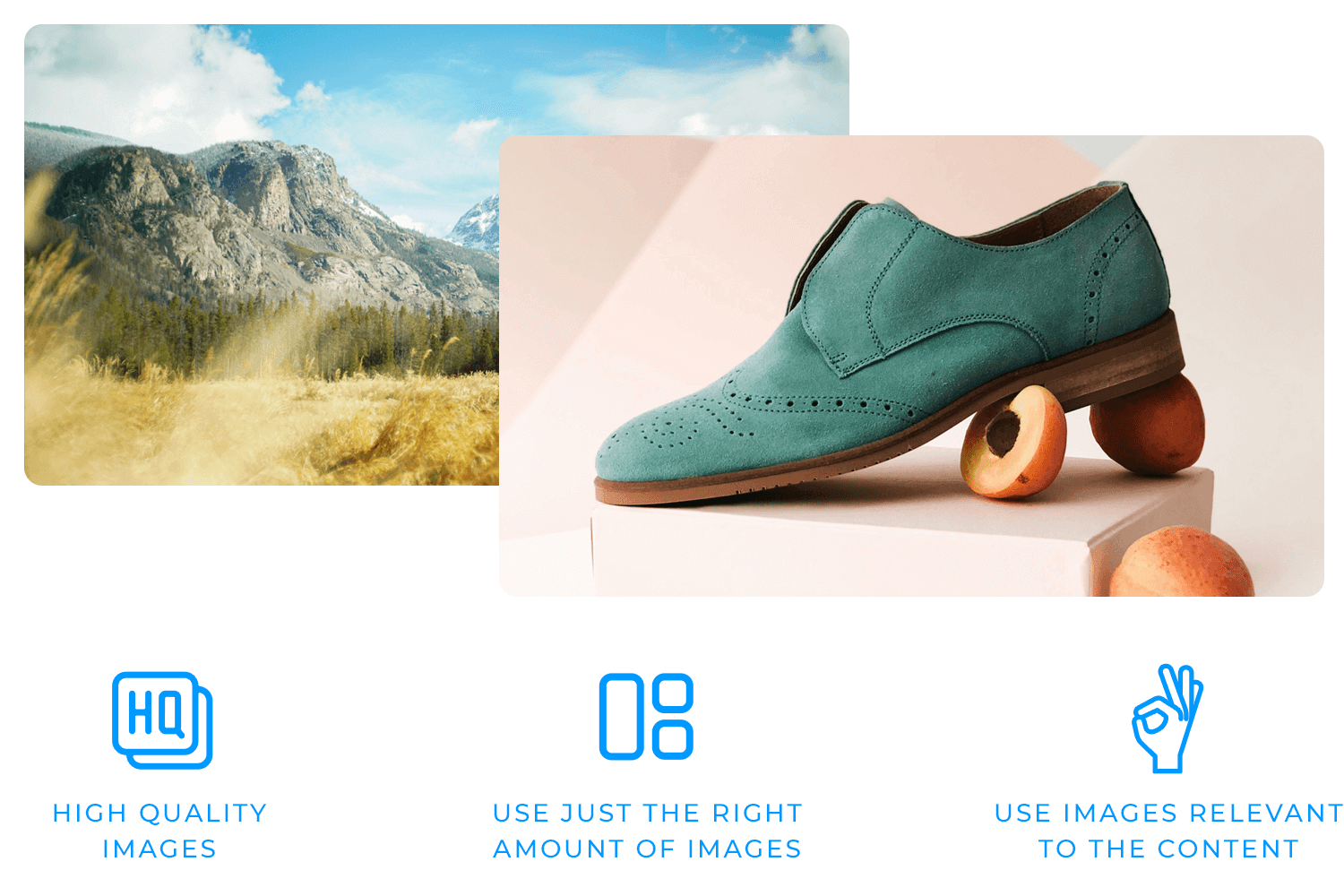
Hochwertige Bilder und Medien können ein Mockup-Design von gut zu großartig machen. Sie können die Benutzeraktivität erhöhen, visuelles Interesse wecken und dabei helfen, eine fesselnde Geschichte zu erzählen. Es ist jedoch wichtig, dass Sie Bilder strategisch einsetzen. Wenn Sie ein Design mit zu vielen Bildern überladen, kann das Layout unübersichtlich werden und die Benutzer ablenken. Konzentrieren Sie sich stattdessen auf hochwertige, relevante Bilder, die dem Inhalt helfen und das Nutzererlebnis verbessern.
Ein Design für ein Mockup für eine Reise-Website könnte zum Beispiel atemberaubende Landschaftsfotos verwenden, um das Fernweh zu wecken, während ein Mockup für eine E-Commerce-Website hochwertige Produktbilder verwenden könnte, um Artikel im Detail zu präsentieren. Durch den durchdachten Einsatz von Bildern können Designer visuell ansprechende und einnehmende Mockups erstellen, die einen bleibenden Eindruck hinterlassen.

Ein starker visueller Stil und ein gutes Branding sind wichtig, um ein einprägsames und kohärentes Benutzererlebnis zu schaffen. Die Integration von konsistenten Markenelementen wie Logos, Farbpaletten und Typografie stärkt die Markenidentität und fördert das Vertrauen der Benutzer. Dies muss sich auch in einem Mockup-Design widerspiegeln.
Ein Technologieunternehmen könnte beispielsweise ein minimalistisches Design mit Schwerpunkt auf klaren Linien und einer monochromen Farbpalette verwenden, während eine Modemarke sich für ein kühnes und farbenfrohes Design mit verspielter Typografie entscheiden könnte.
Die Beibehaltung eines einheitlichen visuellen Stils über alle Berührungspunkte hinweg hilft Designern, eine starke Markenidentität zu schaffen, die bei den Nutzern ankommt. Dies kann zu einem höheren Wiedererkennungswert der Marke, einer stärkeren Kundentreue und letztendlich zu geschäftlichem Erfolg führen.
Entwerfen Sie Mockups für Web- und Mobilanwendungen mit Justinmind. Testen Sie es noch heute kostenlos!

Bevor Sie mit dem Design von Mockups beginnen, sollten Sie den Zweck Ihres Mockups definieren. Was wollen Sie erreichen? Entwerfen Sie eine Website, eine mobile Anwendung oder eine Software-Schnittstelle? Sobald Sie das Ziel festgelegt haben, identifizieren Sie Ihre Zielgruppe. Wenn Sie deren Bedürfnisse, Vorlieben und technischen Fähigkeiten kennen, können Sie das Design des Mockups entsprechend anpassen.
Wenn Sie z.B. eine Fitness-App für ältere Benutzer entwerfen, könnten Sie größere Schriftgrößen und eine einfache Navigation bevorzugen.
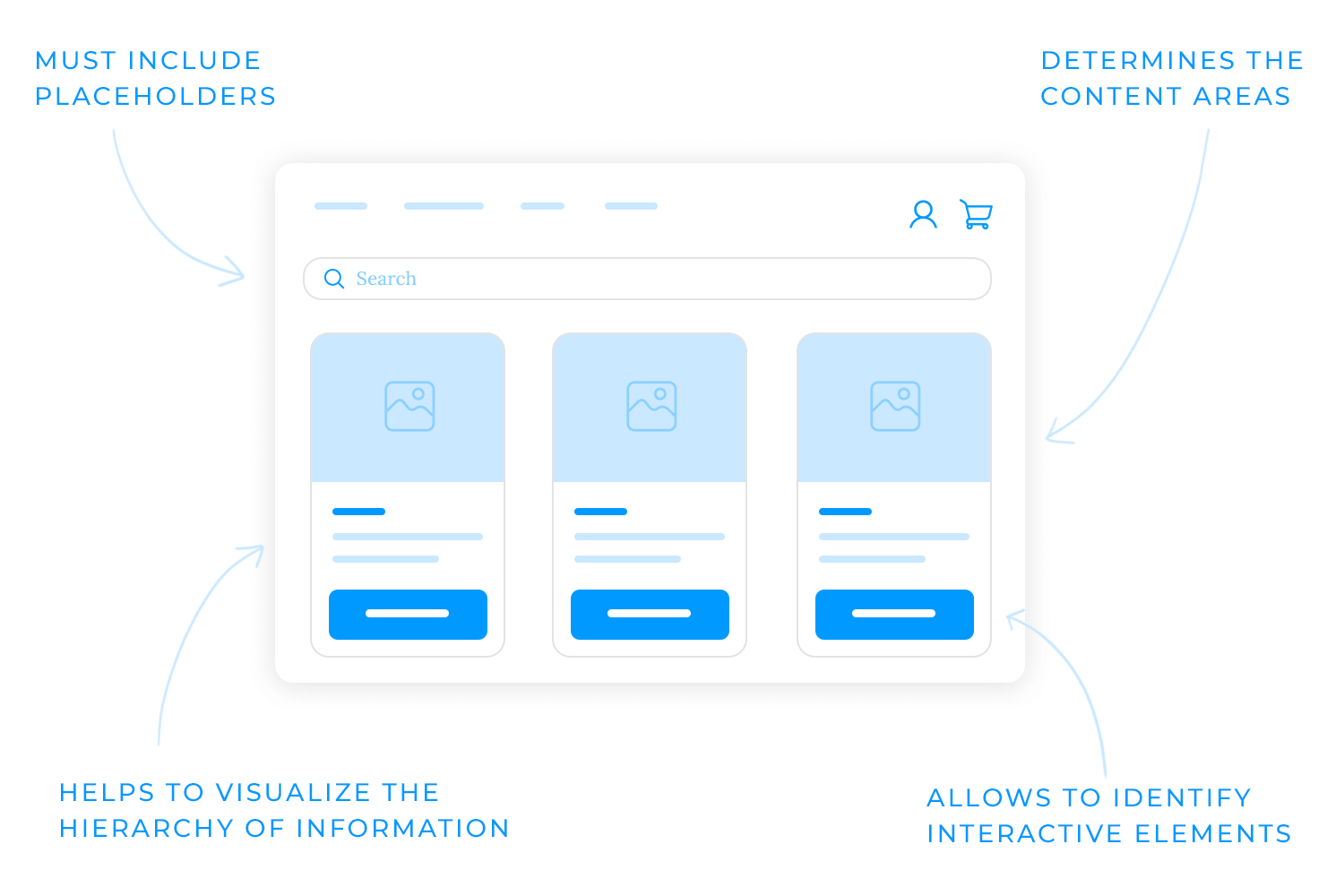
Wireframes sind das Grundgerüst Ihres Designs. Sie helfen Ihnen, das Gesamtlayout und die Informationshierarchie zu visualisieren, ohne sich in visuellen Details zu verzetteln. Verwenden Sie einfache Formen und Platzhalter, um die wichtigsten Abschnitte, Inhaltsbereiche und interaktiven Elemente zu skizzieren. Dieser Schritt ermöglicht es Ihnen, sich auf die Kernfunktionen und den Benutzerfluss zu konzentrieren.

Ein Wireframe für ein Mockup-Design einer E-Commerce-Website könnte beispielsweise Platzhalter für die Kopfzeile, die Navigationsleiste, die Produktlisten, den Warenkorb und die Fußzeile enthalten.
Diese einfache visuelle Darstellung hilft Ihnen, die Gesamtstruktur der Website zu visualisieren und mögliche Probleme mit dem Layout oder dem Informationsfluss zu erkennen.
Stellen Sie sich eine Website ohne ein Rastersystem vor. Die Elemente wären wahllos über die Seite verstreut, was das Lesen und Navigieren erschwert. Das Rastersystem ermöglicht es Designern, Elemente auszurichten, einheitliche Abstände zu schaffen und eine klare visuelle Hierarchie zu etablieren.
Außerdem bietet es einen strukturierten Rahmen für die Anordnung der Elemente in Ihrem mockup design. Es sorgt für Konsistenz bei den Abständen, der Ausrichtung und dem Gesamtlayout. Das Ergebnis ist eine übersichtlichere und visuell ansprechende Ästhetik.
Wie bereits kurz erwähnt, spielt die Wahl der Farben und Schriftarten eine entscheidende Rolle bei der Gestaltung des Gesamtbildes und der Lesbarkeit eines Mockup-Designs. Eine gut gewählte Farbpalette kann Emotionen hervorrufen, den Wiedererkennungswert einer Marke erhöhen und ein visuell ansprechendes Design schaffen.
So kann beispielsweise eine beruhigende blaue Palette Vertrauen und Zuverlässigkeit vermitteln, während ein kräftiges Rot Aufregung und Dringlichkeit hervorrufen kann.

Eine klare und lesbare Typografie ist ebenso wichtig. Eine gut gewählte Schriftart kann die Gesamtästhetik eines Designs verbessern, während eine schlecht gewählte Schriftart die Lesbarkeit und das Benutzererlebnis beeinträchtigen kann.
Berücksichtigen Sie Faktoren wie Schriftgröße, Zeilenhöhe und Buchstabenabstände, um die Lesbarkeit zu optimieren.
Sobald Sie die Grundlage für Ihr mockup design mit wireframes und einem soliden visuellen System geschaffen haben, ist es an der Zeit, ihm Leben einzuhauchen, indem Sie interaktive Elemente hinzufügen.
Integrieren Sie wichtige UI-Komponenten wie Schaltflächen, Eingabefelder, Schieberegler und Navigationsleisten, um eine funktionale und benutzerfreundliche Oberfläche zu schaffen. Achten Sie genau auf die Platzierung, Größe und Gestaltung dieser Elemente, um ein nahtloses Benutzererlebnis zu gewährleisten. So kann beispielsweise eine gut gestaltete Schaltfläche „In den Warenkorb“ mit klaren visuellen Hinweisen die Konversionsrate auf einer E-Commerce-Website erheblich beeinflussen.
Der letzte Schritt des Mockup-Designs besteht darin, dem Design den letzten Schliff zu geben. Fügen Sie hochwertige Bilder, Symbole und andere visuelle Elemente ein, um das Gesamtbild Ihres Designs aufzuwerten. Achten Sie auf Details wie Abstände, Ausrichtung und Farbkontraste, um ein visuell ansprechendes und professionelles Design zu erstellen.

So kann beispielsweise die Verwendung eines einheitlichen Iconsystems die Navigation und das Verständnis der Benutzer verbessern. Darüber hinaus können qualitativ hochwertige Bilder die visuelle Attraktivität des Designs erhöhen und helfen, eine Geschichte zu erzählen.
Entwerfen Sie Mockups für Web- und Mobilanwendungen mit Justinmind. Testen Sie es noch heute kostenlos!

Eine der häufigsten Herausforderungen beim Design von Mockups ist es, das richtige Gleichgewicht zwischen Detailtreue und Benutzerfreundlichkeit zu finden. Ein sehr detailliertes Mockup kann zwar eine klare Vision des Endprodukts vermitteln, aber es kann auch für Benutzer und Entwickler überwältigend sein. Ein zu detailliertes Mockup-Design kann den Designprozess verlangsamen und die Iteration des Designs erschweren.
Um diese Herausforderung zu meistern, ist es wichtig, die wichtigsten Funktionen und Features zu priorisieren. Konzentrieren Sie sich auf die Elemente, die sich direkt auf das Benutzererlebnis auswirken, wie z.B. die Hauptnavigation, Call-to-Action-Schaltflächen und wichtige Inhaltsbereiche. Verwenden Sie Low-Fidelity-Mockups, z. B. Wireframes, um das Layout und die Struktur des Designs schnell zu überarbeiten. Diese Low-Fidelity Mockups helfen Ihnen, sich auf die Kernfunktionen und den Benutzerfluss zu konzentrieren, ohne sich in visuellen Details zu verzetteln.
Führen Sie schließlich frühzeitig und häufig Usability-Tests durch, um Feedback zu sammeln und Bereiche mit Verbesserungsbedarf zu identifizieren. Wenn Sie dies mit Ihren Mockups tun, erhalten Sie unschätzbare Einblicke in das Nutzerverhalten und können so das Design verfeinern und notwendige Anpassungen vornehmen.
Design-Zwänge wie technische Einschränkungen, Budgetbeschränkungen oder knappe Fristen können den Prozess des Mockup-Designs erheblich beeinträchtigen. Es ist wichtig, effektiv mit Entwicklern und anderen Beteiligten zu kommunizieren, um technische Einschränkungen zu verstehen und mögliche Umgehungsmöglichkeiten zu erkunden.

Konzentrieren Sie sich bei der Priorisierung der Funktionen auf die wichtigsten Merkmale und Funktionalitäten, die den Kern des Wertversprechens darstellen. Dieser Ansatz kann Ihnen dabei helfen, innerhalb der vorgegebenen Grenzen ein Minimum Viable Product (MVP) zu entwickeln.
Der Einsatz von Designsystemen kann auch dazu beitragen, den Prozess des Mockup-Designs zu rationalisieren. Designsysteme bieten eine Bibliothek mit vorgefertigten Designkomponenten, wie Schaltflächen, Eingabefelder und Typografiestile. Die Verwendung dieser Komponenten spart Zeit und gewährleistet die Konsistenz des gesamten Mockup-Designs.
Verschiedene Interessengruppen, wie Kunden, Produktmanager und Entwickler, haben oft unterschiedliche Meinungen und Erwartungen. Um die Abstimmung mit den Interessengruppen aufrechtzuerhalten, ist es wichtig, klare Kommunikationskanäle zu schaffen und eine offene und ehrliche Kommunikation zu fördern.
Die Schaffung einer gemeinsamen Vision der Projektziele und der Zielgruppe kann dazu beitragen, dass alle Beteiligten das gleiche Verständnis haben. Stellen Sie Design-Entscheidungen klar dar und erläutern Sie die zugrunde liegenden Überlegungen. Dies kann dazu beitragen, einen Konsens zu erzielen und die Zustimmung der Beteiligten zu gewinnen.
Es ist zwar wichtig, das Feedback der Beteiligten zu berücksichtigen, aber ebenso wichtig ist es, harte Entscheidungen zu treffen und an Ihrer Design-Vision festzuhalten. Letztendlich geht es darum, ein Mockup-Design zu erstellen, das die Bedürfnisse der Benutzer erfüllt und die Projektziele erreicht.
Wenn Sie diese Best Practices befolgen und die üblichen Herausforderungen angehen, können Designer effektive Mockups erstellen, die großartig aussehen und ein außergewöhnliches Benutzererlebnis bieten. Denken Sie daran, dass das Ziel eines Mockup-Designs darin besteht, Design-Ideen klar und effizient zu kommunizieren und wertvolles Feedback von Interessengruppen und Nutzern zu sammeln.
Wenn Designer benutzerzentriertes Design, Barrierefreiheit und visuelle Konsistenz in den Vordergrund stellen, können sie Mockups erstellen, die den Benutzern helfen und den Geschäftserfolg fördern. Wenn Sie die Feinheiten verschiedener Mockup-Designs verstehen, z. B. statisch vs. interaktiv und Low-Fidelity vs. High-Fidelity, können Sie Ihre Herangehensweise jetzt auf die spezifischen Projektanforderungen abstimmen.
Letztlich liegt der Erfolg eines Mockup-Designs in seiner Fähigkeit, die Vision zu vermitteln und Vertrauen in das Endprodukt zu wecken. Deshalb sollten Sie Zeit und Mühe in die Erstellung hochwertiger Mockups investieren, um sicherzustellen, dass Ihre Projekte erfolgreich und benutzerfreundlich sind. Viel Spaß beim Mockup-Design!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read