60+ kostenlose Mockup-Vorlagen für Mobiltelefone zum Herunterladen plus die besten Tipps von Justinmind für das Design Ihres eigenen Mockups für mobile Anwendungen
Das Design einer mobilen App ist der beste Weg, um das Aussehen, die Bedienung und die Funktionalität zu visualisieren und zu testen, einschließlich der visuellen Hierarchie und interaktiver Gesten wie Swipen und Tippen. Es ist auch eine gute Möglichkeit, die Zustimmung der Stakeholder einzuholen und gibt Ihnen ein echtes MVP, das Sie an Ihren Benutzern testen können.
Wenn Sie jedoch neu im Spiel sind oder einfach keine Zeit haben, ganz von vorne anzufangen, keine Sorge! Wir haben eine Vielzahl von Vorlagen zur Verfügung. Die Arbeit mit Vorlagen ist ein Kinderspiel, denn:
- Die visuelle / Informationshierarchie wurde bereits definiert
- So können Sie sich mehr auf markenspezifische Anpassungen wie Farbe und Schriftart konzentrieren.
- Sie helfen Ihnen, Designprioritäten festzulegen und die Machbarkeit von Kundenwünschen zu beurteilen.
- Sie bringen Sie schneller zu einem MVP

Wenn Sie Ihre eigene mobile App von Grund auf designen wollen oder die Hilfe einer Vorlage benötigen, ist dieser Beitrag genau das Richtige für Sie. Lesen Sie weiter und erfahren Sie, was Sie beim Design einer mobilen App beachten müssen und entdecken Sie sechzig brillante Vorlagen, die Sie in Justinmind verwenden können. mockup tool.
Ihr wichtigstes Anliegen während des gesamten Prozesses des mobilen Designs sollten Ihre Benutzer sein. Die Benutzer müssen genau wissen, wie sie Ihre App bedienen können, denn wenn sie sich verirren, schließen sie die App vielleicht und kehren nie wieder zurück.
Deshalb erstellen Designer funktionale Prototypen mit integrierten mobilen Gesten, mit denen die Zielbenutzer interagieren können. Nach Fertigstellung der ersten Iteration des Mockups für eine mobile App können die Benutzer den Navigationsfluss und die Touch UI-Elemente der App testen und Feedback dazu geben.
So können Sie Ihre App so zugänglich und inklusiv wie möglich gestalten.
Es versteht sich von selbst, dass sowohl Websites als auch Apps benutzbar sein sollten. Aber wenn Sie eine mobile App entwerfen, müssen Sie auch an die Anpassung an kleinere Bildschirme denken, indem Sie die UI-Farben, den Weißraum und die Touch-Elemente entsprechend anpassen.
Das Definieren und Testen von mobilen Gesten mit Ihrer Zielgruppe ist ein guter Weg, um sie auf dem Laufenden zu halten. Aber was ist, wenn der Benutzer mehr Anleitung braucht?
Ganz gleich, ob sie darauf warten, dass eine Seite geladen wird, ob sie ihren E-Mail-Posteingang aktualisieren oder ein Formular ausfüllen, Ihr Mockup für eine mobile Anwendung muss dem Benutzer Feedback zu seiner Interaktion geben. Und wie? Mit Mikro-Interaktionen.
Diese Miniaturinteraktionen finden bei der Interaktion eines Benutzers mit einer App statt und bieten visuelle und umsetzbare Hinweise auf das, was kommt. Obwohl sie den Benutzer nur einen Augenblick lang beschäftigen, liefern Mikrointeraktionen ein vollständigeres Bild vom Stand der Anfrage des Benutzers.
Jeder Berührungspunkt des Benutzers in Ihrer mobilen App hängt von Ihrem mobilen UI-Muster, dem Navigationsmuster, ab. Ein falsches Muster erschwert es Ihren Benutzern, von A nach B zu gelangen, führt zu Frustration und verschlechtert das Benutzererlebnis.
Benutzer reagieren nicht gut auf Veränderungen – behalten Sie also das Gewohnte bei, oder Sie werden sie schnell verlieren.
“Die Menschen neigen dazu, sich der Navigation einer App nicht bewusst zu sein, bis sie nicht ihren Erwartungen entspricht.”
Richtlinien für menschliche Schnittstellen für iOS -
Beim Mocking einer mobilen App ist es wichtig, ein mobiles Muster zu verwenden, mit dem die Benutzer vertraut sind. So können Sie sicherstellen, dass die Benutzererfahrung so nahtlos wie möglich ist.
Stellen Sie außerdem sicher, dass Ihr mobiles Muster mit Ihrem Betriebssystem (Android oder iOS) übereinstimmt. So verwenden beispielsweise sowohl Android als auch iOS untere Leisten mit Registerkarten. Aber während Android das Overflow-Menü für zusätzliche Einstellungen verwendet, benutzen Apple und iOS das Menü Weitere Optionen.
Nachdem wir nun einige Tipps für die Erstellung Ihres ersten Mockups für eine mobile App besprochen haben, wollen wir uns nun den häufigsten Fehlern widmen, die Sie vermeiden sollten. Ganz gleich, welche Art von mobiler App Sie entwerfen, die Einhaltung von Designstandards und -prinzipien ist entscheidend.
Jede mobile App muss ihren neuen Benutzern ein Onboarding-Erlebnis bieten. App Onboarding hilft neuen Benutzern, die App kennenzulernen, die Funktionen zu erkunden und ihr Online-Konto einzurichten.
Halten Sie das Onboarding kurz, konzentriert und interaktiv, um eine kognitive Belastung zu vermeiden. Ein erfolgreiches Onboarding kann dazu beitragen, die Benutzerbindung und das Engagement zu verbessern.
Apps mit großartiger UX sind diejenigen, die dem Benutzer Zeit und Mühe ersparen. Mobile Benutzer sind oft unterwegs und haben weder die Zeit noch die Geduld, zweimal nach denselben Informationen gefragt zu werden. Standardwerte und Platzhalter – wie Vorschläge in Eingabefeldern von Anmeldeformularen und die letzten Orte in Karten-Apps – können eine große Hilfe sein.
Aber was ist noch wichtiger als Design-Fallen? Die Verwendung des richtigen Tools für das Mock-up Ihrer App! Justinmind ermöglicht es Ihnen, die visuellen und funktionalen Komponenten Ihrer mobilen App zu modellieren und dann mit echten Benutzern zu testen. Deshalb ist es ein starker Anwärter auf den Titel des besten Mockups auf dem Markt.
Hier finden Sie 60+ kostenlose Mockup-Vorlagen für mobile Anwendungen zum Herunterladen und Anpassen:
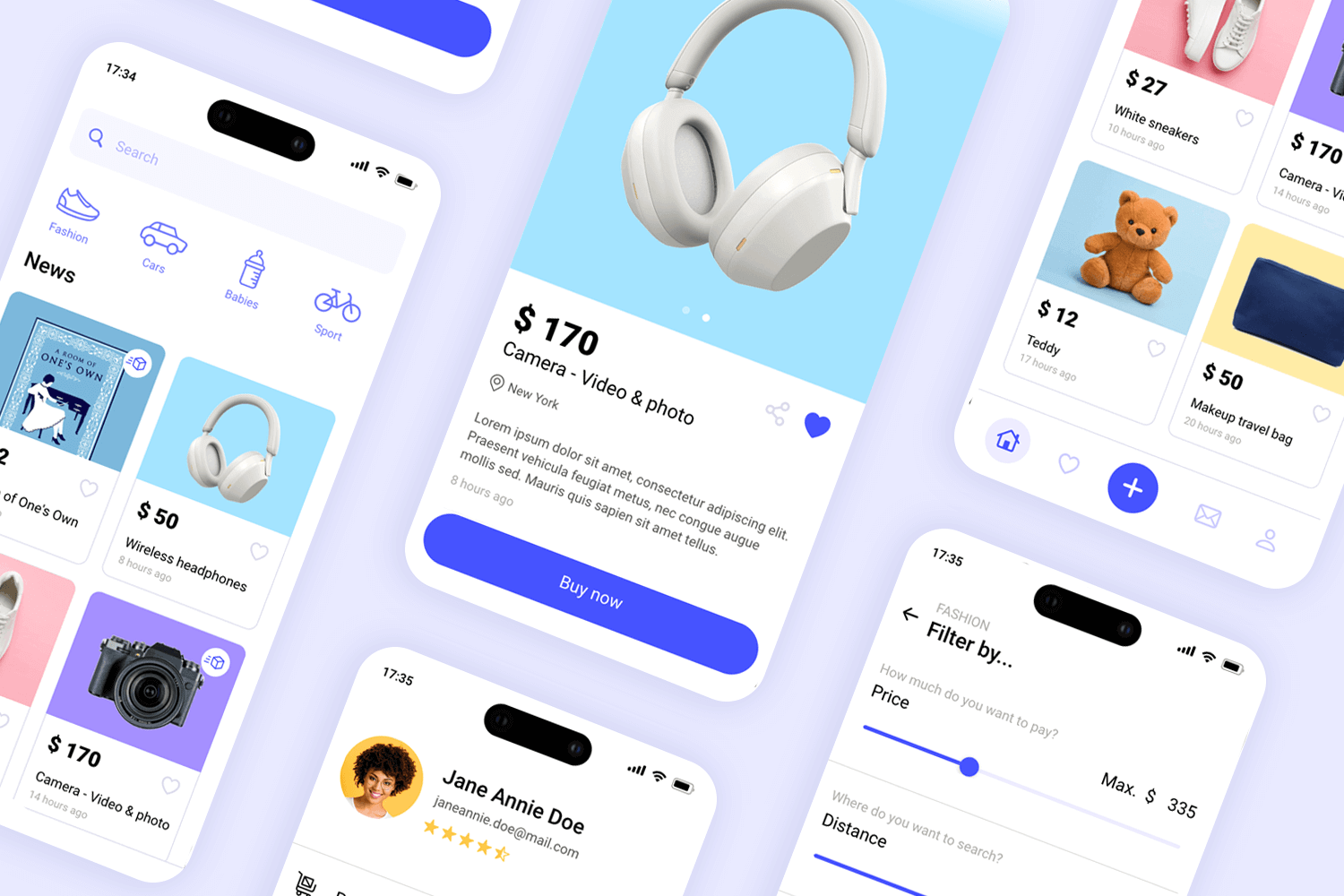
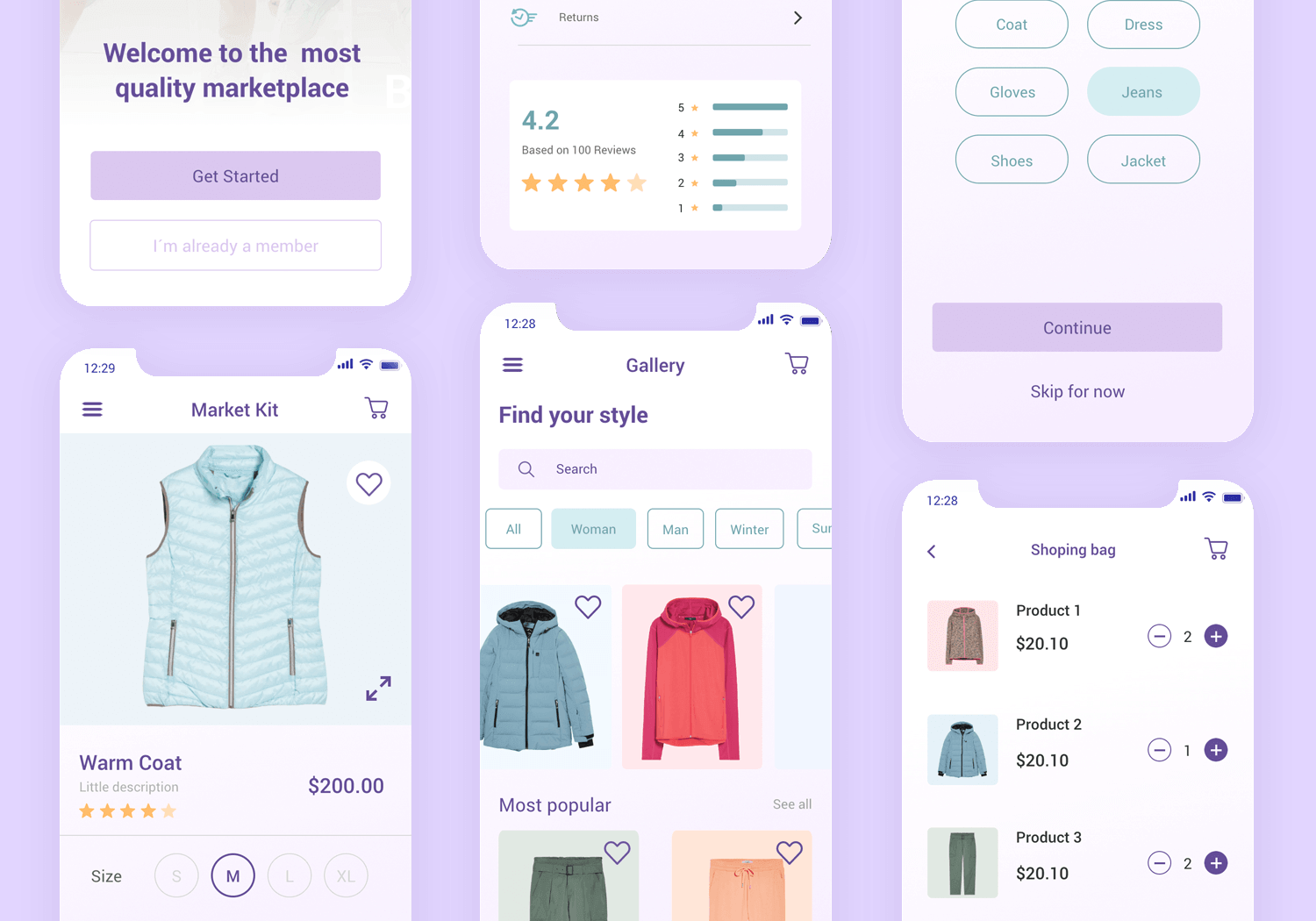
Haben Sie eine Idee, um den Dingen, die Sie nicht mehr brauchen, ein zweites Leben zu geben? Diese mobile Vorlage ist der perfekte Start für die Erstellung einer Marktplatz-Anwendung, mit der Sie alle Arten von Gebrauchtwaren kaufen und verkaufen können. Dieses Layout hat ein einfaches und benutzerfreundliches Design und enthält gerade genug Bildschirme, um zu zeigen, wie Ihre endgültige App aussehen und sich anfühlen wird. Alles, was Sie tun müssen, ist, die Details an Ihre Markenidentität anzupassen! Suchfilter, ein Favoritenbildschirm sowie eine Nachrichtenfunktion sind einige der Bildschirme, die Sie in dieser Vorlage finden.
Kostenlos herunterladen oder ausprobieren

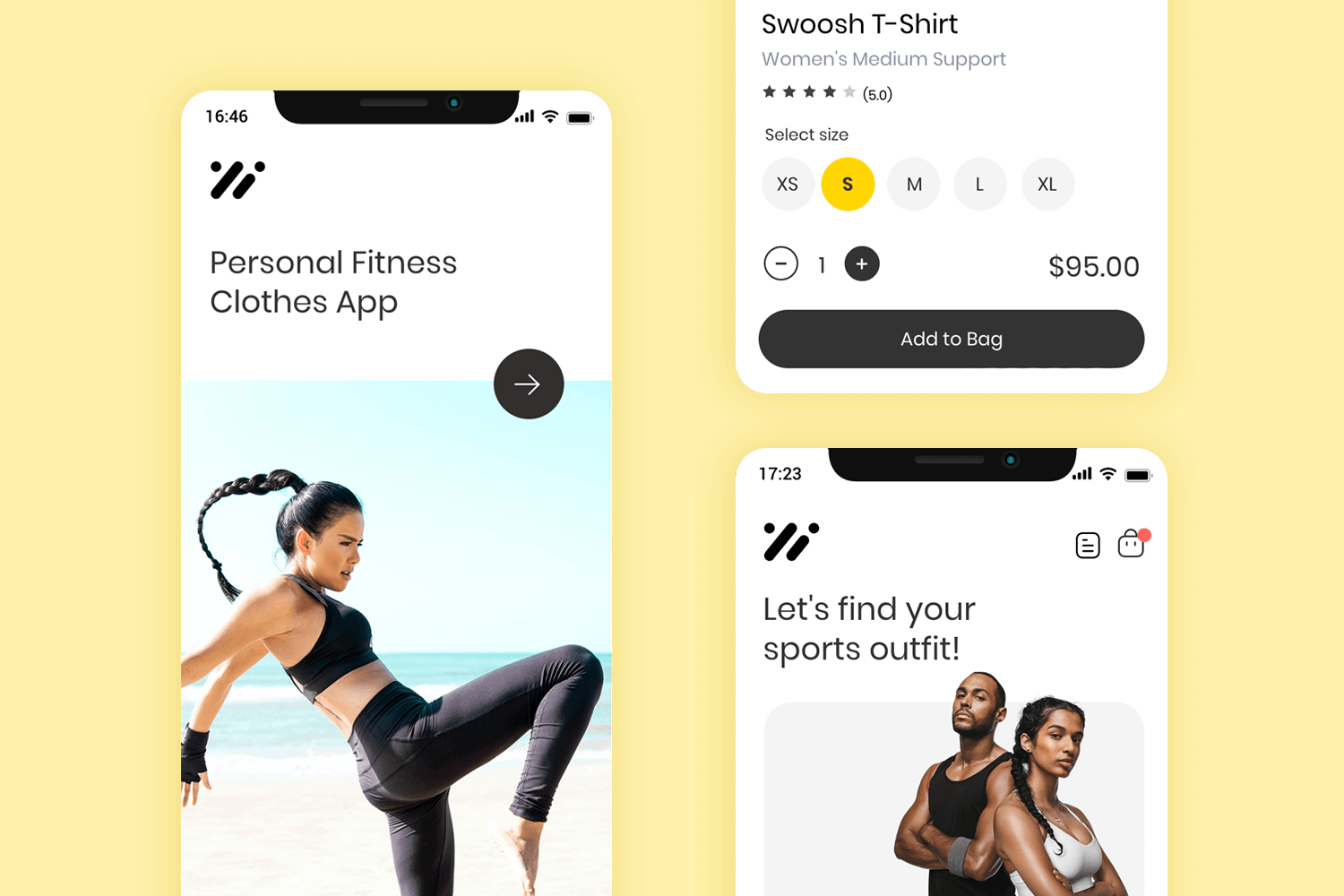
Dieses Mockup für einen mobilen App-Shop ist der perfekte Ausgangspunkt für jede Shopping-App, in der Artikel verkauft werden. Diese App-Vorlage konzentriert sich auf den Verkauf von Fitness-Bekleidung, kann aber schnell an jedes Online-Shopping-Projekt angepasst werden. Dieses Design enthält alle Bildschirme, die Sie für ein komplettes Einkaufserlebnis benötigen, von der Anmeldung über die Bestellabwicklung bis hin zur Bestellverfolgung. Diese moderne App enthält auch ein grundlegendes Interaktionsdesign.
Sie können auf Schaltflächen klicken, in Eingabefelder tippen und die Navigationsleiste nutzen. Ganz zu schweigen davon, dass Sie die gesamte Vorlage schnell bearbeiten und an Ihr Branding und Ihre Projektziele anpassen können.
Kostenlos herunterladen oder ausprobieren

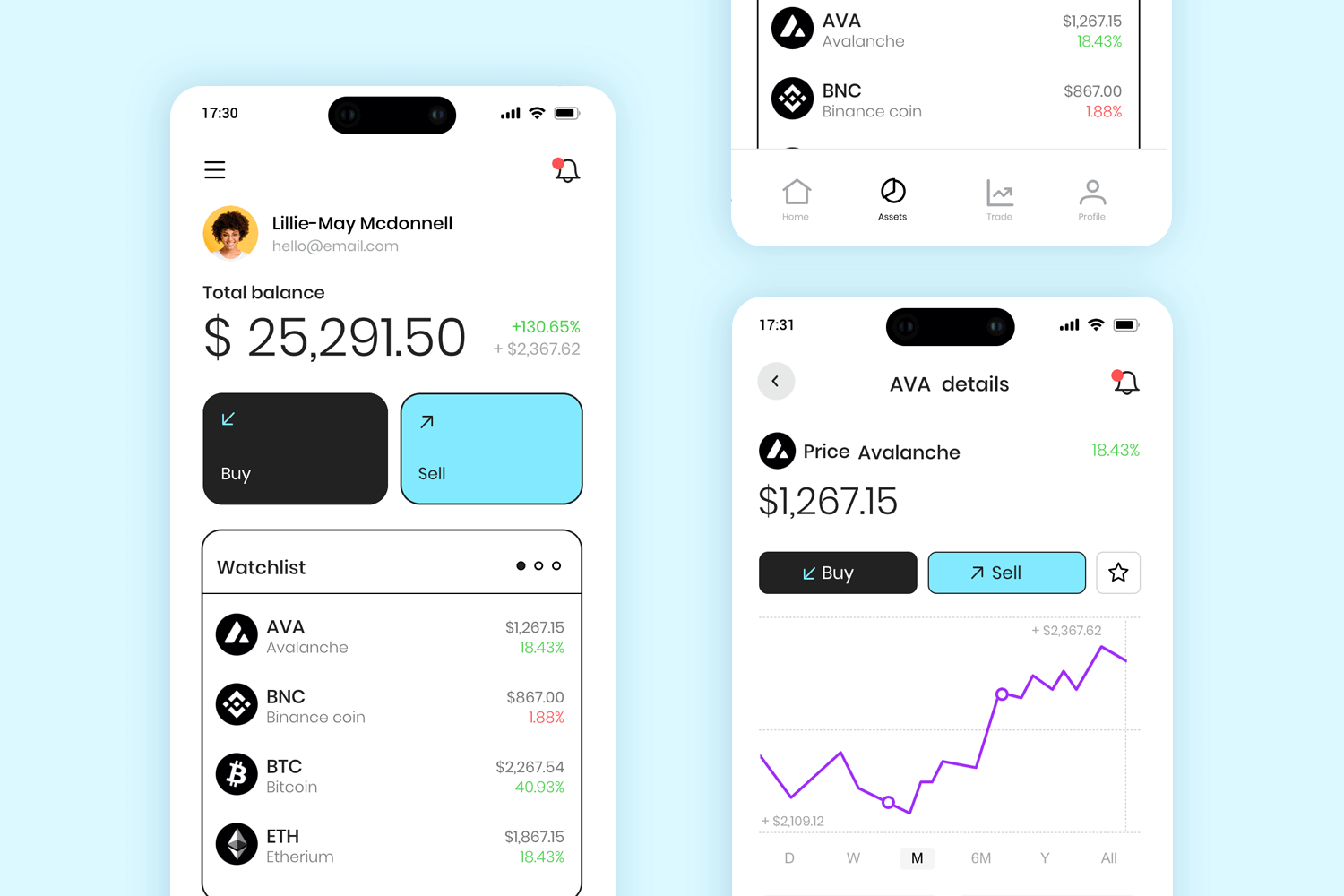
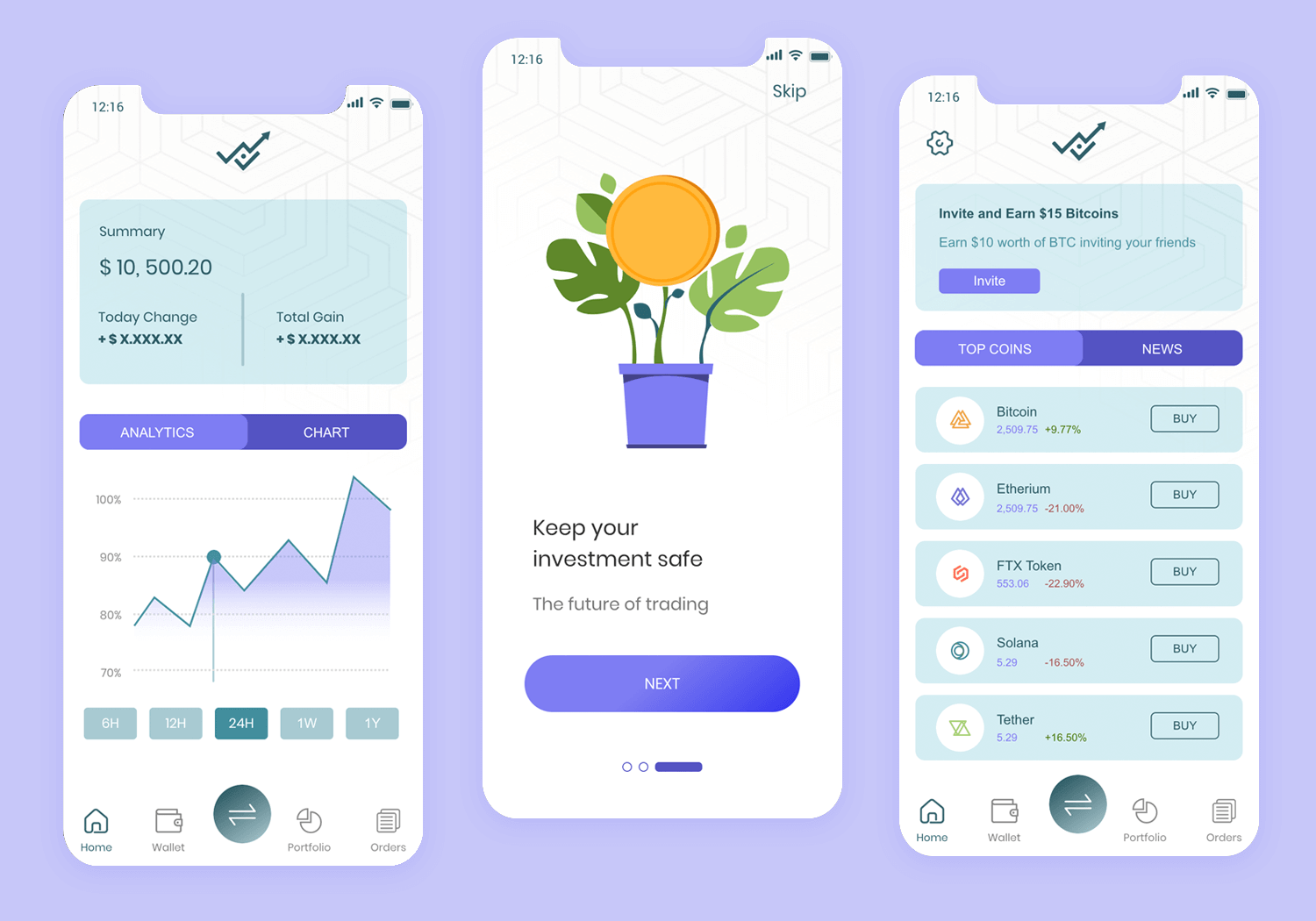
Das Design dieser mobilen App wurde mit Blick auf die Benutzerfreundlichkeit entworfen. Was dieses Design auszeichnet, ist seine einfache, aber effektive Struktur und sein Fluss, der die Nutzung von Kryptowährungen einfach macht. Die Vorlage enthält 10 einsatzbereite Bildschirme, darunter einige Bildschirme für ein kurzes Onboarding zum Produkt, einen Handelsbildschirm mit den beliebtesten Kryptowährungen und eine Kauf-/Verkaufsseite zum Abschluss von Transaktionen. Dieses kostenlose App-Mockup kann problemlos für eine Kryptowährungs-App oder eine Krypto-Brieftasche sowie für jede Art von Handelsprodukt verwendet werden.
Kostenlos herunterladen oder ausprobieren

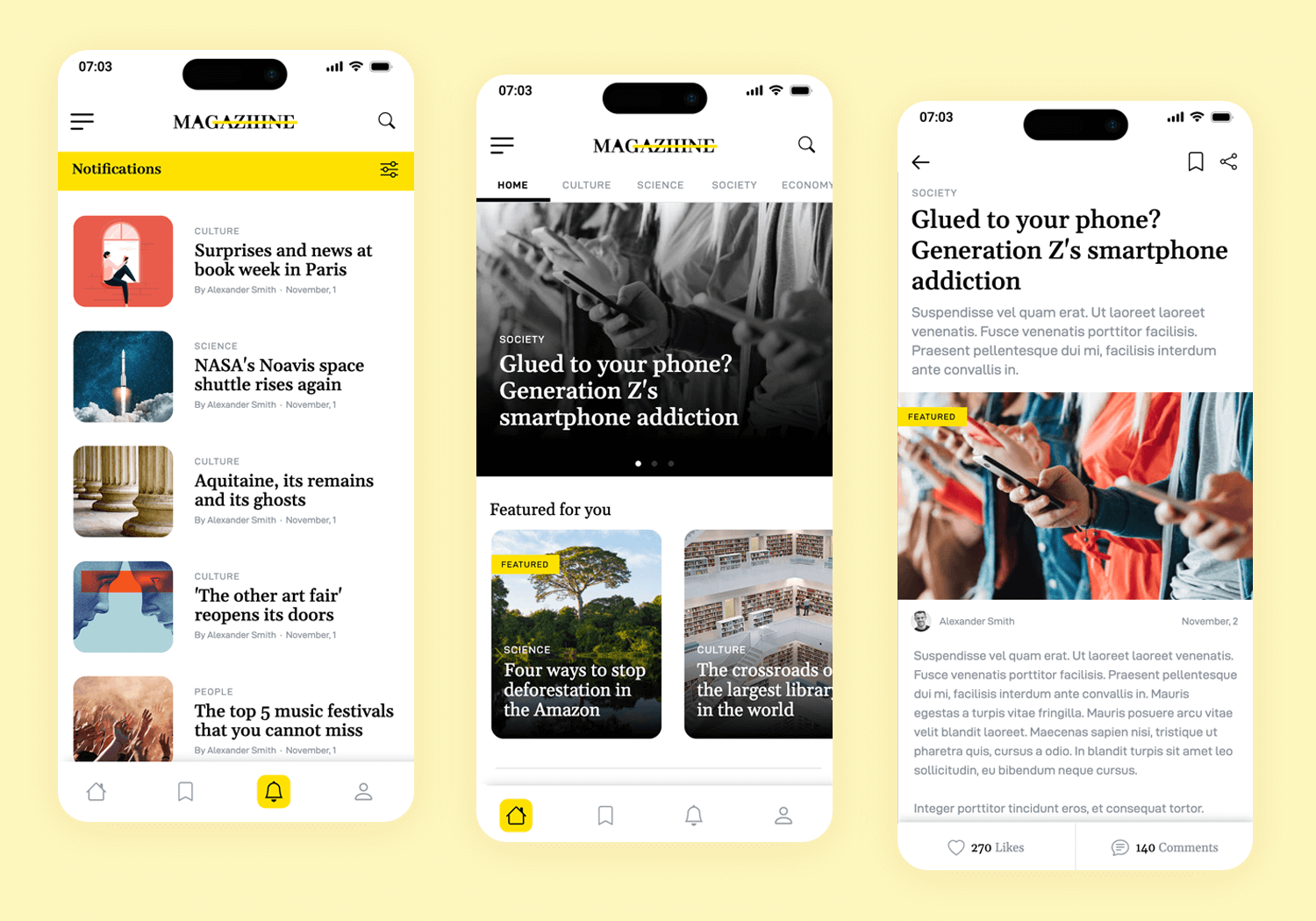
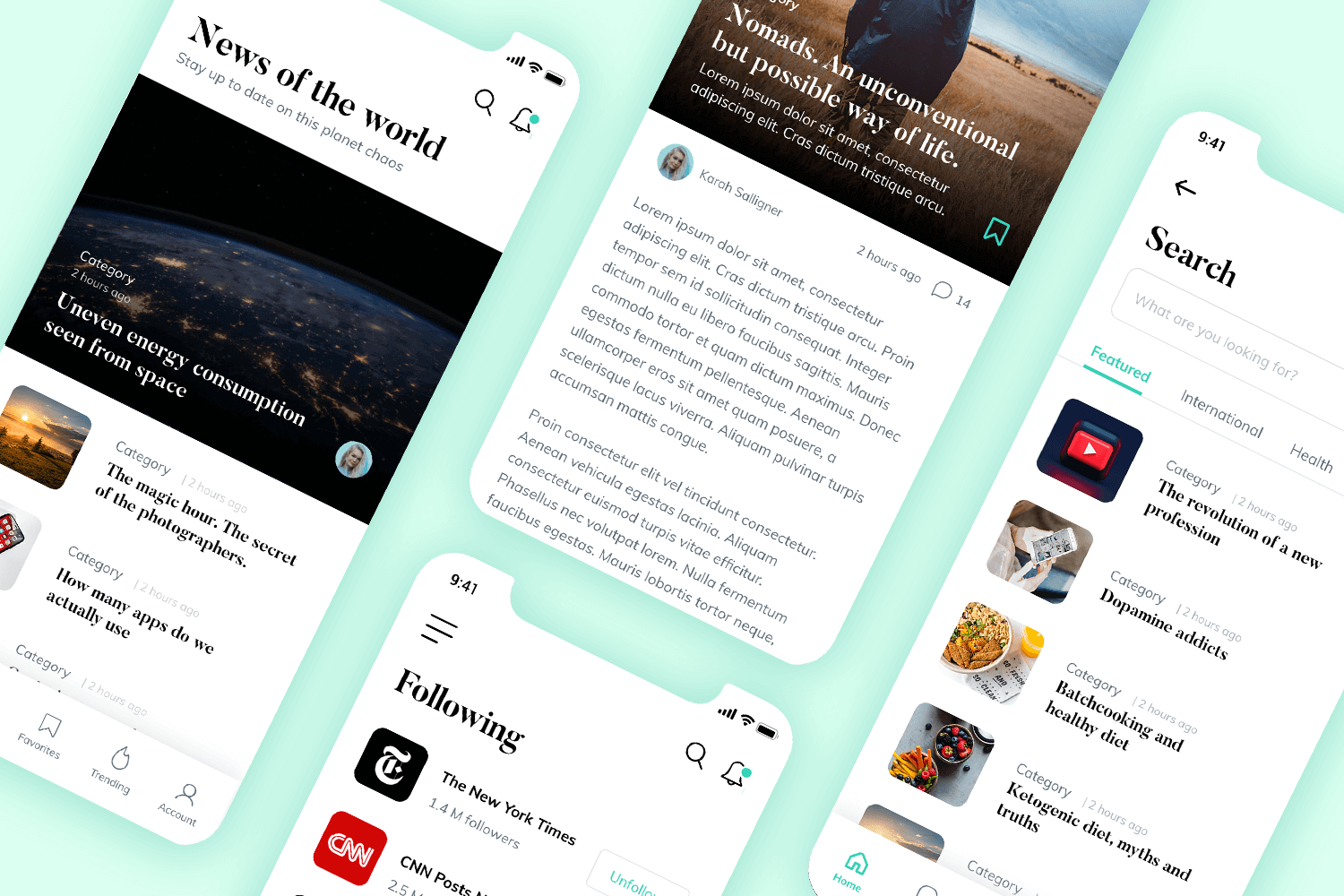
Entdecken Sie das Design und die Funktionalität dieser mobilen Magazin-App Design, das auf moderne Leser zugeschnitten ist, die sich für eine breite Palette von Themen interessieren, von kulturellen Einblicken bis hin zu wissenschaftlichen Entdeckungen. Diese kostenlose Vorlage ist perfekt für Entwickler, die eine anspruchsvolle und dennoch benutzerfreundliche Oberfläche mit Funktionen wie einer kategorisierten Inhaltsanzeige und visuell ansprechenden Layouts suchen. Fesseln Sie Ihre Nutzer mit diesem überzeugenden und kostenlosen Mockup für mobile Apps.
Kostenlos herunterladen oder ausprobieren

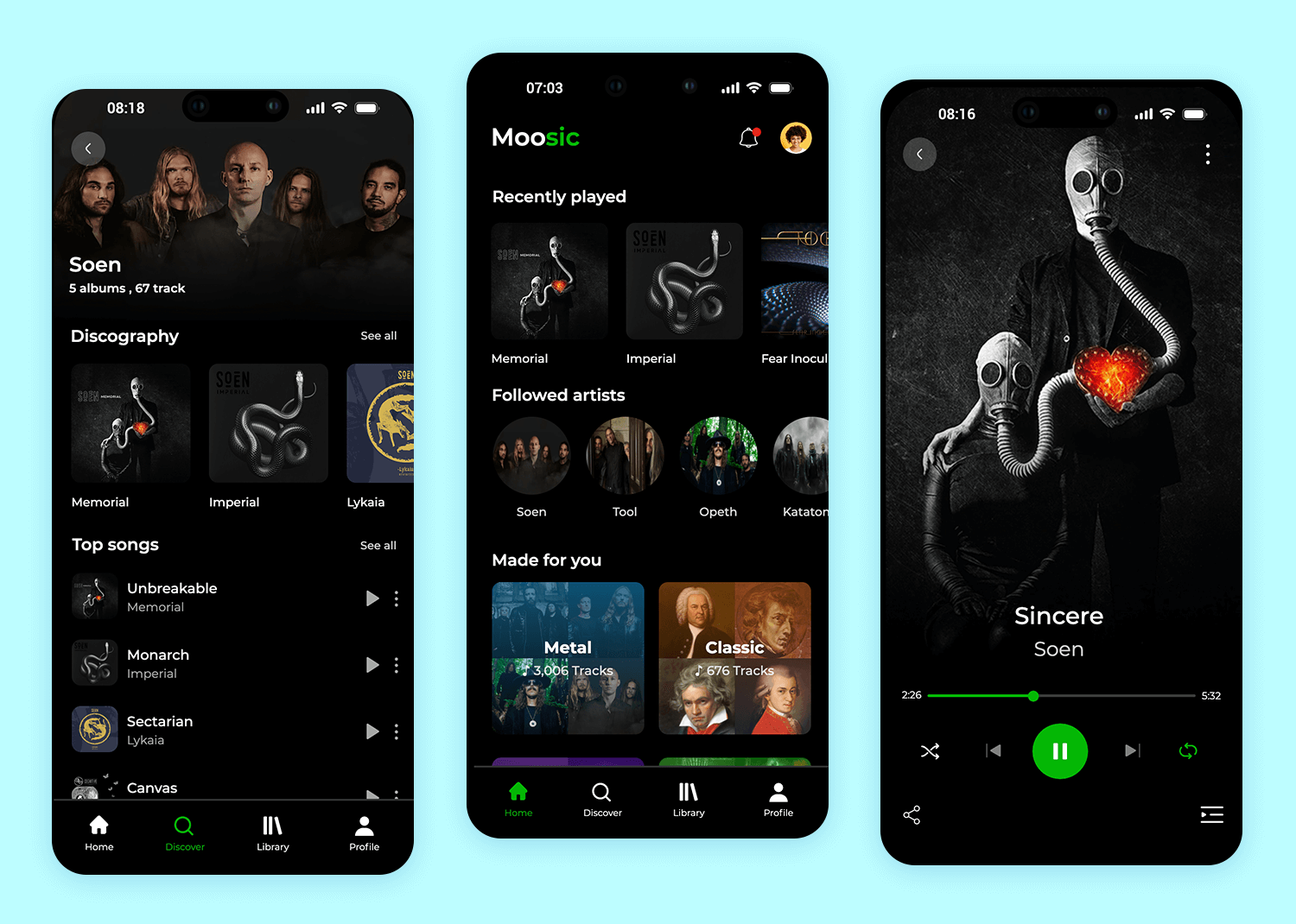
Dieses Mockup für eine mobile App stellt eine schlanke und moderne Musik-Player-App dar. Das dunkle Thema verleiht ihr ein stilvolles Aussehen. Der Bereich „Kürzlich abgespielt“ zeigt Albumcover an, so dass Sie Ihre Lieblingstitel leicht finden können.
Der Bereich „Verfolgte Künstler“ zeigt ein kreisförmiges Layout von Künstlerbildern, und der Bereich „Für Sie gemacht“ kategorisiert Musik in Genres wie Metal und Klassik, die auf die Vorlieben des Benutzers zugeschnitten sind.
Zu den wichtigsten Bildschirmen gehören die Bildschirme Home, Entdecken, Bibliothek und Profil.
Kostenlos herunterladen oder ausprobieren

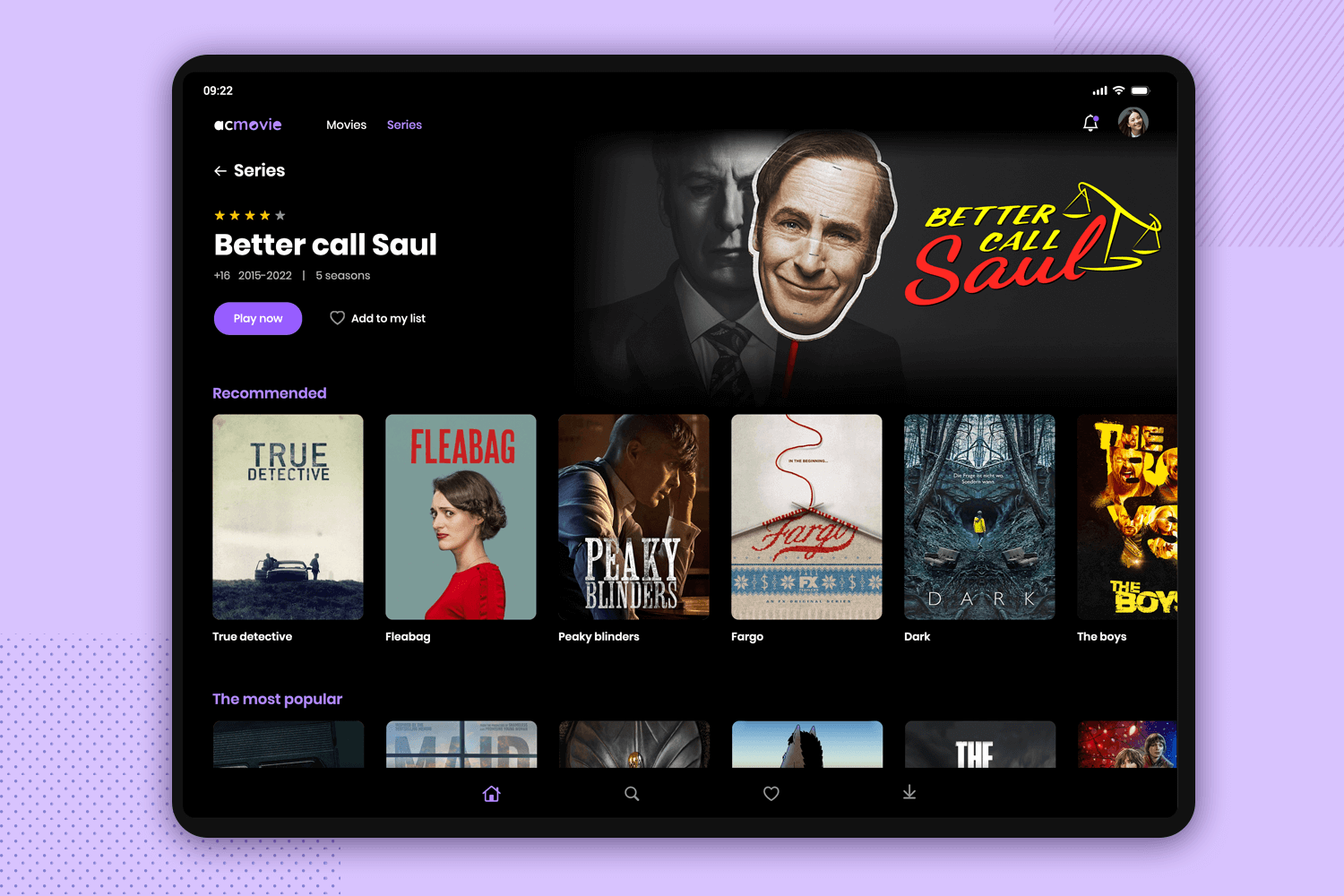
Diese Tablet-App-Vorlage präsentiert einen modernen Streaming-Dienst mit einer eleganten, dunklen Oberfläche. Auf dem Hauptbildschirm sehen Sie einen hervorgehobenen Film mit Bewertungen, Beschreibungen und Optionen zum Abspielen oder Hinzufügen zu einer Watchlist.
Mit der Rubrik „Weiterschauen“ können Sie Ihre Lieblingssendungen ganz einfach weiterschauen und durch personalisierte Empfehlungen neue Inhalte entdecken. Das intuitive Layout und das optisch ansprechende Design machen die App zu einem hervorragenden Beispiel für einen benutzerfreundlichen Streaming-Dienst.
Kostenlos herunterladen oder ausprobieren

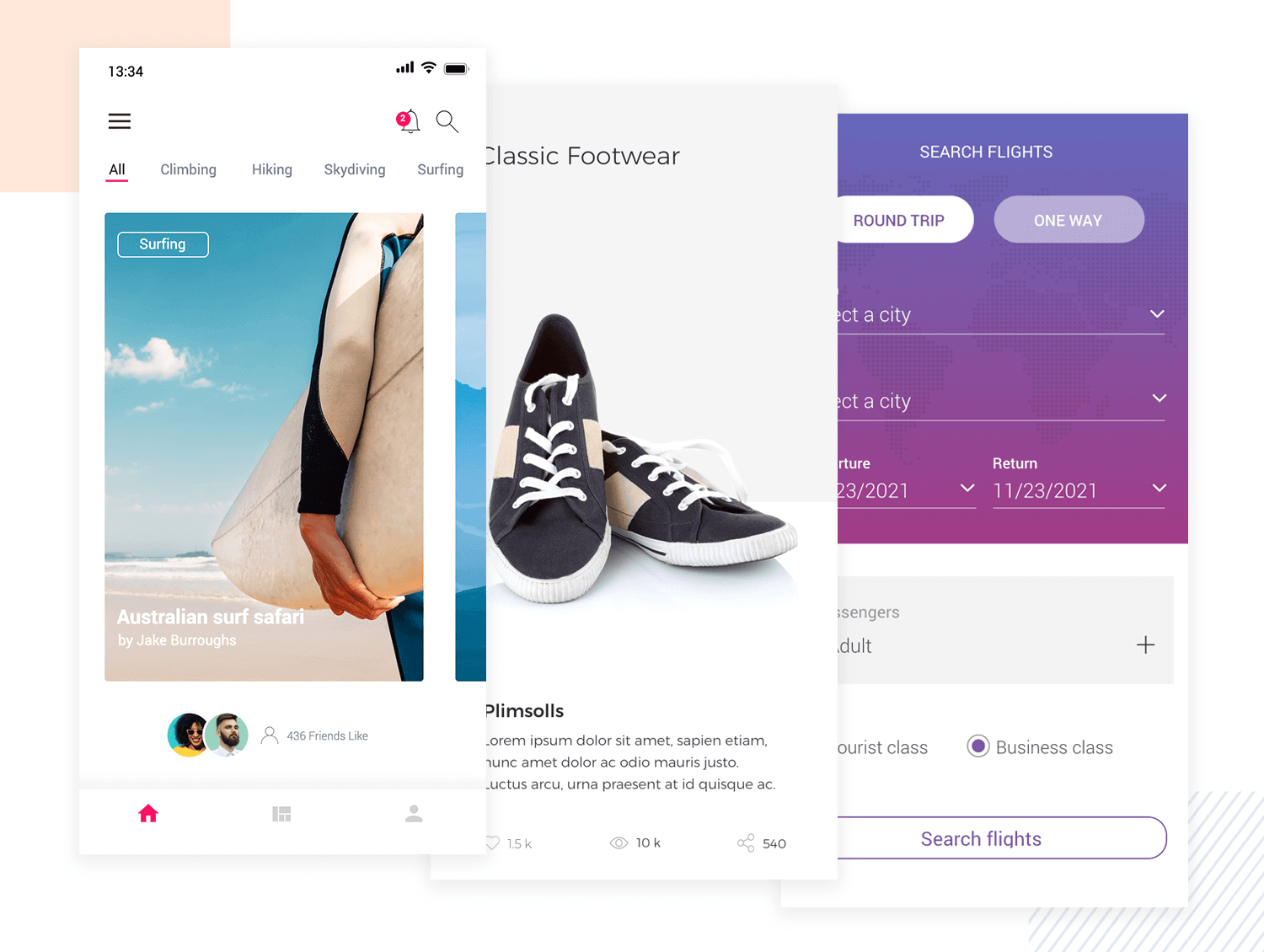
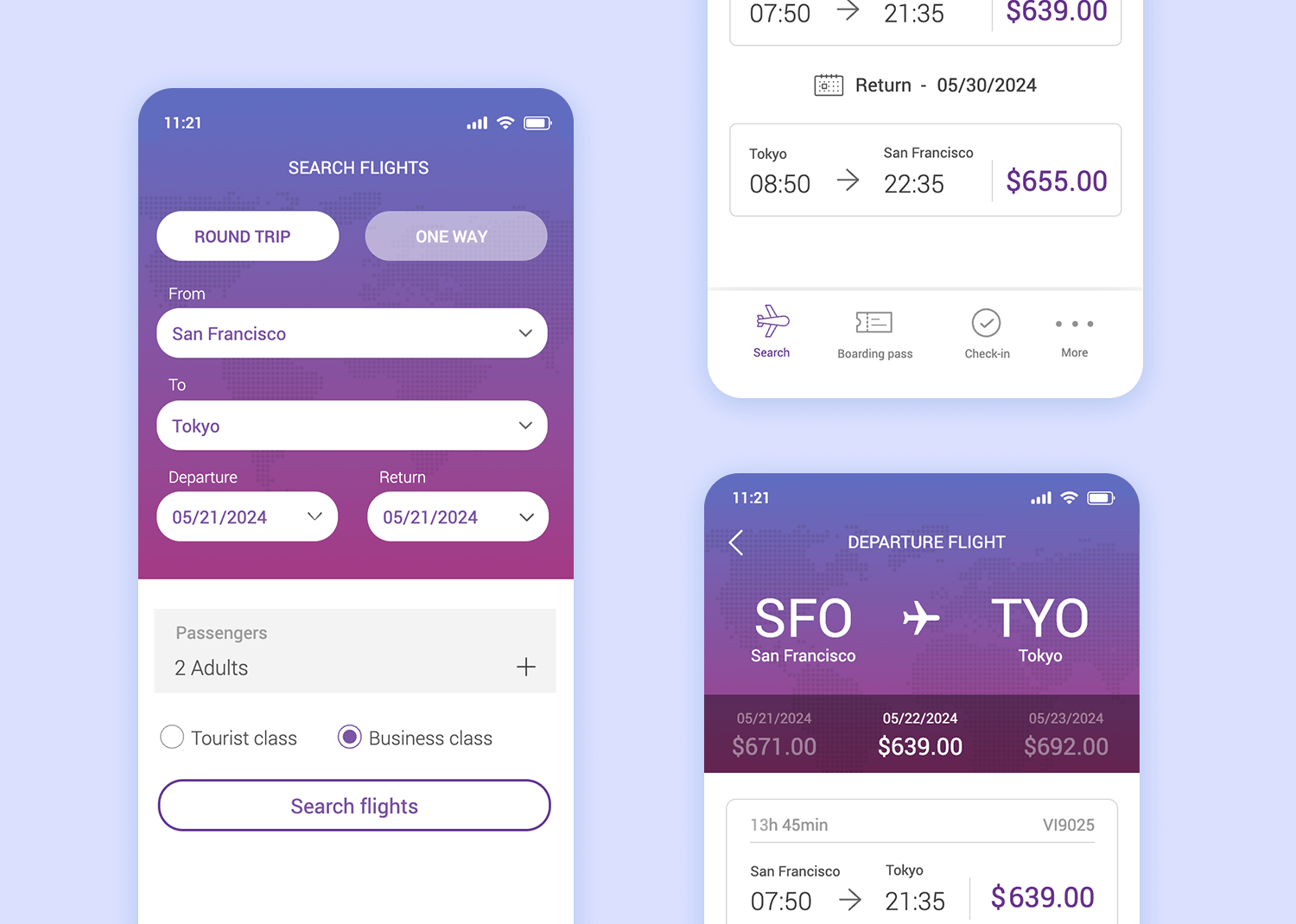
Dieses Mockup für eine native iOS-Flugbuchungs-App bietet eine Datumsauswahl und mehrere interaktive Dialoge, mit denen der Benutzer seine Reisepläne ganz einfach buchen kann. Die leicht verständlichen Schritte führen den Benutzer durch den Flugsuch- und Buchungsprozess bis hin zur Anzeige der Bordkarten mit den vom Benutzer eingegebenen Flug- und Passagierdaten.
Kostenlos herunterladen oder ausprobieren

Sehen Sie sich die hübschen Übergangsanimationen an, wenn Sie sich zwischen den verschiedenen Bildschirmen bewegen: Sie sind subtil, aber dennoch spürbar. Übergänge wie diese helfen dem Benutzer zu verstehen, dass er in einem Prozess vorankommt. Fehlermeldungen erscheinen als schwebende Ebene, wenn ein oder mehrere notwendige Felder nicht ausgefüllt sind.
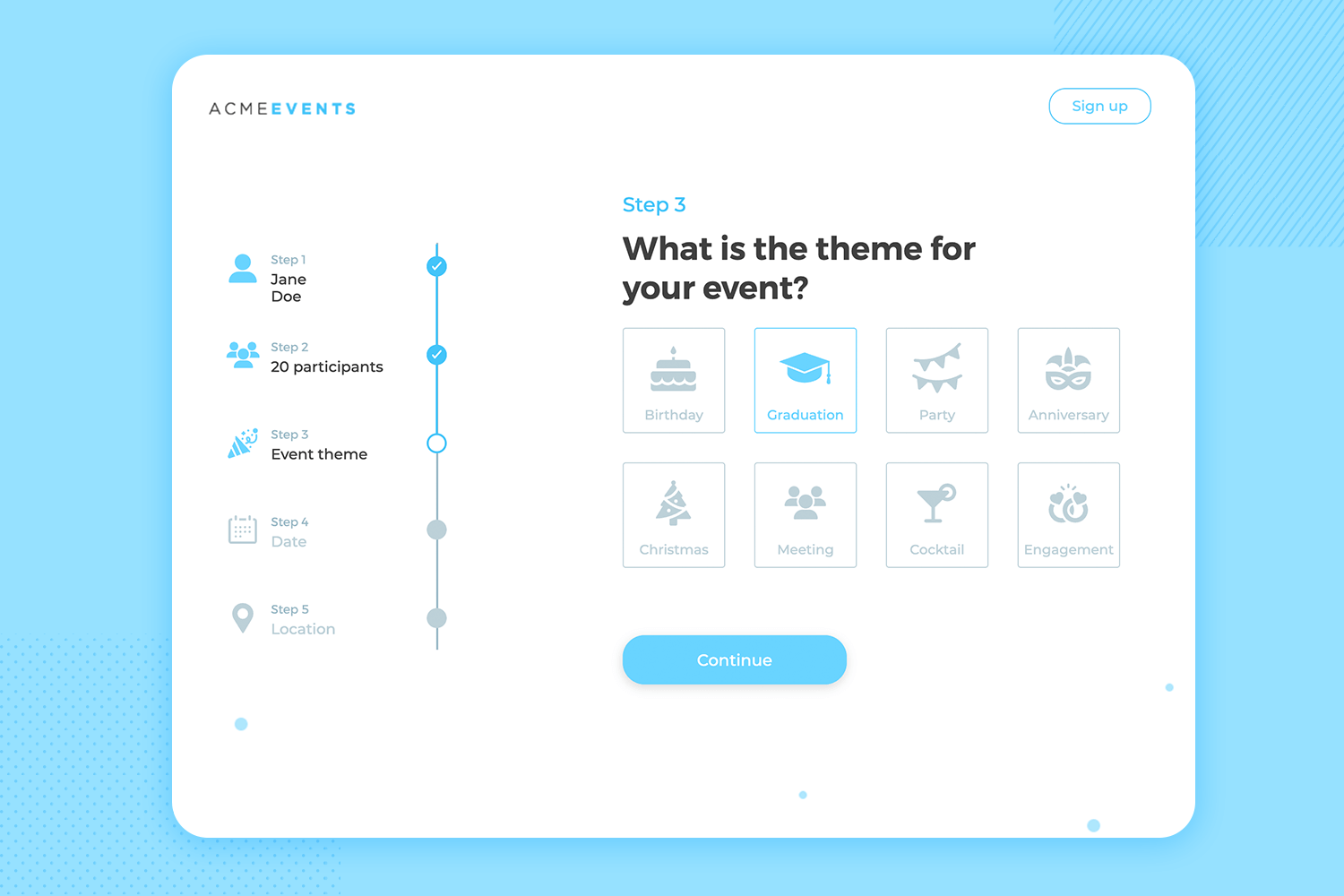
Dieses Webformular Mockup stellt einen sauberen und intuitiven Prozess der Veranstaltungsanmeldung dar. Das Formular ist in übersichtliche, schrittweise Abschnitte gegliedert, beginnend mit „Ihr Name“ und weiter über Teilnehmer, Veranstaltungsthema, Datum und Ort.
Das Layout ist minimalistisch und benutzerfreundlich, mit einer Fortschrittsanzeige auf der linken Seite, die den Benutzer durch jeden Schritt führt. Das Design sorgt für eine reibungslose und unkomplizierte Registrierung.
Kostenlos herunterladen oder ausprobieren

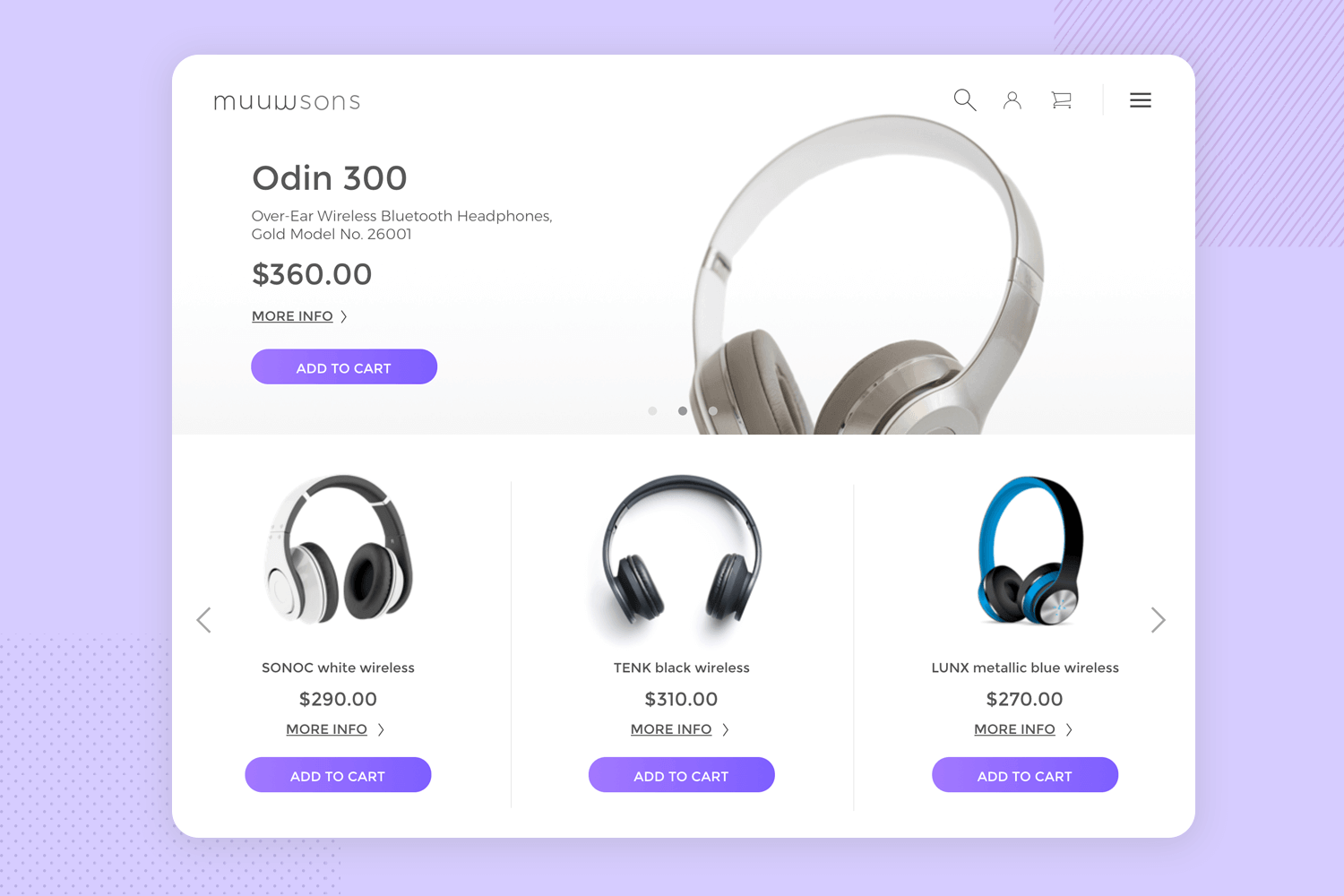
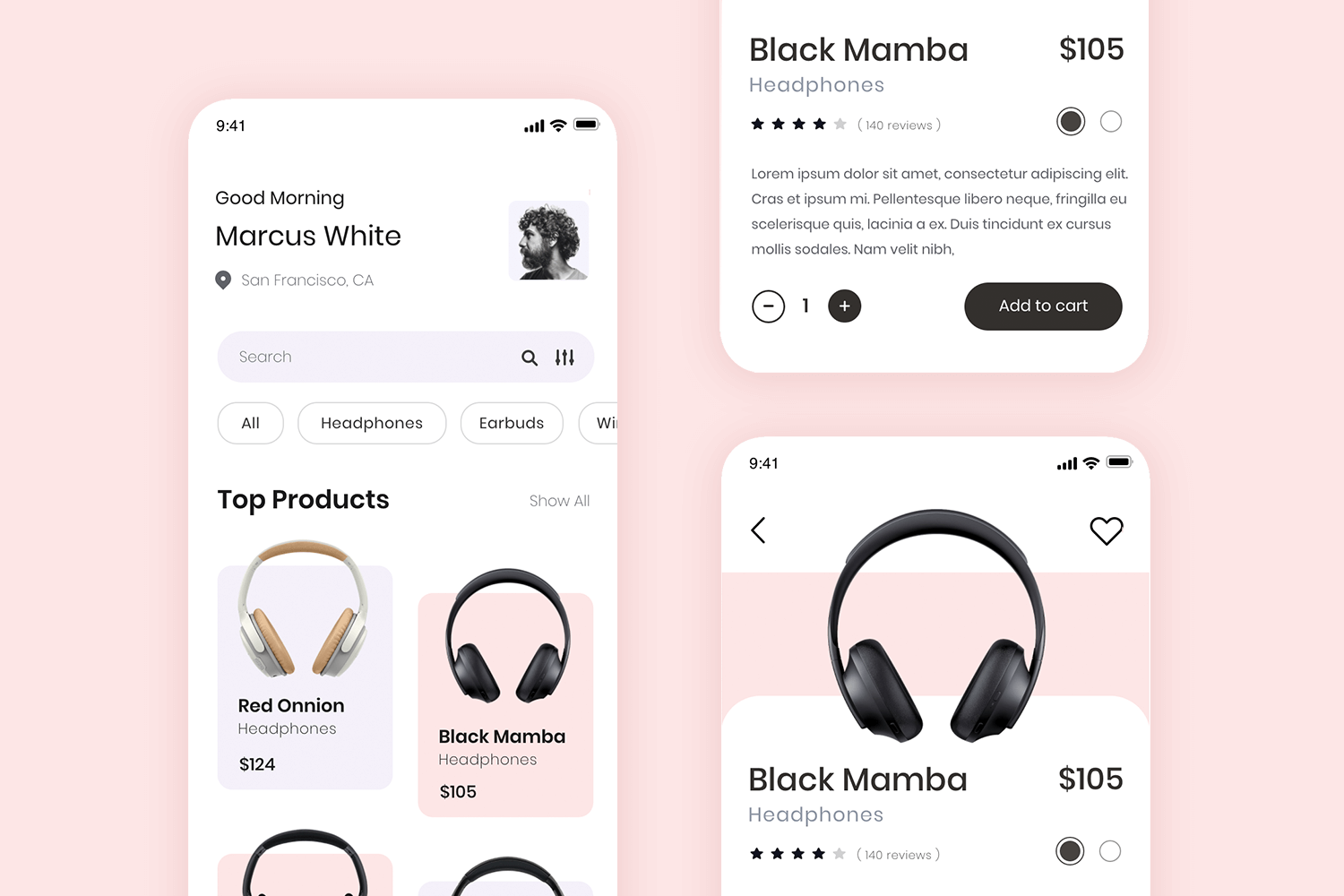
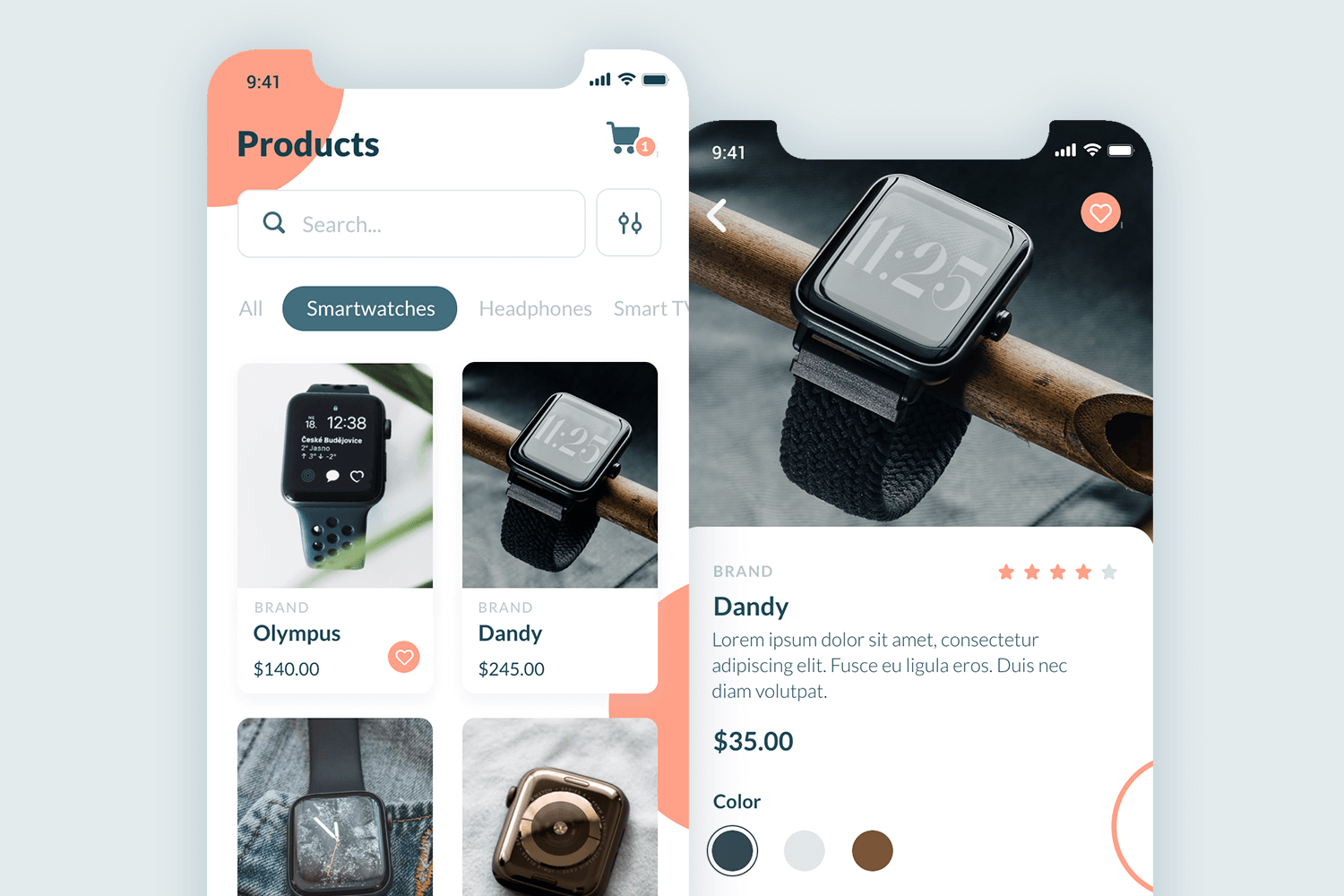
Unsere Vorlage für die Store App eignet sich hervorragend für den Einsatz in einer E-Commerce-App. Die Bildschirme in diesem Mockup sind bereits sehr vollständig. Sie zeigen ein großes Bild jedes Produkts (in diesem Fall Kopfhörer), das der Benutzer ändern kann, indem er durch ein Karussell von Produktbildern blättert. Vorwärts- und Rückwärtsschaltflächen mit den entsprechenden integrierten Interaktionen zieren jede Seite des Karussells.
Wenn Sie versuchen, einige der Produkte in den Warenkorb oben rechts zu legen, werden Sie feststellen, dass über dem Symbol eine Zahl erscheint, die die Anzahl der hinzugefügten Produkte anzeigt.
Kostenlos herunterladen oder ausprobieren

Wenn Sie auf “Weitere Informationen” neben jedem Produkt klicken, können Sie das Produkt ähnlich wie bei Amazon aus verschiedenen Blickwinkeln betrachten. Es gibt auch einige Farbwähler Optionsfelder die es dem Benutzer ermöglichen, Bilder des Produkts in verschiedenen Farben zu sehen. Außerdem sehen Sie ein integriertes modales Fenster, das sich öffnet, wenn Sie auf den Einkaufswagen klicken, in dem Sie die Anzahl der von Ihnen ausgewählten Produkte mithilfe von Dropdown-Listen anpassen können.
Die Schaltfläche Kasse bringt Sie dann zur Kassenseite, auf der der Benutzer seine Daten in bearbeitbare Textfelder eingeben, das Ablaufdatum seiner Kreditkarte mit einem Datumspicker und sein Land aus einer Dropdown-Liste auswählen kann.
Wenn Sie ein Mockup für eine mobile E-Commerce-Anwendung entwerfen, werden Sie feststellen, dass die meiste Arbeit in Bezug auf die visuelle Hierarchie, das Design der Navigation und die Hierarchie des Inhalts bereits für Sie erledigt ist, ganz zu schweigen von der Interaktion. Auch bei dieser Vorlage hat das hauseigene Design-Team von Justinmind wieder einmal ganze Arbeit geleistet!
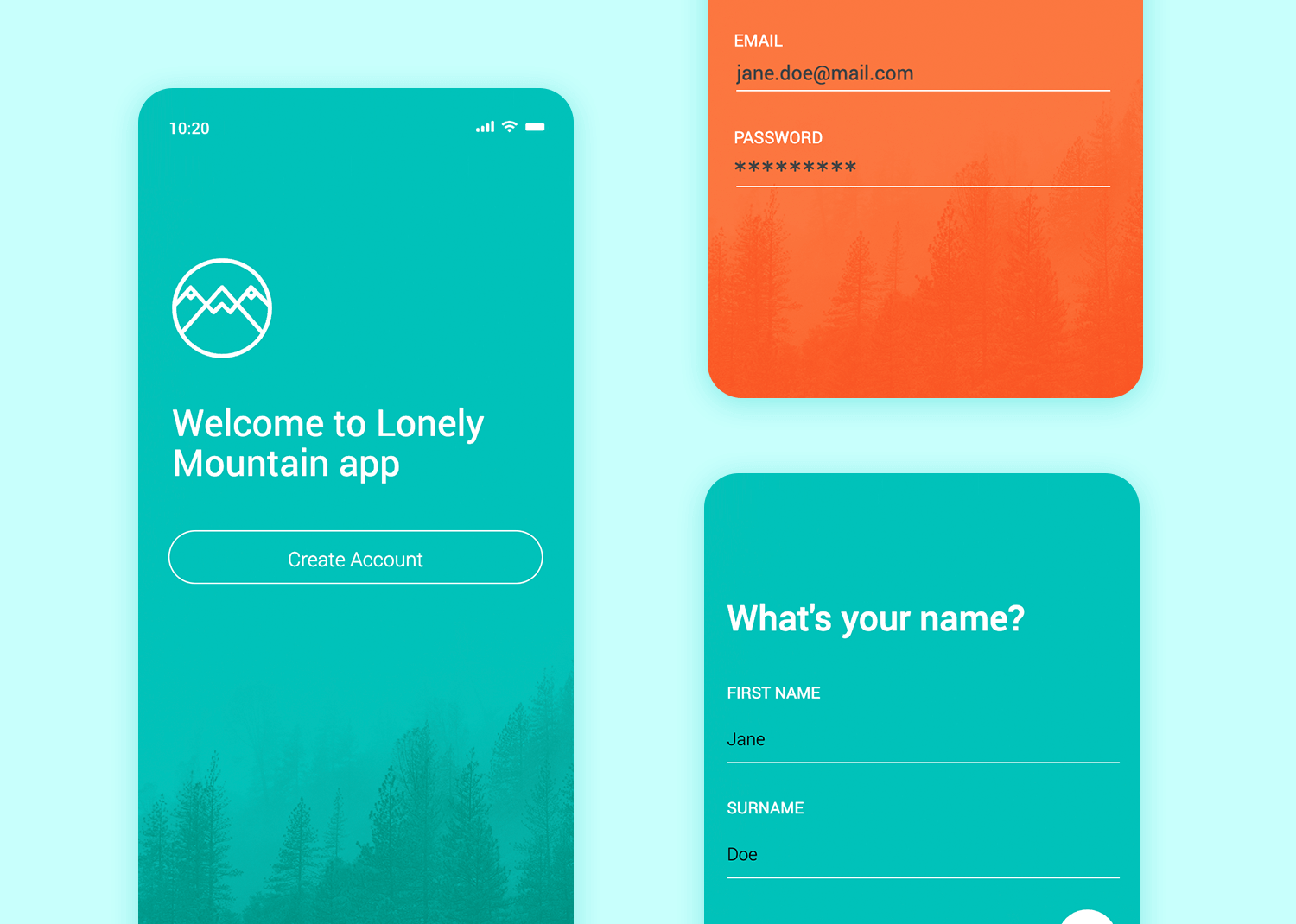
Dies ist ein großartiges Beispiel für ein benutzerfreundliches Registrierungsformular, das den geringstmöglichen Aufwand für den Benutzer erfordert. Wenn der Benutzer seinen Namen, seine E-Mail-Adresse oder sein Kennwort eingibt und auf „Zurück“ klickt, wird automatisch der nächste Bildschirm eingeblendet, so dass der Benutzer nicht mehr scrollen muss. Perfekt für das neue Produkt, an dem Sie gerade arbeiten!
Kostenlos herunterladen oder ausprobieren

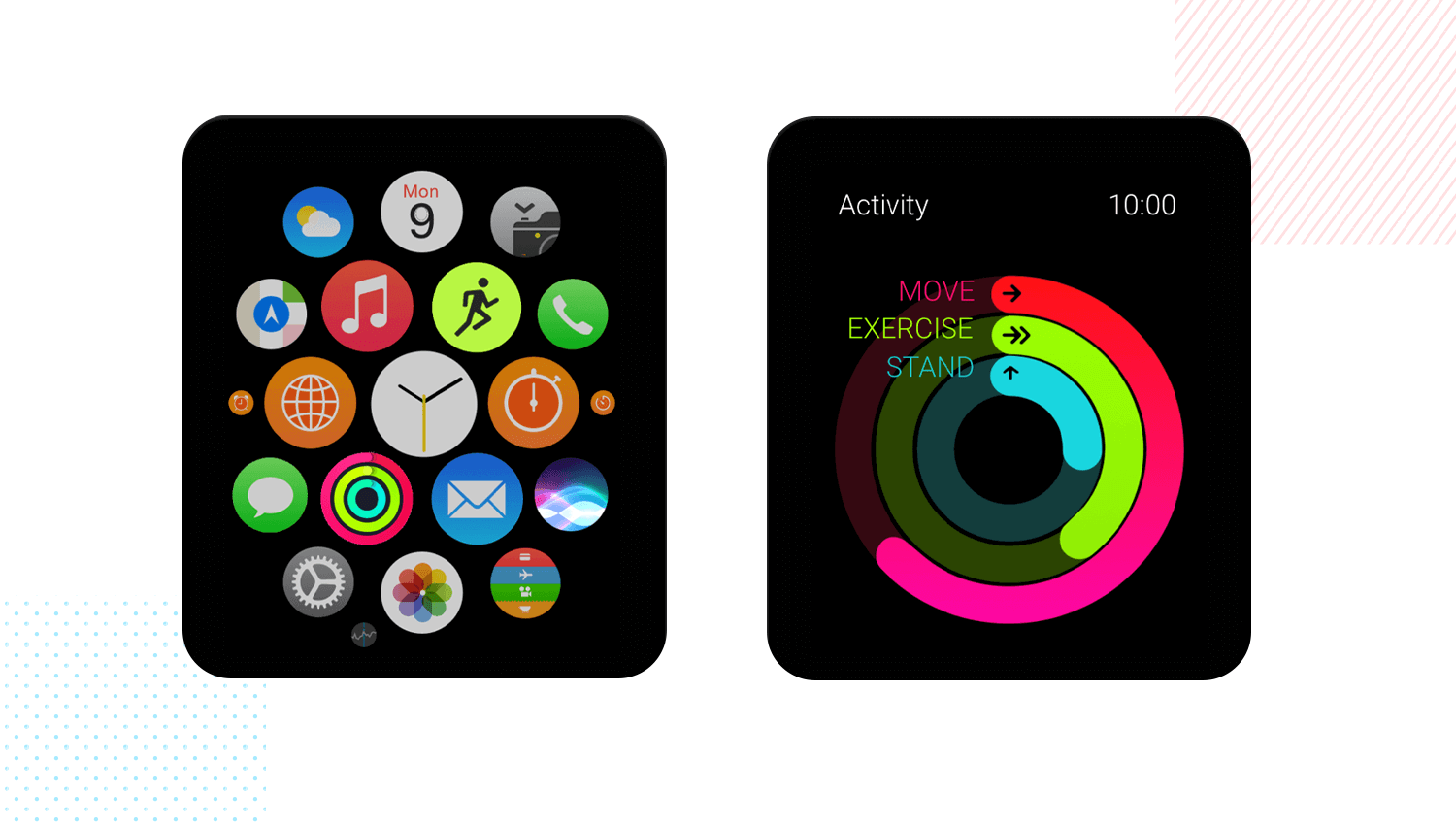
Finden Sie einen Mangel an App-Vorlagen für die Apple Watch? Kein Grund zur Sorge. Wenn Sie diese Apple Watch-Vorlage kopieren, können Sie benutzbare und kompatible Apple Watch-App-Mockups mit großartiger UX designen.
Kostenlos herunterladen oder ausprobieren

In dieser Vorlage finden Sie den vertrauten Startbildschirm der Apple Watch, zusammen mit zusätzlichen Bildschirmen für Siri-Interaktionen, die reale Grafiken für Sprachbefehle emulieren. Außerdem finden Sie einen Trainingsbildschirm mit echten Timern und einen Aktivitätsbildschirm mit einem Kalorienzähler.
Legen Sie unser Apple Watch mockup auf Ihre Justinmind Leinwand und sehen Sie, was Sie damit machen können!
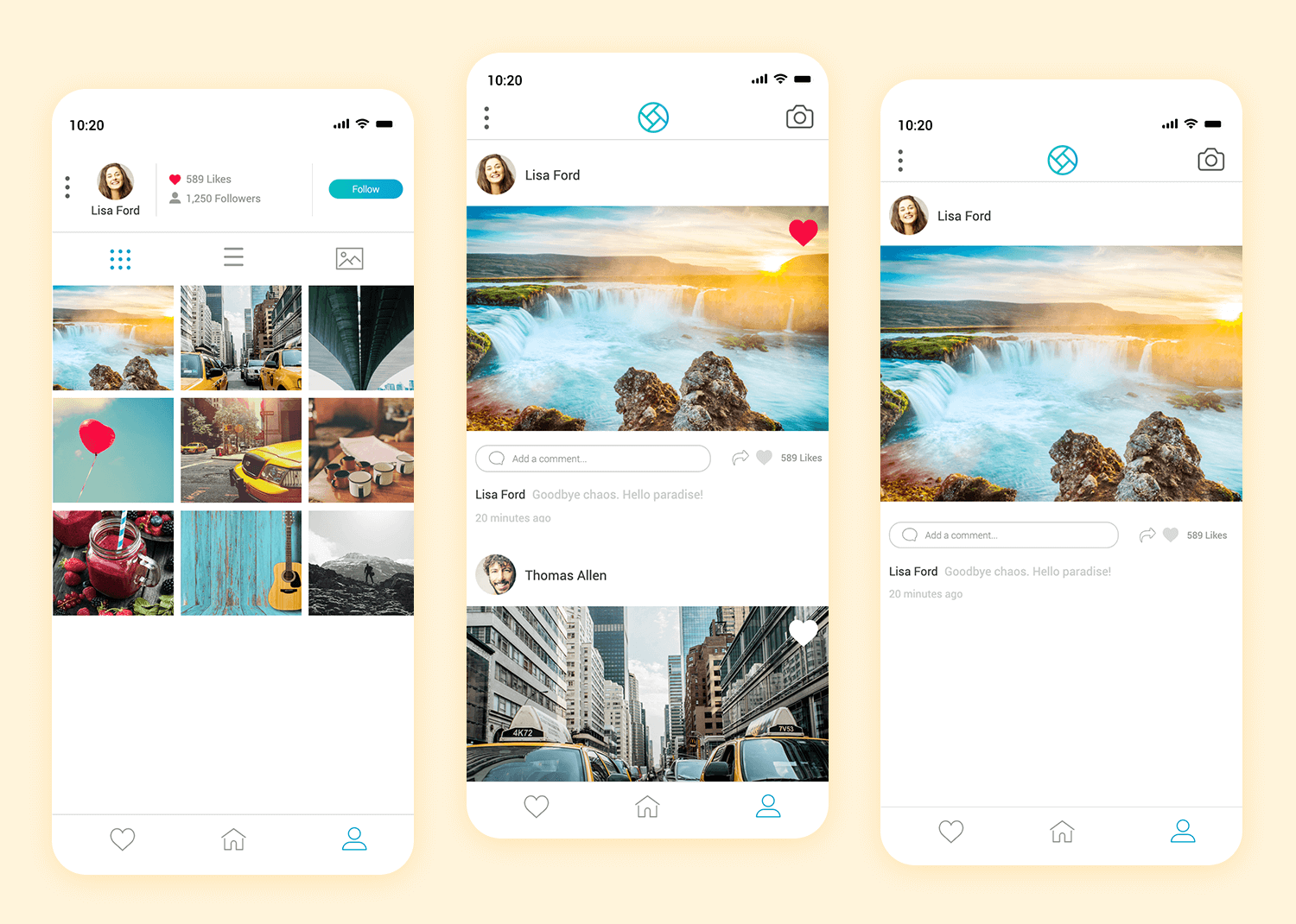
Unser ganz eigenes Mockup für eine mobile Foto-Sharing-App. Sind Sie bereit, Instagram Konkurrenz zu machen?
Nach einem wunderbar einfachen Anmeldebildschirm (Hinweis: Benutzername und Kennwort sind gut sichtbar versteckt… das ist ein echter Hingucker!) wird der Benutzer in einen Fotostream geführt, der ihm vertraut vorkommt. Die Oberfläche kann gescrollt werden, und wenn Sie auf ein Foto tippen, wird eine Mikrointeraktion mit einer UI-Animation ausgelöst.
Sie können sich durchklicken, um das Profil eines Benutzers zu sehen, den Layouttyp zu ändern und einzelne Aufnahmen zu vergrößern – beachten Sie die coole Übergangsanimation hier.
Kostenlos herunterladen oder ausprobieren

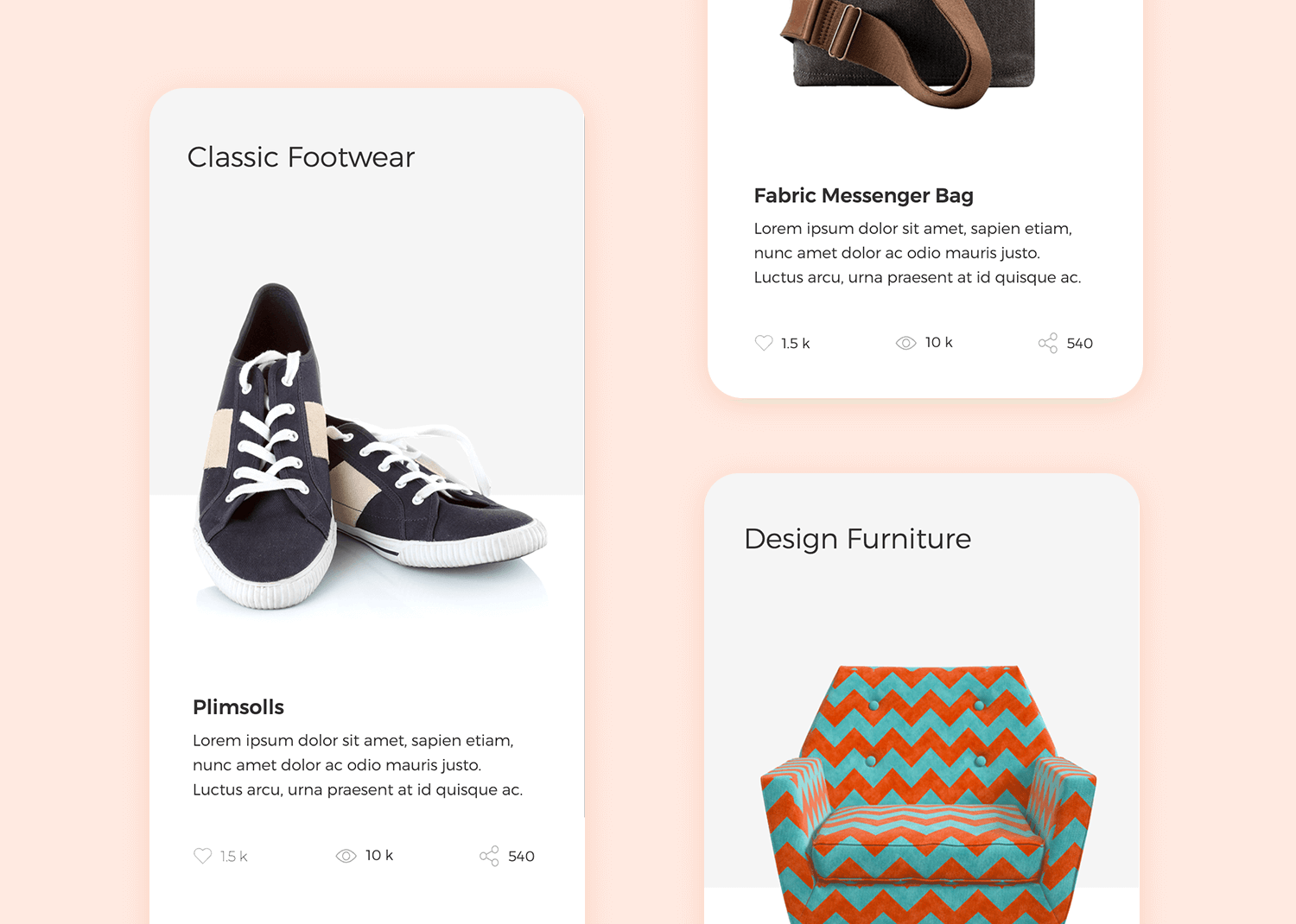
Sind Sie auf der Suche nach einer minimalistischen Vorlage für Produktübergänge? Unsere App-Vorlage für Produktübergänge ist sauber und minimalistisch. Die Details liegen in den fließenden Übergängen zwischen den einzelnen Produkten. Wie die obige Mockup-App-Vorlage ist auch diese Vorlage ein großartiges Beispiel für ein mobiles UI-Karussell.
Probieren Sie es aus – wischen Sie durch die Bilder und Sie werden sehen, dass sie bereits über integrierte Übergangsinteraktionen verfügen. Wenn der Benutzer nach links wischt, bewegt sich das Produktbild nach links, so dass ein anderes an seiner Stelle erscheint.
Unter jedem Produkt befindet sich außerdem ein Absatz mit Lorem Ipsum-Text, den Sie bearbeiten können, um eine Beschreibung zu verfassen. Die Vorlage enthält sogar Like-, Share- und View-Symbole am unteren Rand jedes Produkts. Außerdem wurde die gesamte visuelle Hierarchie bereits von den hauseigenen Designern von Justinmind festgelegt, so dass Sie sich ganz auf die Bearbeitung der Inhalte und die Stärkung Ihrer Marke konzentrieren können!
Kostenlos herunterladen oder ausprobieren

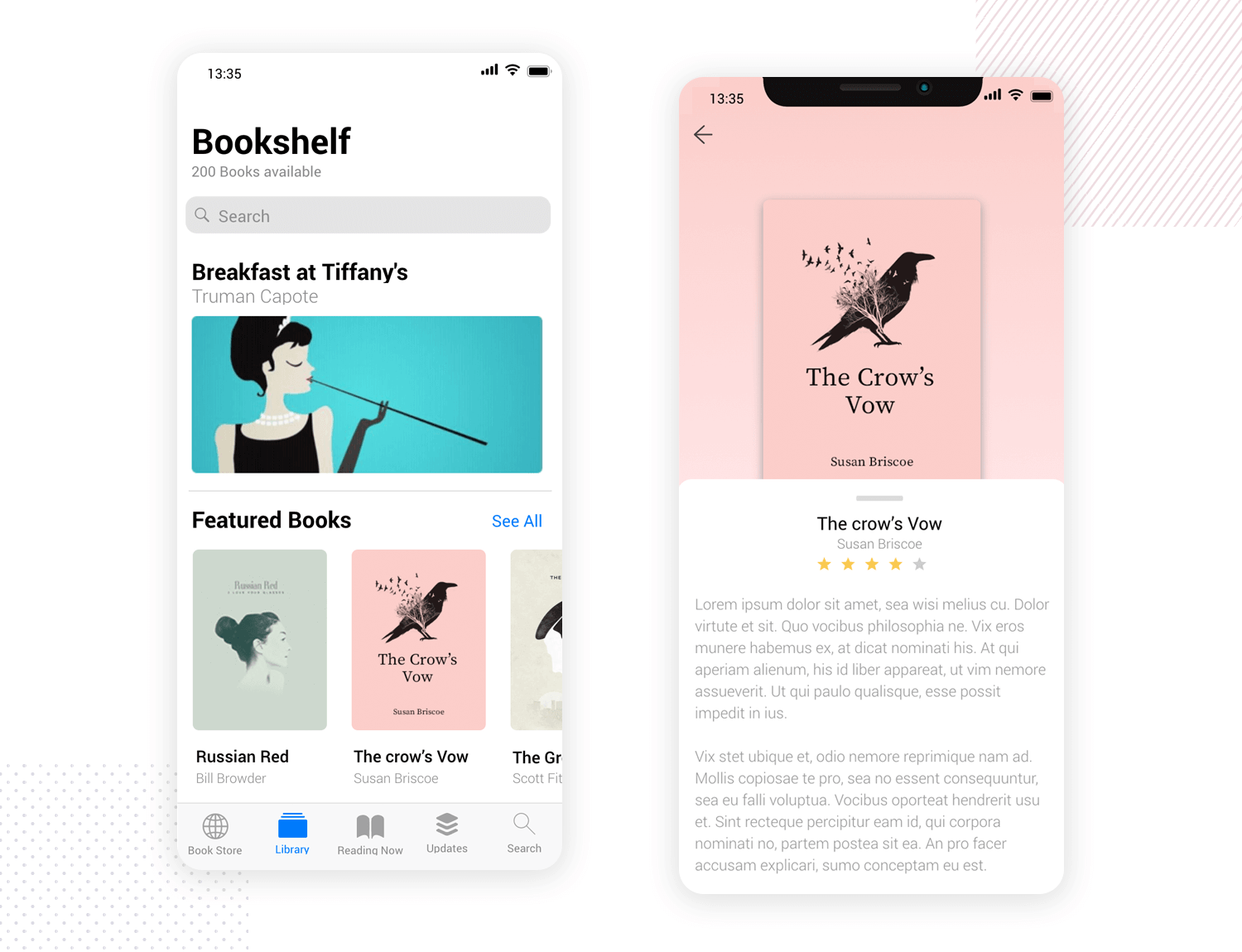
Dieses Mockup-Beispiel für eine Bücherregal-App soll eine Bibliothek mit digitalen Medien beherbergen. Es enthält ein verschiebbares Karussell mit Literatur zum Lesen, ein Bild für die Hauptgeschichte und eine Schaltfläche zum Anzeigen aller Bücher.
Kostenlos herunterladen oder ausprobieren

Unten auf dem Bildschirm sehen Sie eine Taskleiste mit der typischen integrierten Navigation, ähnlich wie bei der Bookshelf-App im App Store und bei Google Play.
Außerdem wird jedes Buch, auf das Sie tippen, mit einer Synopsis erweitert, die Sie vom unteren Bildschirmrand nach oben ziehen. Wenn Sie die Zusammenfassung einklappen, werden die Schaltflächen für die Sternebewertung und die Kommentare angezeigt. Warum probieren Sie es nicht aus?
Dies ist eine großartige Mockup-Vorlage, die Sie nutzen können, wenn Sie eine Lese-App oder eine andere Art von App erstellen möchten, mit der Ihre Benutzer digitale Inhalte konsumieren können.
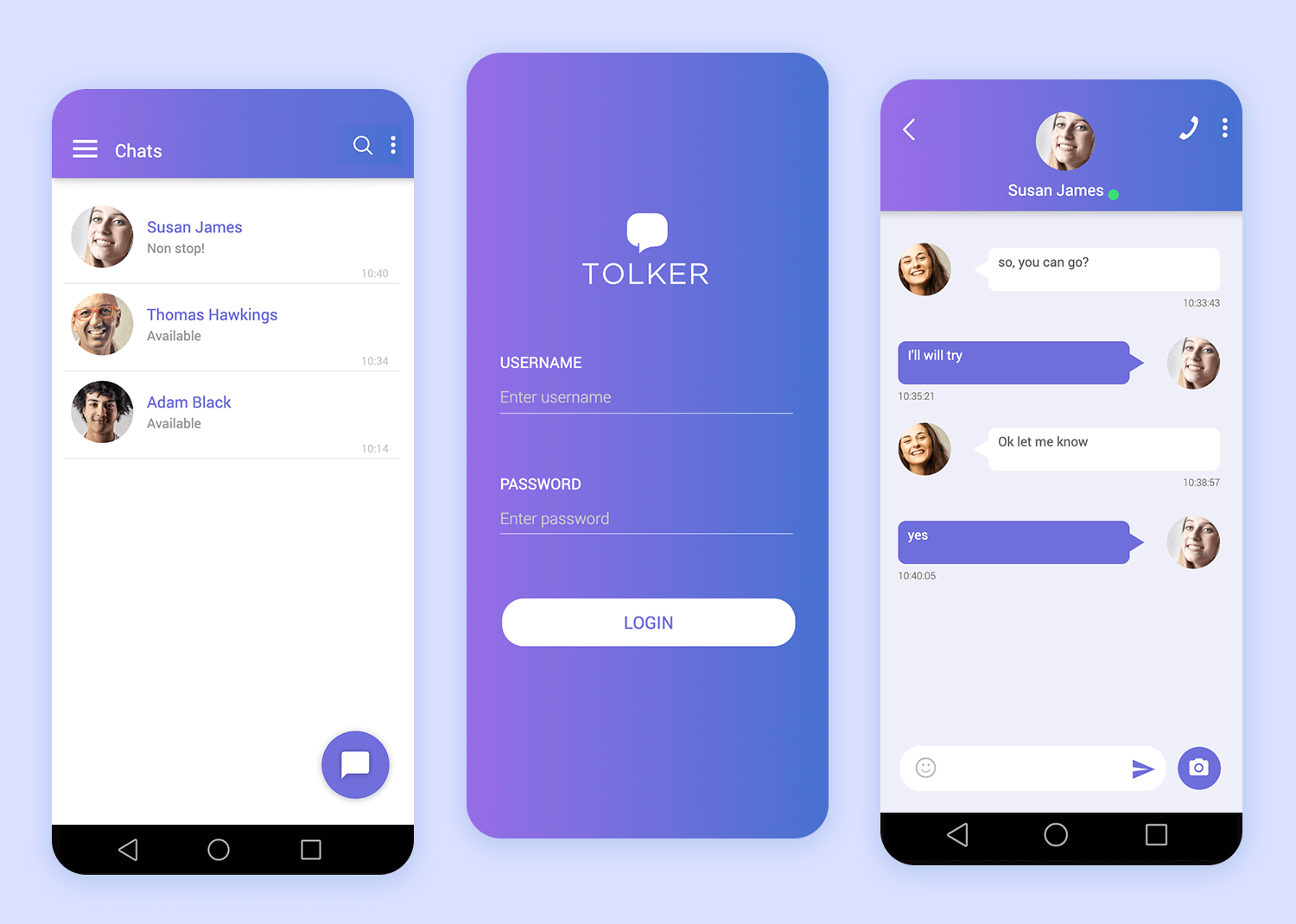
Wenn Sie unser tolles Mockup für die Messaging-App für Android laden, gelangen Sie direkt auf den Anmeldebildschirm, der mit einem modernen Farbverlauf und einer großen, fettgedruckten Anmeldeschaltfläche ausgestattet ist. Sobald Sie eingeloggt sind, sehen Sie den Bildschirm mit den letzten Chats und einer schönen Animation der großen Schaltfläche „Neuer Chat“ unten rechts.
Kostenlos herunterladen oder ausprobieren

Wenn Sie auf einen der Chats tippen, wird dieser in einem neuen Bildschirm geöffnet, mit einer leichten Mikrointeraktionsanimation zur Bestätigung der Aktion. Das Hamburger-Menü auf der linken Seite blendet eine Ebene ein, über die Sie Zugang zu den Bildschirmen Chats, Profil, Kontakte und Dateien sowie eine Option zum Abmelden erhalten.
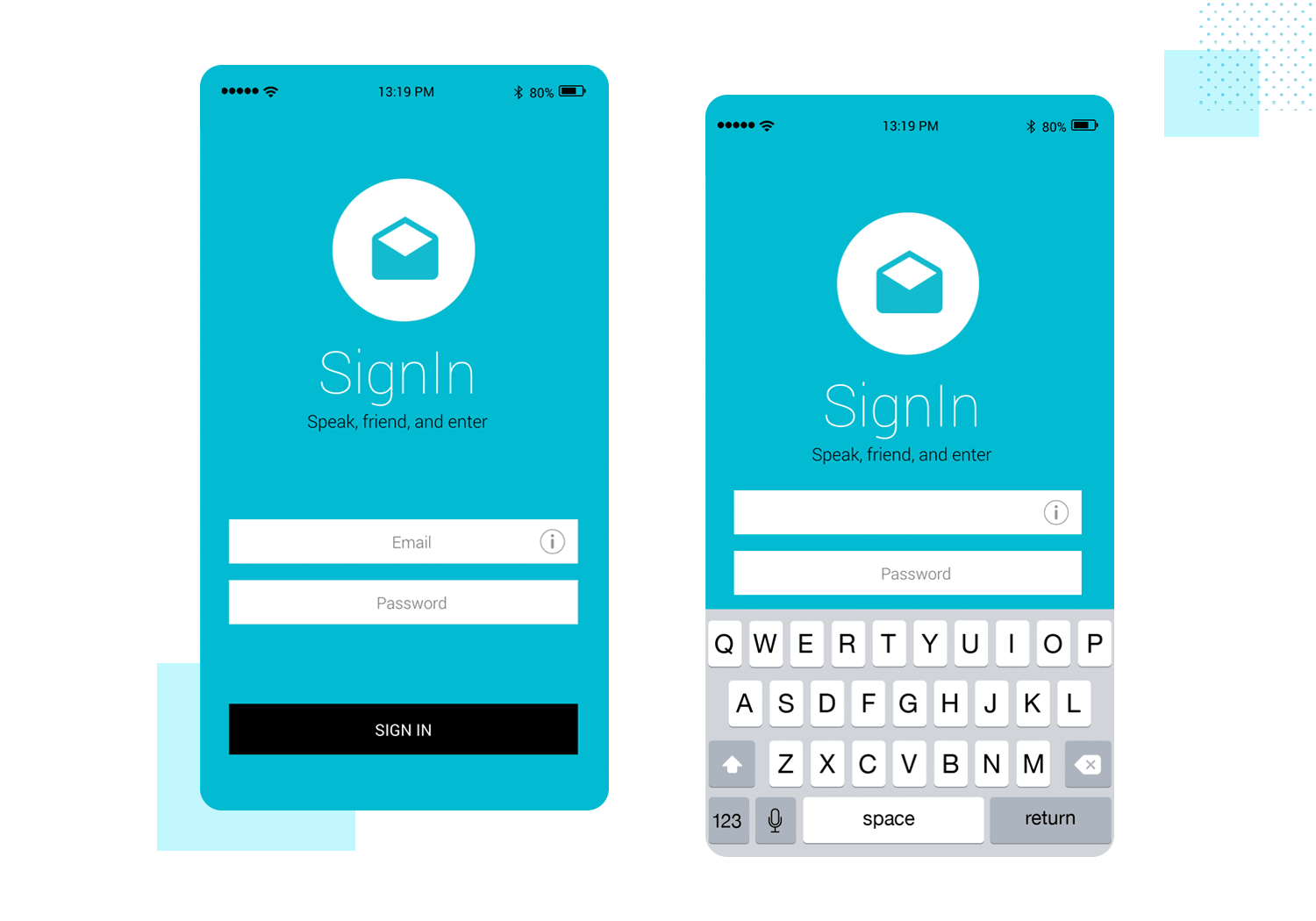
Unser Mockup für den Anmeldebildschirm verwendet Elemente aus dem iOS UI Kit, um die Anmeldung bei einer App auf einem iOS-Gerät zu simulieren. Sie müssen die richtigen Anmeldedaten verwenden. Wenn Sie das nicht tun, wird eine Fehlermeldung angezeigt, die Sie auffordert, es erneut zu versuchen. Melden Sie sich erfolgreich an und Sie finden sich in der vertrauten Umgebung der Mail-App des iPhone wieder.
Kostenlos herunterladen oder ausprobieren

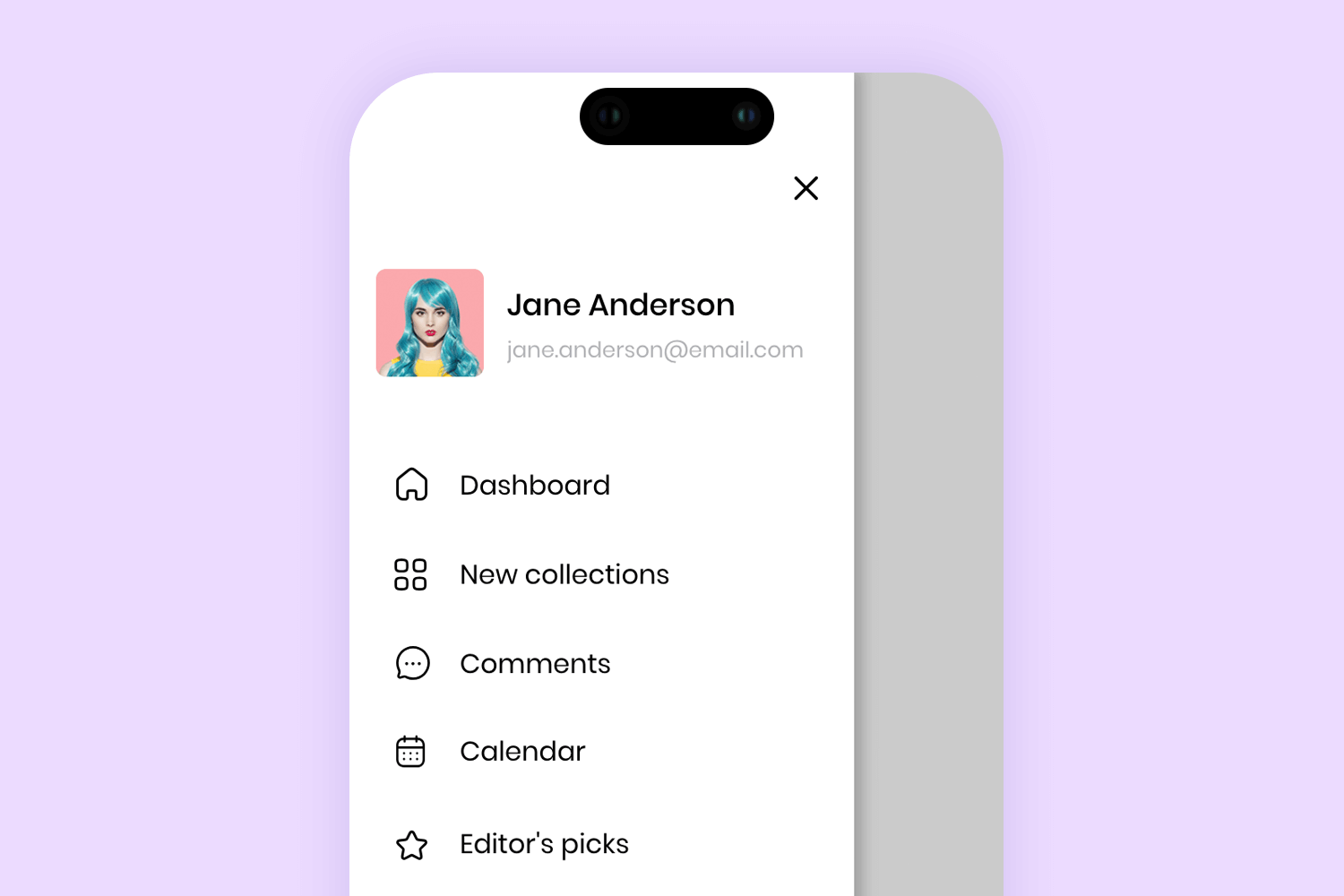
Eine Funktion, die Sie in vielen mobilen Apps, insbesondere unter Android, finden, ist das Schiebe-Menü. Sie sind zwar nicht unumstritten, aber wenn es richtig gemacht ist, kann ein Folienmenü eine nützliche Reihe von Navigations- und Konfigurationsoptionen bieten und gleichzeitig wertvollen Platz sparen.
Das Dia-Menü, das als neue Ebene mit fließendem Übergang angezeigt wird, bietet Ihnen in der Regel Zugriff auf sonst verborgene Elemente wie Profilkontrollen, Navigations- oder Ordneroptionen (z.B. Google Mail) und oft auch eine Schaltfläche für erweiterte Einstellungen.
Kostenlos herunterladen oder ausprobieren

Der nächste Punkt auf der Liste ist unser App-Mockup für Reiseerlebnisse, das mit einigen beeindruckenden hochauflösenden Bildvorlagen und einer intuitiven Navigation für eine App zum Teilen von Fotos oder zum Bloggen aufwartet.
Kostenlos herunterladen oder ausprobieren

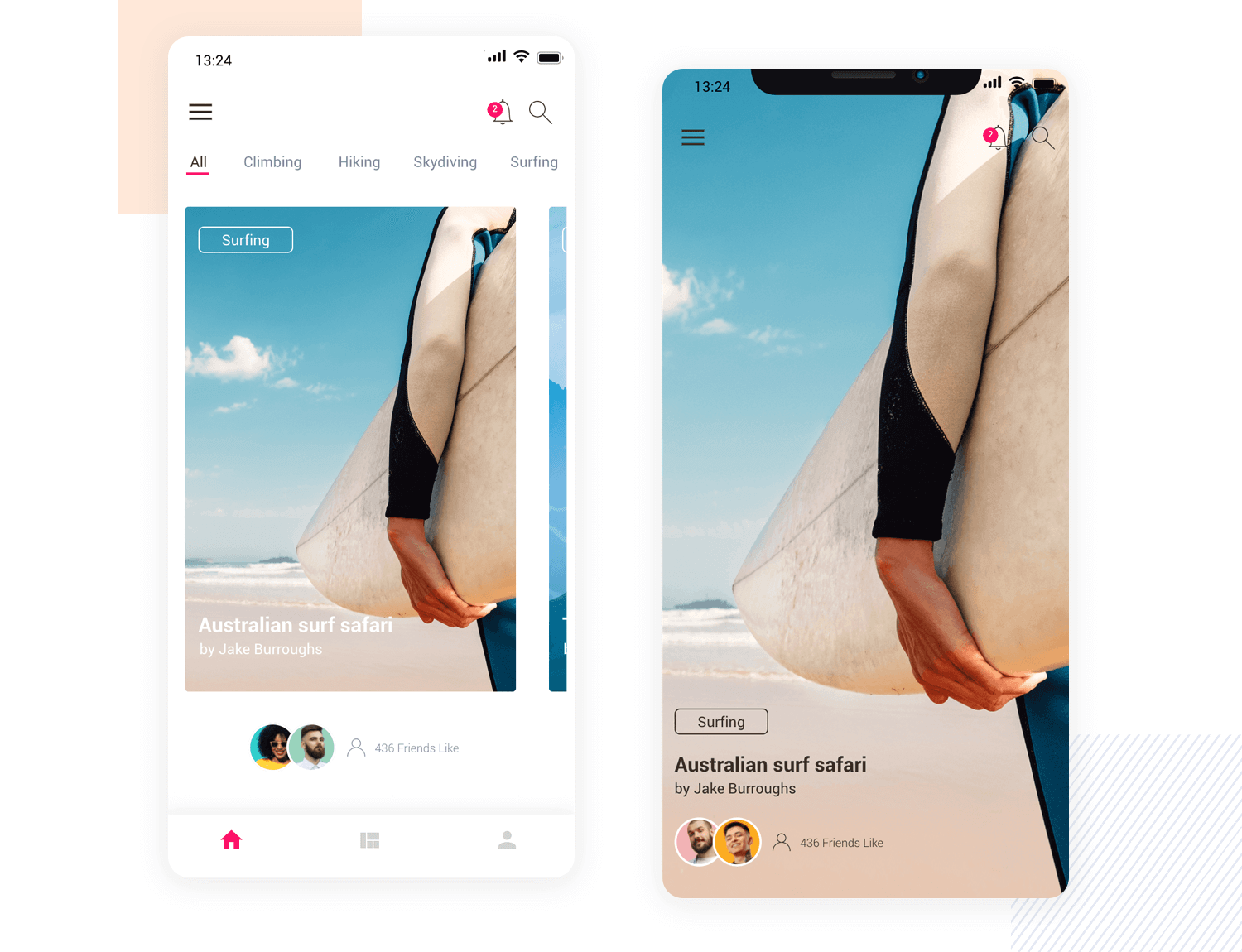
Unsere mobile App-Vorlage konzentriert sich auf das Teilen von Abenteuergeschichten und Bildern. Das Haupt-UI-Layout besteht aus einem Bildkarussell mit bereits eingebauten Links- und Rechtsschiebe-Interaktionen. Warum versuchen Sie nicht einmal, durch jedes Bild zu wischen und eine Geschichte auszuwählen?
Wenn der Benutzer auf die Schaltfläche „Aktivität“ drückt, z. B. „Surfen“, wird das Bild für jede abenteuerliche sportliche Aktivität auf den ganzen Bildschirm erweitert. Unten ist sogar ein Bereich für Likes integriert, was bedeutet, dass dies eine großartige App Mockup-Vorlage ist, mit der Sie beginnen können, um eine soziale App zu designen.
Als Vorlage für eine soziale App bleibt für Sie eigentlich nicht mehr viel zu tun – die meiste Arbeit ist hier bereits erledigt!
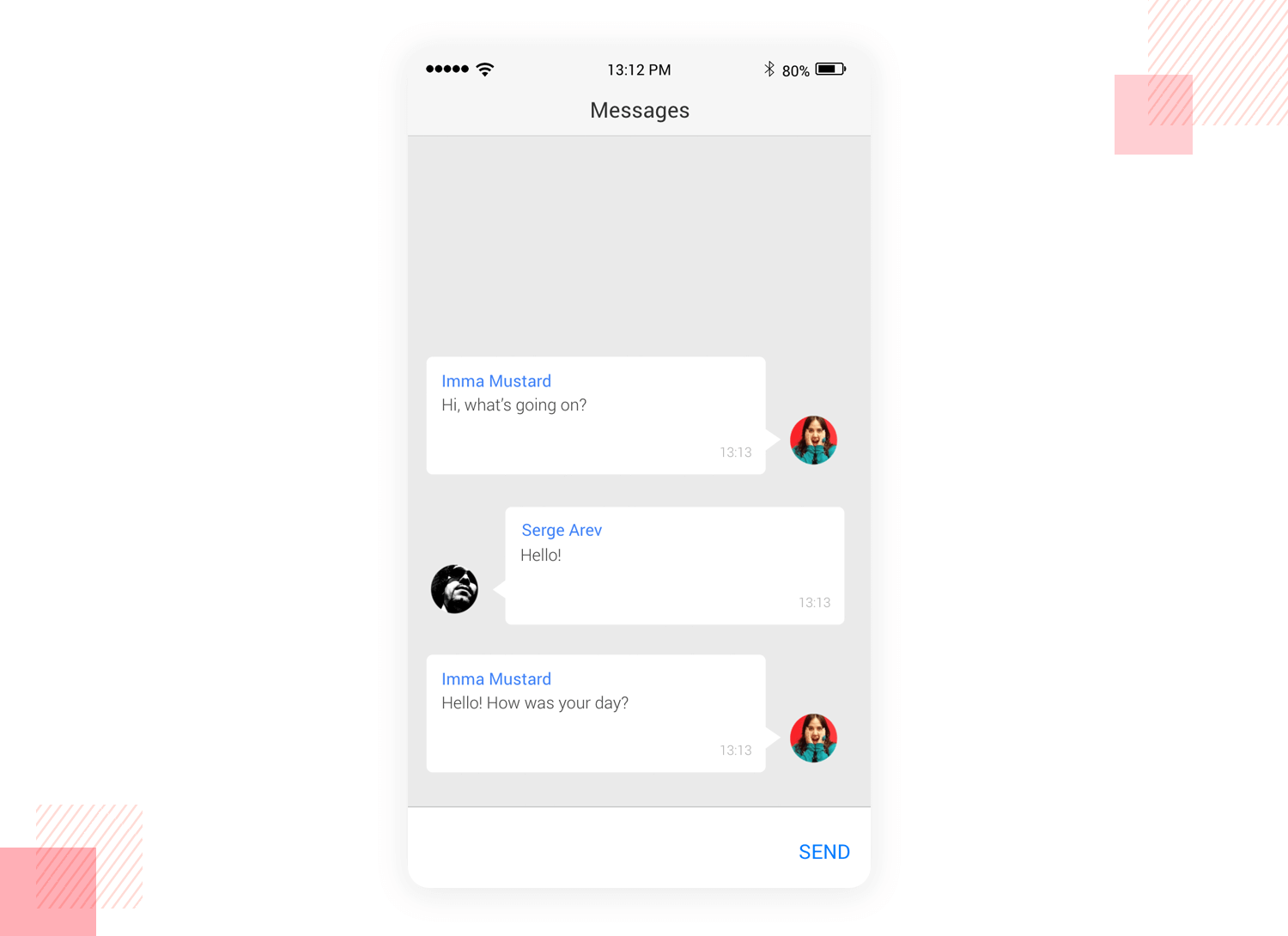
Entdecken Sie ein elegantes und modernes Chat-Erlebnis mit diesem Mockup für eine mobile App. Das schlichte Design bietet eine elegante Kopfzeile mit Farbverlauf und personalisierte Profilbilder, die die Interaktion noch vertrauter machen.
Farbcodierte Chatblasen sorgen für eine einfache Verfolgung der Konversation, während das intuitive Eingabefeld mit Symbolen zum Senden von Nachrichten und Anhängen von Medien die Benutzerfreundlichkeit erhöht.
Kostenlos herunterladen oder ausprobieren

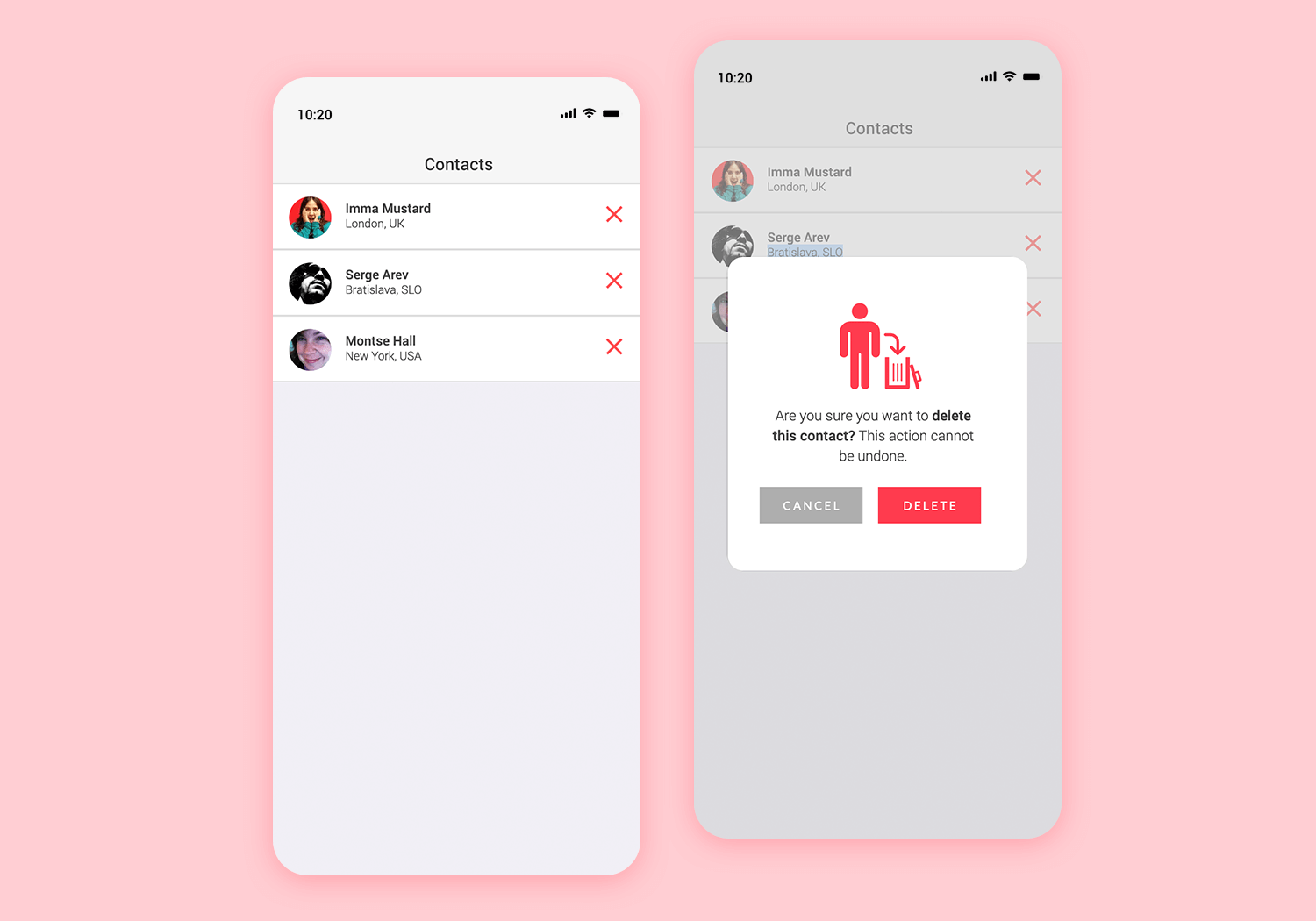
Das versehentliche Löschen einer Datei kann manchmal bedenkliche Folgen haben. Deshalb kann etwas so Einfaches wie eine Bestätigungsmeldung die UX wirklich verbessern. Und genau das ist das Ziel dieses Confirmation Pop-Up Mockups für eine mobile App.
Diese Vorlage zeigt eine Liste von Nachrichten aus einer Messaging-App, die hervorgehoben wurden, damit der Benutzer sie durch Drücken des klassischen „X“-Symbols löschen kann. Daraufhin öffnet sich ein modales Fenster, in dem Sie bestätigen müssen, dass Sie die Nachricht „löschen“ oder den Vorgang abbrechen möchten.
Kostenlos herunterladen oder ausprobieren

Das Tolle an dieser App-Vorlage ist, dass das Farbschema und die Symbolisierung bereits durchdacht sind. Zum Beispiel ist das X in Rot, das Vektorbild auf dem modalen Fenster der Person und des Mülleimers ist in Rot und die Schaltfläche „Löschen“ ist ebenfalls in fettem Rot gehalten. Nur die Schaltfläche „Abbrechen“ und der Warntext sind in Rot gehalten. Das Farbschema bietet auch einen guten Kontrast für Menschen mit einer Farbsehschwäche.
Auch wenn es sich dabei nur um kleine Details handelt, bietet diese Mockup-Vorlage eine funktionale – wenn auch nicht notwendige – Funktion für jede Nachrichten-, Medien- oder datenintensive App. Kombinieren Sie diese Mockup-Vorlage am besten mit unserer anderen Vorlage für Messaging-Apps, um optimale Ergebnisse zu erzielen.
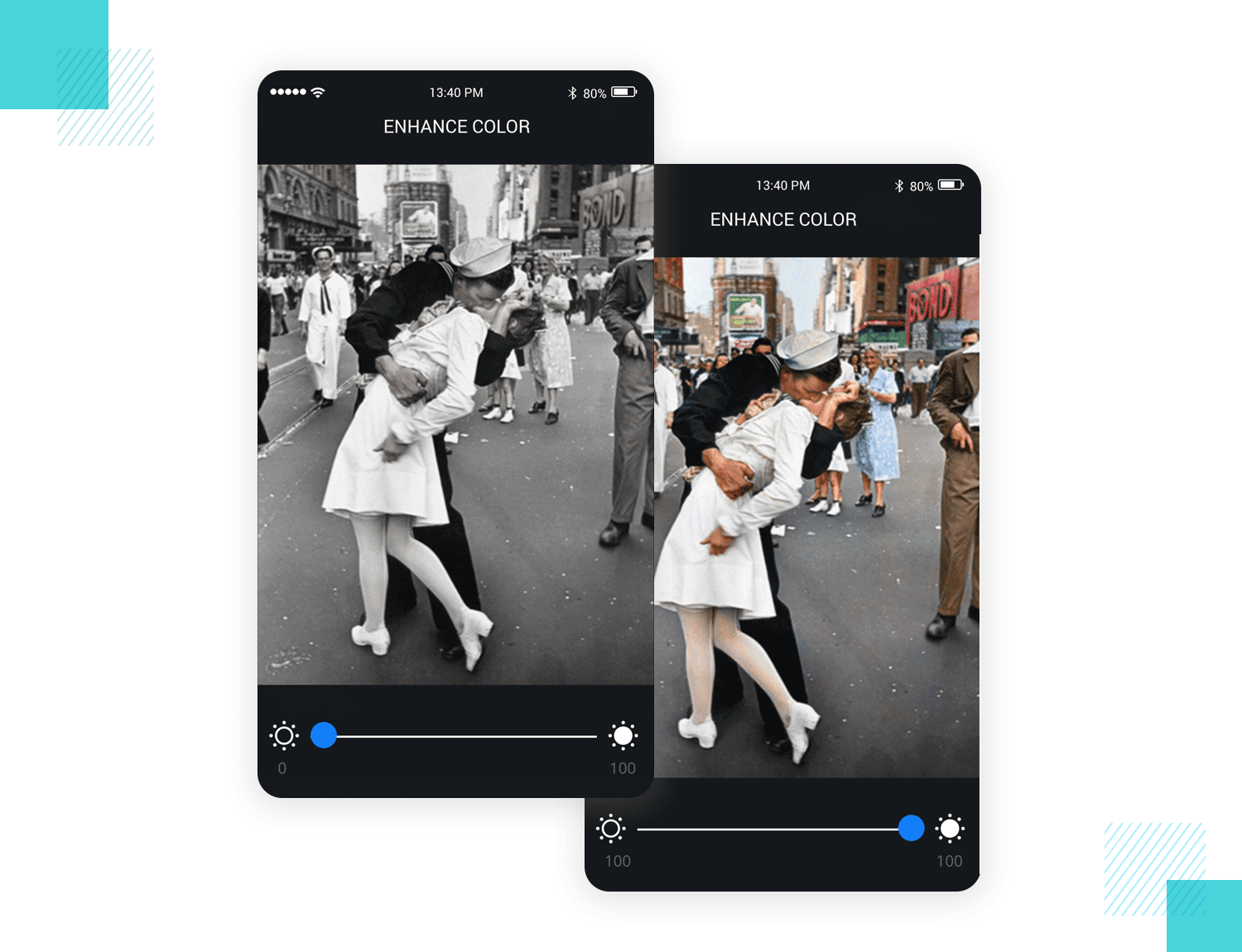
Möchten Sie eine Fotobearbeitungs-App oder eine ähnliche Funktion erstellen? Oder wollen Sie einfach nur testen, was Sie mit Slider-Elementen in Justinmind machen können? Dann sollten Sie auf jeden Fall unser Before and After App Mockup Template ausprobieren.
Kostenlos herunterladen oder ausprobieren

Das Maß an Interaktion, das bereits in diese mobile App-Vorlage eingebaut ist, ist bemerkenswert. Dabei ist die Prämisse ganz einfach: Sie werden sehen, dass diese App ein Graustufenfoto enthält, das Sie mit Farbe sättigen können, indem Sie einfach den Schieberegler von links nach rechts und umgekehrt bewegen.
Das ist jedoch nicht die einzige Schieberegler-Interaktion, die Sie in Justinmind in Ihre Mockups einbauen können – Sie können damit auch andere Effekte wie Sepia hinzufügen und Aspekte wie Kontrast, Helligkeit und Unschärfe anpassen.
Diese Vorlage demonstriert den Graustufen-Effekt, um die Leistungsfähigkeit der Übergangsinteraktion zu verdeutlichen, die Sie in Justinmind in Ihre App-Vorlagen einbauen können.
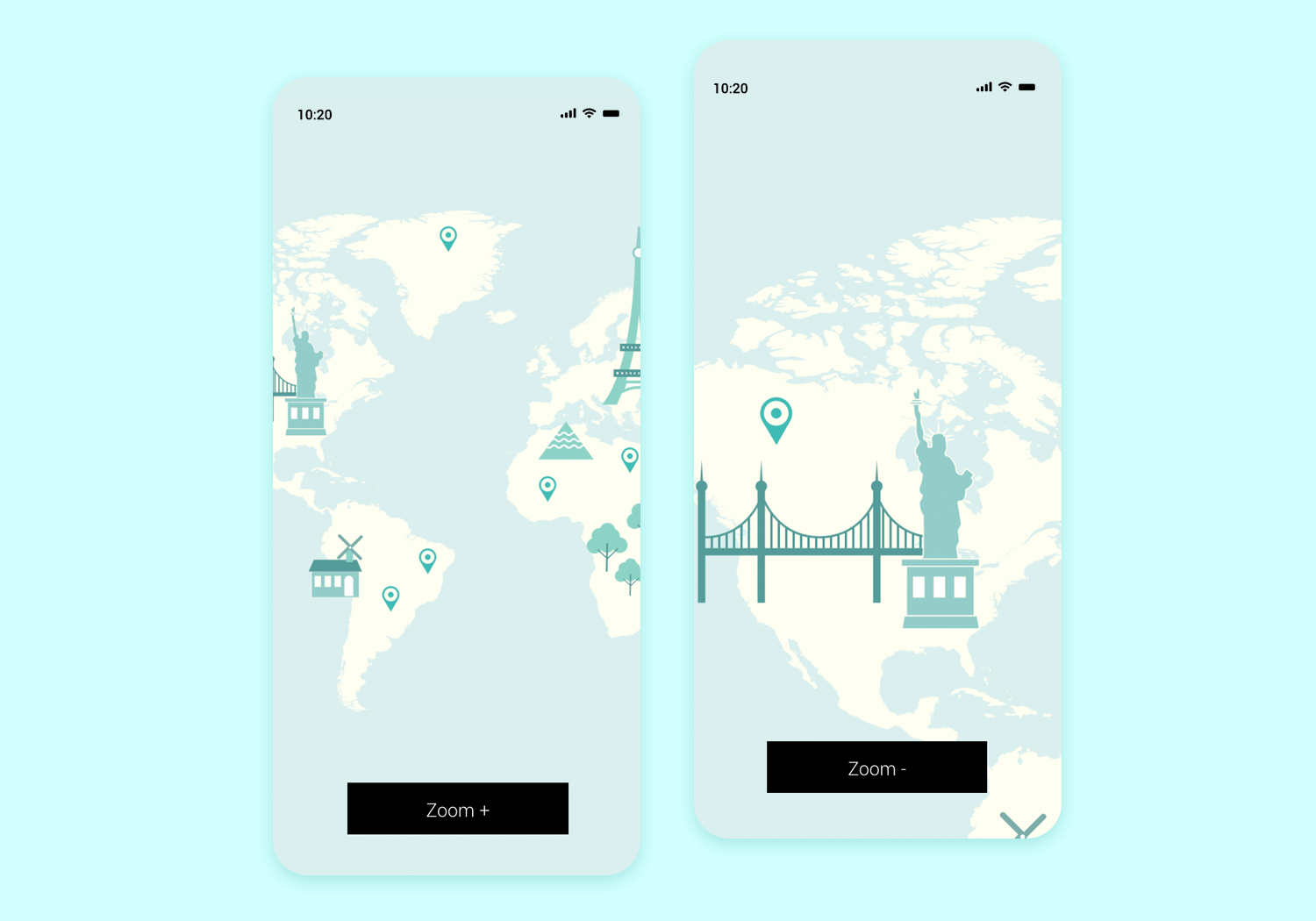
Müssen Sie ein Mockup für eine mobile App mit einem Kartenbildschirm erstellen? Dann könnte Ihnen unser Zoom and Pan mockup eine Menge Zeit ersparen. Es zeigt eine Weltkarte mit ikonischen Wahrzeichen – eine praktische, eingebaute Schwenkfunktion, mit der der Benutzer die Karte auf einen beliebigen Kontinent ziehen kann. Außerdem verfügt es über eine Schaltfläche mit eingebauter Zoom-in und Zoom-out Interaktion.
Wie wir hier bei Justinmind zu sagen pflegen, kommt es auf die Details an – unsere Zoom-Schaltfläche ist intuitiv mit einem +/- Symbol versehen, das sich ändert, sobald die maximale Vergrößerung und Verkleinerung erreicht ist.
Kostenlos herunterladen oder ausprobieren

Die Vorlage Pan and zoom mobile app kann Ihnen viel Zeit sparen, wenn Sie Kartenbildschirme für Ihr Mockup designen müssen – ersetzen Sie sie einfach durch Ihre eigene Karte und Symbole. Der größte Teil der Arbeit ist bereits für Sie erledigt!
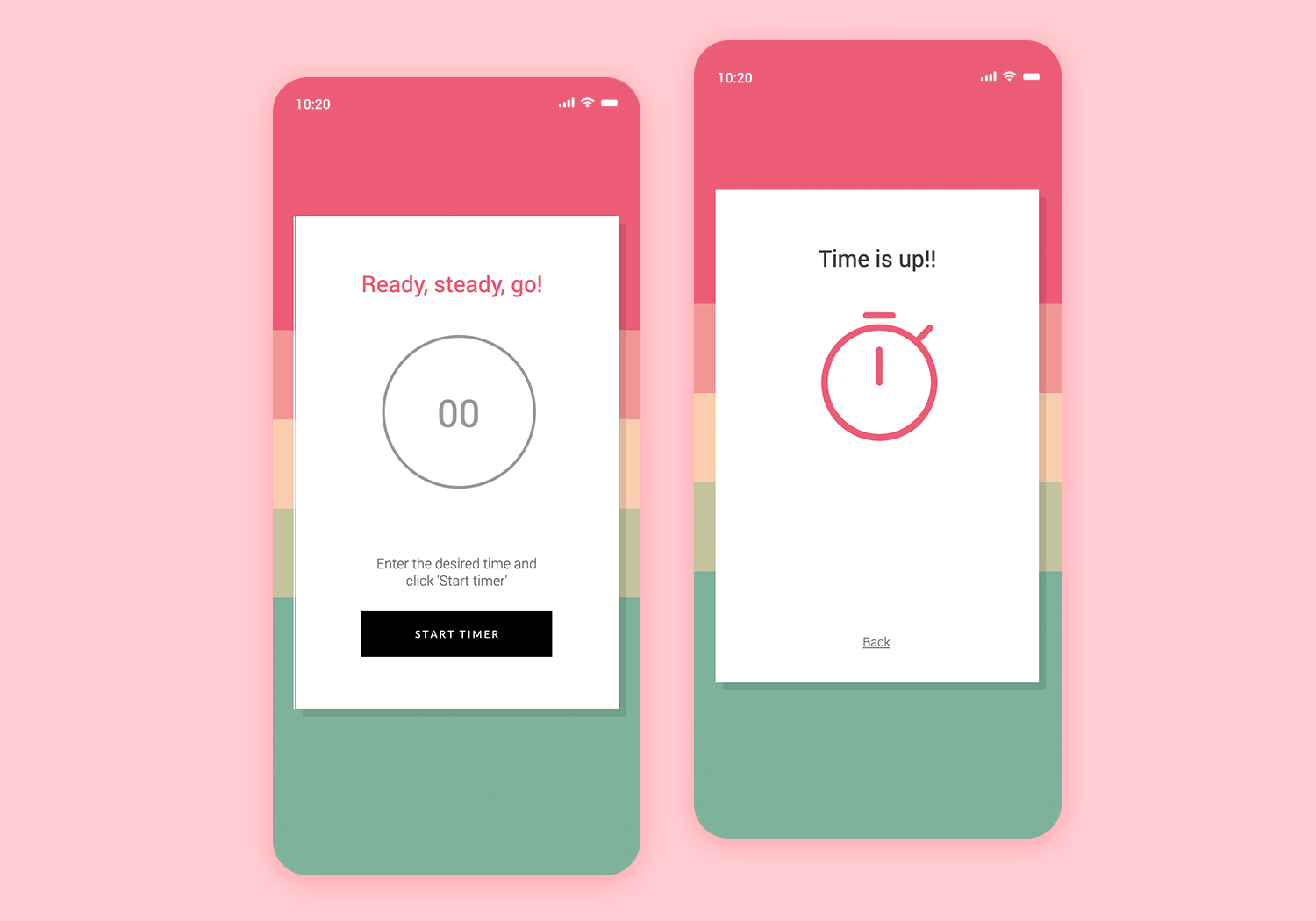
Diese einfache und leicht anpassbare Vorlage für einen Countdown-Timer ist direkt auf den Punkt gebracht und kann in jedes mobile Koch- oder Sport-App-Projekt integriert werden. Sie finden 1 Bildschirm, um den Countdown auf die gewünschte Zeit einzustellen und zu starten, und einen zweiten Bildschirm, wenn der Countdown abgeschlossen ist. Dieses Beispiel ist vollständig interaktiv, probieren Sie es aus!
Kostenlos herunterladen oder ausprobieren

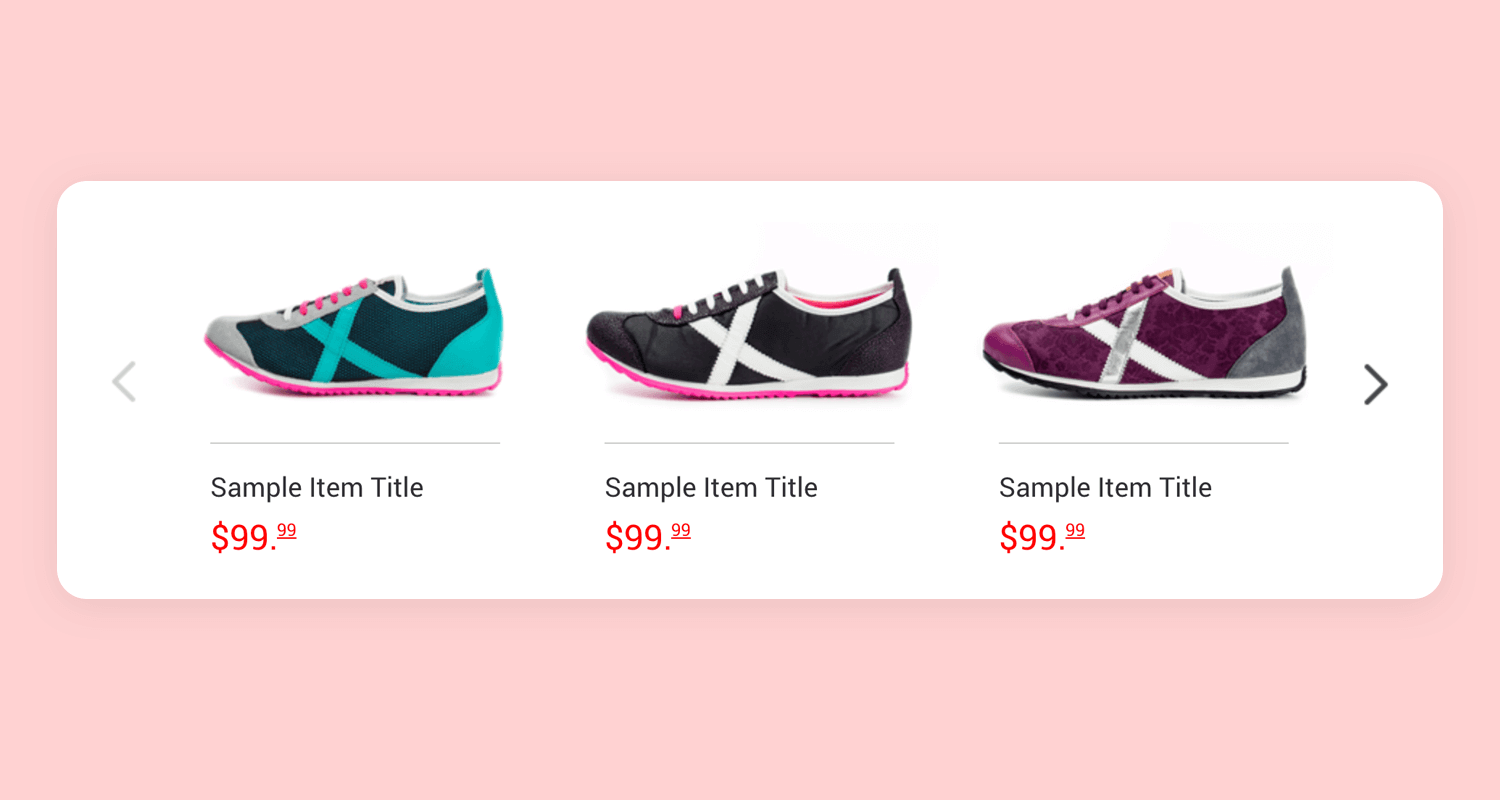
Dieses voll funktionsfähige Karussell mockup ist eine großartige Ergänzung für jedes mobile Projekt. Karussells eignen sich hervorragend, um mehrere Inhalte zu zeigen, ohne viel Platz zu beanspruchen. Damit sind sie perfekt geeignet, um den begrenzten Platz auf mobilen Geräten optimal zu nutzen.
Kostenlos herunterladen oder ausprobieren

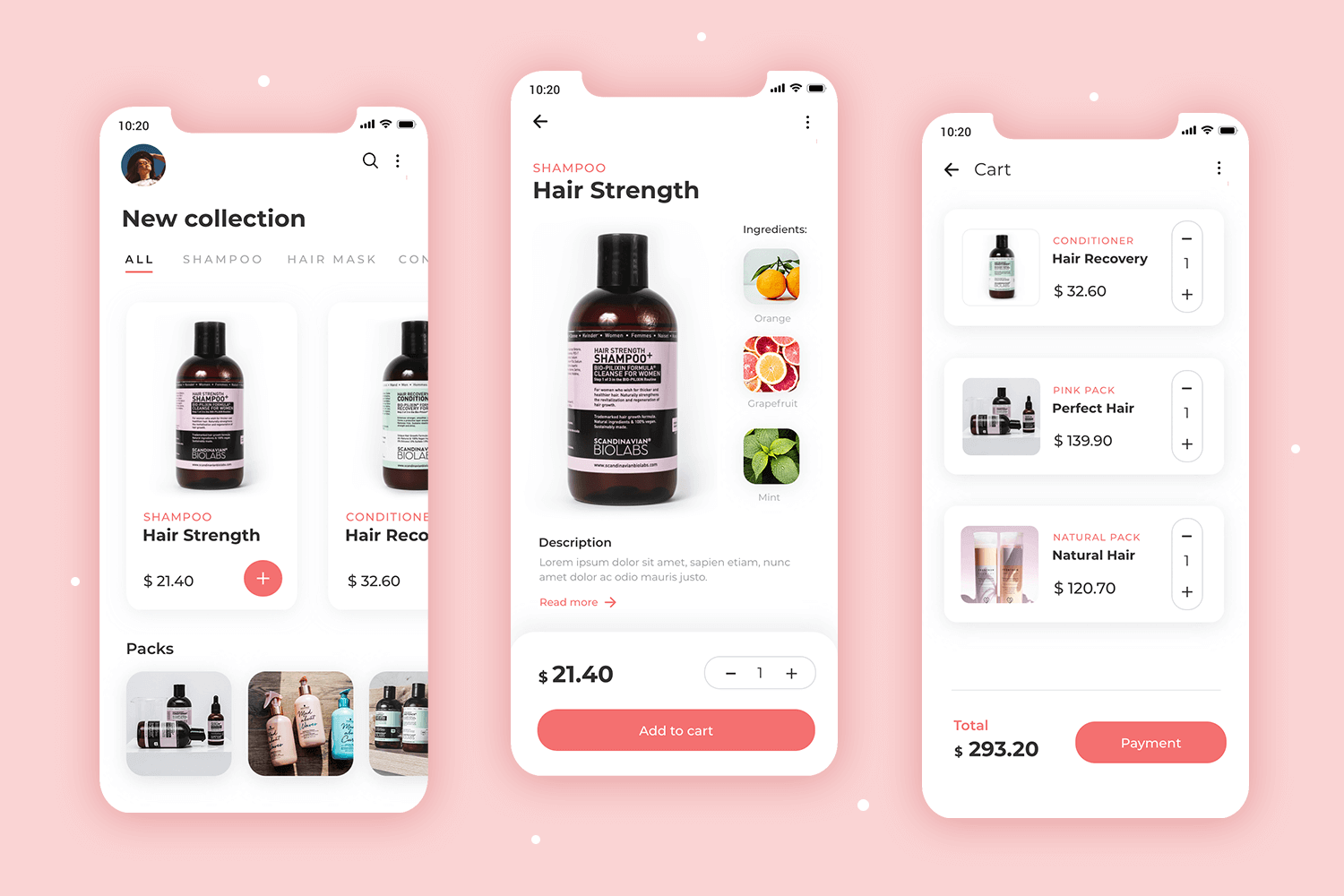
Dieses mobile Mockup stellt ein E-Commerce-Unternehmen für Haarprodukte dar. Der allgemeine Stil ist sauber, mit einem modernen Gefühl. Dieses Design enthält mehrere Bildschirme, darunter eine Produktseite, eine Artikelseite und den Warenkorb sowie eine Kassenseite. Die E-Commerce-App für Haarpflegeprodukte ist ein klassisches Beispiel für ein praktisches Wireframe, das sich leicht an jede Form von E-Commerce-Apps anpassen lässt.
Kostenlos herunterladen oder ausprobieren

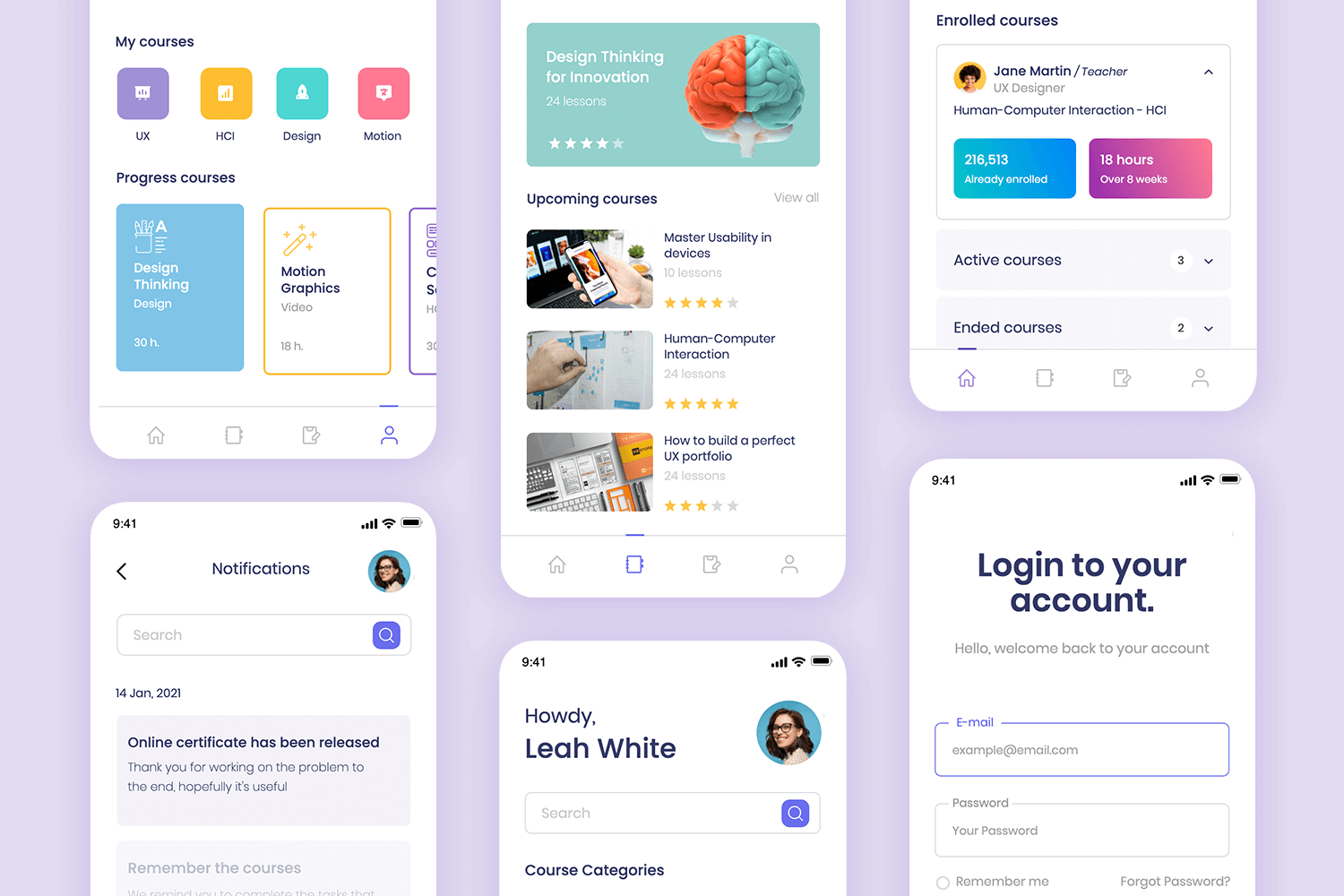
Dieses Mockup für eine mobile App stellt eine Fernlern-App dar. Die Skizze besteht aus insgesamt 5 Bildschirmen, darunter der Anmeldebildschirm und der Profilbildschirm. Uns gefällt die Struktur des Inhalts auf dem Bildschirm Meine Kurse, auf dem der Inhalt in Karten dargestellt wird, die leicht angepasst werden können, um so ziemlich alles anzuzeigen. Auf dem Startbildschirm gefällt uns die visuelle Hierarchie, die eine Reihe komplexer Informationen leicht verständlich erscheinen lässt.
Kostenlos herunterladen oder ausprobieren

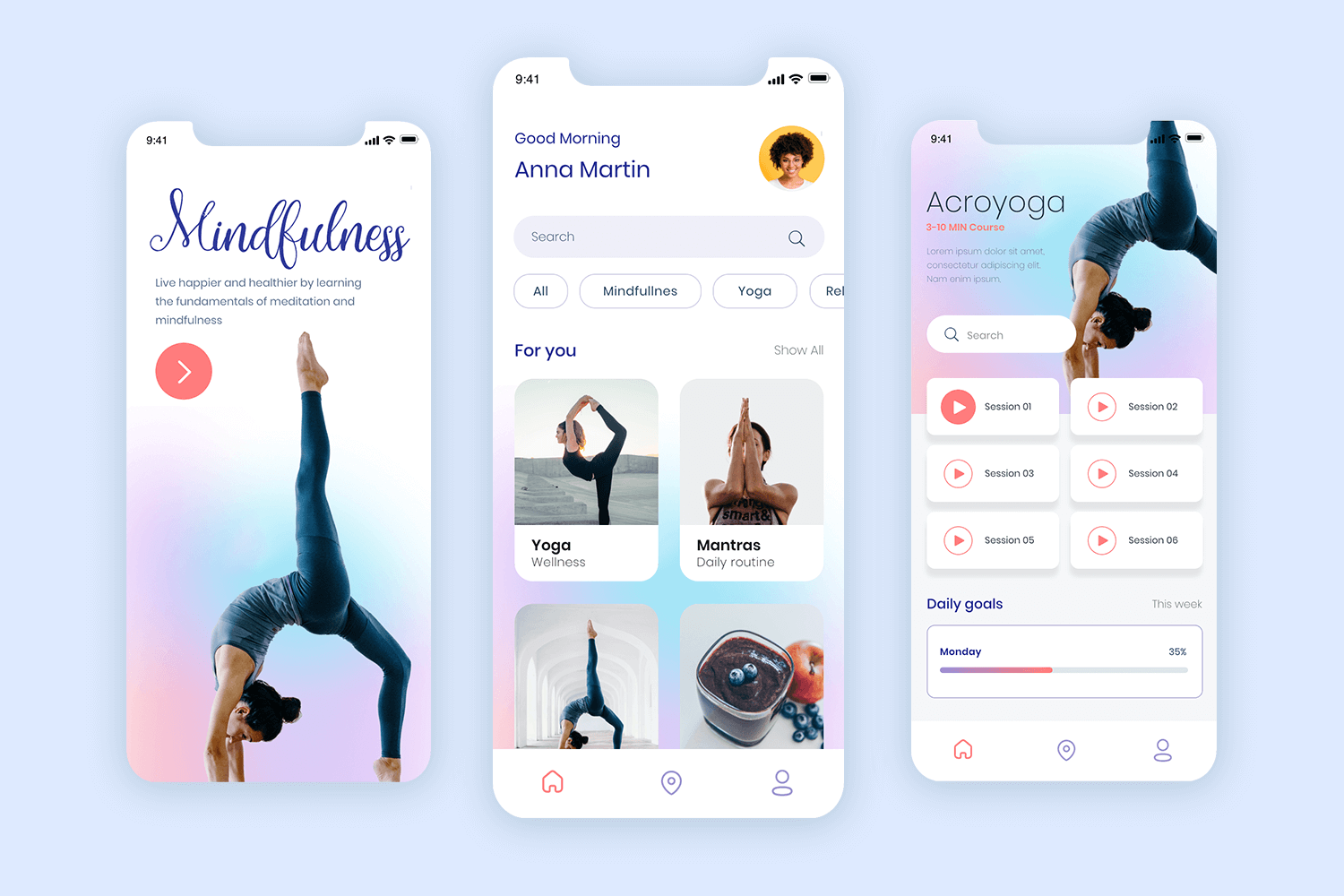
Dieses Mockup für eine mobile App ist ebenfalls modern, bringt aber eine junge Ausstrahlung mit sich. Der Hintergrund mit Farbverlauf verleiht der App einen lässigen und künstlerischen Stil. Sie erhalten mehrere Bildschirme für die App, darunter den Willkommensbildschirm und die Startseite. Die App für geführte Meditation ist die perfekte Option für jedes Produkt, das mit Wellness zu tun hat.
Kostenlos herunterladen oder ausprobieren

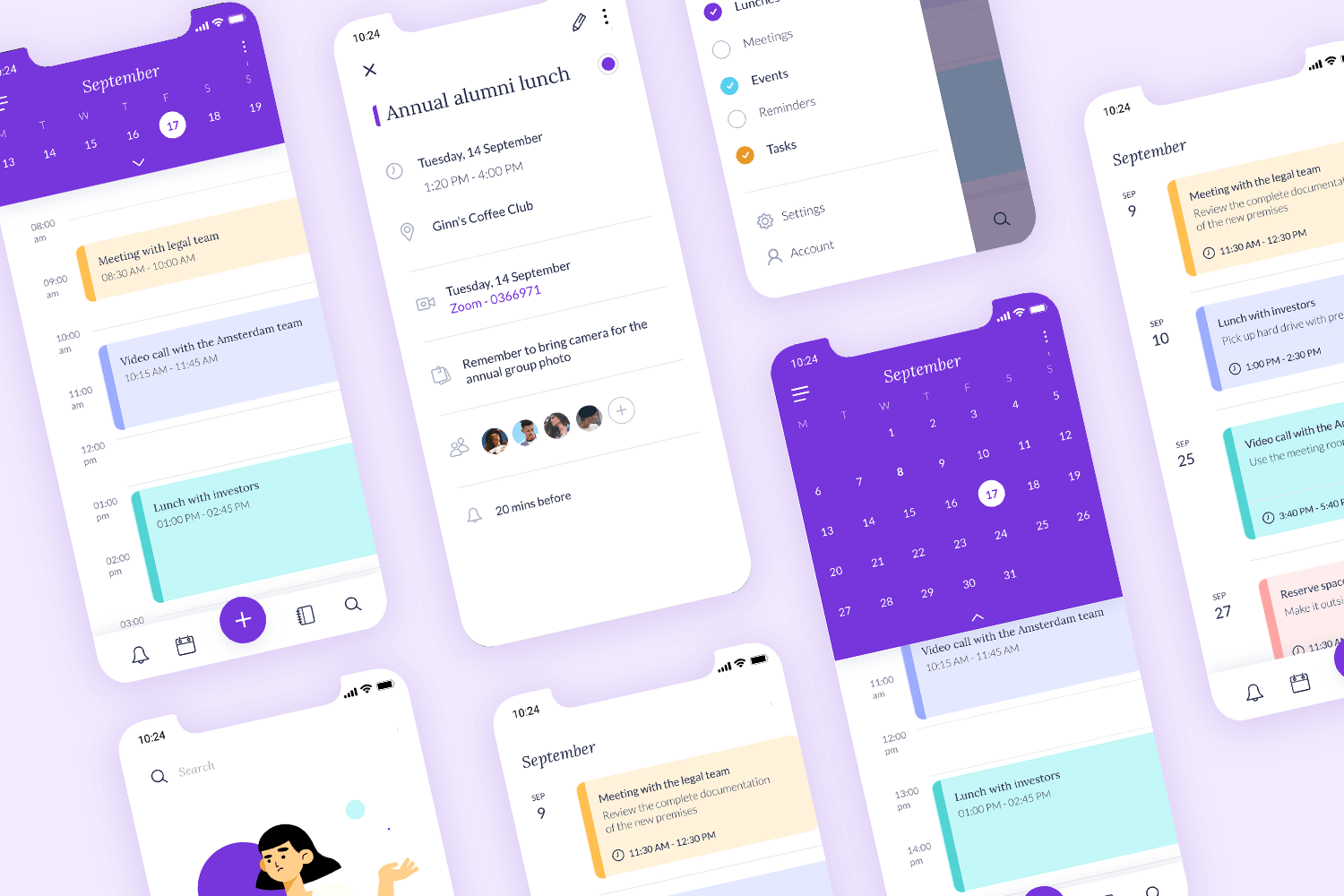
Dieses Mockup für eine mobile App zeigt ebenfalls ein Produkt zur Zeitverwaltung, aber mit mehr Bildschirmen und mehr Details. Sie können nicht nur den Kalender selbst erwarten, sondern auch andere Bildschirme, die bei der Erstellung und Verwaltung von Terminen und Ereignissen helfen. Die Kalender- und Terminplan-App kann ein wunderbares App-Layout sein, das Sie als Ausgangspunkt für jedes Produkt verwenden können, das sich mit Zeitmanagement beschäftigt.
Kostenlos herunterladen oder ausprobieren

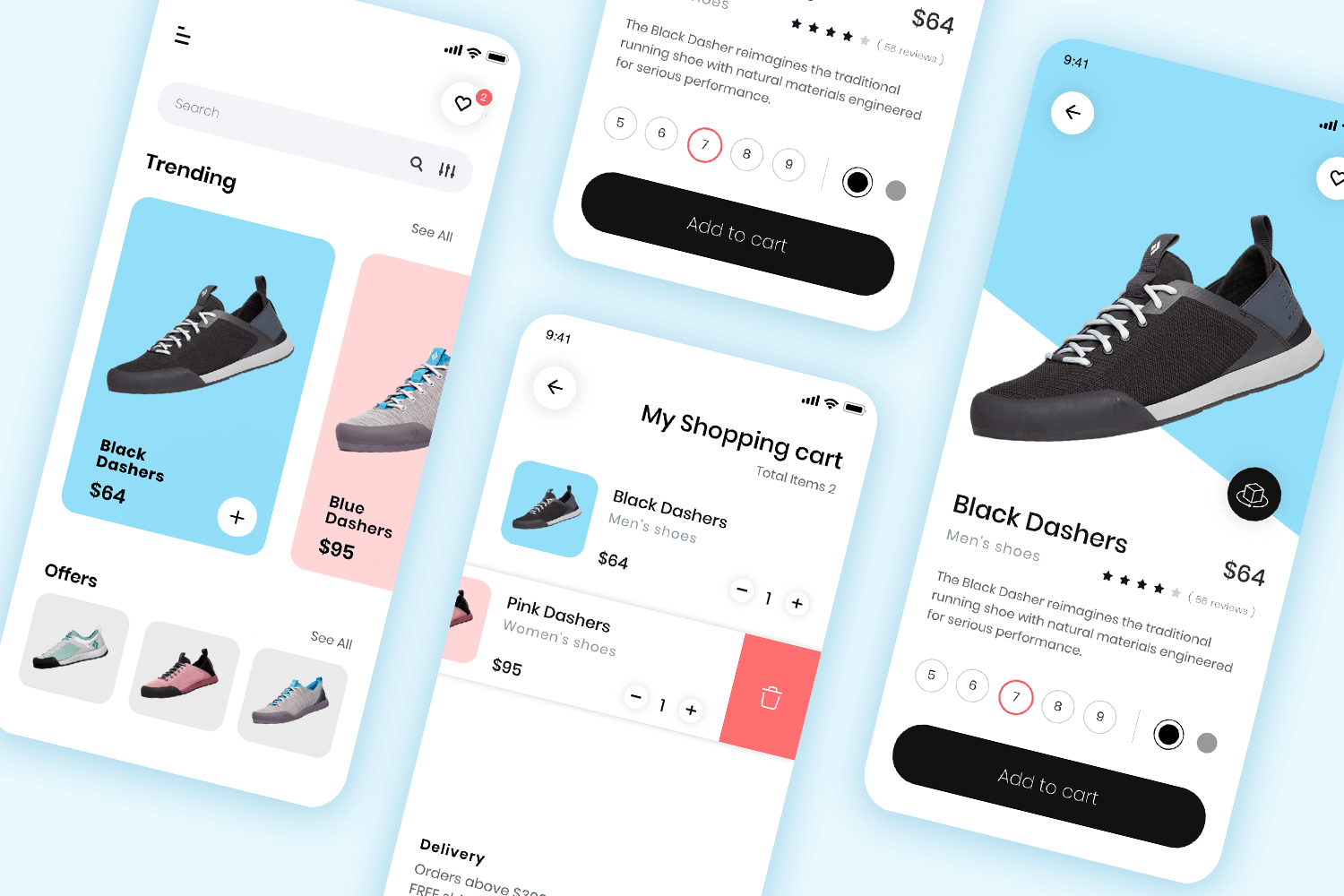
Dieses mobile Mockup stellt ebenfalls einen E-Commerce-Shop dar, aber im Gegensatz zu den anderen setzt es auf klare Linien und einen minimalistischen und modernen Stil. Es ist der perfekte Ausgangspunkt für jedes Geschäft, das sich auf Technik konzentriert. Uns gefällt der Bildschirm, auf dem alle Artikel aufgelistet sind und der über ein Tag-Filtersystem verfügt, das ein schnelles Durchsuchen ermöglicht.
Kostenlos herunterladen oder ausprobieren

Bei diesem Mockup für eine mobile App handelt es sich ebenfalls um ein E-Commerce-Geschäft, das jedoch einen lässigeren und jüngeren Eindruck macht. Das Design ist in vielen hellen Farben gehalten und hat eine klare visuelle Hierarchie und effizientes Layout. Das Modell verfügt über 4 Seiten, darunter die Startseite und die Produktseite.
Kostenlos herunterladen oder ausprobieren

Ein guter Ausgangspunkt für eine moderne Shopping-App. Dieses Mockup-Beispiel enthält 15 verschiedene Bildschirme, die Sie als Designvorlage verwenden und leicht an Ihr Projekt anpassen können. Die Bildschirme, vom Startbildschirm bis zum intelligenten Produktscanner, schaffen einen einheitlichen visuellen Stil und eine einheitliche Benutzererfahrung, indem sie wichtige Funktionen und eine intuitive Navigation enthalten.
Kostenlos herunterladen oder ausprobieren

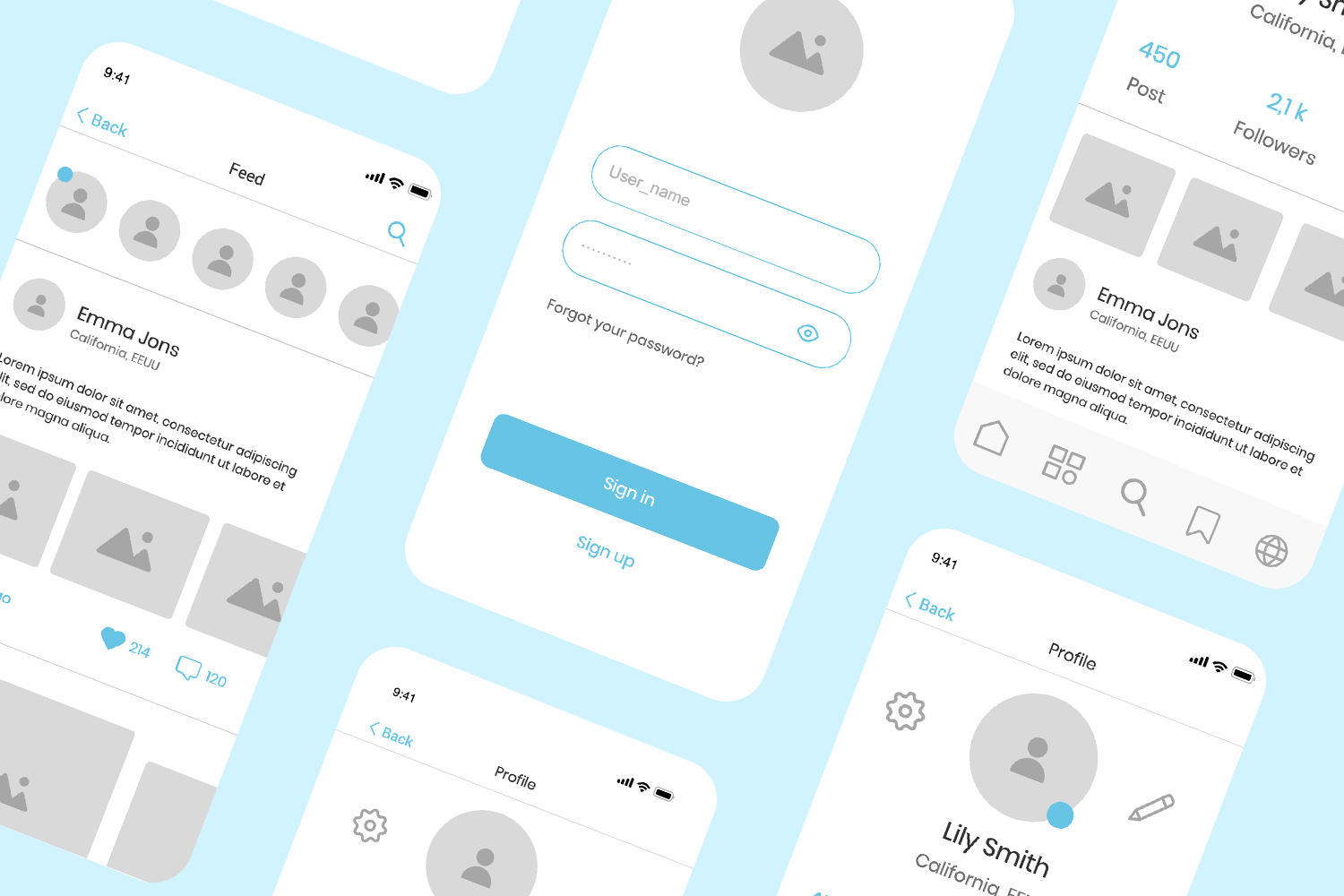
Entdecken Sie dieses elegante Mockup für eine Profil-App für soziale Medien, das für ein sauberes und benutzerfreundliches Erlebnis entworfen wurde. Die Profilseite ist durchdacht organisiert und enthält ein Profilbild, Benutzerinformationen und wichtige Statistiken wie Beiträge, Follower und Anzahl der Follower.
Das Layout enthält Symbole für Einstellungen und Bearbeitung, was die Navigation intuitiv macht. Darunter befindet sich ein Bereich für die letzten Beiträge, so dass Sie leicht auf die Inhalte des Benutzers zugreifen können.
Kostenlos herunterladen oder ausprobieren

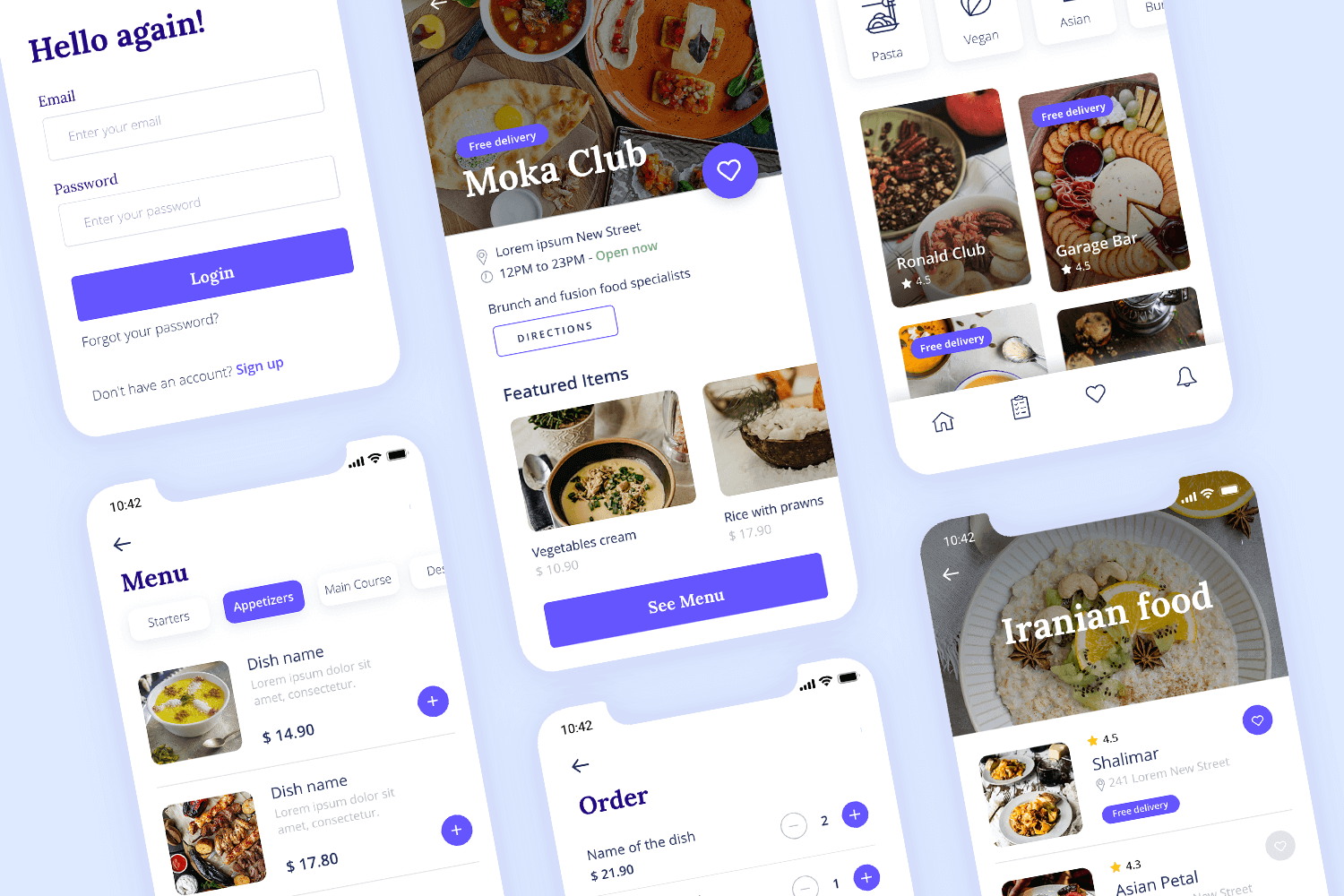
Dies ist eines der vollständigsten und umfangreichsten Mobile App Mockups auf dieser Liste. Sie enthält nicht weniger als 10 Bildschirme, von den Suchergebnissen bis zum Restaurantbildschirm. Sogar der Bildschirm für die Bestellbestätigung ist enthalten. Vieles hier lässt sich leicht anpassen, von der allgemeinen visuellen Struktur der Komponenten bis hin zum Tag-Filtersystem. Die Food Delivery App ist fast ein komplettes Design.
Kostenlos herunterladen oder ausprobieren

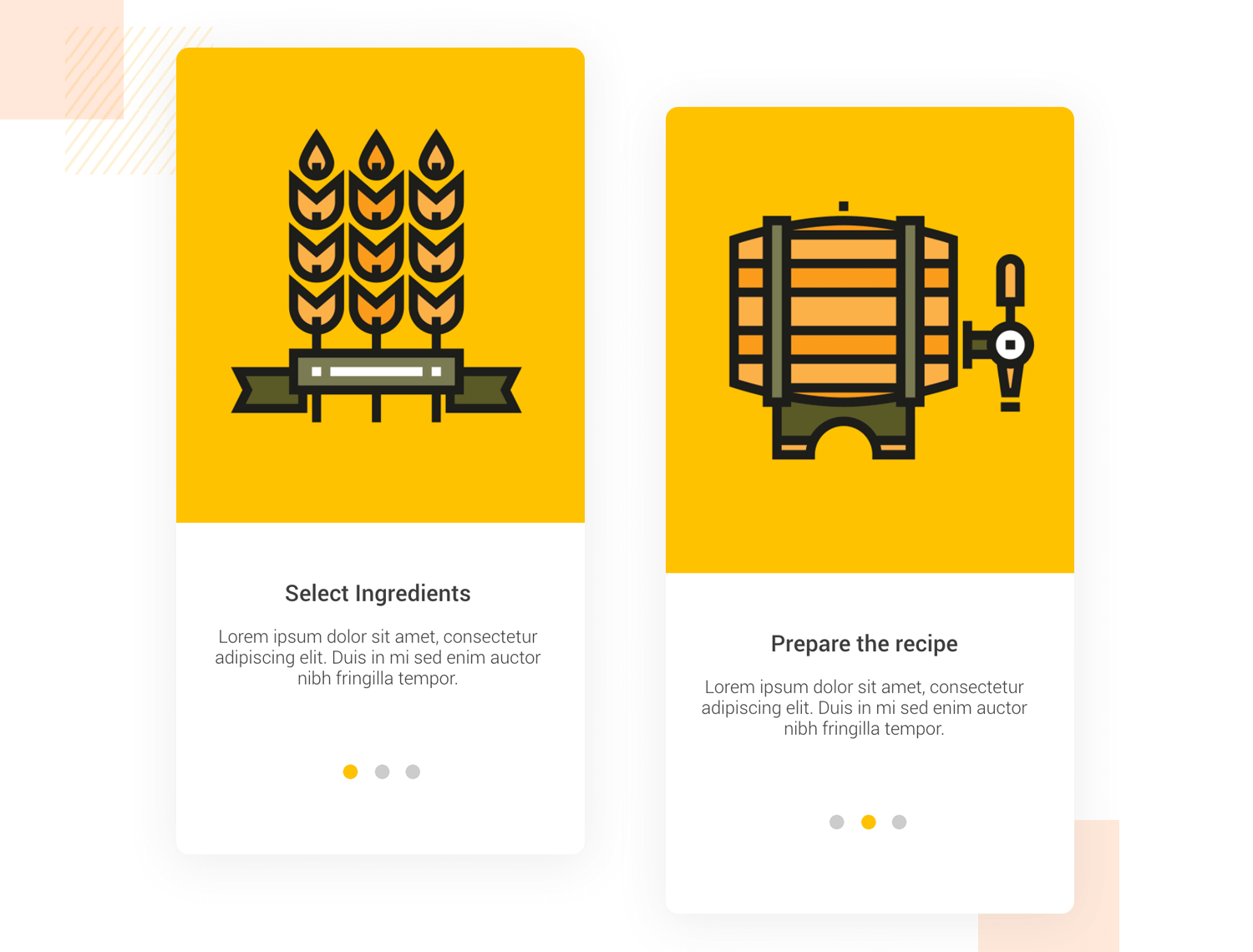
Produkt-Walkthroughs werden beim Onboarding verwendet, um Apps intuitiver und unkomplizierter zu machen. Blockfarben, minimalistisches Bildmaterial und einfache Anweisungen sind der Schlüssel zu einem reibungslosen Ablauf Ihrer mobilen Einführungsphase. Schieben Sie die Maus nach links oder rechts, um zwischen den einzelnen Seiten der Übersicht zu wechseln.
Kostenlos herunterladen oder ausprobieren

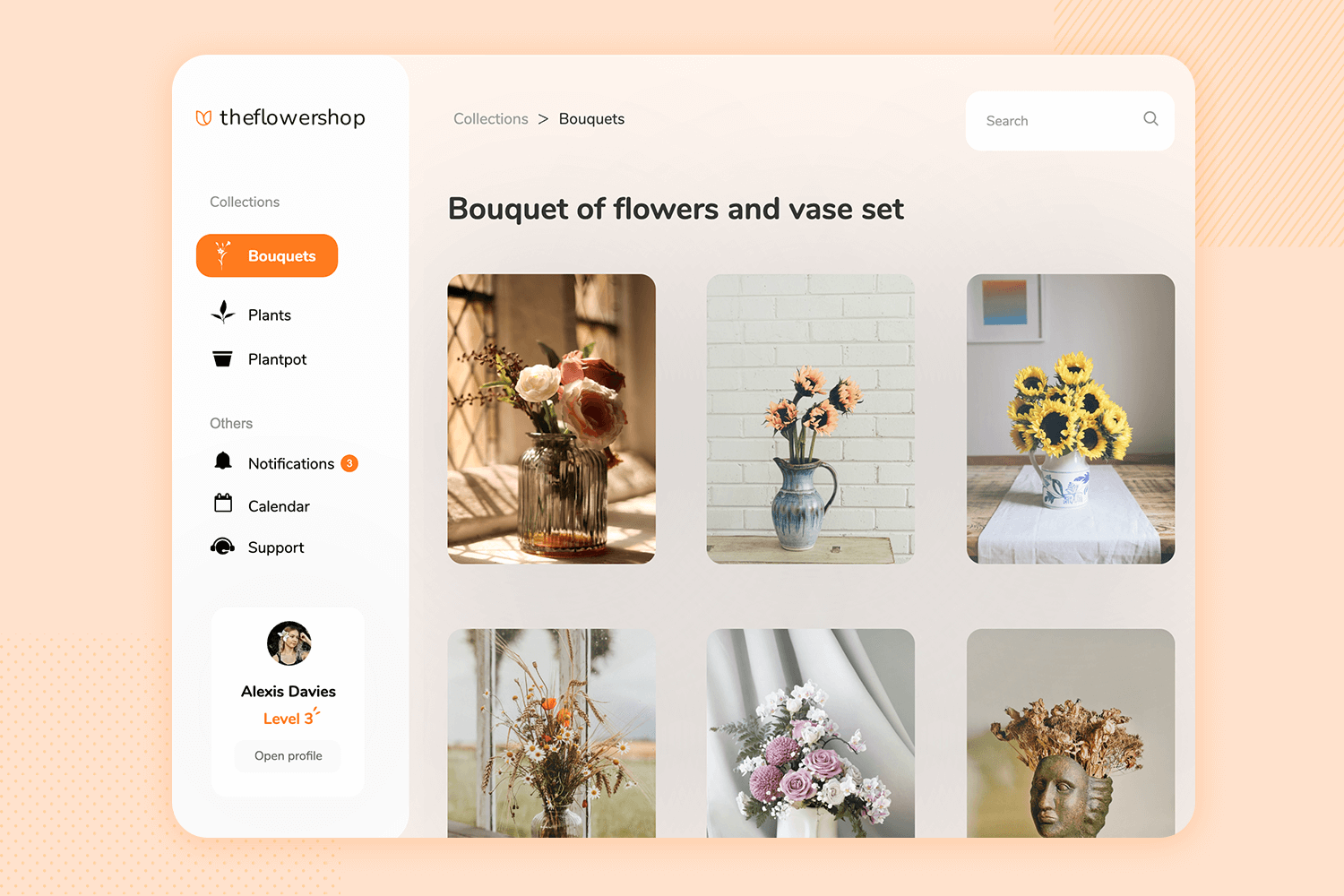
Dieses App Mockup hilft Ihnen, schöne Kunstblumen-Dekorationen für Ihr Zuhause zu finden.
Auf dem Hauptbildschirm wird eine kostenlose 3-Tage-Testversion angeboten, die neuen Benutzern den Einstieg erleichtert. Sie können die Merkmale wie hohe Qualität, einzigartige Designs, Nachhaltigkeit und beste Preise sehen, die den Service attraktiv machen.
Im Abschnitt „Wie funktioniert es?“ werden die Schritte klar und deutlich erklärt: Wählen Sie aus über 650 Designs aus, erhalten Sie Ihren ersten Strauß und wechseln Sie ganz einfach zu einem neuen Design, wann immer Sie möchten. Das macht es einfach, Ihr Zuhause frisch und stilvoll zu halten.
Kostenlos herunterladen oder ausprobieren

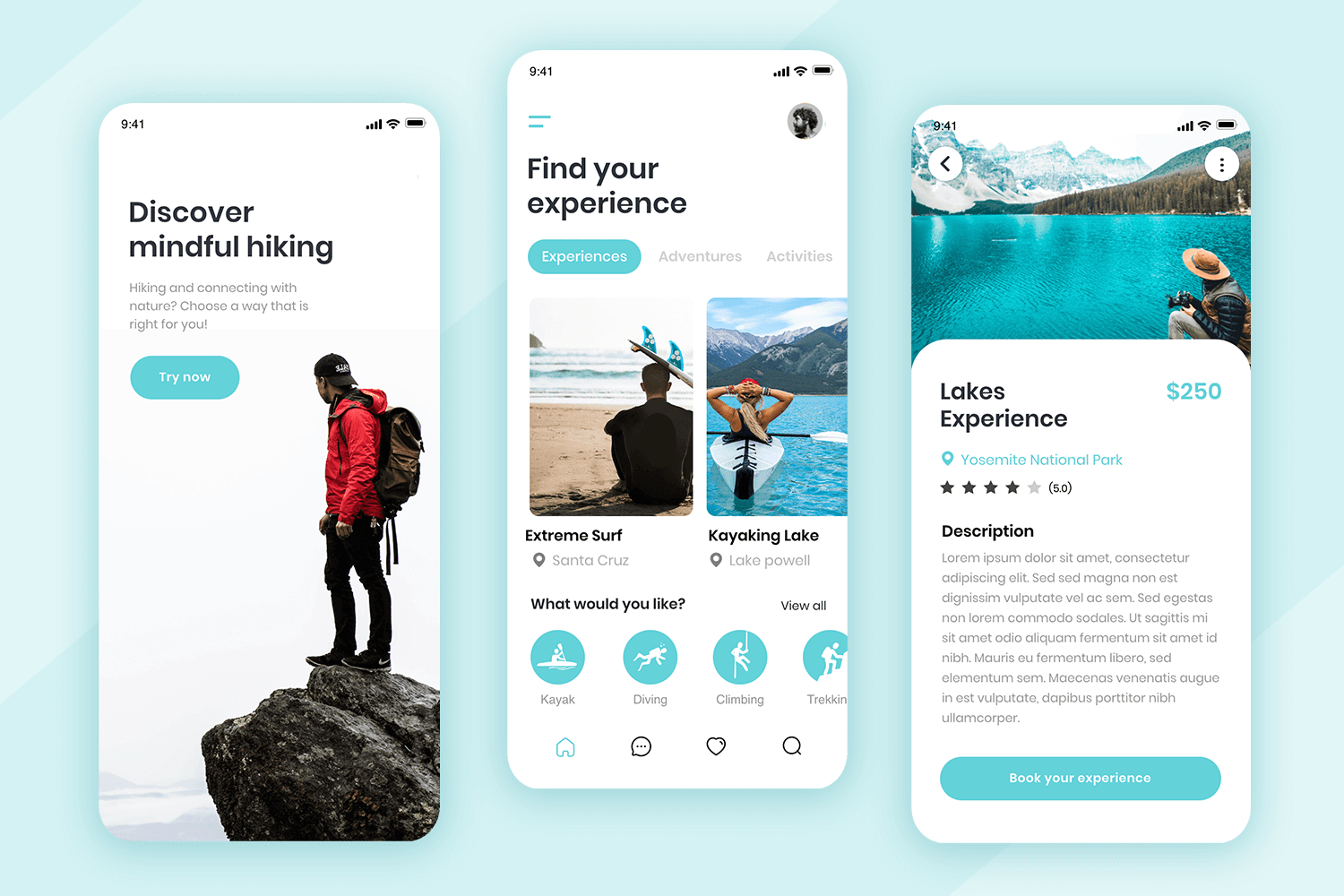
Dieses Mockup für eine mobile App ist aufgrund seiner allgemeinen Struktur erstaunlich vielseitig. Auch wenn die E-Commerce-App für Reisen nur 3 Bildschirme hat, so sind dies doch die Art von Bildschirmen, die unendlich praktisch sein können. Die Zweckmäßigkeit dieses Mockups zeigt sich deutlich auf der Startseite, wo die Anzeige der Inhalte leicht eine Liste von Dienstleistungen, Erlebnissen oder Artikeln zeigen könnte.
Kostenlos herunterladen oder ausprobieren

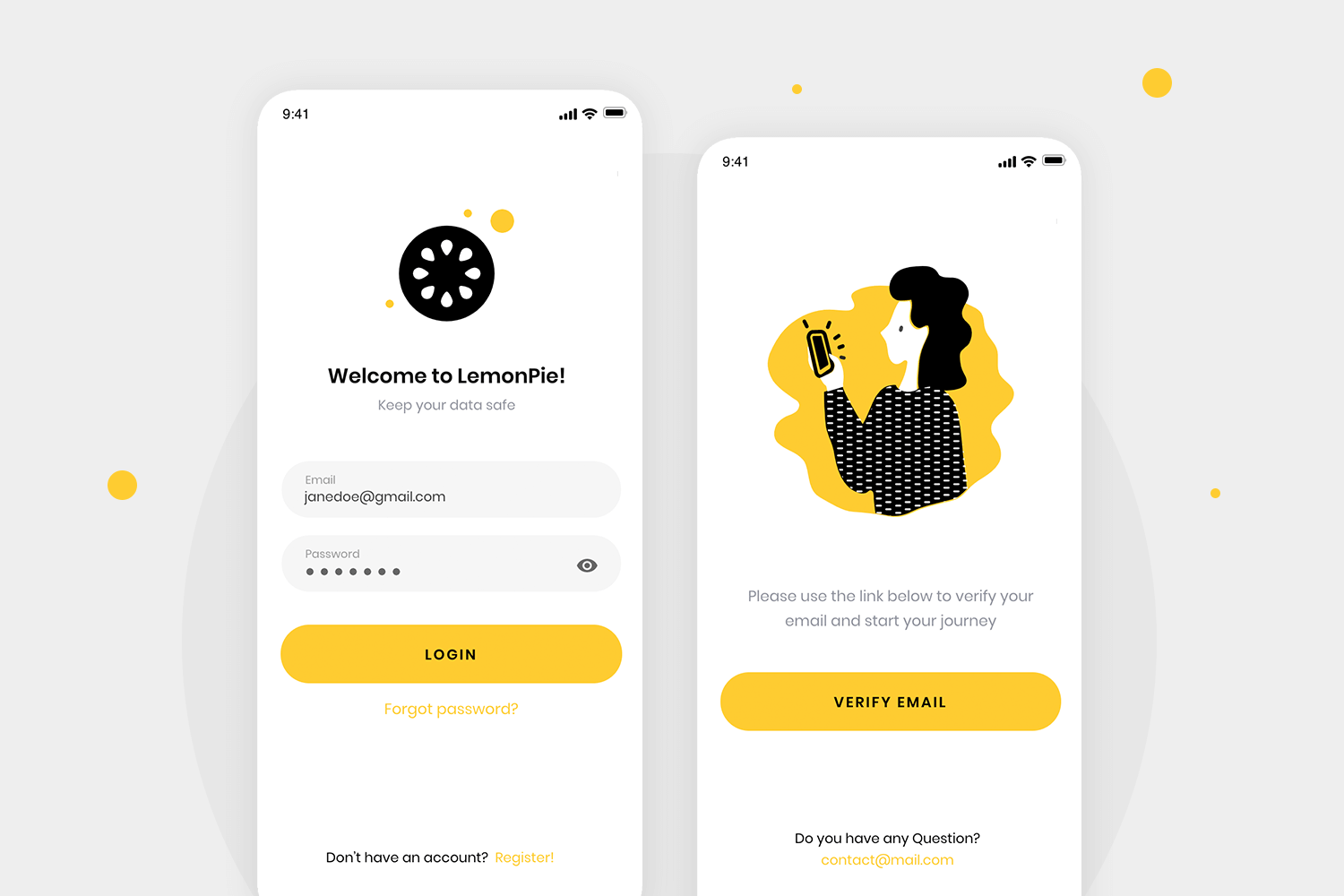
Ein weiteres Mockup für eine mobile Anwendung mit einem ziemlich aussagekräftigen Namen. Ähnlich wie das Mockup für die Onboarding-Sequenz ist auch dieses kurz und knapp gehalten. Es fängt den Ablauf der Anmeldung ein, der mit minimalen Anpassungen für jede Art von App geeignet sein könnte. Das Mockup enthält 2 Bildschirme, darunter den Anmeldebildschirm und den Bestätigungsbildschirm.
Kostenlos herunterladen oder ausprobieren

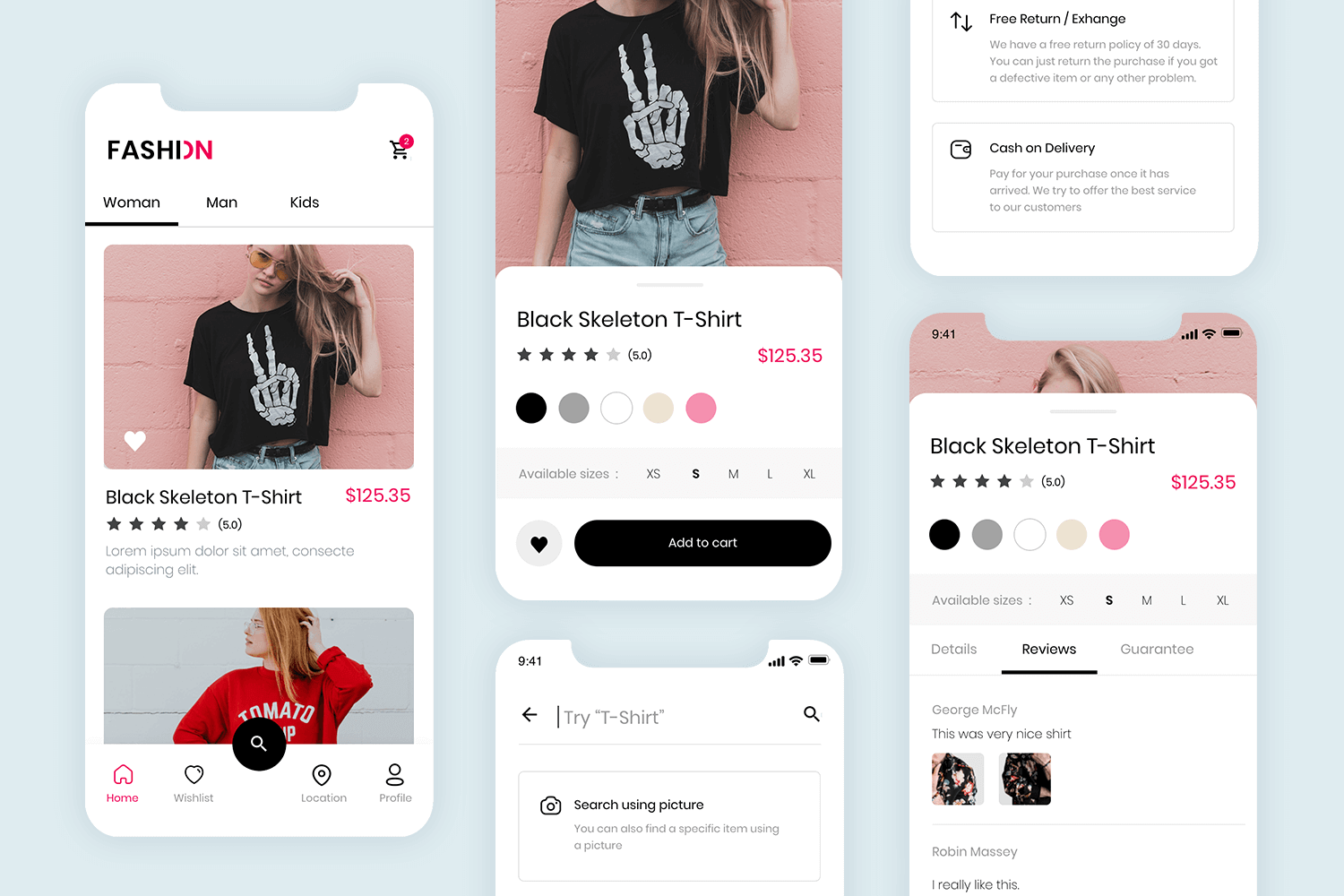
Dieses mobile E-Commerce Mockup ist ein weiteres wunderbares Beispiel für einen Ausgangspunkt für einen Online-Shop. Die App für den Modeshop behält den modernen Stil bei, wirkt aber gleichzeitig jung und lässig. Es erwarten Sie die Startseite und verschiedene Versionen der Produktseite, wobei sich einige auf die Bewertungen oder die Versandoptionen konzentrieren. Außerdem gibt es eine Suchseite, die die native Tastatur enthält.
Kostenlos herunterladen oder ausprobieren

Das Scheduling App Mockup bietet 3 Bildschirme, darunter den Startbildschirm, einen Kalenderbildschirm und einen Bildschirm für Videoanrufe. Der Startbildschirm lässt sich mühelos zu einer vollständigen Onboarding-Sequenz ausbauen. Der Kalenderbildschirm hat eine wunderbare inhaltliche Struktur und zeigt nicht nur die Tage des Monats, sondern auch Zeiten für bestimmte Termine an.
Kostenlos herunterladen oder ausprobieren

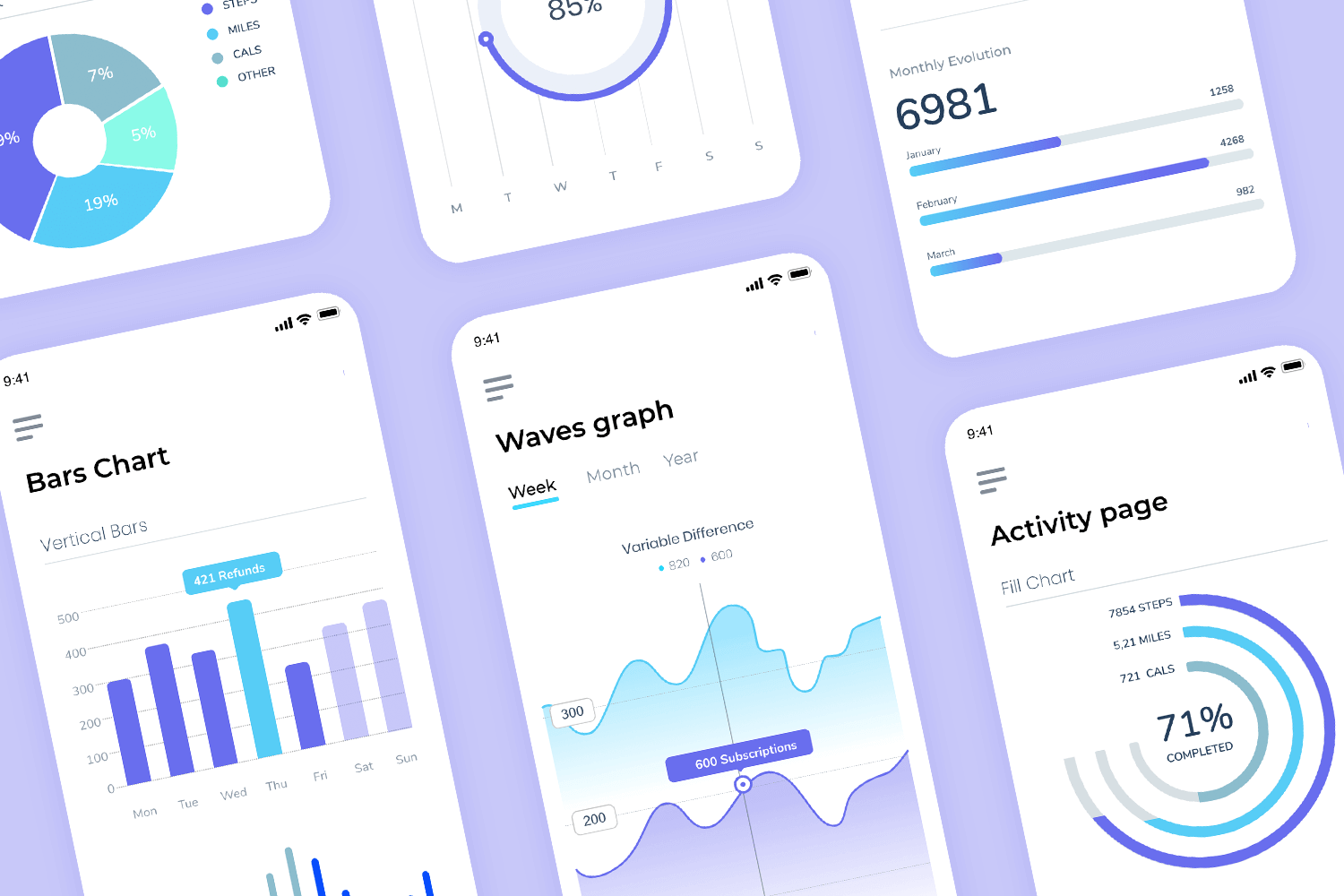
Das Analytics dashboard app mockup ist eine großartige Möglichkeit, etwas Zeit für Produkte zu sparen, die viele Informationen offenlegen und organisieren müssen. Jeder Bildschirm zeigt die Daten auf eine andere Art und Weise an, von Torten- oder Balkendiagrammen bis hin zu Wellendiagrammen. Die Bildschirme lassen es einfach erscheinen, komplexe Daten darzustellen, und das ist definitiv eine Anleihe wert. Dieses Design lässt sich leicht anpassen und in jedes beliebige datenlastige Design integrieren.
Kostenlos herunterladen oder ausprobieren

Wie der Name schon sagt, handelt es sich bei diesem Mockup für eine mobile App um eine einfache, aber praktische Onboarding-Sequenz. Die vollständige Sequenz besteht aus 4 Schritten, wobei jeder Schritt eine einzigartige Illustration mit einigen Informationen und einer Schaltfläche bietet. Es stimmt, dass dieses Mockup allein nicht ausreicht, um Ihr Produkt ins Ziel zu bringen, aber es kann in der Tat für jedes Projekt, das eine Onboarding-Sequenz erfordert, angepasst und verwendet werden.
Kostenlos herunterladen oder ausprobieren

Dieses Mockup für eine mobile Wellness-App vermittelt einen jungen, lässigen und lustigen Eindruck. Die Illustrationen und die allgemeine Struktur sind in verträumtem Grün und leuchtendem Pink gehalten und vermitteln die Idee, dass Fitness den Nutzern Spaß machen soll. Uns gefällt, dass das Mockup die ersten Formulare enthält, in denen die Benutzer ihre Ziele und Details zu ihren Beweggründen angeben können.
Kostenlos herunterladen oder ausprobieren

Dieses Mockup für eine mobile App könnte der perfekte Ausgangspunkt für jedes Produkt sein, das auf die Bereitstellung von vielen schriftlichen Inhalten angewiesen ist. Die redaktionelle News-App verfügt über 4 Bildschirme, darunter die Startseite und ein Bildschirm für einen einzelnen Inhalt. Uns gefällt das schlichte Design, das es den Nutzern ermöglicht, sich auf das zu konzentrieren, was sie lesen. Es ist das perfekte Mockup für Blogs, Nachrichtenplattformen oder jedes andere redaktionell gestaltete Produkt.
Kostenlos herunterladen oder ausprobieren

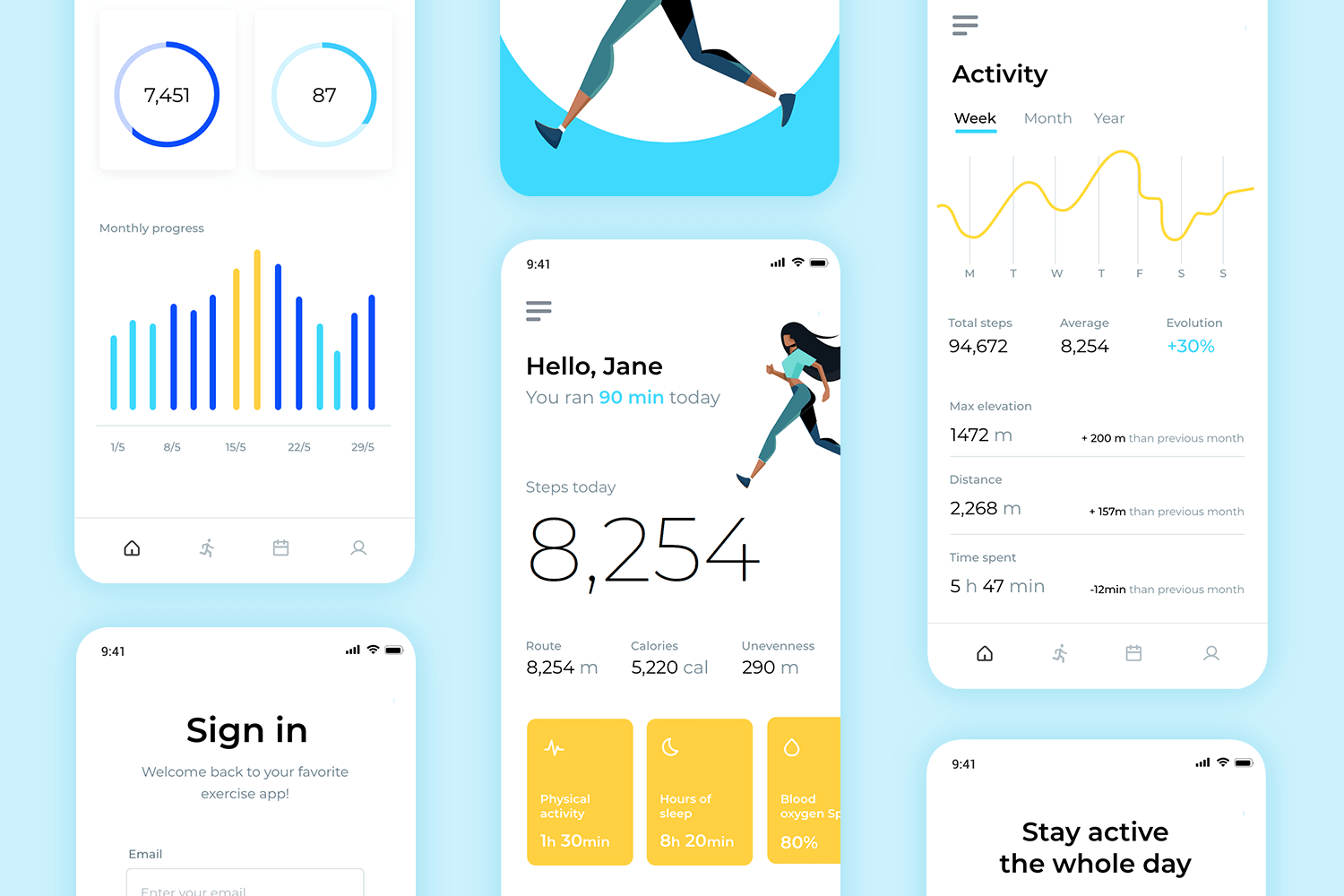
Dieses Mockup für eine mobile App bietet 5 verschiedene Bildschirme, jeder mit einem kompletten visuellen Design und entsprechenden Interaktionen. Die Fitness-App hat einen fröhlichen und energiegeladenen Stil, mit hellen Farben und Illustrationen. Der Onboarding-Bildschirm kann leicht zu einer vollständigen Onboarding-Sequenz erweitert werden. Profitieren Sie von der visuellen Hierarchie und dem wunderbaren Layout-Design.
Kostenlos herunterladen oder ausprobieren

Obwohl das Wearable Tech E-Commerce App Mockup nur 2 Bildschirme enthält, ist es dennoch sehr praktisch. Sie kann leicht geändert und angepasst werden, um jede Art von Online-Shop darzustellen, die Sie benötigen. Die Homepage verfügt über ein Filtersystem und ein Kartengitter, in dem die Artikel angezeigt werden. Uns gefällt die inhaltliche Strukturierung der Produktseite, die es schafft, die Größen- und Farboptionen, den Preis und die Beschreibung auf sehr kleinem Raum anzubieten.
Kostenlos herunterladen oder ausprobieren

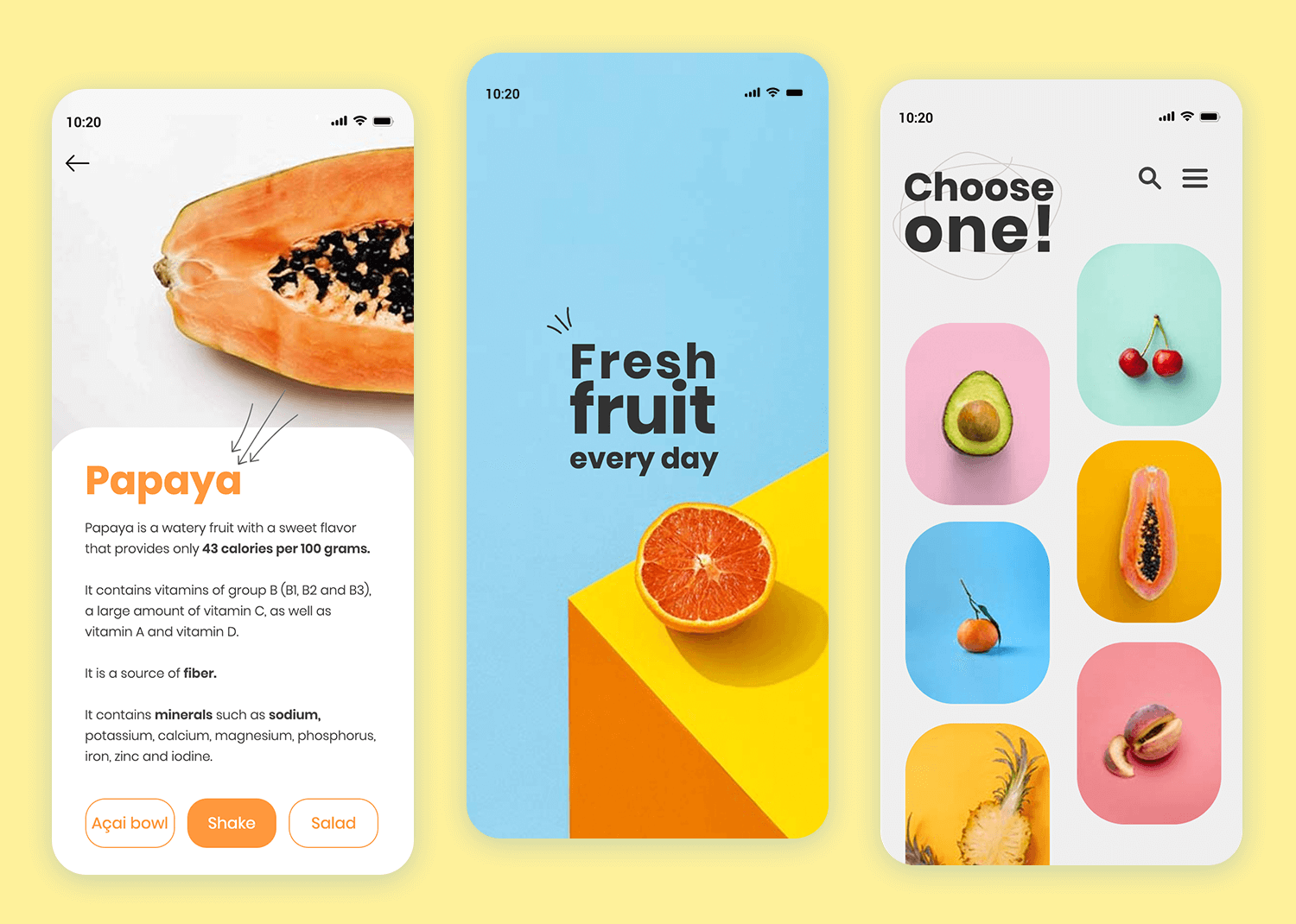
Entdecken Sie ein lebendiges und visuell ansprechendes App Mockup, das für die Werbung für täglich frisches Obst entworfen wurde. Die auffällige Kombination aus leuchtenden Farben und fetter Typografie zieht sofort die Aufmerksamkeit auf sich und macht die Botschaft klar und ansprechend.
Dieses Mockup für eine mobile App ist perfekt für Unternehmen, die Frische und Qualität betonen möchten. Das minimalistische Design stellt sicher, dass der Fokus auf der Kernbotschaft bleibt und sorgt für einen sauberen und modernen Look.
Kostenlos herunterladen oder ausprobieren

Dieses vollständige Mockup für eine mobile Handels- und Investment-App enthält 3 Einführungsbildschirme für das Onboarding und 9 weitere Bildschirme mit Produktfunktionen, die Sie leicht an Ihr eigenes Produkt oder Ihre Marke anpassen können. Einige der in diesem Mockup enthaltenen Bildschirme sind: Anmeldung, Home-Dashboard, Profil und Transaktionen.
Kostenlos herunterladen oder ausprobieren

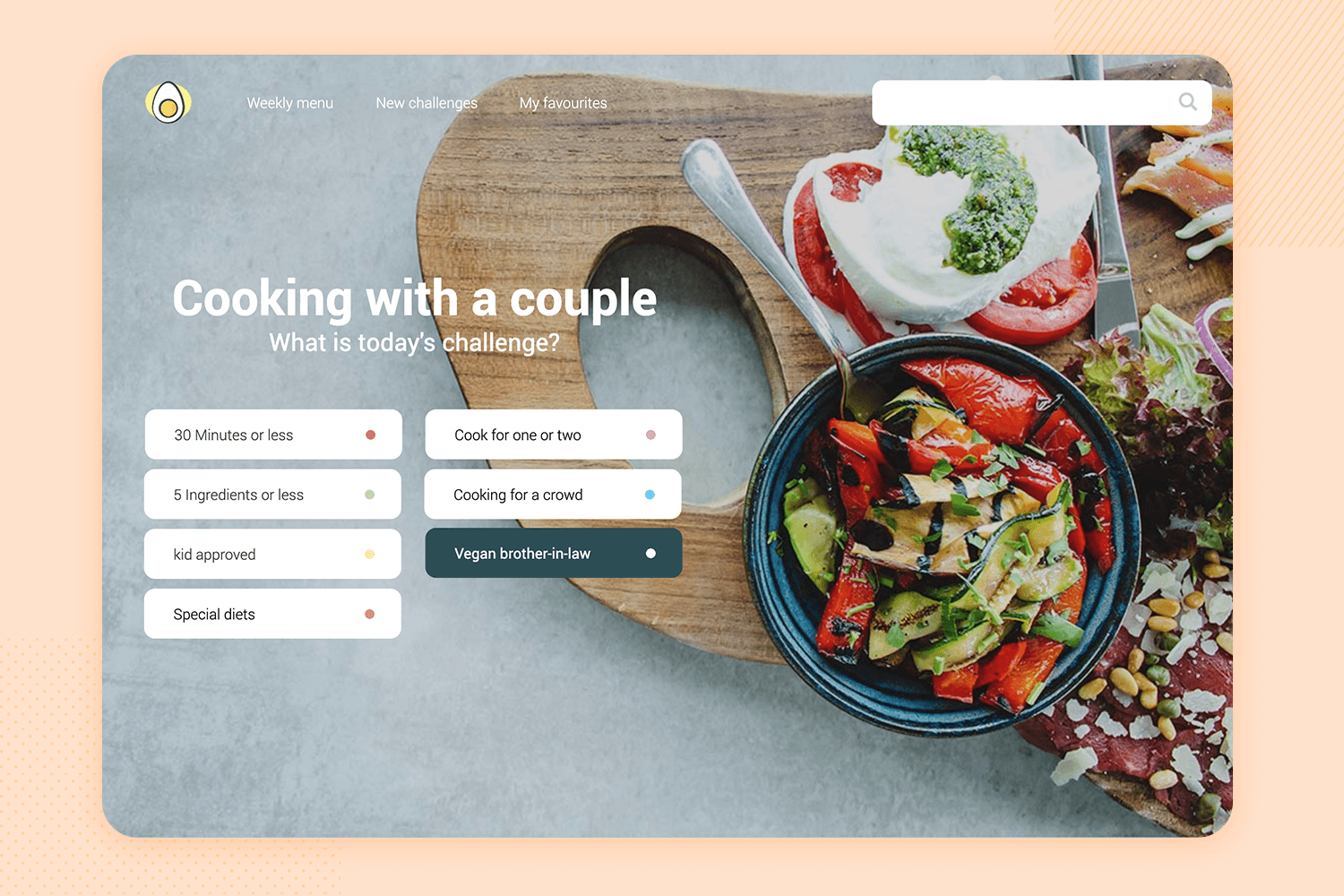
Dieses visuell ansprechende Rezept-App Mockup wurde für kulinarische Enthusiasten entworfen. Das Layout zeigt oben ein lebendiges Bild des Gerichts, gefolgt von einer übersichtlichen Zutatenliste und einer schrittweisen Zubereitungsanleitung.
Wichtige Details wie die Zubereitungszeit, die Anzahl der Gäste und der Schwierigkeitsgrad werden an prominenter Stelle angezeigt und sorgen für ein benutzerfreundliches Erlebnis. Dieses App Mockup ist perfekt für alle, die gerne kochen und schnell auf köstliche Rezepte zugreifen möchten.
Kostenlos herunterladen oder ausprobieren

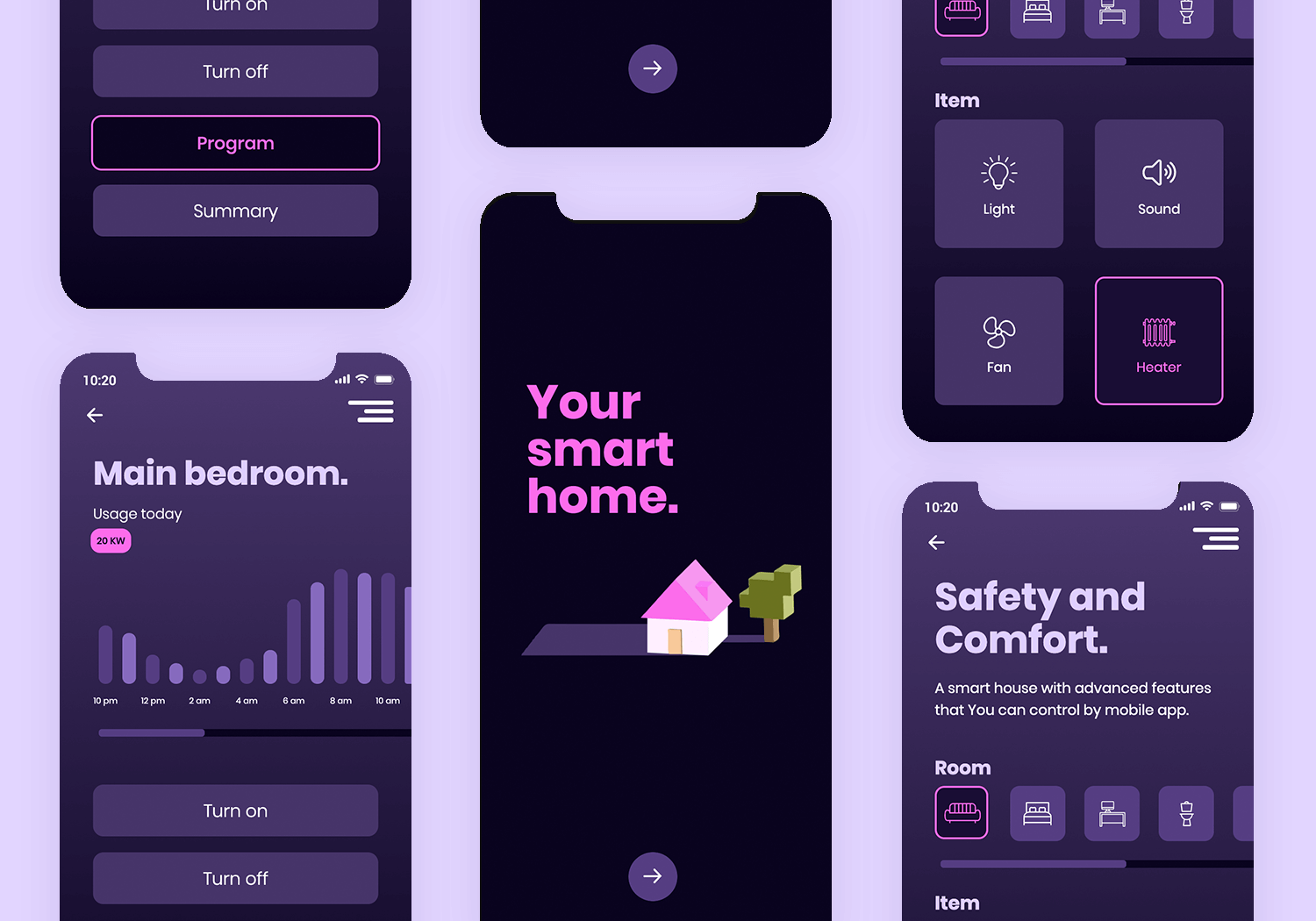
Steuern Sie Ihr intelligentes Zuhause mühelos mit diesem einfach zu bedienenden App-Mockup. Sie wurde im Hinblick auf Ihre Sicherheit und Ihren Komfort entworfen und ermöglicht es Ihnen, alle Geräte in Ihrem Haus an einem Ort zu verwalten.
Mit den nach Räumen und Geräten geordneten Bedienelementen finden Sie leicht, was Sie brauchen. Stellen Sie Lichter, Sounds, Ventilatoren und Temperaturen mit nur wenigen Fingertipps ein. Der moderne, dunkle Look der App macht sie leicht lesbar und angenehm in der Anwendung.
Kostenlos herunterladen oder ausprobieren

Dieses einfache, aber vollständige Design für eine Online-Shop-App ist so gestaltet, dass Ihre Produkte hervorstechen. Diese Ressource umfasst 16 Bildschirme, darunter 3 Einführungsbildschirme, um die App und ihre Funktionen vorzustellen. In diesem Mockup-Beispiel finden Sie Komponenten wie eine Rasteransicht der Produkte, ein seitliches Menü, Kategoriefilter und mehrere interaktive Zahlungsgateways auf dem Zahlungsbildschirm.
Kostenlos herunterladen oder ausprobieren

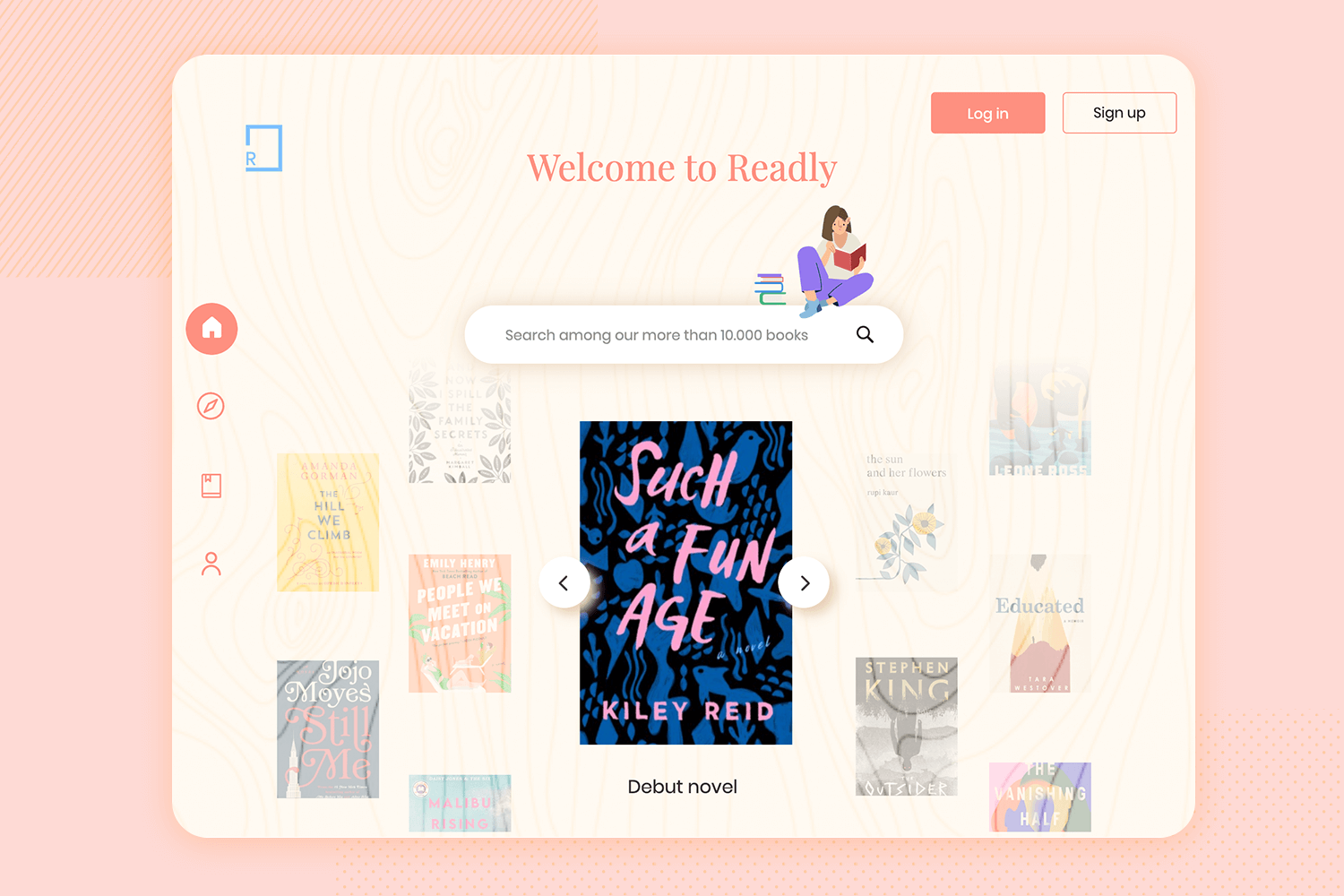
Dieses Mockup für eine Tablet-App zeigt ein ansprechendes E-Book-Reader-Erlebnis. Das Design zeichnet sich durch eine warme und einladende Benutzeroberfläche aus, mit einer prominenten Suchleiste, über die Sie eine umfangreiche Bibliothek mit über 10.000 Büchern durchsuchen können.
Die Startseite hebt ein vorgestelltes Buch hervor und bietet ein Karussell zum einfachen Durchblättern. Die Navigation ist einfach mit Symbolen für die Startseite, die Leseliste und das Benutzerprofil. Die Schaltflächen „Anmelden“ und „Registrieren“ sind leicht zugänglich und regen den Benutzer zur Interaktion an.
Kostenlos herunterladen oder ausprobieren

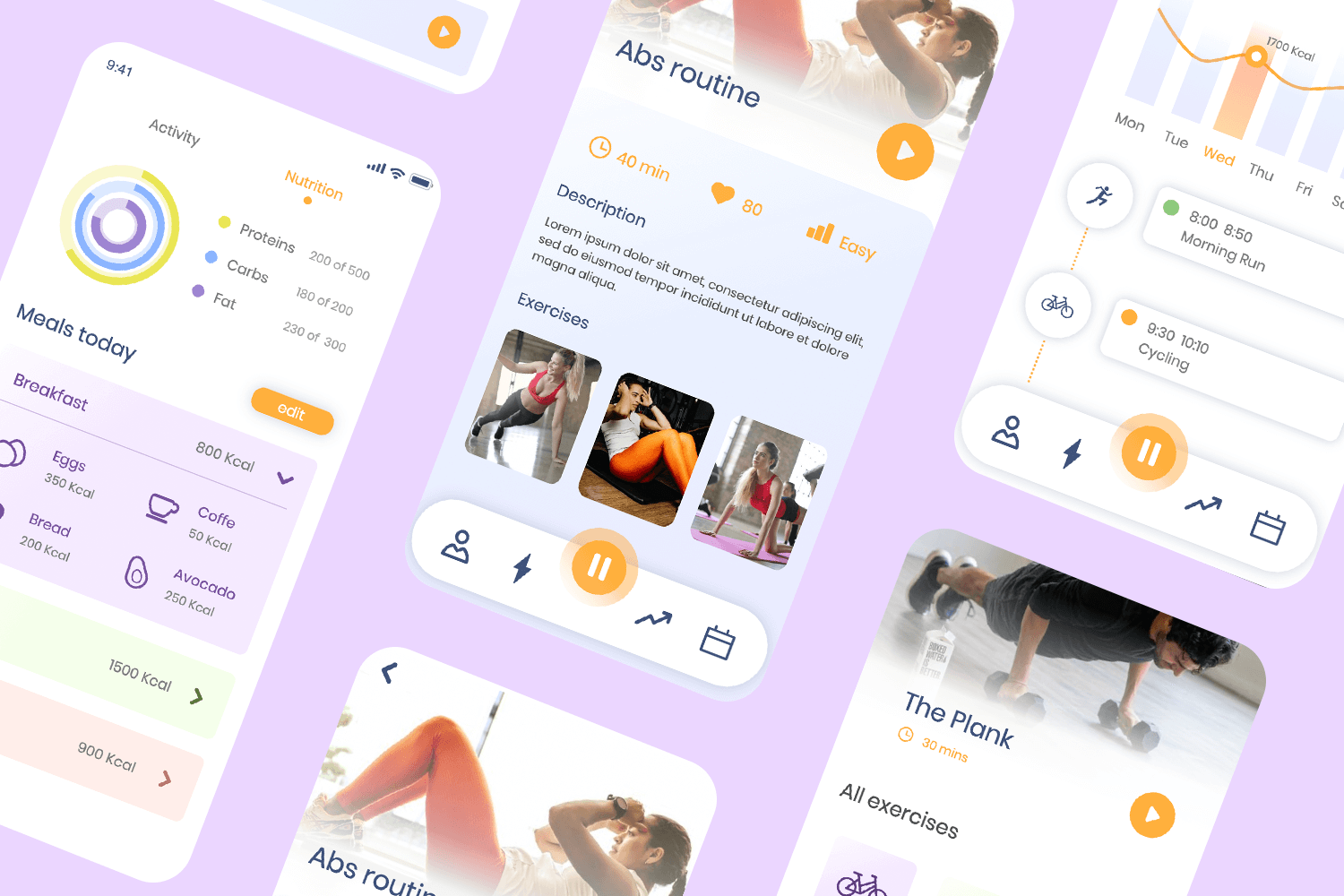
Verfolgen Sie Ihre Fitnessziele mit diesem kostenlosen Mockup für eine mobile App. Sie ist einfach zu bedienen und hilft Ihnen, Ihr Training und Ihre Ernährung im Auge zu behalten.
Der Hauptbildschirm begrüßt Sie und zeigt Ihnen, wie weit Sie gekommen sind. Sie können Ihre Fortschritte im Laufe der Zeit sehen und Ihre täglichen Aktivitäten wie Laufen und Radfahren leicht verfolgen.
Mit seinem einfachen Design und den hilfreichen Funktionen ist dieses App Mockup ideal für alle, die fitter werden wollen.
Kostenlos herunterladen oder ausprobieren

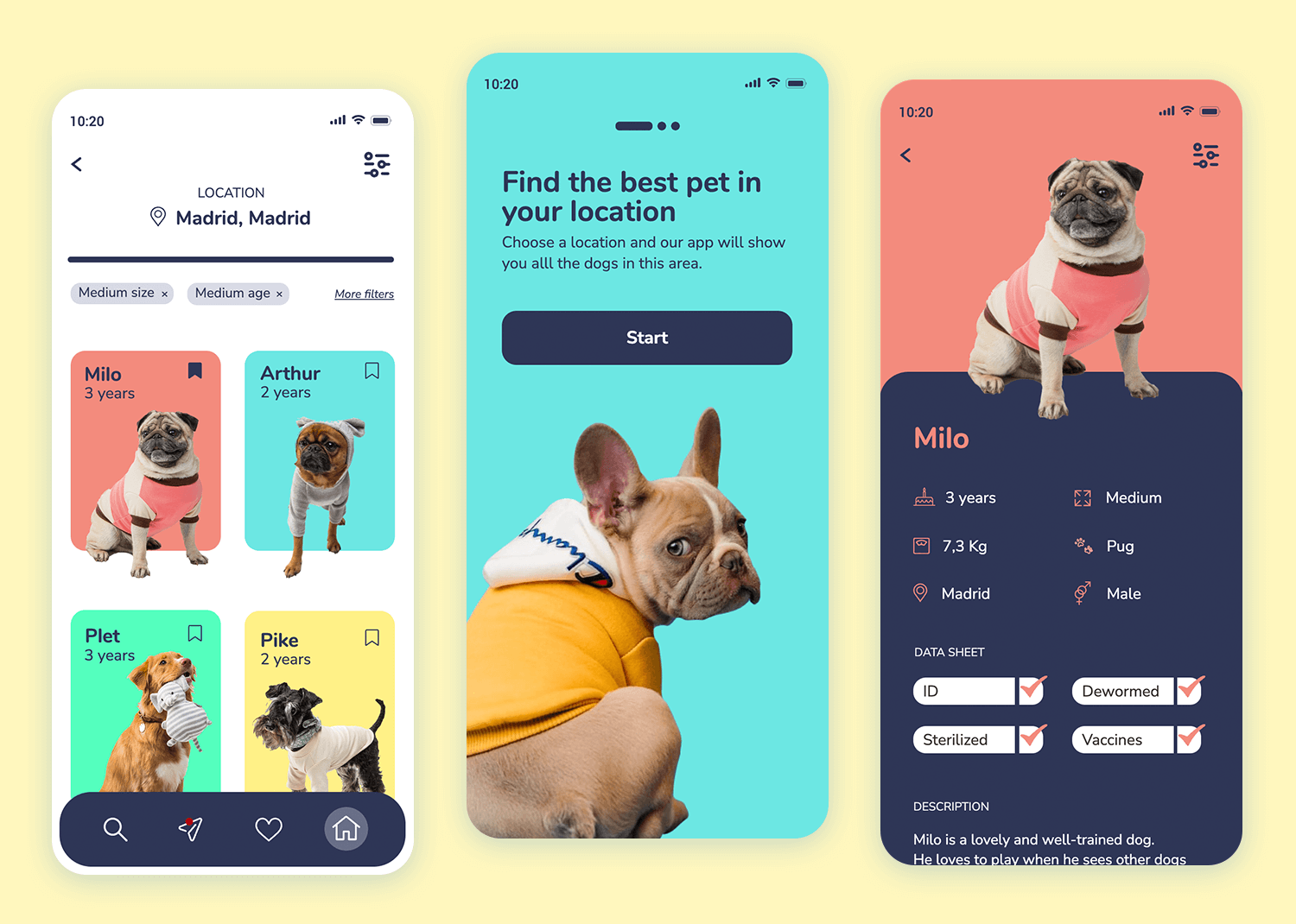
Dieses Mockup wurde für einen einfachen und benutzerfreundlichen Anmeldebildschirm entworfen. Das klare Design ermöglicht eine einfache Navigation, und die Felder für E-Mail und Passwort werden deutlich angezeigt.
Eine Abfrage für vergessene Passwörter und ein Link zum Erstellen eines neuen Kontos bieten zusätzliche Hilfe für die Benutzer. Die helle Schaltfläche „Anmelden“ hebt sich von dem dunklen Hintergrund ab und ist daher leicht zu finden.
Dieses UI-Design eignet sich perfekt für eine App zur Adoption von Hunden und sorgt für ein reibungsloses und effizientes Anmeldeerlebnis.
Kostenlos herunterladen oder ausprobieren

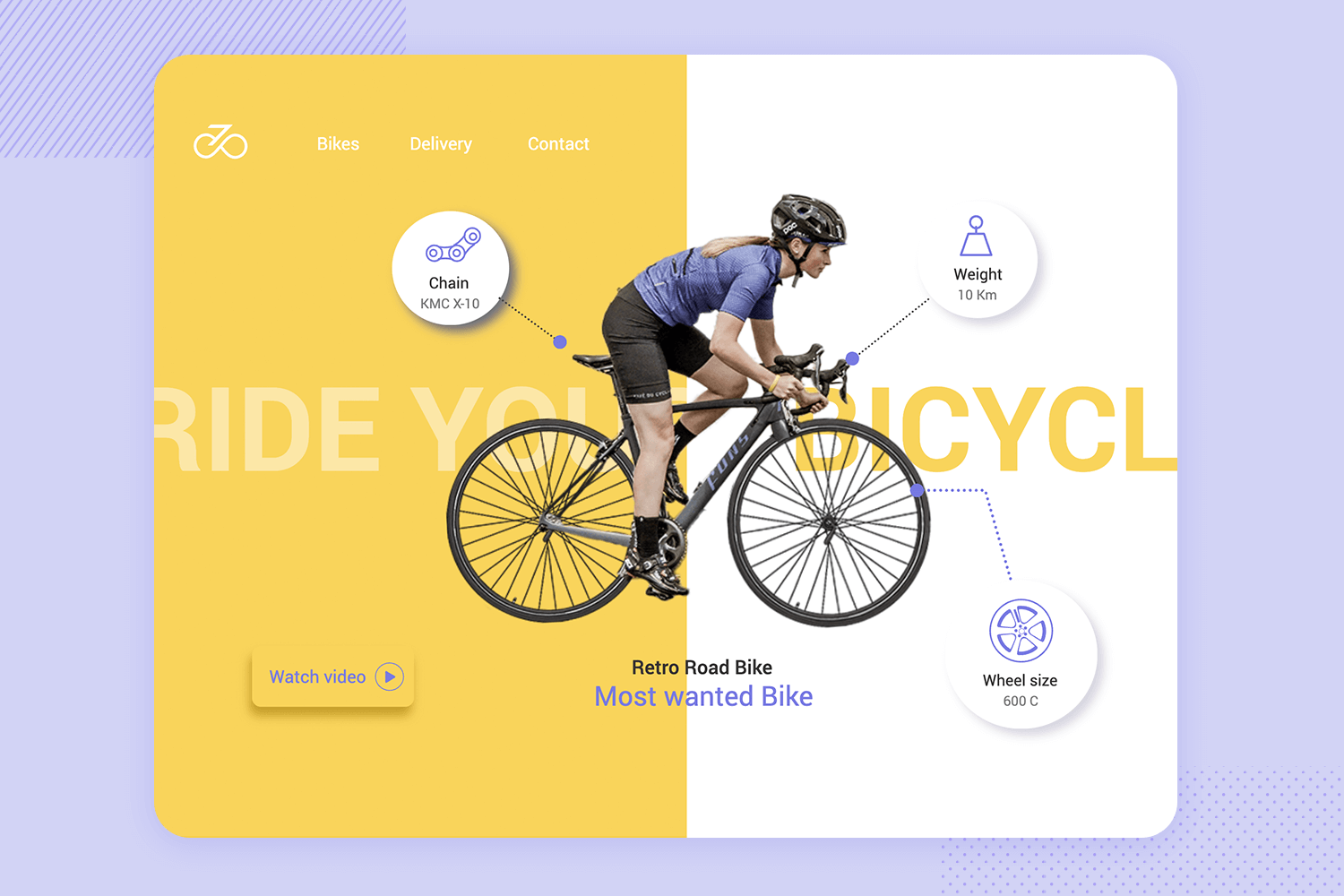
Entdecken Sie coole Custom Bikes mit diesem lustigen und farbenfrohen Store App Mockup. Das Design zeigt eine Person auf einem Fahrrad und hebt wichtige Details wie den Kettentyp, das Gewicht und die Radgröße hervor.
Die App ist einfach zu bedienen und verfügt über Bereiche für Fahrräder, Lieferung und Kontakt. Es gibt eine große Schaltfläche „Video ansehen“, über die Sie mehr über das Fahrrad erfahren können.
Dieses kostenlose App Mockup ist perfekt, um Custom Bikes zu präsentieren und Fahrradliebhaber zu begeistern.
Kostenlos herunterladen oder ausprobieren

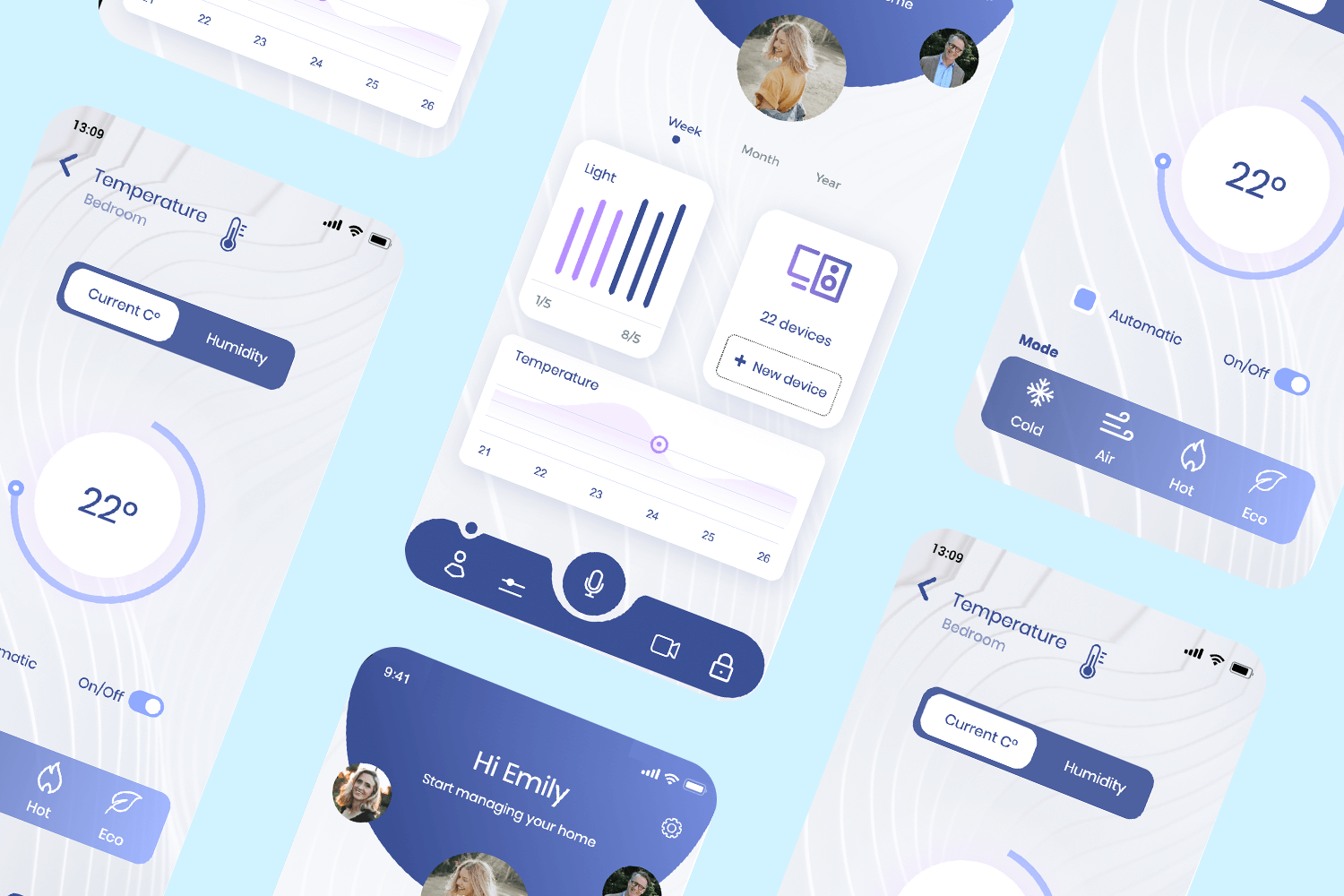
Willkommen zur nahtlosen Haussteuerung mit diesem modernen App-Mockup für die Hausverwaltung. Die Benutzeroberfläche ist benutzerfreundlich und visuell ansprechend. Sie begrüßt den Benutzer mit seinem Namen und bietet einen Überblick über die Verwaltung seines Hauses.
Mit der App können Sie die Umgebung Ihres Hauses überwachen und steuern, einschließlich Beleuchtung und Temperatur. Sie zeigt die wichtigsten Kennzahlen über verschiedene Zeiträume an – Woche, Monat und Jahr – und bietet so einen umfassenden Überblick über die Aktivitäten zu Hause.
Mit der intuitiven Navigation können Benutzer ganz einfach neue Geräte hinzufügen und bis zu 22 angeschlossene Geräte verwalten. Dieses Mockup ist perfekt geeignet, um eine Smart Home-Lösung zu präsentieren, bei der Benutzerfreundlichkeit und Effizienz im Vordergrund stehen.
Kostenlos herunterladen oder ausprobieren

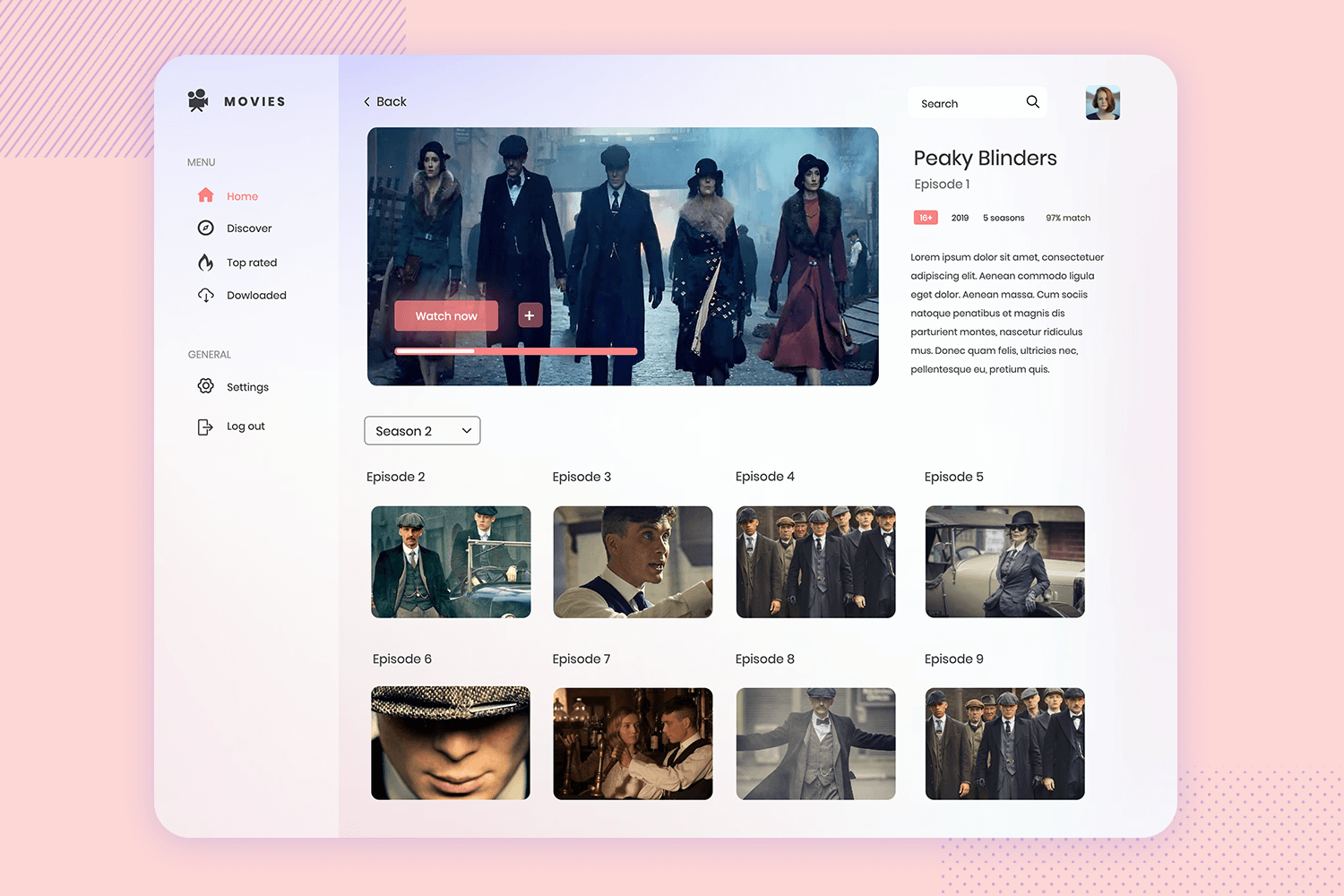
Mit diesem eleganten App-Mockup für einen Streaming-Dienst können Sie in die Unterhaltung eintauchen. Die Benutzeroberfläche bietet eine fesselnde Darstellung der ausgewählten Sendung mit Miniaturansichten der Episoden und detaillierten Informationen über die Serie.
Sie können ganz einfach durch die Menüoptionen navigieren, darunter Home, Discover, Top Rated und Downloaded, sowie durch die allgemeinen Einstellungen und eine Logout-Option. Die Suchleiste am oberen Rand ermöglicht den schnellen Zugriff auf Ihre Lieblingsinhalte.
Dieses kostenlose App-Mockup wurde für ein perfektes und angenehmes Benutzererlebnis entworfen, perfekt für die Präsentation eines umfassenden Streaming-Dienstes.
Kostenlos herunterladen oder ausprobieren

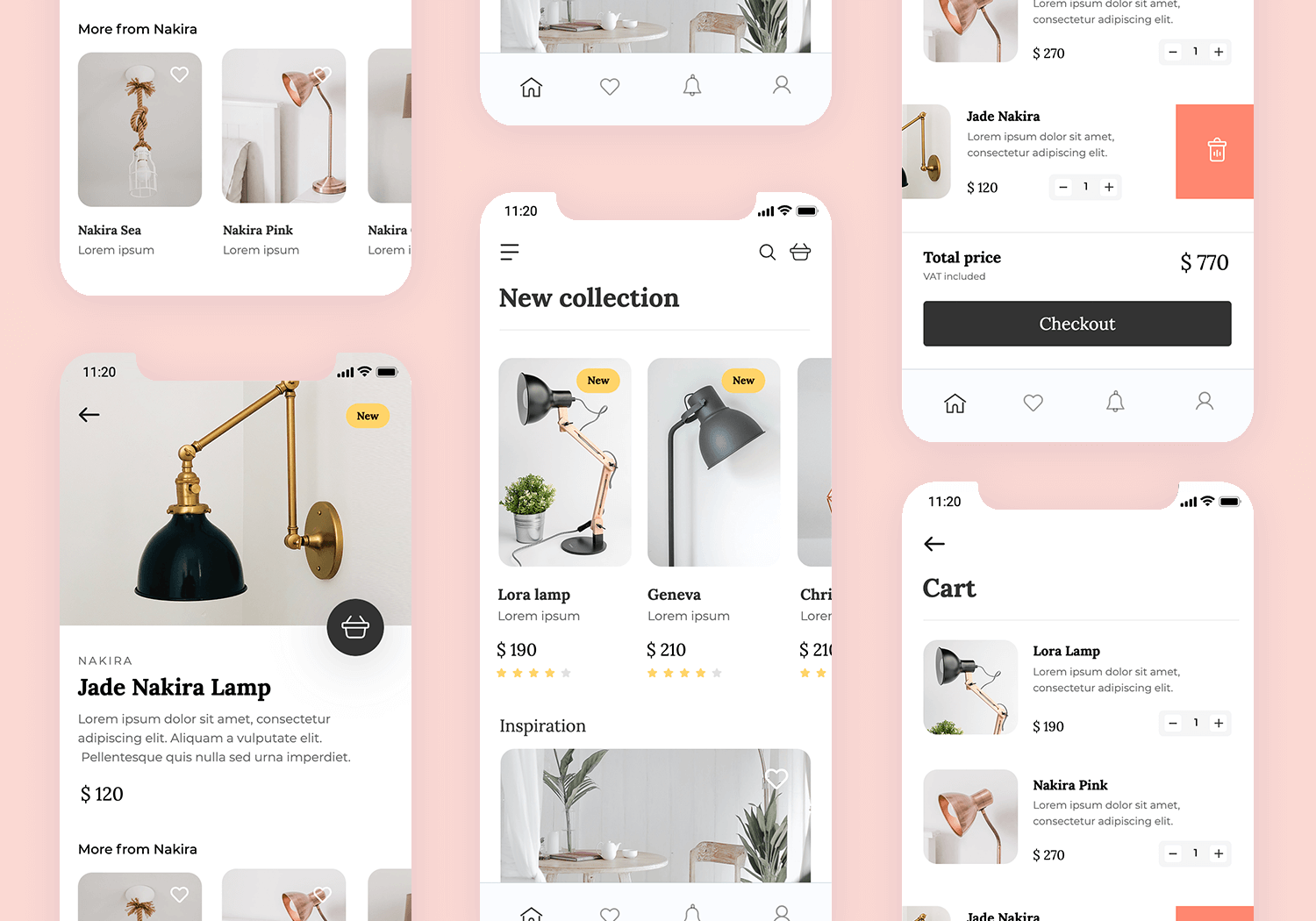
Entdecken Sie die neuesten Trends mit diesem eleganten E-Commerce App Mockup. Das Design bietet eine Rubrik „Neue Kollektion“, in der eine Vielzahl stilvoller Produkte mit Bildern, Preisen und Bewertungen vorgestellt wird. Jeder Artikel ist mit „Neu“ beschriftet, um die letzten Neuzugänge hervorzuheben.
Das Layout ist übersichtlich und benutzerfreundlich, mit einer Suchleiste und einem Einkaufswagen-Symbol für eine einfache Navigation. Im unteren Bereich „Inspiration“ finden Sie kuratierte Inhalte, die Sie auf Ideen bringen und Ihr Einkaufserlebnis verbessern.
Dieses App Mockup eignet sich perfekt für einen Online-Shop und sorgt für ein ideales und angenehmes Einkaufserlebnis.
Kostenlos herunterladen oder ausprobieren

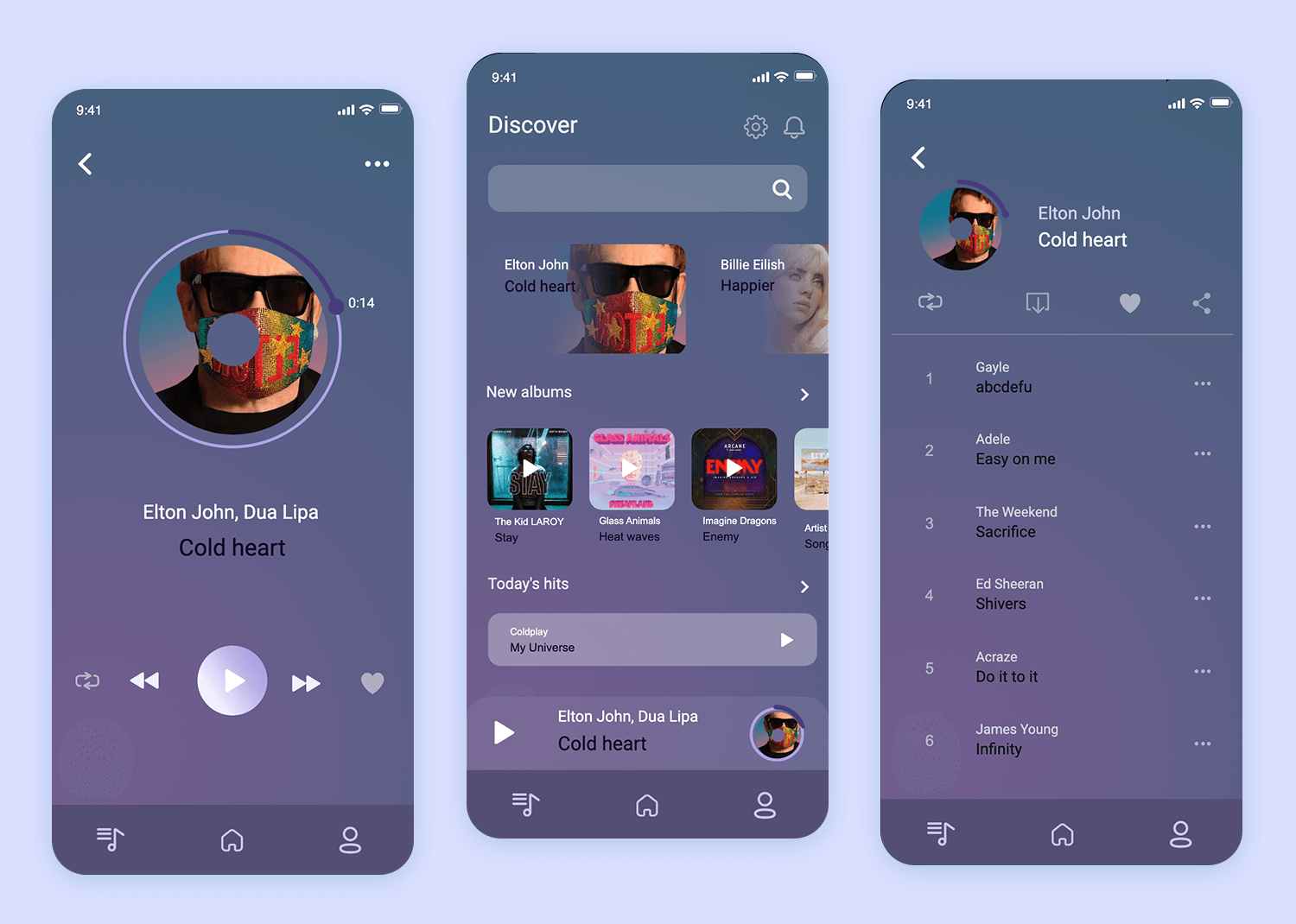
Dieses ansprechende Mockup für eine Musikentdeckungs-App bietet eine übersichtliche und intuitive Benutzeroberfläche, mit der Sie mühelos neue Musik entdecken können.
In der Rubrik „Entdecken“ finden Sie beliebte Titel von Künstlern wie Elton John und Billie Eilish.
Darunter finden Sie neue Alben und die Hits von heute, so dass Sie immer über die neuesten Musiktrends informiert sind. Die Suchleiste oben ermöglicht den schnellen Zugriff auf Ihre Lieblingssongs und -künstler.
Kostenlos herunterladen oder ausprobieren

Mit einer einfachen Navigation und visuell ansprechenden Elementen ist dieses App Mockup perfekt für Musikliebhaber, die neue Melodien entdecken möchten.
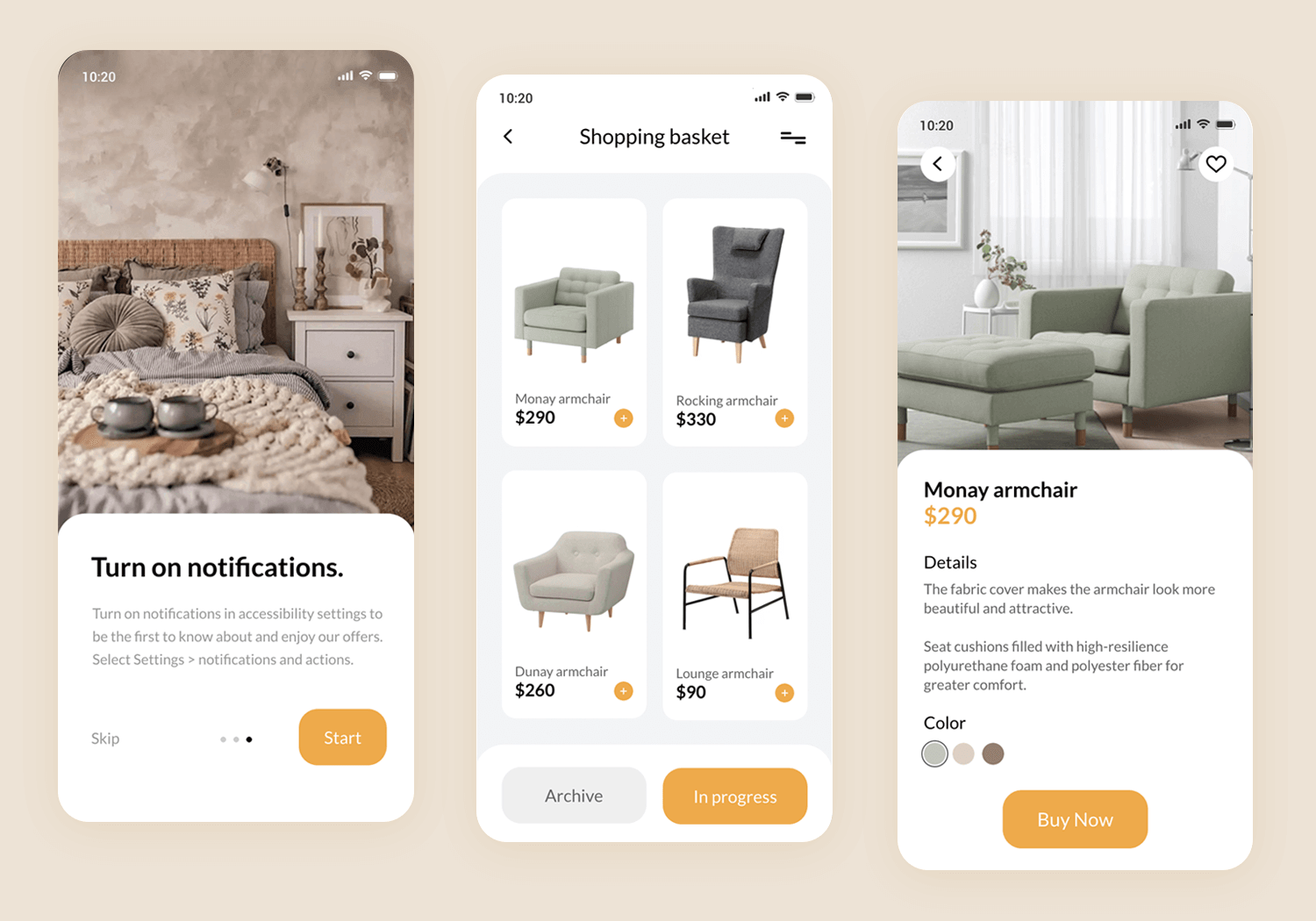
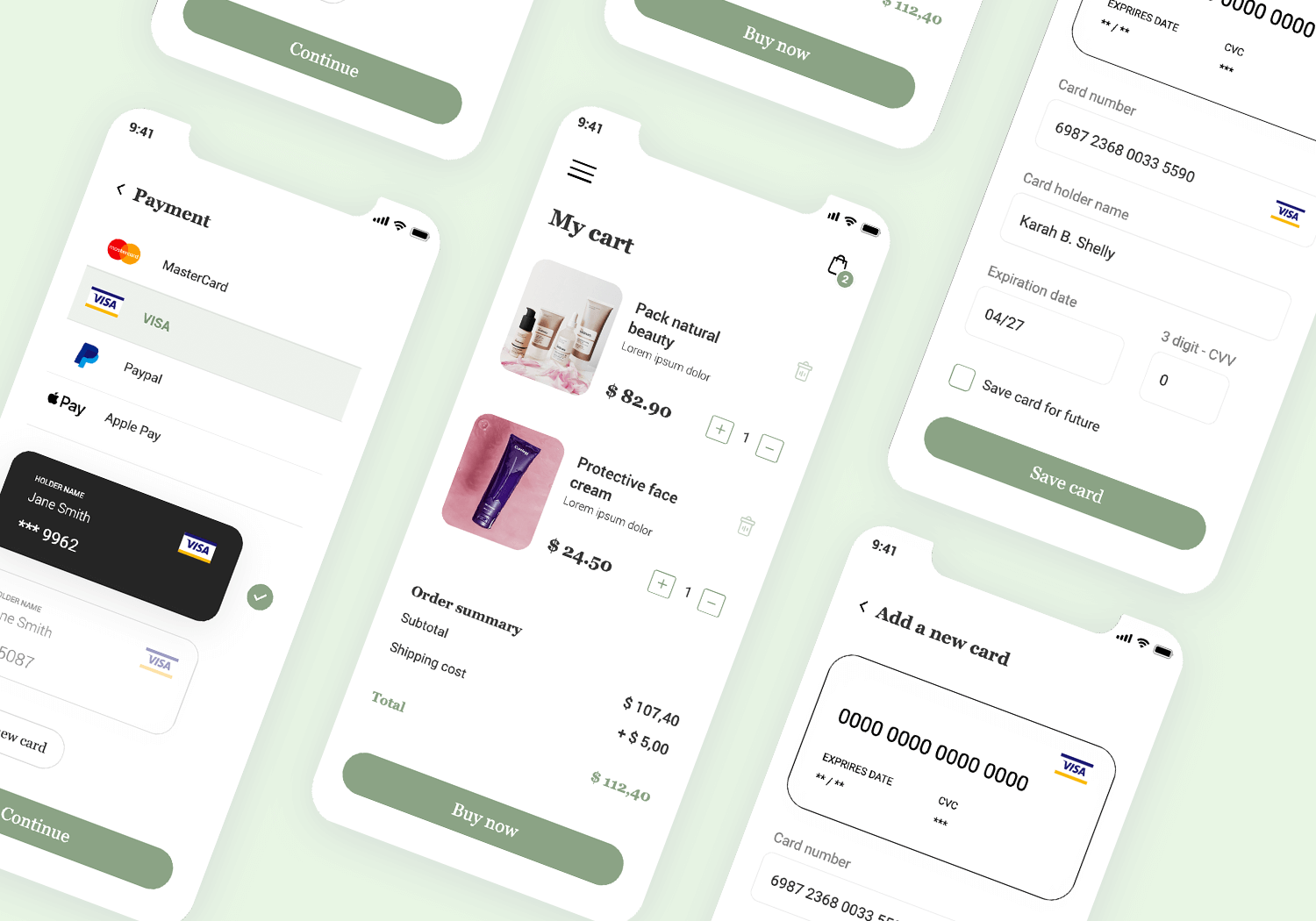
Mit diesem intuitiven Prototyp einer Warenkorb-App kann jeder seine Einkäufe mühelos verwalten. Das Design zeichnet sich durch ein sauberes und übersichtliches Layout aus, in dem Produktbilder, Namen, Preise und Mengen angezeigt werden.
Sie können die Artikelmengen einfach aktualisieren oder Produkte direkt aus dem Warenkorb entfernen. Die Bestellzusammenfassung am Ende des Warenkorbs bietet eine klare Aufschlüsselung der Zwischensumme, der Versandkosten und des Gesamtbetrags. Die hervorgehobene Schaltfläche „Jetzt kaufen“ fördert einen reibungslosen Bestellvorgang.
Dieses Mockup ist ideal für jede E-Commerce-App und sorgt für ein reibungsloses und effizientes Einkaufserlebnis.
Kostenlos herunterladen oder ausprobieren

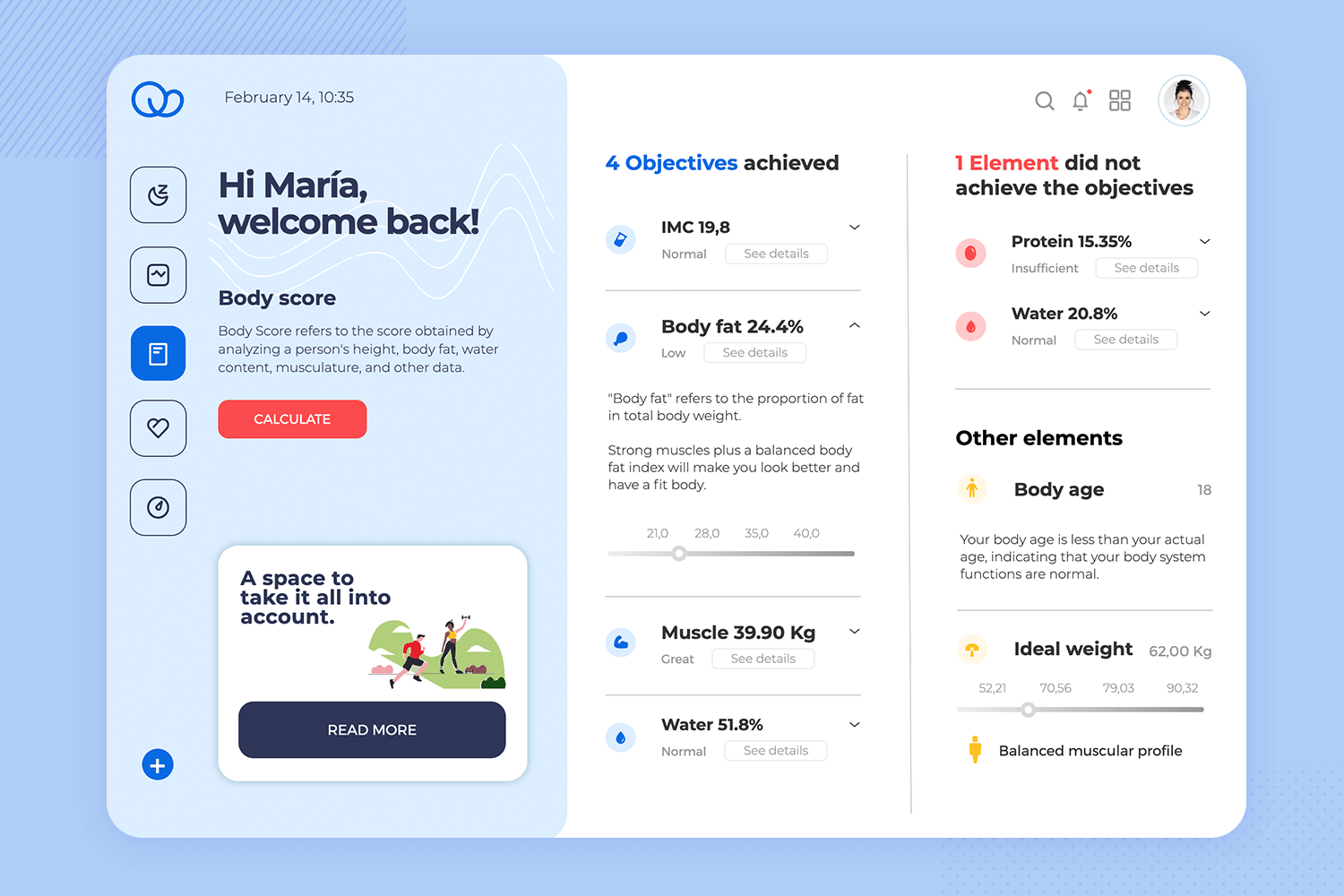
Dieses kostenlose mobile App Mockup wurde entwickelt, um Sie auf Ihrem Weg zur Gesundheit zu unterstützen. Sie bietet einen umfassenden Überblick über Ihre Körperwerte und analysiert wichtige Kennzahlen wie Körperfett, Wassergehalt und Muskelmasse. Die intuitive Benutzeroberfläche bietet übersichtliche Abschnitte, die Ihre Erfolge und Bereiche mit Verbesserungspotenzial hervorheben.
Aktualisieren Sie Ihren Body Score ganz einfach mit der interaktiven Schaltfläche „Berechnen“ und greifen Sie über das praktische Seitenmenü schnell auf weitere Funktionen zu. Egal, ob Sie gerade erst anfangen oder schon auf dem Weg zu einem gesünderen Leben sind, dieses App-Mockup ist Ihr perfekter Begleiter für eine personalisierte und detaillierte Gesundheitsüberwachung.
Kostenlos herunterladen oder ausprobieren

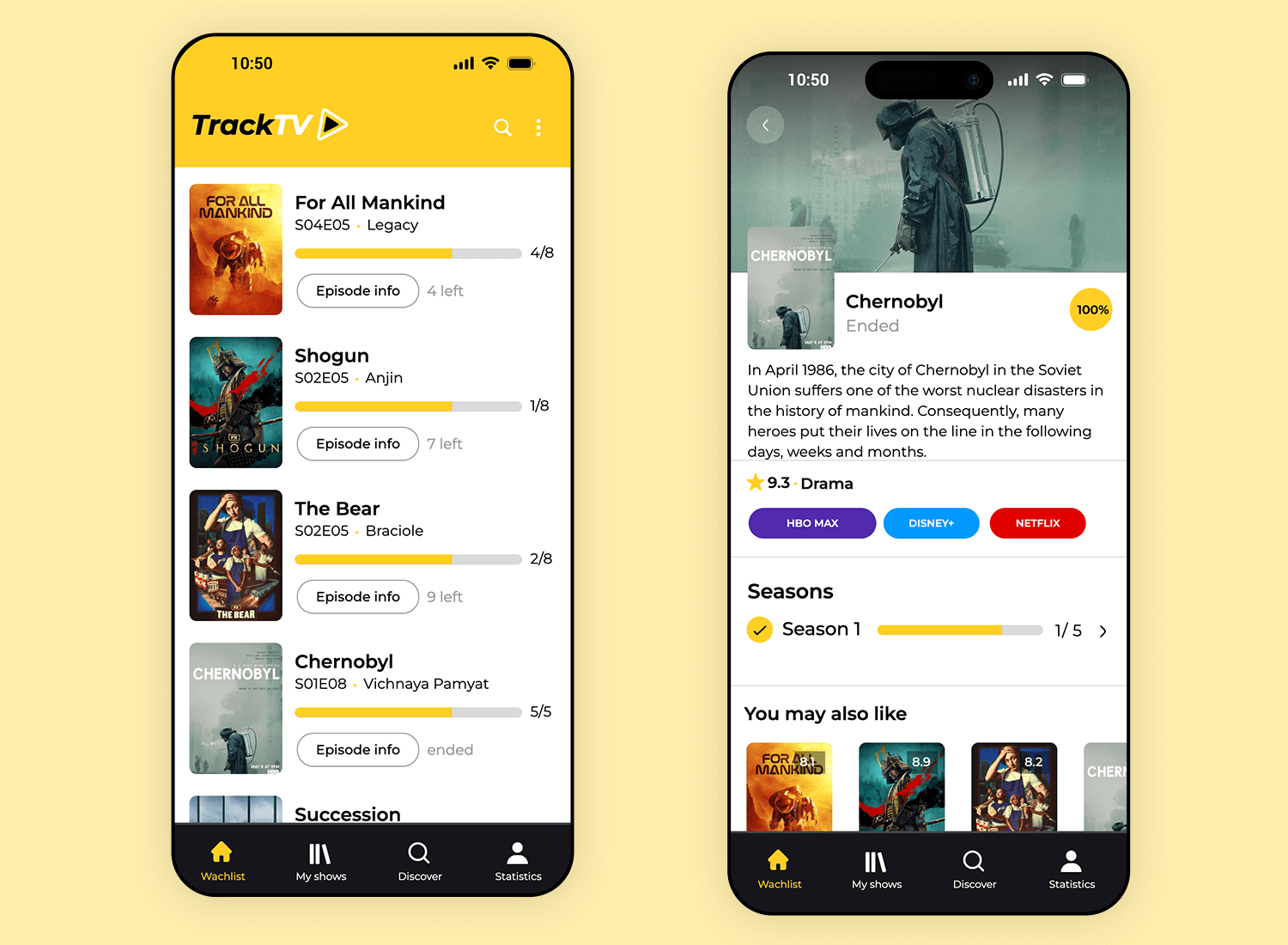
Mit diesem Mockup für die TV-Tracking-App können Sie Ihre Lieblingssendungen ganz einfach verfolgen. Dieses App Mockup bietet ein übersichtliches, benutzerfreundliches Layout, perfekt für jeden Serienliebhaber. Auf dem linken Bildschirm sind die Sendungen in einer Listenansicht organisiert, so dass der Benutzer den Fortschritt auf einen Blick sehen kann, während ein heller Fortschrittsbalken anzeigt, wie viele Episoden noch ausstehen.
Der rechte Bildschirm bietet eine detaillierte Ansicht für jede Sendung, komplett mit Episodenzusammenfassungen, Bewertungen und Streaming-Optionen. Damit ist es ein vielseitiges kostenloses App Mockup zum Verfolgen und Entdecken von Serien. Möchten Sie die App anpassen? Fügen Sie einfach Ihr Branding hinzu, passen Sie die Farben an, und schon sind Sie fertig! Mit diesem Mockup für eine mobile App wird das Verfolgen und Finden neuer Serien einfach und unterhaltsam.
Kostenlos herunterladen oder ausprobieren

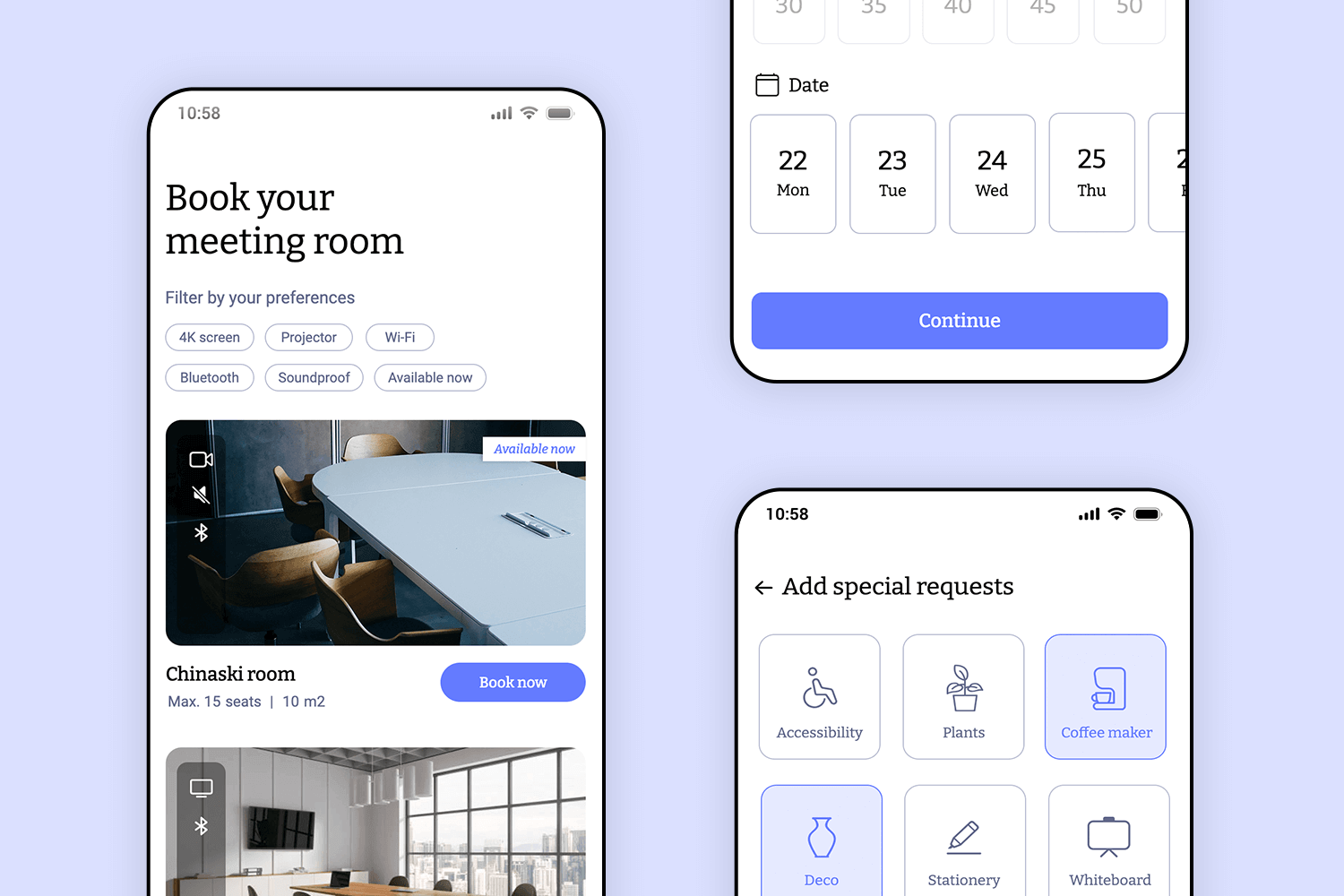
Mit diesem Mockup für eine mobile App können Sie ganz einfach Tagungsräume buchen. Der erste Bildschirm zeigt eine Liste der verfügbaren Räume mit Fotos, Details wie Raumgröße und Funktionen wie Wi-Fi oder Projektoren. Wählen Sie einfach einen Raum aus und tippen Sie auf „Jetzt buchen“.
Auf dem mittleren Bildschirm wählen Sie das Datum und die Uhrzeit aus, die Ihnen passen. Auf dem letzten Bildschirm können Sie Sonderwünsche hinzufügen, wie z.B. eine Kaffeemaschine oder Anforderungen an die Barrierefreiheit. Dieses App-Mockup eignet sich perfekt für Coworking Spaces oder Bürobuchungen, da es den Benutzern eine schnelle und einfache Möglichkeit bietet, Räume zu reservieren.
Kostenlos herunterladen oder ausprobieren

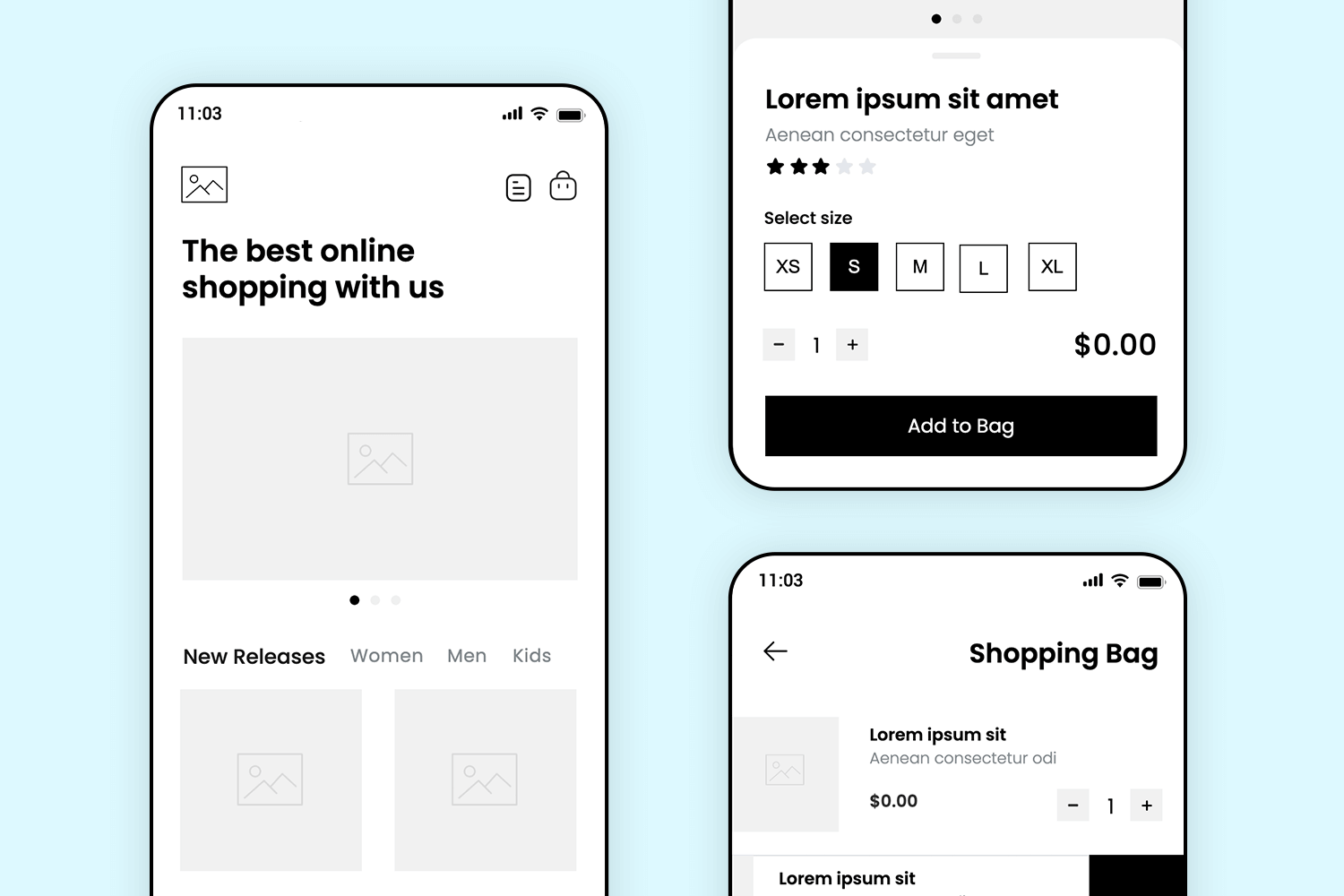
Mit diesem Mockup für eine mobile App ist das Online-Shopping jetzt noch einfacher. Sie beginnt mit einem Begrüßungsbildschirm, auf dem die vorgestellten Produkte und Kategorien wie „Neuerscheinungen“ für Männer, Frauen und Kinder zu sehen sind, was das Stöbern erleichtert.
Gehen Sie zum Bildschirm mit den Produktdetails, wo Sie Ihre Größe auswählen, die Menge anpassen und auf „In die Tasche“ tippen können, um einen reibungslosen Einkauf zu ermöglichen. Auf dem Bildschirm „Einkaufstasche“ wird schließlich alles zusammengefasst. Hier können die Nutzer ihre Artikel überprüfen und letzte Änderungen vornehmen, bevor sie zur Kasse gehen. Dieses App-Mockup kombiniert ein klares Design mit einem einfachen Ablauf und kann von Ihnen für jeden Online-Shop angepasst werden.
Kostenlos herunterladen oder ausprobieren

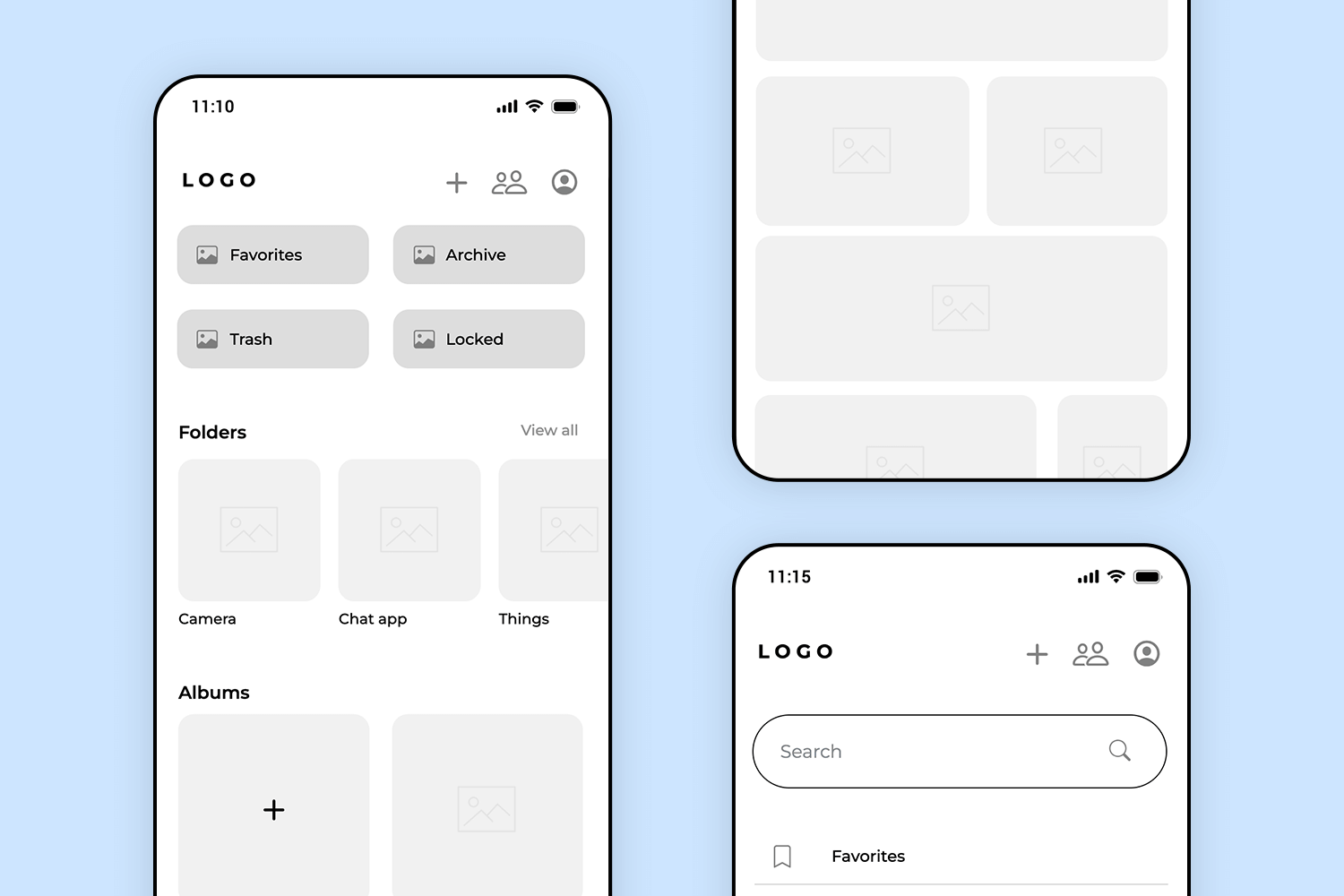
Dies ist ein Beispiel für ein sauberes und effizientes App Mockup. Der Hauptbildschirm bietet einen einfachen Überblick über wichtige Ordner, so dass alles übersichtlich zugänglich ist. Benutzer können schnell in Ordner oder Alben springen und so ihre Dateien leicht finden.
Auf dem zweiten Bildschirm ermöglicht eine fokussierte Ansicht ein reibungsloses und ablenkungsfreies Durchsuchen von Dateien. Der Suchbildschirm schließlich ermöglicht das schnelle Auffinden von Dateien mit praktischen Verknüpfungen für häufig verwendete Ordner. Dieses Mockup für eine mobile App wurde für eine unkomplizierte, mühelose Dateiverwaltung entworfen und eignet sich perfekt für alle organisatorischen Anforderungen.
Kostenlos herunterladen oder ausprobieren

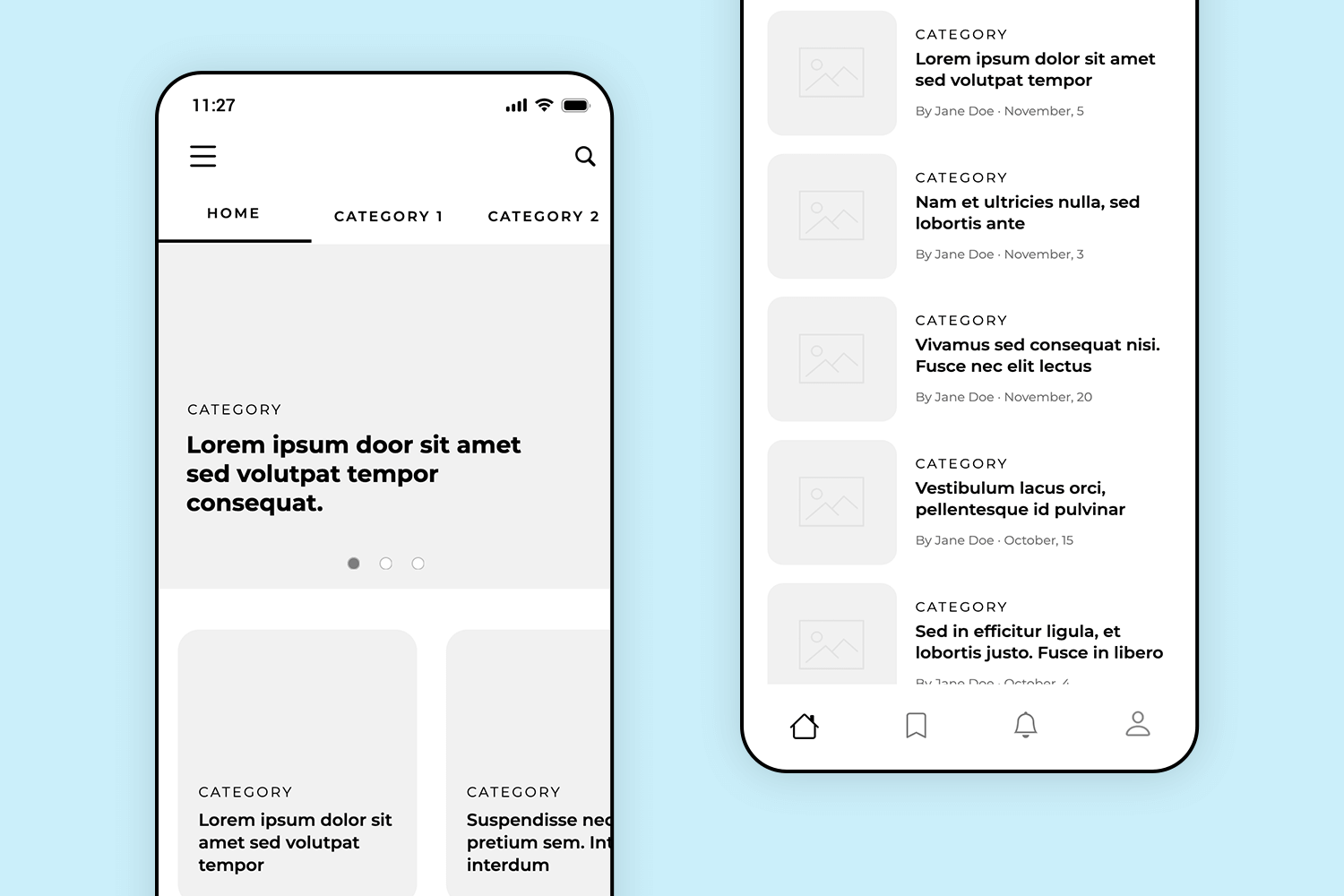
Bleiben Sie auf dem Laufenden mit diesem eleganten Mockup für eine mobile App zum Lesen und Erkunden von Artikeln. Der erste Bildschirm bietet ein einladendes, magazinähnliches Layout mit hervorgehobenen Artikeln am oberen Rand, die den Benutzer dazu einladen, tiefer in die Themen einzutauchen, die ihn interessieren. Die Kategorien sind leicht zu durchstöbern, so dass Sie die Inhalte zu verschiedenen Themen einfach erkunden können.
Auf dem zweiten Bildschirm werden die Artikel in einer Listenansicht mit Vorschautext, Veröffentlichungsdatum und Autorennamen geordnet, so dass der Benutzer schnell nach den gewünschten Artikeln suchen kann. Dieses Mockup ist eine gute Wahl für Nachrichten- oder Blog-Apps und bietet eine saubere und ansprechende Möglichkeit, sich über die neuesten Artikel zu informieren.
Kostenlos herunterladen oder ausprobieren

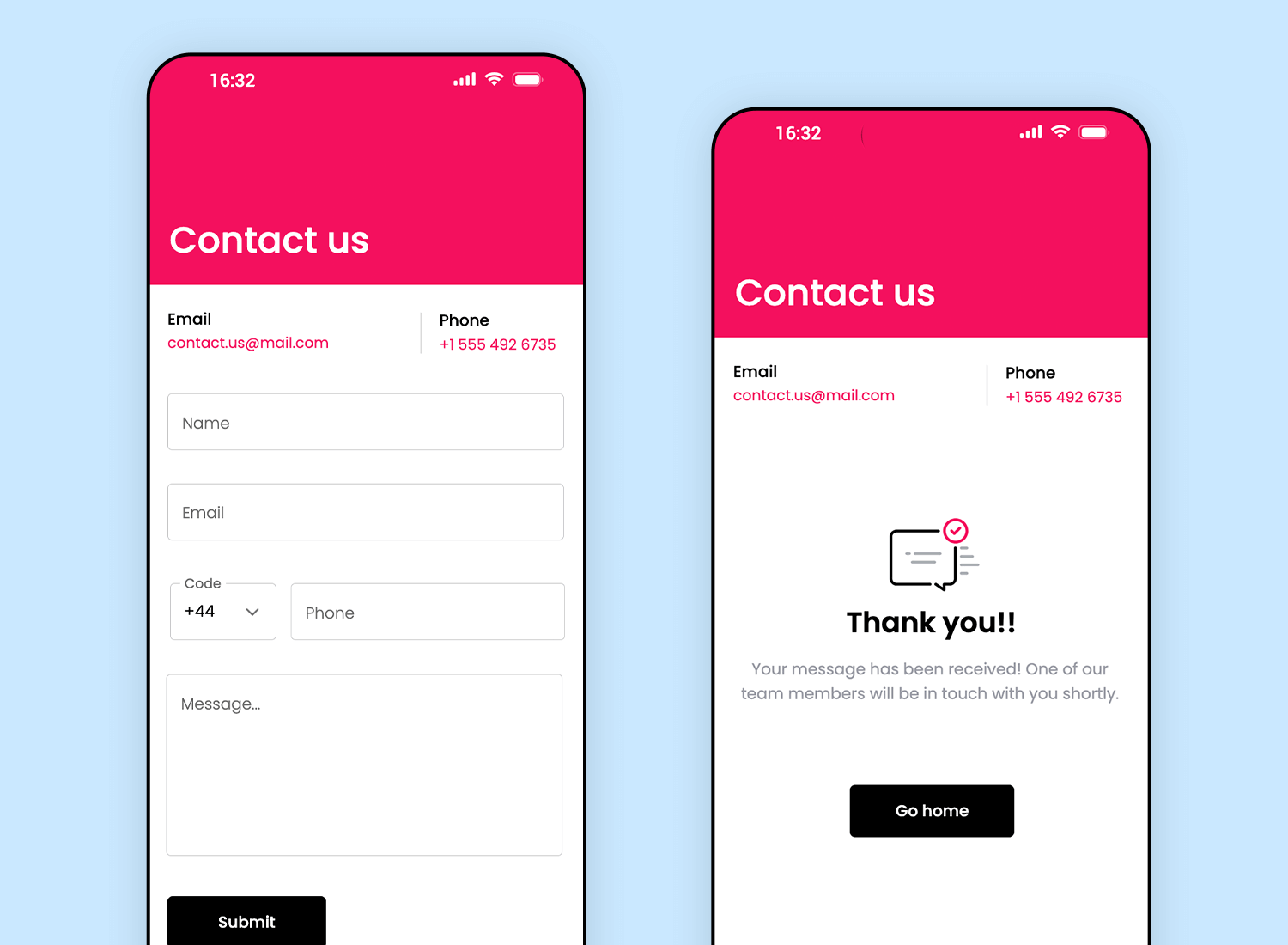
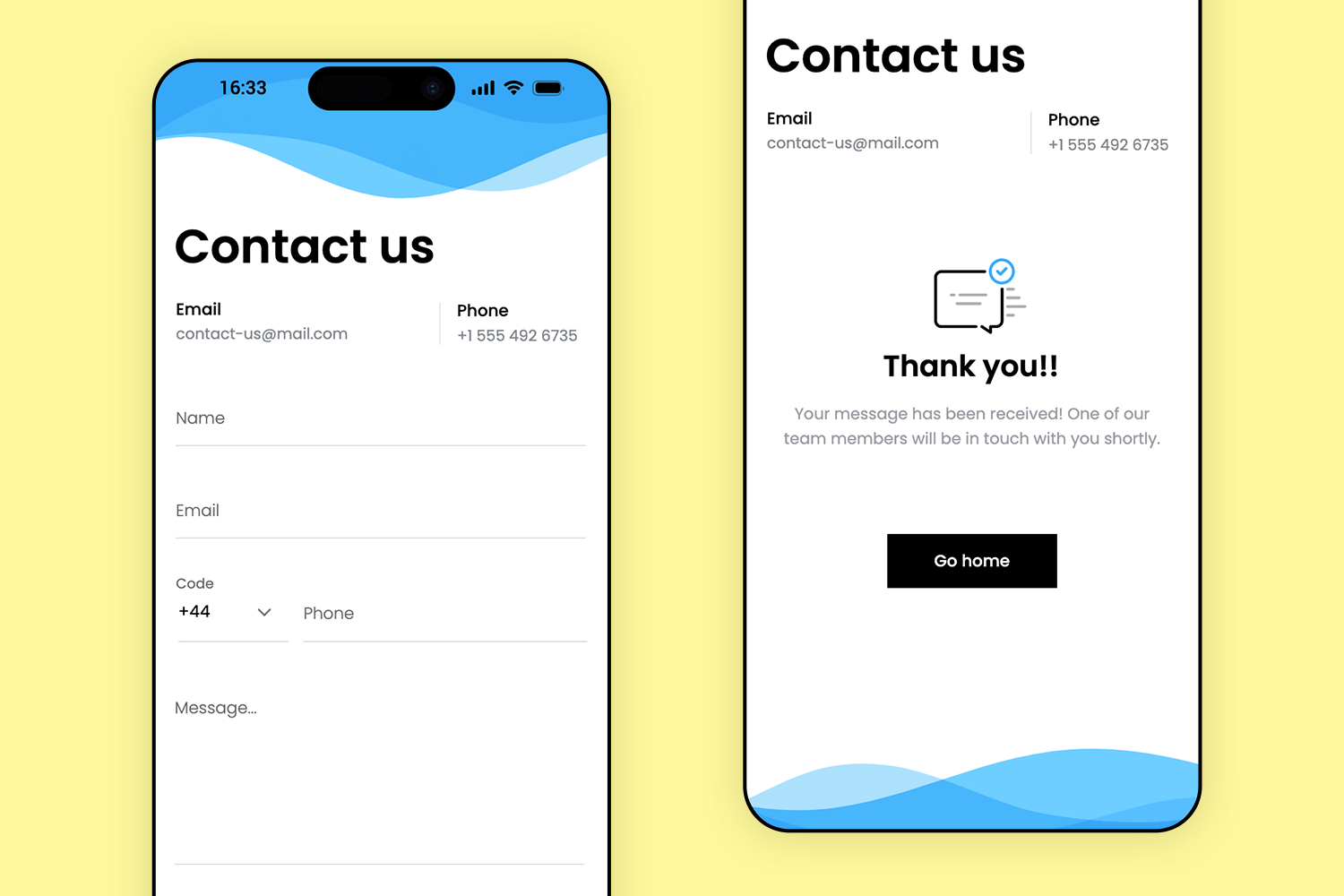
Der nächste Punkt auf unserer Liste ist ein Design, das sich auf eine unkomplizierte Kommunikation konzentriert. Auf dem ersten Bildschirm finden Sie Felder für die Eingabe von Name, E-Mail, Telefon und Nachricht, so dass die Kontaktaufnahme ganz einfach ist. Dank klarer Anweisungen und eines übersichtlichen Layouts wissen die Benutzer genau, wie sie sich melden müssen.
Der zweite Bildschirm bestätigt den Eingang der Nachricht mit einem freundlichen „Danke!“ und einer Schaltfläche zur Rückkehr zur Startseite. Dieses Mockup ist ideal für jede Geschäftsanwendung und bietet eine benutzerfreundliche Möglichkeit, den Kontakt zu erleichtern und eine offene Kommunikation aufrechtzuerhalten.
Kostenlos herunterladen oder ausprobieren

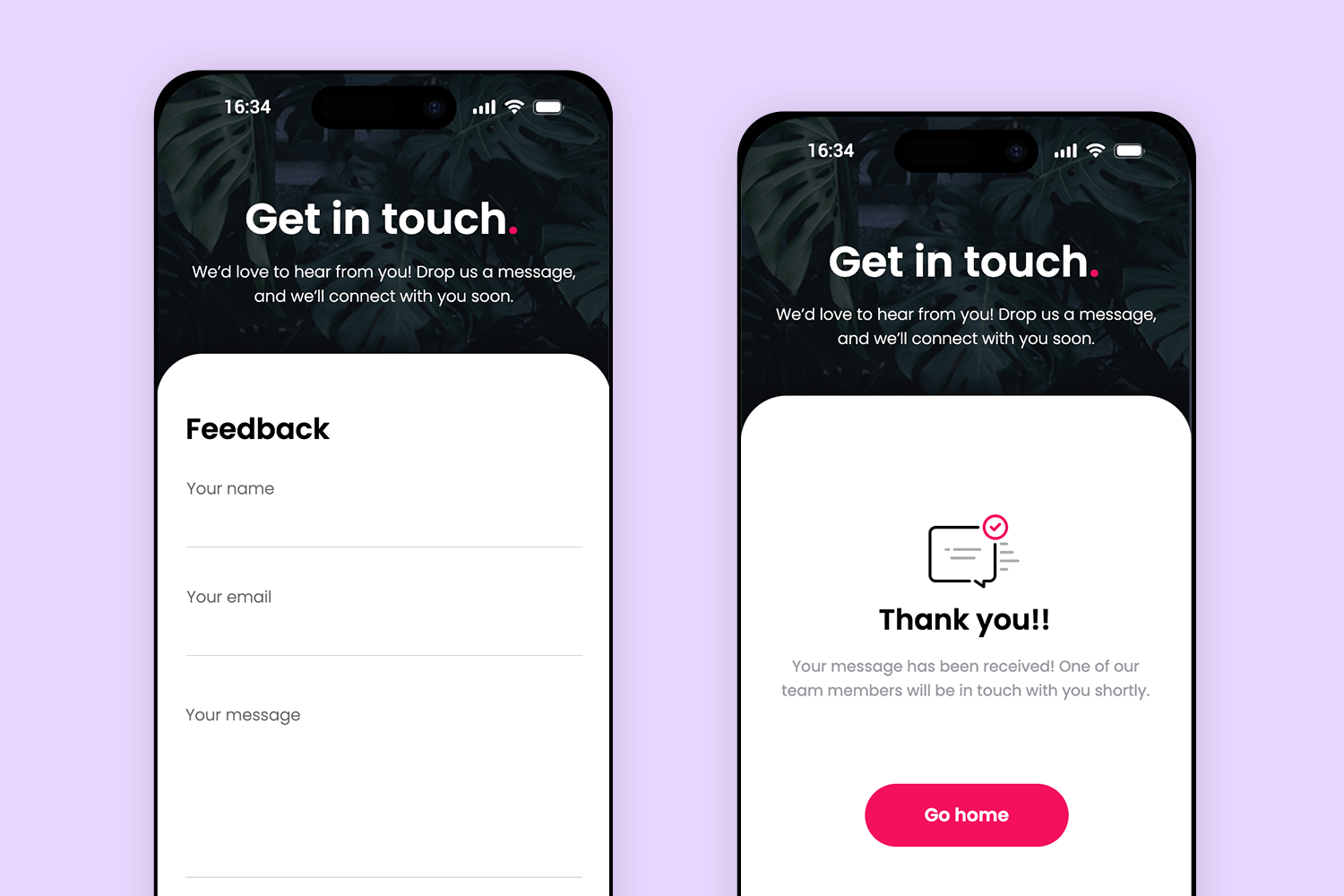
Ähnlich wie das vorherige Mockup ist auch dieses einfach und zugänglich gehalten. Die Benutzer können schnell ihre Daten eingeben und eine Nachricht senden, indem sie einfach auf die Schaltfläche Senden tippen. Das Layout ist übersichtlich und auf den Punkt gebracht, so dass es keine Verwirrung gibt.
Sobald die Nachricht gesendet wurde, erscheint auf dem Bestätigungsbildschirm ein freundliches „Danke!“, das den Benutzer darüber informiert, dass seine Anfrage eingegangen ist. Der weiche Wellenhintergrund wirkt einladend und macht dieses App Mockup zu einer idealen Lösung für Apps, die eine einfache Kommunikation fördern möchten.
Kostenlos herunterladen oder ausprobieren

Hier ist ein weiteres App Mockup für ein Kontaktformular, bei dem es darum geht, die Kontaktaufnahme zu erleichtern. Schon bei der Begrüßung „Nehmen Sie Kontakt auf“ fühlen sich die Benutzer eingeladen, sich mit Fragen oder Feedback zu melden. Das Formular ist einfach gehalten, so dass Sie sich keine Sorgen machen müssen.
Sobald Sie auf „Absenden“ klicken, erhalten Sie eine freundliche „Danke“-Nachricht, die bestätigt, dass Ihre Nachricht empfangen wurde, sowie einen schnellen Weg zurück zum Startbildschirm. Der gemütliche dunkle Hintergrund sorgt für eine einladende Atmosphäre und eignet sich perfekt für jede App, die die Kommunikation offen und ansprechbar halten möchte.
Kostenlos herunterladen oder ausprobieren

Das Design eines Mockups für eine mobile App ist ein wichtiger Bestandteil Ihrer Produktentwicklungs-Roadmap – oder sollte es zumindest sein. Die Kombination von Vorteilen, die ein Mockup bietet, wenn es darum geht, das Endprodukt so fertigzustellen, dass es den Anforderungen des Kunden und den Erwartungen der Benutzer entspricht, und gleichzeitig Ihren Kollegen ein vollständiges Bild davon zu vermitteln, wie es aussehen und sich anfühlen sollte, ist unschlagbar.
Laden Sie eines der Mockup-Beispiele für mobile Anwendungen herunter, die wir hier aufgeführt haben, sehen Sie sich an, wie es in Justinmind funktioniert, und wir sind sicher, dass Sie überzeugt sein werden.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE MOCKUP-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read