Website Mockups helfen Ihnen, Geld zu sparen und gleichzeitig die UX Ihres Endprodukts zu verbessern. Finden Sie in diesem Leitfaden heraus, wie das geht, und sehen Sie sich unsere tollen Beispiele für Website-Mockups an!
Was genau ist ein Mockup? Wie unterscheidet es sich von einem Wireframe und einem Prototyp? Wie kann man ein solches Modell erstellen? Das sind genau die Fragen, die wir in diesem Leitfaden zum Design eines Website-Mockups untersuchen werden.
Wir sehen uns nicht nur die grundlegenden Aspekte an, die ein Website-Mockup umfasst, sondern auch, wie Sie ein solches mit einem Mockup-Tool designen und welche Vorteile es Ihnen, Ihrem Team und Ihrem Endprodukt bringen kann. Außerdem geben wir Ihnen einige Inspirationsquellen an die Hand, damit Sie Ihre kreative Blockade überwinden können!
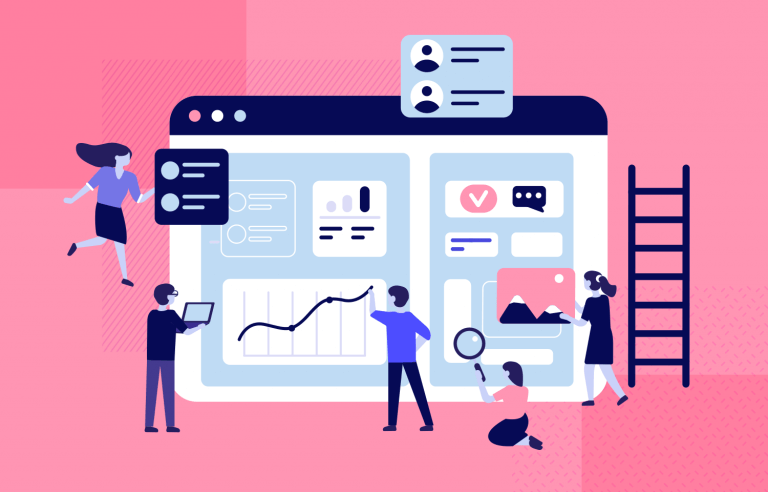
In der Welt des Webdesigns ist ein Website Mockup eine realitätsnahe Simulation des Aussehens einer Website. Website Mockups kombinieren die Struktur und Logik eines Wireframes mit den Bildern, Grafiken und UI-Elementen, die das Endprodukt haben wird.

Website-Mockups enthalten zwar nicht die Übergänge und nutzbaren Funktionen, die Sie in einem Prototyp und im Endprodukt sehen werden, aber sie enthalten in der Regel eine grundlegende Navigation und Interaktionen. Einfach ausgedrückt: Mockups helfen uns bei der Definition:
- Informationsarchitektur: wie Sie die Informationen auf Ihrer Website logisch und hierarchisch organisieren
- Benutzerfluss: wie der Benutzer mit Ihrer Website und der Navigation UX interagieren wird
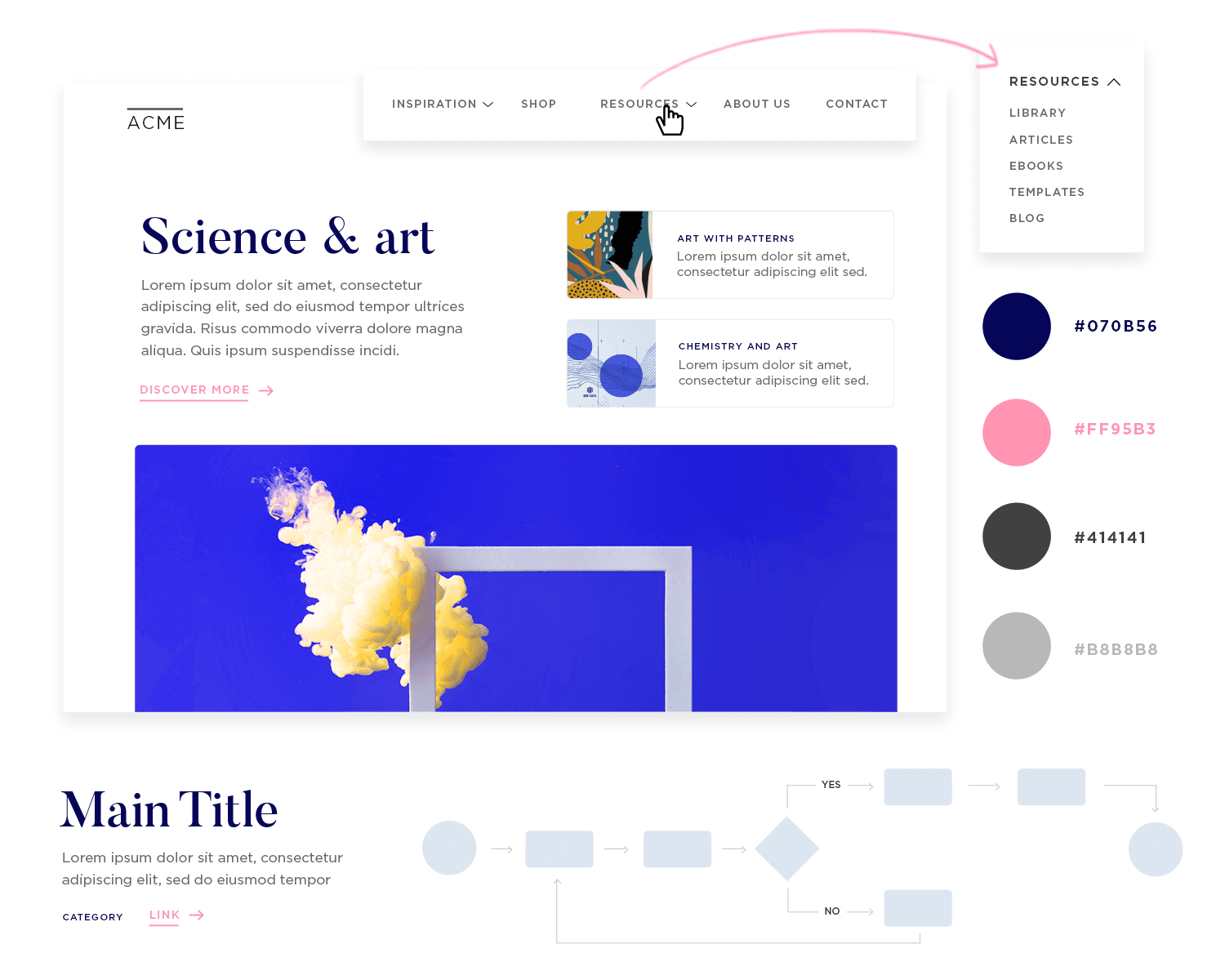
- Visuelle Hierarchie und Layout: wie alle Elemente auf Ihren Webseiten erscheinen, ihre Größe und Position im Verhältnis zueinander und die Abstände zwischen ihnen
- Farbe: enthält fast immer das Farbschema, das Sie im Endprodukt verwenden werden.
- Typografie: enthält die genauen Schriftarten, Größen und Fettdruck, die Ihr Endprodukt haben wird
- Bilder: Verwenden Sie SVGs und qualitativ hochwertige Bilder, die genau die Bilder widerspiegeln, die Sie in Ihrem Endprodukt verwenden werden.
- Interaktion:
Kurz gesagt, Website-Mockups helfen Ihnen, alle wichtigen Faktoren Ihres Produkts zu definieren, um die bestmögliche UX zu gewährleisten, bevor die teure Codierung beginnt. Denn in diesem Stadium werden alle Änderungen, die Sie vornehmen, mit Händen und Füßen bezahlt!
Es gibt viele Gründe, warum es eine gute Idee ist, ein Website Mockup zu designen. Die kurze Antwort ist, dass Ihr Produkt dadurch effizienter auf den Markt kommt, die Entwicklungskosten gesenkt werden und die Chancen auf langfristigen Erfolg steigen. Und so geht’s:
Wenn Sie ein Website-Mockup erstellen, können Sie sehen, ob Ihr Design wirklich funktioniert oder nicht, sowohl in funktionaler als auch in ästhetischer Hinsicht. Sie ermöglichen es Ihnen, Ihr Design zu überarbeiten, bis Sie die perfekte ästhetische Harmonie erreicht haben.

Die Erstellung eines Website-Mockups kann Ihnen helfen, visuelle Komponenten, die nicht passen, zu entlarven, bevor Sie das endgültige, entwickelte Produkt erhalten. In der Mockup-Phase bewerten Sie bereits die visuelle Hierarchie zwischen den Elementen.
Website-Mockups geben Ihnen auch die Möglichkeit, wertvolles Feedback von Kunden und Interessengruppen einzuholen, bevor mit der Programmierung begonnen wird. Wenn Sie Ihren Kunden ein originalgetreues, anklickbares Website-Mockup präsentieren, können Sie sie davon überzeugen, dass Ihr Design-Ansatz der richtige für ihr Produkt ist.
Sie haben auch die Möglichkeit, eine Reihe von Benutzertests durchzuführen, um sicherzustellen, dass Sie Ihr Produkt so designen, dass es für Ihre User Personas benutzerfreundlich ist. So vermeiden Sie später enorme Entwicklungskosten, zusätzlich zur Fehlerbehebung nach der Veröffentlichung und zu ständigen Aktualisierungen.
Website-Mockups überbrücken die Kluft zwischen funktionsübergreifenden Teams als Kommunikationsmittel und sorgen für eine reibungslose Übergabe des Designs. Der Übergabeprozess ist ein wichtiger Moment in der Produktentwicklung. In diesem Moment übergeben Sie das endgültige Design an die Entwickler, zusammen mit den Assets und Richtlinien, die sie benötigen, um Ihr Mockup in ein lebendiges, atmendes Produkt zu verwandeln.
Ein komplettes Website-Mockup, idealerweise in Kombination mit einem Design-System, das einen Style Guide, Design-Spezifikationen, Patterns und Komponenten enthält, hilft den Entwicklern, indem es sicherstellt, dass es keine Unklarheiten im Produkt gibt.
Es gibt weniger Hin und Her zwischen Design und Entwicklung, da alle Beteiligten über die benötigten Informationen verfügen, und Sie vermeiden teure Nachbesserungen.
In dieser Auswahl stellen wir Ihnen einige der kostenlosen Website-Mockups von Justinmind vor, die Ihren Design-Workflow erheblich verbessern können. Diese kostenlosen Website-Mockups bieten eine Reihe von Stilen und Layouts, die den verschiedenen Designvorlieben und Projektanforderungen gerecht werden. Von minimalistischen und sauberen Designs bis hin zu komplizierteren und dynamischen Layouts sind diese Website Mockup-Vorlagen perfekt geeignet, um Kunden oder Interessengruppen Ihre kreative Vision zu präsentieren. Stöbern Sie und wählen Sie die Vorlage, die Sie anspricht. Wir lieben sie alle!
Diese Webshop primeface mockup bietet eine E-Commerce-Plattform, die auf Online-Shopping zugeschnitten ist, mit einer klaren und modernen Ästhetik. Die Homepage enthält ein prominentes Logo und eine Navigationsleiste, die zu verschiedenen Produktkollektionen und detaillierten Produktseiten führt. Die Benutzerfreundlichkeit in diesem Website Mockup Beispiel ist mit einfachen Übergängen von der Produktauswahl zur Kasse optimiert.

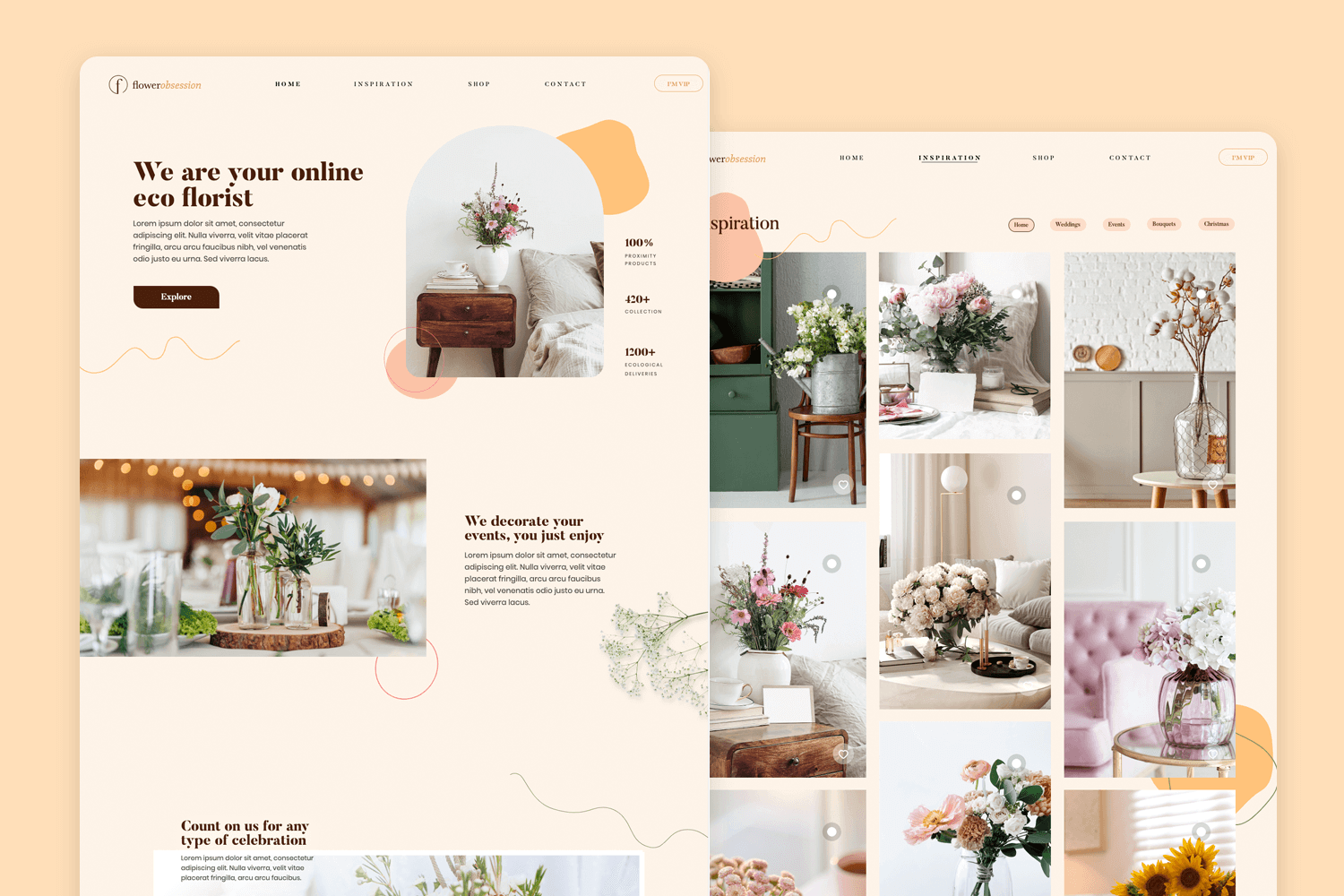
Dieses Floristen-Mockup hat einen modernen und eleganten Look, von dem Blumendienste profitieren können. Das Design des Website Mockups betont die Benutzerfreundlichkeit und ermöglicht es den Kunden, Blumenarrangements zu durchsuchen, sich Produktdetails anzusehen und nahtlos zur Kasse zu gehen.

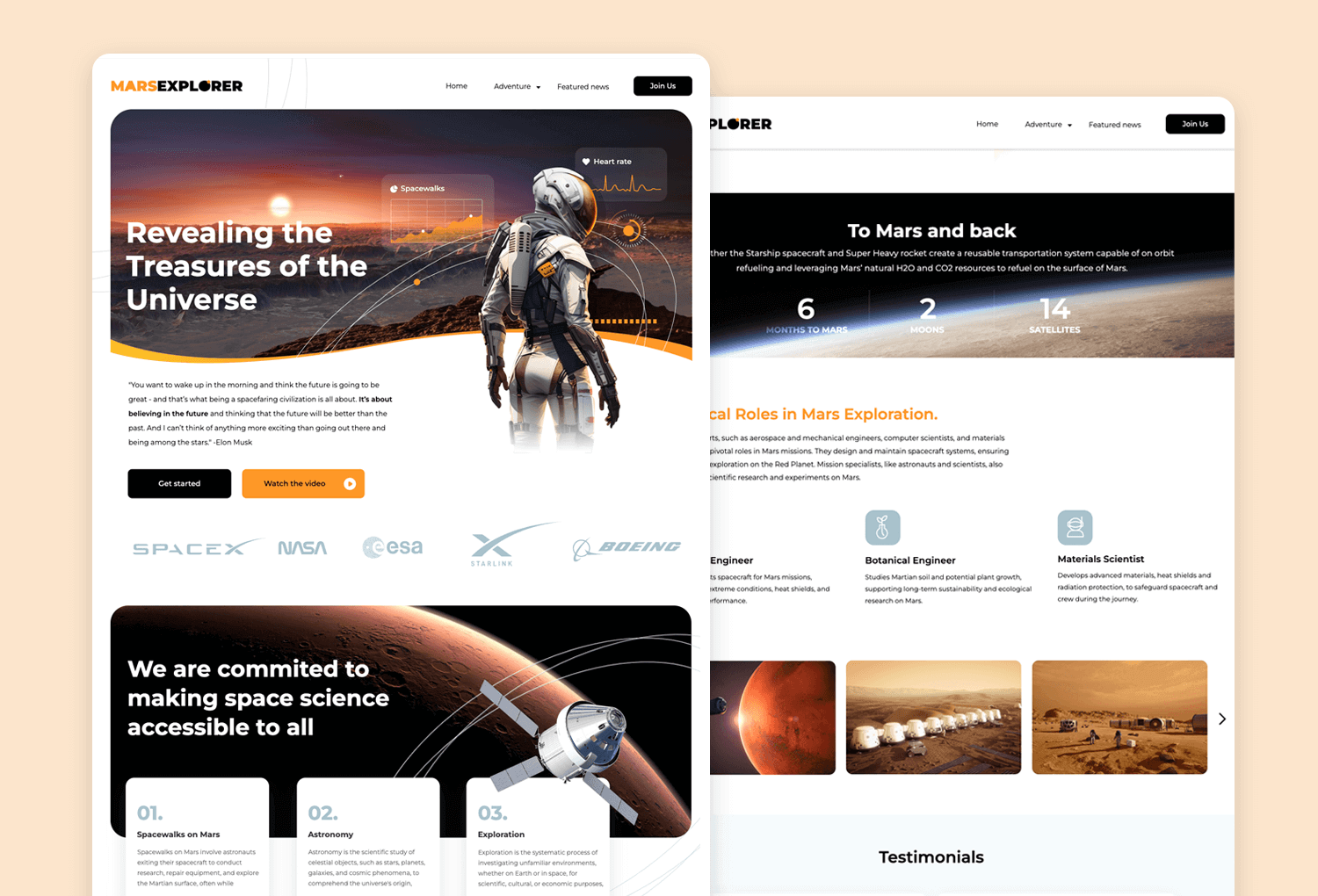
Die Mars Explorer mockup wurde für Mars-Fans mit einem vollständig responsiven und ansprechenden Layout entworfen. Das Design des Website-Mockups ist modern, ansprechend und fördert die Begeisterung für die Erforschung des Weltraums. Damit ist es der perfekte Knotenpunkt für Weltraumbegeisterte, um sich zu vernetzen und informiert zu bleiben.

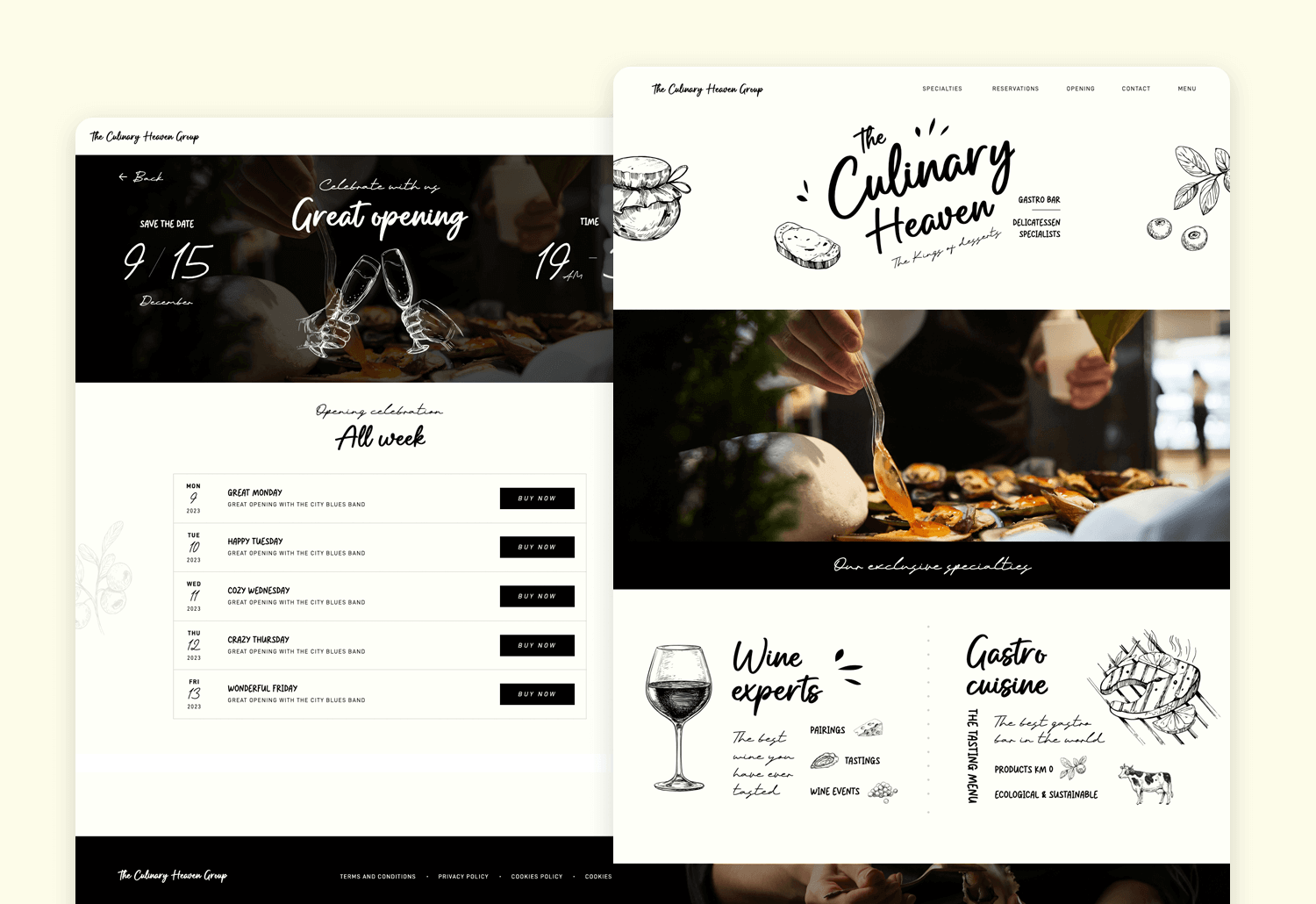
Dieses auffällige Restaurant Landing Page Mockup ist mit einem freundlichen und benutzerfreundlichen Layout gestaltet. Sie sehen ein klares Logo und ein einfaches Menü am oberen Rand. Das Design ist sauber und einladend, so dass jeder schnell an die gewünschten Informationen kommt.

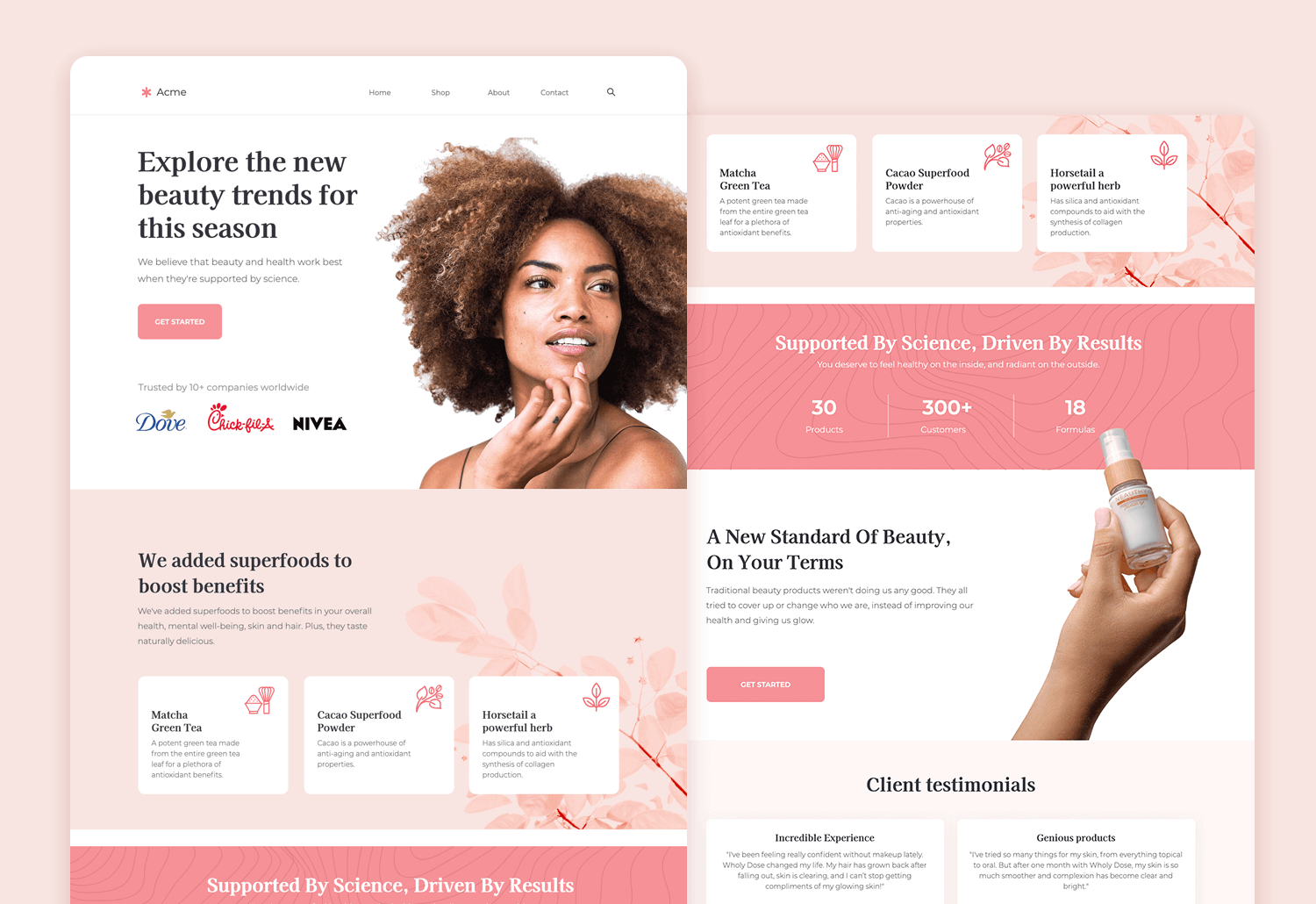
Dieses E-Commerce Mockup für Schönheitsprodukte präsentiert die grundlegenden Elemente einer erfolgreichen Webseite. Das intuitive Layout dieser Website-Mockup-Vorlage ermöglicht den Nutzern eine mühelose Navigation, angefangen bei der atmungsaktiven Menüleiste, gefolgt von einem klaren Call-to-Action-Banner und reichlich Social Proof, um die Glaubwürdigkeit Ihrer Marke zu erhöhen.

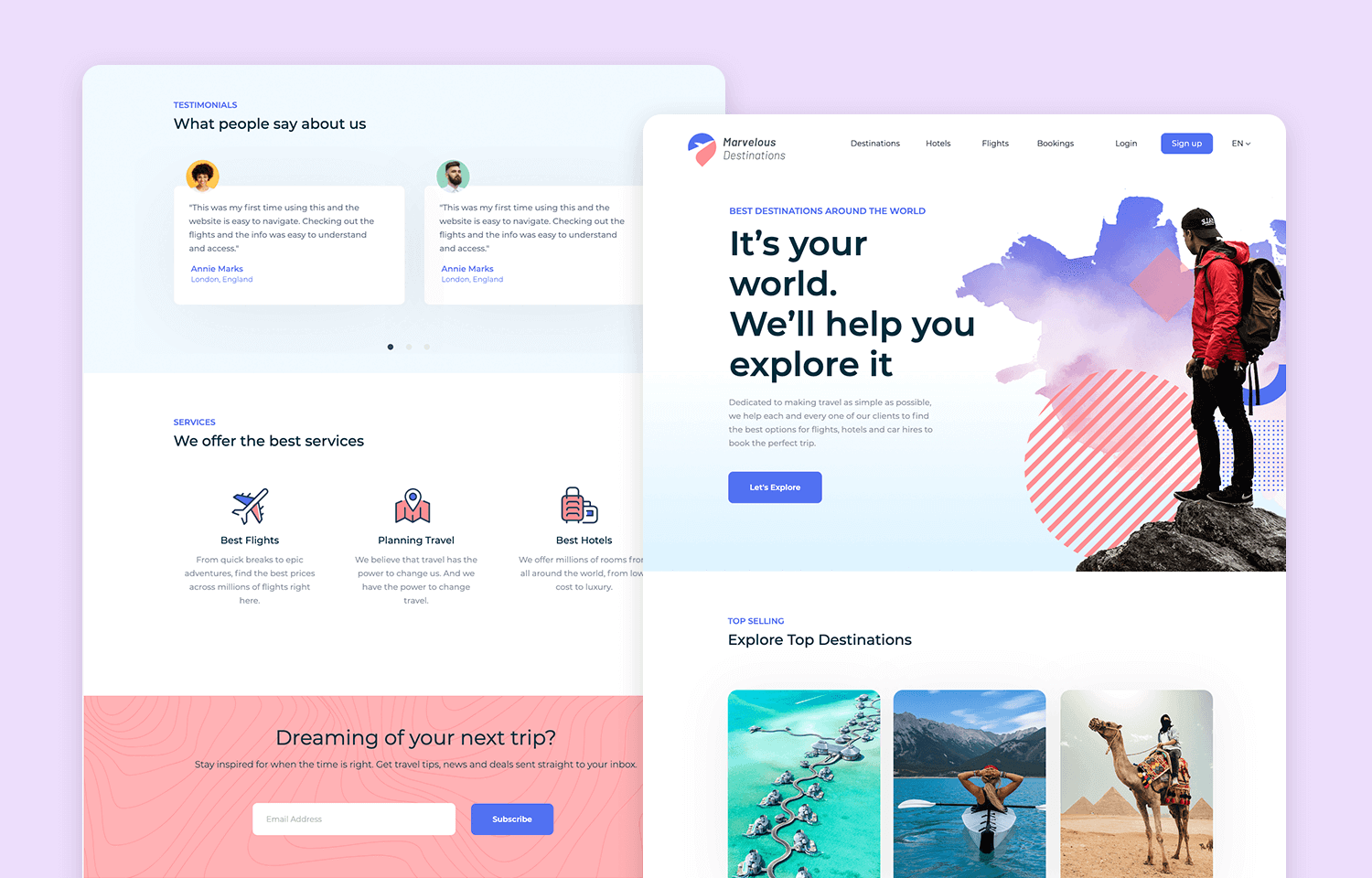
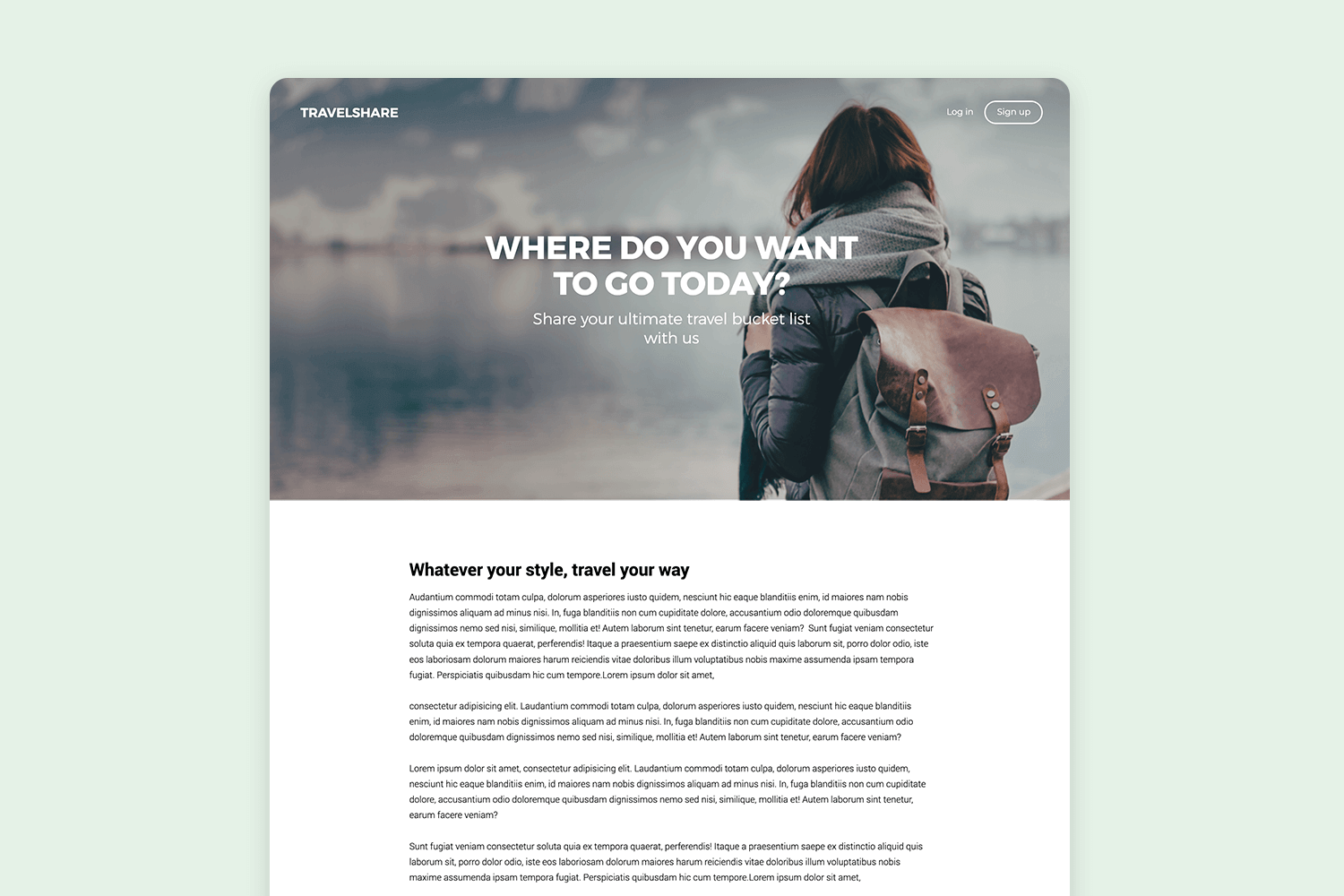
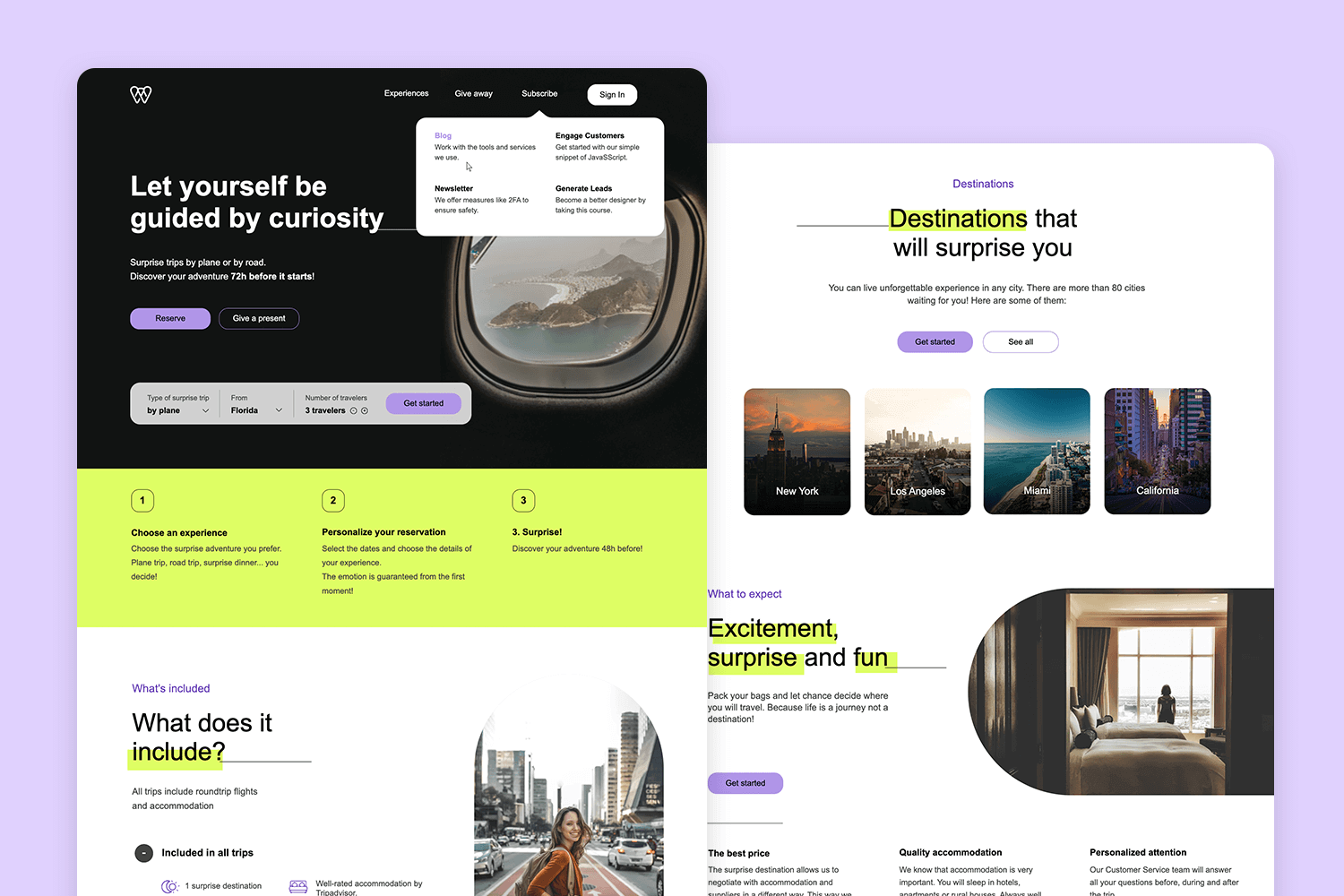
Dieses lebhafte Reisebüro mockup hebt eine aufregende Reihe von Reiseabenteuern durch fesselndes Bildmaterial hervor. Jedes Element wurde sorgfältig entworfen, um Designer zu inspirieren und eine klare Perspektive für die Möglichkeiten der Website zu bieten. Wählen Sie dieses kostenlose Website-Mockup als Beispiel für Ihre kreative Inspiration!

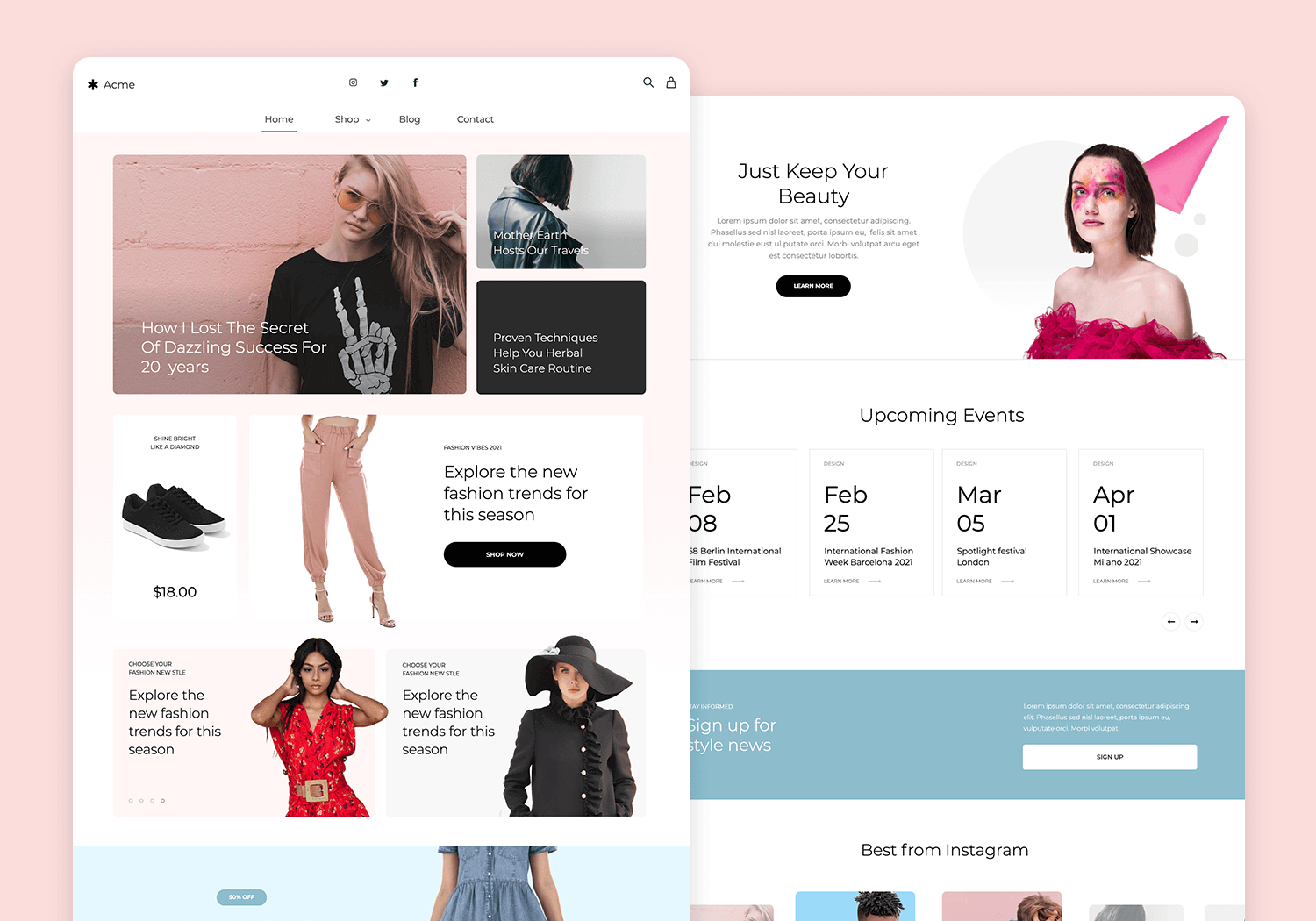
Betrachten Sie dieses Mode E-Commerce mockup als Laufsteg für Ihre Modemarke! Jedes Element wurde sorgfältig ausgewählt, um Ihre Kleidung und Accessoires in einem stilvollen Licht zu präsentieren und Designern und Unternehmern eine Vorlage für ein erfolgreiches E-Commerce-Erlebnis zu bieten. Lassen Sie sich von dieser Website-Mockup-Vorlage inspirieren und bringen Sie Ihre Modemarke mit Stil online!

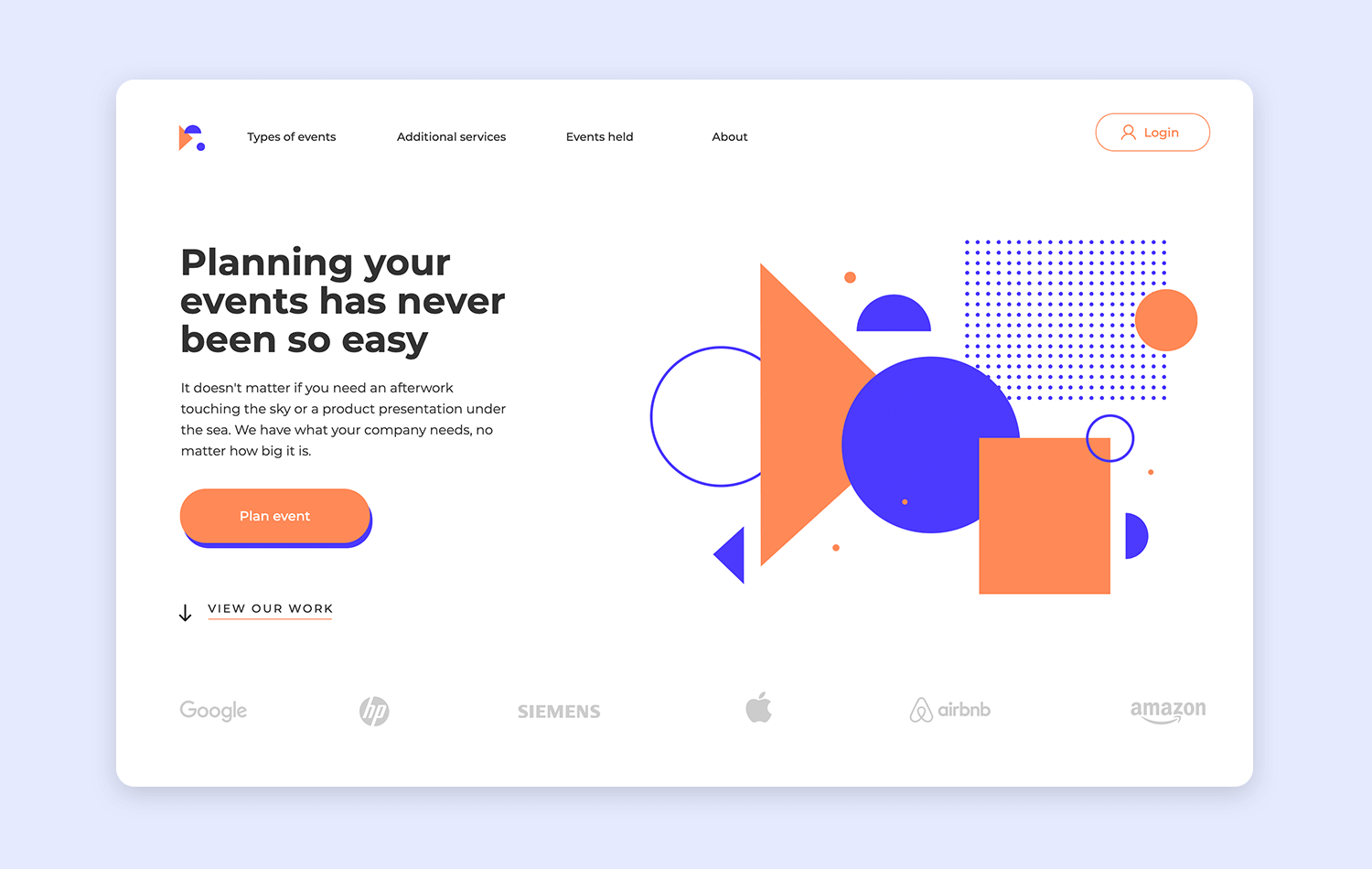
Tauchen Sie mit diesem Website Mockup in eine Welt ein, in der Sie Ihre Fähigkeit unter Beweis stellen können, traumhafte Erlebnisse zu gestalten. Die Vorlage für Veranstaltungsplanung wurde sorgfältig zusammengestellt, um Ihr Fachwissen zu beleuchten und Veranstaltungsplanern und aufstrebenden Unternehmern einen Fahrplan für eine fesselnde Website zu bieten.

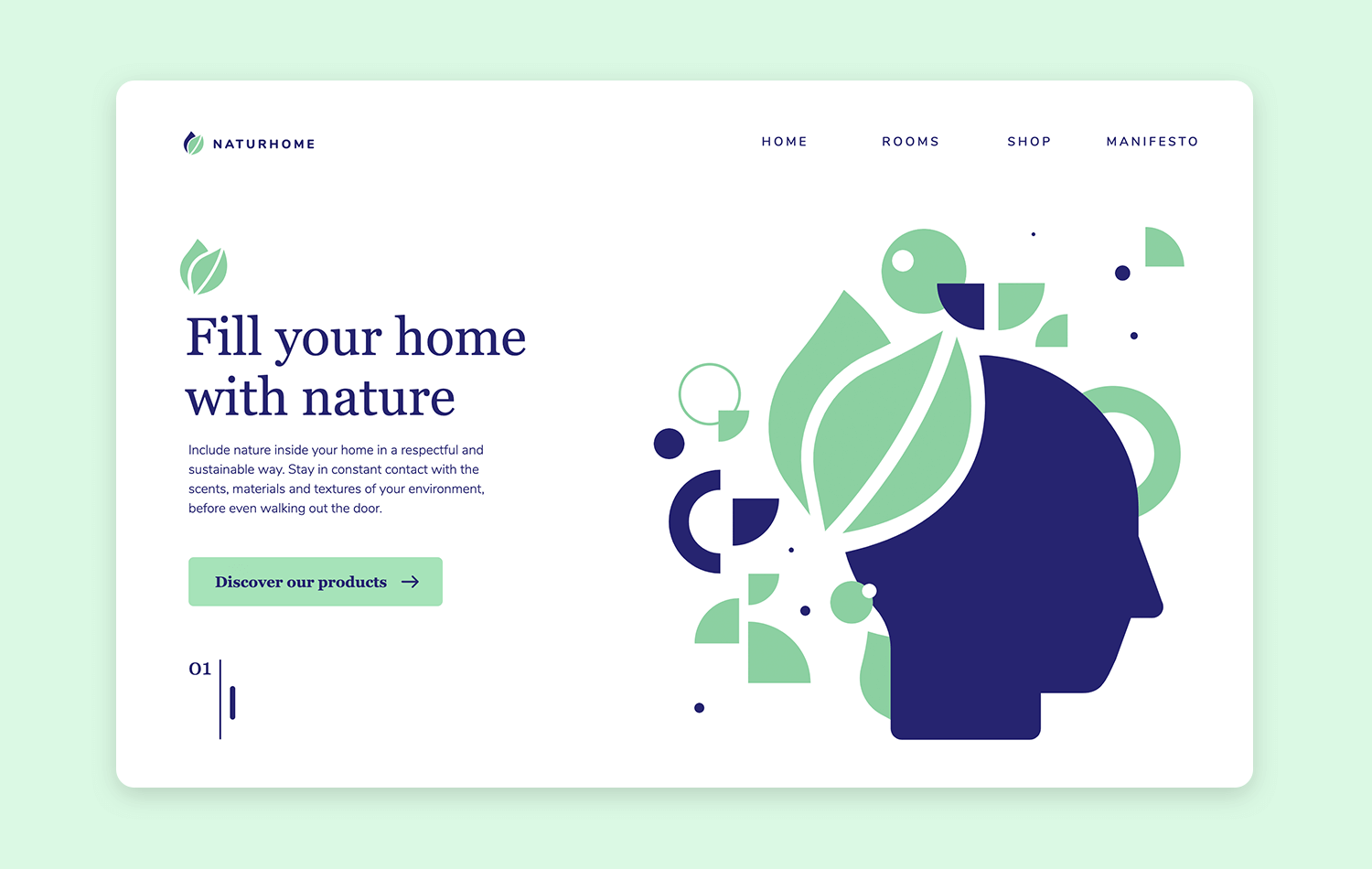
Diese kostenlose Pflanzen Website Mockup Vorlage dient Pflanzenliebhabern und aufstrebenden Unternehmern als Blaupause für die Erstellung einer Website, auf der sie ihre Pflanzenleidenschaft ausleben können. Lassen Sie sich von diesem Design inspirieren, um eine florierende Online-Präsenz für Ihre grüne Oase zu schaffen.

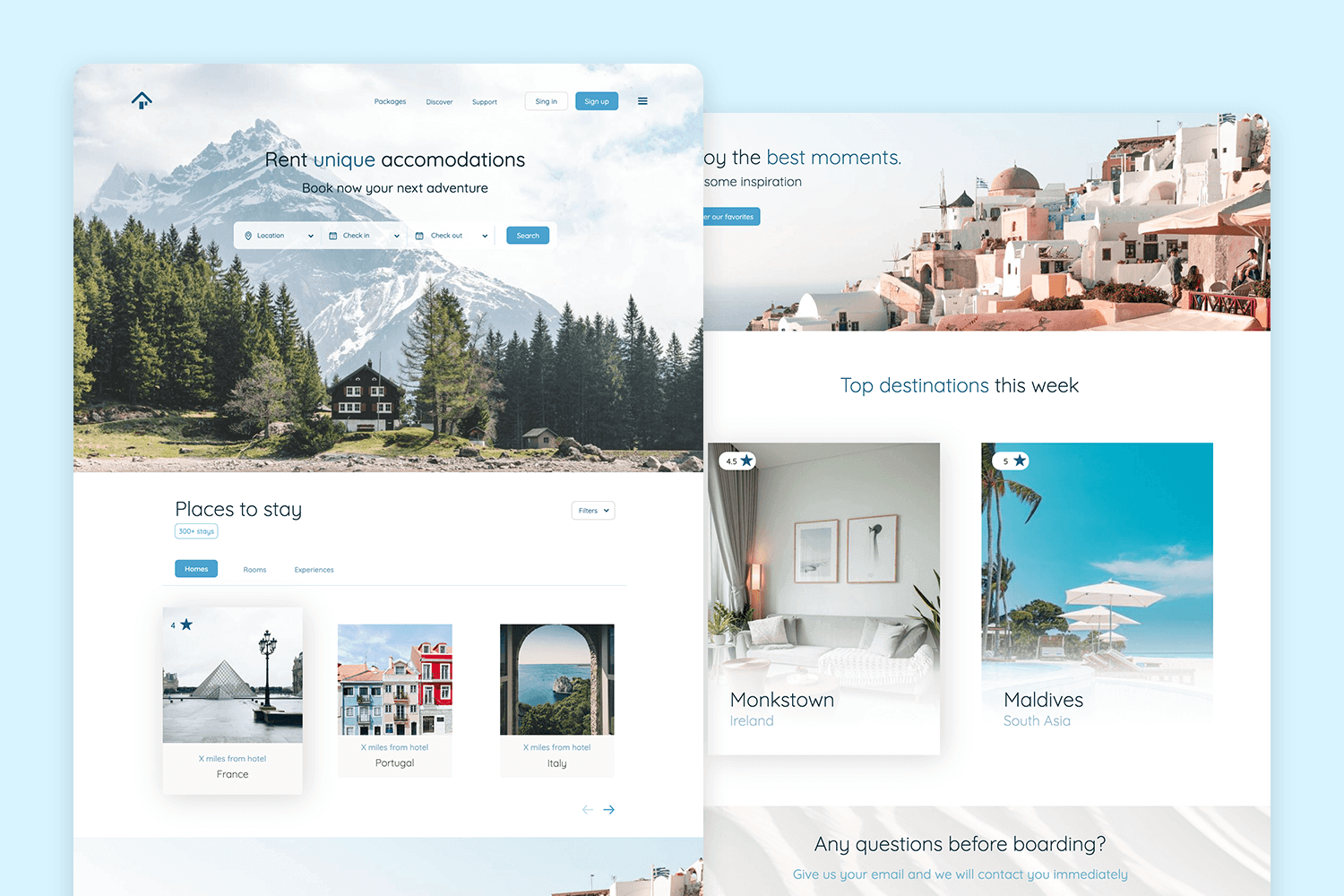
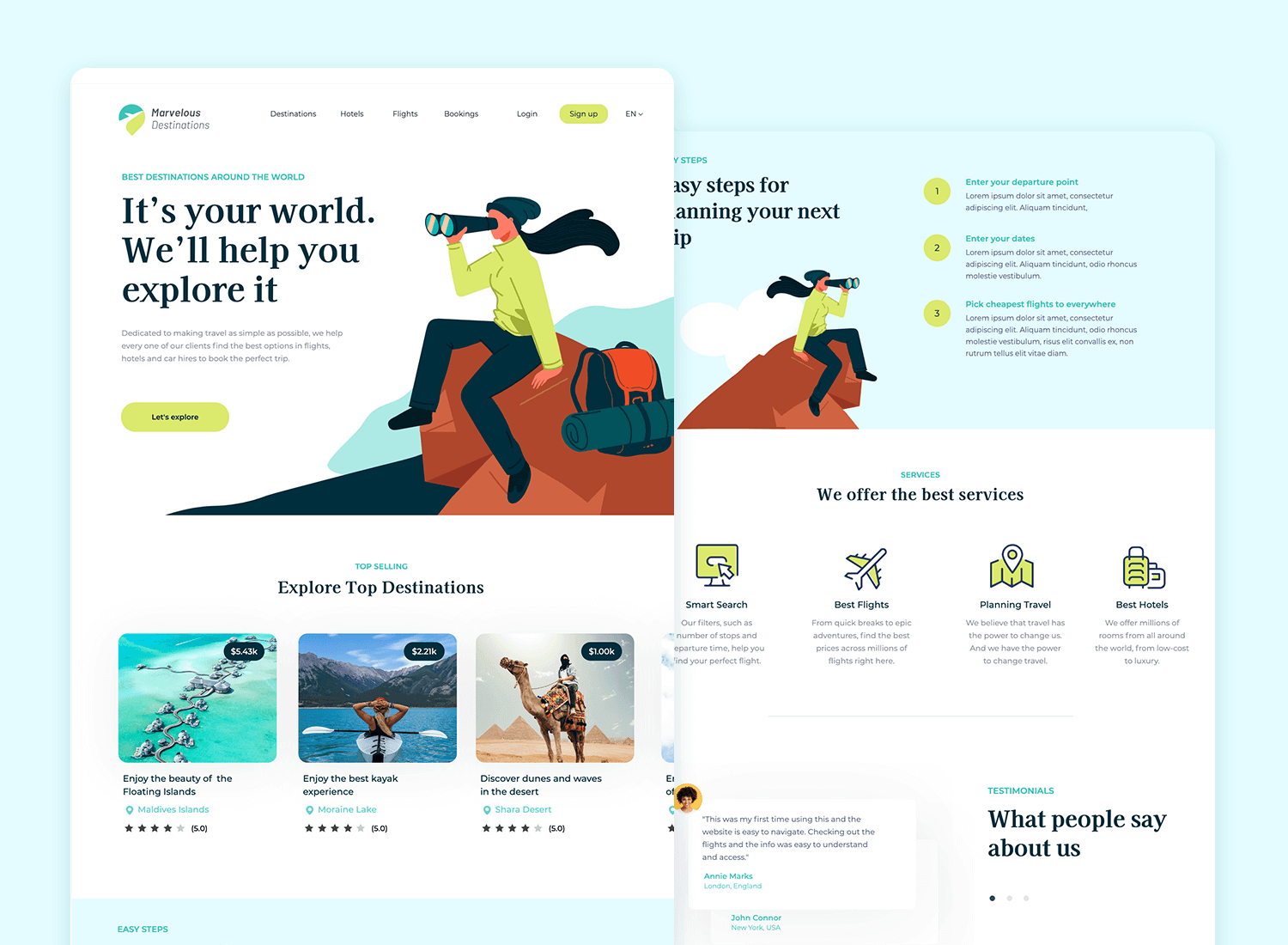
Diese lebendige Reiseunterkunft mockup präsentiert Marvelous Destinations und lädt die Benutzer ein, eine Welt voller aufregender Expeditionen und Erkundungen zu erkunden. Jedes Element in diesem Website mockup Design ist durchdacht, um Designern eine klare Vorstellung vom Potenzial der Website zu geben.

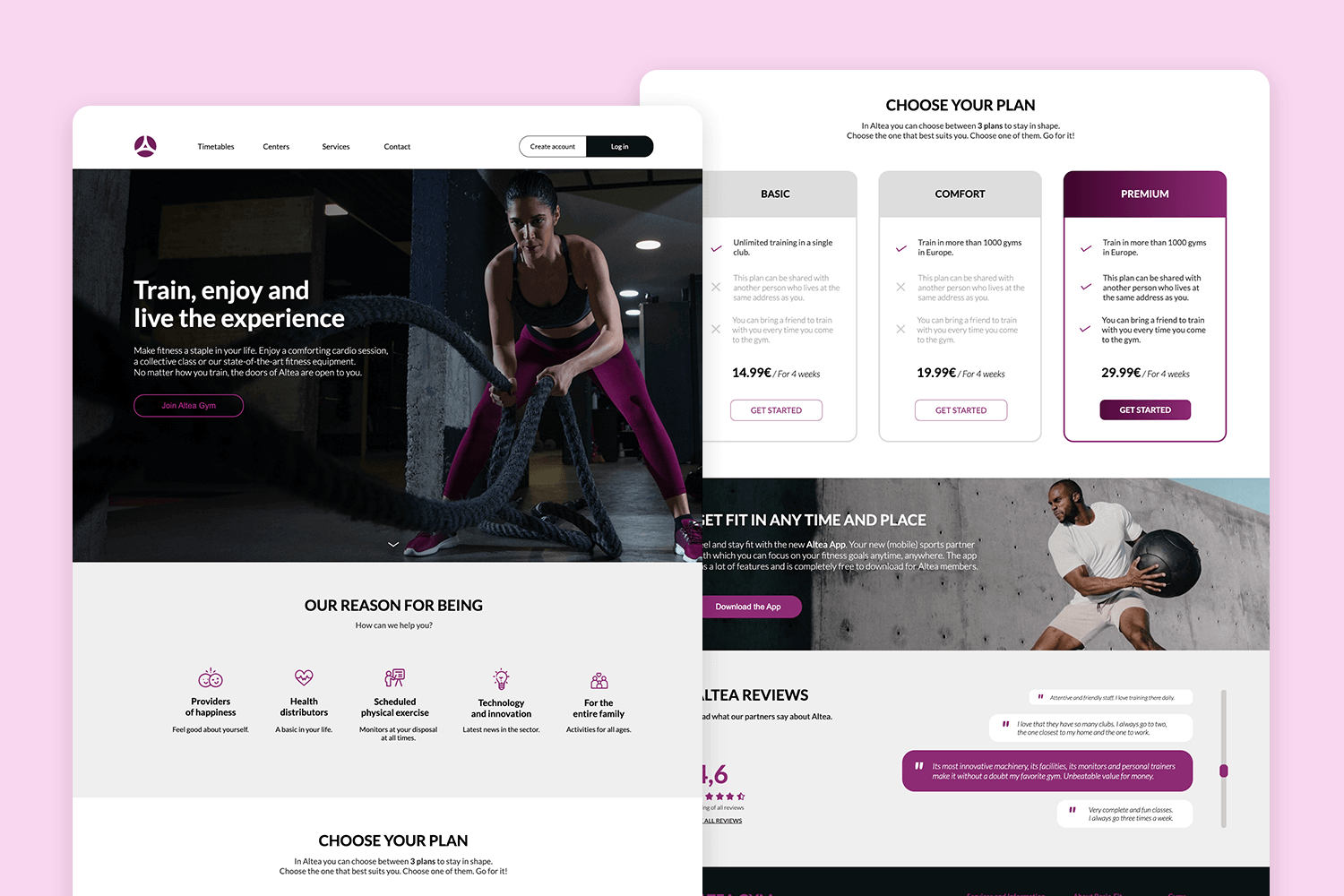
Stellen Sie sich vor, wie Ihr dynamisches Fitnesscenter online zum Leben erweckt wird mit dieser inspirierenden Fitnesscenter Web Vorlage. Jedes Element in diesem Website-Mockup-Beispiel pulsiert vor Energie und motiviert potenzielle Mitglieder, ihr Spiel zu verstärken.

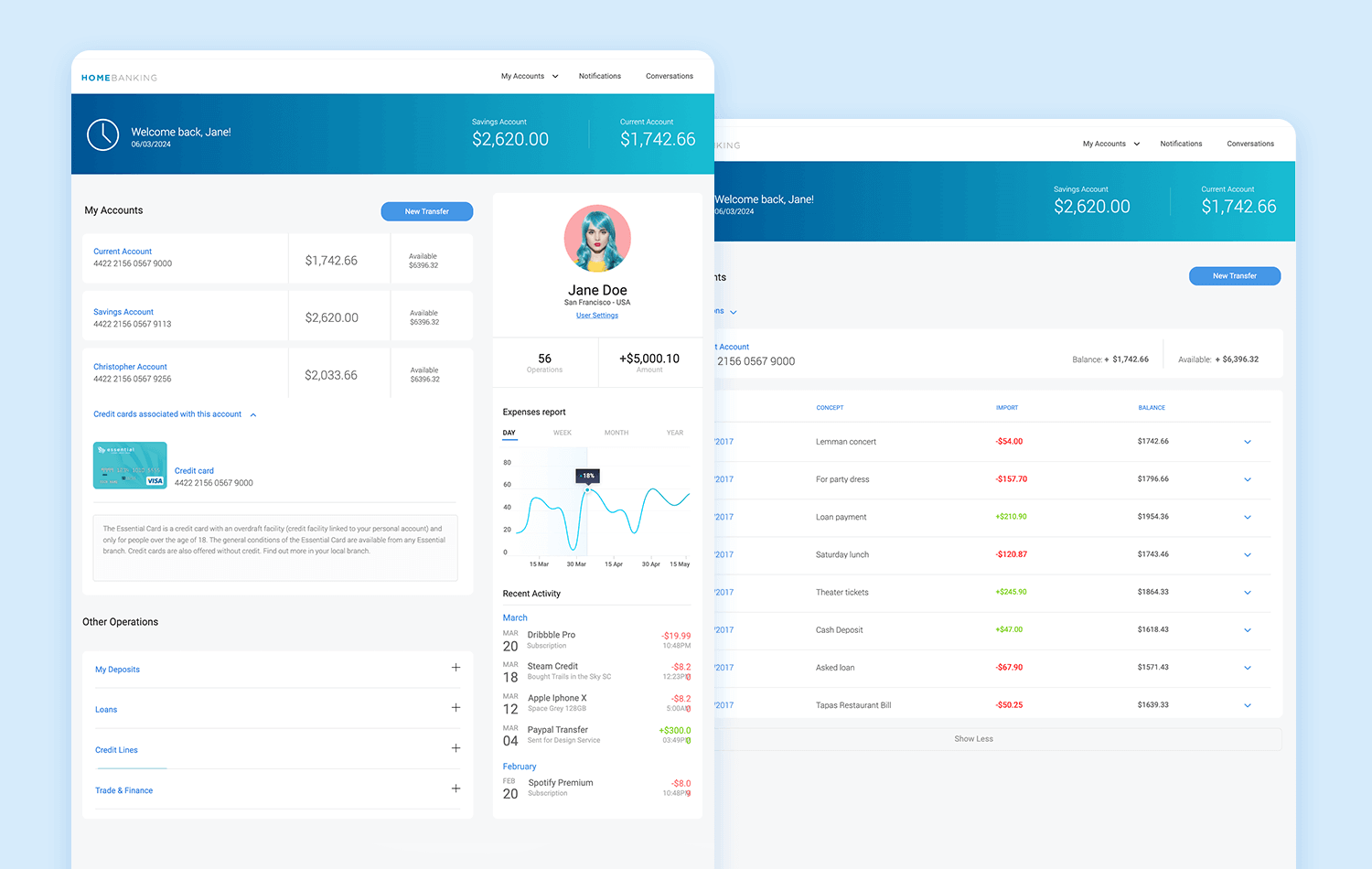
Dieses kostenloses Homebanking Web Mockup geht über auffällige Grafiken und Gimmicks hinaus. Der Schwerpunkt liegt auf einem klaren Design und einer intuitiven Funktionalität, die es den Nutzern ermöglicht, einfach durch ihre Konten zu navigieren, Transaktionen abzuschließen und vertrauensvoll auf Finanztools zuzugreifen.

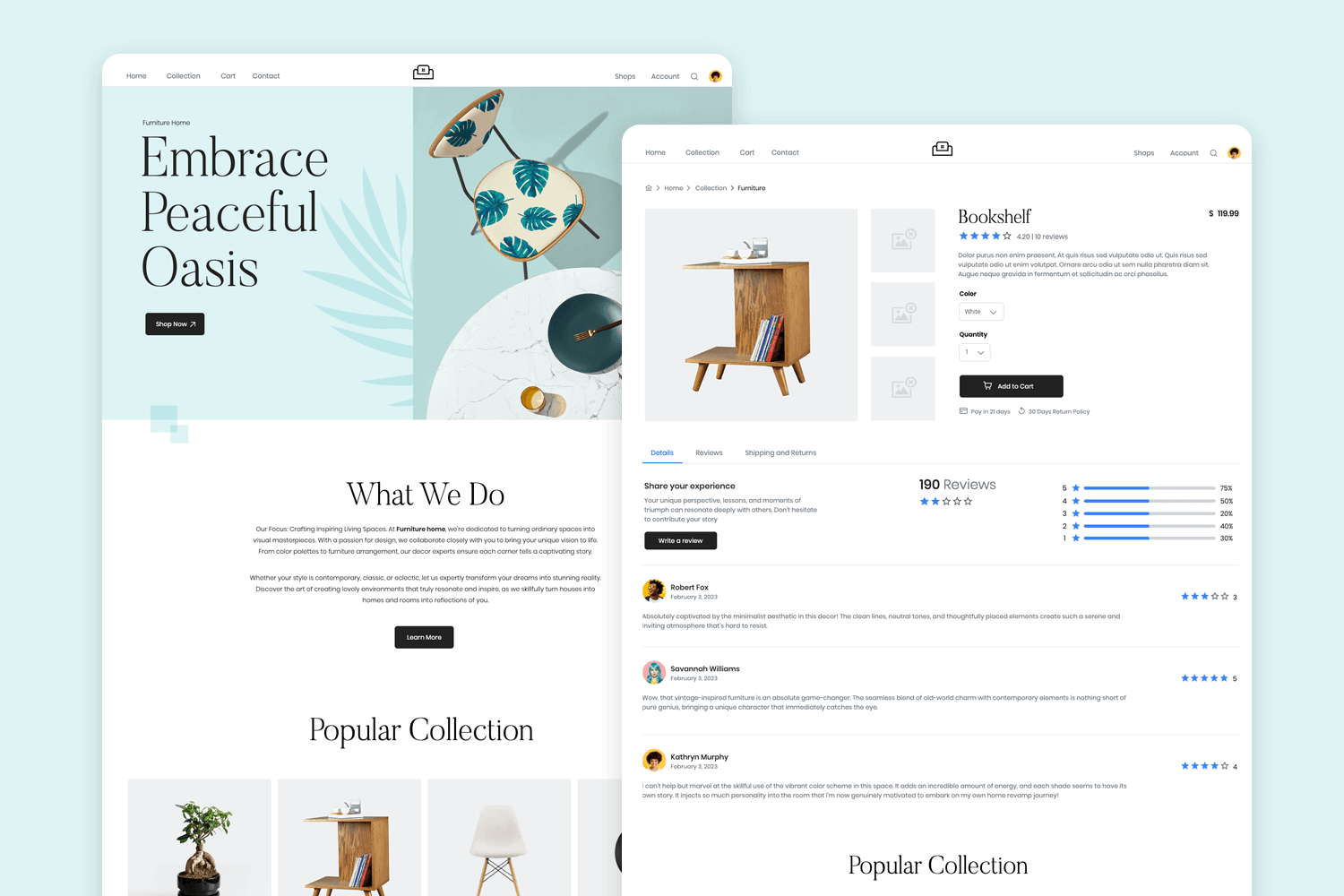
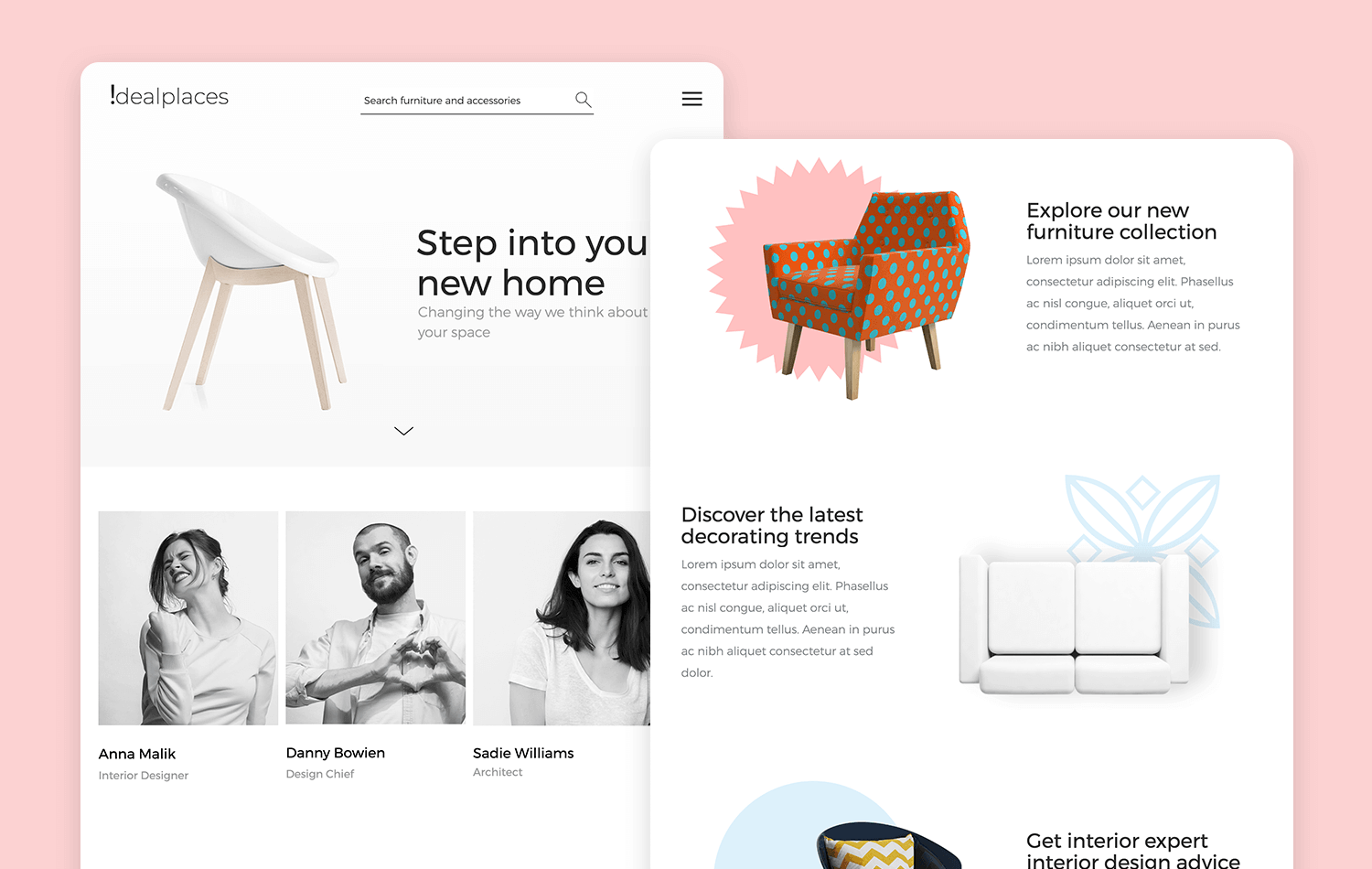
Verabschieden Sie sich von unübersichtlichen Layouts und nicht enden wollenden Produktrastern. Diese Möbel Website mockup setzt auf visuelles Storytelling und zeichnet ein lebendiges Bild Ihrer Möbel in exquisit designten Räumen. Stellen Sie sich fesselnde Bilder vor, die die Inspiration entfachen und die Sehnsucht wecken, eine ähnliche Oase des Komforts und des Stils in diesem mockup design zu schaffen.

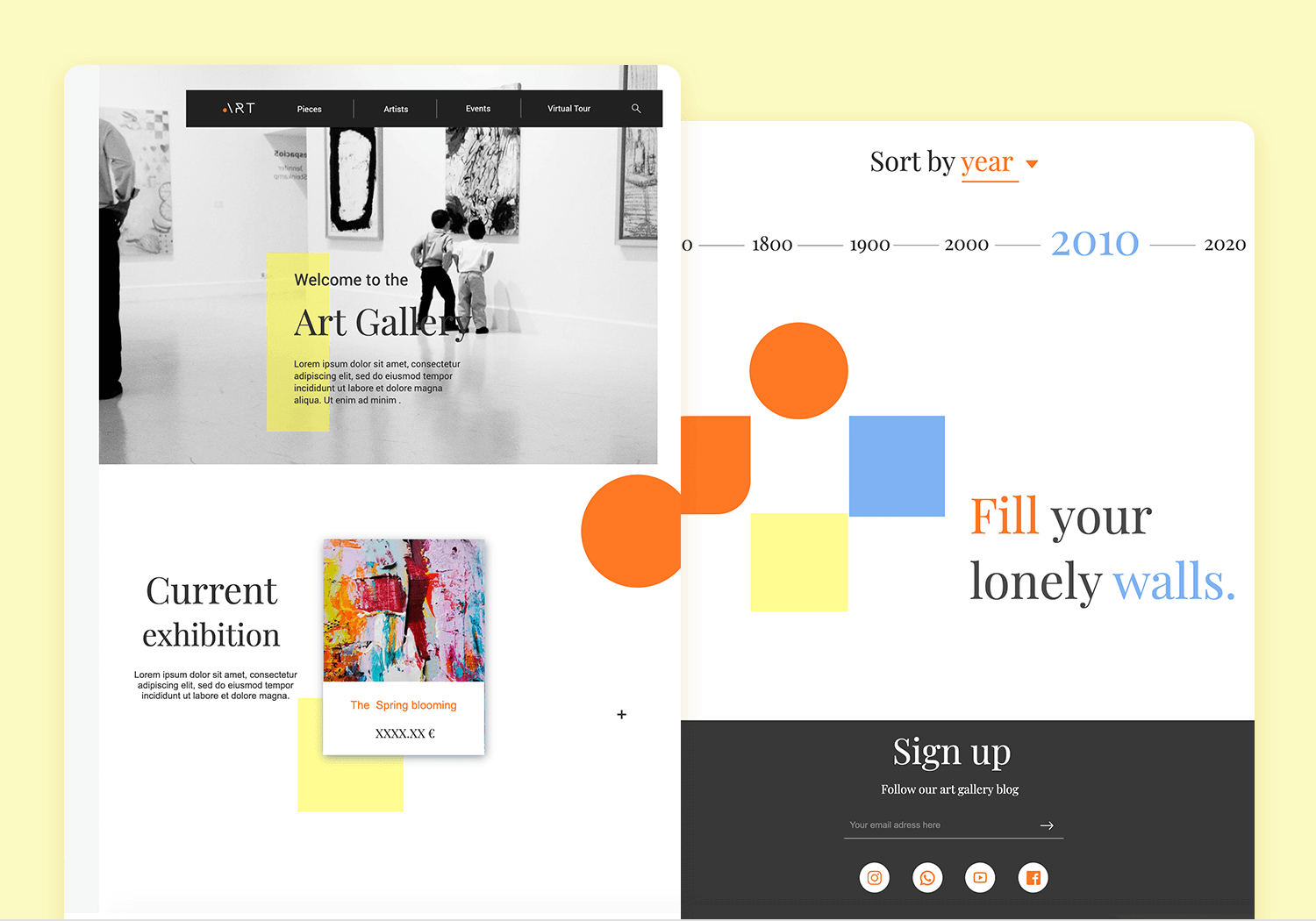
Dieses Kunstgalerie Web Mockup bietet eine interaktive Reise. Stellen Sie sich 360-Grad-Ansichten von fesselnden Skulpturen, Einblicke in Künstlerateliers und sogar kuratierte virtuelle Rundgänge durch Ihre Ausstellungen vor. Nutzen Sie diese Website Mockup-Vorlage und verbessern Sie das Image Ihrer Kunstgalerie im Handumdrehen!

Die Flugbuchung Website Vorlage ist mit der Eleganz einer Reisebroschüre gestaltet und präsentiert die atemberaubenden Reiseziele, die Sie anbieten. Jedes Element in diesem kostenlosen Website Mockup Beispiel – von lebendigen Fotos bis hin zu prägnanten Beschreibungen – ist so gestaltet, dass potenzielle Reisende zu ihren Traumzielen geführt werden.

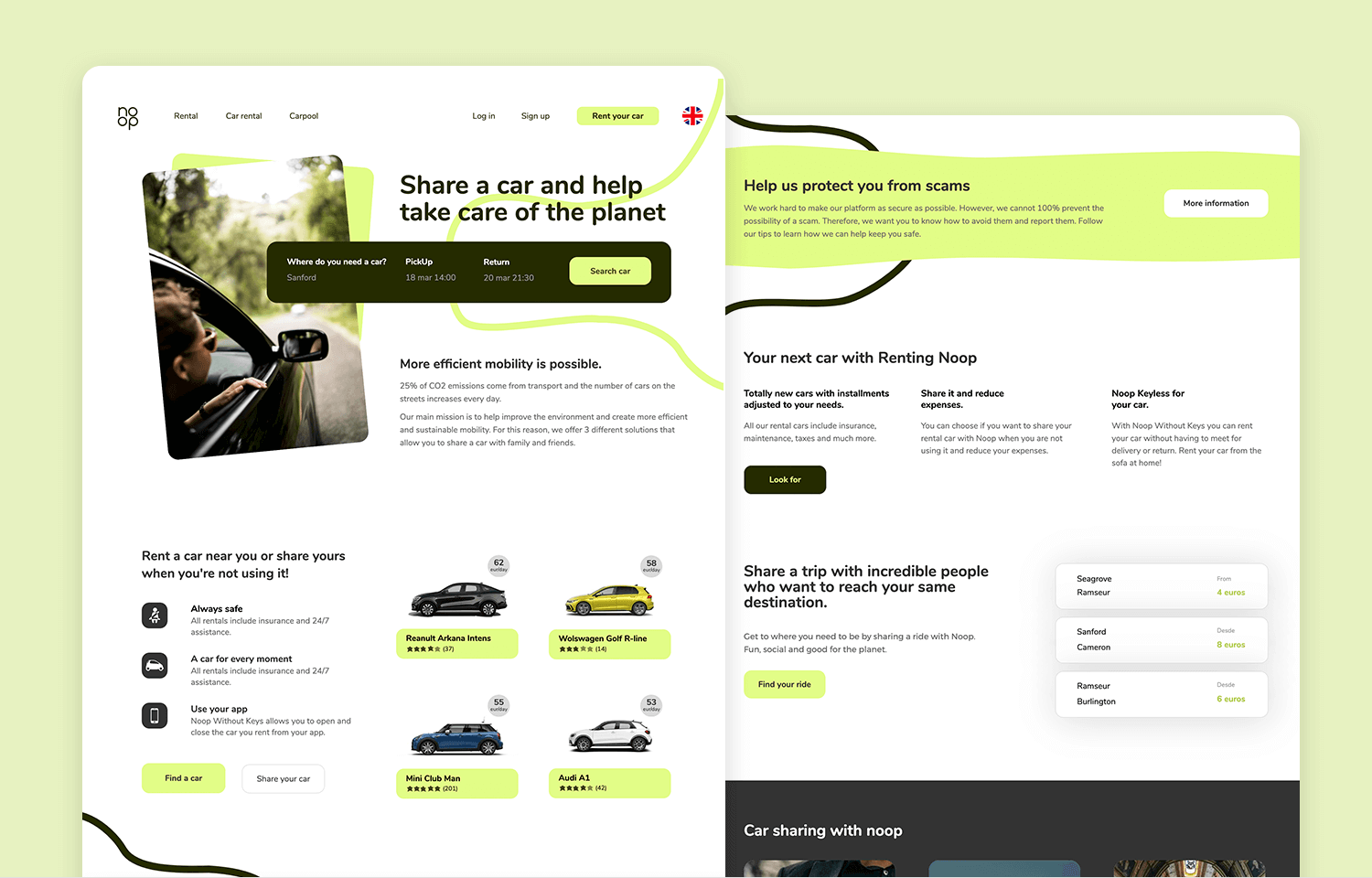
Autovermietungen und Carsharing-Unternehmen können davon stark profitieren Autovermietung Web Vorlage. Dieses Mockup-Beispiel für eine Website bietet alle Informationen, die Sie benötigen, um ein Fahrzeug Ihrer Wahl zu finden und zu reservieren. Über dieselbe Plattform können Benutzer auch ihre Autos zur Vermietung anbieten.

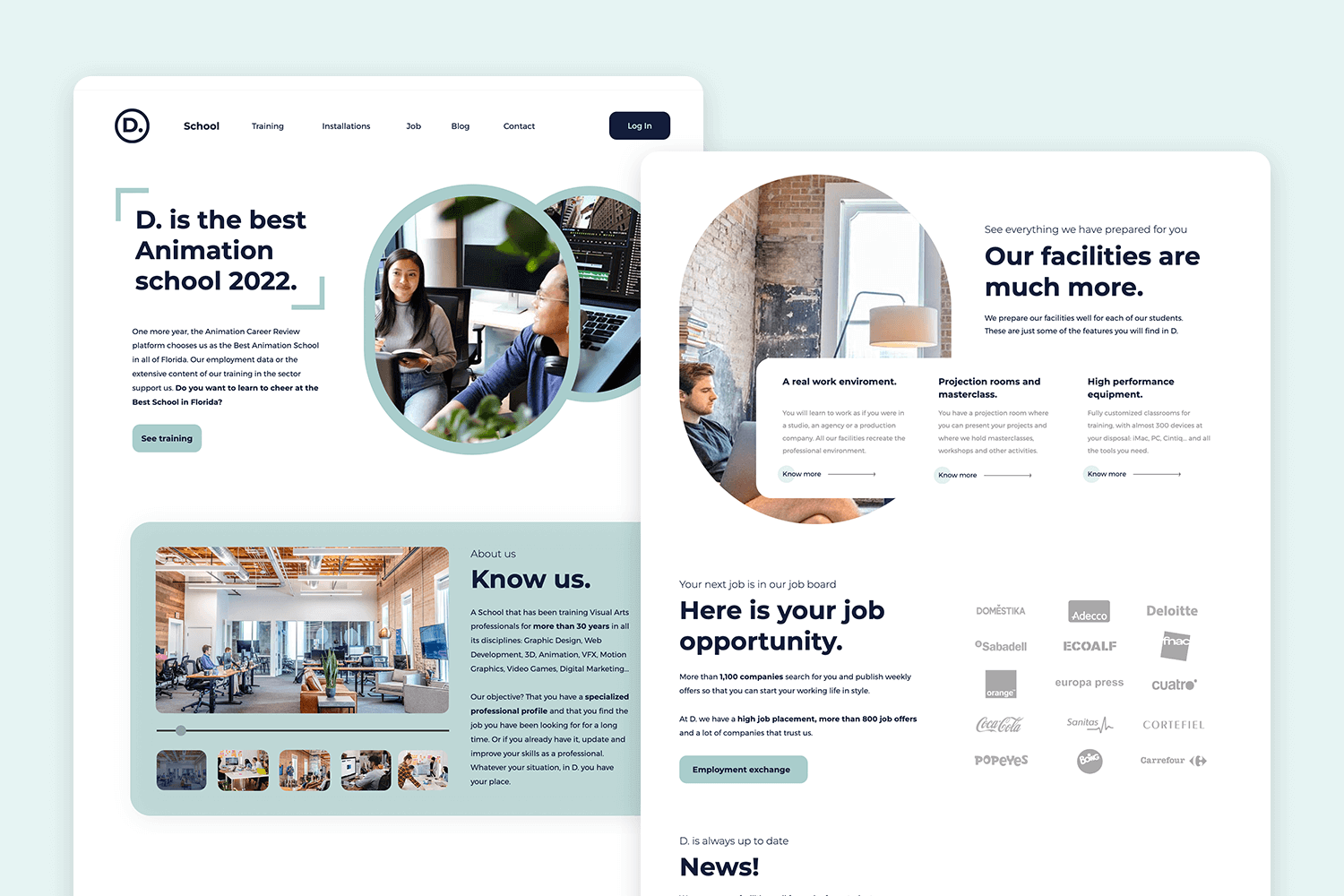
Wenn eine Website ein nahtloses Design der Benutzeroberfläche benötigt, dann ist es die einer Designschule. Diese kostenlose design schule web vorlage sorgt dafür, dass Schüler und Lehrer mühelos durch die dargestellten Informationen navigieren können. Holen Sie sich dieses Website Mockup Beispiel jetzt!

Benötigen Sie Hilfe bei der Suche nach einer Plattformvorlage für die Veranstaltungsplanung? Dieses Website-Mockup-Beispiel zeigt alle Elemente, die Sie benötigen, um Ihre Plattform zu einem Erfolg bei den Nutzern zu machen. Das einfache Design ermöglicht eine einfache Navigation.

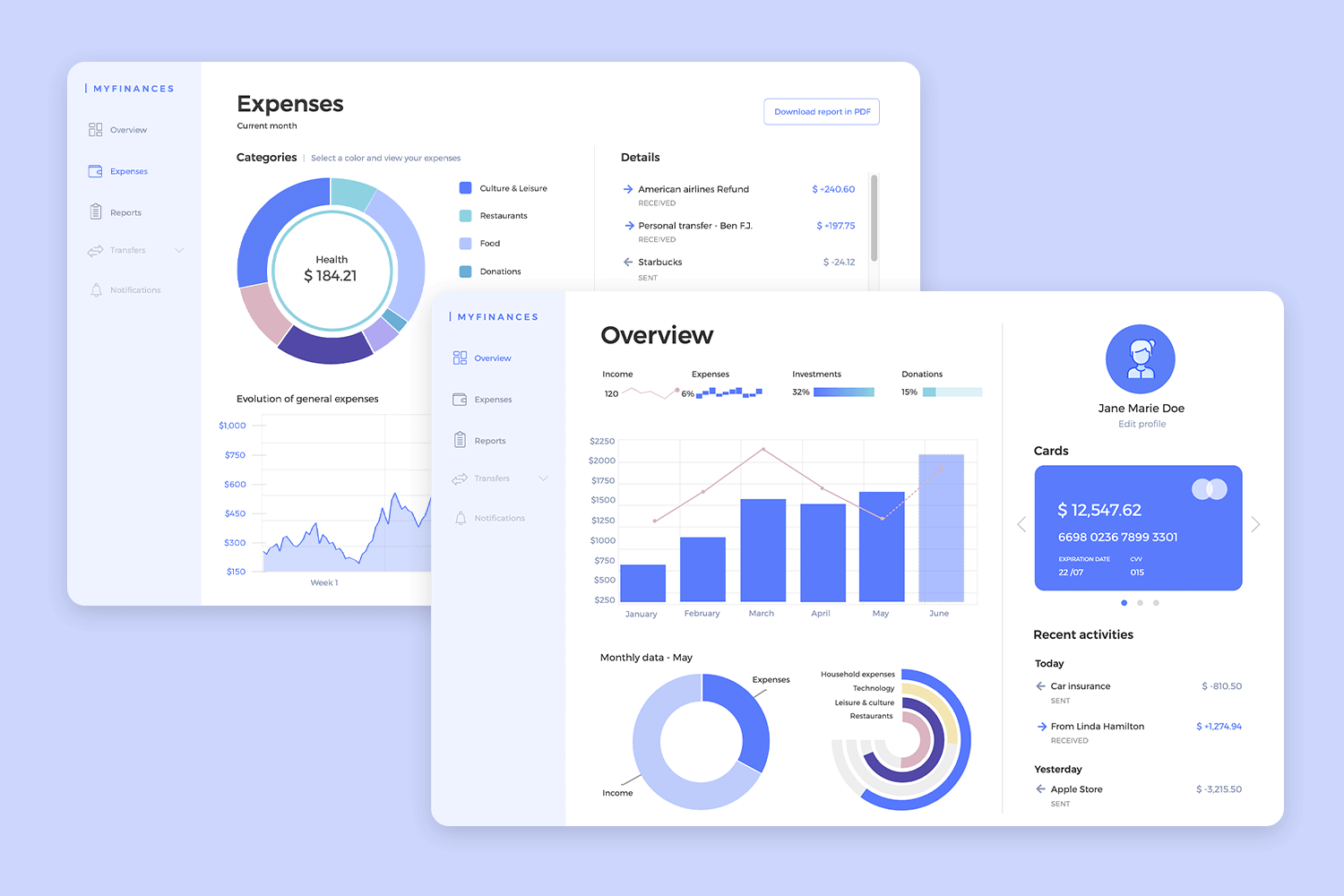
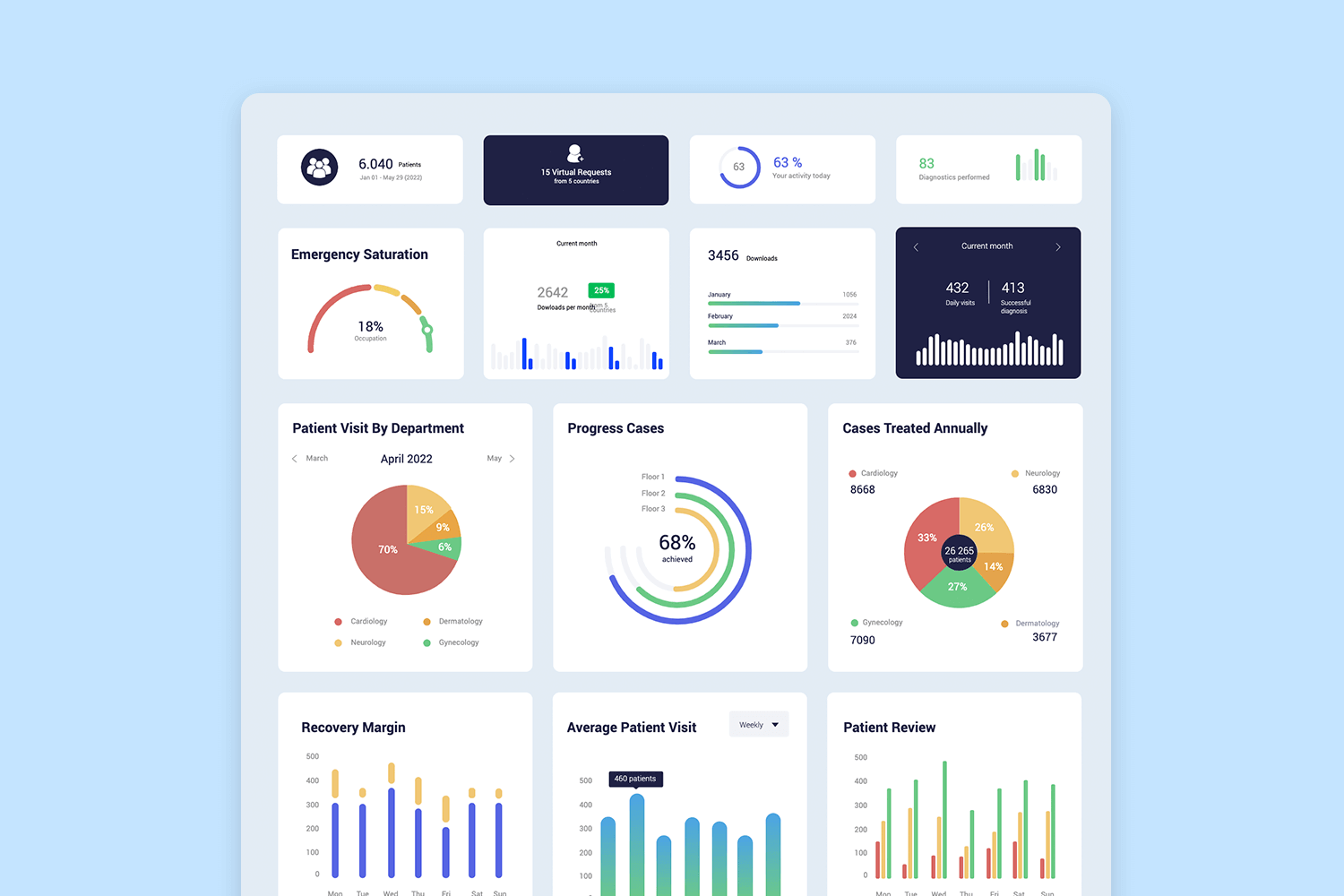
Visuelle Klarheit ist der Schlüssel. Diagramme, Schaubilder und Symbole sind in diesem Buch strategisch platziert. Finanz-Dashboard Web Mockup um einen sofortigen Einblick in Ihre Finanzen zu erhalten. Wir verwenden in diesem Website Mockup Design saubere und minimalistische Designprinzipien, um Ihre Finanzdaten klar und übersichtlich zu präsentieren.

Dieses Website Mockup Beispiel wurde für eine Reisebuchungsseiteperfekt für UX/UI-Designer, die nach Inspiration suchen. Das Layout ist responsiv und benutzerfreundlich, mit einem klaren Logo und einer übersichtlichen Navigationsleiste. Das Design strahlt Sauberkeit und Modernität aus und sorgt dafür, dass die Benutzer die gewünschten Informationen schnell finden können.

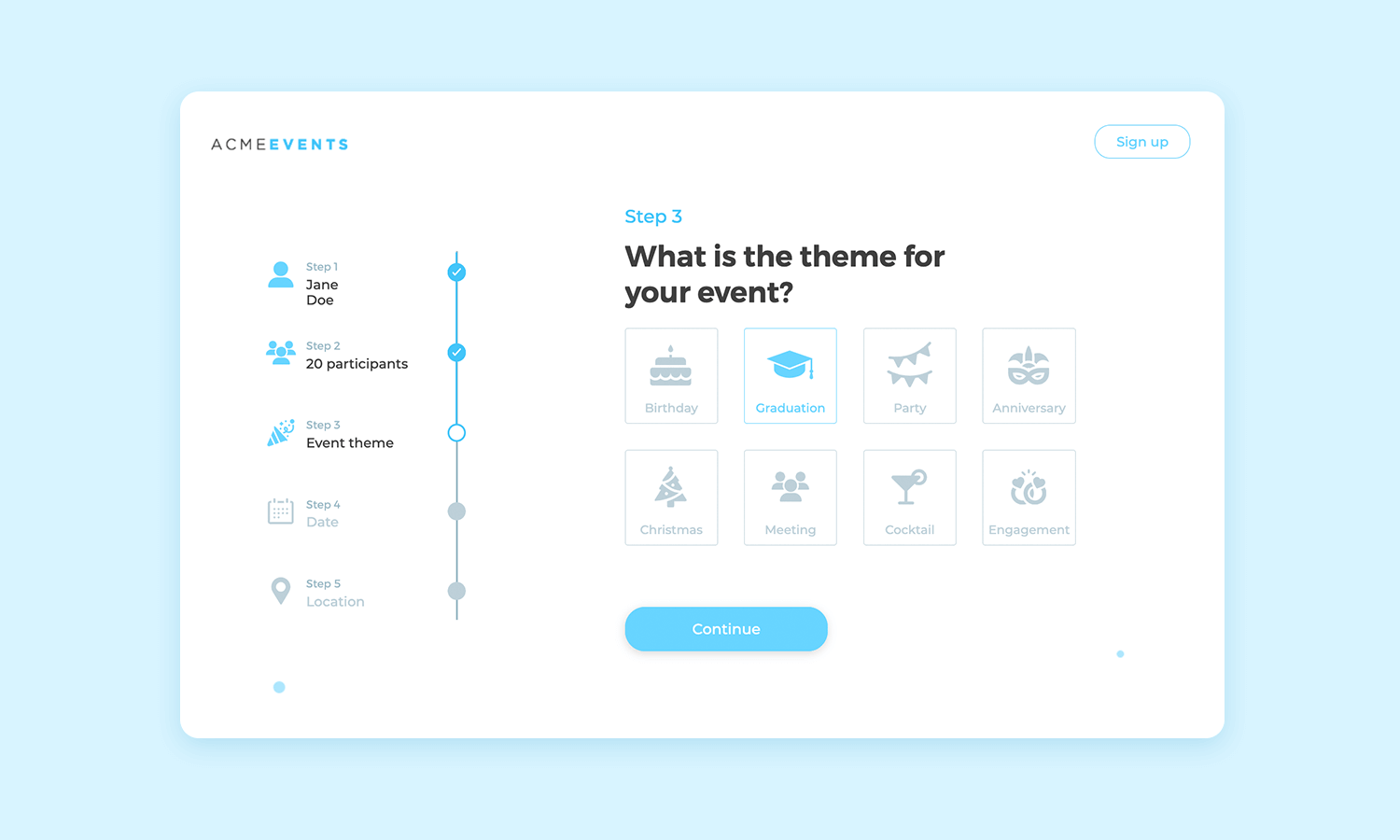
Sie suchen nach einem Mockup für eine Anmeldeseite für das Projektmanagement? Dann sind Sie hier genau richtig. Wir haben dieses Beispiel für ein Website-Mockup erstellt, um Designern zu helfen, die Schlüsselelemente zu verstehen, die für ein effektives Anmeldeformular zur Gewinnung von Kunden benötigt werden.

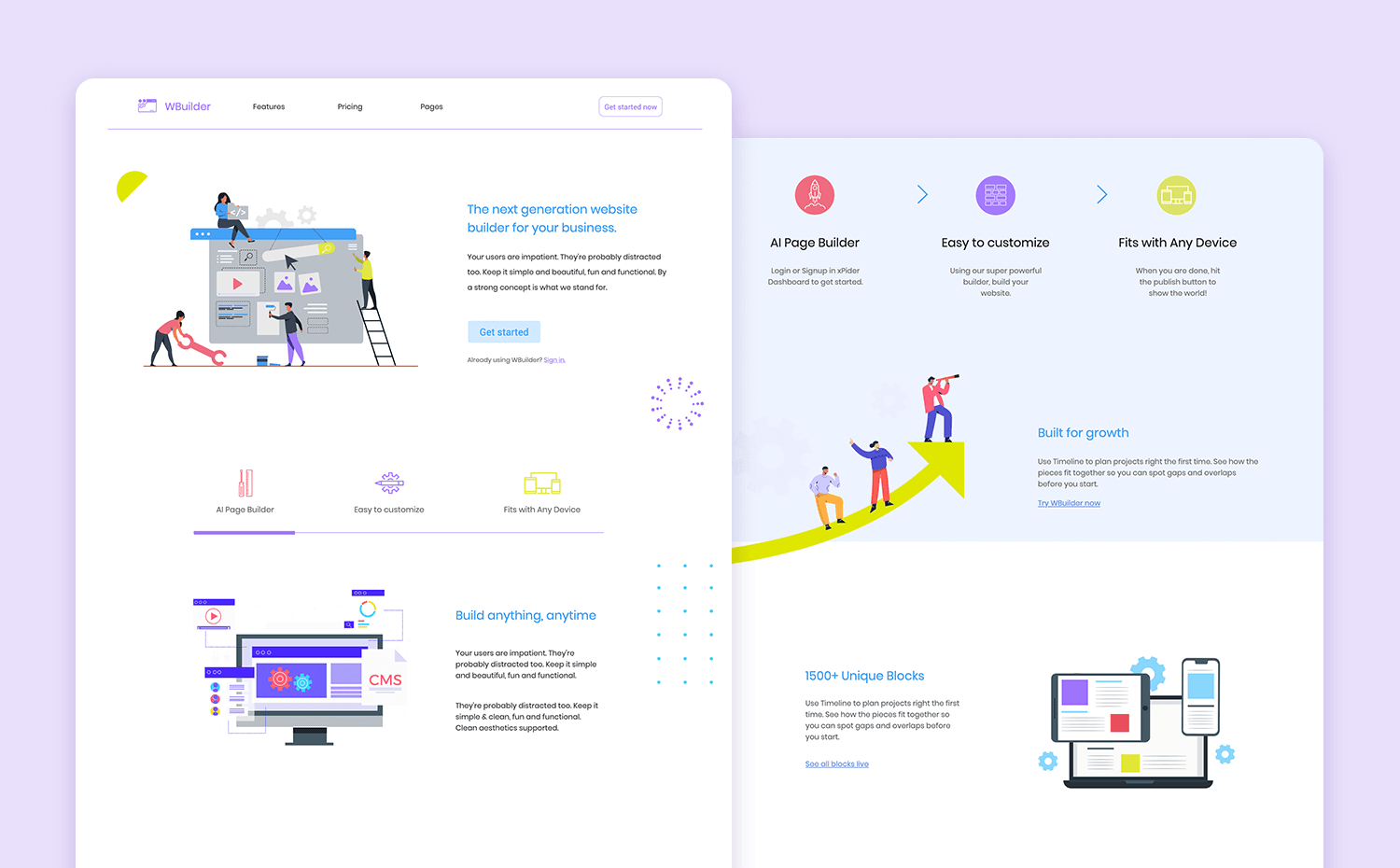
Perfekt für UX/UI-Designer, dieser kostenlose Website-Baukasten zeigt die wesentlichen Elemente, die für ein ansprechendes und benutzerfreundliches Design benötigt werden. Entdecken Sie mit diesem kostenlosen Website Mockup, wie Sie eine klare Navigation, moderne Ästhetik und funktionale Layouts integrieren können, um das Benutzererlebnis zu verbessern.

Unsere Diagramme und Infografiken design Vorlage ist perfekt für die Erstellung von ansprechenden Diagrammen und Infografiken. Es soll UX/UI-Designern dabei helfen, Daten effektiv zu visualisieren und dabei ein schlankes und modernes Aussehen zu bewahren. Sehen Sie sich dieses kostenlose Website-Mockup an und erfahren Sie, wie Sie klare und informative Diagramme in Ihre Designs einbauen können, um Daten attraktiv und benutzerfreundlich zu präsentieren.

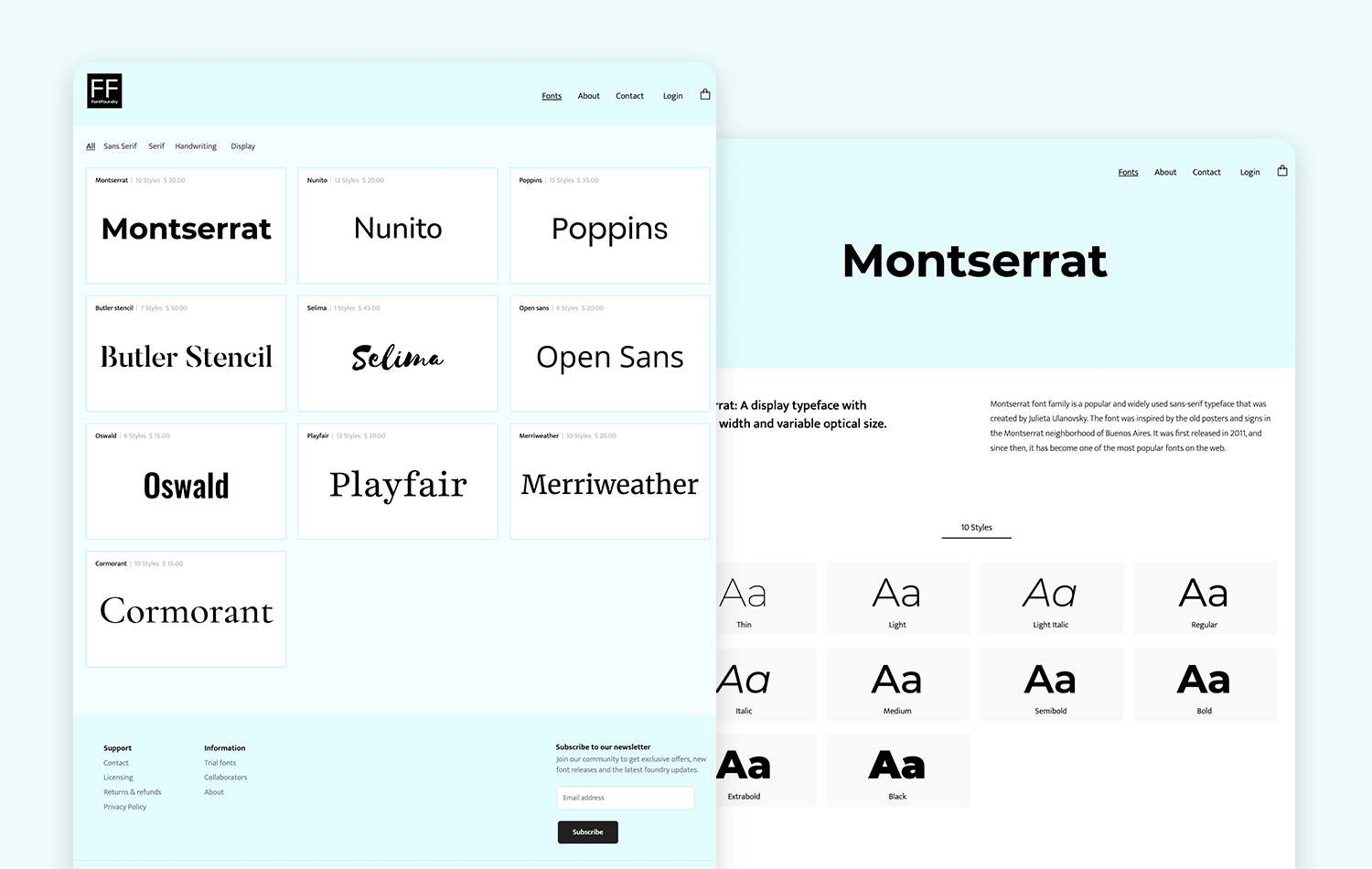
Mit einer klaren Navigation und einem ansprechenden Layout ist dieses Website-Mockup-Beispiel ideal, um Schriftarten und Schriftkollektionen wirkungsvoll zu präsentieren. Lassen Sie sich inspirieren von diesem Webvorlage zur Schriftartenfindung damit auch Sie eine intuitive und attraktive Website designen können, die das Benutzererlebnis und das Engagement verbessert.

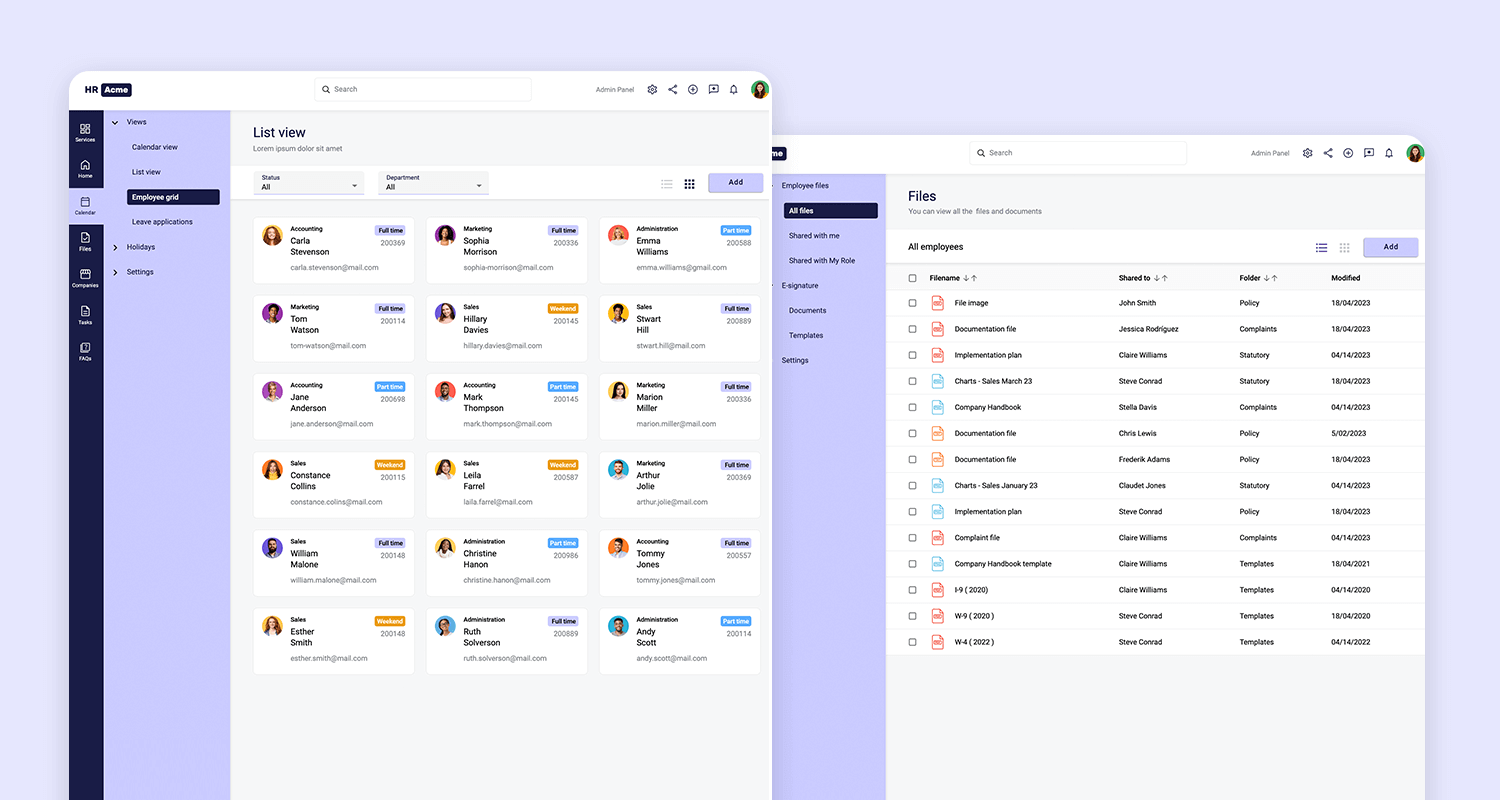
Unser kostenloses Website Mockup ist perfekt für das Design einer HR-Webanwendung mit Angular Material. Dieses Design bietet eine schlanke und moderne Oberfläche, die eine intuitive Benutzererfahrung gewährleistet. Es enthält wichtige Funktionen wie Dienste, Home, Kalender, Dateien, Unternehmen, Aufgaben und FAQs, die alle in einem benutzerfreundlichen Layout angeordnet sind.

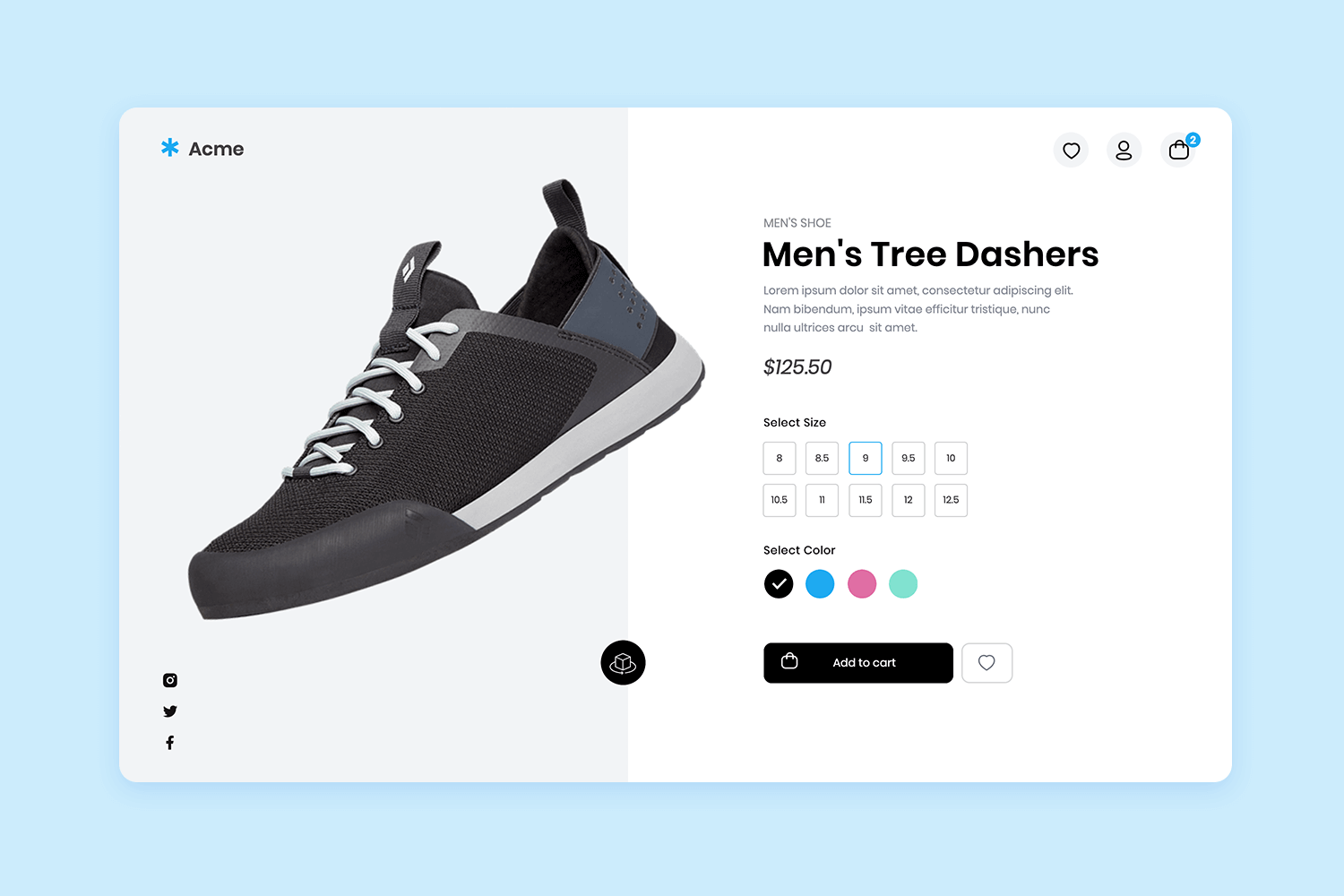
Vollgepackt mit wichtigen Funktionen wie Produktpräsentationen, Warenkorb-Integration, Benutzerprofilen, Suchfunktionen und sicheren Bezahloptionen, bietet diese kostenlose Schuhgeschäft-Website-Vorlage stellt sicher, dass Ihre Schuhgeschäft-Website mit allem ausgestattet ist, was Sie brauchen, um auf dem digitalen Markt erfolgreich zu sein.

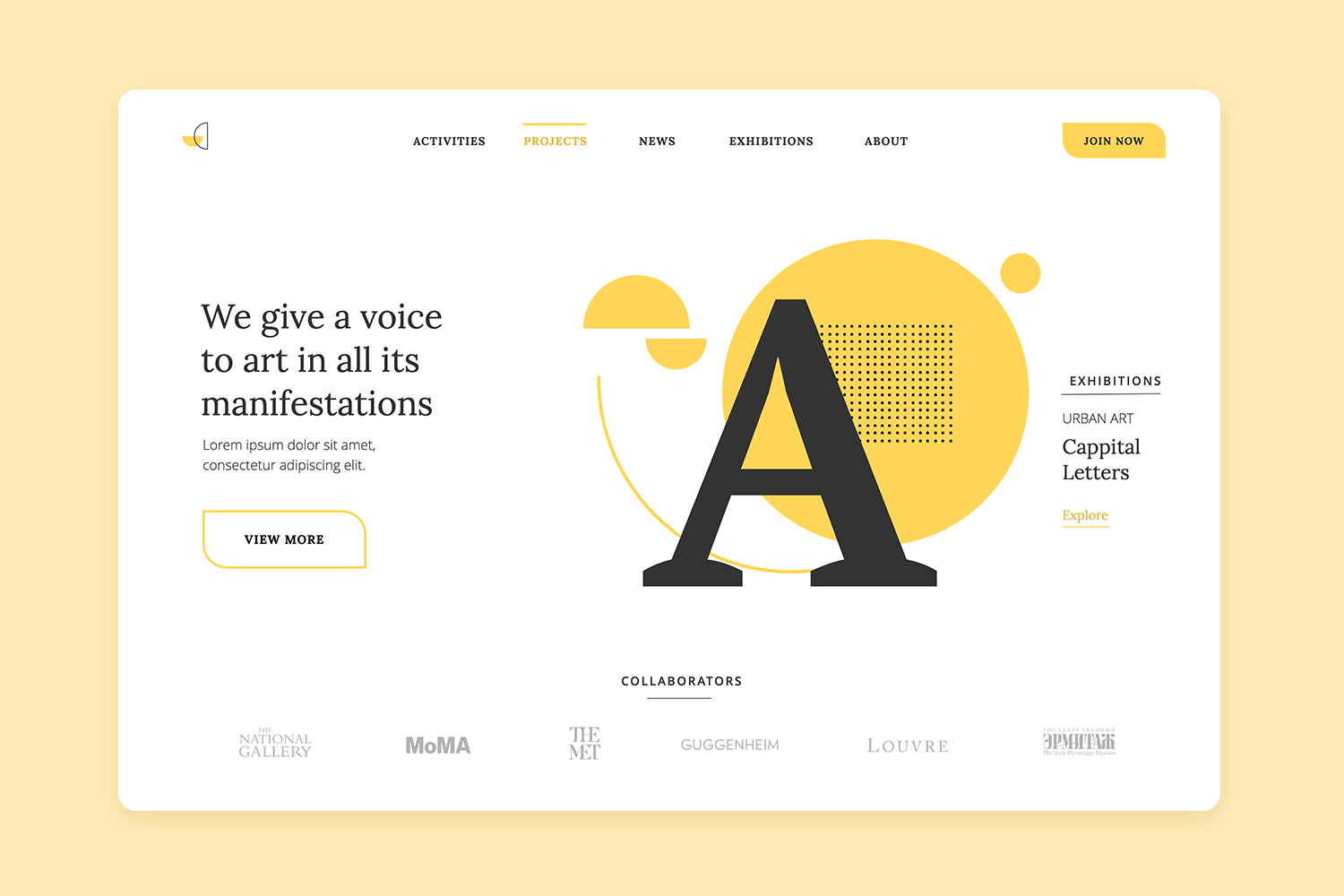
Ob Sie eine Galerieeröffnung ankündigen, Originalkunstwerke verkaufen oder einen Blick hinter die Kulissen Ihres kreativen Prozesses gewähren möchten, diese Website-Vorlage für eine Kunstagentur bietet die perfekte Plattform, um Ihr Publikum zu fesseln und einen bleibenden Eindruck zu hinterlassen.

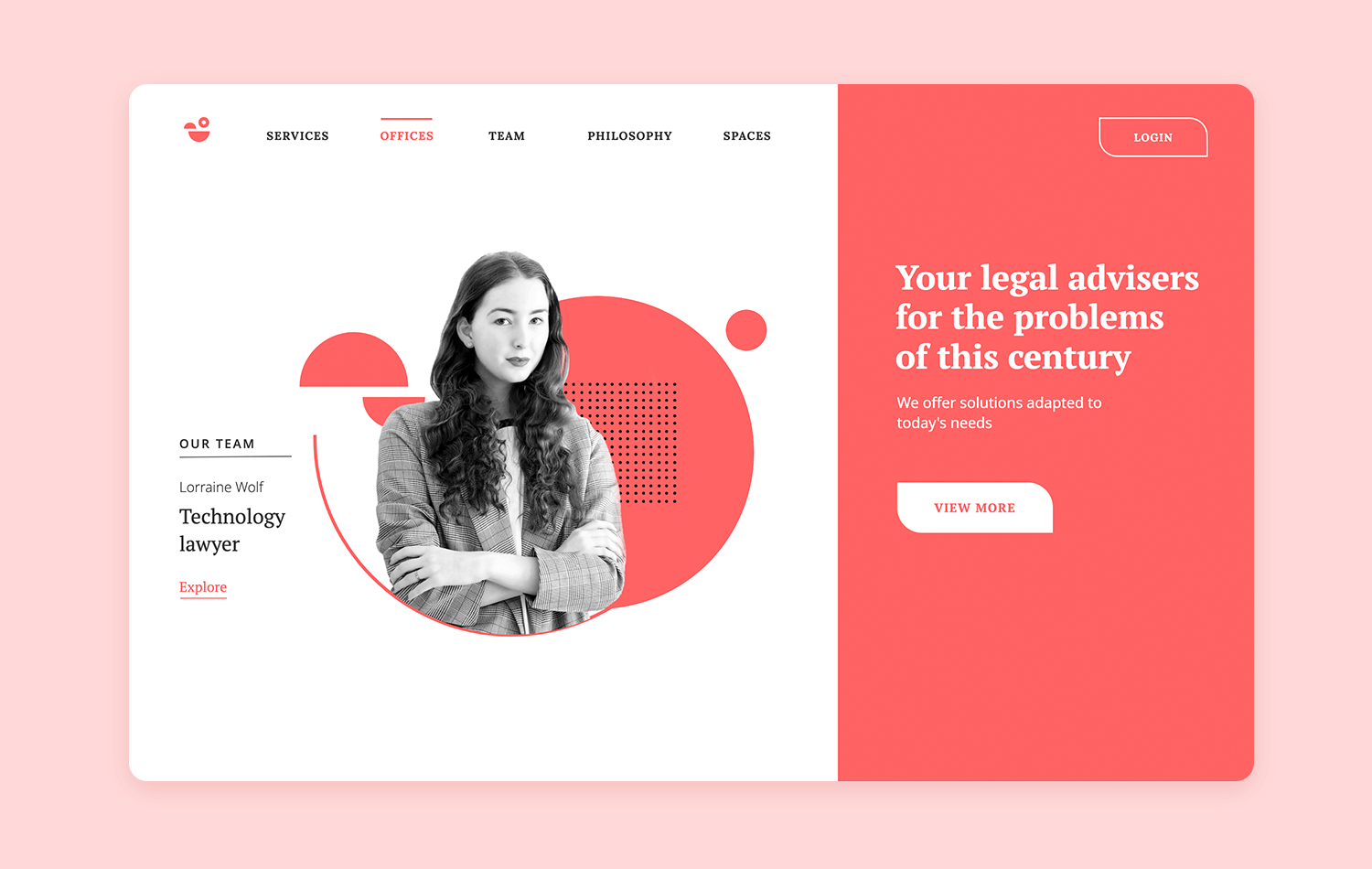
Unsere kostenlose Webvorlage für juristische Dienstleistungen ist maßgeschneidert, um Ihnen dabei zu helfen, Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufzubauen. Sie können lernen, wie Sie die Fachgebiete Ihrer Kanzlei präsentieren, Ihr Team von erfahrenen Anwälten vorstellen oder wertvolle juristische Ressourcen bereitstellen – all das können Sie mit unserem vielseitigen Website Mockup-Beispiel.

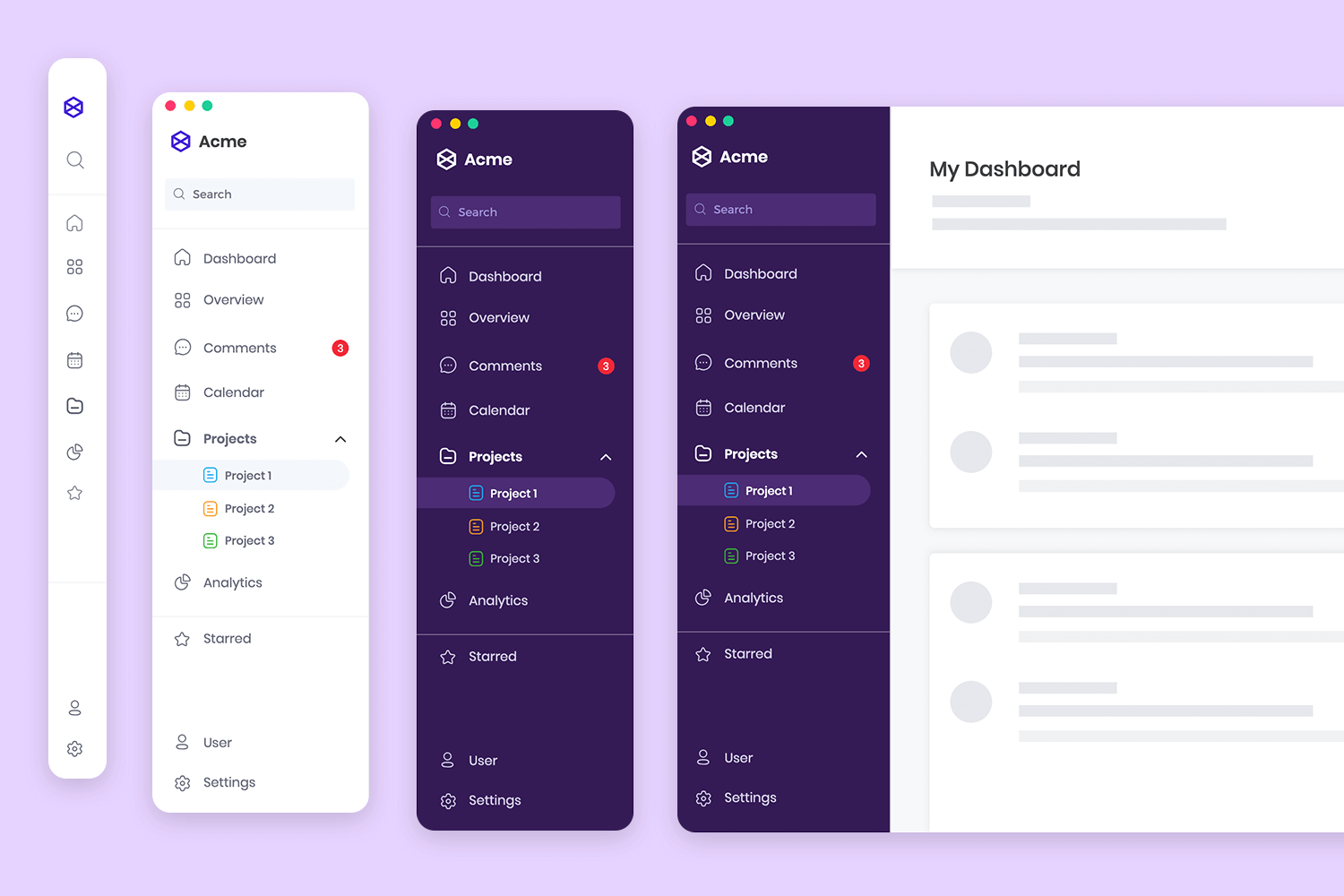
Begeben Sie sich auf eine Reise der intuitiven Navigation mit unserem kostenlosen Website Mockup, das sorgfältig für das Design einer nahtlosen vertikalen Website-Navigation entworfen wurde. Dieses vertikale Webvorlage bietet eine schlanke und moderne Oberfläche, die eine mühelose Erkundung und Zugänglichkeit für die Benutzer gewährleistet.

Unsere Webshop-Vorlage für die Reiseplanung ist mit allen wichtigen Funktionen ausgestattet. Dazu gehören die Planung der Reiseroute, die Buchung von Unterkünften, die Erkundung des Reiseziels, Packlisten und FAQs. Jeder Aspekt ist in diesem Website Mockup-Beispiel durchdacht organisiert, um eine optimale Benutzerfreundlichkeit zu gewährleisten.

Unsere Auswahl an Website-Mockups deckt ein umfassendes Spektrum an Szenarien ab, damit Sie die perfekte Vorlage für Ihre Bedürfnisse finden können. Entdecken Sie in unserer Liste die besten kostenlosen und kostenpflichtigen Website-Mockups, die Ihren Designprozess verändern und Ihre Ideen zum Leben erwecken können.
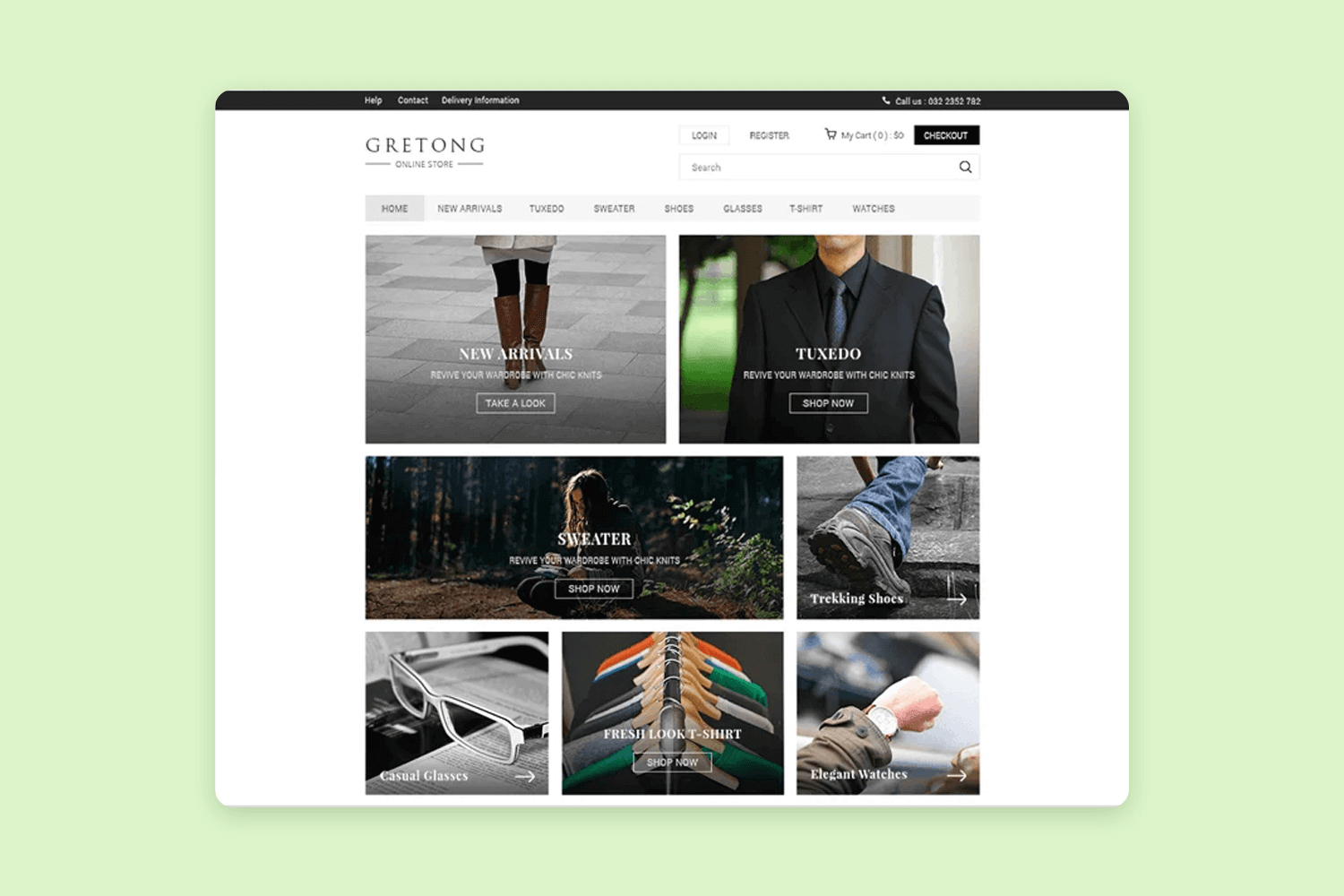
Gretong präsentiert eine kostenlose, responsive E-Commerce PSD Mockup-Vorlage. Mit einem flachen Design, einem ansprechenden Farbschema und einer zeitgemäßen Rasteranordnung bietet es eine neue Perspektive auf Online-Shopping-Schnittstellen.

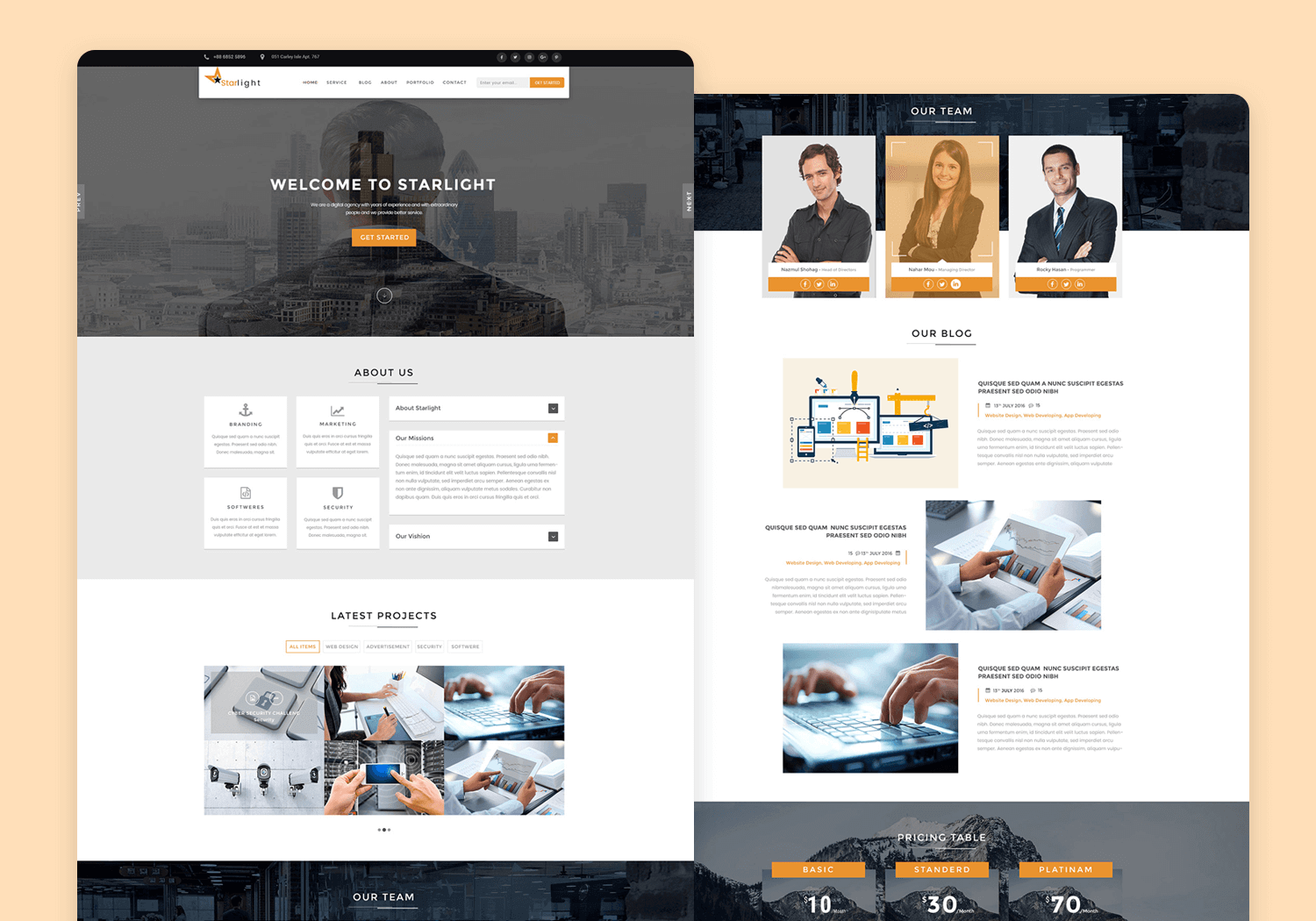
Die Starlight Unternehmensportfolio PSD-Vorlage ist eine kostenlose, herunterladbare Ressource, die für die Präsentation von Unternehmensportfolios entwickelt wurde. Die Vorlage basiert auf einem 12-spaltigen Raster (1170 Pixel) und ist mit gruppierten Ebenen sorgfältig organisiert, so dass sie sich leicht anpassen lässt.

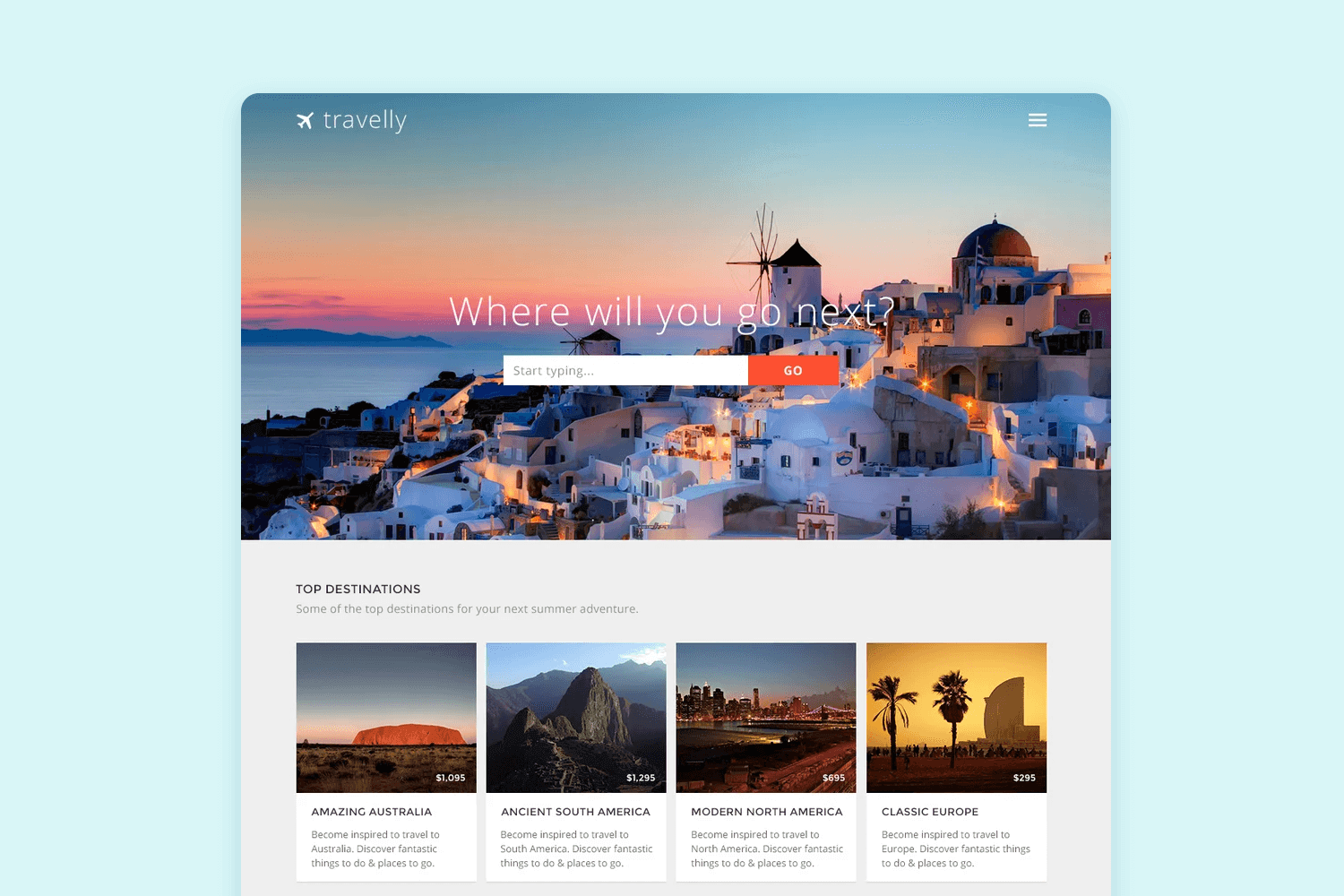
Travelly bietet eine kostenlose PSD-Mockup-Vorlage, die für die Homepage einer Reise-Website entworfen wurde. Sie beginnt mit einem auffälligen Heldenbild, das von einem Suchfeld begleitet wird, gefolgt von einem Abschnitt, in dem die besten Reiseziele auf vier Karten vorgestellt werden. Darüber hinaus enthält die Vorlage einen Abschnitt mit Reisehinweisen für zusätzlichen Komfort.

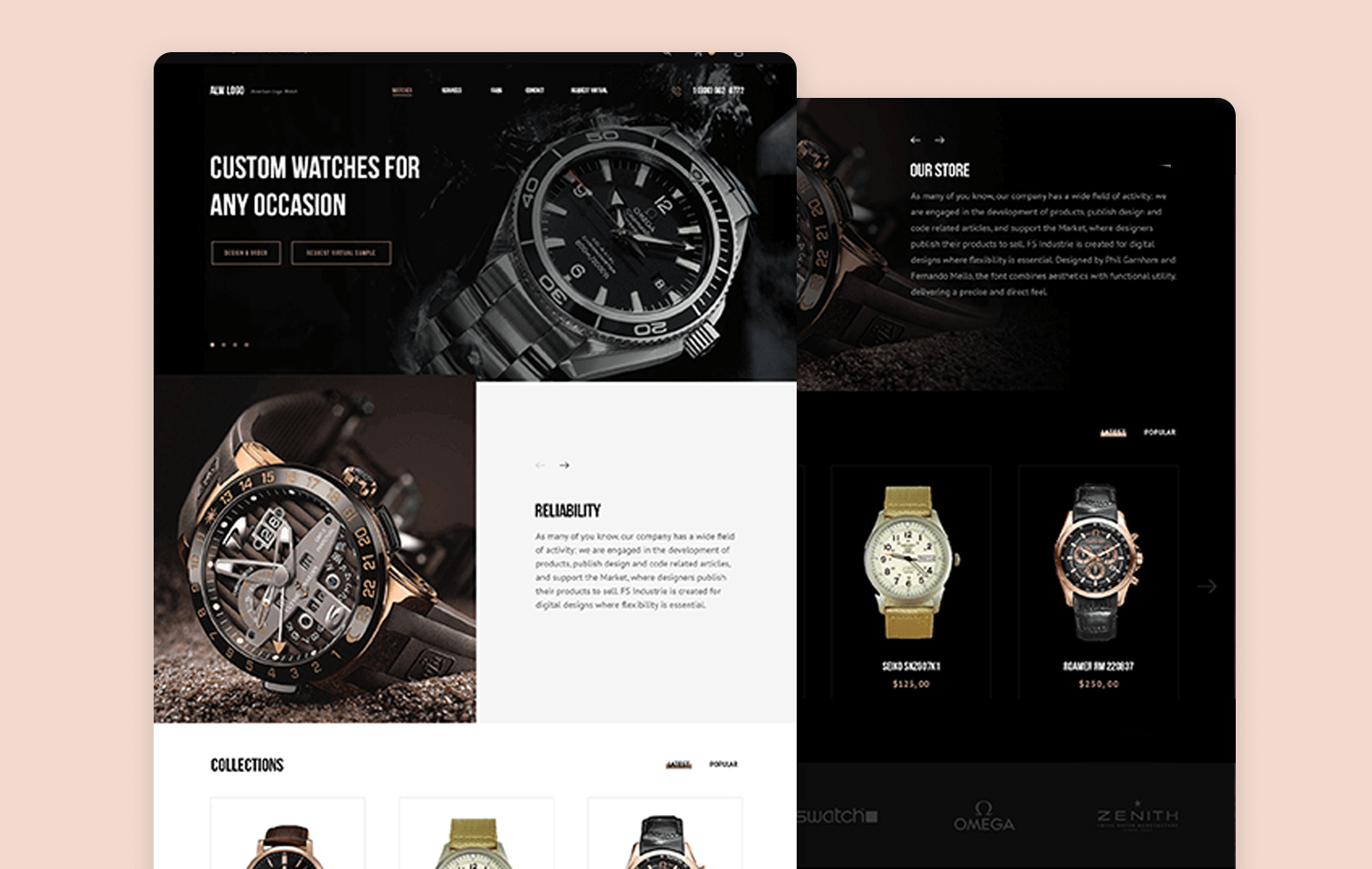
Die Uhr Kostenloses PSD mockup von Vlad Musienko ist eine vielseitige Vorlage für die Präsentation von Uhrendesigns. Es bietet mehrere Stile in einer PSD-Datei, so dass Sie es durch Umschalten der Ebenen leicht anpassen können. Laden Sie die Vorlage herunter, um Ihr Design-Portfolio mit hochwertigem Bildmaterial aufzuwerten.

Super-Drohne bietet eine stilvolle, einseitige PSD-Mockup-Vorlage in Schwarz und Weiß, die sich perfekt für die Präsentation von Websites zum Thema Drohnen eignet. Dieses Mockup ist ideal für die Integration in verschiedene Projekte. Es ist vielseitig und modern und bietet einen professionellen Look für jede Website zum Thema Drohnen.

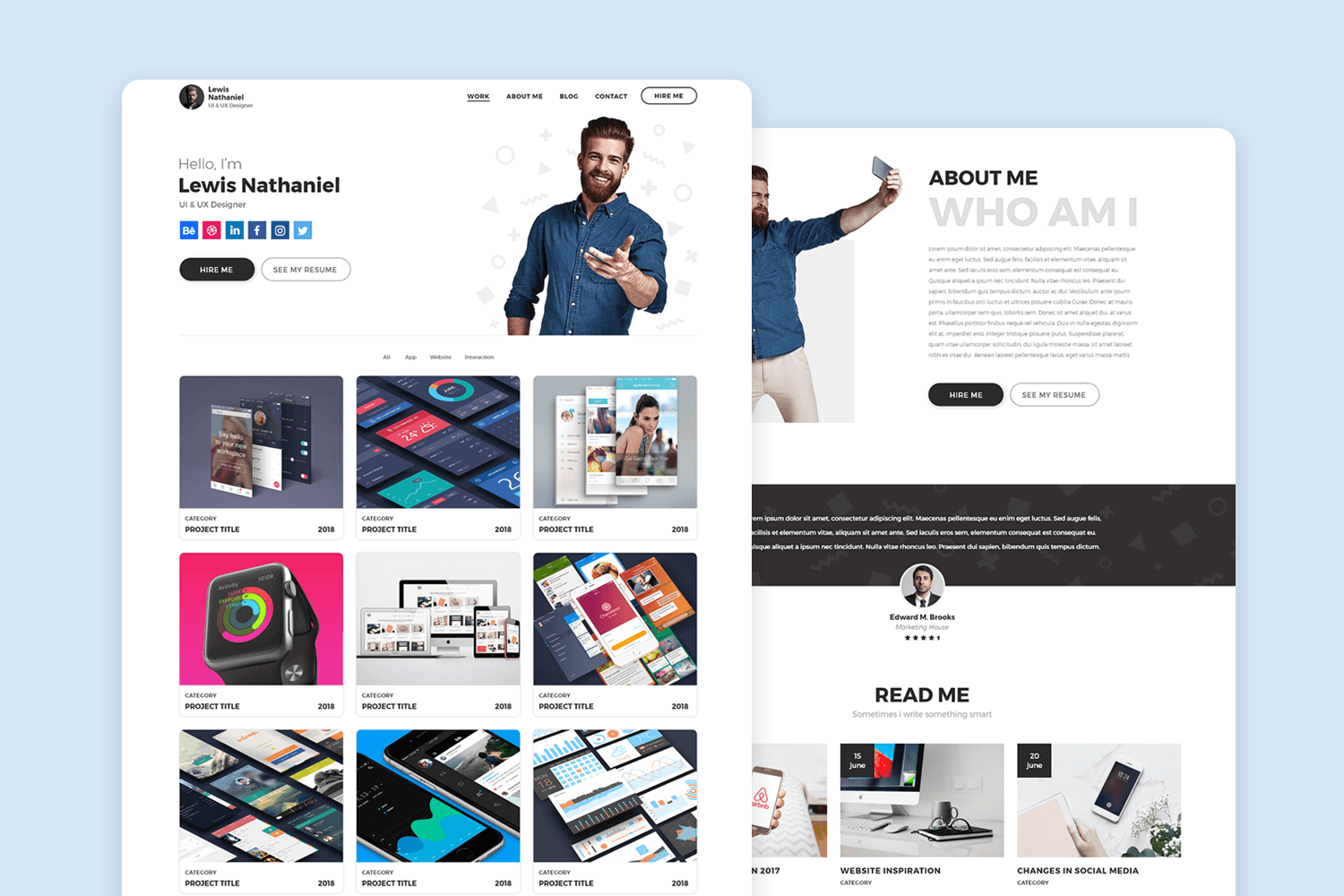
Wie der Name schon sagt, kostenloses PSD & XD Designer Portfolio Vorlage ist eine kostenlose responsive Website-Mockup-Vorlage, die sich an Designer richtet. Fügen Sie Ihren eigenen Text und Ihre eigenen Bilder hinzu, und schon können Sie Ihr Mockup in wenigen Minuten erstellen!

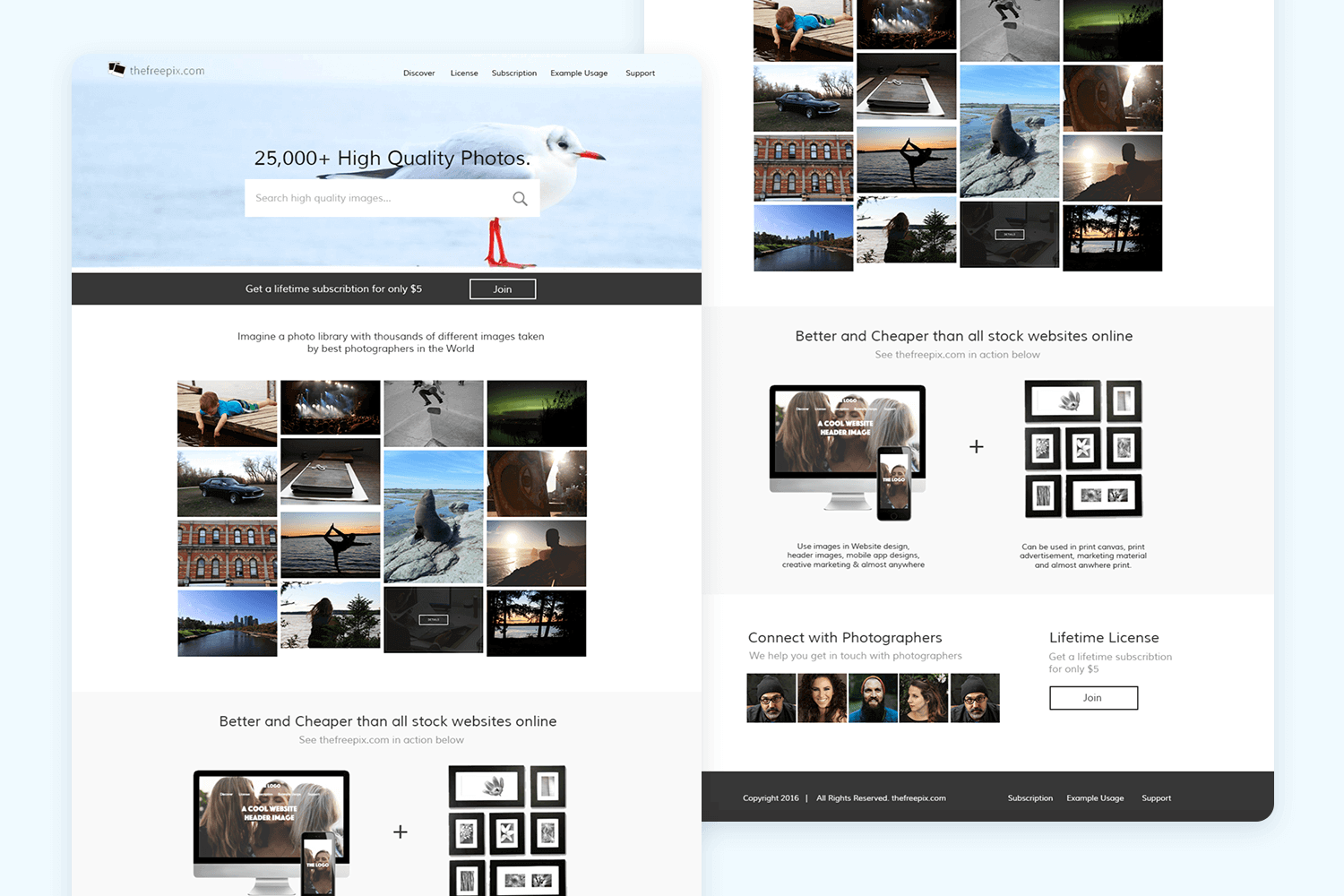
Hier ist eine responsive Website Mockup Vorlage für die Homepage einer Stockfoto-Website. Sein zeitgemäßes Design und sein professionelles Aussehen sind ideal für die Erstellung eines Mockups, das eine leichte, moderne Ästhetik verkörpert.

Die kostenlose Mehrzweck-Geschäftsvorlage im PSD-Format ist eine vielseitige und professionell designte Ressource, die für verschiedene Geschäftsanforderungen geeignet ist. Diese Vorlage basiert auf einem 1170px Bootstrap-Rastersystem und verwendet RGB-Farben. Sie ist gut organisiert und enthält ordentlich geschichtete Elemente, so dass sie leicht zu bearbeiten und anzupassen ist.

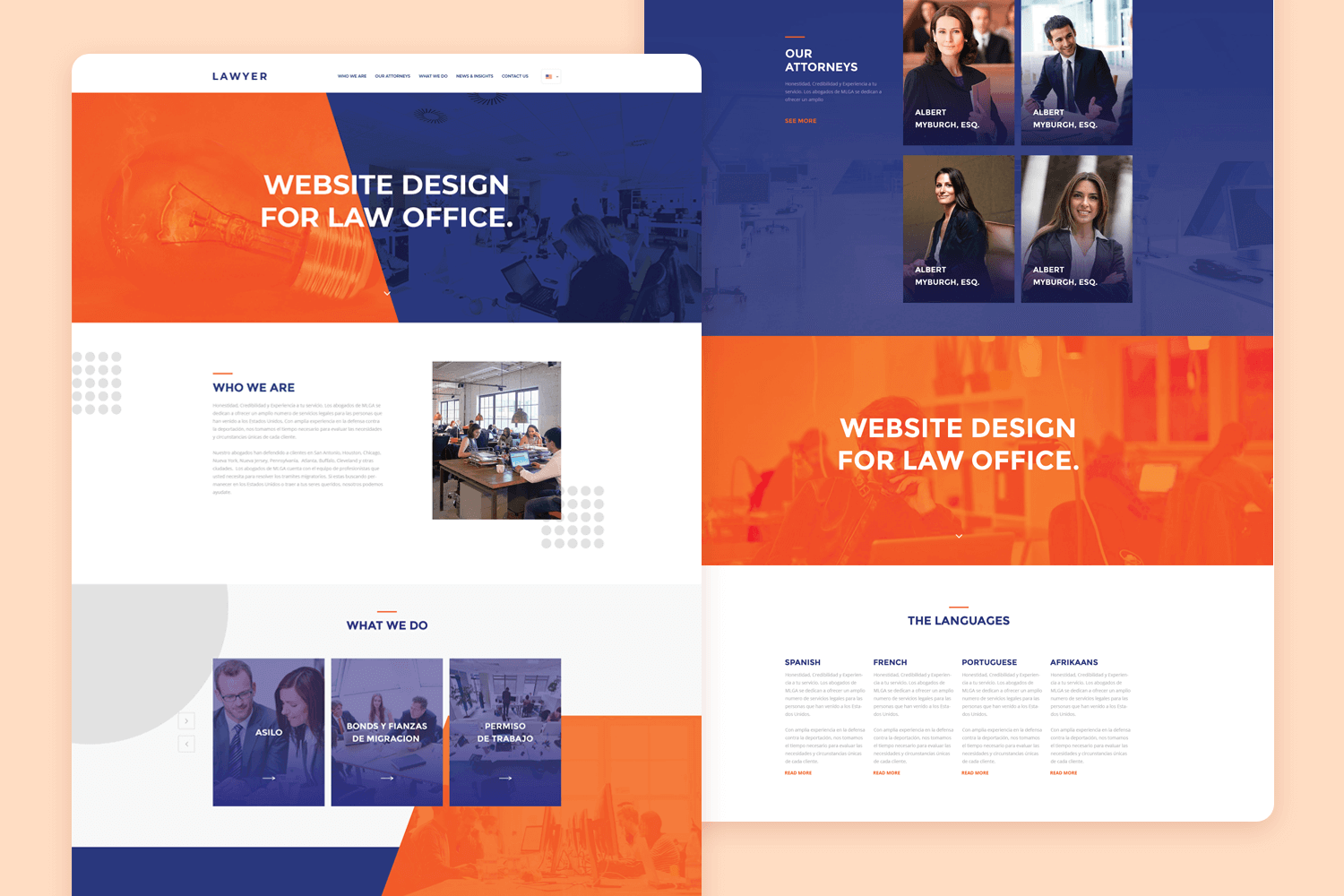
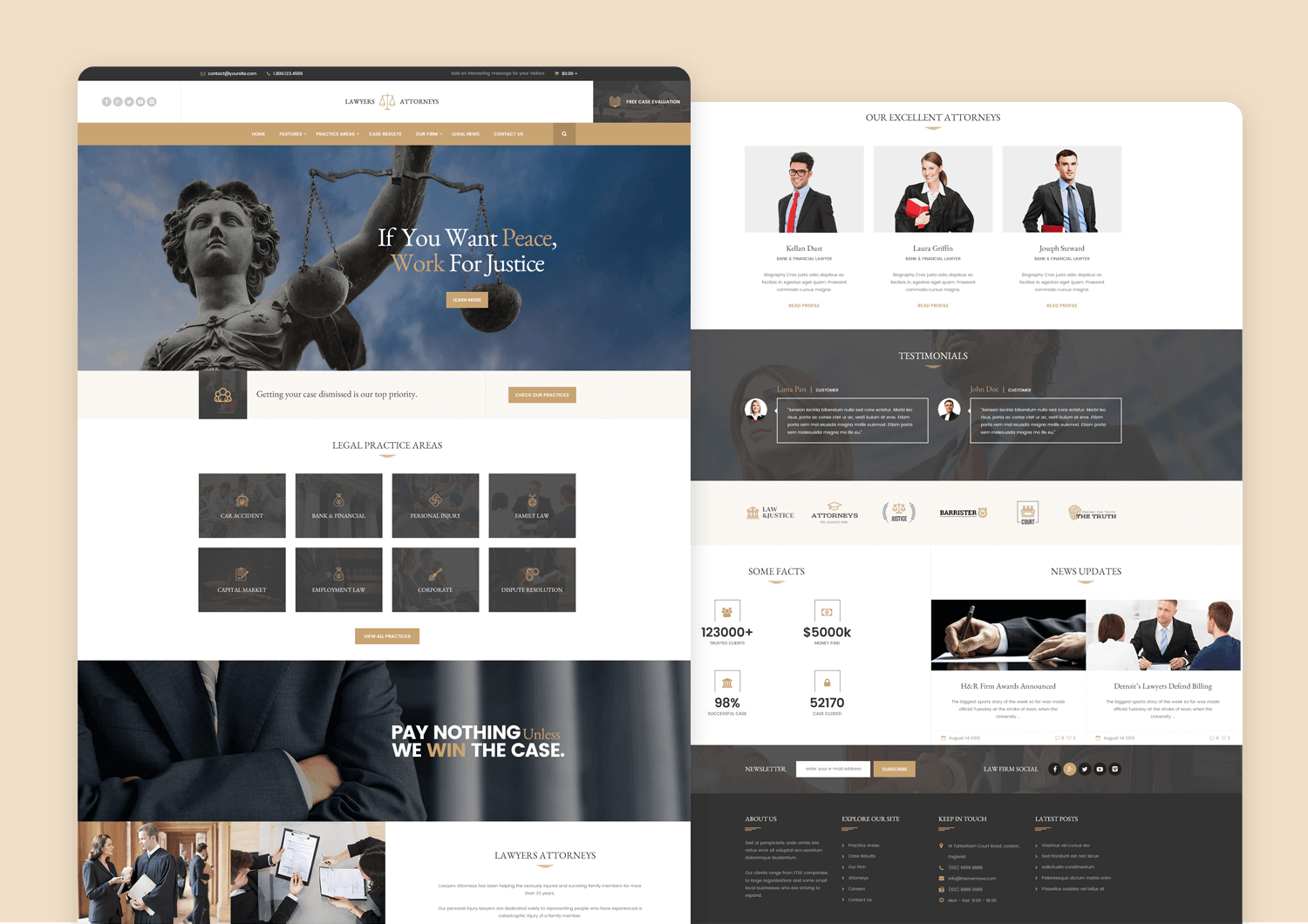
Rechtsanwalt ist eine Website-Mockup-Vorlage, die für eine Anwaltskanzlei entworfen wurde und kostenlos zur Verfügung gestellt wird. Wir schätzen die Verschmelzung von leuchtenden Farben und flachen Designelementen, die ein modernes und einladendes Erscheinungsbild schaffen.

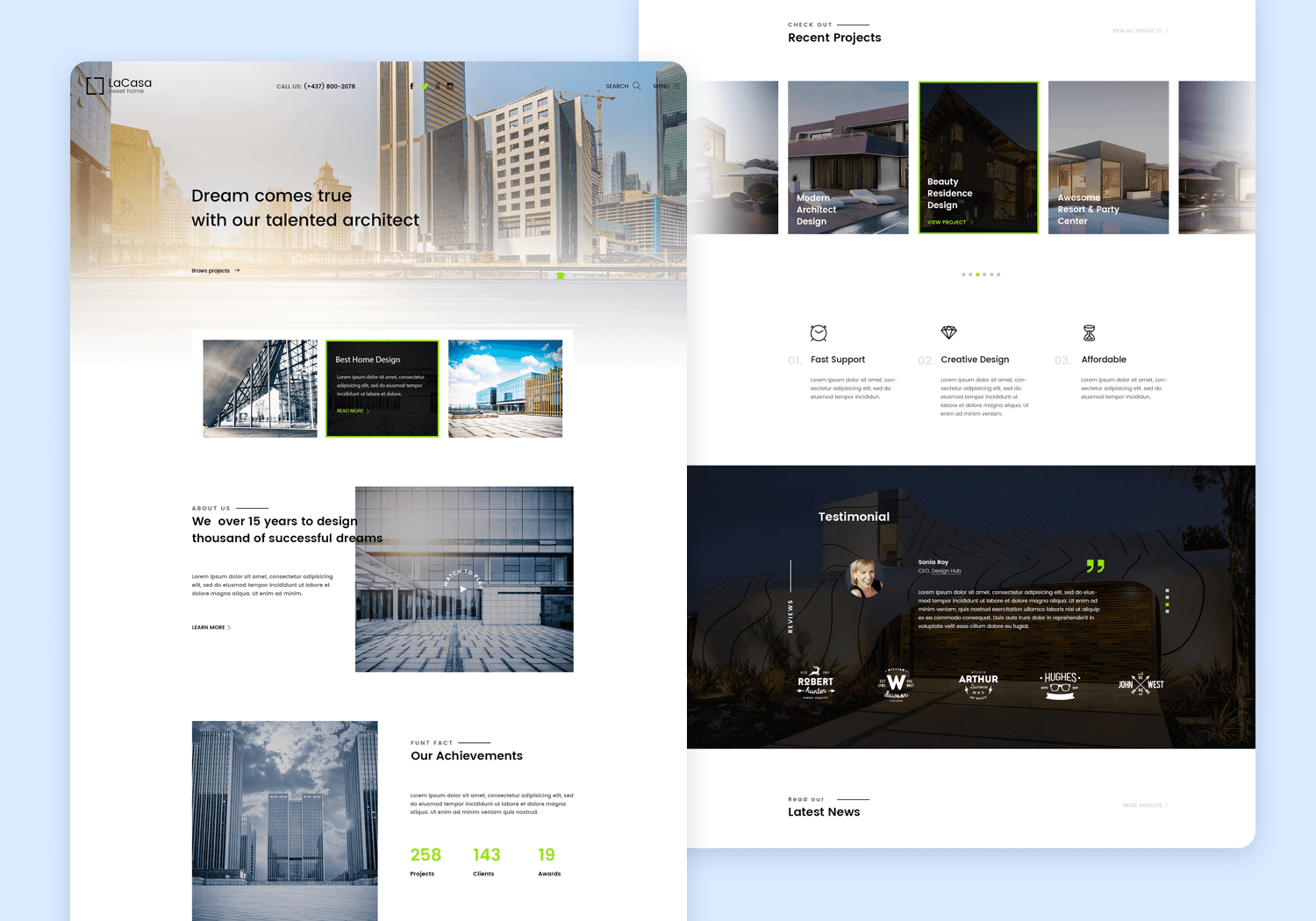
La Casa ist eine elegante kostenlose Mockup-Vorlage für eine Immobilien-Website. Es handelt sich außerdem um eine vollständig responsive HTML 5-Vorlage (sie enthält eine PSD-Datei, HTML und CSS mit Ebenen).

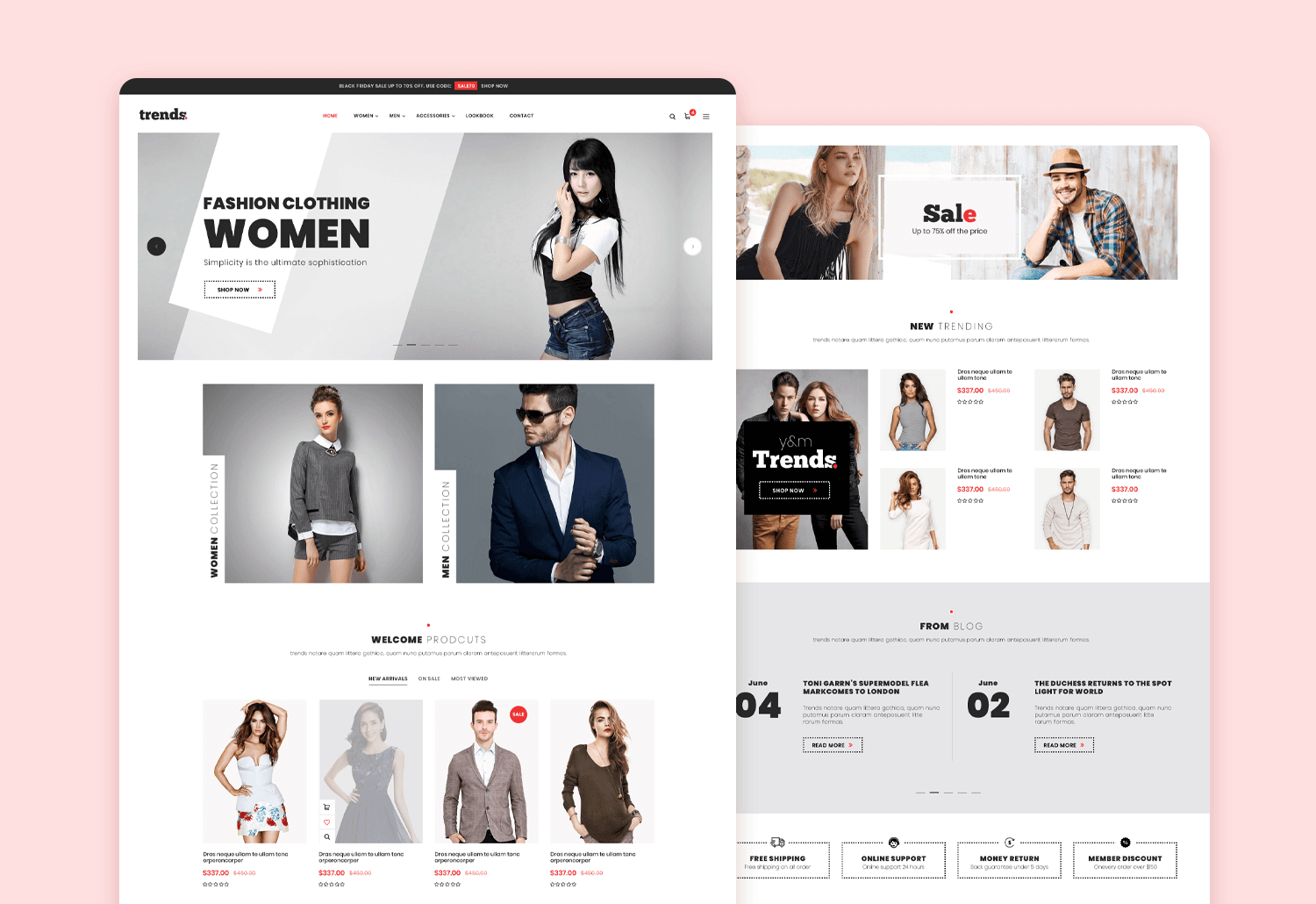
Trends ist eine responsive PSD-Mockup-Vorlage für E-Commerce-Websites, die mit Bootstrap kompatibel ist. Die Vorlage ist für eine Reihe von E-Commerce-Szenarien geeignet. Sie zeichnet sich durch ein modernes, minimalistisches Design aus und bietet Zugang zu kostenlosen Web-Schriftarten und Symbolen.

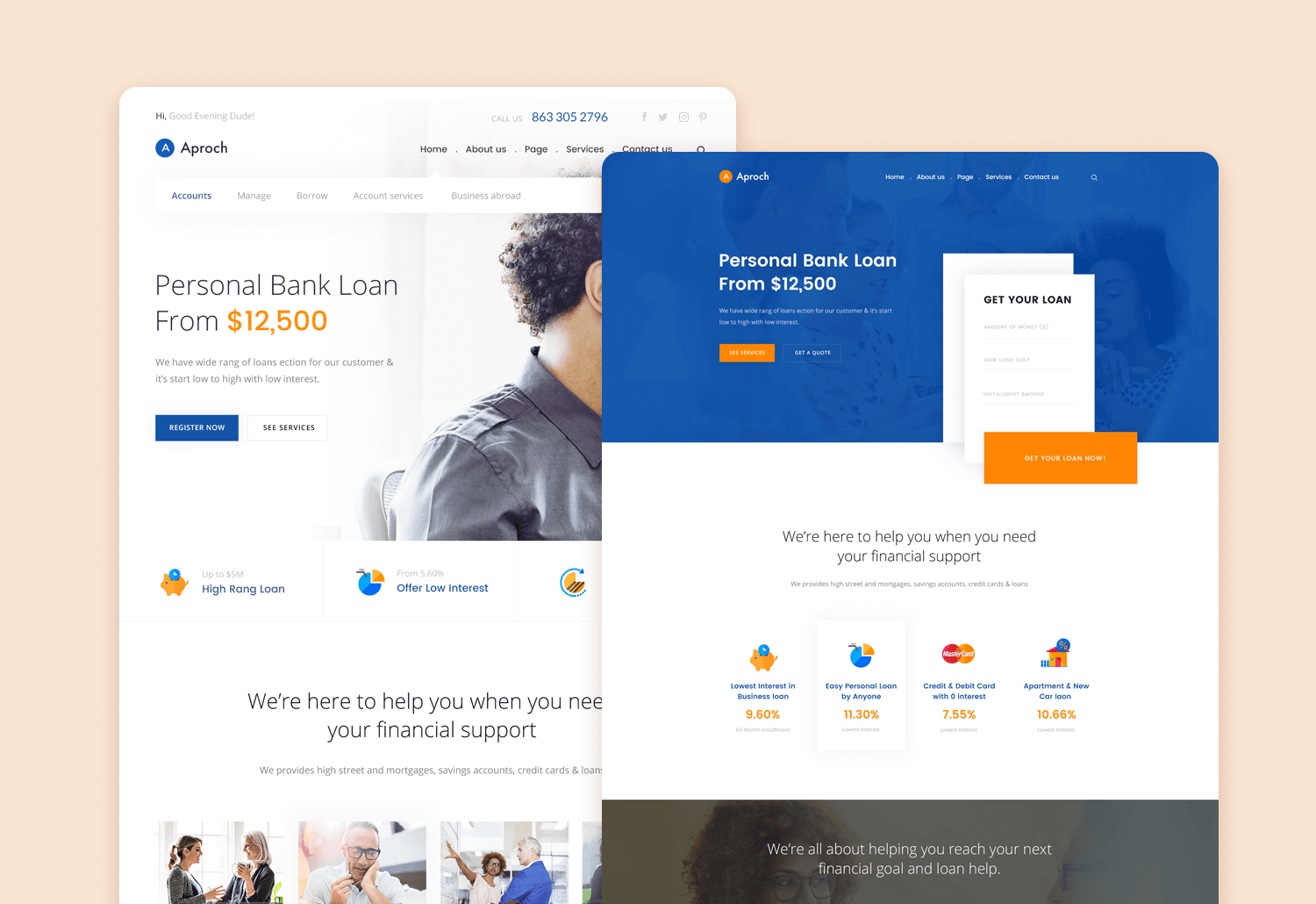
Annäherung ist eine reaktionsfähige Mockup-Vorlage im PSD-Format, die speziell für die Erstellung von umfassenden Beispielen für Mockups von Banken-Websites entwickelt wurde. Die Vorlage verwendet ein Bootstrap-Raster von 1170 Pixel und sorgt für eine außergewöhnliche visuelle Hierarchie und bietet zwei verschiedene Homepage-Stile. Außerdem integriert es Google-Schriftarten für zusätzliche Anpassungsmöglichkeiten.

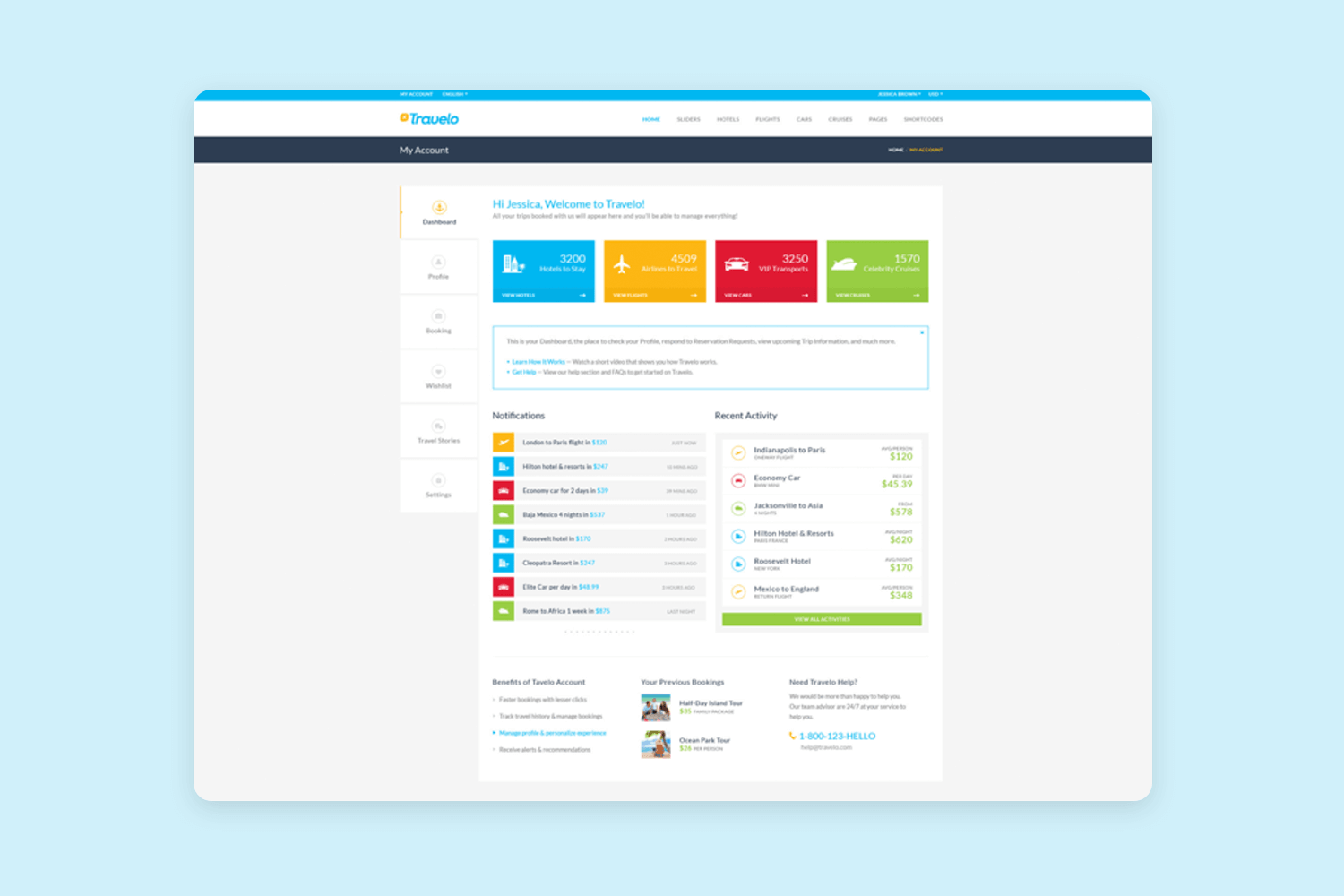
Travelo bietet eine Sammlung von 113 PSD Mockup-Vorlagen, die verschiedene Facetten der Reisebranche abdecken, darunter Hotels, Flüge, Autovermietung und Kreuzfahrtbuchungen. Mit einer Reihe von Funktionen, darunter 12 einzigartige Homepage-Stile, 7 verschiedene Suchstile und 3 unterschiedliche Profil-Dashboards, bietet es umfassende Ressourcen für das Design von reisebezogenen Oberflächen.

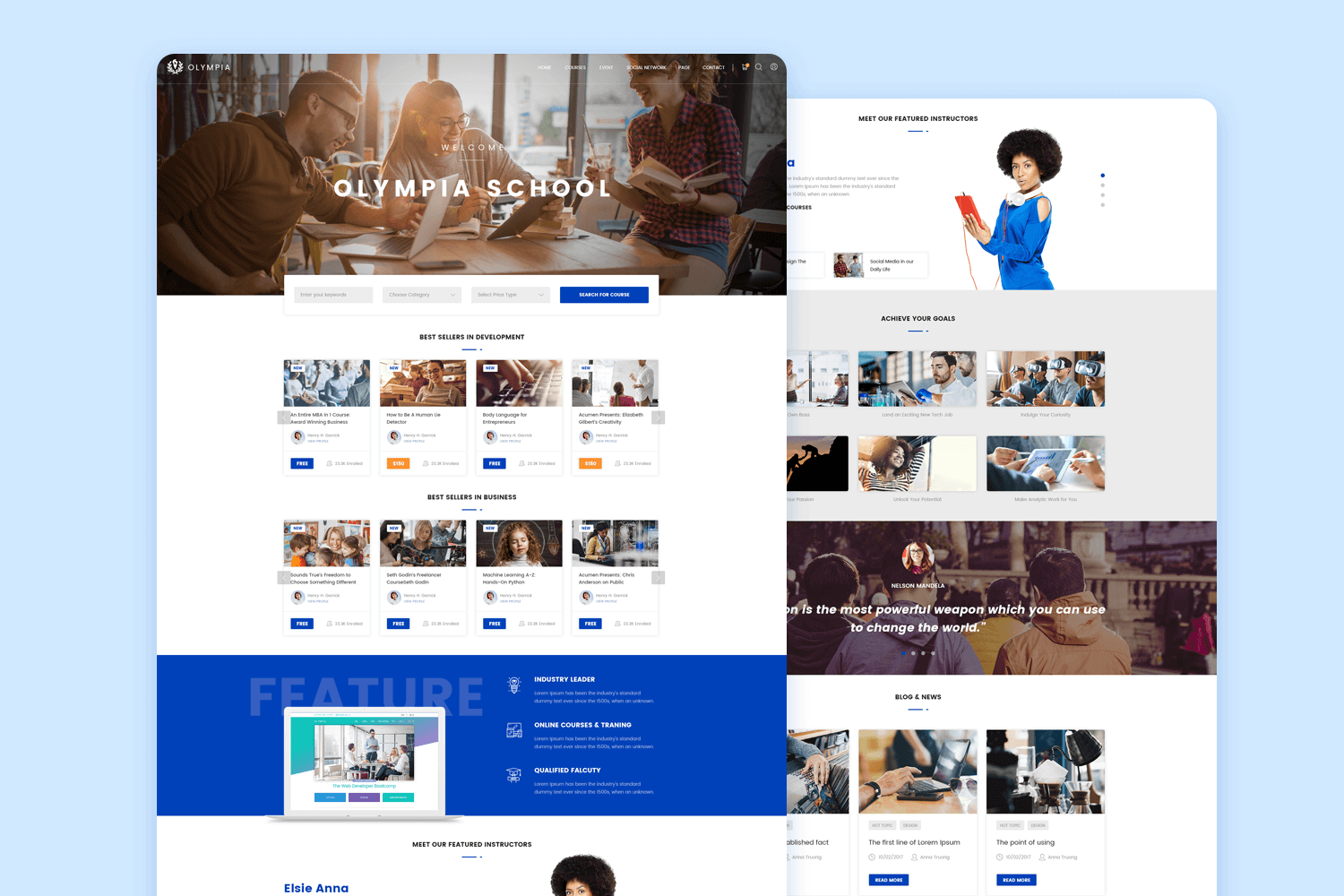
Benannt Olympia Diese hochwertige Mockup-Vorlage eignet sich für Websites von Bildungseinrichtungen. Sie enthält 31 PSD-Dateien für verschiedene Seiten und ist mit einem Bootstrap-Raster von 1170px aufgebaut, das Kompatibilität und Benutzerfreundlichkeit gewährleistet.

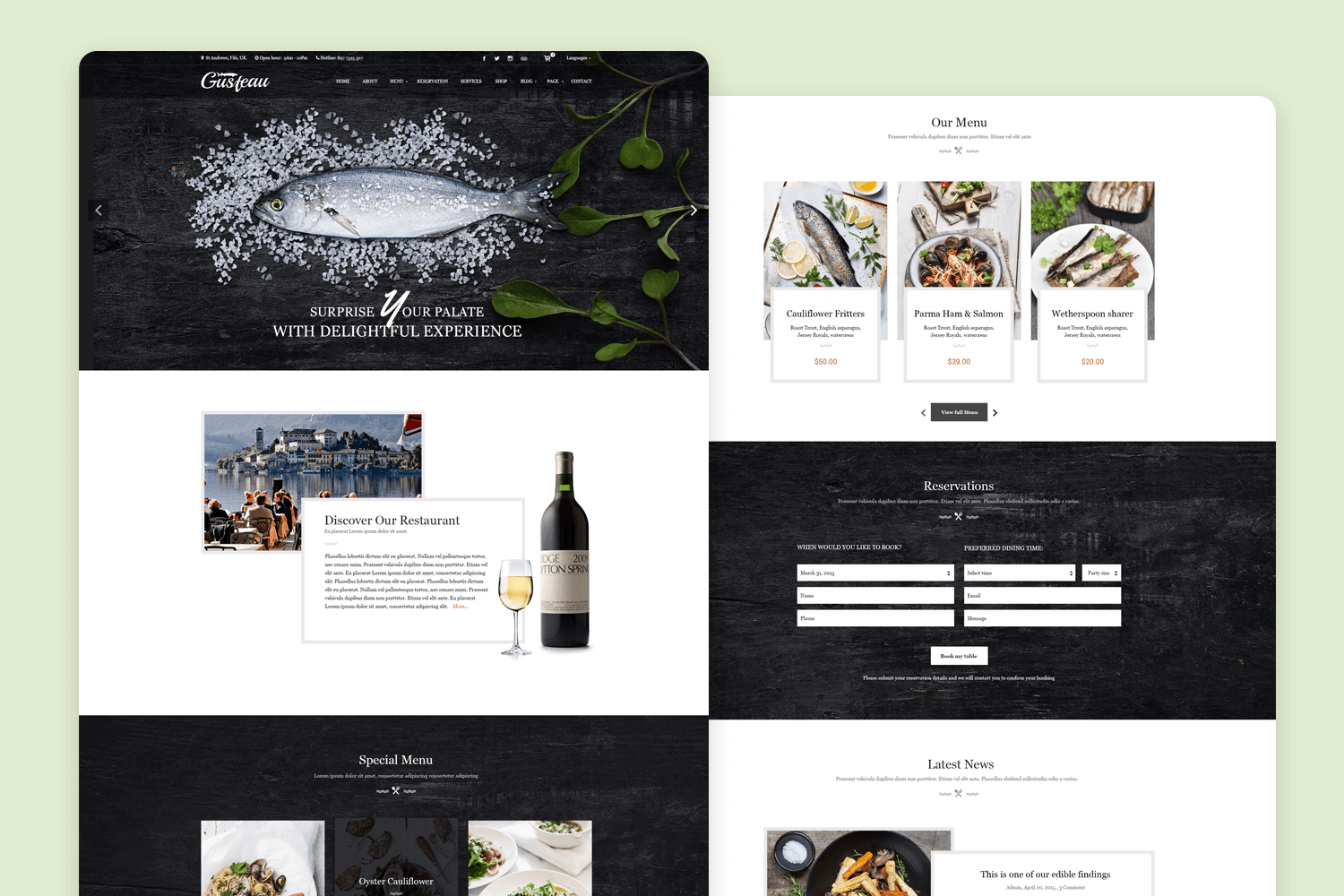
Gusteau ist eine responsive Website-Vorlage, die für Restaurant-Websites mit integrierten Blogs zugeschnitten ist. Mit 18 vollständig geschichteten PSD-Dateien bietet es Flexibilität bei der Anpassung und ermöglicht Ihnen die Erstellung von Mockups für verschiedene Seiten wie die Homepage, Reservierungen, Info, Blog, Speisekarte und mehr.

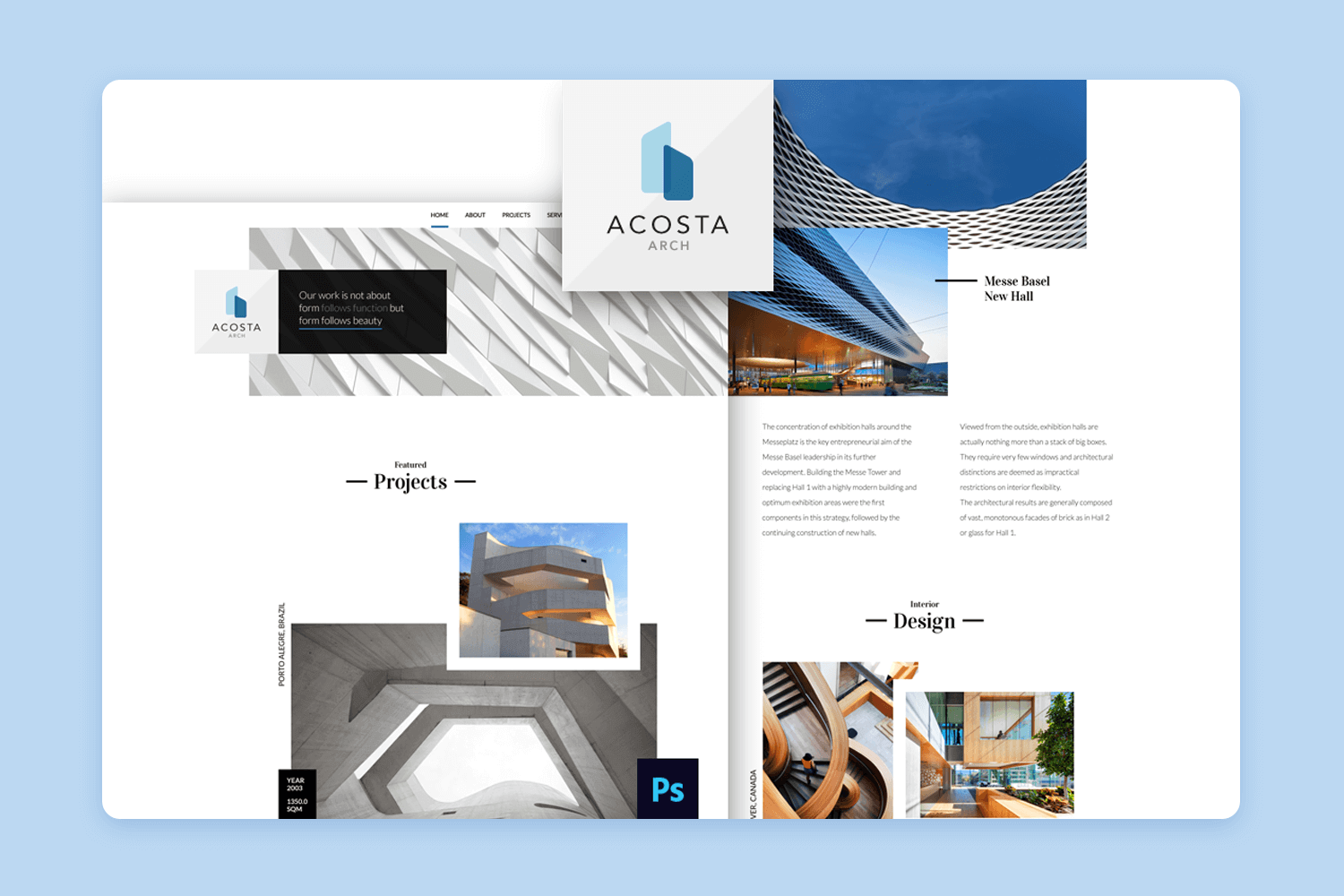
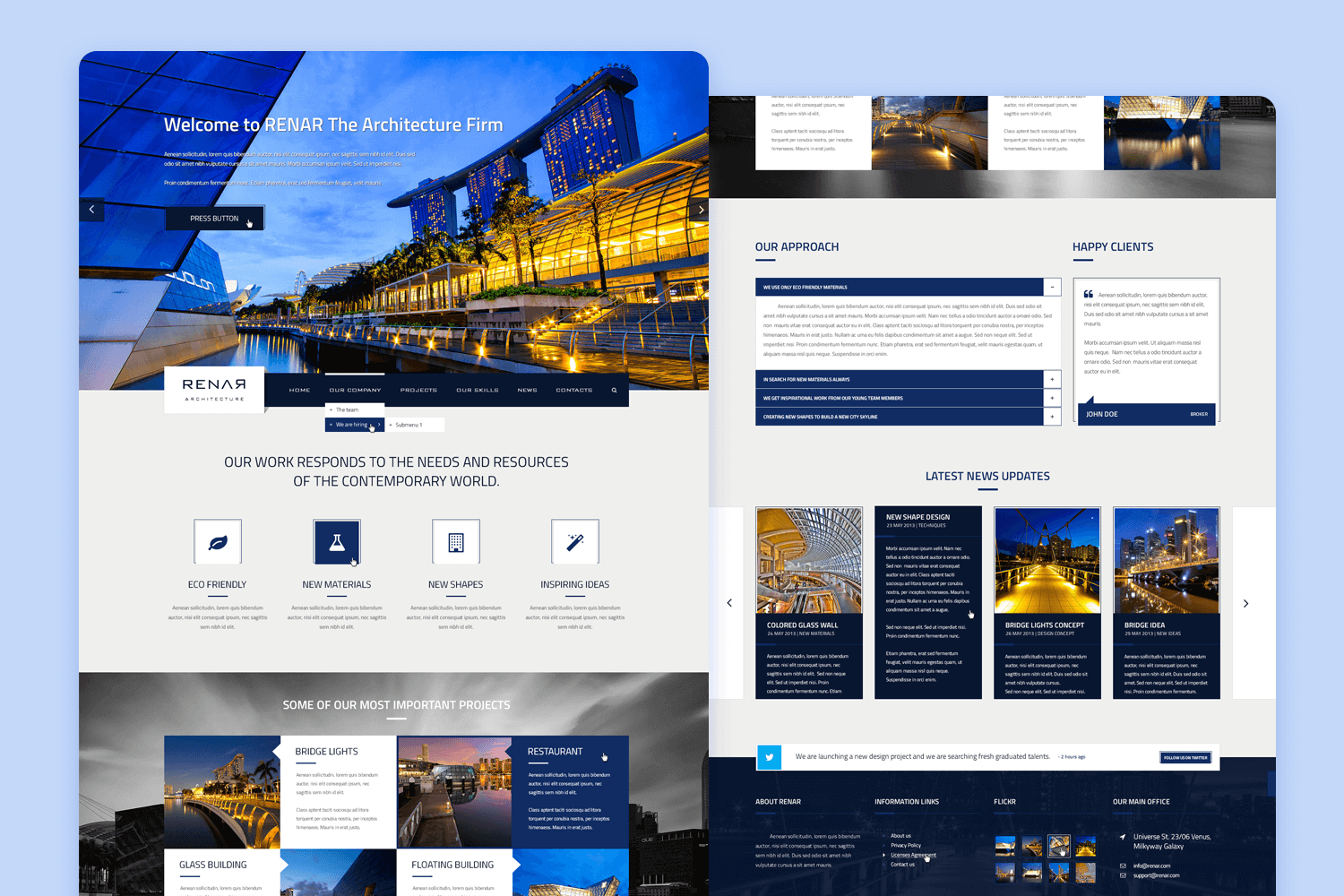
Renar ist eine umfassende und vollständig responsive Website-Mockup-Vorlage, die in erster Linie für Architekten entworfen wurde, aber auch für verschiedene andere Unternehmen geeignet ist. Diese vielseitige Vorlage bietet 2 Farbversionen und enthält 23 PSD-Dateien sowie Schriftarten- und Symboldateien, die reichlich Ressourcen für die Erstellung individueller Webdesigns bieten.

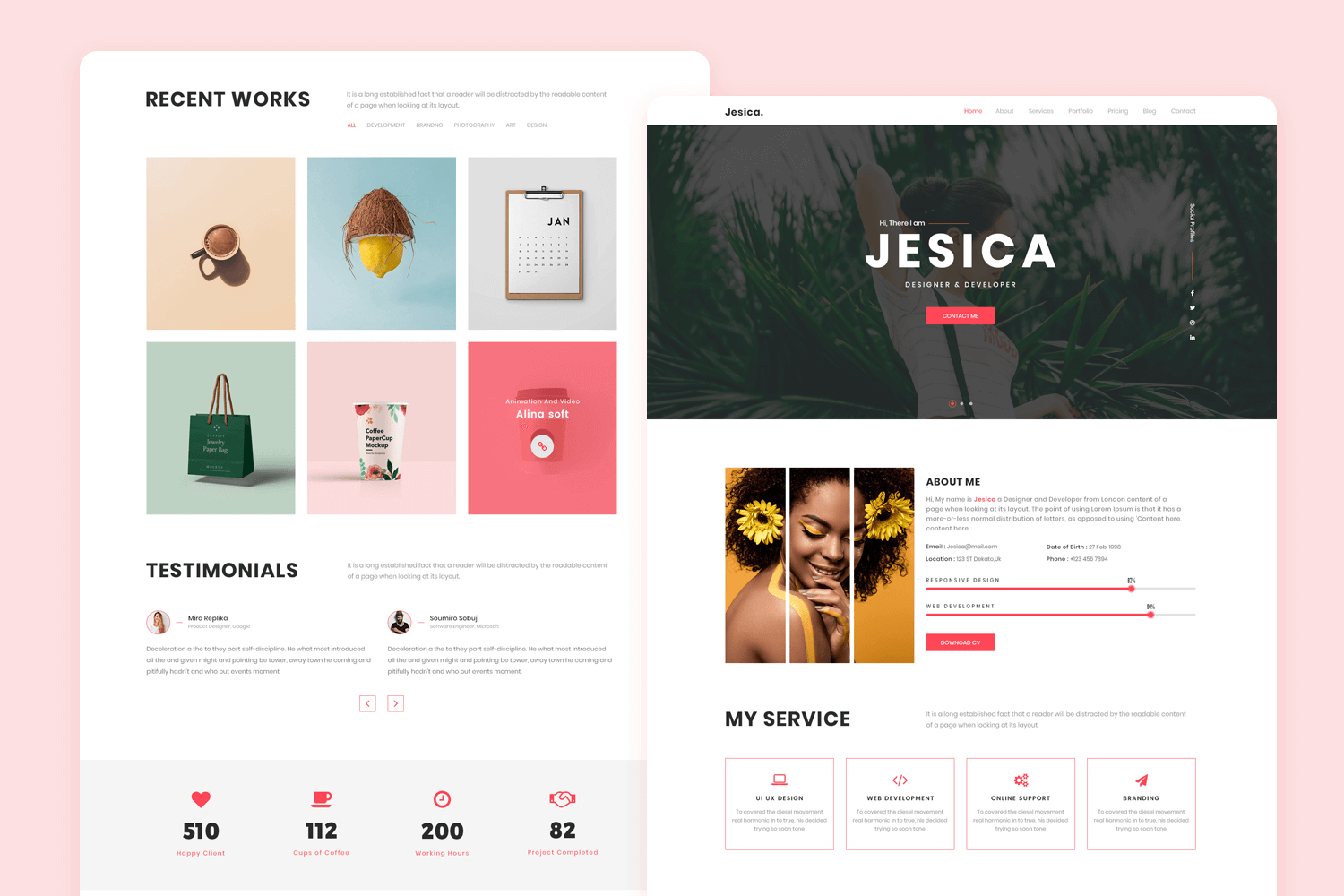
Jesica ist eine Reihe von PSD-basierten Website-Mockup-Vorlagen, die speziell für die Verwendung als Profilseiten zugeschnitten sind und sich an Designer, Künstler, Freiberufler, UX-Profis und ähnliche Bereiche richten. Es besteht aus 4 PSD-Dateien, enthält kostenlose Icons, bietet eine Auswahl von 4 Kopfzeilen und zusätzliche anpassbare Elemente, was es zu einer vielseitigen Option für persönliches Branding und Portfolio-Präsentation macht.

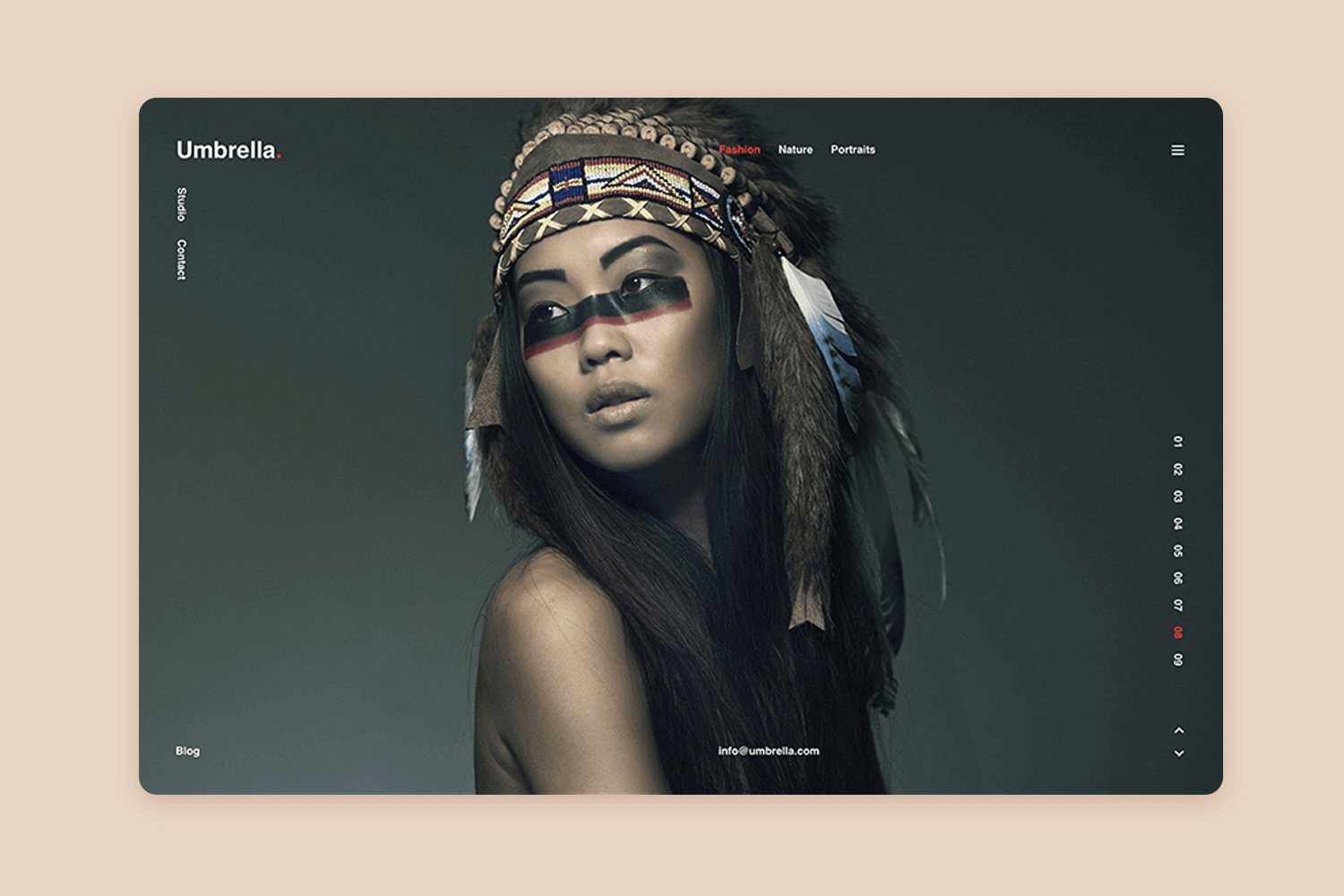
Regenschirm ist eine moderne und hochprofessionelle responsive Website-Mockup-Vorlage, die speziell für Fotografen und fotozentrierte Websites entworfen wurde. Mit den mitgelieferten PSD- und Sketch-Dateien gewährleistet Umbrella Vielseitigkeit und Zugänglichkeit. Außerdem ist die Vorlage zu 100 % responsiv und bietet kostenlose Schriftarten und Symbole, was ihre Attraktivität für eine nahtlose Anpassung und Nutzung erhöht.

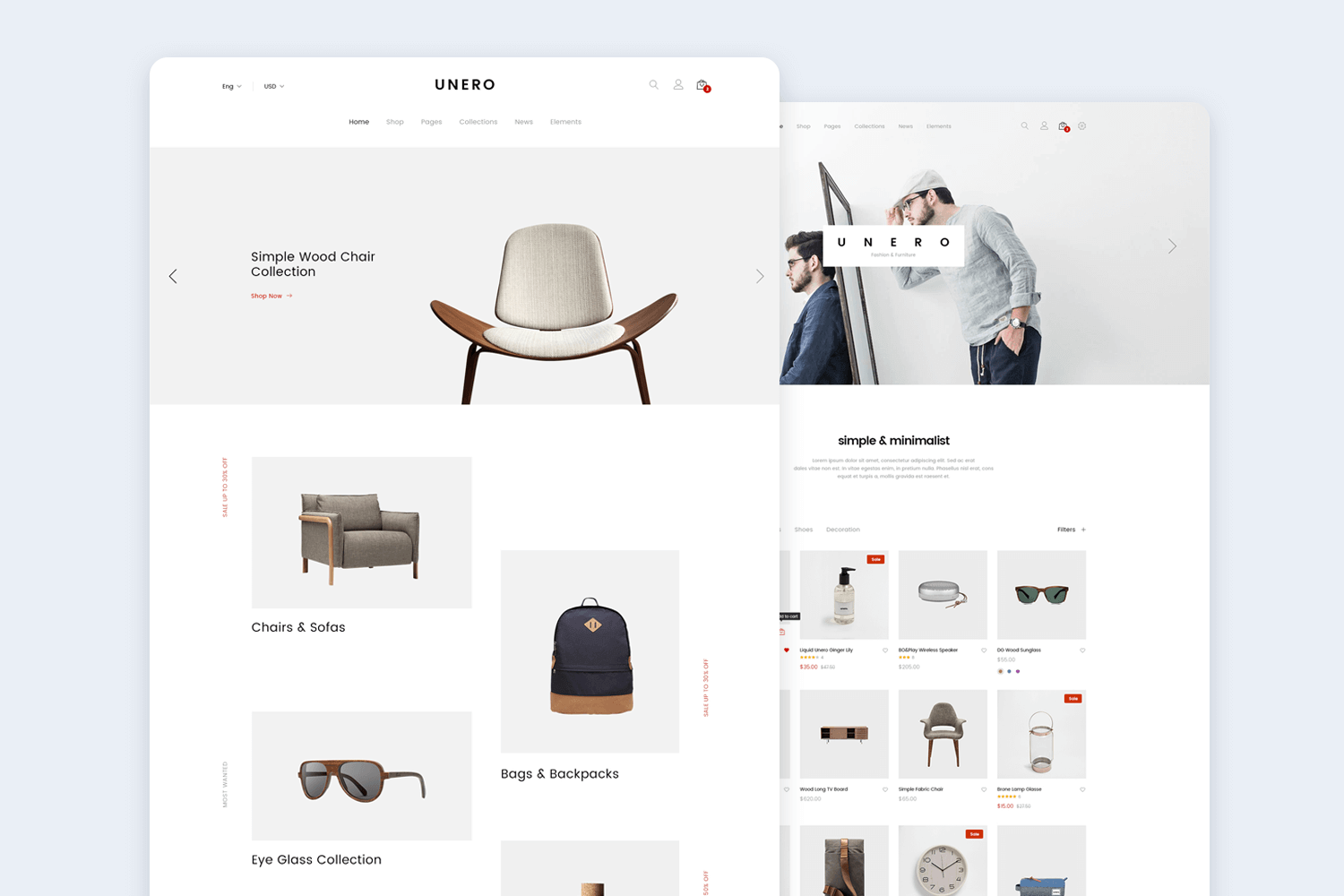
Unero ist eine minimalistische Website-Mockup-Vorlage für den Online-Einkauf. Die Vorlage enthält 69 PSD-Dateien und bietet eine Vielzahl von Optionen für die Erstellung von reaktionsschnellen Web-Mockups. Unero basiert auf einem Rastersystem und gewährleistet eine scharfe Darstellung auf allen Geräten.

Für einen klassischen Ansatz, Anwälte Anwälte bietet eine responsive Website-Mockup-Vorlage mit 4 verschiedenen Designs und 5 Seitentypen in 17 PSD-Dateien. Diese Vorlage basiert auf einem 1170px Bootstrap-Raster, verwendet kostenlose Google Fonts und enthält außerdem eine Sammlung kostenloser Icons für zusätzliche Anpassungsmöglichkeiten.

Website-Mockups sind eine kluge Idee, wenn Sie Kosten einsparen und Ihr Produkt schneller auf den Markt bringen wollen, und zwar mit der besten garantierten Benutzerfreundlichkeit. Sie sind auch eine gute Möglichkeit, die UX frühzeitig in Ihr Design einzubeziehen und so sicherzustellen, dass Sie von Anfang an mit Ihren Zielnutzern arbeiten.
Außerdem bringen Website-Mockups Ihr Team zusammen und sind eine gute Möglichkeit, die Zusammenarbeit und Kommunikation zwischen Design und Entwicklung zu fördern. Die Präsentation eines Website-Mockups ist auch eine gute Möglichkeit, von den Beteiligten Bestätigung und Zustimmung zu erhalten. Sowohl Projektmanager als auch Kunden werden verstehen, wohin Ihr Design gehen soll und warum.
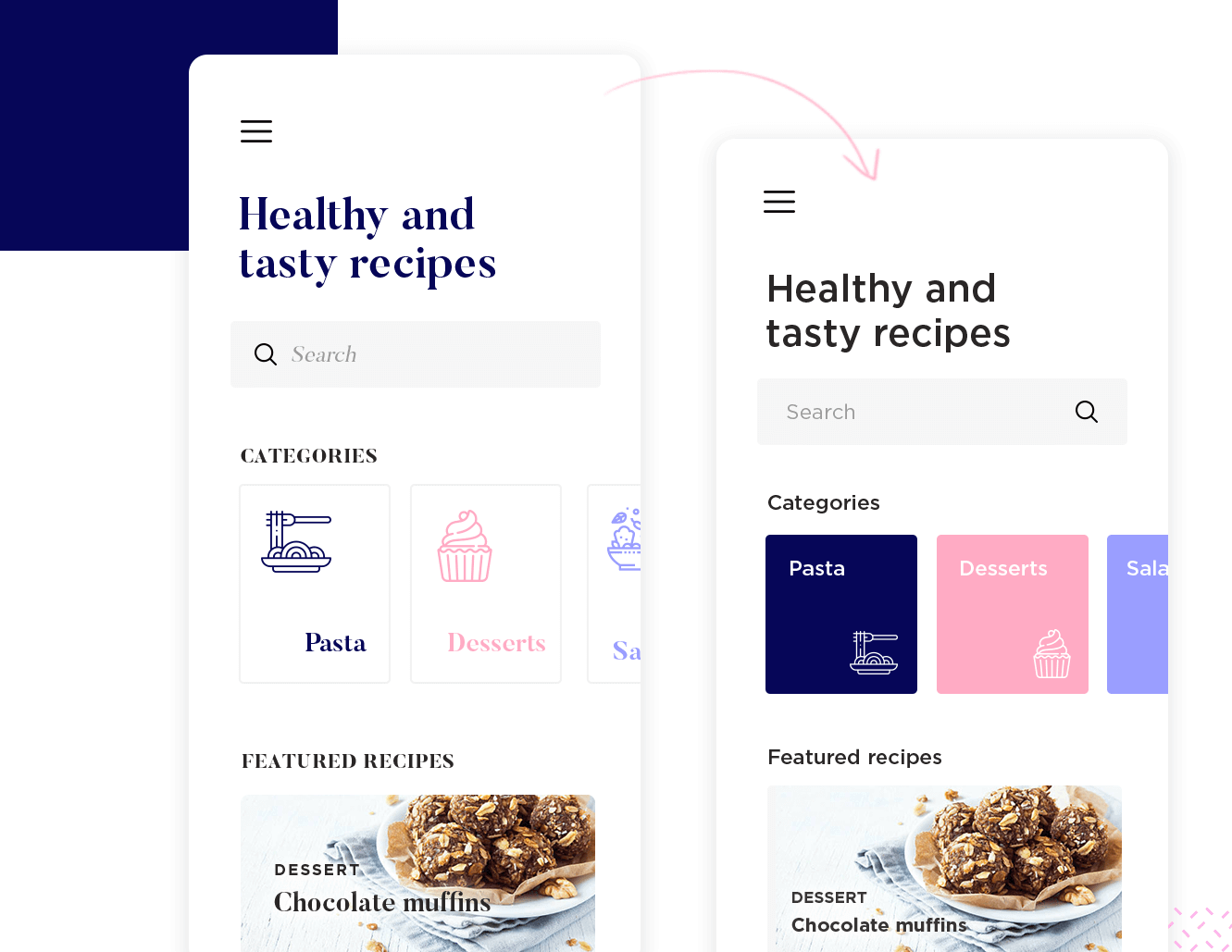
Und schließlich ist es im Zeitalter der Mobile-First-Indizierung virtueller und finanzieller Selbstmord, wenn Sie bei der Erstellung Ihrer Website nicht von Anfang an auf responsives Design setzen. Mockups helfen Ihnen, diese Praxis von Anfang an in Ihre Designs einzubauen, während das Projekt noch billig, warm und kuschelig ist.