Kostenloses Mockup-Tool, mit dem Sie Ihre Ideen zum Leben erwecken können
Design und Validierung von Benutzeroberfläche und Interaktion

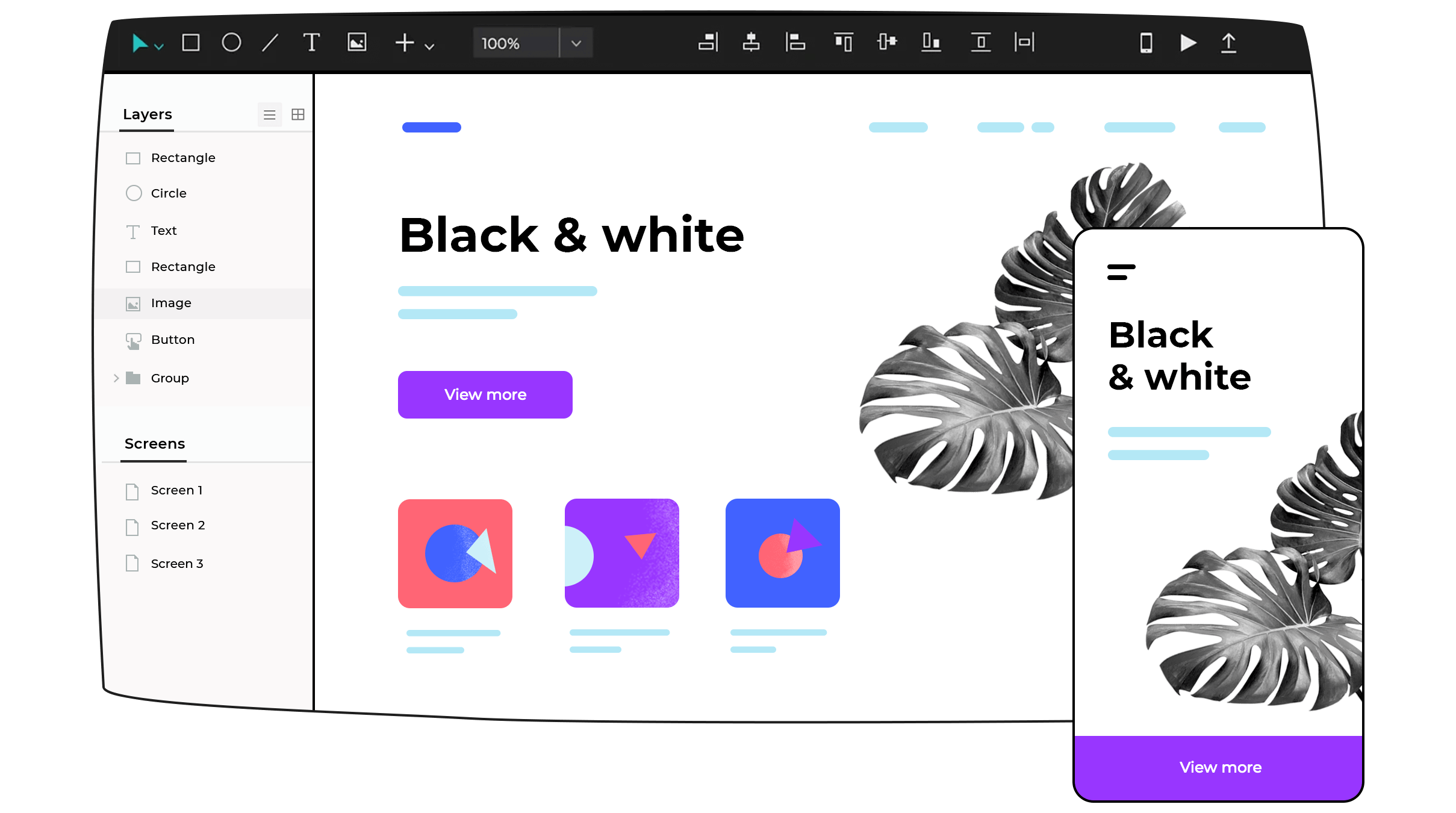
Einfaches Design von interaktiven Mockups
Entwerfen Sie pixelgenaue und hochgradig interaktive Website-Mockups ohne jeglichen Code mit unserem UI Mockup-Tool.
Reaktionsfähige Mockups
Das perfekte Mockup-Tool, um Mockups zu designen, die sich an jede Bildschirmauflösung anpassen.

Entwerfen Sie flüssige Layouts für verschiedene Bildschirmauflösungen, um ein wirklich responsives Mockup zu erhalten.

Lassen Sie ein Element automatisch die Größe ändern, um es an verschiedene Bildschirmauflösungen anzupassen.

Mit Justinmind können Sie Elemente an eine bestimmte Position auf dem Bildschirm anheften.

Visuelles design
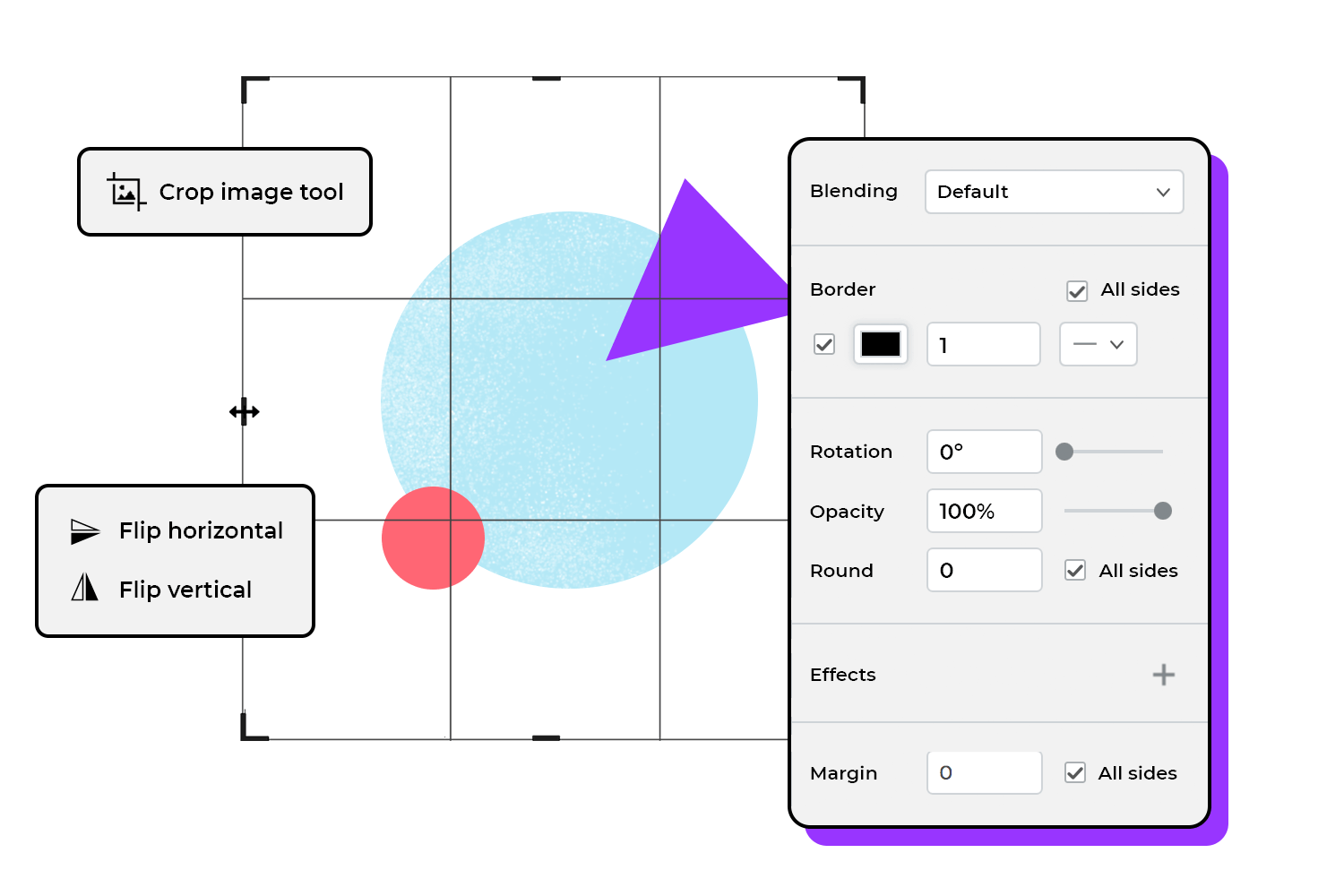
Entwerfen Sie interaktive und anschauliche, pixelgenaue Mockups.
Schneiden Sie Ihre Bilder zu und passen Sie sie an. Ändern Sie Stile, Transparenz, Rahmen, Größe, Rand und mehr.
Machen Sie jedes Bild, das Sie importieren, mit Hotspots für eine interaktive Navigation klickbar.
Entwerfen Sie Bilder mit Sketch oder Photoshop. Importieren Sie sie in unser Tool und fügen Sie Interaktion hinzu!
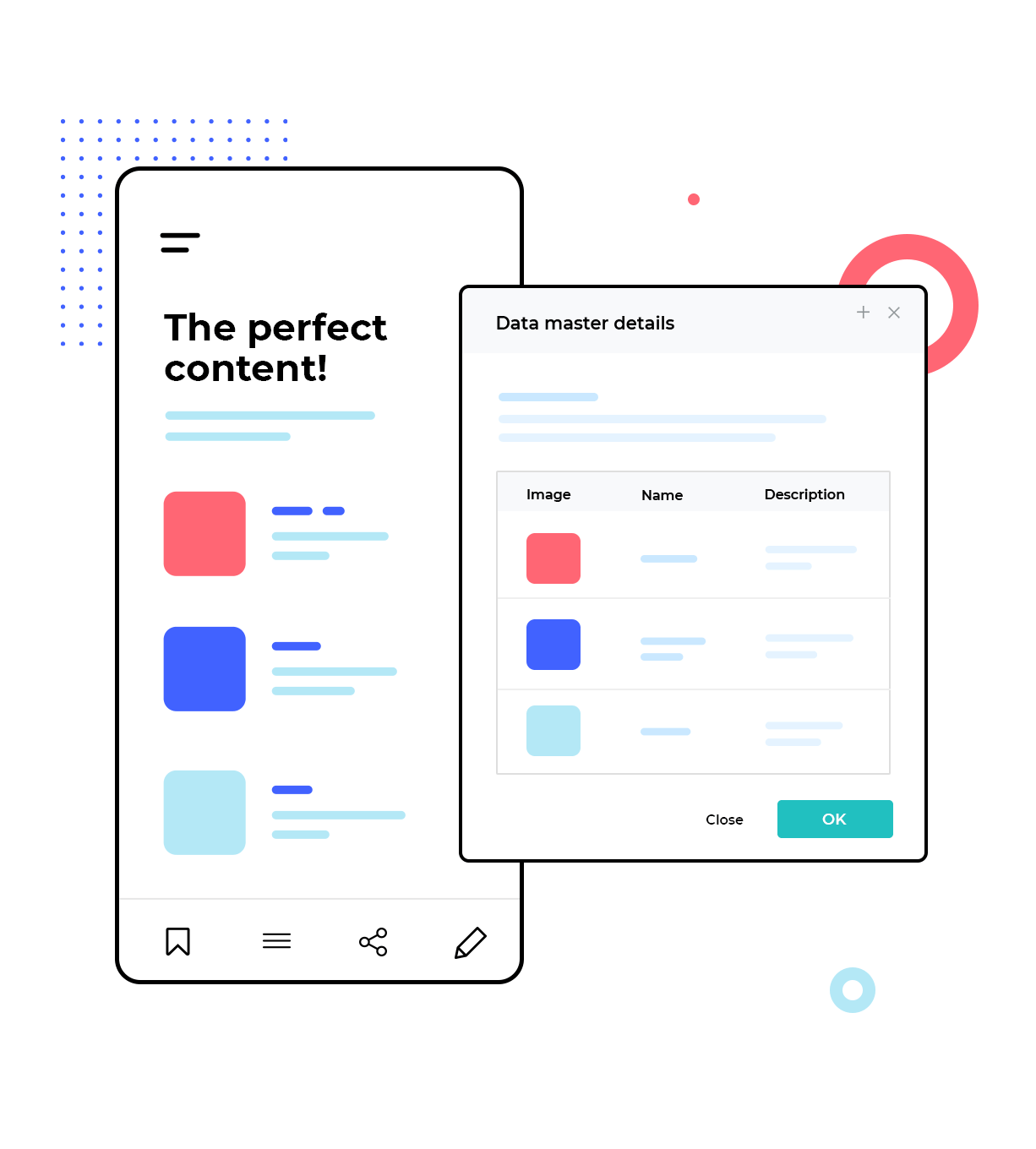
Datenvisualisierung designen
Wählen Sie mit der Funktion für Datenlisten und -raster, wie Sie die Daten in Ihrem Mockup visuell darstellen möchten. Entwerfen Sie intelligente Formulare, definieren Sie Interaktionen und testen Sie diese mit Ihren Benutzern.



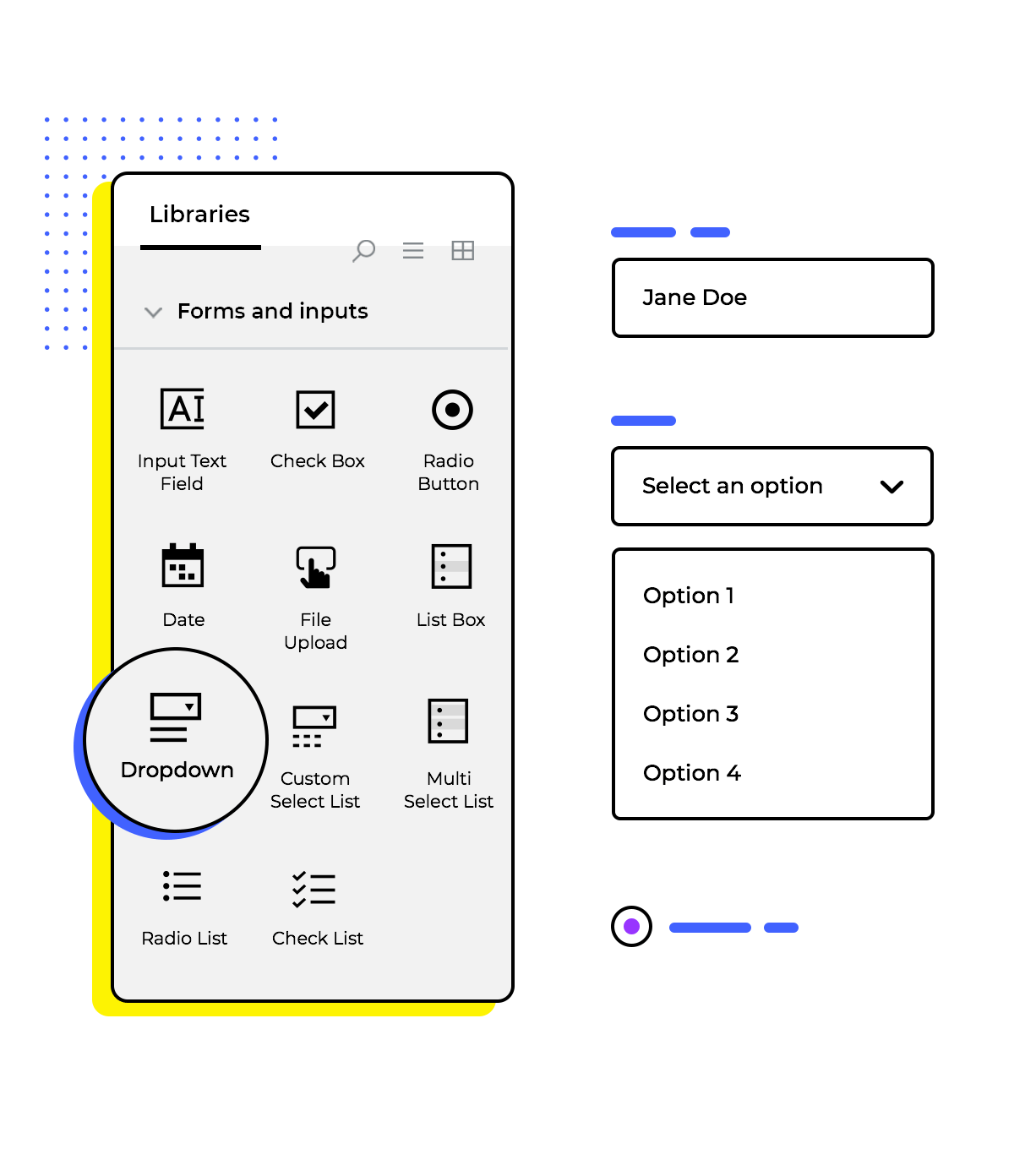
Entwerfen Sie intelligente Formulare mit Interaktionen wie Eingaben, Dropdowns und Optionsfeldern, um das Benutzererlebnis zu simulieren.
Zeigen Sie die Daten Ihres Mockups mithilfe der Funktion Datenlisten in Listenform an.
Entwerfen Sie Ihre Datenvisualisierung im Gitter- oder Zellenformat.
Entwerfen und testen Sie UIs für mobile Anwendungen vor der Codierung
Entwerfen Sie Ihre Mockups für mobile Anwendungen und testen Sie sie auf realen Geräten, um schon früh im Designprozess Nutzerfeedback zu erhalten. Überprüfen Sie Ihre Konzepte und Annahmen, bevor Sie mit der Codierung beginnen!
Geräteemulatoren für Mockups
Simulieren Sie Ihre Mockups auf unseren Geräteemulatoren, oder testen Sie sie auf echten Geräten wie Smartphones und Tablets, um wichtiges Feedback von Benutzern und Interessengruppen zu erhalten.
Mockups auf dem Gerät testen
Testen Sie Ihr Mockup auf echten Geräten, um zu sehen, ob Ihr Design funktioniert. Laden Sie einfach die Justinmind App aus dem App Store oder von Google Play herunter, melden Sie sich an und beginnen Sie, Ihre Designs mit echten Nutzern zu validieren.
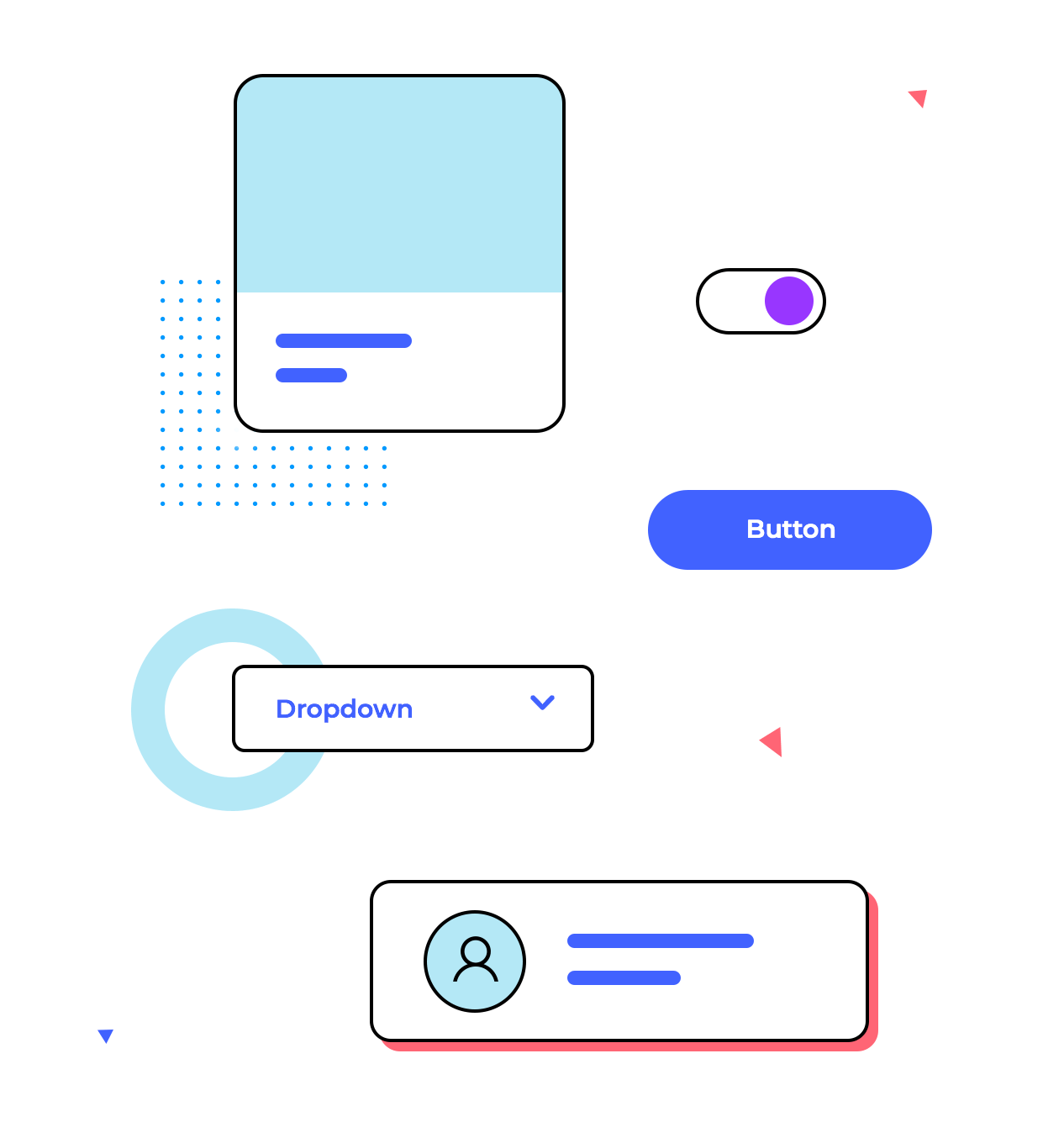
Kostenlose UI-Bausätze
Mit unserem Mockup-Tool erhalten Sie Zugang zu einer großen Auswahl an kostenlosen UI-Kits. Unsere UI-Kits sind voll von vorgefertigten, interaktiven und statischen Elementen und Komponenten.



UI-Kits für Webanwendungen sind im Mockup-Tool vorinstalliert. Holen Sie sich alle Komponenten, die Sie für Ihr nächstes Mockup benötigen.
Entwerfen Sie mit unseren kostenlosen iOS- und Android-UI-Kits intuitive iOS- und Android-Mockups, die nicht nur gut aussehen, sondern auch richtig funktionieren.
Erstellen Sie Ihre eigenen markenspezifischen UI-Kits ganz ohne Code. Synchronisieren Sie alle Aktualisierungen in Ihrem Kit und geben Sie sie sofort an den Rest des Teams weiter.
Importieren Sie Ihre Designs in das Mockup-Tool
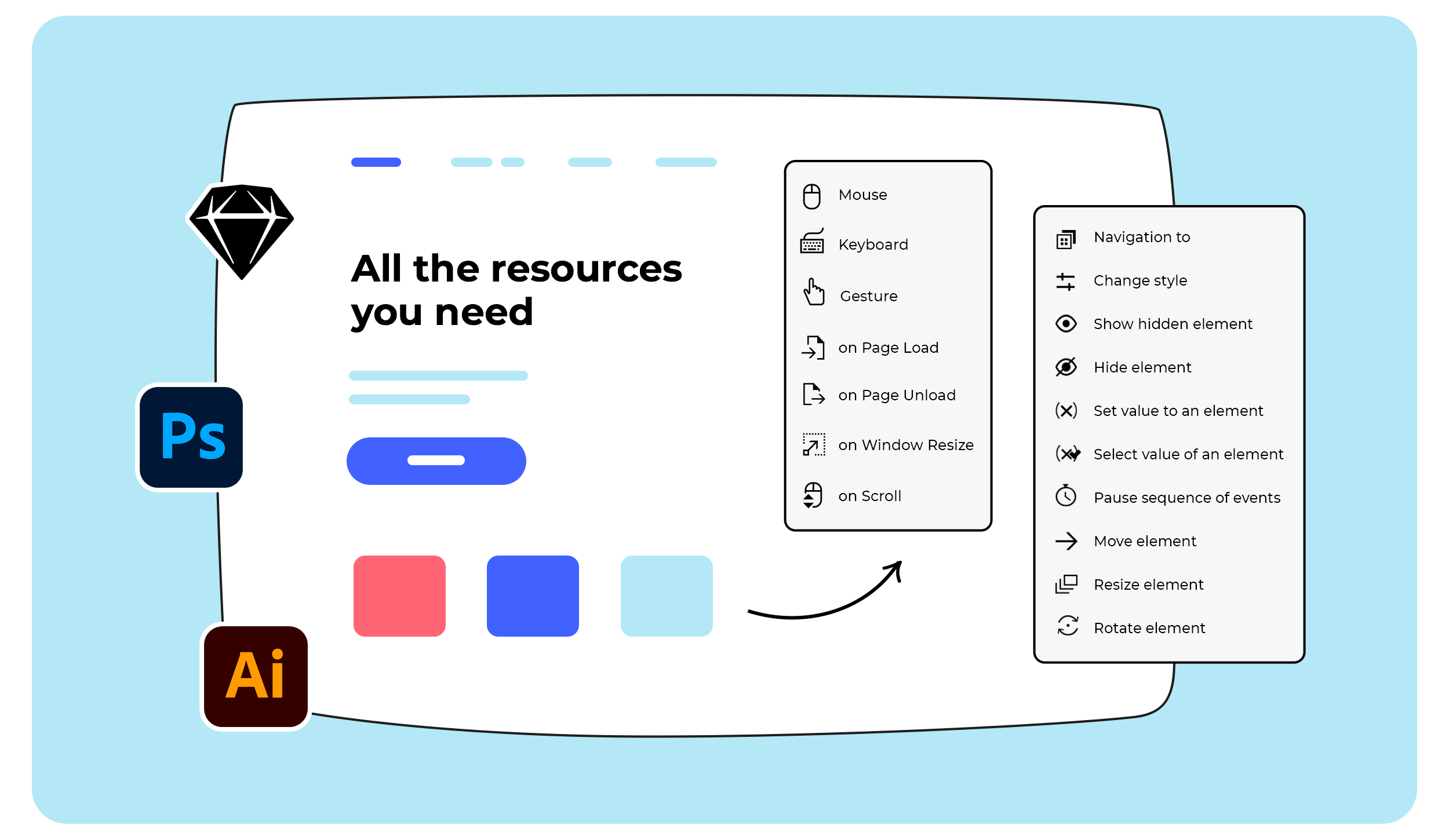
Importieren Sie Bilder aus Ihren bevorzugten Design-Tools in Justinmind. Mit unseren Integrationen für Sketch, Photoshop und Adobe Illustrator können Sie pixelgenaue Mockups designen und gleichzeitig Interaktion hinzufügen.


Importieren Sie Ihre Sketch Zeichenflächen als einzelne Ebenen oder ganze Bilder in das Mockup-Tool und fügen Sie Interaktionen hinzu!

Machen Sie interaktive Mockups aus Ihren PSDs. Exportieren Sie Ihre PSDs als ein Bild oder verwandeln Sie Text, Formen und Bilder in Elemente!

Importieren Sie Ihre Vektorgrafiken in das Justinmind-Tool und erstellen Sie voll funktionsfähige und interaktive Mockups.
An Mockups zusammenarbeiten
Arbeiten Sie mit Teamkollegen an demselben Mockup und erhalten Sie Feedback zu jedem Aspekt Ihres Designs. Teilen Sie Ihre Mockup-Simulationen aus der Ferne mit Interessengruppen, Kunden und Benutzern. Generieren Sie schnell UI-Spezifikationen für eine nahtlose Übergabe an die Entwickler.


Generieren Sie sofort Deliverables für eine reibungslose Übergabe an die Designer, wenn es Zeit für die Programmierung ist.

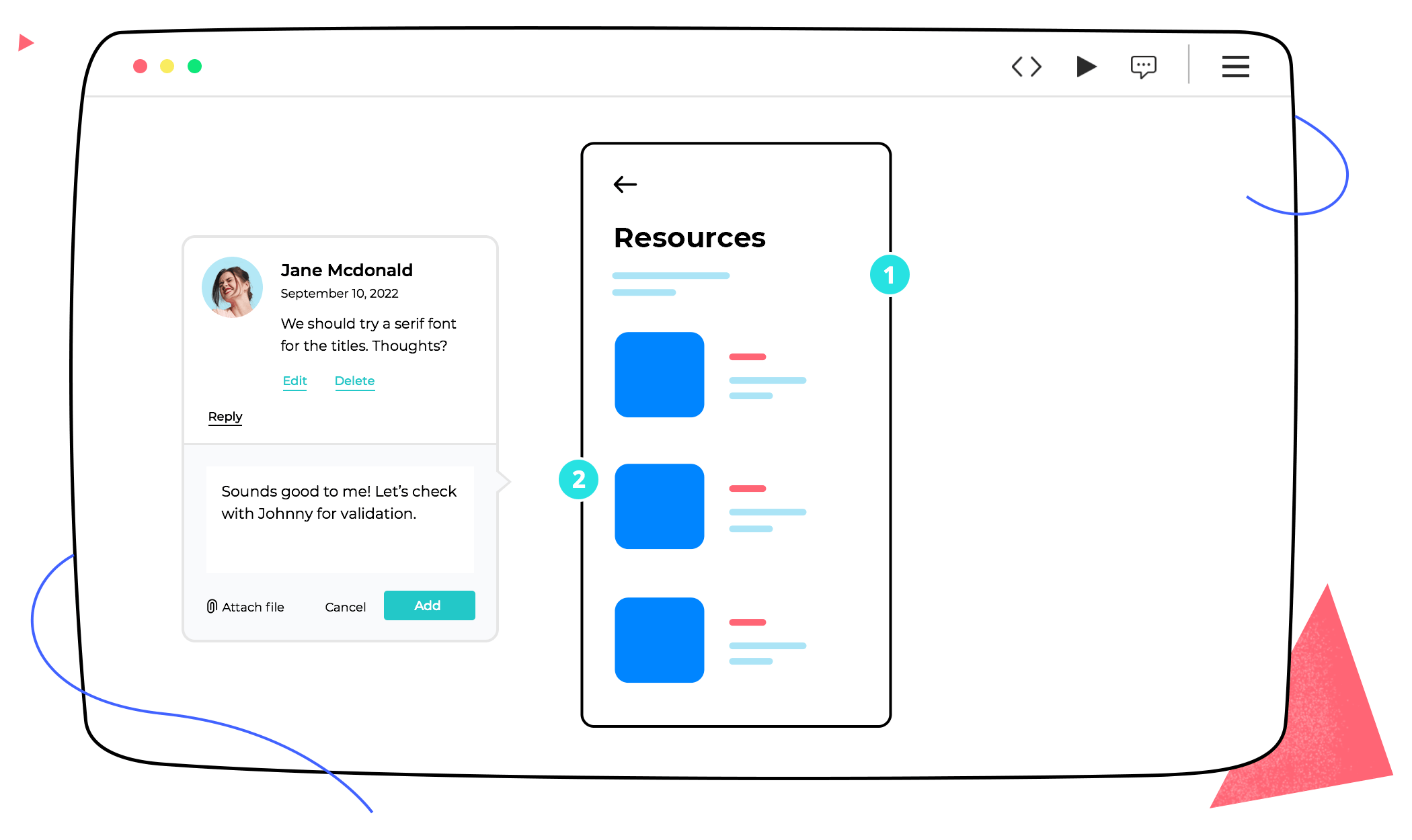
Arbeiten Sie gemeinsam mit mehreren Benutzern an Mockups. Hinterlassen Sie Kommentare und sehen Sie Änderungen in Echtzeit.
Unser fortschrittliches Mockup-Tool bietet folgende Funktionen
Stärken Sie Ihre Mockups mit Vorlagen und Mastern. Stellen Sie Ihre Benutzer mit erweiterten Tests und Benutzerflussdiagrammen in den Mittelpunkt. Verbessern Sie die Zusammenarbeit mit sofortigen Ergebnissen und Online-Freigabe, während Ihr Team von den JIRA- und TFS-Integrationen profitiert.

Verwenden Sie Inhalte, Funktionen und Designmuster auf allen Bildschirmen in Ihrem Mockup wieder.

Erzeugen Sie Spezifikationsdokumente für Ihre Mockups und erhalten Sie sofort Ergebnisse, die Sie an die Entwickler weitergeben können.

Geben Sie Ihre Mockups online weiter, indem Sie sie in HTML exportieren, damit Ihre Mitarbeiter sie in jedem Browser öffnen können.

Verwenden Sie das Justinmind Mockup-Tool, um den Navigationsfluss der Benutzer zu planen und das Layout Ihrer Mockups zu definieren.

Verwalten Sie Atlassian JIRA-Probleme und TFS-Aufgaben in Justinmind mit einer wechselseitigen Integration zwischen den Tools.

Halten Sie Ihre Testbenutzer auf dem Laufenden. Lassen Sie sie Ihre Mockups in Echtzeit oder aus der Ferne testen, lassen Sie sie Kommentare und wichtiges Feedback hinterlassen!