Lernen Sie das Einmaleins des Prototyping! Wir behandeln alles von einfachen Skizzen bis hin zu interaktiven Modellen und helfen Ihnen, bessere Benutzererfahrungen zu entwickeln.
Prototypen sind die besten Freunde eines UX-Designers. Sie bieten eine Vielzahl von Vorteilen für Produktentwicklungsteams, Kunden und Benutzer. Aber um diese Vorteile zu nutzen, müssen Sie es richtig machen. In diesem Leitfaden erfahren Sie, was ein Prototyp ist, welche Vorteile er bietet, welche Arten von Prototypen es gibt, wie man einen Prototyp erstellt und worauf Sie bei einem Prototyping-Tool achten sollten.
Beginnen Sie noch heute mit dem Prototyping Ihrer Web- und Mobilanwendungen

Prototypen sind eine genaue Nachbildung dessen, wie das Endergebnis eines Produkts aussehen wird, in der Regel ohne Code. Sie enthalten einen Großteil des endgültigen UI-Designs und der Interaktion, die das fertige Produkt haben wird. Das Prototyping ist eines der mächtigsten Werkzeuge im Inventar eines UX-Designers.
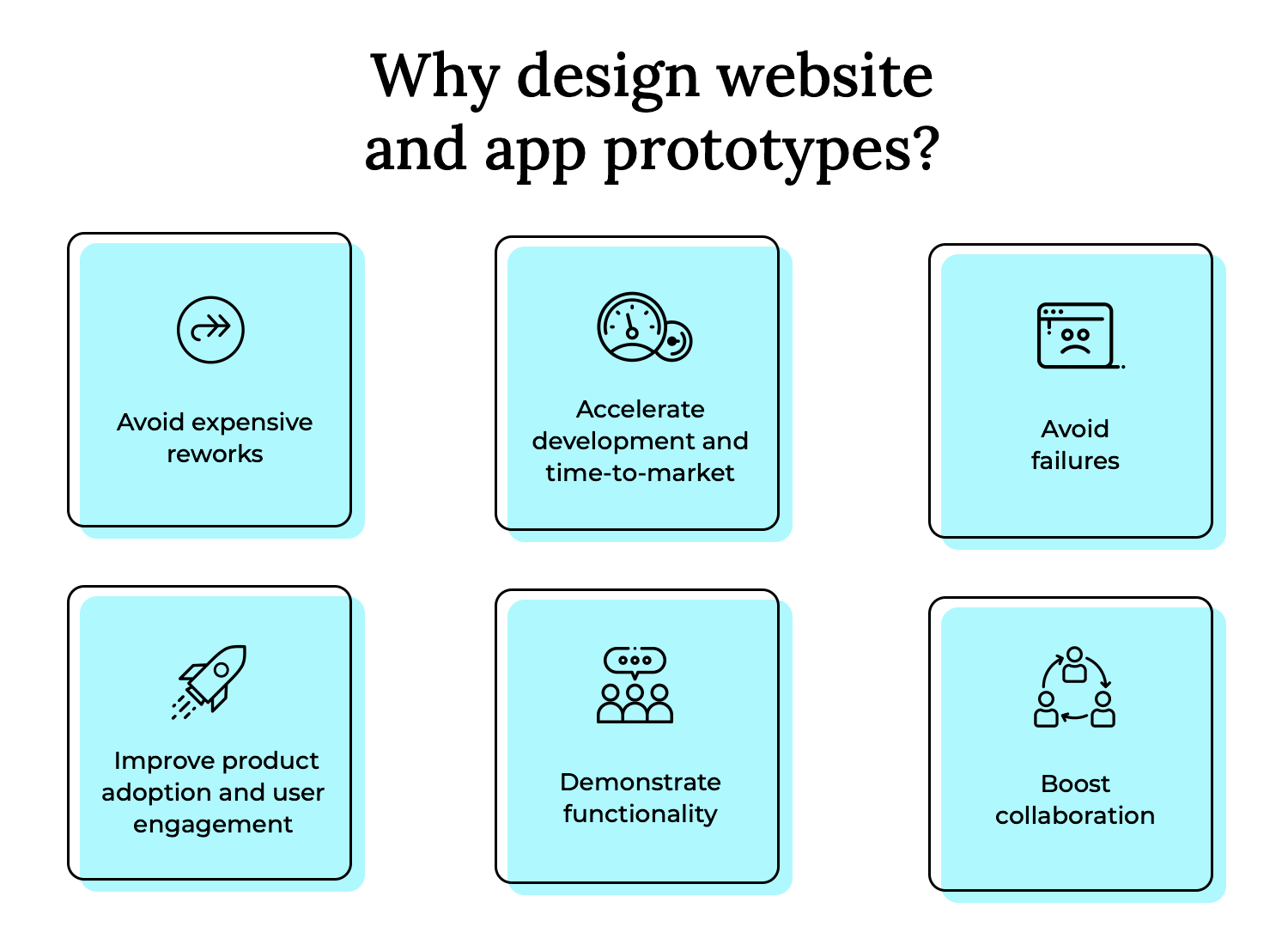
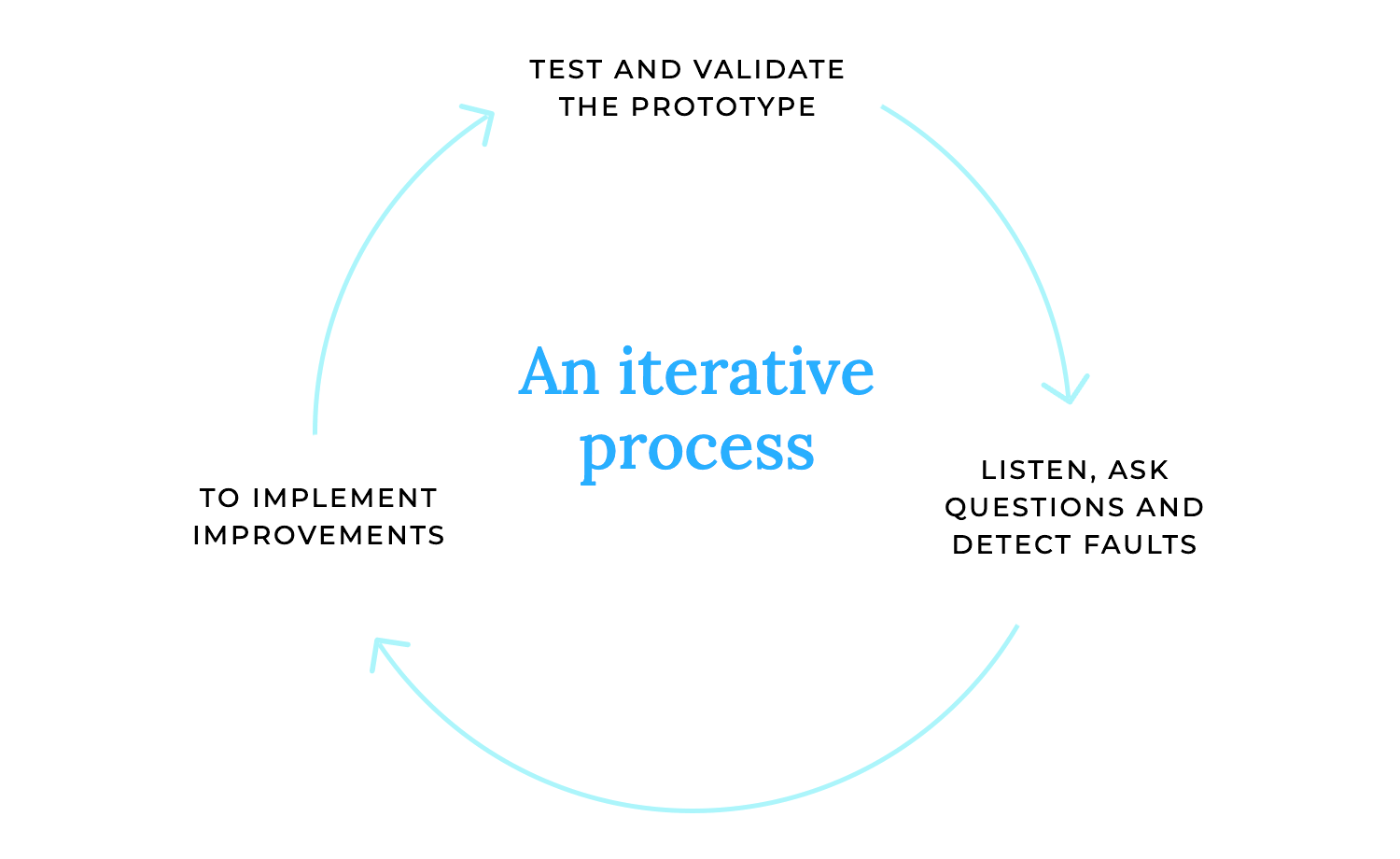
Sie eignen sich hervorragend für das Design digitaler Produkte, da sie uns helfen, zu experimentieren und Annahmen zu testen, ohne dass sich diese später als kostspielige Fehler erweisen. Prototypen sind auch ein ideales Mittel, um allen Beteiligten Funktionalität, Interaktion und UI-Design zu vermitteln. Diese Art der Kommunikation führt zu dem, was man den „iterativen Zyklus“ nennt.
Wenn Sie eine Website designen, sollten Sie sich diesen großartigen Beitrag über responsive Website-Beispiele in weniger als 10 Minuten ansehen. Alternativ können Sie auch aus diesen wunderbaren Website-Beispielen wählen, um sich einen Vorsprung zu verschaffen.
Die Erstellung von Prototypen für Ihre Designs und das frühzeitige Testen Ihrer Annahmen und Ideen ist eine großartige Möglichkeit, Schluckauf zu vermeiden. Wenn Sie direkt zum Code übergehen, ohne Ihre Ideen zu testen, und einen Fehler machen, ist eine Überarbeitung viel kostspieliger, ganz zu schweigen von der zeitaufwändigen Korrektur.

Durch den Einsatz von Rapid Prototyping und der Fail-Fast-Methode tragen Sie dazu bei, die Veröffentlichung Ihres Produkts zu beschleunigen. Denn die Beteiligten können Design-Entscheidungen viel schneller validieren und es gibt weniger Unklarheiten in der Entwicklungsphase.
Es ist inzwischen kein Geheimnis mehr, dass die Entwicklung von pixelgenauen Prototypen, die Sie an Ihren Benutzern testen können, zu einem benutzerfreundlicheren Produkt führt. Das bedeutet auch, dass Sie weitaus weniger Designfehler machen, die erst entdeckt werden, wenn die kostspielige Entwicklungsarbeit bereits begonnen hat.
Es ist auch kein Geheimnis, dass ein benutzerfreundliches Produkt zu viel höheren Akzeptanz- und Aktivierungsraten führt und gleichzeitig das Engagement der Benutzer erhöht.
Darüber hinaus ist das Prototyping auch eine großartige Möglichkeit, Kunden und Interessengruppen die Funktionalität Ihrer App oder Website zu demonstrieren. Indem Sie ihnen einen Prototyp präsentieren, ersparen Sie ihnen stundenlange Besprechungen, umfangreiche technische Dokumente und Missverständnisse.
Manchmal müssen Sie Ihren Standpunkt visuell veranschaulichen, um ihn zu vermitteln und Zustimmung zu erhalten, denn sonst können Dinge in der Übersetzung verloren gehen. Wie diese „Sie müssen es sehen, um es zu verstehen“-Momente. Gibt es einen besseren Weg, ein Produktkonzept zu erklären, als das Produkt selbst zu zeigen?
Das Prototyping hilft Ihnen dabei, Ihre Design-Ideen effizient mit einem Team zu teilen. Angenommen, Sie haben einen Vorschlag für den Kunden, wie sich eine bestimmte Funktion im Produkt verhalten sollte. Wie könnten Sie diese Idee besser demonstrieren als mit einem Prototyp? Dann können Sie diese Funktion an Ihren Benutzern testen und herausfinden, ob sie für sie geeignet ist.
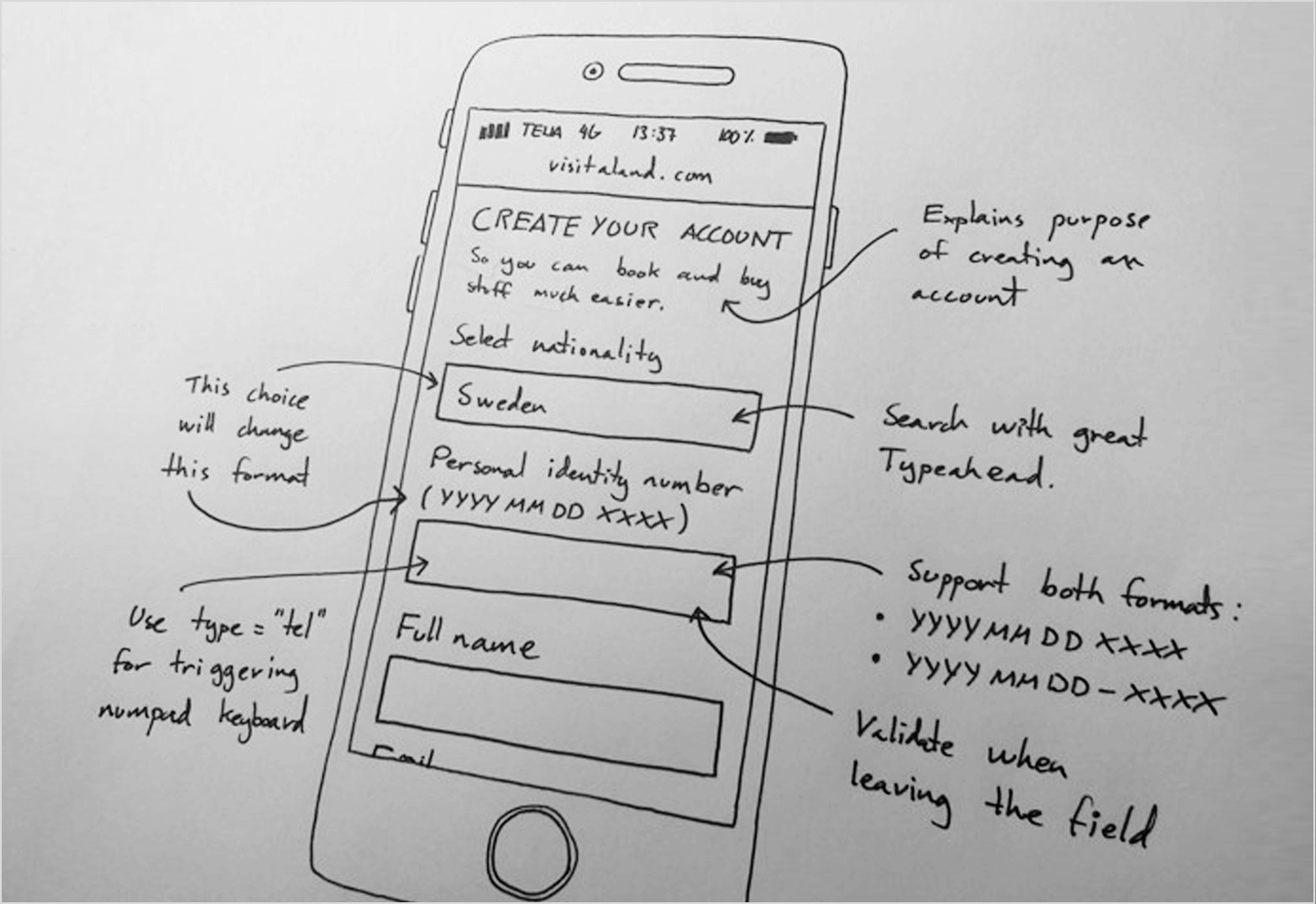
Wenn Sie “Prototyp” hören, stellen Sie sich vielleicht elegante digitale Schnittstellen vor, aber manchmal ist der beste Anfang ein einfaches Blatt Papier. Prototyping auf Papier geht es darum, Ihre Ideen durch Skizzen und Mockups auf Papier zum Leben zu erwecken. Es ist eine fantastische Möglichkeit, Konzepte schnell zu visualisieren und zu testen, ohne sich in den Details des digitalen Designs zu verzetteln.
- Skizzieren: Hier können Sie Ihrer Kreativität freien Lauf lassen! Nehmen Sie einen Stift und beginnen Sie, das grundlegende Layout und die Funktionalität Ihres Produkts zu skizzieren. Betrachten Sie dies als visuelles Brainstorming. Sie können verschiedene Ideen schnell wiederholen, verschiedene Layouts ausprobieren und ein Gefühl für den Gesamtablauf Ihres Designs bekommen.
- Papier Mockups: Diese sind ein wenig detaillierter als einfache Skizzen. Sie können Papier-Mockups von bestimmten Oberflächenelementen wie Schaltflächen, Menüs und Formularen erstellen. Sie können diese Elemente dann auf einem größeren Blatt Papier anordnen, um eine realistischere Darstellung der Benutzeroberfläche Ihres Produkts zu erhalten. So können Sie Layouts und Interaktionen schnell testen.

Stellen Sie sich vor, Sie versuchen herauszufinden, ob ein neues Rezept funktioniert. Sie würden nicht Stunden damit verbringen, jedes Detail zu perfektionieren, sondern Sie würden eine schnelle Version zubereiten, um zu sehen, ob die Aromen stimmen. Das ist die Essenz des Rapid Prototyping. Es geht darum, schnell ein funktionierendes Modell Ihres Produkts zu erstellen, sich auf die Kernfunktionen zu konzentrieren und dann auf der Grundlage von Feedback zu iterieren.
- Schnelle Iteration: Dies ist das Herzstück des Rapid Prototyping. Dabei geht es darum, Ihr Design in kurzen Zyklen zu entwickeln, zu testen und zu verfeinern. Sie erstellen eine Version, erhalten Feedback und nehmen dann schnell Änderungen vor. Dieser iterative Ansatz ermöglicht es Ihnen, schnell zu lernen und sich anzupassen und stellt sicher, dass Sie sich immer in die richtige Richtung bewegen. Es geht darum, die Philosophie „Schnell scheitern, schneller lernen“ zu übernehmen.
- Fokus auf Kernfunktionen: Beim Rapid Prototyping kümmern Sie sich nicht um den Kleinkram. Sie konzentrieren sich auf die wesentlichen Merkmale und Funktionen, die Ihr Produkt ausmachen. Was sind die wichtigsten Aufgaben, die die Benutzer erledigen müssen? Entwickeln Sie diese zuerst.
Mid-Fidelity-Prototypen sind eine Steigerung von Papierprototypen und Rapid Prototypes. Sie bieten eine detailliertere Darstellung Ihres Designs und konzentrieren sich auf die Struktur, das Layout und die grundlegende Ästhetik, ohne dabei in die High-Fidelity-Details einzutauchen. Dabei geht es vor allem darum, ein klareres Bild davon zu bekommen, wie Ihr Produkt funktionieren und aussehen wird.
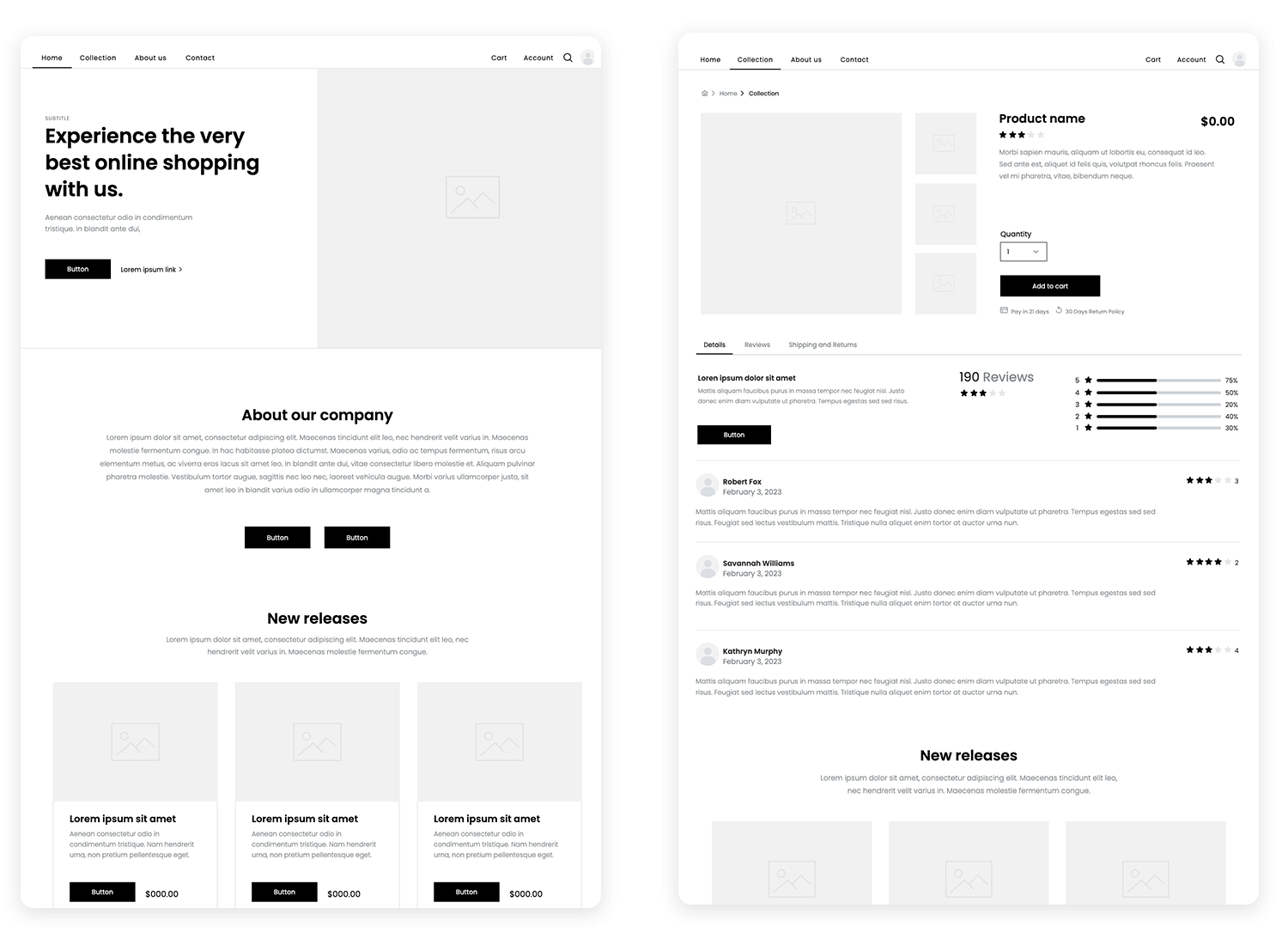
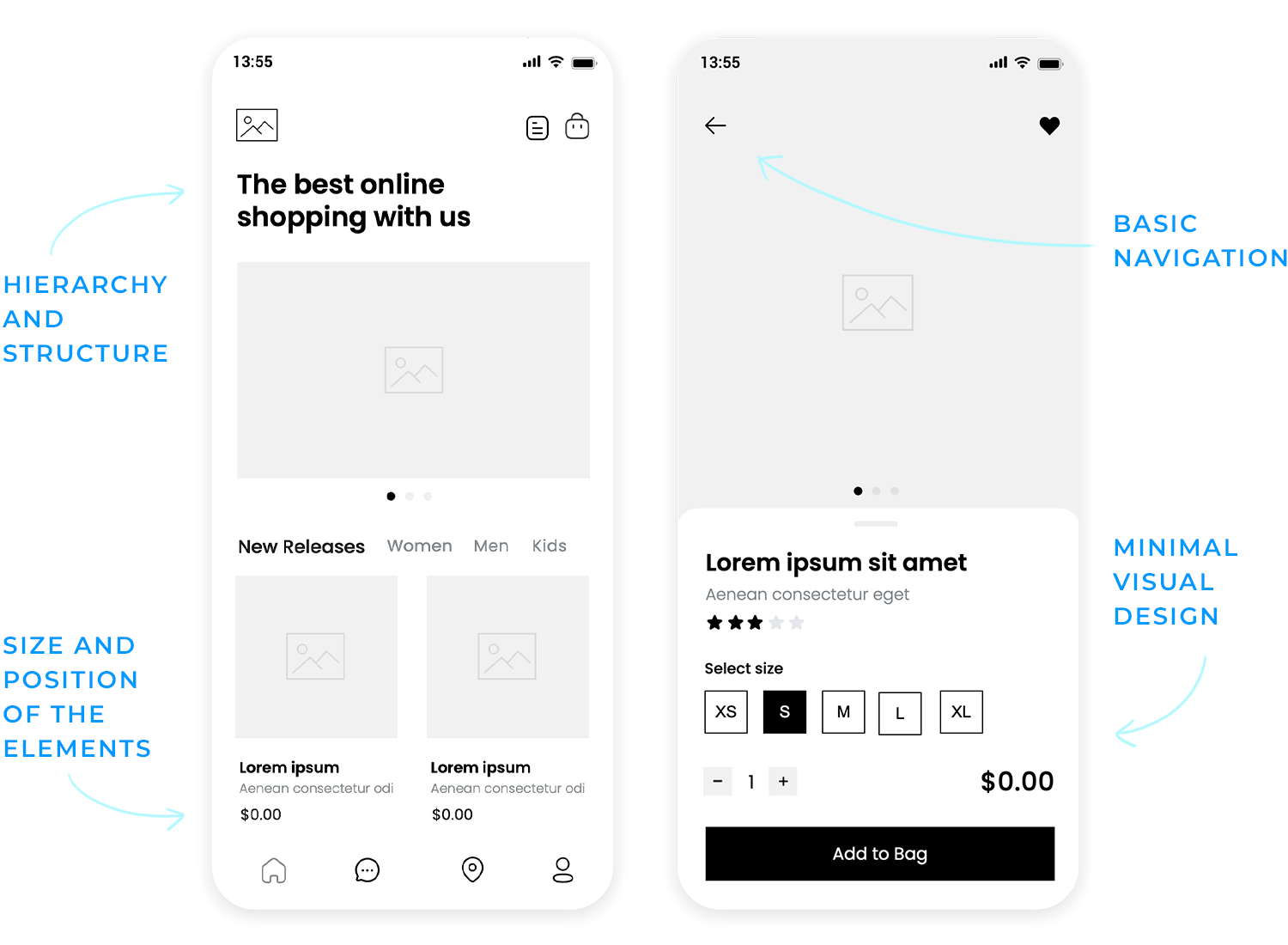
Betrachten Sie Wireframes als die Blaupausen Ihres digitalen Produkts. Es handelt sich um digitale Skizzen, die sich auf die Struktur und das Layout Ihrer Benutzeroberfläche konzentrieren. Sie verwenden einfache Formen und Linien, um Inhalte und Elemente darzustellen, und betonen den Informationsfluss und die Hierarchie der Elemente. Das Hauptziel ist es, die Grundlage für Ihr Design zu schaffen und eine klare und logische Benutzerführung zu gewährleisten.

Bei Mid-Fidelity-Prototypen, insbesondere bei wireframes, geht es vor allem darum, die richtige Struktur zu finden. Sie helfen Ihnen dabei, die Platzierung von Elementen, den Informationsfluss und die Gesamtorganisation Ihrer Benutzeroberfläche zu definieren. Dadurch wird sichergestellt, dass Ihr Produkt benutzerfreundlich und intuitiv ist.
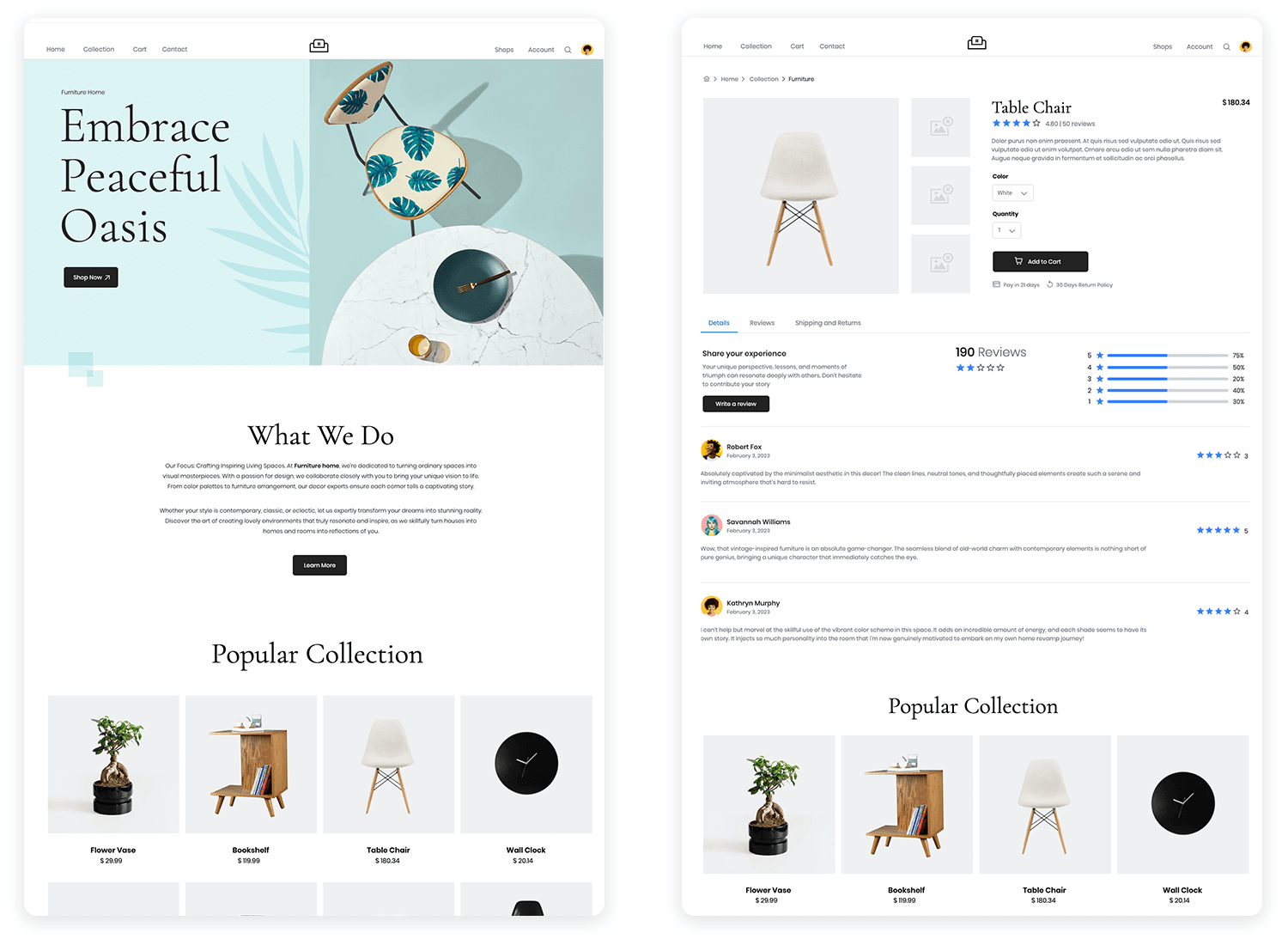
Mockups gehen noch einen Schritt weiter, indem sie statisches Bildmaterial einführen. Sie sind zwar immer noch nicht vollständig interaktiv, aber sie bieten eine visuelle Darstellung, wie Ihr Produkt aussehen wird. Sie fangen an, einige ästhetische Überlegungen einzubeziehen.
Mockups sind statische visuelle Darstellungen des Designs. Sie fügen eine Ebene des visuellen Designs hinzu und zeigen, wie die Benutzeroberfläche mit Farben, Typografie und Bildmaterial aussehen wird.
Dies ist der Punkt, an dem das Branding in den Mittelpunkt gerückt wird. Sie können beginnen, Markenfarben, Schriftarten und Logos einzubauen, um den Beteiligten ein Gefühl für die visuelle Identität des Produkts zu vermitteln.
Das sind die Stars der Show! Interaktive Prototypen sind anklickbare Simulationen, die es den Benutzern ermöglichen, durch die Benutzeroberfläche zu navigieren und den Fluss des Produkts zu erleben.
- Anklickbare Simulationen: Benutzer können auf Schaltflächen klicken, durch Menüs navigieren und mit Elementen interagieren und so das tatsächliche Benutzererlebnis imitieren.
- Fokus auf den Benutzerfluss: High-Fidelity-Prototypen betonen den Benutzerfluss und stellen sicher, dass die Navigation und Interaktionen intuitiv und effizient sind. Sie ermöglichen es Ihnen, komplexe Interaktionen zu testen und mögliche Hindernisse zu identifizieren.

Funktionsprototypen heben die Interaktivität auf die nächste Stufe, indem sie eine nahezu realistische Funktionalität enthalten. Sie können Funktionen wie die Validierung von Formularen, die Eingabe von Daten und dynamische Inhalte enthalten und so eine genauere Darstellung des Endprodukts liefern.
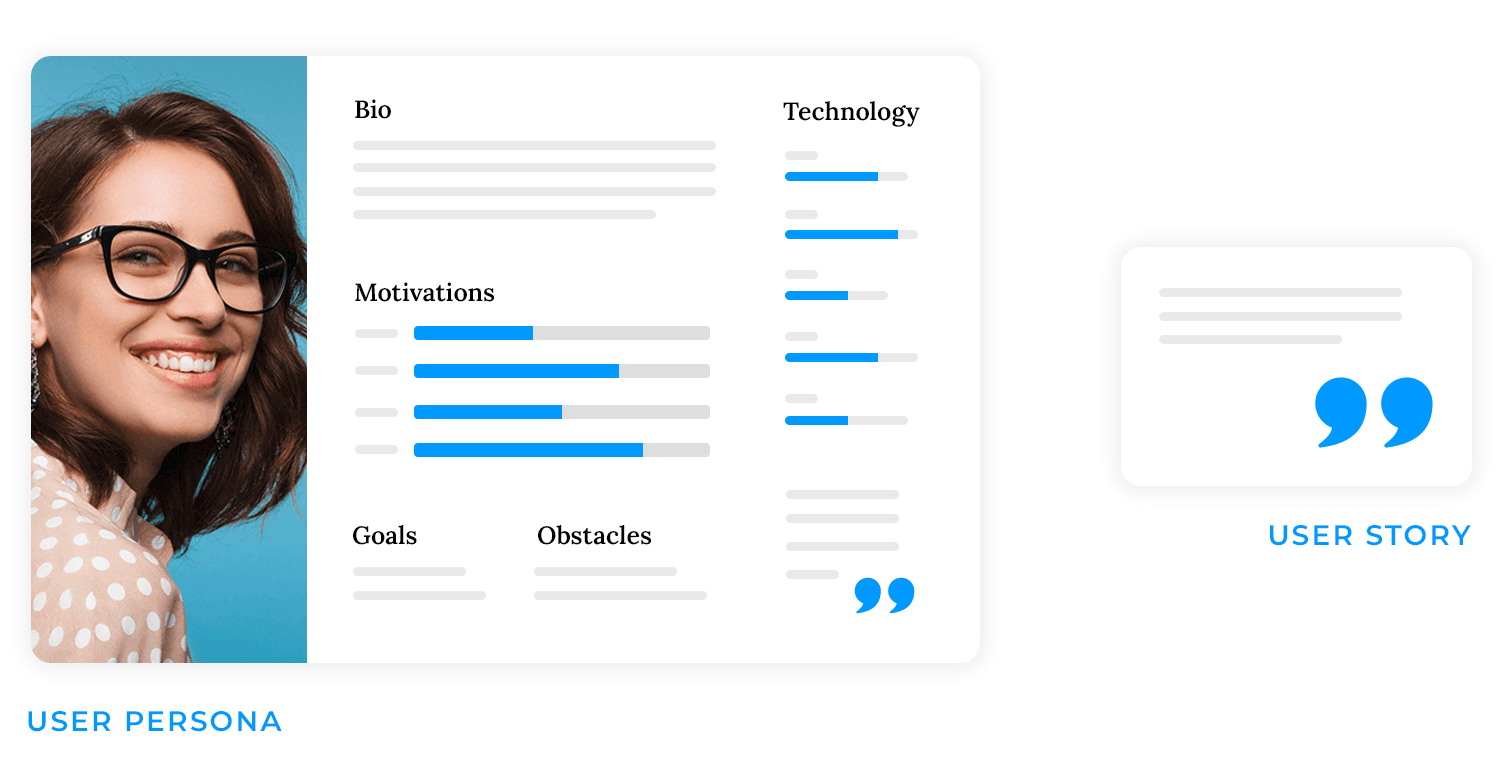
Bevor Sie überhaupt an das Skizzieren oder Codieren denken, müssen Sie genau verstehen, wer Ihre Benutzer sind und was sie brauchen. In dieser Phase geht es vor allem um Einfühlungsvermögen und das Sammeln von Erkenntnissen, die Ihnen bei Ihren Design-Entscheidungen helfen werden. So machen Sie es:
- Benutzerforschung: Sammeln Sie Daten über die Bedürfnisse und das Verhalten der Benutzer durch Interviews, Umfragen, Tests und Beobachtung. Identifizieren Sie Schmerzpunkte und verstehen Sie die Arbeitsabläufe der Benutzer.
- User personas: Erstellen Sie fiktive Benutzerprofile auf der Grundlage von Recherchen. Stellen Sie die wichtigsten Benutzersegmente und ihre Ziele dar. Vermenschlichen Sie den Benutzer für Designentscheidungen.
- Anwenderberichte: Definieren Sie Funktionen aus der Sicht des Benutzers: “Als… möchte ich…, damit…”. Konzentrieren Sie sich auf die Ziele der Benutzer und den gewünschten Nutzen.
Eine klare Kommunikation ist für das Prototyping unerlässlich. Die Weitergabe von Prototypen an die Beteiligten, einschließlich der Entwickler, gewährleistet die Abstimmung. Durch die Präsentation von Testergebnissen und Empfehlungen werden Design-Entscheidungen erläutert. Ein effektives Feedback-Management – Zuhören, Organisieren und transparentes Kommunizieren von Änderungen – sorgt dafür, dass alle Beteiligten informiert und engagiert sind.

Die Definition der Ziele und des Umfangs eines Prototyps ist für eine zielgerichtete Entwicklung unerlässlich. Klären Sie zunächst die spezifischen Fragen, die der Prototyp beantworten soll, z. B. Usability-Tests oder Konzeptvalidierung, und bestimmen Sie die allgemeine oder spezifische Zielgruppe. Definieren Sie anschließend genau, welche Merkmale und Funktionen enthalten sein sollen und, was ebenso wichtig ist, welche ausgeschlossen werden, um eine Ausweitung des Umfangs zu verhindern.
Dazu gehört, dass Sie das notwendige Maß an Interaktivität bestimmen und den wesentlichen Funktionen Vorrang vor den optionalen einräumen. Wählen Sie Tools aus, die Ihr Team gut beherrscht, und stellen Sie sicher, dass sie den Anforderungen des Prototyps entsprechen, um effizient voranzukommen.
Sobald Sie mit dem Kunden gesprochen, eine Benutzeranalyse durchgeführt und Ihre Produktanforderungen festgelegt haben, können Sie mit der Erstellung eines Lo-Fidelity-Prototyps beginnen.
Jetzt können Sie damit beginnen, Ihre Bildschirmlayouts sowie die Größe und Positionierung der UI-Elemente zu erstellen. Außerdem werden Sie hier einen grundlegenden Navigationsfluss implementieren und ein grundlegendes UI-Design festlegen. Es ist nicht nötig, in dieser Phase zu sehr ins Detail zu gehen. Im Grunde genommen erstellen Sie nur einen grundlegenden Entwurf der Bildschirme Ihres Produkts, durch den sich Kunden, Stakeholder und Benutzer durchklicken und das Produkt testen können.

Vorgezogene Interaktionen
Wenn Sie zu einem High-Fidelity-Design übergehen, sollte Ihr Prototyp eine tiefer gehende Funktionalität aufweisen. Ein Beispiel hierfür wäre eine Suchleiste, die auf der Grundlage der Eingaben des Benutzers im Prototyp gespeicherte Daten abruft, Akkordeon-Menüs, Dropdown-Listen und andere ähnliche Elemente.
Ein weiterer Aspekt, der Hi-Fi-Prototypen vom unteren Ende des Spektrums unterscheidet, ist, dass sie oft sowohl numerische als auch Textdaten sowie bestimmte Einstellungen, die der Benutzer eingibt, speichern. Diese Einstellungen können gespeichert werden und sich auf andere Elemente des Prototyps auswirken, entweder auf demselben Bildschirm oder auf verschiedenen Bildschirmen.
Stellen Sie sich beispielsweise vor, Sie entwickeln einen Prototyp für ein Anmeldeformular und möchten, dass die E-Mail-Adresse des Benutzers gespeichert wird und auf einem anderen Bildschirm erscheint, z. B. auf der Kontoseite. Die Variable würde dies ermöglichen und die Erfahrung beim Testen aussagekräftiger und realistischer machen.
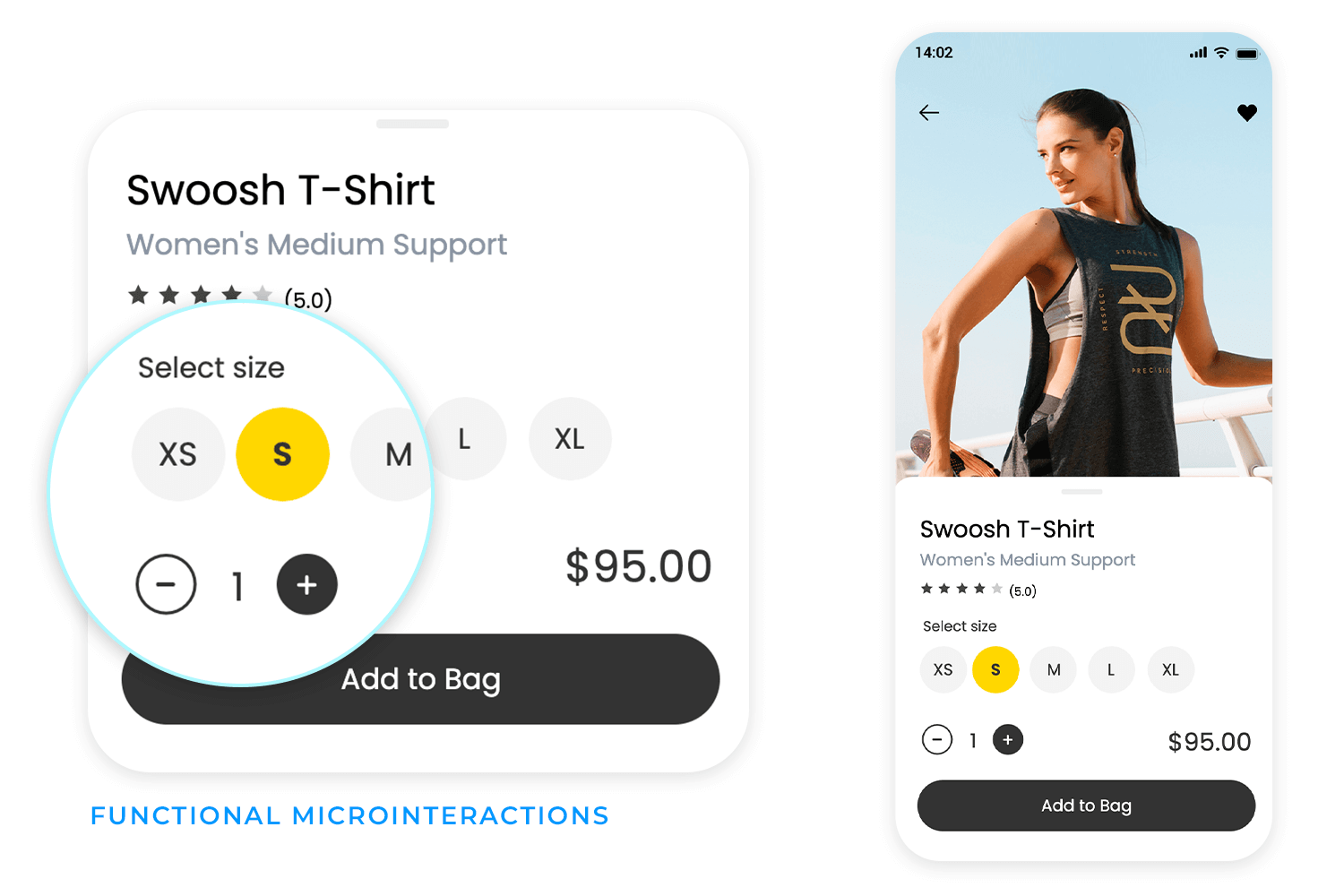
Mikro-Interaktionen
Mikrointeraktionen sind ein entscheidender Aspekt, wenn es um die Verfeinerung des Designs in der HiFi-Prototyping-Phase geht. Eine Mikrointeraktion besteht in der Regel aus einem Auslöser, der durch den Benutzer oder das System initiiert wird, gefolgt von einer Art von Feedback.
Ein Beispiel hierfür wäre das Hinzufügen von Mouse-Over-Effekten, um den Status verschiedener Elemente wie Schaltflächen, Links und Bilder zu ändern, damit sie anklickbar sind. Ein Menü, das eingeblendet wird, wenn der Hamburger angetippt wird, ist ebenfalls eine Mikrointeraktion.
Diese kleinen, aber wichtigen Interaktionen tragen dazu bei, das Benutzererlebnis zu verbessern und Ihr Produkt intuitiver und benutzerfreundlicher zu machen.

Übergänge
Denken Sie daran, Übergänge einzubauen, wenn neue Bildschirme geladen werden oder Elemente auftauchen/verschwinden. Wir sprechen hier von Einblendungs-/Ausblendungsübergängen und explodierenden Elementen. Diese Arten von Interaktionen verleihen einem UI nicht nur mehr Pep, sondern die kleine Verzögerung, die sie verursachen, hilft den Augen des Benutzers, sich neu zu orientieren.
Prototyping Formen
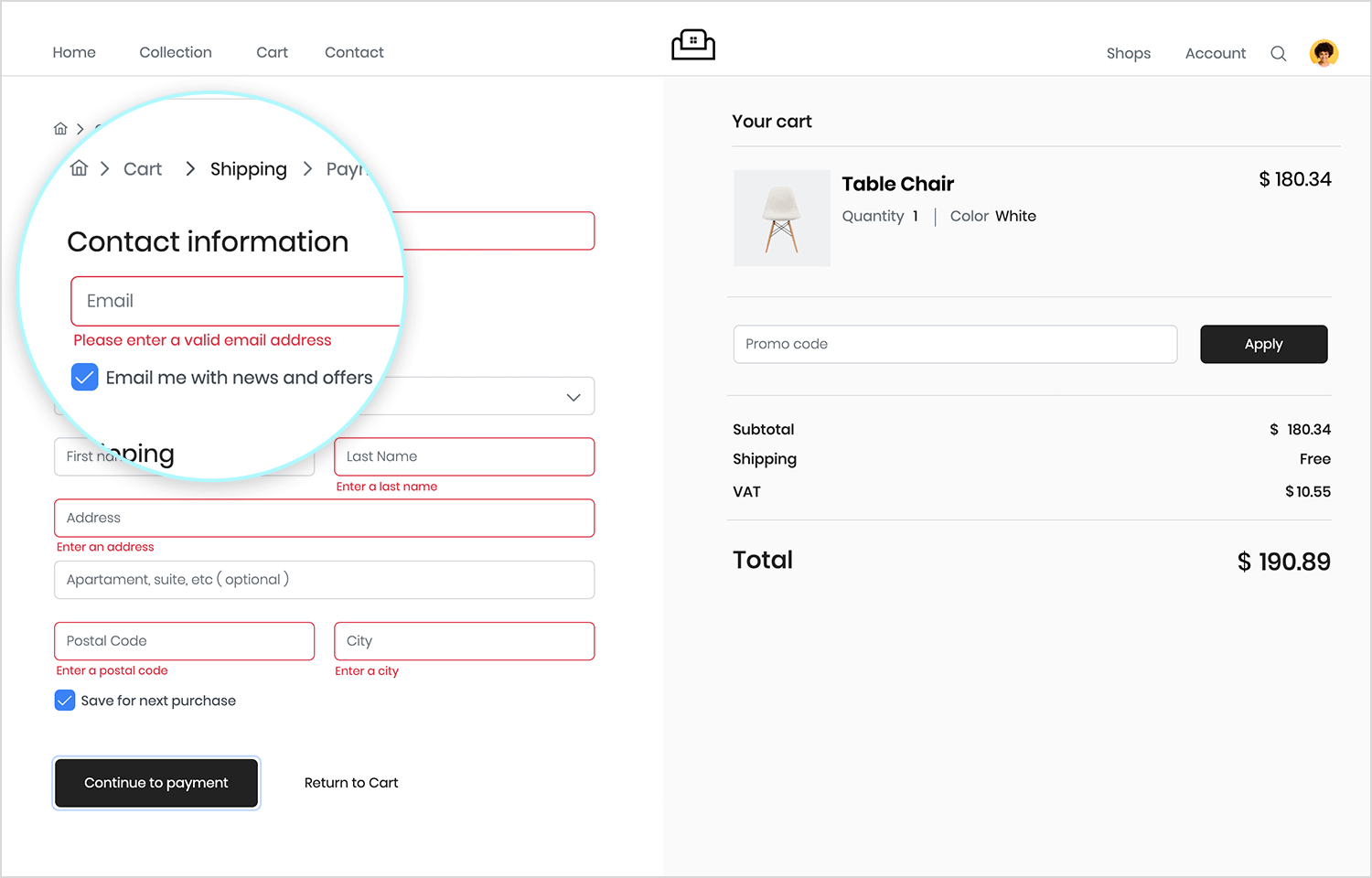
Das Design von Formularen ist ein wichtiger Teil der UX eines Produkts. Formulare verursachen Interaktionskosten für den Benutzer. Unnötig lange Formulare oder Formulare, die zu kompliziert, schwer zu verstehen oder fehlerhaft sind, können dazu führen, dass Benutzer Ihr Produkt aufgeben und nie wiederkommen.
Aus diesem Grund sind Prototypen sehr nützlich für Validierung und Test von Formularen. In der High-Fidelity-Phase sollten die Formulare Ihres Prototyps bedingte Interaktionen, Fehlermeldungen und Inline-Validierung enthalten. Ein Beispiel hierfür wäre die Anzeige einer Fehlermeldung, wenn in einem Feld etwas anderes als eine E-Mail eingegeben wird.

Schließlich wird ein High Fidelity Prototyp höchstwahrscheinlich eine echte Datenvisualisierung enthalten, um die Funktionalität des Endprodukts zu simulieren.
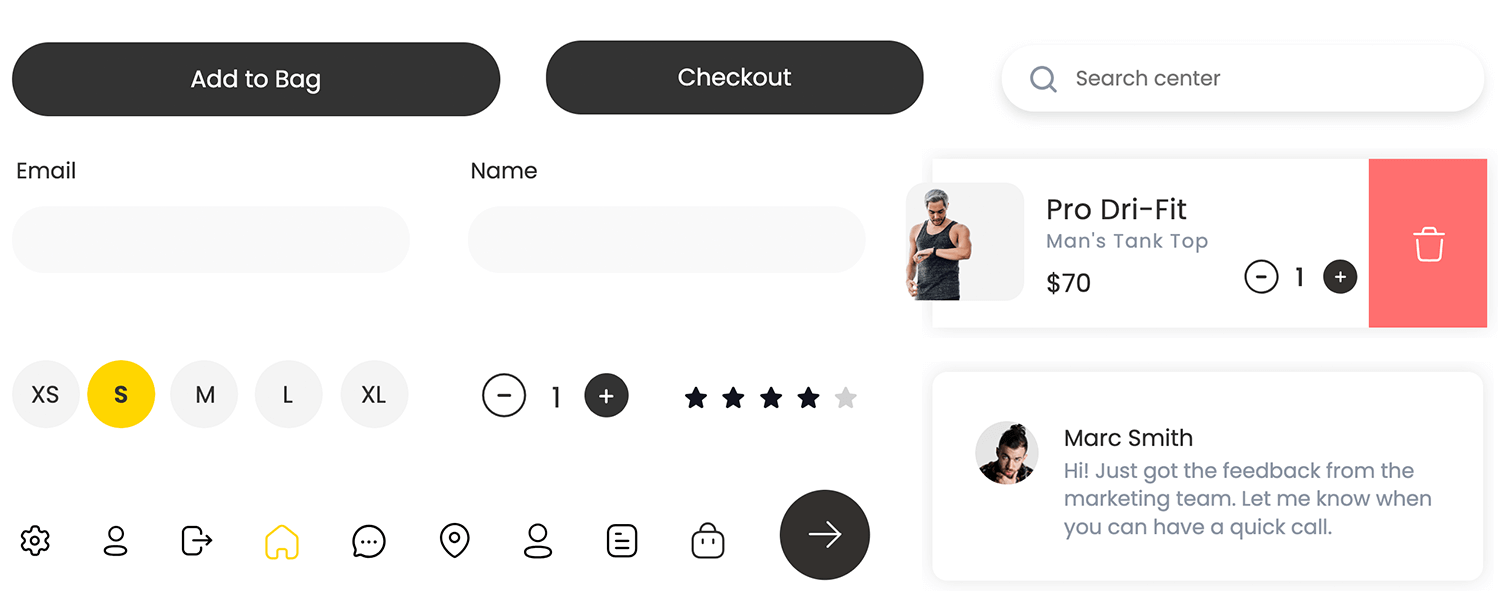
Stellen Sie sich vor, Sie erstellen den Prototyp einer Webanwendung zur Verwaltung von Mitarbeiterschichten. Vielleicht möchten Sie eine Liste mit Namen, Aufgaben und Kontaktdaten der Mitarbeiter erstellen.
In der High-Fidelity-Phase sollte es möglich sein, diese Art von Daten in den folgenden Formaten anzuzeigen:
- Verzeichnisse
- Karten
- Gitter
Im Idealfall sollte der Benutzer in der Lage sein, Änderungen vorzunehmen, z. B. Mitarbeiter hinzuzufügen oder zu löschen, Zeiten zu ändern usw. und diese Änderungen im gesamten Prototyp zu wiederholen. Beim Prototyping von Datenvisualisierungen wie diesen sollten Sie immer die folgenden möglichen Interaktionen berücksichtigen:
- Filter anwenden
- Daten sortieren
Die Visualisierung von und die Interaktion mit Daten hilft, Stakeholdern und Entwicklern die Produktfunktionalität zu demonstrieren und bietet gleichzeitig die Möglichkeit zu testen, ob die Interaktionen für den Benutzer sinnvoll sind.
Intuitive und visuell ansprechende UI-Komponenten, einschließlich Schaltflächen und Formulare, sind auf Benutzerfreundlichkeit und Benutzerzufriedenheit ausgelegt. Eine einheitliche Designsprache sorgt für Konsistenz, und Usability-Tests validieren die Klarheit und Bedienbarkeit. Justinmind hat über 4.000 UI-Elemente mit integrierten Interaktionen, mit denen Sie im Handumdrehen erstklassige Prototypen erstellen können.

Wenn Sie die High-Fidelity-Phase erreicht haben, werden die meisten Prototypen ein fortgeschrittenes UI-Design aufweisen. In diesem Stadium sollten Sie die von Ihnen gewählte Farbpalette auf der Grundlage von Markenrichtlinien sowie fortgeschrittene Stile für Elemente wie Töne, Farbverläufe und Schattierungen implementieren.
Stellen Sie sicher, dass die von Ihnen verwendeten Farbkombinationen eine gute Zugänglichkeit und Benutzerfreundlichkeit bieten und gleichzeitig Ihre Marke betonen. Das heißt, ein angemessener Kontrast für sehbehinderte Benutzer, während Sie Farben wie Rot und Grün konsequent für Fehler- und Erfolgsmeldungen reservieren.
Die Wahl der richtigen Schriftart für Ihren Prototyp ist wichtig, da sie das Endergebnis am ehesten widerspiegelt. Daher ist dies ein wichtiges Element, das Sie beim Testen beachten sollten. Und warum? Weil es für die UX und die grundlegende Benutzerfreundlichkeit entscheidend ist. Wenn Benutzer Ihre Schriftart nicht leicht scannen und lesen können, ist die Wahrscheinlichkeit geringer, dass Sie sie aktivieren und behalten.
In der High-Fidelity-Phase schließlich wollen wir auf eine pixelgenaue Darstellung unseres Endprodukts hinarbeiten. Das bedeutet, dass wir die Abstände und die Positionierung aller UI-Elemente auf den Pixel genau festlegen müssen. Wenn Sie diese Art von Informationen in der Prototyping-Phase festlegen, wird es einfacher, wenn es an die Entwicklung des Produkts geht.
Beginnen Sie noch heute mit dem Prototyping Ihrer Web- und Mobilanwendungen

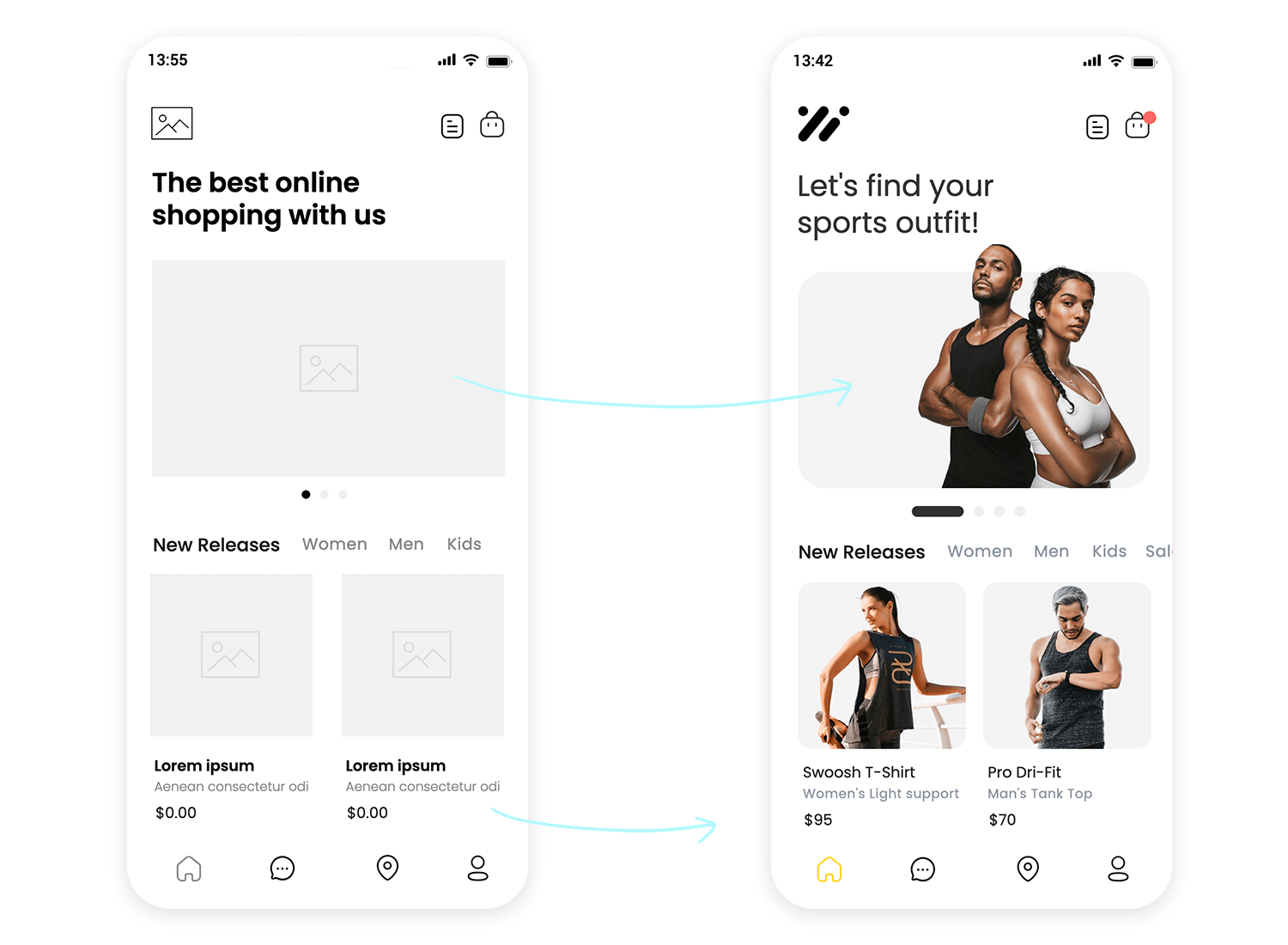
Im Stadium des Low-Fidelity-Prototyps werden Sie höchstwahrscheinlich Platzhalter für Bilder verwenden, da der Schwerpunkt einfach auf dem Layout, der Navigation und der Art der auf dem Bildschirm angezeigten Inhalte liegt.

Bei allen High Fidelity-Prototypen werden jedoch hochwertige Bilder mit hoher Auflösung verwendet. Die Verwendung dieser Art von Inhalten in dieser Phase ist aus mehreren Gründen wichtig:
- Es hilft, die Bestätigung des Kunden zu erhalten
- Es bringt Ihren Prototyp näher an das reale Produkt heran
- Es steigert die Intuitivität bei Benutzertests
- Sie können Bild-Assets mit Ihrem Prototyp an Entwickler weitergeben
Das Hinzufügen von qualitativ hochwertigen Bildern zusätzlich zur Interaktion ist eine Möglichkeit, sich in der Treuekette nach oben zu bewegen und sich dem Endprodukt anzunähern.
Platzhaltertext wie Lorem Ipsum ist, wie bereits erwähnt, für wireframes in Ordnung, solange er die Navigation und Orientierung innerhalb der Simulation nicht beeinträchtigt. In Ihrem High-Fidelity-Prototyp sollten Sie jedoch nach Möglichkeit alle echten Texte und Textelemente in Ihr Design einbeziehen, auch Textabschnitte, die nicht mit der Orientierung im Prototyp zu tun haben. Hier ist der Grund dafür:
- Es trägt dazu bei, dem Prototyp mehr Bedeutung zu verleihen.
- Es hilft Ihnen herauszufinden, ob bestimmte Inhalte auf bestimmten Seiten funktionieren
- Wenn Ihr Prototyp entwickelt ist, benötigt Ihr Produkt ein Mindestmaß an echtem Inhalt
Aus diesen Gründen sollten wir immer versuchen, echte Inhalte in unsere Prototypen einzubauen.
Stellen Sie sich vor, Sie lassen Ihre Benutzer eine Runde mit Ihrem Prototyp drehen! Das ist Usability-Testing. Wir legen Ihr Design direkt in die Hände Ihrer Zielgruppe, geben ihnen Aufgaben, die sie erledigen sollen, und beobachten, wie sie natürlich interagieren. Es ist wie eine echte Demo, bei der Sie aus erster Hand sehen können, was funktioniert und was nicht. Wir suchen nach den „Aha!“-Momenten und den kleinen Fehlern, die zu Frustration führen könnten.
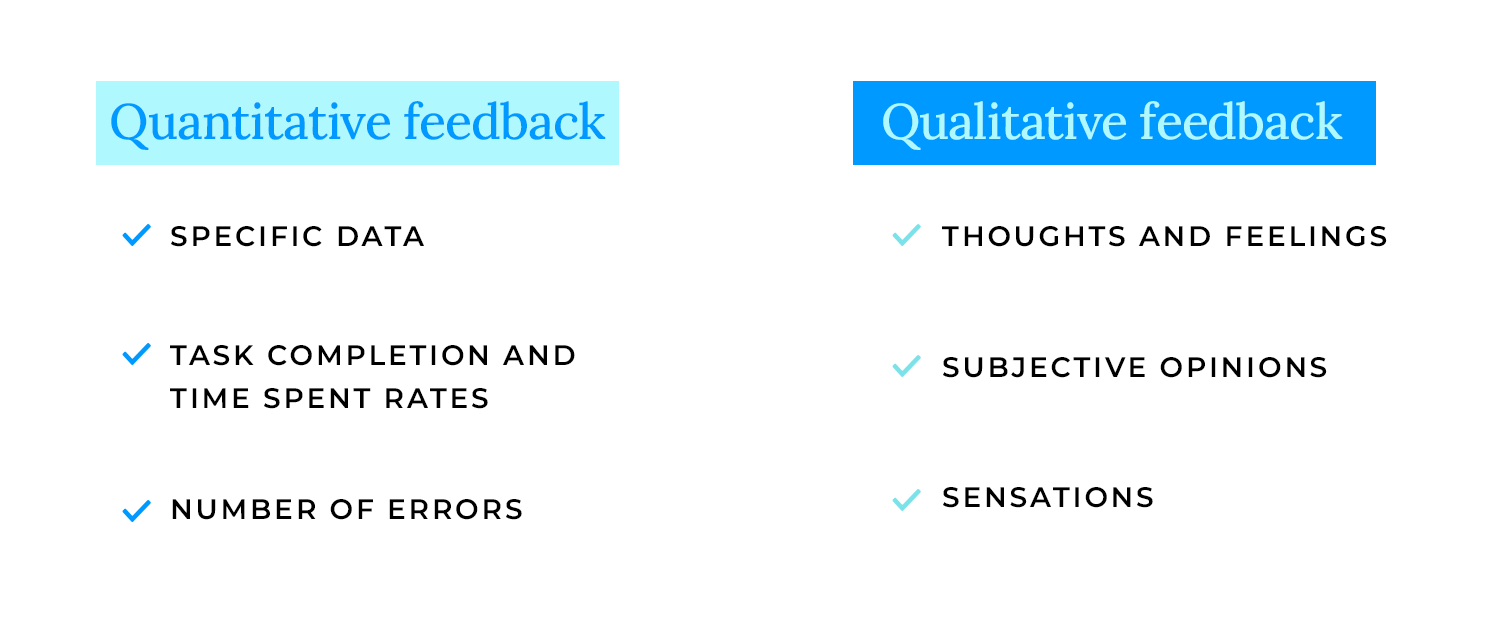
Qualitatives Feedback
Wir möchten die Gedanken, Gefühle und Meinungen der Benutzer verstehen. Es geht darum, die Geschichte hinter ihren Interaktionen zu verstehen. Fanden sie etwas verwirrend? Haben sie eine bestimmte Funktion geliebt? Wir gehen dem „Warum“ auf den Grund.

Quantitatives Feedback
Wir sammeln auch harte Daten, wie z.B. die Erledigungsrate von Aufgaben, die Anzahl der Fehler und die für die Aufgaben aufgewendete Zeit. So erhalten wir Zahlen, die unsere qualitativen Erkenntnisse untermauern und uns sagen, „wie viel“ und „wie viele“ Benutzer auf bestimmte Probleme gestoßen sind.
Analyse
Schließlich ist es an der Zeit, unsere Detektivhüte aufzusetzen und all dieses Feedback zu analysieren. Wir suchen nach Mustern, gemeinsamen Problemen und Bereichen, in denen Ihr Design wirklich glänzen kann. Dabei geht es nicht darum, Fehler zu finden, sondern zu verstehen, wie Sie Ihr Produkt noch besser machen können. Wir übersetzen das Nutzerfeedback in umsetzbare Erkenntnisse und stellen sicher, dass jede Optimierung und Verbesserung auf den tatsächlichen Bedürfnissen der Nutzer beruht.
Priorisieren Sie das Feedback und konzentrieren Sie sich auf die kritischsten Punkte, und beginnen Sie mit der Umsetzung der Änderungen. An dieser Stelle verfeinern Sie Ihr Design und machen es noch benutzerfreundlicher und effektiver.
Wiederholen Sie den Test- und Bewertungsprozess. Testen Sie Ihr verfeinertes Design erneut, sammeln Sie weiteres Feedback und analysieren Sie die Ergebnisse. Dieser iterative Zyklus sorgt dafür, dass sich Ihr Produkt kontinuierlich verbessert und mit jeder Runde der Perfektion näher kommt.
Vergessen Sie während dieses Prozesses nicht, Ihre Design-Entscheidungen und die dahinter stehenden Überlegungen zu dokumentieren. Diese Dokumentation ist ein wertvolles Dokument, das Ihnen und Ihrem Team hilft, die Entwicklung Ihres Designs zu verstehen und sicherzustellen, dass jede Änderung zielgerichtet und fundiert ist. Es ist ein kontinuierlicher Kreislauf des Lernens und der Verbesserung, der letztendlich zu einem Produkt führt, das Ihre Benutzer wirklich begeistert.

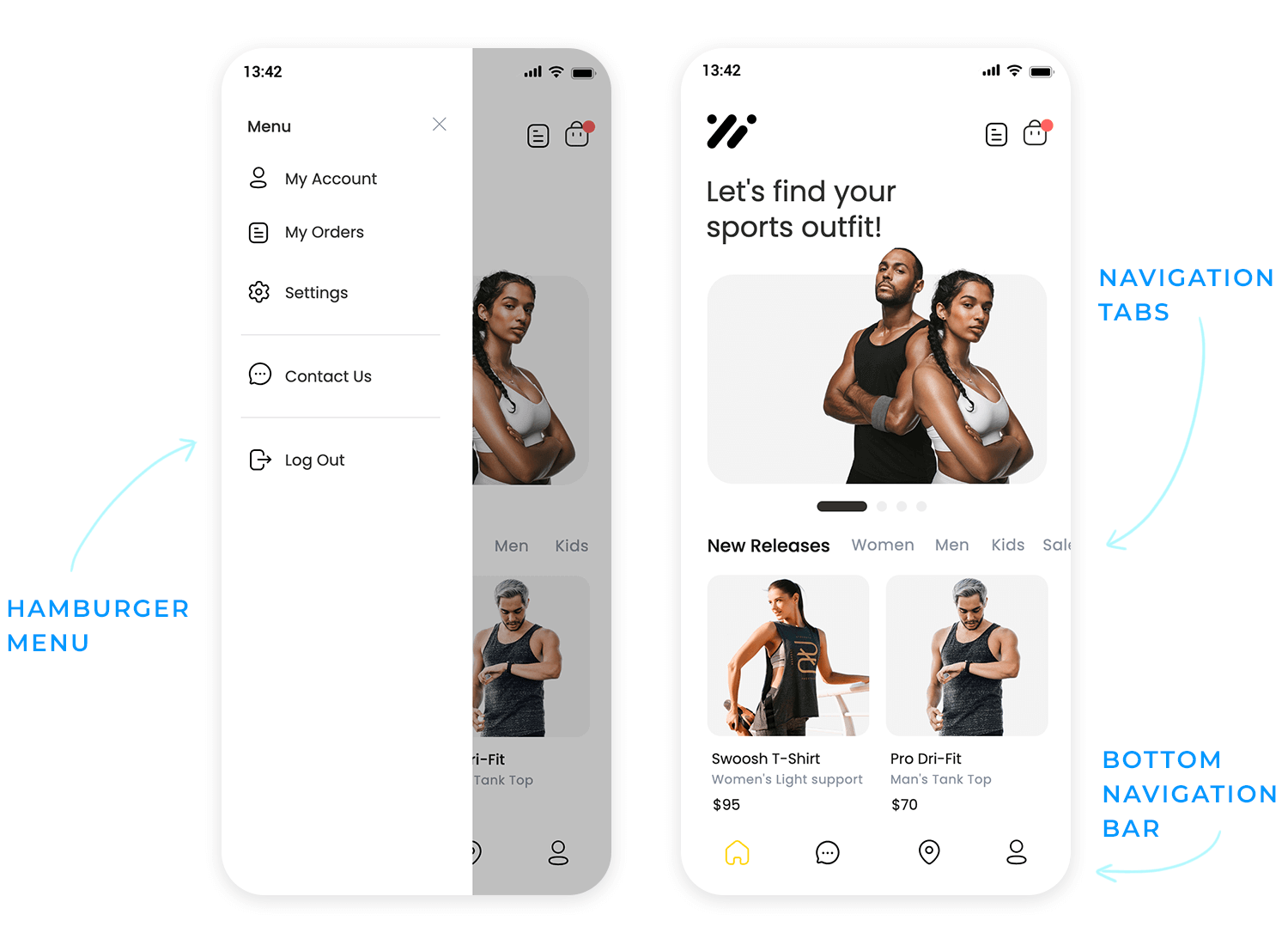
Bei mobilen Geräten dreht sich alles um Berührungen. Wir designen für intuitive Berührungsinteraktionen und Gesten, wie Streichen, Drücken und Tippen. Wir sorgen dafür, dass sich jede Interaktion natürlich anfühlt und reaktionsschnell ist, damit die Nutzung der App ein Vergnügen ist. Es geht darum, ein Erlebnis zu schaffen, das wirklich taktil und fesselnd ist.
Die Bildschirme von Mobiltelefonen sind klein, daher müssen wir bei der Navigation clever vorgehen. Wir verwenden mobile Navigationsmuster wie Hamburger-Menüs und die Navigation am unteren Rand, um die Benutzeroberfläche übersichtlich zu halten. Wir sorgen dafür, dass sich die Benutzer auch unterwegs leicht in der App zurechtfinden. Es geht darum, ein Erlebnis zu schaffen, das sowohl effizient als auch benutzerfreundlich ist.

Mobile Geräte haben nur begrenzte Ressourcen, daher ist die Leistung entscheidend. Wir optimieren unsere Prototypen, um sicherzustellen, dass sie reibungslos und effizient laufen. Wir berücksichtigen Faktoren wie Ladezeiten, Speichernutzung und Batterieverbrauch. Es geht darum, ein Erlebnis zu schaffen, das schnell, reaktionsschnell und zuverlässig ist, auch auf weniger leistungsstarken Geräten.
Beginnen Sie noch heute mit dem Prototyping Ihrer Web- und Mobilanwendungen

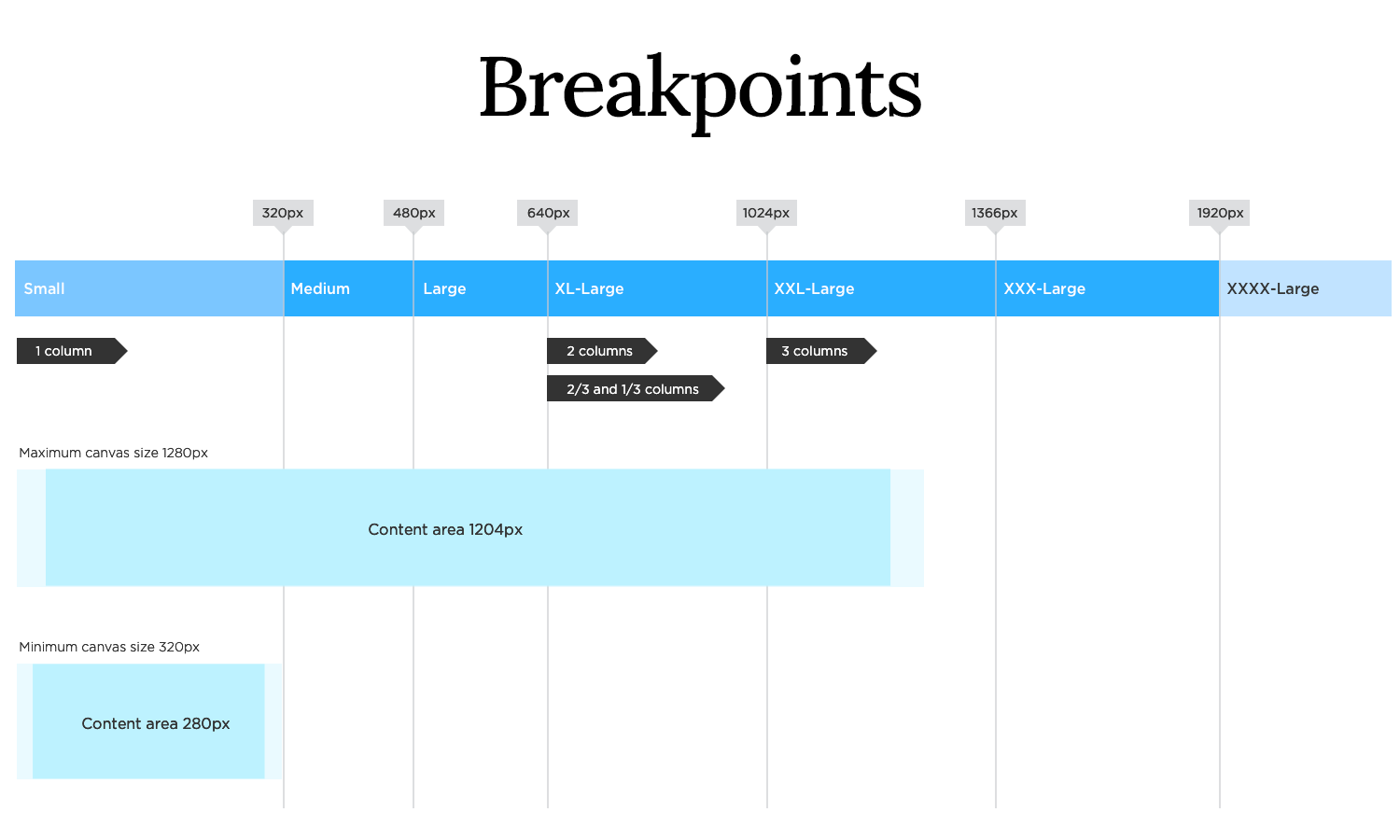
Wir entwerfen Designs, die sich elegant an Desktops, Tablets und Mobiltelefone anpassen und unabhängig vom Gerät ein konsistentes und angenehmes Erlebnis gewährleisten. Es geht darum, einen digitalen Raum zu schaffen, der einladend und für jeden zugänglich ist.
Flexible Layouts und Medienabfragen verwenden
Wir verwenden flexible Layouts und Media-Queries, um Inhalte und Design-Elemente dynamisch an die Bildschirmgröße anzupassen. So können wir Websites erstellen, die sowohl optisch ansprechend als auch funktionell robust sind. Es ist, als hätten Sie einen Schneider, der Ihre Kleidung perfekt anpasst, unabhängig von Ihrer Form oder Größe.

Testen der Reaktionsfähigkeit auf verschiedenen Geräten
Rigorose Tests auf verschiedenen Geräten sind entscheidend. Wir prüfen sorgfältig, wie sich unsere Designs auf verschiedenen Bildschirmen verhalten, um ein einwandfreies Benutzererlebnis zu gewährleisten. Dieser Schritt garantiert, dass unsere Website unabhängig vom verwendeten Gerät wie gewünscht aussieht und funktioniert.
Stellen Sie sich vor, Sie designen einen Maßanzug; er muss perfekt sitzen. So gehen wir beim iOS-Prototyping vor. Wir beginnen mit dem Verständnis der iOS Designprinzipien und -muster, der Sprache der Plattform. Wir beschäftigen uns mit der Verwendung von iOS UI Kits und Komponenten, den Bausteinen, die dafür sorgen, dass sich unsere App nativ und vertraut anfühlt.
Entscheidend ist, dass wir für bestimmte Bildschirmgrößen und Auflösungen designen, damit unsere App auf jedem iPhone und iPad gestochen scharf und schön aussieht. Es geht darum, ein Erlebnis zu schaffen, das sich im Apple-Ökosystem nahtlos und natürlich anfühlt.
Android mit seiner Vielfalt an Geräten erfordert einen anderen Ansatz. Wir folgen den Material Design Guidelines, der Designsprache von Android, um konsistente und intuitive Erlebnisse zu schaffen. Wir verstehen die Designprinzipien und -muster von Android und sorgen dafür, dass sich unsere App auf jedem Android-Gerät zu Hause fühlt.

Die Zukunft der Benutzererfahrung ist immersiv. Mit VR/AR-Prototyping können wir interaktive Prototypen in virtuellen und Augmented-Reality-Umgebungen erstellen. Wir schaffen Erlebnisse, die über herkömmliche Bildschirme hinausgehen und es den Benutzern ermöglichen, mit digitalen Inhalten auf natürlichere und intuitivere Weise zu interagieren.
Das eröffnet neue Möglichkeiten für Training, Bildung und Unterhaltung. Es geht darum, in neue Dimensionen des interaktiven Designs vorzudringen.

Künstliche Intelligenz revolutioniert den Designprozess. KI-gestütztes Prototyping nutzt maschinelles Lernen, um Prototypen zu generieren und zu bewerten, wertvolle Erkenntnisse zu gewinnen und sich wiederholende Aufgaben zu automatisieren. Wir setzen KI ein, um das Nutzerverhalten zu analysieren, Design-Ergebnisse vorherzusagen und sogar Design-Varianten zu erstellen. So können wir effizientere und datengesteuerte Prototypen erstellen. Es geht darum, die Maschinen uns helfen zu lassen, kreativer zu sein.
Beginnen Sie noch heute mit dem Prototyping Ihrer Web- und Mobilanwendungen

Bekannt für seine robusten Funktionen, Justinmind eignet sich hervorragend für die Erstellung realitätsgetreuer Prototypen, insbesondere für komplexe Web- und mobile Anwendungen. Es ist ein leistungsstarkes Tool für alle, die komplizierte Interaktionen und datengesteuerte Erfahrungen simulieren müssen.

Ein kollaboratives Design-Tool, das die Branche im Sturm erobert hat. Figma’s Cloud-basierte Plattform ermöglicht es Teams, in Echtzeit zusammenzuarbeiten, und ist damit ideal für gemeinsames Prototyping und Design. Seine Vielseitigkeit und die benutzerfreundliche Oberfläche machen es zu einem Favoriten unter Designern aller Qualifikationsstufen.

Es ist zwar in erster Linie ein Werkzeug für UI-Design, Sketch bietet ebenfalls leistungsstarke Prototyping-Funktionen. Die einfache Benutzeroberfläche und das umfangreiche Plugin-Ökosystem machen es zu einer beliebten Wahl für die Erstellung schlanker und effizienter Prototypen für iOS- und macOS-Anwendungen.

Adobe XD ist ein umfassendes UX/UI-Design-Tool, das sich nahtlos in die Adobe Creative Cloud Suite integrieren lässt. Es eignet sich perfekt für die Erstellung interaktiver Prototypen für Websites und mobile Apps, mit Funktionen wie Auto-Animation und Voice Prototyping.

Wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, Low-Fidelity-Wireframes zu erstellen, Balsamiq ist Ihr bevorzugtes Werkzeug. Der Fokus auf Rapid Prototyping ermöglicht es Designern, Ideen schnell zu iterieren und schon früh im Designprozess Feedback einzuholen.

Proto.io ist eine leistungsstarke Plattform für die Erstellung von realitätsnahen Prototypen für mobile Apps. Sie bietet eine große Auswahl an interaktiven Komponenten und Animationen, mit denen Designer realistische Simulationen ihrer App-Designs erstellen können.

Marvel ist ein benutzerfreundliches Prototyping-Tool, das sich hervorragend für Rapid Prototyping und Zusammenarbeit eignet. Es ist bekannt für seine Einfachheit und ermöglicht es Designern, statische Designs schnell in interaktive Prototypen mit Hotspots und Übergängen zu verwandeln. Marvel eignet sich perfekt für die schnelle Erstellung von Prototypen für Benutzertests und zum Sammeln von Feedback.

Axure ist ein professionelles Prototyping-Tool, das sich ideal für die Erstellung komplexer und datengesteuerter Prototypen eignet. Es bietet fortschrittliche Funktionen wie bedingte Logik und dynamische Inhalte und eignet sich daher für Projekte auf Unternehmensebene.

Framer ist ein leistungsstarkes Prototyping-Tool, mit dem Designer hochgradig interaktive und animierte Prototypen erstellen können. Sein codebasierter Ansatz bietet mehr Kontrolle über Interaktionen und Animationen und macht es zu einem Favoriten unter Designern, die die Grenzen des interaktiven Designs erweitern möchten.

Webflow überbrückt die Lücke zwischen Design und Entwicklung und ermöglicht es Designern, responsive Websites zu erstellen, ohne Code zu schreiben. Die visuelle Oberfläche und die leistungsstarken Funktionen machen es zu einem großartigen Werkzeug für das Prototyping und die Erstellung produktionsreifer Websites.

Es gibt verschiedene Möglichkeiten, Prototypen zu entwerfen, und wenn es darum geht, sich für eine zu entscheiden, gibt es keine Größe, die für alle passt. Sie müssen die Methode finden, die für Ihre Situation oder Ihr Unternehmen am besten geeignet ist.
Prototypen können unterschiedlich detailliert sein, und in Wirklichkeit können Sie in jedem Stadium beginnen. Wir empfehlen Ihnen jedoch, zunächst mit einem wireframe zu beginnen und die Grundlagen festzulegen, bevor Sie zu einem pixelgenauen Design übergehen.
Und schließlich ist der agile Ansatz unschlagbar, wenn es darum geht, ein erfolgreiches Produkt schnell auf den Markt zu bringen. Die besten Ergebnisse erzielen Sie, wenn Sie beim Prototyping iterativ vorgehen, schnell scheitern und häufig testen, bis Sie den richtigen Weg eingeschlagen haben.
Denken Sie daran: Fehler werden bei Agile nicht bestraft, solange sie frühzeitig gemacht werden. Sie werden Ihnen helfen, dorthin zu gelangen, wo Sie sein müssen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read Karussells sind allgegenwärtig, von Hero-Bannern bis zu Produktgalerien, aber funktionieren sie wirklich? Lernen Sie bewährte Verfahren, Alternativen und wie Sie intuitive, ansprechende UI-Karussells designen.23 min Read
Karussells sind allgegenwärtig, von Hero-Bannern bis zu Produktgalerien, aber funktionieren sie wirklich? Lernen Sie bewährte Verfahren, Alternativen und wie Sie intuitive, ansprechende UI-Karussells designen.23 min Read