Prototyping-Tool zum Design von No-Code-Simulationen
Bringen Sie das richtige Produkt auf den Markt. Verbessern Sie die Passung zwischen Produkt und Benutzer.

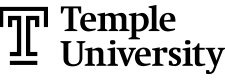
Genießen Sie eine vollständige Reihe von Web-Interaktionen
Hier finden Sie alle Arten von Interaktionen, die Sie benötigen, um das Benutzererlebnis zu gestalten. Von einem einfachen Klick bis hin zu tastaturaktivierten Interaktionen und dem Laden von Seiten. Verbessern Sie die Akzeptanz Ihrer Webanwendungen und steigern Sie die Konversionsraten Ihrer Website.
Mobile Gesten zur Erstellung lebensechter App-Prototypen
Nutzen Sie eine breite Palette von Gesten, um einen Prototyp für eine mobile App zu designen, der sich genauso verhält wie die reale Anwendung. Drehen, streichen, scrollen oder kneifen Sie sich durch das Design des Prototyps, um ein realistisches Erlebnis zu erhalten.
Leistungsstarke Tools für das Design fortgeschrittener Interaktionen

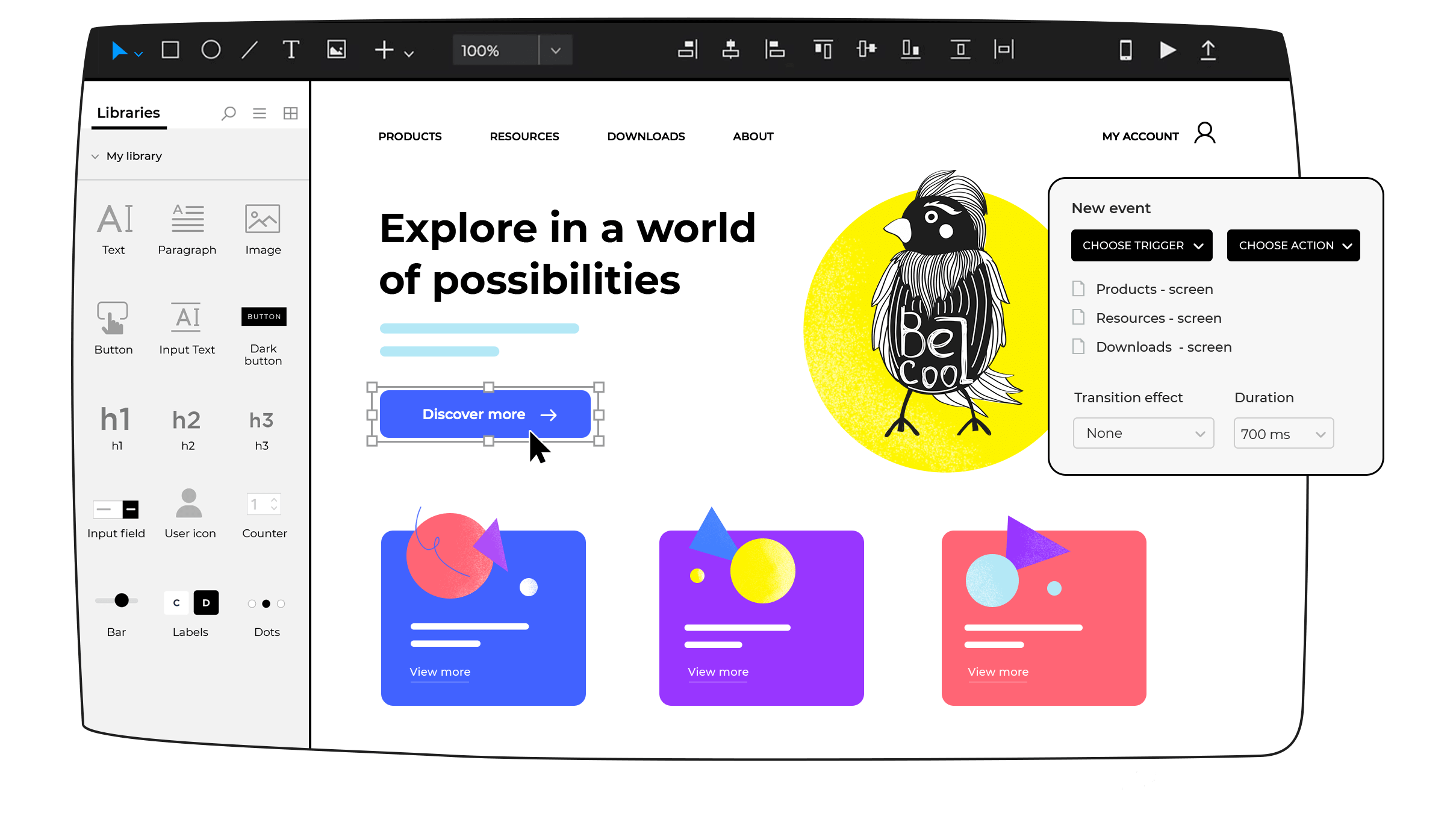
Bedingungen
Fügen Sie Bedingungen zu Interaktionen in Ihrem Prototyp hinzu, um dynamische Navigationen zu designen und zu testen, die auf Aktionen reagieren und Verhaltensregeln folgen.

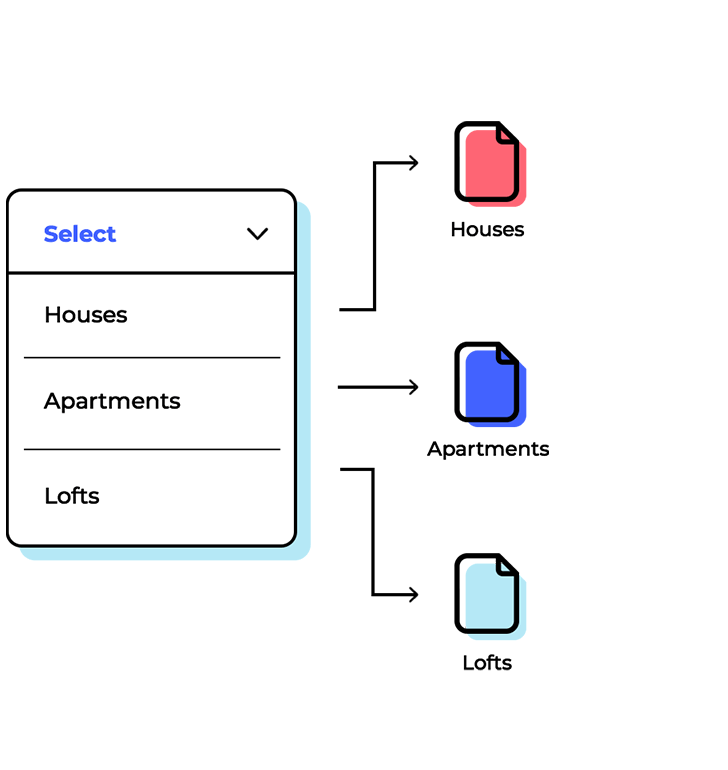
Sequenzen
Lösen Sie in jedem Interaktionsereignis mehrere Aktionen aus, so dass Sie jede Art von Verhalten simulieren können. Von einfachen bis zu fortgeschrittenen Interaktionen.

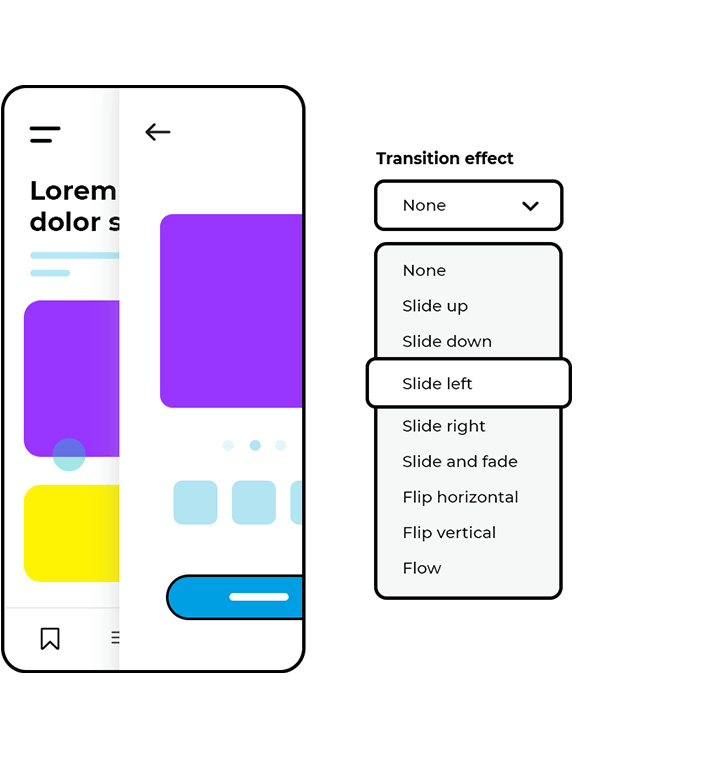
Übergänge und Effekte
Fügen Sie Übergänge und Effekte zu jeder Interaktion in Ihrem Prototyp hinzu und schaffen Sie so das von Ihnen gewünschte visuelle Erlebnis.
Frühzeitige Validierung und Tests
Testen Sie Ihre Prototypen mit unseren Emulatoren, während Sie designen. Warten Sie nicht bis zum letzten Moment, um Ihre Design-Annahmen mit echten Benutzern zu überprüfen. Testen Sie mit lebensechten Simulationen für zuverlässige Ergebnisse.

Simulieren Sie das Verhalten des Prototyps, während Sie designen. Die gesamte Erfahrung steht Ihnen im Navigator zur Verfügung.

Ermöglichen Sie es Ihren Nutzern, den Prototyp auf jedem iPhone, iPad oder Android-Gerät mit unserer mobilen App zu erleben.
Ein Prototyping-Tool für alle Bildschirme
Justinmind sorgt dafür, dass Ihre Prototypen an jedes Gerät angepasst werden können. Bereiten Sie sich auf Bildschirmgrößen und verschiedene Geräte vor.

Entwerfen Sie mühelos Prototypen, die für jede Bildschirmgröße und -ausrichtung geeignet sind.

Wählen Sie einfach die Komponenten aus und seien Sie sicher, dass sie sich anpassen und genau so aussehen werden, wie sie sollen.

Fixieren Sie UI-Komponenten in einem beliebigen Teil des Bildschirms, um Parallaxen-Effekte oder schwebende Elemente zu erzeugen.
Prototypen von Formularen und Daten wie ein Profi
Erstellen Sie innerhalb von Minuten Prototypen von Formularen und testen Sie sie an Ort und Stelle – ohne irgendeinen Code zu schreiben. Unser Prototyping-Tool bietet Ihnen Formularkomponenten mit vorgefertigten Interaktionen und eine ganze Welt möglicher Validatoren.

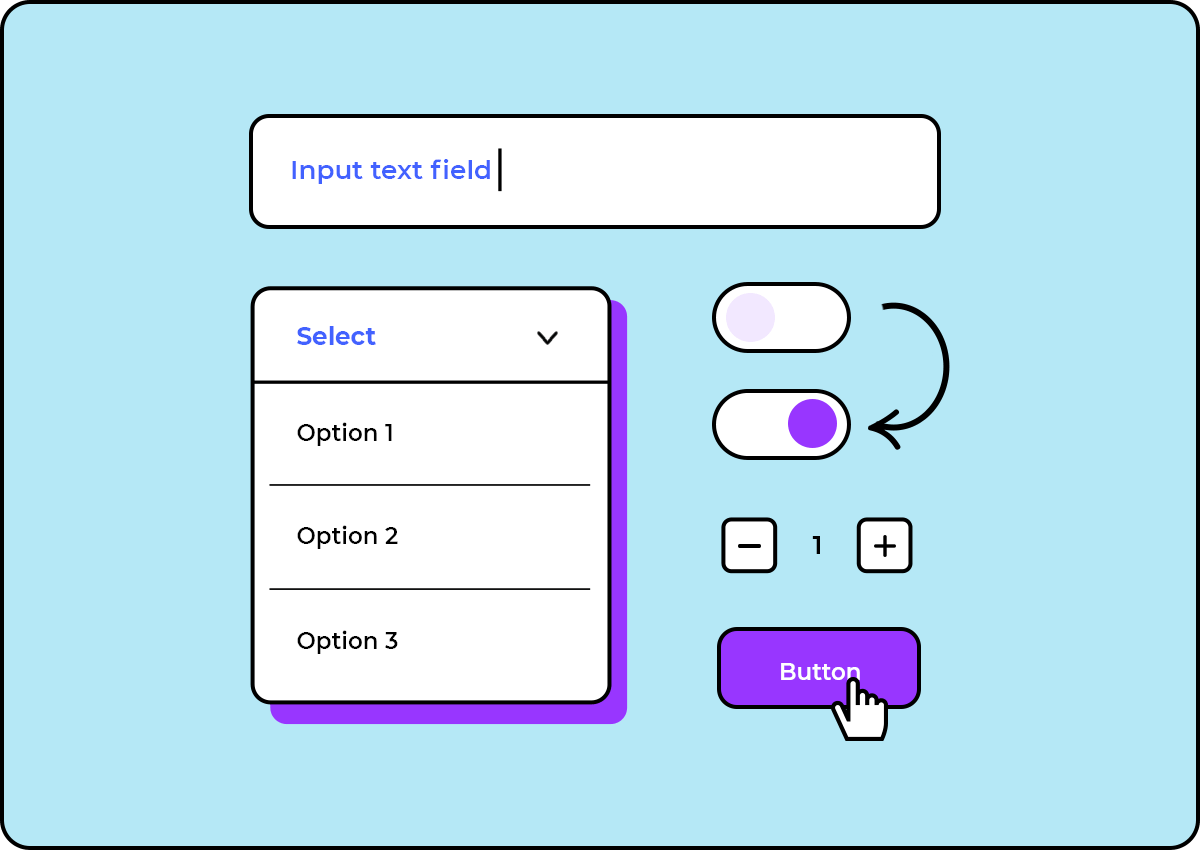
Funktionale Formelemente
Bei Elementen wie Eingabefeldern, Kontrollkästchen und Optionsfeldern ist das grundlegende Verhalten bereits vordefiniert, so dass Sie sich auf das große Ganze konzentrieren können.

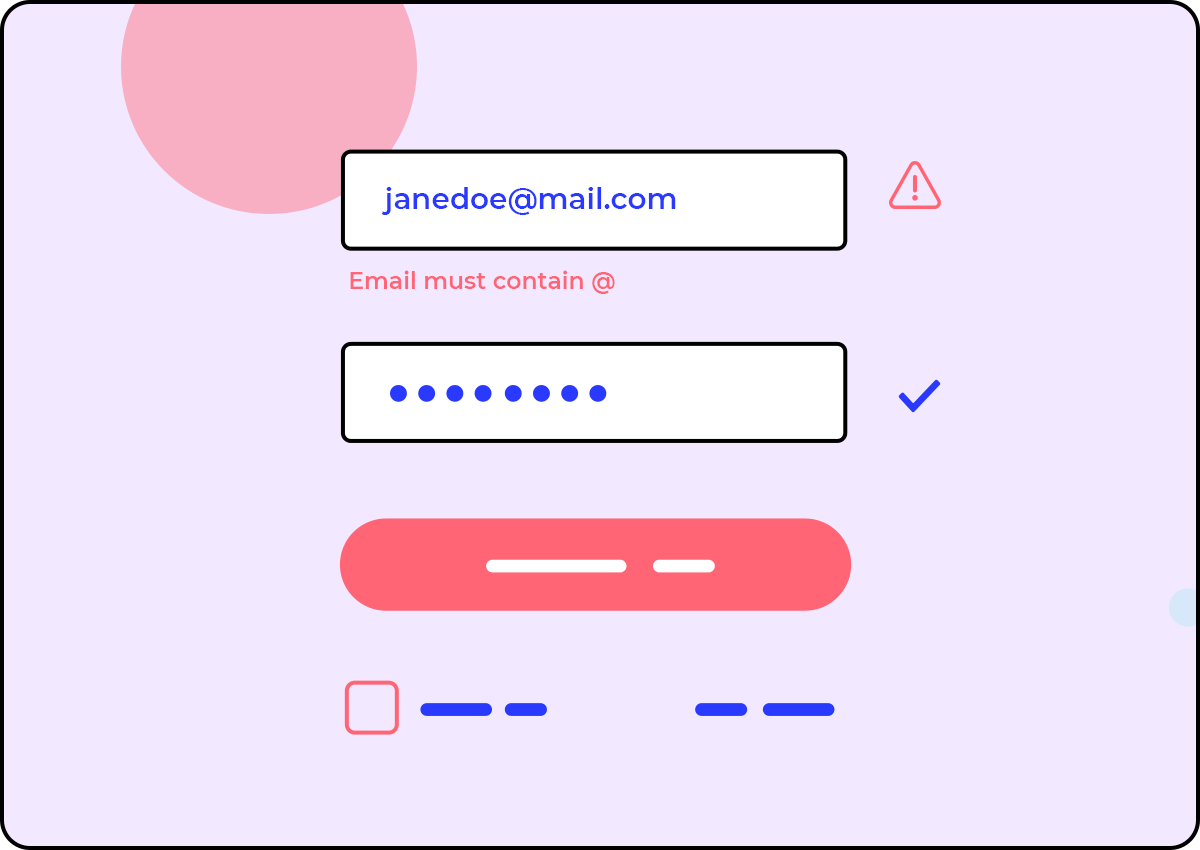
Überprüfung von Formularfeldern
Wählen Sie jede Art der Inline-Validierung, von Stiländerungen bis hin zu Fehlermeldungen. Erstellen Sie Formulare, die den Benutzern etwas sagen, ohne dass es zu Verwirrungen kommt.

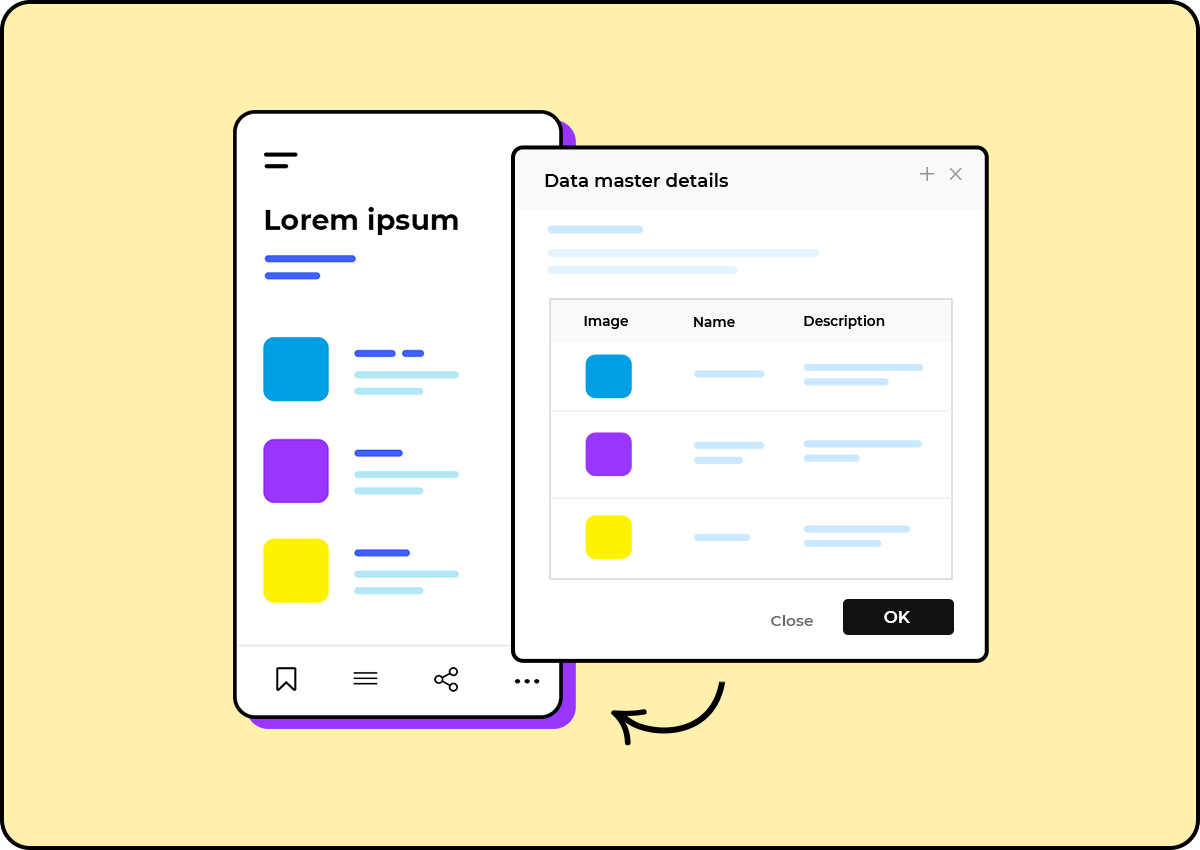
Design von Datenrastern und Listen
Entwerfen Sie voll funktionsfähige Datenlisten oder Raster, die Sie testen können. Verwenden Sie echte Datensätze für ein realistisches Erlebnis, wie z.B. ein Inventar oder eine E-Mail-Liste.

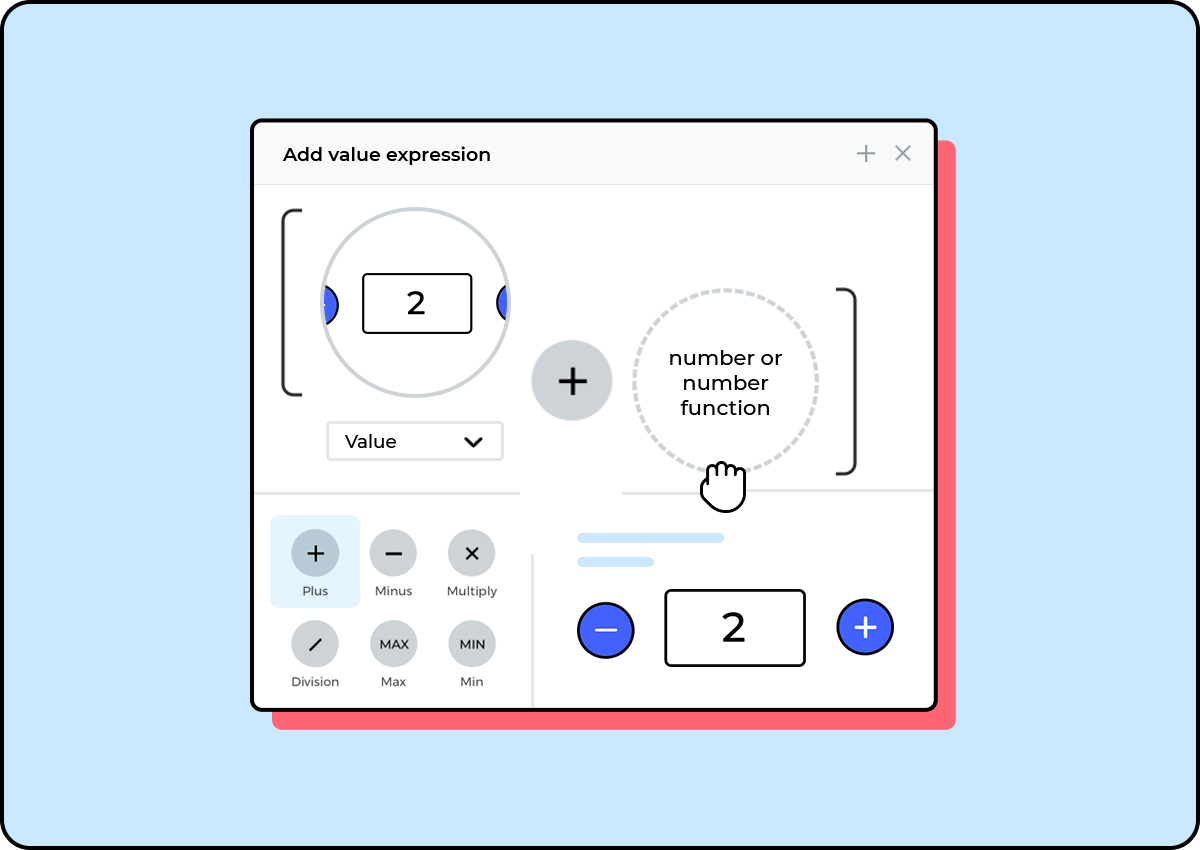
Geschäftslogik durch Ziehen und Ablegen
Definieren Sie die Geschäftslogik Ihrer Prototypen, ohne eine einzige Zeile Code für einen Prototyp schreiben zu müssen, der sich genau so verhält, wie er soll.
Weitere Prototyping-Funktionen, die Sie lieben werden

Entwerfen Sie UI-Layouts und vordefinierte Stile, die Ihnen bei der Erstellung von Prototypen helfen.

Gruppen von Elementen, die Sie immer wieder einsetzen können. Nehmen Sie globale Änderungen am gesamten Prototyp vor.

Zeigen Sie mit diesem Widget verschiedene Inhalte und Elemente im selben Bereich des Bildschirms an.

Exportieren Sie den gesamten Prototyp in interaktives HTML, um eine reibungslose Übergabe an die Entwickler zu ermöglichen.

Ein Klick genügt und Sie erhalten Ihre anpassbare Spezifikationsdokumentation.

Übertragen Sie Informationen von Bildschirm zu Bildschirm für ein datenschonendes Design, das nicht Ihre ganze Zeit in Anspruch nimmt.